Как быстро и просто создать хорошую инфографику — CMS Magazine
Инфографика — это графический способ подачи информации, сочетающий текст и рисунок. С помощью инфографики можно наглядно и просто объяснить информацию, изложить историю, кратко и в то же время полно истолковать какой-либо сложный факт. Инфографика появилась в 1982 году в журнале USA Today, и с тех пор этот вид подачи информации стал очень популярен, сегодня ведущие издания специально выделяют ведущих дизайнеров и журналистов для создания этих интересных красочных схем. Мы считаем, что инфографика может помочь любым коммерческим сайтам.
При создании инфографики нужно делать ставку на:
- полезную информацию,
- яркое оформление,
- внятное и интересное объяснение темы,
- интуитивно понятные символы и обозначения
Многие владельцы сайтов задаются вопросом: почему бы не сделать хорошую инфографику, которая бы заинтересовала читателя и помогла бы ему разобраться с тем или иным вопросом? И тут же отказываются от этой идеи, вынося себе приговор: «У меня нет способностей к графическому дизайну».
Но не стоит отчаиваться и опускать руки, в интернете есть много простых способов создания качественной инфографики.
Главное — сделать первый шагЕсли вы никогда не занимались созданием инфографики, то в самом начале вам можно предложить следующие рекомендации:
- Определитесь с идеей, постарайтесь по возможности упростить ее. Сделали? Тогда вернитесь к идее и упрости ее еще раз.
- Также уменьшите количество текста, его не должно быть слишком много. Оставьте самое главное и интересное. В идеальной инфографике количество текста должно стремиться к нулю.
- Стоит задуматься о своей аудитории, ее желаниях и увлечениях, взгляните на материал с точки зрения читателя.
Затем можно заняться созданием контента. Если у вас будет четкое представление о том, что вы хотите сделать, вы уже на полпути к успеху.
Когда схема готова, можно заняться выбором программы по созданию инфографики. Вот оптимальные критерии:
- Она должна быть бесплатная (или почти бесплатная).

- Программа должна находиться в интернете.
- Важный фактор — простота в использовании; очень хорошо, если в ней есть технология Drag-and-drop
- При работе она не должна требовать наличие Photoshop на компьютере и других «тяжелых» программ.
GoogleDocs
Приложив некоторые усилия, вполне можно создать простую инфографику на Google Docs. Эта программа хорошо подходит для статистических данных. Если вам нужно наглядно показать, к примеру, какая доля домохозяек любит Филиппа Киркорова или сколько процентов водителей не пристегиваются за рулем, то Google Docs отлично справится с этой задачей.
Ease.ly
Сайт Ease.ly неплохо делает инфографику, с его помощью можно выполнить задачу практически с чистого листа, при желании можно воспользоваться готовыми шаблонами. Программа сама по себе достаточно проста, а схемы получаются наглядными и яркими, что тоже очень хороший показатель.
Infogr.am
У Infogr.am просто отличный интерфейс, на этом сайте легко зарегистрироваться обычным способом, а также с помощью Facebook или Twitter. Вниманию пользователей предлагаются пять красочных образцов для графиков и диаграмм, с которыми легко и просто работать. Впрочем, в данный момент на Infogr.am можно построить инфографику лишь по статистическим данным с конкретными цифрами.
Piktochart.com
Видимо, Piktochart.com — самый лучший вариант из всех представленных. На этом сайте расположено множество различных образцов для диаграмм и графиков, также есть опция платного доступа. Примерно за час можно создать простую и красивую инфографику, сайт не требует наличия Photoshop, там есть технология Drag-and-drop. Кроме того, графические элементы можно перемещать, добавлять графику, текст, изменять дизайн, накладывать бэкграунд, в том числе на бесплатном аккаунте. Есть возможность сохранить рисунок в виде файла с расширением .png или в формате RAW.
Есть возможность сохранить рисунок в виде файла с расширением .png или в формате RAW.
На создание этой инфографики ушло 1,4 минуты
Платные сайты
Если вас интересуют более широкие возможности в инфографике и вы обладаете хотя бы начальными познаниями в графике и дизайне, можно обратиться к сайтам Avalaunch Media или BlueGlass.
Таким образом, мы убедились, что создать хорошую и качественную инфографику довольно просто. Как видим, программа многое берет на себя, от пользователя потребуется лишь четкое представление о задаче и горячее желание претворить ее в жизнь.
Оригинал: http://texterra.ru/blog/kak-bystro-i-prosto-sozdat-khoroshuyu-infografiku.html
3.4. Как создать инфографику — Сетевой урок «Люблю я макароны»
Советы для начинающих
Создание инфографики – дело нехитрое, однако если вы начинающий пользователь, который ещё ни и разу
в жизни не занимался составлением подобного, вам окажутся полезны следующие советы:
В первом видео рассказывается о преимуществах подачи информации с помощью инфографики,
её видах и алгоритм создания. Также знакомимся с сервисами.
Также знакомимся с сервисами.
Отличный мастер-класс по работе с Онлайн-сервисом Piktochart
Всё понятно и вполне доступно — пройди быструю регистрацию, выбери бесплатный шаблон
и за 15 минут красочно оформи необходимую информацию.
Вот примеры онлайн-ресурсов, с помощью которых можно создать грамотную инфографику,
не имея специальных знаний в этой области:
Этот сервис призван упростить создание инфографики, используя уже готовые шаблоны. | |
Онлайн-сервис Piktochart – это отличное решение для создания современной инфографики. Даже если вам не нужны красивые бизнес-презентации, наглядные отчёты и сочные постеры, то уникальные изображения к публикациям точно не помешают.  | |
| Нет опыта проектирования? Нет проблем! Давайте начнем с нуля и познакомимся с основными инструментами Canva, которые помогут вам создать удивительные проекты. |
Основные правила оформления инфографики:
· Необходимо, чтобы в инфографике преобладали большие, цельные и однотонные элементы.
· Лучше избегать элементов, которые не несут никакой информации, а служат лишь для украшения – они могут ввести читателя в заблуждение.
· В картинке должен быть «якорь» – это такой элемент инфографики, который сделает ее заметной и понятной.
· Лучше ограничить свою палитру, так как многообразие цветов будет сбивать читателя с толку и не давать глазу сосредоточиться на каком-то одном элементе.
Мы решили остановить свой выбор на сайте Canva, так как в этом конструкторе нашли
наиболее подходящий для рецептов шаблон.
Интерфейс очень удобный для работы, да ещё и на русском языке.![]()
Инфографика отличается современным красочным дизайном и кажется,что создать её может только дизайнер,используя Adobe Photoshop, Corel Draw или что-нибудь еще профессионально-замудрёное. Оказывается, что нет — есть всё же сервисы, позволяющие создавать инфографику самому. Онлайн-сервисы по созданию инфографики позволяют визуально
описать хронику событий, показать взаимоотношения фактов и
закономерностей, при этом до пользователя информация доносится в
компактном виде, способствует лучшему пониманию материала. Сочетая
визуальные элементы (диаграмма, график, таймлайн, карта и др.), можно
передавать факты, смыслы и идеи четко и лаконично. Эти элементы должны
привлечь читателя, дать ему возможность узнать больше и предложить ему
интерактивные средства для того, чтобы изучение материала стало
увлекательным. В итоге создается инфографика, которая доступно, понятно со ссылками, фото, видео рассказывает о герое или сюжете книги. Если Вы все же хотите создать плакат, используя Adobe Photoshop, то мы предлагаем Вам в помощь видеоурок графического дизайнера Маргариты Александровны Прытковой Видео YouTubeПоразмышляйте над ходом работы Создание литературной инфографики предполагает некоторое продумывание хода работы:
Этапы создания своей инфографикиСоздание инфографики проходит следующие этапы:
|
Вместо тысячи слов: как создать крутую инфографику для рассылки без дизайнера
Почему рассылка с инфографикой лучше, чем без
Инфографика — простой и наглядный способ визуальной подачи информации. Ясность и красота достигаются при помощи иконок, диаграмм, графиков и картинок. Визуально организованные данные проще понять и легче запомнить. Почему?
Причина 1. Ваше письмо запомнят
По разным данным, от 60% до 85% людей в мире — визуалы.
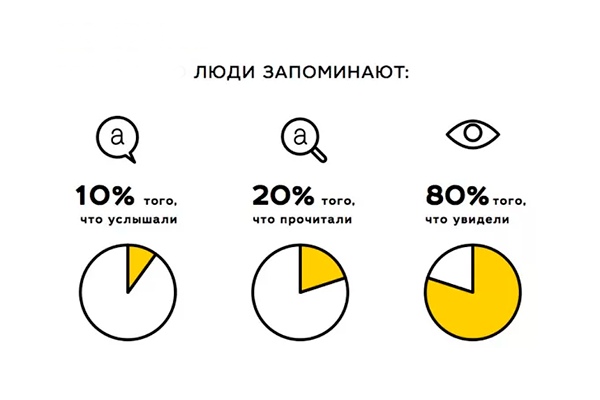
Наш мозг работает по принципу превосходства образа над другими видами чувств. Джон Медина, молекулярный биолог-эволюционист, годами изучал мозг и выяснил, что человек может запомнить 2,5 тысячи картинок и в 90% случаев точно воспроизвести их через определенное время. Даже спустя год точность воспроизведения равняется 63%.
По данным Леви и Лентца (1982 год), люди, следующие инструкциям с текстом и визуализацией, справляются с задачей на 323% лучше, чем те, кто следует только текстовой инструкции.
Причина 2. Ваше письмо читать приятно, понимать смысл — просто
Контрастные цвета, стрелки, шрифты, графемы — визуальные элементы акцентируют внимание читателей на важных вещах. Хорошая инфографика упрощает сложное: например, цифровые данные — и подчеркивает нужное: кнопки, ссылки, информацию об акциях и продуктах.
Причина 3. Вы быстрее донесете мысль
Ваша рассылка емкая и компактная. Инфографика передает цифры и факты, оставляя больше места для общения с подписчиком.
Причина 4. Ваши письма будут чаще открывать
Слово «инфографика» в теме или прехедере письма повышает процент открытий. Эффект в разных отраслях и рассылках будет разным: в образовательных и контентных, скорее всего, выше, чем в акционных. Попробуйте.
Причина 5. О вас узнают
Особенно приятно, если ваша красивая инфографика попадет в соцсети, Pinterest и подписчики будут рассылать ее друг другу. Все вокруг узнают, что вы классные.
5 секретов создания классной инфографики
1. Поставьте цель, подберите шаблон.
Определитесь с целями и выберите главные пункты, которые можно трансформировать в инфографику. Осмыслите их и сделайте выводы.
Пример: вы хотите рассказать о росте нового проекта по итогам года. Выделите главные тезисы, подберите статистику, набросайте текст с пояснениями. После этого можно выбирать шаблон для графической подачи. Не все типы контента можно представить в графическом виде — для инфографики лучше подходит статистика, интересные факты, мануалы и гайды, рекомендации, опросы.
2. Только самое главное
Отсейте лишнее, чтобы не было визуального шума. Каждое изображение поясните коротким текстом. Текста — минимум.
3. Проверьте связь между фактами
Проверьте связь между фактами
Инфографика должна быть логичной, связь между элементами — картинками, текстом, фактами и цифрами — очевидной. Результат — небольшая история, главные герои которой — цифры.
4. Шрифты, цвета, лого
Все по брендбуку. Если брендбука нет — берите шрифты, которые хорошо читаются на любых устройствах. Не используйте много шрифтов и размеров. Используйте контрастные цвета, узнаваемые элементы бренда.
5. Размер письма
Перед отправкой проверьте, сколько «весит» письмо, и корректно ли оно отображается на всех типах устройств.
4 примера из рассылок брендов
При помощи инфографики можно «рассказывать» корпоративные истории. Посмотрим, как известные бренды используют визуализацию в письмах.
Пример 1. Pizza Hut
Инфографика сети ресторанов объясняет новое предложение и блюда, доступные для заказа. Нетипичный темный фон — элемент корпоративного стиля компании. Кусочки пиццы и ингредиенты выглядят аппетитно, правда?
Кусочки пиццы и ингредиенты выглядят аппетитно, правда?
Внизу — кнопка заказа. Источник
Пример 2. Open Table
Сервис онлайн-заказа столиков в ресторане в забавной форме рассказал об активности пользователей. Клиенты получили на почту красивые отчеты о своих походах в ресторан за год. Обычные цифры превратились в захватывающую графическую историю. Чем не повод похвастаться перед друзьями?
Этот прием особенно хорош для компаний, продающих сервис и услуги: гостиниц, фитнес-клубов, ресторанов, авиалиний.
Приятная «напоминалка» от Open Table. Источник: Subtext
Пример 3. Hipmunk
Яркая сюжетная инфографика от Hipmunk, сервиса для поиска авиабилетов и отелей. Цель — увеличить трафик и конверсии. Клиенту предложили в письме три варианта, как использовать дополнительные деньги с возврата налогов. Каждый вариант хорошо проработан графически: сразу представляешь себя на пляже в Гавайях. Вот так надо работать с клиентами.
Под инфографикой — кнопка. Источник: Subtext
Пример 4. FitBit
Производитель гаджетов для фитнеса и здоровья показывает, как прошел год пользователя. Минимум текста, яркие картинки, кнопки шэринга в нужном месте и немного юмора. Такой инфографикой уже хочется поделиться с друзьями.
Всё, что вы хотели знать об инфографике — Дизайн на vc.ru
Люди любят картинки. Вероятность того, что ваш материал изучат внимательно примерно в 30 раз выше, если представить его в виде инфографики.
3055 просмотров
В этой статье мы разберём, что такое инфографика, какие бывают виды инфографики и как создать инфографику, если вы не дизайнер.
Что такое инфографика
Инфографика — это наглядный способ представить данные, который помогает быстро и просто доносить сложную информацию.
Не любой текст с картинкой можно назвать инфографикой. Инфографика — это визуальный способ коммуникации, поэтому в ней всегда преобладают изображения и графики.
Инфографика нужна, чтобы легко объяснять сложные процессы, в увлекательной форме распространять громоздкие данные и сильнее вовлекать читателей в контент.
Виды инфографики
Для каждого вида информации нужен свой вид инфографики. Давайте разберёмся в основных способах визуального представления информации.
Давайте разберёмся в основных способах визуального представления информации.
Таймлайн
Таймлайн — это способ визуализации истории, выделения важных дат или обзора событий.
Таймлайн важно делать интересным: не только указывать даты и события, но и показывать взаимосвязи, объяснять причины и приводить интересные факты.
Визуальная статья
Визуализировать статью в виде инфографики — это отличный способ сделать огромный кусок текста приятным для чтения и лёгким для восприятия.
Сравнение
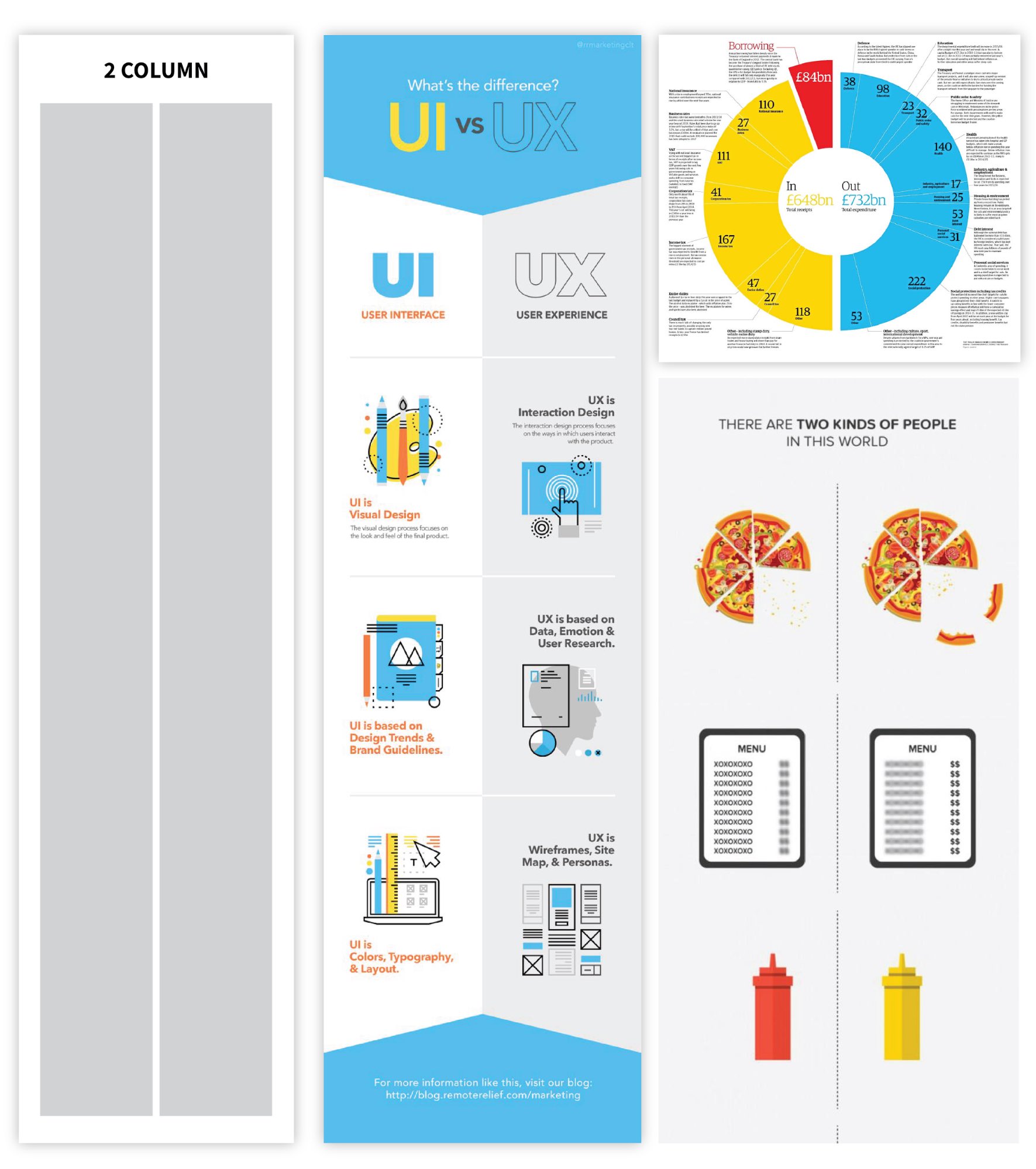
Сравнительная инфографика — это чаще всего формат VS. Две вещи, идеи или концепции сравниваются по одним и тем же критериям, и их различия наглядно отображается.
Как правило, такая инфографика делится на две половины (по вертикали или по горизонтали) с одним вариантом на каждой стороне.
Визуализация данных
Когда нужно визуализировать результаты опроса или представить данные из нескольких источников, то статистическая инфографика — лучший способ для этого.
Статистическая инфографика фокусируется на данных. Макет и визуальные эффекты должны увлекательно рассказывать историю, которая кроется за цифрами статистики.
https://venngage-wordpress.s3.amazonaws.com/
Процесс
Процессы визуализируют при помощи блок-схем. Также такая инфографика подходит для визуализации ответа на один конкретный вопрос или поиска решения одной проблемы. Для того, чтобы создать хорошую инфографику процесс нужно разделить на законченные этапы, а затем расставить их в логическом порядке.
https://venngage-wordpress.s3.amazonaws.com/
7 шагов к созданию инфографики
1. Подумайте, кто ваша аудитория
Для кого вы создаёте эту инфографику? Что им интересно было бы узнать? В каком виде им будет проще всего воспринять и запомнить информацию?
2. Определите вопрос
Сформулируйте один конкретный вопрос, на который ответит ваша инфографика. Например: «Какой телефон лучше выбрать: IPhone или Samsung?»
Например: «Какой телефон лучше выбрать: IPhone или Samsung?»
3. Подберите информацию
Составьте документ со всей информацией, которую необходимо донести до читателя, чтобы помочь ему разобраться в поставленном вопросе.
4. Структурируйте и сократите
Подготовьте структуру инфографики. Вычеркните всю информацию, которая не критически важна для раскрытия темы. Сформируйте логическую структуру.
5.![]() Отредактируйте
Отредактируйте
Пропишите текст вашей инфографики. Сформулируйте заголовки. В инфографике важна визуализация, а не текст, поэтому ещё раз постарайтесь сократить текстовые блоки.
6. Подумайте о визуализации
Продумайте наглядные образы, с помощью которых вы сможете донести информацию до аудитории. Нарисуйте от руки эскиз инфографики, подумайте, какие графики и где вам понадобятся.
7. Создайте вашу инфографику
Воспроизведите свой эскиз. Для того, чтобы нарисовать инфографику, необязательно быть дизайнером. На помощь придут сервисы из следующего раздела этой статьи.
3 бесплатных сервиса для создания инфографики
Выберите один из шаблонов в разделе «Инфографика», добавьте свою информацию, графики, текст и иллюстрации.
Сервис для создания инфографики, постеров, отчётов и презентаций. Более 1000 бесплатных иконок и клипартовых изображений.
Язык: английский
Множество шаблонов инфографики, а также подробные гайды с советами по каждому типу инфографики.
Язык: английский и русский
Создание инфографики: какой вид выбрать?
Информационные технологии сегодня позволяют создавать несколько видов инфографики, каждый из которых хорош по-своему и применяется в зависимости от задачи.
Статистическая
Самый распространенный тип инфографики, отражающий цифры и факты, связи и зависимости, отлично работающий при создании интересного отраслевого или научного исследования. К этому виду относятся графики, простейшие диаграммы, схемы и прочее.
При создании статистической инфографики следует учитывать, что если для сайта или блога подойдет длинный вариант с множеством разделов, то для печатного издания информацию лучше разделить на небольшие части. Этот тип инфографии будет хорошо смотреться в любом издании, от узкоотраслевого, до научно-популярного.
Хронологическая инфографика, или таймлайн
Эта разновидность отображает некий процесс, цепочку событий, последовательность действий. К нему относятся разного рода инструкции, изображенные в виде схем, рецепты, хронологические карты. Подойдет этот вариант инфографики и для создания брошюр и иных материалов о том, как развивалось предприятие или его продукт.
Таймлайн идеально впишется в контент корпоративного блога, социальной сети. Можно взять какой-то активно обсуждаемый тренд, имеющий отношение к фирме, создать таймлайн инфографику, выложить в сеть с соответствующим хештегом и собрать немало лайков.
Географическая
Инфографика, созданная на основе карт, обычно имеет очень много мелкой информации, которую удобнее рассматривать в электронном виде, позволяющем изменять информационную насыщенность при изменении масштаба. Поэтому она гораздо более актуальна блогов, сайтов и интернет-изданий СМИ, нежели для полиграфической продукции.
Иерархическая инфографика
Этот вид инфографики представляет собой описание какого-то процесса или системы принятия решений. Как правило, она является статической. Создают иерархическую инфографику, как правило, для сайта компаний, а именно для раздела «ответы на вопросы» или «как мы работаем» и т.п. В целях PR она может пригодиться как для внутреннего пользования, чтобы знакомить новых сотрудников с порядками в компании, так и для внешнего, чтобы разъяснить заинтересованным читателям суть произошедших структурных изменений.
Матричная
Такая инфографика представляет собой своеобразную инструкцию, объясняющую принципы работы устройства, реконструкцию события. Руководство компаний часто использует этот вид для оптимизации бизнес-процессов, создавая матрицы должностных инструкций, где в схемах подробно расписывается поведение сотрудников в различных ситуациях.
Создание инфографики-инструкции достаточно сложный процесс, так как необходимо логично объединить в картинках огромное количество данных. А оно бывает настолько большое, что порой, становится сложно в нем ориентироваться – именно поэтому использовать матрицу следует осторожно.
Алгоритм
Инфографика, построенная в виде алгоритма, представляет собой цепочку последовательных ответов на вопросы, приводящих к определенному финальному выводу. Создание такой инфографики, как и прохождение пользователем алгоритма, процедура увлекательная и интересная, поэтому чаще всего этот тип используется именно в развлекательных целях.
Фотография
Это довольно простой, но не менее интересный вид инфографики, представляющий нечто среднее между плакатом и фотографией. Чаще всего он используется в глянцевых журналах.
Сравнительная инфографика
Инфографика-сравнение тоже достаточно популярный вид, в котором в деталях разбираются доводы за и против какого-то вопроса: ипотека или аренда, женщина или мужчина. В целях PR используются два варианта сравнения:
- оказание помощи клиентам компании с выбором того или иного товара или услуги;
- добавление доводов к своим высказываниям на злободневные темы в СМИ.
Исследовательская
Инфографика-исследование объединяет все виды описанных выше данных. Она представляет собой огромный поток информации, который адекватно может восприниматься только на веб-ресурсах или по частям. Некоторые компании при создании такой инфографики слишком увлекаются подачей информации, забывая, что иногда меньшее лучше большего. Именно в таких случаях рождаются перенасыщенные тяжелые для восприятия иллюстрации.
навыки проектирования не требуются » ✅
Инфографика – это простой и привлекательный способ превратить ваши идеи в удивительные источники визуального контента. Эти иллюстрации не только делают ваши страницы мультимедийными, но и способствуют снижению показателя отказов, что в конечном итоге может повысить ваш рейтинг в Google. Этот пост покажет вам, как создать инфографику, не требуя каких-либо специальных навыков дизайна или программного обеспечения.
Зачем использовать инфографику?
Инфографика делает ваш контент доступным для общего пользования и привлекает внимание к информации, которую посетители могли бы пропустить. Инфографика может поддержать ваши усилия по SEO, повысить заинтересованность пользователей, снизить показатель отказов и увеличить социальные доли в постах.
Есть много отличных инструментов онлайн инфографики
В прошлом вам требовался такой инструмент, как Photoshop, для создания собственной инфографики. Благодаря взрыву инструментов перетаскивания, основанных на браузере, это уже не так.
Есть множество отличных мастеров по созданию инфографики, среди которых есть несколько лучших вариантов:
С учетом сказанного, мы собираемся сосредоточиться на одном конкретном инструменте для этого урока – Canva. Canva – это, вероятно, самый известный инструмент для онлайн-дизайна, который также упрощает создание инфографики (а также другого визуального контента).
Вот как это сделать …
Как создать инфографику с помощью Canva
Canva это бесплатный инструмент с огромной базой бесплатных изображений и иллюстраций. Платформа позволяет создавать и загружать инфографику в любом размере и формате файла (PDF, PNG, JPG). Canva даже предлагает библиотеку предварительно созданной инфографики с различными стилями представления и типами данных.
Чтобы создать инфографику, вам необходимо сначала зарегистрироваться в Canva, создав бесплатную учетную запись. Вы можете зарегистрироваться, используя свой адрес электронной почты или с помощью Google или Facebook учетная запись. Как только вы войдете в систему, самое время научиться создавать инфографику …
1. Выберите шаблон инфографики
Как только вы войдете в редактор, выберите размеры вашего окончательного изображения. Вы можете выбрать нестандартный размер или выбрать один из готовых шаблонов. Ищите «Инфографика» на главной странице. Размер по умолчанию для инфографики составляет 800 х 2000 пикселей.
2. Выберите свой стиль дизайна
После того, как вы выбрали правильный размер холста для своего проекта, Canva выдает список вариантов макета, который будет служить основой вашей инфографики. Есть буквально сотни проектов на выбор, но первые 50, как правило, наиболее настраиваемые.
Canva предлагает как бесплатные, так и премиальные шаблоны дизайна, но подавляющее большинство в этой категории могут свободно использовать. Каждый шаблон имеет множество опций, основанных на типе отображаемых данных, используемых визуальных элементах и конкретной нише, предназначенной для дизайна.
При некотором просмотре вы, вероятно, найдете идеальный шаблон. Не нужно начинать с нуля.
3. Настройте фон и выберите шрифты
Теперь, когда вы выбрали потрясающий шаблон, пришло время выбрать привлекательный фон. Canva предоставляет уникальные инфографики скинов бесплатно, и вы можете выбрать из библиотеки различные узоры, цвета и элементы дизайна.
Чтобы изменить фон, нажмите на значок фона в левой боковой панели. Параметры фона сортируются по цвету и включают в себя все: от сплошных цветов и макрофотографии до причудливых набросков и минималистических узоров. Выберите тот, который соответствует вашему бренду.
Для инфографики, которую вы видите здесь, я выбрал дизайн из категории «Образование».
Смена цветовой палитры проста. Просто нажмите на холст, затем нажмите на разноцветное поле в верхней части области дизайна. Используйте всплывающее окно поиска, чтобы найти множество соответствующих цветовых схем.
Canva предлагает более 20 различных фильтров, которые вы можете применить к фотографиям, которые вы найдете в Canva, или к изображениям, которые вы загружаете из личного хранилища. Вы можете настроить яркость, контрастность, X-Process и насыщенность, чтобы получить сложное изображение, соответствующее стилю вашего сайта.
Добавьте или измените шрифты в вашей графике, выбрав значок текста на левой стороне. Перетащите нужный текст на холст, удалите демонстрационный контент и начните вводить текст.
В Canva есть тысячи шрифтов на выбор. Выберите шрифт, который соответствует вашему брендингу и содержанию вашей инфографики. Используйте стандартные функции текстового редактора, чтобы заполнить детали вашей инфографики.
Поскольку типографика может быть значительно изменена, использование определенных шрифтов может повлиять на шаблон вашей инфографики. Убедитесь, что вы обращаете внимание на удобочитаемость контента.
4. Добавьте графические элементы
Простота, с которой Canva позволяет добавлять графические элементы, является основной причиной, по которой мы решили выбрать Canva для нашего руководства «Как создать инфографику». Инфографика настолько эффективна, потому что она использует мощные изображения для передачи ключевых точек данных. Убедитесь, что вы выбираете соответствующие изображения для представления вашей информации.
Canva классифицировала свои графические элементы на «изображения», «сетки», «диаграммы», «рамки», «фигуры», «иллюстрации» и «значки». На вкладке «элементы» вы найдете значок практически для каждой ниши. Чтобы дать вам ощущение разнообразия, мы создали нашу инфографику, используя некоторые элементы, доступные в Canva.
Чтобы выбрать элемент, дважды щелкните по нужному типу. Вы найдете несколько вариантов стилей, доступных для каждого типа («сетки», «значки» и т. Д.). Просто перетащите нужные элементы и измените их размер в соответствии с вашим дизайном, перетаскивая углы.
Если вы ищете что-то конкретное, используйте поле поиска, предоставленное для фильтрации результатов.
5. Загрузите ваш файл
Когда вы выбрали идеальный дизайн для своей инфографики, нажмите кнопку загрузки, чтобы открыть список типов файлов.
Рядом с этой кнопкой находится опция обмена. Canva позволяет вам делиться вашей инфографикой напрямую с социальными сетями, такими как Facebook а также Twitter,
Вы даже можете использовать инструмент для встраивания, чтобы добавить свою инфографику в гостевой пост и повысить заинтересованность пользователей. Поделиться вашим контентом является важным шагом в создании узнаваемости бренда.
Заключение
У вас есть вопросы о том, как использовать Canva для создания инфографики? Спросите в разделе комментариев!
Как сделать инфографику за 5 шагов (Руководство)
Если вы хотите создать инфографику, которая привлекает, резюмирует и информирует, вы попали в нужное место.
С точки зрения того, кто не является дизайнером, создание красивой и эффективной инфографики может показаться невыполнимой задачей … но это далеко от истины. Следуйте приведенному ниже руководству по дизайну инфографики для начинающих, чтобы узнать, как сделать свою собственную.
Как сделать инфографику:- Обозначьте цели создания инфографики
- Соберите данные для своей инфографики
- Сделайте визуализацию данных для вашей инфографики
- Создайте свой макет с помощью шаблона инфографики
- Добавьте стиля своему инфографическому дизайну, чтобы он выделился
СОЗДАТЬ ИНФОГРАФИКУ
Мы также покажем вам шаблоны инфографики Venngage, чтобы вы могли быстро приступить к работе.
Вот видео-обзор шагов в этом руководстве:СОЗДАТЬ ИНФОГРАФИЮ
Давайте рассмотрим каждый шаг более подробно.
1. Обозначьте цели создания инфографикиИнфографика — это средство визуальной коммуникации, которое можно использовать для:
Сделайте краткий обзор темы
Независимо от того, представляете ли вы новую концепцию, которую трудно понять, излагаете ли вы шаги в плане проекта или вводите новую политику, обобщение информации с помощью инфографики может устранить путаницу.Коллеги будут вечно благодарны:
СОЗДАТЬ ИНФОРМАЦИЮ
Объясните и упростите сложный процесс
Новые процессы могут вызвать путаницу. Если это сложный процесс, который людям может быть трудно осмыслить, попробуйте создать инфографику процесса, которую ваша аудитория или клиенты могут использовать в качестве справочной информации:
СОЗДАТЬ ИНФОРМАЦИЮ
Инфографика процессов может быть полезна для демистификации абстрактных процессов, таких как путь клиента:
СОЗДАТЬ ИНФОРМАЦИЮ
СОЗДАТЬ ИНФОРМАЦИЮ
Показать результаты исследования или данные опроса
Инфографика— идеальный способ поделиться данными опросов, потому что они позволяют вам рассказать историю с вашими данными.Это особенно удобно, если вы публикуете данные своего опроса в социальных сетях, в блоге или в официальном документе. Инфографика дает возможность привлечь внимание к данным вашего опроса. Возьмем эту инфографику статистики контент-маркетинга, например:
СОЗДАТЬ ИНФОРМАЦИЮ
Подведите итог длинного сообщения в блоге или отчета
Когда у вас есть длинный пост в блоге или отчет, может быть полезно резюмировать ключевые моменты в инфографике. Это облегчает читателям поиск наиболее важной информации.
Вместо того, чтобы отвечать на одни и те же вопросы после отправки отчета или чтобы люди упускали важные детали, сводный визуальный отчет помогает устранить эти проблемы:
СОЗДАТЬ ИНФОРМАЦИЮ
Вот еще один пример инфографики, который можно использовать для обобщения информации, которая многим может показаться сухой и скучной:
СОЗДАТЬ ИНФОРМАЦИЮ
Сравните и сопоставьте несколько вариантов
Когда вам предлагаются два хороших варианта, как вы принимаете решение? Запишите плюсы и минусы каждого из них.Инфографика сравнения — это визуальный способ сравнить продукт, планы, аргументы и идеи:
СОЗДАТЬ ИНФОРМАЦИЮ
Повышение осведомленности о проблеме или причине
Использование социальных каналов для повышения осведомленности важно для многих организаций. Инфографика может помочь вам рассказать историю с помощью данных — противопоставить числа.
СОЗДАТЬ ИНФОРМАЦИЮ
Прежде чем вы начнете думать о дизайне макета, диаграммах или эстетике, вам нужно хорошенько подумать о целях вашей инфографики.Зачем вы делаете эту инфографику?
Когда я говорю о целях, я не имею в виду цели высокого уровня, такие как «обобщение сложной информации» или «улучшение посещаемости веб-сайта».
Я имею в виду ясных, конкретных, достижимых коммуникационных целей .
Определите горящую проблемуПомните, что вы создаете эту инфографику, чтобы ваша аудитория могла извлечь что-то очень конкретное, прочитав ее. Эта очень конкретная вещь должна стать жгучей проблемой, с которой сталкивается ваша аудитория в своей жизни, и которую ваша инфографика собирается решить.
Используйте пирамиду вопросов Оттуда используйте пирамиду вопросов , чтобы взять эту животрепещущую проблему и превратить ее в 3-5 действенных вопросов, которые нужно решить в своей инфографике:
СОЗДАТЬ ДИАГРАММУ
Эти вопросы станут основой для построения инфографики и помогут рассказать интересную историю.
Вспомогательные вопросы должны раскрывать основную информацию, которую ваша аудитория должна будет знать, чтобы понять основную тему, а зондирующие вопросы, которые откроют более широкие идеи, которые в конечном итоге должны решить насущную проблему.
Давайте рассмотрим пример. В этой инфографике описаны этапы процесса разработки продукта:
СОЗДАТЬ инфографику процесса
Актуальная проблема, которую они пытаются решить, — «какие этапы процесса разработки продукта?» Их пирамида вопросов может выглядеть примерно так:
Определение острой проблемы и использование пирамиды вопросов для разбивки ее на вопросы, требующие решения, — это первый шаг к созданию эффективной инфографики.Если вы прошли через этот процесс и все еще не уверены, какую историю следует рассказать, узнайте больше о том, как раскрыть свою инфографическую историю.
Вернуться к содержанию
СОХРАНИТЬ МОЕ МЕСТО 2. Соберите данные для своей инфографики
Вам понадобятся некоторые данные, которые помогут вам ответить на каждый вопрос, который вы задали на первом этапе.
Если у вас есть собственные данные, отлично — можете переходить к третьему шагу! Если нет, не волнуйтесь.Вам доступны тонны общедоступных данных (одни только США производят около 2,7 миллиона ГБ данных в минуту), если вы просто знаете, где искать.
Давайте рассмотрим некоторые стратегии получения полезных данных без необходимости проводить собственное исследование.
Уточните свой поиск в GoogleGoogle часто является лучшим местом для начала поиска. Более эффективный таргетинг на поиск в Google с помощью символов и поисковых запросов, связанных с данными:
- Используйте кавычки для поиска точной фразы
- Например, «этапы процесса разработки продукта»
- Используйте знак минус, чтобы исключить термины из поиска
- Например, дизайн продукта -работа
- Добавьте «данные» к поисковой фразе
- Например, дизайн продукта данные
- Добавить файл формата, специфичного для данных (например,грамм. xls, csv, tsv) к поисковой фразе
- Например, дизайн продукта xls
Хотя поиск в Google выполняется быстро и легко, часто вы получаете беспорядочные данные, требующие некоторой очистки, что может занять много времени. Просмотрите эти репозитории данных, чтобы найти данные, готовые к использованию:
- Открытые данные правительства США: данные обо всем, от сельского хозяйства, климата и экосистем до образования, здравоохранения и общественной безопасности
- Данные переписи населения США для социальных, экономических исследований и исследований в области здравоохранения: U.Данные переписи S. с 1790 г. по настоящее время г.
- Statista: Исследование рынка
- Kaggle: загружаемые пользователями наборы данных по всему, от шоколадных плиток до финансирования стартапов
- Pew Research: исследования демографии, общественного мнения, медиа-контента и т. Д.
- Исследование использования времени в Америке: данные о количестве времени, которое американцы проводят, занимаясь различными видами деятельности, такими как сон, еда и занятия спортом.
- Google Trends Datastore: кураторские наборы данных из лаборатории новостей Google
- Google Scholar: удобный поисковик академических публикаций
- Data is Plural: тщательно подобранный список интересных и актуальных наборов данных, обновляемый еженедельно.
- AggData: данные о местонахождении предприятия
- Cool Datasets: самопровозглашенное «место, где можно найти интересные наборы данных»
Если обе эти стратегии не помогут вам, возможно, вам придется собирать собственные данные.Чтобы узнать больше, ознакомьтесь с нашими предложениями по проведению собственного исследования и прочтите наше подробное руководство по сбору данных.
Вернуться к содержанию
3. Визуализация данных для инфографикиТеперь у вас есть вопросы, на которые вы хотите ответить, и данные, необходимые для ответа на них. Следующим шагом должно стать решение, как представить эти данные визуально.
В этом видео обобщается наш простой метод выбора лучших диаграмм для вашей инфографики:
Мы разработали метод ICCORE , чтобы помочь вам выбрать лучшие диаграммы для ваших данных.Во-первых, для каждого фрагмента данных, который вы хотите визуализировать, определите, будет ли основная цель:
- I нформ,
- C по сравнению с
- C подвесная,
- O организация,
- R eveal Relations, или
- E xplore.
Затем используйте передовой опыт для этой цели, чтобы найти правильную диаграмму для ваших данных.
Давайте рассмотрим каждую цель по очереди:
ИнформВы хотите передать важное сообщение или информацию, для понимания которой не требуется особого контекста.
Выделите числовую статистику с помощью большого, жирного, красочного текста:
Требуйте дополнительного внимания, сочетая значки с текстом:
Выделите процент или коэффициент с помощью кольцевой диаграммы или пиктограммы:
СравнитьВы хотите показать сходство или различие между ценностями или частями целого. Инфографика сравнения поможет провести параллели между несколькими данными.
Используйте гистограмму, столбчатую диаграмму, пузырьковую диаграмму или пузырьковое облако для сравнения независимых значений.
Используйте круговую диаграмму, кольцевую диаграмму, пиктограмму или древовидную карту для сравнения частей целого.
Используйте линейчатую диаграмму с накоплением или столбчатую диаграмму с накоплением для сравнения категорий и частей целого.
Используйте диаграмму с накоплением областей для сравнения тенденций с течением времени.
ИзменитьВы хотите показать тенденции во времени или пространстве.
Используйте линейную диаграмму или диаграмму с областями, чтобы показать непрерывные во времени изменения.
Используйте шкалу времени для отображения дискретных событий во времени.
Вот пример инфографики временной шкалы:
СОЗДАТЬ ИНФОРМАЦИОННУЮ ЛИНИЮ
Используйте картограмму для отображения пространственных данных.
Используйте серию карт для отображения данных, которые меняются как в пространстве, так и во времени.
ОрганизоватьВы хотите показать группы, шаблоны, ранг или порядок.
Используйте список для отображения ранга или порядка, если вы хотите предоставить дополнительную информацию о каждом элементе.
Используйте таблицу для отображения ранга или порядка, если вы хотите, чтобы читатели могли искать определенные значения.
Используйте блок-схему, чтобы показать порядок в процессе.
Используйте простые рамки или рамки для отображения организованных групп (как показано на диаграммах Венна и интеллектуальных картах).
Вот пример инфографики интеллект-карты:
СОЗДАЙТЕ ИНФОГРАФИЧЕСКУЮ КАРТУ РАЗУМА
В противном случае отобразите ранг или порядок с помощью гистограммы, столбчатой диаграммы, пузырьковой диаграммы или пирамидальной диаграммы.
ОтношенияВы хотите выявить более сложные отношения между вещами.
Используйте диаграмму рассеяния, если вы хотите отобразить две переменные для набора данных.
Используйте многосерийный график, если вы хотите сравнить несколько наборов связанных данных.
СОЗДАТЬ ДИАГРАММУ
Вы хотите, чтобы читатель изучал данные и сам делал выводы.
Не существует волшебной палочки для исследования — стиль визуализации действительно будет зависеть от специфики ваших данных. Интерактивные диаграммы, подобные этой, которые позволяют фильтровать, сортировать и детализировать, часто являются лучшим выбором, но их разработка может быть дорогостоящей и трудоемкой. Если вы новичок в визуализации, постарайтесь придерживаться других вариантов.
Это краткое изложение нашего метода ICCORE. Теперь у вас должно быть все необходимое, чтобы выбрать подходящие диаграммы для каждого набора данных, который вы хотите визуализировать.Просто подумайте о том, что вы хотите подчеркнуть, и выберите свою диаграмму соответственно.
Для получения дополнительных примеров и передовых методов работы с диаграммами ознакомьтесь с нашим полным руководством о том, как выбрать лучшие диаграммы для ваших данных.
Вернуться к содержанию
4. Создайте свой макет с помощью шаблона инфографикиОсталось только верстка и дизайн.
Размещение первого элемента на странице может быть сложной задачей, но есть несколько приемов, которые позволят избавиться от некоторых догадок из уравнения.
Создайте естественный информационный потокИспользуйте пирамиду вопросов, которую вы разработали на первом этапе, чтобы направлять дизайн-макет и информационный поток.
Начните с того, что расскажите читателю, что он получит от вашей инфографики (например, превратите злободневную проблему в заголовок), проследите за диаграммами, которые отвечают на «вспомогательные вопросы», а затем начните с диаграмм, которые решают «Зондирующие вопросы».
Используйте макет сетки, чтобы добавить структуру и сбалансированность своей инфографикеРазмещение элементов с помощью предопределенной симметричной сетки — это простая тактика, которая мгновенно улучшит вашу инфографику.
Он придаст вашим элементам некоторый необходимый порядок и, учитывая, что мы, естественно, читаем слева направо и сверху вниз, его можно использовать, чтобы направить взгляд вашего читателя от элемента к элементу.
Используйте центрированный дизайн с одной колонкой для контента с линейным потоком:
Источники: Everlane.com, Ziploc.com
Используйте макет с двумя столбцами для сравнения. Ниже приведен пример сравнительной инфографики:
Источники: RemoteRelief, The Guardian, FoodBeast
Рассмотрите возможность использования многосекционного макета, когда порядок чтения менее важен:
Источники: Лорен Конрад, Lemonly
Какой бы макет вы ни использовали, равномерное расположение элементов создаст удовлетворительное ощущение структуры и баланса.
Связанные : 7 советов по созданию хорошей инфографики
Сделайте инфографику с помощью готового инфографического шаблона
Если создание макета с нуля кажется вам слишком сложным, мы предлагаем готовые шаблоны инфографики, которые вы можете персонализировать в соответствии с вашими данными. Уловка состоит в том, чтобы выбрать тот, который хорошо сочетается с вашим контентом.
Лучший способ сделать это — на время забыть о цвете, стиле и типах диаграмм. Сначала выберите шаблон инфографики, основанный на его структуре, а затем поиграйте с его стилем.
Это краткое видео-руководство поможет вам выбрать лучший тип инфографики для ваших данных:
Есть список или процесс? Найдите центрированный шаблон инфографики в одну колонку, чтобы гарантировать, что каждый шаг читается по порядку. Ниже приведен пример инфографики процесса:
СОЗДАТЬ ИНФОГРАФИЧЕСКИЙ ШАБЛОН
Хотите сравнить две диаграммы? Найдите шаблон инфографики из двух столбцов:
СОЗДАТЬ ШАБЛОН ДЛЯ СРАВНЕНИЯ
Есть 3 одинаково важных характеристики? Найдите шаблон инфографики из трех столбцов:
СОЗДАТЬ ШАБЛОН
Есть тонны данных? Найдите минимальный шаблон инфографики с 4 или 5 разделами:
СОЗДАТЬ ШАБЛОН ИЗ 5 СЕКЦИЙ
Здесь применимо все, о чем мы говорили в предыдущем разделе.При выборе шаблона инфографики подумайте, сколько у вас элементов и как должна развиваться ваша история.
После того, как у вас есть шаблон инфографики, просто поменяйте местами свой контент, и вперед в гонки.
Вернуться к содержанию
5. Добавьте стиля своему инфографическому дизайну, чтобы он выделялсяА теперь самое интересное — манипулировать элементами дизайна, чтобы добавить немного изящества и сделать вашу инфографику эстетически приятной и ясной.
Как выбрать шрифты для инфографикиНачните с вашего текста.
Постарайтесь сделать это просто. Думайте об инфографике как о визуальном резюме — текст, который там должен быть абсолютно необходим для понимания основных концепций и дополнения визуальных элементов. Сократите текст до коротких абзацев (максимум) примерно на уровне чтения шестого класса.
После того, как вы составили копию, выберите читаемый шрифт для основной части текста, затем увеличьте размер и стиль вашего основного заголовка, заголовков разделов и выделения данных, чтобы суть вашей инфографики была сразу очевидна:
СОЗДАТЬ ШАБЛОН
Хотите овладеть искусством типографики? Получите полное изложение того, как выбрать шрифты для своей инфографики.
Как использовать повторение, последовательность и согласованность в вашей инфографикеЗатем добавьте несколько дополнительных графических элементов, чтобы придать вашим композициям некоторый ритм и визуальный интерес.
Помните те сетки, о которых мы говорили ранее? Простой способ собрать вашу композицию — повторить основные формы, чтобы усилить основную сетку:
СОЗДАТЬ ШАБЛОН
Или используйте основные формы, чтобы выделить заголовки и элементы списка:
СОЗДАТЬ ШАБЛОН
Или добавьте значки, чтобы усилить важные концепции в тексте.Сохраняйте одинаковый цвет, стиль и размер значков и объедините все вместе с помощью дополнительных форм фона:
СОЗДАТЬ ШАБЛОН
Что бы вы ни делали, убедитесь, что повторяющиеся элементы, которые вы добавляете, выровнены! Даже небольшие перекосы могут нарушить баланс:
СОЗДАТЬ ШАБЛОН
Это лишь некоторые из способов, которыми мы любим добавить изюминку в нашу инфографику. Важно помнить, что повторяющиеся, выровненные элементы создают визуальный ритм, который может сделать композицию более законченной.
Вот памятка по некоторым из наиболее распространенных символов и значений, которые можно найти в графическом дизайне, а также советы по их использованию для визуализации идей:
СОЗДАТЬ ШАБЛОН
Негативное пространство (также известное как пробел) относится к областям страницы, не содержащим текста или изображений. Любой дизайнер скажет вам, что негативное пространство так же важно, как и любой другой элемент дизайна.
Точно так же, как когда вы делаете фотографию, вы оставляете пространство по обе стороны от объекта, вы должны оставить пространство вокруг каждой основной группы элементов в вашей инфографике.
Это означает наличие полей по краям инфографики:
СДЕЛАТЬ ИНФОГРАФИЮ
И промежутки между несвязанными элементами, позволяющие сразу понять, какие элементы сгруппированы вместе:
СОЗДАТЬ ШАБЛОН
Пробел также влияет на то, как мы читаем цвет — гораздо проще заставить цвета гармонично сочетаться друг с другом, добавив немного пробелов:
Признак опытного дизайнера — владение негативным пространством.Как любитель, ваш дизайн улучшится, как только вы начнете думать о негативном пространстве!
Как подобрать цвета при создании инфографикиНаконец, мы подошли к цвету. Есть причина, по которой я оставил это до конца. Хотя цвет — мощный инструмент коммуникации, действительно отличный дизайн инфографики должен эффективно общаться в черно-белом цвете. Думайте о цвете как о дополнительном бонусе — способе помочь читателю понять ваш контент.
Используйте цвет, чтобы выделить важную информацию:
СОЗДАТЬ ШАБЛОН
Или для группировки связанных элементов:
СОЗДАТЬ ШАБЛОН
Не упускайте из виду нейтральных.С ними легко работать, и когда они используются для компенсации ярких цветов, они действительно могут составить композицию:
СДЕЛАТЬ РЕЗЮМЕ
Когда дело доходит до комбинирования цветов, мы поможем вам. Мы собрали несколько цветовых схем, которые подойдут для ряда инфографики.
ПОЛУЧИТЬ БОЛЬШЕ ЦВЕТОВЫХ СХЕМ
Вот и все! Если вы не забываете думать о шрифтах, повторении и выравнивании, отрицательном пространстве и цвете, ваша инфографика обязательно получится хорошо.Ознакомьтесь с крупнейшими тенденциями графического дизайна 2020 года, чтобы получить еще больше идей.
Вернуться к содержанию
Давайте рассмотрим основные этапы создания инфографики:- Обозначьте цели создания инфографики
- Соберите данные для своей инфографики
- Сделайте визуализацию данных для вашей инфографики
- Создайте свой макет с помощью шаблона инфографики
- Добавьте стиля своей инфографике, чтобы она выделялась
Если вы зашли так далеко, ваши навыки дизайна инфографики намного опережают большинство людей, не являющихся дизайнерами.Вы должны хорошо понимать, как создать инфографику за 5 шагов, и иметь все инструменты, необходимые для создания вашей первой инфографики.
НАЧАТЬ СЕЙЧАС
Free Infographic Maker: создайте свою собственную инфографику в Интернете
Создавайте индивидуальную инфографику с помощью Adobe Spark Post.
Картинка рассказывает 1000 слов. Выразите свою точку зрения с помощью профессионально разработанной инфографики, которая позволяет другим визуализировать ваши концепции. Настройте свой редактируемый шаблон инфографики с помощью Adobe Spark Post, добавив свой брендинг, логотип, текст, цвета и многое другое.Затем измените размер инфографики, чтобы поделиться ею по электронной почте, в социальных сетях и в печатных СМИ. Создать уникальную инфографику так же просто, как выбрать шаблон, настроить и поделиться им.
Создайте свою собственную инфографику прямо сейчас
Как сделать инфографику за считанные минуты.
Начни с вдохновения.
Мы предлагаем вам тысячи профессионально разработанных шаблонов, чтобы вы никогда не начинали с чистого листа. Ищите по платформе, задаче, эстетике, настроению или цвету, чтобы вдохновение всегда было у вас под рукой.Когда вы найдете графику, с которой можно начать, просто коснитесь или щелкните, чтобы открыть документ в редакторе.
Сделайте ремикс, чтобы сделать его своим.
Есть много способов персонализировать шаблоны баннеров. Измените копию и шрифт. Добавляйте изображения к своим фотографиям или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Уделите столько времени, сколько хотите, чтобы изображение было вашим собственным. В премиальном плане вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Поднимите чутье.
С помощью эксклюзивных дизайнерских материалов Adobe Spark легко придать вашим проектам изюминку и индивидуальность. Добавляйте анимированные стикеры от GIPHY или применяйте текстовую анимацию для коротких графических видеороликов одним касанием. Мы позаботились обо всех скучных технических вещах, чтобы вы могли сосредоточиться на своем сообщении и стиле. Вы также можете добавить соавторов в свой проект, чтобы у вас было больше практических навыков, чтобы воплотить свой дизайн в жизнь.
Измените размер, чтобы контент стал еще шире.
Прошли те времена, когда приходилось запоминать размеры изображений для каждой отдельной платформы. Выбрав понравившийся дизайн, вы можете легко изменить его для любых печатных нужд или социальных сетей с помощью удобной функции автоматического магического изменения размера в Adobe Spark. Просто продублируйте проект, измените размер и выберите платформу, для которой вы хотите его адаптировать, а наш ИИ позаботится обо всем остальном. Бум. Контент для всех ваших каналов в кратчайшие сроки.
Поделитесь или загрузите свою инфографику.
Закончив работу с инфографикой, вы можете загрузить ее на свое устройство или поделиться ею в Интернете. Adobe Spark упрощает загрузку в формате, который подходит вам или нужной аудитории.
Это ваша инфографика, сделайте ее уникальной, сделайте ее собой. Adobe Spark позволяет вносить изменения во все аспекты вашего дизайна — от стиля текста до цвета фона. Создать уникальную инфографику легко. Поиграйте с различными инструментами, пока не будете довольны тем, что видите на панели предварительного просмотра.
Зачем использовать Adobe Spark в качестве создателя инфографики?
Хотя в сети есть несколько автоматизированных производителей инфографики, они предлагают ограниченную функциональность, поэтому все результаты очень похожи. И если бы вы попросили профессиональную дизайнерскую компанию создать вашу инфографику, затраты были бы значительными. В использовании Adobe Spark в качестве бесплатного инструмента для создания инфографики самое замечательное — это простота использования. Без каких-либо навыков программирования или дизайна вы можете создавать уникальные визуальные эффекты, которые доставляют информацию наиболее увлекательным способом.Вам не нужно израсходовать свой маркетинговый бюджет, и вы остаетесь ответственным за процесс дизайна, сидя за своим столом.
Adobe Spark предоставляет вам все инструменты, необходимые для создания уникальной и эффектной инфографики. Лучше всего то, что она бесплатна и проста в использовании. Вам не требуется специального обучения дизайну, чтобы создавать уникальные визуальные эффекты, доставляющие информацию наиболее увлекательным образом.
Как сделать инфографику с помощью PowerPoint
В этой статье…
Когда вы впервые слышите слово «инфографика», ваша первая мысль вряд ли будет «PowerPoint.На самом деле, многие люди даже не подозревают, что с помощью PowerPoint можно создавать отличную инфографику. И все же это невероятно полезный инструмент, который поставляется с полностью настраиваемыми параметрами и не требует каких-либо затрат, как это есть у большинства людей. Нет необходимости приобретать (или изучать!) Photoshop или подписываться на какие-либо варианты программного обеспечения для создания инфографики, которые, как правило, имеют высокую цену.
Многие создатели контента избегают инфографики именно по этой причине: их создание отнимает много времени, утомительно или дорого.Другой вариант — передать вашу инфографику профессионалам и позволить им создавать за вас. Но если вы ищете отличный вариант своими руками, PowerPoint предоставляет удивительный и очень эффективный вариант, который позволит вам создавать качественную оригинальную инфографику, дополняющую вашу стратегию контент-маркетинга.
Почему следует использовать инфографику? Инфографикаимеет много больших преимуществ, поскольку позволяет представить вашу информацию в удобной для пользователя форме, эффективной и сжатой.Какой бы ни была ваша тема, ее можно представить в виде инфографики. Фактически, предоставление инфографики — отличный способ передать ее самым простым способом. Инфографикой легче делиться, чем обычным письменным контентом, и они невероятно хорошо работают на платформах социальных сетей, основанных на изображениях, таких как Pinterest.
Подпишитесь на нашу рассылку новостей
Статистика по визуальному контенту впечатляет. Восемьдесят процентов текстового контента забывается, как только он читается, в то время как инфографика читается в 30 раз чаще, чем та же информация в текстовом формате.Вы также получите 12-процентный прирост трафика после публикации инфографики. Шестьдесят пять процентов людей запрограммированы на обучение визуально. Добавьте к этому тот факт, что он будет творить чудеса для вашего SEO, предоставляя мультимедийный контент, и тогда есть множество веских причин для создания инфографики.
Как создавать инфографику с помощью PowerPointСоздавать инфографику в PowerPoint на удивление просто. Единственный предел — ваше терпение и воображение. Даже более продвинутые методы просты, и есть много готовых и легко настраиваемых элементов, которые помогут вам начать.Мы составили очень простое руководство из восьми шагов по созданию инфографики с помощью PowerPoint.
Прежде чем мы углубимся, обратите внимание, что то, как именно вы меняете настройки и используете определенные элементы управления, может незначительно отличаться в зависимости от вашей версии PowerPoint. Этот пример был создан в PowerPoint 2013.
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Шаг 1. Создание портретного слайдаНачните с пустой презентации и нового слайда.По умолчанию в PowerPoint используются альбомные слайды. Вам нужно будет это изменить. Перейдите на вкладку «Дизайн» и нажмите «Размер слайда», а затем «Пользовательский размер слайда». Это вызовет появление диалогового окна. Измените ориентацию слайда на «Книжную» и добавьте собственные измерения:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Для начала рекомендуется сделать изображение шириной 6 дюймов и высотой 14 дюймов. Однако помните, что разные платформы имеют разные требования к размеру, поэтому при выборе размера подумайте, где вы хотите поделиться своей инфографикой.
Шаг 2. Отформатируйте фон для инфографикиЗатем вы захотите придать своей инфографике интересный фон. Есть несколько способов сделать это. Самый простой способ — выбрать привлекательную тему на вкладке «Дизайн», позволяя PowerPoint установить для вас фон и дополнительные цвета:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Другой способ сделать это — вручную, перейдя к опции «Форматировать фон» в дальнем правом углу вкладки «Дизайн».При нажатии на эту опцию отобразится диалоговое окно с несколькими различными опциями, включая установку фонового изображения из загруженного файла по вашему выбору и создание опций градиента:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Вы можете объединить эти две функции, установив тему, которая автоматически обеспечит взаимодополняемость шрифтов и цветов, а затем добавив собственное изображение к фону.
Шаг 3. Измените заголовок и подзаголовокПо умолчанию слайд будет иметь стандартный формат, включая элементы заголовка и подзаголовка.Вы можете редактировать текст в каждом из них и перемещать их в ту область инфографики, в которой вы хотите, чтобы они были. Размещение их вверху обычно является хорошей идеей, но вы можете поэкспериментировать со своими дизайнами и посмотреть, что выглядит лучше всего:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Шаг 4. Добавление новых элементов с помощью SmartArtПрежде чем мы перейдем к более сложным функциям, давайте рассмотрим использование SmartArt для вставки адаптивных элементов. Есть много способов добавить пользовательские фигуры, диаграммы и векторную графику при создании инфографики с помощью PowerPoint.Однако приложение SmartArt предоставляет простой способ добавления широкого спектра элементов, которые выглядят потрясающе и которые легко создать:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Перейдите на вкладку вставки и выберите «SmartArt»; затем выберите тип элемента, который вы хотите включить. Можно поиграться и повеселиться, так как вариантов много. Вполне возможно создать все остальное, что необходимо для действительно динамичной инфографики, используя только SmartArt.Выберите один для начала и нажмите «ОК»:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Вы также можете выбрать предпочтительный вариант дизайна из вариантов, отображаемых в верхней части экрана:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Щелкните изображение, чтобы отредактировать текстовые элементы и добавить исходное содержание:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Наконец, выберите цвет, который вы хотите использовать, в опции «Изменить цвет».Если вы выбрали тему при выборе фона, все ваши элементы по умолчанию будут иметь цвета темы. Если нет, вам нужно будет выбрать их вручную, и вы можете настроить цвета, даже если у вас есть используемая тема:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Шаг 5. Создание уникальных элементов с помощью фигур и текстовых полейНесмотря на то, что параметры SmartArt обширны, вы также можете обнаружить, что есть определенные элементы, которые вы хотите создать, у которых нет предустановленных параметров, которые будут работать.Для этого вы можете комбинировать фигуры с текстовыми полями, чтобы создать совершенно уникальные функции для вашей инфографики. Перейдите на вкладку «Вставка» и выберите «Фигуры». Тогда выберите из широкого ассортимента предлагаемых форм:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
После того, как ваша форма была вставлена, используйте параметры, которые появляются вверху, чтобы выбрать свой цвет. Вы можете использовать один из предустановленных параметров или параметры «Заливка фигуры» и «Контур фигуры», чтобы выбрать собственные цвета.Вы также можете использовать функцию «Эффекты формы», чтобы сделать вашу форму немного более динамичной:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Когда ваша форма будет выглядеть именно так, как вы хотите, добавьте текстовое поле, перейдя на вкладку «Вставка» и выбрав «Текстовое поле». Вы можете добавить несколько текстовых полей и настроить шрифты, размеры и цвета, а затем переместить их так, чтобы они располагались так, как вы хотите, по вашей фигуре .:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Когда вы довольны тем, как все ваши текстовые поля и фигуры выглядят вместе, выберите каждую часть нового элемента, который вы создали, включая фигуру и все текстовые поля, щелкая по каждому из них, удерживая нажатой клавишу Shift (элемент управления может немного отличаться, в зависимости от компьютера или устройства, которое вы используете!).Вы должны выбрать все аспекты вашего уникального элемента. Если вы уверены, что выбрали все аспекты, щелкните выделенные элементы правой кнопкой мыши; затем нажмите «Группа» и снова выберите «Группа»:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Это свяжет вместе все аспекты вашего вновь созданного элемента. Теперь, когда вы щелкнете по нему, вы обнаружите, что он выбран, как если бы это был один элемент, а не несколько. Это особенно полезно, потому что вы можете легко перемещать его, не теряя выравнивания.
Если вам нужно продублировать новый элемент, просто выберите его после того, как он будет сгруппирован, скопируйте и вставьте его, а затем настройте текст и цвета, чтобы у вас были совпадающие уникальные элементы:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Шаг 6. Добавление исходных изображений для создания сложных элементовЕще один отличный способ сделать вашу инфографику полностью уникальной для вашего бренда — это добавить оригинальные изображения. Вы можете использовать фотографии (особенно если у вас есть фотографии брендов) или выбрать соответствующие значки или графику.Что бы вы ни использовали, рекомендуется добавлять изображения к элементам, чтобы сделать инфографику максимально наглядной и интересной. Это можно сделать двумя способами:
Вы можете использовать вкладку «Вставка», чтобы добавить изображение по мере того, как вы добавили фигуры и текстовые поля, и объедините свои изображения с обоими точно так же, как мы использовали на шаге 5. Однако более простой способ — воспользоваться преимуществами элементов SmartArt, которые включать изображения. Вернитесь к функции SmartArt и вставьте новый элемент, включающий изображения; отредактируйте его, как мы это делали на шаге 4; а затем щелкните любой из пустых значков изображения:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Появится диалоговое окно с различными вариантами выбора источника изображения.Найдите нужный файл и вставьте его. Повторите это столько раз, сколько необходимо, чтобы заменить все пустые изображения пользовательскими изображениями. Это поможет вам создать динамические элементы для вашей инфографики:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Шаг 7. Оптимизируйте расположение всех элементовПродолжайте добавлять элементы в свою инфографику, пока у вас не будет всей необходимой информации, и все не будет отформатировано по вашему вкусу с точки зрения изображений, шрифтов и цветов.Как только у вас будет все в инфографике, поиграйте с макетом, пока все не будет представлено наиболее логичным и визуально приятным образом. Вы можете обнаружить, что некоторые элементы, вставленные с помощью SmartArt, работают лучше, если вы перемещаете их различные аспекты. Это полезно для того, чтобы сделать их немного более уникальными, а также для размещения вещей в:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Помните, что одним из преимуществ создания инфографики с помощью PowerPoint является то, что вы всегда можете вернуться к «Пользовательскому размеру слайда» на вкладке «Дизайн», чтобы изменить размеры инфографики, если вы обнаружите, что у вас слишком много или слишком мало места.
Шаг 8. Сохраните инфографикуКогда вы будете довольны своей инфографикой, перейдите в «Файл», нажмите «Сохранить как» и выберите тип файла, в котором должна быть инфографика. PowerPoint по умолчанию сохранит ее как презентацию, но вы можете выберите различные типы файлов из раскрывающегося списка. Вы можете опубликовать свою инфографику в формате PDF; однако ваш файл будет более универсальным в формате JPG или PNG. Нет причин, по которым вы не можете сохранить его в нескольких форматах, поэтому у вас есть разные версии для платформ с разными требованиями.
Когда вы нажмете «Сохранить», PowerPoint спросит, хотите ли вы сохранить всю презентацию или только один слайд. Выберите слайд.
Конечным результатом является файл изображения, который выглядит великолепно и может быть загружен где угодно:
Оригинальное изображение любезно предоставлено Хейзел Батлер для CopyPress
Дизайн для ценности и воздействияПомните, создание инфографики — это нечто большее, чем использование инструментов, необходимых для создания визуального элемента. Как и любой другой контент, ваша инфографика должна быть рассчитана на максимальную ценность и воздействие.Созданный для этого поста простой, чтобы показать вам, как создавать основные элементы. Однако нет никаких ограничений для инфографики, которую вы можете создать, если научитесь ее делать.
Тщательно спланируйте свою инфографику. Придумайте броский, привлекающий внимание заголовок и дополните его убедительным подзаголовком. Организуйте свою информацию так, чтобы она текла и имела четкое повествование, даже если факты и текст изложены в наиболее логичном порядке. Используйте оригинальные элементы дизайна, такие как логотип и фотографии бренда, и настройте каждый аспект своей инфографики, чтобы он соответствовал цветам, шрифтам и общему виду вашего бренда.
Наконец, убедитесь, что вы в полной мере используете преимущества своей новой инфографики. Инфографика особенно хорошо работает на Pinterest, поэтому, если вы еще не установили кнопку «Прикрепить» на своем веб-сайте, это может быть разумной идеей. Продолжайте продвигать свою инфографику, написав сообщение в блоге, чтобы сопровождать его, делитесь своей инфографикой в социальных сетях и убедитесь, что ваши читатели тоже могут легко ею поделиться.
Как сделать инфографику за 7 шагов (Руководство на 2021 год)
С инфографикой сложно разобраться.
Лучшие из них полезны и передают сообщение интересно и наглядно. Но грань между полезным и подавляющим тонка.
Создание хорошей инфографики требует, чтобы вы соблюдали баланс между отображением достаточного количества информации и предотвращением перегруженности. В этой статье я покажу вам, как это сделать.
Вы можете щелкнуть любую из ссылок ниже, чтобы пропустить.
Примечание. Вместо того, чтобы рассказывать вам, как сделать инфографику, я сам пройду через этот процесс.Я не дизайнер, так что если я могу это делать, то можете и вы. И если вы хотите продолжить, вы можете сделать это, создав бесплатную учетную запись Piktochart.
Но сначала нам нужно кое-что прояснить:
Инфографика — это общение, а не дизайн
Люди часто переоценивают дизайн в инфографике. Они добавляют кучу различных шрифтов и цветов, втискивают все последние тенденции дизайна и используют кучу значков. Затем они задаются вопросом, почему никто не получает сообщения.Не поймите меня неправильно, дизайн важен, но не так, как вы думаете.
Design придает вашему контенту дополнительное измерение. Он передает эмоциональный аспект сообщения, которое иначе трудно выразить словами. Например:
Допустим, у вашей компании приближается секретный праздник Санта-Клауса, и вы хотите убедиться, что все знают, что речь идет не о покупке дорогих подарков. Вы можете сделать две вещи:
- Разошлите электронное письмо с описанием того, что можно и чего нельзя делать в отношении подарков
- Создайте инфографику, которая содержит ту же информацию, но визуально
Отправка простого электронного письма утомительна и снижает вероятность того, что люди прочтут сообщение.С другой стороны, хорошо продуманная инфографика не только передает сообщение, но и сообщает, что это должно быть весело.
Теперь, когда мы разобрались с этим. Приступим к созданию инфографики.
Шаг 1. Определите свою аудиторию
Когда вы пытаетесь угодить всем, в конечном итоге вы никому не угодите.
Точно так же, если вы попытаетесь создать инфографику, интересную для всех, она окажется никому неинтересной.
Часть создания хорошей инфографики — это решить, для кого она предназначена и — что не менее важно — для кого не. От того, кто является вашей целевой аудиторией, будет зависеть, какие данные вы используете, с каким жаргоном и жаргоном вам сойдет с рук, каков будет общий стиль инфографики и какие подробности вам нужно все объяснить.
Задайте себе следующие вопросы:
Ваша целевая аудитория внутренняя или внешняя?
При создании инфографики для внутренней аудитории вы можете пропустить основную информацию.Вам не нужно объяснять основы своим коллегам, которые работали над одним и тем же в течение нескольких месяцев. Однако, когда ваша аудитория является внешней, вы должны подготовить почву, прежде чем объяснять детали.
Какова позиция вашей целевой аудитории?
Инфографика для руководителей будет отличаться от инфографики для стажеров. Чем выше вы поднимаетесь в организации, тем более стратегическими становятся вещи, и ваша инфографика должна это отражать.
Какой у них уровень знаний?
Если ваша аудитория состоит из экспертов, вы можете с уверенностью предположить, что они понимают жаргон, связанный с вашей областью.Вы можете пропустить основную информацию и перейти к более подробным.
Аудитория создаваемой инфографики — внешняя. У них есть практические знания о том, что такое инфографика и что с ней можно делать, и им необходимо общаться либо с клиентами, либо с широкой публикой.
Шаг 2: Определите свои цели
Точно так же, как ваше изображение будет расплывчатым, если вы не имеете в виду аудиторию, ваше изображение будет выглядеть несфокусированным, если у вас нет четкой цели.Инфографика может преследовать несколько целей. Может:
Визуализируйте процесс
В 2011 году компания Everlane создала инфографику, объясняющую, почему одежда стоит дороже, чем должна. Они расскажут, что нужно для создания простой футболки и сколько стоит каждый шаг. Затем, во второй половине инфографики, они объясняют, как компании повышают цену и как это продается вам по гораздо более высокой цене, чем необходимо.
Отчет по данным
Таблицы надоедают.Инфографика может взять те же данные и превратить их в содержательную историю. Независимо от того, нужно ли вам отчитываться о прогрессе, информировать своего начальника или выполнять регулярную визуализацию данных, можно использовать инфографику, чтобы дать хорошее представление о том, где вы находитесь и что нужно сделать.
Сотрудник на борту
Начало работы на новой должности вызывает стресс и сбивает с толку. Если кто-то новичок в вашей организации, и вы хотите дать ему памятку о том, как работает ваша компания, вы можете создать инфографику, чтобы он мог ссылаться на нее.
И многое другое. Какой бы ни была ваша цель, она определит, как вы собираетесь размещать информацию в своей инфографике.
Для нашей инфографики наша цель — научить людей тому, как лучше всего создавать инфографику. Мы делаем это, создавая резюме этого сообщения, которое вы можете ссылаться или отправлять другим людям.
Шаг 3. Соберите информацию
Следующий шаг — убедиться, что собранная вами информация соответствует вашей цели.Это тот шаг, на котором застревают многие люди. Если основу инфографики составляет значимая информация, откуда вы ее берете?
Первое и самое удобное место — это ваша собственная компания. Аналитика, данные о продажах, СОП — все это может дать вам множество данных, которые можно превратить в инфографику. Просто убедитесь, что у вас есть разрешение на использование данных.
Иногда у вас нет доступа (или вы не хотите использовать) данные своей компании. В этом случае хорошее место для поиска интересных данных — Kaggle.Первоначально предназначенный для предоставления наборов данных энтузиастам машинного обучения и науки о данных, вы можете найти весь спектр данных, от лучших игр в Google Play до наборов данных о баскетболе или глобальном потеплении.
Убедитесь, что вы сохранили источники, потому что они вам понадобятся в вашей инфографике.
При сборе данных следует обращать внимание на то, что чем меньше, тем лучше. Заманчиво поразить зрителей огромным количеством данных, но зачастую это дает обратный эффект. Вместо того чтобы думать, что это выглядит круто, люди путаются и уходят.Мы рекомендуем два варианта:
- Укажите достаточно точек данных, чтобы получить обзор темы.
- Возьмите одну точку данных и подробно объясните ее.
Если вы попытаетесь сделать и то, и другое, вы получите гигантскую несфокусированную инфографику, которая сбивает людей с толку.
Для нашей инфографики, поскольку мы делаем рисунок, который резюмирует этот пост, мы используем его схему в качестве данных.
Шаг 4. Выберите тип инфографики
Есть несколько типов инфографики:
У каждого свой способ отображения информации.В сравнительной инфографике будет использоваться макет из двух столбцов, тогда как в списке будет один столбец. Начните думать о том, как вы разместите информацию, чтобы, выбирая шаблон, вы знали, что искать.
Для нашей инфографики, поскольку мы говорим о процессе, мы будем использовать, как вы уже догадались, инфографику процесса. Мы знаем, что нам нужно будет найти шаблон, который либо показывает процессы, либо что-то, что мы можем использовать, чтобы показать прогресс. Двухколоночный макет, как в сравнении, не подойдет.
Шаг 5: Создайте логическую иерархию в ваших данных
Пришло время структурировать информацию, собранную на шаге 3.Причина, по которой вы делаете это в первую очередь, заключается в том, что становится трудно адаптироваться, когда вы работаете над дизайном.
Я предлагаю создать структуру либо в Word, либо в Google Doc , чтобы вы могли иметь обзор и переключать данные без особых хлопот. Пытаться сделать это после того, как вы разработали графику, — это боль.
Одна вещь, которая поможет вам создать более логичную структуру, — это обсудить ваш план. Просматривая созданную вами структуру и объясняя ее по ходу дела, вы поймете, где есть пробелы в ваших аргументах.И поскольку вы все еще делаете это в Word или Google Docs, вы все равно можете легко его перенять.
Поскольку мы работаем с планом этой статьи, структура не будет сильно отличаться от нашей. Вот что мы собираемся использовать:
Шаг 6. Выберите и настройте шаблон, соответствующий вашему сообщению.
Скажу вам честно: Если вы не дизайнер, не создавайте собственную инфографику с нуля. Я знаю, что всем нравится думать, что они хороши в дизайне, но если вы не потратите время на развитие взгляда на это, вы не узнаете, что хорошо выглядит, а что нет.
Хороший дизайн не сделает вашу инфографику успешной, но если ваша графика имеет настолько плохой дизайн, что начинает отвлекать внимание от сообщения, у вас проблемы. Инфографика с твердой структурой, но с хорошим дизайном подойдет лучше, чем идеально разработанная инфографика, которая повсюду.
Вот почему я рекомендую выбрать шаблон и подогнать его под свои нужды. Наши шаблоны инфографики созданы профессиональными дизайнерами и могут быть настроены индивидуально. Кроме того, скорее всего, у вас нет времени на создание хорошей инфографики с нуля.У вас есть еще миллион дел.
Выберите шаблон, который примерно соответствует структуре, к которой вы стремитесь, и настройте его в соответствии с вашими потребностями. В лучшем случае копируйте и вставляйте части, перемещайте их вверх или вниз, а также меняйте цвета и шрифты.
Давайте сделаем это в нашей инфографике.
Поскольку мы хотим создать инфографику, показывающую процесс ее создания, я собираюсь найти шаблон, в котором есть нужные мне элементы. Поскольку это процесс, я ищу шаблоны, в которых либо есть шаги, либо элементы, показывающие прогресс.
В итоге я использовал этот шаблон адаптации сотрудников, который мы показали ранее. Хотя шаблон посвящен другой теме, в нем есть элементы, которые мы хотим создать для нашей инфографики.
Теперь давайте приспособим его к нашим потребностям.
Настройка шаблона в Piktochart
Шаблоны — это отправная точка для вашей графики. Их не следует использовать в качестве финального изображения.
Настройте цвета, шрифты, текст и изображения, чтобы создать собственный шаблон.Это легко сделать с помощью нашего конструктора инфографики.
Настройка цветов
Цвет влияет на тон вашей инфографики. Использование ярких игривых цветов придаст вашей инфографике… ну, яркой и игривой форме.
Помните о цели и сообщении, которое вы хотите донести. Не стоит использовать яркие и игривые цвета, когда говоришь о серьезной проблеме.
Сначала мы настроим цвет инфографики. Розовый красивый, но он не соответствует тому посланию, к которому мы стремимся.Вместо этого я рассмотрю различные цветовые схемы, доступные в шаблоне.
Когда вы нажимаете на них, шаблон автоматически обновляет цвета.
Если ваша компания или бренд использует определенную цветовую схему, вы можете вручную выбрать нужные цвета.
Если вам не нравятся цветовые палитры, включенные в шаблоны, и вы не хотите использовать цвета собственного бренда, вы все равно можете использовать такой инструмент, как Coolors, чтобы придумать для вас хорошую палитру. Опять же, если вы не разбираетесь в теории цвета, я советую вам не создавать свою собственную цветовую палитру.
Для нашего шаблона я использую цветовую схему «Голубой бирюзовый», которая является частью встроенных палитр шаблона.
Настройка текста и шрифтов
Как и цвета, шрифты имеют большое влияние на восприятие сообщения. Выберите не тот, и ваше сообщение получит совершенно новый смысл. Например:
Поиск удачных сочетаний шрифтов — это само по себе искусство. Я не буду здесь вдаваться в подробности, но вы можете прочитать другой пост о парных шрифтах.Кроме того, вы можете использовать такой инструмент, как Fontjoy, чтобы помочь вам.
Для нашей инфографики я оставлю шрифты такими, какие они есть.
На этом этапе мы добавляем собственный текст и начинаем перемещать текст. Как видите, я изменил пару вещей:
- Изменены заголовок и подзаголовок.
- Заголовок и подзаголовок поменяны местами, так что подзаголовок находится вверху.
Я также начал добавлять свой текст в инфографику.На этом этапе я стараюсь не слишком сильно вмешиваться в дизайн. Я просто пытаюсь разместить на нем весь текст, чтобы потом сосредоточиться на изображениях, значках и выравнивании.
Добавление изображений и значков
Инфографика, содержащая только текст, утомительна, поэтому вам понадобятся изображения и значки, чтобы оживить ее. Однако из всего, что вы можете изменить в шаблоне, проще всего испортить изображения и значки. С цветами и шрифтами вы можете использовать инструменты, чтобы компенсировать недостаток опыта.
Однако с изображениями и значками вы нарушаете пробелы и композицию дизайна. Вы можете использовать вспомогательные линии в Piktochart, чтобы закрепить элементы на месте и выровнять их, но в конечном итоге вы должны решить, хорошо ли что-то выглядит или нет. Для этого требуется некоторое знание основных принципов проектирования.
Какие изображения и значки добавить, зависит от вашего сообщения и от того, какое эмоциональное сообщение вы хотите передать. Подумайте, что будет символизировать ваше сообщение.Изображение пляжа может представлять отпуск, изображение конференции — сотрудничество и т. Д.
Но, пожалуйста (пожалуйста!), Избегайте слишком часто используемых стоковых фотографий. Вы знаете таких, как сотрудник службы поддержки клиентов, улыбающийся в камеру, два парня в костюме, обменивающиеся рукопожатием, или очень политкорректную группу людей, которые кажутся странно счастливыми присутствовать на собрании.
Для нашей инфографики я вообще не использую изображения. Я использую встроенные иллюстрации Piktochart.
Сначала я добавлю наш логотип и удалю некоторые из уже имеющихся иллюстраций.Как бы мне они ни нравились, слишком много их заглушит заголовок. Я также заменяю иллюстрацию справа на иллюстрацию, которая немного больше передает сообщение.
Что касается основной части инфографики, мне не очень нравятся числа, поэтому я заменю их значками для обозначения каждого шага.
Чтобы закончить это, я также заменил нижнюю иллюстрацию той же, что и у нас наверху. Вот и все.
Шаг 7. Загрузите, поделитесь или вставьте свою инфографику
Когда ваша инфографика будет завершена, вы можете загрузить ее в формате PNG или PDF и отправить по электронной почте или поделиться ею в социальных сетях.Если вы добавили в свою инфографику ссылки, указывающие на другие ресурсы, загружать ее как изображение не имеет смысла.
Вы можете встроить свою инфографику на свой сайт. Для этого перейдите в раздел «Поделиться», установите флажок, чтобы сделать вашу инфографику общедоступной, и нажмите «просмотреть код для встраивания». Это позволяет вам вставить фрагмент кода на свой веб-сайт. Если вы используете WordPress и хотите встроить его в сообщение в блоге, вам придется поместить фрагмент кода в блок HTML.
Вот созданная нами инфографика:
Промыть, повторить
Прелесть использования шаблонов для создания инфографики заключается в том, что после создания изображения вы можете повторно использовать его снова и снова.Это полезно при создании отчетов или графиков, которые необходимо регулярно обновлять.
Как создать потрясающую графику за считанные минуты
В последнее время я получаю много вопросов о создании инфографики для социальных сетей. Люди отчаянно хотят знать, как создавать привлекательные изображения, которые вызывают массу ретвитов, лайков и репостов. Мне даже предлагали довольно щедрую оплату за создание инфографики для социальных сетей для разных людей. Но правда в том, что я чувствую себя виноватым, потому что на самом деле создавать эти изображения очень легко.
Все, что вам нужно знать:
- На какой платформе вы создаете инфографику для
- Основное сообщение или данные, которые вы хотите передать
- Как разместить эту информацию в лучшем виде
Это руководство поможет вам создать потрясающие визуальные эффекты для социальных сетей за считанные минуты без лишних затрат.
Приступим.
1) Создание инфографики для разных социальных платформ
Существует множество платформ социальных сетей, на которых хорошо работает инфографика, но самыми популярными из них являются Pinterest, Facebook, Twitter и Instagram.
Я пропущу процесс создания инфографики для Pinterest, поскольку большинство размеров можно без проблем загрузить в сеть. Но если вы ищете более глубокое понимание дизайна для Pinterest, взгляните на это руководство по дизайну инфографики для Pinterest.
ТвиттерРазмер изображения Twitter для общего содержания — 440 на 220 пикселей.
Вот реальный размер.
Обратите внимание, что он довольно маленький.Сконструировать инфографику для социальных сетей или даже графику Twitter для такого небольшого пространства непросто, поэтому важно ограничить содержание, которое вы включаете в изображение. Я рекомендую создавать ваш дизайн на холсте размером 880 на 440 пикселей. Увеличив размер вдвое, вы получите более широкую поверхность для работы, и изображение будет по-прежнему полностью изменяться, чтобы соответствовать размерам в социальных сетях.
FacebookРазмер изображения Facebook для статей и сообщений в блогах — 1200 на 620 пикселей.
Вот размер для этого.
Если вы нажмете на изображение, вы заметите, что его полный размер почти вдвое больше, чем вы видите здесь. Это связано с тем, что Facebook автоматически изменяет размер изображения, чтобы обеспечить пользователям наилучшее качество просмотра.
InstagramРазмер изображения в Instagram — 1080 на 1080 пикселей.
Вот реальный размер.
Опять же, это масштабируется до гораздо меньших размеров и может быть разработан с разрешением 800 пикселей на 800 пикселей или 600 на 600 пикселей, чтобы упростить вам визуализацию всей схемы инфографики.
Итак, теперь, когда вы понимаете, с какими измерениями нужно работать для каждой платформы, вы можете перейти к решению, какое сообщение и какие данные включать в ваши изображения.
2) Выбор сообщения и данных
Обычно при создании инфографики для социальных сетей вы не хотите превращать визуальный контент в текст. Изображения в социальных сетях обычно служат введением в более длинную форму контента. Некоторые распространенные виды использования инфографики социальных сетей:
- Вдохновляющие цитаты
- Графики
- Факты
- Заголовки
Старайтесь не выходить за четыре вышеуказанных границы при разработке визуального контента для социальных сетей.
Вдохновляющие цитатыВдохновляющие цитаты лучше всего работают на таких платформах, как Twitter и Instagram. Foundr Magazine отлично справляется с использованием инфографики с вдохновляющими цитатами, чтобы увеличить количество подписчиков и общую вовлеченность в Instagram.
Вот как выглядит их лента в Instagram:
Обратите внимание, что контент не особенно сложно создать, но он все равно выглядит чистым и передает конкретное сообщение.Foundr использует Instagram для привлечения большого количества посетителей на свой веб-сайт и на свой курс, который учит других молодых предпринимателей, как получить больше подписчиков в Instagram.
Графики Графики— отличный способ повысить вовлеченность во всех социальных сетях. Их можно использовать для мотивации и вдохновения, для информирования и обучения или даже для юмора. Ими также очень легко делиться в Instagram, Twitter и Facebook. Взгляните на приведенную ниже диаграмму Юджина Ву о потреблении кофе по странам.Тема интересная и не слишком сложная, а красочные визуальные эффекты оживляют данные.
Расскажите свои истории с красивыми диаграммами https://t.co/eups8B012W через @robjama #chart #infographic #venngage pic.twitter.com/dZ45y8FPVW
— Юджин Ву (@wooyi) 24 марта 2016 г.
Вам не нужно быть экспертом в области визуализации данных, чтобы создавать привлекательные диаграммы для социальных сетей. Вы можете использовать конструктор графиков Venngage, который в настоящее время является бесплатным и чрезвычайно простым в использовании инструментом.
С помощью Beam вы можете быстро фильтровать различные типы стилей диаграмм, а также копировать и вставлять данные из электронной таблицы Google.
ФактыЕще один отличный способ использовать визуальный контент в социальных сетях — это визуализировать факты при создании инфографики для социальных сетей. В конце концов, инфографика — это способ визуального представления некоторой информации.
Что такое факт? Факт — это утверждение или статистика, подтвержденная достоверными доказательствами.Если вы ищете отличные источники данных, обратитесь к правительству США или в исследовательском центре Pew Research Center.
Вот пример простой статистики Twitter, которая была визуализирована для упрощения публикации:
ЗаголовкиИ, конечно же, многие люди создают инфографику и визуальные эффекты для заголовков блогов и изображений заголовков. Эти виды изображений могут включать в себя письменный заголовок статьи или могут также быть визуальным представлением того, о чем статья.
Вот два разных примера для справки:
На этом изображении нет текста, но все же очень ясно, о чем идет речь в статье.Мы привыкли к логотипам, значкам и символам брендов, многие из которых часто используются в инфографике, чтобы предупреждать зрителей о конкретных темах, не используя слишком много текста.
Естественно, это изображение говорит аудитории, что статья про Олимпиаду. Преимущество отказа от текста состоит в том, что люди все еще знают суть темы, но могут быть вынуждены щелкнуть по ней, чтобы узнать больше.
Вот пример с текстом:
В этом примере изображению требуется текст, чтобы передать сообщение.Без названия специфика содержания статьи совсем не очевидна. В некоторых случаях, когда вы продвигаете контент более общего характера, может быть хорошей идеей создать изображение заголовка с текстом.
3) Размещение информации
Наконец, как только вы спланировали свой контент, вам нужно разместить информацию для вашей инфографики для социальных сетей в визуально привлекательной форме.
Ниже приведены различные макеты изображений, которые можно использовать в качестве справки.Первое изображение в каждом разделе показывает, что представляет собой каждый элемент, а следующие изображения настроены для соответствия различным размерам платформы социальных сетей. Вы можете создать эту инфографику на Venngage.com.
Вдохновляющие цитатыТвиттер
Все диаграммы ниже созданы с помощью графического редактора Beam.
Твиттер
Чтобы получить больше информации о настройке макетов для фактов и названий, вы можете выбрать из широкого спектра готовых к использованию шаблонов инфографики, доступных также на Venngage.
Заключение: вы тоже можете создавать потрясающую инфографику для социальных сетей за считанные минуты
Выполнение этой простой разбивки значительно упростит процесс создания ваших собственных изображений в социальных сетях. Независимо от того, создаете ли вы инфографику для Instagram, Twitter или Facebook, многие из тех же принципов дизайна и верстки по-прежнему применимы. Поэкспериментируйте с различными тактиками, пока не найдете стиль, который подходит вам и вашему бренду.
Фото Карла Хейердала на Unsplash
Чтобы узнать больше о том, как создавать потрясающую и невероятно успешную инфографику, ознакомьтесь с этой классной инфографикой из Infographic Database!
Почему инфографика так распространена в социальных сетях?Инфографика может привлечь больше потенциальных клиентов и увеличить продажи бренда / бизнеса, поэтому они доминируют в социальных сетях.Инфографикой легко делиться, она очень убедительна, проста в создании, может увеличить количество подписчиков и подписчиков, предложить отличные преимущества SEO и помогает наладить отношения и доверие с вашими подписчиками.
Как сделать инфографику на Facebook?Вы не можете создать инфографику в самом приложении Facebook, однако вы можете использовать средства создания инфографики и инструменты для ее создания. Чтобы создать выигрышную инфографику, помните о ее основных частях, называющих вступление, хорошо структурированном теле, изображениях и значках, единой теме, а также элементах брендинга и социальных сетей.
Для чего нужна инфографика?Инфографика хороша для распространения информации без частого чтения. Существует 7 различных типов инфографики в зависимости от их использования. Временные шкалы предназначены для обсуждения истории или эволюции; визуализации данных для получения информации с большим количеством данных; анатомия для технической информации; процессы и инструкции; списки; и карты.
Как создать инфографику с помощью Canva: навыки дизайна не требуются
Инфографика — это простой и привлекательный способ превратить ваши идеи в потрясающие источники визуального контента.Эти иллюстрации не только делают ваши страницы мультимедийными, но и имеют большое значение для снижения показателя отказов, что в конечном итоге может повысить ваш рейтинг в Google. В этом посте вы узнаете, как создать инфографику, не требуя никаких специальных дизайнерских навыков или программного обеспечения.
Зачем нужна инфографика?
Инфографикаделает ваш контент популярным и привлекает внимание к информации, которую посетители могли бы не заметить. Инфографика может поддержать ваши усилия по поисковой оптимизации, улучшить взаимодействие с пользователем, снизить показатель отказов и увеличить количество репостов в социальных сетях.
Есть много отличных онлайн-инструментов для создания инфографики
Раньше для создания собственной инфографики вам понадобился бы такой инструмент, как Photoshop. Благодаря быстрому увеличению числа браузерных инструментов дизайна с перетаскиванием, это больше не актуально.
Существует множество отличных конструкторов инфографики своими руками, среди которых одни из лучших:
С учетом сказанного, в этом руководстве мы сосредоточимся на одном конкретном инструменте — Canva. Canva, пожалуй, самый известный инструмент онлайн-дизайна, который также упрощает создание инфографики (а также другого визуального контента).
Вот как это сделать…
Как создать инфографику с помощью Canva
Canva — бесплатный инструмент с огромной базой бесплатных изображений и иллюстраций. Платформа позволяет создавать и загружать инфографику любого размера и формата файла (PDF, PNG, JPG). Canva даже предлагает библиотеку готовой инфографики, варьирующейся по стилям презентации и типам данных.
Чтобы создать свою инфографику, вам нужно сначала зарегистрироваться в Canva, создав бесплатную учетную запись.Вы можете зарегистрироваться, используя свою электронную почту или свою учетную запись Google или Facebook. После входа в систему пришло время научиться создавать инфографику…
1. Выберите шаблон инфографики
После входа в редактор выберите размеры окончательного изображения. Вы можете выбрать нестандартный размер или выбрать один из готовых шаблонов. Выполните поиск по запросу «Инфографика» на главной странице. Размер инфографики по умолчанию составляет 800 x 2000 пикселей.
2.Выберите свой стиль дизайна
После того, как вы выбрали холст нужного размера для своего проекта, Canva развернет список вариантов макета, который будет служить основой вашей инфографики. Есть буквально сотни дизайнов на выбор, но первые 50, как правило, наиболее гибкие.
Canva предлагает как бесплатные, так и премиальные шаблоны дизайна, но подавляющее большинство из этой категории можно использовать бесплатно. Каждый шаблон имеет множество опций в зависимости от типа отображаемых данных, используемых визуальных элементов и конкретной ниши, предназначенной для дизайна.
При некотором просмотре вы, вероятно, найдете идеальный шаблон. Не нужно начинать с нуля.
3. Настройте фон и выберите шрифты
Теперь, когда вы выбрали великолепный шаблон, пора выбрать привлекательный фон. Canva бесплатно предоставляет уникальные скины для инфографики, и вы можете выбирать из библиотеки различных узоров, цветов и элементов дизайна.
Чтобы изменить фон, щелкните значок фона на левой боковой панели.Параметры фона отсортированы по цвету и включают все, от сплошных цветов и макросъемки до причудливых эскизов и минималистичных узоров. Выберите тот, который соответствует вашему бренду.
Для инфографики, которую вы видите здесь, я выбрал дизайн из категории «Образование».
Изменить цветовую палитру очень просто. Просто щелкните холст, затем щелкните разноцветную рамку в верхней части области дизайна. Используйте всплывающее окно поиска, чтобы найти множество подходящих цветовых схем.
Canva предлагает более 20 различных фильтров, которые вы можете применять к фотографиям, которые вы найдете в Canva, или изображениям, загружаемым из вашего личного хранилища. Вы можете настроить яркость, контрастность, X-процесс и насыщенность, чтобы получить изысканное изображение, соответствующее стилю вашего веб-сайта.
Добавьте или измените шрифты в графике, выбрав значок текста слева. Перетащите нужный тип текста на холст, удалите демонстрационный контент и начните вводить текст.
В Canva есть тысячи шрифтов.Выберите шрифт, который соответствует вашему бренду и содержанию вашей инфографики. Используйте стандартные функции текстового редактора, чтобы заполнить детали вашей инфографики.
Поскольку типографику можно значительно изменить, использование определенных шрифтов может повлиять на шаблон вашей инфографики. Убедитесь, что вы обращаете внимание на удобочитаемость содержания.
4. Добавьте графические элементы
Легкость, с которой Canva позволяет добавлять графические элементы, является важной причиной, по которой мы решили выбрать Canva для нашего руководства «как создать инфографику».Инфографика настолько эффективна, потому что в ней используются мощные изображения для передачи ключевых данных. Убедитесь, что вы выбираете релевантные изображения, чтобы представить свою информацию.
Canva разбила свои графические элементы на «изображения», «сетки», «диаграммы», «рамки», «формы», «иллюстрации» и «значки». На вкладке «Элементы» вы найдете значок практически для каждой ниши. Чтобы вы почувствовали разнообразие, мы создали нашу инфографику с использованием некоторых элементов, доступных в Canva.
Чтобы выбрать элемент, дважды щелкните нужный тип.Вы найдете несколько вариантов стилей, доступных для каждого типа («сетки», «значки» и т. Д.). Просто перетащите понравившиеся элементы и измените их размер в соответствии с вашим дизайном, перетаскивая углы.
Если вы ищете что-то конкретное, воспользуйтесь окном поиска, чтобы отфильтровать результаты.
5. Загрузите ваш файл
Когда вы определились с идеальным дизайном для своей инфографики, нажмите кнопку загрузки, чтобы открыть список типов файлов.
Рядом с этой кнопкой находится опция совместного использования.Canva позволяет вам делиться своей инфографикой напрямую в социальных сетях, таких как Facebook и Twitter.
Вы даже можете использовать инструмент встраивания, чтобы добавить свою инфографику в гостевой пост и повысить вовлеченность пользователей. Совместное использование вашего контента — важный шаг в повышении узнаваемости бренда.
Заключение
Это краткое руководство, которое поможет вам научиться создавать инфографику с помощью Canva. Этот инструмент — суперэффективный способ создания удобных и привлекательных дизайнов, повышающих ценность вашего цифрового контента.С такими инструментами создавать мощные сообщения в блогах просто и доступно.
У вас есть вопросы о том, как использовать Canva для создания инфографики? Спросите в разделе комментариев!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как создать инфографику в PowerPoint
ИнфографикаЭто графическое представление данных, информации и знаний.
Назначение инфографики
Сделать данные легко понятными с первого взгляда.Преимущества инфографики
Это инструмент для привлечения внимания. Многие компании используют этот инструмент, чтобы привлечь внимание к своему блогу и веб-сайту. Это также можно использовать, чтобы помочь вашим инвесторам понять причины слияния с компанией.
Хотите создать свою собственную инфографику, но не знаете как?
Шаблоны, размещенные по этой ссылке — Free Infographics Powerpoint Templates помогут создавать инфографику быстрее .
Шаг 1: Какова ваша история?
- Каковы основные элементы вашей истории?
- Какие рисунки или диаграммы могут графически представить вашу историю?
- Сочетание цветов
Шаг 2: Название вашей инфографики
1.Как вставить заголовок?
Перейдите на вкладку Вставка >> Текстовое поле.
2. Как изменить стиль ваших шрифтов и границы поля?
После щелчка по текстовому полю вкладка «Формат» появится в правой части строки меню.
Шаг 3. Изобразите свою историю, используя фигуры, клипарты, картинки и т. Д.
1. Как вставить фигуру?
Перейдите на вкладку Вставка >> Фигуры >> Выберите фигуру.
2. Как вставить фигуру, которой нет в меню «Фигуры»?
Шрифты, такие как Wingdings или Webdings , можно использовать для создания пользовательских значков и изображений.
Например:
- Значок велосипеда: Введите «b» и измените стиль шрифта на Webdings, вы увидите значок велосипеда вместо «b».
2. Знак победы: Введите «A» и измените стиль шрифта на Wingdings, вы увидите знак победы вместо «A».
Используйте опцию Clip Art для вставки значков и изображений (перейдите на вкладку «Вставка» >> «Картинки»)
3. Как создать эффектный клип-арт?
Использовать изображения WMF . Почему??. Потому что это позволяет вам преобразовывать их в объекты PowerPoint и разгруппировать их. Разгруппировав их, вы можете удалить ненужные части, изменить их цвет.
- Перейдите к Вставка> Картинка .
- На панели задач «Картинка» щелкните стрелку раскрывающегося списка « Результат должен быть: » и выберите Картинка . В разделе «Картинки» выберите Windows Enhanced Metafile и Windows Metafile (включая сжатые).
- Щелкните изображение правой кнопкой мыши и разгруппируйте его дважды .
- Выберите отдельные компоненты и настройте их.
- Вы можете раскрасить их или удалить ненужные части.
- После внесения изменений перегруппируйте все отдельные детали.
4. Как вставить картинку?
Перейдите на вкладку Вставка >> Изображение.
5. Как создать собственное изображение?
Комбинируйте картинки и картинки с текстовыми полями и диаграммами, чтобы создать новое изображение.
Выберите оба объекта, щелкните их правой кнопкой мыши и сгруппируйте их.Визуализируйте данные
1. Изобразите результаты опроса
— Используйте значки людей
Я разработал несколько иконок с людьми.Вы можете скачать их бесплатно. Шаблон размещен по этой ссылке — Free Infographics Powerpoint Templates .
— Использование нестандартных форм
— Круговые диаграммы
Круговые диаграммы хорошо показывают сравнительные размеры нескольких объектов.
— Кольцевые диаграммы
Кольцевые диаграммы работают точно так же, как круговая диаграмма. Единственная разница в том, что центр пустой.
— Гистограммы и гистограммы
Гистограммы отображают взаимосвязь между переменными, обычно для целей сравнения.
Гистограммы используют непрерывные данные, тогда как гистограммы используются для сравнения различных категорий.
Непрерывные данные — Если данные могут принимать дробные или десятичные значения, это непрерывные данные.
— Графики
Он используется для представления абсолютных или относительных изменений чего-либо за определенный период времени.
Советы по построению графиков
1. Пользовательский значок для столбцов
Выберите столбцы, щелкните его правой кнопкой мыши и выберите Формат данных серии >> Заливка >> Изображение >> Вставить из: Файл >> Выбрать изображение >> Хорошо
2. Измените цвета графика
Измените цвета вашего графика, дважды щелкая по каждой полосе.
3. Выберите правильный тип диаграммы
Шаг 4: Сохраните слайды PowerPoint в формате файла изображения PNG
Слайды PowerPoint можно сохранить как.png файлы изображений.
1. Нажмите кнопку MS Office
2. Выберите «Сохранить как» >> Другие форматы
3. Выберите формат файла PNG Portable Network Graphics >> Ok
Шаг 5. Измените размер изображения с помощью бесплатного онлайн-инструмента для редактирования фотографий
Шаблоны, размещенные по этой ссылке — Free Infographics Powerpoint Templates помогут вам создать вашу инфографику быстрее .
Похожие сообщения
Об авторе:Дипаншу основал ListenData с простой целью — сделать аналитику простой для понимания и отслеживания.У него более 10 лет опыта работы в области науки о данных. За время своего пребывания в должности он работал с глобальными клиентами в различных областях, таких как банковское дело, страхование, частный капитал, телекоммуникации и человеческие ресурсы.
.


 По желанию можно выбрать в качестве
инструмента любой другой сервис.
По желанию можно выбрать в качестве
инструмента любой другой сервис. Весь
материал компонуется, приводится в красивый наглядный вид. Выбирается
формат (в зависимости от целей и количества данных) — презентация,
слайд-каст, одностраничная картинка, видеоролик
Весь
материал компонуется, приводится в красивый наглядный вид. Выбирается
формат (в зависимости от целей и количества данных) — презентация,
слайд-каст, одностраничная картинка, видеоролик