Уроки фотошопа. Отделение объекта от фона. Как вырезать? Как удалить фон на изображении с помощью Photoshop CS6
Этот урок пригодится тем, кто собирается заняться коллажами или же модным в нашем современном мире «искусством» фотомонтажа, и, конечно же тем, кому нужно вырезать какую-нибудь картинку, например, для своего будущего логотипа. После этого урока у вас не должно возникнуть трудностей и вы будете справляться с данной задачей за считанные минуты, даже при работе со сложным разноцветным фоном.
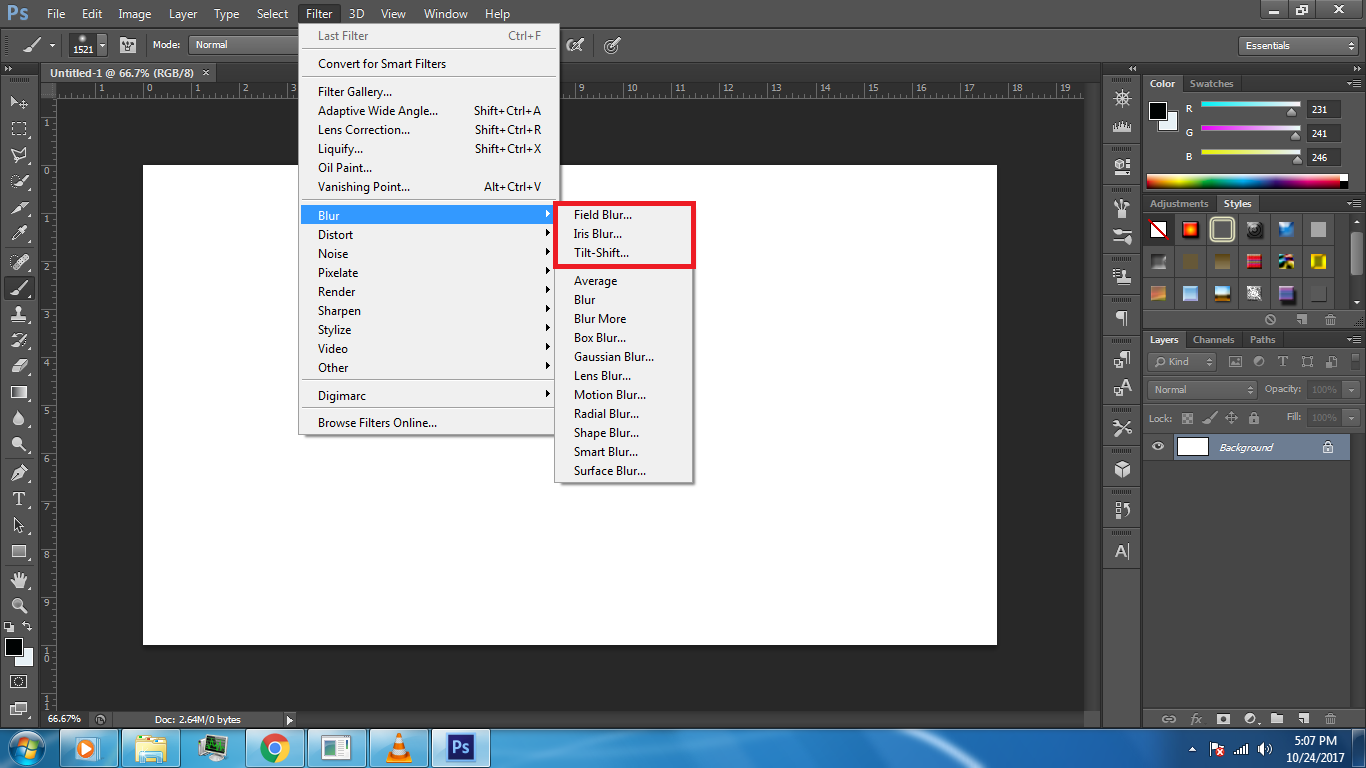
Шаг 1: Выделение
В зависимости от того, какой сложности у вас фон, который необходимо удалить, мы будем выделять либо вожделенный объект, либо ненавистный фон.
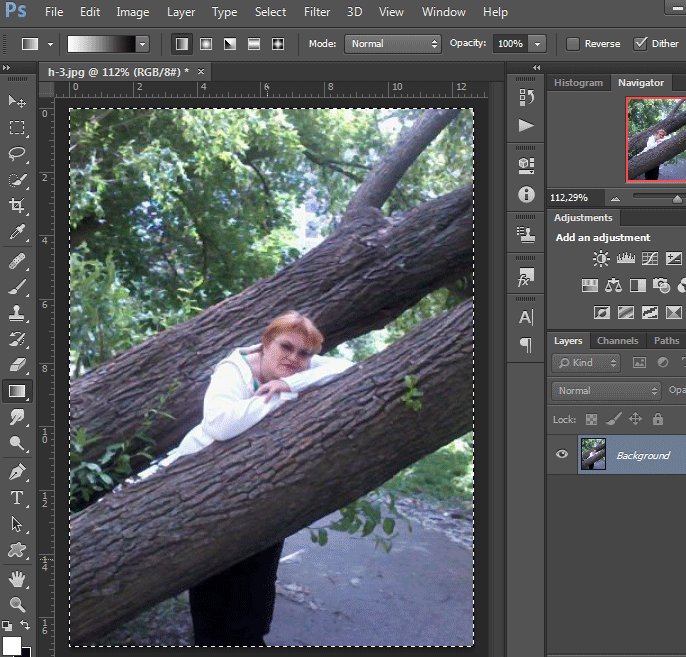
Если фон у вас монотонный, как в нашем случае, то гораздо проще выделить его, не так ли? Для этого выбираем инструмент «Волшебная палочка» (Magic tool) и кликаем по фону. Если сразу все не выделилось, то не унываем и, зажав на своей клавиатуре SHIFT, кликаем волшебной палочкой в оставшиеся области фона.
Если же фон у вас разноплановый, как на фотографии, или же вам нужно вытащить объект из другого коллажа, то придется попотеть, выделяя сам объект. На помощь вам придут различные лассо и «Быстрое выделение» («Lasso tool» etc + «Quick selection tool»).
Рис. 1. На изображении красным цветом выделены все инструменты выделения, которые вам могут понадобиться
Шаг 2: Удаляем фон
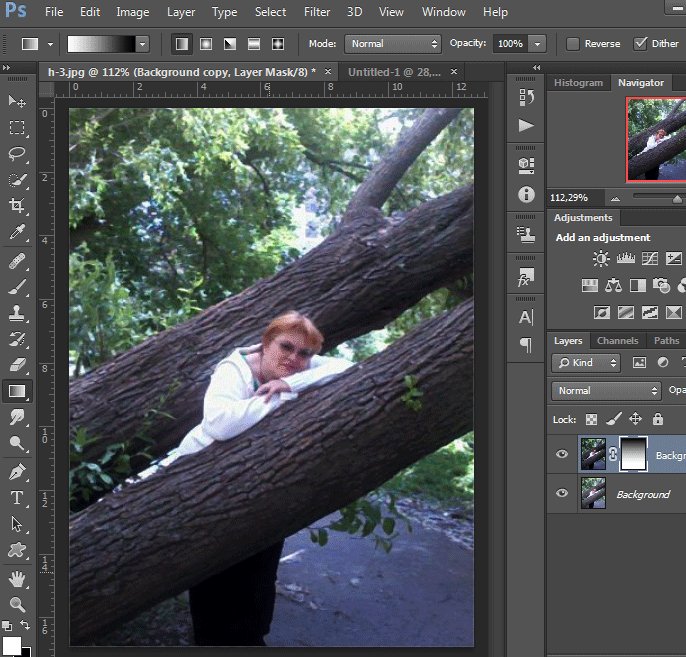
В других уроках вас попросят создать копию слоя и удалить фоновый слой (который с замочком), но не даром же мы прошлый урок посвятили изучению инструментов! Так что нам на помощь придет «Фоновый ластик» (Background eraser tool). Выбираем ластик побольше и тщательно удаляем весь фон, не боясь зацепить нужный нам элемент картинки/фотографии. На этом, по идее, все заканчивается, но посмотрите дополнение.
Рис. 2. С помощью «фонового ластика» удаляем фон
Шаг 3: Дополнение, шаг не обязательный
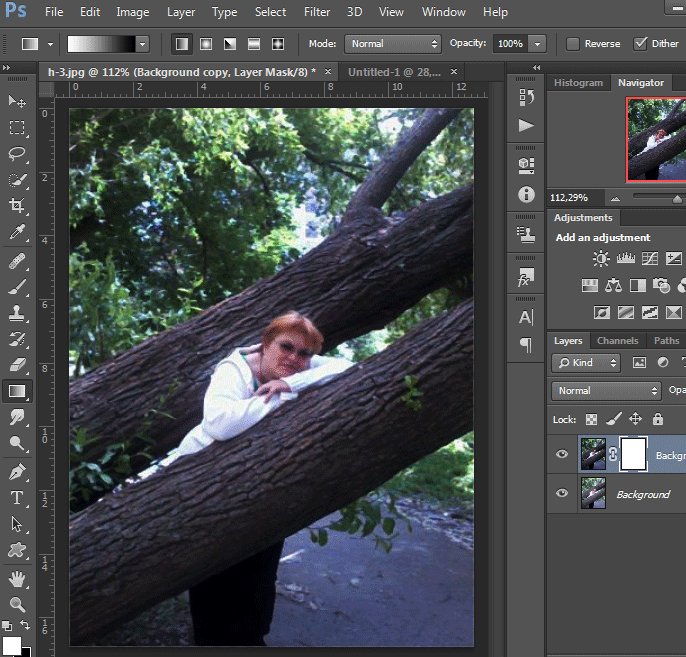
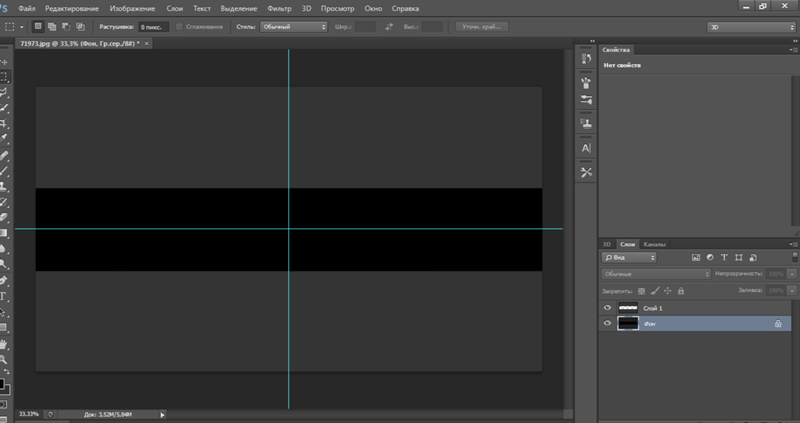
Бывает так, что на взгляд вам кажется, будто вы всё стерли. Но как бы не так: разные кусочки фона затаились и ждут, когда можно будет вам помешать. Чтобы этого избежать мы рекомендуем вам создать фоновый слой с заливкой, которая была бы контрастна фону, который вы удаляете, таким образом вы увидите все его кусочки, который не удалось стереть с первого раза и избавитесь от них раз и навсегда.
Но как бы не так: разные кусочки фона затаились и ждут, когда можно будет вам помешать. Чтобы этого избежать мы рекомендуем вам создать фоновый слой с заливкой, которая была бы контрастна фону, который вы удаляете, таким образом вы увидите все его кусочки, который не удалось стереть с первого раза и избавитесь от них раз и навсегда.
Рис. 3. Создаем «слой заливку»
Рис 4. После создания слоя заливки мы увидим зоны, которые не стерли ластиком и сможем без проблем удалить их
P.S. В «Дополнении» можно уже использовать любой ластик, только предварительно выберите нужный вам слой, так как слой заливка, после его создания будет выбран по умолчанию. После того, как вы стерли всё необходимое, смело удаляйте слой с заливкой.
Здравствуйте уважаемый посетитель или посетительница!
В этой статье, я расскажу вам, как убрать задний фон с картинки в фотошопе. После прочтения данной статьи с удалением заднего фона справиться даже чайник.
Я покажу 5 способов:
- Как убрать задний фон с картинки в фотошопе, используя любую программу Adobe Photoshop.
- Покажет, как убрать задний фон с картинки в фотошопе, только в Photoshop до третей версии.
- С помощью ластика.
- Уберем фон даже на контрастной картинке.
- Используем инструмент перо.
Наверное, у вас появился вопрос: «Алексей, а зачем использовать второй способ, если первый для всех версий программы?» Дело в том, что второй способ, самый простой и мой самый любимый.
Любимым он стал не из-за своей простоты, а потому что первое мое удаление заднего плана с изображения Adobe Photoshop была именно с ним, а потом, я только так и работал. Это после появились новые навороченные версии, в которых почему-то забыли поставить мою любимую функцию.
Ну да ладно, в любом случае, сегодня даже кипящий чайник сможет удалить лишний фон на желаемой картинке!
Удаление заднего фона с изображения в Photoshop
Для дополнения, так сказать бонуса, я мельком скажу о третьем варианте уничтожения заднего фона с картинки в фотошопе, он есть тоже во всех версиях.
Для первого варианта, можете использовать даже онлайн фотошоп, забив соответствующий запрос в поисковой форме или скачайте 3 версию, нажав тут.
Я лично буду показывать все действия на CS 3. Кстати его можете взять в моем курсе «Как создать блог для жизни», программа в дополнительных материалах.
Ну, что начнем с первого? Сначала нам нужна картинка, с которой удалим задний фон. Для этого, я буду использовать эту, ну а вы конечно свою.
Нам нужно открыть ее, нажав на вкладку файл или просто перетащить ее на холст нашей программы. После чего выбираем инструмент «Лассо», при наведении или нажатием правой кнопкой мыши (версии могут отличаться, поэтому однозначной рекомендации нет) всплывет три варианта:
- Лассо
- Прямоугольное лассо
- Магнитное лассо
Правильный выбор зависит от самого изображения, точнее заднего фона. Если он имеет нестандартное свойство, например, отблеск света, листья деревьев, волосы и т.д. то нам нужно магнитное лассо, то есть третий инструмент из выпадающего списка. Магнит будет захватывать изображение по пикселам, но, чтобы оно не схватило лишнее, читайте далее…
то нам нужно магнитное лассо, то есть третий инструмент из выпадающего списка. Магнит будет захватывать изображение по пикселам, но, чтобы оно не схватило лишнее, читайте далее…
После его выбора, кликайте на исходное место, обводите изображение, делая клик на изгибе или смене вида рисунка. Таким образом, будут проставляться опорные точки, в случае не удачи, их можно подвинуть в нужное место, но лучше нажимать клавишу Backspace, она есть на всех клавиатурах, поэтому проблем не возникнет.
После выделения нужного вам фрагмента, жмите сочетание клавиш CTRL+X и выделенное изображение исчезнет, но не пугайтесь, ваша работа не пошла коту под хвост! Просто нужно создать новый холст: файл/ новый. Размеры подставятся автоматически, просто выбирайте, да и после комбинации клавиш CTRL+V, выделенное и вырезанное изображение ранее, вставиться без заднего фона в Photoshop.
У меня получилось так:
Теперь сохраняйте ее в формате PNG.
По просьбе моего комментатора, вношу небольшие изменения с его слов, так как он в издательском и полиграфическом деле более 10 лет, а вот его рекомендации:
Без сведения слоев в форматах TIFF и PSD фон тоже будет прозрачным, только при сохранении нужно поставить галочку, чтоб слои сохранились.
Но эти форматы для Web используются крайне редко. Данная информация больше подойдет начинающим дизайнерам, которые готовят макет для печати.
Сохранив картинку в любом другом формате, задний фон будет не прозрачным. Теперь второй вариант до 3 версии, почти волшебной программы фотошоп.
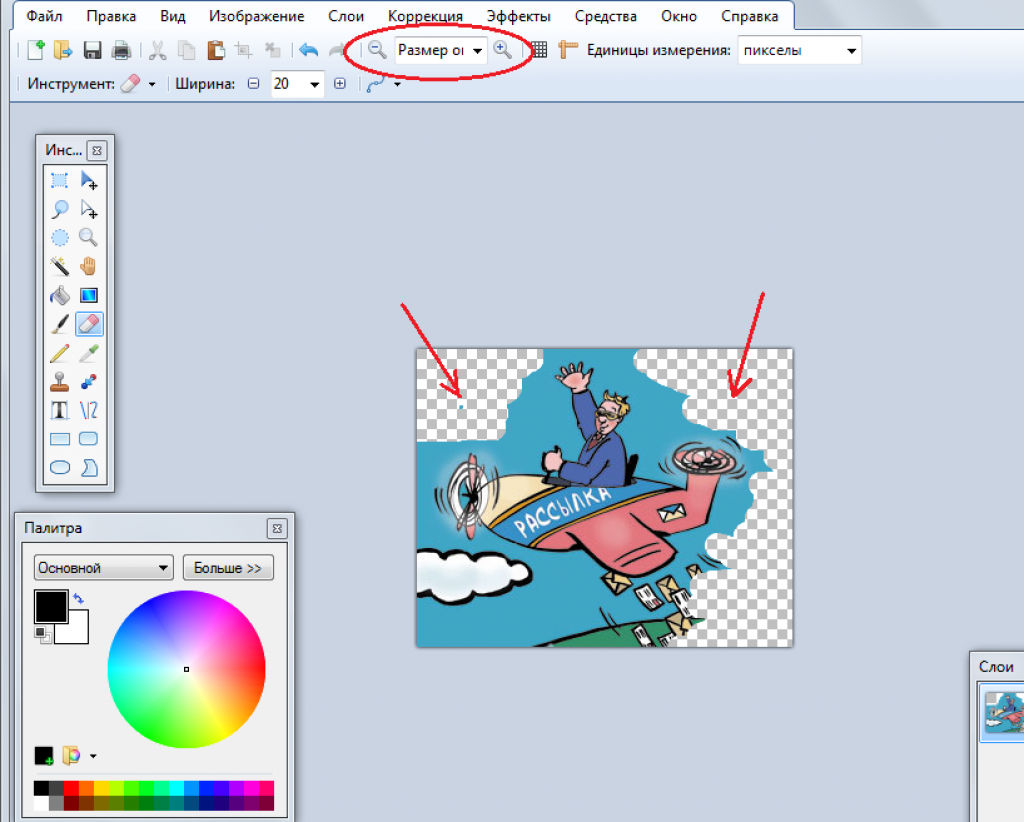
Все действия делайте аналогичным с первым вариантом, то есть до открытия картинки. Здесь нам нужен другой инструмент, называется просто «Извлечение фрагмента». Для этого становитесь на вкладку фильтр/ извлечь…
Перед вами откроется дополнительное окно программы, в него будет вставлено ваше изображение. Здесь поставьте галочку на против надписи: «Быстрая обводка» и выбирайте подсветка краев (смотрите на скрин):
Обводите картинку, после выделения, жмите инструмент «Заливка» и кликайте на выделенную область, после жмите просмотр. Если видно что-то лишнее, то используйте следующие инструменты:
- Очистка краев (работает, как обычная терка)
- Обработка краев (делает края естественными)
Теперь жмите «Да»! Как видите наше изображение без заднего фона в фотошоп, сохраняйте его в формате PNG.
Остальные способы извлечения картинки из заднего фона Adobe Photoshop
Надеюсь вы не будете бегать по всем способам уборки фона, а выберите для себя один самый лучший. Подписывайтесь на получение новых статей моего блога, а то мало ли, вдруг я напишу классный пост, а вы ее пропустите. До встречи!
Любой дизайнер, вне зависимости от его квалификации, сталкивается с ситуацией, когда нужно удалить фон на изображении, оставив нетронутым необходимый объект. И если с простыми объектами все складывается более-менее удачно, то сложные представляют для дизайнера настоящую проблему.
Но прежде чем я покажу несколько отличных способов, как удалить фон в фотошопе, стоит, пожалуй, прояснить некоторые моменты. Например, что же такое сложный объект? Для меня, сложным является все то, что невозможно вырезать при помощи пера (Pen Tool). К этой категории относятся: волосы, шерсть, трава, листья, облака и так далее. Вот именно для извлечения таких объектов и создан сегодняшний урок.
Способ первый: При помощи Channels
Удалить фон при помощи каналов — пожалуй один из самых эффективных, быстрых и популярных способов ЕСЛИ этот фон однородный. Например белый.
Для примера очаровательной девушки.
Переходим во вкладку Channels (добавить ее можно через меню Window) и выбираем канал, который делает объект наиболее контрастным по отношению к фону. В данном случае это blue.
Дублируем его. CTRL+J не работает, поэтому кликаем правой клавишей мыши и выбираем duplicate channel. Отключаем все каналы, кроме дублированного. Далее нажимаем сочетание клавиш CTRL+L и настраиваем ползунки таким образом, чтобы между фоном и краями объекта был максимальный контраст.
Отлично. Теперь выбираем инструмент кисть и закрашиваем объект черным цветом. Примерно так:
Осталось самое простое. Зажимаем CTRL, кликаем на иконку дублированного канала в панели channels, чтобы создать выделение. Затем включаем все выключенные ранее каналы, а дублированный удаляем. Очень важно, чтобы в итоге, выбранным остался канал RGB. Не снимая выделение переходим на вкладку слоев и нажимаем Delete. Вот и все.
Очень важно, чтобы в итоге, выбранным остался канал RGB. Не снимая выделение переходим на вкладку слоев и нажимаем Delete. Вот и все.
Если же фон не однородный — придется изрядно повозиться. Давайте рассмотрим следующий способ.
Способ второй: При помощи Refine Edge
Данная функция появилась в фотошопе довольно давно. Если переводить на русский, то функция называется Точный край. Она позволяет удалить сложный фон у сложного объекта настолько качественно, насколько это вообще можно сделать автоматически. Предлагаю потренироваться на кошках, причем, в буквальном смысле этого слова.
При помощи любого удобного для вас инструмента создадим вот такое грубое выделение…
… и перейдем в Select — Refine Edge.
Точных настроек не существует. Все зависит исключительно от вашего изображения. Путем проб и ошибок у меня получилось примерно следующее:
Конечно, результат не идеален, да и не может быть таковым. Придется при помощи кисти немного поколдовать. Но это займет в разы меньше времени, нежели вырезать льва в ручную. Других, более эффективных способов убрать сложный фон не существует. На этом пожалуй все.
Но это займет в разы меньше времени, нежели вырезать льва в ручную. Других, более эффективных способов убрать сложный фон не существует. На этом пожалуй все.
В заключении
Я надеюсь, вам пригодится этот урок. Во всяком случае, рассмотренными сегодня методами я пользуюсь постоянно, когда делаю баннеры, или коллажи. Может быть вы знаете другие способы, чтобы избавиться от фона?
Excel для Office 365 Word для Office 365 Outlook для Office 365 PowerPoint для Office 365 Excel для Office 365 для Mac Word для Office 365 для Mac Outlook для Office 365 для Mac PowerPoint для Office 365 для Mac Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Excel 2016 Excel 2019 для Mac PowerPoint 2019 для Mac Word 2019 для Mac Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Excel 2010 Word 2010 PowerPoint 2010 Excel 2016 для Mac Outlook 2016 для Mac PowerPoint 2016 для Mac Word 2016 для Mac Word для Mac 2011 Excel для Mac 2011 Outlook для Mac 2011 PowerPoint для Mac 2011 Excel Starter 2010 Outlook 2019 для Mac Project Online Desktop Client Project профессиональный 2013 Project стандартный 2013 Project стандартный 2016 Project стандартный 2019 Word Starter 2010 Меньше
В Word, PowerPoint, Excel и Outlook из рисунка можно удалить фон, чтобы выделить или подчеркнуть основную идею или удалить отвлекающие детали.
Удаление фона недоступно для файлов с векторными рисунками, например в форматах SVG, AI, WMF и DRW.
Рисунок 1: исходный рисунок
Рисунок 2: тот же рисунок с удаленным фоном
Можно воспользоваться функцией автоматического удаления фона или нарисовать линии, определяющие, какие области рисунка следует сохранить, а какие — удалить.
Рисунок 3: исходный рисунок с линиями удаления фона
К рисунку, оставшемуся после удаления фона, можно применить художественные эффекты , например набросок карандашом или цемент, добавлять эффекты для рисунков , например тени, свечения или отражения. Например, если сохранить только один цветок в рисунке, при применении тени она будет видна только на цветке, который был сохранен при удалении фона.
Сохранение измененного рисунка
Изменения, внесенные в фон рисунка, влияют только на копию изображения, которое выводится в презентации, документе, книге или сообщении. Они не затрагивают исходный файл изображения. Однако закончив настройку и выбрав команду Сохранить изменения , вы можете щелкнуть изображение правой кнопкой мыши и выбрать Сохранить как рисунок , чтобы сохранить измененное изображение в отдельном файле.
Они не затрагивают исходный файл изображения. Однако закончив настройку и выбрав команду Сохранить изменения , вы можете щелкнуть изображение правой кнопкой мыши и выбрать Сохранить как рисунок , чтобы сохранить измененное изображение в отдельном файле.
Важно: Сжатие рисунка с целью уменьшения размера файла приводит к изменению количества деталей в исходном рисунке. Это значит, что после сжатия рисунок может выглядеть иначе, чем до сжатия. Поэтому перед удалением фона необходимо сжать рисунок и сохранить файл. Если результат после сжатия и удаления фона будет неудовлетворительным, сжатие можно отменить даже после сохранения файла, до тех пор пока не завершена работа программы, в которой выполнялось сжатие.
В рисунок, в котором удален фон, можно добавить эффекты, например тень, отражение и свечение . Эти эффекты будут применены только к видимой области рисунка. Например, при применении тени она будет видна только на той части рисунка, которая была сохранена при удалении фона. Необязательно Сохранение измененного рисунка
Необязательно Сохранение измененного рисунка
Изменения, вносимые в фон рисунка, влияют только на копию изображения, которое отображается в презентации, документе, книге или сообщении электронной почты. Они не влияют на исходный файл изображения.
Однако после того как вы закончите работу и выберете сохранить изменения , вы можете сохранить отдельную копию измененного рисунка, чтобы использовать ее где-то другое.
Щелкните изображение правой кнопкой мыши и выберите команду Сохранить как рисунок , чтобы сохранить обновленное изображение в отдельном файле.
Видео: удаление фона из рисунка в Office для Mac 2011.
Если мы хотим избавиться от общего фона изображения, оставив лишь один нужный нам объект на этом изображении, сделав его, при этом, самостоятельным изображением на прозрачном фоне, то нам поможет инструмент «Удалить фон». Давайте рассмотрим, как этот инструмент работает.
Мы достигнем наибольшего эффекта и чисто удалим общий фон, если наше изображение качественное и контрастное. Я имею в виду то, что нужный нам объект значительно выделяется на общем фоне картинки. Если изображение по качеству «так себе», то после удаления фона по контуру объекта останется фоновый ворс.
Я имею в виду то, что нужный нам объект значительно выделяется на общем фоне картинки. Если изображение по качеству «так себе», то после удаления фона по контуру объекта останется фоновый ворс.
Забегая немного вперёд, отмечу тот факт, что при работе с качественным и контрастным изображением большую часть работы сделает сам Word.
Для того, чтобы увидеть и активизировать инструмент «Удалить фон» нам необходимо поместить изображение на лист. Давайте так и сделаем. Откроем вкладку верхнего меню «Вставка» и в разделе вкладки «Иллюстрации» щёлкнем мышкой по значку «Рисунок»:
Нам откроется окно, где мы выберем нужное изображение в своих внутренних папках.
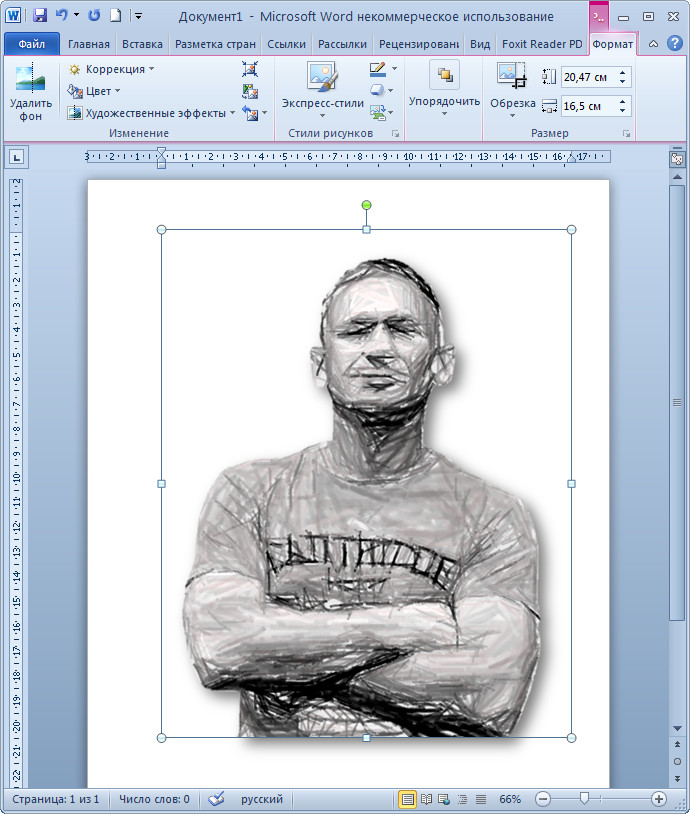
Примером нам будет служить вот такое изображение известного футболиста:
Мы видим, что желаемый объект — футболист, достаточно хорошо контрастирует с общим зеленоватым фоном. При таком сильном контрасте мы можем рассчитывать на то, что Word большую часть работы по удалению фона сделает самостоятельно.
В момент помещения фото на лист стал активным функционал «Работа с рисунками», содержащий вкладку «Формат». Именно в этой вкладке и находится нужный нам инструмент «Удалить фон» и, конечно же, много других опций, позволяющих редактировать изображение «и так и сяк».
Функционал «Работа с рисунками» становится активным и видимым в верхнем меню тогда, когда изображение выделено — захвачено маркерами. Для выделения изображения (если оно не выделено) нужно навести курсор мыши на изображение и щёлкнуть левой кнопкой мыши.
Давайте щелчком мыши раскроем вкладку «Формат» функционала «Работа с рисунками»:
И вот перед нашими глазами появилось всё её содержимое. Нужный нам инструмент «Удалить фон» стоит самым первым в ряду всех опций вкладки, если смотреть с лева на право:
Щёлкнем мышью по значку инструмента, раскрыв этим самым щелчком его опции:
Теперь, просто посмотрим на опции инструмента в верхнем меню и прочитаем их названия, не предпринимая при этом никаких действий. Об этих опциях поговорим позже. Сейчас переведём взгляд на изображение, большая часть которого выделена сиреневым цветом. Именно та область, которая выделена сиреневым цветом и будет удалена, если мы в верхнем меню инструмента «Удалить фон» выберем опцию «Сохранить изменения»:
Об этих опциях поговорим позже. Сейчас переведём взгляд на изображение, большая часть которого выделена сиреневым цветом. Именно та область, которая выделена сиреневым цветом и будет удалена, если мы в верхнем меню инструмента «Удалить фон» выберем опцию «Сохранить изменения»:
Или же нажмём клавишу «Esc» или клавишу «Enter».
Давайте не будем спешить нажимать клавиши и выбирать опцию «Сохранить изменения», так как в этом случае мы потеряем часть изображения выделяемого объекта (футболиста).
Мы видим на изображении, выделенную маркерами корректировочную область. Хватая мышью тот или иной маркер, мы эту область можем изменять. Изменение этой области влияет на удаление части фона изображения.
Давайте изменим эту самую область. Для удобства можно и даже нужно увеличить масштаб видимости. Приступим. Схватим мышью верхний средний маркер области и потянем вверх до верхнего края исходного изображения:
Теперь схватим средний нижний маркер области и потянем его вниз до нижнего края исходного изображения:
Манипуляции этими двумя маркерами позволили нам исключить возможность удаления части изображения самого футболиста. Уже сейчас, используя клавиши и опцию, о которых говорилось выше, мы можем удалить общий фон, но будет лучше, если мы сузим область корректировки удаления фона, максимально приблизив, левый и правый средние боковые маркеры к изображению Дэвида Бэкхэма:
Уже сейчас, используя клавиши и опцию, о которых говорилось выше, мы можем удалить общий фон, но будет лучше, если мы сузим область корректировки удаления фона, максимально приблизив, левый и правый средние боковые маркеры к изображению Дэвида Бэкхэма:
Ну вот, всё готово к удалению фона и мы можем сделать щелчок мышью по значку опции «Сохранить изменения» в верхнем меню или нажать одну из перечисленных выше клавиш (Esc, Enter). Но мы ведь заинтересованы только в изображении футболиста. Зачем нам размер исходного изображения полностью после удаления фона?
До удаления фона мы можем обрезать исходное изображение. Сделаем это, используя инструмент «Обрезка». Если вкладка «Формат» функционала «Работа с рисунками» свёрнута, то щелчком мыши развернём её и в правой части выберем инструмент «Обрезка»:
После такого выбора на изображении появились маркеры регулировки области обрезки с одновременным удалением фона исходного изображения:
Схватим поочерёдно левый и правый средние боковые маркеры и подтянем их максимально близко к изображению футболиста:
Для обрезки нажмём клавишу «Esc» или вновь щёлкнем мышью по значку «Обрезка» в верхнем меню:
Результат достигнут. Если удобней сначала удалить фон, а уже затем обрезать изображение, то, конечно же, делаем так. Каждый действует по своему желанию. Для того чтобы увидеть насколько чисто удалился фон, я, используя функционал «Фигуры» размещу на заднем плане какую-нибудь произвольную фигуру:
Если удобней сначала удалить фон, а уже затем обрезать изображение, то, конечно же, делаем так. Каждый действует по своему желанию. Для того чтобы увидеть насколько чисто удалился фон, я, используя функционал «Фигуры» размещу на заднем плане какую-нибудь произвольную фигуру:
Замечательно!
Теперь, когда мы имеем желаемое изображение футболиста уже на прозрачном фоне, поле для наших творческих замыслов стало ещё больше. Мы можем создать свой собственный фон, поместить объект на другие изображения:
В общем, делать то, что нашей душе угодно.
Итак, сегодня мы рассмотрели вариант, при котором основную часть работы по удалению фона выполнил сам Word самостоятельно с нашим минимальным участием. В следующую нашу встречу мы станем самыми активными участниками процесса удаления фона изображения, с использованием опций инструмента «Удалить фон».
Как убрать белый фон с фотографии. Как удалить фон на изображении с помощью Photoshop CS6
Удаление заднего фона с фотографии задача не такая уж и простая, как может показаться на первый взгляд. Даже имея такой мощнейший редактор графики, как Photoshop, можно потратить не один час работы, чтобы качественно отделить объект (предмет, человека, животное и пр.) от бэкграунда. Даже профессионалы в ряде случаев получают результат, который лишь с натяжкой можно назвать удовлетворительным…
Даже имея такой мощнейший редактор графики, как Photoshop, можно потратить не один час работы, чтобы качественно отделить объект (предмет, человека, животное и пр.) от бэкграунда. Даже профессионалы в ряде случаев получают результат, который лишь с натяжкой можно назвать удовлетворительным…
Необходимо помнить, что залог успешной работы по удалению фона – это качественная фотография. Самое главное – чтобы объект и окружение были хорошо контрастны по отношению друг к другу и имели как можно меньше точек слияния близких цветов. Но это технические тонкости… Мы же с Вами сегодня научимся стирать фон с фотографии буквально нескольким кликами мыши! Профессионалы фотошоп могу с недоверием отнестись к этому способу, но когда они увидят результат, думаю они будут удивлены).
Clipping Magic – бесплатный онлайн сервис, который за несколько потраченных минут сэкономит Вам 1-2 часа работы в Photoshop или других графических редакторах. За пару кликов он сможет удалить фон с цифровой фотографии, а результат Вас точно порадует!
Итак, всё что Вам требуется сделать, это:
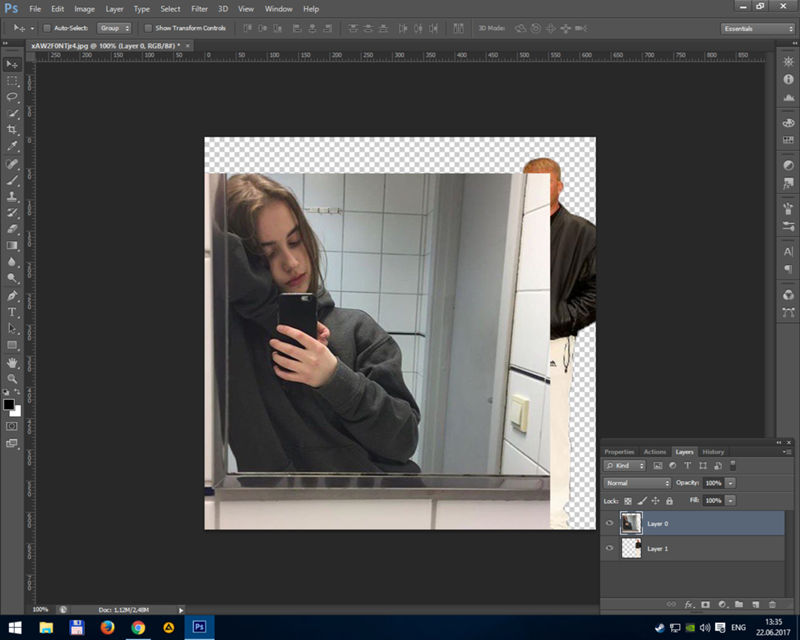
- загрузить фотографию
- буквально несколькими штрихами нарисовать маску (зеленым цветом объект, который надо отделить от фона, а красным – собственно сам фон, т.
 е. то, что надо удалить)
е. то, что надо удалить) - скачать результат с прозрачным фоном себе на компьютер
Вот что получилось у меня буквально (я даже засекал по часам) за 15 секунд работы (левая часть рабочего окна – оригинальное фото с маской, правая – результат):
Вот какие возможности есть у редактора Clipping Magic:
- режим ластика для удаления маски
- выбор размера кисти для рисования маски
- выбор типа фона (прозрачный либо цвет)
- отмена действий
- зумирование
Сразу предупрежу особо старательных): нет нужды полность закрашивать отделяемый объект зеленым, а фон красным – достаточно лишь несколько штрихов для их обозначения! Алгоритм сервиса сам хорошо угадывает границы, а вам следует лишь потом уточнить их в мелочах, переключив кисть на более мелкий размер.
На данный момент онлайн сервис Clipping Magic работает в режиме альфа, но каких-либо «косяков» и грубых ошибок в его работе лично я не заметил. Все указанное мною выполнялось точно и без ошибок. Еще раз повторю, что для подобного рода манипуляций играет роль именно качество фотографии: чем более контрастными будут фон и объект, тем лучший результат получится на выходе. Поэтому не ждите хорошего результата, если Вы возьмете, к примеру, фотографию низкого разрешения с котом, сидящим на фоне пестрого ковра)).
Все указанное мною выполнялось точно и без ошибок. Еще раз повторю, что для подобного рода манипуляций играет роль именно качество фотографии: чем более контрастными будут фон и объект, тем лучший результат получится на выходе. Поэтому не ждите хорошего результата, если Вы возьмете, к примеру, фотографию низкого разрешения с котом, сидящим на фоне пестрого ковра)).
Друзья, на данный момент сервис Clipping Magic – это самый быстрый, удобный и качественный способ удалить фон у фотографии онлайн. Если с Photoshop и иными графическими редакторами Вы не особо дружите, то потратьте пару минут на освоение этого сервиса и результатом Вы сможете хвастаться даже перед профессионалами!
Обязательно посмотрите мой обучающий видеоролик, в котором наглядно показано, как быстро и удобно работать в Clipping Magic!
P.S. С недавнего времени сервис стал принимать оплату за сохранение и скачивание результата. Обходные пути есть — они указаны в комментариях. Однако я рекомендую использовать полностью , который ничуть не хуже.
Разработчики из компании Bonanza потратили более двух лет на создание программы для автоматического удаления фона с изображений. Задача оказалась гораздо сложнее, чем думали поначалу. Как оказалось, автоматическое удаление фона — одна из классических проблем компьютерного зрения, известная ещё с 80-х годов.
Как это часто бывает, если бы разработчики понимали всю сложность задачи, они бы вообще не брались за её решение. Но потом оказалось, что назад пути нет, и всё-таки им удалось добиться определённого успеха. 11 апреля они запустили конвертер Bonanza Background Burner , который неплохо очищает фон на произвольных фотографиях, при небольшой помощи или вовсе без неё. Доступ через API пока бесплатен, но в будущем владельцы сервиса что-нибудь придумают.
Сервис предназначен, в первую очередь, для интернет-магазинов. Известно, что товар на белом фоне продаётся как минимум на 10-15% лучше, чем без него. Так что простая автоматическая процедура сразу приносит материальный эффект. Кстати, по этой причине Amazon и некоторые другие интернет-магазины требуют, чтобы товары были представлены на белом фоне в обязательном порядке.
Впрочем, программка полезна и для всех остальных, кто продаёт вещи и публикует фотографии товара, например, на форуме. После обработки предлагается несколько вариантов удаления фона. Нужно выбрать лучший и, при необходимости, подправить его вручную. Красным цветом надо примерно отметить фрагменты для удаления, а зелёным — для сохранения. Конвертер может удалять и белый фон, сохраняя PNG с прозрачным фоном.
Результат обработки в Bonanza Background Burner показан на примерах ниже.
Авторы программы говорят, что за основу взяли OpenCV, написали слой на Ruby для настройки «движка» и испробовали более 100 комбинаций различных техник обработки изображений. Сейчас конвертер работает в 8 проходов и успешно удаляет фон на 70% фотографий. С учётом ручной доработки этот процент повышается до 85%. К концу 2014 года они намерены довести эффективность до 90% улучшить производительность вдвое, то есть до максимум 5 секунд на фотографию.
Любой дизайнер, вне зависимости от его квалификации, сталкивается с ситуацией, когда нужно удалить фон на изображении, оставив нетронутым необходимый объект. И если с простыми объектами все складывается более-менее удачно, то сложные представляют для дизайнера настоящую проблему.
Но прежде чем я покажу несколько отличных способов, как удалить фон в фотошопе, стоит, пожалуй, прояснить некоторые моменты. Например, что же такое сложный объект? Для меня, сложным является все то, что невозможно вырезать при помощи пера (Pen Tool). К этой категории относятся: волосы, шерсть, трава, листья, облака и так далее. Вот именно для извлечения таких объектов и создан сегодняшний урок.
Способ первый: При помощи Channels
Удалить фон при помощи каналов — пожалуй один из самых эффективных, быстрых и популярных способов ЕСЛИ этот фон однородный. Например белый.
Для примера очаровательной девушки.
Переходим во вкладку Channels (добавить ее можно через меню Window) и выбираем канал, который делает объект наиболее контрастным по отношению к фону. В данном случае это blue.
Дублируем его. CTRL+J не работает, поэтому кликаем правой клавишей мыши и выбираем duplicate channel. Отключаем все каналы, кроме дублированного. Далее нажимаем сочетание клавиш CTRL+L и настраиваем ползунки таким образом, чтобы между фоном и краями объекта был максимальный контраст.
Отлично. Теперь выбираем инструмент кисть и закрашиваем объект черным цветом. Примерно так:
Осталось самое простое. Зажимаем CTRL, кликаем на иконку дублированного канала в панели channels, чтобы создать выделение. Затем включаем все выключенные ранее каналы, а дублированный удаляем. Очень важно, чтобы в итоге, выбранным остался канал RGB. Не снимая выделение переходим на вкладку слоев и нажимаем Delete. Вот и все.
Если же фон не однородный — придется изрядно повозиться. Давайте рассмотрим следующий способ.
Способ второй: При помощи Refine Edge
Данная функция появилась в фотошопе довольно давно. Если переводить на русский, то функция называется Точный край. Она позволяет удалить сложный фон у сложного объекта настолько качественно, насколько это вообще можно сделать автоматически. Предлагаю потренироваться на кошках, причем, в буквальном смысле этого слова.
При помощи любого удобного для вас инструмента создадим вот такое грубое выделение…
… и перейдем в Select — Refine Edge.
Точных настроек не существует. Все зависит исключительно от вашего изображения. Путем проб и ошибок у меня получилось примерно следующее:
Конечно, результат не идеален, да и не может быть таковым. Придется при помощи кисти немного поколдовать. Но это займет в разы меньше времени, нежели вырезать льва в ручную. Других, более эффективных способов убрать сложный фон не существует. На этом пожалуй все.
В заключении
Я надеюсь, вам пригодится этот урок. Во всяком случае, рассмотренными сегодня методами я пользуюсь постоянно, когда делаю баннеры, или коллажи. Может быть вы знаете другие способы, чтобы избавиться от фона?
Для художественного оформления работ в Фотошопе нам зачастую требуется клипарт. Это отдельные элементы дизайна, такие как различные рамки, листья, бабочки, цветочки, фигурки персонажей и многое другое.
Клипарт добывается двумя способами: покупается на стоках либо ищется в публичном доступе через поисковые системы. В случае со стоками все просто: платим денежку и получаем требуемую картинку в большом разрешении и на прозрачном фоне.
Если же мы решили найти нужный элемент в поисковике, то нас поджидает один неприятный сюрприз – картинка в большинстве случаев располагается на каком-либо фоне, который мешает ее моментальному использованию.
Сегодня поговорим о том, каким образом удалить черный фон с картинки. Изображение для урока выглядит следующим образом:
Существует одно очевидное решение проблемы – вырезать цветок из фона каким-либо подходящим инструментом.
Но такой способ подходит не всегда, так как является довольно трудоемким. Представьте себе, что Вы вырезали цветок, потратив на это кучу времени, а затем решили, что он не совсем подходит к композиции. Вся работа насмарку.
Есть несколько способов быстро удалить черный фон. Эти способы могут быть немного похожими, но все они подлежат изучению, так как используются в разных ситуациях.
Способ 1: самый быстрый
В Фотошопе существуют инструменты, позволяющие быстро удалить однотонный фон с картинки. Это «Волшебная палочка» и «Волшебный ластик» . Поскольку о «Волшебной палочке» уже написан целый трактат на нашем сайте, то воспользуемся вторым инструментом.
Перед тем как начать работу, не забываем создать копию исходного изображения сочетанием клавиш CTRL+J . Для удобства еще и снимем видимость с фонового слоя, чтобы он не мешался.
Фон удален, но мы видим черный ореол вокруг цветка. Это происходит всегда при отделении светлых объектов от темного фона (или темных от светлого), когда мы используем «умные» инструменты. Этот ореол удаляется довольно легко.
1. Зажимаем клавишу CTRL и жмем левой кнопкой по миниатюре слоя с цветком. Вокруг объекта появится выделение.
2. Переходим в меню «Выделение – Модификация – Сжать» . Эта функция позволит нам сместить край выделения внутрь цветка, тем самым оставив ореол снаружи.
3. Минимальное значение сжатия – 1 пиксель, его и пропишем в поле. Не забываем нажимать ОК для срабатывания функции.
4. Далее нам необходимо удалить этот пиксель с цветка. Для этого инвертируем выделение клавишами CTRL+SHIFT+I . Обратите внимание, что теперь выделенная область охватывает весь холст целиком, исключая объект.
5. Просто нажимаем клавишу DELETE на клавиатуре, а затем убираем выделение сочетанием CTRL+D .
Клипарт готов к работе.
Способ 2: режим наложения «Экран»
Следующий способ отлично подойдет в том случае, если объект необходимо поместить на другой темный фон. Правда, здесь существуют два нюанса: элемент (желательно) должен быть максимально светлым, лучше белым; после применения приема цвета могут исказиться, но это легко исправить.
При удалении черного фона данным способом мы должны заранее поместить цветок в нужное место холста. Подразумевается, что темный фон у нас уже есть.
Этот способ также подходит для того, чтобы быстро определить, впишется ли элемент в композицию, то есть, просто поместить его на холст и поменять режим наложения, без удаления фона.
Способ 3: сложный
Данный прием поможет Вам справиться с отделением от черного фона сложных объектов. Для начала необходимо максимально осветлить изображение.
1. Применяем корректирующий слой «Уровни» .
2. Крайний правый ползунок сдвигаем максимально влево, внимательно следя за тем, чтобы фон оставался черным.
3. Переходим в палитру слоев и активируем слой с цветком.
5. По очереди нажимая на миниатюры каналов, выясняем, какой является наиболее контрастным. В нашем случае это синий. Делаем мы это для того, чтобы создать максимально сплошное выделение для заливки маски.
6. Выбрав канал, зажимаем CTRL и кликаем по его миниатюре, создавая выделение.
7. Переходим обратно в палитру слоев, на слой с цветком, и кликаем по значку маски. Созданная маска автоматически примет вид выделения.
8. Отключаем видимость слоя с «Уровнями» , берем белую кисточку и закрашиваем те области, которые остались черными на маске. В некоторых случаях этого делать не нужно, возможно, эти участки и должны быть прозрачными. В данном случае центр цветка нам нужен.
9. Избавимся от черного ореола. В данном случае операция будет немного другой, поэтому повторим материал. Зажимаем CTRL и кликаем по маске.
10. Повторяем действия, описанные выше (сжать, инвертировать выделение). Затем берем черную кисть и проходимся по границе цветка (ореолу).
Вот такие три способа удаления черного фона с картинок мы изучили в этом уроке. На первый взгляд, вариант с «Волшебным ластиком» кажется самым правильным и универсальным, но он не всегда позволяет получить приемлемый результат. Именно поэтому необходимо знать несколько приемов для совершения одной операции, чтобы не терять время.
Помните, что профессионала от любителя отличает именно вариативность и умение решить любую задачу, независимо от ее сложности.
Для тех, кто еще не знаком со всеми секретами графики, дизайна и фотошопа — простые решения сложных и несложных задач всегда являются спасительным кругом, с помощью которого можно справиться с задачей самостоятельно. Хотя всегда лучше обратиться к профессионалам. Но есть мелкие вопросы, которые нужно научиться выполнять без помощи дизайнера, такие, как заголовок этой статьи — «Как убрать фон с картинки, или как сделать фон картинки прозрачным».
Очень хочется научиться работать в фотошопе, но видно время еще не пришло — ученик не готов. Поэтому осваиваю понемногу онлайн-фотошоп Pixlr — не совсем еще понятный, но удобный инструмент. Переходите по ссылке, потому что сейчас будет практическое занятие.
Картинка без фона часто бывает нужна для того, чтобы получить изображение, обрезанное по контуру. Например, или замахнулись на изготовление шапки сайта. Во всех случаях, при загрузке полученного изображения на сайт, фон будет отсутствовать. Смотрите получившийся результат в конце статьи.
Итак, мы уже на нужной странице Pixlr, и выбираем в появившейся по центру таблице «Загрузить изображение».
Загружаем картинку с компьютера, у меня будет такая:
Теперь находим с правой стороны маленькую табличку с замочком.
Выберите среднюю табличку «Слои» и кликните два раза мышкой по замочку. Вместо замочка должна появиться галочка.
Теперь переходим к правой стороне онлайн-фотошопа, выбираем инструмент и нажимаем вкладку «Редактировать».
Выбираем значение толерантности, как показано на картинке «21» и кликаем волшебной палочкой на фон нашей картинки.
Затем еще раз нажимаем «Редактировать» и выбираем «Очистить» .
Эту функцию можно нажать еще несколько раз, если вас не устроит с первого раза результат. Сохраняем картинку на компьютер в формате, который поддерживает прозрачность фона — png. Вот что должно получиться в итоге:
На мой взгляд, результат получился отличным. Знаю, что существует масса других способов, которые убирают задний фон картинки, кстати, один из них можете посмотреть прямо сейчас:
Отличный способ! Возможно, кому-то он понравится больше! Да и фоны у картинок бывают разные, так же, как и сами картинки. Поэтому нужно еще будет разобраться, как убрать фон с картинки , на которой изображен человек с развивающимися волосами — предстоит, наверное, ювелирная работа.
Тем не менее, работая в онлайн-редактором Pixrl, буквально за несколько минут можно отредактировать фотографию в нужный формат. Знаю, что такие фотографии изображений без фона очень в большом количестве нужны интернет-магазинам. Теперь понимаю, что это очень большой труд — редактирование картинок и изображений.
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Надеюсь, что очередной совет будет полезен многим моим читателям. Успехов вам!
Как изменить цвет фон в фотошопе cs6 : Радиосхема.ру
Зачастую фотографии, которым придано художественное оформление выглядят намного красивее и необычнее. Любая замена фона – это, по сути, разделение фотографии на две или больше частей, каждая из которых затем размещается в отдельном слое. После этого самая важная часть фотографии остается неизменной, а второстепенные детали и задний план ретушируются или вообще заменяются.
Как поменять фон в Фотошопе
Рассмотрим инструкцию по замене фона в Фотошопе (версия CS6 и позднее):
- Открыть исходную фотографию.
- Открыть фотографию для заднего плана.
- Добавить фотографии в программу Photoshop. Подобрать примерно одинаковые фотографии по размерам.
- Сделать активным основное фото кликнув левой кнопкой мыши (ЛКМ) по вкладке с названием фотографии.
- В правом нижнем углу появится загруженная фотография с названием “Фон”.
- Используя инструмент «Быстрое выделение» выделить нужный фрагмент.
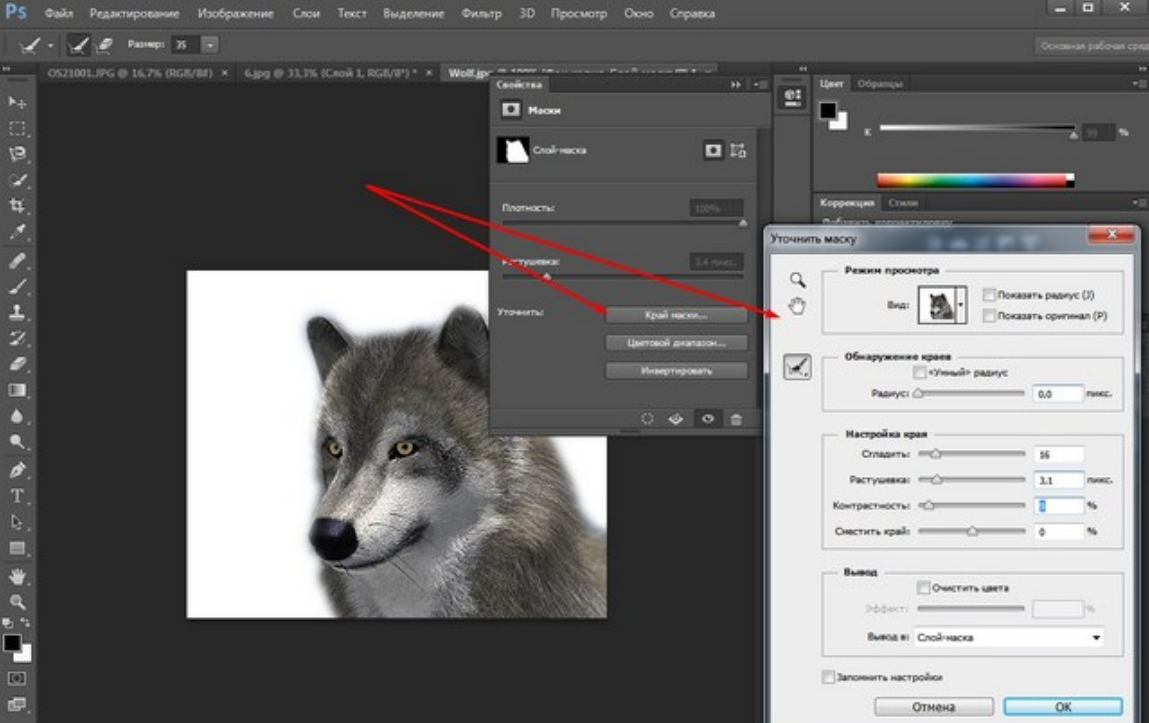
- Для выделения волос и других сложных элементов использовать инструмент «Уточнить край».
- По нажатию на данную кнопку отобразятся настройки.
- Применив нужные, провести вдоль краев выделяемой фотографии до получения аккуратного результата.
- В случае, когда после выделения на фото остаются нежелательные цвета, нужно использовать очистку цветов. Для этого изменением положения ползунка в области «Вывод» под названием «Очистить цвета». Чтобы использовать выделение в области “Вывод” нужно перейти в режим «Новый слой со слоем-маской». Нажимаем «Ок».
- В палитре отобразится новый слой-маска.
- Приступим к замене. Перейти к фотографии “Фон”.
- Зажав ЛКМ перетянуть эту вкладку на вкладку с основной фотографией. Удерживая ЛКМ опустить курсор на появившееся изображение. Курсор изменит свой внешний вид на стрелку с добавлением выделения. Отпустить кнопку мыши. Должен получиться такой результат:
- Между первой картинкой и вырезанным из нее фрагментом вставится выбранная картинка.
- При необходимости изменяем размеры картинки. Сделать активным новый объект и с помощью «Редактирование» — «Свободное трансформирование» или комбинации клавиш Ctrl+T изменить размер.
- Вокруг появится рамка трансформирования. Зажать Shift и переместить углы рамки трансформации так, чтобы они совместились с основным.
- После того как трансформация закончена нажать на клавишу Enter.
- Произвести масштабирование переднего плана, для чего сделать активным слой с выделенным фрагментом.
- Нажать Ctrl+T, активировать свободное трансформирование, удерживая Shift изменить размеры. Нажать Enter.
- Обрезать оставшиеся части основного изображения с помощью «Кадрирования».
- Кликая по точкам кадрирования и перетаскивая их подогнать рамку выделения под размеры картинки. Нажать Enter. Если бы начальные фотографии были одинаковыми по размеру – кадрирование бы не использовалось
- После детального рассмотрения можно понять, что яркость на заднем плане и выделенном объекте отличается. Скорректировать яркость позволяет инструмент «Кривые».
- На панели свойств «Кривые» нажать на кнопку применения коррекции к нижнему слою, а кривую в области светлых полутонов опустить до получения нужного результата.
- Объединить все слои изображения нажав Shift+Ctrl+Alt+E.
- Добавить тень для реалистичности. Создать новый слой.
- Применить к нему режим наложения «Мягкий свет», кликнуть «Выполнить заливку нейтральным цветом (серым 50%)». Нажать «Ок».
- Выбрать Кисть черного цвета.
- Установить непрозрачность 10-15%, режим кисти «Нормальный» и жесткость 0%. Размер – на выбор.
В итоге получаем качественную замену фона в Photoshop.
Действия с фоном
Растровый редактор Adobe Photoshop дает возможность с легкостью работать со слоями. Наличие нужных инструментов позволяет обрабатывать изображения веб-дизайнерам и профессиональным фотографам. Используя функции фоторедактора можно легко изменить фон на фотографии, добавить несколько слоев для цветовой коррекции изображения.
Начинающим фоторедакторам и дизайнерам пойдут на пользу описанные способы работы с фоном изображений.
Затемнение
Для затемнения придерживаемся следующей инструкции:
- Нужно применить к изображению параметр «Кривые».
- Откроется окно настроек. Левой кнопкой мыши кликнуть по кривой и тянуть вниз до тех пор, пока результат не будет соответствовать требованиям.
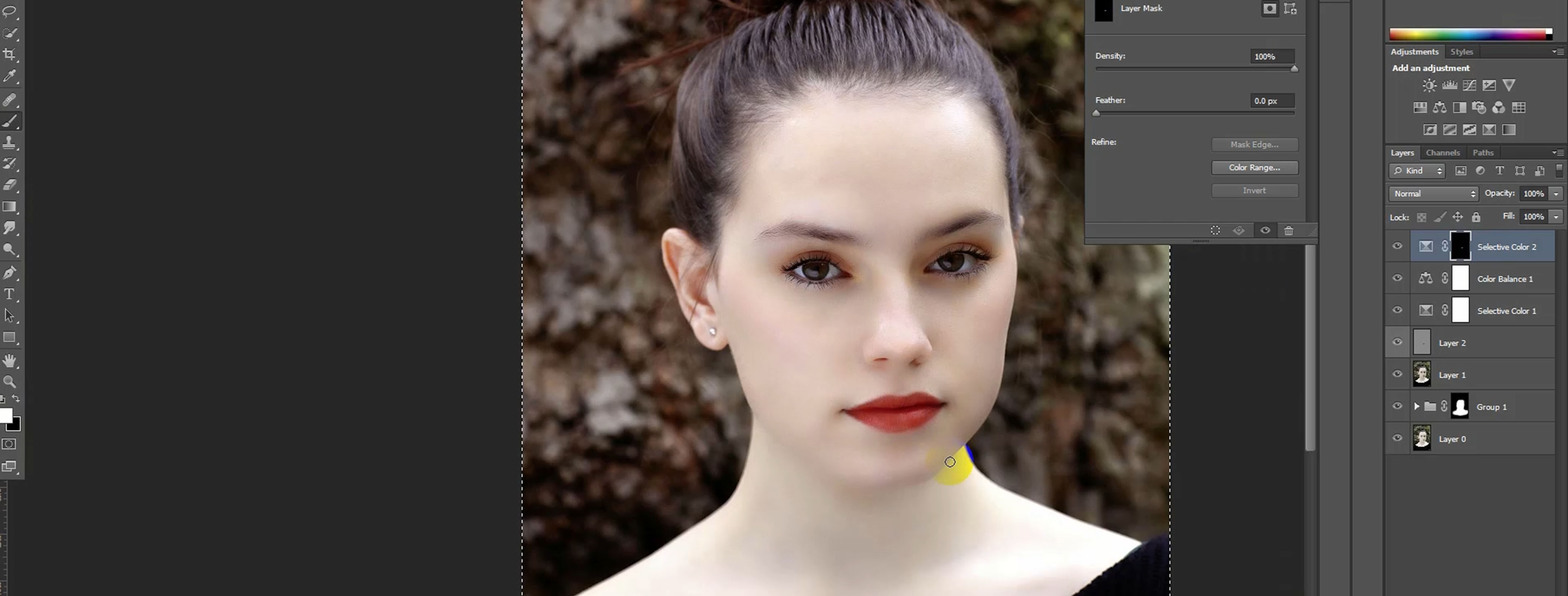
Далее следует убрать затемнение с модели, для этого нужно:
- Выбрать палитру слоев, затем активировать маску «Кривые».
- Выбрать кисть: размер 35.
- Тип кисти — “Мягкая круглая”, размер — 35 пикселей:
- Непрозрачность – 40%.
- Установить черный цвет, закрасить маску на модели.
Изменить цвет
Чтобы изменить цвет задней части изображения в Фотошопе необходимо:
- Открыть фото с однотонным фоном. В данном случае используется картинка с фруктом.
- Выделить объект любым удобным способом.
- Кликнув правой кнопкой по выделенной области выбрать пункт “Вырезать на новый слой”. Эта операция позволит оставить нужный объект без изменений.
- В меню слоев сделать активным ”Фон”, выбрать пункт “Цвет”.
- Изменить цвет, получить результат.
Замостить
Для того чтобы замостить фон, нужно:
- Выбрать картинку с узором, открыть его в Photoshop.
- Далее, перейти к меню “Редактирование” – “Определить узор”.
- В открывшемся окне задать название для узора и нажать “ОК”.
- Создать новый холст, указать нужные размеры и применить к нему параметры наложения.
- Выбрать инструмент “Заливка”.
- В левом верхнем углу рабочей области найти тип заливки, выбрать параметр “Узор”.
- Выбрать нужный узор.
- Залить его на холст.
Также можно ознакомиться с видео:
Увеличить фон
Есть два варианта увеличения заднего плана.
Монотонный фон
Для увеличения однородного фона следует:
- Выбрать изображение, которое необходимо увеличить.
- Открыть его в Фотошопе.
- Перейти в меню “Изображение” – “Размер холста”, или нажать комбинацию клавиш CTRL+ALT+C.
- В открывшемся окне указать тип измерения “Пиксели”.
- Указать нужный размер холста, нажать кнопку “ОК”.
- Выделить область любым удобным способом.
- Провести инверсию выделенной области.
- Активировать инструмент “Пипетка”.
- С ее помощью выбрать цвет, которым будет залита задняя часть изображения.
- Активировать инструмент “Заливка”.
- Кликнуть по выделенной “белой” области.
- Если остались неаккуратные границы – “переходы”, убрать их с помощью кисти.
- Результат:
Сложный фон
Для работы со сложным фоном нужно:
- Открыть изображение в Фотошопе.
- Перейти к меню “Изображение” – “Размер холста”.
- Увеличить размеры холста.
- Выделить области из трёх частей фотографии и скопировать их на отдельный слой:
- Не стоит обращать внимание на то, что есть несовпадения в тонах и в расположении объектов, они будут скорректированы в ходе работы.
- Используя инструменты “Штамп” и “Кисть” добиться нужного результата. Работа очень кропотливая.
- Результат:
Если есть бесконечные способы создавать творения, существует множество способов работать. У каждого дизайнера есть свои увлечения и обычаи, и поэтому Photoshop является одним из самых универсальных инструментов для графического дизайна.
Как мы знаем, все программы имеют конфигурацию по умолчанию, которая не всегда может быть изменена, включая Photoshop . Вот почему сегодня этот урок рассказывает вам простой, но очень полезный прием, чтобы изменить цвета интерфейса вашего Photoshop CS6 или CC 2017.
1. Быстро изменить цвет фона интерфейса в PhotoshopШаг 1
В рабочем пространстве Photoshop щелкните правой кнопкой мыши фон, появится раскрывающееся меню. Вы можете выбрать уже предопределенный цвет или пользовательский цвет.
Шаг 2
Как вы можете видеть, цвет фона вашего интерфейса изменился.
Шаг 1
Нажмите следующую комбинацию клавиш, чтобы открыть меню настроек.
Шаг 2
В этом окне перейдите к опции интерфейса. Опция цветовой темы изменяет диапазон, используемый на общем уровне, в то время как если мы хотим изменить цвет фона, мы должны нажать в стандартном режиме экрана.
В этом окне вы можете изменить внешний вид различных элементов интерфейса, таких как меню или рабочие таблицы.
Как мы видим, действительно просто иметь возможность изменять цвет интерфейса нашего Photoshop CS6 или CC 2017 либо в целом, либо только на рабочем фоне.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Количество просмотров этой статьи: 132 061.
Из данной статьи вы узнаете, как менять цвет фона новых и существующих файлов Adobe Photoshop.
Чтобы лучше нам понимать друг друга в процессе изучения программы фотошоп, ту область, в которой у нас открывается фотография я условно назвал — рабочее пространство. Дело в том, что с некоторыми другими авторами у нас расходятся мнения о том, что же такое рабочее пространство. Но я на этом не буду заострять внимание..
Итак, мы условились, что под рабочим пространством понимаем вот эту часть (отмечена синими стрелками ) на скриншоте:
Кликните, чтобы увеличить
Эту зону условно можно разделить на две составляющие:
- Документ — центральная часть, где мы видим само изображение, с которым работаем, либо пустой лист, где мы рисуем с нуля.
- Фоновое рабочее пространство (далее — фон) — та часть пространства, что окружает Документ, на примере выше она серого цвета (но цвет можно на свой вкус).
Все, что находится вокруг — это палитры и панели, каждые из которых я расписал в отдельных соответствующих статьях.
Если о том, что такое Документ все понятно и добавить больше нечего, то о Фоне можно немного поговорить.
Фон — это наше запасное пространство, т.е. мы можем увеличивать изображение пока позволяет эта часть экрана. Затем края изображения будут исчезать под панелями. Чтобы увидеть то, что скрыто — используйте ползунки, которые появятся автоматически. На размер этой зоны влияет размер и масштаб изображения, а также диагональ вашего монитора компьютера (чем она выше, тем больше зона).
При работе с изображениями, удобно увеличивать масштаб не при помощи инструмента Масштаб, а при помощи комбинации клавиш:
- Увеличить — Ctrl + +
- Уменьшить — Ctrl + —
Фон отображает некоторые вспомогательные элементы. Например , вы вставили в документ с маленькой картинкой, большую. Естественно, она не убралась и будет скрыта как бы под фоном. Но мы можем уменьшить ее, используя инструмент Трансформация. Применяя этот инструмент (комбинация клавиш Ctrl + T ), вокруг изображения появляется рамка. И вот эта рамка будет видна над фоном. Используя угловые маркеры рамки, мы сможем изменить размер изображения.
Что касается цвета фона, то по умолчанию он серого цвета. Но это можно изменить, если кликнуть по нему правой кнопкой. В меню выбора предложат такие варианты:
Допустим в Photoshop-е у Вас есть слой с прозрачными участками, и Вам нужно залить этот слой каким-нибудь другим цветом, сохранив при этом прозрачную часть изображения. Вот 2 простых способа как это сделать:
1) Вот ваш слой, чёрный цвет перетекает в прозрачный задний фон. Предположим, что нам нужно заменить чёрный цвет на коричневатый.
2) Изменяем основной цвет заливки на светло-коричневый.
3) Если попробуем так: Edit, Fill и OK. Весь слой будет заполнен коричневым. Это совсем не то, что нам нужно. Следовательно, делаем – Отменить (Undo).
4) Заливаем (Fill) ещё раз, но в этот раз, включив галочку «Preserve Transparency». Теперь при заливке, сохраняется информация о прозрачности слоя, с заменой одного цвета на другой.
5) Второй способ – похожий. За исключением того, что вместо включения галочки «Preserve Transparency» в окне Заливка (Fill), мы нажмём кнопку «Lock Transparent Pixels» в палитре Слои (Layers). На слое появится значок «замoк». Теперь – Заливка (Fill). Таким способом при заполнении слоя новым цветом сохраняем исходную прозрачность.
Как поменять фон фотографии в фотошопе cs6
К замене фона при работе в редакторе Фотошоп прибегают очень часто. Большинство студийных фото делаются на однотонном фоне с тенями, а для составления художественной композиции требуется другой, более выразительный фон. В сегодняшнем уроке будет рассказано, как поменять фон в Фотошопе CS6.
Замена фона
Замена фона на фото происходит в несколько этапов.
- Отделение модели от старого фона;
- Перенос вырезанной модели на новый фон;
- Создание реалистичной тени;
- Цветокоррекция, придание композиции завершенности и реалистичности;
Исходные материалы
Шаг 1: Отделение модели от фона
Первым делом необходимо отделить модель от старого фона. Сделать это можно разными способами, но предпочтительнее использовать инструмент под названием «Перо». Ниже вы найдете ссылки на уроки, в которых подробно описаны все необходимые операции.
Настоятельно рекомендуем изучить данные материалы, поскольку без этих навыков Вы не сможете эффективно работать в Фотошопе. Итак, после прочтения статей и недолгих тренировок мы отделили модель от фона:
Теперь необходимо перенести ее на новый фон.
Шаг 2: Перенос модели на новый фон
Перенести изображение на новый фон можно двумя способами.
Первый и самый простой – перетянуть фон на документ с моделью, а затем поместить его под слой с вырезанным изображением. Если фон больше или меньше холста, необходимо подогнать его размеры при помощи Свободного трансформирования (CTRL+T).
Второй способ подойдет, если Вы уже открыли изображение с фоном для того чтобы, например, отредактировать. В этом случае необходимо перетянуть слой с вырезанной моделью на вкладку документа с фоном. После непродолжительного ожидания документ откроется, и слой можно будет поместить на холст. Все это время кнопку мыши нужно держать зажатой.
Размеры и положение также подгоняются при помощи Свободного трансформирования (CTRL+T) с зажатой клавишей SHIFT для сохранения пропорций.
Первый способ предпочтительнее, так как при изменении размера может пострадать качество. Фон мы будем размывать и подвергать другой обработке, поэтому незначительное ухудшение его качества на конечном результате не скажется.
Шаг 3: Создание тени от модели
При помещении модели на новый фон она как бы «повисает» в воздухе. Для реалистичности картинки нужно создать тень от модели на нашем импровизированном полу.
- Нам понадобится исходный снимок. Его необходимо перетянуть на наш документ и поместить под слой с вырезанной моделью.
Затем слой нужно обесцветить сочетанием клавиш CTRL+SHIFT+U, после чего применить корректирующий слой «Уровни».
В настройках корректирующего слоя подтягиваем крайние ползунки к центру, а средним регулируем выраженность тени. Для того чтобы эффект применился только к слою с моделью, активируем кнопку, которая указана на скриншоте.
Должен получиться примерно такой результат:
Переходим на слой с моделью (который обесцвечивали) и создаем маску.
Затем выбираем инструмент кисть.
Настраиваем ее так: мягкая круглая,
Настроенной таким образом кистью, находясь на маске, закрашиваем (удаляем) черную область в верхней части изображения. Собственно говоря, нам необходимо стереть все, кроме тени, поэтому проходимся и по контуру модели.
Некоторый белые участки останутся, поскольку их проблематично будет удалить, но это мы исправим следующим действием.
Теперь меняем режим наложения для слоя с маской на «Умножение». Это действие удалит только белый цвет.
Шаг 4: Завершающие штрихи
Давайте взглянем на нашу композицию. Во-первых, мы видим, что модель явно насыщеннее в плане цветности, чем фон.
- Перейдем на верхний слой и создадим корректирующий слой «Цветовой тон/Насыщенность».
Немного снизим насыщенность слоя с моделью. Не забываем активировать кнопку привязки.
Во-вторых, фон слишком яркий и контрастный, что отвлекает взгляд зрителя от модели.
- Перейдем на слой с фоном и применим фильтр «Размытие по Гауссу», тем самым немного размыв его.
Затем применим корректирующий слой «Кривые».
Сделать фон в Фотошопе темнее можно, выгнув кривую вниз.
В-третьих, брюки модели слишком затенены, что лишает их деталей.
- Переходим на самый верхний слой (это «Цветовой тон/Насыщенность») и применяем «Кривые». Кривую выгибаем вверх до тех пор, пока не появятся детали на брюках. На остальные части картинки не смотрим, так как следующим действие мы оставим эффект только там, где нужно. Не забываем про кнопку привязки.
Далее выбираем основным черный цвет и, находясь на маске слоя с кривыми, нажимаем ALT+DEL.
Маска зальется черным цветом, а эффект пропадет.
Затем берем мягкую круглую кисть (см. выше), но на этот раз белого цвета и снижаем непрозрачность до 20-25%.
Находясь на маске слоя, аккуратно проходимся кистью по брюкам, открывая эффект. Кроме того, можно, еще понизив непрозрачность, немного осветлить некоторые участки, например, лицо, света на шляпке и волосах.
Еще раз посмотрим на изображение:
Заключительным штрихом (в нашем случае, вы же можете продолжать обработку) будет легкое усиление контрастности на модели. Для этого создадим еще один слой с кривыми (поверх всех слоев), привяжем его, и потянем ползунки к центру. Следим, чтобы детали, которые мы открывали на брюках, не пропали в тени.
На этом урок окончен, фон на фотографии мы поменяли. Теперь можно приступать к дальнейшей обработке и приданию композиции завершенности. Удачи в Вашем творчестве и до встречи в следующих наших статьях.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго вам времени суток, мои дорогие друзья. Сегодня понедельник, но выходные продолжаются. Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Сколько я видел разных фотографий, где люди стоят на фоне какой-нибудь Эйфелевой башни, хотя сами (как выясняется) в Париже никогда не были. Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Если вы тоже хотите очутиться на фоне чего-либо, то вам нужно заменить фон. О том как сменить фон в фотошопе я расскажу в данной статье. Я покажу вам все действия на двух примерах.
Мы разобьем наш урок на два этапа: Сначала удалим задний фон, а потом вставим новый фон и всё подгоним как надо.
Пример с однородным фоном
- Итак открываем изображение в фотошопе любым удобным для вас способом.
- Теперь выберете инструмент «Волшебная палочка» , который больше всего подойдет в данном случае. И этой волшебной палочкой нажмите левой кнопкой мыши по фону. Если фон однородный, то он должен выделиться, не затрагивая саму девушку.
- Если фон не совсем однородный, то Может выделиться лишь небольшая часть. В этом случае вам нужно выбрать максимальный уровень допуска, который не затрагивает саму девушку. Я взял 42. Ну а дальше тыкайте на фоновые участки с зажатой клавишей SHIFT, пока весь задний план не будет обрамлен пунктирной линией. И не переживайте, что в волосах имеются не выделенные области. Об этом отдельно.
- Если слой у вас заблокирован (стоит замочек), то обязательно уберите его, нажав левой кнопкой мыши. После того, как все выделилось нажмите клавишу DELETE и выберете пункт «С учетом содержимого» . И теперь весь ваш задний план уйдет в небытие. Отлично. Теперь дело за малым.
- Загрузите второе второе изображение вторым слоем. Но сделайте так, чтобы оно оказалось под основным. И что мы видим? Теперь наша девушка находится на другом фоне, что от нас и требовалось.
- Но мы видим, что есть проблема с волосами. Между ними много пробелов и выделить их обычными способами очень трудно и неудобно. Поэтому я подготовил отдельную статью, как можно легко выделить волосы в фотошопе.
Пример с разнородным фоном
Но ведь не всегда бывает всё идеально. Я имею в виду, что редко можно найти однородный фон, поэтому предыдущим способом воспользоваться будет трудно. Правильно я говорю? Вот поэтому я покажу вам как можно поменять фон на фото и все сделать чики-пуки, если фон разнородный.
- Открываем изображение в фотошопе. Только сразу снимите замочек со слоя, чтобы мы могли его редактировать. Помните как это делается? Если нет, то просто нажмите на замок левой кнопкой мыши.
- Выберете любой инструмент выделения. В данном случае я бы взял либо «Лассо», либо выделил бы с помощью быстрой маски. Ммммм. Всё таки возьму быструю маску. Только не забудьте, что быстрая маска сама по себе не работает. Нужно также выбрать инструмент «Кисть», чтобы закрашивать то, что нам нужно выделить.
- Теперь аккуратно выделяем объект, который должен остаться и убираем маску. У нас как раз получается так, что выделен не сам объект, а область вокруг него. Это нам и нужно. Но если вы выделите лассо, то не забудьте потом инвертировать, т.е. зайдите в «Выделение» — «Инверсия» , ну или нажмите SHIFT+CTRL+I.
- После этого стандартно нажимаем DELETE и удаляем с учетом содержимого, после чего убираем нашу пунктирную линию.
- Ну а затем опять же загружаем на этот документ новый задний план. Только фон с задним планом спускаем ниже фона с девушкой, также как мы и делали в предыдущем примере.
- Тут надо убрать некоторые косяки. Можно подтереть ластиком и также убрать пробелы между волосами. И я бы еще саму девчонку бы уменьшил, а то по-моему она гигантской на этом фоне смотрится. Вы не находите?
- После этого еше можно придать естественности, а именно поиграть с яркостью и контрастностью, либо же зайти в «Изображение» — «Коррекция» — «Уровни» , и перемещая разные ползунки выбрать самый подходящий по фону тип освещенности.
Ну вот в принципе наше изображение готова. Теперь девушка загорает не на пляже, а на травке в чистом поле)). Вот такой простой прием.
Вроде бы всё просто. Можно конечно еще еще поубирать косячки для достижения более реалистичного эффекта. Например часть ладони и стопы можно подтереть с помощью ластика. Так будет видно, что ее руки и ноги находятся чуть-чуть в траве.
Способы очень простые и не требуют сильной подготовки. Но если вы хотите отлично владеть фотошопом, то обязательно посмотрите прекрасный видеокурс по данной теме. Благодаря этим урокам вы действительно изучите фотошоп от А до Я с непревзойденной легкостью.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что вам мой сегодняшний урок понравился. Но если вы хотите узнать первым о выходе новых нужных для вас уроков, то обязательно подпишитесь на обновления моего блога. Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
Из этого урока вы узнаете, как удалить (и заменить) фон на фото в Adobe Photoshop.
Эта задача может оказаться не такой уж простой, и в этом уроке мы детально рассмотрим техники удаления фона.
В уроке использована версия Adobe Photoshop CC, но методы ничем не отличаются в версиях, начиная с CS5.
Шаг 1.
Шаг 1.Откройте фото в редакторе.
Чтобы сделать выделение фона можно использовать разные инструменты, но для начинающих больше всего подойдут Инструменты Быстрое выделение — Quick Selection Tool (W) и Волшебная палочка — Magic Wand tool (W). Также можно использовать Инструмент Лассо — Lasso Tool (L), но это займет чуть больше времени, однако результат будет более точным.
В уроке будут рассмотрены все способы выделения фона. Зачастую, комбинирование нескольких инструментов приносит наилучшие результаты.
Шаг 2.
Шаг 2.Итак, возьмите Инструмент Быстрое выделение — Quick Selection Tool (W), удерживайте Shift, чтобы добавлять области к выделению.
Выделите фон, который вы хотите удалить (заменить), кликая и перетягивая инструмент по фону.
Если вы случайно выделили лишние области, удерживая Alt, мышью убирайте лишние области выделения.
Пока не нужно делать выделение очень аккуратным в областях с мехом, т.к. мы уточним край выделения позже.
Шаг 3.
Шаг 3.Если вам сложно пользоваться инструментом Быстрое выделение — Quick Selection Tool (W), попробуйте Инструмент Волшебная палочка — Magic Wand tool (W). Этот инструмент лучше всего работает для однородных фонов.
Итак, кликните на части фона. Если фон выделился не полностью (см. изображение ниже), увеличьте на параметр Допуск (Tolerance) в верхней панели окна Photoshop. Добавлять и удалять области из выделения можно так же, как и в случае с инструментом Быстрое выделение — Quick Selection Tool (W), удерживая Shift (добавить к выделению) и Alt (вычесть из выделения).
Шаг 4.
Шаг 4.Теперь рассмотрим Инструмент Полигональное лассо — Polygonal Lasso Tool (L).
С помощью этого инструмента выделять мы будем не фон, а жирафа, кликая по краю жирафа, чтобы образовать контур. Чем чаще вы будете кликать по краю, тем точнее будет выделение – старайтесь повторять изменение направления контура объекта, кликая по нему.
Когда закончите выделение, дважды кликните левой кнопкой мыши, чтобы образовать выделение из контура.
Шаг 5.
Шаг 5.Если в предыдущих шагах вы использовали Инструмент Быстрое выделение — Quick Selection Tool (W) или Инструмент Волшебная палочка — Magic Wand tool (W) и закончили выделение, кликните правой кнопкой мыши в любом месте холста и выберите пункт Инверсия выделения — Select inverse (Shift + Ctrl + I). Теперь выделенным будет жираф.
Шаг 6.
Шаг 6.Далее кликните на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers) и вы увидите, что фон больше не виден.
Сейчас результат может выглядеть не идеально, но мы исправим это с помощью функции Уточнить край (Refine Edge).
Шаг 7.
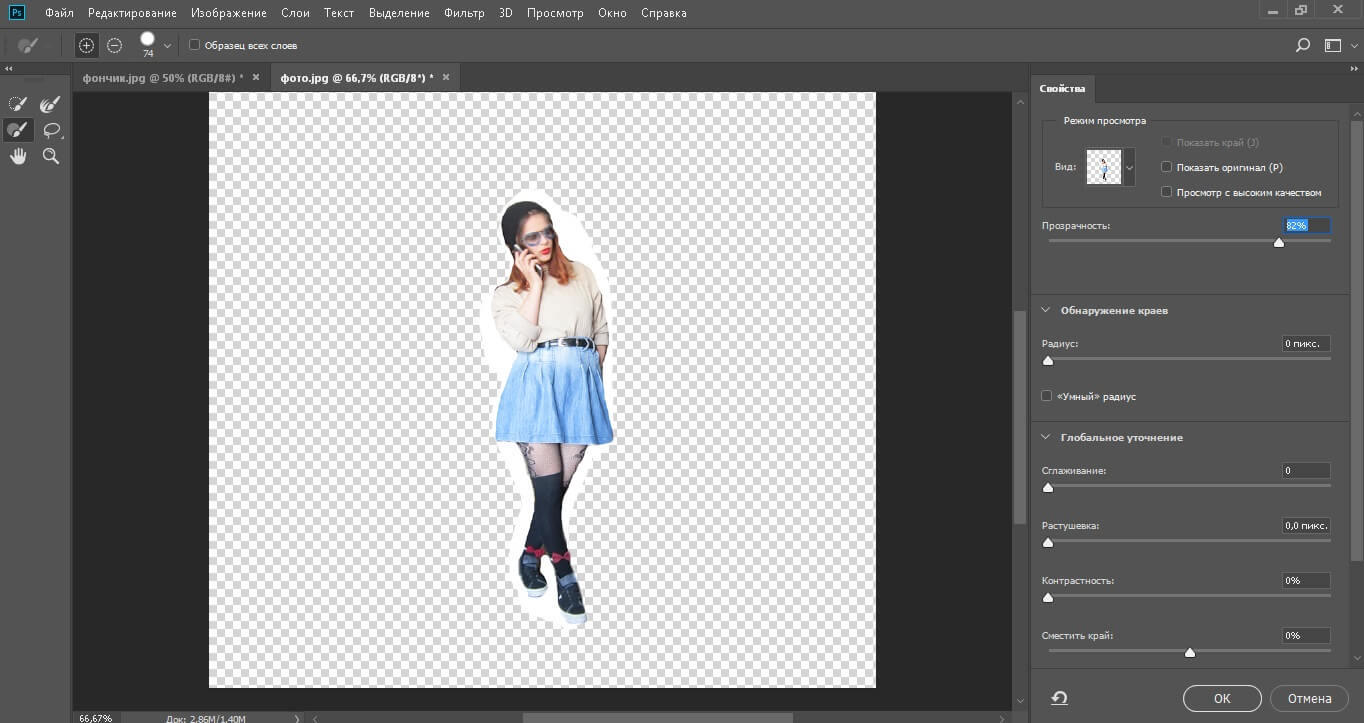
Шаг 7.Дважды кликните левой кнопкой мыши по миниатюре маски на панели Слои (Layers) и затем нажмите кнопку Край маски (Mask Edge). Откроется окно настроек.
Шаг 8.
Шаг 8.Итак, начнем настраивать маску.
Поставьте галочку в окошке Показать радиус (Show radius). Поначалу, ничего не будет видно, но если вы подвигаете ползунок радиуса, то увидите, что опция радиус выбирает торчащие волоски меха и убирает фон между ними.
Если вы наведете курсор на фото, то увидите кружок со знаком “+” в центра. Вы можете “порисовать” этим инструментом на проблемных областях, чтобы помочь программе их идентифицировать.
Шаг 9.
Шаг 9.Теперь снимите галочку Показать радиус (Show radius), чтобы вернуться в режим маски.
Затем поэкспериментируйте с другими ползунками, пока не получите желаемый результат.
Шаг 10.
Шаг 10.Вы можете переключаться между режимами просмотра, выбирая их в выпадающем меню Выход в (Output To).
Когда закончите, нажмите ОК.
Шаг 11.
Шаг 11.Далее откройте фото с новым фоном и поместите его под слоем с жирафом в порядке слоев.
Шаг 12.
Шаг 12.Вы можете также изменить размер объекта (в данном случае — жирафа), нажав Ctrl + Т, а затем удерживая Shift, измените его размер, перетянув мышью уголки трансформируемой области. Когда скорректируете размер, нажмите ОК.
Шаг 13.
Шаг 13.Бонус – а тут жираф решил посетить Хогвартс!
Заливка с учетом содержимого в фотошоп. Photoshop CS6
Начнём мы с самого простого способа использования функции Content-Aware. Если Вы постоянно работаете с камерой, то, должно быть, уже делали снимки на которых была видна грязь с объектива. Либо Вам не нравилось присутствие птиц на небе, и Вы хотели их убрать в процессе пост-обработки.
Для этого в Фотошопе есть инструмент Spot Healing Brush Tool (J). На верхней панели включите режим Content-Aware.
Выберите кисть немного большего размера, чем мелкие точки, которые нужно убрать. Одиночным кликом скройте всё лишнее. В режиме Content-Aware инструмент возьмёт информацию вокруг отпечатка кисти и на её основе заполнит проблемную область. Это намного проще, чем самостоятельно определять источник клонирования.
Заливка с учётом содержимого
Заливку можно применять в разных ситуациях, но суть будет одна. Далее будет показан пример использования заливки с учётом содержимого, и Вы всё сами поймёте.
Выравнивание линии горизонта
Если у Вас часто получаются подобные горизонты, то Вам эта функция заливки будет очень полезна. Сперва выберите инструмент Ruler Tool (I) и проведите правильную линию горизонта. В данном случае она должна проходить по линии моря.
Перейдите в меню Image ? Image Rotation ? Arbitrary.
Автоматически произойдёт вращение на основе линии, которую мы провели.
Заполнение пустых участков
После вращения изображения по краям появятся пустые области. Выделите их инструментом Magic Wand Tool (W). Используйте режим добавления, чтобы выделить всё сразу.
Выделение нужно немного расширить, чтобы после заливки не было видно границ. Перейдите в меню Select ? Modify ? Expand.
Всё зависит от размера Вашей фотографии. В данном случае выделение было расширено на 20 пикселей.
Перейдите в меню Edit ? Fill и выберите Content-Aware.
Выделенные участки будут залиты на основе информации о пикселях, находящихся вокруг них. Звучит здорово, но, к сожалению, функция не идеальна.
Аномалии
Данная фотография была специально выбрана для урока, чтобы показать Вам, что не все участки так просто заполнить. Например, небо не имеет сложной текстуры, и в случае с ним проблем нет. Но камни — более сложный объект. На следующем скриншоте отмечены некоторые аномалии, появившиеся после заливки.
Они не так заметны на малом разрешении, но если Вы увеличите масштаб, то сможете их увидеть. Подобные артефакты легко устраняются при помощи инструментов Clone Stamp Tool (S) или Spot Healing Brush Tool (J).
Инструмент Patch Tool
Данный инструмент работает по той же схеме, что и заливка, но имеет некоторые отличия.
Выделите этим инструментом то, что хотите убрать с фотографии. Перенесите выделенную часть на то место, которым хотите заполнить её.
В данном случае источник для заливки был выбран на небе.
Как видите выделенная область не была просто заполнена светлым цветом неба. На месте птицы можно заметить вполне нормальные края камня. Фотошоп просчитал не только содержимое области-источника для заливки, но окружающие проблемный участок пиксели.
Инструмент Content-Aware Move Tool
Этот инструмент предназначен для перемещения отдельных участков изображения, на месте которых будет автоматически происходить заполнение, чтобы не было «дыр». Например, давайте сдвинем девушку немного влево. Выделите её инструментом Lasso Tool (L).
Теперь выберите инструмент Content-Aware Move Tool.
На верхней панели Вы увидите два режима: Move и Extend. Режим Extend расширит выделенный участок после перемещения. Это может пригодиться при работе с повторяющимся узором, таким как трава или стена. Помимо этих режимов есть параметр Adaptation. Он отвечает за то, как выделенный участок будет адаптирован на новом месте. Very Loose/Loose сильно исказит объект, а Very Strict сохранит чёткость линий. В данном случае будет использован режим Medium. Параметр Adaptation можно изменять и после перемещения объекта.
Как видите, мы успешно переместили девушку влево. Не обошлось без нескольких аномалий, но их можно легко исправить инструментами клонирования.
Заключение
Функция Content-Aware значительно изменила методы редактирования фотографий. Раньше требовалось много времени на изучение участков-источников и применения инструментов клонирования. Теперь же всё можно сделать в один клик. Не редко приходится убирать мелкие недочёты, но функция со своими обязанностями справляется очень хорошо. Компании Adobe в очередной раз удалось придумать ещё один «волшебный» инструмент, который облегчит нам всем работу и сохранит время.
Переведено с сайта photography.tutsplus.com , автор перевода указан в начале урока.
21.01.2017 27.01.2018
Здравствуйте, дорогие посетители сайта Pixelbox!
Многим из нас приходилось сталкиваться с ситуацией, когда фотография, продуманная по композиции и красивая по сюжету, портится неожиданно вклинившимся в кадр посторонним человеком, птичкой или т.п. Что же делать — выбрасывать/удалять испорченное фото? Конечно нет! В фотошопе существует несколько инструментов, помогающих легко и просто удалить лишний предмет на фотографии.
1 способ
Как удалить лишний предмет при помощи функции Заливка с учётом содержимого (Content-Aware Fill)
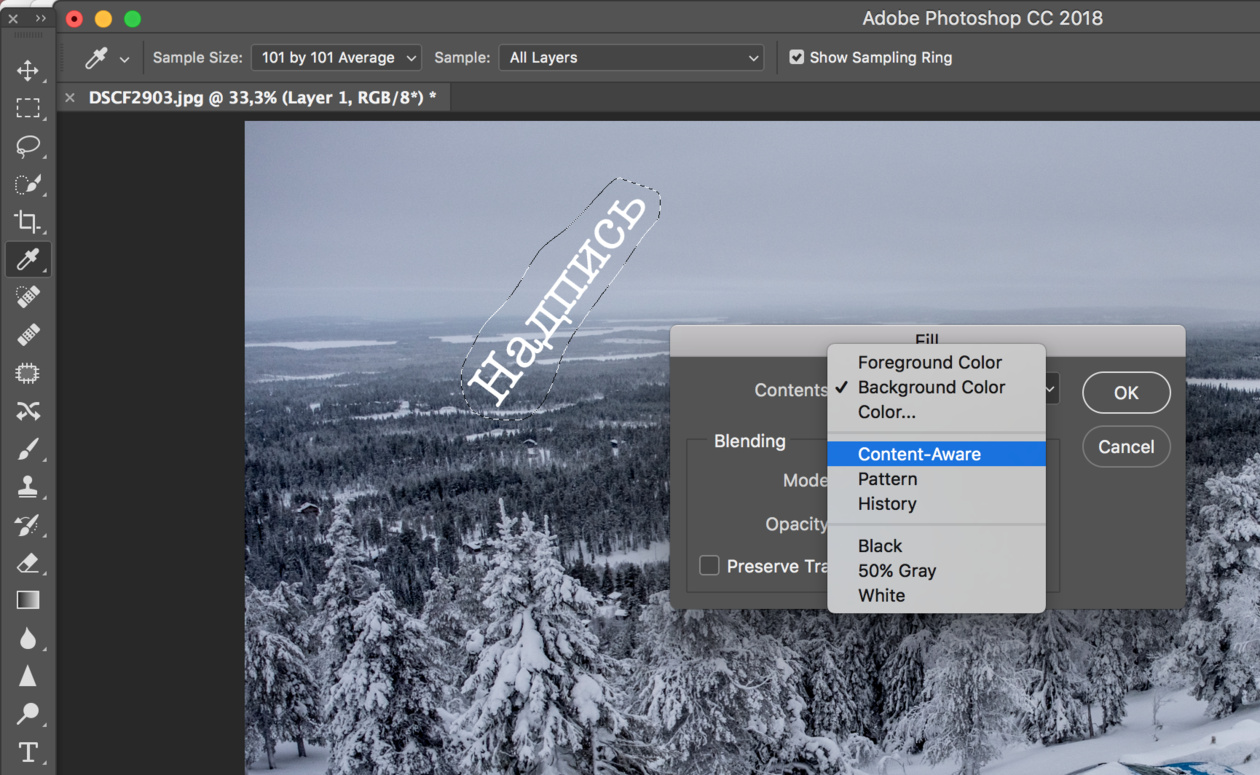
Имеется фото с моря, но все портит парень на заднем плане, который, к тому же, стоит спиной. Открываем фото в фотошопе (Ctrl + O ).
Самый легкий и простой способ убрать парня с фото (никакого криминала, просто магия фотошоп!) — использовать функцию Заливка с учётом содержимого (Content-Aware Fill). Эта функция появилась в версии Adobe Photoshop CS5 и мирно перекочевала в следующие версии программы.
Для того, чтобы воспользоваться Заливкой с учетом содержимого , нужно сначала выделить предмет, которой требуется удалить. Сделать это можно любым удобным для вас способом, я воспользовалась инструментом Лассо (Lasso), горячая клавиша вызова инструмента — L .
Обводим парня мышкой «с запасом», не впритык:
Переходим в меню Редактирование-Выполнить заливку (Edit-Fill):
В появившемся окне выбираем С учетом содержимого (Content-Aware Fill):
Естественно, нажимаем ОК и вот что получаем:
Чтобы снять выделение, мешающее нам любоваться водными красотами, нажимаем Ctrl + D :
Волшебство! Легко и быстро! Для тех, кто не ищет легких путей, расскжу еще один способ устранения любого лишнего предмета с фото.
2 способ
Как удалить лишний предмет при помощи инструмента Штамп (Clone Stamp Tool)
Инструмент Штамп (Clone Stamp Tool ) позволяет замаскировать лишние предметы на фото, заменяя участок с дефектом на нужный участок, который выберете вы. Горячая клавиша вызова инструмента — S .
В верхней панели настроек инструмента можно выбрать на каком слое будет происходить клонирование — на активном, на активном и ниже или же на всех слоях . Если вы выберете первый вариант, на активном слое, помните — все изменения будут происходить на основном слое. Я не рекомендую использовать такой разрушающий способ редактирования фото, лучше создать слой поверх основного и выбрать «на активном и ниже» — в таком случае вы всегда сможете подкорректировать слой с клонированием.
Создаем новый слой (нажимаем на иконку создания нового слоя в палитре слоев ):
Делаем этот слой активным:
И, зажимая клавишу Alt , берем участок рядом с парнем, отпускаем клавишу Alt переносим этот участок на парня, и чтобы «прикрепить» участок в нужном месте, щелкаем левой кнопкой мыши.
Так постепенно, беря участки, которые находятся вблизи удаляемого объекта, закрашиваем парня:
Надеюсь, урок был вам полезен и поможет создавать качественные и красивые фото!
Наверное, все уже оценили функцию удаления объектов, которая появилась в Photoshop CS5 и удачно усовершенствована в следующей версии.
Несколько раз описывал разные программы для удаления нежелательных объектов на фотографиях, но если мы используем Photoshop, то зачем устанавливать другие программы для выполнения действий, с которыми он и сам прекрасно справляется?
См. также пост «Графический редактор Teorex Inpaint 4.2. Удаление нежелательных объектов на изображениях».
Коротко опишу две похожие функции, которые очень удобно и просто использовать для удаления или перемещения объектов на изображениях с учетом содержимого. «С учетом содержимого» означает, что умная программа анализирует области рядом с объектом, определяет «важные» и «неважные» пиксели и только затем изменяет содержание документа. На картинке вверху видно примеры того, как высокогорный як сначала исчез с картинки, а потом переместился на другое место.
Обратите внимание, что данные методы лучше работают, когда фон имеет однородную структуру. При сложных геометрических рисунках программа может удалять или перемещать объекты не очень корректно и аккуратно. Что поделаешь, машина…
Для примера взял фотографию волосатого быка на фоне высокогорного снежного пейзажа на сайте lhnet.org.
Обратите внимание (посмотрите справа в палитре слоев), что слой с изображением должен быть не изменяемым слоем, а фоном. Иначе объект просто удалиться.
В панели инструментов выбираем инструмент «Лассо» (буква L на клавиатуре). В принципе, можно взять любой привычный вам для выделения инструмент.
См. также пост: «Простой способ выделения сложного объекта в Photoshop CS5».
Выделяем (обводим) с помощью этого инструмента «лишний» объект.
Нажимаем на клавиатуре клавишу Delete. В окошке «Заполнить» должно быть выбрано «Использовать: С учетом содержимого». Нажимаем кнопку ОК.
Сейчас картинка выглядит примерно вот так:
Чтобы снять пунктирное выделение, нужно нажать комбинацию клавиш Ctrl и D или выбрать в верхнем меню: «Выделение» — «Отменить выделение».
Результат удаления объекта с учетом содержимого в программе Photoshop CS6:
Эта операция по сути похожа на предыдущую, но выделенная область не удаляется, а меняется ее положение на изображении. Так же, как с удалением, не каждая картинка обработается автоматически аккуратно.
Если вы хотите исправить композицию снимка, переместив объект в кадре, откройте исходный снимок (еще немного помучаю «снежного быка»).
На панели инструментов находим кнопку «Заплатка».
Обратите внимание, что вместо нее может быть видна и другая кнопка. Например, «Точечная восстанавливающая кисть». В любом случае эти инструменты соответствуют кнопке J на клавиатуре.
См. также посты: «Первый шаг в Photoshop» и «Панель инструментов Photoshop».
Нажимаем и удерживаем эту кнопку, пока не появится скрытое меню с другими инструментами этой группы. Выбираем инструмент «Перемещение с учетом содержимого».
Теперь, удерживая нажатой левую кнопку мыши, аккуратно обводим «лишний» объект (нашего быка).
Обвели? Подводим курсор к центру выделенной области и перетаскиваем ее на нужное место.
Дожидаемся, пока программа «интегрирует перемещенный фрагмент на новую позицию».
Осталось отменить выделение (Ctrl+D).
Вот, что примерно получилось у меня:
Удачи! Ждите новых уроков
Наверное, все уже оценили функцию удаления объектов, которая появилась в Photoshop CS5 и удачно усовершенствована в следующей версии.
Несколько раз описывал разные программы для удаления нежелательных объектов на фотографиях, но если мы используем Photoshop, то зачем устанавливать другие программы для выполнения действий, с которыми он и сам прекрасно справляется?
См. также пост «Графический редактор Teorex Inpaint 4.2 . Удаление нежелательных объектов на изображениях».
Коротко опишу две похожие функции, которые очень удобно и просто использовать для удаления или перемещения объектов на изображениях с учетом содержимого. «С учетом содержимого» означает, что умная программа анализирует области рядом с объектом, определяет «важные» и «неважные» пиксели и только затем изменяет содержание документа. На картинке вверху видно примеры того, как высокогорный як сначала исчез с картинки, а потом переместился на другое место.
Обратите внимание, что данные методы лучше работают, когда фон имеет однородную структуру. При сложных геометрических рисунках программа может удалять или перемещать объекты не очень корректно и аккуратно. Что поделаешь, машина…
Для примера взял на фоне высокогорного снежного пейзажа на сайте lhnet.org.
Обратите внимание (посмотрите справа в палитре слоев), что слой с изображением должен быть не изменяемым слоем, а фоном. Иначе объект просто удалится.
В панели инструментов выбираем инструмент «Лассо» (буква L на клавиатуре). В принципе, можно взять любой привычный вам для выделения инструмент.
См. также пост: «Простой способ выделения сложного объекта в Photoshop CS5».
Выделяем (обводим) с помощью этого инструмента «лишний» объект.
Нажимаем на клавиатуре клавишу Delete. В окошке «Заполнить» должно быть выбрано «Использовать: С учетом содержимого». Нажимаем кнопку ОК.
Сейчас картинка выглядит примерно вот так:
Чтобы снять пунктирное выделение, нужно нажать комбинацию клавиш Ctrl и D или выбрать в верхнем меню: «Выделение» — «Отменить выделение».
Результат удаления объекта с учетом содержимого в программе Photoshop CS6:
Эта операция по сути похожа на предыдущую, но выделенная область не удаляется, а меняется ее положение на изображении. Так же, как с удалением, не каждая картинка обработается автоматически аккуратно.
Если вы хотите исправить композицию снимка, переместив объект в кадре, откройте исходный снимок (еще немного помучаю «снежного быка»).
На панели инструментов находим кнопку «Заплатка».
Обратите внимание, что вместо нее может быть видна и другая кнопка. Например, «Точечная восстанавливающая кисть». В любом случае эти инструменты соответствуют кнопке J на клавиатуре.
См. также посты: «
В Photoshop CS5 появился новый удобный инструмент — Content-Aware Fill (Заливка с учетом содержимого), который позволяет удалить с изображения некоторые детали, заполнив образовавшееся пространство содержимым окружающего фона.
В нашем уроке мы покажем, как выделить необходимый объект, а затем заставить его исчезнуть таким образом, как будто его никогда и не было на изображении. Возможно, этот способ не дает идеального 100% результата, но вы все же сильно удивитесь, увидев полученный эффект.
Для начала, скачайте предоставленное мной фото, с которым мы и будем работать.
Шаг 1. Выделяем объект.
Откройте изображение города в Фотошоп. Взгляните в правый нижний угол и обратите внимание на чайку, сидящую на перилах. Чайка неплохо сочетается с окружающим фоном, а вот перила и навес немного портят снимок. Будем избавляться от этих лишних объектов. Выбираем инструмент Лассо (Lasso Tool) и создаем грубое выделение вокруг перил, чайки и навеса. Не делайте выделение очень близко к краю объектов, поскольку программе нужна информация об окружающем эти объекты фоне.
Шаг 2. Заполняем выделенное.
С выделенным участком переходим в меню Редактирование-Заливка (Edit-Fill) . В диалоговом окне заливки нажмите стрелку выпадающего меню варианта заливки, и выберите функцию Content-Aware (C учетом содержимого) . Примените заливку, нажав Ок.
Шаг 3. Удаляем объекты.
После небольшой обработки ваша выделенная область будет стерта. Здорово, не правда ли? Photoshop сделал замену выделенного пространства окружающим его фоном. Правда, образовался маленький недочет на изображении в районе набережной, который мы легко исправим.
Шаг 4. Наш старый друг, инструмент Штамп!
Выбираем инструмент Штамп (Clone tool) и увеличиваем масштаб изображения (Zoom или Ctrl+) . Затем, удерживаем Alt и делаем клик левой кн. мыши по образцу нижней части набережной. Переносим курсор на область коррекции и снова делаем клик по ней, вставив взятый образец на это место. Все исправлено, и изображение выглядит настолько правдоподобно, как будто нашей чайки и не существовало.
Надеюсь, знакомство с новым инструментом не прошло для вас даром и пригодится для последующих работ!
Как в фотошопе вырезать фон
Как вырезать фон в фотошопе: легкий и быстрый способ
Этот урок пригодится тем, кто собирается заняться коллажами или же модным в нашем современном мире «искусством» фотомонтажа, и, конечно же тем, кому нужно вырезать какую-нибудь картинку, например, для своего будущего логотипа. После этого урока у вас не должно возникнуть трудностей и вы будете справляться с данной задачей за считанные минуты, даже при работе со сложным разноцветным фоном.
Шаг 1: Выделение
В зависимости от того, какой сложности у вас фон, который необходимо удалить, мы будем выделять либо вожделенный объект, либо ненавистный фон.
Если фон у вас монотонный, как в нашем случае, то гораздо проще выделить его, не так ли? Для этого выбираем инструмент «Волшебная палочка» (Magic tool) и кликаем по фону. Если сразу все не выделилось, то не унываем и, зажав на своей клавиатуре SHIFT, кликаем волшебной палочкой в оставшиеся области фона.
Если же фон у вас разноплановый, как на фотографии, или же вам нужно вытащить объект из другого коллажа, то придется попотеть, выделяя сам объект. На помощь вам придут различные лассо и «Быстрое выделение» («Lasso tool» etc + «Quick selection tool»).
Рис. 1. На изображении красным цветом выделены все инструменты выделения, которые вам могут понадобиться
Шаг 2: Удаляем фон
В других уроках вас попросят создать копию слоя и удалить фоновый слой (который с замочком), но не даром же мы прошлый урок посвятили изучению инструментов! Так что нам на помощь придет «Фоновый ластик» (Background eraser tool). Выбираем ластик побольше и тщательно удаляем весь фон, не боясь зацепить нужный нам элемент картинки/фотографии. На этом, по идее, все заканчивается, но посмотрите дополнение.
Рис. 2. С помощью «фонового ластика» удаляем фон
Шаг 3: Дополнение, шаг не обязательный
Бывает так, что на взгляд вам кажется, будто вы всё стерли. Но как бы не так: разные кусочки фона затаились и ждут, когда можно будет вам помешать. Чтобы этого избежать мы рекомендуем вам создать фоновый слой с заливкой, которая была бы контрастна фону, который вы удаляете, таким образом вы увидите все его кусочки, который не удалось стереть с первого раза и избавитесь от них раз и навсегда.
Рис. 3. Создаем «слой заливку»
Рис 4. После создания слоя заливки мы увидим зоны, которые не стерли ластиком и сможем без проблем удалить их
P.S. В «Дополнении» можно уже использовать любой ластик, только предварительно выберите нужный вам слой, так как слой заливка, после его создания будет выбран по умолчанию. После того, как вы стерли всё необходимое, смело удаляйте слой с заливкой.
Как удалить фон на изображении с помощью Photoshop CS6
Удаление фона изображения позволяет выделить более мелкие детали, разместить их на новом фоне и привлечь внимание к определенным элементам картинки. Мы расскажем, как удалить фон в Фотошопе.
Метод 1 из 2:
Удаляем фон быстро
Шаг 1
Воспользуйтесь инструментом «Быстрое выделение» (Quick Selection), чтобы быстро выделить элементы, которые вы хотите сохранить на изображении. Инструмент выглядит как кисточка с небольшим пунктирным шариком на конце. Это должен быть четвертый инструмент сверху в панели инструментов.
Инструмент «Быстрое выделение» автоматически находит границы, возле которых вы кликаете, добавляя их к выделению:
Шаг 2
Щелкайте мышью возле границ тех элементов, которые вы хотите сохранить. Нажимайте и перемещайтесь по изображению, и детали, которые вы хотите сохранить, не являющиеся фоном, будут выделены. Продолжайте, пока все, что нужно сохранить, не будет включено в выделение.
Если сделали ошибку, удерживая Alt, нажмите на область, которую вы не хотите выделять, чтобы снять выделение.
С помощью клавиш «[ » и «]» можно сделать инструмент выделения больше или меньше.
Чтобы удалить в Фотошопе белый фон, выделите его, а затем нажмите «Delete». Он исчезнет!
Шаг 3
Перейдите в меню «Уточнить край» (Refine Edge), чтобы откорректировать область выделения. Это меню, находящееся в разделе «Выделение» ; «Уточнить край» (Selection ; Refine Edge), позволяет увидеть, как изображение будет выглядеть без фона. С этого момента у вас есть несколько возможных вариантов. Первый, выберите «На белом» из поля «Вид» в верхней части меню «Уточнить край».
Далее используйте следующие настройки:
- Радиус (Radius): позволяет сжать границы. Значение в 1-2 пикселя, как правило, незаметно исключит биты фона;
- Сгладить (Smooth): убирает резкие границы, так что вы получаете более скругленное выделение;
- Растушевка (Feather): размывает границы, позволяя избежать неровностей или сложных, неидеальных выделений, таких как, например, волосы;
- Контрастность (Contrast): перед тем, как удалить фон в Фотошопе, делает границы более резкими. Противоположность операции «Сгладить»;
- Сместить край (Shift Edge): увеличивает или уменьшает выделение, основываясь на процентах от оригинала:
Шаг 4
Кликните правой кнопкой мыши по выделению, чтобы извлечь его из фона. Нажмите «OK» в окне «Уточнить границу», затем кликните правой кнопкой мыши по любой выделенной области. Выберите пункт «Вывод: на новый слой», чтобы отделить изображение от фона.
Убедитесь, что выделение открыто, когда вы нажимаете правую кнопку мыши. Если нет, нажмите клавишу V, чтобы вызвать нормальный курсор, а затем нажмите правую кнопку мыши:
Шаг 5
Удалите слой с фоном, чтобы отделить ваше изображение. Теперь вы можете в Фотошоп задний фон удалить. Вы можете делать это по частям, медленно убирая фон и создавая новые слои с помощью копирования, или просто удалить целый слой. В любом случае вы получите изображение без фона.
Метод 2 из 2:
Использование других инструментов
Шаг 1
Создайте дубликат вашего изображения. Допустим, что у вас есть картинка слона в пустыне. Ваша цель – в Фотошоп CS6 как удалить фон так, чтобы можно было добавить новый фон сзади слона, но инструменты быстрого выделения могут затронуть части самого слона. К счастью, у вас в распоряжении есть несколько других инструментов для обработки сложных областей.
Шаг 2
Используйте инструмент «Лассо» (Lasso), чтобы захватить небольшие области, обрабатываемые вручную. Инструмент «Лассо» следует за мышкой, выполняя выделение после того, как вы полностью замкнете контур выделения. Хотя данный инструмент трудно использовать для крупных изображений, но это отличный способ получить точное выделение.
Увеличьте изображение, затем используйте Ctrl/Cmd-клик, чтобы добавить небольшие участки или Alt/Opt-клик, чтобы удалить секции:
Шаг 3
Используйте «Цветовой диапазон» (Color Range), чтобы удалить большую часть одноцветных областей из фона. Этот инструмент выделяет большие участки схожего цвета, такие как трава, небо или стена. Но если изображение, которое вы хотите сохранить, имеет близкий к фону цвет, этот метод не сработает.
Чтобы использовать его, нужно сделать следующее:
- нажмите на «Выделение» в верхнем меню;
- выберите «Цветовой диапазон»;
- используйте пипетку, чтобы выбрать какой цвет вы хотите выделить. Также вы можете определить конкретные цвета, выбрав их из меню «Выбрать: по образцам».
Шаг 4
Используйте инструмент «Перо» (Pen), чтобы выполнить аккуратные, точные выделения около предметов. Инструмент «Перо» является самым простым и мощным инструментом выделения. Однако для его освоения требуется время. Просто кликаете вокруг изображения, чтобы проставить точки и программа их соединит. Нажмите и удерживайте инструмент «Перо» на панели инструментов и выберите из выпадающего списка «Свободное перо» для кривых линий. После того как закончите, нажмите правой кнопкой мыши на линии, и выберите «Выделить область».
Это превратит вашу линию в выделение, которое можно затем извлечь перед тем, как удалить фон в Фотошопе.
- Если вы ошиблись с точкой, выполните Ctrl/Cmd-клик, чтобы исправить ее позднее;
- Сочетание Alt/Opt-Клик удаляет точку с линии;
- Нажатие клавиши Shift рисует совершенно прямую горизонтальную или вертикальную линию из вашей последней точки.
Шаг 5
Используйте маску слоя, чтобы сделать фон невидимым, но сохранить его на изображении. Маска слоя являются мощным инструментом, позволяющим корректировать изображение, сохраняя при этом всю исходную информацию.
Чтобы воспользоваться маской слоя, нужно:
- С помощью техник, описанных выше, выбрать область, которую нужно удалить;
- В палитре слоев нажать кнопку «Добавить слой-маску». Эта иконка выглядит как прямоугольник с кружком внутри, она находится внизу палитры слоев;
- Нажать на черно-белую иконку, которая появилась на палитре. Теперь используйте кисть или карандаш, чтобы редактировать изображение, рисуя поверх маски слоя. Любые черные отметки, которые вы добавляете, «стирают» фон. Чтобы изображение «появилось» вновь, нанесите поверх маски белый цвет.
Перевод статьи «How to Remove the Background of an Image Using Photoshop CS6» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как вырезать и сделать фон прозрачным в фотошопе?
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop.
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои». В появившемся меню выбираем пункт «Кривые»:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой» — «Новый» создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop. Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание»:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение»:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр» выбираем пункт «Смазывание» — «Смазывание Гаусса»:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои» и в контекстном меню выбираем пункт «Дублировать слой»:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Теперь проделываем следующее:
- На панели инструментов активируем инструмент «Кисть»;
- В параметрах задаем диаметр кисти и жесткость воздействия:
- В сборщике устанавливаем черный цвет для переднего фона:
- Затем медленно проводим кистью по контурам фигуры девушки и внутри. Сразу становится видно, что кисть восстанавливает размытость, которую мы применили на слое-копии;
- После нескольких минут наведения резкости с помощью кисти все черты женского лица и фигуры приобрели четкость. Должно получиться примерно так:
Возможности использования масок в Photoshop безграничны. С их помощью можно не только делать размытым задний план фотографии. Применение маски для слоя это еще и удобный способ того, как изменить цвет фона на снимке. Например, вот так:
Только здесь вместо фильтра используется один из градиентов. Но все равно получилось необычно и красиво. Как видите, возможности Photoshop впечатляют. С его помощью можно создавать целые художественные композиции. Главное, чтобы после такой обработки человек смог узнать себя на фотографии.
Photoshop вырезать фон
Привет всем, кто читает мой блог maxsuharev.ru.Рассмотрим такую ситуацию: у вас есть фотография, у которой фон не одного цвета, а сложный, как на моей картинке. Нам нужно вырезать дерево. И так, все очень просто.
Сегодня поговорим о Background Eraser Tool. Урок рассчитан для новичков, я опишу все подробно. В этом уроке я буду рассказывать все на примере горячих клавиш. Замечу, это очень удобно, и ускоряет работу в фотошопе в разы.
И так, загрузим фотографию в Photoshop.
Сделаем дубляж нашей фотографии, с помощью ctrl + J. Или просто перенесем нашу фотографию на кнопочку «новый слой» она находится рядом с корзиной.
Берем Background Eraser Tool в панели инструментов (ctrl+E). Настраивать этот инструмент особо не надо. Поставим только Discontiguous, все остальное оставляем как есть.
С помощью зажатой кнопки alt, мы копируем цвет, который собираемся вырезать, в палитру. То есть по сути мы взяли пипеткой цвет, который надо вырезать. Хочу заметить, что цвета должны быть расположены так: цвет, который вырезаем/белый. Смотрим ниже скриншот:
Теперь, нажимаем X и наши цвета меняются местами. Теперь берем Background Eraser Tool и проводим там. где нужно удалить фон. Ну что получается? У нас еще остается более зеленый оттенок, но это не страшно.
Опять зажимаем alt копируем цвет уже более бледный, и не забываем про то, что надо поменять цвета местами с помощью клавиши X. Пробуем.
Отлично, мы легко избавились от фона за каких то 1-2 минуты. Создадим теперь новый слой — ctrl+shift+n, опустим его под низ с помощью клавиш ctrl+[ зальем градиентом — это кнопка G или же просто вставляйте свою картинку. Вот и все. Если вы что-то не поняли, спрашивайте, не стесняйтесь.
Adobe Photoshop CS6 — тест 37
Главная / Офисные технологии / Adobe Photoshop CS6 / Тест 37 Упражнение 1:Номер 1
Какие из графических форматов слои не поддерживают?
Ответ:
 (1) PSD 
 (2) TIF 
 (3) GIF 
 (4) JPG 
Номер 2
Непрозрачность какого слоя уменьшена на 50%?
Ответ:
 (1) верхнего (с мужчиной) 
 (2) нижнего (с женщиной) 
 (3) фонового слоя 
 (4) всех слоев 
Номер 3
Выберите наиболее верное определение термина "Слои"?
Ответ:
 (1) Слои — представляют собой отдельные фрагменты из общей картины изображения, как бы нарисованные на кусках бумаги и наложенные одно поверх другого стопкой 
 (2) Слои — представляют собой отдельные фрагменты из общей картины изображения, как бы нарисованные на кусках картона и наложенные одно поверх другого стопкой 
 (3) Слои — представляют собой отдельные фрагменты из общей картины изображения, как бы нарисованные на кусках прозрачной пленки и наложенные одно поверх другого стопкой 
 (4) Слои — представляют собой отдельные фрагменты из общей картины изображения, как бы нарисованные на кусках прозрачных стекол и наложенные одно поверх другого стопкой 
 (5) Слои — представляют собой отдельные фрагменты из общей картины изображения, как бы нарисованные на кусках фанеры и наложенные одно поверх другого стопкой 
Упражнение 2:
Номер 1
Сколько слоев создает программа после запуска Photoshop и выполнения команды Файл-Создать?
Ответ:
 (1) один 
 (2) два 
 (3) три 
 (4) четыре 
Номер 2
Какой из двух слоев на изображении ниже является прозрачным?
Ответ:
 (1) фон 
 (2) слой 1 
 (3) оба слоя 
 (4) ни один из двух слоев не является прозрачным 
Номер 3
На палитре Слои укажите кнопку с названием Создать новый слой?
Ответ:
 (1) один 
 (2) два 
 (3) три 
 (4) четыре 
Упражнение 3:
Номер 1
Какая из фигур на картинке расположена в верхнем слое?
Ответ:
 (1) круг 
 (2) квадрат 
 (3) звезда 
 (4) фон 
Номер 2
Что необходимо, для изменения порядка следования слоев в стопке?
Ответ:
 (1) для этого нужно захватить слой (установить на него курсор, нажать и удерживать правую кнопку мыши), перетащить его к новому месту расположения и отпустить кнопку мыши 
 (2) для этого нужно захватить слой (установить на него курсор, нажать и удерживать клавишу Shift), перетащить его к новому месту расположения и отпустить клавишу 
 (3) для этого нужно захватить слой (установить на него курсор, нажать и удерживать левую кнопку мыши), перетащить его к новому месту расположения и отпустить кнопку мыши 
 (4) для этого нужно захватить слой (установить на него курсор, нажать и удерживать клавишу Alt), перетащить его к новому месту расположения и отпустить клавишу 
Номер 3
Сколько слоев в таком изображении, если слои не сведены?
Ответ:
 (1) один 
 (2) два 
 (3) три 
 (4) четыре 
Упражнение 4:
Номер 1
Назовите все слои, существующие на рис. ниже?
Ответ:
 (1) Трава, Орел, Олени 
 (2) Деревья, Олени, Орел 
 (3) Небо, Орел, Олень, Олененок, Деревья, Трава, Туман 
 (4) Орел, олень, олененок, фон 
Номер 2
Какой режим наложения слоев применен на фото справа?
Ответ:
 (1) Линейный свет 
 (2) Вычитание 
 (3) Линейный затемнитель 
 (4) Умножение 
 (5) Жесткое смешение 
Номер 3
Из каких компонент состоит цветовая палитра HSB?
Ответ:
 (1) Hue — контрастность, Saturation — насыщенность (чистотой цвета), Brightness — яркость (значение цвета) 
 (2) Hue — глубина цвета, Saturation — насыщенность (чистотой цвета), Brightness — яркость (значение цвета) 
 (3) Hue — качество цветопередачи, Saturation — насыщенность (чистотой цвета), Brightness — яркость (значение цвета) 
 (4) Hue — цветовой тон, Saturation — насыщенность (чистотой цвета), Brightness — яркость (значение цвета) 
Упражнение 5:
Номер 1
Посмотрите на палитру Слои и определите, какая команда была выполнена?
Ответ:
 (1) Слои-Новый-Слой 
 (2) Слои-Новый-Скопировать на новый слой 
 (3) Слои-Создать дубликат слоя 
 (4) Слои-Новый-Слой из заднего плана 
Номер 2
Какой слой отключен (не видим)?
Ответ:
 (1) фон копия 
 (2) слой 1 
 (3) фон 
 (4) все слои 
Номер 3
Если сложить длину и ширину изображения, то какая должна быть ширина рамки для такого изображения?
Ответ:
 (1) 5% от суммы длины и ширины 
 (2) 10% от суммы длины и ширины 
 (3) 15% от суммы длины и ширины 
 (4) 20% от суммы длины и ширины 
Упражнение 6:
Номер 1
О чем говорит "клетчатая клеенка" на изображении ниже?
Ответ:
 (1) фон отсутствует 
 (2) фон прозрачен 
 (3) фон залит узором «Шахматная клетка» 
 (4) рамка для фотографии создана 
Номер 2
Какой стиль слоя применен для создания такой фоторамки?
Ответ:
 (1) Чеканка с небом 
 (2) Хромированный атлас 
 (3) Голубое стекло 
 (4) Небо на закате 
Номер 3
Какой режим смешения слоев используется при рисовании капли?
Ответ:
 (1) Линейный осветлитель 
 (2) Перекрытие 
 (3) Мягкий свет 
 (4) Цветовой тон 
Упражнение 7:
Номер 1
Каким фильтром изменена форма капли?
Ответ:
 (1) Искажение 
 (2) Стилизация 
 (3) Рендеринг 
 (4) Пластика 
Номер 2
В чем назначение маски в Photoshop?
Ответ:
 (1) маска скрывает слой или несколько слоев 
 (2) защита от изменений некоторых частей изображения 
 (3) маска — важный инструмент ретуши, так как служит для скрытия дефектов изображения 
 (4) маска открывает слой для редактирования 
Номер 3
Что такое и для чего применяются стили слоя?
Ответ:
 (1) стиль слоя меняет вид слоя 
 (2) стиль слоя — это совокупность эффектов, которые применяются к содержимому слоя или группе слоёв 
 (3) стиль слоя меняет содержание слоя 
 (4) стиль слоя меняет атрибуты слоя 
Упражнение 8:
Номер 1
Как удалить применённый к слою стиль?
Ответ:
 (1) для того что бы удалить применённый к слою стиль, необходимо нажать правой клавишей мыши по слою и в выпадающем списке выбрать пункт «Очистить стиль слоя» 
 (2) для того что бы удалить применённый к слою стиль, необходимо левой клавишей мыши перетащить значок «FX» на значок «Корзина» в нижнем правом углу палитры слоёв 
 (3) для того что бы удалить применённый к слою стиль, необходимо нажать левой клавишей мыши по слою и в выпадающем списке выбрать пункт «Очистить стиль слоя» 
 (4) для того что бы удалить применённый к слою стиль, необходимо правой клавишей мыши перетащить значок «FX» на значок «Корзина» в нижнем правом углу палитры слоёв 
Номер 2
Каким образом изображение приобрело такой вид?
Ответ:
 (1) произведена заливка изображения узором 
 (2) произведена градиентная заливка изображения 
 (3) к изображению добавлена векторная маска 
 (4) непрозрачность изображения уменьшена 
Номер 3
Для чего чаще всего используют маски слоев?
Ответ:
 (1) для ретуши изображений 
 (2) для веб-дизайна 
 (3) использование масок слоев дает возможность быстро создавать коллажи и фотомонтажи 
 (4) для типографики 
Упражнение 9:
Номер 1
Какие инструменты можно использовать на маске слоя?
Ответ:
 (1) все инструменты Photoshop 
 (2) только инструмент Кисть и Градиент 
 (3) только фильтры 
 (4) на маске слоя можно также рисовать любыми инструментами рисования, применять фильтры, использовать выделенные области и работать с маской как с обычным изображением в градациях серого, создавая маски любой сложности 
Adobe Photoshop CS6 Удалить: изменить фон
Описание
в этом уроке я описываю способы изменения фона … как вырезать картинки из одной фотографии и вставлять их в другую … это действительно очень просто ..
adobe photoshop cs6 extented … если вам действительно нравится эта программа. , ..
скачать фотошоп cs6 или фотошоп cc здесь
http://adf.ly/PSKjA
плагины для фотошопа:
==================
скин инопланетянина — http : // adf.ly / PSKt8
athentech —- http: //adf.ly/PSKzE
imagenomic — http: //adf.ly/PSL9U
one one — http: //adf.ly/PSLgd
nik software — http: //adf.ly/PSLJ9
adobe photoshop cs6
подписаться на страницу youtube nation в facebook
https://www.facebook.com/pages/Youtube-Nation/367011226733915
как изменить фон в фотошопе cs6
как удалить фон в Photoshop CS6
как использовать Photoshop CS6 для начинающих
удалить фон Photoshop CS6
изменить фон Photoshop CS6
как изменить фон в Photoshop CS6
инструмент быстрого выбора Photoshop CS6
Photoshop CS6 удалить фон
Adobe Photoshop CS6 учебник
как удалить фон в Photoshop CS6
Photoshop CS6 учебник для начинающих
Photoshop CS6 изменить фон
изменить фон в Photoshop CS6
как изменить фон в Photoshop CS6
Photoshop CS6 учебный фон
Photoshop CS6 как изменить фон 90 005 как добавить фон в фотошоп cs6
фотошоп cs6 изменение фона
фотошоп cs6 фоновое руководство
как удалить фон в фотошопе cs6
как использовать инструмент быстрого выбора в фотошопе cs6
как добавить фон в фотошоп cs6
как удалить фон в фотошопе cs6
фотошоп cs6 инструмент быстрого выбора
как стереть фон в фотошопе cs6
как использовать adobe photoshop cs6
фотошоп cs6 удаление фона
как изменить цвет фона в фотошопе cs6
фотошоп удалить фон cs6
фотошоп изменить фон
как удалить фон из изображения Photoshop cs6
фон фотошопа
cs6 изменить фон
удалить фон в фотошопе cs6
фотошоп cs6 изменить цвет фона
изменить цвет фона в фотошопе cs6
фотошоп cs6 учебник
как вырезать изображение в фотошопе cs6
фотошоп cs6 вырезать изображение
как вырезать i маг в фотошопе cs6
фотошоп cs6 экстракт
как вырезать изображение в фотошопе cs6
фотошоп cs6 как вырезать изображение
как извлечь в фотошоп cs6
фотошоп cs6
как вырезать человека в фотошопе cs6
как удалить человек в фотошопе cs6
как извлечь изображение в фотошопе cs6
как вырезать изображения в фотошопе cs6
фотошоп cs6 профессионально извлечь человека и / или объект
извлечь в фотошопе cs6
извлечь фотошоп cs6
извлечь cs6
как вырезать человека из изображения в фотошопе cs6
как удалить людей в фотошопе cs6
как вырезать изображение в фотошопе cs6
как вырезать людей в фотошопе cs6
как вырезать что-то в фотошопе cs6
как вырезать изображения в фотошопе cs6
извлечь изображение в фотошопе cs6
как вырезать человека в фотошопе cs6
как обрезать человека в фотошопе cs6
фотошоп cs6 извлечение человека
как обрезать изображение в photoshop cs6
Photoshop cs6 extract tool
extract cs6
как вырезать и вставлять в фотошопе cs6
вырезать изображения в фотошопе cs6
как вырезать изображение в фотошопе cs6
извлекать в фотошопе cs6
как кадрировать изображение в фотошопе cs6
инструмент извлечения фотошопа cs6
фотошоп cs6 удалить человека
извлечение изображений в фотошопе cs6
ps6 руководство по фотошопу
как извлечь кого-либо из изображения с помощью ps cs6
Photoshop cs6 вырезать изображения
как вырезать фотографии в фотошопе cs6
вырезать изображение в фотошоп cs6
как фотошоп кого-то в изображение cs6
ps6 фотошоп
как извлечь изображения в фотошопе cs6
как вырезать изображение в фотошопе cs6
как вырезать людей в фотошопе cs6
как вырезать в фотошопе cs6
извлечение изображения в фотошопе cs6
как вырезать фото в фотошопе cs6
adobe photoshop cs6
как изменить фон в фотошопе cs6
как сделать r сменить фон в Photoshop CS6
как использовать Photoshop CS6 для начинающих
удалить фон Photoshop CS6
изменить фон Photoshop CS6
как изменить фон в Photoshop CS6
инструмент быстрого выбора Photoshop CS6
Photoshop CS6 удалить фон
Adobe Photoshop CS6 учебник
как удалить фон в Photoshop cs6
Photoshop CS6 учебник для начинающих
Photoshop CS6 изменить фон
изменить фон в Photoshop CS6
как изменить фон в Photoshop CS6
Photoshop CS6 учебный фон
Photoshop CS6 как изменить фон
как добавить фон в фотошопе cs6
фотошоп cs6 изменение фона
фотошоп cs6 фоновый учебник
как удалить фон в фотошопе cs6
как использовать инструмент быстрого выбора в фотошопе cs6
как добавить фон в фотошоп cs6
как удалить фон в фотошоп cs6
Photoshop CS6 инструмент быстрого выбора
Удаление фона в Photoshop: пошаговое руководство
Если вы профессиональный фотограф, продавец на веб-сайте электронной коммерции или графический дизайнер, вам, очевидно, понадобится программное обеспечение для редактирования фотографий, чтобы создать профессиональный фотограф. фотограф, где вам, возможно, придется удалить исходный фон фотографии и добавить новый фон.Однако вы можете столкнуться с проблемами при корректировке области рядом с волосами, что иногда может вас раздражать. Итак, в этой статье мы рассмотрим эти темы и покажем вам пошаговый процесс удаления фона с изображения в Photoshop. Итак, приступим:
Инструмент стиранияПрограммное обеспечение для редактирования, такое как Photoshop, поможет вам в предоставлении различных приемов удаления фона с фотографии. Если вы хотите использовать простой фон, вы можете использовать инструмент под названием «Стандартная волшебная палочка» для выбора и удаления фона.Но если вы хотите удалить сложный фон, вам нужно использовать инструмент под названием «ластик фона». Этот инструмент помогает нанести цвет на кисть и удалить исходный цвет пикселей изображения.
- Выберите изображение, которое вы хотите отредактировать, а затем откройте фотографию в фотошопе.
- На следующем шаге вам нужно выбрать инструмент ластика фона . Для этого вам нужно щелкнуть и удерживать ластик, чтобы открыть его.
- На панели инструментов, которая расположена в верхней части экрана, выберите жесткую кисть и круглую кисть.Вы даже можете изменить размер кисти, используя квадратную скобку.
- На следующем шаге перетащите кисть на фон фотографии и затем начните стирать исходный фон. Будет круг в форме кисти с перекрестием. Он отобразит точку доступа и удалит цвет. Во время стирания вы должны уменьшить масштаб области, которую вы хотите стереть. Но убедитесь, что вам нужно время от времени корректировать размер кисти в зависимости от области.
- Инструмент «Ластик для фона» также помогает избавиться от недостатков, которые на самом деле невидимы.Вам просто нужно настроить предел выборки.
- Многие из нас допускают ошибки при стирании фона впервые. Так что в таких случаях очень поможет маскировка. Маскирование поможет удалить фон по краям.
Итак, это некоторые из основных моментов удаления фона в Photoshop . Однако есть разные способы удаления фона в фотошопе. Если вы увлечены редактированием в фотошопе, то эта статья определенно для вас.Как только вы познакомитесь с фотошопом, он, безусловно, станет самой полезной из ваших программ. Вы также можете сказать, что это еще один способ переделать ваш несовершенный образ и добавить к нему волшебный штрих. Мы надеемся, что эта статья в какой-то мере вам помогла. Если у вас есть какие-либо вопросы по этому поводу, вы можете написать в разделе комментариев ниже.
Запрос предложения
Получите предложение в течение 30 минут.
Удаление фона с помощью Adobe Photoshop CS6 Tutorial
Удаление фона с изображения — это наиболее распространенный способ редактирования фотографий, необходимый для рекламы и других целей.Удаление фона — это зачастую первое, что нужно для рекламы. Различные средства рекламы, такие как журналы, газеты, журналы мод, плакаты, каталог, флаеры и т. Д., Должны применять эту технику, прежде чем выполнять другие виды манипуляций с фотографиями. В настоящее время наблюдается стремительный рост количества веб-сайтов электронной коммерции со сквозными продажами. В результате потребность в удалении или замене фото фона продукта растет день ото дня.
В большинстве случаев недостаточно не только замены фона, но и фотографических коррекций, таких как яркость, контраст, уровни и т. Д.требуется отрегулировать. Если вы не заинтересованы в манипуляциях с изображениями самостоятельно, убедитесь, что компания, занимающаяся манипуляциями с изображениями, также собирается это делать. Если вы выберете профессиональную фирму графического дизайна, вы можете получить некоторые исправления бесплатно, потому что известная фирма постарается обеспечить наилучшие результаты по цене и своей репутации.
Теперь я собираюсь обсудить, как мы можем удалить фон, а затем добавить новый фон.
Хотя это сложная задача, я собираюсь облегчить ее, объясняя процесс шаг за шагом.
Мы собираемся использовать следующее изображение для этого урока. Вы также можете сохранить изображение на свой компьютер и пойти вместе со мной. Щелкните изображение правой кнопкой мыши и выберите в меню «Сохранить изображение как».
Сейчас мы изменим фон этого изображения.- Откройте изображение
Вы можете нажать Ctrl + O , который является ярлыком для документа Photoshop. Вы также можете нажать File -> Open .
Теперь мы увеличим изображение до 300%. Нажмите Ctrl + пробел + щелкните в нижнем левом углу изображения для увеличения. Нажмите Ctrl + Alt + пробел + щелкните , чтобы уменьшить масштаб. Есть много альтернатив масштабированию. Например, нажатие Alt + прокрутка мыши вверх для увеличения и Alt + прокрутка мыши вниз для уменьшения. Если вам удобны другие методы, такие как одновременное нажатие Ctrl и «+» для увеличения и Ctrl и «-» для уменьшения, вы можете использовать любой из этих методов.
Теперь выделим мужскую фигуру с помощью инструмента «Перо» . Выберите инструмент «Перо» из набора инструментов .
- Как эффективно использовать инструмент «Перо»
Хотя люди часто боятся использовать инструмент «Перо», с некоторым стоицизмом и практикой начните работать с инструментом «Перо». Вы научитесь работать быстрее и станете профессионалом в использовании пера, если будете день за днем терпеливо практиковаться.
Когда мы работаем с инструментом «Перо», мы помещаем несколько « опорных точек » и даем необходимые кривые между двумя опорными точками, используя « ручки ».Иногда нам не нужны кривые, нужны конусы. Сейчас мы все это увидим. Мы узнаем ярлык, а также эффективный процесс работы с опорными точками и ручками. Есть много других способов работы с комбинациями « инструмент перо » и «инструмент выбора ». Вы можете попрактиковаться в создании различных форм и / или обводке / вырезании легких и простых объектов из изображений, чтобы ваши руки свободно владели пером.
Сначала мы должны выбрать инструмент «Перо» из набора инструментов .
Давайте теперь посмотрим на следующее изображение.
Точка привязки — это просто точка или точка на экране. Нам нужны опорные точки, чтобы иметь ручки для создания кривых. Чтобы поставить только точку привязки, щелкните место изображения, которое вы хотите ее разместить, и вы получите точку привязки. Теперь, если вы щелкните в другом месте выше и, не отпуская мышь, перетащите вправо (или влево для изогнутой линии в обратном направлении), вы получите два маркера, связанных со второй точкой привязки. И вы видите, у нас есть изогнутая линия между точками привязки.Мы также можем изменить кривую, перемещая ручки и делая ручки больше или меньше. Вы можете щелкнуть ручку, удерживая нажатой клавишу Ctrl, и переместить ручку в любом направлении, чтобы переместить ручку или сделать ее больше или меньше. Если вы переместите левую ручку на изображении выше, кривая изменится в соответствии с вашим движением ручки.
Предположим, теперь вы хотите провести прямую вниз. Для этого нажмите на вторую точку привязки (с ручками), удерживая нажатой клавишу Alt. Это снимет правую ручку.
Чтобы провести прямую линию к форме, мы сейчас щелкнем по нижней части. Если мы удерживаем клавишу Shift во время щелчка, линия будет идеально вертикальной. Итак, мы будем удерживать клавишу Shift, чтобы получить идеально выглядящую вертикальную линию.
Мы вернемся к 1-й опорной точке, чтобы закончить форму пути. Когда мы поместим указатель пера в первую точку привязки, под указателем инструмента «Перо» появится очень маленький кружок.
- Выберите фигуру человека с помощью инструмента «Перо».
Мы будем следовать вышеупомянутым методам и советам по использованию инструмента «Перо», чтобы создать контур вокруг фигуры человека на изображении.
- Уточните края области волос
Мы приблизительно выбрали область волос, потому что сейчас мы будем включать волосы более подробно. Сначала мы воспользуемся для этого методом очистки краев. Чтобы выделить наш путь, нажмите Ctrl + Enter сейчас. Чтобы уточнить края, вы должны выделить внешние области волос, которые мы уже выбрали. Для этого перейдите в меню — Select -> Refine Edge пункт меню. Когда всплывает край уточнения, появляется меню.
С помощью кисти «Уточнить края» выберите невыделенные волосы за пределами выделения.
Диалоговое окно «Уточнить кромку».
Теперь кистью «Уточнить края» мы протираем невыделенные волоски по краю. Это выберет эти волосы.
Потирание по краю волос рис –1
Потирание по краю волос рис — 2
Потирание по краю волос рис — 3
Потирание по краю волос рис — 4 (завершение этого процесса)
Удовлетворенные выбором необходимых волосков, мы должны нажать кнопку OK диалогового окна Refine Edge .Это выберет фигуру человека, которого мы хотим получить на новом фоне.
- Размещение объекта (человека) на новом фоне
Нажмите Ctrl + C , чтобы скопировать выделение.
Откройте изображение, которое мы хотим разместить на новом фоне.
Новый фон, который мы сейчас будем использовать.
Теперь нажмите Ctrl + V , чтобы вставить фигуру человека без старого фона. Это вставит фигуру на новый слой.
Новый слой с фигурой мужчины.
Теперь нам нужно разместить фигуру в нужном месте. Нажмите кнопку «V» или выберите инструмент перемещения из на панели инструментов . Переместите слой мышкой, чтобы поместить фигуру в нужное место. Мы можем использовать клавиши со стрелками, чтобы идеально разместить человека на месте.
Мужчина на новом фоне.
И, наконец, убран фон. Мы проделали довольно хорошую работу. Продолжайте улыбаться.
| |

 Но эти форматы для Web используются крайне редко. Данная информация больше подойдет начинающим дизайнерам, которые готовят макет для печати.
Но эти форматы для Web используются крайне редко. Данная информация больше подойдет начинающим дизайнерам, которые готовят макет для печати. е. то, что надо удалить)
е. то, что надо удалить)