Использование Photoshop CS4 |
Раскраска / ГрадиентыИнструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.Примечание: Инструмент «Градиент» не может быть использован с битовым изображением или изображениями с индексированными цветами. Заливка области с учетом градиента осуществляется с помощью перетаскивания курсора по изображению. Внешний вид градиентного заполнения определяется тем, где находятся начальная (в которой была нажата кнопка мыши) и конечная (в которой кнопка мыши была отпущена) точки, с учетом применяемого инструмента «Градиент».
|
Панель градиентов в Photoshop CC 2020 | Creativo
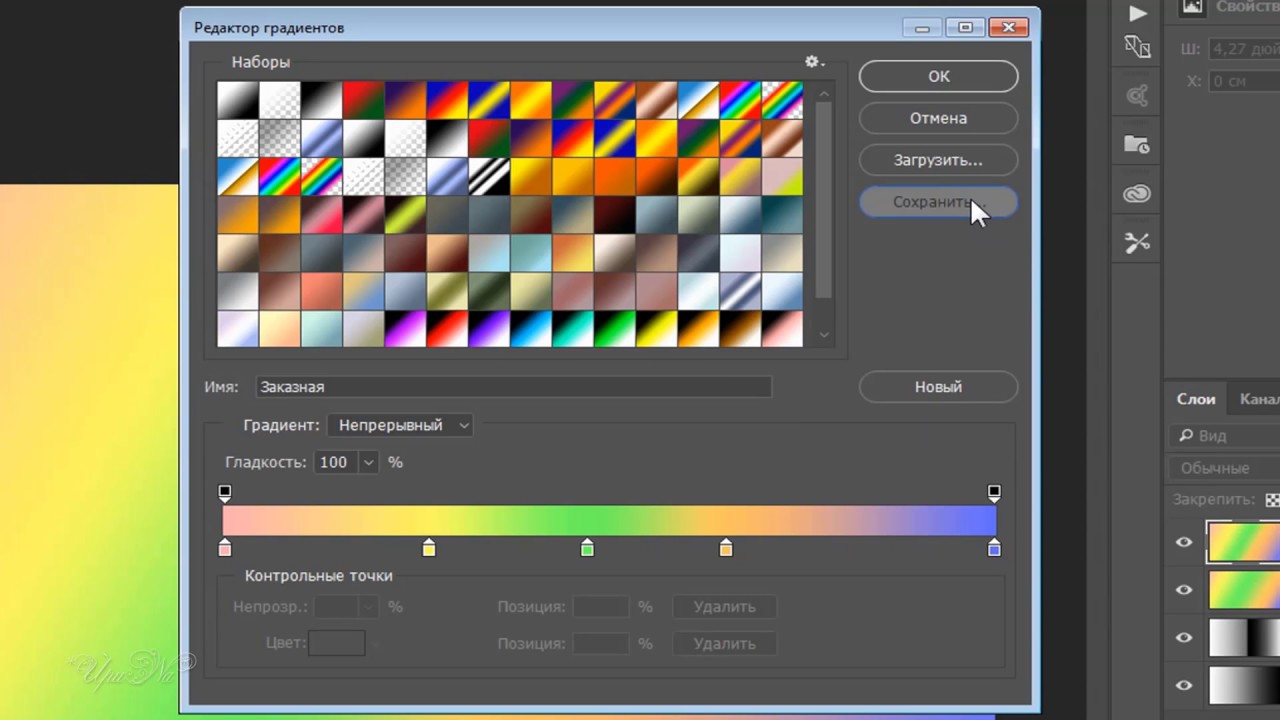
СохранитьСохранить
Изучите все о новой панели градиентов в Photoshop CC 2020, о новых необычных наборах, включенных в программу, о создании и сохранении ваших собственных градиентов!
В этом уроке мы подробно изучим новую панель градиентов в Photoshop CC 2020, которая заменила панель «Управление наборами» (Preset Manager) и стала хранилищем для всех градиентов. Я покажу вам, как работает панель градиентов, а также мы рассмотрим много новых и впечатляющих градиентов, которые появились в версии программы Photoshop CC 2020. Я покажу вам, как восстанавливать градиенты из прошлых версий программы Photoshop, чтобы у вас был еще больший выбор градиентов.
Я покажу вам, как восстанавливать градиенты из прошлых версий программы Photoshop, чтобы у вас был еще больший выбор градиентов.
Конечно, вы захотите создать свои собственные градиенты. Поэтому после рассмотрения панели градиентов, мы перейдем к редактору градиентов, где я покажу вам, как создавать, редактировать и сохранять ваши собственные градиенты и их наборы.
Для дальнейшего изучения вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Давайте начнем!
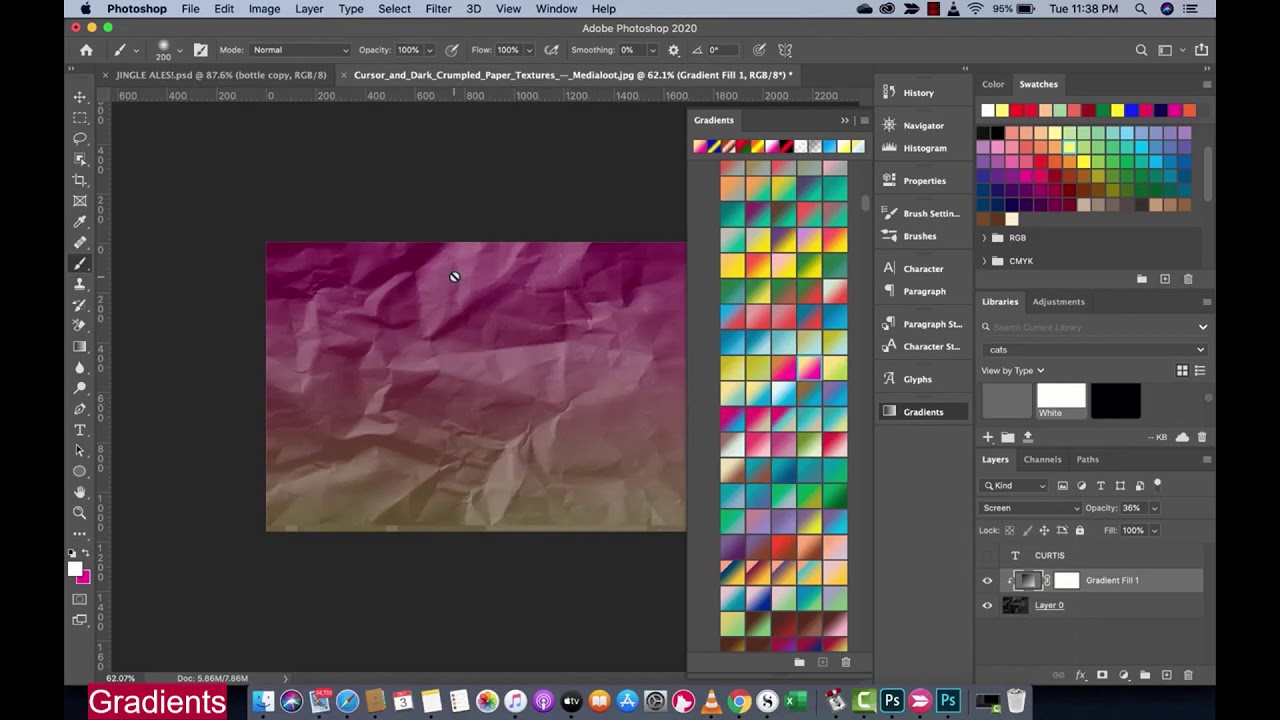
Новая панель градиентов в программе Photoshop CC 2020Давайте начнем с изучения самой панели градиентов, которая обновилась в версии программы Photoshop CC 2020 и стала местом хранения всех градиентов программы.
Где найти панель градиентовПо умолчанию, панель градиентов расположена в одном месте с панелями Цвет (Color), Образцы (Swatches) и Узоры (Patterns):
Новая панель градиентов в программе Photoshop CC 2020
Если вы не видите панель градиентов, то вы можете ее открыть, перейдя в раздел меню Окно (Window) в верхней части экрана и выбрав Градиенты (Gradients). Но если рядом со словом Градиенты (Gradients) вы увидите галочку, это означает, что панель уже где-то открыта на вашем экране, и повторный выбор панели ее закроет:
Но если рядом со словом Градиенты (Gradients) вы увидите галочку, это означает, что панель уже где-то открыта на вашем экране, и повторный выбор панели ее закроет:
Перейдите в меню Окно – Градиенты
Новые градиенты по умолчанию в программе PhotoshopНаряду с новой панелью градиентов, у программы Photoshop CC 2020 появились также новые градиенты по умолчанию. Эти градиенты разделены на группы, или наборы, и каждый набор представлен в отдельной папке.
Все наборы сгруппированы в зависимости от цветовых оттенков, поэтому можно увидеть следующие названия: Синие (Blues), Лиловые (Purples), Розовые (Pinks), Красные (Reds), Зеленые (Greens) и т.д.
Новые наборы градиентов по умолчанию в программе Photoshop CC 2020
Как открывать и закрывать наборы градиентовДля того чтобы развернуть или свернуть отдельный набор градиентов, кликните по стрелке рядом со значком папки. В моем случае, я открою набор Синие (Blues), и внутри набора окажется много новых градиентов, из которых можно выбрать нужный:
В моем случае, я открою набор Синие (Blues), и внутри набора окажется много новых градиентов, из которых можно выбрать нужный:
Открываем один из исходных наборов градиентов
Вы также можете открыть и закрыть все наборы градиентов одновременно, нажав клавишу Ctrl (Win)/Command (Mac) и кликнув по стрелке около любого из наборов. Затем воспользуйтесь линейкой прокрутки в правой части панели, чтобы просмотреть миниатюры градиентов:
Открываем за один раз все наборы градиентов
Как изменить размер миниатюр градиентовДля того чтобы изменить размер миниатюр на панели градиентов, кликните по значку меню:
Нажимаем на значок меню
И выбираем или Маленькие миниатюры (Small Thumbnail), или Большие миниатюры (Large Thumbnail). Вы также можете выбрать просмотр градиентов в виде списка (Маленькие миниатюры и имена (Small List), Большие миниатюры и имена (Large List)), который включает название каждого градиента наряду с его миниатюрой:
Окно выбора миниатюр градиентов
Ваши недавно использованные градиентыВ верхней части панели градиентов отображается перечень градиентов, которые вы недавно применяли. Кликните по любой миниатюре, чтобы вновь выбрать градиент:
Кликните по любой миниатюре, чтобы вновь выбрать градиент:
Градиенты, которые вы недавно применяли
Вы также можете скрыть недавно использовавшиеся градиенты, кликнув по значку меню на панели градиентов
Открываем меню панели градиентов
И отключаем опцию Показать недавние (Show Recents):
Опция «Показать недавние»
Опции Новая группа, Новый градиент и Удалить градиентВ нижней части панели градиентов можно найти параметры Создать новую группу (Create New Group), Создать новый градиент (Create New Gradient) и Удалить градиент (Delete Gradient).
Слева направо: «Новая группа», «Новый градиент» и «Удалить градиент»
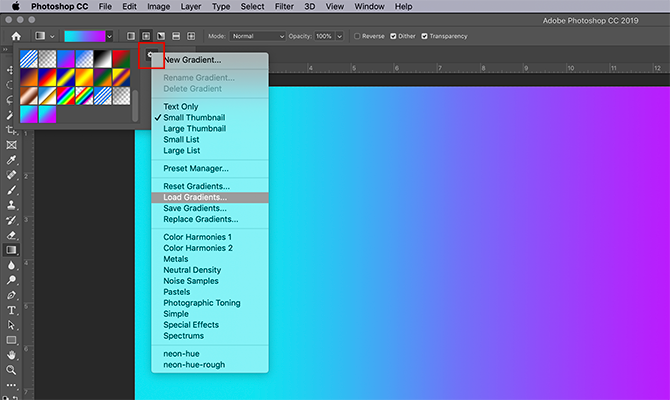
Как загружать градиенты из более ранних версий программыИ наконец, чтобы загрузить градиенты из более ранних версий программы, опять кликните по значку меню панели:
Открываем меню панели градиентов
И выбираем Градиенты прежней версии (Legacy Gradients)
Загружаем градиенты прежней версии
Новый набор градиентов прежней версии появится ниже исходных наборов. Раскройте папку, чтобы просмотреть все градиенты внутри нее:
Раскройте папку, чтобы просмотреть все градиенты внутри нее:
Новый набор градиентов прежней версии
Как создавать новые градиенты в программе Photoshop CC 2020В программе Photoshop CC 2020 на выбор есть много новых необычных градиентов, но еще интереснее создавать свои собственные градиенты. Давайте рассмотрим, как это делать.
Шаг 1. Создаем новый набор градиентовДля начала, вам нужно создать новый набор, где будут храниться ваши градиенты. Поэтому кликните по значку Создать новую группу (Create New Group) в нижней части панели градиентов:
Кликните по значку «Создать новую группу»
Затем дайте набору какое-нибудь название, например, Мои градиенты (My Gradients) и нажмите ОК:
Дайте название новому набору градиентов
Вернувшись к панели градиентов, вы увидите, что новый набор появился ниже исходных наборов:
На панели появился новый набор «Мои градиенты»
Шаг 2: Нажимаем на значок Создать новый градиентДалее, кликните по значку Создать новый градиент (Create New Gradient)
Нажимаем на значок «Создать новый градиент»
В результате, откроется редактор градиентов, в котором по умолчанию настроен градиент от черного к белому (Black, White). Для создания нового градиента нам нужно просто его отредактировать.
Для создания нового градиента нам нужно просто его отредактировать.
Обратите внимание, что вам необязательно начинать с градиента от черного к белому. Вы можете выбрать любой другой градиент в разделе Наборы (Presets) в верхней части редактора градиентов. Те же самые градиенты расположены и на панели градиентов:
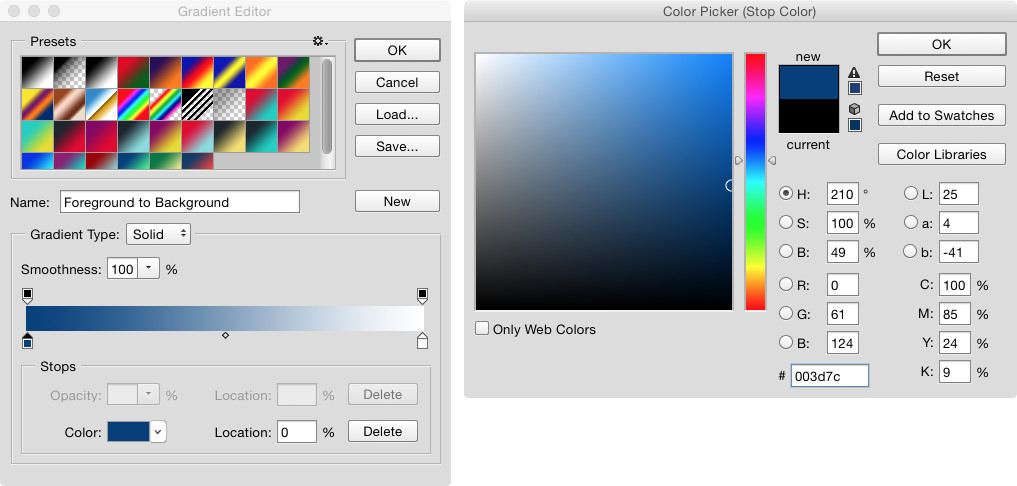
Диалоговое окно редактора градиентов
Шаг 3: Редактируем существующий градиентДля того, чтобы изменить цвет градиента, дважды щелкните по контрольной точке цвета под шкалой предварительного просмотра градиента:
Дважды щелкните по контрольной точке цвета
Далее выберите новый цвет из палитры цветов и нажмите ОК:
Выбираем новый цвет градиента
Шкала предварительного просмотра градиента изменится в соответствии с выбранным цветом. Я таким же образом отредактирую второй цвет, дважды кликнув по его контрольной точке:
Дважды кликните по другой контрольной точке цвета
Далее я выберу еще один цвет из палитры и снова нажму ОК:
Выбираем еще один цвет градиента
Как добавить градиенту больше цветовДля того, чтобы добавить градиенту больше цветов, кликните по любому месту под шкалой градиента. В результате появится новая контрольная точка цвета:
В результате появится новая контрольная точка цвета:
Кликните для добавления новой контрольной точки цвета
И далее дважды щелкните по новой точке, чтобы изменить ее цвет:
Редактируем новый цвет
Выберите ваш новый цвет из палитры цветов:
Выбираем третий цвет для градиента
Далее кликните ОК, и теперь у нас есть три основных цвета градиента. При необходимости вы можете добавить еще больше цветов:
Был добавлен новый цвет
Как перемещать цвета в градиентеДля того чтобы переместить цвет градиента на другую позицию, кликните по его контрольной точке и перетащите ее влево или вправо:
Перетащите контрольную точку цвета вдоль шкалы градиента
Или выбрав контрольную точку цвета, вы можете точно задать ее расположение в процентном соотношении, введя соответствующее значение в поле Позиция (Location). Значение, равное 0, разместит точку на левом конце градиента; значение, равное 100% — на правом; 50% — соответствует позиции посередине градиента:
Значение, равное 0, разместит точку на левом конце градиента; значение, равное 100% — на правом; 50% — соответствует позиции посередине градиента:
Задаем точное расположение с помощью параметра «Позиция»
Как удалить цвет из градиентаДля того, чтобы удалить цвет, просто кликните по его контрольной точке и, удерживая кнопку мыши нажатой, перемещайте ее вниз до тех пор, пока цвет не исчезнет:
Кликните по контрольной точке цвета и уберите ее со шкалы предварительного просмотра градиента, чтобы удалить цвет
После удаления цвета, который был посередине градиента, я снова вернулся к двухцветному градиенту:
Результат после удаления третьей контрольной точки цвета
Как добавлять градиенту прозрачностьМы рассмотрели, как изменять цвета градиента, но также вы можете добавлять градиенту прозрачность.
Выше шкалы предварительного просмотра градиента расположены контрольные точки непрозрачности: одна – с левой стороны, а другая – с правой. Точки непрозрачности управляют степенью прозрачности различных частей градиента. Вы можете добавить больше точек непрозрачности, кликнув в любом месте над шкалой градиента:
Контрольные точки непрозрачности градиента
В большинстве случаев, вы захотите оставить значения контрольных точек непрозрачности по умолчанию равными 100%, что означает полную непрозрачность градиента. Для того чтобы добавить прозрачность, кликните по точке непрозрачности для выбора и уменьшите ее значение в поле Непрозрачность (Opacity).
В моем случае, я выбрал контрольную точку непрозрачности с правого края и уменьшил ее значение до 0%. Обратите внимание, что теперь на шкале градиентный переход представлен от красного цвета с левой стороны до прозрачного с правой. Узор в виде шахматной клетки отображает в программе Photoshop прозрачность:
Работайте с точками непрозрачности, чтобы добавить градиенту прозрачность
Далее я снова установлю значение непрозрачности на 100%, чтобы вернуть назад цвет:
Возвращаем значение непрозрачности градиента, равное 100%
Шаг 4: Выбираем набор градиентовКогда вы будете готовы сохранить градиент, перейдите в раздел Наборы (Presets) в редакторе градиентов и выберите набор, в котором вы хотите сохранить градиент. Я выберу набор «Мои градиенты», который я создал ранее:
Я выберу набор «Мои градиенты», который я создал ранее:
Выбираем набор, в который включим градиент
Шаг 5: Даем название градиенту и нажимаем кнопку НовыйДайте вашему новому градиенту название и нажмите кнопку Новый (New):
Дайте название градиенту и нажмите кнопку «Новый»
Ваш новый градиент отобразится в наборе:
Новый градиент был сохранен
Шаг 6: Закрываем редактор градиентовНажмите ОК, чтобы закрыть редактор градиентов:
Закрываем редактор градиентов
И вернувшись на панель градиентов, мы видим наш новый градиент, который можно использовать в работе:
Новый градиент на панели градиентов
И вот мы закончили! Мы познакомились с новой панелью градиентов, рассмотрели обновленные градиенты по умолчанию, изучили, как создавать собственные градиенты в программе Photoshop CC 2020. В следующем уроке я покажу вам новые способы применения градиентов, в том числе работу с ними прямо с панели градиентов!
В следующем уроке я покажу вам новые способы применения градиентов, в том числе работу с ними прямо с панели градиентов!
Автор: Стив Паттерсон (Steve Patterson)
Как сделать градиент в фотошопе cs6. Градиент в фотошопе
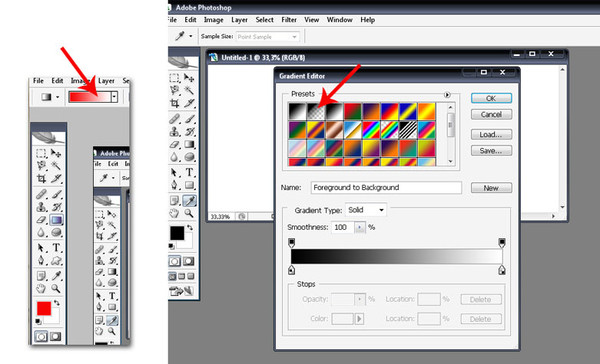
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов.
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз:
 Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:Создаем новый файл размером 1200х800 px
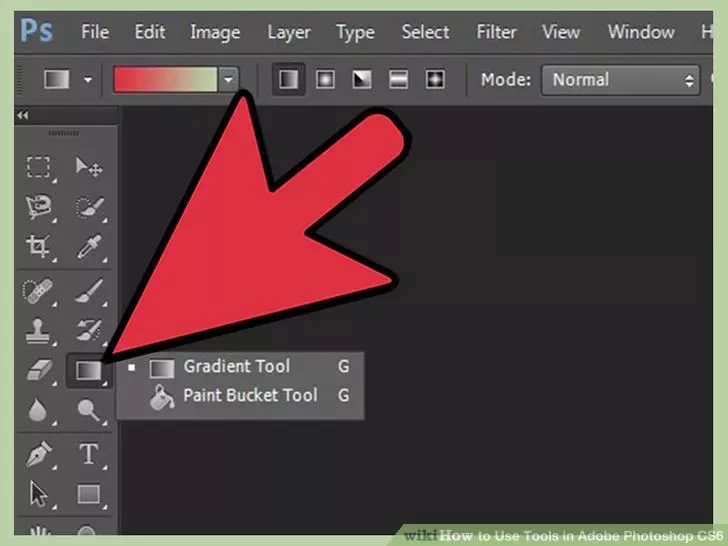
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Кликаем по окошку предварительного просмотра градиентов на панели настроек
В результате этого действия откроется Редактор градиентов (Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу — секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т.д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор
Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента — какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки » (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется — это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно — кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета — это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые — нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый — что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Черный цвет означает, что значение непрозрачности равно 100%, белый — что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке — параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос.![]() В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов! Для того чтобы научиться рисовать градиенты, изучите урок
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
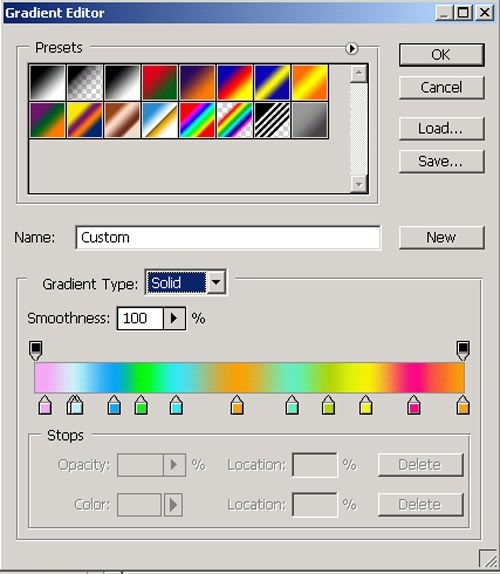
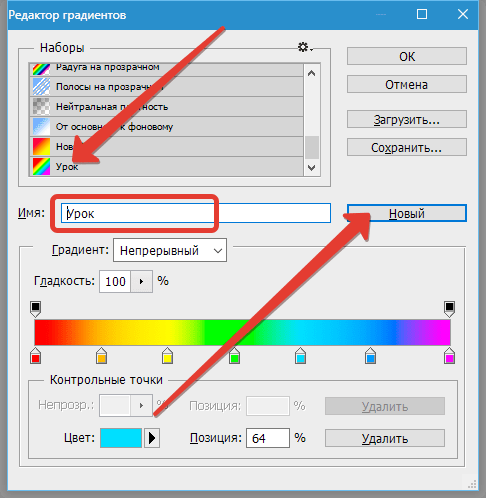
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
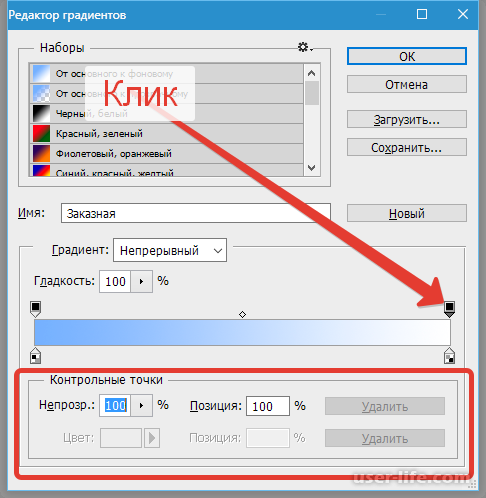
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
Тема нашей новой статьи: , в частности как создать новый градиент и как его использовать в Фотошопе. Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
- Желаете скачать просто и удобно отличные ?
Часто дизайнеры используют градиент для создания сглаживающего эффекта или, например, для придания глубины каким-либо объектам. Но об этом позже, а пока начнём с самого начала.
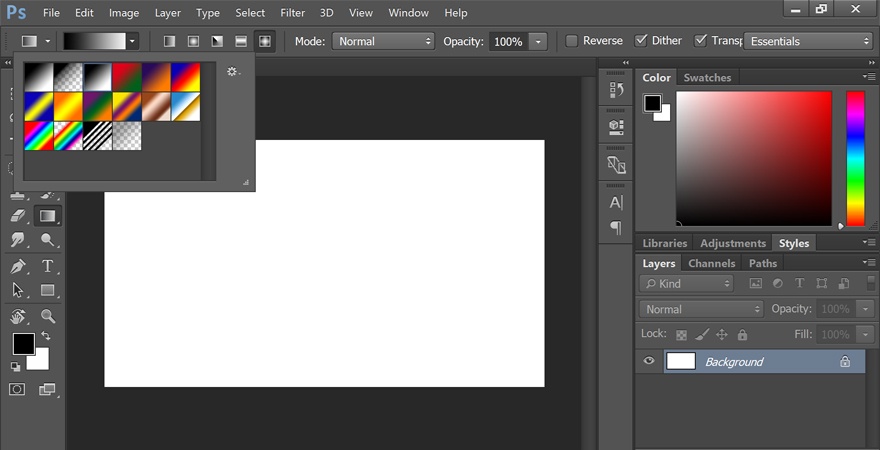
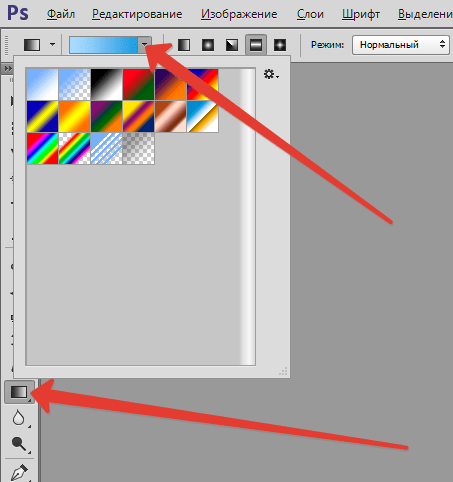
Инструмент «Градиeнт» Вы можете найти в панели инструментов, вместе с инструментом заливки. После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
- Если Вы пока не знаете , прочитайте нашу статью.
Выбираете любой понравившийся градиент и, кликнув левой кнопкой мыши в одной точке, тяните линию в другую точку. Таким образом Вы задали вектор разлива градиента.
Получился подобный эффект? Отлично. А теперь давайте попробуем сделать новый градиент в Фотошопе. Для этого кликните по градиенту в панеле меню (указано красной галочкой).
В открывшемся «Редакторе градиентов» кликните в месте, указанном галочкой.
Добавился у Вас новый ползунок? Хорошо. Вы можете изменить его цвет на любой другой. Ползунки Вы можете добавлять и сверху. С помощью них можно изменять параметр «Непрозрачность» для любого цвета, попробуйте.
А Вы заметили, что между ползунками появились маленькие ромбики? Попробуйте их подвигать влево-вправо. Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Если Вы поиграетесь с настройками градиента, Вы сможете получить очень интересные эффекты. Давайте попробуем наш новый градиент, задав ему направление слева направо.
А в конце давайте рассмотрим типы градиентов: линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Переключаться между ними можно в меню настроек градиента. Итак, этот у нас радиальный (направление разлива задаётся от центра к краю).
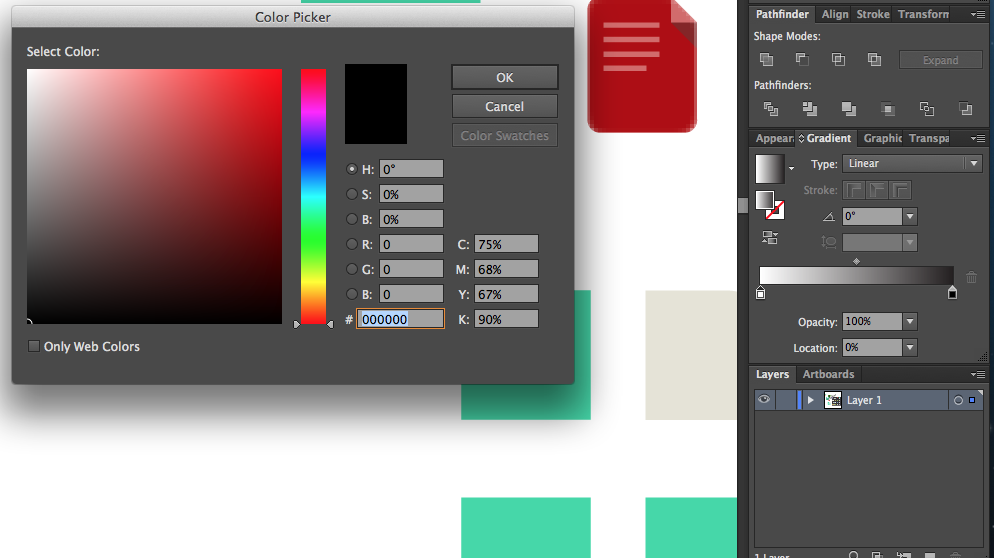
Инструкция
На панели инструментов отметьте Gradient. В общем случае начальный и конечный цвет заливки соответствуют цветам переднего плана и фона. Чтобы выбрать другую палитру, щелкните по окошку градиента на панели свойств.
В окне редактора градиента в разделе Presets вы можете выбрать один из стандартных градиентов. Для этого щелкните по нему мышкой и нажмите ОК для подтверждения. Если выбор вас не устраивает, вы можете создать авторский градиент. Раскройте список Gradient Type («Тип градиента») и выберите Solid («Непрерывный») или Noise («Шумовой»).
Чтобы добавить цветовой оттенок в непрерывный градиент, щелкните левой клавишей по нижней кромке цветовой полосы. Добавится новый движок вместе окошком Color («Цвет»). Изменить цвет можно, щелкнув по этому окошку. Раскроется цветовая палитра. Отметьте нужный оттенок и нажмите ОК.
Вы можете перемещать движок вдоль полосы, таким образом определяя размер окрашенной области. Чтобы изменить цвет, щелкните по ползунку и вызывайте цветовую палитру с помощью окошка Color. Для удаления ненужного оттенка отметьте мышкой соответствующий движок и нажмите Delete.
Прозрачность заливки регулируется ползунками вдоль верхней кромки полосы. Вызывайте щелчком окошко Opacity (Непрозрачность») и выставляйте нужное значение.
Если вы выбрали шумовой градиент, изменить его вид можно с помощью ползунков R («Красный»), G («Зеленый») и B («Синий») под цветовой полосой. Чтобы оттенки распределялись случайным образом, нажмите Randomize. Уровень резкости переходов определяется в окошке Roughness – чем выше это значение, тем ниже плавность.
На панели свойств справа от окошка редактора градиента вы можете выбрать способ заливки: линейный, радиальный, угловой, зеркальный и бриллиантовый. Проведите линию градиента. Если в окошке Revers не стоит флаг, оттенки будут изменяться от первого к последнему – так, как на выбранном вами варианте цветовых переходов.
Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и удобную корректировку практически любых изображений, а также формирование разнообразных спецэффектов. Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Использовать и настраивать градиент несложно.
Что помогает сделать градиент в Фотошопе?
Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
палитру градиента;- установить применяемого инструмента – линейную, ромбовидную, радиальную, зеркальную, конусовидную;
режим градиента – от растворения до свечения, от мягкого света до жесткого микса;- закрепить уровень создаваемого эффекта.
Как начинать делать градиент?
Работать с одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на появляется то буйство красок, которое требовалось сформировать.
После отжимания левой кнопки мышки на появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения
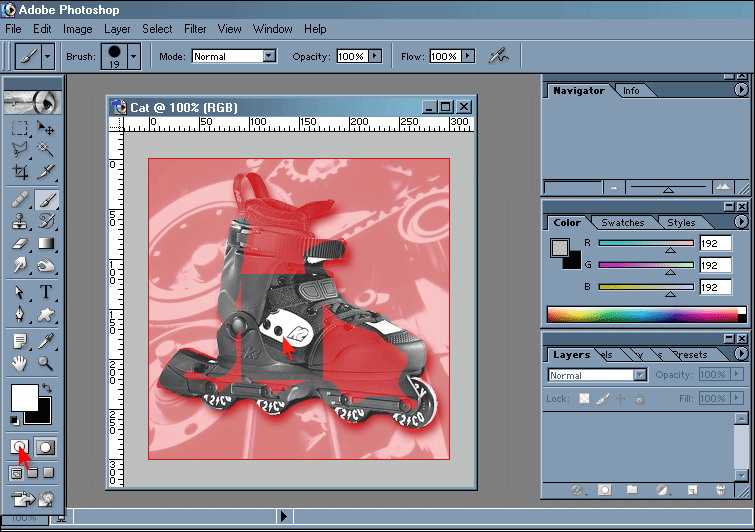
Применение градиентной заливки в программе Фотошоп
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Примечание. Инструмент «Градиент» не может быть использован с битовым изображением или изображениями с индексированными цветами.
Заливка области с учетом градиента осуществляется с помощью перетаскивания курсора по изображению. Внешний вид градиентного заполнения определяется тем, где находятся начальная (в которой была нажата кнопка мыши) и конечная (в которой кнопка мыши была отпущена) точки, с учетом применяемого инструмента «Градиент».
1. Чтобы выполнить заливку части изображения, выделите требуемую область.(1) (Рисунок 1) В противном случае градиентная заливка применяется ко всему активному слою.
2. Выберите инструмент «Градиент» (1).(Рисунок 2)
Выберите градиентную заливку на панели параметров.
— Щелкните треугольник рядом с образцом градиента(2), чтобы выбрать подготовленный вариант градиентной заливки.(3)
— Выполните щелчок внутри образца градиента(4), чтобы на экране появилось окно «Редактор градиентов»(Рисунок 3).
3.Выберите подготовленный вариант градиентной заливки (1)или создайте новую градиентную заливку(2)(как создать,смотри ниже). Затем нажмите кнопку «ОК»(3).
4. Выберите вариант применяемой градиентной заливки на панели параметров.(Рисунок4)
Линейный градиент (1)
Выполняет затенение от начальной до конечной точки по прямой линии
Радиальный градиент (2)
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент (3)
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент (4)
Выполняет затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Ромбовидный градиент (5)
Выполняет затенение во все стороны от начальной точки в виде ромбовидного узора. Конечная точка определяет один из углов ромба.
На панели выбора параметров выполните следующие действия.
— Укажите режим наложения(6) и непрозрачность для краски. (7)
— Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».(8)
— Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».(9)
— Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (10)
5.Поместите курсор в то место изображения, где необходимо установить начальную точку градиента(1), и перетащите курсор, чтобы определить конечную точку(2). Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.(Рисунок 5)
7.Создадим новую градиентную заливку:(Рисунок 7)
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.(1)
— Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».(2)
— Чтобы определить начальный цвет градиента, щелкните левую контрольную точку цвета (3) .
8.Цвет треугольника над контрольной точкой окрашивается,(1) указывая, что происходит редактирование начального цвета Чтобы выбрать цвет, выполните одно из следующих действий.(Рисунок 8)
— Дважды щелкните контрольную точку цвета(2) или щелкните образец цвета(3) в разделе «Контрольные точки» диалогового окна. Выберите цвет и нажмите кнопку «ОК».
-Выберите параметр во всплывающем меню «Цвет»(4) в разделе «Контрольные точки» диалогового окна.
-Переместите курсор на панель выбора градиента(5) (курсор превращается в пипетку) и щелкните, чтобы произвести выборку цвета, или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета (6). После этого выберите цвет.
9. Чтобы откорректировать местоположение начальной(1) или конечной точки(2), выполните одно из следующих действий.(Рисунок 9)
-Перетащите соответствующую контрольную точку цвета влево или вправо в нужное местоположение.
-Щелкните соответствующую контрольную точку цвета и задайте значение для параметра «Позиция»(3) в разделе «Контрольные точки» диалогового окна. При значении 0 % точка помещается в крайний левый конец панели выбора градиента, а при значении 100 % — в крайний правый конец.
Чтобы откорректировать местоположение средней точки(4) (в которой градиент отображает равную смесь начального и конечного цветов), перетащите ромб (4) под панелью выбора градиента влево или вправо или щелкните ромб и задайте значение для параметра «Позиция»(3).
10. Чтобы добавить промежуточные цвета к градиенту, щелкните под панелью выбора градиента(должна появиться рука) для определения еще одной контрольной точки цвета(1). (Рисунок 10)Укажите цвет и откорректируйте местоположение и среднюю точку как для промежуточной точки, так и для начальной или конечной точки.
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить»(2) или перетаскивайте контрольную точку вниз, пока она не исчезнет.(3)
Для управления тем, насколько постепенными должны быть переходы между цветными полосами в градиенте, задайте значение в текстовом поле «Гладкость»(4) или перетащите всплывающий ползунок «Гладкость»(5).
В случае необходимости установите значения прозрачности для градиента(6).
Введите имя для нового градиента(7).
Чтобы сохранить градиент в качестве подготовленного, нажмите кнопку «Новый» (8)после завершения создания градиента.
Примечание. Новые подготовленные градиенты сохраняются в файле настроек и отражаются в наборе под новым именем.. Если этот набор градиентов удален или поврежден или выполняется переустановка градиентов для использования заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных градиентов, сохраните их в библиотеке(9).
Если нужно загрузить новый набор градиентов,воспользуйтесь кнопкой «Загрузить»(10)
Вот пока всё,о том,как применять заливку градиентом.
Для того,чтобы лучше это всё понять,открывайте картинку и делайте,двигайте ползунки,изменяйте значения и смотрите на изменения на картинке. И запоминайте.Это кажется,что всё сложно,а когда сами будете делать,то что написано,то всё станет понятно и просто.
Приятного Вам творчества!!
Источник текста: справка программы Фотошоп(версия 5)
Инструмент градиента Photoshop + использование растушевки
Инструмент быстрого выбора W
Возможности: также выбирайте объекты по схожести цветов.
Обводка. Размер кончика пера. Чем больше обводка, тем больше диапазон, а чем меньше обводка, тем меньше диапазон.Левая скобка, клавиша "["Сокращаться, Щелкните правой кнопкой мыши скобку "]"расширять. Штрих по умолчанию - +, если вы хотите изменить его на минус, нажмитеклавиша alt`.
Метод удаления кромки
Как показано на рисунке, белые границы неизбежно появятся, когда символы будут вырезаны.
Слойменю—Обрезка——Иди в сторону/Удалить черный матовый/Удалить белый матовый, Вы можете удалить крайнюю белую кромку изображения напрямую. (1PX) 1 пиксель
Создайте волшебный пейзаж с помощью синтеза вырезок, сделав аквариум размером с «ванну» на контрасте персонажей.
Инструмент градиента G
Градиент G: Особый метод заливки цветом.
Панель свойствТип градиента:
- Линейный градиент
- Радиальный градиент(Радиально изнутри наружу или снаружи внутрь)
Обеспечить регресс: Изменение направления цвета на противоположное - Угловой градиент
- Симметричный градиент: потяните от середины к окружающей среде, чтобы сформировать симметричный градиент посередине.
- Алмазный градиент
Заблокировать прозрачные пиксели: После блокировки прозрачных пикселей цвет применяется только к области с содержимым, если не заблокирован, заливка применяется ко всему слою.
Меры предосторожности: При создании прозрачного градиента, если градиент не идеален, вам нужно сначала отменить его, а затем переделать градиент. Его нельзя накладывать непосредственно поверх исходного градиента.
При настройке прозрачного градиента избегайте нечетких цветов, предварительно установитеЦвет переднего плана
Градиент + Перо: Образует более мягкий переход.
(Градиент + Растушевка) Создание эффекта прожектора
- Создайте прямоугольное выделение и растушевку
- Установите градиент, затем отмените выбор
- Свободное преобразование: правый клик, настройка перспективы, создание светового эффекта
Два пути взрыва
- Перо заранее, то есть изПанель свойствНе рекомендуется изменять напрямую, потому что каждый сделанный выбор будет автоматически растушеван.
- ⭐ПервыйНарисуйте выделение, Затем нажмите
shift+F6Для настроек растушевки обычно выбирают второй тип ⭐.
(Радиальный градиент) Производительность сферы
- Создайте новый слой и сделайте круглое выделение.
- Установить градиентВыделить область(Не выбирайте самый белый) —— Установите в положение 3/4 (граница между светлым и темным).черный——Установить на самый низкий уровеньТемнее。
- ВыбратьРадиальный градиент, Перетащите с одной стороны на другую, немного за пределы поля выбора.
- Добавить тень
Фон: светлый посередине и темный на периферии.
Эффект диафрагмы
Инструмент Ellipse Marquee Tool — нарисуйте эллипс-градиент (выберите первый) —белыйЦвет переднего плана для прозрачного перетащите снизу вверх, используйтеВыбрать——модифицировать-Уменьшить или увеличить пиксели.
Лишнюю часть можно стеретьEВытереть.
Часто используемые сочетания клавишctrl+J: Передайте скопированный слой (дублирующий слой)
Инструмент «Ластик»:E
Производство плакатов
Объедините следующие 5 изображений в плакат Expo:
Основные инструменты:Волшебная палочка, лассо, градиент
Совет: поскольку фейерверк должен соответствовать единой композиции фона, обратите внимание на изменение цвета фейерверка.Заблокировать прозрачные пиксели, При заливке цветом только область с содержимым, если не заблокирована, заливка всего слоя.
Окончательное изображение
Как создавать градиенты вокруг объектов неправильной формы в Photoshop | Small Business
Adobe Photoshop предоставляет универсальные инструменты и методы, которые помогают создавать сложные изображения с использованием градиентов, нерегулярных объектов и слоев. Слои позволяют каждому объекту иметь свою собственную плоскость, что позволяет управлять ими независимо от других. Возможно, вы создаете маркетинговые материалы для бизнеса, используя существующее изображение. Используйте слои Photoshop, чтобы разместить градиент на одном слое, а объект — на более высоком слое, чтобы создать впечатление окружающего его градиента.
Откройте файл изображения, содержащий ваш объект.
Щелкните правой кнопкой мыши слой, содержащий объект, на панели «Слои» и выберите «Слой из фона». Введите имя слоя в появившемся диалоговом окне «Новый слой» и нажмите «ОК», чтобы преобразовать слой из заблокированного фона в разблокированный слой
Щелкните значок страницы в нижней части панели «Слои», чтобы создать новый слой для градиента.Он появится над слоем объекта на панели «Слои» и автоматически выделится.
Выберите меню «Окно» и выберите «Параметры», чтобы отобразить панель параметров, если она еще не видна. Выберите инструмент «Градиент» на панели инструментов. Возможно, вам придется удерживать инструмент «Ведро с краской», чтобы его увидеть.
Щелкните внутри поля градиента на панели параметров, чтобы открыть окно редактора градиента, где вы можете выбрать другой предустановленный градиент или отредактировать выбранный градиент. Чтобы изменить цвета, дважды щелкните небольшой прямоугольник в нижней части цветовой шкалы слева и выберите нужный цвет из всплывающего палитры цветов.Щелкните «ОК». Повторите то же самое для цветного поля в правом нижнем углу. Создается градиент с выбранными вами цветами. Нажмите «ОК», чтобы закрыть окно редактора градиентов.
Выберите тип градиента на панели параметров. Например, выберите «Радиальный градиент», чтобы создать круговой узор.
Перетащите курсор через рабочую область изображения и отпустите, чтобы применить градиент. Для круглой формы, исходящей наружу, начните перетаскивание с середины области изображения и перетащите наружу. Экспериментируйте, чтобы добиться желаемого эффекта.
Перетащите слой градиента на панель «Слои» так, чтобы он находился под слоем, содержащим объект.
Щелкните слой, содержащий объект. Выберите инструмент «Волшебная палочка» на панели инструментов и щелкните в области фона вашего объекта, чтобы выбрать его. Лучше всего это работает с однотонным фоном, который хорошо контрастирует с объектом.
Нажмите кнопку «Удалить», чтобы удалить фон и позволить градиенту просвечивать. Возможно, вам придется повторить это, чтобы выбрать несмежные области цвета на фоне.
Ссылки
Советы
- Для точной настройки выбора Magic Wand нажмите кнопку «Уточнить край» на панели параметров. Щелкните «Smart Radius» в разделе «Обнаружение краев». При необходимости отрегулируйте радиус, наблюдая за тем, как он влияет на выбор изображения. Вы можете поиграть с этими настройками, чтобы добиться нужного качества. Например, переместите ползунок «Smooth» в разделе «Adjust Edge», чтобы получить более плавное выделение. Нажмите «OK», чтобы закрыть окно «Refine Edge».
Писатель Биография
Уилла Данн пишет с 1970 года. Она написала контент для веб-сайтов, а также техническую документацию, стихи и художественную литературу. Она специализируется на изделиях, связанных с садоводством и технологиями. Данн учился в Иллинойском технологическом институте и Иллинойском университете, изучая фотографию и информатику. Она увлекается домашним садоводством.
Инструкция по использованию инструмента градиента в Photoshop
Инструмент «Градиент» — это инструмент градиента в Photoshop, который смешивает цвета и цвета на основе принципа смешивания монохромных полос в соответствии с определенными правилами.При использовании градиентов цвета изображения будут меняться от одного цвета к другому. Градиенты помогают создавать фотографии с причудливыми и уникальными цветами без дубликатов из-за множества разных цветовых полос, а также того, как заполнить изображение. А чтобы иметь возможность так эффективно использовать градиенты при редактировании фотографий, вам необходимо знать базовое содержание градиента. В следующей статье мы подведем итоги самого основного контента об инструментах градиента для читателей.
Подробное руководство по градиентам Photoshop
1.Градиентная заливка
Чтобы активировать инструмент «Градиент» в Photoshop , нажмите G для самого быстрого. Когда вы посмотрите на верхнюю панель инструментов, вы увидите 5 различных значков, слева направо, соответственно линейные, радиальные, угловые, отраженные и ромбовидные. Это градиентные заливки.
Когда мы выбираем 1 в этом значке, мы будем отображать знак плюса . Затем мы щелкнем изображение, чтобы выбрать начальную точку, затем прокрутите вниз до конца изображения и затем отпустите кнопку мыши, удерживая клавишу, чтобы заполнить цвет по вертикали.Если начальная и конечная точки находятся далеко друг от друга, градация будет более плавной, в противном случае будет создано расстояние.
Цвет заливки каждого типа меняется в зависимости от того, как мы его применяем.
Линейный градиент
Этот стиль применяет цветные полосы по прямой от начала до конца.
Радиальный градиент
Создайте заполненный круг с начальной точкой в центре и темой в конце.
Угловой градиент
Начальная и конечная точки в углу, два цвета смешиваются по часовой стрелке от начального цвета до конечного цвета вокруг угла отклонения.
Отраженный градиент
При создании стиля отражающего цвета цветовой эффект удваивается с цветом конечной точки по обе стороны от цвета начальной точки.
Алмазный градиент
Создайте диапазон цветов ромбовидной формы, начальная точка — ромбовидная форма, а преобразование — в конечной точке.
2. Отрегулируйте цвет градиента
- Скачать 300+ градиентных цветов для фотошопа очень красиво, бесплатно
После выбора желаемого типа градиента в Gradient Fill, мы выберем тип цвета, который мы хотим использовать. Щелкните в поле цвета на панели инструментов , чтобы выбрать нужный цвет.
Щелкните значок , значок шестеренки, , затем откройте меню, как показано ниже, для выбора определенного типа цвета.
Настройка градиента
Щелкаем по окну цвета, чтобы открыть редактор градиентов . Здесь мы можем редактировать цвет в ползунке ниже. Мы увидим, что сплошной градиент формирует цветовой переход между несколькими цветами, тогда как градиент шума имеет более случайную цветовую дисперсию.
Чтобы лучше понять, как создавать сплошной градиент и градиент шума, прочтите статью «Как создавать собственные градиенты с помощью Photoshop CC».
3. Как использовать градиенты в Photoshop
Поняв некоторые инструменты градиента в Photoshop, мы можем сразу применить их к изображению, чтобы изменить цветовую гамму. Чтобы понять, как пользоваться ридером, прочтите статью Как изменить цветовую гамму в Photoshop
.Создание градиентов без полос в Photoshop — Академия ретуширования
Приглашенный писатель из Сиэтла Джош Фредман сегодня с нами, чтобы рассказать, как он избегает полос при создании градиентного фона в своих изображениях.
—————
В этом уроке мы рассмотрим, как создавать градиенты без полос в Adobe Photoshop. Хотя их часто неправильно понимают, при правильном использовании градиенты являются отличным инструментом, который можно использовать во всех видах приложений, включая затенение, заливку и исправление любой гладкой поверхности, такой как стена или потолок. Или для тех случаев, когда нельзя снимать на чистой стене из велосипеда.
Однако одна из проблем с градиентами — это полосатость, поэтому давайте посмотрим, как ее решить.Как только вы узнаете, как создать правильный градиент, возможности его использования безграничны.
Для целей этой статьи мы заменим существующий фон в изображении собаки на градиент.
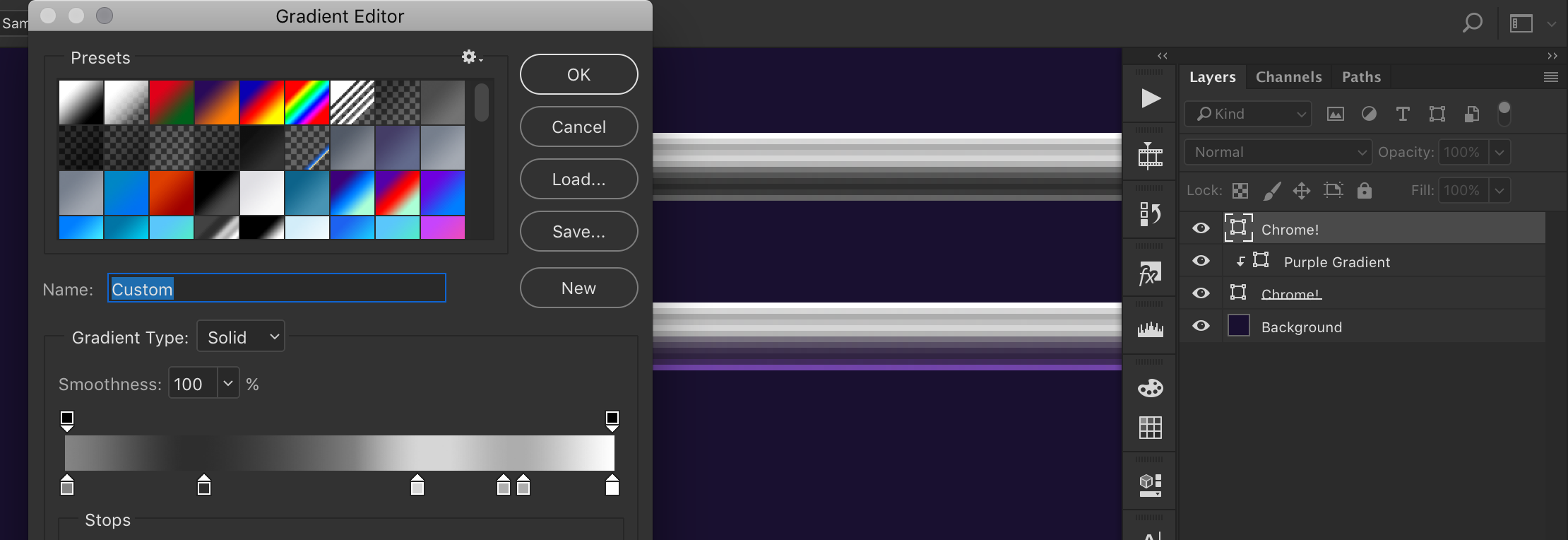
ШАГ 1Начнем с нового файла. Вы можете просто добавить новый слой Gradient или новый слой Gradient Fill в свой существующий файл, но создание полностью нового файла даст больше гибкости, когда вам потребуется настроить его позже.
В общем, вы хотите, чтобы ваш градиент был примерно того же размера, что и область, в которую вы его добавляете, или файл, в который вы его помещаете.
Для этого я создам новый файл того же размера, что и изображение Canon 5D: 5760 x 3840 пикселей. Мы хотим убедиться, что он работает в 16-битном режиме, что поможет минимизировать полосатость, даже если вы обычно работаете с 8-битными файлами. Несмотря на то, что 16-битные файлы используют значительно больше системных ресурсов, с градиентами вы можете добиться гораздо более плавного тонального диапазона, чем в 8-битном режиме.
В конце концов, вы можете поместить свой 16-битный градиент в 8-битный файл как смарт-объект. Это позволит вам использовать весь тональный диапазон 16-битного файла в вашем градиенте, при этом позволяя вам легко работать с 8-битным файлом.
Если вас беспокоит размер файла или используется слишком много оперативной памяти, вы можете растрировать слой после его размещения и настройки.
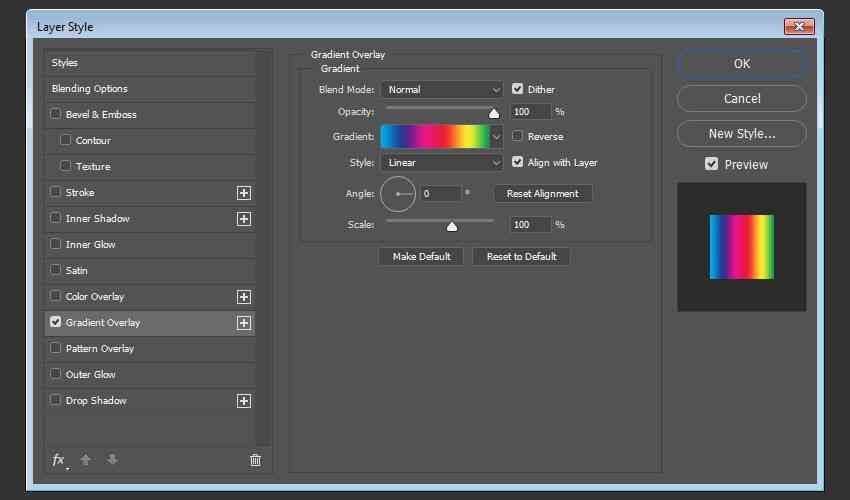
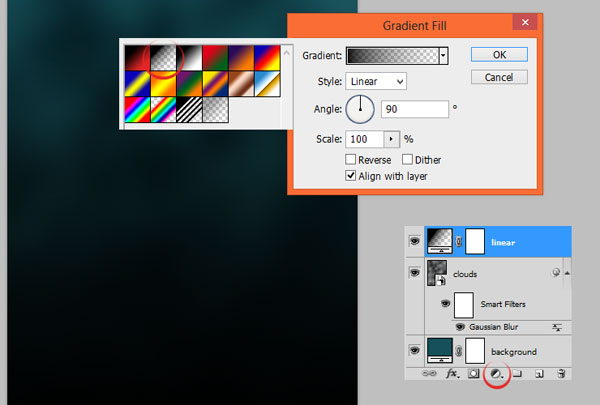
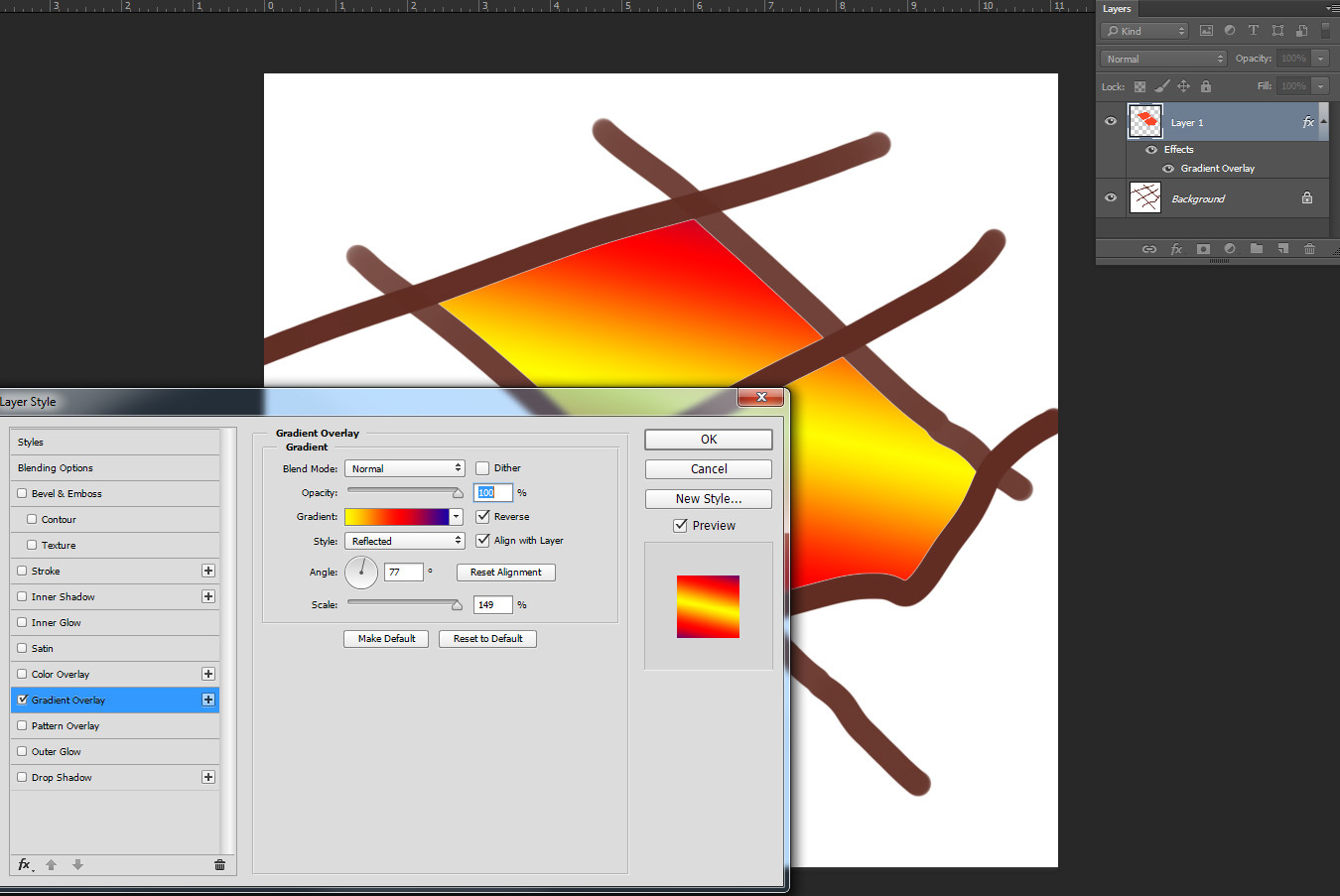
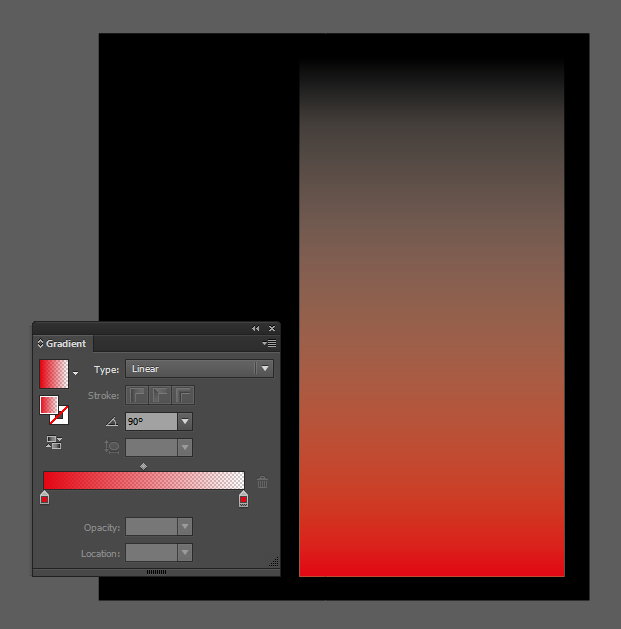
ШАГ 2Давайте теперь добавим слой Gradient Fill .Вы можете просто нарисовать градиент с помощью инструмента Gradient Tool на пустом холсте, но использование слоя Gradient Fill позволит вам лучше контролировать его редактирование после того, как вы поместите его в свое изображение.
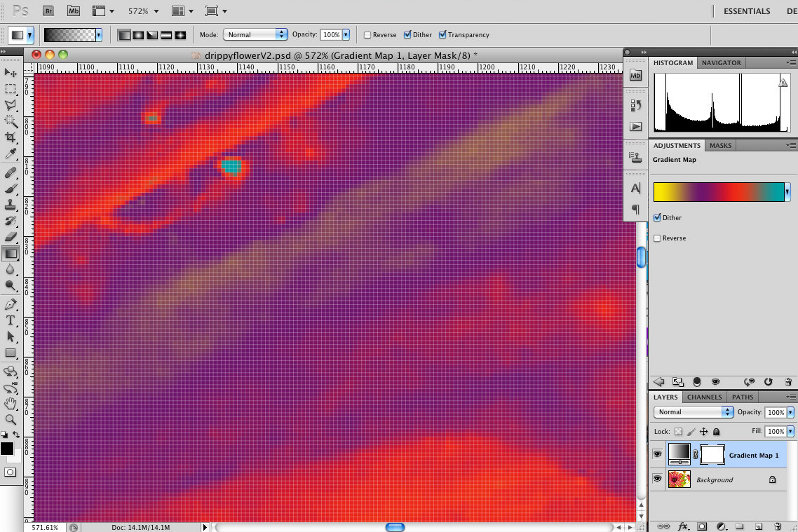
Я выбрал простой двухцветный радиальный градиент, но вы можете использовать любую комбинацию цветов, которая вам нравится. Увеличивая масштаб, вы можете сделать тональный диапазон более или менее тонким.
Однако обратите внимание, что Dither не отмечено флажком.Это важно, потому что мы не хотим, чтобы Photoshop добавлял больше шума, чем мы можем контролировать. Нажмите «ОК», когда градиент будет выглядеть более или менее так, как вам нужно.
Нажмите для увеличения:
Вы можете видеть, что в этот момент градиент имеет довольно сильные полосы. Теперь мы удалим это.
ШАГ 3Чтобы контролировать шум, давайте создадим новый слой, залейте его 50% серым цветом и измените его режим наложения на Linear Light .
Вы можете выполнить каждый из этих шагов как отдельные шаги, но с помощью команды New Layer , либо через меню Layer, либо нажав Ctrl / Cmd + Shift + N , , вы получите удобное диалоговое окно.
Здесь вы можете назвать свой слой, выбрать его режим наложения, и при этом вам будет предоставлена возможность залить слой 50% -ным серым цветом.
ШАГ 4Как только мы это сделаем, мы собираемся добавить шум к новому слою.Выберите Filter> Noise> Add Noise и установите величину 25% с распределением Uniform и убедитесь, что установлен флажок Monochromatic .
Первое, что вы заметите, — это чрезмерное количество шума — слишком много для любого серьезного приложения. Но мы скорректируем это на следующем шаге.
ШАГ 5Мы хотим настроить Opacity и Fill на нашем шумовом слое, чтобы вернуть шум до приемлемого уровня.Помните, что главное здесь — добавить достаточно шума, чтобы убрать полосу, но не настолько, чтобы наш градиент выглядел зашумленным. Мне обычно нравится начинать с 20% для каждого параметра «Заливка» и «Непрозрачность».
Поскольку они работают в тандеме, я хочу настроить оба, а не только одно или другое. Они не обязательно должны быть абсолютно равными, но помогает их довольно близкое расположение.
Подробнее об этом читайте в статье Майкла Волошниновича «Разница между непрозрачностью и заливкой кисти» и «Непрозрачность и поток слоя».
Здесь важно отметить, что количество шума, которое вам нужно использовать, будет во многом зависеть от окончательного размера вашего изображения, а также от тонального диапазона в вашем градиенте. Регулируя уровень видимого шума, увеличивайте и уменьшайте масштаб, чтобы убедиться, что вы правильно видите и шум, и полосы.
Если вы еще не сделали, сохраните градиент.
ШАГ 6Наконец, вы должны либо открыть градиент как смарт-объект и перетащить его на свое изображение, либо поместить его в свое изображение, перейдя в Файл> Поместить встроенный …
Подобно 16-битным файлам, любой смарт-объект будет использовать больше системных ресурсов.Однако настройка градиента в качестве смарт-объекта позволит вам дополнительно уточнить его форму, контраст и цвет, как они отображаются на вашем изображении.
На этом этапе вам также может потребоваться дополнительная регулировка уровня шума, изменив заливку или непрозрачность, либо и то, и другое. После того, как вы разместили градиент и шум и полосы стали приемлемыми, вы можете растрировать смарт-объект, если вам нужно уменьшить размер файла или оптимизировать ресурсы вашей системы.
И все!
Попробуйте эти шаги в следующий раз, когда вам понадобится заменить или добавить фон в изображения!
ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ БЮЛЛЕТЕНЮ ДЛЯ ОБНОВЛЕНИЙ И ЭКСКЛЮЗИВНЫХ СКИДКОВ
Успех! Теперь мы на связи.Вскоре вы получите подтверждение нашей подписки.
Как сделать градиент в Photoshop
Градиент Photoshop — это эффект, при котором один цвет плавно переходит в другой. Они варьируются от простого линейного изменения цвета до множественных изменений цвета, объединенных в разные узоры. Этот эффект обычно используется при редактировании фотографий и графическом дизайне.
Хотите узнать, как быстро создать градиент в Photoshop? Следуйте инструкциям ниже, чтобы быстро и легко создать любой тип градиента.
1. Создайте новый документ
Начните с запуска Photoshop. Создайте новый документ. Введите данные предустановки, которые вы видите на скриншоте ниже.
2. Возьмите инструмент «Градиент»
Затем возьмите Gradient Tool (G) на панели инструментов.
3. Добавьте новый слой
Затем добавьте новый слой, нажав кнопку « Create a New Layer » в нижней части панели «Слои». Если эта панель скрыта, активируйте ее, нажав F7 .
Если вы предпочитаете использовать сочетания клавиш Photoshop, используйте комбинацию клавиш Shift + Ctrl + N / Shift + Cmd + N , чтобы быстрее создать новый слой.
4. Открыть дополнительные параметры
Вы увидите « Gradient Bar » в верхней части экрана. Здесь вы можете выбрать один из готовых шаблонов или настроить внешний вид вашего градиента. Щелкните стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
Вы увидите набор градиентов по умолчанию.Чтобы расширить этот выбор, щелкните значок настроек и перейдите к « New Gradient ».
5. Назовите градиент
Придумайте название для вашего градиента. В открывшемся окне введите название и нажмите « ОК ».
6. Выберите цвет
В окне «Редактор градиента» щелкните на цветовом ограничителе. Вы увидите «Палитра цветов ». Выбирайте понравившийся цвет.
Квадрат слева — это цвет, с которого начинается ваш градиент, а цвет справа — это оттенок, в который он исчезает.
7. Задайте начальную точку
Как только вы это сделаете, нажмите и удерживайте, чтобы установить начальную точку.
8. Выберите стиль
Градиенты бывают разных типов, и вы можете выбрать тот, который вам больше всего нравится. На верхней панели вы увидите 5 значков, обозначающих разные типы градиентов.
Помимо линейного градиента, который является классическим вариантом, с которым все знакомы, есть еще 4 менее популярных.
Радиальный градиент — это когда один цвет начинается в середине в форме круга, а затем постепенно меняется на следующий цвет.Визуально напоминает солнце.
Angular — развертка цвета против часовой стрелки. Он имеет 2 сплошных цвета, которые постепенно переходят один в другой.
Отраженный градиент в основном представляет собой простой линейный градиент с отражением.
Ромб напоминает радиальный градиент. Единственная разница в том, что здесь у вас ромб посередине, а не кружок.
9. Готово! Сохраните результат
Готово! Вы успешно научились создавать градиент в Photoshop.
Чтобы сохранить окончательный результат, перейдите на вкладку « Файл » и перейдите к « Сохранить как ». Или используйте сочетание клавиш Shift + Ctrl + S / Shift + Cmd + S .
Если вы хотите стать профессионалом, я также рекомендую научиться объединять слои в Photoshop и как делать маски в Photoshop.
БЕСПЛАТНЫХ градиентов Photoshop
Важно научиться создавать градиент в Photoshop, но иногда использование экшенов оказывается более эффективным.