Как соединить две фотографии в одну с помощью Adobe Photoshop?
Не знаете как объединить две фотографии в одну? Мы покажем как объединить два фото в одно изображение с помощью Photoshop. Эта статья представляет собой пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл, выбираем пункт «Сценарии», «Загрузить файлы в стек»:
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке «Открыть».
Выбираем изображения и кликаем «Открыть» (Open).
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK:
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
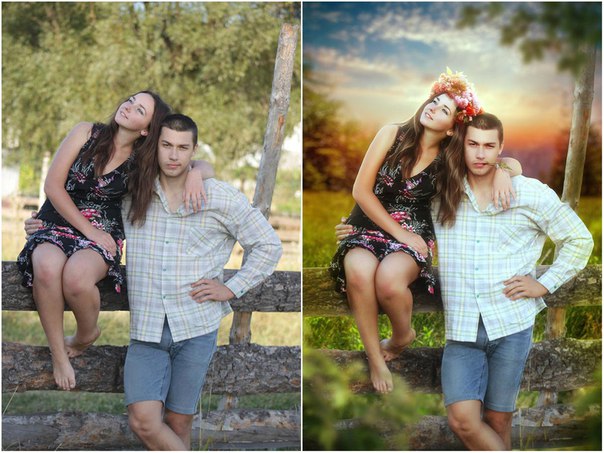
Изображение, расположенное на верхнем слое (фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое (фотография футболиста из фото-банка Adobe Stock):
Второе изображение.
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение»:
Выбираем инструмент «Перемещение» (Move Tool).
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню «Просмотр» и проверяем, активна ли опция «Привязка»:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр «Привязать к» и проверяем активность опции «Границы документа»:
Убедитесь, что опция «Привязать к границам документа» активна.
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Чтобы активировать видимость обоих изображений, в меню «Изображение» выбираем опцию «Показать все».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Но что делать, если нужно поменять изображения местами?
Убедитесь, что инструмент «Перемещение» все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю».
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю»:
Кликаем по иконке «Выравнивание по левому краю» (Align Left Edges).
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Чтобы переместить нижнее изображение вправо, я кликаю по иконке «Выравнивание по правому краю»:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню «Выделение» выбираем пункт «Отменить выделение»:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация является переводом статьи «Photoshop Quick Tip: How to Place Two Images Side by Side» , подготовленная редакцией проекта.
Как в фотошопе открыть две фотографии сразу
Как открыть сразу две фотографии в Фотошопе
Надобность совместить фрагменты 2-х фотографий появляется довольно зачастую, следственно операция открытия нескольких файлов в графическом редакторе Adobe Photoshop – одна из довольно зачастую используемых. В зависимости от ваших предпочтений открыть сразу две фотографии дозволено несколькими методами.
В зависимости от ваших предпочтений открыть сразу две фотографии дозволено несколькими методами.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
1. Нажмите сочетание клавиш CTRL + O, если вы хотите открыть всякую фотографию на отдельной закладке в окне графического редактора. Эти «жгучие клавиши» заменяют выбор команды «Открыть» в разделе «Файл» меню Фотошопа и запускают диалог выбора изображений для загрузки в редактор. С подмогой этого диалога обнаружьте в своем компьютере файл первой из фотографий и щелкните ее мышкой. После этого так же обнаружьте вторую и тоже щелкните ее, но при нажатой клавише CTRL. В итоге увидите в строке «Имя файла» наименования обоих файлов, перечисленные через пробел. Таким методом дозволено открывать и огромнее 2-х файлов единовременно. Позже нажатия кнопки «Открыть» редактор загрузит подмеченные вами
фотографии , разместив всякую на отдельную вкладку.
2. Запустите проводник Windows, если не хотите применять типовой диалог открытия файлов Adobe Photoshop. Это дозволено сделать нажатием клавиш WIN + E либо двойным щелчком ярлыка «Мой компьютер» на рабочем столе. В проводнике обнаружьте папку с фотографиями. Поместите окна открытого Проводника и Фотошопа таким образом, дабы была вероятность из администратора файлов перетаскивать выделенные файлы в окно графического редактора. После этого щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким методом обе, перетащите их в окно Фотошопа. Редактор вас осознает верно и откроет обе
3. Если нужно открыть две фотографии , разместив одну в иную, то дозволено это сделать в два приема. Вначале откройте первую фотографию, нажав сочетание клавиш CTRL + O, после этого предпочтя необходимый файл и щелкнув кнопку «Открыть». Редактор загрузит изображение, а вы откройте в меню раздел «Файл» и выберите в нем пункт «Разместить». Вновь откроется окно выбора файла и вам нужно будет обнаружить вторую фотографию. Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором помещена и первая фотография, при этом включив режим трансформации для 2-й
Редактор загрузит изображение, а вы откройте в меню раздел «Файл» и выберите в нем пункт «Разместить». Вновь откроется окно выбора файла и вам нужно будет обнаружить вторую фотографию. Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором помещена и первая фотография, при этом включив режим трансформации для 2-й
Если вам нужно открыть сразу два изображения в программе Adobe Photoshop, вы можете сделать это двумя особенно знаменитыми методами. Следует подметить, что открытие изображений в приложении не вызовет у вас каких-нибудь сложностей.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
1. Открытие 2-х изображений в программе Adobe Photoshop посредством интерфейса приложения. Дабы сэкономить время в будущем, переместите необходимые изображения на рабочий стол. Раньше чем вы сумеете начать работу над ними, вам следует запустить сам графический редактор. Делается это посредством соответствующего ярлыка приложения в меню «Пуск», либо же на рабочем столе. Когда Adobe Photoshop будет готов к работе, дозволено приступить к загрузке изображений в программу.
2. В энергичном окне программы нажмите на меню «Файл». Сразу позже этого вы увидите выпадающий список, в котором нужно предпочесть команду «Открыть». Перед вами появится загрузочное окно программы. В данном окне нажмите на иконку «Рабочий стол» (ранее вы перемещали сюда
изображения ) и выберите надобные картинки для работы. Позже того, как картинки будут выбраны, исполните команду «Открыть», нажав на соответствующую кнопку. Изображения будут открыты в программе порознь. Также существует альтернативный метод открытия сразу 2-х изображений в программе фотошоп. Вам даже не придется запускать программу для этого.
Позже того, как картинки будут выбраны, исполните команду «Открыть», нажав на соответствующую кнопку. Изображения будут открыты в программе порознь. Также существует альтернативный метод открытия сразу 2-х изображений в программе фотошоп. Вам даже не придется запускать программу для этого.
3. Расположите надобные изображения так, дабы их дозволено было сразу выделить совместно. Позже того, как изображения будут выделены, на одном из них надобно кликнуть правой кнопкой мышки. Появится меню, где вам нужно предпочесть команду «Открыть с подмогой». На дальнейшем этапе вам необходимо перейти по ссылке «Обзор» и предпочесть программу фотошоп. Приложение будет запущено с теснее открытыми изображения ми.
Видео по теме
Открыть несколько изображений в виде слоев в Photoshop
Узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически помещать каждое изображение в отдельный слой в одном и том же документе, используя команду Photoshop «Загрузить файлы в стек».
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Как открыть изображения как слои
Шаг 1: Выберите команду «Загрузить файлы в стек»
Открыв Photoshop на экране, перейдите в меню « Файл» , выберите « Сценарии» , а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои сложены один над другим в документе:
Как открыть две картинки как слои в одном окне в Photoshop?
Здравствуйте, как я понял, необходимо открыть две разные картинки как два разных слоя в одном документе Photoshop CS4 ?
Это делается точно так-же, как и в версиях с CS3 по CC (Creative Cloud).
Существуют три основных способа:
- Кликаем по одному документу для его выбора, нажимаем Ctrl+A, затем Сtrl+C. Кликаем по второму документу, нажимаем Ctrl+V. Готово.
- С помощью инструмента «Перемещение» (Move Tool, клавиша V). Открываем обе картинки в отдельных окнах и перетаскиваем один документ на другой. Чтобы перетаскиваемый документ расположился по центру целевого, предварительно надо зажать Shift и отпустить уже после перетаскивания.

- И последний. Вкладка Выделение —> Всё (Select —> All), затем Редактировать —> Копировать (Edit —> Copy), Редактировать —> Вставить (Edit —> Paste)
Во всех результатах получаем такую панель слоёв:
Если что-то не ясно, задавайте вопросы в комментариях.
Как в Photoshop разместить два изображения рядом
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл, выбираем пункт «Сценарии», «Загрузить файлы в стек»:
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке «Открыть».
Выбираем изображения и кликаем «Открыть» (Open).
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK:
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Изображение, расположенное на верхнем слое (фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое (фотография футболиста из фото-банка Adobe Stock):
Второе изображение.
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение»:
Выбираем инструмент «Перемещение» (Move Tool).
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню «Просмотр» и проверяем, активна ли опция «Привязка»:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр «Привязать к» и проверяем активность опции «Границы документа»:
Убедитесь, что опция «Привязать к границам документа» активна.
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Чтобы активировать видимость обоих изображений, в меню «Изображение» выбираем опцию «Показать все».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Но что делать, если нужно поменять изображения местами?
Убедитесь, что инструмент «Перемещение» все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю».
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю»:
Кликаем по иконке «Выравнивание по левому краю» (Align Left Edges).
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Чтобы переместить нижнее изображение вправо, я кликаю по иконке «Выравнивание по правому краю»:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню «Выделение» выбираем пункт «Отменить выделение»:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи «Photoshop Quick Tip: How to Place Two Images Side by Side» , подготовленной дружной командой проекта Интернет-технологии.ру
Как открыть сразу две фотографии в Фотошопе?
Необходимость совместить фрагменты двух фотографий возникает достаточно часто, поэтому операция открытия нескольких файлов в графическом редакторе Adobe Photoshop — одна из достаточно часто используемых. В зависимости от ваших предпочтений открыть сразу две фотографии можно несколькими способами.
В зависимости от ваших предпочтений открыть сразу две фотографии можно несколькими способами.Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
 Это можно сделать нажатием клавиш WIN + E или двойным щелчком ярлыка «Мой компьютер» на рабочем столе. В проводнике найдите папку с фотографиями. Разместите окна открытого Проводника и Фотошопа таким образом, чтобы была возможность из менеджера файлов перетаскивать выделенные файлы в окно графического редактора. Затем щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким способом обе, перетащите их в окно Фотошопа. Редактор вас поймет правильно и откроет обе фотографии на отдельных вкладках. Можно таким методом выделять и перетаскивать фотографии и без файлового менеджера, например, если они хранятся у вас прямо на рабочем столе.
Это можно сделать нажатием клавиш WIN + E или двойным щелчком ярлыка «Мой компьютер» на рабочем столе. В проводнике найдите папку с фотографиями. Разместите окна открытого Проводника и Фотошопа таким образом, чтобы была возможность из менеджера файлов перетаскивать выделенные файлы в окно графического редактора. Затем щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким способом обе, перетащите их в окно Фотошопа. Редактор вас поймет правильно и откроет обе фотографии на отдельных вкладках. Можно таким методом выделять и перетаскивать фотографии и без файлового менеджера, например, если они хранятся у вас прямо на рабочем столе. Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором размещена и первая фотография, при этом включив режим трансформации для второй фотографии. Чтобы уменьшить или увеличить вторую картинку надо перемещать мышкой узловые точки в углах прямоугольного выделения вокруг второй фотографии, удерживая при этом нажатой клавишу SHIFT. Можно изменить положение второй фотографии на фоне первой, перетаскивая ее мышкой или нажимая клавиши со стрелками. Когда закончите позиционирование вставляемого изображения, нажмите Enter.
Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором размещена и первая фотография, при этом включив режим трансформации для второй фотографии. Чтобы уменьшить или увеличить вторую картинку надо перемещать мышкой узловые точки в углах прямоугольного выделения вокруг второй фотографии, удерживая при этом нажатой клавишу SHIFT. Можно изменить положение второй фотографии на фоне первой, перетаскивая ее мышкой или нажимая клавиши со стрелками. Когда закончите позиционирование вставляемого изображения, нажмите Enter.Вам понадобится
- Компьютер, программа Adobe Photoshop.

Инструкция
 Вам даже не придется запускать программу для этого.
Вам даже не придется запускать программу для этого.Как настроить 2 окна для одного изображения в Photoshop
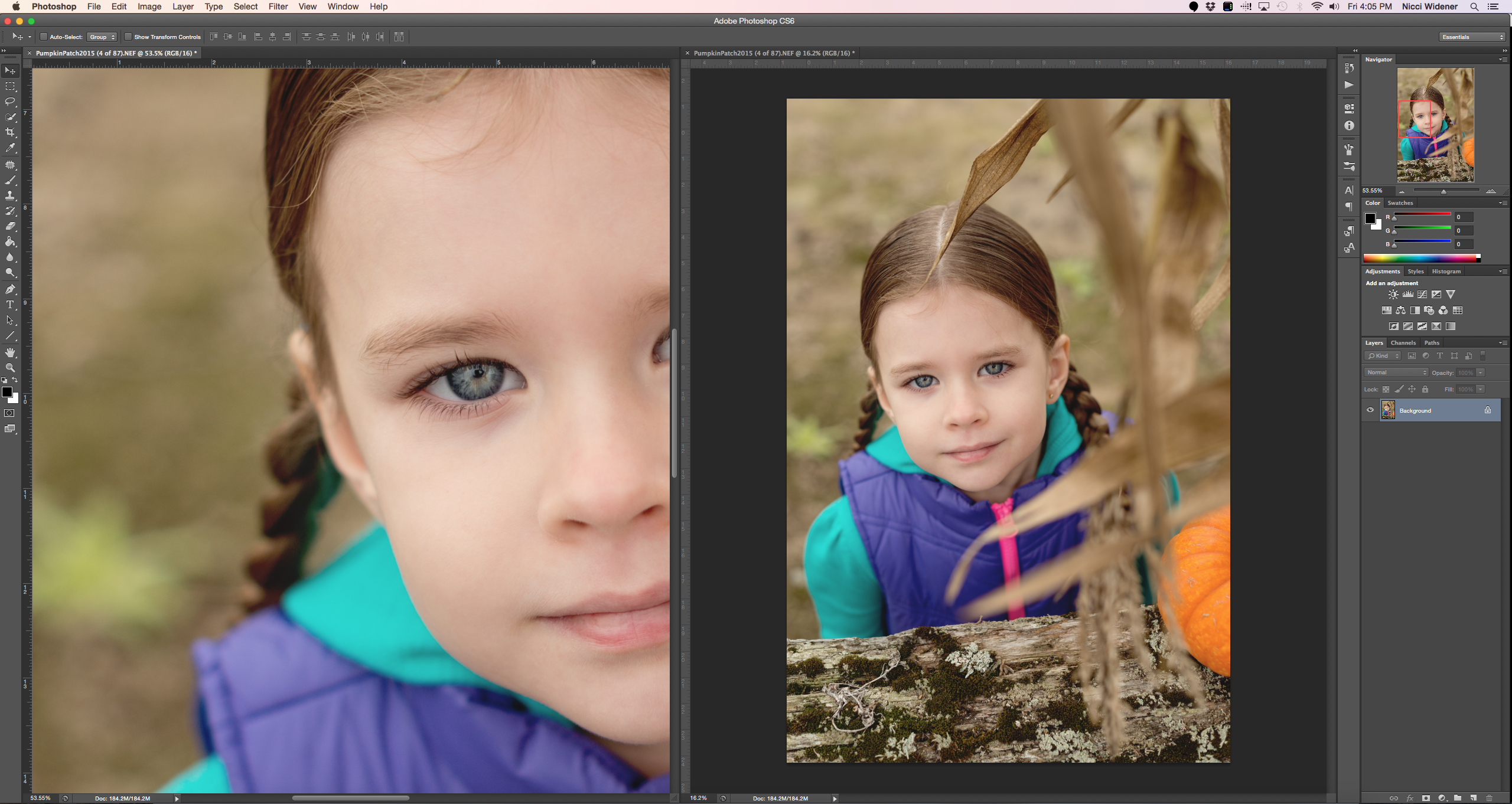
Вы когда-нибудь сталкивались с ситуацией, когда увеличив изображение и отредактировав его часть, возвращаетесь к исходному масштабу и видите, что теперь фотография в целом выглядит не так, как вы хотели? Если да, то я хотела бы предложить вам простое решение, которое поможет вам избежать подобной ситуации.
Открытие нового окна
Открыв изображение в Photoshop, перейдите в строке меню к Window > Arrange > New Window for (название файла вашего изображения). Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Упорядочение окон
В строке меню перейдите: Window > Arrange > 2-up Vertical (или любому другому варианту ориентации, наиболее подходящему для вашего изображения). В русифицированной версии: Окно>Упорядочить>2 вверх (если вы не обнаружили в меню такой вкладки, взгляните на панель инструментов в строке меню – выпадающее меню Упорядочить документы – именно то, что вам нужно).
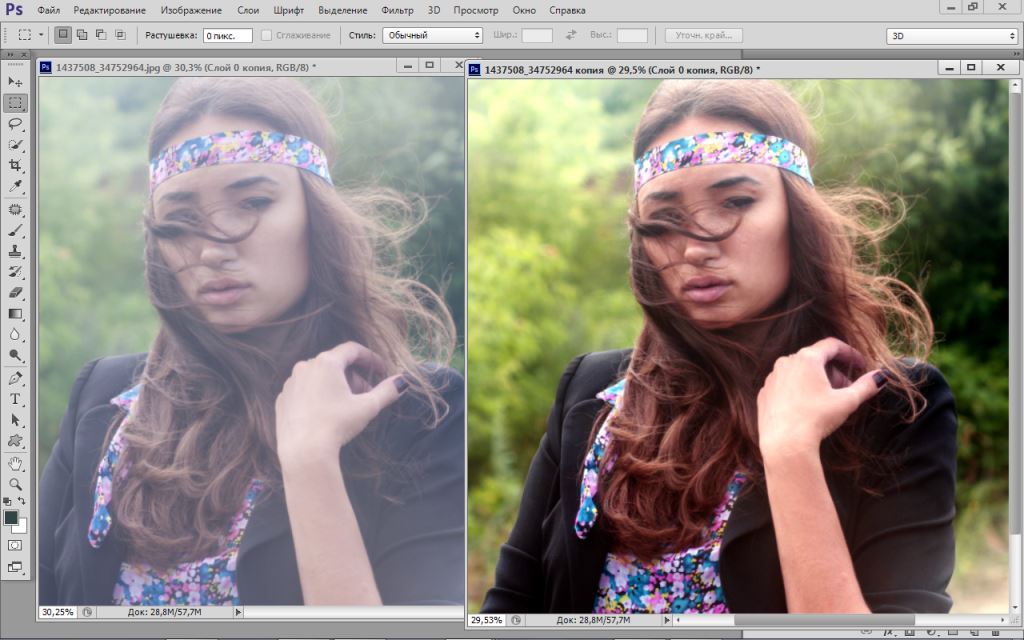
Итак, теперь у вас рядом с друг другом расположены два окна с одинаковыми изображениями:
Выбор варианта изменения масштаба
Если вы хотите одновременно изменять масштаб обоих изображений – установите флажок в чек-боксе Zoom All Windows (Во всех окнах) в строке меню. Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
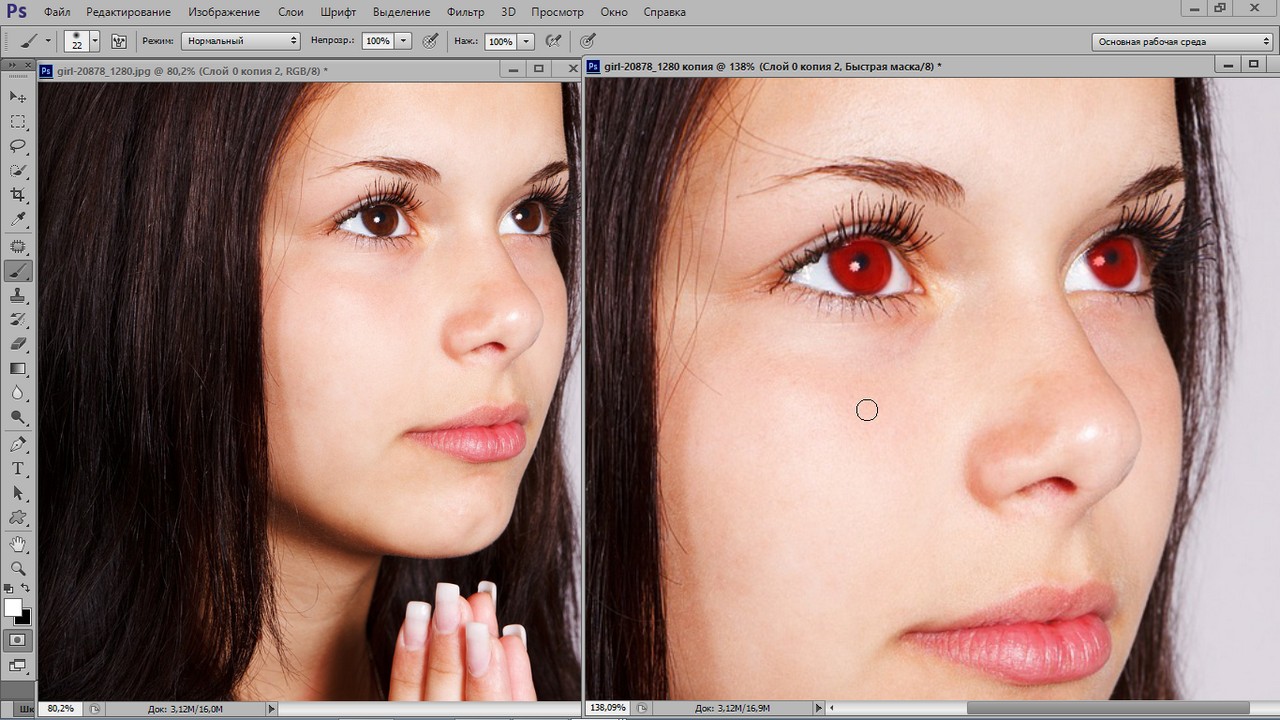
Обычно я оставляю одно изображение с масштабом 50%, а второе подгоняю под размер экрана. Таким образом, при работе с увеличенным изображением я могу одновременно наблюдать за тем, как результат моей работы отражается на всём изображении в целом.
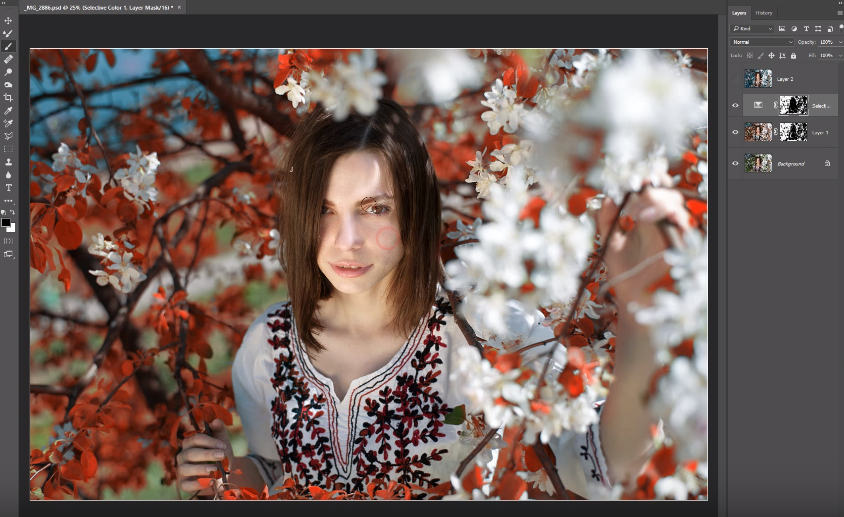
Теперь изображения можно просматривать в двух разных масштабах. Я предпочитаю использовать этот метод при ретуши кожи. Попробуйте его и вы, возможно, он значительно облегчит вашу работу.
Автор и изображения: Нисси Вайденер
Больше полезной информации и новостей в нашем Telegram-канале «Уроки и секреты фотографии». Подписывайся!Поделиться новостью в соцсетях Об авторе: spp-photo.ru « Предыдущая запись Следующая запись »
Как одновременно просматривать несколько изображений в Photoshop
Открытие изображений в Photoshop
Начну с открытия пары изображений в Photoshop. Поскольку этот урок является продолжением предыдущего урока, я снова буду использовать те же изображения. Здесь я использовал Adobe Bridge для перехода к папке, содержащей три моих изображения. Вместо того, чтобы открывать все три сразу в Photoshop, я начну с открытия только двух из них. Чтобы выбрать изображения, я нажимаю на миниатюру первого изображения слева.Затем, чтобы выбрать и среднее изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на средний эскиз. Выбрав первые два изображения, я открою их в Photoshop, дважды щелкнув любой из эскизов:
Поскольку этот урок является продолжением предыдущего урока, я снова буду использовать те же изображения. Здесь я использовал Adobe Bridge для перехода к папке, содержащей три моих изображения. Вместо того, чтобы открывать все три сразу в Photoshop, я начну с открытия только двух из них. Чтобы выбрать изображения, я нажимаю на миниатюру первого изображения слева.Затем, чтобы выбрать и среднее изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на средний эскиз. Выбрав первые два изображения, я открою их в Photoshop, дважды щелкнув любой из эскизов:
В Adobe Bridge выберите и откройте первые два изображения в Photoshop.
Документы с вкладками
Оба изображения открываются в Photoshop как документы с вкладками. Но мы можем видеть только один документ за раз. Другой документ скрыт за видимым (бабочка на фото цветка из Adobe Stock):
Изображения открываются как документы с вкладками.Виден только один из документов.
Переключение между документами с вкладками
Мы можем переключаться между документами с вкладками, щелкая вкладки в верхней части изображений. На данный момент выбрано мое второе изображение («orange_butterfly.jpg»). Я переключусь на первое изображение («blue_butterfly.jpg»), щелкнув его вкладку:
На данный момент выбрано мое второе изображение («orange_butterfly.jpg»). Я переключусь на первое изображение («blue_butterfly.jpg»), щелкнув его вкладку:
Щелкая вкладки для переключения между открытыми изображениями.
Это скрывает исходное изображение и показывает мне другое открытое мной изображение (фотография голубой бабочки из Adobe Stock):
Исходное изображение теперь скрыто за новым изображением.
Макеты нескольких документов Photoshop
Для одновременного просмотра обоих открытых изображений мы можем использовать макеты нескольких документов Photoshop . Чтобы найти их, перейдите в меню Window в строке меню в верхней части экрана. Затем выберите Упорядочить . Различные макеты сгруппированы в верхней части меню. В зависимости от того, сколько изображений вы открыли, некоторые макеты могут быть неактивными и недоступными. В моем случае, поскольку я открыл только два изображения, макеты для просмотра трех и более документов неактивны:
Параметры макета нескольких документов в Photoshop.
Я выберу макет 2-up Vertical :
Выбор макета «2-up вертикаль».
Здесь оба моих открытых документа отображаются рядом, что позволяет мне просматривать оба изображения одновременно:
Макет «2-х местный по вертикали».
Активный документ
Макеты нескольких документов позволяют легко просматривать сразу несколько изображений. Но важно помнить, что Photoshop позволяет нам редактировать только изображений за раз. Изображение, которое мы редактируем, появится в окне активного документа .Мы можем определить, какое окно документа активно, потому что его вкладка выделена. Здесь мы видим, что мой документ blue_butterfly.jpg является активным в данный момент документом, потому что его вкладка выделена. Чтобы сделать другое окно документа активным, щелкните его вкладку или любое место внутри окна документа:
Photoshop выделяет вкладку активного окна документа.
Группировка документов Windows
До сих пор мы видели, что можем легко просматривать два изображения одновременно в Photoshop, используя макет «2-up Vertical». Давайте посмотрим, что произойдет, если я открою третье изображение , все еще используя тот же макет из двух документов. Я снова переключусь на Adobe Bridge. Затем я открою свое третье изображение («yellow_butterfly.jpg») в Photoshop, дважды щелкнув его миниатюру (фотография бабочки-ласточкина хвоста из Adobe Stock):
Давайте посмотрим, что произойдет, если я открою третье изображение , все еще используя тот же макет из двух документов. Я снова переключусь на Adobe Bridge. Затем я открою свое третье изображение («yellow_butterfly.jpg») в Photoshop, дважды щелкнув его миниатюру (фотография бабочки-ласточкина хвоста из Adobe Stock):
Выбор и открытие третьего изображения из Bridge в Photoshop.
Это открывает мое третье изображение в Photoshop. Но поскольку я открыл третье изображение в макете, предназначенном для просмотра только двух изображений, Photoshop не открыл мое третье изображение в собственном отдельном окне документа.Вместо этого он поддерживал макет из двух документов, группируя или закрепляя мое третье изображение с документом, который был ранее активен. У меня все еще есть два основных окна с документами. Но окно слева (которое было активным окном, когда я открыл третье изображение) теперь содержит двух документов с вкладками . Окно справа содержит только одно:
Photoshop сгруппировал третье изображение в окне документа слева.
Переключение между сгруппированными документами
Как и в обычных документах с вкладками, Photoshop отображает только одно изображение внутри группы за раз.Щелкайте вкладки, чтобы переключаться между изображениями в группе. На данный момент мой документ «yellow_butterfly.jpg» виден слева. Я вернусь к просмотру моего изображения «blue_butterfly.jpg», щелкнув его вкладку:
Переключение между сгруппированными документами, щелкая вкладки.
И теперь изображение «blue_butterfly.jpg» снова видно в левом окне:
Видимое изображение в левом окне документа изменилось.
Изменение порядка документов с вкладками в группе
Также, как и в обычных документах с вкладками, мы можем изменить порядок вкладок в группе.Щелкните вкладку документа, который хотите переместить. Затем, все еще удерживая кнопку мыши нажатой, перетащите вкладку влево или вправо от других вкладок в той же группе. Отпустите кнопку мыши, чтобы вставить вкладку на место:
Щелкните и перетащите вкладки в группе документов, чтобы изменить их порядок.
Перемещение документов с вкладками между Windows
Что, если бы я хотел, чтобы моя синяя бабочка была сгруппирована с оранжевой бабочкой в окне справа? Чтобы переместить документ с вкладками из одного окна в другое, щелкните и удерживайте вкладку документа, который вы хотите переместить, в первом окне.Затем перетащите вкладку влево или вправо в область вкладок в верхней части другого окна документа. Когда вокруг окна появится синяя рамка выделения , отпустите кнопку мыши, чтобы перетащить документ в новое окно:
Перетаскивание вкладки из окна слева в область вкладок окна справа.
После перетаскивания вкладки мой документ с голубой бабочкой теперь сгруппирован с оранжевой бабочкой в окне справа.Желтая бабочка теперь сидит одна в окне слева:
В левом окне теперь находится одно изображение. Правое окно содержит два изображения в виде документов с вкладками.
Изменение макета
Чтобы просмотреть все три изображения одновременно в Photoshop, все, что мне нужно сделать, это переключиться с макета «2-up Vertical» на макет из трех документов. Чтобы переключить раскладки, я вернусь в меню Window и выберу Arrange . На этот раз я выберу 3-up Vertical :
Чтобы переключить раскладки, я вернусь в меню Window и выберу Arrange . На этот раз я выберу 3-up Vertical :
Переход к окну> Упорядочить> 3 по вертикали.
И теперь все три изображения появляются в отдельных окнах документов, что позволяет мне видеть все три сразу:
Макет «3-х человек по вертикали».
Масштабирование и панорамирование изображений в многодокументных макетах
Давайте узнаем, как масштабировать и панорамировать изображения в многодокументном макете. Начнем с панорамирования.
Панорамирование изображения
Для панорамирования или прокрутки отдельного изображения в макете из нескольких документов сначала щелкните в любом месте внутри изображения, чтобы сделать его окно документа активным.Затем нажмите и удерживайте пробел на клавиатуре. Это временно переключит вас на Photoshop Hand Tool . Вы увидите, как курсор мыши изменится на значок руки. Удерживая нажатой клавишу пробела, щелкните изображение и перетащите его на место.
Удерживая нажатой клавишу пробела, щелкните изображение и перетащите его на место.
В моем случае бабочка на фотографии слева от моего макета сидит сбоку и вне поля зрения. Чтобы изменить положение бабочки, я нажимаю на изображение, чтобы активировать его окно документа. Я нажимаю и удерживаю пробел, а затем нажимаю на изображение и перетаскиваю бабочку в центр окна документа:
Панорамирование изображения слева для центрирования бабочки в окне документа.
Панорамирование всех изображений одновременно
Чтобы панорамировать все открытые изображения одновременно, нажмите и удерживайте клавишу Shift и пробел . Щелкните и перетащите любое изображение в макете, чтобы изменить его положение. Остальные изображения будут двигаться вместе с ним.
Увеличение и уменьшение изображения
Чтобы увеличить одно изображение в макете из нескольких документов, сначала щелкните изображение, чтобы сделать его окно документа активным. Затем нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac).Это временно переключит вас на Photoshop Zoom Tool . Курсор превратится в увеличительное стекло со знаком плюс (+) в центре. Нажмите на изображение, чтобы увеличить его. Щелкните несколько раз для дальнейшего увеличения.
Затем нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac).Это временно переключит вас на Photoshop Zoom Tool . Курсор превратится в увеличительное стекло со знаком плюс (+) в центре. Нажмите на изображение, чтобы увеличить его. Щелкните несколько раз для дальнейшего увеличения.
Здесь я увеличил изображение синей бабочки в среднем документе:
Увеличение одного изображения в макете.
Чтобы уменьшить масштаб, нажмите и удерживайте Ctrl + Alt + пробел (Win) / Command + Option + пробел (Mac).Вы увидите тот же значок курсора с увеличительным стеклом, но со знаком минус (-) в центре. Нажмите на изображение, чтобы уменьшить его. Щелкните несколько раз для дальнейшего уменьшения.
Одновременное увеличение или уменьшение всех изображений
Для увеличения сразу каждого открытого изображения нажмите Shift + Ctrl + пробел, (Win) / Shift + Command + пробел (Mac) и щелкните любое изображение в макете. Все изображения увеличатся одновременно. Чтобы уменьшить масштаб каждого изображения сразу, нажмите Shift + Ctrl + Alt + пробел (Win) / Shift + Command + Option + пробел (Mac) и щелкните любое изображение.
Все изображения увеличатся одновременно. Чтобы уменьшить масштаб каждого изображения сразу, нажмите Shift + Ctrl + Alt + пробел (Win) / Shift + Command + Option + пробел (Mac) и щелкните любое изображение.
Согласование уровня масштабирования и положения всех изображений
Photoshop позволяет нам быстро переходить ко всем изображениям в многодокументном макете до одного и того же уровня масштабирования или положения. Сначала щелкните изображение с уровнем масштабирования или положением, в котором другие изображения должны совпадать. Поднимитесь в меню Window , выберите Arrange , а затем выберите нужный вариант Match. Чтобы согласовать все изображения с уровнем масштабирования выбранного изображения, выберите Match Zoom . Чтобы соответствовать их положению, выберите Match Position .Также есть опция Match Rotation , позволяющая согласовать угол поворота всех открытых изображений. Мы рассмотрим вращение изображений в другом уроке. Чтобы согласовать уровень масштабирования и положение (а также угол поворота) всех изображений с выбранным изображением, выберите Match All :
Мы рассмотрим вращение изображений в другом уроке. Чтобы согласовать уровень масштабирования и положение (а также угол поворота) всех изображений с выбранным изображением, выберите Match All :
Параметры «Совместить масштаб», «Местоположение», «Поворот» и «Все».
Возврат к раскладке с вкладками по умолчанию
Наконец, чтобы вернуться к макету по умолчанию, когда одновременно отображается только одно изображение, перейдите в меню Окно , выберите Упорядочить , а затем выберите Объединить все на вкладки :
Переход к окну> Упорядочить> Объединить все на вкладки.
И теперь мои изображения вернулись к стандартному макету документа с вкладками:
Вернуться к макету документа Photoshop по умолчанию.
.Открытие нескольких изображений как слоев в Photoshop
Узнайте, как легко открыть сразу несколько изображений в документе Photoshop, при этом каждое изображение размещается на отдельном слое, и как добавлять в документ дополнительные изображения по мере необходимости!
Загрузите это руководство в формате PDF для печати!
Написано Стивом Паттерсоном.
Составляем ли мы изображения, создаем коллажи или макеты, нам часто нужно загрузить несколько изображений в один и тот же документ Photoshop.И каждое изображение должно располагаться на отдельном слое в этом документе. Но Photoshop работает не так, когда мы открываем несколько файлов. Вместо этого каждый файл открывается в собственном отдельном документе, что заставляет нас перемещать изображения из одного документа в другой.
Но есть способ открыть сразу несколько изображений в одном документе с помощью команды Загрузить слои в стек . И мы можем добавлять в документ больше файлов по мере необходимости, используя другую команду, известную как Place Embedded .В этом руководстве я покажу вам, как работают обе эти функции. Мы также рассмотрим несколько параметров в настройках Photoshop, которые сделают размещение изображений в документе еще быстрее. И в качестве бонуса я закончу, смешав свои изображения в простой эффект двойной экспозиции.
Я использую Photoshop CC 2020, но вы можете использовать любую последнюю версию.
Этот урок — урок 6 в нашем Руководстве по изучению слоев. Давайте начнем!
Как загрузить несколько изображений в виде слоев в Photoshop
Начнем с изучения того, как загружать несколько изображений в виде слоев в один и тот же документ Photoshop.Для этого мы используем команду под названием Загрузить файлы в стек . И эта команда не только загружает ваши изображения, но даже создает для вас документ Photoshop! Вот как им пользоваться.
Шаг 1: Выберите «Загрузить файлы в стек»
В Photoshop перейдите к меню File в строке меню, выберите Scripts , а затем выберите Load Files into Stack :
Идем в Файл> Сценарии> Загрузить файлы в стек.
Шаг 2: Выберите изображения
Затем в диалоговом окне «Загрузка слоев» установите для параметра Использовать значение Файлы или Папка . Файлы позволяют вам выбирать отдельные изображения в папке, а «Папка» загружает каждое изображение в выбранную вами папку. Я выберу файлы.
Файлы позволяют вам выбирать отдельные изображения в папке, а «Папка» загружает каждое изображение в выбранную вами папку. Я выберу файлы.
Затем нажмите кнопку Обзор :
Параметр Используйте либо для файлов, либо для папки, а затем нажмите кнопку «Обзор».
Облачные документы или локальные файлы
Если вы используете Photoshop CC 2020 или более поздней версии, Photoshop может спросить, хотите ли вы загрузить облачный документ или файлы, хранящиеся на вашем компьютере. Я нажимаю На вашем компьютере кнопку:
Выбор загрузки файлов на мой компьютер.
Выбор изображений
Затем перейдите в папку, в которой хранятся изображения, и выберите нужные файлы. В моем случае я выберу все три изображения в папке.
Обратите внимание на названия моих изображений. У нас есть «texture.jpg», «portrait.jpg» и «sunset.jpg». Photoshop будет использовать эти имена при присвоении имен слоям, поэтому рекомендуется сначала переименовать файлы.
После выбора изображений щелкните Открыть :
Выбор изображений для загрузки в Photoshop.
И снова в диалоговом окне «Загрузить слои» имя каждого файла отображается в списке:
Имена изображений, которые будут загружены в Photoshop.
Как удалить образ
Если вы выбрали изображение по ошибке и вам нужно удалить его, щелкните его имя в списке, а затем нажмите кнопку Удалить :
Вы можете удалить все ненужные изображения.
Шаг 3: Нажмите ОК
Оставьте два параметра внизу диалогового окна («Попытка автоматического выравнивания исходных изображений» и «Создать смарт-объект после загрузки слоев») снятыми.
Затем нажмите ОК, чтобы загрузить изображения:
Щелкните OK, чтобы загрузить файлы.
Photoshop создает новый документ, и через несколько секунд в него помещаются изображения:
Создается новый документ Photoshop.
И на панели «Слои» каждое из выбранных вами изображений отображается на отдельном слое, причем каждый слой назван по имени файла:
Панель «Слои», отображающая каждое изображение на отдельном слое.
Вы можете включить или выключить каждый слой, щелкнув его значок видимости :
Используйте значки видимости, чтобы показать или скрыть слои.
Как поместить изображение в документ Photoshop
Вот как создать новый документ Photoshop и загрузить в него несколько изображений. Теперь давайте узнаем, как добавить больше изображений в документ с помощью команды Place Embedded .
На панели «Слои» я удалю свой «портретный» слой, перетащив его в корзину:
Удаление одного из слоев.
Шаг 1. Выберите «Поместить встроенный»
Чтобы добавить новое изображение в документ, перейдите в меню File и выберите Place Embedded .
Существует также аналогичная команда под названием Place Linked , которая просто устанавливает ссылку на файл на вашем компьютере. Но чтобы загрузить изображение прямо в документ, выберите Place Embedded:
. Переход к файлу> Поместить встроенный.
Шаг 2. Выберите изображение
Выберите изображение, которое вы хотите добавить в документ, и затем щелкните Поместить .
Я выберу свое портретное изображение:
Выбор изображения для размещения в документе.
Шаг 3. Принять и закрыть свободное преобразование
Теперь, прежде чем Photoshop разместит изображение, он сначала открывает команду «Свободное преобразование», чтобы при необходимости можно было изменить размер изображения:
Photoshop открывает «Свободное преобразование» перед помещением изображения в документ.
Но в большинстве случаев вы можете просто щелкнуть галочку на панели параметров, чтобы принять текущий размер и закрыть Free Transform. Вы также можете нажать клавишу Enter (Win) / Return (Mac) на клавиатуре:
Щелкните галочку.
Изображение размещено как смарт-объект
Photoshop помещает изображение в документ. Но обратите внимание на панели «Слои», что изображение отображается не как обычный слой, а как смарт-объект , на что указывает значок в правом нижнем углу эскиза:
Photoshop помещает изображение как смарт-объект.
Смарт-объекты очень мощные. Но у них также есть ограничения, и самым большим из них является то, что смарт-объект нельзя редактировать напрямую.
Например, я выберу инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
А потом растягиваю выделение вокруг глаз женщины:
Выбор части смарт-объекта.
Связано: Как использовать новый инструмент выбора объекта в Photoshop CC 2020
Я инвертирую выбор, перейдя в меню Select и выбрав Inverse :
Собираюсь выбрать> Инверсия.
А затем я удалю все вокруг моего первоначального выбора, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре.
Но вместо удаления части изображения Photoshop отображает предупреждение о том, что не может выполнить мой запрос, потому что смарт-объект не может быть изменен напрямую. Я нажимаю ОК, чтобы закрыть:
Photoshop не может отредактировать смарт-объект.
Связанный: Узнайте, как редактировать смарт-объекты!
Как преобразовать смарт-объект в нормальный слой
Итак, в зависимости от того, что вы будете делать с изображением, смарт-объект может оказаться не тем, что вам нужно. В этом случае вам нужно будет преобразовать смарт-объект обратно в обычный слой после того, как вы поместите его в свой документ.
Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте пустой серой области рядом с именем смарт-объекта:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac) в пустой области.
И затем выберите Rasterize Layer из меню:
Выбор команды «Растрировать слой».
Значок смарт-объекта исчезает с эскиза, и теперь у нас есть нормальный пиксельный слой:
Смарт-объект преобразован в пиксельный слой.
Если я нажму Backspace (Win) / Delete (Mac) на моей клавиатуре, на этот раз Photoshop удалит выделение, как ожидалось:
Выделение было удалено после преобразования смарт-объекта в пиксельный слой.
Загрузите это руководство в формате PDF для печати!
Как ускорить размещение изображений в Photoshop
Итак, теперь, когда мы знаем, как разместить изображение в документе, давайте рассмотрим несколько параметров в настройках Photoshop, которые помогут вам размещать изображения еще быстрее.
Чтобы открыть настройки на ПК с Windows, перейдите в меню Edit . На Mac перейдите в меню Photoshop . Оттуда выберите Preferences , а затем General :
Открытие общих настроек Photoshop.
Пропустить преобразование при размещении
Чтобы Photoshop не открывал произвольное преобразование каждый раз при размещении изображения, включите параметр Пропустить преобразование при размещении :
Параметр «Пропустить преобразование при размещении».
Всегда создавать смарт-объекты при размещении
Чтобы Photoshop не преобразовывал изображения в смарт-объекты, отключите Всегда создавать смарт-объекты при размещении . Вы всегда можете самостоятельно преобразовать слой в смарт-объект, когда вам нужно:
Вы всегда можете самостоятельно преобразовать слой в смарт-объект, когда вам нужно:
Параметр «Всегда создавать смарт-объекты при размещении».
Изменить размер изображения во время размещения
И этот третий вариант не ускорит процесс, но на него определенно стоит обратить внимание. По умолчанию, если вы помещаете изображение в документ, и оно больше размера холста, Photoshop автоматически изменяет размер изображения, чтобы оно соответствовало холсту.Другими словами, это уменьшит ваше изображение.
Если это не то, что вы хотите, и вы предпочитаете изменять размер изображений самостоятельно, используя «Свободное преобразование», снимите флажок Изменить размер изображения во время размещения . Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences:
Параметр «Изменить размер изображения на месте».
Бонус: смешивание слоев для создания двойной экспозиции
Итак, мы узнали, как загрузить несколько изображений одновременно в документ Photoshop с помощью команды «Загрузить файлы в стек» и как добавить больше изображений с помощью команды «Поместить встроенные». Я закончу этот урок, быстро смешав три моих изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я закончу этот урок, быстро смешав три моих изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я начинаю с моего портретного изображения наверху стека слоев, что делает его изображением, видимым в документе:
Портретное изображение. Предоставлено: Adobe Stock.
Перемещение слоя с закатом над портретом
На панели «Слои» я нажимаю на свой слой с закатом и перетаскиваю его над портретным слоем:
Перетаскивание заката над портретом.
И вот мое изображение заката видно:
Изображение заката. Предоставлено: Adobe Stock.
Изменение режима наложения
Чтобы смешать закат с портретом, я изменю режим наложения слоя с закатом с Нормального на Экран :
Изменение режима наложения слоя на Screen.
В режиме наложения экрана белые области портрета остаются видимыми, а закат — в более темных областях:
Результат после изменения режима наложения слоя с закатом на Screen.
Перемещение слоя текстуры над закатом
Затем я перетащу свой слой текстуры над слоем с закатом:
Перетаскивание слоя текстуры в верх стопки.
А теперь видно изображение текстуры:
Текстура изображения. Предоставлено: Adobe Stock.
Изменение режима наложения и непрозрачности слоя
Чтобы скрыть темные области текстуры и оставить только более светлые области, я изменю его режим наложения на Screen .
Я также уменьшу Opacity слоя примерно до 70% :
Изменение режима наложения и уменьшение непрозрачности текстуры.
И вот результат с текстурой, теперь смешанной с эффектом:
Результат после изменения режима наложения слоя с закатом на Screen.
Связанные темы: изучите три простых способа смешивания изображений в Photoshop!
Объединение слоев в новый слой
Наконец, чтобы добавить больше контраста к эффекту, я объединю все три слоя в новый слой над ними, нажав Shift + Ctrl + Alt + E на ПК с Windows или Shift + Command + Option + E на Mac:
Объединение существующих слоев в новый слой.
Подробнее: основные горячие клавиши для работы с слоями Photoshop!
Увеличение контрастности
А затем, чтобы увеличить контраст, я перейду в меню Image и выберу Auto Contrast :
Переход к изображению> Автоконтраст.
И вот мой окончательный результат:
Окончательный эффект двойной экспозиции.
И вот оно!
Ознакомьтесь с нашим Руководством по изучению слоев, чтобы узнать больше о слоях, или в разделе «Основы Photoshop» или «Фотоэффекты» для получения дополнительных руководств.
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
.Масштабирование и панорамирование всех изображений одновременно в Photoshop
Просмотр изображений как документов с вкладками
Я открыл два изображения в Photoshop. По умолчанию каждое изображение открывается в собственном документе с вкладками , а Photoshop позволяет просматривать только одно из изображений за раз. Вот мое первое изображение (портретное фото из Adobe Stock):
Вот мое первое изображение (портретное фото из Adobe Stock):
Первая из двух фотографий, открытая в Photoshop. Изображение предоставлено: Adobe Stock.
Для переключения между открытыми изображениями щелкните вкладку документа .Я щелкаю вкладку, чтобы просмотреть свое второе изображение:
Щелкая вкладки документа для переключения между открытыми изображениями.
Это скрывает первое изображение и показывает второе (портретное фото из Adobe Stock):
Вторая из двух фотографий. Изображение предоставлено: Adobe Stock.
Одновременный просмотр всех открытых изображений
Чтобы просмотреть два (или более) изображения одновременно, мы можем использовать многодокументные макеты Photoshop. Вы найдете их, перейдя в меню Window в строке меню и выбрав Arrange .Выберите макет на основе количества открытых изображений. Поскольку я открыл две фотографии, я выберу макет 2-up Vertical :
Переход к окну> Упорядочить> 2 по вертикали.
И теперь документы отображаются рядом, что позволяет мне просматривать оба открытых изображения одновременно:
Оба документа теперь видны при использовании вертикального макета «2 наверх».
Масштабирование изображений в Photoshop
Для увеличения изображения в Photoshop мы используем инструмент Zoom Tool.Выберите инструмент масштабирования на панели инструментов. Вы также можете выбрать инструмент масштабирования, нажав на клавиатуре букву Z :
Выбор инструмента масштабирования на панели инструментов.
Масштабирование одного изображения за раз
Чтобы увеличить только одно из изображений, сначала выберите документ, содержащий изображение, щелкнув вкладку . Затем поместите курсор мыши (увеличительное стекло) на место, где вы хотите увеличить масштаб, и щелкните. Щелкните несколько раз, чтобы приблизить масштаб.Чтобы уменьшить масштаб, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните. Здесь я увеличиваю фотографию слева. Обратите внимание, что это не влияет на изображение справа, которое все еще отображается с исходным уровнем масштабирования:
Здесь я увеличиваю фотографию слева. Обратите внимание, что это не влияет на изображение справа, которое все еще отображается с исходным уровнем масштабирования:
Увеличение только одного из двух изображений.
Масштабирование всех изображений одновременно
Чтобы увеличить все открытые изображения одновременно в Photoshop, с выбранным инструментом масштабирования нажмите и удерживайте клавишу Shift и щелкните любое открытое изображение.Чтобы уменьшить масштаб всех открытых изображений сразу, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) и щелкните. Здесь я, удерживая клавишу Shift, нажимаю на изображение слева. На этот раз Photoshop увеличивает одновременно оба изображения:
Чтобы увеличить все изображения, удерживайте Shift и щелкните, чтобы увеличить, или Shift + Alt (Win) / Shift + Option (Mac), чтобы уменьшить масштаб.
Масштабирование одного изображения с клавиатуры
Как мы узнали в предыдущем уроке, мы можем временно переключиться на инструмент масштабирования в любое время, когда он нам понадобится, используя удобное сочетание клавиш. Чтобы увеличить масштаб одного изображения, нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac) и щелкните. Чтобы уменьшить масштаб одного изображения, нажмите и удерживайте Ctrl + Alt + пробел (Win) / Option + пробел (Mac) и щелкните. Отпустите клавиши, когда закончите, чтобы вернуться к ранее активному инструменту.
Чтобы увеличить масштаб одного изображения, нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac) и щелкните. Чтобы уменьшить масштаб одного изображения, нажмите и удерживайте Ctrl + Alt + пробел (Win) / Option + пробел (Mac) и щелкните. Отпустите клавиши, когда закончите, чтобы вернуться к ранее активному инструменту.
Масштабирование всех изображений с клавиатуры
Чтобы увеличить сразу все открытые изображения с клавиатуры, просто добавьте клавишу Shift к исходному ярлыку.Чтобы увеличить все открытые изображения, щелкните любое изображение, удерживая нажатой клавишу Shift + Ctrl + пробел (Win) / Shift + Command + пробел (Mac). Чтобы уменьшить масштаб, щелкните любое изображение, удерживая Shift + Ctrl + Alt + пробел (Win) / Shift + Option + пробел (Mac).
Опция «Масштабировать все окна»
Чтобы сделать масштабирование всех открытых изображений одновременно поведением по умолчанию для инструмента масштабирования, выберите параметр Zoom All Windows на панели параметров. Обратите внимание, что вам нужно выбрать инструмент масштабирования на самой панели инструментов, чтобы увидеть этот параметр. Чтобы вернуться к исходному режиму «одно изображение за раз», снимите этот флажок:
Обратите внимание, что вам нужно выбрать инструмент масштабирования на самой панели инструментов, чтобы увидеть этот параметр. Чтобы вернуться к исходному режиму «одно изображение за раз», снимите этот флажок:
Используйте «Масштабировать все окна», чтобы изменить поведение инструмента масштабирования по умолчанию.
Опция «Согласовать масштаб»
Наконец, если вы изменили уровень масштабирования для одного изображения, Photoshop позволяет быстро переключать другие открытые изображения на тот же уровень масштабирования. Сначала выберите документ, для которого задан необходимый уровень масштабирования, щелкнув его вкладку.Затем перейдите в меню Window в строке меню, выберите Arrange , а затем выберите Match Zoom :
Используйте команду «Согласовать масштаб», чтобы мгновенно подобрать уровень масштабирования для всех открытых изображений.
Панорамирование и прокрутка изображений в Photoshop
Для панорамирования или прокрутки изображений в Photoshop мы используем инструмент Hand Tool . Выберите инструмент «Рука» на панели инструментов. Вы также можете выбрать ручной инструмент, нажав на клавиатуре букву H :
Выберите инструмент «Рука» на панели инструментов. Вы также можете выбрать ручной инструмент, нажав на клавиатуре букву H :
Выбор ручного инструмента на панели инструментов.
Панорамирование одного изображения за раз
Для панорамирования отдельного изображения с выбранным инструментом «Рука» просто нажмите и удерживайте изображение и перетащите его внутри окна документа. Отпустите кнопку мыши, когда закончите. Здесь я перетаскиваю изображение вправо. Фотография слева остается на прежнем месте:
Панорамирование только изображения справа.
Панорамирование всех изображений одновременно
Чтобы панорамировать или прокручивать все открытые изображения одновременно, с выбранным инструментом «Рука» нажмите и удерживайте клавишу Shift , затем щелкните и перетащите любое открытое изображение.Остальные изображения переместятся вместе с ним:
Удерживая Shift, щелкая и перетаскивая с помощью инструмента «Рука», перемещайте оба изображения одновременно.
Панорамирование одного изображения с клавиатуры
Чтобы временно переключиться на инструмент «Рука», когда в Photoshop активен любой другой инструмент, нажмите и удерживайте пробел . Затем, чтобы панорамировать отдельное изображение, удерживая нажатой клавишу пробела, просто щелкните и перетащите изображение, чтобы переместить его. Отпустите клавишу пробела, когда закончите, чтобы вернуться к ранее активному инструменту.
Панорамирование всех изображений с клавиатуры
Чтобы панорамировать все открытые изображения сразу с клавиатуры, нажмите и удерживайте клавишу Shift и пробел . Удерживая клавиши нажатыми, щелкните и перетащите любое открытое изображение, чтобы переместить все изображения одновременно.
Параметр «Прокрутить все окна»
Чтобы сделать панорамирование или прокрутку всех изображений одновременно поведением по умолчанию для Hand Tool, выберите параметр Scroll All Windows на панели параметров. Опция будет видна только в том случае, если вы выбрали инструмент «Рука» на самой панели инструментов (не нажимая пробел). Чтобы вернуть поведение по умолчанию только для одного изображения за раз, снимите этот флажок:
Опция будет видна только в том случае, если вы выбрали инструмент «Рука» на самой панели инструментов (не нажимая пробел). Чтобы вернуть поведение по умолчанию только для одного изображения за раз, снимите этот флажок:
Используйте «Прокрутить все окна», чтобы изменить поведение ручного инструмента по умолчанию.
Параметры «Сопоставить местоположение» и «Сопоставить все»
Ранее мы узнали, что можем мгновенно переключать все открытые изображения на один и тот же уровень масштабирования с помощью параметра «Соответствие масштабированию». Photoshop дает нам аналогичный вариант для сопоставления местоположения или положения изображений.Сначала выберите документ, содержащий изображение, в том месте, где вы хотите, чтобы другие изображения совпадали. Щелкните вкладку документа , чтобы выбрать его. Затем, чтобы переместить все другие изображения в то же место в окне документа, перейдите в меню Окно , выберите Упорядочить , а затем выберите Соответствие местоположению :
Используйте «Match Location», чтобы мгновенно сопоставить местоположения всех открытых изображений.
Чтобы сопоставить уровень масштабирования и расположению всех открытых изображений, снова выберите документ, который вы хотите сопоставить с другими.Затем перейдите в меню Window , выберите Arrange , а затем выберите Match All :
Используйте «Match All», чтобы мгновенно сопоставить как уровень масштабирования, так и расположение всех открытых изображений.
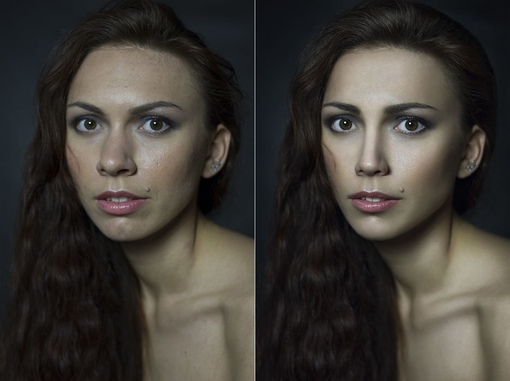
.Как создать популярный двухцветный эффект в Photoshop
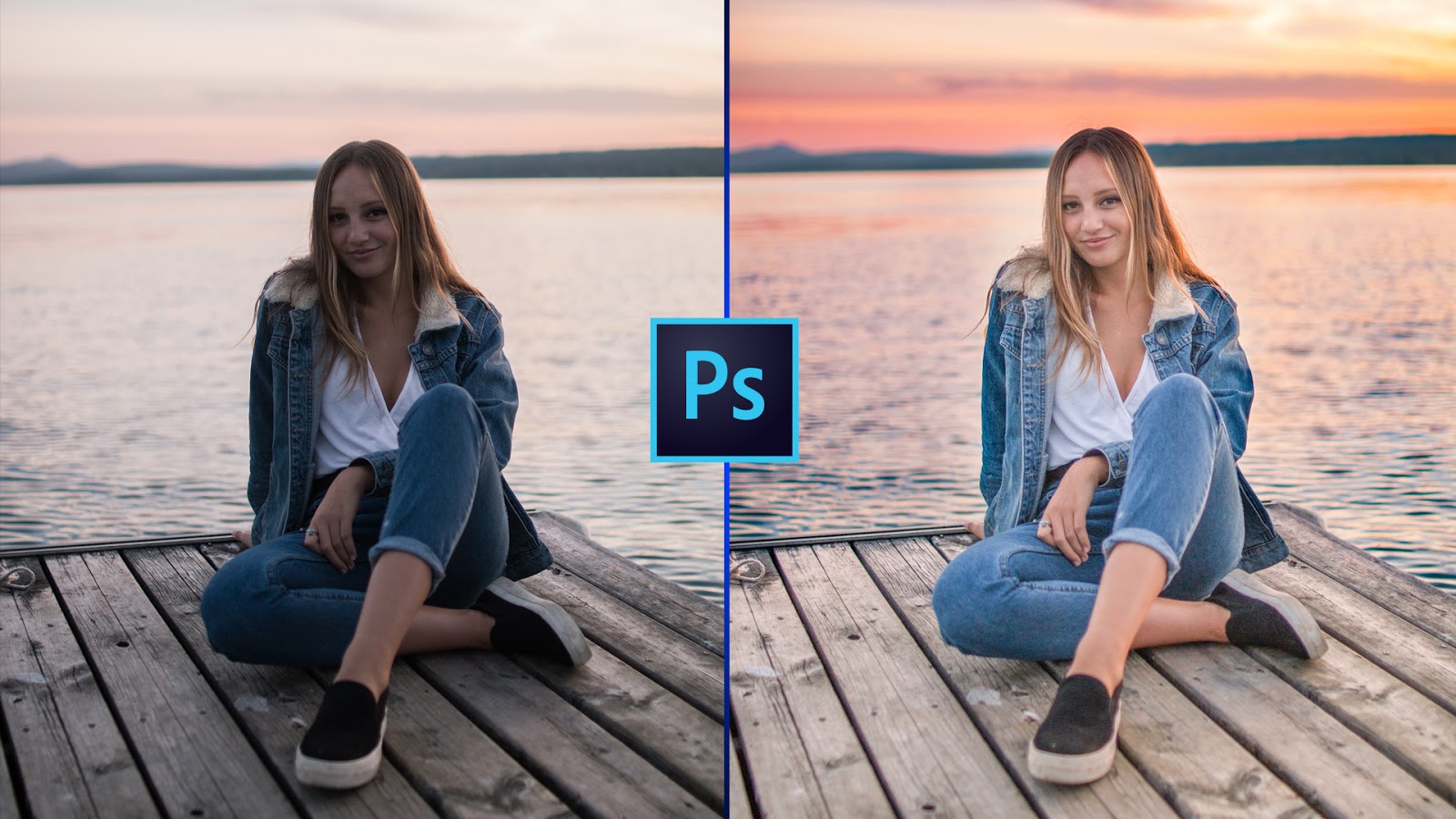
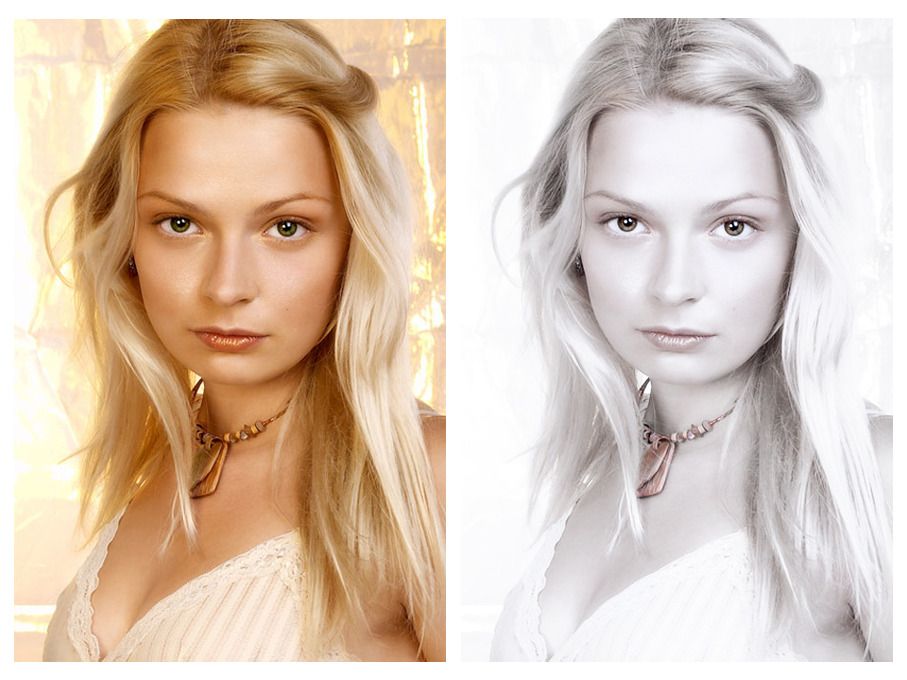
В этом кратком руководстве я покажу вам, как создать двухцветный эффект на ваших изображениях с помощью Adobe Photoshop.
Duotone — это полутоновый процесс, при котором изображение преобразуется только в два цвета. Этот популярный стиль — интересный способ добавить связности набору фотографий, которые все выглядят по-разному; вы заметите, что Spotify выбрали его в качестве визитной карточки для маркетинга и визуальных элементов платформы.
Что вам понадобится
Помимо доступа к Adobe Photoshop , вам потребуется изображение или набор изображений, которые будут соответствовать стилю двухцветного изображения. Изображения с бледным или белым фоном и сильным контрастом отлично смотрятся как двухцветные. В этом уроке я использовал следующие фотографии:
Изображения с бледным или белым фоном и сильным контрастом отлично смотрятся как двухцветные. В этом уроке я использовал следующие фотографии:
Шаг 1
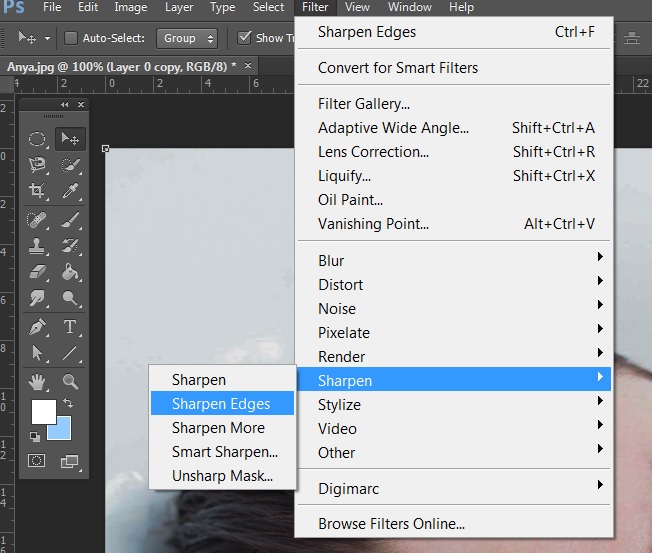
Откройте ваше изображение в Photoshop.
На панели Layers выберите Black & White из меню New Adjustment Layer .
Переключение изображения на черно-белое сделает выбранный двухцветный цвет более ярким.
Шаг 2
Вернитесь в меню настроек и на этот раз выберите Gradient Map .
Шаг 3
В окне Gradient Map дважды щелкните по шкале цвета градиента. Это откроет окно Gradient Editor .
Дважды щелкните упор в крайней левой части ползунка под разделом Gradient Type .
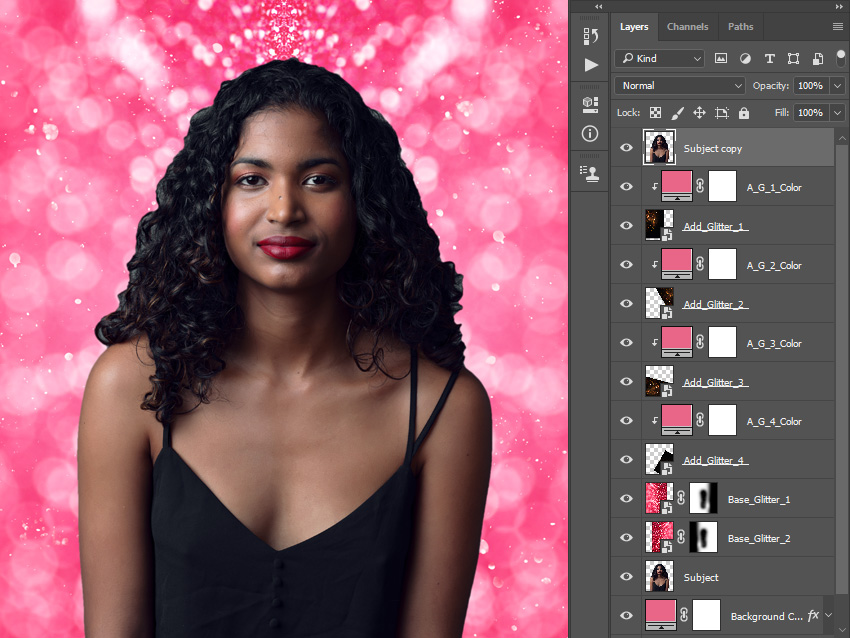
Откроется окно Stop Color . Здесь вы можете добавить первый цвет вашего двухцветного градиента. Для этой первой остановки я выберу темно-розовый тон, R = 180 G = 48 B = 147 . Когда вы будете довольны своим выбором цвета, нажмите ОК .
Когда вы будете довольны своим выбором цвета, нажмите ОК .
Шаг 4
Щелкните правой кнопкой мыши, чтобы открыть окно Stop Color для второго цветового тона. Чтобы подобрать цвет, который дополнит ваш первый выбор, может потребоваться немного поэкспериментировать.
Вот я выбрал голубой цвет, R = 245 G = 210 B = 231 . Нажмите ОК , когда будете довольны.
Шаг 5
Вы можете отрегулировать силу двухцветного градиента, настроив положение двух остановок.
Я переместил розовый ползунок вправо, чтобы усилить выделение цвета. Стремитесь к балансу контрастности и яркости изображения. Вы хотите видеть все детали своей фотографии, не слишком их насыщая, но вам также нужны яркие цвета.
Готово! Прочтите, чтобы узнать больше советов по поиску правильных цветовых комбинаций и улучшению отдельных элементов в ваших двухцветных изображениях.
СОВЕТ ПРОФЕССИОНАЛА: двухцветные комбинации цветов
Вы можете найти цветовые комбинации, которые отлично смотрятся как двухцветные наложения, с помощью инструмента цветового круга, такого как Adobe Color . Щелкните опцию Complementary в меню Color Rule , чтобы найти цвета, которые всегда хорошо сочетаются.
Щелкните опцию Complementary в меню Color Rule , чтобы найти цвета, которые всегда хорошо сочетаются.
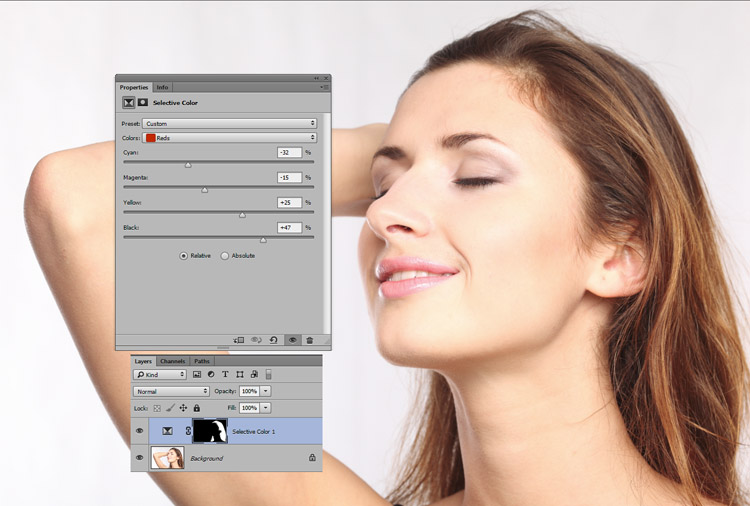
СОВЕТ ПРОФЕССИОНАЛА: усиление силы отдельных элементов в ваших двухцветных изображениях
Выделите элементы изображения на фоне двухцветного эффекта.
Шаг 1
Для этого изображения улыбающейся женщины я установил голубой (R = 0 G = 112 B = 160) и зеленый (R = 32 G = 205 B = 78) двухцветный градиент. Я хочу выделить глубокий цвет ее помады еще более темным тоном, чтобы ее улыбка стала центром изображения.
Для этого используйте инструмент Lasso Tool (L) , чтобы обвести края области, которую вы хотите затемнить. Затем нажмите кнопку Refine Edge в верхней части рабочего пространства. В открывшемся окне отметьте Smart Radius и регулируйте другие ползунки, пока не будете довольны точностью выбора. Нажмите ОК , чтобы закрыть окно.
Шаг 2
На панели Layers убедитесь, что выбран слой исходного изображения, затем выберите Levels в меню корректирующего слоя.
Перемещайте черный и серый ползунки вправо, пока не затемните выбранную область, создавая более глубокий и насыщенный цвет.
Не можете дождаться, чтобы поэкспериментировать с другими эффектами дуплекса? Найдите отличные изображения для этой задачи — откройте для себя снимки страстей к путешествиям, публику с живой музыкой и фантастические портреты.
.как на одном листеразместить несколько фотографий
Привет, дорогие наши читатели!
Нам для скрап-работ часто нужны фотографии меньшего размера, чем 10х15. Сейчас я расскажу и покажу как разместить два и более снимка на формате 10х15 см. Я делаю это несколькими способами в программе Photoshop. МК очень подробный, рассчитан больше на тех, кто еще плохо ориентируется или даже никогда не работал в этой программе =) Сразу скажу — у меня PhotoshopCS
5. 1 (русифицированный). Так что буду писать все команды на русском, а если у вас программа на английском, то по скриншотам, думаю, понятно будет куда зайти.
1 (русифицированный). Так что буду писать все команды на русском, а если у вас программа на английском, то по скриншотам, думаю, понятно будет куда зайти.
Сначала открываем нужные фотографии. Можно по одной, но я сразу несколько, мне так удобнее. В меню Файл – Открыть . Выбираем фото из нужной папки (если несколько — то зажимаем Ctrl ).
Если будут всплывать такие окошки – жмем ОК .))
Способ №1 (самый простой).
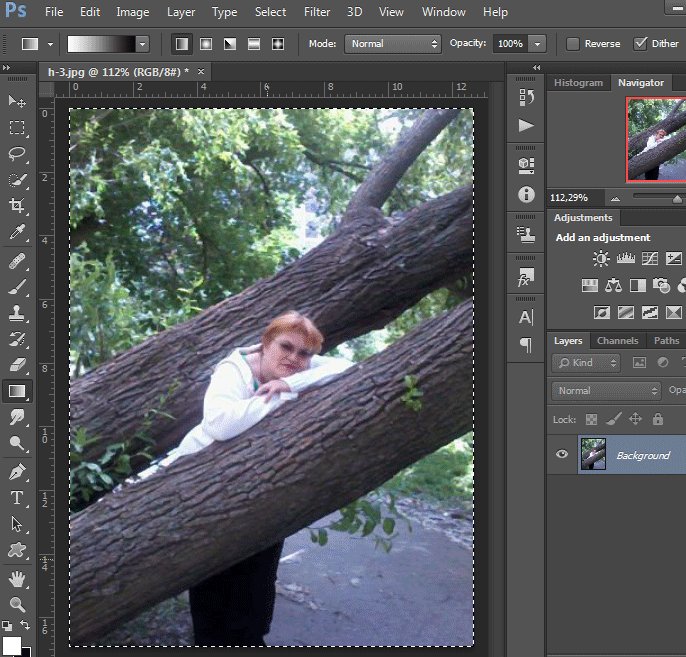
Создайте новый документ. Выбираем в меню Файл – Создать . Допустим, нам нужно разместить две горизонтальных фотографии. В параметрах нужно установить Ширину – 10 и Высоту – 15 . Проверьте, чтобы единицы измерения были – см . Разрешение ставим — 300 пикс/дюйм . Все, жмем ОК .
Теперь нам нужно одно из наших открытых изображений переместить на этот чистый лист;) Кликаем по вкладке с фотографией, наводим курсор (должно быть изображение стрелочки – это интструмент «перемещение» ), зажимаем левую кнопку мыши и тащим вверх (где все вкладки) на новый уже созданный документ.
Вот так это должно выглядеть, когда вы переместите. «Что-то не так!» — подумаете вы.))) А теперь надо завершить «фокус» — уменьшить фото до нужного нам размера!
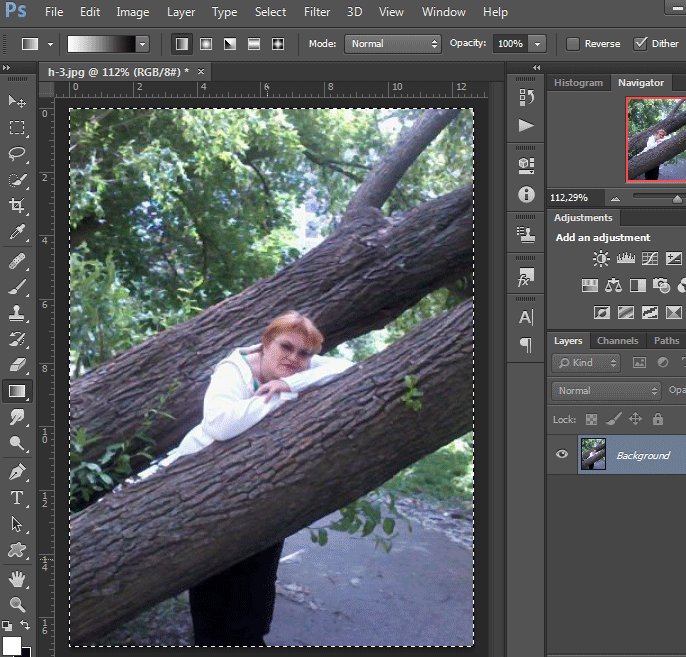
Нажимаем волшебное сочетание клавиш Ctrl +T (примечание: все буквы на английской раскладке клавиатуры, вдруг кто не в курсе:) Появится такая рамочка – это контур нашего изображения. И остается «схватиться» за любой из верхних уголков (на фото — красным), при этом зажав левую кнопку мыши и клавишу Shift (для сохранения пропорций) и тянуть, уменьшая размеры до нужного. Добились желаемого — нажимаем Enter !
Вот что должно получится. Если остается маленький зазор – ничего страшного, там меньше миллиметра.
Затем переносим другое фото уже известным нам способом, и так же его уменьшаем.
Совет . Чтобы оценивать на сколько мы уже приблизились к нужному размеру, необходимо поместить один из углов фото впритык к краю, а за противоположный тянуть, регулируя размер до нужного (как показано ниже). И не забывайте удерживать Shift !
И не забывайте удерживать Shift !Теперь надо объединить все то, что мы наколдовали =) Слои – Выполнить сведение . Сохраняем в нужное место (Файл – Сохранить как… ), выбирая нужное качество (для печати – 12-наилучшее, для публикаций в сетях можно и поменьше).
Аналогичным способом можно разместить 4 изображения на формате 10х15.
Если остается, по тем или иным причинам, свободное пространство, то его можно обрезать с помощью инструмента «Рамка» . Растягиваем до нужного, кликаем правой кнопкой мыши, выбирая Рамка .Так же сводим слои и сохраняем.
Но есть еще один метод размещения 2-х фото! Он больше подходит для качественных фотографий.
Способ №2 (посложнее…хотя, как посмотреть;)
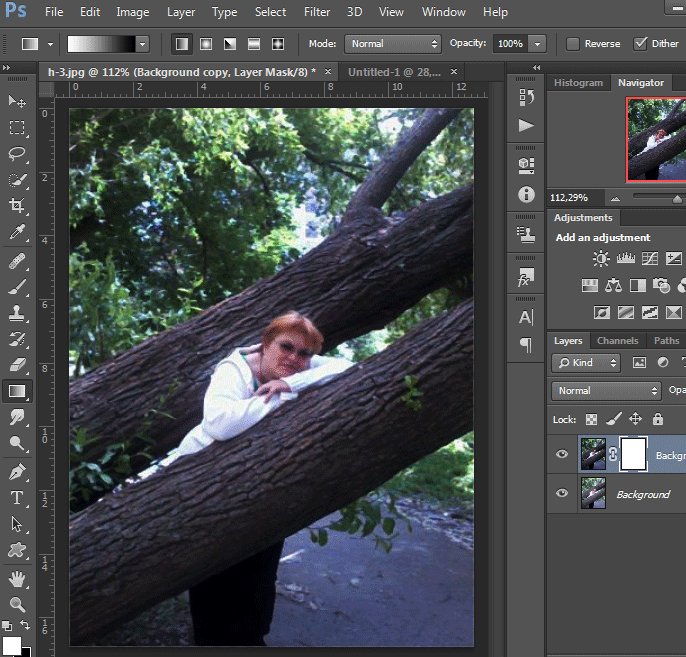
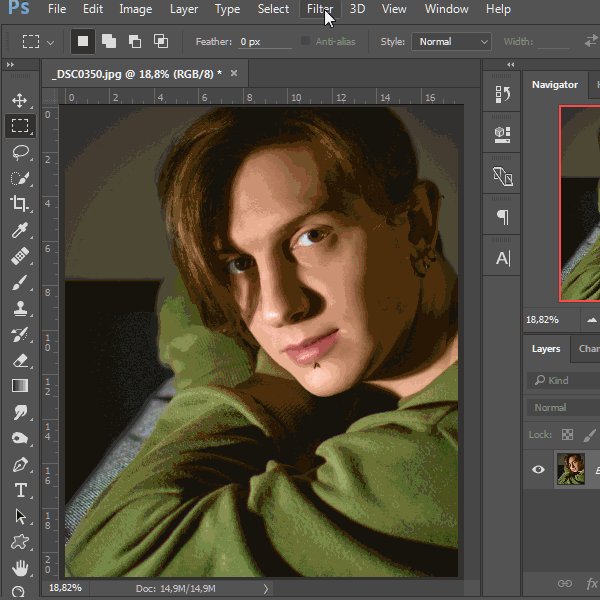
Допустим, нам снова нужно разместить 2 фотографии горизонтально. Открываем нужное фото. Повернем фотографию. В меню:Изображение – Вращение изображения – 90 градусов…
Затем выбираем Изображение – Размер изображения. В поле Ширина ставим10 см , Высота появится автоматически — 7,5 см . Разрешение 300 пикс/дюйм . И проверьте, чтобы стояли галочки на параметрах ниже.
В поле Ширина ставим10 см , Высота появится автоматически — 7,5 см . Разрешение 300 пикс/дюйм . И проверьте, чтобы стояли галочки на параметрах ниже.
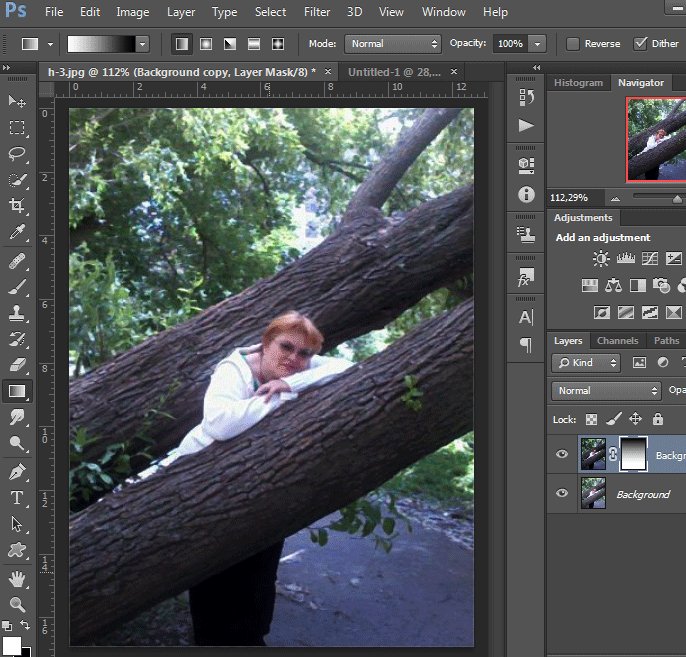
Потом выбираем в меню Изображение – Размер холста . Задаем нужные размеры. Ширина – 10 см, Высота – 15 см. В расположении ставим верхний средний квадратик.
Или делаем сводный лист
для себя, для печати, для сайта
Очень часто фотолюбители сталкиваются с проблемой – как сделать каталог фотографий или как разместить несколько фотографий компактно, для дальнейшей демонстрации коллегам, на одном листе.
Сделать это можно с помощью различных фоторедакторов или с помощью принтера, если вам необходимо распечатать такой лист. Многие современные принтеры имеют дополнительное ПО для компоновки фото.
Рассмотрим сегодня один такой замечательный фото редактор – . С его помощью мы сделаем разные варианты размещения фотографии на одном листе. Называется взято с l_ady-win.ru*взято с la*dy-win.ru
такой лист – СВОДНЫЙ ЛИСТ.
Называется взято с l_ady-win.ru*взято с la*dy-win.ru
такой лист – СВОДНЫЙ ЛИСТ.
Открываем менеджер фотографий ACDSee, выделяем мышкой необходимые изображения. В верхней строке меню нажимаем «Создать» => «Сводный лист».
(Некоторые картинки увеличиваются по клику)
В открывшемся окне важен практически каждый пункт.
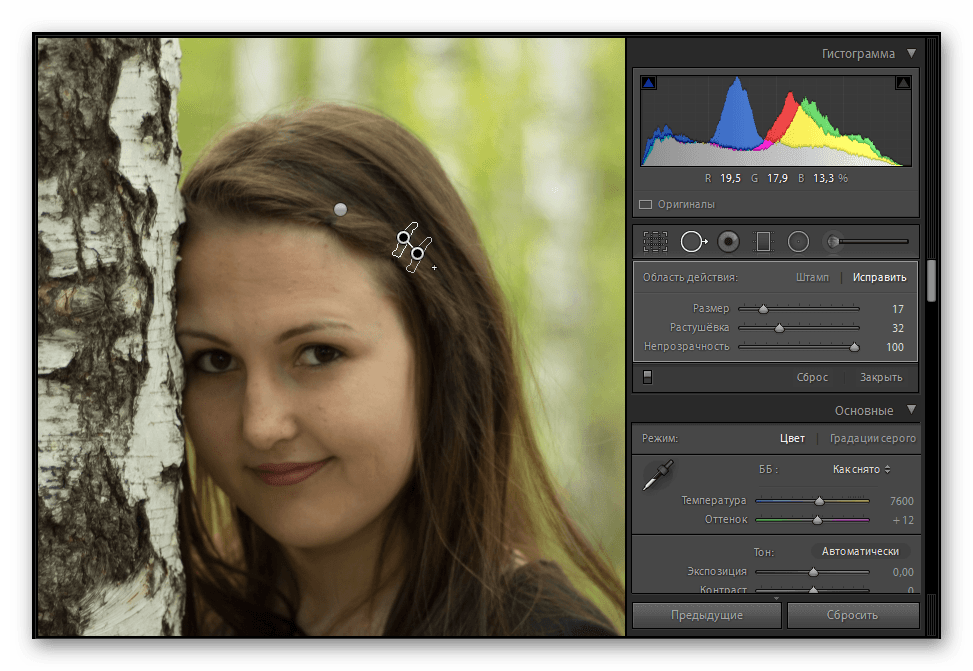
Слева выбираем количество столбцов и рядов. Ниже — будет ли использована подпись. Шрифт – размер и цвет шрифта. Метаданные – выведет название к каждой фотографии, размер и многое другое.
Справа – выбираем размер листа и чуть ниже поля-отступы до изображения. Ниже необходимо задать путь к папке при сохранении. «Вывести HTML» — редактор сделает веб страничку для сайта, этот параметр рассмотрим чуть ниже более подробно.
взято с lady-*win.ru_взято с l*ady-win.ruЗдесь можно не использовать метаданные, а подписать каждую фотографию одной фразой.
Далее, можно украсить эскиз путем добавления к нему тени и выставить фоном определенное фото. Выглядеть будет более эффектно, чем заливка сплошным цветом. Чтобы фон отобразился одной цельной фотографией – выставите справа ее точные параметры.
Выглядеть будет более эффектно, чем заливка сплошным цветом. Чтобы фон отобразился одной цельной фотографией – выставите справа ее точные параметры.
Верхний колонтитул – прописывает заголовок
Нижним – можно дописать «страница» и выставить номер страницы.
Делаем красивый сводный лист в формате 3D
Для этого нам потребуется всего лишь фотография для заднего плана с эффектом размытия. Сделать такой расплывчатый фон в ACDSee можно при помощи эффекта «Виньетка». Выставляем параметры примерно, как у меня и получаем… взя_то с lady-win.r_u*взято с сайт не размытый маленький круг по центру))) Если он вам мешает, можно его отодвинуть в сторону, но можно и сделать следующее….
Идем «Изменить» => «Режим редактирования» => «Восстановление фото». Инструмент «Заживить» => кликаем правой кнопкой мышки возле кружка, а с зажатой левой кнопкой закрашиваем дефект. Этим инструментом можно .
После этого в редакторе сводного листа выбираем наш размытый фон… В итоге получаем красивый каталог изображений в формате 3D.
Простой вариант нескольких фотографий на одном листе
Если вам нет необходимости украшать свой каталог или совершенно нет времени, то можно сделать простой сводный лист.
Убираем колонтитулы взято с сайт_в_зято *с сайт и подписи, справа выставляем поля на ноль, регулируем количество столбцов и рядов по принципу «лишь бы вошли».
Пример без подписей:
Пример с подписями:
Фотогалерея для сайта с помощью ACDSee
При создании сводного листа для себя, для своего каталога, есть возможность создать фотогалерею и для сайта, поставив всего лишь галочку напротив соответствующей надписи – «Вывести HTML карту изображения».
Так называемая карта изображения появится у вас в папке в виде веб странички и откроется в браузере для просмотра. Для того, чтобы поставить эту карту-галерею к себе на сайт делаем так:
- Загружаем все фотографии на свой хостинг, взято _с lady-win.
можно использовать и любой другой.

- Нажимаем правой кнопкой на нашей веб страничке, выбираем открыть с помощью блокнота.
- Меняем пути к картинкам на те, которые вы получили в результате загрузки фото на хостинг.
- Копируем и далее вставляем полученный код к себе на страницу.
Например такой код:
Все, что выделено красным необходимо поменять на свой вариант пути к файлу изображения. Самая первая картинка, у меня это 003.jpg – наш взято с *сайт_взято с lady-win._ru фон блюр, размытый фон.
Как напечатать несколько фотографий
на одном листе
В менеджере выделяем необходимые изображения и идем «Файл» => «Печать»
В окне редакторе «Печать» уже есть необходимые шаблоны для компоновки фотографий.
Но если выбрать пункт «Сводный лист» — у вас появятся все те возможности, что я описывала выше. Справа на вкладке «Параметры страницы» будет доступна печать без полей, если вы проставите все параметры по нолям.
Как сделать несколько фотографий
в виде PDF файла
PDF формат уже очень давно популярен во многих взято с_ сайт_взято_ с сайт
странах. Безопасный и удобный для создания электронных книг, и каталогов. Поэтому рекомендую воспользоваться этим вариантом, тем более, что наш фоторедактор ACDSee делает его за считанные минуты.
Безопасный и удобный для создания электронных книг, и каталогов. Поэтому рекомендую воспользоваться этим вариантом, тем более, что наш фоторедактор ACDSee делает его за считанные минуты.
Выделяем изображения в менеджере, идем «Создать» => «Создать файл PDF». Далее выбираем необходимые пункты и нажимаем на «далее». Делается все очень просто и быстро.
Нажав на готовый файл, его автоматически откроет .
Версии программы могут отличаться, но страницы открываются, в основном, всегда слева.
Можно листать с помощью колесика мышки, а можно и сразу все страницы слева посмотреть.
Очень удобный электронный вариант каталога изображений.
И на десерт – прикольная фишка взято с сайт*взят_о с* сайт от ACDSee
В ACDSee Pro можно послать тайное звуковое послание вместе с фотографией. Услышать его можно только в фоторедакторе ACDSee. Послание тайное, потому, что оно никак и нигде не отображается, а при изменении изображения сохраняется.
Итак, открываем фото, щелкаем по значку «динамик-рупор» => «Правка»
Сохраните эту картинку к себе на компьютер и нажмите на «Динамик» в ACDSee.
взято с lady-win_.
Инструкция
Запустите Paint и загрузите в него основное фото. Эти операции можно совместить, если кликнуть миниатюру в «Проводнике» или на рабочем столе правой кнопкой мыши, перейти в контекстном меню в раздел «Открыть с помощью» и выбрать строку Paint. Если же вы уже загрузили графический редактор через меню «Пуск», то для вызова диалога открытия в нем нужного файла удобно использовать сочетание клавиш Ctrl + O. Основной считайте ту фотографию, которая должна быть справа или сверху на финальном изображении.
Добавьте дополнительное пространство на основной фотографии, чтобы разместить на нем второе фото. Сделать это проще всего перемещением узловых точек — они помещены на правой и нижней границах изображения, а также в его правом нижнем углу. Передвигать их можно, зажимая левой кнопкой мыши. Увеличьте ширину или высоту (смотря куда хотите поместить второе фото) с запасом. По окончании процедуры лишнее пространство можно будет убрать этим же способом.
Увеличьте ширину или высоту (смотря куда хотите поместить второе фото) с запасом. По окончании процедуры лишнее пространство можно будет убрать этим же способом.
Загрузите вторую фотографию. Для этого раскройте выпадающий список «Вставить» на вкладке «Главная» в меню Paint и выберите команду «Вставить из». В открывшемся диалоге найдите и выделите нужный файл, а затем нажмите кнопку «Открыть». Paint поместит второе фото поверх первого и включит режим его редактирования.
Переместите вторую фотографию в нужное место и установите для него правильные размеры. Двигать выделенное пунктирной рамкой изображение можно, перетаскивая его левой кнопкой мыши, а изменять размеры нетрудно с помощью узловых точек — их в этом случае будет восемь, по четыре в каждом углу и в середине каждой стороны.
Выключите режим редактирования второй фотографии, кликнув мышкой вне выделенной области, и окончательно подгоните размеры объединенного изображения. После этого сохраните результат работы в файл — диалог сохранения можно вызвать, раскрыв меню приложения щелчком по синей кнопке и выбрав пункт «Сохранить как».
Видео по теме
Связанная статья
Источники:
- соединить 2 фотографии
Для обработки изображений можно использовать самые разнообразные приложения. Чтобы осуществить простейшие операции совершенно не обязательно устанавливать дорогостоящие программы. Чаще всего можно обойтись бесплатными утилитами.
Вам понадобится
Инструкция
В операционной системе Windows существует специальное приложение обработки изображений. Откройте меню «Пуск» и перейдите в категорию «Все программы». Откройте содержимое каталога «Стандартные» и запустите программу Paint.
Выберите вкладку «Файл» и перейдите к пункту «Открыть». Через некоторое время будет запущено меню проводника. Перейдите в каталог, в котором расположены нужные файлы изображений. Выберите первый файл и нажмите кнопку «Открыть».
Измените масштаб отображения картинки. Для этого измените положение ползунка в правом нижнем углу рабочего окна. Посмотрите характеристики изображения. Особое внимание уделите разрешению картинки.
Особое внимание уделите разрешению картинки.
Откройте вторую копию программы Paint и выполните операции, описанные в предыдущих шагах. Теперь вам необходимо выровнять высоту или ширину изображений. Если вы будете склеивать картинки в горизонтальном порядке, выровняйте высоту.
Выберите большее изображение и нажмите кнопку «Изменить размер». Активируйте режим обработки «Пиксели». Измените значение разрешения в поле «По вертикали». Если вы не хотите исказить изображение, не снимайте галочку с пункта «Сохранять пропорции».
После выбора нужного разрешения нажмите кнопку Ok. Теперь подумайте и определите, какое изображение будет располагаться с правой стороны. Откройте окно редактора с этой картинкой. Нажмите кнопку «Выделить» и укажите параметр «Выделить все». Кликните правой кнопкой мыши по изображению и нажмите «Копировать».
Перейдите ко второму окну программы Paint. Растяните рабочую область в правую сторону. Учтите, что на образовавшемся белом фоне должно свободно разместиться скопированное изображение.
Теперь кликните правой кнопкой мыши в рабочей области и выберите пункт «Вставить». Изображение автоматически перекроет первую картинку. Кликните левой кнопкой мыши по изображению и удерживайте ее. Сместите картинку вправо таким образом, чтобы между двумя кадрами не было зазора.
После этого сузьте границы рабоче области, исключив остатки белого фона. Нажмите клавиши Ctrl и S. Сохраните полученный файл.
Видео по теме
Умение совмещать две фотографии вам понадобится при создании различных коллажей, интересных фотографий и при праздничном оформлении открыток. Для новичка в пользовании фотошопом эта задача может показаться непростой, но освоив ее, вы с легкостью сможете проявлять фантазию в редактировании фотографий. Если готовы – вперед!
Вам понадобится
- Две фотографии, программа Fotoshop.
Инструкция
Теперь в колонке инструментов слева выберите Move Tool (V) и с помощью него перетащите одно изображение на другое.
В случае, если вам нужно поднять или опустить нижний слой, нажмите сочетание Move Tool (V) и смело двигайте нижнее изображение. Если у вас выскочила , переименуйте нижний слой, нажав Alt и дважды кликнув на Background.
Теперь смешайте ваши слои. Для этого выберите верхний слой и нажмите на кнопку добавления маски слоев. Иконка маски появится напротив выбранного вами слоя, и она будет окрашена в белый цвет.
Открыв настройки градиента, выберите черной-белый цвет, который будет в таблице третьим по счету.
Нажмите Shift и, удерживая, обозначьте место слоями, где ваш градиент должен начаться, и где — закончиться. Если полученный результат вас не удовлетворяет, то нажмите Ctrl+Z и выберите поле смешивания снова.
Теперь можно соединять, вернее, сливать оба слоя в один, для этого выберите Layer 1 и нажмите Ctrl+Shift+Alt+E. Образуется новый слой под названием Layer 2, и вы можете увидеть его третьим в списке ваших слоев. Сохраните полученное изображение.
Видео по теме
Источники:
- Alltutorials.ru — уроки Фотошоп.
- совместить несколько фотографий онлайн
Умение в одно изображение несколько разных фотографий очень пригодится вам при фотомонтаже, создании коллажей, открыток и других графических и творческих материалов. В этой статье вы научитесь пользоваться слоями и инструментами Фотошопа для объединения фотографий и создания разнообразных оформительских идей.
Вам понадобится
Инструкция
Решите, где именно на фоне должен находиться объект . В зависимости от фонового изображения, выбирайте либо инструмент «Lasso», либо маску, добавленную к слою. Вырежьте или сотрите с фонового слоя те области, на которых должен оказаться находящийся на другой фотографии объект.
Чтобы подогнать фото по размеру, ракурсу и пропорциям к объектам на фоновой фотографии, нажмите «Free Transform» и редактируйте форму и своего фото, зажав «Shift».
Затем сделайте подгонку цветовой гаммы и яркости фотографии к фоновой цветовой гамме, в этом вам помогут уровни (Levels) и «Hue\Saturation». Также вы можете «Color Balance» и «Curves» для отладки внешнего вида изображения.
Проделайте те же действия со всеми , которые вы хотите разместить на фоновом слое. Распределите их по своим местам, а все объекты будут аккуратно вырезаны и размещены на фоне, не забудьте откорректировать общий внешний вид коллажа — разные объекты на нем не должны различаться по яркости и насыщенности цветов.
Примените к коллажу разные смешивания слоев и подберите из них ту, которая вам наиболее понравится (например, Soft Light). Закончите работу и объедините слои (Merge Visible). После этого изображение можно сохранять и использовать.
Видео по теме
Обратите внимание
Чтобы соединить две фотографии в одну, можно воспользоваться функцией создания коллажа программы Picasa. Выберите фотографию, она появится в области отобранных фотографий — в нижнем левом углу. Нажмите кнопку отобрать выбранные элементы.
Источники:
- как 2 фотографии соединить в одну
Необходимость компоновки нескольких изображений в одно может возникать в различных случаях. Например, при создании коллажей, добавлении новых элементов в существующие картинки или наложении рамок на . Чтобы освоить технику совмещения изображений, достаточно понять, как объединить . Далее описано как сделать это при помощи редактора GIMP.
Вам понадобится
- Бесплатно распространяемый редактор изображений GIMP, доступный для загрузки на сайте http://gimp.org.
Инструкция
Откройте еще одну фотографию как слой в том же окне. Это делается путем выбора пунктов меню «Файл», «Открыть как слои…». Также можно нажать комбинацию клавиш Ctrl+Alt+O.
Узнайте размеры слоев открытых изображений. Для этого в окне «Слои,Каналы,Контуры» выберите один из слоев. Затем выберите пункты меню «Слой», «Границы слоя…». В появившемся окне будет указан размер слоя. Аналогично узнайте размер другого слоя.
Установите новый размер изображения. Для этого выберите в меню «Изображение», а затем «Размер холста…». В диалоге установки размеров холста задайте новые значения ширины и высоты. Вводите значения на основе сведений о размере слоев.
Отредактируйте изображения слоев. Используйте инструменты выделения, частей изображения. Можно, например, фон одного из слоев. Для этого выберите нужный слой в окне «Слои,Каналы,Контуры», кликните на него правой кнопкой мыши и выберите пункт «Добавить — » в контекстном меню. Затем выделите фон выбранного слоя. Используйте для этого инструменты выделения. Потом нажмите клавишу Delete.
Создайте новый фоновый слой. Выберите в меню пункты «Слой», «Создать слой…». В появившемся диалоге нажмите кнопку «OK». В панели «Слои,Каналы,Контуры» переместите созданный слой ниже всех остальных слоев и выделите его. В панели инструментов установите нужный цвет переднего плана. Это можно , щелкнув по прямоугольнику, отображающему текущий цвет. Выберите инструмент «Плоская » на панели инструментов, или нажмите сочетание клавиш Shift+B. Кликните левой кнопкой мыши в любой части изображения.
Выполните кадрирование изображения. Активируйте на панели инструментов кнопку «Кадрирование», либо нажмите клавиши Shift+C. Выделите рамкой область изображения, которую необходимо сохранить. Щелкните в центр изображения. Изображение будет уменьшено по границам рамки. После первичного выделения области кадрирования, вы можете изменить ее, перемещая края рамки.
Видео по теме
Обратите внимание
Чтобы избежать перезаписи файлов изображений-оригиналов, сразу же после открытия первого изображения, сохраните его в формат GIMP.
Полезный совет
При выборе цвета фонового слоя полезным может оказаться инструмент «Пипетка». При увеличении размера холста берите значения с запасом, поскольку лишнее пространство так или иначе будет обрезано при кадрировании. Сохраните результирующее изображение в формат GIMP. Так вы сможете вернуться к его редактированию позже.
Источники:
- Русскоязычная документация к редактору GIMP
- объединение фотографий в одну
Соединение двух изображений может потребоваться как для того, чтобы сравнить одно изображение с другим, так и для того, чтобы создать полноценный коллаж, который позволит создать образ обоих картинок, которые помещаются рядом либо для того, чтобы создать контраст, либо для того, чтобы показать на схожесть одной картинки с другой.
Инструкция
Для того, чтобы поместить два изображения рядом, используйте программу Paint. Эта входит во все дистрибутивы операционных Майкрософт, поэтому скачивать ничего в этом случае не надо. Запустите ее, зайдя через «Пуск» в меню «Программы», далее «Стандартные». Также вы можете нажать на любой картинке правой кнопкой мышки и выбрать строчку «Открыть через», далее выбрав программу Paint.
Точно таким же образом откройте второе изображение. Используйте инструмент «Выделить», нажав на соответствующую иконку в панели программы paint, после чего нажмите правой кнопкой на открытую и выберите «Выделить все». Нажмите на выделенную еще раз правой кнопкой мыши и нажмите на строку «скопировать», либо нажмите на сочетание клавиш «CTRL+C».
Переключитесь на вторую картинку. В правом углу изображения есть маленькая серебристая . Зажмите ее мышкой и тяните до края экрана. Освободится белый фон для того, чтобы можно было вставить вторую картинку. Нажмите фон правой кнопкой мышки и выберите строку «Вставить», либо нажмите на сочетание клавиш «CTRL+V».
Перетащите скопированное изображение в ту сторону, где вы хотите чтобы оно было. После того, как вы перетащите, отпустите кнопку мышки. Нажмите на серебристую точку в правом нижнем углу, на которую вы нажимали в прошлый раз, и отрегулируйте так, чтобы цвет закрывал белый полностью, при этом сразу после него шли две соединенные . Сохраните файл.
Видео по теме
Умение объединять в одном изображении несколько фотографий может стать очень полезным во многих случаях – если вы делаете дружескую праздничную открытку, свадебную стенгазету, художественный коллаж, рабочую презентацию и многое другое. Создавать коллажи из нескольких фотографий очень просто, если вы владеете Adobe Photoshop.
Инструкция
Выбрав основное фото, продублируйте его слой, кликнув на палитре слоев на пункт Dulplicate layer. С помощью инструмента перемещения (Move Tool) перетащите одну из трех фотографий на дублированный слой, зажав левую клавишу мыши.
На основной фотографии появится третий слой – на нем будет та , которую вы только что перенесли. Поместите слой с новой между дубликатом и оригинальным слоем. Для того чтобы одна фотография органично поместилась на фон другой фотографии , из нее нужно вырезать основной объект. Используйте для этого инструмент Lasso Tool, который вы найдете на панели инструментов программы.
Выделите нужную часть фотографии , а затем инвертируйте выделение (Ctrl+Shift+I) и удалите лишние фрагменты. Вырезанную часть с помощью инструмента перемещения установите в нужное место. Для того чтобы снять выделение, в меню Select выберите опцию Deselect.
Возможно, вам потребуется подогнать размер и форму фотографии под новый фон – для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободной трансформации. Для того чтобы не нарушить пропорции фотографии , изменяя ее, зажмите клавишу Shift. Уменьшите или увеличьте и при необходимости разверните ее влево или вправо, меняя ракурс.
Теперь возьмите третью фотографию, которую вы хотите совместить с первыми двумя, и проделайте уже описанные действия – обрежьте лишнее и разместите фото в нужном месте, трансформируя его, если это необходимо.
Видели наверно: когда фотограф отснял много кадров, потом распечатывает их на фотопринтере и показывает вам один лист формата A4, на котором размещается вся раскадровка фотосессии — от четырёх до нескольких десятков фотографий. В фотолабораториях тоже так делают перед печатью фотографий. Назвать этот документ можно по-разному: превью, обзорный лист, контрольный лист.
Для тех или иных целей и у вас может возникнуть необходимость расположить несколько картинок на одной большой. Как же сделать контрольный лист в Photoshop?
Версия Photoshop CS3 была последней, в которой процедура создания контрольного листа фотографий являлась необременительной. Существовал стандартный плагин (File -> Automate -> Contact Sheet II), который позволял объединять много маленьких картинок в одну большую. Из Photoshop CS4/CS5 плагин «Contact Sheet II» убрали.
Тем не менее сейчас существет сразу две возможности сделать обзорный лист из фотографий:
- воспользоваться опциональными дополнениями для Photoshop CS4/CS5 , среди которых есть полюбившийся многими плагин «Contact Sheet II»;
- создать контрольный лист через Adobe Bridge.
Рассмотрим оба способа в деталях.
1. Опциональные плагины от Adobe
Это плагины, которые существовали в ранних версиях Photoshop, но в силу каких-либо обстоятельств были исключены и программы (Legacy plug-ins). Сейчас Adobe распространяет их в виде бесплатных опциональных дополнений. Набор плагинов можно скачать с сайта Adobe:
- Photoshop CS5 — Windows : http://www.adobe.com/go/ps_cs5_plugins_win_en ,
- опциональные плагины, расширения, файлы для Photoshop CS5 — Mac OS : http://www.adobe.com/go/ps_cs5_plugins_mac_en .
ContactSheetII
Texture presets for Texturizer
Layer Comps to WPG
Web Photo Gallery (WebContactSheetII)
Распаковываем архив, ищем расширение ContactSheetII.8LI для нужной версии Windows/MaxOS (x86/x64), копируем в папку плагинов Photoshop. У меня на компьютере это такая папка:
C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Plug-ins\Automate
Перед нами окно плагина.
- Выбираем папку где лежат картинки (Browse ) или в выпадающем меню указываем: Current Open Documents (контрольный лист будет формироваться из открытых непосредственно в Photoshop изображений).
- Устанавливаем размер выходного файла в пикселях (Width , Height ), задаем разрешение если нужно (Resolution ).
- Определяем количество столбцов и строк (Columns и Rows ) и указываем расчёт величины пространства между изображениями автоматическим (галка Use Auto-Spacing ) либо задаём вручную.
- Галочку Use Filename As Caption (добавлять заголовки на основе имени файла) я тоже снял. Посмотрите направо: там показывается примерный внешний вид получаемого изображения, а также написаны размеры маленьких картинок из которых состоит большая.
- Нажимаем кнопку «OK». Photoshop думает, производит необходимые действия и формирует картинку (см. в качестве примера изображение в самом верху статьи).
Разобрались как объединить много картинок в одну большую с помощью плагина Contact Sheet II . Именно этот путь выбрал я. Как сделать то же самое с помощью Adobe Bridge я опишу вкратце и сопровожу весь материал видеороликом.
2. Контрольный лист средствами Adobe Bridge
Не случайно вышеописанный плагин убрали из стандартной поставки Adobe Photoshop. Выбран новый вектор развития, согласно которому процедуры, описанные выше, должна делать программа Adobe Bridge.
Новые возможности в частности по формированию большого изображения из множества маленьких станут появляться именно в ней.
- Выбираем нужные изображения. В том порядке, в котором отмечаем с помощью Ctrl, и будут располагаться картинки (в отличие от плагина Contact Sheet II, который, если не ошибаюсь, располагает картинки согласно дате изменения файлов).
- Нажимаем кнопку Output .
- Выбираем формат PDF (не бойтесь, потом формат.pdf легко можно редактировать в Photoshop).
- Точно также выставляем нужные опции (самые важные Columns и Rows — число столбцов и строк), формируем большое изображение (сохраняется в формате.pdf).
Таким образом можно создавать одну большую картинку из десятков других средствами Photoshop. На последок видео.
Кросс-пост с ishmuradov.ru,
Инструкция
В один коллаж можно собрать снимки, объединенные общей темой: событием или объектом. Итоговая картинка будет выглядеть интереснее, если в нее войдут как общие планы, так и крупные. В качестве фона подойдет качественная фотография, на которой отсутствуют детали, привлекающие внимание. Это может быть однообразный пейзаж, или листья, снятые крупным планом.
Возьмите лист бумаги, совпадающий по соотношению сторон с фоновой картинкой, и нарисуйте приблизительное расположение снимков. Для создания коллажа достаточно одной крупной фотографии , которая будет задавать настроение всей композиции, и четырех-пяти дополнительных снимков. Их можно сделать меньше главного изображения.
Опцией Open меню File загрузите будущий фон коллажа в Photoshop и сделайте из него шаблон, в который потом подставите остальные картинки. Для этого разблокируйте загруженное изображение опцией Layer from Background группы New меню Layer. Кликнув по находящейся в нижней области палитры слоев кнопке Add layer mask, добавьте маску к фоновому снимку.
Включите инструмент Rectangular Marquee в режиме Add to selection и выделите области, куда будут вставлены снимки. Если вы задумали использовать не прямоугольные картинки, а круглые или овальные, выберите инструмент Elliptical Marquee. Если нужно, опцией Grid группы Show меню View включите сетку, которая поможет ровно расположить создаваемые выделения.
Перейдите к маске слоя и залейте ее в выделенных областях черным цветом. Это можно сделать, применив инструмент Paint Bucket.
В качестве дополнительного оформления картинки примените обводку, которая поможет отделить снимки от фона. Опцией Stroke группы Layer Style меню Layer откройте параметры стиля и настройте позицию, ширину и цвет обводки.
Опцией Place меню File подгрузите в документ снимки, из которых будет собран коллаж. К каждому изображению, открытому таким способом, примените опцию Smart Object группы Rasterize меню Layer.
Перетащите фотографии под слой с фоновой картинкой, воспользовавшись мышкой. Инструментом Move Tool переместите снимки так, чтобы фрагменты, предназначенные для коллажа, показались в прозрачных окошках, созданных в фоне маской. Если нужно, уменьшите или поверните фото, применив опцию Free Transform меню Edit. Если под несколькими прозрачными фрагментами фона видны части одного и того же изображения, сотрите лишние участки снимка инструментом Eraser.
Добавьте подпись к коллажу. Включив инструмент Horizontal Type, кликните по месту на картинке, с которого будет начинаться текст и введите надпись. В качестве цвета букв выберите окраску обводки, примененной к фону.
Сохраните коллаж в файл jpg опцией Save As меню File.
Источники:
- Простой коллаж
- несколько фотографий в одной
Творческая фантазия – немаловажная вещь при работе с изображениями. Слегка пофантазировав, можно обнаружить, что для объединения нескольких графий в одну картинку не обязательно путем сложных манипуляций отделять объекты от фона, рисовать тени и проделывать прочие сложные операции. Достаточно подобрать общий фон, подогнать размеры фотографий и сделать обводку.
Вам понадобится
- — программа Photoshop;
- — фотографии.
Инструкция
Загрузите фотографии, с которыми будете работать, в графический редактор. Сделать это вам поможет команда Open («Открыть») из меню File («Файл»). Кликните по иконкам нужных файлов, зажав клавишу Ctrl, и нажмите кнопку «Открыть».
Конечно, вы можете использовать любые изображения, но результат получится более интересным, если вы используете картинки, имеющее что-то общее между собой. Это могут быть четыре фотографии одного и того же человека, животного, предмета или действия. Ваши фото могут быть сняты в разное время на одном и том же месте или, наоборот, в одно и то же время в разных местах. Выбор зависит только от вашей фантазии.
Создайте новый документ произвольного размера в цветовом режиме RGB командой New («Новый») из меню File («Файл»). Создайте в нем фон для ваших фотографий. Для этого залейте фон подходящим к вашим фотографиям цветом или фактурой, выбрав в палитре инструментов Paint Bucket Tool («Заливка»). По умолчанию этот инструмент заполняет слой цветом переднего плана. Если вы хотите залить слой текстурой, смените в панели настроек инструмента под главным меню Foreground color («Цвет переднего плана») на Pattern («Текстура»). Выберите подходящую текстуру в окне справа от типа заливки.
Можете использовать в качестве фона одно из своих изображений. Для того чтобы это сделать, откройте файл с этим изображением в Photoshop и перетащите картинку в окно созданного документа инструментом Move Tool («Перемещение»). Отрегулируйте размер фона при помощи команды Free Transform («Свободное трансформирование»). Вы найдете эту команду в меню Edit («Редактирование»).
Перетащите фотографии на подготовленный фон инструментом «Перемещение». Подгоните их размер командой Scale («Размер») из группы Transform («Трансформировать») меню Edit («Редактирование»).
Дополнительно оформите слои при помощи стиля слоя. Для этого кликните по любому из слоев с картинками правой кнопкой мышки. Выберите Blending Options («Опции наложения»). Кликните по пункту Stroke («Обводка»). В окне настроек параметра установите цвет и ширину обводки. Из раскрывающегося списка Position («Позиция») выберите Inside («Внутри»). Примените стиль нажатием кнопки ОК. Примените этот стиль к остальным слоям.
Подпишите серию изображений. Для этого выберите инструмент Horizontal Text Tool («Горизонтальный текст») и сделайте надпись. В качестве цвета шрифта неплохо будет смотреться цвет обводки.
Сохраните картинку в формате jpg командой Save («Сохранить») или Save for Web («Сохранить для сети») из меню File («Файл»).
Источники:
- Объединение нескольких фотографий на одном фоне в 2018
Современные цифровые фотоаппараты позволяют снимки с большим разрешением. При этом детализация мелких объектов широких планов и групповых фото весьма высока. В ряде случаев это дает возможность сделать из одной фотографии несколько изображений, тем самым выделив наиболее удачные ее части в самостоятельные фото-композиции.
Вам понадобится
- Бесплатный графический редактор GIMP, доступный для загрузки на сайте gimp.org.
Инструкция
Установите подходящий масштаб отображения фотографии . Выберите пункты меню «Вид», «Масштаб», а затем — нужный масштаб.
Выделите . Выберите инструмент «Прямоугольное выделение». Для выбора инструмента нажмите соответствующую кнопку на панели инструментов, либо последовательно выберите в меню пункты «Инструменты», «Выделение», «Прямоугольное выделение». Можно также нажать клавишу R. Подведите курсор мыши к любому месту . Нажмите и удерживайте левую кнопку мыши. Двигайте курсор над изображением, растягивая появившуюся . Отпустите кнопку мыши. Скорректируйте область выделения, перемещая его края и углы методом перетаскивания мышью.
Обратите внимание
Сохраняя изображения, будьте внимательны. Вы можете случайно сохранить исходное изображение. Если изображение было сжато алгоритмом с потерей качества (например, jpeg), то при случайном его сохранении с параметрами сжатия, установленными пользователем, качество может еще более ухудшиться.
Полезный совет
Используйте инструмент кадрирования на созданных из буфера обмена изображениях для более точной их подгонки к желаемым размерам.
Источники:
- Руководство пользователя GIMP в 2018
Невозможно точно сказать, как много значат фотографии для человека. Эти маленькие фрагменты прошлого позволяют нам запомнить самые яркие моменты. С плоского изображения фотографии смотрят на нас любящими глазами наши родные и близкие люди. Каждому приятно окружить себя любовью и теплыми воспоминаниями, для этого можно развесить фотографии на стенах вашей комнаты или всей квартиры.
Вам понадобится
- — молоток
- — маленькие гвозди
- — плотная нитка
- — скотч
- — иголочки
- — клепки
- — специальные маленькие шпажки
Инструкция
Фотографии можно вставить в красивые рамки из древа и керамики. Как же разместить их на стенах? Используя небольшие гвоздики и молоток, сделайте несколько крючочков в самых хорошо освещаемых частях вашей квартиры. Если на рамке уже была сделана петелька, то просто прикрепите ее на гвоздик. Если же петелек не было, их можно сделать самому. Для этого необходимо взять плотную нитку, открыть рамку и закрепить нитку снимающейся частью рамки, предварительно вставив фотографию.
Фотографии можно крепить и на голые стены, без использования рамок. В этом деле главное не испортить обои. Для крепления фотографий можно использовать скотч, иголочки, клепки или специальные маленькие шпажки. Просто, придерживая фотографию в нужном вам положении и месте, свободной рукой зафиксируйте ее одной клепкой (или другим средством, предложенном выше) по центру или же, для более хорошего результата, четырьмя клепками (с каждого угла фотографии ).
Намного интереснее смотрятся фотографии , предварительно соединенные между собой, а затем повешенные на стену. Выберите одну вертикальную картинку, с помощью скотча прикрепите к ней с разных концов две горизонтальных и, таким образом, продолжайте конструкцию.
Также можно приобрести специальное настенное поле, предназначенное для вывешивания фотографий и прочих памятных вещей. Такое поле представляет собой большую рамку, внутренняя часть которой изготовлена из мягкого материала, предназначенного специально для иголок. Благодаря такому простому способу, вы сможете предостеречь свои обои от повреждений.Не бойтесь творить. Экспериментируйте! Пусть ваши близкие всегда будут рядом с вами, даже если вас разделяет большое расстояние.
Связанная статья
В последние годы графия стала доступным и массовым увлечением. Практически у каждого есть цифровой фотоаппарат, а многие идут еще дальше – посещают курсы фотографов, покупают хорошую технику и любыми путями совершенствуют свое мастерство. Естественно, самые лучшие фотографии хочется продемонстрировать всем знакомым. Но для этого их нужно еще и удачно вписать в интерьер.
Вам понадобится
- — рамки
- — паспарту
- — ракушки
- — засушенные цветы
- — мелкие камни
- — акриловая краска
- — журналы
- — оберточная бумага
- — веревка
- — прищепки.
Инструкция
Самый сильный акцент на фотографии делается в том случае, если она одна. Возьмите самую дорогую для вас фотографию и повесьте на стену. Важно, чтобы стена была максимально незагроможденной, на ней не висели полки, часы и прочие предметы интерьера. Также для единственной фотографии можно подобрать вычурную, бросающуюся в глаза рамку, что нежелательно делать, если вы решили повесить несколько фото.
Если вы вернулись из поездки и собираетесь еще долго предаваться воспоминаниям о ней, отберите несколько фотографий, которые вы привезли из путешествия, и украсьте стену ими. Для оформления фотографий приобретите в магазине пустые деревянные рамки и преобразите их. Лучше всего, если вы будете использовать ракушки, засушенные цветы и красивые камушки, привезенные вами с поездки. Также можете разрисовать рамки акриловыми красками. К примеру, если вы хотите повесить фотографию с изображением моря, рамку можно покрасить в голубой цвет, нарисовать на ней волны и рыб.
Если вы решили повесить детские фотографии , подойдут яркие рамки и паспарту. Вы можете сделать их сами из старых журналов или яркой оберточной бумаги.
Если вам не жаль отдать всю стену под фотографии , распечатайте стопку фото одинакового размера, а затем, словно плиткой, «облицуйте» ими всю стену. Такую композицию лучше устроить в коридоре или гостиной.
Из фотографий можно сделать не просто удачное дополнение интерьера, но и дать на них яркий акцент. Подберите рамки в тон занавескам, или напротив, выберите цвет, который будет резко контрастировать с цветом обоев
Как быстро обработать много фотографий? 11 советов по работе в Adobe Lightroom и 2 бесплатных пресета
Когда фотограф начинает много снимать и стремится получать больше качественных кадров с каждой фотосессии, возникает вопрос: как быстро обработать много снимков? Во-первых, очень сложно сделать так, чтобы кадры серии имели одинаковые цвета: при ручной обработке цвета каждого следующего снимка будут немного отличаться, а нужно стремиться к единообразию. Во-вторых, на обработку вручную уходит больше времени. Так что в этом уроке поговорим об инструментах, которые помогут моментально обработать любой объём фотографий.
В чём плюс обработки в RAW-конвертере? Благодаря принципу недеструктивной обработки, все настройки сохраняются в отдельном файле, а исходник остаётся неизменным, и мы можем применить параметры к любому другому снимку.
Урок основан на Adobe Lightroom Classic, однако в других программах, таких как Capture One Pro, Skylum Luminar, Nikon Capture NX-D, процессы схожие.
При подготовке урока мы задействовали ноутбук ConceptD 7 от Acer. ConceptD — серия устройств, созданных для тех, кто производит контент: фотографов, видеографов, блогеров, дизайнеров. В линейке есть и профессиональные мониторы, и настольные рабочие станции, и ноутбуки. Отличительная черта ноутбуков ConceptD — экраны, обеспечивающие точную, правильную цветопередачу. А ведь это очень важно для тех, кто работает с графикой! Монитор — наши вторые глаза: нельзя обрабатывать фото и видео, не имея правильного представления о том, как настройки отобразятся на картинке. Все мониторы в устройствах ConceptD прошли сертификацию Pantone Validated, то есть уже «из коробки» обеспечивают точность цветопередачи в пределах Delta E <2.
Как перенести обработку с одной фотографии на другие?
В Lightroom Classic есть несколько способов перенести коррекции одного кадра на другой. Рассмотрим самые простые. Для начала обработаем одну фотографию из серии. Настроим яркость, контраст и цвета на фото (об этом у нас есть отдельные уроки). После этого синхронизируем параметры с остальными снимками серии. Сначала выделим кадры: зажимаем клавишу SHIFT (последовательное выделение файлов) или CTRL (выделение отдельных кадров). Обратите внимание, что в Lightroom есть две степени выделения. Светлой рамкой выделен кадр, с которым мы работаем сейчас, а чуть более тёмной — те кадры, с которыми мы не работаем напрямую, но можем на них переносить настройки. Теперь нажимаем кнопку Sync… («Синхронизировать…»), она есть и в режиме Library («Библиотека»), и в режиме Develop («Разработка»).
Красной стрелкой показано главное фото, у него яркая рамка. Последнее фото (синяя стрелка) не выделено, то есть его настройки не будут синхронизированы. Жёлтой рамкой выделена кнопка Sync… («Синхронизировать…»).
В открывшемся окне выбираем, какие настройки будут перенесены на другие фото. По умолчанию в окне выделено всё, кроме локальных коррекций, трансформации, кадрирования и ретуши. Локальные коррекции с одного снимка на другой следует переносить осторожно: это допустимо, если на фотографиях очень похожая компоновка. После нажатия на кнопку Synchronize («Синхронизировать») обработка продублируется на выбранные снимки.
Окно выбора настроек для синхронизации. Какие настройки синхронизировать? Если не уверены, поставьте галочки напротив тех позиций, которые вы сами регулировали на основном снимке, а остальные отключите.
Потом нужно пройтись по каждому снимку и подправить коррекции. Финишная доводка займёт минимум времени по сравнению с обработкой каждого кадра с нуля.
Окно копирования настроек
Второй способ перенесения настроек ещё проще. Коррекции можно скопировать в буфер обмена, а потом вставить на любой другой кадр. Выделив обработанный снимок, нажимаем клавиши CTRL+SHIFT+C. Откроется окно, в котором нужно выбрать, какие настройки копировать. После нажатия на Copy («Копировать») настройки будут скопированы. Перейдём к снимку, на который хотим перенести настройки, и нажмём CTRL+SHIFT+V. Настройки продублированы. Быстро и очень просто! Кстати, в Lightroom горячие клавиши работают только в английской раскладке. То же самое можно сделать и через меню Settings — Copy Settings («Настройки» — «Копировать параметры»), Settings — Paste Settings («Настройки» — «Вставить параметры»), но горячие клавиши ускоряют процесс.
Работа с пресетами
Как сохранить понравившуюся обработку, чтобы быстро применять её к любым снимкам одним щелчком мыши? Нужно сохранить обработку в отдельный файл-пресет.
Поскольку пресет — отдельный файл, во-первых, его можно переносить с компьютера на компьютер, а во-вторых, им получится делиться с коллегами. В интернете можно скачать или купить готовые пресеты. Но прежде чем скачивать чужой пресет, давайте разберёмся, как создать свой.
Создаём свой пресет. Практические советы
Процесс создания пресета очень прост. Берём обработанный кадр, настройки с которого вы хотите сохранить, и переходим в режим Develop («Разработка»), в левой панели есть пункт Presets («Стили»). Нажимаем на +. В появившемся меню выбираем Create Preset («Создать стиль»).
Откроется окно выбора коррекций для записи в пресет. Это окно немного отличается от того, которое появляется при простой синхронизации коррекций между файлами. Рассмотрим его внимательнее и сразу дадим ряд советов по созданию пресетов.
- Пресет лучше делать максимально универсальным, чтобы он корректно ложился на любой снимок. Поэтому не нужно добавлять локальные коррекции, настройки трансформации и ретуши.
- При создании пресета можно включить автоматическую настройку базовых параметров. Чтобы пресет хорошо сработал на всём многообразии сюжетов, поставим галочку Auto Settings («Автонастройки»). Тогда программа сама решит, как настроить коррекции из группы Basic Tone («Базовый тон»). А автоматический баланс белого можно выбрать ещё на этапе обработки кадра. Осталось придумать название пресету и сохранить его, нажав кнопку Create («Создать»).
Функция Auto Settings («Автонастройки») выделена красным. Она сделает пресет универсальнее: программа сама будет подбирать настройки группы Basic Tone («Базовый Тон») для каждого фото. Останется лишь проверить, правильно ли сработала автоматика. Синей рамкой выделена функция создания ISO-зависимых пресетов.
В последних версиях Lightroom можно создавать ISO-зависимые пресеты. Чем выше ISO, тем больше на фото цифрового шума, поэтому кадры, сделанные на высокой чувствительности, могут потребовать другой обработки (как минимум других настроек шумоподавления). Как сделать так, чтобы пресет учитывал эти особенности? Выберем для обработки несколько кадров, снятых на разных значениях ISO, обработаем их и синхронизируем настройки. Теперь настроим более мощное шумоподавление для кадра, сделанного с максимальным ISO. Выделив все снимки, начнём создавать пресет с помощью кнопки +. Если выделено несколько кадров, внизу окна будет доступна галочка Create ISO Adaptive Preset («Создать адаптивный стиль ISO»). Ставим эту галочку и создаём пресет. После этого к снимкам на разных ISO будут применяться различные настройки.
Когда пресет будет создан, он появится в списке доступных. Теперь вы можете выбрать любой файл: при наведении мыши на название пресета включится его предпросмотр на фото, а по щелчку мыши он будет применён. Очень удобно! Помните, что все настройки всегда можно сбросить и смело экспериментируйте.
Пресет создан, он появился в списке пользовательских пресетов. Теперь мы можем применить его к любым другим фото щелчком мыши.
- Попробуйте наложить получившийся пресет на разные кадры. Возможно, вы увидите, что на некоторых сюжетах он поведёт себя некорректно. В таком случае нужно найти проблему, внести более универсальные настройки и обновить пресет (правой кнопкой мыши щёлкаем на название пресета и выбираем пункт Update with Current Settings («Обновить с текущими настройками»)).
- Как посмотреть один и тот же снимок при разных вариантах обработки, с разными пресетами? Щёлкнем правой кнопкой по снимку и выберем пункт Create Virtual Copy, чтобы создать виртуальную копию снимка (на жёстком диске файл с фото не будет продублирован и лишнего места не займёт) для альтернативной обработки. Копий может быть сколько угодно.
Создание виртуальной копии снимка.
Сравнение двух виртуальных копий одного фото. Чтобы вывести на экран обе картинки, перейдём в режим Library и нажмём иконку, выделенную на скриншоте красной рамкой.
- Не бывает универсальных пресетов, как не бывает на камере кнопки «шедевр». Поэтому почти всегда снимки, к которым применён готовый пресет, придётся доводить до ума: корректировать яркость, контраст, цвета. Так что фотограф должен уметь обрабатывать кадры в Lightroom с нуля. Полезно делать несколько пресетов под разные задачи: один для портретов, другой для пейзажей, а третий для предметной съёмки. Дальше можно разделить портретные пресеты на несколько категорий: например, для съёмки при дневном освещении и вечером. У продвинутых фотографов в арсенале множество своих пресетов на все случаи жизни.
Для наших читателей мы подготовили бонус — два пресета, которые можно скачать и установить себе (об этом ниже). Посмотрите, как они сработают на ваших фото. Эти пресеты созданы для обработки портретных фото «под плёнку». Сейчас многие фотографы убирают с фото яркие зелёные и синие оттенки, оставляя тёплые тона. Для этого подойдёт наш первый пресет. Второй пресет тоже снижает насыщенность отвлекающей зелени, уводя её в приятные холодные оттенки.
Помните, что любую коррекцию, добавленную пресетом, можно корректировать или вовсе отключать. Так, в этих пресетах добавляется плёночное зерно, которое замаскирует неидеальную резкость, если такая проблема есть. Также в пресетах используются автонастройки: базовые коррекции Lightroom выставляет сам, и его работу стоит проверить — достаточно ли яркие и контрастные кадры получаются, адекватно ли сработали регулировки HSL. Кадры в уроке обработаны с помощью этих двух пресетов.
Обработка множества снимков — ресурсоёмкий процесс! И для обработки больших профессиональных фотосессий требуется производительный компьютер. ConceptD 7 оснащён мощным процессором Intel Core i7 9-го поколения и мощной видеокартой семейства NVIDIA RTX. Кроме того, для обработки большого количества фото важен объём оперативной памяти. В нашей конфигурации 32 ГБ ОЗУ, так что все процессы проходят комфортно и быстро. Отметим возможность установки второго жёсткого диска, что позволит организовать хранение ОС и программ на одном диске, а рабочих файлов — на другом. При таком сценарии система будет работать быстрее, да и надёжность хранения данных повысится.
Импорт и экспорт пресетов
Как установить чужой пресет в Lightroom? И как поделиться своим пресетом?
- Чтобы загрузить чужой пресет в Lightroom, нажимаем на + и выбираем пункт Import («Импорт наборов»). Выбираем на жёстком диске файл с пресетом (они имеют расширение .xmp) и нажимаем кнопку «Импорт».
- Чтобы сохранить свой пресет в файл, выбираем в списке нужный пресет и щёлкаем правой кнопкой мыши. Выбираем пункт Export… («Экспорт») и место на жёстком диске, куда нужно сохранить файл (можно поменять ему имя). Нажимаем «Сохранить». Готово!
- У экспорта пресетов есть ещё одно полезное применение — создание резервных копий своих пресетов. Ведь наверняка со временем у вас появятся любимые пресеты, которые вы создавали на основе своих фото. Такой пресет жалко потерять при неполадках ПК или Lightroom (которые иногда случаются). А ещё копии пригодятся при «переезде» на новый компьютер.
Работа с синхронизацией настроек и пресетами повысит продуктивность во множество раз! Теперь не нужно каждый снимок обрабатывать с нуля, подгонять по цветам под остальные кадры серии. Алгоритм простой: синхронизируем настройки фотографий или же применяем к ним один и тот же пресет.
Следите за обновлениями раздела уроков на Prophotos.ru, у нас впереди ещё много интересных тем!
Как сделать две фотографии в одну на пополам с помощью фотошопа
Как склеить фотографии в фотошопе. Как соединить две картинки в одну.
Как разрезать картинку на части в Photoshop | СублиМастер
Как разрезать картинку на части в Photoshop | СублиМастер
Как соединить два лица в одно в фотошопе?
Способы совмещения фотографий в одно изображение
Как разделить изображение на равные части в Adobe Photoshop
Как соединить два фото в одно — пошаговая инструкция
Как разрезать картинку на части в Photoshop | СублиМастер
Обрезка изображений в Photoshop Elements
Направляющие в Photoshop
Как разрезать картинку в Фотошоп и разместить её в Инстаграм 1часть
Как объединить картинки в Фотошопе
Способы совмещения фотографий в одно изображение
Делаем в Фотошоп обработку портрета в стиле «Fashion …
Как разделить фото по диагонали в Photoshop Простой урок …
Как объединить картинки в Фотошопе
Способы совмещения фотографий в одно изображение
Способы совмещения фотографий в одно изображение
Фотошоп Меняем половину лица
Как разрезать Фото на несколько равных частей в фотошопе
Как разделить картинку на части в фотошопе.
Как разрезать Фото на несколько равных частей в фотошопе
Ответы@Mail.Ru: Вопрос к тем, кто хорошо владеет ФОТОШОПОМ …
Обрезка изображений в Photoshop Elements
Как сделать фото чёрно-белым так, чтобы часть осталась цветной
Как разделить фото по диагонали в Photoshop Простой урок …
Как поставить изображение по центру в фотошоп
Как сделать обложку для группы ВКонтакте в Photoshop …
Как разделить фото по диагонали в Photoshop Простой урок …
Как разделить текст на 2 части в фотошопе
Любитель фотошопа
Цветной текст в Adobe Photoshop CS6
Обрезка изображений в Photoshop Elements
Эффект сгиба на фотографии в Фотошоп 2.0 / Фотошоп-мастер
Как использовать пользовательский инструмент Shape в Adobe …
Как разрезать картинку на части в Adobe Photoshop | Белые окошки
Использование Photoshop Express на мобильных устройствах с …
Как создать мозаику в Instagram — Лайфхакер
Уроки фотошопа
Как сделать обложку для группы ВКонтакте в Photoshop …
Рисуем в Фотошоп сцену из мира Гарри Поттера / Фотошоп-мастер
Как создать мозаику в Instagram — Лайфхакер
Как разделить изображение в Фотошоп на несколько частей …
Делаем в Фотошоп обработку портрета в стиле «Fashion …
Цветной текст в Adobe Photoshop CS6
Как объединить несколько фото в одно стильное изображение …
Как сделать 3d буквы в фотошопе. Как быстро сделать объёмные …
Использование Photoshop Express на мобильных устройствах с …
Как разделить фото на части в Фотошопе
Елена Волкова. Photoshop. Художественные приемы. и …
Отрисовать в Photoshop такие же 2 рисунка, но с изменениями \u2022 Фриланс-проект ≡ …
Цветной текст в Adobe Photoshop CS6
Уроки Photoshop. Дизайн и рисование. Дизайн винтажного …
Создаём Геометрический Узор в Стиле 90х Используя Базовые …
Как разрезать Фото на несколько равных частей в фотошопе
Как объединить несколько фото в одно стильное изображение …
Как в фотошопе поделить лист пополам. Как распечатать …
Использование Photoshop Express на мобильных устройствах с …
Как в фотошопе поделить лист пополам. Как распечатать …
Фотограф создаёт иллюзии, соединяя две фотографии в одну
Елена Волкова. Photoshop. Художественные приемы. и …
Дизайн буклета для магазина кофе в Photoshop и InDesign …
Как разделить фото по диагонали в Photoshop Простой урок …
Направляющие в Photoshop
Как сделать перекидные календари в фотошопе. Делаем …
Елена Волкова. Photoshop. Художественные приемы. и …
Как в фотошопе поделить лист пополам. Как распечатать …
Как разделить изображение в Фотошоп на несколько частей …
Уроки Photoshop. Дизайн и рисование. Дизайн винтажного …
Сделать календарную сетку в фотошопе. Календарь
1. КАК СОЗДАТЬ НОВЫЙ ДОКУМЕНТ В ФОТОШОПЕ
Как сделать календарь в фотошопе. Создаём календарь в фотошопе
Редактирование и изменение структуры марионетки
Направляющие в Photoshop
Эффект сгиба на фотографии в Фотошоп 2.0 / Фотошоп-мастер
Елена Волкова. Photoshop. Художественные приемы. и …
1. КАК СОЗДАТЬ НОВЫЙ ДОКУМЕНТ В ФОТОШОПЕ
Как сделать 3d буквы в фотошопе. Как быстро сделать объёмные …
Уроки фотошопа
Создание обоев для двух и более дисплеев PC / Хабр
Создаём Красивый Дизайн Купона в программе Photoshop
Приложения в Google Play \u2013 Photo Editor
Как сделать перекидные календари в фотошопе. Делаем …
Елена Волкова. Photoshop. Художественные приемы. и …
Как сделать обложку для группы ВКонтакте в Photoshop …
изгиб в фотошоп
Использование Photoshop Express на мобильных устройствах с …
Способы совмещения фотографий в одно изображение
Елена Волкова. Photoshop. Художественные приемы. и …
1. КАК СОЗДАТЬ НОВЫЙ ДОКУМЕНТ В ФОТОШОПЕ
Как a фотошопе сделать календарь из фотографии. Как в …
Как сделать круглое выделение в фотошопе. Инструмент …
Создаем открытку в фотошопе. Уроки фотошопа. Стиль для …
Как сделать открытку в фотошопе легко. Делаем открытку в фотошоп
Освойте топовые дизайн-тренды (с уроками Photoshop) | GeekBrains
Статья Миклоша Филипса о том, что сейчас в тренде и как это реализовать.
https://d2xzmw6cctk25h.cloudfront.net/post/1746/og_cover_image/77813dfdd66fff945aea4d4a89447f00
Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
Повседневная жизнь полна ярких визуальных образов. Из экспериментов в области графического дизайна рождаются горячие тренды и — внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, глитч (glitch — цифровые помехи, сбой, ошибка), цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (misprint).
Трендовый эффект «глитч» на рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х. Почти целый век художники используют простую геометрию, и она работает так же хорошо, как и 100 лет назад.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Но давайте помнить, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смелости и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием. В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.
Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.
Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Двойная экспозиция. Урок #1
Двойная экспозиция. Урок #2
Двойная экспозиция. Урок #3
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.
На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.
Цветовой сдвиг + «ошибка печати» + цифровые помехи.
Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Глитч. Урок #1
Глитч. Урок #2
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
Двухтоновые эффекты
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.
Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.
Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Дуплекс. Урок Photoshop #1
Дуплекс. Урок Photoshop #2
Дуплекс. Урок Photoshop #3
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Еще один примечательный эффект, который работает на фотографиях, тексте и контурах. Иногда, чтобы получилось интересно, берут три разных изображения в трех различных цветовых каналах и все это совмещают. Другая разновидность — смесь глитча и разделения RGB-каналов. Некоторые дизайнеры идут дальше — добавляют еще и двойную экспозицию.
Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именовать их по-своему.
Двухцветная двойная экспозиция в Photoshop
Двухцветная двойная экспозиция в Affinity Photo
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.
Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.
Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.
По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.
Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)
Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.
Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.
Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.
Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop. Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Тем не менее есть пара классных уроков Photoshop, которые на примере показывают, как создать подобные эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один интересный урок — как с помощью слой-масок в Photoshop получить такой результат:
Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
Как напечатать несколько изображений на одном листе ▷ ➡️ Creative Stop ▷ ➡️
Как печать несколько изображений на одном листе. Несколько дней назад вы скачали несколько очень хороших цифровых открыток с Интернет и теперь вы хотите распечатать их и раздать своим друзьям. Однако при выполнении некоторых расчетов вы заметили, что листы вашего принтера могут содержать более одного изображения, поэтому вы подумали о Guardar некоторые бумаги.
Поэтому в сегодняшнем уроке я научу вас Как напечатать несколько изображений на одном листе, несколько изображений, одинаковых или разных, как с ПК, так и с мобильного телефона и планшета. Кроме того, я постараюсь объяснить, как выполнить ту же операцию с помощью Photoshop, известной программы, посвященной издание картинок.
Как распечатать несколько изображений на одном листе с ПК
Если это ваше намерение печатать несколько разных изображений на одном листе на ПК в Windows, как и в macOS, читайте дальше.
Печать нескольких фотографий на одном листе с помощью Windows
Если у вас есть ПК с Операционная система Windows, Рекомендую прежде всего скопировать все фото что ты хочешь напечатать в одном Carpeta, чтобы значительно упростить вашу работу.
Сначала найдите место, где вы хотите сохранить свои фотографии, щелкните правой кнопкой мыши пустое место в окне и выберите элементы. Создать> Папка в появившемся меню и назовите папку.
После выполнения этого шага, перейдите в папку, содержащую первую фотографию, которую вы хотите распечатать, щелкните правой кнопкой мыши на предварительном просмотре и выберите элемент копия из меню.
Теперь перейдите в папку, которую вы создали ранее, щелкните правой кнопкой мыши на пустом месте в ней и выберите элемент Поймать из меню, которое появляется.
Затем повторите операцию для всех изображений, которые вы хотите распечатать, и, когда закончите, выбрать все фотографии помогая вам с мышью (или нажимайте клавиши Ctrl + клавиатура). Затем щелкните правой кнопкой мыши одну из фотографий, принадлежащих выбранному, и выберите элемент. impresión из меню, которое появляется на экране.
Если все прошло хорошо, вы должны перейти на экран печати Windows: выберите принтер Для использования из соответствующего раскрывающегося меню настройте формат листа, качество печать и тип карты.
Наконец, щелкните один из шаблонов печати, перечисленных в правой части окна, чтобы расположить выбранные изображения на листе. Сделайте свой выбор на основе количества фотографий, которые вы хотите напечатать (максимальное количество изображений для печати указано в скобках).
Когда вы закончите, посмотрите на предварительный просмотр печати, расположенный в центре страницы, и если вы удовлетворены, нажмите кнопку impresión Чтобы начать процесс.
Печать нескольких фотографий на одном листе с Mac
Если вы используете МакВы можете напечатать несколько фотографий на одном листе с помощью программы фото, доступно «стандартно» на macOS.
Чтобы запустить его, щелкните значок красочный цветок прилагается к Док-бар. Нажмите на элемент библиотека (чтобы увидеть все доступные изображения), выберите фотографии, которые вас интересуют, помогая вам с комбинацией Cmd + клик, При необходимости вы также можете добавить целые альбомы к выбору.
После этого нажмите на меню документация расположен в верхнем левом углу, выберите элемент Печатать … и дождитесь появления соответствующего экрана. Выберите принтер использовать размер листа и тип карты вмешиваясь в три раскрывающихся меню вверху. Найдите раздел, содержащий шаблоны для печати, и выберите тот, который лучше всего подходит для вашего случая.
Если вы считаете это целесообразным, вы можете вручную настроить Число столбцов и разница между одной фотографией и другой . Когда вы будете удовлетворены, нажмите кнопку impresión отправить все на принтер.
Как напечатать несколько одинаковых изображений на одном листе
Ему бы понравилось печатать несколько одинаковых изображений на одном листе ? Нет проблем.
Вы можете действовать аналогично тому, что мы видели некоторое время, отрегулировав параметры печати системы, при условии, что принтер уже установлен правильно.
Windows
Распечатайте несколько одинаковых изображений на одном листе, используя ПК с Windows слишком легко. Для начала щелкните правой кнопкой мыши по интересующему изображению, выберите элемент impresión из предложенного меню выберите принтер, el формат листа, качество печати и тип карты используя соответствующее выпадающее меню.
После этого перейдите в правую часть экрана и нажмите на одну из доступных моделей печати, учитывая максимальное количество изображений, которое может содержать одна страница (указано в скобках).
Наконец, укажите количество изображений для печати на том же листе в поле рядом со статьей Копии каждого изображения. и когда вы будете удовлетворены предварительным просмотром, нажмите кнопку impresión распечатать выбранные изображения на листе.
MacOS
О MacOS, все не так уж и отличается от того, что было в Windows: можно печатать одно и то же изображение на листе несколькими щелчками мыши!
Сначала найдите интересующее вас изображение и дважды щелкните по нему, чтобы открыть с помощью предварительный просмотр (альтернативно щелкните правой кнопкой мыши на нем и выберите элементы Открыть с помощью> Предварительный просмотр из контекстного меню). Открыть меню документациярасположенный в левом верхнем углу, и нажмите на элемент Печатать … содержится в последнем.
Однажды в следующем окне, нажмите кнопку Показать деталирасположен в нижней части окна, поэтому укажите сколько раз повторить изображение (выбирать между 1, 2, 4, 6, 9 y 16 ) используя выпадающее меню Копий на страницу и когда вы будете удовлетворены, нажмите на кнопку impresión начать процесс печати.
Использование Photoshop
Самый простой способ распечатать несколько фотографий на одном листе с помощью Photoshop это использовать плагин Контактный лист II, доступно по умолчанию в программе. Однако, прежде чем продолжить, убедитесь, что собрал все фото в определенной папке. Это важная операция для бесперебойного выполнения процедуры.
После запуска Photoshop щелкните меню учет расположен в верхнем левом углу, наведите указатель мыши на элемент автоматизировать и выберите предмет Контактный лист II ….
Оказавшись в окне настроек плагина, настройте раскрывающееся меню использовать вариант Carpetaнажмите кнопку Изучить… Чтобы выбрать папку, содержащую изображения, найдите поле, посвященное miniaturas и оттуда установить количество строки и столбцы организовать изображения, выбрать, повернуть их автоматически и, если вы предпочитаете, укажите расстояние использоваться между одной фотографией и другой.
Когда будете готовы, нажмите кнопку принимать и подождите несколько секунд (в зависимости от количества выбранных файлов), пока коллаж содержащие фотографии, которые вы скопировали ранее.
После обработки файла все, что вам нужно сделать, это войти в меню Файл> Печать … , чтобы продолжить печать созданного коллажа.
Как напечатать несколько изображений на одном листе с вашего мобильного телефона
Настройки печати для Android e Ios он не позволяет печатать несколько изображений на одном листе «напрямую».
В этом случае я советую вам создать фотоколлаж используя специальное приложение, затем сохраните результат и отправьте его на принтер.
Печать нескольких фотографий на одном листе Android
Один из лучших способов создать фотоколлаж для печати на Android — использовать приложение. Фотоколлаж / Фотоколлаж, доступно бесплатно на Play Маркет.
Это позволяет вам выбрать наиболее подходящую компоновку для коллажа, который вы хотите получить, и при необходимости «украсить» рамку, вставив серию графических эффектов.
После загрузки приложения запустите его и позволять получить доступ к памяти устройства, нажав соответствующую кнопку. Затем выберите один из сетки В зависимости от того, как упорядочить фотографии, подождите несколько минут, пока редактор покажет вам, затем нажмите на доступные поля, чтобы добавить фотографии, которые вас интересуют.
После этого нажмите на значок стиль поместите внизу и, если хотите, используйте верхний ползунок для увеличения или уменьшения поля между одной фотографией и другой, затем коснитесь значка в виде правление шахматы (второй слева), чтобы изменить фон коллажа.
Когда вы закончите, коснитесь дискета, расположенный в правом верхнем углу, чтобы сохранить изображение в альбоме Фотоколлаж из галереи Android.
В заключение перейдите в указанную папку и откройте сгенерированное изображение, а затем нажмите кнопку (⋮) (вверху справа), выберите элемент impresión из отображенного меню и приступайте к печати как обычно. Если изображение слишком большое, обязательно выберите опцию По размеру страницы из выпадающего меню, посвященного изменение размеров.
Печать нескольких фотографий на одном листе iPhone
О iPhone, Предлагаю приложение Pic Stitch. Доступно бесплатно в App Store (с возможностью покупок в приложении, направленных на получение новых кадров) и оснащено пользовательским интерфейсом, который так же прост, как и мгновенно.
После установки и запуска Pic Stitch нажмите значок гриль Расположенный в левом нижнем углу и коснитесь того, который лучше всего подходит для ваших фотографий. Затем сыграйте в одну из пустые квадраты чтобы добавить изображения, которые вы хотите напечатать (при первом запуске вы должны авторизовать доступ к памяти устройства, нажав кнопку принимать ) и, когда все выбраны, нажмите на элемент Доработка.
На этом этапе перетащите первое изображение в пустой кадр по вашему выбору и нажмите завершать, расположенный в правом верхнем углу. Повторите для всех других фотографий, которые вы хотите добавить в коллаж.
Игра практически окончена. Теперь, чтобы сохранить изображение в галерее, нажмите кнопку экспорт расположен в правом нижнем углу, и коснитесь Фотогалерея, который находится слева.
Если, с другой стороны, вы хотите распечатать файл напрямую, вы должны нажать значок больше, прокрутите вниз на следующей панели и нажмите кнопку impresión.
Как с уверенностью объединить фотографии в Photoshop
Умение объединять фотографии — полезный прием, который нужно иметь в своем арсенале. Вы можете использовать этот инструмент, когда на картинке, которая вам нравится, есть элемент, который немного нечеткий. Также полезно, когда у двух фотографий есть функции, которые вам нужны, и было бы лучше, если бы вы сложили изображения вместе. К счастью, с помощью наслоения фотографий вы можете использовать изображения Photoshop для создания желаемого эффекта.
Объединение фотографий с помощью Adobe Photoshop
Первый способ объединить фотографии — использовать Adobe Photoshop.Вот шаги, которым нужно следовать.
Шаг 1. Выберите фотографии
Перво-наперво вы должны выяснить, какие фотографии вы хотите объединить. Вы также захотите определить, какие именно элементы каждого изображения вы планируете комбинировать. Вот несколько рекомендаций, которые помогут добиться наилучшего результата:
- Изображения должны иметь одинаковое разрешение.
- Полезно иметь одинаковое освещение и цвет на двух фотографиях, например, оба должны быть черно-белыми или оба должны иметь одинаковую цветовую палитру; в противном случае результат может быть несколько странным.
- Объединение изображений из одного и того же места также дает лучший результат.
- Вы также можете начать с двух простых фотографий, которые помогут вам освоить этот метод.
Хотя жестких правил не существует — и мы рекомендуем поиграться со слиянием, полезно следовать этим рекомендациям, пока вы не освоитесь.
Шаг 2. Откройте два изображения
После того, как вы определились с изображениями, вам нужно будет открыть их оба в Photoshop. Неважно, какой из них вы откроете первым, если только ваш объект не разного размера в каждом из них. В этом случае вам нужно начать с открытия изображения, на котором они отображаются самыми маленькими первыми.
Когда открывается ваше первое изображение, вам необходимо разблокировать фоновый слой, прежде чем открывать второе. Перейдите в «Меню слоев» и щелкните значок замка, чтобы сделать это. Теперь вы можете открыть изображение номер два. Щелкните и перетащите его на уже открытый, убедившись, что они выровнены.
Если вам нужно изменить размер изображений, самое время это сделать. Фотография появится с ручками изменения размера специально для этой цели. Имейте в виду, что небольшие изменения размеров допустимы, но не следует увеличивать фотографию до более чем 30 процентов от ее исходного размера.Если вы это сделаете, вы начнете замечать проблемы с качеством.
Шаг 3. Разместите фотографии
Третий шаг — наложить слои фотографий для достижения желаемого эффекта, но как это сделать, если изображения расположены друг над другом? Легко — установив верхний в режим наложения. В режиме наложения верхнее изображение становится непрозрачным, что позволяет вам видеть, что происходит на нижней фотографии, и размещать их по своему усмотрению.
Для этого выберите «Редактировать», а затем «Свободное преобразование». Теперь вы можете отрегулировать положение верхнего изображения — просто убедитесь, что вы выбрали инструмент перемещения.На этом этапе вам, возможно, придется поиграть с такими вещами, как размер и поворот, чтобы изображение выглядело хорошо. Но когда вам нравится, как выглядит слияние, нажмите клавишу ВВОД. Не забудьте вернуть режим наложения на верхней фотографии в нормальный режим.
Шаг 4: Создайте маску слоя и удалите
Шаг четвертый — это удаление частей верхнего изображения, которые вам не интересны. Это можно сделать, перейдя к «Добавить векторную маску» на панели «Слои». Перед тем как сделать это, убедитесь, что выбран верхний слой, и теперь вы можете использовать кисть, чтобы закрасить те области, которые вы не планируете использовать.
Несколько советов по использованию кисти в масках слоя:
- Цвет должен быть черным и 100% непрозрачным.
- Начните с внешней стороны и продолжайте рисовать.
- Используйте кисть меньшего размера по мере приближения к частям, которые наиболее близки к тому, что вы объединяете; эта стратегия делает результат более реалистичным
Шаг 5: Проверьте результат
Ваша маска слоя из шага 4 справилась со своей задачей? Пора проверить. Идея предыдущего шага заключается в том, что вы хотите полностью стереть все части фотографии, которые вы не хотите объединять.
Чтобы получить представление о том, насколько хорошо вы справились, перейдите в «Панель слоев» и удалите видимость слоя.
Теперь вы хотите добавить новый слой с ярким цветом, отличным от тех, с которыми вы работаете на изображениях. Этот новый слой выделит все области, которые нужно исправить. Просто убедитесь, что вы стерли его, когда результат будет правильным.
Шаг 6. Пора объединить
Теперь настал момент, которого вы ждали — вы объединяете два слоя, чтобы создать конечный продукт.Перейдите в верхнее меню, нажмите «Слой» и выберите «Свести изображение». И вуаля! Вы успешно использовали Photoshop для создания нужной фотографии.
Наслоение фотографий с плавающими окнами
Если вы накладываете слои на фотографии с помощью плавающих окон на Mac, выберите «Окно», а затем нажмите «Фрейм приложения». Если вы работаете на ПК, перейдите в «Окно», затем «Упорядочить», а затем выберите «Переместить все в Windows».
Эта стратегия делает именно то, на что кажется: она перемещает окна, позволяя вам перетащить верхний слой в другой и объединить их.
Наслоение фотографий с мозаичными окнами
Для этого метода объединения изображений вы хотите выбрать «Окно», а затем «упорядочить». Вы увидите различные способы размещения окон мозаикой. Поэкспериментируйте, чтобы найти способ, который лучше всего подходит для вас, но чтобы увидеть их рядом, выберите «2-up Vertical». Теперь вы можете перетащить верхний слой на другой. Выберите «сдвиг» в центр и отпустите изображение.
Другое использование функции слияния
Возможности функции слияния в Photoshop безграничны.Вы можете добавить текстуру к фотографии, используя режим наложения, или, например, добавить объект к фотографии. Вот еще несколько способов, как функция слияния в фотографии может помочь вам получить идеальную фотографию с сохраненными правами.
Заменить фон
Возможно, самая распространенная причина использования инструмента слияния — это каким-то образом заменить фон. Вы можете добавить к нему или полностью изменить, что придаст фотографии совершенно другой вид.
Можно многое узнать о слиянии изображений для изменения фона, но некоторые из основных принципов, которые мы упомянули выше, все еще остаются в силе — в основном это те, которые касаются попыток сопоставления схожих цветов и текстур в двух слоях.Оставаясь в одной цветовой семье, вы не будете слишком много подкрашивать потом.
Изменение головы человека
Иногда голова и язык тела вашего объекта не совпадают, и именно тогда вы будете рады узнать, как объединить фотографии. Например, возможно, вы запечатлели идеальное выражение лица объекта, но его движения не совпадают — и вам не удалось сопоставить их ни на одной фотографии.
Объединение двух изображений решает эту проблему без необходимости повторной съемки.
Смена головы животных
Объединение — не менее полезный инструмент, когда дело касается животных, которые могут быть даже более непредсказуемыми и трудными для съемки, чем люди. Если вы хотите глубоко погрузиться в фотографию животных, вам будет очень полезно научиться менять головы животных.
Фотографирование: почему больше возможностей всегда лучше
При попытке получить желаемый снимок рекомендуется делать много снимков. И нет, мы не имеем в виду, что вы должны делать сотни снимков без разбора.Мы имеем в виду делать много фотографий в идеальных условиях — с хорошей композицией и освещением, если назвать пару.
Как правило, очень полезно делать больше снимков, чем вы думаете, в правильных условиях. Это дает вам гораздо больше возможностей для выбора позже, увеличивая вероятность получения желаемого снимка. А если вам не удается сделать снимок, который вам нужен, у вас есть больше возможностей для выбора при объединении фотографий.
Последние мысли о слиянии фотографий в Photoshop
Когда дело доходит до того, что вы можете делать с помощью функции слияния в Photoshop, нет предела. Эта обычная практика может привнести новое измерение в вашу фотографию. , поэтому стоит потратить немного времени на овладение этим навыком.
И последнее, что нужно иметь в виду: хотя действительно существуют объединяющие «лучшие практики», не ощущайте себя ограниченными ими. Иногда игра с объединением двух фотографий, которые не «сочетаются друг с другом», может привести к необычным и эффективным результатам. Удачи и приятного времяпровождения!
Как разместить две фотографии рядом в Photoshop? | TrickyPhotoshop | автор: Вай из TrickyPhotoshop
Прекрасно смотрится размещение двух одинаковых фотографий рядом.В мире Instagram это стало трендом, и многие влиятельные лица этим занимаются. Я подумал, почему бы мне не написать урок о том, как разместить две фотографии рядом в Photoshop.
Рекомендуется использовать фотографии, у которых высота больше, чем ширина (в основном портретный режим), потому что вы не хотите, чтобы конечная фотография была слишком широкой.
Я собираюсь использовать
для достижения этого эффекта.
Вот так будет выглядеть финальное фото.
Давайте начнем
Откройте обе фотографии в Photoshop.
Возьмите Crop Tool на панели инструментов или нажмите Shift + C снова и снова, пока он не появится.
Теперь обрежьте фотографии до одинаковой ширины и высоты.
Не знаете, как кадрировать фотографию в Photoshop? Я написал руководство о том, как обрезать фотографию в Photoshop, которую вы можете увидеть.
Вот мои фото. Оба они имеют ширину 800 пикселей и высоту 1200 пикселей.
Выберите фотографию, которую вы хотите разместить слева. Перейти к этой фотографии.
Я решил, что это фото будет тем фото, которое я разместил слева.
Перейдите к Изображение> Размер холста или нажмите Cmd + Opt + C / Ctrl + Alt + C.
Измените измерение на Процент.
Запишите ширину как 100.
Убедитесь, что установлен флажок «Относительная».
Измените якорь на середину левого поля.
Измените цвет расширения холста на серый.
Нажмите OK
Photoshop добавит серый фон справа.
Перейти ко второму фото.
Мы собираемся выделить всю фотографию для копирования. Нажмите Cmd + A / Ctrl + A , чтобы выделить всю фотографию. Нажмите Cmd + C / Ctrl + C , чтобы скопировать фотографию.
Вы видите пунктирную линию по краям фотографии? Это означает, что я выбрал всю фотографию.
Вернуться к первому фото. Нажмите Cmd + V / Ctrl + V , чтобы вставить фотографию.
Photoshop поместит фотографию в центр.
Пора выровнять вставленную фотографию. Сделаем это с помощью Free Transform Tool.
Перейдите в меню Edit> Free Transform или нажмите Cmd + T / Ctrl + T.
Теперь перетащите вторую фотографию, пока ее правый край не совместится с холстом. Нажмите Return / Enter , чтобы отключить свободное преобразование.
Pro Совет: Чтобы переместить фотографию по прямой линии, удерживайте Shift при перетаскивании.
Вот как будет выглядеть фото.
Как объединить две фотографии для создания эффекта клонирования в Photoshop
Сидеть дома весь день иногда может быть довольно скучно, но с такой свежей идеей, как эта, у вас будет что-то забавное, чтобы поиграть. В этом уроке мы покажем вам, как использовать забавную фотографию и трюк в Photoshop, чтобы клонировать любой предмет или человека, которого вы хотите! Приступим:
Вам понадобится
- Цифровая камера («Наведи и снимай» или DSLR)
- Штатив
- Комната с постоянным освещением
- Немного свободного времени
Фотосъемка
Настройка ваш фотоаппарат на штативе.Я буду использовать свою зеркалку и стандартный штатив.
Выберите режим, который подходит для данной ситуации. Лично я избегаю полностью автоматического режима и выбираю приоритет диафрагмы (A на Nikon, Av на Canon). Полностью автоматический режим, вероятно, выберет выдержку не менее 1/60 и сработает вспышка — довольно плохое решение для изображений, которые нам нужны здесь. Ниже приведены мои настройки — обратите внимание, я не использую вспышку, и выдержка 1/13 — не проблема, поскольку мы используем штатив.
Еще один хороший совет — использовать опцию автосъемки, чтобы устранить вибрацию, возникающую при нажатии пальцем на затвор.Это также полезно, если вы делаете это самостоятельно и вам некому делать снимки: найдите кнопку таймера на своей камере.
А затем выберите желаемую задержку.
Пример эффекта
Сначала я продемонстрирую это на типичном изображении мобильного телефона спереди и сзади. Я сделаю первую фотографию, а затем сделаю вторую, стараясь не накладывать друг на друга телефоны:
И вот как выглядит моя последняя объединенная фотография:
Объединить две фотографии в Photoshop
Шаг 1. Импорт изображений
Откройте Photoshop и импортируйте одно из двух изображений с помощью Ctrl + O .После этого поместите второе изображение с помощью File> Place. Убедитесь, что вы правильно выровняли фотографии — вы можете использовать любые элементы фона для выравнивания изображений.
Шаг 2 — Уменьшение непрозрачности и создание выделения
Выберите верхний слой и уменьшите его непрозрачность до 50%.
В результате изображение будет выглядеть примерно так:
Теперь выделите объект в нижнем слое. (Совет — вы можете использовать любой инструмент выделения, который вам нравится. Для этого я использовал прямоугольную область с небольшим растушевкой.)
Шаг 3 — Объединение
Теперь, когда у вас есть выделение, нажмите кнопку Delete ключ.
Затем увеличьте Непрозрачность до 100% для верхнего слоя.
Теперь все, что вам нужно, это быстрый Ctrl + D , чтобы отменить выбор, и вы готовы с эффектом!
Bonus Groovy Tip:
Все, что касается этого эффекта, является методом проб и ошибок (как с точки зрения фотографии, так и с точки зрения Photoshop).Если вы проявите достаточно изобретательности, вы сможете придумать что-то действительно уникальное, что сможет произвести впечатление на ваших друзей. Я решил придать новый смысл словосочетанию «спорить сам с собой»:
Как совмещать изображения в Photoshop для создания композиции
, если вы хотите научиться объединять несколько фотографий в Photoshop, вам нужно пройти несколько шагов, чтобы ваше изображение выглядело реалистично, от хорошей маскировки, соответствия яркости, перспективы и цвета
, и в этом уроке я покажу, как именно создать составное изображение, а вы узнаете, как смешивать изображения в Photoshop для создания сюрреалистической композиции в Photoshop
., поэтому на примере этого урока я покажу вам, как объединить фотографии в Photoshop, заставив жирафа выглядеть так, как будто он прячется за горами, используя blend If,
, и мы также добавим еще одно изображение на переднем плане и сопоставим цвет и яркость
Шаг 1 — Удаление фона
Итак, как всегда, первым шагом к объединению фотографий в Photoshop является удаление фона, и в сегодняшнем примере лучший способ удалить фон этого изображения — использовать инструмент «Перо», потому что фон занят, а инструмент «Перо» более точен. чем другие инструменты
после того, как вы обведите объект с помощью инструмента перемещения, щелкните правой кнопкой мыши путь и выберите «Сделать выделение»
Теперь нам нужно уточнить волосы, поэтому щелкните любой инструмент выделения, а затем нажмите кнопку выбора и маски
Отсюда вы возьмете кисть «Уточнить края» и закрасьте волосы, чтобы восстановить некоторые из этих деталей. Затем в параметрах вывода выберите маску слоя и нажмите «ОК».
Шаг 2 — Подбор яркости объекта
Хорошо, теперь, когда объект замаскирован, вы собираетесь уменьшить его масштаб и поместить за горы, сначала нам нужно сопоставить направление света, перевернув изображение, для этого нажмите ctrl или command + t, затем щелкните правой кнопкой мыши и выберите перевернуть по горизонтали, и не беспокойтесь о ногах, которые мы собираемся использовать, если их скрыть
Итак, теперь, чтобы жираф выглядел так, как будто он находится за горами, дважды щелкните слой объекта, чтобы открыть диалоговое окно стиля слоя, и вы собираетесь изменить смешение, если настройки
Нам нужно скрыть жирафа там, где нижележащий слой темнее, то есть горы, перетащив левый ползунок вправо
вы увидите, что он начнет исчезать с гор, и когда вы дойдете до точки, когда он начнет исчезать также на небе, вы собираетесь остановиться, затем удерживайте alt или опцию, чтобы разделить ползунок, чтобы сделать более плавный выбор
В этом случае я не мог пойти дальше, и некоторые части ног все еще видны, поэтому я добавил маску слоя к слою и замаскировал эту часть ног с помощью инструмента кисти
Хорошо, теперь нам нужно согласовать яркость, потому что, как вы можете видеть, на краях гор есть бахрома, и нам нужно сделать жирафа светлее, чтобы соответствовать яркости фона
Итак, создайте слой с выравниванием уровней поверх объекта, затем создайте обтравочную маску, чтобы убедиться, что этот слой влияет только на жирафа, удерживая alt или option и лизая между двумя слоями
Затем перетащите нижний ползунок вправо, чтобы сделать темные участки светлее, чтобы этот регулируемый слой также влиял на цвет и обесцвечивал изображение, чтобы предотвратить это, измените режим наложения слоя на яркость
Затем добавьте слой с регулировкой насыщенности оттенка и создайте обтравочную маску, немного увеличьте яркость, а также измените наложение для этого слоя на яркость, теперь мы не хотим, чтобы это было видно повсюду, поэтому инвертируйте маску слоя, нажав на ctrl или command + I, а затем возьмите кисть и сделайте это видимым на ногах, закрасив белым цветом
Вы также можете уменьшить эффект слоя с настройками уровней, замаскировав верхнюю часть объекта большой мягкой кистью и малым потоком.
Шаг 3 — Рисование теней и светлых участков
Хорошо, теперь пришло время нарисовать несколько теней и бликов, поэтому создайте слой с кривыми или любой из ваших любимых слоев с настройками сверху и обрежьте его, увеличьте яркость, а затем измените режим наложения на яркость, снова вы собираетесь рисовать Этот прилегающий слой находится по краям, поэтому инвертируйте маску слоя и затем используйте кисть, чтобы нарисовать несколько бликов по краям объекта
Теперь повторите то же самое с другим слоем с настройками кривых, на этот раз уменьшите яркость и нарисуйте тени на правой стороне объекта.
Шаг 4 — Подбор цвета
Последний слой настройки, который вы собираетесь добавить к объекту, — это цветовой баланс, и вам нужно увеличить желтый и красный в средних и светлых тонах. На этом этапе ваш объект должен выглядеть так, а цвет и яркость совпадают с фон
Шаг 5 — Добавление изображения переднего плана
Хорошо, давайте добавим второе изображение, нам нужно сначала удалить фон, и для этого изображения самый простой способ — использовать цветовой диапазон, поэтому перейдите к select, color range и щелкните фон, чтобы выбрать его, затем удерживайте Shift и щелкните чтобы выбрать больше областей фона, и вы также можете использовать ползунок нечеткости, чтобы добавить больше контраста, как только вы закончите, щелкните и затем добавьте маску слоя
Теперь, чтобы увидеть маску слоя, удерживайте нажатой клавишу alt или option и щелкните миниатюру. Если с маской слоя нужно немного поработать, вы можете очистить ее, взяв инструмент «Кисть» и изменив режим наложения на Overlay, и просто закрасив с черным на фоне, чтобы полностью удалить его, и для улучшения объекта, закрасьте белым, чтобы включить некоторые из этих деталей в выделение
После этого импортируйте изображение в документ и выровняйте его по холсту, а также я обрежу нижнюю часть холста с помощью инструмента кадрирования
Шаг 6 — Соответствие яркости
Сначала давайте подберем яркость, создав слой с настройкой уровней, обрезав его по объекту и затемняя изображение, сделав белые и средние тона темнее
Шаг 7 — Подбор цвета
Затем нам нужно сопоставить цвет, поэтому добавьте слой настройки насыщенности оттенка и немного обесцветьте изображение, чтобы оно соответствовало насыщенности фона, и я использовал маску слоя, чтобы удалить этот эффект с объекта
Теперь добавим немного цвета горам, добавив корректирующий слой цветового баланса поверх фонового слоя и немного увеличив желтый и красный
Хорошо, затем добавьте еще один слой с настройкой цветового баланса и закрепите его на слое объекта, а также немного увеличьте желтый и красный
последнее, что я сделал, это применил Camera Raw, и для этого вам нужно создать видимый слой штампа, нажав ctrl + alt + shift + e, а затем перейти к фильтру, Camera Raw
Итак, этот последний шаг зависит от ваших личных предпочтений, но я сделал то, что я увеличил контраст и яркость, добавил некоторые детали и увеличил красный и голубой
А вот как объединить несколько фотографий в одну в Photoshop
, если вам понравился этот урок, и вы узнали что-то новое сегодня, обязательно расскажите нам, что вы думаете, в комментариях ниже, ознакомьтесь с моим руководством о том, как использовать оригинальные тени для соответствия вашему предмету с фоном
подпишитесь на канал youtube, потому что в будущем я буду публиковать больше уроков по композитингу
Если вы хотите узнать еще больше о композитинге, обязательно запишитесь на мой бесплатный курс композитинга, вы найдете ссылку в описании ниже. И если вы хотите поднять свои навыки композитинга в фотошопе на новый уровень и поддержать канал, вы можете посмотреть мои курсы в академии.retutstudio.com, где я углубленно обучаю передовым техникам композитинга в фотошопе, создавая практические проекты из реального мира
Создание панорамного портрета в Photoshop Elements
Не так давно мы пригласили Райана Бренизера в студию B&H, чтобы он рассказал о методе Бренизера. Эта техника включает в себя создание множества фотографий на панорамном портрете и их сшивание в Photoshop. Однако вам не обязательно нужен Photoshop для сшивания фотографий, поскольку это можно сделать с помощью Photoshop Elements.Как мы уже заявляли ранее в нашем сообщении о незначительном ретушировании, многие функции, которые нужны и используются большинством людей, могут быть реализованы с помощью более доступного варианта.
Что я использую:
Canon 5D Mk II
85 мм F / 1,8
Apple Macbook 13 дюймов
Photoshop Elements
Фотосъемка
Это моя вторая попытка сделать панорамный портрет; В первый раз я добился неплохого результата, но для меня он не был идеальным. Каждый раз, когда я делал это, я делал около 40-50 фотографий.Снимая вертикально, я сначала делал снимок Джоша, а затем закрашивал фон вокруг него, чтобы создать целую сцену.
Моя камера была настроена на ручной режим экспозиции, и я сохранял одни и те же настройки экспозиции на протяжении всего сеанса, чтобы сохранить единообразие, когда я буду сшивать изображения вместе. Я начал сеанс с автофокусировки на лице Джоша, выключил автофокус и продолжил съемку. Причина, по которой вам следует отключить автофокус, заключается в том, что при объединении фотографии вы хотите, чтобы в фокусе была только одна область сшитой фотографии.Если различные области находятся в фокусе и не в фокусе, вы получите очень странное изображение, которое совсем не выглядит естественным. Вся суть этих панорамных портретов в том, чтобы создать естественный образ.
Сшивание
Чтобы выполнить вышивание, сначала нужно открыть Photoshop Elements и щелкнуть «Файл». Затем наведите указатель мыши на «Создать» и нажмите «Photomerge». Появится новый интерфейс. Нажмите «Reposition Only» на левой панели, а затем нажмите «Обзор», чтобы выбрать все изображения, которые вы хотите включить в сшитое изображение.Photoshop Elements потребуется некоторое время, чтобы сшить фотографии вместе.
В случае второй фотографии, которую я сделал, я не получил результат, который мне очень понравился, поэтому, чтобы получить больше контроля, я выбрал вариант интерактивного макета , и вручную поместил изображения в их соответствующие пятна. Короче говоря: я начал работать над изображением в 9:30 и закончил только в 15:30. К счастью, Photoshop Elements обнаруживает похожие области на изображениях и может сшивать их вместе, чтобы все выглядело так, как будто они все являются частью головоломки.
Имейте в виду, что я видел, как Райан довольно легко достигал этого эффекта. Проблемы, с которыми я столкнулся, могли быть связаны с Photoshop Elements (я использую более старую версию), тем фактом, что я снял так много изображений, и различными другими факторами.
Сенсорные панели
Как только я создал изображение, с которым, как я чувствовал, могу работать, я перенес его на холст и сразу же сгладил слои. Таким образом, процесс рендеринга будет намного быстрее.
Теперь пришла утомительная работа: ретушь.Мне пришлось вручную воссоздать определенные области на тротуаре, зданиях и небе, используя штамп-клон, и даже вручную раскрасить предметы. Также нужно было помнить о многих мелких деталях: например, о линиях на рисунке. тротуар, цвета, количество света, попадающего в каждую зону и т. д.
При выполнении такой важной работы лучше всего работать в слоях, потому что ошибки можно легко исправить, избавиться и т. Д. По мере того, как вы продвигаетесь и чувствуете, что приближаетесь к окончательному изображению, вы можете объединять слои вниз.
И спасательный совет: всегда сохраняйте свой прогресс — и сохраняйте чаще.
Были некоторые вещи, которые я не мог исправить, но, посмотрев второй раз и запустив его коллегами, я принял это как классные эффекты.
Когда я закончил, я смог вырезать достаточно изображения, чтобы создать что-то, что я с гордостью подарил бы клиенту.
Вы использовали метод Бренизера раньше? Если да, дайте нам знать, что вы об этом думаете, и поделитесь своими фотографиями с нами в нашей группе Flickr.
Как сопоставить цвета на нескольких фотографиях в Photoshop — The Graphic Mac
Столкнувшись с задачей взять часть одной фотографии и совместить ее с другой фотографией, вы можете столкнуться с проблемой цветовых отклонений, из-за которых становится очевидным, что одна из фотографий «не принадлежит». Например, я хочу сфотографировать здание, которое было сфотографировано в полдень, и поместить его на фотографию заката. Очевидно, фотография здания будет выглядеть неуместно из-за времени суток, когда были сделаны фотографии.Посмотрите на изображение выше, что я имею в виду, здание выглядит неуместно. К счастью, есть простое решение. Шаг 1: Откройте оба изображения в Photoshop и убедитесь, что оба имеют цветовой формат RGB (CMYK не работает). Убедитесь, что изображение, которое вы хотите изменить, выделено и находится впереди. В этом случае я хочу изменить фотографию здания, чтобы она выглядела так, как будто она была сделана одновременно с фотографией заката, чтобы изображение здания было впереди. См. Изображение выше. Шаг 2: Посетите строку меню и выберите Изображение> Коррекция> Подобрать цвет… Откроется диалоговое окно «Подобрать цвет», и вам будет предложено несколько вариантов.Первое, что вам нужно сделать, это перейти в раздел Image Statistics и выбрать изображение Source из раскрывающегося меню, в данном случае sunset.jpg. Это может сбивать с толку, поскольку при предварительном просмотре отображается изображение, над которым вы работаете, а не исходное изображение. См. Изображение ниже. Шаг 3: Вы заметите, что в вашем рабочем изображении теперь используются цвета и тона исходного изображения. Теперь вы можете поиграть с параметрами изображения в верхней части диалогового окна «Подобрать цвет».См. Изображение выше. Переместите ползунок «Затухание», чтобы настроить тон цветов, а также отрегулируйте интенсивность цвета. Когда вы будете довольны настройками, нажмите ОК. Как вы можете видеть на изображении ниже, изображение здания уже выглядит лучше. Шаг 4: Теперь просто скопируйте часть изображения, которую вы хотите поместить в исходное изображение. В этом случае я заранее выделил здание, поэтому я просто выбираю здание, копирую и вставляю его в фотографию заката. Шаг 5: Возможно, вам придется очистить некоторые грубые края вашего выделения, но это все. Как вы можете видеть на изображении выше, здание выглядит более уютно на фотографии заката, чем на первом изображении этого урока.
Как импортировать несколько фотографий на шкалу времени Photoshop
Это одна из тех задач, которые вам, вероятно, придется выполнить при создании слайд-шоу фотографий. Поскольку слайд-шоу почти всегда состоят из нескольких изображений, очевидно, что необходим метод перемещения этих изображений на панель Timeline Adobe Photoshop.И, конечно же, мы хотим, чтобы этот метод был эффективным и простым для понимания. Вот почему я пишу этот пост сегодня; предложить этот метод.
Хорошо, я хотел бы сообщить вам, что этот пост является частью мини-серии. Я написал полную версию этого поста ранее. Если вы хотите узнать, как я получил все фотографии, которые сейчас буду импортировать в одну папку, и переименовать их в описание слайд-шоу, вы можете сделать это здесь.
В этом посте я быстро опишу процесс, необходимый для запуска ваших фотографий в Photoshop, чтобы они были перечислены одна за другой на панели «Таймлайн».
Для начала вам нужно создать новый файл в Photoshop, а затем вам нужно будет открыть панель Timeline, чтобы ее можно было просмотреть и с ней можно было работать. Чтобы создать новый файл, откройте Photoshop и затем посетите Файл> Новый пункт меню , а затем выберите свою спецификацию. Затем, когда это будет сделано, перейдите к пункту меню Window> Timeline и щелкните. Это откроет правильную панель.
Если вы планируете создать видео для Интернета, вам нужно убедиться, что частота кадров видео подходит.В правом верхнем углу панели временной шкалы есть меню. Щелкните это меню, а затем выберите параметр Выбрать частоту кадров на шкале времени . Во всплывающем окне выберите 29,97 . Нажмите OK , чтобы закрыть окно.
Затем мы фактически импортируем изображения. Для этого найдите маленький значок + (плюс) справа от пустого слоя на панели «Таймлайн». Щелкните этот символ, а затем, когда откроется окно, перейдите в папку с изображениями, выберите изображения и затем нажмите клавишу Enter на клавиатуре, чтобы выполнить свое действие.В результате все выбранные вами фотографии будут импортированы в одну группу слоев прямо в Photoshop. Это так просто.
У вас есть другой метод импорта фотографий на панель временной шкалы Photoshop? Если так, я бы хотел прочитать об этом.