Как вырезать часть фото в фотошопе и поместить на другой слой
Главная » Разное » Как вырезать часть фото в фотошопе и поместить на другой слойКак вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку 
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
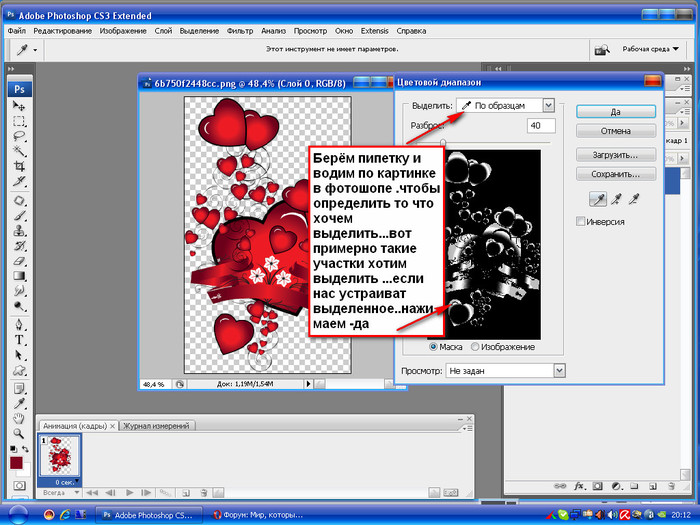
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо,
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
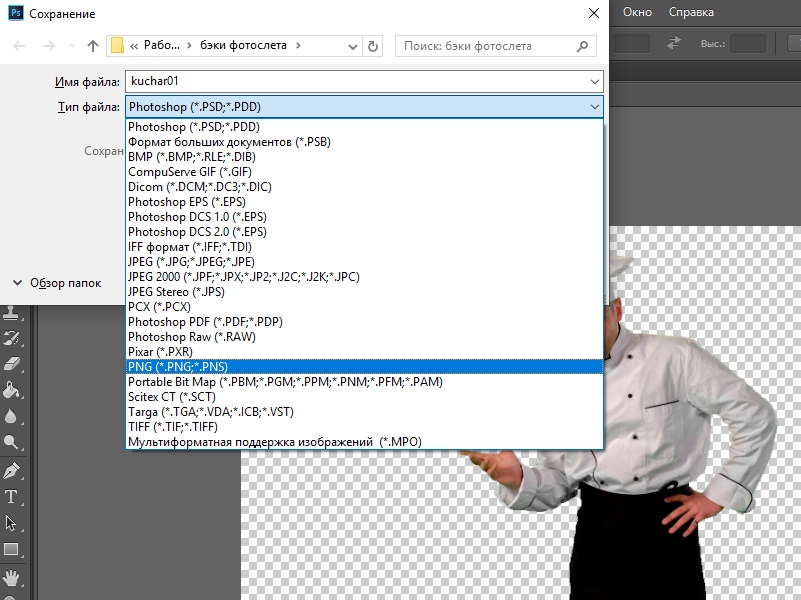
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате . PSD.
PSD.
Полезные ссылки:
Как в фотошопе вырезать объект и вставить в другой фон или картинку? |fast-wolker.ru
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Коллаж может быть простым – состоять из набора фотографий (или картинок) размещенных самым различным образом на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить.
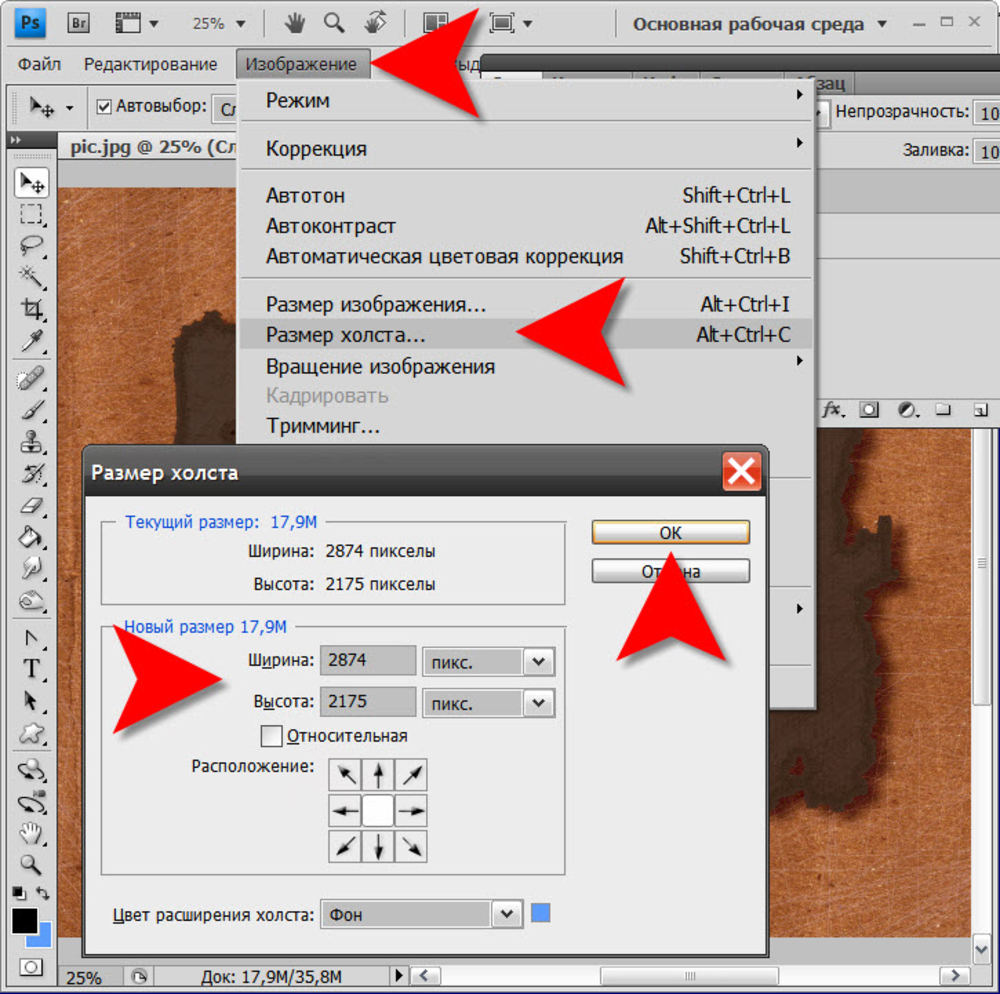
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
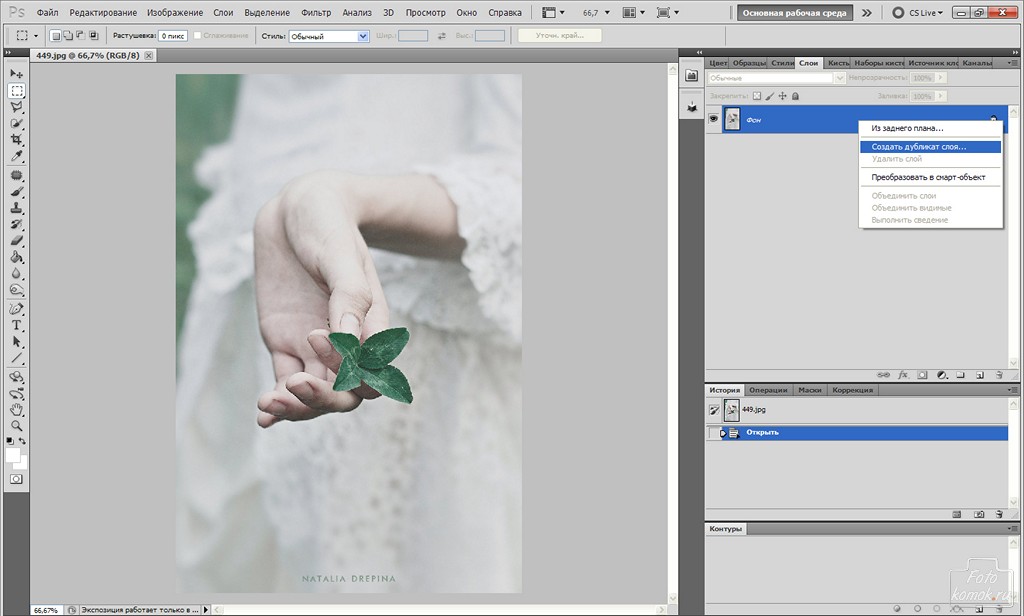
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу Alt, выправляем контурную линию, чтобы она хорошо облегала объект.
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
Но натренировавшись, вы сможете делать это быстро.
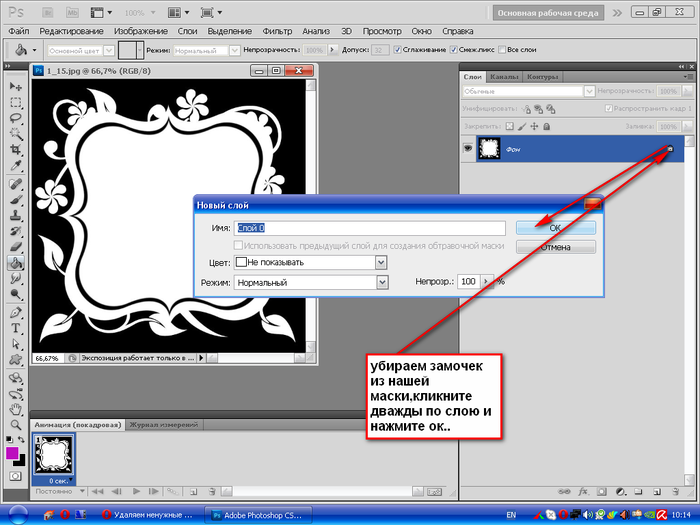
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
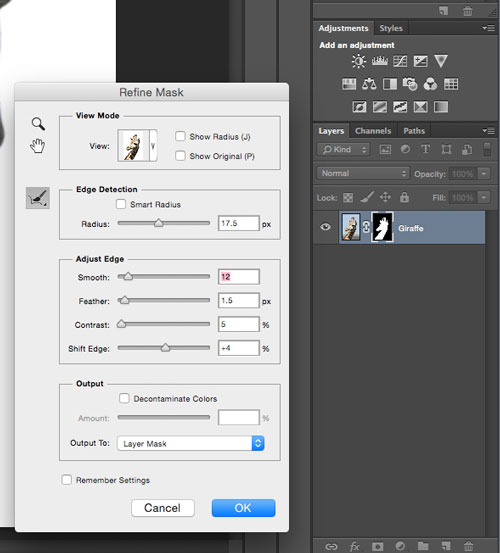
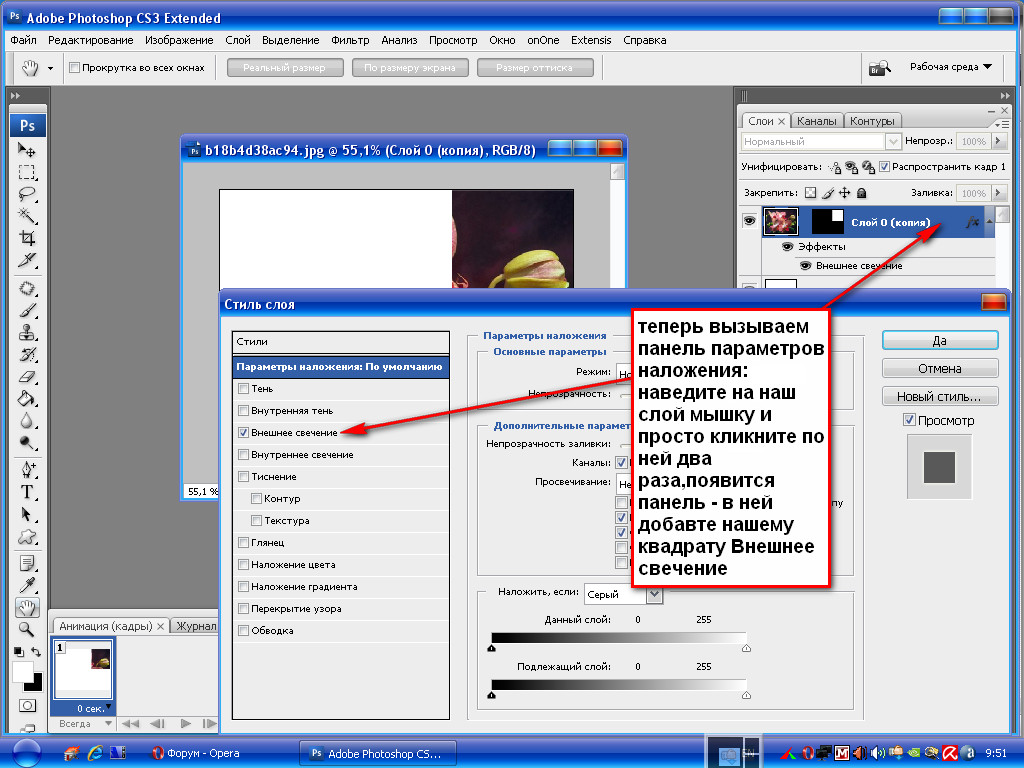
Далее, два раза кликаем по миниатюре слоя-маски и перед нами появится окно, в котором, изменяя параметры, можно несколько отредактировать контуры рисунка.
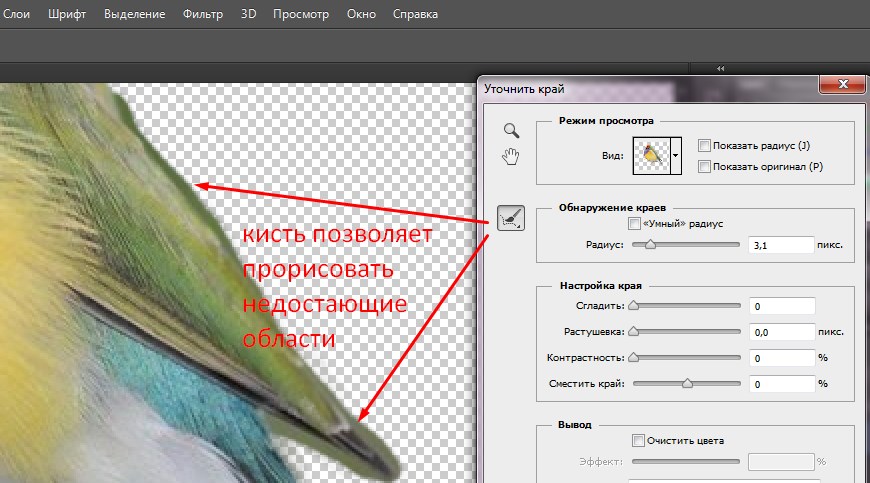
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
youtube.com/embed/ElUtqhAPFTo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Вырезаем человека с фотографии и вставляем его на другой фон в Photoshop
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Далее этот слой копируем на фон и получаем результат.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как вырезать и вставить объект в Фотошопе – 4 лучших способа
- Подписаться
- Лента публикаций
- Последние публикации
- Лучшие публикации
Вырезаем объекты и переносим их на другое фото
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инс
Как вырезать часть изображения в фотошопе
Сейчас есть масса графических редакторов. Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Программа очень функциональна и богата различными инструментами и фильтрами. Одно и тоже действие можно произвести совершенно различными путями. Поэтому каждый дизайнер может выбрать удобный для себя способ.
Сегодня мы разберём как можно вырезать изображение и наложить его на другой фон различными способами, а также рассмотрим плюсы и минусы каждого из них.
—
Для начала небольшое отступление. Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Мы можем открыть уже имеющееся изображение или создать новое. После этого у нас становятся активными инструменты и опции меню для редактирования.
Нам следует обратить внимание на окошко со слоями. Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
В том случае если у вас что не копируется, не выделяется, не редактируется и т.д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Также мы можем скрыть слой, сделав его невидимым или заблокировать его чтобы избежать незапланированной правки.
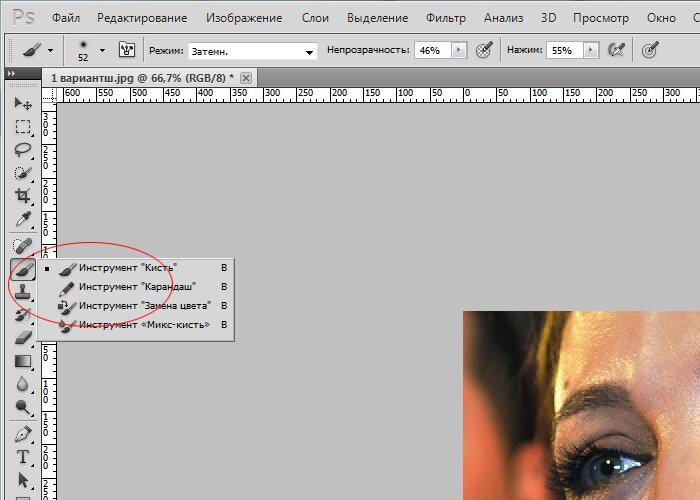
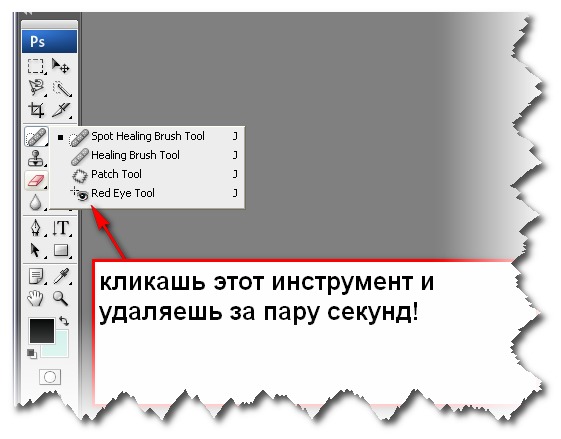
1. Ластик.
Пожалуй самый простой способ освободить лишнее пространство не только в тетради, но и в фотошопе. Этот инструмент можно вызвать клавишей E.
Сам по себе ластик довольно неуклюж, но его модификации – “Фоновый ластик” и “Волшебный ластик” при аккуратном использовании и хорошем исходном изоражении могут принести неплохие результаты.
Фоновый ластик стирает “фон”, т.е. область с которой вы начали использование ластика когда нажали левую кнопку мыши. Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Инструмент “Волшебный ластик” работает по принципу “Волшебной палочки”. Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
2. Выделение.
В панели инструментов (по умолчанию она находиться слева) выбираем значок с изображением квадрата обозначенного пунктирными линиями (рис_1). У нас появляется контекстное меню из четырёх подпунктов.
Выбирая прямоугольное выделение мы можем выделять прямоугольные области, соответственно если берём окружность то выделяем округлые области. Также мы можем выделять горизонтальные или вертикальные линии в один пиксель толщиной (две последние опции).
Также мы можем выделять горизонтальные или вертикальные линии в один пиксель толщиной (две последние опции).
С помощью этих инструментов мы можем выделять области изображения для последующего редактирования. Но этот способ хорош лишь в тех редких случаях когда мы работаем с примитивами. Т.е. нам подойдёт этот способ если необходимо выделить и вырезать один или несколько прямоугольников или серию окружностей. Для того чтобы вырезать что-либо из фотографии нам понадобятся более сложные инструменты.
Ну предположим мы выделили наш прямоугольник или окружность, теперь жмём Ctrl + J. Обратите внимание – слой должен быть активным, т.е. должен быть подсвечен синим цветом. Для того чтобы насладиться результатом нам нужно отключить видимость нижнего слоя.
Теперь мы видим результат на прозрачном фоне.
Закончим с примитивами и пойдём дальше.
3. Лассо
Лассо по сути является модификацией выделения. В последней версии фотошопа есть три модификации лассо. Мы можем выделять объекты с помощью инструмента “Лассо”, “Полигональное лассо”, “Магнитное лассо”.
Для того чтобы понять как они работаю стоит попробовать каждый инструмент из этой серии.
С помощью этих инструментов можно выделять более сложные по форме изображения. Из минусов данного инструмента стоит отметить что вырезать слишком сложные формы проблематично. Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Выделение с помощью лассо подойдёт для вырезания изображений средней сложности. После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
4. Быстрое выделение.

Инструмент быстрое выделение (клавиша W) позволяет нам выделять сложные элементы в том случае если они располагаются на контрастном фоне. К примеру чёрный квадрат на белом фоне.
Если мы выберем инструмент “Волшебная палочка” то сможем настроить параметры выделения для него. Для того чтобы избежать ненужных белых пикселей по краям тёмного изображения вам стоит поэкспериментировать с настройками параметра “Допуск”. Чтобы выделение было более сглаженным стоит включить “Сглаживание”. Для того чтобы выделялись пикселы со всех слоёв вашего изображения нужно поставить галку на пункте: “Образец со всех слоёв”.
Инструмент быстрое выделение может очень выручить если изображение довольно контрастное. Иногда можно добавить изображению контрастности, для того чтобы затем воспользоваться быстрым выделением, но это не всегда даёт положительный эффект. В целом, в комбинации с другими методами выделения даёт неплохой эффект.
5. Маска.
Инструмент под названием слой-маска в AdobePhotoshop я считаю одним из самых ценных в этом графическом пакете.
С помощью него мы можем очень быстро безболезненно избавиться от ненужных пикселов. Избавление от ненужных пикселов будет безболезненным по той простой причине, что слой-маска позволяет нам без труда вернуть всё на место.
Для того чтобы добавить к изображению слой-маску нам нужно всего-лишь сделать активным нужный слой, а затем щёлкнуть по иконке “Добавить слой маску”, которая находиться на окошке со слоями.
Теперь справа от нашего изображения мы видим маску. Если слой-маска полностью залит чёрным цветом то наше изображение слева абсолютно прозрачно, т.е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
Для того чтобы редактировать маску нам нужно сделать её активной, т.е. щёлкнуть по ней в окне со слоями.
6. Быстрая маска.
Режим быстрой маски можно включить в панели инструментов (на рис_3 выделен жёлтым прямоугольником), либо нажав клавишу Q.
Активировав режим быстрой маски вы можете выделить необходимую область используя различные инструменты заливки. После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
К примеру мы можем пустить градиент, затем стереть часть полученного красного градиента ластиком, а потом подправить всё инструментом кисть. Всё это время мы сможем работать только с прозрачно-красным цветом. После этого нам обязательно надо выйти из режима быстрой маски! Делаем это также клавишей Q либо нажав кнопочку в нижней части панели инструментов.
В целом маска даёт неплохой и быстрый результат, но плохо подходит для выделения высоко детализированных изображений.
7. Перо.
Для выделения сложных детализированных участков этот инструмент подходит как нельзя лучше. Я использую этот инструмент чаще остальных, т. к. он даёт высокую точность обрезки изображения и полный контроль над процессом.
к. он даёт высокую точность обрезки изображения и полный контроль над процессом.
В основе данного метода лежит векторный инструмент “Перо”.
Выбрав инструмент перо (горячая клавиша P) мы создаём форму которую в дальнейшем можем легко отредактировать или экспортировать в другую программу, к примеру в Иллюстратор.
После того как мы обвели по контуру наш объект, нам нужно закрыть границы контура для последующего корректного выделения и редактирования. Затем переходим в окошко для работы с контурами и нажимаем два раза на наш контур, после чего появляется диалоговое окно с предложением назвать наш рабочий контур именем “Контур 1”, соглашаемся и жмём Оk.
Теперь для того чтобы выделить область этой формы нам нужно зажать клавишу Ctrlи щёлкнуть мышью по изображению этого контура в окне работы с контурами. После того как наш контур выделился мы можем с ним работать как с обычным выделением.
8. Комбинированный.
Мы рассмотрели далеко не все инструменты, которые помогут вам выделить часть изображения в фотошопе, для того чтобы вырезать его.
Но из личного опыта могу сказать что часто наилучшим будет комбинированное использование различных методов.
Как вырезать объект в Фотошопе и вставить в другое фото?
Во время работы с изображениями в Фотошопе зачастую возникает ситуация, когда нужно вырезать часть снимка. Это может быть какое-то животное, растение, человек, предмет интерьера, случайно попавшие в кадр и от которых хочется избавиться. Сегодня разберём, как убрать такой объект из фотографии или, наоборот, добавить туда что-то.
Возьмём, к примеру, красочный снимок лесного пейзажа. Представим, что нужно добавить туда летящую птицу. Но что делать, если она на тусклом фоне, а снимок с лесом – более яркий? Итак, проехали!
Выполняем работу поэтапно.
Открываем в программе Photoshop файл с изображением для редактирования. Выбираем сразу две фотографии. Из одной будет вырезаться объект, на другую будет перемещаться.
Сочетанием клавиш Ctrl+N создаем новый документ. В итоге будут открыты три вкладки.
Этап перемещения
Выберите изображение лесного пейзажа и выделите всю картинку. Для этого нужно выбрать клавишу «Выделение», затем «Всё» или же нажать клавиши Ctrl+A. О том, что снимок выделен будет сообщать появление пунктирного обрамления по всему контуру.
Сделайте копию снимка при помощи комбинации кнопок Ctrl+С. Откройте рабочий снимок, выбрав его в соответствующей вкладке. Клавиши Ctrl+V позволят вставить рисунок. Фотошоп создаёт в автоматическом порядке новый слой, назовем его для удобства «Пейжаж».
Вырежьте изображение птицы в аналогичном порядке, как указано для вырезания пейзажа выше. Используйте клавиши выделения Ctrl+A и копирования Ctrl+С, а чтобы вставить картинку, клавиши Ctrl+V.
В итоге вы получите рабочий снимок «Пейзаж» с двумя наложенными слоями, на которых есть все первоначальные изображения.
Этап трансформации
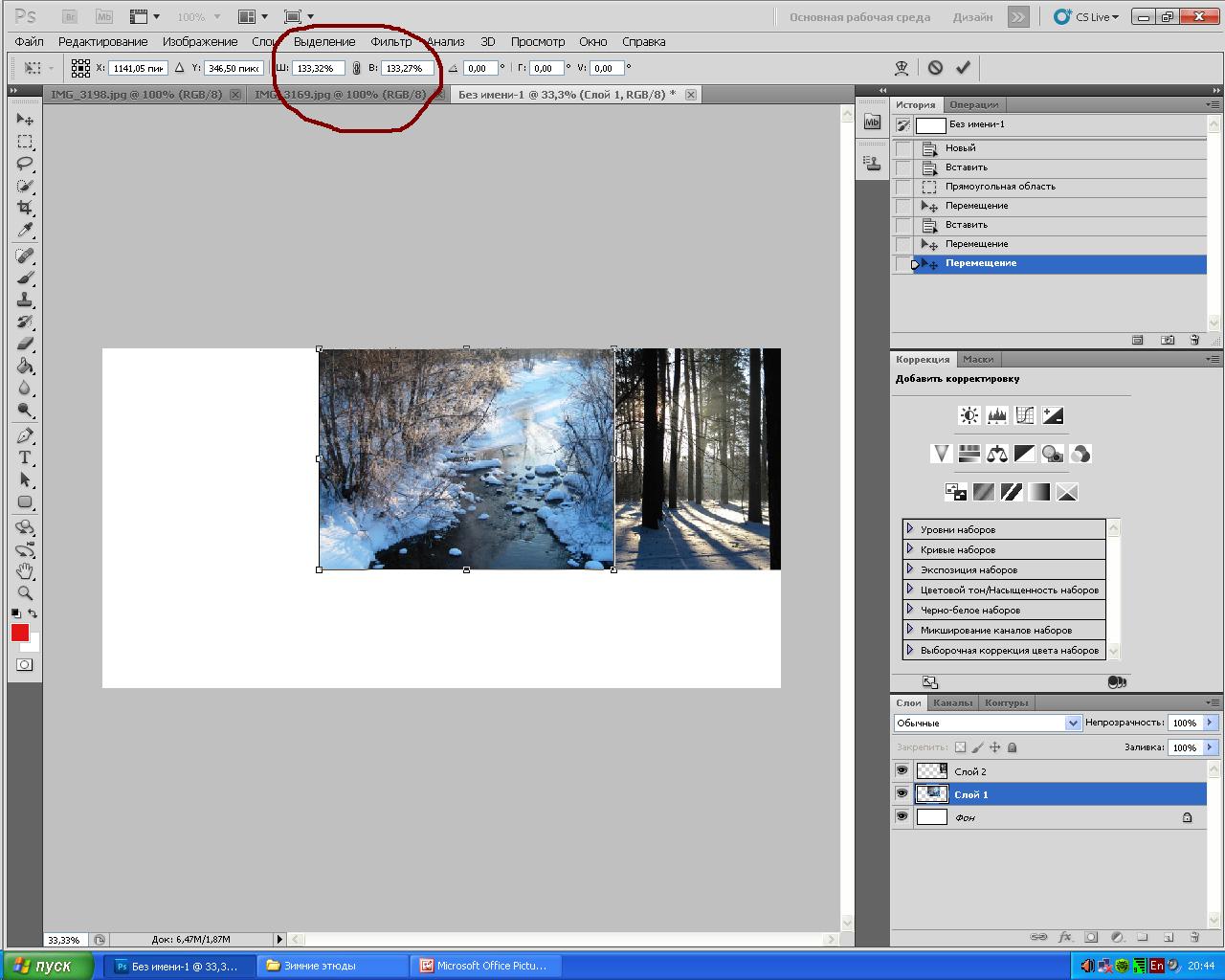
Когда возникает ситуация, что вставленный объект очень большой и не сочетается с пейзажным снимком, нужно выполнить масштабирование. В помощь придёт инструмент, который называется «Свободное трансформирование». Он позволит отредактировать размер вставленного объекта. Мы брали для примера птицу. Нужно её выделить и сдвинуть так, чтобы она не оставалась за кадром.
В помощь придёт инструмент, который называется «Свободное трансформирование». Он позволит отредактировать размер вставленного объекта. Мы брали для примера птицу. Нужно её выделить и сдвинуть так, чтобы она не оставалась за кадром.
Кнопками Ctrl+A выделите слой с птицей и нажмите Ctrl+Т для редактирования. Чтобы уменьшить объект, достаточно потянуть мышкой за угол прямоугольника, который появляется по контуру выделенного изображения. Для пропорционального масштабирования в Фотошопе нужно удерживать во время операции клавишу Shift. Чтобы завершить операцию, нажмите «Применить».
Этап выделения и вырезания
Для удобства выделения можно выбрать «Волшебную палочку». Данный инструмент автоматически выделяет область, где размещены схожие пиксели по цвету. Обязательно сгладьте границы после выделения области вырезания.
Итак, убедившись, что слой с птицей активный, задайте команду «Выделение», затем «Инверсия». Это позволит выбрать всю картинку, кроме самой птицы. Нажав клавишу Delete, вы уберете всё лишнее.
Чтобы сместить птицу в желаемое место на снимке, выполните команды «Выделение», «Отмена». Включив команду «Перемещение», выделите слой с птицей и переместите её в другое желаемое место.
Сохраните полученный в Фотошопе результат. Теперь на фото с лесом – красивая птица. Сколь удачный кадр!
© online-photoshop.org
Пошаговый способ вырезать изображения в Photoshop | Small Business
Автор: Дэн Кетчум Обновлено 24 августа 2018 г.
Хотите ли вы вырезать изображение своей головы и поместить его на тело Железного человека, удалите уродливый фон с красивой фотографии витрины вашего магазина или прогоните лицо бывшего вырезание изображения в Abode Photoshop из старого изображения начинается с простого процесса. Во-первых, вы должны выделить на фотографии участки с контуром, вроде обводки.Как только вы выберете часть изображения, обведя его форму, вы можете переместить выбранную область и перетащить ее в другую часть изображения или на новую фотографию полностью, аналогично тому, как вы перемещаете вырезку из бумаги. .
.
Хотя облачный Adobe Photoshop CC версии 19.1.5 появился в июне 2018 года, процесс вырезания слоев изображения был довольно последовательным, так как концепция слоев была представлена в программе еще в 1990-х годах. Если вы можете выполнить это в Photoshop CC, вам должно быть достаточно удобно, чтобы выполнить это и в более старых версиях.
ШАГ 1. Подготовка изображения
В Photoshop откройте изображение, из которого вы хотите вырезать элемент, с помощью меню «Файл» или перетащите изображение в рабочую область. В меню «Слой», которое по умолчанию находится в правой части рабочего пространства, вы увидите изображение, указанное как «Фон». Щелкните значок замка, чтобы изображение работало как слой.
Отточите область изображения, на которой вы хотите сфокусироваться, прокрутив изображение до основной интересующей области, затем, удерживая клавишу ALT и перемещая колесо прокрутки мыши вперед, чтобы увеличить масштаб, или назад, чтобы уменьшить масштаб. Кроме того, вы можете просто использовать инструмент «Масштаб» на панели инструментов для увеличения или уменьшения масштаба.
Кроме того, вы можете просто использовать инструмент «Масштаб» на панели инструментов для увеличения или уменьшения масштаба.
ШАГ 2: Создайте контур
Выберите инструмент лассо в меню панели инструментов Photoshop. Когда вы щелкаете лассо, у вас будет возможность выбрать обычное лассо, многоугольное лассо или магнитное лассо — каждое из них работает немного по-своему, но все они позволяют вам очертить форму. Опять же, это что-то вроде обведения краев части изображения, которую вы хотите вырезать.
Обычное лассо работает в основном так же, как и инструмент «Карандаш» в Photoshop: просто удерживайте кнопку выбора мыши и перемещайте курсор по изображению, чтобы нарисовать контур.Чтобы использовать многоугольное лассо, щелкните одну точку на изображении, перетащите линию к следующей точке, щелкните еще раз и повторите процесс, пока не создадите замкнутый контур. Магнитное лассо работает аналогично, но этот инструмент автоматически определяет края объектов на изображении, что может помочь вам создать более точный контур.
ШАГ 3: Вырежьте его
Теперь, когда вы определили форму, которую хотите вырезать из изображения, у вас есть варианты. Если вы хотите полностью удалить эту часть фотографии, просто нажмите «Удалить» или нажмите клавишу Backspace на клавиатуре, чтобы удалить выделение — это оставляет пустое пространство на месте вырезанной части, открывая слой под всем изображением.
Если вы хотите вырезать выделение из изображения и использовать его в другом месте, выберите «Вырезать» в меню «Правка». Откройте изображение, в которое вы хотите вставить вырез, затем выберите «Вставить» в меню «Правка». Выберите инструмент «Перемещение» на панели инструментов, который представляет собой крестообразный инструмент с четырьмя стрелками, затем щелкните вырезанное изображение с помощью инструмента «Перемещение», удерживайте нажатой кнопку выбора мыши и перетащите курсор, чтобы переместить вырез. Вы также можете использовать этот метод, чтобы переместить фигуру в другую часть исходного изображения.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои». Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.
Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски. Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию.
Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного.
Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев.
Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.

Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет.
Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и нажму стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе.
А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и нажму стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это сэкономит ваше время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это сэкономит ваше время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам возможность изменять размер и положение каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешивать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как убрать сложный фон в фотошопе. Удаляем в фотошоп фон с отсканированных изображений
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей, как удалить фон в Фотошопе.
Удаление фона – это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов, которые помогут вам убрать фон фотографии.
В фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete , чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Убираем фон с помощью «Волшебной палочки»Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace , чтобы убрать обнаруженные палочкой фрагменты.
Важно! Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто».
Только потом используйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Убираем фон внутри картинкиЧасто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё.
Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl — L .
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl .
В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift -Ctrl -I .
Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl -J .
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 – итог удаления фона внутри рисунка и по внешним сторонам
Здравствуйте, уважаемые читатели!
Фотошоп — это интересная штука, которой должен уметь пользоваться каждый! Я не буду объяснять здесь что это и как, я просто буду давать полезные уроки на понятном языке.
Как говорят многие — буду писать для чайников!
Для кого-то фотошоп — это хобби, для кого-то — способ заработка, ну или просто развлечение… А для меня фотошоп — это очередной незаменимый инструмент, без которого мне и моему блогу нет дороги!
Он помогает мне делать классные уникальные картинки (Об этом я напишу позже — у меня там свои фишки, советую подписаться на мой блог. А то вдруг статья выйдет, а вы не узнаете об этом…)
Делать различные 3D коробки и обложки, надписи и т.д
Поэтому я понемногу стал овладевать этими знаниями, и хочу начать обучать и вас! Это не будут очередные унылые и заумные уроки для профессионалов — все будет для чайников в интересном формате (друзья, здесь без обид).
По этому поводу я создаю на блоге еще один раздел под названием «Уроки Фотошоп»!
Да разделов у меня многовато, и один даже есть пустой — но вы на это не смотрите! Скоро я исправлюсь и все-все заполню полезными статьями…
Вам всего лишь нужно подписаться на мой блог и ждать их появления у себя на электронной почте! А ваши подписки — это как маяк в морской глуши, будут меня мотивировать и показывать правильный путь, и тогда не будет места для лени!
Ну что, заканчиваем с таким сказочным вступлением и пора бы приступать к теме поста…
В этой небольшой статье мы раскроем такой небольшой секрет: «Как убрать задний фон с картинки в фотошопе?»
Недавно я сам задавался таких вопросом и был в поисках ответа на него… Но теперь, все это я делаю в считанные секунды и даже друзья-блоггеры просят меня о помощи (я им не раскрыл секрета и сказал, что лучше напишу статью по этому поводу — вот они обрадуются)
Но для начала нам понадобится программа под названием Photoshop (точнее так — Adobe Photoshop )…
Не важно какая версия но главное чтобы она была! Или можете воспользоватся онлайн Фотошопом, найдя его через любой поисковик — его возможности особо не уступают возможностям установочной программы!
Открываем наш Фотошоп…
Теперь нам нужно добавить нашу картинку для удаления фона: Файл — Открыть … (думаю тут скрин не нужен)
Я буду использовать вот такую картинку для примера (возьму и библиотеки блога, чтобы не грузить лишнее ):
P.S. А вот небольшое замечание: картинка должна быть в формате JPG , с форматами PNG и GIF такая фишка не пройдет… Но если у вас картинка не в формате JPG, то это еще не повод для расстройств — нам нужно просто сменить формат картинки!
Как сменить формат картинки?
Здесь все просто! Можно воспользоватся например программой Paint (это стандартная программка, которая есть на каждом компьютере — ну или по крайней мере должна быть)
Открываем картинку и просто сохраняем ее в уже нужном нам формате (Jpg ) без каких либо изменений!
C Фотошопом такая фишка не проходит: не хочет картинки формата PNG и GIF сохранять в Jpg …
Кстати, я использую Adobe Photoshop CS6 Portable … (p.s. мне очень хорошая версия попалась)
После добавления картинки, в окне «Слои » сделайте двойной клик и в открывшемся окне нажмите «ок » (так мы сможем создать новый не заблокированный слой и в последствие произвести изменения ):
Теперь нам нужно выбрать в левой панели инструмент под названием «Волшебная палочка » (работает точнее чем «Быстрое выделение «) и с помощью нее производить клики по тем участкам картинки, которые хотим удалить… (сделали клик левой кнопкой мыши, тем самым выделив участок и нажали Delete):
После удаления фона нужно произвести сохранение (Файл — Сохранить как… ). Картинку нужно сохранять только в формате PNG , только тогда фон останется прозрачным!
В общем вот мой результат:
Возможно у меня есть некоторые погрешности, но я просто спешил — все это можно исправить, уделив больше внимания! Но главное, чтобы вы уловили саму суть…
Теперь такую картинку с легкостью можно поместить на любой фон!
Уроки фотошопа — как убрать фон… Второй вариант!А вот второй вариант! Если честно, то он мне не по душе!
Все остается прежним, только мы используем другой инструмент, а именно — «Перо». Вообщем, смотрите картинку:
Надеюсь суть картинки понятна! Нам нужно выделять объект точечками пока не замкнется контур… Если поставили точку неверно, не переживайте — ее можно отменить (во вкладке: Окно — История , ну или кликом правой кнопкой мыши по ней — Удалить опорную точку )
Для удобного проставления точек можно использовать увеличение картинки.
Когда проставите все точки и контур замкнется, сделайте клик правой кнопкой мыши — Образовать выделенную область , ну а дальше смотрите на картинке:
После всех этих действий фон станет прозрачным, останется только сохранить картинку в формате PNG .
Почему мне не по душе этот вариант?
- очень долго (особенно, если картинка — это не круг или квадрат=)
- контур картинки иногда изменяет свой вид
И так как второй вариант мне не нравится, я решил записать небольшой видеоурок только по первому… Вообщем, смотрим:
Ну да, не удержался и записал про два способа=)
На видеозаписи не видно курсора во-время работы в программе — завис что-то… Но, думаю суть ясна! А еще я не добавил никаких титров, но выше написана классная статья, а еще я жду вас со своими вопросами в комментариях!
На этом все! Всем пока!
В этом уроке вы узнаете, как быстро удалить белую область вокруг ваших отсканированных рисунков. Этот способ подойдёт для акварелей, набросков, чернильных рисунков и рукописного текста.
Вот как будет выглядеть финальный результат.
Шаг 1
Откройте Фотошоп, а затем − вашу отсканированную картинку. Для этого нажмите Файл > Открыть (File -> Open) и выберите ваш файл, либо просто перетащите изображение в Фотошоп.
Для этого урока мы используем скан красивого акварельного рисунка, сделанного нашей талантливой коллегой (Андреа).
Шаг 2
На панели слоёв (F7) нажмите иконку корректирующий слой «Яркость/Контрастность» (Brightness/Contrast).
Шаг 3
Должен появиться новый слой с именем «Яркость/Контрастность 1» (Brightness/Contrast 1). Дважды щёлкните по миниатюре слоя. Откроется новое окошко с двумя ползунками.
Шаг 4
Немного увеличьте Яркость (Brightness) (до 2-4), и подвигайте ползунок контрастности, чтобы сохранить цвета. Смысл в том, чтобы бумага осталась белой. Позже мы её отфильтруем.
Шаг 5
Снова нажмите «Создать новый корректирующий слой или слой-заливку» (New Adjustment Layer) и выберите «Кривые» (Curves). Пока что ничего не произойдёт, поскольку настройки по умолчанию не меняют изображение.
Шаг 6
Дважды щёлкните по миниатюре слоя, чтобы открыть панель настроек.
Шаг 7
Отрегулируйте кривую так, как показано ниже. В правом верхнем углу настроим освещение, в то время как центр сделаем немного выпуклым, чтобы усилить цветность.
Шаг 8
Убедитесь, что у вас выбран слой «Кривые 1» (Curves 1), затем нажмите сочетание клавиш CTRL+ALT+Shift+E, чтобы сгладить изображение и вставить результат на новый слой. Назовите слой «Сглаживание».
Шаг 9
Щёлкните по значку глаза возле миниатюр слоёв, чтобы скрыть их. Они нам больше не нужны.
Шаг 10
Снова нажмите «Создать новый корректирующий слой или слой-заливку» (New Adjustment Layer) и выберите «Цвет» (Solid Color), чтобы создать новый слой «Заливка цветом 1» (Color Fill 1).
Когда будет предложено выбрать цвет, просто выберите тёмно-серый, это неважно, так как слой нужен только в качестве ориентира .
Нажмите сочетание CTRL+Shift+[, чтобы переместить слой на задний план. Он стал невидимым, так как находится под слоем «Сглаживание».
Шаг 11
На панели слоёв выберите слой «Сглаживание» и дважды щёлкните возле него, чтобы открыть настройки Стиля слоя (Layer Style) — Параметры Наложения (Blending Options).
Шаг 12
Работаем с Наложить, если../ Blend If Удерживая ALT, перетаскивайте белый ползунок влево до тех пор, пока не увидите, что фон исчез. Нажмите ОК. Если на рисунке остались белые края, можно сдвинуть левую половину ползунка немного левее, как показано ниже.
Шаг 13
Создайте новый слой, удерживайте Shift и выберите слой «Сглаживание». Затем нажмите Слой > Объединить слои (Layer -> Merge Layers) (или сочетание CTRL+E).
Шаг 14
Возьмите инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и начерно обведите рисунок. Когда фигура замкнётся, вы увидите по контуру эффект «марширующих муравьёв».
Шаг 15
Нажмите сочетание CTRL+C, чтобы скопировать выделенное. Теперь нажмите Файл > Создать (File -> New…), затем нажмите ОК, чтобы создать новый документ нужного для нашего рисунка размера.
Шаг 16
Нажмите D для сброса цветов заднего и переднего планов. Выберите слой «Фон» (Background) и нажмите сочетание ALT+Backspace, чтобы залить весь слой текущим цветом переднего плана.
Чтобы залить слой цветом заднего плана, нажмите CTRL+Backspace.
Шаг 17
Выберите слой «Слой 1» (Layer 1). Теперь возьмите инструмент Ластик (Eraser Tool) (горячая клавиша Е) и удалите все оставшиеся белые точки. Их хорошо видно на чёрном фоне.
Шаг 18
Щёлкните значок глаза возле миниатюры фонового слоя, чтобы скрыть его.
Шаг 19
Научитесь нажимать его пальцами одной руки, это очень полезное и часто используемое сочетание.
Теперь акварельный рисунок без фона готов к использованию. Надеюсь, вы узнали сегодня что-нибудь новенькое. Если да, то оставьте лайк или комментарий, или поделитесь статьёй с тем, кому это может пригодиться.
Здравствуйте, уважаемые читатели!
Фотошоп — это интересная штука, которой должен уметь пользоваться каждый! Я не буду объяснять здесь что это и как, я просто буду давать полезные уроки на понятном языке.
Как говорят многие — буду писать для чайников!
Для кого-то фотошоп — это хобби, для кого-то — способ заработка, ну или просто развлечение… А для меня фотошоп — это очередной незаменимый инструмент, без которого мне и моему блогу нет дороги!
Он помогает мне делать классные уникальные картинки (Об этом я напишу позже — у меня там свои фишки, советую подписаться на мой блог. А то вдруг статья выйдет, а вы не узнаете об этом…)
Делать различные 3D коробки и обложки, надписи и т.д
Поэтому я понемногу стал овладевать этими знаниями, и хочу начать обучать и вас! Это не будут очередные унылые и заумные уроки для профессионалов — все будет для чайников в интересном формате (друзья, здесь без обид).
По этому поводу я создаю на блоге еще один раздел под названием «Уроки Фотошоп»!
Да разделов у меня многовато, и один даже есть пустой — но вы на это не смотрите! Скоро я исправлюсь и все-все заполню полезными статьями…
Вам всего лишь нужно подписаться на мой блог и ждать их появления у себя на электронной почте! А ваши подписки — это как маяк в морской глуши, будут меня мотивировать и показывать правильный путь, и тогда не будет места для лени!
Ну что, заканчиваем с таким сказочным вступлением и пора бы приступать к теме поста…
В этой небольшой статье мы раскроем такой небольшой секрет: «Как убрать задний фон с картинки в фотошопе?»
Недавно я сам задавался таких вопросом и был в поисках ответа на него… Но теперь, все это я делаю в считанные секунды и даже друзья-блоггеры просят меня о помощи (я им не раскрыл секрета и сказал, что лучше напишу статью по этому поводу — вот они обрадуются)
Но для начала нам понадобится программа под названием Photoshop (точнее так — Adobe Photoshop )…
Не важно какая версия но главное чтобы она была! Или можете воспользоватся онлайн Фотошопом, найдя его через любой поисковик — его возможности особо не уступают возможностям установочной программы!
Открываем наш Фотошоп…
Теперь нам нужно добавить нашу картинку для удаления фона: Файл — Открыть … (думаю тут скрин не нужен)
Я буду использовать вот такую картинку для примера (возьму и библиотеки блога, чтобы не грузить лишнее ):
P.S. А вот небольшое замечание: картинка должна быть в формате JPG , с форматами PNG и GIF такая фишка не пройдет… Но если у вас картинка не в формате JPG, то это еще не повод для расстройств — нам нужно просто сменить формат картинки!
Как сменить формат картинки?
Здесь все просто! Можно воспользоватся например программой Paint (это стандартная программка, которая есть на каждом компьютере — ну или по крайней мере должна быть)
Открываем картинку и просто сохраняем ее в уже нужном нам формате (Jpg ) без каких либо изменений!
C Фотошопом такая фишка не проходит: не хочет картинки формата PNG и GIF сохранять в Jpg …
Кстати, я использую Adobe Photoshop CS6 Portable … (p.s. мне очень хорошая версия попалась)
После добавления картинки, в окне «Слои » сделайте двойной клик и в открывшемся окне нажмите «ок » (так мы сможем создать новый не заблокированный слой и в последствие произвести изменения ):
Теперь нам нужно выбрать в левой панели инструмент под названием «Волшебная палочка » (работает точнее чем «Быстрое выделение «) и с помощью нее производить клики по тем участкам картинки, которые хотим удалить… (сделали клик левой кнопкой мыши, тем самым выделив участок и нажали Delete):
После удаления фона нужно произвести сохранение (Файл — Сохранить как… ). Картинку нужно сохранять только в формате PNG , только тогда фон останется прозрачным!
В общем вот мой результат:
Возможно у меня есть некоторые погрешности, но я просто спешил — все это можно исправить, уделив больше внимания! Но главное, чтобы вы уловили саму суть…
Теперь такую картинку с легкостью можно поместить на любой фон!
Уроки фотошопа — как убрать фон… Второй вариант!А вот второй вариант! Если честно, то он мне не по душе!
Все остается прежним, только мы используем другой инструмент, а именно — «Перо». Вообщем, смотрите картинку:
Надеюсь суть картинки понятна! Нам нужно выделять объект точечками пока не замкнется контур… Если поставили точку неверно, не переживайте — ее можно отменить (во вкладке: Окно — История , ну или кликом правой кнопкой мыши по ней — Удалить опорную точку )
Для удобного проставления точек можно использовать увеличение картинки.
Когда проставите все точки и контур замкнется, сделайте клик правой кнопкой мыши — Образовать выделенную область , ну а дальше смотрите на картинке:
После всех этих действий фон станет прозрачным, останется только сохранить картинку в формате PNG .
Почему мне не по душе этот вариант?
- очень долго (особенно, если картинка — это не круг или квадрат=)
- контур картинки иногда изменяет свой вид
И так как второй вариант мне не нравится, я решил записать небольшой видеоурок только по первому… Вообщем, смотрим:
Ну да, не удержался и записал про два способа=)
На видеозаписи не видно курсора во-время работы в программе — завис что-то… Но, думаю суть ясна! А еще я не добавил никаких титров, но выше написана классная статья, а еще я жду вас со своими вопросами в комментариях!
На этом все! Всем пока!
Одним из плюсов Photoshop является возможность менять фон. Для замены фона в «Фотошопе» старый фон сначала нужно удалить, но не все знают, как это сделать. Поэтому сейчас мы расскажем о том, как удалить фон в «Фотошопе».
Способ 1
Самый простой способ удалить фон — использовать фоновый ластик (background Eraser). Все, что требуется, — открыть изображение: Файл > Открыть (File > Open). Дублируем слой с фото (Ctrl + J), после чего удаляем фон. Когда все будет удалено, сохраняем: Файл > Сохранить как (File>
Вариант 2
Во втором варианте мы будем использовать инструмент «Волшебная палочка». Этот вариант подойдет для вырезания предметов, которые имеют свою четкую и ровную форму и одинаковый цвет, а также для того, чтобы просто удалить белый фон в «Фотошопе». Открываем файл: Файл > Открыть (File > Open). Дублируем слой с фото (Ctrl + J), после чего удаляем самый первый слой. Берем инструмент «Волшебная палочка» Magic Wand Tool (W). Параметр — Допуск (Tolerance) ставим на 20 и выбираем нужный цвет. Чем выше цветовая гамма, тем меньше ставим значение Допуска (Tolerance). Задерживаем клавишу Shift и, не отпуская ее, выбираем остальные ненужные цвета и удаляем их: Edit > Cut (Delete). Все, что не удалилось, вытираем инструментом «Резинка». После того как изображение лишилось фона, сохраняем его: Файл > Сохранить (File> Save as) и выбираем формат *.PNG.
Вариант 3
Этот вариант подойдет для таких типов изображений, где присутствует много разноцветных предметов, ведь в нем будет использован «Цветовой диапазон». Открываем файл: Файл > Открыть (File > Open). Дублируем слой с фото (Ctrl + J), после чего удаляем самый первый слой. Выбираем Выделение > Цветовой диапазон (Allotment > Colour range) и с зажатой клавишей Shift выбираем все лишние цвета. Автоматически должны выделиться все те цвета, которые вы выбрали. Выбираем инструмент «Быстрое выделение» (Quick selection) и режим «Вычитание». Вытираем те объекты, которые не нужно удалять. После того как выделили фон, удаляем его клавишей Delete. Когда изображение лишится фона, сохраним его.
Используя программу «Фотошоп», задний фон удалить очень просто. С нашими подсказками вы без труда справитесь с этой задачей.
Удаление объектов в photoshop cc
В этом руководстве по Photoshop рассказывается, как удалить любой объект с фото, используя различные инструменты графического редактора.
Сначала я покажу, как «вытащить» человека из фотографии.
У нас есть фото, на котором четыре человека, а должно остаться три. Мы удалим парня справа.
Сначала создадим копию основного слоя на случай, если нужно будет восстановить оригинал. Для этого перетащите иконку слоя на значок дублирования, который находится внизу палитры.
Используя инструмент «Быстрое выделение» или «Лассо», обведите область вокруг человека, которого хотите удалить с фотографии.
В выделенной области кликните правой кнопкой мыши и в появившемся меню выберите пункт «Выполнить заливку». Откроется диалоговое окно, в котором для параметра «Содержание» установите значение «С учетом содержимого» и нажмите «ОК».
В большинстве случаев этот инструмент работает адекватно. Но иногда получается нечто подобное.
- Чтобы исправить это, перейдите в пункт «Редактирование» — «Заливка» — «С учетом содержимого» (в Photoshop CC).
- Появится окно, в котором мы задаем, какую область будет использовать инструмент.
Используя кисть, которая расположена в левом верхнем углу, закрасьте людей на фото. Обратите внимание на то, что только зеленая область используется для заполнения.
Используя инструмент «Лассо», выделите силуэт удаляемого с фотографии человека, чтобы инструменту «С учетом содержимого» было легче сгладить переход. Посмотрите, насколько лучше теперь выглядят края.
Чтобы избавиться от линий в середине фотографии, используйте инструмент «Кисть». Нажмите «ОК».
- Ниже можно увидеть результат.
- Если вы довольны полученным результатом, объедините оба слоя.
Теперь, чтобы заполнить образовавшийся пробел, нужно переместить пару влево. Используя инструмент «Лассо», выделите область вокруг них. При этом хорошо проработайте край справа, где девушка в голубой рубашке будет располагаться вплотную ко второй девушке.
Но если переместить их, на фотографии появится дыра. Что делать? Выберите инструмент «Перемещение с учетом содержимого». Сдвиньте выделенную область вправо.
- Нажмите «Enter» и выделенная область переместится на новое место.
Для дополнительной коррекции я использовал инструмент «Штамп». Также можно использовать «Восстанавливающую кисть».
- Уберем с фото электрические провода.
Для этого активируйте «Точечную восстанавливающую кисть». Кликните один раз на одном конце линии электропередачи. Удерживая нажатой клавишу Shift, кликните по другому концу линии электропередачи. На мгновение появится прямая черная линия.
- Потом линия исчезает, как и провода.
- За несколько секунд с фотографии можно убрать оставшиеся ненужные провода.
- Это невероятно быстрый способ удаления брекетов.
Активируйте инструмент «Кисть» и выберите маленькую кисть с мягкими краями. Создайте новый слой.
Удерживайте нажатой клавишу Alt, и кисть превратится в пипетку. Кликните мышкой рядом с областью, которую вы хотите закрасить, чтобы выбрать цвет. Закрасьте брекеты или пломбу.
Иногда у зуба в верхней и нижней частях разные оттенки. Но их можно смешать. Для этого при нажатой клавише Alt выберите цвет. Уменьшите непрозрачность кисти до 20%.
- Продолжайте закрашивать зуб при низкой непрозрачности, пока тон не выровняется так, как показано ниже.
Проделайте то же самое с остальными зубами. Увеличьте масштаб, чтобы было удобнее работать, и не торопитесь.
- Надеюсь, что данное руководство помогло вам удалить ненужные объекты со своих фотографий.
- Данная публикация представляет собой перевод статьи «How to Remove anything from a photo in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Источник: https://www.internet-technologies.ru/articles/kak-ubrat-lyuboy-obekt-s-foto-v-photoshop.html
Как в фотошопе убрать лишний предмет
Здравствуйте, дорогие посетители сайта Pixelbox!
Многим из нас приходилось сталкиваться с ситуацией, когда фотография, продуманная по композиции и красивая по сюжету, портится неожиданно вклинившимся в кадр посторонним человеком, птичкой или т.п. Что же делать – выбрасывать/удалять испорченное фото? Конечно нет! В фотошопе существует несколько инструментов, помогающих легко и просто удалить лишний предмет на фотографии.
1 способ
Как удалить лишний предмет при помощи функции Заливка с учётом содержимого (Content-Aware Fill)
Имеется фото с моря, но все портит парень на заднем плане, который, к тому же, стоит спиной. Открываем фото в фотошопе (Ctrl + O).
Самый легкий и простой способ убрать парня с фото (никакого криминала, просто магия фотошоп!) — использовать функцию Заливка с учётом содержимого (Content-Aware Fill). Эта функция появилась в версии Adobe Photoshop CS5 и мирно перекочевала в следующие версии программы.
Для того, чтобы воспользоваться Заливкой с учетом содержимого, нужно сначала выделить предмет, которой требуется удалить. Сделать это можно любым удобным для вас способом, я воспользовалась инструментом Лассо (Lasso),горячая клавиша вызова инструмента – L.
Обводим парня мышкой «с запасом», не впритык:
Переходим в меню Редактирование-Выполнить заливку (Edit-Fill):
- В появившемся окне выбираем С учетом содержимого (Content-Aware Fill):
- Естественно, нажимаем ОК и вот что получаем:
Чтобы снять выделение, мешающее нам любоваться водными красотами, нажимаем Ctrl + D:
Волшебство! Легко и быстро! Для тех, кто не ищет легких путей, расскжу еще один способ устранения любого лишнего предмета с фото.
2 способ
Как удалить лишний предмет при помощи инструмента Штамп (Clone Stamp Tool)
Инструмент Штамп (Clone Stamp Tool) позволяет замаскировать лишние предметы на фото, заменяя участок с дефектом на нужный участок, который выберете вы. Горячая клавиша вызова инструмента – S.
В верхней панели настроек инструмента можно выбрать на каком слое будет происходить клонирование – на активном, на активном и ниже или же на всех слоях.
Если вы выберете первый вариант, на активном слое, помните – все изменения будут происходить на основном слое.
Я не рекомендую использовать такой разрушающий способ редактирования фото, лучше создать слой поверх основного и выбрать «на активном и ниже» — в таком случае вы всегда сможете подкорректировать слой с клонированием.
- Создаем новый слой (нажимаем на иконку создания нового слоя в палитре слоев):
- Делаем этот слой активным:
- И, зажимая клавишу Alt, берем участок рядом с парнем, отпускаем клавишу Alt переносим этот участок на парня, и чтобы «прикрепить» участок в нужном месте, щелкаем левой кнопкой мыши.
- Так постепенно, беря участки, которые находятся вблизи удаляемого объекта, закрашиваем парня:
- Надеюсь, урок был вам полезен и поможет создавать качественные и красивые фото!
Источник: https://pixelbox.ru/kak-v-fotoshope-ubrat-lishnij-predmet
Как удалить объект с изображения в Фотошопе
- Как вам известно, в Photoshop CS5 усовершенствовалась «Точечная Лечащая Кисть» (Spot Healing Brush) ее новой функцией «Излечение с учётом содержимого» (Content-Aware Healing), которая позволяет Фотошопу проверять фактическое содержимое вашего изображения, он пытается вычислить лучший способ убрать, удалить, восстановить дефектные или нежелательные области или объекты, на которые вы указали.
- В данном уроке мы рассмотрим новую функцию Photoshop CS5 – «Заливка с учётом содержимого» (Content-Aware Fill).
- Это не случайное совпадение, что обе эти функции получили одинаковые названия, ведь они выполняют одинаковое действие – позволяют удалить нежелательные объекты с фотографии.
- Главное отличие состоит в том, как мы их используем.
- Обе функции разрешают Фотошопу анализировать содержимое изображения для того, чтоб вычислить, как выглядела бы фотография, если бы нежелательные объекты или области никогда б на ней не присутствовали.
- Но даже с этой новой возможностью работы с учетом содержимого, «Точечная Лечащая Кисть» (Spot Healing Brush) все также остается лучшей и более соответствующей для меньших областей, на которые мы легко можем кликнуть и закрасить.
- «Заливка с учётом содержимого» (Content-Aware Fill), с другой стороны, позволяет нам восстановить или переместить большую и более сложную область, даже разные многочисленные площади за раз, просто создайте выделение вокруг них и оставьте Фотошопу делать остальную работу!
- Вот фотография, что пострадала от пары деталей, которые меня смущают, особенно большой деревянный столб – он загораживает вид гор, находящихся над знаком для посетителей:
Прекрасный вид гор. Очень плохо, что столб загораживает его.
Традиционно мы б разбирались с ненужным столбом при помощи инструмента Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S»), но давайте посмотрим, как новая функция «Заливка с учётом содержимого» (Content-Aware Fill) в Photoshop CS5 упростит нам работу по удалению нежелательного объекта с фотографии.
Как всегда, сперва я нажму Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтоб создать копию моего изображения, так оригинал не изменится. Если мы посмотрим на панель слоев, то увидим, что теперь у меня есть два слоя, на каждом одно и то же изображение.
Оригинальное фото сохранится на слое Background (Фон), и все изменения, что я буду делать, применяется к копии изображения, которая находится на слое Layer 1 (Слой 1), над оригинальным слоем:
Работайте на копии изображения, чтоб защитить оригинал.
Так как название «Layer 1» не очень наглядно, я дважды кликаю на названии слоя на панели слоев и изменяю название на «content-aware fill» («заливка с учётом содержимого»), нажимаю Enter (Win) / Return (Mac), когда заканчиваю вводить название, чтоб подтвердить изменения:
Переименовываем слой, чтоб все было организовано.
Чтоб использовать функцию «Заливка с учётом содержимого» (Content-Aware Fill), сперва нужно создать выделение вокруг объекта или площади, которую мы хотим изменить или переместить.
Так как столб простой и имеет прямую форму, я использовал инструмент Polygonal Lasso Tool (Инструмент «Прямолинейное лассо» / Клавиша «L»), которое прячется за стандартным инструментом «Лассо» (Lasso Tool) на панели инструментов.
Чтоб получить к нему доступ, я сделаю клик мышкой и буду удерживать курсор на инструменте «Лассо» (Lasso Tool), пока не появится выпадающее меню, потом я выберу инструмент «Полигональное Лассо» (Polygonal Lasso Tool) из списка:
«Polygonal Lasso» скрывается за стандартным «Lasso» в Photoshop CS5.
С выбранным инструментом «Полигональное Лассо» (Polygonal Lasso Tool), я нажимаю F на своей клавиатуре, чтоб выйти из окна документа в полноэкранный режим, который упростит выделение вершины столба. Потом я буду просто кликать вокруг столба, чтоб выделить его. Нам не требуется точное выделение объекта, вокруг него должен оставаться фон, чтоб в конце всех действий мы получили лучший результат:
Теперь выделение появилось вокруг столба.
Не снимая выделения, я иду в меню «Редактировать» (Edit) вверху экрана и выбираю команду «Выполнить заливку» (Fill):
Команда «Выполнить заливку» (Fill) в меню «Редактировать» (Edit).
Излечение с учётом содержимого (Content-Aware Healing) – новая опция для «Точечной Лечащей Кисти» (Spot Healing Brush) в Photoshop CS5, так и «Заливка с учётом содержимого» (Content-Aware Fill) – новая опция в диалоговом окне Заливка (Fill). Мы вызываем ее, выбирая «С учётом содержимого» (Content-Aware) вверху:
Photoshop CS5 теперь дает опцию «С учётом содержимого» (Content-Aware) в диалоговом окне «Заливка» (Fill).
В Photoshop CS4 или старее, мы могли заполнить выделение сплошным цветом или текстурой, но когда выбрано «С учётом содержимого» (Content-Aware) в CS5, Фотошоп может проверить содержимое изображения и попытаться заполнить выделенную область реальными деталями изображения, будто объект, от которого мы хотим избавится, никогда не существовал! Давайте посмотрим, что происходит, когда я нажимаю OK и выхожу из диалогового окна Заливка:
Заливка с учётом содержимого (Content-Aware Fill) способна легко удалить нежелательный объект, в данном случаи столб с фото.
Вот, столба как и не бывало! Photoshop CS5 сделал восхитительную работу по его устранению и заполнил эту область деталями изображения, будто столба там никогда не было! А все что мне нужно было сделать – выделить ненужный объект и выбрать «С учётом содержимого» (Content-Aware) из меню «Выполнить заливку» (Fill).
Идеален ли результат на 100%? Не совсем. Вершина горы смотрится немного странно, и часть площадей выглядит как перерисовка текстуры, но полученный результат похож на стандартную работу со Штампом, однако это заняло намного меньше времени, и нам не потребовалось делать все самостоятельно, за нас справился Фотошоп.
Вот другой объект, который меня не устраивает, он находится в нижнем правом углу фото, я б хотел избавиться от него, поэтому я воспользуюсь стандартным инструментом Lasso Tool (Инструмент «Лассо») в этот раз, чтоб создать выделение вокруг объекта:
Создание выделения вокруг объекта при помощи «Лассо» (Lasso Tool) Photoshop CS5.
Не снимая выделение, я иду вверх в меню «Редактировать» (Edit) и, опять, выбираю команду «Выполнить заливку» (Fill).
Когда диалоговое окно появляется, я все также выбираю «С учётом содержимого» (Content-Aware).
Нажимаю ОК и Фотошоп делает еще одну большую работу по удалению объекта с фотографии, заполняя области информацией с самого изображения.
Финальный результат
Еще один мешающий объект успешно убран.
Если вам не нравится результат действия «Заливки с учётом содержимого», просто отмените его, нажав Ctrl+Z (Win) / Command+Z (Mac) и примените его опять. У вас каждый раз будет разный результат.
Другая работа для «Заливки с учётом содержимого» найдется при создании панорам с помощью команды Photomerge. Мы рассмотрим ее работу далее!
Чтобы получить панораму, соединяя вместе несколько фотографий, необходимо использовать команду Photomerge.
Мы в этом уроке не будем рассматривать детали создания панорамы, так как все было высветлено в другом уроке, но если вы уже использовали команду Photomerge, вам будет хорошо знакома проблема, которую вы увидите на изображении ниже.
Это панорама, которую я создал для урока, сделана при помощи команды Photomerge, она оставила мне много пустых пространств вокруг изображения:
Команда Фотомонтаж хорошо сшивает изображения вместе, но она оставляет много пустого места вокруг изображения.
Обычно мы б избавлялись от этой проблемы просто кадрируя фото инструментом Crop Tool (Инструмент «Рамка» / Клавиша «C»), но давайте не будем терять большую часть изображения этим способом, а посмотрим, как нам поможет здесь «Заливка с учётом содержимого» (Content-Aware Fill).
Я объединил все слои в один и быстро выделил изображение, зажав клавишу Ctrl (Win) / Command (Mac) и кликнув прямо на миниатюре слоя в панели слоев:
Зажимаем клавишу «Ctrl» (Win) / «Command» (Mac) и кликаем по миниатюре.
Как только я кликнул по миниатюре, появилось выделение вокруг изображения:
Теперь изображение выделено, а пустые области – нет.
В данный момент изображение выделено, но я не хочу ничем его заполнять.
Я хочу заполнить пустые области вокруг него, поэтому мне нужно инвертировать выделение, чтоб оно выделяло не изображение, а пустые площади.
Чтоб это сделать, я могу пойти в меню Выделение (Select) вверху экрана и выбрать Инверсия (Inverse), но я использую горячие клавиши Shift+Ctrl+I (Win) / Shift+Command+I (Mac):
Теперь выделены пустые области, а изображение – нет.
Не снимая выделение с пустых областей, я иду в меню «Редактировать» (Edit), выбираю «Выполнить заливку» (Fill), как я делал это раньше, и снова выбираю «С учётом содержимого» (Content-Aware):
Выбор «С учётом содержимого» (Content-Aware) в диалоговом окне «Заливка».
Я жму ОК для подтверждения своих действий и жду несколько секунд, пока Фотошоп анализирует изображение, а потом получаю результат!
Мне остается нажать Ctrl+D (Win) / Command+D (Mac) чтоб снять выделение, так мы сможем лучше рассмотреть изображение:
Заливка с учётом содержимого справилась со своей работой.
Произвел ли Photoshop CS5 какие-то впечатляющие действия? Я б сказал так. Опять же, результат не идеален.
Появилось заметное темное пятно в облаках в правом верхнем углу изображения, некоторые области воды вдоль левого и правого краев стали размытыми, но «Заливка с учётом содержимого» справилась со своей работой на 80-90%, я считаю, а тем более работа заняла считанные секунды. Я могу назвать это впечатляющим!
Как мы увидели, «Заливка с учётом содержимого» – существенное нововведение в Photoshop CS5, но не единственное. Большее впереди!
- Переводчик: Мирошниченко Валерия;
- Источник;
- ⇐ • Новые возможности Photoshop CS5 (предыдущая страница учебника)
Источник: https://photoshoplessons.ru/book/content-aware-fill
Как убрать ненужные объекты с фото в Photoshop
Каждый из нас сталкивался с ситуацией, когда на сделанной фотографии обнаруживаются совершенно нежелательные объекты, портящие вид всего снимка. Кто-то в процессе съёмки просто не замечает посторонние объекты, кто-то игнорирует, а в некоторых случаях просто невозможно сфотографироваться так, чтобы в фото не влез посторонний.
Помимо этого, в случае, если вы используете зеркальный фотоаппарат, попавшая на объектив пылинка или соринка может существенно подпортить вид снимка. Подобные проблемы легко решаются программой Adobe Photoshop. Не страшно, если вы не пользовались им раньше, эта статья понятно и доступно расскажет вам, как в Photoshop убрать лишний предмет.
Давайте разбираться. Поехали!
Рассматриваем различные способы
Запустив программу, откройте фото, которое необходимо исправить. Для этого перейдите в меню «Файл» и нажмите «Открыть». Для начала рассмотрим случай, когда на фотографии появилось пятно или другой небольшой объект. Примените инструмент «Лупа», чтобы увеличить проблемную область изображения.
Затем выберите на панели инструментов «Лассо». Обратите внимание, что необходимо утилизировать стандартное лассо, а не другие его вариации. Обведите при помощи лассо небольшой участок вокруг пятна. Если фон однородный, то целесообразно захватить его побольше, если же нет, то обведите максимально близко к проблемному участку.
Выделив объект, нажмите на клавиатуре «Delete». В появившемся диалоговом окне выберите цвет, которым будет закрашен обведённый участок. В разделе «Содержимое» установите «С учётом содержимого», чтобы Photoshop максимально незаметно продолжил фон изображения. Нажмите «ОК».
После этого перейдите в раздел «Выделение» и выберите «Отменить выделение». Готово.
Бывает, что красоту пейзажа портят посторонние вкрапления
Эксплуатируем инструментарий Photoshop для выделения
Диалоговое окно заполнения выделенной области
Желаемый эффект достигается достаточно быстро
Пятно или соринка — это одно дело, а вот целый объект — совсем другое. Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо. Затем также нажмите «Delete» и установите «С учётом содержимого».
Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки.
Обратите внимание, что такой способ работает исключительно на небольших объектах.
Для удаления более крупных объектов можно утилизировать «Штамп». Выбрав инструмент, установите 100% в пунктах «Непрозрачность» и «Нажим». Выберите форму с размытыми краями, чтобы внесённые изменения были максимально незаметны. Увеличьте нужную область изображения.
Нажмите Alt на клавиатуре, чтобы скопировать участок фона, после чего начните закрашивать объект. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой.
При достаточно аккуратном исполнении изменения будут совершенно незаметны.
Например, нам нужно удалить значок PB
Результат работы инструмента
Перейдём к более сложному случаю. Рассмотрим, как убрать человека с фотографии в Photoshop. Для этого можно использовать уже знакомый вам инструмент «Штамп» либо применить заливку. Сначала выделите человека или его часть (зависит от фона) и нажмите «Заполнить (заливка)», в появившемся окне выберите пункт «С учётом содержимого».
После этого Photoshop заполнит отмеченный вами участок пикселями, близкими по цвету к соседним. Если фон не полностью однородный, то некоторые участки можно подправить при помощи штампа или кисти. При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти.
Это тонкая работа, но полученный результат стоит того.
Заполнение с учетом содержимого
Теперь разберёмся с тем, как убрать надпись с картинки в Photoshop. Многие юзеры часто ищут ответ на данный вопрос. Указанную проблему можно решить при помощи двух инструментов: «Пипетка» и «Кисть». Увеличив часть картинки с ненужной надписью, выберите цвет фона пипеткой, а затем закрасьте буквы кистью.
Чтобы изменения были максимально незаметными, работайте в пиксельном режиме, подбирая диаметр кисти, прозрачность и цвет фона. Самый простой вариант заключается в элементарной обрезке изображения.
Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения.
Чередуя “Кисть” и “Пипетку” нажатием клавиши Alt, закрашиваем надпись
Вот таким образом можно избавиться от лишних предметов на фото. Теперь вы сможете самостоятельно сделать любую фотографию идеальной. Пишите в х, помогла ли вам эта статья, и делитесь своим мнением с другими пользователями относительно того, какой способ вы считаете наиболее эффективным и удобным.
Источник: https://nastroyvse.ru/programs/review/ubiraem-nenuzhnye-predmety-v-fotoshope.html
Как в Adobe Photoshop убрать лишний предмет
17 Май 2019
Графический редактор от компании Adobe стал настолько популярным, что его название теперь использует…
Графический редактор от компании Adobe стал настолько популярным, что его название теперь используется для создания глаголов в русском языке. Привычно звучат такие слова, как «прифотошопить», или «отфотошопить».
Причина в функциональных возможностях, позволяющих пользователю изменить изображения до неузнаваемости пользуясь несколькими инструментами. Профессионалы же могут нарисовать с нуля на готовой фотографии предмет, животное, или человека так, что это будет выглядеть органично.
Подсказки интерфейса облегчает вхождение в программу, хотя количество кнопок поначалу сбивает с толку. Обучаться легче на примерах, поэтому сегодня расскажем о том, как убрать лишнее с фотографии в фотошопе cs6.
Удаление небольшого объекта
Перед тем, как убрать лишнее с фотографии в фотошопе cs6 выберите изображение, которое будете редактировать.
- Нажмите «Файл» в левом верхнем углу экрана, и пункт «Открыть» в выпадающем списке.
- В появившемся окне найдите нужную картинку.
- Используйте инструмент «Лупа», и увеличьте область, содержащую объект, который нужно удалить.
- Затем переключите Лупу на «Лассо» (стандартное), и обведите область вокруг него. Если цвет фона вокруг не меняется, то можете захватить побольше, иначе проведите курсором как можно ближе к предмету.
- Когда закончите выделение, и контур станет пунктирным, нажмите кнопку Delete, и в появившемся окне выберите цвет, которым будет закрашено это место.
- В разделе «Содержимое» отметьте «С учетом содержимого», чтобы программа сделала это с учетом цвета фона.
Удаление большого объекта
Заливка с помощью содержимого
- Если нужно удалить большой объект, обведите его Лассо, как и в предыдущем случае. Помните, что выделение легче делать на увеличенной с помощью Лупы зоне, а также, что оно должно захватывать часть окружения.
- Выберите меню «Редактировать», и пункт «Выполнить заливку выделенной области».
- В диалоговом окне «Залить слой» найдите «Использовать», и нажмите. Появится выпадающий список, в котором нужно выбрать «С учетом содержимого». Произойдет заливка выделенный зоны, после которой изображение изменится.
- Если результат не понравился, отмените его с помощью «Редактирование» – «Отмена», и повторите предыдущие действия еще раз. Программа каждый раз заменяет фрагмент по-разному, так что велика вероятность получить удовлетворительный результат.
- Если способ не дал нужных результатов, не переживайте, так как убрать предмет с фотографии в фотошопе cs6 можно еще множеством способов.
При помощи инструмента «Штамп»
Этот вариант предусматривает удаление объекта вручную.
- Выберите инструмент «Штамп» в левом меню, и установите в настройках «Непрозрачность» и «Нажим» на сто процентов.
- Найдите кисть с размытыми краями, чтобы изменения стали менее заметны.
- После увеличения изображения с помощью Лупы зажмите Alt, и кликните по участку фона, которым хотите заменить объект, и начните закрашивать.
- После того, как убрать лишнее с фотографии в фотошопе получилось, проведите эту операцию еще несколько раз, чтобы результат стал более естественным.
При помощи инструмента «Рамка»
Инструмент «Рамка» позволяет как убрать лишнее с фотографии в фотошопе, так и кадрировать изображение.
- Для того, чтобы воспользоваться, выберите Рамку. По краям изображения станут видны границы кадра.
- Выделите область, которую хотите оставить, и нажмите Enter. То, что в нее не попало, удалится, а оставшееся будет сохранено.
При помощи инструмента «Перо»
Перо пригодится, когда цветовая гамма картинки однородная, из-за чего Волшебная палочка и Магнитное лассо не могут работать корректно.
- Выберите «Перо», и увеличьте изображение, так как как убрать предмет этим способом можно с высокой точностью.
- В настройках включите режим «Контуры» и «Исключать наложение областей контуров».
- Расставьте опорные точки по контуру предмета, кликая левой клавишей мыши. Если промахнулись, используйте «Перо -».
- Когда точки расставлены, зажмите Ctrl, и двигайте их, чтобы обеспечить плавность линии выделения. Если сделать этого не получается, добавьте еще опор. Увеличенные изображения можно передвигать, используя зажатый пробел.
- Замкните контур, поставив последнюю точку на первую. Нажмите правой клавишей мыши по внутреннему полю, и выберите «Образовать выделенную область».
- Выставьте растушевку на 0, и отметьте пункты «Сглаживание», и «Новая выделенная область».
- Кликните «Ок», и удалите лишнее клавишей Delete. Если удалить надо все, кроме выделенный объекта, перед этим используйте «Выделение» – «Инверсия».
При помощи инструментов выделения
Последний способ удаления ненужного объекта – инструменты выделения. К таким относятся все виды «Лассо», «Область», и «Волшебная палочка». Как работает Лассо уже разбиралось выше.
- Для того, чтобы выделить геометрическую область с помощью «Область», выберите инструмент, и форму в выпадающем меню, а затем растяните контур поверх объекта, который нужно удалить.
- «Волшебная палочка» позволяет нажать на предмет на изображении, чтобы автоматически выделить. Программа определяет границы по цвету пикселей на стыке, так что лучше работает с контрастными предметами.
- После того, как выделите объект одним из этих способов, удалите его так же, как в первом пункте.
Теперь вам известно, как в фотошопе убрать лишний предмет с фото.
Источник: https://FreeSoft.ru/blog/kak-ubrat-lishnee-s-fotografii-v-adobe-photoshop
Изучаем в Фотошоп техники удаления ненужных объектов на фото / Фотошоп-мастер
-
В этом уроке я покажу вам, как качественно удалить любой объект на фото, используя несколько техник клонирования. Вы научитесь пользоваться такими инструментами, как заливка Content-Aware (С учетом содержимого), Patch Tool (Заплатка), Clone Stamp Tool (Штамп), а также копировать и вставлять фрагменты фото.
Скачать архив с материалами к уроку
Как использовать Заливку с учетом содержимого
Шаг 1
Открываем в Photoshop фото с женщиной File – Open (Файл – Открыть). Я буду работать непосредственно на оригинальном фото, но вы можете скопировать его (Ctrl+J) и работать с дубликатом.
Теперь активируем Lasso Tool (L) (Лассо). Проверяем, чтобы на верхней панели был активен режим New Selection (Новое выделение).
Шаг 2
- С помощью Лассо создаем выделение вокруг женщины.
- Вот так выглядит мое выделение:
- Затем переходим Edit – Fill (Редактирование – Выполнить заливку) и в настройках выбираем Content-Aware (С учетом содержимого).
Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение, и смотрим результат.
Как использовать инструмент Заплатка
Шаг 1
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).
- Теперь мышкой выделяем указатель, как показано ниже.
Шаг 2
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
- Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.
- Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:
Как использовать инструмент Штамп
Шаг 1
Открываем в Photoshop фото со стариком. Дублируем (Ctrl+J) оригинальный слой и называем копию «Вырезанный объект». С помощью Pen Tool (P) (Перо) выделяем мужчину и добавляем маску на слой Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).
Далее нам нужно расширить выделенную область, как я делал это в уроке по размытию фона. Зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре маски на панели слоев, чтобы загрузить выделение мужчины.
Выбираем оригинальный слой и переходим Select – Modify – Expand (Выделение – Модификация – Расширить). В открывшемся окне вводим 5 пикселей и жмем ОК.
- Теперь, чтобы удалить мужчину, применяем к нему заливку Content-Aware (С учетом содержимого), которую мы использовали в начале урока.
- Основной объект фото у нас вырезан на отдельном слое, и мы можем продолжить удалять лишнее с оригинального слоя.
Шаг 2
Активируем Clone Stamp Tool (S) (Штамп) и проверяем, чтобы параметр Sample (Образец) был установлен на Current and Below (Активный и ниже). Эта функция позволит нам работать на пустом слое, при этом образцы для клонирования брать со слоя ниже.
Жмем Ctrl+Shift+N, чтобы создать новый слой, который называем «Клонирование». Размещаем его над оригинальным слоем и Штампом начинаем клонировать плитку. Чтобы взять образец, зажимаем клавишу Alt и кликаем по области, которую хотим клонировать, затем проводим кисточкой по участку с деталями, которые нужно скрыть.
- Ниже вы можете посмотреть на мой результат с законченной нижней частью:
Шаг 3
С помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем верхнюю часть двери. Копируем (Ctrl+C) выделенную область и вставляем (Ctrl+V) ее на новый слой.
С помощью свободной трансформации (Ctrl+T) растягиваем скопированную часть вниз до самого основания двери. Для этого тянем за нижнюю центральную опорную точку.
Шаг 4
- Добавляем маску на слой с частью двери и черной кистью (В) проводим по маске, чтобы удалить область, которая перекрыла ручку на оригинальном фото.
Неразрушающее удаление любых объектов
- Перед продолжением я хочу показать вам один трюк, который позволит клонировать область без редактирования оригинального слоя.
- Для начала создаем объединенную копию всех слоев (Ctrl+Alt+Shift+E).
Выше этой копии добавляем новый слой и на нем продолжаем клонирование, при этом мы не трогаем оригинальный слой, который остался у нас в качестве резервной копии.
Только проверьте, чтобы при работе Штампом на панели параметров Sample (Образец) был установлен на Current and Below (Активный и ниже), как это было в Шаге 2, чтобы мы могли брать образец для клонирования со слоя ниже.
В том случае, если вы захотите вернуться к работе с теми слоями, которые находятся ниже объединенной копии, просто удалите эту копию. В следующем шаге я буду работать с объединенной копией, чтобы скрыть оставшиеся детали мотоцикла.
Шаг 5
- Продолжаем удалять мотоцикл.
Начинаем с задней части. Клонируем часть стены и перекрываем багажник мотоцикла.
- Удаляем центральную часть мотоцикла:
- Как видите, мотоцикл практически исчез:
Шаг 6
Мы сделали все возможное и практически получили нужный результат. Однако нижняя граница двери все еще недоработана. Чтобы это исправить, я воспользуюсь оригинальным слоем.
Дублируем (Ctrl+J) слой «Вырезанный объект», который у нас на данный момент выключен. Скопировав, перемещаем копию под оригинал и включаем ее видимость, нажав на кнопку с глазом возле названия слоя. Кликаем по маске копии и заливаем ее черными цветом, чтобы полностью скрыть все детали. Теперь мягкой белой кисточкой (В) восстанавливаем оригинальную нижнюю часть двери.
Далее нам нужно удалить оставшуюся часть колеса. Для этого воспользуемся все тем же Clone Stamp Tool (S) (Штамп).
- Вот такой результат получился у меня:
Включаем видимость слоя «Вырезанный объект» с мужчиной. Дополнительно я восстановил тень от обуви мужчины, используя оригинальный слой, как мы делали это в предыдущем шаге. Но с тенью работайте очень аккуратно, чтобы получился плавный переход без резких границ.
- Вы должны получить вот такой результат:
- Больше примеров
- Ниже вы можете посмотреть на другие примеры, в которых я использовал описанные выше техники клонирования:
- Пример 1:
- Пример 2:
- Пример 3:
- Bunty Pundir
Источник: https://Photoshop-master.ru/lessons/photo/izuchaem_v_fotoshop_tehniki_udaleniya_nenujnih_obektov_na_foto.html
Удаление объектов в Photoshop CC
В уроке я расскажу об усовершенствованном методе удаления объектов в Photoshop CC как с помощью окружающих пикселей, так и с помощью пикселей из любого другого места изображения.
Инструмент автоматического удаления объектов – “Заливка с учётом содержимого” (Content-Aware Fill) впервые появился в Photoshop CS5 (подробнее здесь) и получил дальнейшее развитие в версии CS6 в виде инструмента “Перемещение с учётом содержимого” (Content-Aware Move), подробнее здесь.
Алгоритм инструмента Content-Aware заменяет удаляемый объект окружающими пикселями. Но что делать, когда эти пиксели непригодны для замены, например, необходимо удалить фигуру человека, а эта фигура стоит между двух столбов? Для таких случаев в Photosop CC предусмотрен специальный инструмент – “Заплатка с учётом содержимого” (Patch Content-Aware).
Ниже мы рассмотрим примеры работы обеих инструментов.
Давайте приступим. Открываем изображение в Photoshop. Если вы работаете с однослойным документом, дублируйте его, нажав Ctrl+J. Если в документе несколько слоев, создайте новый слой со всеми видимыми пикселями поверх всех слоев, нажав Shift+Alt+Ctrl+E.
Для начала следует выделить удаляемый объект. Я воспользуюсь инструментом “Быстрое выделение” (Quick Selection Tool), но конечно, можно использовать любой другой из инструментов выделения, чаще всего я пользуюсь”Прямолинейным лассо” (Polygonal Lasso Tool) и “Пером” (Pen Tool).
Выберите инструмент “Быстрое выделение” одно- или двукратным нажатием Shift+W, пока вы не увидите его иконку в панели инструментов. Вверху, на панели параметров, поставьте флажок “Усилить автоматически” (Auto-Enhance) для более плавного и точного отбора:
На рисунке ниже я буду удалять осветительную опору. Задайте диаметр отпечатка инструмента, я задал диаметр отпечатка немного больше ширины столба и создайте выделенную область. Если у вас выделились лишние участки изображения, зажмите Alt и удалите их. Вот как выглядит моё выделение:
Расширьте выделение (Выделение –> Модификация –> Расширить или Select –> Modify –> Expand) для того, чтобы захватить пиксели, прилегающие к объекту.
Источник: https://rugraphics.ru/photoshop/udalenie-obektov-v-photoshop-cc
Удаление объектов из изображений с элементами Photoshop
Автор Глеб Захаров На чтение 5 мин. Просмотров 20 Опубликовано
Иногда мы не замечаем, что объекты находятся в наших видоискателях, пока не откроем фотографию на наших компьютерах позже. Когда это произойдет, будь то люди или линии электропередач, нам нужно убрать отвлекающие факторы с наших фотографий. Есть несколько способов сделать это в Photoshop Elements. В этом руководстве будут рассмотрены инструмент клонирования, пипетка и исцеление с учетом содержимого.
Текущая версия Elements – Photoshop Elements 15. Шаги, описанные в этом руководстве, по-прежнему применяются.
Удаление объектов
Это Вилли. Вилли – большая лошадь с еще большей индивидуальностью. Одним из многих пороков Вилли является кофе, и после того, как он пьет кофе, он склонен высунуть язык к вам. Это был забавный снимок, и мы не обращали внимания на настройки моей камеры. Таким образом, мы получили слишком большую глубину резкости на фотографии, и линии электропередач за Вилли все еще были видны. Пока мы снимаем линии электропередач и опоры, мы также собираемся убрать проволочный забор.
Использование инструмента Clone
Основным инструментом удаления объектов для большинства людей является инструмент клонирования. Это позволяет вам скопировать часть вашей фотографии и вставить ее на другую часть вашей фотографии. Клон, как правило, ваш лучший выбор, когда вам нужно изменить сложную область.
На нашем примере фотографии мы используем клон, чтобы удалить колючую проволоку над травой и между уздечкой Вилли и лицом. Мы также используем клон для удаления полюса питания прямо возле его уха.
Чтобы использовать инструмент клонирования, нажмите значок инструмента клонирования . Затем вам нужно выбрать точку, которую вы хотите скопировать. Сделайте это, поместив курсор на нужное место и удерживая нажатой клавишу Alt , а затем используя левую кнопку мыши. Теперь вы увидите скопированную область в виде предварительного просмотра над любой другой частью экрана, на которую наведете курсор.
Прежде чем вставлять эту новую область, посмотрите на строку меню инструмента клонирования и настройте тип кисти с одним нечетким краем (чтобы помочь с смешиванием) и измените размер кисти на размер, соответствующий области, которую вы заменяете. Имейте в виду, что лучший способ обеспечить хорошее смешение – это обычно использовать маленькие штрихи с помощью инструмента клонирования и повторно выбирать области выборки по мере необходимости, чтобы предотвратить появление резких линий.
При работе в труднодоступных местах, например, рядом с ухом Вилли, часто бывает полезно выбрать область, которую нужно защитить, а затем инвертировать выделение. В этот момент вы можете позволить вашей кисти-клону перекрывать выделенную область, и это не повлияет на нее. Как только вы закончите массовое клонирование, вы можете перейти к кисти меньшего размера, удалить область выделения и тщательно смешать любые края.
Использование Content Aware Healing Brush
Инструмент точечного заживления имеет замечательную настройку, называемую осведомлением о содержимом. С этим параметром вы не выбираете место для копирования, как при использовании инструмента клонирования. С помощью этого параметра Photoshop Elements выполняет выборку окружающей области и выполняет сопоставление выбранных областей. Когда он работает правильно, это исправление одним движением. Однако, как и все алгоритмы, он не идеален и иногда лечит совершенно неправильно.
Этот инструмент лучше всего подходит для областей, окруженных множеством похожих цветов и форм. Как на колючей проволоке, пересекающей грудь Вилли на нашем примере фотографии, и маленькие кусочки полюса электропитания, просвечивающие сквозь дерево в левой задней части фотографии.
Чтобы использовать кисть для точечного заживления, просто нажмите значок инструмента , затем настройте форму, стиль и размер кисти в строке меню инструмента. Кроме того, убедитесь, что контент-осведомленный отмечен. Затем просто нажмите и перетащите через область, которая вам нужна, чтобы «зажить». Вы увидите, что выделенная область отображается в виде полупрозрачной серой области выделения.
Работайте в небольших областях, чтобы повысить шансы алгоритмов, работающих за кулисами, получить правильное заполнение и помните, что всегда есть, если вам нужно отменить лечение и повторить попытку.
Использование пипетки
Последний наиболее распространенный инструмент коррекции – это комбинация пипетки и кисти. Этот инструмент является одним из самых простых в функции, но на самом деле требуется некоторая практика, чтобы разобраться в этом. В основном вы будете рисовать сплошной цвет поверх объекта, который хотите удалить. Из-за этого этот метод лучше всего работает с небольшими объектами перед сплошным цветом. В этом случае верхняя часть шеста за головой Вилли едва видна на фоне неба и крайне правого полюса.
Выберите пипетку и нажмите на цвет, который вы хотите нарисовать, как правило, очень близко к объекту, который вы хотите удалить. Затем нажмите кисть и настройте размер кисти/форму/непрозрачность в строке меню кисти.Для этого метода мы предлагаем низкую непрозрачность и несколько проходов, чтобы смешаться как можно более плавно. Как и с другими методами, небольшие проходы за раз работают лучше всего. Не забудьте увеличить свою фотографию, если вам нужно лучше видеть, что вы делаете.
Все сделано
Вот и все. Как вы можете видеть на нашем примере фотографии, у Вилли больше нет забора спереди и линий электропередач и столбов на заднем плане. Независимо от вашего любимого процесса удаления объектов, помните, что это очень часто комбинация техник, которые возвращают лучший результат и никогда не боятся нажать клавишу-команду Control + Z ( Команда + Z на Mac) и повторите попытку.
Удаление изображений с помощью Photoshop Elements
Подробнее… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. сайты с учебными пособиями, но ваш, безусловно, самый ясный и простой для понимать. Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements.Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатые
«Я люблю твои видео! Они были такой БОЛЬШОЙ помощью.Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен поблагодарить вас за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апреля
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга« PS Elements 9 для чайников »…. Большое спасибо за ваш сайт. — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Шесть способов удалить практически все в Photoshop
Неважно, какую фотографию вы делаете, будут моменты, когда нежелательный элемент на одной из ваших фотографий нужно будет удалить в Photoshop.Вот шесть различных методов, которые можно использовать для удаления практически всего с ваших изображений.
Мы все были в этом: вы нажимаете кнопку спуска затвора на своей камере и совершенно уверены, что получили желаемый снимок. Только когда вы позже осмотритесь, вы заметите на снимке что-то, что портит то, что в остальном было бы отличным снимком. Несчастная тень, раздражающая фотобомба или неизбежное бельмо на глазу на заднем плане — лишь несколько врагов фотографа.
К счастью, мы не одиноки в этой битве за идеальное изображение, поскольку на нашей стороне есть Photoshop, который помогает удалить многие вещи, которые нам не нужны.В то время как программы для редактирования фотографий в наши дни могут делать большую часть тяжелой работы по удалению ненужных элементов в Photoshop, конечные результаты, автоматически созданные для вас компьютером, иногда могут быть довольно разочаровывающими.
Честно говоря, программа редактирования хороша ровно настолько, насколько хороша информация, с которой она должна работать. Тесно обрезанные холсты, сложные узоры или крайние темные и светлые области могут сбить компьютер с толку, когда он пытается взмахнуть волшебной палочкой над вашим изображением. По этой причине вы не всегда можете полагаться на Photoshop, чтобы удалить вещи за вас.К счастью для нас, есть несколько различных способов стирания объектов на наших изображениях, и, зная каждую технику, у вас есть хороший шанс, что хотя бы один или несколько из них смогут дать вам желаемый результат.
Вот шесть различных способов удаления элементов из изображений в Photoshop.
1. Content-Aware
Функция Content-Aware в Photoshop — это мощный инструмент для удаления нежелательных элементов с изображений всего несколькими щелчками мыши.Это всегда первое, что я пытаюсь стереть. Чтобы использовать инструмент Content-Aware, вы должны сначала выделить объект, который нужно удалить. Убедитесь, что вы предоставили этому выделению несколько пикселей передышки вокруг него для достижения наилучших результатов. Перейдите к «Правка», а затем к «Заливка», после чего появится экран, на котором вы можете выбрать «С учетом содержимого». Затем нажмите «ОК» и позвольте Photoshop творить чудеса.
В зависимости от изображения Content Aware иногда может быть немного неудачным.Если у вас не получается использовать этот инструмент на вашем изображении, то пора попробовать один из других методов из этого списка.
2. Patch Tool
Patch Tool — мой любимый инструмент для удаления, поскольку у вас гораздо больше контроля, если сравнить его с автоматическим характером Content-Aware. С помощью этого инструмента вы указываете Photoshop, какую часть изображения вы хотите использовать в программе, когда она пытается заменить нежелательные области изображения.
На приведенной выше фотографии кирпичной стены, сделанной Джонатаном Аманом, я очень легко удалил капающую трубу в правом нижнем углу кадра, сначала выбрав трубу, а затем переместив выделение с помощью инструмента Patch Tool.Уловка в этом случае заключалась в том, чтобы попытаться выровнять всю кирпичную кладку. После нескольких попыток мне удалось получить кое-что, что, на мой взгляд, выглядит довольно убедительно.
3. Инструмент «Клонирование штампа»
Безусловно, самый старый инструмент в этом списке, инструмент «Клонирование штампа» по-прежнему является полезным способом редактирования нежелательных элементов на ваших фотографиях. Как и в случае с инструментом «Патч», вы указываете область изображения, на которую будет ссылаться Photoshop. Если вам нужен полный контроль, когда дело доходит до фотошопинга, то Clone Stamp — это инструмент для вас.Обратной стороной этого самого ручного инструмента является то, что для достижения желаемого эффекта может потребоваться гораздо больше времени, но если вам нужна точность, то время и усилия того стоят.
4. Кисть для лечения пятен
Кисть для удаления пятен — еще один мой любимый инструмент для удаления объектов. Во многом это похоже на инструмент Content Aware, но в форме кисти. Пятна, пятна и следы можно стереть одним щелчком мыши. Тем, кто думал, что это средство предназначено исключительно для пятен, стоит подумать еще раз.Щелкая и перетаскивая эту кисть, вы можете рисовать вокруг любого объекта формы, который необходимо удалить. Я довольно часто рисую прямые линии этим инструментом, когда хочу быстро убрать складки с одежды или неприглядные линии электропередач на пейзажных снимках.
5. Использование изображения донора
Этот метод является наиболее экстремальным методом удаления объектов в списке, но во многих отношениях он является наиболее эффективным. Если у вас есть дополнительные снимки, сделанные одновременно с проблемным изображением, вы можете довольно легко пересадить части из другого снимка, чтобы удалить ненужные элементы из вашего снимка.Использование донорского изображения — такая полезная техника, что я написал целую статью о том, как важно делать запасные снимки.
6. Прямая покраска
Несмотря на то, что я не большой поклонник этой техники, многие ретушеры используют кисть, чтобы рисовать прямо на своих изображениях, чтобы удалить ненужные объекты. Если ни один из других методов, упомянутых выше, не помог вам, попробуйте это. Используя инструмент «Пипетка», вы можете выбрать именно тот цвет, который вам нужно раскрасить, и это поможет вам создать убедительное редактирование.Я бы также посоветовал добавить немного шума к любой кисти, которую вы делаете, чтобы имитировать цифровой файл, над которым вы работаете.
Итак, у вас есть шесть различных способов редактировать что-то вне вашей работы с помощью Photoshop. Упомянутые выше техники находятся в том порядке, в котором я обычно подхожу к удалению объектов с моих изображений. Если один конкретный метод у меня не работает, я перехожу к следующему, чтобы посмотреть, смогу ли я добиться лучших результатов. Также стоит отметить, что все эти подходы к редактированию также не нужно использовать изолированно.Иногда вы можете обнаружить, что один инструмент выполняет большую часть тяжелой работы, но вам нужна небольшая помощь другого инструмента, чтобы закончить работу. Зная несколько различных техник редактирования, у вас гораздо больше шансов убедительно удалить ненужные объекты с ваших изображений.
Вы сами используете какие-либо из этих методов удаления? Какие методы я пропустил в списке? Я хотел бы услышать ваше мнение в комментариях ниже.
Уроки Photoshop: Инструмент «Прямоугольная область»
Инструмент «Прямоугольная область» создает прямоугольные выделения:- На панели инструментов выберите инструмент Rectangular Marquee Tool
- Перетащите его на изображение, удерживая левую кнопку мыши.
- Пока на панели параметров выбрана опция «Новый выбор», вы удаляете существующий выбор, делая новый выбор.
- Чтобы добавить область к существующему выделению, вы должны либо выбрать опцию «Добавить к выделению» на панели параметров, либо удерживать клавишу [Shift] при выборе.
- Чтобы вычесть область из существующего выделения, вы должны либо выбрать режим «Вычесть из выделения» на панели параметров, либо удерживать клавишу [Alt] во время выделения.
- Чтобы пересечь область с существующим выделением, вы должны либо выбрать опцию «Пересечь с выделением» на панели параметров, либо удерживать клавиши [Shift + Alt] при выборе.
- Чтобы создать выделение с предопределенными пропорциями, выберите стиль «Фиксированное соотношение сторон» на панели параметров и установите значения ширины и высоты.
- При создании нового выделения вы можете ограничить пропорции до 1: 1 (т.е. создать квадратное выделение), удерживая клавишу [Shift] во время выделения.
- Чтобы создать выделение с предопределенным размером, выберите стиль «Фиксированный размер» на панели параметров и установите значения ширины и высоты.
- Когда выбрана опция «Новое выделение» и курсор находится внутри выделенной области, инструмент выглядит следующим образом и может перемещать выделение (т.е. границы выделенной области, а не содержимое изображения). Вы также можете перемещать выделение с помощью клавиш клавиатуры.
Наконечник. На всякий случай, если вы не знали, инструмент «Прямоугольная область» также доступен в Photoshop Elements , что значительно дешевле версии .
И если вы считаете, что в Photoshop Elements отсутствует какая-то другая важная функция, обязательно посетите эту страницу.
Как удалить людей с фотографий, когда вы скромная дива
ОБНОВЛЕНИЕ: Нажмите здесь, чтобы посмотреть видео с практическими рекомендациями по этому редактированию!
Мы все были там. Вы пролистываете свои фотографии и, о, щелчок — это , вы ?? Угол идеальный, ваша одежда в порядке, есть только одна проблема … на фотографии кто-то еще мешает вашему стилю.Нежелательный фотобомбардировщик, не обращающий внимания на задний план, полуостриженный друг, который вовремя не попал в кадр… Такое бывает.
Размещать изображение как есть было бы здорово, но размещение , а не , было бы просто неправильным. Так что же делать девушке?
#MadeWithPicsArt, автор: Серена КабальероЕсли вы Серена Кабальеро, вы удалите их с помощью PicsArt. Кабальеро стала интернет-знаменитостью после того, как весело использовала фоторедактор PicsArt и инструменты для рисования, чтобы удалить друга с ее аватарки — и она наш новый герой.Итак, вот простое руководство по редактированию фотографий для остальных скромных див: вот как удалить людей с фотографий, когда вы выглядите слишком хорошо , а не .
- Загрузите фоторедактор и средство создания коллажей PicsArt для iOS, Android или Windows.
- Откройте изображение в фоторедакторе и нажмите «Инструменты»> «Клонировать».
- Перетащите курсор к фону фотографии. Это будет та часть вашей фотографии, которую вы клонируете.
- Проведите пальцем по лицу, которое хотите стереть, с помощью фона.
- Чтобы сбросить настройки кисти, коснитесь значка цели в нижней части экрана. Повторяйте, пока полностью не сотрете лицо. Если вам нужно стереть эффект на определенных участках, используйте ластик в нижней части экрана. Когда вы закончите, нажмите «Применить».
- Нажмите на стрелку в правом верхнем углу, чтобы закончить. Сохраните свою правку и поделитесь ею на PicsArt с хэштегом #Cancelled.
Ищете дополнительные советы, как удалить людей с фотографий? Вы также можете превратить себя в собственный стикер и добавить его к новой фоновой фотографии.И, конечно же, у вас всегда есть возможность (не стыдно) кого-то записать.
PicsArt фоторедактор , коллаж производитель и стикер производитель — все о вас. Если вы еще не пробовали, вы упускаете возможность! Превращайте изображения, которые можно бесплатно редактировать, в потрясающие коллажи и мемы. Загрузите приложение , чтобы принять участие в действии.
Как удалить весь один цвет в Photoshop
Освоение Photoshop — отнюдь не простая задача. Программа предлагает массу функций, для понимания которых может потребоваться некоторое время и усилия. Если вы новичок, вам, вероятно, предстоит пройти долгий путь, прежде чем вы сможете полностью раскрыть потенциал Photoshop.
Даже если это не так, всегда есть несколько новых советов и приемов, которые нужно изучить. Управление цветом — прекрасный пример. Один только этот аспект имеет широкий спектр функций, на прохождение которых потребуется время.
На первый взгляд удалить цвет не так сложно. Все, что вам нужно сделать, это использовать инструмент Magic Wand, выбрать цвет, который вы хотите удалить, и нажать удалить , верно?
Неправильно. Попробуйте сделать это и посмотрите, что произойдет. Велика вероятность того, что в некоторых сложных элементах изображения останутся биты и пятна цвета.
Так что же делать?
Что ж, есть небольшая удобная функция, которая вам очень пригодится — инструмент «Цветовой диапазон».
Удаление всего одного цвета с помощью инструмента «Цветовой диапазон»
Инструмент «Цветовой диапазон» позволяет выбирать и изменять подмножество цветов в изображении.Определив свой выбор, вы можете заменить или удалить его всего за несколько шагов.
Это не самая простая функция в использовании, но она удобна, и вы можете понять, как она работает, всего за пару повторений.
Для начала откройте ваше изображение в Photoshop. Тот, который вы видите ниже, является отличным примером, так как у него много острых краев, которые являются самым большим врагом инструмента Magic Wand, поскольку они обычно в конечном итоге содержат цвет, который вы пытаетесь удалить.
Когда у вас есть изображение, лучше всего продублировать слой, так как это позволит вам легко исправить любые ошибки.Кроме того, было бы неплохо увеличить отдельные части изображения, чтобы вам было проще выбрать цвет.
После этого перейдите к Select> Color Range .
Отсюда вы получите множество параметров, которые можно настроить для эффективного удаления определенных цветов.
Здесь вам нужно выбрать инструмент «Пипетка» (обычный) и нажать на цвет, который нужно удалить. Затем отрегулируйте «Нечеткость» в соответствии с точностью выбора.Это настраивает цветовой диапазон и изменяет количество конкретных пикселей, которые будут удалены. Это может потребовать некоторых проб и ошибок, поэтому не стесняйтесь немного поэкспериментировать.
Еще вы можете использовать опцию Localized Color Cluster. Он управляет пространством между точкой выборки и всеми цветами, которые будут удалены. Это удобно, когда у вас есть несколько элементов схожих цветов и вы хотите включить / исключить их из выбора.
После того, как вы настроили все параметры, вы можете нажать «Удалить», чтобы удалить весь этот цвет.
Если вы увеличите масштаб, то увидите, что был удален не только простой белый цвет, но и все серые области и тени. Неважно, хотите ли вы удалить цвет с переднего или заднего плана, процесс тот же.
После этого вы можете выбрать другой цвет для замены удаленного. Все, что вам нужно сделать, это создать новый слой и добавить новый цвет. Если вам удалось полностью удалить выбранный цветовой диапазон, ваш новый цвет должен появиться без пятен или пятен.
Проблема, с которой вы можете столкнуться, заключается в том, что некоторые большие черные или белые области кажутся полупрозрачными после удаления определенного цвета. Это не значит, что вы совершили ошибку, и вы можете легко ее исправить.
Выделив цветовую гамму, нажмите Ctrl + Shift + I (Command + Shift + I, если вы пользователь Mac) и создайте новый слой под полупрозрачными областями. Залейте слой цветом объекта, который потерял прозрачность, затем объедините слои, нажав Ctrl + Shift + E (Command + Shift + E для Mac).Это вернет изображение в нормальное состояние, и вы сможете продолжить редактирование.
The Final Word
Это не самая простая задача, но удаление одного и того же цвета с изображения, безусловно, выполнимо, и вы можете довольно легко привыкнуть к этим функциям. После того, как вы проделаете это несколько раз, он станет интуитивно понятным, и вы сможете сделать это в кратчайшие сроки.
Как уже упоминалось, существует множество функций Photoshop, с которыми могут столкнуться даже более опытные пользователи. Если вы хотите узнать больше о программе, поделитесь своими вопросами в комментариях ниже.
Как удалить часть изображения в фотошопе?
В этом уроке вы узнаете , как удалить что-либо с фотографии в Photoshop .
В этом полном руководстве есть все, что вам нужно знать о том, как удалить отвлекающие объекты с ваших фотографий.
Если вы новичок в Photoshop, я покажу вам, как начать работу с волшебной заливкой с учетом содержимого.
А если вы профессиональный фотошоп? Я расскажу о продвинутых советах и методах, которые вы можете использовать с инструментом Clone Stamp Tool.
Если вы хотите удалить ненужные элементы со своих фотографий, вам понравится этот урок по Photoshop.
А вот техники, о которых вы узнаете из этого поста.
Удаление фотобомбера с помощью заливки с учетом содержимого
Один из лучших и простых способов удалить что-либо с фотографий в Photoshop — использовать заливку с учетом содержимого.
Заливка с учетом содержимого — один из тех инструментов, который кажется почти волшебным при первом использовании. Это позволяет вам заполнять выборки контентом, а не цветом.
В примере в этом видео я покажу вам, как удалить фотобомбардировку с фотографии, просто выделив ее.
Затем нажмите Shift Backspace (Mac: Shift Delete), чтобы открыть диалоговое окно «Заливка». Затем выберите Content-Aware в качестве заливки, которая будет смотреть на окружающие пиксели выделения для создания заливки.
Как видите, фотобомбардировщик моментально исчезает, и фото выглядит идеально. Эта команда лучше всего работает с фоном, на котором не слишком много деталей.
Удаление людей с фона с помощью Patch Tool
Если заливка с учетом содержимого не работает, вы можете попробовать инструмент «Патч», чтобы удалить что-либо с фотографии в Photoshop.
Patch Tool является частью набора инструментов Healing Brush. Это инструменты, которые вы будете использовать для всех ваших потребностей в ретуши. Инструмент Patch Tool в основном используется для исправления больших областей изображения или устранения любых отвлекающих факторов или пятен.
Преимущество Patch Tool перед Content-Aware Fill и другими инструментами ретуширования заключается в том, что он использует область, определенную выделением, для выборки.Таким образом, вы можете решить, какие области использовать в качестве эталона для текстуры и освещения.
В этом уроке Photoshop мы будем использовать его, чтобы удалить туристов с фотографии из отпуска.
Удаление автомобиля с фона с помощью инструмента Clone Stamp Tool (Advanced)
Если вы действительно хотите запачкать руки и получить полный контроль, подумайте об использовании инструмента Clone Stamp Tool, который копирует пиксели из одной области в другую.
Инструмент «Клонирование штампа» — самый простой для понимания инструмент, но во многих отношениях он самый мощный.Этот инструмент просто копирует пиксели из одной области в другую. Но настоящая мощь заключается в панели источника клонирования, которая позволяет вам контролировать, как пиксели окрашиваются в ваш документ.
Источник клонирования позволяет масштабировать, переворачивать, вращать и смещать источник, что означает, что у вас есть полный контроль над тем, как вы рисуете в этих пикселях.
Ссылка, упомянутая в этом уроке Photoshop
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на наш канал YouTube, чтобы получить больше бесплатных видеоуроков по Photoshop.Вы также можете найти нас в Facebook и Instagram.
Как удалить ненужные объекты с помощью инструмента Clone Stamp
Написано Meets the Eye Studios . Размещено в блоге
Учебное пособие по Photoshop для фотографов
С вами такое случалось? Вы делаете идеальный снимок с идеальным освещением и кадрированием — и не замечаете, пока не вернетесь домой, что случайный незнакомец наткнулся на ваш кадр.Это фотобомба, но это не конец света. Пусть профессионалы из ведущей фотостудии в районе Саут-Бэй покажут вам, как это делается.
Clone Stamp — это инструмент в Photoshop, который позволяет копировать пиксели из одной части изображения и переносить их на другую. Он работает так же, как и инструмент «Кисть», за исключением того, что он используется для рисования пикселей. Это отличный способ бесследно удалить ненужный фоновый объект.
Шаг 1. Откройте Photoshop
Сначала перейдите в Photoshop и откройте фотографию, которую хотите отредактировать.Создайте новый слой, затем перейдите на панель «Инструменты» и выберите «Клонировать штамп». Вы также можете использовать букву «S» в качестве сочетания клавиш.
Шаг 2. Найдите то, что нужно удалить
Во-вторых, найдите часть изображения, которую вы хотите использовать в качестве патча. Это должна быть область, которая будет сливаться с окружающими цветами и узорами непосредственно вокруг нежелательных объектов. Удерживая нажатой кнопку «Alt» или «Option» (для ПК или Mac, соответственно), нажмите на эту область. Это установит точку выборки для штампа клонирования.
Шаг 3. Раскрасьте пиксели
Затем вы нарисуете пиксели, которые вы выбрали, на новый слой, который вы создали, пока у вас не будет значительного участка. Используйте инструмент «Перемещение» (или воспользуйтесь сочетанием клавиш «V» на клавиатуре), чтобы переместить патч так, чтобы он закрыл объект, который вы хотите удалить. На этом этапе границы должны выглядеть довольно грубыми, и это нормально — вы исправите это позже. Удерживая нажатой клавишу Alt или Option, выберите «Добавить маску слоя», чтобы наложить черную маску на этот слой и скрыть наш патч.
Шаг 4: покрасьте в белый цвет
Затем с помощью кнопок [и] измените размер всплывающей подсказки и закрасьте нежелательный объект в белый цвет.Это покажет ваш патч, но только в тех областях, где вы хотите, чтобы он отображался. С помощью инструмента «Кисть» отрегулируйте созданную маску так, чтобы патч сливался с цветами и окружающими узорами.
Этот процесс может занять несколько проходов — вам может потребоваться создать несколько патчей, чтобы полностью удалить нежелательный образ. Крайне важно создать новый слой, прежде чем вносить какие-либо изменения в изображение. Если вы решите, что вам не нравятся внесенные вами изменения, гораздо проще начать с самого начала, удалив только слой, над которым вы работали.
Также важно очень близко увеличивать масштаб при выполнении такого рода работы с деталями. Возможно, вам потребуется увеличить изображение до 100%. Как только вы уменьшите масштаб, вы вообще не сможете увидеть внесенные вами изменения — в этом и заключается идея.
Размер и твердость инструмента также имеют значение. Использование клавиш скобок ([и]) позволяет быстро настроить размер, вместо того, чтобы переходить через панель «Кисти», что занимает больше времени. Как правило, жесткость кисти должна быть установлена на 0%, чтобы края вашей работы плавно переходили в окружающие изображения; однако вам может понадобиться более жесткое ребро для работы с более определенными границами.
Предотвращение появления фотобомб с помощью студии
Удаление ненужных объектов с фотографии может занять некоторое время, но Photoshop предоставляет для этого удивительно эффективные инструменты. Убедитесь, что на ваших снимках не появятся неожиданные сюрпризы, забронировав место в одной из крупнейших и наиболее оснащенных фотостудий в районе Саут-Бэй . Свяжитесь с нами, чтобы получить бесплатный тур по нашей современной студии (включая большой зеленый экран и белую стену), или посмотрите виртуальный тур онлайн, нажав здесь.
Узнайте больше, посмотрев эти видео
.



 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.