В ближайшие 10 лет этого точно не случится. Смартфон может сколько угодно выдавать идеальное качественное изображение, имитировать боке, но полного соответствия генерируемой картинки с изображением сформированным оптикой не будет. Хотя наверное развитие нейросетей и математических алгоритмов сможет добится такого, но будет это не скоро, и плюс фотоаппараты тоже не будут стоять на месте.
К тому же матрица смартфона по динамическому диапазону уступает матрице фотоаппарата с силу физического размера, это проявляется в излишней констрастности изображения, меньшего количества деталей в тенях и на высветленных участках.
На данный момент фото со смартфона можно можно сравнить с музыкой — сейчас каждый синтезатор может довольно сносно имитировать музыкальный инструмент, но ценитель, человек со слухом и музыкальным образованием всегда услышит разницу.
Для примера возмите хорошее портретное фото со смарфона и с хорошего полнокадрового фотоаппарата (пусть даже с некоторой обработкой в виде цветокоррекции и кривых яркости). Обратите внимание на места где очень плавные полутона — щеки, ровные участки кожи, затемнения. Глядя на фото со смартфона вы увидите неоторую размазанность, отуствие деталей, меньшее количество фактуры, несмотря на аналогичние или даже большее разрешение матрицы.
Еще, фотоаппарат более удобен как инструмент — его удобнее держать, больше настроек выведено для быстрого доступа на физические кнопки.
Если же при съемке автоматика немного промахнулась при замере освещенности это можно поправить в редакторе, не нанеся заметного ущерба качеству фото, либо вытянуть, выровнять яркость на слегка пересвеченных или ушедших в тень участках.
На фото с телефона подобный «запас» значительно меньше.
Даже на одном и том же фотоаппарате с разной оптикой получаются разные по фактуре и боке снимки, с телефоном такого проделать на данный момент нельзя и допустим снять полноценный пейзаж на широком угле не получится. Или поставить хороший портретный объектив.
Если не врет интернет, одно фото сделано на полнокадровоый Канон, второе на Айфон 11, кто угадает где какое?
Как вставить картинку в фотошоп разные способы
Шалом всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа. И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:

После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».

Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?

Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Попробуйте все сами
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Могу посоветовать хороший объемный курс по фотошопу, если вы захотите изучать программу быстро и самостоятельно. Он не бесплатный, но он того стоит, потому что в нем есть все, чтобы вам полностью освоить фотошоп в очень короткое время.
Ну а я, пожалуй, закончу повествование на такой позитивной ноте. Если вы уже в предвкушении бессонных ночей, проведенных за созданием новых шедевров, тогда обязательно поделитесь этой статьей в своих социальных сетях.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
До встречи! Иван.
В этом уроке мы рассмотрим несколько простых, но, возможно, незнакомых вам способов настройки панели слоев таким образом, чтобы освободить ее от лишних, нежелательных элементов и сделать максимально удобной для вашего использования.
В данном уроке я буду работать в версии программы Photoshop CC, но мои советы подойдут и для более поздних версий программы.
Ниже представлено изображение, открытое у меня на экране в данный момент (портрет девушки с венком на волосах, взятый из фотобанка Shutterstock):
Изображение, открытое в программе Photoshop CC.
Изменение размера миниатюры предварительного просмотра
Миниатюра предварительного просмотра слоя на панели слоев
Мы можем изменить размер миниатюры предварительного просмотра в зависимости от того, что нам нужно. На больших миниатюрах нам легче просматривать содержимое каждого слоя, в то время как маленькие миниатюры не загромождают панель слоев так сильно. Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
Нажимаем на значок меню
Затем из появившегося списка выберите пункт «Параметры панели» (Panel Options):
Выбираем пункт «Параметры панели»
Это действие приведет к открытию диалогового окна «Параметры панели», где в самом верху вы увидите раздел с выбором размера миниатюр. Мы можем выбрать маленький, средний или большой размер миниатюр, представленный тремя различными иконками с изображением, или можем выбрать слово «Снять выделение» (None), если вообще не хотим видеть на экране миниатюры предварительного просмотра. Что касается меня, я предпочитаю видеть на экране большие миниатюры с содержимым слоя, поэтому выберу большой размер миниатюр, нажав на самую большую из трех иконок:
Выбираем большой размер миниатюр предварительного просмотра
Далее я нажму ОК для выхода из диалогового окна «Параметры панели», и теперь панель слоев отображает нам самый большой размер миниатюр предварительного просмотра слоя из возможных:
На больших миниатюрах нам легче просматривать содержимое слоя, но они занимают слишком много места
Еще один способ изменить размер миниатюр – просто кликнуть правой кнопкой мыши по пустой области под самым нижним слоем на панели слоев и из появившегося меню выбрать необходимый параметр – «Маленькие миниатюры» (Small), «Средние миниатюры» (Medium), Большие миниатюры» (Large) или «Без миниатюр» (No Thumbnails). Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Кликните правой кнопкой мыши на панели слоев ниже слоя заднего фона, чтобы изменить размер миниатюр
Отключение добавления слой-масок программой по умолчанию
В то время как большие миниатюры предварительного просмотра нагляднее отображают содержимое наших слоев, миниатюры слой-масок часто попросту загромождают панель слоев, особенно это касается корректирующих слоев и слоев заливки. По умолчанию, каждый раз как мы добавляем новый корректирующий слой или слой-заливку, программа в свою очередь добавляет к нему слой-маску в случае, если нам потребуется поработать только с определенной областью изображения. Например, нам нужно добавить корректирующий слой для придания яркости чьим-то глазам или белизны зубам, и в таком случае применение слой-маски поможет нам сконцентрировать наши усилия на определенной области изображения.
В других случаях, довольно часто, мы хотим, чтобы корректирующий слой или слой-заливка применялись ко всему изображению. Это означает, что слой-маска нам не нужна, и ее миниатюра на панели слоев только займет лишнее место. В моем случае, я добавил корректирующий слой «Уровни» (Levels), чтобы привести в соответствие яркость и контраст изображения в целом. Мне не требуется слой-маска для корректирующего слоя, но программа Photoshop все равно ее добавила, из-за чего панель слоев выглядит загроможденной. Я даже не могу увидеть название моего корректирующего слоя, поскольку миниатюра маски закрывает его из вида:
Большие миниатюры предварительного просмотра слоев полезны, а вот миниатюры масок – не всегда
Многие пользователи предпочитают отключать добавление слой-масок по умолчанию и для корректирующего слоя, и для слоя-заливки, и добавляют слой-маску вручную, когда это требуется. Если вы не знаете, в чем разница между корректирующим слоем и слоем-заливкой, давайте кликнем по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Первые три слоя в списке – это слои заливки: Цвет (Solid Color), Градиент (Gradient), Узор (Pattern). Все, что расположено ниже, – это корректирующие слои:
Слои заливки: Цвет, Градиент и Узор
Для того чтобы отключить добавление слой-масок по умолчанию для трех слоев заливки, еще раз нажмите на значок меню в правом верхнем углу панели слоев и выберите из списка пункт «Параметры панели», как мы делали до этого. Затем, в нижней части диалогового окна «Параметры панели» уберите галочку с параметра «Использовать маски по умолчанию для слоев заливки» (Use Default Masks on Fill Layers):
Убираем галочку с параметра «Использовать маски по умолчанию для слоев заливки»
Для того чтобы отключить добавление слой-масок для корректирующих слоев, нам нужно переключиться с панели слоев на панель «Коррекция» (Adjustments panel). Нажмите на значок меню в правом верхнем углу панели «Коррекция»:
Нажимаем на значок меню панели «Коррекция»
В появившемся на экране меню мы можем увидеть параметр «Добавить маску по умолчанию» (Add Mask by Default). Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Кликните по параметру «Добавить маску по умолчанию» для его отключения
И теперь, в следующий раз после добавления корректирующего слоя или слоя-заливки, слой-маска появляться не будет, и что еще более важно — на панели слоев не будет появляться нежелательных миниатюр слой-маски, занимающих чересчур много свободного места на панели слоев:
Добавляем еще один корректирующий слой «Уровни», на этот раз без слой-маски
Мы можем с легкостью добавлять слой-маску для корректирующего слоя по мере необходимости вручную, нажимая на значок «Добавить слой-маску» (Add Layer Mask), расположенный в нижней части панели слоев:
Добавляем к корректирующему слою «Уровни» слой-маску вручную
Конечно, появившаяся при этом миниатюра слоя-маски будет занимать место на панели, но в данном случае это наш осознанный выбор, а не автоматическое действие программы:
Миниатюра слой-маски появилась, но это наш осознанный выбор, а не автоматическое действие программы
Отключение автоматического добавления слова «Копия» к названию скопированного слоя
Последнее преимущество при настройке панели слоев заключается в том, что мы можем указать программе Photoshop не добавлять слово «копия» к названию дубликатов слоя. По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3″) и т.д.
Разве многочисленный повтор слова «копия» действительно полезен для нас? Возможно, нет.
Для того чтобы отключить автоматическое добавление слова «копия», кликните по значку меню панели слоев еще раз и из появившегося списка выберите пункт «Параметры панели». Далее, в нижней части диалогового окна ««Параметры панели» уберите галочку с параметра «Добавить слово «копия» к скопированным слоям и группам» (Add «copy» to Copied Layers and Groups):
Убираем галочку с параметра «Добавить слово «копия» к скопированным слоям и группам»
После отключения данного параметра, в следующий раз при создании дубликата слоя слово «копия» в названии слоя появляться не будет:
Изменить название слоев все равно желательно, но, по крайней мере, теперь панель слоев не выглядит такой загроможденной
И вот мы закончили! Мы кратко рассмотрели несколько простых способов настройки панели слоев таким образом, чтобы освободить ее от лишних элементов и сделать максимально удобной для нашей работы! Для изучения других уроков по работе со слоями и другими элементами программы Photoshop посетите наш раздел «Основы программы Photoshop»! Или перейдите к последующим урокам, которые могут вас заинтересовать!
Автор: Steve Patterson
Перевод: Ксения Руденко
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя – «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
Исходное изображение
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя – служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
Одно из действий, которое мы не можем совершать со слоем заднего фона, – перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение», мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка», просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка»:
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) – в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона – черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том – что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон – это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев – поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами – легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение», потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее – «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон», просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение», удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка», как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, – вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Выбираем «Слой 1»
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
слоев Photoshop основы | Adobe Photoshop учебники
Узнайте, как использовать слои на панели «Слои», изменить размер содержимого слоя, добавить изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Поэтому важно понимать, что такое слои и зачем их использовать — о чем мы расскажем в этом видео.Если вы читаете дальше, откройте это многоуровневое изображение из загружаемых файлов практики для этого урока. Вы можете подумать о слоях, как отдельные плоские точки стекла, сложенные один на другой. Каждый слой содержит отдельные фрагменты контента. Чтобы понять, как создаются слои, давайте посмотрим на эту панель слоев. Я закрыл другие свои панели, чтобы мы могли сосредоточиться на панели слоев. Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите «Слои».На панели «Слои» вы можете выбрать слои и работать с ними. На этом изображении 4 слоя, каждый с отдельным контентом. Если щелкнуть значок «Глаз» слева от слоя, вы можете включать и выключать видимость этого слоя. Итак, я собираюсь отключить видимость индивидуального слоя. И следите за изображением, чтобы вы могли видеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и для слоя образца. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение началось с нового пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок «Глаз». Теперь давайте рассмотрим только один слой, индивидуальный слой. Быстрый способ отключить все слои, кроме индивидуального, состоит в том, чтобы удерживать клавишу «Option» на Mac или клавишу ALT на ПК и щелкнуть значок «Глаз» слева от индивидуального слоя. В окне документа вы можете видеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым рисунком шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют видеть сквозь соответствующую часть этого слоя содержимое нижних слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу «Option» на Mac или клавишу «ALT» на ПК и нажимая на значок «Глаз» слева от индивидуального слоя. И все остальные слои и их иконки Eye снова становятся видимыми. Итак, еще раз: вы можете думать о слоях, как о пачке стеклянных пинт, каждый из которых имеет свою собственную графику, а в некоторых случаях прозрачные области, которые позволяют видеть сквозь слои ниже.Самое большое преимущество наличия элементов на отдельных слоях, подобных этому, заключается в том, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотите отредактировать или переместить только маленькое фото разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и нажмите на слой ткани справа от названия слоя. Теперь, когда выбран слой ткани, любое редактирование, которое вы сделаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните на фотографии ткани и перетащите — и только эта фотография перемещается, поскольку выбран только этот слой. И это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы будете делать позже в этой серии уроков, эти изменения затронут только выбранный слой ткани, а не остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете выполнять одновременно с несколькими слоями.И для этого вам нужно выбрать более одного слоя. На панели «Слои» мы уже выбрали слой ткани. Если вы этого не сделаете, нажмите на этот слой. Чтобы выбрать также индивидуальный слой, удерживайте нажатой клавишу «Command» на Mac или клавишу «Ctrl» на ПК и нажмите на нужный слой. Выбрав оба слоя, вы можете нажать и перетащить любую из этих фотографий, и они будут двигаться вместе. Теперь вот вам бонусный совет: выбрав инструмент «Перемещение», посмотрите на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если эта опция включена, нажатие в любом месте изображения автоматически выберет верхний слой в том месте, где находится контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии шаблона, и вы увидите, что слой шаблона был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок Автовыбор: Слой на панели параметров инструмента Перемещение и вместо этого выбрать слои вручную, щелкнув их на панели «Слои», как мы это делали в этом уроке.Итак, подведем итог: возможность работать с выбранными частями контента — это самое большое преимущество использования слоев. Есть еще много информации о слоях, так что следите за обновлениями до конца этого урока.
Что вы узнали: Для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, которые составляют многоуровневый файл. Они позволяют перемещать, редактировать и работать с контентом на одном слое, не влияя на контент на других слоях.
- Слои расположены в штабеле на панели Слои , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Нажмите еще раз в том же месте, чтобы показать содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран, чтобы внести в него изменения.На панели Слои щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выделению, удерживайте нажатой клавишу «Control» (Windows) или «Command» (macOS), нажимая другие слои.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать за этим изображением из файлов практики для этого урока или со своим собственным многоуровневым изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, управляет расположением содержимого в изображении спереди назад. Например, в этом изображении индивидуальный слой находится над слоем шаблона на панели «Слои». Итак, на снимке, индивидуальная фотография с человеком в красной шляпе сверху фото шаблона, где эти две фотографии перекрываются.Ну, а что, если вы хотите, чтобы индивидуальная фотография находилась за рисунком рисунка? В этом случае перейдите на панель «Слои» и выберите нужную фотографию, нажав на нее. Затем нажмите, удерживайте и перетащите индивидуальный слой под слоем с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем рисунка, а затем отпустите палец от мыши или трекпада. И это перемещает индивидуальный слой ниже слоя шаблона на панели «Слои». И посмотрите, что произошло на изображении: фотография портного находится за фотографией рисунка.Еще одна вещь, которая вас наверняка интересует, это как создать новый слой. Допустим, мне нужен новый пустой слой, в который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, куда вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже него. В этом примере я хотел бы добавить новый слой над слоем с шаблоном, потому что я хочу рисовать поверх этого шаблона. Итак, я перейду на панель Layers и выберу слой шаблона. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув по этому значку с перевернутым углом страницы.Это создает новый слой над слоем шаблона. При добавлении слоя таким образом создается слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Форма», или если вы используете команду «Вставить встроенный» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop создаст для вас новый слой автоматически. Поэтому не удивляйтесь, если при использовании любой из этих функций вы увидите дополнительные слои на панели «Слои».Когда вы создаете новый слой, хорошей идеей будет дать ему имя, которое будет значимым для вас, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши на имени слоя и введите его поверх текста, чтобы ввести собственное имя. Я собираюсь напечатать «краска». А затем нажмите Enter или Return на клавиатуре. Теперь давайте добавим этот новый слой, добавив к нему немного цвета. Я подойду к панели «Образцы». Если панель «Образцы» не открыта, откройте ее в меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь нажать на цвет.Вы можете использовать любой цвет, который вам нравится. А затем я перейду к панели «Инструменты», где я выберу инструмент «Кисть». Я поднимаюсь на панель «Параметры» для инструмента «Кисть» и нажимаю на «Выбор кисти», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. А затем я перемещаюсь в изображение, и я начинаю рисовать, а кисть закрывается, когда я рисую на узоре. Поскольку краска находится на собственном слое на панели «Слои», у вас есть много возможностей редактировать этот образец краски, не затрагивая остальную часть изображения.В качестве одного примера вы можете изменить непрозрачность слоя краски. С выбранным слоем краски я поднимусь наверх панели «Слои» и щелкну стрелку справа от Непрозрачности. А затем я перетащу ползунок Непрозрачность влево. Следите за образцом краски, пока я делаю это, и вы можете видеть, что он становится все менее и менее непрозрачным или более прозрачным. Я щелкну слайдер «Непрозрачность» в пустой области, чтобы закрыть этот слайдер. Это простой способ смешать содержимое двух слоев. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его и нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Ctrl + Z на Mac или Ctrl + Z на клавиатуре Windows. А вот еще один совет: в меню «Панель» расположено еще больше команд, связанных со слоями, доступ к которым можно получить, щелкнув этот маленький значок меню в правом верхнем углу панели «Слои». Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, скопировать слой — взгляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоя: изменение порядка наложения слоев, создание нового пиксельного слоя, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок наслоенных объектов на изображении.
- Щелкните значок Создать новый слой в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока что-то не добавлено к нему.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите слой на панели «Слои» и нажмите клавишу «Backspace» (Windows) или «Delete» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя, а не изменять размер всего изображения. Для этого вы будете использовать команду Transform. Если вы читаете дальше, вы можете использовать это изображение из файлов практики для этого урока, или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим сделать эту фотографию швейных инструментов меньше. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, который является слоем с инструментами.Я нажму на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше рисунков, все они были бы включены в эту границу, и все было бы изменено вместе. Теперь обычно вы не хотите искажать изображение при изменении его размера. Чтобы избежать этого, удерживайте нажатой клавишу «Shift», чтобы ограничить пропорции, нажимая на любой край или любой угол и перетаскивая его, чтобы уменьшить или уменьшить эту фотографию, чтобы увеличить ее.Между прочим, хорошо делать содержимое слоя меньшим, но в большинстве случаев лучше не делать пиксельное содержание — например, фотографию — намного большим, чем оригинал, или оно может выглядеть размытым. Последний шаг — принять изменения, которые вы сделали с помощью команды Transform. Один из способов сделать это — перейти на панель параметров и щелкнуть большую галочку, которая появляется там, когда вы используете Free Transform. И это все, что нужно сделать. Другая вещь, которую вы можете сделать, это изменить размер содержимого более чем одного слоя за раз.Это может сэкономить ваше время и помочь изменить размер нескольких изображений на одну и ту же сумму. Итак, допустим, что мы хотим сделать и фотографию швейных инструментов, и фотографию портного меньше. Они расположены на 2 разных слоях. Итак, мы должны перейти к панели «Слои» и убедиться, что оба этих слоя выбраны. Инструментальный слой с фотографиями уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить индивидуальный фото-слой к выделению, удерживайте нажатой клавишу «Command» на Mac или клавишу «Ctrl» в Windows и нажмите на индивидуальный фото-слой.Затем, как и прежде, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу «Shift», щелкните любой край или любой угол границы, которая окружает оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Так вот, как изменить размеры слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется командой Image Size в меню Image, как вы узнали из другого урока этой серии.
Что вы узнали: Чтобы изменить размер слоев
- На панели Слои выберите один или несколько слоев, содержащих изображения или объекты, размер которых вы хотите изменить.
- Выберите Редактировать> Бесплатно Преобразование . Граница преобразования появляется вокруг всего содержимого на выбранных слоях. Удерживайте клавишу Shift, чтобы избежать искажения содержимого, и перетаскивайте углы или края до желаемого размера.Перетащите внутри границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за границу преобразования, чтобы повернуть содержимое.
- Нажмите флажок на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить изменение.
Добавьте больше изображений в дизайн, каждое изображение в отдельном слое.
В этом видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, есть несколько способов сделать это. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, предоставляя вам возможность изменять размер и расположение каждого добавленного изображения, как вам нравится. Если вы продолжаете, начните с открытия этого изображения из файлов практики для этого урока. Вы можете оставить другой файл практики с похожим именем закрытым на данный момент. Когда мы используем команду «Разместить встроенное» для добавления другого изображения в эту композицию, Photoshop автоматически создает новый слой для добавленного изображения выше любого слоя, выбранного в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный файл» … Откроется ваш Finder или File Explorer, в котором вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы практики, перейдите к файлам практики на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится в открытом изображении в окне документа.Эта фотография больше открытого изображения, но вам не нужно об этом беспокоиться. Photoshop автоматически масштабирует добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите размер фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить эту фотографию, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленная вами фотография была примерно такого же размера, как одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве руководства, чтобы помочь вам увеличить ее.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я зажму клавишу Shift и подойду к этому другому углу и перетащу его туда, чтобы получить добавленную фотографию примерно того же размера, что и другая маленькая фотография. Далее вы хотите расположить добавленную фотографию там, где вы хотите ее в композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами композиции.Когда вы будете довольны размером и размещением добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. И это все, что нужно сделать. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты», и перетащив добавленную фотографию в другое место композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И чтобы сделать это, вы будете использовать команду «Свободное преобразование», о которой мы узнали в предыдущем видео в этом руководстве.Итак, допустим, я хотел, чтобы это среднее изображение было другого размера, я бы удостоверился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу «Shift», чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. А затем нажмите галочку на панели параметров, чтобы зафиксировать это изменение. Есть одна вещь, которую нужно иметь в виду, когда вы используете команду Place Embedded. И это то, что есть некоторые правки, которые вы не можете сделать непосредственно в результирующем смарт-объекте, который создает эта команда.Теперь есть много чего узнать об умных объектах, но сейчас давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел нарисовать на фото, которое я добавил. Я прослежу, чтобы у меня был выбран его слой на панели «Слои», и я перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я вхожу в изображение и щелкаю, чтобы нарисовать, я получаю это сообщение о том, что «Этот объект должен быть растеризован перед продолжением». Это означает, что если я нажму «ОК», я преобразую свой добавленный слой с фотографией в обычный слой на основе пикселей.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной фотографии. Так что теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая собственные уникальные дизайны с несколькими изображениями в Photoshop.
Что вы узнали: чтобы добавить изображения к дизайну
- Выберите Файл > Поместить Встроенный , перейдите к файлу изображения в Проводнике (Windows) или Finder (macOS) и нажмите Поместить.
- Удерживайте клавишу Shift, чтобы избежать искажения изображения, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите внутри границы, чтобы разместить добавленное изображение там, где вы хотите.
- Нажмите флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы читаете дальше, используйте этот файл из файлов практики для этого урока. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом блокировки. Вот так можно распознать специальный фоновый слой. Содержимое этого фонового слоя представляет собой большую фотографию на заднем плане изображения в окне документа. Подобный фоновый слой имеет специальные свойства, которые отличаются от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стек слоев, выбрав фоновый слой, а затем перетащив вверх. И вы просто не можете уронить его поверх этих других слоев. Вместо этого вы получите этот непонятный символ. А когда вы убираете палец с мыши или панели трека, фоновый слой снова выдвигается вниз, к нижней части стека слоев. Точно так же вы не можете перетащить другой слой под фоновый слой на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите под фоновый слой, и вы получите тот же самый символ. Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть сзади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, что вы не можете сделать с фоновым слоем. И это для перемещения с помощью инструмента «Перемещение». Я перейду и выберу инструмент Move на панели инструментов.Я нажму на эту большую фоновую фотографию и попробую переместить, и я просто получаю сообщение, что инструмент Переместить не может переместить этот слой, потому что слой заблокирован. Я нажму OK, чтобы отклонить это. Есть несколько других вещей, которые вы не можете сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не иметь прозрачных пикселей на фоновом слое. Итак, что, если вы хотите сделать что-либо со специальным фоновым слоем? В этом случае вам необходимо преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ блокировки, и он уйдет, и этот слой станет обычным слоем под названием «Слой 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете» сделать с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я переместусь в изображение и перетащу вправо, и это сместит слой 0, и за ним откроется прозрачность, потому что это самый нижний слой в стеке слоев.Теперь, что если вы хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Хорошо, вы можете превратить любой слой в специальный фоновый слой, зайдя в меню Layer и выбрав New, Background from Layer. Я на самом деле хочу сделать новый слой в этом случае и сделать его фоновым слоем. Итак, я перейду к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создаст новый слой 1, который я перетащу в нижнюю часть стека слоев. Слой 1 в настоящее время пуст.Я заполню это белым. Для этого я зайду в меню «Правка» и выберу «Заполнить». В открывшемся диалоговом окне «Заполнение» я изменю первое раскрывающееся меню на «Белый». И я нажму ОК. И теперь у нас есть белый слой внизу стека слоев. Чтобы изменить это в специальный фоновый слой, я зайду в меню Layer и выберу New, Background from Layer. И теперь этот слой заблокирован, я не могу его переместить или сделать другие вещи, которые я упомянул. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с ними раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: Преобразовать фоновый слой в обычный слой
- Поскольку слой Background заблокирован, его нельзя переместить в окно Document или переставить на панели Layers , и некоторые функции редактирования на нем работать не будут.
- Чтобы преобразовать слой Фон в обычный слой, щелкните значок замка справа от имени слоя на панели « Слои ».


Узнайте, как легко открывать несколько изображений одновременно в документе Photoshop, где каждое изображение размещается на собственном слое, и как добавлять больше изображений в документ по мере необходимости!
Загрузите это руководство в формате PDF для печати!
Автор Стив Паттерсон.
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, нам часто нужно загружать несколько изображений в один и тот же документ Photoshop.И каждое изображение должно появляться на своем собственном слое в этом документе. Но это не так, как работает Photoshop, когда мы открываем несколько файлов. Вместо этого каждый файл открывается в отдельном документе, заставляя нас самим перемещать изображения из одного документа в другой.
Но есть способ открыть несколько изображений одновременно в одном документе, используя команду под названием Загрузить слои в стек . И мы можем добавлять дополнительные файлы в документ по мере необходимости, используя другую команду, известную как Place Embedded .В этом уроке я покажу вам, как работают обе эти функции. Мы также рассмотрим несколько параметров в настройках Photoshop, которые делают размещение изображений в документе еще быстрее. И в качестве бонуса я закончу все, смешав мои изображения в простой эффект двойной экспозиции.
Я использую Photoshop CC 2020, но вы можете следовать за любой последней версией.
Это руководство является уроком 6 в нашем Руководстве по изучению слоев. Давайте начнем!
Как загрузить несколько изображений в виде слоев в Photoshop
Давайте начнем с изучения того, как загрузить несколько изображений в виде слоев в один и тот же документ Photoshop.Для этого мы используем команду Загрузить файлы в стек . И эта команда не только загружает ваши изображения, но даже создает документ Photoshop для вас! Вот как это использовать.
Шаг 1. Выберите «Загрузить файлы в стек»
В Photoshop перейдите в меню Файл в строке меню, выберите Сценарии , а затем выберите Загрузка файлов в стек :
.

Перейдите в Файл> Сценарии> Загрузить файлы в стек.
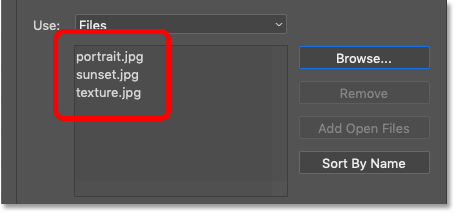
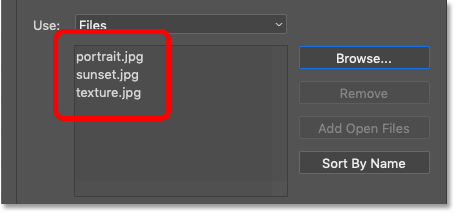
Шаг 2. Выберите изображения
Затем в диалоговом окне «Загрузить слои» установите для параметра Использовать значение « Файлы » или «Папка ».Файлы позволяют выбирать отдельные изображения в папке, а папка будет загружать каждое изображение в выбранной папке. Я выберу файлы.
Затем нажмите кнопку Обзор :


Настройка Используйте для файлов или папок, а затем нажмите кнопку Обзор.
облачных документов или локальных файлов
Если вы используете Photoshop CC 2020 или более позднюю версию, Photoshop может спросить, хотите ли вы загрузить документ Cloud или файлы, хранящиеся на вашем компьютере. Я нажму На вашем компьютере кнопка :


Выбор загрузки файлов на мой компьютер.
Выбор ваших изображений
Затем перейдите в папку с вашими изображениями и выберите нужные вам файлы. В моем случае я выберу все три изображения в папке.
Обратите внимание на названия моих изображений. У нас есть «texture.jpg», «Portrait.jpg» и «sunset.jpg». Photoshop будет использовать эти имена при именовании слоев, поэтому рекомендуется сначала переименовать файлы.
После того, как вы выбрали изображения, нажмите Открыть :


Выбор изображений для загрузки в Photoshop.
И снова в диалоговом окне Load Layers имя каждого файла появляется в списке:


Названия изображений, которые будут загружены в Photoshop.
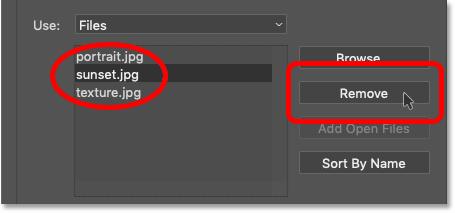
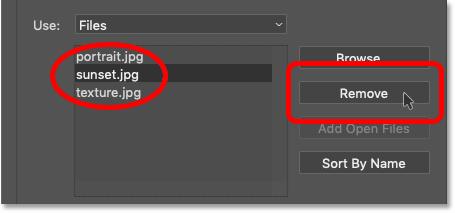
Как удалить изображение
Если вы выбрали изображение по ошибке и вам нужно удалить его, нажмите на его имя в списке и нажмите кнопку Удалить :


Вы можете удалить любые изображения, которые вам не нужны.
Шаг 3: Нажмите ОК
Оставьте два параметра в нижней части диалогового окна («Попытка автоматического выравнивания исходных изображений» и «Создание смарт-объекта после загрузки слоев») неактивными.
Затем нажмите OK, чтобы загрузить ваши изображения:


Нажмите OK, чтобы загрузить файлы.
Photoshop создает новый документ, и через несколько секунд в него помещаются изображения:


Создан новый документ Photoshop.
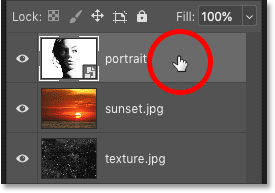
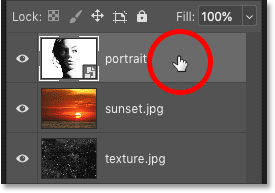
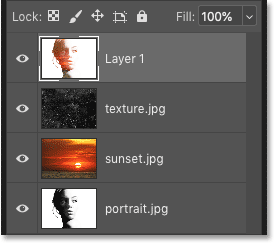
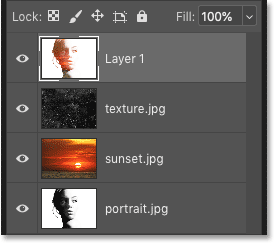
А на панели «Слои» каждое из выбранных вами изображений отображается на своем собственном слое, каждый слой которого назван по имени файла:


Панель «Слои», отображающая каждое изображение в отдельном слое.
Вы можете включить или выключить каждый слой, щелкнув его значок видимости :
Используйте значки видимости, чтобы показать или скрыть слои.
Как поместить изображение в документ Photoshop
Так вот, как создать новый документ Photoshop и загрузить в него несколько изображений. Теперь давайте узнаем, как добавить больше изображений в документ с помощью команды Place Embedded .
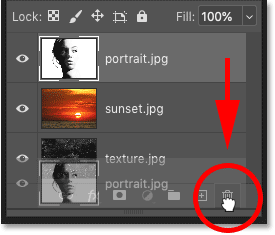
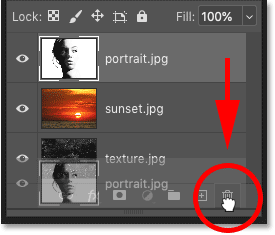
На панели «Слои» я удалю свой «портретный» слой, перетащив его вниз в корзину:


Удаление одного из слоев.
Шаг 1: выберите «Поместить встроенный»
Чтобы добавить новое изображение в документ, перейдите в меню Файл и выберите Поместить встроенный .
Существует также похожая команда под названием Place Linked , которая просто ссылается на файл на вашем компьютере. Но чтобы загрузить изображение непосредственно в ваш документ, выберите Place Embedded:


Идем в Файл> Поместить встроенный.
Шаг 2. Выберите изображение
Выберите изображение, которое вы хотите добавить в документ, и нажмите Поместить .
Я выберу портретное изображение:


Выбор изображения для размещения в документе.
Шаг 3: Принять и закрыть Free Transform
Теперь, прежде чем Photoshop поместит изображение, он сначала открывает команду «Свободное преобразование», чтобы вы могли изменить размер изображения, если это необходимо:


Photoshop открывает Free Transform перед размещением изображения в документе.
Но в большинстве случаев вы можете просто щелкнуть галочку на панели параметров, чтобы принять текущий размер и закрыть Free Transform.Вы также можете нажать на клавиатуре Enter (Win) / Return (Mac):


Нажав на галочку.
Изображение размещено как смарт-объект
Photoshop помещает изображение в документ. Но обратите внимание на панели «Слои», что изображение отображается не как обычный слой, а как смарт-объект , обозначенный значком в правом нижнем углу миниатюры:


Фотошоп размещает изображение как смарт-объект.
Умные объекты очень мощные. Но у них также есть ограничения, и самое главное, что смарт-объект нельзя редактировать напрямую.
Например, я выберу Rectangular Marquee Tool на панели инструментов:


Выбор инструмента «Прямоугольная область».
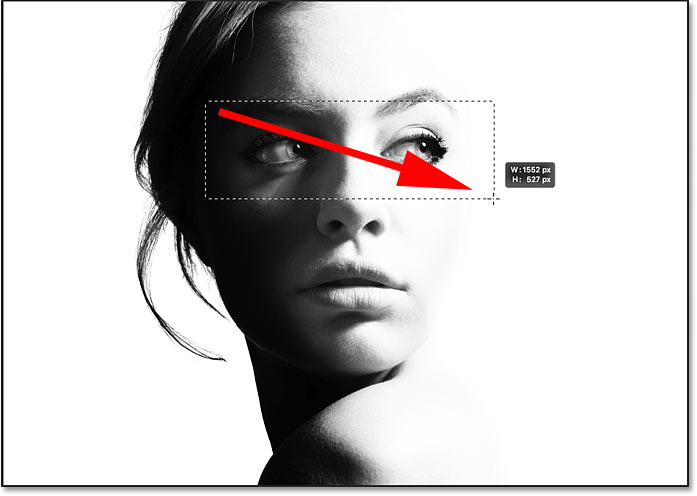
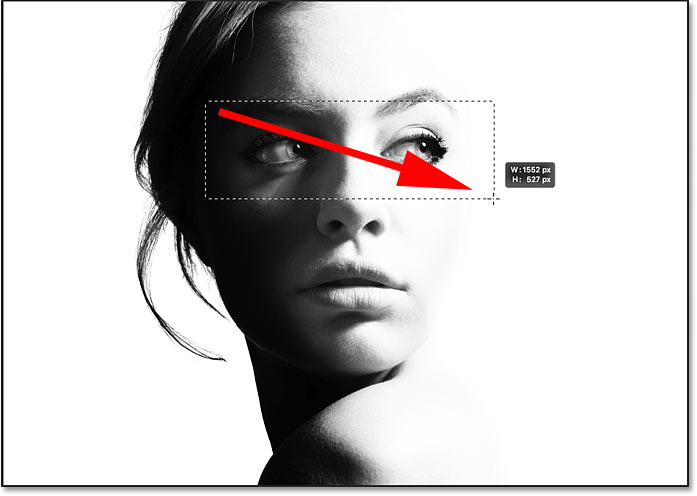
А потом я вытяну выбор вокруг глаз женщины:


Выбор части смарт-объекта.
Связано: Как использовать новый инструмент выбора объектов в Photoshop CC 2020
Я переверну выбор, зайдя в меню Выбор и выбрав Обратный :


Собираюсь Выбрать> Инвертировать.
А затем я удалю все, что связано с моим первоначальным выбором, нажав клавиши Backspace (Win) / Delete (Mac) на моей клавиатуре.
Но вместо удаления части изображения Photoshop отображает предупреждение о невозможности выполнить мой запрос, поскольку смарт-объект не редактируется напрямую. Я нажму OK, чтобы закрыть его:


Photoshop не может редактировать смарт-объект.
Related: Узнайте, как редактировать смарт-объекты!
Как преобразовать смарт-объект в обычный слой
Итак, в зависимости от того, что вы будете делать с изображением, смарт-объект может оказаться не тем, что вам нужно.В этом случае вам нужно преобразовать смарт-объект обратно в обычный слой после того, как вы поместите его в свой документ.
Для этого щелкните правой кнопкой мыши (Победа) / Нажмите Control-click (Mac) в любом месте пустой серой области рядом с именем смарт-объекта:


Щелчок правой кнопкой мыши (Win) / Щелчок управления (Mac) в пустой области.
А затем выберите Rasterize Layer из меню:


Выбор команды Растеризация слоя.
Значок смарт-объекта исчезает с эскиза, и теперь у нас есть нормальный слой пикселей:


Смарт-объект был преобразован в слой пикселей.
Если я нажму Backspace (Win) / Delete (Mac) на моей клавиатуре, в этот раз Photoshop удалит выделение, как и ожидалось:
Выбор был удален после преобразования смарт-объекта в слой пикселей.
Загрузите это руководство в формате PDF для печати!
Как ускорить размещение изображений в Photoshop
Итак, теперь, когда мы знаем, как поместить изображение в документ, давайте рассмотрим несколько параметров в настройках Photoshop, которые помогут вам разместить изображения еще быстрее.
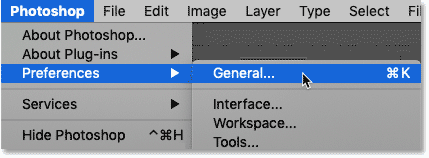
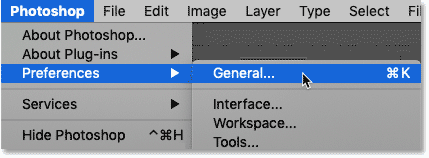
Чтобы открыть настройки на ПК с Windows, перейдите в меню Редактировать . На Mac перейдите в меню Photoshop . Оттуда выберите Предпочтения , а затем Общие :


Открытие общих настроек Photoshop.
Пропустить Преобразование при размещении
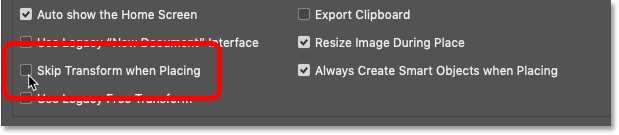
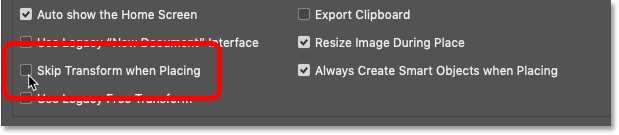
Чтобы приложение Photoshop не открывало Free Transform при каждом размещении изображения, включите параметр «Пропустить преобразование при размещении »:


Опция «Пропустить преобразование при размещении».
Всегда создавайте смарт-объекты при размещении
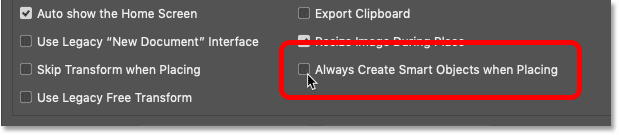
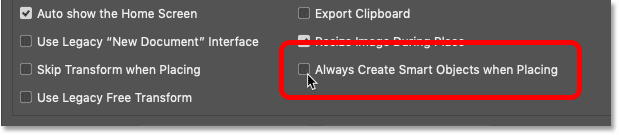
Чтобы Photoshop не преобразовывал изображения автоматически в смарт-объекты, отключите Всегда создавать смарт-объекты при размещении . Вы всегда можете преобразовать слой в смарт-объект самостоятельно, когда вам нужно:


Параметр «Всегда создавать смарт-объекты при размещении».
Изменить размер изображения во время
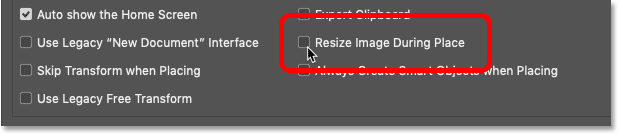
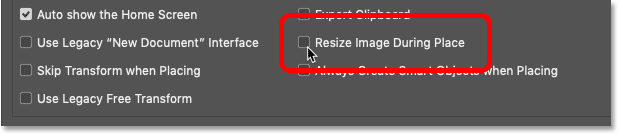
И этот третий вариант не ускорит процесс, но на него определенно стоит обратить внимание.По умолчанию, если вы помещаете изображение в документ, а размер изображения превышает размер холста, Photoshop автоматически изменит размер изображения в соответствии с холстом. Другими словами, это сделает ваше изображение меньше.
Если это не то, что вам нужно, и вы бы предпочли изменить размеры изображений самостоятельно, используя Free Transform, то снимите флажок Изменить размер изображения во время размещения . Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences:


Параметр «Изменить размер изображения во время размещения».
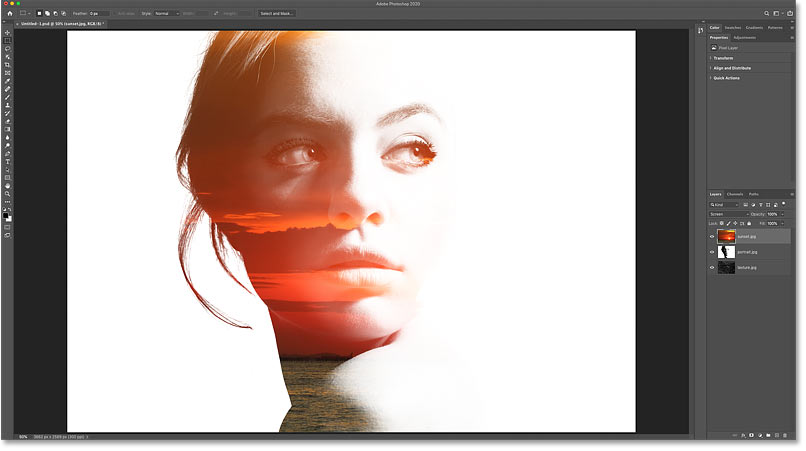
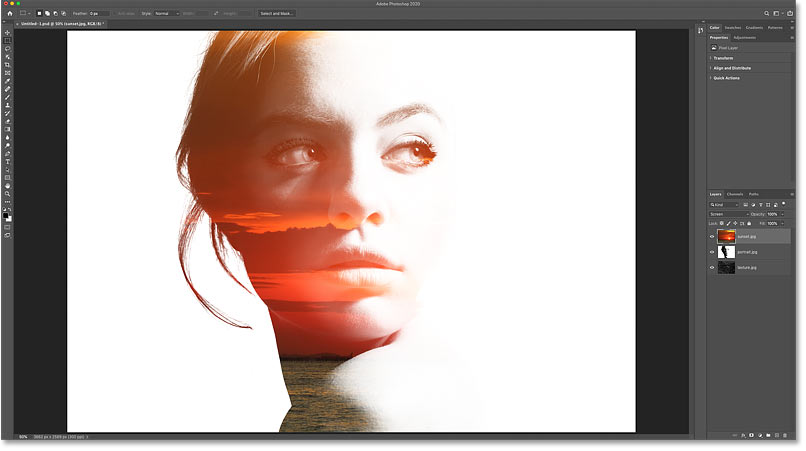
Бонус: смешивание слоев для создания двойной экспозиции
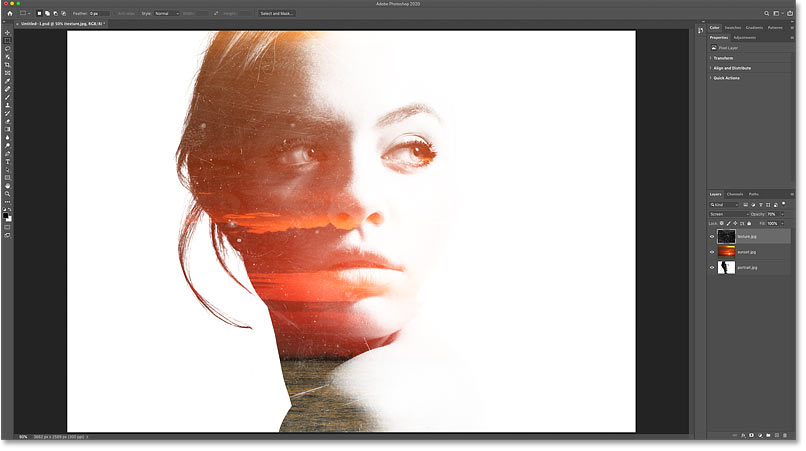
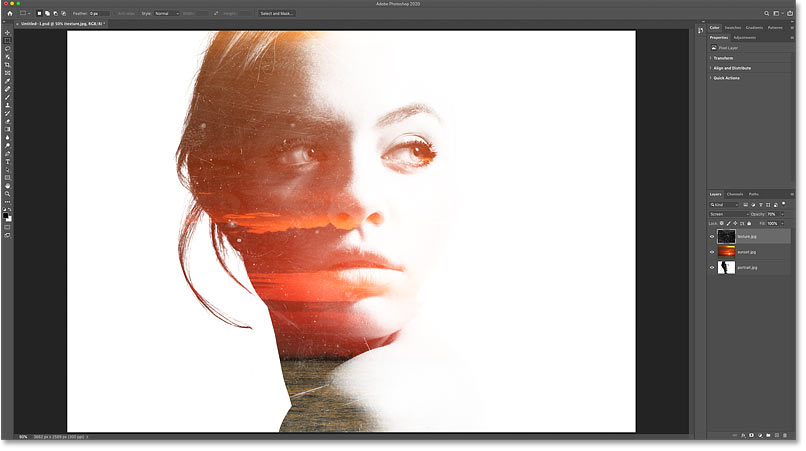
Итак, мы узнали, как загрузить несколько изображений одновременно в документ Photoshop с помощью команды «Загрузить файлы в стек» и как добавить больше изображений с помощью команды «Вставить встроенный». Я закончу этот урок, быстро смешав три изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я начинаю с моего портретного изображения в верхней части стека слоев, что делает его изображением, видимым в документе:


Портретное изображение.Предоставлено: Adobe Stock.
Перемещение слоя заката над портретом
На панели «Слои» я щёлкну по слою заката и перетащу его над портретным слоем:


Перетаскивание заката над портретом.
А теперь мой закатный образ виден:


Закатное изображение. Предоставлено: Adobe Stock.
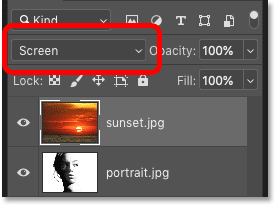
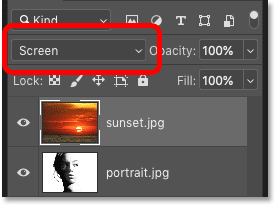
Изменение режима наложения
Чтобы смешать закат с портретом, я изменю режим смешивания слоя заката с Нормального на Экран :


Изменение режима наложения слоя на Screen.
Режим наложения экрана сохраняет белые области портрета видимыми и показывает закат в темных областях:


Результат после изменения режима наложения слоя заката на Экран.
Перемещение текстурного слоя над закатом
Далее я перетащу свой слой текстуры над слоем заката:


Перетаскивание текстурного слоя на вершину стека.
А теперь изображение текстуры видно:


Текстурное изображение.Предоставлено: Adobe Stock.
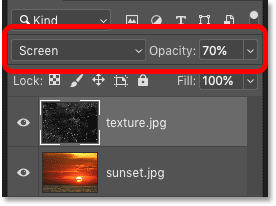
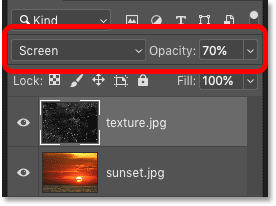
Изменение режима наложения и непрозрачности слоя
Чтобы скрыть темные области текстуры и оставить только более светлые области, я изменю режим смешивания с на Экран .
Я также опущу непрозрачность слоя до 70% :


Изменение режима наложения и снижение непрозрачности текстуры.
И вот результат с текстурой, теперь смешанной с эффектом:


Результат после изменения режима наложения слоя заката на Экран.
Связанный: Изучите три простых способа смешать изображения в Фотошопе!
Объединение слоев в новый слой
Наконец, чтобы добавить немного больше контраста к эффекту, я объединю все три слоя на новый слой над ними, нажав Shift + Ctrl + Alt + E на ПК с Windows или Shift + Command + Option + E на Mac:


Слияние существующих слоев на новый слой.
Узнайте больше: необходимые слои Photoshop быстро и быстро работают!
Увеличение контрастности
А затем, чтобы увеличить контраст, я зайду в меню Image и выберу Auto Contrast :


Идем в Изображение> Автоконтраст.
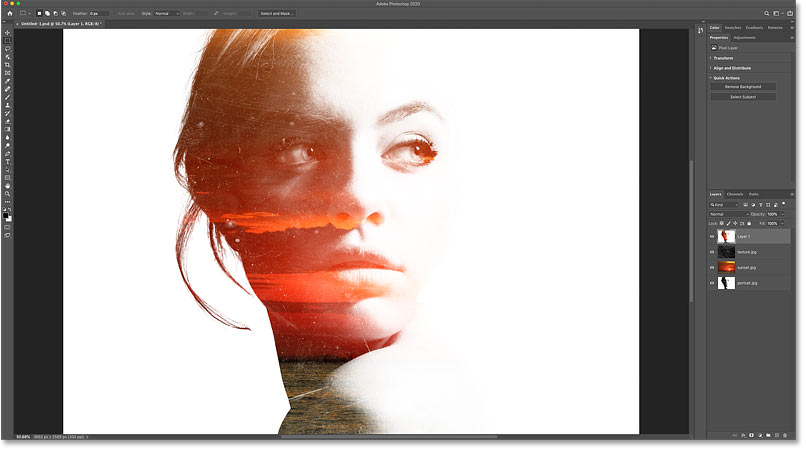
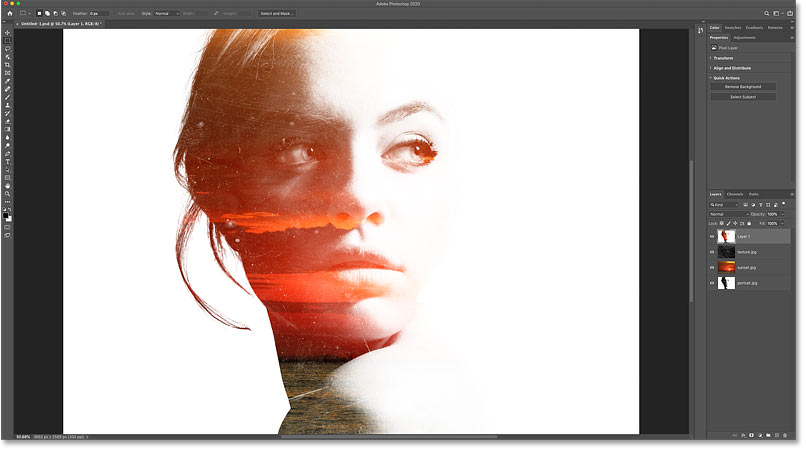
И вот мой окончательный результат:


Финальный эффект двойной экспозиции.
И вот оно у нас!
Ознакомьтесь с нашим Руководством по обучению слоям, чтобы узнать больше о слоях, или с нашим разделом Основы Photoshop или Фотоэффекты для получения дополнительных руководств.
Подпишитесь на нашу рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
,Слой настройки — это гибкий способ добавить настройку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой поставляется со встроенной маской слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы настроить корректировку на определенную часть фотографии.
Добавить корректирующий слой
- Выберите слой изображения на панели «Слои».
- Нажмите кнопку «Создать новый заливочный или корректирующий слой» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню. На панели «Слои» над выбранным слоем появится корректирующий слой «Цветовой тон / Насыщенность» с миниатюрой белой маски. Панель «Свойства» отображает элементы управления Hue / Saturation для этого корректирующего слоя.
- На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта корректировка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому в маску корректирующего слоя
Черный на маске корректирующего слоя скрывает корректировку; серый частично показывает настройку; и белый показывает настройку.Один из способов добавления черного, серого и белого к любой маске слоя, включая маску корректирующего слоя, заключается в использовании градиента от черного к белому.
- На панели «Слои» убедитесь, что вокруг эскиза маски слоя есть белая рамка. Если белой границы нет, щелкните миниатюру маски слоя.
- Нажмите D на клавиатуре, чтобы установить цвета по умолчанию белого и черного на панели инструментов. Нажмите X, чтобы переключить цветовые рамки таким образом, чтобы черный цвет был основным, а белый — фоновым.
- На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому. Если этого не произойдет, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента «Передний план к фону» и нажмите кнопку «ОК».
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Вы можете использовать формы градиентов, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например, радиальный градиент, на панели параметров инструмента «Градиент». - В окне документа щелкните область, в которой вы не хотите применять корректировку, и перетащите ее в область, где вы хотите применить корректировку, создавая градиент от черного к белому на маске слоя.
Белая часть градиента на маске слоя показывает корректировку в полную силу на нижележащем фотослое; оттенки серого на маске слоя постепенно скрывают корректировку; а черный на маске слоя скрывает настройку полностью.Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
- Если вы не удовлетворены результатом, повторите предыдущий шаг, изменяя длину или направление линии, пока не будете удовлетворены. Вы также можете рисовать на маске корректирующего слоя кистью и черной, белой или серой краской для точной настройки маски.
Сохраните свою работу со слоями
- Сохраните изображение в.Формат PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Как создать слои изображений в Photoshop Elements 11
- Фотография
- Фотография Программное обеспечение
- Adobe Photoshop Elements
- Как создать слои изображений в Photoshop Elements 11
Барбара Обермейер, Тед Падова
Хорошие старомодные слои изображений являются основой мира слоев в Photoshop Elements 11. Вы можете создавать несколько слоев изображений в одном документе. Еще интереснее создавать композит из нескольких изображений.Творческие возможности безграничны.
Создайте новый слой в Elements
Вы можете создать слой в новом или существующем файле. Чтобы перейти к новому маршруту, выберите «Файл» → «Новый» в редакторе фотографий в режиме «Эксперт». Затем в открывшемся диалоговом окне «Новый» выберите «Прозрачный» для параметра «Фоновое содержимое». ( Примечание: Ваш новый файл будет помечен как слой 1, а не как фон.)
Если у вас есть открытое изображение и вы хотите создать новый пустой слой, вот как это сделать:
В редакторе фотографий в режиме «Эксперт» щелкните значок «Создать новый слой» в верхней части панели «Слои».Слой с именем по умолчанию Слой 1 отображается на панели «Слои».
В редакторе фотографий в режиме «Эксперт» выберите «Новый слой» в меню панели «Слои» (щелкните стрелку вниз в правом верхнем углу панели).
Выберите «Слой» → «Новый» → «Слой».
Если вы создаете слой с помощью любого из двух предыдущих методов, вы открываете диалоговое окно, в котором вы называете слой и можете указать другие параметры наложения и непрозрачности.Укажите имя для вашего слоя и нажмите «ОК». Вы должны указать другие параметры непосредственно на панели слоев позже.
После того, как ваш новый прозрачный слой готов к работе, вы можете поместить контент на новый слой одним из нескольких способов:
Краска прямо на слой. Используйте один из инструментов рисования, например, кисть или карандаш.
Скопируйте и вставьте выделение на ваш слой. Сделайте выделение на другом слое или на фоне в том же документе или на другом изображении целиком.Затем выберите «Правка» → «Копировать». Выберите новый пустой слой на панели «Слои» и выберите «Правка» → «Вставить».
Вырежьте и вставьте выделение в ваш слой. Сделайте выделение на другом слое (или на фоне) в том же документе или на другом изображении и затем выберите «Правка» → «Вырезать». Выберите новый пустой слой и выберите «Правка» → «Вставить». Просто помните, что Elements удаляет выделение из источника и добавляет его в ваш новый слой.
Перенесите все изображение на новый слой. Выберите Выбрать → Все, а затем либо Правка → Копировать, либо Правка → Вырезать. Выберите новый пустой слой и выберите «Правка» → «Вставить».
Кредит: © istockphoto.com / steps Картинка # 859410
Использовать слой с помощью копирования и слой с помощью команд вырезать
Другой способ создания слоя — использовать команду «Слой через копирование» в меню «Слой». Сделайте выделение на слое или фоне и выберите «Слой» → «Новый» → «Слой через Копирование». Скопированный выбор помещается на новый слой с именем по умолчанию Слой 1 .
Вы можете сделать то же самое с командой Layer via Cut, но в этом случае Elements обрезает или удаляет выделенную область из исходного слоя или фона и помещает ее в новый слой. Исходный слой остается с прозрачным или фоновым отверстием.
Вы можете использовать эти две команды только в пределах одного изображения. Вы не можете использовать их между изображениями.
дубликатов слоев в элементах
Если вы хотите продублировать существующий слой, сначала выберите его на панели «Слои».Затем перетащите слой на значок «Создать новый слой» в верхней части панели «Слои». Вы также можете дублировать слой, выбрав «Дублировать слой» в меню палитры «Слои» или выбрав «Слой» → «Дублировать слой».
Как и при создании нового слоя, оба метода меню предлагают ввести диалоговое окно с именем вашего слоя и указать другие параметры. Укажите имя для вашего слоя и нажмите «ОК». Если вы выберете первый метод, Elements предоставит имя по умолчанию исходного слоя со словом Copy , добавленным к имени.
Дублирование слоев может быть особенно удобно, если вы хотите поэкспериментировать со специальным эффектом, но не хотите вредить своему исходному изображению.
,