Как в фотошопе увеличить количество точек на дюйм
Увеличение DPI в фотошопе
Я совершенно новый для фотошопа, и мне нужно сделать то, что я действительно не знаю как.
У меня есть изображение со 100 dpi. Мы хотим, чтобы это изображение было напечатано на плакате. Мне нужно увеличить значение от 100 dpi до 300 dpi.
В фотошопе я пошел в Image/Image size. Я снял «Resample Image», переключил 100 пикселей/дюймы на 300, но размер документа уменьшился. Дело в том, что я не хочу менять размер плаката. Является ли «размер документа» таким же, как размер плаката? Если да, что мне делать, чтобы сохранить фактический размер с увеличением от 100dpi до 300dpi? Растет ли размер изображения с 3x лучшим решением?
Спасибо.
Значимость DPI И PPI Для Веб-Дизайна И Photoshop
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPI
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Сравните разницу.
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPI
Термин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
Мегапиксели
Поскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайне
У пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один момент
Что будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Выводы
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Dpi в фотошопе — Где в фотошопе изменить dpi? — 22 ответа
В разделе Другие языки и технологии на вопрос Где в фотошопе изменить dpi? заданный автором расспросить лучший ответ это Изменить разрешение или dpi Изображение-Размер изображения-Разрешение или alt+ctrl+I dpi = pixels/inch,т. е разрешение=(столько-то) точек на дюйм
Ответ от Осоветь[мастер]Image->Image size->Resolution там в пикселях, но это то же самое.Ответ от Ђаня Алёшина[гуру]Image => image Size… или Ctrl+Alt+IОтвет от Vigo Bat[эксперт]нажми : ctrl+shift+alt одновременоРазмер и разрешение изображения в фотошопе
Автор: Сергей Бунин. Дата публикации: 15 апреля 2017. Категория: Обработка фотографий в фотошопе.
Размер и разрешение изображенияПриветствую Вас, любители фотоискусства!

Снимок цифровой фотокамеры не является чем-то завершенным, законченным, и поэтому даже самые элементарные вопросы, такие как кадрирование или необходимая конвертация изображения из RAW файла в файл пригодный для отображения на сторонних электронных устройствах или размещения в интернете, решаются через обработку в различных программах: Photoshop, Lightroom, Capture One или других.
Важным элементом подготовки для отображения или печати является установка размера и разрешения изображения, поэтому в этом материале Вам предлагается разобраться с этими параметрами.
В современных камерах свет формирующий изображение проходит через объектив и попадает на матрицу – самую важную часть цифрового фотоаппарата. Матрица состоит из светочувствительных элементов, каждый из которых собирает информацию о цвете и интенсивности освещения. Далее из этих данных и строится цифровое изображение, так же состоящее из точек — пикселей.В этом понятии пиксель – это наименьший логический элемент двумерного цифрового изображения.
Есть еще понятие пикселя как элемента экрана, формирующего изображение на мониторах.
Вот, наверное, из-за такой двойственности определения пикселя некоторые начинающие фотолюбители путают понятия размера изображения и его разрешения.
Разобраться в этом нам поможет фотография, сделанная моей хорошей знакомой – фотографом Оксаной Ермихиной.
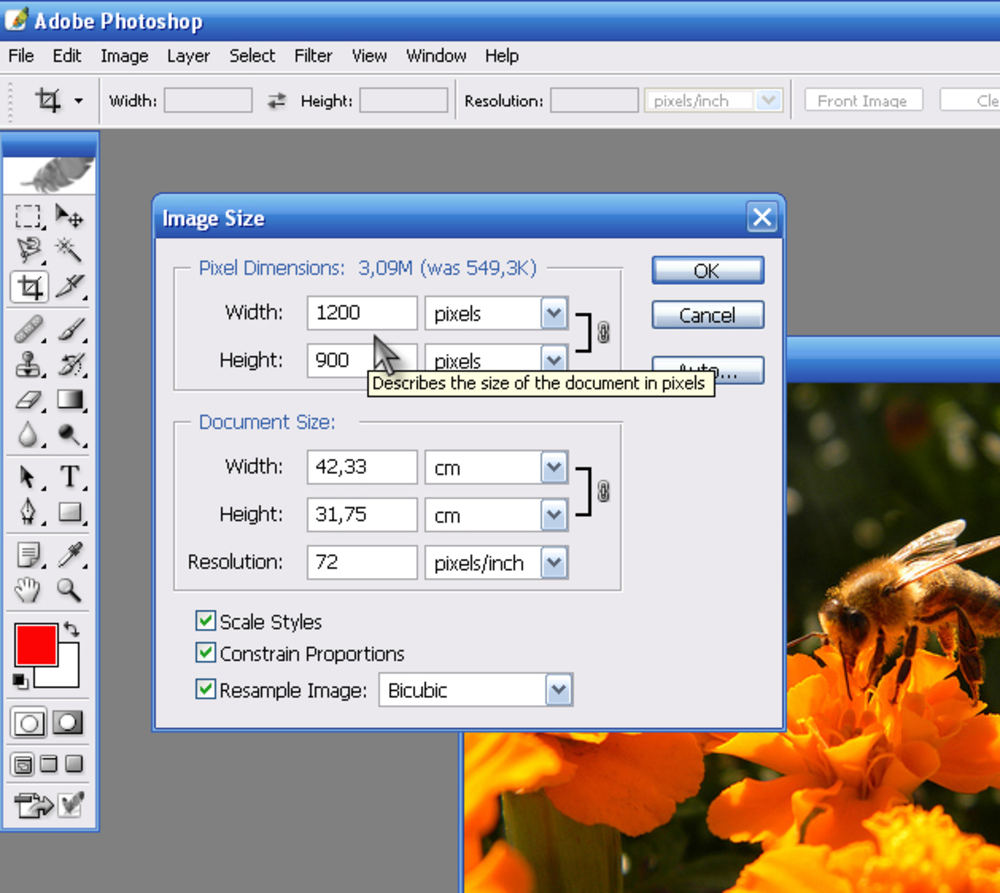
Размер изображения в пикселях – это их количество по ширине и высоте, равно как измерять эти величины можно и в других единицах.
В нашем случае видно, что изображение вписывается в размер 1200 пикселей по ширине и 706 пикселей по высоте.
Ниже строки «Размеры» находится строка функции «Подогнать под:». Нажав на стрелку в правой части текстового поля, получим перечень возможных размеров, в которые программа автоматически способна перевести изображение.
Изменение размеров изображения в пикселях влияет не только на его размер, на экране, но и на качество отображения и качество при печати.
Если щелкнуть по изображению звена цепочки левой кнопкой мышки, соединительная линия пропадает, и изменение размеров осуществляться независимо друг от друга.
Будьте аккуратнее, так как при этом могут нарушиться пропорции изображения.
Единицы измерения Ширины и Высоты также можно поменять, выбрав требуемый параметр в выпадающем списке.
Еще эта возможность удобна тем, что существует возможность одновременно оценивать размер изображения в разных единицах.
Если Вы что-то накрутили в размерах невероятное, то всегда можно восстановить исходные значения изображения. Для этого необходимо нажать клавишу «Alt» и удерживать ее, при этом название кнопки «Отмена» поменяется на «Сбросить», щелкните по ней и размеры вернуться к первоначальным значениям.
Для этого необходимо нажать клавишу «Alt» и удерживать ее, при этом название кнопки «Отмена» поменяется на «Сбросить», щелкните по ней и размеры вернуться к первоначальным значениям.
Теперь немного о размере экрана в пикселях.
Как мы уже с Вами говорили выше, существует понятие пикселя как элемента монитора, который формирует изображение. Поэтому размер экрана мониторов также характеризуют соотношением количества пикселей по ширине и высоте, и этот параметр называется разрешением монитора.
Если размер экрана монитора в пикселях примерно совпадает с размером Вашего изображения также в пикселях, то изображение будет демонстрироваться почти на весь экран, а если размер изображения меньше, то на мониторе останутся свободные, не заполненные области.
До не давнего времени распространенным разрешением мониторов было 1280 х 720 пикселей. Вот поэтому для просмотра во весь экран оптимальным размером изображения считался 1200 пикселей по ширине. Но как Вы видите, современные технологии движутся вперед и достигли разрешения экрана в 4К, т. е. с размером матрицы 3800 х 2160 пикселей, поэтому имея монитор такого качества можно смело при кадрировании использовать данный размер картинки. Учтите это, отдавая свои работы заказчикам, многие из них могут иметь мониторы с таким разрешением и им будет приятнее смотреть свои фотографии во весь экран, нежели на небольшой его части.
е. с размером матрицы 3800 х 2160 пикселей, поэтому имея монитор такого качества можно смело при кадрировании использовать данный размер картинки. Учтите это, отдавая свои работы заказчикам, многие из них могут иметь мониторы с таким разрешением и им будет приятнее смотреть свои фотографии во весь экран, нежели на небольшой его части.И капельку про разрешение принтера.
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения.
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию, к примеру, на струйном принтере, необходимо, чтобы разрешение изображения было равно 300 ppi.
Теперь поговорим о разрешении изображения.
Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселях на дюйм (ppi). Чем больше пикселей в дюйме, тем выше разрешение и соответственно качественнее отображение.
Для примера представлю часть изображения одного размера 200 х 200 пикселей, но с разным разрешением в 300 ppi и 72 ppi.
В целом изображение с более высоким разрешением позволяет получить более высокое качество и при печати.
Когда же мы работаем в графических редакторах, то изменение разрешения изображения, как и изменение его размера не так принципиально, потому что программа автоматически сама сохраняет объем изображения, который в свою очередь определяется размерами и разрешением картинки.
Как это происходит?
Если не устанавливать галочку «Ресамплинг» (ниже мы поговорим об этом параметре), то при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
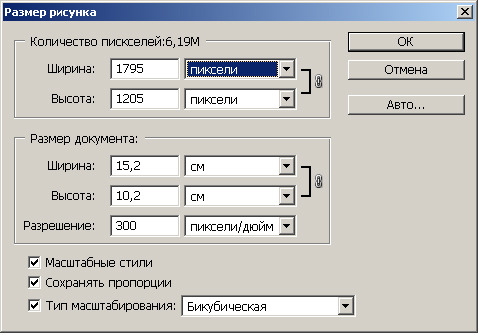
Пример: при разрешении изображения в 300 ppi физический размер при печати по ширине и высоте составит 10,16 см и 5,98 см соответственно. При этом размер изображения в пикселях находится в соотношении 1200 х 706, обратите на это внимание.
Если мы решим изменить разрешение и уменьшим его до 72 ppi, то увидим, что визуально в программе отображение изображения совершенно не изменяется и его размеры в пикселях остаются неизменными: 1200 х 706 пикселей. Но для сохранения объема данных произошел автоматический пересчет размера картинки в сантиметрах! То есть при таком разрешении мы сможем физически напечатать фотографию размером 42,33 см на 24,91 см.
Оборотная сторона этого процесса такова, что при увеличении физического размера изображения, к примеру, в два раза, соответственно уменьшается вдвое его разрешение. Это говорит о том, что в один дюйм теперь будет вписано вдвое меньше пикселей, которые будут стоять дальше друг от друга, а это отрицательно влияет на качество печати.
Важно понимать, что размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Что будет происходить, если будет активирована функция «Ресамплинг»?
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселях либо разрешения.
Для наглядности приведу пример: Вот часть изображения с нормальным размером в пикселях 60 х 60, разрешение 300 пикселей на дюйм, масштаб отображения 100%.При уменьшении числа пикселей или разрешения (даунсамплинг) изображение теряет часть информации. Размер 20 х 20 пикселей, разрешение 100 пикселей на дюйм, масштаб отображения 100%.
При увеличении числа пикселей или разрешения (ресамплинг) добавляются новые пиксели. Размер 120 х 120 пикселей, разрешение 600 пикселей на дюйм, масштаб отображения 100%
Применение ресамплинга до большого размера в пикселях может привести к снижению качества изображения – уменьшению его детализации и резкости.
Если при уменьшении количества пикселей программа легко справляется с этой задачей, то при повышении количества пикселей ей приходится «угадывать», т.е. высчитывать какие пиксели необходимо добавить.
Изменение одного из значений влияет на другое.
- Изменение размеров в пикселях влияет на физический размер и объем файла, но не изменяет разрешения;
- Изменение разрешения влияет на размер в пикселях и объем файла, но не изменяет физического размера;
- Изменение физического размера влияет на размеры в пикселях и объем файла, но не изменяет разрешения.
В итоге, при использовании функции «Ресамплинг» можно изменить любое значение в диалоговом окне «Размер изображения»: размеры в пикселях, физический размер или разрешение.
Программа Photoshop предлагает несколько алгоритмов работы функции «Ресамплинг», поэтому в случае необходимости Вы можете подобрать для себя наиболее приемлемый из них:
- Автоматический – метод, основанный на выборе типа документа и увеличения либо уменьшения его масштаба отображения;
- Сохранить детали (с увеличением) – метод при котором становится доступным регулятор «Снижение шума» для сглаживания шума при масштабировании изображения;
- Бикубический (с увеличением) – метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов;
- Бикубический (с уменьшением) – метод для уменьшения на основе бикубической интерполяции с повышенной резкостью;
- Бикубический (более плавные градиенты) – метод медленный, но более точный, основанный на анализе значений цвета окружающих пикселей. Дает более плавные цветовые переходы.
- По соседним пикселям (четкие края) – быстрый, но менее точный метод. Он сохраняет четкие края, однако может сделать их зубчатыми;
- Билинейный – метод, который добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей.
Чтобы избежать применения функции «Ресамплинг» заранее создавайте изображения или сканируйте их с достаточно высоким разрешением.
Как это все выглядит на практике?
Уже отмечалось, что при просмотре изображений на экране мониторов разрешение картинки особо не влияют на качество. Почему? Все очень просто средний размер изображения полученного с матрицы современных зеркальных фотоаппаратов, составляет примерно 5184 х 3456 пикселей. А разрешение мониторов среднего класса 1280 х 720 пикселей. Поэтому при отображении происходит программный подгон физических размеров изображения под размер экрана (происходит сжатие и уменьшение размеров пикселя), что в свою очередь приводит к повышению четкости картинки.
В свое время для мониторов (правда, еще для ЭЛТ) было принято значение разрешения картинки равным 72 пикселям на дюйм, современные ЖК мониторы для ПК в основном имеют разрешение 96 пикселей на дюйм. При этом программа Photoshop и другие редакторы демонстрируют изображение в режиме отображения реального пикселя фото в соответствии с пикселем монитора.
Если же распечатать в таком разрешении эту картинку, то получим нечто следующее:
Видно, что снимок потерял былую четкость.
Для печати в фотолаборатории мы можем самостоятельно указать физический размер снимка в сантиметрах и разрешение 300 пикселей на дюйм. Это тоже общепринятая величина для получения максимально качественной печати, так как фотолаборатории обычно производят печать с разрешением 256 dpi. В этом случае Вы получите реальную четкость, резкость и цвет своего снимка.
Единственная неприятность это то, что при пересчете разрешения изображения Вы потеряете физический размер картинки.
Чтобы избежать этого включите функцию «Ресамплинг» и с необходимым для Вас алгоритмом повторите изменение разрешения, но уже с сохранением физического размера.
Как видно физический размер картинки остался неизменным увеличился размер изображения в пикселях и соответственно вырос объем файла, но качество изображения не отличается от исходника и вполне соответствует требуемым параметрам для печати.
Сейчас современные интернет ресурсы сами отлично справляются с задачей даунсамплинга, в частности с уменьшением разрешения изображений. В связи с этим, чтобы не менять каждый раз разрешение изображений, рекомендую сразу в настройках управления экспортом файлов Ваших конверторов и графических редакторов установить параметр «Разрешение» равным 300 пикселей на дюйм.
Вот в принципе и все общие понятия изменения размера и разрешения изображения. Надеюсь, что хоть немного помог Вам разобраться в этом.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.Форма для подписки находится ниже.
Как получить фотографию необходимого разрешения 300 точек на дюйм или для винилового баннера 24×36 «?
Настройка DPI, исходящая из камеры, ничего не значит (если вообще что-то). У вас есть фиксированное количество пикселей, выходящих из камеры (если быть точным, 4272 x 2848). Так как вы увеличиваете его немного, вы, вероятно, захотите снимать в необработанном формате, чтобы получить все, что может производить камера.
Как только вы это сделаете, вы можете захотеть «улучшить» изображение, чтобы оно соответствовало тому, о чем просил принтер. В этом случае это будет разрешение 10800×7200 пикселей, что означает более чем удвоение разрешения в каждом измерении.
Есть несколько способов сделать это. Есть некоторые программы, написанные специально для такого рода задач (например, Perfect Resize ). Вы также можете сделать это в Photoshop, используя `Image -> Image Size». Есть некоторые приемы, которые вы можете попробовать использовать в Photoshop, чтобы увидеть, улучшают ли они ваши результаты (но посмотрите сами — разные методы работают лучше для разных объектов).
Как только вы закончите, изображение не должно выглядеть резко по-другому на экране, хотя когда / если вы увеличите до 100% при увеличенном разрешении, вы можете ожидать, что оно не будет выглядеть особенно резким — немного лучше, чем если бы Вы просто увеличиваете изображение на 250-300%, но (если честно) не очень много. В то же время, вполне справедливо предположить, что люди, как правило, смотрят на баннер размером 48х108 с большого расстояния, а не так близко, как большинство из нас смотрят на наши мониторы.
Однако, учитывая этот уровень увеличения, вам нужно быть как можно более осторожным, чтобы гарантировать резкость изображения — вы, вероятно , хотите использовать вспышку или штатив (или оба), особенно при съемке в помещении (где свет обычно относительно тусклый). Возможно, вы также захотите установить диафрагму примерно на 2 ступени ниже максимума, чтобы объектив мог добиться максимальной производительности.
Если ваш объект остается совершенно неподвижным, вы можете также рассмотреть возможность съемки нескольких перекрывающихся изображений частей объекта и сшивания изображений вместе. Фотошоп может сделать это, и есть также инструменты специально для работы, такие как Hugin и Microsoft ICE . Это может дать вам изображение, близкое (или даже превышающее) общее целевое разрешение (но, как я уже говорил выше, это, вероятно , не является серьезной проблемой).
Увеличить изображение. Пиксели, разрешение и печать цифровых изображений. Программы и плагины для качественного увеличения изображения
Вы когда-нибудь пробовали изменить размер изображения для того, чтобы увеличить его? Обычно это приводит к потере качества, когда увеличенные изображения выглядят смазанно и непрофессионально. Недавно один из наших пользователей спросил, существует ли способ для того, чтобы изменить размер изображения, увеличив его, и при этом не потерять качество. В этой статье мы покажем вам как увеличить изображение без потери качества.
Почему изображения теряют качество при увеличении?
Bitmap является наиболее часто используемым форматом изображений в веб. Все ваши JPEG и PNG файлы являются файлами изображений Bitmap. Bitmap изображение состоит из тысяч пикселей. Если вы увеличите его, то сможете увидеть эти пиксели в виде квадратиков.
Каждый из этих пикселей привязан к определенному месту на изображении, отсюда и название — Bitmap (карта битов).
Большая часть программного обеспечения для редактирования изображений обрезает или увеличивает эти пиксели для ресайза картинки. Именно поэтому, когда вы уменьшаете размер, не видно никакой потери качества. Скорее всего потому, что эти пиксели становятся менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы увеличить его, эти увеличенные пиксели становятся более заметными, что заставляет изображение выглядеть более размытым и становятся видны пиксели. Например, вот так:
Какое же решение?
Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам ближайшего к нему пикселя. Этот способ называется фрактальной интерполяцией или просто фракталами. Он предоставляет на выходе наиболее лучший результат, когда изображение увеличивается с использованием этой методики.
Вот как можно использовать этот способ в большинстве популярных графических редакторов.
Способ 1: Используем Perfect Resize с Adobe Photoshop
Perfect Resize — это программное обеспечение, которое позволяет «умно» ресайзить ваши изображения. Оно доступно в качестве отдельного приложения, и в виде плагина для Adobe Photoshop.
Стандартная версия стоит $50, а премиум версия, включающая в себя плагин для Adobe photoshop, стоит $150. Обе версии также доступны бесплатно в течение 30 дней триального периода. Если вам необходимо изменять размеры ваших картинок постоянно, то стоит воспользоваться Perfect Resize. Стоимость немного высока, однако это лучший способ увеличения картинок.
После установки программы, откройте файл изображения, размер которого нужно изменить, в Photoshop. Далее выбираем File » Automate и кликаем на Perfect Resize.
Откроется изображение в приложении Perfect Size. Можно выбрать шаблон в меню слева или указать нужный вам размер в Document Size.
После указания размера документа, переходим в File » Apply для сохранения изменений и применения их в файлу в Photoshop.
Теперь можно экспортировать этот файл путем сохранения его как изображения для веб.
Вот и все, ваше изображение с измененным размером будет выглядеть намного лучше, чем при обычном ресайзе.
Способ 2:Используем бесплатный Gimp
Gimp — это бесплатная альтернатива Adobe Photoshop. Он также может использоваться для увеличения изображений с минимальной потерей качества. Однако, стоит отметить, что результат будет не таким хорошим, как при использовании Perfect Resize.
Вот как можно сделать мелкие изображения большими в Gimp без потери качества.
Открываем изображение, размер которого нужно изменить, в Gimp. Далее переходим в Image » Scale Image . Вводим необходимое разрешение картинки. В разделе Quality выберите Sinc (Lanczos3) как Interpolation method и кликните на кнопку Scale Image.
Вот и все, теперь вы можете экспортировать это изображение для веб. Ниже пример для сравнения. Изображение слева было отресайзено с помощью bicubic resampling в Photoshop. Размер изображения справа был изменен с помощью Sinc (Lanczos3) как interpolation method. Очевидно, что разница между изображениями почти незаметна.
Способ 3: Увеличиваем изображения с помощью Irfanview
Irfanview — небольшая программа для редактирования фотографий. Она доступна только для операционных систем семейства Windows. Irfanview предоставляет «умный» способ для ресайза изображений и их увеличения.
Просто открываем вашу картинку в Irfanview и переходим в Image » Resize/Resample .
Перед нам появляется всплывающее окно для ресайза. Для начала вам необходимо ввести необходимый размер изображения в Set Image Size. После нужно выбрать resmaple в Size method. Из выпадающего списка фильтров выберите Lanczos (slowest). И, наконец, отметьте галочку рядом с ‘Apply Sharpen After Resample’.
Irfanview изменит размер изображения, после чего его можно сохранить на свой компьютер.
представление о базовых понятиях компьютерной графики.Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую .
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
При увеличении растрового рисунка в несколько раз становится видно, что изображение состоит из конечного числа «квадратиков» определенного цвета. Эти квадратики и называют пикселями .
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой , ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, с использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель – самый маленький элемент изображения, точка (как атом в молекуле)).
Рис.
1.1.
У векторных изображений , напротив, размер файла не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации , описать сколько угодно большой объект файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные операции с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т. д. не ухудшают его качества.
Рис. 1.2.
К недостаткам векторной графики относят следующие:
- Возможность изображения в векторном виде доступна далеко не для каждого объекта: для этого может потребоваться разбить объект на очень большое количество векторных линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его прорисовки на экране.
- Векторный формат не дает возможность отобразить плавные переходы цветов, сохранить фотографическую точность изображения.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Пиксели, разрешение, размер изображения
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например, 600?800. В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения.
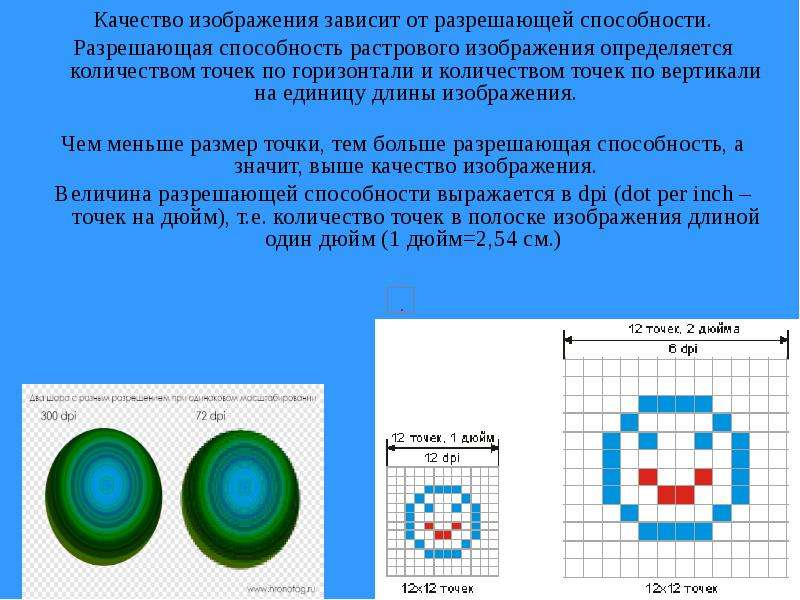
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением .
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»).
Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например, для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
Следует четко различать: разрешение экрана; разрешение печатающего устройства; разрешение изображения .
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения) — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. В зависимости от сорта бумаги выбирают следующие величины частоты растра: для газетной бумаги — 70-90 dpi, для бумаги среднего качества — 90-100 dpi, для глянцевой — 133 dpi и выше.
Разрешение изображения (оригинала) — это свойство самого изображения. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch – dpi), задается при создании изображения в графическом редакторе или с помощью сканера. Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
- Размер изображения. Физический, логический размер и разрешение
- Изменение размеров изображения. Команда Image Size. Понятие ресамплинга.
Размер изображения. Физический, логический размер и разрешение.
Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG и PNG, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
О размерах в пикселах и разрешении
Размеры в пикселах (размер изображения или его высота и ширина) растрового изображения являются мерой количества пикселов по ширине и высоте изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Одно и то же изображение при разрешении 72-ppi и 300-ppi; увеличено до 200 %
Совокупность размера в пикселах и разрешения определяет объем данных изображения. Если ресамплинг изображения не выполнялся, объем данных изображения остается неизменным при изменении или разрешения изображения по отдельности. При изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним. То же происходит при изменении высоты и ширины файла.
Photoshop позволяет определить соотношение между размером изображения и разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения»). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените высоту, ширину или разрешение изображения. При изменении одной из величин остальные будут приведены в соответствие первой.
А. Размеры в пикселах равны произведению размеров выходного документа на разрешение.
Б. Исходные размеры и разрешение.Уменьшение разрешения без изменения размеров в пикселах (без ресамплинга).
В. Уменьшение разрешения при неизменных размерах документа приводит к увеличению размеров в пикселах (ресамплингу)
Изменение размеров изображения. Ресамплинг.
Изменение размеров изображения в пикселах влияет не только на его размер на экране, но и на качество изображения на экране и при печати, то есть на размеры отпечатка или на разрешение изображения.
- Выберите меню «Изображение» > «Размер изображения».(«Image» > «Image size»)
- Для сохранения текущего соотношения между высотой и шириной в пикселах выберите «Сохранить пропорции». Данная функция автоматически изменяет ширину при изменении высоты и наоборот.
- В полях «Размерность» введите значения для ширины и высоты. Для ввода значений в процентах от текущих размеров выберите в качестве единицы измерения проценты. Новый размер файла изображения появляется в верхней части диалогового окна «Размер изображения» (старый размер указан в скобках).
- Убедитесь в том, что выбран пункт «Интерполяция», и выберите метод интерполяции.
- Если изображение содержит слои с примененными к нему стилями, выберите пункт «Масштабировать стили» для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран пункт «Сохранить пропорции».
- По окончании изменения настроек нажмите кнопку «ОК».
Для получения наилучшего результата при создании изображения с меньшим размером выполните даунсамплинг, а затем примените фильтр «Контурная резкость». Чтобы создать изображение большего размера, повторно отсканируйте изображение с большим разрешением.
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселах либо разрешения. При даунсамплинге (уменьшении числа пикселов) изображение теряет часть информации. При ресамплинге (увеличении числа пикселов или увеличении разрешения) добавляются новые пикселы. Метод интерполяции определяет, каким образом удаляются или добавляются пикселы.
Ресамплинг пикселов
А. Даунсамплинг
Б. Без изменений
В. Ресамплинг (выбранные пикселы отображаются для каждого набора изображений)
Не забывайте, что ресамплинг может привести к снижению качества изображения. Например, при ресамплинге изображения до большего размера в пикселах уменьшаются его детализация и резкость. Применение фильтра «Контурная резкость» к изображению, подвергнутому ресамплингу, может повысить резкость деталей изображения.
Избежать ресамплинга можно сканированием или созданием изображений с достаточно высоким разрешением. Для просмотра результатов изменения размеров в пикселах или печати цветопробы при различных разрешениях выполните ресамплинг дубликата исходного файла.
Photoshop выполняет ресамплинг изображения при помощи методов интерполяции, присваивая новым пикселам значения цвета, полученные на основе значений цвета уже существующих пикселов. Выбрать используемый метод можно в диалоговом окне «Размер изображения».
По соседним Быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края, для того чтобы сохранить четкие границы и создать файл меньшего размера. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением. Билинейная Этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества. Бикубическая Более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция. Бикубическая, глаже Хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов. Бикубическая, четче Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.Можно указать метод интерполяции, который будет применяться по умолчанию при ресамплинге данных изображения в Photoshop. Выберите пункты меню «Редактирование» > «Установки» > «Основные» (в Windows) или «Photoshop» > «Установки» > «Основные» (в Mac OS), а затем в меню «Интерполяция изображения» выберите метод.
При подготовке изображения для печати полезно задавать размер изображения, указывая размеры отпечатка и разрешение изображения. Эти два параметра, называемые размером документа, определяют общее число пикселов, а соответственно, и размер файла изображения. Размер документа также определяет базовый размер изображения при помещении его в другое приложение. Управлять размером отпечатка можно при помощи команды «Печать», однако изменения, внесенные командой «Печать», отразятся только на печатном изображении — размер файла изображения не изменится.
Если для данного изображения используется ресамплинг, можно изменять размеры отпечатка и разрешение независимо друг от друга (тем самым изменяя общее число пикселов в изображении). Если ресамплинг выключен, то можно изменять либо размеры изображения, либо разрешение — Photoshop автоматически изменит оставшееся значение, сохраняя общее количество пикселов. Как правило, для получения наивысшего качества отпечатка сначала следует изменить размеры и разрешение без ресамплинга. Лишь затем в случае необходимости можно выполнить ресамплинг.
- Выберите меню «Изображение» > «Размер изображения».
- Измените размеры в пикселах, разрешение изображения или оба значения сразу.
- Чтобы изменить только размеры отпечатка или только размерность и пропорционально изменить общее количество пикселов изображения, выберите пункт «Интерполяция», а затем выберите метод интерполяции.
- Чтобы изменить размеры отпечатка и разрешение без изменения общего количества пикселов изображения, не выбирайте пункт «Интерполяция».
- Для сохранения текущего соотношения между высотой и шириной изображения выберите пункт «Сохранить пропорции». Данная функция автоматически изменяет ширину при изменении высоты и наоборот.
- В поле «Размер печатного оттиска» введите новые значения высоты и ширины. При необходимости выберите новую единицу измерения. Следует заметить, что в поле «Ширина» функции «Колонки» используются ширина и расстояние между колонками, указанные в настройках «Единицы измерения и линейки».
- Введите новое значение в поле «Разрешение». При необходимости выберите новую единицу измерения.
Чтобы восстановить исходные значения величин в диалоговом окне «Размер изображения», нажмите кнопку «Восстановить», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Изменение размеров и поворот холста. Команда Canvas Size.
Поворот или отражение всего изображения
С помощью команд «Поворот изображения» можно поворачивать или отражать все изображение. Эти команды нельзя применять к отдельным слоям, фрагментам слоев, контурам или границам выделенных областей. Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование».
Поворот изображений
А. Отразить холст по горизонтали
Б. Исходное изображение
В. Поворот холста по вертикали
Г. Поворот На 90° против часовой
Д. 180°
Е. Поворот на 90°по часовой
В меню «Изображение» выберите пункт «Вращение изображения», затем в подменю выберите одну из приведенных ниже команд.
- 180° — Поворот изображения на 180°.
- 90° по часовой — Поворот изображения на 90° по часовой стрелке.
- 90° против часовой — Поворот изображения на 90° против часовой стрелки.
- Произвольно — Поворот изображения на указанный угол. При выборе этого параметра в текстовом поле необходимо ввести угол от 359,99 до 359,99 градусов. (В Photoshop можно задать поворот по часовой стрелке или против часовой стрелки с помощью параметров ПЧС или ПРЧС.) Нажмите кнопку «ОК».
Примечание. Поворот изображения является необратимым редактированием, изменяющим фактическую информацию файла изображения. Если требуется повернуть изображение для просмотра без внесения необратимых изменений, используйте инструмент «Вращение».
Изменение размера холста
Размер холста — это полная редактируемая область изображения. С помощью команды «Размер холста» можно увеличить или уменьшить размер холста изображения. При увеличении размера холста добавляется пространство вокруг существующего изображения. При уменьшении размера холста изображение обрезается. При увеличении размера холста изображения с прозрачным фоном добавленная область будет прозрачной. Если у изображения нет прозрачного фона, то цвет добавляемого холста будет определяться различными способами.
- В меню «Изображение» выберите команду «Размер холста» («Image» > «Canvas size»).
- Выполните одно из следующих действий.
- Введите размеры холста в полях «Ширина» и «Высота». Во всплывающих меню рядом с полями ширины и высоты выберите нужные единицы измерения.
- Выберите параметр «Относительно» и введите величину, которую следует добавить к текущему размеру холста или вычесть из него. Введите положительное число, чтобы увеличить, и отрицательное — чтобы уменьшить размер холста на заданную величину.
- Для того чтобы получить узловую точку, щелкните квадрат, показывающий нужное расположение существующего изображения на новом холсте.
- Выберите нужный параметр в меню «Цвет расширения холста».
- «Основной цвет» — заливка нового холста текущим основным цветом
- «Фон» — заливка нового холста текущим фоновым цветом
- «Белый», «Черный» или «Серый» — заливка нового холста соответствующим цветом
- «Другие» — выбор цвета для нового холста из палитры цветов
Примечание. Кроме того, палитру цветов можно открыть, щелкнув квадрат справа от меню «Цвет расширения холста».
Меню «Цвет расширения холста» недоступно, если у изображения нет фона.
- Нажмите кнопку «OК».
Оригинал холста и холст основного цвета, добавленный к правой части изображения
Кадрирование изображения. Инструмент Crop.
Кадрирование — это отсечение частей изображения с целью фокусирования или улучшения компоновки. Кадрировать изображение можно с помощью инструмента «Рамка» и команды «Кадрировать». Кроме того, отсекать пикселы можно командами «Выпрямить и кадрировать» и «Тримминг».
Использование инструмента «Рамка»
Кадрирование изображения с помощью инструмента «Рамка»
Кадрирование изображения с помощью команды «Кадрировать»
- Часть изображения, которую нужно сохранить, выделяется с помощью инструмента выделения.
- В меню «Изображение» выберите команду «Кадрировать».
Кадрирование изображения с помощью команды «Тримминг»
При кадрировании с помощью команды «Тримминг» нежелательные элементы удаляются иначе, чем с помощью команды «Кадрировать». Изображение можно кадрировать путем отсечения окружающих прозрачных пикселов или фоновых пикселов определенного цвета.
- В меню «Изображение» выберите команду «Тримминг».
- В диалоговом окне «Тримминг» выберите нужный параметр.
- При выборе параметра на основе «Прозрачных пикселов» удаляется прозрачность по краям изображения и остается самое маленькое изображение, состоящее из непрозрачных пикселов.
- При выборе параметра «Цвет верхнего левого пиксела» удаляется область, цвет которой совпадает с цветом верхнего левого пиксела изображения.
- При выборе параметра «Цвет нижнего правого пиксела», удаляется область, цвет которой совпадает с цветом нижнего правого пиксела изображения.
- Выберите области изображения для удаления: сверху, снизу, слева или справа
Трансформирование перспективы при кадрировании
Один из параметров инструмента «Рамка» позволяет трансформировать перспективу изображения. Эту функцию удобно использовать при работе с изображениями, которые содержат трапециевидное искажение. Трапециевидное искажение возникает при фотографировании объекта с углового ракурса. Например, если высокое здание сфотографировать с уровня земли, то верх здания будет казаться более узким, чем его основание.
Шаги трансформирования перспективы
А. Обозначьте исходную область кадрирования Б.Совместите область кадрирования с краями объектаВ.Расширьте границы кадрирования Г.
Получившееся изображение
Увеличение цифровых фотографий в несколько раз относительно их исходного размера в 300 PPI с сохранением резких деталей, вероятно, является основной целью многих алгоритмов интерполяции. Несмотря на эту общую цель, результаты масштабирования могут значительно варьироваться в зависимости от используемых программ и реализованных в них алгоритмов интерполяции и повышения резкости.
Основы
Проблемы возникают, потому что, в отличие от плёнки, цифровые изображения сохраняют изображение в дискретных единицах: пикселях . Любая попытка увеличить изображение соотвественно увеличивает эти пиксели — если не применять интерполяцию. Наведите курсор на изображение справа, чтобы увидеть, как даже самая простая стандартная интерполяция может улучшить вызванную пикселями квадратичность.
Прежде чем углубиться в чтение данной главы, знайте, что волшебной палочки не существует; наилучшей оптимизацией является начинать с максимально возможного качества изображения. Это означает использование соответствующего инструментария: камеры с высоким разрешением, низким уровнем шума и хорошего конвертора для файлов RAW. Если всё это присутствует, оптимизация увеличения цифрового фото может помочь вам извлечь из изображения максимум.
Обзор неадаптивной интерполяции
Вспомним, что неадаптивные алгоритмы интерполяции всегда сталкиваются с компромиссом между тремя дефектами: ступенчатостью, размытием и граничными гало. Следующая диаграмма и интерактивное визуальное сравнение демонстрируют место каждого алгоритма в этой войне на три фронта.
Результаты масштабирования, выполненного с применением наиболее распространённых алгоритмов, показаны ниже. Наведите курсор на подписи, чтобы увидеть, как каждый из интерполяторов осуществляет данное увеличение:
*стандартный алгоритм интерполяции в Adobe Photoshop CS и CS2
Диаграмма качества справа приблизительно показывает зону действия каждого из алгоритмов. Метод ближайшего соседа наиболее подвержен ступенчатости, однако он, а также билинейный метод наименее подвержены граничным гало — они отличаются лишь различным балансом между ступенчатостью и размытием. Вы увидите, как резкость границы постепенно нарастает между вариациями бикубического метода (3-5), но достигаются они за счёт увеличения ступенчатости и граничных гало. Метод Ланцоша выдаёт результаты, очень похожие на бикубический и бикубический резкий в Фотошопе, за исключением, возможно, несколько большей ступенчатости. Все они показывают некоторую степень ступенчатости, хотя ступенчатость всегда можно полностью исключить, использовав размывание изображения (7).
Алгоритмы Ланцоша и бикубический входят в число наиболее общеупотребимых, вероятно, потому что они довольно хороши в своём выборе между тремя дефектами (что очевидно, исходя из их расположения близко к центру треугольника). Методы ближайшего соседа и билинейный не являются вычислительно затратными и потому могут быть использованы для увеличения на сайтах или в портативных устройствах.
Обзор адаптивных методов
Вспомним, что адаптивные алгоритмы (применяющие обнаружение границ) не рассматривают все пиксели одинаково, но вместо того адаптируются к окружающему содержанию изображения. Такая гибкость создаёт намного более резкие изображения с меньшим числом дефектов (чем это было бы возможно для неадаптивного метода). К сожалению, они зачастую требуют большего времени обработки и обычно более дороги.
Даже наиболее базовые неадаптивные методы работают довольно хорошо в сохранении гладких градиентов, но все они начинают проявлять свои ограничения, когда пытаются интерполировать вблизи от резкой границы.
Стандартный алгоритм в Adobe Photoshop CS и CS2
всё ещё в фазе исследований, недоступен публично
«Подлинные фракталы » (Genuine Fractals), вероятно, являются наиболее общеупотребимой итеративной (или фрактальной) программой увеличения. Она пытается обрабатывать фото аналогично файлу векторной графики — добиваясь масштабирования практически без потерь (по крайней мере в теории). Что интересно, её исходным назначением вообще не было увеличение, она предназначалась для эффективного сжатия изображений. С момента её появления времена изменились, и дисковое пространство сейчас гораздо более доступно, так что у неё появилось новое применение.
Shortcut PhotoZoom Pro (ранее S-Spline Pro) — это ещё один распространённый фотоувеличитель. При интерполяции каждого пикселя он принимает в расчёт множество окружающих пикселей и пытается воссоздать гладкую границу, которая проходит через все известные пиксели. Для восстановления границ он использует алгоритм сплайна, который аналогичным образом применяется производителями автомобилей при разработке новых плавных обводов для своих машин. У PhotoZoom есть несколько разновидностей настройки — каждая предназначена для своего типа изображения.
Заметьте, как PhotoZoom выдаёт превосходные результаты на вышеприведенной компьютерной графике, поскольку он способен воспроизвести чёткую и гладкую границу без ступенек для всех кривых во флаге. Подлинные фракталы вносят мелкомасштабную текстуру, которой не было в оригинале, и их результат для данного примера ничем не лучше бикубической интерполяции. Стоит заметить, однако, что подлинные фракталы наилучшим образом справились с законцовками флага, тогда как PhotoZoom порой разбивает их на части. Единственный интерполятор, который сумел и выдержать гладкие чёткие границы, и аккуратные законцовки, — это SmartEdge.
Примеры из жизни
Вышеприведенные сравнения демонстрировали увеличение теоретических примеров, однако реальные изображения редко настолько просты. В них приходится иметь дело с палитрой цветов, шумом, мелкой текстурой и границами, которые не столь легко различимы. Следующий пример содержит и мелкие детали, и резкие границы, и гладкий фон:
| Метод ближайшего соседа | Бикубический | Бикубический мягкий | PhotoZoom | Подлинные фракталы | SmartEdge |
| С повышением резкости: | бикубический | бикубический мягкий | PhotoZoom (стандартный) | подлинные фракталы | SmartEdge |
Все методы, кроме метода ближайшего соседа (который просто увеличивает пиксели) проделали выдающуюся работу, учитывая относительно малый размер оригинала. Уделите особенное внимание проблемным зонам: с точки зрения ступенчатости это переносица, кончики ушей, усы и пряжка ремня. Как и ожидалось, в отрисовке мягкого фона все отработали практически идентично.
Несмотря на трудности, которые у подлинных фракталов вызвала компьютерная графика, они буквально превзошли себя на этом настоящем фото. Они создали самые тонкие усы, которые получились даже тоньше, чем они были на исходном изображении (относительно прочих). Кроме того, они резко отрисовали кошачью шерсть, избежав при этом эффекта гало по контуру. С другой стороны, кому-то получившаяся текстура меха может показаться нежелательной, так что в принятии решения существует также субъективный момент. В целом я бы сказал, что их результат оказался наилучшим.
PhotoZoom Pro и бикубический алгоритм оказались весьма похожи, за вычетом того, что PhotoZoom породил меньше видимых граничных гало и несколько меньшую ступенчатость. SmartEdge также показал исключительно хороший результат, однако он всё ещё находится в разработке и для применения недоступен. Это единственный алгоритм, который хорошо отработал как для компьютерной графики, так и для реального снимка.
Повышаем резкость увеличенных фото
Наше внимание было сфокусировано на типе интерполяции. Однако техника повышения резкости может иметь как минимум эквивалентное влияние.
Применяйте повышение резкости после увеличения снимка до итогового размера , а не до или в процессе того. В противном случае ранее незаметные гало маски нерезкости станут чётко различимы. Этот эффект аналогичен тому, который получается вследствие применения маски нерезкости с радиусом, превышающим идеальный. Наведите курсор на изображение слева (фрагмент ранее показанного увеличения), чтобы увидеть, что произойдёт, если применять повышение резкости до увеличения. Обратите внимание на увеличение размера гало вокруг усов и по контуру.
Имейте также в виду, что многие алгоритмы интерполяции имеют некоторое встроенное повышение резкости (такие как бикубический резкий в Фотошопе). Зачастую избежать гипертрофирования границ невозможно, поскольку сама по себе интерполяция матрицы Байера тоже может гипертрофировать границы (и повысить визуальную резкость).
Если ваша камера не поддерживает формат RAW (и вы вынуждены обрабатывать JPEG), убедитесь в том, что встроенное повышение резкости в камере отключено или сведено к минимуму. Включите сохранение максимального качества JPEG, поскольку незаметные в исходном размере дефекты сжатия значительно усилятся при увеличении и последующем повышении резкости.
Поскольку увеличенный снимок может стать значительно размытым по сравнению с оригиналом, масштабированные изображения зачастую выигрывают больше от применения усовершенствованных методов повышения резкости. В их число входят обращение свёртки, тонкая подстройка гипертрофирования границы, маска нерезкости с множественным радиусом и новая возможность PhotoShop CS2: интеллектуальное повышение резкости.
Повышение резкости и дистанция просмотра
Ожидаемая дистанция просмотра вашего отпечатка может изменить требования к глубине резкости и величине кружка нерезкости . Далее, снимок, увеличиваемый для постера, потребует большего радиуса маски нерезкости, чем показываемый на сайте. Следующий оценочный расчёт не следует использовать иначе как сугубое приближение; идеальный радиус зависит также и от других факторов, таких как изображённый предмет и качество интерполяции.
Плотность пикселей типичного дисплея колеблется в пределах 70-100 PPI, в зависимости от настройки разрешения и размеров экрана. Стандартное значение 72 PPI при использовании вышеприведенного калькулятора означает радиус маски 0.3 пикселя — это обычный радиус, который используют для изображений, публикуемых на сайтах. Иначе, печатное разрешение 300 PPI (стандартное для фотопринтеров) выдаст радиус маски порядка 1.2 пикселя (тоже типичный).
Когда интерполяция становится важна
Разрешение большого рекламного щита на обочине дороги никогда не требует настолько высокого разрешения, как отпечаток для галереи искусств, рассматриваемый с близкого расстояния. Следующий инструмент отображает минимальное PPI и максимальный печатный размер, который может использоваться, прежде чем глаз начнёт различать отдельные пиксели (без интерполяции).
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
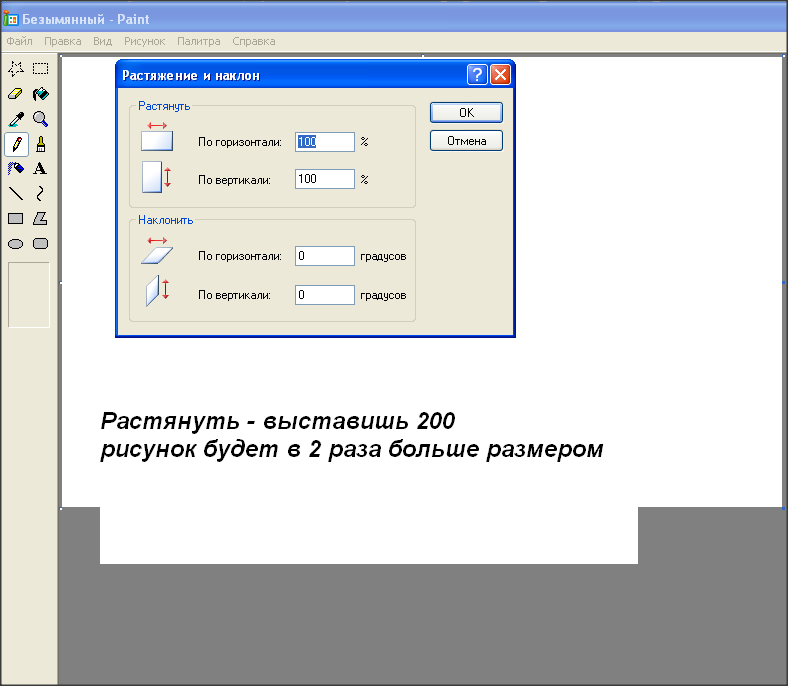
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Как увеличить размер фото в Фотошопе
Разрешение изображения это количество точек или пикселей на дюйм площади. Данный параметр определяет, как будет выглядеть изображение при печати. Естественно, картинка, в одном дюйме которой содержится 72 пикселя, будет худшего качества, чем снимок с разрешением 300 точек на дюйм.
Стоит заметить, что на мониторе разницы между разрешениями Вы не заметите, речь идет только о печати.
Во избежание недоразумений, определимся с терминами «точка» и «пиксель», поскольку, вместо стандартного определения «ppi» (пикселей на дюйм), в Фотошопе используется «dpi» (точек на дюйм). «Пиксель» – точка на мониторе, а «точка» — это то, что ставит принтер на бумаге. Мы будем пользоваться обоими, так как в данном случае это не имеет значения.
Разрешение фотографии
От значения разрешения напрямую зависят реальные размеры картинки, то есть те, которые мы получим после печати. Например, имеем изображение с размерами 600х600 пикселей и разрешением 100 точек на дюйм. Реальный размер будет 6х6 дюймов.
Поскольку мы говорим о печати, то требуется увеличить разрешение до 300dpi. После этих действий уменьшится размер печатного оттиска, так как в дюйм мы пытаемся «уложить» большее количество информации. Пикселей у нас ограниченное количество и они умещаются на меньшей площади. Соответственно, теперь реальный размер фото равен 2 дюймам.
Меняем разрешение
Перед нами стоит задача увеличить разрешение фотографии для подготовки ее к печати. Качество в данном случае является приоритетным параметром.
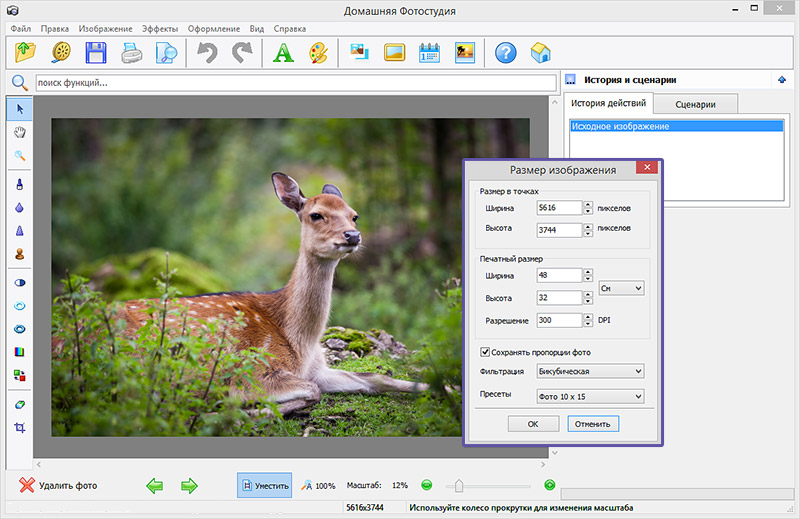
- Загружаем фото в Фотошоп и переходим в меню «Изображение – Размер изображения».
- В окне настроек размера нас интересуют два блока: «Размерность» и «Размер печатного оттиска». Первый блок сообщает нам, какое количество пикселей содержится в картинке, а второй – текущее разрешение и соответствующий ему реальный размер.
Как видим, размер печатного оттиска равен 51,15х51,15 см, что достаточно много, это приличных размеров плакат.
- Попробуем увеличить разрешение до 300 пикселей на дюйм и посмотрим на результат.
Показатели размерности увеличились более чем в три раза. Это происходит по причине того, что программа автоматически сохраняет реальные размеры изображения. На этом основании наш любимый Фотошоп и увеличивает количество пикселей в документе, причем берет их «из головы». Это влечет за собой потерю качества, как и при обычном увеличении картинки.
Поскольку к фото ранее было применено сжатие JPEG, на нем появились свойственные формату артефакты, больше всего заметные на волосах. Это нас совершенно не устраивает.
- Избежать падения качества нам поможет простой прием. Достаточно запомнить начальные размеры снимка.
Увеличиваем разрешение, а затем прописываем в поля размерности исходные значения.Как видим, размеры печатного оттиска также изменились, теперь при печати мы получим картинку немногим более 12х12 см хорошего качества.
Выбор разрешения
Принцип выбора разрешения состоит в следующем: чем ближе наблюдатель находится к изображению, тем выше требуется значение.
Для печатной продукции (визитки, буклеты и пр.) в любом случае потребуется разрешение не менее 300 dpi.
Для плакатов и афиш, на которые зритель будет смотреть с расстояния примерно 1 – 1,5 м и более, высокая детализация не требуется, поэтому можно снизить значение до 200 – 250 пикселей на дюйм.
Витрины магазинов, от которых наблюдатель находится еще дальше, могут быть оформлены изображениями с разрешением до 150 dpi.
Огромные рекламные баннеры, находящиеся на большом расстоянии от зрителя, к тому же видящего их мельком, вполне обойдутся 90 точками на дюйм.
Для изображений, предназначенных для оформления статей, либо просто публикации на просторах интернета, достаточно 72 dpi.
Еще один немаловажный момент при выборе разрешения — это вес файла. Зачастую дизайнеры необоснованно завышают содержание пикселей на дюйм, что приводит к пропорциональному увеличению веса изображения. Возьмем, например, баннер с реальными размерами 5х7 м и разрешением 300 dpi. При таких параметрах документ получится примерно 60000х80000 пикселей и «потянет» примерно на 13 ГБ.
Даже если аппаратные возможности Вашего компьютера позволят работать с файлом такого размера, то типография вряд ли согласится принять его в работу. В любом случае необходимо будет поинтересоваться соответствующими требованиями.
Это все, что можно рассказать о разрешении изображений, о том, как его изменить, и с какими проблемами можно при этом столкнуться. Обратите особое внимание на то, как соотносятся разрешение и качество картинок на экране монитора и при печати, а также какого количества точек на дюйм будет достаточно для разных ситуаций.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер нескольких фото на Mac
Если у вас накопился большой объем фотографий, размер которых вы хотите изменить, проще всего воспользоваться встроенной в macOS функцией предварительного просмотра. Можно, конечно, использовать специальные приложения или соответствующие функции в фоторедакторах, однако «родная» функция предпросмотра позволит вам сделать это быстро и удобно, и мы расскажем вам как.
♥ ПО ТЕМЕ: Как записать звук на Mac (из iTunes, браузера, фильма, игры, приложений и т.д.): 2 способа.
Профессиональные фотографы, как и фотолюбители, зачастую не беспокоятся о размере сохраняемых фотографий. В большинстве случаев большие файлы даже предпочтительнее, поскольку у таких изображений качество и разрешение выше. Если вас не беспокоит недостаток свободного места на жестком диске, то фотографии лучше хранить в несжатом виде.
Как бы то ни было, но в ряде случаев изменить размер фотографий просто необходимо. К примеру, если вы хотите опубликовать на сайте или отправить по электронной почте сразу несколько изображений, их размер может стать проблемой. Кроме того, уменьшение числа пикселей и размера может потребоваться для работы с некоторыми приложениями.
Инструменты для изменения размеров изображений есть в большинстве приложений для обработки фотографий, однако вы также можете воспользоваться функцией предварительного просмотра в macOS.
♥ ПО ТЕМЕ: Как сжать (уменьшить размер) PDF-файл на Mac (macOS).
Открываем все изображения
Для начала вам необходимо открыть все изображения в одном окне предпросмотра. Если все необходимые файлы находятся в одной папке, то проще всего будет использовать опцию «Выделить все», кликнуть правой кнопкой мыши и выбрать «Открыть».
Для выделения файлов, находящихся не по порядку, зажмите клавишу ⌘Cmd на клавиатуре и кликайте на необходимые фото.
Откроется окно быстрого просмотра с дополнительной колонкой слева, где расположатся все изображения из папки. Вы можете кликнуть на любое из них, и оно откроется в главном окне.
♥ ПО ТЕМЕ: Как удалять файлы на macOS мимо корзины.
Уменьшаем размер изображений
Выделите (нажмите) любую фотографию в меню предпросмотра (боковой колонке).
В строке меню выберите «Правка», а затем «Выбрать все». Если вы хотите изменить размер только одного или нескольких файлов, выделите их с помощью мыши.
Все изображения в боковой колонке будут выделены.
После того как все необходимые файлы будут выбраны, нажмите на «Инструменты», а затем на «Настроить размер». Откроется новое окно, где вы должны указать нужные вам размеры.
Вы можете воспользоваться вариантами размеров, предлагаемыми в выпадающем меню «Вместить в». Выберите подходящий и нажмите на «ОК».
Для изменения ширины или высоты изображений кликните на поле для ввода значений и введите нужные значения, оставив остальные поля незаполненными. Нажмите на «ОК», и все выбранные вами изображения станут одной ширины и высоты. Масштабируйте другие измерения вверх или вниз для достижения требуемого размера.
Убедитесь в том, что напротив «Изменить масштаб пропорционально» стоит галочка, в противном случае при изменении размеров изображение может исказиться.
Внизу окна есть раздел «Итоговый размер», в котором сообщается, что произойдет с изображениями после того, как вы нажмете на «ОК». Это весьма удобно, если вы изменяете разрешение каждой фотографии отдельно, и вас интересует итоговый общий объем файлов.
Когда все необходимые изменения внесены, сохраните получившиеся файлы, выбрав в меню опцию «Сохранить». При закрытии окна предпросмотра появится уведомление, предлагающее вернуть файлы в их первоначальный вид или сохранить со всеми изменениями. Уведомление будет открываться для каждой фотографии отдельно, и никаких способов сократить эту процедуру не существует. Вам придется просто нажимать на клавишу ввода на клавиатуре до тех пор, пока вы не подтвердите действия для каждого файла.
Помимо изменения размеров, в приложении Просмотр есть еще несколько скрытых инструментов для работы со множеством файлов одновременно (к примеру, вы можете переворачивать сразу несколько фотографий). Тем не менее, если вы хотите добавить к фотографиям сопроводительный текст, вам придется делать это для каждого файла в отдельности. Кроме того, вам придется подтверждать действия для каждого снимка, а это может стать настоящей головной болью, если вы работаете с по-настоящему большим количеством фотографий. В таком случае вам лучше воспользоваться специализированными приложениями для редактирования изображений.
Смотрите также:
Что такое пиксели, разрешение изображения и плотность пикселей – Photo7.ru
Размер, разрешение и форматы … При чем тут пиксели?
При покупке фотокамеры, вы смотрите на количество мегапикселей? У вас проблемы с обменом фотографиями в Интернете? Ваше фото выглядит некачественно, даже если на экране он выглядит великолепно? Кажется, существует большая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением.
Итак, давайте рассмотрим некоторые основы, чтобы сделать вашу жизнь проще, а ваш рабочий процесс более эффективным.
Это изображение имеет размер 750 × 500 пикселей при 72 dpi, сохраненное в сжатом формате JPG, которое составляет 109 КБ. Давайте посмотрим, что все это значит.
Разрешение – это тоже самое что и размер?
Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, вы не одиноки.
Так что же такое разрешение? – разрешение, это количество пикселей в изображении. Разрешение иногда определяется шириной и высотой изображения, а также общим количеством пикселей в изображении. Например, изображение шириной 2048 пикселей и высотой 1536 пикселей (2048 x 1536) содержит 3145728 пикселей (или 3,1 мегапикселя).
Окей, но что же тогда пиксель?
Цифровое фото — это не одна цельная вещь. Если вы увеличите масштаб достаточно сильно, вы увидите, что ваше изображение похоже на мозаику, образованную маленькими плитками, которые в фотографии называются пикселями. Если взять расшифровку этого слова, то пиксель на английском – pixels (picture elements), то есть, элемент картинки.
Количество этих пикселей и способ их распределения являются двумя факторами, которые необходимо учитывать, чтобы понять разрешение.
Количество пикселей
Первый фактор, влияющие на качество фотографии, это количество пикселей, из которых состоит ваше изображение. Чтобы рассчитать это значение, вы просто используете ту же формулу, что и для площади любого прямоугольника, то есть нужно умножить ширину на высоту.
Например, если у вас есть фотография, которая имеет 4500 пикселей по горизонтали и 3000 по вертикали, это дает в общей сложности 13 500 000. Поскольку использовать это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать в мегапиксели. Таким образом, 13 500 000/1 000000 = 13,5 мегапикселей.
Плотность пикселей
Другой фактор, который влияет на качество фотографии (в контексте разрешения), является плотностью пикселей.
Теперь разрешение измеряется в dpi (или ppi), что является аббревиатурой dots (или pixels) per inch, то есть количество точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 точек на дюйм, значит 300 пикселей на дюйм, и так далее.
Окончательный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет разрешение 4500 x 3000 пикселей, то при печати размером 15 x 10 дюймов (38х25 сантиметров), оно будет иметь плотность пикселей (ppi) 300 точек на дюйм. А если вы будете печатать на бумаге размером 62,5 x 41,6 (158х106 сантиметров), то плотность будет 72 dpi. Хотя размер вашего отпечатка меняется, вы не изменяете размер фотографии (файл изображения), вы просто реорганизуете существующие пиксели.
Представьте себе резинку, вы можете растянуть или сжать ее, но вы не меняете ее состав, не добавляете и не режете резину.
Итак, количество равно качеству?
Поскольку разрешение в пикселях и плотность пикселях имеют определенную взаимосвязь, то многие люди считают, что чем больше мегапикселей, тем больше качество изображения. И в некотором смысле это происходит потому, что чем больше пикселей вы напечатаете на бумаге, тем выше будет плотность пикселей, а значит, и качество отпечатка.
Тем не менее, в дополнение к количеству вы также должны учитывать глубину пикселей. Это то, что определяет количество тональных значений, которые будет иметь ваше изображение. Другими словами, это количество цветов в пикселе. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого.
Но более распространенное значение глубины цвета – 8 бит. Значения растут в геометрической прогрессии, поэтому, например, с 8-битной фотографией (2 в степени 8 = 256) вы получите 256 тонов зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Такая глубина, уже больше того, что глаз может различить. А это, в свою очередь означает, что 16-битные или 32-битные будут выглядеть относительно схоже. Конечно, это означает, что ваше фото будет иметь больший размер файла, поскольку в каждом пикселе содержится больше информации. Это одна из причин, почему почему качество и количество не обязательно одинаковы.
Количество пикселей помогает улучшить качество фотографии. Но также важны еще и размер конечного снимка, и глубина цветности. Вот почему вы должны смотреть все характеристики камеры и ее датчика, а не только количество мегапикселей. В конце концов, существует ограничение на размер изображения, которое вы можете распечатать или просмотреть, более того, оно приведет только к увеличению размера файла (мегабайт) и не повлияет на размер изображения (в мегапикселях) или на качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определится, что вы собираетесь делать со своими фото. Если вы собираетесь разместить свое изображение в Интернете, вы можете сделать это с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь распечатать его, вам нужно от 300 до 350 точек на дюйм.
Конечно, мы говорим об обобщениях, потому что каждый монитор и каждый принтер будут иметь немного разные разрешения. Например, если вы хотите напечатать фотографию с разрешением 8 × 10 дюймов, то необходимо, чтобы изображение имело разрешение 300 точек на дюйм, что получится 8х300 = 2400 пикселей и 10х300 = 3000 пикселей (то есть 2400 × 3000 для печати 8 × 10 с разрешением 300 точек на дюйм). Все, что больше, будет занимать только место на вашем жестком диске.
Как изменить размер картинки быстро. Программа IrfanView
Довольно часто при наполнении сайта контентом приходится вставлять разнообразные картинки. Хорошо если они свои и Вы их делаете сразу нужного размера. А если они с других сайтов?
В подобных случаях нужно не только уменьшить размер картинки, но так же необходимо избавиться от информации, которая в ней может содержаться, чтобы у «владельца» изображения было меньше поводов «зацепить» Вас.
В самой картинке может быть «вшито» как ее название, так и фотоаппарат, с помощью которого проводилась съемка. Одним словом ©Копирайт.
Итак, на повестке два вопроса:
- изменить размер картинки за 5 секунд;
- убрать лишнюю «вшитую» информацию.
Решать данные задачи будем при помощи программы IrfanView, которая бесплатна и есть русификаторы.
СодержаниеПоказать
Как уменьшить размер картинки
Многие из Вас для подобной процедуры пользуются Photoshop. Я так же когда-то использовал его для уменьшения размера. Однако несколько лет назад при наполнении сайта с фильмами была необходимость быстро поменять контент на сайте, включая изменение размера картинок.
Товарищ подсказал IrfanView, которым я пользуюсь и по сей день для данного вида работы.
После установки программы достаточно открыть картинку и она появится в стандартном окне, например как показано ниже:
Стрелкой показан оригинальный размер. Согласитесь, размещать такого размера на сайте не целесообразно, т.к. чем больше размер, тем больше «вес», который влияет на скорость загрузки страницы. При наличии большого количества графики на сайте, экономия даже одного мегабайта существенно повлияет на нагрузку (к профильным сайтам не относится).
Вот косвенно и коснулись того, что при смене размера картинки так же уменьшается ее «вес».
Теперь к практике.
Открываем картинку IrfanView ► Изображение ► Изменить размер изображения. Все это находится в меню программы.
Я же предпочитаю пользоваться сочетанием клавиш на клавиатуре, что ускоряет работу в несколько раз. Нажимаем CTRL+R и добиваемся такого же эффекта, как при использовании меню программы:
В представленном скриншоте (сделан он при помощи FastStone Capture) стрелками показаны два блока, в которых мы меняем размер. Нижняя стрелка указывает на параметр, который будет сохранять эти самые пропорции, т.е. изменяя ширину, высота останется пропорциональна ней. Таким образом, зная только нужный вам один параметр, второй автоматически подстроится, что не позволит картинке растянуться и сохранит презентабельный вид.
После изменения нажимаем «ОК» и картинка у вас на глазах уменьшается. Однако это не все.
Осталось сохранить изменения. Для этого в меню программы Файл ► Сохранить, либо сочетание клавиш CTRL+S:
Обратите внимание как установлены галочки у меня. Подобная настройка позволит убрать лишнюю информацию из фотографии/картинки, о чем я говорил в начале статьи. Данная настройка сохраняется до того момента, пока вы сами что-то в ней не измените, т.е. запоминает выбор галочек.
Итог
Что же полезного можно вынести из статьи:
- для изменения размера картинки достаточно нажать CTRL+R;
- для удаления лишней информации достаточно сохранить CTRL+S.
Попробуйте и посмотрите сколько эта процедура займет у вас времени. Дольше, чем через Photoshop или аналоги?
Бонус
В качестве бонуса к описанным выше возможностям следует указать, что с изменением размера фотографии так же меняется и «вес». Смотрите:
Обратите внимание на цифры под красной стрелкой. А теперь сравните эти же данные с первым скриншотом. Это получилось благодаря уменьшению размера и сохранения с представленными настройками. Получается, что она загрузится практически в 7 раз быстрее и будет красиво смотреться на сайте.
Так же попробуйте открыть любую фотографию, которая была сделана при помощи фотоаппарата или телефона. Скорее всего она будет занимать больше мегабайта. А теперь откройте ее IrfanView и сразу сохраните. Размер уменьшится значительно, а качество останется прежним.
Помимо изложенных выше достоинств программы вы найдете еще много интересного в ее функционале.
Гуглите по запросу «скачать irfanview rus» и сразу попадете на сайт, где она качается по прямой ссылке.
Превратите фотографию в узор из цветных точек с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как превратить фотографию в узор из цветных точек с помощью Photoshop! Как мы увидим, все, что нужно для создания эффекта цветных точек, — это один из фильтров Photoshop, маска слоя и простой точечный узор, который мы создадим с нуля. Как только начальный эффект будет готов, мы еще больше улучшим форму, насыщенность и яркость цветных точек.Чтобы сопоставить размер точек с вашим конкретным изображением, может потребоваться немного проб и ошибок, поэтому, чтобы сохранить эффект гибкости и возможности редактирования, мы воспользуемся преимуществами смарт-объектов и смарт-фильтров Photoshop.
Вот эффект «цветного точечного рисунка», который мы создадим:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как превратить фотографию в узор из цветных точек
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте изображение
Откройте изображение, которое хотите превратить в цветные точки. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Шаг 2. Преобразование фонового слоя в смарт-объект
Если мы посмотрим на панель Layers, мы увидим изображение на фоновом слое:
Панель «Слои», отображающая фотографию на фоновом слое.
Начните с преобразования фонового слоя в смарт-объект. Таким образом, фильтр, который мы будем использовать для создания цветного точечного рисунка, будет применяться как редактируемый смарт-фильтр. Щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкнув значок меню.
Выберите Преобразовать в смарт-объект в меню:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует фоновый слой в смарт-объект и называет его «Слой 0»:
Фоновый слой теперь является смарт-объектом.
Дважды щелкните имя «Слой 0», чтобы выделить его, а затем переименуйте его в «Фото». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новое имя:
Дать смарт-объекту более удобное имя.
Шаг 3. Добавьте заливку сплошным цветом
Чтобы добавить цвет фона к эффекту цветных точек, мы будем использовать слой заливки Solid Color. Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из списка:
Добавление сплошного слоя заливки.
В палитре цветов выберите черный и нажмите OK. Ваш документ будет временно заполнен черным цветом:
Выбор черного в палитре цветов.
Шаг 4. Перетащите слой заливки под изображение
Вернувшись на панель «Слои», слой заливки сплошным цветом («Цветовая заливка 1») появляется над изображением, поэтому он блокирует просмотр изображения.Щелкните слой заливки и перетащите его под слой «Фото». Когда вы увидите белую полосу выделения , появившуюся под слоем «Фото», отпустите кнопку мыши, чтобы поместить слой заливки на место:
Перетаскивание слоя заливки Solid Color под изображением.
Теперь, когда слой заливки находится под слоем «Фото», ваше изображение снова будет видно в документе:
Слой заливки теперь является цветом фона для эффекта.
Шаг 5. Примените мозаичный фильтр
Прежде чем мы создадим точечный узор для эффекта, нам сначала нужно превратить наше изображение в цветные квадраты, и мы можем сделать это с помощью фильтра мозаики Photoshop.Нажмите на слой «Фото», чтобы выбрать его:
Выбор слоя «Фото».
Подойдите к меню Filter в строке меню, выберите Pixelate , а затем выберите Mosaic :
Идем в Фильтр> Пикселизация> Мозаика.
Откроется диалоговое окно «Мозаика». Опция Cell Size внизу управляет размером квадратов. Следите за своим изображением, перетаскивая ползунок, чтобы настроить значение. Чем больше значение, тем больше квадраты.Квадраты в конечном итоге станут нашими цветными точками, поэтому выберите значение в зависимости от размера точек, которые вы хотите для своего эффекта. В моем случае я установил значение 60 , но опять же, это будет зависеть от вашего изображения. Какое бы значение вы ни выбрали, запомните его или запишите, потому что оно вам понадобится, когда мы создадим точечный узор. Когда закончите, нажмите OK:
.Параметр «Размер ячейки» в диалоговом окне «Фильтр мозаики».
Вот эффект с примененным фильтром мозаики, делающий изображение очень пиксельным:
Изображение после применения фильтра «Мозаика».
Поскольку мы применили фильтр «Мозаика» к смарт-объекту, он отображается как смарт-фильтр непосредственно под изображением на панели «Слои». Чтобы попробовать другое значение размера ячейки, дважды щелкните имя фильтра, чтобы повторно открыть его диалоговое окно, внесите изменения и нажмите кнопку ОК:
Панель «Слои» с интеллектуальным фильтром мозаики.
Шаг 6: Создайте новый документ
Создадим наш точечный узор. Для этого нам понадобится новый документ Photoshop. Поднимитесь в меню File и выберите New :
Переход к файлу> Создать.
В диалоговом окне «Новый документ» установите для ширины и высоты то же значение, которое вы использовали для размера ячейки в фильтре «Мозаика». В моем случае значение размера ячейки было 60, поэтому я установил ширину и высоту как 60 пикселей (убедитесь, что тип измерения установлен на пиксели). Это создаст документ, соответствующий размеру квадратов. Не беспокойтесь о разрешении, но убедитесь, что для параметра Background Contents установлено значение White . Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать новый документ:
.Создание нового документа того же размера, что и квадраты.
На экране откроется новый квадратный документ. Документ довольно мал, поэтому временно переключитесь на инструмент масштабирования, нажав и удерживая Ctrl + пробел (Win) / Command + пробел (Mac) на клавиатуре, а затем щелкните несколько раз внутри документа для увеличения :
Новый квадратный документ.
Шаг 7. Выберите инструмент Elliptical Marquee Tool
.Выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee Tool. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте Rectangular Marquee Tool, а затем выберите инструмент Elliptical Marquee Tool во всплывающем меню:
Выбор инструмента Elliptical Marquee Tool.
Шаг 8: Нарисуйте круговую выделенную область
Чтобы нарисовать точку, щелкните в верхнем левом углу документа и, не отпуская кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании.Когда вы дойдете до нижнего правого угла, отпустите кнопку мыши, а затем отпустите клавишу Shift. Теперь у вас должен быть круговой выбор размером с сам документ:
Нажмите и удерживайте Shift, когда рисуете выделение, чтобы превратить его в круг.
Шаг 9: Залейте выделение черным
Нам нужно заполнить выделение черным. Поднимитесь в меню Edit и выберите Fill :
Идем в меню «Правка»> «Заливка».
В диалоговом окне «Заливка» установите для параметра « Contents » значение « Black » и нажмите «ОК»:
Установка черного цвета для содержания.
Photoshop заполняет круг черным цветом. Чтобы удалить контур выделения вокруг круга, перейдите в меню Select и выберите Deselect или нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Круглый выбор теперь закрашен черным.
Шаг 10: Инвертируйте цвета
Перейдите в меню Image , выберите Adjustments , а затем выберите Invert :
Идем в Image> Adjustments> Invert.
Инвертирует цвета, делая круг белым, а область вокруг него черным:
Документ после инвертирования цветов.
Шаг 11: Определите точку как узор
Чтобы превратить точку в узор, перейдите в меню Edit и выберите Define Pattern :
Идем в Edit> Define Pattern.
Дайте имя новому шаблону. Поскольку размер моего документа 60×60 пикселей, я назову его «Круг 60×60 пикселей». Вы можете создать больше круговых узоров, каждый с разным размером, поэтому рекомендуется указать размер в названии.Нажмите OK, чтобы закрыть диалоговое окно Pattern Name:
.Присвоение имени новому паттерну.
Шаг 12: Закройте документ
Закройте документ круга, перейдя в меню File и выбрав Close . Когда Photoshop спросит, хотите ли вы сохранить документ, нажмите Нет (Win) / Не сохранять (Mac):
Переход к файлу> Закрыть.
Шаг 13: Добавьте маску слоя
Вернувшись в основной документ изображения, убедитесь, что на панели «Слои» выбран слой «Фото», а затем щелкните значок Layer Mask внизу:
Щелкните значок «Маска слоя».
Миниатюра маски слоя появляется на слое «Фото». Обратите внимание, что миниатюра имеет белую границу выделения вокруг нее, говорящую нам, что в настоящее время выбрана маска, а не сам слой:
Миниатюра маски слоя.
Шаг 14: Заполните маску точечным узором
Нам нужно заполнить маску слоя нашим точечным узором. Поднимитесь в меню Edit и еще раз выберите Fill . На этот раз установите для параметра Contents значение Pattern , а затем щелкните миниатюру справа от слов Custom Pattern :
Установка содержимого для шаблона и щелчок по миниатюре пользовательского шаблона.
Выберите только что созданный точечный узор, щелкнув по его миниатюре. Это должен быть последний эскиз в списке. Нажмите ОК, чтобы закрыть диалоговое окно Заливка:
Выбор точечного рисунка.
Photoshop заполняет маску слоя точечным узором, создавая наш первоначальный эффект цветных точек:
Результат после заполнения маски слоя точечным узором.
Я увеличу немного ближе к изображению, чтобы мы могли лучше видеть, что происходит. Каждая точка в эффекте заполняется одним цветом благодаря фильтру Mosaic, который мы применили ранее, а черная область вокруг каждой точки — из слоя заливки Solid Color, расположенного под изображением:
Эффект цветных точек крупным планом.
Пробуем точки разного размера (необязательно)
Если вы думаете, что точечный узор меньшего или большего размера будет лучше смотреться на вашем изображении, вот что вы делаете. Во-первых, не снимая выделения с маски слоя, вернитесь в меню Edit , выберите Fill , установите Contents на White и затем нажмите OK. Это заполнит маску белым цветом, удалив текущий точечный узор. Дважды щелкните смарт-фильтр Mosaic на панели «Слои», чтобы снова открыть его диалоговое окно и при необходимости увеличить или уменьшить значение Cell Size .Запомните новое значение и нажмите ОК.
Вернитесь к шагу 6, чтобы создать новый документ того же размера, что и новое значение размера ячейки, а затем повторите шаги 7–12, чтобы создать новый точечный узор с новым размером. Пропустите шаг 13, потому что вы уже добавили маску слоя. Перейдите к шагу 14, чтобы заполнить маску новым узором.
Шаг 15: Добавьте обводку вокруг точек
На этом начальный эффект цветных точек завершен, но мы можем сделать еще несколько вещей, чтобы улучшить его.Во-первых, чтобы выделить формы точек, мы добавим обводку вокруг них. Не снимая выделения с маски слоя, щелкните значок Layer Styles (значок fx ) в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:
Выбор эффекта слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Оставьте цвет установленным на черный , установите Размер на 1 пиксель и Положение на Внутри , а затем нажмите OK:
Параметры обводки.
Теперь каждая точка обведена тонкой черной обводкой, что делает круглые формы более очевидными:
Эффект с обводкой точек.
Чтобы сравнить эффект с обводкой и без обводки, чтобы увидеть, какая версия вам больше нравится, щелкните значок видимости (глазное яблоко) слева от эффекта «Обводка» на панели «Слои», чтобы включить или выключить обводку:
Щелкните значок видимости штриха.
Шаг 16. Добавьте корректирующий слой Vibrance
.Чтобы выделить цвета в точках, мы воспользуемся корректирующим слоем Vibrance.Щелкните значок New Fill или Adjustment Layer в нижней части панели «Слои»:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Vibrance из списка:
Добавление корректирующего слоя Vibrance.
Элементы управления для корректирующего слоя Vibrance появляются на панели Properties в Photoshop . Увеличьте значение Saturation примерно до +20 :
Увеличение значения насыщенности.
Теперь цвета стали богаче и ярче:
Эффект после увеличения насыщенности цвета.
Шаг 17: Сделайте изображение ярче с помощью корректирующего слоя «Уровни»
.Наконец, одна потенциальная проблема с эффектом цветных точек заключается в том, что он имеет тенденцию затемнять все изображение, но мы можем легко сделать его снова ярче, используя корректирующий слой «Уровни» и режим наложения слоев. Снова щелкните значок New Fill или Adjustment Layer в нижней части панели Layers и на этот раз выберите Levels :
.Добавление корректирующего слоя уровней.
Элементы управления корректирующего слоя «Уровни» появляются на панели «Свойства», но нам не нужно изменять какие-либо настройки. Вместо этого на панели «Слои» измените режим наложения корректирующего слоя «Уровни» с Нормального на Экран . Режим наложения Screen сделает изображение слишком ярким, поэтому уменьшите значение Opacity примерно до 25% :
Изменение режима наложения и непрозрачности корректирующего слоя «Уровни».
И на этом мы закончили! Вот, после увеличения яркости изображения, последний эффект «фото в цветные точки»:
Окончательный результат.
И вот оно! Вот как с помощью Photoshop превратить фотографию в узор из цветных точек! Для подобного эффекта превратите свое изображение в реалистичную картину пуантилистов или в сетку цветных квадратов! Или посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Чем больше на смартфоне «точек», тем лучше фотография?
Чем больше мегапикселей, тем лучше будет качество изображения? Следующая статья поможет вам ответить на этот вопрос.
Улучшение качества фотографии на смартфонах — это ожесточенная гонка между производителями за привлечение внимания пользователей.
Хорошие снимки — один из ключевых факторов успеха современных смартфонов. У производителей много разных направлений по улучшению качества фотографий. Некоторые из них доступны с 48, 64 или даже 108 мегапиксельными датчиками высокого разрешения на телефонах среднего класса. Между тем, Apple или Google понимают, что камеры с 12 «точками» достаточно, чтобы изменить ситуацию.
iPhone 11 и Pixel 4 — смартфоны, которые сегодня считаются лучшими фотографиями. Фото: Digital Trends.Что говорит количество мегапикселей?
мегапикселя представляет собой количество пикселей изображения, 1 мегапиксель эквивалентен 1 000 000 пикселей.
Фотографии, сделанные с помощью Pixel 3 (слева) с помощью 12-мегапиксельной камеры, намного более детализированы, чем Honor 9X с 48-мегапиксельной камерой (справа).
В мобильной фотографии большинство камер с высоким разрешением на смартфонах используют технологию объединения пикселей, объединяющую данные из четырех соседних пикселей в один большой пиксель.
На самом деле, в мобильной фотографии передовые алгоритмы обработки играют более важную роль, чем мегапиксели. Это связано с тем, что большинство камер с высоким разрешением на смартфонах используют технологию объединения пикселей, которая объединяет данные из четырех соседних пикселей в один большой пиксель. Эта технология помогает сенсору камеры смартфона улавливать больше света без увеличения размера, но качество изображения будет снижено в четыре раза.
Принцип работы фильтра Quad Bayer реализован на современных смартфонах.Фото: Android Authority.Более того, многие смартфоны с 48 точками теперь используют цветные фильтры Байера Quad, заменяющие традиционные фильтры Байера. Quad Bayer по-прежнему состоит из 50% зеленых фильтров, 25% красных фильтров, 25% синих фильтров, каждые четыре пикселя одного цвета автоматически собираются в кластер, а затем обрабатываются алгоритмами для сортировки цветовых кластеров.
Следовательно, 48, 64 и 108 «точечных» сенсоров объединяют пиксели только для изображений, эквивалентных качеству изображения 12, 16 и 27 мегапикселей соответственно.
Будущее мобильной фотографии за алгоритмом
За последние несколько лет производители перестали гонять количество «точек» на смартфонах. Вместо этого они используют алгоритмы для улучшения качества фотографий ведущих продуктов.
Помимо очевидной эффективности увеличения детализации, алгоритм также определяет цвета и регулирует баланс белого, чтобы фотографии выглядели естественно при любых условиях освещения. Благодаря алгоритмам обработки изображений производители могут разработать множество революционных функций, таких как ночной режим, создание эффектов глубины резкости, искусственный интеллект для идентификации сцены.Вы можете увидеть это на ночных снимках iPhone, астрофотографиях Pixel 4 или на изображении с 5-кратным увеличением в сочетании с объективом P30 Pro.
Портрет, размытый фон на Pixel 2 (1), астрофотография на Pixel 4 (2), снимки при слабом освещении на Pixel 4 (3). Фото: Android Authority.
Сегодня качество изображения на смартфоне зависит не только от камеры, но и от процессора изображений и технологии машинного обучения. Apple, Huawei и Samsung постоянно исследуют и улучшают свои независимые процессоры изображений, а Google интегрирует их непосредственно в процессоры Neural Core.Эти чипы действительно необходимы для реализации передовых алгоритмов изображения в короткие сроки и экономии энергии на устройстве.
Некоторые функции на основе алгоритмов, такие как ночной режим и размытие фона, доступны для многих моделей среднего класса, но из-за высокой стоимости оборудования они временно недоступны для большинства пользователей.
Поскольку со временем затраты снижаются, эти функции скоро будут доступны на бюджетных смартфонах. В то же время производителям больше не нужно использовать мегапиксели для привлечения большего числа пользователей.
Как разрешение (DPI, точек на дюйм) влияет на изображения и видео
Использование некоторых терминов в цифровых изображениях привело многих людей в замешательство. Если вы когда-нибудь задумывались, что такое DPI изображения, непрофессионалам будет непросто различать количество точек на дюйм (DPI) и пикселей на изображение (PPI).
Ну, и DPI, и PPI являются мерой разрешения как для экранных, так и для печатных изображений.Уместно отметить, что DPI — относительно старый термин. Люди использовали этот термин для обозначения всего, что связано с цифровыми изображениями, их размером и разрешением до появления PPI в последние годы. В настоящее время PPI чаще всего используется для управления разрешением и масштабом цифровых фотографий, но DPI по-прежнему используется для некоторого программного обеспечения и документов.
Следующие строки объясняют, что означает «Число точек на дюйм» (DPI) и как это влияет на разрешение вашего изображения.
- точек на дюйм (DPI) Разрешение изображения
- точек на изображение (DPI) и качество видео
- Почему экран с разрешением 400 точек на дюйм лучше, чем экран с разрешением 120 точек на дюйм?
- Советы по улучшению качества изображения при том же разрешении
- DPI и физический размер изображения
- Как увеличить разрешение изображения?
- Разница между количеством точек на дюйм (DPI) и пикселей на дюйм (PPI)
- Какой DPI следует использовать?
- Качество видео и устройство вывода
- Диапазон точек на дюйм при печати
- Почему вам нужно заботиться о DPI?
- Заключение
точек на дюйм (DPI) Разрешение изображения
Если вы не знаете, что такое DPI на изображении , вы должны знать, что DPI явно относится к принтерам.Одним словом, в настоящее время он используется только в принтерах. Каждый должен знать, что все принтеры состоят из чернил разного цвета, которые объединяются для создания каждого пикселя на выходе. В принтере обычно 4-6 чернил разного цвета. Принтер работает по принципу смешивания всех этих цветов для создания изображения.
Принтеру приходится смешивать чернила из-за небольшого количества доступных ему цветов. Он должен создать изображение, используя только эти 4-6 цветов. Серия крошечных точек создает каждый пиксель изображения.Вы можете рассматривать эти крошечные точки как субпиксели. Важно отметить, что тональность принтера будет выше, если в изображении будет больше точек на дюйм, а это то, что такое DPI изображения.
Все изображения следуют одному и тому же старому правилу. Чем выше DPI, тем лучше качество изображения. Более того, разрешение цифрового изображения будет неполным, если вы не запросите размер отпечатка вместе с ним.
Цвета на изображении также будут выглядеть лучше, если DPI будет выше.Самое главное, что цвета будут плавно и естественно смешиваться. Есть и обратная сторона использования высокого разрешения при обработке изображений. То есть печать будет выполняться медленнее, а принтер будет использовать больше чернил. Чтобы решить эту проблему, вы должны попытаться снизить настройку DPI, не искажая изображение DPI. Вам следует использовать самый низкий параметр DPI, который не снижает качество изображения DPI.
точек на изображение (DPI) и качество видео
Вопреки распространенному мнению, значение DPI не имеет ничего общего с качеством видео.Почти все современные видеоформаты, а также растровые изображения хранят свои данные исключительно в виде пикселей. Их качество не зависит от DPI или реальных измерений, таких как дюймы. С другой стороны, мониторы также отображают видео только в пикселях. Если вы показываете видео или растровое изображение, монитор отображает их пиксели за пикселями, а не точки на дюйм.
Возможно, вам придется использовать DPI в видео и растровых изображениях, если вы хотите сопоставить реальные пиксели с реальными измерениями.Например, 20 точек составляют примерно 0,28 дюйма. Таким образом, шрифт размером 20 пунктов будет использовать точки для каждого изображения, чтобы определить, сколько пикселей следует использовать.
Почему экран с разрешением 400 точек на дюйм лучше, чем экран с разрешением 120 точек на дюйм?
Теперь мы ответим, какое разрешение DPI лучше всего подходит для вашего изображения. Вы можете быть удивлены, узнав, что большинство профессионалов рекомендуют использовать разрешение 300-400 точек на дюйм для цифровых фотографий. Это поднимает фундаментальный вопрос: что делает более высокий DPI. Почему бы не использовать для изображения более 1000 или 2000 точек на дюйм или, если на то пошло, более низкие 120 точек на дюйм? Есть ли порог для более низкого и высокого разрешения изображения, за которые не стоит рисковать.Профессионалы считают фотографии 300 PPI высоким разрешением, но при печати, поэтому профессионалы рекомендуют его и подходят для большинства пользователей.
Также уместно отметить, что изображение с разрешением 72 DPI может потрясающе смотреться на экране вашего компьютера. Однако вы можете быть шокированы, протестировав изображение на своем 20 HDTV7. Сравнение изображения с низким и высоким разрешением — долгое время многие люди сомневались. Хотя 400 точек на дюйм всегда лучше, чем 120 точек на дюйм, фактическое разрешение, которое вы хотите использовать, зависит от типа изображения и ваших требований.
Например, большинство старых фотолабораторий физически обрабатывают ваши фотографии, используя только 300 точек на дюйм. 300-400 DPI по-прежнему достаточно для большинства фотографий. Например, если вы отсканируете старую фотографию с разрешением 300 точек на дюйм, вы, скорее всего, получите точную копию своей фотографии. Напротив, если вы отсканируете его с разрешением 600, 900 или выше, оно будет искажать вашу фотографию, чтобы предоставить вам более подробную информацию. 300 DPI — это предел для таких фотографий, и вы не должны подниматься выше или ниже.
Опять же, качество изображения зависит от устройства, на котором вы просматриваете изображение.Вы можете исказить изображение, если хотите получить более крупный отпечаток фотографии с разрешением 300 точек на дюйм. Здесь вы должны сканировать изображение с более высоким разрешением. Это поможет вам сохранить качество изображения, не растягивая картинку.
Советы по улучшению качества изображения при том же разрешении
Да, мы только что сказали вам, что чем выше разрешение, тем лучше качество изображения. Но изображения с одним и тем же PPI могут также иметь разные варианты изображения. Вы можете следовать некоторым из перечисленных ниже советов, чтобы улучшить качество изображения:
- Ознакомьтесь с обзорами оборудования вашей камеры , прежде чем вкладывать в нее свои пожизненные сбережения.Вы можете увидеть возможности камеры, которую хотите купить, включая настройки ISO, настройки объектива и диафрагмы, а также любые другие функции. Выбирайте снаряжение с умом, так как оно напрямую повлияет на качество вашего изображения.
- Совершенствуйте свои навыки фотографии . Вам нужно убедиться, что объект правильно освещен, а снимок стабилен и хорошо сфокусирован. Итак, стабилизация изображения и хорошая вспышка — это два фактора, которые могут повлиять на качество фотографии. Но этот навык развивается только с практикой, поэтому продолжайте нажимать.
- Тип файла изображения — Многие начинающие фотографы не знают, какой формат файлов лучше всего подходит для хранения и съемки наших фотографий. Самый популярный формат фотографий — JPEG (или JPG), но изображение меньше по размеру и теряет большую часть деталей. Поэтому, чтобы избежать потери данных в изображении, вы можете щелкнуть фотографии в формате RAW.
точек на дюйм и физический размер изображения
Вы, должно быть, думаете, влияет ли разрешение на размер файла? Если коротко, то DPI также может изменять физический размер изображения.Возможно, вам придется увеличить или уменьшить DPI, чтобы установить размер изображения по умолчанию для принтера, который вы используете для печати изображения. Например, разрешение фотографии должно быть 400, если размер печати по умолчанию составляет 5 дюймов и вы хотите установить ширину изображения 2000 пикселей. Формула проста. Разделите 2000 на 5, чтобы получить 400 точек на дюйм.
Вы должны стараться не изменять разрешение или размер изображения при изменении его DPI. При изменении DPI рекомендуется сохранять исходные размеры в пикселях.Эти пиксели обычно определяют реальное цифровое разрешение изображения. Качество изображения DPI означает, что вы сможете сохранить размер и разрешение исходного изображения без искажения его качества. Единственное, что вы измените, — это его внутренние размеры в точках на дюйм (DPI).
Существует множество программ, таких как Photoshop и Illustrator, которые помогают изменять DPI без нарушения физического размера изображения. Единственное, что вам нужно иметь в виду, это то, что вы никогда не должны изменять размер изображения или изменять его размер при изменении DPI.Ваша новая фотография будет точной копией оригинала, если ее пиксели останутся неизменными.
Как увеличить разрешение изображения?
Важно установить правильный DPI изображения; в противном случае у вас могут получиться глянцевые, размытые или некачественные фотографии. Итак, вы должны знать, как изменить DPI изображения. Вы можете легко изменить DPI изображения с помощью Photoshop. Откройте свою фотографию в фотошопе и перейдите к изображению, а затем к «Размер изображения». Обязательно снимите флажок с кнопки передискретизации изображения, так как это еще больше ухудшит качество вашего изображения.
Чтобы увеличить dpi изображения, введите необходимое разрешение и установите его как Пикселей на дюйм. Ширина и высота изображения изменятся автоматически в зависимости от вашего предпочтения. Вы также можете настроить высоту или ширину изображения, и DPI будет адаптироваться соответствующим образом.
Разница между количеством точек на дюйм (DPI) и пикселей на дюйм (PPI)
Слова «Точек на дюйм» (DPI) и «Пикселей на дюйм» (PPI) обычно взаимно используются для объяснения разрешения изображения.Тем не менее, термины не подразумевают одинаковые характеристики, и между ними есть четкие различия:
- DPI относится к количеству напечатанных точек, содержащихся в пределах одного дюйма изображения, созданного принтером.
- PPI относится к количеству пикселей, содержащихся в пределах одного дюйма изображения, показываемого на мониторе.
Во-первых, хотя PPI применяется к разрешению экранного изображения, он также может влиять на характер окончательного печатного изображения.Далее, даже некоторые эксперты заявляют, что изображения должны иметь определенный уровень DPI, прежде чем их можно будет опубликовать.
Другими словами, это означает PPI, а не DPI. Термин DPI — это процесс определения размера изображения на бумаге. Для приложений печати, которые применяют DPI для исправления размера печати, улучшение DPI приведет к уменьшению размера печати, а уменьшение DPI сделает его больше.
PPI описывает природу цифрового изображения, отображаемого на экране. Но это также добавляет характеристик изображения.Если цифровое изображение содержит слишком мало пикселей, изображение не будет иметь особой детали и будет отображаться пиксельным. Цифровые изображения с большим количеством пикселей выглядят более удовлетворительно. Объем PPI определяется размером изображения.
Какой DPI следует использовать?
Обычно вы выбираете разрешение 300 dpi. Это высокая характеристика для изображений, и неизвестно, сколько дополнительных функций человеческий глаз может заметить за пределами этого уровня. Но если изображение не подходит для каллиграфии с разрешением 300 dpi, не думайте много.Ожидаемый диапазон просмотра копии представляет собой существенную часть требуемого разрешения.
Например, возьмите линию размером 1 пиксель на экране с наиболее подходящим разрешением. Теперь реализуем пиксель на 130% более миниатюрный. Чтобы выбрать экран, ЦП должен будет создать визуальные эффекты на 150%, добавив все элементы на 1,3. 1 * 1,3 = 1,3 , но проблема в том, что нельзя смешивать пиксели.
Здесь вы можете использовать Retina Macbook Pro для изменения разрешения изображения.Он откроет окно и позволит вам использовать разрешение 1280 * 800 пикселей. Он управляет разрешением пользователя для отображения пропорции размера.
Качество видео и устройство вывода
Характер видео, которое воспроизводят пользователи, влияет на его отображение на экране дисплея. Например, экран с высоким разрешением не улучшит разрешение просматриваемого пользователем видео. Если вам нужна чрезвычайно желанная функция, ищите копию, обязательно выбирайте дисплей с высоким разрешением — 720p или 1080p.
Некоторые экраны или устройства не способны отображать высококачественный видеоконтент. Даже если разрешение экрана составляет 1080p и особенно выделяются функции видео, важно, какое устройство управляет контентом.
точек на дюйм при печати
Диапазон DPI принтера обычно должен быть более мощным, чем количество пикселей на дюйм (PPI) для производительности видео или изображения, чтобы обеспечить результат эквивалентного качества. Это связано с недостаточным разнообразием цветов для каждой точки, которое обычно возможно на принтере.
В каждой точке точки самый несложный тип цветного принтера может выдавать либо отсутствие точки, либо затвердевший объем чернил в четырех цветовых каналах, известных как голубые, пурпурные, желтые и черные чернила.
Например, если пиксели изображения не изменяются, оно имеет идентичную цифровую интерпретацию независимо от того, какое количество установлено в настройке DPI / PPI. Одна часть в состоянии печати — несколько пикселей на дюйм передаются на принтер.
Любое число от 200 до 300 обычно используется для обозначения «фотографического совершенства» при нормальном диапазоне обзора .Но эта функция, PPI, определяется как количество пикселей в изображении.
Почему вам нужно заботиться о DPI?
Если пользователь использует более старую программу редактирования фотографий для настройки DPI для установки размера выходного изображения, то он / она должен изменить DPI, чтобы приспособиться к размеру напечатанного изображения.
Самое новое программное обеспечение для редактирования фотографий позволяет пользователям настраивать размер изображения размером 5 ″ x 7 ″. Программы, использующие DPI для определения области публикуемых результатов, применяют PPI.
Изображение с высоким разрешением содержит пиксели высокого качества, сохраненные в формате файла или высококачественном формате JPEG. Это может обеспечить желаемый PPI, который обычно составляет 300 для предлагаемого размера печати.
Заключение
В заключение, мы бы рекомендовали ваши изображения иметь разрешение 300 dpi или выше, если вам нужна высококачественная печатная копия. Мы часто видим, что распечатанное веб-изображение становится размытым, а из-за отсутствия PPI изображения сильно искажаются. Изображения для газет обычно могут иметь разрешение около 200 dpi из-за низкого качества бумаги.А если вам нужно веб-изображение, вы можете использовать размер изображения 72 точки на дюйм, поскольку изображения с более высоким разрешением будут уменьшены до 96 точек на дюйм или меньше.
При создании изображения часто пренебрегают разрешением и качеством, но это важно для любой фотографии, когда вы вкладываете столько усилий и времени. Итак, мы надеемся, что вы понимаете значение DPI и убедитесь, что выбрали правильное разрешение для своего изображения в следующий раз, когда захотите щелкнуть идеальный откровенный снимок.
Об авторе
Команда писателей ByteScout ByteScout имеет команду профессиональных писателей, разбирающихся в различных технических вопросах.Мы отбираем лучших писателей для освещения интересных и актуальных тем для наших читателей. Мы любим разработчиков и надеемся, что наши статьи помогут вам узнать о программировании и программистах.Что такое DPI и каковы требования для разных отраслей?
Для предприятий, инвестирующих в ресурсы для печати и сканирования, важно понимать требования проекта. Не всегда легко найти баланс между затратами и производительностью, а также обеспечить использование нужных ресурсов в соответствии с требованиями.
Инвестирование в неправильную технологию или услуги может означать потерю денег. Внедрение неправильного решения может поставить под угрозу ваш бизнес и заставить сотрудников искать неадекватное решение.
Мы рассмотрим количество точек на дюйм, или DPI, и то, как компании могут использовать его для определения объема и требований к услугам печати и сканирования. Мы также рассмотрим DPI как базовую меру для определенных отраслей и требований, чтобы вы могли масштабировать и составлять бюджет своих услуг.
Что такое DPI и как он используется?
DPI или точек на дюйм — это мера разрешения распечатанного документа или цифрового сканирования.Чем выше плотность точек, тем выше разрешение печати или сканирования. Как правило, DPI — это мера количества точек, которые могут быть размещены в линию через один дюйм или 2,54 сантиметра.
Чем выше значение DPI, тем резче изображение. Изображение с более высоким разрешением предоставляет принтеру и печатающему устройству больше информации. Вы можете получить больше деталей и большее разрешение из изображения с более высоким разрешением.
При более низком разрешении на дюйм изображение будет содержать меньше точек. Каким бы мощным ни был ваш принтер, изображение с низким разрешением не предоставляет достаточно необработанных данных для создания высококачественных изображений.Чернила растекутся по странице, края станут размытыми.
Точно так же монитор будет измерять количество пикселей на дюйм, или PPI, видеодисплея. Как правило, принтер должен предлагать более высокий DPI, чтобы соответствовать качеству цвета и разрешению PPI видеодисплея. Это связано с ограниченным диапазоном цветов в задании на печать.
DPI Печать и промышленные стандарты
Давайте рассмотрим несколько стандартов и рекомендаций по использованию DPI в службах печати. Имейте в виду, что вам понадобится более совершенный и функциональный принтер или служба печати для обеспечения более высокого качества печати с высоким разрешением.
1. Изображения с низким разрешением
Изображения с низким разрешением считаются 150 dpi и меньше. Для печати 150 точек на дюйм считается печатью низкого качества, хотя 72 точки на дюйм считаются стандартом для Интернета (поэтому печатать качественные изображения прямо из Интернета непросто). После печати изображения с низким разрешением будут иметь размытость и пикселизацию.
Для деловых целей изображения с низким разрешением подходят для сканирования текстовых документов и хранения записей в цифровом виде.Общение внутри офиса можно воспроизвести с низким разрешением, но все, что используется за пределами офиса, должно иметь разрешение более 150 dpi. В конце концов, качество печати должно отражать ваш бизнес.
2. Изображения среднего разрешения
Изображения среднего разрешения имеют от 200 до 300 точек на дюйм. Промышленный стандарт качества фотографий и изображений обычно составляет 300 точек на дюйм.
Для предприятий, для создания внешнего документа , такого как брошюра, буклет или флаер, требуется разрешение 300 dpi.Возможно, вам удастся обойтись 250dpi, если вас меньше беспокоит качество и разрешение печати. Любые производимые маркетинговые материалы или сопутствующие материалы должны иметь разрешение не менее 300 точек на дюйм. Буклеты, брошюры, отчеты и рекламные листы должны быть напечатаны с разрешением 250–300 точек на дюйм или более.
Хорошее правило: в случае сомнений выбирайте для материала более высокое разрешение.
3. Изображения с высоким разрешением
Большинство предприятий считают, что разрешение 600 dpi и выше — это изображение с высоким разрешением или распечатка.Для хранения изображений с высоким разрешением требуется больше памяти, а сканирование может занять больше времени. Хранение изображений с высоким разрешением может быстро заполнить жесткий диск или сервер. Многие настольные принтеры не могут воспроизводить изображения высокого качества и высокого разрешения. Профессиональные услуги печати часто являются лучшим решением для изображений с высоким разрешением.
Имейте в виду, что есть убывающая отдача от увеличения разрешения изображения. Любая печать с разрешением выше 1200 точек на дюйм принесет улучшения, практически незаметные невооруженным глазом.Вы не увидите разницы между документами. Такое высокое разрешение потребуется только профессиональным фотографам или художникам с детализированной работой.
Другие факторы, влияющие на качество печати
DPI — не единственный фактор, определяющий разрешение и качество печати. Часто эти другие факторы могут иметь большее влияние на качество и разрешение.
Например, иногда пользователи изменяют разрешение изображения в программном обеспечении, таком как Photoshop. Это увеличит DPI, но не изменит и не повысит качество изображения.Пиксели изображения больше, в результате получается пиксельное, почти непечатаемое изображение. Это известно как передискретизация .
Принтер и чернила, используемые в принтере, могут также влиять на вывод на печать . В струйных лазерных принтерах используется тонер, который не просачивается в бумагу, обеспечивая более четкое изображение. Струйные принтеры будут растекаться, что может снизить количество точек на дюйм при печати.
Что такое DPI и что он означает для вас
Выбор правильных служб печати DPI и офисной техники очень важен.Количество точек на дюйм — это один из факторов, который может повлиять на эффективность и стоимость услуг печати. Прежде чем выбирать услуги печати, важно определить свои бизнес-требования, а также потребности в сканировании и печати.
Узнайте больше о бизнес-решениях и услугах печати от экспертов Donnellon McCarthy и о том, как они помогают компаниям повысить эффективность, сократить расходы и достичь контрольных показателей производительности.
Как увидеть все точки в 12-точечной оптической иллюзии — Quartz
Посмотрите на изображение ниже.Сколько черных точек вы видите?
На самом деле там 12 черных точек, но, как недавно заметил в Facebook Акиёси Китаока, профессор психологии Университета Рицумейкан в Киото, Япония, большинство людей не смогут увидеть их сразу.
Изображение, которое Китаока опубликовало в Facebook, является разновидностью хорошо известной оптической иллюзии, называемой сеткой Германа, названной в честь Людимара Германа, немецкого ученого, который опубликовал его в журнале в 1870 году. Когда вы смотрите на ряды темных квадратов и посмотрите на одно белое пространство между ними, вы заметите, что другие похожие места на сетке выглядят серыми.
Майкл Бах
Сетка Германа.Сетка Германа известна как «надежная иллюзия», потому что она работает на всех, и наблюдатели не адаптируются к ней. Такие иллюзии случаются редко, что привело к тому, что сетка Германа привлекла большое внимание ученых всего мира.
В 1985 году Дж. Р. Берген обнаружил вариант сетки Германа, который произвел другой эффект. Если размыть сетку, можно заметить эффект мерцания, когда черные точки появляются и быстро исчезают на пересечении серых переулков.
Ninio et Stevens / Perception
Эффект мерцания.В 2000 году исследователи Жак Нинио и Кент Стивенс создали вариации сетки Германа и сцинтилляционного эффекта. Они обнаружили, что размещение настоящих белых кругов с черными контурами там, где пересекаются переулки, и наклон рисунка приводят к новому явлению, которое они назвали «эффектом вымирания».
Вот как ученые описали иллюзию в своем исследовании, опубликованном в журнале Perception: «Когда белые диски в мерцающей сетке уменьшаются в размерах и обводятся черным контуром, они имеют тенденцию исчезать.Одновременно можно увидеть только несколько из них в группах, которые беспорядочно перемещаются по странице. Там, где их не видно, серые переулки кажутся непрерывными, порождая серые переходы, которых на самом деле нет ».
Ninio et Stevens / Perception
Ученые сказали, что иллюзия должна работать и в обратном контрасте (черное на белом вместо белого на черном). Иллюзия 12 точек использует принципы, используемые в работах Нинио и Стивенса.
Майкл Бах
Одна из теорий состоит в том, что это работает из-за явления, называемого латеральным торможением в вашей сетчатке.Чтобы помочь вам сосредоточиться, ганглиозные клетки сетчатки увеличивают стимул, полученный в точке, на которую вы смотрите, и уменьшая стимул из областей вокруг точки. Однако применение этого к сетке приводит к тому, что клетки неправильно воспринимают полученный стимул (четыре области уменьшенного стимула против двух областей уменьшенного стимула).
Некоторые ученые полагают, что эта путаница создает иллюзию, превращая белые точки, на которые вы не фокусируетесь, как бы невидимыми. (Другие не согласны: Питер Шиллер из Массачусетского технологического института, например, оспаривает, что латеральное торможение является полным объяснением того, почему мы наблюдаем это явление.)
Если белые точки на изображении выделяются больше, ваши глаза с меньшей вероятностью заставят их «исчезнуть». Сравните два изображения ниже: по мере того, как белые диски на пересечении становятся больше, явление исчезает.
Ninio et Stevens / Perception
Ninio et Stevens / Perception
Вы можете сделать еще одну вещь, чтобы иллюзия с 12 точками исчезла. Посмотрите на изображение на экране ноутбука, затем наклоните экран вперед и посмотрите на него еще раз.
Акшат Рати / Кварц
Вероятно, вы не видите все 12 точек.Акшат Рати / Кварц
Вероятно, вы видите все 12 точек.Это работает, потому что наклонный экран увеличивает контраст, что делает черные точки более заметными по сравнению с серыми линиями. Таким образом, ваша сетчатка не страдает от бокового торможения, создавшего изначальную иллюзию.
Вы можете увидеть эту работу в обратном порядке, если наклонить экран назад. Уменьшение контрастности приводит к исчезновению всех черных точек.
Акшат Рати / Кварц
питон — подсчитайте количество цветных точек на изображении
Поскольку вы, похоже, не получаете особой помощи с решением OpenCV / Python, я подумал, что опубликую другой способ — используя bash и ImageMagick .Сначала я покажу сценарий bash , а потом немного объясню его.
ImageMagick установлен в большинстве дистрибутивов Linux и доступен для macOS и Windows бесплатно. Он также имеет привязки C / C ++, Perl, Python, PHP, Ruby, Java. Обратите внимание, что для этого не нужно писать код и компилятор.
#! / Bin / bash
для цвета в красно-желтый салатовый; делать
echo -n "Цвет: $ цвет"
convert dots.jpg -fuzz 20% \
-заполнить белый-непрозрачный $ цвет -залить черный + непрозрачный белый \
-определить компоненты связности: verbose = true \
-определить связанные компоненты: порог площади = 800 \
-соединенные компоненты 8 выходов.png | grep -c "rgb (255,255,255)"
сделано
Результат выглядит так:
Цвет: красный 10
Цвет: желтый 30
Цвет: салатовый 37
Команда convert является частью пакета ImageMagick . Давайте посмотрим, как эта команда работает в первый раз в цикле, когда , цвет — это красный . Сначала давайте посмотрим только на первые 2 строки команды convert :
конвертировать точки.jpg -fuzz 20% \
-заполнить белый-непрозрачный красный -залить черный + непрозрачный белый промежуточный .png
Надеюсь, вы увидите, что он заполняет белым все пиксели в пределах 20% от красного, а затем заполняет чистым черным все пиксели, которые не являются белыми.
Остальная часть команды convert помещает изображение выше через «Анализ подключенных компонентов» и перечисляет все капли с площадью, превышающей 800 пикселей, что составляет примерно половину среднего размера ваших капель, и поэтому я спросил в раздел комментариев о частичных BLOB-объектах.Посмотрим, что произойдет, когда мы запустим это:
convert intermediate.png \
-определить компоненты связности: verbose = true \
-define connected-компоненты: area-threshold = 800 \
-connected-components 8 -auto-level output.png
Выход
Объекты (id: средний цвет области центроида ограничивающей рамки):
0: 1342x858 + 0 + 0 670.0,426.9 1140186 srgb (0,0,0)
191: 39x39 + 848 + 595 866.9,614.1 1165 srgb (255,255,255) <--- НАРИСИТЕ ЭТО
192: 39x39 + 482 + 664 500.9 682,9 1165 srgb (255 255 255)
117: 38x39 + 4 + 292 22.5 311.0 1155 srgb (255 255 255)
194: 39x38 + 1250 + 732 1268,9,750,5 1154 srgb (255,255,255)
178: 39x38 + 824 + 512 843,0,530,1 1154 srgb (255,255,255)
186: 39x38 + 647 + 549 666,0,567,5 1152 srgb (255,255,255)
197: 38x39 + 1270 + 796 1288,5 815,0 1150 srgb (255 255 255)
173: 38x38 + 811 + 444 829,5,462,5 1143 srgb (255,255,255)
195: 38x39 + 711 + 783 729,6 801,5 1138 srgb (255 255 255)
107: 27x39 + 0 + 223 11,5 242,0 874 srgb (255 255 255)
Надеюсь, вы видите, что первая строка - это заголовок, описывающий столбцы, и есть 10 строк, которые имеют белый цвет srgb (255,255,255), и каждая строка соответствует blob-i.2 = 1150. Их размеры (как ширина и высота) и расположение (как x и y в верхнем левом углу) указаны во втором столбце.
Если вы хотите подсчитать частичные капли размером до 25% от полноразмерной капли, вы бы изменили пороговое значение на 25% от 1150 (естественный, полный размер капли) или 287, а не 800, как я предполагал.
Остальная часть скрипта просто подсчитывает строки с белыми пятнами в них ( grep -c ) и повторяет процесс для других цветов, которые вы ищете. Обратите внимание, что ваш «зеленый» соответствует «салатовый» в схеме именования X11, которую использует ImageMagick .
Ради удовольствия, давайте заполним полупрозрачным синим пятно, которое я пометил стрелкой в приведенном выше списке вывода:
convert dots.jpg -fill "rgba (0,0,255,0.5)" -draw "прямоугольник 848,595 887,634" temp.png
Я надеюсь, что это поможет выполнить работу и покажет метод, даже если это не те инструменты, которые вы ожидали использовать. Обратите внимание, что OpenCV имеет подключенных компонента, и аналогичные алгоритмы - я просто не говорю на Python, и версия на C ++ вам больше не поможет!
Как удалить зеленую точку на фотографиях iPhone
Один из самых распространенных снимков, которые люди делают на свои камеры, - это красивый закат.Есть что-то в смешении разных оттенков неба на закате, что делает его таким романтичным и трогательным. Представьте, что вы смотрите на такой великолепный закат и решаете достать свой iPhone, чтобы запечатлеть этот прекрасный момент - идеально. Затем вы смотрите на только что сделанный снимок и видите зеленую точку на снимке, которая испортила в остальном идеальный снимок.
Что это за зеленая точка, которую вы видите? Почему он продолжает появляться на некоторых ваших фотографиях? Ваш iPhone сломан? Нет, это не так.Эта зеленая точка по сути является бликом, который возникает, когда вы делаете снимок с сильным освещением на заднем плане. Следовательно, кадры, сфокусированные на солнце, будь то восход или закат, дадут такой результат. Это также применимо к снимкам с ярким освещением где-то рядом с объектом.
Как это исправить? Все дело в том, чтобы установить ракурс, чтобы убедиться, что падающий свет не отражается от поверхности внутри камеры, прежде чем сделать снимок. Вы можете немного сместить угол наклона iPhone, чтобы можно было переместить и зеленую точку.Переместите его так, чтобы зеленая точка оказалась прямо на источнике света, что, в свою очередь, заставит его исчезнуть.
Например, при попытке запечатлеть красивый закат попробуйте переместить зеленую точку прямо в центр солнца, в результате чего точка исчезнет. В результате вы получите красивый снимок без необходимости слишком сильно менять угол. Другой вариант - прикрыть линзу iPhone во время съемки. Однако учтите, что иногда результаты могут быть противоречивыми.
Хорошо, а как насчет фотографий, которые вы уже сделали раньше? Нет возможности их сохранить и убрать зеленую точку? Конечно, есть! Вы по-прежнему можете удалить эти зеленые точки и наслаждаться потрясающими фотографиями заката, не отвлекаясь на зеленую точку. Вы можете удалить их с помощью сторонних приложений для редактирования фотографий.
Теперь в App Store доступно множество приложений для редактирования фотографий, так какое из них вам следует скачать? Вероятно, одним из лучших, которые также оказываются бесплатными, является Snapseed.Одна из его удивительных функций, которая была бы полезна для удаления этой зеленой точки, называется «Исцеление». Выполните следующие действия, чтобы удалить эту зеленую точку с помощью Snapseed:
- 1. Перейдите в App Store и загрузите Snapseed на свой iPhone.
- 2. После загрузки откройте приложение и загрузите фотографию, которую хотите отредактировать.
3. Нажмите ИНСТРУМЕНТЫ, расположенные в нижней части экрана. - 4. Выберите инструмент «Лечение».
5. Увеличьте масштаб области, где находится зеленая точка, насколько это возможно.Вы можете сделать это, поместив два пальца на зеленое пятно и медленно проведя их далеко друг от друга. - 6. После увеличения коснитесь пальцем зеленого пятна.
