Создание искаженного текста в фотошопе
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на экране с текстом, добавленным перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя с моим слоем «Тип», расположенным над изображением на слое фона:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что мой слой Type выбран (выделен синим цветом) на панели Layers. Нам нужно выбрать слой Тип, прежде чем мы сможем применить к нему любой из параметров Деформированного текста. Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
С помощью инструмента « Текст» в руке и слоя « Текст», выбранного на панели «Слои», щелкните параметр «  Это значок, который выглядит как буква Т с изогнутой линией под ней:
Это значок, который выглядит как буква Т с изогнутой линией под ней:
Нажав на параметр «Деформировать текст» на панели параметров.
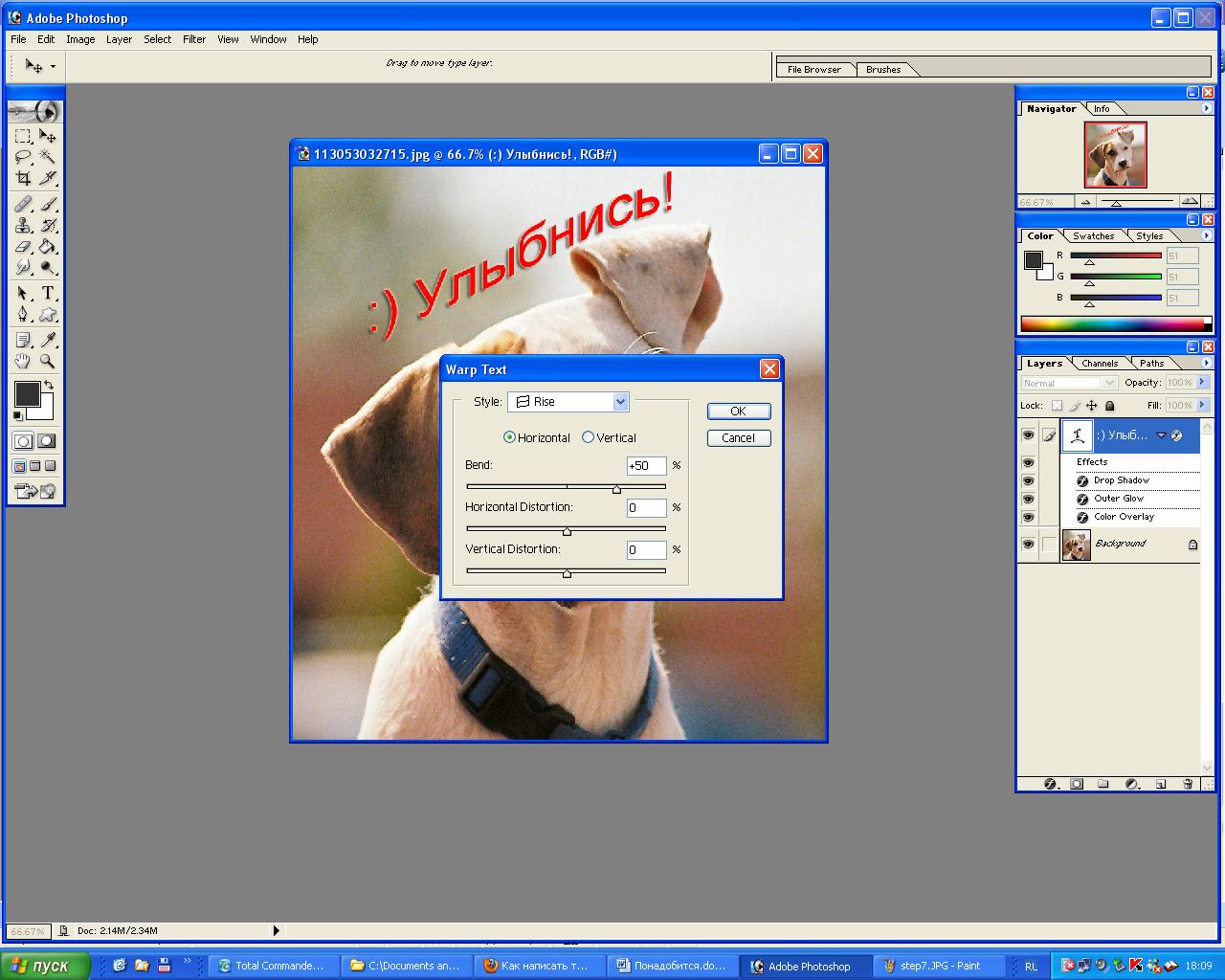
Откроется диалоговое окно «Текст деформации» в Photoshop, где мы можем выбрать, какой вариант деформации мы хотим применить. В Photoshop различные параметры деформации называются стилями, но по умолчанию для параметра « Стиль» в самом верху диалогового окна установлено значение « Нет» , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если щелкнуть слово «Нет», мы откроем список всех различных стилей деформации, которые мы можем выбрать. Всего их 15. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как в Illustrator. Мы не будем здесь подробно останавливаться на них, поскольку вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
Выбор стиля Arc в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект:
Фотошоп показывает нам предварительный просмотр результата в документе.
Регулировка Деформации с Опцией Изгиба
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации, используя опцию Bend . По умолчанию значение Изгиба установлено на 50%, но мы можем легко отрегулировать его, перетаскивая ползунок влево или вправо. Я потяну ползунок влево, чтобы уменьшить количество изгибов до 25%:
Снижение значения Bend для стиля Arc до 25%.
И теперь мы можем видеть в документе, что эффект деформации имеет меньше «изгиба» к нему:
Эффект деформации был уменьшен после снижения значения изгиба.
Если мы продолжим перетаскивать ползунок «Изгиб» влево, после середины пути, мы перейдем к отрицательным процентным значениям. Я увеличу значение изгиба до -25%:
Я увеличу значение изгиба до -25%:
Перетащите ползунок Bend в отрицательные значения.
Это меняет форму изгиба с положительного на отрицательный, так что текст теперь дуг вниз, а не вверх:
Текст теперь дуг вниз с отрицательным значением изгиба.
Горизонтальные и вертикальные параметры
Если вы посмотрите прямо над параметром «Согнуть» в диалоговом окне «Текст деформации», вы обнаружите еще два параметра, которые управляют направлением основы:
Выбор вертикальной опции.
С выбранной вертикалью мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы захотите оставить направление, установленное по горизонтали:
Стиль Arc теперь деформирует текст слева направо с выбранной вертикалью.
Далее мы рассмотрим горизонтальное искажение и вертикальное искажение, два интересных, но потенциально запутанных варианта, которые не имеют ничего общего с выбранным стилем деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть два других параметра — « Горизонтальное искажение» и « Вертикальное искажение» . Эти два параметра могут немного сбивать с толку, потому что, хотя значение «Изгиб» контролирует интенсивность выбранного нами стиля деформации, параметры «Горизонтальное и вертикальное искажение» являются абсолютно независимыми эффектами. Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из опции «Стиль», прежде чем он дает нам доступ к ползункам «Горизонтальное и вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным стилем, и фактически мы можем использовать эти ползунки, даже если мы эффективно отключаем стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю свой стиль деформации равным Arc, но я установлю для моего значения Bend значение 0%, перетаскивая ползунок к средней точке:
Оставив выбранную дугу, но установив значение изгиба на 0%.
Несмотря на то, что в качестве стиля деформации выбран «Арк», а «Изгиб» установлен на 0%, этот стиль в настоящее время не влияет на мой текст, поскольку изгиб не применяется:
Значение изгиба 0% эффективно отключает стиль.
Я перетащу ползунок горизонтального искажения вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает эффект трехмерной перспективы, как будто текст движется ближе к нам слева направо, но все, что он на самом деле делает, это сжимает буквы влево и растягивает их вправо. Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя команду «Свободное преобразование» в Photoshop:
Результат применения горизонтального искажения к тексту.
Как и параметр «Изгиб», мы также можем установить для параметров «Горизонтальное» или «Вертикальное искажение» отрицательные значения, перетаскивая ползунок влево. Я перетащу ползунок горизонтального искажения до -80%:
Снижение горизонтального искажения до -80%.
Это дает нам тот же псевдоперспективный эффект, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Мы можем получить аналогичные результаты из опции «Вертикальное искажение» за исключением того, что эффект будет вертикальным, а не горизонтальным. Я установлю параметр «Горизонтальное искажение» обратно на 0%, а затем увеличу вертикальное искажение до 25%, перетаскивая ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда Free Transform все равно даст лучшие результаты:
Текст с 25% вертикальным искажением.
Как мы видели в опции «Горизонтальное искажение», мы можем перевернуть результат, установив «Вертикальное искажение» на отрицательное значение. Я перетащу ползунок до -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем эффект «Звездных войн»:
Текст с вертикальным искажением установлен на -25%.
Маловероятно, что вы захотите использовать параметры горизонтального и вертикального искажения очень часто, и, как я уже говорил, они полностью независимы от выбранного вами стиля деформации. В большинстве случаев вам просто нужно выбрать стиль деформации в параметре «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите кнопку «ОК» в верхнем правом углу диалогового окна «Деформация текста», чтобы закрыть его.
Слой «Тип» теперь отображает значок «Деформированный текст» на миниатюре.
Как я уже упоминал в начале урока, одна из замечательных особенностей этих вариантов деформации текста заключается в том, что они не применяются к тексту на постоянной основе. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас выбран слой «Тип» и инструмент «Текст», а затем просто снова щелкните значок «Деформировать текст» на панели параметров:
Снова нажмите на «Деформировать текст».
Это вновь открывает диалоговое окно «Деформация текста», где вы можете вносить любые необходимые изменения. Я думаю, что я изменю свой стиль деформации с Арки на Флаг , затем я установлю значение изгиба на 25%:
Изменение стиля с дуги на флаг и установка изгиба на 25%.
Точно так же, к моему тексту применяется другой эффект деформации, и все, что мне нужно было сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст вам каждый из них. Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с применением стиля флага.
Как деформировать текст в Photoshop или Illustrator
Есть много способов деформировать текст в Photoshop или Иллюстрации, но вы должны быть осторожны, потому что они могут выглядеть липкими, если они плохо деформированы. Но когда они хорошо деформированы, эффект может добавить немного популярности в ваши дизайны.
Деформация текста в фотошопе
Чтобы деформировать текст в Photoshop, введите текст шрифтом по вашему выбору. Обычно это лучше всего работает с более толстым шрифтом.
Обычно это лучше всего работает с более толстым шрифтом.
В Photoshop после того, как вы напечатали текст, убедитесь, что у вас выбран этот слой, и перейдите к Тип > Деформация текста. Появится диалоговое окно с 15 различными параметрами, включая «Дуга», «Выпуклость», «Флаг», «Рыба» и «Раздувание».
После того, как вы выбрали тип деформации, вы можете настроить степень деформации и ее ориентацию, отрегулировав ползунок с надписью сгибать. Вы также можете настроить перспективу деформации, отрегулировав ползунки с надписью горизонтальное и вертикальное искажение.
Деформация текста в Illustrator
В Illustrator перейдите к Эффект> Деформация и выберите вид основы, которую вы хотите отправить. У вас есть те же 15 вариантов на выбор. Если вы хотите больше контроля над деформацией, перейдите к объект > Конверт Искажение > Сделать с деформацией. Снова появится диалоговое окно, в котором вы сможете выбрать те же настройки, что и в Photoshop. Если вы хотите увидеть изменения при настройке ползунков, убедитесь, что предварительный просмотр проверено.
Снова появится диалоговое окно, в котором вы сможете выбрать те же настройки, что и в Photoshop. Если вы хотите увидеть изменения при настройке ползунков, убедитесь, что предварительный просмотр проверено.
Вторым способом, после того как вы измените настройки и нажмете OK, вы можете использовать Инструмент прямого выбора (Сочетание клавиш: ), и вы можете нажать на опорные точки и перетащить их в нужное положение.
Как видно из видео выше, логотип Netflix является отличным примером тонкого использования этого стиля. Еще один хороший пример искаженного текста в дизайне или логотипах включает логотип Everlast:
Лучший способ сделать это — использовать ручной метод в Illustrator. Другой пример можно увидеть в фильмах об Индиане Джонсе:
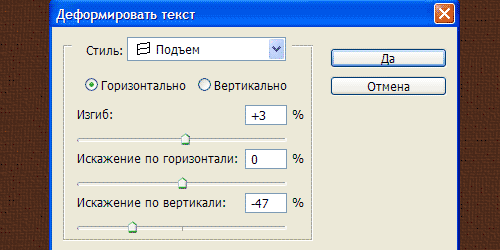
Этот стиль может быть достигнут с помощью настройки дуги. Рекомендуемые настройки для воссоздания: + 12% изгиба, -26% по горизонтали и + 2% по вертикали.
Как бы вы использовали этот эффект в своих проектах? Дайте нам знать об этом в комментариях.
Как в фотошопе деформировать объект
Как деформировать изображение в Фотошопе
Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».
Принцип работы заключается в фиксировании определенных точек изображения специальными
«булавками», при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.Урок: Как сделать дым в Фотошопе
- Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название. - Искривление.

Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.Урок: Рисуем дуги в Фотошопе
- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе
- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок: Основные способы размытия в Фотошопе — теория и практика
- Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия».
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Подробнее о фильтре читайте в уроке.
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПреобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.

Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочей области выберите «Вывод на> Новый слой» для максимальной гибкости.
 Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои». - Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвет из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
С помощью инструмента «Клонировать штамп» можно использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.

- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить повторяющиеся детали
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
основы работы с текстом для новичков
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Давайте начнем!
Добавляем текст в ФотошопеПришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в PhotoshopНачало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текстаДля того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Как сделать выравнивание текстаЧтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в PhotoshopСуществует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текстЧтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текстаPhotoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
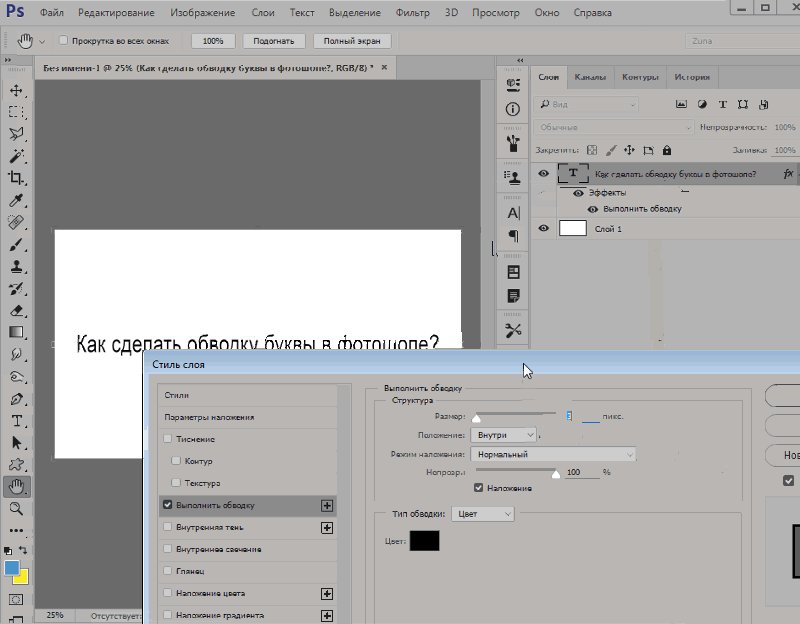
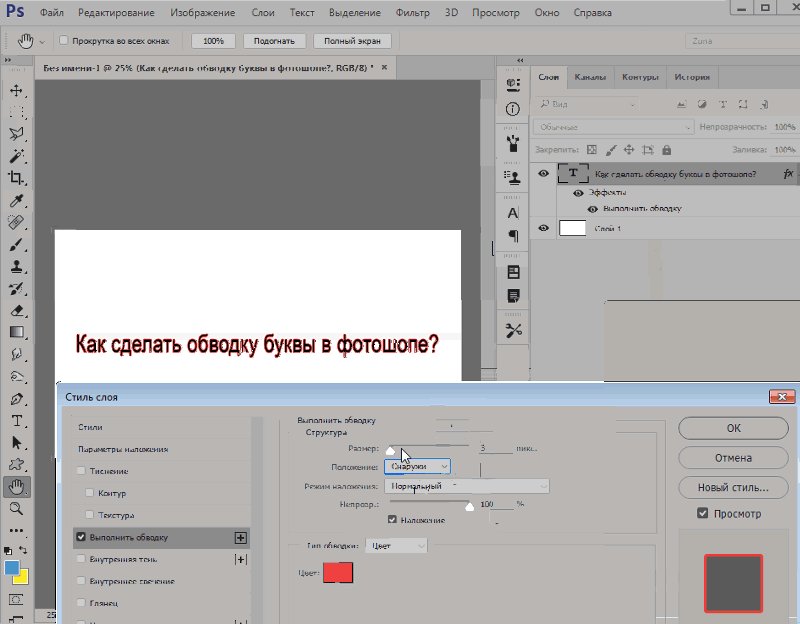
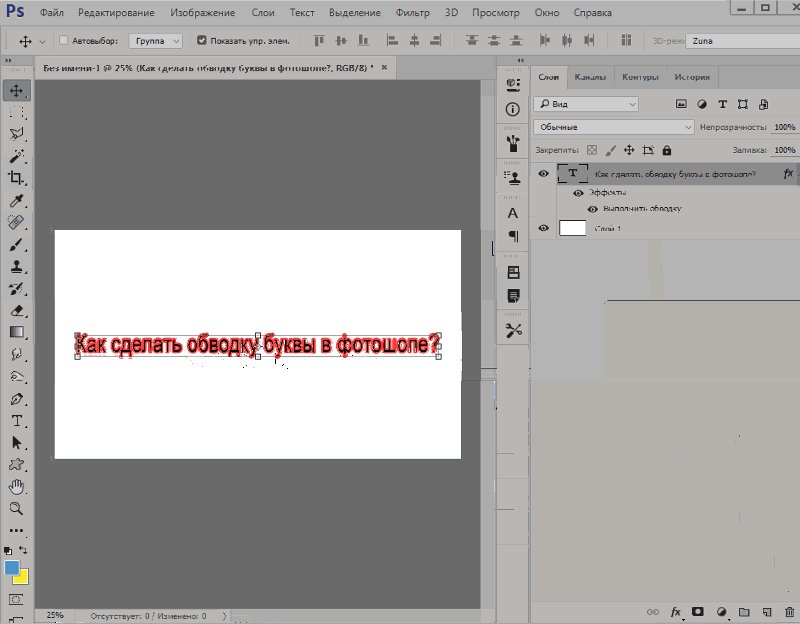
Как сделать обводку текстаЧтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текстаЕще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текстПрозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».
- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквыДавайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текстаЕще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем формуНаклонДля того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
ДеформацияВ Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругуТекст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
ЗаключениеФотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
Как в фотошопе сделать деформацию
Используем марионеточную деформацию в Фотошоп
Всем привет! В этом уроке я покажу вам, как использовать инструмент Puppet Warp (Марионеточная деформация) в Photoshop CS5. Сначала скачайте материал, который нам понадобится:
Архив
Вот то, что у нас должно получится:
Первым делом давайте взглянем на «до и после». Я сделал всё так, чтобы позы наших прыгунов получились естественными, вот почему изменения получились небольшими, но этого достаточно, ведь цель урока – просто научить вас использовать этот инструмент.
Откроем первое изображение. Нам предстоит создать выделение первого прыгуна. Я использую для этого Polygonal Lasso (Прямолинейное Лассо), но вы можете использовать и другие способы выделения – возможно, что-то вам покажется более удобным. Главное, удостоверьтесь, что выделение получилось без косяков. Когда выделение будет полностью готово, вырезаем его на новый слой, нажав на Layer via Cut (Вырезать на новый слой), и называем новый слой, к примеру, «jumper 1».
Также выделяем второго прыгуна и удаляем его, так как мы будем импортировать его из другой картинки. Над качеством выделения можно сильно не работать, так как мы всё равно собираемся замалевать получившийся пробел.
Отключаем слой с первым прыгуном, и начинаем заниматься «закрашиванием» пробелов. Выбираем Clone Stamp (Штамп), и выставляем точки ориентира так, как это сделал я, либо выбираем свой набор точек. Используйте мягкую кисть для работы.
Называем слой “background”, и теперь мы должны зафиксировать его, прежде чем вставлять сюда нового прыгуна. Создайте выделение так, как показано на рисунке, используя Polygonal Lasso (Прямолинейное Лассо) – зажимайте Shift, чтобы проводить прямые. Теперь можно «клонировать» воду. Для более качественной работы, используйте разные размеры кистей и разные значения непрозрачности.
Теперь выделим небо, начиная от линии горизонта. Создаем новый слой и заливаем на нем выделение градиентом от #67abff к #a8c9f4.
Теперь откроем изображение с полем и небом, вырежем оттуда небо и вставим в наш проект. Отрегулируйте размеры и позиционирование нового слоя так, как это сделал я, и поменяйте режим наложения на Soft Light (Мягкий свет). Теперь в списке слоев выделим слой с фоном, слой с градиентом и этот новоиспеченный слой, и объединим их в один. Назовем новый слой “background”.
Теперь открываем вторую картинку с нашими ныряющими товарищами и выделяем второго прыгуна. Удостоверьтесь, что выделение предельно качественное, и скопируйте его на новый слой нашего основного документа. Назовите слой “jumper 2” и снова активируйте слой с первым прыгуном.
Выбираем слой «jumper 1», жмем Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контрастность) и выставляем параметры так, как на рисунке. Еще нам нужно будет удалить с коллажа кусочек его икры и его трусов – прекрасно звучит, не правда ли? – и мы молодцы. Выделяем и удаляем.
Вот мы и добрались до основного – использования инструмента Puppet Warp (Марионеточная деформация) в Photoshop CS5. Для начала нам нужно конвертировать слои с прыгунам в Smart Object. Кликаем правой кнопкой мыши по слою и жмем Convert to Smart Object (Преобразовать в смарт-объект). Проделываем то же самое со вторым прыгуном. Выделяем слой с первым прыгуном и жмем Edit > Puppet warp (Редактирование > Марионеточная деформация). Выставляем параметр Density (Плотность) на Show mesh (Сетка).
Марионеточная деформация – это новая возможность в Photoshop, благодаря которой мы можем менять позиции и позы объектов, в нашем случае людей. С помощью курсоры вы можете добавлять новые пины. Пины – это обозначение точек объекта, которые не должны двигаться, то есть которые мы привязываем и фиксируем. Выставьте эти точки так, как я:
Начнем с того, что поменяем положение ноги нашего коммуниста-прыгуна. Выберите точку на его правом колене и передвиньте ее вправо, как я. Теперь проделайте то же самое с другой ногой.
Давайте немного согнем его правую ногу. Если у вас зажат Alt и курсор находится прямо на точке pin, вы можете увидеть ножницы, а если курсор находится рядом. Вы можете вращать объект. Перед тем, как начать вращать точку на колене, нам нужно создать точку на левой щиколотке. Как вы можете заметить, теперь правая нога находится за левой ногой, и это не есть хорошо. Это произошло потому, что на правой ноге нет точек – сделайте их, как я. Вы всегда можете перемещать точки друг за друга так, как вам это нужно – какую спереди, а какую сзади. Например, я могу поместить левую ногу перед правой с помощью этих двух кнопок, нужно просто выбрать правую точку.
Удерживая Shift, выделите сразу четыре точки и переместите их выше и левее, как это сделал я. Теперь выделите только самую правую точку и поверните её, как показано на рисунке. Проделайте то же самое с другой рукой.
После того, как мы закончили с этим инструментом, необходимо нажать Enter. Вы можете дезактивировать результат, если хотите посмотреть на то, что было до этого.
Выбираем второго прыгуна, точнее слой с ним, и снова жмем Edit > Puppet warp (Редактирование > Марионеточная деформация). Расставьте точки так, как показано на рисунке.
Теперь переместим точку левее и ниже, только удостоверьтесь, что всё выглядит естественно. УдерживаяAlt, проверните руку против часовой стрелки, как показано ниже:
Выбираем пин на правом плече и поворачиваем руку выше, будто наш прыгун летит, и жмем Enter. Вы ещё может вернуться к работе с марионеточной деформацией, когда захотите. Вы можете ещё поиграть с этим инструментом, но, я думаю, мы сделали достаточно, и мы можем двигаться дальше.
Переместите второго прыгуна немного левее, а также, я считаю, что вы ещё должны повернуть первого, как показано ниже.
Теперь давайте сделаем нашу картинку более интересной. Дублируем слой “jumper 1” и жмем Rasterize Layer (Растрировать слой). Теперь можете нажать Filter > Blur > Motion blur (Фильтр > Имитация > Размытие в движении) и выставить параметры так, как на картинке ниже. Удостоверьтесь, что дубликат слоя, с которым мы теперь работаем, находится поверх оригинала в списке слоев.
Назовем слой «jumper 1 blur» и добавим маску слоя. Используя мягкую кисть разных размеров и непрозрачности, нарисуем на маске черным так, как у меня. Проделайте то же самое со вторым прыгуном.
Теперь сделаем дубликат слоя с фоном и применим к нему Filter > Blur > Gaussian Blur (Фильтр > Имитация > Размытие по Гауссу) и Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность). Выставляем настройки так, как на картинке.
Добавим маску слоя. Нарисуйте пятно, как я.
Я вижу, что на первого прыгуна свет распространяется не очень выгодно. Выделяем слои “jumper 1” и “jumper 1 blur” и зажимаем Ctrl+T. Теперь отражаем слои по горизонтали и жмем Enter.
Теперь выделяем все слои, дублируем и объединяем дубликаты. Жмем Ctrl+U и выставляем параметр Saturation (Насыщенность) на -100. Выставляем непрозрачность нового слоя на 80% и меняем режим наложения на Multiply (Затемнение).
Готово!
Источник: tutzor.com
Деформация текста в фотошопе
Продолжаем знакомиться с инструментом Текст, о котором я подробно расписывал в одноименной статье. Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Деформация текста — это одна из ключевых особенностей инструмента. Одно дело делать его жирным, курсивом, менять размер и др элементарные задачи, другое — возможность сделать художественное размещение надписи на вашей работе.
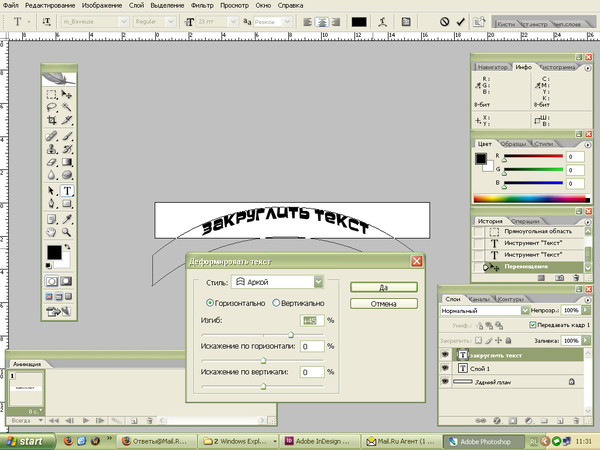
Итак, выберите инструмент Текст, напишите какую-нибудь надпись и выберите на панели параметров Создать деформированный текст:
Появится диалоговое, в котором вы можете выбрать предустановленные стили искривления текста, а также настройки изгиба и искажения. Параметры Горизонтальный/Вертикальный влияют на размещения текста относительно плоскости.
Параметр Изгиб/Степень влияет на силу искривления.
Искажение по горизонтали и вертикали дополнительно меняют вашу надпись в горизонтальной и вертикальной плоскости соответственно.
Пример искажения в форме Волны:
Или вот избитая тема из Звездных Войн:
Все это легко и, можно сказать, детские игрушки. Вот по настоящему индивидуальный подход размещения надписей вам обеспечит Контур!
Текст по Контуру
Фотошоп — это программа, которая должна реализовать абсолютно все дизайнерские идеи, в том числе сложные и хитроумные. В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
У меня пока нет урока по контурам (но я планирую это исправить), поэтому если испытываете сложность с таким инструментом, можно посмотреть на других сайтах, информации полно.
Итак, чтобы написать текст вдоль контура — выберите Перо и создайте произвольную кривую, которая будет будущей надписью.
Затем выберите инструмент Текст и наведите указатель на кривую. Дождитесь, когда указатель изменит свой внешний вид (вертикальная палочка с наклонной полоской внизу), затем нажмите левой кнопкой мыши на начало кривой.
Чтобы изменить место положение надписи, выберите инструмент Выделение контура (черная стрелочка) зажмите кнопкой и тащите в необходимое место.
Нажмите клавишу Enter, чтобы применить все настройки. После этого сам контур исчезнет, останется только текст.
В фотошопе есть предустановленные фигуры, которые вы также можете использовать как контур. Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Деформация текста в фотошоп: подробное описание
Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Стандартные опции
Поскольку текст в фотошопе является графическим элементом его можно изменять, как захочется. Самые простые деформации предоставлены на палитре инструментов по управлению текстом.
Кроме этого можно получить интересные эффекты в диалоговом окне под названием «Деформировать текст» (Create Warped Text), которое появляется на верхней панели над рабочей областью сразу после активации соответствующего пункта меню.
Это простейшие деформации, которые представлены набором характерных изменений из выпадающего списка Стиль (Style).
Эксперименты с изменением текста
Все эффекты имеют ось симметрии, относительно которой можно задать дополнительные характеристики.
Ползунков в диалоговом окне всего три. Изгиб (Bend) влияет на интенсивность искривления. Здесь же можно изменить силу искажения по горизонтали или вертикали (Horizontal Distortion, Vertical Distortion).
Для примера приведу деформацию текста волной.
Еще пример простой деформации текста по форме флага.
Это простейшие изменения, которые применяются для примитивной работы с текстом.
Деформация текста по контуру
Более универсально написание текста по произвольной кривой. Такая деформация актуальна, когда необходимо вписать текст в изгиб контура имеющейся картинки.
Такой контур всегда будет разным и инструменты фотошоп позволяют сделать надпись максимально естественной.
Для того чтобы написать текст по контуру, сначала необходимо задать этот контур.
Делается это с помощью инструмента «Свободное перо» (Freeform Pen Tool), выбрать его можно на основной панели инструментов или с помощью горячей клавиши «P».
Именно свободное перо позволяет нарисовать контур согласно необходимому изгибу. При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.
Когда контур будет задан, выберите инструмент «Текст», наведите курсор на созданный контур в том месте, где предполагается начало текста.
Дождитесь, когда курсор изменит свой внешний вид (под указателем появится волнистый сплайн) и клацните левой клавишей мышки, устанавливая курсор в необходимом месте. Теперь можно писать сам текст, который будет плавно повторять заданный изгиб контура.
Для изменения контура, выберите инструмент «Выделение контура» (Path Selection Tool), нажмите на контур, на нем появятся маленькие черные квадратики, эти замки можно перемещать, деформируя контур и текст, который по нему написан.
Титры и работа с текстом в Photoshop
С текстом в видеопроекте можно работать двумя способами: 1) создать текстовую надпись в отдельном документе (подобно слайду для презентации), включив его в проект; 2) добавить надпись непосредственно к видеоклипу. В данном разделе мы изучим оба способа.
Шаг 1
При добавлении надписей к видеоклипам можно пользоваться стандартными инструментами работы с текстом. Но если планируется создать вступительные или заключительные титры, имеет смысл предварительно подготовить их в отдельном файле, а затем перетащить в видеоклип. Выполните команду File > New (Файл > Создать) и в открывшемся диалоговом окне выберите в списке Preset (Набор) пункт Film & Video (Фильмы и видео). Это позволит получить список готовых размеров для видео в списке Size (Размер). Выберите размер видеоклипа, с которым собираетесь работать (в данном случае я выбрал FIDV 1080р/29.97), и создайте новый документ с названием «бронирование отелей в Краснодаре .»
Шаг 2
Если в качестве фона для вступительных титров необходимо использовать фотографию, откройте ее и с помощью инструмента Move (Перемещение) перетащите в созданный документ. Нажмите комбинацию клавиш <Ctrl+T>, чтобы перейти в режим свободного трансформирования, и, удерживая нажатой клавишу <Shift> для сохранения пропорций, измените размер фотографии, «втиснув»ее в область документа, насколько это возможно. Теперь выберите инструмент Туре (Горизонтальный текст), щелкните на фотографии и введите требуемый текст.
При этом желательно, чтобы он не выходил за ограничительные линии, так как они задают область, содержимое которой не будет обрезано при демонстрации видео на телеэкране.
Шаг 3
После создания кадра вступительных титров выполните сведение слоев, выбрав в раскрывающемся меню панели Layers (Слои) команду Flatten Image (Выполнить сведение). Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Шаг 4
Снова выберите инструмент Move (Перемещение) и, удерживая нажатой клавишу <Shift> для корректного выравнивания изображений, перетащите кадр титров (на предыдущей иллюстрации он показан справа) в окно видеоклипа. Вокруг содержимого окна должен появиться серый контур, указывающий на возможность вставки содержимого. Отпустите кнопку мыши, и благодаря выравниванию слоев оба изображения будут четко выровнены (в противном случае это пришлось бы делать вручную). Кадр с титрами будет добавлен к шкале времени видеоклипа после видеодорожки (как показано на иллюстрации вверху). Поскольку это должны быть вступительные титры, на панели Layers (Слои) щелкните на верхнем слое и перетащите его ниже слоя видео. В результате кадр с титрами переместится в начало шкалы времени и будет воспроизводиться первым.
Шаг 5
Помимо обособленного создания титров, можно добавлять текстовые надписи непосредственно к видеоклипу.
Но если при активном видеослое выбрать инструмент Туре (Горизонтальный текст), щелкнуть в окне клипа и начать вводить текст, программа решит, что вы хотите добавить надпись в конец клипа. В данном случае я набрал слово Passion, и соответствующая графическая дорожка появилась в конце шкалы времени, как показано на иллюстрации. Нам же необходимо, чтобы надпись отображалась поверх клипа, а не после него. Обратите внимание на порядок миниатюр на панели слоев.
В самом низу находится слой титров, которые выводятся первыми, над ним расположен слой клипа (он воспроизводится вторым), а на самом верху помещен слой текста, отображаемый самым последним. Сейчас мы это исправим.
Шаг 6
Когда все слои входят в одну группу видео, они воспроизводятся по очереди, от нижнего к верхнему. Если же нужно отобразить определенный объект поверх видео, его следует вывести за пределы группы, превратив в автономную дорожку. Щелкните на панели слоев на миниатюре текстового слоя и перетащите ее на самый верх списка, выше названия группы. Отпустите кнопку мыши, когда увидите горизонтальную линию, обозначающую верхнюю позицию вставки.
В результате для надписи будет создана отдельная дорожка, располагающаяся поверх видеодорожки на шкале времени. Щелкните на текстовой дорожке и перетащите ее влево, чтобы она оказалась над видеодорожкой и в окне документа можно было увидеть надпись, вставленную в видеоклип (как показано на иллюстрации).
Шаг 7
На всякий случай уточню: если вы не видите текст в окне клипа (но видите текстовый слой за пределами группы видео на панели слоев), переместите указатель воспроизведения на текстовую дорожку. Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Шаг 8
Рассмотрим еще несколько приемов работы с текстом. Нажмите комбинацию клавиш <Ctrl+J>, чтобы создать копию текстового слоя, а затем нажмите <Ctrl+T> для перехода в режим свободного трансформирования и, удерживая нажатой клавишу <Shift>, перемещайте один из угловых маркеров, чтобы растянуть копию надписи на весь кадр.
Сдвиньте надпись к верхней границе кадра, как показано на иллюстрации. Как уже упоминалось, при работе с видео можно выполнять все привычные операции, связанные с обработкой фотографий. В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
Шаг 9
Если хотите, чтобы крупная надпись появлялась постепенно, а не внезапно, щелкните на кнопке Transition (Выберите переход…), в появившемся окне выберите пункт Fade (Выведение изображения) и перетащите миниатюру перехода в начало второй текстовой дорожки (как показано на иллюстрации). В результате надпись будет смотреться гораздо лучше, А теперь займемся анимацией текста.
Шаг 10
На панели слоев выберите слой с маленькой надписью Passion и на панели Timeline (Шкала времени) щелкните на треугольном значке слева от слова Passion, чтобы раскрыть список вариантов анимации. Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации. На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться.
Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
В появившемся диалоговом окне Warp Text (Деформировать текст) выберите любой понравившийся вам стиль, например Arch (Дугой), задайте значение параметра Bend (Изгиб) и щелкните на кнопке ОК. На шкале времени щелкните на значке ромба слева от надписи Text Warp, чтобы пометить точку конца анимации (она обведена на иллюстрации внизу). На этом настройка анимации завершена. Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
Как красиво написать в фотошопе cs6
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как исказить текст в Photoshop | Small Business
Если вы ищете способ сочетать слова и изображения, Adobe Photoshop предоставляет подходящие инструменты для добавления творческих эффектов к тексту. Обычный текст для таких тем, как заголовки для блога веб-сайта, логотипы продуктов или заголовки, используемые в других маркетинговых материалах, можно сделать не совсем обычным, применив искажение текста. Вводя обычные символы и применяя изменения с помощью всего нескольких щелчков мышью в программе, вы сэкономите время и сэкономите средства на аутсорсинге для создания нестандартных дизайнов.И, используя эти инструменты для создания собственного пользовательского внешнего вида, вы также сможете повторно применить его в более поздних проектах в будущем.
Запустите Photoshop, щелкните меню «Файл» и выберите «Создать». Задайте параметры документа в зависимости от места, которое будет занимать текст на предполагаемом носителе (например, 4 дюйма в ширину и 4 дюйма в высоту для заголовка блога). Введите имя в поле «Имя» или оставьте значение Photoshop по умолчанию. Нажмите «ОК», и Photoshop подготовит холст.
Откройте панель «Слои», если она еще не открыта, щелкнув меню «Окно», а затем «Слои.”
Щелкните значок« Новый слой »в нижней части панели« Слои ». Значок выглядит как стикер с изогнутым углом и добавляет строку уровня 1 в список на панели.
Щелкните значок «T» на панели «Инструменты». Если вы не видите панель «Инструменты», щелкните меню «Окно» и выберите «Инструменты». Когда откроется панель инструментов «Текст», выберите шрифт, размер и цвет текста для искаженного текста. Щелкните холст и введите текст, который нужно исказить. Обратите внимание, что при вводе текст будет отображаться в обычном, неискаженном формате.
Щелкните правой кнопкой мыши новый текстовый слой в списке, обозначенный значком «Т» и словами, которые вы только что набрали, и выберите «Растрировать слой». Поле со значком «Т» превращается в серо-белую шахматную доску.
Щелкните меню «Правка» и наведите курсор на «Преобразовать». В раскрывающемся меню выберите «Искажение». Обратите внимание, что текст на холсте окружен рамкой с небольшими белыми прямоугольниками вокруг нее.
Щелкните и потяните один из угловых прямоугольников от текста, например, в сторону угла рабочей области Photoshop.Потяните его в разных направлениях и обратите внимание на то, как текст становится вытянутым в стиле забавы по-разному, чтобы решить, какой вид вам больше всего подходит для искажения текста.
Щелкните другой угол, но на этот раз перетащите его ближе к середине, чтобы текст выглядел слегка сжатым.
Потяните и перетащите одно из средних прямоугольников вверху или внизу, чтобы расширить текст.
Повозитесь с этими различными изменениями за последние три шага, пока не добьетесь искажения текста, которое вас устраивает.Нажмите клавишу «Enter», когда будете удовлетворены искажением, чтобы установить изменение и удалить границы и поля с текста.
Щелкните меню «Файл» и выберите «Сохранить как». Обратите внимание, что Photoshop автоматически отобразит «PSD» в поле «Формат», чтобы сохранить файл как частный PSD Photoshop. Оставьте это расширение, так как оно позволяет вам повторно получить доступ к слоям дизайна и выполнить больше искажений позже, и нажмите кнопку «Сохранить».
Щелкните меню «Файл» и снова выберите «Сохранить как».Выберите JPEG или желаемый графический формат, затем нажмите «Сохранить». Когда Photoshop предложит вам отказаться от слоев, нажмите «Да» или «ОК». Это делает текст недоступным для редактирования, но позволяет открывать графику любым пользователем, имеющим программу просмотра изображений, а не только Photoshop, и включать ее в веб-сайты, текстовые документы и другие материалы.
Ссылки
Ресурсы
Советы
- Photoshop предлагает множество других творческих, хотя и более сложных, способов искажения текста.Поэкспериментировав с приведенными здесь шагами, используйте параметры из меню «Преобразование», такие как деформация, наклон и перспектива, чтобы еще более творчески повернуть текст. Многие фильтры Photoshop, доступные в меню «Фильтр», также могут преобразовывать текст в искаженные параметры, такие как размытия, мозаики и узоры ветра.
Writer Bio
Fionia LeChat — технический писатель, основные навыки которого включают MS Office Suite (Word, PowerPoint, Excel, Publisher), Photoshop, Paint, настольные издательские системы, дизайн и графику.LeChat имеет степень магистра технических наук, магистра искусств в области связей с общественностью и коммуникаций и бакалавра искусств в области письменной речи / английского языка.
(БЕСПЛАТНО) Искажение текста в Photoshop
Искажение текста в Photoshop с помощью этого быстрого и простого действия. Создайте свой собственный искаженных шрифтов одним щелчком мыши!
Как исказить текст в фотошопе?
Если вы хотите научиться манипулировать текстом в Photoshop , вот несколько полезных приемов, которые вам следует знать.Чтобы исказить текст в Photoshop , вы можете использовать инструмент Transform или фильтры Photoshop Distort :
- Warp Tool (перейдите в Edit> Transform> Warp ) — в Adobe Photoshop Инструмент Warp позволяет быстро манипулировать и искажать текст. У вас есть 15 стилей деформации для работы: Arch , Flag , Wave и т. Д. Чтобы сделать искаженный текст с помощью custom Warp , используя сетку с контрольными точками, сначала вам нужно преобразовать ваш текст в смарт-объект .
- Инструмент искажения и Инструмент перспективы (перейдите к Правка> Преобразовать ) — эти инструменты НЕ могут использоваться для текстовых слоев напрямую, поэтому убедитесь, что вы преобразовали свой текст в смарт-объект , чтобы использовать эти инструменты преобразования
- Волновой фильтр ( Фильтр> Искажение> Волна ) — вы можете использовать Волновой фильтр для создания волнистого текста, искаженного текста или эффекта глитча. Этот инструмент НЕЛЬЗЯ использовать напрямую для текстовых слоев, поэтому убедитесь, что вы преобразовали текст в смарт-объект
- Displace Filter ( Filter> Distort> Displace ) — вы можете использовать Displace filter для создания искаженного текст; вам понадобится карта смещения для этого фильтра.Этот инструмент НЕЛЬЗЯ использовать напрямую для текстовых слоев, поэтому убедитесь, что вы преобразовали текст в смарт-объект
- Искажение текста Экшен Photoshop — вы можете использовать наш экшен для создания искаженного текста; Я использую волновой фильтр для этого действия
Еще одно интересное искажение текста — это текст Zalgo, который представляет собой онлайн-генератор текста . Он позволяет преобразовывать обычный текст в Zalgo text , который затем можно скопировать и вставить.
Текст Zalgo — это обычный текст, преобразованный в текст с ошибками , который можно использовать в Facebook, Twitter и т. Д. Это действительно страшно.
Если у вас нет Photoshop , вы можете деформировать текст онлайн с помощью редактора текстовых стилей MockoFun. Он довольно прост в использовании, и вы можете создавать текстовые эффекты, аналогичные Photoshop .
Как использовать действие Photoshop «Искажение текста»
- Загрузите действие в Photoshop
- Добавьте слой Text ; вы также можете использовать изображения
- Воспроизвести действие Искажение текста
- У вас есть 4 эффекта искаженного текста на выбор; вы также можете настроить искаженный текст, изменив настройки Волнового фильтра (фильтр искажения, используемый экшеном)
Надеюсь, вам понравится наш новый экшен Photoshop для создания искаженных шрифтов, , текста с ошибками и т. д.
Используйте этот потрясающий эффект искажения для создания искаженных изображений с использованием ваших изображений.
Действие использует смарт-объекты и смарт-фильтры , поэтому вы можете редактировать эффект искажения для получения бесконечных результатов.
Глитч-текст в Photoshop
Если вы хотите создать глитч-текст в Photoshop, вы можете использовать наш экшен Glitch Effect Photoshop от GraphicRiver. Вы можете использовать действие, чтобы создать текст с ошибкой или изображение с ошибкой.
Чтобы создать эффект волнистого текста в Photoshop, вы можете использовать один из советов, представленных в этой статье, или вы можете загрузить волнистый шрифт и установить его на свой компьютер. Волнистый шрифт также доступен онлайн в онлайн-текстовом редакторе MockoFun .
Подробная информация об элементе
Этот бесплатный пакет содержит 1 файл ATN
Другие ресурсы, которые могут вам понравиться:
Как создать искаженный текст в Photoshop
* Обновлено в декабре 2020 г. *
С помощью команды Photoshop «Создать деформированный текст» легко добавить немного изюминки в текст.Деформация позволяет искажать текст в широком диапазоне форм, таких как флаг, волна или рыбий глаз.
Выбранный вами стиль деформации применяется к текстовому слою, но вы можете вернуться и изменить его в любое время — как тип, так и стиль деформации.
Следует упомянуть одно предостережение: тип деформации, как следует из названия, искажает ваш текст.
Убедитесь, что ваш текст по-прежнему читается после применения деформации. С помощью этой команды вы можете создавать классные эффекты, но, как и во многих других программах Photoshop, ключевым моментом является модерация 🙂
Как деформировать текст в Photoshop
1.Создайте новый пустой файл или откройте существующий файл изображения, в который вы хотите добавить текст.
2. Выберите инструмент «Горизонтальный текст».
3. На панели параметров в верхней части экрана выберите шрифт (здесь я использую Avenir), установите размер 72 и выберите любой цвет, который вам нравится (кроме белого, если вы делаете это на новом документ с белым фоном).
3. Щелкните в любом месте изображения и введите текст. Затем нажмите кнопку «Применить любые текущие изменения» (отметьте галочкой) вверху экрана, чтобы зафиксировать текст.
Слова появятся на изображении, и новый слой появится в палитре «Слои».
Новый слой будет называться так, как вы ввели. В этом примере я ввел слово Waving Flag, поэтому новый слой также автоматически называется Waving Flag.
4. Не снимая выделения с инструмента «Текст», щелкните новый текстовый слой в палитре «Слои», чтобы убедиться, что он выбран, а затем нажмите кнопку «Создать текст деформации» на панели параметров инструмента.
Откроется диалоговое окно «Деформация текста».
5. Щелкните раскрывающееся меню «Стиль» и выберите «Волна».
6. Здесь вы увидите три ползунка. Изгиб, горизонтальное искажение и вертикальное искажение.
Лично я, когда использую «Деформацию текста», использую только ползунок «Изгиб», потому что считаю, что горизонтальное и вертикальное искажение обычно делают текст неразборчивым. Но давайте быстро посмотрим, как ползунки меняют внешний вид.
Перетащите ползунок Bend на -50%, и текст будет выглядеть следующим образом (см. Ниже)
Теперь попробуйте перетащить горизонтальный ползунок.
Теперь попробуйте перетащить ползунок «Вертикальное искажение».
Как видите, чем больше искажений вы добавляете, тем труднее становится читать текст.
7. Когда вы будете довольны эффектом искаженного текста, нажмите OK.
Вот как легко создать эффект деформированного текста в Photoshop.
Ниже вы можете увидеть примеры каждого из различных стилей, которые вы можете применить.
Спасибо за прочтение, надеюсь, вы нашли этот урок Photoshop полезным.
Пожалуйста, поделитесь! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
4 способа согнуть текст
Когда вы используете Adobe Photoshop для дизайна логотипа, горизонтальный текст иногда утомляет людей.Следовательно, изогнутый текст необходим для достижения некоторых уникальных визуальных эффектов. В этой статье описаны четыре способа достижения этого эффекта.
Иногда простой текст может показаться неприятным. Следовательно, вы можете добавить изогнутый текст, чтобы добавить пикантности в свой дизайн, чтобы донести свое сообщение до аудитории. В этой статье мы расскажем о четырех шагах, с помощью которых вы можете идеально изогнуть текст в Photoshop.
1. Создание смарт-объектов
Шаг 1: Откройте программное обеспечение Photoshop, нажмите «Файл»> «Создать», чтобы выбрать нужные размеры для вашего дизайна в рабочей области.Затем выберите инструмент «Текст» и введите текст.
Шаг 2: Если у вас уже есть дизайн. Выберите текстовый слой, перейдите к «Слой» в верхней строке меню, выберите «Смарт-объект» и выберите «Преобразовать в смарт-объект». Вы также можете выделить текст, щелкнуть правой кнопкой мыши и создать его как смарт-объект.
Шаг 3 : Затем выберите Edit в строке меню, выберите Transform, затем Wrap.
Шаг 4: Затем появится сетка для выбора параметров, которые вы можете использовать для управления текстом.На панели параметров вы увидите Обтекание, щелкните раскрывающийся список и выберите «дуга».
Шаг 5: Вы можете редактировать кривую в любом месте, используя сетку. Также убедитесь, что вы сохранили изменения.
Шаг 1: Откройте программу Photoshop. Создайте новый документ, выбрав «Файл»> «Создать». Если вы уже работаете над дизайном, возьмите инструмент «Перо» (P) на правой панели задач.
Шаг 2: Убедитесь, что выбран режим путь.Измените режим инструмента «Перо» на контур, щелкнув второй параметр в строке меню, когда у вас выбран инструмент «Перо».
Шаг 3: Щелкните где-нибудь в рабочем пространстве, чтобы создать начальную точку кривой и найти место, где вы хотите, чтобы кривая закончилась. Нажмите и удерживайте до конца.
Шаг 4: Перетащите точку, чтобы превратить линию в кривую, используя инструмент «Перо».
Шаг 5: Когда вы закончите, щелкните где-нибудь в другом месте на холсте, чтобы отменить выбор пути.Выберите инструмент «Текст» (T).
Шаг 6: Наведите курсор на начало кривой. Когда курсор изменится, щелкните, чтобы превратить кривую в текстовую область.
Шаг 7: Теперь напишите текст вдоль пути, как обычно. Затем удерживайте control и нажмите Enter, чтобы снять выделение с текста.
3. Инструмент преобразования текста
Шаг 1 : Откройте программу Photoshop, выберите размеры рабочего пространства.Если у вас уже есть существующее изображение, нажмите «Открыть» и выберите его на своем устройстве.
Шаг 2: Создайте пустой слой и используйте на нем инструмент Text Type Tool (T).
Шаг 3: Выберите инструмент «Перенос текста» в правом верхнем углу. Или нажмите Edit> Transform> Wrap.
Шаг 4: В настройках переноса: выберите стиль и степень переноса.
Шаг 5 : Этот метод деформирует сам шрифт.Если степень трансформации слишком велика, она все равно будет. Отрегулируйте его, чтобы он соответствовал вашим предпочтениям.
Шаг 1 : Откройте программу Photoshop, нажмите «Файл»> «Создать», если вы создаете новый документ. Если вы уже разрабатывали изображение, выберите режим «Форма» на панели инструментов.
Шаг 2: Выберите инструмент «Эллипс» (U) и нарисуйте эллипс размера по вашему выбору.
Шаг 3: Выберите инструмент «Текст» и щелкните край эллипса, когда вы увидите, что текстовый курсор изменился на курсор «Текст на контуре».
Шаг 4: Введите текст. Когда закончите, скройте слой эллипса, щелкнув значок глаза на определенном слое.
На что следует обратить внимание при сгибании шрифтов
Искажение текста не должно быть слишком большим. В противном случае это повлияет на распознавание. Разумно используйте изогнутый текст и горизонтальное расположение текста, чтобы улучшить эффект дизайна. Если вы используете слишком много изогнутого текста, дизайн вашего изображения может выглядеть неприятно.Выберите метод, который лучше всего подойдет вам в зависимости от того, как вы хотите изогнуть текст в Photoshop. Также убедитесь, что текст остается читаемым и не теряет смысла.
Как начать использовать инструмент Photoshop Warp Tool (шаг за шагом!)
Как начать использовать инструмент Photoshop Warp Tool (шаг за шагом!) Обработка в Photoshop Наталья РобертПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Вы, наверное, слышали об инструменте искажения Photoshop, но, возможно, у вас еще не было возможности поиграть с ним.
Часто используется для коммерческих или портретных работ, но может пригодиться и для других видов фотографии.
Вот простое руководство по использованию команды Photoshop Warp.
Что такое инструмент Photoshop Warp Tool?
Инструмент деформации Photoshop позволяет сделать именно это — деформировать изображение. Вы можете взять выделение и перетащить его, чтобы изменить его форму, как хотите.
Доступ к инструменту деформации можно получить, выбрав «Правка» в верхней части экрана, затем выбрав «Преобразование», а затем «Деформация».
Вы также можете получить к нему доступ, нажав Ctrl + T на ПК или Command + T на Mac. Затем щелкните правой кнопкой мыши на ПК или щелкните мышью, удерживая клавишу Control, на Mac, чтобы открыть меню и выбрать «Деформация».
Сетка появляется поверх вашего выделения, будь то все изображение или его часть. Затем вы можете щелкнуть и перетащить любую линию сетки или любую точку на краю сетки, чтобы начать искажение.
Как только вы начнете деформироваться, вы заметите, что у четырех угловых точек есть ручки, которые вы можете захватить для дальнейшей деформации. Инструмент деформации также имеет список удобных автоматических опций формы, встроенных в него!
Доступ к ним можно получить из раскрывающегося меню в верхней части экрана Photoshop в режиме инструмента деформации.Важно отметить, что ни один из инструментов преобразования не будет работать на фоновом слое.
Сначала вам нужно создать дубликат слоя, чтобы работать с ним, или дважды щелкните фон, чтобы превратить его в обычный слой.
Когда мне следует использовать инструмент Photoshop Warp Tool?
Возможно, вам никогда не понадобится использовать инструмент деформации, и это нормально! Это действительно сводится к типу фотографии, которую вы делаете, и к тому, что обычно влечет за собой процесс редактирования.
Все мы в той или иной степени редактируем наши фотографии, и инструмент деформации можно использовать для кардинальных изменений или тонких настроек.Инструмент деформации идеально подходит для реалистичного и тонкого добавления объектов.
Он также идеально подходит для портретов, где вы хотите сделать небольшую ретушь, чтобы сделать кого-то более стройным или минимизировать детали. Ключевым моментом является минимальное использование инструмента деформации, чтобы ваша окончательная фотография по-прежнему выглядела реалистично.
Давайте посмотрим на несколько примеров деформации в Photoshop!
Деформация текста
Если вы вставляете брендинг в фотографию или добавляете элемент текста, инструмент деформации позволяет придать ему форму любой поверхности, на которой он находится.Для добавления реалистичного эффекта вы можете затем смешать слой для текстуры.
В приведенном ниже примере я добавил текст, чтобы имитировать край ступеньки, а затем смешал слой, чтобы добавить ту же текстуру камня.
Какие предметы могут потребоваться для этого? Представьте себе замену текста на стене с граффити или на плакатах вашим собственным текстом. Или замена одного логотипа или бренда на другой. Настройка вывески так, чтобы на ней было чье-то имя.
Деформация текста действительно открывает творческие возможности!
Добавление новых элементов
Иногда вы хотите воспроизвести элемент на фотографии, но его клонирование будет недостаточно реалистичным.Лучше скопируйте дополнительный элемент на отдельный слой и деформируйте его по своему усмотрению.
Это помогает сделать его более реалистичным, естественным, а также дает вам больше возможностей для редактирования.
Ниже я добавил дополнительную каменную отделку на стене джакузи. Для этого я скопировал верхний выступ и вставил его как новый слой. Затем этот новый слой был деформирован, чтобы соответствовать необходимой форме, которая была немного более суженной, чем обрезка наверху.
Все края, которые нужно было очистить, были обработаны с помощью маски слоя.
Портретная ретушь
Пожалуй, одно из наиболее распространенных применений инструмента деформации — это ретушь портретов. Независимо от того, добавляете ли вы что-то или уменьшаете вес, это идеальный инструмент для незначительных изменений с большим эффектом.
Ниже я показываю пример портрета, на котором мы немного уменьшили любовные ручки и приподняли часть горловины рубашки. Особенно при деформации фигуры вы должны помнить, что небольшие изменения имеют большое значение.
Работая над дублирующим слоем для деформации, вы можете легко отключить этот слой и сравнить с оригиналом. Таким образом, вы можете быть уверены, что не слишком сильно изменили форму тела.
Заключение
Инструмент деформации в Photoshop — удобный вариант, который можно использовать, но он может оказаться не тем, что вы используете ежедневно. Для тех, кто работает с коммерческими клиентами или портретами, это будет отличный инструмент для реалистичного ретуширования.
Для остальных из нас это может быть просто забавный инструмент для фотошопа, с которым время от времени можно поиграть!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Узнайте, как добавить эффект деформации текста в макет Adobe InDesign
Adobe InDesign — потрясающая платформа для печатного и редакционного дизайна, но включение элементов и функций из Illustrator может поднять ваш макет до визуально привлекательного уровня.
При работе с эффектами типографики в Adobe InDesign есть ограничения. Например, вы не можете деформировать текст — или добавить какую-либо другую функцию искажения для набора текста так же, как в Illustrator или даже Photoshop.
В этом уроке я расскажу, как создать эффект деформации для текста в Illustrator, сохранить его в библиотеке CC или экспортировать как отдельный файл для импорта в проект Adobe InDesign.
Важно отметить, что при добавлении искаженного текста из Illustrator в InDesign наиболее эффективным способом является сохранение его как изображения.Так что сохранить в Illustrator мастер-файл для редактируемого текста — на случай, если вы когда-нибудь захотите вернуться, чтобы внести изменения — это хорошая идея.
Эффект деформации текста в Illustrator
Создайте документ в AI, подобный по размеру макету вашего Id. Это поможет вам оценить, как он может выглядеть, прежде чем переносить.
Выберите инструмент «Текст», щелкните мышью на монтажной области и введите текст, который нужно деформировать.
Отформатируйте шрифт, размер и цвет на панели «Свойства».В данном случае я использовал Gotham Black, 100 pt и черный.
Щелкните кадр один раз с помощью Selection Tool и перейдите в Effect> Warp> Wave. Есть четыре основных параметра, на которых нужно сосредоточиться: тип волны, изгиб, а также ползунки горизонтального и вертикального искажения.
Когда вы будете удовлетворены своим выбором, нажмите OK.
Есть несколько способов сохранить этот текст для передачи в InDesign. Вы можете перетащить в свою библиотеку CC, но не забудьте удерживать Command при выполнении этого процесса, чтобы эффект деформации сохранил свое форматирование.Без этого шага Illustrator будет считать, что вы пытаетесь сохранить только используемый шрифт.
Другой способ — экспортировать файл с прозрачным фоном как файл PNG. Для этого просто перейдите в меню «Файл»> «Экспортировать как» и выберите PNG. Просто не забудьте выбрать «Прозрачный фон», чтобы при переносе в InDesign вы могли наложить его на другой фон.
Adobe Illustrator: Деформация текста с искажением конверта
Благодаря такому количеству новых вещей в Illustrator легко упустить из виду то, что было уже давно, и забыть, какими мощными инструментами они все еще могут быть.Например, в этом уроке мы увидим точный контроль, который мы можем иметь при искажении объекта с помощью искажения огибающей.
1
Задайте для текста желаемый стиль шрифта. (В этом примере я использовал шрифт Myriad Pro Black). Затем перейдите в меню «Тип» и выберите «Создать контуры», чтобы преобразовать текст в формы.
2
Возьмите инструмент «Прямоугольник» на панели инструментов, убедитесь, что заливка пуста, и установите черный цвет обводки, чтобы вы могли видеть форму.Обведите текст рамкой так, чтобы текст едва помещался внутри.
3
Перейдите в меню «Объекты»> «Искажение конверта», затем выберите «Создать с верхним объектом». Это будет содержать текст внутри поля, чтобы вы могли исказить общую форму.
4
На панели инструментов выберите инструмент прямого выбора (полая стрелка в правом верхнем углу панели инструментов). Затем просто выберите любую точку в форме и потяните за выступающие ручки, чтобы исказить фигуру.
5
Когда вы закончите искажать форму, вам нужно будет вернуть ее к контурам.



 Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».