Как сделать огненный текст в фотошопе CS6. Огненные слова
Специально для Временно.нет.
Окончательный результат
Обычно мы начинаем с финального результата, чтобы вы понимали к чему мы идем.
Урок достаточно большой, поэтому запаситесь терпением, включите приятную музыку, налейте чашечку горячего чая и можете начинать читать представленный урок:-)
Часть 1 — Фон
Что ж, начнем.
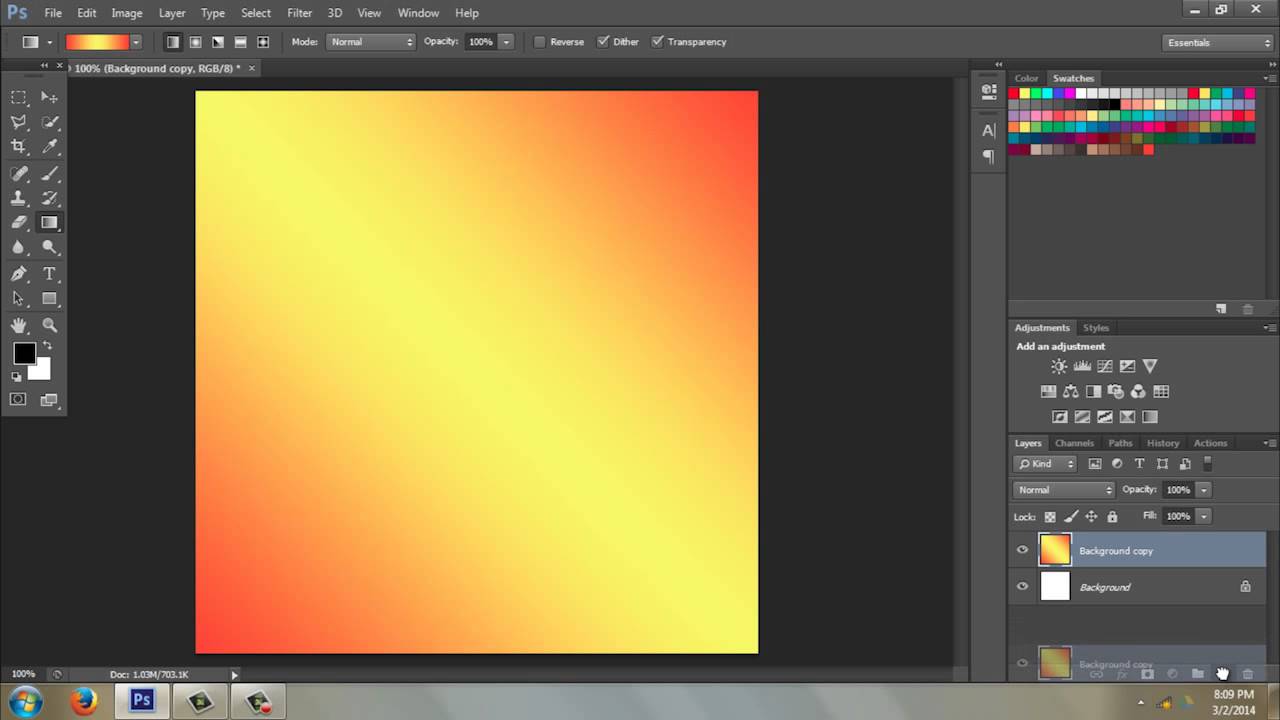
Создадим новый документ в Photoshop размером 1920 на 1200 пикселей и с помощью инструмента градиент (Gradient Tool — G) сделаем коричневый градиент (от #5c3d09 до #1f1409), у вас должно получиться что-то похожее на то, что вы видите на картинке.
Обратите внимание на то, как расположено светлое пятно, оно в верхней части картинки, так как в этом уроке мы хотим сделать, чтобы вершина текста была в огне, а поэтому верхняя часть изображения должна быть освещена немного больше.
Шаг 2
Шаг 3
Что ж, теперь мы можем поменять режим смешивания на «перекрытие» (Overlay) и смешивание текстуры и нашего фона даст такой вот результат.
Шаг 4
Чтобы добавить нашей картинке побольше структуры мы воспользуемся фильтром текстуры (Texturizer filter). Чтобы сделать это, создайте новый слой и залейте его цветом #66500f. Тогда идите в «фильтр» → «текстура»→ «текстурирование» (Filter → Texture → Texturizer) и сделайте установки как на рисунке, установив во вкладке «texture, Canvas» значение scaling 80% и relief 4.
Шаг 5
Шаг 6
Затем сделаем полученный слой менее насыщенным в нижней части изображения. Это необходимо, для того, чтобы создать впечатление жара в верхней половине, т. к. там будет огонь, в то время как нижняя половина должна выглядеть более холодной.
Для этого создайте новый слой и залейте его цветом #4b4f3b. После добавьте к слою маску с градиентом, чтобы добиться нужного нам эффекта.
Теперь смените тип смешивания на Color и установите прозрачность на 45%.
Часть 2 — Работа с текстом
Итак, у нас получился хороший фон! Теперь нужно добавить некоторый текст. Я использовал шрифт Trajan , потому что это — действительно драматически смотрящийся шрифт. Я покрасил его в цвет #cb9328, затем установил Linear Dodge (Add) со значением opacity 8%.
Мы хотим добиться такого эффекта, что верхняя часть текста как бы выходит из фона и горит красивыми языками пламени. Это означает, что мы собираемся выполнять много эффектов и применять маски к слоям так, чтобы только верхняя половина текста была видна, в то время как нижняя часть постепенно исчезает и имеет вид того, что у нас есть сейчас.
Шаг 8
Итак, в первую очередь, создадим новую группу слоев, чтобы вставить туда текстовые слои, потому что их будет много.
После дублируем имеющийся текстовый слой и назначьте ему цвет #5e3f1c.
Шаг 9
Теперь для последнего текстового слоя измените тип смешивания на Overlay
и установите значение opacity
в 70%.
Шаг 10
Снова дублируйте слой и установите цвет текста желтоватым — #cb9328. Потом добавьте к нему Linear Dodge (Add) и opacity 30%.
Затем добавим маску к слою и используем градиент, таким образом последний текстовый уровень исчезает, как показано ниже, и вы можете увидеть красноватую цветную комбинацию двух текстовых слоев.
Шаг 11
Дальше дублируем текстовый слой опять, но помещаем его в самый низ стека. Назначаем черный цвет #000000. Потом идем в Filter → Blur → Gaussian Blur выскочит окошко с вопросом, стоит ли преобразовывать в растровый формат ваш текст, щелкаем «да» и ставим радиус размытия 4 пикселя.
После сделайте CTRL-click на любой из других текстовых слоев и вернитесь к черному слою, это вас оставило со своего рода тенью, но она слишком тусклая, поэтому дублируйте черный слой и слейте его с первым слоем, что выше в стеке, тень стала четче, проделайте эту процедуру, пока не получите результата, подобного тому, что видите на картинке.
Шаг 12
Добавьте маску к текстовой группе и с помощью градиента попытайтесь добиться результата, как на картинке. Как мы видим, тень постепенно пропадает, что это создает впечатление, что текст как бы выходит из страницы.
Шаг 13
Теперь дублируйте наш черный слой еще раз и используйте Smudge Tool (R) и средней по величине и жесткости кистью пройдитесь по слою — это создаст эффект шлифовочных прижогов, как на картинке.
Шаг 14
Вот как наш текст смотрится теперь. Я фактически создал 2 набора «огненных» следов, каждый размывал немного больше, чем последний и каждый отошел назад.
Шаг 15
Что ж, пришло время делать основную часть нашего текстового сияния. Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Потом применяем Filter → Blur → Gaussian Blur c радиусом размытия 8px. Далее возьмите большой ластик и подотрите нижнюю часть слоя.
Шаг 16
Примените к первому светящемуся слою Soft Light. Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Шаг 17
Теперь дублируйте текстовый слой еще раз и поставьте его в верхнее место в стеке. Он должен быть снова того же самого желтого цвета (#dc9a08).
Теперь идите в Layer → Rasterize → Type — это конвертирует текст в плоский графический символ. Потом нажмите CTRL-Click на слой и идите в Select → Modify → Contract и поставьте значение 1px. Потом нажмите Delete — это удалит все за исключением контура в 1 пиксель.
Шаг 18
Теперь этому слою назначьте тип смешивания Overlay , в результате чего вы должны получить что-то похожее на это.
Шаг 19
Теперь к этому слою свечения примените маску с градиентом, чтобы сделать слой прозрачнее к низу, как мы делали это раньше.
Затем дублируйте слой и назначьте ему Filter → Blur → Gaussian Blur со значением 1px. Снова дублируйте этот слой и сделайте Blur в 2 пикселя.
Потом нажмите CNTRL-click
по любому из текстовых слоев, нажмите CNTRL- SHIFT-I , чтобы инверсировать выделение и пройдите по всем слоям свечения, чтобы удалить любое пятно, которое вышло за границы текста.
Шаг 20
Выберите smudge tool и пройдитесь по тексту, это должно будет быть похожим на тепловые волны, отрывающиеся от текста, как показано на картинке.
Шаг 21
Сейчас выбираем последний сделанный слой и меняем тип смешивания на Overlay , в результате должны получить что-то похожее на это.
Шаг 22
Что ж, сейчас мы в значительной степени закончили наш текст. Я продублировал некоторые из слоев свечения, чтобы заставить картинку выглядеть более пламенной. Не стесняйтесь экспериментировать, чтобы получить более реалистичный результат.
Шаг 23
Я добавил в нашу картинку цитату под основным текстом урока. Это обеспечивает хорошее приукрашивание композиции. Пробуйте использовать цвета, которые сходятся с фоновым текстовым слоем, таким образом это не выделяется слишком сильно, потому что мы хотим, чтобы эта надпись была вторичным элементом в работе.
Часть 3 — Пламя
Ну и вот, кульминация всего урока со всей сделанной подготовкой. Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
- AcheroN — Fotolia.com;
- Peasap — Flickr.com.
Теперь поговорим о методике для того, чтобы копировать языки, фактически она действительно проста. Я только изучаю эту методику, читая одну из обучающих программ Ника Эйлена для журнала DigitalArts , названную «Создание потрясающего фотомонтажа », где он использовал эту методику с водой.
Что нам нужно для этого:
- Открыть фотографию пламени в Photoshop;
- Перейти в список Channels и найти канал с высоким контрастом, который для огня, как правило красный канал, жмем на него;
- Это заставит ваше изображение казаться черно-белым, и потому что мы находимся на самом высоком контрастном уровне, это будет казаться действительно ярким белым.
 Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале;
Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале; - Кликаем обратно на RGB канал и копируем выделенные пиксели;
- Вы можете вставить языки пламени в ваше главное изображение!
Это актуальная и очень, очень простая в использовании техника для копирования чего-либо прозрачного, как огонь на плоском фоне. И мы можем увидеть эту технику, посещая уроки Ника, она превосходно подходит для копирования воды.
Шаг 25
Итак, мы приклеили огонь к нашей основной картинке (для ясности я также временно выключил слои текста). Поскольку Вы можете видеть, что мы имеем огонь без черного фона, и частично прозрачно, что означает, что это будет клево выглядеть на вершине нашего текста.
Шаг 26
Теперь следущая вещь, которая сделает из одного кусочка огня несколько частей. Вначале дублируйте слой и выключите один, как резервный. Потом используя инструмент pen tool, отрезаем огонь таким образом, чтобы мы работали с контурами пламени, тогда это выглядет естественно.
Теперь смените тип смешивания на Screen , чтобы любые оставшиеся черные части полностью ушли, что сделает пламе более прозрачным.
Шаг 27
Теперь так как мой текст состоит из четырех букв, мне необходимо четыре отдельных части огня. Для четвертого (на вершине буквы «Е») я использовал фотографию с flickr и повторил тот же самый процесс как ранее, чтобы создать другое пламя. Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.
Шаг 28
Переместим огонь вниз, как показано на рисунке. Мы хотим попробовать прикрепить огонь к форме букв, таким образом это станет похоже, что он танцует от букв.
Шаг 29
Здесь я разместил все кусочки пламени. Получилось не плохо, однако если присмотреться, можно увидеть, что буквы «I» и «R» имеют одинаковые части, тем более языки пламени не достаточно высокие.
Шаг 30
Поэтому здесь я прошелся по каждому кусочку пламени и используя transform tool растягивал их по вертикали. Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Шаг 31
Теперь, чтобы сделать языки пламени более освещенными, я дублировал слой пламени и воспользовался фильтром Filters → Blur → Gaussian Blur с радиусом размытия 3px и изменил opacity на 15% это придало более яркие оттенки пламени по краям, что придало ощущение тепла на границе.
Шаг 32
Что ж, похоже мы совсем близко к окончанию! Это то, как наша композиция выглядит.
Шаг 33
Ну и заключительный штрих.
Создайте новый слой и расположите его выше всех остальных в стеке и используя инструмент градиент сделайте черно-белое изображение, как на картинке. Смените тип смешивания на Overlay и измените значение opacity на 40%.
Заключение!
Вот мы и подошли к заключению урока. Мы получили текст с развивающимися языками пламени над ним.
Немного внимательности и терпения и получится примерно вот такой результат:
(Кликните по изображению, чтобы просмотреть в полном размере)
Шаг 1.
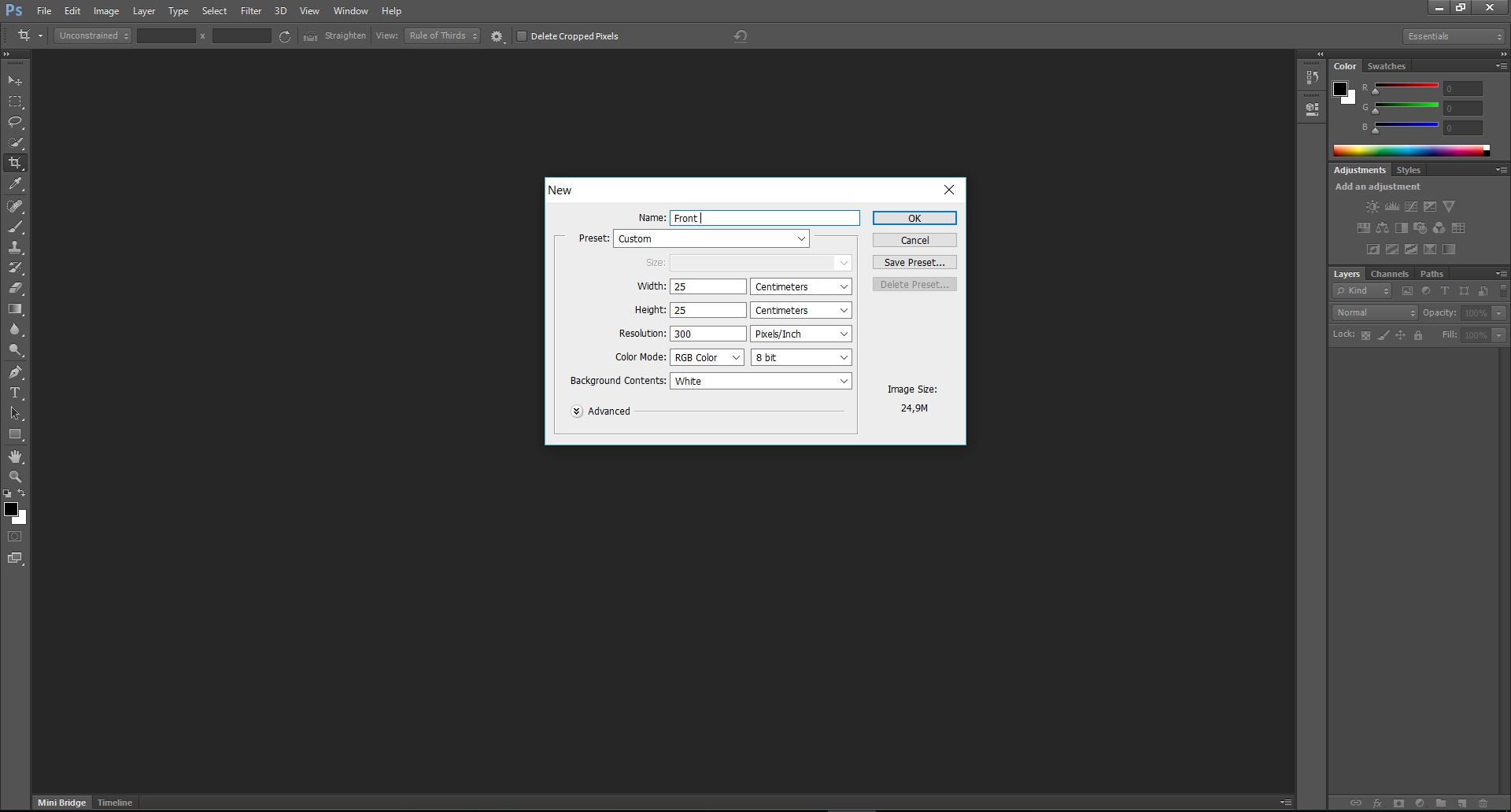
 Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл — Создать … (File — New…) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.
Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл — Создать … (File — New…) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.Шаг 2 .
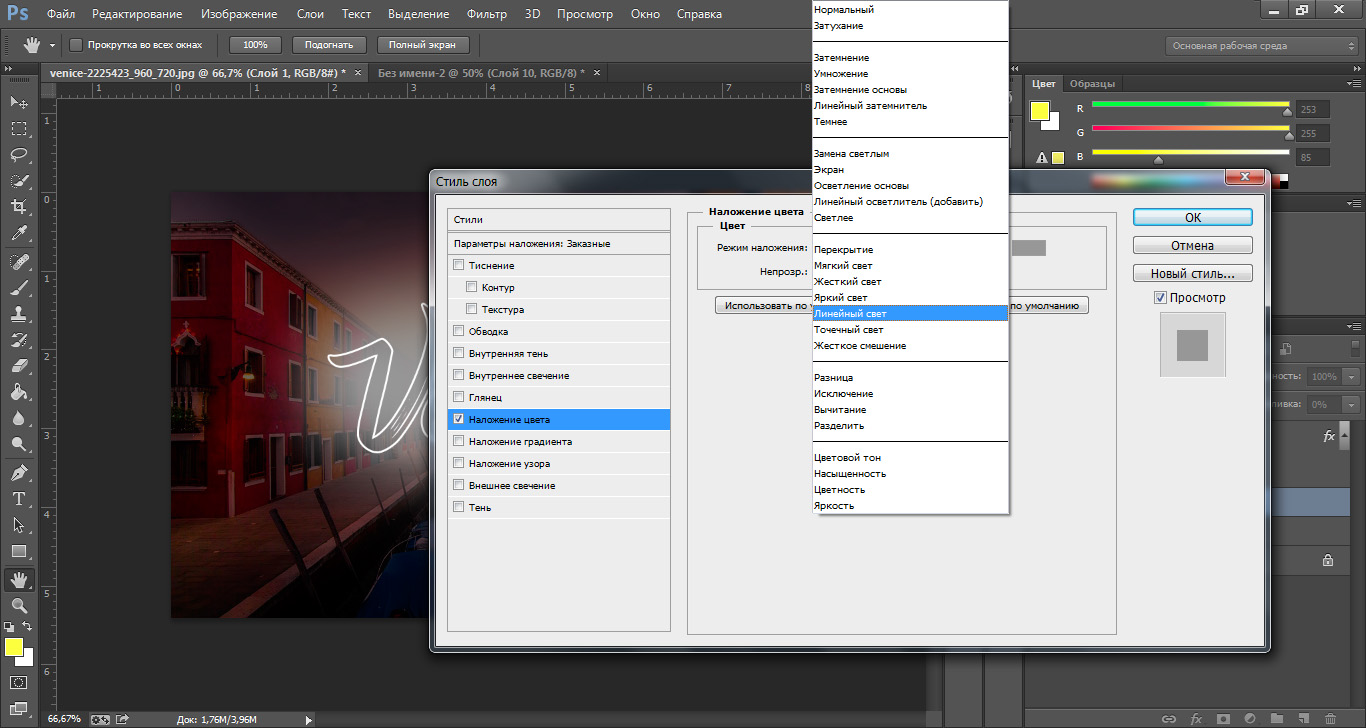
Создаём Новый слой — Градиентная заливка, для этого заходим вИзменяем Режим наложения слоя(Blend Mode) на Линейный затемнитель (Linear Burn . Непрозрачность слоя (Opacity) устанавливаем примерно 54%, Заливку на 35%.
Шаг 3.
Далее пишем текст. Активируем инструмент (T) Горизонтальный текст (Horizontal Type Tool) и печатаем желаемое слово, используя шрифт Base 02 .Шаг 4 .
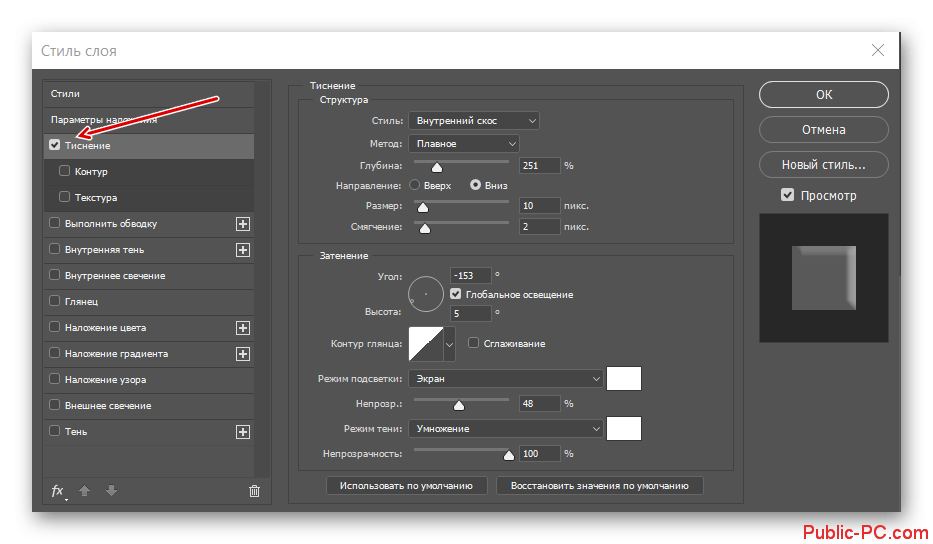
В этом шаге продолжим работу над текстом. Кликаем дважды на слое с текстом (либо кликаем на иконке Стиль слоя — Layer Style ) и выбрав пункт , понизим Непрозрачность заливки(Fill Opacity) до нуля (скришоты сняты с Photoshop CS 6 Portable Beta — расположение инструментов в Стилях слоя немного отличается ) :Тень (Drop Shadow) оставляем как есть, по умолчанию:
Blend Mode/Режим наложения – Saturation/Насыщенность
Opacity/Непрозрачность – 100%
Поставьте флажок на Use Global Light/Глобальное освещение
Distance/Смещение — 0
Size/Размер – 90 пикселей
Noise/Шум – 15 %
Внешнее свечение (Outer Glow) :
Blend Mode/Режим наложения –Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 100%
Noise/Шум – 15%
Измените цвет на черный (#00000)
Spread/Размах – 10%
Внутреннее свечение (Inner Glow ):
Blend Mode/Режим наложения – Linear dodge (add)/Линейный осветлитель (добавить)
Opacity/Непрозрачность – 100%
Цвет #faeaac
Size/Размер – 17пикселей
Поставьте флажок на Anti-aliased/ Сглаживание
Тиснение (Bevel and Emboss) :
Style/Стиль – Outer Bevel/Внешний скос
Technique/Метод — Chisel hard/Жесткая огранка
Depth/Глубина – 970%
Size/Размер – 8 пикселей
Angle/Угол -110
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.
Highlight Mode/Режим подсветки – Normal/Нормальный, цвет #fc2b0e , Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Normal/Нормальный, цвет #191614 , Opacity/Непрозрачность 100%
Текстура (Texture) : загружаем текстуру tutsps_motif , нажав Загрузить узоры (Load Pattern)
Установаем значение Глубина (Depth) -22%
Наложение цвета (Color overplay) — меняем цвет на #232323:
Обводка (Stroke) :
Position/Положение – Inside/Внутри
Blend Mode/Режим наложения – Color Burn/Затемнение основы
Fill Type/Тип обводки – Gradient/Градиент, цвет #fb8318
Angle/Угол – 90 градусов
Scaling/Масштаб – 150%
И вот результат работы со стилями слоя:
Шаг 5.
Копируем тестовый слой (Ctrl+J), кликаем по копии слоя правой кнопкой мышкой и выбераем Очистить стиль слоя. Затем дважды кликаем по этому же слою и применяем следующие настройки:Контур (Contour) :ставим флажок на Сглаживание (Anti-aliased)
Диапазон (Range) 62%
Параметры наложения (Blending Options) : уменьшаем Непрозрачность (Fill Opacity) заливки до нуля
Тень (Drop Shadow) : оставляем по умолчанию
Внутренняя тень (Inner Shadow) :
Режим наложения (Blend Mode) — Осветление основы (Color Dodge), цвет #f28627
Непрозрачность (Opacity) – 100%
Уберите флажок с Глобальное освещение (Use Global Light)
Угол (Angle) -90 градусов
Смещение (Distance) – 35 пикселей
Size/ Размер – 55 пикселей
Поставьте флажок на Сглаживание (Anti-aliased)
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode) – Перекрытие (Overplay)
Непрозрачность (Opacity) – 24%
Цвет #fcfcfc
Источник (Source) – Из центра (Centre)
Размер (Size) – 65 пикселей
Тиснение (Bevel and Emboss) :
Depth/Глубина – 100%
Size/Размер – 63 пикселей
Уберите флажок с Use Global Light/Глобальное освещение
Altitude/Высота — 39
Highlight Mode/Режим подсветки – Saturation/Насыщенность, цвет #000000, Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Overplay/Перекрытие, цвет #000000, Opacity/Непрозрачность 57%.
Наложение градиента (Gradient Overplay) :
Blend Mode/Режим наложения – Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 30%
Gradient/Градиент – от белого к #6a3a3a
Style/Стиль – Reflected/ Зеркальный
Наложение узора (Pattern Overplay) :
Blend Mode/Режим наложения – Pin Light/Точечный свет
Результат
Шаг 6.
Загруаем выделение текстового слоя (Ctrl+клик по иконке текстового слоя ). Создаём новый слой (Ctrl+Shift+N) и размещаем его под текстовыми слоями. Заливаем выделение черным цветом (новый слой должен быть активным ) и снимем выделение (Ctrl+D). Далее заходим Фильтр — Размытие — Размытие в движении (Filter — Blur -Motion Blur) и установите следующие параметры:Шаг 7.
При помощи инструмента Перемещение (Move Tool (V)) сдвигаем получившуюся тень немного вниз и вправо:Шаг 8.
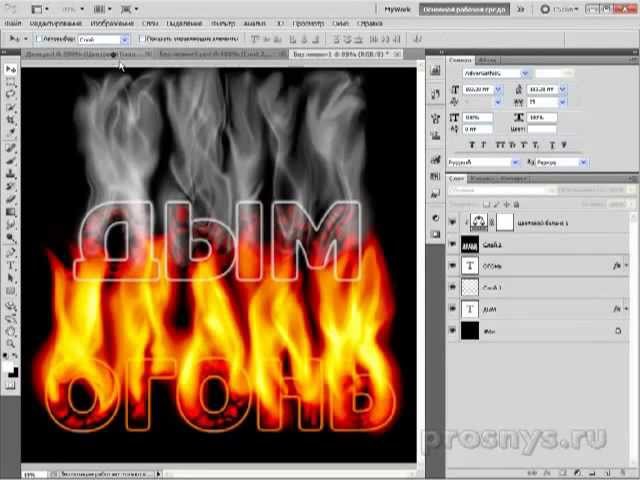
Скачиваем кисти Smoke Brushes . Выбираем инструментКисть (Brush Tool) и Загружаем кисти (Load brush) в Photoshop .
Шаг 9.
Создаём новый слой (Ctrl+Shift+N) поверх всех слоев.Устанавливаем основной цвет белый #ffffff и рисуем дым как показано на скриншот:
Начнем! Создаем новый файл размером 1117х790 пикселов. Зальем фоновый слой черным цветом.
Выбрав инструмент Горизонтальный текст (Type Tool), цвет белый размер в четверть высоты изображения. В данном уроке не важно, какой шрифт вы будете использовать. Спустите слой с текстом пониже, так как от него вверх пойдут языки пламени и для них надо оставить достаточно места.
Теперь нам надо объединить рабочие слои в один, для этого сначала создадим новый слой поверх остальных и нажмем комбинацию Ctrl + Alt + Shift + E. Затем в главном меню выберем Редактирование/Трансформация/Повернуть на 90 градусов против часовой стрелки (Edit/Transform/Rotate 90 CCW). Получится что-то похожее на:
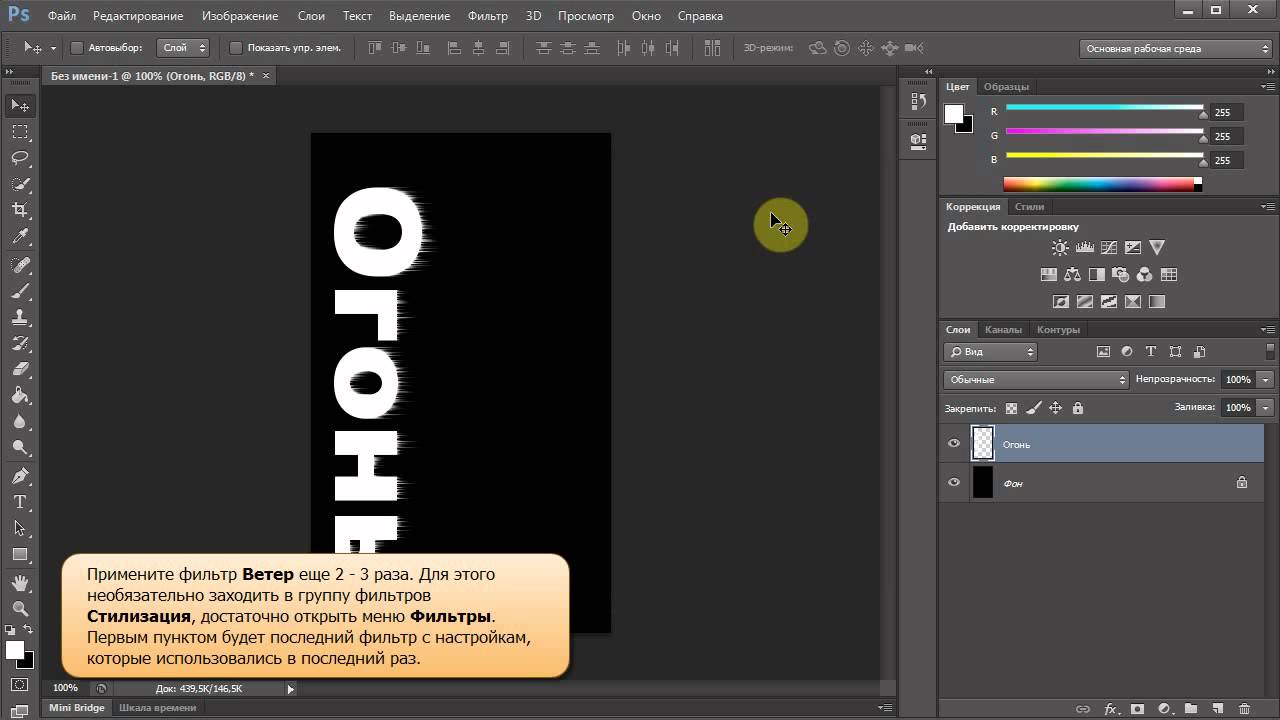
Затем в главном меню выбираем Фильтр/Стилизация/Ветер (Filter/Stylize/Wind). Не изменяя параметров нажмем ОК.
Для пущего эффекта применим фильтр несколько раз, нажав комбинацию Ctrl+F. После этого развернем на 90 градусов по часовой стрелке, обратно — Редактирование/Трансформация/Повернуть на 90 градусов по часовой стрелке (Edit/Transform/Rotate 90 CW):
После этого развернем на 90 градусов по часовой стрелке, обратно — Редактирование/Трансформация/Повернуть на 90 градусов по часовой стрелке (Edit/Transform/Rotate 90 CW):
Добавим размытости и цвета. Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur), значение радиуса 7.5 пиксела, ОК.
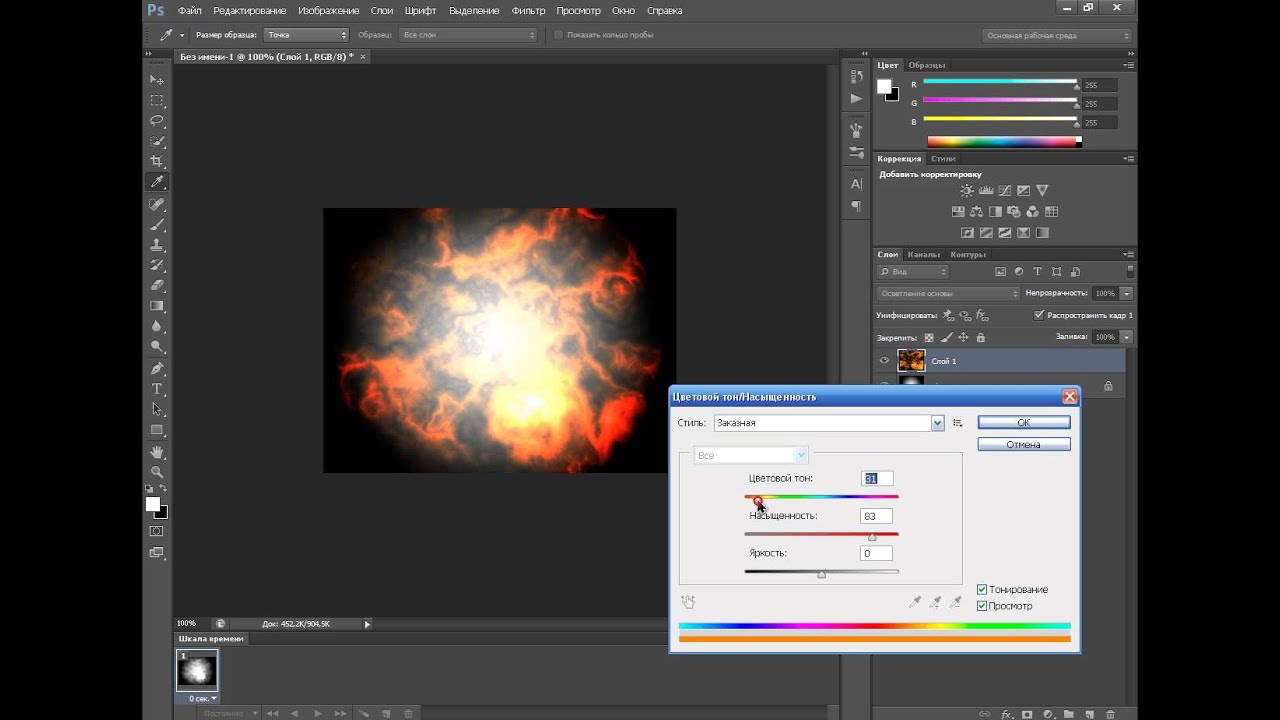
Затем идем в Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation) или жмем комбинацию Ctrl + U. В появившемся окне устанавливаем галочку Тонирование (Colorize), значение Цветовой тон (Hue) устанавливаем на 40, Насыщенность (Saturation) на 100 и жмем OK:
Палитра слоев будет выглядеть так:
Создадим дубликат слоя, нажав комбинацию Ctrl + J. С активным только что созданным слоем идем в главном меню Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation). Устанавливаем Цветовой тон на -40 (!!! минус сурок) и жмем OK.
Установите режим слоя с красным огнем на Осветление основы (Color Dodge) и сольем эти два рабочих слоя, нажав комбинацию Ctrl + E. Получим вот такое изображение:
Получим вот такое изображение:
Теперь нам нужно немножко поработать руками. Нажимаем комбинацию Ctrl + Shift + X, для открытия окна Пластика (Lugify). Использовать будем инструмент, который будет у вас сразу по умолчанию, изменим лишь Размер кисти (Brush Size) до 50 и Нажим кисти (Brush Pressure) до 40. Теперь начнем водить мышью начиная с белого цвета на буквах, двигая мышь волнообразно вверх, что бы создать реалистичную форму языка пламени.
Для более детальной обработки, установите размер кисти на 30 и нажим на 35.
Для того, чтобы отменить все изменения — нажмите кнопку Восстановить все (Reset). Как только вы будете удовлетворены результатом — нажмите ОК:
Дублируйте слой с оригинальным текстом и разместите его поверх остальных слоев, при этом изменив цвет текста на черный:
Теперь создайте дубликат слоя с огнем, установите режим слоя на Осветление (Screen). Затем добавьте маску слоя, нажав на соответствующей кнопке внизу палитры слоев. Теперь нам потребуется сделать этот верхний слой «прозрачным по градиенту»: выбрав инструмент Градиент, он должен быть из белого в черный, линейный, создайте градиент на слое с активной маской сверху вниз.
Теперь нам потребуется сделать этот верхний слой «прозрачным по градиенту»: выбрав инструмент Градиент, он должен быть из белого в черный, линейный, создайте градиент на слое с активной маской сверху вниз.
Палитра слоев будет выглядеть так:
Создадим новый слой в самом верху, и, нажав комбинацию Ctrl + Alt + Shift + E объединим все слои в один новый. Это нам потребуется для того, что s, сделать сияние вокруг горящего текста. В палитре слоев установите режим только что созданного слоя на Осветление (Screen) и установите значение Непрозрачности (Opacity) на 50%.
После этого следуем в Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur) устанавливаем значение радиуса, равное 50 пикселам и жмем ОК. Получаем.
Хотите узнать, как сделать огненные буквы? В этом уроке дизайна мы научимся создавать огненный эффект для любого текста.
Сложность: низкая Время: до 30 минут
Шаг 1. Создайте новый документ, размером 700 × 500 пикселей с белым фоном. Дважды щелкните на белом фоновом слое, чтобы разблокировать его. Затем сделайте снова двойной щелчок, чтобы добавить Cтиль слоя (Add a layer style)
Наложение градиента (Gradient Overlay): Шаг 2. Откройте эту текстуру и перетащите ее в ваш документ. С помощью Ctrl+T Измените размер, подгоняя под ваш документ. Установите Режим смешивания (Blend Mode) на Мягкий свет (Soft Light) и Непрозрачность (Opacity) до 30%.
Дважды щелкните на белом фоновом слое, чтобы разблокировать его. Затем сделайте снова двойной щелчок, чтобы добавить Cтиль слоя (Add a layer style)
Наложение градиента (Gradient Overlay): Шаг 2. Откройте эту текстуру и перетащите ее в ваш документ. С помощью Ctrl+T Измените размер, подгоняя под ваш документ. Установите Режим смешивания (Blend Mode) на Мягкий свет (Soft Light) и Непрозрачность (Opacity) до 30%.
Шаг 3. Теперь напишите текст, к которому будете добавлять эффект огня. Дублируйте текст, перетащив его на иконку Нового слоя (New layer).
Шаг 4. На оригинальном слое с текстом добавим Cтили слоя (Add a layer style) Шаг 5. Нажмите на иконку глаза на оригинальном слое с текстом, чтобы скрыть его. На втором слое с текстом дважды щелкните, чтобы добавить Cтиль слоя (Add a layer style) .
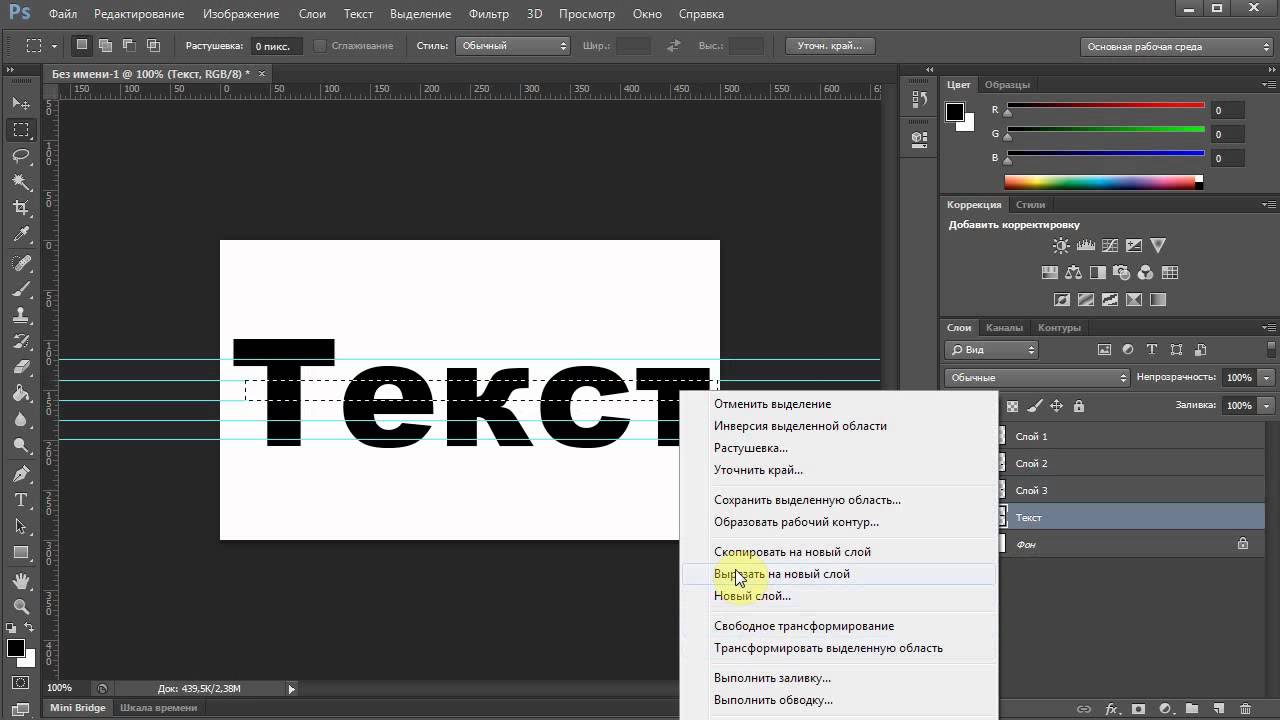
Щелкните правой кнопкой мыши слой с текстом и Растрируйте (Rasterize Type) его. Шаг 6. Активируем инструмент Палец (Smudge Tool) (R) и размажем немного текст.
Шаг 7. Щелкните на значке глаза, на оригинальном слое текста.
Шаг 8. Откройте эту текстуру и перетащите ее в ваш документ. Удерживая клавишу CTRL сделайте щелчок на иконке слоя с текстом, чтобы создать выделение. Затем нажмите на иконку Добавить маску слоя (Add layer mask) в нижней части палитры слоев. Этим мы обрежем изображение до формы текста.
Шаг 9. Теперь нам понадобится Изображение огня . Откройте Каналы (Channels) в меню Окно > Каналы (Window >Channels) и удалите все иконки глаз, за исключением зеленого канала. Удерживая клавишу CTRL, нажмите на зеленый слой канала для активации выделенной области. При активном выделении щелкните на все значки глаз, чтобы вернуть видимость каналов. Нажмите CTRL + C для копирования. Шаг 10. Вернемся к тексту и нажмем Ctrl + V, чтобы вставить огонь в наш документ. Трансформируем пламя с помощью CTRL + T.
Шаг 11. Сотрем части огня, которые вы не хотите видеть на картинке, используя Ластик (Eraser Tool). Шаг 12. Повторите шаги 10 и 11, для остальных букв.
Шаг 12. Повторите шаги 10 и 11, для остальных букв.
Шаг 13. Удерживая клавишу CTRL, выделите все слои с огнем и перетащите их на значок Создать новую группу (Create a new group), чтобы поместить их в группу. Дублируйте группу — перетащите ее на иконку Нового слоя (New layer). Измените Режим смешивания (Blend Mode) на дубликате на Мягкий свет (Soft Light). Это позволит сделать огонь более интенсивным!
На этом наш урок дизайна окончен. Всего вам доброго и творческих успехов!
Переводчик: Артеменко Любовь Ссылка на
Как сделать огненный текст в фотошопе CS6. Огненные слова
Начнем! Создаем новый файл размером 1117х790 пикселов. Зальем фоновый слой черным цветом.
Выбрав инструмент Горизонтальный текст (Type Tool), цвет белый размер в четверть высоты изображения. В данном уроке не важно, какой шрифт вы будете использовать. Спустите слой с текстом пониже, так как от него вверх пойдут языки пламени и для них надо оставить достаточно места.
Теперь нам надо объединить рабочие слои в один, для этого сначала создадим новый слой поверх остальных и нажмем комбинацию Ctrl + Alt + Shift + E. Затем в главном меню выберем Редактирование/Трансформация/Повернуть на 90 градусов против часовой стрелки (Edit/Transform/Rotate 90 CCW). Получится что-то похожее на:
Затем в главном меню выбираем Фильтр/Стилизация/Ветер (Filter/Stylize/Wind). Не изменяя параметров нажмем ОК.
Для пущего эффекта применим фильтр несколько раз, нажав комбинацию Ctrl+F. После этого развернем на 90 градусов по часовой стрелке, обратно — Редактирование/Трансформация/Повернуть на 90 градусов по часовой стрелке (Edit/Transform/Rotate 90 CW):
Добавим размытости и цвета. Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur), значение радиуса 7.5 пиксела, ОК.
Затем идем в Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation) или жмем комбинацию Ctrl + U. В появившемся окне устанавливаем галочку Тонирование (Colorize), значение Цветовой тон (Hue) устанавливаем на 40, Насыщенность (Saturation) на 100 и жмем OK:
Палитра слоев будет выглядеть так:
Создадим дубликат слоя, нажав комбинацию Ctrl + J. С активным только что созданным слоем идем в главном меню Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation). Устанавливаем Цветовой тон на -40 (!!! минус сурок) и жмем OK.
С активным только что созданным слоем идем в главном меню Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation). Устанавливаем Цветовой тон на -40 (!!! минус сурок) и жмем OK.
Установите режим слоя с красным огнем на Осветление основы (Color Dodge) и сольем эти два рабочих слоя, нажав комбинацию Ctrl + E. Получим вот такое изображение:
Теперь нам нужно немножко поработать руками. Нажимаем комбинацию Ctrl + Shift + X, для открытия окна Пластика (Lugify). Использовать будем инструмент, который будет у вас сразу по умолчанию, изменим лишь Размер кисти (Brush Size) до 50 и Нажим кисти (Brush Pressure) до 40. Теперь начнем водить мышью начиная с белого цвета на буквах, двигая мышь волнообразно вверх, что бы создать реалистичную форму языка пламени.
Для более детальной обработки, установите размер кисти на 30 и нажим на 35.
Для того, чтобы отменить все изменения — нажмите кнопку Восстановить все (Reset). Как только вы будете удовлетворены результатом — нажмите ОК:
Дублируйте слой с оригинальным текстом и разместите его поверх остальных слоев, при этом изменив цвет текста на черный:
Теперь создайте дубликат слоя с огнем, установите режим слоя на Осветление (Screen). Затем добавьте маску слоя, нажав на соответствующей кнопке внизу палитры слоев. Теперь нам потребуется сделать этот верхний слой «прозрачным по градиенту»: выбрав инструмент Градиент, он должен быть из белого в черный, линейный, создайте градиент на слое с активной маской сверху вниз.
Затем добавьте маску слоя, нажав на соответствующей кнопке внизу палитры слоев. Теперь нам потребуется сделать этот верхний слой «прозрачным по градиенту»: выбрав инструмент Градиент, он должен быть из белого в черный, линейный, создайте градиент на слое с активной маской сверху вниз.
Палитра слоев будет выглядеть так:
Создадим новый слой в самом верху, и, нажав комбинацию Ctrl + Alt + Shift + E объединим все слои в один новый. Это нам потребуется для того, что s, сделать сияние вокруг горящего текста. В палитре слоев установите режим только что созданного слоя на Осветление (Screen) и установите значение Непрозрачности (Opacity) на 50%.
После этого следуем в Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur) устанавливаем значение радиуса, равное 50 пикселам и жмем ОК. Получаем.
Шаг 1
Создайте
новый документ со следующими размерами 1200 x 850 px . В нижней
части панели слоёв, нажмите значок Цвет (Solid Color). Установите следующий цвет заливки #1e100c .
Установите следующий цвет заливки #1e100c .
Шаг 2
Создайте текст заглавными буквами, используя шрифт Aller Light . Установите размер шрифта на 350 pt , а также Трекинг (Tracking) на 100 .
2. Создаём Обводку Контура и Слой
Шаг 1
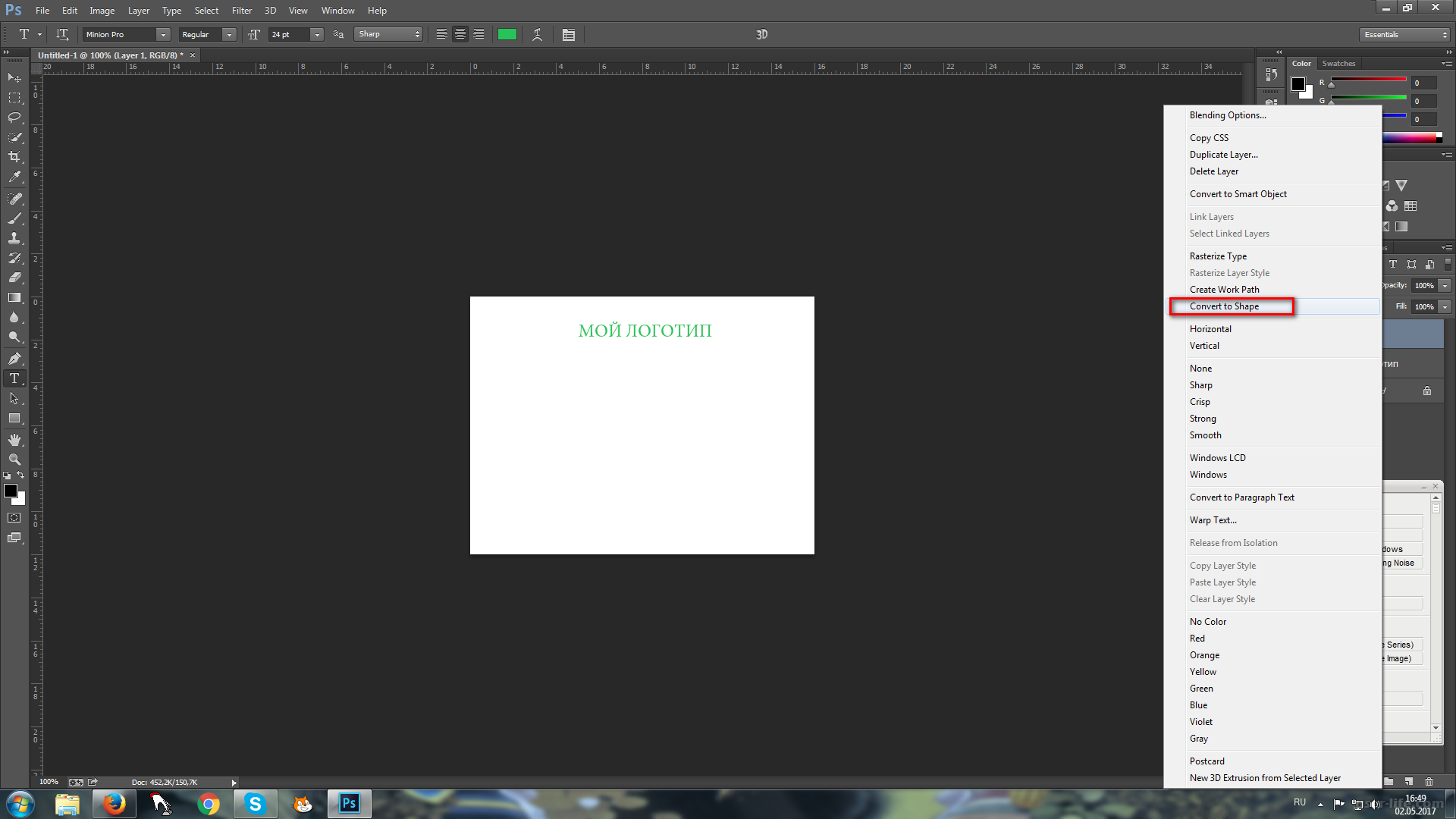
Щёлкните правой кнопкой мыши по текстовому слою и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 2
Отключите видимость текстового слоя, щёлкнув по глазку рядом с миниатюрой слоя, а затем создайте новый слой, назовите этот слой Огненная Обводка (Stroke Flames).
3. Применяем Фильтр Пламя
Шаг 1
Идём Фильтр – Рендеринг – Пламя (Filter > Render > Flame), нажмите кнопку ‘OK ’, если появится окно с сообщением, что контур слишком длинный. Примечание переводчика: данный фильтр появился в версии Photoshop CC 2017
Настройки, которые были использованы в этом уроке:
Основные (Basic)- Тип
Пламени (Flame Type): 2.
 Параллельное Пламя вдоль Контура (Multiple Flames Along Path)
Параллельное Пламя вдоль Контура (Multiple Flames Along Path) - Длина (Length): 115
- Поставьте галочку в окошке Произвольность Длины (Randomize Length).
- Ширина (Width): 35
- Интервал (Interval): 50
- Поставьте галочку в окошке Коррекция Цикличности Интервалов (Interval for Loops).
- Качество (Quality): Высокое (Плавное) (High (Slow)
- Турбулентность (Turbulent): 35
- Зигзаг (Jag): 20
- Непрозрачность (Opacity): 50
- Линии Пламени (Сложность) (Flame Lines (Complexity): 29
- Нижнее Выравнивание Пламени (Flame Bottom Alignment): 20
- Стиль Пламени (Flame Style): 2. Интенсивный (Violent)
- Фигура Пламени (Flame Shape): 5. Направленная (Pointing)
- Поставьте галочку в окошке Произвольность фигур (Randomize Shapes).
Нажмите
кнопку ‘OK ’, чтобы применить фильтр. На рендеринг возможно уйдёт
некоторое время, поэтому, подождите немного,
пока фильтр не завершит работу.
На рендеринг возможно уйдёт
некоторое время, поэтому, подождите немного,
пока фильтр не завершит работу.
Шаг 2
Если вас устраивает результат, тогда выберите инструмент Стрелка (Direct Selection Tool (A), а затем нажмите клавишу (Enter ), чтобы избавиться от рабочего контура.
4. Создаём Слой с Текстурой Наложения
Шаг 1
Создайте новый слой поверх слоя Огненная Обводка (Stroke Flames), назовите этот слой Текстура Огня (Flame Texture), а затем залейте этот слой белым цветом.
Убедитесь, чтобы цвета переднего и заднего плана были установлены на чёрный и белый цвет.
Шаг 2
Текстура Огня Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 3
Щёлкните правой кнопкой мыши по слою Текстура Огня (Flame Texture) и появившемся окне, выберите опцию Создать обтравочную маску
Шаг 4
Идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
5. Создаём Текстуру с помощью Фильтров
Шаг 1
Эскиз – Рельеф (Sketch > Bas Relief)- Детализация (Detail): 13
- Смягчение (Smoothness): 3
- Свет (Light): Снизу (Bottom)
Шаг 2
Щёлкните по значку Новый слой эффектов (New effect layer) в нижнем правом углу, чтобы добавить другой фильтр, а затем ещё раз примените фильтр Рельеф (Bas Relief), используя те же самые настройки.
Шаг 3
Добавьте ещё один новый слой эффектов.
Штрихи – Разбрызгивание (Brush Strokes > Spatter)- Радиус разбрызгивания (Spray Radius): 10
- Смягчение (Smoothness): 5
Нажмите кнопку ‘OK ’, когда завершите.
6. Корректируем Параметры Наложения Слоя
Шаг 1
Текстура Огня (Flame Texture) на Мягкий свет (Soft Light).
Шаг 2
Дважды
щёлкните по слою Текстура Огня (Flame Texture), чтобы откорректировать настройки Параметров наложения (Blending Options). Мы собираемся настроить бегунки Данного слоя (This Layer) в настройках Наложение, если (Blend If).
Мы собираемся настроить бегунки Данного слоя (This Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt ), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура станет лучше совмещаться с эффектами огня.
То, что создаёт данный бегунок, препятствует взаимодействию более светлых участков текстуры с содержимым нижнего слоя.
Шаг 3
Поиграйте с различными значениями, пока вас не устроит результат.
Мы вернёмся к текстуре в конце урока, чтобы размыть её, поэтому, вы также можете немного изменить значения.
7. Добавляем Эффекты Огня
Шаг 1
Используйте любую текстуру Огня из набора: Текстура Огня 0032 , Текстура Огня 0036 и Текстура Огня 0043 , чтобы добавить к тексту.
Лучше всего
добавлять исходные изображения в качестве Смарт-объектов (Smart Objects), поскольку, таким образом, вы можете внести
изменения без воздействия на качество.
Для этого идём Файл – Поместить встроенные (File > Place Linked) и в появившемся окне навигации, откройте то исходное изображение, которое вы хотите добавить.
Шаг 2
Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen).
Шаг 3
Нажмите клавиши (Ctrl+T ), чтобы активировать режим Свободной Трансформации (Free Transform Mode), а затем сдвиньте, масштабируйте, поверните изображение, чтобы расположить текстуру поверх определённой области текста.
Нажмите клавишу (Enter ), чтобы применить изменения.
Шаг 4
Далее, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). Установите значение Цветового тона (Hue) на 3 , а значение Насыщенности (Saturation) на -35 , или примените любые другие значения, чтобы совместить цвета пламени текстуры с цветом огненной обводки.
8. Добавляем Эффекты Огня
Шаг 1
Добавьте
ещё одну текстуру Огня, расположив поверх другой области текста. Поменяйте режим
наложения для данного слоя с текстурой Огня на Осветление (Screen), а
также примените трансформацию при необходимости.
Поменяйте режим
наложения для данного слоя с текстурой Огня на Осветление (Screen), а
также примените трансформацию при необходимости.
Чтобы продублировать коррекцию цвета, раскройте выпадающий список фильтра слоя с первой текстурой огня, далее, удерживая клавишу (Alt ), зажав вкладку смарт-фильтра, перетащите на только что добавленный слой с текстурой огня.
Шаг 2
Повторите все действия, чтобы добавить столько эффектов огня к тексту, сколько необходимо.
Шаг 3
Поместите все слои с текстурой Огня в одну группу, назовите эту группу Огонь (Flames).
9. Добавляем Лёгкие Эффекты Дыма
Шаг 1
Добавьте любую текстуру Дыма, которая вам нравится в качестве смарт-объекта, а затем Поменяйте режим наложения для данного слоя с текстурой Дыма на Осветление (Screen).
Поместите текстуре Дыма поверх определённой области текста, примените трансформацию при необходимости.
Шаг 2
Нажмите
клавиши (Ctrl+U ) для коррекции Тонирование Цветового тона (Hue) на 215 ,
значение Насыщенности (Saturation) на 25 , а значение Яркости (Lightness) на -60 .
Шаг 3
Дважды щёлкните по слою Текстурой Дыма , чтобы откорректировать настройки Параметров наложения (Blending Options). На этот раз, мы собираемся настроить бегунки Подлежащего слоя (Underlying Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt ), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура дыма станет лучше совмещаться с текстом и задним фоном.
То, что создаёт данный бегунок, защищает более светлые участки текстуры от воздействия текстуры Дыма.
Шаг 4
Щёлкните правой кнопкой мыши по слою Текстура Дыма и появившемся окне, выберите опцию Скопировать стили-слоя (Copy Layer Style).
Шаг 5
Добавьте
эффектов дыма к тексту и к каждой добавленной текстуре дыма примените стили слоя,
для этого, щёлкните по добавленному слою с текстурой дыма и в появившемся окне,
выберите опцию Вклеить стиль слоя (Paste
Layer Style).
Вы можете также продублировать коррекцию цвета Цветовой тон / Насыщенность (Hue/Saturation) точно таким же образом, как мы проделывали с текстурами огня.
Дважды щёлкните по вкладке Цветовой тон / Насыщенность (Hue/Saturation), которая расположена в выпадающем списке Смарт-Фильтров (Smart Filters), чтобы использовать другие значения в зависимости от текстуры, которую вы хотите добавить, а также от эффекта, который вы хотите создать.
Повторите все действия, пока вас не устроит результат.
Шаг 6
Поместите все слои с текстурой Дыма в одну группу, назовите эту группу Дым (Smoke), а также уменьшите значение Непрозрачности (Opacity) слоя с группой до (85% ) или установите значение непрозрачности на своё усмотрение.
10. Добавляем Насыщенные Эффекты Дыма
Шаг 1
Итак, добавьте
ещё одну текстуру Дыма, поменяйте режим наложения для данного слоя на Светлее (Lighter Color), поместите данную текстуру поверх определённой
области текста, а затем примените трансформацию при необходимости.
Шаг 2
Добавьте ещё текстур Дыма, используя тот же самый режим наложения, старайтесь уменьшить масштаб текстур, сделав немного меньше, чем лёгкие эффекты дыма.
Шаг 3
Поместите все новые слои с текстурой Дыма в одну группу, назовите эту группу Дым 02 (Smoke 02), а также уменьшите Непрозрачность (Opacity) слоя с группой до 50% или установите значение непрозрачности на своё усмотрение, в зависимости от того эффекта, который вы хотите создать.
11. Добавляем Искры
Шаг 1
Добавьте текстуру Искр 0023 поверх любой области текста, поменяйте режим наложения для данного слоя с текстурой на (Linear Dodge (Add), а затем примените трансформацию при необходимости.
Шаг 2
Повторите все действия, чтобы добавить больше искр поверх всего текста.
Шаг 3
Поместите все слои с текстурой Искр в одну группу, назовите эту группу Искры (Sparks).
12. Создаём Внешнее Свечение
Шаг 1
Удерживая
клавишу (Alt ), перетащите слой Огненная Обводка (Stroke Flames) вниз, чтобы создать дубликат слоя, расположите дубликат
слоя ниже оригинального слоя.
Шаг 2
Переименуйте дубликат слоя в Свечение (Glow), далее, щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект
Шаг 3
Шаг 4
Поменяйте режим наложения для слоя Свечение (Glow) на Жёсткий свет (Hard Light), а также уменьшите значение Непрозрачности (Opacity) до 25% .
13. Добавляем Эффекты Дыма на Задний Фон
Шаг 1
Добавьте новую текстуру Дыма поверх всех остальных слоёв, а затем поменяйте режим наложения для данного слоя с текстурой на Осветление (Screen).
Примените масштабирование к текстуре, чтобы заполнить одну строну рабочей области.
Шаг 2
Нажмите
клавиши (Ctrl+U ) для коррекции Цветового тона / Насыщенности (Hue/Saturation). Поставьте
галочку в окошке Тонирование (Colorize), а затем поменяйте значение Цветового тона (Hue) на 215 ,
значение Насыщенности (Saturation) на 25 , а значение Яркости (Lightness) на -83 .
Не забывайте, что указанные значения были использованы в этом уроке, но вы в любой момент можете изменить их, чтобы подобрать более подходящие значения для своей работы и текстур.
Шаг 3
Далее, идём (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 6 . Основная цель здесь- это создать лёгкий эффект дымки вокруг текста.
Шаг 4
Повторите все действия, чтобы добавить ещё пару текстур дыма.
Шаг 5
Вы также можете усилить эффект за текстом.
14. Добавляем Текстуру на Зданий Фон
Шаг 1
Добавьте исходную текстуру Искры 0017 – Изображение 2 на наш рабочий документ, расположив поверх корректирующего слоя Цвет (Solid Color), а затем поменяйте режим наложения для данного слоя с текстурой искр на Линейный осветлитель (Добавить) (Linear Dodge (Add), а также уменьшите Непрозрачность (Opacity) слоя до 50% .
Трансформируйте
текстуру при необходимости, чтобы заполнить задний фон.
Шаг 2
Если вы хотите избавиться от какой-либо части текстуры, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв, и не забудьте перейти на слой-маску, чтобы она стала активной для проведения коррекции.
Шаг 3
Установите цвет переднего плана на чёрный цвет, выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, а затем прокрасьте поверх любых участков текстуры, который вы хотите скрыть.
15. Проводим Заключительную Цветовую Коррекцию
Шаг 1
В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Поиск цвета
Выберите фильтр FoggyNight.3DL из выпадающего меню 3DLUT File , а затем уменьшите Непрозрачность (Opacity) данного корректирующего слоя до 10% .
Шаг 2
Перейдите на слой Текстура Огня (Flame Texture), а затем идём Фильтр – Размытие- Размытие по Гауссу (Filter
> Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 3 , чтобы текстура не была слишком
жёсткой.
Установите Радиус (Radius) размытия на 3 , чтобы текстура не была слишком
жёсткой.
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали рабочий контур вокруг текста, а затем создали обводку из огня с помощью фильтра Пламя (Flame filter). Далее, мы добавили эффекты огня, дыма и искр, чтобы создать огненный эффект. Мы также использовали параметры наложения, коррекции, чтобы лучше совместить все элементы вместе. В заключение, мы добавили эффекты на задний фон и применили заключительные штрихи, чтобы создать заключительный результат.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
01.09.2016 (admin) Здесь вы научитесь самостоятельно делать стилизованный шрифт в Фотошоп CS6, в более старых версиях все примерно аналогично. Будем делать огненный тест в Фотошопе без его растрирования (превращения в обычный рисунок), после этой операции текст изменить нельзя. Надпись, которую вы научитесь делать, можно будет сохранить и потом использовать как шаблон, меняя текст.
Помимо огненной надписи сделаем еще и отражение к ней, так эффектнее. Такого результата будем добиваться.
Шаг 1: создаем надпись
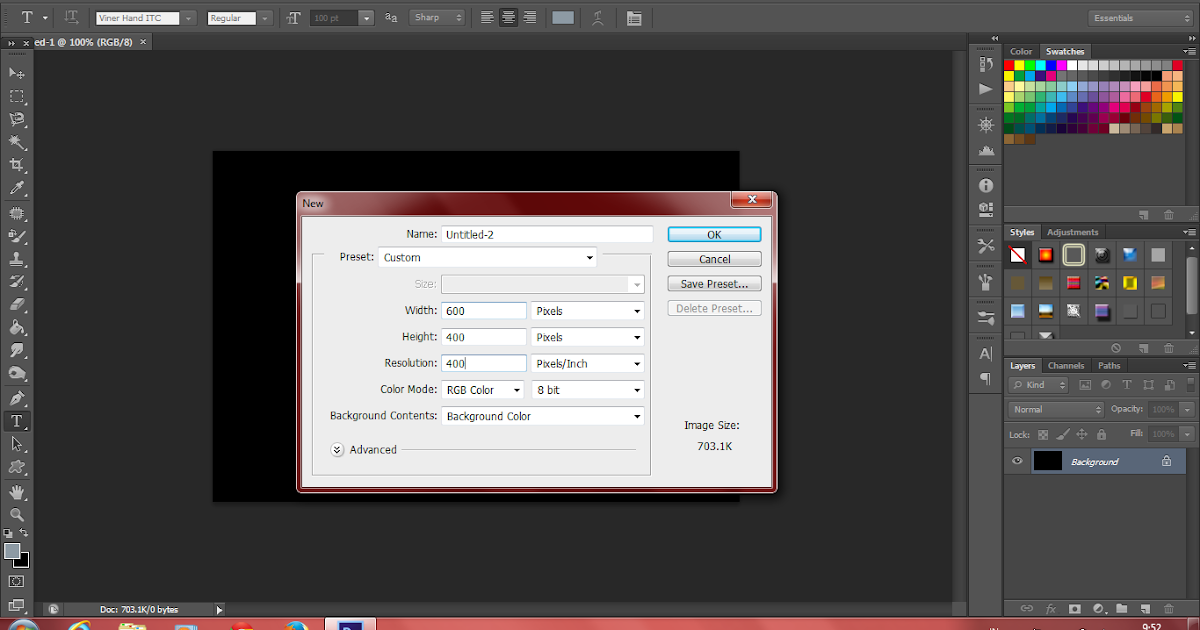
1. Создайте новый рисунок размером 1200х800 px и залейте его черным цветом инструментом «Заливка».
2.Напишите текст любым шрифтом, мы использовали Burlak размером 200 pt с Caps Lock (его нет в стандартном наборе, но можно скачать в интернете). Цвет — белый, остальные настройки – стандартные.
Расположите надпись чуть выше середины, ниже будет отражение.
3.Теперь поработаем со стилем текста. Перейдите на текстовый слой и откройте стили, кликнув по нему дважды или нажав кнопку fx внизу окна «Слои».
3.1 В появившемся окошке отметьте слева галкой «Внутреннее свечение» и, выделив эту опцию, перейдите в настройки справа. Выберите желтый цвет fff001, непрозрачность поставьте 100%, режим наложения – нормальный, размер — 16.
3.2 Теперь добавьте «Внешнее свечение» с теми же настройками, но c красным цветом ff0202. Нажмите «Ок.
Нажмите «Ок.
Мы уже сделали огненные буквы в Фотошопе, но усилим эффект, добавив пламя.
Шаг 2: «поджигаем» буквы
1.Скачайте в сети фотографию пламени на черном фоне размером не более 2 тысяч пикселей по ширине или длине.
2.Откройте его, в меню «Изображение» выберите «Коррекция» и «Инверсия». Должно получиться вот такое голубое пламя.
3.Сделаем из него кисть. Выберите в меню «Редактирование» опцию «Определить кисть», задайте ей имя и нажмите «Ок». Можете закрыть изображение огня, оно больше не понадобится.
4.Создайте новый чистый слой (сочетание SHIFT+CTRL+N), возьмите инструмент кисть и найдите пламя в формах, эта кисточка будет самой последней.
5.Нарисуйте белым цветом огонь на буквах, находясь на пустом слое.
Можно регулировать размер кисти, а также отразить ее по горизонтали, используя тонкие настройки кисти (кнопка рядом с формой в опциях инструмента). Можно взять несколько картинок.
6. Перейдите в окно «Слои» и выделите текст, нажмите правую кнопку мышки и выберите «Скопировать стиль слоя». Вернитесь на пламя и так же, через правую кнопку, вставьте туда стили, нажав «Вклеить стиль слоя». Вот что получится.
Перейдите в окно «Слои» и выделите текст, нажмите правую кнопку мышки и выберите «Скопировать стиль слоя». Вернитесь на пламя и так же, через правую кнопку, вставьте туда стили, нажав «Вклеить стиль слоя». Вот что получится.
7.Войдите в стили огня и измените размер для внутреннего и внешнего свечения до 6, итог должны быть примерно такой.
8.Теперь добавьте к огню слой-маску (кнопка внизу окошка слоев), переместитесь на иконку маски и возьмите мягкую кисть с черным цветом и стандартными настройками. Можно выбрать фигурную. Пройдитесь по слою с огнем, удаляя кистью, как ластиком, фрагменты пламени с букв, чтобы надпись стала читаемой. Снизьте непрозрачность слоя с пламенем примерно до 60-65%, хотя можно этого и не делать.
Эту операцию можно сделать и ластиком. Но маска нужна для того, чтобы в дальнейшем, когда вы будете менять надпись, используя эту работу как шаблон, можно было подогнать пламя под другой текст. К тому же, переключившись на белый цвет кисти, можно что-то подправить.
Шаг 3: делаем отражение
1.Скопируйте слой с текстом (CTRL+J).
3.Перетащите копию надписи вниз и совместите с оригиналом.
4.То же проделайте с пламенем. Снизьте непрозрачность слоев с «отражением» примерно до 20%.
Если растрировать текст, можно добавить дополнительную стилизацию на «отражение», например, воспользоваться фильтром «Рябь» из категории «Искажение», но в этом случае изменить надпись уже нельзя.
Как сделать огненный текст в фотошопе CS6 обновлено: Февраль 19, 2017 автором: admin
Специально для Временно.нет.
Окончательный результат
Обычно мы начинаем с финального результата, чтобы вы понимали к чему мы идем.
Урок достаточно большой, поэтому запаситесь терпением, включите приятную музыку, налейте чашечку горячего чая и можете начинать читать представленный урок:-)
Часть 1 — Фон
Что ж, начнем.
Создадим новый документ в Photoshop размером 1920 на 1200 пикселей и с помощью инструмента градиент (Gradient Tool — G) сделаем коричневый градиент (от #5c3d09 до #1f1409), у вас должно получиться что-то
похожее на то, что вы видите на картинке.
Обратите внимание на то, как расположено светлое пятно, оно в верхней части картинки, так как в этом уроке мы хотим сделать, чтобы вершина текста была в огне, а поэтому верхняя часть изображения должна быть освещена немного больше.
Шаг 2
Шаг 3
Что ж, теперь мы можем поменять режим смешивания на «перекрытие» (Overlay) и смешивание текстуры и нашего фона даст такой вот результат.
Шаг 4
Чтобы добавить нашей картинке побольше структуры мы воспользуемся фильтром текстуры (Texturizer filter). Чтобы сделать это, создайте новый слой и залейте его цветом #66500f. Тогда идите в «фильтр» → «текстура»→ «текстурирование» (Filter → Texture → Texturizer) и сделайте установки как на рисунке, установив во вкладке «texture, Canvas» значение scaling 80% и relief 4.
Шаг 5
Когда вы получили текстурированный слой, поменяйте режим смешивания на перекрытие (Overlay)
. Это добавит некоторые дополнительные прекрасные детали к нашей текстуре, которая получилась довольно хорошей.
Шаг 6
Затем сделаем полученный слой менее насыщенным в нижней части изображения. Это необходимо, для того, чтобы создать впечатление жара в верхней половине, т. к. там будет огонь, в то время как нижняя половина должна выглядеть более холодной.
Для этого создайте новый слой и залейте его цветом #4b4f3b. После добавьте к слою маску с градиентом, чтобы добиться нужного нам эффекта.
Теперь смените тип смешивания на Color и установите прозрачность на 45%.
Часть 2 — Работа с текстом
Итак, у нас получился хороший фон! Теперь нужно добавить некоторый текст. Я использовал шрифт Trajan , потому что это — действительно драматически смотрящийся шрифт. Я покрасил его в цвет #cb9328, затем установил Linear Dodge (Add) со значением opacity 8%.
Мы хотим добиться такого эффекта, что верхняя часть текста как бы выходит из фона и горит красивыми языками пламени. Это означает, что мы собираемся выполнять много эффектов и применять маски к слоям так, чтобы только верхняя половина текста была видна, в то время как нижняя часть постепенно исчезает и имеет вид того, что у нас есть сейчас.
Шаг 8
Итак, в первую очередь, создадим новую группу слоев, чтобы вставить туда текстовые слои, потому что их будет много.
После дублируем имеющийся текстовый слой и назначьте ему цвет #5e3f1c.
Шаг 9
Теперь для последнего текстового слоя измените тип смешивания на Overlay и установите значение opacity в 70%. Это должно выглядеть отчасти красновато (как показано ниже).
Шаг 10
Снова дублируйте слой и установите цвет текста желтоватым — #cb9328. Потом добавьте к нему Linear Dodge (Add) и opacity 30%.
Затем добавим маску к слою и используем градиент, таким образом последний текстовый уровень исчезает, как показано ниже, и вы можете увидеть красноватую цветную комбинацию двух текстовых слоев.
Шаг 11
Дальше дублируем текстовый слой опять, но помещаем его в самый низ стека. Назначаем черный цвет #000000. Потом идем в Filter
→ Blur
→ Gaussian Blur
выскочит окошко с вопросом, стоит ли преобразовывать в растровый формат ваш текст, щелкаем «да» и ставим радиус размытия 4 пикселя.
После сделайте CTRL-click на любой из других текстовых слоев и вернитесь к черному слою, это вас оставило со своего рода тенью, но она слишком тусклая, поэтому дублируйте черный слой и слейте его с первым слоем, что выше в стеке, тень стала четче, проделайте эту процедуру, пока не получите результата, подобного тому, что видите на картинке.
Шаг 12
Добавьте маску к текстовой группе и с помощью градиента попытайтесь добиться результата, как на картинке. Как мы видим, тень постепенно пропадает, что это создает впечатление, что текст как бы выходит из страницы.
Шаг 13
Теперь дублируйте наш черный слой еще раз и используйте Smudge Tool (R) и средней по величине и жесткости кистью пройдитесь по слою — это создаст эффект шлифовочных прижогов, как на картинке.
Шаг 14
Вот как наш текст смотрится теперь. Я фактически создал 2 набора «огненных» следов, каждый размывал немного больше, чем последний и каждый отошел назад.
Шаг 15
Что ж, пришло время делать основную часть нашего текстового сияния. Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Потом применяем Filter → Blur → Gaussian Blur c радиусом размытия 8px. Далее возьмите большой ластик и подотрите нижнюю часть слоя.
Шаг 16
Примените к первому светящемуся слою Soft Light. Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Шаг 17
Теперь дублируйте текстовый слой еще раз и поставьте его в верхнее место в стеке. Он должен быть снова того же самого желтого цвета (#dc9a08).
Теперь идите в Layer → Rasterize → Type — это конвертирует текст в плоский графический символ. Потом нажмите CTRL-Click на слой и идите в Select → Modify → Contract и поставьте значение 1px. Потом нажмите Delete — это удалит все за исключением контура в 1 пиксель.
Шаг 18
Теперь этому слою назначьте тип смешивания Overlay , в результате чего вы должны получить что-то похожее на это.
Шаг 19
Теперь к этому слою свечения примените маску с градиентом, чтобы сделать слой прозрачнее к низу, как мы делали это раньше.
Затем дублируйте слой и назначьте ему Filter → Blur → Gaussian Blur со значением 1px. Снова дублируйте этот слой и сделайте Blur в 2 пикселя.
Потом нажмите CNTRL-click по любому из текстовых слоев, нажмите CNTRL- SHIFT-I , чтобы инверсировать выделение и пройдите по всем слоям свечения, чтобы удалить любое пятно, которое вышло за границы текста.
Шаг 20
Выберите smudge tool и пройдитесь по тексту, это должно будет быть похожим на тепловые волны, отрывающиеся от текста, как показано на картинке.
Шаг 21
Сейчас выбираем последний сделанный слой и меняем тип смешивания на Overlay , в результате должны получить что-то похожее на это.
Шаг 22
Что ж, сейчас мы в значительной степени закончили наш текст. Я продублировал некоторые из слоев свечения, чтобы заставить картинку выглядеть более пламенной. Не стесняйтесь экспериментировать, чтобы получить более реалистичный результат.
Шаг 23
Я добавил в нашу картинку цитату под основным текстом урока. Это обеспечивает хорошее приукрашивание композиции. Пробуйте использовать цвета, которые сходятся с фоновым текстовым слоем, таким образом это не выделяется слишком сильно, потому что мы хотим, чтобы эта надпись была вторичным элементом в работе.
Это обеспечивает хорошее приукрашивание композиции. Пробуйте использовать цвета, которые сходятся с фоновым текстовым слоем, таким образом это не выделяется слишком сильно, потому что мы хотим, чтобы эта надпись была вторичным элементом в работе.
Часть 3 — Пламя
Ну и вот, кульминация всего урока со всей сделанной подготовкой. Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
- AcheroN — Fotolia.com;
- Peasap — Flickr.com.
Теперь поговорим о методике для того, чтобы копировать языки, фактически она действительно проста. Я только изучаю эту методику, читая одну из обучающих программ Ника Эйлена для журнала DigitalArts , названную «Создание потрясающего фотомонтажа », где он использовал эту методику с водой.
Я только изучаю эту методику, читая одну из обучающих программ Ника Эйлена для журнала DigitalArts , названную «Создание потрясающего фотомонтажа », где он использовал эту методику с водой.
Что нам нужно для этого:
- Открыть фотографию пламени в Photoshop;
- Перейти в список Channels и найти канал с высоким контрастом, который для огня, как правило красный канал, жмем на него;
- Это заставит ваше изображение казаться черно-белым, и потому что мы находимся на самом высоком контрастном уровне, это будет казаться действительно ярким белым. Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале;
- Кликаем обратно на RGB канал и копируем выделенные пиксели;
- Вы можете вставить языки пламени в ваше главное изображение!
Это актуальная и очень, очень простая в использовании техника для копирования чего-либо прозрачного, как огонь на плоском фоне. И мы можем увидеть эту технику, посещая уроки Ника, она превосходно подходит для копирования воды.
Шаг 25
Итак, мы приклеили огонь к нашей основной картинке (для ясности я также временно выключил слои текста). Поскольку Вы можете видеть, что мы имеем огонь без черного фона, и частично прозрачно, что означает, что это будет клево выглядеть на вершине нашего текста.
Шаг 26
Теперь следущая вещь, которая сделает из одного кусочка огня несколько частей. Вначале дублируйте слой и выключите один, как резервный. Потом используя инструмент pen tool, отрезаем огонь таким образом, чтобы мы работали с контурами пламени, тогда это выглядет естественно. Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Теперь смените тип смешивания на Screen , чтобы любые оставшиеся черные части полностью ушли, что сделает пламе более прозрачным.
Шаг 27
Теперь так как мой текст состоит из четырех букв, мне необходимо четыре отдельных части огня. Для четвертого (на вершине буквы «Е») я использовал фотографию с flickr и повторил тот же самый процесс как ранее, чтобы создать другое пламя. Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.
Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.
Шаг 28
Переместим огонь вниз, как показано на рисунке. Мы хотим попробовать прикрепить огонь к форме букв, таким образом это станет похоже, что он танцует от букв.
Шаг 29
Здесь я разместил все кусочки пламени. Получилось не плохо, однако если присмотреться, можно увидеть, что буквы «I» и «R» имеют одинаковые части, тем более языки пламени не достаточно высокие.
Шаг 30
Поэтому здесь я прошелся по каждому кусочку пламени и используя transform tool растягивал их по вертикали. Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Шаг 31
Теперь, чтобы сделать языки пламени более освещенными, я дублировал слой пламени и воспользовался фильтром Filters
→ Blur
→ Gaussian Blur
с радиусом размытия 3px и изменил opacity на 15% это придало более яркие оттенки пламени по краям, что придало ощущение тепла на границе.
Шаг 32
Что ж, похоже мы совсем близко к окончанию! Это то, как наша композиция выглядит.
Шаг 33
Ну и заключительный штрих.
Создайте новый слой и расположите его выше всех остальных в стеке и используя инструмент градиент сделайте черно-белое изображение, как на картинке. Смените тип смешивания на Overlay и измените значение opacity на 40%.
Заключение!
Вот мы и подошли к заключению урока. Мы получили текст с развивающимися языками пламени над ним.
Немного внимательности и терпения и получится примерно вот такой результат:
(Кликните по изображению, чтобы просмотреть в полном размере)
Шаг 1.
Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл — Создать … (File — New…) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.
Шаг 2 .
Создаём Новый слой — Градиентная заливка, для этого заходим в Слои — Новый слой-заливка — Градиент (Layer -New Fill Layer- Gradient) . Настройки устанавливаем как на скриншоте ниже:Изменяем Режим наложения слоя(Blend Mode) на Линейный затемнитель (Linear Burn . Непрозрачность слоя (Opacity) устанавливаем примерно 54%, Заливку на 35%.
Шаг 3.
Далее пишем текст. Активируем инструмент (T) Горизонтальный текст (Horizontal Type Tool) и печатаем желаемое слово, используя шрифт Base 02 .Шаг 4 .
В этом шаге продолжим работу над текстом. Кликаем дважды на слое с текстом (либо кликаем на иконке Стиль слоя — Layer Style ) и выбрав пункт , понизим Непрозрачность заливки(Fill Opacity) до нуля (скришоты сняты с Photoshop CS 6 Portable Beta — расположение инструментов в Стилях слоя немного отличается ) :Тень (Drop Shadow) оставляем как есть, по умолчанию:
Blend Mode/Режим наложения – Saturation/Насыщенность
Opacity/Непрозрачность – 100%
Поставьте флажок на Use Global Light/Глобальное освещение
Distance/Смещение — 0
Size/Размер – 90 пикселей
Noise/Шум – 15 %
Внешнее свечение (Outer Glow) :
Blend Mode/Режим наложения –Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 100%
Noise/Шум – 15%
Измените цвет на черный (#00000)
Spread/Размах – 10%
Внутреннее свечение (Inner Glow ):
Blend Mode/Режим наложения – Linear dodge (add)/Линейный осветлитель (добавить)
Opacity/Непрозрачность – 100%
Цвет #faeaac
Size/Размер – 17пикселей
Поставьте флажок на Anti-aliased/ Сглаживание
Тиснение (Bevel and Emboss) :
Style/Стиль – Outer Bevel/Внешний скос
Technique/Метод — Chisel hard/Жесткая огранка
Depth/Глубина – 970%
Size/Размер – 8 пикселей
Angle/Угол -110
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.
Highlight Mode/Режим подсветки – Normal/Нормальный, цвет #fc2b0e , Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Normal/Нормальный, цвет #191614 , Opacity/Непрозрачность 100%
Текстура (Texture) : загружаем текстуру tutsps_motif , нажав Загрузить узоры (Load Pattern)
Установаем значение Глубина (Depth) -22%
Наложение цвета (Color overplay) — меняем цвет на #232323:
Обводка (Stroke) :
Position/Положение – Inside/Внутри
Blend Mode/Режим наложения – Color Burn/Затемнение основы
Fill Type/Тип обводки – Gradient/Градиент, цвет #fb8318
Angle/Угол – 90 градусов
Scaling/Масштаб – 150%
И вот результат работы со стилями слоя:
Шаг 5.
Копируем тестовый слой (Ctrl+J), кликаем по копии слоя правой кнопкой мышкой и выбераем Очистить стиль слоя. Затем дважды кликаем по этому же слою и применяем следующие настройки:Контур (Contour) :ставим флажок на Сглаживание (Anti-aliased)
Диапазон (Range) 62%
Параметры наложения (Blending Options) : уменьшаем Непрозрачность (Fill Opacity) заливки до нуля
Тень (Drop Shadow) : оставляем по умолчанию
Внутренняя тень (Inner Shadow) :
Режим наложения (Blend Mode) — Осветление основы (Color Dodge), цвет #f28627
Непрозрачность (Opacity) – 100%
Уберите флажок с Глобальное освещение (Use Global Light)
Угол (Angle) -90 градусов
Смещение (Distance) – 35 пикселей
Size/ Размер – 55 пикселей
Поставьте флажок на Сглаживание (Anti-aliased)
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode) – Перекрытие (Overplay)
Непрозрачность (Opacity) – 24%
Цвет #fcfcfc
Источник (Source) – Из центра (Centre)
Размер (Size) – 65 пикселей
Тиснение (Bevel and Emboss) :
Depth/Глубина – 100%
Size/Размер – 63 пикселей
Уберите флажок с Use Global Light/Глобальное освещение
Altitude/Высота — 39
Highlight Mode/Режим подсветки – Saturation/Насыщенность, цвет #000000, Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Overplay/Перекрытие, цвет #000000, Opacity/Непрозрачность 57%.
Наложение градиента (Gradient Overplay) :
Blend Mode/Режим наложения – Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 30%
Gradient/Градиент – от белого к #6a3a3a
Style/Стиль – Reflected/ Зеркальный
Наложение узора (Pattern Overplay) :
Blend Mode/Режим наложения – Pin Light/Точечный свет
Результат
Шаг 6.
Загруаем выделение текстового слоя (Ctrl+клик по иконке текстового слоя ). Создаём новый слой (Ctrl+Shift+N) и размещаем его под текстовыми слоями. Заливаем выделение черным цветом (новый слой должен быть активным ) и снимем выделение (Ctrl+D). Далее заходим Фильтр — Размытие — Размытие в движении (Filter — Blur -Motion Blur) и установите следующие параметры:Шаг 7.
При помощи инструмента Перемещение (Move Tool (V)) сдвигаем получившуюся тень немного вниз и вправо:Шаг 8.
Скачиваем кисти Smoke Brushes . Выбираем инструментКисть (Brush Tool) и Загружаем кисти (Load brush) в Photoshop .
Шаг 9.
Создаём новый слой (Ctrl+Shift+N) поверх всех слоев.Устанавливаем основной цвет белый #ffffff и рисуем дым как показано на скриншот:
Огненный текст | Уроки Фотошопа (Photoshop)
Я уже писал photoshop урок о создании ледяного текста. Так чего же не хватает? Верно! Огненного текста. Созданию огненного текстового эффекта и посвящён этот урок.
Огненный текст: подбор шрифта и написание текста1. Создайте новый файл с размером 800x800px:
2. Залейте его чёрным цветом. Теперь выберите шрифт по вкусу и напишите любой текст:
3. Перейдите в Blending Options нашего слоя с текстом (Layer -> Layer Style -> Blending Options или дважды кликните по нему в панели слоёв) и выставьте следующие настройки:
У вас должно получиться что-то похожее:
Уже неплохо, правда? Идём дальше…
Огненный текст: создание пламени4. Идём в Filter (фильтр) -> Liquify (пластика), и с помощью Forward Warp Tool (W) искривите каждую букву:
Идём в Filter (фильтр) -> Liquify (пластика), и с помощью Forward Warp Tool (W) искривите каждую букву:
5. Теперь нам нужно найти парочку хороших изображений огня, можете взять эти:
Откройте одно из них в фотошопе, и выберите во вкладке Channels зелёный (Green) канал, ctrl + ЛКМ на нём, и появится выделение:
Теперь снова выделяем все каналы (изображение должно вновь стать цветным, для этого просто нажмите на канал RGB) и возвращаемся на вкладку Layers (Слои). Перетаскиваем выделение в наш файл с текстом:
6. Берем ластик и стираем всё лишнее, оставляя огонь только вокруг букв. Затем дублируем слой, выставляем ему режим смешивания Overlay. Opacity (непрозрачность) слоя-оригинала ставим 50%:
7. Точно также обрабатываем все остальные буквы (можете использовать при этом другие изображения огня):
Вот и всё, огненный текст готов!)
На этом урок закончен, до новых встреч на страницах сайта psforce. ru
ru
Как создать текстовый эффект огня в Photoshop
Учебник по Photoshop с эффектом огненного текстаПривет! В этом уроке я покажу вам, как создать учебник Photoshop с эффектом огненного текста по эффекту огненного текста в Photoshop CC.
Сначала откройте Adobe Photoshop. Перейдите в New и выберите Transparent Background. Используйте Paint Bucket Tool (G) и щелкните изображение. Теперь он выглядит черным. Создайте новый слой. Используйте Text Tool (T) и напечатайте что-нибудь. Создайте дубликат слоя. Перейдите в «Изображение», затем «Поворот изображения», а затем «На 90 градусов по часовой стрелке».Перейдите в «Фильтр», затем «Стилизация», затем «Ветер» и нажмите «Растеризовать». Перейдите в «Изображение», затем «Поворот изображения», а затем «На 90 градусов против часовой стрелки». Перейдите в «Фильтр», затем «Размытие», а затем «Размытие в движении». Создайте новый слой. Используйте Gradient Tool (G) и переверните изображение. Измените стиль слоя с нормального на цветной. Заполните непрозрачность. Перейдите к оттенку и насыщенности. И все это вы сделали, чтобы создать эффект огненного текста в Photoshop.
Измените стиль слоя с нормального на цветной. Заполните непрозрачность. Перейдите к оттенку и насыщенности. И все это вы сделали, чтобы создать эффект огненного текста в Photoshop.
Вот мой еще один канал на YouTube Учебник:
Измените цвет вашего дома в Adobe Photoshop CC, чтобы раскрасить свой дом
Учебное пособие по Adobe Photoshop | Цветоделение фотографий RGB в Photoshop CS6 CC
Как изменить цвет платья в Photoshop CS6, CC
Пожалуйста, подпишитесь и включите уведомления!
И получайте 5 видео в блоге каждую неделю.
Не забывайте комментировать, делиться, ставить лайки и подписываться на этот канал и веб-сайт.
Дополнительные видеоуроки по проектированию:
Делюсь всем о графическом дизайне —
Adobe Photoshop:
- Photoshop фундаментальный
- Обработка фотографий
- Фотоэффекты
- Советы и хитрости
- Эффекты Photoshop
- Редактирование фотографий
- Цветовые эффекты
- Смешивание и ретуширование
- Ретушь фотографий
- Текстовые эффекты
- Основы Photoshop
- Мокап
- Специальные эффекты и многое другое.
 .
.
Adobe Illustrator:
- Основы Adobe Illustrator
- Дизайн визитной карточки
- Показать дизайн карты
- Дизайн брошюры
- Дизайн логотипа
- Абстрактный дизайн фона
- Дизайн баннеров и многое другое ..
Спасибо, что посетили мой блог.
Создайте простой эффект огненного текста в Photoshop
Я покажу, как сделать этот огненный текстовый эффект, как на голливудских плакатах.Я покажу, как преобразовывать стоковые изображения и как играть с параметрами наложения в Adobe Photoshop. Вы узнаете, как сделать простой фон с эффектом градиента и гранжа.
Что вы будете создавать
Вы создадите просто огненный текстовый эффект. Вы начнете с создания действительно горячей формы желаемого текста, затем вы добавите несколько стоковых изображений и создадите эффект горящего текста. Вам понадобится Adobe Photoshop CS5 или новее.
Учебные ресурсы
Шаг 1
Создайте новый файл размером 1280 × 1024. Выберите «Файл»> «Создать» (Ctrl + N).
Выберите «Файл»> «Создать» (Ctrl + N).
Учебные ресурсы
Шаг 1
Создайте новый файл размером 1280 × 1024. Выберите «Файл»> «Создать» (Ctrl + N).
Шаг 2
Поместите изображение «texture-318913» в свой файл. Выберите «Файл»> «Поместить», выберите «texture-318913» и трансформируйте его, затем нажмите «Поместить».
Шаг 3
Создайте новый корректирующий слой (Layer> New Adjustment Layer> Brightness / Contrast) или воспользуйтесь ярлыком. Установите Яркость на -125 и Контрастность на -11.Щелкните этот слой правой кнопкой мыши и выберите «Создать обтравочную маску».
Шаг 4
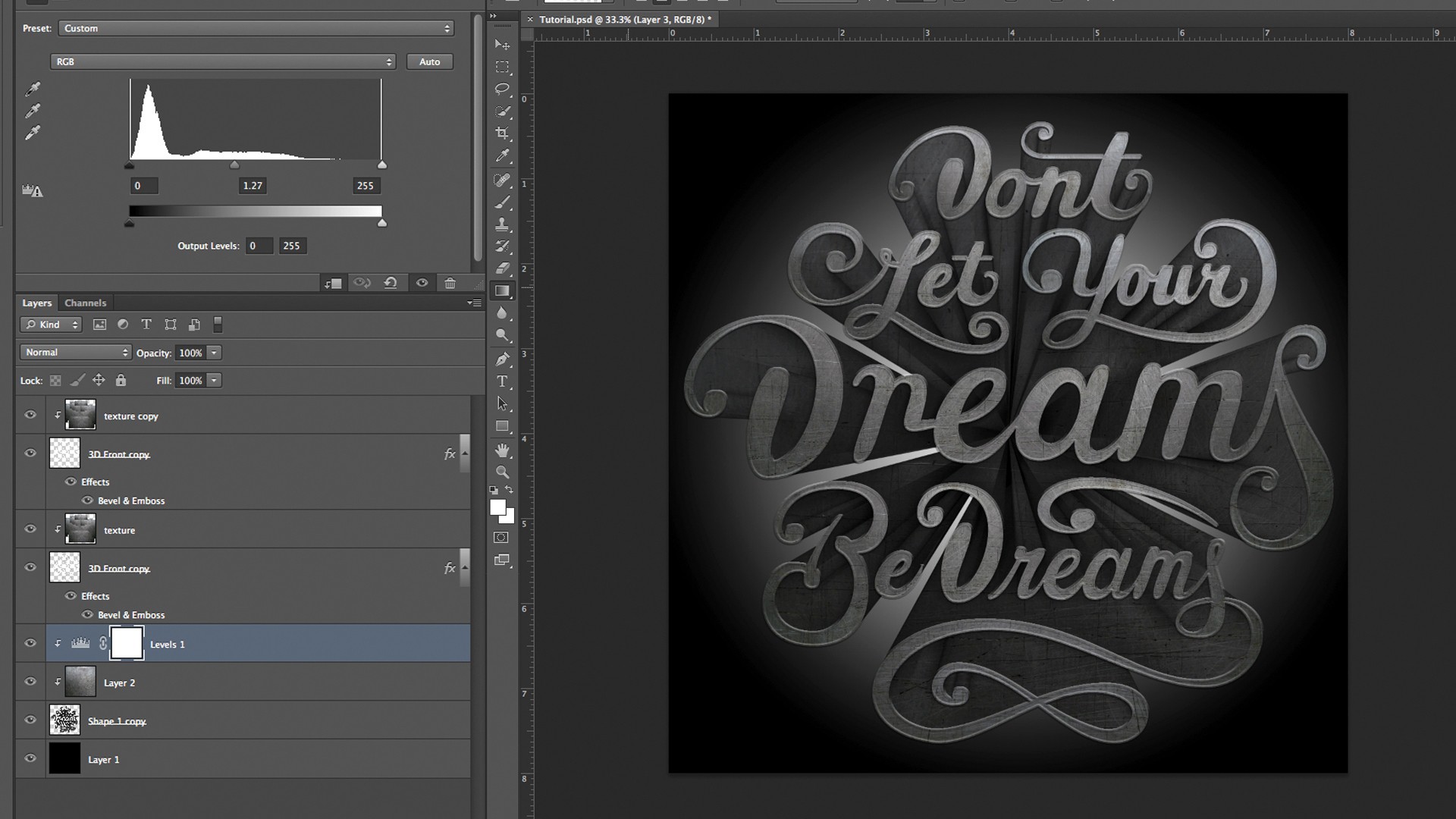
Создайте новый корректирующий слой (Слой> Новый корректирующий слой> Уровни или используйте ярлык). Установите средний уровень на 0,52. Щелкните этот слой правой кнопкой мыши и выберите «Создать обтравочную маску».
Шаг 5
Создайте новый корректирующий слой (Слой> Новый корректирующий слой> Цветовой баланс или используйте ярлык).
Установить тени:
Голубой-красный +13
Пурпурный-зеленый -3
Желто-синий -13
Средние тона:
Голубой-красный +34
Пурпурный-зеленый 0
Желто-синий -36
Основные моменты:
Голубо-красный +20
Пурпурный-зеленый 0
Желто-синий -37.
Щелкните этот слой правой кнопкой мыши и выберите «Создать обтравочную маску».
Шаг 6
Щелкните белый холст рядом с этим слоем (маска слоя). Выберите инструмент «Градиент» (G) и выберите радиальный градиент. Используйте черно-белый градиент в маске слоя:
Шаг 7
Дублируйте слой «Цветовой баланс». Перетащите его на кнопку «Создать новый слой» или перейдите в «Слой»> «Дублировать слой». Уменьшите его непрозрачность до 50%.
Шаг 8
Используйте инструмент «Текст» и введите текст.Используйте шрифт Trajan Pro 3 Bold, 238,5 пикселей. Используйте цвет # ff6c24. Дублируйте этот текстовый слой (Слой> Дублировать слой), затем отключите его.
Шаг 9
Щелкните созданный текст правой кнопкой мыши. Выберите «Параметры наложения…». Выберите «Внутреннее свечение». Установите режим наложения на Screen, используйте цвет # ffa024. Установите размер элементов на 10 пикселей.
Шаг 10
Выберите «Внешнее свечение» и установите его непрозрачность на 36%. Измените цвет свечения на # ff6c24. Установите размер элементов на 9 пикселей.
Шаг 11
Выберите текстовый слой.В поле слоя установите заливку на 0%.
Шаг 12
Под текстовым слоем добавьте новый корректирующий слой со сплошным цветом (Слой> Новый слой заливки> Сплошной цвет), установите цвет # 000.
Шаг 13
Выберите слой «Текст» и слой «Сплошной цвет» (щелкните их, удерживая нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS)). Затем щелкните один из выбранных слоев правой кнопкой мыши и выберите «Преобразовать в смарт-объект».Шаг 14
Теперь выберите «Фильтр»> «Галерея фильтров…». Выберите «Искажение»> «Стекло».Установите Distortion на 6, Smoothness на 8. Используйте текстуру «Frosted».
Выберите «Искажение»> «Стекло».Установите Distortion на 6, Smoothness на 8. Используйте текстуру «Frosted».
Шаг 15
Измените режим наложения на Screen.
Шаг 16
Дублируйте этот слой (Слой> Дублировать слой).
Шаг 17
Этот шаг не является обязательным. Вы сделаете свой текст более ярким. Дублируйте слой «Текстовая копия», который Вы создали на шаге 8. Перетащите его в верхнюю часть слоев. Отключите «Внутреннее свечение» и «Внешнее свечение» (щелкните значок глаза).
Шаг 18
Затем щелкните этот слой правой кнопкой мыши.Выберите «Параметры наложения…». Выберите «Color overlay», установите цвет # 5f2409 и измените режим наложения наложения на Screen.
Шаг 19
Выберите «Drop Shadow». Измените режим наложения структуры на «Экран», установите цвет на # ffa71c, измените его размер на 57%.
Шаг 20
Теперь самое скучное. Вы создадите огненную форму. Поместите «Flames0027_1_M» в свой файл и преобразуйте его, используя режим деформации.
Шаг 21
Измените режим наложения на Screen.
Шаг 22
Поместите «Flames0027_10_M» в свой файл. Используйте режим деформации и измените режим наложения на «Более светлый цвет».
Шаг 23
зашнуруйте «Flames0027_1_M», используйте режим деформации и измените режим наложения на «Screen».
Шаг 24
Теперь буква «Е». Поместите «Flames0027_1_M», примените преобразование и измените режим наложения на «Screen».
Шаг 25
Дублируйте этот слой и трансформируйте его (Ctrl + T).
Шаг 26
Поместите «Flames0027_10_M» в свой файл.Используйте режим деформации и измените режим наложения на «Экран».
Шаг 27
Поместите «Flames0027_12_M» в свой файл. Преобразуйте (Ctrl + T) и измените режим наложения на «Экран».
Шаг 28
Теперь буква «Х». Поместите «Flames0027_12_M» в свой файл. Используйте режим деформации и измените режим наложения на «Экран».
Шаг 29
Поместите «Flames0027_1_M», используйте режим деформации и измените режим наложения на «Screen».
Шаг 30
Дублируйте огненные слои с буквой «Т».Выберите слои, удерживая Ctrl (Windows) или Command (Mac OS). Перетащите его на кнопку «Создать новый слой». Перетащите дублированные слои наверх.
Шаг 31
Преобразуйте слои (ctrl + T). Вы сделали! 🙂
Окончательные результаты
Let it Burn: 40 лучших руководств по текстовым эффектам, наполненных опытом Photoshop
Учебники по созданию потрясающих текстовых эффектов в Photoshop очень популярны. И это справедливо, поскольку горящий, застывший или светящийся или иным образом другой вид текста украшает любое приглашение, флаер, плакат или другой печатный или веб-продукт.Мы нашли их множество. Мы также обнаружили удивительные 3D-эффекты. Вы можете многое сделать, не запуская полноценное программное обеспечение для работы с 3D. Мы погрузились в глубокую паутину и подготовили эти 40 полноценных руководств, наполненных трюками Photoshop для немедленного использования. Мы уверены, что вы сами погрузитесь в более чем одно из следующих блестящих руководств.
Мы уверены, что вы сами погрузитесь в более чем одно из следующих блестящих руководств.
Создание эффекта горячего текста магмы в Photoshop
Веб-сайт: design.tutsplus.com
Создал / для: Gianluca Giacoppo
Уровень сложности: 3 из 6
© Джанлука Джакоппо
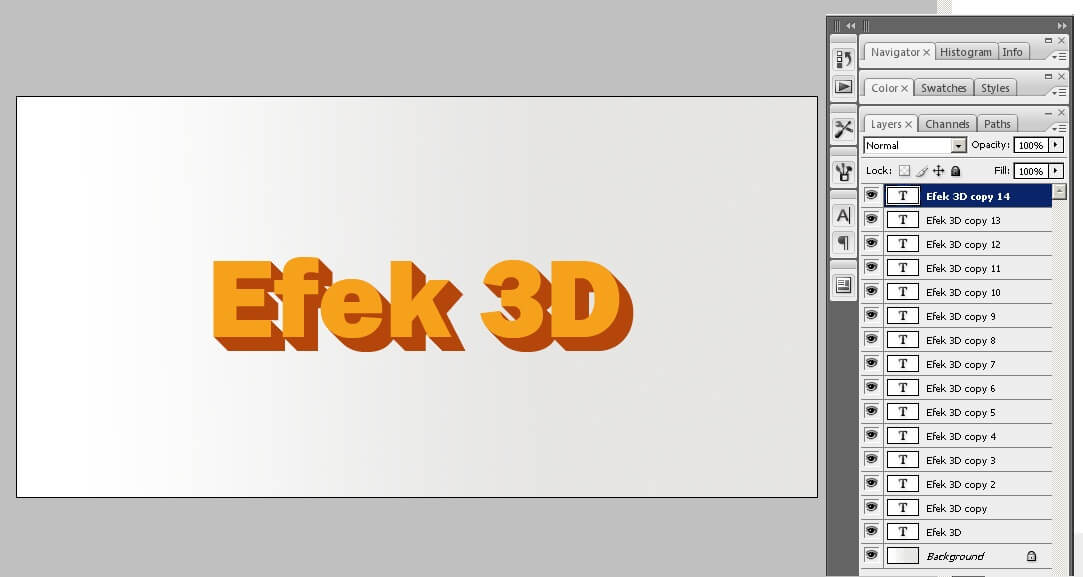
Как создавать блоки 3D-текста в Photoshop
Сайт: дизайн.tutsplus.com
Создал / для: Eren Goksel
Уровень сложности: 2 из 6
© Эрен Гоксель
Создайте модный дизайн плаката Галактики в Photoshop
Веб-сайт: blog.spoongraphics.co.uk
Создал / для: Chris Spooner
Уровень сложности: 2 из 6
© Крис Спунер
Создание 3D-эффекта текста льда с помощью Modo и Photoshop
Сайт: дизайн.tutsplus.com
Создал / для: Tomasz Lechocinski
Уровень сложности: 4 из 6
© Томаш Лехоцински
Мед на тостах с текстовым эффектом
Веб-сайт: textuts.:max_bytes(150000):strip_icc()/12-57a78e2d3df78cf4593adbd4.jpg) com
com
Создал / для: textuts.com
Уровень сложности: 3 из 6
© textuts.com
Вкусные бублики Текстовый эффект
Веб-сайт: textuts.com
Создано / для: textuts.com
Уровень сложности: 3 из 6
© textuts.com
Текстовый эффект «Роспись по дереву»
Веб-сайт: textuts.com
Создал / для: textuts.com
Уровень сложности: 1 из 6
© textuts.com
Создание классного эффекта типографики влажными чернилами в Photoshop
Веб-сайт: blog.spoongraphics.co.uk
Создал / для: Chris Spooner
Уровень сложности: 1 из 6
© Крис Спунер
Эффект хипстерского текста в Photoshop CS6
Веб-сайт: abduzeedo.com
Создал / для: abduzeedo
Уровень сложности: 2 из 6
© abduzeedo
Блестящая надутая фольга с эффектом 3D текста
Веб-сайт: textuts. com
com
Создал / для: textuts.com
Уровень сложности: 5 из 6
© textuts.com
Веб-сайт: psdvault.com
Создал / для: psdvault.com
Уровень сложности: 4 из 6
© psdvault.com
Создание модного типографского плаката
Веб-сайт: blog.spoongraphics.co.uk
Создал / для: Chris Spooner
Уровень сложности: 3 из 6
© Крис Спунер
Создание текстового эффекта на футбольную тематику в Photoshop
Веб-сайт: design.tutsplus.com
Создал / для: Rose
Уровень сложности: 4 из 6
© Роза
Эффект размытого текста в полоску
Сайт: текстов.com
Создал / для: textuts.com
Уровень сложности: 3 из 6
© textuts. com
com
Эффект текста 3D-воздушных шаров
Веб-сайт: planetphotoshop.com
Создал / для: Rose
Уровень сложности: 3 из 6
© Роза
Создание глянцевого пластикового трехмерного текста в Photoshop CS5 Extended
Веб-сайт: design.tutsplus.com
Создал / для: Rose
Уровень сложности: 4 из 6
© Роза
Maxon Cinema 4D: создание реалистичного 3D-типа золота
Веб-сайт: digitalartsonline.co.uk
Создал / для: Peter Tarka
Уровень сложности: 6 из 6
© Петр Тарка
Текстовый эффект Fantasy Spring
Веб-сайт: textuts.com
Создал / для: textuts.com
Уровень сложности: 3 из 6
© textuts.com
Учебное пособие по Adobe Illustrator: создание 3D-модели из золота с инкрустацией из драгоценных камней
Веб-сайт: digitalartsonline. co.uk
co.uk
Создал / для: Karol Gadzala
Уровень сложности: 5 из 6
© Кароль Гадзала
Создайте типографику, которая идет на ветер
Сайт: дизайн.tutsplus.com
Создал / для: Alex Beltechi
Уровень сложности: 4 из 6
© Алекс Белтечи
Создание сцены подводной типографии
Веб-сайт: psd.fanextra.com
Создал / для: Eric Vasquez
Уровень сложности: 2 из 6
© Эрик Васкес
Текстовый эффект с кружевным мазком
Веб-сайт: textuts.com
Создано / для: textuts.com
Уровень сложности: 2 из 6
© textuts.com
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop
Веб-сайт: abduzeedo. com
com
Создал / для: abduzeedo
Уровень сложности: 4 из 6
© abduzeedo
Эффект каменного текста
Веб-сайт: textuts.com
Создал / для: textuts.com
Уровень сложности: 2 из 6
© textuts.com
Эффект пушистого текста (отлично работает как трава!)
Веб-сайт: tutorial9.net
Создал / для: Stephen Petrany
Уровень сложности: 3 из 6
© Стивен Петрани
чрезвычайно глянцевый и блестящий текстовый эффект с блестящей текстурой
Веб-сайт: alfoart.com
Создал / для: alfoart.com
Уровень сложности: 3 из 6
© alfoart.com
создать теплый медовый текстовый эффект с текстурой пузырей
Веб-сайт: alfoart. com
com
Создал / для: alfoart.com
Уровень сложности: 2 из 6
© alfoart.com
Easy X-Ray Типографика в Photoshop
Веб-сайт: abduzeedo.com
Создал / для: abduzeedo
Уровень сложности: 3 из 6
© abduzeedo
Эффект трафарета «Темный рыцарь: восстание» в Photoshop
Веб-сайт: abduzeedo.com
Создал / для: abduzeedo
Уровень сложности: 3 из 6
© abduzeedo
Создание эффекта трехмерного текста с помощью Photoshop и Maya
Веб-сайт: design.tutsplus.com
Создал / для: Wojciech Pijecki
Уровень сложности: 6 из 6
© Войцех Пиецкий
Создание бумажного текста в Photoshop
Веб-сайт: psd-dude.com
Создано / для: psd-dude. com
com
Уровень сложности: 4 из 6
© psd-dude.com
Как создать блестящий ретро-текст с помощью Photoshop
Веб-сайт: photoshoptutorials.ws
Создал / для: Эдмар Сиснерос
Уровень сложности: 4 из 6
© Эдмар Сиснерос
Создание стилизованной типографии тюков сена в Photoshop
Веб-сайт: design.tutsplus.com
Создал / для: Tomasz Lechocinski
Уровень сложности: 4 из 6
© Томаш Лехоцински
Создание светящегося эффекта 3D-текста с помощью Filter Forge и Photoshop
Сайт: дизайн.tutsplus.com
Создал / для: Rose
Уровень сложности: 5 из 6
© Роза
Reader Tutorial: Extinction by Chanito
Веб-сайт: abduzeedo.com
Создал / для: abduzeedo
Уровень сложности: 4 из 6
© abduzeedo
Мойте руки, пример, автор: Jõao Marques
Веб-сайт: abduzeedo. com
com
Создал / для: abduzeedo
Уровень сложности: 5 из 6
© abduzeedo
Как создать невероятную типографскую иллюстрацию
Сайт: дизайн.tutsplus.com
Создал / для: Alex Beltechi
Уровень сложности: 5 из 6
© Алекс Белтечи
Вишневый цвет с текстовым эффектом
Веб-сайт: textuts.com
Создал / для: textuts.com
Уровень сложности: 3 из 6
© textuts.com
Создание текстового эффекта граффити в мультяшном стиле в Photoshop
Веб-сайт: photoshoptutorials.ws
Создал / для: Ashlee Harrell
Уровень сложности: 2 из 6
© Эшли Харрелл
Пряники Текстовый эффект
Сайт: текстов.com
Создал / для: textuts. com
com
Уровень сложности: 3 из 6
© textuts.com
Это конец нашего лучшего обзора руководств по текстовым эффектам с мгновенными хитростями для немедленного использования. Мы пропустили твой любимый? Дайте нам знать в комментариях ниже.
(dpe)
50 свежих руководств по текстовым эффектам Photoshop — InstantShift
Когда дело доходит до редактирования изображений или улучшения фотографий, Adobe Photoshop обычно является первым вариантом, который следует рассмотреть.Однако сам пакет программ довольно сложно изучить — и чрезвычайно сложно освоить.
Здесь мы собрали несколько свежих руководств по созданию прекрасных текстовых эффектов с помощью Adobe Photoshop. Типографика — самый важный элемент любого дизайна, и это причина, по которой каждый дизайнер стремится улучшить свои навыки типографики. В этой витрине вы найдете несколько свежих руководств по текстовым эффектам.
Вот полный список из 50 отличных и ослепительных текстовых эффектов учебников по Photoshop для вас. Ранее мы публиковали множество сборников руководств по Adobe Photoshop, которые научат вас создавать потрясающие и потрясающие текстовые эффекты, но здесь мы составили свежий список руководств, которые были недавно выпущены. Наслаждайтесь просмотром этой коллекции и получайте больше удовольствия, используя их в своей работе. Если вы думаете, что мы пропустили какое-либо полезное руководство по созданию текстовых эффектов, дайте нам знать, написав нам строку. Давайте посмотрим. Наслаждаться!
Ранее мы публиковали множество сборников руководств по Adobe Photoshop, которые научат вас создавать потрясающие и потрясающие текстовые эффекты, но здесь мы составили свежий список руководств, которые были недавно выпущены. Наслаждайтесь просмотром этой коллекции и получайте больше удовольствия, используя их в своей работе. Если вы думаете, что мы пропустили какое-либо полезное руководство по созданию текстовых эффектов, дайте нам знать, написав нам строку. Давайте посмотрим. Наслаждаться!
Уроки Photoshop с эффектом свежего текста
1.Яркий световой текстовый эффект веревки
Давайте начнем с этого урока и создадим яркий текстовый эффект веревки, используя стили, инструмент «Перо» и пару кистей.
2. Простая типографика X-Ray
Если вы хотите создать простую типографику X-Ray в Photoshop, обратитесь к этому руководству. В этом руководстве весь процесс прост и прост, но для его выполнения потребуется пара часов.
3.
 Как создать блестящий ретро-текст
Как создать блестящий ретро-текстИз этого туториала Вы узнаете, как создавать блестящий ретро-текст с помощью стилей слоя Photoshop и специальных световых эффектов.Всем приятного изучения !!!
4. Создайте эффект трехмерного текста на осеннюю тему с помощью PS CS6 Extended
Здесь вы увидите, как с помощью Photoshop создать трехмерный текстовый эффект на осеннюю тему.
5. Создайте реалистичное деревянное трехмерное текстовое изображение
В этом уроке вы узнаете, как создать реалистичное деревянное трехмерное текстовое изображение с некоторыми двухмерными текстурами, а также с некоторыми приемами Photoshop.
6. Создание бумажного текста в Photoshop
Этот урок проведет вас через процесс создания бумажного текстового эффекта в Photoshop с помощью векторных инструментов, таких как Pen Tool, Convert Point Tool и т. Д.
7. Создание «страшного» текстового эффекта
Этот учебник поможет вам создавать страшные текстовые эффекты с помощью Photoshop. Давайте начнем.
Давайте начнем.
8. Золотой текстовый эффект Photoshop
Узнайте, как создать реалистичный золотой текстовый эффект в Photoshop, используя несколько простых стилей слоя.
9. Символ Человека из стали
С помощью Illustrator и Photoshop вы можете легко создать символ Человека из стали. Для этого вы можете использовать это руководство.
10. Создание глянцевого пластикового текста
С помощью этого урока вы сможете создать потрясающий глянцевый пластиковый текст в Photoshop с нуля. Этот эффект представляет собой комбинацию трех стилей слоя. В этом уроке мы также исследуем режимы наложения и их эффективное использование для достижения эффекта этого типа с помощью стилей слоя.
11. Эффект Королевского 3D текста в Photoshop CS6
Этот урок — удовольствие для тех, кто действительно хочет создать стильный и чистый эффект Королевского 3D текста в Photoshop CS6.
12. Текстовый эффект пряников
С помощью некоторых стилей слоя или нескольких фильтров и пары других простых элементов вы можете создать текстовый эффект, вдохновленный вкусными пряниками. В этом уроке вы узнаете это.
В этом уроке вы узнаете это.
13. Пластиковый стиль текста
В этом уроке мы узнаем, как создать красивую типографику в пластиковом стиле.
14. Текстовый эффект из матового стекла
С помощью фильтров Photoshop и стилей слоя вы хотите создать красивый и привлекательный текстовый эффект из матового стекла? Вы можете сделать это с помощью этого руководства.
15. Создание эффекта сшитого джинсового текста
В этом руководстве вы узнаете, как комбинировать фильтры Photoshop, кисти и векторные формы для создания эффекта сшитого джинсового текста.
16. Простые новогодние типографские обои
В этом уроке мы объясним, как использовать простой текст и фильтр для создания хороших новогодних типографских обоев.
17. Создание эффекта четкого металлического текста
Из этого урока вы узнаете, как создавать эффекты четкого металлического текста в Photoshop.
18. Создание текста эскиза в Photoshop
В этом уроке вы узнаете, как создать текст эскиза в Photoshop, используя некоторые простые фильтры и эффекты Photoshop.
19. Создание эффекта кровавого текста с использованием стилей слоя
Здесь вы узнаете, как создать эффект кровавого текста в Photoshop с помощью стилей слоя.
20. Создание эффекта вышивки крестом
В этом уроке вы узнаете, как создать эффект вышивки крестом в Phtoshop, который можно использовать для создания творческих текстовых эффектов с использованием тканей и других текстур ткани.
21. Создание неонового текстового эффекта
Пройдите это руководство и узнайте, как создать неоновый текстовый эффект, используя стили слоя и текстуры.
22. Эффект призрачного текста
В этом уроке вы узнаете, как создать эффект призрачного текста, комбинируя различные эффекты слоя с фильтром размытия по Гауссу.
23. Создание светящегося жидкого текста с эффектом брызг воды
Здесь вы можете увидеть, как использовать фильтр сжижения, параметры наложения слоев, а также некоторые настройки изображения для создания светящегося жидкого текста с эффектом брызг воды в Photoshop.
24. Создание текстового эффекта на спортивную тематику с использованием стилей слоя
В этом уроке вы пройдете через процесс создания текстового эффекта на спортивную тематику с использованием стилей слоя в Photoshop.
25. Создание эффекта растворенного текста древними чернилами
Этот урок проведет вас через процесс создания эффекта растворенного текста древними чернилами в Photoshop. Из этого урока вы узнаете, как использовать параметры наложения слоев, инструмент ластика, а также эффект фильтрации текста.
26. Создание эффекта замороженного текста с помощью частиц льда
Здесь вы узнаете, как создать эффект замороженного текста с помощью частиц льда в Photoshop.
27. Создание текстового эффекта со вкусом конфет
Здесь вы можете узнать, как создать текстовый эффект со вкусом конфет с помощью Photoshop.
28. Текстовый эффект на ткани
Следуя этому руководству, создайте красивый текстовый эффект на ткани с помощью стилей слоя и двух узоров в Photoshop.
29. Создание горящего металлического текста с эффектом плавления
Здесь вы можете увидеть, как создать горящий металлический текст с эффектом плавления в Photoshop.
30. Как создать висящую типографику
В этом уроке вы пройдете через процесс создания висячей типографии в Photoshop, а также в Illustrator.
31. Создание эффекта сияющего, золотого, старого мира текста
В этом уроке вы узнаете, как использовать стили слоя в Photoshop для создания в Photoshop эффекта блестящего, золотого, старого мира.
32. Текстовый эффект сверкающего железа
Этот урок проведет вас через процесс создания яркого текстового эффекта сверкающего железа.
33. Эффект светящегося ржавого текста
Здесь вы увидите, как использовать кисти Photoshop и стили слоя для создания эффекта светящегося ржавого текста.
34. Легкий пушистый текст в Photoshop
Здесь вы научитесь создавать легкий пушистый текст в Photoshop с помощью основных фильтров и инструментов.
35. Гранж-ужас Текстовый эффект Photoshop
Создайте текстовый гранж-эффект ужаса в Photoshop, следуя этому простому руководству.
36. Создание быстрого и простого эффекта 3D-шрифта
Здесь вы увидите, как использовать Photoshop и Illustrator для создания быстрого и простого эффекта 3D-шрифта.
37. Эффект ультраглянцевого текста
Если вы хотите создать эффект ультраглянцевого текста, следуйте этому руководству и применяйте технику.
38. Бирюзовый металлический текстовый эффект
Здесь вы узнаете, как создать бирюзовый металлический текстовый эффект.
39. Создание текстового эффекта граффити в мультяшном стиле
Здесь вы увидите, как использовать стили слоя и создать текстовый эффект граффити в мультяшном стиле в Photoshop.
40. Текстовый эффект XCOM в Photoshop
Этот учебник проведет вас через процесс создания текстового эффекта XCOM в Photoshop.
41.Создание горящей типографики с эффектом блесток
Из этого туториала Вы узнаете, как создать горящую типографику с эффектами блесток в Photoshop.
42. Эффект текста граффити
Здесь вы узнаете, как создавать эффект текста граффити в Photoshop, используя несколько простых приемов.
43. Эффект текста cookie в Photoshop
В этом уроке вы узнаете, как создать эффект текста cookie в Photoshop. Давайте начнем.
44.Создание текстового эффекта «Мех»
Здесь вы узнаете, как создать текстовый эффект «Мех» в Photoshop CS6.
45. Создайте эффект типографии «Текстовая капля в воде»
Здесь вы увидите, как использовать фильтр сжижения, настраиваемую кисть и инструмент свободного преобразования для создания эффекта текстовой капли в воде в Photoshop.
46. Создайте интересный текстовый эффект облака
В этом уроке вы узнаете, как создать интересный текстовый эффект облака в Photoshop с помощью пользовательских наборов кистей и параметров кисти.
47. Создание эффекта вязаного аргайлского текста
Создайте вязаный текстовый эффект аргайл с помощью фильтров Forge и Photoshop и сделайте ваш дизайн потрясающим.
48. Создание эффекта стеклянного текста с использованием стилей слоя
В этом уроке вы узнаете, как создать эффект стеклянного текста.
49. Создание глянцевого, пластикового трехмерного текста в Photoshop CS5 Extended
В этом руководстве вы пройдете через процесс создания глянцевого трехмерного текстового эффекта в CS5 Extended.
50. Текстовый эффект облаков
Из этого урока вы узнаете, как создать текстовый эффект облаков с помощью простых кистей.
Создание эффекта пылающего текста в Photoshop
Один из самых сложных эффектов для воссоздания в Photoshop — это огонь. Пламя бывает случайным и неожиданным. Один из самых сложных аспектов создания чего-либо из огня в Photoshop — это смешивание эффектов огня с объектом или текстом. Трудно убедительно изменить текст или объект так, чтобы он выглядел так, как будто он принадлежит пламени.
Трудно убедительно изменить текст или объект так, чтобы он выглядел так, как будто он принадлежит пламени.
Эффект, который я собираюсь создать, будет заключаться в текст, заключенный в пламя. Загрузите изображение огня здесь. Мы будем использовать пламя, чтобы создать огненный текстовый эффект, который выглядит так, как будто он действительно принадлежит пламени.
Сначала создайте новый документ. Тот, который я создаю, имеет ширину 800 пикселей и высоту 600 пикселей. Залейте фоновый слой черным. Это повысит контраст и поможет лучше проявить пламя. Если вы хотите что-то другое, кроме черного, в качестве цвета фона, не стесняйтесь изменить его, когда мы закончим создание общего эффекта.
Затем выберите жирный шрифт. Sans serif, кажется, лучше всего подходит. В итоге я выбрал Gill Sans в качестве шрифта. Введите свое сообщение и составьте его в своем документе.
Откройте изображение пламени в новом документе. На данный момент размер не имеет значения, потому что мы изменим его размер, как только переместим его в текстовый документ. Откройте панель «Каналы» и выберите наиболее контрастный канал. На этом изображении наиболее контрастным является зеленый канал.Красный канал кажется выдутым, поэтому мы выбрали зеленый.
Откройте панель «Каналы» и выберите наиболее контрастный канал. На этом изображении наиболее контрастным является зеленый канал.Красный канал кажется выдутым, поэтому мы выбрали зеленый.
Command / Ctrl + <щелкните значок предварительного просмотра канала>, чтобы загрузить его как выборку. Нажмите Command / Ctrl + «C», чтобы скопировать выделение. Затем переключитесь на текстовый документ, который мы создали ранее, и нажмите Command / Ctrl + «V», чтобы вставить пламя на свой собственный слой. Нажмите Command / Ctrl + «T», чтобы трансформировать пламя, и, удерживая Shift, щелкните и перетащите пламя, чтобы изменить его размер. Сожмите и поверните пламя по часовой стрелке так, чтобы оно слегка перекрывало холст печатного документа.
Прежде чем мы сделаем что-нибудь еще, нам нужно преобразовать текстовый слой в смарт-объект. Это важно, чтобы мы могли оставить текст доступным для редактирования на тот случай, если нам понадобится вернуться и внести изменения позже. Щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в смарт-объект». Теперь мы можем применять эффекты и фильтры к тексту, но мы сможем вернуться и настроить фильтры и эффекты вместо того, чтобы применять их как постоянные, не редактируемые эффекты. Дважды щелкните текст и измените цвет на черный.
Щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в смарт-объект». Теперь мы можем применять эффекты и фильтры к тексту, но мы сможем вернуться и настроить фильтры и эффекты вместо того, чтобы применять их как постоянные, не редактируемые эффекты. Дважды щелкните текст и измените цвет на черный.
Переместите слой с пламенем за текстовый слой. Прямо сейчас текст черный, а пламя белое. Нам нужно добавить немного цвета.
Дважды щелкните слой с пламенем, чтобы открыть стили слоя. Выберите «Внутреннее свечение» и выберите ярко-желтый цвет свечения. Выберите «Жесткий свет» в качестве режима наложения и установите размер 2 пикселя. Вы не хотите, чтобы он был слишком большим, потому что вам нужно иметь несколько светлых, почти белых участков.
Затем выберите «Outer Glow» и выберите оранжевый цвет.Снова выберите «Жесткий свет» в качестве режима наложения и оставьте размер 5 пикселей. Теперь огонь должен выглядеть довольно реалистично. Причина, по которой мы подходим к эффектам огня таким образом, заключается в том, чтобы точно контролировать цвет огня, чтобы получить тот вид, который нам нужен.
Причина, по которой мы подходим к эффектам огня таким образом, заключается в том, чтобы точно контролировать цвет огня, чтобы получить тот вид, который нам нужен.
Затем выберите текстовый слой, который мы превратили в смарт-объект, и перейдите в «Фильтр»> «Искажение»> «Рябь». Установите количество на 50% и установите большой размер. Текст должен примерно соответствовать ряби огня.
Вы сразу заметите, что эффект выглядит неубедительно, потому что огонь не плоский. Если бы внутри самого огня была пустота, она не была бы такой четкой, как в примере выше. Текст соответствует общей форме, но нам нужно смешать эффект. Для этого Command / Ctrl + <щелкните слой огня>, чтобы загрузить его как выделение. Подойдите к текстовому слою и щелкните значок Layer Mask, чтобы загрузить выделение как маску слоя. Затем переверните маску, чтобы добавить вариации, и просмотрите результаты.Я выделил каждую часть маски, кроме места, где должен быть шрифт, и залил ее белым; Я предпочитаю не маскировать области, которые не нуждаются в маскировке.
Результат показан ниже. Проблема в том, что эффект слишком легкий. Сложно читать, но с прозрачностью маски у нас есть два варианта. Первый вариант — щелкнуть маску слоя и вызвать команду уровней. Здесь вы затемните маску. Другой вариант — просто продублировать слой, пока вы не будете довольны результатом.Я продублировал слой трижды, получив результаты, представленные ниже.
Метод 2: Эффект огня расплавленной лавы
Этот эффект довольно прост, но дает некоторые интересные результаты. Создайте новый документ. Я создал новый документ шириной 600 пикселей и высотой 450 пикселей. Залейте фон черным. Для этого эффекта выберите жирный шрифт, иначе текст будет сильно искажен. Этот эффект легче добиться с помощью толстого шрифта без засечек. Сделайте текст жирным оранжевым.Мой установлен на # ff8a00.
Затем дважды щелкните текстовый слой, чтобы открыть параметры стилей слоя. Выберите «Внутреннее свечение». Установите яркость свечения на ярко-желтый (# fcff00) и установите режим наложения на «Жесткий свет». Установите размер около 8 пикселей.
Установите размер около 8 пикселей.
Затем добавьте Outer Glow, но на этот раз ярко-красный (# ee0909). Установите режим наложения «Жесткий свет». Установите Spread на 5% и размер на 8px. Установите Contour на «Cove-Shallow» в разделе «Качество».
Нажмите «ОК», и вы должны увидеть результаты, показанные ниже.Щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в смарт-объект». Дублируйте этот слой и пока скройте верхний.
Затем перейдите в «Фильтр»> «Искажение»> «Пульсация». Установите значение около 120-125%. Установите средний размер ряби.
Далее нам нужно повторить это действие еще раз. На этот раз установите огромную сумму. Я установил для примера 581%. Оставьте размер ряби на среднем уровне.
Отобразите второй текстовый слой и снова запустите на нем фильтр «Рябь».Как и в случае с первым слоем текста, установите величину ряби примерно на 120-125% и оставьте размер на среднем уровне.
Создайте новый пустой слой над этим текстовым слоем и залейте его белым цветом. Перейдите в «Фильтр»> «Рендеринг»> «Облака». Затем перейдите в «Фильтр»> «Рендеринг»> «Разностные облака». Используя два разных рендеринга облаков, вы получите гораздо более глубокое облако, чем при использовании простого фильтра облаков. Option / Alt-щелчок между слоями, чтобы обрезать этот слой до текстовой формы. Установите режим наложения этого слоя на «Overlay».Это добавляет объемности жидкообразному эффекту лавы. Обратите внимание на области света и тени.
Создайте новый пустой слой поверх всех остальных. Залейте его белым. Затем перейдите в «Фильтр»> «Рендеринг»> «Волокна». Установите Variance на 30-35 и Strength на 4. Обрежьте этот слой по тексту, щелкнув между слоями, удерживая Alt / Option. Затем перейдите в «Фильтр»> «Искажение»> «Рябь» и установите значение 120-125% на слое волокон. Это создаст эффект завихрения в нашем тексте в стиле лавы.Установите режим наложения на «Осветление цвета».
Заключение
Возможности имитации огня в Photoshop безграничны. Существует множество различных комбинаций режимов наложения и фильтров, которые можно использовать для имитации природных эффектов. Огонь может быть непросто создать с нуля, но если вы найдете свой собственный метод, вы сможете создать уникальный вид, который действительно привлечет внимание зрителя. Режим наложения «Color Dodge», который мы использовали в конце нашего текста лавы, имел решающее значение для создания эффекта освещенной лавы.
Знаете ли вы какие-нибудь уловки для имитации огня в Photoshop? Если да, опубликуйте их в комментариях ниже.
Эффект драматического текста на огне в Photoshop
Пламя особенно сложно рендерить в Photoshop, но в этом уроке я покажу вам, как использовать фотографию огня, чтобы текст соответствовал тексту. Мы визуализируем изображение на красивом темном фоне с великолепным текстовым эффектом, чтобы завершить изображение.
Мы визуализируем изображение на красивом темном фоне с великолепным текстовым эффектом, чтобы завершить изображение.
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с Envato Elements: https: // elements.envato.com?utm_campaign=yt_tutsplus_PSKBWls9Xsk&utm_medium=referral&utm_source=youtube.com&utm_content=description
Ресурсы, использованные в этом видео:
• Пламя огня 01 https://elements.envato.com/fire-flames-on-black-background-S4LEJ8L?utm_campaign=yt_tutsplus_PSKBWls9Xsk&utm_medium=referral&utm_source=youtube19&utmcription • Flames https://elements.envato.com/fire-flames-on-black-background-U8TV8E5?utm_campaign=yt_tutsplus_PSKBWls9Xsk&utm_medium=referral&utm_source=youtube.com & utm_content = description
• Пламя огня 03 https://elements.envato.com/flames-9WBJF3L?utm_campaign=yt_tutsplus_PSKBWls9Xsk&utm_medium=referral&utm_source=youtube.com&utm_content=description
Подробнее о том, как создать эффектный текст с эффектом огня в Photoshop на Envato Tuts +:
https://design. tutsplus.com/tutorials/dramatic-text-on-fire-effect-in-photoshop–psd-199?utm_campaign = yt_tutsplus_PSKBWls9Xsk & utm_medium = referral & utm_source = youtube.com & utm_content = description
tutsplus.com/tutorials/dramatic-text-on-fire-effect-in-photoshop–psd-199?utm_campaign = yt_tutsplus_PSKBWls9Xsk & utm_medium = referral & utm_source = youtube.com & utm_content = description
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Envato Tuts +
Откройте для себя бесплатные практические руководства и онлайн-курсы.Разработайте логотип, создайте веб-сайт, создайте приложение или изучите новый навык: https://tutsplus.com?utm_campaign=yt_tutsplus_PSKBWls9Xsk&utm_medium=referral&utm_source=youtube.com&utm_content=description
Envato Elements
Все необходимые творческие ресурсы по одной подписке. Настройте свой проект, добавив уникальные фотографии, шрифты, графику и темы.
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с Envato Elements: https://elements.envato.com?utm_campaign=yt_tutsplus_PSKBWls9Xsk&utm_medium=referral&utm_source=youtube.com & utm_content = description
► Подпишитесь на Envato Tuts + на YouTube: https://www. youtube.com/tutsplus
youtube.com/tutsplus
► Подпишитесь на Envato Tuts + в Twitter: https://twitter.com/tutsplus
► Подпишитесь на Envato Tuts + на Facebook: https: // www .facebook.com / tutsplus
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
источник
30 учебных пособий по эффектам свежего текста | Учебники
Новые удивительные учебники по текстовым эффектам помогают очень простым способом создавать реалистичные 2D и 3D текстовые эффекты.Эти уроки придадут вашей типографике свежий вид с использованием традиционных и цифровых материалов, смешивая узоры и текстуры, чтобы придать вашей работе выдающийся искор. Вы можете использовать иллюстрированные надписи и типографику на плакатах, брошюрах или даже визитках.
Эти уроки очень полезны для изучения самых захватывающих и замечательных типографских шрифтов , 3D-эффектов и эффектов огня. Вот некоторые из руководств по Photoshop и Illustrator. В этой статье вы найдете недавно выпущенные учебники по текстовым эффектам .
В этой статье вы найдете недавно выпущенные учебники по текстовым эффектам .
Вас также могут заинтересовать следующие статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Новые учебные пособия по эффектам реалистичного текста
Photoshop и иллюстратор — просто потрясающий инструмент для создания фотоэффектов и текстовых эффектов от простых до сложных переделок и для исправления, редактирования отличных снимков, где свет, балансировка цвета и резкость требуют небольшой корректировки или некоторых элементов. удалить.
Как создать текстовый эффект чертежа в Adobe Illustrator
В этом уроке вы узнаете, как настроить простую сетку и как создать формы, которые будут составлять компоненты вашей узорчатой кисти. Далее вы узнаете, как сохранять и переименовывать узоры, а также как сохранить довольно простую узорчатую кисть. Используя простые мазки, базовые приемы режима наложения и несколько эффектов трансформации, вы создадите бумажный фон для чертежей.
Далее вы узнаете, как сохранять и переименовывать узоры, а также как сохранить довольно простую узорчатую кисть. Используя простые мазки, базовые приемы режима наложения и несколько эффектов трансформации, вы создадите бумажный фон для чертежей.
Ссылка на учебное пособие
Создание простого текстового эффекта «Рок-рок» в Photoshop
В этом уроке мы создадим в Photoshop простой эффект фрагментации текста в виде камня.Мы будем использовать ряд основных техник выделения и техник манипуляции с текстурой, чтобы добиться этого эффекта.
Ссылка на учебное пособие
Как создать текстовый эффект многослойной цветочной типографии в Adobe Photoshop
Цветочная типографика — это тенденция дизайна, в которой красивые цветочные элементы сочетаются со смелой типографикой для создания элегантных дизайнов. Из этого туториала Вы узнаете, как использовать исходное изображение цветка с простым текстом и парой стилей слоя, фильтров, текстур и корректировок для создания собственного цветочного типографского дизайна.
Ссылка на учебное пособие
Как создать текстовый эффект с красочной радужной кистью
В этом видеоуроке вы узнаете, как применить цвет радуги к буквам кисти без огромного количества повторных погружений в процессе. В видео показаны два метода: один для облегчения процесса, а другой — для того, чтобы в полной мере использовать все цвета, которые вам нравятся.
Ссылка на учебное пособие
Как создать 3D-текст с эффектом раскрашенного дерева в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать некоторые текстуры и несколько различных параметров 3D-материала и освещения, а также корректирующие слои, чтобы создать реалистичный текстовый эффект раскрашенного дерева.
Ссылка на учебное пособие
Как создать текстовый эффект мороженого в Adobe Illustrator
В этом уроке вы узнаете, как создать и сохранить простой узор, а также как создать деревянную палку. Наконец, мы добавим мелкие детали и фон.
Ссылка на учебное пособие
Как создать эффект разрушенного текста с помощью шрифта
В этом уроке мы создадим эффект разрушенного текста с помощью Stipplism. Уникальная техника использования символов для текста позволит нам сохранить его редактируемым даже после применения маски непрозрачности и нескольких эффектов к различным объектам.
Ссылка на учебное пособие
Как создать эффект 3D-текста на скале с помощью летающих огненных искр в Photoshop
В этом уроке я покажу вам процесс, который я использовал для создания этого эффекта Rock 3D Text с летающими огненными искрами в Photoshop. Это учебник среднего уровня сложности, и некоторые шаги могут быть непростыми.
Ссылка на учебное пособие
Как создать эффект трехмерного текста, вдохновленный отрядом самоубийц
Из этого урока вы узнаете, как создать яркий текстовый эффект из трейлера Suicide Squad.Следуйте инструкциям, чтобы увидеть, как 3D-типографика создается в Photoshop, а также различные световые эффекты, чтобы осветить дизайн яркими цветами.
Ссылка на учебное пособие
Как создать текстовый эффект винтажного шрифта в Illustrator
В этом уроке Illustrator шрифтовой художник из Мельбурна Бобби Хайкался подробно описывает, как он создает предметы в винтажном стиле за счет интересного использования оригинальных справочных материалов, методичного подхода и разумного использования функций смешивания и смещения контура Illustrator.
Ссылка на учебное пособие
Создайте эффект блестящего текстурированного хромированного текста в Photoshop
Из этого туториала Вы узнаете, как использовать несколько стилей слоя Photoshop, а также несколько бликов, градиентную заливку и простой узор, чтобы создать эффект блестящего текстурированного хромированного текста.
Ссылка на учебное пособие
Как создать эффект геометрического текста в Illustrator
Давайте повеселимся с всплесками цвета в этом руководстве по обработке текста! Мы будем использовать простые формы, чтобы превратить текст в фантастический геометрический векторный дизайн плаката за семь шагов!
Ссылка на учебное пособие
Как создать потрясающий текстовый эффект в стиле зеркального шара в Adobe Photoshop
Из этого туториала Вы узнаете, как создать простую текстуру выпуклости и использовать инструменты и настройки 3D Photoshop с парой текстур и корректирующих слоев, чтобы создать текстовый эффект в стиле зеркального шара.
Ссылка на учебное пособие
Создание реалистичного текстового эффекта для волос или меха в Photoshop
В этом уроке вы узнаете, как создать текст с волосами или мехом в Photoshop, используя меховые кисти и текстуры. Чтобы создать реалистичную типографику для волос, потребуется около 10 минут, поэтому давайте быстро посмотрим, что из этого получится.
Ссылка на учебное пособие
Как создать крутой точечно-матричный текстовый эффект в Adobe Photoshop
В следующем уроке вы узнаете, как создать эффект жидкого текста получателя.Вы начнете с создания узора для жидкости, а затем воспользуетесь шрифтом из кругов в качестве получателя жидкости. Вы узнаете, как заполнить текст жидкостью и придать ему люминесцентный эффект.
Ссылка на учебное пособие
Создайте типографику, используя смесь элементов снега и огня в Photoshop
В этом уроке Photoshop я покажу вам процесс создания этой интересной типографии с использованием смеси элементов снега и огня в Photoshop.Это учебник среднего уровня сложности, и некоторые шаги могут быть непростыми.
Ссылка на учебное пособие
Как оживить ваш дизайн с помощью этого потрясающего эффекта векторного огненного текста
Из этого урока вы узнаете, как создать собственный векторный огонь. Мы будем использовать пользовательские художественные кисти и будем изменять формы с помощью инструмента Blend Tool и управлять внешним видом ваших мазков и объектов с помощью режимов наложения, чтобы создать текстовую обработку в режиме FIRE.
Ссылка на учебное пособие
Как создать весенний текстовый эффект, покрытый травой в Adobe Photoshop
Весна витает в воздухе! И в честь этого мы собираемся создать весенний текстовый эффект, похожий на текстовые эффекты, которые можно приобрести на Envato Market, используя некоторые текстуры, кисти, стили слоев и фильтры.
Ссылка на учебное пособие
Создание текстового эффекта полированных трехмерных золотых слитков
Ссылка на учебное пособие
Создайте простой эффект огненного текста в Photoshop
Из этого урока вы узнаете, как создать эффект огненного текста, как на голливудских плакатах. Я покажу, как преобразовывать стоковые изображения и как играть с параметрами наложения в Adobe Photoshop. Вы узнаете, как сделать простой фон с эффектом градиента и гранжа.
Ссылка на учебное пособие
Создание эффекта деревянного текста в Photoshop
В этом уроке вы узнаете, как использовать текстуру в качестве основы для нашего урока, а затем создать текстовый эффект с помощью стилей слоя, кисти, цвета, маскировки и некоторых других вещей.Вы можете использовать ту же комбинацию техник для создания старого и потрепанного вида на других поверхностях, таких как камень, бетон, металл и многие другие. Приемы, которыми я делюсь здесь, являются важными приемами для любого пользователя Photoshop в их обычных повседневных проектах. Итак, без каких-либо дополнительных объяснений, давайте погрузимся в чудесный мир Photoshop и создания изображений.
Ссылка на учебное пособие
Создание типографики с использованием простых геометрических фигур в Photoshop
В этом уроке Photoshop я покажу вам, как создать типографику с помощью простых геометрических фигур в Photoshop.Это простой и увлекательный урок, цель которого — познакомить вас с инструментом Фигура в Photoshop.
Ссылка на учебное пособие
Как создать эффект ржавого металлического текста в Adobe Photoshop
В этом уроке вы узнаете, как использовать некоторые реальные текстуры ржавчины и 3D-инструменты в Photoshop, чтобы создать чудесно шелушащийся, хрустящий, хрустящий ржавый текст, не боясь даже порезаться!
Ссылка на учебное пособие
Как мило! Учебное пособие по векторным эффектам шоколадного текста
В этом уроке вы узнаете, как в кратчайшие сроки создать красивые векторные текстовые эффекты для шоколада, готовые для упаковки конфет или рекламы!
Ссылка на учебное пособие
Научитесь создавать эффект оранжевого текста
В следующих шагах вы узнаете, как создать эффект оранжевого текста в Adobe Illustrator.Используя основные инструменты и несколько сложных градиентов, вы научитесь создавать основную форму. Далее вы узнаете, как добавлять текстуры, используя базовые техники наложения и некоторые эффекты. Наконец, вы узнаете, как создать простой фон и тени в некоторых ключевых местах.
Ссылка на учебное пособие
Как создать реалистичный текстовый эффект огня в Photoshop
В этом уроке Photoshop я покажу вам, как создать текстовый эффект горящего огня в Photoshop. Вы узнаете, как использовать текстуру огня для создания эффекта огня в Photoshop.Вы также узнаете, как использовать параметры наложения слоя для достижения эффекта огненного горения.
Ссылка на учебное пособие
Создайте текстовый эффект ржавого ужаса в Photoshop
Из этого туториала Вы узнаете, как использовать их для создания в Photoshop простого, грубого, ржавого текста ужасов.
Ссылка на учебное пособие
Как создать эффект свернутого текста в Illustrator
В этом уроке я покажу вам, как создать эффект свернутого текста в Illustrator.Мы собираемся расположить наш текст, а затем использовать эффект деформации, чтобы он выглядел так, как будто он сложен пополам.

 Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале;
Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале; Параллельное Пламя вдоль Контура (Multiple Flames Along Path)
Параллельное Пламя вдоль Контура (Multiple Flames Along Path) .
.