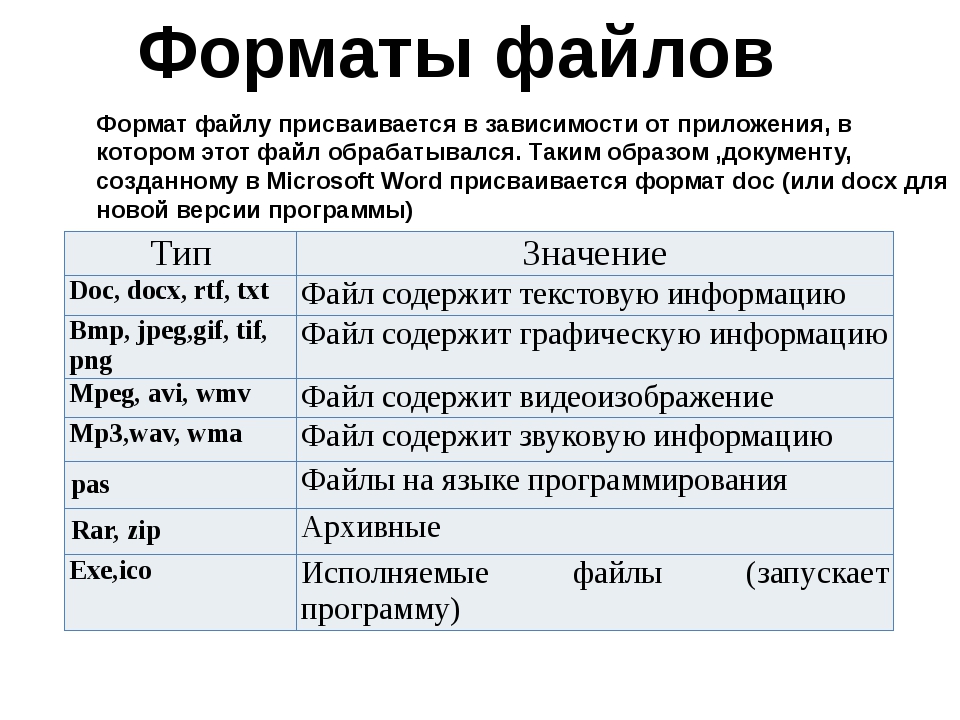
Чем отличаются форматы изображений и зачем они нужны
Вадим Сычёв
Одно и то же изображение в разных форматах может иметь разный размер и разное качество. Почему так, для чего используются разные форматы и чем они отличаются — разбираемся в статье.
RAW
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
JPEG
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете.
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
GIF
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя несколько цветовых блоков с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства.
Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
PNG
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Размер PNG: 1,5 МБ
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
TIFF
 Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
BMP
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Размер BMP: 1,1 МБ
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Перевод статьи «JPEG, GIF, or PNG? Image Filetypes Explained and Tested»
Основные форматы изображений
Сегодня пойдет речь о форматах изображений их особенностях и отличительных чертах. Многие из нас знают, что изображения имеют разные форматы, но не все понимают, почему их такое множество и какие у них отличительные черты.
Любое изображение, хранящееся на компьютере, имеет свой графический формат. Каждый из графических форматов имеет свои свойства и своё предназначение. На сегодняшний день существует огромное количество графических форматов. Большую часть графических форматов, мы будем рассматривать на основе одного из самых популярных графических редакторов Adobe Photoshop. Почему именно фотошоп, все просто, этот графический редактор обладает наибольшим количеством форматов.
Каждый из графических форматов имеет свои свойства и своё предназначение. На сегодняшний день существует огромное количество графических форматов. Большую часть графических форматов, мы будем рассматривать на основе одного из самых популярных графических редакторов Adobe Photoshop. Почему именно фотошоп, все просто, этот графический редактор обладает наибольшим количеством форматов.
Но дополнительно, постараемся разобрать и другие широко известные форматы изображения.
Итак, приступим:
PSD – это собственный формат программы Adobe Photoshop, он позволяет сохранять всю проделанную работу над изображением. А именно прозрачность, режимы смешивания слоев, тени слои, маски слоя и все остальные мелочи работы проделанной с изображением. Этот формат обычно используется, если работа над изображением до конца не завершена. А во всех остальных случаях его использование нет смысла, так как он имеет значительно большой размер файла по отношению к другим форматам.
TIFF – позволяет максимально точно сохранить подготовленный проект фотошоп. Он содержит не только пиксельную информацию, но также плотность точек на изображение при печати dpi. Еще он может хранить несколько слоев изображения плюс информацию о прозрачности каналов. Использование этого формат получил в основном в полиграфии.
BMP – это точечный рисунок. Изображение в этом формате состоит из массы точек, каждая из которых содержит свой цвет. Этот формат имеет очень большой размер и хорошо подвергается сжатию архиваторами. Потери качества в BMP не значительное, однако, он уступает TIFF.
JPEG – это самый широко используемый формат. Он получил широкое использование в цифровой технике (фотоаппаратах). Причина столь широкого использования это довольно не плохое качество и маленький размер файла. Но маленький размер говорит о том, что значительно теряется качество изображения. Все дело в алгоритме сжатия изображений, он состоит в том что, сжимаясь, изображение значительно теряет точность. Этот формат по этим причинам не желательно использовать в полиграфии. Но плюсом является то, что их удобно посылать по e@mail, выкладывать в Интернете и хранить на дисках.
Все дело в алгоритме сжатия изображений, он состоит в том что, сжимаясь, изображение значительно теряет точность. Этот формат по этим причинам не желательно использовать в полиграфии. Но плюсом является то, что их удобно посылать по e@mail, выкладывать в Интернете и хранить на дисках.
GIF – в основном используется для изготовления графики для Интернета. Он не годится для сохранения фотографий, так как имеет ограничение по цветопередаче, по этим причинам, и он не годится для полиграфии. Формат состоит из точек, которые могут включать в себя от 2 до 256 точек. Ограниченность цветопередачи и поддержка прозрачности делают его незаменимым для хранения изображений с минимум цветов, например логотипов. Еще одна особенность формата это возможность изготовления анимированных изображений.
EPS – можно назвать наиболее надежным и универсальным форматом. Он в основном предназначен для передачи векторной и растровой графики в издательства, возможность создания и использования данного формата практически всеми графическими редакторами. Использовать данный формат имеет наибольший смысл только в том случае, если вывод осуществляется на PostScript-устройстве.
Использовать данный формат имеет наибольший смысл только в том случае, если вывод осуществляется на PostScript-устройстве.
Этот формат уникален он поддерживает все цветовые модели необходимые для печати, может записывать данные в RGB, обтравочные контуры, а также использование шрифтов и другое. Первоначально EPS разрабатывался как векторный формат, ну а позднее уже появилась его разновидность растра — Photoshop EPS.
PNG – это графический формат, который пришел совсем недавно на смену Gif формату, и уже успел, стань очень популярным из за того, что умеет держать прозрачность и полупрозрачность что было не возможно в его предшественнике gif. Это значит что png держит полупрозрачность в диапазоне от 1 до 99% при помощи альфа-канала с 256 градациями серого. Прозрачность работает следующим образом, в файл записывается информация о гамма — коррекции. Гамма-коррекция представляет собой определенное число яркости, контраста монитора. Это число в последующем считывается из файла и позволяет откорректировать отображение изображения за счет поправок яркости.
Это число в последующем считывается из файла и позволяет откорректировать отображение изображения за счет поправок яркости.
PICT – это собственный формат Макинтош. Формат способен включать в себя как растровую, так и векторную информацию, текст , а также звук, использует RLE-компрессию. Битовые PICT-изображения могут иметь абсолютно любую глубину битового представления. Векторные же PICT-изображения, которые практически исчезли из использования в наши дни, имели необычные проблемы толщины линии и другие отклонения во время печати.
Формат используется для Макинтош, и при создании определенных презентаций только для Мак. На обычных компьютерах(не мак) PICT – формат представлен с расширением .pic или .pct, считывается определенными программами, работа с этим форматом за частую бывает не простой.
PDF –формат предложен и разработан компанией Adobe, как формат для электронной документации, различных презентаций и верстки для пересылки его по электронной почте. И его проектная особенность была обеспечить компактный формат. По этим причинам все данные в pdf могут сжиматься, причем особенность в нем такая, что к разного рода информации применяются разные, более подходящие для этих типов данных сжатия: JPEG, RLE, CCITT, ZIP.
И его проектная особенность была обеспечить компактный формат. По этим причинам все данные в pdf могут сжиматься, причем особенность в нем такая, что к разного рода информации применяются разные, более подходящие для этих типов данных сжатия: JPEG, RLE, CCITT, ZIP.
PCX – формат растрового изображения. Файлы pcx типа используют стандартную палитру цветов, этот формат был расширен для хранение 24-битных изображений. Этот формат аппаратно зависим. Предназначен хранить информацию в файле в том же виде, что и в видео-плате. Чтобы совместить этот формат со старыми программами необходима поддержка EGA-режима видеоконтроллера. Алгоритм сжатия быстрый и занимает малый объём памяти, но не очень эффективен, не подойдет для сжатия фотографий и детальной компьютерной графики.
ICO – этот формат разработан для хранения значков файлов. Размеры ico файлов могут быть любыми, но наиболее используемые значки со сторонами в 16, 32 и 48 пикселей. Еще используются иконки с размерами 24, 40, 60, 72, 92, 108, 128, 256 пикселей. Данные в значках обычно не сжимаются. Значки бывают в цвете True Color, High Color , или с четко фиксированной палитрой. По своей структуре файлы ICO наиболее близки к BMP формату, но отличаются от bmp присутствием маски, накладываемой на задний план с помощью операции побитового «И», что дает возможность реализовать прозрачность.
Еще используются иконки с размерами 24, 40, 60, 72, 92, 108, 128, 256 пикселей. Данные в значках обычно не сжимаются. Значки бывают в цвете True Color, High Color , или с четко фиксированной палитрой. По своей структуре файлы ICO наиболее близки к BMP формату, но отличаются от bmp присутствием маски, накладываемой на задний план с помощью операции побитового «И», что дает возможность реализовать прозрачность.
Наложение основного изображения при помощи «исключающего ИЛИ» может даже инвертировать пиксели там, где задний план был не замаскирован. А уже с Windows XP начали поддерживаться 32-битные иконки — каждому пикселю соответствует 24-бита цвета плюс 8-битный альфа-канал, который позволяет реализовать частичную прозрачность 256 уровней. При помощи альфа-канала также имеется возможность отобразить значок со сглаженными краями а также с тенью, сочетать с разным фоном, маска значка в этом в таком случае игнорируется.
CDR – это векторный формат изображения или рисунка, созданный при помощи программы CorelDRAW. Данный формат разработан компанией Corel для его использования в собственных программных продуктах компании. CDR — изображения не поддерживаются многими графическими редакторами. Но это не проблема, файл можно легко экспортировать при помощи все того же CorelDRAW в более распространенные форматы изображений. Изображения, созданные в CorelDRAW и имеющие расширение CDR также можно открыть программой Corel Paint Shop Pro. Для наилучшей совместимости, компания Corel рекомендует сохранять файлы в CorelDRAW формате CDR более ранней версии. Файлы CDR десятой и более ранней версии, можно открыть используя и программу Adobe Illustrator.
Данный формат разработан компанией Corel для его использования в собственных программных продуктах компании. CDR — изображения не поддерживаются многими графическими редакторами. Но это не проблема, файл можно легко экспортировать при помощи все того же CorelDRAW в более распространенные форматы изображений. Изображения, созданные в CorelDRAW и имеющие расширение CDR также можно открыть программой Corel Paint Shop Pro. Для наилучшей совместимости, компания Corel рекомендует сохранять файлы в CorelDRAW формате CDR более ранней версии. Файлы CDR десятой и более ранней версии, можно открыть используя и программу Adobe Illustrator.
AI — это векторный формат изображений, название которого произошло от сокращения имени векторного редактора AdobeIllustrator. Поддерживается практически всеми графическими программами, которые каким либо образом связанны с векторной графикой. Ai является одним из лучших промежуточных посредников для передачи изображения из одного редактора в другой. Отличительной и очень важной чертой формата является его наибольшая стабильность и совместимость с PostScript, что представляет большую ценность для издательств полиграфической продукции.
Отличительной и очень важной чертой формата является его наибольшая стабильность и совместимость с PostScript, что представляет большую ценность для издательств полиграфической продукции.
RAW – это формат данных, содержащий в себе необработанную информацию (или обработанную в минимальной степени), созданный напрямую поступающей информацией с матрицы фотокамеры (видеокамеры и д.р.). Этим форматом обозначают не только фото данные, но и исходные данные звукозаписи или видео. Данный формат хранит всю информацию о файле и имеет больший потенциал для обработки фотографий, нежели формат JPG. RAW сохраняет максимально возможное качество. Данные в RAW-файлах могут быть несжатыми, сжатыми без потерь или сжатыми с потерями.
RAW — файлы у ряда производителей фотокамер, имеют собственный формат расширения такой как у Canon – CR2, Nikon – NEF. У многих других предложенный Adobe формат DNG, это такие компании как Leica, Hasselblad, Samsung, Pentax, Ricoh. Если в фотошопе отсутствует камера raw для вашего фотоаппарата, то файлы не откроются, для этих целей создана утилита для конвертирования raw от адобе.
Если в фотошопе отсутствует камера raw для вашего фотоаппарата, то файлы не откроются, для этих целей создана утилита для конвертирования raw от адобе.
SVG – формат масштабируемой векторной графики (Scalable Vector Graphics). Формат создан W3C. В соответствие со спецификацией он создан для описания двумерной векторной и смешанной векторной/растровой графики в XML. Включает в себя три типа объектов: фигуры, изображения и текст. Поддерживает неподвижную, анимированную так и интерактивную графику. Создавать и редактировать можно как в текстовых редакторов посредством правки кода, так и в любом графическом редакторе для векторной графики (Adobe Illustrator, Inkscape, CorelDRAW, Corel SVG Viewer). SVG – это открытый стандарт не является чьей либо собственностью.
Из достоинств формата SVG можно выделить. Масштабируемость без потери качества изображения. Текст в SVG является текстом, а не изображением, благодаря этому его можно выделять, копировать, он индексируется поисковиками (при использование на сайте). Интерактивность графики, дает возможность к каждому из элементов привязать свои события. Доступность использования растровой графики внутри документа. Анимация, которая реализована в SVG с помощью языка SMIL. Совместимость с CSS, дает возможность задавать свойства объектов такие как, цвет, фон, прозрачность и др.. SVG легко интегрируются с HTML и XHTML документами. Уменьшение количества запросов HTTP. Небольшой вес файла по сравнению с растровой графикой.
Интерактивность графики, дает возможность к каждому из элементов привязать свои события. Доступность использования растровой графики внутри документа. Анимация, которая реализована в SVG с помощью языка SMIL. Совместимость с CSS, дает возможность задавать свойства объектов такие как, цвет, фон, прозрачность и др.. SVG легко интегрируются с HTML и XHTML документами. Уменьшение количества запросов HTTP. Небольшой вес файла по сравнению с растровой графикой.
Ссылка на источник
4 основных формата графических файлов в веб-дизайне
Фотографии, графические рисунки, фоновые изображения – это визуальные элементы веб-дизайна, от которых зависит внешний вид сайта и скорость его загрузки.
Существует несколько графических форматов, которые чаще всего используются на веб-страницах. Это расширения JPEG, GIF, PNG и SVG. Чем же они отличатся между собой?
JPEG
JPEG (Joint Photographic Experts Group), также известный как JPG, – 16-битный формат растровых графических изображений. Является популярным расширением для цифровых фотографий, которые имеют яркие цвета и мелкие детали. Многие цифровые камеры предпочитают работать именно с этим форматом.
Является популярным расширением для цифровых фотографий, которые имеют яркие цвета и мелкие детали. Многие цифровые камеры предпочитают работать именно с этим форматом.
Поскольку JPEG изображения имеют тенденцию быстро загружаться, большинство веб-дизайнеров предпочитают этот формат для своих сайтов. JPEG использует сложный алгоритм сжатия, который отражает зависимость качества файла от степени его сжатия. При оптимальном проценте сжатия (60-75%) размер файла уменьшается, не вызывая заметных изменений внешнего вида картинки. Однако, надо учитывать, что каждое повторное сохранение файла JPEG снижает его качество.
Формат JPG не поддерживает прозрачность, что делает его практически бесполезным для логотипов и иконок. Также этот формат не подходит для графических текстовых файлов, так как при их сжатии увеличивается размытость и теряется четкость картинки.
Таким образом, JPEG является отличным расширением для веб-дизайна, но для хранения исходных изображений следует использовать форматы PSD, TIFF, RAW.
GIF
GIF (Graphic Interchange Format) — это тип растрового изображения, ограниченный 256 цветами. Алгоритм сжатия для файлов этого формата менее сложен, чем для файлов JPG. Сжатие не вызывает потерю данных. GIF расширение очень эффективно для логотипов, иконок, таблиц, но абсолютно не подходит для цифровых фотографий, которые имеют тысячи оттенков.
У GIF формата есть две отличительные особенности. Это поддержка прозрачности изображения и возможность анимации.
• Прозрачность носит относительный характер: пикселы могут быть либо 100% прозрачны, либо 100% непрозрачны. Промежуточных значений не бывает. Если сделать какой-либо цвет прозрачным, то он будет прозрачным на всем изображении. Например, можно разместить рисунок логотипа поверх другого рисунка. В течение многих лет GIF был единственным форматом, который поддерживал прозрачность. Теперь же с этой целью можно использовать расширения PNG и SVG.
• Анимированные GIF –распространенный формат изображений в интернете. Любой файл анимации GIF состоит из нескольких последовательных кадров, идущих с небольшой задержкой друг за другом. Повтор кадров может быть зациклен в бесконечном повторении либо может быть принудительно остановлен в конце.
Любой файл анимации GIF состоит из нескольких последовательных кадров, идущих с небольшой задержкой друг за другом. Повтор кадров может быть зациклен в бесконечном повторении либо может быть принудительно остановлен в конце.
PNG
PNG (Portable Network Graphic) — формат растровых изображений, является комбинацией GIF и JPEG. Лучше всего его использовать для простого и плоского графического дизайна. PNG изображения работают с прозрачностью лучше, чем GIF. Но, в отличие от GIF, анимация не может быть сгенерирована с помощью PNG.
Используя программы Adobe Illustrator, Adobe Photoshop дизайнеры создают, редактируют, изменяют размеры файлов PNG. При сохранении готовых изображений применяются два типа расширений: PNG-8 (8 бит) или PNG-24 (24 бита).
• PNG-8 отображает только 256 цветов. Имеет хорошие параметры прозрачности, характеризуется улучшенным форматом сжатия.
• PNG-24 позволяет работать с максимальной глубиной цвета (24 бита). Благодаря встроенному альфа-каналу, формат PNG поддерживает как прозрачность, так и полупрозрачность. Из-за процесса сжатия без потерь файлы по-прежнему остаются сравнительно большими, поэтому расширение PNG менее подходит для фотографий, чем JPG. Но в случае, когда качество изображения важнее, чем его размер, предпочтение отдается расширению PNG-24.
Из-за процесса сжатия без потерь файлы по-прежнему остаются сравнительно большими, поэтому расширение PNG менее подходит для фотографий, чем JPG. Но в случае, когда качество изображения важнее, чем его размер, предпочтение отдается расширению PNG-24.
Расширение PNG чаще всего используют для публикации небольших картинок, логотипов, иконок, диаграмм, графических элементов с прозрачностью, фотографий без потерь качества.
SVG
SVG (Scalable Vector Graphics) – наиболее распространенный масштабируемый векторный формат. В отличие от растровых расширений (JPG, GIF и PNG), SVG файлы используют векторы для создания небольших файлов, которые могут быть увеличены до любого размера без потери качества.
Возможности файлов SVG неограниченны. Адаптивный дизайн в веб-разработке увеличил спрос на эти файлы. Геометрическая природа файлов SVG помогает легко адаптировать векторную графику до нужных параметров. Размер SVG-файла зависит от его сложности. Таким образом, для простых изображений SVG файл будет иметь меньший размер, чем любой растровый аналог (JPEG, PNG).
SVG идеально подходит для значков, логотипов, диаграмм и другой графики, которые создаются в векторном программном обеспечении. Дизайнеры и разработчики могут вносить изменения в SVG с помощью простого кода без использования внешних программ редактирования.
Лучшие форматы изображений для использования в 2021 году
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Форматы изображений должны быть четкими, когда вы создаете образы, логотип, анимацию, плакат. Так, чтобы, как только вы их сохраните, то сразу же смогли использовать для чего угодно, верно? Ах, если бы все было настолько просто, а один и тот же размер подходил бы для всех систем форматов изображений. Согласитесь, это сделало бы жизнь намного проще. Вместо этого мы завалены грудой полупонятных (в лучшем случае) аббревиатур. Давайте будем честны: вы зачастую просто выбираете тот формат, о котором слышали или использовали раньше, и предполагаете, что он будет работать. Но затем вы получаете уведомление: «Устройство не поддерживает данный формат». И это только начало…
Согласитесь, это сделало бы жизнь намного проще. Вместо этого мы завалены грудой полупонятных (в лучшем случае) аббревиатур. Давайте будем честны: вы зачастую просто выбираете тот формат, о котором слышали или использовали раньше, и предполагаете, что он будет работать. Но затем вы получаете уведомление: «Устройство не поддерживает данный формат». И это только начало…
Какая боль! Но дело в том, что есть причина, по которой существуют разные форматы изображений. Некоторые из них лучше работают с определенными типами изображений. Кроме того, у каждого формата есть свои плюсы и минусы, преимущества и недостатки, ограничения и проблемы использования. Вам нужно знать, что это за форматы, и получить представление об основах. Почему? Потому что вам нужно спланировать то, как ваше изображение будет использоваться сейчас и в будущем — масштаб, разрешение — все это будет иметь значение.
Итак, давайте рассмотрим некоторые основные идеи и термины, изучим наиболее популярные форматы изображений, используемые сегодня, а также рассмотрим их плюсы и минусы. Вы можете не стать экспертом после прочитанного, но это должно, по крайней мере, помочь вам избежать головной боли после обсуждения форматов с вашими дизайнерами или клиентами.
Вы можете не стать экспертом после прочитанного, но это должно, по крайней мере, помочь вам избежать головной боли после обсуждения форматов с вашими дизайнерами или клиентами.
Основы работы с файлами изображений
Каждый графический файл, который вы встречаете в Интернете, представляет собой файл изображения в определенном формате. Практически все, что вы видите напечатанным на бумаге, пластике или одежде, изначально было получено из файла изображения. Каждый формат имеет конкретное или иногда многократное использование. Выбор правильного формата жизненно важен для получения идеального изображения именно таким, каким вы его хотели видеть, в то время как выбор неправильного формата может привести к серьезному снижению качества или даже к полному отсутствию изображения.
По сути, есть два типа форматов файлов изображений – векторный и растровый.
Форматы векторных и растровых изображений
В общих чертах растровые файлы состоят из отдельных пикселей, где каждый пиксель содержит данные о цвете. Все изображение представляет собой невероятно сложное сочетание одноцветных точек. По этой причине файлы имеют большой размер. Фотографии представлены в формате растрового изображения, а их качество зависит от количества пикселей на дюйм (PPI) и размеров изображения. Растровые изображения нельзя увеличивать без потери четкости и качества.
Все изображение представляет собой невероятно сложное сочетание одноцветных точек. По этой причине файлы имеют большой размер. Фотографии представлены в формате растрового изображения, а их качество зависит от количества пикселей на дюйм (PPI) и размеров изображения. Растровые изображения нельзя увеличивать без потери четкости и качества.
Векторные файлы намного меньше, потому что они не содержат однопиксельных данных, а вместо этого они полагаются на ряд путей или соединений (все делается с помощью сложной математики, о которой вам не нужно беспокоиться). Благодаря этой системе файлы в формате векторных изображений можно масштабировать без потери качества, что позволяет, например, быстро изменять масштаб изображения на веб-сайтах. Однако они не имеют одинакового определения цвета в отношении градации и смешивания.
Ключ к вашему выбору — это то, что вы хотите создать и как вы планируете использовать изображение. Фото-изображение будет идеальным в высокодетализированном растровом формате, в то время как универсальный логотип лучше всего будет смотреться в векторном формате.
Размер файла в форматах изображения
Размер файла — еще один важный момент для обсуждения. Это объем места, который файл занимает в вашем хранилище, например, на жестком диске компьютера. Файлы изображений, особенно растровые, содержат огромное количество информации, поэтому важно уменьшать их с помощью инструмента сжатия, такого как TinyPNG. Инструменты сжатия могут уменьшить размер файла до 80%, экономя ваше пространство, время на передачу данных и позволяя отправлять файл онлайн. Это также важно для скорости браузера.
На этом этапе стоит отметить, что существует два типа сжатия: «с потерями» и «без потерь». У обоих есть достоинства и недостатки:
- Сжатие без потерь: фактически никакая информация не удаляется. Это часто очень важно, когда нужно поддерживать качество.
- Сжатие с потерями: удаление ненужной информации и уменьшение сложности существующей информации.
Следовательно, сжатие с потерями может уменьшить размер файла намного больше, чем сжатие без потерь, но снизит качество.
Поддержка браузером форматов изображений
Хотя некоторые форматы изображений чрезвычайно полезны, они могут поддерживаться не всеми браузерами. Если вы хотите загрузить какой-либо формат изображения на свой веб-сайт, убедитесь, что он поддерживается, по крайней мере, наиболее популярными веб-браузерами.
Новые форматы изображений для использования в 2021 году
Интернет — динамично развивающаяся индустрия, где все время появляются новые форматы изображений. Вот несколько самых важных из них, о которых вы скоро услышите и даже увидите, если еще не успели.
WebP
WebP от Google — это современный формат изображений, который обеспечивает лучшее сжатие без потерь и с потерями для изображений в Интернете. Меньшие по размеру изображения ускоряют работу в Интернете, и WebP работает над тем, чтобы создавать подобные изображения, но при этом сохранить их полноту и качество. WebP также поддерживает растущую тенденцию к созданию анимированных изображений и не останавливается на достигнутом. Формат все еще находится в разработке, но будет большим.
Формат все еще находится в разработке, но будет большим.
Плюсы
▪ Скорость и размер
▪ Поддержка прозрачности
▪ Поддержка анимации
Минусы
▪ Плохая поддержка браузера
HEIF
HEIF означает высокоэффективный формат файла изображений, и основное внимание уделяется оптимизации хранения изображений. Опять же, формат пытается сохранить высокое качество, но в сжатых файлах меньшего размера. HEIF имеет 10 уровней сжатия на выбор, сверхбыстрое кодирование и декодирование, а также легкий вес, который не перегружает систему обработки.
Плюсы
▪ Очень легкий
▪ Отличное качество
▪ Поддержка анимации
▪ Поддержка прозрачности
Минусы
▪ Плохая поддержка браузера.
AVIF
Одним из перспективных форматов файлов изображений будущего считается AVIF, что означает «AV1 Image File Format (Формат файлов изображений AV1)». По сути, это спецификация для хранения неподвижных и анимированных изображений, сжатых с помощью AV1, в формате файла HEIF. AV1-это бесплатный формат кодирования видео, который большинство технических экспертов считают следующим шагом в сжатии мультимедиа.
По сути, это спецификация для хранения неподвижных и анимированных изображений, сжатых с помощью AV1, в формате файла HEIF. AV1-это бесплатный формат кодирования видео, который большинство технических экспертов считают следующим шагом в сжатии мультимедиа.
Плюсы
▪ Самый легкий формат файла
▪ Поддержка прозрачности
▪ Поддержка анимации
▪ Высокий динамический диапазон
▪ Широкая цветовая гамма.
Минусы
▪ Поддерживается только Chrome и Firefox. *
*Ожидается, что в ближайшее время он будет доступен во всех популярных браузерах, так как кодеки имеют открытый исходный код и его легче адаптировать.
Растровые форматы изображений
Как мы упоминали выше, растровые изображения состоят из серии пикселей или отдельных точек, образующих изображение. JPEG, GIF и PNG — это расширения растровых изображений. Обычно форматы растровых изображений используются для фотографий и цифровых изображений, а также для контента социальных сетей и веб-графики. Растровые файлы необходимо сохранять с точными размерами их использования, так как попытка масштабирования повлияет на качество. Вот основные форматы файлов растровых изображений.
Растровые файлы необходимо сохранять с точными размерами их использования, так как попытка масштабирования повлияет на качество. Вот основные форматы файлов растровых изображений.
PNG
Портативная сетевая графика отлично подходит для интерактивных веб-документов и проектов, но не подходит для печатных проектов. PNG является популярным форматом для веб-сайтов, потому что ваше изображение может быть на прозрачном фоне (встроено), то есть оно не обязательно должно располагаться на цветном блоке, а вы можете видеть все, что находится за ним. Формат также поддерживает больше цветов (до 16 миллионов) и обеспечивает четкое изображение. Это формат «без потерь» (см. Выше), поэтому вы можете сохранить качество даже при сжатии.
Идеально для: веб-изображений
Плюсы
▪ Встроенная прозрачность
▪ Отличная поддержка браузера
▪ Сжатие без потери качества
▪ Большой выбор цвета и глубины
Минусы
▪ Не подходит для полиграфических проектов
▪ Большие размеры файлов
JPEG
Вы, конечно же, слышали о JPEG, и это, вероятно, самый распространенный тип формата файлов, который вы можете найти в наши дни в Интернете. Обычно используемый для веб-проектов, особенно больших изображений, таких как баннеры, документы Microsoft Office, графика электронной почты и проекты для печати с высоким разрешением, он также является популярным форматом для изображений с цифровых камер. JPEG имеет сжатие с потерями, поэтому качество будет снижаться вместе с размером файла, но вы можете этого даже не заметить. Существует возможность выбора сжатия, поэтому вы можете в некоторой степени контролировать соотношение размера и качества. Поскольку JPEG можно легко сжать, он идеально подходят для отправки по электронной почте, особенно если вы хотите отправлять клиентам предварительные просмотры незавершенной работы.
Обычно используемый для веб-проектов, особенно больших изображений, таких как баннеры, документы Microsoft Office, графика электронной почты и проекты для печати с высоким разрешением, он также является популярным форматом для изображений с цифровых камер. JPEG имеет сжатие с потерями, поэтому качество будет снижаться вместе с размером файла, но вы можете этого даже не заметить. Существует возможность выбора сжатия, поэтому вы можете в некоторой степени контролировать соотношение размера и качества. Поскольку JPEG можно легко сжать, он идеально подходят для отправки по электронной почте, особенно если вы хотите отправлять клиентам предварительные просмотры незавершенной работы.
Идеально для: веб-изображений, непрофессиональной печати, электронной почты, PowerPoint
Плюсы
▪ Потенциально меньший размер файла, включая выбор сжатия, отлично подходит для отправки по электронной почте
▪ Отличная поддержка браузера, совместимая практически со всем программным обеспечением
▪ Высокое разрешение, идеально подходит для печати
▪ Быстрая загрузка
Минусы
▪ Нет прозрачности
▪ Довольно тяжелый
▪ Сжатие с потерями, вы потеряете некоторую информацию и не сможете ее редактировать после сжатия
▪ Плоский формат изображения, что означает, что изменения не могут быть отменены
GIF
Формат растрового изображения GIF часто встречается в форме анимации в таких местах, как мессенджер Facebook и Tumblr, других мемах в социальных сетях, а также на веб-сайтах в рекламных баннерах и рассылках по электронной почте. GIF расшифровывается как «формат для обмена изображениями», и он обеспечивает сжатие «без потерь», следовательно вы можете значительно уменьшить размер с помощью настраиваемых параметров информации об изображении и количества цветов. В любом случае GIF-файлы обычно довольно маленькие, а быстрая загрузка имеет приоритет над высоким качеством изображения. GIF-файлы имеют ограниченную цветовую емкость 256, но при этом размер файла меньше, чем у других форматов растровых изображений.
GIF расшифровывается как «формат для обмена изображениями», и он обеспечивает сжатие «без потерь», следовательно вы можете значительно уменьшить размер с помощью настраиваемых параметров информации об изображении и количества цветов. В любом случае GIF-файлы обычно довольно маленькие, а быстрая загрузка имеет приоритет над высоким качеством изображения. GIF-файлы имеют ограниченную цветовую емкость 256, но при этом размер файла меньше, чем у других форматов растровых изображений.
Идеально для: анимации, маленьких иконок
Плюсы
▪ Отлично подходит для небольших анимаций
▪ Отличная поддержка браузера
▪ Прозрачность
▪ Быстрая загрузка
Минусы
▪ Ограниченная цветовая палитра из 256 цветов (не очень подходит для фотографий)
▪ Плоский формат изображения, поэтому редактирование не может быть отменено
▪ Размер несжатого файла может быть огромным.
RAW
Из всех обсуждаемых до сих пор форматов изображений есть вероятность, что RAW — это тот, о котором вы никогда не слышали. RAW — это первое или самое необработанное изображение с цифровой камеры или даже со сканера. После того, как вы загрузили свою фотографию и отредактировали ее, она сохраняется с использованием расширений изображений, таких как JPEG. Поскольку RAW захватывает каждый визуальный элемент оригинальной фотографии, они ценны, так как вы всегда можете вернуться к ним, но их нужно будет изменить, прежде чем вы сможете перенести и изменить размер изображения. В основном это негатив фотографического изображения. Существует множество форматов RAW, некоторые специально для определенных марок камер, таких как NEF для Nikon или CRW для Canon, на самом деле каждый производитель имеет свой собственный формат.
RAW — это первое или самое необработанное изображение с цифровой камеры или даже со сканера. После того, как вы загрузили свою фотографию и отредактировали ее, она сохраняется с использованием расширений изображений, таких как JPEG. Поскольку RAW захватывает каждый визуальный элемент оригинальной фотографии, они ценны, так как вы всегда можете вернуться к ним, но их нужно будет изменить, прежде чем вы сможете перенести и изменить размер изображения. В основном это негатив фотографического изображения. Существует множество форматов RAW, некоторые специально для определенных марок камер, таких как NEF для Nikon или CRW для Canon, на самом деле каждый производитель имеет свой собственный формат.
Идеально для: фотографии
Плюсы
▪ Имеет метаданные, необработанную, полностью информированную версию
▪ Высокое качество
Минусы
▪ Размер файла очень большой
▪ Может потребоваться преобразование перед редактированием
▪ Принтеры не печатают изображения в формате RAW
BMP
BMP (Bitmap Image File) — это стандартный проприетарный формат для Microsoft Windows. Это формат растрового изображения очень высокого качества (без сжатия), но, следовательно, большого размера файла. Он хорош для фотографических изображений и других очень подробных образов.
Это формат растрового изображения очень высокого качества (без сжатия), но, следовательно, большого размера файла. Он хорош для фотографических изображений и других очень подробных образов.
Идеально для: высококачественных детализированных изображений, таких как архивы, фотографии и т.д.
Плюсы
▪ Качественный
▪ Поддерживается практически всеми системами
Минусы
▪ Большой размер файла, без сжатия
▪ Не поддерживает CMYK
PSD
Еще один фирменный формат — это файлы PSD, которые создаются и сохраняются в Adobe Photoshop. PSD на самом деле означает документ Photoshop Document. Данный формат использует многослойные форматы изображений, которые позволяют редактировать и корректировать, но также могут включать векторные слои. После завершения работы РSD можно экспортировать в другие форматы перед отправкой, передачей или печатью. PSD также отлично подходят для анимации и редактирования видео.
Идеально для: редактирования перед конвертацией
Плюсы
▪ Может работать как с векторами, так и с растровыми форматами.
▪ Поддерживает слои, прозрачность, эффекты
▪ Чрезвычайно гибкий
▪ Работает с видео и анимацией
▪ Возможность веб-оптимизации и калибровки
Минусы
▪ Только для Photoshop
▪ Необходимо преобразовать перед отправкой или печатью
▪ Могут быть больших размеров
Векторные форматы изображений
Итак, мы рассмотрели ряд форматов растровых изображений, которые обычно используются для более точных деталей. Векторные форматы, хотя и не такие подробные, гораздо более гибкие. Формат, который можно использовать для различных целей и масштабировать в соответствии с вашими требованиями, как правило, используется для цифровых иллюстраций, шрифтов, брендирования, логотипов, значков и т. д. Форматы векторных изображений хорошо работают, потому что они не теряют деталей и остаются идентичными независимо от размера.
SVG
Масштабируемая векторная графика занимает одно из первых мест в рейтинге популярности веб-браузеров. Разработчики часто используют SVG для создания логотипов, значков и иллюстраций, поскольку формат идеально подходит для двумерной графики и может быть отредактирован в графических и текстовых программах редактирования. Он также имеет значительно меньшие размеры файлов, чем некоторые другие варианты, что делает его отличным выбором для проектов.
Идеально для: любой веб-графики
Плюсы
▪ Очень легкий
▪ Может использоваться для анимации
▪ Может использоваться для интерактивной графики, инфографики, графиков и диаграмм
▪ Может быть добавлен непосредственно в HTML без ссылки на изображение
Минусы
▪ Не подходит для большой глубины цвета
▪ Не оптимизирован для печати
PDF-файлы Adobe довольно распространены, и вы, несомненно, видели их при загрузке изображений. PDF-файлы (Portable Document Format) позволяют просматривать формат без специального программного обеспечения с любого устройства, хотя у вас должна быть любая программа для чтения Adobe PDF. Таким образом, это отличный инструмент для обмена графикой, поскольку он работает на всех устройствах, во всех браузерах, приложениях и операционных системах. Adobe Illustrator и Photoshop могут экспортировать непосредственно в формат PDF, готовый к печати.
PDF-файлы (Portable Document Format) позволяют просматривать формат без специального программного обеспечения с любого устройства, хотя у вас должна быть любая программа для чтения Adobe PDF. Таким образом, это отличный инструмент для обмена графикой, поскольку он работает на всех устройствах, во всех браузерах, приложениях и операционных системах. Adobe Illustrator и Photoshop могут экспортировать непосредственно в формат PDF, готовый к печати.
Идеально для: просмотра и/или печати многостраничных документов с различными элементами
Плюсы
▪ Готов к печати (предпочтительный формат для большинства принтеров и типографий)
▪ Отлично подходит для отображения документов, содержащих текст и графику, таких как плакаты, брошюры, листовки и журналы
▪ Легко загружать и распечатывать
Минусы
▪ Редактирование является дополнительным
▪ Может потребоваться преобразование в другие форматы.
EPS
EPS — это прежде всего формат векторных изображений, хотя он может включать данные растровых изображений. Файлы EPS можно открывать и создавать практически во всех программах для дизайна, включая CoralDraw и Adobe Illustrator, и они идеально подходят для создания графики с очень высоким разрешением для печати.
Идеально для: иллюстраций и художественных работ
Плюсы
▪ Универсальный формат, просматриваемый во многих приложениях
▪ Может быть преобразован в растровую графику
▪ Автоматическое разрешение
Минусы
▪ Редактирование ограничено определенными приложениями
▪ Некоторые принтеры не любят EPS
▪ Не очень хорошо поддерживается в браузерах
AI
AI — это формат файла, используемый Adobe Illustrator, который очень популярен среди дизайнеров, поскольку это надежный формат изображений для всех видов проектов, будь то веб-сайты или печатные издания. В основном это вектор, но может включать встроенные и связанные растровые изображения и экспортироваться в другие форматы для просмотра, печати, редактирования и использования в Интернете. AI поддерживается не во всех браузерах, поэтому необходимо рассмотреть возможность его конвертирования.
В основном это вектор, но может включать встроенные и связанные растровые изображения и экспортироваться в другие форматы для просмотра, печати, редактирования и использования в Интернете. AI поддерживается не во всех браузерах, поэтому необходимо рассмотреть возможность его конвертирования.
Идеально для: проектов Adobe Illustrator
Плюсы
▪ Отличное редактирование векторных иллюстраций
▪ Отлично подходит для комбинированных векторных/растровых проектов, таких как плакаты, листовки, брошюры и т.д.
Минусы
▪ Поддерживается не всеми браузерами
▪ Ограниченное редактирование растра
CDR
Файл CDR — это расширение CoralDRAW для использования со всеми приложениями Corel, такими как Corel Paintshop Pro и CorelDRAW Graphics Suite. Это файл векторной графики, в котором хранится закодированное цифровое изображение, которое сжато и может быть открыто и обработано в программе для редактирования векторных изображений. Формат широко используется в индустрии дизайна для художественных работ и различных графических проектов, таких как брошюры, таблоиды и открытки.
Формат широко используется в индустрии дизайна для художественных работ и различных графических проектов, таких как брошюры, таблоиды и открытки.
Идеально для: проектов CorelDRAW
Плюсы
▪ Конвертируемый
▪ Популярен в художественном сообществе.
▪ Масштабируемость
Минусы
▪ Только для использования в приложениях Corel, поддерживаемых Windows
▪ Только для двухмерных изображений.
В заключение
Основной выбор формата изображения зависит от его использования. Исходя из этого, вы можете выбрать растр или вектор, затем сузить свои варианты. Нет необходимости слишком копаться в аббревиатурах, делать выбор и придерживаться его для аналогичных используемых изображений. Ключевыми соображениями являются размер и хранение, которые важны для детализации, качества и скорости. Эта краткая статья охватывает основные моменты и, надеемся, является хорошей базой, с которой вы можете окунуться в мир форматов файлов или, по крайней мере, понять некоторые проблемы и потребности в различных форматах изображений.
Всем успешной работы и творчества!
Источник
Форматы графических файлов — JPG, PNG, SVG, PDF.
- Растровые форматы.
- Векторные форматы.
Поначалу, все эти аббревиатуры вводят в ступор и отнимают речь, но сейчас все встанет на свои места.
И так, нам нужно разобраться, что такое растровая и векторная графика. Об этом мы уже писали раньше. Теперь по порядку
Растровые форматы.
Форматы растровых изображений, которые встречаются наиболее часто: .jpg (он же .jpeg) и png.
JPG.
Самый распространенный, узнаваемый и нестрашный — .jpg.
Если кратко, то он позволяет сохранять изображения достаточного качества, занимая при этом минимум места. Это важно, прежде всего, для Интернет среды.
Это важно, прежде всего, для Интернет среды.
Уникальность формата – контролируемая потеря качества при сжатии. Пользователю/редактору графического изображения доступна функция управления сжатием, в отличии от .png. Все очень просто: в .jpg вы выбираете насколько, относительно оригинала, урезать качество изображения и тем самым определяете размер будущего файла. Чем хуже качество, тем меньше размер. Это позволяет экономить колоссальное количество места на диске.
.jpg наиболее применим для хранения цифровых фотографий (изображений, содержащих плавные переходы цвета, теней, яркости) и передачи растровых изображений по сети Интернет.
PNG.
В .png изображение сжимается без потерь. Наиболее распространенными для .png являются задачи хранения графической информации с резкими границами, узорчатые рисунки, текстовая графика, отдельные графические элементы (логотипы, орнаменты, пиктограммы).
Основное преимущество формата .png — хранение и использование промежуточных этапов редактирования. Это следствие того, что сжатие, на любом этапе сохранения, проходит без потери качества.
Это следствие того, что сжатие, на любом этапе сохранения, проходит без потери качества.
Векторные форматы.
PDF.
.pdf – знаком всем, кто хоть раз сталкивался с производством печатной продукции. Макеты печатных продуктов (листовки, буклеты, каталоги) предоставляются полиграфии в формате .pdf. Они могут содержать элементы как векторной так и растровой графики, например, тексты или даже видео.
Уникальность .pdf – документы читаются не только специализированными Adobe приложениями, но и самым распространенным Microsoft Word. Формат универсальный и очень популярный, в т.ч. за счет того, что многие программные продукты его понимают.
SVG.
Буквально .svg значит «масштабируемая векторная графика». Применим для создания и хранения 2D-векторных изображений, в т.ч. и анимированных. Поскольку это векторное изображение, то его можно увеличивать целиком или частями без потери качества.
Уникальность . svg в том, что текст в нем можно редактировать в любом текстовом редакторе, даже поисковые системы будут воспринимать текст вашего лого как текст, и он будет индексироваться поисковыми машинами.
svg в том, что текст в нем можно редактировать в любом текстовом редакторе, даже поисковые системы будут воспринимать текст вашего лого как текст, и он будет индексироваться поисковыми машинами.
Пока все.
Более подробно обо всех этих форматах вы узнаете в цикле статей на нашем блоге.
Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
Обзор форматов изображений | Фотостоки
С форматами изображений, казалось бы, всё предельно просто: вы создали картинку, логотип, анимацию или постер… Сохраняете работу, и всё — дело в шляпе, теперь можно использовать её как и где угодно… Так ведь? Увы и ах! Если бы один размер соответствовал всем системам форматов изображений, то жизнь была бы куда проще. Вместо этого нас озадачивают целым рядом частично понятных (в лучше случае) аббревиатур. Давайте честно: зачастую вы просто выбираете тот формат, о котором слышали (или использовали) ранее, думая, что это сработает. Затем всплывает сообщение типа: «Это устройство не поддерживает данный формат, пожалуйста, отправляйте в формате PNG», — и это только цветочки…
Какая боль! Но факт в том, что для столь разных форматов изображений есть причина. Некоторые из них лучше работают с определенными типами изображений. У каждого есть плюсы и минусы, преимущества и недостатки, ограничения и проблемы использования. Вам следует знать, что к чему, получить представление хотя бы об основах. Это поможет сохранить профессиональный имидж в будущем. Следует подумать над тем, как ваше изображение будет использоваться сейчас и в будущем. Масштабы, разрешения — все имеет значение.
Давайте рассмотрим некоторые популярные идеи и термины, наиболее востребованные форматы изображений, а также их плюсы и минусы. Экспертом после этого вы не станете, но зато сможете избежать головной боли после очередной дискуссии с вашими заказчиками или коллегами-дизайнерами.
В этой статье- Векторная и растровая графика
- Размер файла и формат изображения
- Поддержка форматов изображения
- WebP
- HEIF
- AVIF
- PNG
- JPEG
- GIF
- RAW
- TIFF
- BMP
- PSD
- SVG
- EPS
- AI
- CDR
Любая графика, которую вы видите в Интернете, представляет собой файл изображения в определенном формате. Практически все, что вы видите напечатанным на бумаге, пластике или одежде, изначально было получено из файла изображения. Каждый формат имеет конкретное (иногда в нескольких вариантах) применение. Выбор правильного формата жизненно важен для получения изображения именно таким, каким хочется вам. Выбор неправильного формата может привести к серьезному снижению качества или даже к полной потери файла.
Существует два типа форматов изображений: файлы векторной графики и файлы растровой графики.
1.1. Векторная и растровая графикаНе вдаваясь в подробности, растровые файлы состоят из отдельных пикселей, каждый из которых содержит данные о цвете. Все изображение представляет собой невероятно сложную комбинацию разноцветных точек. По этой причине такие файлы имеют большой размер. Фотографии — это растровые изображения. Качество зависит от количества пикселей на дюйм (PPI, pixels per inch) и размеров изображения. Растровые изображения нельзя увеличить без потери четкости и качества.
Векторные файлы намного меньше, потому что не содержат данных о каждом пикселе в отдельности. Вместо этого они состоят из путей или связей (все основано на сложной математике, не заморачивайтесь). Благодаря такой системе векторные изображения можно масштабировать без потери качества. Это позволяет, например, обеспечить быстрый отклик изображения на увеличение при работе с веб-сайтами. Однако такие файлы по-иному распознают цветовые градации и смешивание (блендинг).
Ключ к правильному выбору — четкое понимание, что вы хотите создать и как планируете использовать готовое изображение. К фото для разового использования идеально подойдёт растровый формат с высокой детализацией, а для универсального логотипа с множеством областей применения — векторный.
1.2. Размер файла в форматах изображенияЕщё один важный аспект — размер (вес) файла. Размер файла — это объем места, который файл занимает в вашем хранилище (например на жестком диске компьютера). Файлы изображений, особенно растровые, содержат огромное количество информации. Важно извлечь из этого пункта урок, используя инструменты сжатия, такие как TinyPNG. Инструменты сжатия могут уменьшить размер файла до 80%, тем самым экономя ваше пространство, ваше время на передачу данных и позволяя отправлять файл онлайн. Это также важно для скорости браузера.
Здесь важно отметить, что существует два типа сжатия: «с потерями» и «без потерь». У обоих есть преимущества и недостатки:
- Сжатие без потерь: фактически никакая информация не удаляется. Это часто очень важно, когда нужно поддерживать качество.
- Сжатие с потерями: удаление ненужной информации и уменьшение сложности существующей информации.
Таким образом, сжатие с потерями может уменьшить размер файла намного больше, чем сжатие без потерь, но снизит качество.
1.3. Поддержка форматов изображения браузерамиХотя некоторые форматы изображений чрезвычайно полезны, они могут поддерживаться не всеми браузерами. Если вы хотите загрузить какой-либо формат изображения на свой сайт, убедитесь, что он поддерживается хотя бы самыми популярными из них.
2. Новые форматы изображений в 2021 годуИнтернет — динамично развивающаяся индустрия, новые форматы изображений появляются постоянно. Вот несколько самых важных из них, о которых вы услышите совсем скоро.
2.1. WebPWebP от Google — это современный формат изображений, который обеспечивает лучшее сжатие как без потерь, так и с потерями для веб-изображений. Меньшие изображения делают Интернет быстрее, и WebP работает над созданием этих меньших изображений, но при этом сохраняет их выразительность. WebP также поддерживает набирающие популярность анимированные изображения и не останавливается на достигнутом. Он все еще в разработке, но, несомненно, обретет значимость.
Посетите Google Developers, чтобы узнать больше о формате WebP.
Плюсы:
- Скорость и размер
- Поддержка прозрачности
- Поддержка анимации
Минусы:
- Поддерживается не всеми браузерами
HEIF расшифровывается как High-Efficiency Image File Format («высокоэффективный формат файлов») и фокусируется на оптимизации хранения изображений. Опять же, он пытается сохранить высокое качество, но в виде сжатых файлов меньшего размера. HEIF имеет 10 уровней сжатия на выбор, сверхбыстрое кодирование и декодирование, а также легкий вес, который не перегружает систему обработки.
Вы можете узнать больше о HEIF в Википедии.
Плюсы:
- Очень легкий
- Отличное качество
- Поддержка анимации
- Поддержка прозрачности
Минусы:
- Поддерживается не всеми браузерами
Одним из перспективных форматов файлов изображений будущего считается AVIF, что означает AV1 Image File Format («Формат файлов изображений AV1»). По сути, это спецификация для хранения неподвижных и анимированных изображений, сжатых с помощью AV1, в формате файла HEIF. AV1 — это бесплатный формат кодирования видео, который большинство технических экспертов считают, следующим шагом в сжатии мультимедиа.
Плюсы:
- Самый легкий формат файла
- Поддержка прозрачности
- Поддержка анимации
- Высокий динамический диапазон
- Широкая цветовая гамма
Минусы:
- Поддерживается только Chrome и Firefox*
* Ожидается, что в ближайшее время он будет доступен во всех популярных браузерах, поскольку кодеки имеют открытый исходный код и его легче адаптировать
3. Растровые форматы изображенийКак мы упоминали выше, растровые изображения состоят из серии пикселей или точек, образующих изображение. JPEG, GIF и PNG — все это расширения растровых изображений. Обычно форматы растровых изображений используются для фотографий и цифровых изображений, а также для веб-графики и контента социальных сетей. Растровые файлы необходимо сохранять в размерах, в точности соответствующих их применению, поскольку попытка масштабирования повлияет на качество. Вот основные форматы файлов растровых изображений.
3.1. PNGPortable Network Graphics отлично подходит для интерактивных веб-документов и проектов, но не подходит для печатных проектов. Причина популярности PNG для веб-сайтов заключается в том, что ваше изображение может быть на прозрачном фоне. То есть графика не обязательно должна располагаться на цветном блоке: вы можете видеть все, что находится за ним. Он также поддерживает больше цветов (до 16 миллионов) и обеспечивает четкое изображение. Это формат «без потерь», поэтому вы можете сохранить качество даже при сжатии. Идея PNG в том, чтобы улучшить GIF, и он быстро превращается в стандартный формат веб-изображений.
Идеально для: веб-графики
Плюсы:
- Встроенная прозрачность
- Отличная поддержка браузерами
- Сжимает без потери качества
- Отличный подбор цветов и высокое цветовое разрешение
Минусы:
- Не подходит для полиграфии
- Большие размеры файлов
Вы уже слышали о JPEG: это, пожалуй, самый распространенный формат графических файлов, который сегодня можно найти в Интернете. JPEG — это Joint Photographic Experts Group («Объединенная группа экспертов по фотографии», по названию организации-разработчика). Обычно используемый для веб-проектов, особенно больших изображений, вроде баннеров, документов Microsoft Office, e-mail графики и полиграфии высокого разрешения, он также является популярным форматом для изображений цифровых камер. JPEG сжимает с потерями, поэтому качество будет уменьшаться вместе с весом файла — но вы можете этого даже не заметить. Есть возможность выбора степени сжатия, поэтому соотношение «размер-качество» в определенной степени под вашим контролем. Поскольку JPEG легко сжать, они идеально подходят для отправки по электронной почте, особенно если вы хотите передать клиентам превью незавершенной работы.
Идеально для: веб-графики, непрофессиональной печати, электронной почты, PowerPoint
Плюсы:
- Потенциально меньший размер файла, включая выбор степени сжатия — отлично подходит для отправки по электронной почте
- Отличная поддержка браузера, совместимая почти со всем программным обеспечением
- Высокое разрешение, идеально подходит для печати
- Быстрая загрузка
Минусы:
- Нет прозрачности
- Довольно тяжелый
- Сжатие с потерями: вы потеряете некоторую информацию и не сможете отредактировать её после сжатия
- Плоский формат изображения: внесённые изменения нельзя отменить
Формат растрового изображения GIF часто встречается в виде анимации, например, в мессенджере Facebook и Tumblr, в виде мемов в других социальных сетях, а также на сайтах в рекламных баннерах и e-mail изображениях. GIF расшифровывается как Graphic Interchange Format, и относится к категории сжатия «без потерь», хотя вы можете значительно уменьшить размер с помощью настраиваемых параметров информации об изображении и выборе количества цветов. Гифки обычно довольно маленькие, а быстрая загрузка имеет приоритет над высоким качеством изображения. Они имеют ограниченную цветовую емкость в 256 цветов, но при этом размер файла меньше, чем у других форматов растровых изображений. Как бы то ни было, хотя фотографии, как правило, состоят из тысяч цветов, в формате GIF они частенько выглядят неутешительно. Кроме того, гифки поддерживают прозрачность. Для анимации изображения GIF хранят все кадры и время в одном файле, что также может быть полезно.
Идеально для: анимации, маленьких иконок.
Плюсы:
- Отлично подходит для небольших анимаций
- Отличная поддержка браузерами
- Прозрачность
- Быстрая загрузка
Минусы:
- Цветопередача не более 256 цветов (не очень подходит для фотографий)
- Плоский формат, внесенные изменения нельзя отменить
- Размер несжатого файла может быть огромным
Из всех обсуждаемых до сих пор форматов есть вероятность, что вы никогда не слышали именно о RAW. RAW — это первое, наименее обработанное (raw, т. е. «сырое») изображение с цифровой камеры или сканера. После того, как вы загрузили и отредактировали свою фотографию, она сохраняется в других форматах, таких как JPEG. Поскольку «сырые» файлы содержит необработанные данные оригинальной фотографии, они особенно ценны тем, что вы всегда сможете вернуться к началу в процессе редактирования. Но его нужно преобразовать, прежде чем вы сможете перенести изображение или изменить его размер. По сути, это негатив фотографического изображения. Существует множество форматов RAW, некоторые из которых предназначены для определенных марок камер: например, NEF для Nikon или CRW для Canon. Фактически, у каждого производителя свой формат.
Идеально для: фотографии.
Плюсы:
- Имеет метаданные, необработанная, наиболее подробная версия файла
- Высокое качество
Минусы:
- Огромный размер файла
- Перед редактированием может потребоваться конвертация
- Принтеры не печатают изображения в формате RAW
Tagged Image File Format или TIFF — это большой растровый файл со сжатием «без потерь». Вы можете сохранить, скопировать, повторно сохранить или даже сжать исходную форму. И преимущество в том, что можно восстановить оригинал даже после таких игр с данными. Однако это высокое качество дает большой размер файла, что не идеально для Интернета (время загрузки отпугнет пользователя).
Несмотря на способность изображений TIFF восстанавливать свое качество после манипуляций, вам следует избегать использования этого типа файлов в Интернете — он может загружаться бесконечно. Файлы TIFF обычно используются при сохранении фотографий для печати, в настольных издательских системах или архивных копиях.
Идеально подходит для: сохранения фотографий, настольных издательских систем (НИС), архивирования.
Плюсы:
- Формат «без потерь», но есть параметры сжатия
- Чрезвычайно высокое качество
- Можно сохранить с прозрачностью
- Поддерживается рядом приложений
Минусы:
- Огромный размер файла
- Не все приложения поддерживают многостраничные файлы TIFF
BMP — это стандартный проприетарный формат для Microsoft Windows. Это формат растрового изображения очень высокого качества (без сжатия), но, следовательно, большого размера файла. Он хорош для фотографий и других очень подробных изображений.
Идеально для: высококачественных детализированных изображений, таких как архивы, фотографии и т. д.
Плюсы:
- Качественный
- Поддерживается практически всеми системами
Минусы:
- Большой размер файла, без сжатия
- Не поддерживает CMYK
Ещё один проприетарный формат — это файлы PSD, которые создаются и сохраняются при помощи Adobe Photoshop. PSD означает «документ Photoshop». Этот формат используют многослойные форматы изображений, которые можно редактировать, а также могут включать векторные слои. После фотошопинга PSD можно экспортировать в другие форматы перед отправкой, передачей или печатью. Он также отлично подходят для анимации и редактирования видео.
Идеально для: редактирования перед конвертацией.
Плюсы:
- Может работать как с вектором, так и с растром
- Поддержка слоев, прозрачности, эффектов
- Чрезвычайная гибкость
- Работает с видео и анимацией.
- Функции веб-оптимизации и изменения размеров
Минусы:
- Только для работы в Photoshop
- Необходимо конвертировать перед отправкой или печатью
- Могут быть больших размеров
Итак, мы рассмотрели ряд растровых форматов. Форматы векторных изображений хоть и не такие подробные, зато гораздо более гибкие. Это мастер-файлы, который можно использовать для различных целей и масштабировать в соответствии с вашими требованиями. Используется для цифровых иллюстраций, шрифтов, брендов, логотипов, значков и т. д. Форматы векторных изображений работают хорошо, потому что они не теряют деталей и остаются идентичными независимо от размера.
4.1. SVGScalable Vector Graphics («масштабируемая векторная графика») занимает одно из первых мест по популярности для веб-браузеров. Разработчики часто используют SVG для создания логотипов, значков и иллюстраций, поскольку он идеально подходит для двухмерной графики и может редактироваться в программах редактирования графики и текста. Он также имеет значительно меньшие размеры файлов, чем некоторые другие варианты, что делает его быстрым выбором для загрузки.
Идеально для: любой веб-графики
Плюсы:
- Очень легкий
- Может использоваться для анимации
- Может использоваться для интерактивной графики, инфографики и диаграмм
- Может быть добавлен непосредственно в HTML без ссылки на изображение
Минусы:
- Не лучший выбор для большой глубины цвета
- Не оптимизирован для печати
PDF-файлы Adobe довольно распространены. Вы, несомненно, видели их при загрузке изображений. PDF (Portable Document Format) позволяют просматривать формат без специального программного обеспечения с любого устройства, хотя у вас должна быть бесплатная программа для чтения Adobe PDF. Таким образом, это отличный инструмент для обмена графикой, поскольку он работает на всех устройствах, браузерах, приложениях и операционных системах. Adobe Illustrator и Photoshop могут экспортировать прямо в PDF, будучи готовыми к печати. Есть опции редактирования, но в качестве дополнения.
Идеально для: просмотра и / или печати многостраничных документов с различными элементами.
Плюсы:
- Готов к печати (предпочтительный формат для передачи на большинство принтеров)
- Отлично подходит для документов, содержащих текст и графику: плакаты, брошюры, листовки и журналы
- Легко загружать и распечатывать несколько страниц
Минусы:
- Опции редактирования являются дополнительными
- Может потребоваться конвертация в другие форматы
EPS или Encapsulated PostScript — это в первую очередь формат векторных изображений, хотя он может включать растровые данные. Файлы EPS можно открывать и создавать практически во всех программах для дизайна, включая CorelDraw и Adobe Illustrator. Они идеально подходят для создания графики с очень высоким разрешением для печати.
Идеально для: иллюстраций и рисунков.
Плюсы:
- Универсальный формат, просматриваемый во многих приложениях
- Может быть преобразован в растровую графику
- Автоматическое разрешение
Минусы:
- Редактирование ограничено определенными приложениями
- Некоторые принтеры не любят EPS
- Плохо поддерживается браузерами
AI — это формат, используемый Adobe Illustrator. Он очень популярен среди дизайнеров, поскольку является надежным форматом для всех видов проектов, будь то веб-сайты или печатные издания. Используется в основном в векторе, но может включать встроенные и связанные растровые изображения и экспортироваться в другие форматы для просмотра, печати, редактирования и использования в Интернете. AI поддерживается не во всех браузерах, поэтому необходимо подумать об их преобразовании.
Идеально для: проектов Adobe Illustrator
Плюсы:
- Отличное редактирование векторных иллюстраций.
- Отлично подходит для комбинированных (вектор + растр) проектов, таких как плакаты, листовки, брошюры и т. д.
Минусы:
- Поддерживается не всеми браузерами
- Ограниченное редактирование растра
Файл CDR — это расширение CorelDRAW для использования со всеми приложениями Corel, такими как Corel Paintshop Pro и CorelDRAW Graphics Suite. Это файл векторной графики, в котором хранится закодированное цифровое изображение, которое сжато и может быть открыто и обработано в программе для редактирования векторных изображений. Он широко используется в индустрии дизайна для художественных работ и различных графических данных, таких как брошюры, таблоиды и открытки.
Идеально для: проектов CorelDRAW
Плюсы:
- Транформируемый
- Популярен в художественном сообществе
- Масштабируемый
Минусы:
- Только для использования в приложениях Corel, поддерживаемых Windows
- Только для двухмерных изображений
Выбор формата изображения файла зависит от его использования. Исходя из этого, вы можете определиться, использовать растр или вектор, и уже отсюда сузить область поисков. Нет бойтесь запутаться в названиях. Просто сделайте выбор и придерживайтесь его для изображений, которые используются идентичным образом. Ключевые точки внимания — это размер и хранение, которые важны для детализации, качества и скорости. Эта краткая статья охватывает основные моменты и, надеюсь, является хорошей базой, после знакомства с которой вы сможете окунуться в мир форматов файлов. Или, по крайней мере, научитесь понимать некоторые проблемы и потребности различных форматов изображений 🙂
Автор оригинальной статьи: Lyudmil Enchev
Автор перевода: dbayan
Не забудьте подписаться на наш Telegram канал с актуальными новостями о фотостоках и интересной информацией. Коротко и полезно.
Последнее изменение: 17 апреля 2021 в 08:37.
Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Многие недолюбливают JPEG, но стоит отметить, что он просто не совсем подходит для печати. В JPG-формате используется сильное сжатие. Это хорошо, если требуется максимально уменьшить размеры файла, но это не совсем подходит с точки зрения качества картинки, которую вы собираетесь распечатывать. Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Именно благодаря маленькому размеру файлов, JPEG часто используется в веб-дизайне, так как это положительно влияет на скорость загрузки страниц. JPG-формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Кажется, никто и никогда так и не произнес название этого формата правильно. Дизайнеры часто четко произносят первую букву G или диктуют все три буквы по очереди, однако его создатель, Стив Уилхайт, утверждает, что правильно произносить название как «джив». Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.
Преимущество GIF (которое также отличает его от остальных веб-форматов для изображений) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Формат PNG совмещает в себе преимущества JPG и GIF, однако, у него есть четкие рекомендации к использованию. Как и JPG, PNG-формат идеально подходит для фотографий, и при этом позволяет сохранить даже лучшее качество снимков, чем JPG. PNG также поддерживает прозрачность, поэтому это почти идеальный вариант для дизайнеров, которым нужны прозрачные элементы, но при этом они не могут пожертвовать качеством графики.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить (например, высококачественные логотипы). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF (иногда TIF) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Этот формат зачастую называют «готовым к печати» хотя большинство принтеров лучше работают с родными типами файлов вроде AI и PSD.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD представляет собой родной формат программы Adobe Photoshop. Это значит, что беспрепятственно редактировать эти файлы можно только в Photoshop.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать (например, логотипы).
Файлы в EPS-формате готовы к печати, однако, это не тот формат, который нужно использовать в веб-дизайне. Зачастую после утверждения дизайна страницы его составные элементы конвертируются в PNG, JPG и GIF.
Элементы дизайна, сохраненные в формате EPS, можно открыть в любом редакторе с поддержкой векторной графики. Следовательно, EPS больше подходит для обмена файлами с клиентами, печати на принтере или для совместной работы над проектом с другими дизайнерами.
AI – еще один брендовый векторный формат от Adobe, предназначенный для работы в программе Illustrator. AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.
PDF-формат от Adobe идеально подходит как для печатной продукции, так и для цифрового использования. Это формат, с которым «справится» любой клиент, и который без проблем можно распечатать на принтере. В PDF-документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
Конечно, придется сильно постараться, чтобы качественно отобразить содержимое PDF-документа на странице сайта, однако можно реализовать его скачивание. Этот формат также идеально подходит для отправки клиентам превью финального результата.
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
В процессе работы над дизайном печатной продукции, вам, возможно, придется прыгать от одного формата к другому. Иногда нужно поместить JPG-фотографии и EPS-логотип в общий проект, работа над которым ведется в PSD-файле в Photoshop.
Хорошо то, что у каждого формата изображений есть сильные стороны, и опытный дизайнер знает, как из них извлечь выгоду. Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS-формате, его PNG-версия будет использоваться на сайте, а анимированная GIF-версия припасена для особых случаев.
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете «безболезненно» масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
13 лучших форматов изображений и когда их использовать
Каждый формат изображения оптимизирован для разных целей, поэтому важно понимать их различия и знать, когда их использовать.
Более 90% веб-сайтов включают изображения в свой контент, поскольку они, как правило, привлекают внимание читателей или объясняют сложную информацию с помощью инфографики или снимков экрана. Изображения также могут стимулировать конверсии и способствовать распространению информации в социальных сетях.
Однако, если вы используете неправильный формат изображения, вы можете в конечном итоге замедлить работу вашего сайта или вызвать нежелательные ошибки, что приведет к неудовлетворительному взаимодействию с пользователем.
Эта статья поможет вам понять разницу между форматами изображений и понять, когда лучше всего использовать каждый из них.
Различные типы файлов изображений — растровые и векторные
Прежде чем говорить о различиях между растровой и векторной графикой , важно понять разницу между сжатием с потерями и сжатием без потерь.
С потерями и без потерь рассматриваются как методы сжатия, а растровые и векторные — это типы файлов изображений.
Сжатие с потерями — это процесс, при котором удаляются некоторые данные изображения. Хотя это значительно уменьшает размер файла, это также снижает качество изображения.
Между тем, сжатие без потерь удаляет только несущественные метаданные. Он лишь немного уменьшает размер файла, но сохраняет качество изображения.
Растровые изображения могут быть как с потерями, так и без потерь, в то время как векторные изображения не могут быть ни с потерями, ни без потерь, потому что их размер и так мал, поэтому они не нуждаются в сжатии.
Чтобы выбрать, какой формат файла лучше всего подходит для вас, вы должны учитывать качество изображения, то, как быстро вы ожидаете, что ваши посетители будут открывать изображения, и сколько места у вас есть для их хранения.
Форматы файлов растровых изображений
Растровые изображения состоят из сетки крошечных квадратных точек, называемых пикселями. Каждый пиксель содержит цвет, который совпадает друг с другом, образуя изображение. Чем выше разрешение, тем больше деталей видно на картинке.
Растровые изображения обычно имеют больший размер файлов, чем векторные изображения.Примеры форматов растровых файлов включают JPEG , GIF и PNG — это наиболее распространенные типы файлов изображений в Интернете.
Используйте растровые изображения для сложных изображений с гладкими краями и цветовыми градиентами, таких как проекты графического дизайна и фотографии.
Каждый пиксель в растровых файлах имеет определенный цвет, положение и пропорцию в соответствии с разрешением. Это означает, что если вы измените размер изображения, пиксели будут растянуты, чтобы заполнить дополнительное пространство, что сделает ваше изображение размытым, искаженным или пиксельным.
Форматы файлов векторных изображений
Векторные изображения состоят из путей, основанных на математических уравнениях.
Путь определяется начальной и конечной точками, которые соединены линиями и кривыми. Это может быть прямая линия, квадрат или пышная форма. Каждый контур может содержать различные свойства, такие как цвет обводки, цвет заливки и толщину.
Поскольку векторные изображения определяются на основе алгоритмов, а не на основе определенного количества пикселей, их можно масштабировать без искажений или потери качества.
Обычно они имеют файлы меньшего размера, чем растры. Примеры типов файлов векторных изображений: EPS , SVG и AI .
Люди часто используют файлы векторных изображений для логотипов, значков или шрифтов — от визуальных элементов ожидается гибкая масштабируемость в любой ситуации.
При сравнении качество формата векторного изображения не меняется при увеличении. С другой стороны, увеличение растра может снизить качество его изображения.
8 лучших растровых форматов
Теперь, когда вы узнали об основных различиях между растровыми и векторными изображениями, давайте рассмотрим наиболее часто используемые форматы файлов.Мы рассмотрим плюсы и минусы каждого формата, поддержку браузера и операционной системы, а также то, для чего лучше всего использовать каждый формат.
1. JPEG и JPG
Важно отметить, что JPEG и JPG — это одинаковые форматы файлов с разными сокращениями и расширениями файлов. Joint Photographic Experts Group (JPEG) — растровое изображение со сжатием с потерями.
Его сжатие с потерями означает, что JPEG удаляет некоторые данные для уменьшения размера файла, что в свою очередь снижает качество изображения.Его относительно небольшие размеры файлов позволяют сэкономить больше места на диске или карте памяти.
Обычно используется для сохранения изображений в цифровых камерах и печати, если вам не потребуется дальнейшее редактирование. JPEG — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое, и вы не можете отменить изменения. Он также не поддерживает прозрачность, в отличие от PNG и GIF.
JPEG — отличный выбор для использования в Интернете. Посетители вашего сайта могут быстро загружать изображения, при этом потеря качества практически незаметна.Он также подходит для обмена изображениями, поскольку его качество с потерями указывает на то, что файлы JPEG имеют достаточно небольшой размер.
JPEG — один из наиболее распространенных форматов файлов изображений. Это понятно, поскольку файлы JPEG поддерживают все браузеры и операционные системы и предлагают относительно оптимальное сжатие.
Все основные браузеры, такие как Google Chrome , Safari и Mozilla Firefox , поддерживали этот тип файла изображения с самой ранней версии.
Однако JPEG — не лучший вариант для изображений со строками текста в них, таких как снимки экрана учебников и инфографика.Это происходит из-за сжатия изображения с потерями, из-за которого текст на изображении может быть трудночитаемым.
2. PNG
Portable Network Graphics (PNG) — растр со сжатием без потерь.
Поскольку PNG не содержит потерь, он сохраняет свои исходные данные, а его качество остается прежним. Это приводит к тому, что PNG имеет более высокое качество изображения, чем JPEG, при сохранении деталей и цветового контраста.
Текст в формате PNG выглядит более четким, чем в формате JPEG, что делает его лучшим выбором для графики, которая подчеркивает текст, например снимков экрана, инфографики или баннеров.
Формат файла PNG оптимизирован для цифрового использования, что делает его наиболее часто используемым форматом изображений. Он также поддерживает больше цветов, чем формат GIF — PNG может обрабатывать до 16 миллионов цветов, а GIF поддерживает только 256 цветов.
Это позволяет создавать более яркие изображения, в то время как файлы PNG также могут сохранять прозрачность, что делает их идеальным выбором для логотипов.
Если вы используете PNG для фотографий с высоким разрешением, будет создан файл большего размера, чем JPEG. Однако это отличный формат для демонстрации высококачественных изображений, например дизайнерских работ и фотографий для веб-сайтов-портфолио.Только будьте осторожны, чтобы не злоупотреблять им и не замедлять работу вашего сайта.
Несмотря на то, что файлы PNG можно редактировать без потери качества, формат PNG не лучший выбор для печати из-за его относительно низкого разрешения по сравнению с оптимизированными для печати форматами, такими как AI и TIFF.
PNG поддерживается всеми основными браузерами и стандартными программами просмотра изображений ОС.
3. БМП
Bitmap (BMP) Файлы изображений — это растры, которые отображают отдельные пиксели, что приводит к незначительному сжатию данного изображения или его отсутствию.
ФайлыBMP больше по размеру и непрактичны для хранения или обработки, а их качество ненамного лучше, чем в форматах растровых изображений, таких как PNG или WebP. Это делает файлы BMP не лучшим выбором для использования в Интернете.
Все основные браузеры и операционные системы поддерживают BMP и большинство стандартных программ просмотра и редактирования изображений, например MS Paint .
BMP раньше был одним из наиболее распространенных форматов файлов изображений, но в настоящее время он считается устаревшим из-за своего неоптимизированного характера.
4. GIF
Формат обмена графикой (GIF) — это растр, в котором используется сжатие без потерь.
Однако файлы GIF являются 8-битными, что позволяет отображать только 256 цветов. Это означает, что GIF имеет менее четкое качество, чем другие растровые форматы. Для сравнения, JPEG может обрабатывать до 24 бит на пиксель, что обеспечивает 16 777 216 цветовых вариаций.
Его 8-битное ограничение позволяет уменьшить размер файла, что делает GIF незаменимым форматом для создания привлекательного короткого анимационного контента.
Несмотря на ограниченное качество изображения, многие люди используют GIF, поскольку он предоставляет средства для доставки более сложного визуального контента, чем статическое изображение.
GIF поддерживается всеми основными браузерами и операционными системами, а также их стандартными программами просмотра изображений.
5. TIFF
Формат файла изображения с тегами (TIFF) — это растровое изображение, которое поддерживает сжатие с потерями, но люди обычно используют TIFF в качестве формата изображения без потерь. TIFF и TIF - это одни и те же форматы, только с разными сокращениями и расширениями файлов изображений.
ФайлыTIFF обычно используются для печати из-за их высокого качества изображения. Многие сканеры также используют формат TIFF для сохранения качества отсканированных изображений или документов.
Сохранение файлов в формате TIFF позволяет сохранить их слои, что означает возможность дальнейшего редактирования. Однако это увеличивает размер файлов TIFF.
Несмотря на высокое качество, формат TIFF автоматически не поддерживается ни одним из основных браузеров. Вам необходимо установить надстройки или расширения для отображения файла TIFF в вашем веб-браузере.
Чтобы открыть файлы TIFF на локальном компьютере, используйте профессиональный инструмент для редактирования или публикации графики, например Adobe Photoshop . Если вы используете Windows, можно открыть файл TIFF с помощью Windows Photo Viewer .
6. HEIF
Высокоэффективный формат файла изображения (HEIF) — это тип растра, основанный на сопоставлении пикселей, что означает, что качество изображения будет снижаться при его увеличении.
HEIF будет прямым конкурентом JPEG.Однако HEIF имеет вдвое большую эффективность сжатия, чем формат JPEG. При том же размере файла HEIF может обеспечить гораздо лучшее качество изображения, чем его конкурент.
Обратной стороной HEIF является ограниченная поддержка ОС и отсутствие поддержки веб-браузера. Только macOS Sierra , iOS 11 и более поздние версии имеют поддержку HEIF по умолчанию, и это не включает поддержку Safari.
Пока что HEIF используется несколькими новыми устройствами для хранения изображений в более высоком качестве, и он обеспечивает более оптимизированные размеры файлов, чем JPEG.
7. RAW
RAW — это формат файла изображения, используемый цифровыми камерами для хранения изображений полного качества. Обычно файлы RAW используются для постобработки, например для ретуши фотографий.
RAW работает с 14-битным цветовым каналом, а JPEG стандартизирован как 8-битный файл. Это дает большую гибкость в настройке цветов и контрастности изображения во время постобработки, поскольку оно содержит больше тональных и цветовых данных.
Однако эти высококачественные изображения приводят к тому, что файлы RAW имеют большие размеры.Один файл изображения RAW может весить сотни мегабайт.
Файлы изображенийRAW не подходят для веб-сайтов или совместного использования, поскольку их основная цель — облегчить постобработку.
Для просмотра изображений RAW в операционных системах вам потребуется профессиональное программное обеспечение для редактирования фотографий, такое как Adobe Lightroom . Если вы используете macOS, вы можете редактировать изображения RAW с помощью iCloud Photos и Apple Photos .
8. PSD
Документ Photoshop (PSD) — это собственный тип файла Adobe Photoshop для сохранения изображений и незавершенной работы.Это растр со сжатием без потерь.
Обычно он имеет файлы большого размера, потому что файл PSD содержит все визуальные элементы Adobe Photoshop, такие как слои, контуры и фильтры. Эти элементы приводят к тому, что файлы PSD становятся полностью редактируемыми и настраиваемыми, что позволяет вам продолжать редактировать проект, пока вы не будете удовлетворены результатом.
Топ-5 векторных форматов
Если ваш проект требует использования векторных изображений, есть еще несколько вариантов, которые следует рассмотреть. Некоторые из них напрямую связаны с используемым вами программным обеспечением, например INDD и AI, но другие зависят от ваших целей, таких как публикация логотипов или печать.
1. SVG
Масштабируемая векторная графика (SVG) — это векторный формат файлов. Это означает, что при увеличении размера изображения SVG оно не теряет своего качества.
SVG — это формат изображений на основе XML, оптимизированный для 2D-графики и веб-публикаций. Это также полезно для импорта произведений искусства из приложений для работы с 2D-графикой в программы для 3D-моделирования.
SVG можно вставить прямо на веб-страницу в виде кода CSS. Он также имеет небольшие размеры файлов, которые занимают лишь небольшую часть вашего хранилища.Эти два фактора делают SVG третьим по распространенности форматом файлов изображений для веб-сайтов.
SVG поддерживает прозрачные изображения и может включать анимацию, но лучше всего использовать его с простыми формами, такими как логотипы, значки или простые иллюстрации.
Этот формат не подходит для отображения и печати сложных изображений с большой глубиной цвета, поскольку он визуализируется с использованием точек и путей.
Все основные веб-браузеры поддерживают этот формат файла изображения. Однако редакторы изображений по умолчанию в любой ОС обычно не поддерживают SVG.Это связано с тем, что SVG не подходит для сложных изображений, таких как фотографии, а редакторы изображений ОС по умолчанию в основном используются для отображения сложных изображений.
Однако большая часть программного обеспечения для иллюстраций поддерживает SVG и может просматривать этот формат.
Не забудьте включить поддержку WordPress SVG для отображения SVG на вашем веб-сайте WordPress. Для этого вы можете использовать плагин SVG Support.
2. EPS
Encapsulated PostScript (EPS) — это вектор со сжатием без потерь.Он используется для сохранения иллюстраций или работ графического дизайна в программах для иллюстраций, таких как Adobe Illustrator и CorelDraw .
Как и SVG, EPS изначально разрабатывался как текстовый документ, в котором с помощью кода выделяются формы и линии. Однако он не отображает пиксели и цвета, как форматы файлов растровых изображений. Такой кодовый подход приводит к тому, что EPS может масштабироваться без потерь.
Как и TIFF, файлы EPS также широко используются для печати.
Используйте программное обеспечение для иллюстраций для просмотра файлов EPS во всех ОС, поскольку EPS не поддерживается ни одним из основных веб-браузеров и не может быть просмотрен с помощью средств просмотра изображений по умолчанию.
3. PDF
Формат переносимого документа (PDF) может быть более знаком как формат документа, но его также можно использовать для сохранения изображений и иллюстраций.
Файл PDF создан на том же языке PostScript, что и EPS. Поэтому PDF — отличный выбор для печати. Это вектор со сжатием без потерь, позволяющий увеличивать изображение PDF сколько угодно.
Это также лучший вариант для интерактивных визуальных отчетов или инфографики, поскольку он индексируется и имеет текст с возможностью поиска.В PDF-файл также можно включать интерактивные элементы, например ссылки и кнопки с призывом к действию.
Все основные браузеры поддерживают формат PDF, но вы не можете использовать PDF для отображения изображений в качестве веб-контента. Его можно включить как часть вашего содержания, но файл PDF будет открыт на отдельной вкладке.
Если вы хотите просматривать файлы PDF в любой операционной системе, вы не можете просматривать их с помощью встроенного средства просмотра изображений ОС или программного обеспечения для редактирования изображений. Вместо этого просто используйте стандартные редакторы документов, такие как MS Word , Open Office или Google Docs .
Если вы используете WordPress в качестве CMS, используйте плагины для просмотра PDF-файлов, чтобы посетители вашего сайта могли просматривать PDF-файлы в своем браузере.
4. INDD
InDesign Document (INDD) — это формат векторных изображений, используемый Adobe InDesign для сохранения файлов проекта. Adobe InDesign — это программное обеспечение для настольных издательских систем, которое в основном используется для работы над макетом или дизайном страниц для печати и цифрового использования. Например, журналы, газеты и брошюры.
Файл INDD включает в себя все элементы проекта, такие как содержимое страницы, стили и образцы цвета, поэтому вы можете настроить или отредактировать их позже.Один файл INDD может содержать несколько страниц, что приводит к большим размерам файлов.
Как и в случае с PSD, на вашем компьютере должен быть установлен Adobe InDesign, чтобы просматривать этот формат локально в любой ОС, поскольку программа просмотра изображений по умолчанию не поддерживает INDD. INDD также не является безопасным для Интернета форматом, то есть вы не можете открыть его напрямую в любом браузере.
5. AI
Также из семейства программного обеспечения Adobe, Illustrator Artwork (AI) — это формат, свойственный программному обеспечению векторной графики Adobe Illustrator .Вы можете сохранить изображение и его проект, независимо от того, завершен он или все еще находится в стадии разработки. Файлы AI в основном используются для создания иллюстраций и векторной графики.
Поскольку AI — это вектор, можно масштабировать изображения AI настолько большими или маленькими, насколько вы хотите. Файл AI содержит все элементы дизайна AI, включая штрихи, линии и формы, что позволяет редактировать файл позже. Этот сложный уровень контента привел к тому, что AI имел относительно большие размеры файлов.
Как и другие форматы графических файлов Adobe, AI не поддерживается никакими браузерами и программами просмотра изображений по умолчанию.Единственный способ просмотреть этот формат — через сам Adobe Illustrator.
Заключение
Использование правильных форматов изображений помогает добиться максимальной производительности для конкретных нужд. Например, если вы используете правильные форматы для своего веб-сайта, у вас будет более высокая скорость загрузки, меньшая нагрузка на сервер и общее удобство для пользователей.
Теперь, когда вы понимаете, в чем заключаются преимущества и различия между 13 форматами изображений, которые мы рекомендуем, вот удобный список того, когда использовать эти форматы, а когда лучше их избегать:
- JPEG — для веб-изображений, обмена изображениями, сохранения файлов на камеру и печати.Однако это не лучший выбор для изображений, ориентированных на текст.
- PNG — отлично подходит для веб-изображений, текстовых изображений, логотипов и изображений с высоким разрешением. Не лучший выбор для печати.
- BMP — поддерживается всеми основными браузерами и программами просмотра изображений, включая их самые старые версии. Сейчас это вообще устаревший формат.
- GIF — идеально подходит для простой анимации и демонстрации учебных шагов. Не подходит для изображений, требующих насыщенных цветов.
- TIFF / TIF — отличный формат для печати и сканирования документов. Не подходит для использования в Интернете.
- HEIF — он используется для сохранения высококачественных изображений на новых устройствах, обеспечивая более оптимизированные размеры файлов. Это не лучший выбор, если вам нужно получить доступ к изображениям в различных браузерах и операционных системах.
- RAW — для качественных фотографий. Не подходит для использования в Интернете или обмена изображениями.
- PSD — формат Adobe Photoshop для редактируемых проектов графического дизайна.Не подходит для использования в Интернете и изображений, готовых к печати.
- SVG — отлично подходит для веб-изображений, изображений с простыми формами, 2D-иллюстраций и импорта 2D-изображений в программное обеспечение для 3D-моделирования. Не подходит для отображения подробных изображений с большой глубиной цвета, например фотографий.
- EPS — используйте для печати, иллюстраций и графического дизайна. Не подходит для фотографий.
- PDF — отлично подходит для печати, интерактивных визуальных отчетов и инфографики.Не подходит, если вам нужно внести дополнительные правки в изображения.
- INDD — используется в Adobe InDesign для сохранения редактируемых макетов или дизайнов страниц. Не подходит для использования в Интернете.
- AI — используется в Adobe Illustrator для сохранения редактируемой векторной графики. Не подходит для использования в Интернете.
Мы надеемся, что эта статья поможет вам найти правильный формат изображения для ваших проектов. Если у вас есть еще вопросы или предложения, не стесняйтесь оставлять нам комментарии. Удачи!
Майя — энтузиаст разработки веб-сайтов и автор контента в Hostinger.Когда она не пишет, вы можете увидеть, как она смотрит научно-фантастические фильмы, пока ест рамен.
Выберите правильный формат изображения
• Обновлено
Появляется в: Быстрое время загрузкиСамый первый вопрос, который вы должны задать себе, — действительно ли изображение требуется для достижения эффект, который вам нужен. Хороший дизайн прост и всегда обеспечивает наилучшую производительность. Если вы можете удалить ресурс изображения, который часто требует большого количества байтов относительно HTML, CSS, JavaScript и других ресурсов на странице, то это всегда лучшая стратегия оптимизации.Тем не менее, удачно размещенное изображение также может передать больше информации, чем тысяча слов, поэтому вам решать, как найти этот баланс.
Затем вам следует подумать, есть ли альтернативная технология, которая могла бы обеспечить желаемые результаты, но более эффективным способом:
- CSS-эффекты (например, тени или градиенты) и CSS-анимации могут использоваться для получения разрешения. -независимые ресурсы, которые всегда выглядят резкими при любом разрешении и уровне масштабирования, часто на доли байтов, необходимых для файла изображения.
- Веб-шрифты позволяют использовать красивые шрифты, сохраняя при этом возможность выбора, поиска и изменения размера текста — значительное улучшение удобства использования.
Если вы когда-нибудь обнаружите, что кодируете текст в активе изображения, остановитесь и подумайте еще раз. Хорошая типографика имеет решающее значение для хорошего дизайна, брендинга и удобочитаемости, но текст в изображениях доставляет неудобства пользователям: текст нельзя выбрать, его нельзя найти, масштабировать, нельзя и неудобно для устройств с высоким разрешением.Использование веб-шрифтов требует собственного набора оптимизаций, но оно решает все эти проблемы и всегда является лучшим выбором для отображения текста.
Выберите правильный формат изображения #
Если вы уверены, что изображение является правильным вариантом, вам следует внимательно выбрать правильный тип изображения для работы.
Увеличенное векторное изображение (L) растровое изображение (R)- В векторной графике для представления изображения используются линии, точки и многоугольники.
- Растровая графика представляет изображение путем кодирования отдельных значений каждого пикселя в прямоугольной сетке.
У каждого формата есть свои плюсы и минусы. Векторные форматы идеально подходят для изображений, состоящих из простых геометрических фигур, таких как логотипы, текст или значки. Они обеспечивают четкие результаты при любых настройках разрешения и масштабирования, что делает их идеальным форматом для экранов и ресурсов с высоким разрешением, которые необходимо отображать в различных размерах.
Однако векторные форматы не работают, когда сцена сложная (например, фотография): объем разметки SVG для описания всех форм может быть чрезмерно большим, а результат может по-прежнему выглядеть «фотореалистичным».В таком случае вам следует использовать формат растрового изображения, такой как PNG, JPEG или WebP.
Растровые изображения не обладают такими хорошими свойствами, как независимость от разрешения или масштабирования — при увеличении масштаба растрового изображения вы увидите неровную и размытую графику. В результате вам может потребоваться сохранить несколько версий растрового изображения с различным разрешением, чтобы обеспечить оптимальное взаимодействие с вашими пользователями.
Значение экранов с высоким разрешением #
Есть два разных типа пикселей: CSS-пиксели и пиксели устройства.Один пиксель CSS может напрямую соответствовать одному пикселю устройства или может поддерживаться несколькими пикселями устройства. В чем смысл? Что ж, чем больше пикселей устройства, тем более детализировано отображаемое на экране содержимое.
Разница между пикселями CSS и пикселями устройства. Экраны с высоким разрешением(HiDPI) дают прекрасные результаты, но есть один очевидный компромисс: изображениям требуется больше деталей, чтобы воспользоваться преимуществами большего количества пикселей устройства. Хорошая новость заключается в том, что векторные изображения идеально подходят для этой задачи, так как их можно визуализировать при любом разрешении с четкими результатами — вы можете понести более высокие затраты на обработку для визуализации более мелких деталей, но базовый ресурс тот же и не зависит от разрешения. .
С другой стороны, растровые изображения представляют собой гораздо более серьезную проблему, поскольку они кодируют данные изображения на попиксельной основе. Следовательно, чем больше количество пикселей, тем больше размер файла растрового изображения. В качестве примера рассмотрим разницу между фоторесурсами, отображаемыми с разрешением 100×100 (CSS) пикселей:
| Разрешение экрана | Всего пикселей | Размер файлов без сжатия (4 байта на пиксель) |
|---|---|---|
| 1x | 100 x 100 = 10 000 | 40 000 байтов |
| 2x | 100 x 100 x 4 = 40 000 | 160 000 байт |
| 3x | 100 x 100 x 9 = 90 000 | 360 0003 |
