Разбираемся с сеткой в Adobe Illustrator / Хабр
От переводчика
Привет, %юзернейм%!
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Мне этот материал интересен с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме.
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.

Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру Align.
Шаг 3
Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.

Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т. е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.

Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню Edit > Preferences > Guides & Grid и настроить всё так, как вам хочется.
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919.
 Расположим этот прямоугольник внизу холста и назовём его Footer.
Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. - 960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
- GuideGuide и Griddify — плагины для Photoshop для создания сеток.
Как включить сетку в 3ds Max
В 3ds Max существует не один вид сеток. Некоторые относятся к объекту, отображая его геометрию. Другие обозначают координаты в рабочей области. Соответственно, включаются и настраиваются они совершенно по-разному. В этой статье мы разберем сетку рабочей области Home Grid, сетку-хелпер Grid, сетку объекта в рабочей области и сетку объекта на рендере.
1. Сетка рабочей области Home Grid
Сетка рабочей области – это размеченная поверхность, которая помогает следить за размерами объектов. В режимах Perspective и Orthographic она отображает «пол» рабочей области. Включить или отключить ее можно несколькими способами:
- С помощью горячей клавиши «G».
- В разделе Tools – Grids and Snaps – Show Home Grid.
- Кнопка «+» – Show Grids.
Разметку этой сетки можно настраивать в меню Grids and Snaps Settings. Открыв меню, основные настройки находятся в разделе Home Grid. Здесь можно настроить размер и ограничение сетки.
В этом меню также можно найти настройки привязок. Про выбор и использование привязок можно прочитать в статье «Привязки Snaps Toggle в 3Ds Max».
Grid Spacing – размер одного деления сетки (квадрата).
Major Lines every Nth Grid Line – выделяет каждое N-ную полосу сетки.
Perspective View Grid Extent – устанавливает размер сетки в окне Perspective.
Inhibit Grid Subdivision Below Grid Spacing – управляет разделением сетки на более маленькие деления.
Inhibit Perspective View Grid Resize – делает сетку в окне перспективы фиксированного размера. Если включить, то параметр Perspective View Grid Extent не будет работать.
Dynamic Update – позволяет устанавливать, в каких видовых окнах меняются настройки сетки.
2. Хелпер Grid
С помощью хелпера Grid можно создать аналогичную сетку, как в предыдущем пункте. Находится она в разделе Create – Helpers – Standard – Grid. Параметры Length и Width изменяют размер создаваемой сетки.
Spacing – величина одного деления сетки.
Active Color – управление цветом в видовых окнах, когда сетка не выбрана.
Display – плоскость расположения сетки.
После создания сетки нужно нажать Quad Menu (ПКМ) – Active Grid. Если новая сетка сразу стала активной, то нажимать ничего не нужно.
При создании хелпер заменяет стандартную сетку рабочей области. Новые объекты также будут строиться на основе новой сетки. Такую сетку можно изменять по размеру, передвигать и поворачивать.
Если создано несколько таких сеток, то активной может быть только одна из них.
3. Сетка объекта
Любой объект состоит из полигонов, которые образуют сетку. Эту сетку можно редактировать, изменяя форму объекта. Отображение сетки можно включать и выключать. Есть 3 режима отображения объекта:
- Wireframe – отображается только сетка. Включить и отключить этот режим можно горячей клавишей F3.
- Edged Faces – отображается сетка и поверхность объекта. Включить и отключить этот режим можно горячей клавишей F4.
- Default Shading – отображается только поверхность объекта.
Сетка объекта формирует так называемую топологию. Обычно, она состоит из примерно одинаковых квадратов. Но такая сетка может оказаться не очень удобной для редактирования объектов. Поэтому топологию можно изменить с помощью инструмента Generate Topology.
4. Сетка объекта на рендере
Сетку объекта можно отобразить даже на рендере. Для этого нужно создать правильный материал. Ниже будет демонстрация на примере CoronaMtl в Corona Renderer.
Создайте материал Material Editor – Materials – Corona – CoronaMtl. К созданному материалу в слот Diffuse Color нужно подключить карту Maps – Corona – CoronaWire. Созданный материал можно накладывать на объекты. Отображение сетки можно изменить в настройках карты CoronaWire. Теперь сетка объекта будет отображаться на рендере.
К карте CoronaWire можно подключать другие карты. Например, с помощью подсоединенной карты Bitmap можно наложить цветовую текстуру, поверх которой будет видна сетка. А про другие полезные карты можно узнать в статье «10 самых нужных карт 3ds Max».
Эффект перспективы
11 — 2012Софья Скрылина,
преподаватель
учебного центра «Арт»,
г.![]() Санкт-Петербург
Санкт-Петербург
В КомпьюАрт № 1’2012 было рассмотрено понятие перспективы как иллюзии восприятия. В настоящей статье мы подробнее разберем преобразование перспективы средствами векторного редактора CorelDRAW.
Принцип перспективы
Перспектива — это оптическая иллюзия, при которой человеку кажется, что параллельные линии сходятся вместе гдето вдалеке. Например, рельсы выглядят пересекающимися на линии горизонта, а параллельные стороны предмета типа коробки либо пачки сока (если смотреть на них под углом, а не прямо) — пересекающимися гдето очень далеко. Эта точка, в которой пересекаются рельсы или параллельные стороны предмета, если их мысленно продлить, называется точкой схода.
В зависимости от угла, под которым вы смотрите на объект (возьмем, к примеру, куб), вы можете увидеть одну, две или три его стороны. Если вы видите только одну сторону, то она в данном случае представляет собой квадрат, перспективы нет и ракурс визуально неинтересен. Если вы видите две грани куба, то смотрите с точки перспективы — тогда говорят, что у объекта одноточечная перспектива. Посмотрите на рис. 1а. Если мысленно продлить стороны передней грани, они не пересекутся, а продолженные стороны правой грани куба сойдутся в одной точке.
Если вы видите две грани куба, то смотрите с точки перспективы — тогда говорят, что у объекта одноточечная перспектива. Посмотрите на рис. 1а. Если мысленно продлить стороны передней грани, они не пересекутся, а продолженные стороны правой грани куба сойдутся в одной точке.
Рис. 1. Перспектива: а — одноточечная; б — двухточечная
Двухточечная перспектива возникает при наблюдении сразу трех сторон куба. На рис. 1б если продлить стороны передней и боковой граней, то когданибудь они сойдутся в двух точках.
В CorelDRAW можно создать объект как с одно, так и с двухточечной перспективой.
Преобразование перспективы
По своим результатам преобразование перспективы в CorelDRAW равносильно заключению объекта в четырехугольную оболочку с последующим перемещением ее узлов. При нарушении параллельности одной пары противолежащих сторон оболочки возникает одна точка схода, при нарушении параллельности обеих пар — две точки схода.
Специального инструмента для построения перспективы в CorelDRAW не предусмотрено, поэтому процесс начинается с выделения объекта и выбора команды Effects (Эффекты) Add Perspective (Добавить перспективу). В результате поверх объекта накладывается красная четырехугольная сетка, смещение угловых узлов сетки приводит к наложению эффекта перспективы. Обратите внимание: редактирование перспективы производится инструментом Форма (Shape).
Создание одноточечной перспективы
Для создания одноточечной перспективы следует смещать один из узлов красной сетки, удерживая нажатой клавишу Ctrl. Данная клавиша обеспечивает смещение узла строго по горизонтали или вертикали. Рассмотрим пример.
- Выделяем объект, к которому требуется применить эффект перспективы. В нашем случае это группа объектов, состоящая из текста и нескольких графических объектов (рис. 2).
- Выбираем команду Effects (Эффекты) Add Perspective (Добавить перспективу) и с нажатой клавишей Ctrl смещаем вниз верхний правый узел рамки.
 Если сместить узел на большее расстояние, чем половина высоты рамки, то на экране появится крестик — это и есть точка схода (рис. 3).
Если сместить узел на большее расстояние, чем половина высоты рамки, то на экране появится крестик — это и есть точка схода (рис. 3).
Рис. 2. Объект выделен
Рис. 3. Одноточечная перспектива создана
Создание двухточечной перспективы
Для получения двухточечной перспективы смещение узлов сетки происходит без удержания какихлибо клавиш. Рассмотрим пример создания трехмерной плоскости «земли».
- Инструментом Разлинованная бумага (Graph Paper) создаем сетку 12×12. Чтобы ячейки были квадратными, рисуем сетку с нажатой клавишей Ctrl.
- Преобразуем ее в кривые (Ctrl+Q) и выполняем разгруппировку (Ctrl+U). Чтобы в дальнейшем толщина абриса изменялась под действием перспективы, его необходимо превратить в объект. Для этого выполняем команду Arrange (Упорядочить) → Convert Outline To Object (Преобразовать абрис в объект) — Ctrl+Shift+Q.
- Группируем всё в один объект (Ctrl+G) и применяем к выбранному объекту эффект перспективы.
 Перетаскиваем верхний правый узел вниз и влево (рис. 4). Никаких клавиш нажимать не надо.
Перетаскиваем верхний правый узел вниз и влево (рис. 4). Никаких клавиш нажимать не надо. - Поворачиваем объект примерно на 45° против часовой стрелки. Увеличиваем толщину абриса.
- Рисуем прямоугольник, закрашиваем его интерактивной заливкой так, чтобы сверху был темный цвет, а снизу — светлый. Перемещаем его за сетку (Shift+Page Down). Перекрашиваем контур сетки в какойнибудь светлый цвет. Результат показан на рис. 5.
Рис. 4. Двухточечная перспектива создана
Рис. 5. Трехмерная плоскость «земли»
Построение симметричной перспективы
Для создания симметричной перспективы при смещении узлов необходимо удерживать нажатыми клавиши Ctrl+Shift. Рассмотрим пример.
- Выделяем требуемый объект. Пусть это будут рельсы. Применяем к нему эффект перспективы.
- Удерживая нажатыми клавиши Ctrl и Shift, смещаем угловой узел в сторону. Заметьте, что при этом противоположный узел движется в обратном направлении (рис.
 6).
6). - Осталось добавить изображение поезда, теперь картинка готова (рис. 7).
Рис. 6. К рельсам применяем симметричную перспективу
Рис. 7. Изображение поезда на рельсах
Копирование перспективы
Эффект перспективы можно копировать на другие объекты. Однако следует иметь в виду, что копирование перспективы не означает, что у двух объектов будут общие точки схода. Копируются только пропорции сетки, а ее размеры определяются габаритами объекта. Рассмотрим пример копирования перспективы с текста на текст.
- Применяем к требуемому объекту перспективу и настраиваем ее. Так, на рис. 8 к тексту «COMputer» применен эффект перспективы. Скопируем этот же эффект на текст «PUblishing».
- Инструментом Pick (Выбор) выделяем объект, на который требуется скопировать эффект перспективы. В нашем случае это текст «PUblishing».
- Выполняем команду Effects (Эффекты) → Copy Effect (Скопировать эффект) → Perspective From (Перспектива с).
 В результате указатель превращается в толстую горизонтальную стрелку. Этой стрелкой щелкаем по объекту с настроенной перспективой. В нашем случае — по тексту «COMputer» (рис. 9).
В результате указатель превращается в толстую горизонтальную стрелку. Этой стрелкой щелкаем по объекту с настроенной перспективой. В нашем случае — по тексту «COMputer» (рис. 9). - После щелчка выделенный объект будет деформирован (рис. 10).
- Теперь скопируем эффект перспективы на текст «ARTistry», добавим название нашего журнала и несколько теней (рис. 11). Всё, эффект готов!
Рис. 8. Требуется скопировать эффект перспективы с текста «COMputer» на текст «Publishing»
Рис. 9. Толстой стрелкой щелкаем по слову «COMputer»
Рис. 10. Результат копирования перспективы
Рис. 11. С помощью эффекта перспективы и нескольких теней можно выйти за рамки плоскости
Удаление перспективы
Удалить перспективу можно точно так же, как и эффект оболочки, перетекания или деформации. Необходимо выбрать объект с настроенным эффектом, а затем применить команду Effects (Эффекты) → Clear Perspective (Удалить перспективу).
Статья подготовлена по материалам книги «CorelDRAW X5. Официальное руководство» Гэри Дэвида Баутона (http://www.bhv.ru/books/book.php?id=189689)
КомпьюАрт 11’2012
Photoshop CS6 — инструмент исправления перспективы
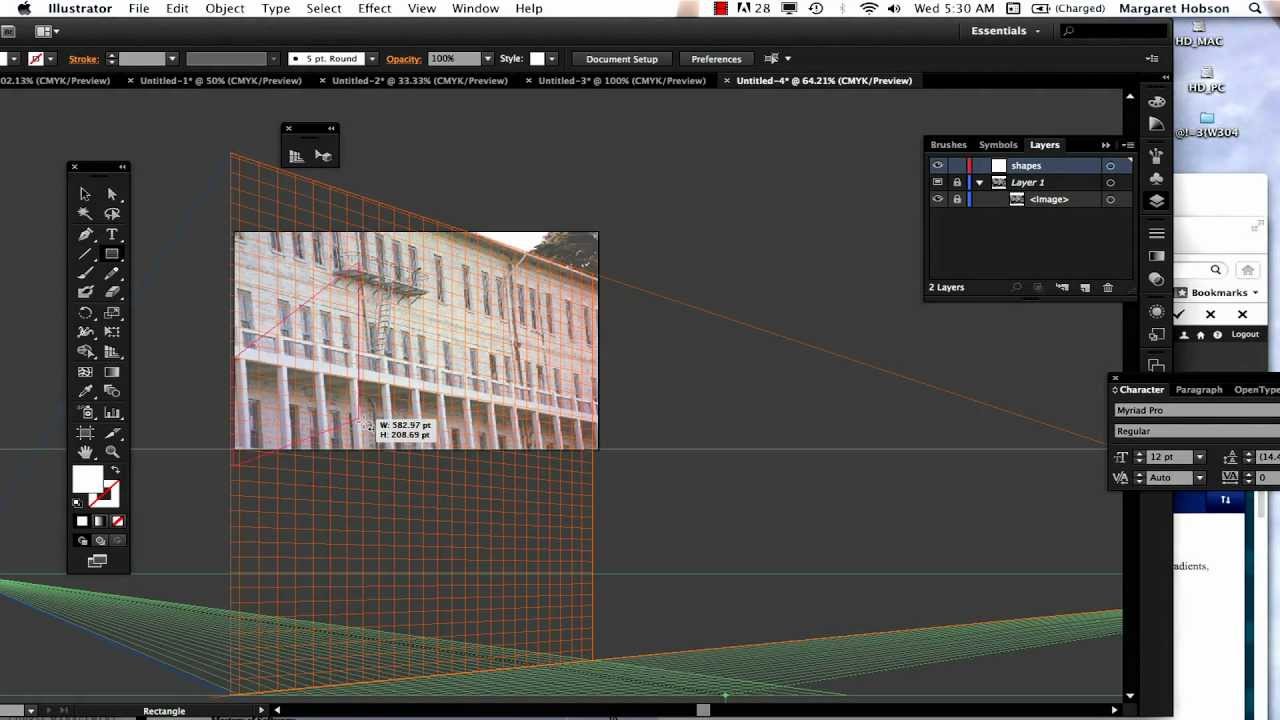
Теперь отпускаем клавишу мыши, и Photoshop добавляет рамку вокруг изображения, внутри рамки имеется сетка, а в углах и в серединах сторон находятся маркеры перемещения:
Если вы не видите сетку, убедитесь, что у вас проставлена галка у опции «Показать сетку» (Show Grid) на панели параметров в верхней части экрана:
Теперь нам надо перетащить левый верхний маркер рамки вправо до того момента, когда линии внутренней сетки станут параллельны наклонённой левой стене здания. Для того, чтобы маркер перемещался строго в горизонтальном направлении, следует предварительно зажать клавишу Shift:
Далее, такие же действия следует произвести с правым верхним маркером рамки, только перемещать, конечно же, его следует влево, перед перетаскиванием не забываем нажать и удерживать клавишу Shift:
Скорее всего, изменение правой стороны сетки рамки затронет и левую, уже готовую, сторону, так что придётся подправить заново и её. Вы также можете перетащить маркеры, расположенные в нижних углах, но в моем случае это не требуется. Обратите внимание, что часть изображения на левой и правой стороне в настоящее время выходит за пределы рамки обрезки. Эти области будут обрезаны после окончательного применения инструмента:
Вы также можете перетащить маркеры, расположенные в нижних углах, но в моем случае это не требуется. Обратите внимание, что часть изображения на левой и правой стороне в настоящее время выходит за пределы рамки обрезки. Эти области будут обрезаны после окончательного применения инструмента:
После того, как вы настроили угол наклона сетки, можно еще и изменить размер рамки обрезки путем перетаскивания маркеров, расположенных на серединах сторон рамки. Здесь я перетаскиваю правый правый маркер влево, чтобы обрезать нежелательную область в правой части фотографии:
Когда вы закончите настройки, для окончательного применения инструмента нажмите на галочку в панели параметров или клавишу Enter:
Photoshop мгновенно обрежет лишнее и применит исправление перспективы, наклонённые ранее дома стоят теперь вертикально:
А теперь о грустном. Одна из проблем данного инструмента заключается в том, что это не то, что точных алгоритмов его применения не существует. После применения инструмента может получиться, что углы наклона предметов получились не такими, как мы хотели, т.е, в нашем случае, наклон исправлен не до конца или наоборот, завалены в другую сторону. Если так получилось, просто нажмите комбинацию клавиш Ctrl+Z, чтобы отменить изменения, внесенные с помощью инструмента исправления перспективы, а затем повторите попытку. Возможно, для достижения необходимого результата придётся сделать несколько попыток.
После применения инструмента может получиться, что углы наклона предметов получились не такими, как мы хотели, т.е, в нашем случае, наклон исправлен не до конца или наоборот, завалены в другую сторону. Если так получилось, просто нажмите комбинацию клавиш Ctrl+Z, чтобы отменить изменения, внесенные с помощью инструмента исправления перспективы, а затем повторите попытку. Возможно, для достижения необходимого результата придётся сделать несколько попыток.
Еще одна проблема, с которой Вы можете столкнуться, заключается в том, что после того как вы исправили угол наклона, все предметы в получившемся изображении могут выглядеть немного сплющенными по вертикали. В моем случае, здание отеля выглядит ниже, чем он было изначально, и люди, идущие на переднем плане, выглядит короче, чем раньше. Мы можем легко решить эту проблему путем растягивания изображения с помощью «Свободного трансформирования» (Free Transform).
Прежде приступить к этому, посмотрим на панель слоёв, где видно, что моё фото в настоящее является фоновым слоем (в англ. Фотошопе вместо названия слоя «Фон» будет «Background»):
Фотошопе вместо названия слоя «Фон» будет «Background»):
Photoshop не позволяет нам использовать свободное трансформирование на фоновом слое, но, к счастью, все, что нужно сделать, это переименовать слой. Для этого зажмите клавишу Alt и дважды щелкните левой клавишей мыши по слою в палитре слоёв. Это действие переименует слой в «Слой 0 (Layer 0) и снимет иконку замочка (блокировку):
Теперь мы можем применить свободное трансформирование, для этого нажмите комбинацию Ctrl+T. Появится габаритная рамка, и, чтобы растянуть изображение, перетащите маркер этой рамки, расположенный на верхней кромке, несколько вверх:
После того, как Вы будете удовлетворены результатом, для применения трансформации нажмите клавишу Enter.
Ну вот, вроде бы и всё, посмотрите на готовый результат:
Как работать с перспективой в Procreate — пошаговое руководство
Приложение Procreate — это заслуженно одно из самых востребованных, необходимых и функциональных мобильных приложений для диджитал художников и дизайнеров. Содержит большую библиотеку инструментов, кистей и текстур. Procreate, iPad и Apple Pencil — незаменимый набор для создания настоящего цифрового шедевра.
Содержит большую библиотеку инструментов, кистей и текстур. Procreate, iPad и Apple Pencil — незаменимый набор для создания настоящего цифрового шедевра.
Вера Березина (instagram.com/ver.ber), куратор в школе рисунка и цифровой графики Skills Up School, провела онлайн-лекцию в Академии re:Store. Вера рассказала, как грамотно выстроить перспективу и продемонстрировала создание детализированного скетча в приложении Procreate.
Тема лекции была посвящена подробному созданию скетча «Домик для птиц» и работе с перспективой. Вера детально и последовательно на практике объяснила весь процесс отрисовки. Что понадобится для начала работы:
- iPad;
- Приложение Procreate;
- Apple Pencil;
- Новый холст размера A4 горизонтальной ориентации;
- Кисти из раздела «наброски»: карандаши HB, Narinder и 6B;
- Ластик «Плоская кисть» из раздела «Краски».

Для каждого элемента будет необходим новый слой для более удобного редактирования. В панели выбора цвета лучше использовать классический цветовой круг и серые оттенки карандашей. Чёрный цвет не рекомендуется, он слишком контрастный. Это выглядит достаточно грубо для скетча, а основная задача добиться подобия ручного штриха.
Основы перспективы в Procreate
Линейная перспектива представляет собой линию горизонта. Это один из способов перенесения объемных предметов на плоскую поверхность. Данная система была придумана ещё до эпохи Возрождения.
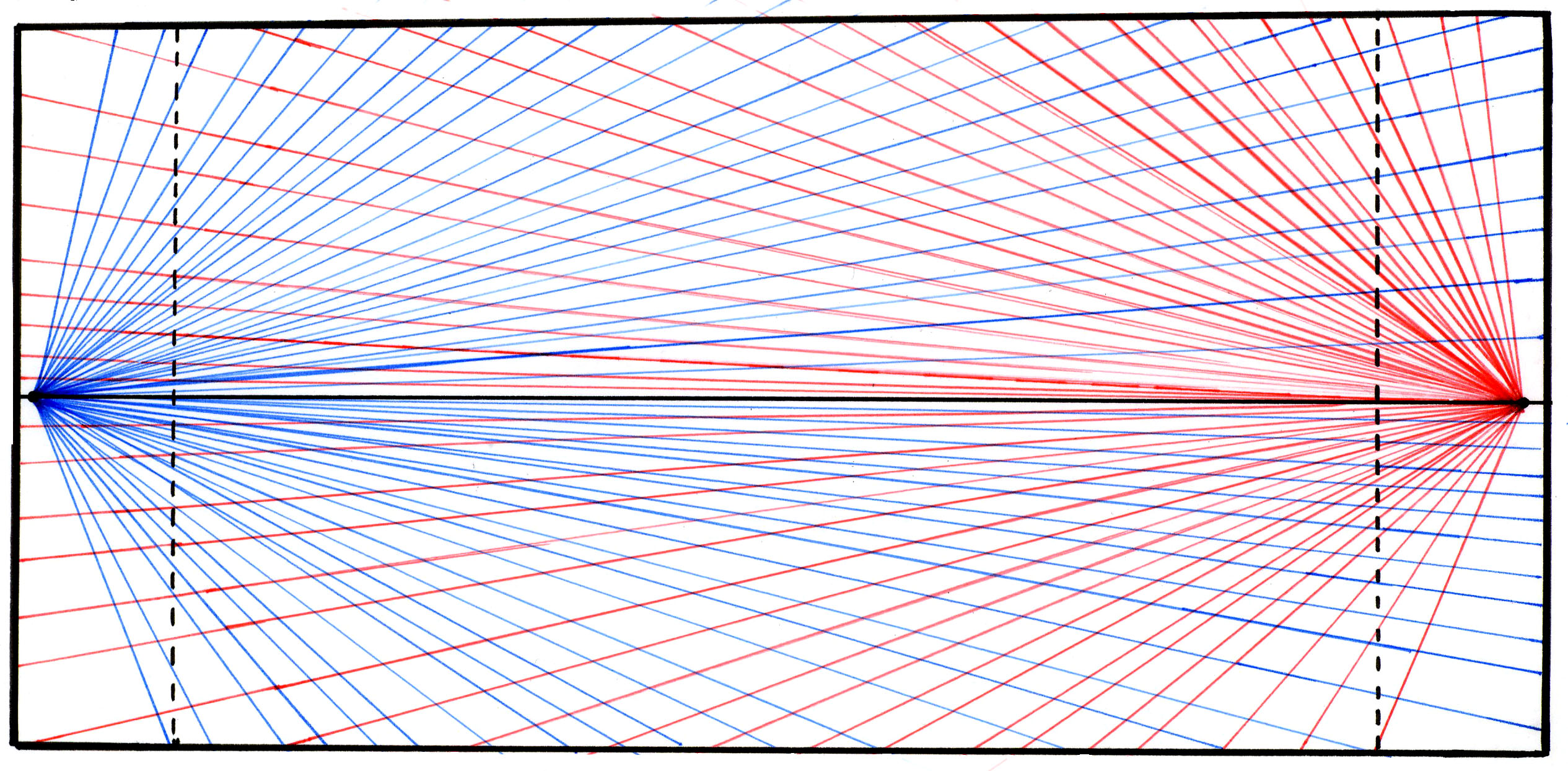
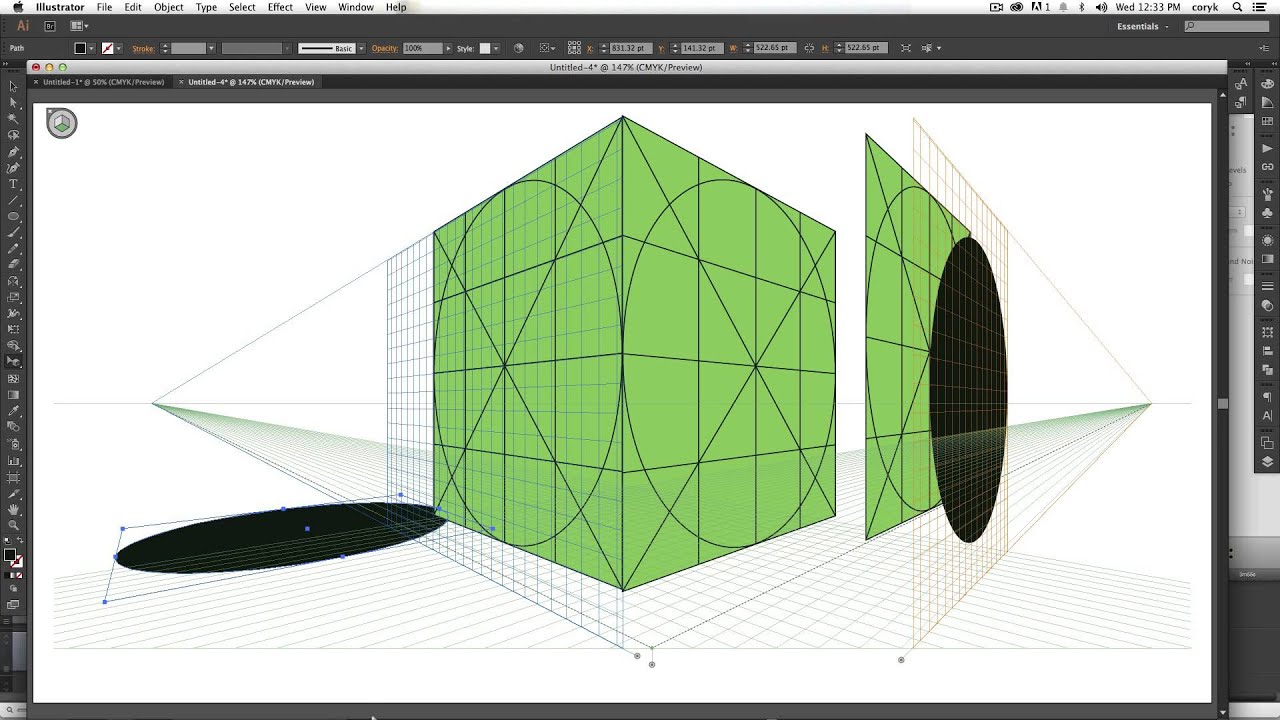
Как это работает? Когда объект повернут к зрителю ребром, все боковые грани находятся в перспективном сокращении. Они все располагаются веерообразно, потому что все идут в точку схода. Когда передняя грань соединяется с боковыми точками схода, которые стоят слева и справа, получается намёк на передние поверхности.
Они все располагаются веерообразно, потому что все идут в точку схода. Когда передняя грань соединяется с боковыми точками схода, которые стоят слева и справа, получается намёк на передние поверхности.
Далее задача просто отсечь грани и соединить получившиеся вершинки также с точками схода. На задней плоскости на просвет образовывается пересечение, и задняя грань собирается автоматически.
То есть если можно прорисовать линию горизонта, то необходимо просто проставить точки схода и соединить их с вершинками объекта через прямые направляющие.
Как лучше всего расположить объект? Саму линию горизонта лучше рисовать не строго посередине, а расположить чуть ниже. Тогда основное тело объекта будет более динамичным и активным. Чтобы линия получилась прямая и ровная необходимо задержать её пальцем на экране во время отрисовки. Это работает и с другими формами.
Тогда основное тело объекта будет более динамичным и активным. Чтобы линия получилась прямая и ровная необходимо задержать её пальцем на экране во время отрисовки. Это работает и с другими формами.
После этого нужно поставить две точки схода и перейти к одной из полезных функций Procreate. В Настройках раздела «Холст» при выборе параметра «направляющие» на экране появляется сетка. Можно выбрать ту, которая будет нужна для конкретной работы. Это может быть обычная сетка, сетка в изометрии или симметрия — необходимый инструмент, когда прорабатывается симметрия объекта относительно его оси.
Крайние точки нужно расставить в точки схода, чтобы линия автоматической сетки лежала в той линии, которая была прорисована ранее. Лучше немного убрать толщину и показатель прозрачности, чтобы она не мешала прорабатывать рисунок в дальнейшем. Далее нужно поставить галочку «Рисовать с привязкой» — каждая проведенная линия будет принадлежать данной сетке.
Лучше немного убрать толщину и показатель прозрачности, чтобы она не мешала прорабатывать рисунок в дальнейшем. Далее нужно поставить галочку «Рисовать с привязкой» — каждая проведенная линия будет принадлежать данной сетке.
Построение удобнее начинать с самой передней вертикали объема. Рекомендация от Веры — смещать объект немного правее и располагать таким образом, чтобы основная масса уходила под линию горизонта. Если он будет расположен в центра, то две половинки станут симметричными. Исчезнет динамика. Для начала работы стоит выбрать некий модуль, в который будет укладываться схема построения фигуры. С его помощью будет легче сделать разметку перспективы. Если взять за основу квадрат, то при пересечении его диагоналей будет удобно вычислить середину и необходимый отрезок линии. Это же касается и перспективы. Если поверхность находится в перспективных сокращениях, можно провести диагонали и получится геометрический центр.
Светотеневая проработка
С помощью значка «S» в верхней части «Холста» происходит проработка теней. Инструментом «Лассо» нужно собрать все части, которые будут находиться в тени. Важно помнить, что на всей передней части объекта тень будет более плотная. То есть всё, что находится впереди, будет более контрастным. Тени на задней части уходят в более сероватый оттенок, сливаются между собой. Наметив первую поверхность тени, нужно залить её цветом. Затем показатель прозрачности необходимо будет отрегулировать.
Ластиком из библиотеки инструментов с помощью структуры «Плоская кисть» нужно пройтись по краю теней для их растушевки.
Структура дерева
В качестве основы можно взять некий референс, но не копировать его, а перерисовать. Задача сделать его более активным и интересным. У дерева есть сучки, жилки и трещины. При прорисовке фактуры нужно учитывать их разный размер, направление и преломление. Рисунку нужна динамика и ритм. Нужно определиться с замыслом рисунка и продумать логику его наполнения. Текстуру дерева не нужно переносить точь в точь, нужно её воображать и моделировать по своему ощущению.
Рисунок дерева на каждой поверхности будет абсолютно разным. Если взять разрез, то по длинной его части будут видны вертикальные волокна.![]() Если текстура под углом — рисунок искажается, поперечный срез — будут видны кольца. Вот такой результат получился у Веры:
Если текстура под углом — рисунок искажается, поперечный срез — будут видны кольца. Вот такой результат получился у Веры:
Это лишь некоторые советы и рекомендации от Веры Березиной по работе с перспективой в программе Procreate. Чтобы научиться поэтапно создавать подобные скетчи смотрите онлайн-лекцию.
Пошаговый план работы:
Этап I. Основа скворечника в линейной перспективе.
- Изучение основ перспективы (2 точки схода)
- Построение основных элементов скворечника («тело» скворечника, крыша, окошко, жердочка)
- Основы построения окружности в перспективе (окошко, жердочка)
Этап II. Детализация объёма скворечника.
Детализация объёма скворечника.
- «Выдавливание крыши для создания свеса козырька
- Добавление толщин элементов скворечника (крыша, стенки скворечника)
- Разметка рисунка (лого) в перспективе на скворечнике
Этап III. Работа с фактурой дерева, финальная детализация
- Разбор структуры рисунка древесины
- Перенос рисунка древесины на поверхность скворечника
- Светотеневая проработка скворечника
- Создание трещин и сколов на деревянных деталях
3 способа исправления перспективы с помощью Adobe Photoshop: muph — LiveJournal
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал трактат о выдёргивании mp3-файлов из онлайновых проигрывателей. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Давным-давно, помнится, написал трактат о выдёргивании mp3-файлов из онлайновых проигрывателей. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово. Вот хотя бы это изображение фасада здания:
Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент «Free transform» (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9. Рекомендую, а если что-то не понятно — спрашивайте.
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.«
Чао!
Ссылки для самостоятельного изучения:
— Архитектурная фотография
— Коррекция перспективы
— Добавить в друзья
Исправление перспективы в Photoshop: Восстановление Keystoning
Вы когда-нибудь пытались сфотографировать здание, чтобы оно выглядело так, будто оно наклоняется назад? Это проблема перспективы, известная как трапецеидальное искажение , и она вызвана тем, что здание и объектив камеры находятся под двумя разными углами.
Обычно, если вы не любите лазать по деревьям или у вас есть друг в пожарной части, стоять на земле и немного наклонять камеру назад — это единственный способ поднять верхнюю часть высокого здания на фото, и так как когда вы снимаете изображение, камера наклоняется в сторону от здания, при этом верхняя часть объектива находится дальше от него, чем нижняя часть объектива, и в конечном итоге здание выглядит как наклон назад. Эта проблема на самом деле существует всякий раз, когда вам нужно наклонить камеру назад, чтобы получить что-то высокое на фотографии, но это наиболее заметно в зданиях из-за их прямых параллельных сторон.
Иногда трапецеидальный эффект может быть желательным эффектом, поскольку он может добавить к изображению ощущение драмы. Однако бывают случаи, когда вам захочется найти способ исправить эту перспективную проблему, и Photoshop дает нам несколько разных способов решить эту проблему. До недавнего времени у нас был выбор: использовать инструмент обрезки или команду «Свободное преобразование», но в Photoshop CS2 Adobe представила мощный фильтр коррекции линзы, который быстро заменил эти два других метода как самый быстрый и простой способ исправить трапецеидальные искажения. Мы рассмотрим, как использовать фильтр коррекции объектива в этом руководстве. Я буду использовать Photoshop CS4 здесь, но любая версия Photoshop от CS2 и выше будет работать.
Вот фотография, которую я буду использовать. Обратите внимание, что здание кажется наклоненным назад с наклоненными сторонами внутрь, а не параллельными друг другу, как они должны быть:
Исходное изображение здания кажется наклоненным назад.
Вот как это будет выглядеть, когда мы закончим:
Конечный результат.
Давайте начнем!
Шаг 1: дублируем фоновый слой
Прежде чем делать что-либо еще, мы должны сначала сделать копию исходного изображения, которое находится на слое фона в палитре слоев. Это сделано для того, чтобы не повредить оригинал, если он понадобится нам позже. Чтобы дублировать фоновый слой, перейдите в меню « Слой» в верхней части экрана, выберите « Новый», а затем выберите « Слой через Копирование» . Или, чтобы сэкономить время, просто используйте удобное сочетание клавиш Ctrl + J (Win) / Command + J(Mac). В любом случае, Photoshop должен сделать копию фонового слоя для нас, и если мы посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя. Оригинальный фоновый слой находится внизу, а копия слоя, который Photoshop автоматически назвал «Слой 1», находится прямо над ним:
Дублируйте фоновый слой, чтобы не повредить исходное изображение.
Шаг 2: Откройте фильтр коррекции объектива
Теперь, когда мы работаем над копией изображения, давайте вызовем фильтр «Коррекция линз», зайдя в меню « Фильтр» в верхней части экрана, выбрав « Искажение», а затем выбрав « Коррекция линз» :
Перейдите в Filter> Distort> Lens Correction.
Шаг 3: выпрямить изображение, если это необходимо
Появится большое диалоговое окно Photoshop Correction Lens Correction с несколькими инструментами слева, большой областью предварительного просмотра посередине и несколькими опциями для исправления проблем с объективом справа. Прежде чем мы решим нашу проблему с трапецеидальными искажениями, мы должны сначала позаботиться о нескольких других потенциальных проблемах, которые помогут нам исправить трапецеидальные искажения. Для начала давайте убедимся, что изображение прямое. Мы можем сделать это, используя инструмент Straighten, который является вторым инструментом сверху в левой части диалогового окна. Нажмите на него, чтобы выбрать его. Затем просто щелкните и перетащите изображение, которое должно быть прямым, горизонтально или вертикально. Я собираюсь щелкнуть через крышу на левой стороне здания на моей фотографии. Когда вы отпустите кнопку мыши, Photoshop повернет изображение в области предварительного просмотра, чтобы выровнять его (при условии, что оно изогнуто). Если вы обнаружите, что сетка затрудняет просмотр того, что вы делаете, вы можете временно отключить ее, сняв флажок « Показать сетку» в нижней части диалогового окна:
Нажмите и перетащите инструмент «Выпрямление» по изображению, которое должно быть прямым.
Если вам нужно увеличить изображение, нажмите Ctrl ++ (Win) / Command ++ (Mac) или, чтобы уменьшить масштаб, нажмите Ctrl + — (Win) / Command + — (Mac). Если при увеличении масштаба вам необходимо переместить изображение внутри области предварительного просмотра, просто удерживайте клавишу пробела, которая дает вам временный доступ к ручному инструменту , затем щелкните и перетащите изображение, чтобы переместить его.
Шаг 4: Исправьте любое искажение ствола или подушечка
Иногда фотография может страдать от того, что называется бочкообразным искажением, когда изображение кажется выпуклым из своего центра, как будто оно обернуто вокруг сферы, или из-за искажения подушечкой , как раз противоположная проблема, когда кажется, что оно сжимается к центру. Не у всех изображений есть одна из этих проблем, но если у вас есть, лучше исправить это, прежде чем пытаться исправить трапецеидальные искажения. Есть несколько способов сделать это. Одним из них является щелчок по инструменту удаления искажений , который является верхним инструментом в левой части диалогового окна, а затем просто щелкните мышью и перетащите его внутрь изображения. Перетащите курсор к центру изображения, чтобы исправить искажение бочки, или перетащите его от центра, чтобы исправить любое защемление.
Нажмите «Удалить инструмент искажения», затем нажмите и перетащите внутри изображения, чтобы удалить растушевку или подушку при необходимости.
Вы можете сделать то же самое с помощью ползунка Remove Distortion в верхней части столбца справа. Перетащите ползунок влево, чтобы исправить защемление, или перетащите его вправо, чтобы исправить заправку. Независимо от выбранного вами метода, убедитесь, что вы не перетаскиваете слишком далеко, иначе вы в конечном итоге вызовете противоположную проблему, которую исправляете. Вероятно, вы найдете сетку полезной при попытке решить эти проблемы, поэтому установите флажок « Показать сетку» в нижней части диалогового окна, чтобы включить его, если вы выключили его на предыдущем шаге:
Перетащите ползунок «Убрать искажение» влево, чтобы исправить подушкообразование, или вправо, чтобы исправить ствол.
Если вы зашли слишком далеко и вам нужно сбросить изображение, просто введите значение 0 в поле ввода «Удалить искажение» непосредственно над ползунком.
Теперь, когда мы убедились, что изображение прямое, и удалили все искажения, давайте исправим нашу проблему с краеугольным камнем. Мы сделаем это дальше!
Шаг 5: перетащите вертикальный ползунок перспективы, чтобы исправить трапецеидальные искажения
В нижней части столбца справа от диалогового окна «Коррекция линзы» есть параметр « Вертикальная перспектива» , и все, что нам нужно сделать, чтобы исправить нашу проблему с трапецеидальными искажениями, это перетащить ползунок «Вертикальная перспектива» влево или вправо. Для изображений, где здание выглядит так, будто оно наклонено назад, вам нужно перетащить ползунок влево. При этом изображение в области предварительного просмотра будет наклоняться вперед. Чем дальше вы перетаскиваете ползунок, тем больше изображение будет наклоняться, и при этом стороны здания будут выглядеть выпрямленными. При перетаскивании ползунка следите за стенами здания и сравнивайте их с вертикальными линиями в сетке. Когда линии сетки и стороны здания кажутся параллельными друг другу, вы исправили трапецеидальное искажение:
Сравните стороны здания с вертикальными линиями сетки при перемещении ползунка «Вертикальная перспектива». Остановитесь, когда линии сетки и стороны окажутся параллельными.
Если вам нужно переместить сетку, чтобы выровнять ее по одной из сторон здания, выберите инструмент « Переместить сетку» непосредственно под инструментом «Выпрямить» в левой части диалогового окна, затем щелкните и перетащите в область предварительного просмотра, чтобы переместить сетка по мере необходимости.
При необходимости переместите сетку внутри области предварительного просмотра с помощью инструмента «Переместить сетку».
Шаг 6. Установите для параметра «Край» значение «Прозрачность» или «Цвет фона».
Наклоняя изображение вперед, мы создали много пустого пространства вдоль нижней части изображения. Нам нужно сообщить Photoshop, как мы хотим справиться с этим пробелом, и мы делаем это, используя опцию Edge в нижней части правого столбца, под слайдером Vertical Perspective. По умолчанию для параметра «Край» установлено значение « Прозрачность» , при котором пустая область заполняется узором сетки (именно так Photoshop отображает прозрачность). Вы можете оставить значение «Прозрачность», если хотите, или выбрать « Цвет фона» , который заполняет пустую область текущим цветом фона. Есть также третий вариант, расширение Edge, который я настоятельно рекомендую вам не использовать. Лично я предпочитаю выбирать Фоновый цвет, потому что он позволяет легче увидеть, где изображение должно быть обрезано, что мы и сделаем через минуту:
Выберите «Прозрачность» или «Цвет фона» для параметра «Край».
Нажмите OK в верхнем правом углу диалогового окна, когда вы закончите, чтобы выйти из него, и Photoshop применяет ваши настройки к изображению. Вот мое фото после исправления трапецеидальных искажений. Стороны здания теперь параллельны и больше не похожи на наклоны назад. Обратите внимание, что пустая область вдоль нижней части была заполнена черным, который является моим текущим цветом фона. Если вы установите для параметра «Край» значение «Прозрачность», вы увидите нижнюю часть исходного изображения в фоновом слое, просвечивающую:
Стороны здания теперь кажутся параллельными.
Шаг 7: Применить команду «Свободное преобразование», если необходимо
Вы можете обнаружить, что здание выглядит немного коротким и коротким. Другими словами, он не такой высокий, как должен быть. Если это так, нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы быстро открыть окно « Свободное преобразование» и обвести изображение. Нажмите букву F, чтобы переключиться в полноэкранный режим, если вы в данный момент работаете в окне документа, чтобы увидеть, что вы делаете, затем нажмите на нижнюю ручку и перетащите ее вниз короткими способами, чтобы растянуть изображение по вертикали до Здание выглядит так, как должно. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Перетащите нижнюю ручку Free Transform вниз, чтобы растянуть изображение по вертикали, если необходимо, чтобы здание выглядело выше.
Шаг 8: обрезать изображение
В качестве последнего шага нам нужно обрезать все нежелательные области вдоль дна и по бокам. Для этого мы будем использовать Photoshop’s Crop Tool . Выберите его из палитры «Инструменты» или просто нажмите букву C на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент Crop.
Затем, выбрав инструмент обрезки, щелкните и перетащите границу обрезки. Все в пределах границы будет сохранено, в то время как все вне этого будет обрезано. Как только у вас будет начальная граница обрезки, используйте ручки сверху, снизу, по бокам или углам для ее точной настройки, пока вы не выберете область, которую хотите сохранить:
Перетащите рамку обрезки вокруг области, которую вы хотите сохранить.
Прежде чем обрезать изображение, поднимитесь на панель параметров в верхней части экрана и выберите опцию Скрыть . Таким образом, вместо удаления обрезанной области, Photoshop просто скрывает ее, позволяя позже отменить обрезку и восстановить все изображение, если вам когда-нибудь понадобится вернуться к PSD-файлу для доступа к исходному изображению на фоне. слой (чтобы восстановить изображение после обрезки, перейдите в меню « Изображение» и выберите « Показать все» ):
Выберите «Скрыть» на панели параметров, чтобы скрыть обрезанную область, а не удалять ее.
Нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение, и все готово! Вот оригинальное фото еще раз для сравнения:
Исходное изображение еще раз.
И вот, после выпрямления фотографии, моим исправлением искажения в бочкообразной или подушечной подушке и решением ключевой проблемы, все в диалоговом окне «Коррекция линзы» в Photoshop, я получил окончательный результат:
Конечный результат.
И там у нас это есть! Вот как можно исправить проблемы с перспективой на изображении с помощью фильтра коррекции объектива в Photoshop! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Как отменить сетку перспективы в Illustrator?
Не знаете, как отменить сетку перспективы в Illustrator? Не волнуйтесь, мы здесь, чтобы помочь.
Adobe Illustrator не требует особого представления. Если вы знакомы с продуктами Adobe, вы также должны быть знакомы с Adobe Illustrator. Если быть точным, Adobe Illustrator — это программа для векторной графики. Вы можете проектировать, рисовать, рисовать и многое другое с помощью Adobe Illustrator. Программное обеспечение содержит множество функций и инструментов.
На самом деле, даже профессиональные пользователи Adobe Illustrator не знают всех функций, которые предлагает Illustrator. Например, многие люди хотят знать о сетке перспективы. Скорее всего, вы здесь, чтобы лучше познакомиться с инструментом сетки перспективы. И мы собираемся объяснить несколько вещей об этом инструменте в этом посте.
Итак, если вы готовы, то приступим …
Что такое сетка перспективы в Adobe Illustrator?Как правило, вы найдете список многочисленных инструментов в левой части главного экрана Adobe Illustrator.Среди них один инструмент — сетка перспективы. Этот инструмент предназначен для продвинутого дизайна.
Итак, вам нужно сначала научиться пользоваться инструментом. После того, как вы освоите этот конкретный инструмент, вы сможете выполнять новые и уникальные вещи в Adobe Illustrator.
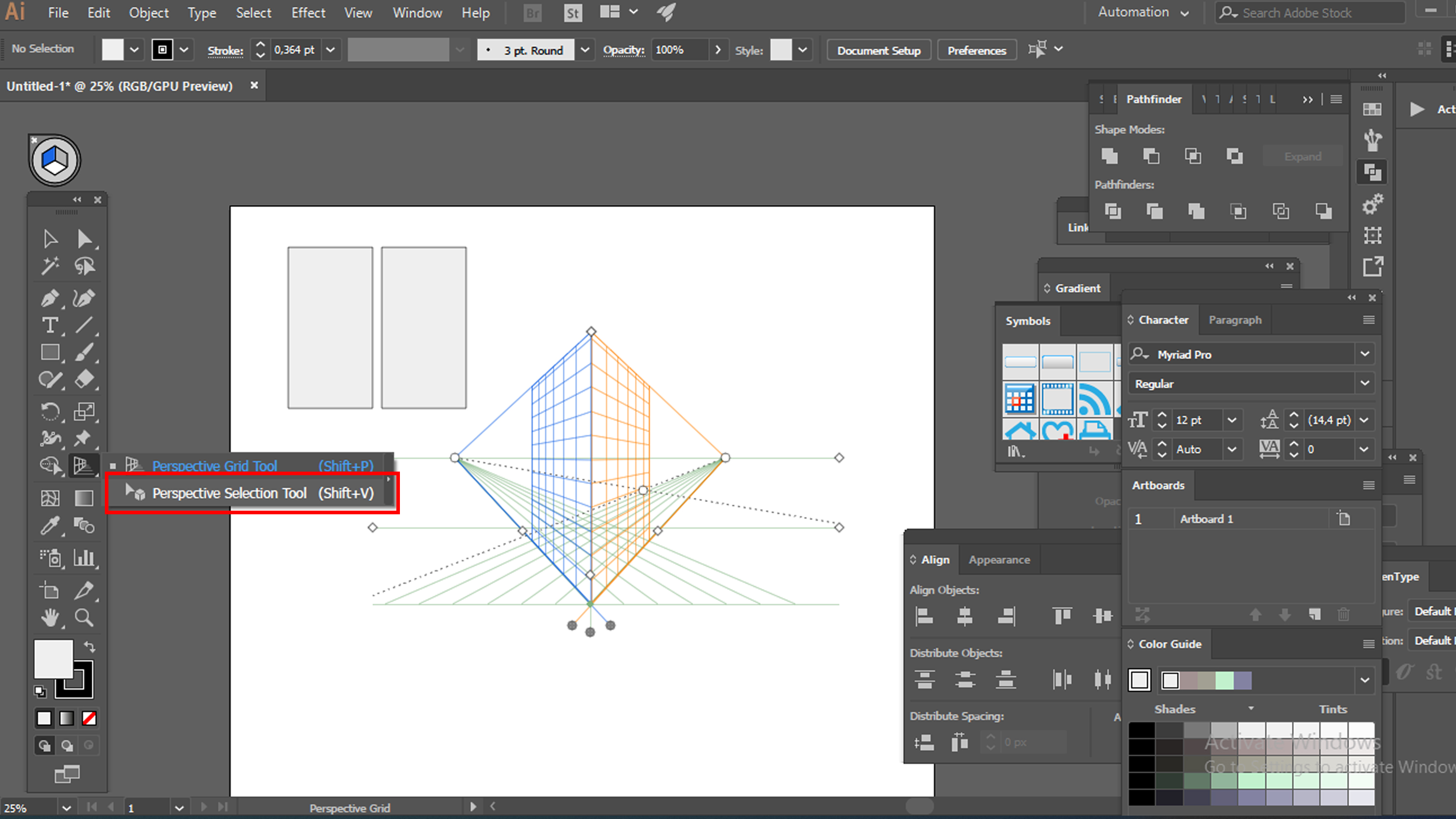
Короче говоря, сетка перспективы позволяет пользователю отображать текст, символы, объекты и т. Д. В перспективе. В инструменте «Перспектива» вы найдете два инструмента, такие как «Сетка перспективы» и «Инструмент выбора перспективы».
Вы можете вызвать конкретный инструмент, щелкнув значок «Инструмент сетки перспективы» в списке инструментов в левой части экрана.
Значок будет иметь вид диагонального флажка. Вы можете одновременно нажать клавиши «SHIFT + P» на клавиатуре, и инструмент «Сетка перспективы» будет активирован.
Теперь, когда вы знакомы с сеткой перспективы в Adobe Illustrator, давайте узнаем, как ее использовать.
Как отменить сетку перспективы в Adobe Illustrator?Сначала мы расскажем, как отменить или сбросить сетку перспективы. Многие новые пользователи жаловались, что после выбора инструмента «Сетка перспективы» они не могут удалить его с экрана.
Итак, они хотят узнать, как сбросить / удалить / отменить / удалить сетку перспективы в Adobe Illustrator.
К счастью для вас, есть несколько способов отменить сетку перспективы в Illustrator. И мы собираемся поделиться ими по очереди в этом разделе.
Метод № 1 с использованием виджета переключения плоскостейПосле того, как вы активировали «Инструмент сетки перспективы», вы заметите «Виджет переключения плоскостей» в верхнем левом углу экрана.Это будет выглядеть как скругленный 3D-бокс. В верхнем левом углу этого виджета будет значок «X» / «Крест». Итак, наведите указатель мыши на этот виджет и щелкните значок «X».
Когда вы наведете курсор мыши на значок «X / крест», вы увидите всплывающее окно с надписью «Скрыть сетку». Как только вы нажмете на нее, сетка перспективы исчезнет с экрана. Или вы также можете нажать клавишу «ESC» на клавиатуре, чтобы отменить сетку перспективы.
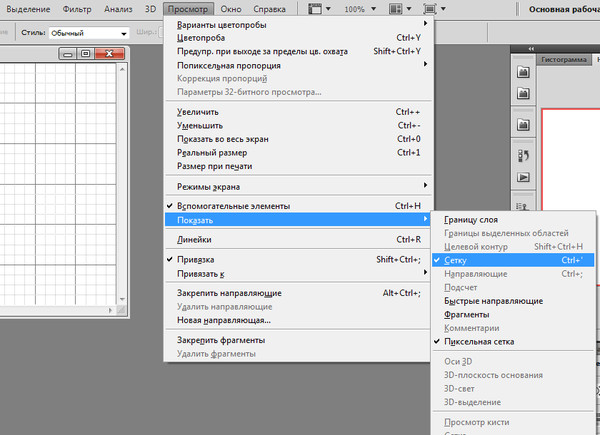
Метод № 3 Использование меню «Просмотр»Есть еще один способ удалить сетку перспективы с экрана.Для этого вы должны использовать меню «Просмотр» в верхней строке меню. Вот как…
Действия, которые необходимо выполнить
- Сначала щелкните опцию «Вид» в верхней строке меню.
- Затем наведите указатель мыши на опцию «Сетка перспективы» в раскрывающемся меню или щелкните ее
- В при этом появится другое раскрывающееся меню с еще несколькими параметрами. Оттуда вы должны щелкнуть по опции «Скрыть сетку»
- Помните, что если инструмент «Сетка перспективы» не активирован, вы также можете активировать его, используя тот же метод.
- Для этого перейдите к вариант View> Perspective Grid> Show Grid ‘, и он появится на экране
Оба вышеупомянутых метода великолепны.Однако они недостаточно быстрые. Таким образом, это может снизить вашу производительность при попытке использовать эти методы для активации / скрытия инструмента «Сетка перспективы».
В результате мы предлагаем самый простой и быстрый способ скрыть или отключить инструмент «Сетка перспективы».
Чтобы удалить сетку перспективы, одновременно нажмите клавиши CTRL + SHIFT + I на клавиатуре. Если вы хотите снова запустить инструмент, вы можете использовать тот же ярлык «CTRL + SHIFT + I» на своем ПК с Windows.
Вот и все.Теперь вы знаете, как сбросить, отменить, скрыть или отключить инструмент «Сетка перспективы» в Adobe Illustrator.
ЗаключениеНельзя отрицать, что Adobe Illustrator является одним из лучших — если не лучшим — программным обеспечением для иллюстраций, рисунков, произведений искусства и графического дизайна. Он полон полезных функций. Одна из них — функция «Сетка перспективы». Это полезный инструмент, если вы можете им пользоваться.
В этом посте сделана попытка поделиться некоторыми важными сведениями, относящимися к параметрам меню «Сетка перспективы» в Adobe Illustrator.Мы надеемся, что после прочтения этого поста вы сможете отменить его.
Тем не менее, если у вас есть другие вопросы относительно Adobe Illustrator, вы можете сообщить нам об этом в разделе комментариев. В то же время, если вы также используете Adobe Photoshop, вы можете прочитать этот информативный пост «Как избавиться от линий выделения в Photoshop».
Удаление / сброс сетки перспективы — eehelp.com
Как отключить сетку перспективы в Adobe Illustrator 2015 CC & quest;
Как отключить сетку перспективы в Adobe Illustrator 2015 CC?
Как и во всех остальных версиях:
Нажмите Cmd + shift + I
или ctrl в Windows
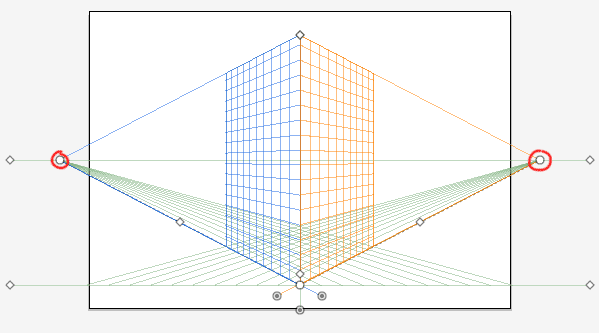
У меня есть иллюстратор cs5 & comma; и у меня есть планы & запятая; сторона и запятая; задний & запятая; фронты транспортных средств и период; Я сделал трассировку линии этих возвышений и спроецировал, используя перспективу для инструмента сетки перспективы & comma; но у меня искаженное представление об этом & comma; Я пробую
У меня есть иллюстратор cs5.Имею передние, боковые, задние планы машин. Мне нужно создать 3D-иллюстрации. Я нарисовал линию этих возвышений и спроецировал их на сетку перспективы с помощью инструмента перспективы. Я получил искаженный вид каждой стороны стойки. Что мне делать?
Пожалуйста, посмотрите заведение.
объект над горизонтом в сетке перспективы & quest;
Как я могу переместить или создать объект над горизонтом, когда используется сетка перспективы?
теперь, когда я создаю объект на башне и пытаюсь переместиться над горизонтом, он просто достигает горизонта и останавливается на нем.
Как я могу размещать предметы сверху?
пример: когда я создаю комнату внутри, можно создать пол из стен, но не потолок?
Спасибо!
При перемещении объекта пресс и цифровой пресс 5
Проблемы смещения объекта, перпендикулярного сетке перспективы
Я следовал этому руководству: id http://tv.adobe.com/watch/learn-illustrator-cs5/mapping-flat-artwork-to-the-perspective-gr /, в котором работа отображается в сетке перспективы.
Ближе к концу видео (07:00) знак отображается на сетку слева, затем перемещается перпендикулярно вдоль сетки справа … удерживая клавишу тильды.
Когда я удерживаю , тильду и перемещаю объект (который выбран с помощью инструмента выбора точки обзора с выбранной правильной сеткой) , он не отображается перпендикулярно , как на видео.
Я удалил свой файл настроек иллюстратора (где изначально были все параметры, которые выполняет эта функция).Кроме того, если я создаю новый объект и нажимаю клавишу тильды и перетаскиваю, я могу создать несколько экземпляров, тогда как минимум клавиша тильды в этом случае распознается.
Это 5 ключ
Наклон перспективной сетки
Я где-то читал, что можно наклонять целые числа сетки перспективы (например, вращение), используя уровень горизонта и Shift / Alt. У меня это не работает. Если кто-нибудь может помочь с более подробными инструкциями о том, как наклонять сетку точки обзора, я был бы очень признателен.
Вы не можете наклонить сетку. Вы можете перемещать точки утечки или линию горизонта вверх и вниз влево и вправо. Затем вы также можете перемещать слои с точки зрения — это своего рода вращение вокруг точки схода. В файлах справки есть объяснение, какие виджет позволяет вам делать.
не может изменить размер объектов в перспективной сетке
Я разместил прямоугольник справа от сетки перспективы. Затем я попытался изменить размер, щелкнув и перетащив его угол с помощью инструмента сетки перспективы.Единственное, что произошло, это то, что прямоугольник принял правильную перспективу без изменения размера сетки. Линда видео ожидает прямо. У меня какой-то параметр не правильно выставлен?
Спасибо
Дисплей> отобразить ограничивающую рамку
На сетке перспективы
Этот вопрос был отправлен в ответ на следующую статью: http://help.Adobe.com/en_US/Illustrator/CS/using/WSfd7453be0f56bba4-4bd07ab712480a35d44-80 00.primeras html
Если вы отметите эту функцию: «Просмотр»> «Сетка перспективы»> «Показать сетку», вы заметите, что она стала «Скрыть сетку».
Какие параметры сетки перспективы для чего-то подобного & quest;
Это сбивает меня с толку больше времени, чем я могу признаться. Как настроить сетку перспективы что-то в этом роде? Не знаю, с чего начать. Я привык рисовать простые здания на уровне глаз, но очевидно, что с чем-то вроде этого зритель ищет путь к вершине.
Привет, Шерил,
Технически это перспектива 3 точки; вы упомянули, что Viewer смотрит вверх — такая сцена называется видом на червя.
Я пробовал использовать сетку поверх изображения. Точка встречи двух красных линий — это третья точка схода. Два других заместителя председателя должны быть установлены путем продолжения двух желтых и двух зеленых линий до их пересечения в направлении, указанном двумя стрелками. Тем не менее, он будет находиться на бесконечном расстоянии, и таким образом вид можно рассматривать как 1 перспективу. P Jet & Michael выразили свое мнение.Имейте в виду, что камера может создавать искажения линз и перспективные искажения. Сетка Illustrator не может соответствовать этому. Кроме того, сетка Illustrator также ограничена размером приложения, например, холст, вся сетка должна адаптироваться к холсту. Когда вы рисуете на листе бумаги, вы фактически видите на своем листе чертежа один или несколько ВП.
В любом случае наилучшее приближение к этой перспективе возможно в Illustrator, если поместить изображение поверх холста, поскольку 3-я ВП расположена почти на верхнем крае холста.Высота глаза червя равна нулю. Если линия горизонта совпадает с наземной линией и обе находятся практически на нижнем крае полотна. Сетка слева и справа, а затем оставьте вам рисовать стены здания, как указано выше.
Интерактивный отчет & lpar; для публичного доступа & rpar; -как удалить & sol; сбросить фильтры
У меня есть приложение, которое использует аутентификацию для схемы «Public Access», в которой есть несколько интерактивных отчетов, которые может просматривать любой в нашей организации без экрана входа в систему.Я обнаружил, что если кто-то наложит фильтр на отчет, он останется в отчете и останется включенным для следующего пользователя, который посетит приложение.
Можно ли сбросить настройки интерактивного отчета по умолчанию или удалить фильтры, примененные предыдущим пользователем?
Или это побочный эффект, он общедоступен, а параметры отчета не привязаны к конкретному пользователю?
Привет
Попробуйте ознакомиться с общедоступной страницей аутентификации и посмотрите, поможет ли это
http: // download.Oracle.com/docs/CD/E14373_01/AppDev.32/e11838/bldr_pgs.htm#CJGJDHCI
BR, Яри
Павильон g6-2231tx & Colon; как удалить & sol; сбросить пароль администратора bios
Когда я пытаюсь получить доступ к настройкам BIOS, он запрашивает пароль администратора, и после трех попыток он показывает отключенную систему [73917648] … Пожалуйста, помогите мне …
Здравствуйте,
пришел:
62675288
Сетка перспективы в сочетаниях клавиш и ДОЛЖНА создать
Привет
Время от времени я нажимаю на ключ и поворачиваю его, но никогда не выключаю.Даже если я нажму X возле значка округления вверх слева. Спасибо!
Это сетка перспективы.
Комбинация клавиш, которую вы нажимаете: Ctrl + Shift + I
Сетка перспективы не закрывается
Я не знаю, сталкивался ли кто-нибудь с этой проблемой, я несколько дней работал с сеткой перспективы, которая перекрывает мою композицию, да, это скучно, но когда я пытаюсь закрыть ее, она не закрывается?
Он не гаснет с командой + shift + I?
CTRL в Windows
Характеристики сетки перспективной сетки
Привет
Обычно вы можете получить различные параметры pref через AIPreferenceSuite, но настройки сетки перспективы предпочтительно используют свой собственный файл, и нет API для ее получения.Кто-нибудь знает, как получить параметры сетки перспективы в качестве сетки для активного шага сетки?
Параметры сетки перспективы хранятся в словаре документа. Вот ключи и их типы:
PerspectiveGrid_CellCount [реальный]
PerspectiveGrid_CellSize [реальный]
PerspectiveGrid_FloorBlue [целое число]
PerspectiveGrid_FloorGreen [целое число]
PerspectiveGrid_FloorOffset [реальный]
PerspectiveGrid_FloorOpacity [реальная]
PerspectiveGrid_FloorPlaneVisibilityState [целое число]
PerspectiveGrid_FloorRed [целое число]
PerspectiveGrid_HorizonHeight [реальная]
PerspectiveGrid_LeftBlue [целое число]
PerspectiveGrid_LeftExtent [реальный]
PerspectiveGrid_LeftFaceAngle [реальный]
PerspectiveGrid_LeftGreen [целое число]
PerspectiveGrid_LeftOpacity [реальный]
PerspectiveGrid_LeftPlaneBottomPoint [точка]
PerspectiveGrid_LeftPlaneCellExtent [точка]
PerspectiveGrid_LeftPlaneTopPoint [точка]
PerspectiveGrid_LeftPlaneVisibilityState [целое число]
PerspectiveGrid_LeftRed [целое число]
PerspectiveGrid_LeftVanishingPoint [точка]
PerspectiveGrid_RelativeFloorVanishingPoint [точка]
PerspectiveGrid_RightBlue [целое число]
PerspectiveGrid_RightExtent [реальный]
PerspectiveGrid_RightFaceAngle [реальный]
PerspectiveGrid_RightGreen [целое число]
PerspectiveGrid_RightOpacity [реальная]
PerspectiveGrid_RightPlaneBottomPoint [точка]
PerspectiveGrid_RightPlaneCellExtent [точка]
PerspectiveGrid_RightPlaneTopPoint [точка]
PerspectiveGrid_RightPlaneVisibilityState [целое число]
PerspectiveGrid_RightRed [целое число]
PerspectiveGrid_RightVanishingPoint [точка]
PerspectiveGrid_RulerOriginIndexFirst [целое число]
PerspectiveGrid_RulerOriginIndexSecond [целое число]
PerspectiveGrid_Scale [точка]
PerspectiveGrid_StationPoint [точка]
PerspectiveGrid_Type [целое число]
PerspectiveGrid_Unit [целое число]
PerspectiveGrid_ViewingDistance [реальный]
Сетка перспективы и двоеточие; переключить в горизонтальное положение
У меня есть прямоугольник высоты, который я хочу разместить на горизонтальной плоскости перспективной сетки.
Щелчок по этой карте в виджете или выделение прямоугольника и нажатие 2 переводит прямоугольник вправо от точки схода (или 02:00). Мне нужно указать в другую сторону, на левую (в 10:00) точку схода.
Можно ли заставить объект делать?
Спасибо за любую помощь или мысли по этому поводу.
Отметка
Вам необходимо повернуть прямоугольник, прежде чем помещать его в сетку.
— Академия Кандила
- Дом
- Статьи
- Вопросов
- Бесплатные курсы
- Почтовый индекс Америки
- Цветовой код
- О
- Свяжитесь с нами
Скрыть / Показать описание
- Увеличить до выделения — Учебное пособие по Illustrator
Как упростить векторные фигуры | Учебное пособие по Illustrator CC 2020
Плоский дизайн щенка — Учебное пособие для иллюстратора
Нарисуйте идеальные формы с помощью инструмента Shaper | Учебное пособие по Illustrator
Как скрыть сетку перспективы | Учебное пособие по Illustrator
Симпатичные воздушные шары дизайн персонажей | Учебное пособие по Illustrator
Плоский дизайн дома | Учебное пособие по Illustrator
Лента с плоским дизайном | Учебное пособие по Illustrator
Как перекосить или наклонить текст | Учебное пособие по Illustrator
Как нокаутировать текст | Учебное пособие по Illustrator
Как сделать мишень «яблочко» »вики полезно Учебное пособие по Illustrator
Плоский дизайн капли воды | Учебное пособие по Illustrator
Плоский дизайн сердца | Учебное пособие по Illustrator
Как сделать бриллиант | Учебное пособие по Illustrator
Плоский дизайн замка | Учебное пособие по Illustrator
Как рисовать инь и янь »вики полезно Учебное пособие по Illustrator
Плоский дизайн Рождественские огни | Учебное пособие по Illustrator
Плоский дизайн телефона | Учебное пособие по Illustrator
Переключение типов текстовых полей | Учебное пособие по Illustrator
Плоский дизайн шляпа паломника на День благодарения | Учебное пособие по Illustrator
Преобразовать текст в форму | Учебное пособие по Illustrator
Копировать слои в новый файл | Учебное пособие по Illustrator
Глобальное редактирование текста | Учебное пособие по Illustrator
Выбрать и выровнять по ключевому объекту | Учебное пособие по Illustrator
Nudge и Super Nudge | Учебное пособие по Illustrator
Как привязать к сетке | Учебное пособие по Illustrator
Как сделать плоские длинные тени | Учебное пособие по Illustrator
Как выровнять направляющие по объектам | Учебное пособие по Illustrator
Плоский дизайн знак остановки | Учебное пособие по Illustrator
Как объединить фигуры | Учебное пособие по Illustrator
Как искривить и деформировать текст | Учебное пособие по Illustrator
Лампа с плоским дизайном | Учебное пособие по Illustrator
Изменить цвет с помощью глобальных образцов | Учебное пособие по Illustrator
Как смешивать и распределять объекты | Учебное пособие по Illustrator
Как равномерно распределить объекты | Учебное пособие по Illustrator
Как настроить межбуквенный интервал и текст ядра | Учебное пособие по Illustrator
Как использовать логотипы Kern | Учебное пособие по Illustrator
Параметры инструмента «Селективная пипетка» | Учебное пособие по Illustrator
Уловка с обводкой линии для создания идеального круга | Учебное пособие по Illustrator CC
Как добавить градиент к редактируемому тексту | Учебное пособие по Illustrator CC
Как создавать креативные истории в Instagram | Учебное пособие по Illustrator CC
Плоский дизайн горшечные растения | Учебное пособие по Illustrator CC
Как разделить фигуры | Учебное пособие по Illustrator CC
Как создать нестандартную букву «n» | Учебное пособие по Illustrator CC
Как добавлять и удалять артборды | Учебное пособие по Illustrator CC
Как создать минимальный логотип | Учебное пособие по Illustrator CC
Удалить один лишний пиксель из экспорта монтажной области | Учебное пособие по Illustrator CC
Как рисовать без символа | Учебное пособие по Illustrator CC
Минималистичный плоский дизайн новогодней елки | Учебное пособие по Illustrator CC
Как использовать инструмент «Отрезок линии» | Учебное пособие по Illustrator CC
Слияние и вырезание фигур с помощью инструмента «Создание фигур» | Учебное пособие по Illustrator CC
Как нарисовать снеговика пунктирной линией в стиле Lite-Brite | Учебное пособие по Illustrator CC
Дизайн плаката с минимальным обоснованным текстом | Учебное пособие по Illustrator CC
Редактируемый текстовый эффект обводки контура | Учебное пособие по Illustrator CC
Нередактируемый эффект смещения контура | Учебное пособие по Illustrator CC
Новое рабочее пространство Essentials в Illustrator CC 2018 | Adobe Illustrator CC Учебное пособие
Как группировать объекты | Учебное пособие по Illustrator
Плоский дизайн значок облака | Учебное пособие по Illustrator
Закругленные углы в CS6 с инструментом Shape Builder | Учебное пособие по Illustrator
Плоский дизайн торт ко дню рождения | Учебное пособие по Illustrator
Как создавать собственные направляющие | Учебное пособие по Illustrator
Как сделать треугольник Рело с закругленными краями »вики полезно Учебное пособие по Illustrator
Как сделать плакат с сердечком, вдохновленный Аароном Драплином »вики полезно Учебное пособие по Illustrator
Как нарисовать зонтик | Учебное пособие по плоскому дизайну для иллюстратора
Как сделать векторный американский флаг | Учебное пособие по Illustrator
Как изменить цвет фона | Учебное пособие по Illustrator
Как сделать четверть круга | Учебное пособие по Illustrator
Как нарисовать логотип Бэтмена »вики полезно Учебное пособие по Illustrator
Как масштабировать углы | Учебное пособие по Illustrator
Как сделать прямоугольник с закругленными углами | Учебное пособие по Illustrator
Как сделать полукруг | Учебное пособие по Illustrator
Как увеличивать и уменьшать масштаб | Учебное пособие по Illustrator
Как сделать пунктирную линию | Учебное пособие по Illustrator
Как сделать круг | Учебное пособие по Illustrator
Как сделать квадрат | Учебное пособие по Illustrator
Прозрачность градиентной заливки | Учебное пособие по Illustrator
Как сделать звезду | Учебное пособие по Illustrator
Минимальный циферблат термостата | Учебное пособие по плоскому дизайну для иллюстратора
Как округлить углы в CS6 | Учебное пособие по Illustrator
Как создавать фигуры с помощью инструмента «Многоугольник» | Учебное пособие по Illustrator
Как выровнять текст по ширине | Учебное пособие по Illustrator
Как дублировать объекты по кругу »вики полезно Учебное пособие по Illustrator
Как дублировать артборды | Учебное пособие по Illustrator
Как копировать и дублировать слои | Учебное пособие по Illustrator
Как сделать логотип приложения ESPN | Учебное пособие по Illustrator
Плоский дизайн вектор дерево | Учебное пособие по Illustrator
Плоский дизайн вектор пасхальные яйца | Учебное пособие по Illustrator
Как обрезать фото | Учебное пособие по Illustrator
Как создать значок игры | Учебное пособие по Illustrator
Тип точки и тип области | Учебное пособие по работе с текстом в Illustrator
Как сделать треугольник | Учебное пособие по Illustrator
Как сделать векторные рождественские конфеты | Учебное пособие по Illustrator
Как дублировать формы и объекты | Учебное пособие по Illustrator
Как скруглить углы с помощью виджета «Живые углы» | Учебное пособие по Illustrator
Как вращать объекты по кругу | Учебное пособие по Illustrator
Как масштабировать штрихи и эффекты | Учебное пособие по Illustrator
Как преобразовать текст в формы и контуры | Учебное пособие по Illustrator
Сегодня шестнадцатеричный код цвета
# 062115 # 274236 # 486357 # 698478 # 8aa599 # abc6baО нас | политика конфиденциальности | условия | Рекламировать Авторские права © Qandeel Academy 2021
Создание перспективы в Adobe Illustrator
В этом уроке Illustrator я покажу вам, как настроить трехточечную сетку перспективы в Adobe Illustrator, чтобы создать великолепную трехмерную подарочную коробку.Вы можете разместить существующие иллюстрации на перспективной плоскости или рисовать прямо по сетке. В этом уроке мы будем использовать оба метода, а в качестве бонуса я покажу вам простой способ создания отражения.
Мы начнем с самого начала процесса, поэтому даже если вы новичок в Illustrator, наше пошаговое руководство поможет вам в кратчайшие сроки создать впечатляющую перспективу (см. Наши руководства по одноточечной перспективе и как рисовать перспективу, чтобы разобраться в основах).
Вы можете познакомиться с другими областями Illustrator с помощью нашего обзора лучших руководств по Illustrator.
Щелкните значок в правом верхнем углу изображения, чтобы увеличить его.
Лучшие на сегодня предложения Adobe Creative Cloud
01. Создайте новый файл
Сначала создайте новый документ, выбрав «Файл> Новый». Может быть любого размера; мы используем здесь ширину 800 пикселей и высоту 600 пикселей.
Нажмите инструмент «Сетка перспективы» на панели инструментов или нажмите shift + P .В документе появится двухточечная сетка перспективы и виджет переключения плоскостей.
Вы можете использовать виджет для выбора активной плоскости сетки. Если щелкнуть левую поверхность куба или нажать 1 , его цвет изменится на синий, показывая, что левая плоскость активна. И если вы щелкнете по правой поверхности куба или нажмете 3 , эта плоскость станет оранжевой, показывая, что теперь это активная плоскость. Точно так же, если вы щелкнете по нижней поверхности или нажмете 2 , она станет зеленой, показывая, что горизонтальная плоскость является вашей активной плоскостью.
В сетке перспективы активная плоскость — это плоскость, на которой вы рисуете объект для проецирования обзора наблюдателя на эту часть сцены.
03. Выберите тип сетки.
На выбор доступны три типа сеток: одноточечная, двухточечная и трехточечная. Вы можете выбрать нужную сетку, перейдя в «Вид»> «Сетка перспективы»> «Перспектива с одной / двумя / тремя точками». В этом уроке мы будем использовать трехточечную сетку. Ниже вы можете увидеть его базовую структуру.
Первое, что вы должны знать, это то, что у вас есть полный контроль над сетью. Выбрав инструмент «Сетка перспективы», вы можете щелкнуть и настроить любой маркер в сетке по своему усмотрению.
Вы можете перетащить правую или левую точку схода по горизонтали и центральную точку схода по вертикали, чтобы отрегулировать размер соответствующих плоскостей.
Если вы заблокируете точку станции с помощью опции «Вид> Сетка перспективы> Заблокировать точку станции», обе точки схода будут перемещаться вместе.
04. Настройка плоскостей сетки и размера ячейки сетки
Вы также можете настроить левую, правую и горизонтальную плоскости сетки с помощью соответствующих виджетов управления плоскостью сетки. Отрегулируйте размер ячейки сетки с помощью виджета размера ячейки сетки — если вы перетащите его вверх, размер ячейки увеличится, и наоборот.
05. Настройте сетку
Есть еще один способ настроить сетку. Перейдите в «Вид»> «Сетка перспективы»> «Определить сетку перспективы». Я в основном использую эту опцию, чтобы уменьшить непрозрачность сетки, чтобы я мог больше сосредоточиться на своей работе.
06. Создайте стороны
Помня все основы, давайте приступим к рисованию. Если вы внесли какие-либо изменения в элементы управления сеткой во время экспериментов, просто перейдите в «Вид»> «Сетка перспективы»> «Трехточечная перспектива», чтобы вернуться к трехточечной сетке по умолчанию.
Единственное изменение, которое мы внесем в эту сетку, — это уменьшить высоту горизонта, сместив линию горизонта вниз, ближе к уровню земли.
Нажмите shift + cmd + I ( shift + ctrl + I ), чтобы временно скрыть сетку перспективы.Теперь выберите инструмент «Прямоугольник» ( M ), щелкните холст, чтобы просмотреть его диалоговое окно, и введите 200 пикселей для ширины и 170 пикселей для высоты. Вы можете сделать этот прямоугольник любого цвета.
Затем мы сделаем две копии нашего прямоугольника. Выберите его, щелкнув его с помощью инструмента «Выделение» ( V ), затем нажмите cmd + C для копирования и cmd + V для вставки. Теперь у вас есть три прямоугольника, которые образуют две боковые стенки и крышку коробки.
07. Перетащите прямоугольники для создания перспективы
Нажмите shift + cmd + I , чтобы снова просмотреть сетку, выберите инструмент «Выбор перспективы» ( shift + V ), выберите правую сетку, нажав 3 и просто перетащите один из прямоугольников по сетке, как показано ниже.Прямоугольник автоматически перейдет в перспективу.
Затем нажмите 1 , чтобы выбрать левую сетку, и перетащите другой прямоугольник, примыкающий к предыдущему.
Нажмите 2 , чтобы выбрать горизонтальную плоскость и расположить третий прямоугольник, чтобы сформировать крышку. Если он не пропорционален стенам, вы можете изменить его размер с помощью инструмента «Выбор перспективы» ( shift + V ).
08. Примените следующий градиент
Теперь выберите правую стену бокса и примените к ней следующий градиент с помощью инструмента «Градиент» ( G ).Вы можете сохранить этот градиент, нажав значок «Новый образец» в нижней части панели «Образцы».
Теперь сделайте копию правой стены. Выбрав стену, нажмите cmd + C для копирования и cmd + F для вставки впереди. Примените данный градиент к этой копии и сохраните градиент как новый образец.
Теперь примените оба градиента к левой стене из сохраненных образцов. После этого нанесите на крышку следующий градиент.
09.Добавьте деталь крышки
Увеличьте размер крышки немного с помощью инструмента «Выбор перспективы» ( shift + V ). Нажмите 3 , чтобы выбрать правую сетку, и нарисуйте прямоугольник с помощью инструмента «Прямоугольник» ( M ), как показано ниже. Затем примените заданный градиент.
Нажмите 1 , чтобы выбрать левую сетку и создать прямоугольник с другой стороны. Вы можете применить тот же градиент, но вам нужно будет немного изменить его угол.
Следующая страница: последние шаги по созданию великолепной 3D подарочной коробки…
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.ЯЗЫК}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}О режимах инструмента перспективы
При рисовании на векторных слоях выбор инструмента «Перспектива» отображает его свойства и параметры в представлении «Свойства инструмента».
Режимы лассо и выделения
При выборе графического объекта вы можете использовать режим «Лассо», чтобы выделить выделение от руки, или режим «Область», чтобы сделать прямоугольное выделение.
Вы можете нажать и удерживать клавишу Alt для временного переключения из выбранного режима в другой.
Привязка к контурному режиму
Если этот параметр включен, перемещение контрольной точки рядом с контуром в вашей иллюстрации заставит ее привязаться к этому контуру.
Режим привязки и выравнивания
Если этот параметр включен, перемещение контрольной точки приведет к выравниванию ее по ограничивающей рамке обводок и линий в вашем произведении искусства.
Привязка к режиму сетки
Если этот параметр включен, перемещение контрольной точки приведет к привязке к точкам пересечения в сетке.
Чтобы отобразить сетку, выберите View> Grid> Show Grid в верхнем меню или нажмите Ctrl + G (Windows) или ⌘ + G (Mac OS X).
Режимы перспективы и решетки
При использовании инструмента «Перспектива» для деформации иллюстрации можно деформировать ее двумя способами. В режиме «Перспектива» рисунок деформируется, имитируя эффект перспективы, благодаря чему он выглядит так, как будто вы вращаете лист бумаги в трехмерном пространстве. Режим «Решетка» просто деформирует изображение, чтобы оно соответствовало форме блока управления инструмента «Перспектива».
Разницу между обоими режимами легче понять, если применить преобразование к чертежу сетки, чтобы он выглядел так, как будто он лежит на поверхности:
Как видите, в режиме перспективы видимое расстояние между горизонтальными полосами пропорционально тому, насколько близко они будут к точке обзора в трехмерной перспективе.В режиме решетки вертикальное положение горизонтальных полос было просто уменьшено, чтобы соответствовать вертикальному размеру сетки.
ما هي شبكة المنظور؟ — موسوعة ويكيبيديا 💡
بكة المنظور . بكة من الخطوط ، مرسومة و متراكبة على صورة ، لتمثيل منظور لشبكة منتظمة و متراكبة عل ورة لتمثيل لبكة.
مع وضع لك ي الاعتبار ، يف تخفي شبكة المنظور في Illustrator cs6؟
انقر وق عرض> بكة المنظور > عرض بكة .Использовать Ctrl + Shift + I (для Windows) или Cmd + Shift + I (для Mac) на странице на странице . يمكن استخدام نفس اختصار لوحة المفاتيح ل اء المرئي بكة . انقر على بكة المنظور داة من لوحة الأدوات.
تعرف يضًا ، يف يمكنني إيقاف تشغيل Align to Pixel Grid في Illustrator؟ راجع للشغل ، في المستقبل ، ليس عليك إنشاء مستند جديد. يمكنك فقط تعطيل الخيار من لوحة التحويل. لإيقاف تشغيل هذا الخيار لجميع الكائنات المستقبلية, انقر فوق الزاوية اليمنى العلوية مرة أخرى لإظهار قائمة الخيارات وقم بوضع علامة الاختيار محاذاة كائنات جديدة ل شبكة بكسل .
تم العثور على 26 ابات الأسلة ات الصلة
دول المحتويات
يف تندمج في Illustrator؟م بإنشاء مزج باستخدام أمر Make Blend
- حدد الكائنات التي تريد مزجها.
- ا Bتر Объект> Переход> Создать. ملاحظة: بشكل افتراضي ، يحسب Illustrator العدد الأمثل للخطوات لإنشاء انتقال سلس للون. للتحكم في عدد الخطوات أو المسافة بين الخطوات ، اضبط خيارات المزج.
عل واحدا من ما يلي:
- لتعديل التأثير انقر وق اسمه الأزرق الذي تحته خط ي لوحة Внешний вид. ي مربع حوار التأثير ، م بإجراء التعديلات المطلوبة ، ثم انقر وق ОК.
- لحذف التأثير ، حدد ائمة التأثير في لوحة Appearance وانقر وق الزر Удалить.
حدد المعيار ممحاة داة على لوحة الأدوات.انقر مع الاستمرار وق ممحاة لتحديد داة المقص و السكين ، التي تقص و تقطع مساحات املةصين مساحات املةين التي المرا. ال ممحاة ي أداة رسم مجانية تمنحك تحكمًا يدويًا في ما تريد محو وإزالة.
يف تستخدم الأداة السلسة ي Illustrator؟وصول لى داة السلس من لال النقر عليها لي لوحة الادوات أو في لوحة عائمة (ا نت). ا مع الاستمرار على الأمر للوصول مؤقتًا لى التحديد داة (الخامس). انقر لتحديد المسار الخاص بك ، وحرر الأمر ، م منعم بعيد.ا مع الاستمرار على الخيار للتبديل بين القلم الرصاص داة و داة السلس .
ل توجد داة تعبئة ي Illustrator؟انقر وق « ل » ي لوحة الأدوات و اضغط على «X» لتنشيط داة التعبئة . داة التعبئة و المربع الصلب للمربعين المتداخلين ي لوحة Tools. المربع الآخر ، الذي يحتوي على مربع أسود في المنتصف ، مخصص للحافة الخارجية للكائن والمعروفة باسدم.
يف تستخدم داة Shape Builder؟اتبع الخطوات لإنشاء لك الفريد باستخدام أداة Shape Builder:
- م بإنشاء عدة أشكال متداخلة.
- حدد الأشكال التي تريد دمجها.
- Обновить Создатель форм.
يفية استخدام أداة نشاء الأشكال في Illustrator
- م بإنشاء عدة أشكال متداخلة.
- حدد الأشكال التي تريد دمجها.
- Обновить Создатель форм.
- م بإنشاء شكل آخر يتداخل مع الشكل المدمج الجديد.
- باستخدام داة التحديد ، حدد كلا الشكلين.
Обновить Обновить Сетка перспективы
رب داة Perspective Grid لوحة الأدوات و ا على shift + P. يمكنك استخدام القطعة لتحديد النشط شبكة طائرة.
يف يمكنني إيقاف تشغيل 3D؟انقر بر الماوس الأيمن on سطح المكتب وحدد خصائص الرسومات.حدد أساسي موضة وضرب موافق. اذهب إلى 3D اختيار. يمكنك تعيل 3D تسريع الرسومات من اشة.
يف تنحرف؟مقياس و تدوير و انحراف أو تشويه و تطبيق منظور و التواء
- حدد ما تريد تحويله.
- Редактировать> Преобразовать> Масштабировать, повернуть, наклонить, исказить, перспективу и деформацию.
- (اختياري) ي شريط الخيارات ، انقر فوق مربع في محدد موقع النقطة المرجعية.
- م بواحد و مما يلي:
ي لوحة Инструменты ، انقر وق أداة كائن ثلاثي الأبعاد ، واضغط باستمرار على ر الماوس للتحديديد مان لاثي الأبعاد ، واضغط باستمرار على ر الماوس للتحديديد مان لاي البعاد ضغطضغط
كيف تقوم بضبط قص الشكل؟
إلى قص على طول المحور الرأسي للكائن, ابدأ في سحب مقبض المربع المحيط الأوسط الأيسر أو الأوسط الأيمن, ثم اضغط باستمرار على Ctrl + Alt (في Windows) أو Option + Command (Mac OS في) وأنت تسحب لأعلى أو لأسفل. يمكنك يضًا الضغط باستمرار على مفتاح Shift لقصر عرض الكائن على عرضه الأصلي.
يف أقوم بإزالة طبقة ثلاثية الأبعاد ي Photoshop؟ي مجلة بقات لوحة انتقل لى 3D ل قب 90ة اتريد .لن تتمكن من القيام بذلك ولكن يمكنك استرداد ما حولته إلى ملف 3D ل بقة . ي الجزء السفلي من بقة سوف اسم الملف و بقة مت بالتحويل إليه 3D التحويل ليه 3D التحويل ليه 3D التحويل ليه 3D نرًادولة التحويل ليه 3D التحويل ليه ه
يف تصنع ائنًا ثلاثي الأبعاد ي Illustrator؟ي « القطارة » داة يسمح لك بأخذ عينة ، و «رة عين» ، لون معين من جزء من الصورة. نت يستطيع بتطبيق لون العينة على ىائن ر ي الستريتر اللوحة القماشية.
يف تصنع ائنًا ثلاثي الأبعاد ي Illustrator؟يفية الة ميل عيون ؟ حدد الكائن الذي يحتوي على ملف عيون اتريد إزالة , انتقل إلى Object -> Path -> Offset путь, واضبط Offset على 0 وانقر فوق OK. بعد هذا فقط احذف الشكل الأصلي. الآن لديك نفس الشكل ، بدون عيون الانحدار.
ين هي أداة التحويل المجانية؟تار ال داة التحويل الحر ي لوحة الأدوات.لبط النقطة المرجعية (جديد!)
يف وم بإعادة تعيين تخطيط Photoshop؟إلى على استعادة التفضيلات بسرعة باستخدام اختصار لوحة المفاتيح: اضغط مع الاستمرار على Alt + Ctrl + Shift (في Windows) أو Option + Command + Shift (في Mac OS) أثناء البدء فوتوشوب . ستتم مطالبتك بحذف الإعدادات الحالية. يتم إنشاء ملفات التفضيلات الجديدة في المرة التالية التي تبدأ فيها وتوشوب .
لماذا يمكنني استخدام داة الشبكة في Illustrator؟وة ارقة داة ن يستطيع اعل الرسوم التوضيحية المتجهية تبدو ر لياثية التيعاعية. يعمل عن طريق إضافة « عيون » على شكل مغلق, خطوط عيون تتقاطع عند النقاط التي توجد بها حوامل ألوان مختلفة يستطيع يتم تطبيقها لإنشاء صورة متجهية.
يف تكتب عموديا ي Illustrator؟اضغط على « نوع التذكرة داة» و اضغط على لوحة المفاتيح مفتاح الاختصار «T.»انقر مرة واحدة في أي مكان داخل المستند لوضع مربع نص. انتقل إلى» نوع التذكرة «وحدد» نوع التذكرة الاتجاه «في القائمة المنسدلة. حدد «أفقي» أو» عمودي . «الأفقي هو الاتجاه الافتراضي للنص.
ما هي شبكة متساوية القياس؟ ما هي أداة شبكة المنظور في Illustrator؟Обновить Обновить Сетка перспективы
رب داة Perspective Grid لوحة الأدوات و ا على shift + P.يمكنك استخدام القطعة لتحديد النشط شبكة طائرة.
يف تقوم بتراكب الصور ي Illustrator؟نشاء ور التي تريد دمجها معًا وضعها على لوح الرسم. انقر على الصورة التي تريد ن تظهر كأساس للمزج ، واضغط على «Ctrl-Shift- [» لوضعها على الطبقة السفلسية من لوح الوح. انقر نقرًا مزدوجًا فوق الزر «مزيج» لفتح مربع خصائص المزج.
يف تقوم بتراكب الصور ي Illustrator؟م بإنشاء كائن ثلاثي الأبعاد عن طريق البثق
- حدد الكائن.
- اتر Эффект> 3D> Вытягивание и скос.
- انقر وق المزيد من الخيارات لعرض القائمة الكاملة للخيارات ، و خيارات أقل لإخفاء الخيارات اليارات ااية.
- حدد Предварительный просмотр لمعاينة التأثير ي نافذة المستند.
- حدد الخيارات: Должность.
- انقر فوق موافق.
ي صورة في Illustrator
- اسحب ورة من سطح المكتب ،و اختر Файл> Место لإضافة صورة إلى لوح الرسم.
- ما عليك سوى النقر بزر الماوس الأيمن واختيار Обрезать изображение من قائمة السياق.
- و انقر فوق Обрезать изображение في لوحة التحكم في الأعلى.
- يمكنك أيضًا اختيار Объект> Обрезать изображение.
يوجد حامل التعبئة في أسفل لوحة الأدوات. استخدم لوحة Образцы و لوحة Color واختر ي لون تعبئة. ب د? »» »» »» »»
يف تستخدم أداة الشبكة في Illustrator؟يفية استخدام داة Gradient Mesh Tool في Adobe Illustrator
- حدد الكائن م انتقل إلى Object> Create Gradient Mesh.

 популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
 Если создано несколько таких сеток, то активной может быть только одна из них.
Если создано несколько таких сеток, то активной может быть только одна из них.
 Если сместить узел на большее расстояние, чем половина высоты рамки, то на экране появится крестик — это и есть точка схода (рис. 3).
Если сместить узел на большее расстояние, чем половина высоты рамки, то на экране появится крестик — это и есть точка схода (рис. 3). Перетаскиваем верхний правый узел вниз и влево (рис. 4). Никаких клавиш нажимать не надо.
Перетаскиваем верхний правый узел вниз и влево (рис. 4). Никаких клавиш нажимать не надо. 6).
6). В результате указатель превращается в толстую горизонтальную стрелку. Этой стрелкой щелкаем по объекту с настроенной перспективой. В нашем случае — по тексту «COMputer» (рис. 9).
В результате указатель превращается в толстую горизонтальную стрелку. Этой стрелкой щелкаем по объекту с настроенной перспективой. В нашем случае — по тексту «COMputer» (рис. 9).