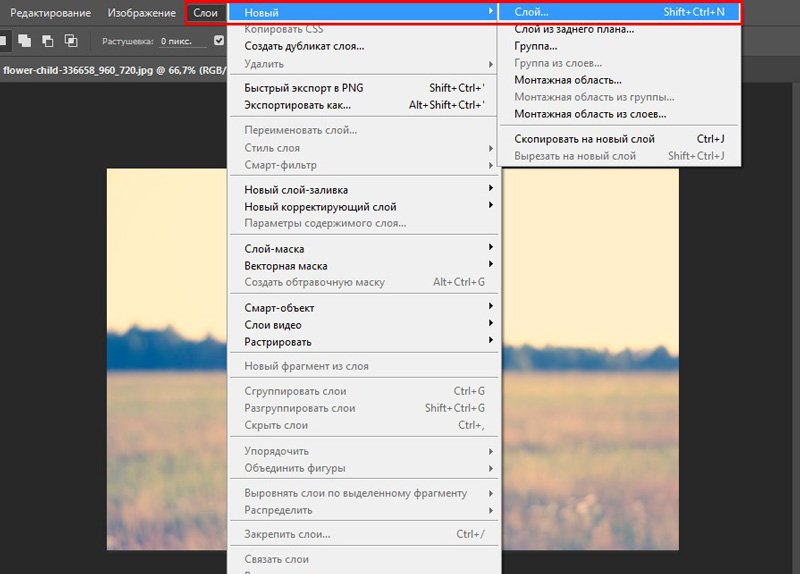
Что значит растрировать слой
Я часто сталкиваюсь с тем, что начинающие пользователи Photoshop не понимают термина «растрировать» слой и хуже того — не все понимают различие между векторным и растровым изображением. Знать это необходимо, т.к. без понимание принципов создания изображений невозможно дальнейшее изучение Photoshop.
Подавляющее большинство цифровых изображений, за исключением экзотических фоматов, бывают двух видов — растровые и векторные.
Растровые изображения состоят из множества точек, именуемых пикселями (от pixel — «picture element» — элемент изображения).
Векторные изображения состоят совокупности простых геометрических элементов (примитивов, например, кругов, прямоугольников, отрезков дуг и т.п.), где для каждого элемента определены управляющие параметры. Например, для прямоугольника управляющим параметром является длина, ширина, расстояние по двум осям от верхней левой вершины до верхнего левого угла изображения, цвет и толщина линии границы, цвет внутренней области.
Отсюда следует, что:
Растрировать изображение — значит преобразовать изображение, состоящее из множества фигур, заданных математическими алгоритмами, в изображение, состоящее из точек (пикселей).
Adobe Photoshop является растровым графическим редактором изображений, но, тем не менее, в процессе работы вынужден использовать векторные формы, т.к. эти формы легко масштабируются и трансформируются, характерный пример — буквы текста.
Пока текст находится в векторной форме, мы можем изменить стиль шрифта, вставить буквы, уменьшить или увеличить размер букв, деформировать строку и т.п.
Эти формы остаются векторными даже при сохранении документа в фотошоповском формате PSD.
Но к векторным формам невозможно применение растровых фильтров Photoshop — пластики, размытия, стилизации и т.п. Поэтому, для применения к тексту, скажем, «Размытия по Гауссу» (Gaussian Blur) программа попросит нас растрировать текстовый слой в обычный, пиксельный.
Инструменты рисования и почти все фильтры программы не могут применяться к слоям, содержащим векторные объекты. К таким слоям относятся текстовые слои, слой-фигуры, векторные маски, а средства рисования, например, инструмент «Кисть», не могут быть применены даже к смарт-объектам. Также инструменты рисования и фильтры не могут быть применены к производным слоям (например, к слоям-заливкам).
К таким слоям относятся текстовые слои, слой-фигуры, векторные маски, а средства рисования, например, инструмент «Кисть», не могут быть применены даже к смарт-объектам. Также инструменты рисования и фильтры не могут быть применены к производным слоям (например, к слоям-заливкам).
Растрирвание слоя необратимо!
После растрирпования мы сможем применять к слою любой из фильтров Photoshop, но текст уже не будет текстовым элементом, а простым пиксельным изображением, для которого недоступны элементы управления текстового редактора.
Но и здесь Photoshop предоставляет нам отличный способ обойти это правило. Вместо того, чтобы превратить текст в пиксельное изображение, следует конвертировать его в смарт-объект.
После конвертации текста в смарт-объект мы можем применять к тексту фильтры Photoshop в качестве смарт-фильтров, а сам текст редактировать текстовым редактором внутри смарт-объекта
Как растрировать слой в Фотошопе: с изображением, текстом
Растрирование – одна из наиболее часто выполняемых процедур в графических редакторах. Давайте посмотрим, каким образом можно справиться с этой задачей в Фотошопе.
Давайте посмотрим, каким образом можно справиться с этой задачей в Фотошопе.
Определение растрового изображения
Для начала напомним, что цифровые изображения бывают двух видов:
- векторные – состоят из простых геометрических элементов (прямые и кривые линии, окружности, квадраты, прямоугольники, треугольники и т.д.). Безусловным преимуществом таких изображений является то, что при их масштабировании/увеличении качество картинки не теряется.
- растровые – состоящие из точек-пикселей. Такие изображения имеют определенное разрешение. При увеличении размера их качество будет ухудшаться (чем больше масштаб – тем хуже качество).
Несмотря на очевидное преимущество векторных изображений, у них есть и явный минус: к ним нельзя применять фильтры и многие другие инструменты. И если возникает такая необходимость, слой с такой графической информацией сначала требуется растрировать – это значит преобразовать его в растровое изображение. Кстати, данная операция в Фотошопе применима и к текстовым слоям.
Кстати, данная операция в Фотошопе применима и к текстовым слоям.
Растрирование слоя
Процедура растрирования выполняется довольно просто и быстро. В качестве примера будем использоваться слой с фигурой в виде ромба.
Итак, вот что мы делаем:
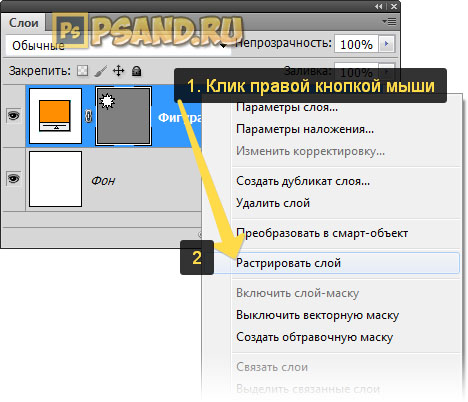
- Выбрав в Палитре нужный слой щелкаем по нему правой кнопкой мыши (но не по его миниатюре). В раскрывшемся контекстном меню выбираем команду “Растрировать слой”.
- Обращаем внимание на миниатюру слоя – она должна смениться на более привычную, соответствующую растровому изображению.
- Теперь мы можем продолжить работу с полученным результатом. В нашем случае мы решили применить к нему фильтр “Зерно” из группы “Текстура” (в Галерее фильтров).
Примечание: кстати, если попробовать применить какой-нибудь фильтр к нерастрированному слою, появится сообщение с предложением выполнить соответствующую операцию или преобразовать его в смарт-объект.
Если растрировать слой таким образом, то в Палитре результат будет иным – добавится векторная маска, а также видоизменится исходный слой.
Ввиду этого, такой способ достаточно специфичный и применяется реже, чем описанный выше.
Растрирование текста
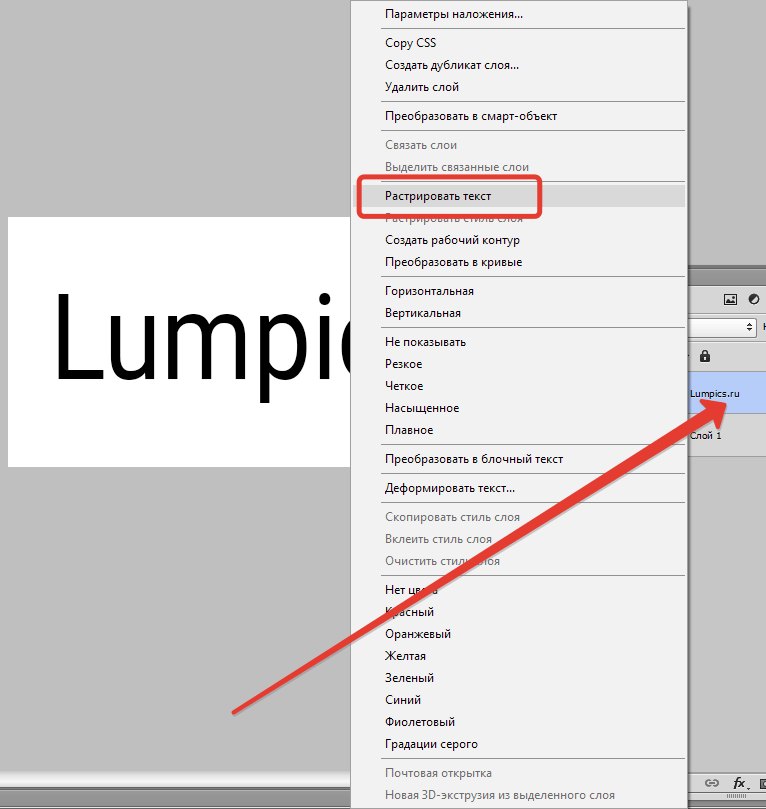
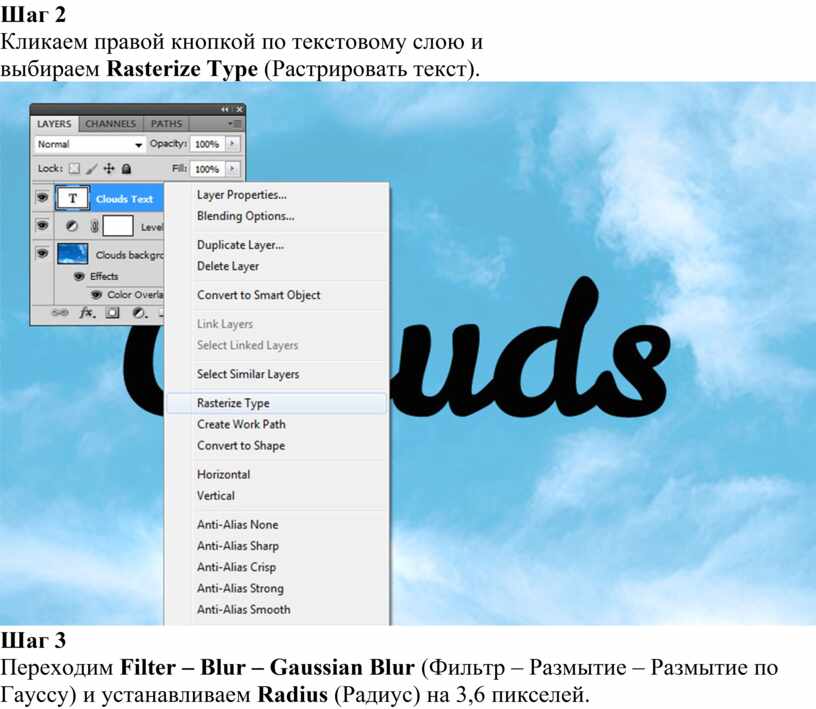
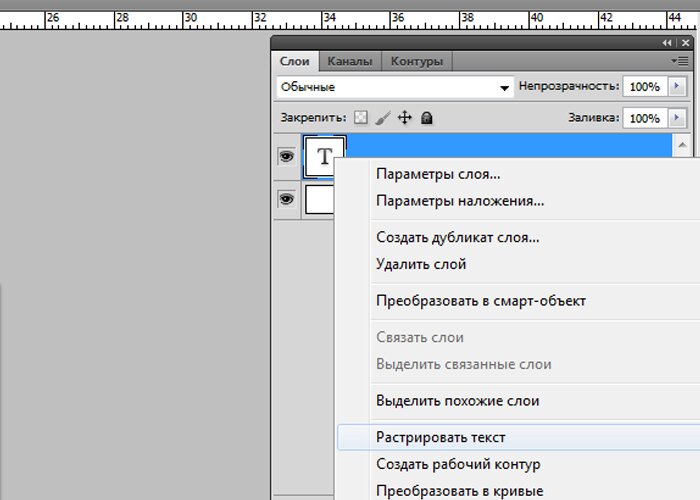
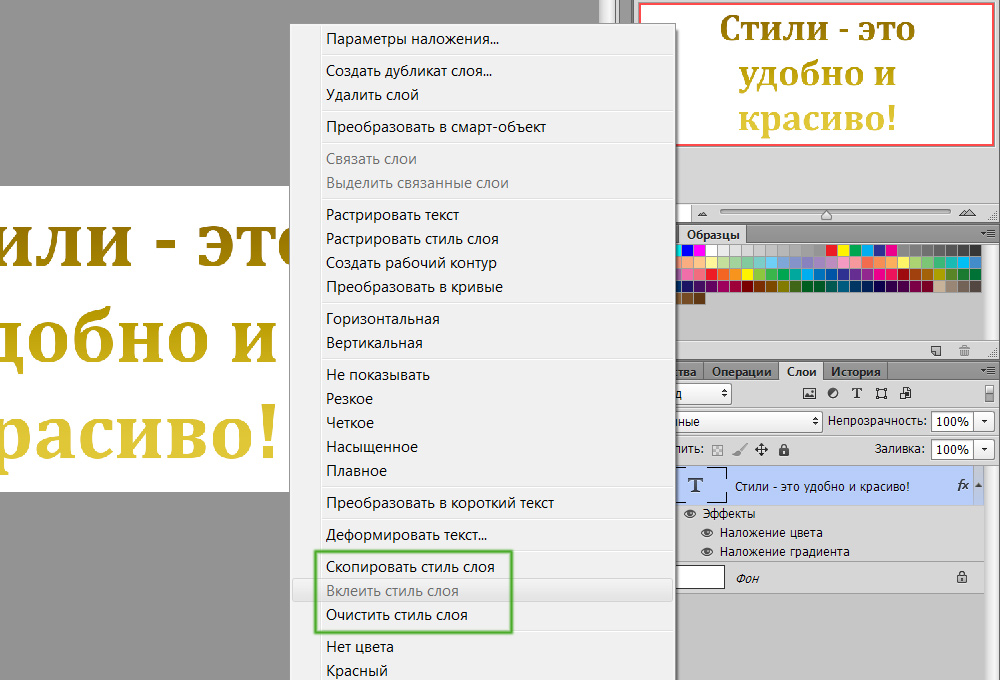
Для текстового слоя выполняются аналогичные действия – кликаем по нему правой кнопкой мыши (но только не по миниатюре) и выбираем в появившемся меню нужный пункт – “Растрировать текст”.
Сменившаяся миниатюра слоя говорит о том, что мы все сделали правильно. Текст будет перенесен в виде изображения на прозрачный фон.
Также вместо этого можно, выбрав нужный слой в Палитре, затем нажать комбинацию Ctrl+A, что позволит выделить текст. Далее в меню “Редактированию” сначала выбираем команду “Копировать”, затем – “Вставить”. Или же для копирования или вставки можно воспользоваться горячими клавишами Ctrl+C и Ctrl+V, соответственно.
В отличие от первого варианта, растрированный текст будет добавлен в виде отдельного слоя с сохранением исходного.
Заключение
Таким образом, в том, чтобы растрировать слой с картинкой/фигурой или текстом в Фотошопе, нет ничего сложного. Операция выполняется буквально в несколько кликов и займет считанные секунды. При этом практическая польза этого действия, безусловно, велика, т.к. после его выполнения возможности в обработке полученного изображения практически безграничны.
Что значит растрировать слой и как это сделать в фотошопе
Если вы попытаетесь применить к векторному слою фильтры или такие инструменты, как, например, Кисть, Ластик или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.
Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье векторные и растровые изображения я уже подробно описывал чем они отличаются.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали слой-фигуру или текстовый слой), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Допустим, создали слой-фигуру:
Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация.
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. Дублируйте слой перед растеризацией, а затем отключите видимость исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Не могу растрировать слой в фотошопе. Что значит растрировать слой и как это сделать в фотошопе
Или Градиент, то у вас ничего не получится.
Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали или ), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Допустим, создали слой-фигуру:
Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация .
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. перед растеризацией, а затем исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Процессы типографской печати требуют наличия в макете иллюстраций, обрабанных специальным образом.
Линейные растры
Растрирование применяется практически всеми цифровыми устройствами выва: от мониторов до принтеров. Его суть заключается в разбиении изображения на маленькие ячейки так называемой растровой сеткой. При этом каждая ячейка имеет сплошную заливку.
При этом каждая ячейка имеет сплошную заливку.
Способы передачи полутонов в аналоговых (фотография) и цифровых (принты, типографские машины) процессах принципиально различаются. Если посмоеть на отпечатанное в типографии или на лазерном принтере изображение, то нрудно заметить, что оно состоит из множества мелких точек, которые называются
Рис. 17.9. Растрированное изображение
В отличие от фотографии растровая точка не может иметь какого-либо оттеа — она всегда черная. Для передачи оттенков в процессе растрирования формуются растровые точки разных размеров. Между более «жирными» точками, на-
Между более «жирными» точками, на-
печатанными в соседних ячейках растровой сетки, остается мало белого простратва. Это создает иллюзию темного оттенка цвета такой области. Наоборот, нольшие точки, напечатанные с тем же интервалом, оставляют большую часть баги в пространстве между ними белой. Это вызывает ощущение светлого оттенка (рис. 17.10).
Рис. 17.10. Имитация темных и светлых оттенков серого с помощью растра
Цифровые растры
Растрирование цифровыми методами организовано другим способом. Изобрение в лазерных принтерах и фотонаборных автоматах создается лазерным лом. Луч не может иметь переменный размер, что необходимо для получения раровых точек изменяющегося размера. Поэтому процесс растрирования заклается в объединении «реальных» точек, создаваемых лазерным лучом, в группы, образующие растровые точки.
Такой растр представляет собой совокупность квадратных ячеек, на которые разбито изображение. Каждая ячейка отводится для одной растровой точки. Раровая точка, в свою очередь, состоит из группы «реальных» точек одинакового размера, создаваемых устройством вывода. Чем большая часть такой ячейки золнена точками принтера, тем больший размер имеет формируемая ими растрая точка и более темный оттенок серого она передает. Например, чтобы добитя заливки участка изображения 50% серым, программа растрирования (растеризатор) заполнит этот участок растровыми точками, каждая из которых будет представлять собой наполовину заполненную ячейку растра. При необхимости передать 25% серый ячейки растра заполняются черным только на чеерть (рис. 17.11).
Раровая точка, в свою очередь, состоит из группы «реальных» точек одинакового размера, создаваемых устройством вывода. Чем большая часть такой ячейки золнена точками принтера, тем больший размер имеет формируемая ими растрая точка и более темный оттенок серого она передает. Например, чтобы добитя заливки участка изображения 50% серым, программа растрирования (растеризатор) заполнит этот участок растровыми точками, каждая из которых будет представлять собой наполовину заполненную ячейку растра. При необхимости передать 25% серый ячейки растра заполняются черным только на чеерть (рис. 17.11).
Рис. 17.11. 2 50%-е растры под увеличением
Точки принтера в ячейке растра могут занимать различные положения. От этого бет зависеть форма растровой точки. В полиграфии используются различные фоы растровых точек, но наиболее традиционная и широко распространенная — круглая. Несколько примеров поддерживаемых форм растровых точек приведено на рис. 17.12.
а б в г
Рис. 17.12. Различные формы растровых точек:
17.12. Различные формы растровых точек:
а — круглая; б — эллиптическая; в — квадратная; г — линейная
Заметьте, что цифра, указываемая в паспорте принтера как разрешение (напрер, 600 dpi), представляет собой количество «реальных» точек, которое может нечатать принтер на единичном отрезке длиной 1 см или 1 дюйм. Количество раровых точек, приходящихся на единицу длины (шаг сетки растра), называется линиатурой и измеряется в так называемых линиях на дюйм (lines per inch, lpi) или линиях на см (lines per centimeter, lpc). Поскольку для формирования растровой точки требуется несколько реальных точек, линиатура растрового изображения всегда оказывается ниже разрешения принтера.
Линиатура и количество градаций серого
Отношение разрешающей способности устройства вывода к линиатуре растра дает размер стороны ячейки растра, измеренный в точках принтера. Максимальное количество точек принтера, образующих растровую точку, равно квадрату стороны ячейки. Так, например, если линиатура растра установлена в 100 lpi, а разрешение принтера — 600 dpi, сторона ячейки растра будет равна 600/100 = 6 точек. При этих условиях растровая точка формируется из 6 6 = 36 точек принтера.
Так, например, если линиатура растра установлена в 100 lpi, а разрешение принтера — 600 dpi, сторона ячейки растра будет равна 600/100 = 6 точек. При этих условиях растровая точка формируется из 6 6 = 36 точек принтера.
От линиатуры растра также зависит видимое качество иллюстраций. Чем выше линиатура, тем менее заметны образующие растр точки, и отпечаток ближе к фотрафическому оригиналу. Как видите, полученные нами 50 lpi — очень небольшое значение. Если отпечатать с такой линиатурой иллюстрацию размером с почтовую марку, вряд ли вы сможете определить, что же на ней изображено. Ведь каждая стра растровой сетки будет содержать всего 50 точек.
При печати на офисном принтере для увеличения линиатуры растра приходится жертвовать количеством передаваемых оттенков серого. В большинстве 60очечных принтеров значение линиатуры растра по умолчанию равно 85 lpi. При такой линиатуре количество оттенков серого на изображениях не превышает (600/85)2 + 1 = 50. Это в три раза меньше минимума, определенного в 150 оттенков. Отсюда невысокое качество печати изображений на офисных лазерных принтерах (рис. 17.13).
Отсюда невысокое качество печати изображений на офисных лазерных принтерах (рис. 17.13).
а б в
Рис. 17.13. Изображение,
отпечатанное с линиатурами: а — 50 lpi; б — 85 lpi; в — 100 lpi
Цветоделение и растрирование
Цветные документы представляют более сложный случай растрирования. Оринал-макеты для них должны быть представлены в виде нескольких пленок: по одной для каждой наносимой краски. Разделение цветного изображения на отделые краски (компоненты) называется цветоделением . Простейшим случаем являея использование плашечных цветов, когда каждый из них выводится на отделую пленку. Концепция полутонового растра позволяет пользоваться оттенками при работе с плашечными цветами. Более общим случаем является цветоделение полноцветных документов, где для представления всех цветов используются чете краски модели CMYK, называемые также триадными . Следовательно, полнветные документы выводятся с помощью фотонаборного автомата на четыре пленки, соответствующие базовым цветам этой модели.
Нормальный
15° Голубой 15°
75° Пурпурный 80°
0° Желтый 0°
45° Черный 55°
Рис. 17.14. Углы наклона растров базовых цветов при печати триадными красками и схема возникновения муара
Каждый цвет растрируется отдельно с различными углами наклона растровой сетки. Традиционно угол наклона при печати монохромных документов и печати
плашечными цветами составляет 45- это значение проверено временем и обеспивает наилучшую маскировку линейной структуры растра.
С разными углами наклона растра приходится иметь дело почти исключитело при печати триадными цветами. Одна из причин заключается в том, что нанести триадные краски на лист без изменения угла наклона растра просто невозможно — в противном случае цветные точки, соответствующие базовым цветам, будут печаться поверх друг друга.
Углы наклона растров для базовых цветов подбираются таким образом, чтобы были видны все точки, — без этого цвета не смогут визуально смешиваться внутри человеческого глаза, образуя нужный цвет. В конечном счете углы наклона растров должны быть такими, чтобы точки базовых цветов группировались в виде розеток (см. верхнее левое изображение на рис. 17.14). Каждую такую розетку можно раматривать как некую метаточку цветного растра, образующую цвет в данной тое изображения.
В конечном счете углы наклона растров должны быть такими, чтобы точки базовых цветов группировались в виде розеток (см. верхнее левое изображение на рис. 17.14). Каждую такую розетку можно раматривать как некую метаточку цветного растра, образующую цвет в данной тое изображения.
Правое верхнее изображение на рис. 17.14 иллюстрирует еще одну причину, по которой углам наклона растров базовых цветов при печати триадными цветами приходится уделять столь существенное внимание. Если эти углы не согласованы, на изображении появляется муар — грязноватые волны. Муар — часто встречаийся брак цветовоспроизведения.
В этом уроке мы узнаем как легко создать призрачный текст используя Photoshop CS5. Данный урок может быть выполнен и в других версиях программы. Основную роль в уроке будут играть фильтры.
Начнем!
Шаг 1. Растрируем текст
Для начала создайте в Photoshop новый документ с черным фоном. На новом слое напишите белый текст, воспользовавшись инструментом Горизонтальный текст (Horizontal Type Tool). Я выбрал для своей работы полужирный шрифт Arial.
Я выбрал для своей работы полужирный шрифт Arial.
На данном этапе мы получили такую схему слоев:
Убедитесь что вы стоите на слое с текстом (активный слой подсвечен синим цветом).
В строке меню (в верхней части экрана) выберите Слой >Растрировать > Текст (Layer > Rasterize > Type).
Растрирование текста необходимо для дальнейшей работы, что бы мы могли применить к надписи различные фильтры. В схеме слоев не произошло никаких изменений, но теперь мы видим текстовый слой как простое пиксельное изображение.
Шаг 2. Создаем копии слоя
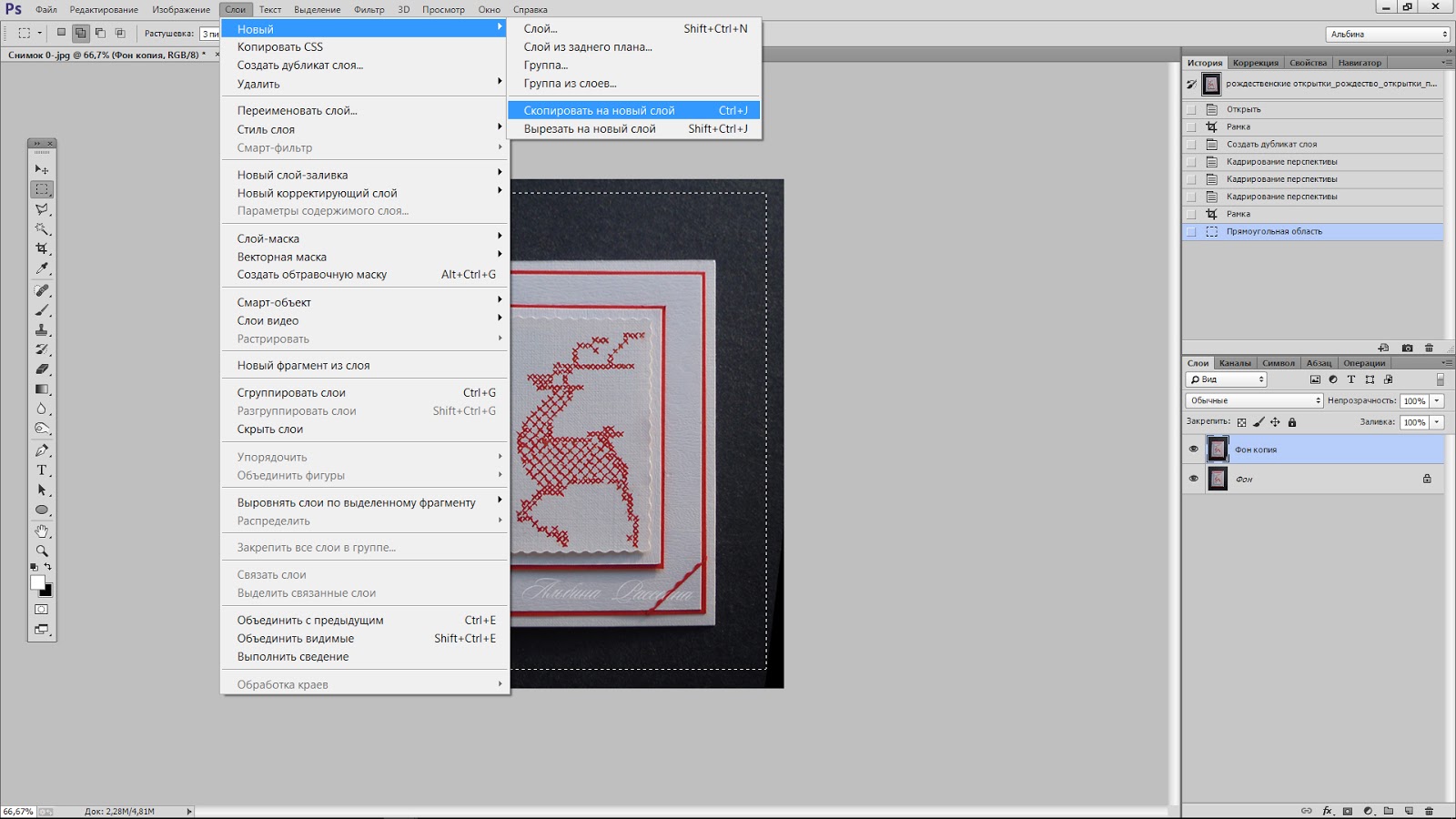
На данном этапе нам необходимо создать три копии растрового текста. Для этого проще всего использовать комбинацию горячих клавиш Ctrl + J (Win) / Command + J (Mac). Либо сделать щелчок по текстовому слою правой клавишей мыши и в подменю воспользоваться командой «Создать дубликат слоя » (Layer via Copy).
Копия будет автоматически размещена над оригинальным слоем:
Сделайте то же самое еще??два раз. Когда закончите, вы должны получить четыре текстовых слоя:
Когда закончите, вы должны получить четыре текстовых слоя:
Шаг 3
Нажмите на слой-оригинал с текстом, для того что бы сделать его активным.
Шаг 4. Используем фильтр «Размытие в движении»
В верхней части экрана перейдите к Фильтр > Размытие > Размытие в движении (Filte > Blur > Motion Blur).
После проделанного пути вы перейдете к диалоговому окну фильтра. Давайте начнем с добавления вертикального размытия к тексту. Изменить угол размытия до 90 °, а затем начинайте перетаскивать ползунок «Смещение » (Distance) (в нижней части диалогового окна) в правую сторону, чтобы увеличить степень размытия. За результатом ваших изменений вы можете наблюдать в окне просмотра фильтра. В моем случае я остановился на значении смещения в 150 пикс.. Ваше значение может быть иным, так как конечный результат зависит от первоначального размера холста и текста.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно и применить фильтр.
Шаг 5
Нажмите на слой-копию выше слоя-оригинала с текстом, для того что бы сделать первый слой-копию активным.
Шаг 6. Повторно используем фильтр «Размытие в движении»
Нажмите комбинацию клавиш Ctrl + Alt + F (Win) / Command + Option + F (Mac), это быстрый способ перейти к последнему фильтру, который был применен (в нашем случае это фильтр Размытие в движении (Motion Blur)). После нажатия данной комбинации в Photoshop будет вновь открыто диалоговое окно фильтра. На этот раз мы добавим горизонтальное размытие в движении, изменив угол до 0 °. Значение для параметра «Смещение» (Distance) я оставил прежним, как в варианте с вертикальным размытием.
Вы конечно можете изменить значение для «Смещение» по собственному вкусу. Когда будете довольны результатом нажмите «Ок», что бы применить фильтр.
Шаг 7. Объединяем слои
Зажмите клавишу Shift и выделите два слоя с размытыми буквами. Затем нажмите комбинацию клавиш Ctrl + E или воспользуйтесь пунктом Объединить слои (Merge Down), нажав правую клавишу мыши и выбрав данный пункт в подменю. Это позволит слить два слоя в один.
Это позволит слить два слоя в один.
После слития слоев, в вашей палитре останется три текстовых слоя.
Шаг 8. Применяем фильтр «Размытие по Гауссу»
Края размытого текста выглядят слишком резкими, так что давайте применить другой тип размытия, чтобы смягчить их. Перейдите к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Откроется диалоговое окно фильтра. Перетащите ползунок вправо, установив небольшое значение размытия. В моем примере достаточно значения в 2 пикс., у вас оно может быть как больше так и меньше. Подбирая значение, ориентируйтесь на окно предварительного просмотра. Эффект должен быть очень незначительным — края должны стать чуточку мягче.
Для того что бы применить фильтр нажмите «Ок». На данном этапе ваш текст выглядит подобным образом:
Шаг 9
Теперь перейдем к следующему слою, который находится над объединенным слоем с размытым текстом («Копия 2» («copy 2»)).
Шаг 10
Нажмите Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. Это еще раз повторно откроет диалоговое окно последнего фильтра, который вы использовали (на этот раз это фильтр Gaussian Blur).
Мы используем данный фильтр еще раз, для того что бы придать эффект свечения вокруг букв. Перетащите ползунок значения радиуса вправо (увеличьте значение), до тех пор пока вокруг неразмытых букв не появится свечение. В моем случае было достаточно значения в 8 пикс..
Нажмите «Ок». Как результат у вас должен получится эффект мягкого света вокруг текста.
Шаг 11
Перейдем к слою с третей копией текста. Этот слой мы оставим без изменений.
Шаг 12
Повторим шаг №7 и объединим два слоя — «Копия 2» и «Копия 3» (Слой > Объединить слои (Layer > Merge Down)). Таким образом ваша палитра слоев будет состоять из трех слоев: фоновый и два текстовых.
Шаг 13
Встаньте на верхний текстовый слой и нажмите на иконку «Добавить слой-маску» (Layer Mask).
Возле основного слоя у вас появится дополнительная миниатюра, которая говорит о том, что маска слоя добавлена.
Шаг 14
В панели инструментов активируйте инструмент Градиент (Gradient Tool), нажав на соответствующую иконку.
Шаг 15. Воспользуемся черно-белым градиентом
Нажмите на клавиатуре кнопку «D «, для того что бы установить цвета по умолчанию (черный и белый). Сделайте щелчок правой кнопкой мыши в любом месте документа, для того что бы быстро перейти к палитре выбора градиента. Из представленного списка выберите черно-белый градиент. Когда выбор сделан, нажмите клавишу Enter . Палитра градиентов будет закрыта.
Шаг 16
Теперь установим тип градиента. Это очень просто сделать, нажав в палитре на иконку «Зеркальный градиент » (“Reflected Gradient»).
Шаг 17
Тип градиента выбран. Для того что бы им воспользоваться, встаньте на слой-маску. Затем сделайте щелчок мышкой в центре текста на холсте, чтобы установить начальную точку для градиента. Зажмите клавишу Shift и протащите линию градиента вверх, в начало текста. Удерживание клавиши Shift облегчает рисование ровной линии.
Зажмите клавишу Shift и протащите линию градиента вверх, в начало текста. Удерживание клавиши Shift облегчает рисование ровной линии.
Отпустите кнопку мыши в верхней части текста, и в этот момент Photoshop прорисует отраженный градиент на маске слоя, оставляя только середину текста полностью видимой, а остальной участок букв будет постепенно «исчезать» по направлению к верхней и нижней части холста.
У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые.
Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т. д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
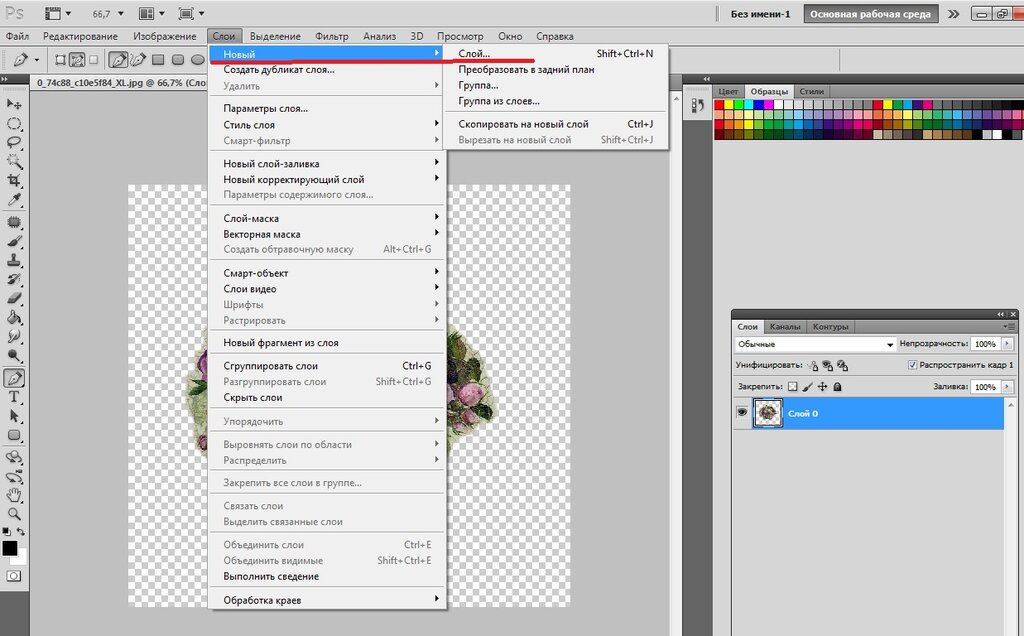
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.
Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать» .
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.
Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
Почти все новички не могут освоить фотошоп, так как их пугает работа со слоями в фотошопе. Они её не понимают.
А ведь здесь всё довольно легко — просто надо знать элементарные правила и действия.
Я вам обещаю, что вы их поймёте и начнёте применять на практике! И так — за дело!
Все действия рассмотрим на примере создания видео заставки.
Кроме того, что мы создадим заставку для видео — мы узнаем:
- как перемещать слои в фотошопе
- как растрировать слой в фотошопе
- как создать новый слой в фотошопе
- как скопировать слой в фотошопе
Для более наглядного восприятия этой, на первый взгляд, сложной темы — я создала видео, где подробно рассматриваю все перечисленные выше особенности работы со слоями в процессе создания видео заставки. Если вам проще воспринимать видео материал — идите в конец статьи. Но я рекомендую и почитать, и — посмотреть, так как тогда есть вероятность, что вы легко усвоите всё, что здесь будет выложено.
Как выделить слой в фотошопе. Панель слоев
Когда вы откроете программу фотошоп (у меня — фотошоп CS6), по на правой панели инструментов находим надпись «Слои»:
Кликаем на неё левой кнопкой мыши и мы попадаем в панель слоёв, в которой и будем постоянно находится при создании любого рисунка:
Для нормальной работы, вам всегда надо знать на котором слое вы находитесь. Какой слой выделен — там вы и находитесь. Выделенный слой в панели всегда другого цвета — у меня — голубого. Если вам необходимо провести какие-то действия на определённом слое — вы его сначала находите в панели слоёв, становитесь на него и кликаете по нему левой кнопкой мыши — он выделяется цветом и вы можете уже с ним работать (смотрим рисунок выше).
Какой слой выделен — там вы и находитесь. Выделенный слой в панели всегда другого цвета — у меня — голубого. Если вам необходимо провести какие-то действия на определённом слое — вы его сначала находите в панели слоёв, становитесь на него и кликаете по нему левой кнопкой мыши — он выделяется цветом и вы можете уже с ним работать (смотрим рисунок выше).
На панели слоёв есть разные кпопки. Самые востребованные мы сейчас выучим (я их пронумеровала красными цифрами). Благодаря им мы можем делать разные действия с выделенным слоем.
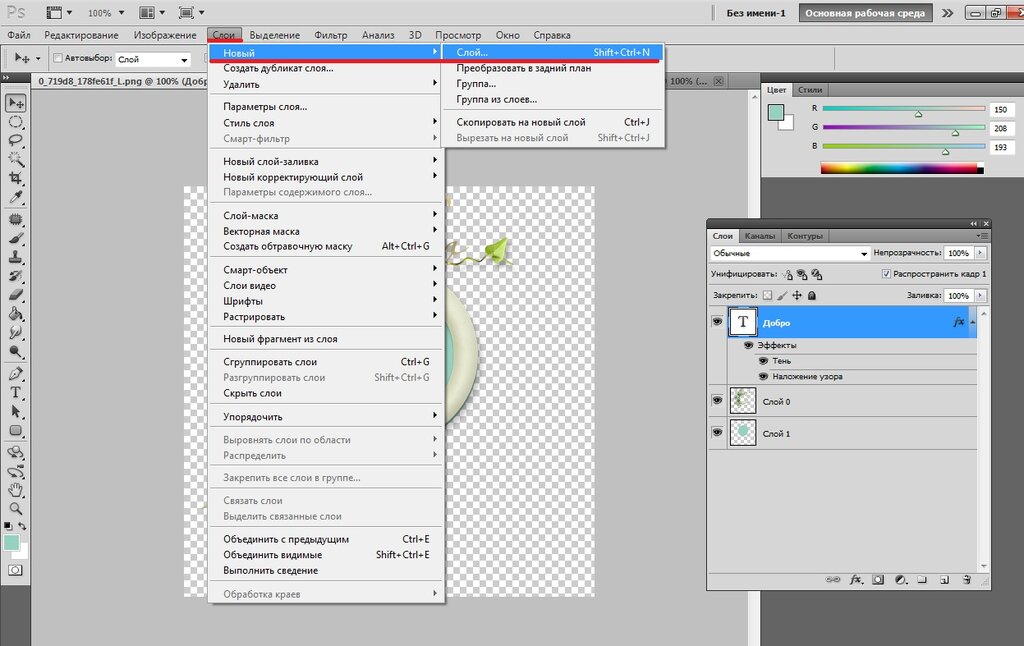
Как создать новый слой в фотошопе
Кликаем на панели на надпись слои (рис1), заходим на выделенный слой (рис2). Если нам необходимо к нашему слою добавить стили — нажимаем значёк под номером 1 (надпись на кнопке — fx). Появится окошечко со стилями и мы выбираем тот, который улучшит наш фрагмент картинки.
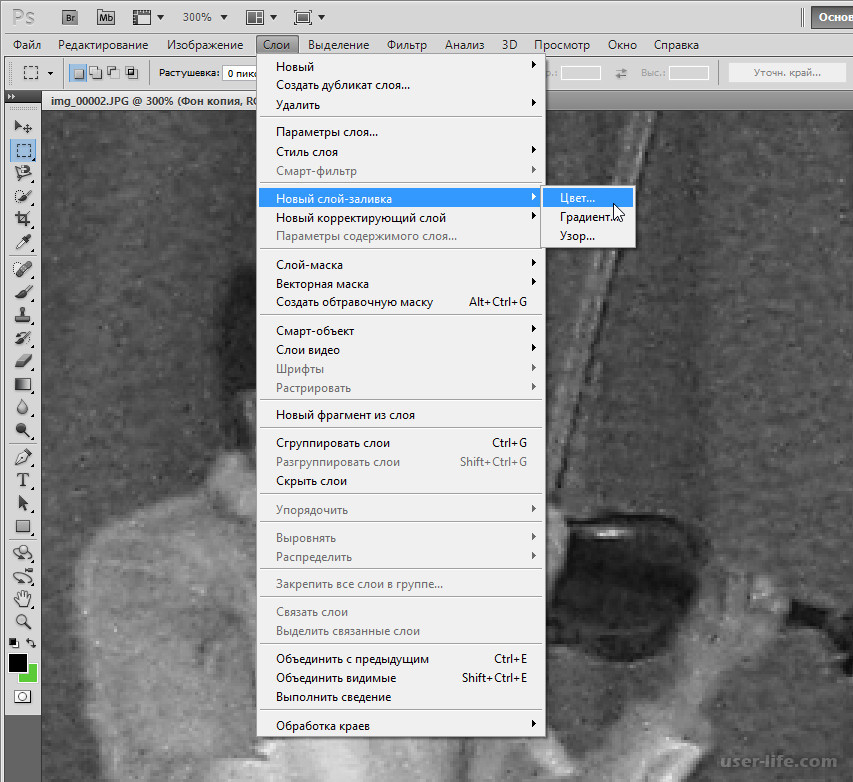
Если нам необходимо создать новый слой — кликаем на фигуру под номером 2 (в фильме очень подробно я рассмотрела добавление слоя с градиентом). Новый слой всегда появляется сверху над выделенным. Рекомендую называть слои.
Новый слой всегда появляется сверху над выделенным. Рекомендую называть слои.
Если вам необходимо, чтобы слой появился ниже выделенного — нажимаем одновременно на клавиатуре кнопку «Ctrl» и кнопку 2, которая называется «Добавить слой».
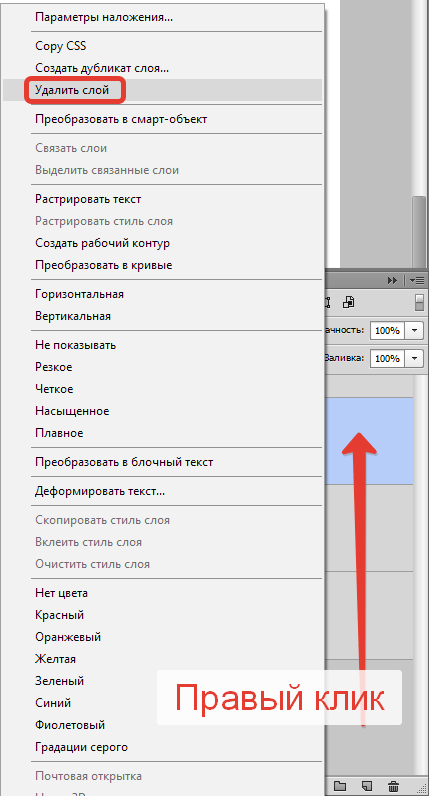
Как удалить слои
Если вы поэкспериментировали и поняли, что слой ненужен, убрать его с рисунка можно двумя путями — нажать нарисованный глаз в панели рядом со слоем — он тогда станет просто невидимым или зажать левой кнопкой мыши о потянуть к корзине (под номером 3). Слой будет удалён.
Есть ещё некоторые нюансы работы с текстовыми слоями, но мы их рассмотрим в отдельной статье.
Перед тем, как начать просмотр видео, внесу небольшое уточнение для чайников:
если вам надо перенести картинку с компьютера на поле фотошопа — прижмите её левой кнопкой мыши и перетяните на рабочую зону фотошопа (я в своё время до этого никак не могла додуматься!!!).
Смотрим видео и наблюдаем, как я работаю со слоями, создавая видео заставку к тому же видео, которое вы смотрите:
Материалы урока я скачивать не даю — найдите сами в Гугл те картинки, с которыми захочется создать подобную композицию. Единственное — при поиске добавьте слово — без фона.
Единственное — при поиске добавьте слово — без фона.
Как растрировать изображение в Фотошопе
У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Растровые и векторные изображения
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые.
Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т.д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.
Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать».
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.
Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак растрировать слой в Photoshop
Работа с Adobe Photoshop может быть более увлекательной, если вы понимаете, какие инструменты он может предложить своим пользователям. Некоторые из эффектов включают обводки, добавление теней к только что нарисованному объекту и растеризацию. Когда вы работаете со слоем в Adobe Photoshop, существует ряд инструментов, которые можно использовать на одном определенном слое, чтобы ваша работа выглядела еще лучше и выявляла лучшие результаты.
Когда вы работаете со слоем в Adobe Photoshop, существует ряд инструментов, которые можно использовать на одном определенном слое, чтобы ваша работа выглядела еще лучше и выявляла лучшие результаты.
Как «Растеризация» изображения или формы помогает дизайнеру?
Дизайнеры, которые работают с Adobe Photoshop или плохо знакомы с дизайном, должны знать, что в Adobe Photoshop все, что вы создаете, будь то типографика или форма / изображение, формируется в векторном слое. Это означает, что если вы внимательно посмотрите на эти векторные слои, края объекта будут четкими и очень резкими.
Растрируя определенный слой, вы делаете изображение / фигуру доступной для редактирования в пиксельном формате. Теперь, если вы внимательно посмотрите на изображение или фигуру, вы заметите маленькие прямоугольные края фигуры. И после того, как вы выбрали растеризацию слоя, есть вероятность, что вы потеряете качество, если продолжите его редактировать. Поэтому убедитесь, что вы всегда сохраняете исходный слой, и работайте над дубликатом вместо таких ошибок качества. Я сам дизайнер, поэтому работать со слоями намного проще, так как вы всегда можете дублировать исходный слой и продолжать вносить изменения, пока не получите ожидаемый результат.
Я сам дизайнер, поэтому работать со слоями намного проще, так как вы всегда можете дублировать исходный слой и продолжать вносить изменения, пока не получите ожидаемый результат.
Как растрировать слой?
Есть два способа получить доступ к опции «растрировать» при работе в Adobe Photoshop.
- Откройте уже существующую работу в Adobe Photoshop или откройте новую монтажную область.Открытие файла Adobe Photoshop. Я использую версию Adobe Photoshop CC 2018
- Нарисуйте фигуру как хотите. Или введите. Дизайн, как вы запланировали.Нарисуйте объект. напишите текст или даже импортируйте смарт-объект
- Теперь справа, где вы можете увидеть все слои. Щелкните правой кнопкой мыши слой, который хотите растрировать. Откроется раскрывающийся список всех настроек и вариантов эффектов, которые вы можете реализовать в своем дизайне. Здесь вы найдете возможность растеризации. Щелкните по нему, чтобы растрировать слой.Метод 1 для растеризации слоя в Adobe Photoshop
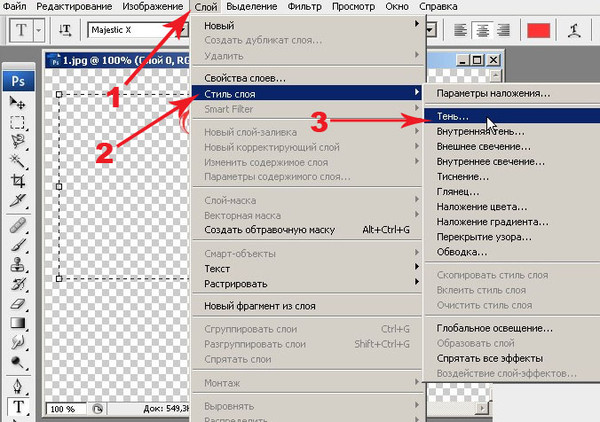
- Второй способ доступа – это выбрать слой на правой панели, а затем щелкнуть опцию «Слой» на верхней панели инструментов.
 Появится раскрывающийся список, который покажет вам вариант «растеризовать». Нажмите на нее, чтобы получить дополнительные настройки растеризации, и все готово.Метод 2 для доступа к опции «растеризовать» слой
Появится раскрывающийся список, который покажет вам вариант «растеризовать». Нажмите на нее, чтобы получить дополнительные настройки растеризации, и все готово.Метод 2 для доступа к опции «растеризовать» слой
Зачем нужно растрировать слой?
Как я упоминал ранее, когда вы растрируете слой, вы меняете формат с векторного слоя на пиксельный. Поскольку все в векторе становится четким при увеличении масштаба, иногда это может быть не тем эффектом, который хочет дизайнер. Некоторым дизайнерам нужны пиксельные слои, чтобы поиграть со своим дизайном, чтобы сделать его немного более артистичным.
Например, вы нарисовали фигуру в Adobe Photoshop и хотели добавить к ней эффект искажения. Но когда вы пытаетесь добавить этот эффект к созданному вами дизайну, появляется диалоговое окно, в котором вас просят растеризовать слой. Поэтому для аналогичных эффектов в Adobe Photoshop «растеризация» слоя становится обязательным действием для дизайнера. Некоторые фильтры могут не работать, если вы не растрируете слой. Вы всегда можете попробовать все различные фильтры и эффекты, доступные в программе, и ощутить разницу в форме до и после ее растеризации.
Вы всегда можете попробовать все различные фильтры и эффекты, доступные в программе, и ощутить разницу в форме до и после ее растеризации.
Следует ли растрировать слой до или после добавления фильтров?
Требования каждого дизайнера различаются. Но вы должны понимать, какой эффект растеризация слоя до и после добавления фильтра будет иметь на только что добавленном изображении / фигуре или тексте.
Скажем, например, что вы добавили фигуру на монтажную область, добавили эффект поверх формы, а затем растрировали слой. Это позволит сохранить эффекты, которые вы только что добавили, и добавленную вами фигуру как отдельные объекты вашей работы и по-прежнему сделает эффекты редактируемыми для вас. С другой стороны, если вы добавите некоторые фильтры после растеризации слоя, фильтры будут применяться только к тексту и фигуре, которую вы добавили, а не к эффектам, что может обернуться для вас катастрофой.
Использование смарт-объектов
Смарт-объекты позволяют редактировать слой, сохраняя при этом качество слоя. Параметр преобразования изображения в смарт-объект часто появляется, когда необходимо применить определенный фильтр. Вы можете выбрать опцию «преобразовать в смарт-объект» вместо того, чтобы нажимать на растеризацию.
Параметр преобразования изображения в смарт-объект часто появляется, когда необходимо применить определенный фильтр. Вы можете выбрать опцию «преобразовать в смарт-объект» вместо того, чтобы нажимать на растеризацию.
Текст, текстовый слой и просто слой
Текст, текстовый слой и просто слой
Всегда с нами случается что-то в первый раз. Это и действия, и чувства, которые мы проделываем или испытываем впервые. Первый звук, первое слово, первые шаги. Конечно же, первая любовь, первый поцелуй, первая потеря, первая двойка или пятёрка. Первая победа и первое достижение чего-либо или в чём-либо.
Работая в редакторе изображений «Фотошоп» мы много раз использовали текстовый функционал. Дополняли разные изображения текстом различной формы, размера, цвета и размещали написанный текст в различных местах на изображении. И проделывали все эти действия много раз до тех пор, пока не захотели воздействовать на текст какими другими инструментами или применить к нему какой-нибудь фильтр.
Привыкнув за долгое время к определённой технике работы с текстом, однажды мы можем столкнуться с отказом программы что-то в отношении него, текста, выполнить. В этом случае даже вполне возможно испытать лёгкое замешательство от «каприза» редактора, сообщающего о каком-то растрировании текста:
Очень может быть, что работая в Фотошоп и других редакторах, например даже таких как Word и Power Point, мы никогда и не задумывались о понятиях растр и вектор, а творили себе и творили (творческий процесс). А тут — бамс, вон что произошло.
В Фотошоп, текст являет собой встроенный векторный модуль, ну или функционал. Пока мы работаем и управляем текстом, находясь в текстовом модуле, то есть текст остаётся векторным объектом в основе, которого лежат типографские стандарты, мы влияем на его форму, размер, цвет, не теряя при этом качества (нет ворсистости, зубчиков).
О том, что мы воздействуем на текст (ну или работаем с ним), как на векторный объект текстового модуля, говорит пиктограмма в окошке слоёв:
Хотя текст и отображается в окне слоёв и занимает место слоя, в том понимании слоя, которое предусматривает Фотошоп, полноценным слоем (растровым слоем) не считается, а определяется как текстовый слой.
При значительном увеличении масштаба видимости изображения мы можем видеть пиксели (растр) основного изображения и векторный текст. Бежевый фон есть коробка посыльного:
Тот запрет в виде маленьких окошек с одновременным предложением растрировать текст на двух верхних картинках идущих парой, появился тогда, когда я попытался стереть часть слова «Подарки» инструментом ластик. Мне захотелось имитировать потёртость надписи. Но ничего не вышло. Но всё получится тогда, когда мы воспользуемся предложением программы и растрируем текст:
Давайте ухватимся за идею сделать надпись «Подарки» потёртой. Сейчас нам интересно не столько добиться похожести или правдоподобности, сколько разобраться с растрированием текста (слова).
Сейчас текст является текстовым слоем или просто самим собой, то есть текстом. Мы можем изменить шрифт, расстояние между буквами, цвет, наложить узор, применить какой-то стиль:
C помощью всё тех же настроек наклонить текст, увеличить или уменьшить его размер, жирность и тому подобное:
Но, если нам нужно отрезать, например, нижнюю часть у всех букв слова, то этот номер у нас не пройдёт:
Это касается различных фильтров и воздействия других инструментов. Когда нам хочется сделать что-то эдакое с текстом, такое, что невозможно сделать в режиме работы с текстом, мы должны, так сказать, умышленно или осознано растрировать текст (текстовый слой).
Когда нам хочется сделать что-то эдакое с текстом, такое, что невозможно сделать в режиме работы с текстом, мы должны, так сказать, умышленно или осознано растрировать текст (текстовый слой).
Но спешить растрировать текст с целью осуществить свой творческий замысел мы не будем и вот почему. После того как мы применим к растрированному слою какие-нибудь фильтры, поработаем с ним какими-то инструментами, которыми до момента растрирования не могли воспользоваться, нам может не понравиться то, что получилось в результате. Может вслед за этим появится новая идея.
После растрирования текста мы уже не сможем воспользоваться теми привычными инструментами и настройками:
Конечно же, мы можем откатиться в своих действиях к началу, нажатиями сочетая клавиши Ctrl+Alt+Z, но это не всегда срабатывает при большом количестве действий. К тому же и не всегда эффективно.
Всё что нам нужно, так это сделать копию текста-слоя:
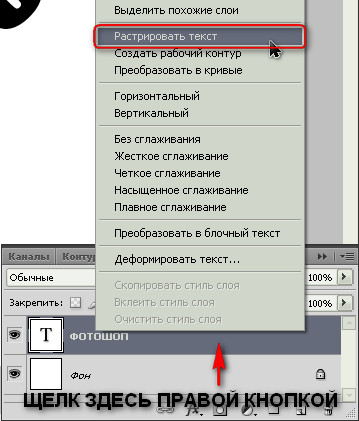
Щелчком правой кнопки мыши и находясь во время этого самого щелчка курсом на слое-копии, вызовем окошко опций (слой должен бать подсвечен синим цветом):
И обычным щелчком выберем опцию «Растрировать текст»:
А оригинальный текстовый слой нам нужно скрыть. Щёлкнем по пиктограмме глазика. Теперь мы можем спокойно задействовать весь тот инструментарий редактора, который предусмотрен для работы со слоями:
Щёлкнем по пиктограмме глазика. Теперь мы можем спокойно задействовать весь тот инструментарий редактора, который предусмотрен для работы со слоями:
Если даже что-то пошло не так, то «наши тылы прикрыты», — в наличии оригинальный текст. Удалим слой с растрированным текстом, щёлкнем по глазику текста-оригинала и внесём необходимые изменения. Ну, а что делать дальше, мы знаем. Сделаем копию, растрируем её и продолжим творческий процесс.
Оставить комментарий
Adobe Photoshop — Какая цель растеризация шрифта?
tl; dr : Тип без растеризации не будет оставаться в форме на других машинах. Это плохо для совместного использования и печати файла .psd . Вы также можете использовать пиксельное редактирование форм букв.
Если вы не предоставляете общий доступ к файлу .psd и не собираетесь использовать только пиксельные эффекты для форм букв, не имеет веских причин для растеризации . Как совместное использование . и инструменты редактирования только для пикселей встречаются редко, растеризация обычно не нужна . psd
psd
Совместимость
Тип, который не растеризуется, зависит от файла шрифта для его внешнего вида. Обычно этот файл шрифта присутствует в системе, в которой вы делаете шрифт. Пока нет проблем и нет необходимости растеризовать шрифт. Это только снижает редактируемость, верно?
Самое интересное начинается, когда вы хотите отправить файл, над которым работаете, на другую машину. Возможно, вы захотите сделать это, чтобы поделиться своей работой с кем-то другим, а также чтобы распечатать файл.
Если вы откроете, скажем, файл Photoshop с нерастеризованным шрифтом на другом компьютере, а шрифт, который вы ему присвоили, — это , а не на этом компьютере, текст будет «сломан». По умолчанию используется стандартный шрифт, например Verdana или — shiver — Times New Roman.
Не всегда удобно включать файл шрифта в любую отправляемую вами работу. Потому что, если вы использовали несвободный шрифт, скорее всего, возникнут проблемы с лицензированием. Также потому, что это требует работы от получателя: они должны установить ваш шрифт, чтобы правильно увидеть ваш файл.Не удобно.
Потому что, если вы использовали несвободный шрифт, скорее всего, возникнут проблемы с лицензированием. Также потому, что это требует работы от получателя: они должны установить ваш шрифт, чтобы правильно увидеть ваш файл.Не удобно.
Критический сценарий происходит, когда вы отправляете файл .psd на принтер (не настольный, а корпоративный). Когда принтер получает ваш файл, ему нужна информация в файле шрифта, чтобы иметь возможность правильно вывести текст в вашем файле. Если у них нет файла шрифта, они заменят его на Courier , если вам повезет. Если вы растрируете свой шрифт, вы вставляете эту информацию в .psd , что позволяет печатать без проблем.
Обратите внимание, что вы редко делитесь файлами .psd . Доставка на принтер должна быть в формате .pdf , доставка конечному пользователю в формате .jpg или, возможно, .png .
Редактирование пикселей
Другая причина может заключаться в том, что вы хотите отредактировать внешний вид шрифта способами, которые невозможны, когда это все еще текстовый слой. Представьте, что вы хотите использовать инструмент smudge для части буквы, вам нужно сначала преобразовать ваш шрифт в пиксели, так как smudge не работает на векторных или текстовых слоях.
Представьте, что вы хотите использовать инструмент smudge для части буквы, вам нужно сначала преобразовать ваш шрифт в пиксели, так как smudge не работает на векторных или текстовых слоях.
В текущих версиях Photoshop почти не осталось инструментов редактирования, которые нельзя применить к текстовому слою или смарт-объекту. Честно говоря, мне пришлось очень постараться, чтобы найти пример пятна.
Растеризация вашего типа — это так называемая деструктивная операция . Это запрещает вам редактировать тип как тип позже. Обычно это плохая идея. Вы хотите, чтобы ваши файлы были максимально доступными для редактирования.
Что означает «растеризация» в Photoshop? — Брендан Уильямс Creative
Работаете ли вы с текстом, фигурами или смарт-объектами, вы столкнетесь с необходимостью «растеризовать» слой.Возможно, вам нужно отредактировать слой, изменить цвет или стереть части изображения, но это невозможно без растеризации. Это слово может показаться немного загадочным, поскольку разница между растеризованным слоем и вектором не так уж и велика.
Растеризация слоя означает, что вы конвертируете векторный слой в пиксели. Это изменяет способ отображения вашего слоя и имеющиеся у вас возможности редактирования. Когда вектор становится растрированным, вы можете видеть пиксели по краям вместо чистой линии.Однако вы получаете возможность напрямую редактировать слой.
Чтобы лучше понять смысл растеризации в Photoshop, давайте рассмотрим цели этой функции.
Какова цель растеризации слоя?Растеризация слоя преобразует любой тип векторного слоя в пиксели. В качестве векторного слоя изображение состоит из геометрических формул, составляющих содержание вашего изображения. Это идеально подходит для графики, которая должна иметь четкие края или значительно увеличиваться в масштабе.
Проблема с векторами в том, что они несовместимы с пиксельными эффектами, такими как настройки кисти или инструмент «Ластик». Это означает, что в некоторых случаях вы не сможете применить нужные эффекты к векторному слою, потому что он не может быть смешан с пиксельным слоем.
Вот где в игру вступает растеризация. Растеризовав слой, вы можете преобразовать вектор из геометрической формулы и превратить его в пиксели. Таким образом, вы можете без проблем применять эффекты типа пикселей к своему слою.
Как растрировать слой?Любой векторный слой или смарт-объект можно быстро растрировать одним из двух способов.
Первый и самый быстрый способ растеризовать слой — это щелкнуть его правой кнопкой мыши на панели слоев и выбрать «Растеризовать».
В качестве альтернативы, вы можете перейти к Layer> Rasterize и выбрать тип слоев, которые вы хотите растрировать.
Если на вашем слое есть несколько векторных эффектов, этот метод позволяет вам выбрать, какие области вы хотите растрировать.Например, вы можете растрировать эффекты слоя, не затрагивая векторный текст.
Если вы просто хотите растрировать весь слой, выберите его на панели слоев, выберите Layer> Rasterize> Layer.
Если вы хотите растрировать все ваши векторные слои одновременно, вы можете вместо этого использовать Layer> Rasterize> All Layers .
Когда нужно растрировать слой в Photoshop?В некоторых случаях у вас не будет другого выбора, кроме как растрировать слой, чтобы получить желаемые эффекты.Вы не сможете применить какие-либо корректировки типа пикселя без предварительной растеризации.
С учетом сказанного, растеризация слоя — не лучший способ неразрушающего редактирования. Поскольку это будет постоянное изменение, это не обязательно хорошая идея. В конце концов, что, если вы передумаете и захотите вернуться к исходному вектору?
После растеризации слоя это будет невозможно.
По возможности гораздо выгоднее дублировать и растрировать векторные слои, чтобы у вас всегда была резервная копия.
Например, если бы я хотел отредактировать слой-фигуру напрямую, я бы продублировал слой и растеризовал дубликат. Таким образом, у меня есть возможность передумать позже или начать все сначала, если я сделаю неправильную настройку.
Таким образом, у меня есть возможность передумать позже или начать все сначала, если я сделаю неправильную настройку.
Короче говоря, если вам нужно растрировать слой для корректировки на основе пикселей, сделайте это на дублированном слое.
Уменьшает ли растеризация качество?Хотя вы технически не потеряете качество изображения из-за растеризации слоя, следует помнить о некоторых важных изменениях.
— Растеризация слоев меняет внешний вид краевКогда вы впервые растрируете слой, поначалу все будет выглядеть не так иначе. Настоящая разница возникает при увеличении масштаба. Хотя растрирование слоя не обязательно снижает качество, оно меняет внешний вид краев текста, слоев или фигур.
В приведенном выше примере вы можете увидеть, как край формы резкий и четкий на первой фотографии, но несколько квадратный на второй.В этом большая разница между векторным и растровым слоями.
После растрирования ваше изображение преобразуется в пиксели и должно соответствовать параметрам пикселей в вашем документе. Вот почему при увеличении изображения края получаются пиксельными.
Вот почему при увеличении изображения края получаются пиксельными.
Если оставить слой как есть, его качество после растрирования не ухудшится. Однако вы заметите значительную потерю качества, если увеличите или уменьшите масштаб растеризованного слоя.
Поскольку растрированный слой должен умещаться в пикселях вашего документа, увеличение или уменьшение его масштаба изменяет количество пикселей, с которыми он может работать. Когда вы уменьшаете масштаб, у него внезапно становится меньше пикселей, и он сжимается. Идя в противоположном направлении и увеличивая масштаб, эти несколько пикселей теперь должны быть увеличены до большего числа. Это приводит к серьезной потере качества.
Глядя на две фигуры выше, вы можете увидеть явную разницу в качестве между растровым слоем и векторным слоем после значительного масштабирования.
Почему Photoshop говорит, что вам нужно растрировать слой?Например, если вы попытаетесь использовать кисть на текстовом слое, вы получите сообщение об ошибке с просьбой растеризовать слой. Это способ фотошопа сказать вам, что вы не можете выполнить эту конкретную настройку, пока не откажетесь от функции векторного слоя.
Такие вещи, как фильтры слоев, инструмент «Кисть», «Ластик» и настройки ведра с краской, невозможно выполнить, если вы не растрируете слой.
Какие типы слоев можно растрировать?Не все слои сделаны одинаковыми. Только определенные типы слоев можно будет растрировать. Вот несколько видов слоев, которые вам, возможно, придется растрировать в какой-то момент в Photoshop:
Хотя фигуры и текст считаются векторными слоями, смарт-объекты немного отличаются. Поскольку смарт-объекты действуют как «упаковка» для обычных растровых слоев, их нельзя редактировать напрямую. Вот почему вы не сможете напрямую редактировать любой слой смарт-объекта, не преобразовав его сначала в обычный слой.
Вы можете узнать больше о смарт-объектах и о том, как они работают, в этом посте.
Чтобы редактировать без разрушения, стоит продублировать векторные слои, чтобы у вас всегда был план резервного копирования. Даже когда появляются сообщения об ошибках, в которых говорится, что вы не можете внести изменения в векторный слой, создание второго слоя — простой способ решения этой проблемы. Кроме того, вы можете использовать новый слой с обтравочной маской, чтобы напрямую редактировать любой векторный слой, который вам нужен. Таким образом, вам никогда не придется жертвовать качеством ради настройки.
Удачного редактирования!
— Brendan 🙂
Что означает растеризация в Adobe Illustrator? ОТВЕТИЛИ!
Растеризовать в иллюстраторе означает преобразовать векторную графику, состоящую из контуров и узловых точек, и преобразовать ее в растровое изображение, состоящее из пикселей. Векторная графика представляет собой визуальное представление математических формул, с ней легко работать с помощью инструментов, доступных в Adobe Illustrator, и она не теряет качества при увеличении.
Растровые изображения похожи на jpgs и png; они лучше всего подходят для программного обеспечения для редактирования на основе пикселей, такого как Photoshop.Эти изображения теряют качество при увеличении. Если вы увеличиваете вектор в Illustrator, края и линий остаются резкими , но если вы увеличиваете растровое изображение, края становятся зубчатыми или пиксельными. Векторное изображение до растеризации Растеризованное изображение (на основе пикселей)
Должно вы растеризуете объекты в Illustrator?
Растеризация объектов в Illustrator в основном выполняется, когда вам нужно открыть векторную графику с помощью программы, не поддерживающей векторные изображения, поэтому вы растрируете ее, чтобы преобразовать в jpg или png .Однако в Illustrator есть функции экспорта, которые позволяют сохранять и публиковать изображения в виде растровых / растровых изображений после того, как вы закончите работу, поэтому редко когда возникает необходимость в растрировании вашей работы в Illustrator до того, как вы закончите с ней.
Растеризацию также трудно отменить, особенно если ваш вектор очень подробный и вы растеризовали его с низким качеством. Если вам нужно экспортировать вектор в Photoshop, вам не нужно растрировать его в Illustrator. Вы можете просто скопировать и вставить его в Photoshop , и у вас будет возможность преобразовать его там или работать с ним как с интеллектуальным / связанным объектом.
Еще одна причина растеризации в Illustrator — при работе с текстом . Вы можете растрировать текст в Illustrator, чтобы при отправке дизайна на компьютер, на котором нет определенного шрифта, человек все еще мог видеть текстовый объект.
Однако, если вы воспользуетесь этим методом, текст станет пиксельным и потеряет качество при увеличении. Лучший способ сделать это, а не растрировать текст, — это развернуть текстовый объект в Illustrator, что превратит его в векторный контур. Его больше нельзя будет редактировать как текст, как при его растрировании, но как вектор текст не потеряет качества при увеличении на экране или при печати.
Как растрировать в Illustrator без потери качества
Чтобы растрировать вектор в Illustrator без потери качества:
- Выберите вектор или текст, который вы хотите растрировать, используя инструмент выделения (v). Удерживайте нажатой клавишу shift при выборе, если вы хотите растрировать несколько объектов в одно изображение.Размеры ваших объектов на монтажной области — это размеры, в которые они будут растеризованы. Поэтому, если вы перед растеризацией трансформируете их в больший размер, вы получите изображение с более высоким разрешением.
- Скопируйте свои векторы на другой артборд, файл или скрытый слой. Это сделано для того, чтобы вы могли получить к ним доступ как к векторным файлам позже, если вам понадобится. После сохранения файла процесс растеризации будет постоянным и необратимым.
- Перейдите в «Объект»> «Растрировать»…
- Появится всплывающее окно с параметрами растеризации. Выберите цветовой режим, который должен иметь растеризованный объект. Значение по умолчанию будет соответствовать цветовому режиму исходного документа. Поэтому, если вы настроите его как CMYK, по умолчанию будет CMYK. То же самое и с RGB. В любом сценарии у вас будет два других варианта; Оттенки серого и растровое изображение.
- Выберите свое разрешение. 300 PPI лучше всего подходят для печати, а 72 PPI лучше всего для просмотра на экранах и публикации в Интернете. Вы можете выбрать «другое», если хотите установить собственное разрешение. «Использовать разрешение растрового эффекта документа» подберет разрешение растеризованного изображения к разрешению рабочего документа.
- Выберите, какой фон вы хотите — белый или прозрачный. Это не повлияет на окончательное качество изображения.
- Выберите лучший вариант сглаживания для вас. Сглаживание сглаживает и размывает грубые края, добавляя пиксели по краям и цветовые границы при растрировании изображения . (см. ниже) Благодаря этому ваши кривые и диагонали не будут выглядеть неровными и неестественными. Если вы выберете « None », края будут более четкими, но кривые или диагональные линии будут неровными.(см. изображение ниже) Сглаживание « Art optimized » добавит этот эффект к вашим фигурам, но не рекомендуется для текстов. « Text-optimized » лучше всего подходит для растрирования текста до наилучшего качества. Вы можете поэкспериментировать с этими настройками и отменить растр, если вам не нравится результат.
- Оставьте остальные настройки по умолчанию и нажмите «ОК». Теперь ваш объект растеризован.
Если вы не заметили никакой разницы, это хороший признак того, что ваше изображение растеризовано в высоком качестве.Если вы увеличите масштаб, то заметите пиксели. Растеризованное изображение не будет иметь путей и точек привязки, таких как векторные объекты. Растеризованное изображение
Вы также можете прочитать Как удалить последние файлы в Illustrator CC
Как отменить растеризацию в Illustrator
Растеризация — это деструктивный процесс, то есть у вас может не получиться отменить его, если вы сохранили документ или сделали слишком много шагов вперед после команды растеризации. Растеризацию можно отменить в Illustrator с помощью функции «Отменить» (Ctrl + Z).Однако вы потеряете каждый шаг, сделанный с момента растеризации.
Если вы уже сохранили документ с растеризованным объектом, единственный вариант превратить его в вектор — использовать Трассировку изображения. Перейдите в Image trace> High Fidelity Photo. Затем нажмите «Развернуть».
Новый вектор не будет иметь такого же высокого качества, как до его растеризации, и любые контуры, градиенты и кисти не будут выглядеть одинаково или их нельзя будет редактировать с помощью соответствующих инструментов и параметров.
Лучшее, что можно сделать, двигаясь вперед, — это избегать ситуации, когда вам нужно отменить растеризованный объект. Обязательно продублируйте или сохраните вектор в другом месте или в скрытом слое, прежде чем выбрать растеризацию.
Если вы растрируете объект в Illustrator для редактирования в Photoshop, это не обязательно , так как вы можете копировать (ctrl / cmd + c) и вставлять (ctrl / cmd + v) векторные объекты из Illustrator прямо в Photoshop.
Как растрировать шрифт в Illustrator
Растеризация текста превратит его в пиксельное немасштабируемое изображение, которое не является векторным.Вы по-прежнему можете делиться своим текстом как векторами, расширяя вместо растеризации. Чтобы растрировать шрифт / текст в Illustrator:
- Выберите текст, который нужно растрировать, с помощью инструмента выделения (v).
- Перейдите в «Объект»> «Растрировать»…
- Появится всплывающее окно с параметрами растеризации. Выберите цветовой режим для растрового текста. Значение по умолчанию совпадает с настройками вашего документа.
- Выберите свое разрешение. 300 PPI лучше всего подходит для печати, а 72 PPI лучше всего для просмотра на экранах и публикации в Интернете.
- Выберите, какой фон вы хотите — белый или прозрачный. Это не влияет на окончательное качество изображения.
- Выберите «Оптимизированный для текста» в раскрывающихся параметрах сглаживания.
- Оставьте остальные настройки по умолчанию и нажмите «ОК» . Теперь ваш текст растеризован.
Заключительное слово
Возможно, вам также будет интересно узнать: Что делает Expand в Illustrator?
Надеюсь, эта статья оказалась для вас полезной.Подпишитесь на мой список рассылки и будьте первым, кто получит полезные советы и ресурсы по графическому дизайну.
Распространенных ошибок, которых следует избегать в полиграфическом дизайне
Все делают ошибки, но Service Printers стремится информировать наших клиентов о дизайне и процессе печати, чтобы у вас всегда был отличный печатный продукт. Избегайте следующих распространенных ошибок при разработке брошюры, визитной карточки, флаера или любого другого печатного проекта.
Без кровотечения
Убедитесь, что вы выдвинули изображения на 1/8 дюйма за край окончательной обрезки.Для получения дополнительной информации см. Наше Руководство по обрезке
.Правильно | Неправильно |
| Фоновое изображение расширяется до края за обрез (синяя линия) | Фоновое изображение НЕ расширяется до обрезной кромки (синяя линия) |
Не в безопасной зоне
Текст и другие важные элементы, такие как логотипы, следует размещать не ближе 1/8 дюйма к кромке обрезки.Для получения дополнительной информации см. Наше Руководство по обрезке
.Правильно | Неправильно |
| Текст находится в пределах безопасной границы (оранжевая линия) | Текст НЕ сохраняется в пределах Safe Edge (оранжевая линия) |
Низкое разрешение
Разрешение всего печатаемого должно быть не менее 300 точек на дюйм.Все, что меньше этого, может привести к пиксельным изображениям и нечеткому тексту. Изображения, полученные из Интернета, крайне не приветствуются.
Правильно | Неправильно |
| Установлено разрешение 300 пикселей / дюйм | Установлено разрешение ниже 300 пикселей / дюйм |
Границы
Если вы используете границы, они должны быть в пределах Safe Edge или достаточно толстыми, чтобы простираться от Safe Edge до выхода за обрез.Это гарантирует, что граница не будет обрезана.
Правильно | Неправильно |
| Пурпурная рамка помещена в безопасную границу (оранжевая линия) | Пурпурная граница была утолщена и продлена от безопасного края (оранжевая линия) до обрезного края (синяя линия) |
Неправильно | |
| Пурпурная рамка размещена за пределами безопасного края (оранжевая линия) |
Разработан в RGB
Дизайн в RGB подходит только для графики, которая будет отображаться только на экране, например изображений, разработанных для веб-сайта.При разработке дизайна для печати вы всегда должны конвертировать изображения в CMYK.
Для создания нового файла в режиме CMYK:
Adobe Photoshop
- Щелкните Файл> Создать …
- Установите размер изображения, затем выберите «Цвет CMYK» в раскрывающемся меню «Цветовой режим». Убедитесь, что ваше разрешение установлено не менее 300 пикселей / дюйм.
Adobe Illustrator
- Щелкните Файл> Создать …
- Если дополнительные параметры не отображаются, щелкните стрелку рядом с надписью «Дополнительно» в нижней части окна.
- В качестве цветового режима выберите CMYK
Adobe InDesign
Adobe InDesign по умолчанию использует цветовой профиль CMYK.Нет необходимости преобразовывать документ InDesign в CMYK или устанавливать цветовой режим при создании файла. Однако вы должны убедиться, что для рабочего профиля CMYK установлено значение U.S. Web Coated (SWOP) v2. Сделать это с помощью:
- Щелкните Правка> Преобразовать в профиль …
- В разделе «Целевое пространство» выберите U.S. Web Coated (SWOP) V2 в раскрывающемся меню «Профиль CMYK».
Чтобы преобразовать файл в CMYK после того, как он был разработан в RGB:
Adobe Photoshop
- Щелкните «Правка»> «Преобразовать в профиль»…
- В разделе «Целевое пространство» выберите «U.S. Web Coated (SWOP) v2
Adobe Illustrator
- Щелкните Правка> Назначить профиль
- Выберите «Профиль» и в раскрывающемся меню выберите «U.S. Web Coated (SWOP) v2
Adobe InDesign
Adobe InDesign по умолчанию использует цветовой профиль CMYK. Нет необходимости преобразовывать документ InDesign в CMYK или устанавливать цветовой режим при создании файла.Однако вы должны убедиться, что для рабочего профиля CMYK установлено значение U.S. Web Coated (SWOP) v2. Сделать это с помощью:
- Щелкните Правка> Преобразовать в профиль …
- В разделе «Целевое пространство» выберите U.S. Web Coated (SWOP) V2 в раскрывающемся меню «Профиль CMYK».
Правильно | Неправильно |
| Файл создается в CMYK | Файл создается в RGB |
Текст не преобразован в контур или не растеризован
Когда текст создается в Photoshop или Illustrator, он должен быть сглажен.В Illustrator это называется «Создать контуры», а в Photoshop — «Растрировать тип». Текст больше не редактируется, но ошибки, связанные с отсутствием шрифтов при отправке файлов на принтер, устранены. Вы также можете создавать контуры из текста в InDesign, однако в этом нет необходимости, если вы упаковываете файл перед его отправкой на принтер.
Adobe Photoshop
- Выберите текстовый слой в палитре слоев
- Щелкните «Слой»> «Растрировать»> «Тип» ИЛИ щелкните правой кнопкой мыши текстовый слой и выберите «Растрировать тип».
- Настоятельно рекомендуется «Сохранить как»… на другое имя файла после создания контуров, так как вы больше не сможете редактировать какой-либо текст.
Adobe Illustrator
- Выберите текстовое поле
- Щелкните «Слой»> «Создать контуры»
- Настоятельно рекомендуется сохранить как … с другим именем файла после создания контуров, поскольку вы больше не сможете редактировать какой-либо текст.
Adobe InDesign
Нет необходимости создавать контуры из текста в InDesign, если вы упаковываете файл (инструмент InDesign, который собирает все шрифты и связанные изображения в одну удобную для отправки папку для вашего принтера).
Как векторизовать текст одним щелчком мыши в Photoshop
Мне так нравится эта функция Photoshop, я хочу убедиться, что вы все о ней знаете.
Сначала откройте новый файл Photoshop и используйте текстовый инструмент, чтобы набрать все, что хотите на монтажной области.
Векторизация:
Векторизация означает дублирование размеров и всех соответствующих свойств этих измерений. Adobe Photoshop поддерживает это свойство, позволяющее редактировать и создавать векторные шрифты, распространяющиеся во всех различных направлениях.Это свойство векторизации доступно не во всех программах для редактирования бесплатно. Программное обеспечение Adobe гарантирует высочайшее качество и разрешение создаваемых векторных форм. Любое внесенное изменение будет применено к целым массивам, а не только к одному конкретному измерению. Такие функции Adobe могут вызвать задержку в работе вашего компьютера, если ваш компьютер не оснащен высокими техническими характеристиками.
Вы можете преобразовать выделенный текст в трехмерную векторную форму за короткое время. Вы можете преобразовать текстовую форму во множество различных стильных и трехмерных векторных форм.Текст может быть преобразован в различные геометрические формы, что ускоряет процесс создания плаката, рекламы или любой другой формы рукописи. Вы можете редактировать и настраивать векторную форму с помощью инструмента кисти, настраивая его функции, такие как непрозрачность, плотность, и вы можете получить преимущество от множества других подобных инструментов. Вы можете использовать разные шрифты, а затем преобразовывать их в векторные формы. Кроме того, вы также можете полностью преобразовать текст и внести дополнительные изменения. E.г. добавить к тексту световой эффект. Вы можете преобразовать каждый маленький аспект текста, включая границы, высветление, тень, внутреннее свечение и другие подобные аспекты, которые могут помочь вам разработать желаемую форму текста и дизайн. Вы можете поиграть со всеми этими функциями и попрактиковаться в различных настройках, чтобы добиться наилучших результатов самостоятельно. Эта функция экономит много времени для профессионалов, и вы можете создать текст так, как вы хотите, за очень короткое время. Это простой и быстрый способ преобразовать текст в трехмерную векторную форму.Все программы редактирования оснащены функцией векторизации текста в различных форматах, включая Microsoft Word. Это интересный аспект любого текстового редактора для его векторизации, и он обычно используется графическими дизайнерами или дизайнерами плакатов в своих проектах. Программное обеспечение Photoshop позволяет вам векторизовать каждый аспект онлайн-проектирования, включая тетради и другие онлайн-формы.
Здесь «Преобразовать в форму» означает преобразовать в форму разных размеров.
Затем нажмите Control + щелкните (щелкните правой кнопкой мыши) на этом текстовом слое в палитре слоев и выберите «Преобразовать в форму».Теперь ваш текст будет в векторном формате, чтобы его можно было использовать как фигуру и можно было масштабировать до любого размера без потери качества. Так же, как если бы вы «создавали контуры» в Illustrator! Я считаю это особенно полезным при создании логотипов в Photoshop или отправке файла без шрифтов.
Надеюсь, это сделает вашу жизнь немного легче!
Как растрировать слой в Photoshop
Работа с Adobe Photoshop может быть более увлекательной, если вы понимаете, какие инструменты он предлагает своим пользователям.Некоторые из эффектов включают обводки, добавление теней к только что нарисованному объекту и растеризацию. Когда вы работаете со слоем в Adobe Photoshop, есть ряд инструментов, которые можно использовать на одном определенном слое, чтобы ваша работа выглядела еще лучше и выявляла лучшее из вашей работы.
Как «Растеризация» изображения или формы помогает дизайнеру?Дизайнеры, которые работают с Adobe Photoshop или плохо знакомы с дизайном, должны знать, что в Adobe Photoshop все, что вы создаете, будь то типографика или форма / изображение, формируется в векторном слое.Это означает, что если вы внимательно посмотрите на эти векторные слои, края объекта будут четкими и очень резкими.
Растрируя определенный слой, вы делаете изображение / фигуру доступной для редактирования в пиксельном формате. Теперь, если вы внимательно посмотрите на изображение или фигуру, вы заметите маленькие прямоугольные края фигуры. И если вы выбрали растеризацию слоя, есть вероятность, что вы потеряете качество, если продолжите его редактировать. Поэтому убедитесь, что вы всегда сохраняете исходный слой, и работайте над дубликатом вместо таких ошибок качества.Я сам дизайнер, поэтому работать со слоями намного проще, так как вы всегда можете дублировать исходный слой и продолжать вносить изменения, пока не получите ожидаемый результат.
Как растрировать слой?Есть два способа получить доступ к опции «растрировать» при работе в Adobe Photoshop.
- Откройте уже существующую работу в Adobe Photoshop или откройте новую монтажную область. Открыв файл Adobe Photoshop. Я использую Adobe Photoshop CC 2018 версии
- Нарисуйте форму, как хотите.Или введите. Дизайн, как вы планировали. Нарисуйте объект. напишите текст или даже импортируйте смарт-объект
- Теперь справа, где вы можете увидеть все слои. Щелкните правой кнопкой мыши слой, который хотите растрировать. Откроется раскрывающийся список всех настроек и вариантов эффектов, которые вы можете реализовать в своем дизайне. Здесь вы найдете возможность растеризации. Щелкните по нему, чтобы растрировать слой. Метод 1 для растрирования слоя в Adobe Photoshop
- Второй способ доступа — это выбрать слой на правой панели, а затем щелкнуть опцию «Слой» на верхней панели инструментов.Появится раскрывающийся список, который покажет вам вариант «растрировать». Щелкните по нему для получения дополнительных настроек растеризации, и все готово. Метод 2 для доступа к опции «растеризовать» слой
Как я упоминал ранее, при растрировании слоя вы меняете формат с векторного слоя на пиксельный. Поскольку все в векторе становится четким при увеличении масштаба, иногда это может быть не тем эффектом, который хочет дизайнер.Некоторым дизайнерам нужны пиксельные слои, чтобы поиграть со своим дизайном, чтобы сделать его немного более артистичным.
Например, вы нарисовали фигуру в Adobe Photoshop и хотели добавить к ней эффект «искажения». Но когда вы пытаетесь добавить этот эффект к созданному вами дизайну, появляется диалоговое окно, в котором вас просят растеризовать слой. Поэтому для аналогичных эффектов в Adobe Photoshop «растеризация» слоя становится обязательным действием для дизайнера. Некоторые фильтры могут не работать, если вы не растрируете слой.Вы всегда можете попробовать все различные фильтры и эффекты, доступные в программе, и ощутить разницу в форме до и после ее растеризации.
Следует ли растрировать слой до или после добавления фильтров?Требования каждого дизайнера различаются. Но вы должны понимать, какой эффект растеризация слоя до и после добавления фильтра будет иметь на только что добавленном изображении / фигуре или тексте.
Скажем, например, что вы добавили фигуру на монтажную область, добавили эффект поверх формы, а затем растрировали слой.Это позволит сохранить эффекты, которые вы только что добавили, и добавленную вами фигуру как отдельные объекты вашей работы и по-прежнему сделает эффекты редактируемыми для вас. С другой стороны, если вы добавите некоторые фильтры после растеризации слоя, фильтры будут применяться только к тексту и фигуре, которую вы добавили, а не к эффектам, что может обернуться для вас катастрофой.
Использование смарт-объектовСмарт-объекты позволяют редактировать слой, сохраняя при этом качество слоя.Параметр преобразования изображения в смарт-объект часто появляется, когда необходимо применить определенный фильтр. Вы можете выбрать опцию «преобразовать в смарт-объект» вместо того, чтобы нажимать на растеризацию.
Как преобразовать текстовый слой в изображение в Photoshop CS5
Один из простых способов придать индивидуальности изображению, создаваемому в Photoshop CS5, — это использование уникального шрифта. Он может полностью изменить внешний вид изображения, не требуя каких-либо высоких художественных навыков.К сожалению, если вы работаете с кем-то еще над файлом или отправляете изображение на профессиональный принтер, у них может не быть шрифта. Если вы отправите многослойный файл PDF или PSD кому-то с текстовым слоем в исходном состоянии, а у них нет шрифта, это может кардинально изменить внешний вид изображения. К счастью, вы можете узнать, как преобразовать текстовый слой в изображение в Photoshop CS5. Вы даже можете следовать инструкциям в этой статье, чтобы затем экспортировать текстовый слой как собственное изображение, если хотите.
Растеризация текстовых слоев в Photoshop CS5
Одна важная вещь, о которой нужно знать, прежде чем преобразовывать слой в плоское изображение или растрировать его , заключается в том, что слой больше нельзя будет редактировать с помощью инструмента «Текст». Следовательно, вы должны убедиться, что тип на слое завершен, прежде чем растеризовать слой. Вы можете получить дополнительную информацию о растеризации слоев на веб-сайте Adobe. Чтобы узнать, как преобразовать текстовый слой в изображение, выполните следующие действия.
Шаг 1: Откройте файл, содержащий текстовый слой, который вы хотите преобразовать в изображение.
Шаг 2: Щелкните нужный текстовый слой на панели «Слои» в правой части окна. Если панель Layers не отображается, нажмите клавишу F7 на клавиатуре.
Шаг 3. Щелкните слой правой кнопкой мыши, затем выберите параметр Rasterize Type .
Обратите внимание, что на слое больше не отображается символ T , который идентифицирует его как типовой слой.
Если у вас есть несколько текстовых слоев, которые вы хотите растрировать, вы можете удерживать клавишу Ctrl на клавиатуре, щелкая каждый из них, чтобы выбрать его. Затем вы можете щелкнуть правой кнопкой мыши любой из слоев выбранного типа и выбрать параметр Rasterize Type , чтобы затем растеризовать все выбранные слои.

 Появится раскрывающийся список, который покажет вам вариант «растеризовать». Нажмите на нее, чтобы получить дополнительные настройки растеризации, и все готово.Метод 2 для доступа к опции «растеризовать» слой
Появится раскрывающийся список, который покажет вам вариант «растеризовать». Нажмите на нее, чтобы получить дополнительные настройки растеризации, и все готово.Метод 2 для доступа к опции «растеризовать» слой