лучшие методы и горячие клавиши
Приветствую будущих мастеров фотошопа в моем блоге Start-Luck! Фотошоп — это искусство, которым мечтают овладеть многие. Зачем платить за дорогостоящие обработки, если же можно самостоятельно творить чудеса: начиная от обработки фона, заканчивая изменением веса и цвета волос. Конечно, только на словах все звучит очень просто, а вот на практике…
Зашел первый раз в Photoshop и увидев столь обширную панель инструментов, мы впадаем в недоумение. Первый вопрос: «что это такое и с чем его едят?». Итак, чтобы овладеть ФШ, нужно набраться терпения и начинать с малого. Сейчас я вам расскажу как создать пустой слой в фотошопе. Для этого буду объяснять как теоретически, так и практически.
То, о чем сегодня пойдет речь — первый и самый важный этап в Фотошоп
Я пишу для тех, для кого слои — это темный лес. Первое правило, которое вы должны запомнить, работая с Adobe Photoshop, что слои — это очень важно! Я знаю, сейчас вы не совсем понимаете о чем идет речь. Но, читая статью дальше, вы убедитесь, что все примитивно просто.
Но, читая статью дальше, вы убедитесь, что все примитивно просто.
Что такое слой?
Чтобы объяснить максимально доходчиво, скажу, что слой в Photoshop — это то же самое, что и в реальной жизни. Где кроме фотошопа мы можем встретить этот термин?
- Атмосфера нашей с вами планеты состоит из нескольких слоев;
- Иногда при отделке квартиры или дома, мы покрываем стены не одним, а несколькими слоями краски;
- Шрек, как и лук состоят из прослоек;
- На бутерброд намазываем толстый слой масла.
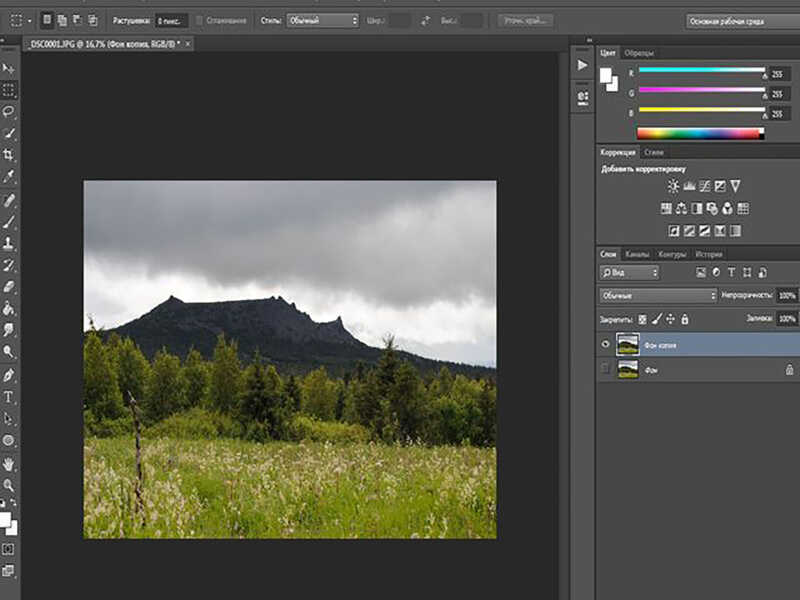
В Фотошопе примерно также. Итак, чтобы увидеть этот чистый слой, конечно же, его сначала нужно создать. Жмем на File (Файл), где выбираем пункт New (Создать). Выскочит такое окно:
Итак, первый способ: в главном меню переходим по вкладке Layer (Слой), после следуем в New (Новый), а дальше уже снова в Layer (с этим словом вы уже знакомы). На экране появится такое окно:
Кстати, можете ввести какое-то имя, хотя это совсем не обязательно. Но, все иные параметры оставьте так, как видите на фото.
Но, все иные параметры оставьте так, как видите на фото.
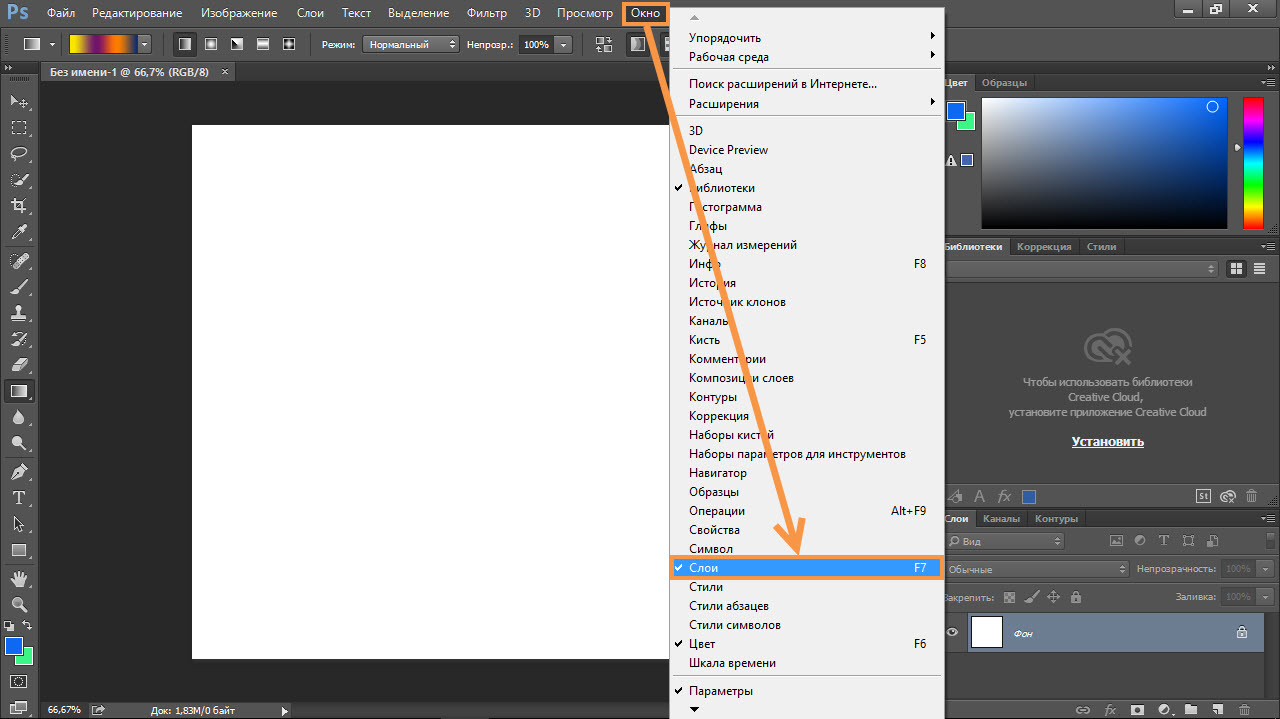
Еще один способ следующий: на рабочем столе Фотошопа с правой стороны должно быть специальное окошко, которое позволяет творить. Если же оно отсутствует, его можно вызвать горячей клавишей F7. Вот, когда оно уже перед нами, ищите в нем стрелку (на фото ниже показано). Нажав на нее, вас автоматически переведет в меню, где будет нужный нам пункт New Layer (Новый слой). Нажав на него, перед вами появится уже знакомое окошко.
Следующий, а именно уже третий по списку способ очень простой — нужно использовать следующую комбинацию: Shift-Ctrl-N. Все, работа выполнена. Кстати, мы будем видеть вот это в панели инструментов справа:
Эта шахматка определяет прозрачность.
На вашем рабочем столе, где вы планируете начать свое творчество, эта шахматка себя никаким образом не проявит, ситуация не изменится, фон и далее будет просто белым.
Вот, например, если положить на стол бумагу формата А4 (на которой мы в общем-то и собираемся работать), а на нее положить прозрачный файл, ситуация ведь не изменится, так ли? Фон и далее будет белым.
Чтобы наконец-то увидеть этот слой, на нем нужно что-то сотворить, нарисовать, написать… Я для наглядности рисую круг (представляем себе, что этого голова будущего специалиста в ФШ индустрии). Предлагаю работать вместе со мной. На фото наше искусство.
На этой шахматке мы видим круг — то есть, наши труды. Белый фон снизу — это основной фон.
Слева от созданного слоя или главного фона мы видим в маленьких иконках глазик — он говорит, что фон видимый, а вот кисть свидетельствует о том, что этот слой на данный момент активный, именно с ним мы сейчас работаем.
Попробуйте забрать глазик, нажав на него. На рабочем столе будет следующая картина:
Как вы догадываетесь, для максимального понимания что это за термин и с чем его едят, мы работам на два фронта: в реальной жизни и «виртуально» — в программе. На данный момент в «реале» у нас получается:
Надеюсь вы понимаете, что на голове, которая находится в прозрачном файле на белом листе формата А4 — это то же, что и нарисованный круг на новом слое в фотошопе.
Итак, голова у нас есть, продолжаем работать дальше. Приступаем к процессу творения тела и рук будущего мастера. Для этого нам необходимо снова добавить слой (да-да, еще один!).
В программе выполненная работа получится такой:
А в реальной жизни изображение выглядело бы иначе:
Нам осталось сделать ноги. Ну что же, и снова создаем. Ура, есть готовый персонаж. Как вы видите на картинке, я поменял слои местами, то есть ноги перетащил под рубаху, чтобы та была над ногами.
Слишком строго судить получившегося человечка не стоит. Да, он немного бесформенный, страшный, да и безликий. Но мы ведь не учились сейчас творить чудеса, а изучали принцип работы слоев.
А что же происходит с реальным рисунком?
Чтобы завершить общий образ, давайте дорисуем еще мольберт. Для этого, как всегда создаем что? Верно, слой! Вот что теперь мы имеем.
А в реале получаем:
Изучать нюансы можно еще очень долго: как дублировать, копировать или же блокировать. Но на сегодня достаточно того, что мы научились и поняли, что они собой представляют.
Но на сегодня достаточно того, что мы научились и поняли, что они собой представляют.
Маленькие хитрости
Сейчас напишу несколько советов, которые вам обязательно пригодятся в будущем.
Создавайте побольше слоев. Не нужно все лепить в одном слое, особенно в основном фоне. Каждый раз, когда вы желаете добавить что-то новое (даже мелкую линию дорисовать), все равно создавайте новый слой. Это позволит в дальнейшей работе корректировать, изменять, удалять и так далее. Также можете давать слоям определенные имена, чтобы в будущем было проще с ними работать, например: «можно удалить» или «добавить прозрачности».
Важный совет
Я вам рассказал об одном из первых шагов в фотошопе, с которым вы можете работать в Cs6, Cs5 или Cs7. Если вы прямо сейчас желаете продолжить обучение, рекомендую обратиться в «Фотошоп с нуля в видеоформате». Здесь много интересной, полезной и увлекательной информации, которая позволит подняться в «фотошопной» индустрии на ступеньку выше.
Ну что же, я закончил очередной свой рассказ и очень надеюсь, что информация была для вас полезной. Буду рад, если вы поделитесь ею с друзьями в социальных сетях. Подписывайтесь и до новых встреч!
Как создать слой в фотошопе
В этой статье описаны возможные варианты, как создать новый слой в фотошопе и скопировать существующий. В зависимости от назначения, слои могут создаваться несколькими способами.
Как создать слой
При работе со слоями в Фотошоп часто необходимо создать новый чистый слой. Пользуются одним из способов:
1. «Слои» — «Новый» — «Слой…». В открывшемся окне можно задать название, цвет, режим, непрозрачность. По умолчанию настройки стоят на 100% непрозрачности. Можно сразу нажать «Ок».
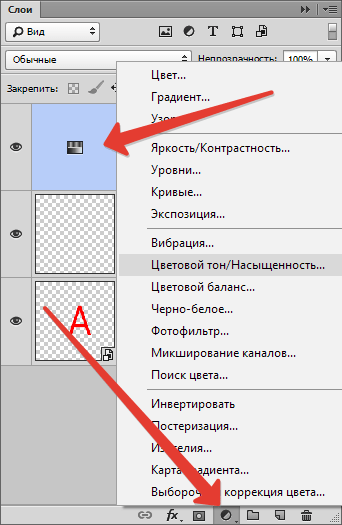
2. Самый быстрый способ – нажать на иконку внизу палитры:
Перед тем как создать новый слой в фотошопе, желательно активировать именно тот слой, над которым планируется расположить создаваемый. Каждый новый появляется над активным.
Если требуется разместить новый под активным слоем, создаем его при зажатой клавише Ctrl.
Когда в палитре открыт только один закрепленный слой, как на картинке выше, новый станет только над ним. Чтобы создать его ниже, с существующего надо снять замочек.
Как создать новый слой – картинку
В Фотошоп для создания нового слоя предусмотрено несколько способов. Как открыть в редакторе изображение рассказывалось в уроке CS5 для начинающих «Описание инструментов» в разделе «Область редактирования изображений».
Теперь создадим новый слой одним из вариантов:
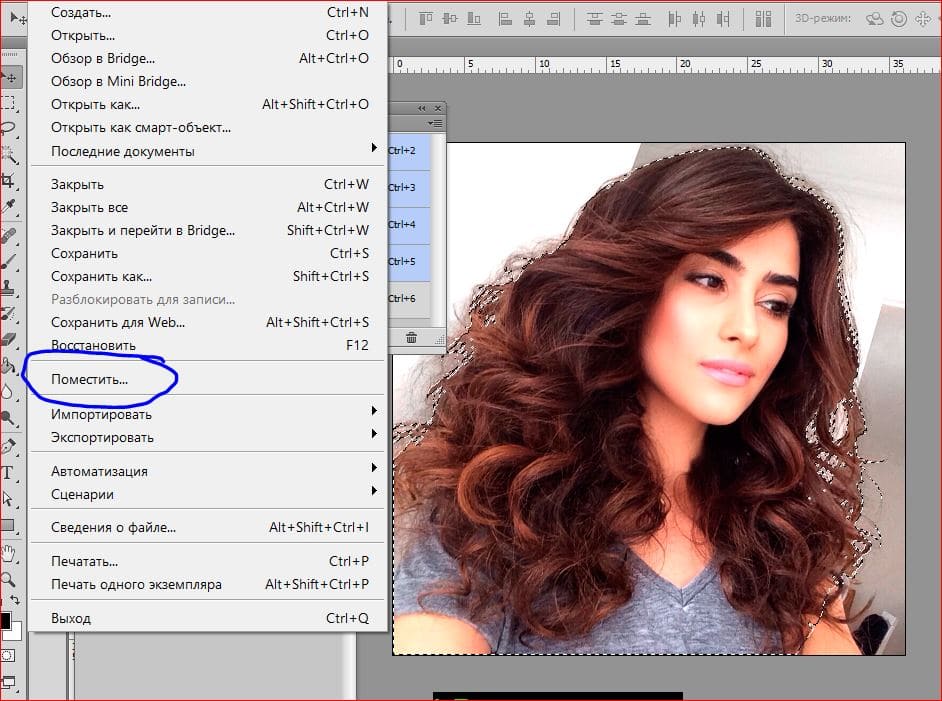
1. Зайти «Файл» — «Открыть». В выпадающем окне выбрать необходимый файл, нажать кнопку «Открыть». Открывается новая вкладка. Зажимаем ее мышкой и перетягиваем на рабочую область. После этого зажимаем изображение и перетягиваем на вкладку, на которой собираемся его разместить.
2. Клавиши Ctrl+О, где О – буква, а не цифра. Дальше действия аналогично описанным выше, в п.1
3. Выбрать на компьютере изображение и перетянуть его мышкой в редактор. Нажать Enter. В этом случае палитре слой помещается как смарт-объект. Возможно для дальнейшей работы его придется растрировать.
Нажать Enter. В этом случае палитре слой помещается как смарт-объект. Возможно для дальнейшей работы его придется растрировать.
4. Элементарно скопировать (Ctrl+C) картинку и вставить (Ctrl+V) ее в редакторе. Этот вариант работает только в том случае, если хотя бы один слой уже существует.
Теперь у нас два разных слоя, с которыми можно работать.
Как скопировать слой в фотошопе
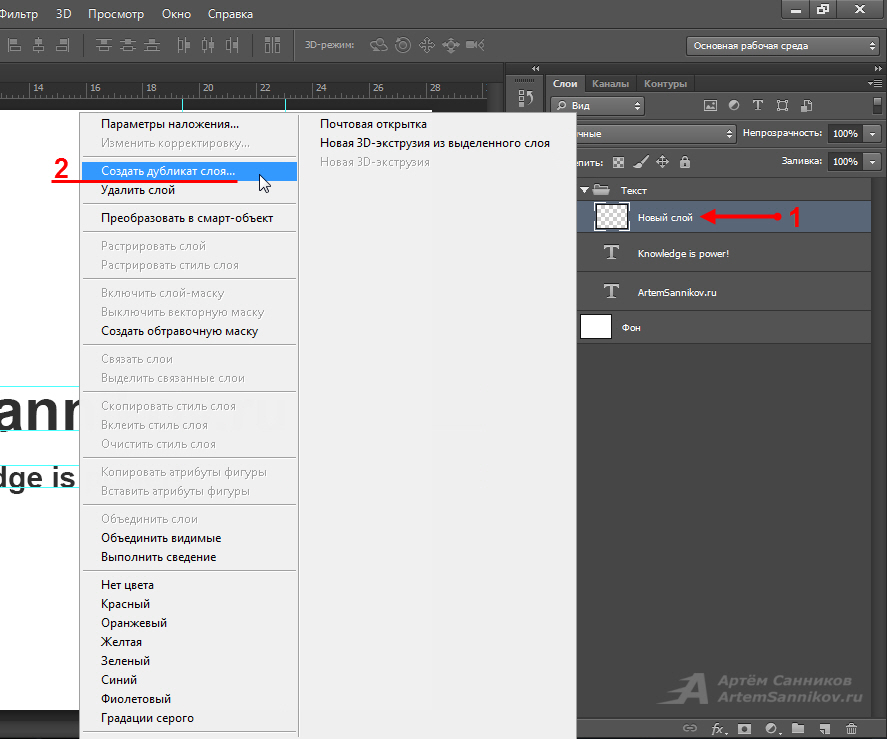
Любую работу в Фотошоп рекомендуют начинать с дублирования слоя, чтобы сохранить исходный вариант. Создать дубликат открытого слоя можно такими способами:
1. Захватить мышкой слой и перетащить его на иконку внизу палитры, как показано на рисунке выше.
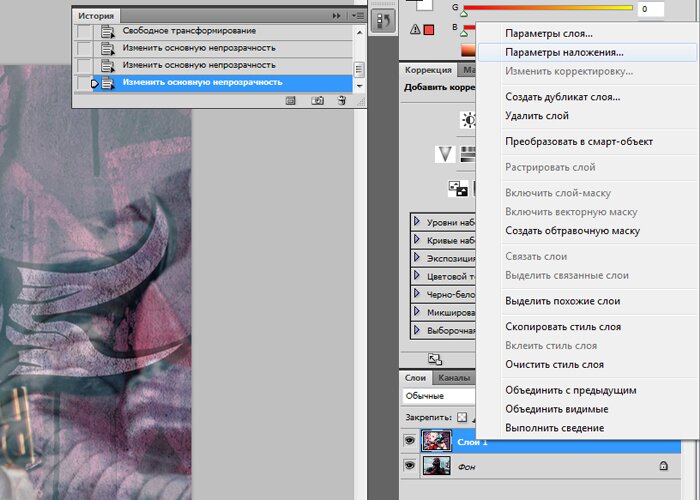
2. Щелкнуть правой мышкой на слой на палитре, в открывшемся списке выбрать «Создать дубликат слоя».
3. На панели управления «Слои» — «Новый» — «Скопировать на новый слой».
4. На панели управления «Слои» — «Создать дубликат слоя». В открывшемся окошке можно задать название и выбрать вкладку. Нажать «Ок».
5. Использовать горячие клавиши Ctr+J.
6. Выделить слой клавишами Ctrl+А или по пути Выделение – Все. Затем скопировать выделенное клавишами Ctrl+С или по пути Редактирование – Скопировать. И вставить клавишами Ctrl+V, или по пути Редактирование – Вставить. В палитре слоев появляется новый дубликат скопированного.
7. С зажатой клавишей Alt захватить мышкой активный слой и потянуть вниз или вверх. Смотрите внимательно. Отпустить мышку и Alt можно после того, как между существующим и создающимся слоями появится двойная линия границы.
Любым из этих способов можно скопировать слой в фотошопе и получить его точную копию.
Слои в Фотошопе | Узнайте, как создавать слои в Photoshop?
Введение в слои в Photoshop
Слои считаются одной из наиболее надежных характеристик Photoshop, поскольку они являются независимыми частями данных, которые можно упорядочить или сместить для создания вашей организации изображений. С помощью слоев вы можете рисовать, редактировать, вставлять и перемещать элементы на одном слое, не затрагивая другие. Слои состоят из грязных и прозрачных элементов. Слои предоставляют вам безграничные шансы для тестирования, не боясь потерять текущую информацию. Ниже вы можете найти пять наиболее важных особенностей слоев.
Слои состоят из грязных и прозрачных элементов. Слои предоставляют вам безграничные шансы для тестирования, не боясь потерять текущую информацию. Ниже вы можете найти пять наиболее важных особенностей слоев.
- Непрозрачность : вы можете выбрать значения в диапазоне от 0% до 100%.
- Слои пикселей : в них есть отверстия, в которых вы удалили информацию об изображении или где они имеют меньший размер, чем слой, представленный ниже, и позволяют раскрыть фундаментальные факты. Это особенно полезно для создания коллажей.
- Они могут комбинироваться с разными слоями, используя разные способы.
- Они могут регистрировать различную адаптацию, используя маски слоев. Как вариант, ограничение региона, в котором зарегистрирована корректировка.
- Стили слоев, которые можно использовать для регистрации заметных эффектов.
Типы слоев в фотошопе
Photoshop Elements предоставляет пять типов слоев:
1) Слои изображений
Обычно его называют слоем, критически цифровой моделью простой ацетатной страницы. Вы можете создавать пустые слои и добавлять к ним изображения, или вы можете создавать слои из самих изображений. Вы можете иметь большое количество слоев изображения, если позволяет память вашей системы.
Вы можете создавать пустые слои и добавлять к ним изображения, или вы можете создавать слои из самих изображений. Вы можете иметь большое количество слоев изображения, если позволяет память вашей системы.
2) Корректирующие слои
Корректирующий слой — это уникальный тип слоя, используемый для настройки контрастности и цвета. Преимущества использования корректирующих слоев для ваших выпрямлений вместо регистрации их непосредственно на слое изображения состоят в том, что вы можете зарегистрировать выпрямления, не изменяя пиксели.
3) Заполнить слои
Слой заливки позволяет добавлять слой ровного цвета, рисунка или градиента. Подобно корректирующим слоям, заливочные слои также состоят из масок слоев. Вы можете проверять, перемещать, копировать, удалять и комбинировать слои заливки идентично корректирующим слоям. Вы можете смешивать слои заливки с другими слоями, используя альтернативы режима наложения и непрозрачности, представленные на панели «Слои».
4) Слои формы
Фотошоп также позволяет вам рисовать фигуры с помощью инструментов. Эти формы основаны на векторах, что подразумевает, что формы описываются математическими уравнениями, которые создают точки и пути, а не пикселями. Вы можете добровольно изменять эти объекты, не создавая унижения, и они последовательно печатаются с плоскими краями.
Эти формы основаны на векторах, что подразумевает, что формы описываются математическими уравнениями, которые создают точки и пути, а не пикселями. Вы можете добровольно изменять эти объекты, не создавая унижения, и они последовательно печатаются с плоскими краями.
5) Тип слоев
Чтобы добавить слова к своим изображениям, нажмите инструмент «Текст» и просто введите текст. Ну, вы можете определить варианты, такие как размер шрифта и семейство на панели параметров, но когда вы нажимаете кнопку фиксации на панели параметров, вы создаете слой типа. Вы можете увидеть слой на панели слоев со значком, который показывает T.
Как создать слои в Photoshop?
Вот несколько шагов для создания слоев, приведенных ниже.
Сначала выберите новый документ, щелкнув Файл> Новый в строке меню.
Новый документ
Далее выберите пользовательский шаблон и нажмите «Создать».
Пользовательский шаблон
Новый документ создан
Вариант слоев
Чтобы получить панель слоев на панели инструментов, нажмите «Окно»> «Слои», как показано выше.
Панель слоев
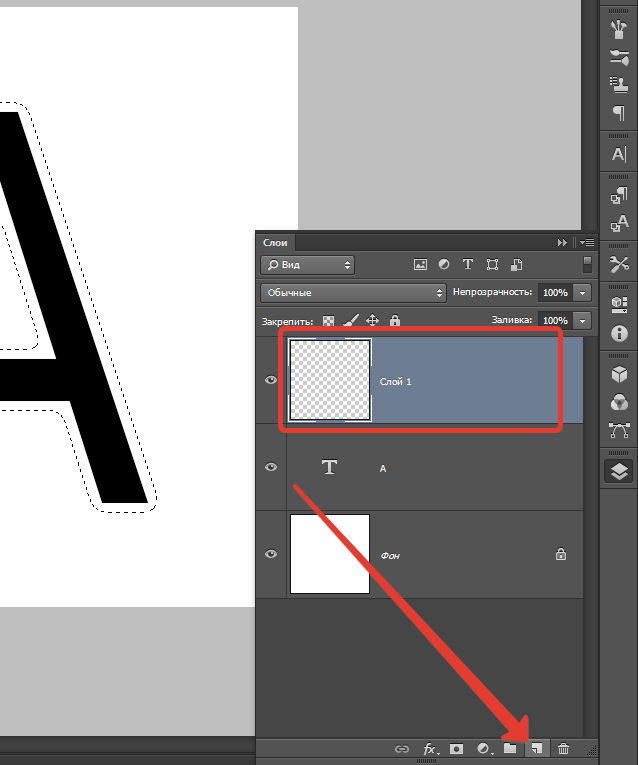
Adobe создает фоновый слой по умолчанию при создании нового документа. Мы создадим три объекта, две фигуры и текст, создав три слоя. Чтобы добавить новый слой в документ, мы просто нажмем значок «Новый слой» в нижней части панели «Слои», как показано ниже:
Создать новый слой
Новый слой создан
Фотошоп дает имя по умолчанию как слой 1. Вы можете дважды щелкнуть по слою и дать ему имя. Точно так же мы создадим еще два слоя. Мы назовем слои как Эллипс, Квадрат и Текст.
Три слоя
Миниатюра предварительного просмотра присутствует рядом с именем слоя, который заполнен узором, напоминающим шахматную доску. Этот образец — метод представления ясности Фотошопа.
Теперь мы сначала создадим эллипс. Нажмите на слой эллипса, а затем нарисуйте эллипс на документе. Когда вы нажмете на слой эллипса, он будет выделен.
Выделенный слой эллипса
Выберите инструмент эллипса на панели инструментов в левой части экрана и залейте его цветом, используя параметр заливки в верхней части экрана под меню.
Аналогичным образом создайте квадрат и текст, щелкнув соответствующие слои.
Три объекта, созданные с тремя соответствующими слоями
Вы можете перемещать слои по своему желанию, просто перетаскивая слои на панели слоев вверх и вниз.
Перемещение слоев
Создав отдельные слои, вы можете перемещать объекты с помощью инструмента перемещения.
Перемещение объектов с помощью инструмента «Перемещение»
Таким образом, вы можете создавать слои в Photoshop.
Как установить параметры слоя и подслоя?
Подслои следует использовать в более сложном документе, где требуется организация контента внутри слоя. Вы можете создать групповой слой и создать подслой внутри группы или переместить существующие слои в группу и подгруппировать их.
Как переместить объект в другой слой?
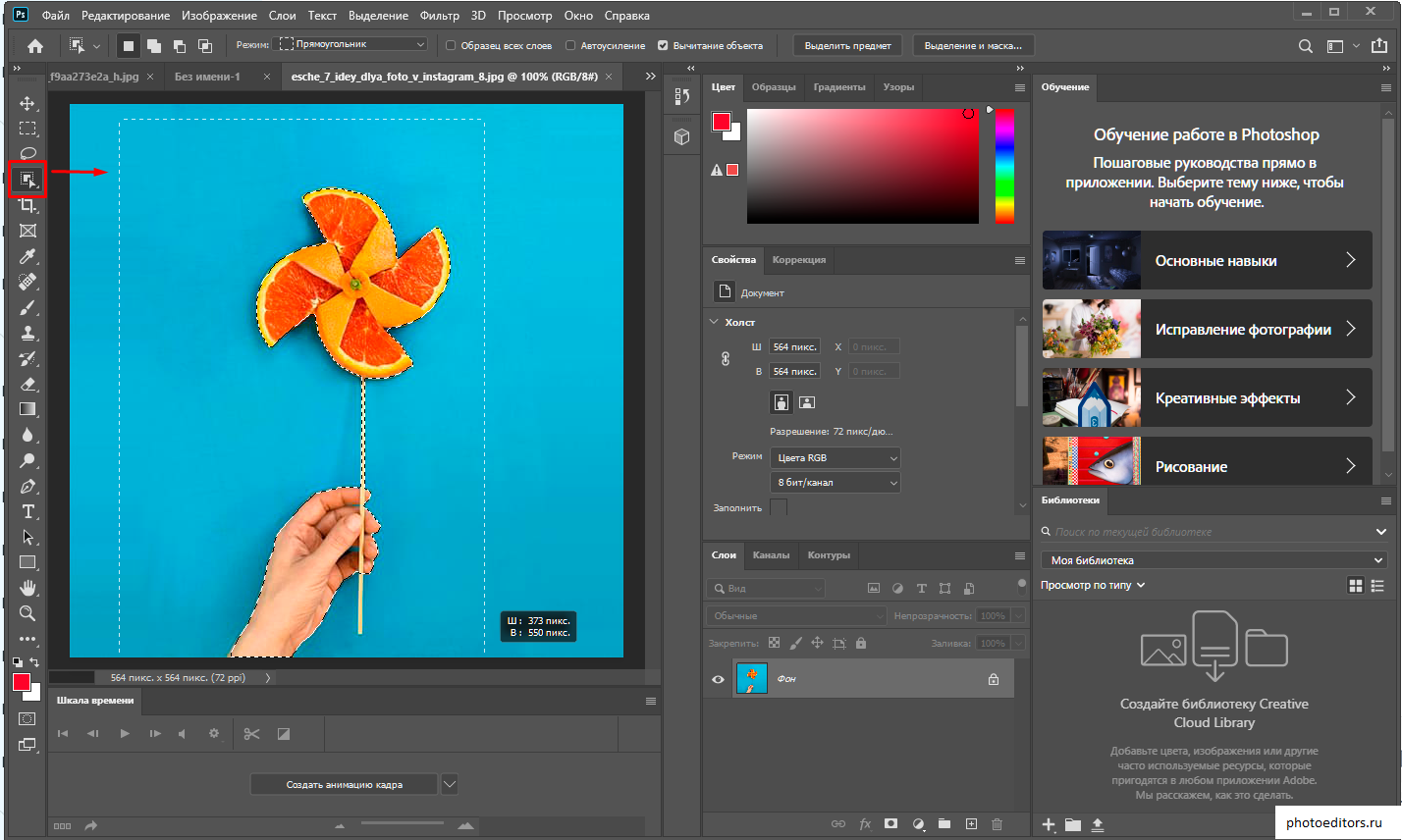
Чтобы переместить объект в другой слой, сначала выберите объект, с помощью прямоугольного инструмента выделения выделите часть объекта, которую вы хотите переместить в другой слой, затем нажмите Ctrl + J (Mac) или Ctrl + J (Windows), чтобы создать новый слой. Это создаст новый слой и выделение будет перемещено на новый слой.
Это создаст новый слой и выделение будет перемещено на новый слой.
Выбор инструмента Прямоугольная область
Новый слой создан
Как показано ниже, теперь создан новый слой.
Вывод
Слои важны в Photoshop, потому что, если вы используете фоновый слой по умолчанию, невозможно переместить различные части изображения или объекта. С отдельными слоями вы можете свободно перемещаться по объекту, щелкая соответствующий слой. Слои используются для разделения конкретного требования, поэтому они могут быть удалены или перенастроены в любое время, пока выполняется неразрушающее редактирование. В частности, группы слоев помогают вам собирать и контролировать слои. Вы можете использовать группы, чтобы организовать свои слои в рациональной последовательности и уменьшить беспорядок в панели слоев.
Рекомендуемые статьи
Это руководство по слоям в Photoshop. Здесь мы обсуждаем типы слоев в Photoshop и как создавать слои в Photoshop.
- Эффект дождя в фотошопе
- Фильтр масляной краски в фотошопе
- Инструменты Adobe Photoshop
- Burn Tool в фотошопе
- Слои формы в After Effects
Как создать новый слой в Photoshop
Работа со слоями – это основа Photoshop, с которой, пожалуй, и стоит начинать свое обучение. Конечно, можно выполнять те или иные виды работ по урокам с интернета, однако, согласитесь, что намного круче научиться работать с программой самому, самому понимать ее. Поэтому сегодня – мы расскажем вам, как создавать новые слои в Photoshop, а также покажем вам все способы, которыми это можно делать.
Итак, для примера – создадим обычный чистый лист, на который мы и будем накладывать наши последующие слои. Пока же – смотрите за способами создания слоев. Мы покажем вам их все.
Способ № 1На верхней панели – находите пункт, под названием «слои». Кликаете по нему и выбираете «новый», а затем – «слой»
Кликаете по нему и выбираете «новый», а затем – «слой»
У вас высветится маленькая табличка, в которой вы сразу можете дать новому слою название, а также выделить его каким-то цветом.
Собственно, на палитре слоев – у нас появится новый слой, который мы для ясности – назовем яблоко. Ну и, собственно, это яблоко и нарисуем.
Обратите внимание на палитру слоев, справа. Также посмотрите, где находится наша мышка. Второй значок справа – создаст новый слой, это и есть еще 1 способ создания слоев.
Точно также можно создавать слой, зажимая Alt и кликая по данному значку. Можно сказать, что это еще 1 способ.
Способ № 3Мы уже создали несколько слоев, разными способами, на каждом из которых – что-то нарисовали. Теперь покажем вам еще 1 способ, на палитре слоев. Обратите внимание на положение нашей мышки, на полосках, под крестиком.
Кликаем по данному значку и выбираем «новый слой».
Самые внимательные наши ученики, наверняка заметили некую особенность. При каждом создании нового слоя – соответствующая функция помечена комбинацией Ctrl+Shift+N. Да, это и есть горячие клавиши, для создания нового слоя. Пожалуй, это самый удобный способ и самый быстрый. Все это, конечно, приходит с опытом, однако приучайте себя пользоваться ими сразу, чтобы делать свои шедевры намного быстрее.
На сегодня – это все. Мы показали вам все существующие способы создания нового слоя в фотошопе, поэтому вам остается выбрать только тот, который будет для вас самым удобным и самым приемлемым, а после – работайте себе в удовольствие. Всем удачи и пока, до новых уроков.
Как создать скрипт photoshop для разделения слоя на сетку отдельных слоев
Я искал решение, но не думаю, что это возможно без написания сценария. То, что я хочу сделать, это взять один слой photoshop и разделить его на сетку квадратов, где каждый квадрат является отдельным слоем (например, изображение 100px на 100px разбито на 100 квадратов 10px на 10px, каждый отдельный слой).
Я знаю, что могу разрезать изображение на сетку и экспортировать каждый квадрат как отдельное изображение, но я хочу, чтобы каждый квадрат сохранял свое положение, чтобы, когда все слои видны, он плавно формировал исходное изображение (как куча квадратных кусочков головоломки).
Любая помощь будет оценена по достоинству! Спасибо!
grid photoshop slice divideПоделиться Источник MJR 17 мая 2012 в 22:32
2 ответа
- Photoshop скрипт для экспорта комбинаций слоев
Я хочу создать скрипт Photoshop, который позволит мне экспортировать все пять слоев в группе в файл png — в сочетании с каждым отдельным слоем из 2-х других групп. Это немного расплывчато, поэтому я попытаюсь проиллюстрировать, чего я хочу достичь. Есть базовая группа (красный, синий, желтый,…
- Photoshop экспорт слоев как PNG путем слияния следующих слоев
Привет, у меня есть довольно специфическая проблема для решения.
 У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать каждый слой, но в этом для самого нижнего слоя это первый файл. Затем мне нужно экспортировать первый и…
У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать каждый слой, но в этом для самого нижнего слоя это первый файл. Затем мне нужно экспортировать первый и…
Поделиться web_bod 17 мая 2012 в 22:36
Поделиться MJR 18 мая 2012 в 14:52
Похожие вопросы:
Photoshop скрипт-как получить границы видимой части набора слоев (группы)?
Я пишу простой скрипт Photoshop, где мне нужны границы видимой части активного слоя (то есть границы после применения маски). К счастью, свойство ArtLayer.bounds дает вам именно это для любого…
Photoshop/JavaScript скрипт для очистки вложенных слоев. Нужна foreach Альтернатива для рекурсивной функции
Предыстория: я пишу сценарий для очистки всех невидимых слоев в документе photoshop. Photoshop слои могут быть сгруппированы, а группы могут быть вложены подобно дереву каталогов, поэтому я…
Photoshop слои могут быть сгруппированы, а группы могут быть вложены подобно дереву каталогов, поэтому я…
Photoshop скрипт для получения цвета сплошного слоя заливки?
Я пытаюсь написать скрипт Photoshop jsx для извлечения значений цвета из шаблона PSD. Цвета определяются как отдельные слои заливки,которые я хотел бы иметь возможность перебирать и создавать hash…
Photoshop скрипт для экспорта комбинаций слоев
Я хочу создать скрипт Photoshop, который позволит мне экспортировать все пять слоев в группе в файл png — в сочетании с каждым отдельным слоем из 2-х других групп. Это немного расплывчато, поэтому я…
Photoshop экспорт слоев как PNG путем слияния следующих слоев
Привет, у меня есть довольно специфическая проблема для решения. У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать…
Настройка выделения канала прозрачности слоя с помощью Extendscript в Photoshop
В Photoshop можно установить выделение канала прозрачности слоя, нажав ctrl/cmd и щелкнув на миниатюре слоя в панели слоев. При записи этого действия отображается надпись Set Selection To:…
При записи этого действия отображается надпись Set Selection To:…
Комбинации и перестановки Photoshop слоев?
Это один большой У меня есть документ Photoshop, в котором есть 8 слоев. Мне нужно создать способ использования этих 8 слоев и создать определенные комбинации в зависимости от приведенных ниже…
Photoshop переименовать в имя слоя
Мне нужен скрипт, чтобы выбрать папку, открыть файлы Photoshop в папке, а затем переименовать файлы в текущее имя слоя плюс расширение файла. (Каждый из слоев будет называться по-разному, поскольку…
Photoshop порядок слоев после создания
Я пишу сценарий, подобный приведенному ниже коду, только для нового слоя в Photoshop. Но я бы не хотел, чтобы мой новый порядок слоев был TOP из всех слоев. Пожалуйста, помогите мне избежать…
Скрипт для копирования имен слоев в текстовое поле в Photoshop
Я пытаюсь создать сценарий из 2-х рабочих сценариев Цель: Нам нужен скрипт, который будет проходить через все слои в текущем документе, находить каждый слой, отмеченный определенным цветом. ..
..
Как создать белый слой в фотошопе cs6. Что такое слой в фотошопе
В этой статье описаны возможные варианты, как создать новый слой в фотошопе и скопировать существующий. В зависимости от назначения, слои могут создаваться несколькими способами.
Как создать слой
При работе со слоями в Фотошоп часто необходимо создать новый чистый слой. Пользуются одним из способов:
1. «Слои» — «Новый» — «Слой…». В открывшемся окне можно задать название, цвет, режим, непрозрачность. По умолчанию настройки стоят на 100% непрозрачности. Можно сразу нажать «Ок».
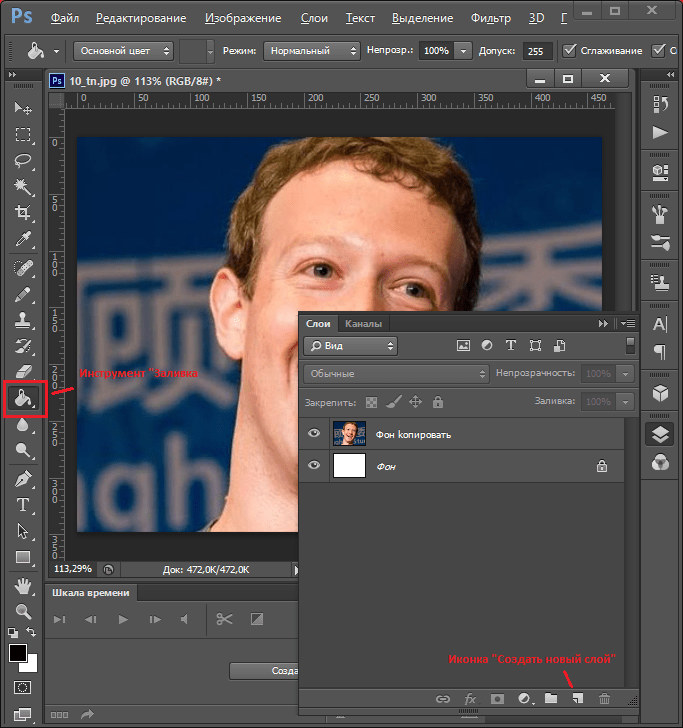
2. Самый быстрый способ – нажать на иконку внизу палитры:
Перед тем как создать новый слой в фотошопе, желательно активировать именно тот слой, над которым планируется расположить создаваемый. Каждый новый появляется над активным.
Если требуется разместить новый под активным слоем, создаем его при зажатой клавише Ctrl.
Когда в палитре открыт только один закрепленный слой, как на картинке выше, новый станет только над ним. Чтобы создать его ниже, с существующего надо снять замочек.
Чтобы создать его ниже, с существующего надо снять замочек.
Как создать новый слой – картинку
В Фотошоп для создания нового слоя предусмотрено несколько способов. Как открыть в редакторе изображение рассказывалось в уроке CS5 для начинающих « » в разделе «Область редактирования изображений».
Теперь создадим новый слой одним из вариантов:
1. Зайти «Файл» — «Открыть». В выпадающем окне выбрать необходимый файл, нажать кнопку «Открыть». Открывается новая вкладка. Зажимаем ее мышкой и перетягиваем на рабочую область. После этого зажимаем изображение и перетягиваем на вкладку, на которой собираемся его разместить.
2. Клавиши Ctrl+О, где О – буква, а не цифра. Дальше действия аналогично описанным выше, в п.1
3. Выбрать на компьютере изображение и перетянуть его мышкой в редактор. Нажать Enter. В этом случае палитре слой помещается как смарт-объект. Возможно для дальнейшей работы его придется растрировать.
4. Элементарно скопировать (Ctrl+C) картинку и вставить (Ctrl+V) ее в редакторе. Этот вариант работает только в том случае, если хотя бы один слой уже существует.
Теперь у нас два разных слоя, с которыми можно работать.
Как скопировать слой в фотошопе
1. Захватить мышкой слой и перетащить его на иконку внизу палитры, как показано на рисунке выше.
2. Щелкнуть правой мышкой на слой на палитре, в открывшемся списке выбрать «Создать дубликат слоя».
3. На панели управления «Слои» — «Новый» — «Скопировать на новый слой».
4. На панели управления «Слои» — «Создать дубликат слоя». В открывшемся окошке можно задать название и выбрать вкладку. Нажать «Ок».
5. Использовать горячие клавиши Ctr+J.
6. Выделить слой клавишами Ctrl+А или по пути Выделение – Все. Затем скопировать выделенное клавишами Ctrl+С или по пути Редактирование – Скопировать. И вставить клавишами Ctrl+V, или по пути Редактирование – Вставить. В палитре слоев появляется новый дубликат скопированного.
7. С зажатой клавишей Alt захватить мышкой активный слой и потянуть вниз или вверх. Смотрите внимательно. Отпустить мышку и Alt можно после того, как между существующим и создающимся слоями появится двойная линия границы.
Любым из этих способов можно скопировать слой в фотошопе и получить его точную копию.
Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто.
Если ваши знания о слоях представляют собой миску с винегретом — то этот материал специально для вас!
Если же вы чувствуете себя достаточно «мастеритым » в этой области, все равно прочитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой?
Понятие «слой » в программе Photoshop имеет точно такой же физический смысл как и в жизни — это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
Мы покрываем стены слоем краски.
Атмосфера Земли состоит из нескольких слоев.
Бутерброд с толстым слоем шоколада…
Теперь чтобы наглядно увидеть «слой » в Photoshop нужно сначала научиться его создавать.
Создайте новый документ (Файл — Создать, ):
1-й способ создать слой:
⇐ . (предыдущая страница учебника)
. (следующая страница учебника) ⇒
Слой — это основная единица рисунка в Photoshop. Все действия в этой программе строятся на работе со слоями, которые накладываются друг на друга, создавая сложное изображение.
Зачем нужны слои?
Слои нужны для того, чтобы вы могли редактировать одну часть изображения, не затрагивая другие его части.
Представьте себе простой рисунок: небо, на нём облако, из-за которого выглядывает солнце. Каждый из этих элементов в Photoshop расположен на отдельном слое. Небо — задний фон, на него наслаивается солнце (средний слой), и его, в свою очередь, закрывает передний слой — облако.
Благодаря слоям вы можете взять отдельно небо и изменить его цвет. Например, сделать его темней, показывая вечер. Можете взять солнце и переместить его так, чтобы облако больше над ним не находилось. Все эти операции можно выполнить буквально в несколько щелчков кнопкой мыши.
Если бы слоёв не было, для смены цвета неба вам пришлось бы сначала кропотливо выделять его на рисунке, для перемещения облака вам бы тоже пришлось его выделить, а с солнцем бы возникло ещё больше проблем, так как его пришлось бы как минимум дорисовывать. И не факт, что, меняя цвет неба, вы не зацепили бы край облака, или не стёрли бы его совсем, добавляя солнце.
В общем, слои избавляют от множества проблем, позволяя работать с частями сложнейших изображений эффективно и безопасно.
Работа со слоями
Просмотреть слои документа и управлять ими (перемещать, удалять, создавать новые) можно со специальной палитры, которая расположена обычно в правом нижнем углу экрана.
Если у вас такой панели нет — включите её, выполнив команду Окно -> Слои.
Первый слой создаётся вместе с документом автоматически, остальные тоже создаются автоматически во время выполнения определённых действий (например, если вы попробуете нарисовать фигуру, то увидите, что для неё создастся новый слой). Иногда новые слои вы будете добавлять вручную. В идеале каждый объект должен располагаться на отдельном слое.
За создание слоя отвечает кнопка , за удаление — . Вообще со слоями можно выполнять огромное количество действий: группировка, дублирование, смена цвета, настройка прозрачности, фильтрация, перемещение и т. д., но в данной статье мы рассмотрим только часть возможностей, необходимых для начала работы.
Слой, над которым в данный момент ведётся работа, выделен синим цветом. Такой слой называется активным. Для активации слоя достаточно щёлкнуть на нём кнопкой мыши.
1. Создайте новый документ с белым фоном.
2. Создайте новый слой, нажав значок .
3. Переименуйте слой. Для этого дважды щёлкните на названии кнопкой мыши, введите имя (например, Верхний слой) и либо нажмите Enter , либо просто щёлкните в свободной области экрана.
Строка слоя состоит из трёх элементов: значка с нарисованным глазком, миниатюры слоя и его имени. Глазок означает, что слой видим, щелчок на значке скроет слой. Расположенные в шахматном порядке серые и белые квадраты миниатюры говорят о его прозрачности.
4. Залейте слой любым цветом, градиентом или узором — выберите инструмент Заливка, укажите цвет и щелкните на холсте кнопкой мыши (о заливке мы говорили в предыдущем уроке).
5. Сделайте активный слой невидимым — выключите его, щёлкнув на значке с глазком. На холсте снова отобразился белый фон, потому как слой поверх него теперь отключён.
6. Вновь сделайте слой видимым, опять щёлкнув на значке с глазком.
Работа с текстом
За добавление текста в Photoshop отвечают инструменты группы . Щёлкните на расположенном на палитре инструментов значке правой кнопкой мыши или дважды левой кнопкой мыши, чтобы увидеть инструменты.
1. На палитре выберите инструмент Горизонтальный текст.
2. Щёлкните в любом месте холста и введите произвольный текст.
3. Обратите внимание на панель параметров. Здесь вы можете задать направление (горизонтальной будет надпись или вертикальной), шрифт, начертание, размер, выравнивание, цвет и деформацию текста.
Чтобы дублировать слой целиком(при этом в документе не должно быть выделения), или скопировать выделение на новый слой, нажмите Ctrl+J
Если Вы хотите скопировать выделение на новый слой с тем, чтобы эта область была вырезана на слое, с которого производится копирование, нажмите Ctrl+Shift+J. Эта операция также не работает с фоновым слоем:
Выбор всех слоёв сразу
Чтобы выбрать все слои сразу, нажмите Ctrl+Alt+A. Заметим, что это действие выбирает все слои, кроме фонового.
Чтобы выбрать все слои похожи сразу, например, все текстовые слои или корректирующие слои или слои-фигуры, щелкните правой кнопкой мыши (Win) на одном из слоёв, затем выберите в появившемся меню пункт «Выбрать все похожие слои» (Select Similar Layers).
Выбор несколько слоёв
Для выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга, кликните по верхнему слою для его выделения, а затем, нажав и удерживая клавишу Shift, кликните по нижнему слою (или наоборот). Это позволит выбрать верхний слой, нижний слой и все слои между ними:
Имеется ещё один способ выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга. Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ([ или ] ). Нажатие на левую скобку ([ ) будет добавлять к выбору слой, расположенный ниже выделенного слоя, и при повторных нажатиях будет добавлять следующие слои, расположенный вниз по стеку, нажатие же на правую квадратную скобку (] ) будет точно так же добавлять слои, но уже вверх по стеку.
Для выбора нескольких слоёв, которые не прилегают непосредственно друг к другу, зажмите клавишу Ctrl и кликайте поочерёдно по каждому слою, который вы хотите выбрать:
Быстрый выбор верхнего или нижнего слоя
Для быстрого выбора верхнего слоя в палитре слоёв нажмите Shift+Alt+].
Для быстрого выбора нижнего слоя (в том числе фонового), нажмите Shift+Alt+[.
Перемещение выделения (активности) слоя вверх или вниз по стеку
Для перемещения выделения удерживайте клавишу Alt (Win) и нажимайте левую и правую клавишу квадратных скобок ([ или ] ). Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Перемещение выделенного слоя вверх или вниз по стеку
Чтобы переместить выделенный слой вниз по стеку, зажмите клавишу Ctrl и нажмите клавишу «левая квадратная скобка» ([ ).
Для перемещения выделенного слоя вверх используйте правую квадратную скобку ([ ) при зажатой Ctrl.
Заметим, что это не работает с фоновым слоем, так он заблокирован от перемещений по стеку. Кроме того, вы не сможете перемещать любые другие слои ниже фонового слоя.
Перемещение выделенного слоя моментально вверх или вниз
Чтобы выделенный слой оказался моментально верху в стеке, нажмите Shift + Ctrl +], соответственно, чтобы он оказался внизу, нажмите Shift + Ctrl +].
Опять же, ни одна из этих комбинаций не работает с фоновым слоем.
Включение/отключение видимости слоёв
Большинство пользователей Photoshop для отключения/включения видимости слоя используют нажатия на соответствующий значок, находящийся слева в панели слоёв (иконка глаза):
Но не все знают, что можно отключить все слои, кроме того, на значок которого Вы нажимаете, если перед кликом по «глазу» зажать клавишу Alt:
Таким же образом можно включить все слои.
Ещё одна маленькая хитрость, незнакомая большинству пользователей Photoshop. Если в стеке слоёв видимость включена только у одного слоя, то перемещать видимость вверх или вниз можно с помощью сочетаний клавиш Alt+] и Alt+[ соответственно.
Это отличный способ, чтобы увидеть именно то, что находится на каждом отдельном слое в документе.
И ещё один интересный момент. Видимость слоёв можно включать/отключать друг за другом. Для этого надо навести курсор на «глаз» нужного слоя, зажать левую клавишу мыши, а затем тащить курсор вверх или вниз в зависимости от необходимости, при этом слои, по значкам которых был протащен курсор, включатся/отключатся:
Выбор всего слоя
Чтобы выбрать весь слой, а не только пиксели, содержащиеся в нём, нажмите Ctrl+A.
Выбор всех пикселей, содержащихся в слое
Для этого зажмите Ctrl и кликните по иконке предпросмотра слоя.
Создание новой группы из слоёв
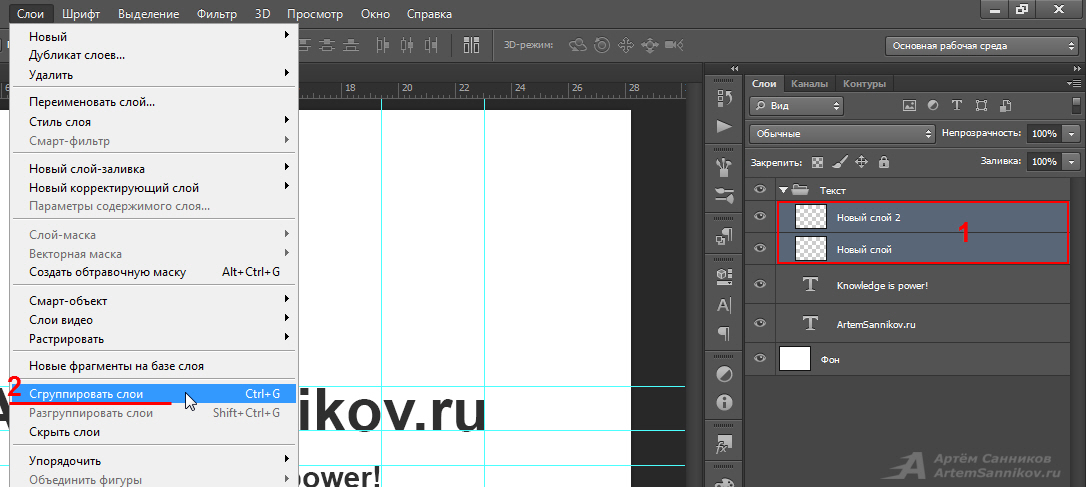
Выберите нужные слои и затем нажмите Ctrl+G
Для раз группировки выберите нужную группу и нажмите Shift+Ctrl+G.
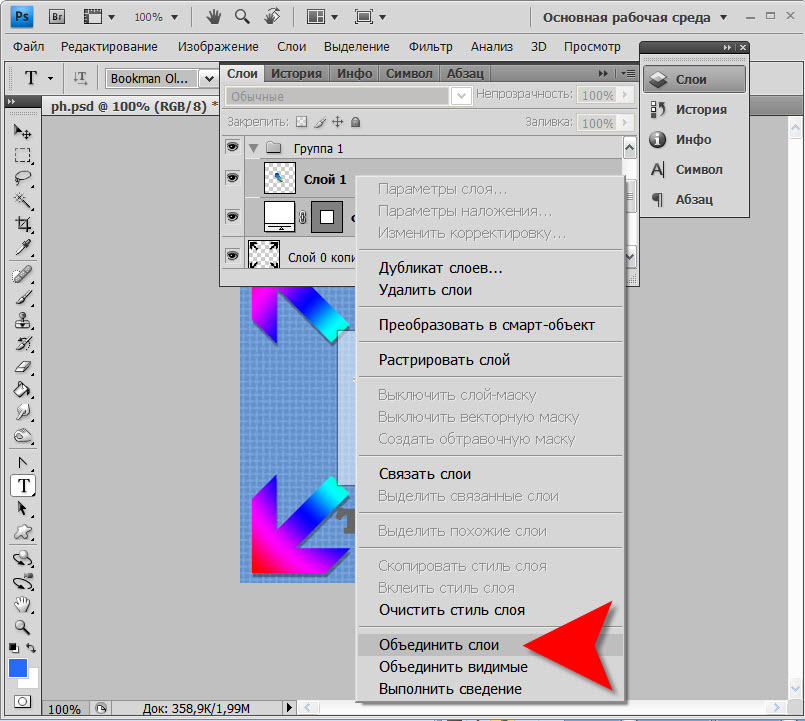
Слияние слоёв
Чтобы объединить слой со слоем, расположенным непосредственно под ним, нажмите Ctrl+E.
Чтобы объединить несколько слоёв, сначала выберите те слои, которые вы хотите объединить и затем нажмите Ctrl+E.
И ещё дна интересная полезность, о которой мало кто знает. Вы можете объединить два или более слоя в новый слой, сохранив при этом оригинальные слои, а вновь созданный появится над выделенными
.
Для этого сначала выберите слои, которые вы хотите объединить, а затем нажмите Ctrl+Alt+E:
Чтобы объединить все слои в палитре, нажмите Shift+Ctrl+E.
Чтобы объединить все слои на отдельном слое и при этом сохранить оригиналы, сначала создайте новый пустой слой выше всех других слоёв в палитре, а затем нажмите Shift+Ctrl+Alt+E. Пиксели всех слоёв объединятся в этом пустом слое, а сами слои останутся нетронутыми.
Создать обтравочную маску
Для этого нажмите комбинацию Ctrl+Alt+G.
Изменение режимов наложения
Изменение режимов наложения с помощью клавиш клавиатуры и мыши подробно описано .
Изменение непрозрачности слоя
Для быстрого изменить непрозрачности слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение» (Move Tool), для его выбора можно просто нажать букву V на клавиатуре, а затем нажмите на цифровую клавишу. Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Удаление слоя
Удалять слои можно двумя способами.
Первый — просто кликните мышкой на нужный слой для его выбора и нажмите клавишу Delete
Второй — перетащите слой на значок корзины в правом нижнем углу панели:
Ну вот, вроде пока всё.
Adobe Photoshop – мощнейшая машина для обработки графических файлов. Но зачастую случается, что неопытные пользователи портят свои снимки и теснее не могут воротить их к изначальному состоянию. Повод таких неудач кроется в незнании элементарных правил фотошопа. Первое и самое главное из них: никогда не работайте сразу позже открытия документа в этой программе. Неизменно работу необходимо начинать с создания копии слоя «фон». Чай создание нового слоя – основа для работы. А вот как это сделать, читайте ниже.
Инструкция
1. Новейший слой получится сотворить, только если у вас открыт какой-либо документ. Есть несколько методов создания слоя. 1-й из них. В основном меню выберите вкладку «Слои» – «Новейший» – «Слой». Появится окно. В нем вы можете вписать имя создаваемого слоя, определить его цвет и предпочесть режим перекрытия, если необходимо. Нажмите «Ок». Слой готов.
2. 2-й метод. В правой части рабочего пространства вы обнаружите панель работы со слоями. В ее правом верхнем углу есть значок в виде крошечной стрелки и нескольких полосок. Нажмите на него, дабы вызвать меню. В нем выберите «Новейший слой » и перед вами появится то же окно,что и в первом шаге.
3. 3-й метод. На панели работы со слоями в самом низу есть несколько маленьких кнопок. Выберите значок в виде листа бумаги с загнутым уголком. Нажмите его, и новейший слой здесь же появится. Окна создания слоя не будет. Параметры установятся механически: прозрачный фон, обыкновенный режим наложения, имя «слой 1,2,3» либо иной номер по порядку.
4. И конечный, четвертый метод, вероятно, самый стремительный. Нажмите сочетание клавиш Shift+Ctrl+N. Перед вами опять появится окно создания слоя. Выберите необходимые параметры и нажмите «Ок». Эти четыре варианта относятся к созданию чистого слоя.
5. Впрочем неоднократно появляется нужда сделать слой с наполнением. Представим, вы открыли фотографию. Она механически расположится на слое «фон». Для работы вам нужно сотворить копию этого слоя. Для этого примитивно перетащите мышкой первоначальный слой на значок, о котором мы говорили в шаге 3. Новейший слой появится с именем «фон копия»
6. Еще один метод сделать новейший слой -копию. Кликните правой кнопкой мыши на слое «фон» и в выпадающем меню выберите «сотворить дубликат слоя». Появится окно, в котором вы можете ввести имя слоя и место, куда будет размещена копия (данный документ либо нужно сделать новейший). Назначьте все, что вам необходимо и жмите «Ок». Слой появится и будет готов к работе.
То обстоятельство, что Photoshop может трудиться со слоями, гораздо облегчает жизнь пользователей этого графического редактора. Поместив фрагменты на различных слоях, дозволено редактировать изображения самостоятельно друг от друга, перемещать отдельные детали либо скрывать одну картинку под иной. А, если возникнет такая надобность, дозволено добавить слои, скопировав их из иного файла.
Вам понадобится
- – программа Photoshop.
Инструкция
1. Для удобной работы со слоями в Photoshop надобна палитра слоев. По умолчанию она располагается в правой стороне окна программы. Если эта палитра спрятана, кликните по опции Layers в меню Window.
2. Если вам надобно собрать файл из слоев, содержащихся в иных файлах, откройте эти файлы, запустив диалоговое окно командой Open из меню File. Выделите мышкой документы, которые собираетесь открывать, зажав при этом клавишу Ctrl. Кликните по кнопке «Открыть».
3. Щелкните по окну файла с рисунком, тот, что вы собираетесь вставить в качестве самого нижнего слоя в свой документ. Выделите содержимое окна командой All, которая находится в меню Select. Скопируйте в буфер обмена выделенную картинку. Для этого вам сгодится команда Copy из меню Edit. Кликните мышкой по окну файла, в тот, что вы вставляете слои. Добавьте в него скопированный слой командой Paste меню Edit.
4. Следующее изображение, скопированное и вставленное в виде нового слоя в ваш файл, всецело либо отчасти закроет картинку, лежащую на нижнем слое. Если вас это не устраивает, в палитре слоев перетащите нижний слой наверх при помощи мышки.
5. Если файл, из которого вы копируете изображение, содержит огромнее одного слоя, а вам надобен для вставки в документ только один слой, сделайте данный слой энергичным. Для этого в палитре слоев кликните по нему мышкой.
6. Если вы не можете определить, на каком слое лежит надобная деталь изображения, примитивно отключайте видимость у слоев, щелкнув по иконке в виде глаза. Если волнующая вас часть изображения исчезла, вы нашли нужный слой. Включите его видимость, выделите его содержимое и вставьте в свой документ.
7. При копировании слоев из нескольких различных файлов, различающихся линейными размерами, вам понадобится уменьшить либо увеличить скопированные изображения. Для этого щелкните по слою, на котором лежит картинка, нуждающаяся в изменении размера. Если вы хотите в идентичной степени изменить размер изображений, лежащих на различных слоях, выделите эти слои, нажав на клавишу Ctrl. Для метаморфозы размера воспользуйтесь командой Scale. Ее дозволено увидеть в группе Transform меню Edit.
Как работать со слоями в Photoshop
Photoshop – графический редактор и программа для рисования. За много лет существования и усовершенствования функций Photoshop превратился в незаменимый инструмент для:
- дизайнеров;
- художников;
- фотографов;
- блогеров, которые сами оформляют свои аккаунты.
Чтобы с легкостью исправить ошибки на любом этапе работы, лучше каждый новый элемент размещать на отдельном слое. Новичков такая система немного дезориентирует, поэтому мы решили подробно рассказать, как работать со слоями в программе Photoshop.
Добавить
Для начала давайте добавим фото или создадим новый документ. Начнём с первого:
- Нажмите «Файл» — «Открыть».
- Выберите картинку.
- Она откроется в окне.
Если вы сами собираетесь что-то рисовать в пустом документе:
- Нажмите «Файл» — «Создать».
- В настройках укажите размеры поля (чем они больше, тем выше качество изображения), цвет фона и цветовую схему (RGB для рисунка, который будет размещён в интернете, и CMYK – для печатной продукции).
- Нажмите «ОК».
Посмотрите вправо на поле Layers. В списке появился первый базовый слой с замочком.
Как разблокировать слой в фотошопе
Упомянутый замочек неспроста отмечает первый слой: на образце лучше ничего не менять, и по умолчанию вы не сможете применить к нему эффекты или рисовать поверх. Но всё-таки давайте рассмотрим, как его разблокировать:
- Зажмите «замочек» левой кнопкой мыши и утащите в корзиночку, которая размещается чуть ниже него.
- Или щёлкните по значку дважды и подтвердите разблокировку.
Как добавить слой
Теперь давайте попробуем создать новый слой:
- Внимательно посмотрите на окошко Layers: внизу вы увидите маленький значок файлика.
- Кликните по нему, и новый слой появится в самом верху общего списка.
- Нажмите комбинацию Ctrl+Shift+N.
Также можно открыть новую картинку, выделить на ней необходимую область, а потом переключиться на основной документ и нажать Ctrl+V – фрагмент вставится на отдельный слой автоматически.
Если вы не можете начать работу со слоями, потому что панель с ними скрыта, давайте рассмотрим, как её включить:
- В самом верху найдите вкладку Window.
- Выберите из списка Layers и поставьте напротив галочку.
Переименование слоя или группы слоев
Когда проект трудоёмкий, слоёв получается много и, чтобы не запутаться, их объединяют в группы (можно создать, кликнув по значку папочки, а потом перетащить в неё слои левой кнопкой). По умолчанию названия нумеруются, но лучше написать что-то конкретное, соответствующее содержанию.
Для переименования просто кликните дважды по старому имени и вбейте свой вариант.
Присвоение цвета слою или группе слоев
Если получилось много слоев, их можно выделить цветом – название будет обведено по контуру, и вы не запутаетесь. К примеру, у вас нарисован домик и мишка: попробуйте все элементы первого подсветить жёлтым, а второго – розовым, и вам станет намного комфортнее работать. По умолчанию никаких оттенков не присваивается. Как изменить цвет:
- Щёлкните по слою ПКМ и выберите любой.
- Старайтесь при этом не попасть курсором на миниатюру или буквы, найдите свободное пространство.
Если продублировать оригинальное изображение (клик по слою, Layer — Duplicate layer) и поработать с копией, её можно изменить без ущерба для основной картинки. Давайте рассмотрим некоторые манипуляции:
- Как отразить слой: откройте вверху вкладку Edit – Transform – Flip Horizontal (или Flip Vertical) – так вы сможете отзеркалить объект.
- Как залить слой: найдите наверху закладку Layer — New Fill Layer – Color. Подберите подходящий оттенок в палитре. Поменять цвет таким же путём.
- Как сделать слой прозрачным: в рабочем окне Layers есть пункт Opacity – если уменьшить процент, можно добиться нужной прозрачности.
Как изменить размер слоя в Photoshop
Теперь давайте разберём масштабирование:
- Для начала нажмите комбинацию Ctrl+T.
- Как повернуть слой: для этого в Photoshop появляется рамка со стрелочками – наведите курсор на углы и вращайте в нужном направлении.
- Потяните за них, чтобы уменьшить размер или увеличить размер объекта. К сожалению, трансформация происходит с искажениями. Зажмите Shift — это поможет как уменьшить, так и увеличить элемент без потери пропорций.
Можно также заблокировать слой, чтобы случайно не применить к нему каких-то действий. Выделите нужный и нажмите значок замочка вверху. Иногда необходимо закрепить не весь слой, а только прозрачные участки вокруг цветной фигуры: нажмите иконку с шахматным рисунком в строке Layers – Lock. Это поможет вам раскрасить объект, не выходя за его границы – очень удобно при рисовании.
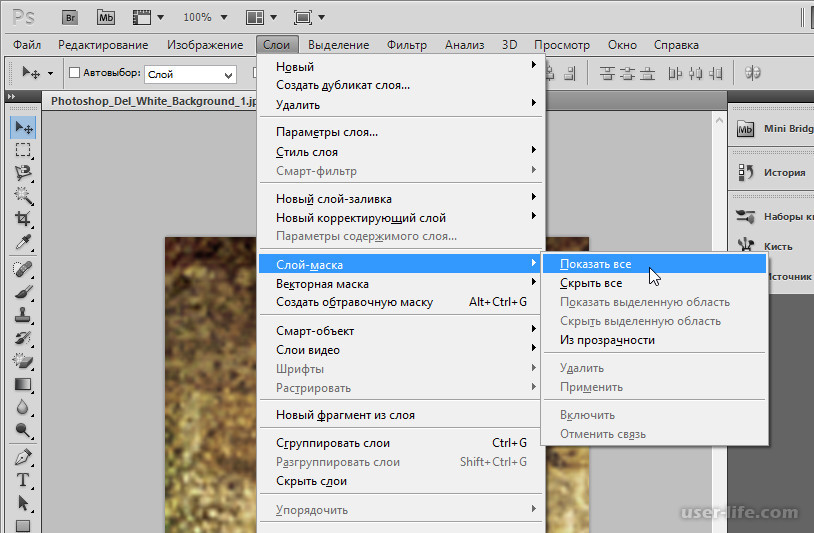
Растрирование слоев
Если слой содержит векторные объекты (например, вы перенесли файл из Adobe Illustrator), то с ним трудно работать: он не воспринимает различные эффекты. Тогда следует применить растрирование:
- Выделите слой.
- Откройте сверху вкладку Layers – Rasterize.
- Укажите, с каким видом элементов программа имеет дело: текст, слой-заливка, векторная маска и т. п.
Удаление слоя или группы
Удалить любой слой очень легко:
- Выделите его.
- Утащите вниз, в корзину.
Таким же путём можно избавиться и от группы.
Экспорт слоев
Слои можно экспортировать в отдельные файлы с заданным расширением.
- Для этого откройте вкладку File.
- Нажмите Scripts — Export layers to files.
Заодно рассмотрим, как скопировать нужный слой в Photoshop:
- Кликните ПКМ и выберите Duplicate layer, чтобы получить два одинаковых слоя.
- Взять любой инструмент выделения и отметить всю монтажную область либо фрагмент, какой требуется скопировать, нажать Ctrl+C, чтобы данные остались в буфере обмена.
Объединение слоев
Для собственного удобства и уменьшения итогового веса файла применяется объединение нескольких слоёв (в Photoshop этот процесс необратим), также их можно слить или связать.
Как объединить некоторые слои в Photoshop:
- Для объединения двух слоев или групп, нужно сначала включить значок глазика напротив них.
- Затем выделить эти два слоя.
- Откройте вверху вкладку Layers — Merge layers.
При объединении все эффекты наложатся друг на друга в порядке расположения, прозрачность не пострадает.
Склеивание нескольких слоев или связанных слоев также является формой их соединения, при котором образуется ещё один, совмещающий в себе признаки каждого составляющего.
Как склеить несколько слоёв в Photoshop:
- Включите «глазик» напротив всех миниатюр.
- Используйте горячие клавиши: Shift + Ctrl + Alt.
Объединение слоёв внутри обтравочной маски:
- Открепите «глазик» от всех слоёв, кроме тех, которые вам нужны.
- Отметьте основной слой, входящий в ареал обтравочной маски (он не должен быть векторным или прикреплённым «замочком»).
- Откройте закладку Layers — Combine clipping masks.
Объединение всех видимых слоев и групп изображения:
- Включите «глазик» напротив всех миниатюр.
- В верхней вкладке выберите Layers — Merge visible.
Сведение всех слоёв:
- Проверьте, чтобы рядом с миниатюрами стоял «глазик».
- Нажмите Layers — Perform blending.
Таким образом, вам удастся не только сгруппировать слои, но и автоматически избавиться от всех отключенных. Лучше прибегать к этому в самом конце, приняв окончательное решение о внешнем виде картинки.
Теперь вам известны все основные операции со слоями. Расскажите в комментариях о своём опыте работы с ними и поделитесь полезными лайфхаками.
Как группировать слои в Photoshop — Брендан Уильямс Креатив
Чтобы создать беспорядочную и неорганизованную панель слоев, не нужно много времени. Вот почему так важно научиться группировать слои в Photoshop. Группы — это простой способ отсортировать панель слоев и сохранить связанные слои вместе. Это не только упрощает редактирование нескольких слоев одновременно, но и упрощает поиск нужных слоев. В этом уроке вы узнаете, как группировать слои в Photoshop с помощью простых ярлыков, чтобы ускорить процесс!
Но не волнуйтесь, если вам нравится делать что-то вручную, мы все равно обсудим, как использовать все без ярлыков .Давайте начнем!
Как выбрать несколько слоев в Photoshop
Чтобы сгруппировать серию слоев, вам нужно сначала выбрать их. В зависимости от того, какие слои вы хотите выбрать, вы можете использовать три эффективных метода.
— Выбор отдельных слоев
Первый способ выбрать несколько слоев в Photoshop — удерживать Command (Mac) или Control (ПК) и щелкать нужные слои. Этот вариант лучше всего подходит, если вам нужно выбрать серию слоев, которые не расположены непосредственно друг перед другом.Использование этого ярлыка позволяет выбрать несколько слоев в в любом порядке.
— Выбор последовательных слоев
Второй вариант, который у вас есть, — удерживать Shift и щелкать между двумя слоями, которые вы хотите выбрать. Эта опция выберет серию слоев, а не отдельные слои. Если вы хотите выбирать из последовательного набора слоев, это ваш лучший вариант.
Если вы хотите выбрать все слои сразу, вы можете, удерживая клавишу Shift, щелкнуть верхний и нижний слои.Теперь все ваши слои будут выделены.
Как группировать слои в Photoshop
Теперь, когда вы выбрали нужные слои, пора создать группу! Для этого есть два простых варианта; первая — это сочетание клавиш, а вторая — нажатие на значок.
— Сочетание клавиш для создания групп
Выбрав слои, нажмите Command + G (Mac) или Control + G (ПК), чтобы создать группу. Все выбранные слои будут объединены в групповую папку.
— Создание групп вручную
Еще раз выберите все слои, которые вы хотите добавить в свою группу. Выделив слои, щелкните значок папки в нижней части панели «Слои».
Оба эти варианта подходят для всех, кто хочет создать группу в Photoshop. Использование сочетания клавиш действительно экономит немного времени, но всегда полезно знать ручной обходной путь!
Как добавить слои в существующую группу
Если вы случайно пропустили слой или создали новый слой, который хотите добавить в существующую группу, это можно быстро сделать одним щелчком мыши.
Просто щелкните слой, который вы хотите добавить, и перетащите его по своей группе.
Этот процесс очень похож на добавление файла в другую папку на вашем компьютере. Просто перетащите туда, куда хотите!
Как узнать, находится ли слой внутри группы?
Если на вашей панели много слоев, может быть трудно определить, находятся ли они на самом деле в папке группы или нет. Если вы не уверены, есть два простых способа определить, действительно ли слой находится внутри группы.
Самый простой способ — скрыть содержимое папки группы, щелкнув стрелку слева от значка папки. Если вы все еще видите рассматриваемый слой, это означает, что он не входит в группу!
В этом случае просто перетащите слой внутри группы, пока он не исчезнет в папке. Вы сможете найти его снова, когда откроете группу позже.
Если ваш групповой слой уже открыт, вы заметите, что его содержимое имеет отступ с отступом на панели слоев.Эти углубления указывают на то, что уровень находится внутри группы.
Как удалить слой из группы
Создав группу в Photoshop, вы можете постоянно редактировать ее содержимое. Тот факт, что вы создаете группу с определенным набором слоев, не означает, что она должна оставаться такой же.
Чтобы удалить слой из группы, просто щелкните слой и перетащите его за пределы группы. Теперь ваш слой будет перемещен за пределы вашей группы и размещен независимо на панели «Слои».
Если вы хотите удалить несколько слоев одновременно, просто выделите необходимые слои и повторите те же шаги.
Как разгруппировать все слои в Photoshop
Если вы хотите полностью распустить группу, вы можете использовать простую комбинацию клавиш, чтобы разгруппировать все слои сразу.
Выделив групповой слой, нажмите Command + Shift + G (Mac) или Control + Shift + G (ПК), чтобы разгруппировать все слои.
Кроме того, вы можете щелкнуть правой кнопкой мыши по группе и выбрать «разгруппировать слои». Выбор остается за вами!
Как вложить две разные группы вместе
Если вы хотите сохранить дополнительную организацию, вы даже можете добавлять группы в другие групповые папки.
Выберите группу, которую вы хотите превратить в «подгруппу».
Щелкните и перетащите ее в другую группу.
Теперь обе группы будут найдены в единственной родительской группе.
Как создать подгруппы
Вместо того, чтобы объединять две отдельные группы в одну, вы также можете создавать подгруппы внутри родительской группы.
Откройте нужную группу и выберите серию слоев, которые вы хотите поместить в подгруппу.
Выбрав слои, нажмите Command + G (Mac) или Control + G (ПК), чтобы объединить их в группу.
Вновь созданный групповой слой теперь является подгруппой.В этом можно убедиться, отметив отступ слоя.
Почему нужно группировать слои?
Изучение того, как создать группу в Photoshop, имеет решающее значение для организации связанных слоев и обеспечения легкого доступа к ним. При редактировании портрета, например, полезно сгруппировать связанные корректировки, такие как волосы, ретушь кожи или корректировки цвета, в отдельные группы, вместо того, чтобы объединять большую кучу слоев вместе, используя группы, сегментируя слои и оптимизируя рабочий процесс.
Еще одна причина, по которой группирование слоев так удобно, заключается в том, что вы можете применить одну и ту же настройку к нескольким фотографиям одновременно. Внесение изменений в группу также повлияет на каждый внутренний слой. Это значительно ускоряет процесс редактирования, поскольку вы можете создать одну настройку для нескольких слоев одновременно. При использовании групп больше не требуется индивидуальных настроек!
Наконец, создание групп упрощает перемещение нескольких слоев вместе. Выбрав групповой слой, вы сможете перемещать все его содержимое сразу.Это идеально, если вы хотите сохранить вместе определенные слои на холсте, например, для настройки текста или штампа клонирования.
Заключение
Как только вы узнаете, как создать группу в Photoshop, ваша панель слоев поблагодарит вас за это. Теперь ваши слои можно правильно классифицировать и отсортировать в зависимости от их содержимого, что значительно упростит вам поиск. В качестве альтернативы для группировки слоев вы также можете связать слои вместе. Связывание и группирование слоев имеют схожий результат, но есть несколько важных отличий, о которых вам следует знать.Вы можете узнать больше о разнице между связыванием и группировкой слоев, щелкнув здесь.
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше уроков по фотографии и редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
(Архивы) Adobe Photoshop CS3: Работа со слоями
Эта статья основана на устаревшем программном обеспечении.
При работе с изображениями, разделенными на слои, каждый слой работает независимо со своим собственным содержимым.Это позволяет вам изменять один слой, не влияя на другие слои или фон изображения. При наложении друг на друга содержимое каждого слоя объединяется для создания составного изображения. Вы можете просмотреть «Основы слоев» для получения общих советов по использованию палитры «Слои », «» или «Дополнительные параметры слоя» для получения информации о реорганизации, связывании, слиянии и сведении слоев.
Создание слоев
Photoshop позволяет создавать несколько слоев изображения.Каждому слою назначается имя по умолчанию, а непрозрачность по умолчанию установлена на 100%. Вы можете переименовывать слои или изменять прозрачность во время создания слоя или позже.
Слои можно создавать с помощью диалогового окна «Новый слой» или палитры «Слои».
Создание слоев: параметр диалогового окна
Используя метод диалогового окна, вы можете создать новый слой и изменить его имя, непрозрачность, цвет и режим.
В меню Layer выберите New »Layer…
ИЛИ
Нажмите [Ctrl] + [Shift] + [N].
ИЛИ
Нажмите [Alt] + . Создайте новый слой на палитре Layers .
Появится диалоговое окно New Layer .В текстовом поле Имя введите желаемое имя.
ПРИМЕЧАНИЕ. Присвоение слоям имен, описывающих ваш проект или содержимое слоя, позволяет более эффективно управлять слоями.(Необязательно) Чтобы изменить непрозрачность слоя, в текстовом поле Непрозрачность введите желаемый процент непрозрачности.
ИЛИ
Щелкните стрелку и отрегулируйте ползунок Непрозрачность .
ПРИМЕЧАНИЕ. Процент непрозрачности определяет степень видимости других слоев через этот слой.(Необязательно) Чтобы задать цветовой код слоя, из раскрывающегося списка Цвет выберите нужный цвет.
(Необязательно) Чтобы изменить режим слоя, из раскрывающегося списка Mode выберите нужный режим.
ПРИМЕЧАНИЕ. Режим слоя определяет, как его пиксели смешиваются с нижележащими пикселями изображения. Вы можете создавать различные специальные эффекты, используя режимы слоев.Щелкните ОК .
Новый слой появится на палитре Layers .
Создание слоев: параметр палитры слоев
На палитре Layers щелкните Create a New Layer.
Новый слой появится на палитре Layers .
Удаление слоев
Если вам больше не нужен слой или вы хотите заменить слой, вы можете его удалить. Если вы удалили слой по ошибке, вы можете восстановить его с помощью функций «Отменить» или «Шаг назад».
Слои можно удалить с помощью параметра меню, параметра щелчка правой кнопкой мыши или параметра кнопки.
Удаление слоев: параметр меню
В палитре Layers выберите слой, который нужно удалить.
В меню Layer выберите Delete Layer .
Появится диалоговое окно подтверждения.Щелкните Да.
Слой удален.
Удаление слоев: параметр правой кнопкой мыши
В палитре Layers щелкните правой кнопкой мыши слой, который хотите удалить.
В меню Layer выберите Delete Layer .
Появится диалоговое окно подтверждения.Щелкните Да.
Слой удален.
Удаление слоев: опция кнопки
В палитре Layers выберите слой, который нужно удалить.
Нажмите кнопку Удалить слой .
Появится диалоговое окно подтверждения.Щелкните Да.
Слой удален.
Получение удаленных слоев
Если вы удалили слой по ошибке, лучше всего восстановить его немедленно, чтобы не потерять какие-либо изменения, внесенные в изображение с момента удаления слоя.
Получение удаленных слоев: опция отмены
Вы можете использовать эту опцию, только если вы не выполняли никаких других действий после удаления слоя.
В меню Edit выберите Undo Delete Layer .
ИЛИ
Нажмите [Ctrl] + [Z].
Удаленный слой снова появляется.
Получение удаленных слоев: шаг назад
Вы можете использовать эту опцию для восстановления удаленного слоя, но вы потеряете все изменения, которые вы внесли в изображение с момента удаления слоя.
В меню Правка выберите Шаг назад .
ИЛИ
Нажмите [Ctrl] + [Alt] + [Z].
Самое последнее изменение изображения стирается.Повторяйте, пока слой не появится снова.
Переименование слоев
Поскольку Photoshop присваивает слоям имена по умолчанию, возможно, будет полезно их переименовать.Идентифицируя слои по имени, которое имеет значение для вашего проекта или содержимого слоя, вы можете лучше отслеживать свои слои. Вы можете давать названия слоям при их создании или в любое время после этого. Слои можно переименовать с помощью диалогового окна «Свойства слоя» или с помощью мыши.
Переименование слоев: диалоговое окно свойств слоя
Выберите слой, который нужно переименовать.
В меню Layers выберите Layer Properties…
ИЛИ
В палитре Layers щелкните правой кнопкой мыши слой, который хотите переименовать.Выбрать Свойства слоя …
Откроется диалоговое окно «Свойства слоя » .В текстовом поле Имя введите подходящее имя для слоя.
Щелкните ОК .
Новое имя слоя появится на палитре Layers .
Переименование слоев: параметр мыши
Дважды щелкните имя слоя, который хотите переименовать.
Вокруг имени слоя появится текстовое поле.Введите имя нового слоя.
Нажмите [Enter].
Новое имя слоя появится на палитре Layers .
Изменение непрозрачности слоя
Вы можете установить непрозрачность слоя на любое значение от 0 до 100%. Слой с непрозрачностью 0% полностью прозрачен; слой с непрозрачностью 100% полностью непрозрачен. Например, если вы создадите слой с непрозрачностью 50% и примените к этому слою краску со 100% непрозрачностью, этот слой сможет отображать краску только с непрозрачностью 50%.
Вы можете изменить непрозрачность при создании слоя или в любое время после него.Чтобы изменить непрозрачность существующего слоя,
Выберите слой, прозрачность которого вы хотите изменить.
На палитре Layers в текстовом поле Opacity введите желаемый процент непрозрачности.
ИЛИ
Щелкните стрелку и отрегулируйте ползунок Непрозрачность .
Настроена непрозрачность слоя.
Руководство по слоям в Photoshop Elements для начинающих
Использование слоев стало самой сутью редактирования изображений с момента его появления в начале 90-х годов.Как вы понимаете, слои — это именно то, на что они похожи. У вас может быть несколько отдельных элементов, каждый на своем собственном слое, которые накладываются друг на друга. Когда все вместе просматривается, они создают окончательное изображение.
Преимущества использования слоев очевидны. Это означает, что вы можете изменить элемент только на одном слое и не повлиять на остальную часть изображения. Это также означает, что вы можете взять изображение и скопировать его на другой слой и внести в него любые необходимые изменения, зная, что базовое изображение останется нетронутым, если оно окажется не таким, как вы надеялись.
В элементах есть четыре основных типа слоев. Есть базовый пиксельный слой, который содержит основные фотоэлементы проекта. Существуют текстовые слои, на которых вы можете вводить текст и изменять размер и цвет. Затем есть слои заливки / коррекции, которые предназначены для воздействия на слой под ним, например, изменение насыщенности или яркости слоя ниже или просто добавление цвета к этому слою. Наконец, есть векторные слои, которые содержат масштабируемые графические элементы, такие как формы и рабочие контуры.К каждому типу слоя также можно добавить маску, чтобы была видна только часть этого слоя.
1 Создать новый слой — Вы можете нажать кнопку «Создать новый слой» в верхней части панели слоев, использовать сочетание клавиш или перейти в меню файла и выбрать «Слой»> «Создать»> «Слой», чтобы добавить новый слой. в стек. Вам будет предложено назвать новый слой. Вы можете переименовать его в любой момент.
2 Создание новой группы — Иногда может потребоваться взять несколько слоев и сгруппировать их, чтобы упростить управление, поскольку количество слоев в документе увеличивается.Вы можете выделить каждый нужный слой, а затем нажать кнопку «Создать новую группу», чтобы сгруппировать их. Кроме того, вы можете перейти в меню файла и выбрать «Слой»> «Создать»> «Группа».
3 Заливка или корректирующий слой — Заливка и корректировка позволяет добавлять к слою цвета, градиенты и узоры. Они также позволяют добавлять такие настройки, как Яркость и Контрастность, Оттенок и Насыщенность и Уровни. Корректирующие слои влияют на слои, расположенные непосредственно под ними в стопке, или их можно обрезать только до одного слоя непосредственно под ними.
4 Добавить маску слоя — К каждому слою, который вы используете в документе, можно добавить маску слоя. Маска предназначена для того, чтобы вы могли скрыть или показать только определенные части этого слоя. Белые области маски позволяют слою оставаться видимым, в то время как любые области маски черного цвета скрывают эту часть слоя. Практическое правило: белый цвет показывает пиксели, а черный — их.
5 Заблокировать все пиксели — Нажатие этой кнопки полностью блокирует слой, и дальнейшее редактирование на нем невозможно.Вы также не сможете изменить положение изображения на заблокированном слое.
6 Заблокировать прозрачные пиксели — Если вы нажмете эту кнопку, любая область слоя, в которой нет пикселей изображения, будет считаться прозрачной. Затем прозрачная область блокируется, и редактировать ее нельзя, поэтому она остается прозрачной.
7 Удалить слой — Кнопка в форме корзины позволяет удалить любые выбранные слои, если вы хотите удалить их из стопки слоев.
8 Параметры панели — Здесь доступен ряд параметров меню, таких как «Переименовать слой», «Дублировать слой», «Удалить слой», «Связать слои», «Объединить видимые» и «Объединить вниз».
9 режимов наложения — Режимы наложения определяют, как цвета изображения на слое взаимодействуют со слоем под ним. Его можно изменить для каждого слоя индивидуально или как часть группы для определенных визуальных эффектов.
10 Видимость — Маленький значок глаза слева от каждого слоя позволяет отключить этот слой, чтобы он не был виден. Любые эффекты, связанные с этим слоем, также становятся невидимыми до тех пор, пока значок глаза не будет нажат еще раз.
11 Связывание / отсоединение слоев — Это позволяет связать несколько слоев, чтобы любые выполняемые вами преобразования и команды перемещения применялись к связанным слоям одновременно.
12 Фон — Фоновый слой является нижним слоем по умолчанию. Будь то открытое изображение или новый документ, фоновый слой всегда частично заблокирован, пока вы не решите его разблокировать.
13 Стандартный слой — Типичный слой с отображаемой на нем информацией о пикселях.
14 Корректирующий слой — Корректирующий слой предназначен для воздействия на слой под ним. В этом примере у нас есть настройка уровней, которая изменяет яркость и контраст всех слоев, расположенных под ним.
15 Векторный слой — Векторный слой содержит масштабируемые данные, такие как фигуры в нашем примере. Небольшой значок в правом нижнем углу эскиза указывает, что это масштабируемое изображение.
16 Текстовый слой — На эскизе текстового слоя отображается буква T, чтобы указать, что слой содержит масштабируемый текст. Имя слоя также отражает текст, находящийся на этом слое.
Дополнительные подобные руководства можно найти в…
Photoshop — Анимация — Использование слоев для создания простой анимации в Photoshop 6
Если вы эксперт в работе со слоями, следующая задача — превратить их в анимированную веб-графику.Как вы знаете, слои работают так же, как листы прозрачности для диапроекторов: каждый новый слой усиливает общий эффект. Но в мире электронных изображений слои, просматриваемые последовательно, становятся кадрами для анимации.
В этом месяце вы создадите последовательность слоев для анимации. В следующем месяце мы расскажем, как оживить слои с помощью Image Ready, сопутствующего программного обеспечения к Photoshop 6.
Наша простая анимация состоит исключительно из букв, своего рода баннерной рекламы.Он основан на слогане службы такси миссис Мамы, службы такси после школы. Мы берем слоган «Ну, двигайся, прыгай, увеличивай его и заставляй его перемещаться за пределы экрана вправо. Следуй за нами или воспользуйся нашим примером, чтобы создать свой собственный набор слоев».
Одно изображение, много слоев
Файл, предназначенный для анимации, отличается от обычного файла Photoshop. Поскольку его слои по сути являются кадрами в анимации, вы не должны просматривать все слои сразу.Это может сбивать с толку, так что будьте внимательны. Начните с создания нового файла. В меню «Файл» выберите «Создать». Установите ширину на 300 пикселей и высоту на 75 пикселей. Режим должен быть RGB Color. Фон должен быть прозрачным. Установите разрешение 72 dpi (точек на дюйм).
Если вы не видите палитру слоев на экране, выберите «Показать слои» в меню «Окно». Палитра позволяет просматривать, изменять порядок и редактировать слои, а также настраивать их видимость.
Фон
Сначала создайте фоновый слой.Его изображение будет появляться в каждом кадре анимации. Хорошо используйте красочную заливку и название компании. Щелкните поле «Цвет переднего плана» на палитре инструментов и выберите оттенок голубого. В меню «Правка» выберите «Заливка». Выберите «Использовать цвет переднего плана» и нажмите «ОК». Затем нажмите Инструмент «Текст». В меню инструмента горизонтального текста выберите Arial MT, Полужирный, 11 пунктов и измените цвет текста на черный. Затем введите Служба такси миссис Мамы . Щелкните инструмент «Перемещение» (стрелка с крестиком) и переместите текст в верхний левый угол.
Обратите внимание, что заливка и текст занимают отдельные слои. Чтобы объединить их, в меню «Слой» выберите «Объединить видимые». Сохраните файл как Animation.psd.
Покадрово
Далее создайте слои на основе слогана компании. Нажмите кнопку «Создать новый слой» на палитре слоев. Выберите темно-синий цвет из цветовой палитры. Это цвет фона анимации. Затем нажмите Type Tool и выберите Arial Black, 12 точек.Тип Well Drive, Hop In! . Этот текст — основа нашей анимации.
Затем щелкните слой правой кнопкой мыши, выберите «Дублировать слой» и нажмите «ОК». Выделите текст и выберите Arial Black, 18 точек. Снова выберите «Дублировать слой» и на этот раз выделите текст Arial Black 18 пунктов, курсив. Более крупное и выделенное курсивом, это сильное сообщение с иллюзией движения. (По мере создания новых слоев и перекрытия текста становится трудно увидеть, что вы делаете. Сделайте это проще, щелкнув значки глаз на более ранних слоях, чтобы временно отключить видимость.)
Теперь щелкните правой кнопкой мыши этот последний слой и снова выберите «Дублировать слой». Выберите инструмент «Перемещение» и переместите текст немного вправо, чтобы слово «Хорошо» перекрывало «Диск». Повторите это еще три раза, каждый раз перемещая текст ближе к краю границы. Чтобы сделать последний слой пустым, щелкните значок «Создать новый слой» один раз. В конце процесса у вас должно получиться девять слоев. Затем используйте Adobe ImageReady, чтобы преобразовать этот файл в живую анимацию для Интернета.
|
Использование изолированных слоев в Photoshop CC
Вызывается «Изолировать слои» в меню «Выбор» Photoshop и «Выбрано» в списке фильтров панели «Слои». «Изолировать слои» позволяет работать с объектами, не просматривая десятки слоев, блокируя или скрывая все, что может встать у вас на пути.Однако это не работает одинаково как для векторных, так и для графических слоев.
IsolateLayersCSMenuItem
Команда «Изолировать слои» находится в меню «Выбор». Вместо этого в меню фильтров панели «Слои» выберите «Выбранные». Или щелкните объект, удерживая Ctrl или щелкните правой кнопкой мыши, чтобы выбрать «Изолировать слои» в контекстно-зависимом меню.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Изолировать векторные слои
Если вы знакомы с режимом изоляции в Illustrator, вы уже понимаете, почему вам может потребоваться изолировать слои. Photoshop работает немного иначе, но концепция та же. Изолируя слои, вы можете редактировать объект, который скрыт другими объектами, избегать случайного редактирования других объектов, видеть, как ваши изменения выглядят в контексте, и упростить просмотр панели «Слои». Однако существует несколько методов изоляции слоев, отвечающих различным потребностям.
Если вы хотите выделить отдельный объект непосредственно в документе, а не искать его на панели «Слои», выберите инструмент «Выбор контура» или «Прямое выделение», затем убедитесь, что на панели параметров инструмента выбраны «Все слои». (Включение активных слоев предотвращает случайный выбор / редактирование любого слоя, который еще не выделен на панели «Слои», поэтому здесь это бесполезно.) Теперь вы можете дважды щелкнуть один объект, чтобы войти в режим изоляции. Photoshop не затемняет другие слои, как в Illustrator, но вы увидите, что ваш объект изолирован на панели «Слои».И, конечно же, вы увидите активный путь в окне документа. Двойной щелчок вдали от объекта выходит из режима изоляции. Находясь в режиме изоляции, вы можете напрямую изменять элемент, дублировать его или добавлять дополнительные слои для его изменения.
После двойного щелчка по верхнему слою с розовыми лепестками инструмент «Прямое выделение» может изменить контур без случайного выбора центра цветка выше или слоя лепестков ниже.
На иллюстрации ниже я изолировал фигуру звезды, выбрал только внутренние угловые точки с помощью инструмента «Прямое выделение», затем преобразовал фигуру, наблюдая, как она выглядит с другими элементами.Я добавил стиль слоя, продублировал и повернул элемент, а затем продублировал оба слоя, перетащив их с нажатой клавишей Option / Alt над оригиналами на панели. Используя инструмент «Перемещение», я переместил их. Наконец, я изменил цвет двух фигур перед выходом из режима изоляции.
При использовании фильтра «Изолировать слои» верхние слои не блокируют редактирование нижележащих слоев, а корректировки можно быстро выполнить без поиска в представлении «Слои без фильтров».
Двойной щелчок для выбора не работает для нескольких объектов.Для этого используйте один из инструментов выделения контура, удерживая нажатой клавишу Shift перед тем, как выбрать «Изолировать слои», или используйте инструмент «Перемещение», включив автоматический выбор слоев на панели параметров. Если в списке фильтров активен параметр «Выбрано», каждый слой автоматически добавляется при нажатии на него. На этой иллюстрации я изолировал два слоя с лепестками, обрезал слой Pattern Fill до одного, затем скопировал этот слой, удерживая Option / Alt, перетаскивая его над второй формой. Использование изолированных слоев упрощает копирование одного и того же редактирования на несмежные слои, вместо того, чтобы пытаться перетащить их по всей переполненной панели.
Если сначала изолировать слои, у вас не возникнет проблем с поиском того, какой слой получает копию редактирования, даже если на панели «Слои без фильтров» (справа) есть несколько похожих друг на друга.
Изолировать слои с помощью слоев изображения
Чтобы выбрать слои изображения, которые нужно изолировать, выберите инструмент «Перемещение» с включенным автоматическим выбором слоев (или группы), затем щелкните объект, чтобы выделить его на панели «Слои». Выберите «Выбранное» в меню фильтров панели «Слой», и слой / группа будет изолирована на панели.Вы не увидите никаких видимых изменений в изображении, но в режиме изоляции вы можете добавить дополнительные слои, щелкнув по ним в окне документа. Чтобы предотвратить случайный выбор, но при этом иметь возможность добавлять слои на панель из окна документа, отключите автоматический выбор, щелкните объект, удерживая нажатой клавишу Ctrl / щелкните правой кнопкой мыши, а затем выберите его из контекстного меню. Конечно, вы можете прокручивать панель «Слои» и выделять их таким образом для изоляции — это очень утомительно. Если вы не хотите, чтобы выбранный объект входил в состав ваших изолированных слоев, щелкните имя слоя, удерживая нажатой клавишу Ctrl или правой кнопкой мыши, и выберите «Освободить из изоляции».Чтобы освободить все слои сразу, щелкните маленький красный квадратик на панели, удерживая клавишу Option / Alt, отключив всю фильтрацию.
Если вы случайно выбрали слой или закончили его редактирование и больше не хотите, чтобы он загромождал ваш вид на панели «Слои», нажмите, удерживая клавишу Ctrl, или щелкните правой кнопкой мыши и выберите «Освободить из изоляции».
Используя изолировать слои со слоями изображения, я легко редактировал объекты на приведенной ниже иллюстрации, выделяя те, которые мне хотелось изменить.Например, я выделил все листья, затем обрезал слой «Цветовая заливка» до одного и изменил листья на «Осенний красный». Поскольку некоторые слои были экземплярами смарт-объектов, я мог бы отредактировать один, и эффект распространялся бы на все экземпляры. Но не только это часто происходит медленно, мне нужно добиться одинакового эффекта для каждого экземпляра. Использование Option / Alt-drag для копирования моих слоев заливки на панели является одновременно быстрым и универсальным. Например, я смог изменить цвет каждого листа индивидуально для большего разнообразия.
После выделения всех листьев выбранные корректировки перетаскивались на панели с нажатой клавишей Option / Alt, чтобы скопировать их. Позже были изолированы только слои Color Fill, чтобы отдельно настроить цвет каждого листа для разнообразия и четкости.
Если вы привыкли выбирать слои с помощью инструмента «Перемещение» с включенным автоматическим выбором слоев на панели параметров, имейте в виду, что инструмент «Перемещение» может выбирать слои заливки, фигуры и слои изображений всех типов, но не может выбирать Корректирующие слои.На следующем рисунке я щелкнул красный плющ и желтый гибискус с активным фильтром «Выбранный». Для плюща был выбран только слой «Заливка цветом», поскольку инструмент «Перемещение» не может «видеть» что-либо под слоем сплошного изображения, и был выбран только оранжевый гибискус, поскольку он также не может видеть корректирующие слои. К счастью, контекстное меню не только перечисляет все слои, которые оно находит под моим курсором, оно перечисляет их в порядке слоев, что позволяет довольно легко выбрать нужный слой. Конечно, даже более полезным было бы дать моим слоям описательные имена.
Когда инструмент «Перемещение» с автоматическим выбором слоев / групп не выделяет то, что вы хотите, щелкните правой кнопкой мыши или нажмите клавишу Ctrl, чтобы открыть контекстное меню и выбрать слой по имени.
Если вы не использовали «Изолировать слои», вы можете попробовать его, если у вас есть файлы с несколькими слоями или если вы регулярно работаете с перекрывающимися векторными слоями. Чтобы привыкнуть к работе с изоляцией, нужна практика, но в конечном итоге вы сэкономите время.
Преобразование контура в слой формы в Photoshop
Среди многих мощных инструментов Photoshop есть король королей: инструмент «Перо».Этот инструмент окутан личными анекдотами о замешательстве и разочаровании. Хотя создание контуров с помощью инструмента «Перо» поначалу сложно, с практикой процесс становится проще и стоит затраченных усилий. Каждый путь является векторным, что означает, что вы можете масштабировать его больше или меньше без потери качества.
Но пути могут быть очень неприятными, если вы не знаете, как их использовать. Я хотел бы осветить процесс преобразования контура в слой-фигуру. Если вы еще не знали, слои-фигуры — это просто пути, которые могут содержать заливки и контуры.Это также означает, что вы можете применять эффекты слоя и даже фильтры, если вы конвертируете их в смарт-объект. Обратите внимание, что путь — это просто набор точек, таких как контур, который может стать выделением. Это сырье для форм, но не сама форма.
1. Рисование пути
Сначала создайте новый документ и просто нарисуйте любой путь на холсте. Вы можете нарисовать сумасшедшую случайную форму или потратить время на создание простой иконки. Я создал относительно плоскую галочку, которая выглядит так:
Обратите внимание, что вам нужно завершить путь, чтобы создать форму.Это означает, что после создания первой точки привязки вы должны разместить еще несколько на документе и при необходимости согнуть / скрутить их. Верните фигуру полностью туда, где вы начали, и нажмите на первую опорную точку, чтобы замкнуть путь. Когда вы собираетесь закрыть путь, рядом со значком пера появится маленький кружок.
После этого вы заметите, что в палитре путей находится завершенный путь. По умолчанию это называется Work Path , но вы можете переименовать его, чтобы сохранить путь для дальнейшего использования.
2. Время формы!
Выбрав рабочий контур, перейдите к строке меню и нажмите Layer -> New Fill Layer. В меню появятся три новых параметра, которые определяют, как будет выглядеть ваша форма. Лучший выбор — «Сплошной цвет…», потому что это значение по умолчанию для каждой формы.
Даже при сплошном цвете заливки вы все равно можете получить градиентный или узорчатый фон, используя эффекты слоя. Но если вы хотите опробовать разные методы, не стесняйтесь экспериментировать.
Как только вы щелкнете по любому из этих вариантов (а пока сделаем сплошной цвет), появится окно «Новый слой». Вы можете дать этому слою-фигуру имя, непрозрачность или режим наложения. Но все это можно изменить позже, поэтому просто нажмите ОК, а затем вы можете выбрать цвет заливки. По умолчанию будет выбран ваш цвет переднего плана, но вы можете изменить его при необходимости.
Если вы хотите изменить цвет заливки слоя-фигуры позже, просто дважды щелкните значок слоя в палитре слоев.Или вы можете выбрать один из инструментов формы (не имеет значения, какой из них) и при выборе только что созданного слоя формы просто измените параметр заливки прямо на панели параметров.
3. Добавление эффектов
Когда у вас есть слой-фигура, с ним легко манипулировать. Вы можете выбрать любой из эффектов слоя для создания таких деталей, как тени, текстуры, градиенты или аналогичные параметры. Поскольку слой-фигура является векторным, вы можете нажать CTRL + T и преобразовать графику в любой размер без потери качества.Эффекты слоя также будут масштабироваться соответствующим образом.
Если щелкнуть правой кнопкой мыши слой-фигуру и выбрать «Преобразовать в смарт-объект», сама фигура теперь доступна для редактирования в файле .PSB. Подобно формату файлов PSD (PhotoShop Document), PSB (PhotoShop Big) содержит информацию о пикселях, которая относится к фильтрам, эффектам слоев, графике и, конечно же, векторной работе. Иногда вы найдете файлы PSB как отдельные документы, но в этом случае PSB будет сохранен в документе PSD. Это позволяет вам добавлять к векторному элементу то, что называется интеллектуальными фильтрами, для чего обычно требуются деструктивные фильтры.

 У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать каждый слой, но в этом для самого нижнего слоя это первый файл. Затем мне нужно экспортировать первый и…
У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать каждый слой, но в этом для самого нижнего слоя это первый файл. Затем мне нужно экспортировать первый и…