Как в фотошопе изменить межстрочный интервал
Интерлиньяж и межбуквенные интервалы в Photoshop
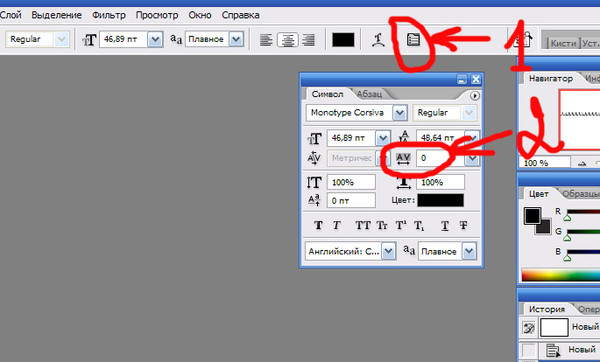
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение
оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
Инструмент Текст в Photoshop: панель «Символ», руководство
Выбор типа, стиля, размера и цвета шрифта
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
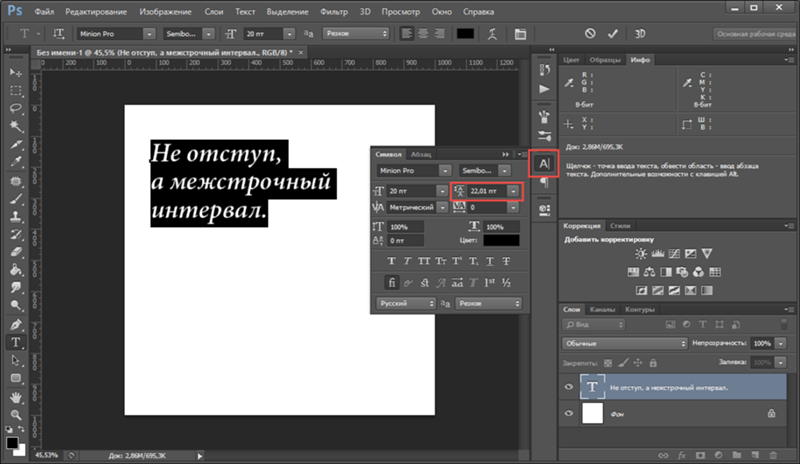
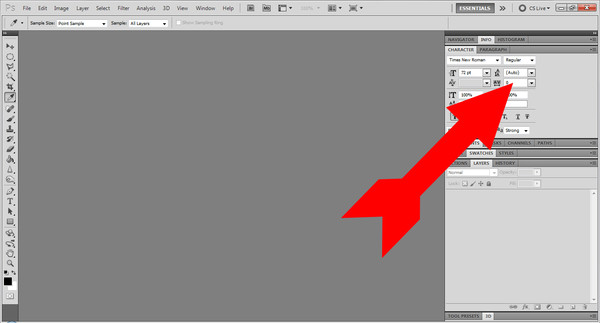
Межстрочный интервал (интерлиньяж, Leading)
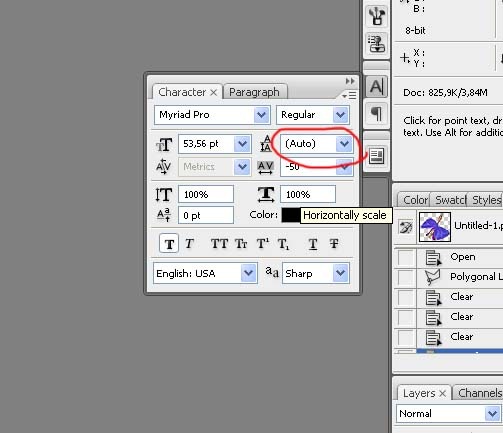
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений ( от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала, вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение
Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Введённое отрицательное значение
Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок», не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга. По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом, потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как  Можно провести аналогию, если Трекинг — глобальная настройка, то
Кернинг — «местная».
Можно провести аналогию, если Трекинг — глобальная настройка, то
Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга:
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения 
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом.
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии. Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
Как изменить расстояние между строками в фотошопе. Установка в фотошопе межсимвольного расстояния для всей строки текста
В обоих видах текста: Точечном и Абзац-тексте, возможна установка межстрочного пространства (вертикальный интервал между базовыми линиями). Введите числовое значение в окне данной опции, либо воспользуйтесь клавишей «Авто» для автоматической настройки.
5. Настройки опции «Абзац» (Paragraph Options).
Основы выравнивания (Alignment).
Поскольку слой Абзац-текста может содержать несколько строк, его форматирование очень важно для качественного построения дизайна. Откроем эту функцию, перейдя во вкладку Окно-Абзац (Window > Paragraph) . Создайте слой Абзац-текста, написав что-либо, примените правку (нажмите галочку для заключения вверху панели) и активируйте слой с текстом, нажав на миниатюру слоя в панели слоев. Затем перейдите во вкладку «Абзац» и установите нужные вам настройки по расположению строк текста, нажав одну из клавиш. Альтернативный вариант: выделите ваш текст, или его часть, используя инструмент «Текст» (Type Tool) и примените вариант настройки в окне «Абзац» только для выделенных строк этого тестового слоя.
Откроем эту функцию, перейдя во вкладку Окно-Абзац (Window > Paragraph) . Создайте слой Абзац-текста, написав что-либо, примените правку (нажмите галочку для заключения вверху панели) и активируйте слой с текстом, нажав на миниатюру слоя в панели слоев. Затем перейдите во вкладку «Абзац» и установите нужные вам настройки по расположению строк текста, нажав одну из клавиш. Альтернативный вариант: выделите ваш текст, или его часть, используя инструмент «Текст» (Type Tool) и примените вариант настройки в окне «Абзац» только для выделенных строк этого тестового слоя.
Конечно, основная функция опции «Абзац» это выравнивание текста. Вы легко можете выполнить настройки этой функции: выравнивание слева, по центру, справа, или полное выравнивание (Left, Center, Right or Justify) , сделав клик вверху окна «Абзац». Кроме этого, есть три варианта выравнивания по ширине, изменение выравнивания последней строки текста, или выделенного текста (справа, по центру, слева).
Чтобы настроить интервалы межсловные или межбуквенные, в окне «Абзац» нажмите на стрелку справа и в выпадающем меню выберите опцию «Интервалы» (Justification) . Введите настройки для интервалов между словами и буквами, масштаб глифа и параметры межстрочного пространства.
Перенос (Hyphenation).
Настройки, выбранные для переносов, влияют на горизонтальный интервал абзаца, что делает его шире или уже в зависимости от слов каждой строки. Чтобы использовать перенос для слоя Абзац-текста, выберите язык в настройках окна, и активируйте флажок переноса в окне «Абзац». Для отключения данной функции снимите флажок.
Большую часть времени автоматическая расстановка переносов великолепно справляется с текстом, но иногда требуются индивидуальные настройки. Чтобы активировать дополнительные функции переносов, нажмите в окне «Абзац» стрелочку справа и в выпадающем меню выберите «Расстановка переносов», и вы увидите следующее:
В словах, длинее, чем #букв (Words Longer Than # Letters) : если вы установите числовое значение, равное 5 в слове «PHOTO», то переноса (значка дефиса) не будет. Если же вы установите число 3, то это слово будет выглядеть так «PHO-TO». Значение по умолчанию равно 2.
Если же вы установите число 3, то это слово будет выглядеть так «PHO-TO». Значение по умолчанию равно 2.
После первых # букв и перед последними # буквами (After First # Letters and Before Last # Letters) : определяет минимальное количество символов в начале или конце слова, которые могут быть нарушены дефисом,т.е. если вы установите значение 1, то в слове «Hello» получите такой перенос как «Н-ello», в слове «action» получится «action-n». Настройка опции по умолчанию равна 2.
Лимит переноса (Hyphen Limit) : устанавливает максимальное число последовательных линий, возможных для переноса.
Зоны переноса (Hyphenation Zone) установка расстояния от правого края абзаца.
Переносы в словах с заглавными буквами (Hyphenate Capitalized Words) : предотвращает перенос в словах с заглавными буквами.
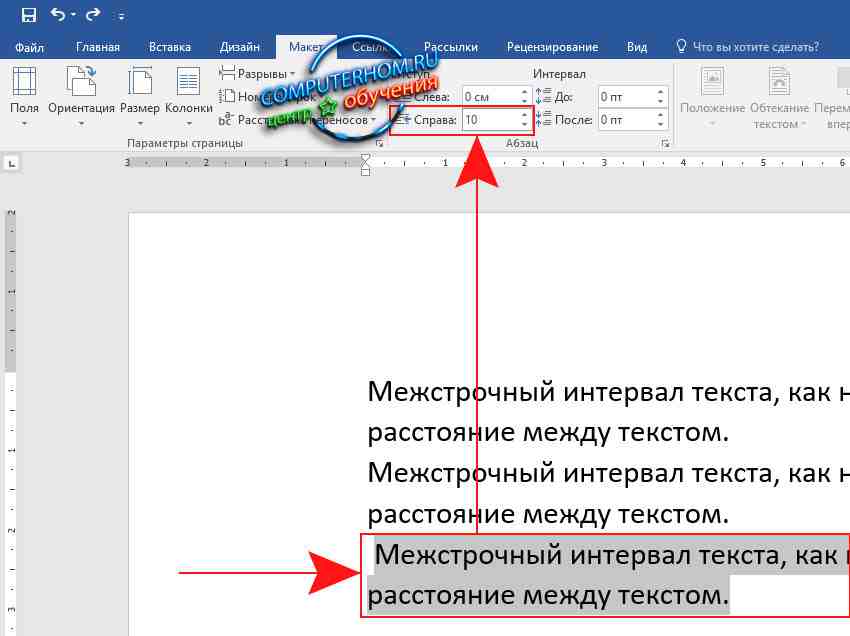
Отступ и интервал между абзацами
(Indent and Space Between Paragraphs) .Сделать отступы довольно просто. Для этого активируйте текстовой слой или выделите текст и введите установки для отступа с правой или левой стороны. Также можно сделать отступ только для первой строки абзаца, как во 2 примере ниже.
Также можно сделать отступ только для первой строки абзаца, как во 2 примере ниже.
Кроме того, вы легко можете добавлять интервал между абзацами (до или после) в окн
Увеличить расстояние между текстовыми строками в Photoshop
Как увеличить расстояние между двумя линиями (или ведущими) в абзаце в Photoshop?
источникс этой ссылке:
существует два типа форматирования: Символ (который может применяться к одному или больше символов) и абзац (который всегда применяется к одному или нескольким пункты.) Вы можете найти эти параметры на панели параметров (когда Инструмент Текст выбран в инструменте палитра) или в характере и Палитры абзацев.
отвечен Gnoupi 2011-09-15 05:06:09 источникведущий («ledding») определяет сумма пространство между линиями в пункт. (…) Если вы хотите, чтобы ведущий быть последовательным на протяжении всего абзаца, вы должны выбрать все символ в абзаце перед вами установите ведущего в Символе палитра, или вы должны приложить ведущий, Пока текстовый слой выбран в палитре слоев (но нет текст на слой).
другой способ-увеличить (или изменить) пробел после абзаца(ов):
отвечен mrsalesi 2015-02-06 22:04:21 источникКак изменить межстрочный интервал в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как изменить межстрочный интервал в фотошопе»:Как изменить междустрочный интервал в Photoshop
Как увеличить или уменьшить расстояние между строками в фотошопе
как изменить расстояние между буквами в фотошопе уроки фотошопа
Иллюстрированный самоучитель по Adobe Photoshop 7 › Работа с текстом › Установка межстрочного расстояния для горизонтального текста [страница — 381] | Самоучители по графическим программам
Установка межстрочного расстояния для горизонтального текста
Межстрочное расстояние (интерлиньяж) – это расстояние между текущей строчкой текста и строчкой, расположенной над ней. У каждого символа может быть свое собственное межстрочное расстояние; наибольшее значение будет определять межстрочное расстояние для данной строки.
У каждого символа может быть свое собственное межстрочное расстояние; наибольшее значение будет определять межстрочное расстояние для данной строки.
Рис. 17.20. Выбор межстрочного интервала
Рис. 17.21. Абзацы с одинаковым кеглем, но разными межстрочными интервалами
Совет
Межстрочный интервал по умолчанию рассчитывается пропорционально кеглю. Их отношение указывается в диалоговом окне Justification (Выравнивание), которое открывается с помощью меню палитры Paragraph (Абзац). По умолчанию величина интервала составляет 120% от кегля. Например, межстрочное расстояние для кегля в 30 точек по умолчанию равно 36.
Совет
Для установки межсимвольного расстояния в тексте, который расположен по вертикали, выделите нужные символы и измените значение трекинга в палитре Character (Шрифт). Вы увидите, что текст после этого преобразится.
Поэтому, если установить разные значения межстрочного расстояния для строк абзаца и потом редактировать текст, изменяя его распределение по строкам, межстрочное расстояние может поменяться.
Нельзя с уверенностью сказать, что создаваемый вами текст будет примечательным во всех отношениях, но использование оптимальных расстояний между строчками существенно облегчит его чтение, даже если он займет много места на странице. Не утомляйте читателя прежде, чем он прочитает все ваши умные мысли.
Совет
Сказанное выше о форматировании текста относится только к программе Photoshop. Если вы используете другие приложения, возможно, порядок действий при выборе шрифта будет иным. При создании текстов для сети Internet лучше обратиться к программе, предназначенной для Web-дизайна.
- В палитре Layers (Слои) выберите нужный слой.
- По желанию. Выделите одну или несколько строк, в которых будете менять межстрочный интервал.
 Если текст был введен в построчном режиме, то необходимо выделить всю строку. Если не выделять строки, то изменения произойдут во всем тексте.
Если текст был введен в построчном режиме, то необходимо выделить всю строку. Если не выделять строки, то изменения произойдут во всем тексте. - Выберите или введите значение межстрочного интервала в палитре Character (Шрифт) – см. рис. 17.20, 17.21.
Как изменить детали линий в Photoshop | Small Business
Если графика и изображения являются частью вашего профессионального рабочего процесса, Adobe Photoshop, вероятно, является одним из ваших основных ресурсов программного обеспечения. Когда вы используете инструменты Photoshop для создания фигур, вы создаете векторную графику в середине приложения для редактирования растровых изображений. Инструмент Photoshop Line рисует отдельные отрезки линии со стилистическими опциями. Не путайте его вывод с выводом инструмента «Перо», который вы используете для создания контуров, не содержащих ни цвета заливки, ни обводок.Создав формы с помощью инструмента «Линия», вы можете редактировать их внешний вид на той же панели Photoshop, которую вы используете для установки параметров перед рисованием.
Переключитесь на инструмент Adobe Photoshop Line, вложенный с прямоугольником и другими инструментами формы. На панели параметров убедитесь, что в раскрывающемся меню селектора «Режим инструмента» в качестве текущего параметра отображается «Форма», а не «Путь» или «Пиксели». Чтобы изменить настройки существующей линии, щелкните изображение с помощью инструмента «Выбор контура».
Нажмите кнопку «Заливка» на панели параметров, чтобы открыть панель выбора цвета.Используйте четыре кнопки в верхней части панели, чтобы сделать линию прозрачной или применить сплошную, градиентную или узорную заливку. Выберите недавно использованный цвет из полосы образцов или более широкого диапазона предустановок, которые представляют содержимое панели «Образцы». Нажмите кнопку с изображением радуги, чтобы открыть палитру цветов, или нажмите кнопку в форме шестеренки, чтобы выбрать из готовых библиотек цветов, подходящих для различных задач вывода, включая печать точечных и триадных цветов.
Нажмите кнопку «Обводка» на панели параметров, чтобы открыть другую панель выбора цвета, на этот раз для дополнительной обводки, которую вы можете применить к внешнему краю вашей линии. Выберите один из тех же цветов, доступных для заливок. Введите необязательную толщину обводки в поле данных «Ширина обводки» без метки или выберите ее в раскрывающемся меню.
Выберите один из тех же цветов, доступных для заливок. Введите необязательную толщину обводки в поле данных «Ширина обводки» без метки или выберите ее в раскрывающемся меню.
Откройте раскрывающееся меню «Тип обводки» без метки на панели параметров, чтобы выбрать стиль обводки, окружающей вашу линию. Вы можете выбрать точечную, штриховую или более сложную обработку краев и указать, как будут отображаться концы линий и углы. Вы также можете назначить обводку для применения к внутренней, внешней или центральной части пути, определяющего вашу векторную линию.
Введите ширину и высоту на панели параметров, чтобы создать или изменить размеры вашей линии с помощью чисел. Если вы рисуете линию, щелкнув и перетаскивая рабочую область документа, или выбираете существующую линию, чтобы изменить ее внешний вид, ваши операции определяют значения, отображаемые в этих полях ввода данных.
Откройте немаркированное меню «Операции с контурами» на панели параметров, чтобы определить, что происходит при рисовании линии. Наряду со значением по умолчанию, которое создает новую линию на новом векторном слое, вы также можете добавлять или вычитать из существующих линий или фигур.Остальные режимы добавляют новую форму к существующему выделенному векторному слою; удалить часть новой линии, которая перекрывает существующую форму; ограничьте новую линию частью, которая пересекается с существующей формой; или удалите часть существующей линии, которая перекрывает новую линию, которую вы рисуете. Обратите внимание, что каждая рисуемая линия создает новый путь на слое, а не продолжает путь, как работает инструмент «Перо», если только вы не выберете параметр «Объединить компоненты формы» в меню «Операции с контуром» на панели параметров после того, как нарисовали несколько фигур единый векторный слой.
Наряду со значением по умолчанию, которое создает новую линию на новом векторном слое, вы также можете добавлять или вычитать из существующих линий или фигур.Остальные режимы добавляют новую форму к существующему выделенному векторному слою; удалить часть новой линии, которая перекрывает существующую форму; ограничьте новую линию частью, которая пересекается с существующей формой; или удалите часть существующей линии, которая перекрывает новую линию, которую вы рисуете. Обратите внимание, что каждая рисуемая линия создает новый путь на слое, а не продолжает путь, как работает инструмент «Перо», если только вы не выберете параметр «Объединить компоненты формы» в меню «Операции с контуром» на панели параметров после того, как нарисовали несколько фигур единый векторный слой.
Откройте немаркированное меню «Расположение путей» на панели параметров, чтобы изменить порядок наложения нескольких путей на одном векторном слое. Вынося фигуру вперед, вы можете изменить внешний вид, созданный комбинацией собранных вместе фигур.
Нажмите кнопку «Параметры геометрии» в форме шестеренки без надписи на панели параметров, чтобы открыть контекстно-зависимое меню параметров, связанных с инструментами формы и пера. Если вы создаете новую линию, а не редактируете уже нарисованную, используйте это меню для выбора стилей стрелок для одного или обоих концов вашей линии.
Введите число в поле «Вес» панели параметров, чтобы определить толщину линии без добавления к ней штрихов. Если вы используете другой инструмент фигуры — Многоугольник или Пользовательская фигура — это поле данных изменяется контекстно, чтобы отражать свойства типа фигуры, которую вы рисуете, включая размер стороны многоугольника или заранее изготовленный дизайн пользовательской фигуры.
Установите флажок «Выровнять края» на панели параметров, чтобы нарисовать линию, которая совпадает с базовой сеткой пикселей, определяемой разрешением вашего файла.Это помогает сохранять резкость векторных форм при выводе файла в формате документа, включая JPEG и TIFF, который представляет векторные формы в пикселях.
Добавьте к вашей фигуре падающую тень, узорную заливку, внешнее свечение или другой элемент стиля слоя. Откройте меню «Слой», найдите его подменю «Стиль слоя» и выберите имя стилистического эффекта, который вы хотите добавить. Вернитесь в это подменю, чтобы добавить к своей строке больше стилей. Вы также можете получить доступ к этим эффектам с помощью непомеченной кнопки «Стиль слоя» в нижней части панели «Слои».
Ссылки
Ресурсы
- Adobe Photoshop CS6 Учебная комната в книге; Adobe Creative Team
Советы
- Когда вы вводите толщину обводки для инструмента «Линия», вы можете переопределить текущую единицу измерения, отображаемую линейками Photoshop, введя значение, за которым следует имя единицы. Ввод «1 дюйм» или «1 дюйм» дает тот же результат. Вы также можете использовать сантиметры, миллиметры, точки, картинки и пиксели. Вы можете настроить линейки для отображения процентов от размеров файла, но вы не можете использовать эту единицу для ввода веса штрихов.

- Ширина и высота линии изменяются при добавлении к ней обводки.
- Значок слоя для каждой фигуры, которую вы рисуете с помощью инструмента «Линия», отображает внешний вид вашей линии, включая цвета заливки и обводки, а не общий значок, указывающий тип содержимого на слое.
- Удерживайте нажатой клавишу «Shift», чтобы ограничить выходной сигнал инструмента «Линия» углами с шагом 45 градусов. Откройте панель «Информация», чтобы увидеть, под каким углом вы рисуете.
Предупреждения
- Нельзя добавлять стрелки к существующей строке.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
.Изменить межстрочный интервал в Word
Изменить межстрочный интервал во всем документе
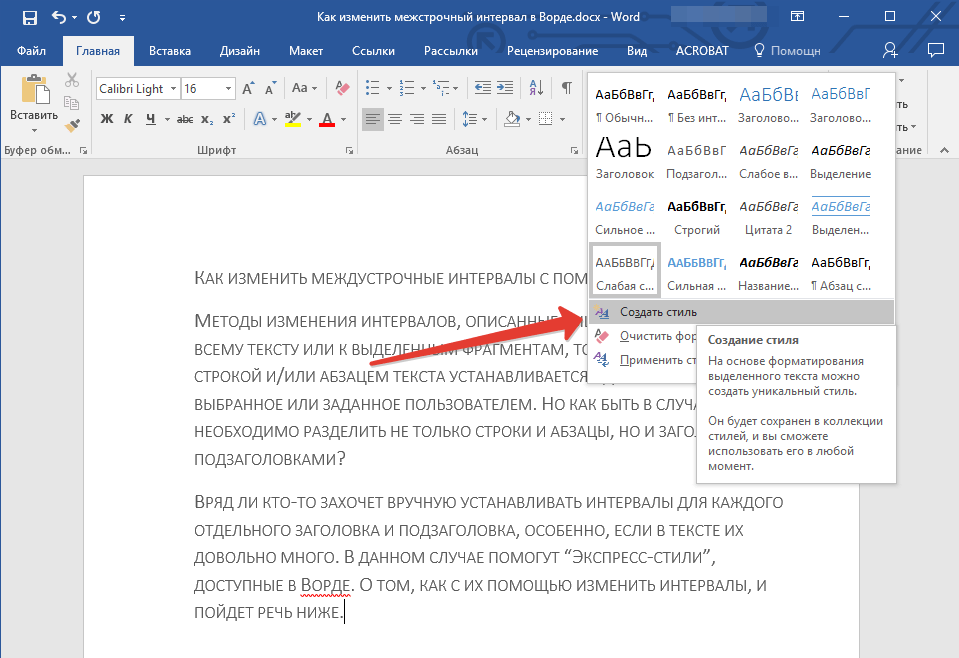
Перейти к Дизайн > Расстояние между абзацами .
Выберите вариант. Чтобы сделать один интервал в документе, выберите Без интервала между абзацами .
Чтобы вернуться к исходным настройкам позже, перейдите к Дизайн > Расстояние между абзацами и выберите параметр в Набор стилей .Это может быть по умолчанию или название стиля, который вы используете в данный момент.
Изменить межстрочный интервал в части документа
Выберите один или несколько абзацев для обновления. Нажмите Ctrl + A, чтобы выделить все.
org/ListItem»>Выберите Параметры межстрочного интервала и выберите параметр в поле Межстрочный интервал .
Настройте параметры До и После , чтобы изменить интервал между абзацами.
Выбрать ОК .
Перейти на На главную > Расстояние между строками и абзацами
Для получения дополнительной информации см. Регулировка отступов и интервалов.
Изменить межстрочный интервал во всем документе
Перейти к Дизайн > Расстояние между абзацами .

Выберите нужный вариант. Если вы хотите использовать единый интервал в документе, выберите Без интервала между абзацами .
Это отменяет настройки стиля, который вы в настоящее время используете. Если позже вы решите вернуться к исходным настройкам, перейдите к Дизайн > Расстояние между абзацами и выберите параметр в Набор стилей .Вариант может быть . По умолчанию , как показано выше, или он покажет имя стиля, который вы используете в данный момент.
Изменить межстрочный интервал в части документа
Выберите абзацы, которые нужно изменить.
Перейти на Домашняя страница > Расстояние между строками и абзацами .

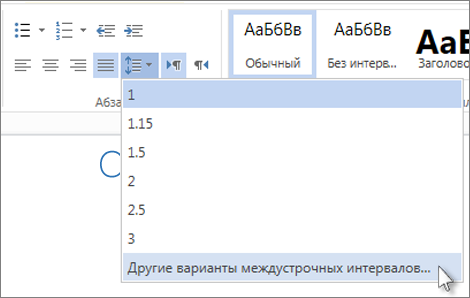
Выберите необходимое количество межстрочных интервалов или выберите Параметры межстрочного интервала , а затем выберите нужные параметры в разделе Интервал .
Чтобы изменить интервал до или после каждого из абзацев в выбранном тексте, щелкните стрелку рядом с полем До или После и введите желаемый интервал.
Выбрать ОК .
Выберите абзац, строки которого вы хотите сохранить вместе.
org/ListItem»>Выберите Держать строки вместе .
Перейти к Формат > Параграф > Разрывы строк и страниц .
Выберите первый из двух абзацев, который вы хотите сохранить вместе.
Совет: Если вы хотите сохранить вместе более двух абзацев, выберите все, кроме последнего абзаца.
Перейти к Формат > Параграф .
Перейти к разрывам строк и страниц .
org/ListItem»>Выбрать ОК .
Выберите Продолжить со следующими .
Выделите абзацы, которые хотите изменить, или нажмите Ctrl + A, чтобы выделить все.
Перейти на Домашняя страница > Межстрочный интервал .
Выберите необходимое количество межстрочных интервалов или выберите Параметры межстрочного интервала , а затем выберите нужные параметры в диалоговом окне Абзац в разделе Интервал :
Совет: Если вы хотите изменить интервал до или после выделенных абзацев, выберите стрелки в полях До или После или введите число напрямую.
Как изменить межстрочный интервал в InDesign
В этом кратком пошаговом руководстве мы рассказали, как изменить межстрочный интервал в InDesign, чтобы вы могли сделать документы более разборчивыми и эстетичными. В мире дизайна пространство между линиями называется ведущим.
Как измеряется опережение?
Взгляните на журнал или газету, которая есть у вас дома. Если вы изучите базовую типографику, вы увидите, что нижняя часть каждого символа выровнена. Кажется, будто текст находится на воображаемой строке.Это называется базовой линией.
Интервал — это длина между текущей базовой линией и базовой линией над ней. Когда вы впервые открываете InDesign, настройки интерлиньяжа по умолчанию должны составлять 120% от текущего размера шрифта. Это означает, что если вы используете шрифт размером 20 пунктов, интерлиньяж будет 24 пункта. Поскольку интерлиньяж измеряется от одной базовой линии к другой, в этом примере с 24 точками будет 20% пустого пространства между двумя текстовыми строками.
В зависимости от текущего размера шрифта, значение Auto Leading отрегулирует интервал между строками, чтобы он оставался пропорциональным.Это измеряется в процентах от размера символа. По умолчанию текстовые фреймы InDesign имеют значение автоматического интервала 175%, а сетки фреймов имеют значение 100%. Вы найдете эти настройки в диалоговом окне «Выравнивание», расположенном в разделе «Ведущий» панели управления.
Как изменить межстрочный интервал в InDesign
1. Сначала откройте текущий проект InDesign или начните новый, выбрав «Файл»> «Новый»> «Документ». Если в вашем проекте еще нет текста, выберите инструмент «Текст» (он выглядит как буква T) и перетащите его, чтобы создать текстовое поле.Затем начните печатать.
2. Не снимая выделения с инструмента «Текст», щелкните и перетащите указатель мыши на текстовую область, которую нужно отформатировать. Затем найдите панель «Символ» в правом верхнем углу экрана над горизонтальной линейкой. Найдите параметр «Ведущий», в котором есть значок с двумя буквами «А», расположенными друг над другом.
3. Наконец, вы можете настроить параметр «Ведущий» по своему вкусу. Если вы ранее выровняли текст по его базовой сетке (т. Е. По нижней части фрейма) или включили вертикальное выравнивание, InDesign может не применить ваши изменения интерлиньяжа.В этом случае вам следует отключить выравнивание и выравнивание, отрегулировать интерлиньяж и продолжить процесс проектирования оттуда.
Как применить интерлиньяж к абзацу
Вы можете применить к тексту столько интерлиньяжа, сколько необходимо (даже в пределах одного абзаца). Однако, если вы хотите выделить весь абзац для корректировки интерлиньяжа, перейдите в «Правка» («InDesign» на Mac)> «Настройки»> «Тип». Затем включите «Применить интерлиньяж ко всему абзацу».
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению. Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q. Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Область, которую вы закрашиваете, станет красной.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу. Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.

Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Как уменьшить межстрочный интервал в фотошопе. Группа инструментов «Текст». Настройки. Как изменить и настроить межстрочный интервал
В обоих видах текста: Точечном и Абзац-тексте, возможна установка межстрочного пространства (вертикальный интервал между базовыми линиями). Введите числовое значение в окне данной опции, либо воспользуйтесь клавишей «Авто» для автоматической настройки.
5. Настройки опции «Абзац» (Paragraph Options).
Основы выравнивания (Alignment).
Поскольку слой Абзац-текста может содержать несколько строк, его форматирование очень важно для качественного построения дизайна. Откроем эту функцию, перейдя во вкладку Окно-Абзац (Window > Paragraph) . Создайте слой Абзац-текста, написав что-либо, примените правку (нажмите галочку для заключения вверху панели) и активируйте слой с текстом, нажав на миниатюру слоя в панели слоев. Затем перейдите во вкладку «Абзац» и установите нужные вам настройки по расположению строк текста, нажав одну из клавиш. Альтернативный вариант: выделите ваш текст, или его часть, используя инструмент «Текст»
Альтернативный вариант: выделите ваш текст, или его часть, используя инструмент «Текст»
Конечно, основная функция опции «Абзац» это выравнивание текста. Вы легко можете выполнить настройки этой функции: выравнивание слева, по центру, справа, или полное выравнивание (Left, Center, Right or Justify) , сделав клик вверху окна «Абзац». Кроме этого, есть три варианта выравнивания по ширине, изменение выравнивания последней строки текста, или выделенного текста (справа, по центру, слева).
Чтобы настроить интервалы межсловные или межбуквенные, в окне «Абзац» нажмите на стрелку справа и в выпадающем меню выберите опцию «Интервалы»
Перенос (Hyphenation).
Настройки, выбранные для переносов, влияют на горизонтальный интервал абзаца, что делает его шире или уже в зависимости от слов каждой строки. Чтобы использовать перенос для слоя Абзац-текста, выберите язык в настройках окна, и активируйте флажок переноса в окне «Абзац». Для отключения данной функции снимите флажок.
Чтобы использовать перенос для слоя Абзац-текста, выберите язык в настройках окна, и активируйте флажок переноса в окне «Абзац». Для отключения данной функции снимите флажок.
Большую часть времени автоматическая расстановка переносов великолепно справляется с текстом, но иногда требуются индивидуальные настройки. Чтобы активировать дополнительные функции переносов, нажмите в окне «Абзац» стрелочку справа и в выпадающем меню выберите «Расстановка переносов», и вы увидите следующее:
В словах, длинее, чем #букв (Words Longer Than # Letters) : если вы установите числовое значение, равное 5 в слове «PHOTO», то переноса (значка дефиса) не будет. Если же вы установите число 3, то это слово будет выглядеть так «PHO-TO». Значение по умолчанию равно 2.
После первых # букв и перед последними # буквами (After First # Letters and Before Last # Letters) : определяет минимальное количество символов в начале или конце слова, которые могут быть нарушены дефисом,т.е. если вы установите значение 1, то в слове «Hello» получите такой перенос как «Н-ello», в слове «action» получится «action-n».
Лимит переноса (Hyphen Limit) : устанавливает максимальное число последовательных линий, возможных для переноса.
Зоны переноса (Hyphenation Zone) установка расстояния от правого края абзаца.
Переносы в словах с заглавными буквами (Hyphenate Capitalized Words) : предотвращает перенос в словах с заглавными буквами.
Отступ и интервал между абзацами
(Indent and Space Between Paragraphs) .Сделать отступы довольно просто. Для этого активируйте текстовой слой или выделите текст и введите установки для отступа с правой или левой стороны. Также можно сделать отступ только для первой строки абзаца, как во 2 примере ниже.
Деформация текста (Warp Text).
Одной из самых мощных функций инструмента «Текст» (Type Tool) является возможность деформации любого текстового слоя в соответствии с вашими потребностями. Для деформации текстового слоя сделайте двойной клик по миниатюре слоя и нажмите в правой части верхней панели установок иконку с изогнутой буквой «Т».
Для деформации текстового слоя сделайте двойной клик по миниатюре слоя и нажмите в правой части верхней панели установок иконку с изогнутой буквой «Т».
После нажатия появится диалоговое окно, в котором вы должны выбрать стиль изменения текста (вертикальный либо горизонтальный). Ниже расположены три ползунка для увеличения/уменьшения изгиба, деформации по горизонтали и вертикали. Ниже приведен пример деформации Точечного текста стилем «Дуга» с разными настройками этого стиля.
Конечно, можно деформировать слой Абзац-текста таким же стилем «Дуга», имитируя эффект текста в фильме «Звездные войны» за счет вертикального искажения и применения Градиента на маске этого слоя.
Попробуйте различные варианты искажений текста, что весьма интересно. Однако, существуют ограничения для текстов, написанных полужирным и псевдокурсивным шрифтами.
Создание текста по контуру (Type on a Path).
Вы можете создавать текстовой слой, который будет проходить по сделанному вами контуру инструментом Перо (Pen Tool) или инструментом Произвольная фигура (Shape Tool) в режиме контуров. Сначала сделайте нужную вам контурную линию, затем активируйте инструмент «Текст» и установите курсор в любом месте контура. Вы увидите, что форма курсора изменилась, приняв S-образную форму. Теперь нажмите на контур и начните ввод текста.
Сначала сделайте нужную вам контурную линию, затем активируйте инструмент «Текст» и установите курсор в любом месте контура. Вы увидите, что форма курсора изменилась, приняв S-образную форму. Теперь нажмите на контур и начните ввод текста.
Создание контура на фигуре (Path on a Shape).
Процесс добавления текстового слоя на векторную фигуру тот же. Создаем фигуру, затем инструментом «Выделение контура» (черная стрелка) активируем контур и, выбрав инструмент «Текст», делаем клик на контуре фигуры. После изменения вида курсора пишем текст. Вы можете редактировать любой символ опции, например, увеличение базовой линии для создания пространства между фигурой и текстом.
Редактирование текста на контуре (Edit Type on a Path).
Иногда вам нужно изменить ориентацию текста или его положение на контуре. Для этого активируйте инструмент «Выделение контура» (Path Selection Tool) , поместите курсор на текст. Вы заметите, что теперь от курсора идет в сторону маленькая черная стрелка. Щелкните по тексту и поместите его на другую сторону контура. Аналогично происходит расположение текста внутри векторной формы. Вы можете добавить стиль слоя этому тексту и редактировать его по своему желанию.
Щелкните по тексту и поместите его на другую сторону контура. Аналогично происходит расположение текста внутри векторной формы. Вы можете добавить стиль слоя этому тексту и редактировать его по своему желанию.
Преобразование текста в векторную форму (Convert Type into Shape).
Иногда мы нуждаемся в изменении формы символов для таких, например, целей как дизайн логотипа. Фотошоп отлично с этим справляется. Создайте текстовой слой или выберите один из уже созданных, и перейдите во вкладку Слои-Текст-Преобразовать в форму (Layer > Type > Convert to Shape) . Эта функция преобразует текст в слой с векторной маской, который можно так же редактировать, как и другие виды векторных форм. Вы можете создать из текста рабочий контур, перейдя в Слои-Текст-Преобразовать в рабочий контур (Layer > Type > Convert Work Path) .
Инструмент Текст-маска (Type Mask Tool).
Наконец, вы можете делать большую часть работ инструментом «Текст», используя выделение текста вместо текстовых фигур. Для этого нажмите и удерживайте клавишу мыши на иконке инструмента «Текст», затем выберите Горизонтальную текст-маску или вертикальную. При выборе этого инструмента вы можете быстро создавать выделение фигуры, что удобно для использования на любой маске слоя или в режиме «Быстрой маски». Ниже приведен пример создания слова с помощью инструмента текст-маска. Я использовал выделение для создания маски слоя на картинке.
Для этого нажмите и удерживайте клавишу мыши на иконке инструмента «Текст», затем выберите Горизонтальную текст-маску или вертикальную. При выборе этого инструмента вы можете быстро создавать выделение фигуры, что удобно для использования на любой маске слоя или в режиме «Быстрой маски». Ниже приведен пример создания слова с помощью инструмента текст-маска. Я использовал выделение для создания маски слоя на картинке.
6. Заключение.
Инструмент «Текст» обладает мощными возможностями в фотошоп. Попрактиковавшись с символами и абзацами, вы станете настоящим мастером. Нет ограничений для создания шедевров при помощи инструмента «Текст».
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений (от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Вы можете выбрать одно из предустановленных значений (от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала , вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок»
, не затрагивая остальной текст:
На примере я увеличил трекинг в слове «участок»
, не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга . По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом , потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами , Кернинг регулирует расстояние между двумя конкретными символами . Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга :
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения Кернинга , вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения Кернинга , вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом .
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии . Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
Офисный пакет от Microsoft широко распространен, а его формат DOC практически стал стандартом оформления текстовых документов. К сожалению, большинство пользователей заканчивает свое знакомство с этим текстовым процессором научившись менять гарнитуру шрифтов и освоив его выравнивание на странице.
К сожалению, большинство пользователей заканчивает свое знакомство с этим текстовым процессором научившись менять гарнитуру шрифтов и освоив его выравнивание на странице.
Между тем, во многих организациях существуют правила работы с текстовыми документами, которыми предписываются определенные параметры их оформления. Обычно они определяют тип шрифта , используемого по умолчанию и необходимый межстрочный интервал в документе.
Изменение межсимвольного расстояния , называемое еще кернингом , требуется в основном для придания форматируемому тексту более гармоничного и эстетически законченного вида. Основная область его применения – типографика , или художественная верстка .
Как изменить и настроить межстрочный интервал
Для изменения межстрочного интервала в Word предусмотрено несколько способов :
Последний пункт вызывается по нажатию правой кнопки мыши и позволяет регулировать межстрочные расстояния вручную в широком диапазоне величин.
Значения межстрочного интервала
Межстрочный интервал представляет собой расстояние между гипотетическими линиями, проходящими через середину букв в строчках и по умолчанию равен размеру шрифта. Стандартные размеры , доступные в Word, составляют 1, 1,15, 1,5, 2 и 3 значения этого расстояния.
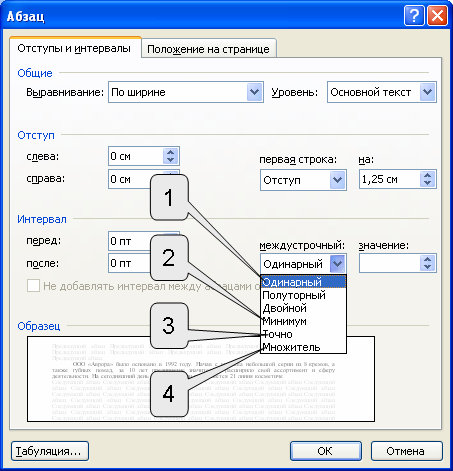
Выпадающий список, в пункте «Абзац », позволяет применять в тексте варианты межстрочного интервала отличные от указанных. Кроме стандартного набора из одинарного, полуторного и двойного здесь можно найти еще следующие:
Изменяем межбуквенный интервал
Каждому символу, в любом шрифте, выделяется определенное пространство, но, в зависимости от начертания, буквы могут заполнять его по-разному. Для точной регулировки занимаемого ими пространства и используют кернинг . В Word он может задаваться в трех различных вариантах. Кроме стандартного, доступен разреженный и уплотненный .
Регулировка осуществляется с шагом в 0,1 пункта. Доступ к этому параметру можно осуществить двумя способами:
Для придания тексту эстетически законченного вида, иногда требуется применить визуальное разделение между абзацами. Нажатие на клавишу Enter , используемое обычно для этой операции, не дает такого эффекта, поскольку просто переводит курсор на следующую строку. Войти в меню редактирования можно двумя способами:
- Используя контекстное меню «Абзац » вызываемое по нажатию правой копки мышки;
- Используя группу команд «Абзац » на вкладке «Главная » Word.
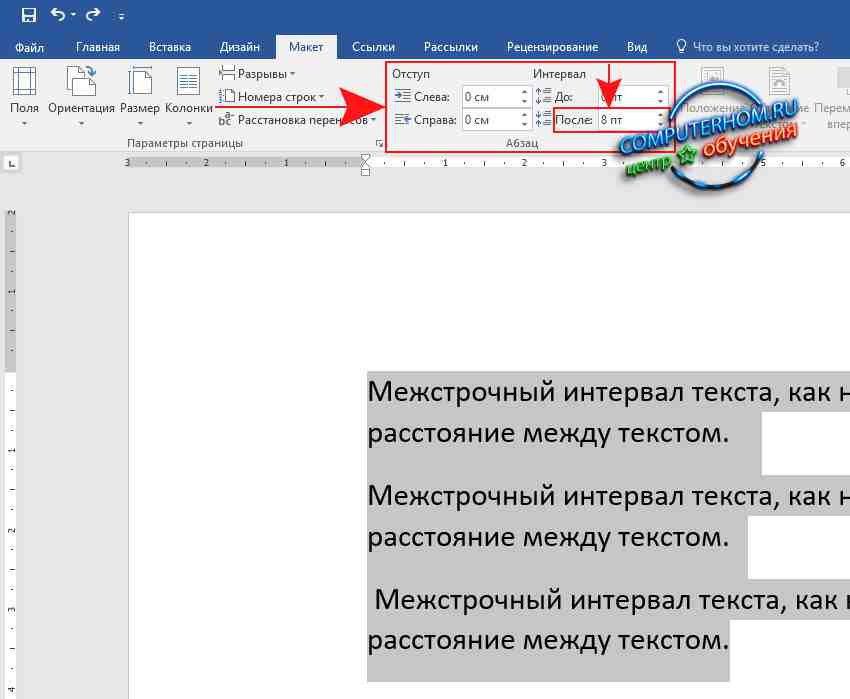
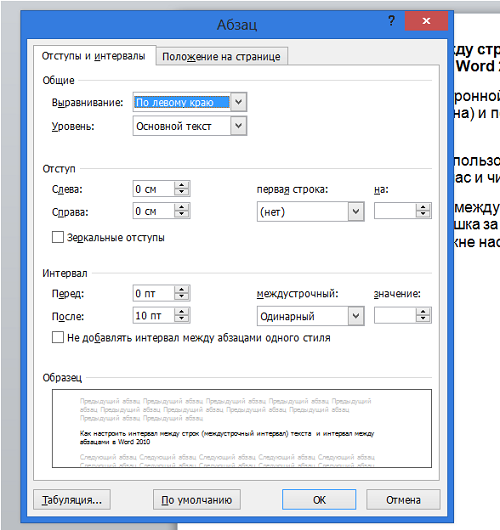
В обоих случаях открывается дополнительное окно, в котором используя сектор «Интервал » можно задать отступ перед и после абзаца. Регулировка, независимо от выбранной гарнитуры шрифта, выполняется с фиксированным шагом в 6 пунктов.
В CSS расстояние между строками задать очень просто. Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Если никаких настроек не делать, то выставляются значения по умолчанию. При желании вы можете изменить это расстояние. Значение может быть как в процентном соотношении, так и в пикселях.
Высота строк
В CSS расстояние между строками можно продемонстрировать следующим рисунком.
На изображении выше указаны параметры с соответствующими расстояниями. Текст располагается в пространстве font-size. Обратите внимание, что линия текста начинается не на основании, а немного выше. Пространство ниже предусмотрено для букв, у которых есть элементы снизу (g, у и так далее).
Обратите внимание, что пространство между блоками font-size называется leading. В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.
На рисунке выше указано, где в «Фотошопе» можно указать leading. А рядом указывается параметр font-size.
Примеры использования line-height
В CSS расстояние между строками можно задать процентами. Наглядный пример приведен ниже.
В случае маленького значения пользователю вашего сайта читать будет неудобно.
Расстояние можно менять и размером шрифта. Если разница между основными параметрами будет в цифрах сильно отличаться, то эта разница компенсируется увеличением leading.
Тонкости оформления
В CSS расстояние между строками можно дополнительно настраивать различными отступами. Рассмотрим пример на рисунке.
В поле «Элемент» в нашем случае будет текст. Padding — это отступ внутри объекта, а margin — отступ за объектом. Border — это рамка. Она может быть 0 пикселей, а может быть и 100.
На следующем изображении показаны сразу все отступы, рамка и высота линии текста.
Если у вас текст небольшой, всего в одну строку, или каждая строка в отдельном абзаце, то расстояние можно настраивать отступами между этими абзацами. То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
В случаях, когда много строк, и всё это расположено в одном объекте, шрифт рекомендуется менять основными параметрами.
Как увеличить расстояние между строками CSS
Расстояние между строками HTML можно прописывать к какому-нибудь классу или для всех абзацев в тексте. Если вы укажете вот так: p { line-height:20px; }, — то абсолютно все абзацы на странице будут со строками размером 20 пикселей. Если нужно в разных местах различные размеры, то рекомендуется делать следующим образом.
Прописываем стили.
Class1 { line-height:20px; }
Class2 { line-height:16px; }
Class3 { line-height:12px; }
Для наглядности добавим рамку, чтобы вы увидели, что это работает. В дальнейшем ее нужно убрать.
Обратите внимание, что в третьем случае полоса наехала на текст. Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Не рекомендуется делать слишком маленький текст и маленькое расстояние между строками. Поскольку ни один пользователь не сможет спокойно всё это прочитать. У него быстро устанут глаза. Поисковые системы так же говорят, чтобы текст был удобным для пользователя.
Более того, в последнее время идет большой упор на удобство для мобильных пользователей. Там в рекомендациях всегда говорится, что размер шрифта должен быть нормальным, а не маленьким. Особенно сильно это влияет на ссылки. При их маленьком размере пользователю будет сложно использовать навигацию по сайту.
У поисковика «Гугл» есть специальный инструмент, который помогает в этом анализе. Он очень удобен для веб-мастеров.
Вот пример результатов, которые могут быть.
Читайте также…
Как уменьшить интервал между строками. Как уменьшить межстрочный интервал в Word
CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Как правило, большинству верстальщиков не нравится оформление текста по умолчанию в html. Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Как сделать в CSS межстрочный интервал текста
Важно понимать, что задавать размеры строк, отступы и прочее можно ко всем элементам, где есть текст. Например, все эти атрибуты отлично применяются для:
- абзаца;
- списков;
- ;
- таблиц;
- заголовков;
- и всего остального, где вы размещаете текст.
Рассматривая межстрочные интервалы CSS, в первую очередь обращают внимание на следующие атрибуты.
В «Фотошопе» существует понятие Leading. Такого атрибута в CSS нет, но благодаря ему можно пояснить суть. Leading по факту и есть расстояние между строками.
В CSS размер строки задается параметром line-height и font-size. Как видите, на рисунке ясно указано, что font-size — это размер шрифта. Ни одна буква за эти пределы никогда не выходит.
Line-height — это расстояние от середины верхнего Leading до середины нижнего Leading. Стрелочками всё это указано на рисунке.
Обратите внимание, если указать высоту линии меньше, чем размер шрифта, то строки будут наезжать друг на друга. Обязательно следите за этим, чтобы не вышло такой ситуации.
Некоторые думают, почему font-size растянут ниже, чем линия с буквами. Всё просто. Ведь существуют буквы, которые опущены ниже, чем основной уровень строки. Ниже на рисунке — наглядный пример, где используются символы, вытянутые вверх и вниз.
Как видите, буквы как раз занимают весь диапазон font-size. А высота линии больше, и с обеих сторон добавляется равное пространство.
Значение атрибута line-height может быть любым:
- пиксели;
- дюймы;
- пункты;
- проценты;
- и другие, которые используются в CSS.
Указывать отрицательное значение нельзя. Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Если вы будете указывать в процентах, то учитывайте, что 100% в line-height равносильно значению font-size.
Кроме этого, можно указать значение normal или inherit. Если указать normal, то расстояние между строк будет вычисляться автоматически браузером на его усмотрение. Значение может быть разным, поскольку зависит от браузера. Рекомендуется ставить конкретное число, чтобы у всех пользователей было одно и то же.
Inherit означает, что значение будет точно такое же, как и у родительского элемента.
Более детальное оформление
Межстрочные интервалы CSS на самом деле не ограничиваются только вышеуказанными атрибутами. Расстояние еще корректируется атрибутами margin и padding. Если указать атрибут именно как margin=»5px», то со всех сторон строки (абзаца) будет добавлено расстояние 5 пикселей.
Если вам нужно указать только над абзацем, то можно указать margin-top. Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Обратите внимание, что есть еще атрибут padding. Она работает точно так же, как и margin. Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).
Посмотрите внимательно на рисунок сверху. Margin — отступ за пределами объекта, а padding — внутри.
Эти атрибуты являются глобальными. Их можно применять ко всему — картинкам, таблицам, тексту, ссылкам и так далее.
Запомните это раз и навсегда. Это очень важный момент при оформлении объектов. Например, благодаря margin можно указать отступы между текстом и картинками внутри него. Если этих отступов нет, то текст будет распложен вплотную к изображению.
Если у вас текст в таблице, то тогда используйте padding, чтобы текст не прилипал к краям таблицы, поскольку это смотрится некрасиво. А если задать отступ хотя бы в 5 пикселей, уже будет смотреться куда лучше. Кроме высоты, у линии есть атрибут ширины.
Иногда это весьма нужное свойство. На рисунке снизу виден пример разной ширины текста.
Пример оформления
Создавая дизайн сайта, всегда нужно делать так, чтобы текст был максимально читабельным. Если пользователю будет сложно читать текст (он слишком маленький или слишком большой), то он просто закроет ваш сайт.
Попробуйте сравнить два абзаца, указанных на рисунке ниже. Какой текст вам удобнее читать?
Межстрочные интервалы CSS для того и созданы, чтобы сделать удобным восприятие текста. Также не забывайте, что разные шрифты могут отличаться по своей изначальной высоте.
Для наглядности можете проверить в любом редакторе. Сравним несколько шрифтов.
Обратите внимание, что все шрифты написаны размером 24 пикселя. Как видите, все они отличаются по высоте и ширине букв. Если сравнивать размеры побольше, то разница будет более очевидной.
CSS: межстрочный интервал в списке
Настройка интервалов применяется и в списках. Кроме этого, в стилях списков характерны вышеописанные margin и padding. Благодаря этому списки становятся красивее, чем стандартные. Используя все эти атрибуты, можно задать:
- Высоту пунктов списка.
- Отступы для текста слева.
- Отступы для строк сверху и снизу.
- Максимальную ширину каждого пункта.
Заключение
Владея таким набором атрибутов, можно играть с оформлением не только строчек, но и всего, что хотите. Это глобальные параметры, которым подчиняются абсолютно все элементы (исключение — font-size, так как он только для текста).
Начиная набирать текст в программе «Ворд», вы можете столкнуться с такой проблемой, когда пространство между строк довольно большое. Этот нюанс может сильно подпортить документ, сделав его неэстетичным. Часто такое можно наблюдать, скачав документ из интернета. В обоих случаях проблема заключается в некорректном форматировании. В этой статье мы поговорим про в «Ворде»: как уменьшить или, наоборот, увеличить его. Расскажем все подробно и приведем три наиболее простых способа, так что каждый найдет что-то для себя.
Первый способ: для всех версий «Ворда»
Как говорилось выше, приведены будут три способа того, как сделать межстрочный интервал в «Ворде» меньше или больше. Они не очень отличаются между собой, но вот подходят не для всех версий программы. Поэтому первый приводимый способ будет универсальным, он будет подходить как для «Ворда» 2003-го, так и для версии 2016 года.
Сейчас мы будем задавать параметры величины межстрочного интервала по умолчанию. Делается это для того, чтобы, создав новый документ, вы каждый раз не изменяли эти значения.
Вам нужно создать новый документ в «Ворде». После этого на вкладке «Главная» вам необходимо отыскать в панели инструментов графу под названием «Стили» (она находится в самом правом углу). В этой графе необходимо нажать на значок со стрелочкой, который расположен также в нижнем правом углу. Как только вы это сделаете, покажется маленькая панелька с возможностью изменения стиля документа, но это нам не нужно. В этой панельке, в самом низу, есть три кнопки — нажмите самую правую.
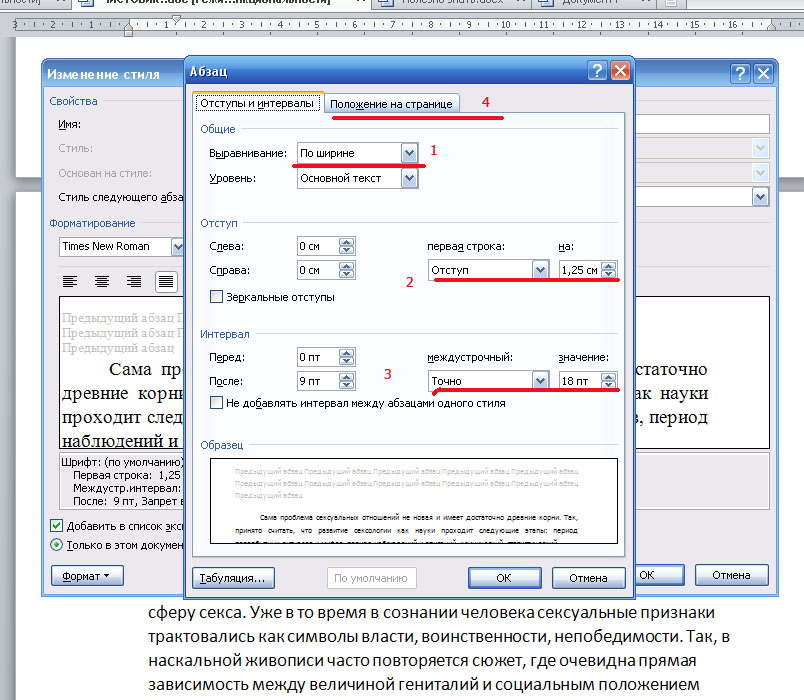
В окне, которое открылось, вам нужно перейти во вкладку «По умолчанию». Там есть графа «Интервал». Именно там можно межстрочный как уменьшить, так и увеличить. В общем, используйте пресеты в выпадающем списке, вводите значения вручную, увеличивайте, уменьшайте, пока не найдете то значение, которое вам подходит. Нажмите кнопку «ОК», после того как поставите отметку рядом с «В новых документах, использующих этот шаблон».
Второй способ: только для новых версий «Ворда»
Продолжаем говорить про межстрочный Как уменьшить или увеличить его, мы уже разобрались, но это всего лишь единственный способ. Сейчас перейдем ко второму. Он предназначен лишь для программы 2007 года и выше. В «Ворде»-2003 работать он не будет.
Вам необходимо также открыть чистый документ «Ворда», только в этот раз обратите внимание не на графу «Стили», а на «Абзац». Нажмите такой же значок, как и в прошлый раз, — откроется окно с настройками. В нем вы увидите такую же графу — «Интервал», с такими же параметрами. Все, что вам нужно будет сделать, это указать межстрочный интервал в «Ворде» (как уменьшить его или увеличить, вы уже знаете).
После этого нажмите кнопку, располагающуюся в самом низу — «По умолчанию». В открывшемся окне выберете «Всех документов, основанных на шаблоне Normal». Нажмите «ОК» и приступайте к работе.
Третий способ: одним кликом
Теперь мы рассмотрим, как изменить межстрочный интервал в «Ворде» в один клик мыши. Этот метод работает лишь в том случае, если вам необходимо изменить значения в отдельном отрезке текста.
Итак, во вкладке «Главная», в разделе «Абзац», найдите кнопку, которая называется «Интервал». Нажав ее, вы увидите список всех доступных интервалов. Выберете понравившийся интервал, и он изменится в предварительно выделенной области текста. Также в списке вы можете нажать «Другие варианты межстрочного интервала» и откроется уже знакомое окно «Абзац».
При написании документов для делопроизводства, а также научных публикаций и работа даются строгие критерии по оформлению, в том числе и касательно межстрочного интервала.
Понимание термина «межстрочный интервал» дает представление о том, как максимально уменьшить расстояние между строчками в без ущерба для читабельности текста.
В случаях, когда эта величина не задана в критериях по оформлению, на него не обращают внимания, хотя эта величина помогает сэкономить место при печати.
Что такое межстрочный интервал
Значение интервала зависит от используемого шрифта, так как стандартная ширина строки по этому кеглю берется за 1. Соответственно, расстояние между строками будет примерно равно величине большинства букв.
Сам интервал считается от середины строки по вертикали, что необходимо учитывать при изменении интервала в меньшую сторону. Если взять слишком маленькое значение, то строчки будут наезжать друг на друга: верхняя часть большинства буков будет «съедаться» верхней строкой.
Также в понятие межстрочный интервал входит отступ между абзацами. Для того, чтобы выделить очередной абзац, межстрочный интервал между ними можно увеличить по сравнению с остальной массой текста. Сделать это можно для всех абзацев по умолчанию или только для отдельных абзацев в настройках.
Зачем уменьшать расстояние между строками
Уменьшить значение интервала может быть полезным в случае, когда печатаются тексты для личного пользования. Уменьшение этого значение позволяет сэкономить место на бумаге при печати, а также можно использовать эту хитрость для выделения определенных цитат или вставок, чтобы сделать их более компактными, по сравнению с остальным текстом, тем самым выделив этот фрагмент.
По умолчанию в Microsoft Word стоит значение 1 или 1,5, поэтому данное знание этого, поможет придерживаться критериев оформления, которые не всегда совпадают со стандартными настройками на вашем компьютере.
Изменять расстояние между строками можно в любой момент написания текста. Если интервал меняется для уже написанного фрагмента, его необходимо выделить, поскольку сам текстовый редактор по умолчанию меняет настройки только для текущего абзаца, а также для последующего текста.
Соответственно, можно заранее установить настройки интервала, а потом приступить к работе. Изменение расстояния между строками в таком случае будет оставаться неизменным даже после закрытия документа и при открытии нового файла для работы.
Для изменения расстояния между строками для версий Ворда 2007 и моложе, необходимо на главной закладке выбрать значок «Интервалов», который находит в подразделе «Абзац» и выглядит как две стрелки, направленный вверх и вниз.
Сделать интервал меньше 1 можно только в разделе «Другие варианты интервалов». При выборе этого поля выпадает следующее окно, где необходимо менять значения множителя.
В окне «Образец» можно будет сразу увидеть, как будет выглядеть текст после изменения. Значения множителя указываются любые. Их можно как прописывать вручную, так и выбирать с помощью стрелочек «вверх-вниз» возле клетки «Значение».
Но во втором случае нет возможности выбрать значения меньше 1. Обратите внимание, что выбрать необходимо именно «Множитель ». Данная категория подразумевает, что изначальная ширина расстояния между строк (к примеру, 11 пт) будет умножаться на указанное значение.
При умножении на значение меньше 1, общий параметр уменьшается, сокращая расстояние. Минимальное значение, которое можно внести в графу – 0,01. Стоит отметить, что уже при интервале в 0,2-0,3 текст невозможно разобрать.
Кроме строки «Множитель» можно использовать «Минимум». Хитрость этой графы в том, что вместо стандартного кегля, измеряемого в пт (пунктах), можно задать значение для интервала в сантиметрах и миллиметрах.
В таком случае расстояние между строками будет одинаковым даже при смене шрифта. Для того, чтобы изменить пункт на сантиметры или миллиметры, необходимо в строке значение удалить «пт» и через пробел после цифры написать сокращение см или мм.
Строки «Одинарный», «Двойной» и «Полуторный» зададут соответственно интервал 1, 2 и 1,5. Строка «Точно» укажет величину шрифта, которая и будет равна значению 1 для межстрочного интервала.
В этой строке также можно изменить эту величину, но только в пунктах. Можно вручную рассчитать это расстояние. 1 пункт приблизительно равен 0,35-0,37мм в зависимости от страны. В США использует не унифицированную система метрических измерений, поэтому пункты приравниваются к 1/72 дюйма.
Аналогичное меню можно открыть не только из командной строки, расположенной в шапке открытого текстового редкатора. Есть также более быстрый способ при использовании контекстного меню.
Для этого достаточно один раз нажать на правую кнопку мыши и выбрать из выпавшего окна раздел «Абзац», подтвердив свой выбор нажатием левой кнопки мыши, как и во всех остальных случаях с выбором определенного пункта выпавшего списка.
Как изменить интервал в более старых версиях Ворда
В версии Ворда 2003 интерфейс программы немного отличается, что может затруднить поиск необходимого раздела. Однако соответствующие значения все также находятся в подразделе «Абзац». Найти этот подраздел можно:
- Через контекстное меню, которое остается в примерно неизменном виде для всех версий, поэтому достаточно щелкнуть правой кнопкой мыши и выбрать «Абзац».
- Через шапку открытого текстового редактора, при выборе вкладки «Формат». Из нее автоматически выпадет список, среди наименований которого также будет «Абзац», необходимый для изменения расстояния между строками.
Офисный пакет от Microsoft широко распространен, а его формат DOC практически стал стандартом оформления текстовых документов. К сожалению, большинство пользователей заканчивает свое знакомство с этим текстовым процессором научившись менять гарнитуру шрифтов и освоив его выравнивание на странице.
Между тем, во многих организациях существуют правила работы с текстовыми документами, которыми предписываются определенные параметры их оформления. Обычно они определяют тип шрифта , используемого по умолчанию и необходимый межстрочный интервал в документе.
Изменение межсимвольного расстояния , называемое еще кернингом , требуется в основном для придания форматируемому тексту более гармоничного и эстетически законченного вида. Основная область его применения – типографика , или художественная верстка .
Как изменить и настроить межстрочный интервал
Для изменения межстрочного интервала в Word предусмотрено несколько способов :
Последний пункт вызывается по нажатию правой кнопки мыши и позволяет регулировать межстрочные расстояния вручную в широком диапазоне величин.
Значения межстрочного интервала
Межстрочный интервал представляет собой расстояние между гипотетическими линиями, проходящими через середину букв в строчках и по умолчанию равен размеру шрифта. Стандартные размеры , доступные в Word, составляют 1, 1,15, 1,5, 2 и 3 значения этого расстояния.
Выпадающий список, в пункте «Абзац », позволяет применять в тексте варианты межстрочного интервала отличные от указанных. Кроме стандартного набора из одинарного, полуторного и двойного здесь можно найти еще следующие:
Изменяем межбуквенный интервал
Каждому символу, в любом шрифте, выделяется определенное пространство, но, в зависимости от начертания, буквы могут заполнять его по-разному. Для точной регулировки занимаемого ими пространства и используют кернинг . В Word он может задаваться в трех различных вариантах. Кроме стандартного, доступен разреженный и уплотненный .
Регулировка осуществляется с шагом в 0,1 пункта. Доступ к этому параметру можно осуществить двумя способами:
Для придания тексту эстетически законченного вида, иногда требуется применить визуальное разделение между абзацами. Нажатие на клавишу Enter , используемое обычно для этой операции, не дает такого эффекта, поскольку просто переводит курсор на следующую строку. Войти в меню редактирования можно двумя способами:
- Используя контекстное меню «Абзац » вызываемое по нажатию правой копки мышки;
- Используя группу команд «Абзац » на вкладке «Главная » Word.
В обоих случаях открывается дополнительное окно, в котором используя сектор «Интервал » можно задать отступ перед и после абзаца. Регулировка, независимо от выбранной гарнитуры шрифта, выполняется с фиксированным шагом в 6 пунктов.
Если вы относительно недавно начали работать с текстовым редактором «Ворд», то вы вполне можете не знать, как в нем изменяется форматирование всех аспектов. В этой статье мы поговорим лишь об одном из них — расскажем, как в «Ворде» уменьшить расстояние между строк. Согласитесь, ведь каждый хочет, чтобы написанный им документ при печати выглядел красиво, а такие артефакты эту красоту лишь уничтожают. Поэтому дочитайте статью до конца, чтобы знать, как с ними бороться.
Лишние абзацы
Перед тем как в «Ворде» уменьшить расстояние между строк, рекомендуется изначально разобраться с абзацами. В том смысле, что порою пользователь может вместо одного абзаца поставить несколько. Именно эти действия и приводят к тому, что между строками есть большое пустое пространство.
Чтобы сократить время на поиски данных нюансов, можно воспользоваться визуализацией Эта функция активируется при нажатии на значок, который находится на панели инструментов. Располагается она во вкладке «Главная» и обозначается значком «¶». Нажав ее, вы сможете увидеть все Абзац в этом случае отображается также символом «¶».
Теперь вам остается лишь найти лишние абзацы и удалить их. Это был первый способ, но не последний, поэтому переходим ко второму.
Проблема с интервалом
Следующий способ, как уменьшить — это изменение стиля на стиль «Без интервалов». Однако данный способ рекомендуется использовать лишь в том случае, если промежуток очень большой и ярко выраженный. Дело в том, что такой способ может в корне изменить все форматирование вашего документа, тем самым испортив работу.
Итак, для того чтобы убрать большие интервалы между строк, вам необходимо перейти во вкладку «Главная» и там найти раздел, который называется «Стили». В ней необходимо выбрать стиль «Без интервалов». При отстутствии его на панели, разверните раздел соответствующей кнопкой.
Если у вас последняя версия «Ворда», то данные манипуляции необходимо проделывать во вкладке «Дизайн», в разделе «Форматирование документа». Инструмент называется «Интервал между абзацами».
Проводим полную настройку: открываем «Абзац»
До этого мы рассматривали способы, которые не дают полноту действий, они могли лишь за короткое время изменить некоторое форматирование. Но если вы хотите убрать промежуток между строк и при это не навредить всему документу, то лучше всего воспользоваться полной настройкой. Как раз сейчас мы поговори, как в «Ворде» уменьшить расстояние между строк, прибегнув к гибкой настройке форматирования.
Для начала вам нужно выделить ту область текста, которую вы собираетесь изменять. После этого войдите во вкладку «Главная», а в ней, в разделе «Абзац», нажмите на пиктограмму со стрелочкой, направленной в правый нижний угол. Сама пиктограмма расположена в правом нижнем углу раздела.
Проводим полную настройку: выставляем значение
Как только вы это сделаете, перед вами появится окно настроек «Абзац». В нем сразу обратите внимание на раздел «Интервал». Именно в нем и проводятся все нужные нам настройки. Вы можете изменить интервал между абзацами и между строк самого абзаца. Чтобы выполнить первое, используйте счетчик рядом со словами «Перед:» и «После:».
В том случае, когда вы хотите полностью убрать интервал, ставьте «0». Если же вы хотите убрать интервал между самими строками, то используйте выпадающий список справа. Вы можете использовать пресеты (одинарный, 1,5 строки, двойной, минимум, точно и множитель) или же ввести значение вручную в поле «значение:».
Вот вы и прошли, так сказать, в Word обучение по теме, как уменьшать интервал между строк.
Как изменить межстрочный интервал в фотошопе. Установка в фотошопе межсимвольного расстояния для всей строки текста
В CSS расстояние между строками задать очень просто. Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Если никаких настроек не делать, то выставляются значения по умолчанию. При желании вы можете изменить это расстояние. Значение может быть как в процентном соотношении, так и в пикселях.
Высота строк
В CSS расстояние между строками можно продемонстрировать следующим рисунком.
На изображении выше указаны параметры с соответствующими расстояниями. Текст располагается в пространстве font-size. Обратите внимание, что линия текста начинается не на основании, а немного выше. Пространство ниже предусмотрено для букв, у которых есть элементы снизу (g, у и так далее).
Обратите внимание, что пространство между блоками font-size называется leading. В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.
На рисунке выше указано, где в «Фотошопе» можно указать leading. А рядом указывается параметр font-size.
Примеры использования line-height
В CSS расстояние между строками можно задать процентами. Наглядный пример приведен ниже.
В случае маленького значения пользователю вашего сайта читать будет неудобно.
Расстояние можно менять и размером шрифта. Если разница между основными параметрами будет в цифрах сильно отличаться, то эта разница компенсируется увеличением leading.
Тонкости оформления
В CSS расстояние между строками можно дополнительно настраивать различными отступами. Рассмотрим пример на рисунке.
В поле «Элемент» в нашем случае будет текст. Padding — это отступ внутри объекта, а margin — отступ за объектом. Border — это рамка. Она может быть 0 пикселей, а может быть и 100.
На следующем изображении показаны сразу все отступы, рамка и высота линии текста.
Если у вас текст небольшой, всего в одну строку, или каждая строка в отдельном абзаце, то расстояние можно настраивать отступами между этими абзацами. То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
В случаях, когда много строк, и всё это расположено в одном объекте, шрифт рекомендуется менять основными параметрами.
Как увеличить расстояние между строками CSS
Расстояние между строками HTML можно прописывать к какому-нибудь классу или для всех абзацев в тексте. Если вы укажете вот так: p { line-height:20px; }, — то абсолютно все абзацы на странице будут со строками размером 20 пикселей. Если нужно в разных местах различные размеры, то рекомендуется делать следующим образом.
Прописываем стили.
Class1 { line-height:20px; }
Class2 { line-height:16px; }
Class3 { line-height:12px; }
Для наглядности добавим рамку, чтобы вы увидели, что это работает. В дальнейшем ее нужно убрать.
Обратите внимание, что в третьем случае полоса наехала на текст. Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Не рекомендуется делать слишком маленький текст и маленькое расстояние между строками. Поскольку ни один пользователь не сможет спокойно всё это прочитать. У него быстро устанут глаза. Поисковые системы так же говорят, чтобы текст был удобным для пользователя.
Более того, в последнее время идет большой упор на удобство для мобильных пользователей. Там в рекомендациях всегда говорится, что размер шрифта должен быть нормальным, а не маленьким. Особенно сильно это влияет на ссылки. При их маленьком размере пользователю будет сложно использовать навигацию по сайту.
У поисковика «Гугл» есть специальный инструмент, который помогает в этом анализе. Он очень удобен для веб-мастеров.
Вот пример результатов, которые могут быть.
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров . Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста . Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта . Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта . Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта , он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта . Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета . В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста . Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац . Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.
- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Палитра Символ (Character) позволяет задавать такие параметры шрифта, как межстрочный интервал, расстояние между символами и т. д. (табл. 6.2). Вы также можете сделать текст курсивным или жирным, оформить текст заглавными буквами или индексами. На палитре Параграф (Paragraph) находятся элементы управления, задающие параметры параграфов текста (отступ красной строки, ширина полей, расстояние между параграфами и т. д.). Используются эти палитры для тонкой настройки текста. Ниже приведено описание некоторых из расположенных на них элементов управления.
Таблица 6.2. Некоторые элементы управления панели Символ (Character)
Элемент управления | Функция |
Задает размер шрифта | |
Определяет межстрочный интервал | |
Позволяет изменить расстояние между двумя соседними символами. Для изменения этого параметра нужно установить курсор между двумя символами и выбрать из списка нужное значение. Расстояние между символами можно как уменьшать, так и увеличивать | |
Предназначен для задания дополнительного межсимвольного интервала в пределах выделенного участка текста. Как и в случае с расстоянием между соседними символами, расстояние между символами в группе может быть увеличено или уменьшено | |
Позволяют настраивать высоту и ширину символов | |
Используется для настройки сдвига базовой линии шрифта. Это может оказаться полезным для написания индексов или буквиц (букв увеличенного размера, начинающих абзац) | |
Отображает цвет текста. Позволяет сменить его при помощи стандартного диалога выбора цвета Фотошоп | |
Дополнительная настройка оформления текста. Щелкая мышью по символам, вы можете изменять начертание шрифта и его оформление (подчеркивание, индексы и т. д.) | |
Выбор языка для автоматической проверки орфографии. Эта функция впервые введена в Фотошоп | |
Выбор режима сглаживания границ символов. В большинстве случаев достаточно использовать значение по умолчанию |
ПРИМЕЧАНИЕ. Расстояние между двумя символами принято называть кернингом (от английского слова kerning — межсимвольный интервал). Дополнительное расстояние, добавляемое между всеми символами выбранной последовательности, называют трекингом (от английского слова tracking — установка межсимвольных расстояний).
Офисный пакет от Microsoft широко распространен, а его формат DOC практически стал стандартом оформления текстовых документов. К сожалению, большинство пользователей заканчивает свое знакомство с этим текстовым процессором научившись менять гарнитуру шрифтов и освоив его выравнивание на странице.
Между тем, во многих организациях существуют правила работы с текстовыми документами, которыми предписываются определенные параметры их оформления. Обычно они определяют тип шрифта , используемого по умолчанию и необходимый межстрочный интервал в документе.
Изменение межсимвольного расстояния , называемое еще кернингом , требуется в основном для придания форматируемому тексту более гармоничного и эстетически законченного вида. Основная область его применения – типографика , или художественная верстка .
Как изменить и настроить межстрочный интервал
Для изменения межстрочного интервала в Word предусмотрено несколько способов :
Последний пункт вызывается по нажатию правой кнопки мыши и позволяет регулировать межстрочные расстояния вручную в широком диапазоне величин.
Значения межстрочного интервала
Межстрочный интервал представляет собой расстояние между гипотетическими линиями, проходящими через середину букв в строчках и по умолчанию равен размеру шрифта. Стандартные размеры , доступные в Word, составляют 1, 1,15, 1,5, 2 и 3 значения этого расстояния.
Выпадающий список, в пункте «Абзац », позволяет применять в тексте варианты межстрочного интервала отличные от указанных. Кроме стандартного набора из одинарного, полуторного и двойного здесь можно найти еще следующие:
Изменяем межбуквенный интервал
Каждому символу, в любом шрифте, выделяется определенное пространство, но, в зависимости от начертания, буквы могут заполнять его по-разному. Для точной регулировки занимаемого ими пространства и используют кернинг . В Word он может задаваться в трех различных вариантах. Кроме стандартного, доступен разреженный и уплотненный .
Регулировка осуществляется с шагом в 0,1 пункта. Доступ к этому параметру можно осуществить двумя способами:
Для придания тексту эстетически законченного вида, иногда требуется применить визуальное разделение между абзацами. Нажатие на клавишу Enter , используемое обычно для этой операции, не дает такого эффекта, поскольку просто переводит курсор на следующую строку. Войти в меню редактирования можно двумя способами:
- Используя контекстное меню «Абзац » вызываемое по нажатию правой копки мышки;
- Используя группу команд «Абзац » на вкладке «Главная » Word.
В обоих случаях открывается дополнительное окно, в котором используя сектор «Интервал » можно задать отступ перед и после абзаца. Регулировка, независимо от выбранной гарнитуры шрифта, выполняется с фиксированным шагом в 6 пунктов.
Межстрочное расстояние (интерлиньяж) — это расстояние между текущей строчкой текста и строчкой, расположенной над ней. У каждого символа может быть свое собственное межстрочное расстояние; наибольшее значение будет определять межстрочное расстояние для данной строки.
Рис. 17.20 . Выбор межстрочного интервала
Рис. 17.21 . Абзацы с одинаковым кеглем, но разными межстрочными интервалами
Совет
Межстрочный интервал по умолчанию рассчитывается пропорционально кеглю. Их отношение указывается в диалоговом окне Justification (Выравнивание), которое открывается с помощью меню палитры Paragraph (Абзац). По умолчанию величина интервала составляет 120% от кегля. Например, межстрочное расстояние для кегля в 30 точек по умолчанию равно 36 .
Совет
Для установки межсимвольного расстояния в тексте, который расположен по вертикали, выделите нужные символы и измените значение трекинга в палитре Character (Шрифт). Вы увидите, что текст после этого преобразится .
Поэтому, если установить разные значения межстрочного расстояния для строк абзаца и потом редактировать текст, изменяя его распределение по строкам, межстрочное расстояние может поменяться.
Нельзя с уверенностью сказать, что создаваемый вами текст будет примечательным во всех отношениях, но использование оптимальных расстояний между строчками существенно облегчит его чтение, даже если он займет много места на странице. Не утомляйте читателя прежде, чем он прочитает все ваши умные мысли.
Совет
Сказанное выше о форматировании текста относится только к программе Photoshop. Если вы используете другие приложения, возможно, порядок действий при выборе шрифта будет иным. При создании текстов для сети Internet лучше обратиться к программе, предназначенной для Web-дизайна .
- В палитре Layers (Слои) выберите нужный слой.
- По желанию . Выделите одну или несколько строк, в которых будете менять межстрочный интервал. Если текст был введен в построчном режиме, то необходимо выделить всю строку. Если не выделять строки, то изменения произойдут во всем тексте.
- Выберите или введите значение межстрочного интервала в палитре Character (Шрифт) — см. рис. 17.20, 17.21.
line-height | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
- normal
- Расстояние между строк вычисляется автоматически.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
h2 {
line-height: 60%;
}
p {
line-height: 1.5;
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(«elementID»).style.lineHeight
Браузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit.
Отступы и интервалы в тексте · Понятно о CorelDRAW
Автор: Роман Тищенко
В этой статье рассмотрим:
- отступы для абзаца слева, справа и для первой строки;
- расстояния «по вертикали» — между абзацами и строками текста;
- расстояния «по горизонтали» между символами и словами.
Абзацные отступы
Для визуального отделения одного абзаца от другого часто используют отступ в начале первой строки. Это классический способ обозначения абзаца. Начало строки сдвигается вправо на некоторое расстояние, и мы сразу видим, где начинается следующий абзац. Для выделения абзаца из всех остальных, могут понадобиться и другие отступы — отступ вправо начала всех строк и отступ влево окончаний всех строк. Таким способом можно отделить избранный абзац от остального текста, выделить его, обратить на него внимание.
Напоминаю, что отступы можно настроить только для Paragraph Text (Простой текст).
Выберите инструмент Text tool (F8) и поместите курсор в абзац. На краях выделенной области линейки (по ширине текстового блока) вы увидите специальные маркеры, перетаскивая которые, можно настраивать абзацные отступы.
- Левый верхний треугольный маркер. С его помощью настраиваем отступ слева для первой строки. То есть, расстояние от левого края текстового блока до начала первой строки.
- Левый нижний треугольный маркер. Перемещая его, настраиваем отступ от начала всех строк (кроме первой) текущего абзаца.
- Левый нижний прямоугольный маркер. Перетаскивая его, мы изменяем одновременно левый отступ, как для первой строки, так и для всех остальных. Когда вы будете его двигать мышкой, то увидите на линейке специальный символ в виде кружочка, который показывает текущую позицию отступа.
- И, наконец, правый треугольный маркер. Перемещая этот маркер, вы можете изменить значение правого отступа. То есть расстояние от правого края текста до правой границы текстового блока.
Мы рассмотрели интерактивный способ изменения отступов с помощью передвижения мышкой специальных маркеров.
Но все эти параметры можно настроить и точно. Если вы не хотите, чтобы отступ для первой строки у вас получился, скажем, в 7,453 мм, то выберите в меню команду Text > Paragraph Formatting (Текст > Форматирование абзаца). Появится докер Paragraph Formatting, в котором нас сейчас интересует группа Indents (Отступы)
Счетчик First Line (Первая строка) задает значение отступа для первой строки. Left (Слева) — отступ слева для всех строк, Right (Справа) — правый отступ.
Используя отступы первой строки, отделяют абзацы друг от друга. Применяя же левый и правый абзацные отступы, мы можем выделить отдельный абзац.
Расстояние между абзацами и строками текста
Теперь рассмотрим вертикальные расстояния. Это расстояния между отдельными абзацами и отдельными строками в абзаце.
Для абзаца можно задать интервалы перед ним и после него, отделяющие его от других абзацев. Такие интервалы еще называются «отбивками». Абзацные отбивки (до и после абзаца) часто применяют для заголовков разных уровней. Тут главное не путать абзацные отбивки (интервалы перед абзацем и после абзаца) и абзацные отступы (расстояния от левого/правого края абзаца до границ текстового фрейма).
Именно эти два способа (отбивки и отступы) используются для визуального разделения абзацев. В российской полиграфической традиции, типографике чаще используют отступы первой строки (иногда применяется термин «красная строка»), традиция западной типографики использует отбивки. Строгих правил нет, поэтому у нас все чаще используют метод межабзацных интервалов, особенно в электронных документах. В частности, на сайте cdrpro.ru используется именно этот способ.
Абзацные отбивки можно применить только для Paragraph Text (Простой текст). Дело в том, что CorelDRAW рассматривает Artistic Text (Фигурный текст) независимо от размера, как один абзац. Естественно, для текста, состоящего из одного абзаца, теряет смысл понятие «интервал между абзацами».
Для изменения интервалов до и после абзаца нам понадобится то же докер Paragraph Formatting (Форматирование абзаца), группа Spacing > Paragraph and Line (Интервал > Абзац и строка)
Вводя числовые значения в счетчики Before Paragraph (Перед абзацами) и After Paragraph (После абзацев), можно изменять абзацные отбивки.
Счетчики для изменения абзацных интервалов можно и вынести на панель инструментов «Текст» или на Property Bar (Панель свойств).
Это элемент Tools > Options… > Workspace > Customization > Commands > Text > Space Before and After Paragraph (Инструменты > Параметры > Рабочее пространство > Настройка > Команды > Текст > Интервалы перед параграфами и после них).
Теперь рассмотрим, что же такое межстрочный интервал. Как уже упоминалось в статье «Профессиональная работа с текстом (2 часть)», этот интервал еще называют «интерлиньяж» (то есть расстояние между базовыми линиями соседних строк). Работает этот параметр как для Paragraph Text (Простой текст), так и для Artistic Text (Фигурный текст).
Для интерлиньяжа и отбивок в CorelDRAW предусмотрено три единицы измерения.
- % of Char. height (% от высоты символа). На рисунке видно, что так называется расстояние от самого верхнего до самого нижнего выносного элемента букв.
- Points (пункты). Можно задать не относительное, а абсолютное значение межстрочного интервала в пунктах (pt). Точно задавая значение интервала в пунктах, нужно помнить, что это значение останется неизменным при изменении размера шрифта.
- % of Pt. size (% размера в пт). Имеется в виду размер шрифта (кегль) в пунктах. То есть, если кегль шрифта равен 12 пунктов, то интерлиньяж при значении счетчика Line в 100 %, тоже будет равен 12 пунктам.
Межстрочный интервал можно также изменить интерактивно. Но делается это не с помощью маркеров на линейке, а другим способом.
Подведите указатель мыши к правому нижнему углу выделенного текстового блока. Там вы увидите маркер в виде двух линий и маленькой, направленной вниз, стрелочки. Потяните за него. Подвигайте вверх-вниз. Вы увидите, что межстрочный интервал плавно изменяется — увеличивается или уменьшается в зависимости от того, тянете вы вниз или вверх.
Для фигурного текста (Artistic Text), аналогичные действия можно проделать только инструментом Shape.
Не рекомендуется заменять отбивки добавлением пустого абзаца (то есть, добавлять пустые строки нажатием клавиши Enter). При редактировании текста или изменении параметров стиля абзацы могут поменять свое положение. Если пустой абзац (строка) попал в начало или конец колонки или текстового блока, то он никуда не денется и пустое место будет видно. Отбивки же в начале и конце колонок (текстовых блоков) не отображаются, и текст выглядит корректно.
Можно еще упомянуть о следующем. Идеология настройки интерлиньяжа и абзацных отбивок в CorelDRAW несколько отличается от таковой в программах обработки текста и верстки от других фирм. Если вы, скажем, в MS Word или Adobe InDesign выставите интерлиньяж, отличный от заданного по умолчанию, он применится и к двум линиям из соседних абзацев. И в свойствах абзаца вы не увидите появившихся отбивок.
В CorelDRAW все происходит по-иному. Мы видим четкое разграничение между понятиями «интервал между строками одного абзаца» и «интервал между абзацами». Поэтому, меняя интерлиньяж для нескольких абзацев, мы увидим, что абзацные отбивки остались без изменений. И, чтобы расстояния между абзацами были равны расстоянию между строками внутри абзацев, придется их выставить вручную. Такой подход логичнее, но не привычнее.
А вот при интерактивном изменении межстрочного интервала при помощи мыши, автоматически пропорционально увеличиваются и интервалы между абзацами.
Аналогично работают и кнопки изменения межстрочного интервала 1 Line Spacing (Одинарный интервал), 1.5 Line Spacing (Полуторный интервал) и 2 Line Spacing (Двойной интервал).
Эти кнопки аналогичны имеющимся, например, в MS Word и работают не идентично, но внешне очень похоже. То есть автоматически изменяют абзацные отбивки соответственно интерлиньяжу. Их можно поместить на панель инструментов «Текст» (по умолчанию их там нет) или на Панель свойств (Property Bar). Найти их можно здесь: Tools > Options… > Workspace > Customization > Commands > Text (Инструменты > Параметры > Рабочее пространство > Настройка > Команды > Текст).
Расстояния между символами и словами
Теперь рассмотрим три вида «горизонтальных» интервалов. Интервалы между символами, специфические интервалы между парами символов и интервалы между словами. Данные параметры применимы для обоих видов текста: для Paragraph Text (Простой текст) и Artistic Text (Фигурный текст). Нам опять понадобится докер Paragraph Formatting, группа Language, Character and Word (Язык, символ и слово).
Начнем с последнего параметра. В счетчике Word (Слово) задается величина пробела между словами. При разработке любого шрифта (гарнитуры) в нем предусматривается, какую ширину должен иметь стандартный символ пробела. По умолчанию значение равно 100 %. Его мы и меняем, увеличивая или уменьшая межсловный интервал.
Параметр Character (Символ) управляет расстоянием между символами. Межсимвольное расстояние еще называется «трекингом». Трекинг измеряется в процентах от величины символа пробела. Проделаем пару маленьких экспериментов. Зададим для фразы значение трекинга 100 %. После этого видно, что пробелы «исчезли», межсимвольные интервалы стали равны интервалам между словами. А теперь попробуем сделать эту фразу тремя гарнитурами с разной шириной символов (см. рисунок ниже).
Видно, что межсимвольные расстояния для каждого шрифта разные. Это значит, что ширина пробела для каждой гарнитуры разрабатывается своя (в зависимости от ширины символов).
Из вышесказанного следует, что увеличив трекинг текста (такой набор еще называют «разрядкой»), не забудьте увеличить расстояния между словами с помощью счетчика Word (Слово), иначе слова сольются и текст станет трудночитаемым.
При использовании межсимвольного интервала желательно учитывать некоторые особенности восприятия текста. Например, текст, набранный крупным шрифтом, выглядит лучше, если буквы расположены более плотно, чем при использовании стандартного интервала. Особенно это заметно, если все слово набрано прописными (заглавными) буквами. Степень необходимой коррекции трекинга зависит не только от кегля (размера), но и гарнитуры. Некоторые шрифты требуют довольно ощутимой настройки трекинга, другие же могут обойтись практически без нее.
Часто настройку межсимвольного интервала используют для того, чтобы разместить заданный текст на заданной площади. А иногда используют и как дизайнерский прием.
И опять я хочу обратить внимание на отличие идеологии CorelDRAW в плане горизонтальных интервалов. Для сравнения опять возьмем текстовый редактор MS Word и программу верстки Adobe InDesign. При изменении трекинга в этих программах изменяется соответственно и расстояние между словами. В CorelDRAW это приходится делать вручную.
Менять интервалы можно и с помощью мыши. Поднесем мышку к правому нижнему углу рамки с простым текстом
и потянем за маркер в виде двух вертикальных линий и стрелочки вправо. Мы увидим, что увеличиваются интервалы между символами и одновременно между словами! Если же тянуть будем с нажатой клавишей Shift, то меняться будут только интервалы между словами. А нажатая клавиша Ctrl позволит нам изменять только межсимвольные интервалы.
Для фигурного текста (Artistic Text), аналогичные действия можно проделать только инструментом Shape.
Теперь рассмотрим специфические интервалы между парами символов. Вводится понятие «кернинг» — это расстояние между парами символов (букв). Как вы догадываетесь, межсимвольный пробел не должен быть одинаковым для всех букв текста. Форма литер различна и для различных сочетаний он тоже должен отличаться. Поэтому говорят о так называемых «кернинговых парах». Кернинговые пары — это пары символов, например, AW, Ta, HR, АЧ, АУ, ГА и др. Например, расстояние между символами А и Ч может быть меньше, чем между П и Н.
Обычно кернинг делается в сторону уменьшения пробела, так чтобы выступающие части одного символа заходили в пространство второго символа (на рисунке вверху — пара литер А и Ч). В результате размещение символов становится зрительно более равномерным. Поэтому настройка кернинговых пар, то есть, изменение ширины пробела между парами литер, является необходимой для улучшения зрительного восприятия текста. Фирменные шрифты снабжены таблицами кернинга, т.е. списком пар символов, между которыми необходимо сокращать пробел при наборе текста. Если в шрифте есть большая таблица пар кернинга, он будет хорошо, равномерно смотреться независимо от кегля. Обычно для каждого шрифта заданы свои интервалы для каждой пары символов. Это определяет художник, разрабатывающий шрифт. Поэтому менять их желательно только в том случае, когда это действительно необходимо.
Как же можно изменить кернинг в CorelDRAW? Для этого нам понадобится докер Character Formatting (Форматирование символов), вызываемый одноименной командой в меню Text. И счетчик Range Kerning (Кернинг).
Выделяем символы, для которых нужно изменить кернинг, и уменьшаем или увеличиваем значение в поле ввода. Одновременно можно регулировать расстояние между любым числом символов. Измеряется кернинг в процентах от величины символа пробела данного шрифта.
Существуют еще кнопки изменения кернинга.
Называются они Decrease Kerning (Уменьшить кернинг) и Increase Kerning (Увеличить кернинг). Найти их можно здесь: Tools > Options… > Workspace > Customization > Commands > Text (Инструменты > Параметры > Рабочее пространство > Настройка > Команды > Текст). А затем поместить на панель инструментов «Текст» (по умолчанию их там нет) или на Панель свойств (Property Bar).
И как часто в среде CorelDRAW, операцию изменения кернинга можно провести интерактивно — вручную, используя мышь. Для этого выберите Инструмент Shape и щелкните мышью на тексте. Рядом с каждым символом появятся маленькие квадратные маркеры. Чтобы выделить символ, который нужно переместить, щелкните на маркере. Выделить можно и несколько символов. Тут те же правила, что и с выделением объектов. Выделив необходимые маркеры, можно их перемещать влево-вправо или вверх-вниз. При этом будут перемещаться и соответствующие символы.
Для перемещения можно использовать также и клавиши управления курсором.
Что можно сказать напоследок? Знание тонкостей и приемов работы с текстом сократит вам время на форматирование текста, а также поможет в создании профессионально выглядящих документов.
В конце этой статьи хочу порекомендовать универсальный докер для текста, созданный Sancho. Называется он TextDocker для X5 и содержит все самое необходимое для работы с текстом.
Ну и, конечно, настраивайте свой CorelDRAW! Это очень гибкий инструмент, позволяющий настроить рабочее пространство под свои нужды. И хотя варианты рабочих сред рассматриваются в отдельной теме «У кого какая рабочая среда Corel Draw», позволю себе поместить здесь пример моей Панели свойств (Property Bar) в режиме «Текст».
Это не образец для подражания, но пример, как довольно скудную по умолчанию Панель свойств, можно дополнить различными управляющими элементами.
Горячие клавиши Photoshop
Слова и дела образуют мужа совершенного. Да будут исполнены добра твои слова и чести – твои дела: первое говорит о совершенстве ума, второе – о совершенстве души; и то и другое проистекает из возвышенности духа.
Речи – тени поступков: речи женского пола, поступки – мужского. Достойней хвалимому быть, нежели самому хвалить;
говорить легко – действовать трудно. Деяния – сущность жизни, речения – ее прикрасы; высокие дела остаются,
высокие слова забываются. Деяния – плоды разумного усердия; одни люди – мудры, другие – деятельны.
Бальтасар Грасиан.
«Горячие» клавиши Photoshop.
Команды общего назначения:
>
Tab Показать/спрятать все палитры, включая палитру инструментов
Shitt+Tab Показать/спрятать все палитры за исключением палитры инструментов
Ctrl+Z Enter Отменить действие
?Принять внесенные изменения в любом диалоговом окне
Alt Изменить в диалоговом окне клавишу Cancel (Отменить) на Reset (Восстановить)
Esc или Ctrl+«точка» Отменить изменения в любом диалоговом окне
Enter (на цифровой клавиатуре) Закрыть диалоговое окно текста с помощью клавиатуры
Первая буква кнопки, например: N для No (Нет) Активизировать кнопку в диалоговом окне,
содержащем предупреждение
Стрелка «вверх» Увеличить значение в выделенном поле на 1 (или 0,1)
Shift+стрелка «вверх» Увеличить значение в выделенном поле на 10 (или 1)
Стрелка «вниз» Уменьшить значение в выделенном поле на 1 (или на 0,1)
Shift+стрелка «вниз» Уменьшить значение в выделенном поле на 10 (или на 1)
Shift+перетащить радиус Изменить угол на 15°
Esc Отменить изменение положения всплывающего скользящего указателя (кнопка мыши не
нажата)
Enter Принять (подтвердить) изменение положения всплывающего скользящего указателя (кнопка
мыши не нажата)
Нажмите Alt и перемещайте курсор за границу скользящего указателя Вернуть скользящий
указатель в предыдущее положение (кнопка мыши нажата)
F1 Вызов системы помощи
Щелкните по верхнему значку с изображением глаза на панели инструментов sИнтерактивный доступ
к сайту компании Adobe
Палитры:
F6 Показать/скрыть палитру Color (Цвет)
F7 Показать/скрыть палитру Layers (Слои)
F8 Показать/скрыть палитру Info (Информация)
F9 Показать/скрыть палитру Actions (Действия)
Инструменты. Выбор инструмента:
М Rectangular Marquee (Прямоугольная область)
V Move (Перемещение)
L Lasso (Лассо)
W Magic Wand (Волшебная палочка)
С Crop (Кадрировать)
К Slice (Ломтик)
В Brush/Pencil (Кисть/Карандаш)
S Rubber Stamp (Штамп)
J Healing Brush/Patch (Корректирующая кисть/Заплатка)
Y History Brush (Восстанавливающая кисть)
Е Eraser (Ластик)
R Blur (Размытие)
0 Dodge (Осветлитель)
Р Pen (Перо)
«+» Add-anchor-point (Добавить узловую точку)
«-» Delete-anchor-point (Удалить узловую точку)
А Direct-selection (Прямое выделение)
Т Туре (Текст)
U Measure (Измеритель)
G Gradient/Paint Bucket (Градиент/Ведро с краской)
N Notes (Примечания)
I Eyedropper (Пипетка)
Н Hand (Рука)
Z Zoom (Масштаб)
Переключение инструментов:
Shift+M Группа Marquee (Выделение)
Shift+L Группа Lasso (Лассо)
Shlft+S Группа Rubber Stamp (Штамп)
Shift+R Инструменты Blur (Размытие), Sharpen (Резкость) и Smudge (Палец)
Shift+0 Инструменты тонирования
Shitt+P Группа Реп (Перо)
Shift+T Инструмент Туре (Текст)
Shift+l Группа Eyedropper (Пипетка)
Alt+щелчок мышью по кнопке инструмента Переключение между вышеуказанными инструментами
Ctrl Временное включение инструментов
Caps Lock Инструмент Move (Перемещение) Точный курсор (в виде перекрестия)
Alt С инструмента Pencil (Карандаш) на Eyedropper (Пипетка)
Alt С инструмента Line (Линия) на Eyedropper (Пипетка)
Alt С инструмента Paint Bucket (Ведро с краской) на Eyedropper (Пипетка)
Alt С инструмента Blur (Размытие) на Sharpen (Резкость) и обратно
Alt С инструмента Dodge (Осветлитель) на Burn (Затемнитель) и обратно
Характеристики инструмента:
Цифра (2 = 20%, 3 = 30%) Изменение непрозрачности кисти с шагом 10%
Привязка инструмента:
Shifl+перетаскивание курсора Привязка инструмента к горизонтальной или вертикальной оси:
Eraser (Ластик), Brash (Кисть), Pencil (Карандаш), Blur (Размытие), Sharpen (Резкость), Smudge (Палец),
Dodge (Осветлитель) или Bum (Затемнитель)
Shft+щелчок мышью Рисовать, стирать и т.д. по прямым линиям: Eraser (Ластик), Palntbrash
(Кисть), Pencil (Карандаш), Blur (Размытие), Sharpen (Резкость), Smudge (Палец), Dodge (Осветлитель) или Bum
(Затемнитель)
Shifl+перетаскивание курсора Рисовать под углом 45°: Line (Линия), Gradients (Градиент) или
Convert-point (Преобразовать узел)
Инструмент Crop (Кадрировать):
Перетаскивание курсора вне рамки Повернуть рамку кадрирования
Перетаскивание курсора внутри рамки Переместить рамку кадрирования
Перетаскивание границ рамкиИзменить размеры рамки кадрирования
Shift+перетаскивание за угол рамки Сохранить пропорции рамки кадрирования
Alt+перемещение манипуляторов рамки Enter Изменить размер рамки кадрирования с фиксацией
центра
Применить кадрирование
Инструмент Slice (Ломтик):
Ctrl Переключение между инструментом Slice (Ломтик) и Slice Selection (Выделение
ломтика)
Shift+перетаскивание Нарисовать квадратный ломтик
Alt+перетаскивание Рисовать из центра
Alt+Shift+перетаскивание Рисовать квадратный ломтик из центра
«пробел»+перетаскивание Переместить ломтик во время создания
Ctrl во время рисования Включить/выключить привязку к ломтикам
Инструмент Move (Перемещение):
Shift+перетаскивание курсора Перетаскивать под углом 45°
Alt+перетаскивание курсора Копировать выделение или слой
Ctrl+клавиша со стрелкой Сдвигать слой/выделенную область на один пиксел
Ctrl+Shift+клавиша со стрелкой Сдвигать слой/выделенную область на десять пикселов
Инструмент Lasso (Лассо):
Shift+ щелкните мышью, затем рисуйте Добавить в выделенную область
Alt+щелкните мышью, затем рисуйте Удалить из выделенной области
Alt+Shift+ щелкните мышью, затем рисуйте Пересечь с выделенной областью
Щелкните мышью, затем нажмите Alt и рисуйте Рисовать с помощью инструмента Poligonal Lasso
(Полигональное лассо)
Инструмент Poligonal Lasso (Полигональное лассо):
Shifl+щелкните мышью, затем рисуйте Добавить в выделенную область
Alt+щелкните мышью, затем рисуйте Удалить из выделенной области
Alt+Shift+ щелкните мышью, затем рисуйте Пересечь с выделенной областью
Alt+перетаскивайте курсор Рисовать с помощью инструмента Lasso (Лассо)
Shift+перетаскивайте курсор Рисовать под углом 45°
Инструмент Magnetic Lasso (Магнитное лассо):
Shift+щелкните мышью, затем рисуйте Добавить в выделенную область
Alt+щелкните мышью, затем рисуйте Удалить из выделенной области
Alt+Shift+ щелкните мышью, затем рисуйте Пересечь с выделенной областью
Щелкните мышью Добавить точку
Двойной щелчок мышью или Enter Замкнуть контур
Backspace/Delete Удалить последнюю точку
Щелкните по первой точке Alt+двойной щелчок мышью Замкнуть контур в начальной точке
Alt+перетаскивайте курсор Замкнуть контур отрезком прямой
Переключиться на инструмент Lasso (Лассо):
Alt+щелчок мышью Переключиться на инструмент Poligonal Lasso (Полигональное лассо)
Alt+перетаскивайте курсор Инструмент Eraser (Ластик)
Alt Dodge (Осветлитель) Стереть до указанного состояния на палитре History (История)
Инструмент Smudge (Палец):
Alt Инструмент Smudge (Палец)
Использовать основной цвет:
Alt+Shift+W Инструменты Burn
Alt+Shift+V Инструменты Burn
Alt+Shift+Z Инструменты Burn
Alt+Shift+Z Инструменты Burn (Затемнитель) и Dodge (Осветлитель) в режиме Highlights
(Светлые тона)
Инструмент Sponge (Губка):
Alt+Shift+J В режиме Desaturate (Обесцветить)
Alt+Shift+A В режиме Saturate (Окрасить)
Shift+перетаскивайте курсор Инструмент Measure (Измеритель)
Alt+щелкните мышью+перетащите курсор на конечную точку Угол наклона 45° Создать измеритель
угла
Инструмент Paint Bucket (Ведро с краской):
Shift+щелкните мышью вне холста Изменить цвет вне холста
Инструмент Eyedropper (Пипетка):
Alt+Shift+щелкните мышью Выбрать цвет фона
Alt+Shift+щелкните мышью по метке Переключиться на инструмент Color Sampler (Цветовая
проба)
Alt+щелкните мышью по метке Удалить цветовую метку
Инструмент Color Sampler (Цветовая проба):
Alt+щелкните мышью по метке Удалить цветовую метку
Отображение:
Изменение масштаба :
Сtrl+«пробел»+щелкните или перетащите либо Сtrl+Аlt+«плюс» Увеличить
Двойной щелчок мышью по инструменту Zoom (Масштаб) Масштаб 100%
Двойной щелчок мышью по инструменту Hand (Рука) Подгонка по размеру окна
Сtrl+Аlt+«пробел»+щелкните или Сtrl+Аlt+«минус» Уменьшить
Ctrl+0 Подгонка по размеру экрана
Ctrl+Alt+0 Действительные точки
Сtrl+«плюс» Увеличить, не изменяя размеров окна
Сtrl+«минус» Уменьшить, не изменяя размеров окна
Инструмент Hand (Рука):
Ctrl Переключиться на увеличение масштаба
Alt Переключиться на уменьшение масштаба
Двойной щелчок мышью по значку инструмента Подгонка изображения по размерам экрана
Инструмент Zoom (Масштаб):
Alt+щелчок мышью Уменьшить Фактический размер
Двойной щелчок мышью по значку инструмента Показать/спрятать
Ctrl+H Показать/спрятать границы
Ctrl+Shlft+H Показать/спрятать контур
Ctrl+R Показать/спрятать линейки
Ctrt+» (кавычки) Показать/спрятать направляющие линии
Shift+Ctrt+; (точка с запятой) Сетка и направляющие линии
Alt+Ctrl+; (точка с запятой) Привязка к направляющим линиям Зафиксировать направляющие
линии
Alt+перетащите линию Поменять направление линии (по горизонтали/по вертикали)
Shift+перетащите линию Привязка направляющей линии к линейке
Перемещение изображения в окне:
Page Up Прокрутить вверх на размер одного экрана
Shift+Page Up Прокрутить вверх на десять единиц
Page Down Прокрутить вниз на размер одного экрана
Shift+Page Up Прокрутить вниз на десять единиц
Ctrl+Page Up Прокрутить влево на размер одного экрана
Ctrt+Shift+Page Up Прокрутить влево на десять единиц
Ctrl+Page Down Прокрутить вправо на размер одного экрана
Ctrl+Shift+Page Down Прокрутить вправо на десять единиц
Home Передвинуть влево
End Передвинуть вправо
Перетащите рамку просмотра Прокрутить видимую область изображения
Щелкните в области предварительного просмотра Переместить поле зрения на другую часть
изображения
Ctrl+перетащите курсор в области предварительного просмотра Показать другую область
изображения
Режимы экрана:
F Переключение режимов Standard/Full Screen Screen(Стандратный/В полный экран) и Menu/Full
Screen (Меню/В полный экран)
Shlft+F Включение/Выключение меню в режиме Full Screen with Menu (В полный экран с меню)
Вид :
Ctrl+Y Preview >CMYK (Предварительный просмотр > CMYK)
Ctrl+Shlft+Y Выполнить команду Gamut Warning(Предупреждение о гамме)
Меню File (Файл):
Ctrl+N New (Создать)
Ctrl+0 Open (Открыть)
Ctrl+Alt+0 Open as (Открыть как)
Shift+Ctrl+0 Browse (Просмотр)
Ctrl+w Close (Закрьпь)
Ctrl+S Save (Сохранить)
F12 Revert (Обратить)
Ctrl+Altt+S Save a copy (сохранить копию)
Ctrl+Shift+S Save as (Сохранить как)
Ctrl+Shlft+P Page Setup (Параметры страницы)
Ctrl+P Print (Печать)
Ctrl+K Preferences > General (Установки > Общие)
Ctrl+2 Ctrl+3 Saving Files (Сохранение файлов) Display & Cursors (Отображение и
курсоры)
Ctrl+4 Transparency & Gamut (Прозрачность и гамма)
Ctrl+5 Units & Ruler (Единицы измерения и линейка)
Ctrl+6 Guides & Grid (Сетка и направляющие линии)
Ctrl+7 Plug-Ins & Scratch Disks (Встраиваемые модули и временные диски)
Ctrl+8 Memory & Image Cache (Память и кэш изображения)
Ctrl+0 CW+Alt+N Exit/Quit (Выйти/Закончить) Создать с характеристиками по умолчанию
Ctrl+Alt+K Последние значения установок
Команды, использующие буфер обмена:
Ctrl+X Cut (Вырезать)
Ctrl+C Сору (Копировать)
Ctrl+Shlft+C Copy Merged (Копировать объединение)
Ctrl+V Past (Вставить)
Ctrl+Shift+V Past Into (Вставить в)
Режимы смешивания слоя:
Shift+«плюс» Установить для слоя следующий режим смешивания
Shift+«минyc» Установить для слоя предыдущий режим смешивания
Режимы смешивания для кисти и слоя:
Alt+Shif+N Normal (Нормальный)
Alt+Shift+l Dissolve (Растворение)
Alt+Shlft+M Multiply (Умножение)
Alt+Shift+S Screen (Экран)
Alt+Shift+O Overlay (Наложение)
Alt+Sift+F Soft Light (Мягкий свет)
Alt+Shlft+H Hard Light (Яркий свет)
Alt+ShifltD Color Dodge (Комбинирование цветов)
Alt+Shitt+B Color Burn (Форсирование цвета)
Alt+Shlft+K Darken (Затемнить)
Alt+Shitt+G Lighten (Осветить)
Alt+Shift+E Difference (Различие)
Alt+Shlft+X Exclusion (Исключение)
Alt+Shift+U Hue (Тон)
Alt+Shif+T Saturation (Насыщенность)
Alt+Shitt+C Color (Цвет)
Alt+Shitt+Y Luminosity (Яркость света)
Alt+Shlft+L Threshold (Порог «режим Bitmap»)
Alt+Shift+Q Behind (Позади)
AlttShifl+W Linear Dodge (Линейное комбинирование)
AH+Shitt+A Linear Bum (Линейное форсирование)
AlttShitt+Z Pin Light (Точечный свет)
Alt+Shirt+V Vivid Light (Яркий свет)
Цвет:
X Поменять друг с другом основной и фоновый цвет
D Восстановить цвета, установленные по умолчанию
Палитра Color (Цвет):
Shift+щелкните по цветовой панели Перемещаться между цветовыми панелями
Щелкните правой кнопкой мыши по цветовой панели Выбрать определенную панель цвета
Заливка :
Shift+Backspace Открыть диалоговое окно Fill (Заливка)
Alt+Detete/Backspace Залить основным цветом
Shift+Alt+Delete/Backspace Залить основным цветом в режиме Preserve Transparency (Сохранить
прозрачность)
Ctrl+Delete/Backspace Залить фоновым цветом
Shift+Ctrl+ Delete/Backspace Залить фоновым цветом в режиме Preserve Transparency
(Сохранить прозрачность)
Ctrl+Alt+Backspace Залить, используя активный элемент палитры History (История)
Палитра Swatches (Образцы):
Щелкните по пустому месту на палитре Добавить основной цвет в виде нового образца
Shift+Alt+щелкните в палитре Вставить новый образец
Shift+щелкните по образцу Заменить образец цвета основным цветом
Щелните по образцу Аlt Выбрать образец в качестве фонового цвета
Щелкните по образцу Удалить образец
Сtrl+щелкните по образцу Выбрать образец в качестве основного цвета
Кисти:
Shffl+1 [… Палитра Brushes (Кисти)
Выбрать первую кисть
Выбрать предыдущую кисть
…] Выбрать следующую кисть
Shift*) Выбрать последнюю кисть
Щелкните по пиктограмме кисти Удалить кисть
Дважды щелкните по пиктограмме кисти Переименовать кисть
Выделение:
Ctrl+A Выделить все
Ctrl+D Снять выделение
Ctrl+Shilt+D Снова выделить
Ctrl+Shift+l Инвертировать
Ctrl+Alt+D Растушевать
Стрелка «вверх» Сдвинуть рамку выделения на один пиксел
Shlft+стрелка «вверх» Сдвинуть рамку выделения на десять пикселов
Фильтры:
Ctrl+F Снова применить последний использовавшийся фильтр
Ctrl+Shift+F Постепенное исчезновение эффекта последнего фильтра
Ctrl+Alt+F Применить фильтр с последними установленными характеристиками
Диалоговое окно Lighting Effects (Эффекгы освещения):
Alt+перетащите источник света Клонировать источник света в области предварительного
просмотра
Delete Удалить источник света в области предварительного просмотра
Shift+перетащите манипулятор Коррекция светового пятна манипулятор
Ctrl+перетащите манипулятор Коррекция угла освещения без изменения светового пятна
Слои :
Меню Layer (Слой):
Ctrl+Shift+N New > Layer (Создать > Слой)
Ctrl+Alt+Shift+N Создать слой без вызова диалогового окна
Ctrl+J Создать слой путем копирования
Ctrl+Shitt+J Создать слой из вырезанной области
Ctrl+G Сгруппировать слой с предыдущими
Ctrl+Shift+G Разгруппировать слои
Ctrl+E Merge Down/Linked/Group
Shift+Ctrl+E Слить c нижним/свяэанные/группу Merge Visible (Слить видимые слои)
Щелкните по значку в виде глаза Палитра Layers (Слои)
Показать/спрятать слой:
Alt+щелкните по значку в виде глаза Переключить режим показа всех слоев/только конкретного
слоя
Щелкните и перетащите курсор по столбцу значков в виде глаза Показать/спрятать несколько
слоев
Щелкните по пиктограмме связей Связать слой с выделенным слоем
Щелкните и перетащите курсор по столбцу пиктограмм связей Включить/выключить опцию
связывания нескольких слоев
Щелкните по кнопке Create new layer (Создать новый слой) Создать новый, пустой слой
Alt+щелкните по кнопке Create new layer (Создать новый слой) Создать новый, пустой слой с
помощью диалогового окна Layer Options (Опции слоя)
Перетащите слой на кнопку Create new layer (Создать новый слой) Скопировать слой
Щелкните по кнопке Delete current layer(Удалить выделенный слой) Удалить слой с появлением
окна предупреждения
Alt+щелкните по кнопке Delete current (выделенный слой) Удалить слой без появления окна
предупреждения
Клавиши с цифрами (2 = 20%, 3 = 30%) / (слэш) Изменить непрозрачность слоя (%)
Ctrl+щелкните по образцу слоя Включить опцию Preserve Transparency (Сохранять прозрачность)
для слоя
Ctrl+Shift+щелкните по образцу слоя Загрузить точки слоя в виде выделенной области
Ctrl+Alt+щелкните по образцу слоя Добавить точки слоя в выделенную область
Ctrl+Alt+Shlft+ щелкните по образцу слоя Удалить точки слоя из выделенной области
Ctrl+Alt+Shlft+ щелкните по образцу слоя Оставить только те точки слоя, которые
пересекаются с выделенной областью
Shitt+Alt+] Выделить верхний слой
Alt+] Выделить следующий слой (расположенный сверху)
Alt+[ Выделить предыдущий слой (расположенный снизу)
Shift+Alt+[ Выделить нижний слой
Дважды щелкните по имени слоя Редактировать свойства слоя
Эффекты слоя:
Alt+соответствующий пункт меню Включить/выключить эффект без появления диалогового
окна
Дважды щелкните по значку эффекта слоя Отредактировать свойства эффекта слоя
Alt+дважды щелкните по значку эффекта Очистить эффект слоя
Перетащите эффект в изображении Переместить эффект
Shift+перетащите эффект в изображении Переместить эффект под углом 45°
Диалоговое окно Layer Effects (Эффекты слоя):
Ctrl+1 Drop shadow (Отбросить тень)
Ctrl+2 Inner shadow (Внутренняя тень)
Ctrl+3 Outer glow (Внешнее свечение)
Ctrl+4 Inner glow (Внутреннее свечение)
Ctrl+5 Bevel and emboss (Скос и рельеф)
Корректирующие слои:
Ctrl+щелкните no кнопке Create new layer (Создать новый слой) Создать корректирующий
слой
Щелкните по значку корректировки Редактировать корректирующий слой
Маски слоя:
Щелкните по кнопке маски Создать маску слоя с опцией Reveal All/Reveal Selection (Показать
все/Показать выделение)
Alt+щелкните по кнопке маски Создать маску слоя с опцией Hide All/Hide Selection (Спрятать
все/Спрятать выделение)
Щелкните по значку Lock layer mask(Блокировать маску слоя) Создать/удалить связь между
слоем и маской слоя
Дважды щелкните по миниатюре маски слоя Открыть диалоговое окно Layer Mask Options
(Свойства маски слоя)
Shlft+щелкните по миниатюре маски слоя Включить/выключить маску слоя
/ (слэш) Включить/выключить режим красного света
Аlt+щелкните по миниатюре маски слоя Включить просмотр только маски слоя/маски слоя вместе
с остальным изображением
Alt+щелкните по линии, разделяющей слои Включить опцию Group/Ungroup with previous
(Сгруппировать/Разгруппировать с предыдущим слоем)
Слияние слоев:
Alt+команда Merge Down Слить копию выделенного слоя со слоем, расположенным под ним
Аlt+команда Merge Visible Слить копии- всех видимых слоев с выделенным слоем
Alt+команда Merge Linked Слить копии связанных слоев со слоем, расположенным ниже
Изменение порядка следования слоев:
Ctrl+Shift+] Расположить над всеми
Ctrl+[ Расположить перед следующим слоем
Ctrl+Shift+] Расположить под всеми слоями
Ctrl+[ Поместить под предыдущим слоем
Палитра Channels (Каналы):
Ctrl+[клавиша 1-9] Включить отдельные каналы
Ctrt+~ (тильда) Включить все каналы
Щелкните по значку в виде глаза Показать/спрятать канал
Shm+ щелкните по каналу Добавить/удалить канал из набора каналов
Щелкните по кнопке New Channel (Создать канал) Создать новый канал
Alt+щелкните по кнопке New Channel (Создать канал) Создать новый канал с помощью
диалогового окна Channel Options (Опции канала)
Перетащите канал на кнопку New Channel (Создать канал) Скопировать канал
Щелкните по кнопке Delete Channel (Удалить канал) Удалить кашл с появлением
предупреждающего окна
Alt+щелкните по кнопке Delete Channel (Удалить канал) Удалить канал без появления
предупреждающего окна
Ctrl+щелкните по кнопке New Channel (Создать канал) Создать новый канал плашечного
цвета
Щелкните по кнопке Save Selection (Сохранить выделение) Создать новый канал из выделенной
области
Alt+щелкните по кнопке Save Selection (Сохранить выделение) Создать новый канал из
выделенной области с помощьк диалогового окна Channel Options (Опции канала)
Щелкните по кнопке Lоаd Selection (Загрузить выделение)или Ctrl+щелкните по миниатюре
канала Загрузить канал в качестве выделения
Shift+щелкните по кнопке Load Selection (Загрузить выделение) или Ctrl+Shift+ щелкните по миниатюре
канала Добавить канал в выделенную область
Alt+щелкните покнопке Load Selection (Загрузить выделение) или Ctrl+Alt+ щелкните по миниатюре
канала Вычесть канал из выделенной области
Alt+Shift+щелкните по кнопке Load Selection (Загрузить выделение) или Ctrl+Alt+Shift+щелкните по
миниатюре Пересечение канала и выделенной области Изменять свойства канала
Дважды щелкните по имени канала
Быстрая маска:
Q Включить/выключить быструю маску
Alt+щелкните по кнопке Quick Mask (Быстрая маска) Инвертировать режим быстрой маски
Дважды щелкните по кнопке QUICK MASK (Быстрая маска) Открыть диалоговое окно Options Quick
Mask (Опции быстрой маски)
Контуры :
Палитра Paths (Контуры):
Щелкните по кнопке New Path (Создать контур) Создать новый контур
Alt+щелкните по кнопке New Path (Создать контур) Создать новый контур с помощью диалогового
окна New Path (Создать контур)
Перетащите контур на кнопку New Path (Создать контур) Копировать контур
Щелкните по кнопке Delete Path (Удалить контур) Удалить контур с выводом предупреждающего
окна
Alt+щелкните по кнопке Delete Path (Удалить контур) Удалить контур без вывода
предупреждающего очна
Перетащите рабочий контур на кнопку New Path (Создать контур) Сохранить рабочий контур в
виде контура
Щелкните по кнопке Make Work Path (Создать рабочий контур) Преобразовать выделенную область
в рабочий контур
Alt+щелкните по кнопке Make Work Path (Создать рабочий контур) Преобразовать выделенную
область в рабочий контур с помощью диалогового окна Work Path (Рабочий контур)
Щелкните по кнопке Load Selection (Загрузить выделение) Преобразовать контур в выделенную
область
Alt+щелкните по кнопке Load Selection (Загрузить выделение) Преобразовать контур в
выделенную область с помощью диалогового окна Make Selection (Создать выделение)
Очертить/залить контур:
Щелкните по кнопке Stroke Path (Очертить контур) Очертить контур основным цветом
Alt+щелкните Stroke Path (Очертить контур) Очертить контур с использованием диалогового
окна Stroke Path (Очертить контур)
Щелкните по кнопке Fill Path (Залить контур) Залить контур основным цветом
Alt+щелкните по кнопке Fill Path (Залить контур) Залить контур с использованием диалогового
окна Fill Path (Залить контур)
Контуры и выделенные области:
Ctrt+щелкните по миниатюре контура Загрузить контур как выделенную область
Ctrl+Shift+щелкните по миниатюре контура Добавить контур к выделенной области
Ctrl+Alt+щелкните по миниатюре контураУдалить контур из выделенной области
Ctrl+Alt+Shift+щелкните по миниатюре Пересечение контура и выделения
Палитра History (История):
Ctrl+Z Перейти вперед/назад на один шаг
Shlft+Ctrl+Z Перейти на шаг вперед
Alt+Ctrl+Z Перейти на шаг назад
Alt+щелкните по элементу палитры Скопировать состояние (отличное от текущего)
Щелкните по кнопке Create new snapshot (Создать снимок) Создать новый снимок
Щелкните по кнопке Create new document (Создать документ) Создать новый документ из
состояния/снимка
Shift+перетащите курсор Инструмент History brush (Восстанавливмщая кисть)
Shift+щелкните мышью Привязка к горизонтальной или вертикальной оси Рисовать прямые линии
Трансформация:
Ctrl+T Произвольная трансформация Transform > Again (Трансформировать > Снова)
Ctrl+Shift+T Произвольная трансформация с дублированием
Ctrl+Alt+T Повтор операции трансформации с дублированием
Ctrl+Alt+Shift+T Изменить масштаб относительно центра (произвольная трансформация)
Alt+перетащите угловой манипулятор Скос относительно центра (произвольная
трансформация)
Ctrl+Alt+Shlft+перетащите боковой манипулятор Alt+перетащите угловой манипулятор
Ctrl + L. Levels (Уровни) Auto Levels (Автоуровни)
Ctrl+Shift+L Ctrl+M Curves (Кривые)
Ctrl+B Color Balance (Баланс цвета)
Ctrt+U Hue/Saturation (Тон/Насыщенность)
Ctrl+Shift+U Desaturate (Обесцветить)
Ctrt+U Invert (Инвертировать)
Повторное открытие диалогового окна:
Ctrl+Alt+L Levels (Уровни) с последними установками
Ctrl+Alt+M Curves (Кривые) с последними установками
Ctrl+Alt+B Color Balance (Баланс цвета) с последними установками
CtrltAlt+U Hue/Saturation (Тон/Насыщенность) с последними установками
Текст:
Инструмент Туре (Текст):
Щелкните или щелкните и перетащите курсор Начало текста
Щелкните по тексту в изображении Повторное редактирование текста
Диалоговое окно Туре (Текст):
Сtrl+«плюс» Увеличить текст на изображении
Ctrl+«минус» Уменьшить текст на изображении
Выравнивание:
Ctrl+Shlft+L По левому/верхнему краю
Ctrl+Shlft+C По центру
Ctrl+Shift+R По правому/нижнему краю
Кегль:
Ctrl+Shift+> Увеличить кегль на два пункта
Ctrl+Alt+Shift+> Увеличить кегль на десять пунктов
Ctrl+Shift+ Уменьшить кегль на два пункта
Ctrl+Alt+Shift+ Уменьшить кегль на десять пунктов
Межстрочный интервал:
Alt+стрелка «вниз» Увеличить интервал на два пункта
Ctrl+Alt+стрелка «вниз» Увеличить интервал на десять пунктов
Alt+стрелка «вверх» Уменьшить интервал на два пункта
Ctrl+Alt+стрелка «вверх» Уменьшить интервал на десять пунктов
Кернинг/межбуквенное расстояние:
Alt+стрелка «вправо» Увеличить расстояние на 20/1000 широкого пробела
Ctrl+Alt+стрелка «вправо» Увеличить расстояние на 100/1000 широкого пробела
Alt+стрелка «влево» Уменьшить расстояние на 20/1000 широкого пробела
Ctrl+Alt+стрелка «влево» Уменьшить расстояние на 100/1000 широкого пробела
Перемещение базовой линии:
Alt+Shlft+стрелка «вверх» Вверх на два пункта
Ctrl+Alt+Shlft+стрелка «вверх» Вверх на десять пунктов
Alt+Shift+стрелка «вниз» Вниз на два пункта
Ctrl+Alt+Shift+стрелка «вниз» Вниз на десять пунктов
Перемещение позиции вставки:
Стрелка «вправо» Вправо на одну букву
Стрелка «влево» Влево на одну букву
Стрелка «вверх» Вверх на одну строчку
Стрелка «вниз» Вниз на одну строчку
Ctrl+стрелка «вправо» Вправо на одно слово
Ctrl+стрелка «влево» Влево на одно слово
Выделение:
Двойной щелчок мышь Слово
Shift+стрелка «вправо» Буква справа
Shift+стрелка «влево» Буква слева
Ctrl+Snift+стрелка «вправо» Слово справа
Ctrl+Shift+стрелка «влево» Слово слева
Shift+стрелка «вверх» Верхняя строчка
Shift+стрелка «вниз» Нижняя строчка
Ctrl+A Все буквы
Shift+щелкните мышью и рисуйте Все буквы, начиная с позиции вставки Shitt+щелчок мышью
Инструменты Type Mask (Маска ) и Vertical Type Mask (Маска текста вертикального текста):
Shift+щелкните мышью и рисуйте Добавить в выделенную область
Alt+щелкните мышью и рисуйте Удалить из выделенной области
Alt+Shift +щелкните мышью, затем рисуйте Пересечь с выделением
Щелкните и перетаскивайте курсор Начало текста
Диалоговое окно Curves (Кривые):
Ctrl+щелкните по изображению Добавить цвет в виде новой точки кривой
Ctrl+Shift+щелчок мышью Добавить цвет в виде отдельных точек каждой кривой
Клавиши со стрелками Переместить точки
Shlft+клавиши со стрелками Переместить точки на расстояние, кратное 10 единицам
Щелкните по сетке Добавить точку
Ctrl+щелкните по точке Удалить точку
Ctrl+D Снять выделение с точек
Аlt+щелкните по сетке Переключение грубой/точной сетки
Ctrl+Tab Выделить следующую точку
Ctrl + Shift+Tab Выделить, предыдущую точку
Shift+щелчок мышью Выделить несколько точек
Диалоговое окно Hue/Saturation (Тон/Насыщенность):
Щелкните по изображению Переместить диапазон оттенков на новое место
Shlft+щелкните/перетащите курсор по изображению Добавить в диапазон оттенков
Аlt+щелкните/перетащите курсор по изображению Удалить из диапазона оттенков
Ctrl+~ (тильда) Редактировать отдельные цвета
Ctrl+[клавиша 1-6] Редактировать композитное изображение
Диалоговое окно 3D Transform (Трехмерная трансформация):
V Инструмент Select (Выделить)
А Инструмент Direct selection (Непосредственное выделение)
М Инструмент Cube (Куб)
N Инструмент Sphere (Сфера)
С Инструмент Cylinder (Цилиндр)
«+» Инструмент Add-anchor-point (Добавить опорную точку)
«-» Инструмент Detete-anchor-point (Удалить опорную точку)
Е Инструмент Pan Camera (Панорамная камера)
R Инструмент Trackball (Трекбол)
Н Инструмент Hand (Рука)
Z Инструмент Zoom (Масштаб)
Ctrl+Tab Переключить инструменты Select/Direct selection (Выделить/Непосредственное
выделение)
«Пробел»+перетащите изображение Панорама изображения
Ctrl+«пробел»+перетащите/щелкните по изображению Увеличить масштаб
Ctrl+Аlt+«пробел»+щелкните по изображению Уменьшить масштаб
Интервал между строками текста с использованием параметра интерлиньяжа в Photoshop
Ведущий. Прямо сейчас голос в вашей голове, вероятно, произносит это как «ведение», не так ли? Например, «вести парад» или «вести с отличием». Но когда мы говорим о графических элементах, интерлиньяж произносится как ведущий. Теперь, когда голос в вашей голове знает, как это сказать, давайте поговорим о том, что такое ведущий и что он предлагает вам в терминах цифрового скрапбукинга.
Согласно Википедии, интерлиньяж обозначает «расстояние между базовыми линиями следующих друг за другом строк текста.Или проще говоря — межстрочный интервал текста или расстояние между строками шрифта. Термин , ведущий к , возник во времена мобильных телефонов — когда металлические полосы (свинец) вставлялись между рядами металлических букв в печатных машинах, чтобы увеличить пространство и улучшить читаемость.
Фотография предоставлена: http: //eliseblaha.typepad.com. Большинство из нас знакомы с межстрочным интервалом на пишущей машинке — одинарный и двойной. Мы также привыкли использовать интерлиньяж в Microsoft Word и аналогичных программах, где мы можем выбрать одинарный интервал, 1.5 интервалов, двойной интервал и многое другое.Мы также сталкиваемся с ведущими в наших программах для скрапбукинга. В Photoshop Elements 12 он появляется после нажатия на инструмент «Текст».
В появившемся диалоговом окне есть возможность настроить интерлиньяж. Часто в ведущем поле указывается (Авто). Это основано на формуле по умолчанию «размер шрифта + 20%» (например, шрифт размера 10 будет иметь интерлиньяж по умолчанию 12). Это хороший вариант по умолчанию, который работает во многих случаях, упрощая отслеживание строк и сохраняя разборчивость.Однако это не всегда работает. Например, курсивные и декоративные шрифты часто требуют большего интерлиньяжа, чтобы учесть «загруженность» их дизайна. Шрифты с засечками также могут нуждаться в корректировке интерлиньяжа, а также текста с множеством восходящих и нисходящих элементов.
Кроме того, нам, скрапбукингам, иногда нужно подправить интерлиньяж, чтобы он соответствовал предмету дизайна. Примером может служить линованная бумага. Иногда интервал в нашем тексте приводит к тому, что он падает прямо на строку или бесцельно плавает.Для улучшения разборчивости и общего внешнего вида текст должен быть на строке. Это невероятно просто сделать и придает странице гораздо более изысканный вид. Позвольте мне показать вам, как:
1. Разместите элемент дизайна. В данном случае я выбрал бумагу для блокнотов из коллекции Simple Joys Biggie Элиши Барнетт.
2. Выберите шрифт. Мне нравится пробовать несколько шрифтов, чтобы найти тот, который соответствует предмету моего ведения дневника и стилю моей страницы. Выбрав шрифт и размер, вы можете приступить к корректировке.
3. Выберите размер текста, который соответствует строкам на бумаге. В моем случае это был размер 28. Мой шрифт — Butcher and Block. Методом проб и ошибок я остановился на интервале 49,5.
Интересно, что эта же настройка работала и для шрифта CK Ali’s Hand. Тот же метод работает с бумагами, отличными от записной книжки. На этой странице я наклонил свой текст, чтобы он подходил к бумаге с диагональными полосками из Perfection Collection Mini от Angie Briggs. В этом примере используется шрифт LDJ Mother’s Typewriter размером 17 с интерлиньяжем 24.Другой пример важности настройки интерлиньяжа — создание карты рецептов. На этот раз я использовал украшение для кухни бабушки Джинни Уиткомб Бигги и выбрал пустую карточку с рецептами. Выбрав Gist Upright в качестве шрифта, после некоторых проб и ошибок я остановился на размере 24 с интерлиньяжем 32,5. Ясно, что не ограничивайте себя настройками интерлиньяжа по умолчанию. На пустой странице это выглядит великолепно, но иногда вам нужно что-то подправить, чтобы они выглядели наилучшим образом. Вы тратите время на настройку теней, перекрашивание элементов и тщательный выбор шрифта, поэтому, проверив интерлиньяж, вы придаете своей странице окончательный, идеально отполированный вид.Не существует магических чисел для идеального межстрочного интервала текста; это все личные предпочтения, так что поиграйте с ведущими настройками! Затем загрузите свои «скорректированные» страницы в галерею Scrap Girls, чтобы мы восхищались и вдохновлялись вашим творчеством!
Коллекция Simple Joys Украшение кухни бабушки Biggie — Открытки с рецептами Учебное пособие, написанное Джоди Уэст6 советов по улучшению типографики
Вашему клиенту сложно читать текст на вашем дизайне? Может, пора проверить межстрочный интервал.Межстрочный интервал или «интерлиньяж» — это расстояние между базовыми линиями каждой строки текста. Правильный интерлиньяж важен, поскольку он обеспечивает оптимальную читаемость нескольких строк текста.
Слово «ведущий» пришло из тех времен, когда печатные материалы создавались на прессах для горячего металла, а свинцовые блоки разной толщины использовались для создания пространства между строками текста. Для печати интерлиньяж теперь измеряется в пунктах. В Интернете это называется высотой строки и измеряется в пунктах или процентах от размера текста.
Здесь мы собрали 6 советов по улучшению вашей типографики:
1. Используйте правильное программное обеспечение
Для настройки интерлиньяжа лучше всего подходят такие программы, как Adobe InDesign, Illustrator или Photoshop. Какой бы вариант вы ни выбрали, вы будете использовать для этого панель «Персонаж». Вы можете найти панель символов, щелкнув Window> Type> Character.
Значение интерлиньяжа по умолчанию в большинстве программ шрифтов составляет 120% от размера шрифта. Например, интервал автоматически / по умолчанию для шрифта размером 14 пунктов будет равен 16.8 пт. Чтобы настроить интерлиньяж, выделите текстовое поле и выберите значение в раскрывающемся меню на панели символов.
Чтобы сделать это с помощью клавиатуры, выберите текстовое поле, нажмите и удерживайте опцию или клавишу alt и нажимайте клавиши со стрелками вверх / вниз для увеличения или уменьшения интерлиньяжа.
2. Используйте более свободный интервал для основного текста
Для этого начните с интерлиньяжа, который как минимум на 2 пункта выше высоты текста. Имейте в виду, что слишком много интерлиньяжа может затруднить чтение основного текста, поэтому будьте осторожны в своих настройках.
3. Используйте разные межстрочные интервалы для разных шрифтов
Некоторые шрифты, например Bernhard Modern, имеют меньшую высоту по оси x. Это дает им вид, что они занимают меньше места.
С другой стороны, такие гарнитуры, как Helvetica Neue, имеют более высокую высоту по оси x, из-за чего слова могут казаться более переполненными. Гарнитуры с более высокой высотой по оси x или более длинными верхними и нижними выносными элементами часто нуждаются в большем количестве интерлиньяжа, чтобы сделать их более разборчивыми.
4. При использовании цветов, отличных от черного текста на белом, увеличьте ведущий
Наиболее разборчивое сочетание цветов в типографике — черный текст на белом фоне.Если вместо этого вы решите использовать цвета или светлый текст на темном фоне, рекомендуется увеличить интервал и использовать более светлый шрифт.
5. Используйте более плотный интерлиньяж в заголовках
Заголовки являются ключом к созданию иерархии в макетах шрифтов и действуют как единое целое, отличное от основного текста. Один из способов создать этот эффект — использовать отрицательный интерлиньяж (~ 2 пункта или меньше) в заголовках с несколькими строками.
6. Испытайте различную ведущую высоту
Когда дело доходит до руководства, не всегда есть один правильный ответ, потому что это зависит от дизайн-проекта, над которым вы работаете.Чтобы найти лучшее передовое решение, сравните несколько решений бок о бок, чтобы выбрать лучшее. Как вы думаете, какой размер интерлиньяжа делает абзац наиболее разборчивым?
Есть какие-нибудь советы по интерлиньяжу / межстрочному интервалу? Делитесь в комментариях!
Тип Photoshop — панель абзацев
Доступ к панели абзацев
Как мы узнали в предыдущем уроке, панели «Символ» и «Абзац» сгруппированы в одну группу панелей . Один из способов получить доступ к панели «Абзац» — перейти к меню Window в строке меню в верхней части экрана и выбрать Paragraph из списка:
Перейдите в Окно> Абзац.
Или вы можете щелкнуть панели символов и абзацев. переключить значок на панели параметров в верхней части экрана:
Щелкните значок переключения панелей «Символ» и «Абзац».
Откроется группа панелей «Символ и абзац». Если вы выбрали «Абзац» в меню «Окно», группа автоматически откроется на панели «Абзац». Если вы щелкнули значок переключателя на панели параметров, группа откроется на панели «Персонаж», но мы можем легко переключаться между двумя панелями, просто щелкнув вкладки с именами в верхней части группы.Я нажимаю на вкладку «Абзац»:
Щелкните вкладку имени панели «Абзац» в верхней части группы, чтобы переключиться на нее.
Откроется панель абзаца:
Панель «Абзац».
Варианты выравнивания
В верхней части панели «Абзац» находится ряд значков для выравнивания и выравнивания текста. Первые три значка в левой части строки — это параметры выравнивания . Слева направо: Left Align Text , Center Text и Right Align Text :
Параметры «Выровнять текст по левому краю», «Выровнять текст по центру» и «Выровнять текст по правому краю».
Если эти параметры кажутся вам знакомыми, это потому, что они точно такие же параметры выравнивания, как на панели параметров , когда у нас выбран инструмент «Текст». Не имеет значения, устанавливаете ли вы выравнивание на панели параметров или на панели абзаца. По умолчанию у нас выбрана опция «Выровнять текст по левому краю»:
Параметры выравнивания того же типа доступны на панели параметров.
Выбор «Выровнять текст по левому краю» (выбор по умолчанию) приведет к выравниванию шрифта по левой стороне текстового поля (при использовании типа области):
Пример типа абзаца (области) с выравниванием по левому краю.
Параметр «Центрировать текст» позволяет центрировать каждую строку шрифта в абзаце:
Тип абзаца с выравниванием по центру.
Выровнять текст по правому краю выравнивает шрифт по правой стороне текстового поля:
Тип абзаца с выравниванием по правому краю.
Варианты обоснования
Следующие четыре значка в строке в верхней части панели «Абзац» — это параметры выравнивания . Слева направо: Выровнять по последнему левому краю , Выровнять по последнему центру , Выровнять по последнему правому краю и, наконец, Выровнять все по ширине .Эти параметры доступны только на панели «Абзац». Фактически, все параметры, которые мы рассмотрим с этого момента, находятся исключительно в панели «Абзац». Единственные параметры здесь, которые также можно найти на панели параметров, — это параметры выравнивания, которые мы рассматривали только что:
Параметры выравнивания типа (Последний левый, Последний по центру, Последний правый и Выровнять все по ширине).
Когда мы выбираем любой из этих параметров выравнивания, Photoshop повторно регулирует интервал между словами так, чтобы каждая строка текста в абзаце заполняла всю ширину текстового поля слева направо, создавая «блок» текста.Единственная разница между этими четырьмя параметрами заключается в том, как Photoshop обрабатывает самую последнюю строку абзаца. С помощью «Выровнять по последнему левому краю» Photoshop выравнивает последнюю строку по левой стороне текстового поля:
Параметр «Выровнять по последнему левому краю» выравнивает последнюю строку абзаца по левому краю.
Выровнять по последнему центру будет центрировать последнюю строку:
Параметр «Выровнять по центру по последнему центру» центрирует последнюю строку абзаца.
Justify Last Right выравнивает последнюю строку по правой стороне текстового поля:
Параметр «Выровнять по крайнему правому краю» выравнивает последнюю строку абзаца по правому краю.
Justify All будет обрабатывать последнюю строку так же, как и все остальные строки, с интервалом между словами, чтобы заполнить всю ширину текстового поля:
Параметр «Выровнять все по ширине» выравнивает весь абзац, включая последнюю строку.
Параметры отступа
Под значками выравнивания и выравнивания находятся три варианта отступа — отступ левого поля (вверху слева), отступ справа от поля (вверху справа) и отступ первой строки (внизу слева).По умолчанию для всех трех пунктов установлено значение 0:
.По часовой стрелке от верхнего левого угла — отступ левого поля, отступ правого поля и отступ первой строки.
Эти параметры позволяют нам добавить пробел между всем абзацем и левой или правой стороной текстового поля, или мы можем добавить пробел только к первой строке абзаца. Чтобы изменить значение любого из параметров отступа, либо щелкните внутри поля ввода и введите значение вручную, либо, если вы используете Photoshop CS или более поздней версии, наведите курсор мыши на значок параметра слева от поля ввода, который превратит ваш курсор в ползунок , затем нажмите и удерживайте кнопку мыши и перетащите ее влево или вправо.Перетаскивание вправо увеличивает значение отступа, а перетаскивание влево — уменьшает его.
В качестве примера я увеличу значение отступа левого поля до 16 пунктов:
Увеличение параметра «Отступ левого поля» до 16 пунктов.
И мы видим, что теперь у меня осталось небольшое пространство между моим абзацем и левой стороной текстового поля:
Добавлен пробел между левой стороной абзаца и левой стороной текстового поля.
Если я выберу параметр «Выровнять текст по правому краю», то увеличу значение «Отступ справа» до 16 пунктов:
Переключение на параметр «Выровнять текст по правому краю» и увеличение параметра «Отступ правого поля» до 16 пунктов.
Мы видим, что теперь у меня есть пространство между абзацем и правой стороной текстового поля:
Расстояние между правой стороной абзаца и правой стороной текстового поля.
Я повторно выберу параметр «Выровнять текст по левому краю» в верхнем левом углу панели «Абзац», а затем увеличу параметр «Отступ первой строки» до 24 пунктов:
Возвращаемся к параметру «Выровнять текст по левому краю» и увеличиваем параметр «Отступ первой строки» до 24 пунктов.
Это выравнивает текст по левой стороне текстового поля и отступает только в первой строке на 24 pt:
Только первая строка абзаца имеет отступ 24 pt.
Параметры интервала между абзацами
Photoshop также дает нам варианты добавления пробела до или после абзаца с помощью соответственно названных параметров Добавить пробел перед абзацем (слева) и Добавить пробел после абзаца (справа):
Параметры интервала между абзацами «Пробел до» (слева) и «После» (справа).
Обычно мы используем один или другой, а не оба сразу, и я обычно использую опцию «Пробел перед». Вот текстовое поле, содержащее три абзаца текста, которые на данный момент совсем не отделены друг от друга:
Три абзаца текста, расположенные непосредственно друг над другом и под другим без пробелов между ними.
Я нажимаю и перетаскиваю два нижних абзаца, чтобы выделить их. Мне не нужно добавлять пробел над первым абзацем, поэтому нет необходимости включать его в выделение:
Выбор второго и третьего абзацев в текстовом поле.
Выделив два абзаца, я увеличу значение «Пробел перед» до 14 pt. Вы можете ввести значение вручную в поля ввода или использовать чистые ползунки (Photoshop CS и выше):
Установка для параметра «Добавить пробел перед абзацем» значения 14 пт.
Это добавляет пространство над каждым из двух выбранных мной абзацев, чтобы было легче увидеть, где каждый абзац начинается и заканчивается:
Теперь три абзаца отделены друг от друга.
Как мы уже рассказывали в первом уроке этой серии, Photoshop Type Essentials, чтобы зафиксировать изменения и выйти из режима редактирования текста, щелкните галочку на панели параметров:
Щелкните галочку, чтобы принять изменения.
Или, если у вас есть цифровая клавиатура на клавиатуре, вы можете нажать клавишу Enter на клавиатуре.Если у вас нет цифровой клавиатуры, вы можете нажать Ctrl + Enter (Win) / Command + Return (Mac), чтобы принять изменения.
Перенос
Последний параметр внизу панели «Абзац» — Перенести , который по умолчанию включен (отмечен):
Параметр «Переносить» по умолчанию отмечен.
Переносы особенно полезны при использовании любого из параметров выравнивания, поскольку он позволяет Photoshop разбивать более длинные слова на отдельные строки, что упрощает расстановку слов таким образом, чтобы это выглядело более привлекательно.Однако, если вы не являетесь поклонником расстановки переносов или просто не хотите использовать его в конкретной ситуации, просто снимите флажок, чтобы отключить его.
Сброс панели абзацев
Наконец, если вы внесли изменения в параметры панели «Абзац» и хотите быстро вернуть их к значениям по умолчанию, щелкните значок меню в правом верхнем углу панели:
Щелкните значок меню в правом верхнем углу.
Затем выберите Сбросить абзац из появившегося меню опций:
Выберите «Сбросить абзац», чтобы мгновенно сбросить все параметры панели «Абзац» к значениям по умолчанию.
Word: интервал между строками и абзацами
Урок 9: Межстрочный интервал и интервал между абзацами
/ ru / word / indents-and-tabs / content /
Введение
При разработке документа и принятии решений о форматировании необходимо учитывать строк и интервал между абзацами . Вы можете увеличить интервал , чтобы улучшить читаемость, и уменьшить его, , чтобы разместить больше текста на странице.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать, как настроить межстрочный интервал и интервал между абзацами в документе.
Межстрочный интервал
Межстрочный интервал — это интервал между каждой строкой абзаца. Word позволяет настроить межстрочный интервал: с одинарным интервалом, (высота в одну строку), с двойным интервалом, (высота в две строки) или любое другое количество, которое вы хотите. Интервал по умолчанию в Word составляет 1,08 строки , что немного больше одинарного интервала.
На изображениях ниже вы можете сравнить различные типы межстрочного интервала. Слева направо эти изображения показывают межстрочный интервал по умолчанию, одинарный и двойной интервалы.
Межстрочный интервал также известен как ведущий (произносится как рифма с свадьба ).
Для форматирования межстрочного интервала:
- Выделите текст, который нужно отформатировать.
- На вкладке Домашняя страница щелкните команду Интервал между строками и абзацами , затем выберите нужный межстрочный интервал.
- Межстрочный интервал в документе изменится.
Регулировка межстрочного интервала
Ваши варианты межстрочного интервала не ограничиваются параметрами в меню Line и Paragraph Spacing . Чтобы настроить интервал с большей точностью, выберите в меню Параметры межстрочного интервала , чтобы открыть диалоговое окно Абзац . Затем у вас будет несколько дополнительных параметров, которые вы можете использовать для настройки интервала.
- Ровно : При выборе этого параметра межстрочный интервал составляет в пунктах , как и размер шрифта.Например, если вы используете текст из 12 пунктов и , вы можете использовать интервал из 15 пунктов и .
- Не менее : Как и опция Точно , это позволяет вам выбрать, сколько точек интервала вы хотите. Однако, если у вас есть текст разных размеров в одной строке, интервал увеличится, чтобы соответствовать большему тексту.
- Несколько : Этот параметр позволяет ввести необходимое количество строк с интервалом. Например, выбрав Несколько и изменив интервал на 1.2 сделает текст немного шире, чем текст с одинарным интервалом. Если вы хотите, чтобы линии были ближе друг к другу, вы можете выбрать меньшее значение, например 0,9 .
Расстояние между абзацами
Так же, как вы можете отформатировать интервал между строками в документе, вы можете настроить интервал до и после абзаца. Это полезно для разделения абзацев, заголовков и подзаголовков.
Для форматирования интервала между абзацами:
В нашем примере мы увеличим пространство перед каждым абзацем, чтобы разделить их немного больше.Это облегчит чтение.
- Выберите абзац или абзацы, которые нужно отформатировать.
- На вкладке Домашняя страница щелкните команду Расстояние между строками и абзацами . В раскрывающемся меню выберите Добавить пробел перед абзацем или Удалить пробел после абзаца . В нашем примере мы выберем Добавить пробел перед абзацем .
- В документе изменится интервал между абзацами.
В раскрывающемся меню также можно выбрать Параметры межстрочного интервала , чтобы открыть диалоговое окно «Абзац».Отсюда вы можете контролировать, сколько места должно быть перед и после абзаца.
Вы можете использовать удобную функцию Word Set as Default для сохранить все форматирования изменения, которые вы сделали, и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью об изменении настроек по умолчанию в Word.
Вызов!
- Откройте наш практический документ.
- Выберите дату и блок адреса.Это начинается с 13 апреля 2016 года и заканчивается Трентон, Нью-Джерси 08601 .
- Измените интервал перед абзацем на 12 pt и интервал после абзаца на 30 pt .
- Выберите текст письма. Это начинается с , я очень , и заканчивается вашим рассмотрением .
- Измените межстрочный интервал на 1,15.
- Когда вы закончите, ваша страница должна выглядеть так:
/ ru / word / lists / content /
Сахлин Студия | Дизайн для цифрового скрапбукинга »Измените расстояние между текстом в Photosohop« Отслеживание и ведение »
Вы когда-нибудь хотели выровнять ведение дневника со строками на карточке журнала или поместить его на бирку? Как насчет создания заголовка с буквами, расположенными слишком широко или ближе друг к другу? Если это так, то вам нужно немного узнать о , ведущем , и , отслеживающем .
Прежде чем мы начнем, убедитесь, что выбран инструмент «Текст » , и откройте палитру символов .
Ведущий
Термин , ведущий происходит от практики размещения свинцовых полос между строками на старых ручных печатных машинах, таких как высокая печать. Это относится к расстоянию между строками шрифта (произносится как «ledding»). Вы можете найти поле для настройки интерлиньяжа в палитре символов в Photoshop.Найдите значок с двумя буквами As, сложенными друг на друга:
Вот быстрое сравнение предложений с интерлиньяжем разного размера, чтобы дать вам наглядное представление:
Как вы можете видеть на изображении выше, изменение размера интерлиньяжа влияет на расстояние между строками текста. Разным шрифтам также часто нужен разный интерлиньяж, поэтому, если вы ведете дневник красивым скриптовым шрифтом, который кажется слишком «сплющенным», попробуйте увеличить интервал, чтобы дать передышку в блоке ведения дневника.
См. Пример ведения в действии на этой карточке журнала:
Отслеживание
Теперь, когда вы ведете вниз, отслеживание — это проще простого. Вместо интервала между строками, слежение — это интервал между каждым символом. Вы можете найти меню регулировки трекинга прямо под линией на палитре символов.
Обычно устанавливается равным нулю. Если вам нужно больше места между буквами / символами, увеличивайте число до тех пор, пока оно не станет правильным! Вот пример:
Вы можете настроить отслеживание, чтобы заголовок или строка текста соответствовали определенной области, например, на полосе журнала или на фотографии.Разные шрифты выглядят лучше с разными размерами трека и интерлиньяжа, поэтому в следующий раз, когда вы печатаете свой журнал, поиграйте с этими инструментами набора текста, чтобы получить идеальный, индивидуальный вид!
Произошла ошибка при настройке вашего пользовательского файла cookie
Произошла ошибка при настройке вашего пользовательского файла cookieЭтот сайт использует файлы cookie для повышения производительности. Если ваш браузер не принимает файлы cookie, вы не можете просматривать этот сайт.
Настройка вашего браузера для приема файлов cookie
Существует множество причин, по которым cookie не может быть установлен правильно. Ниже приведены наиболее частые причины:
- В вашем браузере отключены файлы cookie. Вам необходимо сбросить настройки своего браузера, чтобы он принимал файлы cookie, или чтобы спросить вас, хотите ли вы принимать файлы cookie.
- Ваш браузер спрашивает вас, хотите ли вы принимать файлы cookie, и вы отказались. Чтобы принять файлы cookie с этого сайта, используйте кнопку «Назад» и примите файлы cookie.
- Ваш браузер не поддерживает файлы cookie. Если вы подозреваете это, попробуйте другой браузер.
- Дата на вашем компьютере в прошлом. Если часы вашего компьютера показывают дату до 1 января 1970 г., браузер автоматически забудет файл cookie. Чтобы исправить это, установите правильное время и дату на своем компьютере.
- Вы установили приложение, которое отслеживает или блокирует установку файлов cookie.Вы должны отключить приложение при входе в систему или проконсультироваться с системным администратором.
Почему этому сайту требуются файлы cookie?
Этот сайт использует файлы cookie для повышения производительности, запоминая, что вы вошли в систему, когда переходите со страницы на страницу. Чтобы предоставить доступ без файлов cookie потребует, чтобы сайт создавал новый сеанс для каждой посещаемой страницы, что замедляет работу системы до неприемлемого уровня.
Что сохраняется в файле cookie?
Этот сайт не хранит ничего, кроме автоматически сгенерированного идентификатора сеанса в cookie; никакая другая информация не фиксируется.
Как правило, в файлах cookie может храниться только информация, которую вы предоставляете, или выбор, который вы делаете при посещении веб-сайта. Например, сайт не может определить ваше имя электронной почты, пока вы не введете его. Разрешение веб-сайту создавать файлы cookie не дает этому или любому другому сайту доступа к остальной части вашего компьютера, и только сайт, который создал файл cookie, может его прочитать.
Контроль над текстом с помощью палитр
Для невероятного управления внешним видом текста используйте палитры «Символ» и «Абзац». В дополнение ко всем текстовым атрибутам, доступным на панели параметров, палитры предоставляют широкий выбор вариантов. С их помощью вы можете настроить общий вид текста или применить сложные типографские стили.
Палитры «Символ» и «Абзац» можно отображать и скрывать с помощью кнопки «Палитры» на панели параметров или через меню «Окно» Photoshop.По умолчанию две палитры вложены вместе, поэтому выбор WindowOCharacter или WindowOParagraph делает обе палитры доступными.
Палитру символов можно использовать для редактирования одного выбранного символа, серии выбранных символов или всего содержимого текстового слоя. На рис. 13-10 показано, с чем вы сталкиваетесь, «строя характер» с помощью этой палитры.
Если вы не являетесь фонтографом, некоторые поля в палитре символов могут потребовать пояснения:
i Интерлиньяж: Интерлиньяж (произносится как LED-ding — что означает выводные [а не светодиодные] полосы металла, которые наборщики помещали между строками текста) — это вертикальное пространство между строками текста.Как правило, вы оставляете для интерлиньяжа значение Авто. Однако вы можете выделить одну или несколько строк текста (выделить всю строку) и изменить интервал. Добавление большего пространства придает тексту воздушный и легкий вид. Уменьшение интерлиньяжа сужает текст, что позволяет разместить больше строк в той же области.
i Кернинг: расстояние между двумя символами определяется кернингом, встроенным в шрифт. Однако вы можете изменить этот интервал. Щелкните инструментом типа между двумя буквами, а затем измените настройку в поле «Кернинг», чтобы изменить расстояние между буквами.Например, вы можете уменьшить кернинг между заглавной P и строчной o, чтобы защитить второй символ под выступом более высокой буквы. Это может сделать отношения между двумя персонажами более чистыми и связанными.
i Масштабирование: вертикальное и горизонтальное масштабирование изменяет высоту и / или ширину выбранных символов. Вы найдете это полезным в первую очередь для настройки коротких фрагментов текста, а не длинных фрагментов текста.
i Сдвиг базовой линии: создание подстрочных и надстрочных символов, таких как те, которые используются в h3O и e = mc2, с помощью поля «Сдвиг базовой линии».-Книга
Горизонтальная шкала Цвет текста
Сглаживание
Словарь поддельных стилей Сдвиг базовой линии Рис. 13-10: Больше вариантов, чем на панели параметров!
i Искусственные стили: используйте искусственные стили, чтобы применить внешний вид стиля символа, даже если они не встроены в шрифт. Слева, как показывают кнопки, доступные искусственные стили: полужирный, курсив, все заглавные, маленькие заглавные, надстрочный, подстрочный, подчеркивание и зачеркивание. Вообще говоря, если шрифт предлагает определенный стиль в меню «Стиль шрифта», вы будете использовать встроенный стиль шрифта, а не искусственный стиль.
i Словарь: Photoshop CS2 имеет почти два десятка встроенных словарей. И, как ни странно (в зависимости от ваших личных лингвистических способностей), словари можно назначать пословно (или даже посимвольно) . Вы можете, например, вставить bon mot в середину текста (на выбранном вами языке), назначить соответствующий языковой словарь, и при этом эта фраза не должна вызывать предупреждение при запуске проверки орфографии (EditOCheck Spelling).
Деформация шрифта недоступна, если к любому из выбранных символов применен Faux Bold.Как бы искаженно это ни звучало, это единственный искусственный стиль, который мешает деформированному тексту.
Вы, вероятно, обнаружите, что довольно часто используете определенные наборы параметров в Photoshop. К счастью для вас, вам не нужно каждый раз вносить изменения в панель параметров и палитру символов (например, Arial Bold, 24 pt, Sharp anti-aliasing, 22 pt интерлиньяж и трекинг +10). Настройте параметры один раз, а затем нажмите кнопку Create New Toolset Preset на палитре в левом конце панели параметров, как показано на рисунке 13-11.В следующий раз, когда вам понадобятся эти конкретные текстовые атрибуты, выберите предустановку из этой палитры, и вы готовы к вводу!
- Рисунок 13-11: Предварительные настройки инструмента могут сэкономить вам много времени.
Палитра абзаца Photoshop, что неудивительно, используется с типом абзаца. Параметры выравнивания, которые вы видите в верхнем левом углу палитры абзацев на рис. 13-12, могут применяться как к типу точки, так и к типу на траектории, но обычно вы можете гораздо легче получить доступ к своим параметрам выравнивания с панели параметров.
Варианты центровки
Варианты обоснования
Отступ левого поля Отступ первого поля Промежуток перед абзацем Дефис Тип абзаца
Рисунок 13-12: Большая часть этой палитры предназначена только для типа абзаца.
Отступ правого поля Пробел после абзаца
Рисунок 13-12: Большая часть этой палитры предназначена только для типа абзаца.
Отступ правого поля Промежуток после абзаца m
Вы найдете конкретную информацию о некоторых из этих параметров позже в этой главе (когда я буду обсуждать тип абзаца), но вот краткий обзор других вариантов в палитре абзацев:
ii Выравнивание: в отличие от выравнивания, при котором строки текста уравновешиваются по исходной точке (левый, центральный или правый), выравнивание выравнивает левое и правое поля абзаца текста.Как видно по значкам, разница между четырьмя вариантами — это последняя строка абзаца. Эта последняя строка может быть выровнена по левому краю, по центру, по правому краю или растянута по размеру слева направо (это называется полным выравниванием).
i Отступ полей: абзацы текста могут иметь отступ от левого или правого поля. Даже если у вас выделено только одно слово, весь абзац будет с отступом. Возвращаясь к той последней курсовой работе, которую вы написали (когда бы она ни была), подумайте в терминах цитаты.Вы также можете использовать отрицательные числа в полях отступа, которые расширяют абзац за пределы поля.
Вы увидите контейнер типа термина, когда я начну обсуждать палитру абзаца и тип абзаца. Думайте об этом как о прямоугольном столбце текста, в котором слова переходят от строки к строке, точно так же, как это происходит при написании электронной почты или использовании текстового процессора. Вы перетаскиваете текстовый инструмент, чтобы создать прямоугольник, а затем печатаете внутри этого прямоугольника. Напротив, когда вы просто щелкаете инструмент ввода и начинаете печатать, вам нужно нажимать клавишу Return (Mac) или Enter (Windows) в конце каждой строки.
i Отступ первой строки: вы можете сделать отступ для первой строки абзацев (или расширить первую строку влево за пределы поля с отрицательным значением), не нажимая клавишу TAB. Этот параметр можно установить до того, как вы начнете добавлять текст, и он применяется к каждому абзацу.
i Пробел до / после: если ваш типовой контейнер включает несколько абзацев, вы можете указать расстояние, которое автоматически добавляется между ними. Вместо того, чтобы нажимать клавишу Return / Enter дополнительное время между абзацами, установите интервал в палитре абзацев.
i Расстановка переносов: если вы используете выравнивание, а не выравнивание, я рекомендую не снимать флажок «Расстановка переносов». Когда слова на концах строк выровненного по ширине текста не переносятся, интервалы внутри строк могут стать довольно беспорядочными. Если вам не нравится внешний вид дефисов вдоль правого поля и вам не нравятся слова, которые переносятся от строки к строке, снимите флажок «Перенести» и не выравнивайте текст по ширине.
Имейте в виду, что после перетаскивания инструмента текста для создания контейнера текста у вас может быть столько абзацев, сколько умещается.Когда вы дойдете до конца абзаца, нажмите Return или Enter. В контейнере типа создается новый абзац. Считайте, что контейнер типа представляет собой столбец текста, который вы бы видели в газете, журнале или информационном бюллетене.
Читать здесь: Меню палитры — еще больше возможностей
Была ли эта статья полезной?
.

 Если текст был введен в построчном режиме, то необходимо выделить всю строку. Если не выделять строки, то изменения произойдут во всем тексте.
Если текст был введен в построчном режиме, то необходимо выделить всю строку. Если не выделять строки, то изменения произойдут во всем тексте.