Как сделать gif в Photoshop
Хотите создать анимированную картинку, открытку, аватарку, фотографию, баннер для сайта? Для этого совсем не обязательно быть специалистом по flash-технологиям. Любой пользователь компьютера, при наличии Фотошопа, может сделать gif-анимацию.
В ранних версиях Фотошопа не было инструментов для создания gif-файлов, и нужно было дополнительно устанавливать Adobe Image Ready. В последних версиях PS сделать гифку проще и быстрее.
Рассмотрим работу с анимацией на примере Photoshop CS5.
1.Создаем новый файл, в котором первым слоем будет фон, и копируем сюда нужные картинки и надписи (соответственно, каждая будет на отдельном слое).
2. Идем в меню Окно – Анимация.
3. Внизу страницы появляется окошко для работы с анимацией. Пока что здесь только один кадр, на котором отображаются все видимые слои.
4. Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируйте столько раз, сколько нужно.
5. Наша анимация будет состоять из 3-х кадров.
6. На первом кадре оставляем фон и картинку, убираем надпись. Для этого встаем на первый кадр и делаем невидимым слой с надписью.
7. На последнем кадре нужно аналогичным образом выключить картинку.
8. Задаем продолжительность показа для каждого кадра (обычно она одинаковая для всех).
9. Чтобы анимация никогда не останавливалась, задаем «постоянно» в выпадающем меню, где указано, сколько раз будет прокручен цикл.
10. Для просмотра результата нажмите кнопку «Запуск воспроизведения анимации».
11. Сохраняем получившуюся анимацию в формате gif: в меню Файл – Сохранить для Web и устройств…
12. Задаем формат gif.
13. Сохраняем наш файл, стандартные настройки при этом можно не изменять.
14. Наслаждаемся результатом.
Можно использовать и другие специальные программы и онлайн-сервисы для того, чтобы создать gif-файл, например, GIF Animator, UnFREEz и др. Зная, как сделать гиф файл, вы можете легко украсить свой аккаунт в соцсетях или сайт любыми анимированными картинками, фотографиями или баннерами
Зная, как сделать гиф файл, вы можете легко украсить свой аккаунт в соцсетях или сайт любыми анимированными картинками, фотографиями или баннерами
Как сделать гиф из фотографий в фотошопе
Делаем GIF-анимацию из фотографий
Анимированные картинки в формате GIF – популярный способ поделиться эмоциями или впечатлениями. Гифки можно создавать и самостоятельно, используя в качестве основы видео или графические файлы. В статье ниже вы узнаете, как сделать анимацию из изображений.
Как сделать GIF из фото
Собрать GIF из отдельных кадров можно с помощью специальных приложений или универсальных графических редакторов. Рассмотрим доступные варианты.
Читайте также: Лучший софт для создания анимации
Способ 1: Easy GIF Animator
Простая и одновременно продвинутая по функционалу программа, позволяющая сделать гифку как из видео, так и из фотографий.
Скачать Easy GIF Animator
- Откройте программу. В блоке опций «Мастера создания» щёлкните по пункту «Создать новую анимацию».
- Откроется окно «Мастера создания анимации». В нём нажмите на кнопку «Добавить изображения». Запустится «Проводник» — используйте его, чтобы открыть каталог с фотографиями, из которых хотите сделать GIF. Добравшись до нужной папки, выделите файлы (удобнее всего это сделать комбинацией CTRL+ЛКМ) и нажмите «Открыть». Вернувшись обратно к «Мастеру…», можете изменить порядок изображений, используя кнопки-стрелки. Для продолжения работы нажимайте «Далее».
- Настройте циклы и задержку готовой анимации, затем снова используйте кнопку «Далее».
- В окне настроек позиции изображения ничего менять не нужно, если вы используете фотографии одинакового размера. Если же среди изображений присутствуют кадры разного разрешения, используйте опции подгонки, после чего нажмите «Далее».
- Нажмите «Завершить».
- В случае необходимости воспользуйтесь другими возможностями программы – например, предварительным просмотром готовой GIF.

- Для сохранения результата щёлкните по пункту меню «File». Далее выберите пункт «Сохранить».
- Снова откроется «Проводник» — перейдите в нём директорию, в которой хотите сохранить полученную гифку, введите имя файла и используйте кнопку «Сохранить».
- Готово – в выбранной папке появится GIF-анимация.
Использовать Easy GIF Animator очень удобно, но это платная программа с коротким сроком действия пробной версии. Впрочем, для единичного использования подойдёт прекрасно.
Способ 2: GIMP
Свободный графический редактор ГИМП является одним из самых удобных решений для нашей сегодняшней задачи.
Скачать GIMP
- Откройте программу и щёлкните по пункту «Файл», затем – «Открыть как слои…».
- Используйте встроенный в ГИМП файловый менеджер, чтобы перейти к папке с изображениями, которые хотите превратить в анимацию. Выделите их и нажмите «Открыть».
- Подождите, пока все кадры будущей GIF загрузятся в программу. После загрузки внесите правки, если требуется, затем снова используйте пункт «Файл», но на этот раз выберите вариант «Экспортировать как».
- Снова используйте файловый менеджер, на этот раз для выбора места сохранения полученной анимации. Проделав это, щёлкните по выпадающему списку «Тип файла» и выберите вариант «Изображение GIF». Назовите документ, после чего нажимайте «Экспортировать».
- В параметрах экспорта обязательно отметьте пункт «Сохранить как анимацию», используйте остальные опции по мере необходимости, затем нажмите кнопку «Экспорт».
- Готовая гифка появится в выбранном ранее каталоге.
Как видим, очень и очень просто, справится даже начинающий пользователь. Единственный недостаток ГИМП – медленно работает с многослойными изображениями и тормозит на слабых компьютерах.
Способ 3: Adobe Photoshop
Самый технически навороченный графический редактор от компании Адоби также имеет в своём составе инструменты для превращения серии фотографий в GIF-анимацию.
Урок: Как сделать простую анимацию в Фотошоп
Заключение
В качестве заключения отметим, что описанными выше методами можно создать только очень простые анимации, для более сложных гифок лучше подойдёт специализированный инструмент.
Читайте также: Создаём GIF из фото онлайн. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Photoshop создать анимированное GIF-изображение
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в Окно> Шкала времени. Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF:
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG— или PNG-изображением. Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки, после чего то же сделал Twitter. А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
2) В письмах
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
3) В блоге
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы. Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Перевод статьи «How to Make an Animated GIF in Photoshop [Tutorial]» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сделать gif анимацию в Photoshop |
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Стандартное рекомендуемое время полного цикла показа всех кадров анимации — до 10 секунд.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB. Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000). Время полного воспроизведения — не более 15 секунд. Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше. Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop.
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
Теперь анимацию нужно сохранить в формате Gif. Меню Файл>Сохранить для Web и устройств.
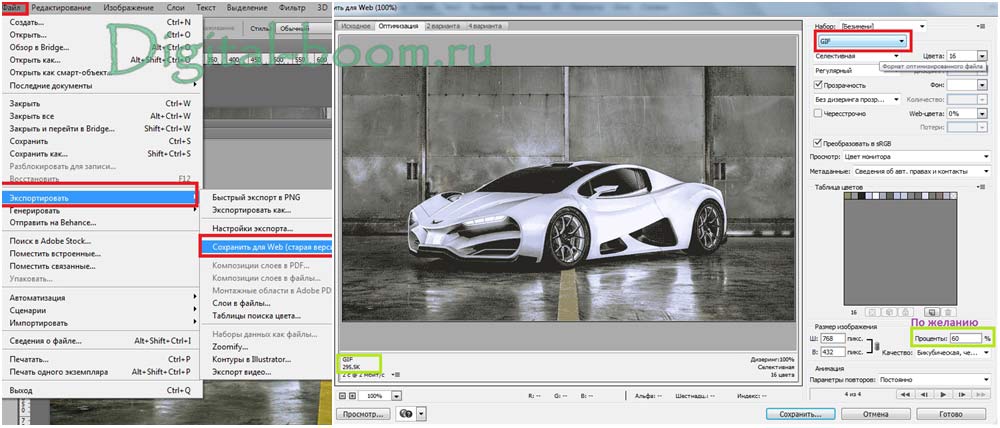
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
После этих настроек, можно сохранить анимацию, для этого нажав на кнопку «Сохранить».
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Как сделать анимированный GIF в фотошопе
Гифки везде. Некогда скромное анимированное изображение — теперь неофициальный язык сети
, GIF-файлы — это самый быстрый способ выразить эмоции в Twitter, и вы можете тратить часы на их просмотр.
на Reddit и Facebook.
Существует множество мест, где можно найти GIF-файлы, в том числе специальные сервисы, такие как Giphy, и вы даже можете приобрести клавиатуру для iOS
и клавиатуры Android
что искать их по мере ввода.
Но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, конвертируя видео или используя серию статических изображений. Давайте посмотрим, как это сделать. Мы будем создавать GIF-файлы в Photoshop CC для этого примера.
Сделать GIF из видео
Одна из наиболее распространенных причин создания GIF — это получение видеоклипа, которым вы хотите поделиться в Интернете. В Photoshop очень легко конвертировать видео в GIF.
Начните с перехода к Файл> Импорт> Видеокадры в слои. Вам не нужно сначала создавать новый файл. Выберите ваше видео и нажмите открыто.
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выделенную часть. Если вы выберете последний вариант, перетащите маркеры обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все между этими ручками будет импортировано; все снаружи отбрасывается.
Если вы выберете последний вариант, перетащите маркеры обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все между этими ручками будет импортировано; все снаружи отбрасывается.
Помните, что чем больше видео вы импортируете, тем больше будет ваш конечный GIF.
Если вы импортируете большой клип, выберите Ограничение каждые 2 кадра (или более) — это простой способ уменьшения размера без чрезмерного влияния на качество.
Удостовериться Сделать рамочную анимацию проверяется, затем нажмите Хорошо. Видео начнет импортироваться. Это может занять некоторое время в зависимости от его размера. Когда это будет сделано, у вас появится новый файл изображения, в котором каждый кадр видео будет размещен в отдельном слое.
В нижней части экрана находится График палитра. Здесь показаны все кадры, из которых будет составлен ваш GIF, каждому кадру соответствует отдельный слой на изображении.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого преобразования видео в GIF просто нажмите Играть кнопка внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как сохранить GIF в фотошопе
Идти к Файл> Экспорт> Сохранить для Web (Legacy). В открывшемся окне установите формат в GIF, Цвета до 256, и уменьшить Размер изображения к чему-то меньшему, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет ваш результирующий файл, в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите с потерями ползунок вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, ударил Сохранить создать свой GIF.
Вручную создать GIF из неподвижных изображений
Если у вас нет видео для использования в качестве основы для GIF, вы можете создать его вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то сложное, но основной процесс прост.
Это немного сложнее, особенно если вы хотите сделать что-то сложное, но основной процесс прост.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Есть два способа начать:
- Если вы уже сделали изображения для анимации, импортируйте их, перейдя в Файл> Сценарии> Загрузка файлов в стек. Нажмите Просматривать, затем выберите все нужные изображения и нажмите Хорошо. Каждое изображение будет помещено на свой отдельный слой в том же файле.
- Если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна идти на своем собственном слое.
Теперь вы готовы сделать анимацию.
Анимируй свой GIF
Вот как это работает. Когда вы вручную создаете кадр в анимации, каждый слой в вашем изображении, который установлен на видимый будет включен в этот кадр. Слои установлены в скрытый не будут включены в кадр.
Для первого кадра вам может потребоваться установить фоновый слой на Видимый, а на всех остальных слоях — Скрытый. Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, как только вы начнете.
Сначала зайдите в Окно> Временная шкала. В центре открывшейся панели нажмите Создать рамочную анимацию. Это создает первый кадр вашей анимации. В палитре слоев скрывайте слои, которые не хотите быть частью этого фрейма, сняв флажок глаз иконки.
Теперь нажмите Новая рамка кнопка, которая будет дублировать предыдущий кадр. Еще раз спрячьте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока вы не добавите все необходимые кадры в GIF.
Заканчивать
Чтобы закончить, установите Задержка кадра — это, по сути, частота кадров. Нажмите на первый кадр, затем нажмите на последний кадр, нажав Shift. Теперь нажмите стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет проходить быстро, в то время как определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого промежутка времени.
Нажмите на первый кадр, затем нажмите на последний кадр, нажав Shift. Теперь нажмите стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет проходить быстро, в то время как определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого промежутка времени.
Наконец, установите Параметры зацикливания, который вы найдете в нижней части панели временной шкалы. Он устанавливает, сколько раз GIF будет проигрываться. В большинстве случаев вы хотите установить его на навсегда.
Теперь нажмите Играть кнопка в нижней части экрана, чтобы просмотреть ваш GIF. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и настраивая, какие слои являются видимыми (вы также можете настроить непрозрачность или сделать другие более сложные настройки). Добавьте больше слоев, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы довольны, вы можете перейти к разделу «Сохранение GIF». Или читайте дальше, чтобы улучшить анимацию.
Продвинутые анимации с твиннингом
Photoshop поддерживает мощную функцию анимации под названием Tweening. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. Например, допустим, что вы хотите, чтобы слой постепенно исчезал. Вы должны создать один кадр с этим слоем со скрытым, а другой с видимым. И тогда ты бы поменял между этими двумя кадрами.
В нашем примере мы собираемся переключаться между всеми кадрами, чтобы придать нашему звездному небу больше мерцающего эффекта.
Сначала выберите первый кадр и нажмите Tween кнопка на панели инструментов в нижней части панели временной шкалы.
В открывшемся диалоговом окне установите Твин с в Следующий кадр, а также Рамки для добавления на количество переходных кадров, которые вы хотите. Более высокое число означает более плавный, но более медленный эффект. Нажмите Хорошо генерировать новые кадры.
Более высокое число означает более плавный, но более медленный эффект. Нажмите Хорошо генерировать новые кадры.
Теперь повторите процесс для других оригинальных кадров, которые вы создали. Когда вы получите последний, который вы можете установить Твин с в Первый кадр. Это помогает создать плавный переход к началу цикла GIF.
Ударь Играть кнопка для предварительного просмотра эффекта.
Сохранение вашего GIF
Когда вы закончите, вы должны сначала сохранить ваш файл в формате .PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Идти к Файл> Экспорт> Сохранить для Web (Legacy). В открывшемся диалоговом окне убедитесь, что для формата установлено значение GIF, а для параметра «Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете изменить, включают Размер изображения а также Параметры зацикливания если ты не делал этого раньше.
В окне предварительного просмотра отображается размер файла при его сохранении. Вы также можете нажать предварительный просмотр кнопка для проверки анимации в окне браузера.
Наконец, нажмите Сохранить чтобы сохранить свой GIF.
Другие способы сделать гифки
Создание GIF-файлов в Photoshop очень просто. Но что, если у вас нет фотошопа? Это не значит, что вы должны быть опущены. Ознакомьтесь с нашими руководствами по созданию GIF-файлов, когда у вас нет навыков
и о том, как сделать GIF из видео на YouTube
, С таким большим количеством инструментов для всех уровней пользователей, нет никаких причин, чтобы не углубляться прямо в.
Вы использовали Photoshop для создания GIF-файлов? Какие еще инструменты вы используете? поделитесь своими мыслями и рекомендациями в комментариях ниже.
Как создать Gif анимацию в Фотошоп / Creativo.one
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.
Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.
Шаг 14
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)
Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J
Автор: clair123rf
Как создать из логотипа гифку в фотошопе
- Зачем нужен логотип в GIF-формате
- Где использовать анимированный логотип
- Как создать GIF-логотип в Photoshop
- Что учесть при создании гифки
Вспомните короткие GIF-анимации (гифки) с мемами или рекламой, которые привлекают внимание в соцсетях и на сайтах. Знаете, что их можно использовать не только для развлечения, но и для продвижения бренда? Как это сделать, расскажем в статье: вы научитесь превращать ваш лого в гифку при помощи Photoshop и эффективно использовать анимацию.
Зачем нужен логотип в GIF-формате
Анимированная айдентика быстрее привлекает внимание аудитории и позволяет передать больше информации, чем обычный лого. Расскажем подробнее о ее задачах.
Расскажем подробнее о ее задачах.
- Задерживает взгляд. Динамичное изображение привлекает больше внимания, чем статичное, и удерживает его. Плюс гифок в том, что они длятся всего несколько секунд, поэтому их обычно досматривают до конца.
- Передает информацию. В анимированный логотип можно включить не только название компании и изображение, но и рассказать историю. Используйте для этого слоган или целый сюжет, например, об изменениях бренда.
- Демонстрирует индивидуальность. У «живой» картинки больше шансов показать уникальность компании и передать настроение: серьезное, дружелюбное, креативное или любое другое. Сформулируйте месседж, который хотите донести, а затем подберите инструменты под вашу задачу.
- Вызывает эмоции. Как следствие предыдущего пункта, динамичный лого вызывает более сильный отклик, чем статичный, и помогает запомнить вас.
Чтобы добиться этих целей, не обязательно создавать гифку из ярких, часто мигающих картинок. Перед началом работы советуем вдохновиться креативными примерами других брендов. Вот несколько базовых приемов:
- Игра с буквами. Надпись может появляться постепенно, как будто ее печатают на клавиатуре, выезжать целиком с любой стороны картинки или формироваться в хаотичном порядке.
- «Ожившее» изображение. Кроме текста, в вашем лого есть символ? Подумайте, как «оживить» его. Особенно выигрышно этот прием работает с персонажами-талисманами.
- Дополнительные элементы. Дополните гифку слоганом или рекламным призывом, которые могут трансформироваться в логотип.
Где использовать анимированный логотип
Уточним, что у вас должны быть две версии эмблемы: статичная и динамичная. Первая обязательна для любого бизнеса. Это универсальный вариант, который можно использовать на любых носителях, как печатных, так и онлайн. Динамичная версия подойдет только для цифровых каналов, в том числе:
Динамичная версия подойдет только для цифровых каналов, в том числе:
- Рекламы. Анимированная эмблема украсит рекламу в соцсетях, онлайн-СМИ и на многих других платформах. Особенно актуален такой формат, если вы хотите привлечь внимание к скидкам, мероприятиям или ограниченным по времени предложениям.
- Соцсетей. Возможности здесь практически безграничны. Следите за трендами, которые меняются ежедневно, чтобы создавать актуальный контент с анимированным лого. К примеру, в Instagram используйте его в сториз и призывайте подписчиков делиться контентом. В Facebook и Twitter — разместите в качестве фото профиля или шапки,а на YouTube — на заставке в начале и конце ролика. Также GIF-логотипами можно иллюстрировать продающие посты, создать на их основе стикеры или использовать в работе чат-ботов.
- Подписи к электронным письмам. Вместо стандартной эмблемы разместите гифку. Так вы привлечете дополнительное внимание читателей и повысите узнаваемость бренда.
- Сайта. Статичная эмблема в шапке сайта перестала привлекать внимание? Замените ее на анимацию.
Как создать GIF-логотип в Photoshop
В Photoshop есть все инструменты, чтобы легко и быстро создать гифку. Для этого стоит знать, что GIF-файлы состоят из нескольких изображений: они последовательно воспроизводятся, создавая иллюзию движения. Для создания анимации вам понадобятся:
- Логотип в растровом формате. Станет основой гифки. Создать и скачать его вы можете при помощи онлайн-сервиса Logaster.
Создайте логотип для GIF-анимации за пару минут!
Введите название бренда, выберите цвета — и наш сервис разработает десятки вариантов лого
- Другие изображения. Их количество и содержание зависит от того, какой сюжет будет у вашей анимации. Например, чтобы «оживить» персонажа, вам нужно подготовить несколько картинок с его поэтапными движениями.
 Сделать это тоже можно в Photoshop. Чем больше изображений вы используете и чем выше их качество, тем лучше будет результат.
Сделать это тоже можно в Photoshop. Чем больше изображений вы используете и чем выше их качество, тем лучше будет результат.
Теперь вам останется только создать GIF-логотип в несколько простых шагов.
Шаг 1. Загрузите изображения. В Photoshop выберите «File» — «Scripts» — «Load Files into Stack». Нажмите «Browse», найдите в папке на компьютере нужные картинки и кликните «Open», а затем «Ok». Слои, которые появятся справа на панели «Layers», станут кадрами GIF.
Источник — adobeШаг 2. Перейдите в нужный режим. Кликните «Window» — «Timeline», чтобы открыть «Timeline Panel», и выберите «Create Frame Animation».
Источник — adobe
Шаг 3. Превратите картинки в анимацию. Перейдите в меню «Timeline Panel» и кликните «Make Frames From Layers». Под каждым созданным кадром укажите время отображения (это может быть 0,2 или 0,5 секунды: позже вы сможете отредактировать время).
Источник — adobe
Кликните «Play» внизу «Timeline Panel», чтобы посмотреть на результат. Если кадры воспроизводятся в обратном порядке, зайдите в меню и выберите «Reverse Frames».
Шаг 4. Установите цикличность. Вы можете настроить анимацию на цикл навсегда, на один раз или определенное количество раз. Для этого щелкните на меню повтора внизу «Timeline Panel».
Источник — adobe
Шаг 5. Настройте и сохраните GIF-формат. Выберите «File» — «Export» — «Save for Web (Legacy)». В выпавшем списке «Preset» выберите, как будут отображаться цвета в гифке: «No dither» («Не размывать») или «Dithered» («Размыть»). Цифра рядом с этими словами определяет количество и точность передачи цветов в GIF по сравнению с исходными файлами. Чем больше процент размывания, тем больше цветов и деталей будет в гифке, но тем больше станет и размер файла.
Источник — adobe
Если вы хотите изменить размер, зайдите в раздел меню «Image Size Options» и укажите нужные данные ширины и высоты.
Перед сохранением еще раз проверьте файл: нажмите «Preview» в окне «Export», чтобы просмотреть гифку в браузере. Если все в порядке, кликните «Save» и укажите папку, в которую нужно сохранить файл.
Что учесть при создании гифки
Хотите, чтобы анимированный лого эффективно работал на продвижение бизнеса? Учтите несколько важных нюансов:
- Помните о размере. Поскольку каждый кадр анимации — это отдельное изображение, размер гифки может оказаться огромным, а значит — тормозить загрузку интернет-страниц и раздражать пользователей. Чтобы этого избежать, перед сохранением не забудьте сжать файл: старайтесь, чтобы его размер не превышал 1 мегабайт.
- Проверьте совпадение кадров. При загрузке фото для анимации помните, что первый и последний кадры должны совпадать. Это обеспечивает плавный переход, а значит, более качественную картинку.
- Продумайте первый кадр. Иногда гифка может отображаться некорректно, например, в некоторых почтовых сервисах. В этом случае пользователи вместо анимации увидят только первый статичный кадр. Позаботьтесь, чтобы уже на нем было понятно сообщение, которое вы хотите донести и, по возможности, заранее проверьте, как работает гифка на разных носителях.
Заключение
Логотип в GIF-формате — это дополнительный инструмент воздействия на целевую аудиторию. Используйте его на разных каналах продвижения, не бойтесь экспериментировать и создавать ситуативную айдентику под разные поводы.
Как сделать Gif анимацию в Фотошопе – урок Photoshop; видеоролик TeachVideo
Как сделать GIF анимацию в Фотошопе?
С помощью редактора «Adobe Photoshop» вы легко сможете сделать Gif анимацию, используя стандартные инструменты. В этом уроке мы расскажем, как это сделать.
Для начала создадим документ размером десять на десять пикселей. Для этого перейдите на вкладку «Файл» и выберите команду «Создать».
В появившемся диалоговом окне «Новый» задайте размеры для нового документа, введя значения, равные десяти пикселям, в поля «Ширина» и «Высота».
После ввода размеров изображения нажмите «Ок».
Выполните приближение изображения до размера, необходимого для удобной работы.
После чего необходимо создать еще три копии этого слоя. Для создания дубликатов зажмите левую кнопку мыши на иконке слоя и перетаскивайте ее на пиктограмму «Создать новый слой», расположенную в нижней части палитры слоев.
Эти четыре слоя будут являться четырьмя кадрами нашей будущей анимации. Теперь самое главное, что нам понадобится для создания «GIF-анимации» — это рабочее пространство с нужными инструментами. Перейдите на вкладку «Окно» и в списке «Рабочая среда» выберите команду «Движение».
Данная рабочая среда представляет собой набор универсальных инструментов для создания анимации. Оставьте видимым и активным только нижний слой, щелкнув по пиктограммам в виде глаза возле слоев.
Выберите инструмент «Карандаш» и на панели атрибутов установите для него размер, равный трем пикселям.
Теперь с помощью карандаша нарисуйте квадрат в левом нижнем углу изображения.
После чего сделайте видимым и активным только слой, следующий выше, и нарисуйте квадрат в левом верхнем углу изображения.
Аналогичным образом, нарисуйте квадраты на каждом из слоев, обходя их углы по часовой стрелке.
Таким образом, мы получим четыре кадра для нашей будущей анимации. Теперь перейдем к созданию анимации. Для этого на панели «Анимация» нажмите на кнопку «Преобразовать в покадровую анимацию».
На панели «Анимация» появится один кадр, теперь нажмите на кадре правой кнопкой мыши и в появившемся контекстном меню выберите интервал, равный одной секунде.
Теперь нажмите три раза на кнопку «Создание копии выделенных кадров», расположенную в нижней части этой же панели, чтобы добавить в анимацию еще три кадра.
Выделите первый кадр на панели «Анимация» и сделайте видимым и активным только первый слой изображения на палитре слоев. Как вы можете заметить, первому кадру присвоились атрибуты первого слоя.
Аналогичным образом, выделяйте кадры по одному и присваивайте им по одному слою изображения, делая только необходимый слой активным и видимым.
Теперь мы получили анимацию, состоящую из четырех различных кадров. Чтобы просмотреть получившийся результат нажмите на кнопку «Запуск воспроизведения анимации», расположенную в нижней части панели «Анимация».
Теперь осталось только сохранить созданную анимацию в формате «Gif».
Таким образом, используя инструменты редактора Фотошоп вы легко сможете сделать «Gif-анимацию».
Как наложить гиф на картинку в фотошопе
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015 , но и в других версиях программы нужно выполнить похожие действия.
Как в Photoshop создать анимированное GIF-изображение
Вот пример анимированного GIF-изображения , которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop , перейдите в Файл> Сценарии> Загрузить файлы в стек :
Затем нажмите « Обзор » и выберите файлы, которые нужно использовать в GIF , а затем нажмите кнопку « ОК ».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой :
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E . Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки .
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в Окно> Шкала времени . Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои .
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт « Создать новый слой для каждого нового кадра »:
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF :
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться « Один раз », но можно задать столько раз, сколько нужно. Нажмите « Другое », если нужно указать произвольное число повторений:
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web :
Затем выберите в выпадающем меню « Набор » тип GIF-файла , который вам нужен. Если у вас есть GIF с градиентом, выберите « GIF с дизерингом », чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG — или PNG-изображением . Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку « Сохранить », чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки , после чего то же сделал Twitter . А к лету 2015 к ним присоединился Facebook . На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
2) В письмах
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly , показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
3) В блоге
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы .
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи « How to Make an Animated GIF in Photoshop [Tutorial] » , подготовленной дружной командой проекта Интернет-технологии.ру
Из этой статьи, Вы узнаете, как можно быстро изменить анимационную GIF картинку, плюс добавить к ней разные эффекты. Что именно можно сделать с анимацией, т. е. с анимационной картинкой? Да все, что угодно! Картинку можно изменить до неузнаваемости :). Вам также будет интересно почитать, как сделать гифку из видео Ютуб
Решил я сегодня написать об анимации не просто так. С анимацией приходится работать не только мультипликаторам, или дизайнерам, но и блоггерам, и веб-мастерам.
Еще Вам будет интересно узнать, как сделать, чтобы при наведении курсора мыши на картинку, она изменяла изображение.
Ведь редактировать можно не только поздравительные открытки с цветочками, но иногда нужно отредактировать обычный GIF баннер.
Возьмем простой пример. Вы зарегистрировались в партнерской программе, зашли в промо материалы, нашли анимационный баннер для своего блога, но размер его великоват.
Есть два варианта, чтобы изменить его размер:
- Изменить размер баннера с помощью HTML
- Изменить его размер с помощью графического редактора, например, Фотошоп, или какой-то другой программы.
Можно конечно задать размеры в HTML w 80 и подогнать размер баннера, который Вам нужен, но так делать на сайте не рекомендуется.
Баннер большого размера может много весить, и нагружать страницу сайта, а от того, что Вы уменьшите его размер с помощью HTML, вес его меньше не станет.
Еще часто встречается, что анимация баннера так велика, что и не успеваешь прочесть, что на нем написано. Приходится ждать повтора.
Я Вам предлагаю воспользоваться онлайн редактором, который называется «Ezgif.com», где можно не только изменять размер анимационных картинок, но и оптимизировать их, т. е. уменьшать их вес.
Еще с помощью этого онлайн редактора, можно многие баннеры из интернета переделать на свое усмотрение, и не нужно работать над дизайном. Вы просто пишите свой текст, и баннер готов. Об этом я напишу чуть позже.
Для быстрого редактирования GIF изображений, лучше воспользоваться онлайн редактором, чем Фотошоп. Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение
Онлайн редактор выглядит так:
Редактора «Ezgif.com» для редактирования анимационных GIF картинок
До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений.
Возможности онлайн редактора:
- Обрезка изображения
- Изменение размера
- Оптимизация изображения
- Добавление эффектов
- Изменение скорости анимации
- Разборка анимации на кадры (фрагменты)
- Добавление текста
- Наложение другого изображения
Казалось бы, с виду простенький редактор, а какой мощный.
Давайте теперь рассмотрим все перечисленные инструменты отдельно.
Crop (Обрезка изображения): простой онлайн инструмент для обрезки анимационных картинок.
Загрузите картинку, а потом с помощью мыши выделите нужную часть изображения, которую хотите обрезать. Нажмите затем «Crop it» и все готово.
После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит.
При обрезании картинки, можно задать размер вручную. Для этого под изображение нужно в поля «Left», «Top», «Width» и «Height» ввести нужные значения.
Resize (Изменение размера изображения): с помощью этого инструмента, можно изменить размер картинки или обрезать ее. После уменьшения, картинка остается такого же качества, и скорость анимации не изменяется.
В полях «New width» и «New height» нужно задать новый размер изображения, или можно просто указать процент (Percentage), а затем нажать «Resize it!». Картинка будет уменьшена на процент, который Вы указали
С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений. При увеличении размера картинки, качество будет теряться.
Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер
Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла.
Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте.
Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали.
Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок.
Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации.
Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed», а чтобы задать задержку между кадрами, нужно использовать метод «hundrediths of second between frames». Параметр «hundrediths of second between frames» задает время задержки между кадрами в сотых секундах (1/100)
Split (разобрать GIF картинку на кадры): этот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно.
Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как. ». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP»
Write (добавить текст): этот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши.
Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF.
Используя этот инструмент, можно к изображению добавлять декоративные рамки, какие-то элементы, а к баннеру можно добавить кнопку «купить», или «скачать». :).
Save (сохранение картинки на компьютер): чтобы сохранить отредактированное изображение на компьютер, нажмите кнопку «Save».
Кроме самого редактора, на сайте еще можно оптимизировать PNG картинки, а также видео преобразовывать в GIV анимацию.
Посмотрите видео, как быстро изменить анимационную GIF картинку.
Термин GIF ( Graphics Interchange Format ) был введен в конце 80-х годов одной из ведущих американских компаний под названием CompuServe , которая позже была куплена AOL .
Зачем использовать GIF-изображение?
GIF редактор может выразить все: от эмоций до коммерческих и маркетинговых идей. GIF-изображения бросаются в глаза потенциальных клиентов при просмотре сайта.
С помощью GIF-изображения можно выразить свой стиль. А также использовать для создания бренда компании, сервиса или продуктов. В интернете доступно множество ресурсов, которые помогут создать GIF .
Топ 10 лучших инструментов для создания GIF
Сначала перечислим лучшие программные продукты.
Первая программа в списке – это Wondershare Filmora . Она считается одной из лучших программ для создания видео и GIF-изображений . Она удобна в использовании и предоставляет много функций и более чем 100 визуальных эффектов. А также полный контроль над аудио и видео настройками.
- Проста в использовании;
- Позволяет создавать GIF из статических изображений;
- Позволяет создавать GIF из видео любого формата, например, AVI , MPEG , WAV , DAT , EVO , MKV , MP4 , WMV и т.д.;
- Позволяет редактировать GIF с помощью таких команд, как обрезка, комбинирование, поворот, ускорение, замедление, коррекция цвета;
- Позволяет редактировать GIF с помощью замечательных эффектов, текста и субтитров.
2. Photoscape
С помощью Photoscape можно сделать множество интересных эффектов в своих видео. Редактор GIF включает в себя такие инструменты и функции:
- Редактор;
- Просмотр;
- Анимированные GIF;
- Выбор цвета;
- Кадрирование;
- Фильтры.
Плюсы : проста в использовании.
Минусы : немного медленная.
3. Gifted Motion
Использует Java и может работать во всех операционных системах. Установка не требуется.
- Позволяет редактировать изображения;
- Поддерживает PNG , JPEG , BMP , GIF ;
- Лицензия не требуется.
Файлов совместимо со всеми редакциями Windows , включая 32 и 64-битные версии. Это одна из немногих программ, разработанных с использованием зеленых информационных технологий ( Green Software ) .
Создавайте фильмы, слайд-шоу, анимированные GIF и многое другое.
Плюсы : потребляет мало мощностей устройства, проста в использовании.
Минусы : неполный контроль процесса редактирования.
Онлайн-сервисы для создания GIF
Существует большое количество онлайн-сервисов, которые позволяют создавать GIF изображения. Одной из проблем таких ресурсов является конфиденциальность и водяной знак. Поэтому перед загрузкой изображений обратите внимание на условия предоставления услуг.
5. Picasion
Picasion позволяет импортировать фотографии или видео из Picasa , Flickr или любой другой галереи. Данный сервис доступен на нескольких языках, включая английский, испанский, португальский и русский. Можно настроить размер изображений, создать и добавить собственный аватар.
Плюсы : простой в использовании бесплатный GIF редактор , поддерживает многие форматы.
Минусы : демонстрирует большое количество рекламы.
6. GifPal
Удобный в использовании инструмент для создания GIF .
- Регулировка скорости кадров.
- Редактирование временной шкалы.
- 30 эффектов.
- До 20 кадров.
- Без водяных знаков на фотографиях.
Плюсы : бесплатный инструмент с полезными эффектами.
Минусы : для использования редактора анимированных GIF нужен доступ к интернету.
7. Gickr
Gickr позволяет легко создавать собственные GIF изображения , загружая их из галереи изображений или из аккаунта Flicker , YouTube , Picasa . Сервис обеспечивает безопасный просмотр, и он эффективен.
Плюсы : бесплатный.
Минусы : нужен доступ в интернет.
8. MakeAGif
Создавайте собственные GIF-изображения и наслаждайтесь фантастическими функциями в безопасной среде.
Наверняка все знают о небольших анимированных картинках, иначе говоря о GIF-ках. Пользователи сайта vk.com особенно знакомы с ними, потому что там есть возможность добавлять их в комментариях. Конечно, есть такой вариант, как брать уже готовые изображения. Но не всегда найдешь то что хочешь, и, поэтому я хочу рассказать о сервисах, которые позволяют создать собственные анимированные изображения. При этом от вас не требуется каких-либо супернавыков владения компьютером. В полной новости приводится ряд сервисов, поэтому какой-нибудь из них подойдет и вам!
1. Loogix
Чтобы воспользоваться данным сервисом вам необходимо как минимум 3 изображения. Если вам нужна GIF-ка, которая содержит более 3 изображений, тогда вы можете добавить до 10 изображений с помощью ссылки с текстом «Add one more picture». Сервис может создать анимировенное изображение в 5-ти различных скоростях. Также есть возможность добавления эффектов для вашей анимации (например «Размытие»).
- Также этот сервис включает еще две возможности для создания анимаций:
- Создание обратных анимаций
2. Picasion
Picasion очень похож внешне на сервис Loogix, но немного отличается. Кроме всего, этот сервис предлагает импортировать изображения с сайта Flickr используя специальный тег изображения (для поиска).
- Помимо основного сервиса есть еще три:
- Создание блестящих GIF
- Создание аватарок
- Изменение размера изображения
3. Gickr
Как и два предыдущих сервиса Gickr для создания анимации использует от 3 до 10 изображений. Также этот сервис позволяет не только создавать анимации различных размеров, но и с различными скоростями (до 10 секунд). Присутствует возможность импортировать изображения с сайтом Flickr и Picasa.
4. MakeaGIF
Makeagif представляет собой еще более упрощенный сервис для создания анимаций, чем рассмотренные предыдущие. Почти по центру находится большая кнопка с текстом «add pictures», с помощью которой можно загрузить необходимые изображения. Для того чтобы загрузить сразу несколько изображений необходимо удержить клавишу CTRL и выделять нужные.
- Плюс к этому сервису есть еще:
- Создание GIF из роликов Youtube
- GIF-ки с помощью веб-камеры
- Преобразование видео в анимацию GIF
5. GIFMaker.me
Еще один сервис для создания GIF анимаций который поддерживает форматы изображений JPG, PNG и GIF. Всё что нужно для создания анимации сразу видно. Вам лишь нужно загрузить необходимые изображения, а затем, передвигая ползунки, смотреть в окно предпросмотра справа вверху.
6. ImgFlip
Сразу скажу, что при создании анимаций на этом сервисе у вас на GIF-ках будет водяной знак. Чтобы убрать этот знак, нужно иметь аккаунт Pro. А в остальном этот сервис сильно похож на рассмотренные нами выше.
7. GIFPal
Кроме основных возможностей по созданию анимаций, этот сервис позволяет добавлять различные эффекты для GIF-ок: яркость, контрастность и насыщенность.
У многих пользователей может возникнуть потребность создать короткий gif-ролик, который может быть использована как аватар на различных форумах, для демонстрации значимых для человека кадров, а также других схожих задач. Для создания гифки из имеющихся изображений можно обратиться к возможностям специального инструментария (как стационарного, так и сетевого), способного помочь в создании gif-файла нужного нам размера и качества. После нескольких недель работы с форматом gif, я расскажу вам о лучших способах сделать гифку из фоторафий (), и какие инструменты нам в этом помогут.
На сегодняшний момент существуют три основных способа сделать gif-файл с имеющихся у нас фото. Они следующие:
Давайте детально рассмотрим каждый из указанных способов.
Лучшие сервисы, чтобы сделать красивую gif онлайн
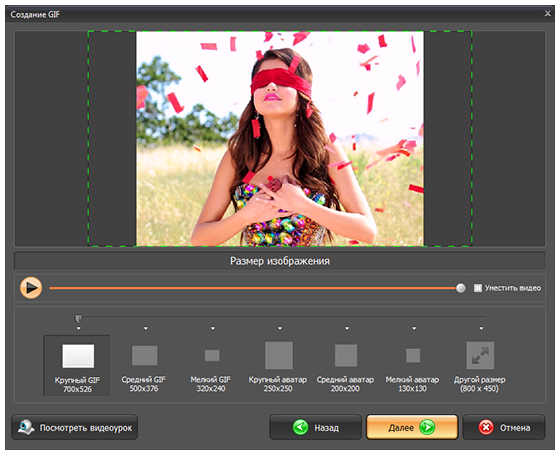
- Toolson.net – русскоязычный ресурс, в котором монтаж гифки строится по стандартным для таких сервисов шаблонам. Вы переходите на данный ресурс, загружаете на него фотографии в правильной последовательности. Дальше указываете интервал между кадрами в миллисекундах, пиксельные размеры гиф-анимации в высоту и ширину, возможность зацикливания ролика, выбирает различные эффекты. Затем нажимаете на кнопку «Создать», и скачиваете полученную гифку на свой компьютер;
- Gifius.ru – другой русскоязычный ресурс, работа с которым строится по шаблонным лекалам для ресурсов данного типа. Вы загружаете картинки для создания анимации gif, задаёте настройки анимации, затем жмёте на «Скачать GIF» и сохраняете полученный результат;
- Picasion.com – англоязычный ресурс для создания gif-ролика. Работа с ним не отличается от аналогов – загружаете фото (при необходимости жмёте на «Add one more picture» для загрузки большего количества фото), выбираете размер ролика (Size), скорость демонстрации изображений (Speed), и жмёте на «Create Animation», затем сохраняете результат на ПК;
Стационарные программы для создания гифок
Среди программ на компьютер, которые позволят собрать гифку из качественных фото, можно отметить такие популярные инструменты как «Photoshop» и «Gimp». Сочинить gif-файла с помощью указанных профессиональных решений предполагает добротное владение функционалом данных программ (работа со слоями, изменение размеров изображения et cetera).
Также можно отметить более простые программные решения уровня «Unfreez », «Easy GIF Animator », «GIF Movie Gear » и другие аналоги, которые вы можете поискать в сети. Специфика их работы не сильно отличается от функционала вышеописанных мобильных сервисов – вы загружаете в такую программу нужные вам фото, указываете параметры будущей гифки, и создаёте оную с помощью нажатия на соответствующую кнопку.
Программа «Easy GIF Animator» позволит создать вам гифку из имеющихся у вас фото
Мобильные программы для монтирования гиф
Ещё одним способом составить гифки из фотографий является использование мобильных приложений, уровня «GifBoom », «5Second App », «GIF Camera », «GIF Камера » и других аналогов для ОС Андроид, iOS, Windows Phone.
Настройка параметров гиф-файл в приложении «GIF Camera»
Работа с ними обычно заключается в выборе нескольких фото для гифки, уже имеющихся в памяти телефона, так и в получении фото для гифки с помощью камеры телефона (съёмка). После загрузки в приложение нужных изображений остаётся указать ряд параметров для конвертации гифки (размеры, частоту смены кадров, зацикленность ролика и так далее), затем провести сам процесс конвертации и получить результат.
Заключение
В данной статье мной было рассмотрено сочинение анимированных гифок из фото снимков, и инструменты способные помочь нам в этом. Наиболее простым и удобным вариантом является использование сетевых сервисов, которые создадут нужную вам гифку за пару кликов, а затем и сохранят её на ПК. Использование же стационарных и мобильных программ оправдано в случае необходимости более широкой обработки базисных фото и образования gif-файла, что в большинстве случаев является не обязательным.
У нас в InVision, GIF анимации используются не для баловства – они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
3. Используйте размытие в движении (motion blur), если возможно
4. Будьте (отчасти) ленивыми
Экспорт GIF анимаций
5. Удалите кадры-дубликаты
Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.
Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
6. Меньше цветов
7. Измените параметр Lossy* (потери)
*«Потери» (Lossy) – допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Как создать анимированный GIF в Photoshop менее чем за 10 минут
Как создать анимированный GIF в Photoshop www.sleeklens.com
Сегодня у нас есть руководство, посвященное тому, как создать анимированный GIF в Photoshop.
GIF могут иметь любой размер, могут повторяться бесконечно, и они широко используются во всемирной паутине . Они действительно забавны, и легко сделать и действительно очень популярны в настоящее время, потому что вы можете найти так много домашних страниц, которые позволяют поделиться своим личным GIF или просто посмотреть и загрузить их у других людей, которые загрузили свои GIF-файлы ( прикольные действия фотошопа).
Если в вашем фотоархиве имеется серий забавных, милых или эффектных изображений , вы будете более чем удивлены, увидев ваших изображений, превращающихся в небольшую видеопоследовательность . Итак, найдите несколько хороших изображений, которые вы хотите объединить в качестве рамок, и начните с , создайте папку, в которую вы переместите изображения в .
Это может быть последовательность из 10 или также из 100, количество изображений не имеет значения , вы решаете, как долго вы хотите, чтобы ваш GIF был b, допустим, нет ограничений на количество кадров используйте для gif, но , чем больше файлов вы используете, тем длиннее GIF и тем больше размер файла будет .Что действительно важно, так это то, что в конце вы получите супер крутой GIF, и в целом это займет у вас всего пару минут, чтобы создать в Photoshop.
Давайте начнем с нашего учебного пособия:
- Откройте Photoshop CS 6 и, чтобы создать GIF, мы должны на уменьшить размер наших изображений на . Это важно, наш GIF-файл не должен быть большим, потому что GIF-файлы небольшого размера просто быстрее загружаются в Интернете. Итак, щелкните «Файл» -> «Сценарии» -> «Обработчик изображений».
- Затем выберите папку, в которой сохраняются изображения, которые вы хотите использовать для своего GIF. Теперь вы нажимаете «Изменить размер по размеру» , чтобы установить размер изображения. Я рекомендую использовать изображение размером максимум 1000 пикселей на самой длинной стороне вашего изображения, GIF-файлы обычно очень маленькие, поэтому можно использовать размер изображения от 400 до 1000 пикселей. После того, как вы выбрали размер изображения, вы просто нажимаете «Выполнить» .
- Теперь ваши изображения уменьшены до вашего размера, и вы найдете их в той же папке, где сохранены ваши исходные изображения.Итак, теперь мы должны импортировать все уменьшенные изображения в Photoshop, для этого мы просто нажимаем «Файл» -> «Сценарии» -> «Загрузить файлы в стек…».
- Затем выберите все изображения , которые вы хотите использовать для своего GIF, и нажмите «ОК» .
- Как видите, все изображения теперь загружены в Photoshop. В этом случае я использовал сцену, в которой хомяк ест несколько ягод. Следующий шаг — выбрать все слои / изображения , которые мы импортировали в Photoshop.Поэтому просто нажмите «Выбрать» -> «Все слои» .
- Чтобы импортировать все выбранные изображения в «Временную шкалу» , щелкните поле, я выделил красным и выберите «Создавать кадры из слоев» .
- Все изображения теперь импортированы на «Временную шкалу». Следующим шагом является , щелкните еще раз на поле, которое я пометил красным , чтобы выбрать «Выбрать все кадры» .
- Изображения, которые мы сейчас имеем на «Временной шкале», находятся в обратном порядке , поэтому нам нужно еще раз щелкнуть по полю, которое я помечен красным, и просто выбрать «Обратные кадры» , чтобы получить правильный порядок.
- Хорошо, мы почти закончили с нашим GIF, теперь мы должны решить, как долго должен отображаться кадр, прежде чем он переключится на следующий кадр. Просто нажмите на время и установите желаемое время, Я бы рекомендовал установить время на 0,1 с — 0,5 с .
- Убедитесь, что ваши GIF повторяются навсегда 🙂
- Теперь нам нужно сохранить наш GIF, нажмите «Файл» -> «Сохранить для Интернета…» .
- Итак, мы наконец закончили с нашим GIF, чтобы сохранить GIF, просто нажмите «Сохранить…» .
Как видите, GIF очень легко сделать , и вам потребуется всего пара минут.
Здесь вы можете увидеть результат нашего GIF.
Надеемся, вам понравился этот урок !!
Все изображения Джулиана Рэда.
Перед тем, как вы уйдете, вот краткий обзор того, как добавлять птиц к вашим фотографиям в Adobe Photoshop.
Рейтинг: 012345 5.00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.Джулиан Рад — фотограф-самоучка, получивший множество наград, родился в Вене, Австрия в 1991 году. Когда он купил свою первую камеру в возрасте 20 лет, он нашел выражение своего восхищения природой и дикой природой. У него уже было много публикаций в национальных и международных журналах и газетах (New York Post, Daily Mirror, Daily Express, The Times, GEO, Digital Photographer Magazine …). Он выиграл несколько фотоконкурсов, в том числе награду за комедийную фотографию дикой природы в 2015 году.
Самые популярные посты в феврале
Как создавать GIF с помощью Photoshop CS5
GIF-файлов повсюду, в социальных сетях, блогах и на веб-сайтах. Эти забавные маленькие анимированные изображения популярны и популярны, поэтому, если вы работаете в бизнесе, вам не стоит их игнорировать.
При таком большом количестве онлайн-сайтов, создающих GIF-файлы, легко использовать автоматизированный инструмент для создания GIF-файлов. Но что, если интернет выйдет из строя? Что делать, если каждый инструмент GIF выйдет из строя? Конечно, это маловероятно, но всегда хорошо иметь возможность включить новый навык в свое резюме и, надеюсь, произвести впечатление на вашего начальника.Не говоря уже о том, что это очень весело!
Итак, вот пошаговое руководство, показывающее, как создавать GIF-файлы с помощью Photoshop CS5. В нашем примере мы используем изображения из основного продукта питания, который все сотрудники Digivate используют круглосуточно и без выходных, — пирожных. Мы оставили его на столе и сделали несколько фото. Откройте Photoshop и попробуйте сами, следуя нашим рекомендациям ниже.
1. Переместите изображения, которые вы хотите использовать, в один файл.
2. Щелкните «файл», «сценарии», а затем «загрузить файлы в стек».
3.Нажмите «Обзор» и откройте папку, содержащую изображения. Выделите те, которые хотите открыть. Затем нажмите «ОК», чтобы открыть изображения, и «ОК» еще раз, чтобы закрыть всплывающее окно.
4. Изображения должны появиться в правом нижнем углу. Перетащите изображения, чтобы расположить их в желаемом порядке.
5. Внизу страницы есть большая серая коробка, в которой ничего нет. В правом верхнем углу панели щелкните значок меню. Затем нажмите «Сделать кадры из слоев».
6. После этого изображения должны появиться в сером поле.
7. Выберите количество секунд, в течение которых должно отображаться каждое изображение, щелкнув меню «sec» внизу изображения.
8. Нажмите кнопку «play» в нижней части серой полосы и смотрите, как идет ваш GIF!
9. Чтобы сохранить изображение в формате GIF, нажмите «файл», а затем «сохранить для Интернета и устройств». Должно появиться окно. Убедитесь, что в правом верхнем углу файла написано «GIF». В противном случае он будет сохранен как другой файл, который не будет анимирован.
10. Чтобы быстро изменить размер GIF, введите число в полосе с надписью «процент». Затем нажмите «Сохранить».
Как создать анимированный GIF в Photoshop — пошаговое руководство
Если за последние несколько лет вы хоть раз просматривали Интернет, то наверняка встречали GIF. Эти крошечные движущиеся изображения могут передавать гораздо больше информации, чем изображение или текст.
Когда-то они были опорой старой сети, в последние годы они резко возродились.
GIF-файлы предоставляют вам отличный способ оживить существующий контент, сделать ваши учебные пособия более полезными и создать мультимедийные материалы, которые посетители не могут не смотреть и не делиться.
Лучше всего то, что GIF-файлы сделать довольно просто. Все, что вам нужно, это подписка на Adobe Photoshop CC, несколько изображений или видео и немного творчества.
Ниже вы узнаете, почему GIF-файлы стали такими популярными, о преимуществах использования GIF-файлов в маркетинге и покажете, как создать анимированный GIF-файл в Photoshop двумя разными способами.
Что такое GIF?
GIF — это тип формата изображения. GIF — это сокращение от Graphic Interchange Format, но вы, вероятно, увидите, что он называется только GIF. Он был представлен миру в 1987 году Стивом Уилхитом из CompuServe как способ представить движущееся изображение.
Этот формат изображения используется более 30 лет, показывая, насколько ценен и насколько Интернет любит этот стиль изображения.
Если вы регулярно читаете такие сайты, как Buzzfeed, то, вероятно, уже знакомы с GIF-файлами и тем, как они обычно используются в контенте.Проще говоря, GIF — это анимированное изображение с низким разрешением, которое непрерывно зацикливается. Похоже на небольшой видеоклип. Низкое разрешение и небольшой размер файла делают их идеальными для Интернета.
GIF сейчас популярны как никогда. В результате это отличный инструмент, с помощью которого вы можете общаться с посетителями и радовать их.
Самые большие преимущества использования GIF в вашей маркетинговой стратегии
Конечно, мы все хотели бы создать забавный GIF-файл для отправки друзьям и родственникам. Но есть множество причин, по которым вы захотите создать GIF, который выходит далеко за рамки того, чтобы заставлять людей смеяться.
Вот самые большие преимущества использования анимированных GIF-файлов в вашем контенте:
1. GIF-файлы доступны для совместного использования
GIF-файлов могут сделать ваш контент более увлекательным. Они могут вызвать эмоциональный удар, которого нельзя получить от изображений или видео. Независимо от того, пытаетесь ли вы подчеркнуть свою точку зрения или развлечь своих читателей, они могут стать отличным дополнением к вашему контенту.
Вы можете использовать GIF в своем контенте или в своих социальных сетях. Многие люди не смотрят видео целиком, но от коротких нескольких секунд GIF почти невозможно отказаться.
Кроме того, если вы начнете создавать свои собственные уникальные GIF-файлы, люди могут начать делиться ими или использовать их в своем собственном контенте, что означает больший охват и еще больше обратных ссылок для вашего сайта.
2. GIF-файлы мгновенно привлекут внимание посетителей
Мы живем в условиях экономики внимания, но становится все сложнее привлечь внимание людей в Интернете. Вот почему очень сложно освоить более длинные носители информации, такие как онлайн-видео и подкастинг.
Вы пытаетесь привлечь чье-то внимание на несколько минут.
Но GIF-файлы — это отличная золотая середина. У вас все еще есть движущийся элемент видео и способность рассказывать историю. Но от имени вашего посетителя требуется гораздо меньше времени.
С помощью GIF вы даете своим посетителям быстрый способ взаимодействия с вашим медиа (как если бы вы делали фотографию), создавая более глубокую связь (с элементом видео). Короткие, простые в создании и неизменно впечатляющие. Поговорим о победе!
Если у вас есть видео, на которое вы пытаетесь направить больше трафика, вы можете создать небольшую версию видео в формате GIF, чтобы побудить посетителей перейти по клику на ваше полнометражное видео.
3. У GIF-файлов меньший размер файла
Скорость правит сетью. Если вы хотите соревноваться, вам нужен сайт с быстрой загрузкой. Если ваш веб-сайт загружается слишком медленно, вы создадите неудовлетворительную работу для посетителей и даже упустите его в поисковых системах.
Есть много вещей, которые влияют на скорость вашего сайта, например, ваш хостинг-провайдер, вашу локальную оптимизацию SEO и многое другое. Но одна вещь, которую вы можете контролировать, — это размер страниц, которые должны загружать ваши посетители.
Если у вас много встроенного видеоконтента, ваш сайт будет загружаться намного медленнее. Хотя видео может быть отличным дополнением к вашему контенту, оно не всегда может быть необходимо.
В некоторых случаях GIF может быть даже более эффективным, чем видео. Плюс ко всему, у GIF-файлов есть то преимущество, что они имеют меньшее разрешение и меньший размер, что означает более высокую скорость загрузки.
4. GIF-файлы полезны и практичны
Если вы создаете учебное пособие или часть контента, в которой объясняется, как достичь определенного результата, вы можете использовать GIF, чтобы провести людей по частям этого процесса.Вы можете использовать это, чтобы улучшить и закрепить то, что вы только что написали, или пошагово рассказать людям о том, что вы делаете.
Это обычная практика, если вы ведете сайт рецептов или блог о технологиях, где вы можете показать физический акт нажатия или расположение определенных кнопок.
5. GIF-файлы могут улучшить большую часть содержимого
гифок могут многое сказать за очень короткий промежуток времени. Готов поспорить, у вас есть несколько GIF-файлов, которые вы сохранили на свой телефон или компьютер, которые вы время от времени просматриваете.Будь то гифки из вашего любимого телешоу или шоу, которое вы создали сами, есть одна вещь, которую они делают невероятно хорошо — вызывают эмоции.
Как владелец веб-сайта или маркетолог, вы должны искать способы общаться с людьми на более глубоком эмоциональном уровне.
Если вы хотите рассмешить кого-то или почувствовать вдохновение, от вас всего один маленький GIF-файл. Даже если вы создаете GIF-изображения для встраивания в свой контент, заставляя посетителей чувствовать себя определенным образом, они будут ассоциировать эти положительные чувства с вашим брендом или веб-сайтом.
6. GIF-изображения могут выделять характеристики продукта
Если вы запускаете новое приложение или программное обеспечение, вы, вероятно, захотите показать, как оно работает. Вместо записи длинного видео вы можете использовать GIF-файлы, чтобы выделить функции, которые могут побудить ваших посетителей загрузить приложение или подписаться на бесплатную пробную версию.
Это дает вам возможность быстро привлечь посетителей и увлечь их интересными функциями, которые вы предлагаете. Вместо того, чтобы объяснять, что предлагает ваш продукт, словами или длинным видео.
7. GIF-файлы оптимизированы для мобильных устройств
Будущее становится все более мобильным. Интеграция GIF-файлов в мобильные устройства произошла невероятно естественно. Большинство мобильных приложений и даже телефонов имеют встроенную клавиатуру GIF.
Благодаря небольшому размеру GIF-файлы загружаются на мобильные устройства практически мгновенно.
Кроме того, почти каждая крупная социальная сеть интегрирует GIF-файлы в нативную функциональность, поэтому можете поспорить, что они станут основой нашей популярной культуры на долгие годы.
Как создать анимированный GIF в Photoshop
Узнав обо всех преимуществах использования GIF-файлов в маркетинге, вы, вероятно, будете готовы приступить к созданию нескольких собственных. К счастью, это не так сложно, как вы думаете.
Вы можете создать GIF всего за 10 минут. Если у вас есть готовые изображения или видеофайлы, это совсем не займет у вас времени.
Прежде чем вы начнете создавать GIF, вам понадобятся две вещи:
Первый — это серия неподвижных изображений, которые вы хотите преобразовать в GIF.Мы собираемся объединить эти изображения в GIF ниже. Или у вас может быть видео, которое вы собираетесь вырезать и превратить в GIF. Или вы можете создать текстовый GIF-файл, в котором мы собираемся анимировать текст в виде цикла.
Второй — это подписка на фотошоп. Photoshop — это программа номер один для редактирования видео в мире. Это отраслевой стандарт, который используют профессионалы, но он по-прежнему доступен для начинающих.
Photoshop также стал более доступным для новичков благодаря новой модели подписки.Вместо того, чтобы платить сотни долларов за использование программного обеспечения, это всего лишь 9,99 доллара в месяц за базовую подписку. Программа работает как на Windows, так и на Mac.
Кроме того, вы можете воспользоваться 7-дневной бесплатной пробной версией, чтобы проверить, подходит ли вам программное обеспечение.
Имея готовые исходные медиа-материалы и подписку на Adobe Photoshop, вы готовы стать машиной для создания GIF.
Вот два разных способа создания GIF с помощью Photoshop:
1. Создание анимированного GIF из неподвижных изображений
Если у вас нет видео, из которого вы хотите создать GIF, вы можете использовать серию изображений и смешать их вместе, чтобы создать GIF.Этот процесс немного более глубокий, чем сокращение и преобразование существующего видео, но он может отлично работать, и результат будет поистине уникальным.
Во-первых, вам понадобится серия изображений, которые вы хотите объединить в GIF. Количество изображений не имеет значения, но обычно вам нужно больше двух. Чем больше у вас изображений, тем сложнее будет процесс. Но вы будете следовать тому же общему процессу.
Каждое импортируемое изображение будет отдельным слоем, а каждый слой будет кадром в анимации.
1. Импортируйте изображения
Когда ваши изображения будут готовы, откройте Photoshop и выберите в раскрывающемся меню File> Scripts> Load Files into Stack.
Затем выберите файлы, которые вы хотите импортировать, и нажмите «ОК». При этом будут импортированы все изображения, и каждое изображение будет размещено как новый слой.
2. Анимация изображений
Теперь пора объединить эти отдельные изображения вместе.Когда вы создаете кадр анимации, каждый слой, помеченный как «Видимый», будет отображаться в кадре. Анимация в GIF будет происходить из-за того, что одни слои скрываются, а другие остаются видимыми.
Как только вы начнете создавать свои собственные кадры, этот процесс станет более понятным.
Чтобы анимировать отдельные кадры, перейдите в Окно> Временная шкала . Затем на открывшемся экране нажмите «Создать анимацию кадра».
Это создаст первый кадр, с которого начинается ваша анимация.
В правой части экрана вы увидите столбец «Слои», здесь вы можете скрыть слои, которые вы не хотите отображать в определенном фрейме. Просто установите или снимите флажок со значка глаза.
В нижнем левом углу экрана нажмите кнопку «Новый кадр». Это будет дублировать только что созданный фрейм. Затем сделайте то же, что и выше, и включите слои, которые вы хотите отображать, в столбце «Слои».
На панель временной шкалы можно добавить любое количество кадров.Изменения, которые вы вносите в каждый кадр, придадут GIF анимированный эффект.
3. Отшлифуйте свой GIF
Теперь пришло время объединить все кадры вместе. Для этого мы собираемся установить «Задержку кадров». Выделите все текущие кадры и щелкните правой кнопкой мыши.
Теперь выберите частоту задержки. При выборе «Без задержки» изображения будут быстро объединяться, и чем выше выбранная вами задержка, тем дольше этот кадр будет оставаться на экране. Для большинства GIF вам нужна очень небольшая задержка или нулевая задержка.
Наконец, в нижней части панели щелкните вкладку «Навсегда». Здесь вы выбираете, как долго вы хотите, чтобы ваш GIF повторялся. Большинство GIF-файлов зацикливаются бесконечно, поэтому в этом случае выберите «Навсегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, и вы увидите, как выглядит ваш GIF. Если вы довольны, пора экспортировать GIF.
4. Сохранение и экспорт вашего GIF
Чтобы экспортировать GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета».
Во всплывающем окне установите формат GIF и параметр цвета 256. Вы также можете настроить «Размер изображения» и «Параметры зацикливания», если хотите уменьшить размер GIF или сделать так, чтобы он зацикливался. или менее.
Когда все будет готово, нажмите «Сохранить», и у вас будет собственный GIF-файл!
2. Создание анимированного GIF из существующего видео
Один из наиболее распространенных и простых способов создания GIF — это использование имеющегося у вас видеофайла.Возможно, вы хотите использовать только часть видео или хотите создать серию GIF-файлов, которые вы используете в учебнике или рецепте.
Какой бы ни была причина, создать GIF из существующего видеофайла довольно просто.
1. Импортируйте видео
Сначала запустите Photoshop и убедитесь, что у вас под рукой есть видеофайл.
Затем перейдите к File> Import> Video Frames to Layers. Это откроет ваш существующий файл и подготовит его к формату GIF.
Откроется диалоговое окно, в котором вы можете выбрать импорт всего видео или выбрать часть видео, которую хотите загрузить. Если вы знаете, что хотите превратить часть видео в GIF, то на этом этапе имеет смысл обрезать видео.
Перетащите стрелки вниз, чтобы установить начало и конец видео, которое вы хотите обрезать. В окне предварительного просмотра слева будут отображаться рамки при перемещении ползунков. Левый ползунок будет там, где начинается видео, а правый — там, где видео заканчивается.
Затем вы увидите флажок «Ограничить каждые 4 кадра». Вы можете изменить это число в зависимости от длины вашего видео. По сути, это создаст кадр для каждого 4-го кадра видео. Это отличный способ уменьшить размер файла без значительного снижения качества.
Затем убедитесь, что установлен флажок «Make Frame Animation», и нажмите «OK».
Теперь начнется импорт видео. Он автоматически сделает кадры из слоев видео. Это может занять некоторое время, в зависимости от длины видеофайла.Но как только загрузка будет завершена, у вас будет ряд файлов изображений, которые вы сможете редактировать и сжимать в формат GIF.
2. Сохраните файл в формате GIF
По завершении импорта видеофайла у вас будет серия кадров, которые вы можете редактировать. Каждый видеокадр помещается на отдельный слой, который вы можете видеть внизу экрана или в правой части редактора.
Внизу экрана отображается окно временной шкалы GIF. Вы можете добавлять или удалять кадры или даже переставлять кадры, но это может сделать ваш GIF изменчивым или странным.
Если вас устраивает ваш GIF, нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы посмотреть, как будет выглядеть ваш окончательный GIF. Если вам нравится, как выглядит ваш GIF, все, что вам нужно сделать, это экспортировать и сохранить в надлежащем формате.
Для этого перейдите в Файл> Экспорт> Сохранить для Интернета.
Откроется всплывающее окно. Установите формат GIF, а в поле «Цвета» — 256. Вы даже можете уменьшить размер изображения, если хотите, чтобы общий размер вашего GIF был еще меньше.
Если вы заметили, что ваш файл GIF слишком велик, перетащите ползунок с надписью «Lossy» вправо. Это снизит качество GIF, но также уменьшит размер файла. Регулируйте это, пока не найдете золотую середину между качеством и размером.
Затем нажмите «Сохранить», и вы создали GIF!
Пришло время встроить это в свой контент или начать делиться им в социальных сетях.
При закрытии
Двух вышеперечисленных методов должно быть более чем достаточно, чтобы помочь вам создать столько GIF-файлов, сколько захотите.После того, как вы создадите свой первый GIF с помощью приведенного выше руководства, процесс станет только проще и проще, так что вы сможете создавать еще более креативные GIF в рекордно короткие сроки.
Нет недостатка в типах GIF, которые вы можете создавать, создаете ли вы GIF-файлы для обмена в социальных сетях, улучшаете свой учебный контент с помощью GIF-файлов или просто делаете забавные GIF-файлы, чтобы оживить ваш контент, путь.
Хотя уникальные GIF-файлы могут быть уникальными и отличным способом выделиться в Интернете, у вас не всегда есть возможность создавать GIF-файлы с нуля.В Интернете есть множество библиотек GIF, где вы можете найти забавные, вдохновляющие и забавные GIF-файлы для встраивания в свой контент. Некоторые из самых популярных библиотек GIF включают в себя:
Но если вы хотите создавать свои собственные уникальные GIF-файлы с нуля, вам потребуется подписка на Photoshop, ваши собственные уникальные медиафайлы и ваше собственное творчество.
Следующие две вкладки изменяют содержимое ниже.Меня зовут Джейми Спенсер, и последние 5 лет я потратил деньги на создание блогов.После того, как я устал от 9-5, поездок на работу и никогда не видел свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов и после продажи своего блога выживальщика решил научить других делать то же самое.
Как создать GIF из логотипа в Photoshop
- Зачем нужен логотип в формате GIF
- Где использовать анимированный логотип
- Как создать логотип в формате GIF в Photoshop
- Вопросы, которые следует учитывать при создании GIF
Запомните короткие GIF-анимации с мемами или рекламой, которые привлекают внимание в социальных сетях и на сайтах? Вы знаете, что их можно использовать не только для развлечения, но и для продвижения бренда? В этой статье рассказывается, как это сделать.Вы узнаете, как превратить свой логотип в GIF с помощью Photoshop и эффективно использовать анимацию.
Зачем нужен логотип в формате GIF
Анимированная айдентика быстрее привлекает внимание аудитории и позволяет передать больше информации, чем традиционный логотип. Расскажем подробнее о задачах, которые он выполняет.
- Он привлекает внимание людей. Динамическое изображение привлекает больше внимания, чем статичное, и удерживает его. Еще одно преимущество GIF-файлов в том, что они длятся всего несколько секунд, поэтому обычно просматриваются до конца.
- Передает информацию. Передает информацию. Анимированный логотип может включать не только название и изображение компании, но и рассказывать историю. Для этого можно использовать слоган или целую историю, например, чтобы рассказать об изменениях, которые претерпел бренд.
- Он демонстрирует вашу индивидуальность. «Живая» фотография имеет больше шансов показать уникальность компании и передать ее дух: серьезный, доброжелательный, креативный или любой другой.Определите сообщение, которое вы хотите передать, а затем выберите инструменты, соответствующие вашей задаче.
- Вызывает эмоции. Как следствие предыдущего пункта, динамический логотип вызывает более сильный отклик, чем статический, и помогает запомнить вас.
Для достижения этих целей вам не нужно создавать GIF из ярких мигающих картинок. Мы предлагаем вам вдохновиться творчеством других брендов, прежде чем начать. Вот несколько основных приемов:
- Экспериментирование с буквами. Надпись может появляться постепенно, как если бы она была набрана на клавиатуре, выступать с любой стороны изображения или располагаться в хаотическом порядке.
- Изображение оживает. Есть ли на вашем логотипе символ в дополнение к тексту? Подумайте о том, чтобы воплотить это в жизнь. Техника особенно хорошо работает с персонажами-талисманами.
- Дополнительные элементы. Добавьте слоган или рекламное сообщение, которое можно преобразовать в логотип.
Где использовать анимированный логотип
Обратите внимание, что у вас должно быть две версии логотипа: статическая и динамическая. Первый обязателен для любого бизнеса. Это универсальная версия, которую можно использовать на любых носителях, как в печатных, так и в Интернете. Динамическая версия подходит только для цифровых каналов, в том числе:
- Рекламные. Анимированный логотип обогатит рекламу в социальных сетях, онлайн-СМИ и на многих других платформах.Этот формат особенно подходит, если вы хотите привлечь внимание к скидкам, событиям или ограниченным по времени предложениям.
- Социальные сети. Возможности здесь практически безграничны. Следите за ежедневно меняющимися тенденциями, чтобы создавать релевантный контент с анимированным логотипом. Например, используйте его для историй в Instagram и поощряйте подписчиков делиться контентом. В Facebook и Twitter опубликуйте его как фотографию профиля или обложку, а на YouTube используйте ее, чтобы открывать и закрывать видео. Вы также можете использовать логотипы в формате GIF для визуализации рекламных сообщений, создания стикеров на их основе или использования их для чат-ботов.
- Электронные подписи. Используйте GIF вместо традиционной эмблемы. Это позволит привлечь дополнительное внимание читателей и повысить узнаваемость бренда.
- Веб-сайт. Статичный логотип в шапке сайта больше не привлекает внимания? Замените его анимацией.
Как создать логотип в формате GIF в Photoshop
В Photoshop есть все инструменты для простого и быстрого создания GIF. Для этого следует знать, что файлы GIF состоят из нескольких изображений: они отображаются последовательно, создавая иллюзию движения.Для создания анимации вам потребуется:
- Логотип в растровом формате. Он послужит основой для GIF. Вы можете создать и скачать его с помощью онлайн-сервиса Логастер.
Создайте логотип для GIF-анимации за несколько минут!
Введите название бренда, выберите цвета и наш сервис предложит десятки вариантов логотипа.
- Другие изображения. Их количество и содержание зависят от того, какой сюжет будет у вашей анимации.Например, чтобы «оживить своего персонажа», вам нужно подготовить несколько фотографий, на которых он движется по-разному. Вы также можете сделать это в фотошопе. Чем больше изображений вы используете и чем лучше их качество, тем лучше будет результат.
Теперь все, что вам нужно сделать, это создать логотип в формате GIF за несколько простых шагов.
Шаг 1. Загрузите изображения. В Photoshop выберите «Файл» — «Сценарии» — «Загрузить файлы в стек». Нажмите «Обзор», найдите нужные изображения в папке на вашем компьютере и нажмите «Открыть», а затем «ОК».Слои, отображаемые справа на панели «Слои», станут снимками в формате GIF.
Шаг 2. Переключитесь в нужный режим. Щелкните «Окно», затем «Временная шкала», чтобы открыть «Панель временной шкалы», и выберите «Создать анимацию кадра».
Шаг 3. Превратите картинки в анимацию. Перейдите в меню «Панель временной шкалы» и нажмите «Создать кадры из слоев». Укажите время для каждого снимка (это может быть 0,2 или 0,5 секунды: вы можете изменить время позже).
Щелкните «Воспроизвести» в нижней части «Панели временной шкалы», чтобы увидеть результат.Если кадры воспроизводятся в обратном порядке, перейдите в меню и выберите «Обратные кадры».
Шаг 4. Установите цикл. Вы можете настроить анимацию на постоянный цикл, один раз или определенное количество раз. Для этого щелкните меню повтора в нижней части «Панели временной шкалы».
Шаг 5. Настройте и сохраните формат GIF. Выберите «Файл» — «Экспорт» — «Сохранить для Интернета (устаревшая версия)». В раскрывающемся списке «Preset» выберите способ отображения цветов в формате GIF: «No dither» или «Dithered».Число рядом с этими словами определяет количество и точность цветов в GIF по сравнению с исходными файлами. Чем выше процент размытия, тем больше цветов и узоров будет в GIF, но тем больше станет размер файла.
Если вы хотите изменить размер, перейдите в раздел меню «Параметры размера изображения» и укажите необходимую ширину и высоту.
Перед сохранением проверьте файл еще раз: нажмите «Предварительный просмотр» в окне «Экспорт», чтобы просмотреть GIF в браузере.Если все в порядке, нажмите «Сохранить» и укажите папку для сохранения файла.
Вопросы, которые следует учитывать при создании GIF
Хотите, чтобы анимированный логотип эффективно работал при продвижении бизнеса? Обратите внимание на некоторые важные нюансы:
- Обратите внимание на размер. Поскольку каждый кадр анимации представляет собой отдельное изображение, размер GIF может быть слишком большим, т.е. он может замедлить загрузку веб-страниц и раздражать пользователей. Чтобы этого не произошло, не забудьте сжать файл перед его сохранением: убедитесь, что он не превышает 1 мегабайт.
- Убедитесь, что выстрелы совпадают. При загрузке фотографий для анимации помните, что первый и последний снимки должны совпадать. Это обеспечивает плавный переход и, следовательно, лучшее изображение.
- Сделайте первый снимок. Иногда GIF может отображаться неправильно, например в некоторых почтовых сервисах. В этом случае вместо анимации пользователи увидят только первый статичный снимок. Убедитесь, что сообщение, которое вы хотите передать, уже понято на нем, и, если возможно, заранее проверьте, как GIF работает на различных носителях.
Резюме
Логотип в формате GIF — это дополнительный инструмент влияния на целевую аудиторию. Используйте его для разных каналов продвижения, не бойтесь экспериментировать и создавать ситуационную айдентику для разных целей.
Как создавать GIF-файлы в Photoshop CS6
Если есть что-то более захватывающее, чем отличное изображение, но не такое громоздкое, как видео, то это формат обмена графикой, широко известный как GIF.
В этом формате количество цветовых тонов ограничено 256.Однако возможность добавления движения к изображениям с лихвой компенсирует его низкое качество.
Рекомендуем: станьте профессионалом в Photoshop с нашим онлайн-курсом. Присоединяйтесь сегодня и получите первые 4 недели бесплатно!
Будучи визуально более привлекательными, файлы GIF особенно используются интернет-маркетологами для демонстрации своих идей, продуктов и услуг. GIF-файлы упрощают выражение и мгновенно создают эмоциональную связь с аудиторией, поскольку они небольшого размера, загружаются быстрее и большую часть времени воспроизводятся автоматически, а зритель не играет их вручную.
В этом уроке мы научимся очень простым способом создавать GIF-файлы с помощью Photoshop CS6. Учебник настолько прост, что даже тот, кто впервые попробует Photoshop, сможет сделать это без каких-либо проблем.
Препарат
Чтобы преобразовать набор изображений в GIF, все, что нам понадобится, это изображения и Photoshop (я буду использовать CS6).
Как создавать GIF-файлы в Photoshop CS6
Шаг 1. Подготовьте изображения
Вы можете сделать любое количество снимков.Для того, чтобы опробовать это руководство, вам не нужно иметь ничего сложного. Вам просто понадобятся изображения, и мы начнем с обучения.
Шаг 2. Загрузите файлы изображений в стопки
В верхнем меню фотошопа выберите файл-> скрипты-> загрузить файлы в стек.
В появившемся окне найдите и выберите изображения, которые вы хотите загрузить в стопки. Убедитесь, что вы поставили галочку в поле попытки автоматического выравнивания. Это стабилизирует весь кадр результирующего gif.
Это загрузит изображения в панель слоев справа. Вы можете изменить порядок слоев, щелкнув и перетащив их. Вы также можете переименовать их в соответствии с вашими предпочтениями, щелкнув имя слоя.
Шаг 3. Выровняйте урожай
Если произошло автоматическое выравнивание, изображение будет выглядеть немного искаженным, исправьте это, обрезав рамку.
Обрезать рамку
- Щелкните значок кадрирования
- Щелкните и перетащите края кадрирования, чтобы сделать выбор.
- Нажмите Enter, чтобы подтвердить урожай.
Шаг 4. Настройте временную шкалу
Из верхнего меню перейдите к окну и отметьте опцию шкалы времени. Это заставит окно шкалы времени появиться под рабочей областью.
Убедитесь, что ваш верхний слой выбран, и щелкните этот значок, чтобы продублировать рамку.
Поскольку в этом сценарии у нас восемь изображений, я продублирую их семь раз. Это создаст семь кадров на временной шкале.
Выберите первый кадр. Под миниатюрой вы увидите «0 секунд». Это продолжительность, в течение которой вы хотите, чтобы этот кадр отображался в GIF. Щелкните раскрывающееся меню рядом с ним и выберите продолжительность.
Переходим ко второму кадру. Из миниатюры вы поймете, что это тоже то же изображение. Чтобы изменить изображение, перейдите к слоям и покажите первый слой.
Вы увидите, что теперь эскиз второго кадра показывает изображение во втором слое.Установите продолжительность второго кадра так же, как и для первого.
Освойте основы Photoshop, от основ до более сложных навыков, и станьте профессионалом в Photoshop.
Переходим к третьему кадру. Здесь скройте первые два слоя, чтобы открыть третий слой в кадре. Посмотрите продолжительность этого кадра так же, как вы это делали для первого и второго кадров.
Повторяйте это, пока не установите слой и продолжительность всех 8 кадров.
Просмотрите свой GIF, щелкнув значок воспроизведения.
Шаг 5. Экспорт GIF
Перейдите в файл и нажмите «Сохранить для Интернета». Откроется окно предварительного просмотра GIF. В этом раскрывающемся меню выберите формат файла как GIF. Вы также можете установить размер вашего gif в этом окне.
Нажмите «Сохранить» и выберите место для сохранения.
Это сохранит ваш файл GIF, и теперь вы можете поделиться своим недавно созданным GIF с друзьями
Хотите отточить свои навыки фотошопа? Присоединяйтесь к нашему профессиональному диплому в Photoshop с самым высоким рейтингом сегодня!
Присоединяйтесь к более чем 12 миллионам студентов, у которых уже есть преимущество.
Зарегистрируйтесь сегодня и получите 4 недели бесплатно!
Без обязательств. Отменить в любой момент.
Узнайте, как создавать и редактировать GIF-изображения в Photoshop
Как бы вы это ни произносили, GIF-файлы — это интернет-сенсация, которая всегда вызывает смех. Это отличный способ заинтересовать людей, привлечь внимание и набрать несколько очков в социальных сетях — другими словами, GIF-файлы заставляют людей чувствовать себя так:
Создание GIF — это совсем другая история. Если вы не знакомы с программами для редактирования фото и видео, а также с процессом создания GIF, это может быть немного утомительным и заставит вас сделать одно из следующих:
Вот почему мы здесь, чтобы помочь.Есть много разных способов создать GIF, но ничто так не дает вам полного контроля, как Photoshop. Итак, если вы хотите узнать, как создать GIF в Photoshop и привлечь внимание пользователей Интернета, возьмите видео из нашей библиотеки, откройте Photoshop и следуйте этому короткому и приятному руководству.
Выберите видеоматериалКак создавать и редактировать файлы GIF в Adobe Photoshop
Шаг 1. Импортируйте видео в Photoshop
Открыв Photoshop, нажмите «Файл »> «Импорт»> «Видеокадры в слои». Это сделает так, что каждый кадр в видео будет существовать как отдельный слой, что упростит редактирование вашего будущего GIF. Для этого урока мы использовали этот клип, в котором мужчина бежит и прыгает на пляже.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в почтовый ящик.
Шаг 2. Отрегулируйте длину видео
После импорта видео появится окно, в котором можно настроить длину GIF.Отрегулируйте начальную и конечную точки, перетаскивая маркеры под временной шкалой. Вы также можете настроить количество кадров, которые хотите импортировать. Чем больше кадров вы пропустите, тем резче будет GIF. Импорт каждые два кадра даст ему ощущение подлинного GIF, но нет двух одинаковых GIF.
Шаг 3. Настройте время каждого кадра
Следующий шаг — настроить скорость вашего GIF. Вы можете сделать это, выделив все кадры в окне временной шкалы в Photoshop и нажав кнопку прокрутки вниз в нижней части панели кадров.Этот параметр полностью зависит от вас, поэтому выберите наиболее подходящее для вашего проекта время.
Шаг 4. Установите GIF в цикл
В нижней части окна шкалы времени есть раскрывающееся меню, которое позволяет вам изменить настройку цикла для GIF. GIF-файлы обычно работают в бесконечном цикле, поэтому установите для цикла значение «Навсегда».
Шаг 5. Экспортируйте ваш GIF
Когда вы закончите совершенствовать свой GIF, нажмите Файл> Экспорт> Сохранить для Интернета и измените тип файла на GIF.Отсюда вы можете настроить определенные параметры, такие как сжатие с потерями, дизеринг и цвета, чтобы сделать ваш GIF небольшим размером для загрузки в Интернет. Изменение этих настроек может снизить качество конечного продукта, но GIF-файлы не известны как шедевры кинематографии высокой четкости.
Вы сделали это! Вы создали GIF в Photoshop — пора поднять руки вверх и отметить свои новые навыки в искусстве создания GIF.
Как видите, создание GIF-файлов не так уж и сложно, и теперь, когда вы знаете, как создавать свои собственные GIF-файлы в Photoshop, вы можете настроить свои собственные, чтобы поделиться ими с друзьями и семьей.Наша библиотека видеороликов без лицензионных отчислений идеально подходит для воплощения в жизнь всех ваших мечтаний о GIF. Если вам понравился этот урок и вы хотите большего, прочтите наше руководство о том, как анимировать векторы в Photoshop, чтобы создать другой вид анимации, а затем изучите нашу коллекцию руководств по Adobe After Effects, чтобы стать аниматором профессионального уровня.
Исследуйте наши кадрыКак сделать GIF из фотографии Серия
GIF-файлов стали важной частью онлайн-культуры и общего общения.По своей сути, анимированный GIF — это просто тип файла, который содержит серию изображений для создания небольшого видео или анимации. Они стали настолько популярными, что есть даже целые веб-сайты, посвященные яростным спорам о том, как произносить GIF как «jif» или «gif». Мы сделаем все возможное, чтобы оставаться нейтральными в этом вопросе. Вместо этого мы подумали, что было бы интересно составить краткое руководство по созданию собственного анимированного GIF из серии фотографий! Как и в этом примере, теперь вы можете добавлять анимированные GIF-файлы и видео на свою карточку Greenvelope.Однако вы также можете использовать те же шаги, чтобы создать что-то, чем вы могли бы поделиться в социальных сетях, в рекламном письме или даже в текстовом сообщении.
Приведенные ниже шаги показывают, как создать анимированный GIF из серии фотографий в Adobe Photoshop, но есть и другие онлайн-сервисы, которые помогут вам создать его бесплатно. Вы можете посмотреть пару здесь и здесь. Имейте в виду, что бесплатный вариант часто имеет некоторые ограничения, такие как встроенные водяные знаки или качество изображения.
Шаг 1. Выберите фотографииХотя это и не требуется, проще всего поместить все файлы изображений, которые вы хотите использовать, в одной папке.Это упростит выбор сразу всех файлов при загрузке изображений в Photoshop. После того, как вы решили, какие фотографии вы хотите использовать, откройте Photoshop и выберите File> Scripts> Load Files into Stack.
Отсюда нажмите Обзор , чтобы найти папку с изображениями. Находясь внутри папки, удерживайте нажатой клавишу Shift, чтобы выбрать все файлы изображений, которые вы хотите использовать. Затем нажмите ОК . Теперь вы должны увидеть все изображения, которые вы выбрали, справа под Layers .
Шаг 2. Откройте панель временной шкалыЧтобы открыть временную шкалу, выберите «Окно »> «Временная шкала ». После открытия выберите Create Video Timeline. Возможно, вам придется выбрать Create Video Animation в раскрывающемся меню, прежде чем нажимать кнопку.
Шаг 3. Превратите каждый слой в кадр анимацииТеперь вы готовы преобразовать каждый из слоев, созданных вами из выбранных изображений, в кадр вашего будущего анимированного GIF.Для этого выберите значок меню в правом верхнем углу панели временной шкалы и выберите «Создать кадры из слоев» . Теперь вы должны увидеть эти кадры на панели временной шкалы.
Шаг 4. Измените длину кадра и настройки циклаПод каждым кадром вы можете щелкнуть время, чтобы изменить продолжительность отображения изображения. Хотя это может варьироваться в зависимости от того, для чего вы хотите использовать свой GIF, обычно мы предлагаем от 0,5 до 1 секунды.
Под кадрами вы можете выбрать, сколько раз GIF будет повторяться, прежде чем он прекратит воспроизведение.Хотя это может быть любое количество раз, наиболее распространенная настройка — Forever . На временной шкале вы также можете изменить порядок кадров, щелкнув кадр и перетащив его в новое положение. При необходимости вы также можете щелкнуть значок меню и выбрать Обратные кадры , чтобы полностью изменить порядок отображения изображений.
Шаг 5. Сохранить как GifТеперь, когда вы создали свой GIF-файл, пора его сохранить. Выберите File> Export> Save for Web (Legacy)…
.Здесь выбранные вами настройки будут отличаться в зависимости от ваших потребностей.В раскрывающемся списке « Preset » вы можете выбрать тип файла GIF для создания. Опять же, это может варьироваться в зависимости от ваших потребностей, но для нашего примера мы выбрали GIF 128 Dithered.
Хотя здесь вы можете принять множество других решений, мы оставили все остальные настройки для нашего GIF. Нажмите Сохранить внизу этого экрана и выберите имя и расположение для вашего файла. Вот и все! Вы создали свой GIF!
В качестве примечания, мы также предлагаем выбрать Файл> Сохранить и сохранить как файл.PSD файл на случай, если вам нужно вернуться и внести изменения.
Вот и все! Теперь вы готовы поделиться и отправить свой GIF туда, где это необходимо. Мы действительно с нетерпением ждем некоторых интересных идей, которые приходят в голову нашим пользователям, чтобы воспользоваться возможностью создавать и добавлять свои собственные GIF-файлы к своим приглашениям.
Любопытно, как получился наш GIF? Вы можете увидеть это здесь, в Instagram!
.

 Сделать это тоже можно в Photoshop. Чем больше изображений вы используете и чем выше их качество, тем лучше будет результат.
Сделать это тоже можно в Photoshop. Чем больше изображений вы используете и чем выше их качество, тем лучше будет результат.