Как в фотошопе изменить размер картинки | Pixelbox.ru — Дополнения и уроки по Фотошопу
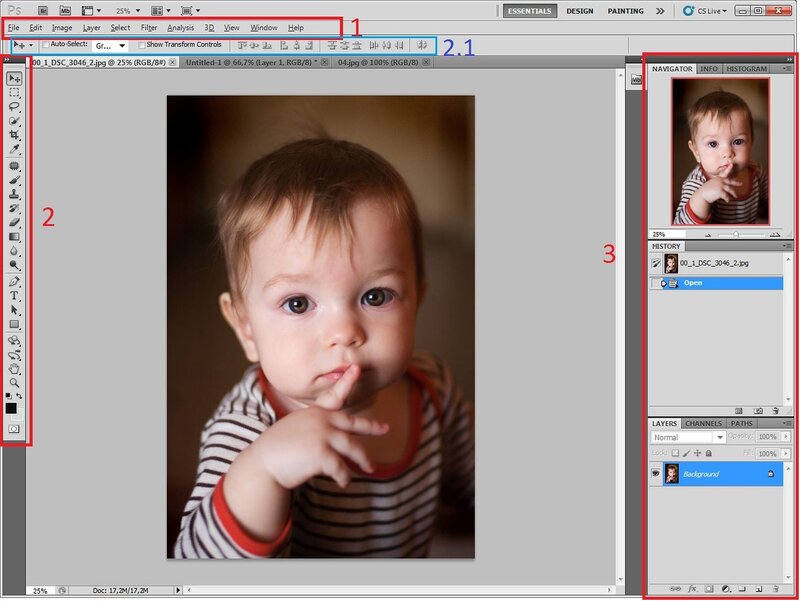
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
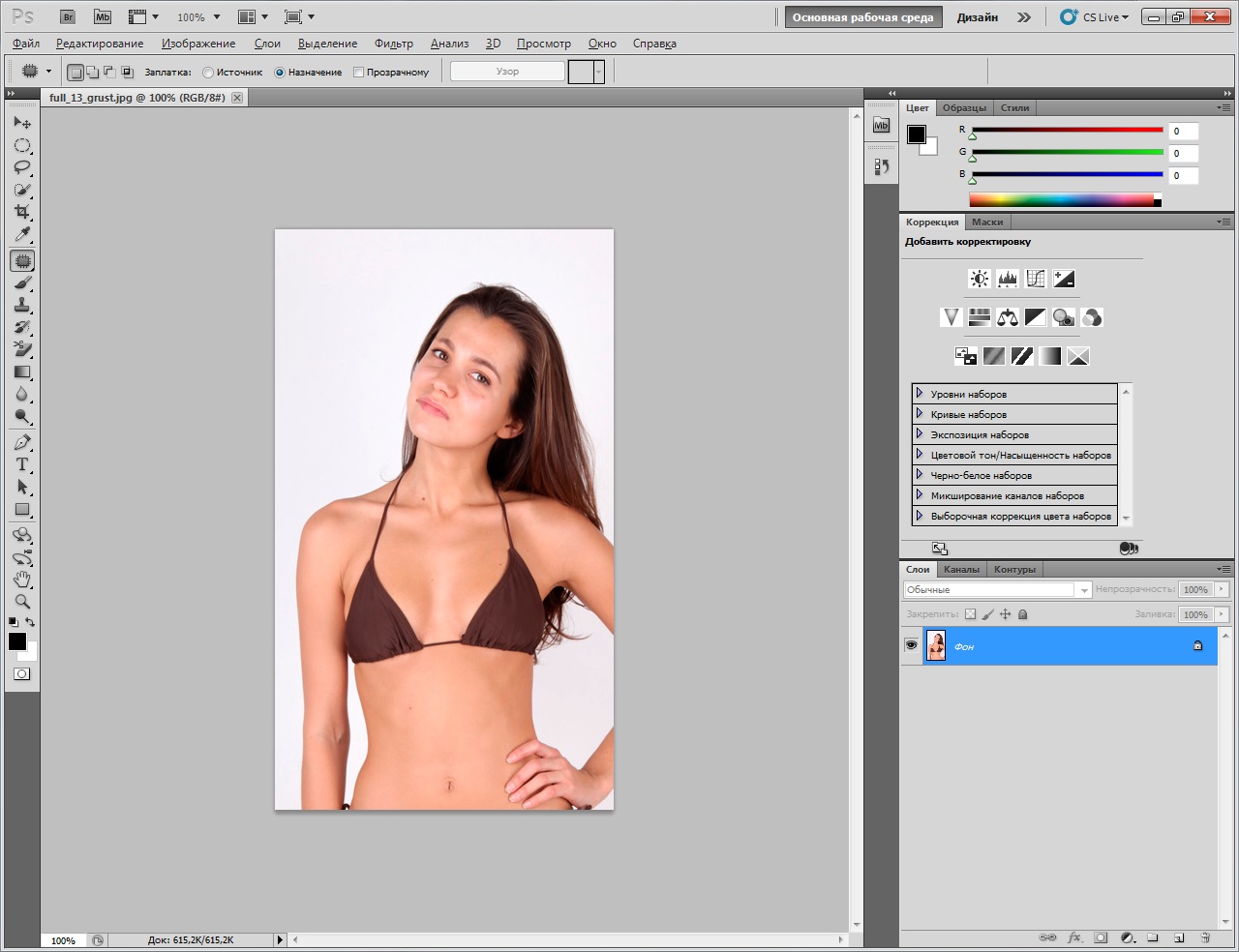
Сначала откройте нужное фото в фотошопе.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
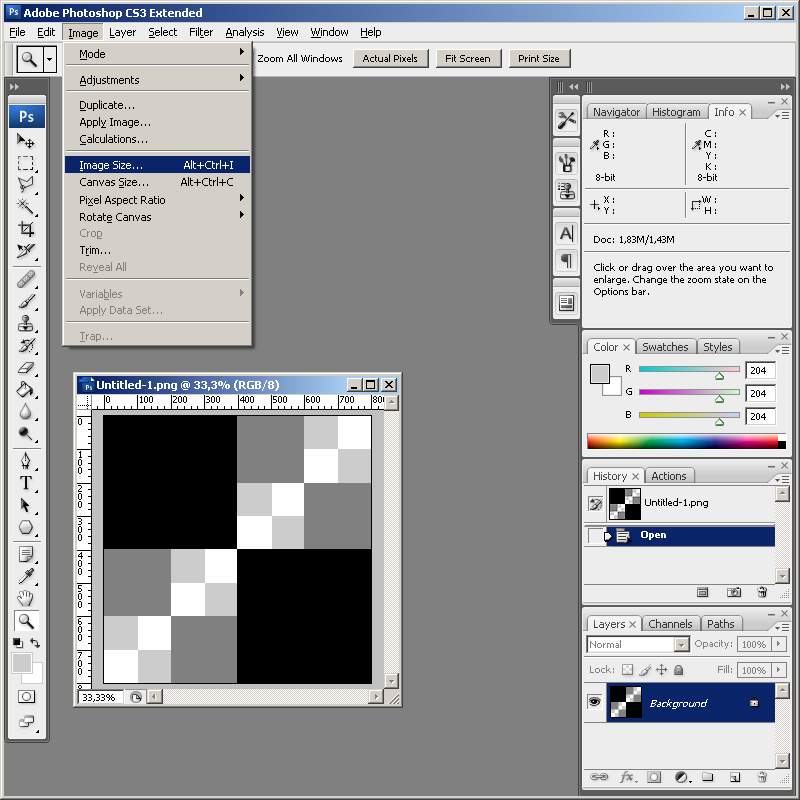
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
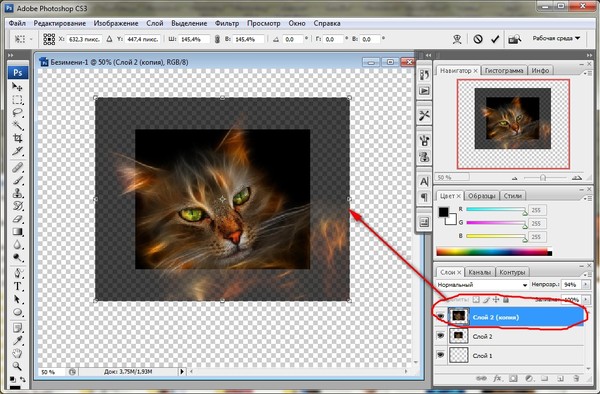
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока — Александр Pixelbox.ru
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как в фотошопе сузить изображение
Как уменьшить размер картинки в фотошопе
Добрый день, друзья! Сегодня покажу как уменьшить размер картинки в фотошопе. Для чего? У Вас есть на сайте картинки? Думаю, да. Именно изображения занимают на странице много места и влияют на то, как быстро браузер откроет вашу страницу. А хочется побыстрей, ведь посетитель может не дождаться загрузки и закроет ваш ресурс. А если уменьшить размер картинки мы уменьшим количество скачиваемых данных и улучшим работу сайта..jpg)
Для ускорения работы сайта надо использовать такой способ, как кэширование данных. Также, скорость загрузки зависит и от хостинга. Пользуюсь lealhost с оптимальным тарифным планом, проблем никаких.
Уменьшить вес картинки можно различными программами и онлайн-сервисами, но рекомендую использовать графический редактор Adobe Photoshop. В сравнении с другими результат лучше.
Уменьшить размер картинки можно как по размеру, так и по весу. Перед тем как вставить картинку на сайт надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
- Загружаете картинку в Photoshop. (Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
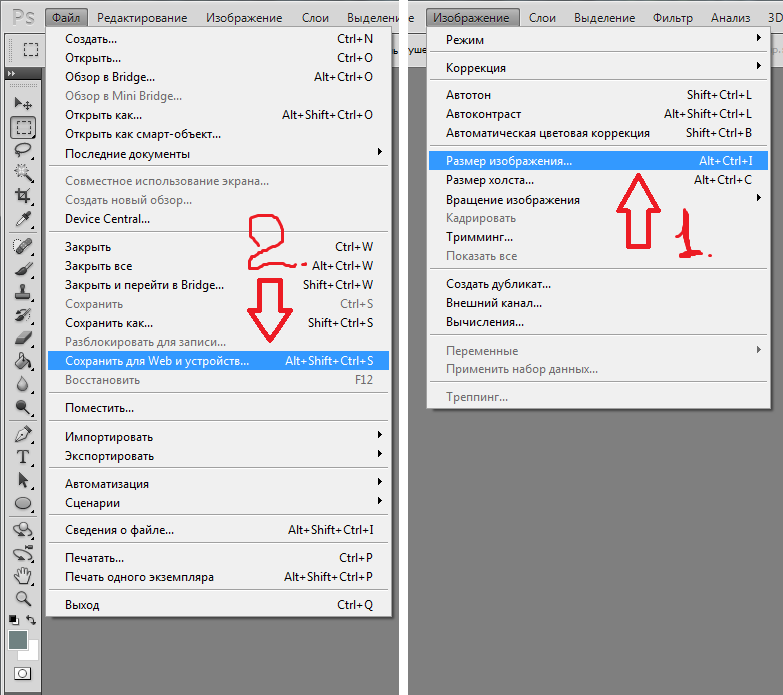
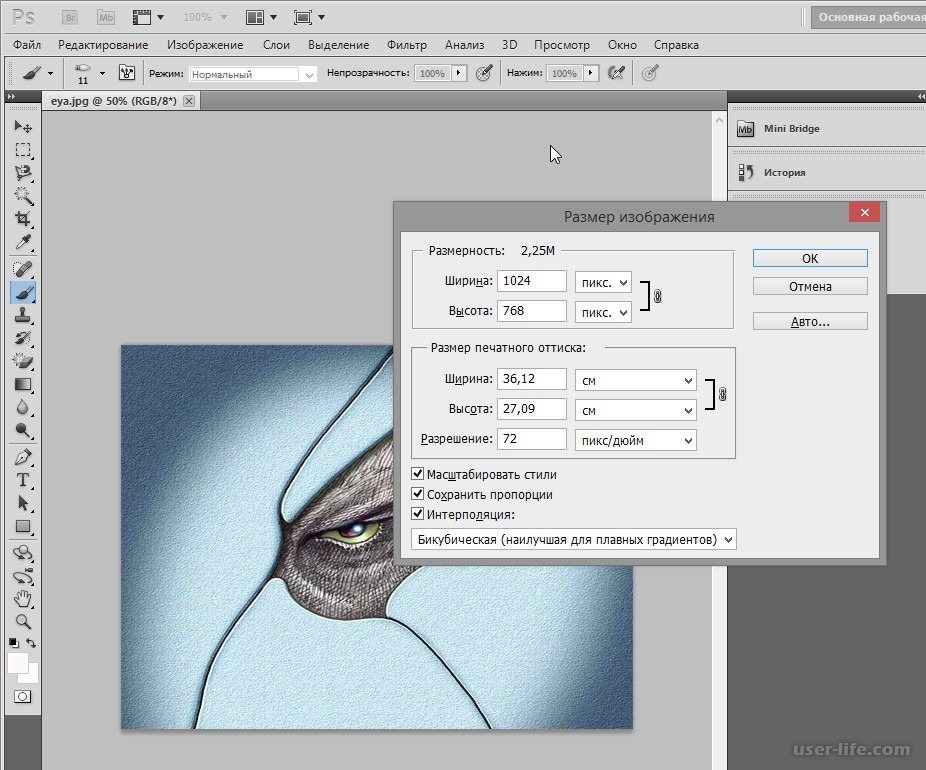
- В верхнем меню выбираете Изображение ⇒ Размер изображения.
- Оставляете галочку в пункте Сохранять пропорции. Указываете ширину или высоту картинки, второй измениться пропорционально. Ок.
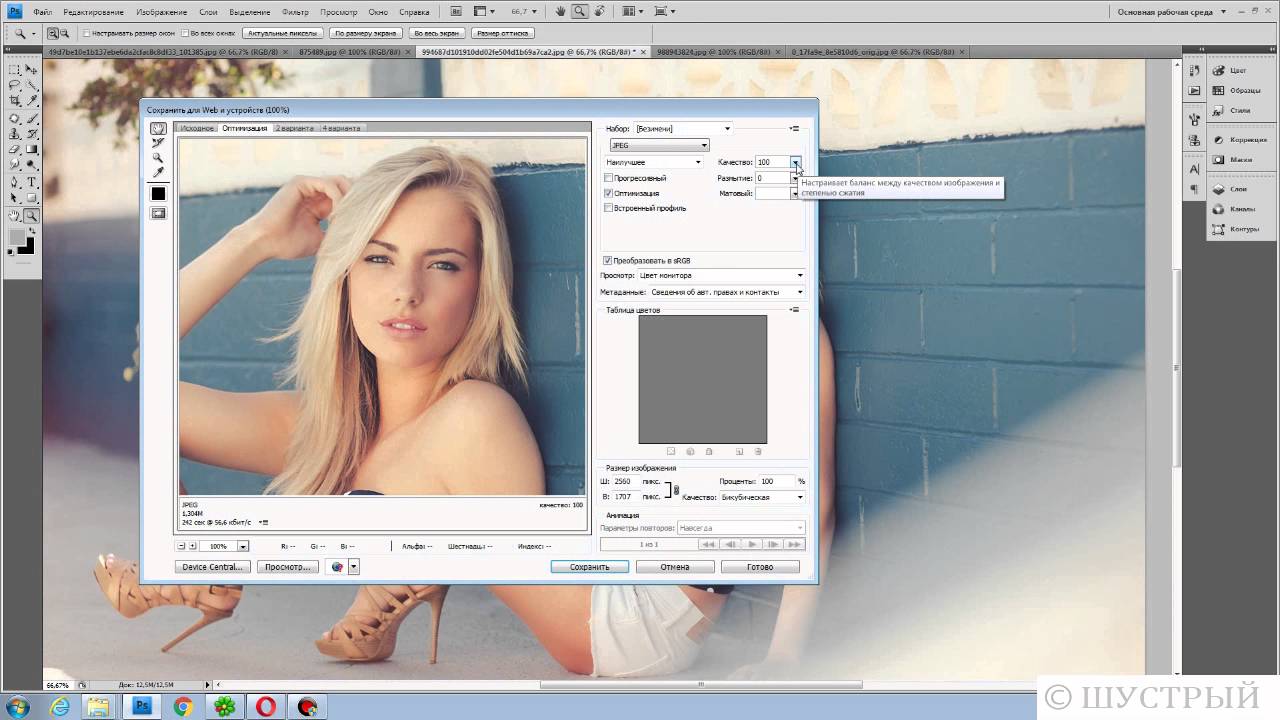
- Перейдите в меню Файл ⇒ Сохранить для Web…
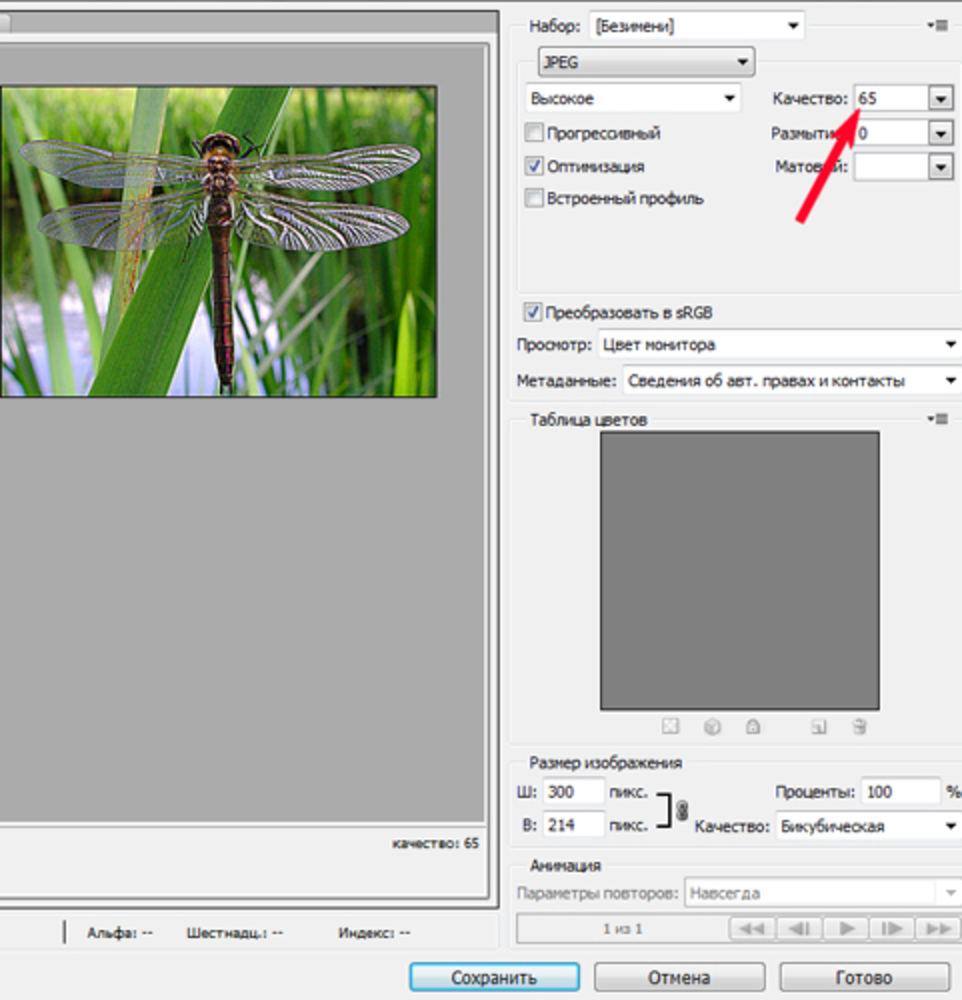
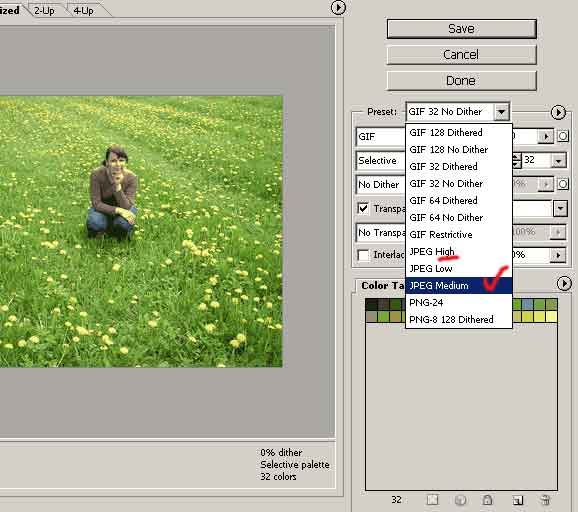
- В новом окне выбираете формат сохраняемого изображения и его качества.
 Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
После таких манипуляций получили картинку размерами 600х401 пиксель. Вес 47 КБ. То есть уменьшили вес изображения практически в 10 раз!
Теперь вы знаете как уменьшить размер картинки в фотошопе. Перед публикацией на сайте обязательно проверьте картинку на уникальность. Это тоже немаловажный фактор ранжирования сайтов.
Поделитесь в комментариях всё ли у Вас получилось.
Удачи в продвижении Ваших ресурсов!
С уважением, Павел Коновалов
Как уменьшить картинку в фотошопе или онлайн — Технологии
В этом видео я рассказываю как уменьшить картинку несколькими способами.
Как уменьшить картинку в фотошопе и второй способ с помощью онлайн сервисов. Оптимизировать изображения для сайтов очень важно. Какую графику нельзя использовать на сайтах и почему.
Кроме того что с качественной легкой графикой сайт будет быстро загружаться еще и поисковая выдача гугла и яндекса сайты с качественной графикой и оптимизированными картинками ранжырует выше.
Так же речь пойдет о картинках на прозрачном фоне, как подготовить красивую графику на сайт чтобы сайт выглядел профессиональным.
Откройте на весь экран, или перейдите на канал для просмотра
Если видео не отображается, перейдите на канал https://www.youtube.com/embed/noZqrZ8LVVE
Как уменьшить размер любой картинки в фотошопе двумя способами?
Хорошего вам дня, мои дорогие приятели. Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю нужную область собственного фото либо второй картины, сохраняю.
А в то время, когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, к примеру.
Я наблюдаю на собственную фотографию, а она размером 1920*1200 и весит больше мегабайта. Конечно такую фотографию данный сайт не загрузит. А что делать?
Ну в общем для этого мы тут и собрались.
В сегодняшнем уроке я покажу вам как снизить размер картины в фотошопе, дабы подогнать ее под собственные потребности. Причем дело коснется как размера пикселей, так и размера килобайт (ну либо мегабайт), а уровень качества кроме того не пострадает. Лишь не путайте уменьшение размера картины с простым трансформацией масштаба, поскольку мы тут будем реально уменьшать картину, а не создавать видимость.
Заберём сейчас такую картину.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А сейчас идите в основное меню и выберете пункт «Изображение», и в открывшемся выпадающем перечне «Размер изображения».
В открывшемся окне вы имеете возможность заметить две ячейки (высота и ширина) с текущим размером картины. Как раз тут вам и предстоит поменять сам размерчик.
По умолчанию высота и ширина связаны таковой цепочкой. Это указывает, что размер пропорционален. Другими словами если вы измените значение в любой из этих двух ячеек, то машинально сменится размер и во второй ячейке.
Т.е. пропорции изображения сохранятся.
А если вы надавите на эту цепочку, то сообщение разорвется и изменение любого значения не приведет к трансформации другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы имеете возможность выбрать единицы измерения, к примеру пиксели, сантиметры, дюймы либо по большому счету проценты от текущего изображения.
По окончании трансформации размера, вверху данного окна вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках ветхий размер. Это не финальный размер, так что внимание на него очень не обращайте.
Ну как сущность ясна? Давайте лучше для большей ясности взглянуть на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру отечественную фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
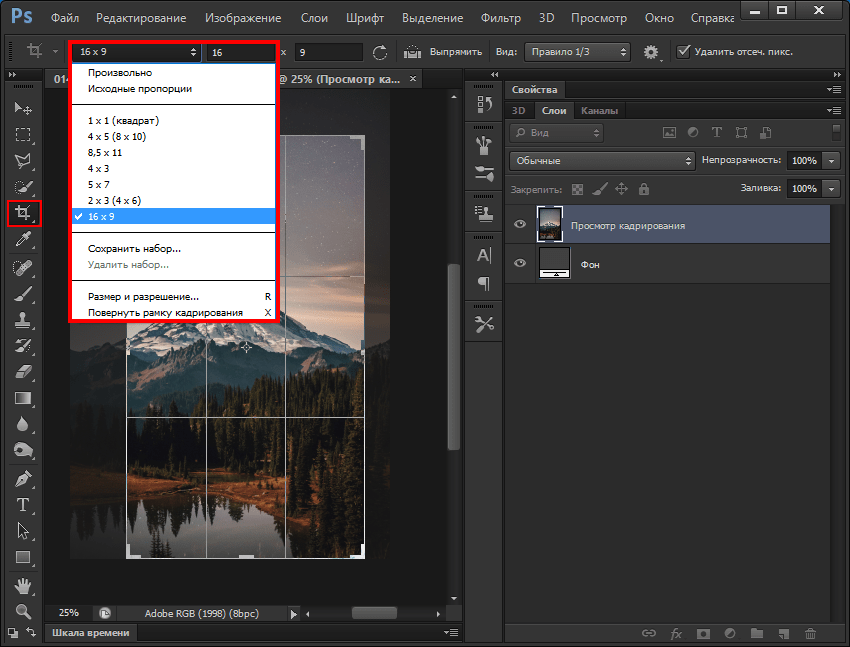
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, дабы все небольшая часть и лицо тела до груди попала в кадр.
 И кадрируем. У нас окажется квадратное изображение, но размер очевидно не 200*200. Исходя из этого приступим конкретно к уменьшению.
И кадрируем. У нас окажется квадратное изображение, но размер очевидно не 200*200. Исходя из этого приступим конкретно к уменьшению. - Идем в «Размер» изображения, как я говорил выше и ставлю в том месте ширину 200, а высота подставится сама, поскольку стоит сообщение. Контролирую, дабы единица измерения была «пиксели» и жму ОК. Вот и всё. Сейчас остается лишь сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
В случае если изображение необходимо чтобы закинуть его на сайт, а не держать как памятную фотографию, то возможно его сохранить немножечко вторым методом. Наряду с этим методе размер картины (ну другими словами ее вес) уменьшится еще многократно, причем никакой утраты качества вы не увидите.
Итак, у нас опять неразмеченная картина с громадным разрешением. В случае если необходимо кадрировать, то кадрируйте, но дальше вы должны надавить «Файл», после этого «Экспортировать», а в следующем выпаде выберете «Сохранить для web (ветхая версия)».
ВНИМАНИЕ! Этот путь настоящ для Фотошопа версии 2015. Для более ранних предположений вы просто входите в меню «Файл» и выбираете «Сохранить для web».
Никакого пункта «Экспортировать» в том месте не будет.
В открывшемся окне выберете «Высокий уровень качества JPG» и уровень качества возможно не ставить больше 60. В случае если выставить больше, то отличия вы не увидите, а картина-то будет больше места занимать , хоть и не весьма существенно.
Ниже вы заметите строке «Размер изображения». Сущность полностью такая же, как и в прошлом примере. Вам необходимо снизить размер по высоте и ширине. Кроме того цепочка имеется).
Ставим до 200*200, ну а позже нажимаете «Сохранить». Вуаля)
В итоге, посредством двух указанных выше способов, я взял два изображения размером 200*200 пикселей. Но у первого изображения размер (количество) образовывает 26 килобайт, а у второго 10. Соответственно второй применять эргономичнее, но лишь, если вы сохраняете для сайтов.
Для простого хранения уменьшенной копии лучше применять первый метод.
Кстати совершенно верно кроме этого возможно увеличивать фотографии и изображения. Для этого совершенно верно кроме этого вбиваете новые размеры в ячейки. Но я бы вам не рекомендовал, поскольку утрата в качестве ощутимая.
Само собой разумеется сделать без утраты качества реально, но значительно сложнее.
Ну а так вот вам хорошие инструменты для других размера изображений и уменьшения фотографий. Так как сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с превосходным курсом по фотошопу для начинающих. Уроки в формате видео отлично воспринимаются и эргономичнее для изучения программы. Все уроки поведаны людской языком, в отличие от многих вторых аналогичных направлений.
Я сам решил сравнительно не так давно взглянуть данный курс и определил для себя много нового и увлекательного. так что не теряйтесь.
Ну а на данной радостной ноте я собственный сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое основное не забудьте подписаться на модернизацию моего блога, в случае если желаете буть в курсе всего самого занимательного. Удач вам и пока-пока!
Тренируйтесь, практикуйтесь, а самое основное не забудьте подписаться на модернизацию моего блога, в случае если желаете буть в курсе всего самого занимательного. Удач вам и пока-пока!
С уважением, Дмитрий Костин.
Как снизить размер изображения без утраты качества
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как изменить размер картинки в фотошопе: детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Хорошего всем денечка, мои дорогие приятели! Вы понимаете? Время от времени так надоедают стандартные ярлыки, правильнее иконки, что хочется чего-то…
Как лучше сохранить картинку в фотошопе для определенной цели?
Я вас опять приветствую на просторах моего блога, посетители и уважаемые читатели.
 Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже…
Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже…Какой размер матрицы фотоаппарата лучше выбрать и в чем их отличия?
Рад снова приветствовать вас, дорогой читатель. С вами на связи, Тимур Мустаев. Ранее на отечественном блоге уже обозревались светочувствительные…
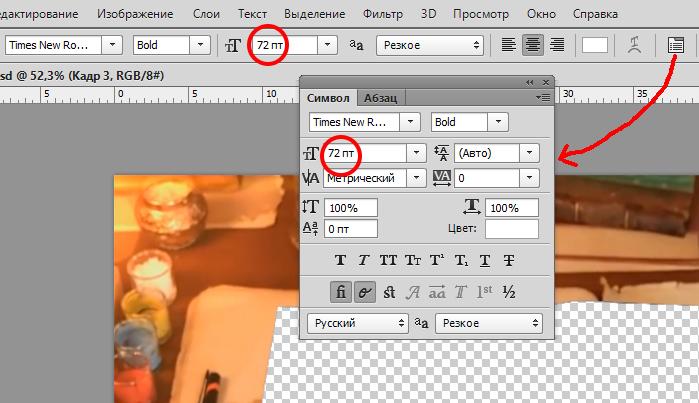
Как работать с текстом в фотошопе любой версии?
Я вас всех приветствую, мои читатели и дорогие друзья. Я чуть было не забыл про одну крайне важную вещь. Так как фотошоп-то нужен не только для обаботки…
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами?
Хорошего всем времени дней, мои читатели и дорогие друзья. Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
Как уменьшить изображение в фотошопе
Если нужно поработать технически над картинкой, проще её открыть в профессиональном редакторе Photoshop.
Современные фотокамеры способны делать фотоснимки отличного качества, но при этом они получаются очень большие, как по весу, так и по габаритам. Всё это приводит к тому, что при открытии и в процессе работы с изображением расходуется дополнительная память компьютера, которая могла бы идти на другие цели.
Всё это приводит к тому, что при открытии и в процессе работы с изображением расходуется дополнительная память компьютера, которая могла бы идти на другие цели.
Итак, пришли к вопросу: как уменьшить изображение в фотошопе? Ведь в этом случае память компьютера будет расходоваться более эффективно, а работа с картинкой — вестись гораздо быстрее.
Сначала откройте необходимую фотографию в программе. Сделать это можно при помощи команды главного меню «Файл — Открыть». Выберите необходимый файл в «Проводнике» и щёлкните по кнопке «Открыть» или «ОК».
Теперь дайте команду «Изображение — Размер изображения». Откроется небольшое диалоговое окно, в котором будут цифры, характеризующие ширину и высоту картинки. Попробуйте изменить, скажем, ширину. Вы увидите, что высота сама поменялась соответственно, хотя вы не давали такой команды. Это произошло, потому что стоит отметка «Сохранять пропорции». Когда она стоит, при изменении размеров фотошоп автоматически изменяет масштаб всего изображения, чтобы оно не было искаженным.
Если же у вас стоит задача жёстко прописать как ширину, так и высоту, перед изменением габаритов фотографии уберите «галочку» «Сохранять пропорции», и тогда у вас будет возможность задать габариты рисунка по отдельности.
Вот теперь вы знаете, как уменьшить размер картинки в фотошопе и не будете пугаться, если вам дадут на обработку фотографию, размеры которой превышают все мыслимые пределы. Ваши действия будут грамотными, осознанными и профессиональными.
Как быстро уменьшить размер изображения в Photoshop и сохранить качество. Уменьшаем изображение в фотошопе Как правильно уменьшить фотографию в фотошопе
Необходимость уменьшить размер изображения возникает во многих случаях — когда нужно сделать из фотографии аватар, или когда хочется загрузить художественное фото в социальную сеть, или когда изображение планируется использовать в шапке личного блога. Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а .
Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а .
Уменьшать фотографию удобнее всего в Adobe Photoshop, поскольку в этом редакторе есть инструменты не только для уменьшения линейных размеров, но и для оптимизации качества изображения. В зависимости от того, как будет использоваться фотография в итоге, можно выбрать подходящий способ.
0. Анализ изображения перед уменьшением
Прежде всего, следует разобраться, что значит – уменьшить изображение. Если фотография будет использоваться как аватар, она должна иметь определённый размер и разрешение (количество пикселей по вертикали и горизонтали) и небольшой вес (объём в КБ). Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Уменьшение размеров в случае с аватаркой и в случае с альбомом происходит по-разному. Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
1.1. Уменьшение методом кадрирования
Независимо от того, как будет редактироваться изображение, его сперва нужно открыть. В Photoshop это делается через команду File → Open . Затем следует указать расположение изображения на компьютере.
Когда изображение загрузится в программу, оцениваем, все ли запечатленные объекты следует оставить на фотографии. Если нет, и требуется вырезать лишь какую-то часть картинки (например, лицо для аватара), стоит прибегнуть к инструменту Crop (Кадрирование). Есть два способа вырезать нужную область на фото.
Есть два способа вырезать нужную область на фото.
Кадрирование с использованием Crop
Выбираем значок Crop на панели инструментов. Она выглядит как вертикальная полоса с пиктограммами, и по умолчанию располагается в левой части окна.
Программа выделит прямоугольный участок фотографии. Вам нужно будет определить область обрезки и после нажатия Enter всё, что оставалось за пределами рамки, будет удалено.
Определение области обрезки
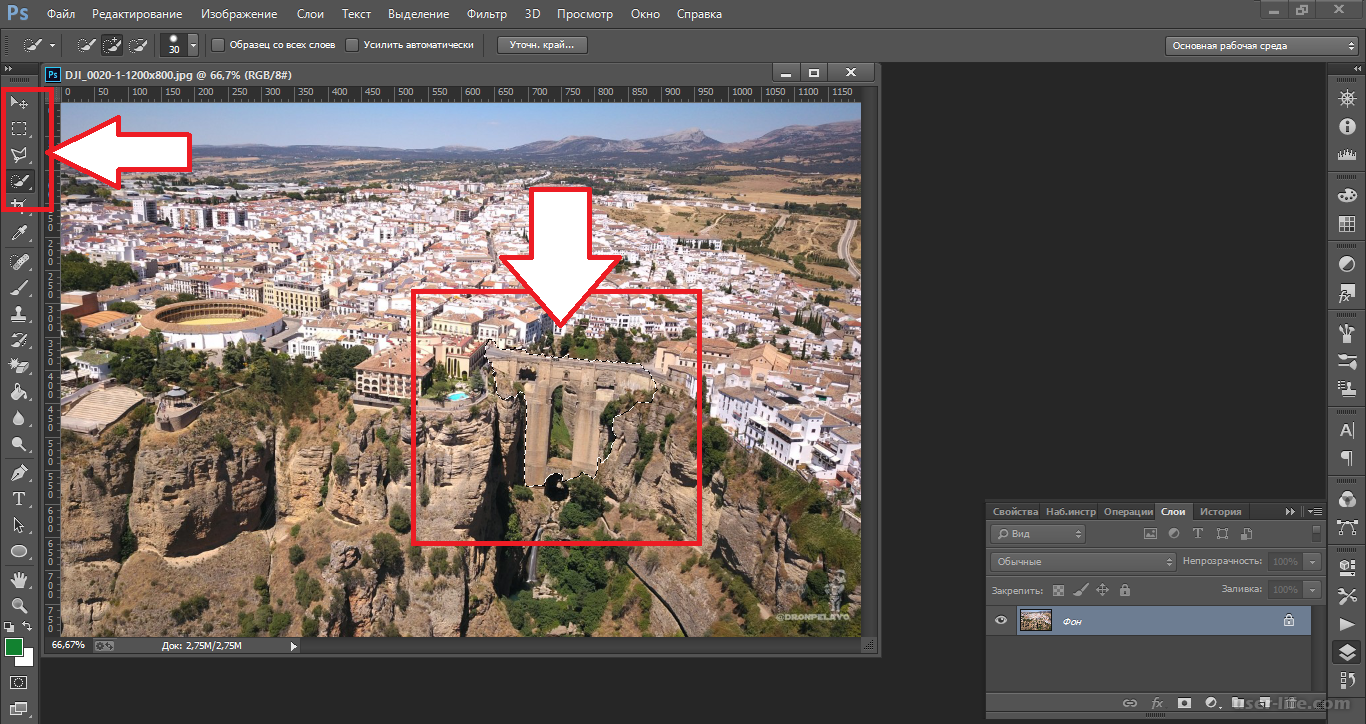
Кадрирование с использованием Rectangular Marquee Tool
Второй способ – выбрать инструмент Rectangular Marquee Tool (Прямоугольная область), который тоже находится на на той же панели.
Выделять область при помощи Rectangular Marquee Tool можно точно так же, как и через Crop. После выделения открываем Image → Crop .
1.2. Уменьшение с помощью Canvas Size…
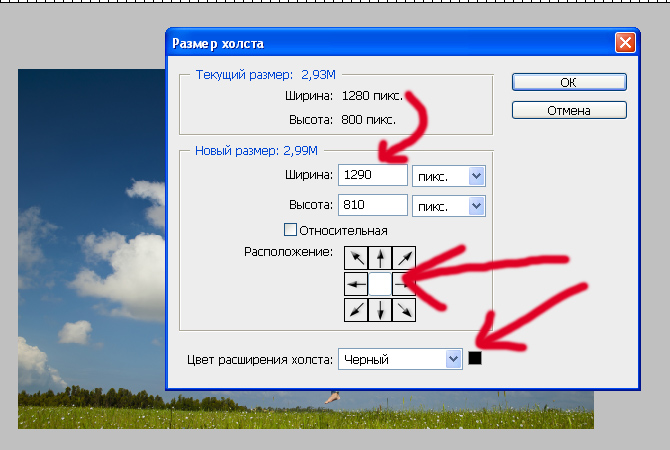
Чтобы обрезать изображение до точно определённых размеров, удалив при этом её крайние части, можно использовать меню Canvas Size (Размер холста). Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size .
Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size .
Настройка Canvas Size
Он выглядит как окно, в котором указаны текущие размеры фотографии и размеры, которые она будет иметь после редактирования. Пользователь задаёт конечные размеры и указывает, с какой стороны обрезать изображение. Единицы, в которых задаются размеры, можно менять – доступны пиксели, сантиметры, дюймы и т.д. Сторона обрезки указывается при помощи поля со стрелками в углу окна. После нажатия на «Ок» происходит кадрирование изображения.
2. Уменьшение размера и пропорции с помощью Image Size…
Когда фотография примет желаемый вид, можно переходить к изменению её размеров. Это делается через меню Image → Image Size (Размер изображения).
Настройка Image Size
Здесь можно уменьшать линейные размеры изоюражения, меняя их значение в пикселях, процентах, сантиметрах или других единицах. По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
3. Сохранение и оптимизация размера средствами Photoshop
Наконец, после уменьшения фотографии, можно сохранить её в требуемом качестве. Помимо стандартного «Save as» фотошоп имеет инструмент «Save for web…», который находится в меню File.
Настройка «Save for web…» (клик для увеличения)
Большую часть окна занимает поле отображения фотографии. В этом поле она выглядит так же, как будет выглядеть на странице в сети.
В правой части окна можно выбирать формат сохранения и качество картинки. Чем выше его значения – тем лучше выглядит фотография. Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
Чем выше его значения – тем лучше выглядит фотография. Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
В поле Image Size можно указать нужные размеры для сохранение или процент уменьшения фотографии. По сути это то же меню, что и в предыдущем шаге, но с меньшим количеством настроек.
Благодаря всему этому можно подбирать оптимальные параметры сохранения, при которых фотография будет выглядеть почти как исходная, но весить в разы меньше.
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter
, чтобы принять изменения или Esc
, чтобы отменить.
Если у вас также ее не видно, то нажмите на кнопку Enter
, чтобы принять изменения или Esc
, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Инструкция
Прежде всего запускаем программу Adobe Photoshop и открываем нужный нам файл. Это делается через меню File>Open (Файл>Открыть). Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.
Теперь необходимо подумать, а каким должен быть новый размер нашего изображения. Это зависит от дальнейшей его судьбы. Как правило, изображение может быть предназначено:
Для полиграфического исполнения на (в журналах, газетах и т.п.)
Для публикации на фотосайтах в интернете
Для технических нужд – создания , юзерпиков, пришпиливания в качестве вспомогательного материала и иллюстраций к статьям и т.п.
В зависимости от назначения по-разному может вычисляться и конечный размер картинки.
Чаще всего необходимо подготовить файл для того, чтоб послать его кому-то по электронной почте или выложить на какой-нибудь сайт. То есть, на изображение необходимо будет в дальнейшем просто смотреть на экране монитора – оно и должно быть не больше разрешения экрана среднего размера. Таким образом, определяющими для нас будут размеры экрана (примерно 1250 на 1000 точек).
Находим в меню Image пункт Image Size (Размер изображения) или нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I (то есть, удерживая нажатыми Alt и Control, нажимаем латинскую I). Перед нами открывается окно с параметрами размера изображения.
В английской версии фотошопа оно выглядит так:
В первых двух полях видим цифры, определяющие размер картинки. В данном случае наша исходная картинка имеет размер 1999 на 1332 пикселя. Допустим, нам необходимо подготовить ее для того, чтобы поместить на своей страничке в ЖЖ. Лента живого , как правило, занимает процентов 80% от полной ширины экрана монитора, то есть, нам нет смысла вывешивать туда картинку, превышающую эту ширину.
Вводим в верхнее поле Width (Ширина) значение 1000 пикселей. При этом значение высоты (Height) картинки автоматически подверглось пересчету и теперь высвечивается в виде числа 666. (Ничего мистического;)) Если этого не произошло, то на всякий случай проверяем настройки опций внизу окна – там должны стоять галочки напротив пунктов Constrain Proportions (Сохранять пропорции) и Resample Image (Пересчитывать изображение). Пропорции не нарушены, изображение может быть пересчитано.
Нажимаем кнопку ОК и видим, как изображение стало несколько меньше.
Можем его сохранить на диск с новым размером и названием. Находим в меню File (Файл) пункт Save As (Сохранить Как) и выбираем куда и с каким именем будет сохранени наша картинка.
Помните! После уменьшения файла информация об изображении теряется и искажается (даже если «на глаз» это незаметно). Потом восстановить ее обратно – снова увеличить изображение в полном качестве вам не удастся никакими техническими средствами. Поэтому настоятельно рекомендуется оставлять исходный файл нетронутым, а все преобразованные и уменьшенные картинки сохранять с другим именем или в другом месте, чтобы всегда была возможность заново обратиться к первоисточнику. Мало ли для чего может понадобиться вам эта фотография через год, и, разумеется, вам будет очень обидно, если вместо нее вы найдете лишь уменьшенную искаженную копию.
Чуть иначе поступим с пересчетом параметров изображения, если наша цель – подготовить его к полиграфическому исполнению. Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но как определить сколько в этих пяти сантиметрах пикселей?
У полиграфистов свои стандарты и системы измерения. Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.
Заходим в пункт Image Size меню Image (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I). Видим окно с параметрами размера изображения.
Переводим свое изображение в полиграфическую систему измерения. Временно выключаем галочку в пункте Resample Image (Пересчитывать изображение). Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в пикселях – 886 на 591 точек. ОК.
Помните! В различных типографиях могут быть свои требования к подготовке изображений, поэтому проконсультируйтесь о том, с каким разрешением вам необходимо подготовить файлы. Будет очень обидно, если по техническому незнанию ваши иллюстрации выйдут на печати мутными, нечеткими и искаженными.
Бывает и другая необходимость. Иногда точно известен конечный размер картинки, например для создания аватарки – 100 на 100 пикселей, а наше исходное изображение мало того, что гораздо больше, но и имеет совсем иные пропорции. Как тут поступить?
Открываем изображение и осуществляем такую операцию: находим пункт меню Layer>New>Layer from Background (Создать слой из фона). Затем устанавливаем конечный размер изображения, зайдя в меню Image>Canvas Size (Размер холста) – там видим два поля с цифрами, в которые и вводим нужные нам значения ширины и высоты будущей картинки (например 100 на 100 пикселей)
Вот, что у нас получилось: сквозь небольшое окошко виден лишь маленький участок исходной картинки, края которой выходят за поле видимости и «не вмещаются» в конечный формат.
Нажимаем комбинацию клавиш Ctrl+T (или находим в меню Edit пункт Free Transform / Свободная трансформация) и, передвигая квадратные указатели по углам слоя, подбираем необходимый фрагмент, который будет виден на конечном изображении (при перетягивании управляющих элементов рекомендуется удерживать клавишу Shift – это позволит сохранять пропорции исходной картинки). Подтверждаем изменения клавишей Enter.
Закончив трансформацию, удаляем из файла ненужную теперь информацию об обрезанных краях изображения – выбираем в меню Layer пункт Flatten Image.
Сохраняем получившуюся картинку через меню File>Save As (Сохранить Как)
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
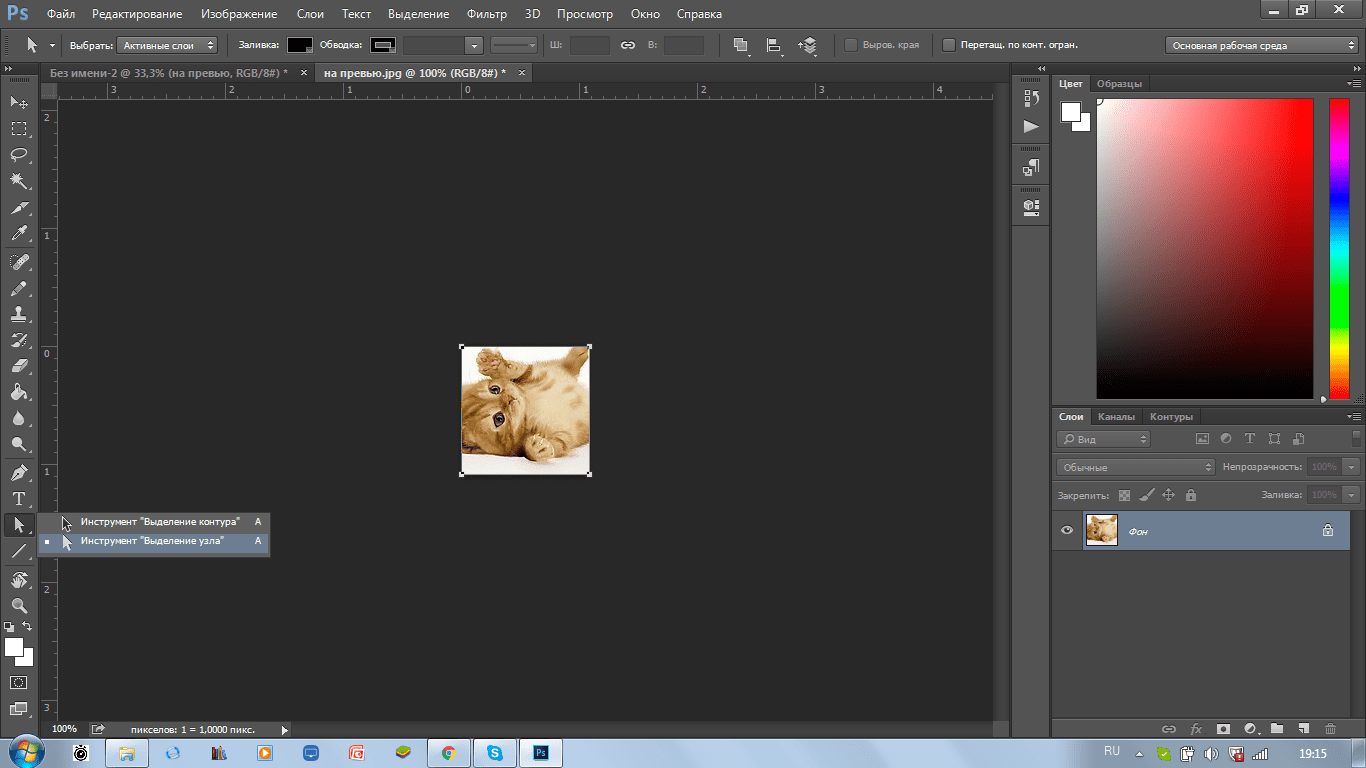
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Как в фотошопе увеличить изображение и сохранить. Как уменьшить или увеличить размер изображения в фотошопе. Как уменьшить размер изображения без потери качества
Всем здравствуйте, дорогие любители декупажа!
Часто ли вы используете распечатки для своих декупажных работ? Уверена, что начинающим декупажницам не всегда удается попасть в нужный размер и получить тот формат, который точно бы подходил под любимую заготовку. На днях исполнила заказ обложки для документов с иллюстрациями чарующе волшебного мира Marty Bell. В этой статье на примере ее картин я хочу показать один из вариантов, как увеличить изображение в фотошопе и получить необходимый размер при распечатке для декупажа.
Заказчица Лена выбрала вот такую сказочную картинку. Красивая, правда?
Открываем ее в программе Photoshop
Файл>Открыть
и чистый лист. Для этого заходим в верхнее меню
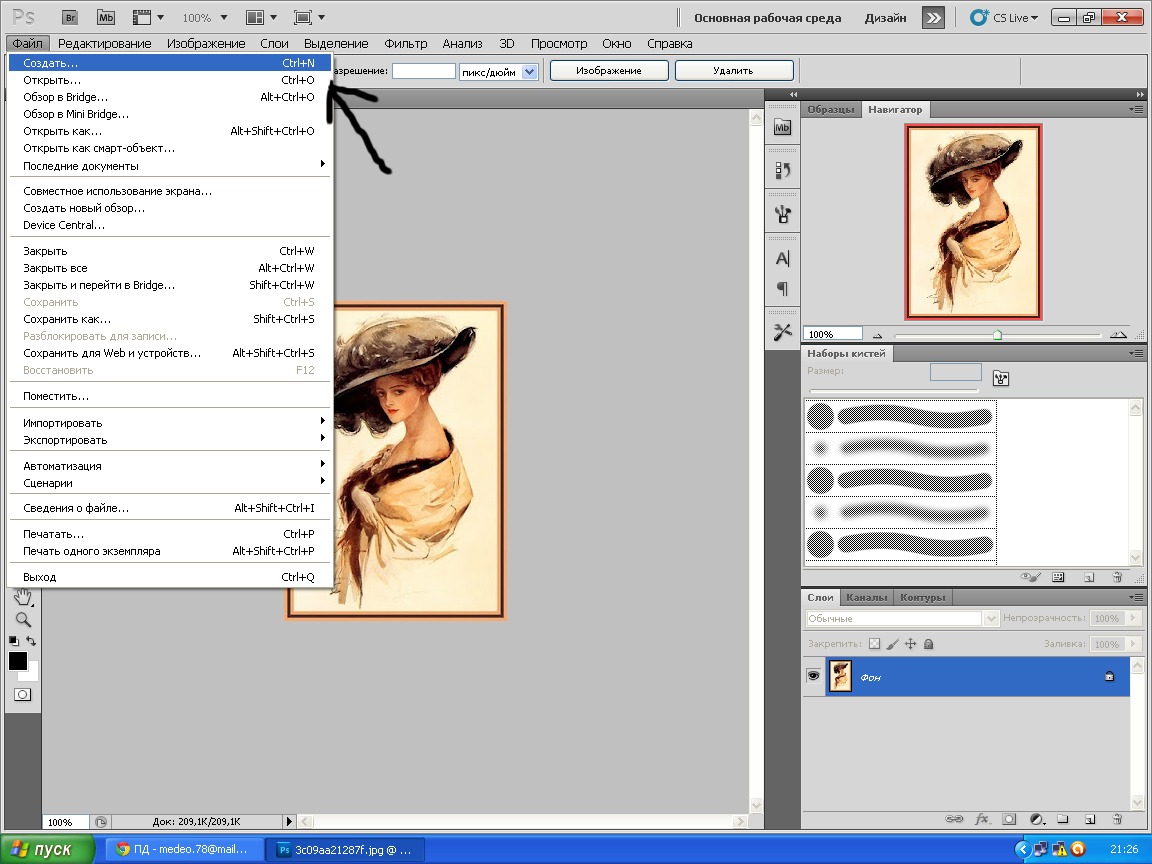
Файл>Cоздать.
Указываем параметры листа и его разрешение.
В данном случае нам необходим размер 10*14 см. Указываем, как показано на фото. Ставим разрешение 300 Пиксель/дюйм и кликнем ОК
Откроется вот такой чистый лист размером 100*140 мм.
Удерживая левой кнопкой мыши, перетаскиваем его в центр экрана. Это для удобства.
С левой стороны программы размещена панель инструментов.
Обратите внимание, на этой панели указатель “Перемещение” должен быть активным. Такие элементы обычно выделяются светло серым цветом. Для наглядности на фото я его обвела в красный кружок. Если он не активен, кликнем один раз на него.
Направляем курсор мыши на изображение, которое хотим разместить на листе. Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Вот рисунок лежит на белом листе бумаги. Теперь ее нужно растянуть так, чтобы у нас не осталось белых участков. Для этого на картинке отмечены направляющие элемента. Если их нет, то необходимо поставить галочку в верхней панели. На фото обведен в красный кружок.
“Показать управляющие панели”. У вас появится рамочка на изображении.
Захватив левым указателем мыши один из углов направляющих, растяните рисунок.
Если он искажается, и меняются пропорции сторон, необходимо кликнуть на значок “Сохранить пропорции”. Обведен в красный кружок.
Кликнув на картинку и удерживая кнопку можно менять ее расположение, поставить чуть правее или приблизить к центру.
При скачивании с интернета бывает, что рисунки не все имеют хорошее разрешение. Не страшно, если нужно распечатать маленькую, например, для магнитов величиной 5×5 см. А если нужна картинка для декупажа крышки шкатулки параметрами 20Х30 см.? Возможно при увеличении рисунка под такой размер он потеряет качество. Станет размытым, и будут видны пиксели.
Поэтому изначально важно обратить внимание на его разрешение и определить возможность увеличить его формат под вашу заготовку. В этом случае при кадрировании с разрешением 680×850 пикселей, для заготовки размером 10×14 см, рисунок существенно не потерял качество.
С левой стороны программы расположено окно, где во вкладке слои можно увидеть, сколько их находится на данном листе.
Объединяем их, для этого кликнем
Слои>Выполнить сведение
Теперь в этой вкладке с правой стороны экрана, вы увидите как два слоя преобразовались в один.
Открываем чистый лист формата А4, тот самый который печатает большинство домашних принтеров.
Файл>Cоздать>Международный формат бумаги
Открывается чистый файл А4. На него нужно расположить готовое изображение.
Для удобства визуализации перетащите его в середину экрана. Нужно выделить лист А4 и удерживая левым указателем мыши протянуть его в центр.
Уже почти все готово. Осталось вставить готовое изображение в формат А4.
Для этого, щелкаем на готовый файл (он становится активным) и удерживая левой кнопкой мыши, располагаем его на белый лист А4.
Если готовая картинка не помещается в таком виде на А4, его можно повернуть через вкладку редактировать
Редактирование>Трансформирование>Поворот на 90 градусов по часовой
Все отлично? Тогда сохраняем его.
Задаем имя и отмечаем тип JPEG.
Теперь его можно распечатать и получить нужной величины выкройку для декупажной работы.
Кажется, что так много написано и все очень сложно, но на самом деле выполняется в считанные секунды.
Есть много других способ, но этот удобен тем, что кроме кадрирования очень часто приходится наращивать картинку. Бывает, что мы иногда вынуждены обрезать некоторое пространство изображения, чтобы попасть в соответствующие параметры. Тогда, лучше нарисовать недостающую часть рисунка, точнее дорисовать. Как это легко сделать, я покажу в следующей статье очень скоро.
Вот такая сказочная обложка получилась для девушки Лены. А сколько их еще может быть с такими теплыми иллюстрациями и простыми навыками работы в программе фотошоп!
Описан пошаговый мастер класс по декупажу обложки на паспорт, с помощью которого вы также легко сможете выполнить такой декор.
Пусть эта статья станет маленькой шпаргалкой для девочек, которые посещают мои мастер классы и которые не раз обращались за помощью в подготовке распечаток. Надеюсь, что и вам, читатели блога, эта статья также окажется полезной. Буду рада вашим комментариям, подписывайтесь на обновления. С удовольствием отвечу на ваши вопросы.
Новых вдохновляющих картинок вам и красивых работ с ними. Спасибо, что заглянули, до новых встреч.
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Многие дизайнеры используют для обработки изображений программу Adobe Photoshop. Благодаря этой программе можно увеличивать и уменьшать изображения. При этом если уменьшать большую картинку, ее качество останется неизменным. А вот в случае с увеличением изображения качество фотографии будет подвержено некоторым искажениям. Для того чтобы увеличить размер фотографии в Фотошопе и не потерять ее качество, необходимо знать несколько нюансов, а также разбираться в инструментах программы Adobe Photoshop.
Как увеличить изображение
Зачастую пользователю необходимо увеличить не размер картинки, а просто изменить масштаб изображения. Чаще всего это делается для того, чтобы было удобнее обрабатывать мелкие детали или конкретные области изображения. Для таких действий идеально подходит инструмент «Лупа» (Zoom Tools). Также воспользоваться данным инструментом можно с помощью горячих клавиш. Достаточно зажать одновременно Ctrl и + или Ctrl и — для увеличения или уменьшения масштаба соответственно. Также инструмент «Лупа» вызывается нажатием клавиши Alt, после чего масштабирование выполняется мышкой.
Но бывают случаи, когда пользователи не знают, как увеличить фото в «Фотошопе», то есть непосредственно размер фотографии. Для этого рекомендуется использовать инструмент Free Transform, который расположен в меню «Редактирование» (Edit). Для него также предусмотрены горячие клавиши. Чтобы вызвать этот инструмент, нужно нажать сочетание клавиш Ctrl и Т. После этого вокруг изображения появляются специальные узелки, потянув за которые, можно будет свободно трансформировать изображение в разные стороны. При этом если зажать клавишу Shift, изображение будет трансформироваться пропорционально.
Альтернативные способы
Существует еще несколько способов, как увеличить фотографию в «Фотошопе», которые позволяют изменять высоту и ширину изображения. Для этого в меню «Изображение» (Images) есть специальный инструмент «Размер изображения» (Image Size). В специальных полях высоты и ширины можно задать собственное значение, которое находится в разделе массива пикселей. Здесь же можно выбрать пункт Constrain Proportions, который позволяет пропорционально увеличивать размер картинки.
Стоит запомнить, что при увеличении изображения на 100% за один шаг искажения файла будут более заметными, чем при постепенном увеличении картинки, к примеру, на 10%. Исходя из этого, можно сделать вывод, что небольшое увеличение в несколько шагов является более целесообразным, чем одно крупное увеличение. Для того чтобы изменить пиксели на проценты, необходимо в разделе Document Size переключить значение на Percent.
Улучшение качества изображения
Очевидно, что при изменении изображения будут возникать всевозможные искажения в виде цифрового шума, размытия некоторых участков, а также других неприятных последствий. Чтобы избежать этого, рекомендуется увеличить резкость изображения после того, как будут применены изменения в размерах фотографии. После этого можно создать дубликат слоя с фильтром «Цветовой контраст» и использовать «Overlay» в качестве метода наложения слоя. Не стоит забывать и про прозрачность слоев. Экспериментируя с этой функцией, можно добиться высокого качества изображения.
Чтобы самостоятельно сделать незабываемое фото и порадовать своих близких, вам однозначно понадобится хороший фотоаппарат. Независимо от того, хотите ли вы стать профессиональным фотографом или дизайнером, проблема выбора фотоаппарта всегда стоит очень остро. На рынке представлено вариантов более, чем достаточно: и сравнивайте, отталкиваясь от своего бюджета и потребностей.
Для получения качественной фотографии, в большинстве случаев, понадобится постобработка. В этой статье вы узнаете как как увеличить размер фотографии с помощью инструмента кадрирования в Photoshop, чтобы она выглядела более профессионально.
Инструмент кадрирования в Фотошопе обычно используется для того, чтобы обрезать ненужные части изображения.
Малоизвестная функция инструмента кадрирования заключается в том, что он также может быть использован, для добавления свободного пространства вокруг изображения, так называемого паспарту.
В этом уроке вы узнаете, как добавить свободное пространство вокруг фотографии за счет увеличения ее размера с помощью инструмента кадрирования.
Итак, перед вами исходное изображение.
Запустили Фотошоп, открыли изображение, поехали!
Шаг 1: Преобразуем фон в обычный слой
Если мы посмотрим на панели Layers, мы видим миниатюрное изображение, в виде фонового слоя, который в настоящее время является единственным в нашем документе.
Прежде чем мы увеличим холст, добавив больше пространства вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в обычный слой. Причина в том, что мы хотим, чтобы дополнительное пространство появилось на отдельном слое. Но Фотошоп не позволит нам расположить слои ниже фонового слоя. Самое простое решение — это просто преобразовать фоновый слой в обычный слой.Для этого в Photoshop СС, все, что нам нужно сделать, это нажать на маленький значок замка справа от названия фонового слоя:
Статья по теме: Что изменится, если убрать с сайта SEO-тексты
Кликните на значок блокировки фонового слоя.
В CS6 и более ранних версиях, удерживайте клавишу Alt (Win) / Option (Mac) и кликните по имени слоя.
Фоновый слой мгновенно преобразуется в обычный слой и переименуется в «Layer 0»:
Шаг 2: Выберите Инструмент Crop
Теперь, давайте узнаем, как добавить дополнительное пространство вокруг изображения. Выберите инструмент кадрирования на панели инструментов в левой части экрана. Вы также можете выбрать инструмент кадрирования нажав на клавиатуре клавишу С :
Выбрав инструмент crop, Фотошоп обозначает границы кадрирования. По умолчанию они находятся в верхней, нижней, левой и правой границах сторон, и по углам. Мы будем использовать эти маркеры, чтобы изменить размер границы изображения, добавив холсту дополнительное пространство:
Эти маркеры обведены красным вокруг изображения.
Шаг 3: Перетащите маркеры изменения размера к границам изображения
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это нажать на маркеры и тащить их наружу..
Например, мы хотим добавить пространство справа от фотографии, нажимаем на правый маркер и смещаем его вправо, подальше от изображения:
Перетащив правую ручку вправо.
Когда мы отпустим кнопку мыши, Photoshop добавит дополнительное пространство и заполнит его прозрачностью. Шахматный рисунок в Фотошопе обозначает прозрачность, то есть незаполненное пространство.
Фотошоп добавляет пустое пространство справа от изображения. Аналогично можно добавить пространство вокруг остальной части изображения. Только давайте сделаем это по-другому, используя клавиши.
Но сначала отменим то, что мы сделали и восстановим исходные границы изображения. Для этого нажмем кнопку «Отмена» на панели параметров или клавишу ESC:
Чтобы добавить дополнительное пространство на левой части фотографии, нажмите на левую ручку и перетащите его влево. Или, чтобы добавить равное количество пространства по обеим сторонам изображения в то же время, нажмите и удерживайте значок Alt (Win) / Option (Mac), как вы щелкните и перетащите левой или правой ручки. Это позволит изменить границы обрезки от ее центра, в результате за ручку на противоположной стороне, чтобы двигаться одновременно в противоположном направлении:
Статья по теме: Ошибки дизайна, влияющие на SEO
Добавление дополнительного пространства для обеих сторон, удерживая вариант клавиши Alt (Win) / Option (Mac), как я перетащить.
Равный отступ был добавлен к обеим сторонам.
Мы также можем добавить дополнительное пространство выше и ниже изображения. Чтобы добавить пространства над ним, нажмите и перетащите верхнюю ручку вверх. Чтобы добавить пространство ниже его, щелкните и перетащите Нижний маркер вниз.
Или, чтобы добавить равное количество пространства сверху и снизу от изображения в то же время, еще раз нажмите и удерживайте клавиши Alt (Win) / Option (Mac) на твоей клавиатуре, как вы перетащите верхний или Нижний маркер. Противоположная ручка будет двигаться вместе с ним, в противоположном направлении:
Отпускаете кнопку мыши, затем Alt (Win) / Option (Mac), и у вас получится равные пустого пространства над и под изображением. Опять же, убедитесь, что вы отпустите сначала кнопку мыши, а затем клавишу, или он не будет работать:
Программы для работы с растровой графикой, такие как Adobe Photoshop , имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку , вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
1. Откройте Photoshop, нажмите Файл >
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить ».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
2. Выберите Изображение > Размер изображения…
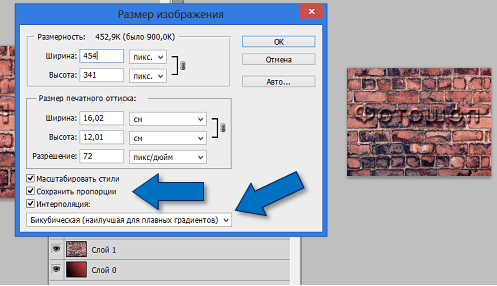
3. Перед тем, как увеличить размер картинки в Фотошопе, откроется диалоговое окно «Размер изображения»
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
5. Выберите метод интерполяции
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК », нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты ) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением ) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы . При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Как уменьшить размер изображения в Photoshop
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
1. Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
2. Перед тем, как увеличить качество картинки в Фотошопе, выберите Изображение > Размер изображения…:
3. Откроется диалоговое окно «Размер изображения», как показано на картинке ниже
4. Задайте размер изображения в пикселях, размер документа или разрешение
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi ). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение », затем зададим размер в пикселях (600 — длина, 400 — ширина ):
5. Выберите метод ресамплинга
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК », нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения ) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
6. Нажмите «ОК», чтобы применить изменения
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Уменьшение фото в фотошопе
Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети либо рисунок планируется использовать вместо заставки в блоге.
Уменьшение картинок в Фотошопе
Если фотография сделана профессионалом, ее вес может достигать нескольких сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для публикации в социальные сети. Именно поэтому прежде, чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить. Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Прежде чем уменьшить картинку в Фотошопе, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото как аватарку, важно соблюдение определенных пропорций и сохранение нужного разрешения. Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву». Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом, Вам нужно будет совершить абсолютно разные процедуры. Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Способ 1: Кадрирование
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть». Далее указываем расположение снимка на вашем компьютере.
- После того как фотография отобразится в программе, нужно тщательно ее рассмотреть. Подумайте, все ли объекты, которые есть на снимке, Вам нужны. Вырезать объект можно двумя способами. Первый вариант – Инструмент «Рамка».
После выбора инструмента на холсте появится сетка, с помощью которой можно ограничить область, внутри которой будет располагаться нужный контент. Применяются изменения клавишей Enter.
Второй вариант – применение инструмента «Прямоугольная область».
- Выделяем необходимый участок фото.
Идем в меню «Изображение – Кадрировать».
Весь холст будет обрезан по выделению.
Способ 2: Функция «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удалением крайних частей, поможет пункт меню: «Размер холста». Этот инструмент незаменим, если нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста».
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК» — произойдет кадрирование вашего снимка.
Способ 3: Функция «Размер изображения»
После того как снимок примет нужный Вам вид, можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения».
В этом меню Вы сможете отрегулировать размеры снимка, изменить их значение в нужной единице измерения. Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение»). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохранение и оптимизация изображения
После того как вы установили все нужные размеры и пропорции, требуется сохранить снимок. Кроме команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web», расположенном в пункте меню «Файл».
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете. В правой части интерфейса вы сможете задать такие параметры, как формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество. Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом и необходимым размером для публикации в сети.
Отблагодарите автора, поделитесь статьей в социальных сетях.
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным изменением масштаба, так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, чтобы все лицо и небольшая часть тела до груди попала в кадр. И кадрируем. У нас получится квадратное изображение, но размер явно не 200*200. Поэтому приступим непосредственно к уменьшению.
- Идем в «Размер» изображения, как я рассказывал выше и ставлю там ширину 200, а высота подставится сама, так как стоит связь. Проверяю, чтобы единица измерения была «пиксели» и жму ОК. Вот и всё. Теперь остается только сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60. Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать , хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
Как уменьшить изображение в Фотошопе
Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети либо рисунок планируется использовать вместо заставки в блоге.
Уменьшение картинок в Фотошопе
Если фотография сделана профессионалом, ее вес может достигать нескольких сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для публикации в социальные сети. Именно поэтому прежде, чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить. Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Прежде чем уменьшить картинку в Фотошопе, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото как аватарку, важно соблюдение определенных пропорций и сохранение нужного разрешения. Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву». Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом, Вам нужно будет совершить абсолютно разные процедуры. Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Способ 1: Кадрирование
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть». Далее указываем расположение снимка на вашем компьютере.
- После того как фотография отобразится в программе, нужно тщательно ее рассмотреть. Подумайте, все ли объекты, которые есть на снимке, Вам нужны. Вырезать объект можно двумя способами. Первый вариант – Инструмент «Рамка».
- После выбора инструмента на холсте появится сетка, с помощью которой можно ограничить область, внутри которой будет располагаться нужный контент. Применяются изменения клавишей Enter.
Второй вариант – применение инструмента «Прямоугольная область».
- Выделяем необходимый участок фото.
- Идем в меню «Изображение – Кадрировать».
Весь холст будет обрезан по выделению.
Способ 2: Функция «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удалением крайних частей, поможет пункт меню: «Размер холста». Этот инструмент незаменим, если нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста».
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК» — произойдет кадрирование вашего снимка.
Способ 3: Функция «Размер изображения»
После того как снимок примет нужный Вам вид, можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения».
В этом меню Вы сможете отрегулировать размеры снимка, изменить их значение в нужной единице измерения. Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение»). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохранение и оптимизация изображения
После того как вы установили все нужные размеры и пропорции, требуется сохранить снимок. Кроме команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web», расположенном в пункте меню «Файл».
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете. В правой части интерфейса вы сможете задать такие параметры, как формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество. Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом и необходимым размером для публикации в сети.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак увеличить изображение в фотошопе
Всем здравствуйте, дорогие любители декупажа!
Часто ли вы используете распечатки для своих декупажных работ? Уверена, что начинающим декупажницам не всегда удается попасть в нужный размер и получить тот формат, который точно бы подходил под любимую заготовку. На днях исполнила заказ обложки для документов с иллюстрациями чарующе волшебного мира Marty Bell. В этой статье на примере ее картин я хочу показать один из вариантов, как увеличить изображение в фотошопе и получить необходимый размер при распечатке для декупажа.
Поехали!
Заказчица Лена выбрала вот такую сказочную картинку. Красивая, правда?
Открываем ее в программе Photoshop
Файл>Открыть
и чистый лист. Для этого заходим в верхнее меню
Файл>Cоздать.
Указываем параметры листа и его разрешение.
В данном случае нам необходим размер 10*14 см. Указываем, как показано на фото. Ставим разрешение 300 Пиксель/дюйм и кликнем ОК
Откроется вот такой чистый лист размером 100*140 мм.
Удерживая левой кнопкой мыши, перетаскиваем его в центр экрана. Это для удобства.
С левой стороны программы размещена панель инструментов.
Обратите внимание, на этой панели указатель “Перемещение” должен быть активным. Такие элементы обычно выделяются светло серым цветом. Для наглядности на фото я его обвела в красный кружок. Если он не активен, кликнем один раз на него.
Направляем курсор мыши на изображение, которое хотим разместить на листе. Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Вот рисунок лежит на белом листе бумаги. Теперь ее нужно растянуть так, чтобы у нас не осталось белых участков. Для этого на картинке отмечены направляющие элемента. Если их нет, то необходимо поставить галочку в верхней панели. На фото обведен в красный кружок.
“Показать управляющие панели”. У вас появится рамочка на изображении.
Захватив левым указателем мыши один из углов направляющих, растяните рисунок.
Если он искажается, и меняются пропорции сторон, необходимо кликнуть на значок “Сохранить пропорции”. Обведен в красный кружок.
Кликнув на картинку и удерживая кнопку можно менять ее расположение, поставить чуть правее или приблизить к центру.
При скачивании с интернета бывает, что рисунки не все имеют хорошее разрешение. Не страшно, если нужно распечатать маленькую, например, для магнитов величиной 5×5 см. А если нужна картинка для декупажа крышки шкатулки параметрами 20Х30 см.? Возможно при увеличении рисунка под такой размер он потеряет качество. Станет размытым, и будут видны пиксели.
Поэтому изначально важно обратить внимание на его разрешение и определить возможность увеличить его формат под вашу заготовку. В этом случае при кадрировании с разрешением 680×850 пикселей, для заготовки размером 10×14 см, рисунок существенно не потерял качество.
С левой стороны программы расположено окно, где во вкладке слои можно увидеть, сколько их находится на данном листе.
Объединяем их, для этого кликнем
Слои>Выполнить сведение
Теперь в этой вкладке с правой стороны экрана, вы увидите как два слоя преобразовались в один.
Открываем чистый лист формата А4, тот самый который печатает большинство домашних принтеров.
Как выбрать принтер для декупажницы, вы узнаете по этой ссылке.
Файл>Cоздать>Международный формат бумаги
Открывается чистый файл А4. На него нужно расположить готовое изображение.
Для удобства визуализации перетащите его в середину экрана. Нужно выделить лист А4 и удерживая левым указателем мыши протянуть его в центр.
Уже почти все готово. Осталось вставить готовое изображение в формат А4.
Для этого, щелкаем на готовый файл (он становится активным) и удерживая левой кнопкой мыши, располагаем его на белый лист А4.
Если готовая картинка не помещается в таком виде на А4, его можно повернуть через вкладку редактировать
Редактирование>Трансформирование>Поворот на 90 градусов по часовой
Все отлично? Тогда сохраняем его.
Файл>Сохранить как.
Задаем имя и отмечаем тип JPEG.
Теперь его можно распечатать и получить нужной величины выкройку для декупажной работы.
Кажется, что так много написано и все очень сложно, но на самом деле выполняется в считанные секунды.
Есть много других способ, но этот удобен тем, что кроме кадрирования очень часто приходится наращивать картинку. Бывает, что мы иногда вынуждены обрезать некоторое пространство изображения, чтобы попасть в соответствующие параметры. Тогда, лучше нарисовать недостающую часть рисунка, точнее дорисовать. Как это легко сделать, я покажу в следующей статье очень скоро.
Вот такая сказочная обложка получилась для девушки Лены. А сколько их еще может быть с такими теплыми иллюстрациями и простыми навыками работы в программе фотошоп!
Здесь описан пошаговый мастер класс по декупажу обложки на паспорт, с помощью которого вы также легко сможете выполнить такой декор.
Пусть эта статья станет маленькой шпаргалкой для девочек, которые посещают мои мастер классы и которые не раз обращались за помощью в подготовке распечаток. Надеюсь, что и вам, читатели блога, эта статья также окажется полезной. Буду рада вашим комментариям, подписывайтесь на обновления. С удовольствием отвечу на ваши вопросы.
Новых вдохновляющих картинок вам и красивых работ с ними. Спасибо, что заглянули, до новых встреч.
Как уменьшить шум в Photoshop
Как свадебный фотограф, вы, скорее всего, знакомы с шумом на своих снимках. Цифровой шум — это изменение цвета фотографии, которое часто снижает качество. Когда вы приближаете изображение близко, из-за шума оно может выглядеть пиксельным. Есть несколько факторов, которые могут вызвать шум на ваших фотографиях, включая сценарии низкой освещенности, режимы высокой чувствительности или длительную выдержку. В отличие от использования Lightroom для уменьшения шума, Photoshop дает вам гораздо больше универсальности и изысканности.Так что, если вы готовы погрузиться в изучение того, как уменьшить шум в Photoshop для свадебной фотографии, читайте дальше! Раньше мы описывали этот процесс в Lightroom. Сегодня мы проведем вас через конкретные шаги, необходимые для уменьшения шума в Photoshop.
Типы цифрового шума
Одним из первых шагов в процессе уменьшения шума на изображениях является определение типа цифрового шума. Ниже мы рассмотрим различные типы шума, которые вы можете встретить на своих изображениях.
1. Цветовой шумПервый тип шума — это цветовой шум, который появляется при искажении цвета. Цветовой шум проявляется в виде множества цветов, а не сплошным цветом.
2. Шум яркостиСледующий тип шума — это шум яркости, который проявляется на изображениях в виде зернистости. В отличие от цветового шума, вы не увидите цветовых вариаций с яркостным шумом. Этот тип шума относится к яркости изображения, а не к цветам.
Быстрый наконечникПоскольку шум часто бывает сложно увидеть при уменьшении масштаба изображения, увеличьте масштаб, чтобы определить его тип. Если вы видите искажение цвета на изображении, это означает, что это цветовой шум. Если вы видите черные, белые и серые точки, это означает, что это шум яркости.
Примечание. Подавление шума в Photoshop начинается с определения его типа. Теперь, когда вы знаете больше о типах шума, с которым вы можете столкнуться на свадебных изображениях, вот шаги, которые необходимо предпринять, чтобы уменьшить шум.Это основные рекомендации, которым вы должны следовать, хотя количество шума, которое вы уменьшите, будет зависеть от вашего уникального стиля фотографии.
Как уменьшить шум в Photoshop: уменьшить цветовой шум
Чтобы уменьшить цветовой шум в изображениях в Photoshop, выполните следующие действия:
1. Откройте фильтр «Уменьшить шум»
Изображение от Image Studio PhotographyПервым шагом к уменьшению шума в Photoshop является открытие фильтра «Уменьшение шума». Чтобы получить доступ к фильтру «Уменьшить шум», щелкните меню «Фильтр», выберите «Шум», а затем выберите «Уменьшить шум».”
В диалоговом окне «Уменьшение шума» есть область предварительного просмотра, а также различные ползунки и параметры, которые помогут вам уменьшить различные типы шума. Это диалоговое окно — единственный лучший способ уменьшить шум в Photoshop.
2. Установите ползунок «Уменьшение цветового шума»
Вы увидите ползунок «Уменьшение цветового шума», и следующим шагом будет его установка. Медленно перетащите ползунок вправо, пока цветовой шум не смешается с изображением в максимально возможной степени.Вы можете использовать область предварительного просмотра при перетаскивании ползунка, чтобы не перетаскивать его слишком далеко.
Быстрый наконечник
Если вы хотите увидеть исходную версию изображения, нажмите и удерживайте область предварительного просмотра. Это поможет вам увидеть, как выглядело исходное изображение и насколько еще вам следует отрегулировать ползунок.
Как уменьшить шум в Photoshop: уменьшить шум яркости
Чтобы уменьшить шум яркости в изображениях в Photoshop, выполните следующие действия:
1.Перейти в режим Lab Color
Щелкните «Изображение» в меню, наведите указатель мыши на «Режим» и выберите «Цвет лаборатории». Это позволит вам переключиться в режим «Lab Color». В палитре «Каналы» вы теперь заметите, что работаете с «Яркость» «a» и «b» вместо «Красный», «Зеленый» и «Синий» из канала «RGB».
Канал «Яркость» содержит подробную информацию о черно-белом или яркости изображения. Канал «a» содержит детали зеленого и пурпурного цветов, а канал «b» — детали желтого и синего цвета.
2. Создайте новый слой
После переключения в режим «Lab Color» создайте новый слой. Для этого перетащите существующий фоновый слой на значок «Создать новый слой» внизу. При создании нового слоя исходная фотография остается неизменной, пока вы вносите изменения в новый слой.
3. Выберите канал «Lightness»
После создания нового слоя выберите канал «Lightness». Это канал, который вы хотите использовать для удаления шума яркости из вашего изображения.
4. Создайте новый канал «легкости»
Как и на шаге 2, создайте копию канала «Легкость». Перетащите существующий канал на значок «Создать новый канал» внизу. Здесь применима та же концепция. Создание нового канала позволяет при необходимости изменять изображение без корректировки исходной версии. Прежде чем двигаться дальше, обязательно измените имя нового канала, чтобы вы знали, по какому каналу щелкнуть, чтобы внести дополнительные изменения.
5. Добавьте эффект к новому каналу
Теперь, когда доступен новый канал, добавьте к изображению эффект «Светящиеся края».Просто нажмите «Фильтр», а затем «Галерея фильтров». Затем нажмите «Стилизация» и выберите «Светящиеся края». Эффект «Светящиеся края» находит края на фотографии и выделяет их белым цветом. Все гладкие поверхности оставлены черными.
В диалоговом окне есть несколько областей, в которых вы можете работать:
Дополнительные советы по снижению шума в Photoshop: обратите внимание на —
- Ширина кромки: Найдите «Ширина кромки» справа от диалогового окна. Здесь вы можете настроить ширину выделенных белых областей.Помните об этом правиле: чем мельче детали на изображении, тем меньшее значение следует использовать.
- Edge Brightness : Найдите «Edge Brightness» под «Edge Width» в диалоговом окне. Это позволяет вам установить яркость выделенной области. Чтобы избежать выделения шума, используйте для этого более низкое значение.
- Smoothness: Найдите «Smoothness» в «Edge Brightness» в диалоговом окне. Это позволяет размыть светлые участки и избежать выделения шума.Это также делает важные области достаточно яркими.
6. Инвертировать канал
Теперь, когда вы отрегулировали этот канал, нажмите «Изображение», наведите указатель мыши на «Корректировки», а затем выберите «Инвертировать», чтобы инвертировать канал. Затем, удерживая нажатой кнопку «Command» для Mac («Control» для ПК), щелкните новый канал. Когда вы выполните это действие, вы увидите, что белые области выделены, а темные — нет.
7. Размытие выделенной области
Следующий шаг — нажать «Фильтр», навести указатель мыши на «Размытие» и выбрать «Умное размытие».В «Умном размытии» установите «Качество» на высокое. Для «Радиуса» выберите меньшее значение, чтобы избежать слишком сильного размытия изображения. В разделе «Радиус» находится «Порог», который управляет степенью применяемого размытия. Обязательно используйте значение около 10, чтобы не повредить детали фотографии.
8. Установите непрозрачность
После применения размытия к изображению откройте палитру «Слои», чтобы установить «Непрозрачность». Это поможет уточнить результаты ваших корректировок. «Непрозрачность», которую вы устанавливаете, зависит от вашего уникального стиля фотографии и желаемых результатов.
Процент, который вы выбираете для «Непрозрачности», будет включать как нижний, исходный, неизмененный слой, так и верхний, скорректированный слой. Установка «Непрозрачности» также может помочь вам уточнить детали исходного слоя.
9. Сгладьте окончательное изображение
Теперь, когда вы внесли необходимые корректировки в изображение, вы можете его развернуть. Нажмите «Слой» и нажмите «Свести изображение». Затем вы можете вернуться в цветовой режим RGB, нажав «Изображение», наведя курсор на «Режим» и выбрав «Цвет RGB».”
Дополнительные параметры для уменьшения шума в Photoshop
Еще один способ уменьшить шум яркости в Photoshop — это настроить параметры «Сила» и «Сохранить детали». Вот как это сделать —
- Нажмите «Фильтр», наведите указатель мыши на «Шум» и нажмите «Уменьшить шум». Для начала установите значение «Strength» на 0%. Перетащите ползунок «Сила» вправо, чтобы удалить как можно больше шума яркости. Не перетаскивайте ползунок слишком далеко вправо, чтобы удалить детали с фотографии.
- После того, как вы максимально уменьшите шум, перетащите ползунок «Сохранить детали» вправо, чтобы вернуть детали изображения. Это следует делать медленно, чтобы сохранить детализацию и избежать появления шума.
Расширенные способы уменьшения шума в Photoshop
Если описанные выше действия не привели к снижению шума без потери слишком большого количества деталей, вы можете попробовать расширенный вариант. Этот вариант предусматривает поканальное снижение шума.
Поканальный метод
Начнем с цветового шума.Установите ползунок «Сила» на 0%. Выберите «Advanced» вместо «Basic». Затем выберите вкладку «По каналу», расположенную рядом с вкладкой «Общие».
Ранее мы говорили о трех цветовых каналах («Красный», «Зеленый» и «Синий») ранее в статье, из которых состоит большинство изображений. Часто один канал будет иметь больше шума, чем другие. Когда вы предпринимаете шаги для поканального снижения шума, вы можете настраивать каналы, которые в нем нуждаются (не принимая слишком много деталей из каналов с меньшим шумом).
По мере работы с каждым каналом регулируйте ползунки «Сила» и «Сохранить детали», как в предыдущем варианте. Единственная разница в этом процессе заключается в том, что вы выбираете «Сила» и «Сохранить детали» для одного канала.
Выполните тот же процесс установки обоих ползунков на 0%. Перетащите ползунок «Сила», чтобы удалить как можно больше шума для этого канала. Затем, как только вы уменьшите шум настолько, насколько сможете, перетащите ползунок «Сохранить детали» вправо, чтобы вернуть детали изображения.Это следует делать медленно, чтобы сохранить детализацию и избежать появления шума.
После того, как вы завершите опцию «Дополнительно» для уменьшения шума, щелкните вкладку «Общие», чтобы вернуться к управлению всеми каналами. Выполните процесс настройки ползунков «Сила» и «Сохранить детали», чтобы внести необходимые изменения.
Дополнительная информация: как редактировать портреты в Photoshop
В зависимости от вашего уникального стиля фотографии вы можете добавить больше шума к изображению, чтобы улучшить его качество, добиться определенного вида или добавить к нему интереса.Вы также можете добавить зернистость к изображению в Photoshop с большим количеством шума для достижения этих целей. Правильное изучение того, как уменьшить шум в Photoshop, может помочь вам внести коррективы в ваши изображения. Когда у вас есть знания и навыки, вы можете избежать редактирования кошмаров, с которыми могут столкнуться фотографы.
Есть несколько действий, которые вы можете предпринять для создания незабываемых изображений в Photoshop, а также в Lightroom. Но тратили ли вы кучу времени на редактирование свадебных изображений? Вы любите это или ненавидите? Может быть, это отношения любви и ненависти.В ShootDotEdit мы ОБОЖАЕМ редактировать свадебные изображения, особенно если это означает предоставление вам последовательно отредактированных изображений, над которыми вы затем можете применить особую магию и сделать их своими собственными, действительно впечатляя ваших клиентов. Если вы хотите поговорить с кем-нибудь из нашей команды о том, как мы это делаем и как мы можем это сделать для вас, просмотрите нашу страницу с ценами и нажмите эту панель чата!
Как изменить размер слоя в Photoshop — пошаговые инструкции
Хотите узнать пару трюков об изменении размера слоя в Adobe Photoshop? Вы нашли подходящее руководство.
дизайнов Adobe Photoshop зависят от слоев. Эти слои позволяют вам как дизайнеру манипулировать изображением именно так, как вы хотите.
Один файл Photoshop может содержать множество слоев, на каждом из которых хранятся разные аспекты изображения. Это позволяет редактировать части изображения в одном слое, оставляя остальную часть изображения (все, что есть в других слоях) нетронутой.
По мере освоения работы со слоями вы можете узнать, как изолировать один слой и изменить его цвет в Photoshop, как заменить цвет одного элемента в изображении или как обрезать элементы изображения.
Из этого туториала Вы шаг за шагом узнаете, как изменить размер слоя в Photoshop. Если вы новичок в использовании Photoshop, этот блог о том, как использовать Photoshop, станет отличной отправной точкой для обучения основам.
Если после этого урока вы захотите освоить больше инструментов Photoshop, у Udemy также есть первоклассные уроки по инструментам «Лассо», «Перо», «Быстрое выделение» и т. Д.
Зачем изменять размер слоя в Photoshop?Знание того, как изменять размер слоев, открывает мир изящных дизайнерских приемов, которые вы можете использовать для создания визуально стимулирующих эффектов в Photoshop и добиться того, чтобы ваши изображения выглядели именно так, как вы хотите.Например, изменение размера слоя позволяет легко регулировать пропорции различных элементов изображения, делая объект меньше или больше по отношению к фону. Это также упрощает изменение размера и поворот текста, фигур и других элементов дизайна, которые вы можете добавить поверх фотографии.
Графические дизайнеры обычно работают со многими слоями в своих проектах, потому что это позволяет им более точно контролировать отдельные элементы изображения в Photoshop. Изучение того, как быстро изменять размер и вращать слой, — это простой способ создавать эффекты, которые выглядят продвинутыми.
Шаг 1. Создайте или выберите слой, размер которого нужно изменитьЧтобы изменить размер слоя, вам сначала понадобится слой.
Если у вас есть изображение, ранее созданное в Photoshop, в котором уже есть слои, вы можете использовать его, чтобы следовать этому руководству. Откройте его, выберите слой, размер которого нужно изменить, и перейдите к шагу 3.
Если у вас еще нет изображения со слоями, мы начнем с открытия нового дизайна Photoshop и создания слоя.
Открыть новый дизайнОткройте новый холст, перейдя в «Файл» и выбрав «Создать». Появится окно с просьбой отрегулировать размер холста. При желании вы можете изменить высоту и ширину в соответствии с изображением, которое вы планируете создать. Если вы не уверены, попробуйте начать со следующих размеров:
- ширина: 600 пикселей
- высота: 600 пикселей.
Вы всегда можете изменить это позже.
Создайте новый слой.Белый холст — это ваш фон, и теперь вам нужно добавить несколько слоев поверх этого фона, чтобы обеспечить максимальную гибкость при проектировании.
Чтобы создать новый слой, перейдите на палитру слоев в правом нижнем углу Photoshop CC. Убедитесь, что выбрана вкладка «Слои».
Вы увидите белый значок и слово «Фон». Внизу этой маленькой панели есть значок, похожий на знак плюса. Нажмите на нее, и у вас будет первый новый слой!
Примечание: Если вы планируете использовать инструмент «Фигуры» для первого рисования, вам не нужно создавать новый слой; когда вы рисуете фигуру на фоне, Photoshop автоматически создает новый слой с названием вашего инструмента фигуры и цифрой «1.”
Шаг 2. Добавьте элемент дизайна в слойВы должны заметить выделенный слой на вашей панели. Это означает, что он активно выбран, и вы можете создавать или редактировать его.
В активном слое создавайте все, что вы задумали. Вы можете нарисовать фигуру, вставить фотографию или добавить текст — что бы вас ни поразило, поместите что-нибудь простое на слой. Здесь мы вставили красивую фотографию:
Шаг 3. Откройте инструмент «Свободное преобразование»
Теперь, когда у вас что-то нарисовано на слое 1, мы воспользуемся инструментом «Свободное преобразование», который позволяет изменять размер и даже вращать слой.
Есть два способа задействовать этот инструмент:
- Перейдите к «Правка» в верхнем раскрывающемся меню и нажмите «Свободное преобразование» или
- Нажмите control и клавишу «T» (CTRL + T).
Примечание: Второй вариант называется ярлыком. У каждого инструмента в Photoshop есть собственный ярлык с использованием клавиш на клавиатуре, что делает доступ к ним очень простым.
Шаг 4. Измените размер слояКогда ваш слой выбран и открыт инструмент «Свободное преобразование», вы должны увидеть опорные точки вокруг холста.Они будут похожи на точки вокруг изображения, когда вы попытаетесь изменить его размер или отредактировать.
Уменьшение размера слояВыберите угловую опорную точку, затем щелкните и перетащите ее внутрь к центральной точке. Когда вы это сделаете, слой начнет сжиматься как по вертикали, так и по горизонтали.
Если вы хотите, чтобы пропорции слоя оставались неизменными, удерживайте клавишу SHIFT, пока вы щелкаете и перетаскиваете точку привязки.
Отпустите кнопку мыши, когда слой достигнет желаемого размера.Вот пример того, как это выглядит сейчас. Меньше и пропорциональна по размеру:
Увеличение слояЕсли вы щелкнете по той же угловой точке привязки и перетащите мышь наружу, ваш слой начнет расти таким же полупропорциональным образом. Опять же, если вы хотите сохранить пропорции слоя такими же, как при увеличении, удерживайте клавишу SHIFT при изменении его размера.
Регулировка ширины слояЕсли вы щелкните любую из точек, расположенных вдоль вертикальных сторон слоя, вы можете перетащить его к центру, чтобы уменьшить ширину.Как вариант, оторвитесь от слоя, чтобы увеличить ширину.
Регулировка высоты слояАналогичным образом, если вы захватите горизонтальную точку привязки (расположенную вдоль верхней или нижней границы слоя) и перетащите ее к центру, высота уменьшится. Если вы щелкните и перетащите его от центра, вы увеличите высоту. Здесь я пропорционально изменил размер изображения, а затем растянул его.
Сохраните слой в новом размереКогда вы закончите изменять размер слоя, нажмите клавишу ENTER, чтобы закрепить его на новом размере.Довольно просто, правда?
Шаг 6: повернуть слойВы успешно изменили размер слоя — теперь давайте узнаем, как его повернуть. Мы воспользуемся тем же инструментом Free Transform, чтобы повернуть слой.
Щелкните слой, который вы хотите повернуть, а затем снова откройте инструмент «Свободное преобразование», выбрав «Редактировать» и выбрав «Свободное преобразование». Или вы можете нажать CTRL + T для ярлыка. Вы должны снова увидеть опорные точки вокруг слоя.
Чтобы повернуть, наведите указатель мыши на внешнюю сторону угловой привязки.Вы должны увидеть линию в форме полумесяца со стрелкой на обоих концах.
Щелкните, пока указатель мыши выглядит следующим образом, и медленно перетащите мышь в том направлении, в котором вы хотите, чтобы изображение вращалось. По мере продвижения слой (а также изображение или рисунки внутри него) будет вращаться в том направлении, в котором вы его перемещаете.
Если повернуть изображение слишком далеко, исправить это можно двумя способами:
- Перетащите к другому углу, чтобы сбалансировать поворот.
- Нажмите ярлык для отмены — CTRL + Z для Windows и COMMAND Z для macOS — и затем снова начните исходное вращение.
Когда вы будете удовлетворены размером и поворотом изображения, нажмите «Сохранить» в меню «Файл» -> «Сохранить», чтобы сохранить изменения.
Настройка нескольких слоевЕсли вы хотите настроить несколько изображений, находящихся на разных слоях, вы можете делать это по одному. Перейдите на палитру слоев и убедитесь, что слой, который вы хотите отредактировать, выделен, и выполните шаги, описанные выше.
Вот и все! Теперь вы можете изменять размер и вращать несколько слоев изображения Photoshop для создания желаемых эффектов.Теперь, когда вы понимаете, как изменять размер слоев, вы можете применить полученные знания при изучении того, как стирать фон в Photoshop.
Последнее обновление страницы: июль 2021 г.
Выбор нестандартных областей — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Как вы могли догадаться, области, которые имеют неоднородную форму цвета или , могут стать настоящим препятствием для выбора. К счастью, в арсенале Photoshop есть несколько инструментов, которые помогут вам в работе. В этом разделе вы узнаете о трех арканах и инструменте «Перо», а также о нескольких способах совместного использования этих инструментов для выбора труднодоступных мест.
Набор инструментов лассо содержит три инструмента произвольной формы, которые позволяют нарисовать контур вокруг области, которую вы хотите выделить. Если у вас удивительно устойчивая рука мыши или если вы используете цифровой планшет для рисования (см. Рамку «Радость художника»), вы можете влюбиться в старый простой инструмент «Лассо». Если вы пытаетесь выделить объект с большим количеством прямых краев, инструмент «Полигональное лассо» будет вам гордиться. Магнитное лассо пытается создать выделение для вас, исследуя цвет пикселей, над которыми находится курсор.В этом разделе объясняются все три инструмента, которые имеют общий слот в верхней части панели инструментов (см. Рис. 4-14).
Рисунок 4-14. Так много арканов, так мало времени! Обычный инструмент Лассо отлично подходит для рисования выделения от руки, Полигональное лассо хорошо подходит для рисования выделений вокруг фигур, которые имеют много прямых линий, а Магнитное лассо похоже на автоматическую версию обычного лассо — оно пытается создать выделение для тебя.
Обычный инструмент «Лассо» позволяет рисовать выделение полностью произвольной формы, как если бы вы рисовали карандашом.Чтобы активировать этот инструмент, просто щелкните его на панели инструментов (его значок выглядит как крошечный лассо — в этом нет ничего удивительного) или нажмите клавишу L. Затем щелкните свой документ и перетащите, чтобы создать выделение. Когда вы отпускаете кнопку мыши, Photoshop завершает выделение прямой линией (то есть, если вы не завершили его самостоятельно, наведя указатель мыши на исходную точку), и вы увидите марширующих муравьев.
Панель параметров имеет одинаковые настройки для инструментов «Лассо» и «Полигональное лассо»:
Mode .Эти четыре значка (помечены на рис. 4-14) позволяют выбрать один из тех же режимов, которые доступны для большинства инструментов выделения: «Новый», «Добавить к выделению», «Вычесть из выделения» и «Пересечь с выделением». Они подробно обсуждаются в разделе «Инструменты прямоугольной и эллиптической области».
Перо . Если вы хотите, чтобы Photoshop смягчил края вашего выделения, введите в это поле значение в пикселях. В противном случае выделение будет иметь резкий край. (См. Рамку «Более мягкая сторона выделения» для получения дополнительной информации о растушевке.)
Сглаживание . Если вы оставите этот параметр включенным, Photoshop слегка размывает края вашего выделения, делая их менее зазубренными — инструменты Rectangular и Elliptical Marquee Tools содержат детали.
Уточнить край . Эта кнопка вызывает мощное диалоговое окно Refine Edge, которое вы можете использовать для точной настройки вашего выделения ( особенно полезен при выборе волос и меха). Вы узнаете об этом все, начиная с раздела «Создание выборок с помощью каналов».
Если на вашем изображении много прямых линий (как звезда на рис. 4-15), инструмент «Многоугольное лассо» — ваш лучший выбор. Вместо того, чтобы позволить вам нарисовать выделение любой формы, Polygonal Lasso рисует только прямых линий. Его очень просто использовать: щелкните один раз, чтобы установить начальную точку, переместите курсор вдоль формы элемента, который вы хотите выбрать, а затем щелкните еще раз в месте изменения угла; повторяйте этот процесс, пока не обрисуете всю форму.Чтобы завершить выбор, наведите курсор на первую созданную точку. Когда под курсором появится крошечный кружок (он выглядит как символ градуса), щелкните один раз, чтобы закрыть выделение и вызвать марширующих муравьев.
Рисунок 4-15. Инструмент «Многоугольное лассо» идеально подходит для выбора геометрических фигур и областей с большим количеством углов. Если вам нужно временно переключиться на обычный инструмент «Лассо», чтобы улучшить выделение, нажмите и удерживайте Option (Alt на ПК), чтобы рисовать от руки. И наоборот, если вы используете обычный инструмент лассо, почти невозможно провести прямую линию, если у вас нет твердой руки хирурга.Но если вы нажмете и удержите клавишу Option (Alt на ПК), а затем отпустите кнопку мыши, вы временно переключитесь на инструмент «Многоугольное лассо», чтобы нарисовать прямую линию. Когда вы отпускаете клавишу Option (Alt), Photoshop завершает выделение прямой линией.
Совет
Чтобы выйти из выделенной области, вы, , начали рисование с помощью любого инструмента лассо, просто нажмите клавишу Esc.
Этот инструмент обладает всей мощью других инструментов лассо, за исключением того, что он умен — или, по крайней мере, пытается им быть! Щелкните один раз, чтобы задать начальную точку, и Магнитное лассо попытается угадать , что вы хотите выбрать, исследуя цвета пикселей, над которыми находится курсор (вам даже не нужно удерживать кнопку мыши).Когда вы наводите курсор на края, которые хотите выбрать, он устанавливает дополнительные точек привязки (точки крепления, которые фиксируются на трассе, которую вы отслеживаете; они выглядят как крошечные прозрачные квадраты). Чтобы закрыть выделение, наведите курсор на начальную точку. Когда под курсором появится крошечный кружок, щелкните один раз, чтобы закрыть выделение и вызвать марширующих муравьев (или трижды щелкните, чтобы закрыть выделение прямой линией).
Как вы могли догадаться, инструмент «Магнитное лассо» работает лучше всего, когда есть сильный контраст между объектом, который вы хотите выделить, и областью вокруг него (см. Рис. 4-16).Если вы дойдете до малоконтрастной области или острого угла, вы можете немного подтолкнуть инструмент, щелкнув по нему, чтобы установить несколько собственных опорных точек. Если он сбивается с пути и устанавливает ошибочную точку привязки, коснитесь клавиши Удалить (Backspace на ПК), чтобы избавиться от этой точки, а затем щелкните, чтобы установить больше точек привязки, пока не достигнете области с большей контрастностью, где можно доверять инструменту. установить свои собственные точки.
Рисунок 4-16. Магнитное лассо отлично подходит для выбора объектов на простом высококонтрастном фоне, поскольку оно может легко найти край объекта.Для достижения наилучших результатов медленно перемещайте курсор по краю объекта (не нужно удерживать кнопку мыши нажатой). Чтобы нарисовать прямую линию, временно переключитесь на инструмент «Многоугольное лассо», щелкнув, удерживая клавишу Option (удерживая клавишу «Alt» на ПК) в том месте, где должна начинаться линия, а затем щелкнув в том месте, где она должна заканчиваться. Затем Photoshop снова переключается на Магнитное лассо, и вы можете продолжить движение вокруг остальной части объекта.
Совет
Если вам не нравится курсор Магнитного лассо (который выглядит как треугольник и подковообразный магнит), нажмите клавишу Caps Lock, чтобы изменить его на курсор кисти с перекрестием в центре.Снова нажмите Caps Lock, чтобы вернуться к стандартному курсору. Кроме того, вы можете использовать настройки Photoshop, чтобы изменить его на точный курсор; Управление внешним видом курсора кисти объясняет, как это сделать.
С помощью этого инструмента можно добиться лучших результатов, изменив настройки его панели параметров (см. Рис. 4-16). Помимо обычных подозреваемых, таких как режим выделения, растушевка и сглаживание (все они обсуждаются в инструментах Rectangular и Elliptical Marquee Tools и The Rectangular и Elliptical Marquee Tools), вы также получаете:
Ширина определяет, насколько близко требуется ваш курсор. быть к краю, чтобы Магнитное лассо выбрало его.На заводе это поле установлено на 10 пикселей, но вы можете ввести значение от 1 до 256. Используйте меньшее число, когда вы пытаетесь выбрать область, край которой имеет много изгибов и поворотов, и большее число. для области с достаточно ровными краями. Например, чтобы выбрать желтую розу на рис. 4-16, вы должны использовать более высокое значение для лепестков и более низкое значение для листьев, потому что они очень неровные.
Совет
Вы можете изменить настройку ширины с шагом в 1 пиксель , а вы используете магнитное лассо, нажав клавиши [и].Вы также можете нажать Shift- [, чтобы установить ширину на 1, и Shift-], чтобы установить ее на 256.
Contrast контролирует, какая разница в цвете должна быть между соседними пикселями, чтобы Магнитное лассо распознало ее как край. Вы можете попробовать увеличить этот процент, если хотите выбрать край, который не определен четко, но, возможно, вам повезет с другим инструментом выделения. Если вам нравятся сочетания клавиш, нажимайте запятую (,) или точку (.), Чтобы уменьшать или увеличивать этот параметр с шагом в 1 процент, соответственно, , а вы делаете выбор; добавьте к этим сочетаниям клавиш клавишу Shift, чтобы установить значение 1% или 100% соответственно.
Частота определяет, сколько точек привязки устанавливает инструмент. Чтобы выделить область с большим количеством деталей, вам нужно больше точек привязки, чем для гладкой области. Установка для этого поля значения 0 заставляет Photoshop добавлять очень мало точек, а значение 100 заставляет его набирать очки. Заводская настройка — 57 — обычно работает нормально. Вы можете нажать клавишу точки с запятой (;) или апострофа (‘) , а вы используете инструмент, чтобы уменьшить или увеличить этот параметр на 3 соответственно; добавьте к этим сочетаниям клавиш клавишу Shift, чтобы переключаться между 1 и 100.
Используйте давление планшета, чтобы изменить ширину пера . Если у вас есть чувствительный к давлению цифровой планшет для рисования, включение этого параметра — значок которого выглядит как кончик пера с кругами вокруг него — позволяет отменить настройку ширины, нажимая на планшет стилусом сильнее или мягче. (На коробке «Радость художника» есть дополнительная информация о планшетах для цифрового рисования.)
Refine Edge . Если вам нужно точно настроить выделение, нажмите эту кнопку, чтобы открыть диалоговое окно «Уточнить край», о котором вы узнаете, начиная с раздела «Создание выделения с помощью каналов».
Выбор с использованием области фокусировки
Нечасто появляются новые инструменты выделения, но когда они появляются, они чрезвычайно полезны (например, инструмент быстрого выбора). Новым в этой версии Photoshop CC является команда «Область фокусировки», которую вы можете использовать для автоматического выбора области фотографии, на которой находится в фокусе (другими словами, часть с резкостью, не размыта). Лучше всего он работает с изображениями с сильно сфокусированным объектом и мягким размытым фоном, как на рисунке 4-17.
Note
Чтобы попробовать эту новую команду самостоятельно, перейдите на страницу этой книги по адресу www.missingmanuals.com/cds и загрузите файл Cowgirl.jpg .
Рисунок 4-17. С приличным контрастом выбор, который вы получаете с помощью этой команды, чертовски хорош! Редко бывает фотография, на которой область фокусировки создает идеальное выделение, но вы можете достаточно легко настроить результат, используя настройки, показанные здесь. Кроме того, эта команда является отличным первым шагом в создании выделения, которое вы собираетесь настроить в диалоговом окне «Уточнить край».Меню «Просмотр» позволяет изменить способ предварительного просмотра выделенного фрагмента в документе в Photoshop; см. стр. 183 для обсуждения этих опций.
Чтобы использовать этот новый удобный помощник по выбору, откройте изображение и выберите «Выделение» → «Область фокусировки». Photoshop анализирует ваше изображение и автоматически создает первоначальное выделение. Если результат не идеален (а он не будет идеальным), в диалоговом окне «Область фокусировки» перетащите ползунок «Диапазон фокусировки» влево, чтобы выбрать меньшее количество пикселей в области фокусировки, или вправо, чтобы выбрать больше. Вы также можете навести указатель мыши на свое изображение и закрасить любые области, пропущенные Photoshop, которые вы хотите, чтобы включил в выделение (Photoshop автоматически активирует кисть «Добавить», помеченную на рис. 4-17).Когда вы отпускаете кнопку мыши, Photoshop анализирует то, что вы нарисовали. Если между краем объекта и фоном в этой области есть приличный контраст, Photoshop включает эту часть объекта в выделение.
Совет
Когда вы настраиваете выделение, созданное с помощью команды «Область фокусировки», полезно увеличить изображение, нажимая ⌘- + (Ctrl- + на ПК) несколько раз. Нажатие клавиши пробела вызывает инструмент «Рука», который можно использовать для перемещения по изображению после увеличения.(В качестве альтернативы вы можете использовать инструменты Zoom и Hand в диалоговом окне Focus Area.)
Чтобы удалить область из выделения, щелкните кистью Subtract, чтобы активировать ее, а затем проведите кистью по этому месту или просто Option- перетащите (удерживая Alt на ПК) кистью «Добавить», чтобы перевести ее в режим вычитания. В любом случае, когда вы отпускаете кнопку мыши, Photoshop анализирует область, которую вы нарисовали, и (надеюсь) удаляет ее из выделения (опять же, насколько хорошо Photoshop это делает, зависит от степени контраста между объектом и фоном).
При щелчке по треугольнику рядом с полем «Дополнительно» открывается ползунок «Уровень шума изображения», который можно использовать, чтобы Photoshop не включал слишком много фона шумного изображения в ваш выбор. При перетаскивании влево выделяются больше шумных областей изображения; перетаскивание вправо исключает их.
Подсказка
Если выделение все еще требует доработки , нажмите «Уточнить край», чтобы открыть выделение в мощном диалоговом окне «Уточнить край», которое рассматривается, начиная с раздела «Создание выделений с каналами».
Когда выделение выглядит хорошо, включите параметр «Сглаживать края», чтобы применить небольшое размытие по краям выделения, чтобы они не выглядели неровными, а затем используйте меню «Вывод», чтобы указать Photoshop, что делать с выделением . (Ваши варианты говорят сами за себя; они идентичны тем, которые вы получаете в диалоговом окне «Уточнить края», которое описано в разделе «Уточнение краев».) По завершении нажмите «ОК».
Выделение с помощью инструмента «Перо»
Еще один отличный способ выделить нестандартный объект или область — обвести его контур с помощью инструмента «Перо».Технически вы не рисуете выделение с помощью этого метода; вы рисуете путь (рисование контуров с помощью инструмента «Перо»), который затем можете загрузить как выделение или использовать для создания векторной маски (с использованием векторных масок). Этот метод требует довольно большой практики, потому что инструмент «Перо» не является обычным, повседневным, ну… pen , но он дает самые гладкие выделения по эту сторону Рио-Гранде. Перейдите к главе 13, чтобы прочитать все об этом.
Совместное использование инструментов выделения
Какими бы замечательными ни были инструменты выделения Photoshop по отдельности , они намного мощнее, если вы используете их вместе .
Помните, как у каждого инструмента, который обсуждался до сих пор, есть режимы «Добавить к выделению» и «Вычесть из выделения»? Это означает, что независимо от того, с какого инструмента вы начинаете, вы можете добавлять или вычитать из активного выделения с помощью совершенно другого инструмента. Посмотрите на рис. 4-18, который дает вам несколько идей по совместному использованию инструментов выделения. А благодаря функции подпружиненных инструментов — нажмите и удерживайте сочетание клавиш инструмента, чтобы временно переключиться на него, а затем отпустите клавишу, чтобы вернуться к текущему инструменту (см. Совет) — переключение между инструментами выполняется очень просто. .
Как видите, существует множество способов создания выборок, хотя любой выбор, который вы делаете, скорее всего, потребует настройки, независимо от того, какой метод вы используете. Следующий раздел посвящен совершенствованию выборок.
Извлечение линий из изображения в Photoshop
Шаг 1
Откройте новое изображение и продублируйте фоновый слой, щелкнув его правой кнопкой мыши и выбрав «Дублировать слой». Щелкните этот новый верхний слой и выберите «Фильтр»> «Шум»> «Медиана» и установите радиус около 4–5 пикселей.Вы хотите увидеть общее смягчение изображения с началом потери деталей. Щелкните ОК.
Шаг 2
Скопируйте этот слой, над которым вы работали. Установите режим наложения этого нового верхнего слоя на Color Dodge.
Шаг 3
Теперь инвертируйте верхний слой, выделив его и выбрав «Изображение»> «Коррекция»> «Инвертировать». Изображение должно стать белым.
Шаг 4
Не снимая выделения с самого верхнего слоя, выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».Отрегулируйте радиус размытия, пока линии не начнут появляться на изображении. Вам нужен баланс между желаемыми линиями и деталями изображения, которые вам не нужны. Нажмите ОК, когда у вас будет приемлемый баланс.
Шаг 5
Создайте композицию текущего изображения, щелкнув самый верхний слой и нажав Ctrl + Alt + Shift + E (Command + Option + Shift + E на Mac), чтобы создать новый слой, состоящий из слоев ниже. Эта команда удобна, потому что она делает это, но не разрушает их, что могло бы произойти, если бы вы решили сгладить изображение.
Шаг 6
Если вам нужны черные линии, обесцветьте этот верхний слой, выбрав «Изображение»> «Коррекция»> «Обесцветить». Теперь вы можете дублировать этот слой несколько раз и каждый раз устанавливать Режим наложения дублированного слоя на Умножение. Это даст вам все более толстые и темные линии на изображении. Когда закончите, объедините эти слои в один.
Шаг 7
В качестве альтернативы шагу 6 вы можете использовать команду «Применить изображение», чтобы сделать линии более толстыми, выбрав слой, созданный на шаге 5, и выберите «Изображение»> «Применить изображение», установите для смешивания значение «Умножить» и нажмите «ОК».Повторите этот шаг несколько раз, и вы будете многократно применять изображение к самому себе в режиме умножения, каждый раз увеличивая толщину линий, но не создавая каждый раз новый слой.
Шаг 8
Чтобы раскрасить изображение, продублируйте фоновый слой и перетащите его в верхнюю часть стопки слоев. Установите режим наложения на Linear Light (или Linear Burn или что-то подобное) и уменьшите непрозрачность, чтобы раскрасить рисунок линии.
Совет : При желании в конце шага 5 поместите новый слой с белой заливкой ниже нового составного слоя, и вы сможете удалить ненужные линии или тени с составного слоя с помощью инструмента «Ластик».Перед продолжением слейте два верхних слоя. Часто бывает проще удалить ненужные линии раньше, чем позже.
5 советов по работе с эскизами в Photoshop
Photoshop — прекрасный ресурс, который позволяет нам выполнять в нем многие из наших любимых частей дизайна. Мы можем:
- Манипулировать фотографиями
- Рисуй и конструируй прямо в Photoshop
- Нарисовать эскиз и отсканировать его в Photoshop
- И мой личный фаворит — раскрасьте, а затем отсканируйте картину в Photoshop.
Не существует определенного способа использования Photoshop.Все перечисленные выше методы хороши — один не лучше другого. Но при работе с оригинальными отсканированными эскизами в Photoshop, в частности, половина дела — сделать эскиз максимально простым в использовании.
В программе Photoshop для дизайнеров Шерри Лондон делится бесчисленными методами, которые помогут вам превратить ваши картины и эскизы в цифровые произведения искусства. Сегодня мы хотели поделиться с вами нашими 5 любимыми советами. Пусть они вдохновят вас и помогут вам обрести уверенность в использовании Photoshop в процессе проектирования.
Совет №1: Бумага для рисованияЕсли вы знаете, что обычно любите сканировать свои наброски, попробуйте использовать альбом для рисования или бумагу, которая полностью белая и не имеет текстуры. Если у вас нет особой потребности в бумаге другого типа, это упростит сканирование ваших эскизов.
Шерри любит рисовальную бумагу Canson 1557. Он поставляется в виде спиральной подушечки размером 9 × 12 дюймов, а край спирального переплета перфорирован, что позволяет легко оторвать ее от планшета для сканирования.Бумага для набора текста также является отличным способом нарисовать несколько версий вашего изображения, не тратя впустую дорогие страницы альбома для рисования.
В Pattern Observer нам также нравятся Strathmore Visual Journals с гладкой бристольской бумагой. Лично я предпочитаю использовать текстурную бумагу при рисовании, потому что я также предпочитаю оставлять текстуру в своих цифровых изображениях. Однако, если вы рисуете и создаете дизайн с плавными линиями, вам нужно использовать бумагу с меньшей текстурой или без нее.
Совет № 2: СМИ
Возможно, вы захотите начать рисовать карандашом.Это обычная практика для многих дизайнеров. Просто убедитесь, что после того, как вы рисуете набросок, вы аккуратно стираете карандашные линии. Важно, чтобы ваша бумага была как можно более чистой.
Также обратите внимание на перо, которым вы пользуетесь. У вас есть удивительное количество ручек — от крошечных до огромных и толстых, до кистей разной длины. Широкие чернила и кисти создают отличную текстуру, но не всегда хорошо сочетаются с тонкими мазками на одном и том же изображении.
Совет № 3: затемнение, толщина и размер эскизаПри сканировании изображения важны две вещи:
- Размер линий на развертке.
- Размер самого скана.
При уменьшении размера отсканированного изображения размер пера и размер изображения становятся еще более важными. Более темные и толстые линии лучше уменьшаются, а также остаются более темными при увеличении в Photoshop. Даже когда вы рисуете большой светлый цветок и маленький темный, при уменьшении до одного размера светлый получается очень легким и тонким. Если вы поместите несколько весов на одно и то же изображение, это поможет найти настройку, которая соответствует всем линиям.
Совет № 4: перекрытие объектов
Последний вопрос, который следует учитывать при создании эскиза, — решить, должны ли какие-либо объекты на чертеже перекрываться. Перекрывающиеся мотивы затрудняют создание дизайна, рисунка или концептуального макета.
По возможности, раскрасьте каждый мотив полностью, отдельно, без перекрытия мотивов.
После этого просканируйте каждый мотив, вырежьте его (одна из техник, описанных в полном семинаре) и перемещайте их по своему желанию для создания макета.
Совет № 5: разрешение сканирования
Сканерыработают, разделяя изображение на «образцы». Каждый образец становится пикселем при окончательном сканировании. Чем больше пикселей у вас будет в окончательном сканировании, тем больше будет ваше изображение. Вы можете рассчитать размер изображения на основе:
- Ваше разрешение сканирования
- Количество пикселей в изображении
Драйвер сканера определяет, как он думает о размере. Некоторые драйверы позволяют выбрать сканирование через Интернет или печать.Сканирование веб-страниц обычно составляет 72 PPI (пикселей на дюйм), а сканирование печати — 300 PPI. Если вы можете выбрать, всегда сканировать с размером печати.
Хотя всегда лучше работать с крупными мотивами, что произойдет, если у вас есть оригинальный эскиз размером примерно в квадратный дюйм? Вы можете увеличить его в процессе сканирования, в пределах разумного. Увеличить эскиз с оригинала размером 1 x 1 дюйм до даже 4 x 4 дюйма можно на большинстве сканеров. Тем не менее, варианты, которые они предлагают для этого увеличения, будут отличаться. Вы должны узнать, что искать!
Программное обеспечение сканераобычно позволяет установить либо разрешение сканирования, либо увеличение изображения, но не то и другое одновременно.Таким образом, вы можете сканировать изображение размером 1 x 1 дюйм с увеличением 400% или попросить сканировать изображение с разрешением 1200 пикселей на дюйм (в 4 раза больше обычного разрешения печати). Любой вариант должен дать вам изображение размером 1200 пикселей, а не исходным квадратом в 300 пикселей.
Сохранить
Сохранить
Сохранить
См. Также
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Растровое изображение — уменьшение цвета
Использовать изображение для автоматического преобразования в векторов, может потребоваться уменьшить количество цветов.Программное обеспечение Mapwel сокращает количество цветов автоматически, но вам может потребоваться использовать ту же цветовую палитру для нескольких изображений. В таком случае уменьшите количество цветов вручную, сохраните цвет палитру и использовать ее также для других изображений.
В следующем кратком руководстве объясняется уменьшение цвета в Photoshop и GIMP (бесплатная программа для изображений манипуляции).
Если у вас есть Adobe Photoshop, вы можете использовать следующий подход:
1. Используйте Photoshop> главное меню> Изображение> Режим> Индексированный цвет. открыть окно для уменьшения цвета.
2. Выберите без дизеринга, без прозрачности и установите необходимое количество цветов. Выберите любой тип палитры, лучше всего подходит для вашего изображения.
3. Изображение с уменьшенным количеством цветам не хватает синего цвета для бассейна. Мы добавим его вручную. Отменить цвет уменьшение и повторите шаг 1. Однако в этом случае выберите палитру «Custom». Пожалуйста примечание: в этом простом примере количество цветов уменьшено до 9, но Mapwel программное обеспечение поддерживает гораздо больше цветов.
4. Пользовательская палитра содержит 9 цветов. автоматически выбирается при предыдущем уменьшении цвета. Добавьте голубой цвет в качестве 10-го цвет в палитру и нажмите ОК. Изображение теперь содержит 10 цветов, светло-голубой из их. Сохраняйте изображение в формате BMP, GIF или PNG, чтобы избежать искажения цветов. (не используйте формат JPG по той же причине).
Уменьшение цвета в GIMP
В GIMP, пожалуйста используйте 3 простых шага, показанных на рисунках ниже.GIMP — это бесплатная программа для работы с изображениями. Установочные файлы для Windows — это доступно по адресу http://gimp-win.sourceforge.net
Изображение с большим количеством цветов.
Выберите изображение> режим> индексированный, чтобы уменьшить количество цветов.
Выберите количество цветов.
точных настроек баланса белого в Photoshop
Иногда баланс белого на ваших изображениях «правильный», а иногда — за много миль — не волнуйтесь, это случается со всеми нами, и это легко исправить в Photoshop!
Прежде чем мы углубимся в это руководство, позвольте мне сначала сказать, что всегда лучше попытаться получить правильный баланс белого прямо в камере.Это приводит к сокращению времени постобработки и дает вашим изображениям фору на случай, если вам понадобится внести некоторые корректировки баланса белого при постобработке.
В наши дни практически все цифровые фотоаппараты имеют настройки баланса белого. Если вы снимаете на улице в солнечный день, вы должны установить баланс белого вашей камеры на «солнце», а если вы снимаете на улице в пасмурный день, вы бы установили настройку баланса белого вашей цифровой камеры на «облачно», пр.
Многие цифровые камеры более высокого класса также позволяют вручную устанавливать пользовательские значения баланса белого.Чтобы воспользоваться этой возможностью, вы можете использовать одно из нескольких устройств, например простую «серую карту», ExpoDisc или ColorChecker Passport X-Rite Photo.
Этот урок предназначен для тех «особых случаев», когда вы либо забыли установить настройку баланса белого на своей камере, либо вы забыли упаковать свой ColorChecker Passport или другой инструмент баланса белого в сумку для камеры перед тем, как отправиться на съемку. . Как я сказал ранее, не будьте слишком суровы к себе… такое случается со всеми нами, и баланс белого все еще можно легко исправить в Photoshop.
Чтобы исправить баланс белого в Photoshop, мы найдем и установим точку черного, точку белого и серую на изображении. Каждая из настроек цветовой точки будет находиться на отдельном корректирующем слое «Кривые», поэтому вы сможете настраивать непрозрачность каждого отдельного слоя отдельно для дополнительной настройки.
Посмотреть видео
Шаги
Для начала найдем черную точку на образце изображения, показанном ниже.Не стесняйтесь использовать это изображение или использовать свое собственное, чтобы следовать этому руководству.
Исходное немодифицированное изображениеНайдите и установите точку черного
Откройте изображение в Photoshop и установите для параметра Image Mode значение 16 бит, выбрав Image | Режим | 16 бит / канал 900 10. Установка 16-битного изображения не является обязательной, но я всегда работаю в 16-битном режиме, чтобы минимизировать потерю информации.
Щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите « Порог ».”
Выбор параметра «Порог»В диалоговом окне «Порог» переместите ползунок регулировки до упора влево. Затем медленно перетащите ползунок регулировки вправо, пока на изображении не начнут появляться черные области.
Диалоговое окно «Порог» и ползунок регулировкиКогда некоторые люди применяют этот эффект, они перетаскивают ползунок вправо, пока на экране не появятся лишь несколько черных точек — это неверно, потому что эти маленькие черные точки обычно не содержат никакой информации о цвете.Например, эти черные точки эквивалентны RGB 0,0,0 — они не настоящие черные, они просто лишены цвета и, как таковые, им также не хватает цветового загрязнения, которое мы пытаемся удалить. По этой причине важно перемещать ползунок регулировки порога до тех пор, пока вы не увидите фактический черный цвет.
Итак, как вы можете определить, когда на самом деле появляются черные? Вы не можете быть уверены на 100%, но перемещение ползунка регулировки вправо до тех пор, пока вы не начнете видеть какую-то «форму» на изображении, — хорошее начало.Вы также можете временно отключить видимость слоя Threshold, щелкнув значок глазного яблока — это откроет исходное изображение, которое должно дать вам хорошее представление о том, где находятся черные цвета на изображении (не забудьте снова включить видимость слоя. перед дальнейшими настройками порогового значения).
Значок видимости слояПосле того, как вы определили некоторые черные оттенки на изображении, выберите инструмент Color Sampler Tool. Если вы не видите этот инструмент, нажмите и удерживайте инструмент «Пипетка», а в появившемся подменю выберите инструмент «Образец цвета».Используя инструмент Color Sampler Tool, щелкните один раз в области, которую вы определили как черную, чтобы установить точку Color Sampler. Если вам случится пропустить точку, на которой вы пытались щелкнуть, вы можете перетащить точку, которую вы поместили, в правильное место, щелкнув и удерживая кнопку мыши в точке при перетаскивании.
Выбор инструмента Color SamplerМожет оказаться полезным использовать инструмент «Масштаб» для увеличения изображения, чтобы лучше понять, где вы нажимаете. Самый простой способ увеличить масштаб — нажать и удерживать клавишу «Z», пока вы щелкаете изображение мышью.Чтобы уменьшить масштаб, нажмите одновременно клавишу «Z» и клавишу Option (ПК: Alt).
Следующим шагом будет создание слоя Curves, который будет содержать эту черную точку. Щелкните значок «Кривые» на панели «Коррекция» или используйте главное меню и выберите «Слой | Новый корректирующий слой | Кривые .
Щелчок по значку корректирующего слоя CurvesПосле добавления корректирующего слоя Curves в стек слоев удалите пороговый слой, созданный на предыдущем шаге, щелкнув один раз на слое, чтобы выделить его, и нажмите клавишу Delete (PC: Backspace ).Не пропустите этот важный шаг! Сразу после создания каждого из наших 3 слоев Curves нам нужно будет удалить слой Threshold, созданный на предыдущем шаге.
После удаления слоя «Порог» снова сделайте активным верхний слой, щелкнув по нему один раз (слой «Кривые»).
В диалоговом окне «Кривые» вы увидите 3 значка «пипетка». Сверху вниз они представляют собой черную точку, серую точку и белую точку.
Пипетки для выборки баланса белогоТак как на этом этапе мы устанавливаем точку черного, щелкните значок пипетки один раз, чтобы выбрать ее.Затем найдите точку Color Sampler, которую мы создали ранее, и щелкните один раз прямо на ней, чтобы установить черную точку. Когда вы это сделаете, вы, вероятно, заметите, что кривая, показанная в диалоговом окне «Кривые», изменилась, чтобы отразить изменение черной точки.
Может оказаться полезным использовать более точную версию инструмента выделения при попытке точно щелкнуть точку «Образец цвета». Чтобы использовать эту альтернативную версию инструмента выделения, просто нажмите клавишу Caps Lock, и курсор изменится.Обратите внимание, что этот удобный трюк работает почти со всеми инструментами выделения Photoshop.
Найдите и установите точку белого
Щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите « Порог ».
В диалоговом окне «Порог» переместите ползунок регулировки до упора вправо, затем медленно перетащите ползунок назад влево, пока не начнут появляться белые области.
Так же, как когда мы устанавливаем точку черного, важно, чтобы на экране отображались настоящие белые цвета.Вы не хотите, чтобы белые цвета из яркого окна на заднем плане могли потускнеть — эти типы белого не являются белыми, и они не будут содержать цветных загрязнений, которые мы пытаемся удалить. Та же логика применима к зеркальным бликам в бликах глаз или к отражению в стеклянной посуде — это не настоящий белый цвет.
Чтобы помочь вам найти место на изображении, которое может иметь белые цвета, вы можете отобразить исходное изображение, отключив видимость всех слоев, кроме фонового.Самый простой способ сделать это — удерживать нажатой клавишу Option (ПК: Alt), когда вы нажимаете на глазок видимости слоя на фоновом слое. Когда вы будете готовы внести дополнительные изменения в слой Threshold, нажмите Option + щелкните (ПК: Alt + щелчок) по глазному яблоку еще раз, чтобы снова сделать все слои видимыми.
После того, как вы определили некоторые белые оттенки на изображении, снова воспользуйтесь инструментом Color Sampler Tool, чтобы установить другую точку Color Sampler. Чтобы добавить эту точку образца цвета, щелкните один раз в области, которую вы определили как белый цвет.
Затем создайте новый слой «Кривые», щелкнув значок «Кривые» на панели «Коррекция», или используйте главное меню и выберите «Слой | Новый корректирующий слой | Кривые . Как только этот новый слой Curves будет создан, удалите слой Threshold, созданный на предыдущем шаге, щелкнув слой один раз, чтобы выделить его, и нажмите клавишу Delete (PC: Backspace).
После удаления слоя «Порог» снова сделайте активным верхний слой, щелкнув по нему один раз (слой «Кривые»).
Поскольку мы устанавливаем белую точку на этом этапе, щелкните один раз значок пипетки для белой точки в диалоговом окне «Кривые», чтобы выбрать ее. Затем найдите созданную нами ранее точку сэмплера белого цвета и щелкните один раз прямо на ней, чтобы установить точку белого.
Найдите и установите точку серого
Установка серой точки аналогична настройке черной и белой точек, как мы делали ранее, но нам нужно сделать несколько промежуточных шагов. Начните с создания нового слоя, щелкнув значок нового слоя или используя сочетание клавиш Shift + Cmd + N (ПК: Shift + Ctrl + N).
Щелкните значок «Создать новый слой».Затем откройте диалоговое окно заливки с помощью сочетания клавиш Shift + Delete (ПК: Shift + Backspace), выберите вариант заливки этого слоя 50% -ным серым и нажмите OK.
Диалоговое окно «Заливка»После того, как этот новый слой будет заполнен 50% серым, измените режим наложения на «Разница».
Выбор параметра режима наложения Выбор режима наложения разницыДобавьте новый корректирующий слой «Порог», щелкнув значок «Создать новый слой заливки или корректирующего слоя» и выбрав « Пороговое значение ».”
В диалоговом окне «Порог» переместите ползунок регулировки до упора влево. Затем медленно перетащите ползунок регулировки вправо, пока не начнут появляться серые области. Не нужно быть осторожным при выборе реальных оттенков серого — поскольку нижележащий слой заполнен серым на 50%, а для его режима наложения установлено значение «Разница», единственные цвета, которые будут отображаться на экране, будут серыми. Из-за этого вы можете перестать перетаскивать ползунок регулировки, когда появляются всего несколько небольших серых пятен.
Поскольку слой заполнен на 50% серым и к этому слою применен режим наложения «Разница», при настройке ползунка «Порог» будут отображаться только оттенки серого. Вы можете убедиться в этом сами, создав новый документ Photoshop. Залейте фоновый слой черным, а затем добавьте новый слой, заполненный 50% серым, и установите для этого слоя режим наложения «Разница». Когда вы это сделаете, вы увидите только серый цвет. Для получения дополнительной информации о режимах наложения и их математических формулах прочтите мою статью «Объяснение режимов наложения в Photoshop».”
Еще раз используйте инструмент Color Sampler Tool, чтобы установить точку Color Sampler в области, которую вы решили использовать в качестве серой точки.
Затем создайте новый слой «Кривые», щелкнув значок «Кривые» на панели «Коррекция», или используйте главное меню и выберите «Слой | Новый корректирующий слой | Кривые .
После создания этого нового слоя кривых удалите и пороговый слой, и слой с 50% -ной заливкой, который вы создали на предыдущем шаге, щелкнув один раз по слоям и нажав клавишу «Удалить» (ПК: Backspace).
После удаления слоев «Порог» и «Заливка» снова сделайте верхний слой активным, щелкнув по нему один раз (слой «Кривые»).
Поскольку на этом этапе мы устанавливаем серую точку, щелкните один раз на значке пипетки с серой точкой в диалоговом окне «Кривые», чтобы выбрать ее. Затем найдите серую точку Color Sampler, которую мы создали ранее, и щелкните один раз прямо на ней, чтобы установить серую точку.
- Используйте Cmd + H, чтобы скрыть / показать точки Color Sampler (ПК: Ctrl + H)
- Удалить точки выборки, нажав Option + щелкнув точку выборки с помощью инструмента Color Sampler (ПК: Alt + щелчок)
Ниже приведен пример того, как должен выглядеть набор слоев в Photoshop.Должно быть 3 отдельных слоя Curves, по одному для каждой из цветовых точек баланса белого, которые мы установили. Если вы хотите внести какие-либо дополнительные изменения в изображение, у вас есть возможность настроить непрозрачность для любого из 3 слоев кривых. Я также должен, вероятно, упомянуть, что «лучшей практикой» можно считать присвоение имен слоям для облегчения идентификации. Хотя я обычно называю свои слои при работе над более сложными проектами, на самом деле это не обязательно для этой процедуры.

 Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок. И кадрируем. У нас окажется квадратное изображение, но размер очевидно не 200*200. Исходя из этого приступим конкретно к уменьшению.
И кадрируем. У нас окажется квадратное изображение, но размер очевидно не 200*200. Исходя из этого приступим конкретно к уменьшению.  Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже…
Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже…