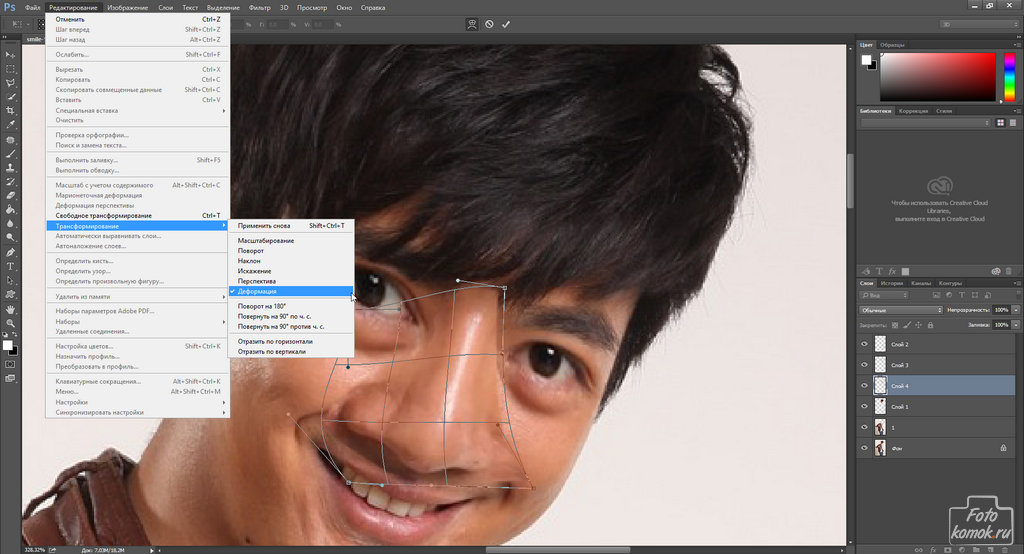
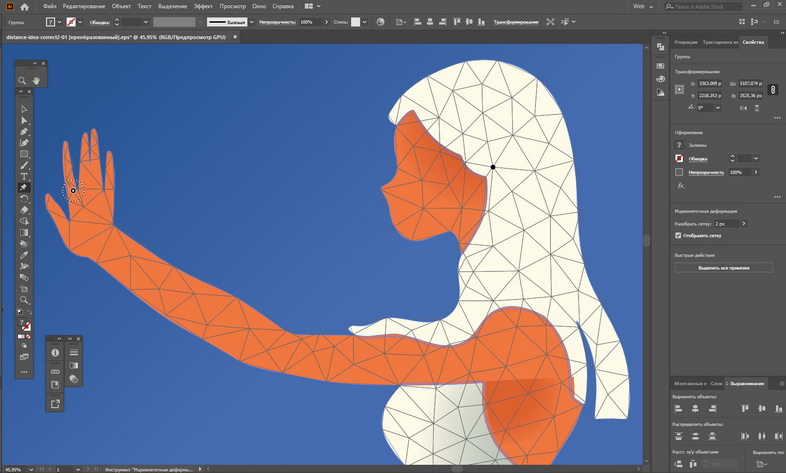
Трансформация, искажение и вращение изображений в фотошопе. Команда ‘Исказить’ в Фотошопе
Новинка в Photoshop CS5, команда Марионеточная деформация (Puppet Warp) , позволяет искажать отдельные объекты в изображении, оставляя другую его часть невредимой (хотя вы можете также использовать его, чтобы деформировать все изображение, если хотите).
Его можно применять для внесения небольших изменений, таких, как изменение положения волос субъекта или для выполнения более радикальных действий, например, перемещения руки, ноги или хвоста.
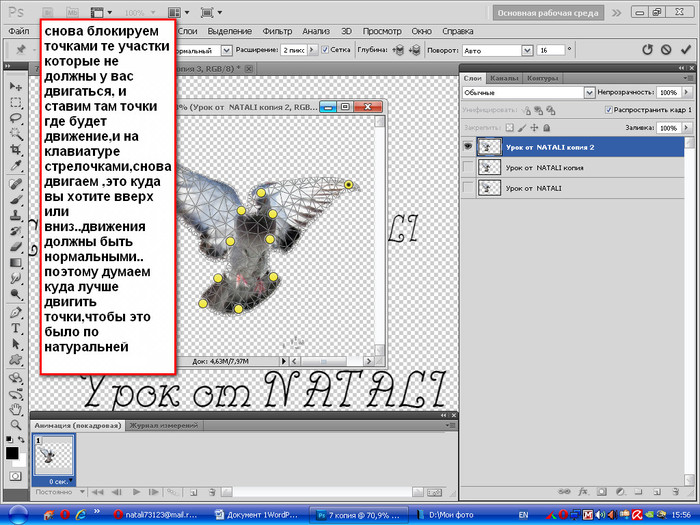
Деформацию элемента нужно начать с установки нескольких меток (называемых булавками) поверх объекта, чтобы указать, что именно этот фрагмент вы хотите переместить (хотя вы можете деформировать все изображение, не расставляя булавки). Затем фотошоп наложит на изображение сетку, содержащую маркеры, которые можно толкать и тянуть (путем перетаскивания) для искажения объекта. После завершения перемещения объекта программа попытается настроить остальное изображение таким образом, чтобы оно сочеталось с изменениями и они выглядели естественно.
Вы можете применять данный инструмент к слоям изображения, слоям-фигурам и текстовым слоям (хотя последние два сначала необходимо растрировать), (хороший выбор, потому что их можно деформировать обратимо), а также к пиксельной и векторной маскам слоя.
Выбрав команду меню Редактирование => Марионеточная деформация , вы увидите следующие элементы управления, находящиеся на панели параметров:
Раскрывающийся список Режим — позволяет указать, насколько эластичная (растягиваемая) сетка вам нужна. Вы можете выбрать один из следующих вариантов: Искажение (отлично подходит для деформации изображения, снятого широкоугольным объективом или создания интересной текстуры для наложения на другое изображение,
Параметр Частота — контролирует расстояние между узлами сетки. Добавление большего количества точек сделает ваши изменения точнее, хотя тогда фотошопу потребуется больше времени на обработку. Меньшее число точек ускорит процесс, хотя в зависимости от объекта деформация может выглядеть неестественно.
Меньшее число точек ускорит процесс, хотя в зависимости от объекта деформация может выглядеть неестественно.
Если ваш компьютер слабоватый по производительности, от Инструмента Марионеточная деформация вы получите больше раздражения, т.к. компьютер начнет работать почти что на максимальных оборотах, от чего будет тормозить и работать с изображением в таких условиях будет не возможно.
Поле Расширение — позволяет расширить или сократить внешний край сетки на значение в пикселях. Высокие значения расширяют внешний край (даже за пределы края документа) и более низкие значения уменьшают его. Ввод отрицательных значений уменьшает сетку настолько, что она оказывается внутри края документа, но при этом сокращается и само изображение.
Флажок Сетка — отображает или скрывает сетку. Если вы сбросите данный флажок, вы увидите только булавки, размещенные поверх изображения. Лучше временно скрыть сетку, нажав сочетание клавиш Ctrl+H, для возврата сетки на место используйте это же сочетание клавиш.
Группа элементов управления Глубина — позволяет вам определить, насколько глубоко будет выполнена деформация. Например, большая глубина означает, что вы деформируете изображение на фоновом слое, в то время как меньшая глубина позволяет изменять положение объектов, находящихся поверх фона.
Параметр Поворот — позволяет вращать объект, на который уже установлены булавки, когда вы толкаете или тянете его на новую позицию, перетаскивая мышью.
Невозможно понять, как работает этот инструмент, пока не попробуете сами.
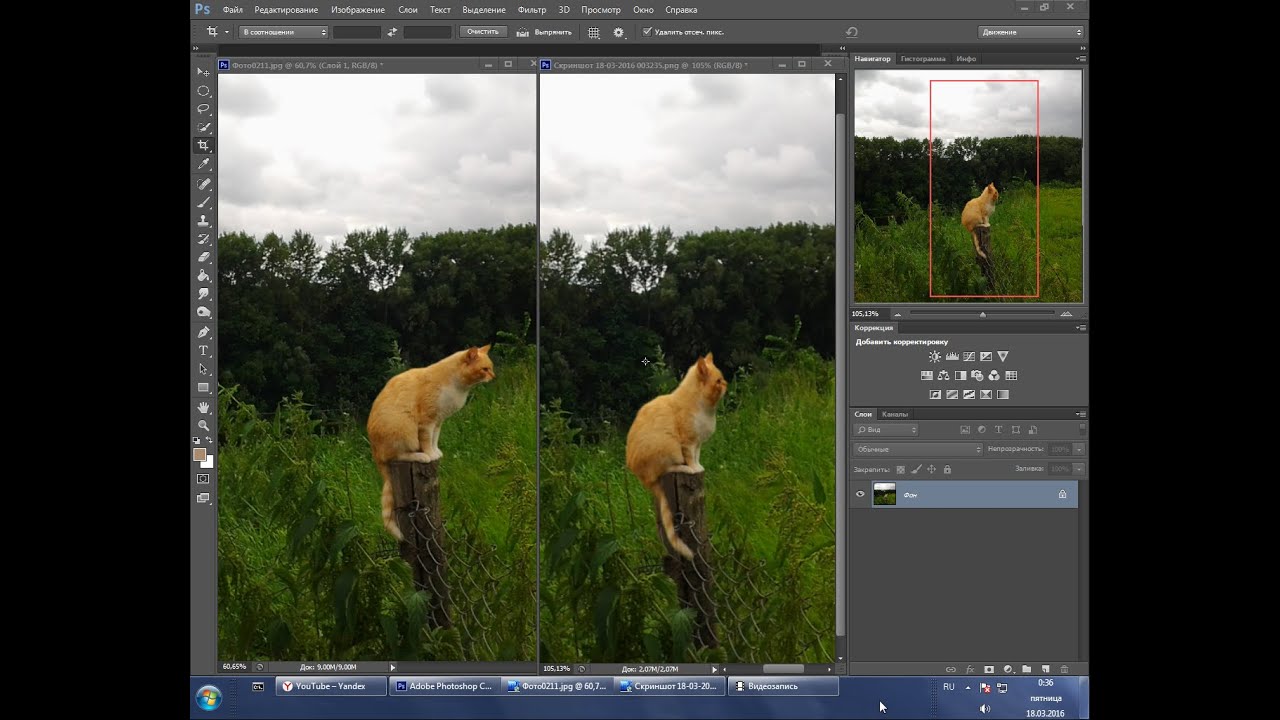
Выполните эти шаги для изменения кривизны лесной дороги:
Шаг 1
Откройте изображение и убедитесь, что фоновый слой можно редактировать. Инструмент Марионеточная деформация не будет работать на закрепленных фоновых слоях, поэтому дважды щелкните мышью по слою, чтобы сделать его доступным для редактирования.
Шаг 2
Выбрав команду меню Редактирование => Марионеточная деформация

Шаг 3
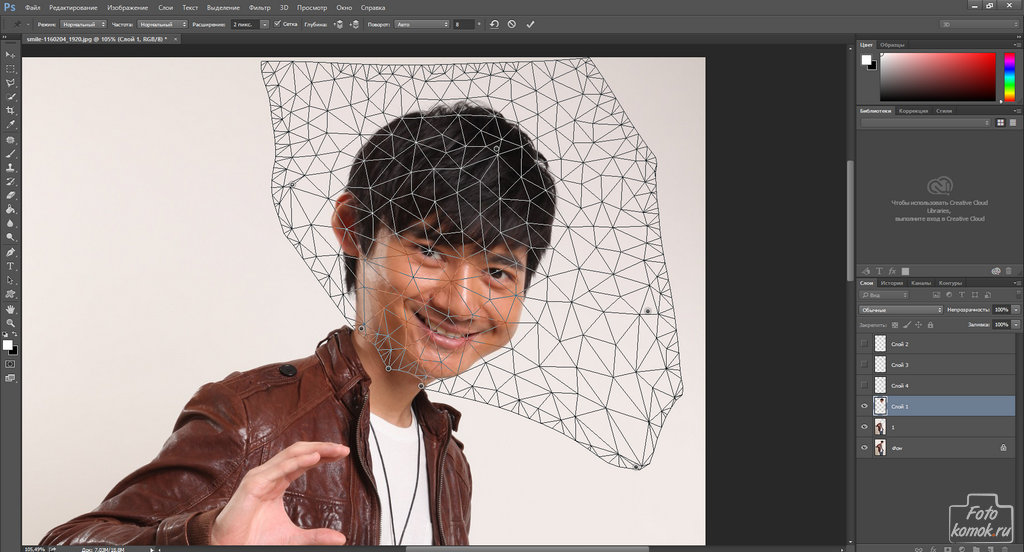
На панели параметров установите режим Нормальный , а затем разместите булавки поверх объекта, который требуется переместить. Лучше установить побольше булавок, чтобы иметь больший контроль. Кроме того, вы можете добавить новые булавки, когда будете перетаскивать имеющиеся.
Также можно удалить булавку, щелкнув по ней мышью, удерживая клавишу Alt (указатель мыши примет вид крошечных ножниц).
Примечание
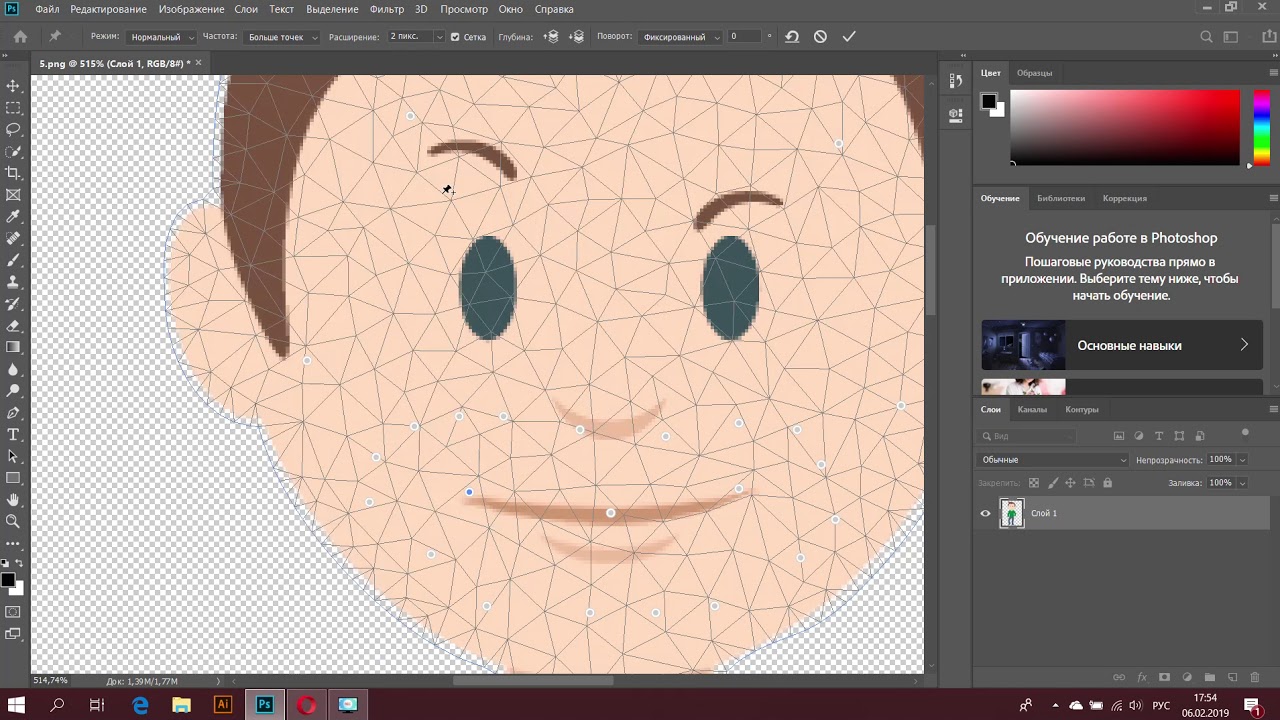
Если вы попытаетесь добавить новую булавку слишком близко к существующей, отобразится диалоговое окно с сообщением об ошибке. Чтобы справиться с проблемой, замените в раскрывающемся списке Частота на Больше точек .
Перетаскивая указатель мыши, чтобы переместить булавки, вы заметите, что сетка вращается. Если вы захотите изменить угол поворота сетки вокруг определенной булавки, нажмите клавишу Alt и установите указатель мыши рядом с булавкой (но не на ней). Когда появится круг, перетащите указатель мыши, чтобы визуально повернуть сетку (вы увидите, что на панели параметров появится угол вращения).
Вы можете выбрать несколько булавок, щелкнув по ним правой кнопкой мыши (мышью, удерживая клавишу Shift, выбрав вариант Выделить все булавки из появившегося контекстного меню. Чтобы удалить несколько булавок, выберите их и затем нажмите кнопку Backspace . Вы также можете щелкнуть правой кнопкой мыши по самой сетке, чтобы вызвать контекстное меню, позволяющее добавить булавку, выделить все булавки, удалить все булавки или скрыть сетку.
Шаг 4
Когда вы закончите, нажмите клавишу Enter.
Фотошоп попытается настроить остальное изображение таким образом, чтобы изменения, внесенные изменения выглядели естественно. Для этого программа может даже повернуть изображение, если необходимо.
Как вы можете себе представить, вам предстоит множество проб и ошибок при использовании инструмента Марионеточная деформация. Но мое мнение, что инструмент недостаточно хорош, и я бы лучше использовал , нежели эту деформацию. Во многом из-за того, что у меня слабый компьютер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В самом CorelDRAW для свободной деформации растровых изображений инструмента не предусмотрено. Есть эффекты 3D Rotate (Трёхмерный поворот) и Perspective (Перспектива), но это всё не то. Но это не означает что нет возможности добиться нужного эффекта. В этой заметке я расскажу о двух способах как применить необходимую деформацию к растровому изображению.
Оба способа используют одну и ту же функцию редактора
Ручной метод
Выделяем изображение в CorelDRAW и нажимаем кнопку Edit Bitmap (Редактировать растровое изображение) для того, что бы открыть его в редакторе Corel PHOTO-PAINT. Если изображение является фоном, переведите его в объект.
Затем, с помощью инструмента Object Pick (Выбор объекта), в режиме Distort придайте необходимое искажение.
Тут может появиться один вопрос — а как быть если нужно придать точную форму, тесть что бы углы изображения были в определённых местах. Для этого необходимо создать кривую поверх изображения, придать ей необходимую форму, убрать заливку и применить тонкий абрис. Затем перевести кривую в растровое изображение с прозрачным фоном.
Важно что бы это новое изображение имело точно такое же значение dpi как и у того, что мы будем деформировать, а так же что бы оба изображения были с прозрачностью (прозрачные пиксели, а не эффект интерактивной прозрачности).
Выделив два этих изображения, выбираем команду Edit Bitmap в меню Bitmap (Растровые изображения), после чего увидим что они открылись в редакторе Corel PHOTO-PAINT в виде одного документа с двумя объектами (слоями). Подстраиваем наше изображение под «шаблон», который потом удаляем.
Автоматический метод
Результат достигается с помощью макроса (выложу код, как будет время). Для деформации, необходимо изображению придать нужную форму с помощью инструмента Shape и запустить макрос, всё остальное он сделает сам.
Для деформации, необходимо изображению придать нужную форму с помощью инструмента Shape и запустить макрос, всё остальное он сделает сам.
Всем привет! В этом уроке я покажу вам, как использовать инструмент Puppet Warp (Марионеточная деформация) в Photoshop CS5. Сначала скачайте материал, который нам понадобится:
Вот то, что у нас должно получится:
Первым делом давайте взглянем на «до и после». Я сделал всё так, чтобы позы наших прыгунов получились естественными, вот почему изменения получились небольшими, но этого достаточно, ведь цель урока — просто научить вас использовать этот инструмент.
Откроем первое изображение. Нам предстоит создать выделение первого прыгуна. Я использую для этого Polygonal Lasso (Прямолинейное Лассо), но вы можете использовать и другие способы выделения — возможно, что-то вам покажется более удобным. Главное, удостоверьтесь, что выделение получилось без косяков. Когда выделение будет полностью готово, вырезаем его на новый слой, нажав на Layer via Cut (Вырезать на новый слой), и называем новый слой, к примеру, «jumper 1».
Также выделяем второго прыгуна и удаляем его, так как мы будем импортировать его из другой картинки. Над качеством выделения можно сильно не работать, так как мы всё равно собираемся замалевать получившийся пробел.
Отключаем слой с первым прыгуном, и начинаем заниматься «закрашиванием» пробелов. Выбираем Clone Stamp (Штамп), и выставляем точки ориентира так, как это сделал я, либо выбираем свой набор точек. Используйте мягкую кисть для работы.
Называем слой “background”, и теперь мы должны зафиксировать его, прежде чем вставлять сюда нового прыгуна. Создайте выделение так, как показано на рисунке, используя Polygonal Lasso (Прямолинейное Лассо) — зажимайте Shift , чтобы проводить прямые. Теперь можно «клонировать» воду. Для более качественной работы, используйте разные размеры кистей и разные значения непрозрачности.
Теперь выделим небо, начиная от линии горизонта. Создаем новый слой и заливаем на нем выделение градиентом от #67abff к #a8c9f4.
Теперь откроем изображение с полем и небом, вырежем оттуда небо и вставим в наш проект. Отрегулируйте размеры и позиционирование нового слоя так, как это сделал я, и поменяйте режим наложения на Soft Light (Мягкий свет). Теперь в списке слоев выделим слой с фоном, слой с градиентом и этот новоиспеченный слой, и объединим их в один. Назовем новый слой “background”.
Теперь открываем вторую картинку с нашими ныряющими товарищами и выделяем второго прыгуна. Удостоверьтесь, что выделение предельно качественное, и скопируйте его на новый слой нашего основного документа. Назовите слой “ jumper 2” и снова активируйте слой с первым прыгуном.
Выбираем слой « jumper 1», жмем Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контрастность) и выставляем параметры так, как на рисунке. Еще нам нужно будет удалить с коллажа кусочек его икры и его трусов — прекрасно звучит, не правда ли? — и мы молодцы. Выделяем и удаляем.
Выделяем и удаляем.
Вот мы и добрались до основного — использования инструмента Puppet Warp (Марионеточная деформация) в Photoshop CS5. Для начала нам нужно конвертировать слои с прыгунам в Smart Object. Кликаем правой кнопкой мыши по слою и жмем Convert to Smart Objec t (Преобразовать в смарт-объект). Проделываем то же самое со вторым прыгуном. Выделяем слой с первым прыгуном и жмем Edit > Puppet warp (Редактирование > Марионеточная деформация). Выставляем параметр Density (Плотность) на Show mesh (Сетка).
Марионеточная деформация — это новая возможность в Photoshop , благодаря которой мы можем менять позиции и позы объектов, в нашем случае людей. С помощью курсоры вы можете добавлять новые пины. Пины — это обозначение точек объекта, которые не должны двигаться, то есть которые мы привязываем и фиксируем. Выставьте эти точки так, как я:
Начнем с того, что поменяем положение ноги нашего коммуниста-прыгуна. Выберите точку на его правом колене и передвиньте ее вправо, как я. Теперь проделайте то же самое с другой ногой.
Выберите точку на его правом колене и передвиньте ее вправо, как я. Теперь проделайте то же самое с другой ногой.
Давайте немного согнем его правую ногу. Если у вас зажат Alt и курсор находится прямо на точке pin, вы можете увидеть ножницы, а если курсор находится рядом. Вы можете вращать объект. Перед тем, как начать вращать точку на колене, нам нужно создать точку на левой щиколотке. Как вы можете заметить, теперь правая нога находится за левой ногой, и это не есть хорошо. Это произошло потому, что на правой ноге нет точек — сделайте их, как я. Вы всегда можете перемещать точки друг за друга так, как вам это нужно — какую спереди, а какую сзади. Например, я могу поместить левую ногу перед правой с помощью этих двух кнопок, нужно просто выбрать правую точку.
Удерживая Shift, выделите сразу четыре точки и переместите их выше и левее, как это сделал я. Теперь выделите только самую правую точку и поверните её, как показано на рисунке. Проделайте то же самое с другой рукой.
После того, как мы закончили с этим инструментом, необходимо нажать Enter. Вы можете дезактивировать результат, если хотите посмотреть на то, что было до этого.
Выбираем второго прыгуна, точнее слой с ним, и снова жмем Edit > Puppet warp (Редактирование > Марионеточная деформация). Расставьте точки так, как показано на рисунке.
Теперь переместим точку левее и ниже, только удостоверьтесь, что всё выглядит естественно. УдерживаяAlt , проверните руку против часовой стрелки, как показано ниже:
Выбираем пин на правом плече и поворачиваем руку выше, будто наш прыгун летит, и жмем Enter. Вы ещё может вернуться к работе с марионеточной деформацией, когда захотите. Вы можете ещё поиграть с этим инструментом, но, я думаю, мы сделали достаточно, и мы можем двигаться дальше.
Переместите второго прыгуна немного левее, а также, я считаю, что вы ещё должны повернуть первого, как показано ниже.
Теперь давайте сделаем нашу картинку более интересной. Дублируем слой “jumper 1” и жмем Rasterize Layer (Растрировать слой). Теперь можете нажать Filter > Blur > Motion blur (Фильтр > Имитация > Размытие в движении) и выставить параметры так, как на картинке ниже. Удостоверьтесь, что дубликат слоя, с которым мы теперь работаем, находится поверх оригинала в списке слоев.
Дублируем слой “jumper 1” и жмем Rasterize Layer (Растрировать слой). Теперь можете нажать Filter > Blur > Motion blur (Фильтр > Имитация > Размытие в движении) и выставить параметры так, как на картинке ниже. Удостоверьтесь, что дубликат слоя, с которым мы теперь работаем, находится поверх оригинала в списке слоев.
Назовем слой « jumper 1 blur» и добавим маску слоя. Используя мягкую кисть разных размеров и непрозрачности, нарисуем на маске черным так, как у меня. Проделайте то же самое со вторым прыгуном.
Теперь сделаем дубликат слоя с фоном и применим к нему Filter > Blur > Gaussian Blur (Фильтр > Имитация > Размытие по Гауссу) и Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность). Выставляем настройки так, как на картинке.
Добавим маску слоя. Нарисуйте пятно, как я.
Я вижу, что на первого прыгуна свет распространяется не очень выгодно. Выделяем слои “ jumper 1” и “ jumper 1 blur” и зажимаем Ctrl+ T. Теперь отражаем слои по горизонтали и жмем Enter.
Выделяем слои “ jumper 1” и “ jumper 1 blur” и зажимаем Ctrl+ T. Теперь отражаем слои по горизонтали и жмем Enter.
Теперь выделяем все слои, дублируем и объединяем дубликаты. Жмем Ctrl+U и выставляем параметр Saturation (Насыщенность) на -100. Выставляем непрозрачность нового слоя на 80% и меняем режим наложения на Multiply (Затемнение).
Доброго всем времени суток. Сегодня я иду на встречу выпускников школы (в этом году уже 13 лет, офигеть), но без урока я вас все равно не оставлю, тем более, что в я не показал еще пару мощных функций. Я приберег их специально для следующей статьи, то бишь для этой.
А про что же я вам не рассказал? А не рассказал я вам про то, как деформировать изображение в фотошопе. Но это я исправлю в этом уроке. Причем расскажу я вам про обычную и марионеточную деформацию. Они отличаются друг от друга, но обе очень классные. Итак, поехали!
Все исходные материалы вы можете загрузить .
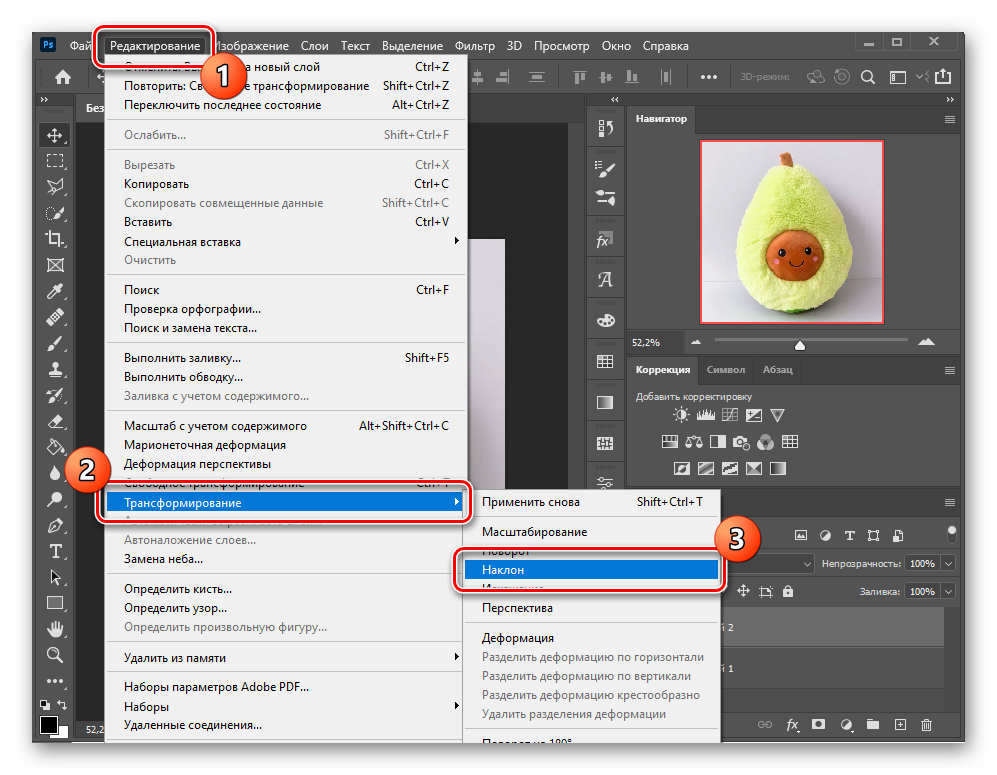
Деформация
Ну это вообще мой любимый инструмент из рубрики «Трансформирование». Благодаря ему можно палки сгибать, сделать из шарика яйцо и многое другое. Вот сейчас мы как раз на примере яйца то и сделаем.
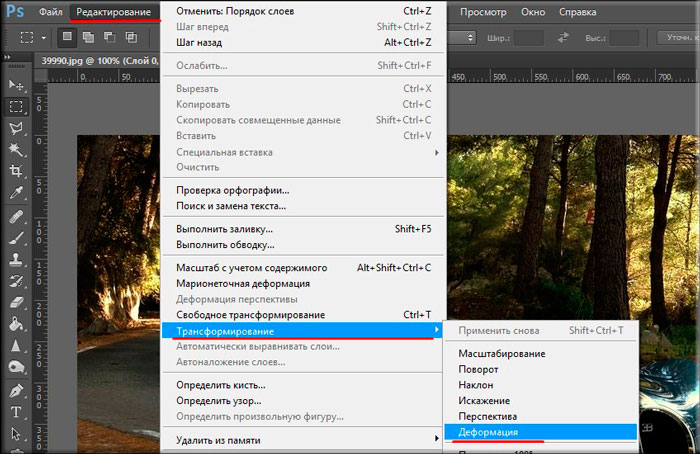
Есть обычный шарик, а мы сделаем его овальным. Для этого идем в «Редактирование» , а затем в «Трансформирование» и там уже выбираем «Деформация» . Появилась сеточка? Ну тогда всё круто. Зажмите левую кнопку мыши в том месте, где вы хотите ужать или наоборот притянуть часть объекта.
В общем весь процесс напоминает лепку из глины или пластилина. Лепили когда-нибудь из пластилина? Ну тогда всё будет
Ну как? Суть уловили? Просто лепите и у вас всё получится)))
Чтобы слепить из шарика яйцо, нужно работать с верхними областями. Немного потянуть за уголки, немного сгладить по бокам.
И вот у нас получилось такое замечательное яичко. В общем поиграйтесь с этими параметрами. Я вот, например, слепил еще такую теннисную грушу)).
Марионеточная деформация
Ну и конечно же раз мы проходим деформацию, то я расскажу вам про еще один ее вид, а именно про марионеточную деформацию. Суть ее заключается в том, что мы как бы делаем из наших изображений марионеток. Как бы вам объяснить?
Суть ее заключается в том, что мы как бы делаем из наших изображений марионеток. Как бы вам объяснить?
Допустим у вас есть изображение человека на прозрачном фоне. Благодаря марионеточной деформации мы сможем повернуть ему только голову, поднять или опустить руки. В общем чем объяснять, давайте лучше я покажу вам на живом примере.
Работать я буду с изображением мальчика и девочки на прозрачном фоне. А фон будет отдельным. Понятно? Тогда поехали!
Ну как? Всё получается? Я думаю, что с этой ситуацией вы должны справиться очень легко.
А вообще вам нравиться обучаться фотошопу? Если да, или вы хотите им овладеть с самого нуля, то очень рекомендую вам посмотреть превосходный видеокурс по изучению этого графического редактора. Все уроки построены великолепно, рассказано человеческим языком и без лишней «воды». Смотрится просто взахлеб.
Ну а на этом я свой урок по двум видам деформации заканчиваю. Надеюсь, что он вам понравился. Подписывайтесь на обновления моего блога и будьте всегда в курсе всего самого интересного. Ну а я побежал на встречу выпускников. И вам я желаю удачи! Увидимся! Пока-пока.
Ну а я побежал на встречу выпускников. И вам я желаю удачи! Увидимся! Пока-пока.
С уважением, Дмитрий Костин.
И на очереди инструмент под названием — Марионеточная деформация . С помощью этого инструмента можно трансформировать любую часть изображения. Находится этот пункт в меню «Редактирование» -> «Марионеточная деформация» (Edit->Puppet Warp).
В самом начале инструмент может быть неактивным. Это может быть связано с тем, что слой или заблокирован или просто не выбран. Поэтому разблокируем слой и начнем работу с фотошоп инструментом .
Когда вы будете использовать марионеточную деформацию, всегда отделяйте объект от основного изображения. Как этом сделать можете посмотреть или . В данном конкретном примере у нас есть паучок, который уже отделен от основного изображения и находится на отдельном слое.
Давайте теперь, стоя на нужном слое, включим марионеточную деформацию. Изображение у нас покрылось сеткой, а сверху, на панели инструмента, появились новые настройки. Давайте немного по ним пройдемся.
Давайте немного по ним пройдемся.
Вот какие настройки есть у фотошоп инструмента:
Режим — эта установка позволяем нам определить эластичность нашей сетки на изображении: строгий, нормальный и искажение;
— Частота — это расстояние между узлами сетки. Этой опцией мы добиваемся более тонкой настройки деформации. Она может иметь значения: меньше точек, нормальный и больше точек;
— Расширение — опция, которая отвечает за область покрытия. Чем больше цифра, тем больше сетка выходит за границы изображения;
— Сетка — отвечает за скрытие сетки с изображения;
— Поворот — может быть фиксированным или авто. В дальнейшем мы разберемся с ним более подробно.
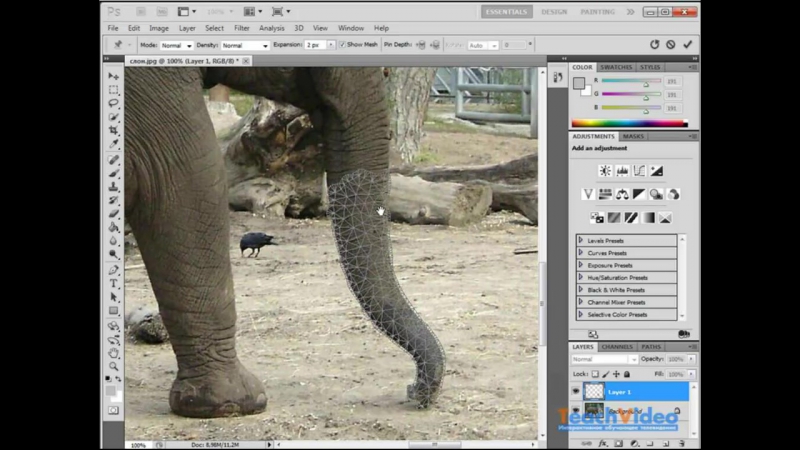
Теперь давайте попробуем что-нибудь деформировать. Прежде чем это делать давайте представим марионетку, т.е. куклу, которая сама по себе не двигается и подвязана на веревочках. Сверху эта кукла управляется пальцами, когда мы дергаем за эти веревочки. Так и здесь, мы можем указать какая часть изображения будет двигаться и как изменяться, а для того, чтобы ограничить область передвижения изображения, мы ставим специальные точки, которые называют булавки. Давайте представим, что мы хотим изменить какаую-то часть изображения, к примеру, передвинуть лапку у паука, относительно остальной его части. В данном случае остальная часть, кроме передвигаемой лапки, должна быть заблокирована. Блокировать ее будем через булавки, которыми мы указываем заблокированную от движения часть изображения. Поставить их можно через клик левой клавишей мыши по сетке.
Давайте представим, что мы хотим изменить какаую-то часть изображения, к примеру, передвинуть лапку у паука, относительно остальной его части. В данном случае остальная часть, кроме передвигаемой лапки, должна быть заблокирована. Блокировать ее будем через булавки, которыми мы указываем заблокированную от движения часть изображения. Поставить их можно через клик левой клавишей мыши по сетке.
Теперь если мы зажмем лапку левой клавишей мыши и немного перетащим ниже, то она будет изменяться относительно остального изображения.
Если вы хотите еще ограничить передвижение лапки, то достаточно добавить на нее новую булавку как на рисунке ниже.
Мы можем убирать булавки, если где-то они были поставлены случайно. Для этого щелкаем по ней и нажимаем клавишу «Backspace» (это обычная стрелка направленная влево, находящаяся выше клавиши «Enter»). Также, можно щелкнуть правой клавишей мыши по булавке и из выпадающего меню выбрать пункт «Удалить булавку».
Ну и еще один прием, зажимаем клавшу «Alt» на клавиатуре, подводим к булавке пока не появится иконка ножниц и щелкаем мышкой. Поинт удалится.
Поинт удалится.
Также, мы можем крутить изображение. Для этого щелкаем по булавке левой клавишей мыши, зажимаем на клавиатуре клавишу «Alt» и немного уводим курсор в сторону. Вокруг поинта появляется окружность и теперь, зажав левую клавишу мыши, мы можем крутить изображение.
В данном случае у нас вступает в действие настройка «Поворот». Если оставляем настройку на пункте «Фиксированный», то мы сами задаем поворот зажатой клавишей мыши. Если оставляем на пункте «Авто», то рядом необходимо поставить еще градусы, т.е. указать на сколько мы хотим сделать поворот изображения.
Еще одной особенностью инструмента является то, что мы можем изменять изображение используя несколько булавок. Чтобы их соединить сначала выбираем один поинт, а затем нажимаем клавишу «Shift» и щелкаем еще по одной булавке. Теперь изображение будет деформироваться согласно выделенным точкам.
И еще одна особенность о которой я не могу не сказать. В фотошопе имеется возможность выделить часть изображения, над которой мы будем работать с инструментом. Для этого выбираем любой из инструментов выделения, к примеру, «Лассо» или «Прямоугольная область», выделяем участок и заходим в инструмент «Марионеточная деформация». Таким образом все изменения будут происходить только на части изображения, которая находится в выделении, а все остальное изображение будет не задействовано.
Для этого выбираем любой из инструментов выделения, к примеру, «Лассо» или «Прямоугольная область», выделяем участок и заходим в инструмент «Марионеточная деформация». Таким образом все изменения будут происходить только на части изображения, которая находится в выделении, а все остальное изображение будет не задействовано.
На этом у меня все.
Видеоурок:
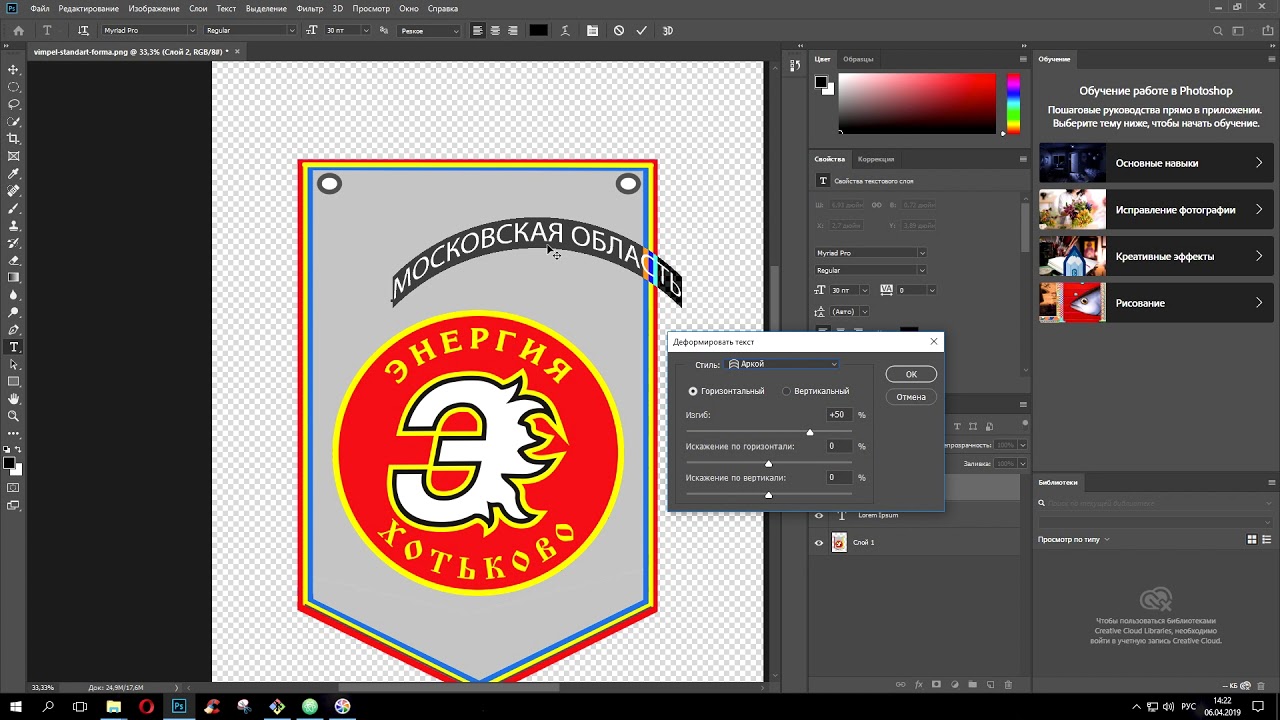
Как деформировать текст в Photoshop или Illustrator
Есть много способов деформировать текст в Photoshop или Иллюстрации, но вы должны быть осторожны, потому что они могут выглядеть липкими, если они плохо деформированы. Но когда они хорошо деформированы, эффект может добавить немного популярности в ваши дизайны.
Деформация текста в фотошопе
Чтобы деформировать текст в Photoshop, введите текст шрифтом по вашему выбору. Обычно это лучше всего работает с более толстым шрифтом.
В Photoshop после того, как вы напечатали текст, убедитесь, что у вас выбран этот слой, и перейдите к Тип > Деформация текста. Появится диалоговое окно с 15 различными параметрами, включая «Дуга», «Выпуклость», «Флаг», «Рыба» и «Раздувание».
Появится диалоговое окно с 15 различными параметрами, включая «Дуга», «Выпуклость», «Флаг», «Рыба» и «Раздувание».
После того, как вы выбрали тип деформации, вы можете настроить степень деформации и ее ориентацию, отрегулировав ползунок с надписью сгибать. Вы также можете настроить перспективу деформации, отрегулировав ползунки с надписью горизонтальное и вертикальное искажение.
Деформация текста в Illustrator
В Illustrator перейдите к Эффект> Деформация и выберите вид основы, которую вы хотите отправить. У вас есть те же 15 вариантов на выбор. Если вы хотите больше контроля над деформацией, перейдите к объект > Конверт Искажение > Сделать с деформацией. Снова появится диалоговое окно, в котором вы сможете выбрать те же настройки, что и в Photoshop. Если вы хотите увидеть изменения при настройке ползунков, убедитесь, что предварительный просмотр проверено.
Если вы хотите увидеть изменения при настройке ползунков, убедитесь, что предварительный просмотр проверено.
Вторым способом, после того как вы измените настройки и нажмете OK, вы можете использовать Инструмент прямого выбора (Сочетание клавиш: ), и вы можете нажать на опорные точки и перетащить их в нужное положение.
Как видно из видео выше, логотип Netflix является отличным примером тонкого использования этого стиля. Еще один хороший пример искаженного текста в дизайне или логотипах включает логотип Everlast:
Лучший способ сделать это — использовать ручной метод в Illustrator. Другой пример можно увидеть в фильмах об Индиане Джонсе:
Этот стиль может быть достигнут с помощью настройки дуги. Рекомендуемые настройки для воссоздания: + 12% изгиба, -26% по горизонтали и + 2% по вертикали.
Как бы вы использовали этот эффект в своих проектах? Дайте нам знать об этом в комментариях.
Трансформация, искажение и вращение изображений в фотошопе
Фотошоп предоставляет множество способов вращения, искажения и иного искривления изображений, и все эти мощные полезные приемы следует иметь в своем арсенале хитростей.
Поворачивая изображение, можно сделать его более интересным внешне, преобразовать вертикальные элементы в горизонтальные (или наоборот) и выпрямить кривые элементы. Искажение удобно, когда вам требуется сделать объект или текст наклонным или немного повернуть его на сторону или если вы хотите, чтобы объект или текст исчезал вдали перспективой. А инструмент Марионеточная деформация позволяет искажать отдельные объекты в изображении, оставляя другие без изменений.
Простое вращение
Команда Вращение изображения (Image Rotation) позволяет повернуть документ целиком (слои и прочее) на 180 или 90 градусов (по часовой стрелке или против часовой стрелки), или же произвольно под любым указанным вами углом. Вы можете также отразить холст (или слой) по горизонтали или по вертикали.
Вы можете также отразить холст (или слой) по горизонтали или по вертикали.
Трансформирование
Другой способ изменения размера и вращения изображений — использовать команды трансформирования, которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование, то увидите команды Свободное трансформирование (Free Transform) и Трансформирование (Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как рамка кадрирования с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также смарт-объекты, поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать растровые изображения, потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера выделенной области на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование, выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация.
Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация.
4. Чтобы изменить масштаб (размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы изменить размеры пропорционально (то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Совет
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран.
Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран.
5. Чтобы повернуть изображение, расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект, удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение, удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта, удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту одноточечную перспективу (другими словами, одну точку схода).
9. Чтобы деформировать изображение, перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Совет
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Деформировать изображения с помощью инструмента Enhanced Warp в Photoshop CC 2020
Узнайте, как деформировать изображения, как никогда раньше, с помощью улучшенной и улучшенной команды «Деформация» в Photoshop CC 2020!
Одна из лучших новых функций в Photoshop CC 2020 — улучшенная команда Warp. Хотя Photoshop позволяет нам деформировать изображения годами, элементы управления и параметры команды «Деформация» до сих пор были довольно ограничены. Но с CC 2020 это уже не так. Adobe добавила новые мощные улучшения в Warp, в том числе новые предустановки сетки Warp, новые нестандартные размеры сетки и возможность добавлять собственные линии сетки и контрольные точки там, где они нам нужны. Теперь мы можем выбирать и деформировать несколько точек на изображении одновременно, и мы можем даже независимо масштабировать и вращать различные области изображения!
Хотя Photoshop позволяет нам деформировать изображения годами, элементы управления и параметры команды «Деформация» до сих пор были довольно ограничены. Но с CC 2020 это уже не так. Adobe добавила новые мощные улучшения в Warp, в том числе новые предустановки сетки Warp, новые нестандартные размеры сетки и возможность добавлять собственные линии сетки и контрольные точки там, где они нам нужны. Теперь мы можем выбирать и деформировать несколько точек на изображении одновременно, и мы можем даже независимо масштабировать и вращать различные области изображения!
В этом уроке я покажу вам, как работает каждая новая функция команды Warp. Чтобы использовать эти функции, вам понадобится Photoshop CC 2020. Поэтому, прежде чем продолжить, убедитесь, что ваша копия Photoshop CC обновлена.
Давайте начнем!
Настройка документа
Для этого урока я создал простой документ с человеком, танцующим перед градиентным фоном. Оригинальная фотография танцора была загружена из Adobe Stock, и я использовал новый инструмент выбора объектов в Photoshop CC 2020, чтобы удалить его из остальной части изображения. Градиент за ним является одним из многих новых градиентов, включенных в Photoshop CC 2020:
Градиент за ним является одним из многих новых градиентов, включенных в Photoshop CC 2020:
Оригинальный документ. Танцор из Adobe Stock.
На панели «Слои» человек появляется в своем собственном слое («Слой 1») над слоем градиентной заливки. Убедитесь, что у вас выбран правильный слой, прежде чем выбрать команду «Деформация»:
Выбор слоя, который будет деформирован.
Связанный: Овладейте интерфейсом Photoshop!
Деформация смарт-объектов по сравнению с обычными слоями
Также перед тем, как выбрать команду «Деформация», я настоятельно рекомендую сначала преобразовать свой слой в смарт-объект . Причина в том, что если вы деформируете обычный слой пикселей, сделанные вами изменения становятся постоянными. Но если вы деформируете смарт-объект, он остается редактируемым. При необходимости вы можете деформировать смарт-объект дальше или отменить деформацию и в любой момент вернуться к первоначальной форме изображения без потери качества.
Чтобы преобразовать слой в смарт-объект, щелкните значок меню панели «Слои» в правом верхнем углу:
Открытие меню панели «Слои».
И выберите Преобразовать в смарт-объект :
Выбор команды «Преобразовать в смарт-объект».
В правом нижнем углу миниатюры предварительного просмотра слоя появится значок, сообщающий нам, что теперь слой находится в безопасности внутри смарт-объекта, и мы готовы деформировать содержимое:
Значок смарт-объекта.
Связанный: Как редактировать умные объекты в Фотошопе!
Где я могу найти команду Photoshop’s Warp?
Есть несколько способов получить доступ к команде Деформации в Фотошопе. Один из них — перейти в меню « Правка» в строке меню, выбрать « Преобразование», а затем выбрать « Деформация» . Это позволяет вам получить доступ к команде Warp напрямую:
Собираемся Правка> Трансформировать> Деформация.
И другой способ — через команду «Свободное преобразование» в Photoshop. Откройте Free Transform, зайдя в меню Edit и выбрав Free Transform, или нажав Ctrl + T (Win) / Command + T (Mac) на клавиатуре:
Собираемся Правка> Свободное Преобразование.
А затем, активировав «Свободное преобразование», щелкните значок « Деформация» на панели параметров:
Нажав на иконку деформации.
Стандартные элементы управления Warp в Photoshop CC 2020
Когда вы выбираете команду «Деформация», Photoshop размещает блок деформации по умолчанию вокруг содержимого слоя:
Коробка деформации по умолчанию.
Как использовать стандартные элементы управления Warp
При использовании элементов управления по умолчанию режим деформации в Photoshop CC 2020 ведет себя почти так же, как и в предыдущих версиях Photoshop. Вы можете щелкнуть и перетащить в любое место внутри поля, чтобы свободно деформировать и изменить форму изображения:
Нажатие и перетаскивание внутри коробки Деформации.
Вы можете перетащить контрольную точку в каждом углу поля:
Нажатие и перетаскивание угловых точек.
И вы можете нажать и перетащить любой из маркеров управления, которые выходят из каждой угловой точки:
Нажатие и перетаскивание ручки управления.
Как отменить деформацию
В Photoshop CC 2020 команда Warp (и команда Free Transform) теперь дает нам несколько отмен. Чтобы отменить последний шаг, перейдите в меню « Правка» и выберите « Отменить» или нажмите клавиши Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре. И чтобы отменить несколько шагов, нажмите Ctrl + Z (Win) / Command + Z (Mac) несколько раз:
Собираюсь Правка> Отменить.
Или, чтобы полностью отменить деформацию и вернуть изображение в исходную форму, нажмите кнопку « Сброс» на панели параметров:
Нажав кнопку сброса.
Получите больше контроля с предустановками сетки Warp
Что если вы хотите больше контроля над деформацией, чем то, что предлагают стандартные элементы управления? Новое в Photoshop CC 2020, теперь вы можете выбрать один из трех пресетов сетки деформации . Чтобы выбрать стиль, нажмите на новый параметр сетки на панели параметров:
Нажав опцию Grid.
И выберите сетку 3х3, 4х4 или 5х5 :
Выбор одного из трех заданных размеров сетки деформации.
Сетка появляется перед изображением. Здесь я выбрал сетку 3х3. И обратите внимание, что вместо того, чтобы видеть контрольные точки только в углах, теперь у нас есть контрольная точка в каждом месте, где пересекаются горизонтальные и вертикальные линии сетки. Поэтому, просто добавив сетку 3х3, мы перешли от четырех контрольных точек к шестнадцати:
Предварительная настройка сетки деформации 3х3.
Перетаскивание контрольной точки
Чтобы деформировать изображение с помощью сетки, вы можете щелкнуть любую контрольную точку и перетащить ее независимо от других:
Нажатие и перетаскивание контрольной точки в сетке.
Перетаскивание ручки управления
Вы также можете перетащить любой из маркеров управления, которые выходят из выбранной точки. Здесь я перетаскиваю правую ручку управления дальше вправо, чтобы исказить форму верхней части тела мужчины:
Перетаскивание ручки управления, которая выходит из точки.
Вращение контрольной точки
И вы можете вращать изображение вокруг точки, щелкая и перетаскивая ручку управления по часовой стрелке или против часовой стрелки. Конечно, здесь я преувеличиваю, чтобы результаты стали более очевидными:
Поворот изображения вокруг контрольной точки.
Деформация линии сетки
Наряду с использованием контрольных точек и маркеров, вы также можете щелкнуть и перетащить непосредственно на линию сетки между двумя точками, чтобы деформировать и изогнуть линию в форму:
Нажав и перетащив одну из линий сетки.
Как деформировать несколько контрольных точек одновременно
До сих пор мы рассматривали, как деформировать изображение, используя одну контрольную точку за раз. Но в Photoshop CC 2020 мы также можем деформировать несколько контрольных точек одновременно.
Но в Photoshop CC 2020 мы также можем деформировать несколько контрольных точек одновременно.
Выбор нескольких контрольных точек
Чтобы выбрать несколько точек, нажмите и удерживайте клавишу Shift на клавиатуре и щелкните точки, которые вы хотите выбрать. Или более быстрый способ — удерживать Shift и просто перетаскивать точки, чтобы выбрать их. Если вы выбрали точку по ошибке, удерживайте нажатой клавишу Shift и нажмите на точку, чтобы отменить ее выбор.
Здесь я выбираю четыре точки в центре сетки. Вокруг выбранных вами точек появится окно:
Удерживая Shift и перетаскивая, выберите несколько контрольных точек одновременно.
Перемещение выбранных точек
Чтобы переместить все выбранные точки одновременно, щелкните и перетащите в поле:
Перетаскивание всех выбранных точек вместе.
Масштабирование выбранных точек
Чтобы масштабировать область внутри выбранных точек, щелкните и перетащите угол поля:
Масштабирование области внутри выбранных точек.
Поворот выбранных точек
И чтобы повернуть выбранные точки, переместите курсор мыши за пределы поля, пока курсор не превратится в значок поворота, а затем щелкните и перетащите:
Поворот области внутри выбранных точек.
Как отменить выбор нескольких точек
Чтобы отменить выбор точек, когда вы закончите, щелкните пустое место в сетке или щелкните за пределами основного поля деформации.
Создание пользовательской сетки деформации
Если пресеты сетки Деформации все еще не дают вам достаточного контроля, вы можете создать свою собственную сетку Деформации.
На панели параметров установите для параметра « Сетка» значение « Пользовательский» :
Настройка сетки на «Пользовательский».
Затем в диалоговом окне «Пользовательский размер сетки» введите нужное количество столбцов и строк. Я введу 6 для обоих. Нажмите OK, когда вы закончите:
Создание пользовательской сетки деформации.
Новая пользовательская сетка появляется перед изображением, снова с независимой контрольной точкой в каждом месте, где пересекаются линии сетки. Просто помните, что изменение размера сетки после деформации изображения отменит любые сделанные вами изменения:
Пользовательская сетка 6×6 Warp.
Как добавить свои собственные линии сетки Warp
Наконец, для точного управления деформацией Photoshop CC 2020 теперь позволяет добавлять собственные линии сетки там, где они вам нужны!
На панели параметров вы найдете новую опцию, которая называется Split, с тремя значками рядом с ней, каждый из которых дает вам свой способ «разбить» сетку. Начиная слева, Split Crosswise добавляет вертикальную и горизонтальную линии сетки, Split Vertical добавляет вертикальную линию сетки, а Split Horizontal добавляет, как вы уже догадались, горизонтальную линию сетки:
Параметры крестообразного (слева), вертикального (среднего) и горизонтального (правого) разделения.
Чтобы добавить линию сетки, сначала выберите нужный вам тип разбиения. Я выберу Crosswise. Параметр «Разделить крест-накрест» обычно лучше, поскольку он всегда добавляет контрольную точку в то место, где вы щелкнули:
Выбор опции Split Crosswise.
Затем просто наведите курсор мыши на изображение и щелкните место, где вам нужно разделить сетку. Я нажму на руку мужчины. Обратите внимание, что поскольку я выбрал Split Crosswise, я добавляю вертикальную и горизонтальную линию сетки в этом месте:
При нажатии на изображение, чтобы разделить сетку по вертикали и горизонтали.
Photoshop добавляет контрольную точку в то место, где я щелкнул. Затем я могу нажать и перетащить новую контрольную точку, чтобы деформировать изображение, не перемещая другие точки. Вы можете добавить столько пользовательских линий сетки, сколько вам нужно, и добавление новых линий сетки не отменяет ваши предыдущие изменения:
Нажмите и перетащите новую контрольную точку, которая была добавлена.
Более быстрый способ добавления линий сетки
Вот более быстрый способ добавить линии сетки. Вместо того, чтобы выбрать один из параметров разделения на панели параметров, просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните место, где вам нужно разделить сетку. Photoshop автоматически выберет лучший вариант разделения (крестообразный, вертикальный или горизонтальный) в зависимости от того, где вы щелкнули.
В большинстве случаев Photoshop выберет опцию Split Crosswise, которая добавляет вертикальную и горизонтальную линии сетки. Но если вы щелкнете достаточно близко к существующей вертикальной линии сетки, то Photoshop предположит, что вы хотите добавить горизонтальную линию, и выберет Split Horizontal . Аналогично, нажатие рядом с существующей горизонтальной линией сетки заставит Photoshop выбрать Split Vertical .
Как удалить пользовательскую линию сетки
Если вы разбили сетку в неправильном месте и вам нужно ее удалить, щелкните контрольную точку вдоль линии сетки, чтобы выбрать ее, а затем щелкните правой кнопкой мыши (Win) / удерживая нажатой клавишу « Control» (Mac) и выберите « Удалить деформацию деформации» в меню:
Выбор команды «Удалить деформацию».
Как принять варп
Чтобы принять деформацию, нажмите галочку на панели параметров:
Нажав на галочку.
Или, чтобы отменить и закрыть команду «Деформация» без сохранения изменений, нажмите кнопку « Отмена» :
Нажав кнопку Отмена.
И там у нас это есть! Именно так можно деформировать изображения с помощью расширенной команды деформации в Photoshop CC 2020! Посетите наш раздел «Основы фотошопа» для получения дополнительных уроков И не забывайте, что все наши учебники по Photoshop доступны для скачивания в формате PDF!
уроки | verovski | Page 5
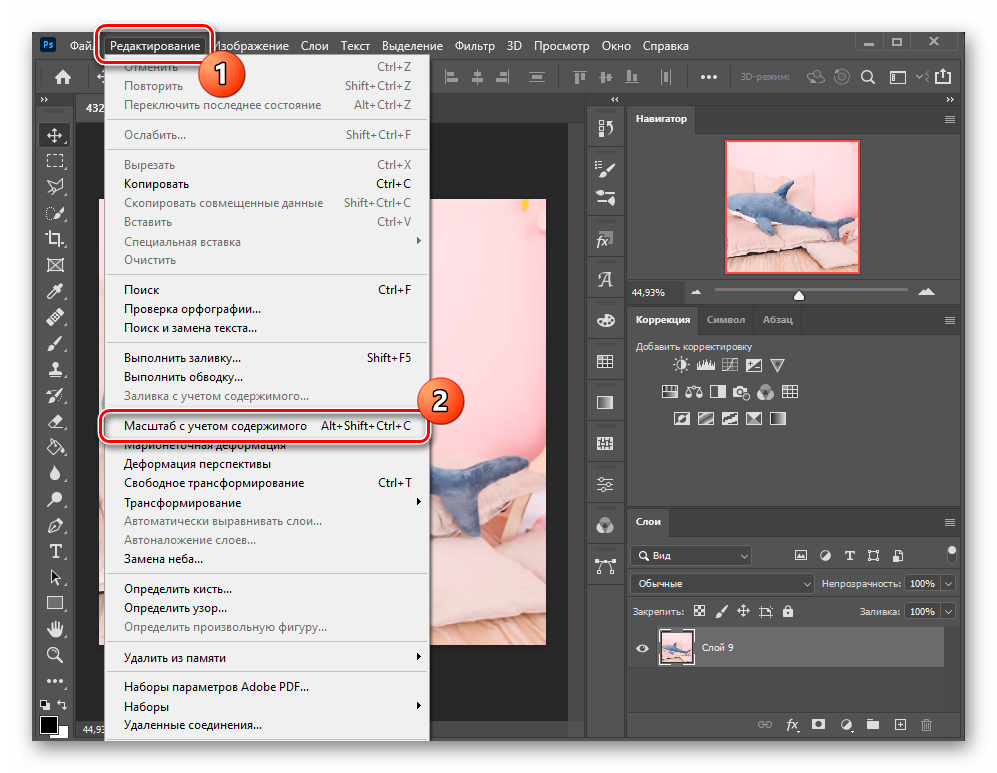
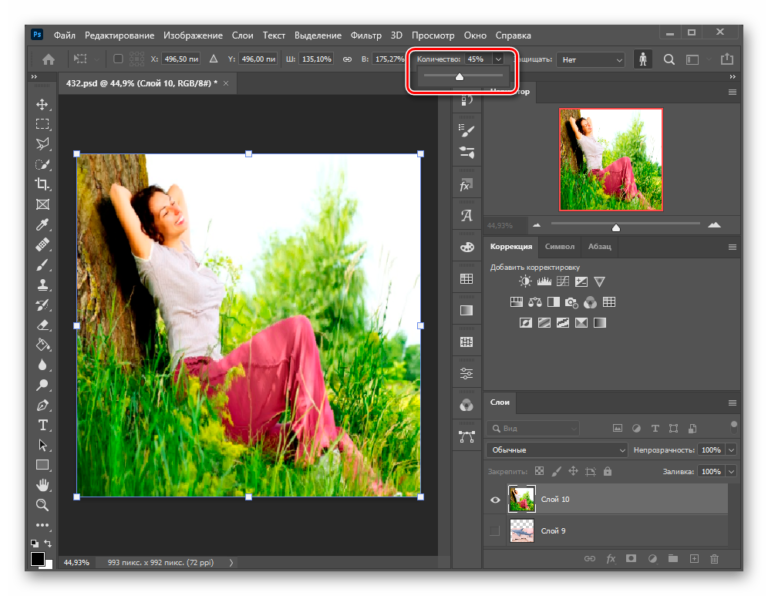
Масштаб с учетом содержимого, как и сам Content-Aware, который с недавних пор встроен в фотошоп, где только можно — разновидность умной деформации изображения. Content-Aware Scalе проще показать чем рассказать. Когда вы изменяете масштаб фотографии при помощи Free Transform, пропорции фотографии искажаются. Например при сжатии фотографии, равномерно сжимаются все пиксели. Content-Aware Scalе — сжимает и разжимает фотографию по умному, с учетом содержимого. Фотошоп анализирует изображение, находит на нем основные объекты и «защищает» их от деформации. Фактически сжатие происходит за счет пространств между объектами.
Когда вы изменяете масштаб фотографии при помощи Free Transform, пропорции фотографии искажаются. Например при сжатии фотографии, равномерно сжимаются все пиксели. Content-Aware Scalе — сжимает и разжимает фотографию по умному, с учетом содержимого. Фотошоп анализирует изображение, находит на нем основные объекты и «защищает» их от деформации. Фактически сжатие происходит за счет пространств между объектами.
Читать →
Мы продолжаем разбирать дебри Фотошопа на сайте www.hronofag.ru и тема этой статьи свободное трансформирование. Как мы работаем в Фотошопе? В Фотошопе мы вырезаем объекты. Этому мы уже научились из статьи об инструментах выделения Лассо. После вырезания объект, чаще всего, нужно изменить — увеличить, уменьшить, повернуть в другую сторону, деформировать в пропорциях и передвинуть на другое место. Иначе говоря Трансформировать. Фотошоп предлагает нам целый ряд фич и примочек, через которые можно деформировать форму объекта, но свободное трансформирование или Free Transform, пожалуй самый простой и классический. Его не возможно не понять. Free Transform постигается интуитивно, так как во всех других программах, будь то Flash, InDesign, Illustrator, Corel Draw или даже MS Office он одинаковый.
Иначе говоря Трансформировать. Фотошоп предлагает нам целый ряд фич и примочек, через которые можно деформировать форму объекта, но свободное трансформирование или Free Transform, пожалуй самый простой и классический. Его не возможно не понять. Free Transform постигается интуитивно, так как во всех других программах, будь то Flash, InDesign, Illustrator, Corel Draw или даже MS Office он одинаковый.
Читать →
Продолжая срывать покровы Фотошопа, в этом уроке мы создадим сайт Вконтакте. Конечно, не весь Вконтаке а лишь макет одной из его страниц. Впрочем, все они похожи друг на друга. Долгое время я пропагандировал векторные инструменты Фотошопа, в частности в своей статье Зачем Фотошопу нужен вектор. Пришла пора применить его на практике. Для наших экспериментов я выбрал, что неудивительно, страничку нашей группы вконтаете. По окончанию урока мы воссоздадим все её элементы и получим готовый файл, который каждый из вас сможет скачать. По понятным причинам я не смогу расписывать каждый свой шаг на 5 абзацев, но очень постараюсь охватить все аспекты создания сайта в Фотошопе. Мы будем пользоваться шрифтами, масками, вектором, стилями. Расписывать азбуку каждого инструмента невозможно, но я постараюсь. Читать →
Пришла пора применить его на практике. Для наших экспериментов я выбрал, что неудивительно, страничку нашей группы вконтаете. По окончанию урока мы воссоздадим все её элементы и получим готовый файл, который каждый из вас сможет скачать. По понятным причинам я не смогу расписывать каждый свой шаг на 5 абзацев, но очень постараюсь охватить все аспекты создания сайта в Фотошопе. Мы будем пользоваться шрифтами, масками, вектором, стилями. Расписывать азбуку каждого инструмента невозможно, но я постараюсь. Читать →
Новый урок для раздела рисования на актуальную тему — как нарисовать девушку? Конечно, не абы какую, а Адриану Лиму. Поэтапные шаги рисования любезно предоставила Shillien Black, ну а мне предстоит расшифровать их. Не пропустите страничку Вконтакте — Волшебство в картинках, на которой Shillien постоянно делится работами талантливых художников и рисует портреты на заказ.
Читать →
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Читать →
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Читать →
В прошлый раз мы говорили с вами об инструментах группы Rectangular Marquee Tool, которые включали в себя прямоугольник, окружность и вертикальную и горизонтальную полоски в 1 пиксель. Все эти инструменты предназначены для простого и незамысловатого выделения области. Сегодня мы поговорим о более сложных инструментах выделения группы Лассо. Она включает в себя 3 типа инструментов. Это сам Lasso Tool, Polygonal Lasso и Magnetic Lasso Tool. Из названий инструментов не трудно догадаться что первый лассо свободный, второй выделяет прямыми линиями, а третий примагничивает линии выделения. О магнитном лассо в этой статье мы говорить не будем, а вот первые два разложим на атомы.
Читать →
Простые ответы на простые вопросы. Как сделать загар в фотошопе? Я продолжаю изучать интересные запросы в поисковиках на тему дизайна и графики, поэтому я забил запрос в Гугл и первые 10 уроков которые мне выдали оказались старинным барахлом из бабушкиной кладовки. Отвратные картинки, на которых просвечивается Photoshop 7,0, невнятные результаты, которые именуют загаром, а на деле то потемнения, то покраснения, то какие-то ожеговые пятна. Лишь несколько из них оказались достойными и то, переведены с западных уроков. На самом деле загар сделать совершенно не сложно. Сделайте область выделения на коже, подкрутите кривые или уровни и вот он, загар.
Читать →
Помню, ещё до того как я стал профессионально заниматься дизайном, меня мучил вопрос создания логотипов. Я был уверен, что дело это было не сложное. Учитывая то, что в те годы я понятия не имел о векторе, вопрос создания логотипов был крайне загадочен. Загадочность отпала после того как я создал десятки используемых в бизнесе торговых марок. Прежде всего начнем с того, что правильный логотип создается в векторе или в кривых. Скорее всего для вас это не является проблемой, раз уж вы серфите нет на предмет логотипа в Корел Дро, но если это не так прочтите мою статью Зачем вектор нужен в Фотошопе, где я раскладываю некие основы преимущества вектора над растром.
Читать →
Простые ответы на простые вопросы. Как сделать сепию при помощи пары кликов? В этой небольшой статье мы сделаем сепию несколькими способами, а затем усложним задачу и добавим на фотографию реалистичные царапины. Ведь сепия давно ассоциируется со стариной.
Читать →
Профессиональная ретушь в Photoshop — даже для новичков. Марионеточная деформация в фотошопе
Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация» ;
- Марионеточная деформация . Довольно специфический инструмент, но, вместе с тем, довольно интересный;
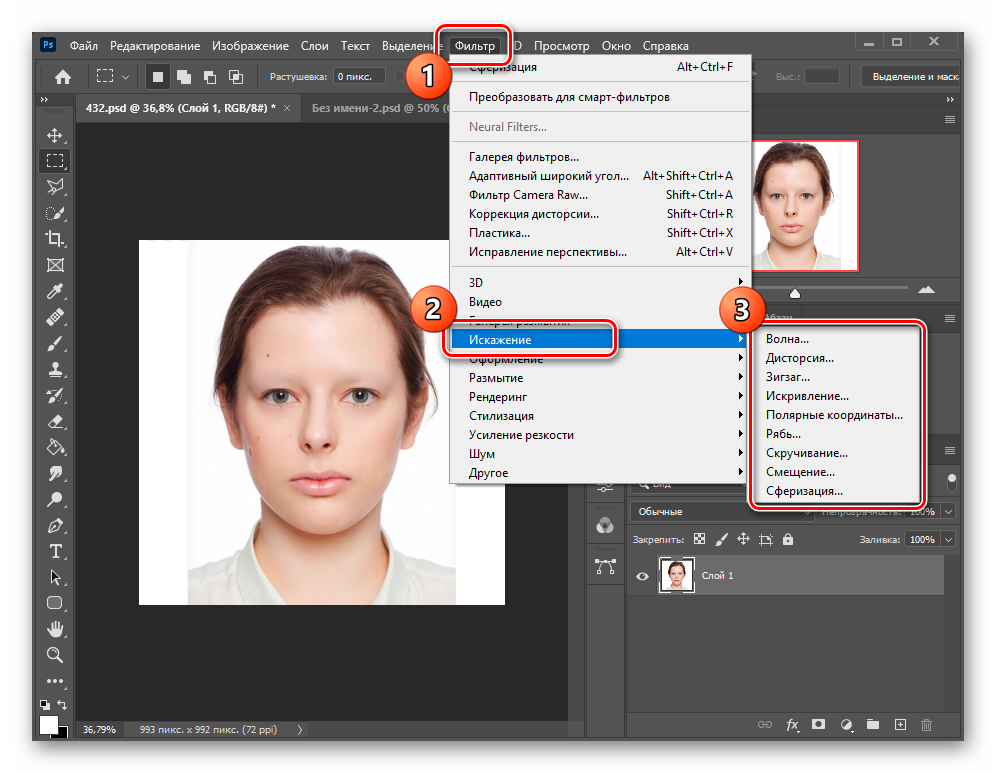
- Фильтры из блока «Искажение» соответствующего меню;
- Плагин «Пластика» .
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
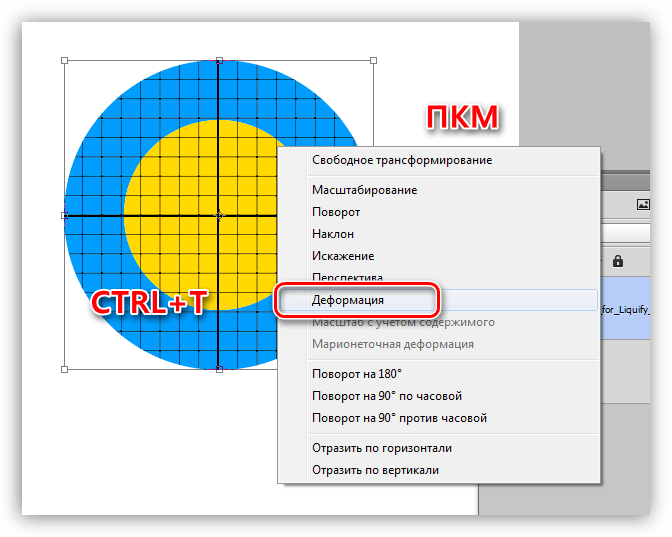
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию» , которое вызывается сочетанием горячих клавиш CTRL+T , либо из меню «Редактирование» .
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании» .
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER .
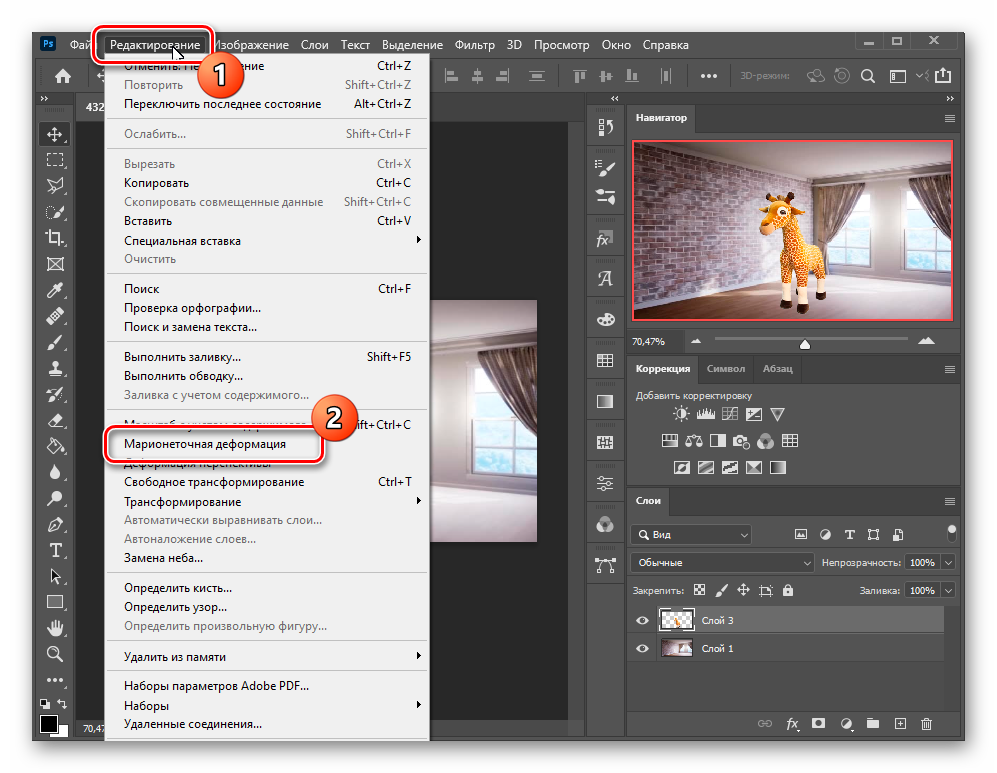
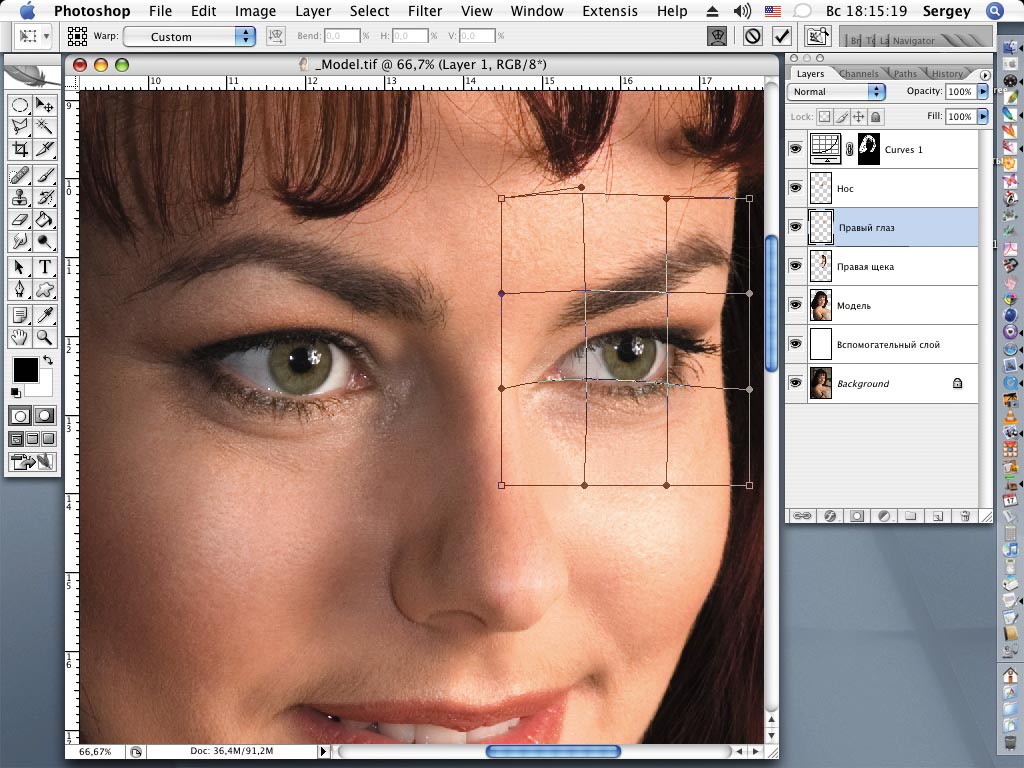
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование» .
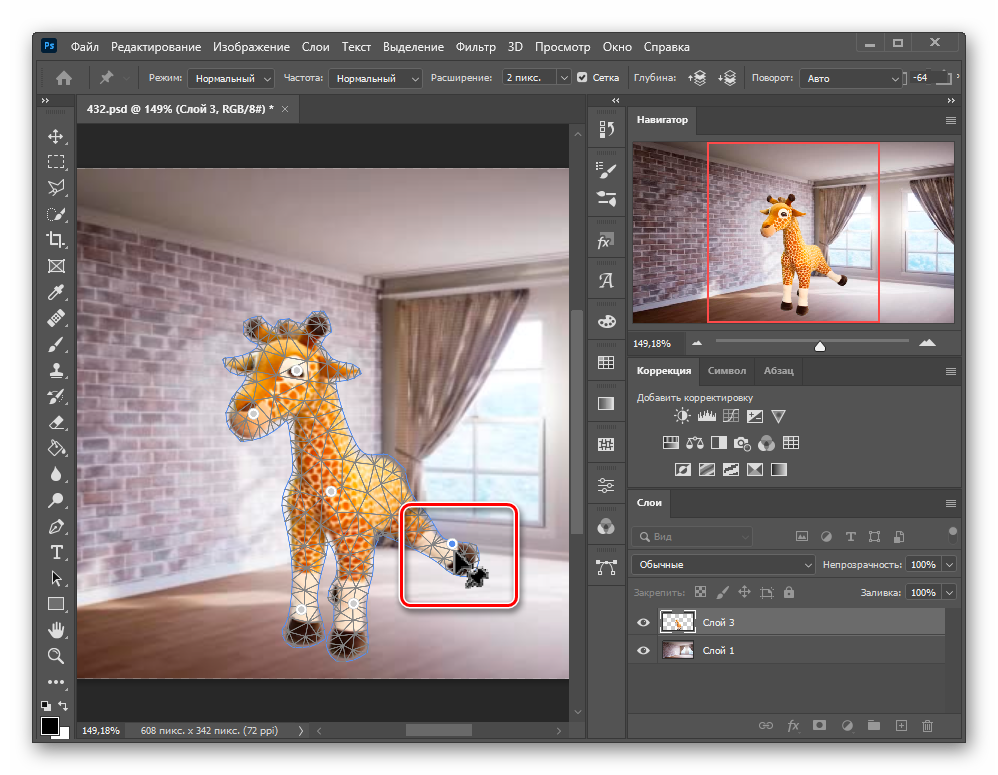
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками» , при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов. - Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название. - Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий. - Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия» .
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация» , но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Фотошоп предоставляет множество способов вращения, искажения и иного искривления изображений , и все эти мощные полезные приемы следует иметь в своем арсенале хитростей.
Поворачивая изображение, можно сделать его более интересным внешне, преобразовать вертикальные элементы в горизонтальные (или наоборот) и выпрямить кривые элементы. Искажение удобно, когда вам требуется сделать объект или текст наклонным или немного повернуть его на сторону или если вы хотите, чтобы объект или текст исчезал вдали перспективой. А инструмент позволяет искажать отдельные объекты в изображении, оставляя другие без изменений.
Простое вращение
Команда Вращение изображения (Image Rotation) позволяет повернуть документ целиком (слои и прочее) на 180 или 90 градусов (по часовой стрелке или против часовой стрелки), или же произвольно под любым указанным вами углом. Вы можете также отразить холст (или слой) по горизонтали или по вертикали.
Трансформирование
Другой способ и вращения изображений — использовать команды трансформирования , которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование , то увидите команды Свободное трансформирование (Free Transform) и Трансформирование (Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также , поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать , потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование , выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация .
4. Чтобы изменить масштаб (размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы изменить размеры пропорционально (то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран .
5. Чтобы повернуть изображение , расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект , удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение , удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта , удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту одноточечную перспективу (другими словами, одну точку схода).
9. Чтобы деформировать изображение , перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Инструмент применяется для трансформации размера и формы изображения. Инструмент можно активировать с помощью команды Редактирование > Свободное трансформирование (Edit > Free Transform) или с помощью горячих клавиш Ctrl + T . Вокруг изображения появится рамка трансформации с маркерами в виде квадратиков.
Выбрав инструмент Свободное трансформирование, Вы сможете поворачивать, увеличивать, уменьшать, отображать в перспективе, искажать, наклонять, отражать по вертикали и горизонтали изображение. Трансформирование можно применять как к целому изображению, так и к отдельно выделенной части изображения или объекту. Рассмотрим инструмент трансформации более подробно.
Панель настроек инструмента.
Как и любой другой инструмент Фотошоп Свободное трансформирование (Free Transform) имеет свою панель настроек.
В группе параметров 1 можно менять положение центрального маркера (нажимая на один из белых квадратиков на иконке инструмента), вокруг которого происходит вращение рамки трансформации с изображением.
В группе 2 можно задать точный масштаб трансформации по ширине и высоте. Если нажата кнопка в виде цепочки, изменения будут происходить с сохранением пропорций изображения.
В группе параметров 3 можно задать угол поворота изображения. При вводе положительного значения угла, изображение повернётся по часовой стрелке, при вводе отрицательного — против часовой стрелки.
В группе 4 можно наклонять изображение на заданный угол в горизонтальной и вертикальной плоскостях.
Работа с инструментом.
1. Чтобы изменить размер изображения, перетаскивайте один из маркеров расположенных по периметру рамки трансформации.
2. Чтобы изменить размер изображения сохраняя пропорции, удерживайте клавишу Shift и перетаскивайте один из угловых маркеров.
3. Чтобы повернуть изображение вокруг центральной точки, выведите курсор за пределы рамки (курсор примет вид изогнутой стрелки в двух направлениях) и перемещайте в направлении поворота. Можно изменить координаты оси поворота, передвинув центральную точку в нужное место.
4. Чтобы спрятать рамку и лучше видеть внесённые изменения, нажмите Ctrl + H (нажмите ещё раз и рамка появится снова).
5. Чтобы применить трансформацию и завершить работу с инструментом, нажмите Shift .
Трансформирование.
Расположив курсор внутри рамки трансформирования и нажав правую кнопку мышки, откроется подменю Трансформирование (Transform) .
1. Масштабирование (Scale) . Изменение размера изображения или выделенного объекта. Эту функцию мы рассмотрели выше (работа с инструментом).
2. Поворот (Rotate) . Вращение изображения вокруг центральной точки. Можно изменить координаты оси поворота, передвинув центральную точку в нужное место.
3. Наклон (Skew) . Наклоняет изображение горизонтально или вертикально. Подведите курсор к боковой рамке трансформации и он станет белым, а рядом с ним появится стрелка, нажмите правую кнопку мышки и перетащите рамку в сторону, чтобы наклонить изображение. Стороны остануться параллельными, но углы изображения изменятся. Если при изменении размеров удерживать Ctrl + Alt , центральная точка рамки трансформирования останется на месте, а углы будут менять положение.
4. Искажение (Distort) . Искривляет изображение в любую сторону. Углы при этом двигаются независимо друг от друга. При нажатой клавише Alt , центральная точка остаётся на месте, а все искажения происходят вокруг неё. Функция хорошо подходит если нужно растянуть или сделать перспективное искажение объекта.
5. Перспектива (Perspective) . Если требуется создать впечатление, что объект расположен на некотором отдалении, вам поможет команда Перспектива. Использование этой команды интуитивно понятно. Когда Вы перетаскиваете угловой маркер, противоположный ему маркер движется в обратном направлении. Другими словами, он ведет себя как зеркальное отражение перетаскиваемого маркера. Различие между командами Искажение и Перспектива состоит в том, что первая применяется только к одному краю объекта, а Перспектива автоматически изменяет месторасположение двух маркеров при перетаскивании только одного из них.
6. Деформация (Warp) . Эта функция появилась с версии CS2. При выборе этой функции на объекте появляется сетка. Кликнув по любой точке сетки и потянув мышь, мы можем деформировать объекты произвольным образом. К примеру накладывать изображение на предметы.
Со следующими функциями всё понятно, приведу лишь их перевод:
7. Поворот на 180° (Rotate 180°) .
8. Поворот на 90° по часовой (Rotate 90° CW) .
9. Поворот на 90° против часовой (Rotate 90° CCW) .
10. Отразить по горизонтали (Flip Horizontal) .
11. Отразить по вертикали (Flip Vertical) .
Горячие клавиши инструмента.
1. Масштабирование относительно центральной точки: Alt + перетаскивание углового маркера .
2. Симметричный наклон изображения: Ctrl + Alt + перетаскивание бокового маркера .
3. Искажение изображения: Ctrl + перетаскивание бокового маркера .
4. Искажение изображения вдоль определённой оси: Ctrl + Shift + перетаскивание бокового маркера .
5. Перспектива: Ctrl + Shift + Alt + перетаскивание бокового маркера .
Надеюсь теперь Вы с лёгкостью сможете трансформировать любое изображение, отдельный объект или выделенную область.
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал . Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово . Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R . Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул . Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A ), включаем инструмент «Free transform » (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
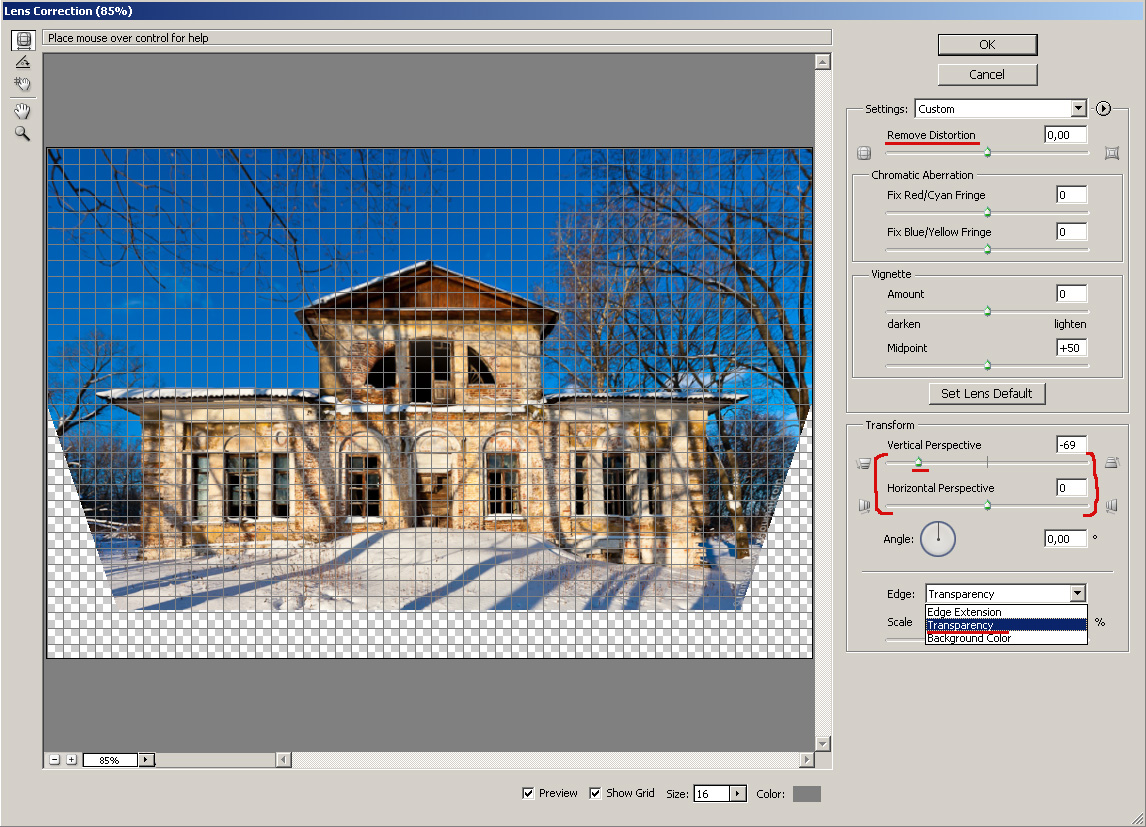
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction . Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension , когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion . Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool . Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A ), в меню Edit выбираем пункт Transform , а там, вы не поверите, команду Perspective . Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter , наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото , если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9 . Рекомендую, а если что-то не понятно — спрашивайте.
NB . Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания , отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена. «
Читайте также…
4 примера использования инструмента «Деформация» в программе Photoshop
Что такое инструмент «Деформация»?
Впервые инструмент «Деформация» (Warp) появился в арсенале графического редактора Adobe Photoshop в версии CS2. В то же версии исчез инструмент «Vanishing point» (Точечный объект). И с этого момента у нас появилась возможность искажать часть изображения или все целиком, а также предавать объектам на цифровом изображении новые формы. Возможно, вы видели на фотографиях загнутые края листов, грамот, книг. Возможно, эти эффекты были сделаны после фотосъемки, с помощью команды Warp.
Насколько полезен инструмент «Деформация» для современного фотографа?
Прежде чем ответить на этот вопрос, необходимо понять, на чем вы специализируетесь в своем творчестве и как глубоко погружаетесь в ретушь своих снимков. Многие фотографы решают все основные вопросы творчества в процессе фотосъемки и ограничиваются простыми приемами коррекции фотоснимков. Чем меньше сидишь за компьютером, тем больше времени остается для фотосъемки. Я тоже отношусь к этой группе фотографов. Но, тем не менее, я редко получаю идеальные изображения, для которых требуется минимальное вмешательство в процессе пост-обработки. Но если вы создаете композитные изображения, производите глубокую ретушь, или просто хотите как можно больше узнать о возможностях программы Adobe Photoshop, то вам следует прочитать эту статью до конца. Здесь я подобрал для вас четыре ситуаций, когда инструмент «Деформация» поможет решить некоторые задачи.
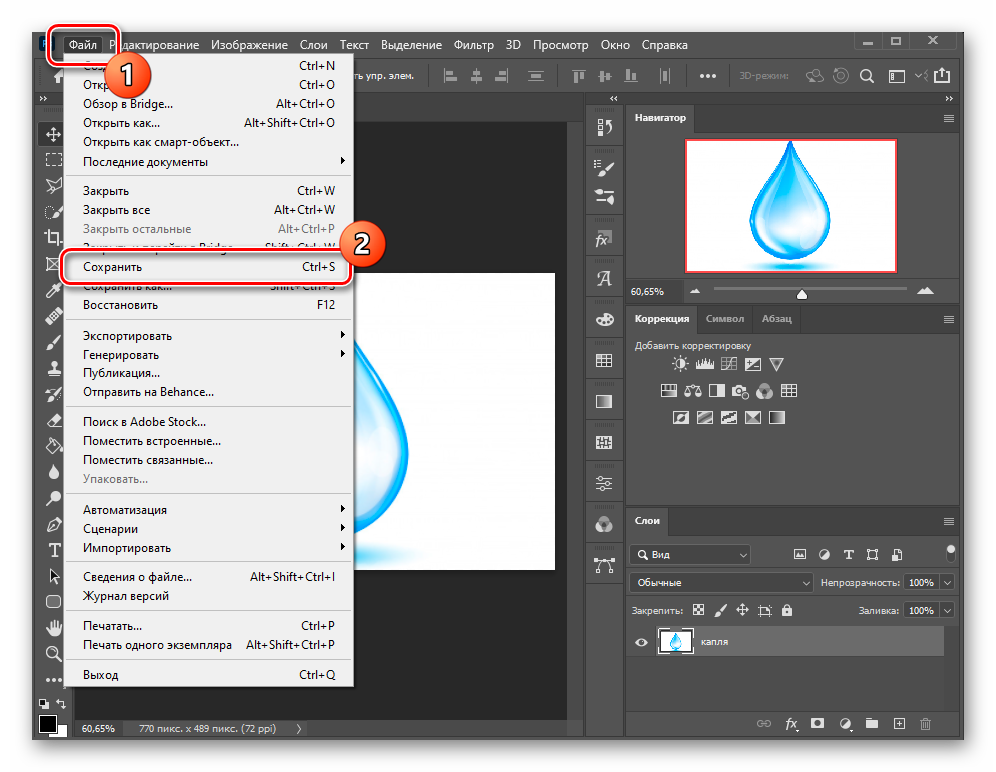
Как получить доступ к инструменту «Деформация»?
Чтобы получить доступ к инструменту «Деформация», вам сначала придется создать дублирующий слой. Нельзя применить этот инструмент к фоновому слою. Затем из главного меню Редактирование вызвать команду Трансформирование > Деформация (англ. вариант — Edit> Transform> Warp).
Также, инструмент «Деформация» можно вызвать с помощью горячих клавиш CMD + T на Mac или CTRL + T на ПК. Это сочетание клавиш вызовет инструмент «Свободная трансформация», и чтобы перейти к «Деформации необходимо» необходимо переключиться в этот режим с помощью кнопки в настройках инструмента, либо с помощью правой кнопки мыши вызвать контекстное меню.
После того, как вы активизируете инструмент «Warp», на изображении появиться сетка с девятью секторами и точками управления. Четыре угловых точки управляются точно так же, как и кривые Безье в инструменте «Перо». Как только вы начинаете перемещать угловую точку, сразу появляются два управляющих рычага. Точки, находящиеся внутри изображения на пересечениях линий можно передвигать в любом направлении. Кроме того, в данный инструмент включено несколько прессетов.
Что лучше: инструмент «Деформация» или фильтр «Пластика» и могут ли они заменять друг друга?
Когда дело доходит до искажений отдельных участков изображения, каждый из этих инструментов достаточно хорош в определенных случаях. Но у каждого есть свои определенные возможности, которых нет и другого инструмента и применять их нужно в зависимости от поставленной задачи. Например, «Деформация» хороша в тех случаях, когда небольшой объект на фотографии нужно трансформировать, но при этом нельзя исказить окружающие объекты.
Фильтр «Пластика» не умеет работать со смарт-объектами в версиях Photoshop до CS6. Так же, искажение с помощью фильтра «Пластика» похоже на эффект смазывания.
4 примера использования инструмента «Деформация»
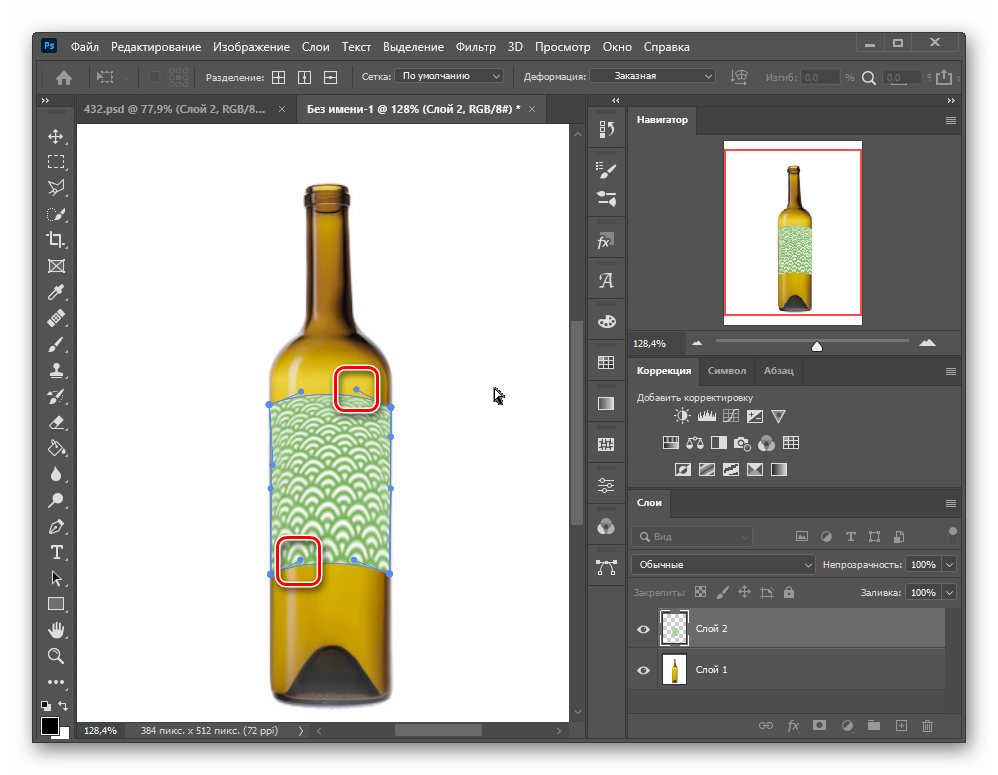
1. Нанесение объектов на цилиндрические объекты
Инструмент «Деформация» отлично подходит для нанесения текста, логотипов, текстур на поверхность цилиндрических и округлых поверхностей, таких как бутылка, мяч, труба. На следующем примере показана велосипедная рама: точнее сказать, ее передняя часть. Я намерено сделал фотографию с помощью широкоугольного объектива, чтобы подчеркнуть округлую форму передней втулки. Затем я удалил часть логотипа, чтобы проиллюстрировать процесс нанесения нового текста на сложную поверхность. На новом слое был написан текст «BMX», который был преобразован в смарт-объект и деформирован по аналогии с уже имеющимся текстом. Для того, чтобы придать новому тексту реалистичность, я применил функцию «Blend If».
С помощью инструмента «Деформация» можно обернуть текстуру вокруг круглого объекта.
2. Дублирование элементов фотографии с искажением, чтобы не было паттернов
Инструмент «Штамп» очень полезен, когда нужно продублировать часть изображения. Но у него есть один недостаток. На фотографиях появляются однотипные элементы, что не очень хорошо воздействует на визуальное восприятие. Однако, если вы хотите клонированный отдельные участки изображения, вы можете сделать это, а потом с помощью инструмента «Деформация» видоизменить их. Таким образом вы избавитесь от однообразности элементов фотографии. На следующем снимке я использовал коготь цапли для того, чтобы создать четыре когтя на лапах совы.
3. Ретушь — Добавление элементов
Под словом «ретушь» может скрываться многое, но, как правило, подразумевается, что часть изображения будет видоизменена. Например, удаление пигментных пятен, родинок, прыщей с лица модели. Так же это может быть удаление отвлекающих элементов фотографии. И этот список можно продолжать сколько угодно долго.
А как на счет того, чтобы добавить на изображение что-нибудь новое? Как, например, сделал я, добавив на капюшон куртки больше меха. С помощью инструмента «Деформация» я выбрал участок меха, скопировал его на отдельный слой и видоизменил так, как мне надо было. А с помощью слоя-маски были скрыты жесткие переходы между слоями.
4. Ретуширование — удаление элементов
Фильтр «Пластика» излюбленный инструмент многих ретушеров для коррекции фигуры модели. Инструмент очень полезный, но займет много времени для тренировок, чтобы освоить его на профессиональном уровне. Поэтому, я считаю, что для того, чтобы сделать фигуру стройнее вполне подойдет «Деформация».
На следующей фотографии есть небольшие проблемы в области талии мужчины, так называемые «ручки любви». Создаем быстрое выделение необходимого участка снимка с помощью инструмента «Прямоугольное выделение». С помощью сочетания клавиш Cmd + J на Mac или Ctrl + J на ПК создаем новый слой с выделенным участком изображения. Преобразуем этот слой в смарт-объект и активируем инструмент «Деформация». Производим нужные нам изменения и с помощью слоя-маски скрываем жесткие переходы между слоями.
Будьте сдержанными при использовании инструментов деформации. Делайте все аккуратно. Зачастую, лишь небольшая коррекция приводит вас к нужному результату.
И на последок я сделал веселую gif-анимацию фотографии коровы, на которой я произвел некоторые изменения: нос уменьшил, увеличил глаза, а щеки сделал стройнее. И все это с помощью инструмента «Деформация».
изображений деформации с помощью расширенного инструмента деформации в Photoshop CC 2020
Узнайте, как деформировать изображения, как никогда раньше, с помощью улучшенной команды «Деформация» в Photoshop CC 2020!
Автор Стив Паттерсон.
Одной из лучших новых функций Photoshop CC 2020 является улучшенная команда «Деформация». В то время как Photoshop позволял нам деформировать изображения в течение многих лет, элементы управления и параметры для команды Warp до сих пор были довольно ограничены.Но с CC 2020 это уже не так. Adobe добавила новые мощные усовершенствования в Warp, включая новые предустановки сетки Warp, новые настраиваемые размеры сетки и возможность добавлять собственные линии сетки и контрольные точки, где бы они ни были. Теперь мы можем выбирать и деформировать несколько точек на изображении одновременно, и мы даже можем масштабировать и вращать разные области изображения независимо!
В этом руководстве я покажу вам, как работают все новые функции команды Warp. Чтобы использовать эти функции, вам понадобится Photoshop CC 2020.Поэтому, прежде чем продолжить, убедитесь, что у вас установлена последняя версия Photoshop CC.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Документ настройки
Для этого урока я создал простой документ с мужчиной, танцующим на градиентном фоне. Исходная фотография танцора была загружена из Adobe Stock, и я использовал новый инструмент выбора объекта в Photoshop CC 2020, чтобы удалить его из остальной части изображения. Градиент позади него — один из многих новых градиентов, включенных в Photoshop CC 2020:
.Исходный документ.Танцовщица из Adobe Stock.
На панели «Слои» человек появляется на своем собственном слое («Слой 1») над слоем с градиентной заливкой. Перед тем, как выбрать команду Warp, убедитесь, что у вас выбран правильный слой:
Выбор слоя, который будет деформирован.
Связано: Освойте интерфейс Photoshop!
Деформация смарт-объектов по сравнению с нормальными слоями
Также перед тем, как выбрать команду Warp, я настоятельно рекомендую вам сначала преобразовать ваш слой в смарт-объект .Причина в том, что если вы деформируете обычный пиксельный слой, внесенные вами изменения становятся постоянными. Но если вы деформируете смарт-объект, деформацию можно будет редактировать. Вы можете дополнительно деформировать смарт-объект, если вам нужно, или отменить деформацию и вернуться к исходной форме изображения в любое время без потери качества.
Чтобы преобразовать слой в смарт-объект, щелкните значок меню панели «Слои» в правом верхнем углу:
Открытие меню панели «Слои».
И выберите Преобразовать в смарт-объект :
Выбор команды «Преобразовать в смарт-объект».
В правом нижнем углу эскиза предварительного просмотра слоя появляется значок, сообщающий нам, что слой теперь безопасно внутри смарт-объекта, и мы готовы деформировать его содержимое:
Значок смарт-объекта.
По теме: Как редактировать смарт-объекты в фотошопе!
Где я могу найти команду Photoshop Warp?
Есть несколько способов получить доступ к команде «Деформация» в Photoshop. Один из них — перейти в меню Edit в строке меню, выбрать Transform , а затем выбрать Warp .Это позволяет напрямую получить доступ к команде Warp:
Идем в Edit> Transform> Warp.
А другой способ — через команду Photoshop Free Transform. Откройте Free Transform, перейдя в меню Edit и выбрав Free Transform или нажав Ctrl + T (Win) / Command + T (Mac) на клавиатуре:
Идем в Edit> Free Transform.
А затем с активным свободным преобразованием щелкните значок Деформация на панели параметров:
Щелкнув значок деформации.
Элементы управления деформацией по умолчанию в Photoshop CC 2020
Когда вы выбираете команду «Деформация», Photoshop помещает рамку деформации по умолчанию вокруг содержимого слоя:
Поле деформации по умолчанию.
Как использовать элементы управления деформацией по умолчанию
Со стандартными элементами управления режим Warp в Photoshop CC 2020 ведет себя почти так же, как и в предыдущих версиях Photoshop. Вы можете щелкнуть и перетащить в любое место внутри поля, чтобы свободно деформировать и изменять форму изображения:
Щелчок и перетаскивание внутри поля деформации.
Вы можете перетащить контрольную точку в каждый угол поля:
Щелчок и перетаскивание угловых точек.
И вы можете щелкнуть и перетащить любой из управляющих маркеров , которые выступают из каждой угловой точки:
Щелчок и перетаскивание маркеров управления.
Как отменить деформацию
В Photoshop CC 2020 команда Warp (и команда Free Transform) теперь дает нам несколько отмен. Чтобы отменить последний шаг, перейдите в меню Edit и выберите Undo или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре.А чтобы отменить несколько шагов, несколько раз нажмите Ctrl + Z (Win) / Command + Z (Mac):
Идем в меню «Правка»> «Отменить».
Или, чтобы полностью отменить деформацию и вернуть изображению исходную форму, нажмите кнопку Reset на панели параметров:
Нажав кнопку «Сброс».
Получение большего контроля с помощью предустановок сетки деформации
Что, если вам нужен больший контроль над деформацией, чем то, что предлагают элементы управления по умолчанию? Новое в Photoshop CC 2020: теперь вы можете выбрать один из трех предустановок сетки Warp .Чтобы выбрать предустановку, нажмите на новую опцию Grid на панели параметров:
Щелкните опцию Grid.
И выберите сетку 3×3 , 4×4 или 5×5 :
Выбор одного из трех предустановленных размеров сетки деформации.
Перед изображением появится сетка. Здесь я выбрал сетку 3×3. И обратите внимание, что вместо того, чтобы видеть контрольные точки только в углах, теперь у нас есть контрольная точка в каждой точке, где пересекаются горизонтальные и вертикальные линии сетки.Таким образом, просто добавив предустановку сетки 3×3, мы перешли от четырех контрольных точек к шестнадцати точкам:
Предустановка сетки деформации 3×3.
Перетаскивание контрольной точки
Чтобы деформировать изображение с помощью сетки, вы можете щелкнуть любую контрольную точку и перетащить ее независимо от других:
Щелчок и перетаскивание контрольной точки в сетке.
Перетаскивание ручки управления
Вы также можете перетащить любой из управляющих маркеров, выступающих из выбранной точки.Здесь я перетаскиваю правую ручку управления дальше вправо, чтобы исказить форму верхней части тела мужчины:
Перетаскивание управляющего маркера, выходящего из точки.
Вращение контрольной точки
И вы можете повернуть изображение вокруг точки, щелкнув и перетащив ручку управления по или против часовой стрелки. Конечно, я здесь немного преувеличиваю, чтобы результаты были более очевидными:
Поворот изображения вокруг контрольной точки.
Деформация линии сетки
Наряду с использованием контрольных точек и маркеров, вы также можете щелкнуть и перетащить непосредственно линию сетки между двумя точками, чтобы деформировать и изогнуть линию в форму:
Щелкните и перетащите одну из линий сетки.
Как исказить несколько контрольных точек одновременно
До сих пор мы рассматривали, как деформировать изображение, используя одну контрольную точку за раз. Но в Photoshop CC 2020 мы также можем деформировать несколько контрольных точек одновременно.
Выбор нескольких контрольных точек
Чтобы выбрать несколько точек, нажмите и удерживайте клавишу Shift на клавиатуре и щелкните точки, которые хотите выбрать. Или более быстрый способ — удерживать Shift и просто перемещать точки, чтобы выбрать их.Если вы выбрали точку по ошибке, удерживайте нажатой клавишу Shift и щелкните точку, чтобы отменить выбор.
Здесь я выделяю четыре точки в центре сетки. Вокруг выбранных вами точек появится рамка:
Удерживая Shift, перетаскивайте, чтобы выбрать несколько контрольных точек одновременно.
Перемещение выбранных точек
Чтобы переместить все выбранные точки одновременно, щелкните и перетащите внутрь поля:
Перетаскивание всех выбранных точек вместе.
Масштабирование выбранных точек
Чтобы масштабировать область внутри выбранных точек, щелкните и перетащите угол рамки:
Масштабирование области внутри выбранных точек.
Вращение выбранных точек
И чтобы повернуть выбранные точки, переместите курсор мыши за пределы поля, пока он не изменится на значок поворота, а затем щелкните и перетащите:
Поворот области внутри выбранных точек.
Как отменить выбор нескольких точек
Чтобы отменить выбор точек, когда вы закончите, щелкните пустое место в сетке или щелкните за пределами основного поля Warp.
Загрузите это руководство в виде готового к печати PDF-файла!
Создание пользовательской сетки деформации
Если предустановки сетки деформации по-прежнему не дают вам достаточного контроля, вы можете создать свою собственную сетку деформации.
На панели параметров установите для параметра Grid значение Custom :
Установка для сетки значения «Пользовательский».
Затем в диалоговом окне «Пользовательский размер сетки» введите необходимое количество столбцов и строк. Я введу 6 для обоих. Когда закончите, нажмите OK:
Создание пользовательской сетки деформации.
Новая настраиваемая сетка появляется перед изображением, опять же с независимой контрольной точкой в каждом месте, где пересекаются линии сетки.Просто имейте в виду, что изменение размера сетки после деформации изображения приведет к отмене всех внесенных вами изменений:
Пользовательская сетка Warp 6×6.
Как добавить собственные линии сетки деформации
Наконец, для точного контроля деформации Photoshop CC 2020 теперь позволяет добавлять собственные линии сетки везде, где они вам нужны!
На панели параметров вы найдете новую опцию под названием Split с тремя значками рядом с ними, каждая из которых дает вам свой способ «разбить» сетку.Начиная слева, Split Crosswise добавляет как вертикальную, так и горизонтальную линию сетки, Split Vertical добавляет вертикальную линию сетки, а Split Horizontal добавляет, как вы уже догадались, горизонтальную линию сетки:
Параметры поперечного (слева), вертикального (в центре) и горизонтального (справа) разделения.
Чтобы добавить линию сетки, сначала выберите нужный тип разделения. Я выберу Crosswise. Параметр «Разделить поперек» обычно лучше всего, потому что он всегда добавляет контрольную точку именно в том месте, где вы щелкаете:
Выбор параметра «Разрезать крест-накрест».
Затем просто наведите курсор мыши на изображение и щелкните в том месте, где вам нужно разделить сетку. Я нажимаю на руку мужчины. Обратите внимание, что, поскольку я выбрал Split Crosswise, я добавляю как вертикальную, так и горизонтальную линию сетки в этом месте:
Щелкните изображение, чтобы разделить сетку по вертикали и горизонтали.
Photoshop добавляет контрольную точку в том месте, где я щелкнул. Затем я могу щелкнуть и перетащить новую контрольную точку, чтобы деформировать изображение, не перемещая другие точки.Вы можете добавить столько пользовательских линий сетки, сколько вам нужно, и добавление новых линий сетки не отменяет ваши предыдущие изменения:
Щелкните и перетащите новую добавленную контрольную точку.
Более быстрый способ добавления линий сетки
Вот более быстрый способ добавления линий сетки. Вместо того, чтобы выбирать один из вариантов разделения на панели параметров, просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните место, где вам нужно разделить сетку.Photoshop автоматически выберет лучший вариант разделения (поперечный, вертикальный или горизонтальный) в зависимости от того, где вы щелкнете.
В большинстве случаев Photoshop выбирает опцию Split Crosswise , которая добавляет как вертикальную, так и горизонтальную линию сетки. Но если вы щелкните достаточно близко к существующей вертикальной линии сетки, Photoshop предположит, что вы хотите добавить горизонтальную линию, и выберет Разделить по горизонтали . Аналогичным образом, щелчок рядом с существующей горизонтальной линией сетки заставит Photoshop выбрать Разделить по вертикали .
Как удалить пользовательскую линию сетки
Если вы разбили сетку в неправильном месте и вам нужно удалить ее, щелкните контрольную точку вдоль линии сетки, чтобы выбрать ее, а затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) и выберите Удалить Warp Split из меню:
Выбор команды «Удалить разделение деформации».
Как принять основу
Чтобы принять деформацию, щелкните отметку на панели параметров:
Щелкните галочку.
Или, чтобы отменить и закрыть команду Деформация без сохранения изменений, нажмите кнопку Отмена :
Щелчок по кнопке Отмена.
И вот оно! Вот как деформировать изображения с помощью расширенной команды Warp в Photoshop CC 2020! Ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных уроков. И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Как использовать марионеточную деформацию в Photoshop
В этом уроке мы поговорим о том, как использовать «Марионеточную деформацию » в Photoshop , и это удобный инструмент для управления позой объекта!
Марионеточная деформация может быть очень полезна для многих искажений, таких как формирование волос и изменение положения частей тела.
Вы можете исказить изображение, перетащив булавки, которые вы создаете над сеткой.
Из этого видео вы узнаете, как работает марионеточная деформация в Photoshop и как можно использовать все возможности, доступные в этом инструменте.
Параметры кукольной основы
Это различные настройки, которые вы можете настроить для Марионеточной деформации на панели параметров.
- Mode : Определяет растяжимость сетки.
- Плотность : определяет расстояние между точками сетки. Меньшее количество очков снижает точность контроля. Чем больше точек, тем выше точность, но требуется больше времени на обработку.
- Расширение : расширяет или сжимает край сетки.
- Показать сетку : снимите флажок, чтобы отображать только регулировочные штифты, чтобы ваши корректировки было легче увидеть.
Сочетания клавиш для марионеточной деформации в Photoshop
Это сочетания клавиш Photoshop, которые доступны вам в Марионеточной деформации.
- Ctrl A (Mac: команда A) — выберите все контакты.
- Ctrl D (Mac: команда D) — отменить выбор всех контактов.
- Удерживая нажатой клавишу «Shift», щелкните любую булавку, чтобы выбрать несколько контактов.
- Удерживайте нажатой клавишу H, чтобы скрыть булавки. Отпустите, чтобы вернуть штифты.
- Удерживая нажатой клавишу «Alt» (Mac: «Option»), щелкните булавку, чтобы удалить ее.
- Удерживайте Alt (Mac: опция) рядом с булавкой, но не над ней, чтобы открыть круг, который позволяет вращать булавку.
- Нажмите клавишу Esc, чтобы отменить искажения.
Учебное изображение
Преобразование слоя в смарт-объект
На рабочем месте подготовьте фоновый слой и предмет с замаскированным фоном. Преобразуйте слой Subject в смарт-объект , нажав правой кнопкой мыши > Преобразовать в смарт-объект .
Примените марионеточную деформацию и создайте булавки на слое
Выберите Правка > Марионеточная деформация .
Изначально он применит сетку вокруг вашего слоя, и вы можете отключить это, перейдя на панель параметров и , сняв флажок для Показать сетку .
Создайте булавки над слоем, щелкая суставы объекта, чтобы при изменении его позы он выглядел более естественно.
Если вы щелкните и перетащите на булавку, вы увидите, как тело объекта движется естественным образом, когда вы добавляете движение.
Режим марионеточной деформации (жесткий, нормальный или искаженный)
Режим определяет эластичность меша, и по умолчанию он установлен на Нормальный , где вы можете легко манипулировать положением и позой объекта.
Переключив его на Distort , затем щелкнув и перетащив на одну из булавок, вы заметите, как он искажает сетку, изменяя ее перспективу и масштаб вокруг закрепленной области.
Если вы установите Mode на Rigid , он будет иметь прямо противоположный эффект, поскольку будет иметь меньшую эластичность, чем нормальный
и режим искажения.
Плотность марионеточной деформации (меньше точек, нормально, больше точек)
Плотность определяет расстояние между точками сетки, что означает, что дополнительных точек увеличивает точность, но увеличивает время обработки.
Опция Fewer Points дает меньшую точность, но сокращает время обработки.
Расширение сетки марионеточной деформации
Если увеличить изображение, у Субъекта есть своенравный ремень рюкзака, торчащий из собственной сетки.
Фактически, вы можете щелкнуть по нему, чтобы добавить точку и изменить ее положение.
Однако, если вы не хотите, чтобы это было так, и вы хотите, чтобы он был частью основной сетки объекта, перейдите к панели параметров и настройте Expansion .
Expansion контролирует, как сетка расширяется или сжимается вокруг объекта, и вы можете регулировать это по пикселям.
При увеличении значения Expansion полоса теперь является частью основной сетки.
Удалить булавки марионеточной основы
Щелкните по булавке, которую хотите удалить, чтобы активировать ее> щелкните правой кнопкой мыши > Удалить контакт .
Более быстрый способ сделать это — щелкнуть булавку и нажать Delete (Windows) или Backspace (macOS) .
Другой способ — навести указатель мыши на булавку и нажать Alt (Windows) или Option (macOS) .
Глубина стержня марионеточной основы
Если две конечности или части тела субъекта перекрывают друг друга и вы хотите, чтобы другая была сверху, выберите булавку, которую хотите переместить.
На панели параметров у вас есть две опции Pin Depth , и вы можете щелкнуть любой из значков для выполнения команд перемещения выбранной булавки вперед или назад.
Поворотный штифт марионеточной деформации (автоматический или фиксированный)
На панели параметров , Повернуть есть раскрывающееся меню с двумя вариантами: Авто и Фиксированное .
Если для параметра Rotate установлено значение Auto , нажатие и перетаскивание на булавке автоматически поворачивает его, и вы можете видеть его в режиме реального времени с помощью поля ввода Угол поворота, показывающего угол поворота при перемещении штырь.
Щелкните на булавке и измените Rotate на Fixed .
На этот раз, когда вы щелкаете и перетаскиваете на локтевой штифт, положение предплечья фиксируется и не меняет своего угла, даже если вы резко перемещаете штифт.
Делайте небольшие искажения, чтобы изображение оставалось реалистичным
Когда вы искажаете изображение, важно сделать его максимально реалистичным.
Например, при нажатии на штифт колена и его вращении создается нереальный изгиб в области бедра.
Чтобы сохранить его в исходном положении, щелкните в области бедра, чтобы добавить булавку и, следовательно, «закрепить» его на месте.
Чтобы повернуть область, наведите указатель мыши на булавку, пока вокруг нее не появится круг. Перетащите указатель мыши в любую сторону, чтобы повернуть эту часть сетки.
Затем нажмите на галочку на панели параметров , чтобы подтвердить изменения, которые вы применили к этой теме.
Преимущества неразрушающей работы
Поскольку инструмент «Марионеточная деформация» применяется к смарт-объекту , это делает его неразрушающим.
Это означает, что вы можете быстро вернуться и изменить настройки, дважды щелкнув ярлык «Марионеточная деформация», чтобы вернуть штифты и отрегулировать их по своему усмотрению.
Вы также можете щелкнуть значок Reset , чтобы сбросить контакты и начать заново.
Инструмент «Марионеточная деформация» наверняка станет вашей любимой частью Photoshop, поскольку он позволяет вам лучше контролировать положение ваших объектов, будь то человек или неодушевленные объекты.
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как использовать инструмент Деформация в Photoshop
Инструмент деформации в Photoshop — это быстрый и простой способ внести небольшие изменения в изображение, используя простой метод щелчка и перетаскивания и несколько контрольных точек.Adobe Photoshop — это мощное программное обеспечение, которое позволяет преобразовывать изображение для любого случая использования, включая добавление к изображениям символов, защищенных правами.
Что такое инструмент «Деформация» в Photoshop?
Команда Photoshop «Деформация» впервые появилась в Photoshop CS2 вместе с инструментом «точка схода». Эта новая функция позволяет аккуратно исказить любую часть изображения или придать ей уникальную форму. Эти формы включают завитки, изгибы и другие преобразования, которые работают как с реалистичными, так и с более абстрактными изображениями.
Когда следует использовать инструмент Warp Tool
Команда деформации часто ассоциируется с коммерческим использованием и в некоторых случаях портретной работой. Эффект, который он создает, может добавить акцента на жизненно важные области, что делает его идеальным для маркетинговых материалов и общего использования в бизнесе, в котором представлены модели или продукты.
Этот инструмент предлагает реалистичные настройки без изменения всей фотографии, а эффект может быть тонким или более драматичным в соответствии с потребностями вашего изображения.
Когда искажать текст
Формирование текста для лучшего соответствия изображению может дать более цельный вид, не требуя много дополнительного времени на постобработку.Изогнутый текст также может хорошо вписываться в объекты для коммерческого использования, а реалистичные логотипы или другие слоганы являются примерами того, как инструмент деформации полезен для настройки общих изображений.
В изображения можно добавлять новые элементы
Инструмент деформации полезен, когда вы хотите добавить тень к изображению, которое включает несколько сшитых вместе компонентов. Добавление этих слепков или теней может добавить реалистичности изображению. Возможность смягчить тень в определенных областях обеспечивает более высокий уровень детализации всего за несколько шагов.
Использование искажения и дублирования элементов
Можно использовать функцию клонирования в Photoshop , чтобы воспроизвести аналогичный объект , а затем применить инструмент деформации, чтобы новая часть выглядела более однородной по сравнению с другими частями изображения.
Портретная ретушь
Простое ретуширование портрета — еще один способ использования команды деформации как в коммерческих, так и в портретных приложениях. можно изменить форму декольте на одежде , сгладить силуэты и внести другие тонкие корректировки, чтобы рисунок выглядел более изысканным.Хотя лучше всего настроить объект для получения наилучшего возможного снимка, упускает из виду многие крошечные детали, , а инструмент деформации позволяет быстро их исправить.
Полезен ли инструмент «Деформация» для фотографов?
Фото Daisa TJ, лицензия CC0
Уровень полезности, который вы получите от инструмента деформации в Photoshop, будет зависеть от типа фотографии , которую вы делаете , и от того, насколько вы редактируете свои фотографии после их съемки. Постобработка изображений может занять время, и использование инструмента деформации — быстрый способ добавить стиль; однако целью все же должно быть получение наилучшего изображения без особого редактирования.
Деформация изображений с помощью инструмента Enhanced Warp Tool: Photoshop CC 2020
Photoshop CC 2020 имеет набор элементов управления деформацией по умолчанию, , но использование инструмента деформации в Photoshop 2019 очень похожий процесс и будет использовать знакомую панель параметров, контрольные точки и слои. Прежде чем пытаться использовать инструмент деформации, убедитесь, что ваша версия Adobe Photoshop актуальна как , деформация в Photoshop 2019 немного отличается от .
Фото Сары Траммер, лицензия CC0
Расположение команды Warp
Для деформации в Photoshop вам нужно получить доступ к функции деформации Photoshop, нажав «Редактировать» вверху, а затем выбрав «Преобразовать.Затем выберите «Деформация», и на выбранной части изображения или на всем изображении появится сетка. Затем вы можете нажать и перетащить, чтобы деформировать изображение , или использовать точки в каждом углу, чтобы создать более резкое искажение.
Слои и смарт-объекты
Перед тем, как работать с деформацией в Photoshop, рекомендуется преобразовать активный слой в смарт-объект с помощью панели параметров. Если вы решите деформировать слой нормальных пикселей, вы можете ожидать, что изменения будут постоянными.Смарт-объекты позволяют пользователям преобразовывать настройки деформации по мере необходимости или отменять всю деформацию и возвращаться к первой форме без потери качества изображения.
Photoshop CC 2020 и элементы управления деформацией по умолчанию
Команда деформации в Photoshop CC 2020 расширила за счет включения предустановок сетки и размеров сетки, которые вы можете настроить для своего использования. У пользователей также есть возможность добавить контрольную точку там, где она необходима вокруг формы, и создать линии сетки внутри слоя изображения, чтобы облегчить редактирование, преобразование или щелчок и перетаскивание определенными способами.
Фото Silver Works по лицензии CC0
Как использовать элементы управления деформацией по умолчанию
Когда вы используете функцию деформации, вокруг содержимого слоев появляется рамка по умолчанию. Команда warp позволяет:
- Редактируйте, трансформируйте и деформируйте этот выбор, чтобы изменить форму в слое
- Когда вы редактируете, трансформируете, деформируете или иным образом настраиваете изображение, вы можете выбрать элементы управления по умолчанию, использовать сетку в качестве ориентира или просто переместите одну точку, чтобы увидеть, что произойдет.
- Появляются маркеры управления, которые могут дополнительно улучшить деформацию
Предустановки сетки деформации для расширенного контроля
Для большего контроля вы можете использовать инструмент бесплатного преобразования, чтобы настроить или настроить сетку, которая предоставляет заданное количество точек для дальнейшего деформирования вашего изображения на этом слое. Чтобы выбрать сетку свободного преобразования, измените параметр сетки на панели параметров с «По умолчанию» на один из пронумерованных параметров.
Фото Кайо Ресенде, лицензия CC0
Использование рукояток управления
Потянув за ручку управления, можно дополнительно усилить деформацию и внести более тонкие изменения, не затрагивая другие части изображения.Эта функция работает с отдельным слоем в вашем изображении , но при необходимости вы можете создавать дополнительные слои.
Деформация линии сетки
Деформация линии сетки между двумя контрольными точками — еще один вариант усиления деформации на слое изображения. Это действие изогнет линию между двумя точками , чтобы создать новую форму.
Перетаскивание контрольной точки
Чтобы перетащить контрольную точку, сначала нажмите, а затем переместите точку по мере необходимости.Эти контрольные точки позволяют вам немного или более резко трансформировать изображение и полезны с сеткой или без нее.
Повернуть выбранные точки
Вращать выбранные точки легко, и вы можете переместить курсор за пределы поля , щелкнуть угол поля и перемещать курсор, пока не появится значок поворота. Затем вы можете перемещать курсор, чтобы увидеть, как искажение изменяет ваш объект.
Как исказить несколько контрольных точек
В Adobe Photoshop CC 2020 вы также можете деформировать более одной точки в любой момент времени, и для этого вы должны нажать клавишу Shift и удерживать ее, нажимая на точки, которые нужно настроить.
Если вы выбрали место по ошибке, щелкните его еще раз, чтобы отменить выбор, не отпуская клавишу Shift. Чтобы переместить эти контрольные точки, вы можете щелкнуть и перетащить их внутри поля, которое появляется, когда вы выбираете несколько контрольных точек одновременно.
Фото дизайнера-эколога по лицензии CC0
Как отменить выбор нескольких точек
Когда вы готовы отменить выбор нескольких точек, вы щелкаете мышью за пределами созданного вами поля деформации.
Масштабирование выбранных точек
Масштабирование выбранных точек требует, чтобы вы щелкнули по углу прямоугольника и перетащили его до тех пор, пока деформация не станет такой, какой вам нравится.
Контрольные точки поворота
Чтобы повернуть контрольную точку, щелкните и перетащите управляющий маркер по часовой стрелке или против часовой стрелки до , чтобы еще больше увеличить деформацию . Это действие может работать на нескольких контрольных точках.
Фото Godisable Jacob, лицензия CC0
Описание нестандартной сетки деформации
Используя панель параметров, вы можете установить сетку на «Пользовательский», а затем установить определенное количество столбцов и строк для сетки на вашем активном слое.
Как добавить линии сетки деформации
Вы можете добавить свои собственные линии сетки , используя панель параметров и выбор под названием «Разделить», где три значка предлагают другой способ организации сетки. После того, как вы выбрали тип сетки, вы можете щелкнуть изображение, чтобы решить, где разместить линии, и контрольная точка покажет, где вы щелкнули.
Более быстрое добавление линий сетки
Более быстрый способ добавить эти строки — нажать и удерживать клавишу ALT на компьютере с Windows или кнопку «Option» на Mac, а затем щелкнуть там, где вы хотите линии.Photoshop выберет для вас лучший вариант разделения на основе местоположения, в котором вы щелкнули.
Как удалить настраиваемую линию сетки
Чтобы удалить линию сетки, которую вы разместили, выберите ее и затем щелкните правой кнопкой мыши или щелкните, удерживая клавишу Control, «Удалить разделение деформации» в меню деформации.
Принятие искривления
Чтобы принять деформацию, щелкните галочку , расположенную на панели параметров. Чтобы отменить деформацию, вы также можете нажать кнопку отмены.
Фото Натана Солта, лицензия CC0
Инструмент «Марионетка» или фильтр «Пластика» и команда «Деформация»? Они одинаковы?
Инструмент Photoshop «Марионеточная деформация» и фильтр сжижения в Photoshop работают иначе, чем команда «Деформация », и дают другие результаты.Инструмент Photoshop «Марионеточная деформация» предлагает естественные преобразования, а инструмент «Разжижение» заставляет объект выглядеть так, как будто он тает. Эти изменения отличаются от инструмента деформации, но могут быть использованы для создания различных эффектов , когда одной команды деформации недостаточно.
Последние мысли
При использовании инструмента деформации в фотошопе не так много ярлыков инструмента деформации, и вы также можете использовать эту функцию в Photoshop Elements, где она полезна для очистки краев и изменения формы определенных объектов .Сочетания клавиш могут помочь ускорить процесс использования этих параметров и будут различаться на разных компьютерах Windows и Mac.
Деформация перспективы — это функция, аналогичная деформации в Photoshop, но с возможностью редактирования, преобразования, деформации на прямых линиях и других плоских поверхностях , таких как здания, архитектурные изображения и другие изображения, даже если присутствует символ зарезервированных прав.
Деформация изображения в Photoshop 2020 Новая функция, расширенная деформация
В этом уроке Photoshop 2020 мы рассмотрим новую важную функцию, которая поможет нам создавать действительно крутые композиции и коллажи.Photoshop 2020 представил новую функцию деформации, которая позволяет нам разбивать сетку по деформации. Мы будем использовать его, чтобы этот динозавр выглядел более свирепым, а также исказил нашу тень для большей реалистичности. Не забудьте ознакомиться с моими уроками по другим новым функциям Photoshop 2020 здесь, в PhotoshopCAFE.
Photoshop 2020 Superguide
Начнем с этого динозавра. У нас есть плоская фоновая пластина и вырезанный объект на ее собственном слое. Как вырезать вещи.
Шаг 1.
Чтобы получить максимальную отдачу от этого эффекта, нам нужно преобразовать его в смарт-объект.
1. Щелкните правой кнопкой мыши верхний слой на панели слоев и выберите «Преобразовать в смарт-объект»
2 . Щелкните холст правой кнопкой мыши и выберите «Деформация». Появится сетка.
Шаг 2 // ИЗОБРАЖЕНИЕ ГОЛОВЫДавайте деформируем динозавра (с этого момента его зовут Дино) и сделаем его более свирепым.
Чтобы разделить сетку, Alt / Option + щелкните и перетащите сетку.
1. Щелкните рядом с вертикальной линией, чтобы создать новую горизонтальную направляющую.
Alt / Option + щелкните в верхней части сетки, чтобы создать новую вертикальную направляющую для обрамления головы Дино.
2. Потяните вниз и наружу, чтобы удлинить нижнюю челюсть.
3. Удлинение верхней челюсти. Попробуйте перетащить как по линиям, так и по кривым Безье, а также внутри поверхностей.
4. Потяните вверх, чтобы голова стала выше
5. Раскройте тело и просто получайте удовольствие.
Шаг 3 // СОЗДАНИЕ ТЕНИПрямо сейчас Дино выглядит так, как будто он парит в космосе, и ему нужна тень, чтобы прикрепить его к земле и дать ощущение масштаба и положения.
1. Выберите стиль слоя и выберите Наложение градиента. Неа, не опечатка, это будет другое, но более реалистичное, чем тень.
2. Щелкните градиент, чтобы войти в редактор градиента. Щелкните ограничители в нижней части градиента, чтобы увидеть градиент от черного к темно-серому. Видите ли, отбрасываемая тень теряет силу по мере удаления от объекта.
Шаг 4 // СОЗДАЙТЕ ТЕНЬ1. Щелкните правой кнопкой мыши на панели «Слои» и выберите Create Layers .
2 . Cmd / Ctrl + Щелкните на слое Dino, чтобы загрузить прозрачность.
3. Выделив слой градиента, щелкните маску нового слоя.Теперь маска должна быть на градиенте в форме Дино.
4. Давайте объединим маску со слоем: Щелкните правой кнопкой мыши на маске и выберите Apply Layer Mask .
5 . Перетащите градиент под слой Dino. Теперь вы должны увидеть Дино со скрытым градиентом.
Step 05 //1. Выделив слой градиента, нажмите Cmd / Ctrl + T для свободного преобразования.
(a) Потяните вниз сверху, чтобы уменьшить тень.
(b) Щелкните правой кнопкой мыши и выберите «Наклон». Перетащите верхний средний маркер вправо, чтобы наклонить тень.
2. Измените режим наложения на Умножение на панели слоев.
3. Уменьшите непрозрачность. Я использовал здесь 69% . Видите, почему я сейчас использовал градиент? Падение выглядит неплохо.
Шаг 6 // СМЯГЧЕНИЕ ТЕНИВ реальной жизни тень будет становиться мягче по мере удаления от отбрасывающего ее объекта.
1. Выберите «Фильтр»> «Галерея размытия»> «Размытие поля». Отрегулируйте степень размытия булавки, чтобы сделать ее мягкой.
2. Щелкните под булавкой, чтобы добавить отправляемую. Сделайте меньше размытия на второй булавке. Попробуйте переместить булавки, чтобы увидеть, как это меняет размытие. Нажмите OK , чтобы применить.
3. (необязательно) Вы можете щелкнуть правой кнопкой мыши на тени и выбрать Деформация . Используйте то, что вы узнали в этом уроке, чтобы деформировать тень на фоновых элементах для придания реализма.
Вот несколько вариантов. Я использовал базовый слой цветовой заливки, установленный в цветовой режим для цвета. Во втором примере я использовал расширенную деформацию, чтобы подогнать логотип под Dino.
Надеюсь, вам понравился этот урок. Не забудьте ознакомиться с другими моими уроками по Photoshop 2020 здесь, на PhotoshopCAFE
. Рад видеть вас здесь, в CAFE.
Colin
Ознакомьтесь со всеми другими супер-руководствами здесь
Photoshop: Edit> Transform> Distort больше не разрешено для смарт-объектов
Это правда.Но имейте в виду, что после растеризации вы теряете всякую связь с редактируемым файлом смарт-объекта со всеми шрифтами, цветами и т. сделайте немного работы, чтобы принять решение, пока вы не сделаете тонну работы, чтобы что-то спроектировать).Это раздражает и медленно, так как теперь вам нужно: A) открыть и изменить исходный файл, B) поместить его в файл фотошопа, C) растрировать и создать новый смарт-объект, D) снова его исказить.
Это ОСОБЕННО раздражает, когда у вас есть 30 разных файлов Photoshop, которые имеют ПОЧТИ одинаковые смарт-объекты, но имеют немного разные формулировки, поэтому вы не можете просто копировать / вставлять от одного к другому. В моем случае это связка листовок, которым нужно изменить имя (потому что они не могли выбрать имя, пока у них не было листов, на которые можно было посмотреть), но все они отображают разные размеры.
В такой ситуации есть один немного менее раздражающий подход, который может помочь, а может и не помочь, в зависимости от вашего рабочего процесса (и он включает в себя DISTORT, а не WARP, который недоступен, если вы выполните следующие действия):
1.Перетащите различные элементы исходного файла смарт-объекта по отдельности в Photoshop, а не вместе как один смарт-объект — вы в основном пытаетесь отделить все, что может потребоваться отредактировать позже. Поскольку продуктовым командам не платят за то, чтобы они принимали решения, вероятно, безопаснее всего вводить каждый элемент отдельно, но если вы знаете, что некоторые из элементов не изменятся, можно перетащить их вместе.
2. Растеризуйте каждый смарт-объект и превратите каждый полученный слой обратно в смарт-объект
3.Свяжите эти смарт-объекты (и / или сгруппируйте их в папке)
4. Искажите связанные смарт-объекты
5. Откройте смарт-объект, который содержит тип (или все, что вам нужно отредактировать), и замените растеризованный тип фактическим типом (или сделайте его редактируемым любым способом)
Теперь у вас есть группа смарт-объектов, которую вы можете перетащить в любой другой файл фотошопа и отредактировать.
ИЛИ СИТАРАМАН НАРАЯНАН В ADOBE МОЖЕТ ПРОСТО СДЕЛАТЬ ИСКАЖИТЕЛЬНЫЕ УМНЫЕ ОБЪЕКТЫ.
Знайте свои инструменты для искажения Photoshop
Adobe Photoshop CC содержит больше инструментов для добавления или исправления искажений, чем вы можете себе представить, особенно если вы новичок в Photoshop.Этот набор инструментов постоянно рос за всю историю Photoshop, поэтому давайте рассмотрим их, чтобы понять, почему каждый из них является полезной частью вашего набора инструментов Photoshop.
Инструменты для прямолинейного искажения
Команда «Правка»> «Свободное преобразование», инструмент «Обрезка перспективы» и команды «Наклон», «Искажение» и «Перспектива» в меню «Правка»> «Преобразовать» были одними из первых инструментов Photoshop для работы с искажением. Они по-прежнему удобны, когда вы хотите выпрямить прямоугольный объект на фотографии, сделанной под углом, или наклонить изображение, чтобы оно соответствовало боковой стороне макета коробки с продуктом.Эти инструменты могут работать только с контентом в прямоугольной плоскости, что ограничивает их полезность. Вы не можете использовать их для исправления искажений изогнутых линз, а в Photoshop теперь есть улучшенные инструменты для построения изображений в линейной перспективе (как мы увидим позже). Я использовал инструмент «Обрезка перспективы», чтобы (в основном) исправить этот знак на стене метро.
Фильтры искажения
Команды в меню «Фильтр»> «Искажение» используются с ранних версий Photoshop. Сначала кажется, что у них есть потенциал для добавления или исправления искажений, но их возможности настолько абстрактны и геометрически, что на самом деле они мало пригодны для прямой фотографии.Они лучше подходят для создания синтетических графических эффектов.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Разобравшись с основами, давайте теперь посмотрим на новые инструменты Photoshop для искажения, которые позволяют более легко корректировать, комбинировать и ретушировать и получать более естественные и правдоподобные результаты.
Инструменты для согласования перспективы
Команда «Фильтр»> «Исправление перспективы» может помочь вам исказить объект, чтобы он соответствовал существующей сетке перспективы, или рисовать в перспективе.Это способ добавления новых элементов в разные перспективные плоскости поверх существующего изображения. Vanishing Point позволяет легко превратить полосы в пешеходный переход.
Команда «Правка»> «Деформация перспективы» изменяет перспективу, которая уже существует на одном изображении. Это полезно для совмещения изображений. Я использовал Perspective Warp, чтобы грузовик, сфотографированный в Индии, выглядел припаркованным в нижнем Манхэттене.
При использовании и исправления перспективы, и искажения перспективы вы обычно начинаете с базового изображения, которое уже содержит объекты в линейной перспективе.Следующая функция зависит от добавляемого изображения. Если вы добавляете контент без перспективы, например логотип или текст, и хотите, чтобы он соответствовал перспективе базового изображения, используйте Vanishing Point. Если вы добавляете изображение объекта, у которого уже есть собственная трехмерная перспектива, и вам нужно сопоставить его с перспективой в базовом изображении, используйте Искажение перспективы.
Поскольку и исправление перспективы, и искажение перспективы предназначены для работы с линейной перспективой, они не работают так хорошо, если вы пытаетесь добавить или исправить криволинейное искажение.Но в Photoshop есть инструменты, предназначенные для решения этой проблемы.
Инструменты для коррекции искажений
Некоторые инструменты Photoshop существуют специально для удаления нежелательных криволинейных искажений, вносимых объективами камеры.
Если вы хотите удалить артефакты изображения, вызванные линзами фотоаппарата, в том числе бочкообразные и подушкообразные искажения, хроматическую аберрацию и виньетирование, фильтр «Коррекция объектива» для вас. Каждый объектив отличается, но коррекция объектива может точно учитывать особенности каждого объектива с помощью профилей объектива, созданных Adobe или пользователями.Профили линз позволяют исправить искажения изображения, вызванные линзой, всего за несколько кликов.
При использовании объектива «рыбий глаз» или другого очень широкоугольного объектива или при создании панорамы изображение может иметь настолько искривленные искажения, что они могут вас отвлекать. Вы можете выбрать «Правка»> «Адаптивный широкий угол», чтобы уменьшить такие сильные искажения. Фильтр Adaptive Wide Angle требует большего ручного вмешательства, чем фильтр Lens Correction, но вы также получаете больший контроль над тем, сколько искажений нужно удалить и где их удалить.
И коррекция объектива, и адаптивный широкий угол могут сделать процесс более автоматическим за счет использования данных объектива, которые сохраняются вместе с изображением на большинстве цифровых камер.
Инструменты для творческого искажения
Есть набор инструментов искажения, которые я называю «творческими», потому что вы обычно используете их, когда хотите изменить реальность. Другими словами, вместо того, чтобы исправить или удалить искажение, вы намереваетесь его добавить.
Команда «Правка»> «Трансформировать»> «Деформация» вызывает сетку, которую можно толкать и тянуть, чтобы исказить объект, и многие предустановки деформации доступны на панели параметров.Хотя вы получаете больше контроля над деформацией, чем с командами «Фильтр»> «Искажение», сетка имеет прямоугольную форму с несколькими маркерами. Это ограничивает полезность деформации для коррекции искажений, но она по-прежнему остается эффективным инструментом для работы с графическим дизайном, например логотипов и иллюстраций.
Команда «Правка»> «Марионеточная деформация» также добавляет сетку, но в отличие от прямоугольной сетки «Деформация» сетка «Марионеточная деформация» является треугольной, повторяет форму слоя и является гораздо более точной. Вы можете закрепить (закрепить) части фигуры так, чтобы они работали как петли, вокруг которых можно было вращать близлежащие участки, например руки и ноги марионетки.Некоторые ретушеры используют «Марионеточную деформацию», чтобы незаметно изменять размеры моделей
.
Команда «Фильтр»> «Пластика» — это печально известный инструмент «пластической хирургии», который ретушеры используют для воссоздания скульптуры лиц и тел на портретах. С помощью Liquify вы можете нажимать или вытягивать определенные части изображения, пока не получите желаемую форму, без изменения всего изображения, как это сделали бы многие другие фильтры искажения. Я использовал Liquify, чтобы нарастить руку этому парню.
Свободная форма и органичность инструментов творческого искажения дополняют инструменты прямолинейного искажения, предоставляя вам хороший выбор вариантов для решения проблем, связанных с искажением.
Имея так много способов добавления или удаления искажения в Photoshop, вы можете сэкономить много времени, зная, как выбрать наиболее эффективный и действенный инструмент искажения для работы.
Преобразование векторных фигур в 3D-объекты из Создание 3D-объектов с нуля с помощью Photoshop с Хесусом Рамиресом
Информация об уроке
Преобразование векторных фигур в трехмерные объекты
Одна из вещей, которую я хочу показать вам, ребята, — это как сделать бокал для вина.Думаю, это хороший пример того, как можно создать что-то в 3D. До сих пор мы выдавливали вещи, но мы также можем вращать вещи. Так что теперь вы увидите разницу, и я даже не буду ее отслеживать. Я просто собираюсь быстро создать что-то, имеющее форму стакана, потому что помните, мы всегда можем вернуться и отредактировать точки, как вы видели ранее. Дай мне здесь немного воды. Прошу прощения. Итак, когда вы работаете в Photoshop, если вы установите точку, как сейчас, я выпил воды.Я поставил точку. Я действительно не хотел этого там. Мне не нужно перезагружать. Я могу просто нажать пробел на клавиатуре и продолжить перемещение этой точки. Так что, если я случайно уроню его туда, не проблема. Пробел, вернись и перемести его. Итак, теперь я собираюсь продолжить создавать здесь свой бокал для вина. Может там и упс. Я случайно выскочил из карандаша, так что трюк с пробелом действительно не …
Там работает, так что позвольте мне вернуться, потому что я случайно отключился от него.Так что, чтобы упростить задачу, я снова начну с нового пути. Итак, вот оно. Бокал здесь. Я могу вернуться, и снова он не должен быть идеальным, потому что мы всегда можем вернуться и отредактировать этот бокал. Вот и все. Я могу использовать инструмент Direct Selection, который представляет собой эту белую стрелку, и я могу щелкать по точкам и перетаскивать их после того, как я их разместил, на случай, если я хочу внести некоторые корректировки, прежде чем я действительно превращу это в 3D-объект, поэтому у меня есть мой слой формы выбран. Я хочу спрятать направляющие.Вы можете скрыть направляющие, нажав CMD + точка с запятой. Он показывает и отключает направляющие. Поэтому я отключаю направляющие, и если вам не нравятся сочетания клавиш, вы можете перейти в поле зрения и нажать «Скрыть дополнения». Вы можете снять флажок с дополнительных функций или просто скрыть направляющие отсюда, просто снимите флажок с дополнительных функций. В любом случае. Итак, с этим 3D … Извините, с этим селектором формы мы собираемся превратиться в 3D-модель, поэтому у меня есть 3D-панель, и я могу просто щелкнуть по выбранному слою, и мы собираемся сделать 3D-экструзию в том смысле, что она будет такой.На самом деле это еще не похоже на бокал для вина, но мы можем подойти сюда и деформировать этот трехмерный объект, чтобы мы могли вернуться и установить глубину выдавливания на 0. Обратите внимание, что теперь у нас, по сути, есть красивый маленький силуэт. там полбокала, но потом мы можем вращать его. Мы можем заставить его повернуться. Вы как бы видели это, когда мы работали с трехмерным текстом. Вы видели, как у нас были буквы, и они как бы возникли сами по себе. Мы собираемся использовать похожую технику, чтобы превратить его в бокал для вина.Так что я могу вернуться, и я могу просто начать вращать его вот так, и это работает, но не совсем. Я имею в виду, что это вроде как есть, но не совсем. Проблема в том, что мы деформируемся, и я собираюсь увеличить масштаб, чтобы вы могли видеть, что мы деформируемся от центра, поэтому мы можем щелкать разные точки для деформации и замечать, что как только мы щелкаем в другой точке, он начинает больше походить на бокал для вина. Так что вы можете продолжать вращать до конца. А теперь у нас есть бокал для вина, но вы можете подумать: «Погодите минутку, здесь наверху есть крышка.У нас должно быть место для ветра. » можем переименовать его, если захотим. Итак, форма 1. Я могу щелкнуть по Edit Source на панели свойств, и мы вернемся к тому месту, где были раньше. Позвольте мне просто избавиться от этого исходного пути, потому что мы на самом деле не это нужно. Итак, мы здесь. Теперь мы можем продолжить настройку 3D-модели. Я могу нажать CMD + S для сохранения. Вернитесь назад.И обратите внимание, как это изменение было применено. Мы можем войти в Window, Arrange, 2up Vertical. Теперь у нас есть они рядом, и я могу просто настроить вид, чтобы убедиться, что я вижу их обоих под прямым углом. Я могу прийти сюда и использовать пробел, щелкнуть и перетащить, и я действительно хочу снова увидеть направляющие. Чтобы вернуть их, нажмите CMD + точка с запятой, а затем я собираюсь нажать A на клавиатуре для инструмента прямого выбора. Это маленькая белая стрелка. Так что теперь я могу добавить точки к этой фигуре.Итак, я могу щелкнуть инструмент «Перо» и добавить инструмент «Добавить точку привязки». Если я щелкну, это будет точка. Я могу щелкнуть здесь и добавить туда еще один. Я также мог удалить точки, чтобы выбрать инструмент «Удалить точку привязки», щелкнуть здесь точку и удалить ее. Обратите внимание, как у меня сейчас есть эти ручки. Теперь я могу перемещать ручки и создавать внутреннюю часть стекла. Обратите внимание: когда я перемещаю один конец, он перемещает другой и как бы искажает форму. Один из способов избежать этого — удерживать клавишу Option на клавиатуре, это ALT на ПК.Смотрите, что происходит. Я собираюсь удерживать Alt, щелкнуть и перетащить, так что теперь я держу только один маркер. Он не перемещает обе ручки, поэтому я могу просто внести эти изменения, и я могу просто нажать Cmd + S и посмотреть, что происходит здесь слева. Обратите внимание, что у нас есть эта верхняя часть … Теперь у нас есть полая область, в которую мы можем налить вино, и мы можем продолжить работу над 3D-моделью, мы можем щелкнуть по этим точкам и отрегулировать их так, как захотим, пока я не получу форма, которую я ищу. Кроме того, я хочу показать вам еще одну вещь.Я хочу вернуться в панель слоев. Сейчас мы работаем над документом, содержащим векторную фигуру. Если я приду и добавлю еще одну векторную фигуру, обратите внимание, что она создает новый слой прямоугольника, и я собираюсь создать еще несколько таких. И этот последний я собираюсь немного сдвинуть вправо, и если я нажму CMD + S для сохранения, посмотрите, что произойдет. Он сохранил только последний, который я создал, это нижний. Если вы хотите, чтобы все они были частью 3D-объекта, вы должны объединить их в один слой, чтобы выбрать верхний, удерживая SHIFT, он выделит…SHIFT и нажмите на нижний, он выберет их все, а затем вы можете нажать CMD + E Это CTRL + E на ПК. Он объединяет его в один слой, а затем вы сохраняете CMD + S для сохранения. И вот оно. И обратите внимание, что на ручке есть маленькие углубления, вроде как для стакана или чего-то еще, или каких-то украшений. Итак, я пытаюсь подчеркнуть, что вы можете продолжать добавлять различные элементы в векторную фигуру, но просто помните, что все они должны находиться в одном векторном слое, чтобы он мог вращаться на объекте, с которым вы работаете.
