Векторные онлайн-редакторы

Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape. Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Читайте также: Учимся рисовать в Adobe Illustrator
Как работать с SVG онлайн
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
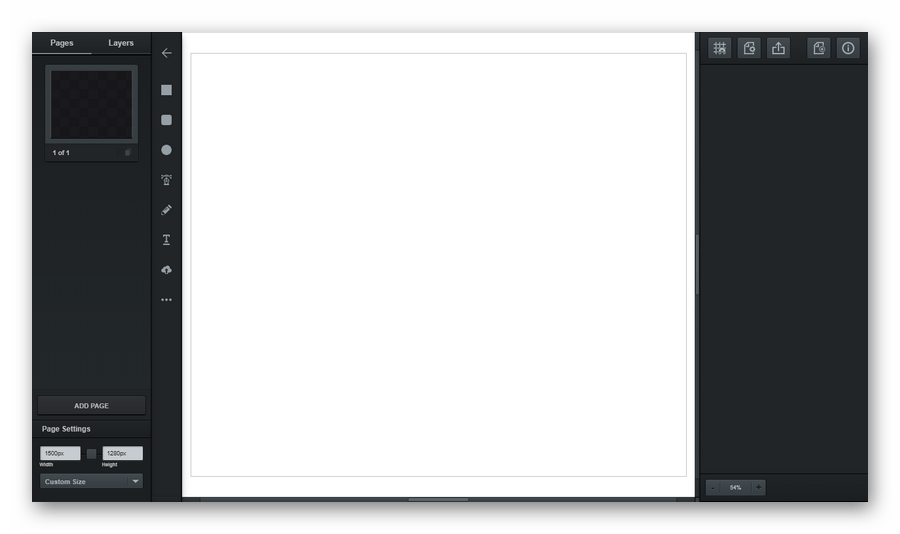
Онлайн-сервис Vectr
- Перед началом пользования ресурсом желательно авторизоваться в нем при помощи одной из доступных соцсетей или создать учетную запись на сайте с нуля.

Это не только позволит загружать результаты вашей работы на компьютер, но и в любой момент сохранять изменения в «облаке». - Интерфейс сервиса максимально прост и понятен: слева от холста расположены доступные инструменты, а справа — изменяемые свойства каждого из них.

Поддерживается создание множественного числа страниц, для которых имеются размерные шаблоны на любой вкус — от графических обложек под соцсети, до стандартных листовых форматов. - Экспортировать готовое изображение можно, нажав на кнопку со стрелкой в панели меню справа.

- В открывшемся окне определите параметры загрузки и щелкните

К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
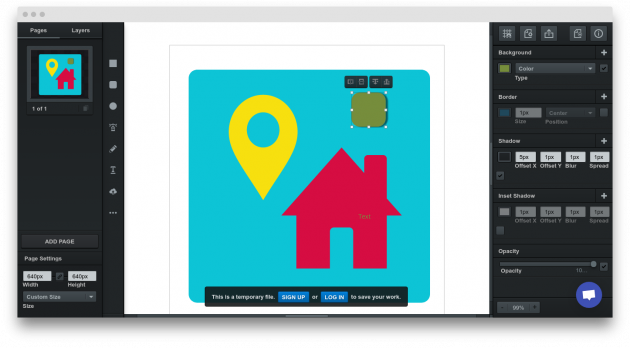
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Онлайн-сервис Sketchpad
- Все что нужно для работы с редактором — браузер и доступ в сеть. Механизм авторизации на сайте не предусмотрен.

- Чтобы скачать готовую картинку на компьютер, нажмите на значок дискеты в панели меню слева, а затем выберите нужный формат во всплывающем окне.

При необходимости вы можете сохранить незавершенный рисунок как проект Sketchpad, а затем в любой момент закончить его редактирование.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
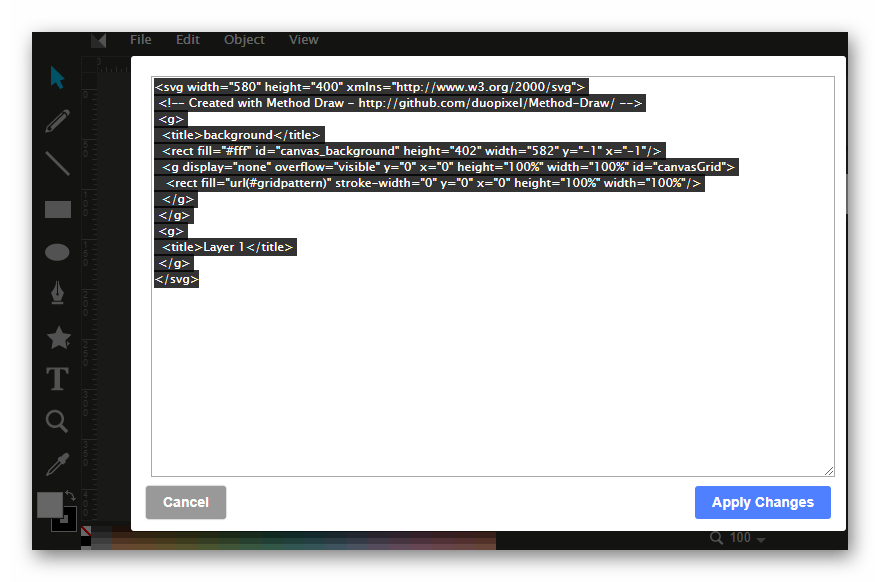
Онлайн-сервис Method Draw
- Ресурс не требует от пользователя регистрации. Просто переходите на сайт и работаете с уже имеющимся векторным файлом либо создаете новый.

- Помимо создания SVG-фрагментов в графической среде, вы также можете редактировать изображение непосредственно на уровне кода.

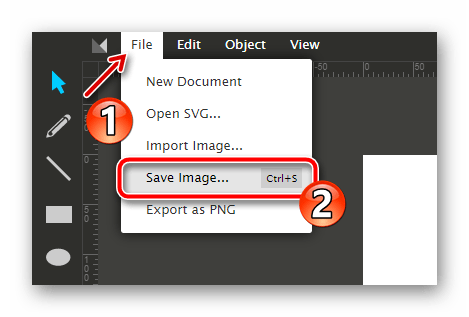
Для этого перейдите в «View» — «Source…» или воспользуйтесь сочетанием клавиш «Ctrl + U». - Закончив работу над картинкой, ее можно сразу сохранить на компьютер.

Чтобы экспортировать изображение, откройте пункт меню «File» и нажмите «Save Image…». Либо же используйте шорткат «Ctrl+S».
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
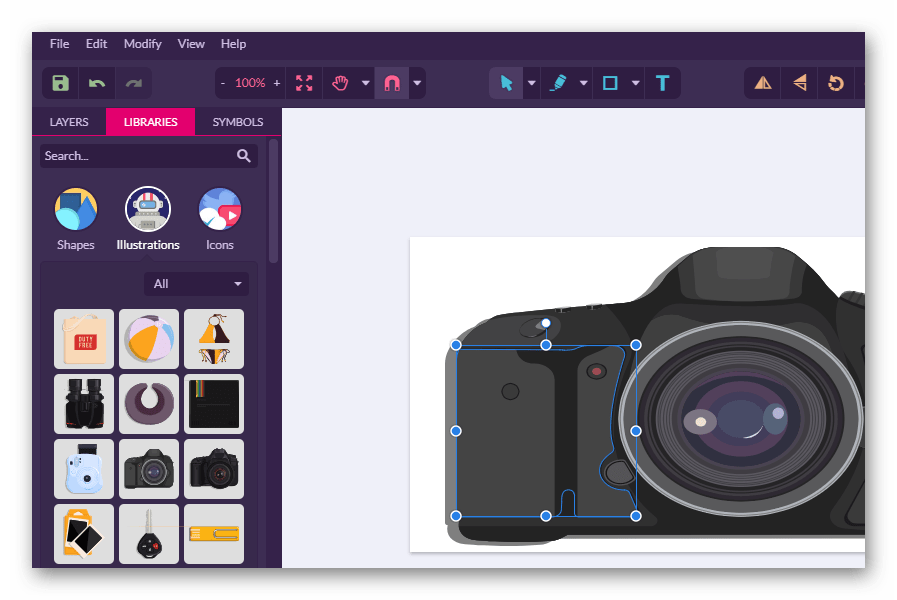
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
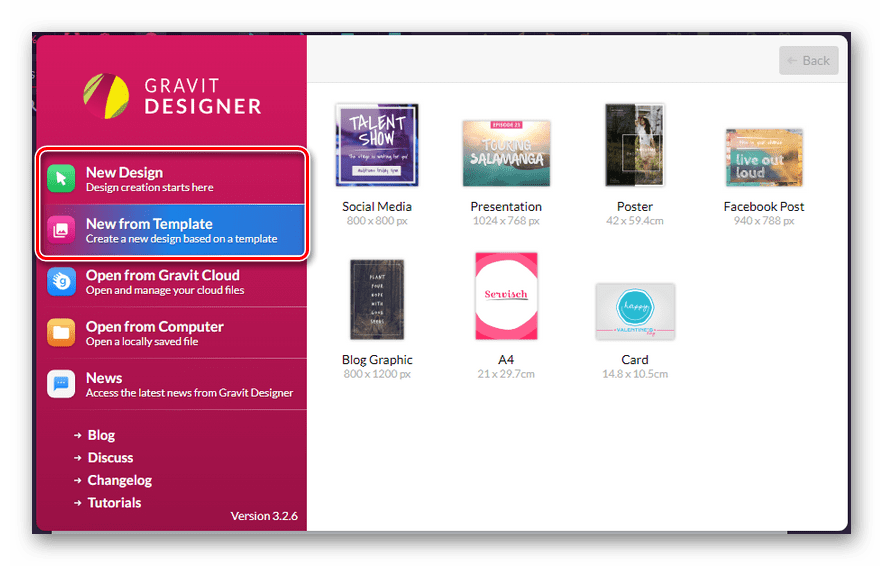
Онлайн-сервис Gravit Designer
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.

Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
- Чтобы приступить к работе с редактором, вам не обязательно создавать аккаунт в сервисе.

Но если вы желаете использовать готовые шаблоны, придется завести бесплатную «учетку» Gravit Cloud. - Для создания нового проекта с нуля в приветственном окне перейдите на вкладку «New Design» и выберите требуемый размер холста.

Соответственно, для работы с шаблоном откройте раздел «New from Template» и выберите нужную заготовку. - Gravit умеет автоматически сохранять все изменения при выполнении вами действий над проектом.

Чтобы активировать эту возможность, воспользуйтесь сочетанием клавиш «Ctrl+S» и в появившемся окне дайте название рисунку, после чего щелкните по кнопке «Save». - Итоговое изображение вы можете экспортировать как в векторном формате SVG, так и в растровых JPEG или PNG.

Кроме того, есть вариант сохранения проекта как документ с расширением PDF.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
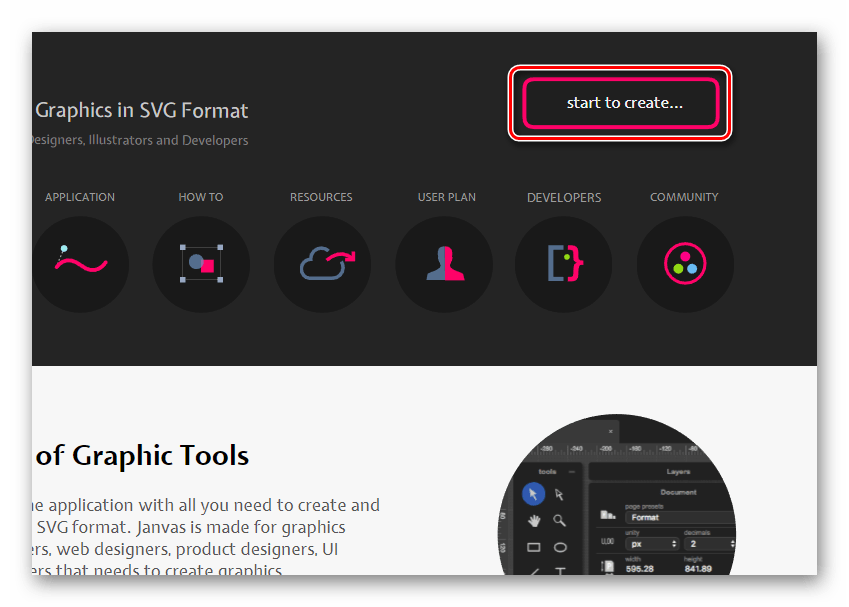
Онлайн-сервис Janvas
- Для запуска веб-приложения в своем браузере перейдите по ссылке выше и щелкните по кнопке «Start to create».

- В новом окне откроется рабочая область редактора с холстом в центре и панелями инструментов вокруг него.

- Экспортировать готовое изображение можно лишь в выбранное вами облачное хранилище, и лишь в том случае, если вы приобрели подписку на сервис.

Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
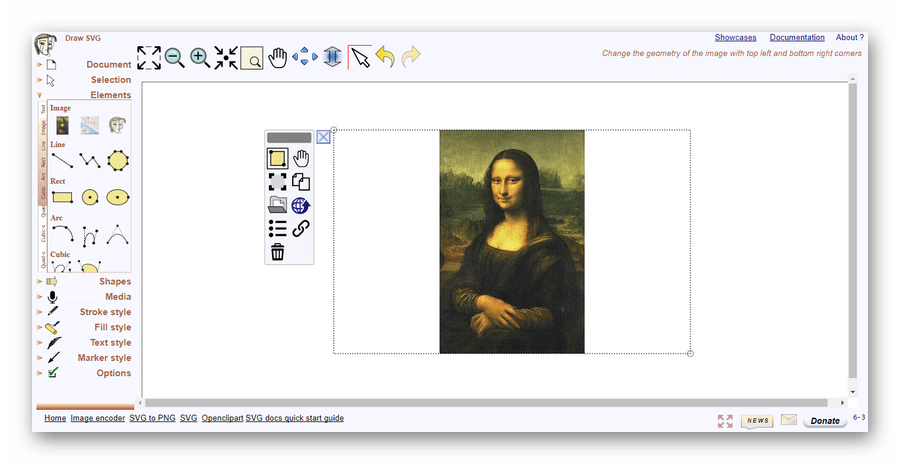
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Онлайн-сервис DrawSVG
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.

Окончив работу с картинкой, вы можете сохранить результат как SVG или в качестве растрового изображения.
- Для этого найдите в панели инструментов иконку «Save».

- По щелчку на этот значок откроется всплывающее окно с формой для загрузки SVG-документа.

Введите желаемое название файла и нажмите «Save as file».
DrawSVG можно назвать облегченной версией Janvas. Редактор поддерживает работу с атрибутами CSS, но в отличие от предыдущего инструмента, не позволяет анимировать элементы.
Читайте также: Открываем файлы векторной графики SVG
Перечисленные в статье сервисы — отнюдь не все доступные в сети векторные редакторы. Однако здесь мы собрали по большей части бесплатные и проверенные онлайн-решения для работы с SVG-файлами. При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТ5 способов создать векторную картинку в Adobe Illustrator
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).

Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:

Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
 Одна из моих первых картинок, нарисованная блоб брашем
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:

Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
Vectr — бесплатный векторный редактор для создания логотипов, баннеров и презентаций
Vectr — новая бесплатная программа для создания и изменения векторных рисунков, которую можно использовать прямо в браузере или в качестве десктопного приложения. С её помощью можно создавать как простые изображения (логотипы, эмблемы, иконки), так и сложные векторные иллюстрации.
На левой панели инструментов есть перо, карандаш, кнопки добавления различных простых геометрических фигур и текста. Справа расположена панель свойств выделенного в данный момент объекта. Здесь можно изменить его размеры, цвет, прозрачность, границы и другие параметры.
Важное преимущество Vectr — возможность совместной работы. Нужно просто послать коллегам ссылку на свой проект, чтобы они подключились к его обсуждению и редактированию. Это касается как онлайновой версии, так и десктопного приложения.

Все функции редактора просты и интуитивно понятны, поэтому работать с программой можно даже без предварительного обучения. Но если же вы хотите в полной мере использовать все возможности приложения, то лучше посмотреть на примеры и обучающие статьи на этой странице.
Воспользоваться Vectr →
Что такое векторный логотип и как его сделать самостоятельно?

Сразу следует обозначить – почему создание логотипа в векторе является самым правильным решением. Данный формат отличает высокое качество, яркость и чёткость цветов, вне зависимости от того, какому масштабированию подверглось изображение.
Простыми словами.
Векторная графика — специальный формат графики, который выстраивается математическим путем, формулами и магией 🙂
Популярные форматы векторной графики: SVG, AI, CDR, EPS, PDF
Растровая графика — пиксели/кубики определенного цвета выстроенные в какой-то последовательности.
Популярные форматы растровой графики: PNG, JPG, GIF, PSD
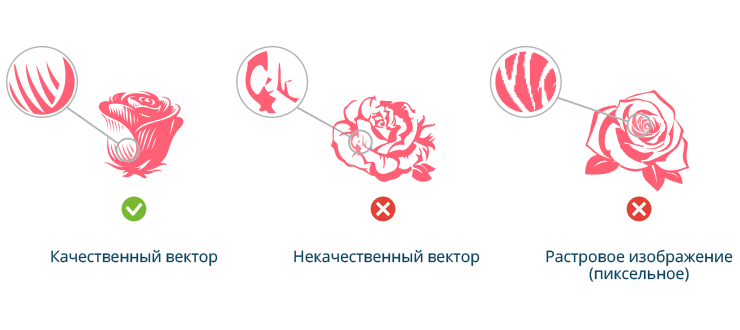
Проще картинкой:

Лого быть. В векторе
Безусловно, имеет право на существование и растровый формат. Но спектр преимуществ векторных логотипов очевиден, и он проистекает из их особенностей. Ранее мы мельком упомянули о тех, сейчас же расскажем подробнее.
- При печати логотипа на небольшой визитке или огромном баннере, который планируется повесить перед входом в офис для привлечения клиентов, потребуются совершенно разные уровни масштабирования изображения. И в случае с векторным форматом всё останется столь же четким. А вот технология растрового изображения такова, что текстовая «начинка» логотипа при многократном увеличении превратится в набор пикселей. И надпись будет плохо читаема.
- Отличительной особенностью векторной технологии является гибкая структура, изображение состоит из математических формул. Как результат, оно легко поддается редактированию. Не возникнет проблем с изменением и его отдельных частей.
- Запланировано нанесение изображения логотипа на кожу, бумагу, картон и другие носители, с использованием технологии теснения или фольгирования? Актуален векторный формат. Также он легко адаптируется под разрешение печатного устройства.
- Собираетесь разработать логотип, а после поместить его на жесткий диск до «лучших времен»? Изображение в векторе займет незначительную часть объема дискового пространства. Записываются в файл только основные точки координат.
Это основные преимущества, которые обеспечивает разработка векторного логотипа. Данный формат адаптивен по определению.
Нюансы:

Актуальность – всегда!
Компания «вышла на старт», и для обретения четкого позиционирования на рынке стоит задача, в том числе, и создать «лицо бренда»? Или предстоит ребрендинг, и в его рамках назрела необходимость нарисовать новый логотип?
Векторный вариант лого идеально подойдет для размещения на:
- Вывесках, баннерах любого размера
- При брендировании транспорта
- В любой печатной продукции: визитных карточках, листовках, бланках
- Одежде (униформе, футболках)
С помощью нашего онлайн сервиса вы имеете возможность самостоятельно разработать векторный логотип – основополагающий элемент фирменного стиля компании. На выгодных финансовых условиях. Логотип создается за пару минут, настройки – интуитивно понятны. Все элементы логотипа – изображение, шрифты, цвета – разработаны и подобраны опытными дизайнерами.

Почему решение воспользоваться нашим сервисом является правильным?
Да, можно обратиться в веб-студию, перевести немалую сумму, заполнить подробное техническое задание для специалистов и после 2-3 недель ожидания получить логотип. Но зачем идти на такие жертвы, если можно сэкономить деньги и главный ресурс современности – время? Сделать лого в векторном формате можно на нашем сайте, где имеется большая палитра элементов фирменного знака для разных сфер бизнеса.
Выберите тариф «Бизнес» или «Фирменный стиль». Готовый логотип передается в популярном векторном формате SVG. Также предусмотрена доработка логотипа и других элементов фирменного стиля (визиток, фирменных бланков и конвертов) в рамках соответствующих тарифов. Имеется возможность самостоятельного редактирования уже купленного логотипа в течение неограниченного времени.
Логотип в векторе примут в любой типографии, он актуален для онлайн-продвижения.
Вперед, к новым горизонтам! Ваш помощник – сервис Genlogo!
Логотипы в векторе: что это такое и как получить векторный лого
Содержание:
1.Что такое векторная графика?
2.Чем векторная графика отличается от растровой?
3.Для чего нужен векторный логотип (эмблема)?
4.Какими бывают форматы векторной графики?
5.Логотипы в векторе
6.Как создать векторный логотип онлайн?
Практически вся полиграфия и художественный веб-дизайн в наши дни создаются при помощи векторной графики. Она позволяет разрабатывать иллюстрации любых размеров и одинаково высокого качества. При помощи данной технологии можно получить как красочный логотип, так и масштабный рекламный баннер, напечатанный для биллборда. Этот вид графики обладает множеством особенностей, о которых вы узнаете в следующих разделах статьи.
Что такое векторная графика? Какие особенности она имеет?
Векторный формат – это один из наиболее распространенных способов создания современной графики, наряду с растровым, трехмерным и фрактальным. Основным его элементом являются геометрические объекты (примитивы), включающие в себя ровные и кривые линии, точки, окружности и прочие фигуры.

Картинка из сайта Deverdesigns.com
В отличие от растровых (состоящих из пикселей), векторные логотипы формируются из опорных точек и проложенных между ними кривых линий. Все параметры данных объектов автоматически вычисляются графическим редактором при помощи математических формул. Такая система заметно облегчает работу дизайнера, ведь ему не нужно помнить и вводить формулы синусоид, парабол или гипербол. За него это сделает программа, а самому специалисту достаточно лишь расставить точки и построить оптимальную кривую.
Сведения об их размерах, расположении, цвете, контуре, внутренней области и других параметрах обрабатываются графическим редактором с применением математических формул. Таким образом, векторная графика представляет собой графическое воплощение математических объектов.
Чем векторная графика отличается от растровой?
В отличие от растрового, векторный формат не содержит пикселей, что обеспечивает ему значительный ряд преимуществ. Вместо них, мельчайшей деталью такой графики считаются опорные точки, которые соединяются между собой прямыми и изогнутыми линиями, формируя необходимый объект. Чтобы создать изображение, дизайнеру нужно лишь наметить его контур при помощи точек, а затем без каких-либо сложностей провести между ними линии-векторы, используя широкие возможности современных программ.
 Картинка из сайта Jouwgrafischemaatje.nl
Картинка из сайта Jouwgrafischemaatje.nlНаиболее популярными среди них являются графические редакторы Adobe Illustrator и Corel Draw.
Для чего нужен векторный логотип (эмблема)?
Данный формат имеет весьма широкую сферу применения, особенно часто его используют при разработке логотипов, иконок, иллюстраций, эмблем. Значительным успехом пользуются векторные логотипы, которые отличаются высоким качеством, четкостью и яркостью цветов в любом масштабе. Кроме того, такую графику активно применяют при изготовлении полиграфической печатной продукции разных типов и видов (визитки, буклеты, каталоги, листовки, календари и т.д.). Популярность и распространенность векторного формата объясняется рядом преимуществ:
— Векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Есть возможность без труда разложить картинку на составляющие – простейшие географические объекты (примитивы), чтобы внести изменения в какой-либо из них без ухудшения изначальных характеристик;
— Прекрасно поддается масштабированию, даже при многократном увеличении графика практически не теряет качества. В том числе, в ходе разнообразных манипуляций – вытягивании, вращении, сжатии и т.д.;
— Изображения в векторе занимают совсем немного дискового пространства, так как объем их данных никак не связан с фактической величиной объекта – в файл записываются не все его детали, а только лишь основные точки координат;
— Современные редакторы позволяют гармонично интегрировать графику и текст, придавая объекту цельную, завершенную структуру. Такое преимущество является весьма актуальным при разработке векторных логотипов или полиграфии;
Этот формат способен идеально подстраиваться под разрешение экрана или печатного устройства, поэтому логотип будет иметь настолько высокое качество, насколько это возможно.
Какими бывают форматы векторной графики?
На сегодняшний день, существует более десяти разнообразных векторных форматов, каждый из которых имеет свои преимущества и недостатки. Большинство из них были разработаны компаниями-производителями популярных графических редакторов непосредственно для своих продуктов. Наиболее востребованными среди современных векторных форматов для логотипов являются:

PDF. Популярный формат для отображения различных полиграфических материалов (векторные логотипы), презентаций и документов, разработанный корпорацией Adobe. Оптимально подходит для сохранения файлов, которые содержат в себе не только графику, но и текст. Логотип в PDF имеет встроенный набор шрифтов, позволяет добавлять ссылки, анимацию, звуковые файлы, благодаря инструментам языка PostScript. Графика в PDF не занимает много места, корректно отображается на любых системах, формат предоставляет широкие возможности для печати;

SVG. Предназначен для двумерной векторной графики, чаще всего используется при графическом сопровождении веб-страниц. Разработан на основе языка разметки XML (свободный стандарт), может включать в себя изображения, текст, анимацию, такие файлы можно редактировать не только в графических, но и в некоторых текстовых редакторах. Графика в SVG прекрасно масштабируется, сохраняя высокое качество, поэтому формат идеально подходит для создания веб-иллюстраций и редактирования файлов;

EPS. Разработан компанией Adobe, однако доступен для всех популярных редакторов (Illustrator, Photoshop, CorelDraw, GIMP и десятком других). Поддерживает множество инструментов для редактирования и обработки векторных логотипов и иных изображений, без ухудшения их качества. Активно используется в профессиональной полиграфии, так как оптимально подходит для печати в больших объемах;

AI. Формат закрытого типа, создан специально для программы Adobe Illustrator, но также подходит и для других редакторов (с ограничениями). AI обладает высокой стабильностью, обеспечивает достойное качество картинки даже при существенном изменении ее масштаба. При этом строго привязан к «родной» версии Illustrator;

CDR. Разработан для файлов Corel Draw, не поддерживается практически никакими другими программами. Файлы, созданные в новых версиях редактора, не могут быть открыты в старых. Хорошо сохраняет спецэффекты и параметры объектов, обеспечивает многослойность, раздельное сжатие векторных и растровых объектов.
Из всех перечисленных форматов, для стандартных иллюстраций и полиграфии (например, логотипов) лучше всего подходят расширения SVG и PDF. А современные сервисы помогут вам легко и быстро создавать графику в режиме онлайн и затем использовать данные файлы для любых целей (оформление сайтов, печать и т.д.).
Логотипы в векторе
Ниже представлены логотипы, которые созданы на сайте Логастер нашими пользователями. Создавая логотип на нашем сайте, вы сможете скачать его у SVG и PDF форматах.




Как легко и быстро создать векторный логотип онлайн?
Если вам необходим векторный лого, получить его можно несколькими способами: сделать самому в графическом редакторе (потребуются знания и навыки) или заказать у профессионального дизайнера (может стоить недешево). Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.

После регистрации на сайте вы получите широкий набор эффективных инструментов для создания качественных логотипов. Оплатив созданный вами векторный логотип, вы сможете за считанные секунды скачать его в одном из самых распространенных форматов (PDF и SVG) непосредственно на свой компьютер или бесплатно, но в небольшом размере.

Хотите создать векторный лого за несколько минут?
Тогда воспользуйтесь онлайн-сервисом Логастер, и создайте фирменный знак в PDF и SVG форматах для удобного мастабирования при печати всего за несколько минут.