Основы кадрирования в Camera Raw
Компания Adobe полностью переработала инструменты кадрирования в Photoshop CS6, которые были радикально улучшены (давно ожидавшееся изменение, поскольку, за исключением нескольких незначительных модификаций, средства кадрирования практически не поменялись с версии Photoshop 1.0). В этом разделе мы познакомимся с основами кадрирования (а также с новым способом кадрирования в CS6). Для пользователей Lightroom новые инструменты окажутся знакомыми, поскольку обе программы теперь работают согласованно.
Магазин для похудения предлагает своим клиентам множество разнообразных товаров, помогающим вам избавиться от лишнего веса, таких как ягоды годжи, чай для похудения и зеленый кофе.
Шаг 1
Нажмите клавишу <С>, чтобы активизировать инструмент Crop (Рамка), и вы сразу же увидите первое улучшение по сравнению с предыдущими версиями.
Шаг 2
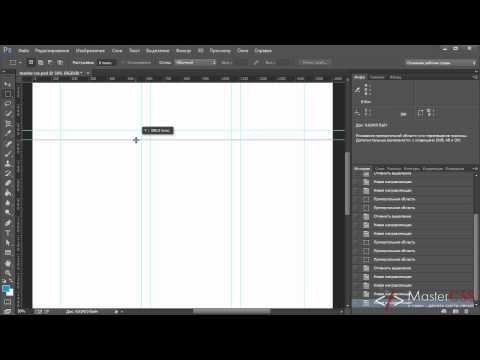
Сетка правила третей (называемая перекрытием), которую можно увидеть на иллюстрации к предыдущему шагу, не появится до тех пор, пока вы не перетащите один из маркеров. Если на вашем снимке отображается другая сетка, раскройте меню View (Вид) на панели параметров, в котором доступны различные варианты перекрытий.
Можно даже последовательно менять их, нажимая клавишу <0>.
Шаг 3
Если необходимо повернуть фотографию, переместите указатель за пределы рамки, чтобы он принял вид двунаправленной стрелки. Удерживая нажатой кнопку мыши, потащите указатель вверх или вниз, и рамка начнет вращаться в заданном направлении, как показано на иллюстрации. Что интересно, в Photoshop CS6 вращается не только рамка, но и само изображение. Это значительно упрощает контроль результата (особенно если вы пытаетесь выровнять линию горизонта). В режиме вращения отображается также маленькая всплывающая подсказка с указанием угла вращения (она обведена на иллюстрации).
Шаг 4
Если хотите вернуться к прежнему способу вращения (вращается только рамка, но не фотография), щелкните на кнопке Set Additional Crop Options (Задать дополнительные параметры кадрирования) с изображением шестеренки и в открывшемся меню установите флажок Use Classic Mode (Использовать классический режим).
К нему просто нужно немного привыкнуть, зато потом вы поймете, насколько он удобнее. Если указанный флажок сброшен, в меню становятся доступны два других флажка, первый из которых позволяет отключить просмотр автоматического центрирования. О втором флажке стоит поговорить детальнее.
Шаг 5
Второй из упомянутых флажков представляет особый интерес, потому что включает один из наиболее популярных режимов кадрирования, реализованный в Lightroom. Это так называемый режим затемнения, когда область вокруг кадрирующей рамки затемняется. В результате можно наглядно сравнивать исходное и кадрированное изображения. Этот флажок доступен в меню кнопки Set Additional Crop Options (Задать дополнительные параметры кадрирования) и называется Show Cropped Area (Показать отсеченную область), но гораздо проще устанавливать его с помощью клавиши <Н>, если предварительно выбрать инструмент Crop (Рамка), иначе данная клавиша активизирует инструмент Hand (Рука).
Именно он определяет степень затемнения области отсечения. Затемнение можно регулировать с помощью параметра Opacity (Непрозрачность). Если же вы вообще не хотите затемнять области отсечения, сбросьте флажок Enable Crop Shield.
Шаг 6
Существует набор готовых рамок кадрирования различных пропорций, которые можно выбирать в раскрывающемся списке в левом углу панели параметров. Просто укажите нужную пропорцию, и размер текущей рамки автоматически изменится.
Шаг 7
Если вы решите отказаться от кадрирования, нажмите клавишу <Esc>, либо щелкните на кнопке отмены на панели параметров (она выделена на иллюстрации), либо выберите другой инструмент.
В последнем случае появится диалоговое окно с запросом на кадрирование.
Совет: поворот области кадрирования в вертикальном и горизонтальном направлениях Если хотите переключить рамку кадрирования между альбомной и портретной ориентацией с сохранением заданных пропорций, щелкните на кнопке с круглой стрелкой в центре панели параметров. Есть и более простой способ: нажмите клавишу <Х>.
Шаг 8
До сих пор мы рассматривали стандартный способ кадрирования в Photoshop CS6, заключающийся в выборе инструмента Crop (Рамка) и перетаскивании маркеров кадрирования. Но допускается и свободное кадрирование (как в предыдущих версиях программы), при котором можно щелкнуть мышью в начальной точке и растянуть рамку по изображению до нужного размера. Не обращайте внимания на наличие стандартной рамки вокруг всей фотографии — создайте собственную рамку, и после отпускания кнопки мыши область кадрирования уменьшится до заданных размеров. Маркеры новой области можно перетаскивать, как и прежде.
Шаг 9
С помощью инструмента Crop (Рамка) вокруг изображения можно добавить пустую область.
Такая возможность была и в предыдущих версиях программы, но в CS6 все делается гораздо проще. Есть лишь один нюанс: если вы хотите сделать пустую область белой (чаще всего именно так и поступают), то перед выбором инструмента Crop нажмите клавишу <D>, чтобы сделать цвет фона белым. А после выбора инструмента убедитесь в том, что в раскрывающемся меню в левой части панели параметров установлен параметр Unconstrained (Произвольно), иначе рамка кадрирования будет ограничена пропорциями изображения (нам нужно, чтобы нижнее поле было шире, чем остальные поля). Теперь перетащите любой из маркеров кадрирования наружу, чтобы добавить пустую область. В данном случае я перетащил левый верхний маркер под углом 45°, добавив поля слева и сверху.
Шаг 10
Затем я перетащил правый маркер вправо, добавив поле такой же толщины, а нижнее поле сделал гораздо более крупным, добившись эффекта паспарту.
Совет: не удерживайте клавишу <Shift>
Вы уже знаете о том, что для сохранения исходных пропорций при кадрировании нужно удерживать нажатой клавишу <Shift>. Но есть прием, позволяющий делать то же самое еще проще. Закройте все открытые изображения, активизируйте инструмент Crop (Рамка), а затем в раскрывающемся меню в левой части панели параметров выберите пункт Original Ratio (Исходные пропорции). Теперь это будет установкой по умолчанию.
Удобно, правда?
Шаг 11
Прежде чем выполнить кадрирование, нужно принять одно важное решение. К счастью, это делается всего раз. Вам нужно решить, как поступить с отсеченной областью: удалить ее или просто скрыть, чтобы вернуть в случае необходимости. Для этого предназначен флажок Delete Cropped Pixels (Удалить отсеч. пике.) на панели параметров (он обведен на иллюстрации). Когда он установлен, область за пределами рамки кадрирования удаляется (и файл изображения становится меньше). Когда он сброшен, отсекаемые пиксели остаются в файле, хотя их и не видно на экране (они снова появятся, если повторно выбрать инструмент Crop и перетащить рамку кадрирования наружу).
Шаг 12
Выбрав нужное положение кадрирующей рамки, нажмите клавишу <Enter> (<Return>), чтобы выполнить кадрирование.
На иллюстрации к данному шагу показано финальное изображение, которое было кадрировано так, чтобы все лишнее (зрители справа, кончик пальца сверху и часть лужайки слева) ушло из кадра.
Как включить сетку на холсте в adobe photoshop
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop
Сложность: новички, средний уровень
Понадобится времени: 30 мин – час
I.
 Настройка документа и инструментов
Настройка документа и инструментовШаг 1
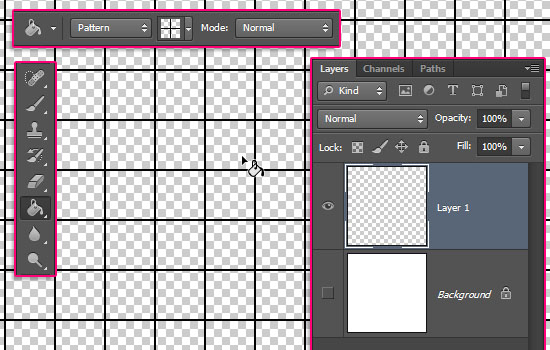
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
- Шаг 5
- Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
- Шаг 6
- Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
- Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
- Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
- Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
- Шаг 2
- Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Источник: https://studio.everypixel.com/ru/blog/animated-pixel-art-sprite-in-photoshop/
Как открыть настройки фотошопа. Установка и удаление сетки в Adobe Photoshop. Категория «Направляющие, сетка и фрагменты»
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность.
Следовательно, вам требуется развить в себе такое качество как аккуратность.
Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы.
Одним из таких является сетка. Так давайте же научимся ее вызывать.
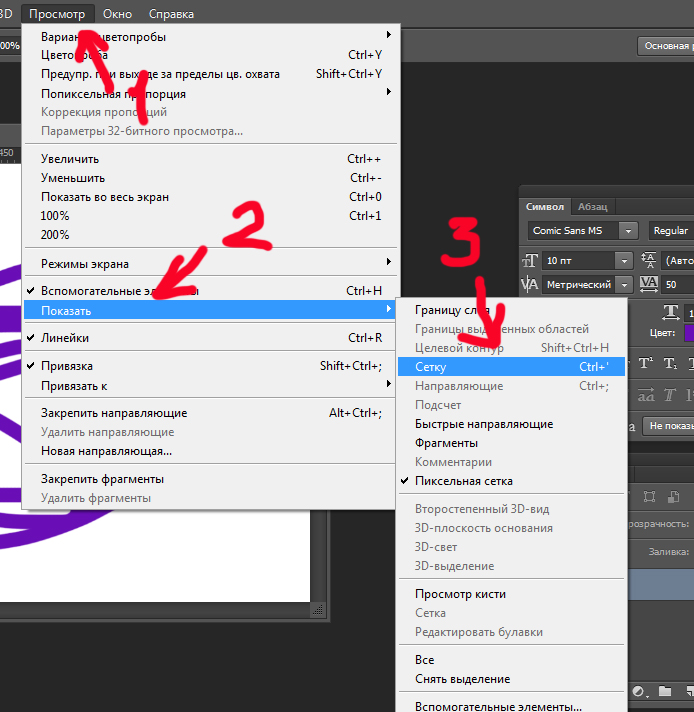
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Вы значительно сэкономите свое время и нервы, поверьте.
Поводом для написания этого материала послужили многократно повторяющиеся вопросы на форумах и в личных сообщениях на e-mail. Дело в том, что при неоптимальных настройках может возникать как замедление работы программы, так и различные другие проблемы, например, невозможность работы с отдельными фильтрами или инструментами.
- Итак, давайте приступим.
- Сначала настроим основные параметры самой программы, а затем перейдем к настройкам управления цветом.
- Для того, чтобы открыть диалоговое окно настроек, нужно либо перейти в меню Редактирование — Настройки — Основные (Edit —
Preferences —
General)
CTRL+
K
. - Появится следующее окно настроек (кликнув по картинке, вы можете просмотреть увеличенное изображение).
Здесь я обычно ставлю алгоритм интерполяции по умолчанию Бикубическая (наилучшая для плавных градиентов)
. Этот алгоритм наиболее универсален и подходит как для уменьшения, так и для увеличения размера изображения.
Этот алгоритм наиболее универсален и подходит как для уменьшения, так и для увеличения размера изображения.
Однако, после уменьшения придется поднимать резкость. Если же вы преимущественно уменьшаете изображения, то можете поставить алгоритм Билинейная
.
Тогда, в большинстве случаев, вам не придется повышать резкость после уменьшения либо делать это придется гораздо реже.
Также я снимаю флажок с параметра Смена инструмента клавишей
SHIFT
. Это ускоряет работу, так как позволяет быстро переключаться между инструментами одной подгруппы (например, между обычной и микс-кистью) нажатием всего одной клавиши, а не двух.
Теперь перейдем на следующую вкладку Интерфейс
Здесь настройки касаются в основном визуальных эффектов (обведено красным). Я их отключаю, так как это мешает в работе. Цвет интерфейса — это дело вкуса, но я привык по старинке работать в светлом интерфейсе.
Следующей вкладкой я не пользуюсь, так как функция синхронизации настроек еще недостаточно доработана. Никаких изменений я в нее не вношу.
Никаких изменений я в нее не вношу.
Переходим на вкладку Обработка файлов
Здесь я изменяю настройку Максимизировать совместимость файлов
PSD и
PSB
. Ставлю значение Всегда
, чтобы каждый раз при сохранении не появлялось окно с этим запросом.
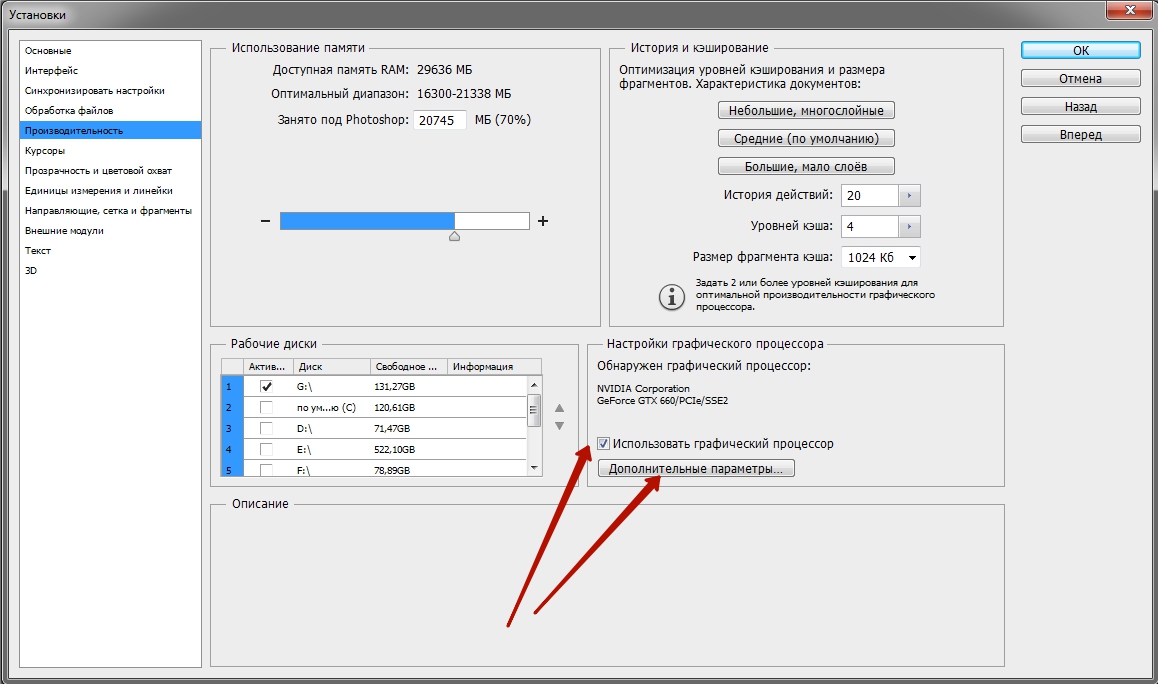
Следующая вкладка — Производительность
.
Здесь нужно задать объем оперативной памяти, который будет использоваться программой, количество шагов истории изменений файла, доступное в палитре История
, рабочие диски, а также настроить параметры использования графического процессора (видеокарты). Давайте пройдемся по порядку.
Оперативную память лучше задавать в пределах рекомендуемого программой диапазона, чтобы не замедлять работу операционной системы и других параллельно запущенных программ и процессов.
Рабочий диск нужно выбрать отличный от системного (того, на котором установлена операционная система). Рабочий диск используется для временных файлов, которые создает фотошоп в процессе работы. Очень хорошо, если это будет диск SSD, в этом случае многие операции будут выполняться быстрее.
Очень хорошо, если это будет диск SSD, в этом случае многие операции будут выполняться быстрее.
Количество шагов в истории я оставляю по умолчанию равным 20, так как практически не пользуюсь историей изменений. Почему? Да потому что уже через пару минут ретуши даже 500 шагов истории уже будут использованы, а для хранения истории требуются большие ресурсы, что может привести к замедлению работы программы.
Поэтому вместо обращения к истории нужно просто правильно организовывать свою работу: производить операции на копиях слоев, использовать принципы неразрушающего редактирования.
В блоке настроек графического процессора нужно проверить, чтобы был включен флажок Использовать графический процессор
. Для более подробной настройки нужно нажать кнопку Дополнительные параметры
Проверьте, чтобы параметры были настроены также, как на рисунке. Особое внимание обратите на два флажка — Использовать графический процессор для ускорения вычислений и Использовать
OpenCL
. Отключение этих функций приводит к невозможности использования многих операций и фильтров.
Отключение этих функций приводит к невозможности использования многих операций и фильтров.
Из следующих вкладок практическое значение имеет вкладка Внешние модули
. В ней должны быть включены флажки блока Фильтры и Панели расширения
. Тогда все фильтры будут показываться в меню, а различные панели расширения будут работать.
Теперь настроим параметры системы управления цветом. Для этого нужно либо перейти в меню Редактирование — Настройки цветов (Edit —
Color
Settings)
либо нажать комбинацию клавиш SHIFT+
CTRL+
K
. Откроется окно настроек
В строке Настройки
из выпадающего списка выберите Универсальные настройки для Европы
. Таким образом, основным рабочим пространством для модели RGB станет sRGB IEC61966-2.1. На этом настройка цветов закончена.
В качестве рабочей среды можно использовать предустановленную среду Фотография
. Выбрать ее можно в верхнем правом углу окна программы. Палитры программы вы можете затем настроить по своему желанию.
Выбрать ее можно в верхнем правом углу окна программы. Палитры программы вы можете затем настроить по своему желанию.
- Теперь нужно перезапустить программу и можно приступать к работе.
- «Фотошопа», эволюцию которой можно проследить на рисунке ниже, пополнялась новыми кнопочками или подвергалась незначительным преобразованиям для удобства пользования.
- Каждый инструмент, стоит только указать на него курсором, любезно «представится», высветив подсказку, правда, если у вас на вкладке «Интерфейс» в диалоговом окне «Установки» (в меню «Редактирование», внизу) стоит галочка, разрешающая «Показывать подсказки».
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.
Единицы измерения и направляющие
По умолчанию нам предложат «сантиметровые» линейки, но, щелкнув правой кнопкой по любой линейке и в любом ее месте, можно выбрать пиксели, миллиметры, дюймы, пункты, пики (в пике 12 пунктов) или проценты.
Из обеих линеек, как из рукава фокусника, можно мышкой вытаскивать в неограниченном количестве направляющие линии, которые можно вызвать и по команде «Новая направляющая» (New Guide…) в меню «Просмотр».![]() Но если линейки при этом не включены, направляющие будут неподвижными. Направляющие не терпят сочетания клавиш Ctrl + H и мгновенно исчезают.
Но если линейки при этом не включены, направляющие будут неподвижными. Направляющие не терпят сочетания клавиш Ctrl + H и мгновенно исчезают.
Измерительная линейка с транспортиром
На панели инструментов под кнопкой «Пипетка» прячется «однофамилец» координатных линеек, обрамляющих рабочую область. Инструмент «Линейка» в «Фотошопе» используется для определения координат начальной точки измеряемого отрезка, измерения ширины и высоты объекта, длины линии и вычисления угла наклона.
Щелкнув в нужной точке, из нее, не отпуская клавишу, вытягивают, как рулетку, измеряющую линию, следя за ее параметрами на панели настроек вверху. При повторном щелчке растягивается новая линия, а прежняя исчезает. Линию (линейку) можно таскать и вертеть, взявшись мышкой как за крестики на обоих концах, так и за саму линию.
На панели настроек вверху X и Y — это координаты начальной точки, Ш и В — ширина (расстояние по горизонтали) и высота по отношению к начальной точке,У — угол относительно осевой линии, и L1 — длина отрезка между двумя точками.
Если, нажав Alt, поднести курсор к крестику начальной точки, он примет форму транспортира, указывая, что можно провести линию под углом к растянутой линейке, и этот угол будет определен (L2) на панели настроек.
Курсор над кнопкой «По шкале измерений» вызывает не каждому понятную подсказку «Вычислить данные инструмента «Линейка» по шкале измерений». Пометив галочкой эту функцию, мы подтверждаем использование единицы измерения линеек, выбранной в установках (Редактирование > Установки > Единицы измерения и линейки).
Единицы измерения вы можете выбирать и в параметрах панели на палитре «Инфо», щелкнув по маленькому треугольнику в правом верхнем углу.
Как уже отмечалось, все инструменты в «Фотошопе» можно открывать двумя, а то и тремя способами.
В этом смысле и наша «рулетка» не обделена вниманием, так как включить линейку в «Фотошопе» можно, нажав и удерживая Shift + I до появления пиктограммы линейки на кнопке инструмента «Пипетка».
Точно так же линейка и спрячется, заместившись на кнопке иконкой следующего ниже инструмента «Комментарий», или уберется крайней справа на панели настроек кнопкой «Удалить».
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки».
При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
В cs6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным.
Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным.
Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета.
Там, где отпустим кнопку мыши, в том месте и будут нули обеих линеек, а вернуть их «на родину» можно, дважды щелкнув по тому же квадратику в левом углу сверху.
И в заключение — об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
Источник: https://gikk.ru/network/kak-otkryt-nastroiki-fotoshopa-ustanovka-i-udalenie-setki-v-adobe-photoshop-kategoriya/
Использование сеток и направляющих в Photoshop
Направляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
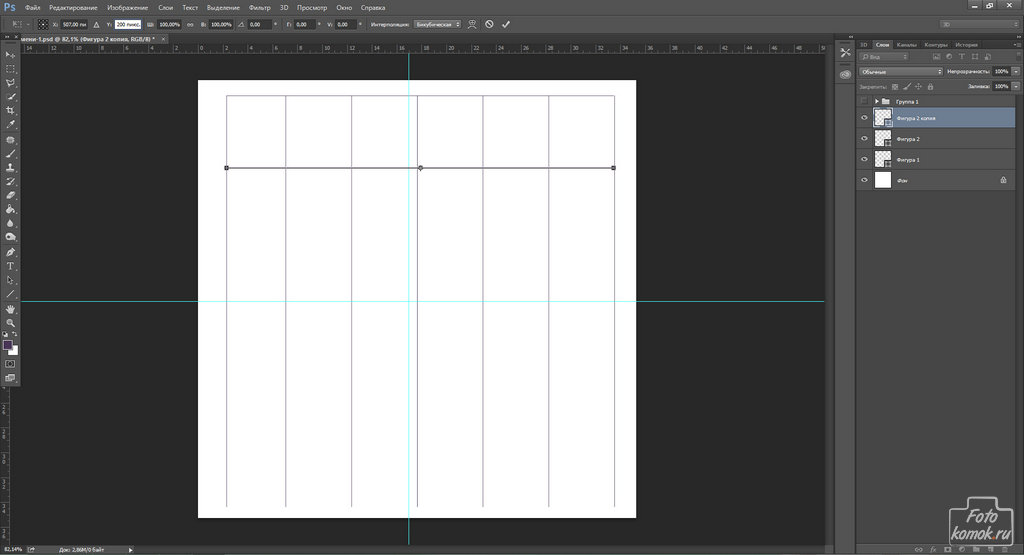
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
- Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
- Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.

- Размер ячеек сетки, так же как цвет и стиль направляющих и сетки, одинаковы для всех изображений.
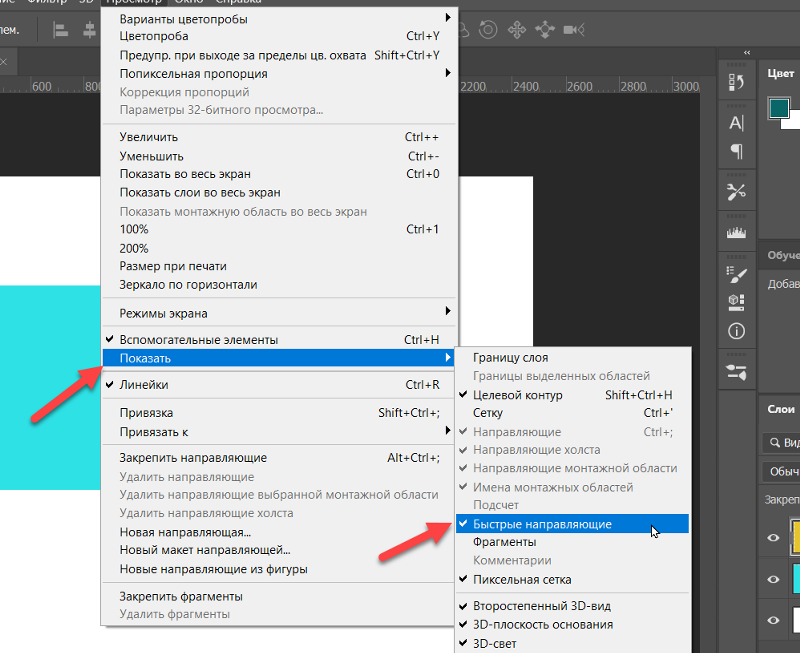
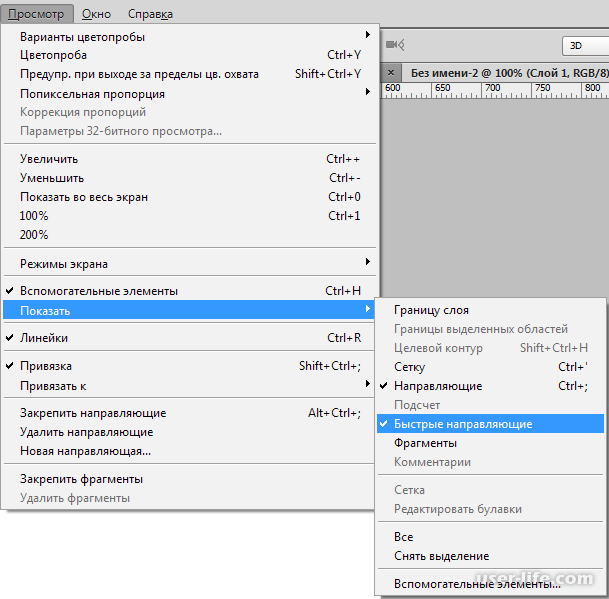
- Выполните одно из следующих действий.
- Выберите команду меню Просмотр > Показать > Сетку.
- Выберите команду меню Просмотр > Показать > Направляющие.
- Выберите Просмотр > Показать > Быстрые направляющие.
- Выберите Просмотр > Вспомогательные элементы. С помощью этой команды также можно показать или скрыть края слоя, края выделенных областей, целевые контуры и фрагменты.
Если линейки не отображаются, выберите команду Просмотр > Линейки.
Примечание.
Для наибольшей точности просматривайте изображение в масштабе 100 % или используйте панель «Инфо».
- Чтобы создать направляющую, выполните одно из следующих действий.
- Выберите Просмотр > Новая направляющая. В диалоговом окне выберите горизонтальную или вертикальную ориентацию, введите значение положения и нажмите кнопку ОК.

- Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.
Перемещение для создания горизонтальной направляющей
- Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
- Перетащите курсор от вертикальной линейки, чтобы создать вертикальную направляющую.
- Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
- Удерживайте нажатой клавишу «Shift» и перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, привязанную к меткам линейки. При перетаскивании направляющей курсор превращается в двойную стрелку.
- Выберите Просмотр > Новая направляющая. В диалоговом окне выберите горизонтальную или вертикальную ориентацию, введите значение положения и нажмите кнопку ОК.
Если нужно закрепить все направляющие, выберите команду Просмотр > Закрепить направляющие (необязательно).
Выберите инструмент Перемещение или удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) для включения инструмента Перемещение.

- Наведите курсор на направляющую (курсор превратится в двойную стрелку).
- Переместите направляющую одним из следующих способов.
- Перетащите направляющую, чтобы переместить ее.
- Превратите горизонтальную направляющую в вертикальную или наоборот, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS) при щелчке и перетаскивании.
- Выровняйте направляющую по меткам линейки, удерживая клавишу «Shift» при перетаскивании. Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
- Выполните одно из следующих действий.
- Чтобы удалить отдельную направляющую, перетащите ее за пределы окна изображения.
- Чтобы удалить все направляющие, выберите команду Просмотр > Удалить направляющие.
- Выполните одно из следующих действий.
- Выберите команду Редактирование > Установки > Направляющие, сетка и фрагменты (в Windows).

- Выберите команду Photoshop > Установки > Направляющие, сетка и фрагменты (в Mac OS).
- Выберите команду Редактирование > Установки > Направляющие, сетка и фрагменты (в Windows).
В полях Цвет выберите цвет направляющих и сетки. Если выбран цвет Заказное, щелкните цветовое поле, выберите цвет и нажмите кнопку ОК.
В полях Стиль выберите цвет направляющих и сетки.
В поле Линия через каждые введите значение расстояния между направляющими. В поле Внутреннее деление на введите размер каждого деления в сетке.
При необходимости измените единицы измерения для этого параметра. Если выбрать параметр %, будет создана сетка, разделяющая изображение на равные участки. Например, при выборе параметра 25 % будет создана равномерная сетка 4 х 4.
Быстрые направляющие удобны в ряде сценариев, к примеру:
- Option (Mac)/Alt (Windows) + перетаскивание слоя: при перетаскивании слоя с нажатой клавишей Option (Mac) или Alt (Windows) Photoshop отображает опорные направляющие с указанием расстояния между оригинальным и дублированным слоями.
 Эта функция работает с инструментами Перемещение и Выделение контура.
Эта функция работает с инструментами Перемещение и Выделение контура.
Расстояние между слоями: оригинал и дубликат
- Измерение контура: при работе с контурами Photoshop отображает направляющие с измерениями. Направляющие с измерениями также отображаются при выборе инструмента Выделение контура и перетаскивании контура в пределах одного слоя.
Измерение контура
- Совпадающие расстояния: при дублировании или перемещении объекта Photoshop отображает направляющие с указанием расстояний между другими объектами, совпадающих с расстояниями между выбранным объектом и его непосредственными соседями.
- Cmd (Mac)/Ctrl (Windows) + наведение курсора на слой: можно видеть направляющие с измерениями при работе со слоями. Выбрав один слой, наведите курсор на другой слой, удерживая клавишу Cmd (Mac) и Ctrl (Windows). Одновременно с этой функцией можно сдвигать выбранный слой клавишами со стрелками.

Направляющие с измерениями при работе со слоями
- Расстояние от границ холста: удерживая клавишу Cmd (Mac) или Ctrl (Windows) при размещении курсора вне пределов фигуры, можно увидеть удаленность фигуры от границ холста.
Удаленность фигуры от границ холста
Совпадающие расстояния между объектами
Источник: https://helpx.adobe.com/ru/photoshop/using/grid-guides.html
Как включить (вызвать) и убрать сетку в фотошопе
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность.
Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы.
Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Источник: http://photoshop-work.ru/kak-vkluchit-setky-v-fotoshope
Включение и настройка сетки в Photoshop
В программе Photoshop сетка используется для решения различных задач. Основное же назначение сетки в правильном расположении объектов. Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
В этом небольшом уроке мы рассмотрим принципы вызова и редактирования сетки в программе Photoshop.
Вызвать сетку довольно легко. Для этого необходимо кликнуть в главном меню на «Просмотр», затем в открывшемся списке навести мышкой на параметр «Показать» и из предложенного списка выбрать нужный нам пункт — «Сетку».
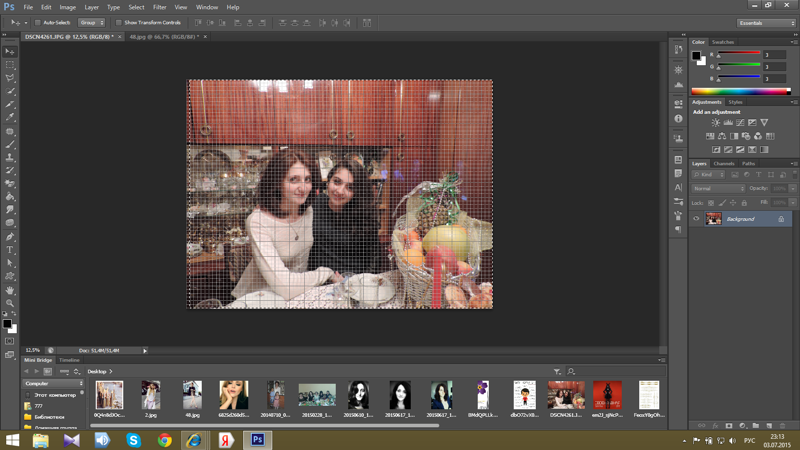
В результате холст приобретет соответствующий вид и будет разлинован на квадратики.
Также для вызова сетки можно применить комбинацию клавиш — CTRL+’. Эффект будет тем же, что и в первом варианте.
Полученную сетку можно настроить под требуемые вам параметры. Для этого требуется перейти в раздел «Редактирование», выбрать там «Установки» и затем нажать на пункт «Направляющие, сетка и фрагменты». – Данный метод подходит для Фотошопов версии CS5, CS6.
Мы для этого урока используем Photoshop CC 2018 года, поэтому наши действия будут немного отличаться. Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
В результате откроется окно с настройками, где можно изменить параметры сетки. Например, изменить цвет линий и их стиль отображение ( пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.
Вот собственно и все необходимые знания о сетке в фотошопе. Если перед вами стоит задача с ювелирной точностью расположить элементы на холсте, воспользуйтесь функцией сетки.
Источник: https://MyPhotoshop.ru/setka-guide/
Линейки, направляющие и сетка в фотошопе
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.![]()
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях. Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Источник: http://pro444.ru/azbuka/linejki-napravlyayushhie-i-setka-v-fotoshope.html
Установка и удаление сетки в Adobe Photoshop
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей.
По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться.
Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками.
 Это не столь важно, так как разметка будет видна только при редактировании рисунка.
Это не столь важно, так как разметка будет видна только при редактировании рисунка. - В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Источник: https://nastroyvse.ru/programs/review/kak-vklyuchit-setku-v-fotoshope.html
Как в Photoshop создать сетку
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры.
Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices). Либо сочетание клавиш Ctrl+K и Ctrl+8.
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid).
Источник: http://zgothic.ru/photoshop/kak_v_photoshop_sozdat_setku
Обрезка изображений в Adobe Camera Raw 8
В этом уроке мы научимся неразрушающе обрезать фотографии с помощью Adobe Camera Raw . Мы специально рассмотрим Camera Raw 8, часть недавно выпущенного Photoshop CC (Creative Cloud). Camera Raw 8 также доступна в качестве бесплатного обновления для пользователей Photoshop CS6 , и, хотя в версии CS6 отсутствуют некоторые новые функции, эксклюзивные для Photoshop CC, шаги для обрезки изображений в Camera Raw одинаковы независимо от того, какая из этих двух версий Photoshop вы используете
Мы специально рассмотрим Camera Raw 8, часть недавно выпущенного Photoshop CC (Creative Cloud). Camera Raw 8 также доступна в качестве бесплатного обновления для пользователей Photoshop CS6 , и, хотя в версии CS6 отсутствуют некоторые новые функции, эксклюзивные для Photoshop CC, шаги для обрезки изображений в Camera Raw одинаковы независимо от того, какая из этих двух версий Photoshop вы используете
Как мы узнали из предыдущих уроков, одним из основных преимуществ Camera Raw перед Photoshop является то, что это параметрический редактор изображений, в отличие от Photoshop, который является пиксельным редактором. Photoshop вносит постоянные изменения в пиксели изображения, в то время как Camera Raw использует только серию инструкций для отображения на экране предварительного просмотра того, как изображение в настоящее время выглядит, на основе этих инструкций.
Когда мы вносим изменения в изображение с помощью инструментов или панелей Camera Raw, Camera Raw обновляет инструкции и предварительный просмотр в реальном времени. Это делает работу в Camera Raw как гибкой, так и неразрушающей, поскольку дает нам свободу возвращаться и вносить любые изменения, которые мы хотим, так часто, как мы хотим, не нанося вреда ни одному пикселю в исходном изображении. Как мы увидим, эта свобода и гибкость распространяются даже на инструмент обрезки Camera Raw, поэтому нам не нужно беспокоиться о потере каких-либо областей изображения, которые мы обрезали.
Это делает работу в Camera Raw как гибкой, так и неразрушающей, поскольку дает нам свободу возвращаться и вносить любые изменения, которые мы хотим, так часто, как мы хотим, не нанося вреда ни одному пикселю в исходном изображении. Как мы увидим, эта свобода и гибкость распространяются даже на инструмент обрезки Camera Raw, поэтому нам не нужно беспокоиться о потере каких-либо областей изображения, которые мы обрезали.
Где обрезка изображения вписывается в хороший рабочий процесс редактирования? Технически вы можете обрезать свое изображение в любое время, особенно в Camera Raw, где все, что мы делаем, является неразрушающим. Однако многие люди предпочитают обрезать фотографию в качестве первого шага, прежде чем беспокоиться о настройке баланса белого, экспозиции и т. Д. Таким образом, когда вы обрабатываете изображение, вы можете сфокусироваться на области, которую планируете сохранить, не мешая окружающим, нежелательным областям.
Давайте начнем с открытия изображения. Здесь я использовал Adobe Bridge, чтобы перейти к папке на рабочем столе, содержащей несколько фотографий. Каждое из этих изображений было сохранено в виде файла JPEG, одного из трех типов файлов, которые поддерживает Camera Raw (Raw, JPEG и TIFF). Я открою первый слева в Camera Raw. Для этого я один раз нажму на его миниатюру изображения (в Bridge), чтобы выделить и выделить его:
Выбор изображения слева в Adobe Bridge.
Затем, выбрав изображение, я нажму на значок « Открыть в Camera Raw» в верхней части интерфейса Bridge:
Нажмите на значок «Открыть в Camera Raw».
Это открывает изображение в диалоговом окне Camera Raw:
Диалоговое окно Camera Raw.
Связанное чтение: Как открыть файлы Raw, JPEG и TIFF в Camera Raw
Выбор инструмента обрезки
Чтобы обрезать фотографии в Camera Raw, мы используем инструмент обрезки, который работает аналогично инструменту обрезки в Photoshop . Есть несколько способов выбрать инструмент обрезки в Camera Raw. Самый быстрый способ — просто нажать букву С на клавиатуре, чтобы выбрать ее с помощью ярлыка. Другой способ — щелкнуть значок Crop Tool на панели инструментов в левом верхнем углу диалогового окна Camera Raw. Однако я не рекомендую ни один из этих способов выбора инструмента обрезки, по крайней мере, изначально, потому что вы упускаете некоторые полезные и важные параметры.
Если вы посмотрите в правом нижнем углу значка инструмента обрезки, вы увидите небольшую стрелку, указывающую вниз. Это говорит нам о том, что для инструмента доступны дополнительные опции:
Значок инструмента обрезки на панели инструментов.
Вместо того, чтобы просто нажимать на значок, нажмите на него и продолжайте удерживать кнопку мыши в течение секунды или около того. Это откроет меню, отображающее различные параметры инструмента обрезки, включая некоторые удобные предварительно установленные пропорции в верхней части, которые мы можем выбрать. В самом верху меню находится опция Normal, которая является режимом по умолчанию для инструмента Crop. Я выберу это из списка:
Нажмите и удерживайте значок инструмента обрезки, чтобы просмотреть его параметры.
В обычном режиме мы можем свободно обрезать изображение любым удобным для нас способом. Все, что нам нужно сделать, это вытащить начальную рамку обрезки, а затем изменить ее размер и при необходимости изменить ее форму. Щелкните где-нибудь на изображении, чтобы установить начальную точку для поля обрезки, затем, удерживая нажатой кнопку мыши, перетащите по диагонали наружу из этой точки. При перетаскивании вы увидите, что поле обрезки отображается в виде контура выделения. Когда вы отпустите кнопку мыши, появится окно фактической обрезки. Область за пределами поля (заштрихованная область) — это то, что будет обрезано. Область внутри — это то, что вы сохраните:
Вытаскивая начальную границу обрезки.
Несколько быстрых советов
Если вы хотите, чтобы начальная рамка обрезки оказалась идеальной, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании. Убедитесь, что сначала вы отпустите кнопку мыши, а затем отпустите клавишу Shift. Кроме того, вы можете нарисовать поле кадрирования из его центра, а не из угла, нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании. Опять же, сначала убедитесь, что вы отпустите кнопку мыши, а затем отпустите клавишу Alt / Option. Чтобы нарисовать идеальный квадрат из его центра, нажмите и удерживайте Shift + Alt (Победа) / Shift + Option(Mac), как вы перетащите. Наконец, вы можете изменить положение рамки обрезки внутри изображения, нажимая и удерживая клавишу пробела . Перетащите поле обрезки в нужное положение, затем отпустите пробел и продолжайте перетаскивать:
Рисуем начальную рамку обрезки наружу из ее центра в виде идеального квадрата.
Изменение размера поля урожая
После того, как вы нарисовали начальную рамку обрезки, вы можете легко изменить ее размер, щелкая и перетаскивая любые маркеры (маленькие квадраты), расположенные вокруг него. Так как мы работаем в обычном режиме, вы найдете ручку в верхнем центре, нижнем центре, левом центре и правом центре, а также одну в каждом из четырех углов. Любой или все эти дескрипторы могут быть использованы для изменения размера и изменения формы по мере необходимости:
Нажмите и перетащите любой из маркеров, чтобы изменить размер поля обрезки.
Перемещение поля урожая
Как я уже упоминал, вы можете изменить положение рамки обрезки по мере ее отрисовки, нажав и удерживая клавишу пробела при перетаскивании, затем отпустив пробел, чтобы продолжить рисование. Вы также можете переместить рамку обрезки внутри изображения после того, как вы нарисовали его. Просто поместите курсор мыши в любое место внутри поля обрезки, затем нажмите и, удерживая нажатой кнопку мыши, перетащите поле обрезки мышью:
Нажатие и перетаскивание внутри поля обрезки, чтобы переместить его.
Включение наложения
Если вам нужна небольшая помощь с композицией, нажмите и удерживайте еще раз значок инструмента обрезки в верхней части диалогового окна Camera Raw. Когда появится меню, выберите Show Overlay из списка:
Выберите «Показать наложение» в меню «Инструмент обрезки».
Camera Raw отобразит сетку 3×3 внутри рамки обрезки, при этом идея заключается в том, что если вы поместите свой основной объект в одно из мест пересечения линий сетки или рядом с ними (в отличие от размещения его в мертвой точке изображения), Вы добавите больше интереса к фотографии. Эта общая хитрость в дизайне известна как « Правило третей» , хотя это определенно больше общего руководства, чем фактического правила, и может или не может быть полезно с вашим конкретным изображением:
Выравнивание урожая по сетке 3х3.
Вращающийся ящик для культур
Мы также можем повернуть рамку обрезки, чтобы выпрямить кривое изображение или снова просто добавить визуальный интерес. Чтобы повернуть его, поместите курсор мыши в любое место за пределами рамки обрезки. Когда вы увидите, как курсор изменится на изогнутую двустороннюю стрелку, нажмите и, удерживая нажатой кнопку мыши, перетащите мышь, чтобы повернуть ее. Если у вас включен параметр « Показать наложение» в меню «Инструмент обрезки», Camera Raw будет отображать другую сетку при вращении, которая предназначена для выпрямления искривленного изображения. Просто выровняйте линии сетки с чем-то, что должно быть прямым, вертикально или горизонтально. Если сетка слишком отвлекает, вы можете отключить ее, сняв флажок «Показать наложение»:
Нажмите и перетащите в любое место вне поля обрезки, чтобы повернуть его. Используйте сетку, чтобы помочь выровнять кривое изображение.
Обрезка до определенного соотношения сторон
Что если вам нужно обрезать изображение до определенного соотношения сторон? Инструмент обрезки в Camera Raw предоставляет нам несколько предустановок с соотношением сторон на выбор. Просто нажмите и удерживайте значок инструмента обрезки, затем выберите стиль из меню. Некоторые из наиболее популярных, такие как 4×6 и 8×10, могут быть не сразу очевидны. Соотношение сторон 4×6 указано как 2 к 3, а соотношение 8×10 — от 4 до 5:
Выбор предварительно установленного соотношения сторон из списка.
Если вы уже нарисовали свою рамку обрезки, она мгновенно привязывается к вновь выбранному соотношению сторон, и вы можете изменить соотношение сторон в любое время. Здесь я выбрал соотношение 2 к 3. Однако вы заметите, что при работе с определенными пропорциями, маркеры изменения размера сверху, снизу, слева и справа от рамки обрезки исчезают. Остаются только угловые маркеры, и когда вы перетаскиваете один из угловых маркеров, чтобы изменить размер поля, соотношение сторон останется заблокированным:
При кадрировании до определенного соотношения сторон для изменения размера доступны только угловые маркеры.
Установка пользовательского формата изображения
Если вам не нужно ни одно из предварительно заданных форматов изображения, вы можете установить свои собственные, выбрав « Пользовательский» в меню «Инструмент обрезки»:
Выбор параметра «Соотношение сторон».
Это откроет диалоговое окно Custom Crop, где вы можете ввести свой собственный формат изображения. Я введу что-то случайное, например от 3 до 5, просто в качестве примера. Нажмите OK, когда вы закончите, чтобы принять его:
Ввод моего собственного пользовательского соотношения сторон.
Опять же, если вы уже нарисовали свою рамку обрезки, она мгновенно переместится на новое соотношение. Одна приятная особенность заключается в том, что Camera Raw запомнит ваше пользовательское соотношение сторон и добавит его в меню инструмента «Обрезка», поэтому, если вам нужно будет выбирать его регулярно, вы сможете легко выбрать его, как и любой другой пресет. :
Настраиваемое соотношение сторон теперь отображается в качестве предустановки в меню «Инструмент обрезки».
Принятие урожая
Чтобы принять обрезку, вы можете либо нажать клавишу Enter (Win) / Return (Mac) на клавиатуре, либо дважды щелкнуть мышью в любом месте поля обрезки:
Изображение после обрезки.
Вернуть урожай
Как я уже упоминал в начале урока, все, что мы делаем в Camera Raw, является неразрушающим, включая обрезку изображения. Даже если мы приняли кадрирование и нежелательная область исчезла из поля зрения в области предварительного просмотра Camera Raw, на самом деле ничего не было удалено. Все исходное изображение, включая часть, которая была обрезана, все еще там, что означает, что мы можем вернуться и изменить наш урожай в любое время. Чтобы быстро вернуть окно обрезки, а также область, которая была обрезана, просто выберите инструмент обрезки еще раз, щелкнув значок инструмента обрезки в верхней части диалогового окна или нажав клавишу C на клавиатуре. Поле обрезки, как и все изображение, вновь появляется в области предварительного просмотра, чтобы вы могли внести любые необходимые изменения:
Выберите Crop Tool снова, чтобы редактировать ваш урожай в любое время.
Отмена урожая
Если вам нужно отменить обрезку, вы можете выбрать « Очистить обрезку» в меню «Инструмент обрезки» или нажать клавишу Esc на клавиатуре. Это очистит поле кадрирования и восстановит все исходное изображение:
Выбрав «Очистить кадрирование» из меню.
Закрытие из Camera Raw
Если вы закончили обрезку изображения, и вам пока не нужно больше с ним работать, нажмите кнопку « Готово» в правом нижнем углу диалогового окна, чтобы принять ваши настройки и выйти из Camera Raw:
Нажав кнопку Готово.
И последнее, прежде чем мы закончим этот урок. Я ненадолго вернусь к Adobe Bridge, чтобы мы могли еще раз взглянуть на миниатюру моего изображения. Если мы посмотрим в верхнем правом углу, то теперь мы можем увидеть маленький значок обрезки . Этот значок позволяет нам узнать, что изображение было обрезано в Camera Raw (Bridge даже обновляет миниатюру изображения, чтобы показать обрезанную версию фотографии). Вы можете в любое время повторно открыть изображение в Camera Raw и выбрать инструмент обрезки, чтобы повторно отредактировать обрезку или даже полностью отменить обрезку и восстановить исходную фотографию:
Значок обрезки Camera Raw в Adobe Bridge.
И там у нас это есть! Это основные принципы неразрушающего обрезания изображений в Adobe Camera Raw 8, являющейся частью Photoshop CC и доступной в качестве бесплатного обновления для Photoshop CS6! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Как выключить 3д режим в фотошопе
RPI.su – самая большая русскоязычная база вопросов и ответов. Наш проект был реализован как продолжение популярного сервиса otvety.google.ru, который был закрыт и удален 30 апреля 2015 года. Мы решили воскресить полезный сервис Ответы Гугл, чтобы любой человек смог публично узнать ответ на свой вопрос у интернет сообщества.
Все вопросы, добавленные на сайт ответов Google, мы скопировали и сохранили здесь. Имена старых пользователей также отображены в том виде, в котором они существовали ранее. Только нужно заново пройти регистрацию, чтобы иметь возможность задавать вопросы, или отвечать другим.
Чтобы связаться с нами по любому вопросу О САЙТЕ (реклама, сотрудничество, отзыв о сервисе), пишите на почту [email protected] . Только все общие вопросы размещайте на сайте, на них ответ по почте не предоставляется.
Одной из самых распространённых проблем при работе в программе Photoshop, особенно если Вы не один из тех немногих счастливчиков, которые используют два монитора, является то, что программа имеет огромное количество элементов интерфейса, различных окошек, панелей, меню, инструментов и опций, которые создают беспорядок на экране и ограничивают место для работы с основным изображен.
А ведь размер наших фотографий постоянно растёт, т.к. технологии фотокамер улучшаются с каждым нём, и, поэтому, максимально важно оптимизировать рабочее пространство для комфортной обработки фотографии.
К счастью, Adobe предоставила нам простой способ преодолеть эту проблему, решение – в использовании различных режимов экрана. Режим экрана управляет количеством элементов интерфейса, отображаемых на экране, начиная от «стандартного» режима, где отображается весь интерфейс и заканчивая режимом «во весь экран», который скрывает все элементы управления, оставляя только само изображение.
В этом уроке мы подробно рассмотрим каждый из трех режимов экрана и способы их переключения и узнаем несколько комбинаций горячих клавиш для получения максимальной отдачи от этой крайне полезной функции. Здесь буду использовать Photoshop CC (Creative Cloud), но этот урок подойдёт также и к версии CS6.
Стандартный режим экрана
Вот как выглядит стандартный (по умолчанию) режим экрана Photoshop CS6 и СС:
Итак, в данный момент изображение открыто в Photoshop в стандартной режиме экрана по умолчанию, отображающем весь интерфейс, включая панель инструментов слева, группу панелей справа, главное меню и панель опций верху, а также различные элементы управления, полосы прокрутки и прочая информация внутри окна самого документа. В то время как стандартный режим экрана дает нам быстрый и легкий доступ ко всем инструментам и опциям программы, элементы управления занимают значительную площадь экрана.
На данный момент интерфейс не перекрывает моё изображение, но это только потому, что масштаб картинки уменьшен. Чтобы получить более полное представление о преимуществах выбора подходящих режимов экрана, я нажму комбинацию Ctrl+1 для быстрого перехода моего изображение на масштаб 100%. При масштабе 100% изображение стало слишком велико, чтобы уместиться полностью на экране, и теперь элементы интерфейса вызывают проблемы, блокируя обзор части картинки, это особенно может вызвать проблемы пр работе с небольшими мониторами с маленьким разрешением:
Во весь экран с главным меню
Если вы хотите немного увеличить рабочее пространство, чтобы получить немного больше места для работы, вы можете переключиться на второй из трех режимов экрана Photoshop, известные как «Во весь экран с главным меню» (Full Screen Mode With Menu Bar). В Photoshop имеется несколько различных способов его включения. Во-первых, вы можете перейти по вкладке главного меню Просмотр –> Режимы экрана –>Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar).
Однако, имеется и гораздо более быстрый способ для переключения между режимами экрана Photoshop, для этого надо нажать и удерживать на значок в самом низу панели инструментов, при этом появится выпадающее меню, где Вы сможете выбрать пункт «Во весь экран с главным меню» (Full Screen Mode With Menu Bar):
Во весь экран с главным меню скрывает все элементы интерфейса, которые были частью окна самого документа, например, ярлычок с именем в верхней части, кнопки свернуть, развернуть и закрыть окно документа, полосы прокрутки вдоль правого и нижнего краёв изображения, уровень масштабирования и другую информацию, которая находится в левом нижнем углу окна документа. Кроме того, если у Вас было открыто несколько изображений в отдельных вкладках документов, только активный документ остается видимым, остальные скрываются. Все остальные элементы интерфейса (панель инструментов слева, группа панелей справа и главное меню сверху) остаются.
Кроме того, этот режим скрывает панель задач Windows, расположенную обычно внизу. Вот скриншот моего монитора полностью:
Во весь экран
Чтобы максимально расчистить свое рабочее место от элементов интерфейса, переключитесь на последний из трех режимов экрана Photoshop, известный просто как Во весь экран (Full Screen Mode). Вы можете выбрать его либо через вкладку главного меню Просмотр –> Режимы экрана –>Во весь экран (View –> Screen Mode –> Full Screen Mode), либо просто нажмите и удерживайте на значок переключения режимов экрана в нижней части панели инструментов и выберите «Во весь экран» (Full Screen mode) из пунктов выпадающего меню:
Если Вы в первый раз выбираете этот режим, то сначала появится информационное окошко с предупреждением. Поставьте галку в чекбоксе «не показывать снова» (don’t show again):
В полноэкранном режиме весь интерфейс, а также панель задая Windows полностью скрыты, оставляя только само изображение, таким образом, весь монитор превращается в Вашу рабочую область:
Доступ к скрытым боковым панелям при режиме «Во весь экран»
При выборе данного режима у пользователя возникает вопрос: «как же я буду работать с изображением, если все элементы управления скрыты?».
В Photoshop продумано и это. Вы можете временно или постоянно отобразить панели с помощью горячих клавиш, но об этом после, а пока я расскажу об очень простом и красивом способе временного отображения панелей.
Для того, чтобы временно отобразить панель инструментов слева или правую группу панелей. Вам надо всего-лишь подвести курсор к левому или правому краю монитора соответственно! После того, как Вы выберете нужный инструмент, отодвиньте курсор от края и панель снова исчезнет:
Отображение и скрытие интерфейса с помощью горячих клавиш
В режиме «Во весь экран» можно временно показывать и скрывать весь интерфейс непосредственно с клавиатуры, нажатием клавиши Tab.
Кроме того, правую группу панелей можно показать/скрыть нажатием клавиш Shift+Tab.
Примечание. Нажатие и скрытие всего интерфейса Photoshop с помощью клавиш Tab и Shift+Tab работает для всех трёх режимов экрана.
Переключение режимов экрана с помощью горячих клавиш
Выше я рассказал, как переключить режимы экрана с помощью интерфейса Photoshop (из главного меню и кнопкой в панели инструментов).
Но самый быстрый способ переключения между режимами экрана – это просто нажатие на клавиатурную клавишу F. Нажатие F переключает режимы последовательно, друг за другом, со «Стандартного» на «Во весь экран с главным меню», затем на «Во весь экран», затем опять «Стандартный! и т.д.
Если Вы хотите переключать режимы в обратном порядке, нажмите Shift+F.
Для быстрого выхода из режима «Во весь экран» и переключения его на «Стандартный», нажмите клавишу Esc.
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
На этой странице
В Photoshop CS6 функциональные возможности 3D-рисования были доступны в Photoshop Extended. Все возможности Photoshop Extended доступны в Photoshop. Photoshop не имеет специальной версии Extended.
Обзор панели 3D
При выборе 3D-слоя на панели 3D отображаются компоненты связанного с ним 3D-файла. В верхней части этой панели находится список сеток, материалов и источников света, сохраненных в данном файле. В нижней части панели отображаются параметры и настройки 3D-компонента, выбранного в верхней части.
Кнопки вверху панели 3D фильтруют компоненты, отображаемые в верхней части панели. Нажмите на кнопку «Сцена», чтобы отобразить все компоненты, кнопку «Материалы», чтобы отобразить только материалы, и так далее.
Отображение панели 3D
Выполните одно из следующих действий.
Выберите «Окно» > «3D».
Дважды щелкните значок 3D-слоя на панели «Слои».
Выберите «Окно» > «Рабочая среда» > «Расширенные параметры 3D».
Фильтрация отображаемых параметров 3D
Вверху панели 3D нажмите на кнопку «Сцена», «Сетка», «Материалы» или «Источники света».
Отображение или скрытие 3D-сетки или освещения
В верхней части панели 3D щелкните значок с глазом рядом с элементом сетки или освещения.
Управлять видимостью материалов на панели 3D нельзя. Однако можно изменить настройки видимости для связанных текстур на панели «Слои». См. раздел Параметры 3D-материалов.
Настройки доступа для 3D-сцены
Нажмите на кнопку «Сцена».
Если элемент «Сцена» не выбран, щелкните его вверху списка компонентов.
Настройки доступа для сетки, материала или источника света
Выполните одно из следующих действий.
Нажмите на кнопку «Сцена», чтобы отобразить все компоненты сцены. Затем в верхней части выберите сетку, материал или источник света.
Нажмите на кнопку «Сетки», «Материалы» или «Источники света», чтобы временно отобразить только соответствующие компоненты. Затем выберите сетку, материал или источник света.
Раскрытие или сворачивание списка материалов сетки
Нажмите на кнопку «Сцена».
Щелкните треугольник слева от значка сетки.
Просмотр плоскости основания
Плоскость основания представляет собой сетку, которая расположена на уровне основания и относительно которой расположена 3D-модель.
Чтобы просмотреть плоскость основания, щелкните значок переключения внизу на панели «3D» и выберите «3D-плоскость основания».
Значок переключателя активен, только если в системе имеется OpenGL.
Отображение и скрытие направляющих света
Внизу на панели «3D» щелкните значок переключения и выберите «3D-свет»
Выделение контуров выбранного материала или сетки в окне документа
Внизу на панели «3D» щелкните значок переключения и выберите «3D-выделение».
При выборе материалов или сеток на панели в окне документа появляется цветной контур, который помогает найти текущий элемент.
Чтобы изменить цвет 3D-наложений, например для контуров материала или сетки, настройте параметры 3D-выделения в диалоговом окне «Установки».
Настройки 3D-сцены
С помощью настроек 3D-сцены можно изменять режимы рендеринга, выбирать текстуры для рисования или создавать поперечные разрезы. Для перехода к настройкам сцены нажмите кнопку «Сцена» на панели 3D, затем выберите элемент «Сцена» в верхней части этой панели.
Указывает стиль рендеринга для модели. Чтобы настроить параметры, нажмите «Редактировать». Дополнительные сведения см. в разделе Изменение параметров 3D-рендеринга.
Выберите настройку, которая позволяет улучшить качество отображения без значительного падения производительности:
Выполняется рендеринг OpenGL с использованием графического процессора видеокарты, в результате чего изображение получается высококачественным, но без детально проработанных отражений и теней. Для большинства систем этот вариант является оптимальным для редактирования.
Черновик трассировки лучей
Выполняется рендеринг с использованием центрального процессора материнской платы, в результате чего получается изображение с отражениями и тенями чернового качества. Если система оснащена мощной видеокартой, то для более быстрого получения результатов лучше использовать вариант «Интерактивно».
Окончательная трассировка лучей
Этот вариант подходит для окончательного вывода и выполняет полный рендеринг отражений и теней. Дополнительные сведения см. в разделе Рендеринг 3D-файла для окончательного вывода.
Во время рендеринга методом трассировки лучей на изображении рисуются временные фрагменты мозаики. Чтобы прервать процесс рендеринга, нажмите кнопку мыши или клавишу «Пробел». Чтобы изменить число рядов фрагментов мозаики для уменьшения скорости обработки и повышения качества, измените параметр «Высокий порог качества» в окне «Установки 3D-эффектов».
При рисовании непосредственно на 3D-модели используйте это меню для выбора карты текстуры для рисования. См. раздел 3D-рисование.
Целевую текстуру также можно выбрать в меню «3D» > «Режим рисования 3D».
Глобальный цвет освещения
Задает глобальный цвет освещения, видимый на всех отражающих поверхностях. Цвет освещения смешивается с цветом отдельных материалов. См. раздел Параметры 3D-материалов.
Выберите, чтобы создать плоское поперечное сечение, способное пересечь модель под любым углом. С помощью поперечного сечения можно увидеть внутреннее содержимое модели. См. раздел Просмотр поперечных сечений.
Просмотр поперечных сечений
Поперечное сечение, которое представляет собой «разрез» невидимой плоскостью под заданным углом, позволяет увидеть содержимое 3D-модели со стороны сечения.
Выберите «Поперечное сечение» в нижней части вкладки «Сцены».
Задайте параметры выравнивания, позиции и ориентации:
Выберите для отображения секущей плоскости. Для секущей плоскости можно задать параметры цвета и прозрачности.
Выделяет области модели, через которые проходит секущая плоскость. Щелкните образец цвета, чтобы выбрать цвет выделения.
Обратить поперечное сечение
Изменяет отображаемую область модели на противоположную сторону секущей плоскости.
Используйте «Сдвиг» для смещения плоскости вдоль оси без изменения ее наклона. По умолчанию смещение равно нулю, а плоскость пересекает 3D-модель в ее средней точке. При максимальном положительном или отрицательном смещении эта плоскость перестает пересекаться с моделью. Используйте параметр «Наклон» для вращения плоскости на 360 0 в одном из возможных направлений наклона. При работе с конкретной осью изменение настроек наклона заставит плоскость вращаться вокруг одной из осей. Например, плоскость, выровненная вдоль оси Y, может поворачиваться вокруг оси X (Наклон 1) или оси Z (Наклон 2).
Для пересекающейся плоскости выберите ось (X, Y или Z). Плоскость будет расположена перпендикулярно выбранной оси.
Использование различных режимов рендеринга для отдельных поперечных сечений
Каждую сторону поперечного сечения можно просматривать с использованием различных режимов рендеринга; например, 3D-модель может просматриваться как каркас или как единое целое.
Выберите «Поперечное сечение» и задайте параметры в нижней части вкладки «Сцены». Текущие настройки рендеринга будут использоваться при просмотре видимого поперечного сечения.
Нажмите «Настройки рендеринга» или выберите «3D» > «Настройки рендеринга».
В верхней части диалогового окна нажмите не выделенную в данный момент кнопку «Поперечное сечение» .
По умолчанию все настройки рендеринга для дополнительного поперечного сечения выключены, поэтому оно не отображается.
Выберите параметры рендеринга для дополнительного поперечного сечения и нажмите «OK».
Настройки 3D-сетки
Каждой сетке в 3D-модели в верхней части панели 3D отведена отдельная строка. Выберите сетку из нижней части панели 3D для отображения настроек и сведений о ней.
В сведения о сетке входит: число используемых в ней материалов и текстур, а также число входящих в нее вершин и граней. Также здесь можно настроить следующие параметры отображения сетки:
Чтобы отображались тени, настройте источники света и выберите качество визуализации «Трассировка лучей». См. раздел Настройки 3D-сцены.
Управляет тем, отображаются ли на выделенной сетке тени, которые на нее отбрасывают другие сетки.
Чтобы захватить тени от плоскости основания на сетках, выберите «3D» > «Захват тени на плоскости основания». Чтобы выровнять эти тени с объектами, выберите «3D» > «Привязать объект к плоскости основания»
Управляет тем, отбрасывает ли выделенная сетка тень на поверхность других сеток.
Скрывает сетку, отображая только тени на ее поверхности.
Управляет мягкостью теней, отбрасываемых выделенной сеткой. Эта настройка полезна при наложении 3D-объектов на слои под ними.
Отображение или скрытие сетки
В верхней части панели 3D щелкните значок с глазом рядом с названием сетки.
Манипуляция отдельными сетками
С помощью инструментов позиционирования сетки можно осуществлять перемещение, вращение или масштабирование выбранной сетки, не затрагивая при этом саму модель. Инструменты позиционирования функционируют аналогично основным средствам 3D-позиционирования на панели «Инструменты». Дополнительные сведения по каждому инструменту см. в разделе Перемещение, вращение и масштабирование 3D-модели.
Выберите сетку в верхней части панели 3D. Выбранная сетка будет выделена красным прямоугольником в нижней части данной панели.
Для перемещения сетки воспользуйтесь инструментом «Позиционирование» в нижней части панели.
Для манипуляции всей моделью при выборе отдельной сетки используйте 3D-инструменты на панели «Инструменты».
Параметры 3D-материалов
В верхней части панели 3D находится список материалов, используемых в данном файле. Для воссоздания внешнего вида модели может использоваться как один материал, так и сочетание нескольких материалов. В моделях с несколькими сетками для каждой сетки могут использоваться различные материалы. Модель также может состоять из одной сетки, в разных областях которой используются различные материалы.
Выбрав материал в верхней части панели 3D, в нижней части можно просмотреть сведения о текстурных картах, используемых в нем. В основе некоторых типов текстуры, например «Диффузия» и «Рельеф», обычно лежит 2D-файл, в котором хранится определенный цвет или узор, необходимый для воссоздания текстуры. Для текстуры других типов 2D-файл может не потребоваться. Например, настройку эффектов «Глянец», «Блеск», «Непрозрачность» или «Отражение» можно выполнять путем непосредственного ввода значений.
Находящиеся в основе материала текстурные карты также представлены в списке «Текстуры» на панели «Слои», где они сгруппированы по категории карты текстуры.
Чтобы увидеть миниатюру изображения карты текстуры, наведите мышь на имя текстуры (например «Отражение» или «Свечение»).
Цвет материала. Это может быть чистый цвет или любой цвет из 2D-содержимого. При отсутствии связанного 2D-содержимого используется образец цвета «Диффузия». Карту диффузии можно создать с помощью непосредственного рисования на модели. См. раздел 3D-рисование.
Регулирует прозрачность материала (значение от 0 до 100 %). Также значение прозрачности можно задать с помощью ползунка. Степень прозрачности материала регулируется с помощью значений градации серого карты текстуры. Чем светлее оттенок, тем больше коэффициент прозрачности, и наоборот.
Создает выпуклости на поверхности материала, не затрагивая сетку. Карта выпуклости представляет собой изображение в градациях серого, где более светлые участки обозначают возвышенности, а более темные — наоборот. Карту выпуклости можно загрузить из файла или создать самостоятельно с помощью непосредственного рисования на модели. См. раздел 3D-рисование.
Значение в поле «Рельеф» увеличивает или уменьшает выпуклость. Поле активно только при наличии карты выпуклости. Укажите числовое значение выпуклости или воспользуйтесь соответствующим ползунком.
С увеличением угла эффект выпуклости уменьшается.
Подобно текстуре карты выпуклости обычная карта повышает степень детализации поверхности. В отличие от карты рельефной текстуры (одноканального изображения в градациях серого), в основе карты нормалей лежит многоканальное изображение (RGB). Значения каждого канала цвета соответствуют параметрам x, y и z для нормали поверхности модели. Обычная карта может использоваться для сглаживания поверхностей сеток с небольшим числом полигонов.
Photoshop использует нормальные карты мирового пространства, что обеспечивает самую быструю обработку.
Хранит изображение окружения данной 3D-модели. Карты окружения представляют собой сферические панорамы. Содержимое карты окружения можно увидеть на отражающих поверхностях модели.
Чтобы карта окружения не отражалась на материале, необходимо установить в ноль параметр «Отражение», добавить карту отражения, которая бы закрывала область материала, или удалить карту окружения для данного материала.
Повышает степень отражения материалом других объектов на 3D-сцене и карте окружения.
Задает цвет, который отображается вне зависимости от освещения. Создает эффект свечения 3D-объекта.
Определяет степень отражения света поверхностью. Для изменения этого параметра можно указать числовое значение или воспользоваться соответствующим ползунком. При наличии отдельной карты глянцевитости параметры интенсивности цветов карты материала будет определять именно она. В темных областях значение глянцевитости будет максимальное, в светлых — минимальное. По мере приближения к темному цвету сила подсветки будет угасать.
Определяет коэффициент дисперсии отраженного света, который задается параметром «Глянец». При низком уровне яркости (высокая дисперсия) степень рассеивания повышается за счет уменьшения четкости. При высоком уровне яркости (низкая дисперсия) степень рассеивания уменьшается, а очертания подсветки становятся более яркими и четкими.
Если в 3D-объекте содержится более девяти типов текстур, то на панели «Слои» и в списке «Режим 3D-рисования» появляются дополнительные текстуры. (Для отображения списка выберите «3D» > «Режим 3D-рисования» или воспользуйтесь командой «Рисовать на» в разделе «Сцена» панели 3D
Цвет, используемый для свойств отражения (например, для подсветки глянцевитости).
Задает цвет окружающего освещения, который отражается от поверхностей. Этот цвет смешивается с глобальным цветом освещения всей сцены. См. раздел Настройки 3D-сцены.
Задает коэффициент преломления при выборе качества «Трассировка лучей», а также параметра «Преломления» в диалоговом окне «3D» > «Настройки рендеринга». Преломление — это изменение направления света, возникающее в месте соприкосновения двух материалов (например, воздуха и воды), обладающих различными коэффициентами преломления. По умолчанию для новых материалов используется значение 1,0 (приблизительный коэффициент преломления воздуха).
Выбор и применение материалов непосредственно на объектах
Инструмент «Выбор 3D-материала» работает почти так же, как инструмент «Заливка», и позволяет брать образец материала и применять его прямо на 3D-объектах.
На панели «3D» выберите «Выбор 3D-материала» .
Наведите указатель на 3D-объект в окне документа. Когда нужный материал выделен контуром, нажмите кнопку мыши, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Переместите указатель, чтобы очертить контур материала, который требуется изменить, и нажмите кнопку мыши.
пошаговая инструкция. Включение, отключение и удаление слоев
28.08.2016 28.01.2018
В этом уроке вы узнаете все про слои в фотошопе, научитесь их создавать, переименовывать, дублировать, группировать, познакомитесь с настройками панели слоев и узнаете, как можно легко её настроить для удобного использования.
Но сначала давайте разберемся, что же такое слой в фотошопе . Слои в фотошопе — это как листы бумаги у художника, именно на них происходят все действия, без слоев было бы невозможно пользоваться программой Adobe Photoshop. Отличие слоев от листов бумаги лишь в том, что картина рисуется на одном листе, слои же в фотошоп мы можем создавать практически в неограниченном количестве, добавляя новые эффекты и улучшая нашу цифровую картину, «наслаивая» их друг на друга.
Если отойти от художественной темы и поискать примеры в кулинарии, то слои можно сравнить с бутербродом, тортом или слоеным пирогом — на каждом слое (корже) разные ингредиенты, которые в целом составляют блюдо единое.
Для управления слоями существует , также используются команды с главного меню и горячие клавиши.
Как создать слой
Давайте для начала научимся создавать слои. Создаем новый документ Файл-Создать (File — New ) с размером 1000х1000 пикселей:
Создать новый слой можно несколькими способами: через меню Слои-Новый-Слой (Layer — New — Layer ), при помощи сочетания горячих клавиш Shift + Ctrl + N , нажатием на иконку создания нового слоя впанели слоев (чтобы активировать панель слоев, нужно перейти в меню Окно-Слои (Window-Layer ) ) :
В нашем рабочем документе появился новый чистый слой:
Почему чистый, спросите вы? Потому что он не содержит какой-либо информации, об этом говорят серые квадратики, расположенные в шахматном порядке на миниатюре слоя — именно они обозначают его прозрачность. Посмотрите также на цвет документа, белый остался белым. Если бы мы поместили в документ новую картинку, она бы тоже считалась и называлась слоем, но перекрыла бы изображение. Чтобы убедиться, что слой пустой, давайте зальем его каким-нибудь цветом, Редактирование-Выполнить заливку (Edit-Fill).
Цвет, видимый нами, изменился с белого на зеленый, верхний слой перекрыл нижний. Именно по такому принципу работают слои. Стоит отметить, что не всегда верхний слой перекрывает нижний полностью — все зависит от содержания слоя (полностью он заполнен или нет), а также от режимов наложения слоя .
Если при создании нового слоя любым из вышеперечисленных способов держать зажатой клавишу Ctrl , то слой создастся ниже активного:
Как переименовать слой
Для того, чтобы переименовать слой , дважды щелкните мышью по его названию в панели слоев , введите новое имя и нажмите клавишу Enter , либо выберите пункт меню Слои —Переименовать слой (Layer- Rename Layer):
Как продублировать / скопировать слой
Чтобы дублировать слой , нажмите сочетание клавиш Ctrl + J , или же сделайте щелчок правой кнопкой мыши по слою в панели слоев, и выберите пункт Создать дубликат слоя (Duplicate Layer):
По умолчанию к названию дублированного слоя добавится слово «копия». Далее мы рассмотрим, как это можно при необхдимости отключить.
Как группировать слои
Когда в рабочем документа накапливается большое количество слоев, постает необходимость их группировать, это поможет ускорить рабочий процесс и позволит упорядочить слои. Чтобы , выделите нужные слои на панели слоев при помощи клавиш Ctrl или Shift и клика мышью (выделение слоев ничем не отличается от выделения файлов в проводнике), потом нажмите Ctrl + G , либо нажмите на иконку создания группы в панели слоев :
Переименование группы идентично переименованию слоя.
Как удалить слой
Для удаления слоя необходимо сделать щелчок правой кнопкой мыши по слою в палитре слоев и выбрать пункт Удалить слой (Delete Layer) или нажать на иконку удаления слоя/группы:
Как объединить слои
Слияние/объединение слоев
В завершении работы или в ее процессе часто необходимо слить слои.
Для того, чтобы слить все видимые слои в один , нужно нажать сочетание клавиш Shift + Ctrl + E либо перейти в меню Слои-Выполнить сведение (Layer -Flatten image) , этот шаг сольет все слои, находящееся на палитре, в один.
Для объединения слоя с предыдущим (нижележащим) нужно нажать сочетание Ctrl + E или перейти в меню Слои-Объединить с предыдущим (Layer-Merge Down).
Для создания отпечатка всех видимых слоев нужно нажать сочетание Shift + Ctrl + Alt + E или перейти в Выделение-Выделить все (Select — Select all ), потом в Редактирование-Скопировать совмещенные данные (Edit -Copy Merged), далее Редактирование-Вставить (Edit — Paste). Этот шаг создаст поверх всех слоев новый слой, при этом все имеющиеся в работе слои сохранятся.
Панель слоев в фотошопе
С основными настройками панели слоев мы ознакомились, давайте более детально рассмотрим, какие дополнительные возможности работы со слоями предоставляет нам разберем каждую функцию отдельно:
1 — вид. В этом окне вы сможете выбрать просмотр слоев по предложенным фильтрам. Фильтры представлены как в текстовом виде (слева), так и в виде значков (справа). Белая кнопочка-ползунок справа в виде кружочка отключает фильтрацию, тем самым упреждая случайное нажатие на фильтрацию.
3 — непрозрачность слоя;
4 — дополнительные настройки слоя, позволяющие закрепить положение слоя, сохранить цвета или прозрачность пикселей и т.п.
5 — заливка слоя (этот параметр в основном используют при добавлении стилей слоя к слою, если снизить параметр заливки к 0, то стили слоя останутся без изменений, а вот сам слой станет невидимым;
6 — видимость слоя (при «включенном» глазике слой видимый, при «выключенном» — невидим).
После нажатия на иконку «глазика» правой кнопкой мыши откроется меню выбора цвета слоя, при желании можно изменить цвет «глазика» — это поможет быстрее найти слой в палитре и не запутаться в слоях;
7 — выпадающий список с дополнительными параметрами слоя, многие настройки дублированы из меню, появляющегося после нажатия правой кнопки мыши по слою;
8 — иконка, позволяющая связать выбранные слои, это поможет проводить все действия со слоями параллельно;
9 — добавления стилей слоя;
10 — добавление маски слоя;
11 — добавление корректирующих слоев;
12 — группирование слоев;
13 — создание нового слоя;
14 — удаление слоя/группы.
В дополнительных настройках (п. 7) есть пункт Параметры панели , он позволяет управлять отображением слоев, изменять размер превью, автоматически добавлять/не добавлять маски к корректирующим слоям, раскрывать/не раскрывать новые эффекты и управлять названиями копий групп или слоев:
Надеемся вы дочитали до конца этот длинный, но познавательный урок и узнали все про слои в фотошопе. Теперь можно смело приниматься за создание своих собственных шедевров в фотошопе.
Самый первый, часто задаваемый вопрос о программе Фотошоп заключается в следующем: что такое слои? Я, как правило, отвечаю что каждая создаваемая композиция в Фотошоп является результатом сочетания нескольких частей, объединенных вместе и называемых слоями.
Как невозможно себе представить футболиста, не знающего правил игры в футбол, так и невозможно представить графического дизайнера, не имеющего представления о слоях. Можно много говорить о значении слоев в творческом процессе, но лучше убедиться в этом на наглядном примере.
Начнем знакомство со слоями с создания Нового документа в Фотошоп ((File> New) Ctrl+N) размером 640х480 рх в режиме RGB с разрешением 72 рх/дюйм и белым фоном.
Внизу справа вы можете видеть окно «Слои» (Layers) . Если же данное окно отсутствует в рабочем пространстве, то его вызов производится нажатием на вкладку «Окно-Слои» (Window>Layers) в верхней панели установок.
Здесь вы можете просматривать, выбирать и изменять все слои, которые составляют ваш конечный результат.
Вы видите, что в нашей панели слоев уже присутствует один слой, заполненный белым цветом – фоновый (Background) . Создадим Новый слой (New Layer) , нажав на его иконку внизу палитры слоев. Она имеет вид листка с отогнутым краем. Нажав на нее, вы увидите, что появился еще один слой выше фонового слоя, но на рабочем экране ничего не изменилось. Так происходит потому, что Фотошоп автоматически создает Новый слой прозрачным (Transparent) .
Установите цвет переднего плана на черный ( (#000000) , нажав на клавиатуре букву «D» (цвет по умолчанию программы), или кликните по иконке цвета переднего плана (foreground) и введите числовое значение цвета в окне палитры.
Выберите инструмент «Заливка» (Paint Bucket (G) ) и нажмите им на рабочую область, чтобы заполнить документ черным цветом. Теперь посмотрите в палитру слоев, и вы увидите, что наш, до этого прозрачный новый слой, стал черным. Это произошло потому, что он был выделен, и заливка воздействовала именно на данный слой. Теперь у нас два слоя: белый и черный. Поскольку черный находится выше белого, он отображается в данный момент на экране монитора, а белый в это время — скрыт.
Измените цвет переднего плана на желтый (#f9d904) , открыв цветовую палитру и установив значение. Активируйте инструмент Горизонтальный текст (Horizontal type tool (T)) и напишите что-нибудь на холсте. Обратите внимание, что Фотошоп автоматически создал Новый текстовой слой.
Теперь посмотрите в палитру слоев на строку фонового слоя (Background) . Там стоит значок замка, который показывает, что слой заблокирован, т.е. не может подвергаться изменениям. Чтобы разблокировать фон, дважды щелкните по его миниатюре в палитре слоев и в появившемся диалоговом окне нажмите Ок. Теперь наш фон стал обычным слоем, который можно корректировать, как и все остальные слои документа.
Если вы в процессе работы не хотите подвергать изменениям какой-либо слой документа, щелкните на иконку замка в палитре слоев и нужный вам слой заблокируется.
При работе со слоями вы всегда можете переименовать их по своему желанию. Для этого, сделайте двойной клик по названию слоя в панели слоев и, при появлении белой рамки, переименуйте его.
Выберите нижний слой (белый) и измените его цвет на оранжевый (# eb6e08) при помощи инструмента «Заливка» (Paint Bucket (G) ). В рабочем пространстве ничего не изменилось, но в палитре слоев наш нижний слой стал оранжевым.
Теперь встаньте на черный слой и активируйте инструмент «Ластик» (Eraser Tool (E)) размером 300 рх и 100% жесткостью.
Нажмите ластиком в центре документа. Что же произошло? Мы стерли часть черного слоя и теперь, на этом месте стал видимым оранжевый слой, находящийся под черным.
Это связано с иерархией (последовательностью) слоев.
В палитре слоев переместите слой с текстом ниже черного слоя, нажав левую кнопку мыши и потянув слой вниз (значок руки сменится на значок кулачка).
Теперь одна часть текста скрыта черным слоем, а другая часть осталась
видима. Сделайте клик правой кнопкой мыши по миниатюре текстового слоя и в выпадающем меню выберите «Параметры наложения» (Blending Options) . Откроется окно «Стили слоя» (Layer Style) . То же окно открывается двойным щелчком мыши по миниатюре слоя. Здесь вы можете добавлять различные эффекты вашему слою. Выберите опцию «Тень» (drop shadow) и выполните настройки, как на скриншоте внизу. Применение данного эффекта добавит изображению глубины.
Добавьте мягкую тень остальным слоям документа, и вы отчетливо увидите три уровня расположения (иерархию) слоев друг над другом в рабочем окне программы.
Почему применение слоев так необходимо?
В этом мини-упражнении я покажу вам полезность использования слоев.
Создайте Новый документ (Ctrl+N) и разблокируйте фоновый слой (см. предыдущий урок). Активируем инструмент Кисть (brush tool) и рисуем что угодно на холсте.
Что произойдет, если вы захотите переместить нарисованное в другое место холста? Инструментом Перемещение (Move Tool) вам удастся передвинуть весь слой (рисунок и белый фон).
Теперь давайте вернемся в прежнее положение. Создаем Новый слой (иконка внизу палитры слоев) и опять рисуем кистью на нем.
Пробуем переместить нарисованное, и теперь наш белый фон стоит на месте, а рисунок свободно движется в пространстве активного слоя. Перемещение воздействует на слой, содержащий только мазок кистью.
Таким образом, наличие слоев в документе позволяет вам полностью контролировать работу в программе, вносить нужные изменения в любой момент времени. Это очень важно, когда приходится работать с множеством слоев в количестве 200-300. Для каждого важного изменения в изображении всегда создавайте Новый слой (Ctrl+Shift+N) .
Как упоминалось выше, название для каждого слоя является хорошей практикой в целях создания порядка в работе. Когда количество слоев растет, их удобно объединять в группы. Чтобы создать группу, выделите нужные слои (удерживая Ctrl , сделайте клик по миниатюрам слоев) и перейдите во вкладку Слои-Сгруппировать слои (Layer>Group layers) или нажмите сочетание клавиш Ctrl+G . Организация слоев не только положительная практика, но и необходимая вещь при работе с объемными сложными проектами. На скриншоте ниже представлен пример создания дизайна сайта WeGraphics . Каждая группа документа содержит по 10 и более слоев.
Представляете, как сложно было бы работать при отсутствии группировки?
Надеюсь, вы узнали много полезного о свойствах слоев и их использовании.
Слой в Photoshop является ключевым элементом построения изображения. Сегодня мы обстоятельно поговорим о том, что такое слои, зачем они нужны, и что с ними можно делать, а так же познакомимся с инструментом перемещения и вспомогательными элементами.
Введение
Мы совершенно уверены, что для многих из вас после прочтения этого урока, Photoshop откроется с другой, более профессиональной стороны. Сегодня вы узнаете, что же лежит в основе того, что делает возможным в этом редакторе построение столь многообразных изображений различной сложности, а так же, как удается даже неискушенным пользователям уже на начальном этапе создавать свои собственные шедевры, не боясь ничего испортить.
Конечно, вы уже поняли, что большую часть данного материала мы будем говорить о слоях и операциях над ними, но спешим успокоить тех, кто считает, что для одного урока этого мало. Информации будет много, так как параллельно мы с вами научимся создавать геометрические фигуры с помощью инструментов выделения и копировать фрагменты изображения на слои, а также познакомимся с палитрой цветов, инструментом перемещения и многими другими интересными вещами.
Слои являются, наверное, главной составляющей, на которой в Adobe Photoshop основывается работа с изображениями. Что бы понять, что это такое, представьте себе стопку абсолютно прозрачных листов, каждый из которых содержит какое-то изображение. Если посмотреть на них сверху, то визуально все изображения сольются в единую картину, так как через прозрачные области верхних листов, можно видеть содержимое нижних.
Тоже самое и со слоями. Каждый слой в Photoshop — это виртуальный прозрачный лист, на котором может размещаться любой графический объект. Вы можете создавать столько слоев, сколько вам нужно, и главное, что все они будут формировать итоговое изображение по принципу наложения. Таким образом, с помощью слоев изображение можно создавать фрагментами, работать над которыми можно по отдельности. Такой поход предоставляет пользователям очень широкие возможности при создании и редактировании графических документов.
Для управления слоями и работы с ними в редакторе предназначена панель , по умолчанию располагающаяся в нижней части правой колонки. Здесь вы можете увидеть все слои, из которых состоит документ, а так же включать, отключать отображение слоев и упорядочивать их. Если по каким-то причинам панель у вас закрыта, то откройте ее, выбрав в главном меню опцию Окно , а затем пункт .
Для начала, давайте создадим новый документ с помощью команд меню Файл — Создать или используя сочетание клавиш «Ctrl + N». Когда вы открываете или создаете в редакторе новое изображение, то оно состоит из одного слоя. В этом вы можете убедиться, посмотрев на палитру «Слои», где сразу после создания документа будет находиться один единственный слой с названием «Фон» .
Фоном в Photoshop называется самый нижний непрозрачный слой, порядок следования, режим наложения и степень непрозрачности которого изменены быть не могут. Таким образом, фоновый слой является как-бы подложкой изображения, на редактирование которой накладывается ряд ограничений.
Любое изображение может иметь только один фон. При этом, все изображения, которые вы, например, снимали фотоаппаратом или отсканировали, при открытии в Photoshop будут иметь один единственный фоновый слой. Попробуйте открыть в редакторе любую фотографию и убедитесь в этом сами.
Теперь давайте создадим новый слой. Для этого в программе существует несколько вариантов. Как всегда это можно сделать с использованием главного меню. Выбираем опцию , затем пункт Новый и далее команду Слой .
Вторым, и более удобным способом, является использование кнопки Создать новый слой , которая размещается в нижней части панели «Слои» и имеет значок листика с загнутым уголком.
Так же можно воспользоваться кнопкой вызова основного меню панели «Слои», которая располагается в правом верхнем углу палитры и содержит команду .
И наконец, вы можете воспользоваться сочетанием клавиш «Shift + Ctrl + N».
Стоит отметить, что при создании слоя первым и двумя последними способами перед вами будет появляться дополнительное окно, в котором можно задать произвольное имя слоя и выбрать ряд параметров. Впрочем, все это можно будет сделать позже, и подробно на этих параметрах мы пока останавливаться не будем. Главное здесь нажать кнопку ОК.
Сразу после выполнения операции создания соя в палитре «Слои» появится новый слой, который автоматически получит название «Слой 1».
При этом на самом листе с изображением визуально никаких изменений вы не заметите. Он останется таким же чистым и белым, потому что наш новый слой абсолютно прозрачен. Именно поэтому миниатюра у «Слоя 1» в палитре «Слои» закрашена шахматным узором.
Теперь давайте на нашем новом слое создадим простой геометрический объект. Выберем на панели слева инструмент «Прямоугольная область» (М) и выделим им произвольную область на листе.
Как мы помним, слой у нас прозрачный, поэтому, чтобы получить визуально видимую фигуру, давайте закрасим выделенную область каким-нибудь цветом, а заодно и познакомимся с одним из способов выбора рабочего цвета в Photoshop.
Перед заливкой нам необходимо убедиться, что в качестве основного цвета установлен любой вариант, кроме белого (иначе на белом фоне мы с вами ничего не увидим). Для этого посмотрите на второй значок снизу на панели инструментов, который выполнен в виде двух пересекающихся квадратов . Верхний из них обозначает текущий основной (рабочий) цвет, а нижний — текущий цвет фона. Таким образом, в нашем случае, верхний квадрат должен быть окрашен в цвет, отличный от цвета нижнего квадрата. Если это не так или вам просто хочется изменить основной цвет, то щелкните по верхнему квадрату и в открывшемся окне Палитра цветов (Основной цвет) выберите любой подходящий цвет (в нашем примере выбран красный цвет). В случае необходимости, так же можно изменить и цвет фона, щелкнув по нижнему квадрату, но в нашем случае мы этого делать не будем.
После того как разобрались с цветом заливки, в главном меню выберите пункты Редактирование , а затем Выполнить заливку или сразу используйте комбинацию клавиш «Shift + F5».
После заливки нам необходимо снять выделение. Для этого лучше всего использовать клавиши «Ctrl + D». Настоятельно рекомендуем запомнить это сочетание, так как во время работы в Photoshop это действие приходится производить очень часто.
В итоге на листе у нас должен получиться окрашенный прямоугольник. При этом на панели «Слои» также произойдут изменения. Обратите внимание, что в миниатюре «Слоя 1» появился прямоугольник, который указывает на то, что данный слой больше не пустой и содержит нарисованную нами фигуру.
Теперь создадим еще один слой по уже знакомому алгоритму, только вместо прямоугольника нарисуем на нем овал и закрасим его другим цветом. Жмем на иконку с листиком, что бы создать новый слой. Меняем инструмент «Прямоугольная область» на «Овальная область» (правая кнопка мыши), а так же цвет заливки (в нашем случае мы выбрали синий).Далее выделяем овальную или круглую область (с удержанием клавиши «Shift») и выполняем заливку.
В общем, вы можете создавать столько дополнительных слоев, сколько вам нужно. Правда их количество может ограничивать объем установленной в компьютере оперативной памяти. Если ОЗУ мало, то при большом количестве слоев ПК начнет сильно «тормозить», а приложение — вылетать.
Основные операции со слоями
Перемещение слоев
Сейчас вы видите, что на нашем изображении синий круг располагается над красным прямоугольником, и при этом обе фигуры размещены на белом фоне. Теперь посмотрим на список слоев: сверху «Слой 2» с синим кругом, посередине «Слой 1» с красным квадратом, и самый нижний слой — «Фон». Давайте попробуем изменить эту последовательность. Наведите курсор мыши на «Слой 2», а затем, зажав левую клавишу, переместите его вниз к границе между слоями «Слой 1» и «Фон». Отпустив кнопку, вы увидите, что «Слой 1» и «Слой 2» поменяются местами.
Обратим внимание на изображение — в нем так же произошли изменения. Из-за того, что «Слой 1» теперь стал верхним, на рисунке сверху теперь располагается красный квадрат, а не синий круг, как было ранее. Таким образом, видно, что вышестоящие в списке слои, накладываются на нижестоящие. Обязательно учитывайте это при формировании изображения.
Изменение прозрачности слоев
В текущем расположении слоев мы видим, что та область синего круга, которая перекрывается красным квадратом, абсолютно невидима. Но в Photoshop имеется замечательная функция, позволяющая поменять такое положение вещей за счет изменения непрозрачности слоев. Давайте посмотрим, как это работает.
Инструмент управления непрозрачностью слоев находится на панели «Слои» и размещается в ее правой верхней части. По умолчанию значение непрозрачности равно 100%, что говорит о том, что все изображения на слое абсолютно непрозрачны и будут полностью перекрывать собой нижние области. Переключаемся на «Слой 1», щелкаем мышкой по стрелочке рядом со значением непрозрачности и изменяем ее на 50% с помощью ползунка. Также значение можно задать вручную прямо с клавиатуры.
Теперь, после изменения прозрачность слоя, часть круга, которая перекрывается прямоугольником, стала видимой. Выглядит это так, как будто мы положили на синий круг красное стеклышко. Управление непрозрачностью слоев является очень важной и полезной возможностью, с помощью которой в Photoshopсоздается огромное количество эффектов.
Наверняка многие заметили, что под параметром Непрозрачность размещается параметр, с похожими органами управления, но только под названием Заливка . В действительности эти два инструмента очень схожи по своему назначению, и отвечают за изменение прозрачности слоя, но с небольшой разницей. Применение Заливки не оказывает влияния на эффекты, применяемые к слою (стили слоя). Правда, о них мы будем разговаривать в другом материале, а пока на данном этапе эти два параметра по своему действию для вас будут полностью идентичны.
Если с изменением прозрачности обычных слоев никаких проблем нет, то, как уже говорилось выше, с фоновым слоем такой трюк не пройдет из-за ряда накладываемых на него ограничений. Ну а как же быть, если это необходимо? Например, в качестве фонового слоя может оказаться какая-либо фотография, с которой хотелось бы выполнять все те же действия, что и с обычным слоем.
Для того, чтобы преобразовать фоновый слой в обычный, щелкните по нему два раза левой кнопкой мыши в палитре «Слои». Перед вами откроется окно, как и в случае создания нового слоя, где нужно будет просто нажать кнопку ОК. Так же вы можете создать слой из фона с помощью контекстного меню. Щелкните правой кнопкой по слою «Фон» и выберите команду Фон из заднего плана .
Включение, отключение и удаление слоев
Конечно, во время работы в Photoshop приходится не только все время создавать слои, но и удалять их. Чтобы удалить ненужный слой, достаточно его выделить и нажать на кнопку со значком корзины, который расположен внизу панели «Слои»или просто перетащить туда строку слоя. Еще проще удалить слой нажав клавишу «Del».
Также вы может не удалять, а отключать ненужные или временно не используемые слои. Для этого у каждого слоя слева имеется кнопка с изображением глазика, которая указывает на видимость слоя. Если пиктограмма с глазиком есть, то слой видим, если ее нет, то слой отключен. Включение/отключение слоев осуществляется простым щелчком мыши по этой кнопке.
Переименование и группировка слоев
Как вы уже заметили, каждому создаваемому слою присваивается типовое название «Слой» с порядковым номером. Не редки случаи, когда общее количество слоев в документе начинает исчисляться десятками. В такой ситуации, даже не смотря на миниатюры, становится нелегко запомнить, что конкретно содержит каждый из слоев, что в свою очередь приводит к путанице во время работы. Но этого можно избежать, если сразу давать слоям осмысленные названия.
Чтобы переименовать слой, наведите курсор мыши на его название и щелкните по нему два раза. Затем в активном поле вбейте новое название и нажмите «Ввод».
В продолжение разговора об организации слоев, нельзя не сказать о том, что их можно объединять в тематические группы (папки). Поверьте, это существенно облегчает навигацию в больших проектах и позволяет производить определенные действия сразу с целой группой слоев.
Для создания группы в нижней части панели «Слои» существует специальная кнопка с пиктограммой папки. После нажатия на нее, в списке слоев создается папка, которой автоматически присваивается имя «Группа» с текущим порядковым номером. Как и в случае со слоями, для улучшения информативности, ее можно переименовать точно таким же образом.
Сразу после создания, папка группы является пустой и в нее необходимо вручную переместить все нужные слои. Делается это простым перетаскиванием слоя в папку при помощи мышки. Так же вы можете выделить сразу несколько слоев (с использованием клавиш «Ctrl» или «Shift») и переместить их все в требуемую группу за одну операцию.
В нашем примере мы создали группу с названием «Фигуры» и поместили туда два слоя — «Прямоугольник» и «Круг». Визуально мы можем это наблюдать по тому факту, что миниатюры слоев находящихся в одной группе немного смещены вправо, в то время как у фонового слоя миниатюра располагается непосредственно у левой кромки списка. Кстати, рядом с папкой находится треугольник, нажимая на который можно сворачивать или разворачивать группу, тем самым оптимизируя рабочее пространство в панели «Слои».
Если вам необходимо вывести какой-то слой и группы, то перетащите его мышкой в область над папкой. Если же нужно полностью расформировать группу, то это можно сделать с помощью контекстного меню и команды Разгруппировать слои .
Инструмент Перемещение. Копирование изображений и их фрагментов на слои.
Прежде чем продолжит разговор о слоях, сделаем небольшое отступление и познакомимся с новым инструментом, которым вам придется пользоваться очень часто. Во время работы в Photoshop нередко возникает необходимость в перемещении различных графических объектов внутри композиции для нахождения наиболее удачного их расположения. Для этой цели в программе существует специальный инструмент с говорящим названием — «Перемещение» (быстрая клавиша «V»), находящийся в самой верхней части панели инструментов.
Работает этот инструмент очень просто: наведите курсор на нужный объект, зажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор вместе с объектом в нужную точку документа. Для завершения действия отпустите клавишу манипулятора. При этом в качестве объекта может выступать как самостоятельный графический фрагмент, так и любая выделенная область.
Помимо обычного перемещения выбранных фрагментов по листу, данный инструмент можно использовать и для других полезных целей, например, копирования объектов из одного файла в другой.
Для того чтобы наглядно продемонстрировать, как это работает, мы скачали из интернета два файла с изображением неба и птицы на прозрачном фоне (формат PNG), а затем оба открыли их в Photoshop в двух окнах, вертикально расположенных рядом друг с другом.
Теперь, активируем инструмент «Перемещение» , наводим курсор мыши на птицу, зажимаем левую клавишу, и, не отпуская ее, тащим курсор на изображение неба. После того как вы отпустите кнопку, изображение птицы появится на фоне неба. При этом обратите внимание, что в документе с изображением неба, после копирования туда нового объекта, автоматически создастся новый слой. Благодаря этому вы сможете беспрепятственно перемещать птицу в любую точку фонового изображения с помощью все того же инструмента «Перемещение» .
Для того что бы осуществить копирование объекта в стандартном однооконном режиме, когда активный файл занимает все рабочее пространство, необходимо открыть два изображения, захватить в одном из них нужный объект, как мы это делали выше, и переместить курсор вверх на вкладку с названием необходимого файла.
Когда курсор окажется на вкладке, Photoshop автоматически переключаться на указанный файл. Для завершения операции, опустите курсор в нужную точку открывшегося изображения и отпустите левую кнопку мыши.
Также для копирования объектов на отдельные слои можно использовать буфер обмена. При этом данный способ можно считать наиболее универсальным, удобным и распространенным. Чтобы поместить какой-либо графический фрагмент или все изображение целиком в буфер обмена, необходимо его выделить любым известным вам способом, а затем выбрать команду Скопировать из опции меню Редактирование или просто использовать сочетание клавиш «Ctrl + C». Для помещения объекта на новый слой из буфера обмена используется команда Редактирование — Вставить или клавиши «Ctrl + V».
В нашем примере для копирования птицы на фон неба делаем следующее. Выбираем инструмент «Прямоугольная область» и осуществляем им выделение. Понятно, что объект должен полностью попасть в выделенную область. Далее нажимаем клавиши «Ctrl + C», затем переходим в файл с изображением неба и используем сочетание клавиш «Ctrl + V». Сразу после этого, выделенный графический объект будет помещен в документе на новый слой и автоматически выравнен по центру холста.
Примечательно, что для вставки фрагмента из буфера обмена, помимо классической команды Вставка можно использовать и другие варианты, расположенные в опции из меню Редактирование .
- Вставить вместо (Shift + Ctrl + V) — копирует объект в ту же относительную область изображения, из которой он был скопирован. Например, если фрагмент находился в левом верхнем углу исходного изображения, то он будет помещен в левый верхний угол целевого документа.
- Вставить в (Alt + Shift + Ctrl + V) — позволяет вставить объект в выделенную пользователем область изображения.
- Вставить за пределами — позволяет скопировать объект из буфера обмена за пределы выделенной пользователем области изображения.
Иногда при работе с изображением возникает необходимость какую-то его часть поместить на отдельный слой.
Для того чтобы осуществить данную операцию необходимо выделить нужный участок изображений, щелкнуть по выделенной области правой кнопкой мыши и в открывшемся контекстном меню выбрать команду Скопировать на новый слой . Сразу после этого в документе будет создан новый слой с выделенным объектом, но при этом он так же останется и в составе исходного изображения. То есть, по сути, будет создан дубликат выбранного фрагмента на собственном слое, с которым можно работать, не боясь испортить основное изображение.
Если необходимости оставлять выделяемый фрагмент на оригинальном изображении нет, то можно выбрать команду Вырезать на новый слой . Тогда выбранный объект будет удален из исходного слоя и перемещен на отдельный слой.
Иногда во время работы вам может потребоваться создать точную копию уже существующего слоя, например, для размещения в изображении нескольких одинаковых объектов. Что бы быстро создать дубликат слоя, выберите инструмент «Перемещение» , наведите курсор на изображение, содержащееся на слое, а потом, удерживая клавишу «Alt» и левую кнопку мыши перетащите его немного в сторону. При этом, название вновь образованного слоя будет содержать слово «копия».
Также создать копию слоя можно с использованием панели «Слои». Для этого перетащите строку слоя на иконку чистого листа или вызовите щелчком правой кнопки мыши по строке слоя контекстное меню и выберите в нем команду Создать дубликат слоя . Кстати в контекстном меню слоя содержится ряд и других полезных команд, с которыми вам часто придется иметь дело. Так что советуем не забывать об этом инструменте, если вы хотите научиться работать в программе наиболее эффективно.
Выделение слоев. Линейки, направляющие и сетка
Пришло время вновь вернуться к нашему примеру, в котором мы скопировали птицу на фон неба. Давайте попробуем создать дубликат слоя с птицей любым описанным выше способом, а затем разместить полученные копию и оригинал по разным углам изображения, воспользовавшись уже знакомым нам инструментом «Перемещение» .
Когда вы работаете с несколькими слоями нужно быть внимательным и постоянно следить, что у вас на текущий момент активен именно тот слой, с которым вы собираетесь работать. В противном случае вы рискуете случайно начать редактирование незапланированного фрагмента изображения, и вполне вероятно, тем самым испортить уже проделанную работу.
Таким образом, чтобы переместить определенный объект в нужную точку, нам необходимо проследить, что бы слой на котором он размещается, в этот момент был активным. В нашем примере мы имеем всего три слоя, и поэтому осуществлять их выбор можно прямо в панели «Слои». Но в других ситуациях, когда изображение состоит из множества слоев, иногда найти и выбрать нужный слой из внушительного списка не так уж и просто. В этом случае гораздо удобнее выбирать слой щелчком мыши по самому изображению, удерживая клавишу «Ctrl».
Также можно активировать специальный инструмент , позволяющий выбирать слои щелчком по изображению без нажатия кнопки «Ctrl». Его включение/отключение осуществляется на панели свойств инструмента «Перемещение» (размещается сразу под главным меню).
Итак, мы произвольно разместили наших птиц в разных частях фона, особо не задумываясь об их месторасположении. Но в некоторых случаях вам может потребоваться расположить элементы строго в определенных точках изображения.
Для точного позиционирования объектов, Photoshop имеет ряд полезных инструментов. В первую очередь это линейки, которые могут размещаться слева и сверху рабочей области документа. По умолчанию они отключены. Их включение/отключение осуществляется в опции главного меню Просмотр с помощью команды Линейки или клавишами «Ctrl + R». Единицами измерения линейки могут быть пикселы, дюймы, сантиметры, миллиметры, пункты, пики и проценты. Для их выбора проще всего воспользоваться контекстным меню, вызываемым щелчком правой кнопки мыши по шкале линейки.
Второй важный инструмент для точного позиционирования — это направляющие линии. Для их размещения на рисунке, можно также воспользоваться меню Просмотр , выбрав там команду Новая направляющая , но существует и более интересный способ. Чтобы поместить направляющую на холст, достаточно навести курсор мыши на линейку и, зажав левую кнопку манипулятора, перетащить его на изображение.
В дальнейшем вы можете редактировать положение направляющих. Для этого необходимо подвести курсор мышки с включенным инструментом «Перемещение» к линии (курсор должен измениться и принять вид разнонаправленных стрелочек), зажать левую кнопку и перетащить направляющую в нужном направлении. Если перетащить направляющую назад на линейку, она удалится.
Для тренировки, представим, что нам необходимо разместить наших птиц с отступом в 2 сантиметра от краев углов, в которых они расположены. Включаем линейки и увеличиваем масштаб изображения так, чтобы их шкала стала достаточно крупной. «Вытягиваем» из верхней и боковой линейки по две направляющие и позиционируем их в 2 см от краев изображения, руководствуясь шкалой линеек.
Теперь нам остается с помощью инструмента «Перемещение» подвинуть птиц так, чтобы их оперение не выходило за рамки направляющих. При этом стоит отметить, что для более точного позиционирования объектов можно использовать не только мышь, но и клавиши стрелок на клавиатуре.
В Photoshop существует и другой способ точного размещения объектов относительно направляющих, который называется — привязка . Работает это так: вы подводите объект близко к направляющим, после чего он автоматически как бы «прилипает» к вспомогательным элементам. Чтобы включить/отключить данную функцию, необходимо открыть меню Просмотр , и поставить/снять галочки на командах Привязка (сочетания клавиш «Shift + Ctrl + ;») или Привязать к .
В первом случае автоматическая привязка включается ко всем возможным элементам, а во втором вы можете выбрать конкретные элементы, такие как направляющие, линии сетки, слои, фрагменты раскройки и границы документа.
В заключении, хочется отметить еще один полезный вспомогательный элемент позиционирования фрагментов изображения, который называется Сетка . Чтобы включить сетку, перейдите в меню Просмотр , далее выберите пункт Показать , а затем опцию Сетку или используйте клавиши «Ctrl + ‘». Использование сетки пригодится в тех случаях, когда вам необходимо точно разместить на холсте множество различных графических объектов, так как вытаскивать на каждый из них направляющие очень долго и неудобно. Например, включение сетки может быть очень полезно при проектировании дизайна веб-сайта, который содержит множество прямоугольных блочных элементов.
Как и в случае с направляющими, к сетке также можно включить привязку объектов. Правда, постоянно работать в таком режиме не всегда удобно, так как все самостоятельные фрагменты изображения начнут «липнуть» к сетке, что не всегда нужно и может сильно мешать. Так что после расстановки всех необходимых элементов по сетке, привязку к ней, да и саму сетку, целесообразнее отключать.
Чтобы отключить какие-либо конкретные вспомогательные элементы, будь то сетка или направляющие, используйте расстановку галочек на нужных пунктах в меню Просмотр — Показать .
Если в какой-то момент работы вы захотите отключить/включить сразу все вспомогательные элементы, то это можно сделать, щелкнув по пункту Вспомогательные элементы или использовать комбинацию клавиш «Ctrl + H».
Заключение
С определенной долей уверенности можно сказать, что сегодня мы рассмотрели одну из важнейших тем, лежащую в основе работы во всем Photoshop. Как вы уже, наверное, догадались, речь идет о слоях и принципах построения изображений с помощью них. Понимание этого вопроса действительно очень важно и критично для успешного освоения данного редактора.
Вся прелесть работы со слоями заключается в том, что объекты, помещенные на отдельные собственные слои можно редактировать и перемещать независимо друг от друга. Это дает возможность пользователям как создавать изображения из отдельных фрагментов, так и работать с отдельными фрагментами изображения, без боязни испортить всю композицию в целом. Такой принцип создания графических документов создает практически идеальные творческие условия, как для профессионалов, так и для новичков.
Приветствуем будущего Photoshop-мастера!
В этой статье мы поговорим о самом важном моменте в работе с программой Photoshop — это Слои! Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто.
Если ваши знания о слоях представляют собой миску с винегретом — то этот материал специально для вас! Если же вы чувствуете себя достаточно «мастеритым» в этой области, все равно почитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой?
Понятие «слой» в программе Photoshop имеет точно такой же физический смысл, как и в жизни, — это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
- Мы покрываем стены слоем краски.
- Атмосфера Земли состоит из нескольких слоев.
- Бутерброд: хлеб, масло, сыр…
Теперь чтобы наглядно увидеть «слой» в Photoshop нужно сначала научиться его создавать.
Создайте новый документ Файл — создать (File — New) или Ctrl+N .
Теперь перейдем к созданию нового слоя:
1-й способ создать слой:
Главное меню — Слои — Новый — Слой… (Layer — New — Layer…).
Появляется такое окошко:
Да, имя вы можете ввести, а вот другие параметры оставьте как на картинке.
2-й способ создать слой:
Справа на рабочем столе в программе Photoshop должно отображаться окно работы со слоями, если его нет, то вызовите его клавишей F7 .
В этом окне справа кликните по значку, отмеченному на картинке ниже. Откроется меню, где вы сможете выбрать команду Новый слой… (New Layer…). После чего ждите появление уже знакомого вам окошка!
3-й способ создать слой:
В окне работы со слоями есть нижняя панель, где находится специальная кнопка для создания нового слоя!
Если зажать Alt и кликнуть по ней, то снова появится знакомое окошко. А если просто кликнуть по ней, то окошко в этом случае не появится, но если вы хотите задать слою имя, то кликните дважды на слове Слой 1:
4-й способ создать слой:
Используйте комбинацию клавиш Shift+Ctrl+N
Итак, в окне работы со слоями появился квадрат с шахматной доской — это и есть новый слой.
— шахматка означает прозрачность.
На рабочем документе он никак не проявится.
Для того чтобы слой увидеть, на нем нужно что-нибудь нарисовать.
Давайте расположим на новом слое рот нашего будущего аватара.
Посмотрим, что у нас получилось?
Итак, мы нарисовали рот на отдельном прозрачном слое, что доказывает изображение рта на миниатюре слоя (рот на шахматке!)
На документе фон за кругом — голубой, потому что просвечивает предыдущий голубой слой.
Примечание:
— этот значок, слева от иконки со слоем, показывает нам то, что слой видимый
Попробуйте скрыть значок, кликнув по нему, например, напротив фонового слоя, получится так:
Рот есть. Нарисуем глаза!
Снова создаем НОВЫЙ слой и рисуем на нем глаза. Вот что у нас получилось:
Продолжаем, теперь на очереди очки! Создаем НОВЫЙ слой!
Как видите, я очки частично перекрывают глаза, т.к. слой с глазами находится под слоем с очками.
Осталось дорисовать брови!
Создаем НОВЫЙ слой!
Надеюсь, вы поняли, что собой представляют слои в программе Adobe Photoshop, а также уловили процесс создания нового слоя. В статье о функциях и командах работы со слоями вы узнаете о том, как можно копировать, блокировать, дублировать слои и еще многое другое.
До встречи в следующем уроке!
В одной из предыдущих статей я рассказывал о слоях: что это такое и где они находятся. В этой статье речь пойдет о том, как работать со слоями в фотошоп.
Слои в фотошопе бывают разными. Все они имеют свое особое значение. Чтобы работа в программе была более удобной, необходимо изучить все тонкости. Для этого давайте познакомимся с типами слоев, которые создает фотошоп в процессе работы.
Чаще всего пользователи работают со слоями изображения. В этих слоях размещаются картинки в растровом виде (пиксельное представление изображений). Таких слоев очень много, все они имеют одинаковый тип.
Отдельной категорией идут текстовые слои. Каждый раз, добавляя новую надпись на изображение, создается новый текстовый слой. Его можно сделать слоем изображения, но после этого пропадет возможность редактирования текста. К этому слою можно применять множество разных эффектов в его первозданном виде.
Слои векторных фигур не работают с пикселями. Это абсолютно отдельный формат картинок, которые можно увеличивать без потери качества.
Например, одним щелчком можно менять цвет фигуры. Такие слои появляются отдельно в программе, когда вы используете инструмент фигуры. Фигуры выбираются в соответствующем пункте панели инструментов.
Слой для заливки создается всегда, когда нужно выполнить заливку всего объекта. Такой слой очень удобно корректирует изображение, которое находиться под ним с помощью прозрачности и градиента. Для активации этого слоя нужно выбрать соответствующий элемент управления в нижней части палитры слоев.
Слой для внесения коррекций
Этот слой позволяет изменить отображение документа, который находиться под ним. При этом изменения вносятся на этот корректирующий слой, а оригинал остается нетронутым. Такие слои используются для изменения цветовой палитры изображения и его освещенности.
Хороший пример, показывающий работу этого слоя можно выполнить, если создать корректирующий слой, который будет накладывать черно-белую маску. В итоге все изображение будет черно-белым, но если этот слой отключить, то картинка будет цветной, как прежде.
Эти слои не содержат пикселей, здесь хранятся инструкции для программы, которые выполняются после анализа.
В стандартных элементах управления есть кнопка создания корректирующего слоя или слоя заливки. Называется она «Новый корректирующий слой». Также функция создания этих слоев доступна в стандартной палитре слоев для коррекции. Отображение палитры включается с помощью выпадающего меню Окно – Коррекция (Window – Adjustments).
Несколько реже встречается работа в фотошопе со смарт-объектами, которые всегда выносятся на отдельные слои. Смарт-объекты обрабатывают некоторые файлы, которые не были созданы в фотошопе. Это может быть документ в формате Raw. Вынесение смарт-объектов на новый слой дает возможность базовой работы с элементами из чужеродных файлов.
Чтобы создать смарт-объект в фотошопе нужно кликнуть правой кнопкой мыши справа от иконки со слоем и выбрать соответствующий пункт в открывшемся меню.
Ну и последний тип слоя для настоящих профессионалов, которые работают с 3D графикой и файлами видео в фотошопе. Такая возможность есть у пользователей Photoshop Extended, куда можно импортировать все эти объекты и выполнить некоторую корректировку, например, поменять цвет какого-то элемента на видео. Все это можно сделать только в этих слоях.
На этом все. Спасибо за внимание.
С уважением, Ул Сартаков
Как в фотошопе узнать координаты курсора. Координаты и их применение в фотошоп
Панель инструментов «PhotoShop» претерпевает изменения с каждой новой версией программы. За все время существования программного продукта она подвергалась преобразованиям, направленным на обеспечение удобства пользователя. При наведении курсора на каждый имеющийся на панели инструмент появляется его краткое описание.
Данная опция будет доступна только в том случае, если во вкладке «Интерфейс», пункте «Установки» в вас стоит галочка напротив пункта «Показывать подсказки».
Где находятся линейки
Пользователь, который только начинает разбираться во всех премудростях данного графического редактора, наверняка уже успел получить хотя бы краткое представление о значении каждого инструмента. Многих пользователей ставят в тупик довольно простые задачи, например, выравнивание объекта на холсте.
Они тщетно пытаются включить линейку, щупая курсором панель инструментов и ища заветные подсказки. Однако, отличительной чертой графического редактора «PhotoShop» является возможность выполнить различные операции разными способами. Это правило касается и отображения «Линейки» или «Rulers». Можно выбрать команду «Линейка» в меню «Просмотр» и приложит ее слева в верхней части рабочей области. Если вам не удобно использовать меню, можно попробовать использовать комбинацию клавиш «Ctrl»+ «R».
Теперь вам известно, как можно включить линейку в «PhotoShop». Но что делать, если вам необходимо изменить шкалу деления?
Направляющие и единицы измерения
По умолчанию графический редактор предлагает пользователю использовать сантиметровую линейку. Однако, достаточно щелкнуть по линейке правой кнопкой мыши, и вы сможете выбрать один из 12 пунктов (миллиметры, пиксели, дюймы и т.д.). Можно также вытаскивать из линейки направляющие линии. Чтобы вызвать их, достаточно использовать команду «Новая направляющая» в меню «Просмотр». Если линейки при это выключены, направляющие будут оставаться неподвижными. При нажатии комбинации клавиш «CTRL»+ «H» направляющие исчезают.
Использование линейки с транспортиром
Чтобы использовать координатные линейки, достаточно найти на панели инструментов кнопку с изображением пипетки. Под ней скрывается однофамилец координатной линейки, используемой для обрамления рабочей области. Для определения координат начала отрезка, а также для определения высоты и ширины объекта в «PhotoShop» используется инструмент «Линейка».
Достаточно щелкнуть по нужной точке и, не отпуская кнопку мыши, вытянуть лини, измеряющую нужный вам параметр. Значение параметра отобразится вверху на панели настроек. При повторном щелчке мышью появится новая линия. Линейку можно перемещать, как угодно. Для этого нужно взяться мышкой за саму линию или за крестики, расположенные на обоих концах. X и Y на панели настроек обозначают координаты начальной точки.
Буквами Ш и В обозначаются, соответственно, ширина и высота объекта по отношению к начальной точке. Параметр У обозначает угол наклона относительно осевой линии, а L1 – расстояние между двумя точками. Если зажать кнопку Alt и подвести курсор к крестику начальной координаты, он изменит свое отображение на значок транспортира. При помощи данного инструмента можно провести линию под определенным углом, значение которого также будет указано на панели настроек.
Если вы поставите курсор над кнопкой «По шкале измерений», то появится не очень понятная подсказка «Вычислить данные инструмента Линейка по шкале измерений». Если вы отметите данную функцию галочкой, вы подтвердите использование тех единиц измерения, которые были выбраны в установках. Чтобы выбрать единицы измерения, можно использовать меню «Редактирование». Также можно выбрать их на палитре «Инфо», щелкнув по треугольнику, расположенному в правом верхнем углу.
Ранее уже говорилось, что для вызова того или иного инструмента можно использовать различные способы. Это касается и «Линейки». Вызвать ее можно путем нажатия комбинации клавиш «Shift»+ «I». в результате на кнопке с инструментом «Пипетка» должна появится пиктограмма линейки. Аналогично можно скрыть линейку.
Как выровнять объект, используя линейку
Линейка может использоваться и для выпрямления изображения. Растяните на картинке линейку, укажите горизонт выпрямления и нажмите на кнопку «Выровнять слой». Это может привести к исчезновению части изображения, которое вышло за пределы документа. Если вы нажмете «Выровнять слой», удерживая при этом клавишу «Alt», то все изображение останется на месте. В этом можно убедиться, нарастив холст, или используя опцию «Перемещение».
Использование PhotoShop CS6
Для этой версии все осталось по-прежнему. По мере модернизации программа «Photoshop» обогащается новыми возможностями и функциями. Однако переход от CS5 к CS6 был ознаменован довольно резким скачком. Изменилось 27 пунктов. Такого не происходило за всю историю существования «PhotoShop». Однако способы включения в «PhotoShop CS6» инструмента «Линейка» остались неизменными. По-прежнему можно использовать галочку в строке «Линейки» меню «Просмотр». Также действует комбинация клавиш «Ctrl» + «R».
Можно просто схватиться мышкой за квадрат, расположенный в верхнем левом углу, где сходятся линейки, и протащить его вниз, выбирая новую точку отсчета для изображения. В месте, где вы отпустите кнопку мышки, появятся нулевые точки линеек. Чтобы вернуть их в начальное положение, достаточно дважды щелкнуть по этому же квадратику, расположенному в левом верхнем углу.
Под конец стоит упомянуть об одном очень редком, но очень странном недоразумении. Иногда пользователи, пытаются сразу же после запуска программы разложить все инструменты по местам и недоумевают, куда делись линейки. Решается эта проблема очень просто. Чтобы включить линейку в «PhotoShop» нужно просто создать новый документ или открыть уже имеющийся.
Точное расположение фигур, линий относительно центральной точки задача осуществимая в программе Photoshop при помощи координат фигуры. Создаем новый файл. Настраиваем направляющие. Сделать это можно при помощи вкладки «Просмотр» — «Новая направляющая». В диалоговом окошке следует выбрать тип направляющей.
Нам потребуется одна горизонтальная и одна вертикальная направляющие. Инструментом «Перемещение» сдвинуть линии.
Создаем фигуру «Эллипс».
Нажимаем комбинацию клавиш Ctrl + Alt + T. У нас появится область трансформирования.
Для дальнейших манипуляций необходимо изменить расположение центральной точки опоры. Точку необходимо переместить в центр холста.
Переходим к координатам. Задаем угол поворота 30 градусов, как показано на рисунке. Нажать на Enter.
Повторяем те же действия: активировать трансформацию, сместить точку опоры и задать угол поворота. Подтвердить действие нажать Enter.
РЕЗУЛЬТАТ
На примере прямой создаем сетку. Создаем фигуру «Прямая». Став вначале прямой нажать клавишу Shift и провести прямую.
Нажимаем комбинацию клавиш Ctrl + Alt + T. Точку опоры не смещаем, что позволит произвести трансформацию относительно центра фигуры. Задаем координаты для оси X. Нажать Enter.
Продолжаем выполнять те же действия.
Создаем горизонтальную прямую.
Активируем трансформацию. Изменяем координату оси Y. Нажимаем Enter.
Продолжаем формировать сетку.
Лишние участки сетки можно выделить, добавить к слою слой-маску и инвертировать её во вкладке «Изображение» — «Коррекция».
РЕЗУЛЬТАТ
Видели ли вы когда-нибудь картинки, на которых заснята природа или городской пейзаж, которые представлены в виде шара и похожи на маленькую планету? Это . Такого эффекта достаточно легко можно добиться стандартными средствами программы Adobe Photoshop. Данная статья является уроком по созданию сферических панорам.
Фотография в виде сферической панорамы.
1. Выбор подходящей фотографии
Результат зависит от выбранной фотографии больше чем от техники исполнения.
Сферическую панораму можно сделать из любого снимка. В идеале это должна быть панорама с охватом 360°, но подойдет любой снимок с четкими краями.
Перед началом создания панорамы нужно обрезать фотографию так, чтобы края были примерно одинаковыми. Это позволит во время зацикливания снимка избежать резкого перепада на стыке.
2. Превращение в квадрат
Выполнив обрезку снимок нужно сделать квадратным. Это нужно сделать, воспользовавшись командой Изображение — Размер изображения (Image Size). Параметров высоты и ширины (Width и Height) нужно сделать одинаковыми.
3. Переворачивание
Создание сферической панорамы (Переворачивание изображения)Теперь нужно перевернуть изображение с ног на голову, то есть на 180°. Это можно сделать, зайдя в меню Image (Изображение) — Rotate Canvas (Вращение изображения) — 180 градусов.
4: Фильтр полярные координаты
Работа фильтра «Полярные координаты». Этап скручивания.На этом этапе будет создана сама планета. Нужно перейти в меню Filter (Фильтр) — Distort (Искажения) — Polar Coordinates (Полярные координаты). В окне нужно выбрать опцию Rectangular to Polar (Прямоугольные в полярные). В окне предварительного просмотра можно увидеть то, что получится.
5. Порядок на планете
Сферическая панорама.
Если посмотреть внимательно на изображение, то можно увидеть не стыковку шва. Это вызвано тем, что левый и правый край изображения не одинаковы. Для устранения шва нужно просто воспользоваться инструментом «Клонирующая кисть» или «Штамп». В некоторых случаях устранение шва невозможно. Тогда нужно более тщательно проработать края на этапе обрезки изображения или взять другой снимок.
Снимок из примера на первом этапе был обрезан таким образом, что деревья на левой и правой стороне оказались одной высоты. Это позволило после применения полярных координат только лишь подретушировать шов штампом и размытием.
6. Не пейзажами едиными…
Данную технику можно использовать практически с любыми снимками, но далеко не все результаты будут удовлетворительными.
Красивые «Планеты» выходят из пейзажных и панорамных снимков, но использовать описанную технику можно и с макро снимками.
7. Невероятные панорамы зданий
Здания на сферических панорамах.
В поездках и путешествиях каждый делает множество скучных и однообразных снимков различных зданий и монументов. порой их жалко удалить, а рассматривать просто не интересно. В таком случае всегда можно сделать сферическую панораму, которая преобразит вид фотографий.
8. Взгляд через линзу или планета наоборот
Данная техника позволяет закрутить планету наоборот
Принцип создания такого эффекта заключается в пропуске шага по переворачиванию снимка на 180°. При этом фильтр Полярные координаты вывернет планету вовнутрь.
Данный снимок напоминает фотографию, сделанную при помощи объектива «Рыбий глаз». Обработка в Фотошопе позволяет достичь аналогичного эффекта только лишь программным способом.
9. Проявим фантазию
Для искажения можно использовать совершенно любой снимок.
Эффект закручивания вовнутрь может неплохо смотреться на любых снимках. Иногда это будет выглядеть лучше, а иногда хуже. Всё зависит от исходного снимка.
Использование фильтра полярные координаты
Данная статья демонстрирует, что использование фильтра «Полярные координаты», немного фантазии и подходящие исходные снимки могут создать новые миры за считанные минуты работы в Фотошопе.
На основе материалов с сайта:
20 бесплатных и полезных плагинов Photoshop, которые должен иметь каждый дизайнер
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Adobe Photoshop — это мощная платформа для творчества, но иногда ей не хватает множества функций, которые могут помочь повысить производительность, улучшить рабочий процесс и сделать жизнь намного проще. К счастью для нас, Photoshop поддерживает расширения и плагины, которые помогают расширить возможности редактора. И вам повезло, мы собрали некоторые из лучших и обязательных плагинов Photoshop, которые доступны на сегодняшний день.
Эти плагины помогают сэкономить время, сократить шаги в работе, автоматизировать утомительные процессы и многое другое. Они помогут вам работать быстрее и продуктивнее, и они абсолютно необходимы в вашем дизайнерском наборе инструментов.
1. Lorem Ipsum Generator
Lorem ipsum, наконец, появился в Photoshop CS6, но не спишите праздновать, у сгенерированного текста все еще не хватает вариаций. Для тех же из вас, кто нуждается в изменениях, предлагаем попробовать «Lorem Ipsum Generator». С помощью этого плагина вы можете настроить параметры для генерации слов, предложений или абзацев, всего лишь одним простым щелчком. Услуга предоставляется компанией lipsum.com, которая используется множеством дизайнерами в течение многих лет. Плагин должен быть установлен только один раз, а затем может использоваться в нескольких приложениях Adobe.
Совместимость: Adobe Photoshop, Illustrator, InDesign и Dreamweaver CS5
2. Cell
Как вы манипулируете несколькими смарт-объектами в Photoshop? Было бы здорово иметь способ создать или разбить несколько смарт-объектов одним щелчком мыши. Cell позволяет это сделать. Это плагин, который может сжимать несколько выбранных слоев и групп в несколько смарт-объектов плюс дает возможность распаковывать их, разбивая несколько групп смарт-объектов на слои в один клик. Действие «Сохранить» также очень полезно: теперь вы можете сохранять несколько смарт-объектов в один файл PSD или PNG.
3. Swatchy
Swatchy — это простой и элегантный менеджер образцов для Photoshop, который позволяет вам организовать образцы цвета в папки. Образцы могут быть выбраны в качестве цветов переднего плана или фона. Таким образом, вы можете сохранять и легко получать доступ к вашим цветовым схемам, и предварительно просматривать цвета, которые используете чаще всего. Предположим, вы хотите создать приложение или веб-сайт, этот бесплатный плагин поможет вам создать альтернативные цветовые схемы, просто выбрав образцы цветов и организовав их в несколько папок. Это удобно и экономит время.
Совместимость: Photoshop CC, CC2015
4. Interface Tools
Навигация по Photoshop для поиска необходимых инструментов раздражает. Требуется время, чтобы перейти от инструмента к инструменту. Центрирование элементов также представляет собой проблему, если вы не использовали правильный инструмент. Чтобы избавиться от всего этого, вы можете использовать этот небольшой бесплатный плагин. Этот плагин размещает все необходимые инструменты и быстрые ярлыки, к которым нужен постоянный доступ, в одном и том же месте. Он делает много простых вещей очень хорошо. Включение и выключение привязки, горизонтальное или вертикальное центрирование, обрезка документа или «сохранение в веб» — и все это одним щелчком мыши. Это огромная экономия времени, поэтому мы настоятельно рекомендуем его в качестве плагина, если вы хотите, чтобы все ваши инструменты находились вместе.
Совместимость: Photoshop CC
5. Flaticon
Как часто вам нужно отвлекаться от работы для поиска нужной иконки? Почему бы не использовать плагин FlatIcon, чтобы быстро найти нужные значки. Тут доступно более 40 000 иконок, а база данных всегда находится в синхронизации – вам не потребуется ручное обновление. Этот бесплатный плагин создаст новую панель в Photoshop, которая позволит вам искать любые значки и размещать их прямо в документе. Поскольку они представляют собой векторные фигуры, вы можете изменять размеры иконок и редактировать их без потери качества. Получите коллекцию стрелок и типичных веб-элементов, после всего лишь одной установки. Вы также можете загружать иконки с сайта.
Совместимость: Photoshop CC, CS5, CS6
6. Layrs Control2
Layrs Control 2 — это набор из семи скриптов, которые значительно упрощают работу со слоями в Photoshop. Это практическое решение для управления слоями, и оно будет особенно полезно при работе над сложными проектами с множеством слоев для обработки. Плагин предоставляет семь основных функций, включая переименование слоев и папок, удаление неиспользуемых эффектов для оптимизации вашего проекта, выравнивание всех эффектов слоев, выделение пустых слоев и растеризацию смарт-объектов. Кроме того, вы также можете преобразовывать слои в отдельные смарт-объекты и находить похожие файлы и папки.
Совместимость: Photoshop CC, CC2014 — Скачать
7. Random User Generator
При создании дизайна макета мы тратим время на поиск случайных фотографий людей, которые можно включить в макет. Другое действие, на которое так же тратится время, это создание правдоподобных пользователей. Если эти проблемы мешают вам, то вы можете с легкостью справиться сними с помощью данного плагина, который сделает всю нудную работу за вас. Вы можете перетаскивать случайные мужские или женские изображения пользователя, и генерировать имена непосредственно в своем файле PSD. Затем просто щелкните и перетащите фотографию профиля в документ Photoshop или скопируйте и вставьте изображение и имя, которое вы хотите. Чтобы создать нового случайного пользователя, просто нажмите кнопку «Новый случайный пользователь».
Совместимость: Photoshop CS6, CC2014, CC2015
8. Cut & Slice Me
Cut & Slice Me — это плагин, который будет экспортировать нужные вам ресурсы в виде файлов PNG, а все прозрачные пиксели будут обрезаны. Все, что вам нужно сделать, это добавить @ в конец имени вашего слоя, и плагин сделает все остальное. Он также организует и группирует слои, как если бы они были объектами. Если вы хотите, чтобы ваш файл экспортировался в фиксированном размере, вы можете создать прямоугольный вектор в качестве первого слоя, а затем назвать его #. Окончательная группа будет экспортироваться в размере, который вы хотите. Если у вас возникнут какие-либо проблемы с использованием плагина, просто ознакомьтесь с разделом часто задаваемых вопросов и наслаждайтесь чувством юмора создателя, когда он дает ответы на общие проблемы, с которыми сталкиваются пользователи.
Совместимость: Photoshop CS6, CC
9. Guideguide
Плагин GuideGuide Photoshop позволяет легко получить точные пиксельные столбцы, строки, мидпойнты и исходные данные на основе вашего документа или выделенной области. Это позволяет вам сохранять часто используемые наборы руководств для будущего использования. Вы также можете использовать несколько типов размеров. С помощью плагина вы можете точно определить, насколько широким должен быть элемент навигации, чтобы равномерно соответствовать ширине сайта, а также создавать базовые линии сетки и элементы заполнения.
Совместимость: Photoshop CS5, CS6 и CC
10. Transform Each
Transform Each – это отличная функция от Illustrator, которая отсутствует в Photoshop. Плагин позволяет вам преобразовывать группы слоев, словно они были преобразованы индивидуально. Это здорово, когда вы можете изменять размер, вращать и перемещать несколько элементов, не переставляя их каждый раз. Плагин также имеет возможность масштабировать стили и ограничивать пропорции. Не забывайте всегда использовать кнопку «Предварительный просмотр», чтобы заглянуть в конечный результат, прежде чем нажимать кнопку «ОК».
Совместимость: Photoshop CS5, CS6, CC2014, CC2015
11. Long Shadow Generator 2
Создание «Эффекта длинных теней» может выглядеть легким, даже для пользователя Photoshop на начальном уровне. Но это станет кошмаром для редактирования, если вашему клиенту не нравится конечный результат. Чтобы этого не случилось, попробуйте данное расширение Photoshop под названием Long Shadow Generator 2. Как следует из названия, этот плагин способен создавать длинную тень одним щелчком мыши. В его панели настроек вы можете отрегулировать длину тени, прозрачность, сделать гладкую или градиентную тень, черную или белую.
Совместимость: Photoshop CC, CC2014, CS6
12. Ditto
Если вы хотите разрешить Рhotoshop, чтобы использовать переменные для таких атрибутов, как цвета, текст, размер шрифта и видимость, вы должны попробовать Ditto. Он поддерживает переменные для цветов заливки, строки текста, включая специальные символы, видимость, размер шрифта, семейство шрифтов, цвета шрифтов, высота линий, положение X и Y. Для каждой переменной требуется указать ее тип, имя и значение. Те, у кого нет плагина, будут видеть группу на панели слоев, называемую dittoVariables. Слой может иметь несколько переменных, и они не определяют имена слоев.
Совместимость: Photoshop CC2015
13. CSS3Ps
CSS3Ps — это плагин Photoshop, который преобразует слои в стиль CSS3. Вам просто нужно выбрать слои, а затем нажать кнопку CSS3Ps. Плагин направит вас на веб-страницу CSS3Ps, где генерируется результат. Плагин CSS3Ps поддерживает несколько слоев, префиксы производителей для кросс-браузерной совместимости, SASS и SCSS. Он также поддерживает такие стили, как радиус границы, наложение градиента, скос и тиснение, обводка, тень и свечение, и многое другое. Стоит отметить, что для правильного конвертирования вам необходимо использовать правильные эффекты Photoshop.
Совместимость: CS3 и выше, CC, CC2014, CC2015
14. Breeezy
Breeezy — это расширение, которое добавляет функции многослойного экспорта в Photoshop, что дает вам возможность экспортировать несколько графических элементов из вашего PSD за один клик. Оно позволяет быстро и легко готовить графику для разработки приложений, веб-сайтов или флеш-баннеров. Расширение также дает возможность сохранять прозрачность слоя при экспорте, передавать имена слоев в файлы и организовывать все экспортированные файлы и активы в одну папку.
Совместимость: Photoshop CS5 и выше
15. Pixel2Vector
Pixel2Vector — очень впечатляющий инструмент, который может конвертировать любой пиксельный рисунок в полностью масштабируемый векторный формат одним щелчком мыши! Функция Vector Shape преобразует каждый выбранный слой или группу слоев в векторную форму. Когда это будет сделано, вы можете редактировать вектор, как и любой другой векторный файл, масштабировать без потерь или легко перекрашивать. Другой хорошей функцией является Custom Shape Tool, которая преобразует каждый выбранный слой или группу слоев в инструмент Custom Shape Tool. Вы можете затем найти нужную форму, выбрав инструмент Custom Shape Tool в нижней части палитры.
Совместимость: CS5, CS6, CC, CC2014 и Photoshop CS3 +
16. Font Awesome
Еще один надежный инструмент поиска иконок, плагин Font Awesome поможет вам найти и вставить иконку прямо в Photoshop. Этот бесплатный плагин добавляет новую панель, которая позволит нам искать любую иконку, введя нужное ключевое слово. Найдите иконку и нажмите, чтобы создать новую форму слоя, которую вы можете легко редактировать. Это реальная экономия времени, и очень рекомендуется, если ваша повседневная рутина вращается вокруг работы с иконками.
Совместимость: Photoshop CC
17. Renderly
Render.ly будет экспортировать экраны, активы и подробные спецификации дизайна для вас. Экспортируются только те элементы, которые были изменены. Вам просто нужно использовать правильный префикс, а Render.ly будет делать всю тяжелую работу. Render.ly позволяет добавлять варианты экранов, управлять активами, подробными спецификациями дизайна и в конечном итоге автоматически экспортировать их все одним щелчком мыши. Чтобы сохранить ваши иконки в виде векторов, добавьте префикс ico. Для экспорта изображений добавьте «img» в качестве префикса и оно будет экспортироваться в виде растровой графики.
Совместимость: Photoshop CC2014, CC2015
18. Griddify
Благодаря Griddify вы теперь можете создавать пользовательские системы сеток, вертикальный ритм и делать больше с помощью руководств в Photoshop. Griddify добавляет интуитивно понятную панель в Photoshop, которая включает в себя три простых, но широких диапазона функций Griddify, Divide и Wrap. Введите значение пикселя и нажмите «Griddify», и руководство будет добавлено с интервалами, которые вы ввели. Вы можете поиграть с ним для большего количества колонок или изменить ориентацию для создания базовой линии. Опция «Divide» отлично подходит для отзывчивых сайтов, разделяя выделенную область на количество разделов, которые вы хотите. Опция «Wrap» добавляет направляющие к краям.
Совместимость: Photoshop CS6, CC
19. Save Panel
Save Panel — это сохраняющий файлы плагин, который позволяет настраивать параметры сохранения с вашими любимыми настройками. Например, вам может потребоваться сохранить рисунок разных размеров для разных целей. С помощью панели сохранения вы можете выбрать папку назначения (абсолютную или относительную), размеры изображения, тип файла и имя файла. Нет ограничений по количеству кнопок, которые вы можете создать и настроить с помощью панели сохранения. Чтобы настроить его, просто сохраните пресеты, созданные в диалоговом окне параметров. Затем каждый пресет будет представлен кнопкой на панели, что даст вам быстрый доступ к вашим любимым настройкам. Вы можете также обмениваться изображениями внутри Photoshop с помощью облачных сервисов, таких как Dropbox.
Совместимость: Photoshop CS5, CS6, CC, CC2014
20. UberColumn
В Photoshop это большая проблема установить два отдельных текстовых слоя и выровнять их, когда вам нужно несколько столбцов текста. В данном случае, UberColumns — это плагин Photoshop, который может помочь. Это позволяет вам преобразовать один блок текста на слое в заданный макет столбца. Чтобы использовать этот плагин, просто перетащите текстовое поле с помощью инструмента «Текст» и введите свой текст в обычном режиме. После ввода текста откройте панель «Столбцы» в «Окно»> «Расширения»> «Столбцы». Задайте количество столбцов и пространство для желобов, и нажмите OK. Теперь ваш текст должен быть преобразован в столбцы.
Совместимость: Photoshop CC, CC2014, CC2015
Источник
Как создать сетку с правилом третей в Photoshop CS6
О правиле третей:Правило третей — это основной метод, который помогает художникам создавать двухмерные работы. Например, этот метод часто используется в изобразительном искусстве, фотографии, кинематографии, печатных СМИ и других творческих визуальных работах. В уроке в следующем разделе мы рассмотрим создание руководства по правилу третей в Photoshop.
Правило третей состоит в разделении вашего графического изображения, изображения или кадра на девять равных частей (3 x 3).Он включает в себя разделение изображения по горизонтали и вертикали. Точки пересечения двух вертикальных и двух горизонтальных линий остаются на одинаковом расстоянии.
Великие фильмы и книги содержат множество факторов, которые помогают им побороть ваш интерес. По сути, при написании сюжета, который создает напряжение или конфликт, интерес аудитории тяготеет к выяснению неопределенности результата. Вы притягиваетесь.
Это похоже на размещение объекта вне центра любого изображения.Мы, естественно, ожидаем, что объект будет в центре нашего видения. Однако мы теряем интерес, потому что это то, чего мы ожидаем. Размещение объекта за пределами центральной области вызывает конфликт и вызывает визуальный интерес.
Давайте начнем обучение в следующем разделе — начиная с этапа настройки.
ПРИМЕЧАНИЕ: Если вы используете сетку для других целей, сделайте снимок экрана своих настроек или запишите их , прежде чем вносить изменения. Вы также можете попробовать наложение на основе слоев или реализацию на основе действий.
Предварительные шаги: Диалоговое окно Photoshop CS6 с настройками направляющих, сетки и фрагментов.- Запустите Photoshop.
- Откройте диалоговое окно настроек сетки, перейдя в меню Edit -> Preferences -> Guides, Grid & Slices… . Диалоговое окно Photoshop CS6 показано выше.
- Посмотрите на поле области сетки. Выберите цвет с помощью переключателя цвета справа или в раскрывающемся списке. Я обычно использую значение по умолчанию для цветных фотографий. Если вы много работаете с черно-белыми изображениями, вы можете развлечься, используя красивый голубой или пурпурный цвет, чтобы ваше руководство по правилу третей отображалось в Photoshop.
- Далее вы можете выбрать линии, пунктирные линии или точки. Выберите тот, который поможет вам сосредоточиться на работе и не будет слишком отвлекать.
- Лучший способ визуально разделить изображение Photoshop на вертикальные и горизонтальные трети, независимо от разрешения или соотношения, использовать процентное соотношение (33,33%) и деление на единицу. Нажмите OK .
- Наконец, необходимо включить / выключить сетку, чтобы использовать ее. Мы рассмотрим, как этого добиться, на этапах производства в следующем разделе.
- Теперь, когда все настроено, давайте попробуем этот метод на изображении. Мне нравится это делать, выясняя целевое соотношение и разрешение. Давайте создадим новое изображение, нажав File -> New… или нажав Ctrl + N .
- Установите соотношение 3: 2 и 300 точек на дюйм. Таким образом, это будет что-то вроде 1800 × 1200 пикселей при 300 точек на дюйм для макета фотографии 6 ″ x 4 ″. После того, как вы все настроите в диалоговом окне, вы можете нажать OK .Появится новое пустое изображение, которое может содержать линии сетки, а может и не содержать.
- Если линии сетки не отображаются по умолчанию, переключите линии сетки, чтобы они отображались, щелкнув View -> Show -> Grid или нажав Ctrl + ‘.
- Откройте исходное изображение. Перетащите слой на новое изображение.
- Измените размер / расположите изображение слоя ( Ctrl + T ), если оно слишком мало, и перемещайте его, когда вы проверяете окончательное положение. Позаботьтесь о том, чтобы выровнять интересующие вас точки на одном или нескольких пересечениях сетки.Подождите, чтобы применить трансформацию, когда вы будете удовлетворены композицией. Применение преобразования будет вызывать повреждение передискретизации каждый раз при его выполнении, поэтому убедитесь, что эти преобразования сведены к минимуму! Более поздние версии Photoshop (CS6 или новее) по умолчанию открывают изображения как смарт-объекты в зависимости от ваших настроек. В таких случаях не так важно заботиться о процессе изменения размера. Поэтому проверьте, есть ли у слоя индикатор смарт-объекта в палитре слоев.
- Если вы выполнили преобразование, нажмите Enter, чтобы применить.В противном случае, когда все будет составлено по вашему вкусу, вы можете сохранить и экспортировать изображение.
Иногда в ваших композициях могут требоваться квинты, седьмые или девятые и т. Д. В этих случаях все, что вам нужно сделать, это заменить процентное соотношение в шаге 5 Предварительной — рабочий раздел с 20% для пятых, 14,29% для седьмых или 11,11% для девятых. Эти и другие проценты можно рассчитать, умножив желаемую долю на 100.(например, квинты: 100 x (1/5) = 20 (%))
Дополнительная информация о правиле третей.
Технический вторник: 5 фактов о Photoshop Grid
Используете ли вы Photoshop или Photoshop Elements, знание того, что вы можете включить сетку и использовать ее в соответствии со своими потребностями, действительно может облегчить ваш проект. Вот 5 вещей, которые следует запомнить:
1. Включение / выключение сети . В строке меню нажмите «Вид»> «Сетка», чтобы включить / выключить сетку. Удобное сочетание клавиш — Ctrl + ‘(апостроф).Пользователи Mac будут использовать Command + ‘.
2. Используйте функцию привязки к сетке . Когда вы выстраиваете объекты в линию, часто бывает удобно, если они будут выровнены по сетке. Чтобы включить привязку к сетке, в строке меню нажмите «Вид»> «Привязать к»> «Сетка». Используя инструмент «Перемещение», переместите объект рядом с линией сетки, чтобы увидеть, как он привязан к сетке. Иногда вам нужно увеличить масштаб, чтобы отчетливо увидеть эту функцию в действии.
3. Отключите сетку при использовании инструмента «Кисть» . Если во время рисования с помощью инструмента «Кисть» включена сетка, штрихи будут пытаться привязаться к сетке, вызывая эффект неровностей.Отключите сетку, чтобы нарисовать плавную линию. . . если, конечно, вам не нравится этот неровный вид!
4. Изменить настройки сетки . По умолчанию линии сетки темно-серые, с 4 делениями на линию сетки. Однако вы можете вносить любые изменения во внешний вид сетки. Чтобы получить доступ к диалоговому окну «Сетка», в строке меню нажмите «Правка»> «Настройки»> «Направляющие и сетка». Пользователи Mac нажимают Adobe Photoshop Elements Editor> «Установки»> «Направляющие и сетка».
- Чтобы изменить цвет сетки, щелкните раскрывающееся меню «Цвет» (красная стрелка). Выберите один из предварительно выбранных цветов или выберите Пользовательский, чтобы выбрать свой собственный.
- Чтобы изменить стиль сетки, щелкните раскрывающееся меню «Стиль» (зеленая стрелка). Выберите из линий, пунктирных линий или точек.
- Чтобы изменить единицу измерения сетки, щелкните раскрывающееся меню «Измерение» (синяя стрелка). Выбирайте между пикселями, дюймами, см, мм, точками, пиками, процентами.
- Вы также можете изменить частоту линий сетки, щелкнув числовое поле слева от меню измерений.
- Чтобы изменить подразделения сетки, щелкните поле «Число» рядом с полем «Подразделения» (желтая стрелка).
- Текущий цвет сетки показан в образце цвета (фиолетовая стрелка). В этом примере цвет сетки средний серый.
5. Сетка не печатает . Сетка предназначена для помощи в размещении объектов и поэтому не печатается, даже если сетка включена. Если вы хотите напечатать сетку, вы можете нарисовать отдельные линии поверх сетки Photoshop.Если вы хотите узнать, как это сделать и многое другое, вам следует записаться на наш курс Photoshop Essentials. Photoshop Essentials 2 запускается 23 мая 2016 года.
Надеемся, что теперь вы будете чаще пользоваться сеткой. Это большая помощь!
направляющих в Photoshop Elements
Подробнее… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS сайты с учебными пособиями, но ваш, безусловно, самый ясный и простой для понимать.Спасибо! »- Элли
«Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатые
«я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и очень достойный внимания сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен поблагодарить вас за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, спасибо вам!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получил от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт .. действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как переключить пиксельную сетку в Photoshop?
Как переключить пиксельную сетку в Photoshop? — Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 6к раз
Хотите улучшить этот вопрос? Обновите вопрос, чтобы он соответствовал теме Stack Overflow.
Закрыт 1 год назад.
Ctrl + H переключает все дополнительные функции ; он скрывает направляющие / направляющие линии. Как переключить пиксельную сетку, не переключая направляющие вообще?
Создан 27 сен.
s4njis4nji43011 золотых знаков55 серебряных знаков1717 бронзовых знаков
1Вы можете перейти в меню «Правка»> «Сочетания клавиш» и переназначить сочетание клавиш «Просмотр»> «Дополнительно»> «Пиксельная сетка», чтобы переключить пиксельную сетку, не переключая направляющие полностью.
Создан 27 сен.
s4njis4nji43011 золотых знаков55 серебряных знаков1717 бронзовых знаков
Ctrl + H ( Windows ) или CMD + H ( MAC ) скрывают дополнительные функции и могут быть не идеальным решением.Попробуйте отключить пиксельную сетку, нажав View> Show> Pixel Grid
Создан 10 сен.
Имран Чоудхури, доктор медицины Имран Чоудхури6,96422 золотых знака4545 серебряных знаков5050 бронзовых знаков
1Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками Photoshop или задайте свой вопрос.
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Использование функций привязки в Photoshop Elements
О, Snap! Секрет практически идеальных страниц альбома для вырезок.
Вы хотите равномерно расположить или выровнять объекты? Возможно, вы уже знаете об инструментах выравнивания, но есть еще один способ сделать ваши макеты аккуратными и аккуратными. В меню просмотра скрыто меню привязки. Это может помочь вам выровнять слои друг с другом, по краю страницы или по сетке.
Привязка происходит при перетаскивании слоя. Когда вы приближаетесь к объекту, к которому привязываете, слой перемещается, чтобы «защелкнуться» на месте, как если бы он был магнитным для другого слоя.Вам действительно нужно прочувствовать это, чтобы понять, что я имею в виду, поэтому читайте дальше, чтобы узнать больше.
Есть несколько вариантов привязки, чтобы увидеть их все, выберите View> Snap To и выберите один или несколько вариантов в подменю:- Направляющие: фиксируются на направляющих.
- Сетка: привязка к сетке. Вы можете выбрать эту опцию, только когда сетка видна.
- Слой: привязка к содержимому слоя.
- Границы документа: привязка к краям документа.
Направляющие
Ваш слой будет намагничен для любых направляющих, которые вы настроите, поэтому вы можете быстро и легко добавить направляющую на расстоянии шести дюймов и выровнять все ваши фотографии по отметке шести дюймов.
Вы можете настроить гиды, как Кэти демонстрирует в этом посте.
Сетка
По умолчанию сетка отключена. Просто выберите View> Grid , чтобы включить его.
Вы можете настроить сетку в соответствии с вашими личными предпочтениями, выбрав Edit> Preferences> Guides & Grid .
Мне нравится, когда моя сетка устанавливается для линий сетки через каждый дюйм с четырьмя второстепенными линиями между основными. Это обеспечивает точность до четверти дюйма, а больше мне редко нужно.Однако вы можете настроить линии сетки в соответствии с вашим проектом.
Затем убедитесь, что выбрано View> Snap To> Grid .
Затем перетащите несколько фотографий или украшений.
Перемещайте слои с помощью инструмента Перемещение (V) и обратите внимание, как они тяготеют к линиям сетки, что упрощает их точное позиционирование.
Вы также можете использовать сетку в качестве визуального ориентира без привязки.
Слои
Это мой любимый вариант! Я использую View> Snap To> Layers всякий раз, когда хочу создать блок бумаги с рисунком, который идеально выравнивается, как я сделал в этом макете.
Я использовал привязку к слою для фотоколлажа на этой странице:
Вы также можете использовать его для создания кластеров украшения по углам или краям страниц.
Делаете заголовок? Легко выравнивайте все буквы по мере их перемещения на место!
Или сделайте так, чтобы рикрак идеально соответствовал вашей фотографии.
Границы документа
Это означает, что слои будут намагничиваться по краям документа. Это полезно для выравнивания границ или проверки того, что фоновый лист должным образом покрывает весь фон.
Иногда привязка может раздражать, поэтому, когда вы просто хотите, чтобы она остановилась, у вас есть два варианта:
- Удерживайте нажатой кнопку Control (или Command ), чтобы временно остановить привязку.
- Используйте клавиш со стрелками на клавиатуре, чтобы немного сдвинуть слой за раз ( Ctrl / Cmd + Arrow для большего сдвига). Если у вас возникли проблемы с подталкиванием слоев, прочтите здесь.
Вы резкий скребок? Как сделать так, чтобы на ваших страницах все выглядело быстро?
Пунктирная сетка | Блог Digital Scrapper
Пунктирная сетка
Джен Уайт
Вы можете быстро добавить модности своему следующему цифровому проекту, создав настраиваемую пунктирную сетку с использованием вашего любимого шрифта и цвета.
Для этого урока вам понадобится:
- Photoshop Elements или Adobe Photoshop
Вам нужно начать с полноразмерного документа, чтобы можно было сделать сетку красивой и большой. Как и любой элемент, его можно уменьшить, но увеличение размера приведет к пикселизации.
- Создайте новый документ размером 12 × 12 дюймов («Файл»> «Создать»> «Пустой файл») с разрешением 300 пикселей на дюйм и белым фоном. (PS: выберите «Файл»> «Создать».)
- Нажмите букву D, чтобы сбросить Color Chips на значение по умолчанию: черный поверх белого.
Вы можете создать пунктирную линию разными способами, но самый простой способ — использовать тире от шрифта. Вы будете удивлены, сколько разных стилей тире находится в вашем запасе шрифтов.
- Получите инструмент «Горизонтальный текст».
- В параметрах инструмента откройте средство выбора шрифтов и выберите для начала общий шрифт.Я использую Helvetica Regular.
- Установите размер 40 pt и выравнивание по центру.
- Щелкните в центре документа, чтобы установить курсор.
- Нажимайте клавишу тире, пока пунктирная линия почти не достигнет краев документа. Щелкните галочку, чтобы зафиксировать.
ПРИМЕЧАНИЕ. Этот символ также можно назвать дефисом. Разница между дефисом и тире заключается в том, что дефис не окружен пробелами, а тире -.
СОВЕТ: попробуйте другие образы, используя тире или длинное тире.(См. Ниже.) Не все шрифты поддерживают эти параметры.
Шаг третий: дублирование и перемещение линии- Возьмите инструмент «Перемещение».
- В параметрах инструмента снимите флажок «Автоматический выбор слоя».
- На документе, удерживая клавишу Alt (Mac: клавиша Opt), щелкните и растяните повторяющуюся строку.
На панели «Слои», удерживая клавишу Shift, щелкните предыдущий линейный слой.Теперь оба линейных слоя должны быть активными.
Нажмите Ctrl J (Mac: Cmd J), чтобы продублировать линейные слои.
Нажмите Ctrl T (Mac: Cmd T), чтобы получить параметры преобразования.
В параметрах инструмента установите угол 90˚. (PS: Установите поворот на 90˚.)
Чтобы изменить положение линий, щелкните и перетащите внутрь ограничительной рамки.
Щелкните галочку, чтобы подтвердить.
Получите инструмент «Перемещение».
На панели «Слои» щелкните один линейный слой, чтобы активировать его отдельно.
В документе щелкните и перетащите, чтобы переместить активную строку.
Повторите, чтобы переместить другие строки.
Нажмите кнопку со стрелкой вправо, чтобы переместить курсор в конец строки тире. Это деактивирует все тире в строке.
Нажимайте клавишу Backspace (Mac: клавиша Delete), пока строка не станет короче.
Щелкните галочку, чтобы подтвердить.
Повторите, чтобы сократить другие строки.
Есть много способов быстро изменить внешний вид сетки. Вот два.
На панели «Слои» щелкните верхний линейный слой, чтобы активировать его.
Удерживая нажатой клавишу Shift, щелкните слой нижней строки. Теперь все четыре линейных слоя должны быть активными.
Получите инструмент «Горизонтальный текст».
Чтобы изменить шрифт:
В параметрах инструмента щелкните непосредственно название шрифта, чтобы выделить его.
Нажимайте клавиши со стрелками для переключения между доступными вам шрифтами. ПРИМЕЧАНИЕ. Для некоторых шрифтов может потребоваться уменьшить размер, чтобы сетка поместилась на документе.
Нажмите клавишу Enter, когда найдете тот, который вам нравится. Я использую Charlemagne Std Regular.
Чтобы изменить цвет:
в Photoshop Elements
В разделе «Параметры инструмента» щелкните «Чип цвета», чтобы просмотреть образцы цвета.
Чтобы выбрать собственный цвет, щелкните цветовое колесо, чтобы открыть палитру цветов. В палитре цветов выберите цвет и нажмите OK.
В Photoshop
В разделе «Параметры инструмента» щелкните «Палитру цветов», чтобы открыть палитру цветов.
В палитре цветов выберите цвет и нажмите OK.
Чтобы сохранить возможность редактирования пунктирной сетки:
Чтобы превратить пунктирную сетку в нередактируемый элемент:
На панели «Слои» щелкните значок «Видимость» фонового слоя, чтобы скрыть его.
Сохраните документ как файл PNG («Файл»> «Сохранить») с уникальным именем.
Закройте рабочий документ без сохранения.
Существует буквально множество способов использовать пунктирную сетку на странице альбома для вырезок или другом цифровом проекте. Просто посмотрите примеры в своей любимой галерее.
Вот пара примеров, которые я создал:
кредитов
Карточка: Привет, друг от Джен Уайт
Учебное пособие: пунктирная сетка от Джен Уайт
Комплект: Прекрасное утро Эмбер Шоу
Шрифты: Allura, Amalyara, Dessert Menu Script, Charlemagne Std
кредитов
Страница: Наслаждайтесь мелочами Джен Уайт
Фото: Джен Уайт
Учебное пособие: пунктирная сетка от Джен Уайт
Набор: «В погоне за стрекозами» Брэнди Марри
Шрифт: Ostrich Sans
кредитов
Страница: Приключения Джен Уайт
Фотографии: Джен Уайт
Учебное пособие: пунктирная сетка от Джен Уайт
Kit: Real Life от Calista’s Stuff, Такая поездка от Mommyish, Simple Joys от Anita Designs
Qwiklearn Photoshop и Photoshop Elements
Если вы только начинаете заниматься цифровым скрапбукингом или являетесь самоучкой и хотите восполнить пробелы в своем образовании, Qwiklearn Photoshop и класс Photoshop Elements помогут вам ускорить процесс FAST , чтобы вы могли стать уверенный и компетентный цифровой альбом для скрапбукинга, которым вы заслуживаете.
Этот курс для самостоятельного обучения доставит вас туда, куда вы хотите, и доступен для Photoshop Elements с 11 по 2018 г. и Photoshop CS6 через Creative Cloud .
Узнайте больше о Qwiklearn Photoshop и классе Photoshop Elements!
После публикации результатов в Интернете,
вернитесь сюда и добавьте ссылку в комментарии.
_____________________________________________
Автор: Джен Уайт | Свяжитесь с нами
Все комментарии проходят модерацию.
Подождите, пока появится ваш комментарий.
Как ничего не указать? В частности, как указать, какие области изображения на самом деле прозрачны и будут невидимы при размещении в макете страницы? Давным-давно Adobe придумала изображение шахматной сетки для обозначения прозрачности. Где бы вы ни видели эту сетку прозрачности, вы знаете, что ни на что не смотрите. Параметры сетки прозрачностиВ Photoshop, Illustrator и Acrobat есть сетка прозрачности, которую можно использовать, чтобы увидеть эффекты прозрачности. Чтобы изменить внешний вид сетки, в Photoshop выберите «Photoshop»> «Установки»> «Прозрачность и гамма» (Macintosh) или «Правка»> «Установки»> «Прозрачность и гамма» (Windows). Откроется диалоговое окно, в котором вы можете настроить цвета рисунка в виде шахматной доски, составляющего сетку (рис. 11-16).Вы также можете изменить эти цвета, чтобы их было легче увидеть на определенных изображениях. Параметр «Нет» в меню «Размер сетки» отключает дисплей. Рисунок 11-16. Элементы управления сеткой прозрачности в Photoshop.Illustrator и Acrobat позволяют изменять состояние сетки прозрачности, но не ее цвета или размер. В Illustrator выберите «Просмотр»> «Показать сетку прозрачности». В Acrobat выберите Acrobat> Параметры> Отображение страницы (Macintosh) или Правка> Параметры> Отображение страницы (Windows).Установите флажок «Отображать сетку прозрачности», чтобы увидеть прозрачные области в файле Acrobat. InDesign не имеет сетки прозрачности на страницах документа, но когда вы применяете эффект или размещаете изображение, требующее выравнивания, на развороте этих страниц появляется узор в виде шахматной доски. Что требует сплющивания?И Illustrator, и InDesign предоставляют предварительный просмотр сглаживания, который помогает определить, потребуется ли сглаживание в файле. (Это обсуждается в разделах «Предварительный просмотр развертки в Illustrator» и «Предварительный просмотр развертки в InDesign» в главе 16 «Предварительная проверка и печать».») Однако вместо того, чтобы полностью полагаться на программное обеспечение, которое сообщит вам, где произойдет сглаживание, было бы неплохо, если бы вы также поняли некоторые из принципов.
Когда Photoshop сглаживает?Многие думают, что именно наличие слоев в файле Photoshop инициирует процесс сведения. Это не так; это состояние сетки прозрачности, которая запускает сглаживание. Если сетка прозрачности в Photoshop видна, то файл требует сведения при помещении в InDesign (рис. 11-17).Если сетка не отображается, файл может содержать слои, но выравнивание не применяется к странице. Этот статус может измениться, если вы измените видимость слоя в InDesign. Рисунок 11-17. Когда слои в файле Photoshop полностью скрывают сетку прозрачности (вверху), сведение не требуется, когда изображение помещается в файл InDesign. Когда сетка прозрачности видна в файле Photoshop (внизу), необходимо сглаживание.Команды прозрачности Illustrator и InDesignВ отличие от Photoshop, Illustrator и InDesign требуют выравнивания всякий раз, когда вы применяете к документу какие-либо команды прозрачности.Как показано на рис. 11-18, не имеет значения, видите ли вы сетку прозрачности (доступную в Illustrator) под иллюстрацией или нет. Каждый раз, когда вы применяете один из эффектов, автоматически выполняется сглаживание. Рисунок 11-18. Оба этих примера эффекта прозрачности в Illustrator требуют сведения при выводе из Illustrator или InDesign.
|





 Эта функция работает с инструментами Перемещение и Выделение контура.
Эта функция работает с инструментами Перемещение и Выделение контура.
 Это не столь важно, так как разметка будет видна только при редактировании рисунка.
Это не столь важно, так как разметка будет видна только при редактировании рисунка.