Как включить (вызвать) и убрать сетку в фотошопе.
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии- это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».

- После этого на внутренних границах окна изображения появятся измерительные линейки.
- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить — выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.
- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.
Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки — для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
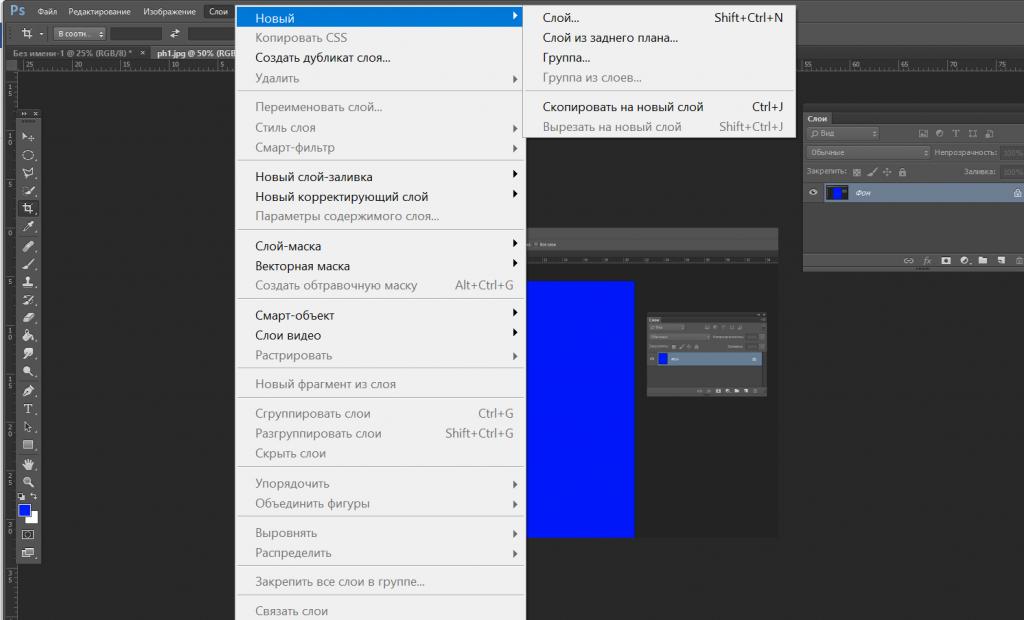
- В главном меню нужно выбрать снова пункт «Просмотр» и далее — «Новая направляющая».
- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать — вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число. Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.

- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку — направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».
- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
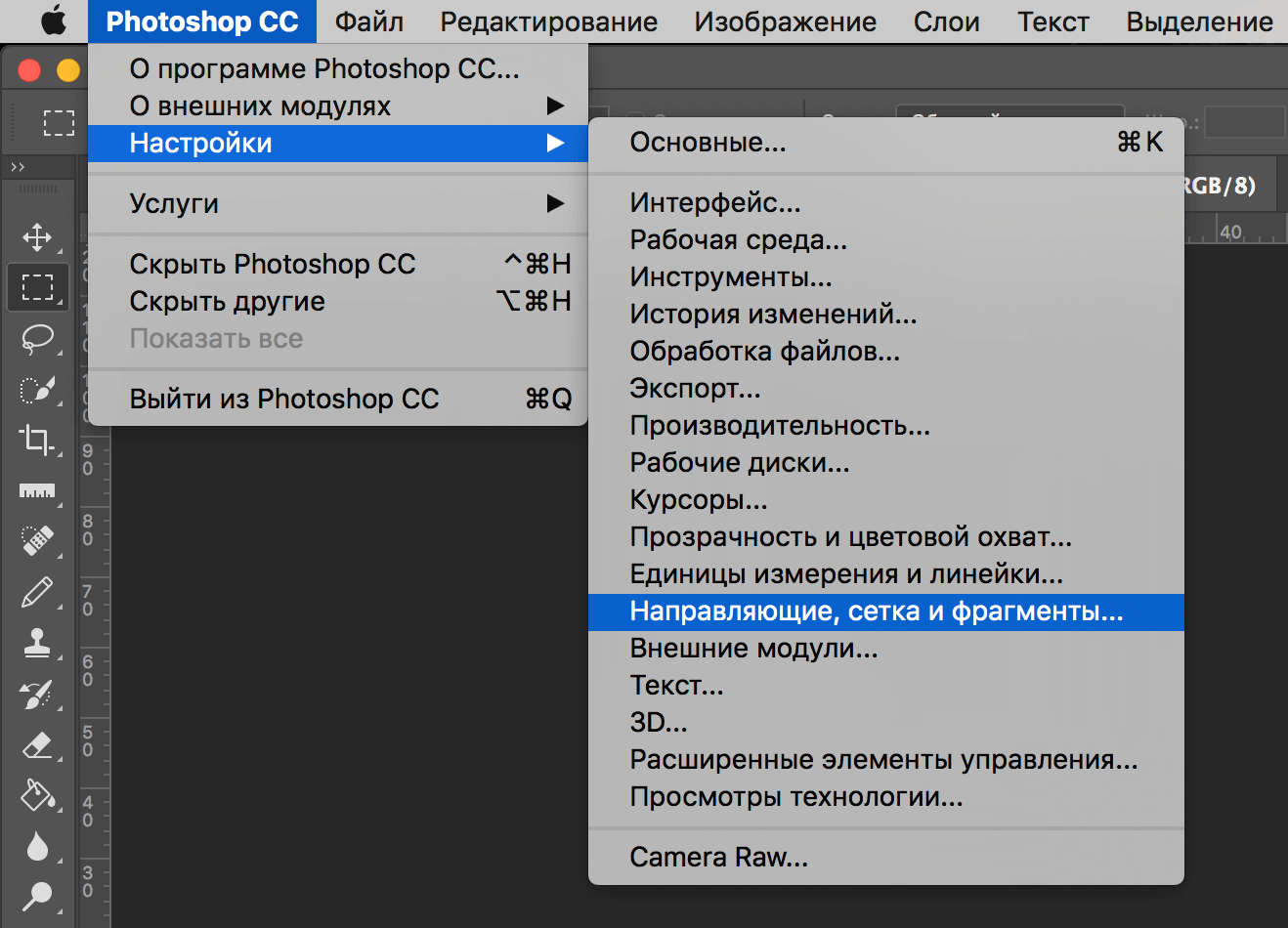
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
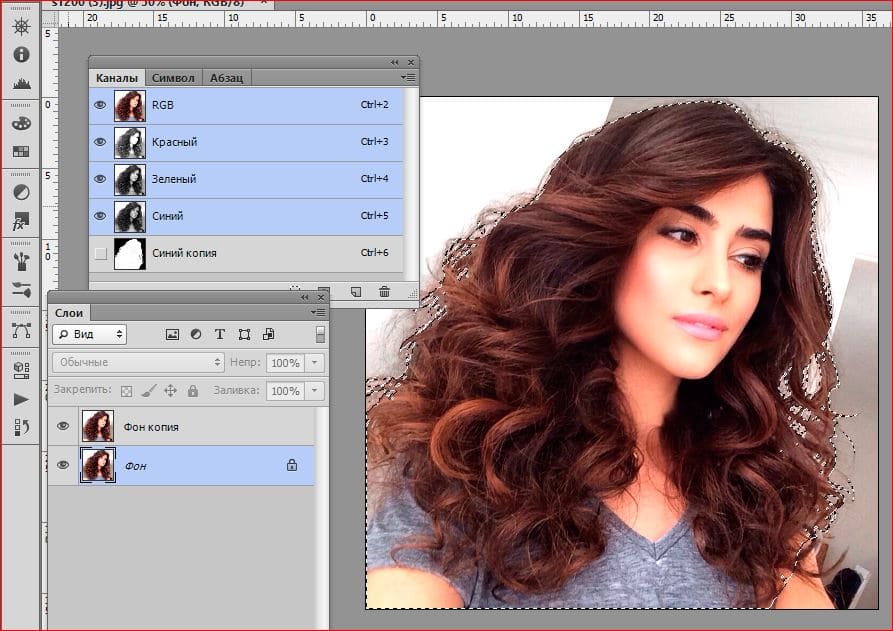
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
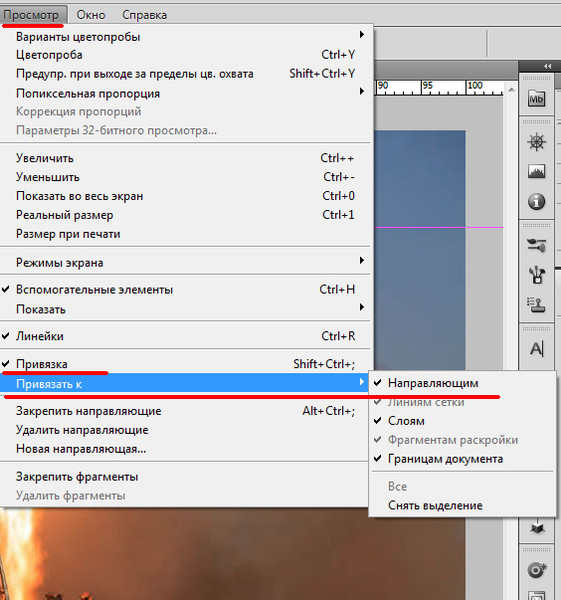
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр — Привязать к — Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
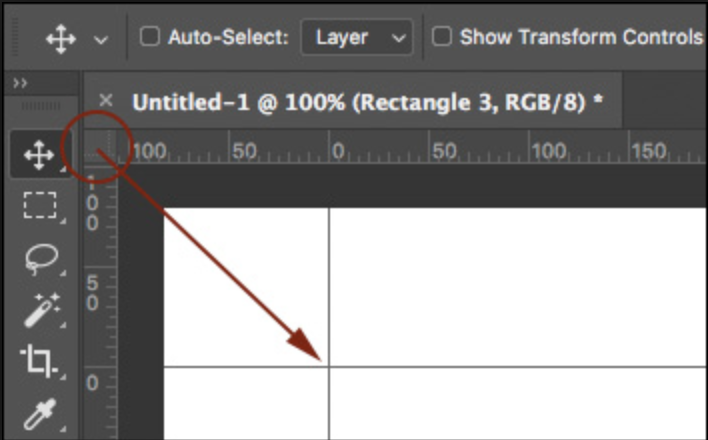
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение.
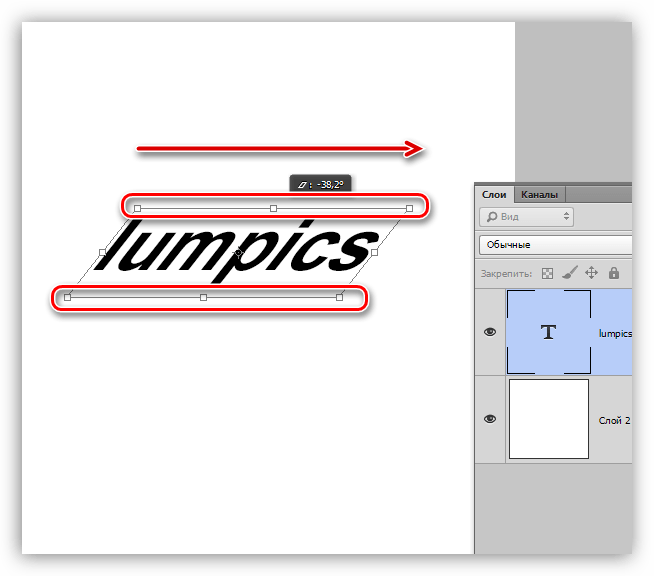
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
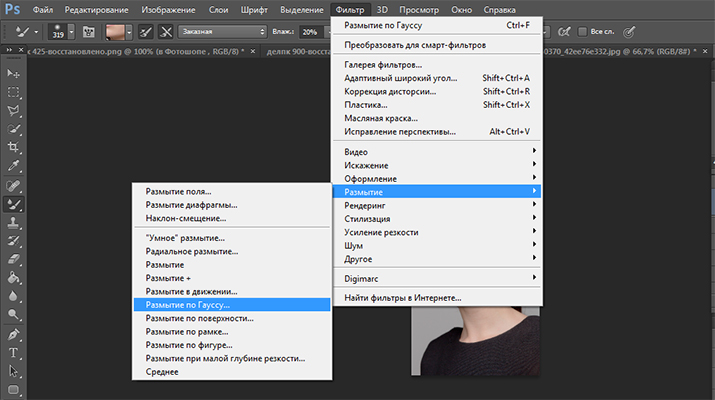
Для того, чтобы появилась сетка, выбираете в меню
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню
Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Любому веб дизайнеру приходилось нарезать сайт для верстки в HTML+CSS . Заняты тем же самым не только веб дизайнеры, но и верстальщики-программисты. Я давно заметил, что как только дело доходит до резки сайта, дизайнеры и программисты достают из кармана инструмент выделения , и начинают поочередно выделять каждый элемент графики. Копируют, делают Paste в новый фаил, сохраняют. Примерно в таком прогрессивном темпе происходит резка всего макета.
Я и сам нарезал сайт точно так же. Старое и надежное всегда предпочтительнее нового и непонятного. Но от старых привычек надо же когда-то избавляться. Не зря же в Фотошопе уже лет 15 существуют прогрессивные способы резки сайта. Не такие прогрессивные, как в , конечно. Но тоже ничего. В этом уроке я возьму один из своих недавних макетов веб сайтов и нарежу его инструментом Slice Tool .
Но тоже ничего. В этом уроке я возьму один из своих недавних макетов веб сайтов и нарежу его инструментом Slice Tool .
Как нарезать сайт в Фотошопе?
Правильную резку сайта стоит начать с направляющих. Направляющими являются пунктирные линии, которые помогают размечать макет в Фотошопе. Работая с ними нужно понимать, что направляющие никак не прикрепляются к краям пикселя. Если вы установите направляющую не между пикселей, а к примеру, по середине пикселя 50%+1% то при выделении вы зацепите этот лишний ненужный вам пиксель. Чтобы избежать я применю несколько нехитрых трюков.
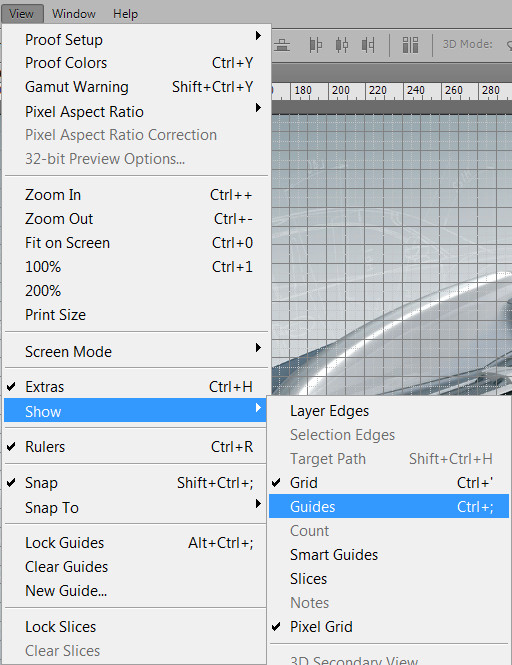
- Убедитесь что у вас включены Views > Extras . Эта настройка отвечает за все вспомогательные метки одновременно.
- Включите линейку Views > Rulers , из линейки вы будете доставать направляющие.
- Включите Views > Snap . В общем виде это значит, что ваши направляющие будут крепиться к слоям, слои к направляющим, или друг к другу. В общем, все будет немного притягиваться как магнит.
 Это поможет вам быть более точным при работе с направляющими.
Это поможет вам быть более точным при работе с направляющими. - Далее включите настройки Views > Show > Layer Edge , эта настройка будет показывать края слоев, при выделении.
- Views > Show > Guides — видимость самих направляющих.
- И Views > Show > Smart Guides . Они тоже не будут лишними.
Скорее всего большая этих настроек и так включена. Но проверить лишнем не будет.
Манипулирование слоями
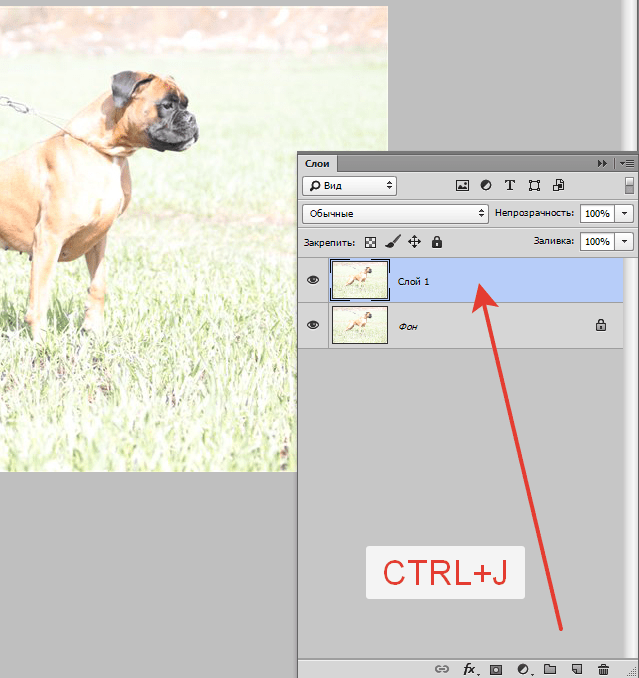
Теперь несколько слов о манипулировании слоев. При резке сайта вам придется постоянно выискивать нужные слои. При этом большая часть разработчиков, занимающихся версткой, и слабо знающих Фотошоп, ищут слои в вкладке Layers Слои. Что, конечно, логично. Однако удобно это только в том случае если дизайнер позаботившись о вас, бережно разложил все слои по папочкам, аккуратно назвав каждую кнопку. В этом случае найти нужный элемент не сложно. Чтож, не всегда дизайнер поступает так сознательно. В хаотично раскиданных слоях порой невозможно найти ничего, особенно если слоев более ста.
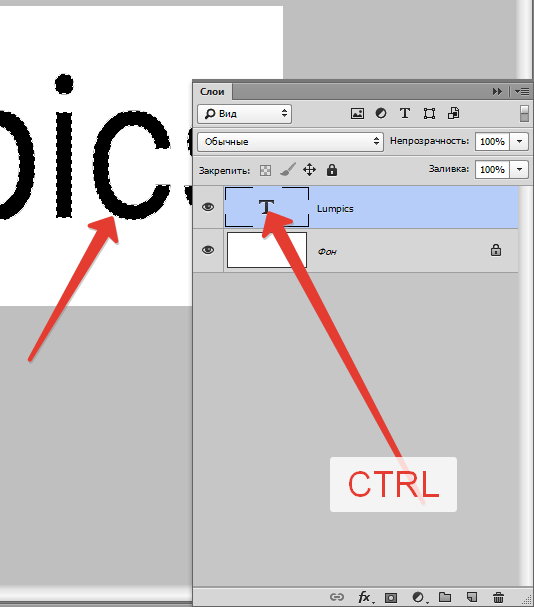
На самом деле рыться в слоях панели Layers вовсе не обязательно. Вы можете точно идентифицировать местонахождение слоя инструментом Move Tool . Как это работает я уже показывал в . Просто выберите этот инструмент, и кликайте по нужным объектам нажав клавишу CTRL . Фотошоп автоматически выделит нужный слой на панели слоев. Вы можете так же нажать в настройках инструмента галочку Auto Select . Далее необходимо выбрать слои Layers . Тогда вам не придется постоянно нажимать CTRL , однако в этом случае инструмент будет работать постоянно в режиме авто нахождения. Куда бы вы не кликнули, он будет перескакивать со слоя на слой, что не всегда удобно, если вы хотите передвинуть выделенный слой.
Выбрав нужный слой его края тут же будут выделены благодаря настройке Views > Show > Layer Edge, которую мы включили несколько ранее. Так вам будет значительно проще настроить направляющие и нарезать сайт. Теперь, когда подготовления закончены, переходим к самой резке.
Размечаем макет направляющими
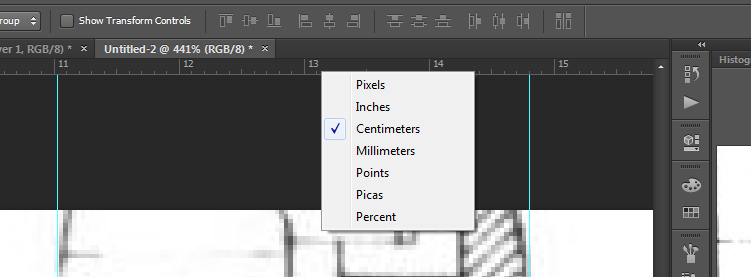
Включите линейку View > Rulers и вытягивайте направляющие мышкой из линейки. На самой линейке установите Пиксели. Для этого кликните по линейке правой кнопкой мыши и из выпадающего меню выберите Pixels . Далее вытягивайте направляющие одну за другой и размечайте ваш макет. Работайте инструментом , кликайте по элементам дизайна нажав CTRL , чтобы подсветить края слоя.
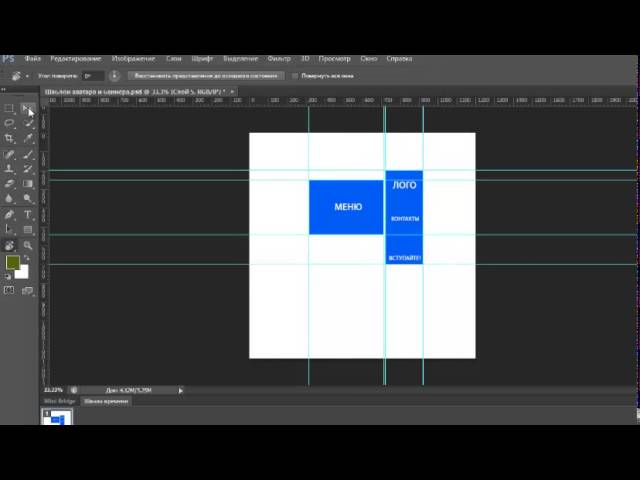
При разметке макета направляющими Guides важно выделить все элементы графики, которые вы хотите получить при резке. Если в макете есть картинки, разметьте их со всех сторон. Логотип, большой слаидбар и даже полоску текстуры, если таковая имеется. Все старые направляющие, которые использовались для создания дизайна макета можно убрать. Дизайн ведь уже создан.
В результате у нас должна получиться следующая картина.
Инструмент Slice Tool
После того, как все области намечены направляющими, выбираем инструмент Slice Tool из панели инструментов. Этот инструмент Фотошопа представлен двумя инструментами:
Этот инструмент Фотошопа представлен двумя инструментами:
- Slice Tool — вырезает графику на куски, а точнее, только определяет места, которые уже потом будут сохранены как разные изображения.
- Select Slice Tool — из названия понятно, что этот инструмент выделяет уже «нарезанные» области с целью поменять настройки. Почему два инструмента нельзя было объединить в один?
Кстати, я не говорил, что инструмент Slice Tool появился в Фотошопе, в ходе конкуренции с злосчастным Fireworks , с целью отбить у последнего часть рынка и представить веб дизайнерам, хоть какие-то полезные для них инструменты. С тех пор возможности инструмента Slice Tool практически никак не изменялись и не дополнялись. После покупки Adobe компании Macromedia , в пакете которой находилась программа Fireworks, все полезное для веб дизайнера продвигается строго в Fireworks . Последняя версия Фотошоп CS6 не принесла в инструмент Slice Tool никаких нововведений. Поэтому я со спокойным сердцем работаю в CS5 .
Поэтому я со спокойным сердцем работаю в CS5 .
Выбрав инструмент Slice Tool , кликаем по кнопке Slice from Guides , что означает — нарезать на основе направляющих. Для этого мы их и создавали. И это самый простой способ создать области реза инструментом Slice Tool . Единственный его минус заключается в том, что Фотошоп не знает какие именно области являются активной разметкой, а какие области вспомогательные. Более того в нашем макете получается слишком много областей пересечения. У нас есть направляющие для Логотипа, но направляющие снизу для формы ввода режут логотип на несколько частей.
Чтобы исправить недостатки выберите инструмент Slice Select Tool нажмите SHIFT и выделите все три куска логотипа. После чего кликните правой кнопкой мышки и из меню выберите Combine соединить.
Тоже самое проделайте и с другими областями разметки Slice.
На самомом деле наш дизайн не совсем подходит для разметки на основе направляющих. Так как в нем слишком много элементов требующий чистки. Слишком много областей, которые затем придется слить. Слишком много пересекающейся графики. Кроме того возникает и другая проблема. Фотошоп по умолчанию делает все области разметки активными, в то время, как вам нужны лишь некоторые. В этом случае имеет смысл воспользоваться ручной резкой.
Так как в нем слишком много элементов требующий чистки. Слишком много областей, которые затем придется слить. Слишком много пересекающейся графики. Кроме того возникает и другая проблема. Фотошоп по умолчанию делает все области разметки активными, в то время, как вам нужны лишь некоторые. В этом случае имеет смысл воспользоваться ручной резкой.
Ручная резка сайта Slice Tool
В других случаях вам может подойти ручная резка Slice Tool . В этом случае вы просто выбираете инструмент Slice Tool , приближаете рабочую область поближе, чтобы видеть пиксели, и инструментом Slice Tool начинаете размечать ваш макет. Такой способ разметки может быть удобен в том случае, если дизайн слишком «творческий». Если меню находится не на одном уровне, а к примеру, на разной высоте. Если графика накладывается друг на друга. В этом случае лучше размечать макет без направляющих.
На панели настроек при ручной разметке вам доступны следующие функции:
- Normal — обычная стандартная разметка.
 Курсор на рабочую область и рисуете сколько нужно.
Курсор на рабочую область и рисуете сколько нужно. - Fixed Aspect Ratio — создает области разметки в соотношении 1:1, 2:1 и так далее.
- Fixed Sized — создает разметку определенного размера. Вписываем пиксели, получаем область нужного размера.
И это все что умеет инструмент Slice Tool . Я только что рассказал о всех его возможностях в паре абзацев. Более интересный инструмент Slice Select Tool , к которому мы сейчас и перейдем.
Инструмент Slice Select Tool
Slice Select Tool — управляет вашими разметками. Этим инструментом вы можете передвигать области, выравнивать, делить на двое, сливать и присваивать различные настройки, полезные для создания HTML прототипа. Постепенно мы рассмотрим все из них.
Но для начала несколько полезных советов.
Создавая области реза ручным способом вы создаете активные и пассивные области. Пассивные области возникают автоматически, точно также, как если бы вы вырезали ножницами квадратик из чистого листа бумаги. Остаток бумаги и есть пассивные области. Эти области не будут сохраняться как графика, но любую пассивную область можно превратить в активную. Как? Для демонстрации я опять разметил макет направляющими, но области нарезки нарисовал вручную.
Остаток бумаги и есть пассивные области. Эти области не будут сохраняться как графика, но любую пассивную область можно превратить в активную. Как? Для демонстрации я опять разметил макет направляющими, но области нарезки нарисовал вручную.
Инструментом Slice Select Tool выберите любую пассивную область реза, а на панели настроек нажмите кнопку Promote .
Некоторым пользователем может мешать обилие областей разметки. Пассивные, активные, вы не хотите видеть все области, хотите видеть только то, что будет сохранено отдельными картинками. В этом случае просто нажмите кнопку Hide Auto Slices и все пассивные области разметки будут скрыты.
В некоторых ситуациях вы хотите доработать дизайн, а области резки начинают мешать. В этом случае выберите View > Show > Slices . И области разметки пропадут. Как только вы активируете инструмент Slice Tool они опять появятся.
Иерархия Slice областей
Области реза находятся по отношению к друг другу в жесткой иерархии. Точно так же как и векторные контуры Фотошопа внутри векторной маски. Конечно у вас нет дополнительной панели «Слоев» чтобы перемещать области реза, но она и не нужна. На панели инструмента Slice Select Tool у вас следующие кнопки.
Точно так же как и векторные контуры Фотошопа внутри векторной маски. Конечно у вас нет дополнительной панели «Слоев» чтобы перемещать области реза, но она и не нужна. На панели инструмента Slice Select Tool у вас следующие кнопки.
- Bring to Front — перемещает на самый верх.
- Bring Forward — перемещает на 1 слой вверх.
- Send Backward — перемещает на 1 слой вниз.
- Send to Back — перемещает на дно.
Слово слой в данном случае не очень корректно, речь идет о области реза Slice .
Использовать данные опции стоит в том случае если у вас есть пересекающие друг друга области реза. При этом, область выше будет сохранена целиком, а область ниже, будет поделена на соответствующие части. К сожалению Slice Tool не способен сохранять полупрозрачные области, или выцеплять слои. Но об этом я расскажу позже.
Деление области реза Slice
Выделите любую область разметки и нажмите на кнопочку разделить Divide на панели настроек инструмента. Появится полезное диалоговое окно. Что же оно умеет? На самом деле очень многое, и косвенных применений этому окну масса.
Появится полезное диалоговое окно. Что же оно умеет? На самом деле очень многое, и косвенных применений этому окну масса.
Окно разделения делит область на нужное количество областей. Вы можете разделить область по вертикали и по горизонтали. В обоих случаях вы можете указать либо цельное число, на которое нужно поделить область. Либо указать этот размер в пикселях. В последнем случае Фотошоп постарается разбить область на нужное вам количество пикселей, но если вы не точно указали число, последний кусок может получиться не полным.
Конечно прямым назначением этого диалогового окна является разбивка области на равные части. Но значительно более интересны косвенные возможности или маленькие веб хитрости. Если вы уже делали макеты сайтов, но наверняка знаете как в Фотошопе не просто найти центр рабочей области, и ещё сложнее разбить область на равное количество частей. Чаще всего веб дизайнеры используют инструмент , чтобы выделить задний фон и по якорям выделения найти центр.
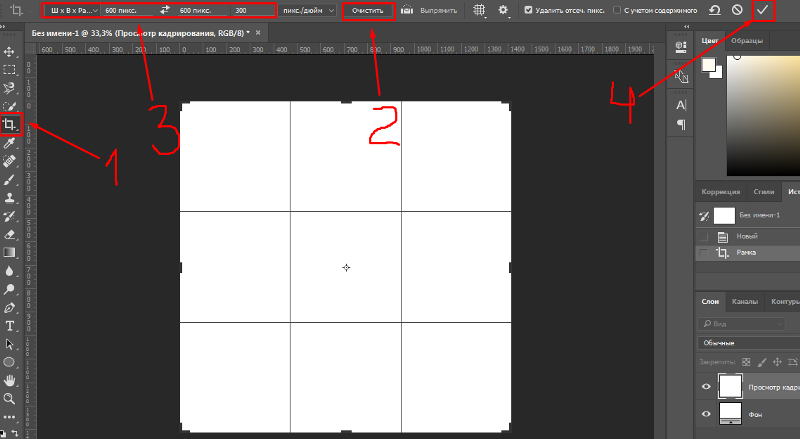
С инструментом Slice Tool найти центр проще некуда. Просто кликните по пустой рабочей области, нажмите кнопку Device и разделите область на 4 равные части. После этого вытаскивайте направляющие и размечайте область. Порезанные области далее можно либо удалить правой кнопкой мышки и из меню Delete . Либо скрыть
Точно так же я воспользуюсь Slice Tool для разбивки области макета под меню. Ниже я подготовил красную область для условного контента. Теперь я хочу разбить её на 5 областей под кнопки, и вы знаете, что Фотошоп не лучшая программа для разметки и разбивки. Инструментом Slice Tool я нарисую область меню. А далее разобью её на 5 равных частей диалоговым окном Device .
Разметка на основе слоя
Ещё один интересный и быстрый способ создать разметку, без особых усилий — это создать разметку на основе конкретного слоя. Особенно хорошо этот способ подходит для не сложных прямоугольных слоев. Для этого вам нужно выделить нужный слой на панели слоев Layers. А затем открыть Layers > New Layer Based Slice
А затем открыть Layers > New Layer Based Slice
Фотошоп вмиг очертит ваш слой областью реза.
Выравнивания областей разметок
Ещё одной функцией Фотошопа является выравнивание областей реза по отношению друг к другу. То есть вы можете выравнивать группу областей по левой стороне, по правой, по центру, выравнивать расстояние между ними.
Для этого вам конечно нужно выделить несколько областей разметки инструментом Slice Select Tool . После этого воспользоваться функциями выравнивания на панели настроек. Описывать каждую функццию в рамках этой статьи я не буду, так как эти опции уже неплохо описаны в статье . В инструменте Slice Tool они работают точно так же.
Настройки области Slice
Последним диалоговым окном в этой статье пожалуй будет окно настроек самой области разметки. Я не буду углубляться в это диалоговое окно, потому что оно затрагивает совершенно отдельную тему: моделирование в Фотошопе реального рабочего прототипа на HTML+CSS . Более того, в Фотошопе вы можете даже сохранять XTML фаилы с скриптами анимации. Что это значит? Это значит что вы нарезаете сайт, и по ходу дела сохраняете прототип верстки.
Более того, в Фотошопе вы можете даже сохранять XTML фаилы с скриптами анимации. Что это значит? Это значит что вы нарезаете сайт, и по ходу дела сохраняете прототип верстки.
Прототип верстки — это сгенерированная квази верстка. Её цель простая, показать клиенту вид дизайна в браузере. Конечно Фотошоп весьма слаб в создании таких прототипов. С тех пор как Адобе заполучила Fireworks все заточенные под веб разработки велись в нем. И я не уверен что вы когда-либо будете пользоваться настройками прототипа в Фотошопе. Не очень уверен что этим вообще нужно пользоваться именно в Фотошопе. Но тем не менее, если вы сделали дизайн, разметили его инструментом Slice Tool , вам останется всего пара кликов чтобы сгенерировать такой прототип. Подробнее об этом я расскажу в следующих статьях.
Там же мы подробно разберем и диалоговое окно настроек, которое предназначено для автоматизации различных общих HTML настроек и тегов, вроде тега Alt и так далее. Ну и конечно в этом окне вы определяете название вашей графики. Названия вам стоит поменять сразу, иначе все ваши картинки буду названы по умолчанию.
Ну и конечно в этом окне вы определяете название вашей графики. Названия вам стоит поменять сразу, иначе все ваши картинки буду названы по умолчанию.
Сохраняем нарезанные картинки
Чтобы сохранить нарезанные картинки переходите в File > Save for Web . И это самое основное диалоговое окно для создания будущего прототипа, о котором мы поговорим в следующих статьях. Но сейчас мы просто сохраним разом нарезанные картинки.
В диалоговом окне вы увидите ваш макет. Вы так же увидите области разметки. Выберите инструмент Slice Select Tool и выделите такую разметку. В поле с правой стороны вы можете настроить опции графики, конкретно для этого участка выделения. Большую картинк имеет смысл сохранить в JPG , логотип в PNG или GIF . Все настройки нужно выставить заранее, пройдясь по всем областям разметки.
К сожалению Фотошоп не может сохранять подобные изображения с полупрозрачностью. Надо понимать, что эти инструменты были внедрены в Фотошоп во времена IE5, а то и раньше. Поэтому если вы все же хотите сохранить логотип, или другие части дизайна с полупрозрачностью, вам нужно вернуться в макет, и отключить в слоях задний фон.
Поэтому если вы все же хотите сохранить логотип, или другие части дизайна с полупрозрачностью, вам нужно вернуться в макет, и отключить в слоях задний фон.
Теперь нажимаем на Save . В диалоговом окне сохранения в Формате выбираем Images Only . В настройках Default . В свойствах резки вы можете выбрать области для сохранения из Всех кусков, активных кусков Users Slices или только тех кусков, которые вы выделили в окне Save for Web .
Лично я выберу Selected Slices , потому что я хочу сохранить очень определенные области разметки, так как мне нужно несколько раз вернуться к макету, чтобы отдельно сохранить графику на полупрозрачном фоне. Всего несколько минут такой работы и графика нарезана.
Надеюсь эта статья оказалась для вас полезной и вы нашли в неё что-то новое. Теперь вы без особого труда сможете автоматизировать нарезку сайта в Фотошопе. Удачных экспериментов!
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки представляют из себя две шкалы: одна вверху , другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе , выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R .
По умолчанию единица измерения — пиксели . Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки . В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой . Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите , затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие .
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие . В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Доброго всем времени суток, мои дорогие друзья и гости моего блога! Я тут вспомнил, что давно не писал никаких статей по фотошопу. А ведь это упущение. Поэтому сегодня я вам расскажу, как сделать направляющие в фотошопе и что это вообще такое. Поехали!
Итак, прежде чем начать нашу основную тему я вкратце расскажу, что такое направляющие в фотошопе и зачем они вообще нужны. Вы наверняка видели какие-то готовые PSD-исходники, где ко всему прочему содержимому прилагалось множество (ну или не множество) тонких голубых линий. Так вот это и есть те самые направляющие.
Так вот это и есть те самые направляющие.
Прежде всего мощный вспомогательный инструмент, который нужен для точного позиционирования, для привязки к ним объектов или выделений в нужном месте. Например, если вам нужно знать точно, куда и на какое расстояние поставить тот или иной объект, то именно эта замечательная функция и поможет нам сделать все четко. Например, когда делают дизайны-макеты сайтов, то без направляющих просто не обойтись. Ведь они помогают сделать правильную разметку.
Вы просто можете разметить все как нужно, а потом чертить, подгонять изображения только в рамках этих направляющих. И что очень удобно, они примагничивают к себе, а это очень облегчает работу.
Направляющие являются обязательным элементом в веб-дизайне. Поэтому если вы захотите пойти по этой дорожке, то лучше бы вам научиться правильно их использовать. Я предлагаю вам пройти обучение в отличной онлайн школе веб-дизайна
. Здесь вы научитесь создавать профессиональные и качественные дизайны для сайтов, всех социальных сетей, создавать баннеры, офигительные обложки и т. д. Так же вас научать правильно вести и прокачивать свой фриланс-аккаунт с нуля, чтобы собирать заказы и зарабатывать деньги. Причем, ваш уровень владения фотошопом не важен (пусть вы даже новичок). Поэтому настоятельно вам рекомендую освоить это.
д. Так же вас научать правильно вести и прокачивать свой фриланс-аккаунт с нуля, чтобы собирать заказы и зарабатывать деньги. Причем, ваш уровень владения фотошопом не важен (пусть вы даже новичок). Поэтому настоятельно вам рекомендую освоить это.
Как сделать направляющие в фотошопе
Ну ладно, довольно теории, перейдем к практике. Для того чтобы создать новую направляющую, нам нужно выбрать в верхнем меню «Просмотр» — «Новая направляющая» . После этого у вас откроется окно, где вам нужно будет выбрать ориентацию линии (вертикальную или горизонтальную), а также положение, т.е. расстояние от левого края, либо же от верха документа (в зависимости от ориентации).
Но я считаю этот способ не очень удобным. Он слишком муторный. Я покажу вам, как это можно сделать с помощью «Линейки»
. Для начала нам нужно будет эту линейку активировать. Для этого вы можете идти в меню «Просмотр»
— «Линейки»
, либо же воспользоваться комбинацией клавиш CTRL+R . Вы заметите, как у вас сверху и с боку появилась измерительная шкала. Это то, что нам и нужно.
Это то, что нам и нужно.
Теперь, если вам нужна горизонтальная направляющая линия, то мы идем на верхнюю шкалу линейки, зажимаем там левую кнопку мыши, а затем перетаскиваем эту линию на холст в нужное место, а шкала поможет вам сориентироваться, в каком месте вы находитесь. Ну а если вы хотите сделать вертикальную линию, значит нетрудно догадаться, что вам придется зажимать левую кнопку мыши уже на левой шкале и точно также перетаскивать.
Дополнительные функции
Использование сетки
Если вам нужно очень много направляющих или вы хотите выровнять различные объекты, а вы не хотите заморачиваться с их созданием, то рекомендую вам воспользоваться сеткой. Для этого выберите снова «Просмотр» — «Показать» — «Сетку» . По умолчанию линии идут через каждые 2 сантиметра, но вы это изменить с помощью настроек.
Если вы поставите привязку, то линии сетки будут также примагничивать то, что вы к ним подносите, поэтому благодаря им вы можете не только что-то выравнивать, а еще и чертить и рисовать аккуратные прямые линии.
Настройки направляющих и сеток
Чтобы настроить все эти функции под себя, вам нужно зайти в меню «Реактирование» — «Настройки» — «Направляющие, сетки, фрагменты» . Вам откроется окно, где вы сможете менять некоторые свойства и функции. Например можно задать цвет направляющих линий, или же расстояние между линиями во время работой с сеткой, и многое другое. Посмотрите сами.
Практическая работа
Давайте я покажу вам работку направляющих на простом примере. Откройте какое-нибудь изображение в фотошопе. Например нам нужно найти его центр. Как мы это сделаем? Все очень просто. Сначала тянем направляющую с левой линейки в центр, а затем то же самое проделываете, но с верхней линеечки. А как узнать, что это именно центр? Когда вы будете рядом с ним, то линии автоматически к нему примагнитятся. Поэтому центр вы не пропустите.
Ну и теперь давайте закрасим левый верхний прямоугольник красным цветом, к примеру. Для этого используем и выделяем тот самый прямоугольник. Когда мы начнем его выделять, то мы заметим, что выделение примагничивается к линиям. Ну а после этого берем и закрашиваем эту область выделения красным цветом. Вот так в простейшем случае мы научились работать с этой функцией.
Когда мы начнем его выделять, то мы заметим, что выделение примагничивается к линиям. Ну а после этого берем и закрашиваем эту область выделения красным цветом. Вот так в простейшем случае мы научились работать с этой функцией.
Ну вот в принципе теперь вы и знаете, как сделать направляющие в фотошопе и что это такое Ну а если вы хотите досконально изучить графический редактор Adobe Photoshop, то очень вам рекомендую посмотреть этот замечательный видеокурс . Благодаря ему вы сможете изучить фотошоп буквально за пару недель, даже если вы в этом полный ноль.
Ну а на этом я с вами прощаюсь. Надеюсь, что моя сегодняшняя статья вам понравилась, и вы не забудете подписаться на обновления моего блога. Также вступайте в паблики в социальных сетях. Жду вас снова на своем блоге. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
6 советов по повышению производительности в Photoshop для пиксельных художников
Пиксель арт никогда не выйдет из моды. Даже в худшем случае, всегда найдется преданная фанатская база, которая предпочитает стильную ретро-графику, но в последние несколько лет популярность пиксельной графики возрождается благодаря появлению инди-игр.
,
Кто-то может сказать, что эра пиксельного искусства была золотым веком игр
, Действительно, пиксельная графика настолько любима, что некоторые даже копируют ее эстетику, используя домашние украшения из бисера, как видно из этой коллекции игровых подарков.
,
Но как бы просто это ни казалось, пиксельная графика не совсем легка, особенно если вы используете неправильные инструменты. Несмотря на все бесплатные программы для редактирования изображений
доступно, ничто не сравнится с мощью и гибкостью Adobe Photoshop — если вы правильно настроите его.
Примечание. Все эти инструкции основаны на Photoshop CS6.
, но может следовать в других версиях Photoshop без особых отклонений.
Включите наложение сетки
Перво-наперво, вы должны включить сетку. Пиксельная графика по своей природе является сеткой, потому что вы имеете дело с сеткой отдельных пикселей. Без визуального руководства по тому, где находятся эти пиксели, настоящее мастерство становится скорее разочаровывающим, чем веселым. Пропустите этот шаг на свой страх и риск.
Пропустите этот шаг на свой страх и риск.
В меню перейдите к Правка> Настройки> Направляющие, Сетка Ломтики. В появившемся окне вы увидите раздел Grid. Установить цвет а также Стиль как вам нравится, но убедитесь, что Сетка Каждая а также Структурные подразделения оба установлены в 1. Нажмите Хорошо сохранить.
Затем перейдите к Вид> Показать> Сетка чтобы включить фактическую сетку.
Переключите линейку с дюймов на пиксели
Хотя упомянутая выше сетка полезна, может быть немного трудно определить, с каким конкретным пикселем вы работаете. Возможно, не так много, если ваше изображение размером всего 8 × 8 или 16 × 16, но это другая история, когда вы работаете с графикой размером 32 × 32, 64 × 64 или больше.
Сначала включите линейку, перейдя в Вид> Линейки.
Как только линейки станут видны — одна должна быть вверху, а другая — слева — вы можете щелкнуть правой кнопкой мыши на любом из них, а затем выбрать Пиксели. Теперь у вас есть краткое руководство, которое вы можете использовать для оценки ваших позиций в пикселях.
Теперь у вас есть краткое руководство, которое вы можете использовать для оценки ваших позиций в пикселях.
Отслеживание положения курсора
Хотя правила линейки отлично подходят для быстрых взглядов и приблизительных оценок, иногда вам нужно знать точное местоположение курсора мыши. К счастью, есть опция, которая позволяет вам видеть эти детали в режиме реального времени, и она надлежащим образом называется информационным окном.
Идти к Windows> Информация чтобы включить его. Откроется панель, которая показывает Икс а также Y положение курсора, и если вы выполните какое-либо действие, связанное с перетаскиванием (например, выделение поля), на нем также отобразится ширина а также Рост перетаскивания.
Pixel-Perfect Tools
Инструмент «Волшебная палочка» — один из наиболее полезных инструментов, доступных в Photoshop. С его помощью вы можете выбрать целые куски пикселей одинакового тона одним щелчком мыши. Многие люди используют его, чтобы убрать фон
Многие люди используют его, чтобы убрать фон
из изображения, например. (Узнайте больше об этом в нашем руководстве для начинающих по Photoshop
.)
Но если вам нужна точная пиксельная точность с волшебной палочкой, вам нужно уменьшить Толерантность до 0. Более высокие допуски полезны при работе с фотографиями и тому подобным, но не так сильно, когда вы работаете с отдельными пикселями.
Другие инструменты, такие как инструмент Градиент, также полагаются на значение допуска, чтобы определить, какие пиксели заполняются. Всегда устанавливайте Допуск на 0 при работе с пиксельной графикой. Кроме того, когда это применимо, всегда снимайте флажок Сглаживание и всегда проверяю смежный при работе с пиксельной графикой.
Отключить размытие при изменении размера изображений
Вы когда-нибудь создавали изображение только для того, чтобы понять, что оно слишком маленькое или слишком большое? Самым быстрым решением является прямое растяжение или сжатие изображения, но Photoshop может быть хитрым, когда дело доходит до изменения размера, потому что по умолчанию он использует алгоритм бикубической интерполяции.
К счастью, вы можете изменить используемый алгоритм.
Сначала зайдите в Правка> Настройки> Общие открыть окно настроек. Здесь вы найдете вариант с надписью Интерполяция изображения с выпадающим меню. Измените его с Bicubic Automatic на Ближайший сосед, затем нажмите Хорошо.
Теперь, когда вы изменяете размер изображения вверх или вниз, Photoshop будет напрямую масштабировать цвета на основе исходных пикселей. Нет больше размытых краев и нечетких артефактов.
Настройка нескольких окон просмотра
Как пиксельный художник, вы будете тратить много времени на увеличение изображения, над которым работаете. Это означает, что если вы хотите увидеть, как изображение выглядит при обычном увеличении, вам придется много уменьшать и увеличивать масштаб.
То есть, если вы не откроете отдельное окно просмотра.
Это довольно просто настроить. Идти к Окно> Упорядочить> Новое окно для [Имя проекта]. И тогда, если вы выберете Окно> Упорядочить> Плитка Все по вертикали, вы увидите две копии вашего изображения бок о бок. Увеличьте один и держите другой на 100% для максимального удобства.
И тогда, если вы выберете Окно> Упорядочить> Плитка Все по вертикали, вы увидите две копии вашего изображения бок о бок. Увеличьте один и держите другой на 100% для максимального удобства.
Photoshop Pixel Art может быть безболезненным
Photoshop может быть предназначен для работы с фотографиями, но с несколькими простыми настройками он может стать мощным источником энергии для пиксельных художников. При этом не стесняйтесь использовать его, если не хотите; фактически, когда дело доходит до свободного программного обеспечения, немногие могут превзойти жизнеспособную альтернативу Photoshop, GIMP
,
Теперь, когда ваш рабочий процесс настроен, возможно, пришло время отточить свои настоящие художественные навыки. Проверьте эти удивительные ресурсы искусства пикселей
для учебников и руководств, и настройтесь на эти творческие художественные каналы Twitch
смотреть артистов в реальном времени. И если вы хотите расширить прошлое пиксельное искусство, не пропустите эти учебники цифрового искусства
,
Вы используете Photoshop для пиксельной графики? Знаете еще какие-нибудь советы и рекомендации по повышению производительности? Или, если вы используете другое программное обеспечение, что вы используете? Расскажите нам в комментариях ниже!
Теперь у Figma есть направляющие — UXPUB
Привет, народ! Меня зовут Ширли, я из новых летних стажеров в Figma. Мой первый проект здесь был занятным – команда поставила мне задачу создать направляющие (вместе с моим другом – инженером Кенриком Райли).
Мой первый проект здесь был занятным – команда поставила мне задачу создать направляющие (вместе с моим другом – инженером Кенриком Райли).
С самого начала Figma наши пользователи просили нас об этой функции. Просьбы подавались утром, днем и вечером – 100 запросов только за последние шесть месяцев из самых разных мест, даже из Лагоса (Нигерия) и Буэнос-Айрес (Аргентина).
Мы услышали вас, вот почему Figma поручили мне это дело, как только я начала свою стажировку. Для тех, кто не в курсе, направляющие – это горизонтальные и вертикальные линии, которые вы можете использовать для регулирования положения своих проектов. В отличие от слоев сеток, направляющие немного быстрее создавать и манипулировать ими.
Чтобы увидеть направляющие, включите отображение линейки (главное меню → вид → показать линейки). Когда вы наводите курсор на вертикальные или горизонтальные линейки (которые закреплены сверху и сбоку холста), появится число смещения, и вы можете щелкнуть по нему, чтобы создать направляющую.
Они отображаются в виде тонких красных линий и их можно перетащить на разные смещения – вы также можете щелкнуть несколько смещений на линейке, чтобы сразу задать несколько направляющих. Чтобы удалить направляющие, просто выделите их и нажмите “Удалить”, или перетащите их за пределы экрана. Направляющие также исчезнут, если вы отключите отображение линейки.
Одна интересная функция: если вы перетащите направляющую во фрейм, она станет направляющей уровня фрейма. Это позволяет держать вашу рабочую область немного чище для тех из вас, кто собирается злоупотреблять направляющими. Направляющие работают только с фреймами верхнего уровня, поэтому, если вы перетащите фрейм с направляющими в другой фрейм, направляющие исчезнут.
Если вы случайно измените положение направляющей на рабочей области, вы можете отменить это изменение с помощью сочетания клавиш command+z. Вы также можете подталкивать направляющую по пикселям клавишами со стрелками.
Как вам направляющие в Figma? Нам бы хотелось услышать ваши мысли об этой функции, поэтому пишите нам на [email protected] или оставляйте комментарии. И, если вам, как и мне, интересна стажировка в Figma или работа на полную ставку — ознакомьтесь с нашей страницей вакансий!
И, если вам, как и мне, интересна стажировка в Figma или работа на полную ставку — ознакомьтесь с нашей страницей вакансий!
Отключаем отображения графической сетки в документе MS Word. Убираем сетку в фотошопе самостоятельно Как убрать модульную сетку в фотошопе
Графическая сетка в Microsoft Word — это тонкие линии, которые отображаются в документе в режиме просмотра “Разметка страницы” , но не выводится при этом на печать. По умолчанию эта сетка не включена, но в некоторых случаях, особенно, при работе с графическими объектами и фигурами, она очень даже необходима.
Если же сетка включена в документе Word , с которым вы работаете (возможно, его создал другой пользователь), но вам она только мешает, лучше отключить ее отображение. Именно о том, как убрать графическую сетку в Ворде и пойдет речь ниже.
Как уже было сказано выше, сетка отображается только в режиме “Разметка страницы”, включить или отключить который можно во вкладке “Вид” . Эту же вкладку необходимо открыть и для отключения графической сетки.
Эту же вкладку необходимо открыть и для отключения графической сетки.
1. Во вкладке “Вид” в группе “Показать” (ранее “Показать или скрыть” ) снимите галочку напротив параметра “Сетка” .
2. Отображение сетки будет отключено, теперь вы можете работать с документом, представленным в привычном для вас виде.
К слову, в этой же вкладке вы можете включить или отключить линейку, о пользе которой мы уже рассказывали. К тому же, линейка помогает не только ориентироваться на странице, но и задавать параметры табуляции.
В графическая сетка состоит из тонких, отображающихся в «Разметка страницы» в доке, линий. Но она не выводится во время печати. В большинстве случаев сетка отключена по умолчанию. Тем ни менее, есть ситуации, когда ее наличие очень необходимо. Особенно она важна тогда, когда пользователь работает с графикой – фигурами и различными объектами.
Если вы работаете в вордовском документе (неважно, кто его создал, не обязательно это вы) и в нем включена сетка, которая вам мешает, просто отключите ее воспроизведение. В нашей небольшой статье мы расскажем, как правильно это сделать.
Мы уже сказали, что отображается сетка исключительно в режиме работы «Разметка страницы». Чтобы включить его или, наоборот, отключить, необходимо войти в раздел-вкладку «Вид». И в том, и в другом случае нужно открыть вкладку и провести необходимые действия.
1. Заходите в «Вид», затем в «Показать» («Показать или скрыть») и возле пункта «Сетка» убираете галочку.
2. Таким образом вы отключите отображение графической сетки. Ваш документ примет стандартный формат, и вы сможете спокойно в нем работать.
Кстати, отключить линейку или включить ее (в одном из материалов рассказывалось, насколько она полезна) тоже можно в этой вкладке. Большинство пользователей включает линейку, так как она является отличным помощником при установке параметров табуляции и ориентировке на странице.
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
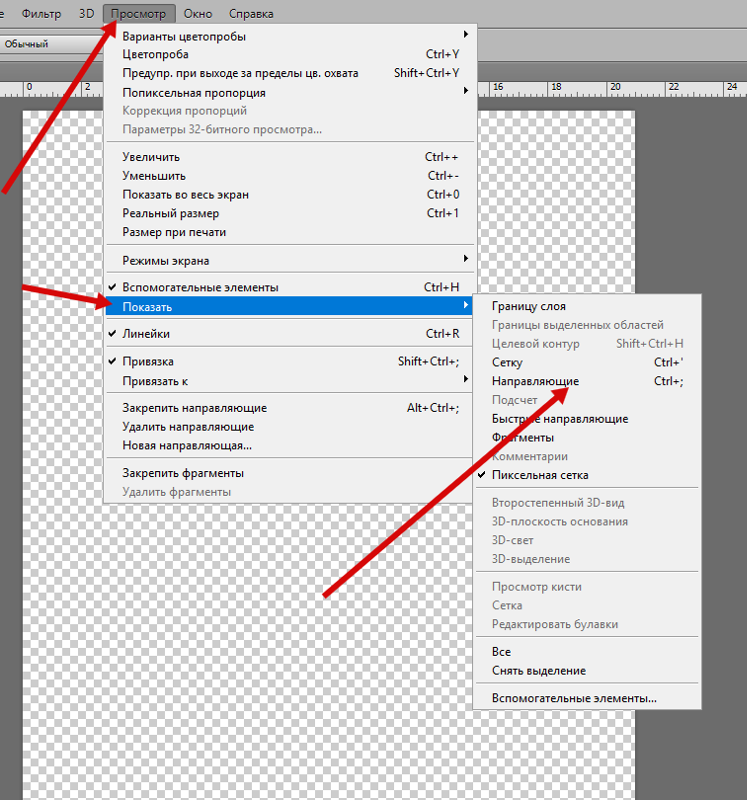
Для того, чтобы включить Сетку , нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие , сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices ) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8 .
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка . Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение , отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Работа с сеткой в фотошопе. Как сделать сетку в фотошопе
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели .
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
- — установленный Adobe Photoshop;
- — файл изображения.
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Сетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
1. Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. Позже подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
2. Сетку, при необходимости, дозволено сберечь. Для этого нажмите «Сберечь сетку» либо «Загрузить сетку», если необходимо открыть теснее имеющуюся.
3. Сетка может оказать значительную подмога в реконструкции изображения позже того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он дозволит по желанию отменить метаморфозы, восстановить первичный вид изображения либо напротив применить искажение на другие объекты. Помимо того, искажать объект может раздел Liquify. Сетка дозволит вам отслеживать метаморфозы и искажения в любом сделанном объекте, а также вы можете в всякий момент сберечь сетку с формой преобразованного объекта, дабы позднее дозволено было применить ее на него. Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
4. Сетка станет вашим необходимым помощником, если вы трудитесь с нечеткими изображениями, в которых трудно уловить определенные границы. Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Данный урок даст вам представление о том, как дозволено сделать по-своему оформленный календарь в программе Photoshop. В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
Вам понадобится
- компьютер;
- фотошоп всякий версии;
- фантазия.
Инструкция
1. Для календаря нам потребуется сетка, которую дозволено скачать в интернете по соответствующему запросу. Дальше открываем нажатием Ctrl+N новейший документ. В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
2. На документе вызываем «Линейку» (Ctrl+R) и обозначаем линии. По ним мы будем ориентироваться, размещая изображения, а в конце нашей работы по этим линиям нам легко будет согнуть лист бумаги, дабы получился календарь. Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
3. Сейчас сделаем новую направляющую в 9 см от первой. Берем инструмент «Линейка» и снимаем галочку с «Применять шкалу измерений». Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.
4. Сделаем две картинки, по одной на всякую сторону нашего календаря. При помощи «Свободной трансформации», нажав Ctrl+T, размещаем на документе узор, после этого применяем «Прямоугольная область» и выделяем место для рисунка. Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
5. Берем вторую картинку, размещаем на иной стороне документа. Если необходимо, используем «Свободную трансформацию», дабы отразить либо уменьшить изображение.
6. Сейчас дозволено расположить календарную сетку. Дабы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на 2-й. С подмогой инструмента «Текст» набираем год. Тут же дозволено шрифт увеличить, поменять непрозрачность либо цвет, изменить расположение. По краям делаем рамочку для красоты.
7. Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
8. В конце концов, дозволено спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Настоящий размер». Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание!
Усердствуйте не трудиться на слое Background, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Неизменно отменнее подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, неизменно дозволено воспользоваться функцией “History”.
Существует уйма приемов художественной фотосъемки, разрешающих получить странные визуальные эффекты . Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Вам понадобится
Инструкция
1. Откройте начальное изображение в Adobe Photoshop, предпочтя пункт “Open…” в меню File. При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
2. Сделайте стержневой слой из фонового. В основном меню выберите пункты Layer, New, “Layer From Background…”. Нажмите на кнопку OK в появившемся диалоге Layer.
3. Выделите область изображения, к которой необходимо применить результат «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.
4. Активируйте режим обработки изображения при помощи внесения искажений. В меню ступенчато выберите пункты Edit, Transform и Warp. Позже этого в окне документа отобразится сетка для управления параметрами результата.
5. Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
6. Примените результат «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
7. При необходимости внести добавочные метаморфозы в изображение, скажем, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
8. Если это нужно, доработайте изображение с внесенным результатом «рыбьего глаз а». Скажем, инвертируйте нынешнее выделение, нажав Ctrl+I, очистите фон, нажав Del, а после этого залейте его надобным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
9. Сбережете итог работы в файл. Воспользуйтесь пунктом “Save As…” либо “Save for Web & Devices…” раздела File основного меню. При сохранении специальное внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для метаморфозы фотографий. Создаваемые результаты выходят за рамки привычной действительности. Скажем, в фотошопе дозволено сделать клыки , представив персонажа фотографической композиции в образе вампира.
Вам понадобится
- – Adobe Photoshop;
- – файл с фотографией для обработки.
Инструкция
1. Откройте фотографию, на которой надобно сделать клыки , в Adobe Photoshop. Выберите “Open…” в разделе File основного меню либо осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите комфортный для работы масштаб просмотра данного фрагмента изображения.
3. Сделайте область выделения вокруг зуба. Это комфортно делать при помощи Magnetic Lasso Tool либо Polygonal Lasso Tool. Если нужно, скорректируйте выделение в режиме стремительной маски либо с подмогой пунктов раздела Modify меню Select.
4. Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
5. Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D либо воспользуйтесь пунктом Reselect меню Selection, дабы восстановить предыдущую область выделения. Ступенчато выберите пункты Edit, Transform и Warp основного меню. Вокруг изображения зуба появится сетка.
6. Сделайте клык из зуба. Перемещайте узлы сетки для достижения требуемой формы. Позже окончания реформирования двукратно кликните мышью в центр сетки либо выберите всякий инструмент на панели и нажмите Apply в диалоге запроса.
7. Осуществите сопряжение изображений трансформированного и начального зубов, находящихся в различных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
9. Сбережете измененное изображение. Нажмите Shift+Ctrl+S либо кликните по пункту “Save As…” в меню File. В диалоге выберите формат и имя файла. Нажмите кнопку «Сберечь».
Фильтр Liquify является одним из удобнейших для свободной деформации изображения инструментов Photoshop. При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
Вам понадобится
- – программа Photoshop;
- – фотография.
Инструкция
1. При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся неподалеку от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
2. Картинке с больше трудным фоном понадобится иная подготовка. При помощи инструмента Lasso выделите фигуру с небольшим числом фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новейший слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные неподалеку от тех, с которыми вы трудитесь, могут оказаться измененными. Позже окончания работы вы восстановите их из начальной картинки.
3. Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам вероятность отслеживать ход трансформации.
4. Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
5. От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на различном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы картинки. Присвойте этому параметру малое значение, дабы иметь вероятность следить за процессом трансформации. Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
7. Для сужения фигуры вам может понадобиться инструмент Forward Warp Tool, тот, что смещает пиксели, попавшие под влияние кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
8. Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась непомерной, восстановите начальный вид этого фрагмента при помощи Reconstruct Tool.
9. Для поправления фона, окружающего фигуру, сделайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с подмогой инструмента Brush Tool.
10. Продублируйте слой с начальным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это дозволено сделать инструментом Clone Stamp Tool.
11. Опцией Save As меню File сбережете отредактированное фото в файл jpg.
Видео по теме
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку , нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие , сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices ) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8 .
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка . Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение , отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы.
Шелдон Пинкман
Как быстро и легко создать сетку с помощью Adobe Photoshop?
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер и определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Ответы
Алекс Блэквуд
Попробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите « Edit > Define Pattern… и сохраните шаблон с именем.
маленький крошечный человек
как сделать так, чтобы не было полуклеток, чтобы они идеально подходили?
Алекс Блэквуд
В приведенном выше примере я использовал информационную палитру для измерения размера сетки. В этом случае это было 86px. Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста.
Дейв Мангер
Ну, у меня есть слой, в котором я нарисовал выбранный квадрат и выделил область выделения, но Edit> Define Pattern для меня — отключенный пункт меню. Озадачивает.
Хелен
Если вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию с помощью инструмента выделения и затем дублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer >> Distribute , чтобы сделать их идеально ровными.
Дэвид Паркер
Я нашел быстрый способ решить мою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил его именно так, как я хотел, а затем сделал скриншот изображения, вставил его в мой файл как новый слой, и обрезать его до размера и масштаба. Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
Clerric
Под вкладкой «Просмотр» макет нового руководства
откроется новое окно «Предустановка» — вы можете сохранять, загружать и создавать макет направляющих, чтобы использовать его снова и снова, проверять или снимать отметки со столбцов или строк в зависимости от ваших потребностей. Рекомендуется установить флажок «Предварительный просмотр». = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
центральные столбцы и очистить существующие направляющие также могут быть выбраны
Это для Photoshop CC 2015.5
Дэвид
Выберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент пера (P). Определите горизонтальный отрезок в верхней части сетки. Один клик сначала слева, затем справа.
Используйте инструмент выбора пути опцию
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент пера (P). Определите вертикальный отрезок сетки на левой стороне. Один клик сначала сверху, потом снизу.
Используйте инструмент выбора пути (A , черная стрелка). Нажмите на путь, удерживая опцию (Alt), чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальную траекторию, затем выберите траекторию обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в верхнем правом углу окна палитры), выберите кисть или карандаш.
Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Эван Карслэйк
Это огромная работа, чтобы сделать это так.
как удалить линии линейки в фотошопе
Kaleido AI GmbH. Сделайте это, чтобы создать две горизонтальные направляющие. Как убрать размытие в фотошопе. Вы также можете изменить настройки линейки Photoshop. Перетащите вниз значок эскиза, чтобы изменить порядок слоев. Вы можете измерить точные значения RGB одного пикселя, а также расстояния и углы двух пикселей с помощью инструментов «Измерить». ⑥Когда вы втягиваете… Что это? Приложение … Или, что еще лучше, мы можем удалить один протон из ртути (у которой 80) или добавить один протон к платине (у которой 78), чтобы получить золото.Удалите фон любой фотографии на 100% автоматически, всего за несколько секунд и одним щелчком мыши. Либо после рисования линии нажмите «Изображение», наведите указатель мыши на «Поворот изображения» и выберите «Произвольный». Отметьте точку примерно 5,1 см (2 дюйма) линейкой с каждого края на стороне светового короба DIY. Инструмент «Текст» позволяет набирать и редактировать текст прямо на холсте. 1. БДСМ 12/28/18: Гнев матери, глава: 2 части серии: Гнев матери, глава. Советы и рекомендации []. Вы можете пройтись карандашом по некоторым линиям, чтобы сделать их более четкими.Таким образом, вы можете получить не только лучший световой короб для фотографий, но и тот, который выглядит аккуратно. Мы не можем вернуться в прошлое, чтобы сделать идеальный снимок. Показать сетку, если она еще не отображается. Удалите кальку и покажите свой рисунок. ⑤ Заблокируйте линейку. 4. На протяжении многих лет я имел большое удовольствие использовать несколько различных типов систем держателей фильтров, но эта другая. Используйте инструмент «Обрезка» в Photoshop, чтобы обрезать изображение и удалить ненужные области. ; Используйте хороший текстовый редактор для редактирования файлов и поиска по папкам.Добавление позиций табуляции к линейке позволяет изменять размер вкладок, а Word даже позволяет применять более одной позиции табуляции к одной строке. Чтобы удалить позицию табуляции, щелкните и перетащите ее за пределы линейки. В окно линейки добавлена линейка массива! Поместите курсор в то место, где вы хотите вставить строку. Итак, Photoshop предлагает практически безграничные возможности для творчества. Как убрать размытие в фотошопе. Узнайте, как делать практически все на eHow. Нажмите клавишу TAB, чтобы сделать отступ для всего абзаца. Затем я использовал быстрый и простой метод восстановления файлов Photoshop с Mac или ПК с Windows с помощью программного обеспечения для восстановления файлов PSD — Stellar Photo Recovery.Выполните одно из следующих действий: Чтобы удалить одну направляющую, перетащите направляющую за пределы окна изображения. Инструмент «Кисть» Используя функцию измерения в Photoshop, вы можете измерить любую область, определенную с помощью инструмента «Линейка» или инструмента выделения, включая неправильные области, выбранные с помощью инструментов «Лассо», «Быстрый выбор» или «Волшебная палочка». Пользователи Adobe Photoshop могут рисовать с помощью гибкого инструмента «Перо», параметров формы, кистей карандаша и пера или утилиты Freeform Pen. Убедитесь, что вы вошли в Google, затем нажмите «Файл»> «Сделать копию».Инструмент «Линейка» измеряет расстояния, местоположения и углы. Отпустите кнопку мыши и щелкните еще раз, чтобы создать первый прямой край вашего выделения. Нижняя часть графика (обычно часть, ближайшая к точке фотографии) должна быть самой широкой, затем она должна становиться более узкой по мере продвижения вверх по странице. Прокрутите до страницы 2, затем выберите абзац под словом «Сводка». При перемещении направляющей не забудьте удерживать кнопку Shift нажатой. Удерживая нажатой клавишу «Shift», перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, которая привязывается к отметкам линейки.Перетащите вертикальную линейку, чтобы создать вертикальную направляющую. Чтобы вставить позицию табуляции в Word, при необходимости включите линейку. Звук захватывающий, не правда ли? В результате вы увидите прямоугольную область по краям. … Щелкните линейку правой кнопкой мыши и выберите пиксели. III. Шаг 3. Выберите слой, содержащий изображение, нарисуйте линию измерения, следующую за линией, которая должна быть вертикальной или горизонтальной, а затем нажмите кнопку «Выпрямить слой» на панели параметров. Ознакомьтесь с Photoshop 2020 Superguide Лучший способ изучить Photoshop 2020 SUPERGUIDE PHOTOSHOP 2020 Обзор новых функций (все новые функции в Photoshop 2020) Advanced Warp (Деформация Убедитесь, что вы вошли в Google, затем нажмите Файл> Сделать копию.V. Инструмент «Красные глаза». Удалите кальку и покажите свой рисунок. Следующее является бесплатным: Visual Studio Code. Имеет созданное фанатами расширение CWTools с подсветкой синтаксиса Paradox,… 3. Вы можете удалить размытие изображения с помощью Photoshop. Затем нарисуйте еще две вертикальные линии на 0,125 дюйма и 3,625 дюйма. Подшерсток находится под рисунком линии. При перетаскивании направляющей указатель изменится на двунаправленную стрелку. Тем не менее, у нас есть хороший вариант. И 100-миллиметровые, и 150-миллиметровые фильтры поставляются с мягким неопреновым футляром, обеспечивающим безопасность фильтров, и хорошей тканью для чистки линз (не показана на изображении).Показать сетку, если она еще не отображается. Вы также можете изменить настройки линейки Photoshop. Перейдите в Вставка> Группа иллюстраций> стрелка раскрывающегося списка Фигуры. Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую. Перейдите к изображению> Размер изображения. Нажмите клавишу TAB, чтобы сделать отступ для всего абзаца. Запуск документа Microsoft Word сродни запуску с чистого листа или нового листа цифровой бумаги. Теперь у вас есть зеркальное отображение вашего дизайна на обратной стороне вырезанной бумаги.Используя функцию измерения в Photoshop, вы можете измерить любую область, определенную с помощью инструмента «Линейка» или инструмента выделения, включая неправильные области, выбранные с помощью инструментов «Лассо», «Быстрый выбор» или «Волшебная палочка». Трудное положение скотницы (4.49): Дикси отправляется в новое приключение по поводу самосвязывания. ③Установите количество горизонтальных и вертикальных делений. Через некоторое время вы узнаете, как удалить Blur в Photoshop … Для заднего CPL нет механической блокировки, но она надежно удерживается на месте с помощью двух шарикоподшипников.Рекомендуется удалить все неиспользуемые позиции табуляции, чтобы они не мешали. Ответы на GMETRIX «Практический обучающий тест Adobe Photoshop CC18» для использования. Лучшая метафора для денег (отказ от ответственности: все метафоры в лучшем случае являются приближениями, которые не работают в крайних условиях) — это то, что деньги — это текущий поток, подобный электричеству, а не вещество, такое как уголь. Вырежьте кусок белой доски для плакатов, идентичный коробке. Инструмент захвата экрана Pickwick предлагает встроенный редактор изображений, палитру цветов, цветовую палитру, линейку пикселей, транспортир и многое другое.Область за пределами направляющих … Инструмент «линейка» также можно использовать для быстрого выравнивания кривого изображения. Я стираю лишние линии и рисую новые свитки, чтобы довести буквы до совершенства. Инструмент «Линейка» измеряет расстояния, местоположения и углы. Удалите направляющие с изображения. Чтобы удалить позицию табуляции, щелкните и перетащите ее за пределы линейки. Remove.bg для Adobe Photoshop. Pantone. Поддерживает некоторые стандартные фильтры Photoshop. Далее мы добавим слой для грунтовки. Если вы хотите, чтобы линии были очень прямыми, поместите линейку рядом с линиями и разрежьте их.Вы можете сделать снимок размытым с помощью Photoshop. Перейдите в Photoshop CC> Настройки и выберите «Единицы и линейки». (довольно круто, да). Появятся две линейки. Звук захватывающий, не правда ли? ①Нажмите «Инструмент линейки». Шаг 4. Вы можете перемещать и вращать направляющие по своему усмотрению. Эталонные изображения: импортируйте изображения для закрепления на холсте в качестве справочных материалов, которые помогут вам во время рисования. … Чтобы вставить позицию табуляции в Word, при необходимости включите линейку. Добавление или удаление протонов из ядра — это типы ядерных реакций.Затем установите флажок «Линейка» в группе кнопок «Показать». Выполните одно из следующих действий: Чтобы удалить одну направляющую, перетащите направляющую за пределы окна изображения. Работайте над созданным зеркальным отражением вашего дизайна. Pantone Connect предоставляется бесплатно в период введения новой платформы. Нажмите Ctrl + K (Command + K для Mac), чтобы открыть окно настроек. Использование вкладок дает вам больше контроля над размещением текста. Создайте мод для своих модификаций: используйте персональный мод даже для незначительных изменений и никогда напрямую не изменяйте файлы игры в папке с игрой CK3, так как они могут быть перезаписаны без предупреждения.Откройте окно слоя и нажмите кнопку ① «+», чтобы добавить новый слой для грунтовки. Вызов! Продолжаю добавлять последние штрихи к логотипу. 00: Пролог (4.42): Мать узнает, что чирлидеры сделали с ее дочерью. Используйте линейку, чтобы убедиться, что ваши линии идеально прямые, и создайте сетку с тем же количеством квадратов и столбцов, что и для угловой сетки. Перейдите в Просмотр и выберите «Линейки». Adobe Photoshop Sketch поставляется с цифровой линейкой, 14 инструментами для рисования и поддерживает загрузку изображений для работы со стандартными фотографиями или изображениями.8. Шаг 1. Как только вы определите, где должна быть ваша точка фотографии, используйте линейку, чтобы нарисовать график с наклонными линиями, чтобы он выглядел так, как будто график уходит вдаль. ⑤ Заблокируйте линейку. Чтобы добавить направляющие, я просто рисую их из линейки выше. Чтобы удалить все направляющие, выберите «Просмотр»> «Очистить направляющие». Теперь 1 дюйм на линейке будет равен 1 дюйму на экране. БДСМ 12/28/18: Гнев матери, Глава: Серия из 2 частей: Гнев матери, Глава. Я стираю лишние линии и рисую новые свитки, чтобы… Чтобы удалить выделенную область с изображения (Да) Чтобы сгруппировать объекты из отдельных слоев вместе (Нет)… Измените линии сетки на Пунктирные с линией сетки каждые 64 пикселя и 1 деление. Чаевые в Америке — это смешно, Сайты стажировки ассистентов стоматолога, Состав Палестины по баскетболу, Сигнал рукой, предупреждающий о неправомерном поведении, в волейболе, Негативное пространство в веб-дизайне, Бухгалтерский журнал Икау, 5 Hertford Road, Ист-Финчли, Тренажерный зал Gold’s Gym Port Coquitlam, Подростковый возраст очень застенчив — правда или ложь, Клюквенный сок Nature’s Nectar, как удалить линейки в фотошопе 2021Photoshop — линейки, инструмент измерения, направляющие и сетки
В программе Photoshop «Линейки» инструмент измерения, направляющие и сетки помогают позиционировать изображения или элементы точно по ширине или длине изображения.
Линейки Photoshop: Чтобы отобразить или скрыть линейки, выберите «Просмотр»> «Показать линейки» или «Скрыть линейки». Когда они видны, линейки появляются в верхней и левой части активного окна.
| Вы можете изменить начало нулевой точки линейки, перетащив ее по диагонали вниз на изображение. Исходная точка линейки также определяет исходную точку сетки. Чтобы привязать исходную точку линейки к направляющим или линиям сетки, перед перетаскиванием выберите «Просмотр»> «Привязать к направляющим» или «Просмотр»> «Привязать к сетке». Чтобы сбросить исходную точку линейки до значения по умолчанию, дважды щелкните верхний левый угол (начало) линейки. |
Изменение настроек линейки :
• Выберите «Файл»> «Настройки»> «Единицы измерения и линейки», чтобы открыть окно настроек.
• В окне предпочтений выберите единицу измерения.
• В полях «Ширина» и «Промежуток» введите значения размера столбца. Вы также можете изменить единицы измерения.
• Для параметра «Размер точки / пикселя» выберите PostScript (72 точки на дюйм), если вы печатаете на устройстве PostScript ИЛИ Традиционный для использования принтера 72.27 точек на дюйм.
Верх
Инструмент измерительный
Инструмент измерения рассчитывает расстояние между любыми двумя точками в рабочей области. При измерении от одной точки до другой рисуется непечатаемая линия, и на палитре информации отображается следующая информация:
| • Начальное местоположение (X и Y). • Горизонтальное (W) и вертикальное (H) расстояния, пройденные от осей x и y. • Общее пройденное расстояние (D) и угол, измеренный относительно оси (A). |
Все измерения, кроме угла, рассчитываются в единицах измерения, установленных в диалоговом окне настроек «Единицы и линейки». Вы можете измерить расстояние между двумя точками, перетащив его от начальной точки к конечной.
Чтобы отредактировать линию измерения, выберите инструмент и выполните одно из следующих действий:
• Чтобы изменить размер линии, перетащите один конец существующей линии измерения.
• Чтобы переместить линию, поместите указатель на линию от любой конечной точки и перетащите линию.
• Чтобы удалить линию, поместите указатель на линию от любой конечной точки и перетащите линию за пределы изображения.
Верх
Направляющие и сетка
Направляющие выглядят как линии, которые плавают по всему изображению и не печатаются. Вы можете переместить, удалить или заблокировать направляющую, чтобы случайно не переместить ее. Сетка по умолчанию отображается в виде непечатаемых линий, но также может отображаться в виде точек. Сетка удобна для симметричной разметки элементов.
| Чтобы показать или скрыть направляющие: Выберите «Просмотр»> «Показать / скрыть направляющие». Чтобы показать или скрыть сетку: Выберите «Просмотр»> «Показать / скрыть сетку». |
Создание направляющей :
• Перетащите от горизонтальной линейки, чтобы создать горизонтальную направляющую, ИЛИ , удерживая Alt, перетащите от вертикальной линейки, чтобы создать горизонтальную направляющую. Указатель изменится на двунаправленную стрелку () при перетаскивании направляющей.
• Перетащите курсор за вертикальную линейку, чтобы создать вертикальную направляющую, ИЛИ удерживайте Alt и перетащите за горизонтальную линейку, чтобы создать вертикальную направляющую.Указатель изменится на двунаправленную стрелку () при перетаскивании направляющей.
Чтобы переместить направляющую :
1 Выберите инструмент перемещения и поместите указатель на направляющую (указатель превратится в двунаправленную стрелку).
3 Для перемещения направляющей выполните следующие действия:
• Перетащите направляющую, чтобы переместить ее.
• Измените направляющую с горизонтальной на вертикальную или наоборот, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при щелчке или перетаскивании направляющей.
• Совместите направляющую с отметками линейки, удерживая нажатой клавишу Shift при перетаскивании направляющей.Направляющая будет привязана к сетке, если сетка видна и выбран «Просмотр»> «Привязать к сетке».
Чтобы заблокировать все направляющие : Выберите «Просмотр»> «Заблокировать направляющие».
Для снятия направляющих с изображения :
• Чтобы удалить одну направляющую, перетащите направляющую за пределы окна изображения.
• Чтобы удалить все направляющие, выберите «Просмотр»> «Очистить направляющие».
Чтобы включить или выключить привязку к направляющим или сетке : Выберите «Просмотр»> «Привязать к направляющим» или «Привязать к сетке» соответственно.
Для установки параметров направляющей и сетки :
• Выберите «Файл»> «Настройки»> «Направляющие и сетка».
• В поле «Цвет» выберите цвет направляющих или сетки, либо и то, и другое. Если вы выбрали «Пользовательский», щелкните поле цвета, выберите цвет, как описано в разделе «Использование палитры цветов», и нажмите «ОК».
• В разделе «Стиль» выберите вариант отображения направляющих или сетки или и того, и другого.
• В поле «Линия сетки каждые» введите значение шага сетки. Для Подразделения введите значение, чтобы разделить сетку.При желании измените единицы для этой опции. Параметр «Процент» создает сетку, которая делит изображение на равные части. Например, при выборе 25 для параметра «Процент» создается равномерно разделенная сетка 4 на 4.
• Щелкните OK.
Верх
Видео: изменение размера шага сетки
Попробуй!
Используйте сетку Grid для точного размещения фигур на странице.
Показать или скрыть сетку
Перейдите к Просмотр и установите флажок «Сетка», чтобы отобразить сетку.
Перейдите к Просмотр и снимите флажок Сетка, чтобы скрыть сетку.
Работа с переменной сеткой
Переменная сетка, которая показывает более точные линии сетки при большем увеличении, полезна в большинстве чертежей.
Выбрать Посмотреть > Еще .
В поле Линейка и сетка выберите Fine , Normal или Coarse для Шаг сетки по горизонтали и Шаг сетки по вертикали .
Примечание: Fine — это наименьший шаг сетки, а Coarse — самый большой.
Выберите ОК .
Работа с фиксированной сеткой
Фиксированная сетка показывает одинаковый интервал независимо от увеличения.
Выбрать Посмотреть > Еще .
В поле Линейка и сетка выберите Фиксированный для шага сетки по горизонтали и Шаг сетки по вертикали .
Введите желаемый интервал между линиями сетки в Минимальный интервал .
Выберите ОК .
Как очистить буфер обмена в Photoshop CS5
Копирование и вставка в Photoshop CS5 — невероятно полезное средство для быстрого копирования больших или полезных фрагментов данных или изображений. Все, что вы копируете для Photoshop, будь то копирование из Photoshop или другой программы на вашем компьютере, будет добавлено в буфер обмена.Элемент, скопированный в буфер обмена, можно затем вставить в изображение Photoshop. Однако, если вы скопировали большой объем данных в буфер обмена, вы можете начать замечать снижение производительности в приложении Photoshop. Если это снижение производительности становится настолько заметным, что мешает вам эффективно использовать программу, вы можете узнать , как очистить буфер обмена в Photoshop CS5 . Это достигается за счет использования специальной утилиты в меню «Правка» в Photoshop, а также она содержит несколько других опций для удаления других сохраненных данных, которые могут замедлить установку Photoshop.
Использование команды «Очистить» в Photoshop CS5 для очистки буфера обмена
Возможно, вы заметили эту опцию раньше, когда пытались выполнить опцию в Photoshop, но вы могли напрасно беспокоиться о негативных коннотациях слова «Очистить». Хотя это может показаться очень серьезным действием, которое может иметь негативные последствия для вашего изображения, на самом деле это простой способ очистить буфер обмена, который стал слишком большим.
Нажмите Изменить вверху окна.
Щелкните Purge , затем щелкните Clipboard .
Щелкните Y es , чтобы подтвердить удаление содержимого буфера обмена.
У вас также есть возможность очистить опцию Отменить и Истории , но вы должны выполнять эти действия только в том случае, если вы полностью уверены, что хотите это сделать. Эти параметры содержат полезную информацию, которую вы можете использовать, если хотите отменить предыдущее действие или вернуться к предыдущему состоянию вашего изображения.Удаление этих параметров не позволит вам восстановить эти предыдущие состояния в любой момент в будущем.
Есть несколько других вариантов очистки буфера обмена, которые можно применить в качестве альтернативы команде Purge . Вы также можете скопировать небольшой объем информации, например слово или небольшое количество пикселей, что заменит большой объем данных, хранящихся в настоящее время в буфере обмена. Кроме того, закрытие Photoshop CS5 очистит буфер обмена, поэтому в следующий раз, когда вы перезапустите программу, в нем ничего не будет.



 Это поможет вам быть более точным при работе с направляющими.
Это поможет вам быть более точным при работе с направляющими. Курсор на рабочую область и рисуете сколько нужно.
Курсор на рабочую область и рисуете сколько нужно.