Как в фотошопе изменить размер слоя на фоне
Как изменить (уменьшить/увеличить) размер слоя в фотошопе
Сначала немного теории. Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное.
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
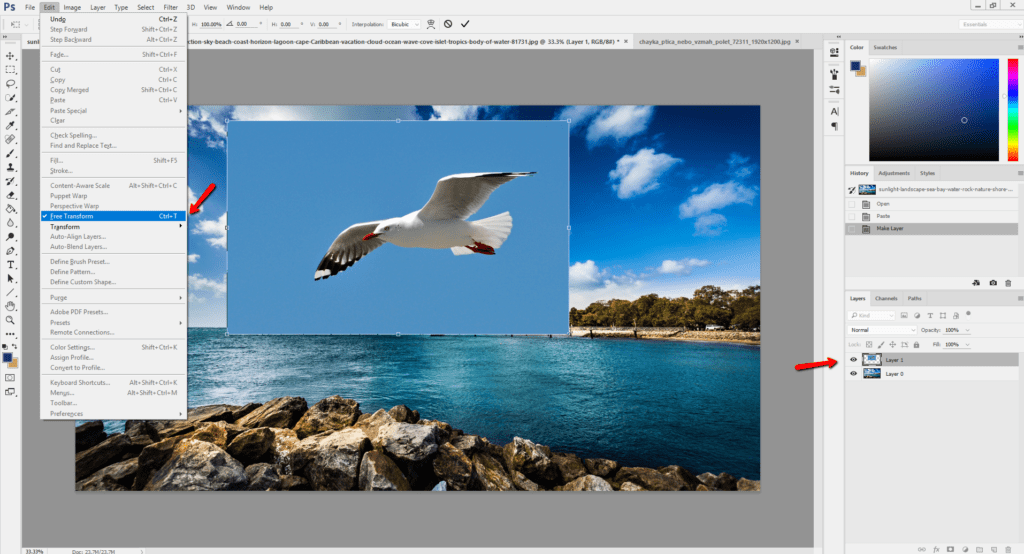
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите поместить туда другую картинку, но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем.
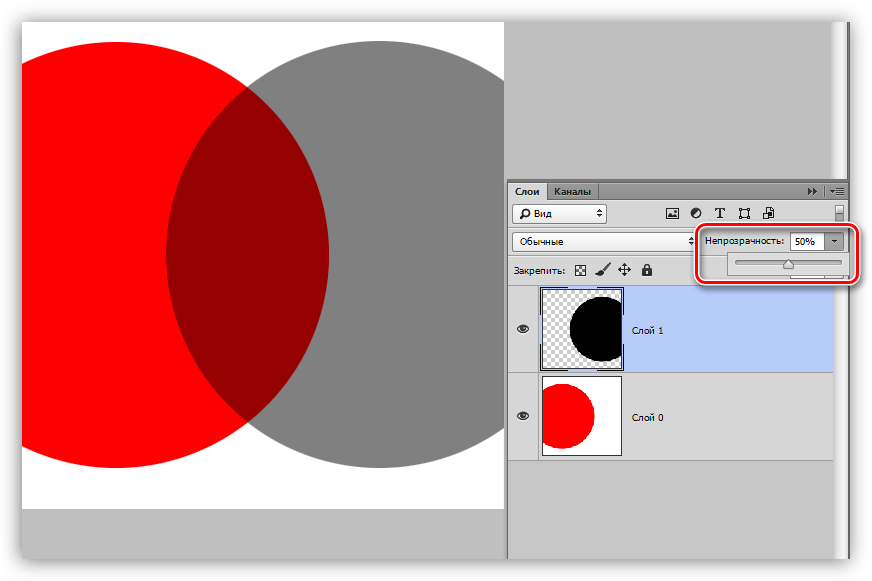
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
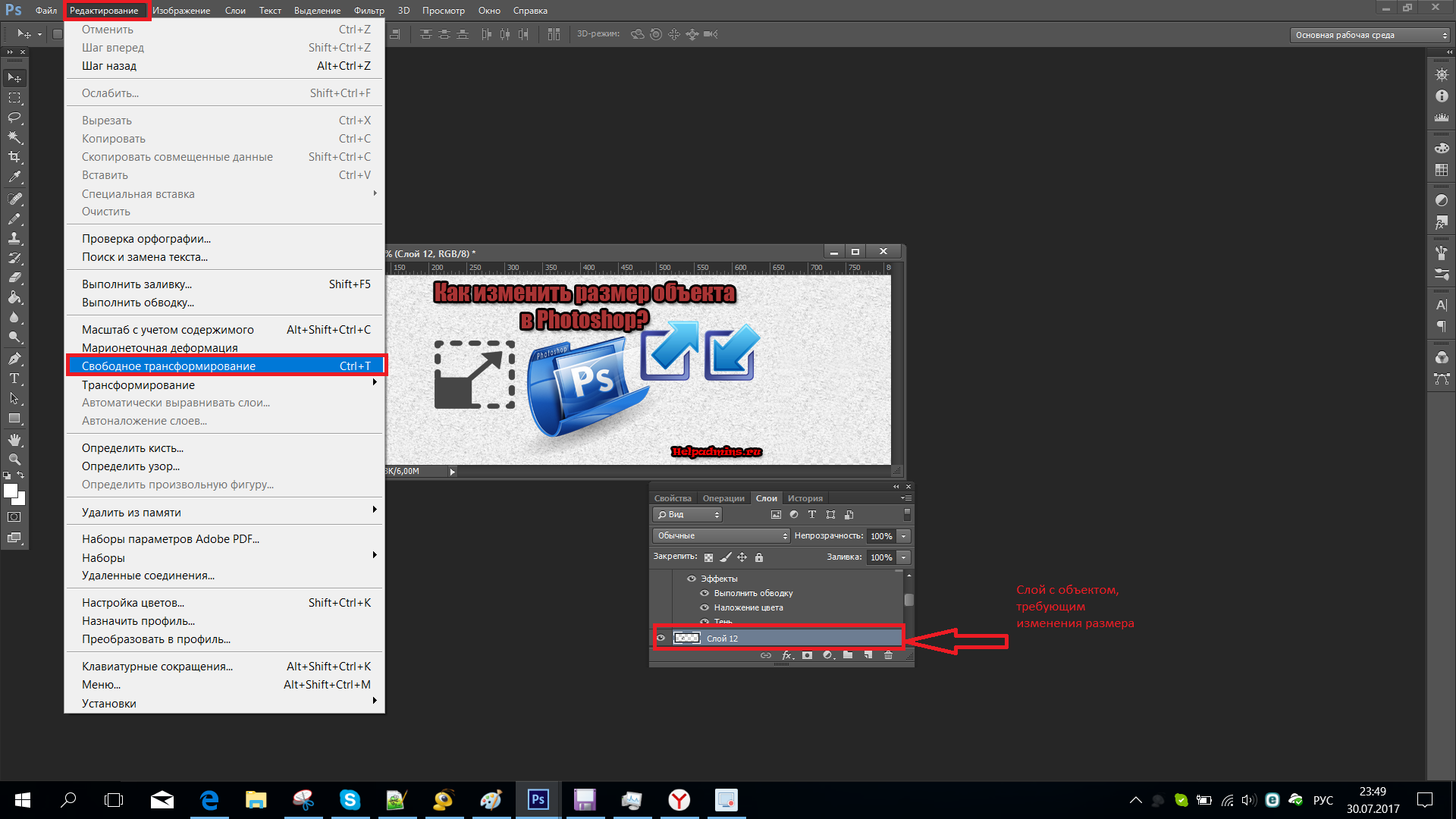
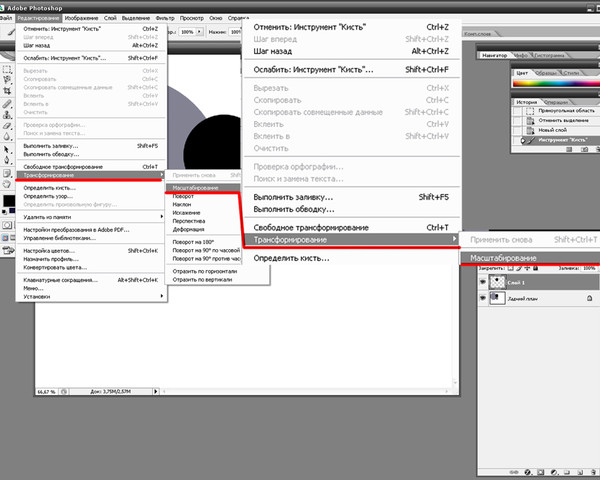
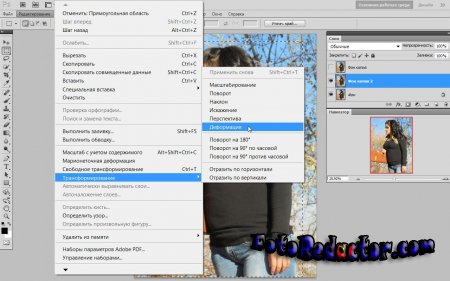
Для выполнения этой простейшей операции потребуется команда Редактирование — Свободное трансформирование (сочетание горячих клавиш Ctrl+T).
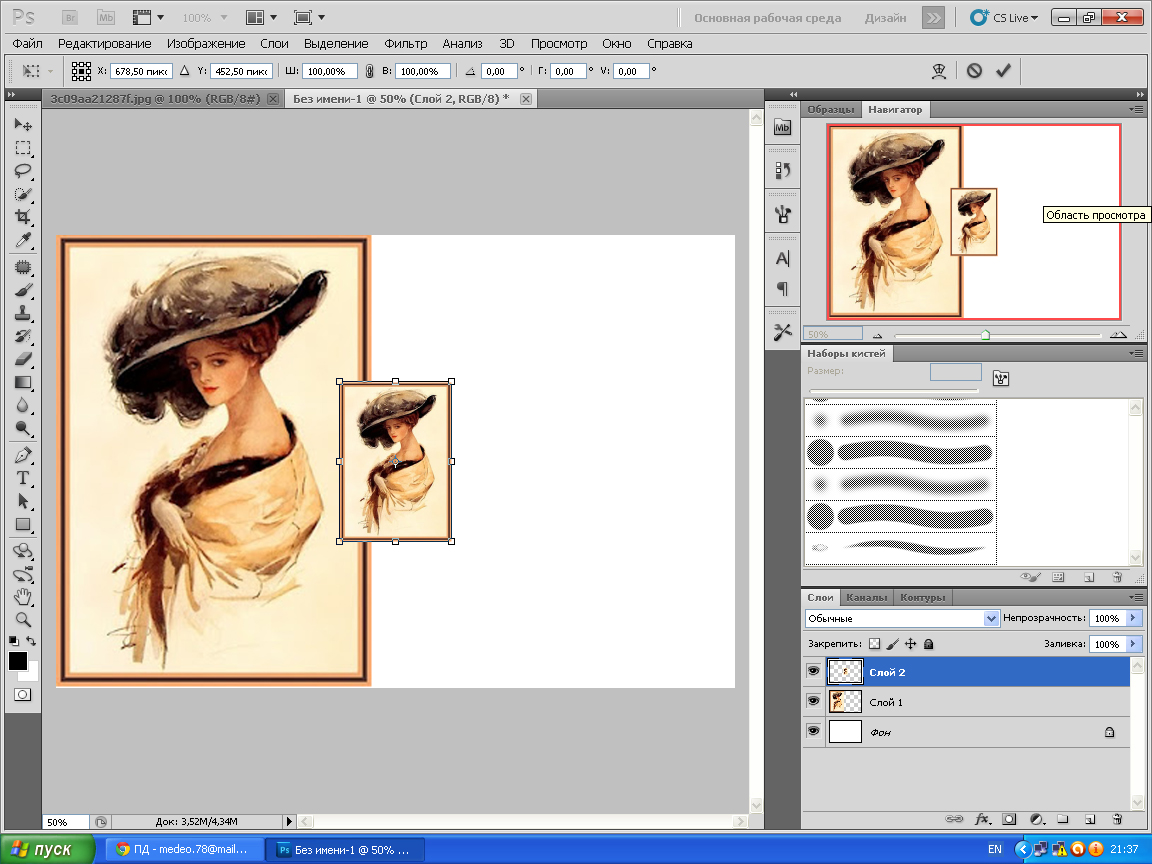
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Совет
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду
В таких случаях нужно уменьшить масштаб (Ctrl + —) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.

- Если выделить два и более слоя, фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя, то введите соответствующие значения в поля
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды
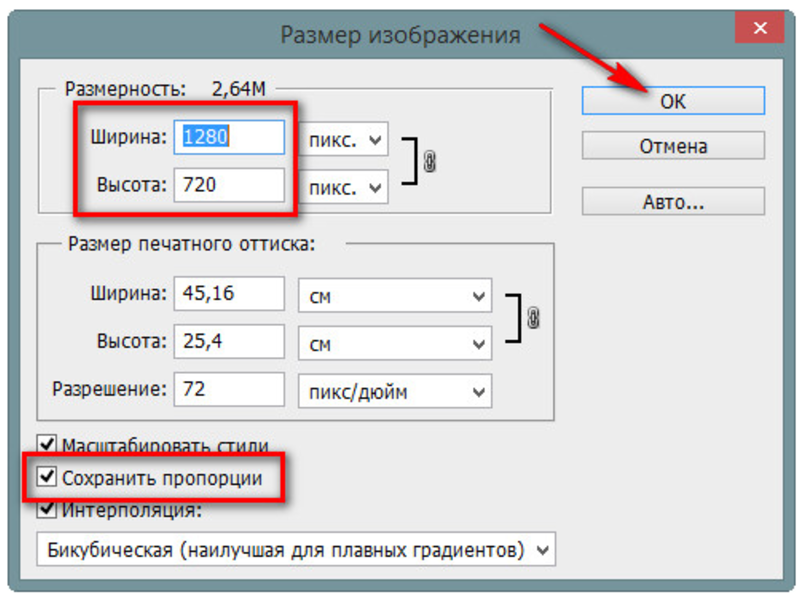
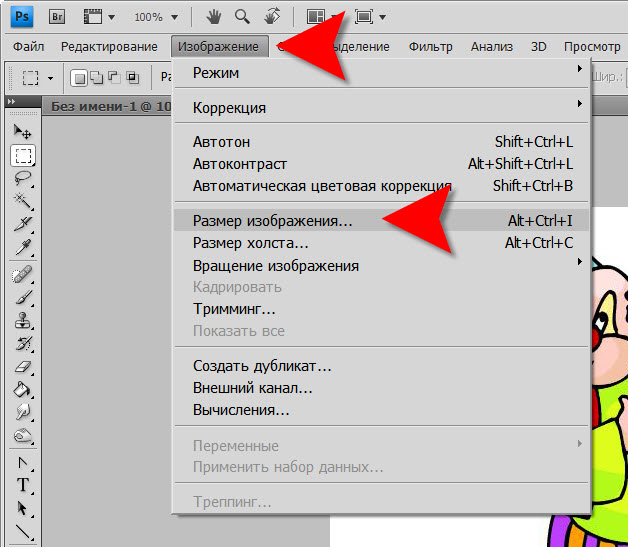
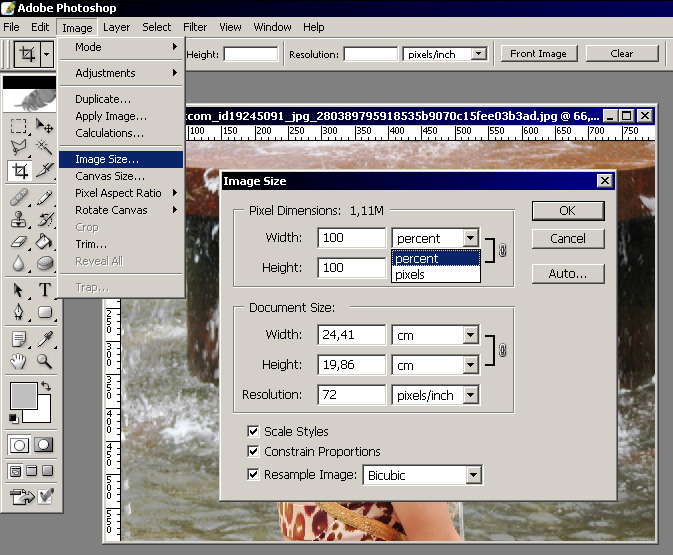
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения, а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества.
Когда мы увеличиваем картинку, у нее повышается ее разрешение — то есть стало больше пикселей, образующих это изображение.
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер слоя в Фотошопе: уменьшить, увеличить
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом. Давайте разберемся, каким образом данное действие выполняется в программе.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.
Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).Примечание: функция не будет активна, если слой заблокирован.

- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.
- Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия

- В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).
- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.
Метод 2: пользуемся функцией “Свободное трансформирование”
- Инструмент находится в том же меню “Редактирование”. Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
- Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера.
 Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°. - Когда все готово, не забываем нажать Enter.
Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
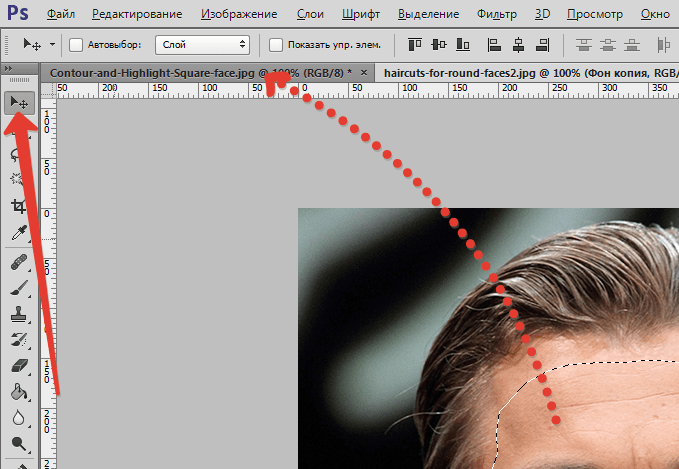
- Для начала выбираем “Перемещение” на боковой панели.
- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.
- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.
Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
Как изменить размер слоя в Фотошопе
У начинающих мастеров Фотошопа могут возникнуть проблемы с увеличением или уменьшением размера слоя. На самом деле все достаточно просто, и сегодня мы с вами в этом убедимся.
Изменение размеров слоя
Размеры слоев меняются при помощи функции «Масштабирование», которая находится в меню «Редактирование – Трансформирование».
На объекте, находящемся на активном слое, появится рамка, говорящая о включении функции. Масштабирование можно произвести, потянув за любой маркер на рамке.
Масштабировать слой целиком возможно следующим образом: выделить весь холст сочетанием клавиш CTRL+A,
после чего вызвать соответствующую функцию. Существует и более быстрый способ масштабирования, только в данном случае применяемая функция будет называться «Свободное трансформирование». Вызывается она сочетанием клавиш CTRL+T и приводит к такому же результату.
Подробнее: Свободное трансформирование в Фотошопе
Для сохранения пропорций при масштабировании слоя необходимо зажать клавишу SHIFT, а для масштабирования из центра (или в центр) дополнительно зажимается клавиша ALT, но только после начала процедуры.
Используя данные приемы можно как увеличить, так и уменьшить размер слоя в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТпошаговая инструкция, описание и рекомендации
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.

- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».

- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем как изменить размер картинки в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
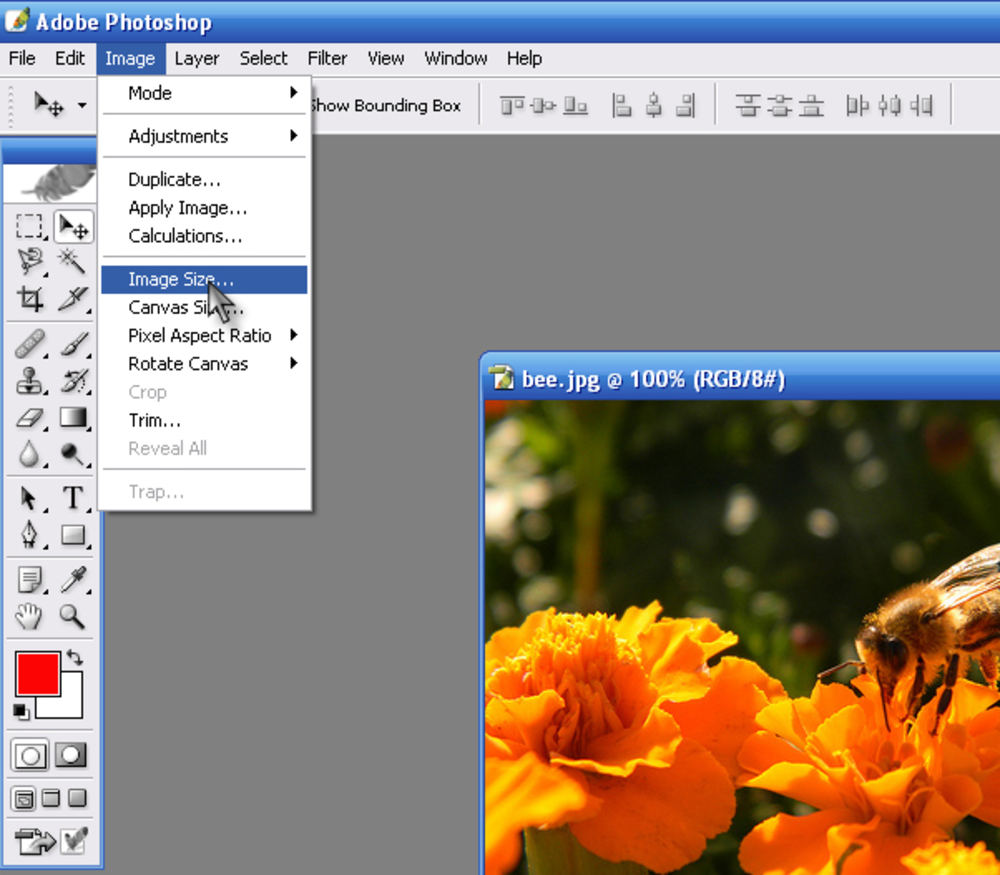
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК».
 Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Как в фотошопе изменить размер слоя
Здравствуйте, дорогие посетители сайта о фотошопе Pixelbox.ru!
Из названия урока вы уже могли понять, что речь пойдет о том, как изменить размер слоя. Если вы задавались ранее этим вопросом, то, наверняка искали в фотошопе одноименную функцию. Сам слой уменьшить невозможно, можно уменьшить то, что в нем есть — это любое изображение или объект.
В фотошопе принято называть слоем любой объект/картинку/фото, помещаемый в рабочий документ. Слои в фотошопе – это как коржи в торте, как ингредиенты в бутерброде. Каждый добавляемый объект наслаивается на предыдущие.
В каких случаях нужно изменять размер слоя в фотошоп? В основном – при монтаже, соединении нескольких фото в единое целое. К примеру, нужно поставить два человека с разных фото рядом.
Допустим, у нас есть фото стола, на который нужно разместить яблоко (скачать изображение).
Открываем в фотошоп фото со столом (Ctrl + O):
Помещаем в документ (Файл-Поместить (File—Place)) яблоко, уже отделенное от фона:
Нажимаем Enter на клавиатуре или же «галочку» в верхней панели:
Наше желтобокое яблочко закрыло весь стол, а нужно, чтобы оно было гораздо меньше.
Переходим в Редактирование-Свободное трансформирование (Edit-Free Transform) либо же нажимаем на клавиатуре Ctrl + T:
В уголках появятся стрелочки, за которые необходимо потянуть для изменения размера.
Зажимаем клавишу Shift для того, чтобы сохранить пропорции и тянем за уголки к центру «внутрь», к центру изображения. Если бы нужно было увеличить размер слоя, то действия бы были прямо противоположные – уголки тянули бы наружу. Если необходимо, чтобы масштабирование происходило из центра, во время трансформации дополнительно следует зажать клавишу Alt на клавиатуре.
Уменьшаем яблочко к нужным размерам:
При помощи инструмента Перемещение (Move Tool), горячая клавиша вызова инструмента – V, размещаем яблоко на столе:
Добавляем тень от яблокаДанный шаг необязателен и к уроку не имеет отношения, главное, вы научились изменять размер слоя в фотошопе. Но все же бегло рассмотрим, как сделать монтаж реалистичнее.
Чтобы реалистично вписать яблоко, желательно нарисовать от него тень. Я это сделала при помощи инструмента Кисть (Brush Tool), ориентируясь на тени, что уже присутствовали на фото со столом.
Рисовала тень на новом слое, который создала под слоем с яблоком:
Окончательный результат:
Надеемся, знания, полученные в этом коротком и простом уроке, помогут вам создавать реалистичные монтажи и применять полученные знания в других сферах творчества!
Вдохновения и новых творческих свершений!
Изменение размера слоя в Фотошопе
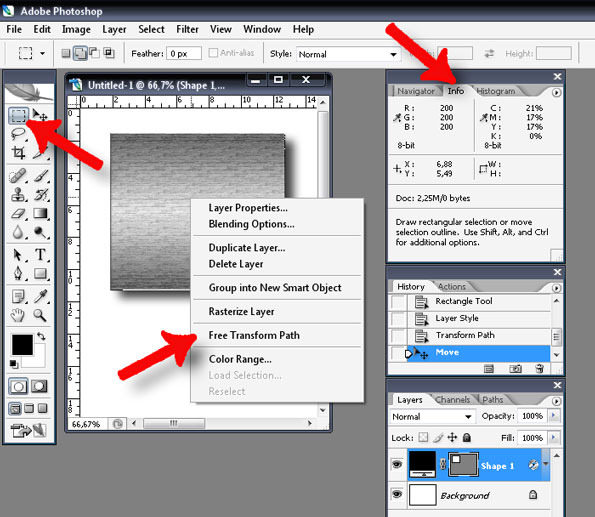
При открытии программы Photoshop, масштаб видимого фрагмента слоя точно такой же, как и площадь полотна, и ее можно изменить в любых пропорциях. С помощью набора средств для трансформации в графическом редакторе можно менять параметры любого элемента на любом слое.
Пошаговое руководство:
1. Посредством функций Free Transform (Свободное трансформирование) меню Edit (Редактирование) и Scale (Масштабирование) из группы Transform (Трансформирование) можно изменить размер любого элемента, которые находятся на разных слоях (за исключением фонового).
При необходимости увеличить или уменьшить изображение, нужно выбрать любую из этих функций, и тянуть до нужного размера за часть окружности или узел, которыми обведена картинка. При нажатой клавише Shift, можно изменить размер элемента передвижением рамки, сохраняя пропорции сторон. Чтобы сохранить изменения, нажимаем Enter.
2. Если на слое находится изображение, которое намного превышает размеры полотна (находится в невидимой области), то с помощью палитры Navigator (Навигатор) уменьшаем масштаб изображения до того, пока не появится свободная площадь между краями окна и объекта. Если такого значка нет, вызываем ее в меню Window (Окно) или жмем на изображение Штурвала.
3. Изменения параметра содержимого слоя производится путем использования функций трансформации. Чтобы этого достичь, при свободном трансформировании необходимо выбрать функцию Maintain aspect ratio (Сохраняет пропорции) и ввести необходимые данные (в %) в поле Н – высота и W – ширина.
4. В случае, если есть необходимость трансформировать размеры изображений на фоновом слое, то используют функцию Layer from Background (Слой из заднего плана) в меню Layer (Слой), либо нажав два раза мышкой по указанному слою. Это приведет к разблокировке, и уже средствами трансформации можно свободно менять размеры объекта.
5. Изменение размеров картинок, которые находятся на разных слоях, в одинаковых пропорциях, производится путем выделения всех слоев, зажимая Ctrl до того, как будет применена трансформация.
6. Изменить все слои синхронно возможно благодаря функции Image Size (Размер изображения) и Canvas Size (Размер холста) в меню Image (Изображение).
При применении Image Size изменяется размер документа и имеющихся на всех его слоях элементов.
При использовании Canvas Size меняются размеры всех слоев с заливкой, а также всех слоев с корректировкой.
На этом все, удачи!
основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои». Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.
Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски. Этот узор представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и, в некоторых случаях, прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию.
Этот узор представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и, в некоторых случаях, прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного.
Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного.![]() Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев.
Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.

Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы увеличить ее.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы увеличить ее.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутри границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам возможность изменять размер и положение каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб этой фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб этой фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как изменить размер слоя в Photoshop
Слои — это строительные блоки Adobe Photoshop, позволяющие создавать очень сложные изображения, располагая отдельные части по одному. Аналогичным образом, изучение того, как изменять размер слоя в Photoshop , может помочь вам улучшить изображение именно так, как вам нравится. Каждый слой можно настраивать до идеального размера, формы и положения в общей композиции. Ниже мы изложили основные шаги для , как изменить размер слоя в Photoshop , и это займет всего несколько секунд.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Создание новых слоев
Чтобы помочь вам понять процесс, мы предполагаем, что у вас еще нет изображения со слоями (если есть, переходите к следующему разделу). Создавать слои с нуля легко. Сначала перейдите в главное меню «Файл» и нажмите «Создать», чтобы создать новый файл изображения. Появится диалоговое окно с вопросом, какие размеры вы хотите для нового файла.Если вы не уверены, просто введите ширину / высоту 600 пикселей и нажмите «ОК».
Создавать слои с нуля легко. Сначала перейдите в главное меню «Файл» и нажмите «Создать», чтобы создать новый файл изображения. Появится диалоговое окно с вопросом, какие размеры вы хотите для нового файла.Если вы не уверены, просто введите ширину / высоту 600 пикселей и нажмите «ОК».
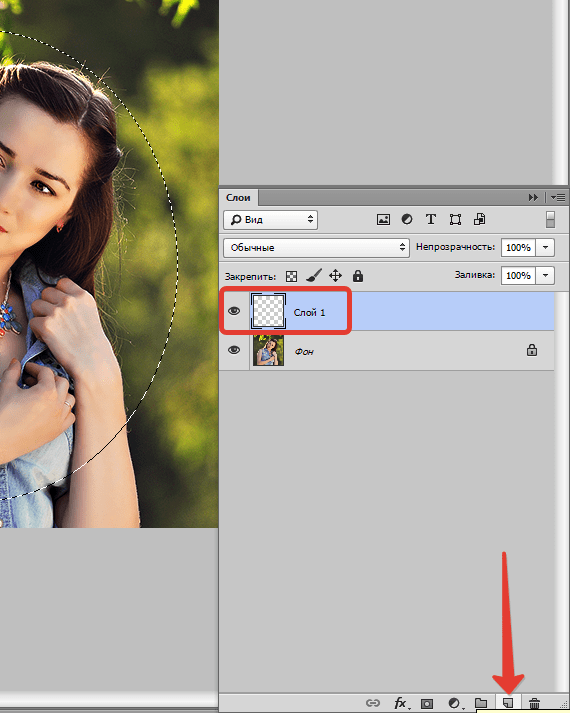
Теперь вы должны увидеть чистый холст, который будет служить вашим «фоном» для размещения других слоев. Чтобы добавить новый слой, найдите палитру «Слои» в правом нижнем углу экрана и убедитесь, что выбрана вкладка «Слои». В палитре «Слои» вы можете увидеть список ваших текущих слоев, указать, включены ли они, как они организованы и многое другое. Внизу этой палитры вы увидите ряд крошечных значков.Нажмите на страницу, похожую на загнутую, чтобы создать новый слой.
(Примечание: если ваш новый слой представляет собой фигуру, все, что вам нужно сделать, это нарисовать ее на фоне с помощью инструмента «Фигура».)
Изменение размера слоя
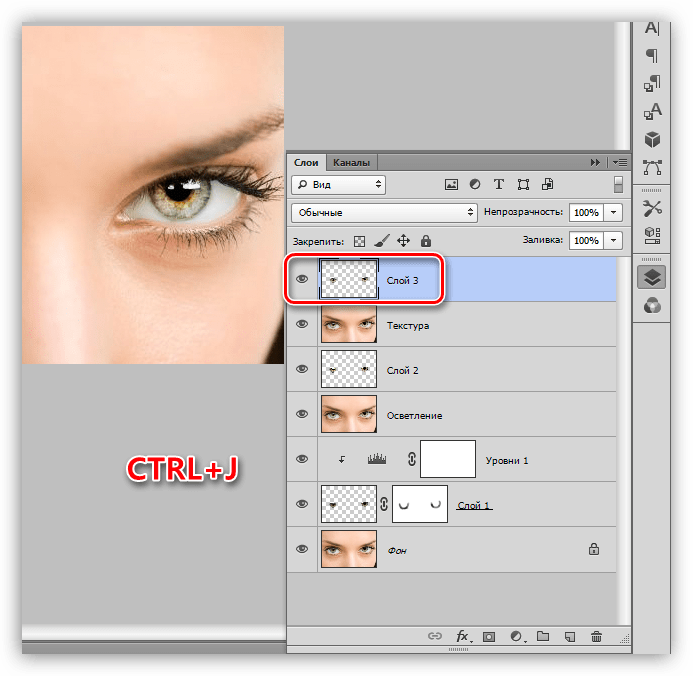
Теперь, когда у вас есть с чем поработать, легко измените размер слоя с помощью инструмента «Свободное преобразование». Чтобы включить этот инструмент, просто нажмите CTRL + T. Если ваш слой выбран, вы должны увидеть рамку вокруг него, а также точки привязки (они выглядят как крошечные квадраты).
Чтобы включить этот инструмент, просто нажмите CTRL + T. Если ваш слой выбран, вы должны увидеть рамку вокруг него, а также точки привязки (они выглядят как крошечные квадраты).
Щелчок и перетаскивание одной из угловых точек привязки изменит размер слоя, но вам также нужно удерживать Shift, если вы хотите, чтобы размеры оставались пропорциональными. Щелчок и перетаскивание узловых точек слева и справа от слоя изменяет его ширину, а верхние / нижние точки изменяют его высоту. Когда вы будете довольны тем, как выглядит слой, нажмите Enter, чтобы зафиксировать настройки. Затем вернитесь в меню «Файл» и нажмите «Сохранить», чтобы обновить файл изображения.
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения».
Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше.
Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение».
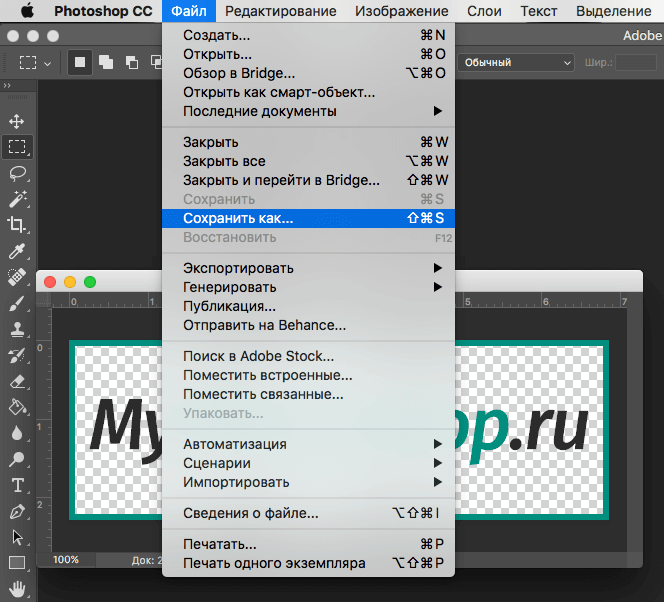
Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно документа.Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно документа.Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, справедливо будет сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Отмените выбор Resample , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к недостаткам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионное изображение
Для начала откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Фотошоп как увеличить размер слоя
Как изменить (уменьшить/увеличить) размер слоя в фотошопе
Сначала немного теории. Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное.
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите поместить туда другую картинку, но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — Свободное трансформирование (сочетание горячих клавиш Ctrl+T).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Совет
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + —) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если выделить два и более слоя, фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя, то введите соответствующие значения в поля Ш (ширина) и В (высота). По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация.
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения, а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества.
Когда мы увеличиваем картинку, у нее повышается ее разрешение — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. О смарт-объектах на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер слоя в Фотошопе: уменьшить, увеличить
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом. Давайте разберемся, каким образом данное действие выполняется в программе.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.
Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку.Функция также не запустится, если выбранный слой пустой.
- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.
- Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия Enter).Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.
- В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).
- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.
Метод 2: пользуемся функцией “Свободное трансформирование”
- Инструмент находится в том же меню “Редактирование”. Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
- Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
- Когда все готово, не забываем нажать Enter.
Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
- Для начала выбираем “Перемещение” на боковой панели.
- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.
- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.
Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
Как изменить размер слоя в Фотошопе
У начинающих мастеров Фотошопа могут возникнуть проблемы с увеличением или уменьшением размера слоя. На самом деле все достаточно просто, и сегодня мы с вами в этом убедимся.
Изменение размеров слоя
Размеры слоев меняются при помощи функции «Масштабирование», которая находится в меню «Редактирование – Трансформирование».
На объекте, находящемся на активном слое, появится рамка, говорящая о включении функции. Масштабирование можно произвести, потянув за любой маркер на рамке.
Масштабировать слой целиком возможно следующим образом: выделить весь холст сочетанием клавиш CTRL+A,
после чего вызвать соответствующую функцию. Существует и более быстрый способ масштабирования, только в данном случае применяемая функция будет называться «Свободное трансформирование». Вызывается она сочетанием клавиш CTRL+T и приводит к такому же результату.
Подробнее: Свободное трансформирование в Фотошопе
Для сохранения пропорций при масштабировании слоя необходимо зажать клавишу SHIFT, а для масштабирования из центра (или в центр) дополнительно зажимается клавиша ALT, но только после начала процедуры.
Используя данные приемы можно как увеличить, так и уменьшить размер слоя в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПолное руководство по изменению размера изображения / слоя в Photoshop
Что касается изменения размера изображения в Photoshop; Функция размера изображения должна быть первым выбором, который вам нужно принять во внимание. Это поможет вам настроить размер изображения в Photoshop без потери качества. Просто ознакомьтесь с подробной информацией о процессе из статьи.
Шаг 1. Откройте изображение в Photoshop, расположенное в меню «Изображение» на ленте. После этого вы можете выбрать опцию «Размер изображения», чтобы открыть окно настроек.
Шаг 2: Затем вы можете настроить значение ширины и высоты. По умолчанию единица измерения — пиксели, вы также можете изменить ее на процент в раскрывающемся списке.
Шаг 3: Photoshop также позволяет пользователям изменять размер изображения в «Размер документа». Эта панель предоставляет больше вариантов единиц измерения, таких как дюймы, сантиметры и другие. Когда вы готовитесь к печати изображения, вы можете изменить его размер на этой панели в соответствии с размером бумаги.
Шаг 4: Если вы хотите настроить значение ширины и высоты независимо, вы должны снять отметку с опции «Сохранить пропорции».
Шаг 5: После настройки вы можете нажать кнопку «ОК», чтобы подтвердить изменения. Затем Photoshop изменит размер изображений в соответствии с введенными значениями.
Если вы новичок, вам лучше создать копию, прежде чем изменять размер изображения в Photoshop. Вы можете открыть меню «Изображение» и выбрать вариант «Дублировать». Тогда изменения не повлияют на исходное изображение. И вы можете удалить копию, если результат вас не удовлетворит.
пошаговая инструкция, описание и рекомендации
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем как изменить размер картинки в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Как в фотошопе изменить размер слоя
Здравствуйте, дорогие посетители сайта о фотошопе Pixelbox.ru!
Из названия урока вы уже могли понять, что речь пойдет о том, как изменить размер слоя. Если вы задавались ранее этим вопросом, то, наверняка искали в фотошопе одноименную функцию. Сам слой уменьшить невозможно, можно уменьшить то, что в нем есть — это любое изображение или объект.
В фотошопе принято называть слоем любой объект/картинку/фото, помещаемый в рабочий документ. Слои в фотошопе – это как коржи в торте, как ингредиенты в бутерброде. Каждый добавляемый объект наслаивается на предыдущие.
В каких случаях нужно изменять размер слоя в фотошоп? В основном – при монтаже, соединении нескольких фото в единое целое. К примеру, нужно поставить два человека с разных фото рядом.
Как в фотошопе изменить размер слоя при помощи Свободной трансформации (Free Transform)Допустим, у нас есть фото стола, на который нужно разместить яблоко (скачать изображение).
Открываем в фотошоп фото со столом (Ctrl + O):
Помещаем в документ (Файл-Поместить (File—Place)) яблоко, уже отделенное от фона:
Нажимаем Enter на клавиатуре или же «галочку» в верхней панели:
Наше желтобокое яблочко закрыло весь стол, а нужно, чтобы оно было гораздо меньше.
Переходим в Редактирование-Свободное трансформирование (Edit-Free Transform) либо же нажимаем на клавиатуре Ctrl + T:
В уголках появятся стрелочки, за которые необходимо потянуть для изменения размера.
Зажимаем клавишу Shift для того, чтобы сохранить пропорции и тянем за уголки к центру «внутрь», к центру изображения. Если бы нужно было увеличить размер слоя, то действия бы были прямо противоположные – уголки тянули бы наружу. Если необходимо, чтобы масштабирование происходило из центра, во время трансформации дополнительно следует зажать клавишу Alt на клавиатуре.
Уменьшаем яблочко к нужным размерам:
При помощи инструмента Перемещение (Move Tool), горячая клавиша вызова инструмента – V, размещаем яблоко на столе:
Добавляем тень от яблокаДанный шаг необязателен и к уроку не имеет отношения, главное, вы научились изменять размер слоя в фотошопе. Но все же бегло рассмотрим, как сделать монтаж реалистичнее.
Чтобы реалистично вписать яблоко, желательно нарисовать от него тень. Я это сделала при помощи инструмента Кисть (Brush Tool), ориентируясь на тени, что уже присутствовали на фото со столом.
Рисовала тень на новом слое, который создала под слоем с яблоком:
Окончательный результат:
Надеемся, знания, полученные в этом коротком и простом уроке, помогут вам создавать реалистичные монтажи и применять полученные знания в других сферах творчества!
Вдохновения и новых творческих свершений!
основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте о том, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок непрозрачности в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании от любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите Place.
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, но у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спускаюсь в нижнюю часть панели «Слои» и нажимаю кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой якорной диаграмме и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Изменение размера слоя в Фотошопе
При открытии программы Photoshop, масштаб видимого фрагмента слоя точно такой же, как и площадь полотна, и ее можно изменить в любых пропорциях. С помощью набора средств для трансформации в графическом редакторе можно менять параметры любого элемента на любом слое.
Пошаговое руководство:
1. Посредством функций Free Transform (Свободное трансформирование) меню Edit (Редактирование) и Scale (Масштабирование) из группы Transform (Трансформирование) можно изменить размер любого элемента, которые находятся на разных слоях (за исключением фонового).
При необходимости увеличить или уменьшить изображение, нужно выбрать любую из этих функций, и тянуть до нужного размера за часть окружности или узел, которыми обведена картинка. При нажатой клавише Shift, можно изменить размер элемента передвижением рамки, сохраняя пропорции сторон. Чтобы сохранить изменения, нажимаем Enter.
2. Если на слое находится изображение, которое намного превышает размеры полотна (находится в невидимой области), то с помощью палитры Navigator (Навигатор) уменьшаем масштаб изображения до того, пока не появится свободная площадь между краями окна и объекта. Если такого значка нет, вызываем ее в меню Window (Окно) или жмем на изображение Штурвала.
3. Изменения параметра содержимого слоя производится путем использования функций трансформации. Чтобы этого достичь, при свободном трансформировании необходимо выбрать функцию Maintain aspect ratio (Сохраняет пропорции) и ввести необходимые данные (в %) в поле Н – высота и W – ширина.
4. В случае, если есть необходимость трансформировать размеры изображений на фоновом слое, то используют функцию Layer from Background (Слой из заднего плана) в меню Layer (Слой), либо нажав два раза мышкой по указанному слою. Это приведет к разблокировке, и уже средствами трансформации можно свободно менять размеры объекта.
5. Изменение размеров картинок, которые находятся на разных слоях, в одинаковых пропорциях, производится путем выделения всех слоев, зажимая Ctrl до того, как будет применена трансформация.
6. Изменить все слои синхронно возможно благодаря функции Image Size (Размер изображения) и Canvas Size (Размер холста) в меню Image (Изображение).
При применении Image Size изменяется размер документа и имеющихся на всех его слоях элементов.
При использовании Canvas Size меняются размеры всех слоев с заливкой, а также всех слоев с корректировкой.
На этом все, удачи!
Как экспортировать один слой как изображение в Photoshop
Слои — самая мощная функция в Adobe Photoshop. Это основная функция Photoshop
вокруг которого вращаются другие инструменты. Как прозрачные листы друг над другом, вы можете перетасовать слои вокруг, чтобы сделать что-нибудь.
Таким образом, как начинающий пользователь Photoshop, вам придется изучить все тонкости управления слоями. Но иногда вы обнаружите, что хотите сохранить один конкретный слой как изображение. Как вы можете это сделать, не пряча все остальные слои, а затем скрывайте их, когда закончите?
Как сохранить слой Photoshop как изображение
Вы можете быстро извлечь слой как отдельное изображение с помощью Быстрый экспорт в формате PNG метод (см. скриншот ниже), но это не дает вам никакого контроля.
С Photoshop CC 2017, более точным и мощным Экспортировать как диалог доступен для каждого слоя в многослойном документе Photoshop.
Чтобы вызвать это диалоговое окно для слоев, выберите слой, который вы хотите извлечь в Слои панель. Щелкните правой кнопкой мыши этот выбор и выберите Экспортировать как из контекстного меню.
Экспортировать как диалог отображается. Этот диалог поможет вам точно настроить каждое изображение на слое перед его экспортом. Например:
- Выберите формат (PNG, JPG, GIF или SVG) и настройки формата.
- Укажите ширину и высоту изображения, которое вы хотите экспортировать.
- Используйте метод передискретизации, чтобы изменить качество изображения, удалив или добавив пиксели.
- Установите окончательный размер холста, если вы хотите, чтобы ваше изображение имело определенную ширину и высоту.
Вы можете увидеть другие параметры в диалоговом окне. Одна из настроек слева позволяет вам увеличивать или уменьшать изображение при экспорте. Выберите относительный размер актива.
Есть еще несколько способов извлечь определенный слой как актив из многослойного изображения, но Экспортировать как диалог является предпочтительным инструментом для работы.
Возможно, вы захотите экспортировать один слой в определенном формате, а другие в другом формате. Возможно, вы захотите включить прозрачность для одного изображения. Или вы можете отправить кому-нибудь компактную версию изображения из слоев. Это все возможно.
Насколько полезен этот метод? Какой еще способ вы используете для автоматизации экспорта слоев из Photoshop?
Непрозрачность слоя против заливки в фотошопе
Вот изображение, которое я открыл в фотошопе. Я добавил к нему простой текст — слово «мечта». Само изображение без текста доступно в библиотеке изображений Fotolia :
Исходное изображение.
Если мы посмотрим на мою панель «Слои» , то увидим фотографию девушки, сидящей на фоновом слое, и слово «сон» находится на слое типа непосредственно над ним (арка в слове была создана путем добавления типа на путь ). У меня также есть копия моего слоя Type над оригиналом, но я на данный момент отключил этот слой:
Панель «Слои» показывает фоновый слой, текстовый слой над ним и копию текста в верхней части, которая временно скрыта.
Параметр «Непрозрачность» находится в верхнем правом углу панели «Слои», а параметр «Заливка» — непосредственно под ним. По умолчанию оба значения установлены на 100%, что означает, что мой текст, который находится на выбранном в данный момент слое, полностью виден в документе:
Параметры Opacity и Fill установлены на 100%.
Давайте посмотрим, что произойдет, если я уменьшу значение непрозрачности до 50%:
Уменьшение непрозрачности слоя Type до 50%.
При уменьшении непрозрачности до 50% слово «сон» в моем документе становится прозрачным на 50%, что позволяет частично показать изображение под ним:
Изображение после понижения значения непрозрачности текста до 50%.
Я увеличу значение непрозрачности до 100%, а на этот раз уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Если для параметра «Заливка» установлено значение 50%, текст снова становится прозрачным на 50% в документе, и мы получаем тот же самый результат, который мы видели недавно, когда мы снизили значение «Непрозрачность»:
Снижение Fill до 50% дает точно такой же результат.
Непрозрачность против заливки со стилями слоя
До сих пор мы не видели никакой разницы между опциями «Непрозрачность» и «Заливка», но это было на слое без применения каких-либо стилей слоя. Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить мой слой Type, нажав на значок видимости его слоя :
Отключение исходного текстового слоя.
Это скрывает оригинальный текст в документе. Затем я нажму на копию слоя «Тип» над ним, чтобы выбрать слой, и включу слой в документе, щелкнув еще раз по значку видимости его слоя:
Выделение и включение копии текстового слоя.
Этот новый слой содержит точно такой же текст, как и раньше, но с одним важным отличием. Я добавил к нему несколько стилей слоя — обводка, слабая тень и эффект скоса и тиснения. Мы можем видеть обводку вокруг букв и тень от них. Эффект скоса и тиснения трудно увидеть в данный момент, когда текст в настоящее время заполнен сплошным белым цветом:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я открою список эффектов на панели «Слои», нажав на маленькую стрелку справа от значка «fx», чтобы мы могли видеть, что у меня действительно есть эффект «Тень», «Скос», «Тиснение» и «Удар». применяется к тексту:
Закручивая стили слоя, откройте список эффектов, добавляемых к тексту.
Давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
Еще раз понизив непрозрачность до 50%.
Понизив значение непрозрачности нового слоя, мы сделали все на 50% прозрачным. Под «всем» я имею в виду не только сам текст, но и примененные к нему стили слоя. Все и все на слое теперь прозрачно на 50% после снижения значения непрозрачности:
Понижение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.
Пока что больших сюрпризов нет. Я увеличу значение непрозрачности до 100%, а теперь уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Вот где мы видим разницу между непрозрачностью и заливкой. Снижение значения непрозрачности сделало все на слое прозрачным на 50%, но при уменьшении значения «Заливка» до 50% только сам текст станет прозрачным на 50%. Стили слоев, которые я применил к тексту, остаются видимыми на 100%! На эффекты Stroke, Drop Shadow и Bevel and Emboss значение Fill никак не влияло. На самом деле, когда сам текст теперь прозрачен на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Значение Fill делает текст частично прозрачным, но не влияет на стили слоя.
Давайте снизим значение Fill до 0% и посмотрим, что произойдет:
Снижение Fill до 0%.
Если для параметра «Заливка» установлено значение 0%, текст становится полностью прозрачным в документе, но примененные к нему стили слоя остаются полностью видимыми! Значение Fill никак не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при использовании значения Opacity:
Текст теперь прозрачен на 100%, но стили слоя остаются видимыми на 100%.
И в этом разница между непрозрачностью и заливкой. Значение непрозрачности контролирует прозрачность всего и вся на слое, включая стили слоя. С другой стороны, значение Fill влияет только на фактическое содержимое слоя, которым в моем случае был текст. Стили слоя, которые Photoshop рассматривает отдельно от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения Fill.
Как я уже упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите значение непрозрачности. Но если к вам применены стили слоя и вам нужно, чтобы сами стили были видны на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение «Непрозрачность» равным 100% и уменьшите значение «Заливка».
Как изменить размер слоя, без изменения размера ее содержимого?
Привет могу ли я изменить размер слоя, который содержит некоторое изображение, но оставить размер изображения нетронутым? Другими словами, просто измените границы слоя.
источниквы можете изменить размер холста, но не слоями, если само изображение находится на отдельном слое поверх слоя, который нуждается в изменении.
источникслои не имеют границ, за исключением изображения, содержащегося на них. Это затрудняет копирование и вставку выделенной области изображения с высокой прозрачностью, поскольку photoshop не будет копировать лишние прозрачные пиксели. Он создаст границы на основе самых дальних угловых пикселей, содержащихся в выбранной области. И если вы попытаетесь скопировать только прозрачные пиксели, это не позволю! Если вы работаете с изображением без прозрачности, тогда у вас, вероятно, не было бы этой проблемы.
отвечен eclewlow 2013-11-16 20:57:23 источникЯ лично использую GIMP для этой функции. Если вы откроете изображение в GIMP, а затем щелкните правой кнопкой мыши на слое у вас есть опция, которая говорит «слой к размеру изображения» это изменит размер границы слоя к размеру холста. Это очень полезная функция gimp, которую мне еще предстоит выяснить, как сделать в Photoshop, я использую CS3, и это может быть функция, добавленная в более поздней версии Photoshop. В любом случае, удачной охоты, Намасте:)
источниквы имеете в виду урожай? Используйте инструмент обрезка, это четвертый инструмент в левой части Photoshop.
Это не размер, это просто отсекает blankspace, ну он может нарезать образ, но зачем делать это специально?
~Edit~ обрезка позволяет только уменьшить размер.
для увеличения слоя, я всегда просто скопировал изображения, которые я хотел в буфер обмена с помощью control или command c, а затем сделал новый слой нужного размера, control / command В.
отвечен MarcusJ 2013-03-16 22:05:40 источникЯ думаю, что вы пытаетесь сделать что-то, что вам действительно не нужно делать. В Photoshop слой не имеет размера холста, вы сможете добавлять графику в любую часть вашего слоя, пока она находится в пределах холста изображения (размер файла).
Ниже приведены три скриншота, они показывают, что произойдет с «воображаемым» размером холста слоя. Если вы просто добавляете графику в слой, например, путем слияния слоев, вы расширяете слой «воображаемый» холст размер.
слой A: canvas size
слой B: canvas size
оба слоя слиты: canvas size
надеюсь, что это объясняет.
отвечен miphe 2013-03-25 13:23:24 источникпреобразование изображений в смарт-объекты перед изменением размера холста.
отвечен JakeRyan 2015-04-02 15:45:17 источниктам действительно нет такой вещи, как изменение холста слоя, но вы можете изменить размер холста всего документа.
выбрать Image ->Размер Холста
вы получите диалоговое окно, введите желаемый размер, нажмите OK и Валла! Теперь вы увеличили размер холста Photoshop!
отвечен Circle B 2013-03-16 21:59:06 источникСмарт-объекты в программе Adobe Photoshop CS5
- Как уменьшить количество слоев для визуально одного объекта (кнопочки, например), сохранив возможность его редактирования?
- Как уменьшить количество слоев, объединив в один слой header, footer на макетах внутренних страниц, при этом снова-таки оставив возможность их изменения?
- Как облегчить верстальщику вырезание линий из одно- двух пиксельных линий, составляющих единую линию, теней, а так же кнопочек, иконок?
- Как быстро вносить изменения на все однотипные элементы на странице?
- Как уменьшать растровую картинку без потери качества и сохраняя правильные пропорции эффектов (тень в 5px для объекта 200*200px – смотрится совсем по-другому, нежели для этого же объекта при его размере 100*100px)
Smart Object – это слой, содержащий изображения из растровых или векторных слоев Photoshop, сохраняющий все стили и эффекты в редактируемом состоянии, или слои Illustrator. Слои Smart Object обозначаются специальным значком (рис. 1).
При двойном щелчке левой кнопкой мышки на этом значке открывается новый файл (с разрешением.psb), со всеми вложенными в этот Smart Object слоями. С ними можно работать так же, как и с обычными слоями. Размер этого файла зависит от слоев, находящихся в нем (рис.2).
Рис.2
Если к слою не применены тени или внешнее свечение – размеры Smart Object строго соответствуют размерам включенных в него слоев, если применены – то появляется отступ со всех сторон, это позволяет не обрезать случайно тень, которую не видно на плохом мониторе (рис.2). Эта функция облегчает вырезание вот таких теней (рис.3).
Дизайнер вздохнет с облегчением – верстальщик не обрежет половину тени, которую на его мониторе не видно, а верстальщику не нужно отключать фон и искать границы этой тени. С этого файла ее можно сразу сохранить как отдельную картинку в.png.
Рис.3
Здесь правда есть несколько подводных камней. Нужно учесть, если на макете масштабировать размер слоя со Smart Object – во внутреннем файле(.psb) все слои будут в 100% масштабе. У Smart Object отображается особая рамка при масштабировании (рис.4).
Рис.4
И второе, если вы включите в состав Smart Object корректирующий слой (Adjustment Layer) – размер Smart Object будет таким, как размер всего вашего макета страницы, а не нужной иконки, например.
Еще одна радость, при копировании Smart Object вы получаете несколько слоев, которые являются точной копией друг друга, и при внесении изменений в один из них – меняются все. Что это нам дает? У вас есть макет страницы каталога с 9 кнопками «Купить», заказчик посмотрел и захотел добавить на эти кнопочки иконку корзины. Это не требует значительных трудозатрат, мы заходим в один из слоев Smart Object, вносим необходимые изменения, сохраняем – и о счастье! – у нас все кнопочки имеют новый вид.
И снова полезность – включив большую растровую картинку в Smart Object, вы можете свободно ее масштабировать, не теряя качество изображения. Пример масштабирования с использование Smart Object и без – рис.5 ()
И в любой момент вы сможете растрировать свою картинку, если изменение масштаба уже не планируется, а смысла передавать, дальше в работу большой по весу файл – нету.
Рис.5
Как же создать этот полезный Smart Object? Все так же легко, как и легко, с ним работать. Выбираем необходимые слои. И на панели слоев нажимаем правой кнопкой на одном из выделенных слоев – выбираем Convert to Smart Object (рис.6) или можно прописать свое сочетание клавиш.
Рис.6
Выбирать нужные слои легко с помощью инструмента Move Tool при включенной функции авто выбора слоев (рис.7). То есть выбирается тот слой, на который нажали левой кнопкой мышки, но это кому как удобно — включать ее или нет.
Рис.7
Использование Smart Object несколько увеличивает вес файла, но вам решать стоит ли оно того.
Для себя я сделала вывод – стоит!
Данный урок по фотошопу посвящен описанию 10 свойств смарт-объектов, которые могут оказаться вам очень полезными при работе с данной программой.
Стоковые фотографии
1. Создание смарт-объектов
Смарт-объекты могут быть созданы несколькими различными способами, при чем тип смарт-объекта, напрямую зависит от того, каким именно способом и в каком месте вы его создаете. Например можно создать ссылочный смарт-объект или связанный смарт-объект. Смарт-объект может быть создать с палитры слоев путем вызова контекстного меню, либо его можно создать просто перетащив какое-нибудь изображение на свой холст.
2. Предпросмотр качества растрированного изображения
Сохранения качества ваших слоев – одно из самых важных свойств смарт-объектов. Работа в фотошопе со слоями, содержащими пиксельное изображение, может быть очень деструктивной. Даже простая операция поворота содержимого слоя при помощи Свободной трансформации может привести к частичной потере качества изображения. Если же вы преобразуете пиксельный слой в смарт-объект, фотошоп создает связанный или, другими словами, ссылочный файл, в котором сохраняет всю информацию об оригинальном изображении. Таким образом, обеспечивается сохранение качества оригинального изображения вне зависимости от того, сколько раз и каким образом вы изменяли слой, преобразованный в смарт-объект. Это очень похоже на работу с векторами, с той лишь разницей, что масштабирование смарт-объекта до размера, превышающего размер оригинального изображения, приводит к пикселизации и снижению качества.
3. Сохранение установок Свободной трансформации
Одно из наиболее замечательных особенностей смарт-объектов – то, как они сохраняют приименные к ним настройки Свободной трансформации. Например, если вы деформируете смарт-объект при помощи свободной трансформации, данная трансформация будет сохранена, так, чтобы вы имели возможность внести в нее коррективы, если позднее в этом возникнет необходимость.
4. Общий источник
Если вы продублируете смарт объект обычным, применяемым в фотошопе, методом то оба экземпляра будут связаны с одним общим источником. Это значит, создав несколько дубликатов, можно подкорректировать все из них за один раз, внося изменения в файл-источник.
5. Смарт-объект через копирование
Если вам нужно продублировать смарт-объект, но вы не хотите, чтобы дубликат был связан с тем же оригинальным источником, то следует воспользоваться опцией Смарт-объект через копирование (Smart Object Via Copy feature). Это позволяет отделить слой-дубликат от оригинального смарт-объекта. Существенный недостаток этого метода заключается в том, что он существенно увеличивает размер файла.
6. Замещение содержимого
Изменить содержимое смарт-объекта очень просто. Все что для этого требуется – дважды кликнуть по иконке слоя – смарт-объекта, и внести необходимые изменения в файл-источник. Вы сможете оценить удобство данной опции при деформации ваших смарт-объектов при помощи Свободной трансформации.
7. Связанные смарт-объекты
Данная опция доступна в версии Photoshop CC 14.2. Она позволяет использовать в качестве смарт-объектов внешние файлы. Это очень удобно, но самое большое преимущество, предоставляемое данной опцией – это то, что качестве связанных смарт-объектов можно использовать изображение и векторные файлы из различных фотошоп-документов. Ели вы, в последующем, модифицируете оригинальный объект, он автоматически обновит все связанные PSD-файлы. Еще одно достоинство этого принципа – он не увеличивает размера актуального документа.
8. Преобразование текстовых слоев в смарт-объекты
Текстовые слои могут быть масштабированы, повернуты и деформированы без их растрирования, однако, в обычных случаях их нельзя деформировать недеструктивно. Лучший способ сохранить текстовые слои редактируемыми – это преобразовать их в смарт-объект. Это позволяет искажать текст, с предоставлением доступа к редактированию файла источника. То же самое можно проделывать и со смарт-объектами из Illustrator-а.
9. Применение смарт-фильтров
Еще одно замечательное свойство смарт-объектов – их способность преобразовывать фильтры в недеструктивные смарт-фильтры. Эти редактируемые эффекты могут объединяться в набор, и модифицироваться в индивидуальном порядке. Существует лишь несколько фильтров, которые нельзя преобразовать в смарт-фильтры.
10. Маска смарт-фильтров
Когда вы применяете смарт-фильтр, то под иконкой слоя на палитре слоев появляется дополнительный белый прямоугольник. Это и есть маска смарт-фильтра. Она может быть использована для маскирования эффекта фильтра на данном конкретном слое.
Заключение
Смарт-объекты – очень мощный инструмент, имеющийся в фотошопе. Они позволяют значительно ускорить рабочий процесс, сохранить качество изображения, а так же уменьшить размер файла. Надеюсь, данная статься была для вас полезной, и вы сможете применить воспользоваться приведенными здесь советами при самостоятельном использовании смарт-объектов.
Этой статьей я хочу начать цикл уроков, посвященный смарт слоям. Или, как правильнее их называть — смарт объектам . Смарт объекты в Фотошопе — удивительнейший и мощный инструмент, который даст вам немыслимые преимущества в работе с графикой. О том, что такое смарт слой, как его использовать, что с его помощью можно сделать и пойдет речь в новом цикле моих уроков.
Перед тем как начать писать эту статью, я, конечно, зашел в Яндекс и поискал статьи на тему Смарт слоев . К моему удивлению найти мне удалось не много. А то что я нашел, написано настолько сложным и косным языком, что даже я, активный пользователь Смарт объектов, не понял о чем речь. Диву порой даешься, как заумно и косно многие авторы стараются описать элементарные вещи. Фотошоп — это не ядерная физика.
Выражение Smart Layer — дословно можно перевести как Умный слой . Если подумать, то этот слой действительно умный, и может в 100 раз больше слоя обычного. Однако не будем забегать вперед, начнем разбираться с этим умным слоем по порядку.
Зачем нужен смарт объект?
У смарт объекта с десяток и больше применений. Это и вектор, и растр и даже RAW объекты. Понять идею Смарт объекта очень просто. Представьте себе самый обыкновенный слой в Фотошопе. Например я открою фотографию, и двойным кликом.
Что можно делать с таким растровым слоем? Да что угодно. Например подрисовать кистью усы, или применить цветокоррекцию Image > Adjustiment > Gradient Map
Однако работая с этим слоем мы сталкиваемся со следующей проблемой. В слой внесены необратимые изменения. Пока фотошоп открыт, мы всегда можем открутить назад Историю (панель History ), но после выключения ничего не попишешь. Как же решить эту проблему? Очень просто, для этого в Фотошопе и придуманы слои. Пририсовать усы можно на новом пустом слое. А применить цветокоррекцию можно с помощью слоя цветокоррекции Layer > New Adjustiments Layer > Gradient Map .
Однако работая с графикой чаще чем 2 часа в день, начинаешь понимать что этого явно не достаточно. И некоторые изменения действительно необратимы. Как быть в случае применения Фильтров? Применять их нужно напрямую к слою. «Слоев фильтров», по типу Слоев цветокоррекции не существует (хотя было бы не плохо).
В другой ситуации вам может захотеться . Например изменить его форму, искривить, изогнуть, повернуть. Трансформирование — операция необратимая. Применять её нужно к слою. Как же в этих ситуациях сохранить исходную графику?
Известно как. Самый верный способ — продублировать слой, и сохранить его копию, отключив видимость, на случай если вдруг потребуется.
Около 4-5 лет назад таких дубляжей «на всякий случай» у меня набиралось на половину слоев в рабочем фаиле. Уменьшив графику мы потеряем пиксели, но вдруг через день или два потребуется увеличить объект назад? Сделать это без потери качества уже не возможно. И как итог, дублировать слои «на всякий случай» приходится через каждые 5 шагов. Ведь занимаясь проектами для работодателя или заказчика, вам постоянно приходится переделывать макет или дизайн в соответствии с его пожеланиями. И если сразу работать неправильно, очень сложно будет в дальнейшем производить изменение таких «потерянных» и «испорченных» трансформированием и фильтрами, кусков графики.
С другой стороны, если постоянно дублировать слои «на всякий случай», в крупном проекте вы в конец перегрузите вашу панель слоев запасными слоями. Не говоря уже об увеличении размера PSD фаила. Порой мои полиграфические макеты достигали в размере до 1 GB от обилия слоев.
В решении подобных проблем вам поможет смарт объект. На самом деле он поможет вам в куда большем количестве ситуаций. Однако до них мы ещё доберемся. А пока начнем с простого.
Как устроен смарт объект
Понять как устроен смарт объект очень просто. Вернемся к нашей фотографии. В обычном виде она представляет из себя самый обыкновенный слой. И что с ним можно сделать, всем прекрасно известно. Теперь я конвертирую этот слой в Смарт объект Layer > Smart Layer > Convent to Smart Object . Второй способ превратить обычный слой в смарт объект — кликнуть правой кнопкой мышки по слою на панели слоев и выбрать из выпадающего меню Convent to Smart Object
На первый взгляд ничего не изменилось. Но у иконки слоя появился небольшой замочек. Если кликнуть по слою кистью, мы обнаружим диалоговое окно, в котором нам скажут, что данный слой представляет из себя Смарт Объект. Кисть к нему применить можно только если слой растеризировать. То есть превратить в слой обычный. Ничего не понятно.
Представьте смарт слой, как защитную рамку, в которую мы вставляем нашу фотографию. До этого фотография была сама по себе, А теперь находится в рамке. С внешней стороны мы можем сколько угодно ронять рамку на пол, царапать, оставлять на ней надписи. С Фотографией внутри ничего не случится. А наши изменения коснутся только рамки. Смарт объект и есть эта рамка. А точнее, смарт слой — это контейнер, в который помещается исходной файл.
Теперь я применю маску, чтобы скрыть часть ненужного изображения и продолжу работы с смарт объектом. Кстати, полезный совет. Если вы планируете далее свой смарт объект обильно уменьшать/увеличивать, то маску лучше применить к обычному слою, а уже потом заключить её вместе с слоем внутрь смарт объекта. От обильной трансформации кромки маски размываются и она теряет в качестве.
Если вы не умеете пользоваться маской, читайте цикл статей , а так же .
Трансформирование смарт объекта
После этого, я хочу немного трансформировать объект. Например немного развернуть или сильно уменьшить. Вы можете применить любое трансформирование, повернуть, уменьшить, исказить. Все трансформирование применяется только к внешнем контейнеру Смарт объекта . А оригинальное изображение остается в целости и сохранности внутри. Подробно о трансформировании смарт объектов мы поговорим в следующих статьях.
Разместив объект как вам нравится, вы всегда можете его увеличить назад, или развернуть иначе. Например, в случае уменьшения обычного слоя, вы просто потеряете пиксели. Но если уменьшить смарт слой, пиксели никуда не денутся. Исходное изображение в целости и сохранности находится внутри Смарт объекта, а уменьшение исключительно визуальное.
Если с обычным слоем развороты, повороты каждый раз искажают пиксели и ухудшают качество, то в случае со смарт слоем, трансформирование применяется к внешнему Объекту. Объект в свою очередь постоянно обращается к исходному фаилу (который лежит внутри) и на его основе создает визуальный образ нового трансформирования. Таким образом, вы постоянно трансформируете объект как будто в первый раз. И постепенное деформирование качества не накапливается.
Живые фильтры
Поиграв с расположением мне захочется применить несколько фильтров. Сделать это просто, ведь смарт объект поддерживает живые фильтры, которые прикрепляются к нему как . Работают они так же. Каждый фильтр можно в любой момент удалить, скрыть и видоизменить.
Например я применю фильтр Filter > Texture > Patchwork . Вы увидите Живой фильтр на панели слоев под смарт слоем и маску фильтров, которая появляется по умолчанию.
Чтобы скрыть часть эффекта от живых фильтров, я нанесу на маску несколько мазков темной кистью с мягкими краями.
И я молчу о том, что вы можете создавать любые самые немыслимые комбинации из живых фильтров, скрывать их маской, применять к ним режимы наложения, и конечно, трансформировать смарт объект без потери качества. Подробнее обо всем этом я расскажу в следующих статьях, где подробно расскажу о живых фильтрах и особенностях трансформирования смарт слоев.
Как изменить содержание смарт объекта
Конечно же вас интересует, как же попасть внутрь контейнера и посмотреть на исходную графику. Сделайте двойной клик по иконке смарт слоя. После этого откроется дополнительное окно — документ внутри документа. Это и есть наш нетронутый исходник.
При желании вы можете создать внутри новые слои. Например я открыл другое изображение с цветком, и поместил цветок на одежду девушки. Теперь внутри контейнера у вас 2 слоя. Чтобы сохранить изменения, просто закройте это окно, и в окошке, с запросом о сохранении нажмите Сохранить.
После этого к новым слоям внутри смарт объекта, применяется все внешнее трансформирование и все внешние фильтры.
Подробнее обо всем этом я расскажу в своих следующих статьях. А пока, получили общий обзор и узнали все что нужно для того, чтобы уже сейчас начать работать со смарт объектами. До следующих статей!
Если вам понравилась эта статья, подписывайтесь на нашу ленту в
Добавлено: 2012-09-10; Измененено: 2012-09-14;
Говорят, что две головы лучше, чем одна. Illustrator и Photoshop доказывают это при работе со смарт-объектами (Smart Objects).
Смарт-объект может передаваться между Illustrator и Photoshop, и позволить неограниченную возможность редактирования без ухудшения качества изображения.
Давайте посмотрим, как это работает.
У меня есть фотография фона из Лас-Вегаса в Photoshop и векторная иллюстрация Элвиса в Illustrator. В Photoshop (предполагается, что фон Лас-Вегаса уже открыт – прим. пер.), поместим векторный файл Элвиса на фон – заходим в меню File Place, выбираем файл и нажимаем кнопку Ok.
Векторное изображение будет помещено в центр документа Photoshop, в рамке Transform. Если вы нажмете клавишу ввода, объект становится смарт-объект. Взгляните на слой в панели Layers. Он имеет маленький значок на его эскизе, давая вам знать, что этот слой действительно «умный».
На данный момент можно перемещать и изменять размер этого смарт-объекта. Он не выглядит как вектор – не видны точки и пути. Не волнуйтесь. Векторный объект встроен в Photoshop, и отображается таким образом, чтобы Photoshop мог его понять. Попробуйте его увеличить — сделать огромным — и изображение все равно останется четким и резким. Если бы это был пиксельный объект, вы бы увидели каждый пиксел при таком увеличении.
Теперь давайте посмотрим, что делает этот слой таким «умным». Дважды щелкните на значке превью, или выберите Edit Contents из всплывающего меню слоя. Photoshop покажет сообщение, напоминающее о необходимости сохранить файл в Illustrator, как только вы внесли изменения. Если вы используете «Save as…» или переместите векторный файл в другое место, связь векторного файла с Photoshop будет нарушена.
После нажатия кнопки Ok векторный файл откроется в Illustrator. Этот файл можно редактировать и потом обязательно сохранить. В этом примере были изменены цвета в векторе и файл был сохранен. Переходим обратно в Photoshop и видим все изменения векторного файла.
Пока этот слой является смарт-объектом, его можно масштабировать, перемещать, наклонять, поворачивать, или искажать его снова и снова без потери качества. Лучшие свойства векторного файла доступны прямо из Photoshop. И вы можете в любой момент, возвращаясь к Illustrator, вносить изменения и видеть их обновления в Photoshop.
В следующем примере к смарт-объекту применен фильтр Twirl, вектор перекрашен в Illustrator, а при возвращении в Photoshop действия фильтра Twirl сохраняются, но цвет меняется.
«Живые» (Live) типы объектов также могут использоваться как смарт-объекты. Это может быть очень полезно, когда, используется одинаковый дизайн для публикации в печати и в Интернете. Введите текст в Illustrator, а затем поместить его в Photoshop, как было показано раньше. Вы можете изменить шрифт, добавлять эффекты, исправлять текст – объект остается полностью редактируемым.
Что нельзя делать?
Вы не можете использовать Paint, Dodge, Burn, Clone – любые операции, которые изменяет пиксельные данные непосредственно на слое смарт-объекта. Вы должны сначала преобразовать его в обычный слой и растеризовать его. Как вариант — можно дублировать слой смарт-объекта и растеризовать его, или можно дублировать слой смарт-объекта и изменить его в Illustrator.
Что еще?
Вместо того чтобы поместить векторный файл в Photoshop, вы можете вставить его.
Это дает вам некоторый дополнительный выбор:
Smart Object — если вы дочитали до этого места, вы знаете, что это дает;
Pixels – будет вставлен растровый объект, но ведет он себя аналогично смарт-объекту — его можно масштабировать, трансформировать или переместить до растеризации;
Path – будет вставлен как путь, который может быть отредактирован с помощью инструментов Pen tools, Path Selection tool или Direct Selection tool. Путь будет вставлен в текущий выбранный слой в палитре Layers. Так что если вы хотите поместить его на отдельный слой – сначала создайте новый слой;
Shape Layer – будет вставлен как новый слой, содержащий путь, заполненный цветом переднего плана. Вы можете использовать этот слой как маску.
В Illustrator и Photoshop есть много «умных» функций. По отдельности они просто Smart Guides, Smart Punctuation, Smart Filters и т. п. Но когда они работают вместе с помощью смарт-объектов — это гениально!
В данном уроке мы изучим Смарт Обьекты и рассмотрим некоторые из удивительных преимуществ использования смарт-объектов в программе Photoshop.
Смарт-объекты являются неотъемлемой, и в то же время независимой частью процесса редактирования слоя в Photoshop. По своему существу Смарт-объекты можно представить как отдельный файл Фотошопа, который размещается в текущем файле. Т.е. они являют собой «группирующий» слой, который может содержать другие растровые или векторные изображения. И который позволяет сохранить исходное изображения со всеми его начальными характеристиками.
Использование смарт-объектов, например в веб-дизайне, позволяет легко вставлять содержимое, обновлять его, и не нарушать при этом отдельный макет или весь дизайн.
Преимущества «Умных Объектов»
Есть несколько преимуществ от использования смарт-объектов, а самые основные следующие три:
- Простота обновления содержимого
Если вы трансформируете Смарт-Обьект, например, и применяете преобразование, оригинал преобразования будет по-прежнему доступен, если вам нужно настроить трансформацию позже. При замене содержимого смарт-объекта все операции масштабирования, деформации и эффекты, примененные к первому смарт-объекту, сохраняются.
Если вы дублируете Смарт-объекты обычным способом в документе Photoshop, то связка будет затрагивать исходный файл. Это означает, что вы можете дублировать смарт-объект несколько раз, и вы сможете обновить позже их все вместе, просто изменив один исходный файл. Это называется «Связанные Смарт-объекты». Они особенно удобны, когда исходники нужно повторно использовать в других проектах.
Заменить содержимое смарт-объекта довольно просто. Все, что вам нужно сделать, это дважды кликнуть на иконке слоя и отредактировать исходный файл.
- Редактирование изображения без потери исходных данных или качества.
Работа с растровыми изображениями в Фотошоп довольно сложная, поскольку даже самые простые манипуляции, такие как использование инструмента «Свободное Трансформирование », могут привести к потере качества исходника. Когда же вы «переключаете» растровый слой в Smart Object, Фотошоп сохраняет встроенный или связанный файл, в котором он хранит информацию, необходимую для исходного изображения. Таким образом, будет сохранено первоначальное качество изображения, которое не будет зависеть от того, сколько раз вы применяли трансформации к слою. Это похоже на работу с векторами, но с той разницей, что масштабирование Смарт-объектов больше за их оригинальный размер, по-прежнему будет приводить к некоторой пикселизации и потере качества. Но если вы будете работать в пределах оригинального размера – потеря качества вам не грозит!
- Умные фильтры
Использование Smart Filters (Умных фильтров) в смарт-объектах гораздо лучше обычных, «разрушающих», Фильтров. Эти редактируемые эффекты могут суммироваться и регулироваться индивидуально. При применении фильтра к смарт-объекту, смарт-фильтр (с маской) будет встроен. Фильтры сами по себе могут быть изменены и отредактированы.
Создание смарт-объектов
Смарт-объект можно создать из слоя несколькими способами: например, из панели слоев правой кнопкой мыши на слое и выбрав “Convert to Smart Object ” («Преобразовать в Смарт-объект»), или через меню Слой — Смарт-объекты — Преобразовать в Смарт-объект, или при импорте файла выбрав команду «Открыть как смарт-объект». Индикатором того, что данный слой является Смарт-объектом, выступает небольшой прямоугольник в правом нижнем углу на иконке слоя.
Преобразование текстовых слоев в смарт-объектах
Текстовые слои можно масштабировать, искажать и поворачивать без их растеризации, и лучшим способом для этого будет превращение их в смарт-объекты. Это позволит манипулировать их и не потерять доступ к редактируемому тексту внутри источника Смарт-объекта.
Небольшой пример: Создаем макет-презентацию респонсивного дизайна
Наша задача состоит в том, чтобы представить вновь созданный сайт с помощью небольшого макета-презентации, на котором мы визуализируем отображение сайта на различных устройствах. Другими словами, покажем, что наш сайт респонсивный и он хорошо отображается на разных девайсах.
Для этой цели мы решили использовать скриншоты макета сайта и задействовав Смарт-объекты в Фотошопе. Также нам понадобится мок-ап (муляж, заготовка) с изображением этих самых девайсов (мы решили использовать Mock-Up ноутбука). Изучите статью , чтобы самостоятельно найти себе мок-ап.
- Откройте макет устройства и с помощью удобных вам инструментов (например, Прямоугольное выделение – горячая клавиша M) выделите его экран и скопируйте его на новый слой. Поскольку наш экран не совсем прямоугольный, мы воспользовались инструментом Перо (P). Позже мы будем использовать слой с экраном в качестве маски для Смарт-объекта.
- Откройте скриншот сайта. Перетащите скриншот в макет PSD. Поместите его над слоем с экраном. Нажмите на слое правой кнопкой и выберите пункт «Преобразовать в Смарт-объект». Важно: Не изменяйте размер слоя до его преобразования в Smart Object.
- Теперь вы можете изменить размер скриншота так, чтобы он соответствовал ширине экрана рабочего стола. Используйте инструмент «Свободное трансформирование» — Ctrl+T. Или, если экран девайса находится не под прямым углом, инструмент Наклон (Редактирование – Трансформация – Наклон ).
- Теперь обрежем скриншот так, чтобы он полностью соответствовал размеру экрана. Для этого мы воспользуемся слоем с экраном в качестве маски. Зажмите клавишу Alt и наведите курсор мышки между слоями Экран и Скриншот. Когда появится стрелочка с квадратом, кликните левой кнопкой – так вы создадите обтравочную маску и все, что выходит за размеры слоя Экран, будет скрыто. Обтравочную маску вы можете также создать Alt+Ctrl+G .
Вот и все! Если в вашем макете-презентации несколько устройств, использование Смарт-объектов позволит сохранить качество исходного скриншота и трансформировать его неограниченное количество раз.
Смарт-объекты являются невероятно мощным инструментом в Фотошопе. Они могут быть использованы для ускорения рабочего процесса, сохранения исходного качества изображений, а также уменьшения размера итогового файла.
Надеемся, что данный урок был вам полезен и вы узнали что-то новое для себя.
8 советов по уменьшению размера файла PSD без потери качества
При редактировании графических файлов в Photoshop конечный размер файла PSD часто бывает довольно большим. Это означает, что при открытии, сохранении или отправке вашего файла тратится излишне много времени. Чтобы уменьшить размер файла, многие дизайнеры уменьшают разрешение своих файлов PSD. Однако при этом не уменьшается ни один размер файла, но также ухудшается качество. Ниже мы перечислили 8 простых советов, как уменьшить размер файла PSD без потери качества.
Совет 1. Нанесите сплошной белый слой поверх
Превью файлов высокого качества вPhotoshop впечатляют. Когда вы скрываете всю свою работу за сплошным белым слоем сверху, вам не нужно загружать тяжелый предварительный просмотр, который сэкономит вам время загрузки.
Совет 2. Сохраняйте только самое необходимое
Когда вы редактируете изображения в Photoshop, очень вероятно, что в конечном итоге ваш файл будет состоять из множества различных слоев, которые не все повторяются для окончательного результата. Легко забыть о мусоре, который накапливается при создании документа.Проверить свой документ на наличие «ненужных» скрытых слоев, слоев для вашей цветовой палитры или заметок и измерений? Удалите их. Вероятно, это сильно уменьшит размер файла.
Совет 3. Объединение / выравнивание слоев
PSD-файл со 100 слоями намного тяжелее, чем PSD только с 10 слоями. По возможности объединяйте несколько слоев в один. Это не только вернет размер файла, но и поможет сделать слои организованными и четкими.
Совет 4. Нанесите маску слоя
Использование масок слоев в Photoshop добавляет веса к размеру файла.Чтобы уменьшить размер файла, вы можете применить маски слоя. Это легко сделать, щелкнув маску правой кнопкой мыши и применив ее.
Совет 5. Обрезайте слишком большие слои до границ документа
Любая графика и цвета, которые вы оставите на холсте, увеличивают размер файла. Удалите в документе все, что находится за пределами холста. В качестве быстрого исправления нажмите command-A, чтобы выделить все, затем перейдите в Image> Crop.
Совет 6. Растеризация смарт-объектов
Использование смарт-объектов увеличивает размер файла.При растрировании смарт-объекта вы удаляете параметры, что экономит место. Это простое решение, о котором, к сожалению, часто забывают. Вы можете растрировать слой bij, нажав Слой> Смарт-объект> Растеризовать
.Совет 7. Используйте корректирующие слои
При редактировании изображения в Photoshop обычно выполняется дублирование слоя для редактирования. Вместо этого вы можете использовать корректирующий слой для редактирования. Это значительно уменьшает размер файла. Чтобы использовать корректирующий слой ab, перейдите в Image> Adjustment.
Совет 8. Удалите путь / альфа-канал
И последнее, но не менее важное: удалите ненужные рабочие пути / каналы перед сохранением документа. Это тоже поможет.
Мы что-нибудь пропустили? У вас есть еще советы по уменьшению размера файла PSD без потери качества? Пожалуйста дай нам знать!
Уменьшение количества слоев для повышения эффективности в Adobe Photoshop
Работая в Adobe Photoshop, мы все должны помнить об основных предпосылках.Одна очень важная предпосылка состоит в том, что мы должны предполагать, что когда-нибудь мы снова откроем файл, над которым сейчас работаем, и отредактируем его. Может показаться, что в тот момент, когда мы чувствуем, что закончили работу с файлом и отправили его на принтер, вот и все. Мы думаем, что можем отправиться на пляж в небольшой отпуск. Что ж, позвольте мне сказать вам кое-что — этого никогда не бывает. Конечно, нам может повезти здесь и там, но я не могу сосчитать, сколько раз мне звонили поздно ночью от , кто-то говорил мне, что им нужна всего одна мелочь на .Как дизайнер, я признаю свое раздражение по поводу такого рода звонков, потому что кажется, что все согласились с окончательным дизайном всего за несколько часов до этого. Но опять же, обязательно кто-то позвонит.
Имея это в виду, у меня есть предупреждение — никогда, никогда не сглаживает исходный файл . Нет, если вы не хотите повторить все заново.
Забавно, что я говорю это, потому что этот пост о слиянии и сведении слоев. Несмотря на то, что я дал вам серьезное предупреждение непосредственно выше, все же есть случаи, когда вы можете использовать одну или обе из этих двух операций.Но, прежде чем мы продолжим, позвольте мне определить, что такое слияние и сглаживание применительно к Photoshop.
Объединение — Чтобы объединить слои вместе, нам нужно сначала выбрать слои, а затем объединить. Все выбранных слоев объединяются в один с новым именем единственного слоя, состоящего из самого верхнего объединенного слоя.
Сглаживание — Чтобы сгладить слои, нам не нужно ничего выделять. Все, что нам нужно сделать, это выполнить процесс выравнивания. Как только мы это сделаем, всех слоев в документе Photoshop объединятся, чтобы сформировать один фоновый слой.
Риски слияния и слияния
Риски, связанные со слиянием и выравниванием слоев, невелики, но все же серьезны. Допустим, вы часами импортируете, изменяете размер и размещаете различные изображения и графику в одном разделе брошюры. Через некоторое время вы решаете, что у вас слишком много слоев, поэтому объединяете один раздел, который составляет примерно 15 слоев. Все остальное в документе остается прежним. Вы продолжаете работать в течение нескольких дней, когда ваш менеджер проходит мимо и просит вас переместить определенную часть объединенного раздела.Что ж, это может быть сложно, в зависимости от того, что хочет изменить ваше руководство. Если это изолированное фото, это может быть неплохо. Если это затенение на каком-то тексте, скорее всего, вы начнете заново.
Теперь давайте рассмотрим другой пример, но на этот раз мы представим, что вы потратили столько же времени на работу над брошюрой (дни), и наконец получили разрешение на отправку файла на принтер. Принтер сообщает вам, что он может принимать файлы .psd (Photoshop). Вы радуетесь, потому что это именно то, над чем вы работаете.Дело в том, что, поскольку у вас множество слоев, ваш файл огромен. Но если его сплющить, он немного сожмется. Имея это в виду, вы сглаживаете весь файл, нажимаете «Сохранить» и отправляете его на принтер. Десять минут спустя ваш менеджер проходит мимо и говорит, что хочет что-то изменить. Похоже, вы снова начинаете заново.
Преимущества слияния и выравнивания
Я упоминал о преимуществах слияния и выравнивания в предыдущем разделе. Во-первых, объединение слоев упрощает панель слоев и уменьшает размер файла.Более того, если вы сгладите весь файл (все слои), размер вашего файла действительно уменьшится до . Вопрос в том, когда лучше использовать эти две техники?
Когда объединять слои
У меня есть пример, который может помочь. Я продолжу сценарий своей брошюры. Мы скажем, что вы создаете брошюру, в которой будет много фотографий, немного графики и логотип вашей компании. Фотографий и графики не так много, но логотип многослойный. Вы решили перетащить папку слоев прямо из исходного файла логотипа в документ брошюры.Итак, у вас довольно много слоев. Слишком много для комфорта. Поскольку вы перетащили слои логотипа из исходного файла логотипа, их можно безопасно объединить в файле брошюры. Это можно сделать, потому что исходные слои всегда будут в файле логотипа без изменений. Маловероятно, что ваш логотип изменится, но если это произойдет, вы можете просто удалить объединенный слой логотипа и повторно импортировать новый логотип.
Когда сводить изображение
В следующем примере мы скажем, что вы закончили создание брошюры и готовы отправить ее на печать.В этом случае все, что вам нужно сделать, это нажать Файл> Сохранить как в верхнем меню, сохранить документ с любым именем, сгладить изображение и отправить его. Используя этот метод, вы сохраните все свои слои в исходном файле и получите сведенный слой, который легко отправить по электронной почте.
Как объединить и сгладить слои
Хорошо, теперь, когда мы собрали всю эту справочную информацию, мы можем начать немного повеселиться. В этом разделе я подробно расскажу, как объединить слои и сгладить изображение.
Объединение слоев
Первое, что я расскажу, это как объединить слои. Поскольку я уже обсуждал, почему и почему нет в этой теме, я оставлю это в покое. С этого момента решать вам, хотите ли вы использовать эти методы в своем рабочем процессе.
Для начала позвольте мне показать вам небольшой рисунок, который я только что сделал для этой демонстрации.
Разве это не красиво? Спроси меня, откуда у меня эта идея. Я понятия не имею.
В моем файле Photoshop пять слоев.Один для фона, три — для фотографий и последний — для текста. Взгляните на скриншот ниже.
По какой-то причине я хотел бы объединить три слоя фотографий. Я хочу, чтобы они стали одним юнитом, чтобы я мог перемещать их одновременно, а также скрывать и отображать их одновременно. Лично я, вероятно, просто создал бы новую группу слоев и таким образом сэкономил бы пространство слоя, но поскольку это пример, я покажу вам, что вам действительно нужно их объединить. Есть несколько способов.
Во-первых, если все слои, которые вы хотите объединить, наложены друг на друга на панели Layers , вы можете щелкнуть верхний слой, а затем перейти в верхнее меню и щелкнуть Layer> Merge Down . Сделав это, вы дадите команду Photoshop объединить выбранный верхний слой со слоем, находящимся прямо под ним. Два слоя станут одним, и имя нового слоя будет таким же, как у слоя, с которым был объединен.
В моем случае я выполнил это действие один раз, а затем повторил еще раз.Я выполнил задачу объединения трех слоев фотографий в один, как показано на скриншоте ниже.
Теперь есть второй, гораздо более быстрый способ — выделить каждый из слоев, которые вы хотите объединить.
А затем вернитесь в меню Layers> Merge Layers и щелкните. Это даст вам тот же результат. Три выбранных слоя будут объединены в один. Единственное отличие этого метода от последнего — это название последнего слоя.При использовании последнего метода имя слоя будет называться полностью внизу списка, а последний слой будет называться тем же именем, что и самый верхний.
Как видите, это гораздо более быстрый способ объединения слоев, особенно если их у вас много. Это займет всего несколько шагов. Кроме того, если вы заметили, пункты меню изменились. Для первого метода был выбран только один слой, и пункт меню был Layer> Merge Down . Когда выбрано несколько слоев, Photoshop автоматически обновил параметр меню до Слой> Объединить слои .Просто обратите на это внимание.
Сглаживание изображения
Свести изображение очень просто. На самом деле, я бы сказал, что это слишком просто. Кто-то может ошибиться и свести на нет весь свой тяжелый труд. Там должно быть предупреждение или что-то в этом роде.
В любом случае, чтобы объединить все мои слои в один фоновый слой, все, что мне нужно сделать, это перейти к пункту меню Layers> Flatten Image и выбрать его.
Как только я это сделаю, у меня останется только один слой, как показано на скриншоте ниже.
Видите, он даже называется Фон .
——
Если вам понравился сегодняшний пост и он оказался полезным, поделитесь им с другом. Кроме того, если вы хотите продолжить обучение и хотите, чтобы наши сообщения отправлялись прямо на ваш почтовый ящик, просто подпишитесь на нашу рассылку. Мы будем отправлять все сообщения прямо вам. Спасибо!
Как изменить цвет всего на одном слое
Изменить цвет всего на одном слоеВы когда-нибудь объединяли элементы из отдельных изображений для создания составного изображения, но что-то не подходило.Иногда нам нужно изменить цвет только на одном слое, чтобы получить более гладкую растушевку. Вы можете сделать это, используя слой Hue / Saturation и обтравочную маску в Photoshop. В этом уроке мы объясним, как обтравочные маски работают с корректирующими слоями, и шаг за шагом покажем вам, как это сделать в Photoshop для начинающих.
Как обтравочные маски работают с корректирующими слоями
Допустим, у нас есть изображение с несколькими слоями, и мы хотим настроить только один. Когда вы добавляете корректирующий слой, в этом примере мы будем использовать слой оттенка / насыщенности.Когда вы начнете изменять оттенок или насыщенность, это повлияет на все слои под ним. Иногда мы не хотим, чтобы это произошло, так как же это исправить? Используем обтравочную маску. После применения обтравочной маски к корректирующему слою единственный слой, на который влияют изменения, внесенные в этот корректирующий слой, — это слой, находящийся непосредственно под корректирующим слоем. Это дает нам полный контроль над слоем, который мы хотим, не повреждая другие слои.
На изображении, которое я использовал для этой демонстрации, я отделил небо от моря и скалы.Несмотря на то, что это изображение залива Коллиуэлл в Нортумберленде является одним из наших любимых, оно помогает прекрасно продемонстрировать, как изменить цвет только на одном слое, не затрагивая слои ниже. Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, которые регулярно проходят обучение, а также имеют
Подписан на нашу рассылку новостей,
Загрузил наш БЕСПЛАТНЫЙ курс Photoshop
Получил нашу БЕСПЛАТНУЮ Easy Panel для Photoshop
и нашу БЕСПЛАТНУЮ Essential Guide to Luminosity Masks E-Book Пошаговое руководство Руководство для начинающих
1.Сначала выберите слой, который мы хотим настроить, щелкнув по нему левой кнопкой мыши.
Он будет отображаться более светлым оттенком серого, а эскиз будет заключен в скобки.
2. Затем нам нужно добавить новый корректирующий слой оттенка / насыщенности над выбранным слоем.
Перейдите в Layer> New Adjustment Layer> Hue / Saturation.
3. Щелкните по слою «Цветовой тон / насыщенность» и выберите «Создать обтравочную маску».
Маленькая стрелка вниз появится на слое «Оттенок / Насыщенность», чтобы показать, что это повлияет только на слой, находящийся непосредственно под ним.
4. Теперь мы можем поиграть с ползунками, чтобы изменить цвет только на одном слое.
5. Перемещение ползунка «Оттенок» влево или вправо полностью изменит оттенок цветов.
6. Ползунок «Насыщенность» регулирует интенсивность цвета.
7.Ползунок яркости говорит сам за себя, он регулирует яркость.
8. Все сделанные настройки изменят цвет только на одном слое.
Спасибо, что прочитали нашу статью , мы очень надеялись, что вам понравился контент. Чтобы не пропустить будущие статьи, не забудьте подписаться на нашу рассылку, чтобы получать больше уроков и отличных предложений. Введите свой адрес электронной почты ниже и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых есть также
Вы подписались на нашу рассылку новостей.
Загрузил БЕСПЛАТНЫЙ курс Photoshop.
Получил нашу БЕСПЛАТНУЮ простую панель для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу «Основные руководства по маскам яркости».
Предложение скоро заканчивается — получите скидку 25% сегодня
Дополнительные ресурсы
Если вам это понравилось, у нас есть и другие методы, которые можно попробовать, и, конечно же, наш метод Raya Pro. Прочтите нашу статью «Добавьте потрясающие цвета в свои фотографии». Вы также можете узнать, как Добавить цвет в основные моменты для начинающих .
Интернет-ресурсы
Для лучшего понимания цвета и того, как им можно управлять в фотошопе. Я нашел эту более подробную статью о том, как Сопоставлять, заменять и смешивать цвета .
Как объединить слои в Photoshop без выравнивания изображения
Знаете ли вы, что в Photoshop можно объединить слои, использовать все виды фильтров и вернуться в любой момент времени? Да, ты можешь. Вы можете объединить все слои в Photoshop, не сглаживая изображение.
Вы можете сделать это с помощью Cmd + Alt + Shift + E. Но подождите. Есть одна хитрость. Перед использованием этого ярлыка необходимо выполнить один шаг. Эта клавиатура не даст правильного результата, если вы не сделаете этого шага.
Видео
Если вам нравится смотреть видео, то вот видео для вас.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Объединить слои в Photoshop с выравниванием
Что не так на этом этапе?
Все в порядке. Просто вы теряете исходное изображение. Итак, если вы хотите вернуться во времени и уменьшить яркость, которую вы увеличили, вы не можете этого сделать. Потому что этого слоя регулировки яркости больше нет.
См. Изображение ниже. На левой фотографии четыре слоя.Вы внесли некоторые изменения в лицо, шляпу и кожу, и теперь вы хотите использовать Camera RAW в окончательной версии фотографии. Camera RAW применяется только к одному слою, поэтому вам нужен слой, который совмещает все слои.
Единственный способ сделать это — создать слой, который совмещает все слои. Если мы пойдем традиционным методом, все слои сливаются вместе. Проблема здесь в том, что вы потеряли все слои и, скажем, хотите отменить изменения, сделанные в шапке.Теперь ты не можешь.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Если вы все еще хотите объединить все слои вместе, выровняв их, вы можете перейти к Layer> Flatten Image.
По моему мнению, единственная положительная сторона объединения всех слоев — это то, что ваш PSD будет меньше по размеру.Объединение слоев в Photoshop без выравнивания
Итак, вот трюк, позволяющий объединить все слои вместе без выравнивания изображения.
Откройте панель слоев, выбрав Окно> Слой или нажав F7.
Щелкните самый верхний слой. Об этом шаге я говорил во втором абзаце этой подсказки.
Теперь нажмите Cmd + Shift + Opt + E / Ctrl + Shift + Alt + E. Вот и все. Теперь у вас есть объединенный слой наверху слоя.
Почему так важно нажимать на самый верхний слой?
Photoshop объединит только те слои, которые находятся под слоем, по которому щелкнули мышью. Итак, если вы выберете 2-й слой сверху и воспользуетесь сочетанием клавиш, Photoshop объединит затем 2-й слой и слои под ним. Он не объединит 1-й слой.
Если вы выберете третий слой сверху и воспользуетесь сочетанием клавиш, Photoshop объединит третий слой и слои под ним. Он не объединит 1-й и 2-й слои.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Рисование текстуры: как визуализировать металлические поверхности для иллюстраций и игрового арта
Основы:
- Цилиндр: изогнутая поверхность
- Куб (плоский)
- Мяч
Продвинутый:
- Тусклый, изношенный металл
- Создание не блестящей металлической поверхности
- Добавление ржавчины
- Давайте попрактикуемся: фантастический шлем
- Измените тип металла с помощью карты градиента!
- Что такое карта градиента?
- Изменение цвета медальонов
Основы: рисование основных фигур
Начнем с рисования металла на простой форме.Примеры в этом руководстве созданы с помощью Clip Studio Paint и Photoshop. Используемые шаги и основные функции можно повторить в большинстве программ для рисования.
1. Цилиндр: изогнутая поверхность
Изогнутые поверхности, подобные тем, которые встречаются на цилиндре, с наибольшей вероятностью будут иметь характеристики металла, а — это самая легкая форма для нанесения металлической поверхности на . Даже простые методы рисования, такие как cel-shading, могут использоваться для создания металлических эффектов, поэтому сначала мы рассмотрим этот относительно простой метод рисования.
Сначала покрасьте изогнутую поверхность в основной цвет металла. В этом примере я представил сталь, поэтому использовал серый цвет. Создайте отдельные слои для бокового и верхнего края, чтобы потом было легче рисовать тени и блики.
На изображении ниже цвет верхней части был изменен на красный, чтобы облегчить просмотр каждой из сторон.
А теперь красим стороны.
Создайте новый слой, который будет использоваться для первого слоя теней, и примените более темный цвет, чем основной цвет, к сторонам цилиндра, как на изображении ниже.Обрежьте слой к базовому слою, чтобы нарисованные тени не выступали за картину на базовом слое. Убедитесь, что ваши линии параллельны сторонам цилиндра. Если он наклонен, соответственно наклоните тени. В этом случае источник света находится в верхнем левом углу.
Затем создайте второй слой с тенью и нарисуйте еще одну тень более темным цветом, как на изображении ниже.
Затем создайте слой с бликами и нарисуйте блик белым по направлению источника света.Также нарисуйте блики по краям с обеих сторон в дополнение к бликам от прямого источника света. Они представляют собой отражения от окружающей среды.
Поскольку теперь существует различие между верхней и боковой поверхностями цилиндра, мы изменили верх с красного на тот же серый, который использовался для основного цвета металла.
На последнем этапе добавьте размытый свет, чтобы он выглядел более металлическим.
На этом процесс закрашивания изогнутой поверхности с помощью cel-shading завершен. Далее мы рассмотрим, как покрасить плоскую поверхность верхней плоской части цилиндра.
Указанный выше метод прост, но эффективен для создания металлического внешнего вида на изогнутой поверхности . Хотя процессы окраски металла в аниме иногда отличаются из-за использования программного обеспечения, такого как AfterEffects, это покрытие похоже на то, как выглядят металлические доспехи и другие предметы на персонажах аниме.Тем не менее, этот метод все еще немного прост, поэтому давайте взглянем на немного более сложный метод окраски металла для верхней части цилиндра.
Чтобы добиться ощущения игровой иллюстрации , мы должны размыть тени и светлые участки. Если мы размываем их дальше от источника света, а не размываем их в целом, это сделает поверхность еще более металлической.
Для создания эффекта масляной живописи используйте инструмент, похожий на акварельную кисть, который оставляет толстые мазки на изображении.
Итак, основные моменты при рисовании криволинейной поверхности, такой как цилиндр, можно резюмировать следующим образом:
- Нарисуйте тени и блики параллельно сторонам цилиндра
- Добавьте блики по краям, чтобы показать окружающий свет из окружающей среды
- Когда вы рисуете тени дальше от основного источника света, размывайте их для максимального эффекта
Мы можем использовать этот метод для других объектов, кроме цилиндров, таких как кольца, браслеты, цепи и т. Д.Давайте применим то, что мы узнали до сих пор, к другим формам, таким как кольца и браслеты. В конце концов, это действительно короткие цилиндрические объекты.
Нарисуйте тени и блики на внутренней и внешней стороне кольца параллельно его сторонам.
Цепи, как и цилиндры, также изогнуты и изогнуты. Однако оно отличается от круглой поверхности кольца, поэтому свет также попадает на него по-другому. Обратите особое внимание на направление теней и бликов.
2. Куб (плоский)
Теперь давайте нарисуем куб. Раньше мы рассматривали закрашивание криволинейной поверхности; Теперь мы посмотрим, как нарисовать металлический эффект на плоской плоскости. Сначала, как и в случае с изогнутой поверхностью, покрасьте основу в серый цвет. Опять же, чтобы было легче рисовать тени и блики с каждой стороны, верхняя сторона находится на отдельном слое. На рисунке ниже цвет верхней части был изменен на красный для облегчения понимания.
Создайте слой тени для каждой грани куба и закрасьте тени, как на изображении ниже. Установка маски слоя для каждого лица упрощает их рисование. Что касается кубов, их рисование в стиле аниме неожиданно сложно, поэтому мы будем рисовать их в стиле видеоигр. Источник света находится вверху слева, как и у цилиндра.
Затем нарисуйте более темную тень.Не забывайте делать верхнюю и левую стороны слишком темными, потому что источник света находится слева вверху. Затем создайте второй теневой слой для правой стороны куба и заштрихуйте его еще более темным цветом. Оставьте нижнюю часть правой стороны немного ярче, чтобы представить отражение, исходящее от земли.
Добавьте ярких бликов по краям и углам поверхности. Это помогает добиться металлического вида.
Наконец, добавьте мягкие размытые блики, как на изображении ниже.Опять же, нарисуйте блики, которые являются отражениями от окружающей среды. В этом случае раскрасьте их с земли. Это полезный прием для изображения металлической поверхности. Увеличение контрастности между соседними поверхностями также придает ему более металлический вид.
Теперь наш куб готов. При использовании этого метода на плоской поверхности он часто может выглядеть пластиковым, а не металлическим или совсем неубедительным. То же самое и при раскрашивании кубиков в стиле аниме.Итак, давайте продвинем картину немного дальше, чтобы закрепить металлический финиш на нашем кубе.
Металл, как зеркало, отражает свое окружение. Рисуя отражения, вы можете выразить это качество металла. Отражения рисовать сложно. Насколько резко отражаются окружающие предметы, зависит от обработки металла. Если вы нарисуете их слишком резко, это будет выглядеть так, как будто объект парит над кубом, а не является отражением.
Если то, что отражается, не является важной частью иллюстрации, лучше рисовать простые отражения.
Для плоскостей лучше всего добавлять такие отражения к плоскости, на поверхности которой есть слабые блики и тени. Здесь добавлены только основные моменты. Кроме того, отражение окружающих объектов также означает отражение цвета этих объектов. Полезный прием — слегка отразить эти цвета от ближайшей к ним поверхности.
Суммируем чертежи самолетов:
- Сильные блики на краях и углах поверхности
- Увеличение контраста светлого и темного между смежными поверхностями также придает ему более сильный металлический вид
- Создавайте отражения окружающих объектов, слегка добавляя тени на поверхность
- Добавьте цвет, чтобы выразить отражение цвета от окружающих объектов
Это законченный результат применения этой последней детали к цилиндру или кольцу.
3. Мяч
Наконец, нарисуем сферу. Достаточно сложно правильно выразить отражение сферы, поэтому в этом уроке мы просто нарисуем простую версию. Более того, у сферы нет нескольких сторон, как у цилиндра или куба, что еще больше упрощает процесс.
Сначала нарисуйте сферу обычным образом. Затем добавьте легкий блик в нижнюю часть сферы, чтобы придать ей более металлический вид.
Что касается простой сферы, здесь можно остановиться. Вы можете сделать еще один шаг, добавив отражение окружающих цветов, как мы это сделали с кубом.
Чтобы еще больше усилить отражение света, либо скройте свой первый слой теней, либо откажитесь от него с самого начала, чтобы получить еще более резкий контраст между светом и темнотой, благодаря чему сфера будет выглядеть еще более металлической.
Можно пойти еще дальше и добавить блик от другого источника света .
Итак, точки при рисовании сферы следующие.
- Добавьте легкий блик в нижней части сферы, чтобы придать ей более металлический вид
- Выразите свой металлический вид, отражая цвет окружающих предметов
- Увеличьте контраст между светом и темнотой и добавьте больше источников света
Тусклый, потертый металл
До сих пор мы рассматривали только то, как рисовать гладкие, отражающие металлические поверхности, а теперь давайте посмотрим, как нарисовать матовую металлическую поверхность.
Создание не блестящей металлической поверхности
Металл, который не блестит, можно легко выразить с помощью текстуры, включенной в программу для рисования.
1. Добавление изображения текстуры
Сначала разместим текстуру на холсте.
● Для Photoshop
Выберите Window> Pattern , чтобы открыть панель Pattern .
Щелкните меню панели Pattern и выберите Legacy Patterns и More , чтобы загрузить дополнительные изображения узоров.
Создайте новый слой и залейте его белым цветом. Выберите Layer Style > Pattern Overlay > Matte Texture , чтобы применить его к слою. Затем откройте Layer Style > Pattern Overlay > Pattern и выберите группу Текстура из группы Legacy Patterns and More > Legacy Patterns , которую мы только что загрузили.
Набор Текстура — это набор, который содержит образцы текстуры для камней и деревьев.Узор был создан с настройками, показанными ниже.
Установите режим наложения наложения узора и режим наложения эффектов слоя (режим наложения панели слоев) на «Мягкий свет».
● Для Clip Studio Paint
Нажмите на Текстура из Палитра материалов > Монохроматический узор .
Перетащите желаемое изображение текстуры из палитры материалов на холст и установите для него режим наложения Мягкий свет .Для этого урока я назвал слой «Текстура материала».
2. Закрепите текстуру на металлическом кубе
Отсюда процесс одинаков для обоих программ. Прикрепите слой «Текстура материала» к слою, показывающему металлический куб. В этом примере слой изображения текстуры привязан к папке слоев, которая содержит все слои металлического куба. Затем уменьшите непрозрачность слоя с текстурой материала примерно до 10–30%, в зависимости от того, насколько тусклым вы хотите, чтобы металл выглядел.
3. Последние штрихи
На этом этапе металл выглядит тусклым, но в зависимости от используемой текстуры узор может выглядеть слишком заметным или слишком плоским. В этом случае добавьте маску слоя к слою «Текстура материала» и сотрите все ненужные части кистью с размытым краем. Наконец, немного уменьшите непрозрачность металлических бликов. Это уменьшает его блеск. На этом наш простой метод создания матовой металлической поверхности завершен.
Добавление ржавчины
Металлическая ржавчина создается путем сложения нескольких слоев вместе. Давайте для примера добавим ржавчину на куб.
Сначала добавьте слой для рисования ржавчины поверх папки, содержащей слои куба. Назовем его Красная ржавчина . Затем вы можете обрезать папку куба, но мы хотим создать отсекающий слой на самом слое Red rust , поэтому вместо этого мы добавим маску слоя в форме куба в папке.Затем нарисуйте немного ржавчины на слое Красная ржавчина и установите режим наложения слоя на Линейное затемнение , чтобы соответствовать оттенку теней на кубе. В зависимости от оттенка металла вы можете обнаружить, что другой режим наложения лучше подходит для изображения.
Затем создайте слой и закрепите его на слое «Красная ржавчина» ниже и добавьте более темные области к ржавчине.
Наконец, добавьте изображение текстуры, чтобы создать мелкие неровности, вызванные эрозией.Я использовал текстуру масляной краски из Clip Studio Paint. Измените режим наложения текстуры на Мягкий свет и уменьшите непрозрачность. Если узор текстуры слишком заметен, добавьте маску слоя и при необходимости отрегулируйте. Наш ржавый металлический куб готов!
Давайте попрактикуемся: фантастический шлем
Итак, вы уже знакомы с основами покраски металла? Даже имея доступ к учебным пособиям, может быть сложно применить эти методы на практике.Итак, давайте воспользуемся этими основными формами, чтобы нарисовать что-нибудь сложное.
Я нарисовал средневековый фэнтезийный шлем, сочетающий простые формы. Сначала я разделил каждую часть на отдельные базовые слои. Мы подготовили изображение ниже в качестве справки, чтобы показать, как мы разделили наши базовые слои, но нет проблем, если вы сделаете этот шаг самостоятельно.
Сначала может показаться, что это не так, но эта сложная форма состоит из комбинации простых форм, которые мы обсуждали ранее в этом руководстве.
Во-первых, давайте раскрасим ту часть, которая покрывает голову, которая занимает большую часть шлема. Здесь вы можете применить форму сферы.
В этом примере есть два источника света: один вверху слева сзади и один справа. Помня об источниках света, мы рисуем тени.
После этого мы добавляем блики и более резкие тени, созданные источниками света, и можем перейти к следующей части.
Далее, давайте закрасим места вокруг основания рогов и края шлема, где можно применить метод окраски цилиндром. Как и раньше, при рисовании не забывайте, где находятся источники света. Однако слишком много размышлений об этом может привести к несбалансированному свету и тени, что ухудшает трехмерный вид изображения, поэтому просто не забывайте об этом, думая о том, как отбрасываются тени и блики.
Добавьте блики после завершения теней.Для этих частей они будут лучше смотреться с резким четким контрастом между светом и тенью.
Перейдем к рогам. Несмотря на изгибы, их также можно красить цилиндрическим методом.
Есть несколько сложных областей для создания тени, поскольку форма изогнута и сужается, но как только они закончены, затем добавляются блики, и рожки теперь готовы.
Наконец, давайте раскрасим шипы методом рисования на плоскости.Примените две отдельные плоскости тени, которые имеют различный контраст.
Затем добавьте блики, чтобы завершить каждый всплеск.
Теперь посмотрите на изображение в целом и внесите необходимые изменения. Я чувствовал, что шипам нужно больше яркости, поэтому я добавил больше бликов и теней, как на изображении ниже.
Шлем готов.
Кстати, вы можете удалить линейную работу, и ваше изображение будет выглядеть как на изображении ниже. Я думаю, что новички захотят сосредоточиться на рисовании линий, но я рекомендую удалить их, потому что иллюстрации без линий помогают сделать изображение еще более трехмерным.
Бонус: измените тип металла с помощью карты градиента!
Наконец, в качестве небольшого дополнения, я хочу поговорить о функции, называемой картой градиента, которую можно использовать как в Photoshop, так и в Clip Studio Paint.Эта функция позволяет легко создавать золотые, серебряные и бронзовые медальоны из черно-белой иллюстрации.
Что такое карта градиента?
Карта градиента — это особый вид слоя, которому назначает цвет в соответствии с яркостью .
Здесь я объясню процесс использования карты градиента в Photoshop. Начнем с простого примера. Создайте новый холст в Photoshop и залейте его черно-белым градиентом.
Затем мы создадим карту градиента. Выберите Layer menu> New Correction Layer > Gradient Map , чтобы создать слой карты градиента.
К слою прилагается маска, которая скрывает половину слоя, что показывает нам, как работает эффект.
Мы настроим карту градации из панели Attributes .Выберите слой карты градиента и щелкните градиент, отображаемый на панели атрибутов , чтобы открыть редактор градиентов .
В редакторе градиентов есть цветовая полоса (1), содержащая цвета заданного градиента. (2) содержит узлы, которые задают цвет градиента, и (3) включает узлы, которые устанавливают непрозрачность цвета. Щелкните один из узлов в (2) и щелкните (4) [Цвет], чтобы отобразить палитру цветов, где вы можете выбрать цвет для установки для узла.
А пока давайте установим левый узел (2) на красный, а правый (2) узел на синий. Вы можете видеть на изображении ниже, что это изменяет каждую часть градиента на холсте на соответствующие цвета.
Как вы могли заметить с настройками градиента, левый цвет (красный) заменяет темные цвета, а правый цвет (синий) заменяет светлые цвета. Узлы (2) и (3) можно добавить, щелкнув область (5), и их можно перемещать перетаскиванием.Вы также можете стереть узел, перетащив его за пределы области (5). Например, вы можете изменить изображение, добавив еще один узел в (2) и установив его цвет на зеленый.
Изменив цвет более светлой части градации на зеленый, теперь также изменилась и светло-серая часть черно-белого изображения.
Изменение цвета медальонов
Теперь давайте изменим черно-белые медальоны на золотые и серебряные бронзовые, используя карту градации.Сначала приготовьте медальон, нарисованный черно-белым цветом.
Отсюда мы будем использовать карту градиента. Создайте слой карты градиента и закрепите его в папке, содержащей все слои медальонов.
После этого установите цвета градиента и создайте золотой, серебряный и медный цвета. Градиент для каждого цвета был создан с настройками, показанными ниже. В зависимости от черного и белого медальонов и точного положения узла результаты градиента могут отличаться, но изображение ниже по-прежнему является хорошим справочным руководством по цветам.
Золотой градиент
(1) R: 51 G: 42 B: 17 / позиция: 20%
(2) R: 153 G: 126 B: 50 / позиция: 50%
(3) R: 255 G: 230 B: 130 / позиция: 85%
(4) R: 255 G: 249 B: 227 / позиция 100%
Серебряный градиент
(1) R: 48 G: 49 B: 51 / позиция: 20%
(2) R: 121 G: 124 B: 128 / позиция: 50%
(3) R: 210 G: 213 B: 217 / позиция: 85%
(4) R: 255 G: 255 B255 / позиция: 100%
Медный градиент
(1) R: 51 G: 40 B: 20 / позиция: 20%
(2) R: 128 G: 99 B: 51 / позиция: 50%
(3) R: 217 G: 169 B: 87 / позиция: 85%
(4) R: 255 G: 218 B: 153 / позиция: 100%
Результат применения этой настройки карты градации к каждому из трех черно-белых медальонов показан ниже.






 Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.

 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.