Здравствуйте друзья. Я же могу называть вас друзьями? В предыдущей статье мы рассмотрели подробно интерфейс фотошопа. Сегодня мы остановимся на одном из панелей инструментов.
Догадались, о чем идёт речь? Если нет, то я подскажу. Мы познакомимся с панелью, которая ориентирована на создание копии изображения, а именно рассмотрим как в фотошопе создать новый слой.
Начнем
Скажу честно, создать его не составит труда, только дальнейшая работа с ним, может вызвать некие сложности. Но не беспокоимся, об этом я тоже расскажу в следующей статье. Даже не расскажу, а наглядно покажу что к чему. Если вы готовы к изучению нового, то давайте начнем.
Открываем любимую нами программу. Помните статью, которая знакомила с фотошопом? Вот там я показывал вам как выглядит данный интерфейс. Забыли? Напомню.


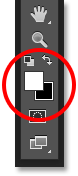
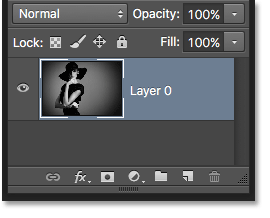
В основном она выглядит вот так, но бывает что палитра цветов тоже находится в этой панели.
Разные способы
Приступим. Я решил создать белый фон, но если вам не нравится просто фон белого цвета, то можете работать с изображением, выберите, как вам будет удобно. Для создания новых слоев предлагается большое количество вариантов, наиболее удобный для себя определите сами, а я подробно расскажу о каждом.
Создать его можно нажав «Слои» в интерфейсе, но это более долгий процесс. Он предлагает большое количество вариантов работы, но если вам нужно только создать, а не изменять его по разным параметрам, используйте другой вариант. Он изображен в виде бумаги, согнутой в нижнем правом углу.

Горячие клавиши
Есть ещё один способ, если вы любитель работать с клавишами, то этот вариант идеально подойдет вам.
Для этого используются горячие клавиши Shift+Ctrl+N
Несколько незначительных манипуляции и у нас есть новый пустой слой. Можете объединять фотографии, выделять области, с которыми вам нужно будет работать.
Подробнее о работе с данной панелью мы рассмотрим в следующей статье. А именно как сделать из двух или нескольких изображении одно, как скрывать и выделять нужные нам изображения.
И, если вдруг у вас проснется желание просто бешеного стремления изучить фотошоп так, чтобы можно было потом круто зарабатывать на нем, то рекомендую классный курс, который поможет вам в этом.
Вот такая небольшая статья с подробным объяснением как в фотошопе создать новый слой. Чтобы вы ещё хотели узнать? С чем у вас возникают проблемы? Пишите в комментариях, всегда отвечу.
До новых встреч, Иван.
Друзья, здравствуйте. Если мои статьи помогают вам осваивать необъятные горизонты редактирования фотографии или же вы только начинаете знакомиться с этим прекрасным королевством, тогда я рад приветствовать вас!
Запасайтесь вниманием, ведь сегодня вы узнаете, как сделать новые слои в фотошопе. Сколько существует способов, и как новичку не впасть в ступор уже на первом этапе редактирования фотографии.
Варианты
Давайте сразу обозначим все существующие возможности это сделать. И их не так уж много, всего 4.
- Комбинация клавиш
- Кнопка на палитре слоев
- Добавление через главное меню
- С помощью меню палитры цветов
О каждом из них вы узнаете в этой статье подробно, сможете выбрать для себя более удобный. Но, перед тем как начать работу, нужно убедиться в том, что на рабочей поверхности открыта вкладка «Слои».
Если такого окошка вы не нашли, нужно зайти в Главное меню — Окно (Window) — Слои (Layers) или клавиша F7 на клавиатуре. Когда все нужные инструменты под рукой, можно начинать редактирование фотографии.
Горячие клавиши
Теперь переходим непосредственно к тому, ради чего мы здесь собрались. Создаем слой с помощью комбинации клавиш.
Имя этому волшебному сочетанию Ctrl+Shift+N. После нажатия данных кнопок на рабочей поверхности открывается диалоговое окно «Новый слой» (New Layer). Давайте разбираться, что же там открылось и что нужно делать дальше.

Поле Имя
Проще говоря, это название, которое будет отображаться в окне на рабочей поверхности. Прошу вас сразу отнестись к этому серьезнее и дать название, которое будет наполнено смыслом или же обозначать этап редактирования фотографии.
Для чего это нужно? Все очень просто – так вы не запутаетесь и не будете судорожно искать нужный. А четкий план действий, как известно, позволяет экономить время на выполнение и, конечно же, нервные клетки. С этим заданием справились? Двигаемся дальше.
Использовать предыдущий слой для создания обтравочной маски
Вот такая строчка идет сразу же после создания имени. Но она не так страшна, как может показаться. Это означает, что если на фотографии были прозрачные области, то если поставить галочку в данном пункте, вы просто сохраните их. Переходим к следующим пунктам.
Цвет и непрозрачность
Первый означает то, что строку с названием можно выделить любым цветом, для более быстрого нахождения. В данном случае, в команде работает зрительная память и ассоциативное мышление. Второй – регулировка степени прозрачности. Наконец, перед нами последняя строка.
Режим наложения и заливка нейтральным цветом
По сути, наложение – это смешивание. От того, какой режим вы выберите, будет зависеть как пиксели предыдущего слоя будут взаимодействовать с новыми. К примеру, если выбрать «Умножение» (Multiply), то яркость верхнего и нижнего умножается.
При этом режиме также существует и нейтральный цвет. Другими словами, цвет, который не оказывает никакого влияния на нижний слой при взаимодействии.
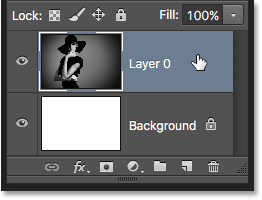
Ну вот мы с вами и заполнили все поля в диалоговом окне. Теперь смело нажимаем кнопку «Ok» и смотрим на палитру. Там появилась строчка, с указанными вами настройками и именем. Теперь смело могу рассказать вам про второй способ.
Кнопка на палитре цветов
Устремляем взгляд вниз вкладки и находим значок квадрата с загнутым уголком. Нажимаем на него и происходит магия. Но здесь важно знать о том, что слой создается по умолчанию вместе с названием.

Не забываем о том, что обязательно нужно его переименовать. Также при желании и необходимости можно изменить нужные параметры вместе с настройками. Достаточно выделить необходимый.

Если же вам нужен слой ниже активного, то нажимаем на значок с зажатой клавишей Ctrl. Запомните: ниже фонового создать слой не получится!
А что же это за слой такой, спросите вы? Он является исходным и нужен для того, чтобы в процессе работы можно было посмотреть оригинальное изображение, при необходимости вернуться к первоначальному виду. Его нельзя удалить!
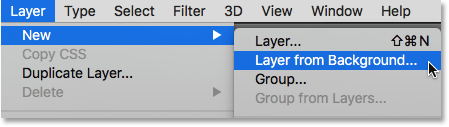
Добавление через главное меню
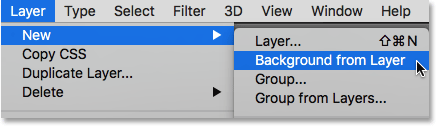
Это, конечно не самый быстрый, но надежный способ. Нужно пройти путь Главное меню — Слои (Layers) — Новый (New) — Слой (Layer). После этого откроется окно, о котором я уже подробно рассказывал. С ним вы уже знакомы и знаете, как работать.

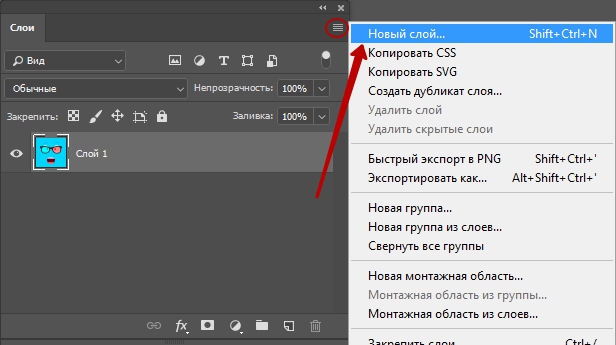
Создание с помощью меню
В диалоговом окне в верхнем правом углу нажимаем на значок в виде трех полосок и в списке выбираем строку «Новый слой» (New Layer).

На этом все
Теперь вы знаете как создать новые слои в фотошопе. Каким пользоваться – выбирать вам. Обязательно поделитесь этой статьей в своих социальных сетях, если она оказалась полезной! Пишите в комментариях ваши мысли и идеи, может быть что-то не понятно? Ну и до новых встреч в моем блоге!
С вами был Иван.
Что такое слой и как его создать? / Фотошоп-мастер
В этой статье мы поговорим о самом важном моменте в работе с программой Photoshop — это Слои! Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто.
Если ваши знания о слоях представляют собой миску с винегретом — то этот материал специально для вас! Если же вы чувствуете себя достаточно «мастеритым» в этой области, все равно почитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой?
Понятие «слой» в программе Photoshop имеет точно такой же физический смысл, как и в жизни, — это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
- Мы покрываем стены слоем краски.
- Атмосфера Земли состоит из нескольких слоев.
- Бутерброд: хлеб, масло, сыр…
Теперь чтобы наглядно увидеть «слой» в Photoshop нужно сначала научиться его создавать.
Создайте новый документ Файл — создать (File — New) или Ctrl+N.

Теперь перейдем к созданию нового слоя:
1-й способ создать слой:
Главное меню — Слои — Новый — Слой… (Layer — New — Layer…).
Появляется такое окошко:

Да, имя вы можете ввести, а вот другие параметры оставьте как на картинке.
2-й способ создать слой:
Справа на рабочем столе в программе Photoshop должно отображаться окно работы со слоями, если его нет, то вызовите его клавишей F7.
В этом окне справа кликните по значку, отмеченному на картинке ниже. Откроется меню, где вы сможете выбрать команду Новый слой… (New Layer…). После чего ждите появление уже знакомого вам окошка!

3-й способ создать слой:
В окне работы со слоями есть нижняя панель, где находится специальная кнопка для создания нового слоя!

Если зажать Alt и кликнуть по ней, то снова появится знакомое окошко. А если просто кликнуть по ней, то окошко в этом случае не появится, но если вы хотите задать слою имя, то кликните дважды на слове Слой 1:

4-й способ создать слой:
Используйте комбинацию клавиш Shift+Ctrl+N
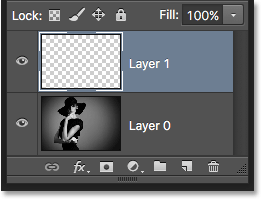
Итак, в окне работы со слоями появился квадрат с шахматной доской — это и есть новый слой.
 — шахматка означает прозрачность.
— шахматка означает прозрачность.На рабочем документе он никак не проявится.
Для того чтобы слой увидеть, на нем нужно что-нибудь нарисовать.
Давайте расположим на новом слое рот нашего будущего аватара.
Посмотрим, что у нас получилось?

Итак, мы нарисовали рот на отдельном прозрачном слое, что доказывает изображение рта на миниатюре слоя (рот на шахматке!)
На документе фон за кругом — голубой, потому что просвечивает предыдущий голубой слой.
Примечание:
 — этот значок, слева от иконки со слоем, показывает нам то, что слой видимый
— этот значок, слева от иконки со слоем, показывает нам то, что слой видимыйПопробуйте скрыть значок, кликнув по нему, например, напротив фонового слоя, получится так:

Рот есть. Нарисуем глаза!
Снова создаем НОВЫЙ слой и рисуем на нем глаза. Вот что у нас получилось:

Продолжаем, теперь на очереди очки! Создаем НОВЫЙ слой!

Как видите, я очки частично перекрывают глаза, т.к. слой с глазами находится под слоем с очками.
Осталось дорисовать брови!
Создаем НОВЫЙ слой!

Надеюсь, вы поняли, что собой представляют слои в программе Adobe Photoshop, а также уловили процесс создания нового слоя. В статье о функциях и командах работы со слоями вы узнаете о том, как можно копировать, блокировать, дублировать слои и еще многое другое.
До встречи в следующем уроке!
Маленькие хитрости работы со слоями в Photoshop / Хабр
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Во-первых используя Blending Options (дважды кликнуть не по названию слоя), что вы, скорее всего, уже знаете и используете. Там есть разнообразные визуальные эффекты и очень удобно что их всегда можно поправить или вовсе отключить.
Во-вторых, поправить гамму, контраст, яркость, скорректировать баланс белого и всё такое прочее можно создав Adjustment Layer (из меню Layers->New Adjustment Layer или кликнув по во вкладке Layers). Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
Всякие мелочи
- Начиная с Photoshop 7 появилась возможность назначать цвета группам и слоям. Вы уж сами разберитесь надо ли оно вам. Думаю, что при очень большом количестве групп/слоев цветовое разделение может помочь быстро найти нужный в списке.
Поменять имя слоя/группы можно дважды кликнув на имени во вкладке Layers
Быстро выделить (маской) весь слой можно Ctrl+кликнув по его миниатюре
Чтобы быстро понять что это за слой с названием Layer10 большинство обычно скрывает/показывает его кликая по иконке . А если кликать по «глазу» удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Вместо группировки в группы можно также связать объекты с помощью связывания (). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
Если клик по треугольнику рядом с группой раскрывает/закрывает эту группу, то Ctrl+клик раскроет/закроет все группы текущего уровня.
Можно создать копию слоя (слоев), переместив его (их) на кнопку создания нового слоя ().Меня всегда удивляли отсутствие закономерностей в комбинациях клавиш Photoshop (в частности модификаторов Shift, Alt и Ctrl), запомнить сразу скорее всего не удастся, но если вы не будете бояться пробовать их, то рано или поздно всё запомнится, что обязательно повлияет на вашу продуктивность.
Как создать новый слой в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как создать новый слой в Photoshop CS6
Барбара Обермейер
Существует несколько способов использования и создания слоев в Adobe Photoshop Creative Suite 6. Эти различные методы позволяют адаптировать процесс к вашим потребностям.
Чтобы создать новый пустой слой в открытом изображении: Щелкните значок «Создать новый слой» в нижней части панели «Слои».Вы также можете создать новый слой, выбрав «Новый слой» в меню панели или выбрав «Слой» → «Новый» → «Слой».
Оба метода открывают диалоговое окно, в котором вы называете свой слой и указываете другие параметры для применения обтравочных масок, цветового кодирования, смешивания и непрозрачности. Укажите имя для вашего слоя и нажмите «ОК». Если вы выбрали первый метод, на панели «Слои» появится слой с именем по умолчанию «Слой 1».
При нажатии значка «Создать новый слой» слой добавляется над активным слоем.Удерживая нажатой клавишу Ctrl (Command на Mac) при нажатии, Photoshop добавляет новый слой под активным слоем.
Чтобы создать совершенно новый документ со слоем: Выберите «Файл» → «Новый». В открывшемся диалоговом окне «Новый» выберите параметр «Прозрачный для фонового содержимого». Ваш новый файл затем появляется со слоем 1, а не фоном.
Когда ваш новый прозрачный слой готов и ожидает, вы можете поместить контент на новый слой несколькими способами:
Используйте один из инструментов рисования и рисуйте прямо на слое.
Сделайте выделение на другом слое или фоне в том же документе или на другом изображении целиком. Затем выберите «Правка» → «Копировать». Выберите новый пустой слой на панели «Слои» и выберите «Правка» → «Вставить».
Сделайте выделение на другом слое (или на фоне) в том же документе или на другом изображении и затем выберите «Правка» → «Вырезать». Выберите новый пустой слой и выберите «Правка» → «Вставить». Помните, что Photoshop удаляет выделение из источника и добавляет его в ваш новый слой.
Перенесите все изображение на новый слой, выбрав Выбрать → Все, а затем либо Правка → Копировать, либо Правка → Вырезать. Выберите новый пустой слой и выберите «Правка» → «Вставить».
Используйте слой через копию и слой через вырез
Другой способ создания слоя — использовать команду «Слой через копирование» в меню «Слой». Сделайте выделение на слое или фоне и выберите «Слой» → «Новый» → «Слой через Копирование». Скопированный выбор помещается на новый слой с именем по умолчанию слоя 1.
Вы можете продублировать это с помощью команды Layer via Cut, но теперь Photoshop удаляет выделенную область из исходного слоя или фона и помещает ее в новый слой. Исходный слой остается с зияющей дырой. Если вы использовали фон для источника, ваш цвет фона заполняет пространство. Помните, что вы можете использовать эти две команды только в пределах одного изображения, а не между несколькими изображениями.
Обратите внимание, что теперь вы можете выбрать несколько слоев и выполнять команды «Слой» с помощью команд «Копировать» и «Вырезать».
Как дублировать слои
Если вы хотите продублировать существующий слой, выберите его на панели «Слои». Затем перетащите слой на значок «Создать новый слой» в нижней части панели. Вы также можете дублировать слой, выбрав Duplicate Layer в меню панели или выбрав Layer → Duplicate Layer.
Как и в случае создания нового слоя, оба метода предлагают вам диалоговое окно с названием вашего слоя и включением других параметров. Укажите имя для вашего слоя и нажмите «ОК».Если вы выбрали первый метод, Photoshop предоставит имя по умолчанию исходного слоя со словом Copy , добавленным к имени.
Дублирование слоев может быть особенно удобно, если вы хотите поэкспериментировать со специальным эффектом, но не хотите вредить своему исходному изображению.
Об авторе книги
Барбара Обермейер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она является преподавателем в Школе дизайна в Институте Брукса.
,слоев Photoshop основы | Adobe Photoshop учебники
Узнайте, как использовать слои на панели «Слои», изменить размер содержимого слоя, добавить изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Поэтому важно понимать, что такое слои и зачем их использовать — о чем мы расскажем в этом видео.Если вы читаете дальше, откройте это многоуровневое изображение из загружаемых файлов практики для этого урока. Вы можете подумать о слоях, как отдельные плоские точки стекла, сложенные один на другой. Каждый слой содержит отдельные фрагменты контента. Чтобы понять, как создаются слои, давайте посмотрим на эту панель слоев. Я закрыл другие свои панели, чтобы мы могли сосредоточиться на панели слоев. Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите «Слои».На панели «Слои» вы можете выбрать слои и работать с ними. На этом изображении 4 слоя, каждый с отдельным контентом. Если щелкнуть значок «Глаз» слева от слоя, вы можете включать и выключать видимость этого слоя. Итак, я собираюсь отключить видимость индивидуального слоя. И следите за изображением, чтобы вы могли видеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и для слоя образца. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение началось с нового пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок «Глаз». Теперь давайте рассмотрим только один слой, индивидуальный слой. Быстрый способ отключить все слои, кроме индивидуального, состоит в том, чтобы удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок Eye слева от индивидуального слоя. В окне документа вы можете видеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым рисунком шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют видеть сквозь соответствующую часть этого слоя содержимое нижних слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу «Option» на Mac или клавишу «ALT» на ПК и нажимая на значок «Глаз» слева от индивидуального слоя. И все остальные слои и их иконки Eye снова становятся видимыми. Итак, еще раз: вы можете думать о слоях, как о пачке стеклянных пинт, каждый из которых имеет свою собственную графику, а в некоторых случаях прозрачные области, которые позволяют видеть сквозь слои ниже.Самое большое преимущество наличия элементов на отдельных слоях, подобных этому, заключается в том, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотите отредактировать или переместить только маленькое фото разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и нажмите на слой ткани справа от названия слоя. Теперь, когда выбран слой ткани, любое редактирование, которое вы сделаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните на фотографии ткани и перетащите — и только эта фотография перемещается, поскольку выбран только этот слой. И это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы будете делать позже в этой серии уроков, эти изменения будут влиять только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете выполнять одновременно с несколькими слоями.И для этого вам нужно выбрать более одного слоя. На панели «Слои» мы уже выбрали слой ткани. Если вы этого не сделаете, нажмите на этот слой. Чтобы выбрать также индивидуальный слой, удерживайте нажатой клавишу «Command» на Mac или клавишу «Ctrl» на ПК и нажмите на нужный слой. Выбрав оба слоя, вы можете нажать и перетащить любую из этих фотографий, и они будут двигаться вместе. Теперь вот вам бонусный совет: выбрав инструмент «Перемещение», посмотрите на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если эта опция включена, нажатие в любом месте изображения автоматически выберет верхний слой в том месте, где находится контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии шаблона, и вы увидите, что слой шаблона был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок Автовыбор: Слой на панели параметров инструмента Перемещение и вместо этого выбрать слои вручную, щелкнув их на панели «Слои», как мы это делали в этом уроке.Итак, подведем итог: возможность работать с выбранными частями контента — это самое большое преимущество использования слоев. Есть еще много информации о слоях, так что следите за обновлениями до конца этого урока.
Что вы узнали: Для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, которые составляют многоуровневый файл. Они позволяют перемещать, редактировать и работать с контентом на одном слое, не влияя на контент на других слоях.
- Слои расположены в штабеле на панели Слои , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Нажмите еще раз в том же месте, чтобы показать содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран, чтобы внести в него изменения.На панели Слои щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выделению, удерживайте нажатой клавишу «Control» (Windows) или «Command» (macOS), нажимая другие слои.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать за этим изображением из файлов практики для этого урока или со своим собственным многоуровневым изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, управляет расположением содержимого в изображении спереди назад. Например, в этом изображении индивидуальный слой находится над слоем шаблона на панели «Слои». Итак, на снимке, индивидуальная фотография с человеком в красной шляпе сверху фото шаблона, где эти две фотографии перекрываются.Ну, а что, если вы хотите, чтобы индивидуальная фотография находилась за рисунком рисунка? В этом случае перейдите на панель «Слои» и выберите нужную фотографию, нажав на нее. Затем нажмите, удерживайте и перетащите индивидуальный слой под слоем с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем рисунка, а затем отпустите палец от мыши или трекпада. И это перемещает индивидуальный слой ниже слоя шаблона на панели «Слои». И посмотрите, что произошло на изображении: фотография портного находится за фотографией рисунка.Еще одна вещь, которая вас наверняка интересует, это как создать новый слой. Допустим, мне нужен новый пустой слой, в который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, куда вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже него. В этом примере я хотел бы добавить новый слой над слоем с шаблоном, потому что я хочу рисовать поверх этого шаблона. Итак, я перейду на панель Layers и выберу слой шаблона. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув по этому значку с перевернутым углом страницы.Это создает новый слой над слоем шаблона. При добавлении слоя таким образом создается слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Форма», или если вы используете команду «Вставить встроенный» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop создаст новый слой для вас автоматически. Поэтому не удивляйтесь, если при использовании любой из этих функций вы увидите дополнительные слои на панели «Слои».Когда вы создаете новый слой, хорошей идеей будет дать ему имя, которое будет значимым для вас, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши на имени слоя и введите его поверх текста, чтобы ввести собственное имя. Я собираюсь напечатать «краска». А затем нажмите Enter или Return на клавиатуре. Теперь давайте добавим этот новый слой, добавив к нему немного цвета. Я подойду к панели «Образцы». Если панель «Образцы» не открыта, откройте ее в меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь нажать на цвет.Вы можете использовать любой цвет, который вам нравится. А затем я перейду к панели «Инструменты», где я выберу инструмент «Кисть». Я поднимаюсь на панель «Параметры» для инструмента «Кисть» и нажимаю на «Выбор кисти», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. А затем я перемещаюсь в изображение, и я начинаю рисовать, а кисть закрывается, когда я рисую на узоре. Поскольку краска находится на собственном слое на панели «Слои», у вас есть много возможностей редактировать этот образец краски, не затрагивая остальную часть изображения.В качестве одного примера вы можете изменить непрозрачность слоя краски. С выбранным слоем краски я поднимусь наверх панели «Слои» и щелкну стрелку справа от Непрозрачности. А затем я перетащу ползунок Непрозрачность влево. Следите за образцом краски, пока я делаю это, и вы можете видеть, что он становится все менее и менее непрозрачным или более прозрачным. Я щелкну слайдер «Непрозрачность» в пустой области, чтобы закрыть этот слайдер. Это простой способ смешать содержимое двух слоев. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его и нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Ctrl + Z на Mac или Ctrl + Z на клавиатуре Windows. А вот еще один совет: в меню «Панель» расположено еще больше команд, связанных со слоями, доступ к которым можно получить, щелкнув этот маленький значок меню в правом верхнем углу панели «Слои». Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, скопировать слой — взгляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоя: изменение порядка наложения слоев, создание нового пиксельного слоя, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок наслоенных объектов на изображении.
- Щелкните значок Создать новый слой в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока что-то не добавлено к нему.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите слой на панели «Слои» и нажмите клавишу «Backspace» (Windows) или «Delete» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя, а не изменять размер всего изображения. Для этого вы будете использовать команду Transform. Если вы читаете дальше, вы можете использовать это изображение из файлов практики для этого урока, или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим сделать эту фотографию швейных инструментов меньше. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, который является слоем с инструментами.Я нажму на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше рисунков, все они были бы включены в эту границу, и все было бы изменено вместе. Теперь обычно вы не хотите искажать изображение при изменении его размера. Чтобы избежать этого, удерживайте нажатой клавишу «Shift», чтобы ограничить пропорции, нажимая на любой край или любой угол и перетаскивая его, чтобы уменьшить или уменьшить эту фотографию, чтобы увеличить ее.Между прочим, хорошо делать содержимое слоя меньшим, но в большинстве случаев лучше не делать пиксельное содержание — например, фотографию — намного большим, чем оригинал, или оно может выглядеть размытым. Последний шаг — принять изменения, которые вы сделали с помощью команды Transform. Один из способов сделать это — перейти на панель параметров и щелкнуть большую галочку, которая появляется там, когда вы используете Free Transform. И это все, что нужно сделать. Другая вещь, которую вы можете сделать, это изменить размер содержимого более чем одного слоя за раз.Это может сэкономить ваше время и помочь изменить размер нескольких изображений на одну и ту же сумму. Итак, допустим, что мы хотим сделать и фотографию швейных инструментов, и фотографию портного меньше. Они расположены на 2 разных слоях. Итак, мы должны перейти к панели «Слои» и убедиться, что оба этих слоя выбраны. Инструментальный слой с фотографиями уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить индивидуальный фото-слой к выделению, удерживайте нажатой клавишу «Command» на Mac или клавишу «Ctrl» в Windows и нажмите на индивидуальный фото-слой.Затем, как и прежде, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая клавишу Shift, щелкните любой край или любой угол границы, которая окружает оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Так вот, как изменить размеры слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется командой Image Size в меню Image, как вы узнали из другого урока этой серии.
Что вы узнали: Чтобы изменить размер слоев
- На панели Слои выберите один или несколько слоев, содержащих изображения или объекты, размер которых вы хотите изменить.
- Выберите Редактировать> Бесплатно Преобразование . Граница преобразования появляется вокруг всего содержимого на выбранных слоях. Удерживайте клавишу Shift, чтобы избежать искажения содержимого, и перетаскивайте углы или края до желаемого размера.Перетащите внутри границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за границу преобразования, чтобы повернуть содержимое.
- Нажмите флажок на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить изменение.
Добавьте больше изображений в дизайн, каждое изображение в отдельном слое.
В этом видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, есть несколько способов сделать это. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, предоставляя вам гибкость в определении размера и позиционирования каждого добавленного изображения, как вам нравится. Если вы продолжаете, начните с открытия этого изображения из файлов практики для этого урока. Вы можете оставить другой файл практики с похожим именем закрытым на данный момент. Когда мы используем команду «Вставить встроенный», чтобы добавить другое изображение к этой композиции, Photoshop автоматически создаст новый слой для добавленного изображения выше любого слоя, выбранного в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный файл» … Откроется ваш Finder или File Explorer, в котором вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы практики, перейдите к файлам практики на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится в открытом изображении в окне документа.Эта фотография больше открытого изображения, но вам не нужно об этом беспокоиться. Photoshop автоматически масштабирует добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите размер фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить эту фотографию, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленная вами фотография была примерно такого же размера, как одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве руководства, чтобы помочь вам увеличить ее.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я зажму клавишу Shift и подойду к этому другому углу и перетащу его туда, чтобы получить добавленную фотографию примерно того же размера, что и другая маленькая фотография. Далее вы хотите расположить добавленную фотографию там, где вы хотите ее в композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами композиции.Когда вы будете довольны размером и размещением добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. И это все, что нужно сделать. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты», и перетащив добавленную фотографию в другое место композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И чтобы сделать это, вы будете использовать команду «Свободное преобразование», о которой мы узнали в предыдущем видео в этом руководстве.Итак, допустим, я хотел, чтобы это среднее изображение было другого размера, я бы удостоверился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу «Shift», чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. А затем нажмите галочку на панели параметров, чтобы зафиксировать это изменение. Есть одна вещь, которую нужно иметь в виду, когда вы используете команду Place Embedded. И это то, что есть некоторые правки, которые вы не можете сделать непосредственно в результирующем смарт-объекте, который создает эта команда.Теперь есть много чего узнать об умных объектах, но сейчас давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел нарисовать на фото, которое я добавил. Я прослежу, чтобы у меня был выбран его слой на панели «Слои», и я перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я вхожу в изображение и щелкаю, чтобы нарисовать, я получаю это сообщение о том, что «Этот объект должен быть растеризован перед продолжением». Это означает, что если я нажму «ОК», я преобразую свой добавленный слой с фотографией в обычный слой на основе пикселей.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной фотографии. Так что теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая собственные уникальные дизайны с несколькими изображениями в Photoshop.
Что вы узнали: чтобы добавить изображения к дизайну
- Выберите Файл > Поместить Встроенный , перейдите к файлу изображения в Проводнике (Windows) или Finder (macOS) и нажмите Поместить.
- Удерживайте клавишу Shift, чтобы избежать искажения изображения, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите внутри границы, чтобы разместить добавленное изображение там, где вы хотите.
- Нажмите флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы читаете дальше, используйте этот файл из файлов практики для этого урока. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом блокировки. Вот так можно распознать специальный фоновый слой. Содержимое этого фонового слоя представляет собой большую фотографию на заднем плане изображения в окне документа. Подобный фоновый слой имеет специальные свойства, которые отличаются от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стек слоев, выбрав фоновый слой, а затем перетащив вверх. И вы просто не можете уронить его поверх этих других слоев. Вместо этого вы получите этот непонятный символ. А когда вы убираете палец с мыши или панели трека, фоновый слой снова выдвигается вниз, к нижней части стека слоев. Точно так же вы не можете перетащить другой слой под фоновый слой на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите под фоновый слой, и вы получите тот же самый символ. Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть сзади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, что вы не можете сделать с фоновым слоем. И это для перемещения с помощью инструмента «Перемещение». Я перейду и выберу инструмент Move на панели инструментов.Я нажму на эту большую фоновую фотографию и попробую переместить, и я просто получаю сообщение, что инструмент Переместить не может переместить этот слой, потому что слой заблокирован. Я нажму OK, чтобы отклонить это. Есть несколько других вещей, которые вы не можете сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не иметь прозрачных пикселей на фоновом слое. Итак, что, если вы хотите сделать что-либо со специальным фоновым слоем? В этом случае вам необходимо преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ блокировки, и он уйдет, и этот слой станет обычным слоем под названием «Слой 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете сделать с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я переместусь в изображение и перетащу вправо, и это сместит слой 0, и за ним откроется прозрачность, потому что это самый нижний слой в стеке слоев.Теперь, что если вы хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Хорошо, вы можете превратить любой слой в специальный фоновый слой, зайдя в меню Layer и выбрав New, Background from Layer. Я на самом деле хочу сделать новый слой в этом случае и сделать его фоновым слоем. Итак, я перейду к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создаст новый слой 1, который я перетащу в нижнюю часть стека слоев. Слой 1 в настоящее время пуст.Я заполню это белым. Для этого я зайду в меню «Правка» и выберу «Заливка». В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажму ОК. И теперь у нас есть белый слой внизу стека слоев. Чтобы изменить это в специальный фоновый слой, я зайду в меню Layer и выберу New, Background from Layer. И теперь этот слой заблокирован, я не могу его переместить или сделать другие вещи, которые я упомянул. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с ними раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: Преобразовать фоновый слой в обычный слой
- Поскольку слой Background заблокирован, его нельзя переместить в окно Document или перегруппировать на панели Layers , и некоторые функции редактирования на нем работать не будут.
- Чтобы преобразовать слой Фон в обычный слой, щелкните значок замка справа от имени слоя на панели « Слои ».
Создание нового фонового действия в Photoshop
Автор Стив Паттерсон.
Ранее мы узнали все о фоновом слое Photoshop и почему он отличается от обычных слоев. Поскольку фоновый слой служит фоном для нашего документа, есть некоторые вещи, которые Photoshop не позволяет нам делать с ним. Самым важным из них является то, что мы не можем переместить содержимое фонового слоя, мы не можем переместить другие слои ниже фонового слоя, и поскольку фоновый слой не поддерживает прозрачность, мы не можем удалить пиксели из Фоновый слой.
Если вы выполняете ретуширование изображений (настройка экспозиции и контраста, коррекция цветов, удаление пятен на коже и т. Д.), Ограничения фонового слоя, вероятно, не будут проблемой. Но если вы создаете фотоэффекты, комбинируете несколько изображений вместе или делаете что-то, что требует большего контроля над исходной фотографией, которую вы открыли в документе, тогда фоновый слой может быстро стать проблемой.
Как создать действие фонового слоя
Шаг 1. Проверьте цвет фона
Когда мы создадим новый фоновый слой, Photoshop заполнит слой нашим текущим фоновым цветом .Поэтому, прежде чем мы пойдем дальше и чтобы избежать неожиданных результатов, мы должны убедиться, что наш цвет фона установлен на нужный нам цвет.
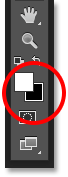
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цвета в нижней части панели инструментов . По умолчанию Photoshop устанавливает черный цвет переднего плана и белый цвет фона. Поскольку белый цвет является наиболее распространенным цветом для фона, эти цвета по умолчанию работают отлично.
Если ваши цвета переднего плана и фона установлены на значения, отличные от значений по умолчанию, нажмите букву D на клавиатуре, чтобы быстро их сбросить (подумайте «D» для «Цвета по умолчанию»):


Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
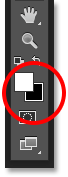
Если вы предпочитаете заливать фоновый слой черным, а не белым, сначала нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона на значения по умолчанию (при необходимости). Затем нажмите на клавиатуре букву X , чтобы поменять их местами, и цвет вашего фона будет черным:


Нажмите X, чтобы поменять цвета переднего плана и фона.
Вы можете нажать X еще раз, если передумаете, чтобы вернуть их к настройкам по умолчанию, что я и собираюсь сделать, потому что я хочу, чтобы мой фоновый слой был заполнен белым.В любом случае, убедитесь, что вы проверили цвет фона перед созданием фонового слоя.
Шаг 2. Откройте панель действий
Чтобы записать наше действие, нам нужно использовать панель Photoshop Actions . В отличие от панели «Слои», панель «Действия» не является панелью, которую Photoshop открывает для нас по умолчанию, поэтому нам нужно открыть ее самостоятельно.
Откройте меню Окно в строке меню в верхней части экрана. Здесь вы найдете список всех панелей, которые нам доступны в Photoshop.Выберите панель «Действия» из списка. Если вы видите галочку рядом с именем панели, это означает, что панель уже открыта где-то на вашем экране. Если вы не видите флажок, выберите его:


Идем в Окно> Действия.
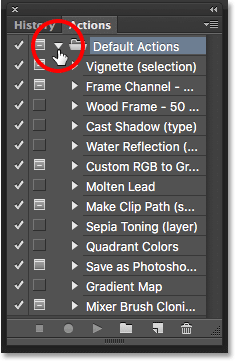
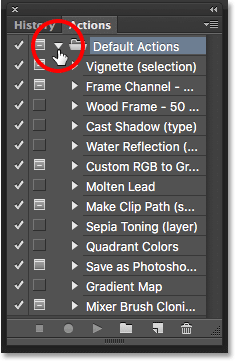
Откроется панель «Действия». Photoshop включает в себя набор действий по умолчанию, которые можно найти в наборе умных имен Default Actions . Вы можете вращать набор Действий по умолчанию, чтобы просмотреть действия внутри него, щелкнув значок треугольник слева от маленького значка папки.Повторное нажатие на треугольник закроет набор:


Просмотр действий по умолчанию в Photoshop.
Шаг 3. Создайте новый набор действий
Мы собираемся создать наше собственное действие, и вместо того, чтобы добавлять его в стандартные действия Photoshop, давайте создадим новый набор действий . Набор действий похож на папку, в которой содержатся действия внутри него. Создание различных наборов действий позволяет нам сохранять связанные действия вместе.
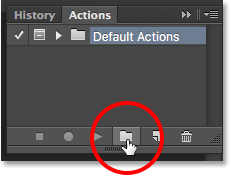
Чтобы создать новый набор, щелкните значок Новый набор (значок папки) в нижней части панели «Действия»:


Нажатие на значок нового набора.
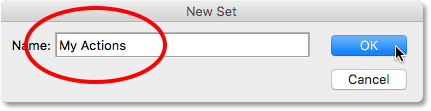
Откроется диалоговое окно «Новый набор», в котором мы дадим имя набору. Вы можете назвать это как угодно. Я назову мои «Мои действия». Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна:


Называя новый набор действий.
Новый набор действий отображается под Набором действий по умолчанию на панели «Действия»:


Новый набор был добавлен.
Шаг 4. Создание нового действия
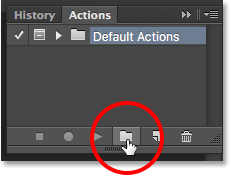
Теперь, когда у нас есть наш набор, давайте создадим новое действие.Щелкните значок «Новое действие » справа от значка «Новый набор»:
Нажатие на значок «Новое действие».
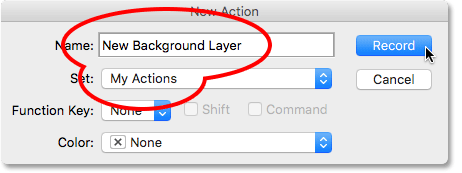
Откроется диалоговое окно «Новое действие». Дайте вашему действию описательное имя. Я назову мой «Новый фоновый слой». Затем убедитесь, что опция Set (сокращение от Action Set), расположенная непосредственно под ней, показывает только что созданный набор действий, который в моем случае называется «Мои действия». Мы хотим убедиться, что действие будет помещено в правильный набор:


Диалоговое окно «Новое действие».
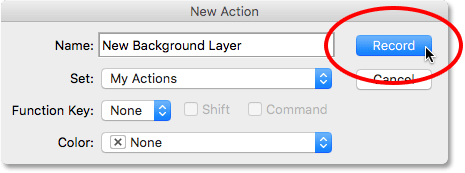
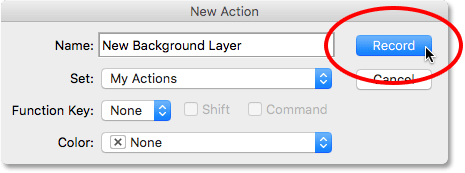
Шаг 5: Нажмите «Запись»
Когда вы будете готовы, нажмите кнопку Запись , чтобы закрыть диалоговое окно и начать запись своего действия:


Нажатие на кнопку записи.
Если мы снова посмотрим на панель «Действия», то увидим, что красный значок «Запись » был активирован, сообщая нам, что мы сейчас находимся в режиме записи:
Photoshop теперь в режиме записи.
С этого момента Photoshop собирается записывать все наши шаги, чтобы мы могли воспроизвести их позже.Но не беспокойтесь о том, сколько времени вам потребуется, чтобы завершить шаги. Запись действия в Photoshop не похожа на запись фильма. Другими словами, мы не записываем в режиме реального времени. Photoshop записывает только сами шаги, а не время, необходимое для их выполнения. Так что откиньтесь на спинку кресла, расслабьтесь, отведите все необходимое время, и давайте запишем наше действие!
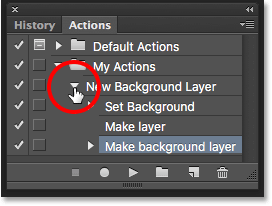
Шаг 6: преобразование фонового слоя в нормальный слой
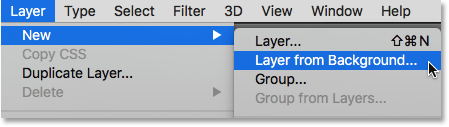
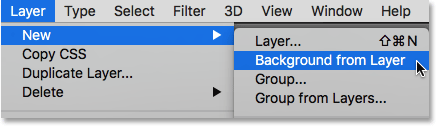
Первое, что нам нужно сделать, это преобразовать наш текущий фоновый слой в обычный слой.Для этого перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer from Background :
.

Идем в Layer> New> Layer from Background.
Откроется диалоговое окно «Новый слой». Оставьте имя равным «Слой 0» и нажмите «ОК», чтобы закрыть диалоговое окно:


Диалоговое окно Новый слой.
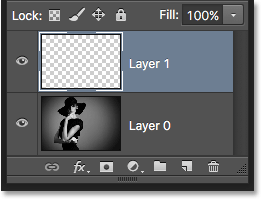
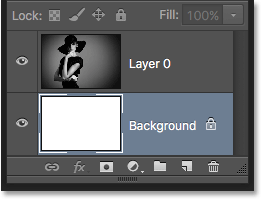
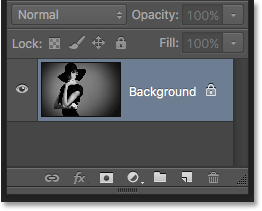
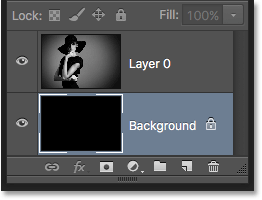
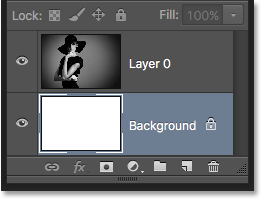
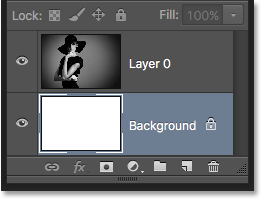
Если мы посмотрим на панель «Слои», то увидим, что наш фоновый слой больше не является фоновым слоем.Теперь это обычный слой с именем «Слой 0». Пока все хорошо:


Фоновый слой был преобразован в обычный слой.
Шаг 7: Добавить новый слой
Далее мы добавим новый слой, который станет нашим новым фоновым слоем. Щелкните значок Новый слой в нижней части панели «Слои»:
Нажатие на иконку нового слоя.
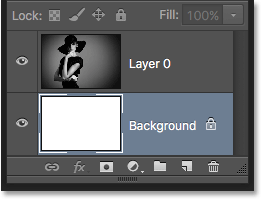
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением:


Панель «Слои» с новым пустым слоем.
Шаг 8: преобразование слоя в фоновый слой
Давайте преобразуем новый слой в фоновый слой. Вернитесь в меню Layer , выберите New , а затем выберите Background from Layer :
.

Идем в Layer> New> Background from Layer.
Происходит пара вещей. Во-первых, как только мы конвертируем слой в фоновый слой, Photoshop автоматически перемещает слой с выше изображения на ниже изображения на панели «Слои».Это потому, что одним из основных правил фоновых слоев является то, что они всегда должны быть нижним слоем в документе. Никакие другие слои не могут появляться ниже фонового слоя.
Во-вторых, если мы посмотрим на миниатюру предварительного просмотра слоя фона слева от имени слоя, мы увидим, что Photoshop заполнил фоновый слой белым цветом . Как мы узнали ранее, это потому, что Photoshop автоматически заполняет фоновый слой нашим текущим цветом фона. В моем случае это было белое:


Панель «Слои», показывающая новый фоновый слой.
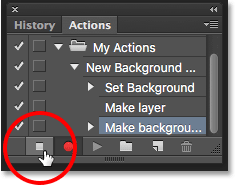
Шаг 9: Остановить запись
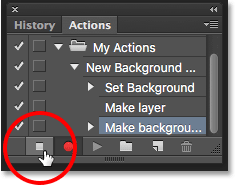
На данный момент мы сделали все, что нам нужно сделать. Мы преобразовали исходный фоновый слой в обычный слой и создали новый фоновый слой с нуля. Поскольку больше нет шагов для завершения, давайте прекратим запись нашего действия, щелкнув значок Стоп (квадрат) внизу панели «Действия»:


Нажатие на значок «Стоп».
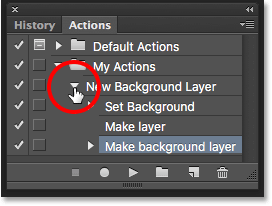
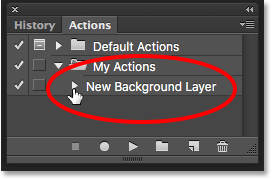
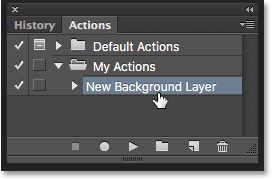
Шаги для создания нового фонового слоя теперь сохранены как действие! Мы можем видеть шаги, перечисленные под названием действия.Нам не нужно их видеть, поэтому я собираюсь отключить действие, щелкнув значок треугольник слева от его имени:


Закрытие действия нажатием треугольника.
И теперь мы видим только название действия («Новый фоновый слой»), указанное в наборе «Мои действия»:


Панель Действия после закрытия действия.
Шаг 10: Вернуть изображение
Давайте проверим наше новое действие, чтобы убедиться, что оно работает.Для этого мы вернем изображение в исходное состояние, перейдя в меню Файл в верхней части экрана и выбрав Вернуть :
.

Идем в Файл> Вернуть.
Команда «Восстановить» в Photoshop восстанавливает изображение либо до его ранее сохраненной версии, либо, как в нашем случае здесь, до первоначальной, только что открытой версии. Если мы посмотрим на панель «Слои», то увидим, что мы вернулись к тому, что наше изображение стало фоновым слоем документа:


Фоновый слой по умолчанию вернулся.
Шаг 11: Сыграйте в действие
Прежде чем мы протестируем действие, я собираюсь поменять цвета переднего плана и фона, нажав на клавиатуре букву X , чтобы мой цвет фона стал черным вместо белого:


Установка моего цвета фона на черный.
Давайте играть в действие и посмотрим, что произойдет. Чтобы воспроизвести его, щелкните его имя на панели «Действия», чтобы выбрать его:


Выбор действия «Новый фоновый слой».
Затем нажмите на значок Play (треугольник), чтобы воспроизвести его:


Нажав на значок воспроизведения.
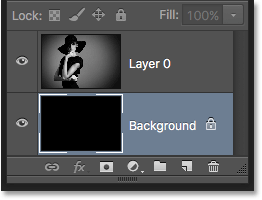
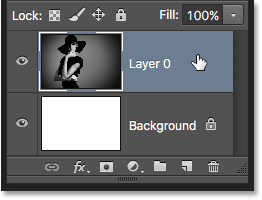
Независимо от того, сколько времени нам потребовалось, чтобы записать шаги, Photoshop воспроизводит их мгновенно. И если мы снова посмотрим на панель Layers, мы увидим, что все уже сделано! Исходный фоновый слой был преобразован в обычный слой с именем «Слой 0», а новый фоновый слой был создан и помещен под ним!
Обратите внимание, что эскиз предварительного просмотра для моего нового фонового слоя на этот раз заполнен черным вместо белого.Это потому, что я установил свой цвет фона на черный, прежде чем играть в действие:


Панель «Слои» после выполнения действия с установленным черным цветом фона.
Изменение цвета фонового слоя
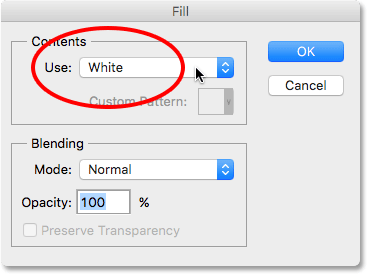
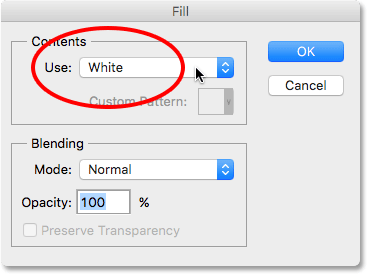
Если вы забыли проверить цвет фона перед началом действия и в результате получили неправильный цвет для фонового слоя, не беспокойтесь. Вы можете легко изменить его цвет впоследствии. Сначала убедитесь, что фоновый слой выбран на панели «Слои».Затем перейдите в меню Изменить в верхней части экрана и выберите Заполнить :
.

Собираюсь Правка> Заполнить.
Мне нужно, чтобы фоновый слой был белым, поэтому я установлю опцию Использовать в верхней части диалогового окна «Заливка» на Белый :


Выбор нового цвета для фонового слоя.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно, после чего Photoshop заполняет фоновый слой выбранным цветом.Если мы снова посмотрим на эскиз предварительного просмотра для моего фонового слоя, мы увидим, что он теперь заполнен белым:


Цвет фонового слоя был изменен с черного на белый.
Конечно, мы еще не видели фоновый слой в документе, потому что фотография блокирует его, поэтому я быстро изменю размер моей фотографии, сначала выбрав ее слой (Layer 0) на панели Layers:


Выбор слоя фотографии.
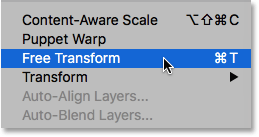
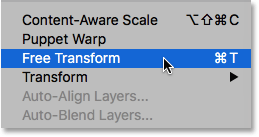
Затем я зайду в меню Edit в верхней части экрана и выберу Free Transform :
.

Идем в Правка> Свободное преобразование.
Это помещает поле Free Transform и обрабатывает изображение. Я нажму и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на своей клавиатуре, нажимая на ручку в левом верхнем углу изображения и перетаскивая ее внутрь, чтобы сделать фотографию немного меньше. Удерживая клавишу Shift при перетаскивании, блокирует соотношение сторон изображения, когда я изменяю его размер, в то время как клавиша Alt (Победа) / Option (Mac) изменяет размер изображения от его центра, а не от угла.
Теперь, когда изображение стало меньше, мы можем видеть белый фон в виде рамки вокруг него:


Изменение размера изображения с помощью Free Transform.
Я нажму Введите (Win) / Return (Mac) на моей клавиатуре, чтобы принять преобразование и закрыть команду «Свободное преобразование». Затем я добавлю тень на изображение, щелкнув значок Layer Styles в нижней части панели «Слои». Это тот же значок, который был недоступен ранее, когда изображение находилось в фоновом слое:
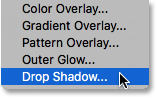
Нажатие значка «Стили слоя».
Я выберу Drop Shadow из появившегося списка стилей слоев:


Выбор стиля слоя Drop Shadow.
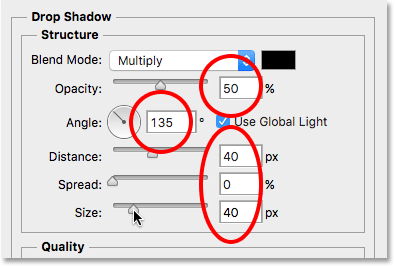
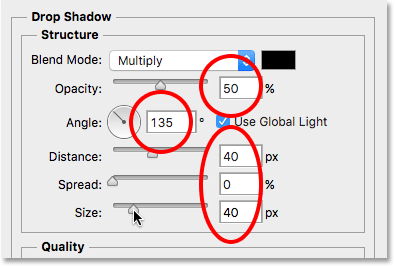
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в среднем столбце. Я установлю угол тени на 135 ° , чтобы источник света исходил из верхнего левого угла. Затем, так как я работаю над довольно большим изображением здесь, я установлю Расстояние тени на 40 пикселей , и я установлю значение Размер (которое контролирует мягкость теневых краев ) до 40 пикселей, а также . Наконец, я уменьшу непрозрачность тени до 50% :


Параметры Drop Shadow в диалоговом окне Layer Style.
Я нажму OK, чтобы принять мои настройки и закрыть диалоговое окно, и вот мой окончательный результат с примененной тенью:


Окончательный результат после применения тени.
Эта последняя часть (изменение размера изображения и добавление тени) была немного за рамками этого урока (именно поэтому я прошел его быстро), но он послужил примером того, что мы могли бы сделать с изображением, которое не будет стало возможным, если само изображение осталось фоновым слоем для документа.Преобразование изображения в обычный слой, а затем добавление собственного отдельного фонового слоя под ним освобождает нас от ограничений фонового слоя, облегчая достижение нашей цели.
И, поскольку мы записали эти шаги как действие, в следующий раз, когда нам потребуется заменить фоновый слой по умолчанию на новый, мы можем просто воспроизвести действие и позволить Photoshop выполнить всю работу! И там у нас это есть!
Куда пойти дальше …
В следующем уроке в нашем Руководстве по обучению слоям мы узнаем все об одной из наиболее экономящих время функций в Photoshop — о том, как открывать несколько изображений в виде слоев! Или загляните в наш раздел «Основы Photoshop», чтобы получить больше уроков!
,Создайте свою первую маску слоя
Что такое маскировка слоя?
Маскировка слоев — это обратимый способ скрыть часть слоя. Это дает вам большую гибкость редактирования, чем постоянное стирание или удаление части слоя. Маскировка слоев полезна для создания композитов изображений, вырезания объектов для использования в других документах и ограничения редактирования части слоя.
Вы можете добавить черный, белый или серый цвет к маске слоя. Один из способов сделать это — нарисовать маску слоя.Черный на маске слоя скрывает слой, который содержит маску, так что вы можете видеть, что находится под этим слоем. Серый на маске слоя частично скрывает слой, который содержит маску. Белый на маске слоя показывает слой, который содержит маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку Добавить маску слоя в нижней части панели «Слои». На выбранном слое появляется миниатюра маски белого слоя, раскрывающая все на выбранном слое.
Добавьте черный в маску слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, который содержит маску.
- На панели «Слои» убедитесь, что вокруг эскиза маски слоя есть белая рамка. Если белой границы нет, щелкните миниатюру маски слоя.
- Выберите инструмент Brush на панели инструментов. На панели параметров откройте инструмент «Кисть» и выберите размер и твердость кисти.
- Нажмите D, чтобы установить стандартные цвета белого и черного на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал основным цветом.
- Закрасьте изображение, которое добавляет черный цвет к маске слоя. Черный на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или рисунок шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого к маске слоя показывает слой, который содержит маску. Вы можете рисовать белым на маске слоя, чтобы показать содержимое, которое вы ранее скрывали черным на маске слоя.
- Нажмите X, чтобы переключить основной и фоновый цвета на панели инструментов, чтобы белый цвет стал основным.
- Закрасить скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая обратно к соответствующим областям маскируемого слоя.
Точная настройка маски слоя с черным, белым и серым
Переключение между черным и белым при рисовании на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, то края кисти будут применять оттенки серого, частично скрывая эту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для дальнейшего редактирования.
