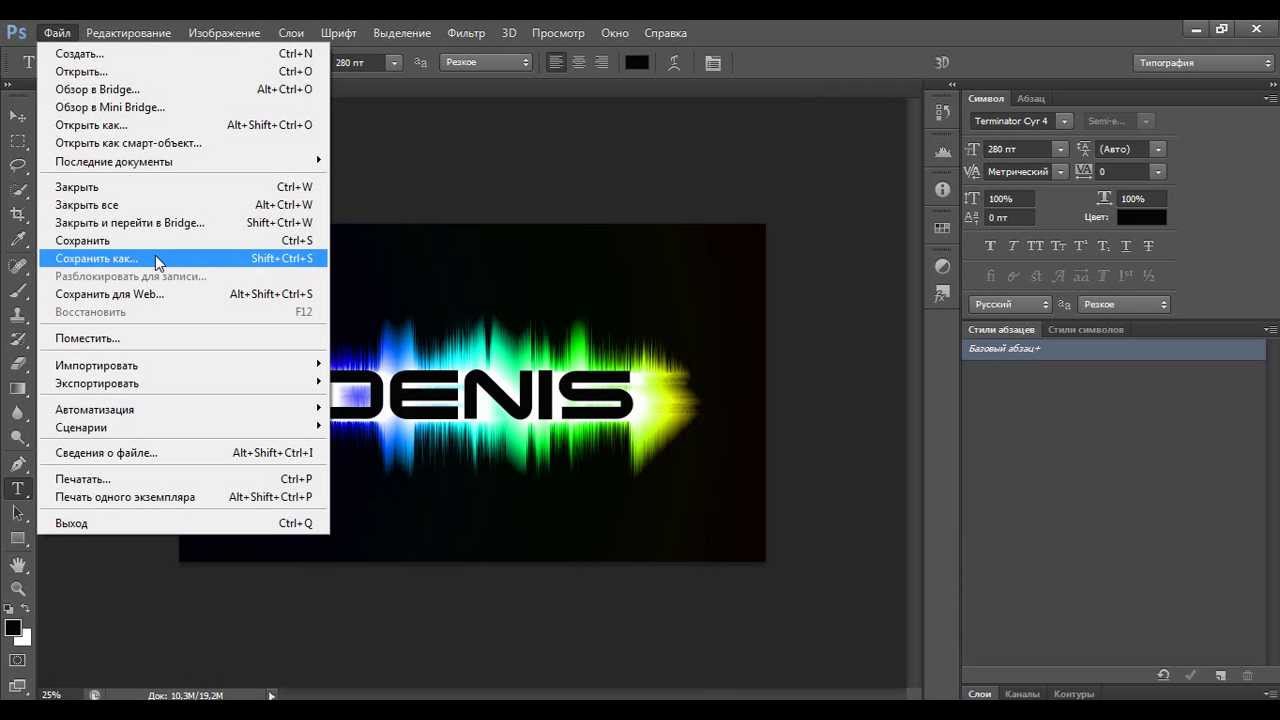
Как написать текст в Фотошопе | Как сделать..
В этой статье мы рассмотрим как создать текст в Adobe Photosop Cs6, а так узнаем много интересных фактов при работе с ним. Cразу хочется отметить, что текст в фотошоп состоит из векторных линий, если взять лупу и увеличить на пару тройку тысяч %, то линии очень хорошо видны.
Прежде чем создать текст в Adobe Photosop CS6, необходимо чтобы программа была установлена на компьютере. Установить фотошоп можно купив на оффициальном сайте Adobe, либо скачав Portable версию на флешку. Если по какой-то причине флеш-карта перестала работать, после того как вы скачали portable-версию, рекомендуем ознакомиться с материалом тут, касательно восстановления flash-карты.
Создание текста в Фотошоп
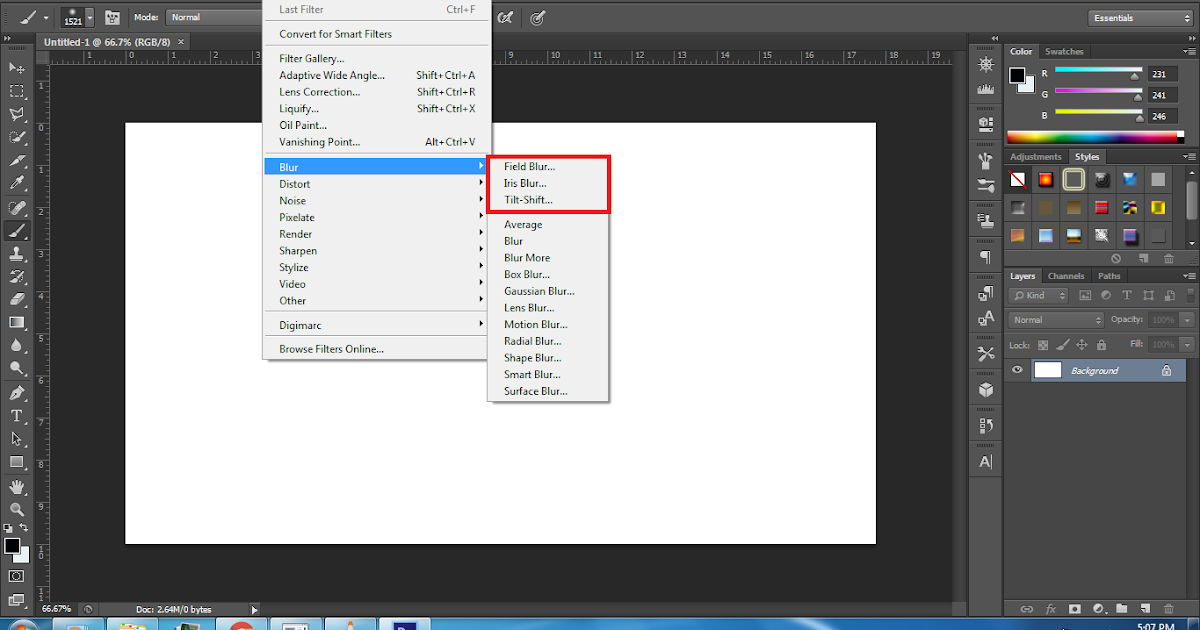
В данное время наблюдается три метода, как сделать текст: в начале набора, в типе абзаца, и вдоль контура.
- Начало набора представляет вертикальную или горизонтальную строку текста, в том месте где вы кликнули мышью.

- Тип абзаца подразумевает управление потоком символов и использования границ как по горизонтали, так и по вертикали. Печать таким способом удобна для подготовки статьи или брошюры, когда нужно сделать несколько абзацев с определенными границами.
- Текст располагается вдоль линии начертания контура, открытого или замкнутого. При написании текста символы располагаются строго вдоль контура перпендикулярно нижней линии шрифта. Так же печать текста следует в том направлении, в каком точки добавлялись к контуру.
► Я понимаю после этого небольшого абзаца, у многих получилась каша в голове. Но поверьте, я старался описать методы как можно проще не отходя от смысла. Специально для Вас подготовил вот такую иллюстрацию на которой наглядно показано использование трех методов:
Надеюсь с этим вы успешно разобрались, теперь давайте рассмотрим более подробней.
Ввод начало набора
При создании текста методом «В начале набора» строка с текстом независимая. То есть: при редактировании она расширяется и сжимается автоматически, но перевод на другую строку не делает, для этого нужно использовать клавишу Enter. Новый текст появляется на новом слое.
- Выбираем инструмент Вертикальный или Горизонтальный текст.
- Щелкните мышкой, в место где будет будущий текст.
- [!] По желанию [!] Установите дополнительные параметры на панели «Символ» или «Абзац». (Окно → Символ)
- Начните ввод символов текста. Для того чтобы начать новую строку используйте клавишу «Enter» (Windows) или «Return» (Mac OS). Находясь в режиме редактирования текст можно трансформировать.
Для этого нажмите и удерживайте клавишу «Ctrl». Вокруг текста появится рамка.
После написания и редактирования текста, выполните одно из действий ниже:
- Нажмите кнопку применить «✓» на верхней панели параметров.

- Нажмите кнопку «Enter» в цифровой части клавиатуры.
- Используйте сочетание клавиш Ctrl + Enter
- Выберите любой инструмент на панели инструментов. А так же кликните по любой вкладке, или доступному пункту меню.
Ввод тип абзаца
При вводе методом «Абзаца», текст переносится но новую строчку, пытаясь уместиться в ограничительной рамки которую в выделили. Размер ограничительной рамки можно изменить, в результате чего текст изменит свое положение. Размер рамки можно настраивать как при вводе текста, так и когда будет сформирован текстовый слой. Так же при помощи огран.рамки текст можно трансформировать (изменять размер, вращать).
- Выберите инструмент Вертикальный или Горизонтальный текст.
- Сделайте одно из следующих действий:
- Щелкните мышкой и перетащите курсор по диагонали, что бы указать размеры ограничительной рамки.
- При перетаскивании удерживайте зажатой клавишу Alt, для того что бы вызвать диалоговое окно «Размер текстового блока», затем введите значения для ширины и высоты, нажмите ОК.

- [!] По желанию [!] Установите дополнительные параметры на панели «Символ» или «Абзац». (Окно → Символ)
- Начните ввод символов. Что бы начать новый абзац нажмите Enter. Если количество символов будет введено больше, чем может поместится в ограничительной рамки, то появиться специальный значок ( 4 маленьких квадратика, в виде сеточки).
- [!] По желанию [!] Поверните, наклоните или измените размеры ограничительной рамки.
- После написания и редактирования текста, выполните одно из действий ниже:
- Нажмите кнопку применить «✓» на верхней панели параметров.
- Нажмите кнопку «Enter» в цифровой части клавиатуры.
- Используйте сочетание клавиш Ctrl + Enter
- Выберите любой инструмент на панели инструментов. А так же кликните по любой вкладке, или доступному пункту меню.
Ввод вдоль контура
Как создать текст вдоль и внутри контура, а также как сделать обтекание фигуры текстом, я писал в предыдущей статье.
И н т е р е с н ы е ф а к т ы
Сейчас я расскажу некоторые юзабилити которые не редко пригождаются при работе.
Вставка шаблона Lorem ipsum
С помощью данной функции, а именно шаблонного текста lorem ipsum можно моментально заполнить текстовый слой. Эта функция очень полезна web-дизайнерам которые разрабатывают дизайны для сайтов и приложений.
- Используйте инструмент «Текст» одним из методов, описанных выше.
- Перейдите на верхней панели Шрифт → Вставить Lorem Ipsum.
Официальная онлайн помощь
У вас возникли вопросы, хотите оставить отзыв или или сообщить о неизвестной проблеме? Тогда вам сюда.
Обновляем старое
При импорте из прежних версий фотошоп (до cs6), растровых слоев вам нужно их обновить, чтобы перевести в векторную графику. Для этого в верхней панели фотошоп, откройте Шрифт -> Обновить все текстовые слои.
О слоях текста
Внимание! Текстовые слои для последующего редактирования не создаются в битовом и многоканальном режиме, а также в режиме индексированных цветов, так как перечисленные режимы не поддерживают слои. В данной ситуации текст появляется на фоне как растрированный, соответственно непригодный к дальнейшему редактированию.
При создании текста (инструментом) в панели слоев автоматически создается текстовый слой. После создания текстового слоя можно редактировать его стили, и применять наборы команд.
Если после редактирования текстового слоя вам нужно его растрировать, то фотошоп преобразует векторные контуры в пиксели. После растрирования текст не будет содержать векторных контуров, поэтому его редактирование станет невозможным.
В заключении…
Я надеюсь, вы узнали хоть что-то новое для себя,и станете учитывать это в дальнейшем. Более чем уверен, что больше 80% пользователей не знали о том, что текст состоит из векторных линий, хотя это можно увидить при максимальном увеличении слоя.
Возможно именно вы? знаете еще некоторые ньюансы, которые не написал я!?
Не забывайте комментировать и высказывать свое мнение, а так же подпишитесь на еженедельные обновления, из которых вы первым узнаете о новых статьях, форма подписки чуть ниже. Пока.
Создание и управление типо-тяжелыми проектами в Photoshop CS6
Раньше дизайнеры оставляли типографские проекты Quark и InDesign. Вы всегда можете настроить тип в Photoshop, но для серьезной типографской работы вам нужно будет перенести свою работу в Quark или InDesign, где есть стили абзацев и символов. Это больше не так. Разработка Photoshop CS6 дала дизайнерам быстрый и простой контроль даже над самыми большими текстовыми текстами. Вам больше не нужно оставлять тип InDesign или другому «дружественному» типу программного обеспечения.
Первое место для контроля над типами в Photoshop — это Панель символов.
Это панель, где мы можем контролировать шрифт: его вес, размер шрифта, шрифт, ведение, кернинг и отслеживание.
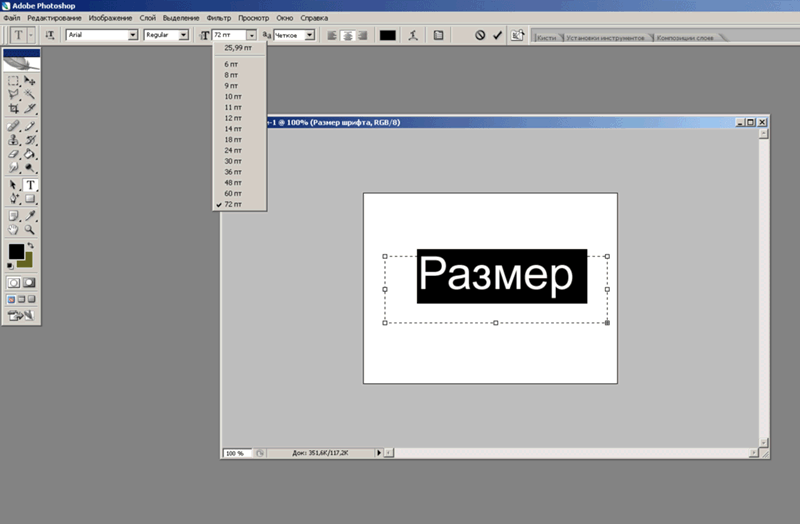
Определение размера вашего типа
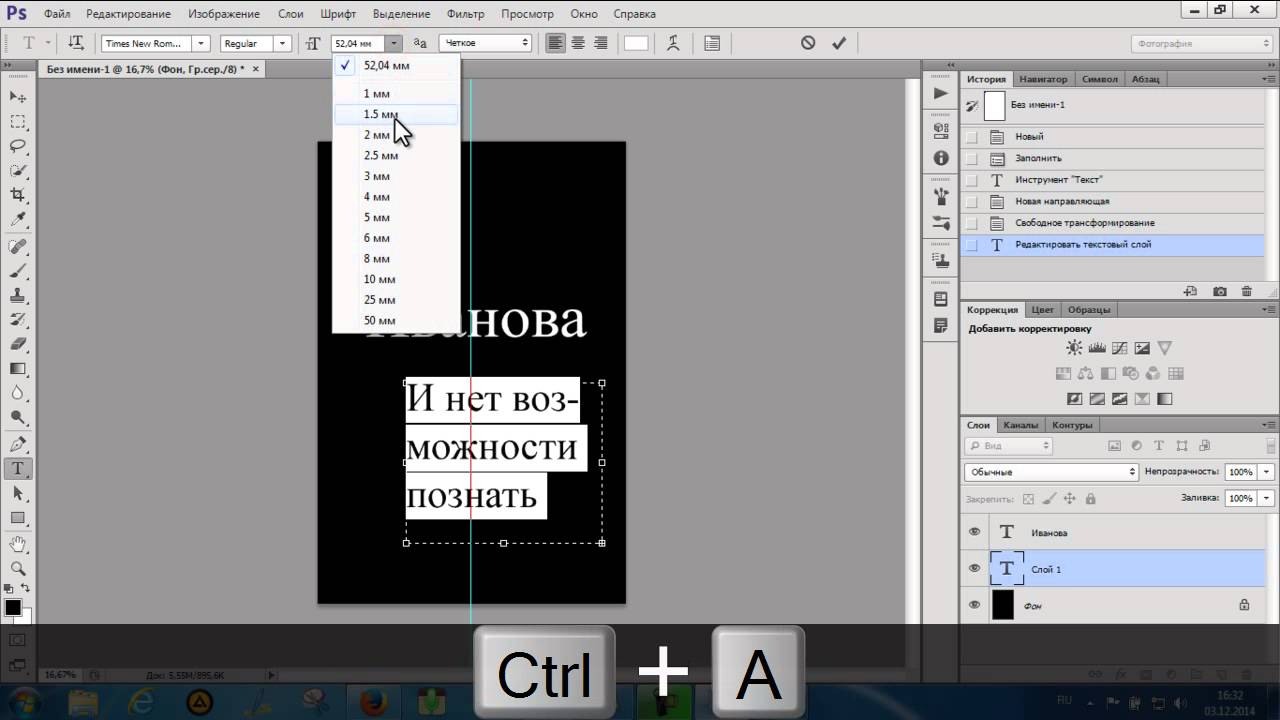
Изменить размер шрифта легко с помощью панели символов, но если это не удобно, вы можете выделить свой текст, удерживая Alt / Option + Command / Ctrl + Shift и использовать клавиши угловых скобок (« > » и « < «) быстро контролировать размер вашего текста.
Выбор гарнитуры
Вы можете выбрать шрифт на панели символов в любое время. Может быть трудно предварительно просмотреть, как это будет выглядеть. Вы также можете выбрать гарнитуру на панели параметров в верхней части экрана. Выделите текст на холсте, который хотите просмотреть, выделите имя гарнитуры на панели параметров, дважды щелкнув по нему, и используйте клавиши со стрелками вверх и вниз для циклического переключения между разными гарнитурами.
Вот хороший совет для добавления эффектов к типу. Если вы хотите, чтобы ваш текст был редактируемым, просто щелкните правой кнопкой мыши слой типа на панели «Слои» и выберите «Преобразовать в смарт-объект». Это позволит вам добавлять фильтры и эффекты к вашему типу, сохраняя его полностью редактируемым. Чтобы изменить формулировку текста, дважды щелкните значок смарт-объекта на панели слоев, и ваш тип откроется в отдельном временном документе.
Выберите инструмент «Текст», измените текст, сохраните временный документ и вернитесь к исходному файлу, чтобы увидеть обновленные изменения.
Вес шрифта
Гарнитуры имеют разную массу, что означает, что они толще или тоньше и предназначены для использования в разных случаях. Если вы подписаны, я использую Frutiger CE 55 Roman Bold в качестве заголовка. Вы можете видеть на скриншоте, что для этого шрифта есть много разных весов, от светлого, который очень тонкий, до жирного и черного.
ведущий
Ведущий используется для контроля расстояния между каждой строкой текста в основной копии. Чтобы нарисовать ограниченную часть основного текста, вы просто выбираете инструмент «Текст», а затем перетаскиваете область, в которой вы хотите разместить текст. Если он не идеален, у вас будут маркеры, которые позволят вам щелкнуть и перетащить, чтобы изменить размер ограничивающего прямоугольника вашего текста. Это позволяет вам не нажимать клавишу возврата в конце каждой строки, что может создать проблемные разрывы жестких строк в вашем тексте.
Обычно вы не используете ведущий при работе с заголовком, если только это длинный заголовок, который занимает несколько строк. Общее правило для лидерства состоит в том, что вы устанавливаете свое лидерство на 20% больше, чем бы ни был ваш размер шрифта. Например, если ваш основной текст имеет тип 10pt, то вы должны установить ведущий на 12pt. Это правило, как правило, будет работать хорошо для большинства копий тела, но наличие большого количества лидирующих между каждой строкой может дать основному тексту высококачественный вид. В приведенных ниже примерах для первого установлено значение 16pt, а для второго — 20pt. Вы можете увидеть разницу лишь в нескольких дополнительных точках наведения, и это значительно облегчает чтение текста. Типографские проблемы часто возникают из-за лидерства, которое слишком близко друг к другу. Когда наши глаза переходят от конца текущей строки текста к строке ниже, если начальная строка слишком переполнена, мы можем случайно перечитать первую строку снова, что может расстраивать читателей. Чем более убедительными вы можете дать своих читателей (в пределах разумного), тем легче им будет читать.
Общее правило для лидерства состоит в том, что вы устанавливаете свое лидерство на 20% больше, чем бы ни был ваш размер шрифта. Например, если ваш основной текст имеет тип 10pt, то вы должны установить ведущий на 12pt. Это правило, как правило, будет работать хорошо для большинства копий тела, но наличие большого количества лидирующих между каждой строкой может дать основному тексту высококачественный вид. В приведенных ниже примерах для первого установлено значение 16pt, а для второго — 20pt. Вы можете увидеть разницу лишь в нескольких дополнительных точках наведения, и это значительно облегчает чтение текста. Типографские проблемы часто возникают из-за лидерства, которое слишком близко друг к другу. Когда наши глаза переходят от конца текущей строки текста к строке ниже, если начальная строка слишком переполнена, мы можем случайно перечитать первую строку снова, что может расстраивать читателей. Чем более убедительными вы можете дать своих читателей (в пределах разумного), тем легче им будет читать.
Этот пример использует 16pt лидерство.
Этот пример использует 20pt лидерство.
отслеживание
Отслеживание относится к интервалу с группами букв и даже целыми абзацами. Многие дизайнеры оставляют этот набор по умолчанию, потому что отслеживание обычно не является проблемой, но это полезно знать, особенно если вам нужно ограничить тип в определенной области. Обычно вы настраиваете трекинг минимально, чтобы разместить текст в заданной области.
Кернинг
Кернинг относится к расстоянию между двумя буквами. Это важно, особенно для жирных заголовков, потому что иногда определенные буквы не работают друг с другом, когда установлены значения по умолчанию. Кернинг позволяет вам войти и настроить интервал между определенными буквами. Причина, по которой мы обеспокоены кернингом в наших письмах, заключается в том, что некоторые шрифты — с определенными комбинациями букв — в конечном итоге добавляют слишком много места между ними. Это делает слово визуально разбитым, и зритель заканчивает тем, что читает текст как два или больше слова вместо одного, неправильно истолковывая наше сообщение и вызывая замешательство. В приведенном ниже примере вы можете видеть, что ничего такого существенного не происходит, но есть некоторые проблемы с несколькими буквами. Многое из этого субъективно, но общая цель состоит в том, чтобы между буквами было одинаковое расстояние.
Это делает слово визуально разбитым, и зритель заканчивает тем, что читает текст как два или больше слова вместо одного, неправильно истолковывая наше сообщение и вызывая замешательство. В приведенном ниже примере вы можете видеть, что ничего такого существенного не происходит, но есть некоторые проблемы с несколькими буквами. Многое из этого субъективно, но общая цель состоит в том, чтобы между буквами было одинаковое расстояние.
Самый быстрый способ настроить кернинг между буквами в Photoshop — это щелкнуть между буквами, которые вы хотите получить. В приведенном ниже примере мы поместим курсор между «R» и «A» в «Типографии». Затем вы можете использовать клавиатуру, чтобы быстро вносить изменения. Для этого удерживайте нажатой клавишу «Alt» или «Option» и используйте клавишу со стрелкой влево, чтобы уменьшить величину кернинга, и стрелку вправо, чтобы увеличить расстояние между двумя буквами. Ниже приведен заголовок после настройки кернинга между буквами.
Панель абзацев
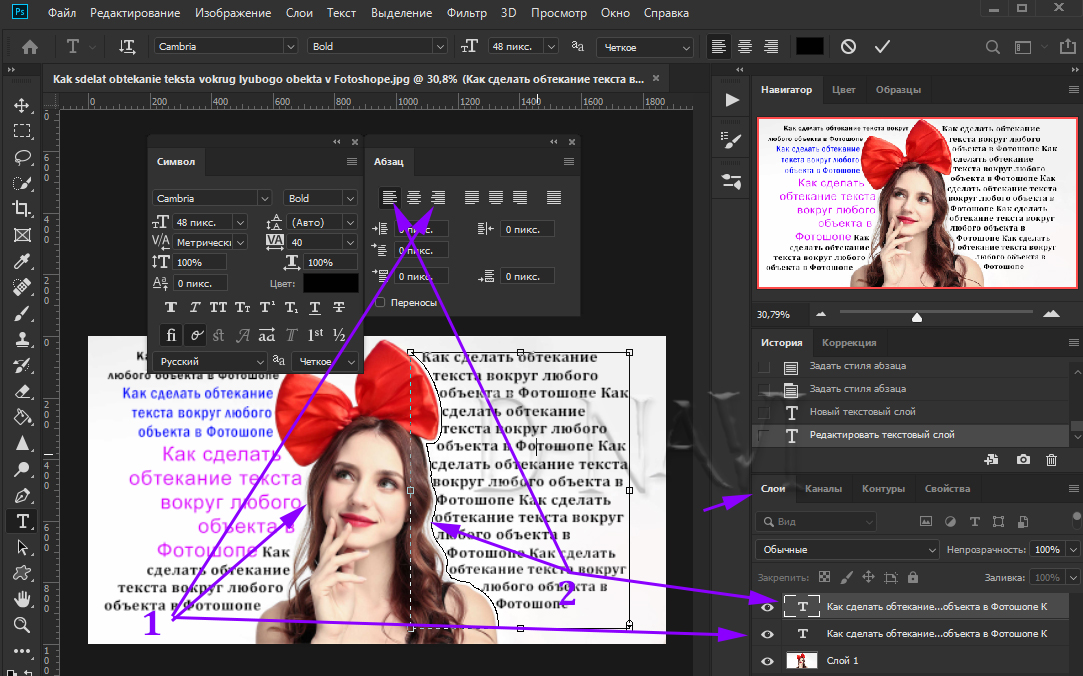
Панель абзацев — это панель, где вы можете управлять такими вещами, как выравнивание текста, поля и переносы. Типичные выравнивания слева, справа, по центру и выровнены. В Photoshop даже есть варианты для выравнивания, когда последняя строка вынуждена выравниваться по левому, правому краю или по центру. Вы также можете определить, есть ли место до и после абзаца.
Типичные выравнивания слева, справа, по центру и выровнены. В Photoshop даже есть варианты для выравнивания, когда последняя строка вынуждена выравниваться по левому, правому краю или по центру. Вы также можете определить, есть ли место до и после абзаца.
У вас также есть стили символов и абзацев. Это очень удобно, потому что они работают так же, как стили символов и абзацев в InDesign и Quark. Если у вас есть определенный способ, которым вы хотели бы стилизовать слово или заголовок, Стили символов обычно являются хорошим местом для этого. Вместо того, чтобы устанавливать стили для каждого заголовка, Стили символов позволяют вам установить его, где вы можете выбрать текст, который вы хотите отформатировать, и вы можете щелкнуть стиль, чтобы мгновенно реализовать параметры, которые вы определили ранее. Панель «Стили персонажа» работает так же, как и панель «Слои». Новый значок слоя фактически создает новый стиль, а мусорная корзина удаляет его. Круглый значок на самом деле другой; очищает стили выбранного в данный момент стиля символов.
Нажмите значок «Новый стиль», и вы увидите стиль без имени персонажа. Дважды щелкните слой стиля символов, чтобы открыть его и просмотреть различные доступные параметры. Ниже представлен первый набор доступных вам опций. Здесь вы называете свой стиль и выбираете свой шрифт, его размер, регистр, если он верхний или нижний, или подчеркнут, и т. Д. Вы также можете выбрать цвет.
Следующий раздел определяет вертикальное и горизонтальное масштабирование (если по какой-то причине вы растягиваете свой шрифт, что не рекомендуется), а также определяет смещение базовой линии. Именно здесь нижняя строка текста смещена вверх, чтобы создать впечатление буквицы.
Третий вариант — для шрифтов OpenType. Они будут включать в себя дополнительные параметры, такие как лигатуры, в которых поперечины поперечных букв объединяются для внешнего вида, или поперечина «f» объединяется с точкой над строчной буквой «i».
Панель «Стили абзаца» точно такая же для первых трех панелей, но на самом деле есть еще четыре набора опций для вашего типа. Первый — это отступы и интервалы. Именно здесь вы можете определить, как текст отступается и сколько места находится между каждым абзацем.
Первый — это отступы и интервалы. Именно здесь вы можете определить, как текст отступается и сколько места находится между каждым абзацем.
Следующий вариант — Композиция. У вас есть выбор между однострочным и многострочным сочинением. В одной строке он будет обрабатывать каждую строку отдельно, но при многострочном компоновке он будет обрабатывать все вместе, давая вам более плотный, чистый и более последовательный абзац. Следует проверять римскую висячую пунктуацию, поскольку она устанавливает ваши кавычки за пределами вашего блока текста, чтобы каждая строка текста выстраивалась в линию, а не ваши кавычки включались в строку. Это заставляет весь ваш текст выстраиваться визуально и выглядеть более профессионально.
Обоснование дает вам максимальный контроль над вашим обоснованным текстом. Вы можете определить интервал между каждым словом, каждой буквой и вашим масштабированием глифа. Для опций пробелов вы можете определить минимальную и максимальную сумму, которая будет использоваться между словами и отдельными буквами. Это отличный способ заставить ваши оправданные абзацы выглядеть лучше всего.
Это отличный способ заставить ваши оправданные абзацы выглядеть лучше всего.
Последний вариант, переноса, позволяет вам установить пользовательские правила, когда следует применять переносы для слов в ваших абзацах. Вы можете определить длину слова в символах и место для переноса слов. Это отлично подходит для настройки переносов в ваших параграфах.
Вывод
В Photoshop CS6 реализовано множество замечательных новых функций для работы с шрифтом, чтобы ваша работа выглядела профессионально и красиво. Вы можете настроить интервал между буквами, стилизовать надписи и даже определить предустановленные стили для использования в больших объемах текста. Вы можете контролировать интервал между словами, интервал между буквами и даже определять, как они реагируют на переносы. Уровень контроля, добавленный в Photoshop CS6 для текста, значительно упростил работу с типографикой в Photoshop, а также стал более профессиональным и утонченным.
Используете ли вы Photoshop для работы с шрифтами большого размера или предпочитаете другое программное обеспечение, такое как Indesign или Quark?
Написание текста в фотошопе CS6 по кругу и диагонали
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
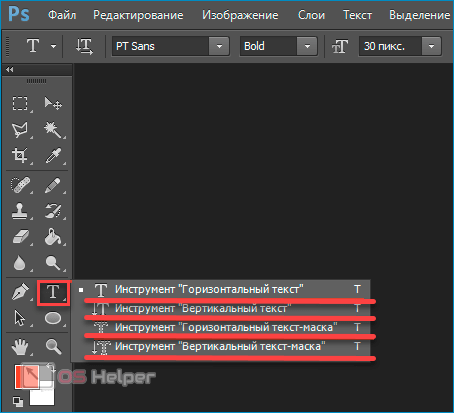
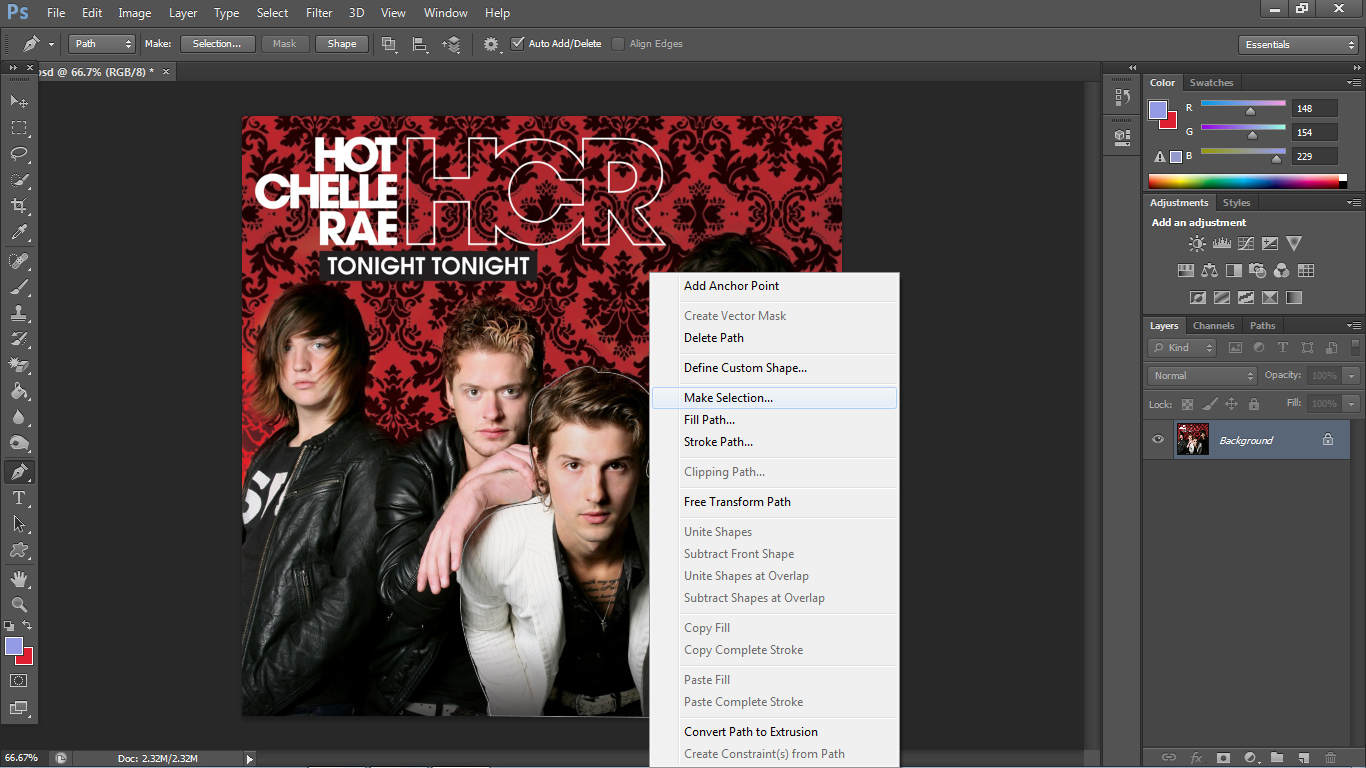
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Давайте их рассмотрим — хотя бы некоторые.
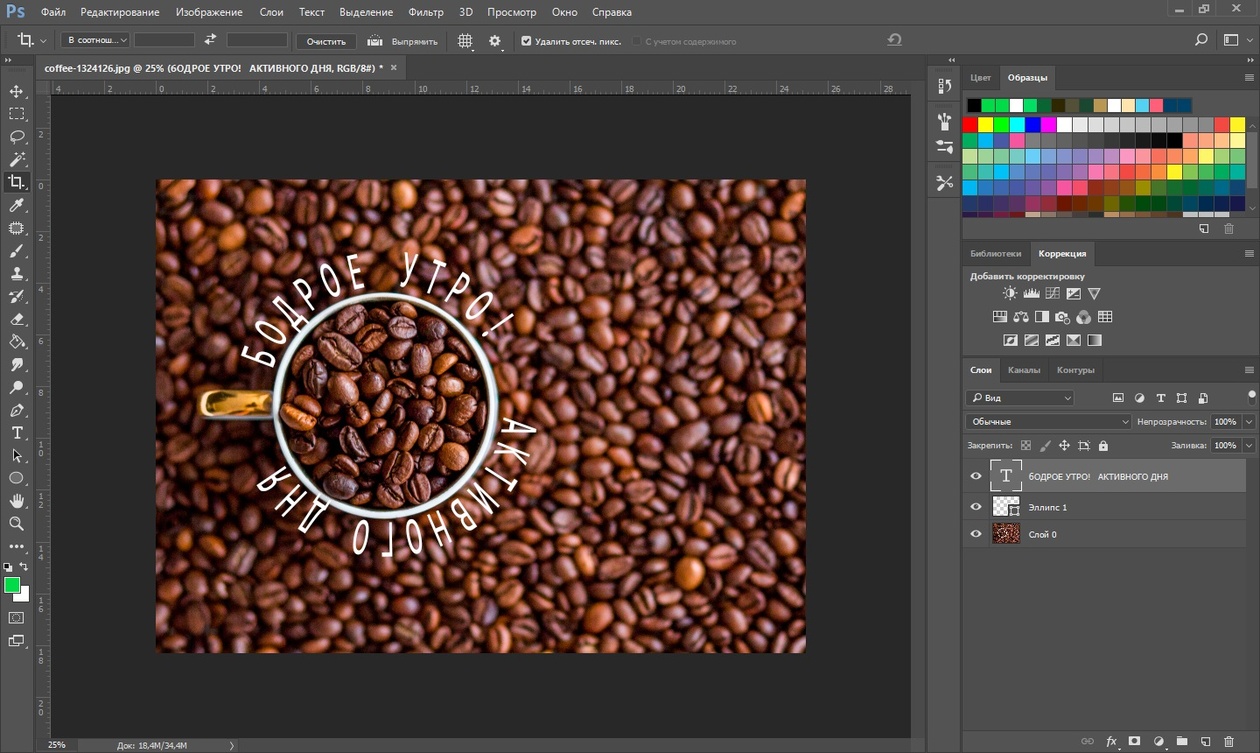
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
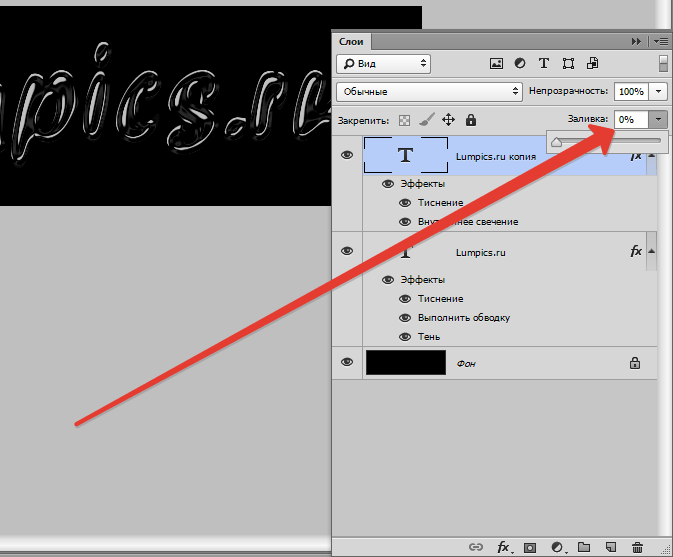
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
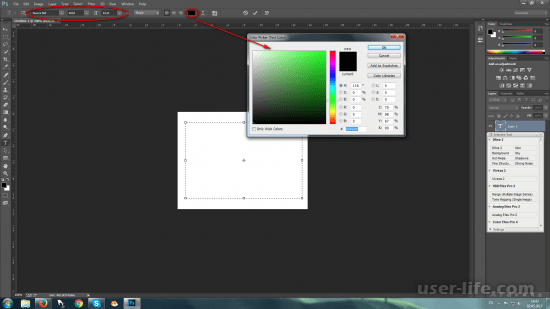
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
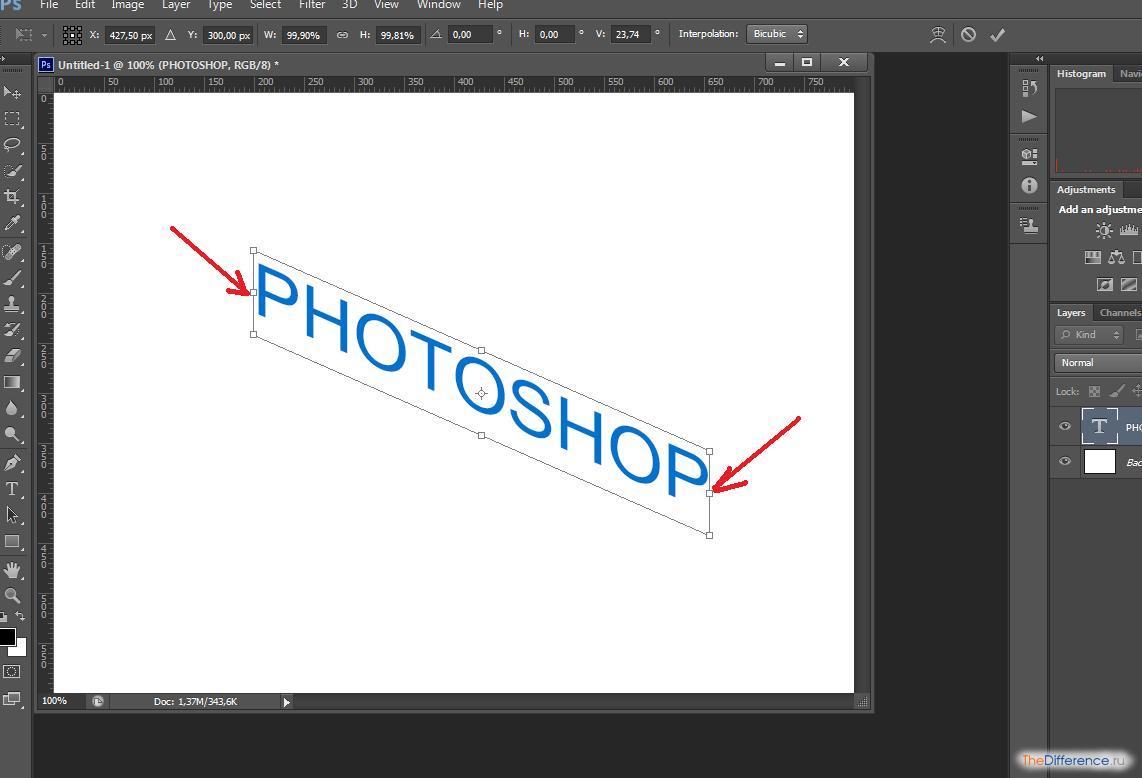
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в комментариях и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Посмотрите урок работа со слоями в фотошопе — вам станет многое понятно.
Если статья и видео были для вас полезными — в знак благодарности тискаем кнопочки социальных сетей — вдруг ваши друзья ищут подобный материал, написанный в доступной форме.
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка…
Создание золотого текстового эффекта в Photoshop CC и CS6
Превратите текст в золото с помощью этого пошагового руководства, которое покажет вам, как создавать блестящие золотые буквы и текст в Photoshop! Теперь полностью обновлено для Photoshop CC 2019!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать золотой текстовый эффект с помощью Photoshop, используя простые эффекты слоя и градиенты. И чтобы золотые буквы действительно сияли, мы закончим, добавив блестки к тексту, используя одну из кистей Photoshop!
Я обновил этот учебник, чтобы включить в него последние изменения в Photoshop, такие как новая панель «Кисти» в Photoshop CC 2018 и новые ярлыки Free Transform в CC 2019. Так что для достижения наилучших результатов вы захотите использовать последнюю версию Photoshop CC. Но там, где это необходимо, я также включаю оригинальные шаги, чтобы пользователи Photoshop CS6 все еще могли выполнять их.
Вот как будет выглядеть золотой текстовый эффект, когда мы закончим:
Конечный эффект.
Давайте начнем!
Как создать золотой текст в фотошопе
Я начну с шагов по настройке документа и добавлению исходного текста. Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начинаем превращать текст в золото.
Шаг 1. Создайте новый документ Photoshop
Создайте новый документ, зайдя в меню « Файл» в строке меню и выбрав « Новый» :
Идем в Файл> Новый.
А в диалоговом окне «Новый документ» установите для ширины документа 1600 пикселей, для высоты 800 пикселей и для разрешения 72 пикселя / дюйм .
Затем в Photoshop CC нажмите кнопку «Создать» или в CS6 нажмите «ОК»:
Настройка ширины, высоты и разрешения нового документа.
Новый документ появляется:
Новый документ Photoshop.
Шаг 2: Заполните документ черным
Чтобы помочь выделить золотые буквы, измените цвет фона документа с белого на черный.
Подойди к меню Edit в строке меню и выбери Fill :
Собираюсь Правка> Заполнить.
Затем в диалоговом окне «Заливка» установите « Содержание» на « Черный» и нажмите «ОК»:
Изменение содержимого на черный.
Фотошоп заполняет фон черным:
Документ после заливки фона черным.
Шаг 3: выберите инструмент Type Tool
Чтобы добавить текст, выберите инструмент « Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 4: выберите свой шрифт
Затем на панели параметров выберите свой шрифт. В этом уроке я сделаю все просто и использую Times New Roman Bold, но вы можете использовать любой шрифт, который вам нравится.
Установите размер шрифта на 72 пункта . Мы изменим тип, как только добавим его, но это даст нам самый большой заданный размер:
Мы изменим тип, как только добавим его, но это даст нам самый большой заданный размер:
Выбор шрифта и установка размера до 72 пт.
Шаг 5: Установите цвет шрифта на белый
Чтобы увидеть текст на черном фоне, установите начальный цвет шрифта на белый . Мы добавим золотые цвета позже, используя эффекты слоя.
Нажмите на образец цвета на панели параметров:
Нажав на образец цвета.
А в палитре цветов выберите белый, установив для каждого значения R, G и B (красный, зеленый и синий) по 255 . Затем закройте палитру цветов, нажав «ОК»:
Изменение цвета шрифта на белый.
Шаг 6: Добавьте свой текст в документ
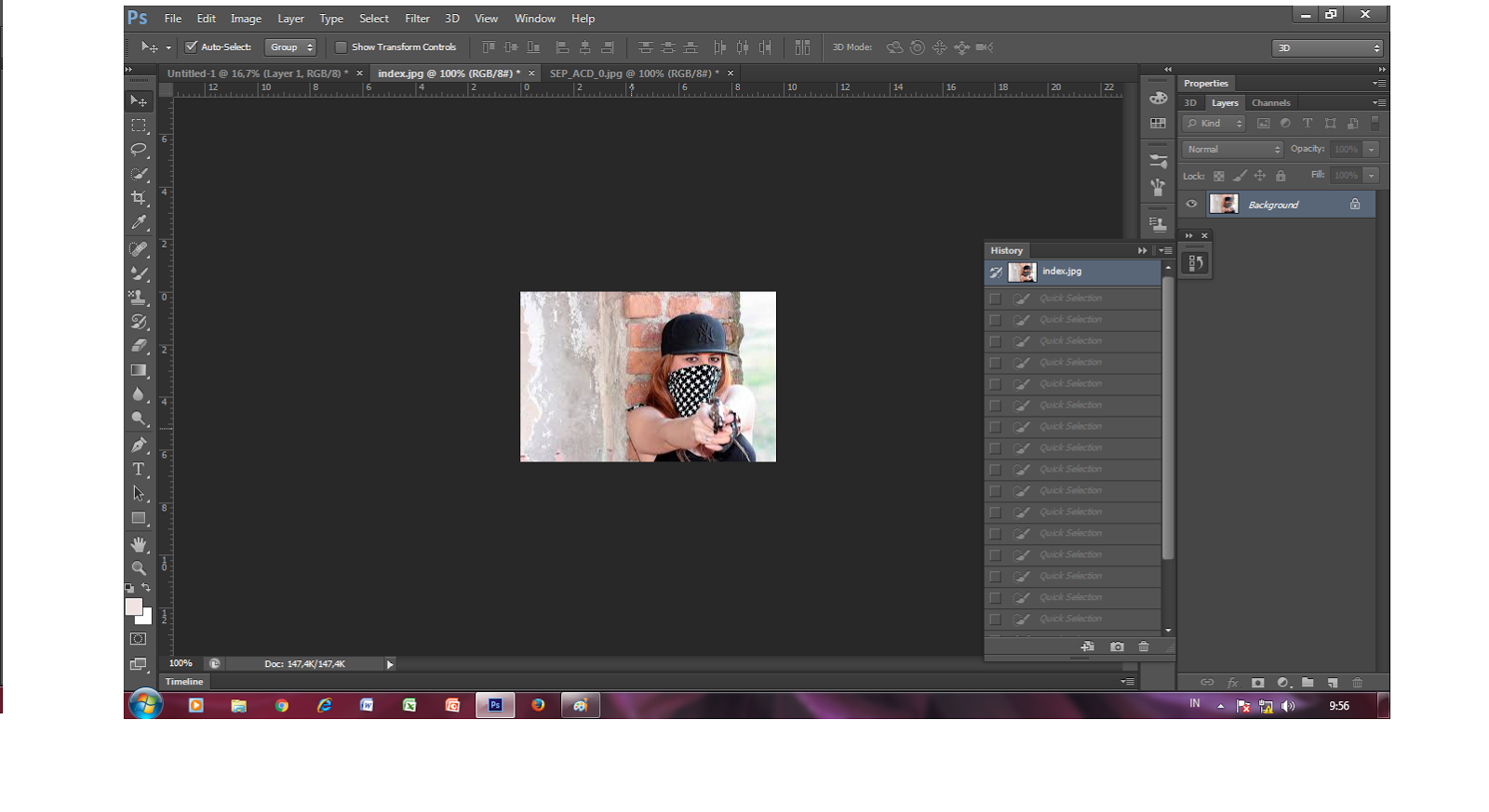
Нажмите внутри документа и добавьте свой текст. Я наберу слово «ЗОЛОТО».
Не беспокойтесь, что текст слишком маленький. Мы изменим его размер на следующем шаге:
Добавляем текст.
Чтобы принять текст, нажмите галочку на панели параметров:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста и переместить его в центр холста, перейдите в меню « Правка» и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Затем измените размер текста, нажав и перетащив любой из угловых маркеров, которые появляются вокруг него.
Но здесь мы сталкиваемся с различием между Photoshop CC и CS6.
Как изменить размер текста в Photoshop CC
Начиная с Photoshop CC 2019, Free Transform теперь автоматически блокирует соотношение сторон при перетаскивании маркеров, поэтому вы не искажаете формы букв при изменении размера текста. Это именно то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетаскивать маркеры без добавления клавиш-модификаторов.
Как изменить размер текста в Photoshop CS6
Но в CS6 вам нужно нажать и удерживать клавишу Shift при перетаскивании ручек, чтобы зафиксировать соотношение сторон на месте. И когда вы закончите изменение размера текста, убедитесь, что вы отпустите кнопку мыши, прежде чем отпустить клавишу Shift.
И когда вы закончите изменение размера текста, убедитесь, что вы отпустите кнопку мыши, прежде чем отпустить клавишу Shift.
Как переместить текст в центр документа
Как только вы изменили размер текста, переместите его в центр холста, щелкнув внутри поля «Свободное преобразование» и перетащив текст на место.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Изменение размера текста путем перетаскивания угловых маркеров.
Шаг 8: Сделайте копию слоя Type
Теперь, когда мы добавили текст, мы готовы начать превращать буквы в золото.
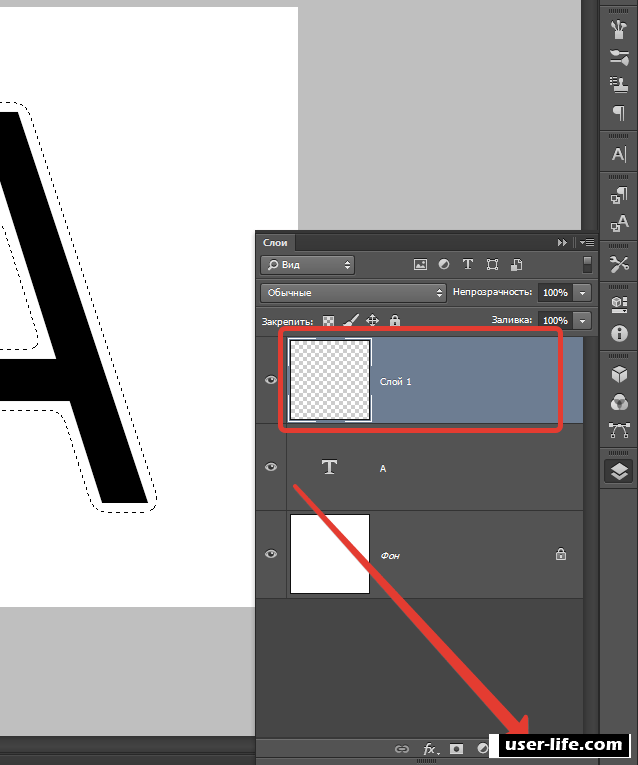
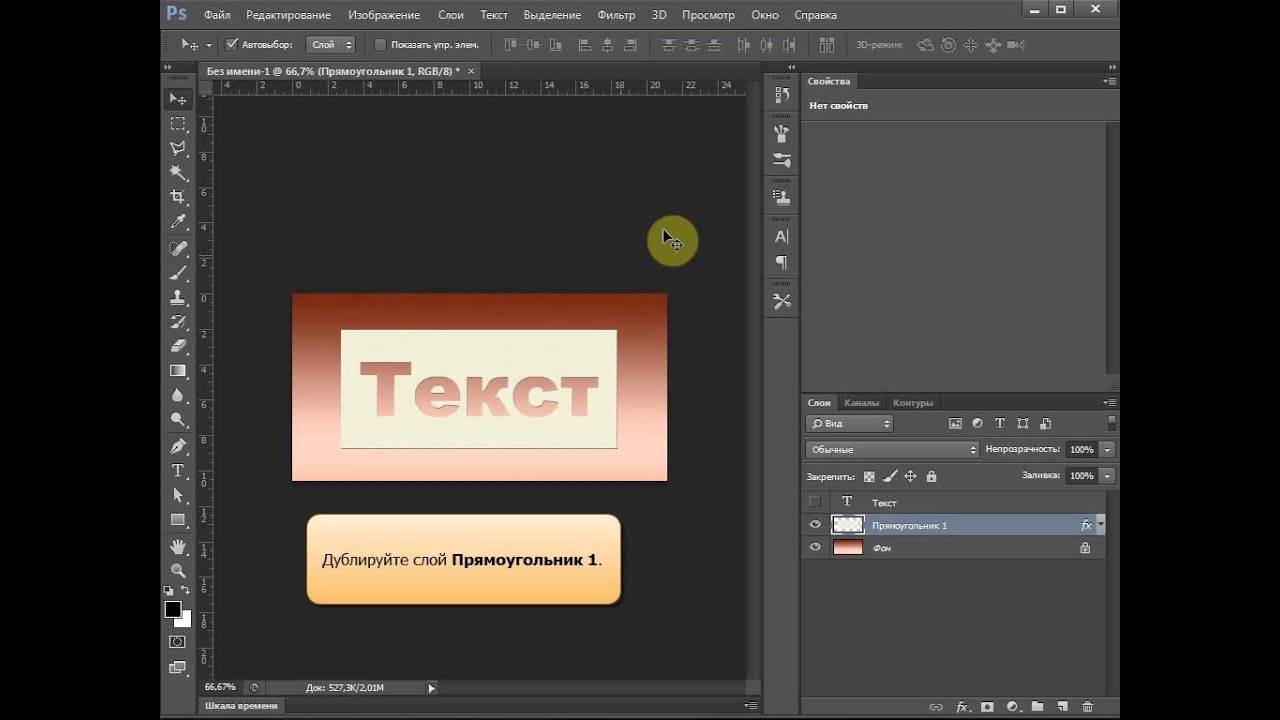
На панели «Слои» сделайте копию слоя «Тип», перетащив его вниз на значок « Добавить новый слой» внизу:
Перетащите слой «Тип» на значок «Добавить новый слой».
Копия слоя Type появится над оригиналом:
Появится слой «GOLD copy».
Очистите панель Layers в Photoshop с помощью этих важных советов!
Шаг 9: Цвет текста с эффектом слоя Gradient Overlay
Чтобы превратить текст в золото, мы будем использовать эффекты слоя Photoshop. И первый эффект, который нам нужен, это Gradient Overlay. Мы будем использовать его для добавления золотых цветов к буквам.
И первый эффект, который нам нужен, это Gradient Overlay. Мы будем использовать его для добавления золотых цветов к буквам.
Находясь на панели «Слои», убедитесь, что выбран слой «GOLD copy». Затем щелкните значок « Стили слоя» (значок «fx») внизу:
Нажав на значок Стили слоя.
И в меню эффектов слоя выберите Gradient Overlay :
Выбор эффекта слоя Gradient Overlay.
Шаг 10: Создайте собственный градиент золота
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения градиента.
Сначала удалите все предыдущие настройки, которые вы могли использовать, нажав кнопку « Сбросить по умолчанию» :
Сброс параметров наложения градиента.
А затем отредактируйте цвета градиента, щелкнув образец градиента :
Нажав на образец цвета градиента.
В редакторе градиентов дважды щелкните на цветовом ограничителе под левой стороной градиента:
Двойной щелчок левой цветовой остановки.
Добавление золотых градиентных цветов
Мы собираемся создать собственный градиент золота для текста. И чтобы выручить нас, я выбрал цвета из фотографии золотой монеты.
В палитре цветов установите значение R на 247, значение G на 238 и значение B на 173 . Затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета для левой стороны градиента золота.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Двойной щелчок правой цветовой остановки.
А в палитре цветов установите R на 193, G на 172 и B на 81 . Затем нажмите ОК:
Изменение цвета для правой стороны градиента золота.
Узнайте, как образцы цветов текста из ваших изображений!
Шаг 11: Сохранить градиент золота в качестве предустановки
Вам снова понадобится этот градиент, поэтому сохраните его в качестве предустановки.
В редакторе градиентов назовите градиент «Золото» и нажмите кнопку « Создать», чтобы сохранить его:
Сохранение пользовательского градиента в качестве предустановки.
Миниатюра для градиента золота появляется в области Presets :
Photoshop добавляет миниатюру для нашей новой предустановки градиента золота.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.
Вот текст с примененным золотым градиентом:
Текст раскрашен золотым градиентом.
Шаг 12: измени стиль градиента на отраженный
Вернувшись в диалоговое окно Стиль слоя, измените Стиль градиента на Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это перемещает более темный золотой цвет в верх и низ текста, а более светлый цвет проходит через середину:
Эффект с градиентным стилем, установленным на Отраженный.
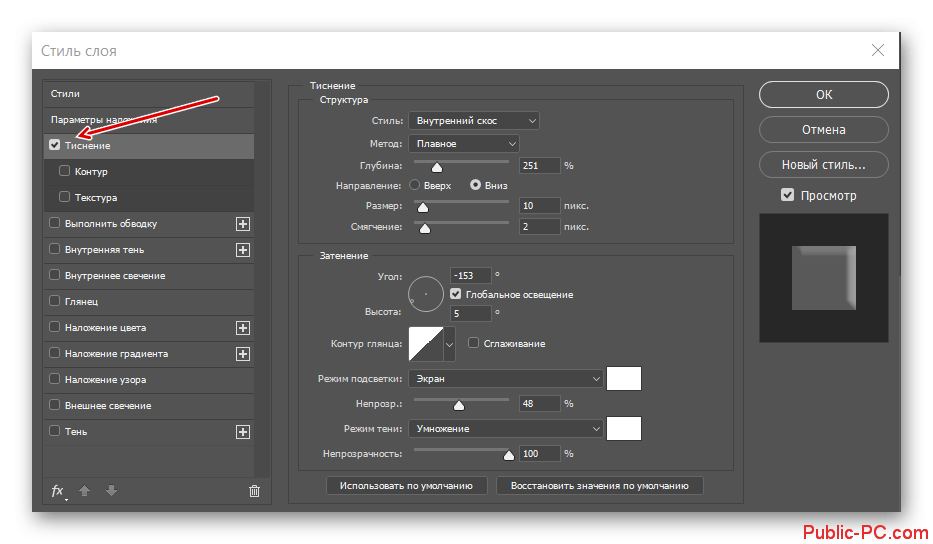
Шаг 13: добавь эффект слоя Bevel & Emboss
В левой части диалогового окна «Стиль слоя» находится список всех эффектов слоя, которые мы можем выбрать.
Выберите Bevel & Emboss, нажав непосредственно на название эффекта:
Добавление эффекта слоя Bevel & Emboss.
Затем удалите все предыдущие пользовательские настройки, нажав кнопку « Восстановить настройки по умолчанию» :
Сброс настроек Bevel & Emboss по умолчанию.
Шаг 14: поменяй технику на жесткое долото
В разделе Структура убедитесь, что стиль установлен на Внутренний скос .
Затем измените Технику на Chisel Hard :
Меняем технику на Зубило Хард.
Шаг 15: поменяй контур блеска на кольцо — двойное
В разделе «Затенение» нажмите на маленькую стрелку справа от миниатюры « Блеск контура» . Убедитесь, что вы нажимаете стрелку, а не эскиз.
Затем дважды щелкните по кольцу — двойной контур, чтобы выбрать его (третий эскиз слева, нижний ряд):
Изменение параметра «Контур блеска» на «Кольцевой двойной».
Шаг 16: измените угол и включите сглаживание
Тем не менее в разделе «Затенение» установите угол на 120 ° .
Затем включите параметр « Сглаживание», чтобы сгладить неровные края:
Установка угла на 120 ° и включение сглаживания.
Шаг 17: установите непрозрачность подсветки и тени на 75%
Чтобы добавить больше контраста к эффекту, увеличьте непрозрачность подсветки и непрозрачность тени до 75% :
Варианты непрозрачности Highlight Mode и Shadow Mode.
И вот эффект пока:
Текст после наложения Bevel и Emboss.
Шаг 18: Увеличьте значение размера, чтобы заполнить буквы
Чтобы текст больше походил на чистое золото, увеличьте пространство внутри букв, увеличив эффект « Размер скоса» и «Тиснение».
Самый простой способ сделать это — сначала щелкнуть внутри поля Значение размера, чтобы сделать его активным. Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы медленно увеличить значение. При этом вы увидите, как буквы заполняются от внешних краев к центрам.
Требуемое значение размера будет зависеть от размера вашего текста. Для меня значение в 41 пиксель делает работу:
Увеличение значения размера.
А вот золотой эффект с заполненными буквами:
Золотой текстовый эффект после увеличения значения размера.
Шаг 19: Увеличьте значение глубины
Затем увеличьте значение глубины, перетащив его ползунок вправо. Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Увеличение значения глубины.
И теперь буквы действительно начинают выглядеть как золото:
Эффект после увеличения значения глубины.
Шаг 20: добавь эффект слоя Inner Glow
Добавьте эффект слоя Inner Glow, щелкнув его имя в левой части диалогового окна «Стиль слоя»:
Добавление эффекта слоя Inner Glow.
Затем удалите все предыдущие настройки, нажав Сбросить по умолчанию :
Сброс настроек Inner Glow к настройкам по умолчанию.
Измените режим смешивания внутреннего свечения с экрана на умножение .
И установите непрозрачность до 50% :
Настройка режима наложения и непрозрачности эффекта Inner Glow.
Затем измените цвет свечения, щелкнув образец цвета :
Нажав на образец цвета.
А в палитре цветов выберите оттенок апельсина, установив для R значение 232, G — 128 и B — 31 (я выбрал этот цвет на фотографии из золотого кирпича). Затем нажмите кнопку ОК в палитре цветов:
Затем нажмите кнопку ОК в палитре цветов:
Выбор оранжевого цвета для Inner Glow.
Наконец, увеличивайте размер свечения, пока он полностью не заполнит буквы. В моем случае я установлю значение размера 75 px:
Увеличьте значение размера.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style.
Ваш золотой эффект теперь должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21: выберите оригинальный тип слоя
Вернувшись на панель «Слои», щелкните оригинальный слой «Тип», чтобы выбрать его:
Выбор исходного слоя типа.
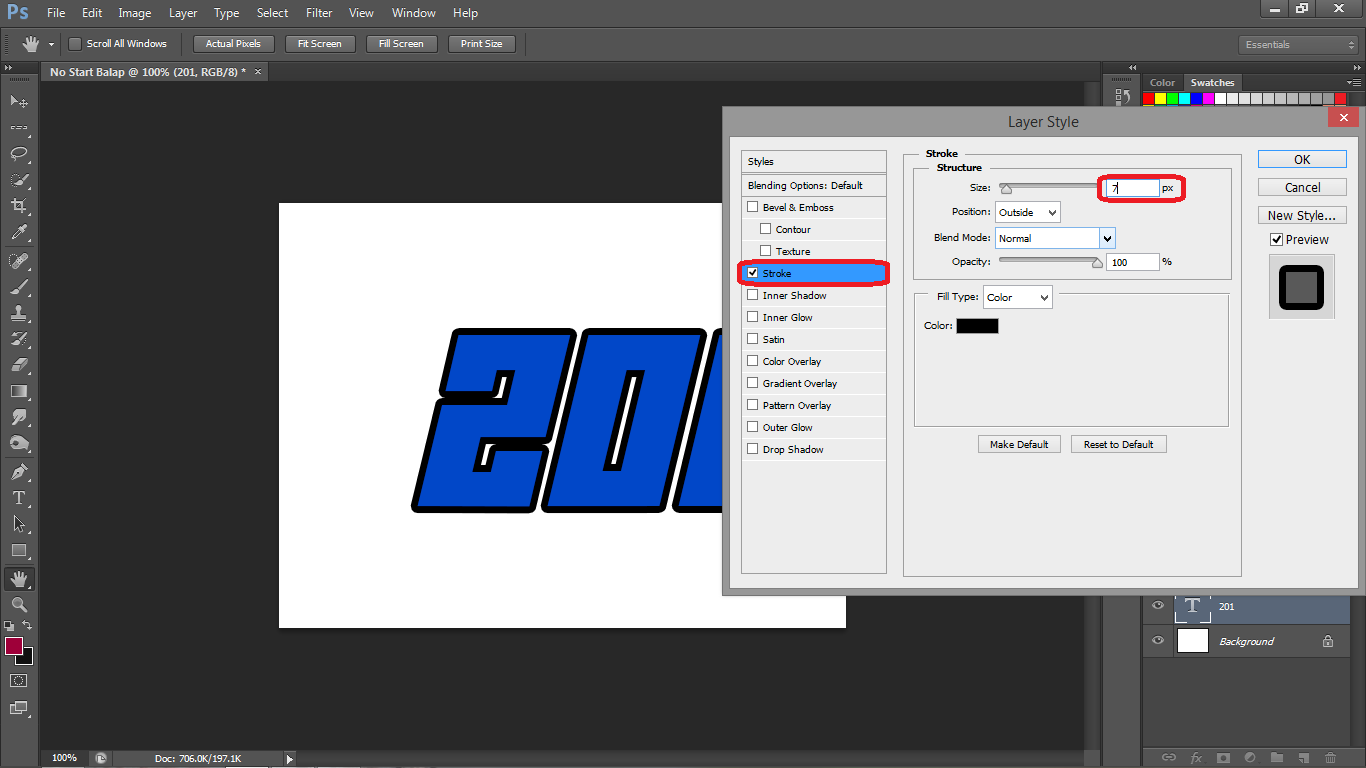
Шаг 22: Добавьте обводку вокруг букв
Затем щелкните значок « Стили слоя» внизу:
Нажав на значок Стили слоя.
И на этот раз выберите Stroke :
Выбор стиля слоя Stroke.
В диалоговом окне «Стиль слоя» нажмите кнопку « Восстановить по умолчанию», чтобы очистить все предыдущие параметры обводки:
Сброс параметров обводки до значений по умолчанию.
Шаг 23: Заполните обводку с предустановкой градиента золота
Измените Тип заливки обводки с Цвета на Градиент .
Затем нажмите на маленькую стрелку справа от образца градиента и выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Изменение типа заливки на градиент и выбор пользовательского градиента золота.
Шаг 24: Установите стиль, положение и размер обводки.
Измените стиль градиента с линейного на отраженный .
Затем установите Положение обводки на Снаружи и увеличьте Размер примерно до 8 пикселей :
Изменение параметров стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, цвета которого совпадают с цветом самого текста:
Эффект после применения золотого градиента к обводке.
Шаг 25: нанесите Bevel & Emboss на обводку
Мы собираемся применить другой эффект Bevel & Emboss, не к буквам, а к обводке.
Нажмите на слова Bevel & Emboss слева от диалогового окна Layer Style:
Нажав на Bevel & Emboss.
На этот раз не нажимайте «Сбросить по умолчанию», так как мы собираемся использовать большинство тех же настроек, что и раньше.
Вместо этого просто измените стиль с Inner Bevel на Stroke Emboss . Техника должна быть установлена на Chisel Hard .
Установите значение « Размер» на тот же размер, который вы выбрали для обводки, который в моем случае составлял 8 пикселей :
Изменение параметров стиля, техники и размера.
Двойная проверка других настроек Bevel & Emboss
Убедитесь, что все остальные параметры Bevel & Emboss такие же, как и раньше. Если по какой-то причине это не так, вам нужно изменить их:
Глубина: 170%
Угол: 120 °
Блеск Контур: Кольцо- Двойной
Сглаженный: проверено
Непрозрачность выделения: 75%
Непрозрачность тени: 75%
Настройки скоса и тиснения для обводки.
Включение опции Контур
Ниже Bevel & Emboss слева от диалогового окна Layer Style находится эффект с именем Contour . Нажмите внутри флажка, чтобы включить его.
Это еще больше усилит освещение вокруг штриха:
Выбор контура для обводки.
А вот как теперь выглядит золотой текст с Bevel & Emboss, примененным к обводке:
Штрих теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примени эффект Outer Glow.
Давайте закончим стили нашего слоя, добавив слабый свет вокруг текста, как будто свет отражается от золотых букв.
Нажмите непосредственно на слова Outer Glow слева от диалогового окна Layer Style:
Выбор Outer Glow.
Установите непрозрачность свечения до 40%, а затем щелкните образец цвета :
Установка непрозрачности и изменение цвета Outer Glow.
В палитре цветов установите значение R на 232, G на 128 и B на 31, а затем нажмите кнопку «ОК»:
Выбор нового цвета для Outer Glow.
И, наконец, увеличьте размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
Узнайте, как копировать эффекты слоя между слоями в Photoshop!
Мы закончили с нашими эффектами слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style.
А вот золотой текстовый эффект со всеми примененными эффектами слоя, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: Выберите слой «GOLD copy»
Мы закончим эффект золотого текста, добавив блеск к буквам. И для этого нам нужно добавить блестки на отдельный слой.
На панели «Слои» щелкните слой «GOLD copy» (верхний слой), чтобы выбрать его:
Выбор верхнего слоя типа.
Шаг 28: Добавьте новый слой над текстом
Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Добавить новый слой» :
Нажмите на значок «Добавить новый слой», удерживая Alt (Победа) / Option (Mac).
В диалоговом окне «Новый слой» назовите слой «Sparkles» и нажмите «ОК»:
Называя новый слой.
Photoshop добавляет новый пустой слой с именем «Sparkles» над текстом:
Новый слой добавлен над остальными.
Шаг 29: выбери инструмент Brush Tool
Мы создадим блестки, используя одну из кистей Photoshop.
Выберите инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Шаг 30: выберите кисть «Crosshatch 4» в наборе «Assorted Brushes»
Кисть, в которой мы нуждаемся для наших блесток, «Crosshatch 4», входит в состав Photoshop как часть набора Assorted Brushes. Но Ассорти Кисти не загружаются автоматически, поэтому нам нужно загрузить набор самостоятельно. И это подводит нас к еще одной разнице между Photoshop CC и CS6.
В Photoshop CC 2018 Adobe переработала панели кистей. Так что используйте шаги ниже, чтобы загрузить кисть на основе вашей версии Photoshop.
Как загрузить разные кисти в Photoshop CC
В Photoshop CC, выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть средство выбора шаблонов кисти .
Затем нажмите значок меню в правом верхнем углу:
Нажав на значок меню Brush Preset Picker в Photoshop CC.
И выберите Legacy Brushes из меню:
Выбираем «Наследие Кисти».
Нажмите OK, чтобы загрузить набор Legacy Brushes:
Восстановление Legacy Brushes set.
Вернувшись в инструмент выбора кистей, прокрутите вниз до новой папки Legacy Brushes и откройте ее:
Открытие папки Legacy Brushes.
И внутри папки откройте папку Assorted Brushes :
Открытие набора Ассорти кистей.
Затем прокрутите вниз список различных кистей, пока не найдете кисть Crosshatch 4 .
Дважды щелкните по ее миниатюре, чтобы выбрать кисть и закрыть инструмент выбора кистей:
Дважды щелкните миниатюру кисти Crosshatch 4.
Как загрузить разные кисти в Photoshop CS6
В Photoshop CS6, выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть средство выбора пресетов кисти .
Затем нажмите значок меню в правом верхнем углу:
Нажмите на значок меню Brush Preset Picker.
И выберите набор Ассорти кистей из меню:
Выбирая «Ассорти Кисти» из меню.
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти новыми кистями. Выберите Добавить, чтобы добавить их к существующим кистям:
Добавление ассорти кистей с текущими кистями.
Вернувшись в палитру «Наборы кистей», прокрутите кисти до тех пор, пока не найдете 48-пиксельную кисть Crosshatch 4 . Найдите кисть, которая выглядит как «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию равен 48 пикселям).
Дважды щелкните по ее миниатюре, чтобы выбрать кисть и закрыть инструмент выбора кистей:
Дважды щелкните миниатюру кисти «Crosshatch 4».
Шаг 31: Образец золотого цвета для блесток
Выберите цвет для блесток, выбрав цвет из текста.
Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка», а затем нажмите на светло-золотой цвет, чтобы попробовать его.
Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 32: Нажмите на буквы, чтобы добавить случайные блестки
Отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту Brush Tool . А затем щелкните несколько случайных мест вокруг текста, чтобы добавить свои блестки.
Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки — больше.
Не добавляйте слишком много блесток, иначе вы переусердствуете. Несколько больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третий, меньший блеск в нижней части буквы «L», и четвертый в левом верхнем углу буквы «D»:
Эффект после добавления нескольких блесток.
Шаг 33: Уменьшите непрозрачность блесток (необязательно)
И, наконец, если искры выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles».
Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я опущу мой до 80% :
Уменьшите яркость искр, уменьшив непрозрачность слоя.
И с этим мы закончили! Здесь, после снижения непрозрачности моего слоя «Sparkles», мой последний эффект текста золота:
Конечный результат.
И там у нас это есть! Вот как создать золотой текст в фотошопе!
Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко заменить фон эффекта!
Или посетите разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных руководств!
Как изменить цвет текста в Photoshop
После того, как вы выбрали идеальный шрифт и правильно расположили его, остается только изменить цвет текста. Проблема в том, как вы должны изменить цвет после того, как это написано? Хотя этот процесс может немного отличаться от работы в обычной текстовой программе, Photoshop предлагает несколько простых способов легко изменить цвет текста, даже если он применяется непосредственно к изображению!
Проблема в том, как вы должны изменить цвет после того, как это написано? Хотя этот процесс может немного отличаться от работы в обычной текстовой программе, Photoshop предлагает несколько простых способов легко изменить цвет текста, даже если он применяется непосредственно к изображению!
Чтобы изменить цвет текста в Photoshop, выделите текстовый слой и выберите инструмент «Текст», нажав T.Щелкните текст на холсте, чтобы отредактировать его, затем щелкните и перетащите, чтобы выделить весь текст. Перейдите на верхнюю панель настроек, щелкните палитру цветов, чтобы открыть цветовую палитру, и выберите новый цвет. Нажмите ОК, чтобы сохранить изменения, и к тексту будет применен новый цвет.
В этом уроке вы узнаете два самых быстрых способа изменить цвет текста в Photoshop на существующих текстовых слоях. Затем мы сделаем еще один шаг и узнаем, как применить несколько цветов к одному и тому же фрагменту текста.
Теперь, если вы работаете с изображением, где текст уже применен к изображению, я расскажу, как редактировать существующий текст, в последнем разделе этой публикации.
Приступим!
Как заполнить текст цветом — 2 метода
Есть два основных способа изменить цвет текста в Photoshop. Первый метод требует, чтобы вы фактически выбрали текстовый инструмент, а второй предлагает больше вариантов настройки в одном месте.
Метод 1. Выделение текста
Например, , допустим, вы написали один фрагмент текста на холсте.В настоящее время цвет текста черный, потому что это предустановленный цвет, который вы выбрали перед написанием текста.
Проблема в том, что изменение предустановленного цвета текста не приводит к изменению существующего текста. Это потому, что этот параметр применяется только к новому тексту , который вам еще предстоит создать.
С учетом сказанного, вы можете использовать предустановленный цвет для изменения цвета существующего текста, если он правильно выбран !
Для начала выберите текстовый слой на панели слоев и возьмите инструмент «Текст», нажав T.
Затем щелкните палитру цветов и выберите новый цвет из цветовой палитры. Поскольку текстовый слой выбран, Photoshop применит этот новый цвет к существующему тексту на этом слое.
После того, как вы найдете идеальный цвет, нажмите OK, чтобы сохранить изменения, и ваш текст будет совершенно нового цвета!
Метод 2: Использование панели символов
Этот второй способ изменить цвет текста не требует, чтобы вы выделяли какой-либо текст или щелкали мышью.Это более быстрый способ, особенно если вы хотите упростить рабочий процесс. Панель символов предлагает множество ценных параметров настройки текста, и изменение цвета — одна из них!
Панель персонажа находится на панели настроек. Если вы его не видите, перейдите в меню «Окно »> «Персонаж », чтобы отобразить его.
На этой панели есть множество настроек на выбор, но вам нужна цветная рамка.
Сначала выбрав текстовый слой на панели слоев, щелкните вариант цвета в окне «Персонаж».
Появится палитра цветов, где вы снова сможете выбрать любой цвет, который вам нравится. Когда вы будете довольны новым цветом, нажмите OK, чтобы сохранить изменения.
Теперь цветовая рамка изменится, чтобы представить новый цвет текста, и к выбранному текстовому слою будет применен этот цвет!
Панель символов предлагает немного более быстрый способ изменения цвета текста, поскольку вам не нужно фактически использовать текстовый инструмент.Вместо этого просто нажмите на текстовый слой на панели слоев, и все готово.
Easy Peasy!
Как изменить цвет текста
В двух предыдущих примерах вы узнали, как изменить цвет всего текста сразу. Проблема в том, что это не очень хорошо работает, если вы хотите, чтобы каждое слово было разным цветом. В этом случае вам нужно будет применить немного другую технику.
Чтобы изменить цвет текста в Photoshop, выберите инструмент «Текст» и щелкните текст, который нужно отредактировать. При активном тексте щелкните и перетащите одно слово, чтобы выделить его, затем щелкните палитру цветов на верхней панели настроек. После выбора нового цвета он будет применен только к выделенному тексту. Вы можете повторить этот процесс для нескольких слов или даже для отдельных букв.
При активном тексте щелкните и перетащите одно слово, чтобы выделить его, затем щелкните палитру цветов на верхней панели настроек. После выбора нового цвета он будет применен только к выделенному тексту. Вы можете повторить этот процесс для нескольких слов или даже для отдельных букв.
Для начала вам нужно будет выполнить те же действия, что и для выделения текста в первом методе. Выделив текстовый слой на панели слоев, возьмите инструмент «Текст» ( T ) и щелкните текст на холсте.
На этот раз вместо выделения всего текста начните с выделения отдельного слова , цвет которого вы хотите изменить.
Выделив один фрагмент текста, щелкните палитру на верхней панели настроек и выберите новый цвет. Нажмите ОК , чтобы сохранить изменения и применить новый цвет.
Теперь у вас остался новый цвет, применяемый только к ранее выделенному фрагменту текста. Давайте повторим этот процесс, чтобы изменить цвет другого слова.
Давайте повторим этот процесс, чтобы изменить цвет другого слова.
Еще раз, выделив отдельный фрагмент текста, щелкнув палитру цветов и выбрав новый цвет, щелкните OK, чтобы применить изменения.
Теперь есть два фрагмента текста двух разных цветов!
Вы можете повторять этот процесс сколько угодно раз, выделяя слова, цвет которых вы хотите изменить. Также можно изменить цвет отдельных букв, выделив только одну букву, а не все слово.
Как изменить цвет существующего текста в Photoshop
Чтобы изменить цвет текста, который непосредственно применяется к изображению, выберите инструмент «Волшебная палочка», установите размер выборки «5 на 5 в среднем» и снимите флажок «Смежный». Щелкните текст, цвет которого нужно изменить, чтобы выделить его. С новым активным выделением перейдите в Слой> Новый слой заливки> Сплошной цвет и выберите новый цвет текста. Выделение будет применено к маске слоя, а цветовая заливка будет применена к тексту.
Итак, вы узнали, как изменить цвет текста в целом, по отдельным словам или даже по буквам. На каждом из этих шагов текст размещался на текстовом слое, который можно было легко редактировать в любое время.
В некоторых случаях может потребоваться изменить цвет текста, который уже нанесен непосредственно на изображение. Это означает, что текстового слоя нет, только изображение с запеченным текстом.
Пример совмещения текста и изображения на одном слое. Текст здесь не редактируется напрямую.
Изменить цвет текста по-прежнему можно, но для этого потребуется немного больше усилий вручную. На этот раз нам нужно будет выделить текст вокруг текста, а затем применить слой цветовой заливки поверх него.
Есть множество способов сделать выделение в Photoshop, но инструмент «Волшебная палочка» отлично справляется с задачей выбора одного цвета. В этом случае темный текст — все одного цвета, поэтому этот инструмент быстро обработает выделение.
Сначала выберите Magic Wand Tool на панели инструментов.
Убедитесь, что Размер выборки установлен на 5 на 5 в среднем и Непрерывный не отмечен.
Выделив слой изображения, щелкните текст, чтобы выбрать цвет и создать выделение. Инструмент «Волшебная палочка» автоматически найдет похожие цвета и добавит их к выделению. Поскольку весь текст одного цвета, все выбирается сразу!
Вы увидите черно-белую линию вокруг текста, которая называется марширующими муравьями, которая указывает на активную область выбора.Сделав выбор, перейдите к Layer> New Fill Layer> Solid Color.
Щелкните OK в диалоговом окне нового слоя.
Теперь выберите цвет текста в палитре цветов и нажмите OK.
Ваш активный выбор будет автоматически применен к маске слоя, а выбранный вами цвет будет применен к тексту. Поскольку маска видна только вокруг формы вашего текста, это единственное место, где применяется слой цветовой заливки. Теперь вы успешно изменили цвет существующего текста в Photoshop!
Теперь вы успешно изменили цвет существующего текста в Photoshop!
Если вы хотите изменить цвет этого текста позже, просто дважды щелкните слой заливки цвета , чтобы снова открыть палитру цветов. Оттуда вы можете с легкостью выбрать новый цвет, который будет применяться к вашему тексту, поскольку вся тяжелая работа уже сделана!
Вот как можно изменить цвет текста в Photoshop, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, запеченным в другую фотографию.Помимо выбора отличных цветов, вы можете еще больше оживить свой текст, добавив к нему градиент. Чтобы узнать, как создать этот эффект, ознакомьтесь с этим уроком по созданию градиентного текста в Photoshop!
Удачного редактирования!
Брендан 🙂
Type Tool в Photoshop CS6 — Точечный текст и текст абзаца
Существует три способа создания текста с помощью инструмента «Текст» в Photoshop: «Точечный текст», «Текст абзаца» и «Текст по контуру». В этой части будут обсуждаться типы текста «Точка» и «Абзац».
В этой части будут обсуждаться типы текста «Точка» и «Абзац».
Введение
В предыдущей части было упомянуто, что инструмент «Текст» имеет собственную форму курсора, «Курсор текста», который указывает, что инструмент выбран и готов к использованию. Так что имейте в виду, что всякий раз, когда курсор типа активен, любой щелчок либо создаст новый текст, либо активирует существующий, чтобы его можно было изменить.
Пункта текста
Точечный текст — это в основном строка текста без разрывов, если она не добавлена вручную. Поэтому, если вы продолжите печатать этим методом, текст будет добавлен в одну строку.И даже когда текст достигнет краев документа, он будет продолжен снаружи.
Создание точечного текста
Чтобы создать точечный текст, все, что вам нужно сделать, это щелкнуть там, где вы хотите, чтобы текст начинался внутри документа, а затем начать вводить текст.
И как только вы нажмете, вы увидите мигающий маркер вставки, который означает, что вы можете начать печатать там, где этот маркер.
Это создаст новый слой для текста, который является текстовым слоем. Буква T внутри миниатюры слоя указывает на то, что это текстовый слой.
Чтобы добавить разрывы строк, вам нужно нажать клавишу Enter (Win) / Return (Mac) на клавиатуре.
Перемещение текста вокруг
Вы можете переместить текст с помощью инструмента «Перемещение», но вам нужно выйти из инструмента «Текст», выбрать инструмент «Перемещение» и затем переместить текст.
Чтобы переместить текст при его создании, поместите указатель мыши где-нибудь за пределами текста, и когда форма курсора изменится на инструмент «Перемещение», вы можете щелкнуть и перетащить, чтобы изменить положение текста.
Затем отпустите кнопку мыши и продолжите ввод.
Точечный текст — это обычный способ добавления текста в Photoshop. Он лучше всего подходит для небольших объемов текста и для текста с фиксированным форматированием. Изменение шрифта или размера шрифта может разделить текст или соединить его нежелательным образом, поскольку все разрывы строк добавляются вручную. Так что имейте это в виду, когда добавляете текст.
Так что имейте это в виду, когда добавляете текст.
Текст абзаца
Текст абзаца — это текст, созданный в заранее заданной области (поле), определяющей границы этого текста.Разрывы строк в тексте абзаца добавляются автоматически, когда символ достигает любого из краев текстового поля.
Создание текста абзаца
Чтобы создать текст абзаца, щелкните в том месте, где вы хотите начать ввод текста, и, все еще удерживая кнопку мыши, перетащите по диагонали наружу, затем отпустите кнопку мыши в том месте, где вы хотите, чтобы текстовое поле заканчивалось.
Совет. Чтобы получить прямоугольную рамку идеальной формы, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании.
Как только мышь будет отпущена, будет создан новый текстовый слой и появятся 8 маркеров (маленькие квадратики по углам и краям).Ручки управления используются для изменения размера окна.
Обратите внимание, что внутри области появится мигающий маркер вставки, чтобы вы могли начать вводить текст.
Если введенный текст слишком велик и не умещается в этой области, в правом нижнем углу поля появляется маленький символ переполнения (знак плюса внутри квадрата).
Один из способов исправить это — щелкнуть символ переполнения (над которым курсор станет курсором с двойной стрелкой), затем, все еще удерживая кнопку мыши, перетащить маркер переполнения, чтобы увеличить текстовое поле.
То же самое относится ко всем остальным маркерам текстового поля. Щелкните любой маркер и перетащите его, чтобы увеличить его стороны.
Края текстового поля также могут выходить за границы документа, но имейте в виду, что вся идея текста абзаца заключается в том, чтобы сохранить текст внутри документа. Так что убедитесь, что края не выходят наружу.
Перемещение текста абзаца вокруг
И снова для этого можно использовать инструмент «Перемещение». Но чтобы переместить текст во время его создания, поместите мышь где-нибудь за пределами текстового поля, и когда курсор изменится на курсор инструмента перемещения, вы можете щелкнуть и перетащить текст в новое место.
Когда закончите, отпустите кнопку мыши и продолжайте вводить текст.
Текст абзаца — лучший вариант для больших объемов текста, а также для текста, форматирование которого вы хотите изменить позже. Он сохраняет текст аккуратным, не портит разрывы строк и не приводит к лишним пробелам или лишним строкам.
Преобразование текста точки в текст абзаца
Если у вас есть точечный текст и вы хотите преобразовать его в текст абзаца, вам не нужно повторно вводить его в поле. Вы можете просто щелкнуть правой кнопкой мыши текстовый слой и выбрать «Преобразовать в текст абзаца».
Это создаст ограничивающую рамку на основе исходного размера текста. Помните, что размер поля можно изменить, и в любое время можно добавить больше текста.
Преобразование текста абзаца в текст точки
То же самое работает, если у вас есть текст абзаца, который вы хотите преобразовать в текст точки. Просто щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в точечный текст».
Это приведет к удалению ограничивающей рамки и добавлению разрывов строк для каждой строки.
Одна важная вещь, которую следует иметь в виду при преобразовании из текста абзаца в текст точки, — это убедиться, что в поле текста абзаца нет переполнения и что весь текст внутри поля виден (внутри документа).
Если происходит переполнение и какой-то текст не отображается, при преобразовании появляется сообщение об ошибке, сообщающее, что любой текст переполнения будет удален при преобразовании.
Куда нажимать
Всякий раз, когда инструмент «Текст» активен (выбран), курсор мгновенно превращается в курсор «Тип». Если в документе нет текста, вы можете щелкнуть в любом месте, чтобы начать ввод.
Но если в документе уже есть текст, будьте осторожны при нажатии.
Если указатель мыши находится над любым существующим текстом, курсор изменится на «двутавровый» (маленький символ I), что означает, что если вы щелкнете, вы активируете существующий текст (и текстовый слой), чтобы вы могли измените его, если хотите.
Текст активен, когда он подчеркнут, а внутри него есть мигающий знак вставки.
(Редактирование и модификация текста будут рассмотрены в следующих частях серии).
Если курсор находится за пределами существующего текста, он будет выглядеть как установленный по умолчанию (исходный) курсор Type Tool.Это означает, что если вы щелкните, будет создан новый текстовый слой, чтобы вы могли создать новый текст.
Совет. Не забывайте подтверждать внесенные вами изменения.
Пара мелких деталей, на которые следует обратить внимание при использовании инструмента «Текст», чтобы сэкономить ваше время.
На этом мы завершаем эту часть. Далее подробнее о параметрах инструмента «Текст», выделении текста для его изменения и создании выделений на основе текста.
Создание эффекта гладкого металлического 3D-текста в Photoshop CS6
3D-среда в Photoshop CS6 + предоставляет множество опций и настроек, которые помогут вам легко создавать потрясающие текстовые эффекты 3D. Из этого туториала Вы узнаете, как поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект.
Из этого туториала Вы узнаете, как поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект.
Окончательное изображение
Подробности руководства
- Программа: Adobe Photoshop CS6 Extended
- Приблизительное время выполнения: 45 минут
- Сложность: Начинающий
Ресурсы
Шаг 1
Создайте новый документ размером 1000 × 1000 пикселей. Установите цвет переднего плана на # 444343 и цвет фона на # 1c1c1c.Выберите инструмент «Градиент», выберите градиентную заливку от переднего плана к фону и щелкните значок радиального градиента.
Затем щелкните и перетащите из центра документа в один из углов, чтобы создать фоновый градиент.
Создайте текст цвета #cccccc. Используемый шрифт — Sail, размер — 330 pt.
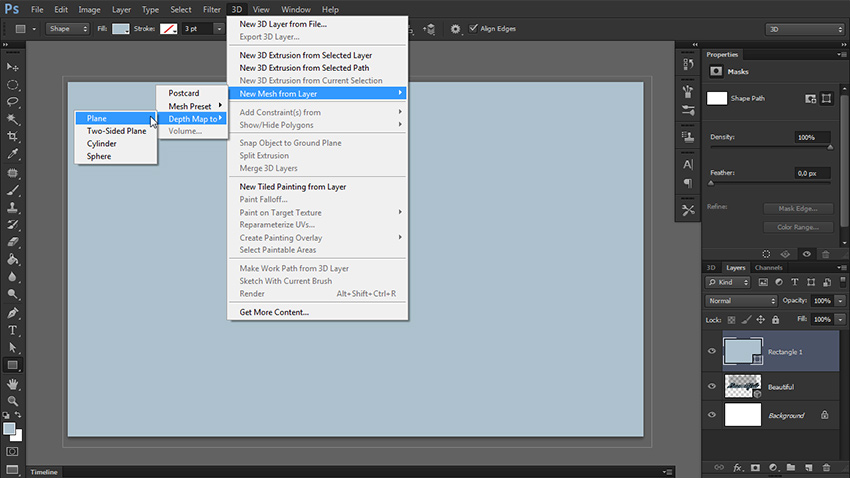
Перейдите в меню «3D»> «Новая 3D-экструзия из выбранного слоя». Это преобразует текстовый слой в 3D-слой.
Самое замечательное в этом то, что трехмерную текстовую сетку можно будет редактировать.Мы вернемся к этому позже в руководстве.
Шаг 2
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам нужно открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
3D-панель содержит все компоненты 3D-сцены, и если вы нажмете на название любого из них, вы сможете получить доступ к его настройкам на панели «Свойства». Поэтому убедитесь, что вы всегда выбираете имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите инструмент «Перемещение» и проверьте его панель параметров. Вы найдете набор 3D-режимов для инструмента справа от панели. Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).
Шаг 3
Выберите вкладку имени текстовой сетки на панели «3D», затем на панели «Свойства» измените «Сопоставление текстуры» на «Плитка» и «Глубина выдавливания» на 500.
Щелкните значок крышки в верхней части панели свойств, затем измените ширину скоса на 10, контур на полукруглый, угол накачки на 90 и прочность на 2.Это поможет немного увеличить текст, а также создать простую обводку.
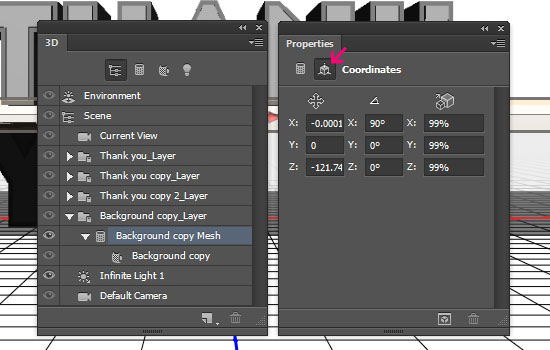
Щелкните значок «Координаты» и измените угол поворота X на 90. Это сделает текст перпендикулярным плоскости земли.
Перейдите в меню 3D> Привязать объект к плоскости земли, чтобы убедиться, что текст не находится внутри плоскости земли и не парит над ней.
Затем выберите вкладку «Текущий вид» на панели 3D и используйте различные режимы 3D инструмента «Перемещение», чтобы переместить камеру так, чтобы она указывала на текст сверху.
Вы также можете использовать 3D-ось для перемещения текста, если это необходимо (с выбранным инструментом «Перемещение»). Стрелки на концах оси 3D перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Куб в центре используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения.
Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения.
Шаг 4
Если в какой-то момент вам потребуется изменить или изменить текст, вы можете просто щелкнуть вкладку его имени на панели 3D и нажать кнопку «Изменить источник» на панели «Свойства».
Откроется документ с текстовым слоем, после чего вы сможете вносить в текст любые изменения.
Здесь размер шрифта изменен на 392,5 pt. Иногда, когда вы меняете сам текст или значение его размера, он может выходить за границы документа.
Чтобы исправить эту проблему, примите внесенные изменения, затем перейдите в меню «Изображение»> «Показать все».
По завершении сохраните документ (Файл> Сохранить), затем закройте его (Файл> Закрыть), чтобы вернуться к исходному.
Шаг 5
Чтобы добавить перспективу к тексту, выберите имя сетки, затем щелкните значок «Деформация» и измените значение конусности на 80%.
Выберите вкладки Front и Back Inflation Material (Ctrl / Cmd + щелкните каждую из них), затем измените их настройки, как показано ниже:
Используемые цвета:
- Диффузный: # 391d5b
- Зеркальное отражение: # bbb08c
- Подсветка: # 080808
- Окружающий: # 000000
Выберите вкладки Материал передней и задней фаски, затем измените их настройки, как показано ниже:
- Диффузный: # 391d5b
- Зеркальное отражение: # c1c1c1
- Подсветка: # 080808
- Окружающий: # 000000
Наконец, выберите вкладку «Экструзионный материал» и измените ее настройки, как показано ниже:
- Диффузный: # 1b003d
- Зеркальное отражение: # c1c1c1
- Подсветка: # 080808
- Окружающий: # 000000
Шаг 6
Щелкните вкладку «Среда» на панели 3D, затем щелкните значок папки IBL на панели «Свойства» и выберите «Загрузить текстуру».
Загрузите изображение «ghghghhj.jpg» из пакета «Узоры из ковкого металла». Затем измените интенсивность на 50%, непрозрачность теней на плоскости на 60%, непрозрачность отражения на 20% и шероховатость на 2%.
Вы можете использовать инструмент «Перемещение», чтобы щелкнуть и перетащить сферу окружающего света и перемещать ее, пока вам не понравится ее внешний вид.
Шаг 7
Щелкните вкладку Infinite Light 1, затем измените его интенсивность на 90% и мягкость тени на 60%.
Вы можете перемещать этот источник света по своему усмотрению или использовать значения координат, указанные ниже.
Щелкните значок «Добавить новый свет в сцену» на панели «3D» и выберите «Новый бесконечный свет».
Измените значение Infinite Light 2 Intensity на 40% и снимите флажок Shadow.
Переместите источник света или используйте значения координат, указанные ниже.
Шаг 8
Вносите в сцену любые другие изменения, которые хотите, до тех пор, пока вам не понравится результат.
Когда вы закончите, визуализируйте сцену (3D> Визуализация). Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc.
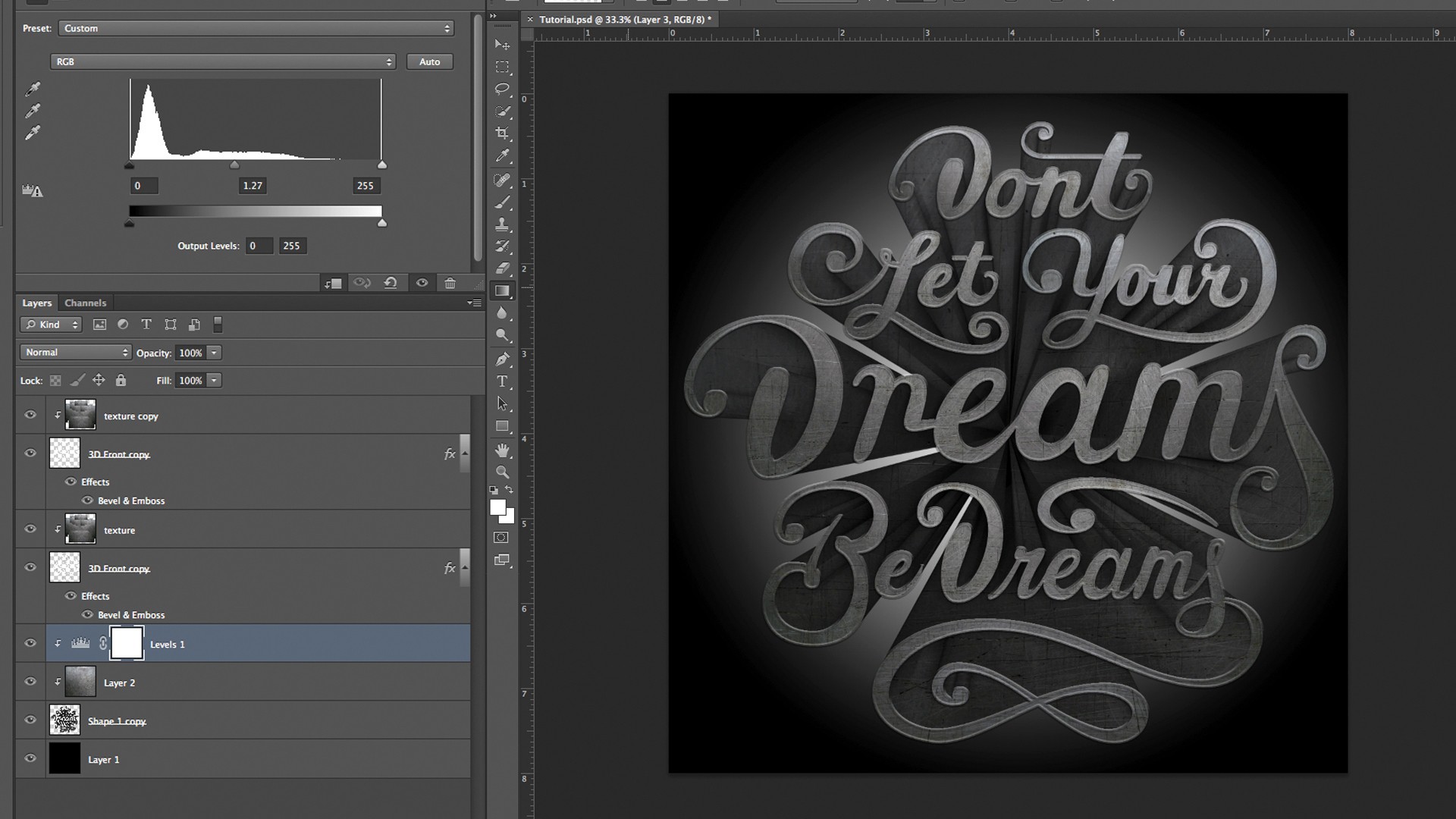
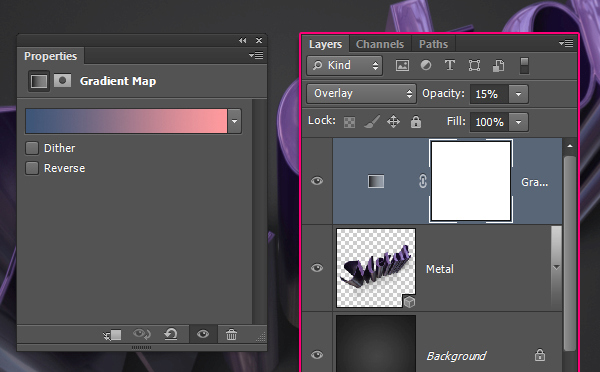
После завершения рендеринга щелкните значок «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Карта градиента».
Создайте градиент, используя цвета # 3e5678 слева и # ff9a9e справа. Измените режим наложения корректирующего слоя на Overlay и его непрозрачность на 15%.Это поможет улучшить окраску конечного результата.
Готово!
Надеюсь, вам понравилось это простое учебное пособие по 3D и вы нашли его полезным. Не стесняйтесь оставлять свои комментарии ниже.
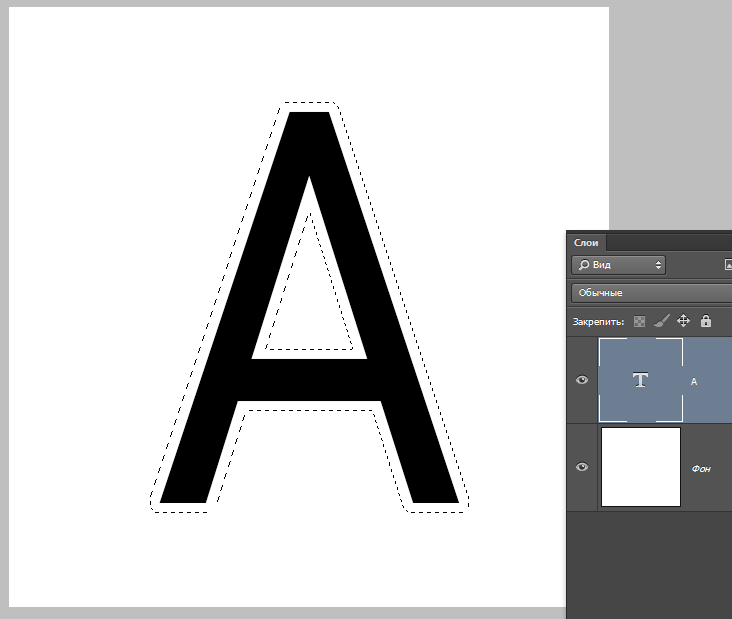
5 простых шагов по использованию обтравочной маски с текстом в Adobe Photoshop
Вы когда-нибудь задумывались, как люди заставляют изображения соответствовать форме объекта или слова? В сегодняшнем уроке мы собираемся использовать текст в качестве обтравочной маски, чтобы изображение отображалось сквозь буквы с помощью Adobe Photoshop.
Обтравочная маска создается в Photoshop, когда вы используете содержимое одного слоя для маскировки слоев над ним.
Вкратце, вы в основном обрезаете иллюстрацию, чтобы «подогнать» форму объекта.
5 простых шагов по использованию обтравочной маски с текстом в Adobe Photoshop
Вот мои 5 простых шагов по использованию обтравочной маски с текстом в Adobe Photoshop…
Шаг 1. В Photoshop в разделе ФАЙЛ> ОТКРЫТЬ фотографию, которую вы хотите использовать для отображения через буквы. Я выбрала весенний тюльпан.
Шаг 2. Дублируйте фото. СЛОЙ> ДВОЙНОЙ СЛОЙ. Затем удалите заблокированное «фоновое» изображение из области слоев окна, щелкнув / удерживая / перетащив заблокированное фоновое изображение на значок корзины (нижний правый угол)
Шаг 3. Используя инструмент «Текст», добавьте нужный текст и поместите его поверх фотографии. Я выбрал слово ПРИВЕТ.
Шаг 4. Поместите фоновую фотографию на передний план. СЛОЙ> УСТАНОВИТЬ> ОТПРАВИТЬ НАЗАД. Теперь слой с фотографией находится поверх текста.
Шаг 5: Щелкните фотографию в области «Слои окна», чтобы она была выделена, затем СЛОЙ> СОЗДАТЬ МАСКУ ДЛЯ ОБРЕЗКИ. Теперь вы увидите, что фотография «вписывается» только в форму текста.
Вуаля!
Совет. Сохраните новое изображение в формате файла .png, чтобы его можно было разместить на любом цветном фоне.
Вот наша недавно созданная обтравочная маска с текстом… помещенным на черный фон.
Надеюсь, вам понравились мои 5 простых шагов по использованию обтравочной маски с текстом в Adobe Photoshop. Подумайте обо всех забавных вещах, которые вы можете создать для своего блога и / или сообщений в блоге!
А перед отъездом…
Вот графический учебник, который я создал, чтобы легко закрепить и поделиться с другими! xo
* Основное изображение через Haute Chocolate
Фильм 43 Текстовый эффект в Photoshop CS6 • Обучение дизайну IceflowStudios
Документ
Документ, с которого я начну, будет иметь размер 1920 x 1080 , это хороший большой размер, идеально подходящий для обоев рабочего стола! Не стесняйтесь начинать с меньшего или большего, если хотите.
Будет установлен приятный желтый / оранжевый цвет фона. # f5ca00 .
The Movie 43 Шрифт
Хотя мне не удалось найти точный шрифт , который использовался для плаката Movie 43, шрифт Mondo Cane от DaFont.com довольно близок. После установки введите « MOVIE 43 » в центре документа, а в строке ниже 43 . Я использовал размер шрифта около 225 пт.
Когда текст набран, 43 нужно увеличить.С помощью Type Tool выберите только чисел 43 и увеличьте размер шрифта, пока он не станет примерно такой же ширины, как MOVIE .
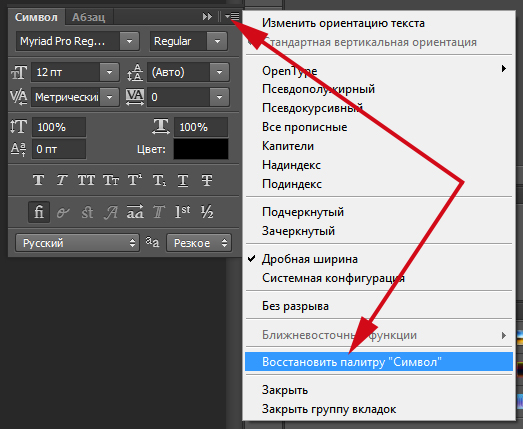
Вы, вероятно, получите результат с большим промежутком между MOVIE и 43. Чтобы справиться с этим, нам нужно настроить Leading , который можно найти на панели Character . Вы можете активировать его в меню Window .
Когда панель символов станет видимой, значение Leading , вероятно, будет установлено на Auto .Вы захотите изменить его, чтобы сжать два слова ближе друг к другу.
В третье измерение!
Теперь, когда текст настроен, мы можем преобразовать текст в 3D! Если инструмент «Текст» все еще активен, вы можете использовать кнопку «3D» на панели параметров, в противном случае вы можете выбрать параметр « Extrude to 3D » в меню «Тип ».
У вас должен получиться следующий результат:
Настройка!
Пришло время настроить трехмерный текст, чтобы придать ему более аутентичный вид! Выбрав базовую сетку (в панели 3D ), уменьшите Extrusion , чтобы она не была слишком толстой.
Наклон
Мы также собираемся добавить небольшой скос вокруг текста, который придаст тексту немного очертания. Не снимая выделения с базовой сетки, щелкните 3-й значок в верхней части панели «Свойства» ( Cap ) и соответствующим образом отрегулируйте скос. Увеличьте ширину до 3% и уменьшите угол до 0 градусов .
Не снимая выделения с базовой сетки, щелкните 3-й значок в верхней части панели «Свойства» ( Cap ) и соответствующим образом отрегулируйте скос. Увеличьте ширину до 3% и уменьшите угол до 0 градусов .
Теперь поработаем над Front Inflation , чтобы улучшить освещение и цвет.Во-первых, чтобы придать свету более сильный красный цвет, установите Specular на ярко-красный, затем, чтобы усилить свет, увеличьте Shine до 100% . Вы также можете увеличить значение Roughness, если обнаружите, что свет слишком «резкий».
Затем мы собираемся изменить материал Front Bevel Material , чтобы придать контуру немного цвета. Для Diffuse будет выбран желтый цвет, а для Illumination — оранжевый.
Далее мы будем работать над экструзионным материалом .И Diffuse , и Illumination будут настроены на один и тот же оранжевый / желтый цвет. Diffuse изменит основной цвет экструзии, но Illumination гарантирует, что вся экструзия будет освещена. В противном случае Бесконечный свет отбрасывает нежелательные тени.
Diffuse изменит основной цвет экструзии, но Illumination гарантирует, что вся экструзия будет освещена. В противном случае Бесконечный свет отбрасывает нежелательные тени.
Свет
Говоря о свете, мы собираемся внести несколько изменений в Infinite Light . Это можно выбрать на панели 3D или щелкнув значок с подсветкой в верхней части документа.
Когда свет будет выбран, поверните ручку в середине документа, пока свет не попадет прямо на текст.
Вы, вероятно, заметите очень длинную тень на заднем плане. На самом деле мы собираемся удалить тень на следующем шаге.
Окружающая среда
В свойствах Environment вам нужно настроить тень и отражение Ground Plane . Тень будет уменьшена до 0% , а затем, если хотите, увеличьте непрозрачность и шероховатость отражения.
Рендеринг!
До этого момента сетка выглядела немного грубой. Это потому, что вы видите только предварительный просмотр того, как должен выглядеть окончательный результат. Чтобы Photoshop сгладил сетку / отражения / тени, вы должны отрендерить сцену. В меню 3D опция Render внизу запустит его!
Это потому, что вы видите только предварительный просмотр того, как должен выглядеть окончательный результат. Чтобы Photoshop сгладил сетку / отражения / тени, вы должны отрендерить сцену. В меню 3D опция Render внизу запустит его!
Теперь, в зависимости от характеристик вашего компьютера и условий сцены (отражения, преломления, непрозрачность и т. Д.), Рендеринг может занять от 3 минут до нескольких часов! К счастью, такой простой проект займет всего несколько минут.
Как создать речевой пузырь в Photoshop CS5
Обычным дополнением, которое может потребоваться внести в изображение в Photoshop, является добавление текста. Возможно, вам даже понадобится сделать так, чтобы это выглядело так, будто кто-то произносит этот текст. Поэтому вам может потребоваться знать, как создать речевой пузырь в Adobe Photoshop.
Хотя есть множество очень талантливых художников, которые могут рисовать и создавать в Photoshop практически все, что угодно, у некоторых из нас просто нет этого дара, чтобы иметь возможность свободно рисовать на экране компьютера. Это может распространяться даже на самые простые формы, такие как речевой пузырь.
Это может распространяться даже на самые простые формы, такие как речевой пузырь.
Каждый раз, когда я пытался вручную нарисовать речевой пузырь, он выглядел либо как воздушный шар, либо как какое-то странное облако. К счастью, в Photoshop CS5 есть инструмент нестандартной формы, который может помочь решить эту конкретную проблему. Так что продолжайте читать наш краткий урок ниже, чтобы узнать, как создать речевой пузырь в Photoshop CS5.
Как создать речевой пузырь в Adobe Photoshop
- Откройте ваше изображение.
- Щелкните правой кнопкой мыши инструмент Shape Tool и выберите Custom Shape Tool .
- Выберите раскрывающийся список Shape и выберите облачко с текстом.
- Щелкните поле Foreground Color , выберите цвет, затем щелкните OK .
- Нарисуйте пузырек с речью на холсте.
- Выберите инструмент Перемещение и расположите пузырек речи.

- Щелкните инструмент Type Tool .
- Настройте параметры шрифта.
- Щелкните внутри пузыря и добавьте текст.
Наша статья продолжается ниже с дополнительной информацией о добавлении пузыря речи в Photoshop, включая изображения этих шагов.
Как сделать пузыри речи в Photoshop CS5 (Руководство с изображениями)
Я собираюсь написать это руководство, предполагая, что вы хотите создать белый речевой пузырь с черным текстом. Если нет, то вы можете просто выбрать другой цвет переднего плана для своего речевого пузыря и другой цвет текста для слов, которые вы помещаете внутри речевого пузыря, прежде чем создавать каждый соответствующий элемент.
Шаг 1: Откройте изображение, к которому вы хотите добавить пузырек речи.
Шаг 2. Щелкните правой кнопкой мыши инструмент
Shape на панели инструментов в левой части окна, затем выберите параметр Custom Shape Tool .Шаг 3.
 Щелкните раскрывающееся меню справа от Shape на панели инструментов в верхней части окна, затем выберите параметр Speech Bubble .
Щелкните раскрывающееся меню справа от Shape на панели инструментов в верхней части окна, затем выберите параметр Speech Bubble .Шаг 4: Щелкните поле
Foreground Color на панели инструментов в левой части окна, щелкните верхний левый угол палитры цветов, чтобы выбрать белый цвет, затем нажмите кнопку OK .Шаг 5: Щелкните рядом с тем местом на изображении, куда вы хотите вставить пузырек речи, затем перетащите мышь, чтобы увеличить размер.
Вам не нужно слишком беспокоиться о том, чтобы быть точным с вашим местоположением, поскольку Photoshop автоматически создает форму на собственном слое, что позволяет вам свободно перемещать ее.
Шаг 6: Щелкните значок
Move Tool в верхней части панели инструментов, щелкните облачко с текстом и перетащите его в нужное место.Шаг 7: Щелкните инструмент
Type Tool на панели инструментов.
Шаг 8: Выберите настройки шрифта, используя параметры на панели инструментов в верхней части окна.
Шаг 9: Щелкните внутри облачка с текстом, затем введите текст, который вы хотите добавить.
В зависимости от формы и размера вашего речевого пузыря вам может потребоваться добавить некоторые разрывы строк и пробелы, чтобы правильно расположить текст. Вы можете перейти к новой строке, нажав Введите на клавиатуре, и вы можете добавить пробелы, нажав пробел .
Обязательно сохраните изображение, когда закончите настройку пузыря речи.
У вас возникли проблемы с определением, как вернуться и изменить шрифт текста, который вы уже создали в Photoshop? Инструкции в этом руководстве могут быть полезны, указывая шаги, которые необходимо выполнить, чтобы редактировать и настраивать существующие текстовые слои.
Ваш компьютер изо всех сил пытается запустить Photoshop так плавно, как вам хотелось бы? Может быть, пора перейти на новый ноутбук. Существует ряд доступных по цене и мощных опций, в том числе этот, доступный на Amazon.
Существует ряд доступных по цене и мощных опций, в том числе этот, доступный на Amazon.
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
13 лучших практик для дизайна этикеток
Маркировка продукта — это не просто о создании чего-то красивого .
Речь идет о создании чего-то, что выделяется на полке, источает ценности вашего бренда и привлекает внимание. Это также должно вести потребителя к покупке вашего продукта.
Если это звучит сложно, то потому, что это так.
Итак, вопрос: что делать, если у вас нет средств на то, чтобы нанять профессионального дизайнера этикеток?
Мы задаем этот вопрос нашей талантливой команде дизайнеров, которая имеет многолетний опыт графического дизайна.
Вот 13 лучших практик, которыми они поделились с нами:
# 1: ВСЕГДА создавайте свои этикетки в Adobe Illustrator (НЕ Microsoft Word или Photoshop)
Может возникнуть соблазн использовать Microsoft Word или Adobe Photoshop для создания своей этикетки, но они не подходят для такого рода задач.
Вот почему:
Microsoft Word представляет изображения способом, который не подходит для печати высококачественных этикеток.
Он автоматически преобразует изображения в RGB — цветовой режим, не поддерживаемый большинством коммерческих печатных машин для этикеток (включая наши). Это означает, что любые этикетки, разработанные в Word, необходимо перед печатью переработать.
Это означает, что любые этикетки, разработанные в Word, необходимо перед печатью переработать.
Это добавляет дополнительные затраты к процессу, и, честно говоря, этого следует избегать.
Но, даже если вы не возражаете против дополнительных затрат, стоит отметить, что дизайны, созданные в RGB, обычно плохо конвертируются в CMYK — цвета часто выглядят тусклыми и размытыми (см. Ниже).
Источник — https://www.fastlabels.co.uk/blog/13-best-practises-for-label-design.html
Таким образом, создание дизайна в CMYK ( так не в Microsoft Word).
Photoshop, безусловно, немного лучший выбор, по крайней мере, по сравнению с Microsoft Word, но у него все же есть недостатки.
При работе с векторами он далеко не так хорош, как Illustrator — фактически, вы не можете экспортировать векторы из Photoshop — и в целом вы обнаружите, что качество текста и изображений в Photoshop уступает Illustrator.
Некоторые даже сообщали о проблемах с пикселизацией при изменении размера изображений.
Вот почему всегда следует использовать Adobe Illustrator при создании этикеток.
Adobe Illustrator позволяет создавать высококачественные векторные изображения (и работать с ними), которые не будут пикселизироваться при изменении размера. Это гарантирует, что ваши этикетки будут кристально чистыми при печати.
ПРИМЕЧАНИЕ : Загрузите 7-дневную бесплатную пробную версию Adobe Illustrator здесь.
# 2: Измерьте свой контейнер, чтобы определить правильный размер этикетки
Независимо от того, на какой контейнер / упаковку вы наклеиваете этикетки, крайне важно, чтобы вы выяснили правильный размер этикетки для своих этикеток, прежде чем начинать процесс проектирования.
Несоблюдение этого правила приведет к неправильной установке этикеток, которые выглядят досадно некорректно при нанесении на предполагаемый контейнер или упаковку (см. Ниже).
Источник — https://vinepair.com/wine-blog/everything-you-ever-wanted-to-know-about-angostura-bitters/
Даже если у вас есть некоторая гибкость в отношении размера вашей этикетки (т. е. вы не собираетесь, чтобы этикетка покрывала всю упаковку продукта), есть две другие очень важные причины, чтобы правильно подобрать размер этикетки, а именно:
е. вы не собираетесь, чтобы этикетка покрывала всю упаковку продукта), есть две другие очень важные причины, чтобы правильно подобрать размер этикетки, а именно:
- Затраты : В целом, этикетки большего размера на немного дороже на , чем этикетки меньшего размера.Следовательно, нет смысла делать ваши лейблы больше, чем они должны быть.
- Пробел : Многие продукты (например, продукты питания / напитки) имеют особые юридические требования, когда дело доходит до маркировки, поэтому есть несколько вещей, которые должны быть на ваших этикетках. В этом случае вам нужно убедиться, что вы начинаете с пустого холста, достаточно большого, чтобы увидеть указанную информацию.
Мы рекомендуем вам измерить емкость и определить правильный размер этикетки до того, как вы начнете создавать свои этикетки.
Вот фантастическое видео с инструкциями на Youtube, в котором показано, как это сделать. Или, если вы предпочитаете читать, ознакомьтесь с этим руководством.
# 3: ВСЕГДА Дизайн в CMYK (не RGB)
Большинство коммерческих печатных машин печатают этикетки с использованием четырехцветного процесса, известного как CMYK — голубой, пурпурный, желтый , и черный (да, «K» означает черный … мы знаем, это немного сбивает с толку!)
Эти четыре цвета комбинируются по-разному, чтобы создать разные цвета.
Но для большинства дизайнерских приложений, таких как Adobe Photoshop, по умолчанию установлен цветовой режим RGB.Это связано с тем, что эти приложения в первую очередь предназначены для создания дизайнов, предназначенных для использования на электронных экранах, которые отображают объекты с использованием RGB.
ПРИМЕЧАНИЕ. RGB — это трехцветный процесс (красный, зеленый, синий).
Поэтому вам необходимо убедиться, что Adobe Illustrator настроен с использованием режима CMYK (не RGB), прежде чем приступить к созданию этикеток.
Вот как это сделать:
- Откройте любой новый документ в Illustrator; по умолчанию он должен быть в режиме CMYK ( примечание : не переключайтесь с RGB на CMYK.
 Если вы вынуждены работать с документом RGB и хотите его распечатать, скопируйте и вставьте его в документ CMYK, а затем отрегулируйте цвета, а не настраивайте цветовой режим, который будет искажать цвета).
Если вы вынуждены работать с документом RGB и хотите его распечатать, скопируйте и вставьте его в документ CMYK, а затем отрегулируйте цвета, а не настраивайте цветовой режим, который будет искажать цвета). - Если предварительный просмотр наложения не включен в меню просмотра, включите его.
- Убедитесь, что растровые эффекты документа установлены на 300 пикселей на дюйм.
- Убедитесь, что все растровые изображения в документе имеют формат 300PPI и CMYK.
- Все использованные вами черные цвета должны быть точными. Вы можете настроить свои предпочтения в Illustrator для точного отображения и вывода черного цвета.
- Любой проект, в котором используется монтажная область, должен иметь надлежащий выпуск за обрез (вы можете прочитать об этом в следующем совете).
- Используйте предварительный просмотр сглаживания, чтобы вы могли убедиться, что изображение сглаживается так, как вы хотите.
# 4: Добавьте «область выпуска за обрез» размером 1/16 дюйма.

«Растекание» происходит, когда изображение на этикетке «выливается» за пределы предполагаемых размеров готовой этикетки.
Это сделано для того, чтобы не было видимых белых границ, когда процесс печати завершен и этикетка вырезается по линии «обрезки».
Источник — https://99designs.co.uk/designer-resource-center/designing-product-label
Вы должны всегда добавлять область выпуска за обрез при разработке этикеток для печати.
Настроить прокачку очень просто и не займет много времени. Просто убедитесь, что использованная графика выходит за пределы предполагаемого размера этикетки на 1/16 дюйма.
ПРИМЕЧАНИЕ: Вы можете настроить фоновый шаблон в качестве ориентира.
Вот простое руководство, показывающее, как настроить выпуск за обрез в Illustrator на Youtube.
# 5: СТОП Гадание; Используйте направляющие / линейки, чтобы выровнять свои работы.
Процесс проектирования трудоемкий и дорогостоящий, поэтому чем больше вы сможете избежать основных ошибок, тем лучше.
В Adobe Illustrator есть множество инструментов, которыми вы можете воспользоваться, чтобы обеспечить правильное выравнивание изображения. Вы можете использовать линейки, сетки, направляющие и «умные» направляющие для идеального выравнивания иллюстраций и обеспечения равномерного расстояния между объектами.На самом деле нет оправдания предположениям и грубым ошибкам.
Вот как получить доступ к этим функциям в Adobe Illustrator:
- Линейки: Вид> Линейки> Показать линейки ( CMD / CTRL + R )
- Направляющие: Вид> Направляющие> Показать направляющие ( CMD / CTRL +; )
- Умные направляющие: Вид> Умные направляющие ( CMD / CTRL + U )
- Сетка: Вид> Показать сетку ( CMD / CTRL + ‘)
Требуется больше указаний? Ознакомьтесь с полным руководством по линейкам, сеткам и направляющим в Illustrator от Adobe.
# 6: Подумайте о большой картине
Ваш лейбл сам по себе может быть прекрасным произведением искусства — шедевром лейбла, вызывающим восхищение у всех, кто на него смотрит.![]()
Но при размещении на полке в супермаркете он может выглядеть неуместно, слишком громко, переходить на задний план или выглядеть слишком похожим на конкурентов.
Если вы не думаете об окончательном размещении вашего продукта при его дизайне, вы можете подготовиться к дорогостоящему падению.Подумайте только о потенциальном ущербе бренда, потере продаж, разрушении испытаний с большим супермаркетом… об этом просто не стоит думать.
Вот почему всегда следует думать о большой картине при разработке собственной этикетки. Дизайн вашей этикетки должен быть столь же эффективным на полке, как и сам по себе.
Обдумывание всего пути следования этикетки также означает, что вы можете помнить о том, чтобы не прятать произведения искусства за ценником или не скрывать ключевую информацию, если продукт хранится в холодильнике.
ПРИМЕЧАНИЕ: Этот удивительный Ted Talk Тони Фаделла — отличное место для начала, когда вы начинаете рассматривать визуальную эффективность вашей индивидуальной этикетки.
№ 7: эстетика — это еще не все; Подумайте о функциональности, слишком
Легко получить туннельное зрение, пытаясь создать индивидуальную этикетку perfect , а это значит, что легко сосредоточиться только на на визуальной привлекательности ваших произведений искусства.
Но помните: вы должны учитывать функциональность вашего лейбла, а также внешнюю привлекательность .
В почти во всех случаях основная функция этикетки вашего продукта будет заключаться в привлечении внимания, выделении из толпы и пробуждении первоначального любопытства в сознании потребителя. Однако есть и другие вещи, которых вы, возможно, захотите добиться с помощью этикетки вашего продукта.
Вот несколько примеров:
- Вы хотите, чтобы ваш товар выделялся на полке рядом с крайне непривлекательным товаром конкурента. : Непривлекательность часто может привлечь внимание, даже если оно отрицательное.
 Если у вашего конкурента есть оскорбительная / уродливая этикетка, вы можете увеличить ее размер, чтобы сделать ее самой привлекательной на полке.
Если у вашего конкурента есть оскорбительная / уродливая этикетка, вы можете увеличить ее размер, чтобы сделать ее самой привлекательной на полке. - Вы хотите, чтобы этикетка содержала дополнительную информацию о продукте, но вы хотите, чтобы сам продукт был впереди и в центре: Это часто имеет место с пищевыми продуктами, когда вы действительно хотите продемонстрировать, как выглядит еда, в то время как Сам лейбл отходит на второй план. В этом случае лучше всего использовать небольшую — или, возможно, прозрачную / полупрозрачную — этикетку.
Помните, этикетки могут быть непрозрачными или прозрачными. Они могут полностью покрывать продукт, а могут быть небольшими и покрывать только небольшое количество продукта. Они могут быть сделаны так, чтобы привлечь внимание к ингредиентам или ключевой информации, которая действительно продает продукт.
Итак, всегда тщательно обдумывайте, чего именно вы хотите, чтобы ваш лейбл достиг — помимо визуальной привлекательности — прежде, чем увязнуть в процессе разработки.
На этикетках товаров , а не , они предназначены только для того, чтобы продукт выглядел красиво, а для определенной цели.
# 8: Используйте высококачественные изображения
Качество изображения очень важно при разработке этикетки.
Источник — https://i.pinimg.com/originals/48/79/f2/4879f229b5439319878fad709eec825a.jpg
Фактически, это ключевая область, где этикетки могут быть от высококачественных до низкокачественных действительно быстро.
Например, логотип может быть отличным, яркая цветовая схема, убедительный слоган, но если изображения низкого качества, заказчик понижает оценку продукта за секунды.Таким образом, качество ваших изображений пагубно скажется на эффективности вашего лейбла.
Итак, какие изображения самые лучшие?
Как правило, вы, , не должны использовать какие-либо изображения, полученные из Интернета. Никаких JPEG, потому что они плохо печатаются. Никаких GIF-файлов, потому что вы не можете распечатать анимированное изображение! И никаких PNG (или других графических форматов) с низким разрешением.
Вместо этого выберите минимум 300 точек на дюйм (точек на изображение) и по возможности используйте векторные изображения.
# 9: Убедитесь, что логотип / брендинг выделяется
Один из ключевых маркетинговых приоритетов при разработке нестандартных этикеток — сообщить клиентам , кто вы, , и , что из себя представляет ваш продукт.
Innocent отлично с этим справляется; они размещают свой логотип на видном месте, тем самым создавая сильное ощущение идентичности бренда. Они также четко сообщают, что это за продукт.
Источник — http://blog.mmenterprises.co.uk/2007/03/innocent-drinks-label.htm
Но если дизайн вашей этикетки в значительной степени зависит от иллюстраций / изображений / иллюстраций, о вашем логотипе легко могут забыть.
Вот несколько советов, чтобы ваш логотип располагался спереди и по центру:
- Не используйте градиенты / эффекты: Сам логотип не должен иметь градиентов или эффектов, потому что это может отрицательно повлиять на печать процесс, особенно если у вас мало места на самой этикетке.
- Придерживайтесь «хороших» четких шрифтов: Уродливые шрифты и тонны информации отвлекают внимание от вашего бренда / логотипа.
- Будьте проще: Не перегружайте дизайн этикетки; Сделайте это простым и убедитесь, что ваш логотип выделяется в самом дизайне.
Помните, как бы ни выглядел ваш логотип, красота индивидуального дизайна этикетки заключается в том, что вы можете персонализировать свою этикетку, чтобы продемонстрировать свой бренд. Со временем он поможет привлечь внимание ваших целевых клиентов и, надеюсь, убедит их купить продукт.
# 10: Не забудьте преобразовать весь текст в контуры
Преобразование текста в контуры означает, что Adobe Ilustrator больше не будет распознавать текст как шрифт, что гарантирует отсутствие ошибок печати, таких как отсутствие шрифтов или замена шрифтов.
Вы не поверите, но это распространенная ошибка, которая может возникнуть, когда художественный отдел вашей компании по печати этикеток получает ваш дизайн и загружает его в свою систему.
Источник — https://helpx.adobe.com/illustrator/using/find-missing-fonts.html
Это происходит потому, что в их системе могут быть не те шрифты, что и у вас, в результате в автоматической подстановке шрифта.
К счастью, этого можно избежать с помощью этого простого преобразования.
Чтобы преобразовать текст в контуры, сначала убедитесь, что вы проверяете орфографию во всей формулировке, возможно, даже попросите другого человека проверить ее, прежде чем что-либо подписывать. Затем следуйте этому удобному руководству по преобразованию текста в контуры в Adobe Illustrator.
# 11: Не перегружайте свой дизайн; Keep It Simple
Исследования отслеживания движения глаз многое говорят нам о том, что делают наши глаза, когда мы совершаем покупку.
Например, отслеживание глаз сообщает нам о таких проблемах, как мертвый груз, когда внимание обращается на информацию, которая не приведет к продажам.
Источник — https://www.ticketybrew.co.uk/core-beers
Чтобы избежать этой проблемы при разработке этикетки, на самом деле важно, чтобы не перегружать дизайн слишком большим количеством изображений и слишком много текст — Ticketybrew отлично справляется с этим со своими пивными этикетками.
Занятый ярлык может привести к замешательству, раздражению и, в конечном итоге, к отклонению вашего продукта как потенциальной покупки.
Итак, хотя продукт и торговая марка должны быть ключевыми приоритетами — наряду с лозунгами и любой информацией, которая убеждает покупателя совершить покупку, — оставьте остальной текст и графику как можно меньше.
Это действительно важно, если вам нужен эффективный индивидуальный дизайн этикетки.
# 12: Не забывайте о правилах маркировки
Красивая и эффективная этикетка ничего не стоит, если она незаконна.
Правила маркировки означают, что определенная информация, которую вы размещаете на своих этикетках, не по своему выбору, а по необходимости.
Источник — https://commons.wikimedia.org/wiki/File:Torcolato_Breganze_DOC,_Firmino_Miotti.jpg
Например, законы о маркировке продуктов питания и напитков в Великобритании подробны и должны быть в первую очередь быстро приступить к разработке пользовательской этикетки.Согласно законам Великобритании о маркировке и упаковке пищевых продуктов, ваша этикетка должна быть:
- Легко читаемая
- Прозрачная
- Постоянная
- Легкая для понимания
- Легко видная
- Ни в коем случае не вводящая в заблуждение
информация, которую вы должны четко отображать, например, ингредиенты, содержащиеся в ней, и предупреждения об аллергенах.
ПРИМЕЧАНИЕ : Существуют дополнительные правила для маркировки вин, пищевой маркировки, заявлений о пользе для здоровья, маркировки пищевых добавок, маркировки органических пищевых продуктов, а также пластиковой, керамической и целлофановой упаковки.Здесь вы можете прочитать обо всех законах Великобритании о маркировке продуктов питания и напитков.
Итог: всегда убедитесь, что вы осведомлены о местных правилах, поскольку начинаете разрабатывать свои этикетки.
# 13: Разработка этикетки для розничной торговли? Не забудьте добавить штрих-код!
Этикетки для розничной торговли должны включать штрих-код UPC. Обычно они печатаются одним темным цветом, чтобы сделать их максимально эффективными.
Источник — https://upload.wikimedia.org/wikipedia/commons/thumb/a/a5/Stiegl_Radler_Barcode.jpg / 4032px-Stiegl_Radler_Barcode.jpg
Это необходимо, поскольку штрих-коды используются в качестве элемента цепочки поставок, чтобы гарантировать отслеживание продукта на каждом этапе продажи. Также они предоставляют информацию о продукте на разных этапах продажи.
Обрезанные или неправильно напечатанные штрих-коды неэффективны, поэтому при разработке этикетки обязательно следуйте этим рекомендациям.
Индивидуальный подход к индивидуальной этикетке
Вот и все — это основы создания красивого и эффективного дизайна этикетки right .
Неважно, планируете ли вы пользоваться преимуществами того, что профессиональный дизайнер создаст вашу этикетку, или стремитесь разработать ее самостоятельно, эти советы должны помочь вам создать что-то функциональное, эффективное и красивое.
Нужен дизайнер? Свяжитесь с нами по поводу наших услуг по дизайну этикеток на заказ.
Если вы все еще в чем-то не уверены или нуждаетесь в профессиональном совете, свяжитесь с нами, и наша дружная команда дизайнеров будет более чем счастлива помочь.
.




 Если вы вынуждены работать с документом RGB и хотите его распечатать, скопируйте и вставьте его в документ CMYK, а затем отрегулируйте цвета, а не настраивайте цветовой режим, который будет искажать цвета).
Если вы вынуждены работать с документом RGB и хотите его распечатать, скопируйте и вставьте его в документ CMYK, а затем отрегулируйте цвета, а не настраивайте цветовой режим, который будет искажать цвета). Если у вашего конкурента есть оскорбительная / уродливая этикетка, вы можете увеличить ее размер, чтобы сделать ее самой привлекательной на полке.
Если у вашего конкурента есть оскорбительная / уродливая этикетка, вы можете увеличить ее размер, чтобы сделать ее самой привлекательной на полке.