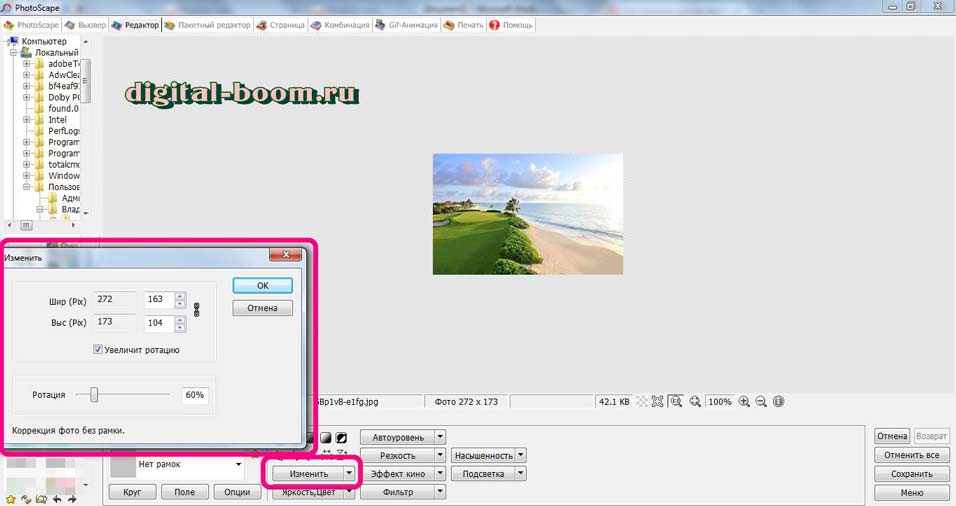
Сжатие файлов jpeg и png без потерь. Как уменьшить вес фотографии чтобы качество не терялось? Сжимаем целую папку
И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
Подойти к этому вопросу стоит со всей серьезностью, особенно если вы вставляете в статьи много изображений. Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
Чем меньше весит страница, тем быстрее она загрузится. И чаще всего вес увеличивается как раз из-за картинок. Многие начинающие блоггеры не задумываются о том, что нужно делать изображения как можно легче.
Элементарный пример: обычная несжатая фотография весит примерно 1,5-3 мб в лучшем случае. Бывают и более тяжелые случаи. Это фото можно уменьшить без потери качества более чем в 10 раз – до 50-100 кб.
Способов уменьшить вес картинки много, так что я попробую отдельно рассмотреть все известные мне варианты.
Работать я буду с фотографией котика, которая весит 3мб (из интернета).
1. Сделать скриншот и вырезать . Первым делом я сделала скриншот картинки и сохранила отдельно – вес сразу стал 104 кб, качество пострадало лишь чуть-чуть, только если приблизить фото вплотную. Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в Пуск – Все программы — Стандартные – Ножницы .
Но не у всех есть такая возможность, так что можно просто нажать кнопочку Print Screen на клавиатуре, потом открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрезать лишнее, чтобы осталась только нужная картинка. Но таким способом вес получился 206 кб, что все равно лучше оригинала.
2. Paint может помочь уменьшить вес фотографии и без лишних заморочек со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатная и должна быть установлена по умолчанию). Нажмите Изменить размер и поставьте галочку на пикселях.
Нажмите Изменить размер и поставьте галочку на пикселях.
Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает. Можно использовать другие методы.
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.
Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме

Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
В верхнем меню Изображения выберите пункт
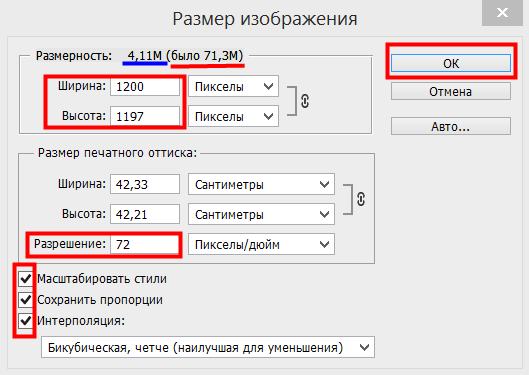
Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл – Сохранить как… и даем нужное название, жмем Сохранить. После этого откроется окно, где можно внести дополнительные настройки:
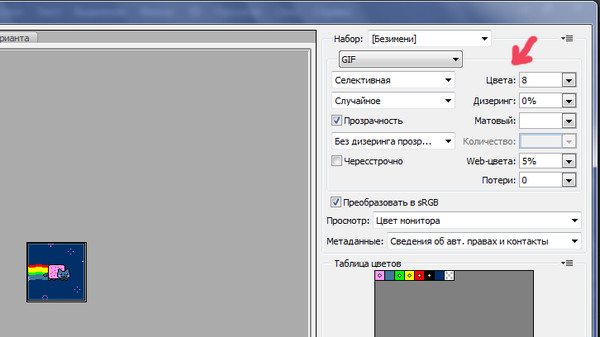
Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения .
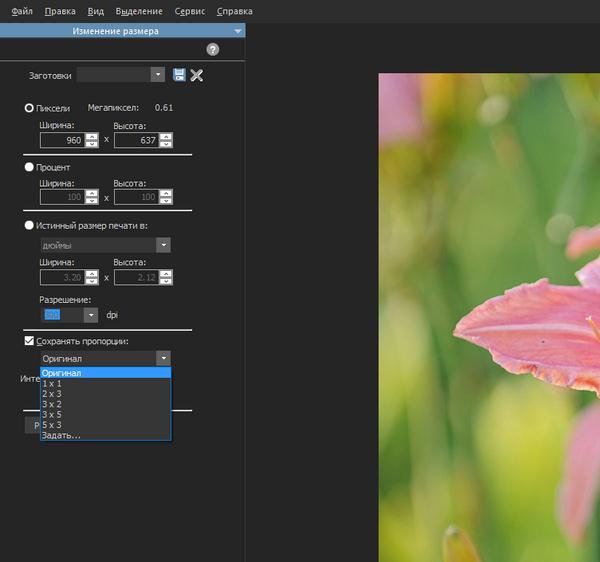
В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции . Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.
Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи.
Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
Как оптимизировать изображение для сайта
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв – поисковые системы обрабатывают названия и выводят их в поисковой выдаче. Так что вы можете получить дополнительный приток посетителей, если с умом выберите название.

- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье .
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.
На чтение 6 мин. Просмотров 23.6k. Опубликовано 29.12.2016
Если перед вами встала задача, как уменьшить размер файла JPG, то давайте попробуем вместе разобраться в данной ситуации. Очень часто, размер изображения нужно уменьшить, для того, чтобы фотографии или картинки не занимали много места на диске. Многие пользователи, часто отправляют большое количество фотографий по электронной почте, но как правило, на всех почтовых серверах присутствует ограничение по объему информации в одном письме.
Очень часто, размер изображения нужно уменьшить, для того, чтобы фотографии или картинки не занимали много места на диске. Многие пользователи, часто отправляют большое количество фотографий по электронной почте, но как правило, на всех почтовых серверах присутствует ограничение по объему информации в одном письме.
Из-за этого, многие люди не могут отправить изображения в электронном сообщении, тем самым впадают в ступор и не знают, как выйти из ситуации. Так же если вы грузите файлы изображений в облачный сервис или передаете по сети, то быстрее это будет происходить, если изображение будет иметь маленький вес. Поэтому, файлы необходимо уменьшать в размерах при этом постараться не испортить качество изображения.
Что такое файл JPG.
JPEG (произносится «джейпег», англ. Joint Photographic Experts Group) – наиболее популярный растровый формат изображения. Файлы, которые содержат изображения имеют расширение JPG
Если обратить внимание, то названия многих графических изображений на вашем компьютере имеют вид («название фото». jpg или «название фото».jpeg). Расширение.jpg является самым популярным.
jpg или «название фото».jpeg). Расширение.jpg является самым популярным.
Файлы JPG прекрасно сжимаются как с потерей качества, так и без. Соответственно, все зависит от того, что хочет получить пользователь в конечном результате. Существует огромное количество программ и онлайн сервисов, для сжатия изображений. Поэтому, давайте рассмотрим, как уменьшить размер файла JPG, разными способами и программами. Для того, чтобы определить исходный вес изображения, нужно нажать на нем правой кнопкой мыши и выбрать «Свойства».
Как уменьшить размер изображения стандартными средствами Windows ?
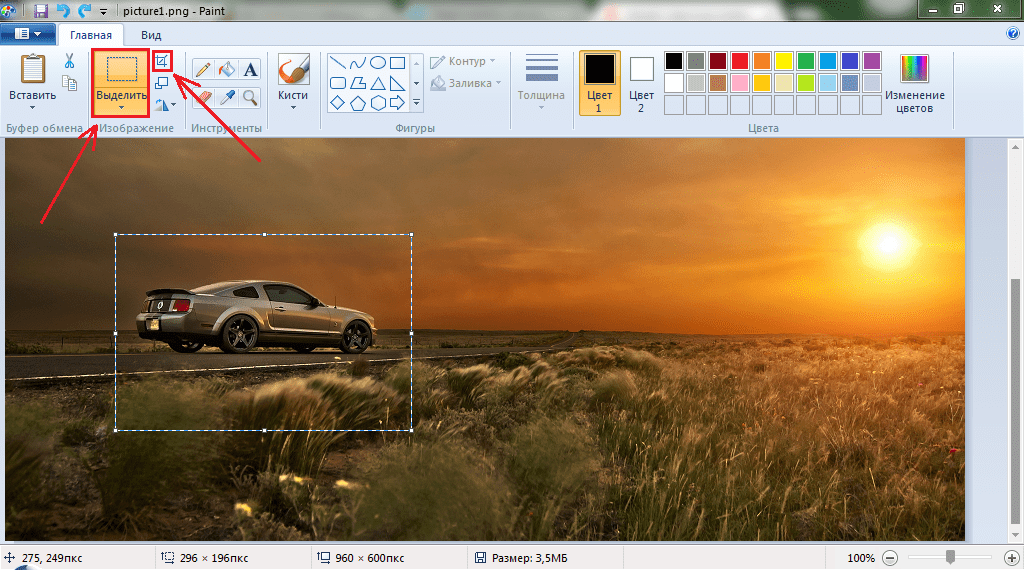
Если изменять размер изображения вам приходится не часто, то для таких целей подойдет стандартная программа Paint. Её функционала будет достаточно для наших целей. Так Paint позволяет выполнять следующие функции:
- Возможность добавить различный текст к изображению;
- Заливка отдельных элементов;
- Возможность обрезать ненужные фрагменты;
- Вставка другого изображения и другое.

Если вы выполняете редактирование изображения, при этом добавляете новые элементы, то его размер будет меняться.
Для того, чтобы уменьшить размер файла jpg при помощи графического редактора Paint, следуем инструкции ниже.
Совет! Если изображение сильно большое, то можно выставить размер, 1024×768. Так же подбирайте правильное соотношение длины и ширины в противном случае изображение будет выглядеть не совсем корректно.
Как уменьшить размер файла JPG при помощи программ Microsoft Office.
Так как пакет программ MS Office установлен на большинстве компьютеров пользователей. То воспользуемся данным средством для редактирования размера файла JPG.
Обратите внимание! В составе вашего пакета Microsoft Office, должна быть программа MS Picture Manager
Для того, чтобы разобраться, как уменьшить размер файла JPG с помощью MS Picture Manager, делаем следующие действия:
Совет! Чем сильнее будет сжато изображение, тем хуже будет его качество. Поэтому выбирайте золотую середину.
Поэтому выбирайте золотую середину.
Уменьшаем размер JPG файла при помощи онлайн сервисов.
Если вам не подходят выше описанные способы или необходимо сжимать очень большое количество изображений, то можно воспользоваться онлайн сервисами по сжатию картинок. Один из таких сервисов https://tinypng.com
С его помощью, вы сможете уменьшить размер изображения до максимально возможного, при этом программа сама выполнить все действия за вас. Вам необходимо будет только добавить изображение в онлайн сервис.
Обратите внимание! После сжатия, вам будет наглядно представлено, на сколько процентов уменьшился вес картинки после обработки.
После добавления картинки или фотографии, программа автоматически проанализирует файл, и если возможно, сожмет его. При этом размер изображения, длина и ширина, остается не измененным. Сервис tinypng.com работает с разными форматами графических изображений, поэтому подойдет многим пользователям.
Еще один онлайн сервис, позволяющий изменить размер файла с изображением — irfanview. com
. Сервис поддерживает работу с различными форматами изображений. В отличие от tinypng.com , пользователь сам выбирает настройки для создаваемого изображения.
com
. Сервис поддерживает работу с различными форматами изображений. В отличие от tinypng.com , пользователь сам выбирает настройки для создаваемого изображения.
Можно установить размер изображения вручную или же выбрать из предложенных вариантов.
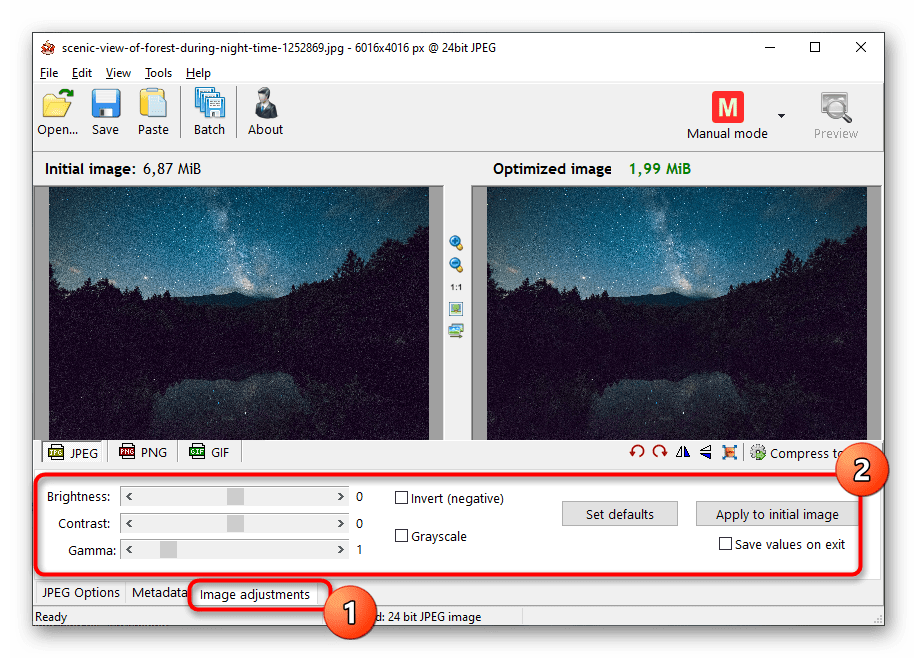
Для более качественного сжатия, программа имеет различные фильтры. В параметрах сохранения, так же можно выставить значения, которые уменьшат размер выходного файла.
Уменьшаем размер изображения при помощи редактора Snagit.
Не так давно, я писал статью, в данной статье я затрагивал рассмотрение программы Snagit, которая умеет делать не только скриншоты экрана, но и редактировать полученные изображения. Данная программа прекрасно подойдет для наших целей, сейчас я вам покажу и расскажу, как уменьшить размер файла JPG при помощи редактора Snagit.
Предлагаю выполнять все по пунктам.
Обратите внимание! Чтобы изображение изменило размер пропорционально, оставьте галочку «Сохранять пропорции».
- После сохраните изображение используя меню «Файл» — «Сохранить как».

После изменения размера изображения, файл будет иметь более меньший вес. Для того, чтобы его еще уменьшить, рекомендую использовать онлайн сервисы, описанные выше.
Заключение.
Сегодня мы с вами рассмотрели, как уменьшить размер файла JPG. Теперь, вы без труда сможете изменить размер изображения и его вес. Это поможет вам сохранить место на жестком диске компьютера, флешке или карте памяти телефона. Так же сжатые файлы будут быстрее передаваться по сети. Как видите, в большинстве случаев, можно изменить размер файла без потери качества.
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.

Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.
Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать» .
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize) . При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
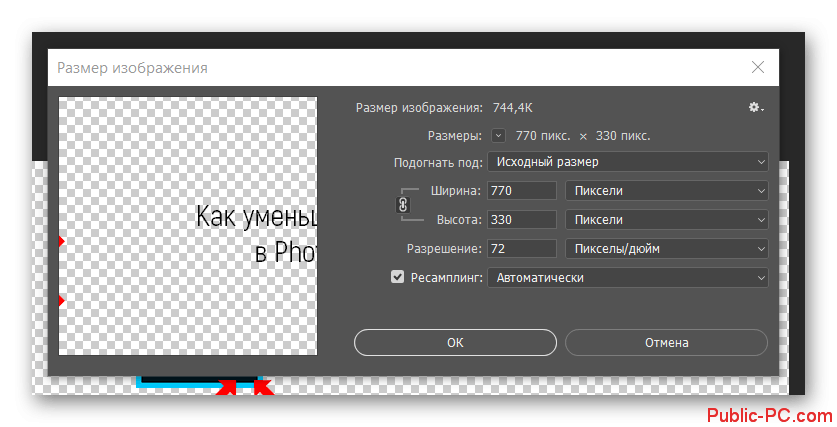
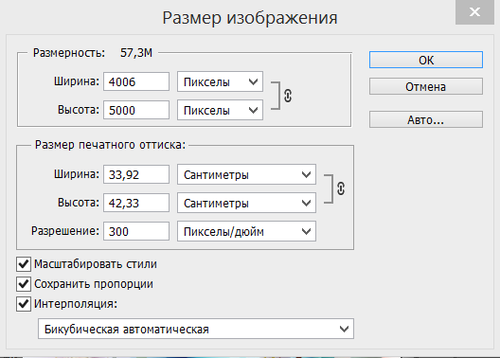
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение» , в нём кликнуть на пункт «Размер изображения» . Как показано на картинке ниже.
Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I» , быстрое сохранение результата, сочетание клавиш– «Ctrl+S» .
Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
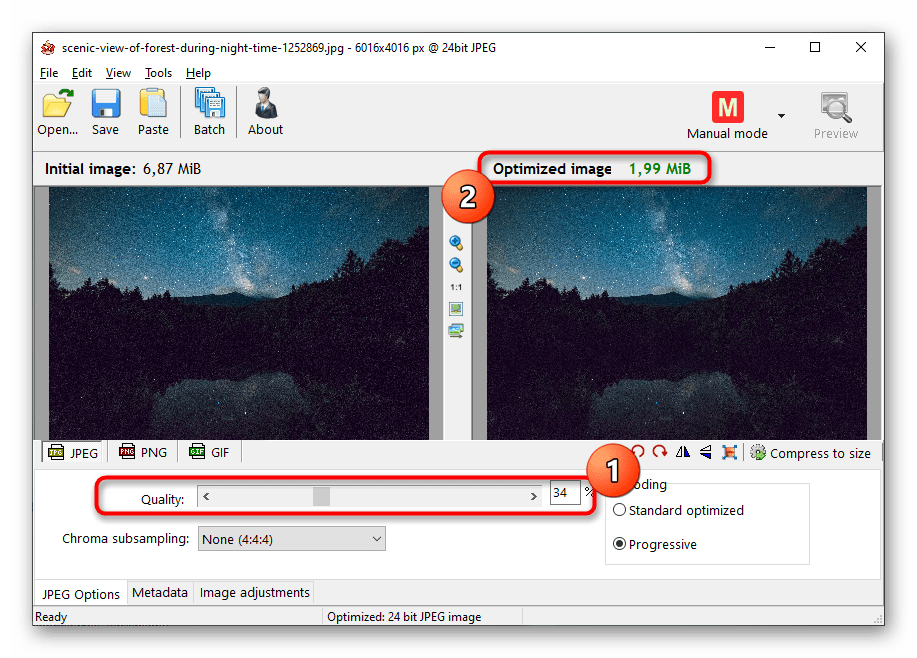
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.
Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
TinyJPG.com — Забугорный сервис
Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
IMGonline.com.ua — удобный и понятный
Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
Обработка рисунков в Mac OS
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер , и заполняете нужные значения. И сохраняете.
Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. 🙂
| 1.22.0 (19.09.2021) | Оптимизация логики автоматической подмены изображений. |
| 1.18.0 (18.06.2021) | Оптимизация логики автоматической подмены изображений. |
1. 15.0 (05.05.2021) 15.0 (05.05.2021) | Оптимизация логики автоматической подмены изображений. |
| 1.14.0 (26.04.2021) | Оптимизация логики автоматической подмены изображений. |
| 1.13.0 (04.02.2021) | Оптимизация логики автоматической подмены изображений. |
| 1.12.0 (01.02.2021) | Оптимизация логики автоматической подмены изображений. |
| 1.10.0 (01.01.2021) | Оптимизация логики автоматической подмены изображений. |
| 1.8.2 (24.12.2020) | Улучшение интерфейса. Обновление логики автозамены изображений. |
| 1.8.1 (14.12.2020) | Оптимизация логики автоматической подмены изображений. |
| 1.8.0 (14.12.2020) | Оптимизация логики автоматической подмены изображений. |
| 1.7.9 (07.12.2020) | Оптимизация логики автоматической подмены изображений. |
| 1.7.8 (25.11.2020) | Улучшена логика автозамены изображений |
| 1.7.7 (24.11.2020) | Улучшение интерфейса |
| 1.7.6 (24.11.2020) | — Поддержка атрибутов srcset. — Улучшение интерфейса настроек. |
| 1.7.5 (01.11.2020) | Добавлены новые настройки CDN:
— Список доменов (если изображения грузятся через абсолютные URL).
— Страницы сайта, на которых не включать автоподмену. — Подменять только URL изображений, начинающихся с маски (/upload/, /upload/test.png и т.п.).
— Подменять только URL изображений, начинающихся с маски (/upload/, /upload/test.png и т.п.). |
| 1.7.4 (21.06.2020) | Улучшения интерфейса настроек модуля |
| 1.7.3 (29.04.2020) | Добавлена поддержка работы с такими URL изображений, в которых содержатся пробелы. |
| 1.7.2 (21.02.2020) | Исправлена проблема перехода на CDN с классической интеграции для модулей, которые были установлены до 04.01.2020 |
| 1.7.1 (17.02.2020) | CDN: Оптимизация логики автозамены url изображений |
| 1.7.0 (06.02.2020) | Улучшение интерфейса установки модуля. Улучшение интерфейса настроек модуля. |
1. 6.9 (30.01.2020) 6.9 (30.01.2020) | CDN: Оптимизация логики автозамены url изображений |
| 1.6.8 (04.01.2020) | Обновлен URL API Классической интеграции. Добавлен новый режим интеграции — CDN. Преимущества интеграции через CDN: 1. Автоматическая конвертация в WebP (с учетом браузера посетителя сайта). Для браузеров, поддерживающих webp, изображения отдаются в webp формате. Браузеры без поддержки webp получают оптимизированные/сжатые png/jpeg изображения. 2. Адаптирует изображения под мобильные телефоны 3. Кеширует и ускоряет загрузку изображений. Более подробно: https://optipic.io/ru/cdn/diff/ |
| 1.6.7 (10.07.2019) | Оптимизация логики переиндексации |
| 1.6.6 (15.04.2019) | Оптимизация логики шаблонов инфоблока.
Улучшения интерфейса управления модулем. |
| 1.6.5 (06.04.2019) | Улучшение логики возврата оригиналов |
| 1.6.4 (21.01.2019) | Оптимизация логики возврата и удаления оригиналов |
| 1.6.3 (28.07.2018) | Улучшен механизм фонового сжатия. Добавлена опция «Прогрессивный jpeg». Добавлена опция «Удалять служебную информацию из изображений». Улучшен интерфейс управления модулем. |
| 1.6.2 (25.07.2018) | Улучшение для обхода ошибок чтения папок. |
| 1.6.1 (25.07.2018) | Улучшение для обхода ошибок чтения папок. |
| 1.6.0 (19.07.2018) | Оптимизация производительности |
1. 5.9 (26.06.2018) 5.9 (26.06.2018) | Оптимизация производительности и анализа статистики. |
| 1.5.8 (26.06.2018) | Оптимизация переиндексации |
| 1.5.7 (25.06.2018) | Оптимизация переиндексации |
| 1.5.6 (31.01.2018) | Исправлена опечатка |
| 1.5.5 (23.11.2017) | Обновление API |
| 1.5.4 (03.11.2017) | Обновление API |
| 1.5.3 (07.09.2017) | Добавлена возможность задавать шаг возврата оригиналов. |
| 1.5.2 (07.09.2017) | Оптимизация возврата оригиналов. |
| 1.5.1 (04.09.2017) | Оптимизация логики. Улучшение работы шаблонов инфоблока. Улучшенная работа с resize_cache. |
| 1.5.0 (19.08.2017) | Системное обновление |
| 1.4.9 (18.08.2017) | Служебное обновление структуры БД |
| 1.4.8 (16.08.2017) | Оптимизирован вывод картинки модуля в административном меню. |
| 1.4.7 (10.08.2017) | Оптимизация SQL |
| 1.4.6 (07.08.2017) | Служебный фикс |
| 1.4.5 (03.08.2017) | Регистронезависимость расширения |
1. 4.4 (03.08.2017) 4.4 (03.08.2017) | Обновление в API |
| 1.4.3 (03.08.2017) | Улучшенное отображение эффективности сжатия в статистике |
| 1.4.2 (02.08.2017) | Исправлено нескольк недочетов. |
| 1.4.1 (14.07.2017) | Служебное обновление |
| 1.4.0 (14.07.2017) | Служебное обновление. Исправлены некоторые опечатки и неактуальные тексты |
| 1.3.9 (10.07.2017) | Служебное обновление |
| 1.3.8 (29.06.2017) | Служебное обновление |
| 1.3.7 (27.06.2017) | Служебное обновление Обновлен блок «Акции» Добавлена опция «Отправлять на повторное сжатие файлы с эффективностью сжатия |
1. 3.6 (26.06.2017) 3.6 (26.06.2017) | Служебное обновление |
| 1.3.5 (16.06.2017) | Служебное обновление |
| 1.3.4 (14.06.2017) | Служебное обновление по статистике |
| 1.3.3 (14.06.2017) | Добавлен функционал создания шаблонов для обработки изображений, относящихся к инфоблокам |
| 1.3.2 (09.06.2017) | Служебное обновление |
| 1.3.1 (31.05.2017) | Служебное обновление. Доработаны настройки модуля |
| 1.3.0 (25.05.2017) | Оптимизирована индексация |
| 1.2.9 (23.05.2017) | Переработана вкладка «Статистика» на странице настроек модуля. Исправлены минорные ошибки в работе модуля |
| 1.2.8 (23.05.2017) | Исправлены ошибки при сжатии |
| 1.2.7 (22.05.2017) | Добавлено уведомление, если не хватает баланса для сжатия всех картинок в базе |
| 1.2.6 (22.05.2017) | Служебное обновление |
| 1.2.5 (18.05.2017) | Служебное обновление |
| 1.2.4 (12.05.2017) | 1. Добавлена проверка доступности индексируемых файлов на запись 2. Добавлена служебная страница «Таблица индекса» в административной части сайта (в меню «Настройки») |
| 1.2.3 (28.04.2017) | Служебное обновление, по расширениям обрабатываемых файлов |
| 1.2.2 (27.04.2017) | Исправлена ошибка индексации |
| 1.2.1 (25.04.2017) | 1. Добавлена информация о «Партнерской программе» 2. Добавлен функционал «Удалить оригиналы» 3. Добавлена опция «Индексировать только» 4. Служебное обновление |
| 1.2.0 (22.04.2017) | Улучшения работы с API (поддержка редиректов) — важное обновление |
| 1.1.9 (22.04.2017) | Улучшена обработка битых изображений |
| 1.1.8 (22.04.2017) | — Улучшение интерфейса — Поддержка подмены формата изображений |
| 1.1.7 (21.04.2017) | Реализована работа с файлами по символьным ссылкам. |
| 1.1.6 (20.04.2017) | Внесены изменения в акции |
| 1.1.5 (17.04.2017) | Обновление для случаев, когда отключено сохранение оригиналов |
| 1.1.4 (15.04.2017) | Фикс для случаев, когда задан open_basedir. |
| 1.1.3 (13.04.2017) | При сжатии картинки пытаемся сохранить владельца файла (для случаев запуска агентов из-под root) |
| 1.1.2 (12.04.2017) | Оптимизация работы с API OptiPic.ru |
| 1.1.1 (04.04.2017) | Доработка логики установки прав на новые файлы. |
| 1.1.0 (04.04.2017) | Доработка логики установки прав на новые файлы. |
| 1.0.10 (22.03.2017) | Оптимизация обновления индекса |
| 1.0.9 (22.03.2017) | Оптимизация процесса переиндексации |
| 1.0.8 (20.03.2017) | Оптимизация переиндексации изображений. |
| 1.0.7 (20.03.2017) | Улучшение интерфейса |
| 1.0.6 (20.03.2017) | Улучшения интерфейса |
| 1.0.5 (09.03.2017) | Изменена система установки |
| 1.0.4 (16.02.2017) | Обработка ситуации, когда версия php ниже 5.3.6 |
| 1.0.3 (13.02.2017) | Не оптимизируем изображения ядра Битрикс |
| 1.0.2 (13.02.2017) | Добавлен функционал resize (уменьшение размера изображений). Ресайз срабатывает автоматически, если размеры изображения больше, чем максимальные ширина или высота, заданные в настройках модуля. |
| 1.0.1 (27.01.2017) | Обработка ситуации, когда на сервере нет curl. |
Онлайн-сервисы по сжатию изображений (PNG, JPG)
Матерые веб-мастера знают, что меньше размер картинок, размещенных на сайте, тем быстрее будут грузиться страницы. А, значит, пользователь с низкоскоростным интернетом не покинет ваш сайт, не дождавшись загрузки страницы. Скорость сайта зависит от многих причин (тарифный план у хостера, скорость провайдера у потребителя и т.д.). В любом случае, чем меньше «вес» страницы, тем быстрее загрузка. «Вес» стандартной страницы обычно больше чем на половину состоит из «веса» размещенных картинок.
Изображения перед тем, как поставить на сайт, нужно уменьшить. Можно это делать вручную в каком-нибудь фоторедакторе (хоть Photoshop, хоть (Paint). А можно поступить проще — скормить приготовленные картинки, фотографии и скриншоты специальным интернет-сервисами и через несколько секунд получить результат. В своей работе я пользуюсь двумя сервисами: http://tinypng.org/ (сжатие PNG) и http://kraken.io/ (JPG, GIF). Пару слов об этих сервисах.
http://tinypng.org/
Сжимает только PNG. Одновременно можно загрузить не больше 20 изображений (каждое не больше 3 Мб). PNG загружаются только методом drag’n’drop (выбираете изображения и мышкой перетаскивайте на веб-страницу сервиса). Потом остается только скачать уменьшенные PNG. Настроек по сжатию нет, но сжимает хорошо. Скриншоты в целом сжимаются на 60-70%. Изначально скриншоты к этой заметке занимали 500 Кб. С помощью этого сервиса удалось сжать их до 170 Кб. Работает на всех популярных браузерах (для настольных ПК и мобильных устройств).
http://kraken.io/
Сжимает только JPG, GIF (статичные и анимированные) и PNG с альфа-каналами. Однако сделанные в GIMP файлы PNG сервис сжимать отказывался. Работает на всех браузерах, есть плагины для Chrome и Firefox. Загружать исходные изображения можно методом «драгэнддроп», через «аплоадер» (загрузчик) либо с указав ссылку. Можно выбрать два метода для оптимизации (без сжатия и сжатие с потерями). В первым случае качество почти не изменится, но и размер тоже. Во втором случае мы получим больший выигрыш.
Как оптимизировать изображения в WordPress – Помощь
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении. Как правило, они весят немного, поэтому их не нужно сжимать.
- растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте. Целесообразно уменьшить размер перед загрузкой.
Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
- 1. Откроите административную панель WordPress.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
- 4.
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
- 5.
Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
- 6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
- 7.
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
- 8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
- 9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- 5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
- 6.
Введите имя и почту и нажмите Регистрация аккаунта:
- 7.
Перейдите в указанную почту и нажмите кнопку из письма:
- 8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
- 9.
Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
- 10.
Перейдите в раздел «Медиафайлы» и нажмите Сжать напротив изображения, которое хотите оптимизировать.
- 11.
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP. Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Была ли эта статья полезной?
Да Нет
Пользователи, считающие этот материал полезным: 0 из 0Почему форматы изображений имеют значение для быстрого веб-сайта
Когда вы сохраняете изображения для использования на своем сайте, выбор правильного формата изображения имеет значение.
Почему?
Потому что неправильный формат изображения означает на файлы большего размера. , что означает, что веб-сайт на медленнее. , что означает более высокий показатель отказов и более низкий коэффициент конверсии.
Дайте мне несколько минут своего времени, и вы больше никогда не совершите эту ошибку. Вместо этого вы выберете правильный формат изображения, и ваш сайт будет выглядеть лучше и загружаться быстрее.
Подробнее …
Начнем с основ:
Что такое JPG (или JPEG)?JPG — это формат файла со сжатием с потерями. Подумайте об этом так: JPEG берет изображение и пытается уменьшить размер файла за счет уменьшения деталей изображения. Конечно, изображение можно просто уменьшить до пиксельного беспорядка, чтобы значительно уменьшить размер файла, но это не будет приятным результатом. Итак, JPEG ищет компромисс: меньший размер файла при максимально высоком качестве изображения.JPEG стали стандартным форматом сжатых изображений.
JPG или JPEG означает «Joint Photographic Experts Group», названную в честь организации, создавшей стандарт.
Технически правильное сокращение — «JPEG», но на практике оно используется как синонимы «JPG». Это сокращенное сокращение происходит от того факта, что в Windows расширения имен файлов ограничивались 3 символами. Следовательно, имя файла было «.jpg» в Windows и «.jpeg» на Mac.
Что такое PNG?PNG означает «Portable Graphics Format».Это наиболее часто используемый формат изображений, который по умолчанию поддерживает сжатие без потерь. Это отличный выбор для штриховых рисунков, текста и пиктограмм при небольшом размере файла.
Итак, каковы низкие показатели PNG и JPG ? Что обеспечивает лучшее качество изображений на вашем веб-сайте?
Основное правило: JPEG для фотографий, PNG для графики
Если вы помните только одну вещь из всего этого сообщения, пусть будет так: сохраняйте свои фотографии в формате JPEG, а графику (и снимки экрана) в формате PNG.
Этот тип изображения следует сохранить в формате JPEG.
Подобный рисунок следует сохранить как PNG.
Практическое правило: если у него много разных цветов, градиентов и текстур, JPEG — правильный формат. Если он имеет четкие линии, четко разделенные области плоских цветов и текста, PNG — лучший вариант.
Но почему это важно?
При сравнении изображений в JPG и PNG рядом, вы, вероятно, не заметите разницы.Итак, если между изображениями нет заметной разницы, почему бы просто не сохранить все в формате JPEG и покончить с этим?
Ответ: сжатие изображений.
Сжатие изображений — это максимально возможное уменьшение размера файла изображения без слишком большого ущерба для качества. Как правило, более сильное сжатие = меньший размер файла = худшее качество изображения. Хорошее сжатие изображений — это поиск хорошего компромисса между размером файла и качеством.
Все хорошо — смотреть на изображение в высоком разрешении на компьютере.Файл не сжат, и, поскольку он сохранен на жестком диске, вы можете открыть его в мгновение ока. Но если тот же файл находится на веб-сайте, его необходимо загрузить. Даже при быстром подключении загрузка больших файлов изображений может занять несколько секунд. А когда дело доходит до скорости веб-сайта и коэффициента конверсии, у вас нет лишних секунд …
График выше показывает, что люди покидают ваш веб-сайт даже через несколько секунд ожидания. Если у вас есть несколько изображений большого размера (размер файла) на странице , вы можете потерять половину посетителей еще до того, как они увидят ваш контент.
Давайте посмотрим на практический пример этого. Если мы сохраним такую фотографию с разрешением 1080p в обоих форматах изображений, вот что мы получим:
Качество изображения почти идентично, но неправильный формат изображения (в данном случае PNG) увеличивает размер файла вдвое!
Но мы еще не закончили. Даже файл меньшего размера в этом сравнении слишком велик для использования в Интернете — более 1 МБ. Это потому, что эти изображения несжатые, и, как правило, вы никогда не должны использовать несжатые изображения на веб-сайтах.
Загрузка нескольких больших несжатых изображений может замедлить ваши страницы до абсолютного сканирования, что резко повысит показатель отказов. Мы видели, что именно эта проблема затрагивает многие веб-сайты, которые мы просматривали на протяжении многих лет (например, этот).
Сжатие изображений JPEG и PNG
Итак, изображения необходимо сжимать, и при сжатии различия между JPEG и PNG становятся более четкими.
JPEG использует метод сжатия, который группирует вместе несколько похожих пикселей и размывает границы между объектами.Это отлично работает для фотографий, но выглядит ужасно для графики и снимков экрана.
Вот что делает сильное сжатие JPEG с графикой:
Эти нечеткие контуры и ореолы вокруг текста — явные признаки сжатия JPEG для файла, который должен был быть PNG.
Вот как выглядит то же изображение при сохранении в формате PNG:
Обратное не так уж плохо. Если сохранить фотографию в формате PNG и сжать ее, она все равно будет выглядеть нормально. Присмотритесь к градиентам поближе, и вы заметите некоторую зернистость, но в этом нет ничего плохого.Проблема здесь в размере файла: фотографию в формате JPEG можно сжать до небольшого размера без особой потери качества, в то время как PNG просто невозможно сжать так сильно.
Вот как наши файлы примеров из до сравнения после сжатия:
Изображение JPEG теперь значительно меньше 1 МБ, что приемлемо для большого основного изображения на странице (вы не захотите загружать много других изображений хотя бы такого размера). Качество изображения PNG все еще в порядке, но размер файла примерно на 25% больше, чем должен быть.
PNG для четкой графики
Обратите внимание, что если вы сохраняете графику или снимок экрана в формате JPEG и сильно сжимаете его, вы обычно можете получить меньший размер файла, чем сжатый PNG. В этом случае вам следует отдавать предпочтение качеству изображения, а не размеру файла: PNG будет выглядеть четче и четче, чем JPEG того же размера. И он будет выглядеть намного четче и четче, чем JPEG с меньшим размером файла.
Вот параллельное сравнение: сжатый JPEG vs.сжатый PNG с аналогичными размерами файлов.
Версия JPEG. Размер файла: 64 КБ. Щелкните, чтобы увеличить.
Версия PNG. Размер файла: 65 КБ. Щелкните, чтобы увеличить.
Сравните эти изображения и посмотрите, что вы чувствуете. Вы можете оказаться невосприимчивыми к нечеткости изображения в формате JPEG, но, как я уже упоминал в видео, для некоторых из нас это пытка …
Прозрачный фон: PNG
Основное различие между изображениями .jpg и .png это только.Формат png поддерживает прозрачный фон.
Вот пример раздела заголовка веб-сайта, в котором используется изображение с прозрачностью:
Изображение справа — это фотография, что означает, что его лучше всего сохранить в виде файла JPEG. Однако изображение накладывается на фон с градиентом и фоновым изображением. Способ сделать этот макет возможным — сохранить изображение как PNG с прозрачностью.
Случай «Не уверен, какой именно»
Иногда у вас есть изображение, которое явно не попадает ни в категорию «фотография», ни в категорию «графика».Например, снимок экрана, содержащий текст и четкие линии, а также фотографии, например этот:
Этот пример взят из набора «Chic» целевой страницы для Thrive Architect.
В случае снимка экрана почти всегда лучше сохранить его как PNG. Таким образом мы сохраняем четкость и удобочитаемость текста на изображении.
В других неопределенных случаях лучше всего сохранить изображение в обоих форматах, сжать их и сравнить размеры файлов и визуальное качество, чтобы принять решение, какой формат загружать на ваш сайт.
Как сжимать изображения
Вот несколько сервисов и инструментов, которые вы можете использовать для сжатия изображений:
- Kraken.io — сервис, который мы используем. Превосходное сжатие изображения при сохранении высокого качества изображения.
- Плагин Kraken WordPress — для автоматического сжатия изображений, которые вы загружаете на свой сайт (примечание: в наши темы встроена эта функция).
- WP Smush — еще один плагин WordPress, который автоматически сжимает ваши изображения.
Как насчет webp и других форматов изображений?
Помимо PNG и JPEG, существуют различные другие форматы изображений, такие как GIF, BMP и TIFF.
Большинство из них просто хуже, чем JPEG или PNG для использования в Интернете, поэтому их не стоит обсуждать более подробно (по крайней мере, не в рамках этой статьи).
Один из форматов изображений, на который стоит обратить внимание, — это webp. Это формат изображения, созданный специально для Интернета и для файлов небольшого размера. Файлы Webp часто меньше файлов JPEG или PNG, при этом сохраняя высокое качество изображения. Webp хорошо поддерживается в веб-браузерах, но еще не очень распространен в программах редактирования изображений.
К вам
Теперь вы вооружены знаниями и инструментами, чтобы выбрать правильный формат изображения и сохранить свой веб-сайт быстрым и красивым.
Если у вас есть вопросы или отзывы, оставьте, пожалуйста, комментарий ниже!
6 Бесплатный инструмент сжатия и оптимизации PNG с помощью Lossy Lossless
Оптимизируйте и сжимайте файлы изображений PNG с помощью этих трех бесплатных инструментов. Сохранение изображений для Интернета / электронной почты / других носителей с наилучшей степенью сжатия и качеством — сложная задача, если у вас нет нужных инструментов.Для тех, у кого есть сайт, который использует в основном PNG, эти инструменты значительно сжимают файл изображения, уменьшают размер и увеличивают скорость загрузки вашего сайта WordPress. Отлично работает в Windows 10 от Microsoft и macOS от Apple.
😭 😍 😂 5 бесплатных инструментов сжатия Jpeg с оптимизацией с потерями и без потерь
PNGGauntlet — это программа .NET, которая использует PNGOUT, OptiPNG и DeflOpt Кена Сильвермана для оптимизации файлов PNG. Многие файлы PNG, выводимые популярными графическими программными пакетами, такими как Photoshop или даже Fireworks, не так малы, как могли бы быть — PNGGauntlet выжимает из них последний бит размера.
- Объединяет PNGOUT, OptiPNG и DeflOpt для создания самых маленьких PNG
- Качество изображения не теряется — только размер файла
- Преобразует файлы JPG, GIF, TIFF и BMP в PNG
ImageOptim ускоряет загрузку изображений. Удаляет раздутые метаданные. Экономит дисковое пространство и пропускную способность за счет сжатия изображений без потери качества. ImageOptim отлично подходит для публикации изображений в Интернете (легко сжимает изображения, «Сохраненные для Интернета» в Photoshop).
Это полезно для уменьшения размера приложений Mac и iPhone / iPad (если вы настроили Xcode для лучшей оптимизации).ImageOptim удаляет метаданные EXIF, такие как положение GPS и серийный номер камеры, чтобы вы могли публиковать изображения, не раскрывая личную информацию (но есть возможность сохранить метаданные, если они вам нужны).
- Удаляет невидимый мусор — личные метаданные EXIF с цифровых камер, встроенные эскизы, комментарии и ненужные цветовые профили.
- Уменьшает размер файлов изображений — поэтому они занимают меньше места на диске и быстрее загружаются — за счет применения расширенного сжатия, сохраняющего качество.
↓ 03 — PngOptimizer |
Windows | LinuxPngOptimizer сжимает графические файлы и удаляет лишние, ненужные данные, не влияя на качество. Он обновит файлы PNG или конвертирует файлы BMP, GIF или TGA в формат PNG с помощью простого перетаскивания. Вы также можете вставить изображение из буфера обмена прямо в PngOptimizer и напрямую получить файл PNG.
- Очищает файлы PNG от бесполезной или неправильной информации.
- Уменьшает вес файлов PNG.
- Преобразует в PNG другие форматы изображений без потерь (BMP, GIF, TGA).
- Поддерживает анимированный PNG (APNG).
↓ 04 — pngquant |
Windows | macOS | Linuxpngquant — это утилита командной строки и библиотека для сжатия изображений PNG с потерями. Преобразование значительно уменьшает размер файла (часто на 70%) и сохраняет полную альфа-прозрачность. Созданные изображения совместимы со всеми веб-браузерами и операционными системами.
- Генерация высококачественной палитры с использованием комбинации алгоритмов векторного квантования.
- Уникальный алгоритм адаптивного дизеринга, который добавляет меньше шума к изображениям, чем стандартный алгоритм Флойда-Стейнберга.
- Простота интеграции со сценариями оболочки, графическим интерфейсом пользователя и серверным программным обеспечением.
- Быстрый режим для обработки в реальном времени / большого количества изображений.
↓ 05 — Цезий |
Windows | macOS | LinuxCesium — это отмеченное множеством наград программное обеспечение, разработанное за простоту и эффективность. С более чем одним миллионом загрузок по всему миру, Cesium является одним из самых популярных доступных программ для оптимизации изображений, помогающим фотографам, блоггерам, веб-мастерам, компаниям или обычным пользователям хранить, отправлять и обмениваться цифровыми изображениями.
- Измените размер изображений до 90% с сохранением формата файла. Программное обеспечение использует интеллектуальный метод сжатия файлов.
- Пакетная обработка. Сожмите за несколько секунд как изображения, как вам нравится.
- Поддерживаются наиболее распространенные форматы файлов. (JPG, BMP, PNG, GIF, WMF)
- Простой предварительный просмотр с двойным графическим блоком, в котором конечный результат отображается с помощью кнопки.
- Уровень сжатия изображения за кадром. Вы можете установить каждый уровень сжатия для каждого изображения.
- Уровень компрессии можно установить с помощью легкого ползунка.
- Перетаскивание. Перетащите свои фотографии прямо в список.
- Переименуйте все файлы с настраиваемым суффиксом.
↓ 06 — Изменить цвет |
WindowsReshade предлагает максимальное качество увеличения фотографий, доступное для вашего компьютера. Измените размер изображения без обычного размытия, неровных краев, ореолов, потери резкости или деталей, связанных с увеличением изображения. Создавайте точные, четкие и фотореалистичные увеличения практически при любом коэффициенте масштабирования.
Простые в использовании саморегулирующиеся настройки, быстрый предварительный просмотр, сочетания клавиш и функция перетаскивания делают приложение увеличения фотографий Reshade идеальным выбором как для новичков, так и для экспертов. Измените размер изображений во многих форматах файлов, включая jpeg, tiff, png, bmp. Настроить изображения для печати очень просто, Reshade включает поддержку большинства режимов изображения, включая CMYK.
Изменение размера фоновых изображений с помощью background-size — CSS: Cascading Style Sheets
Свойство CSS background-size позволяет изменять размер фонового изображения элемента, переопределяя поведение по умолчанию, заключающееся в мозаичном размещении изображения в его полном размере, на указание ширины и / или высоты изображения.Таким образом, вы можете масштабировать изображение вверх или вниз по желанию.
Давайте рассмотрим большое изображение, изображение логотипа Firefox размером 2982×2808. Мы хотим (по какой-то причине, которая, вероятно, связана с ужасно плохим дизайном сайта) мозаику из четырех копий этого изображения в элемент размером 300×300 пикселей. Для этого мы можем использовать фиксированное значение background-size , равное 150 пикселям.
HTML
CSS
.tiledBackground {
background-image: url (https: // www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: 150 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
цвет: розовый;
}
Результат
Вы также можете указать как горизонтальный, так и вертикальный размеры изображения, например:
размер фона: 300 пикселей 150 пикселей;
Результат выглядит так:
На другом конце спектра вы можете увеличить изображение на заднем плане.Здесь мы масштабируем значок 32×32 пикселя до 300×300 пикселей:
.square2 {
фоновое изображение: URL (favicon.png);
размер фона: 300 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
тень текста: белый 0px 0px 2px;
размер шрифта: 16 пикселей;
}
Как видите, CSS фактически идентичен, сохраните имя файла изображения.
Помимо значений , свойство CSS background-size предлагает два специальных значения размера: содержит и cover .Давайте посмотрим на них.
содержат
Значение contain указывает, что, независимо от размера содержащего бокса, фоновое изображение должно быть масштабировано так, чтобы каждая сторона была как можно больше, но не превышала длину соответствующей стороны контейнера. Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
.bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
}
Результат
крышка
Значение cover указывает, что размер фонового изображения должен быть таким, чтобы он был как можно меньше, при этом оба размера должны быть больше или равны соответствующему размеру контейнера.Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
.bgSizeCover {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: обложка;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
}
Результат
Сравнение размеров файлов SVG и PNG
26 мая 2018 г. · Томас Йип · Компрессор Nano SVG · Все в SVG · Веб-дизайн
Возможно, вы слышали, что SVG имеет наименьший размер при наилучшем качестве.Это правда? Почему разработчики до сих пор используют srcset и генерируют PNG с разрешением 1x, 2x и 3x? Можете ли вы сэкономить пропускную способность, используя SVG вместо PNG?
В зависимости от ваших сценариев использования SVG может предложить от 60% до 80% экономии полосы пропускания, более высокое качество изображения, более быструю загрузку и упрощенный рабочий процесс.
Почему важны размеры файлов?
Все мы знаем, что скорость страницы влияет на рейтинг SEO (поисковая оптимизация), и один из самых простых способов обеспечить более быструю загрузку наших страниц — это оптимизировать изображения.
С распространением устройств с высоким разрешением, таких как дисплеи Retina, разработчикам необходимо обеспечить четкое и максимально резкое отображение изображений на всех устройствах, и, следовательно, использование атрибута srcset в теге , чтобы гарантировать браузеры загружают изображения с высоким разрешением только тогда, когда это необходимо для экономии трафика.
Если вы вставляете фотографию с камеры или используете srcset для художественного оформления, то этот пост не для вас, поскольку использование srcset — единственный вариант.Но если у вас есть контроль над созданием изображения и вы можете преобразовать его в SVG или PNG, то выбор правильного формата может сэкономить вам много трафика, и ваши пользователи будут вам за это благодарны!
Выбор изображения
В целях этого сравнения мы рассмотрим использование тега для встраивания нашего SVG. Было бы несправедливо использовать
или другие теги, которые позволяют нашему SVG ссылаться на внешний CSS и шрифты для сохранения размера файла, в то время как изображения PNG не могут этого сделать.Следовательно, все форматы изображений должны иметь возможность правильно отображаться, сами по себе без внешних ссылок, см. Лучший способ встраивания SVG в HTML (2021 г.).
Всего будет использовано 3 изображения, простое и сложное изображение без текста, а также общее изображение с текстом и шрифтами. Эти изображения выбираются скорее по удобству, чем по выбору (подробнее об этом позже), поэтому ваши результаты могут отличаться.
Все изображения, включая SVG и PNG, оптимизированы ведущими в отрасли оптимизаторами для дальнейшего уменьшения размера файла.В частности, для PNG эта оптимизация может привести к сокращению примерно на 70%.
Простое изображение без текста
Простой треугольник Пенроуза без текстаОригинал
Сторонний поставщик
Nano
Nano (svgz)
PNG @ 1x
PNG @ 2x
PNG @ 3x
Размер
Экономия
33,7%
42,7%
86,9%
-33,3%
-142,1%
-255,8%
Все файлы PNG оптимизированы с помощью tinypng
Для простых изображений это понятно, SVG имеет четкость преимущество.Прямо из редактора SVG уже имеет один из самых низких размеров файла — 4,75 КБ (мы использовали vecta.io, ваши результаты могут отличаться).
После прохождения оптимизаторов SVG Nano предлагает самый низкий размер файла — 2,72 КБ , что дает экономию 42,7% . Что еще более удивительно, так это размер файла 621B при использовании сжатия GZip, что дает колоссальную экономию 86,9% . Хотя мы не поддерживаем кодирование контента, вы можете легко настроить свои серверы для кодирования передачи и при этом сэкономить 86.9% пропускной способности!
Перед оптимизацией изображения PNG были примерно на 70% больше по размеру. Даже после оптимизации изображения PNG намного больше, чем SVG, поэтому в этом случае победитель очевиден. Поскольку PNG уже является сжатым форматом, использование сжатия GZip для изображений PNG не дает большой экономии, если таковая имеется (6,33 КБ в разархивированном виде, 6,38 КБ в сжатом виде).
SVG (1) против PNG (0)
Очевидно, что SVG с GZip на 621B по сравнению с 6,33 КБ для PNG, приводит к 90,2% экономии полосы пропускания.Следовательно, для простых изображений при использовании SVG необходимо сэкономить массу ресурсов по сравнению с PNG. Просто убедитесь, что ваши изображения SVG проходят через оптимизатор (мы рекомендуем Nano).
Сложное изображение без текста
Сложное изображение без текстаИсходное
Стороннее
Nano
Nano (svgz)
PNG @ 1x
PNG @ 2x
PNG @ 3x
Размер
Экономия
39,3%
60,9%
92,9%
70.5%
23,6%
-30,4%
Сложное изображение было выбрано, чтобы гарантировать, что у нас есть файл SVG, который больше, чем его эквивалентное изображение PNG @ 1x, поскольку сложные шаблоны иногда могут иметь больший размер файла по сравнению с его эквивалентом формат растрового изображения. Размер 191 КБ прямо из редактора, он примерно в 3,5 раза больше, чем PNG 56,3 КБ .
После оптимизации снова у Nano наименьший размер файла — 78,2 КБ , хотя он все еще больше, чем PNG @ 1x, можно утверждать, что одно изображение SVG прекрасно отображается при любом разрешении, в то время как PNG потребует 3 файла, @ 1x, @ 2x и @ 3x, чтобы охватить то же самое, что приводит к более сложному рабочему процессу и наказанию пользователей высоким разрешением.
Удивительно, но сжатие GZip уменьшает SVG до 13,6 КБ , что дает невероятную экономию размера файла — 92,9% . Этот единый файл четко отображается на устройствах любого разрешения, сокращая полосу пропускания и поощряя пользователей, использующих дисплеи с высоким разрешением с быстрой визуализацией.
SVG (2) против PNG (0)
При сжатии SVG с использованием GZip 13,6 КБ против 56,3 КБ для PNG, при уменьшении размера на 75,8% преимущество несопоставимо.Если вы не включили кодирование передачи на своих серверах, вам следует это сделать, потому что даже для сложного SVG размер файла и экономия полосы пропускания значительны при использовании SVG по сравнению с использованием PNG, в дополнение к снижению сложности рабочего процесса.
Общее изображение с текстом и шрифтами
Общее изображение с текстом и шрифтамиИсходное
Стороннее
Nano
Nano (svgz)
PNG @ 1x
PNG @ 2x
PNG @ 3x
Размер
Размер
Экономия
6.4%
68,7%
83,4%
83,0%
62,3%
39,4%
Для изображения SVG с текстом при использовании в теге все веб-шрифты не будут отображать во ВСЕХ браузерах по соображениям безопасности. Чтобы отобразить текст с предполагаемыми шрифтами, мы должны пройти сложный ручной процесс, чтобы встроить шрифты в файл SVG.
Для нашего тестового изображения мы использовали Roboto и полужирный + нормальный, поэтому мы встроили эти 2 шрифта (без курсива и полужирный + курсив) в SVG, и размер файла составил 70.3 КБ , что в 6 раз больше, чем эквивалент PNG 12,0 КБ . Как и ожидалось, сторонний оптимизатор SVG дает очень небольшую экономию 6,4% .
Простое встраивание шрифтов с помощью Nano
Помимо оптимизации SVG, Nano также оптимизирует шрифты за один автоматизированный шаг. Все, что нужно, — это перетащить SVG-файл, и Nano просканирует SVG-файл, обнаружит все используемые шрифты и выборочно вставит только необходимые шрифты. По сравнению с встраиванием шрифтов вручную, Nano предлагает гораздо более простой автоматизированный рабочий процесс.
Nano может сжимать встроенные шрифты до 22,0 КБ , что значительно меньше, чем при встраивании шрифтов вручную. При сжатии GZip размер SVG уменьшается до 11,7 КБ , что дает экономию 83,4% , что немного меньше, чем эквивалентный размер PNG @ 1x.
SVG (3) vs PNG (0)
На момент написания этой статьи Nano был единственным оптимизатором SVG, способным сжимать, встраивать и оптимизировать шрифты. Это означает, что у вас может быть один файл SVG, который будет красиво отображаться во всех разрешениях, не прибегая к множеству PNG и сложному рабочему процессу, и при этом иметь размер файла, который, возможно, меньше, чем эквивалентный размер PNG, что значительно экономит пропускную способность и, как следствие, в быстрой загрузке ваших изображений.
Кроме того, поскольку шрифты были встроены, ваши изображения будут выглядеть несравнимо резче и четче на всех устройствах по сравнению с растровыми изображениями (PNG). Например, в Windows ClearType будет автоматически применяться к этим изображениям SVG со встроенными шрифтами.
SVG-изображения со встроенным текстом выглядят намного четче по сравнению с растровыми PNG-изображениями Из-за растеризации PNG-текст не будет оптимизирован для системы шрифтовЗаключение
С текстом или без текста изображения SVG превосходят изображения PNG по всем параметрам.Благодаря оптимизатору Nano SVG размеры файлов очень малы, но при этом пользователи могут иметь упрощенный рабочий процесс, который будет очень хорошо отображаться при всех разрешениях.
Предположим, что у вас есть 3 изображения выше на вашем сайте, и у вас есть 10 000 обращений к каждому изображению, при этом 50% из них нормальное разрешение, 40% 2-кратное и 10% 3-кратное разрешение. Если вы используете PNG:
- Простое изображение: 5000 * 6,33 КБ + 4000 * 11,5 КБ + 1000 * 16,9 КБ =
94,5 КБ - Сложное изображение: 5000 * 56,3 КБ + 4000 * 146 КБ + 1000 * 249 КБ =
1114 .5 КБ - Изображение с текстом: 5000 * 12,0 КБ + 4000 * 26,5 КБ + 1000 * 42,6 КБ =
208,6 КБ
Общая пропускная способность будет: 1417,65 КБ
Если вы используете сжатый Nano SVG с GZip сжатие:
- Простое изображение: 10000 * 621B =
6,21 КБ - Сложное изображение: 10000 * 13,6 КБ =
136 КБ - Изображение с текстом: 10000 * 11,7 КБ =
117 КБ
Общая пропускная способность будет быть: 259.21 КБ
Ваша общая экономия составит 1158,4 КБ , или колоссальное сокращение пропускной способности 81,7% , значительная сумма по любым меркам. Если у вас есть сайт с высокой посещаемостью, эти небольшие изображения предлагают вашим пользователям гораздо лучшее качество изображения, более высокую скорость загрузки даже на дисплеях с высоким разрешением и значительную экономию рабочего процесса и полосы пропускания для вас. Что не нравится?
AUTHOR
6 лучших плагинов для оптимизации изображений WordPress (протестированные и сравненные)
Изображения замедляют работу вашего сайта.Легко и просто. Но изображения по-прежнему важны по другим причинам, поэтому вы не можете просто игнорировать их во имя производительности. Чтобы получить лучшее из обоих миров, вы можете использовать плагин оптимизатора изображений WordPress для сжатия и оптимизации изображений, чтобы они занимали намного меньше места. Вы по-прежнему можете использовать изображения для своих читателей, и ваш сайт по-прежнему загружается быстро. Это беспроигрышный вариант!
Когда дело доходит до плагинов для оптимизатора изображений WordPress, у вас есть несколько вариантов качества. И чтобы помочь вам найти лучших из лучших, мы собираемся протестировать шесть из них в этом посте.
Шесть плагинов оптимизатора изображений WordPress, которые мы сравним
Вот шесть плагинов для сжатия изображений WordPress, которые мы протестируем и сравним:
Для начала мы проверим, насколько каждый плагин может сжать образец изображения. Затем мы перейдем к фактическому интерфейсу каждого плагина и покажем вам, как он работает.
Практические тесты с этими шестью подключаемыми модулями оптимизатора изображений
Чтобы найти лучший плагин для оптимизации изображений для WordPress, мы должны протестировать эти инструменты.Мы хотели увидеть, насколько эффективно каждый плагин может оптимизировать одно и то же изображение.
Это немного сложно, поскольку некоторые плагины оптимизатора изображений WordPress предлагают различные уровни оптимизации. Например, Imagify имеет режимы оптимизации Normal, Aggressive и Ultra.
Кроме того, некоторые оптимизаторы предоставляют инструменты автоматического изменения размера, которые могут значительно сократить размер файла.
Из-за этих различий трудно провести объективное сравнение.Вот как мы это сделаем:
- Мы проведем два теста: один для файлов JPG и один для PNG.
- Мы будем использовать с настройками по умолчанию для всех плагинов и вообще не изменять размер фотографий.
Хотя это не идеальное сравнение, мы стараемся использовать настройки по умолчанию, чтобы имитировать опыт обычного пользователя. Под этим мы подразумеваем, что средний пользователь обычно устанавливает плагин сжатия изображений и не нарушает слишком много настроек по умолчанию.
Тестирование каждого оптимизатора изображений WordPress с файлами JPG
Вот наш испытуемый в формате JPG:
| Плагин | Исходный размер | Размер после оптимизации | Процент оптимизации | Тип сжатия |
|---|---|---|---|---|
| ShortPixel | 518 КБ | 169 КБ | 67,36% | С потерями |
| TinyPNG | 518 КБ | 248.6 КБ | 52% | С потерями |
| Optimole | 518 КБ | 274 КБ | 47% | С потерями и без потерь |
| Imagify | 518 КБ | 338,7 КБ | 34,64% | С потерями |
| EWWW | 518 КБ | 488,9 КБ | 5,7% | Без потерь |
| Smush | 518 KB | 493 KB | 4,9% | Без потерь |
При сохранении настроек по умолчанию, ShortPixel является явным победителем, поскольку благодаря его сжатию с потерями размер файла уменьшается примерно на 67%.TinyPNG занимает второе место, но немного отстает. И, несмотря на то, что по-прежнему используется сжатие с потерями, Imagify удалось уменьшить изображение только на ~ 34%.
Тестирование каждого оптимизатора изображений WordPress с файлами PNG
Вот тестовое изображение PNG:
| Плагин | Исходный размер | Размер после оптимизации | Процент оптимизации | Тип сжатия |
|---|---|---|---|---|
| Optimole | 301 КБ | 34 КБ | 88.7% | с потерями и без потерь |
| Imagify | 301 КБ | 67 КБ | 77,7% | С потерями |
| TinyPNG | 301 КБ | 79,7 КБ | 73,5% | С потерями |
| ShortPixel | 301 КБ | 90,4 КБ | 69.96% | С потерями |
| Smush | 301 KB | 247 KB | 17,9% | Без потерь |
| EWWW | 301 КБ | 257.4 КБ | 14,6% | Без потерь |
На этот раз конкуренция более ожесточенная. Теперь плагин Optimole Image Optimization занимает первое место с оптимизацией 88,7%. Imagify, TinyPNG и ShortPixel не отстают.
Как вы могли заметить, это те же плагины, которые мы видели хорошо в тесте JPG. Значит ли это, что они определенно лучше? Нет. Но это показывает, что они настроены на лучшее, что, на мой взгляд, является огромным фактором.
Если средний пользователь не может достичь уровня сжатия 70% без обновления до премиум-класса или переключения настроек, я бы поместил такой плагин в конец моего списка.
Итак, после двух тестов оптимизации в реальном мире победителями стали Imagify, ShortPixel, Optimole и TinyPNG.
Примечание: Вы можете увидеть, что ухудшение качества изображения более распространено при экстремальных настройках оптимизации. Например, я действительно заметил четкую разницу в том, как PNG просматривается через Optimole — поскольку по умолчанию этот плагин становится более агрессивным при сжатии файла.
Интерфейс, функции и цены
Оптимизация — самый важный элемент, но вы все равно хотите убедиться, что не платите слишком много или чтобы интерфейс не был слишком сложным для понимания.
1. Услуга оптимизации изображения от Optimole
Как интерфейс?
Плагин оптимизации изображенийOptimole чистый и современный, при этом большинство инструментов работают в фоновом режиме без вашего ведома. Это требует быстрого создания учетной записи и вставки ключа API. После этого вы можете просматривать все оптимизированные изображения на панели инструментов и изменять определенные настройки, такие как замена изображений, изменение размера больших изображений, качество сжатия и отложенная загрузка. У Optimole также есть собственная панель инструментов вне WordPress.Здесь вы можете найти более подробную информацию, такую как размеры оптимизации и ежемесячные отчеты.
Как функции?
Вся оптимизация изображений выполняется автоматически с помощью Optimole. Он также поддерживает CDN, поэтому вам не нужно беспокоиться о медленной загрузке изображений. Отслеживание и мониторинг — одна из лучших функций, поскольку вы получаете очень подробную информацию о том, что происходит с вашими изображениями и сколько места сохраняется. Наряду с отложенной загрузкой и изменением размера изображения это хороший пакет без необходимости платить деньги.
Как цены?
Бесплатный план позволяет 5000 уникальных посетителей в месяц и неограниченную пропускную способность, что делает его подходящим для личных блогов WordPress. Продаются еще три плана по цене от 24,04 доллара в месяц за 25 000 уникальных посещений в месяц и неограниченную пропускную способность. CDN также включен в платные планы.
2. Представьте себе
Как интерфейс?
Imagify — это плагин сжатия изображений для WordPress, который имеет самый красивый модуль настроек в этом списке.Он разбит на Общие настройки , Оптимизация и Параметры отображения , с одной страницей для управления настройками. Мне нравится как в режимах оптимизации большие кнопки. Кроме того, визуальное сравнение режимов оптимизации дает вам представление о том, какой из них использовать.
Как функции?
При тестировании оптимизации Imagify показал хорошие результаты. Однако это было в настройке оптимизации Aggressive по умолчанию. Вы также можете выбрать Нормальный (без потерь) и Ультра (с потерями).Итак, вы можете сжимать изображения больше или меньше, если вас беспокоит качество.
Кроме этого, большинство функций можно настроить для автоматизации. Например, вы можете изменить размер всех изображений до определенной ширины. Есть даже инструмент для оптимизации вашей темы WordPress.
Как цены?
Цена основана на фактическом размере файла загружаемых изображений. Бесплатный тариф позволяет использовать 20 МБ
изображений только в месяц. После этого планы начинаются с 4,99 доллара в месяц за 500 МБ, что составляет примерно 5000 изображений.
3. Сжатие и оптимизация нечетких изображений
Как интерфейс?
Smush имеет красивый интерфейс с активными элементами, которые спрашивают, хотите ли вы оптимизировать как старые фотографии, так и новые. Основное преимущество Smush — это объем информации о ваших изображениях и объем сэкономленного места.
Как функции?
Изменение размера и оптимизация включены как в новые, так и в старые изображения.Инструмент массовой оптимизации отлично подходит, когда у вас есть несколько изображений.
В бесплатной версии вы можете массово оптимизировать только 50 старых изображений за раз, поэтому вам может потребоваться нажать кнопку несколько раз, если у вас много изображений.
Как цены?
Одним из преимуществ Smush является то, что он позволяет бесплатно оптимизировать неограниченное количество изображений. Есть всего два предостережения:
- Вы можете использовать сжатие без потерь только в бесплатной версии
- Размер отдельных изображений не может превышать 5 МБ
Чтобы снять это ограничение и получить сжатие с потерями, вы можете использовать WP Smush Pro.Этот плагин премиум-класса включен в пакет разработки WPMUDEV за 82,50 доллара в месяц. Это высокая цена, если вам нужен только этот плагин, но многим разработчикам нравится подписка, так как вы получаете все остальное, что нужно для создания веб-сайтов.
4. Оптимизатор изображения EWWW
Как интерфейс?
EWWW — один из моих наименее любимых интерфейсов, поскольку он выглядит устаревшим и показывает шесть вкладок, которые вам нужно просмотреть. Тем не менее, функции по умолчанию, как правило, подходят большинству людей, поэтому вам не придется много возиться.
Как функции?
EWWW предлагает оптимизацию JPG, PNG, GIF и PDF. Есть также варианты сжатия с потерями и без потерь. Основное преимущество заключается в том, что EWWW не имеет ограничений на размер файлов или количество загружаемых изображений.
Кроме того, бесплатная версия EWWW выполняет оптимизацию на вашем собственном веб-сервере , тогда как все другие инструменты используют внешние серверы. Это хорошо для сайтов, ориентированных на конфиденциальность. Но это может вызвать нагрузку на ваш сервер, если вы оптимизируете сразу много изображений.
Как цены?
Основной плагин EWWW бесплатный. Вы также можете заплатить за доступ к API, если – хотите переложить работу на чужой сервер, но в этом нет необходимости.
5. Оптимизатор изображения ShortPixel
Как интерфейс?
Панель управленияShortPixel аналогична панели управления Imagify, но с дополнительными вкладками для расширенных функций. Обычный пользователь может использовать настройки по умолчанию, и вы останетесь на главной странице.
Как функции?
ShortPixel позволяет выбирать режимы с потерями, глянцевый и без потерь. Вы также можете изменить размер больших изображений при загрузке и посмотреть, сколько места вы сэкономили.
ShortPixel также имеет некоторые другие функции, которые понравятся более опытным пользователям, в том числе:
- Оптимизация PDF
- Поддержка изображений WebP
- Интеграция с Cloudflare, если вы используете CDN
Как цены?
ShortPixel предоставляет 100 бесплатных кредитов на изображения каждый месяц.Если вам нужно больше, планы начинаются с 4,99 долларов США за 7000 кредитов изображений. Максимальный размер файла для всех планов — 100 МБ.
6. Сжимайте изображения JPEG и PNG с помощью TinyPNG
Как интерфейс?
Плагин TinyPNG придерживается основ с простой и понятной страницей Настройки . Чтобы понять, что происходит, и активировать автоматизированный процесс оптимизации, потребуется около 20 секунд.
Как функции?
TinyPNG автоматически сжимает и изменяет размер изображений при загрузке.Он также имеет параметры для оптимизации ранее загруженных изображений. Наряду с отсутствием ограничений на размер файла и поддержкой WooCommerce это довольно привлекательный плагин.
Как цены?
Количество бесплатных загрузок ограничено до 500 в месяц. После этого начальная цена для следующих 9500 изображений будет составлять 0,009 доллара за изображение.
Какой оптимизатор изображений WordPress выбрать?
- Optimole — для довольно мощного бесплатного плана и включенного CDN, отложенной загрузки и обеспечения возможности всегда отображать версию изображения, оптимизированную специально для экрана и устройства зрителя.
- Imagify — Для отличного сжатия, функций и интерфейса.
- Smush — для неограниченного бесплатного сжатия без потерь ( с максимальным размером 5 МБ для каждого изображения) .
- EWWW — для бесплатного оптимизатора изображений WordPress и без ограничений по размеру файла. Просто помните, что он работает на вашем собственном сервере.
- ShortPixel — Для лучшей оптимизации и самого элегантного интерфейса.
- TinyPNG — Для отличной оптимизации и простейшего интерфейса.
Если у вас есть дополнительные вопросы о лучших инструментах для оптимизации изображений WordPress, дайте нам знать в комментариях.
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как сжать и уменьшить размер изображения JPEG или PNG онлайн
Приходилось ли вам когда-нибудь помещать изображение на сайт, чтобы отредактировать его, и видеть, что оно слишком тяжелое для редактирования? Или вы когда-нибудь задумывались, как ускорить загрузку страниц вашего сайта / блога? Но если у вас нет веб-сайта, уменьшение размера изображения может быть полезно для других целей, например, для обмена фотографиями в социальных сетях или быстрой отправки их другу.
Существуют различные методы получения сжатых изображений , которые занимают меньше места, от классических приложений до устанавливаемого программного обеспечения или онлайн-сервисов. Самым быстрым решением, безусловно, является решение, предоставляемое некоторыми веб-сайтами, предлагающими эту услугу для уменьшения количества бесплатных фотографий, получения хорошего сжатия результатов JPEG или изображений PNG без установки программного обеспечения на ваш компьютер.
Если вы задавали себе эти вопросы более одного раза и хотите знать, как уменьшить вес изображений и т.п., вы попали в нужное место.Если у вас хватит терпения продолжить чтение, вы увидите, как уменьшить размер (вес) изображений или фотографий, пока они не займут менее половины места, без загрузки какого-либо приложения.
Ниже вы найдете три сайта, которые помогут вам решить ваши проблемы, уменьшив масштаб изображения, найдите среди них тот, с которым вам станет лучше, и начните его использовать.
Три сайта для уменьшения размера изображения
1. Компрессор изображений с веб-сайта Planet
Этот сайт позволяет уменьшить размер вашего файла.PNG и .jpg до 80%. Использование этого сайта настолько простое, что вы можете загрузить свое изображение прямо со своего компьютера или, что еще проще, просто перетащить его. Теперь оставьте оставшиеся работы на этом сайте. Это позволяет загружать 40 изображений одновременно, и каждое изображение может иметь размер 50 МБ. Он также позволяет сохранять изображения напрямую в DropBox и Google Диск.
Ссылка | Компрессор изображений с веб-сайта Planet
2. TinyPNG
Этот сайт позволяет уменьшить вес изображений с расширениями .png и .jpg файлов на 75%. Это означает, что если у вас был файл .png размером 160 КБ, после того как вы загрузили и нажали кнопку « загрузить », вы загрузили уменьшенное изображение на свой компьютер, просто что касается размера, без потери качества, уменьшив занимаемое пространство память компьютера.
TinyPNG использует интеллектуальные методы сжатия для уменьшения размера файлов PNG. Выборочно уменьшая количество цветов в изображении, для хранения файла потребуется меньше байтов.Эффект почти незаметен, но имеет большое значение в размере файла.
ССЫЛКА | TinyPNG
3. Сжать сейчас
Также благодаря этому сайту вы можете уменьшить вес изображений, которые у вас есть на вашем компьютере. В пределах определенного процента уменьшения веса изображения качество ваших изображений не пострадает. Если вместо этого вам пришлось уменьшить вес изображений или фотографии на 90%, то я уже говорю вам, что это невозможно сделать, даже с этим сайтом, без ущерба для качества.
Чтобы использовать этот сайт, просто нажмите Загрузить изображение и выберите файл, над которым вы хотите работать. Теперь выберите интересующий вас процент уменьшения (вам также будет показан вес изображения, который вы получите после сжатия). Щелкните сейчас на Сжать сейчас . Просто нажмите Download , чтобы загрузить новый образ. Вы можете найти его в папке «Загрузки» в своих документах.
ССЫЛКА | Сжать сейчас
4.Сжать Jpeg
Если у вас есть несколько изображений, которые нужно быстро сжать, вам нужно обратиться к другой онлайн-службе, которая называется Compress Jpeg. Отличие от двух других в том, что вы можете уменьшить размер до 20 изображений одновременно. Просто выберите до 20 фотографий со своего компьютера и перетащите их в поле сайта. Вы можете получить все сжатые изображения в одном zip-архиве или по отдельности.
Сайт Jpeg Pack позволяет сжимать не только изображения Jpeg, но также PNG и PDF.
ССЫЛКА | Сжать Jpeg
Надеюсь, я достаточно ясно понял, как уменьшить размер изображения, если у вас все еще есть сомнения, просьбы или предложения, не стесняйтесь комментировать!
.
 Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.