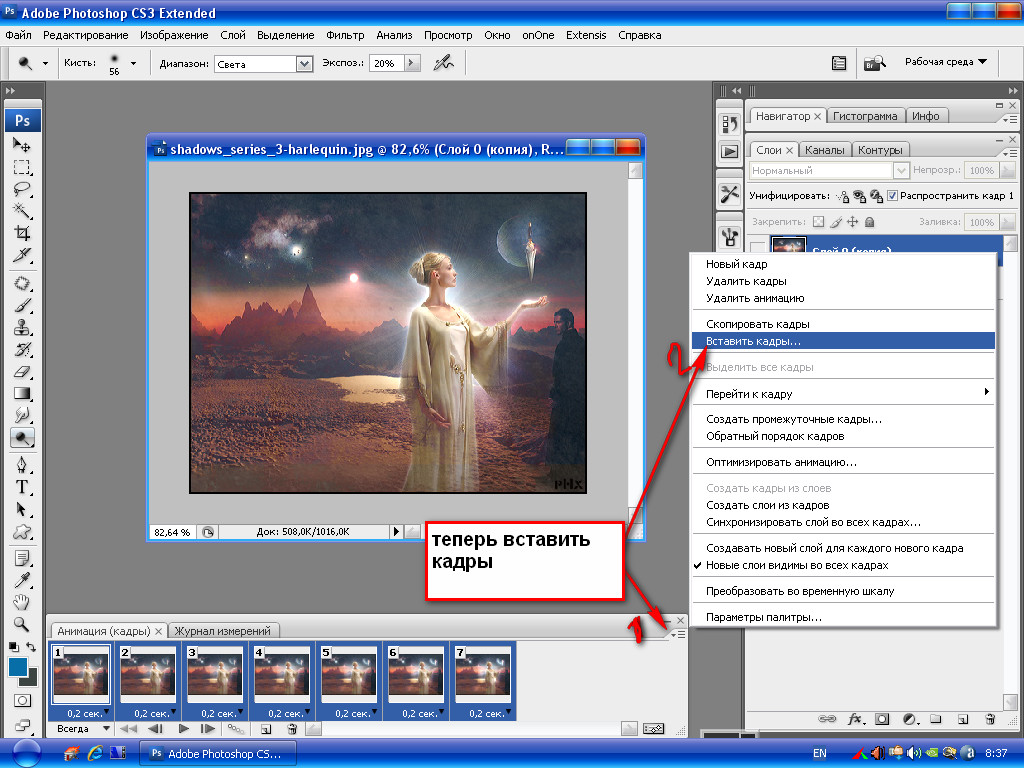
Как в фш сделать прозрачный фон. Как в фотошопе сделать прозрачный фон
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата.GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
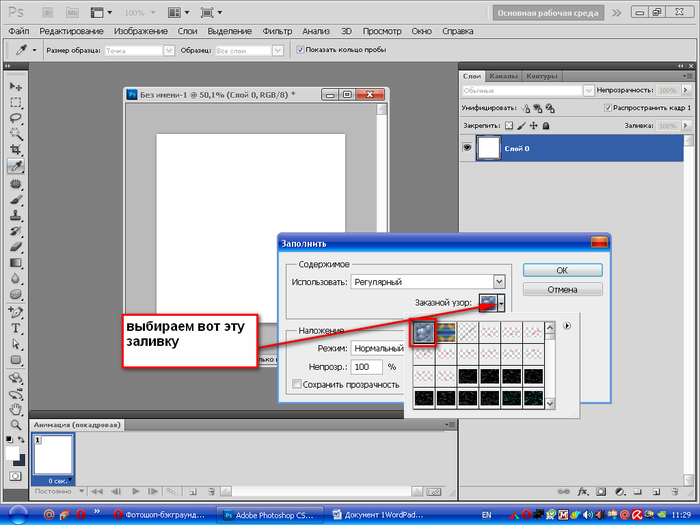
Несколько популярных способов создания прозрачного фона.
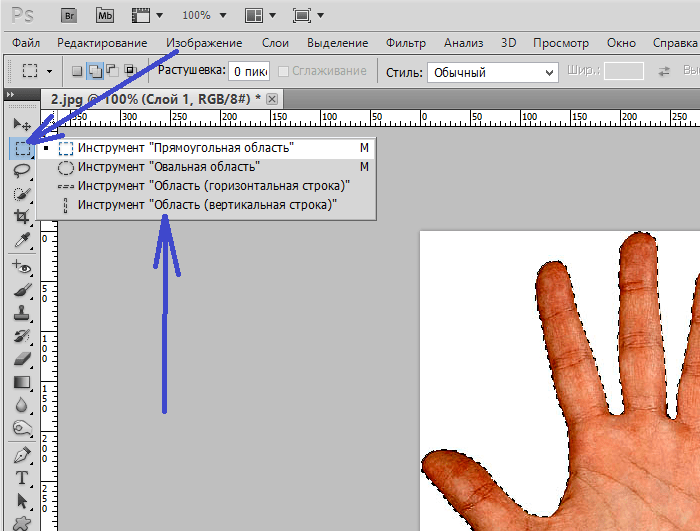
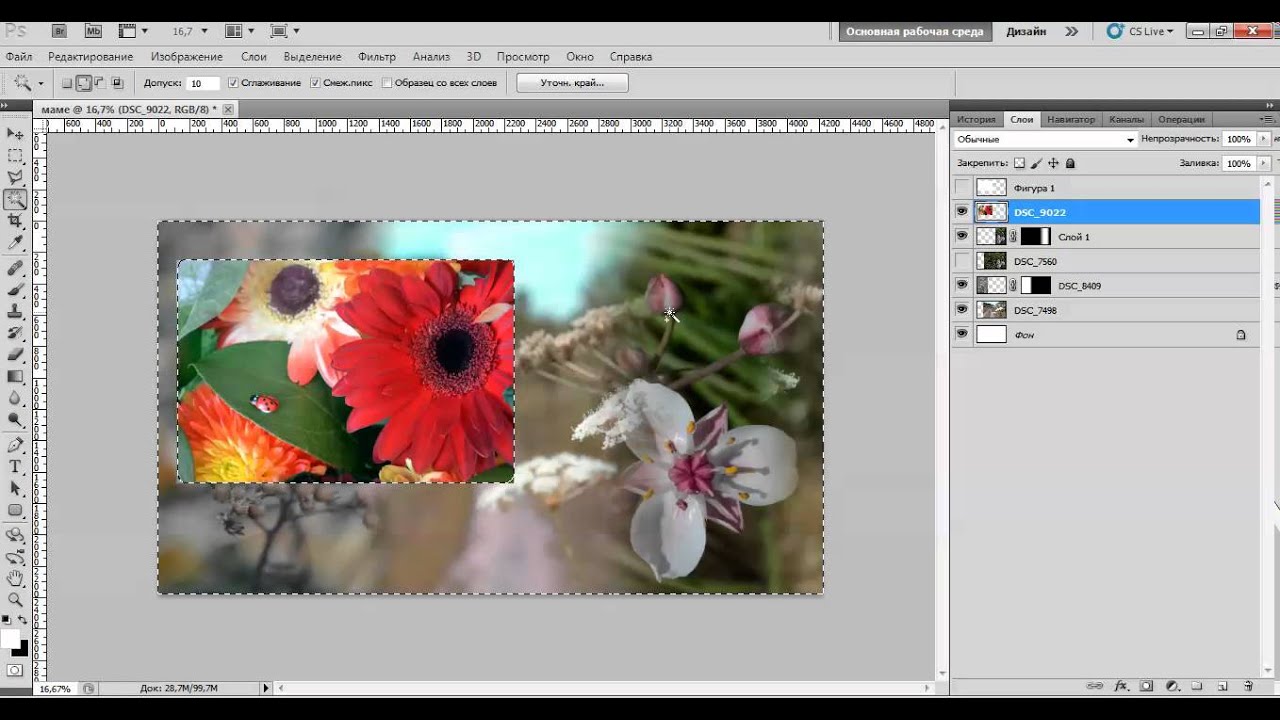
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо».

- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
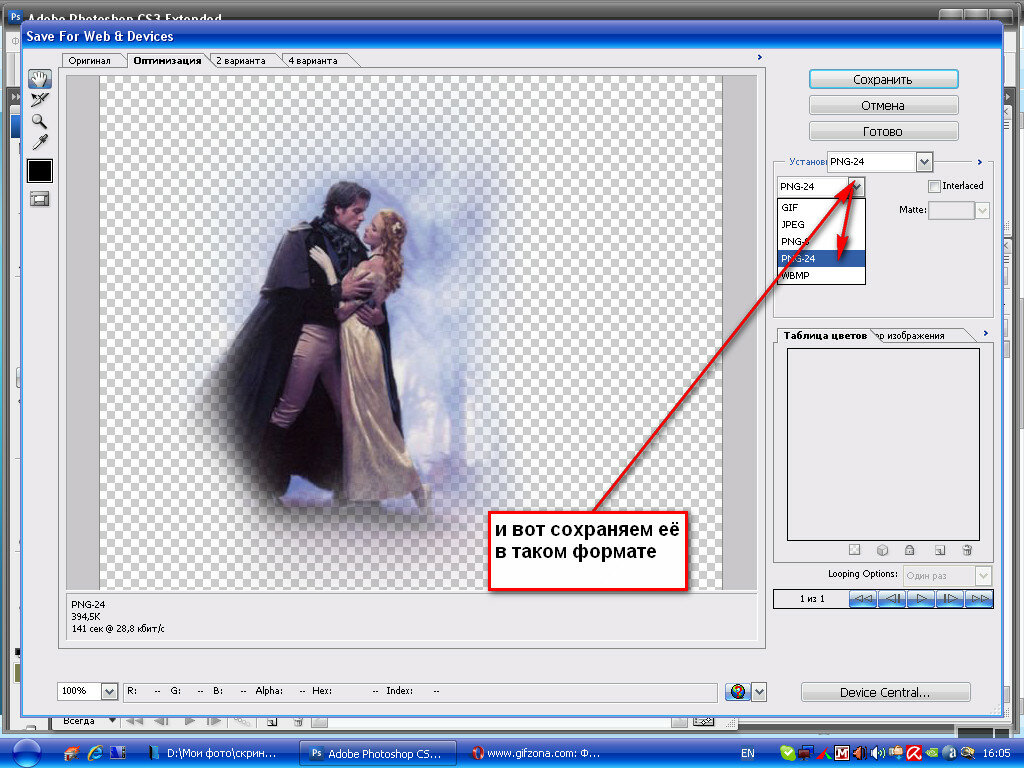
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG. Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
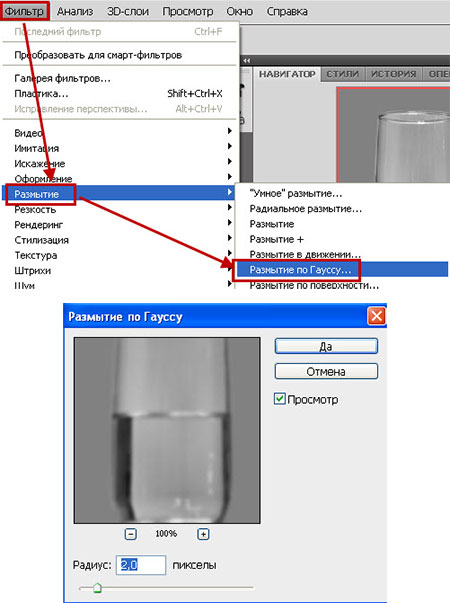
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool). Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
- Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге.

- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
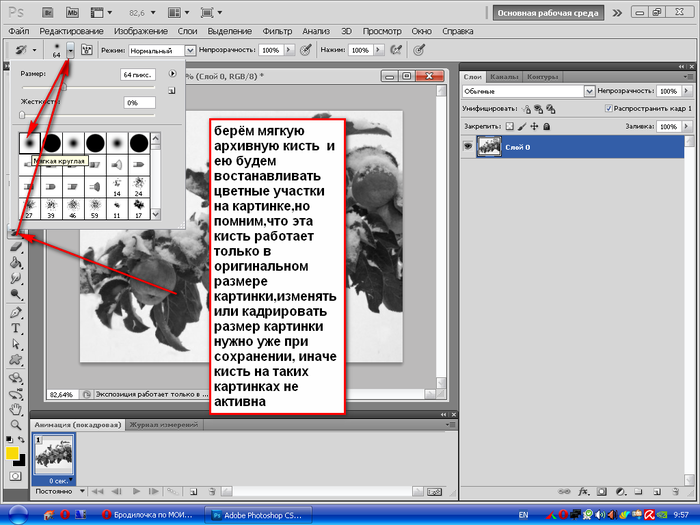
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки».
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
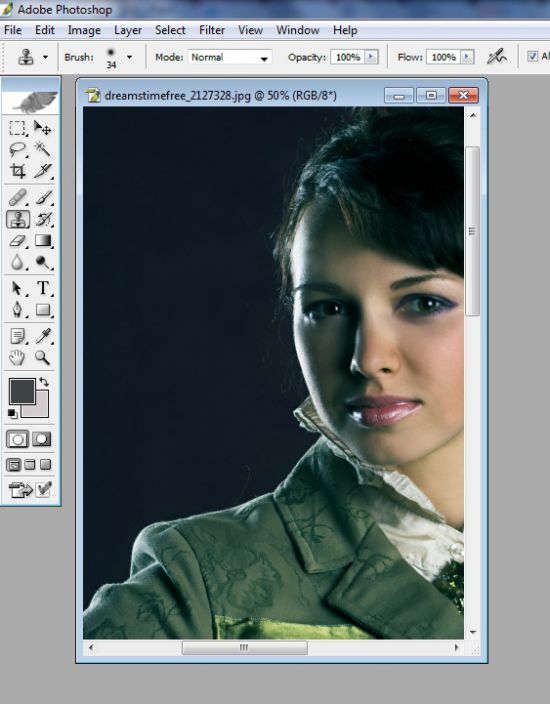
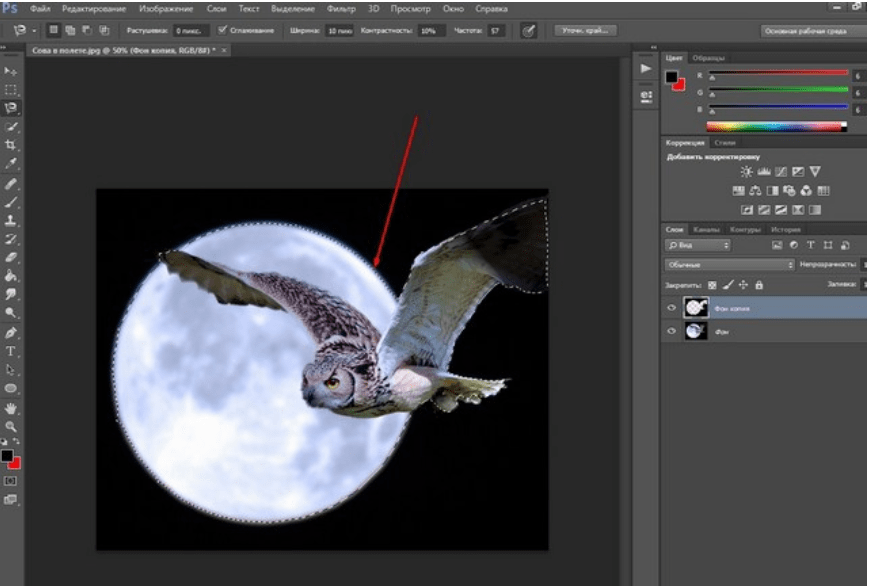
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
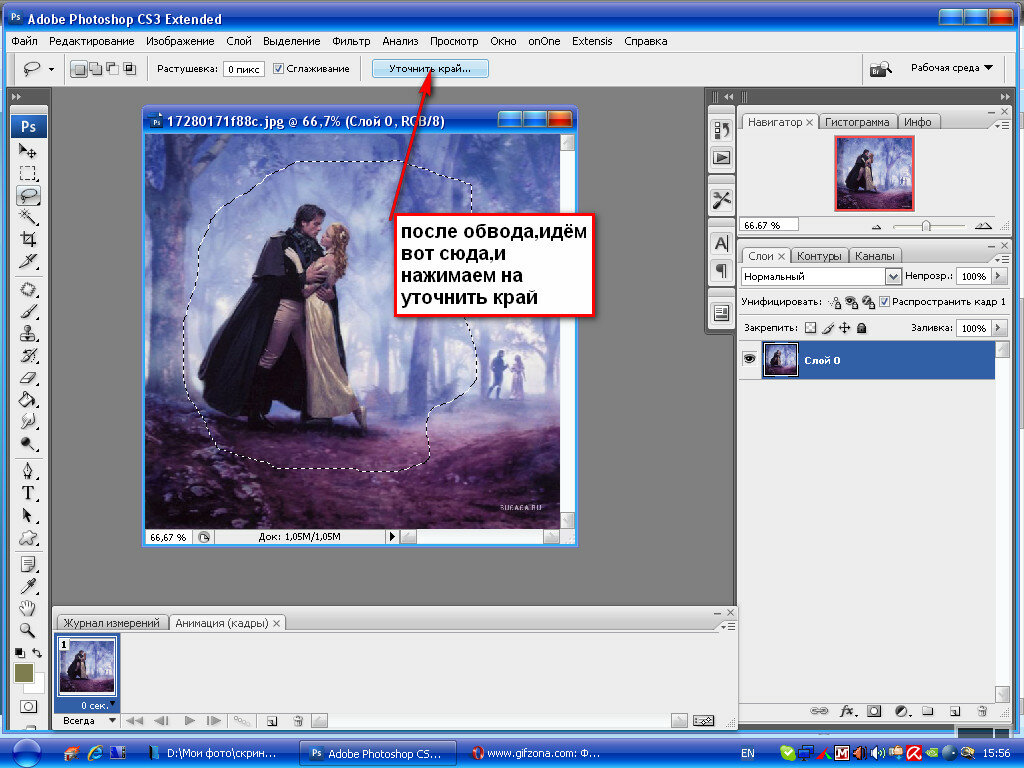
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection.
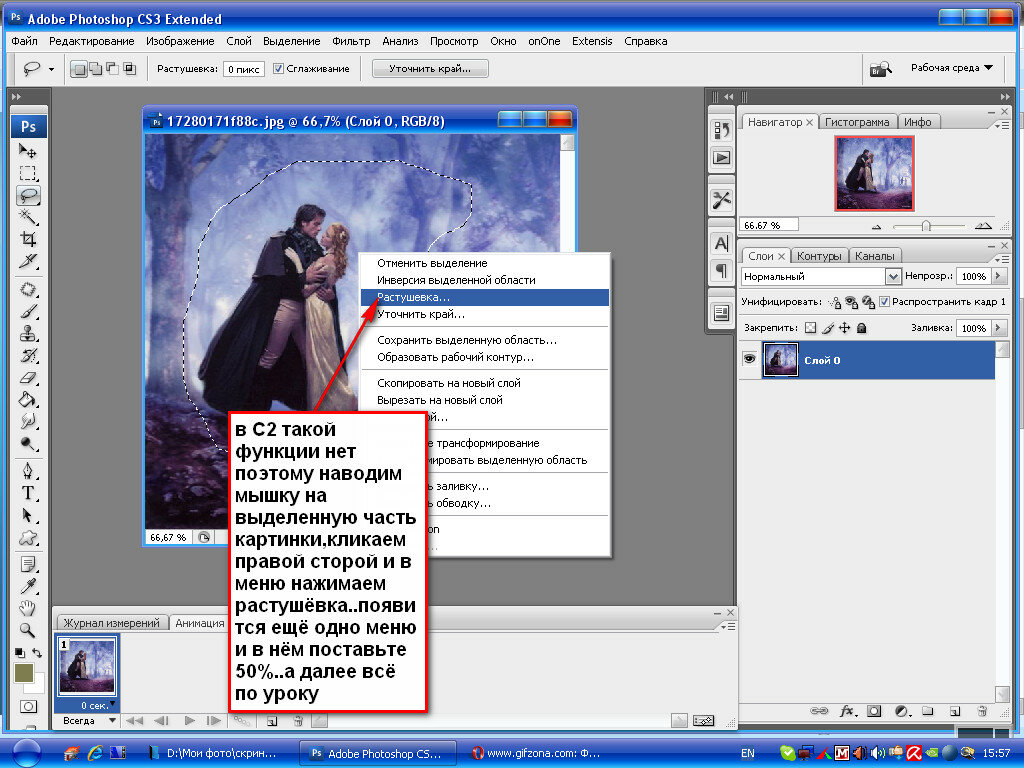
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 704 times, 4 visits today)
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
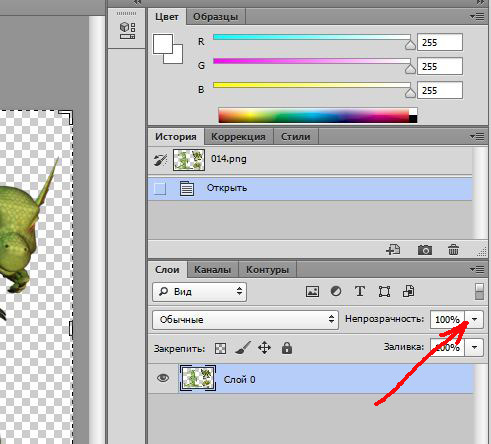
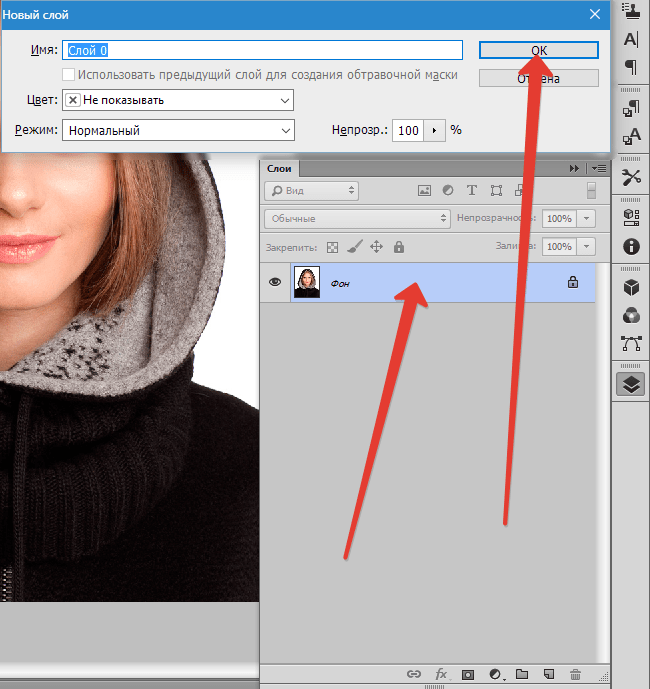
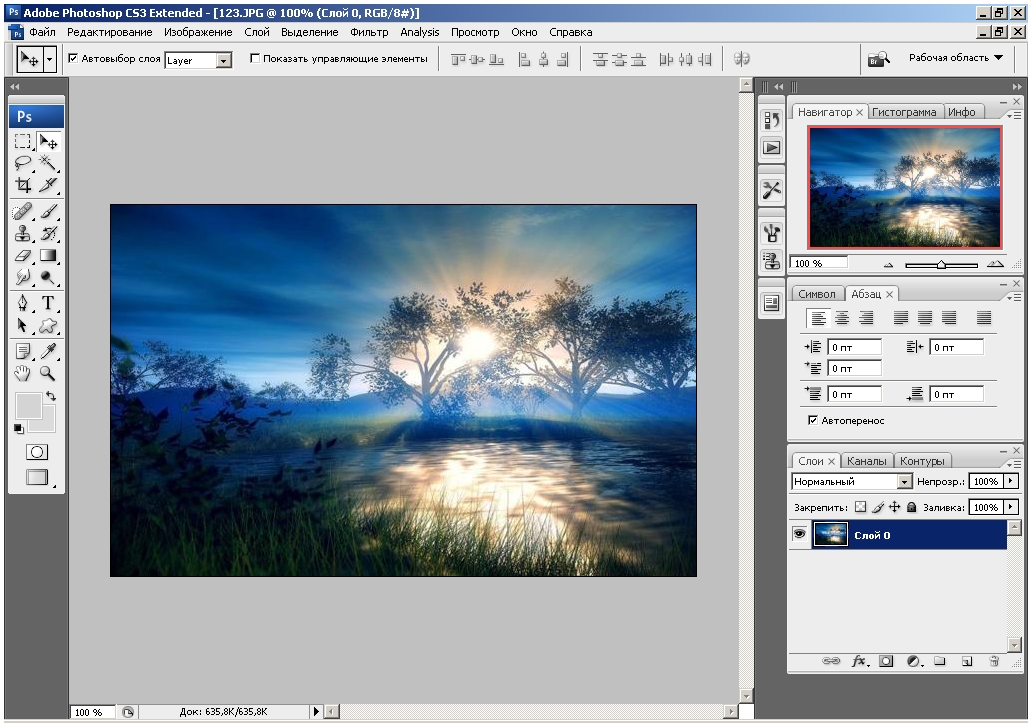
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
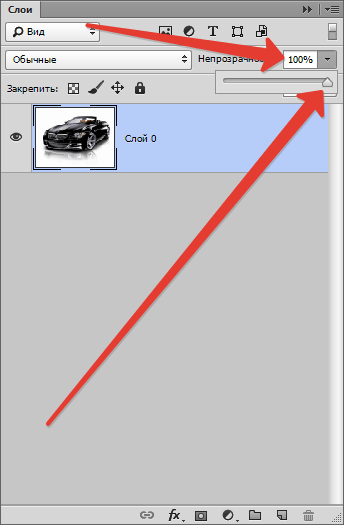
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
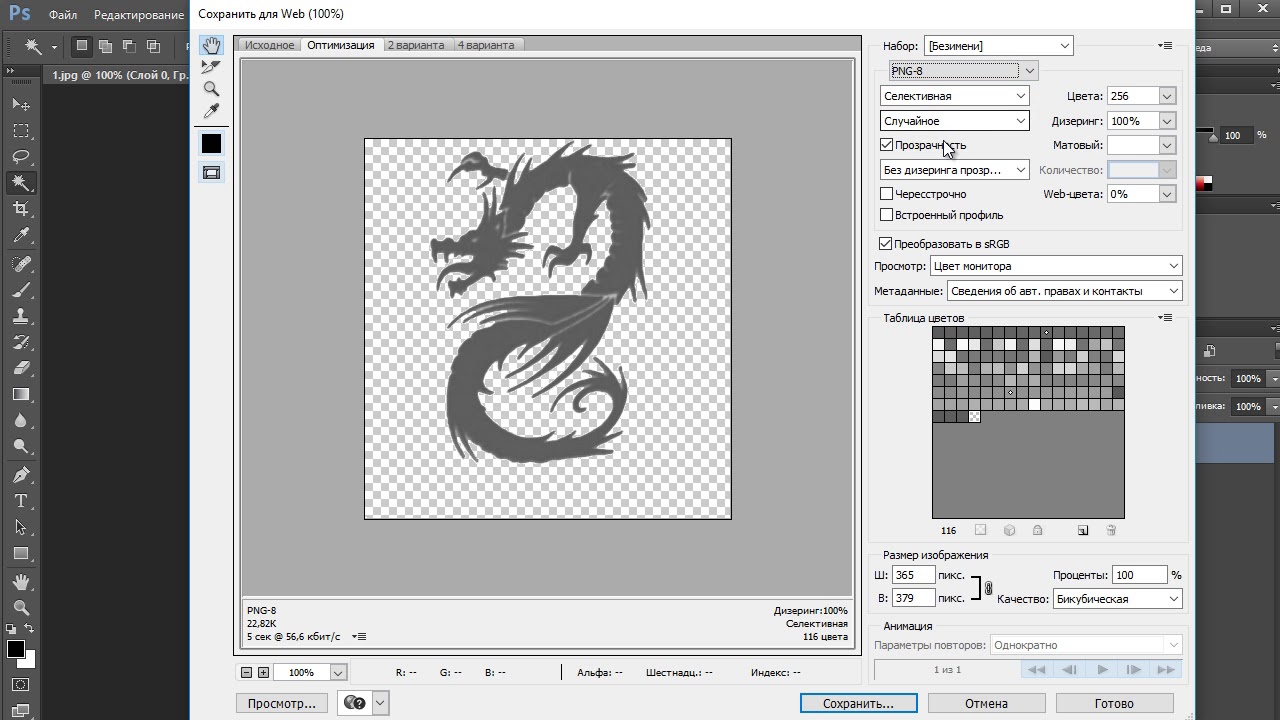
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
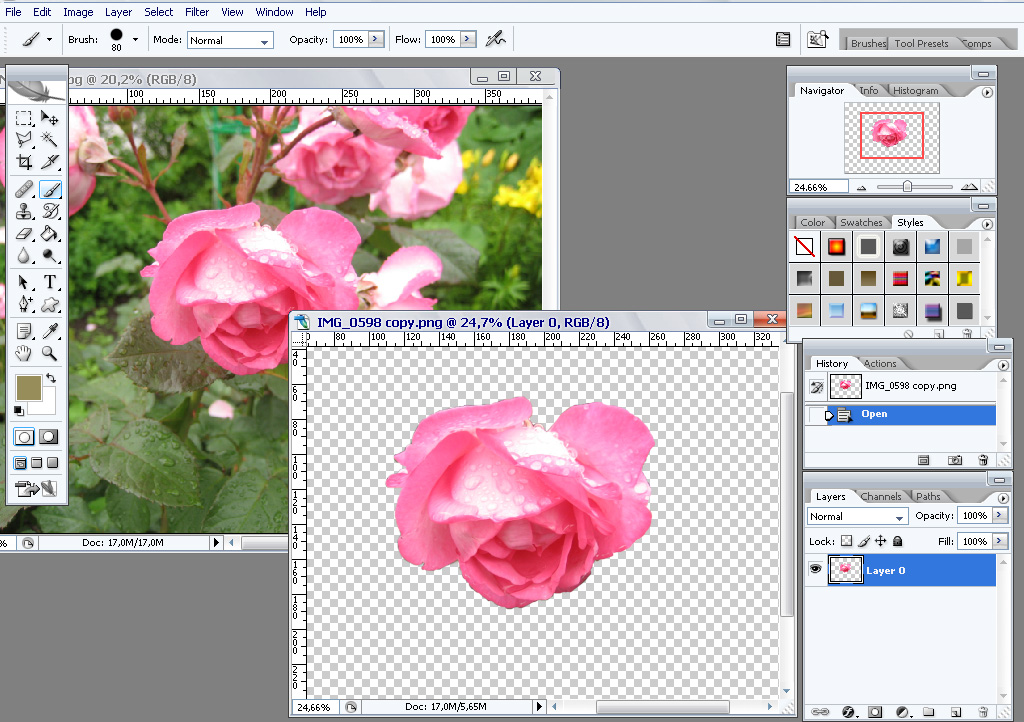
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».

- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .
 png более практичен, поскольку его распознает большее количество программ.
png более практичен, поскольку его распознает большее количество программ. - Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
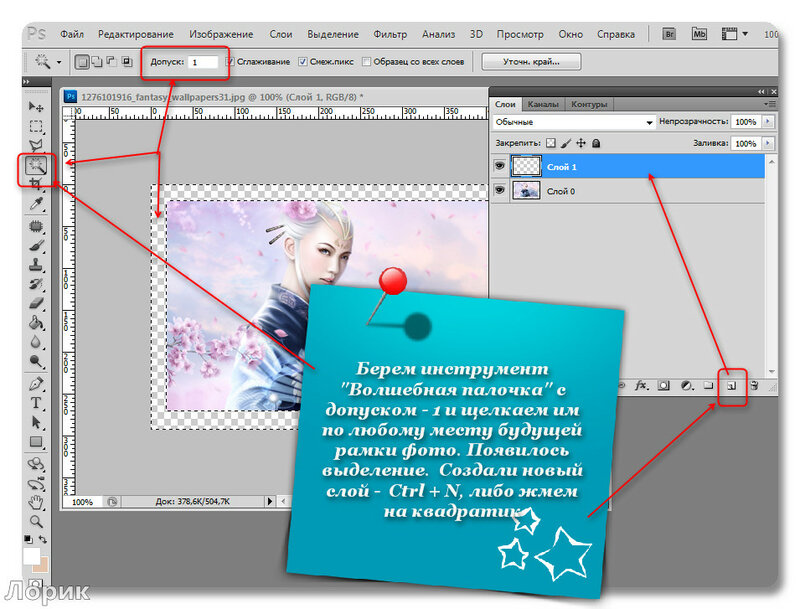
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
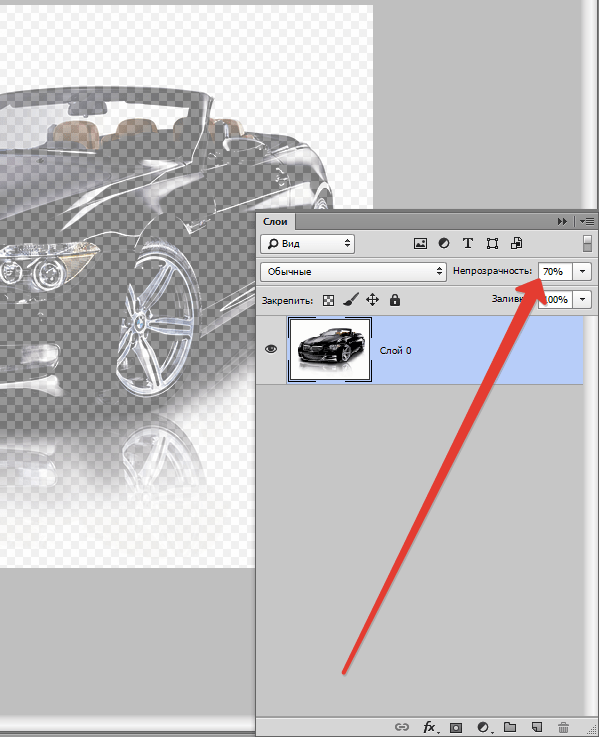
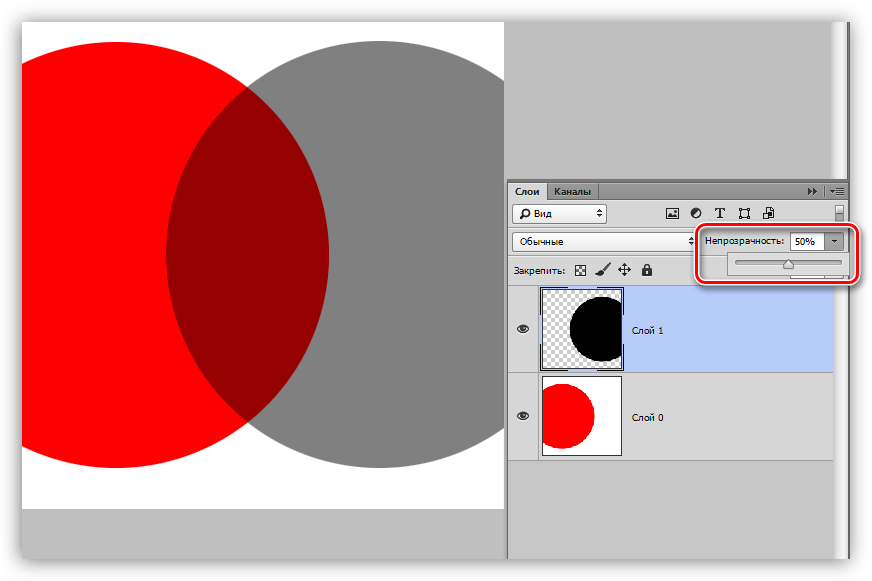
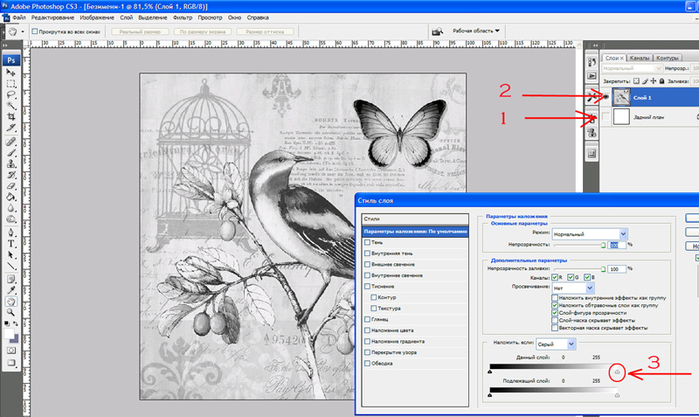
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
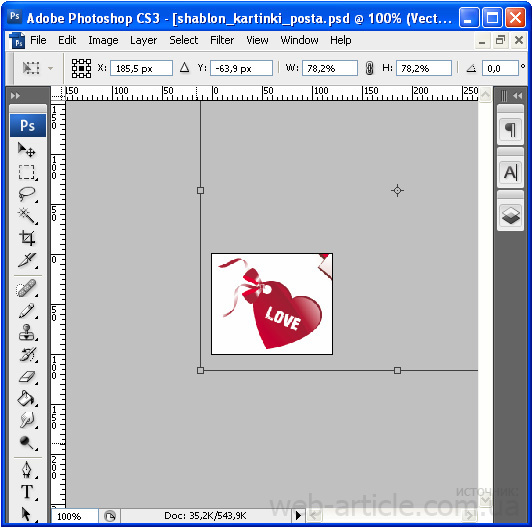
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Делаем объекты прозрачными, добавление пузырей в фотошопе, надувная мебель, прозрачная мебель, пузыри в уроке фотошопа
Превращаем пузыри в прозрачныеЧтобы сделать объект прозрачным нам понадобятся две картинки. Одна с объектом, который хотим сделать прозрачным (в моём случае это жёлтый диван), другая с пузырями. На третьей картинке готовая работа:
На третьей картинке готовая работа:
шаг 2 Сначало нужно вырезать пузырь. — Открываем изображение с пузырями. — Выделяем пузырь с помощью «polygonal lasso tool» (чтобы выделить более точно, увеличте изображение на 300%) и вырезаем его на новый слой (не снимаем выделение). Чтобы сделать это жмём «Ctrl+Shift+’J'» (для MAC — «Shift+Command+J»).Я не люблю использовать магнитное лоссо или волшебную палочку поскольку они не точные.
шаг 3 Теперь выберем белые части бузыря. — Выделяем пузырь если он не выделен. Идём «Select>Color range». Настройки как на картинке. Пипеткой щёлкаем в месте, указаном на картинке красным кругом. Жмём ОК.
шаг 4 Далее жмём «Delete», чтобы избавиться от лишнего. У вас должно получиться приблизительно так:
шаг 5
Теперь перемещаем наш пузырь в картинку с диваном. Для этого выделяем слой с пузырём (Ctrl+’A’) и копируем его в буфер (Ctrl+’C’). Открываем картинку с диваном, создаём новый слой и жмём «Ctrl+’V'».
шаг 6 Теперь нужно удалить яркие и тёмные пятна в нижней части пузыря. Для этого берём «Eraser tool» (настройки как на картинке) и стираем их.
шаг 7 Теперь делаем резервную копию пузыря и скрываем его. Для этого делаем слой с пузырём акривным и жмём «Ctrl+’J'» (Mac — «Command+’J'»). Чтобы скрыть слой жмём на глазик возле нужного слоя.
шаг 8 Сейчас начинается тяжёлая и нудная работа. Начните работу с первого пузыря. Выделяем его и жмём «Ctrl+’T'». Далее «правый клик>Warp». Теперь приступайте к деформации пузыря. Я начал с левого верхнего угла дивана.
шаг 9 Опять дублируем слой с исходным пузырём как на шаге 7, и продолжаем работу.
шаг 10 Повторите 8 и 9 шаги нужное количество раз. В итоге у вас должно получиться так:
шаг 11
Затем я добавил немного линий для большей реалистичности. Я копировал их с уже деформированных пузырей и деформировал, чтобы они подходили. Для выделения можете использовать любые инструменты.
шаг 12 Шаг 12 тоже займёт много времени и сил. Когда вы закончите ваш объект должен выглядеть так:
шаг 13 Теперь понадобится много терпения и сил. Нужно будет клонировать объекты с картинки, чтобы скрыть диван. Для этого берём «Clone Stamp tool». Зажимаем «Alt» (Mac — Command) и выбираем место откуда будем клонировать. Далее устанавливаем нужный размер кисти и приступаем к работе.
шаг 14 После проделаных шагов и использования «burn tool», моя картинка стала выглядеть так:
уроке фотошоп, уроки фотошопа, урок Photoshop
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Способ №1.
Это самый простой способ на мой взгляд.
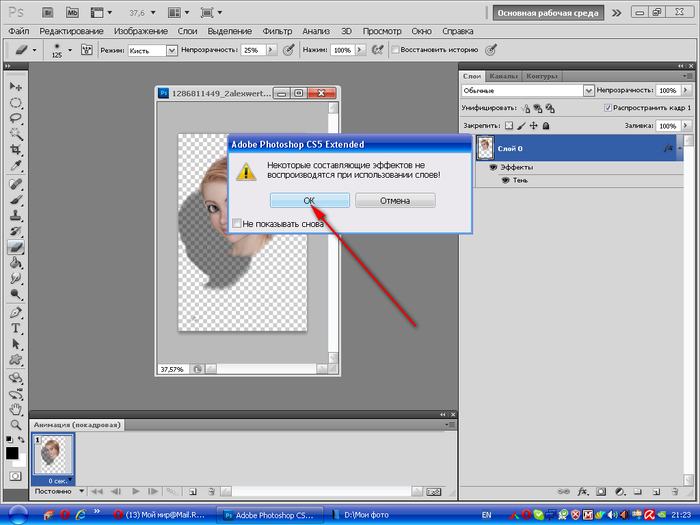
- Открываем фотошоп и загружаем картинку, которую будем изменять. В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
- В правом нижнем углу (где слои) кликаем двойным нажатием на значок «замок». После этого появится окошко, в котором нужно нажать «ОК».
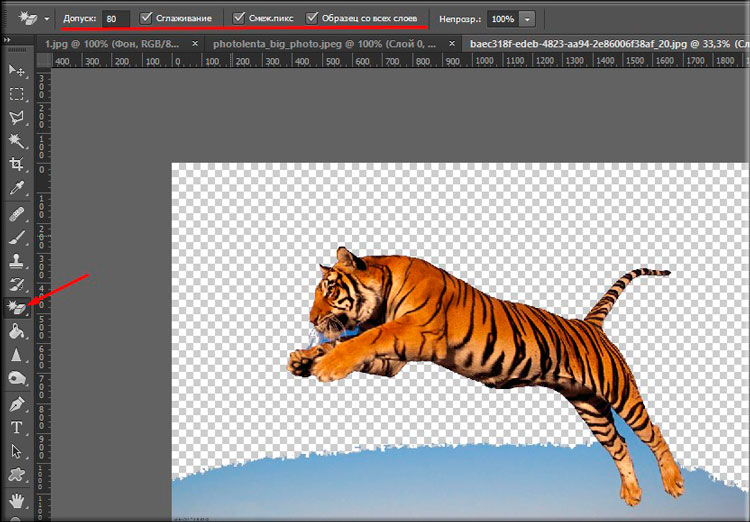
- Берем инструмент «Волшебная палочка», в окошке «Допуск» устанавливаем параметр 10.
- На пустое пространство нажимаем палочкой и кликаем на кнопку Delete. И вот мы видим, что фон становится прозрачным.

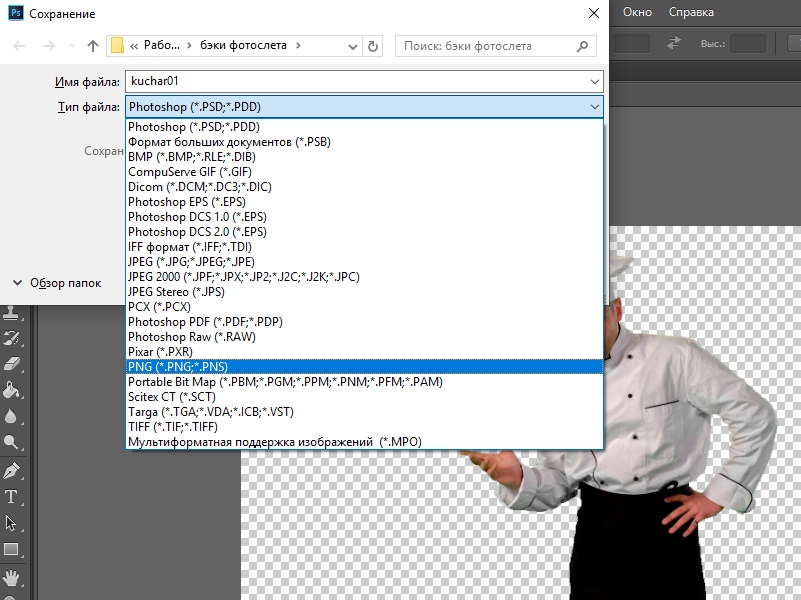
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
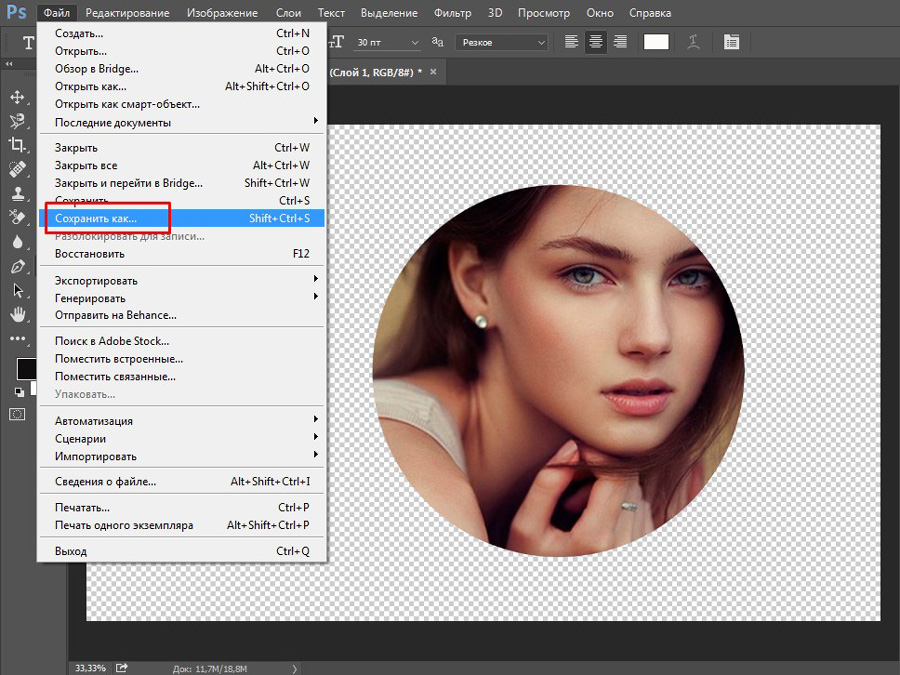
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Способ №2.
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В этом варианте мы будем использовать инструмент «Магнитное лассо».
- В столбце с инструментами нажимаем на «Лассо» и перед вами откроются три варианта. Выбираем именно магнитное лассо.

- При помощи этого инструмента, выделяем главного персонажа, которого необходимо сохранить.
- После выделения, в верхней панели нажимаем на «Выделение». В появившемся меню выбираем «Инверсия». После этого жмем на Delete. Вот и все. Мы сделали прозрачный фон.
Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «лассо«, «магнитное лассо«.
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.
Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.
В результате образуется выделение вокруг объекта и по краям картинки.
Осталось нажать клавишу DELETE и фон будет удален, а интересующий нас объект останется на прозрачном фоне.
Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Способ №3.
Суть этого варианта заключается в использовании такого инструмента, как маска.
- Выбираем «быструю маску» и затем нажимаем на кисть.
- Закрашиваем только персонажа, и при этом, не затрагивая фон.
- Далее нужно снова кликнуть на маску и на кнопку Delete. Все фон удалился.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
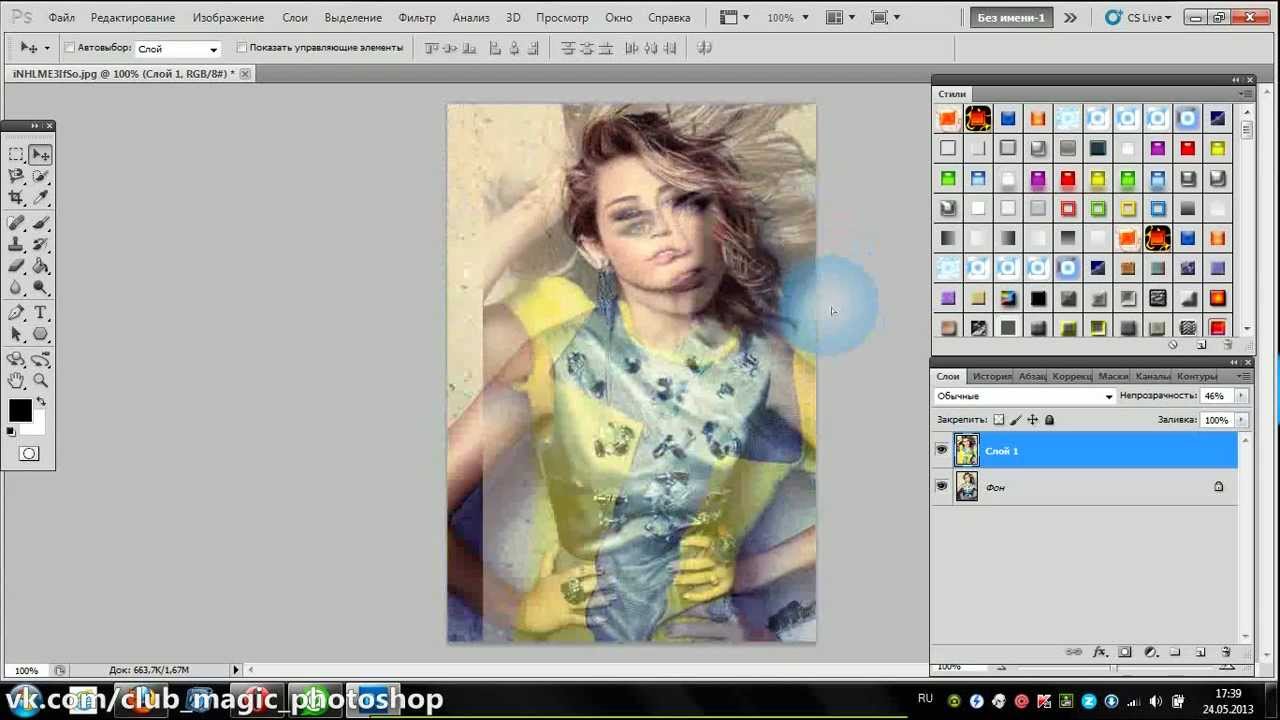
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
А вы знали?
Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.
Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
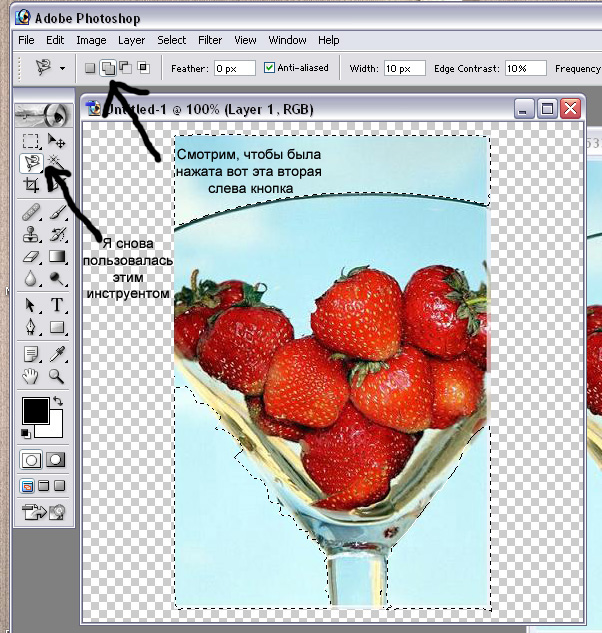
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
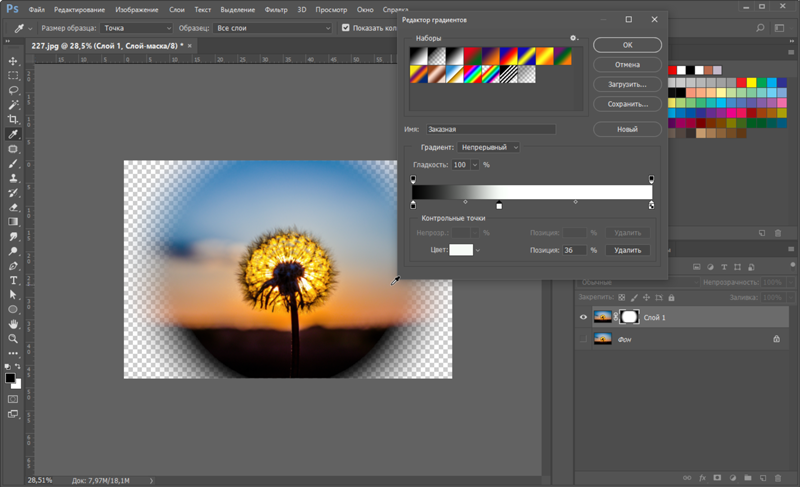
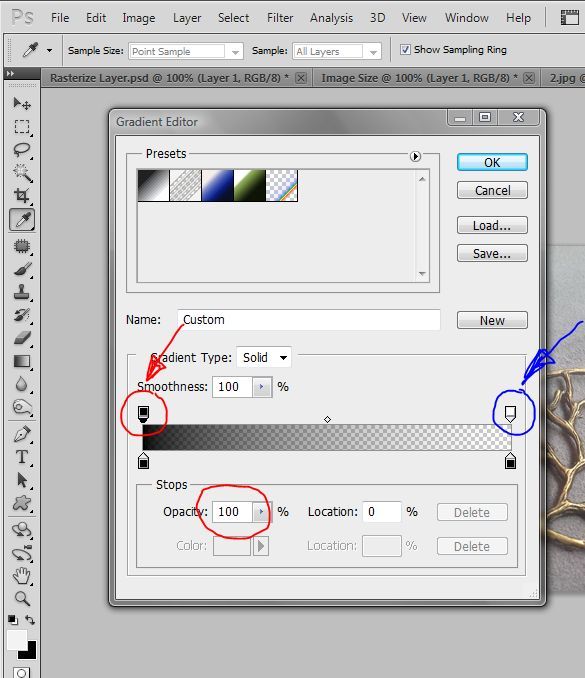
Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т. к. только эти цвета распознает маска.
к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс. Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Как сделать прозрачный текст в фотошопе
Из этого туториала Вы узнаете, как создать прозрачный текст в Photoshop, чтобы изображение позади текста отображалось через буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Нужно добавить текст к изображению, но просто нет подходящего места для его размещения? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам тип будет полностью прозрачным, позволяя просвечивать изображение под ним. Мы окружаем текст блоком сплошного цвета, обычно белым, чтобы показать формы букв. Прозрачный текст становится рамкой для нашей темы! Это отличный трюк для дизайна изображений, которые слишком заняты, чтобы текст был легко читаемым.
Создать прозрачный текст в Photoshop легко. Мы начинаем с добавления нового слоя над изображением и заливки его белым. Затем мы добавляем наш текст. Чтобы сделать текст прозрачным, мы используем расширенные параметры наложения Photoshop (не беспокойтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой Type в слой «Knockout», который пробивает отверстия вплоть до изображения в формах наших писем!
Я буду использовать Photoshop CC для этого урока, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями. Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:
Эффект прозрачного текста.
Давайте начнем!
Как добавить прозрачный текст
Шаг 1: Откройте ваше изображение
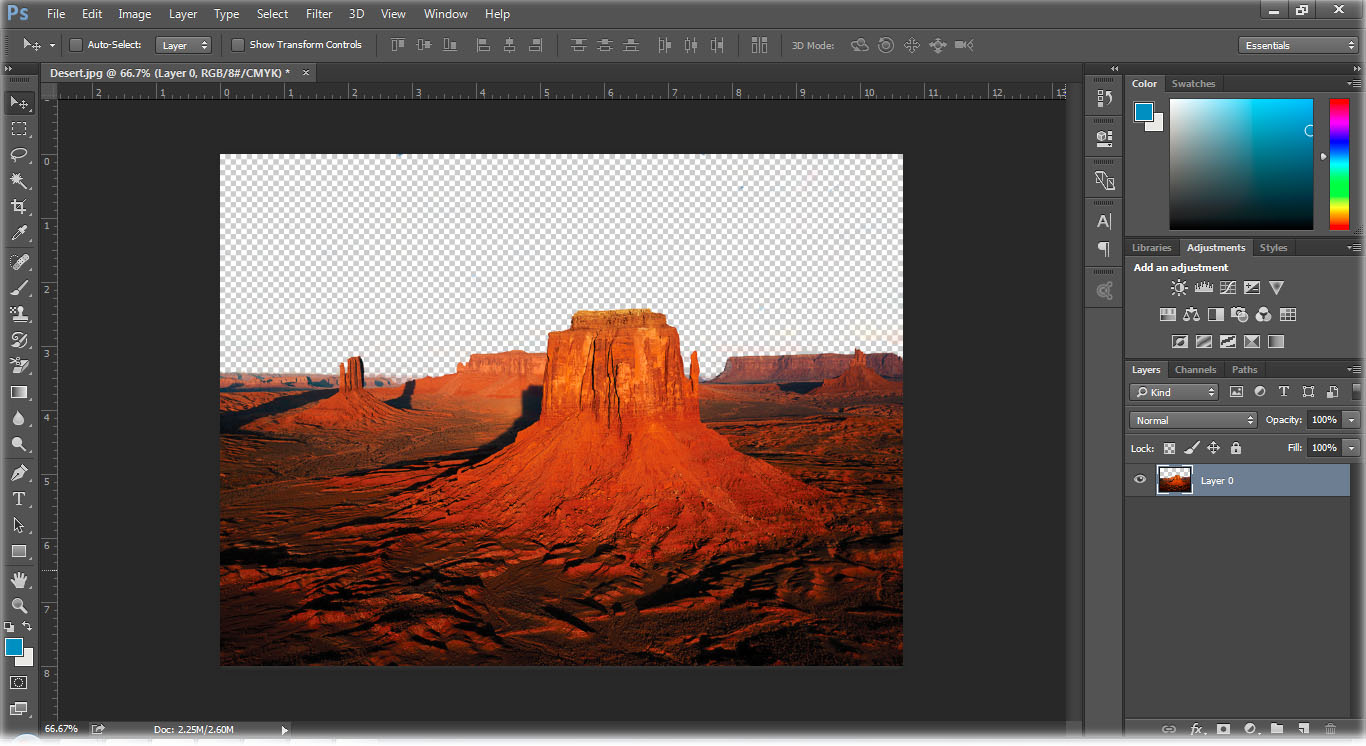
Начните с открытия изображения, где вы хотите добавить прозрачный тип. Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock :
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: Добавить новый слой
На панели «Слои» мы видим изображение на фоновом слое . Добавьте новый пустой слой над изображением, щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажав на иконку «Новый слой».
Новый слой с именем «Слой 1» появляется над фоновым слоем:
Новый слой добавлен.
Шаг 3: залейте новый слой белым
Мы будем использовать этот слой, чтобы создать область белого цвета, которая будет окружать текст. Заполните слой белым, зайдя в меню « Правка» в строке меню и выбрав « Заполнить» :
Перейдите в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Содержимое» вверху значение « Белый» и нажмите кнопку «ОК»:
Выбор белого в качестве цвета заливки.
Фотошоп заполняет слой белым, временно блокируя изображение из вида:
Новый слой теперь заполнен белым.
Шаг 4: Понизь непрозрачность слоя
Понизьте непрозрачность «Слоя 1» до 75% . Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои».
Понижение непрозрачности «Слоя 1» до 75%.
С уменьшенной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:
Изображение теперь отображается через «Слой 1».
Шаг 5: Выберите инструмент Type
Выберите инструмент « Текст» на панели инструментов :
Выбор инструмента «Текст».
Шаг 6: выбери свой шрифт
Выберите свой шрифт на панели параметров . Я буду использовать Futura PT Heavy, который я скачал с Adobe Typekit , но подойдет любой шрифт:
Выбор шрифта на панели параметров.
По-прежнему в панели параметров установите размер шрифта на 72 пункта . Нам нужно будет изменить размер текста после того, как мы добавим его, но это даст нам самый большой заданный размер:
Установка размера шрифта до 72 пунктов.
Шаг 7: установите цвет шрифта на черный
Убедитесь, что ваш цвет шрифта установлен на черный , нажав на клавиатуре букву D , которая сбрасывает цвет по умолчанию. Это просто, чтобы мы могли видеть тип на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:
Типовой образец цвета на панели параметров.
Шаг 8: добавь свой текст
Нажмите внутри документа и добавьте свой текст. Я наберу слова «Нью-Йорк Сити»:
Добавление текста к изображению.
Нажмите на галочку в панели параметров, чтобы принять ее:
Нажмите на галочку, чтобы принять текст.
На панели «Слои» новый слой «Тип» отображается над «Слоем 1»:
Панель «Слои» с новым слоем «Тип».
Шаг 9: измени размер текста
Перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :
Перейдите в Edit> Free Transform.
Photoshop окружает текст с помощью поля Free Transform и ручек. Нажмите и перетащите любой угловой маркер, чтобы изменить размер текста по мере необходимости. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы избежать искажения форм букв при изменении их размера:
Удерживайте Shift и перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Я перенесу свой текст перед ватерлинией. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Нажмите и перетащите в поле «Свободное преобразование», чтобы изменить положение текста.
Шаг 10: Откройте параметры наложения
Выбрав слой «Тип», щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Blending Options в верхней части списка:
Выбирая «Варианты смешивания».
Откроется диалоговое окно «Стиль слоя» в Photoshop с основными параметрами наложения. В разделе Advanced Blending измените Knockout с None на Shallow . Это превращает слой Type в «нокаутирующий» слой, что означает, что Photoshop будет использовать формы букв, чтобы пробить «Layer 1» и показать изображение на фоновом слое:
Установите опцию «Knockout» на «Shallow».
Чтобы увидеть эффект, перетащите ползунок Fill Opacity до 0% :
Уменьшение непрозрачности заливки до 0%.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Стиль слоя». Текст не только сам стал прозрачным, но и область «Слоя 1», расположенная непосредственно под текстом, как если бы текст пробивал дыру прямо в нем. Теперь мы можем видеть изображение на фоновом слое через буквы:
Эффект после превращения слоя Type в нокаутирующий слой.
Шаг 11: выберите «Слой 1»
Давайте изменим белую область вокруг текста, чтобы она не закрывала всю фотографию. Нажмите на слой 1 на панели слоев, чтобы выбрать его:
Нажмите на слой 1 на панели слоев, чтобы выбрать его:
Выбираем «Слой 1».
Шаг 12: измени размер слоя со свободным преобразованием
Перейдите в меню « Правка» и еще раз выберите « Свободное преобразование» :
Перейдите в Edit> Free Transform.
Перетащите верхнюю и нижнюю ручки в направлении текста. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда закончите:
Изменение размера белой области вокруг текста с помощью Free Transform.
Шаг 13: отрегулируйте непрозрачность слоя
Наконец, настройте непрозрачность «Слоя 1», чтобы настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более сплошной, а текст будет легче читаться. Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установлю непрозрачность на 85%:
Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачная текстовая область»:
Окончательный эффект прозрачного типа.
Выявление слоя, отличного от фонового
Шаги, которые мы рассмотрели в этом руководстве, — это все, что вам нужно сделать, когда изображение, которое вы хотите раскрыть в тексте, находится на фоновом слое . Если у вас есть изображение над фоновым слоем, которое вы хотите показать в тексте, просто поместите слой типа и сплошной белый слой под ним в группу слоев, выбрав оба слоя, затем перейдите в меню « Слой» и выберите « Слои группы». ,
И там у нас это есть! Вот так легко добавить прозрачный текст к изображению с помощью Photoshop! Наряду с добавлением прозрачного текста, еще одним классическим эффектом Photoshop является размещение вашего изображения непосредственно внутри текста . Или научитесь смешивать текст с изображением, выбирая цвета шрифта прямо из самого изображения! Посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по Photoshop!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.

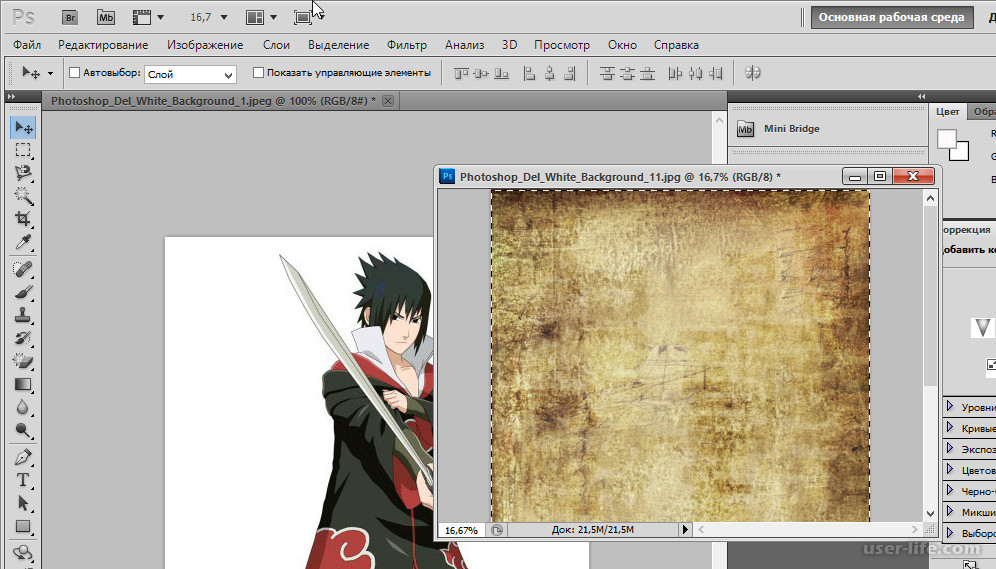
Доброго всем времени суток, мои дорогие друзья и читатели. Я каждый день пишу статьи на свой блог, и соответственно к каждой из них нужна какая-то вводная картинка. Чтобы ее сделать приходится искать специальные изображения в интернете. В идеале находятся изображения с прозрачным фоном. Это сильно облегчает работу, так как они идеально встают на картинку без лишних объектов.
Но бывает так, что нашел какое-то офигенное изображение, которое бы подошло к общей тематике, но она, собака такая, находится с лишними предметами и фоном. И что тогда? Забить на хорошую графику? Да ни за что. и как раз сегодня я вам с удовольствием покажу, как в фотошопе сделать прозрачный фон картинки несколькими довольно простыми способами.
Вы можете посмотреть мою статью, где я писал о том, как выделять волосы в фотошопе. Этот способ подходит для нашей цели (вы также выделяете объект и переносите его на новый документ на прозрачном бэкграунде), но я бы советовал им пользоваться именно для таких сложных выделений. Для обычного удаления ненужного фона (то есть создания прозрачного) будем использовать более простые методы.
Для обычного удаления ненужного фона (то есть создания прозрачного) будем использовать более простые методы.
Перед тем, как приступить к основной работе, откройте изображение и постарайтесь обрезать его до того момента, чтобы элемент в нее помещался. Так будет легче, поверьте. Тем более делается это несложно. Просто возьмите инструмент «Рамка» и уменьшите границы.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
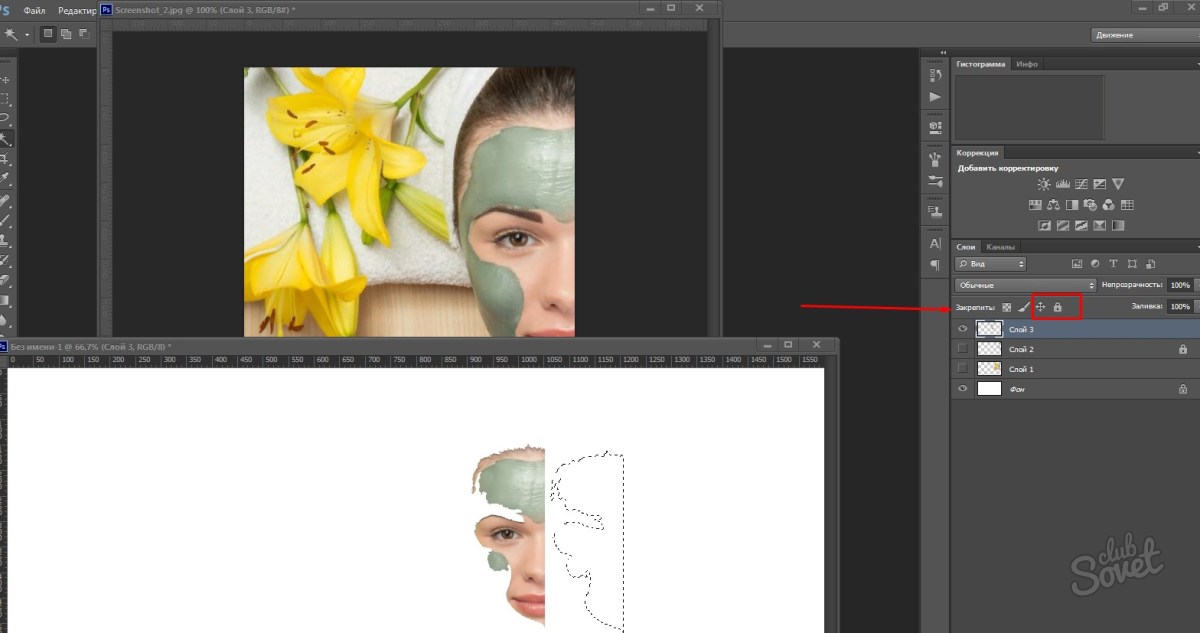
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Кратко о возможных вариантах
Для того чтобы бэкграунд изображения не перекрывал поверх другую картинку или общий фон, примените один из этих инструментов:
- “Волшебная палочка”
- “Магнитное лассо”
- “Быстрое выделение” (если фон картинки разноцветный)
- “Быстрая маска” (если разноцветный)
Все способы максимально просты и не потребуют замороченной работы с каналами. Если вы умеете использовать хотя бы ластик, то и с этой задачей справитесь. Рассмотрим применение каждого из способов пошагово и со скриншотами.
back to menu ↑
Способ №1 “Волшебная палочка”
Это самый популярный способ, который применяется для одноцветного бэкграунда.
Вот что нужно сделать:
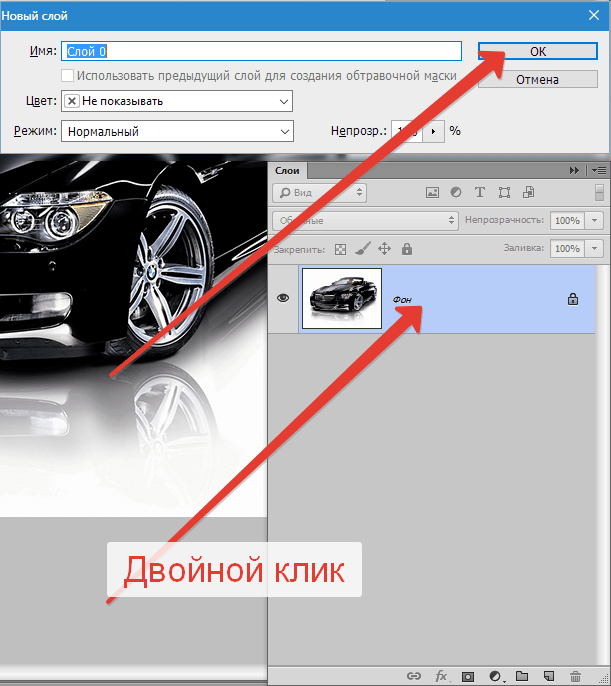
1 Откройте изображение в Фотошоп. Картинки с непрозрачным фоном обычно имеют формат Jpg, и у них фоновый слой недоступен для редактирования. Чтобы его разблокировать в правом нижнем углу выберите раздел Слои и кликните по замочку в строке Слой 0 (Layer 0)
Чтобы его разблокировать в правом нижнем углу выберите раздел Слои и кликните по замочку в строке Слой 0 (Layer 0)
2 Теперь активируйте инструмент Волшебная палочка (Magic wand). Если его никак не найти, то кликаем правой кнопкой по инструменту Быстрое выделение, и в ниспадающем меню появится нужная нам палочка
3 Теперь кликните в любую точку ненужного бэкграунда, и программа автоматически выделит его марширующими муравьями (двигающейся пунктирной линией). С помощью клавиши Shift можно выделить и обработать дополнительную область, которую палочка не смогла захватить в автоматическом режиме
4 Теперь ненужный задний слой необходимо удалить (нажмите на клавиатуре клавишу Delete). То что задник стал невидимым понятно по открывшемуся полю из бело-серых шашек. Можно сразу вставить объект в другой бэкграунд (копируем и вставляем с помощью сочетания горячих клавиш Ctrl+C и Ctrl+V)
5 Для того чтобы прозрачный бэкграунд не превратился в белый во время сохранения выберите формат GIF либо PNG. В меню Файл нужно будет выбрать функцию Сохранить как, тогда будет доступен выбор формата сохраняемого изображения. Если сохранять в Jpg, то все до одной картинки будут непрозрачными. Поддерживается получившийся формат всеми браузерами, поэтому можно сразу загружать работу на web-сайт
В меню Файл нужно будет выбрать функцию Сохранить как, тогда будет доступен выбор формата сохраняемого изображения. Если сохранять в Jpg, то все до одной картинки будут непрозрачными. Поддерживается получившийся формат всеми браузерами, поэтому можно сразу загружать работу на web-сайт
6 Открываем сохраненное изображение, чтобы посмотреть на результат. Видим, что позади ничего нет. Значит сохранили все правильно.Вырезана картинка слегка неровно, но исправлять это мы не стали. Главное было показать принцип работы, да и с более простыми фигурами такой проблемы не будет
Теперь перейдем к работе с Лассо.
back to menu ↑
Способ №2 “Лассо”
У инструмента есть три разновидности.
- Обычное “Лассо” стоит применять только если у вас графический планшет либо твердая рука. Выделять границу объекта вместе со всеми неровностями придется самостоятельно, без помощи программы
- “Прямолинейное лассо” подойдет только для объекта, состоящего из прямых линий
- “Магнитное лассо” является самым удобным вариантом и подойдет неопытным пользователям.
 Им и будем работать
Им и будем работать
Вот что нужно сделать:
1 Откройте изображение в Фотошопе. В правом нижем углу кликните по окну Слои, а затем по иконке замка в строке Слои 0. Если он исчез, то это сигнализирует о допуске к работе
2 На панели инструментов правой кнопкой кликните по иконке Лассо. Откроется ниспадающее меню, в котором нужно выбрать Магнитное лассо
3 Кликните на границу между фоном и изображением, и далее ведите курсор вдоль это границы. Лассо будет самостоятельно примагничиваться к границе с задним планом и выставлять опорные точки. Таким образом добейтесь, чтобы все главное изображение было выделено (с первого раза может не получится, практикуйтесь точно расставлять метки)
4 Замкните петлю, доведя ее до точки старта, с последующим кликом по ней. Сразу же границы накладываемой петли оформятся марширующими муравьями
5 Теперь в верхнем меню кликните по разделу Выделение, а в ниспадающем меню выберите функцию Инверсия
6 В результате вы увидите, что вся область бэкграунда автоматически выделится
7 Останется только удалить ее кнопкой Del. Не забудьте сохранить получившуюся картинку как PNG или GIF-изображение. Если нужно, то сразу используем Ctrl+C и вставляем скопированное изображение в новый фон
Не забудьте сохранить получившуюся картинку как PNG или GIF-изображение. Если нужно, то сразу используем Ctrl+C и вставляем скопированное изображение в новый фон
Разобранные способы хороши для одноцветного бэкграунда, но что делать, если он контрастный?
back to menu ↑
Способ №3 “Быстрое выделение”
Инструмент для лентяев, как и магнитное лассо. Однако с “приталиванием” пограничной линии, возможно, придется повозиться.
Вот что нужно сделать:
1 Откройте изображение в Фотошоп. В правом нижнем углу выберите раздел Слои и в строке Слой 0 кликните на замочек
2 На панели инструментов выберите Быстрое выделение. Если инструмента не видно, то кликните правой кнопкой мыши по инструменту Волшебная палочка и в выпадающем меню перейдите на нужный
3 Кликните на границу фона и объекта и далее, с помощью последовательных кликов для создания опорных точек, добейтесь полного выделения объекта. Если было зацеплено лишнее пространство, то подкорректируйте его, используя клавишу Alt
Если было зацеплено лишнее пространство, то подкорректируйте его, используя клавишу Alt
4 Теперь применим уже известный нам комбинацию с инверсией
5 Марширующие муравьи опять очертили весь ненужный фон
6 Осталось только удалить его, нажав Del, и сохранить получившееся изображение как PNG или GIF-картинку
Для полноты картины рассмотрим еще один способ устранения разноцветного фона.
back to menu ↑
Способ №4 “Быстрая маска”
Не самый простой инструмент, так как придется серьезно поработать вручную. К сожалению, для цветных фонов этот способ — один из двух основных решений.
Вот что нужно делать:
1 Открываем изображение в фоторедакторе. В правом нижнем углу находим окно Слои и в строке Слои 0 нажимаем на иконку замка для разблокировки фона
2 На панели инструментов последовательно выбираем Быструю маску и Кисть
3 Теперь необходимо зарисовать кистью весь объект, не вылезая за границы. Если кисть слишком тонкая, то возьмите потолще в несколько раз, чтобы не тратить 10 минут на простую, но нудную задачу. Может показаться, что след от кисти размытый, но при вырезании он будет максимально четкий
Если кисть слишком тонкая, то возьмите потолще в несколько раз, чтобы не тратить 10 минут на простую, но нудную задачу. Может показаться, что след от кисти размытый, но при вырезании он будет максимально четкий
4 Теперь отожмите кнопку Быстрая маска и у вас сразу же пропадет красный цвет, зато появится выделение марширующими муравьями в нужной области. Если закрашивали не слишком усердно, то могут появиться лишние выделенные фрагменты, как в нашем случае у постамента статуи
5 Теперь нажмите знакомую уже клавишу Delete фон для удаления. Готово. Осталось сохранить получившуюся картинку как PNG или GIF.
back to menu ↑
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.

- Нажмите «ОК».
youtube.com/embed/9nYARGDGKM4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Программы для работы с png, как скачать и установить
В Интернете есть программы для работы с png файлами, которые можно скачать бесплатно. Если Вам они нужны, заходите в Интернет и пишете в поиске браузера соответствующий запрос (Скрин 3).
Далее, открываете первые сайты, на которых есть эти программы. Затем, их выбираете и скачиваете на компьютер с помощью кнопки «Скачать». Далее, запускаете установочный файл программы и следуете инструкциям по её установке.
Как правило, использование утилит ПНГ подразделяют на несколько категорий:
- предназначенные для работы в Windows, Mac, Linux;
- на мобильных устройствах.
Если Вы ещё не выбрали для себя подходящей программы, можете воспользоваться списком программ, который будет предложен в следующем разделе статьи.
Программы для работы с png в Windows
Выше мы разбирались с основным вопросом статьи – формат png что это. А сейчас разберём лучшее программное обеспечение для Windows, которое может не только открыть Png файлы, но и их редактировать:
- Movavi Fhoto Editor.
 Эта отличная программа для Виндовс, которая редактирует фотографии и картинки. Вместе с тем, открывает форматы картинок в Png.
Эта отличная программа для Виндовс, которая редактирует фотографии и картинки. Вместе с тем, открывает форматы картинок в Png. - Microsoft Paint. Об этой программе мы уже говорили раньше в статье. Она поможет Вам просматривать ПНГ файлы и сохранять их в другие форматы. Данная программа есть в каждой Виндовс, её не нужно устанавливать на компьютер.
- Artweaver. Эта утилита умеет качественно редактировать любые изображения. С помощью неё Вы так же сможете открыть ПНГ картинки.
- Adobe Photoshop. Думаю эта программа известна многим пользователям. Она редактирует изображения, делает их уникальными и сохраняет их в формате Png.
Этих программ Вам вполне хватит, чтобы отредактировать картинку в PNG и её открыть.
Программы для работы с png в Mac, Linux и мобильных устройствах
Рассмотрим ещё программы для редактирования ПНГ файлов на других устройствах:
- MacPhun ColorStrokes. Эта программа в основном используется в операционной системе MAC. Она довольно быстро редактирует картинки ПНГ.

- GIMP. Простой редактор, который предназначен для создания и редактирования картинок Png и других форматов. Он работает в системе Linux.
- Adobe Photoshop Express for Android. Это своего рода специальное приложение, которое устанавливается на телефон через App Story или Плей Маркета. Оно может Вам помочь отредактировать фотографию для Вашего блога и социальных сетей.
Конечно, это не все программы. На просторах Сети Вы сможете найти ещё больше похожих программ.
Конверторы png файлов
В Интернете есть бесплатные конверторы png файлов. Воспользуемся одним из них – «convertio.co/ru/png-converter», а затем перечислим небольшой список конверторов. Итак, нажимаете кнопку на сервисе – «С компьютера» и выбираете те картинки, которые хотите конвертировать в Png (Скрин 5).
Если перейдёте по указанной ранее ссылке, в настройках на сервисе, будет стоять формат PNG. Далее, кликните на кнопку «Конвертировать», чтобы преобразовать формат. Затем, нажмите «Скачать» и файл будет загружен на компьютер в формате Png.
Есть ещё такие конверторы, которые Вы можете использовать:
- PNG To JPG Converter.
- Online-converting.ru.
- Конвертор Png
- Pixlr
Можно найти много других сервисов и программ. Перед их использованием, изучите их интерфейс, чтобы в дальнейшем не возникало ошибок в работе. А если они англоязычные, воспользуйтесь популярными браузерами для их перевода на русский язык.
Оптимизация изображений.
Основное большинство программ и конвертеров создают изображения не очень заботясь об их размере. Поэтому сейчас появляются приложения и сервисы для максимального уменьшения размера самого файла.
Лучший способ сжать изображения оффлайн.
Если вы ищете приложения для компьютера, которое сократит размер ваших файлов без потери качества. При этом еще будет работать в пакетном режиме, то мы советуем обратить внимание на PNGGauntlet.
Вот его преимущества:
- Объединяет PNGOUT, OptiPNG и DeflOpt для создания меньшего размера PNGs
- Без потерь качества изображения — изменяется только размер файла
- Конвертация JPG, GIF, TIFF, и BMP файлов в PNG
- Ультра-комфортный интерфейс
Сделать белый фон рисунка прозрачным.
 Сделать прозрачный фон в фотошопе
Сделать прозрачный фон в фотошопеРазрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т. д. поэтому, как правило, имеет большой вес.
д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 847 times, 1 visits today)
Иногда возникает необходимость изменить рисунок, сделав в нем прозрачным фон. Бывает попадется картинка, но фон ее не подходит к Вашему сайту, и хочется сделать его прозрачным. Ясное дело, если есть Фотошоп и умеете на нем работать — можно это сделать и там. Но существует и более простой способ, так сказать, «для чайников».
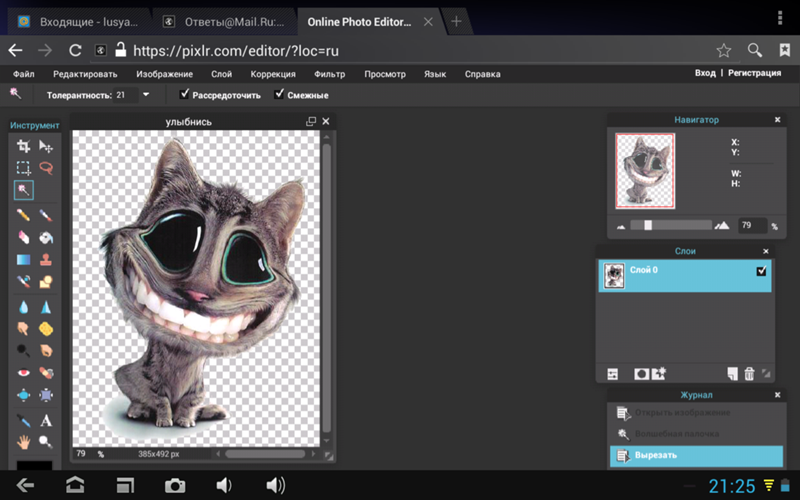
Однажды серфя по Интернету, я наткнулся на статью о графическом редакторе Pixlr Photo Editor. Кстати, это не обычный графический редактор, а онлайн-редактор. Вот ссылка на него — http://pixlr.com/editor/ .
Именно эта программа и поможет нам сделать картинку с прозрачным фоном в формате PNG.
Имеем, например, такое изображение:
Я хочу убрать из него черный фон и сделать его прозрачным.
Для этого заходим в программу , выбираем пункт «Open image from computer» (Открыть изображение с компьютера) и загружаем нужную картинку. Сразу же поменяйте язык программы на русский (меню Language-> Русский язык).
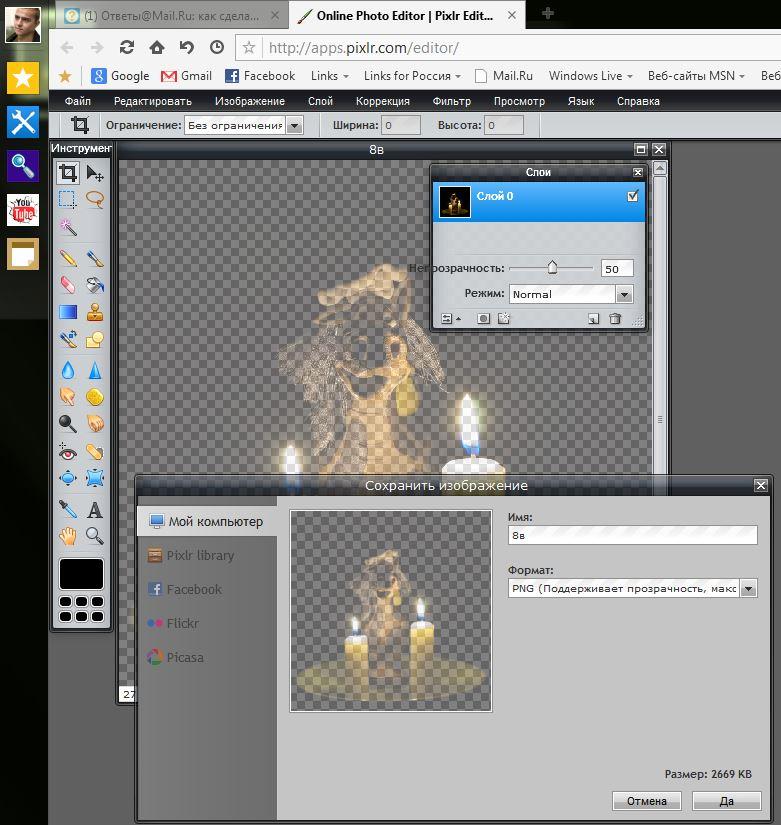
Справа в окне «Слои» Вы увидите миниатюру картинки и колодочку. Щелкните мышкой дважды по колодочке (должна появиться «птичка» в квадратике). Таким образом Вы снимаете блокировку с фона.
После этого выбираете инструмент «Волшебная палочка» (слева на панели инструментов), подносите его к фону рисунка и щелкаете мышкой. Фон выделится пунктирной линией. Клавишей Delete уничтожаете фон.
Вот что у меня получилось:
В нашем компьютере всегда очень большое место занимают фотографии, картинки, фоны для рабочего стола и другие изображения. Это то, что можно найти в любом ПК, независимо от того, кто является его хозяином — женщина или мужчина, взрослый человек или ребенок. Часто появляется необходимость разместить изображение в Интернете или просто хочется сделать что-нибудь интересное с вашей фотографией. Например, заменить обычный, реальный фон на какой-нибудь красочный, более интересный и оригинальный.
Например, заменить обычный, реальный фон на какой-нибудь красочный, более интересный и оригинальный.
Для этого нам необходима какая-либо программа для удобного редактирования изображения, в которой можно будет выполнить несколько несложных действий и заменить фоновое изображение на фотографии.
Мы расскажем вам на примере двух программ.
Первая — это более простой вариант — paint net. Эта программа напоминает нам обычную, для рисования, которая входит в стандартный список Windows. Но она немного модернизирована и имеет больше возможностей и функций. Программа очень удобна, когда вам необходимо с картинки убрать фон, а оставить лишь какой-то конкретный объект, также есть возможность использовать различные эффекты для изменения изображения, можно наносить текст на фотографии и многое другое.
Сделать прозрачный фон здесь довольно не сложно. Открываем с помощью программы paint net необходимую фотографию или картинку. При нажатии строки в контекстном меню «открыть с помощью» выбираем в списке нашу программу, следом картинка откроется в поле редактирования.
На расположенной слева на экране, вы видите значки — кнопки, которыми нам и придется пользоваться. Из всех имеющихся нам потребуется «ластик» и «волшебная палочка».
Как сделать прозрачный фон? Учимся.Сначала увеличиваем изображение, чтобы можно было более точно и аккуратно стереть ластиком ненужные части изображения и выполняем эту задачу, максимально приблизившись к тому объекту, что вам необходимо оставить в единственном видимом экземпляре. Затем беремся за инструмент «волшебная палочка». При ее помощи вы выделяем ненужные области изображения и удаляем кнопкой «Delete». Хочу отметить, что этот инструмент выделяет все части рисунка одинаковые по цвету. Будьте осторожны, ненужная область может совпадать по цветовой гамме с нужной частью изображения, не удалите случайно что-нибудь лишнее. На всякий случай программистами придумана функция отмены последних действий — это голубая стрелочка, расположенная на панели инструментов. И так при помощи «ластика» и «волшебной палочки» мы постепенно убираем с изображения все лишнее. Вокруг нужного объекта остается лишь фон в клеточку. Вот как сделать прозрачный фон у картинки в программе paint net. Чтобы сохранить ваше изображение на компьютер с прозрачным фоном нажимаем в меню «файл» строку — «сохранить как» и, выбрав путь сохранения и необходимый формат — gif или png, сохраняем.
Вокруг нужного объекта остается лишь фон в клеточку. Вот как сделать прозрачный фон у картинки в программе paint net. Чтобы сохранить ваше изображение на компьютер с прозрачным фоном нажимаем в меню «файл» строку — «сохранить как» и, выбрав путь сохранения и необходимый формат — gif или png, сохраняем.
В таком важном процессе работы с фотографией нам будет хорошим помощником и фотошоп. Как сделать прозрачный фон у изображения в этой более сложной программе?
Тут можно использовать те же инструменты и принцип работы, что и в paint net, ну, а если вам необходимо хорошее качество, очень ровные и красивые края выбранного элемента, который вы хотите оставить на прозрачном фоне, то вам придется немного потрудиться и использовать другие кнопки панели инструментов. Использовать необходимо инструмент «лассо» — а именно — Polygonal Lasso Tool и Magnetic Lasso Tool (если у вас не русифицированная версия программы). При помощи этого инструмента обводим наш объект, обводкой ставя точки фиксации, в точности повторяя форму объекта, и когда вы соедините линию, проведенную «лассо» (сомкнете ее), она замигает. Это значит, что выделенный объект готов к дальнейшим изменениям. Щелкаем по выделенному необходимому фрагменту правой кнопкой мыши и в контекстном меню выбираем строчку «Layer via Copi» — делаем копию слоя. После этого во вкладке «слои» выбираем исходное изображение, выделяем его инструментом «Rectangular Marquee toll» (он располагается на в самом верхнем левом углу панели управления). Жмем кнопку «del» на вашей клавиатуре. Фон стал прозрачным. Сохранить изображение в таком виде можно так же, как и в вышеуказанной программе.
Это значит, что выделенный объект готов к дальнейшим изменениям. Щелкаем по выделенному необходимому фрагменту правой кнопкой мыши и в контекстном меню выбираем строчку «Layer via Copi» — делаем копию слоя. После этого во вкладке «слои» выбираем исходное изображение, выделяем его инструментом «Rectangular Marquee toll» (он располагается на в самом верхнем левом углу панели управления). Жмем кнопку «del» на вашей клавиатуре. Фон стал прозрачным. Сохранить изображение в таком виде можно так же, как и в вышеуказанной программе.
Как сделать прозрачный фон у фотографии или картинки в «фотошопе», вы теперь тоже знаете. Теоретических знаний недостаточно, так что вперед к компьютеру. Программы «фотошоп» и «пейнт.нет» в вашем распоряжении.
05.06.16 26.7KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG
изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.

Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).

Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
Здравствуйте друзья! В статье будет показано, как убрать белый фон с картинки онлайн в программе Pixlr, будет показано, зачем это нужно. Убрать можно не только белый фон, убрать можно любой фон, в том числе задний фон на фотографии. Не нужно забывать и о Photoshop поэтому мы также рассмотрим вопрос, как сделать прозрачный фон картинки в фотошоп.
Зачем делать прозрачный фон картинкиЕсли Вы ведете свой сайт, блог, то наверняка Вам приходится делать часть работ по улучшению дизайна своего блога, приходится работать с картинками и фотографиями. Часто в сайдбаре нужно размещать различные баннеры, как на свои продукты, так и на чужие. Если Вы занимаетесь заработком через Интернет, то нужно создавать подписные и продающие страницы, обложки для книг и коробки для инфопродуктов. Вам снова нужно редактировать картинки для них, создавать наложением из нескольких картинок одну.
Вам снова нужно редактировать картинки для них, создавать наложением из нескольких картинок одну.
При наложении картинок, фотографий нужно делать прозрачный фон. Дело в том, что каждая картинка (изображение) имеет своё расширение – jpeg, gif, png, bmp и массу других расширений. Все указанные расширения, за исключением части изображений png, не имеют прозрачности картинки. Для наложения такой картинки на другую картинку, следует делать прозрачный фон (смотрите скрин).
Как видите со скрина, такую картинку нельзя накладывать на другое изображение, мешает белый фон. Возникает вопрос, как убрать белый фон с картинки? Мы часто работаем с изображениями в онлайн, например, в программе Pixlr. Эта программа фотошоп онлайн, её не нужно устанавливать на компьютер, она абсолютно бесплатная. Вы поработали с картинкой, сохранили её на компьютере, а программу Pixlr онлайн закрыли. Очень удобная программа, мне она нравится.
Поэтому во второй части статьи мы рассмотрим вопрос, как убрать белый фон с картинки онлайн в программе Pixlr. Несмотря на то, что программа Pixlr это тот же фотошоп, она проще в использовании, научиться работать в ней может любой новичок без специальных курсов. Кстати, на блоге есть несколько статей посвященных фотошопу онлайн — программе Pixlr. В конце статьи будут представлены ссылки на статьи посвященные Pixlr.
Несмотря на то, что программа Pixlr это тот же фотошоп, она проще в использовании, научиться работать в ней может любой новичок без специальных курсов. Кстати, на блоге есть несколько статей посвященных фотошопу онлайн — программе Pixlr. В конце статьи будут представлены ссылки на статьи посвященные Pixlr.
Если Вы научитесь делать прозрачный фон картинок, то Вы сможете самостоятельно создавать отличные баннеры для своего блога, Вы сможете устанавливать их на свой блог. Комбинируя наложением различных картинок друг на друга, Вы можете получать не только супер уникальные картинки, но и картинки, отличающиеся творческим подходом. Кстати, о том, можно прочитать в указанных статьях на блоге. Итак, переходим к практике и рассмотрим, как убрать фон с картинки в Pixlr.
в PixlrИтак, если Вы раньше не работали в программе Pixlr, то Вам нужно набрать её название в поиске или перейти по этой ссылке — https://pixlr.com/editor/
. Эта часть программы является редактором. Регистрироваться в программе не надо, устанавливать её на компьютер тоже не надо.
Регистрироваться в программе не надо, устанавливать её на компьютер тоже не надо.
Чтобы немного ознакомиться с данной программой, посмотрите статьи и . Теперь, когда Вы немного разобрались с панелью управления, приступаем к вопросу, как убрать белый фон с картинки онлайн. Весь процесс пошагово показан в представленном ниже видео, в статье отмечу только основные шаги. Будем редактировать картинку, которая находится на нашем компьютере.
Заходим в программу Pixlr, во всплывающем окошке Pixlr Editor нажимаем «Загрузить изображение с компьютера».
Далее выбираем нужное нам изображение, где нужно сделать прозрачный фон картинки. Справа от загруженной картинки, высвечиваются три маленьких окна, выбираем среднее окно «Слои». В окошке отображена наша картинка в миниатюре, где написано «Задний фон».
Нам необходимо нажать два раза по замку левой кнопкой мыши, чтобы разблокировать работу со слоями (смотрите видео). Далее в левой панели управления выбираем «Волшебную палочку» и нажимаем ею на то место, где нужно сделать прозрачный фон картинки. На изображении должны появиться пунктирные контуры.
На изображении должны появиться пунктирные контуры.
Теперь нужно нажать либо клавишу «Delete», либо выбрать в верхней части программы «Редактировать» и нажать «Очистить». У Вас появится фон в виде шахматной доски, это означает, что прозрачный фон картинки получен. Теперь остается сохранить картинку. Для этого выбираем «Файл» и «Сохранить».
Имя файла нужно заполнять латинскими буквами, русские буквы программа не принимает. Важно! Нужно выбрать расширение полученной картинки png, иначе прозрачность картинки не сохранится. На этом работа закончена, мы с Вами разобрались, как убрать белый фон с картинки онлайн в программе Pixlr. Теперь перейдем к вопросу, как сделать прозрачный фон картинки в фотошопе на практике.
Поскольку многие пользователи работают в программе Photoshop, им будет интересно создавать прозрачный фон картинки именно в этой программе. Будем считать, что у Вас установлена программа фотошоп на компьютере.
Итак, переходим к реализации на практике вопроса, как сделать прозрачный фон картинки в фотошопе. Весь процесс получения прозрачного фона картинок показан в прилагаемом ниже видео, в статье будет дано только небольшое описание.
Весь процесс получения прозрачного фона картинок показан в прилагаемом ниже видео, в статье будет дано только небольшое описание.
Для начала нужно открыть программу фотошоп и загрузить в неё нужную нам картинку, в которой мы хотим сделать прозрачный фон. Далее нужно разрешить работу со слоями. Эту работу делаем точно так же, как делали мы это в программе Pixlr. Для этого переходим в правую часть программы, где написано «Фон» и нажимаем левой кнопкой мыши на замочек. После этого разрешается работа со слоями (смотрите скрин, стрелочка 1).
Далее выбираем инструмент «Быстрое выделение» (стрелка 2), выбираем кисть со знаком + (на скрине это стрелка 3). Если мы хотим делать прозрачный фон без искажений, то нужно установить минимальный размер редактируемых пикселей (стрелка 4).
Устанавливаем курсор на белый фон картинки, который нужно убрать, нажимаем левую кнопку мыши. В результате по кругу появляется пунктирная линия, которая указывает границы прозрачности картинки. Остается теперь нажать кнопки «Редактировать» и «Очистить». В результате мы сделали картинку без фона.
Остается теперь нажать кнопки «Редактировать» и «Очистить». В результате мы сделали картинку без фона.
Остаётся сохранить картинку. Если наша картинка в расширении png, то её можно сохранить через кнопки «Файл» и «Сохранить как». Если Вы сделали прозрачный фон картинки в другом расширении, то полученную картинку нужно сохранить в формате png. Для этого нажимаем кнопки «Файл» и «Сохранить для Web и устройств», а в верхней части нового окна выбираем «PNG» и нажимаем кнопку «Сохранить». Попутно мы можем в этом окне изменить размеры картинки.
Как сделать объект без фона в фотошопе. Как сделать прозрачный фон в Photoshop? Итак, как сделать прозрачный фон в Фотошопе
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка»
.
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete» :
Все, фон исчез:
○ 2 способ :
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete»
. Все, фон исчез:
Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete» . Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Использование волшебной палочки
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «волшебная палочка » или «magic wand ». Далее дана пошаговая инструкция:
Ластик
Инструмент «волшебный ластик » удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный. Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.
Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным. Подробная инструкция по его использованию:
Подробная инструкция по его использованию:
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG . Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint. net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift»
и продолжайте выделение. Для удаления выделенных областей нажмите «Delete»
.
Для удаления выделенных областей нажмите «Delete»
.
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C»
. Дальше создаем новый файл, «Ctrl+N»
, с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:
Сегодня я решил отойти немного от темы кодинга и рассказать чуточку об оформлении. Хотя оформление играет не малую роль в создании сайта, я с детства не дружу с рисованием, графикой и дизайном. Поэтому ищу изображения для своих постов, как и многие блогеры, где-то на просторах интернета, используя бесплатные фотобанки и фотостоки .
И вот, бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
Иногда появляется необходимость вырезать объект с одной фотографии на другую или же сделать прозрачный фон. Для этого нужно для начала вырезать объект из фотографии. Чем мы сейчас и займемся. Если вы еще не сняли нужный вам объект, то лучше постараться найти равномерный, контрастный фон, если же у вас уже есть фотографии и другие сделать не получиться то, придется действовать так как есть, однако работать с такой фотографией будет сложнее.
Я буду использовать вот такую крышку.
Как вырезать объект в Photoshop
- Жмем на замочек на единственном слое, для того что бы можно было удалять его «насквозь», делая «отверстия» в фотографии.
2. Теперь, нужно выбрать инструмент «волшебная палочка». Она выделяет объекты по контурам и помогает выполнению нашей миссии)
Мне немного не повезло и мой предмет выделился не полностью. Чтобы это поправить зажимаем «ALT» и проводим по тому участку который выделился лишним, тем самым показываем программе, что она выполнила выделение неправильно. Photoshop использует нейронные сети для таких операций, поэтому с каждым уточнением контура, выделение будет происходить точнее.
Чтобы это поправить зажимаем «ALT» и проводим по тому участку который выделился лишним, тем самым показываем программе, что она выполнила выделение неправильно. Photoshop использует нейронные сети для таких операций, поэтому с каждым уточнением контура, выделение будет происходить точнее.
5. Ну вот, так гораздо лучше. Теперь жмем кнопку Delete на клавиатуре и фон удаляется.
Ну вот, мы сделали фон прозрачным, можно обрезать фото, что бы было удобнее работать и сохранить в png формат.
Обрезаем картинку для удобства
- Выбираем инструмент для кадрирования и выделяем нужную область на изображении.
Сохранение фотографии в png
- Открываем меню «файл» и ищем там «Экспортировать как».
2. Выбираем в поле «формат», «png». Проверяем чтоб стояла галочка «прозрачность» и нажимаем «экспортировать все». Сохраняем файл и рудуемся)
Было Стало
Вот так можно сделать прозрачным фон. Все делается достаточно просто, но иногда выделить предмет бывает трудно и придется повозиться. Полученную картинку можно накладывать на фотографии. У Вас обязательно все получиться, главное захотеть!
Полученную картинку можно накладывать на фотографии. У Вас обязательно все получиться, главное захотеть!
Удалите фон логотипа (сделайте его прозрачным) с помощью Photoshop
Логотип с непрозрачным фоном может плохо сочетаться с фоном веб-сайта по сравнению с логотипом с прозрачным фоном. В этом уроке вы узнаете, как сделать фон логотипа прозрачным.
Примечание. Для этой процедуры необходимо использовать стороннее приложение для редактирования изображений (Adobe Photoshop CS6). Если у вас нет доступа к ним, свяжитесь с нами для получения помощи в работе с вашим логотипом.Напоминаем, что мы не предлагаем услуги по разработке логотипов.
1.) Откройте файл в Photoshop
В строке меню перейдите к Файл> Открыть…
Перейдите в папку, в которой находится ваш файл, выберите файл с логотипом и нажмите кнопку Открыть .
Совет. Вы можете нажать и удерживать клавишу Alt , прокручивая колесико мыши вверх или вниз, чтобы увеличивать или уменьшать масштаб изображения.
2.) Создайте новый слой
В строке меню перейдите к Layer> New> Layer… (или используйте сочетание клавиш Shift + Ctrl / Cmd + N ).
На панели Layers в правом нижнем углу окна Photoshop дважды щелкните слой с надписью «Background» и нажмите OK . Это превратит исходное изображение в слой.
После создания нового слоя щелкните и удерживайте кнопку мыши на нем и перетащите его вниз под исходное изображение.Это приведет к наложению исходного изображения на новый пустой слой.
Информация. Слои в Photoshop похожи на листы бумаги, сложенные вместе. Те, что сверху, будут перекрывать те, что ниже. Если некоторые его части прозрачны, будут видны непрозрачные части следующего слоя ниже.
3.) Раскрасьте новый пустой слой
При выборе нового пустого слоя на панели инструментов Tools (слева) нажмите на инструмент Paint Bucket Tool .
На палитре Color в правом верхнем углу экрана щелкните цветной квадрат. В палитре цветов выберите цвет, который будет контрастировать с цветами логотипа, кроме белого.
Щелкните любое пустое место в изображении, чтобы залить новый слой выбранным вами цветом. Вы можете не увидеть это изменение в главном окне, но на панели Layers вы заметите, что новый слой теперь окрашен.
4.) Убираем пробелы
На панели Layers выберите слой с изображением.
Вернитесь на панель инструментов Tools (левая сторона), щелкните правой кнопкой мыши набор инструментов ластика и выберите Magic Eraser Tool . Этот тип ластика автоматически стирает с изображения один заключенный оттенок цвета.
Начните с нажатия на внешнюю белую область изображения.
Перед
После
Обратите внимание, как становится видимым фоновый слой.Это означает, что пустое пространство на изображении логотипа было удалено и теперь стало прозрачным.
5.) Уберите белые пространства на закрытых участках логотипа
Удерживая клавишу Alt и используя колесо мыши для увеличения и уменьшения изображения, используйте инструмент Magic Eraser Tool на тех участках, которые должны быть прозрачными вместе с другими областями логотипа, например. пробелы между текстами.
6.) Удалите пустой слой, созданный ранее
На панели Layers выберите пустой слой (тот, который вы залили цветом на шаге 3) и нажмите кнопку удаления на клавиатуре.Вы также можете щелкнуть по нему правой кнопкой мыши и выбрать «Удалить слой».
7.) Сохраните отредактированный логотип
В строке меню перейдите к Файл> Сохранить для Интернета (или воспользуйтесь сочетанием клавиш Alt + Shift + Ctrl / Cmd + S ).
В окне Сохранить для Интернета установите для изображения значение «PNG-24» (для сохранения прозрачности). Вы также можете настроить высоту логотипа в соответствующих полях ввода.
Для всех шаблонов веб-сайтов Restaurant Engine рекомендуется высота логотипов не менее 140 пикселей, но не более 200 пикселей.
Нажмите кнопку Сохранить и выберите каталог, в который вы хотите сохранить отредактированный логотип.
Вот и все! Логотип с прозрачным фоном, который теперь вы можете загрузить и использовать на своем веб-сайте Restaurant Engine.
Связанные руководства:
Основы Photoshop: делать больше со слоями
Урок 10: Делаем больше со слоями
/ ru / photoshopbasics / резкость и снижение шума / содержание /
Введение
Как мы обсуждали в нашем уроке по пониманию слоев, есть много способов использовать слои в Photoshop.Пока что мы рассмотрели несколько основных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , такие как непрозрачность , режимы наложения , маски слоя и группы слоев . Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , такие как непрозрачность , режимы наложения , маски слоя и группы слоев . Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Непрозрачность слоя
Вы можете управлять непрозрачностью почти для каждого слоя в документе Photoshop.Непрозрачность определяет, насколько прозрачным или непрозрачным будет слой. Другими словами, он контролирует, насколько слои ниже могут быть видны. Взгляните на пример ниже.
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой горы имеет непрозрачность 100% . Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% .Этот слой в основном прозрачный, то есть вы можете видеть через буквы фонового слоя.
Напротив, текстовый слой appalachian имеет непрозрачность 15% .Этот слой в основном прозрачный, то есть вы можете видеть через буквы фонового слоя.
Вы также можете изменить непрозрачность корректирующего слоя , чтобы сделать его более тонким. Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменять сам корректирующий слой.
Чтобы настроить непрозрачность слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Непрозрачность в верхней части панели Слои .
- Щелкните и перетащите ползунок , чтобы настроить непрозрачность. Вы увидите изменение непрозрачности слоя в окне документа по мере перемещения ползунка. Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.

Попробуй!
Откройте файл примера, затем отрегулируйте непрозрачность слоев Text , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется фоновый слой .Вы не можете настроить непрозрачность слоя Background , и его нельзя скрыть. Это потому, что вы не хотите, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Однако бывают ситуации, когда вам может понадобиться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит просвечивать цвет фона веб-сайта, придавая логотипу более цельный и профессиональный вид.
Если вы следуете примеру файла, попробуйте скрыть все слои, кроме слоя Acorn. Видите узор шахматной доски позади желудя? Это означает, что фон полностью прозрачный . При сохранении изображения шахматная доска фактически не будет экспортирована; это только указывает на прозрачность.
При сохранении изображения шахматная доска фактически не будет экспортирована; это только указывает на прозрачность.
Обратите внимание: если вы хотите, чтобы ваше изображение имело прозрачный фон, вам необходимо сохранить его в формате , который поддерживает прозрачность .Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Интернета». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области как белые.
Режимы наложения
В дополнение к настройке непрозрачности вы можете использовать различные режимы наложения для управления смешиванием слоев в документе. Меню режима наложения находится в верхней части панели Layers , рядом с Opacity.
Если вы следуете примеру файла, выберите слой Record .Обратите внимание, что режим наложения установлен на Умножить . Несмотря на то, что непрозрачность слоя записи установлена на 100%, этот режим наложения позволяет просвечивать бирюзовый цвет нижележащего слоя.
Чтобы изменить режим наложения, щелкните раскрывающееся меню Режим наложения , затем выберите нужный режим. В приведенном ниже примере изменение режима наложения на Screen по-прежнему позволяет просвечивать бирюзовый фон, но на этот раз он появляется в записи.
Каждый режим наложения создает свой эффект, и некоторые из них более заметны, чем другие. Также важно отметить, что режимы наложения будут работать по-разному в зависимости от содержимого ваших слоев. Это означает, что многие режимы наложения могут выглядеть неестественно, и маловероятно, что все режимы будут хорошо смотреться в вашем проекте.
Хотя режимы наложения дают вам большую гибкость, их также может быть сложно использовать. Чтобы узнать больше о режимах наложения, просмотрите этот урок на Photo Blog Stop.
Маски для стрижки
Ранее в этом уроке мы рассмотрели использование корректирующих слоев для исправления изображений. По умолчанию корректирующие слои влияют на все слои под ними. Однако могут быть случаи, когда вы хотите, чтобы корректирующий слой влиял только на один слой . Для этого можно использовать обтравочную маску .
По умолчанию корректирующие слои влияют на все слои под ними. Однако могут быть случаи, когда вы хотите, чтобы корректирующий слой влиял только на один слой . Для этого можно использовать обтравочную маску .
Если вы следуете примеру файла, найдите маленькую стрелку рядом со слоем Gradient Map . Это означает, что была применена обтравочная маска, которая ограничивает корректирующий слой только слоем Acorn ниже.
Чтобы применить обтравочную маску, нажмите и удерживайте клавишу Alt на клавиатуре (или Option на Mac), затем щелкните между нужными слоями на панели Layers . В этом примере мы щелкаем между слоями Gradient Map и Acorn.
Вы также можете использовать этот метод для освобождения отсекающей маски. Освобождение маски отсечения не удаляет слой, но приводит к тому, что ведет себя как обычный слой . Например, если вы отпустите обтравочную маску для слоя Gradient Map в файле примера, это повлияет на цвет всех слоев под ним, а не только на слой Acorn.
Например, если вы отпустите обтравочную маску для слоя Gradient Map в файле примера, это повлияет на цвет всех слоев под ним, а не только на слой Acorn.
Также важно отметить, что вы можете применить обтравочную маску к нескольким корректирующим слоям над одним и тем же слоем. По этой причине, если вы уже используете обтравочные маски в документе, новые корректирующие слои могут автоматически использовать обтравочные маски.
Попробуй!
Откройте файл примера. Выберите слой Acorn , затем добавьте корректирующий слой Curves . Убедитесь, что к новому слою применена обтравочная маска, затем измените кривые на панели «Свойства».Обратите внимание, как корректировка кривых влияет только на слой Acorn. Затем попробуйте уменьшить непрозрачность корректирующих слоев до 70% .
Чтобы узнать больше об обтравочных масках, просмотрите это руководство от Adobe.
Маски слоя
Иногда может потребоваться, чтобы были видны только определенные части слоя. Например, вы можете удалить фон со слоя, чтобы слои под ним могли быть видны. Хотя вы можете использовать инструмент Eraser для удаления ненужных частей, этот тип деструктивного редактирования может быть трудно отменить.К счастью, маски слоя позволяют отображать и скрывать части любого слоя неразрушающим образом.
Например, вы можете удалить фон со слоя, чтобы слои под ним могли быть видны. Хотя вы можете использовать инструмент Eraser для удаления ненужных частей, этот тип деструктивного редактирования может быть трудно отменить.К счастью, маски слоя позволяют отображать и скрывать части любого слоя неразрушающим образом.
Создание маски слоя может быть немного сложным, поэтому давайте начнем с рассмотрения уже готовой маски. Если вы следуете примеру файла, выберите слой Acorn . Здесь мы использовали маску слоя, чтобы скрыть, или замаскировали , фон, поэтому желудь является единственной видимой частью слоя. Маска слоя представлена черно-белым эскизом справа от значка слоя на панели Layers .Обратите внимание, как области, видимые в окне документа, соответствуют белой области на миниатюре маски слоя.
Здесь важно понимать, что фон слоя Acorn на самом деле не был удален; это просто скрыто. Если бы мы когда-нибудь захотели показать больше исходного изображения, мы могли бы отредактировать или даже удалить маску слоя.
Если бы мы когда-нибудь захотели показать больше исходного изображения, мы могли бы отредактировать или даже удалить маску слоя.
Для редактирования маски слоя:
Чтобы лучше понять, как работают маски слоя, попробуем отредактировать маску слоя Acorn.Мы будем использовать инструмент Brush , поэтому, если вы никогда не использовали его, рекомендуем просмотреть наш урок по работе с кистями.
- Выберите миниатюру маски слоя на панели Layers . В нашем примере мы выберем эскиз рядом со слоем Acorn .
- Затем выберите инструмент Brush на панели инструментов Tools , затем установите Foreground Color на white .
- Щелкните и перетащите изображение на , чтобы открыть области в слое.В этом примере мы раскрываем больше фона, добавляя белую краску к маске слоя.

- Установите цвет переднего плана на черный , затем щелкните и перетащите изображение на , чтобы скрыть области на слое.
- Продолжайте использовать инструмент «Кисть», пока не будете довольны результатом.
Чтобы получить наилучший результат, вам нужно будет потратить время и внимательно поработать, особенно при уточнении краев маски слоя вокруг объекта. Может оказаться полезным настроить размер , жесткость и непрозрачность инструмента «Кисть».
Чтобы создать новую маску слоя:
Теперь, когда вы знаете больше о масках слоев, вы можете попробовать создать свои собственные.
- Выберите слой, затем нажмите Layer Mask кнопку в нижней части панели Layers . В нашем примере мы создадим новую маску слоя для слоя record .
- Маска слоя появится в виде белого эскиза рядом со значком слоя на панели «Слои » .
 Затем вы можете выбрать эскиз и использовать инструмент Brush , чтобы отредактировать маску слоя.
Затем вы можете выбрать эскиз и использовать инструмент Brush , чтобы отредактировать маску слоя.
Обратите внимание, что вы можете применить многослойные маски к одному и тому же слою. Однако это может стать сложным, поэтому мы рекомендуем использовать только одну маску слоя на слой.
Использование масок слоев с корректирующими слоями
Вы можете использовать маску слоя для управления тем, какие области вашего изображения будут затронуты корректирующим слоем. Например, если у вас есть корректирующий слой Black and White , вы можете использовать маску слоя для преобразования определенных областей в черно-белые, не затрагивая другие области.
Каждый корректирующий слой по умолчанию имеет маску слоя, поэтому вам не нужно создавать новую. Вы можете просто щелкнуть маску слоя, а затем использовать инструмент «Кисть» для ее редактирования.
Чтобы удалить маску слоя:
- Щелкните и перетащите миниатюру маски слоя в корзину Trash Can в нижнем правом углу панели Layers .

- Появится диалоговое окно. Выберите Удалить , чтобы удалить маску слоя. Выбор Применить фактически удалит те части слоя, которые в данный момент скрыты, поэтому вам следует избегать этой опции, если вы не абсолютно уверены, что эти части изображения вам больше не нужны.
Вы также можете нажать и удерживать клавишу Shift и щелкнуть эскиз, чтобы временно отключить маску слоя.
Создание и редактирование масок слоев может быть сложной задачей, и есть много других методов для достижения хороших результатов. Чтобы узнать больше, просмотрите эти руководства:
Группы слоев
После того, как вы начнете работать с несколькими слоями в документе, их будет сложно организовать. К счастью, Photoshop позволяет вам сгруппировать ваших слоев.Вы можете использовать группы, чтобы хранить связанные слои вместе, перемещать и редактировать несколько слоев одновременно и многое другое.
Для создания группы:
- Найдите и нажмите кнопку «Группа » в нижней части панели «Слои ».
- Появится новая пустая группа. Если хотите, щелкните и перетащите группу на , переупорядочив , , на панели «Слои».
- Щелкните и перетащите любой слой на значок группы на панели «Слои», затем отпустите кнопку мыши.Слои, входящие в группу, будут иметь небольшой отступ от других слоев на панели.
- Щелкните стрелку, чтобы свернуть или развернуть слой.
- Теперь вы можете управлять всеми слоями в группе одновременно. В этом примере мы щелкаем значок глаза , чтобы скрыть все слои в группе.
Если вы используете Photoshop Elements, вы не сможете создавать новые группы. Однако вы сможете просматривать существующие группы при работе с файлами, созданными в полной версии Photoshop.
Попробуй!
Откройте файл примера и создайте группу . Щелкните и перетащите все слои Text в эту новую группу. Затем выберите Group 1 , затем уменьшите непрозрачность до 70% . Обратите внимание, как это меняет непрозрачность для всех слоев в группе.
Щелкните и перетащите все слои Text в эту новую группу. Затем выберите Group 1 , затем уменьшите непрозрачность до 70% . Обратите внимание, как это меняет непрозрачность для всех слоев в группе.
Чтобы узнать больше о группах слоев, просмотрите это руководство от Adobe.
Объединение и выравнивание слоев
Если вам больше не нужно редактировать определенные слои, вы можете рассмотреть возможность объединения их.Есть много причин, по которым вы можете захотеть объединить определенные слои. Например, если у вас есть несколько корректирующих слоев, вы можете захотеть объединить их в один слой перед применением других изменений, таких как повышение резкости или уменьшение шума.
Чтобы объединить слои, выберите первый слой, нажмите и удерживайте клавишу Shift и щелкните последний слой, который вы хотите объединить (будут выбраны все слои между первым и последним). Затем щелкните слои правой кнопкой мыши и выберите Объединить слои .Вы также можете выбрать слои и затем нажать Ctrl + E (или Command + E на Mac).
Затем щелкните слои правой кнопкой мыши и выберите Объединить слои .Вы также можете выбрать слои и затем нажать Ctrl + E (или Command + E на Mac).
Объединение удалит гибкость и возможности управления слоями, поэтому вам следует объединять слои только в том случае, если вы уверены, что вам больше не нужно редактировать их по отдельности.
Примечание : Обязательно щелкните правой кнопкой мыши имя слоя , а не значок слоя. В противном случае меню не появится.
Вы также можете объединить все слои в документе в один слой Background .Это известно как сглаживание изображения. Для этого щелкните правой кнопкой мыши любой слой и выберите Flatten Image .
Сведение изображения — один из способов упростить сложный проект Photoshop. Однако важно отметить, что не нужно сводить изображения перед их экспортом. При сохранении проекта как файла JPEG или PNG все слои будут автоматически сведены, поскольку эти форматы файлов не могут иметь несколько слоев.
При сохранении проекта как файла JPEG или PNG все слои будут автоматически сведены, поскольку эти форматы файлов не могут иметь несколько слоев.
Попробуй!
Откройте файл примера.Выберите слои Gradient Map и Acorn , затем объедините их .
Чтобы узнать больше о слиянии слоев, просмотрите этот видеоурок от Adobe.
/ ru / photoshopbasics / working-with-brush / content /
Как сделать фон прозрачным в Photoshop
Если вы хотите узнать, как сделать фон прозрачным в Photoshop, вам нужно будет выполнить несколько различных шагов. К счастью, весь процесс прост, если вы освоите нужные инструменты.Мы проведем вас через все, что вам нужно знать, от удаления фона с изображения до его сохранения с прозрачным фоном.
Для этого урока мы будем использовать Adobe Photoshop CC, но вы сможете выполнить эти шаги с большинством версий Photoshop.
Как удалить фон с изображения в Photoshop Прежде чем мы сможем сделать фон прозрачным в Photoshop, нам нужно удалить существующий фон. Если вы уже сделали это, вы можете пропустить этот шаг и вместо этого следовать руководству из следующего раздела.
Если вы уже сделали это, вы можете пропустить этот шаг и вместо этого следовать руководству из следующего раздела.
Тем не менее, этот шаг стоит изучить, так что вы все равно можете прочитать его, чтобы узнать больше о том, как использовать Photoshop.
Для этого руководства мы будем использовать бесплатную фотографию на Pexels. Следуйте инструкциям с вашим собственным изображением, чтобы удалить фон.
- Сначала найдите свою фотографию на компьютере, щелкните изображение правой кнопкой мыши и выберите , чтобы открыть с помощью> Adobe Photoshop.
- После того, как фотография будет добавлена в Photoshop, вам нужно будет удалить существующий фон.Лучший способ сделать это — использовать инструмент быстрого выбора. Щелкните четвертый значок внизу на панели инструментов Photoshop и затем выберите Quick Selection Tool , чтобы активировать его. После этого вы можете просто нажать W , чтобы начать его использовать.

- Инструмент быстрого выбора — это мощная функция Photoshop, которая может рассчитать края изображения за вас. При этом мы хотим выделить объект на переднем плане. Таким образом мы можем скопировать эту часть изображения и удалить фон за ней.Просто нажмите и быстро проведите пальцем по объекту, и вы обведете его линией.
Хотя инструмент быстрого выбора отлично справляется с выделением краев, он не идеален. Вам нужно будет немного скорректировать свой выбор.
Ниже приведены некоторые элементы управления, которые помогут вам улучшить края.
- Удерживайте Alt + щелкните / перетащите, чтобы удалить области
- Удерживайте Shift + щелкните / перетащите, чтобы добавить области
- Используйте колесо прокрутки для увеличения масштаба, чтобы приблизиться к вашему объекту
Для получения наилучшего результата вы должны максимально приблизить масштаб и отрегулировать размер кисти. Для небольших областей следует щелкнуть мышью, а не перетаскивать.
Для небольших областей следует щелкнуть мышью, а не перетаскивать.
- Выбрав нужный вариант, нажмите Ctrl + X . Это вырежет изображение, и вы сможете увидеть, остались ли на нем какие-либо области, которые вы могли пропустить. В этом случае нажмите Ctrl + Z , чтобы повторить этот шаг. Затем просто используйте инструмент быстрого выбора, чтобы выбрать эту область. Продолжайте делать это, пока не выберете полное изображение.
- Теперь вам нужно нажать Ctrl + C , чтобы скопировать изображение, затем нажмите Ctrl + V , чтобы вставить его на новый слой.
- Затем нажмите F7 , чтобы открыть вкладку слоев, если она еще не открыта. Он должен появиться в правом нижнем углу экрана. Щелкните значок глаза рядом с фоновым слоем, чтобы скрыть его.
- Теперь вы удалите фон в Photoshop. Прежде чем вы выполните последний шаг по сохранению вашей работы как прозрачного изображения, вы должны стереть все отметки, которые могли быть пропущены при вырезании изображения.
 Нажмите E , чтобы получить доступ к ластику, и увеличьте масштаб, чтобы аккуратно стереть ошибки.
Нажмите E , чтобы получить доступ к ластику, и увеличьте масштаб, чтобы аккуратно стереть ошибки.
- Вы также можете повторно выбрать инструмент «Быстрое выделение», щелкнув его на панели инструментов и переключив его на инструмент «Волшебная палочка». Благодаря этому вам будет проще выделять на изображении участки пикселей одного цвета. Это полезно сделать, чтобы стереть на изображении только ненужные области.
Только определенные типы файлов поддерживают прозрачный фон, поэтому вам нужно будет выбрать правильный файл при экспорте изображения в Photoshop.Мы рекомендуем использовать PNG — это популярный веб-формат, который может поддерживать прозрачный фон, и его можно легко сжать, чтобы сэкономить место на диске или пропускную способность Интернета.
- Нажмите Ctrl + Shift + S , чтобы открыть Сохранить как окно .
 Щелкните раскрывающееся окно Тип файла: и выберите .PNG .
Щелкните раскрывающееся окно Тип файла: и выберите .PNG . - Дайте вашему изображению имя. Убедитесь, что вы сохранили расширение файла .png.
- Щелкните Сохранить .
- Появится новое окно — вы можете выбрать Большой размер файла , а затем нажать ОК .Теперь у вас будет новое прозрачное изображение в формате PNG на вашем компьютере в том месте, где вы его хотите сохранить.
Когда вы загружаете эту фотографию в Интернет, фон должен оставаться прозрачным. Обратите внимание, что некоторые веб-сайты не поддерживают прозрачный фон. Например, если вы загружаете прозрачное изображение профиля Twitter, автоматически добавляется белый фон.
Сводка Мы надеемся, что наше руководство по созданию прозрачного фона в Photoshop помогло вам.Если по пути вы запутаетесь, оставьте комментарий ниже, и мы свяжемся с вами, чтобы предложить дополнительную помощь.
Удаление фона с изображений или логотипов
В этом руководстве по созданию прозрачного фона PNG мы дадим обзор прозрачных PNG и как сделать прозрачным фон изображения / логотипа с помощью Canva, Adobe Photoshop и Fiverr.
Воспользуйтесь этими быстрыми ссылками:
Что такое прозрачный фон PNG
PNG — это тип файла изображения, который позволяет не иметь цвета фона.Большинство изображений покрывают определенное количество пикселей и имеют цвет во всех этих пикселях, даже если этот цвет белый. На прозрачном фоне отсутствуют пиксели фона, поэтому все, что находится за ним, видно сквозь него.
На этом снимке экрана вы можете видеть, что в заголовке с логотипом «Кампания по жилищному строительству в чрезвычайной ситуации» использовалось изображение с прозрачным фоном, потому что синий за ним просвечивает.
Напротив, здесь вы можете увидеть логотип на белом фоне:
Белый квадрат позади самого логотипа является фоном. Он выглядит непрофессионально и беспорядочно и может конфликтовать с цветом фона веб-сайтов, брошюр или других дизайнов.
Он выглядит непрофессионально и беспорядочно и может конфликтовать с цветом фона веб-сайтов, брошюр или других дизайнов.
Независимо от того, есть ли у вас веб-сайт для внештатной работы, малого бизнеса или некоммерческой организации, вы должны убедиться, что ваш логотип хорошо смотрится на любой странице.
Если вы не хотите изменять цвета на своем сайте, вам необходимо создать прозрачный PNG, который легко интегрируется с вашей страницей и дизайном.
PNG, JPG, GIF
PNG — это только один из типов графических форматов, которые вы можете использовать на своем веб-сайте, и, возможно, это не тот, с которым вы больше всего знакомы.Однако это определенно полезно, и вам, вероятно, следует с ним ознакомиться. Давайте посмотрим на некоторые варианты изображений.
JPG часто используются для изображений на веб-сайтах, поскольку они имеют относительно небольшой размер файла. Это помогает вашему сайту загружаться быстрее и без проблем. Однако файлы JPG не поддерживают прозрачный фон, а при сжатии теряют качество изображения.
Однако файлы JPG не поддерживают прозрачный фон, а при сжатии теряют качество изображения.
— лучший выбор, когда вам нужно прозрачное изображение или что-то с невероятно четкими, четкими линиями (например, рисунок линий или другая иконическая графика).
Другой вариант — это GIF. Файлы GIF могут иметь прозрачный фон, однако использование PNG по сравнению с GIF дает некоторые преимущества. PNG имеют лучшее сжатие, поэтому размер изображения меньше. Кроме того, в GIF-файлах можно указать прозрачным только один цвет. PNG имеют лучшие параметры прозрачности.
Каждый тип файла в некоторых случаях является лучшим вариантом. JPG следует использовать для большинства основных онлайн-изображений, не требующих высокой контрастности. PNG следует использовать для любых изображений, для которых требуется прозрачный фон или требуется высокая контрастность.GIF-файлы следует использовать для анимированных изображений.
Что касается файлов PNG, то следует отметить, что существует несколько различных типов файлов PNG. К ним относятся палитра, оттенки серого и RGB. Как правило, вы захотите использовать формат RGB с прозрачностью. Это гарантирует, что ваше изображение будет полноцветным, и дает возможность полной прозрачности.
К ним относятся палитра, оттенки серого и RGB. Как правило, вы захотите использовать формат RGB с прозрачностью. Это гарантирует, что ваше изображение будет полноцветным, и дает возможность полной прозрачности.
Примечание. Для веб-сайтов вы также можете сохранить изображение как WebP, формат, который имеет функцию прозрачного фона, поддерживаемую в PNG, при гораздо меньшем размере файла.Сначала вам нужно преобразовать изображение из WebP в PNG.
Какие инструменты можно использовать для создания прозрачного PNG?
Самый популярный инструмент для редактирования PNG — Adobe Photoshop, но это не единственный инструмент на рынке. Мы рассмотрим эти три программы для редактирования PNG:
Давайте посмотрим.
Сделайте фон прозрачным с помощью Canva Canva — это бесплатная программа, которую можно использовать через интернет-браузер. Вам нужно будет начать с создания учетной записи в Canva. Это позволяет вам сохранять ваши дизайны и возвращаться к ним позже.
Это позволяет вам сохранять ваши дизайны и возвращаться к ним позже.
Функция прозрачного фона доступна только в их профессиональном плане, который составляет 12,95 долларов США в месяц.
1. Начните с создания дизайна
Когда вы нажимаете кнопку «Создать дизайн», у вас появляются варианты размера, который вы хотите создать. Вы можете использовать любые размеры, но я бы рекомендовал посмотреть на размеры вашего логотипа и использовать их.
Когда вы создадите свой дизайн, вы увидите экран, который выглядит следующим образом:
2.Загрузить изображение
Вам просто нужно перетащить свой логотип на левую панель, и он начнет загрузку. Вы увидите его прогресс на вкладке «Загрузки».
После завершения загрузки щелкните по нему, чтобы добавить в свой дизайн.
Вы можете изменить размер по своему усмотрению.
Примечание: мы добавили цветной фон, чтобы я мог видеть, когда мой фон исчез.
3.
 Удалить фон
Удалить фонНажмите на изображение, которое вы добавили в свой дизайн.Вы увидите ряд меню, включая «Эффекты». Выберите эффекты. Первый вариант, который вы увидите, будет «Средство для удаления фона».
Нажмите, и все готово! Легко!
Раньше:
После:
Совет. Вы можете добавить цветной фон, чтобы дважды проверить его работоспособность, но не забудьте удалить его перед сохранением изображения, щелкнув фон и нажав удалить.
4. Скачать образ
Выберите загрузку в правом верхнем углу.Вы увидите это меню:
Убедитесь, что у вас тип файла PNG, и что вы установили флажок «прозрачный фон». Тогда жмите скачать!
Оцените Canva здесь.
Видео прохождение смотрите в этом видео
youtube.com/embed/pFNnVCti9WQ» src=»data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==»/>Создайте свой фон с прозрачным PNG с помощью Adobe Photoshop
Если у вас есть логотип с цветным фоном, вы должны сначала сделать фон прозрачным. Затем вы можете преобразовать формат файла в PNG, формат файла, предназначенный для передачи изображений в Интернет.Вот как это сделать в Adobe Photoshop.
1. Откройте файл с вашим логотипом
2. Добавьте прозрачный слой
Выберите «Слой»> «Новый слой» в меню (или просто щелкните квадратный значок в окне слоев).
Новый слой должен автоматически стать прозрачным.
Перетащите этот новый слой под слой вашего изображения и выберите слой содержимого.
3. Сделайте фон прозрачным
Используя волшебную палочку или лассо, выделите область изображения, которую вы хотите сделать прозрачной.Используйте настройку допуска 32 или поэкспериментируйте с другими настройками, чтобы получить желаемый результат.
Нажмите кнопку «Удалить». Выбранная область будет удалена, и станет виден прозрачный фон.
Если у вас есть круги или какие-либо фигуры в вашем логотипе, которые не связаны, вам может потребоваться повторить процесс выбора и удаления в этих других областях вашего логотипа (как вы можете видеть, мне нужно удалить фон снаружи изображение моего логотипа и внутри круга
4.Сохранить логотип как прозрачное изображение PNG
Щелкните «Файл» -> «Сохранить как». Выберите «PNG (* .PNG) в качестве формата файла. Обратите внимание, что хотя прозрачный фон выглядит в Photoshop клетчатым, в конечном файле PNG он будет прозрачным. Теперь вы можете загрузить этот логотип с прозрачным фоном на свой сайт!
Совет. Возможно, вам потребуется перейти в «Режим» -> «Цвет RBG», чтобы изменить формат цвета изображения на RBG, который поддерживает прозрачность.
Видео прохождение смотрите в этом видео
youtube.com/embed/9GXYNbphCD4?feature=oembed» src=»data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==»/>
Видео прохождение смотрите в этом видео
Сделайте свой фон прозрачным с помощью FiverrFiverr — это торговая площадка, где вы можете найти людей, которые сделают для вас небольшие концерты.Одно из этих мероприятий включает в себя создание прозрачного фона вашего логотипа или удаление фоновых изображений с ваших фотографий.
Мы уже использовали эту услугу раньше, и обычно они завершают проект в течение 1 дня (иногда быстрее), включают исправления, и это стоит около 5 долларов или меньше за изображение.
Если у вас мало времени или нужно сделать прозрачными только одно или два изображения, это отличная альтернатива для получения профессиональных результатов с меньшими затратами времени и усилий.
1. Перейдите на сайт Fiverr’s Logo Gigs
Вот ссылка для перехода на главную страницу концерта с логотипом.Вы увидите список людей, предлагающих удалить фон с вашего изображения или сделать ваш PNG прозрачным.
2. Выберите концерт
Эти выступления начинаются с 5 долларов за 1 изображение. Многие люди предлагают до 5 или 10 изображений всего за 5 долларов, поэтому обязательно ищите подходящую цену и услуги.
Мы рекомендуем выбирать кого-то с рейтингом 4,9 из 5,0 или выше с неограниченным количеством версий и 5 изображениями. Доставка менее часа является обычным явлением, поэтому обратите внимание на быстрое выполнение заказа.
3. Приобрести Fiverr Service
После того, как вы найдете кого-то, у кого есть хорошие отзывы, быстрая обработка и подходящее обслуживание, вы можете легко приобрести эту услугу, выполнив проверку.
Fiverr взимает плату за обслуживание сейчас (новинка этого года), поэтому выделите эту дополнительную сумму. Например, за этот гиг за 5 долларов взимается плата за обслуживание в размере 2,25 доллара!
Например, за этот гиг за 5 долларов взимается плата за обслуживание в размере 2,25 доллара!
После покупки просто отправьте файл изображения (рекомендуется высокое разрешение) и все инструкции. Мы рекомендуем быть как можно более конкретными, чтобы концерт прошел правильно.
Посмотрите выступления с логотипом Fiverr здесь.
Лучшие программы для редактирования изображений
Мы сократили его до нескольких лучших программ для редактирования изображений. При использовании мобильных приложений и инструментов для редактирования не забывайте обращать внимание на размер файла и следить за тем, чтобы качество вашего логотипа оставалось высоким для публикации на настольных сайтах.
- Adobe Photoshop — золотой стандарт в любом типе редактирования изображений. Вы можете создавать прозрачные PNG, а также выполнять множество других функций профессионального редактирования изображений.Поставляется с бесплатной пробной версией и ежемесячными планами.

- Canva — очень простой в использовании инструмент для онлайн-редактирования, который поможет вам создавать красивые дизайны без каких-либо сложностей. Мы сравниваем его с облегченной онлайн-версией Adobe Photoshop.
- Snappa — это быстрый онлайн-инструмент, который поможет вам создавать онлайн-графику для социальных сетей, рекламы, блогов и многого другого. Это бесплатно, как и Canva.
- Lumina — это настольное приложение (Mac и ПК), которое связывает традиционное редактирование изображений с технологиями AI.На изображениях вы можете автоматически стирать объекты, изменять цвет неба и многое другое.
- InPixio — настольное приложение (Mac и ПК), предназначенное для удаления нежелательных объектов с изображений. Проверьте это, так как у них есть поддержка на английском, французском, немецком и испанском языках.
- Ластик фона: superimpose — это мобильное приложение, которое можно бесплатно загрузить для пользователей iOS.
 Вы можете просто прикоснуться к областям экрана, где вы хотите стереть фон, а затем экспортировать свое изображение как файл PNG.Это так просто!
Вы можете просто прикоснуться к областям экрана, где вы хотите стереть фон, а затем экспортировать свое изображение как файл PNG.Это так просто! - Ultimate Background Eraser — приложение, похожее на Background Remover, но предназначенное для пользователей Google Play / Android.
Как создать прозрачный фон в Photoshop
На этой странице показано, как использовать Adobe Photoshop для создания прозрачного фона.
Файл должен иметь прозрачный слой, чего можно добиться двумя способами …
(1) Создайте новый прозрачный файлВыберите в меню Файл> Создать.Откроется окно, как показано на рисунке справа — в нем есть возможность сделать файл прозрачным. После создания нового файла добавьте содержимое изображения на один или несколько новых слоев. Это произойдет автоматически, если вы скопируете и вставите изображение в файл. (2) Добавьте прозрачный слой Вы можете добавить прозрачный слой в существующий файл, выбрав «Слой»> «Новый»> «Слой» в меню. Новый слой будет добавлен над текущим выбранным слоем.Перетащите новый слой под слой изображения. |
Какой бы метод вы ни использовали, у вас должно получиться как минимум два слоя (как показано справа). Содержимое изображения находится на одном слое, расположенном над прозрачным фоновым слоем. Обратите внимание на то, как прозрачный слой имеет мозаику. Этот узор не является частью изображения — он нужен только для того, чтобы помочь вам определить прозрачные области. Перед продолжением убедитесь, что слой содержимого выбран. |
Создание прозрачной области | |
Используя волшебную палочку или лассо, выделите область изображения, которую вы хотите сделать прозрачной. Вы можете несколько раз поэкспериментировать с настройками допуска и сглаживания, чтобы получить наилучший выбор. | |
| Нажмите кнопку «Удалить».Выбранная область удаляется, и становится видимым клетчатый (прозрачный) фон. | |
Теперь, когда у вас есть прозрачный фон, вы можете сохранить файл в различных форматах, включая GIF, TIFF, PNG и, конечно же, PSD.
Примечания:
- Формат JPG не поддерживает прозрачность.
- Если вы обнаружите некрасивые края вокруг изображения, когда поместите его на другой цвет фона, см. Это решение.
- Если у вас есть вопросы, задавайте их на нашем форуме по графике.
Как удалить белый фон с изображения, чтобы сделать его прозрачным в Photoshop
Есть много причин, по которым вы захотите удалить белый фон с изображения. Возможно, у вас нет прозрачной версии вашего логотипа или вам нужен вырез продукта, чтобы создать композицию. К счастью, в Adobe Photoshop есть множество вариантов удаления белого фона. На самом деле, с помощью Photoshop вы можете удалить любой фон, вам просто нужно немного попрактиковаться.
На самом деле, с помощью Photoshop вы можете удалить любой фон, вам просто нужно немного попрактиковаться.
Давайте сначала сконцентрируемся на удалении белого (или сплошного) фона. Используемый инструмент и техника будут зависеть от качества всего изображения и его цвета. Если изображение, которое нужно вырезать, имеет темные цвета и не имеет светлых цветов, вы можете использовать простые инструменты Background Eraser или Magic Eraser. Тем не менее, для изображений со светлыми цветами или детализированным фоном вам понадобится более подробный инструмент, чтобы по ошибке не стереть важные части изображения.
В этом уроке мы рассмотрим удаление фона изображения с помощью инструмента Magic Eraser, инструмента Background Eraser и инструмента Quick Selection.
Pro Tip : Бело-серая клетчатая сетка является отраслевым стандартом прозрачности. Когда вы видите эту сетку, вы знаете, что фон прозрачный.
Как удалить белый фон с изображения с помощью инструмента Magic Eraser Tool
Шаг 1.
 Откройте изображение
Откройте изображениеВыберите изображение из папок и откройте его в Photoshop. Расположите изображение по центру монтажной области для облегчения редактирования.
Откройте и отцентрируйте изображение на панели управления
Шаг 2. Разблокируйте слой
На панели слоев нажмите на замок, чтобы снять его и превратить в редактируемый слой.Переименуйте его с «слой 0» во что-нибудь описательное. Как вариант, вы можете создать новый слой, продублировав первый, а затем скрыв его, нажав на глаз. Это на всякий случай, если вы сделаете слишком большую ошибку, чтобы ее исправить.
Разблокируйте слой и переименуйте его в
Дублируйте, переименуйте и скройте слой
Шаг 3. Выберите инструмент Magic Eraser
Выберите инструмент Magic Eraser на панели инструментов. Он третий на вкладке ластика. Выберите следующие предпочтения:
Допуск: 30
Сглаживание: проверено
Непрозрачность: 100%
Выберите волшебный ластик
Шаг 4.
 Сотрите фон
Сотрите фонНажмите на белый фон и смотрите, как он исчезает!
Нажмите на белую область с выбранным волшебным ластиком
Но подождите!
У нашего изображения серая тень, которая исчезает с помощью волшебного ластика.Если на вашем изображении есть такой светлый участок, он также исчезнет. По этой причине вы можете вместо этого попробовать инструмент Background Eraser Tool.
Если на изображении очень светлая область, возможно, волшебный ластик НЕ подходит!
Шаг 5. Обрежьте и сохраните как PNG
Щелкните параметр обрезки под вкладкой изображения. Это отрежет лишние прозрачные кусочки вокруг выреза. Экспортируйте иллюстрацию как файл PNG, щелкнув
Сохранить для Интернета на вкладке файла и выбрав PNG.Если вы сохраните в формате JPEG, вся ваша тяжелая работа будет напрасной, так как он будет сохранен на белом фоне, а PNG сохраняет прозрачность.
Обрезать изображение по прозрачным пикселям со всех сторон
Экспорт и сохранение для Интернета
Выберите вариант PNG, нажмите «Сохранить» внизу, назовите файл и нажмите синюю кнопку «Сохранить»
Как удалить белый фон с изображения с помощью инструмента для удаления фона
Шаг 1.
 Повторите первые два шага с помощью опции «Волшебный ластик»
Повторите первые два шага с помощью опции «Волшебный ластик»Шаг 2: Выберите инструмент «Ластик для фона».
Вы можете найти его на вкладке ластика на панели инструментов. Курсор Background Eraser выглядит как круг с перекрестием в центре, это перекрестие, которое управляет инструментом. Он пробует цвет непосредственно под ним, в данном случае белую область.
Поскольку мы стираем белый фон за красочным изображением, мы должны выбрать следующие настройки для инструмента «Ластик фона»:
Размер: 300-800 пт.
Выборка: один раз или образец фона
Пределы: найти края
Допуск: 20%
Защитить цвет переднего плана
Также убедитесь, что черный цвет находится на переднем плане в нижней части панели инструментов.
Выберите инструмент «Ластик для фона» и настройки
Шаг 3. Сотрите белый фон
Наведите курсор на белую область и нажмите кнопку мыши. Нажав кнопку мыши, перетащите курсор по всей белой области. Поскольку мы выбрали допуск 20%, ластик не повлияет на другие цвета, кроме белого. Если бы допуск был выше, это немного повлияло бы на цвета. Попробуйте разные уровни допуска для разных изображений в зависимости от цвета вашего основного рисунка.Если вы заметили, что у вас остались белые пиксели, просто аккуратно сотрите их обычным ластиком.
Если бы допуск был выше, это немного повлияло бы на цвета. Попробуйте разные уровни допуска для разных изображений в зависимости от цвета вашего основного рисунка.Если вы заметили, что у вас остались белые пиксели, просто аккуратно сотрите их обычным ластиком.
Перемещайте курсор с перекрестием по фону, пока не сотрете все.
Шаг 4. Повторите последние два шага опции Magic Eraser выше
.Как удалить любой фон с изображения с помощью инструмента быстрого выбора
Белый фон не всегда бывает идеально белым, иногда он мутный или с более темными краями. Для такого белого фона вам понадобится другой инструмент и другая техника.Тот, который у вас больше контроля, чем инструменты ластика. Скоро инструмент быстрого выбора. Для этого инструмента мы выбрали изображение с не совсем белым фоном. Если вы хотите следовать этому руководству, вы можете получить изображение здесь бесплатно в Rawpixel.
Шаг 1. Откройте изображение
Выберите изображение на своем компьютере и откройте его в Photoshop. Отцентрируйте графику на монтажной области.
Откройте изображение и отцентрируйте его на монтажной области Photoshop
Шаг 2. Дублируйте слой
.Разблокируйте и продублируйте слой изображения и скройте первый, оставив его ниже того, над которым вы будете работать.Этот слой с исходным изображением — подстраховка на случай, если вы сделаете ошибку при стирании фона. Назовите слои описательными именами, чтобы вы знали, что есть что. Посмотрите снимок экрана на шаге 2 раздела Удаление белого фона с помощью инструмента Magic Eraser, если вы не знаете, как это сделать.
Шаг 3. Выберите инструмент быстрого выбора
Выберите инструмент «Быстрый выбор» на панели инструментов. Он размещен вместе с инструментом Magic Wand. Настройте параметры курсора следующим образом:
Новое выделение
Размер: 100 пикселей
Жесткость: 100%
Интервал: 20%
Выберите инструмент быстрого выбора и настройки
Шаг 4: Выберите объект
Нажав кнопку мыши, перетащите курсор на объект, который нужно отделить от фона.Этот метод выделяет объект вместо фона, чтобы иметь больший контроль над выделением. Это удобно, когда фон, белый или иной, не ровный.
Удерживайте курсор на объекте и на внутренней стороне выделения, чтобы он не заходил слишком далеко на фон. После того, как вы отпустите курсор, параметры на панели предпочтений изменятся, у вас будет только выбор: добавлять или вычитать из выделенного фрагмента. Опция «новый выбор» отменяет уже имеющийся у вас выбор.
Используя инструмент быстрого выбора, перетащите весь объект, пока он не будет выделен полностью.
Шаг 5. Уточните выделение
Очень вероятно, что выделение не идеальное, поэтому теперь мы уточним его с помощью кисти. Нажмите q на клавиатуре, и на изображении появится красная область. Эта красная область — невыделенная часть вашего изображения.
Увеличьте изображение и выберите инструмент «Кисть» (или нажмите b), чтобы подправить края. Используйте белый цвет, чтобы добавить к вашему выбору (стирая красный) и черный, чтобы отменить выбор (добавив красный).Уменьшите размер кисти, чтобы лучше контролировать ограниченное пространство и сложные края.
Чтобы закончить, нажмите q еще раз, чтобы избавиться от красного и увидеть выделение с пунктирной линией. Дважды щелкните выделение и выберите вариант растушевки. Отрегулируйте растушевку до 3 и нажмите ОК.
Уточните выделение, нажав q и используя инструмент кисти, чтобы добавить или удалить выделенные пиксели
Используйте кисть белого цвета, чтобы стереть красный цвет с кнопок камеры и черный, чтобы стереть фон между рукой и плечом
Шаг 6. Инвертируйте выделение
Убедившись, что объект выбран правильно, инвертируйте выделение.Когда фон выделен, сотрите его, и вы увидите сетку прозрачности.
Нажмите q, чтобы отпустить красный цвет, щелкните правой кнопкой мыши по выбранному элементу и затем нажмите «выбрать инверсный».
Примените легкий эффект растушевки к краям выделения
После инвертирования выделения удалите его, и вы увидите сетку прозрачности
Шаг 7. Повторите последние два шага в опции Magic Eraser выше
Заключение
Некоторые графические дизайнеры полагаются на использование инструментов лассо и пера для выбора объектов на фоне, но эти инструменты просто не нужны, когда фон имеет простой белый цвет.С помощью трех инструментов, которые мы показали вам в этом руководстве, у вас более чем достаточно информации, чтобы стереть любой белый фон. Помните, что вы можете загружать графику с прозрачным фоном в двух разных форматах файлов: PNG и SVG. Если у вас нет последней версии Photoshop, вы можете получить бесплатную пробную версию на веб-сайте Adobe Creative Cloud.
cs6 — Замена белизны прозрачностью в Photoshop
Один из способов — использовать исходное изображение / слой как собственную маску слоя.Вы должны создать дубликат слоя, обесцветить и инвертировать его, вставив результат шкалы серого в маску исходного слоя.
Обновление: вот несколько пошаговых инструкций:
Начните со сплющенного изображения:
Добавьте корректирующий слой Saturation / Hue и уменьшите насыщенность до тех пор, пока изображение не станет без цвета. Если у вас нет градиента в исходном изображении, вы можете просто использовать вместо него корректирующий слой Threshold , что приведет к результатам 100% черного или 100% белого.
(Технически вы можете пропустить шаг, так как мы будем вставлять его в маску слоя, которая в любом случае преобразует его в оттенки серого. Это даст вам хороший визуальный ориентир для настройки баланса черного / белого)
Добавьте корректирующий слой Invert , затем корректирующий слой Curves . Настраивайте кривые до тех пор, пока все, что вы хотите сделать сплошным / непрозрачным, не станет белым, а все, что вы хотите полностью прозрачным, будет черным. Возможно, вам придется настроить это несколько раз, чтобы получить правильные суммы.
Теперь CTRL + A для выбора всего изображения и CTRL + SHIFT + C для копирования комбинированного результата в градациях серого. Создайте маску слоя на исходном слое. Теперь ALT + Щелкните на значке маски слоя, чтобы войти в режим прямого редактирования. Теперь вставьте туда черно-белое изображение, которое вы только что скопировали.
Теперь щелкните на исходном слое, чтобы выйти из режима прямого редактирования маски слоя и скрыть все корректирующие слои.
Вот и все! Если вы обнаружите, что ваш готовый результат не является полностью непрозрачным (сплошным) в тех областях, которые вам нравятся, вы можете либо настроить кривые и сделать это снова (вам понадобится больше белого в этих областях), либо просто продублировать результат / слой несколько раз, пока он не станет менее прозрачным (пример ниже).
Это также работает на черном фоне, только не используйте фильтр «Инвертировать слой».
.



 png более практичен, поскольку его распознает большее количество программ.
png более практичен, поскольку его распознает большее количество программ.

 Им и будем работать
Им и будем работать
 Эта отличная программа для Виндовс, которая редактирует фотографии и картинки. Вместе с тем, открывает форматы картинок в Png.
Эта отличная программа для Виндовс, которая редактирует фотографии и картинки. Вместе с тем, открывает форматы картинок в Png.



 Затем вы можете выбрать эскиз и использовать инструмент Brush , чтобы отредактировать маску слоя.
Затем вы можете выбрать эскиз и использовать инструмент Brush , чтобы отредактировать маску слоя.

 Нажмите E , чтобы получить доступ к ластику, и увеличьте масштаб, чтобы аккуратно стереть ошибки.
Нажмите E , чтобы получить доступ к ластику, и увеличьте масштаб, чтобы аккуратно стереть ошибки. Щелкните раскрывающееся окно Тип файла: и выберите .PNG .
Щелкните раскрывающееся окно Тип файла: и выберите .PNG .

 В показанном здесь примере использовались следующие настройки Magic Wand:
В показанном здесь примере использовались следующие настройки Magic Wand: