Как в Фотошопе сделать золотые буквы

Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок. Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.
Золотой шрифт в Photoshop
Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст.
Этап 1: Фон для текста
Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и блики.
- Создаем новый документ, а в нем новый пустой слой.

- Затем выбираем инструмент «Градиент».

Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели.

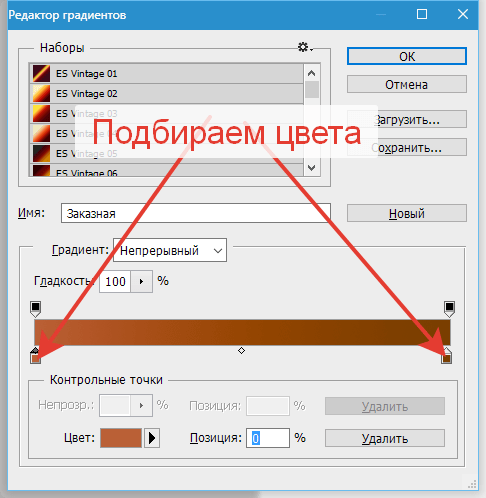
Подбираем цвета градиента.

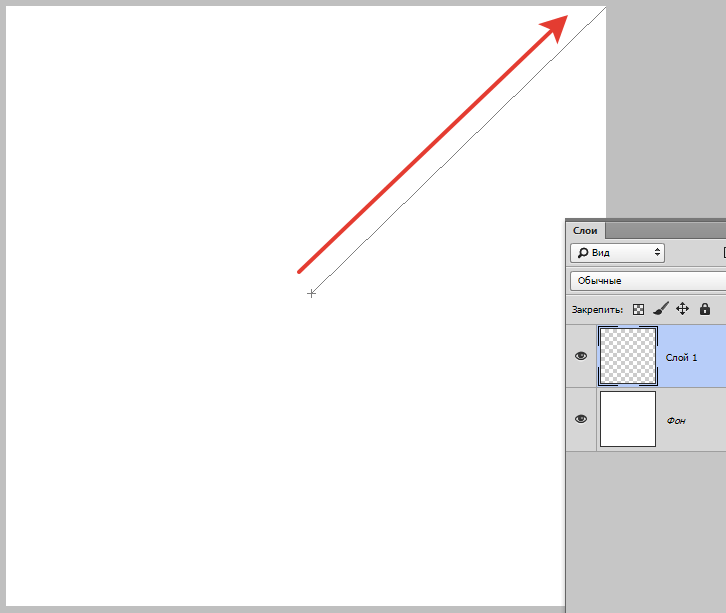
- После настройки градиента протягиваем линию от центра холста к любому из углов.

Должен получиться вот такой фон:

- Теперь выбираем инструмент «Горизонтальный текст».

Пишем.

Этап 2: Стилизация текста
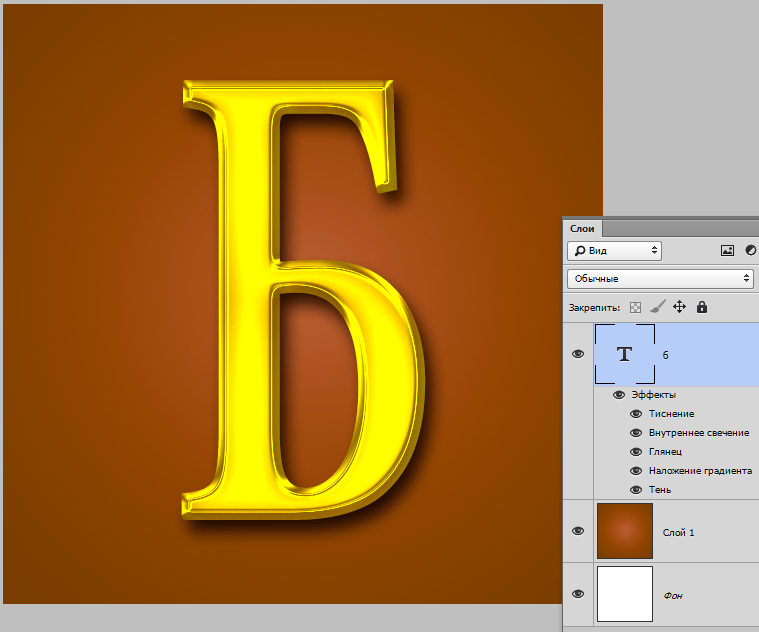
- Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем
Изменяемые настройки:
- Глубина 200%.
- Размер 10 пикс.
- Контур глянца «Кольцо».
- Режим подсветки «Яркий свет».
- Цвет тени темно-коричневый.
- Ставим галку напротив сглаживания.

- Далее переходим в «Контур».
- Контур «Скругленные ступени».
- Сглаживание включено.
- Диапазон 30%.

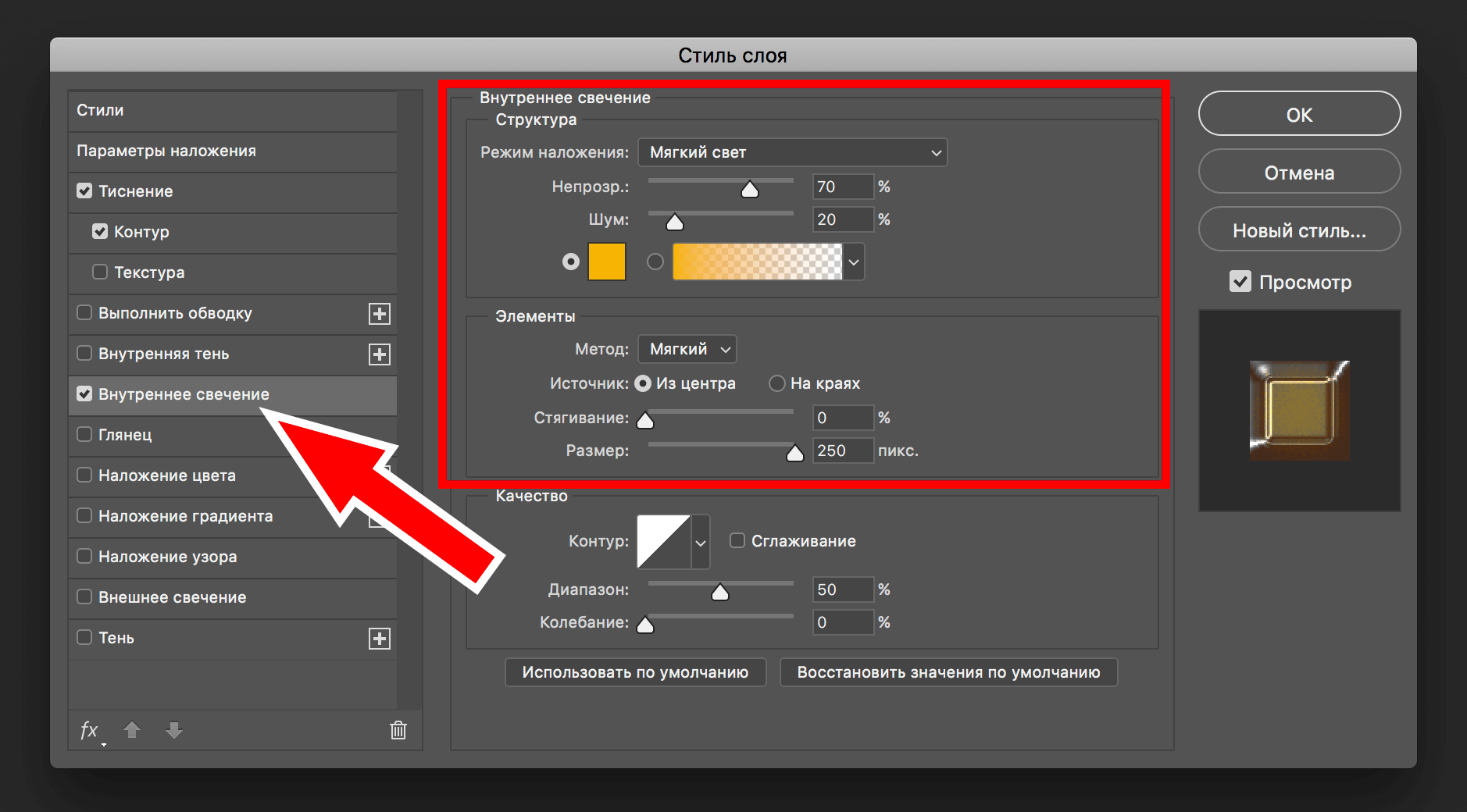
- Затем выбираем «Внутреннее свечение».
- Режим наложения «Мягкий свет».
- «Шум» 20 – 25%.
- Цвет желто-оранжевый.
- Источник «Из центра».
- Размер зависит от размера шрифта. Наш шрифт – 200 пикселей. Размер свечения 40.

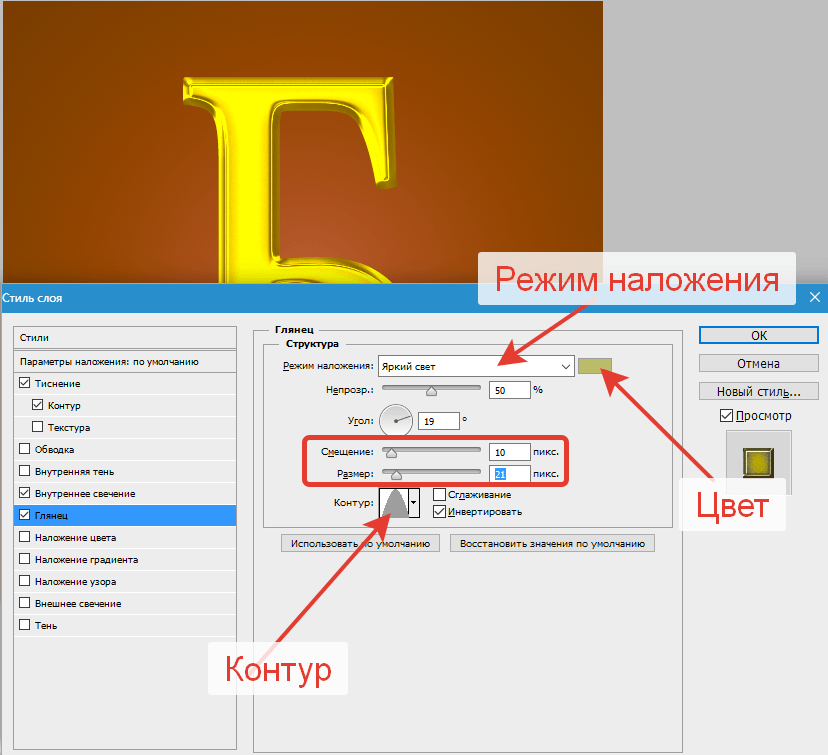
- Далее следует «Глянец».
- Режим наложения
- Цвет грязно-желтый.
- Смещение и размер подбираем «на глаз». Посмотрите на скриншот, там видно, где находится глянец.
- Контур «Конус».

- Режим наложения
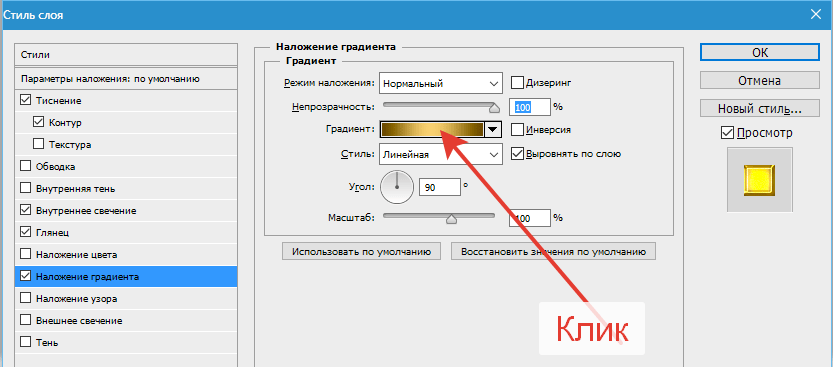
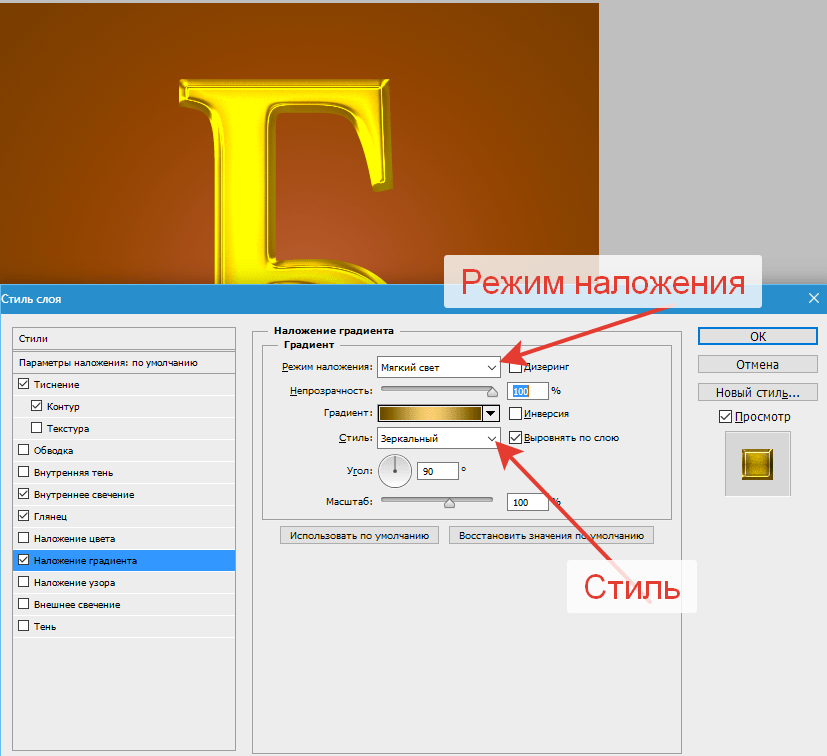
- Следующий стиль – «Наложение градиента».

Цвет крайних точек #604800, цвет центральной точки #edcf75.

- Режим наложения «Мягкий свет».
- Стиль «Зеркальный».

- И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.

Взглянем на результат работы со стилями.

Золотой шрифт готов. Применяя стили слоя, можно создавать шрифты с различными эффектами.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздаём простой золотой текст в Фотошоп / Фотошоп-мастер
В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:

Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).

Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть  размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.

Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом  (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
(Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.

Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:

Результат:

Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль

Результат:

Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):

Результат:

Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):

Результат:

Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):

Результат:

Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):

Результат:

Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.


Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).

В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).

Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.


Автор: Nikola Lazarevic
Текст из золота в Фотошоп / Фотошоп-мастер
Cтили слоя очень универсальны по своей природе. Они значительно экономят время и предполагают большую гибкость в редактировании и повторном использовании. Популярные стили, как стекло, хром и золото-пользуются очень большим спросом в работе с Фотошоп.
В этом уроке мы будем создавать простой, но реалистичный золотой текстовый эффект в Фотошоп. Так же вы можете использовать этот стиль в других работах путём копирования и вставки. Так давайте начнём!
Окончательный результат:

Программа – Adobe Photoshop CS5
Время выполнения – 40 минут.
Шаг 1
Создайте новый документ (File> New) размером 800х600 пикс.

Шаг 2
Напишите текст “GOLD” или любой, какой хотите. Для этого эффекта лучше подойдёт шрифт с засечками. Здесь был использован Adobe Caslon Bold 205 пт.

Шаг 3
Начнём добавлять стили для нашего текста. Первый стиль Gradient Overlay (Перекрытие Градиентом) как основной цвет


Шаг 4
Bevel and Emboss (Тиснение) для создания объёма.




Шаг 5
Теперь добавим Satin (Глянец) для изменения поверхности тени.



Шаг 6
Наш золотой стиль создан. Давайте создадим фон. Разблокируйте слой, дважды щёлкнув по слою в панели слоёв, в диалоговом окне введите имя «Brown BG» и нажмите ОК. Залейте слой коричневым цветом (RGB 88, 59, 28).

Шаг 7
Создайте новый слой выше фонового слоя Brown BG и назовите Notepaper. Залейте этот слой белым. Примените к слою Filter> Sketch> Note Paper (Фильтр-Эскиз-Почтовая Бумага). Это добавит текстуру бумаги.


Шаг 8
Измените режим наложения слоя Notepaper на Overlay (Перекрытие) и Opacity (Непрозрачность) 30%. Этот режим наложения смешает текстуру бумаги с коричневым цветом фона.

Шаг 9
Выше слоя с бумагой создайте новый слой и залейте белым. Назовите слой Right light. К этому слою примените Filter> Render> Lighting Effect (Фильтр-Рендеринг-Эффекты Освещения) со следующими настройками.


Шаг 10
Измените режим наложения слоя Right light на Soft light (Мягкий Свет) и Opacity (Непрозрачность) 60%.Этот слой будет работать как источник света с правой стороны.

Шаг 11
Нажмите кнопку D, чтобы сбросить цвета на чёрный и белый. Создайте новый слой с именем Left Shadow. Поместите этот слой ниже слоя Right light в панели слоёв.
Выберите инструмент Gradient Tool  (G) (Градиент). На верхней панели нажмите на окно градиента и в списке градиентов выберите от чёрного к прозрачному, тип градиента Linear (Линейный). Протяните линию градиента с левого края документа направо. Это будет тень слева.
(G) (Градиент). На верхней панели нажмите на окно градиента и в списке градиентов выберите от чёрного к прозрачному, тип градиента Linear (Линейный). Протяните линию градиента с левого края документа направо. Это будет тень слева.

Шаг 12
Измените режим наложения слоя с градиентом на Multiply (Умножение) и Opacity (Непрозрачность) 40%.

Шаг 13
Создайте новый слой выше слоя Right light и ниже слоя Gold. Назовите слой Gold Shadow. Загрузите выделение текста-Ctrl+клик по иконке слоя.

Шаг 14
Залейте выделение чёрным. Снимите выделение (Ctrl+D) и при помощи левой стрелки на клавиатуре сдвиньте слой влево.

Шаг 15
Измените режим наложения этого слоя на Multiply (Умножение) и примените Filter> Blur> Motion Blur (Фильтр-Размытие-Размытие в Движении) со значением 10рх. Далее к этому же слою примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу) радиус 3 рх. Это создаст реалистичную тень, на которую влияет свет справа.



Шаг 16
Загрузите выделение текста. Стоя на текстовом слое, нажмите на кнопку Create new fill or adjustment layer (Создать Новый Корректирующий Слой) внизу панели слоёв.

Шаг 17
Выберите из списка Hue/Saturation (Цветовой Тон/Насыщенность) и назовите Color boost. При активном выделении на корректирующем слое создастся маска для текста и коррекция будет действовать только на текст. Установите настройки, которые даны на скриншоте ниже.

Шаг 18
Снова загрузите выделение текста и создайте новый корректирующий слой Curves (Кривые) под названием Contrast. Создайте кривую, как на скриншоте ниже.


Шаг 19
Далее выше всех слоёв создайте новый слой-нажмите Alt и щёлкните по значку создания нового слоя в панели слоёв.

Шаг 20
В открывшемся диалоговом окне в поле Mode (Режим) выберите Overlay (Перекрытие), поставьте галку наFill with Overlay-neutral color (50% gray) (Выполнить заливку нейтральным цветом режима «Перекрытие»(серым 50%). Назовите слой Highlight soft.

Шаг 21
Загрузите выделение текста. Выберите Dodge Tool  (Осветлитель). Убедитесь, что в Range (Диапазон) выбран Highlight (Подсветка) и Exposure (Экспозиция) 100% и обработайте на светлых участках. Не переусердствуйте, так как мы ещё добавим блеска на новом слое. Выделение не даст выйти за пределы текста. Когда вы закончите, отмените выделение (Ctrl+D) и измените Opacity (Непрозрачность) слоя до 70%.
(Осветлитель). Убедитесь, что в Range (Диапазон) выбран Highlight (Подсветка) и Exposure (Экспозиция) 100% и обработайте на светлых участках. Не переусердствуйте, так как мы ещё добавим блеска на новом слое. Выделение не даст выйти за пределы текста. Когда вы закончите, отмените выделение (Ctrl+D) и измените Opacity (Непрозрачность) слоя до 70%.




Шаг 22
Создайте ещё один такой же слой с 50% серым, как вы делали выше и назовите Highlight bright. У этого слоя измените режим наложения на Vivid Light (Яркий Свет), но с теми же 70% непрозрачности. Этот режим наложения создаст гораздо более яркий эффект. Теперь создадим яркие пятна на светлых участках.
Загрузите выделение текста. Выберите мягкую круглую кисть и нажмите Alt. Кисть изменится на пипетку, выберите пипеткой светло-жёлтый цвет на светлых областях текста и выбранным цветом нарисуйте пятна. Уменьшайте диаметр кисти, чтобы пятна были немного меньше светлых участков, которые вы нарисовали в предыдущем шаге. В качестве примера используйте скриншот ниже.



Шаг 23
Золото имеет блеск и от его блестящей поверхности должны отражаться некоторые золотые блики, которые падают на поверхность фона. Чтобы показать это золотое отражение, нам нужно создать несколько цветовых пятен под золотым текстом. Создайте новый слой над слоем Right light , переименуйте в Surface light. Измените режим наложения слоя на Overlay (Перекрытие).

Шаг 24
Загрузите выделение текста, далее инвертируйте выделение Select> Inverse (Shift+Ctrl+I). Инверсия выделения позволит рисовать, не затрагивая текст. Выберите мягкую круглую кисть и, используя тот же светло-жёлтый цвет, нарисуйте цветовые пятна.



Шаг 25
Измените режим наложение этого слоя на Overlay (Перекрытие) и Opacity (Непрозрачность) до 80%. Яркие пятна смешаются с поверхностью фона.

Шаг 26
Далее мы добавим несколько бликов на вершинах цветовых пятен. Для этого применим Filter > Render > Lens Flare (Фильтр-Рендеринг-Блик). Но если применить фильтр прямо на слое Highlight bright, то в дальнейшем его нельзя будет изменить. Поэтому, для гибкого рабочего процесса мы создадим новый слой с именем Lens flares и зальём его чёрным цветом. Но на чёрном слое работать неудобно, к тому же нам нужны яркие вспышки. Для достижения этой цели измените режим наложения этого слоя на Linear Dodge (Add) (Линейный Осветлитель).

Шаг 27
Теперь нам нужно найти точное положение объектива вспышек. Откройте панель Info-Window> Info (Окно-Инфо). На этой панели нажмите на знак плюс (+) и выберите Рixels (Пиксели). Держите это окно открытым.

Теперь поместите курсор на место яркого пятна и на панели Инфо запомните координаты Х и Y

Идём в Filter> Render> Lens Flare (Фильтр-Рендеринг-Блик). Для того, чтобы открыть окно для ввода координат, зажмите Alt и щёлкните по окну предварительного просмотра фильтра. Введите значения координат в соответствующие поля и нажмите ОК.

Вернитесь в окно фильтра и выберите тип объектива 105 мм Prime и нажмите ОК. Как видите, блик расположен именно там, где мы и хотели.

Проблема этого фильтра в том, что он создаёт некоторые побочные лёгкие артефакты от главного блика (кольца, пятна и т.д.). Возьмите мягкую чёрную кисть и замаскируйте эти блики.

Шаг 28
Повторите этот шаг, чтобы создать ещё несколько бликов. Далее перейдите в Image> Adjustment> Desaturate (Изображение-Коррекция-Обесцветить). Это позволит удалить цветовой оттенок бликов. На скриншоте ниже показан процент яркости бликов.



Шаг 29
И наконец, измените Opacity (Непрозрачность) слоя с бликами до 50%.

И мы сделали это!

Надеюсь, вам понравился урок и будет полезен.
Автор урока: Arindam Bhadur
Создаём золотой текст в Photoshop
Создание фона для золотого текста
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
Создайте новый слой, нажав комбинацию Ctrl+Shift+N. Поставьте на новом слое отпечаток кистью в середине холста. Измените режим наложения слоя на «Яркий свет» (Vivid Light) и установите его непрозрачность на 50%. У Вас должно получиться примерно следующее:

Добавляем текст к изображению
Берём инструмент «Горизонтальный текст» (Horizontal Type Tool) и выбираем шрифт. Я использовал Times New Roman с начертанием Bold чёрного цвета, хотя цвет на данном этапе не имеет значения. Кроме того, этот текст эффект будет работать на большинстве шрифтов, так что можете использовать любой другой с достаточно толстым начертанием:

А теперь приступаем к непосредственно к созданию золотого эффекта путём добавления стилей слоя.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:

Вот что у меня получилось:

2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:

Вот как теперь выглядит изображение:

3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:

Вот как выглядит изображение после применения «Тиснения»:

4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:

Вот что получилось:

5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:

Результат:

6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:

Результат:

7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:

И вот каков готовый результат:

Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается здесь.
Как сделать золотые буквы в Фотошопе
Об эффектах в Фотошопе сказано немало и написано достаточно внушительное количество руководств. И ведь правда, как устоять перед возможностью ими воспользоваться, когда это так просто?
В сегодняшнем очередном уроке мы покажем вам, как сделать золотые буквы, благодаря стилям слоя, на котором они находится.
Создание золотого шрифта
Чтобы вам все было понятно, мы расскажем о процессе создания в программе золотой надписи пошагово, а руководство разделим на 2 части.
Часть 1: Создание фона для золотого текста
Чтобы золотые буквы выделялись на фоне, его нужно закрасить в очень контрастный цвет. В данном случае подойдет не любой. Можете сделать, как у нас для примера, чтобы точно получилось.
- Для начала зайдите в программу и создайте новый документ,
 после чего добавьте новый прозрачный слой.
после чего добавьте новый прозрачный слой.
- Теперь нужно выбрать для заливки фона инструмент “Градиент”.
 Переходим в верхнее меню настроек инструмента. Тип заливки лучше всего выбрать “Радиальный”, чтобы центр изображения был более светлым, чем края.
Переходим в верхнее меню настроек инструмента. Тип заливки лучше всего выбрать “Радиальный”, чтобы центр изображения был более светлым, чем края. После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента.
После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента. Тепер нужно подобрать необходимый цвет.
Тепер нужно подобрать необходимый цвет.
- Когда настройки градиента уже произведены просто кликаем на холст инструментом и тянем в желаемую сторону. Начальную точку, от которой собираетесь тянуть, обязательно возьмите посередине холста.
 Примерно такой фон должен получится, если вы все сделали правильно.
Примерно такой фон должен получится, если вы все сделали правильно.
- Выбираем в палитре цветов основным цветом – желтый, который больше всего близок к золотому оттенку (в нашем случае мы на глаз подобрали цвет с кодом “#d7ac00”):

- Далее берем “Горизонтальный текст” в панели инструментов:
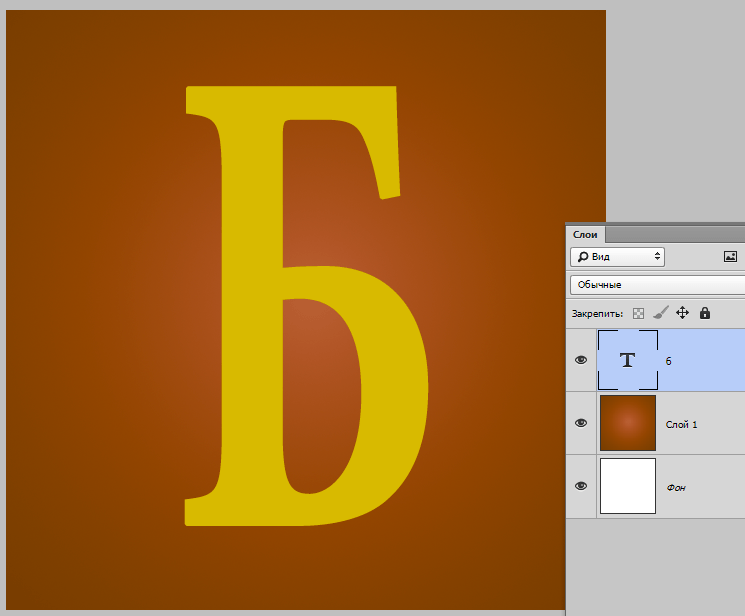
 Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Часть 2: Добавляем стили (параметры наложения) на слой с текстом
- Приступим к стилизации текста. Для этого делаем двойной клик по слою или щелкаем правой кнопкой мыши на слой и в раскрывшемся меню выбираем параметры наложения.
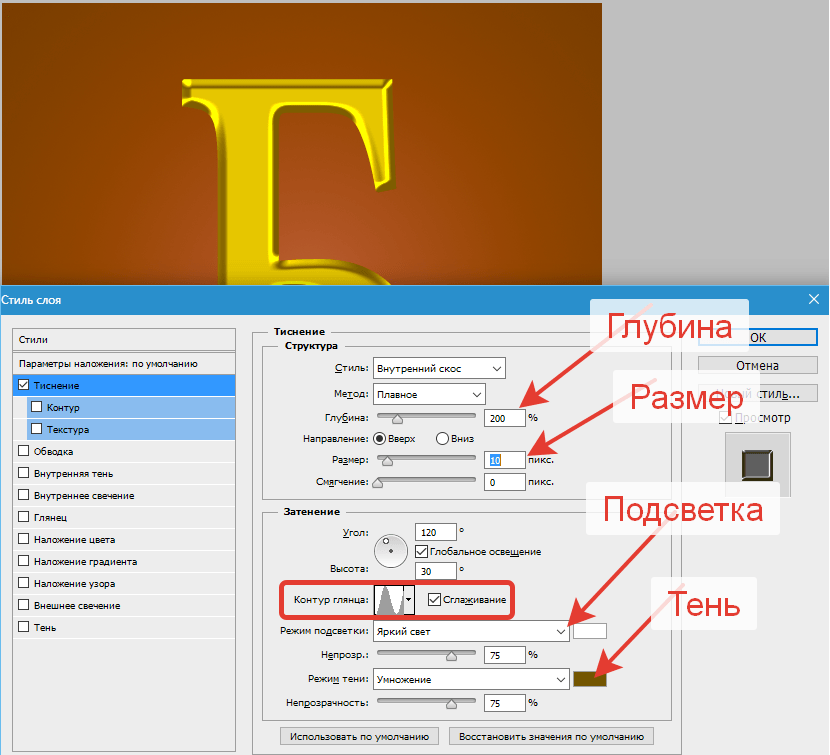
 Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:
Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:- Стиль и метод оставляем неизменными.
- Глубину выставляем от 150% до 200%, по желанию. Мы выберем среднее значение 175%.
- Размер поставим 13 пикс.
- Смягчение оставим на отметке 0.
- Угол выкручиваем на 120 градусов и ставим галку напротив “глобальное свечение”.
- Высота должна быть на отметке 30 градусов.
- В пункте “Контур глянца” выбираем «Кольцо» и не забываем поставим галку рядом со “Сглаживанием”.

- В режиме подсветки ставим «Яркий свет».
- В непрозрачности сдвиньте ползунок на 70%.
- Режим тени выбираем “Умножение”, а цвет выбираем темно-оранжевый или темно-коричневый.
- Непрозрачность в конце ставим на 70%
 Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
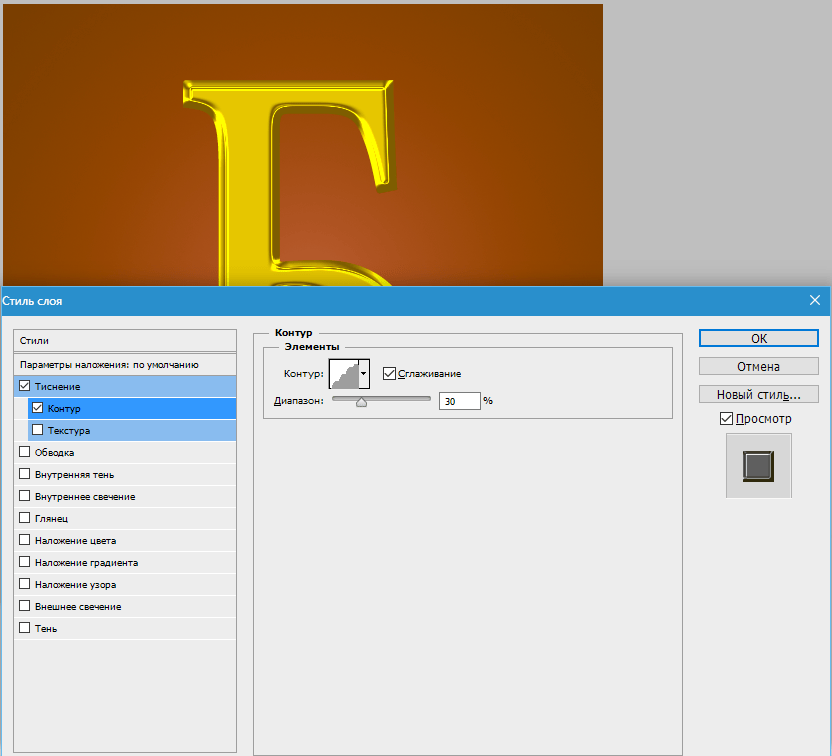
- Теперь мы сделаем нашу золотую букву еще лучше. Заходим снова в “Параметры наложения” и ставим галку возле подпункта “Контур”.
- В выпадающем списке настроек контура выбираем “Скругленные ступени”.
- Включаем сглаживание.
- Ползунок диапозона сдвигаем на 40%.

Стало еще лучше? Да, стало намного лучше:

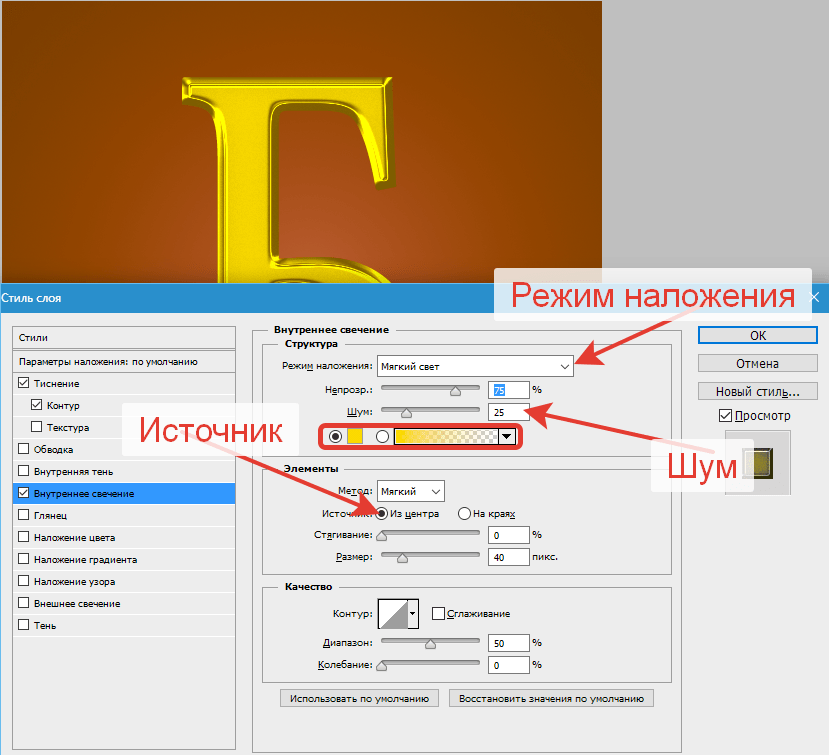
- Но это далек не все, поэтому едем дальше. Кликаем на “Внутреннее свечение” и выставляем следующие настройки:
- В режиме наложения выбираем “Мягкий свет” с непрозрачностью в 70%.
- Добавляем шумов на глазок. В нашем варианте это 20%.
- В пункте цвет выбираем оттенок светло-оранжевого цвета.
- Метод оставялем “мягким”.
- В пункте “Источник” выбираем “Из центра”.
- “Стягивание” оставляем с нулевым значением, а вот с “размером” все индивидуально и значение зависит от того, какого размера шрифт вы используете. Мы выставили максимальное значение – 250 пикселей.
- Остальные настройки не трогаем.


- Ну что, добавим букве немного глянца. Переходим к соответствующему пункту.
- В режиме наложения выбираем “Яркий свет”.
- В качестве цвета возьмем бледно-желтый.
- Непрозрачность оставляем на уровне 50%, а угол выкручиваем на 90% (в нашем случае).
- Играемся также и со смешением и размером. Здесь уже все индивидуально.
- Тип контура выбираем – “Конус”.
- Галочки “Сглаживание” и “Инвертировать” оставляем включенными.


- Далее накладываем градиент, чтобы добавить “золоту” еще больше натуральности.
- В режиме наложения выбираем “Мягкий свет”.
- Непрозрачность оставляем на отметке 100%.
- Стиль выбираем “Зеркальный” и ставим галку “Выровнять по слою”.
- Переходим к настройке цветов градиента.
 Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.
Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.

- Последней ступени обработки станет добавление эффекта “Тень”. Здесь уже нет каких-то четких рекомендаций, поэтому выставляем все настройки на свой вкус.

Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов.

Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты.
Надеемся этот урок помог вам. Если остались вопросы, пишите об этом в комментариях.
До встречи в наших следующих уроках!
Эффект золотых букв в Фотошопе (30+ бесплатных стилей оформления)
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых букв в Фотошопе, но использование специальных оригинальных стилей для текста значительно упрощает данный процесс. Несколько кликов — и нужный вам эффект будет применен. Новички оценят. Скачивайте, переходя по ссылками, кое-где перед загрузкой придется выполнить репост/регистрацию.
Three Gold Styles
Golden Metallic Text Effect PSD Vol.4
70 Free Golden Photoshop Layer Styles
Free Gold Style
Perfect Gold
35 Gold Styles
Free Photoshop Gold Layer PSD & .ASL
Gold by Jen-ni
Gold Foil Text Effect PSD
Free Gold LayerStyle 3
Также следует заменить, что реализовать стиль текста золотом в Photoshop лучше всего получается для крупных букв, с использованием массивных Bold шрифтов. Если это тонкая или декоративная типографика, то градиентные переходы и рамки не всегда смотрятся хорошо. В отличии от англоязычных для кириллицы не так много достойных русских жирных шрифтов, придется подбирать тщательнее.
Golden Foil Text PSD
Gold&Silver Effect Styles
Free Gold Photoshop Style 4
Gold Text Free Style
Gold Styles Redux
Если вам понравился второй вариант сверху, то ищите его в заметке про красивые греческие шрифты, в частности больше всего подходят Gelio и Dalek.
Gold and Silver Styles PS
6 Gold Text Styles by DiZa
Photoshop fx Styles by Stefanolibe
Gold Text Effect Photoshop Layer Style
Golden Layer Style by RomenigPS
Free Photoshop Gold Styles 2 PLS
3D Gold Style by Kamarashev
Gold Paint Effect
Golden Text Style by AlexLasek
3 Photoshop Gold Text Styles
Gold Letters and Symbols
Gold Rush
Vector Abstract Golden Artistic Design Alphabet
Alphabetic Fonts and Numbers
Vector Gold Font With Currency
Vector Gold Letters Set
Crown Casino
Итого получилось чуть более 30-ти наборов стилей с эффектом золота в Фотошопе. Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
P.S. Если вы хотите хорошо зарабатывать онлайн то изучите следующие cpa офферы в отличии от контекста каждая «продажа» принесет вам больше денег. Хотя, конечно, направление не из простых.
PhotoshopSunduchok — Текст золотом в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Текст золотом в фотошопе
Всем привет!
В сегодняшнем уроке мы будем создавать текст золотом в фотошопе с вкраплением бриллиантов.
Из урока вы узнаете, как пользоваться инструментами Текст, Кисть, Перемещение и Перо, стилями слоя, научитесь загружать градиенты, кисти, узоры, контуры, устанавливать шрифты, создавать новые градиенты, делать обводку контура, масштабировать объекты и многое другое.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

Помещаем ы документ (Файл-Поместить) текстуру кожи из папки с исходниками.
Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть текстуру на весь холст.


Дважды кликаем в панели слоев по слою с текстурой, чтобы открыть стили слоя.
Во вкладке Наложение градиента щелкаем по строке выбора градиента, чтобы открыть Редактор градиентов.
В открывшемся Редакторе градиентов создаем новый градиент.
Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой контрольной точки оттенок # 78797a, для правой – оттенок # 000000 (черный).
Следим, чтобы для верхних Контрольных точек была непрозрачность 100%.
Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.


Результат после применения стилей слоя.

Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.

Активируем инструмент Текст и пишем слово «Shine».
В верхней панели настроек инструмента Текст выбираем шрифт, что устанавливали в предыдущем шаге, меняем цвет текста на # 816d36 и вводим настройки, как на рисунке ниже.
В верхней панели настроек инструмента Текст нажимаем на иконку панели символ и кликаем по иконке, отмеченной ниже.
При помощи инструмента перемещение располагаем текст по центру холста.






В панели слоев создаем дубликат слоя с текстом (Ctrl+J).
Временно скрываем видимость копии текстового слоя, нажав на «глазик» около слоя в панели слоев.

Дважды кликаем по оригинальному текстовому слою в панели слоев, чтобы открыть стили слоя.
Во вкладке Тиснение нажимаем на стрелочку справа у контура, затем – на шестеренку и выбираем «Контуры».
Мы загрузили в фотошоп дополнительные контуры, присутствующие в программе по умолчанию.
Выбираем контур, как на рисунке ниже и настраиваем вкладку, как на последнем скриншоте.


Во вкладке Контур меняем контур на следующий.

Во вкладке Обводка выбираем тип обводки – градиент, кликаем по треугольнику у строки выбора градиента, затем – по «шестеренке» справа и выбираем «Загрузить градиенты».
Загружаем набор с градиентами из папки с исходниками, далее кликаем по строке выбора градиента и в открывшемся Редакторе градиентов выбираем из набора градиент, отмеченный ниже.
Полные настройки для вкладки Обводка на последнем скриншоте.



Во вкладке Внутреннее свечение используем белый оттенок (#ffffff) и вводим настройки, как на скриншоте ниже.

Во вкладке Глянец используем черный оттенок (#000000) и настройки, как на рисунке.

Во вкладке Наложения узора нажимаем на треугольник, отмеченный ниже, далее – на «шестеренку» справа, выбираем «Загрузить узоры» и загружаем набор узоров из папки с исходниками.
Из загруженного набора с узорами выбираем узор, отмеченный ниже.
Полные настройки для вкладки Наложение узора на последнем скриншоте.


Во вкладке Внешнее свечение используем белый цвет (#ffffff) и настройки, как на рисунке ниже.

Результат после применения стилей слоя.

Возвращаем видимость копии слоя с текстом и дважды щелкаем по слою в панели слоев, чтобы открыть стили слоя.
Во вкладке Тиснение вводим настройки, как на рисунке ниже.

Во вкладке Контур меняем контур на следующий.

Во вкладке Внутреннее свечение меняем оттенок на #ececec и вводим настройки, как на изображении ниже.

Для вкладки Глянец используем черный оттенок (#000000) и настройки, как на скриншоте.

Во вкладке Внешнее свечение используем белый цвет (#ffffff) и следующие настройки.

Для вкладки Тень используем черный оттенок (#000000) и настройки, как на рисунке ниже.

Результат после применения стилей слоя в уроке текст золотом в фотошопе.

В панели слоев при помощи клавиши Ctrl выделите оба слоя с текстом, нажмите Ctrl+J, чтобы скопировать их, а затем Ctrl+E, чтобы слить слои в один.
Переименовываем образовавшийся слой в «Тень» и перетаскиваем в панели слоев ниже обеих слоев с текстом.
Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.



Дважды щелкаем в панели слоев по слою «Тень», чтобы открыть стили слоя.
Во вкладке Тень вводим следующие настройки.
Цвет тени – черный (# 000000).

Результат после применения стилей слоя.

Выше всех слоев создаем новый пустой слой и называем его «Бриллианты».


Активируем инструмент Кисть и загружаем набор с квадратными кистями.
Для этого при активном инструменте Кисть кликните ПКМ по холсту, чтобы открыть меню выбора кисти, затем нажмите на «шестеренку» справа и выберите «Квадратные кисти».
Выберите квадратную кисть, отмеченную ниже и в верхней панели настроек инструмента Кисть нажмите на панель кистей, чтобы открыть дополнительные настройки кисти.
В панели кистей вводим настройки, как на изображениях ниже.






В панели слоев кликаем с зажатой клавишей Ctrl по иконке одного из текстовых слоев, чтобы загрузить выделение слоя.

Переходим в меню Окно-Контуры и в открывшемся окне нажимаем на иконку создания контура из выделения.



Активируем инструмент Перо и переходим на слой «Бриллианты».
Кликаем ПКМ по холсту и выбираем «Выполнить обводку контура».
В появившемся окне в качестве инструмента обводки выбираем Кисть и ставим «галочку» у параметра «Имитировать нажим».
Чтобы скрыть контур, нажмите клавишу Enter.




Дважды щелкаем по слою «Бриллианты» в панели слоев, чтобы открыть стили слоя.
Во вкладке Тиснение меняем контур на следующий и вводим настройки, как на рисунке ниже.

Во вкладке Контур меняем контур, как на рисунке ниже.

Во вкладке Наложение цвета меняем оттенок на # 776d38 и вводим следующие настройки.

Для вкладки Тень используем черный оттенок (# 000000) и данные настройки.

Результат после применения стилей слоя.

Текст золотом в фотошопе с бриллиантами готов!

Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.

















 после чего добавьте новый прозрачный слой.
после чего добавьте новый прозрачный слой.
 Переходим в верхнее меню настроек инструмента. Тип заливки лучше всего выбрать “Радиальный”, чтобы центр изображения был более светлым, чем края.
Переходим в верхнее меню настроек инструмента. Тип заливки лучше всего выбрать “Радиальный”, чтобы центр изображения был более светлым, чем края. После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента.
После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента. Тепер нужно подобрать необходимый цвет.
Тепер нужно подобрать необходимый цвет.
 Примерно такой фон должен получится, если вы все сделали правильно.
Примерно такой фон должен получится, если вы все сделали правильно.

 Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
 Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:
Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:
 Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
Такой результат получился после наложения стиля “Тиснение” с нашими настройками:






 Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.
Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.

