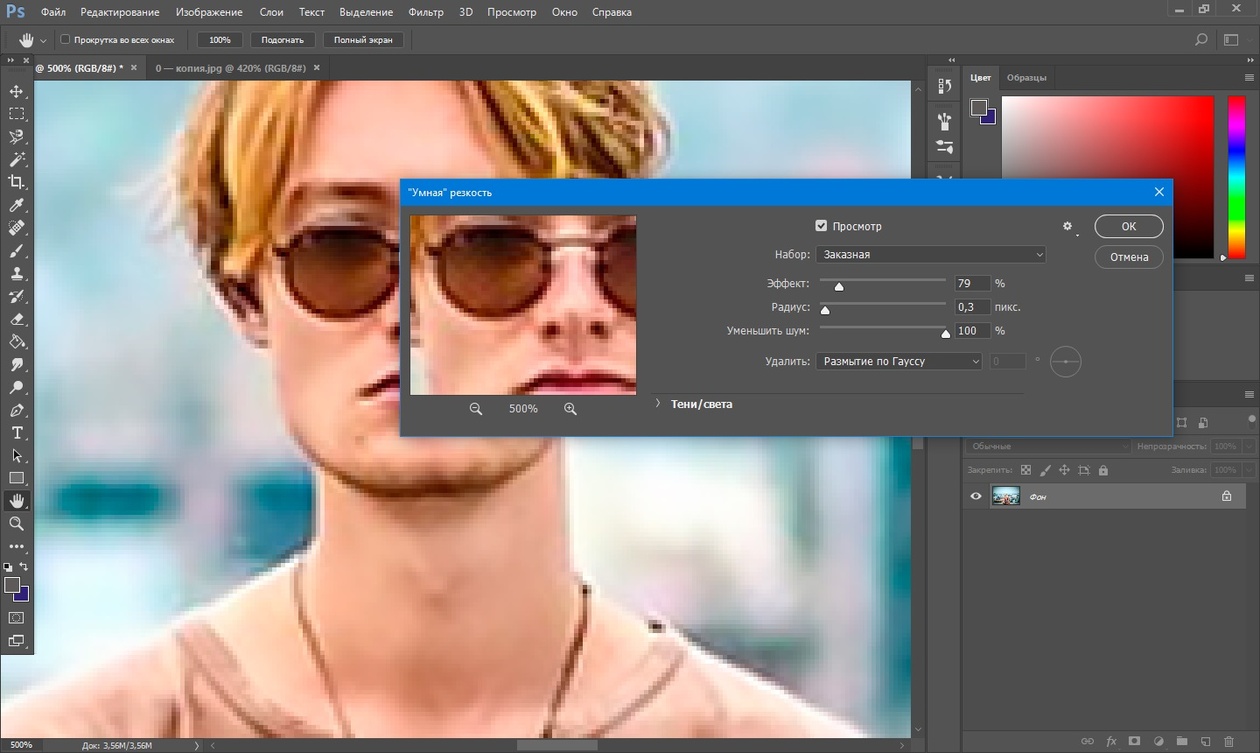
2 эффективных метода сжатия изображений PNG без потери качества
Если вам нужно загрузить портретное изображение в PNG в качестве профиля, вам следует заранее сжать PNG-файлы размером до 300 КБ. Файл PNG — это файл переносимой сетевой графики, который поддерживает сжатие без потерь, при котором все пиксели отображаются точно так, как задумано. Как сжать PNG без потери качества? Photoshop — это первоначальный выбор для уменьшения размера файлов PNG. Но вы должны подписаться на услугу. Конечно, вы также можете использовать простой и эффективный онлайн-компрессор PNG, чтобы бесплатно получить нужные фотографии.
Сжать PNG
Часть 1: Как сжать PNG с помощью Photoshop
Photoshop — один из наиболее часто используемых методов сжатия файлов PNG до 300, 100, 20 КБ или меньше. Если вам просто нужно уменьшить размер нескольких фотографий PNG, вы можете настроить различные параметры, чтобы уменьшить размер фотографий и сохранить наилучшее качество файлов.
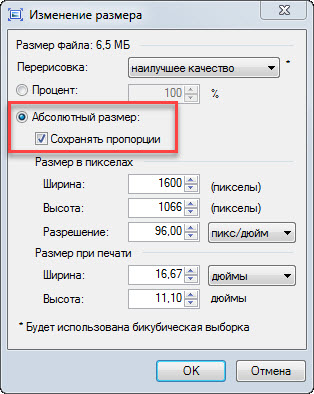
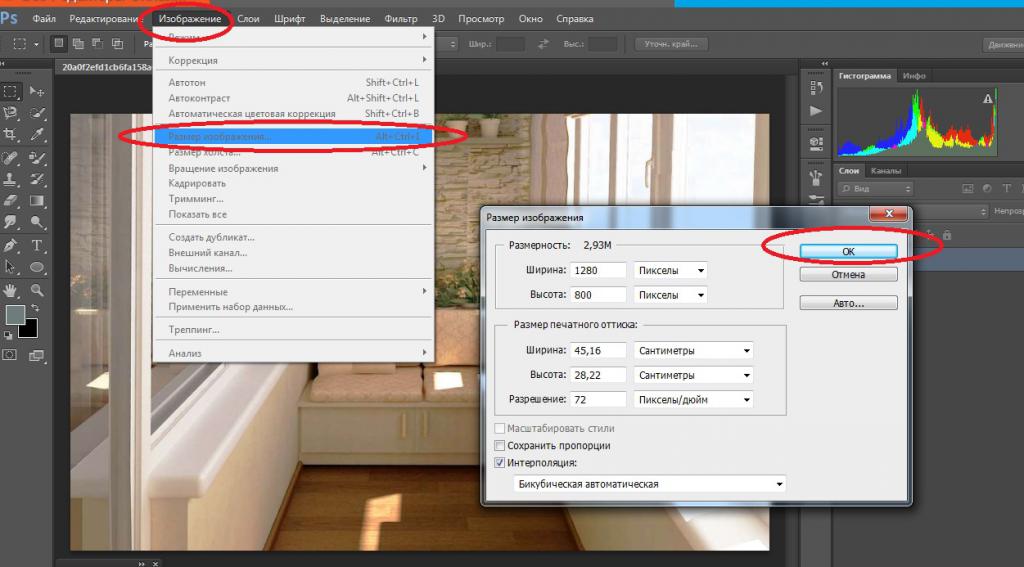
Шаг 1: Откройте Photoshop на своем компьютере и импортируйте исходные файлы PNG, которые вы хотите сжать, в программу. Когда вы открываете файл PNG, вы можете выбрать Фото товара меню и выберите Размер изображения возможность проверить размер файла PNG.
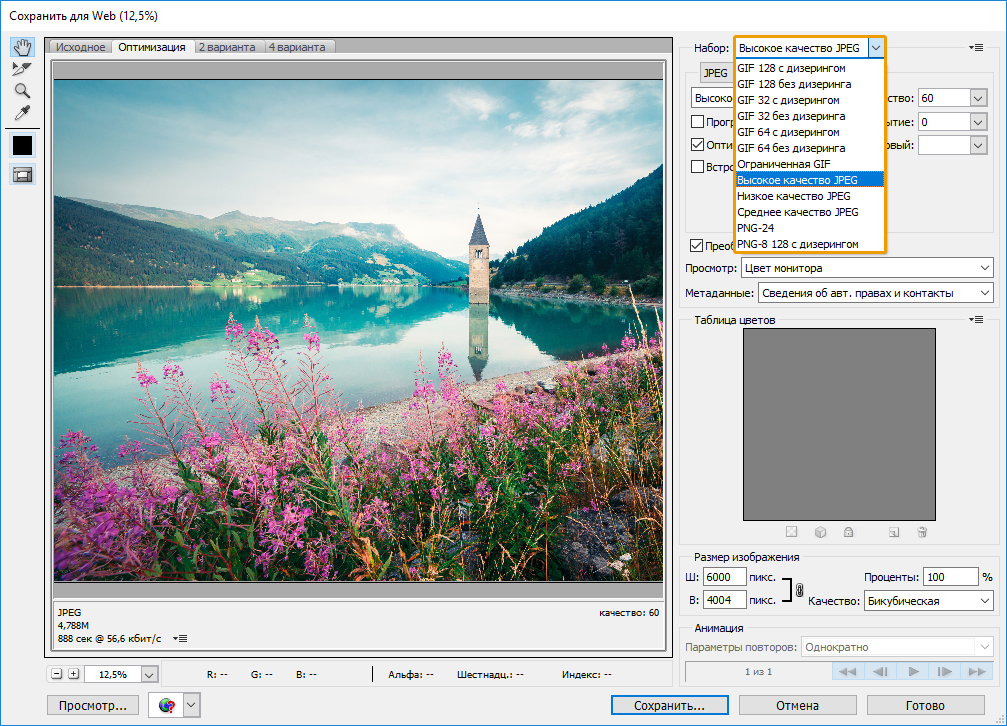
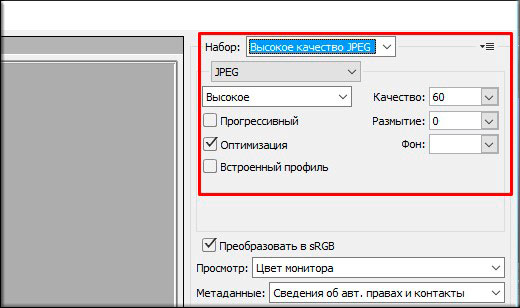
Шаг 2: Нажмите Файл в строке меню и найдите Экспортировать кнопка. Выбрать Сохранить для Интернета и устройств возможность сжатия файлов PNG. Затем отрегулируйте Предустановка, оптимизация, преобразование в RGB, размер изображения, процент or Качество сохранить изображение на достойном качестве.
Шаг 3: После этого вы можете нажать Фото товара кнопку, а затем выберите режим кнопка. Выбрать Индексированный цвет кнопка. Выберите 128 или менее в Цвета, это уменьшит PNG до меньшего размера. Выберите меньшее количество цветов для сжатия файлов PNG.
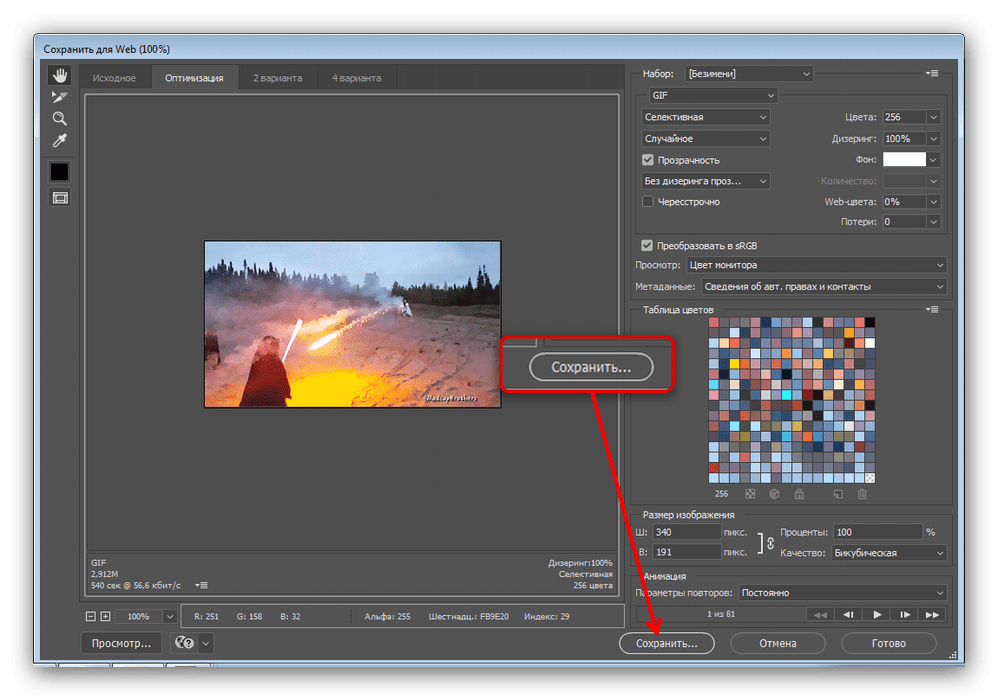
Шаг 4: Предварительный просмотр сжатого PNG с файлами разных размеров и качества в 4-Up таб. Щелкните значок Выбрать скорость загрузки, чтобы загрузить сжатые файлы PNG, и выберите Сохрани кнопку для сжатия файлов PNG для Интернета с помощью Photoshop.
Вы также можете быть заинтересованы: Онлайн-редактор фотографий, например Photoshop.
Часть 2: лучший способ сжатия PNG в Интернете
Есть ли способ сжать PNG онлайн? Если вы хотите уменьшить размер файла PNG с 1 МБ до 100/50 КБ или меньше с наилучшим качеством, AnyMP4 Image Compressor онлайн — эффективный метод пакетного уменьшения размера JPEG, PNG, SVG и GIF. Он позволяет одновременно сжимать до 40 изображений с максимальным размером 5 МБ. Кроме того, это бесплатный онлайн-компрессор изображений без регистрации.
- 1. Сжатие JPEG, PNG, SVG, GIF и другие форматы фотографий.
- 2. Уменьшите до 40 файлов изображений PNG в пределах 5 МБ в пакетном процессе.
- 3. Расширенный алгоритм сжатия для сжатия PNG с МБ до КБ.
- 4. Один щелчок для загрузки и автоматического сжатия больших изображений.
Шаг 1: Идти к Компрессор изображений онлайн с любым веб-браузером на вашем компьютере.
Шаг 2: После того, как вы уже загрузили файл, он автоматически сжимает файлы PNG. Вы можете проверить исходный размер, размер сжатия и степень сжатия на индикаторе выполнения.
Шаг 3: Нажмите Скачать справа, чтобы загрузить один файл PNG, или нажмите кнопку Скачать все кнопку, чтобы сохранить все изображения на свой компьютер. Он оптимизирует файлы PNG, размер которых может быть меньше 100, 50 или 20 КБ.
Примечание. Это гарантирует, что изображения на 100% безопасны, поскольку все сжатые файлы PNG будут удалены сразу после их загрузки или в течение 24 часов после загрузки.
Часть 3: Сравнение двух PNG-компрессоров
1. Метод сжатия. В Photoshop есть усовершенствованный алгоритм сжатия, позволяющий уменьшить размер PNG до 256 или 100 КБ. Он просто сжимает файлы PNG в соответствии с вашими требованиями, что может испортить качество сжатого файла PNG. Но онлайн-метод выберет лучшее качество и уменьшит размер PNG с помощью передовой технологии AI.
Но онлайн-метод выберет лучшее качество и уменьшит размер PNG с помощью передовой технологии AI.
2. Качество изображения. В Photoshop есть вкладка «4 элемента» для предварительного просмотра качества изображения. Вы можете выбрать желаемый в соответствии с вашими требованиями. Но определить оптимальный выбор сложно. Онлайн-компрессор PNG, напротив, имеет лучшее качество изображения, но не может напрямую сжимать файлы PNG до 256 или 100 КБ.
3. Процесс. Если вам нужно сжать файл PNG, вы можете использовать Photoshop для получения желаемого размера по одному. Даже если вы используете пакетный процесс, вы не можете гарантировать качество. AnyMP4 Image Compressor Online имеет пакетный процесс, который позволяет получить наилучшее качество за один клик.
Часть 4. Часто задаваемые вопросы о сжатии файлов PNG
Следует ли конвертировать и сжимать PNG в JPEG?
Нет. По сравнению с JPEG изображения PNG могут создавать 24-битные полноцветные изображения с прозрачностью фона как в RGB, так и в оттенках серого, например, логотип с прозрачным фоном можно легко интегрировать на веб-сайт.![]() Но PNG намного больше по размеру, поэтому вам следует сжимать PNG.
Но PNG намного больше по размеру, поэтому вам следует сжимать PNG.
Как сжать файлы PNG на iPhone или Android?
Вы можете просто загрузить некоторые приложения для сжатия PNG-файлов, чтобы уменьшить размер PNG-файлов, например, «Уменьшить размер фото», «Сжатие фотографий 2.0» и «Easy Resizer» для телефонов Android или «Сжатие-сжатие фотографий» и «Пико-сжатие фотографий» для устройств iOS.
Можно ли сжимать файлы PNG в Photoshop в пакетном режиме?
да. Вы можете открыть Adobe Photoshop и выбрать Файл и выберите Сценарии вариант. В раскрывающемся списке вы можете выбрать опцию Image Processor и выбрать папку с фотографиями для сжатия файлов PNG в пакетном процессе.
Заключение
В статье рассказывается о 2 эффективных методах сжатия файлов PNG до желаемого размера. Если вам нужно уменьшить PNG до 256 КБ, 100 КБ или до определенной степени, Photoshop должен быть правильным выбором.
Как уменьшить размер файла фотографии на компьютере и мобильном телефоне
Хотите изменить размер изображения JPG или PNG и уменьшить размер файла фотографии на вашем компьютере с Windows 10, Mac или портативном устройстве iOS / Android?
Цифровые фотографии высокого качества могут занимать довольно много места на вашем устройстве. Кроме того, для публикации или загрузки больших изображений потребуется больше времени. Таким образом, во многих случаях вам необходимо сжать большие файлы изображений и уменьшить их размер.
Уменьшить размер файла фотоВ этом посте показано 3 различных способа быстро и легко уменьшить размер файла изображения. Хочешь ли ты уменьшить размер файла фотографии На ПК с Windows 10, Mac, iPhone или телефоне Android вы можете найти подходящий инструмент для сжатия фотографий.
Часть 1. Как уменьшить размер файла фото онлайн бесплатно
Во-первых, мы хотели бы познакомить вас с популярным онлайн-инструментом для сжатия изображений, Бесплатный онлайн-компрессор изображений чтобы уменьшить размер файла ваших фотографий. Он поддерживает все часто используемые форматы изображений, включая JPEG, PNG, SVG и GIF.
По сравнению с другими онлайн-компрессорами фотографий, он позволяет уменьшить размер файла фотографии с МБ до КБ, сохраняя при этом исходное качество изображения. Более того, он имеет возможность сжимать до 40 файлов изображений в пакетном режиме. Теперь вы можете воспользоваться следующим руководством, чтобы напрямую сжать фотографии в Интернете.
Шаг 1Откройте свой веб-браузер, например Chrome, IE, Firefox или Safari, и перейдите в Бесплатный онлайн-компрессор изображений сайт. Щелкните значок Добавить изображения для сжатия кнопку, чтобы выбрать и загрузить изображение, которое вы хотите сжать, во всплывающем окне. Вы можете добавить один или несколько файлов изображений в зависимости от ваших потребностей.
Шаг 2Этот бесплатный онлайн-компрессор фотографий автоматически начнет сжатие, как только процесс загрузки будет завершен. Затем вы можете просто щелкнуть Скачать на каждом сжатом файле, чтобы сохранить его на своем компьютере. Или вы можете нажать Скачать все кнопку, чтобы сохранить все сжатые изображения в виде ZIP-файла.
Вы можете четко видеть степень сжатия и конкретные размеры файлов исходной фотографии и сжатого файла. С принятием передовых алгоритм без потерь, этот онлайн-компрессор изображений может легко определять текстуры, узоры и цвета, а также удалять некоторые ненужные данные, чтобы уменьшить размер файла фотографии, сохраняя при этом относительно лучшее качество.
Часть 2. Как уменьшить размер файла фотографии на ПК с Windows 10 и Mac
Adobe Photoshop — один из самых популярных и мощных графических редакторов, который может помочь вам уменьшить размер файла ваших фотографий. Photoshop не является бесплатным компрессором или редактором изображений. На самом деле это довольно дорого. Хорошо, что Adobe позволяет бесплатно использовать Photoshop в течение 7 дней. Если вы хотите отредактировать файл изображения, а не просто сжать его размер, вы можете бесплатно загрузить Photoshop и опробовать на нем различные функции.
На самом деле это довольно дорого. Хорошо, что Adobe позволяет бесплатно использовать Photoshop в течение 7 дней. Если вы хотите отредактировать файл изображения, а не просто сжать его размер, вы можете бесплатно загрузить Photoshop и опробовать на нем различные функции.
Шаг 1Зайдите на официальный сайт Adobe Photoshop и нажмите Попробуйте! кнопка. Нажмите Начать бесплатную пробную версию кнопку, а затем введите свой адрес электронной почты, если это необходимо. Следуйте инструкциям, чтобы загрузить и установить Photoshop на свой компьютер.
Шаг 2Запустите Adobe Photoshop и откройте фотографию, которую хотите сжать. Вы можете напрямую перетаскивать файл изображения для добавления. Теперь вы можете использовать Сохранить для Интернета в Photoshop, чтобы с легкостью уменьшить размер файла фотографии.
Нажмите на Файл меню вверху выберите Экспортировать из раскрывающегося списка, а затем выберите Сохранить для Интернета опцию.
Шаг 3Теперь вы попадете в окно «Сохранить для Интернета». В некоторых версиях можно использовать горячие клавиши, нажимать Shift + Ctrl / Command + Alt + S одновременно с клавишами, чтобы быстро вызвать окно «Сохранить для Интернета».
В некоторых версиях можно использовать горячие клавиши, нажимать Shift + Ctrl / Command + Alt + S одновременно с клавишами, чтобы быстро вызвать окно «Сохранить для Интернета».
Здесь вы можете выбрать формат выходного изображения, настроить размер файла, настроить качество изображения, настроить сжатие фотографий и выполнить другие операции.
Шаг 4Нажмите скидка , чтобы выбрать подходящую папку для файлов для сжатой фотографии. Затем нажмите «Сохранить» еще раз, чтобы сохранить его на своем компьютере. Узнать больше о Photoshop сжать фото.
Часть 3. Как уменьшить размер файла фото на iPhone и телефоне Android
Если вы являетесь пользователем iOS или Android и хотите напрямую сжимать изображения на своем мобильном устройстве, вы можете перейти в App Store или Google Play Store, чтобы найти подходящее приложение для сжатия фотографий. Если вы не знаете, какое приложение вам следует использовать, в этой части представлены 2 приложения для изменения размера фотографий, которые помогут вам уменьшить размер файла фотографии на iPhone и телефоне Android.
Как уменьшить размер фото на iPhone
Если вы используете iPhone или iPad, вы можете открыть App Store, а затем выполнить поиск Сжать фотографии приложение. Когда вы войдете в него, вы можете нажать на + значок в центре экрана, чтобы выбрать и добавить фотографию для сжатия. После этого вы можете настроить Качество изображения и Размеры изображения чтобы с легкостью уменьшить размер файла фотографии. Это позволяет вам сжать PNG, JPEG и HEIC.
Как уменьшить размер фотографии на телефоне Android
Как пользователь Android, вы можете зайти в Google Play Store и найти хорошее приложение для сжатия изображений. Здесь вы можете использовать популярные Сжатие фото и изменение размера приложение для сжатия файлов изображений. Просто бесплатно установите его на свой телефон Android, выберите свою фотографию и затем уменьшите размер файла.
Часть 4. Часто задаваемые вопросы о том, как уменьшить размер файла фотографии
Вопрос 1. Могу ли я делать фотографии с меньшим размером файла на iPhone?
Да, iOS представила новый формат HEIC (High-Efficiency Image Container), позволяющий пользователям делать снимки, в качестве опции по сравнению с обычным форматом JPEG. По сравнению с JPEG и PNG, HEIC предлагает высококачественные изображения при меньшем размере файла. Вы можете открыть приложение «Настройки», прокрутить вниз, чтобы найти опцию камеры телефона, выбрать камеру и затем нажать «Форматы». Выберите опцию High-Efficiency, чтобы делать фотографии меньшего размера в HEIC.
По сравнению с JPEG и PNG, HEIC предлагает высококачественные изображения при меньшем размере файла. Вы можете открыть приложение «Настройки», прокрутить вниз, чтобы найти опцию камеры телефона, выбрать камеру и затем нажать «Форматы». Выберите опцию High-Efficiency, чтобы делать фотографии меньшего размера в HEIC.
Вопрос 2. Как бесплатно уменьшить размер файла фотографии с помощью Microsoft Paint?
Microsoft Paint оснащен некоторыми основными инструментами редактирования графики. Это позволяет легко сжимать фотографии в формате JPEG. Откройте файл изображения в Microsoft Paint, щелкните его правой кнопкой мыши и выберите параметр «Редактировать». Теперь вы можете увидеть функцию изменения размера на вкладке «Главная». Щелкните по нему и установите флажок «Сохранить соотношение сторон». После этого вы можете уменьшить ширину и высоту в полях по горизонтали и вертикали. Нажмите кнопку «ОК», чтобы сохранить изменения, а затем нажмите «Файл», «Сохранить как», чтобы экспортировать сжатое изображение.
Вопрос 3. Могу ли я бесплатно уменьшить размер файла фотографии на Mac с помощью Preview?
Предварительный просмотр — это встроенный инструмент просмотра изображений по умолчанию для пользователей Mac. Открыв фотографию в режиме предварительного просмотра, вы можете щелкнуть «Инструменты» в верхней строке меню, а затем выбрать параметр «Настроить размер». Измените размер фотографии, установив ширину, высоту и разрешение. Затем вы можете нажать «Файл», «Сохранить как», чтобы создать новую копию файла изображения с измененным размером на вашем Mac.
Заключение
Мы в основном говорили о как уменьшить размер файла фотографии в этом посте. Вы можете изучить 3 эффективных метода сжатия изображения до файла меньшего размера. Если вы хотите уменьшить размер фотографии на ПК с Windows 10/8/7, Mac, iPhone, iPad или телефоне Android, вы можете найти подходящий инструмент для сжатия фотографий, который поможет вам в этом.
Как уменьшить размер картинки в фотошопе без потери качества?
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным изменением масштаба, так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
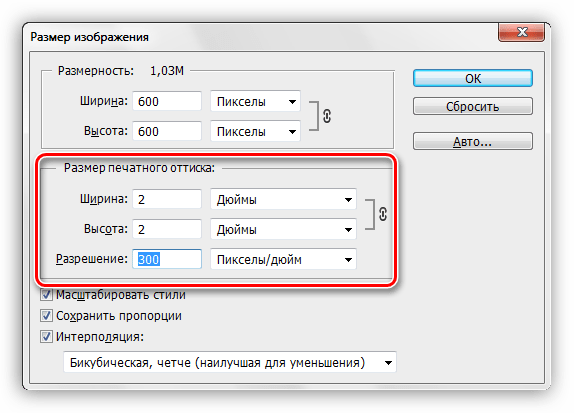
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
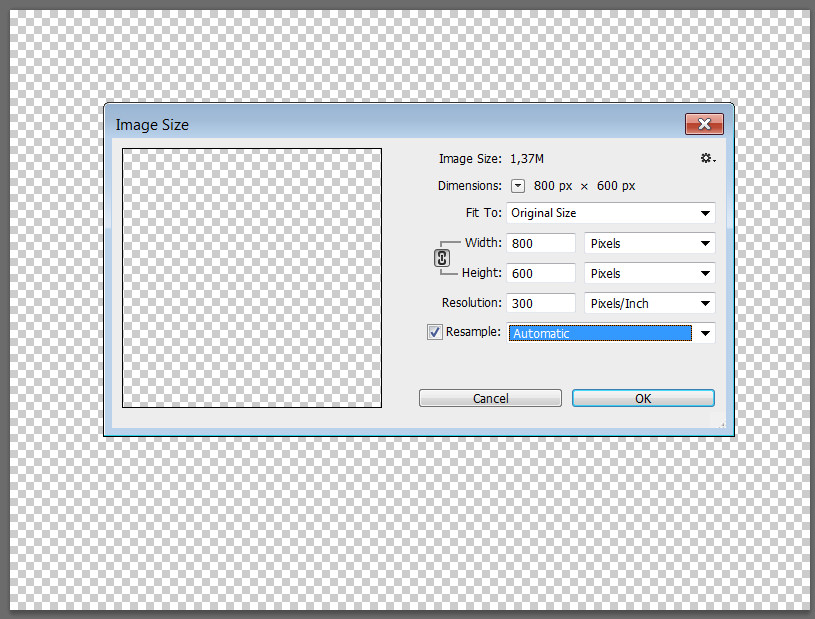
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
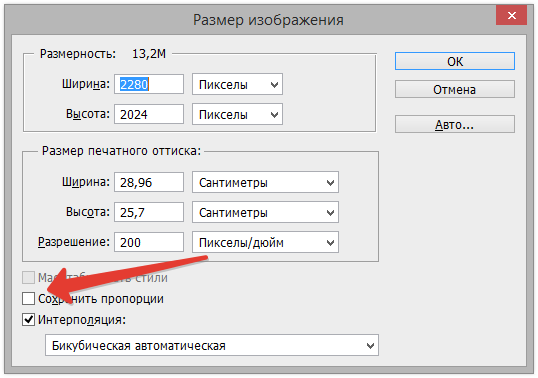
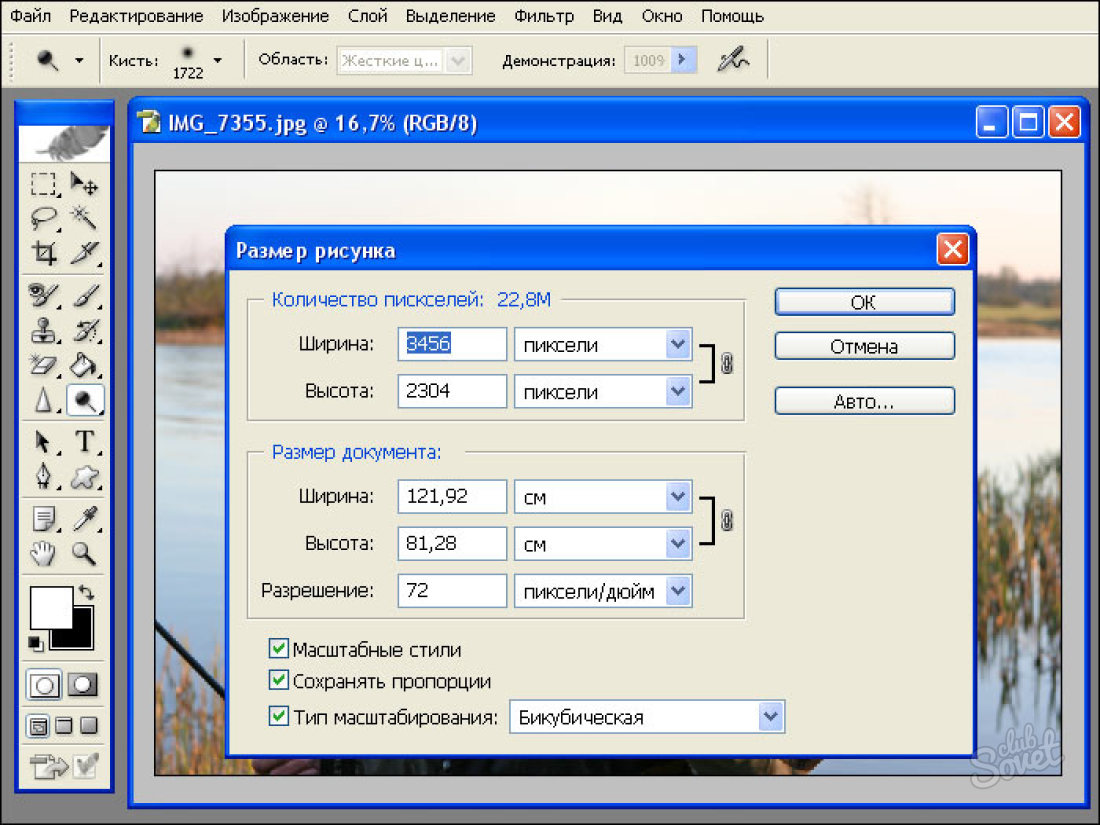
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Нужно определиться с целью
Смотрите также: “Фотошоп не сохраняет в JPEG: решаем проблему”
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
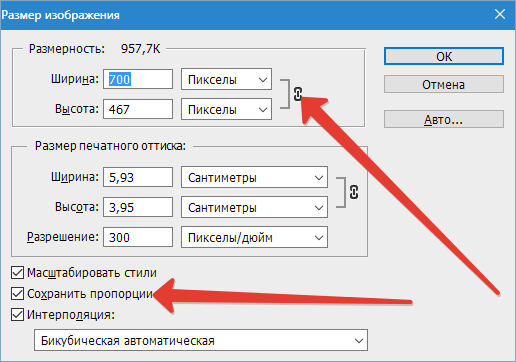
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей. Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Сохранение измененного изображения
Для того чтобы правильно сохранить изменения, нужно перейти в File («Файл») – Save as («Сохранить как»). Дальше выбираем подходящий формат, в котором хотим сохранить картинку. Если решался вопрос о том, как уменьшить вес фотографии JPEG, то и выбирать нужно соответствующий тип документа.
Далее появляется дополнительное окно, в котором нужно выставить свойства сохранения файла.
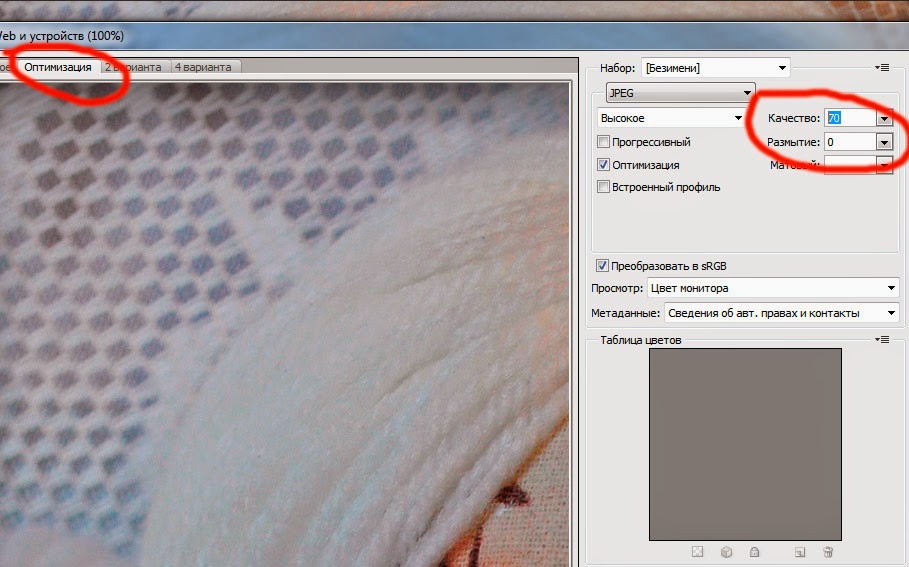
Например, «Качество» на уровне 8 подойдет для интернета, а для просмотра с компьютера или для печати лучше установить значение 12.
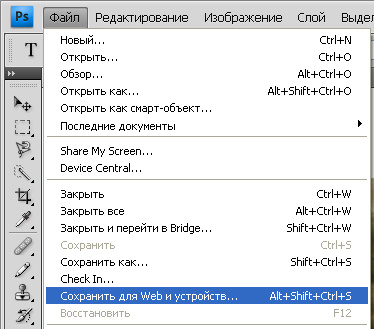
Помимо этого метода, существует еще один способ сохранения картинки. Вместо Save as можно выбрать Save for Web («Сохранить для Web-устройств»).
В верхнем выпадающем меню выбираем jpeg, а проценты размера изображения можно выставить на 60%, таким образом, вес файла также уменьшится.
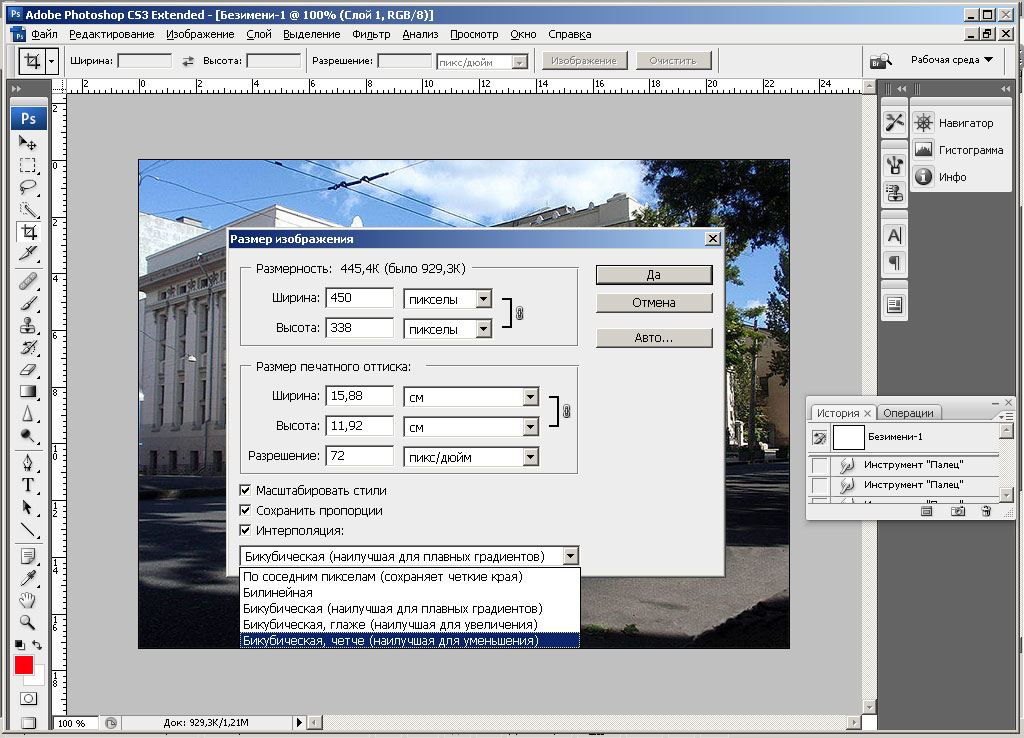
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Мы рады, что смогли помочь Вам в решении проблемы. Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сделать фотографии нужного размера под нестандартную фоторамку
Опубликовано: 03.12.2014
Нам подарили фоторамку, в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.
Чтобы получить картинку нужного размера я использовал программу Photoshop.
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см. В статье я буду использовать для примера фото известных футболистов.
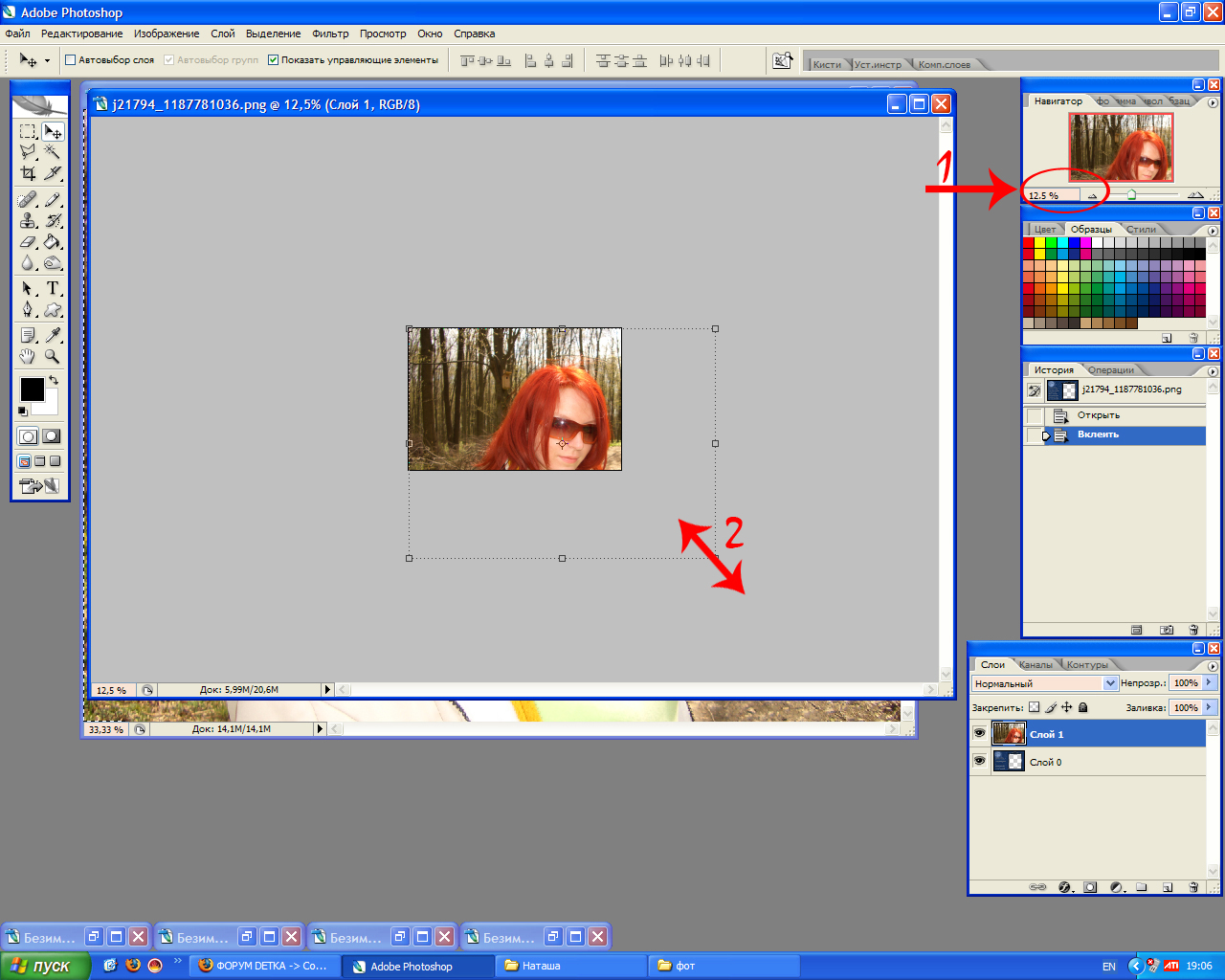
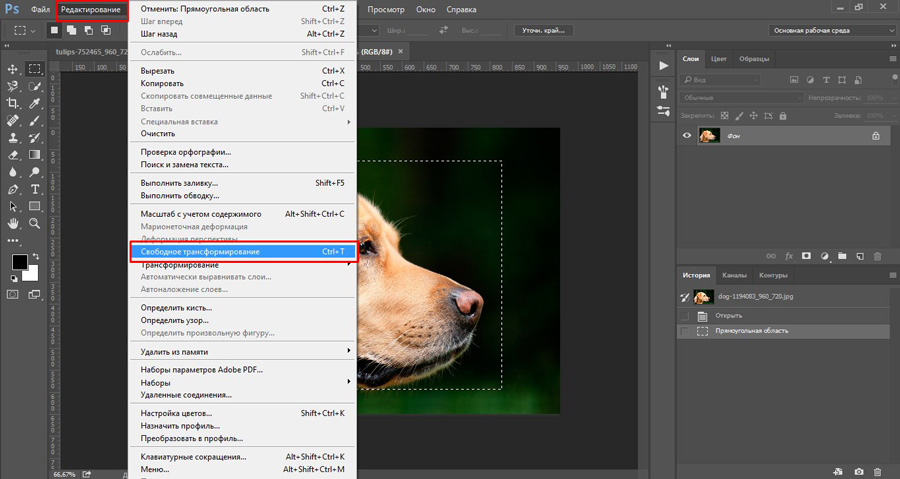
Запускаем программу Adobe Photoshop. Открываем в ней наше первое фото (“Файл” – “Открыть”):
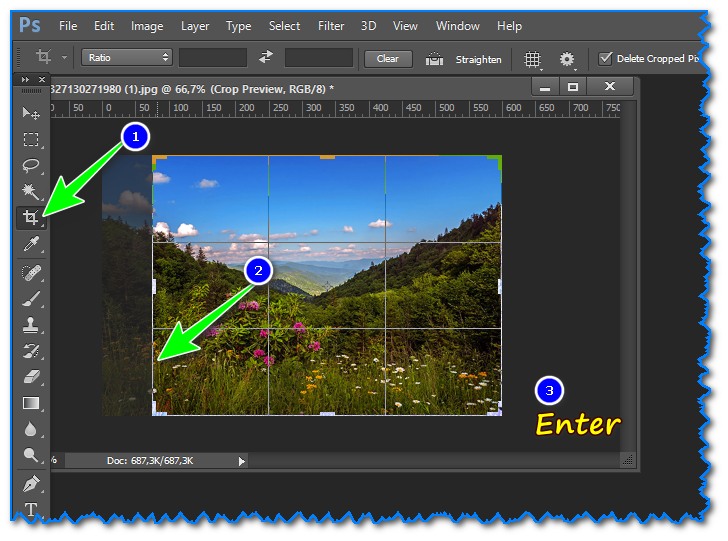
В панели инструментов выбираем инструмент “Рамка” (“Crop tool”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область. При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т. е. 6×6 см):
е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter. После этого увидим получившийся результат:
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати. Для этого потребовалось разместить их все на одном листе стандартного формата A4.
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
После этого делаем раскладку фотографий на лист A4. Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали. Нажимаем “Да”:
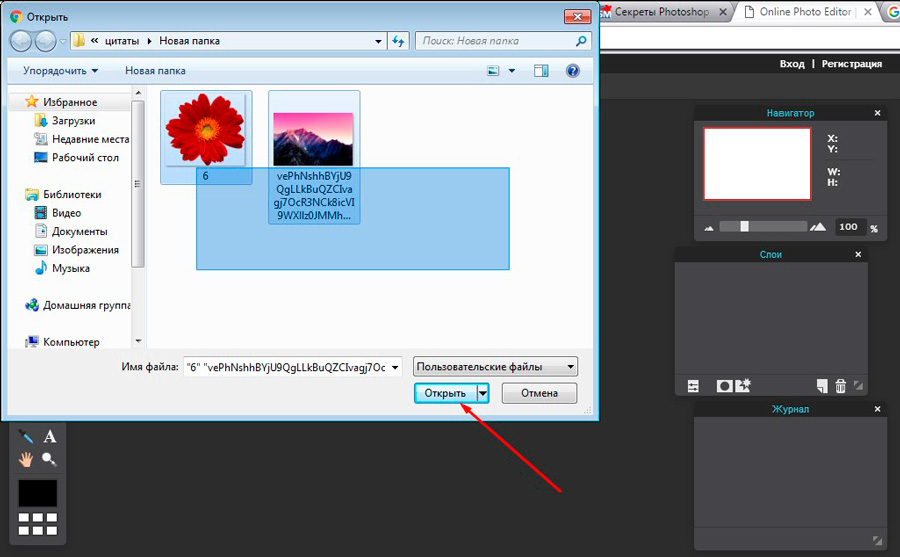
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4. Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG. Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере, предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку. А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
Просмотров: 41 623
Рубрика: Разное Метки: Photoshop, печать, фото Оставить комментарий
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.
- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:
- Необходимо сверху изменить тип на PNG-8 или PNG-24:
- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256).
 Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев. - Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в фотошопе без потери качества:
«Показать во весь экран»
Прямо под параметрами «Увеличить» и «Уменьшить» располагается третий параметр «Показать во весь экран» (Fit on Screen), и у него также есть соответствующая клавишная комбинация, которую вы, вероятно, захотите запомнить — Ctrl+0 / Command+0:
Параметр «Показать во весь экран» в разделе «Просмотр»
Параметр «Показать во весь экран» мгновенно уменьшает размер просмотра изображения до того момента, пока изображение не становится видно на экране целиком. Данный параметр особенно полезен, когда мы увеличиваем отдельные мелкие детали и тут же хотим видеть все изображение опять полностью:
Данный параметр особенно полезен, когда мы увеличиваем отдельные мелкие детали и тут же хотим видеть все изображение опять полностью:
После выбора команды «Показать во весь экран» нам опять видно все изображение
Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».
Обратите внимание, что выше расположен пункт «Экспортировать как…», клик по которому откроет обновленный интерфейс утилиты сжатия.
Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
С уважением, Виктор!
Настройка при помощи стандартных средств Windows
Как настроить DPI мыши с помощью операционной системы Windows? Да, есть и такая опция. Но, строго говоря, чувствительность настраивается только в определенных пределах. Выше головы мышка прыгнуть не может. Итак, для настройки нам нужно зайти в «Панель управления», затем в «Мышь» и найти там «Скорость движения указателя». Настройка этого параметра с помощью проб и ошибок способна увеличить чувствительность мыши. Но главное — не переборщить. В противном случае указатель будет летать по экрану, как бешеный.
Итак, для настройки нам нужно зайти в «Панель управления», затем в «Мышь» и найти там «Скорость движения указателя». Настройка этого параметра с помощью проб и ошибок способна увеличить чувствительность мыши. Но главное — не переборщить. В противном случае указатель будет летать по экрану, как бешеный.
Строго говоря, при таком способе настройки меняются не аппаратные данные мыши, а системные ее параметры. Мышь остается такой же, как и была. Но этакий «эффект плацебо» может помочь на первых порах (до покупки ноормальной геймерской мыши). «Панель управления» — одно из тех мест, где настроить DPI мыши можно без каких-либо проблем. Даже несмотря на то, что аппаратная чувствительность мышки здесь совершенно ни при чем.
Если переборщить с DPI
Конечно, повышение чувствительности мыши — дело хорошее. Но и оно не терпит небрежного отношения. Фанатизм здесь не допустим, ибо это не тот случай, когда больше значит лучше. Нужно ориентироваться на свои ощущения. Если «задрать» DPI до недосягаемых высот, то пользоваться мышью станет невозможно. При малейшем движении манипулятора курсор будет прыгать из одного угла экрана в другой. Поэтому нужно добавлять чувствительности понемногу. Если вы видите, что курсор ведет себя неадекватно, то понизьте чувствительность. Только способом проб и ошибок можно добиться идеального результата.
При малейшем движении манипулятора курсор будет прыгать из одного угла экрана в другой. Поэтому нужно добавлять чувствительности понемногу. Если вы видите, что курсор ведет себя неадекватно, то понизьте чувствительность. Только способом проб и ошибок можно добиться идеального результата.
Проще всего регулировать количество DPI с помощью специального программного обеспечения, которое идет в комплекте с мышью. Там есть специальное окно для проверки того разрешения сенсора, которое вы пытаетесь применить. Так что можно протестировать такую чувствительность. Перебор с чувствительностью также может негативно сказаться на работоспособности самого сенсора. А это уже совсем другой уровень опасности. Так что будьте осторожны со своими экспериментами.
Настройка на мыши A4Tech Bloody
Серия Bloody относится к топовым геймерским устройствам. Это означает, что у нее и без того довольно приличный параметр чувствительности. Однако не всех он устраивает. Как настроить DPI Только при помощи специализированного программного обеспечения, которое идет в комплекте с мышкой. В параметрах мыши нужно найти вкладку «Чувствительность». При клике на нее откроется окно со множеством настроек. Но нас интересует только DPI. Вот его и будем искать.
В параметрах мыши нужно найти вкладку «Чувствительность». При клике на нее откроется окно со множеством настроек. Но нас интересует только DPI. Вот его и будем искать.
В нужном окошке требуется выставить то количество DPI, которое нам в данный момнет необходимо. После этого нажимаем на кнопку «ОК» или «Применить». Желательно после внесения изменений перезагрузить компьютер. После этого чувствительность мыши будет изменена. Как видите, очень легко сменить DPI мыши. Как настроить мышь серии Bloody, мы уже разобрали.
Что такое DPI и на что оно влияет?
Итак, DPI — это Dots Per Inchs. Другими словами, это то количество точек, которое преодолевает курсор мыши при ее минимальном перемещении. То есть в DPI измеряется чувствительность мыши. И это очень важный параметр в играх и графических редакторах. Необходимо знать DPI мыши и как настроить его, ибо от этого напрямую зависит эффективность в игре и продуктивность в работе. С той мышью, которая ползает, как черепаха, в онлайн-шутерах и экшнах делать нечего. Чувствительность манипулятора — весьма важный параметр.
Чувствительность манипулятора — весьма важный параметр.
У самых обычных офисных мышей всего один уровень чувствительности — около 1000 DPI. Более продвинутые модели могут обладать 3500, 6000 и даже 12000 DPI. Но это все специализированные с высоким разрешением сенсора и внушительным количеством DPI. Как настроить его на этих мышах? На многих для этого есть специальная кнопка. Другие дают такую возможность только при использовании специального программного обеспечения. В любом случае настроить DPI можно только на той мышке, которая поддерживает эту функцию. По-другому никак.
Текущий уровень масштаба
Прежде чем мы начнем приближать и удалять наше изображение, полезно знать, что существует текущий уровень масштаба, и программа отображает нам его в двух местах. Во-первых, это заголовок документа, расположенный как раз над изображением. Вы сможете найти уровень масштаба в правой части названия документа. В моем случае видно, что он равен 25%:
Текущий уровень масштаба отображен в заголовке документа
Во-вторых, мы можем увидеть текущий уровень масштаба в левом нижнем углу окна программы. И снова, видно, что масштаб изображения составляет 25% от его действительного размера:
И снова, видно, что масштаб изображения составляет 25% от его действительного размера:
Ту же самую информацию можно найти в левом нижнем углу
Зачем же размещать одну и ту информацию в двух местах? Уровень масштаба в заголовке документа вверху отображен только для ознакомления. Иными словами, изменить его в заголовке мы не можем. Однако мы в состоянии поменять размер просмотра изображения в левом нижнем углу. Предположим, что я хочу увеличить масштаб с 25% до 50%. Для того, чтобы это сделать, мне нужно дважды нажать кнопкой мыши по текущему уровню, выделив его, и ввести новое значение масштаба, равное 50%:
Дважды кликните мышкой по текущему уровню масштаба и введите новую величину
Нажмите клавишу Enter / Return, чтобы подтвердить новое значение масштаба, и размер просмотра изображения тотчас поменяется:
Сейчас масштаб изображения равен 50%
Что произойдет, если мы уменьшим наше разрешение?
Как вы уже догадались, ширина и высота нашего документа удвоились, когда мы уполовинили наше разрешение.![]() Теперь мое изображение можно распечатать большего размера, но качество будет намного хуже. Поэтому нужно знать, как увеличить качество картинки в Фотошопе .
Теперь мое изображение можно распечатать большего размера, но качество будет намного хуже. Поэтому нужно знать, как увеличить качество картинки в Фотошопе .
Что все это значит?
Заметьте, что размер в пикселях никогда не меняются. Мы начали с изображения 3000 на 2000 пикселей и закончили с размерами все еще 3000 на 2000 пикселей. Это важно помнить, потому что, когда мы меняем разрешение мы меняем только значение которое указывает, сколько пикселей будет отображаться на дюйм изображения, а не сколько пикселей составляют изображение.
Представьте, что вы и ваш друг находитесь в поле, и у каждого полное ведро с 5000 семян растений. Вы должны посадить все свои 5000 семян на 1-дюймовых квадратах поля. Теперь представьте, что вам разрешено посадить только 150 семян на дюйм, а вашему другу разрешается посадить 300 семян на дюйм. У обоих одинаковое количество семян, но вам потребуется вдвое больше площади поверхности в поле, чтобы посадить все свои семена.
Посчитаем, чтобы стало более понятно, как увеличить разрешение картинки в Фотошопе :
Изображение в примере составляет 3000 на 2000 пикселей
600 пикселей на дюйм: 3000 пикселей / 600 пикселей на дюйм = 5 дюймов. 2000 пикселей / 600 пикселей на дюйм = 3,33 дюйма. 300 пикселей на дюйм: 3000 пикселей / 300 пикселей на дюйм = 10 дюймов. 2000 пикселей / 300 пикселей на дюйм = 6,667 дюйма. 150 пикселей на дюйм: 3000 пикселей / 150 пикселей на дюйм = 20 дюймов. 2000 пикселей / 150 пикселей на дюйм = 13,33 дюйма. 72 пикселя на дюйм: 3000 пикселей / 72 пикселей на дюйм = 41.67 дюйма. 2000 пикселей / 72 пикселя на дюйм = 27.78 дюймов.
2000 пикселей / 600 пикселей на дюйм = 3,33 дюйма. 300 пикселей на дюйм: 3000 пикселей / 300 пикселей на дюйм = 10 дюймов. 2000 пикселей / 300 пикселей на дюйм = 6,667 дюйма. 150 пикселей на дюйм: 3000 пикселей / 150 пикселей на дюйм = 20 дюймов. 2000 пикселей / 150 пикселей на дюйм = 13,33 дюйма. 72 пикселя на дюйм: 3000 пикселей / 72 пикселей на дюйм = 41.67 дюйма. 2000 пикселей / 72 пикселя на дюйм = 27.78 дюймов.
Как разрешение влияет на печать?
В этом примере изображение было распечатано лазерным принтером на стандартных листах бумаги размером 8,5 на 11 дюймов:
72 пикселя на дюйм: Размер документа настолько большой, что не помещается на листе размером 8,5 на 11 дюймов и обрезается. Качество печати крайне низкое, в результате чего изображение выглядит очень размытым.
150 пикселей на дюйм: Размер документа по-прежнему слишком большой для листа размером 8,5 на 11 дюймов, качество посредственное, но не слишком подходящее.
Иногда бывает такое, что необходимо изменить размер изображения. Причиной этому может послужить много факторов. Во-первых, чем больше разрешение фотографии, тем больше ее размер, а такие файлы может быть проблематично хранить на устройстве. Во-вторых, если необходимо скинуть фотографию через Интернет, могут возникнуть проблемы, ведь некоторые файлообменники имеют максимально допустимый предел размера фото.
Причиной этому может послужить много факторов. Во-первых, чем больше разрешение фотографии, тем больше ее размер, а такие файлы может быть проблематично хранить на устройстве. Во-вторых, если необходимо скинуть фотографию через Интернет, могут возникнуть проблемы, ведь некоторые файлообменники имеют максимально допустимый предел размера фото.
Именно поэтому в статье поговорим о том, как изменить разрешение фотографии. Это может пригодиться в работе за компьютером, поэтому приступим.
Как изменить вес фотографии, сохранив при этом качество изображения, используя XnView
Удобная утилита XnView, предназначенная для просмотра изображений, а также обработки графический файлов, подскажет, как уменьшить размер, вес фотографии, избавит от эффекта красных глаз и многое другое.
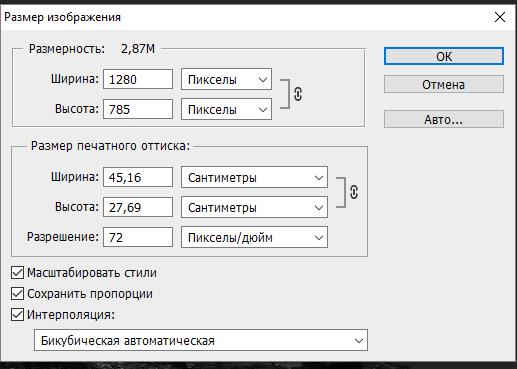
Находим в главном меню программы пункт «Изображение» и далее «Изменение размера». В появившемся окне можно изменить соотношение сторон фотографии и установить параметры ширины и высоты.
Точно так же, как и в «Фотошопе», функцию «Сохранение пропорций» можно отключить или, наоборот, активировать и ввести лишь одно значение. Все остальные расчеты утилита сделает самостоятельно.
После того как оптимальный размер и вес были найдены, остается только сохранить изображение и наслаждаться результатом.
Вместо:
ps-blog.ru
Давайте разберемся, почему это происходит. Когда вы открываете растровое изображение (JPEG) в редакторе, в нашем случае это Фотошоп, и «уменьшаете в размерах картинку», то программа из файла изображения просто отбрасывает часть информации (пиксели). И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
P.S. Надеюсь данный урок вам понравился, а полученные знания пригодятся. Понравилась статья — поделитесь с друзьями.
До встречи в следующем уроке!
Оптимизация изображений PNG
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:
Оставить комментарий
Как уменьшить размер файла jpg без потери качества онлайн и в фотошопе
Автор Анна Апрельская На чтение 4 мин. Опубликовано
Современные фотоаппараты очень мощные, поэтому они создают картинку большого объёма. Конечно, это позволяет рассмотреть в подробностях все детали на снимке, но при загрузке такой картинки в интернет (на сайты, в соц. сеть, при регистрации на каком-то интернет-ресурсе) могут возникнуть проблемы. В таких случаях необходимо знать, как уменьшить размер файла jpg, так как на большинстве порталах стоит ограничение в размере изображения, которое пользователь может там разместить.
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
К примеру на сайте www.jpegmini.com размер файла сильно уменьшается, но при этом визуально изображение выглядит точно так же.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.
После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер. Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Как уменьшить размер JPG файла без потери качества?
Время от времени появляется необходимость уменьшить «вес» файлов JPG формата. Чаще всего в обработке нуждаются фотографии или сканированные копии.
Для чего уменьшают «вес» файлов JPG?
Минимизация размера фотографий или других изображений даёт возможность значительным образом сократить объём информации, хранящейся на дисковом накопителе. Кроме того, такие файлы с маленьким размером очень быстро можно отправить по электронной почте или в социальные сети.
Существуют программы, которые не принимают изображения с большим объёмом, поэтому есть необходимость минимизировать их «вес». Проще всего увеличить дисковое пространство можно путём сокращения объёма изображения, преобразив его в формат JPG, но иногда этого недостаточно.
Для максимального уменьшения объёма JPG файлов обычно используют три популярные программы:
- Paint.NET;
- PhotoShop;
- PicPick.
Cжатие JPG файла с использованием Paint.NET
Эта программка является очень удобной в использовании, благодаря понятному русскоязычному интерфейсу. Кроме того, она занимает немного места и ее можно с легкостью найти в сети интернет.
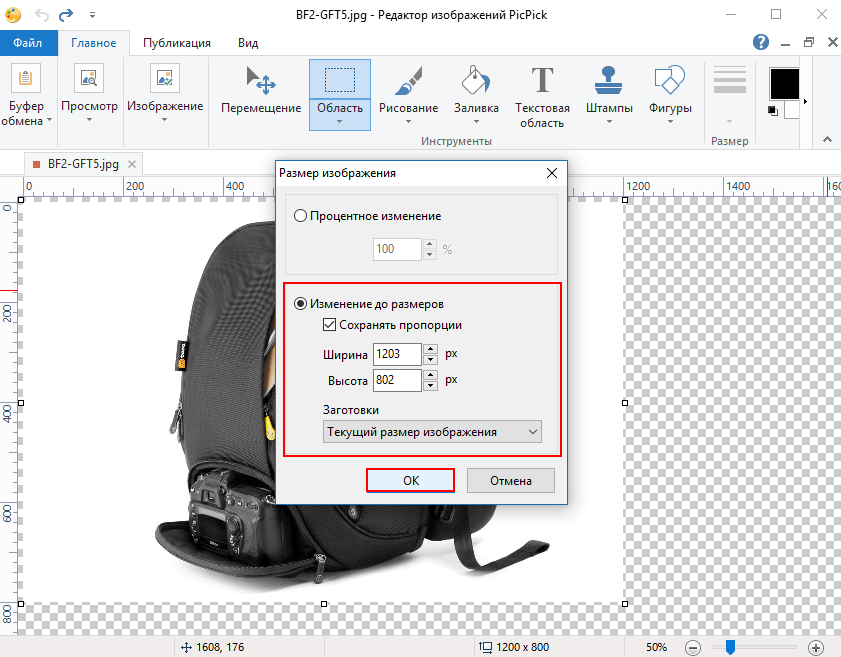
Для того чтобы сжать фотографию, нужно запустить Paint.NET и перенести необходимый файл в окно программы. Затем перейдите в главное меню, кликните на кнопке «Изображение», выберите пункт «Изменить размер». После этих действий, откроется новое окно, где потребуется провести настройку разрешения. Очень важно, чтобы при этом была включена опция «Сохранять пропорции».
По завершению внесения необходимых изменений, кликните «ОК». Трансформация формата и качества фотографий осуществляется в главном меню. Для этого выберите меню «Файл» и кликните на поле «Сохранить как». После этого потребуется изменить название файла, задать формат JPG и подтвердить изменения.
После появится специальное окно, позволяющее выбрать уровень качества изображения. Изменение уровня картинки в границах 95-100% сохранит ее визуальное качество. Убедиться в этом, а также увидеть окончательный размер файла можно, нажав справа от меню опцию «Предварительный просмотр». Проделав все, выше обозначенное, необходимо выбрать опцию «Сохранить».
Минимизация размера картинки с применением PhotoShop
Загрузите фотографию в предварительно запущенный PhotoShop. Программка дает возможность всячески откорректировать загруженный файл с точки зрения контраста, цвета и т. п.
С целью изменения размера изображения, его сжатия кликните на опции «Image», выберите «Image Size». После этого в окне Вы увидите изначальный размер фото. Уменьшить размер изображения можно, обозначив Height и Width необходимыми значениями. Не обязательно вводить оба значения, достаточного одного; приложение обозначит второе самостоятельно в зависимости от первого. Затем выберите поле «Файл», кликните на «Сохранить для Web». Программка автоматически осуществит оптимизацию изображения.
Удостовериться в уменьшении размера файла можно в опции JPEG High. После этого, сохраните картинку. В том случае, если итоговый «вес» файла Вам не подходит, преобразите настройки фото, используя бегунок.
Выполнив все манипуляции, сохраните файл, переиначив имя.
Уменьшение «веса» в приложении PicPick
Эта программа позволяет переделать формат фото, дополнять картинку надписями, совмещать различные фрагменты и т. п.
Чтобы сжать фото, запустите PicPick, загрузите в него картинку, в поле «Image» кликните на опции «Resize». Появится меню, в котором необходимо выбрать функцию «Image Resize/Zoom». Уменьшать размер файла можно с помощью изменения процентного соотношения или в процессе трансформации количества пикселей по величинам. Кроме того, приложение может содержать самый распространенный шаблон размера фото. Выберите или обозначьте необходимый шаблон файла в нижнем поле. Кликните «ОК», сохранив изменения.
Лучший способ уменьшить размер файла изображения без потери качества
Резюме:
В статье представлены 5 методов уменьшения размера файла изображения без потери качества с использованием онлайн-редуктора размера изображения, такого как FonePaw Online Photo Compressor , который является наиболее эффективным. удобный ..
Представьте себе: вы собираетесь отправить клиенту срочное электронное письмо, но файл изображения настолько велик, что превышает максимально допустимый размер файла. Это одна из многих ситуаций, когда вам нужно уменьшить размер файла изображения.
Одна из проблем при уменьшении размера изображения заключается в том, что уменьшение часто достигается за счет потери качества изображения. Таким образом, вы можете задаться вопросом, как уменьшить размер изображения при сохранении качества. Здесь мы предлагаем пять простых способов уменьшить размер изображения без потери качества.
Метод 1. Уменьшение размера изображения в Интернете
FonePaw Online Photo Compressor — это бесплатный онлайн-компрессор фотографий, который позволяет уменьшить размер изображения без потери исходного качества.Визуальной разницы между исходным изображением и изображением после сжатия нет.
Более того, он поддерживает пакетную обработку изображений, при которой вам не нужно сжимать изображения одно за другим. Вы можете загружать до 25 изображений, всего менее 5 МБ за раз. Все загруженные изображения будут автоматически сжаты.
Чтобы уменьшить размер изображения в онлайн-редукторе размера изображения:
Перейдите в FonePaw Online Photo Compressor .
Нажмите синюю кнопку «Добавить изображение».Выберите изображения, размер изображения которых вы хотите уменьшить, на компьютере.
Загрузка и сжатие будут включены автоматически. Когда это будет сделано, появится зеленая полоса «Сжато». Щелкните значок «Загрузить», чтобы сохранить изображения меньшего размера на свой компьютер.
Вы заметите, что между исходной фотографией и сжатой версией практически нет разницы.
Метод 2. Измените формат изображения на уменьшение размера файла изображения
Существует два распространенных формата изображений: JPEG и PNG.Вообще говоря, JPEG имеет меньший размер файла с большой цветовой палитрой, в то время как PNG имеет больший размер, поскольку поддерживает неограниченное количество цветов.
Согласно нашим тестам, файлы JPEG и PNG сжимаются больше всего после сжатия. Если исходное изображение PNG не содержит много цветов, рекомендуется изменить формат изображения на JPEG , чтобы уменьшить размер файла. Вы можете сделать это практически в каждом приложении для фотографий или в приложении для редактирования изображений. Но напоминаем, что иногда преобразование формата может привести к потере качества.
Метод 3. Измените разрешение изображения, чтобы уменьшить размер файла фотографии
Помимо формата изображения, разрешение изображения также влияет на размер файла изображения. Например, изображение с разрешением 1920 x 1080 наверняка больше, чем изображение с разрешением 1280 x 960.
Таким образом, изменение разрешения изображения также может служить способом уменьшения размера файла фотографии. Многие приложения для редактирования изображений, такие как Photoshop и встроенная программа Paint в Windows, предоставляют эту функцию, в которой вы можете напрямую ввести значение разрешения (в пикселях).При изменении разрешения изображения изображение уменьшается, но качество изображения не ухудшается.
Метод 4. Уменьшение глубины цвета
Как упоминалось выше, из-за разной совместимости цветов разные форматы изображений имеют разные размеры файлов. Например, GIF поддерживает только несколько цветов, поэтому размер файла меньше. Таким образом, уменьшая глубину цвета, можно также уменьшить размер файла изображения. Photoshop может помочь в этом:
Откройте изображение в Photoshop.Щелкните Изображение> Mode .
Выберите режим в соответствии с вашими потребностями. « Indexed Color » имеет меньший размер файла изображения, чем «Цвет RGB», а «8 бит / канал» указывает наименьший размер файла.
Однако уменьшение цвета изменит качество исходных фотографий. Так что, если вы не хотите сильно влиять на качество, вам лучше выбрать способ 1.
Метод 5. Обрежьте изображение, чтобы уменьшить его размер
Если изображение содержит много ненужной информации, рекомендуется обрезать его, чтобы сфокусировать основное содержание, одновременно уменьшая размер файла изображения.Обрезать изображение довольно просто; все, что вам нужно, это стандартная программа для редактирования изображений в Windows — Paint:
Откройте изображение с помощью Paint.
Щелкните вкладку «Главная»> «Изображение»> «Выбрать».
Перетащите пунктирную рамку вокруг изображения, чтобы обрезать нужный размер.
Щелкните правой кнопкой мыши выбранную область и выберите «Обрезать».
Сохраните обрезанное изображение, и вы увидите, что размер файла изображения уменьшился.
Заворачивать
Надеюсь, вы сможете получить больше идей о том, как уменьшить размер файлов изображений после прочтения этого сообщения. Среди 5 методов использование FonePaw Online Photo Compressor — самый удобный и эффективный способ уменьшить размер файла изображения без потери качества.
Как уменьшить размер файла изображения в Photoshop без потери качества
Как уменьшить размер файла изображения в Photoshop без потери качества? Вы когда-нибудь сталкивались с этой проблемой? На самом деле, я столкнулся с этой проблемой два дня назад, что побудило меня написать этот пост.
В основном с этой проблемой сталкивались многие блогеры. Блогеры могут захотеть разместить больше изображений, но с меньшим размером файла. Потому что скорость загрузки веб-сайта — один из важных атрибутов качественного веб-сайта. Если размер изображения большой, скорость загрузки сайта снизится.
Размер файла изображения сильно влияет не только на ведение блога, но и на другие задачи. Чем больше размер файла изображения, тем больше времени потребуется на загрузку. Иногда страница не позволяет загружать изображения большего размера.Поэтому вам может потребоваться сжать их или уменьшить размер файла.
Вам может понравиться: 10 дешевых удлинителей с длинным шнуром и USB-розеткой
Для всех подобных проблем вот лучшее решение. Для уменьшения размера файлов изображений доступно множество онлайн- и офлайн-программ. Конечно, они уменьшают размер файла изображения, но качество после уменьшения размера файла изображения вызывает сомнения.
Photoshop — одна из лучших программ, позволяющая уменьшить размер файла изображения без потери качества.В этом посте я покажу вам, как уменьшить размер файла изображения в Photoshop без потери качества.
Пошаговые инструкции по уменьшению размера файла изображения в Photoshop
1. Откройте Photoshop и загрузите изображение, размер файла которого вы хотите уменьшить.
2. Перейдите к « File », а затем « Save for Web & Devices ». Вместо этого вы можете нажать « Ctrl + Alt + Shift + S » на клавиатуре.
3. Откроется следующее новое окно.
4. В верхней части нового окна вы увидите раскрывающееся меню « Preset ». Выберите « JPEG Medium ». Фактически, вы также можете выбрать « JPEG Low ». Это дополнительно уменьшит размер файла изображения. Но если вы выберете «JPEG Low», вы можете обнаружить очень небольшое размытие на изображении. Просто попробуйте это и убедитесь в качестве изображения.Если все в порядке, можешь использовать это. Если нет, попробуйте «JPEG Medium», который я обычно использовал.
5. Внизу вы можете увидеть раскрывающееся меню « Качество ». В этом меню выберите « Bicubic Sharper ». Теперь нажмите кнопку « Сохранить ».
6. После того, как вы нажмете кнопку «Сохранить», откроется новое окно с вопросом «куда вы собираетесь сохранить». Выберите место назначения и введите имя файла, затем нажмите «Сохранить».Вот и все, готово.
7. Вот две картинки. Первое изображение — исходное, второе — после уменьшения размера файла. Вы можете увидеть размер файла первого изображения, который составляет 104 КБ.
8. Теперь посмотрим, что размер файла второго изображения составляет всего 44 КБ. Видите, этот метод отрезает 60 КБ от размера файла, но качество такое же.
9. Вот два изображения для вас. Первый — оригинальный, второй — после уменьшенного размера файла.Можете ли вы указать на разницу между этими двумя изображениями? Я так не думаю.
Вам может понравиться: 10 лучших ноутбуков для студентов-аниматоров, графических дизайнеров и геймеров
Итак, что вы думаете об этом методе, ребята? Это простой и легкий способ уменьшить размер файла изображения в Photoshop без потери качества. Попробуйте это и напишите свои мысли и предложения в поле для комментариев ниже.
Как уменьшить размер видеофайла без потери качества в Premiere Pro
Привет, ребята! В этом руководстве вы узнаете, как уменьшить размер видеофайла без потери качества с помощью экспорта Premiere Pro.Вы также можете посмотреть следующее видео вместо чтения этой статьи.
Если вы хотите экспортировать свой видеопроект, вы можете перейти в Файл → Экспорт → Медиа в меню или с помощью сочетания клавиш, одновременно нажав Ctrl + M.
В этом окне настроек экспорта вы можете увидеть оценку размера файла, полученную после завершения экспорта. В моем проекте предполагаемый размер видеофайла составляет 1,4 ГБ с предустановкой Match Source — High Bitrate.
Итак, здесь мы уменьшим или сжимаем размер видеофайла, который будет сгенерирован позже, без значительного снижения качества видеографики.
Что ж, нам нужно уменьшить битрейт видео, которое будет производиться. Но прежде чем уменьшать размер битрейта видео, нам нужно знать, что означает битрейт. В первую очередь, если вы часто редактируете видео, особенно для видеоблогеров, которые часто создают видеоконтент для публикации в Интернете. Если размер каждого загружаемого видеофайла слишком велик, загрузка определенно займет слишком много времени.Не говоря уже о том, что для загрузки больших видео требуется большой тарифный план. Такой способ неэффективен и является пустой тратой времени и данных.
Битрейт Значение
Значение битрейта — это объем данных, закодированных для видео в определенное время. В Premiere Pro единицей битрейта является Мбит / с или мегабайт в секунду. Нам нужно уменьшить количество данных в секунду для видео с помощью экспорта, чтобы получить гораздо меньший размер для конечного видеофайла.
Перед его уменьшением сначала измените предустановку.Если вы хотите иметь высокое качество видео-графики, конечно, это также требует высокого значения битрейта.
Но, возможно, вы не хотите, чтобы размер файла экспортируемого видео был слишком большим. Предустановка Match Source с Adaptive High Bitrate не подходит для вас, если вы хотите, чтобы размер видеофайла был не слишком большим. Поэтому рекомендуется использовать предустановку Match Source — High Bitrate.
Уменьшить размер видео без снижения качества
После изменения предустановки вы также можете увидеть оценку размера видеофайла после экспорта.Может, он все еще слишком велик, а!
Но если ваш видеоклип составляет 30 кадров в секунду, вам не нужно медлить с уменьшением целевого битрейта, например, примерно до 5 или 6.
Но в моем случае оценка составляет около 1,4 ГБ. Конечно, мне нужно уменьшить целевой битрейт более чем наполовину, примерно на 1,03 битрейта. Итак, размер видеофайла, как мне кажется, составляет всего 170 МБ.
Ну, может быть, у вас также есть оценка размера файла более 1 ГБ. И вам достаточно сжать его примерно до 300 МБ.
Чтобы качество видео не сильно ухудшалось. Здесь вы можете оформить его в соответствии с вашими желаниями или потребностями, а также в соответствии с тем, как видео вы хотите создать.
После установки целевого битрейта просто экспортируйте видео. Подождите, пока он закончится! Хорошо, экспорт видео завершен.
Посмотрим на результат экспорта! Вы можете воспроизвести видео выше, чтобы увидеть результат после экспорта. Качество по-прежнему хорошее! Неплохо, не правда ли! Я также доволен результатом: размер файла составляет всего 148 МБ, который был сжат примерно с 1.4ГБ.
Вот как уменьшить размер видеофайла без потери качества. Спасибо, ребята, что прочитали эту статью. Оставайтесь с нами, чтобы получить больше учебных пособий по Premiere Pro.
Знайте размер файлов Photoshop
Как одно изображение Photoshop может резко увеличиваться и уменьшаться во время производства, даже без сжатия? Этот вопрос возникает регулярно. И ответ не только академический, потому что понимание того, почему вы можете сэкономить много места на жестком диске или в облаке.
Какой размер документа в диалоговом окне «Размер изображения»?
Первое место, где вы можете увидеть размер документа в Photoshop, находится в верхней части диалогового окна «Изображение»> «Размер изображения». Это число показывает, сколько места на диске использовал бы документ, если бы он был сохранен как один слой. Если параметр «Resample» включен, вы можете наблюдать за изменением числа размера изображения при настройке ширины, высоты или разрешения. (Если Resample выключен, размер изображения не изменится, потому что количество пикселей остается постоянным независимо от того, как вы меняете числа.)
Показанные выше 20,6 мегабайт основаны на документе, использующем 8 бит на канал (бит / канал).
Почему в документе Photoshop отображаются два размера?
Если вы настроите строку состояния или панель информации для отображения размера документа, вы увидите два размера, перечисленных для одного и того же документа, разделенные косой чертой. Первое число такое же, как в Размер изображения: размер документа, если он сохранен как один слой. Второе число относится к слоям, каналам и маскам, поэтому для многослойных документов Photoshop второй размер будет как больше, так и более представительным по сравнению с размером на диске.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Почему размеры документов в Photoshop отличаются от размеров документов на рабочем столе?
Увидев различные размеры документов, представленные в Photoshop, вы можете задаться вопросом, почему эти размеры не соответствуют тому, что сообщает вам ваш Mac или рабочий стол Windows. Например, документ, который мы до сих пор рассматривали, представляет собой простую фотографию размером 8 × 10 дюймов с разрешением 300 пикселей на дюйм (ppi).Но даже одна и та же фотография может занимать очень разный объем дискового пространства в зависимости от выбранного вами формата и сжатия файла, как показано на рисунке ниже. Первые два примера, формат Photoshop и несжатый TIFF, близки к размеру документа, указанному в Photoshop. Остальные поменьше. Однако, хотя сжатый ZIP-файл TIFF может быть самым маленьким, для сохранения изменений может потребоваться гораздо больше времени, и он может быть совместим с меньшим количеством приложений.
Если вы обрабатываете сотни или тысячи изображений для книги или веб-сайта, различия в размерах файлов могут быстро увеличиваться, не только влияя на то, сколько места вам нужно для хранения ваших изображений, но также и на то, сколько времени потребуется для загрузки или скачивания. их с серверов проекта или для их резервного копирования.
Изображения могут быть дополнительно сжаты, если они используют метод сжатия с потерями, такой как JPEG. Сжатие с потерями не сохраняет все исходное качество изображения, поэтому в профессиональных рабочих процессах JPEG используется только для вывода, когда небольшой размер файла намного важнее безупречного качества, например при публикации в Интернете.
Помните, что это работает и в обратном направлении. Сжатый файл JPEG размером 0,3 МБ будет расширяться до 21,8 МБ ОЗУ, когда Photoshop распаковывает его для редактирования.Кроме того, команда File> Save for Web создает файлы меньшего размера, чем File> Save As, потому что в интересах экономии пропускной способности Интернета Save for Web не включает дополнительные функции, такие как изображение эскиза предварительного просмотра и различные типы метаданных (вы можете сохранить некоторые из них). метаданные).
Почему размеры документов различаются даже без сжатия?
Если вы попытаетесь самостоятельно сравнить различия в размерах файлов, вы можете увидеть различия, которые не могут быть объяснены указанными факторами. Есть и другие переменные, которые могут повлиять на размер базового изображения Photoshop, включая, помимо прочего, количество:
- Каналы (оттенки серого — один канал, RGB — 3 канала, а CMYK — 4 канала)
- Слои
- Маски слоя
- Встроенные смарт-объекты
Точная сумма, которую каждая функция добавляет к размеру документа, зависит от их содержимого.Вы можете увидеть примеры изменения размера документа на рисунке ниже.
Другие факторы, влияющие на размер файла, включают в себя встраивание цветового профиля и включение параметра «Максимальная совместимость», который может появиться при сохранении (оставьте его включенным, чтобы просмотреть предварительный просмотр файлов Photoshop в других приложениях).
Почему необработанные файлы фотографий в Photoshop становятся больше?
Если вы когда-нибудь задавались вопросом, почему необработанный файл, кажется, становится намного больше после его открытия и сохранения в Photoshop, на предыдущем рисунке есть некоторые подсказки, но также есть важная информация, которую нужно понять: файлы Camera Raw обычно являются одними из них. серый канал заполнен числами, потому что необработанные данные датчика еще не были преобразованы в пиксели со значениями RGB.Когда вы открываете необработанный файл из Adobe Camera Raw или Lightroom в Photoshop, то, что было одноканальным файлом в оттенках серого, становится трехканальным файлом RGB. Поскольку мы знаем, что количество каналов влияет на размер файла, естественно, трехканальный файл RGB будет больше, чем одноканальный необработанный файл.
Еще один фактор — битовая глубина. Многие цифровые камеры записывают в этот необработанный файл от 12 до 14 бит на канал. Вы можете настроить Camera Raw или Lightroom на открытие этого необработанного файла в Photoshop со скоростью 8 или 16 бит на канал, и это тоже повлияет на размер документа в итоговом файле Photoshop.Если вы конвертируете необработанный файл 12 бит на канал в документ Photoshop RGB 16 бит на канал, вы должны ожидать значительного увеличения размера файла. Затем вы можете ожидать значительного уменьшения размера файла при сохранении окончательной копии документа с гораздо меньшими размерами в пикселях в виде единого плоского слоя в формате JPEG с потерями для публикации на вашем веб-сайте. На следующем рисунке показаны возможные варианты размера файла для изображения, которое начиналось как необработанный файл размером 5184 × 3456 пикселей.
Размер документа изображения всегда является компромиссом между
качеством, гибкостью, скоростью открытия и сохранения, а также сжатием для экономии места на диске или полосы пропускания Интернета.Знание факторов, влияющих на размер документа, поможет вам понять, почему размер изображения на диске увеличивается или уменьшается.
Как уменьшить размер файла Photoshop без потери качества, хитрости Photoshop
Большинство дизайнеров хотят сократить время сохранения документа Photoshop (PSD), и им часто сложно определить размер файла Photoshop. Независимо от того, делитесь ли PSD-файлом с клиентом или продаете его в Интернете, размер файла имеет большое значение.
Многие дизайнеры уменьшают разрешение своих PSD-файлов для отправки клиенту, но на самом деле мы можем использовать нижеупомянутые простые приемы, чтобы уменьшить размер файла PSD без потери его качества.
Также читайте: Знайте свои типы файлов: когда использовать JPEG, GIF и PNG
Как уменьшить размеры файлов этих форматов изображений: jpeg, jpg или png без заметной потери качества.
Если вы веб-дизайнер и хотите сохранить изображение для Интернета, мы знаем, что можем использовать функцию Photoshop «Сохранить для Интернета», чтобы уменьшить размер файла с помощью различных параметров. Но иногда потеря качества изображения довольно заметна. Если вы создали дизайн с минимальным использованием цветов и без градиента, мы настоятельно рекомендуем сохранить его в формате PNG.Для «изображения с камеры» или «изображения, полного градиентного цвета» сохраните его в формате jpeg / jpg.
Не пропустите:
Используйте этот удобный трюк Photoshop для преобразования графики с низким разрешением в изображение с высоким разрешением
Как выделить прозрачные объекты в Photoshop
Как изменить цвет чего-либо в Photoshop
Как удалить ненужные вещи из изображений в Photoshop
Например,
Если вы работаете с ювелирной компанией, которая хочет отображать сверхчеткие изображения на своем веб-сайте, вы, очевидно, не хотите уменьшать качество изображения слишком велико, но для изображений, которые служат лишь фоном с темным наложением и некоторым текстом, вы можете значительно уменьшить их размер без заметной потери качества.
Доступно онлайн-решение, вы можете использовать tinypng.com для загрузки файла (jpeg, jpg, png). Надеемся, вы будете приятно удивлены результатом.
7 лучших приемов для уменьшения размера файла Photoshop
Смотрите:
Видео через: CreativeMarket
1. Поместите слой сплошного цвета наверх
2. Сохраняйте только основное
3. Объединение / сведение Слои
4. Примените маску слоя
5. Обрезайте негабаритные слои по границам документа
6.Растеризация смарт-объектов
7. Используйте корректирующие слои
ВСЕ УМКИ ПРОСТО ОБЪЯСНЕНЫ В ЭТОМ ИЗОБРАЖЕНИИ.
Через: CreativeMarket
Другие уловки / приемы для уменьшения размера файла Photoshop для целей отправки.
Via: Manjinder Singh
Заключение
Следуйте этим простым шагам, чтобы уменьшить размер файла psd, и это также ускорит вашу работу. Затем эти файлы будут доступны для доступа на любом компьютере, а также в Интернете, если они сохранены в Интернете.Чтобы уменьшить размер файла psd и сохранить качество изображения, файлы становятся легче и доступнее.
Как уменьшить размер изображения?
.
Загрузите изображение в Photoshop. Затем щелкните вкладку «Изображение» вверху и выберите «Размер изображения» из раскрывающегося списка. Появится небольшое окно.Если изображение большого размера (длина и ширина), уменьшите его, чтобы оно соответствовало вашей веб-странице, используя указанные параметры.
В самом низу небольшого окна под отмеченным флажком «Resample Image» щелкните раскрывающийся список и выберите « Bicubic Sharper (лучше всего для уменьшения) ».
Вот и все. Сохраните изображение как и загрузите его на сайт.
Вот видео, как это сделать:
Это простое решение для , как уменьшить размер изображения без потери качества .
Однако, если у вас нет Photoshop, есть другие способы.Примечание . Нет никаких жестких правил относительно того, какой размер изображения лучше всего загружать. Но в целом, чтобы ускорить загрузку, старайтесь, чтобы оно не превышало 30 КБ.
Как уменьшить размер изображения
1) Загрузите изображения с лучших стоковых фото-сайтов.Их изображения предварительно хорошо оптимизированы. Мой любимый — Pixabay. Pikwizard — еще один хороший сайт с большой и эксклюзивной коллекцией.
2) Измените размер изображения до идеального размера, который соответствует размеру вашей веб-страницы / сообщения в блоге. Например, если размер вашей страницы от конца до конца составляет 800 x 350, измените размер изображения до этого точного размера.
Resizeimage.net — хороший регулятор размера изображения. Измените размер и загрузите.
В случае, если исходное изображение не имеет соотношения сторон 800 x 350, изменение его размера приведет к тому, что оно будет плохо выглядеть, как это…
В этом случае лучше всего сначала обрезать изображение.Для этого существует бесчисленное множество инструментов. Используйте возможность обрезки встроенного средства просмотра изображений на рабочем столе или телефоне.
3) Используйте Tiny JPG / PNG, чтобы сжать его размер. Скачайте и проверьте его размер. Это меньше 30 КБ? Если да, то достаточно хорошо. Загрузите это. Если нет, переходите к следующему шагу.
4) Перейдите к Сжатию JPEG или Сжатию PNG в зависимости от формата изображения. Загрузите оптимизированное изображение, которое вы загрузили из Tiny JPG, и снова сверните здесь. Теперь загрузите это изображение, сжатое в 2 раза. Это меньше 30 КБ? Если да, загрузите его.Если нет…
5) Повторите шаги 3 и 4 еще раз, чтобы уменьшить размер изображения до предела. После этого скачайте и загрузите.
В качестве альтернативы, вместо использования вышеуказанного редуктора размера изображения, вы можете использовать Luna Pic Editor. Здесь вы загружаете изображение с рабочего стола и указываете точный размер файла, до которого вы хотите его уменьшить.
Кроме того, если вы хотите добавить текст и другие элементы в изображение, сделайте это с помощью Canva. Их последняя загрузка в формате PNG обычно хорошо сжата.
После редактирования и загрузки используйте вышеупомянутые инструменты для сжатия отредактированного изображения.
Помните, что если файл изображения действительно большой, будет сложно уменьшить его размер до 30 КБ, если полностью не испортить его качество .
Поэтому всегда рекомендуется использовать изображения небольшого размера. Нет HD, пожалуйста.
Несколько советов по уменьшению размера изображения
• Не редактировать исходное изображение; нравится увеличение яркости и контрастности. Это увеличивает его размер.
• Не помещайте текст поверх изображения (без необходимости). Это увеличивает его размер.
• Если вам нужен текст, не выбирайте изображение в качестве фона. Держите текст на сплошном фоне. (Как и первое изображение в этом сообщении. Его размер всего 4,75 КБ)
• Не изменяйте размер изображения в сообщении с помощью директив CSS или HTML. Используйте изображение в его исходной длине и ширине.
• Не делайте свой сайт ориентированным на изображение. Не используйте изображения без надобности.
• JPG / JPEG и PNG — ваши предпочтительные форматы изображений.
• Ожидайте, что изображение будет выглядеть размытым и временами испорченным.Если изображение не нужно внимательно рассматривать и читать (например, графики), не перенапрягайтесь. Скорее всего, они будут достойно смотреться на мобильных устройствах.
Теперь перейдите на страницу Google PageSpeed Insights и проанализируйте свою домашнюю страницу и другие URL-адреса, чтобы увидеть, не замедляют ли изображения скорость загрузки. Если да, сожмите их правильно.
Уменьшить размер файла изображения PSD без ущерба для качества
Вы знаете, насколько важны изображения для вашего веб-сайта. Они укрепляют идентичность бренда и создают знаки.В частности, изображения продуктов играют решающую роль в опыте покупателя в Интернете. Когда изображения оптимизированы, они также привлекают много нового трафика на ваш сайт, тем самым увеличивая продажи. Так что плохие фотографии — это не вариант.
Предположим, вы загружаете фотографии очень большого размера, тогда они могут замедлить время загрузки страницы и привести к более высокому показателю отказов, что снижает продажи. А если вы уменьшили размер изображения, то знаете, как это влияет на качество изображения.
Однако можно уменьшить размер изображения без ущерба для его качества.Читайте дальше, чтобы узнать, как это сделать:
В этом руководстве объясняются шаги для Adobe Photoshop CC 2017. Эти шаги могут отличаться для других версий Photoshop.
Вам необходимо определить соотношение сторон изображения и необходимость обрезки фотографии, что определяет тип фотографии и место ее размещения на сайте. Если вы обрезаете изображение для миниатюры, выберите соотношение сторон 1: 1.
Затем вам нужно изменить размер изображения и качество сжатия, что можно сделать с помощью инструмента Photoshop Save for Web .Перейдите в File — Export — Save for Web (Legacy). В окне «Сохранить для Интернета» следует обратить внимание на несколько функций.
- 2-UP (и 4-UP): Обеспечивает параллельное сравнение исходной фотографии со сжатым файлом
- Качество сжатия: Вы можете выбрать низкий, средний, высокий, очень высокий и максимальный предустановки в зависимости от требований к сжатию и размера файла.
- Формат файла: Формат JPEG разрешен для максимального сжатия
- Размер изображения: Для установки размеров изображения.Сохраните пропорции ограниченными, убедившись, что значок замка или переключатель выбран. Это гарантирует, что изображение не будет искажено.
- Ползунок качества: Масштабирование качества для увеличения сжатия при сохранении качества фотографии
- Размер файла изображения и скорость загрузки: Отображает текущий размер файла, формат файла оптимизированной фотографии, включая текущую скорость загрузки изображения.
При уменьшении размера файла изображения в Photoshop каждое изображение требует индивидуальной настройки, чтобы найти наилучшее качество изображения и степень сжатия.Некоторые из бесплатных веб-инструментов для уменьшения размера файлов изображений, а также их редактирования — Canva и Pixlr.
Дополнительная информация: Если у вас есть проблемы с файлами PSD, такие как повреждение или недоступность, вы можете восстановить PSD-файл на Mac с помощью этого инструмента восстановления PSD.
На рынке доступно множество плагинов, которые упрощают и автоматизируют процесс изменения размера изображения. Поэтому убедитесь, что вы используете надежные инструменты для редактирования, сжатия или изменения размера изображений.Это потому, что если вы используете ненадежные инструменты, ваши фотографии могут быть повреждены. Если ваш файл PSD поврежден или Ошибка конца файла PSD сделала файл недоступным, файл Photoshop не открывается и т.

 Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.