Как в фотошопе узнать размер объекта
Работа с Adobe Photoshop | Как узнать размер изображения?
Очень часто, особенно при редактировании картинки, взятой из разных источников, возникает вопрос, как узнать ее размер. Это особенно важно, если после работы она будет использоваться для размещения на сайте или как текстура для 3D Max.
Очень часто, особенно при редактировании картинки, взятой из разных источников, возникает вопрос, как узнать ее размер. Это особенно важно, если после работы она будет использоваться для размещения на сайте или как текстура для 3D Max.
• Изучи Photoshop БЕСПЛАТНО!
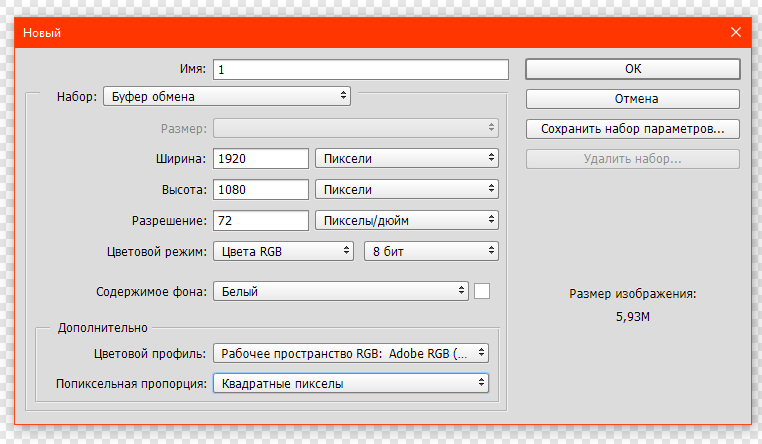
Это может означать как размер картинки по ширине и высоте, так и объем её файла. И Photoshop может легко дать ответ в любой ситуации. Самый простой вариант — просто посмотреть в меню «Изображение». Там есть соответствующий пункт, где можно посмотреть нужные цифры в любой единице измерения – от пикселов до миллиметров. Там же можно их поменять на любые другие.
Но есть еще более простой способ – просмотр в статусной строке, которая есть под любым изображением, открытым в программе. По умолчанию там указан размер файла, но легко можно выбрать «Размер документа» и увидеть не только физические параметры картинки, но и разрешение. В видеоуроке показано, где именно находится эта информация и как можно менять ее варианты.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
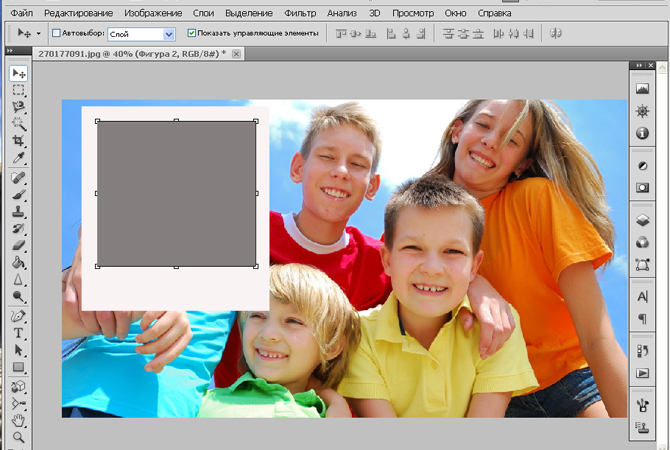
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter.

Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение” , на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Размер изображения в фотошопе
564
31.10.2015 | Автор: Трофименко Владимир | Просмотров: 18425 | видео + текстВ этом уроке для начинающих пользователей фотошоп покажу как изменить размер изображения в фотошопе. Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в «Изображение -> Размер изображения» (Image -> Image Size). Горячее сочетание клавиш «Alt+Ctrl+I».
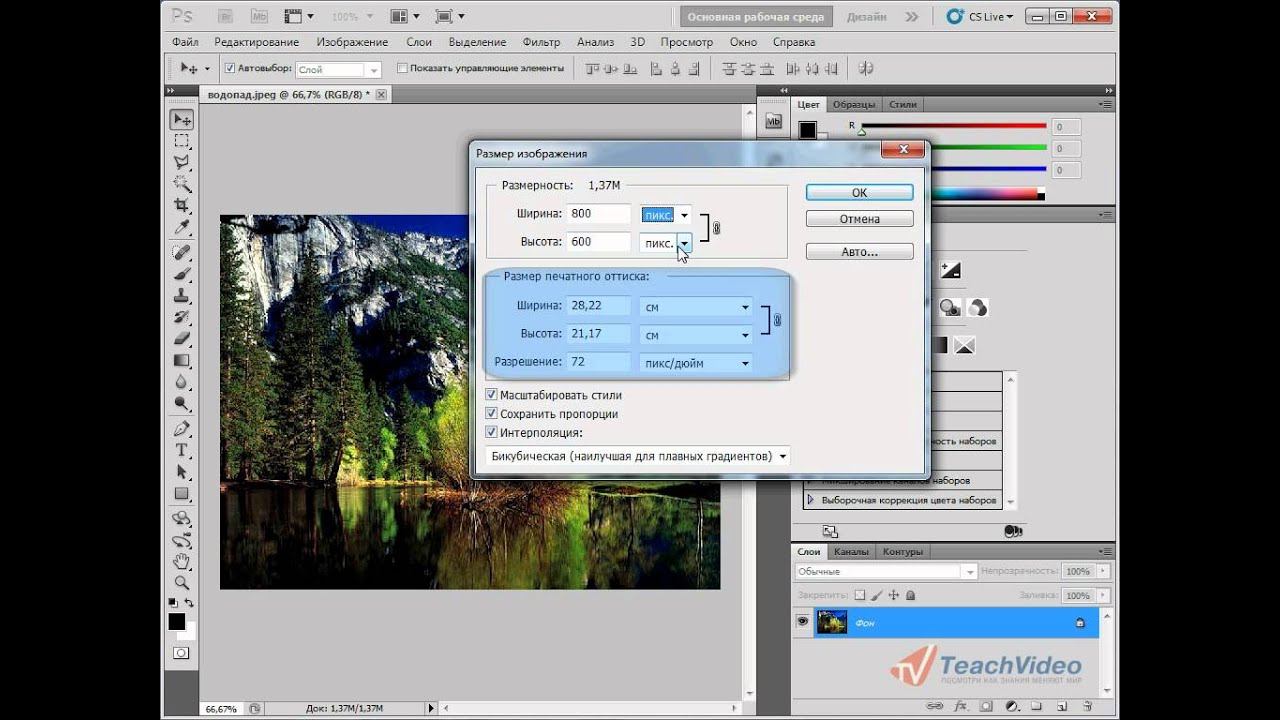
Открывается новое окно с которым мы будем разбираться.
Размер изображения — какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка «Масштабировать стили«. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт «Размер» — отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт «Подогнать под» — это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры «Ширина» и «Высота«. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет «Сохранять пропорции«. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр «Разрешение» отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
«Ресамплинг» отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте «Автоматически».
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
14.05.2013 | Просмотров: 4523
Видеоурок от Басманова Максима, который посвящен цветовому пространству Lab
02. 07.2011 | Просмотров: 5894
07.2011 | Просмотров: 5894
Из этого видеоурока вы узнаете как найти точку серого цвета для коррекции фотографий с помощью инструмента Уровни (Levels).
15.12.2014 | Просмотров: 3483
Фотошоп видеоурок для новичков в котором рассматривается панель инструментов.
02.07.2011 | Просмотров: 3662
В этом видеоуроке я научу вас создавать скругленные углы у изображений, также посмотрим какие подводные камни здесь есть…
21.12.2014 | Просмотров: 18077 | видео + текст
В этом фотошоп уроке будем разбирать фотошоп инструмент Лечащая кисть (Восстанавливающая кисть) (Healing Brush Tool).
Как пользоваться инструментом «Линейка» в фотошопе
Помимо линеек, которые фотошоп показывает с левой и верхней части документа, программа еще содержит и инструмент Линейку.
Инструмент Линейка (Ruler) позволяет измерять расстояние между двумя точками в документе.
Линейка — это вспомогательный элемент и представляет из себя отрезок ограниченный двумя точками. Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
Линейка находится в группе инструментов измерений (там, где во главе стоит Пипетка):
Как пользоваться Линейкой
Выбрав инструмент, кликните в том месте изображения, откуда начнется подсчет расстояния. Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Далее все внимание нужно переключить на панель параметров инструмента, потому что там будет много цифр с измерениями, которые подсчитали данный отрезок во всех плоскостях и всеми возможными способами. Об этом чуть ниже по тексту, а пока вот ряд действий, что можно применить к линейке:
- Переместить отрезок. Для этого, при выбранном инструменте Линейка, наведите курсор мыши на отрезок, когда он изменится просто перетяните его в новое место. При этом, отрезок сохранит свои размеры и угол наклона.

- Изменить отрезок. Если потянуть за одну из двух точек отрезка, то можно будет полностью его изменить. В этом случае, вы как будто заново создаете измерение. Неизменным останется лишь положение второй точки.
Взаимодействие с направляющими
Как вы уже знаете, направляющие нужны для разметки изображения. Часто требуется измерить расстояние между двумя направляющими или даже оттолкнуться от одной направляющей и измерить определенное расстояние, чтобы добавить там другую направляющую. Таким образом, пользоваться Линейкой в связке с направляющими это очень удобный способ измерения.
У направляющих есть свойство притягивания элементов, что также распространяется на Линейку. Это значит, что, когда вы приближаетесь своим отрезком к направляющей, то почувствуете как линия сама вдруг примагнитилась, то есть встанет четко там же где и направляющая. Это дает эффект точного измерения пиксель в пиксель.
Примечание
Чтобы эффект притягивания работал. нужно удостовериться, что поставлена галочка: Просмотр — Привязка.
нужно удостовериться, что поставлена галочка: Просмотр — Привязка.
Как сделать идеально ровный отрезок
По умолчанию, линейка рисует отрезок с произвольным углом наклона, то есть как вы своей рукой нарисовали так и будет.
Чтобы нарисовать идеально ровную линию отрезка по горизонтали, вертикали и даже под острым углом в 45 градусов, то во время создания линии, нужно удерживать клавишу Shift (как в тех случаях, когда рисуем идеальный квадрат или круг).
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
(на скриншоте плохо видно, пытался как смог акцентировать внимание где отрезок линейки)
Теперь смотрим на панель параметров и ее показания по данному измерению:
X и Y — это координаты начальной точки отрезка. Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:
Ш и В — ширина и высота — вычисляют расстояние, которое прошла линия вдоль осей X и Y.
Это ни что иное, как проекция данного отрезка на ось координат Х — ширина (Ш), и на ось Y — высота (В). Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.
Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
L1 (линия 1) — показывает фактическую длину нарисованной линии. В данном случае это не проекция, а просто измерение самой линии, с учетом угла наклона.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
L2 (линия 2) — это длина еще одной линии, которую можно дополнительно добавить в документ. Правда, она может быть построена как продолжение одной из точек отрезка.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt и поднесите указатель мыши на начальную/конечную точки отрезка. Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
У — это отображение угла наклона линии по отношению к оси X.
Опять же, проведите горизонтальную направляющую через начальную точку отрезка и получите измерение угла между отрезком и направляющей. На скриншоте выше визуально это видно. Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны на шкале линеек. Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Чтобы Линейка отображала другие единицы измерения, нужна опция По шкале измерений. В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа: Редактирование — Установки — Единицы измерения и линейки.
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
С помощью данной опции можно исправить заваленный горизонт на фотографии.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:
Для этого по ветке надо проложить линию Линейки:
Выберите команду Выпрямить. Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).
Как видите, ветка стала горизонтальной, и изображение повернулось. Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как рассчитать размер изображения в фотошопе
Узнайте, как Photoshop рассчитывает размер файла вашего изображения, почему размер изображения изменяется при изменении количества пикселей, и как легко определить размер файла самостоятельно!
В предыдущем уроке этой серии о размере изображения мы узнали, как изменить размеры изображений для электронной почты и для совместного использования в Интернете с помощью команды «Размер изображения» в Photoshop. На этом уроке мы увидели, что, изменяя количество пикселей в изображении, также изменяется размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
На этом уроке мы увидели, что, изменяя количество пикселей в изображении, также изменяется размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
Но как это работает? Какое количество пикселей в изображении связано с размером файла? В этом коротком уроке я покажу вам, как именно связаны пиксели и размер файла, и как цвета на вашем изображении также играют важную роль. В конце вы узнаете, как легко определить размер изображения самостоятельно, и точно узнаете, откуда берется этот размер изображения, в диалоговом окне «Размер изображения» в Photoshop!
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это урок 5 в моей серии «Изменение размера изображения» . Давайте начнем!
Как я могу узнать размеры объекта? — Сообщество поддержки Adobe
apply(null,[this].concat($A(arguments)))}» ondblclick=»» onkeydown=»» onkeyup=»» onmousemove=»» onmouseup=»» title=»function(){return A.apply(null,[this].concat($A(arguments)))}»> У меня есть PSD дизайна веб-страницы, графические элементы которого расположены на нескольких уровнях. Под «объектом» я имел в виду отдельные графические объекты в их собственном слое.Допустим, я хочу увидеть размеры одной прямоугольной кнопки. Если я выберу кнопку, на информационной панели не появятся никакие размеры — она только отслеживает курсор и отображает цвета RGB / CMYK и положение XY, но не ширину / высоту прямоугольника, которые мне нужны.
apply(null,[this].concat($A(arguments)))}»> Я использовал линейки, которые требовали, чтобы вы оценивали это на глаз, но я надеялся на что-то более точное и быстрое … линейка — единственный способ? в таком случае, метод выбора тоже может быть подходящим методом .. .Photoshop CS6 Размер объектов
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
текущее сообщество

Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.c # — как узнать размер объекта в памяти?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, когда у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркальное отражение».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Разрешение и размер изображения в Photoshop
Для того, чтобы узнать, насколько велика фотография, которую мы открыли в Photoshop, идём по вкладке главного меню в верхней части экрана Изображение —> Размер изображения (Image —> Image Size) или просто нажать комбинацию клавиш Alt+Ctrl+I, после чего откроется диалоговое окно:
В начале диалоговое окно размера изображения может показаться немного пугающим и запутанным, но на самом деле, это довольно простое окно. Она разделено на две части, «Размерность» (Pixel Dimensions) и «Размер печатного оттиска» (Document Size). На данный момент, давайте проигнорируем раздел для печати «Размер печатного оттиска» и сосредоточимся на «Размерности» (Pixel Dimensions):
Здесь Photoshop сообщает нам ширину и высоту нашего изображения в пикселях, иными словами, количество пикселей в нашем изображении слева направо и количество пикселей сверху вниз. Это очень важная информация, которая, кроме всего прочего, определяет размер файла нашего изображения. Итак, Photoshop сообщил мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, она содержит 3456 пикселей слева направо, и 2304 пикселей от верха до низа. Чтобы узнать, сколько пикселей всего находится у меня в фото, мне нужно просто умножить ширину на высоту, в данном случае 3456 x 2304, что дает мне в общей сложности 7962624 пикселей. Это большая величина.
Помните, раньше я упомянул, что снимок сделан 8-ми мегапиксельной камерой? 8 мегапикселей — это 8 млн. пикселей. Это означает, что когда я сделаю фотографию этой камерой, фото будет состоять из 8 миллионов пикселей (примерно, конечно). К примеру, если у вас есть 12-мп камера, ваши фотографии будут состоять из 12-ти миллионов пикселей (правда, зачем столько много, мне непонятно).
С этим разобрались, первая часть диалогового окна «Размерность» сообщает нам ширину и высоту изображения в пикселях. Пока все хорошо. Теперь давайте посмотрим на вторую часть диалогового окна, «Размер печатного оттиска» (Document Size).
Размер печатного оттиска
Название этого раздела диалогового окна — перевод официальной русскоязычной версии Photoshop, хотя я бы перевёл его всё-таки буквально, именно как «Размер документа».
Обе эти части взаимосвязаны, но есть и отличия. Обратите внимание, в нижней части раздела имеется поле «Разрешение» (Resolution), а в этом поле стоит цифра «72». Обратите также внимание, справа имеется ещё одно поле, где имеется надпись говорить «пиксели/дюйм» (pixels/inch):
Это говорит нам о том, что если мы будем печатать наше фото, то 72-е точки из наших 3456 пикселей по ширине и 72-е точки из наших 2304 пикселей по высоте будут напечатаны на каждом квадратном дюйме бумаги. «Разрешение изображения» означает, сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будут печататься на каждом дюйме бумаги. Конечно, дюйм площади всегда квадратный, что означает, что количество пикселей по высоте и ширине всегда будет одинаковое, вот почему разделе «Разрешение» (Resolution) документа содержится только один параметр. Это число (здесь 72) будет одним и тем же как слева направо, так и сверху вниз.
Давайте вычислим фактический размер фото с этими параметрами (3456 на 2304 с разрешением 72 пикс/дюйм), который будет получен при печати. Для этого надо просто разделить количество пикселей на величину разрешения:
3456 разделить на 72 = 48 дюйма (121,92 сантиметра)
2304 разделен на 72 = 32 дюйма (81,28 сантиметра)
После этих сложнейших вычислений мы выяснили, что наше фото будет 48 дюймов в ширину и 32 в высоту. Это огромная фотография! Но постойте, разве мы не видим этих чисел 48 и 32 где-то раньше? Вроде где-то что-то такое было. Взгляните еще раз на раздел «Размер печатного оттиска»:
Посмотрите, значения ширины и высоты нашего изображения указаны — 48 дюймов — ширина и 32 дюйма — высота. И это именно то, что мы получили сами, когда высчитывали величину печатного изображения вручную.
Как рассчитать размер изображения в фотошопе
Узнайте, как Photoshop рассчитывает размер файла вашего изображения, почему размер изображения изменяется при изменении количества пикселей, и как легко определить размер файла самостоятельно!
В предыдущем уроке этой серии о размере изображения мы узнали, как изменить размеры изображений для электронной почты и для совместного использования в Интернете с помощью команды «Размер изображения» в Photoshop. На этом уроке мы увидели, что, изменяя количество пикселей в изображении, также изменяется размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
Но как это работает? Какое количество пикселей в изображении связано с размером файла? В этом коротком уроке я покажу вам, как именно связаны пиксели и размер файла, и как цвета на вашем изображении также играют важную роль. В конце вы узнаете, как легко определить размер изображения самостоятельно, и точно узнаете, откуда берется этот размер изображения, в диалоговом окне «Размер изображения» в Photoshop!
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это урок 5 в моей серии «Изменение размера изображения» . Давайте начнем!
Где найти текущий размер изображения
Чтобы просмотреть текущий размер изображения, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» :
Идем в Изображение> Размер изображения.
Откроется диалоговое окно « Размер изображения» в Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра было добавлено в Photoshop CC :
Диалоговое окно «Размер изображения» в Photoshop CC.
Текущий размер, как в пикселях (px), так и в мегабайтах (M), находится вверху. Число рядом со словами Размер изображения показывает количество места, которое изображение занимает в памяти вашего компьютера. И ниже этого, рядом со словом Размеры , ширина и высота изображения в пикселях.
В моем случае мое изображение занимает 42.1M памяти. И он имеет ширину 4700 пикселей и высоту 3133 пикселей. Через некоторое время я покажу, как именно соотносятся размер изображения и размеры в пикселях:
Текущий размер изображения, как в мегабайтах, так и в пикселях.
Как пиксели и цвет влияют на размер изображения
Чтобы действительно понять, как количество пикселей в изображении влияет на размер файла, нам также нужно знать, как Photoshop отображает цвета в вашем изображении. Это потому, что одни только пиксели не создают размер файла. Большая часть размера связана с тем, как Photoshop отображает цвет каждого пикселя.
Большинство полноцветных изображений используют так называемый цвет RGB . RGB означает «красный, зеленый и синий», которые являются тремя основными цветами света. Каждый цвет, который вы видите на своем изображении, создается путем смешивания комбинации красного, зеленого и синего.
Цветовые каналы фотошопа
Фотошоп смешивает красный, зеленый и синий, используя цветные каналы . Чтобы увидеть, как это работает, я на мгновение закрою диалоговое окно «Размер изображения», нажав кнопку «Отмена»:
Отмена команды Размер изображения.
Затем я переключусь на панель «Каналы» , которую вы найдете рядом с панелью «Слои». И здесь мы видим красный , зеленый и синий каналы, которые использует Photoshop. Канал RGB на самом деле не совсем канал. Он представляет собой полноцветное изображение, которое мы видим на экране:
Все цвета в вашем изображении сделаны путем смешивания красного, зеленого и синего.
Узнайте больше о цветных и цветовых каналах RGB в Photoshop
Как цветовые каналы влияют на размер изображения?
Каждый из трех цветовых каналов (красный, зеленый и синий) занимает в памяти ровно 1 байт для каждого пикселя изображения. Например, если ваше изображение содержит 10 пикселей, каждому пикселю потребуется 1 байт для красного, 1 байт для зеленого и 1 байт для синего, всего 3 байта .
Конечно, большинство изображений содержат миллионы пикселей, а не только 10. Но объем памяти, который требуется каждому пикселю, не меняется. Это всегда 3 байта на каждый пиксель ; один для красного, один для зеленого и один для синего.
Как рассчитать размер файла
Итак, чтобы выяснить размер файла изображения, все, что нам нужно сделать, это взять общее количество пикселей, умножить его на 3, и у нас есть наш ответ! Вот как это сделать.
Шаг 1: Найдите общее количество пикселей на изображении
Во-первых, нам нужно общее количество пикселей, и мы находим это в диалоговом окне «Размер изображения». Я снова открою его, вернувшись в меню Изображение и выбрав Размер изображения :
Возвращаясь к изображению> Размер изображения.
И снова, мы видим в разделе Размеры, что мое изображение имеет ширину 4700 пикселей и высоту 3133 пикселей :
Ширина и высота изображения в пикселях.
Чтобы найти общее количество пикселей, умножьте ширину и высоту вместе. В этом случае 4700 пикселей x 3133 пикселей = 14 725 100 пикселей . Это много пикселей. Но, как мы узнали, только количество пикселей — это еще не все.
Шаг 2: Умножьте общее количество пикселей на 3
Помните, что каждый пиксель в изображении требует 3 байта в памяти; один для красного канала, один для зеленого канала и один для голубого канала. Таким образом, чтобы найти общий размер файла в байтах, умножьте общее количество пикселей на 3. В моем случае 14 725 100 пикселей x 3 байта на пиксель = 44 175 300 байт .
Шаг 3. Преобразование размера изображения из байтов в килобайты.
У нас есть общий размер файла в байтах. Но байт — это очень маленькая единица измерения, поэтому не очень удобно ссылаться на размер изображения в байтах. Вместо этого мы обычно говорим о размере изображения в килобайтах или, чаще, в мегабайтах .
Один килобайт равен 1024 байта. Чтобы преобразовать байты в килобайты, разделите общее число байтов на 1024. С моим изображением 44 175 300 байт ÷ 1024 = 43 139,94 килобайт (или КБ).
Шаг 4. Преобразуйте размер изображения из килобайтов в мегабайты.
Даже килобайты слишком малы для измерения, чтобы быть практичным для большинства изображений. Поэтому вместо этого мы обычно ссылаемся на размер файла в мегабайтах. Один мегабайт равен 1024 килобайту. Таким образом, чтобы найти общий размер изображения в мегабайтах, разделите число килобайт (43 139,94) на 1024, что дает нам 42,1 мегабайта (или МБ, хотя по какой-либо причине диалоговое окно «Размер изображения» сокращает «МБ» до «М») ,
И если мы снова посмотрим на диалоговое окно «Размер изображения», то увидим, что достаточно точно, Photoshop показывает мне, что размер моего изображения составляет 42,1 м :
Фотошоп соглашается с нашими расчетами.
Как рассчитать размер изображения — Быстрая сводка
И это действительно все! Чтобы выяснить размер изображения, просто выполните следующие простые шаги:
1. Умножьте ширину и высоту изображения в пикселях, чтобы получить общее количество пикселей.
2. Умножьте общее количество пикселей на 3, чтобы получить размер изображения в байтах.
3. Разделите количество байтов на 1024, чтобы получить размер изображения в килобайтах.
4. Разделите количество килобайт на 1024, чтобы получить размер изображения в мегабайтах.
И там у нас это есть! На следующем уроке этой серии мы рассмотрим разрешение в сети , распространенное мнение о том, что необходимо снизить разрешение изображения перед его загрузкой в Интернете, и насколько просто доказать, что это просто неправда!
Или посмотрите предыдущие уроки этой серии:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати с помощью Photoshop
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Пиксели, размер изображения и разрешение изображения в фотошопе
Хотите получить наилучшие результаты при изменении размера изображений в Photoshop? Начните с изучения пикселей, размера и разрешения!
В этом уроке я познакомлю вас три важные темы, которые необходимы для работы с цифровыми изображениями в Photoshop, и эти пиксели , размер и разрешение изображения . Точное понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, важно для получения наилучших результатов при изменении размера изображений, как для печати, так и для Интернета.
Мы начнем с изучения пикселей, основных строительных блоков всех цифровых изображений. Затем мы узнаем, как пиксели связаны с размером изображения. И мы закончим, узнав, как размер изображения и разрешение изображения работают вместе, чтобы контролировать размер печати вашего изображения! Мы даже опровергнем распространенное мнение о том, что разрешение имеет какое-либо отношение к размеру файла вашего изображения.
Мы узнаем все об изменении размера изображения в последующих уроках в этой главе. А пока давайте начнем с изучения пикселей, размера изображения и разрешения!
Что такое пиксели?
Термин « пиксель» означает «элемент изображения», а пиксели — это крошечные строительные блоки, которые составляют все цифровые изображения. Подобно тому, как картина создается из отдельных мазков, цифровое изображение создается из отдельных пикселей.
В Photoshop при просмотре изображения с нормальным уровнем масштабирования (100% или менее) пиксели обычно слишком малы, чтобы их заметить. Вместо этого мы видим то, что выглядит как непрерывное изображение, в котором свет, тени, цвета и текстуры смешиваются вместе, чтобы создать сцену, которая выглядит так же, как в реальном мире ( изображение из Adobe Stock):
Цифровое изображение открыть в фотошопе. Изображение предоставлено: Adobe Stock.
Присмотритесь к пикселям
Но, как и любой хороший фокус, то, что мы видим, на самом деле иллюзия. И чтобы разбить иллюзию, нам просто нужно присмотреться. Чтобы просмотреть отдельные пиксели на изображении, все, что нам нужно сделать, это увеличить масштаб. Я выберу инструмент «Масштаб» на панели инструментов:
Выбор инструмента Zoom.
Затем я нажму несколько раз на один из глаз женщины, чтобы увеличить его. Каждый раз, когда я нажимаю, я увеличиваю масштаб. И если я приблизлюсь достаточно близко, мы начнем видеть, что то, что выглядело как непрерывное изображение, на самом деле представляет собой кучу крошечных квадратов. Эти квадраты являются пикселями:
Увеличение ближе показывает отдельные пиксели.
И если я увеличу масштаб еще ближе, мы увидим, что каждый пиксель отображает один цвет. Все изображение в действительности представляет собой сетку сплошных квадратов. Если смотреть достаточно далеко, наши глаза смешивают цвета, чтобы создать изображение с большим количеством деталей. Но близко, это пиксели, которые создают наш цифровой мир:
Крупный план пикселей изображения, каждый из которых отображает один цвет.
Пиксельная сетка
Обратите внимание, что как только вы приблизитесь достаточно близко (обычно за 500%), вы начнете видеть светло-серый контур вокруг каждого пикселя. Это Pixel Grid в Фотошопе , и это просто для того, чтобы было легче видеть отдельные пиксели. Если вы обнаружите, что Pixel Grid отвлекает, вы можете отключить его, зайдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Идем в Вид> Показать> Пиксельная сетка.
Уменьшение, чтобы просмотреть изображение
Чтобы уменьшить пиксели и просмотреть все изображение, перейдите в меню « Вид» и выберите «По размеру экрана» :
Идем в View> Fit на экране.
И теперь, когда мы уменьшены, отдельные пиксели снова слишком малы, чтобы их заметить, и мы снова видим иллюзию детальной фотографии:
На нормальных расстояниях просмотра пиксели смешиваются для создания изображения.
Смотрите наше полное руководство по навигации изображений в Photoshop
Какой размер изображения?
Итак, теперь, когда мы знаем, что пиксели — это крошечные цветные квадраты, которые составляют цифровое изображение, давайте рассмотрим смежную тему — размер изображения . Размер изображения относится к ширине и высоте изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужна ширина и высота.
Диалоговое окно «Размер изображения»
Лучшее место для поиска информации о размере изображения — в диалоговом окне «Размер изображения» в Photoshop. Чтобы открыть его, зайдите в меню Изображение и выберите Размер изображения :
Идем в Изображение> Размер изображения.
В Photoshop CC диалоговое окно «Размер изображения» показывает область предварительного просмотра слева, а подробную информацию о размере изображения — справа. Я расскажу о диалоговом окне «Размер изображения» более подробно в следующем уроке . Сейчас мы просто посмотрим на информацию, которая нам нужна:
Диалоговое окно «Размер изображения» в Photoshop CC.
Размеры в пикселях
Ширина и высота изображения в пикселях известны как размеры в пикселях , и в Photoshop CC мы можем просмотреть их рядом со словом « Размеры» в верхней части диалогового окна. Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (px) и высоту 3000 пикселей:
Photoshop CC включает новую опцию Dimensions вверху.
Если размеры отображаются в виде измерения, отличном от пикселей, например, в дюймах или процентах, нажмите маленькую стрелку рядом со словом «Размеры» и выберите « Пиксели» из списка:
Размеры могут отображаться в разных типах измерений.
Это говорит нам о том, что мое изображение содержит 4509 пикселей слева направо и 3000 пикселей сверху вниз:
Размеры изображения в пикселях.
Нахождение общего количества пикселей
Чтобы выяснить общее количество пикселей в изображении, нам просто нужно умножить значения ширины и высоты вместе. Таким образом, в этом случае 4509 x 3000 = 13 527 000, или примерно 13,5 миллионов пикселей. Вам не нужно знать общее количество пикселей. Но по мере того, как вы приобретете больше опыта с изменением размера изображений, вы обнаружите, что, заранее зная общее количество пикселей, вы получите хорошее представление о том, насколько велик вы можете печатать изображение, как мы увидим далее, когда будем рассматривать разрешение изображения.
Что такое разрешение изображения?
Итак, если пиксели — это крошечные цветные квадраты, составляющие все цифровые изображения, а размер изображения — это количество пикселей в изображении слева направо (ширина) и сверху вниз (высота), каково разрешение изображения ? Разрешение изображения определяет, насколько большой или маленький снимок будет напечатан, исходя из его текущего размера.
Важно понимать, что разрешение изображения влияет только на размер печатной версии изображения. Это не имеет никакого эффекта при просмотре изображения на экране. Я рассматриваю эту тему более подробно в моем учебнике по мифу о разрешении сети в 72 ppi , и мы еще раз рассмотрим его в конце этого учебника.
Ширина, высота и разрешение соединения
В диалоговом окне «Размер изображения», если вы посмотрите под словом «Размеры», вы найдете поля « Ширина» , « Высота» и « Разрешение» . Здесь мы можем не только просмотреть текущие настройки, но и изменить их:
Параметры ширины, высоты и разрешения.
Опция Resample
Прежде чем мы пойдем дальше, если вы посмотрите ниже значения Разрешения, вы найдете еще одну важную опцию, которая называется Resample . И по умолчанию Resample включен. Мы узнаем все о параметре Resample, когда рассмотрим, как изменить размеры изображений. Короче говоря, Resample позволяет нам изменять количество пикселей на изображении:
Опция Resample.
Почему вы хотите изменить количество пикселей? Если текущий размер изображения слишком мал, чтобы напечатать фотографию нужного вам размера, вы можете использовать Resample, чтобы добавить больше пикселей, называемое повышением частоты дискретизации . Или, если вы хотите отправить фотографию по электронной почте друзьям или загрузить ее в Интернет, а текущий размер слишком велик, Resample позволит вам уменьшить количество пикселей, называемое понижающей дискретизацией .
Опять же, мы узнаем все о повышении и понижении, когда мы рассмотрим, как изменить размеры изображений. А пока, чтобы увидеть, как разрешение влияет на размер отпечатка изображения, снимите флажок Resample, чтобы отключить его:
Снятие отметки с опции Resample.
Изменение размера печати, а не размера изображения
Как только вы выключите Resample, вы заметите, что тип измерения для значений Width и Height изменяется. Вместо того, чтобы смотреть ширину и высоту в пикселях, как я был минуту назад, теперь я вижу их в дюймах . И вместо того, чтобы сказать мне, что мое изображение имеет ширину 4509 пикселей и высоту 3000 пикселей, мне теперь говорят, что оно имеет ширину 15,03 дюйма и высоту 10 дюймов:
Измерения ширины и высоты теперь отображаются в дюймах, а не в пикселях.
Фактически, если вы нажмете на поле типа измерения для ширины или высоты, вы заметите, что пиксели теперь неактивны и недоступны. Это потому, что при отключенном Resample мы не можем изменять физическое количество пикселей в изображении. Все, что мы можем сделать, это изменить размер изображения для печати , а размер печати обычно измеряется в дюймах (или сантиметрах в зависимости от того, где вы находитесь в мире):
Отключение Resample не позволяет нам добавлять или удалять пиксели.
Как работает разрешение изображения?
Разрешение контролирует размер отпечатка изображения, устанавливая количество пикселей, которые будут помещаться в каждый дюйм бумаги, как по вертикали, так и по горизонтали. Вот почему значение разрешения измеряется в пикселях на дюйм или в « ppi ». Поскольку изображение имеет ограниченное количество пикселей, чем больше мы объединяем эти пиксели на бумаге, тем меньше изображение будет напечатано.
Например, мое разрешение в настоящее время установлено на 300 пикселей / дюйм. Это означает, что при печати изображения 300 его пикселей по ширине и 300 пикселей по высоте будут втиснуты в каждый квадратный дюйм бумаги. Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 от ширины и высоты. Другими словами, это 300 раз в 300, в общей сложности 90000 пикселей на квадратный дюйм:
Текущее разрешение, измеренное в пикселях / дюйм.
Как определить размер отпечатка
Чтобы выяснить размер отпечатка изображения, все, что нам нужно сделать, это разделить его текущую ширину и высоту в пикселях на значение разрешения. Если мы снова посмотрим на раздел «Размеры» вверху, мы увидим, что ширина моего изображения все еще составляет 4509 пикселей:
Текущая ширина в пикселях.
Если мы разделим 4509 на текущее значение разрешения 300, мы получим 15.03. Другими словами, ширина моего изображения при печати составит 15,03 дюйма, точное значение отображается в поле «Ширина»:
4509 пикселей ÷ 300 пикселей / дюйм = 15,03 дюйма.
Вернувшись в раздел «Размеры», мы увидим, что высота моего изображения составляет 3000 пикселей:
Текущая высота в пикселях.
Если мы разделим 3000 на текущее разрешение 300, мы получим 10. Это означает, что высота изображения при печати будет 10 дюймов, как показано в поле Высота:
3000 пикселей ÷ 300 пикселей / дюйм = 10 дюймов.
Изменение разрешения изменяет размер печати
Если мы изменим значение разрешения, количество пикселей в изображении не изменится, но размер печати изменится. Обратите внимание, что если я уменьшу разрешение с 300 пикселей / дюйм до 150 пикселей / дюйм, размеры в пикселях останутся прежними при 4509 × 3000 пикселей. Но ширина и высота увеличиваются. Поскольку я буду выдавливать на бумагу только половину пикселей на дюйм, как по горизонтали, так и по вертикали, ширина и высота удвоятся:
Снижение разрешения увеличивает размер печати.
Изменение размера печати меняет разрешение
И поскольку все, что мы меняем, это размер печати, то изменение ширины или высоты изменит разрешение. Фактически, когда опция Resample, которую мы рассматривали ранее, отключена, все три значения (Width, Height и Resolution) связаны друг с другом. Изменение одного автоматически изменяет другие.
Если я уменьшу значение ширины до 10 дюймов, то для того, чтобы сохранить соотношение сторон изображения, Photoshop автоматически изменит значение высоты до 6,653 дюйма. А чтобы вписать все изображение в новый, меньший размер печати, пиксели должны быть упакованы более плотно, поэтому значение разрешения увеличилось до 450,9 пикселей / дюйм:
Изменение ширины и высоты изменяет разрешение.
Влияет ли разрешение изображения на размер файла?
Распространенным заблуждением относительно разрешения изображения является то, что оно как-то влияет на размер файла изображения. Многие считают, что перед тем, как отправить фотографию по электронной почте или загрузить ее в Интернет, необходимо уменьшить ее разрешение, чтобы уменьшить размер файла. Это просто неправда. Поскольку изменение разрешения не приводит к изменению количества пикселей в изображении, это никак не влияет на размер файла.
Если вы посмотрите рядом со словами «Размер изображения» в верхней части диалогового окна, вы увидите число, обычно отображаемое в мегабайтах (M). В моем случае это 38,7 млн. Это число представляет размер изображения в памяти вашего компьютера. Когда вы открываете изображение в Photoshop, оно копируется с вашего жесткого диска, распаковывается из любого формата файла, в котором оно было сохранено, а затем помещается в память (RAM), чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», представляет собой фактический несжатый размер изображения:
Размер изображения в мегабайтах показан вверху.
Более низкое разрешение по сравнению с размером файла
Доказать, что разрешение изображения не влияет на размер файла, легко. Просто следите за размером, пока вы меняете разрешение. Пока опция Resample отключена, и вы не меняете количество пикселей в изображении, независимо от того, что вы выберете для значения разрешения, размер файла в верхней части всегда будет оставаться неизменным.
Здесь я снизил разрешение с 300 пикселей / дюйм до 30 пикселей / дюйм. С таким небольшим количеством пикселей, втиснутых в дюйм бумаги, размер печати увеличился до колоссальных 150,3 дюйма х 100 дюймов. Но даже при этом очень низком значении разрешения размер изображения в памяти остается неизменным на уровне 38,7 Мб:
Снижение разрешения печати не влияет на размер файла.
Более высокое разрешение по сравнению с размером файла
И здесь я увеличил разрешение до 3000 пикселей / дюйм. Это уменьшает размер печати до 1,503 дюйма х 1 дюйм, но опять-таки не влияет на размер файла, который по-прежнему составляет 38,7 млн. Единственный способ уменьшить размер файла изображения — это уменьшить количество пикселей в изображении (с помощью параметра Resample) или сохранить файл в формате, который поддерживает сжатие (например, JPEG), или и то, и другое. Простое изменение разрешения печати не изменит размер файла:
Увеличение разрешения печати также не влияет на размер файла.
Так как же уменьшить количество пикселей на изображении? И какое значение разрешения вам нужно, чтобы получить отпечатки высокого качества? Я отвечу на эти и другие вопросы в отдельных уроках в этой главе.
И там у нас это есть! Это быстрый взгляд на пиксели, размер изображения и разрешение изображения, три важные темы, о которых вам нужно знать, чтобы получить наилучшие результаты при изменении размера изображений в Photoshop! На следующем уроке этой серии мы более подробно рассмотрим мощную команду Photoshop CC Image Size !
Или посмотрите предыдущие уроки этой серии:
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Разрешение и размер изображения в photoshop
Для того, чтобы узнать, насколько велика фотография, которую мы открыли в Photoshop, идём по вкладке главного меню в верхней части экрана Изображение –> Размер изображения (Image –> Image Size) или просто нажать комбинацию клавиш Alt+Ctrl+I, после чего откроется диалоговое окно:
В начале диалоговое окно размера изображения может показаться немного пугающим и запутанным, но на самом деле, это довольно простое окно. Она разделено на две части, “Размерность” (Pixel Dimensions) и “Размер печатного оттиска” (Document Size). На данный момент, давайте проигнорируем раздел для печати “Размер печатного оттиска” и сосредоточимся на “Размерности” (Pixel Dimensions):
Здесь Photoshop сообщает нам ширину и высоту нашего изображения в пикселях, иными словами, количество пикселей в нашем изображении слева направо и количество пикселей сверху вниз. Это очень важная информация, которая, кроме всего прочего, определяет размер файла нашего изображения.
Итак, Photoshop сообщил мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, она содержит 3456 пикселей слева направо, и 2304 пикселей от верха до низа.
Чтобы узнать, сколько пикселей всего находится у меня в фото, мне нужно просто умножить ширину на высоту, в данном случае 3456 x 2304, что дает мне в общей сложности 7962624 пикселей. Это большая величина.
Помните, раньше я упомянул, что снимок сделан 8-ми мегапиксельной камерой? 8 мегапикселей – это 8 млн. пикселей. Это означает, что когда я сделаю фотографию этой камерой, фото будет состоять из 8 миллионов пикселей (примерно, конечно). К примеру, если у вас есть 12-мп камера, ваши фотографии будут состоять из 12-ти миллионов пикселей (правда, зачем столько много, мне непонятно).
С этим разобрались, первая часть диалогового окна “Размерность” сообщает нам ширину и высоту изображения в пикселях. Пока все хорошо. Теперь давайте посмотрим на вторую часть диалогового окна, “Размер печатного оттиска” (Document Size).
Размер печатного оттиска
Название этого раздела диалогового окна – перевод официальной русскоязычной версии Photoshop, хотя я бы перевёл его всё-таки буквально, именно как “Размер документа”.
Эта часть диалогового окна “Размера изображения” является несколько более запутанной, чем первая, но и с ней разобраться труда не составит. В самом деле, обе эти части взаимосвязаны. Давайте разберёмся и с ней.
Обе эти части взаимосвязаны, но есть и отличия. Обратите внимание, в нижней части раздела имеется поле “Разрешение” (Resolution), а в этом поле стоит цифра “72”. Обратите также внимание, справа имеется ещё одно поле, где имеется надпись говорить “пиксели/дюйм” (pixels/inch):
Это говорит нам о том, что если мы будем печатать наше фото, то 72-е точки из наших 3456 пикселей по ширине и 72-е точки из наших 2304 пикселей по высоте будут напечатаны на каждом квадратном дюйме бумаги.
“Разрешение изображения” означает, сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будут печататься на каждом дюйме бумаги.
Конечно, дюйм площади всегда квадратный, что означает, что количество пикселей по высоте и ширине всегда будет одинаковое, вот почему разделе “Разрешение” (Resolution) документа содержится только один параметр. Это число (здесь 72) будет одним и тем же как слева направо, так и сверху вниз.
Давайте вычислим фактический размер фото с этими параметрами (3456 на 2304 с разрешением 72 пикс/дюйм), который будет получен при печати. Для этого надо просто разделить количество пикселей на величину разрешения:
3456 разделить на 72 = 48 дюйма (121,92 сантиметра)
2304 разделен на 72 = 32 дюйма (81,28 сантиметра)
После этих сложнейших вычислений мы выяснили, что наше фото будет 48 дюймов в ширину и 32 в высоту. Это огромная фотография! Но постойте, разве мы не видим этих чисел 48 и 32 где-то раньше? Вроде где-то что-то такое было. Взгляните еще раз на раздел “Размер печатного оттиска”:
Посмотрите, значения ширины и высоты нашего изображения указаны – 48 дюймов – ширина и 32 дюйма – высота. И это именно то, что мы получили сами, когда высчитывали величину печатного изображения вручную.
Покажу как изменить размер изображения в фотошопе
. Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в “Изображение -> Размер изображения” (Image -> Image Size). Горячее сочетание клавиш “Alt+Ctrl+I”.
Открывается новое окно с которым мы будем разбираться.
Размер изображения
– какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка “Масштабировать стили
“. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт “Размер
” – отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт “Подогнать под
” – это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры “Ширина
” и “Высота
“. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет “Сохранять пропорции
“. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр “Разрешение
” отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
“Ресамплинг
” отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте “Автоматически”.
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop
. Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New
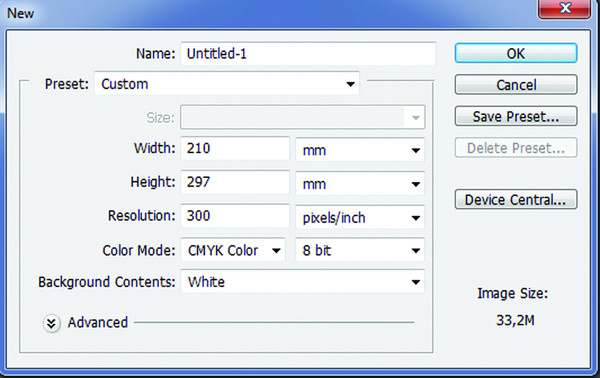
, либо нажмем клавиши CTRL + N
.
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т.п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset
– с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I
.
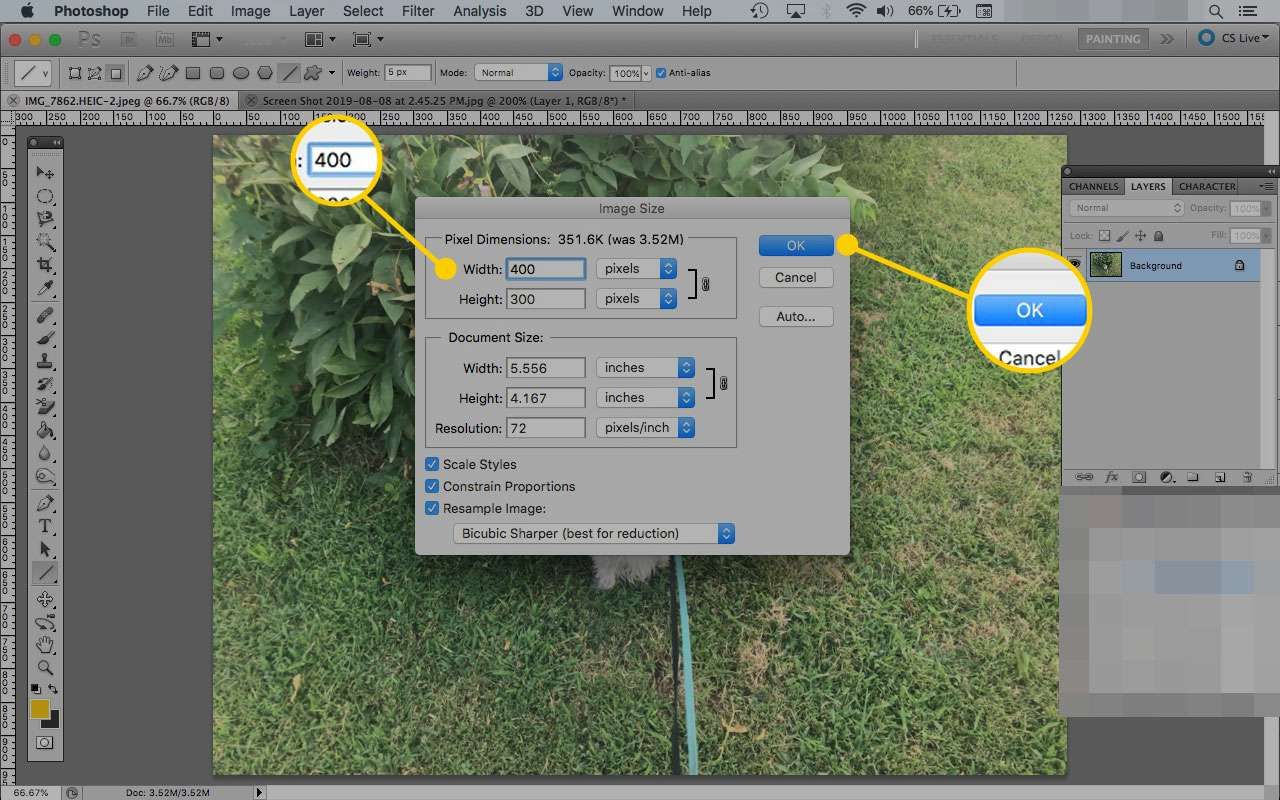
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
- Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти
. - Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
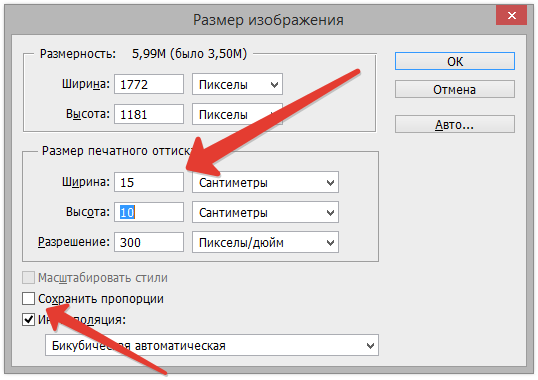
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size
.
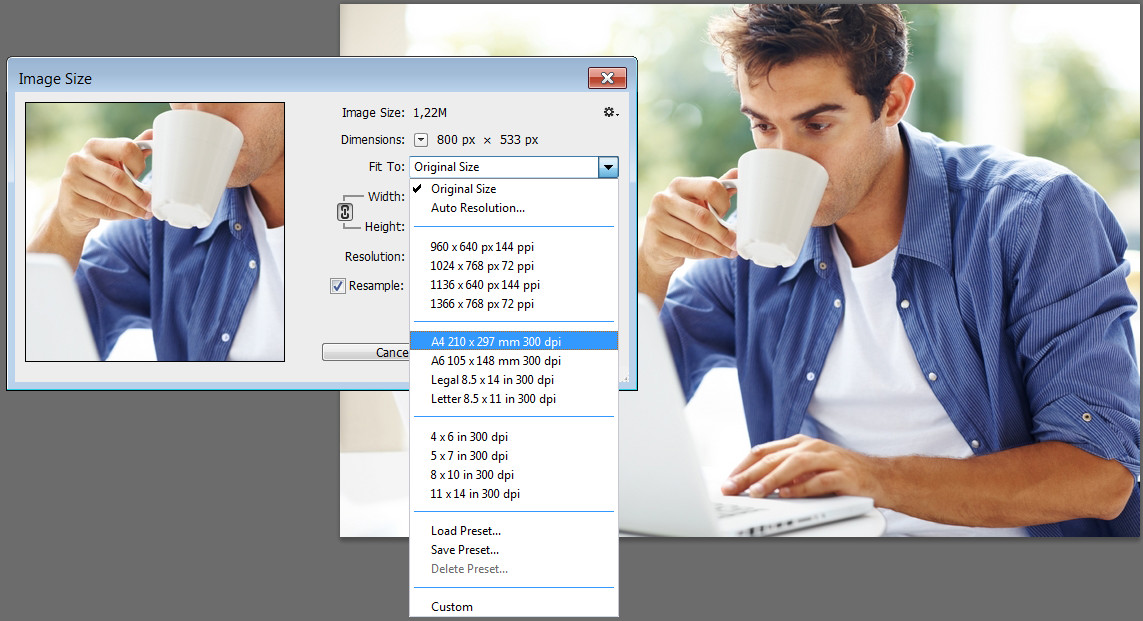
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения – очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I
. У нас откроется окно «Размер изображения»
. Нужно, чтобы между «Шириной»/Width
и «Высотой»/Height
была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины»
меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok
. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I
) и увеличиваем на 20%.
- Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Остаётся доработать результат. Применим фильтр «Умная резкость»
к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen
. Перемещая ползунки, подбираем подходящую резкость.
Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков.
Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
- Ещё раз сравним результаты.
- Слева – исходное изображение, в центре – после увеличения размера, справа – с применением «Умной резкости»
. - После применения «Умной резкости»
на фото ушли шумы, изображение стало чище. - Вот наш результат.
- А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I
. У нас откроется окно «Размер изображения»/Image Size
. Обратите внимание на пункт «Подогнать под»/Dimensions
. Раскройте этот список.
В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее»
и жмём Ok
.
Наилучшее выбирать не стоит, поскольку исходный снимок – слишком низкого качества, и увеличивать его настолько нет смысла.
- Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
- Применим «Умную резкость».
- Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве.
Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат.
Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Источник: https://qzoreteam.ru/kak-v-fotoshope-izmenit-razreshenie-razreshenie-i-razmer-izobrazheniya-v/
Как увеличить разрешение изображения
Фотографы находятся в постоянной гонке за качеством изображения: максимальной четкостью, детализацией и разрешением. В этой статье шаг за шагом фотограф Спенсер Кокс (Spencer Cox) объясняет, как быстро и легко увеличить разрешение снимка в фоторедакторе, а также сравнивает пять существующих на сегодня популярных вариантов для повышения качества изображений.
Что такое разрешение?
В фотографии разрешение отражает уровень детализации изображения, который определяется такими факторами, как точность фокусировки, качество объектива и количество пикселей датчика камеры.
Если снимок предназначается для печати, в игру вступают и другие факторы – размер изображения, качество печати и т.д.
Однако в то же время разрешение также может относиться к более конкретным аспектам, таким как разрешающая способность объектива, количество пикселей на дюйм в печатной версии и общее количество пикселей цифрового изображения.
Фотографы под увеличением разрешения изображения, как правило, подразумевают увеличение количества пикселей, например, превращение фотографии 200×200 пикселей в 1000×1000.
Конечно, недостаточно простого добавления пикселей, если видимое качество изображения фотографии при этом не улучшится. К сожалению, получить хорошее фото из оригинала с низким разрешением непросто, однако и не невозможно. У вас будут впечатляющие результаты, если все сделать правильно. Как это сделать? Вы узнаете ниже.
Увеличение разрешения в Photoshop и других фоторедакторах
Большинство основных программ для постобработки позволяет увеличить количество пикселей изображения. Трудность же заключается в том, чтобы получить какие-либо значимые детали (или иллюзию). В зависимости от программного обеспечения, в лучшем случае изображение будет просто выглядеть не в фокусе, зато без бросающихся в глаза пикселов.
Вы просто не сможете получить что-то столь же детальное, как верхнее изображение из оригинала с низким разрешением
Но это не значит, что ситуация безнадежна. Чтобы помочь увеличить разрешение изображения (в данном случае, число пикселей) в процессе постобработки приходит апсемплинг. Разберемся на примерах.
Как это сделать в Photoshop
В Photoshop это делается очень быстро и легко. Направляйтесь в Image> Image Size, введите желаемые размеры в пикселях и выберите метод апсемплинга. (Подсказка: если у вас есть Photoshop CC, выбирайте Preserve Details 2.0.) После этого можно также немного повысить резкость фотографии, в зависимости от конкретного изображения.
- Вот как выглядит процесс в Photoshop CC:
Откройте изображение в фотошопе
Image> Image Size
Выберите нужную ширину, высоту и алгоритм интерполяции (resample)
Использование специализированного программного обеспечения для апсемплинга
Самый известный из редакторов для работы с разрешением изображения (помимо Photoshop) называется Genuine Fractals. Позже его переименовали в Perfect Resize, а теперь это ON1 Resize.
Тот факт, что это автономное программное обеспечение, не означает, что оно лучшее. Как вы увидите в сравнении ниже, алгоритм Preserve Details 2.0 в Photoshop CC заметно превосходит ON1 Resize. Тем не менее, если у вас нет Photoshop CC, можете попробовать некоторые из этих специализированных программ для изменения размера изображения.
Настройки изменения размера изображения в ON1
Помимо этого, хорошим вариантом является GIMP – бесплатное ПО для редактирования фотографий с открытым исходным кодом, которое является одной из самых популярных альтернатив, причем не только для апсемплинга. Также не забывайте и про бесплатные онлайн-фоторедакторы.
В GIMP для апсемплинга перейдите в Image > Scale Image
А что в будущем?
Некоторые компании уже занимаются разработкой ПО, которое должно повышать разрешение за счет анализа изображения и распознавания элементов на нем, в отличие от “глупых” вычислений значения ближайших пикселей (как это, собственно, сейчас и работает).
Источник: https://fotogora.ru/kak-uvelichit-razreshenie-izobrazheniya/
Разрешение в Фотошопе
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi.
Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpiможно не уменьшать разрешение.
Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно.
А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения.
Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета.
В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы.
Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике.
Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
Источник: https://sveres.ru/articles/prepress/razreshenie-v-fotoshope.html
Про разрешение и размеры изображений
Растровая графика словно мозаика состоящая из элементарных частиц — очень маленьких цветных квадратиков одинакового размера (т.е. пикселей).
Когда изображение сохраняется на компьютере, то компьютер помимо информации о количестве составляющих изображение пикселей и цвете каждого из них, должен получать информацию об их размере для того чтобы в дальнейшем точно воспроизвести сохраненное им изображение.
При кодировании в компьютерной графике изображение понимается компьютером как таблица, которая состоит из маленьких ячеек одного и того же размера, каждой из которых присваивается цветовое значение в зависимости от занимаемой ей площади.
Когда обрабатывается изображение компьютер запоминает идентифицированную таблицу изображения, ячейки в которой несется информация о цвете элементов этого изображения.
Каждая из ячеек такой таблицы называется точкой, а вся таблица называется растром.
Примечание: так как понятие точек, а так же пикселей изображения одинаково, то принято измерять любое изображение в пикселях.
Помимо измерения в пикселях или абсолютного размера также его можно характеризовать физическими размерами. Стоит различать эти два понятия.
В то время как абсолютным размером можно измерить только общее количество пикселей изображения, которые составляют изображение по вертикали и горизонтали, а физические размеры измеряются с учетом размера данных пикселей, которые в свою очередь характеризуются «Разрешением» изображения (Разрешение — Это величина, которая измеряется в пикселях на дюйм (12см) она отражает количество пикселей на одном линейном дюйме, таким образом определяя их размер.
Например если изображение с разрешением 150 пикселей, то это не означает что на каждый его дюйм (квадратный) приходится 150 пикселей. Но на самом деле 150 пх располагаются последовательно в отрезке который длиною один дюйм.
А квадратный дюйм естественно содержит 150х150 = 22500 пикселей. Три неразрывно связанных понятия это — «размер изображения в пикселях, его разрешение и его физические размеры.
При фиксации количества пикселей из которых состоит изображение при изменении его разрешения меняется и его физические размеры. Увеличение разрешения сопровождается увеличением или уменьшением размеров изображения.
При изменении же разрешения когда отсутствует фиксация абсолютного размера ведет к изменению количества пикселей составляющих его, а увеличение наоборот, но физические размеры остаются неизменны.
Следует заметить, что цифровое изображение хранящееся в памяти компьютера состоит из набора цифр, который не может иметь каких то физических размеров. Увидеть его можно с помощью устройств вывода, а это монитор или принтер.
Монитор является растровым устройством вывода информации на экран для этого в нем используется зафиксированная решетка, которая состоит из множества точек люминофора также называемыми пикселями.
Эти пиксели отличаются от пикселей изображения тогда когда пиксели изображения не имеют зафиксированного размера их размер можно изменить изменив разрешение изображения, размер пикселей экрана фиксирован он определяется рабочим разрешением экрана.
В мониторе разрешение зависит от геометрических размеров экрана и его разрешающей способности. Разрешающая способность экрана измеряемая в пикселях по горизонтали и вертикали т.е. те которые он может отобразить.
В основном у мониторов, в зависимости от размера диагонали экрана, она составляет 640х480 пикселей (четырнадцать дюймов), 800х600 пикселей (Пятнадцать дюймов) и 1024х768 пикселей (семнадцать дюймов), рабочее разрешение составляет 72ppi именно поэтому графика для веб сайтов создается именно по этому 72ppi разрешению. В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
Изображение фиксированного размера, к примеру, 150х100 пикселей с разрешением на экране 72ppi займет 2х1,4 дюйма что равно 5х3,5см (150 пикселей/72 ppi = 2,08 дюйма, 100 пикселей/72ppi =1,39 дюйма, 1 дюйм равен 2,54см).
С разрешением экрана в 85ppi такое же изображение займет 1,7х1,18 дюйма равно 4,5х3см (150 пикселей/85ppi = 1,76 дюйма, 100 пикселей/85ppi = 1,18 дюйма).
В связи с тем, что производить такие вычисления для оценки размеров изображения на том или ином устройстве вывода будь то монитор или принтер, понятное дело крайне неудобно, поэтому размер растровых изображений характеризуют разрешением. В таком случае при создании или сканировании изображения указывают не абсолютный размер, а его разрешения так же его физический размер.
При этом выбор необходимого разрешения осуществляется с учетом устройства вывода.
При печати изображения выбирается разрешение с учетом линиатур растра печатного устройства (принтера).
Источник: https://pixelbox.ru/pro-razreshenie-i-razmery-izobrazhenij
Изменение размеров изображения в Photoshop
Графический редактор Photoshop называют растровым по причине того, что он предназначен для создания и обработки растровых изображений.
Говоря простым языком, растровые изображения состоят из точек (растров, пикселов), код цвета каждой из них хранится в памяти компьютера.
Поэтому цифровое изображение — это всего лишь набор цифр, увидеть его можно посредством какого-либо устройства вывода: монитора, принтера или иного устройства печати.
При работе с цифровыми изображениями вы должны понимать, для каких целей данное изображение будет использовано. Например, если изображение готовится для публикации на web-странице, то предполагаемое устройство вывода — это монитор.
Если в дальнейшем вы желаете изображение хранить как фотографию в фотоальбоме, то предварительно его необходимо распечатать на фотопринтере.
А для печати изображения в каком-нибудь глянцевом журнале будет использоваться типографская машина.
Поэтому для подготовки цифровых изображений к выводу на устройство, необходимо знать, какое разрешение следует назначать. Для вывода изображения через монитор чаще всего разрешение устанавливают 72 или 96 пикселов на дюйм. Для печати на принтере — от 120 до 200 пикс/дюйм. Для качественной типографской печати — от 250 до 300 пикс/дюйм.
Разрешение и геометрические размеры изображения взаимосвязаны. Чем больше разрешение, тем меньше его размер, потому что чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
З А М Е Ч А Н И Е
Увеличение разрешения изображения влечет к увеличению размера файла, что может понизить производительность вашего компьютера при обработке такого изображения. Поэтому, выбирая высокое разрешение, необходимо придерживаться золотой середины между качеством изображения и объемом файла.
Чтобы изменить разрешение, используется диалоговое окно Размер изображения (Image Size), а когда разрешение определено и необходимо изменить только геометрические размеры изображения, используются два инструмента: инструмент Рамка (Crop) и диалоговое окно Размер холста (Canvas Size).
На рис. 2.5 представлено окно Размер изображения (Image Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Размеры изображения при выводе его на мониторе
Размеры изображения, которые оно будет иметь при отпечатке на принтере
Рис. 2.5. Диалоговое окно Размер изображения
Обратите внимание на две области, в которых указаны размеры. Верхняя область может отображать размеры только в двух единицах измерения: в пикселах или в процентах.
Здесь приводятся размеры изображения при выводе его на мониторе.
Поэтому эту область следует использовать, например, для подготовки изображения к использованию в качестве картинки рабочего стола или для публикации в сети Интернет.
Нижняя область отображает размеры, которые изображение будет иметь при отпечатке на принтере. Поэтому эту область следует использовать для определения и задания размеров вашей будущей распечатанной фотографии.
Если требуется изменить одновременно разрешение изображения и его геометрические размеры, то перед изменениями отключите флажок Интерполяция (Resample Image). Тогда при уменьшении изображения, его размеры будут увеличены, а при увеличении разрешения наоборот уменьшены.
В Н И М А Н И Е !
Уменьшение разрешения сокращает число пикселов изображения, эти пикселы утрачиваются навсегда, их уже не вернуть повышением разрешения! Поэтому имея высокое качество, например, 300 пикс/дюйм, вы сможете понизить его до 180 или 72 пикс/дюйм, но если исходное изображение низкого качества, например, 72 пикс/дюйм, то повысить его до качества типографской печати вы не сможете.
На рис. 2.6 представлено окно Размер холста (Canvas Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Необходимо просто щелкнуть по этому квадрату
Рис. 2.6. Диалоговое окно Размер холста
Это окно предназначено для изменения геометрических размеров изображения, на разрешение оно не влияет.
Обратите внимание на флажок Относительная (Relative). Не забывайте его устанавливать перед заданием новых размеров. Если требуется увеличить ширину или высоту изображения, то следует ввести положительное число в эти поля. Для уменьшения размеров вводится отрицательное число.
Также удобно использовать переключатель Расположение (Anchor), который указывает направление изменения размера.
Например, если вам необходимо уменьшить высоту изображения сверху на 2 см, то в поле Высота (Height) необходимо ввести значение –2 см при установленном флажке Относительная (Relative), а переключатель Расположение (Anchor) поместить в нижнее среднее положение. Переключатель устанавливается простым щелчком по требуемому квадрату.
Источник: Скрылина С. Н. Секреты создания монтажа и коллажа в Photoshop CS5 на примерах. — СПб.: БХВ Петербург, 2011. — 288 с.: ил. + DVD
Источник: http://x-graphics.org/izmenenie-razmerov-izobrazheniya-v-photoshop/
Изменение размеров и разрешения изображения в Photoshop
1. Выберите Image Size под меню Image. Диалог для Mac и РС выглядит почти одинаково . Интерфейс разделен на три важных раздела.
Верхний раздел, ” Pixel Dimensions ” показывает размер файла и размеры изображения в пикселях по ширине и высоте. Используя всплывающие меню, Вы можете также устанавливать процент, для изменения размера.
Во втором разделе, помеченном ” Print Size ” Вы можете работать с размерами изображения в различных системах измерения, в зависимости от выбора в всплывающем меню рядом с полями ввода данных. В этом примере на Масе я установил дюймы, а на РС -см, но Вы можете также выбирать миллиметры, проценты, пункты, или паки. Последний раздел наиболее важен.
В девяти случаях из десяти, переключатель Constrain Proportions будет с крестиком или галочкой, то есть пропорции изображения при изменении размеров будут соблюдаться. Так же он содержит переключатель, который позволяет Вам прибавлять или вычитать общее количество пикселей – когда переключатель Resample Image включен, и здесь же Вы управляете методом интерполяции.
Я рекомендую оставить “Bicubic” (best for smooth gradients) 2. Как изменить и размеры и разрешение Выключите переключатель Resample Image – это запретит Photoshop прибавлять или вычитать пиксели в файле при изменении размеров. Обратите внимание, что верхняя часть диалогового окна, где показано число пикселей блокировано и эти значения не могут быть изменены.
Теперь мы будем играть с шириной, высотой и полем разрешающей способности, чтобы увидеть, как пиксели, дюймы(см), и разрешение работают вместе. То есть если у Вас есть изображение с разрешением 72 ppi и Вам надо его распечатать с минимальными потерями в качестве или вообще без потерь, Вам надо:
- -Выключить Resample Image
- -Ввести в поле Resolution разрешение, которое требует Ваш принтер, допустим разрешение печати Вашего принтера 600 dpi – максимально требуемое разрешение =300ppi (половина разрешения печати)
- -Проверить получившиеся размеры изображения. (при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 – рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два – коэфициент эффективного квантования)
- -Даже, если размеры все еще малы, а разрешение минимально для Вашего принтера нажимайте ОК. (При этих размерах отпечаток будет допустимо среднего качества – не специалист не заметит ничего)
- -И второй раз вызывайте диалог Image Size
- -Включайте переключатель Resample Image.
- -Проверьте, что метод интерполяции установлен “Bicubic smoother (best for enlargement)”
- -Выставите необходимые размеры и нажмите ОК. Чем больше вы увеличиваете размер, тем больше пикселей придумает Photoshop ( Он умный, но деталей в изображение не прибавит, пятнышко станет пятном, а не вашей любимой кошкой). Не стоит увеличивать более, чем на 10-20% – в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.
!!! – Не изменяйте одновременно разрешение и размеры изображения – Photoshop при таких расчетах переодически ошибается.
!!! – При записи в Action команды Image Size – если необходимо процентное изменение размера – проверяйте параметры этой команды записанные в акции – бывает, что с первого раза там записываются фиксированные размеры вместо процентов.
!!! – Если положение без выходное и увеличить имеющееся изображение надо в два – три раза, напишите Actions состоящий всего из одной команды: увеличение на 105%, и запускайте его раз за разом, пока не достигните размеров, близких к необходимым.Затем выставляете нужные Вам размеры. Результат будет лучше, чем одноразовое большое увеличение.
Photoshop CS имеет поле Scale Styles, поставив галочку в этом поле, при изменении размера – пропорционально изменятся и эффекты (стили) слоя, если они есть..
Не много о новом интерфейсе диалога управления размером изображения в Photoshop CC:
Здесь появилось окно пред просмотра. Первая строка – размер несжатого файла в мегабайтах. Шестерёнка за которой скрывается возможность включения или выключения масштабирования стилей путём установки и снятия галочки:
Вторая строка информационная – Dimension (единицы измерения) цифр что идут далее в этой строке:
Поля ввода значений ширины, высоты и их единицы измерения, связанные цепью, которую можно разорвать, нажав на её пиктограмму. Ниже поле Resolution (разрешение) и её единица измерения. Строка Resamples – если включено (галочка стоит) происходит перерасчет размера – интерполяция и самой вкусное – список алгоритмов перерасчета:
Автоматический выбор алгоритма, Preserve details (enlargement) – сохранение деталей (для увеличения), остальные алгоритмы не изменились и перешли из старой версии. Нижней строкой появилась возможность удалить шум – полезна при значительном увеличении размера.
В версии Photoshop 2018 появился алгоритм интерполяции Preserve Details 2.0:
Новый алгоритм даёт очень даже интересный результат увеличения картинки. Конечно детализация подробнее не становится, но та, что есть увеличивается не теряя чёткости, как видно выше, даже 500% тянет и остаётся только добавить фактурки и можно печатать
Часто необходимо получить заданный размер предмета на изображении. Что бы узнать масштаб изменения размеров изображения: инструментом Ruler Tool (линейка) – находится в палитре инструментов “под” пипеткой. Протяните линейкой предмет. В палитре Info будет отображено текущее значение измеренного отрезка.
Запустите калькулятор введите требуемый размер предмета в тех же единицах измерения, что и в палитре инфо; умножьте на сто (для дизайнеров: добавить два нуля) и разделить на значение из палитры инфо.
Ниже пример: требуемая высота цветка 300 mm, текущее значение = 447,7 mm :- 30000 делим на 447,7 равно 67%
Результат – это масштаб его надо ввести в поле инструмента Image Size, предварительно изменив размерность этого поля на Percent.
Советую вводить значения процентов в поле Width (ширина) раздела Document Size, при снятой галочке Resamle Image – при этом Вы получаете пересчитанное значение разрешения изображения.
В фотошопе 2019 появилась возможность вводить арифметические действия в цифрвые поля диалогов:
Дальнейшие действия зависят от соответствия полученного разрешения требуемому разрешению (максимальному и минимальному) для конкретных условий печати. Подробнее о разрешении->
Источник: http://igor-bon.ru/skan09a.htm
Как изменить размер изображения без существенной потери качества с помощью Adobe Photoshop. Также узнайте, как быстро конвертировать единицы измерения изображения из дюймов в пиксели и обратно
Каждое изображение имеет три основных параметра, о которых вам необходимо знать, особенно при загрузке в сеть Интернет, это может быть сайт, социальная сеть или отправка изображения по электронной почте. Как правильно работать с данными параметрами при подготовке изображения для веб или печати, мы расскажем в данной статье…
Три основных параметра изображения
- Размер файла, который измеряется в байтах (килобайтах, мегабайтах и т. д.)
- Размер, который представляет собой ширину и высоту в любых единицах измерения (пиксели для экранов, дюймы или сантиметры для печати)
- Разрешение, которое измеряется в точках на дюйм для печати (DPI) или в пикселях на дюйм (PPI) для цифрового представления или экранов
Веб-сайты предъявляют различные требования и ограничения в отношении этих трех функций изображения. В идеале вам необходимо внести изменения в свои изображения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размеры изображений автоматически, но этот автоматизированный процесс может ухудшить качество изображения как в разрешении, так и в цвете и это непременно скажется на внешнем виде изображения. Загрузка с указанием точного размера гарантирует, что ваши изображения будут минимально изменены или не изменены совсем и, следовательно, не искажены. Наилучшим образом для изменения размера изображений подходит программа Adobe Photoshop.
Изменение размера в Фотошопе может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Они идут рука об руку, но в этой статье мы обсудим, как изменить размеры изображения.
При изменении размера изображения вы меняете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы эффективно увеличите размеры. Размеры определяют размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = меньшее разрешение
Как преобразовать дюймы в пиксели
Пиксели являются стандартной единицей измерения для экранов. На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку мониторы и телефоны отображаются в пикселях.
Итак, если вы готовите изображения для использования в Интернете, вам необходимо установить единицы измерения в пикселях.
С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение. Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы найти разрешение или DPI изображения, вам нужно знать ширину в пикселях и дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и шириной 13,89 дюйма имеет разрешение 72 DPI.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм имеют ширину 1000 пикселей.
Используйте таблицу ниже для преобразования дюймов в пиксели и обратно.
Как изменить размеры изображений на необходимые в Photoshop
Вы всегда можете уменьшить размер изображения без потери качества, но вы не сможете сделать изображение намного больше, не заметив резкого снижения качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины и высоты.
Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет общее количество пикселей 4 000 000.
Чтобы уменьшить изображение, скажем, до 1000 x 1000 пикселей, вы можете просто уменьшить его по размеру, и оно сохранит тот же уровень детализации, только в уменьшенном изображении.
Если вы хотите, чтобы это изображение было больше исходного размера, нужно было бы создать дополнительные пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, и процесс создания этих пикселей не всегда происходит корректно.
Изменение размера изображения без потери качества в Фотошоп
Откройте изображение в Photoshop. Пройдите в пункт меню Изображение и далее Размер Изображения. Перед вами откроется окно с настройками размеров и разрешения вашего изображения.
Измените разрешение вашего изображения
- Изображения, которые вы планируете использовать в Интернете, переведите в пиксели.
- Изображения, которые вы собираетесь печатать, переведите в дюймы или сантиметры.
В окне находятся рад выпадающих списков с выбором необходимых параметров и настроек изображения:
Изменение единиц измерения отображения
Выбор размера и разрешения на основании шаблона
Выбор единиц измерения и разрешения для web или для печати
- Для веб-изображений выберите 72 DPI (пикселей на дюйм)
- На изображениях с более низким разрешением выберите 150 DPI
- Для печати изображений с высоким разрешением выберите 300 DPI
Изменение размера изображения для вашего сайта или социальной сети
Помните, что загрузка изображения с правильными размерами не гарантирует потери качества, поэтому важно, чтобы вы выбрали правильные размеры для изображения.
Ниже приведены размеры изображения для популярных социальных сетей
Источник: https://sansans.ru/blog/fotoshop/kak-izmenit-razmer-izobrazheniya-bez-sushchestvennoj-poteri-kachestva-s-pomoshchyu-adobe-photoshop-takzhe-uznajte-kak-bystro-konvertirovat-edinitsy-izmereniya-izobrazheniya-iz-dyujmov-v-pikseli-i-obratno.html
Image Size – Разрешение в фотошопе Размер холста (Part 1)
- Image Size – Размер холста (1) Crop – Размер холста (2) Canvas Size – Размер холста (3)
- В Фотошопе всё начитается с выбора размера холста и разрешения изображения.
- Каждому будет полезно знать, как создать документ нужного размера, или изменить размер открытого изображения в фотошопе.
- Даже при рисовании я использую функции для изменения размера холста. Обычно начиная рисовать скетч на на холсте размером около
Размеры при рисовании
- Для скетча – 800 x 800.
- Для рисунка с цветом и тенями – 1500 x 1500
- Для итогового изображения с деталями – 3000 x 2000
- Постепенно, двигаясь от наброска к детализированной картинке, я изменяю размер холста на размер с более высоким разрешением.
Почему сразу ни создать 3000 x 3000 и не париться? Конечно, дело в производительности и тормозности компьютера. При таким больших размерах, что там и говорить…. фотошоп сохраняет несколько минут.
Где менять размер (Image Size…) ?
Как обычно:
Image – Image Size… (Alt + Ctrl + I)
В полях Width и Height можно задать требуемую длину и высоту (в пикселях или сантиметрах). При изменении одной из величин, вторая подстроится сама, чтобы сохранить пропорции исходной картинки.
ОК
Эти быстрые действия идеально подходят в том случае, если не требуется нарушить пропорции между длиной и высотой холста.
Для изменения высоты и длины есть другие столь же простые инструменты, о которых напишу в следующем посте.
Источник: https://macroart.ru/macrolink-1776
Как посмотреть пиксели в фотошопе
Есть такой сайт imageedited.com , его суть – он показывает было ли изменено изображение в каких либо программах. На удивление очень точно и качественно.
Но самое интересное он как то анализирует пиксели или что-то такое.
При анализе картинки сохраненной в любой проге выводит сообщение – Pixels only match software editors.
Причем удаление exif и другой информации не помогает)
Как и изменение разрешения картинки не влияет на этот параметр.
Вопрос – как этот сайт анализирует пиксели? Где можно прочитать об этом?
Может вы сталкивались этим определением «Pixels only match software editors»
- Вопрос задан более трёх лет назад
- 1405 просмотров
Проще всего, конечно, определить изменение по метаданным Exif.
Тем не менее, существуют подходы к обнаружению изменений и непосредственно по матрице пикселей. Ни один из подходов не даёт 100% вероятность обнаружения всех изменений, однако для большинства случаев одного или нескольких алгоритмов будет достаточно. Изменения могут обнаруживаться, например, с помощью обнаружения повторного сжатия алгоритмом JPEG отдельных блоков. Про другие способы можно почитать, например, в этой статье www.cs.dartmouth.edu/farid/downloads/publications/.
Судя по тому, что написано на странице imageedited.com/about.html, на уровне «Pixel Level Tests» применяются какие-то алгоритмы как раз из области Forgery Detection.
как этот сайт анализирует пиксели? Где можно прочитать об этом?
На этой странице
В Photoshop обновлено диалоговое окно «Размер изображения». Дополнительные сведения см. в разделе Изменение размера изображения.
Сведения о размерах в пикселях и о разрешении напечатанных изображений
Размеры в пикселах изменяют общее число пикселов по ширине и длине изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Если ресамплинг изображения не выполняется (см. раздел Ресамплинг), объем данных изображения остается неизменным при изменении размеров или разрешения печати. Например, при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Photoshop позволяет увидеть соотношение между размером изображения и его разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения» ). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените ширину, высоту или разрешение. При изменении одной из величин остальные будут приведены в соответствие первой. Если выбран параметр «Ресамплинг изображения», можно изменить разрешение, ширину и высоту изображения в соответствии с требованиями печати или вывода на экран.
Быстрое отображение текущего размера изображения
Если необходимо быстро отобразить текущие размеры изображения документа, воспользуйтесь справочным окном в нижней части окна документа.
Размер файла
Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG, PNG и TIFF, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Сведения о разрешении монитора
Разрешение монитора описывается в размерах (в пикселах). Например, если разрешение монитора и размеры фотографии в пикселах одинаковы, то при просмотре в масштабе 100 % фотография будет занимать весь экран. Размер изображения на экране зависит от совокупности факторов — от размеров изображения в пикселах, размера монитора и разрешения монитора. Photoshop позволяет изменять видимый размер изображения на экране, поэтому пользователь может легко обрабатывать изображения любого размера.
При подготовке изображений к просмотру на экране следует ориентироваться на монитор с минимально возможным разрешением.
Сведения о разрешении принтера
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Некоторые устройства фотовывода и лазерные принтеры с разрешением 600 dpi используют технологии растрирования, отличные от полутонирования. Если печать изображения выполняется на подобном устройстве, обратитесь к поставщику услуг или к документации принтера за рекомендациями по выбору разрешения изображения.
Определение оптимального разрешения изображения
Если планируется печать изображения с использованием полутонового растра, диапазон подходящих разрешений изображения зависит от линиатуры растра устройства вывода. Photoshop может определить рекомендуемое разрешение изображения, основываясь на линиатуре растра устройства вывода.
Если разрешение изображения более чем в 2,5 раза превышает частоту растра, то при попытке печати изображения появится предупреждающее сообщение. Это означает, что разрешение изображения выше, чем это необходимо для печати на данном принтере. Сохраните копию файла, а затем понизьте разрешение.
Хотите получить наилучшие результаты при изменении размера изображений в Photoshop? Начните с изучения пикселей, размера и разрешения!
В этом уроке я познакомлю вас три важные темы, которые необходимы для работы с цифровыми изображениями в Photoshop, и эти пиксели , размер и разрешение изображения . Точное понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, важно для получения наилучших результатов при изменении размера изображений, как для печати, так и для Интернета.
Мы начнем с изучения пикселей, основных строительных блоков всех цифровых изображений. Затем мы узнаем, как пиксели связаны с размером изображения. И мы закончим, узнав, как размер изображения и разрешение изображения работают вместе, чтобы контролировать размер печати вашего изображения! Мы даже опровергнем распространенное мнение о том, что разрешение имеет какое-либо отношение к размеру файла вашего изображения.
Мы узнаем все об изменении размера изображения в последующих уроках в этой главе. А пока давайте начнем с изучения пикселей, размера изображения и разрешения!
Что такое пиксели?
Термин « пиксель» означает «элемент изображения», а пиксели — это крошечные строительные блоки, которые составляют все цифровые изображения. Подобно тому, как картина создается из отдельных мазков, цифровое изображение создается из отдельных пикселей.
В Photoshop при просмотре изображения с нормальным уровнем масштабирования (100% или менее) пиксели обычно слишком малы, чтобы их заметить. Вместо этого мы видим то, что выглядит как непрерывное изображение, в котором свет, тени, цвета и текстуры смешиваются вместе, чтобы создать сцену, которая выглядит так же, как в реальном мире ( изображение из Adobe Stock):
Присмотритесь к пикселям
Но, как и любой хороший фокус, то, что мы видим, на самом деле иллюзия. И чтобы разбить иллюзию, нам просто нужно присмотреться. Чтобы просмотреть отдельные пиксели на изображении, все, что нам нужно сделать, это увеличить масштаб. Я выберу инструмент «Масштаб» на панели инструментов:
Затем я нажму несколько раз на один из глаз женщины, чтобы увеличить его. Каждый раз, когда я нажимаю, я увеличиваю масштаб. И если я приблизлюсь достаточно близко, мы начнем видеть, что то, что выглядело как непрерывное изображение, на самом деле представляет собой кучу крошечных квадратов. Эти квадраты являются пикселями:
И если я увеличу масштаб еще ближе, мы увидим, что каждый пиксель отображает один цвет. Все изображение в действительности представляет собой сетку сплошных квадратов. Если смотреть достаточно далеко, наши глаза смешивают цвета, чтобы создать изображение с большим количеством деталей. Но близко, это пиксели, которые создают наш цифровой мир:
Пиксельная сетка
Обратите внимание, что как только вы приблизитесь достаточно близко (обычно за 500%), вы начнете видеть светло-серый контур вокруг каждого пикселя. Это Pixel Grid в Фотошопе , и это просто для того, чтобы было легче видеть отдельные пиксели. Если вы обнаружите, что Pixel Grid отвлекает, вы можете отключить его, зайдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Уменьшение, чтобы просмотреть изображение
Чтобы уменьшить пиксели и просмотреть все изображение, перейдите в меню « Вид» и выберите «По размеру экрана» :
И теперь, когда мы уменьшены, отдельные пиксели снова слишком малы, чтобы их заметить, и мы снова видим иллюзию детальной фотографии:
Смотрите наше полное руководство по навигации изображений в Photoshop
Какой размер изображения?
Итак, теперь, когда мы знаем, что пиксели — это крошечные цветные квадраты, которые составляют цифровое изображение, давайте рассмотрим смежную тему — размер изображения . Размер изображения относится к ширине и высоте изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужна ширина и высота.
Диалоговое окно «Размер изображения»
Лучшее место для поиска информации о размере изображения — в диалоговом окне «Размер изображения» в Photoshop. Чтобы открыть его, зайдите в меню Изображение и выберите Размер изображения :
В Photoshop CC диалоговое окно «Размер изображения» показывает область предварительного просмотра слева, а подробную информацию о размере изображения — справа. Я расскажу о диалоговом окне «Размер изображения» более подробно в следующем уроке . Сейчас мы просто посмотрим на информацию, которая нам нужна:
Размеры в пикселях
Ширина и высота изображения в пикселях известны как размеры в пикселях , и в Photoshop CC мы можем просмотреть их рядом со словом « Размеры» в верхней части диалогового окна. Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (px) и высоту 3000 пикселей:
Если размеры отображаются в виде измерения, отличном от пикселей, например, в дюймах или процентах, нажмите маленькую стрелку рядом со словом «Размеры» и выберите « Пиксели» из списка:
Это говорит нам о том, что мое изображение содержит 4509 пикселей слева направо и 3000 пикселей сверху вниз:
Нахождение общего количества пикселей
Чтобы выяснить общее количество пикселей в изображении, нам просто нужно умножить значения ширины и высоты вместе. Таким образом, в этом случае 4509 x 3000 = 13 527 000, или примерно 13,5 миллионов пикселей. Вам не нужно знать общее количество пикселей. Но по мере того, как вы приобретете больше опыта с изменением размера изображений, вы обнаружите, что, заранее зная общее количество пикселей, вы получите хорошее представление о том, насколько велик вы можете печатать изображение, как мы увидим далее, когда будем рассматривать разрешение изображения.
Что такое разрешение изображения?
Итак, если пиксели — это крошечные цветные квадраты, составляющие все цифровые изображения, а размер изображения — это количество пикселей в изображении слева направо (ширина) и сверху вниз (высота), каково разрешение изображения ? Разрешение изображения определяет, насколько большой или маленький снимок будет напечатан, исходя из его текущего размера.
Важно понимать, что разрешение изображения влияет только на размер печатной версии изображения. Это не имеет никакого эффекта при просмотре изображения на экране. Я рассматриваю эту тему более подробно в моем учебнике по мифу о разрешении сети в 72 ppi , и мы еще раз рассмотрим его в конце этого учебника.
Ширина, высота и разрешение соединения
В диалоговом окне «Размер изображения», если вы посмотрите под словом «Размеры», вы найдете поля « Ширина» , « Высота» и « Разрешение» . Здесь мы можем не только просмотреть текущие настройки, но и изменить их:
Опция Resample
Прежде чем мы пойдем дальше, если вы посмотрите ниже значения Разрешения, вы найдете еще одну важную опцию, которая называется Resample . И по умолчанию Resample включен. Мы узнаем все о параметре Resample, когда рассмотрим, как изменить размеры изображений. Короче говоря, Resample позволяет нам изменять количество пикселей на изображении:
Почему вы хотите изменить количество пикселей? Если текущий размер изображения слишком мал, чтобы напечатать фотографию нужного вам размера, вы можете использовать Resample, чтобы добавить больше пикселей, называемое повышением частоты дискретизации . Или, если вы хотите отправить фотографию по электронной почте друзьям или загрузить ее в Интернет, а текущий размер слишком велик, Resample позволит вам уменьшить количество пикселей, называемое понижающей дискретизацией .
Опять же, мы узнаем все о повышении и понижении, когда мы рассмотрим, как изменить размеры изображений. А пока, чтобы увидеть, как разрешение влияет на размер отпечатка изображения, снимите флажок Resample, чтобы отключить его:
Изменение размера печати, а не размера изображения
Как только вы выключите Resample, вы заметите, что тип измерения для значений Width и Height изменяется. Вместо того, чтобы смотреть ширину и высоту в пикселях, как я был минуту назад, теперь я вижу их в дюймах . И вместо того, чтобы сказать мне, что мое изображение имеет ширину 4509 пикселей и высоту 3000 пикселей, мне теперь говорят, что оно имеет ширину 15,03 дюйма и высоту 10 дюймов:
Фактически, если вы нажмете на поле типа измерения для ширины или высоты, вы заметите, что пиксели теперь неактивны и недоступны. Это потому, что при отключенном Resample мы не можем изменять физическое количество пикселей в изображении. Все, что мы можем сделать, это изменить размер изображения для печати , а размер печати обычно измеряется в дюймах (или сантиметрах в зависимости от того, где вы находитесь в мире):
Как работает разрешение изображения?
Разрешение контролирует размер отпечатка изображения, устанавливая количество пикселей, которые будут помещаться в каждый дюйм бумаги, как по вертикали, так и по горизонтали. Вот почему значение разрешения измеряется в пикселях на дюйм или в « ppi ». Поскольку изображение имеет ограниченное количество пикселей, чем больше мы объединяем эти пиксели на бумаге, тем меньше изображение будет напечатано.
Например, мое разрешение в настоящее время установлено на 300 пикселей / дюйм. Это означает, что при печати изображения 300 его пикселей по ширине и 300 пикселей по высоте будут втиснуты в каждый квадратный дюйм бумаги. Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 от ширины и высоты. Другими словами, это 300 раз в 300, в общей сложности 90000 пикселей на квадратный дюйм:
Как определить размер отпечатка
Чтобы выяснить размер отпечатка изображения, все, что нам нужно сделать, это разделить его текущую ширину и высоту в пикселях на значение разрешения. Если мы снова посмотрим на раздел «Размеры» вверху, мы увидим, что ширина моего изображения все еще составляет 4509 пикселей:
Если мы разделим 4509 на текущее значение разрешения 300, мы получим 15.03. Другими словами, ширина моего изображения при печати составит 15,03 дюйма, точное значение отображается в поле «Ширина»:
Вернувшись в раздел «Размеры», мы увидим, что высота моего изображения составляет 3000 пикселей:
Если мы разделим 3000 на текущее разрешение 300, мы получим 10. Это означает, что высота изображения при печати будет 10 дюймов, как показано в поле Высота:
Изменение разрешения изменяет размер печати
Если мы изменим значение разрешения, количество пикселей в изображении не изменится, но размер печати изменится. Обратите внимание, что если я уменьшу разрешение с 300 пикселей / дюйм до 150 пикселей / дюйм, размеры в пикселях останутся прежними при 4509 × 3000 пикселей. Но ширина и высота увеличиваются. Поскольку я буду выдавливать на бумагу только половину пикселей на дюйм, как по горизонтали, так и по вертикали, ширина и высота удвоятся:
Изменение размера печати меняет разрешение
И поскольку все, что мы меняем, это размер печати, то изменение ширины или высоты изменит разрешение. Фактически, когда опция Resample, которую мы рассматривали ранее, отключена, все три значения (Width, Height и Resolution) связаны друг с другом. Изменение одного автоматически изменяет другие.
Если я уменьшу значение ширины до 10 дюймов, то для того, чтобы сохранить соотношение сторон изображения, Photoshop автоматически изменит значение высоты до 6,653 дюйма. А чтобы вписать все изображение в новый, меньший размер печати, пиксели должны быть упакованы более плотно, поэтому значение разрешения увеличилось до 450,9 пикселей / дюйм:
Влияет ли разрешение изображения на размер файла?
Распространенным заблуждением относительно разрешения изображения является то, что оно как-то влияет на размер файла изображения. Многие считают, что перед тем, как отправить фотографию по электронной почте или загрузить ее в Интернет, необходимо уменьшить ее разрешение, чтобы уменьшить размер файла. Это просто неправда. Поскольку изменение разрешения не приводит к изменению количества пикселей в изображении, это никак не влияет на размер файла.
Если вы посмотрите рядом со словами «Размер изображения» в верхней части диалогового окна, вы увидите число, обычно отображаемое в мегабайтах (M). В моем случае это 38,7 млн. Это число представляет размер изображения в памяти вашего компьютера. Когда вы открываете изображение в Photoshop, оно копируется с вашего жесткого диска, распаковывается из любого формата файла, в котором оно было сохранено, а затем помещается в память (RAM), чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», представляет собой фактический несжатый размер изображения:
Более низкое разрешение по сравнению с размером файла
Доказать, что разрешение изображения не влияет на размер файла, легко. Просто следите за размером, пока вы меняете разрешение. Пока опция Resample отключена, и вы не меняете количество пикселей в изображении, независимо от того, что вы выберете для значения разрешения, размер файла в верхней части всегда будет оставаться неизменным.
Здесь я снизил разрешение с 300 пикселей / дюйм до 30 пикселей / дюйм. С таким небольшим количеством пикселей, втиснутых в дюйм бумаги, размер печати увеличился до колоссальных 150,3 дюйма х 100 дюймов. Но даже при этом очень низком значении разрешения размер изображения в памяти остается неизменным на уровне 38,7 Мб:
Более высокое разрешение по сравнению с размером файла
И здесь я увеличил разрешение до 3000 пикселей / дюйм. Это уменьшает размер печати до 1,503 дюйма х 1 дюйм, но опять-таки не влияет на размер файла, который по-прежнему составляет 38,7 млн. Единственный способ уменьшить размер файла изображения — это уменьшить количество пикселей в изображении (с помощью параметра Resample) или сохранить файл в формате, который поддерживает сжатие (например, JPEG), или и то, и другое. Простое изменение разрешения печати не изменит размер файла:
Так как же уменьшить количество пикселей на изображении? И какое значение разрешения вам нужно, чтобы получить отпечатки высокого качества? Я отвечу на эти и другие вопросы в отдельных уроках в этой главе.
И там у нас это есть! Это быстрый взгляд на пиксели, размер изображения и разрешение изображения, три важные темы, о которых вам нужно знать, чтобы получить наилучшие результаты при изменении размера изображений в Photoshop! На следующем уроке этой серии мы более подробно рассмотрим мощную команду Photoshop CC Image Size !
Или посмотрите предыдущие уроки этой серии:
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Увеличить размер рисунка в фотошопе. Как уменьшить и увеличить размеры изображения в фотошопе? Как уменьшить размер изображения в Photoshop
Фотошоп, как растровый редактор, позволяет производить различные манипуляции с изображениями. В этой статье мы рассмотрим возможности увеличения картинки с помощью «умной» интерполяции.
Фотошоп при изменении размеров картинки или объектов на холсте пользуется методом интерполяции. Есть несколько вариантов интерполяции, которые позволяют получить изображение определенного качества. Например, операция увеличение размера исходного изображение подразумевает собой создание дополнительных пикселей, цветовая гамма которых максимально подходит к близлежащим точкам. Другими словами, если на исходной картинке рядом расположены пиксели черной и белой окраски, при увеличении изображения между этими двумя соседними точками появятся новые области серого цвета.
Программа определяет нужный цвет, вычисляя среднее значение близлежащих пикселей.
Способы изменения масштаба изображения методом Интерполяции
Особый пункт «Интерполяция» (Resample Image ) имеет несколько значений. Они появляются при наведении курсора мыши на стрелку, указывающую на этот параметр. Рассмотрим каждый подпункт.
- «По соседним» (Nearest Neighbor )
При обработке изображения применяется нечасто, ведь качество увеличенной копии достаточно плохое. На увеличенных изображениях можно обнаружить места, где программа добавляла новые пиксели, на это влияет суть способа выполнения масштабирования. Программа размещает новые пиксели при увеличении путем копирования близлежащих.
- «Билинейная» (Bilinear )
После выполнения масштабирования этим методом, вы получите изображения среднего качества. Фотошоп создаст новые пиксели, вычисляя среднее значение цветовой гаммы соседних пикселей, поэтому переходы цветов не будут слишком заметными.
- «Бикубическая» (Bicubic )
В программе Photoshop CS и более новых редакциях вместо стандартного бикубического метода можно встретить два дополнительных алгоритма: «Бикубическая глаже» (Bicubic Smoother ) и «Бикубическая четче» (Bicubic Sharper ). Используя их, можно получать новые увеличенные или уменьшенные изображения. В бикубическом методе для создания новых точек проводятся достаточно сложные расчеты гаммы многих смежных пикселей, получая хорошее качество изображения.
- «Бикубическая глаже» (Bicubic Smoother )
Обычно применяется для того, чтобы приблизить фото в Фотошопе, при этом не бросаются в глаза места, где были добавлены новые пиксели.
- «Бикубическая четче» (Bicubic Sharper )
Этот метод прекрасно подойдет для уменьшения масштаба, так как делает картинку четкой.
Пример применения значения «Бикубическая глаже»
Таким образом можно увеличить изображение настолько, насколько нужно. Четкость увеличенного изображения зависит от многих факторов. Основными являются качество, разрешение, размер исходного изображения. Сложно дать ответ на вопрос, насколько можно увеличить изображение, чтобы получить фото хорошего качества. Это можно выяснить, только начав увеличение, используя программу.
Программы для работы с растровой графикой, такие как Adobe Photoshop , имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку , вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
1. Откройте Photoshop, нажмите Файл >
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить ».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
2. Выберите Изображение > Размер изображения…
3. Перед тем, как увеличить размер картинки в Фотошопе, откроется диалоговое окно «Размер изображения»
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
5. Выберите метод интерполяции
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК », нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты ) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением ) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы . При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Как уменьшить размер изображения в Photoshop
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
1. Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
2. Перед тем, как увеличить качество картинки в Фотошопе, выберите Изображение > Размер изображения…:
3. Откроется диалоговое окно «Размер изображения», как показано на картинке ниже
4. Задайте размер изображения в пикселях, размер документа или разрешение
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi ). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение », затем зададим размер в пикселях (600 — длина, 400 — ширина ):
5. Выберите метод ресамплинга
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК », нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения ) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
6. Нажмите «ОК», чтобы применить изменения
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои , но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
PAINT
В первую очередь хотелось бы поговорить о стандартном фоторедакторе Paint. Набор функций данной утилиты не большой, но основные возможности присущи.
Запускаем программу Пэйнт на своем ПК, во вкладке «Файл» выбираем пункт «Открыть». В появившемся окне находим желаемое изображение, указав к нему путь последовательным открытием нужных папок.
Навигация программы очень проста: возле пиктограммы «Выделить» вы и найдете необходимую нам функцию «Изменить размер», выберем же ее.
Перед нами появилось окно самого редактора изображения. Изменять размер мы можем в двух параметрах: проценты и пиксели. Выбираем пиксели и ставим галочку на «Сохранять пропорции», это даст возможность сберечь саму форму картинки, что не позволит снизить качество отображения. При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
После проделанных манипуляций, сохраняйте файл в удобном для вас формате.
Еще в Paint доступно ручное редактирование. Для этого вам нужно выделить все изображение (нажатие CTRL + A), после чего навести курсор на нижний правый угол картинки и перемещать его в верхний левый, размер будет меняться.
После того, как вы добились желаемого результата, кликните на невыделенной области левой кнопкой, а рабочее полотно программы подгоните под картинку. К сожалению, в ручном режиме сохранить пропорцию очень сложно.
Следует заметить, что с помощью Пэинт вы сможете как увеличить, так и уменьшить размер любой картинки.
Adobe PhotoShop
Если вы хотите овладеть всеми возможностями этой программы, то я рекомендую вам пройти курс «Фотошоп от А до Я в видеоформате ». Пройдя курс, вы сможете творить чудеса вместе с этим софтом даже если сейчас вы практически ничего не умеете.
Изменить размер и вес фотографии с помощью данного софта – считается универсальным методом. Несмотря на весь ассортимент возможностей, редактирование такого характера в PhotoShop осуществляется очень просто.
Для начала вам, собственно, нужно чтобы на вашем компьютере была установлена программа фотошоп. Если на ПК данный программный продукт уже установлен, кликните по фото правой кнопкой мыши и выберете вариант «Открыть с помощью», среди всего списка найдите PhotoShop и выберете его.
Или сначала запустите программу, а потом перейдите в меню «Файл» — «открыть».
На панели инструментов вы увидите раздел «Изображение», выберете его. В меню выберете «Размер…», после чего будет запущено средство редактирования изображения.
После этих манипуляций сохраните файлы в формате BMP. В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
Если же вы сохраняете картинку с целью дальнейшего ее размещения в интернете, например, на своем блоге, то лучше сохранить ее по-другому (чтобы она меньше весила). Смотрите на скриншоты ниже:
Помимо этих вариантов в Интернете есть еще сотни типов программного обеспечения, которые выполняют подобные функции. Также вы можете воспользоваться сервисами онлайн, они тоже отлично справляются со своими обязанностями, как правило, все имеют детальные инструкции.
С уважением! Абдуллин Руслан
Всем здравствуйте, дорогие любители декупажа!
Часто ли вы используете распечатки для своих декупажных работ? Уверена, что начинающим декупажницам не всегда удается попасть в нужный размер и получить тот формат, который точно бы подходил под любимую заготовку. На днях исполнила заказ обложки для документов с иллюстрациями чарующе волшебного мира Marty Bell. В этой статье на примере ее картин я хочу показать один из вариантов, как увеличить изображение в фотошопе и получить необходимый размер при распечатке для декупажа.
Заказчица Лена выбрала вот такую сказочную картинку. Красивая, правда?
Открываем ее в программе Photoshop
Файл>Открыть
и чистый лист. Для этого заходим в верхнее меню
Файл>Cоздать.
Указываем параметры листа и его разрешение.
В данном случае нам необходим размер 10*14 см. Указываем, как показано на фото. Ставим разрешение 300 Пиксель/дюйм и кликнем ОК
Откроется вот такой чистый лист размером 100*140 мм.
Удерживая левой кнопкой мыши, перетаскиваем его в центр экрана. Это для удобства.
С левой стороны программы размещена панель инструментов.
Обратите внимание, на этой панели указатель “Перемещение” должен быть активным. Такие элементы обычно выделяются светло серым цветом. Для наглядности на фото я его обвела в красный кружок. Если он не активен, кликнем один раз на него.
Направляем курсор мыши на изображение, которое хотим разместить на листе. Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Вот рисунок лежит на белом листе бумаги. Теперь ее нужно растянуть так, чтобы у нас не осталось белых участков. Для этого на картинке отмечены направляющие элемента. Если их нет, то необходимо поставить галочку в верхней панели. На фото обведен в красный кружок.
“Показать управляющие панели”. У вас появится рамочка на изображении.
Захватив левым указателем мыши один из углов направляющих, растяните рисунок.
Если он искажается, и меняются пропорции сторон, необходимо кликнуть на значок “Сохранить пропорции”. Обведен в красный кружок.
Кликнув на картинку и удерживая кнопку можно менять ее расположение, поставить чуть правее или приблизить к центру.
При скачивании с интернета бывает, что рисунки не все имеют хорошее разрешение. Не страшно, если нужно распечатать маленькую, например, для магнитов величиной 5×5 см. А если нужна картинка для декупажа крышки шкатулки параметрами 20Х30 см.? Возможно при увеличении рисунка под такой размер он потеряет качество. Станет размытым, и будут видны пиксели.
Поэтому изначально важно обратить внимание на его разрешение и определить возможность увеличить его формат под вашу заготовку. В этом случае при кадрировании с разрешением 680×850 пикселей, для заготовки размером 10×14 см, рисунок существенно не потерял качество.
С левой стороны программы расположено окно, где во вкладке слои можно увидеть, сколько их находится на данном листе.
Объединяем их, для этого кликнем
Слои>Выполнить сведение
Теперь в этой вкладке с правой стороны экрана, вы увидите как два слоя преобразовались в один.
Открываем чистый лист формата А4, тот самый который печатает большинство домашних принтеров.
Файл>Cоздать>Международный формат бумаги
Открывается чистый файл А4. На него нужно расположить готовое изображение.
Для удобства визуализации перетащите его в середину экрана. Нужно выделить лист А4 и удерживая левым указателем мыши протянуть его в центр.
Уже почти все готово. Осталось вставить готовое изображение в формат А4.
Для этого, щелкаем на готовый файл (он становится активным) и удерживая левой кнопкой мыши, располагаем его на белый лист А4.
Если готовая картинка не помещается в таком виде на А4, его можно повернуть через вкладку редактировать
Редактирование>Трансформирование>Поворот на 90 градусов по часовой
Все отлично? Тогда сохраняем его.
Задаем имя и отмечаем тип JPEG.
Теперь его можно распечатать и получить нужной величины выкройку для декупажной работы.
Кажется, что так много написано и все очень сложно, но на самом деле выполняется в считанные секунды.
Есть много других способ, но этот удобен тем, что кроме кадрирования очень часто приходится наращивать картинку. Бывает, что мы иногда вынуждены обрезать некоторое пространство изображения, чтобы попасть в соответствующие параметры. Тогда, лучше нарисовать недостающую часть рисунка, точнее дорисовать. Как это легко сделать, я покажу в следующей статье очень скоро.
Вот такая сказочная обложка получилась для девушки Лены. А сколько их еще может быть с такими теплыми иллюстрациями и простыми навыками работы в программе фотошоп!
Описан пошаговый мастер класс по декупажу обложки на паспорт, с помощью которого вы также легко сможете выполнить такой декор.
Пусть эта статья станет маленькой шпаргалкой для девочек, которые посещают мои мастер классы и которые не раз обращались за помощью в подготовке распечаток. Надеюсь, что и вам, читатели блога, эта статья также окажется полезной. Буду рада вашим комментариям, подписывайтесь на обновления. С удовольствием отвечу на ваши вопросы.
Новых вдохновляющих картинок вам и красивых работ с ними. Спасибо, что заглянули, до новых встреч.
Многие дизайнеры используют для обработки изображений программу Adobe Photoshop. Благодаря этой программе можно увеличивать и уменьшать изображения. При этом если уменьшать большую картинку, ее качество останется неизменным. А вот в случае с увеличением изображения качество фотографии будет подвержено некоторым искажениям. Для того чтобы увеличить размер фотографии в Фотошопе и не потерять ее качество, необходимо знать несколько нюансов, а также разбираться в инструментах программы Adobe Photoshop.
Как увеличить изображение
Зачастую пользователю необходимо увеличить не размер картинки, а просто изменить масштаб изображения. Чаще всего это делается для того, чтобы было удобнее обрабатывать мелкие детали или конкретные области изображения. Для таких действий идеально подходит инструмент «Лупа» (Zoom Tools). Также воспользоваться данным инструментом можно с помощью горячих клавиш. Достаточно зажать одновременно Ctrl и + или Ctrl и — для увеличения или уменьшения масштаба соответственно. Также инструмент «Лупа» вызывается нажатием клавиши Alt, после чего масштабирование выполняется мышкой.
Но бывают случаи, когда пользователи не знают, как увеличить фото в «Фотошопе», то есть непосредственно размер фотографии. Для этого рекомендуется использовать инструмент Free Transform, который расположен в меню «Редактирование» (Edit). Для него также предусмотрены горячие клавиши. Чтобы вызвать этот инструмент, нужно нажать сочетание клавиш Ctrl и Т. После этого вокруг изображения появляются специальные узелки, потянув за которые, можно будет свободно трансформировать изображение в разные стороны. При этом если зажать клавишу Shift, изображение будет трансформироваться пропорционально.
Альтернативные способы
Существует еще несколько способов, как увеличить фотографию в «Фотошопе», которые позволяют изменять высоту и ширину изображения. Для этого в меню «Изображение» (Images) есть специальный инструмент «Размер изображения» (Image Size). В специальных полях высоты и ширины можно задать собственное значение, которое находится в разделе массива пикселей. Здесь же можно выбрать пункт Constrain Proportions, который позволяет пропорционально увеличивать размер картинки.
Стоит запомнить, что при увеличении изображения на 100% за один шаг искажения файла будут более заметными, чем при постепенном увеличении картинки, к примеру, на 10%. Исходя из этого, можно сделать вывод, что небольшое увеличение в несколько шагов является более целесообразным, чем одно крупное увеличение. Для того чтобы изменить пиксели на проценты, необходимо в разделе Document Size переключить значение на Percent.
Улучшение качества изображения
Очевидно, что при изменении изображения будут возникать всевозможные искажения в виде цифрового шума, размытия некоторых участков, а также других неприятных последствий. Чтобы избежать этого, рекомендуется увеличить резкость изображения после того, как будут применены изменения в размерах фотографии. После этого можно создать дубликат слоя с фильтром «Цветовой контраст» и использовать «Overlay» в качестве метода наложения слоя. Не стоит забывать и про прозрачность слоев. Экспериментируя с этой функцией, можно добиться высокого качества изображения.
Как изменить размер слоя в Photoshop за 4 простых шага
Идет загрузка.Изменение размера текста и изображений имеет решающее значение для процесса проектирования, особенно если вы хотите создать элегантно сбалансированную композицию.
Используя инструмент «Свободное преобразование» в Photoshop, вы можете легко изменять размер слоев проекта Photoshop.
И вы можете заблокировать или разблокировать размеры слоя при изменении его размера, чтобы не было случайных искажений высоты или ширины, о которых нужно беспокоиться.
Вот четыре простых шага, которые вам нужно сделать, чтобы изменить размер слоя в Photoshop 2020.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239 долларов США.88 в Adobe)
MacBook Pro (от 1299,99 долл. США при лучшей покупке)
Lenovo IdeaPad 130 (от 299,99 долл. США при наилучшей покупке)
Как изменить размер слоя в Photoshop1. Выберите слой, размер которого нужно изменить. Это можно найти на панели «Слои» в правой части экрана.
Собака Ру больше не привязана к своему прошлому.Чтобы дать ей больше пространства, чтобы поиграть, когда я выберу новый фон, я немного уменьшу ее размер. Эмма Уитман / Business Insider2. Перейдите в «Редактировать» в верхней строке меню и нажмите «Свободное преобразование». Полосы изменения размера появятся над слоем.
На компьютерах Mac вы можете нажать «Command + T», а на ПК — «Ctrl + T», чтобы открыть инструмент изменения размера «Свободное преобразование».Эмма Уитман / Business Insider3. Перетащите слой до желаемого размера. Чтобы изменить высоту и ширину, удерживайте клавишу Shift при перетаскивании.
Вы больше не увидите галочку на главной панели параметров, которая имеет немного более крупные шрифты.Имейте в виду, что вам все равно нужно нажимать Ctrl или Command + S, чтобы сохранить работу по ходу. Эмма Уитман / Business Insider4. Отметьте галочкой на верхней панели параметров. Слова «Зафиксировать преобразование (ввод)» появятся при наведении курсора на галочку. Вы также можете нажать Enter для Windows или Return для macOS, чтобы завершить изменение размера.
снимков экрана в Орегоне — поиск размеров
Поиск размеров в Illustrator.
Если заказчик отправляет свои работы в масштабе, определение размеров выполняется быстро и легко.
После открытия Illustrator щелкните File
Нажмите Ctrl + A на ПК или ⌘ + A , чтобы выделить все изображения в файле. Посмотрите на верхнюю панель в окне или Transform , и вы увидите восемь выбранных вами w idth и h восемь.
Нажмите Ctrl + A на ПК или ⌘ + A , чтобы выделить все.в верхней панели вы увидите w idth и h восемь размеровв метрической системе или в пикселях?
Если ваши размеры указаны в метрических единицах или пикселей , вы можете легко изменить их на дюймы, перейдя в File Document Setup … и изменив единицы с на дюймов .
File Document Setup … и измените Units на Inches .Часто мы получаем странные файлы, которые находятся в масках, или заблокированных слоях , или как-то еще, которые нелегко выбрать. Отличный трюк — создать новый слой
Щелкните значок Create New Layer Icon. Теперь просто выберите инструмент «Прямоугольник » (M). и щелкните и перетащите с на , нарисуйте рамку поверх изображения.
Rectangle Tool (M) и щелкните и перетащите с по нарисуйте рамку поверх изображения.После рисования прямоугольника на верхней панели или Transform Window вы увидите w idth и h восемь из нарисованного прямоугольника, которые должны иметь правильные размеры .
Как определить размеры слоя или элемента в Photoshop
Photoshop позволяет рисовать фигуры. Вы можете свободно рисовать фигуры или вводить их точные размеры. Геометрические формы вряд ли представляют собой проблему, но то же самое не относится к негеометрическим формам.В Photoshop есть несколько инструментов для рисования, поэтому у вас, скорее всего, будет много разных слоев и элементов в одном файле, которые не являются геометрическими. Иногда вам может потребоваться узнать размер всего на слое или только размеры одного элемента. Узнать, где искать, довольно легко.
Ширина и высота слоя
Для ясности, это не размер холста. Слой может располагаться внутри холста, а его элементы также могут лежать за его пределами.Это относится к ширине и высоте всего в определенном слое.
Чтобы узнать ширину и высоту слоя, выберите его в окне «Слои». Нажмите Ctrl + T или Command + T и посмотрите на верхнюю панель. Вы увидите два поля для W (ширина) и H (высота), которые сообщают вам размеры слоя. Щелкните правой кнопкой мыши внутри этих полей, чтобы изменить единицы измерения, например, дюймы на пиксели.
Ширина и высота элемента
Элемент — это все, что находится внутри слоя, но не все в слое.Например, у вас может быть квадрат и прямоугольник на одном слое. Если вы хотите узнать только размеры прямоугольника, предыдущий метод не сработает.
Чтобы узнать размеры элемента, вы должны сначала выбрать его. Никакой другой элемент на слое не должен быть выбран. Выбор одного элемента может быть немного сложным. Мы рекомендуем использовать инструмент Magic Wand, чтобы упростить задачу.
После выбора элемента перейдите в Windows> Информация (или просто нажмите клавишу F8).Это откроет информационное окно, которое, помимо прочей информации, включает ширину и высоту выбранного элемента. Посмотрите на записи W и H в маленьком окошке ниже.
К сожалению, вы получаете только ширину и высоту элементов в дюймах. Вы не можете изменить их на другие единицы измерения, такие как пиксели, по крайней мере, насколько нам известно. Если вы знаете, как сделать шляпу, дайте нам знать в комментариях.
Как обрезать изображения в Photoshop до определенного размера [Совет]
Вы когда-нибудь танцевали кадрирование в Photoshop? Ты знаешь о чем я говорю.Вам нужно обрезать и переместить фотографию в Photoshop, поэтому вы щелкаете и перетаскиваете квадрат, чтобы получить ширину 536 пикселей … но ваш курсор продолжает находиться на 532 пикселях или 546 пикселях, а не на 536, которые вам нужны.
Во всем виноваты пухлые пальцы, маленькие экраны или просто плохая координация, но попытки получить точные размеры путем перетаскивания просто разочаровывают.
Не было бы неплохо просто обрезать изображение до нужных вам размеров с первой попытки? Что ж, вам повезло — это очень легко сделать.
Мы проведем вас через шесть шагов, описанных ниже, и вы сможете обрезать все нужные изображения в кратчайшие сроки. Вот как вы это делаете …
Как обрезать изображения в Photoshop
1) Откройте изображение, которое хотите обрезать. Мы собираемся использовать это изображение щенка с функцией a-DOR, бегущего по полю, потому что … почему бы и нет.
2) Выберите инструмент кадрирования на левой панели инструментов.
3) Щелкните на первом раскрывающемся списке
после инструмента кадрирования на верхней панели инструментов.Выберите «Ш x В x Разрешение».4) Введите размеры, которые вы хотите использовать для ширины и высоты, обязательно добавив единицы измерения, которые вы хотите использовать, после (пикселей ИЛИ в). Также выберите необходимое разрешение для фотографии.
Неважно, что вы указали в поле разрешения, если изображение предназначено для Интернета, но 72 ppi должны помочь. Если это изображение будет использоваться в печати, потребуется более высокое разрешение (не менее 300 ppi).
5) После того, как вы введете значения, вы увидите предварительный просмотр изображения, когда оно будет обрезано.Переместите обрезанные границы в желаемое положение на фотографии.
Обратите внимание, что если вы измените размер кадрированного предварительного просмотра, он останется с теми же размерами, которые вы установили.
6) Нажмите Enter, и ваше изображение будет обрезано! Теперь у вас есть великолепный крупный план очаровательного щенка.
Довольно просто, да? Что еще вы хотите узнать о Photoshop? Оставляйте свои идеи в комментариях — если мы напишем о них, мы вас благодарим!
Как правильно изменить размер изображений в Lightroom
Если вам нравится делиться своими фотографиями в Интернете, на Facebook или в собственном блоге, вы должны узнать, как правильно изменять размер изображений в Lightroom.Хотя ваша камера может делать фотографии с очень высоким разрешением, иногда вам может потребоваться уменьшить размер или «уменьшить выборку» этих изображений не только потому, что большинство веб-сайтов не принимают большие изображения, но и потому, что уменьшение этих изображений может фактически сделать они выглядят лучше, если все сделано правильно. В других случаях вам может потребоваться увеличить разрешение изображения, например, для печати. В этом кратком руководстве я покажу вам правильный способ изменения размера изображений в Lightroom Classic CC и Lightroom CC.
Отдельную статью о том, как это сделать в Photoshop, можно найти в моей статье «Как правильно изменить размер изображений в Photoshop». Я использую метод ниже при экспорте изображений из Lightroom. Вы можете применить эту технику к любой фотографии — будь то портрет или широкий пейзаж.
Дерево окаменевших дюн, экспортировано в формат JPEG из Lightroom Classic CCКогда я писал о преимуществах сенсора с высоким разрешением, я использовал слово «понижающая дискретизация», когда говорил об уменьшении шума и увеличении резкости изображений с высоким разрешением.В то время как изменение размера обычно относится к увеличению или уменьшению разрешения изображения, понижающая дискретизация применяется только к уменьшению изображения.
Когда изображение требует увеличения разрешения, процесс увеличения размера может также называться «апскейлингом» или «повышающей дискретизацией», хотя эти термины используются не так часто.
Зачем изменять размер изображений?
Зачем изменять размер изображения? Ваша камера — это очень продвинутый инструмент, содержащий миллионы пикселей. Это хорошо, если вы хотите распечатать свои изображения, но что, если вы хотите поделиться этими фотографиями в Интернете? Многие веб-сайты даже не позволяют загружать изображения с высоким разрешением, в то время как другие, например Facebook, уменьшают их размер за вас, автоматически понижая разрешение и качество этих фотографий.Поскольку этот автоматический процесс фоторедукции часто не оптимизирован для достижения наилучшего качества, он может сделать вашу фотографию с измененным размером нечеткой и может даже привести к потере цветов (при использовании сжатия JPEG с потерями). Чтобы предотвратить это, всегда рекомендуется правильно изменить размер изображений, прежде чем использовать их в Интернете. Таким образом, вы полностью контролируете, как выглядит ваша фотография.
Lightroom Рабочий процесс изменения размера изображения
Lightroom значительно упрощает процесс изменения размера изображения. Вот мой упрощенный рабочий процесс:
- Импорт изображений в Lightroom
- Внесите необходимые корректировки в изображение, размер которого я хочу изменить
- Примените резкость к полноразмерному изображению с помощью подмодуля деталей
- Экспорт изображения в цвете sRGB профиль с определенными настройками резкости
Я использую описанный выше процесс большую часть времени и прибегаю к моему гораздо более сложному процессу изменения размера в Photoshop только при работе с избранными изображениями, которые я хочу продемонстрировать.
Процесс изменения размера изображения Lightroom Classic CC
- Выберите изображение или несколько изображений, которые вы хотите экспортировать из Lightroom Classic CC, затем перейдите в Файл-> Экспорт или нажмите CTRL + SHIFT + E (CMD + SHIFT + E на Mac ) на клавиатуре. Появится окно экспорта, которое выглядит следующим образом:
Давайте пройдемся по каждому разделу.
- Начните с «Местоположение экспорта» и выберите «Определенная папка» из раскрывающегося списка. Затем нажмите кнопку «Выбрать» и выберите папку на вашем компьютере, в которую вы хотите поместить экспортированные файлы.Я установил свою папку под названием «Lightroom Export», но вы можете выбрать все, что захотите. Некоторые люди экспортируют на свой рабочий стол, а затем устанавливают флажок «Поместить в подпапку» и вводят другое имя каждый раз при экспорте. Все, что вам подходит. Для «Существующие файлы» я установил для себя «Спрашивать, что делать», чтобы система спрашивала меня, что делать, если файл уже присутствует в моей папке экспорта.
- В разделе «Именование файлов», если вы отметите «Переименовать в», ваши экспортированные файлы будут переименованы во что-то другое. Обычно я переименовываю свои файлы в процессе импорта и не трогаю эту настройку.Таким образом, имена файлов в моей системе совпадают с именами файлов экспорта. Если мне по какой-либо причине потребуется повторно извлечь изображение, я буду знать, какое из них мне понадобится. «Расширение» не имеет значения — я установил свой «Нижний регистр».
- Следующий раздел очень важен. Здесь вы управляете качеством файла и устанавливаете некоторые важные параметры:
При экспорте изображений для Интернета вы всегда должны выбирать «JPEG» в качестве формата файла. Рядом находится ползунок «Качество». Я видел, как некоторые люди сдвигали его вправо, думая, что он сохранит лучшее качество.Что ж, это так, но это также приводит к огромным размерам изображений! Обычно я устанавливаю значение от 65 до 84. В редких случаях, когда мне нужно распечатать, я могу выбрать более высокое значение, но никогда для Интернета. Если вам интересно, как это значение влияет на размер и качество изображения, ознакомьтесь с моей статьей «Уровни сжатия JPEG для Photoshop и Lightroom». Как правило, эти проценты работают в диапазонах, поэтому, если вы установите его на 77% или 84%, размер и качество полученного файла будут идентичными.
Затем установите для параметра «Цветовое пространство» значение sRGB — это то, что большинство устройств в Интернете могут правильно видеть.Не устанавливайте флажок «Ограничить размер файла».
- В разделе «Размер изображения» установите флажок «Подогнать размер» — это то, что на самом деле изменяет размер изображения до уменьшенной версии для Интернета. Я обычно устанавливаю свой «Длинный край», который ограничивает ширину или высоту изображения (в зависимости от того, горизонтальное оно или вертикальное) до определенного значения. Это значение, которое вы устанавливаете прямо под, в первом поле ввода. Я обычно использую «2048» пикселей, что является хорошим размером для Интернета, но решать вам, хотите ли вы уменьшить или увеличить.Не используйте здесь большое число, потому что это приведет к огромному файлу; Кроме того, большинство веб-сайтов все равно не позволяют загружать огромные изображения.
Часть, в которой многие люди, кажется, не понимают, — это «Разрешение». Этот параметр не имеет абсолютно никакого значения при экспорте фотографий в Интернет. Вы можете установить любое число, которое хотите, 1 — самое маленькое. Какой бы номер вы ни вводили, Lightroom просто запишет это число в файл в качестве ссылки для печати. Если кто-то решит распечатать ваше изображение, его принтер, скорее всего, по умолчанию будет использовать это разрешение / настройку DPI.Но на самом деле это не имеет значения, потому что DPI в любом случае можно изменить во время печати. Я оставляю свой 72 пикселя на дюйм, что является значением по умолчанию.
- Следующий раздел «Повышение резкости на выходе» очень важен. Здесь вы устанавливаете степень дополнительной резкости, которую Lightroom должен применять к изображениям после экспорта . Если вы уже применили повышение резкости в модуле «Разработка» Lightroom, имейте в виду, что экспорт изображения с разрешением 100% (без изменения размера) с установленной настройкой «Резкость для» приведет к дополнительному повышению резкости, применяемому к вашему изображению.
В этом случае, поскольку вы уменьшаете разрешение изображения, ваши настройки резкости в Lightroom не имеют особого значения. При экспорте пейзажных изображений я обычно устанавливаю «Резкость вывода» на «Экран» и выбираю «Высокий» в качестве значения. Для портретной съемки я ограничиваю количество «Стандарт».
- Последние три раздела называются «Метаданные», «Водяные знаки» и «Постобработка»:
При экспорте изображений для Интернета было бы неплохо ограничить количество метаданных, извлекаемых с помощью изображение, чтобы исключить конфиденциальные данные, такие как настройки камеры, настройки Lightroom и ваше местоположение по GPS.Я бы порекомендовал включать только ваши авторские права и контактную информацию, а все остальное исключить. Если вы намерены оставить некоторые метаданные / информацию EXIF для ваших зрителей, посмотрите мою статью «Данные EXIF» — я показываю, как выборочно удалять данные EXIF в этой статье.
- Если у вас есть водяной знак, который вы хотите использовать, выберите правильный в разделе «Водяной знак». Если вы хотите узнать, как добавить водяной знак в Lightroom, прочитайте мою статью «Как поставить водяной знак на фотографию в Lightroom».
- Наконец, оставьте «Ничего не делать» в разделе «Постобработка» -> «После экспорта».
Когда вы закончите, просто нажмите кнопку «Экспорт» в самом низу окна, и изображения начнут экспортировать.
После того, как вы установите настройки в этом окне, Lightroom всегда будет их запоминать, поэтому вы можете повторно использовать настройки, не изменяя их каждый раз.
Lightroom CC Процесс изменения размера изображения
Если вы используете облачную версию Lightroom под названием «Lightroom CC» на своем компьютере или мобильном устройстве, процесс изменения размера изображения будет другим.
- Выберите изображение или несколько изображений, которые вы хотите экспортировать из Lightroom CC, затем перейдите в меню «Файл»> «Экспорт» или нажмите SHIFT + E на клавиатуре. Появится окно экспорта, которое выглядит следующим образом:
Как видите, окно экспорта сильно отличается от окна в Lightroom Classic CC. Окно намного упрощено, и у вас есть только несколько настроек на выбор.
- Справа вы увидите раскрывающееся меню «Предустановки» с простыми предустановками, которые устанавливают определенные размеры экспорта, такие как «Экспорт JPG (малый)», «Экспорт JPG (большой)» и «Экспорт оригинала».Не беспокойтесь об этих предварительных настройках, поскольку они не показывают точное разрешение и могут измениться со временем. Вместо этого просмотрите каждую настройку индивидуально.
- В разделе «Тип файла» обязательно выберите «JPG»:
Установите для «Размеры» значение «Пользовательский», чтобы открыть дополнительные настройки ниже, где вы можете ввести длинную сторону изображения. Я установил свой на 2048 пикселей. Установите «Качество» примерно на 80%, но не стесняйтесь изменять это значение в зависимости от ваших требований.Для использования в Интернете 80% вполне достаточно, но если вам нужно распечатать изображение, я бы рекомендовал установить его на 100%. Не устанавливайте флажок «Включить водяной знак», если вы не хотите добавлять водяной знак к экспортированным изображениям.
- Щелкните раскрывающийся список «Дополнительные параметры», чтобы открыть дополнительные параметры. Чтобы исключить все настройки камеры и Lightroom, а также ваше местоположение по GPS, обязательно выберите «Только авторские права». В разделе «Именование файлов» установите для него значение «Оригинал», чтобы сохранить исходное имя файла:
Самым важным параметром здесь является «Повышение резкости на выходе».Чтобы обеспечить правильную резкость изображения, убедитесь, что для параметра «Повышение резкости на выходе» установлено значение «Экран», а величина — «Высокая». Если вы обнаружите, что экспортированное изображение выглядит слишком резким на ваш вкус, вы можете уменьшить его здесь.
- Наконец, установите «Цветовое пространство» на «sRGB».
- Нажмите кнопку «Экспорт фотографий» в правом верхнем углу окна, чтобы экспортировать выбранное изображение (я). Lightroom CC предложит вам сохранить эти изображения, чтобы вы могли выбрать папку для экспорта.
Вот и все.
Почему вы никогда не должны использовать Lightroom для повышения качества изображений
Как вы можете видеть из этой статьи, я только предоставил информацию о том, как уменьшить количество изображений в Lightroom. Вам может быть интересно, почему я не предоставил никакой информации о повышении разрешения изображения — процессе увеличения разрешения изображения по сравнению с исходным. Если вы установите разрешение изображения больше, чем то, что у вас есть в исходном файле, вы получите размытое фото. Это потому, что Lightroom не имеет каких-либо дополнительных функций для правильного повышения разрешения изображения!
По этой причине вам никогда не следует повышать разрешение / масштаб изображения в Lightroom.Вместо этого используйте программное обеспечение, такое как Adobe Photoshop или другое стороннее программное обеспечение, предназначенное для обработки передискретизации изображений.
Если у вас есть какие-либо вопросы по любому из вышеперечисленного, дайте мне знать в разделе комментариев ниже!
Правильный размер ваших фотографий Etsy с помощью приложения Photoshop Express
Сегодня мы поговорим о том, как правильно изменить размер ваших фотографий Etsy с помощью смартфона.
Идеальное соотношение и размер для ваших фотографий на Etsy — 5: 4 и 3000 x 2400 пикселей.Это позволяет вашей фотографии иметь правильное соотношение для миниатюрных изображений, которые появляются в поиске Etsy, и гарантирует, что ваши изображения достаточно большие, чтобы выглядеть фантастически при наведении указателя мыши с помощью инструмента масштабирования.
Но как правильно изменить размер фотографий на Etsy?
Начиная с большой фотографии
Во-первых, очень важно убедиться, что размер ваших изображений уже превышает 3000 x 2400 пикселей, когда вы их снимаете. После съемки изображения нельзя увеличивать без потери качества.Обратитесь к руководству по эксплуатации камеры, чтобы узнать, как обеспечить получение изображений достаточно большого размера.
После того, как изображение было снято, пора его отредактировать. Это полный процесс редактирования, но сегодня мы сосредоточимся только на кадрировании, где вы настроите соотношение сторон и разрешение.
Правильно измените размер фотографий Etsy с помощью приложения Photoshop Express
Приложение для редактирования фотографий, которое я рекомендую для редактирования фотографий на вашем смартфоне, — это Photoshop Express.В нем большой выбор инструментов без лишних наворотов. И это одно из немногих приложений для редактирования, которое позволяет вам установить произвольный размер кадрирования.
Так что вперед. Загрузите это бесплатное приложение. Ничего страшного, я подожду.
Хорошо! Итак, теперь, когда у вас есть приложение, откройте неотредактированную фотографию. Выберите инструмент «обрезка», затем вариант «свободный размер».
Затем проведите по параметрам кадрирования до конца вправо, где вы увидите слово «custom», и выберите его.
Затем появится диалоговое окно, в котором будут показаны существующие размеры изображений. Примечание. Если ваш исходный размер меньше 3000 пикселей в ширину и 2400 пикселей в высоту, вы не сможете увеличить его до этого размера.
Снимите выделение, затем «установите связь» между двумя числами (это позволит изменять соотношение при вводе пикселей) и введите 3000 для ширины и 2400 для высоты.
Как только это будет сделано, нажмите «Применить».
Затем нажмите кнопку возврата в левом верхнем углу.Это позволит вам сохранить ваше изображение.
При появлении запроса нажмите «Сохранить»,
И вот так ваше изображение будет сохранено с правильным соотношением сторон и разрешением.
Готовое изображение можно найти в папке «Photoshop Express».
Happy snapping,
Эми
Проверка размеров цифровой фотографии
Q. Где я могу найти размеры цифровой фотографии на моем компьютере? Служба фотообработки Amazon утверждает, что для печати размером пять на семь дюймов необходимо разрешение «450 на 630».
A. Даже если у вас нет программы для редактирования фотографий, которая отображает разрешение изображения и другую информацию, вы можете быстро увидеть ширину и высоту (в пикселях) выбранной фотографии с помощью операционной системы компьютера. Например, на ПК с Windows при наведении указателя мыши на миниатюру изображения во всплывающем окне с подсказкой должны отображаться размеры фотографии. На Mac информация отображается под предварительным просмотром изображения, когда вы щелкаете файл в «представлении столбцов» Finder, которое можно выбрать в меню «Просмотр» в Finder.
Размеры фотографии в пикселях и другие встроенные данные, такие как формат и размер файла, настройки экспозиции и тип камеры, с помощью которой она была сделана, можно увидеть в окне «Свойства» или «Информация» изображения. На ПК щелкните файл правой кнопкой мыши, выберите в меню «Свойства» и щелкните вкладку «Сведения» в поле «Свойства». На Mac щелкните правой кнопкой мыши (или, удерживая клавишу Control, щелкните) миниатюру изображения и выберите «Получить информацию».
На сайтах по обработке фотографий указаны минимальные размеры в пикселях и другие требования к загружаемым изображениям, чтобы готовые отпечатки были как можно более резкими и четкими.