Как создать инфографику за 7 простых шагов 79
Опубликовано: 2021-01-04
Инфографику читают в 30 раз чаще, чем чисто текстовую статью. Любите их или ненавидите, они становятся все более популярным типом контента для охвата вашей аудитории. Инфографика также является самым распространенным типом контента и, следовательно, одним из лучших и самых быстрых способов передачи данных вашей аудитории. Как дизайнер, который любит числа, я лично попадаю в категорию «люблю» с инфографикой, но я понимаю, что не всех научили делать этот популярный тип контента.
Инфографику легко усвоить, но ее не всегда легко создать, поэтому я надеюсь просветить вас, как создать инфографику за 7 простых шагов — от исследования до публикации.
Хорошо, давай сделаем это!
# Инфографика в 30 раз больше читается, чем чисто текстовая статья. через @ashtonwirrenga
Нажмите, чтобы твитнуть
Скачайте сейчас
Кроме того, присоединяйтесь к нашему списку адресов электронной почты, чтобы оставаться в курсе.

Успех! Ваша загрузка должна начаться в ближайшее время. Или вы можете скачать его вручную здесь.
Получи это сейчас!
Получи это сейчас!
1. Найдите темуПрежде чем приступить к любому проекту, мы должны начать с двух вопросов: «Что?» и почему?’ Мы должны точно знать, какова цель каждого проекта и почему это важно.
Если вы пропустите эти два вопроса, обязательно произойдет два результата. Либо вы начнете работать и заблудитесь где-то в середине проекта, либо вы создадите что-то потрясающее, не имеющее цели, что довольно печально.
Лично я предпочитаю сделать что-нибудь классное и достичь цели . Тогда это беспроигрышный вариант для всех!
Для этого каждая отличная инфографика должна начинаться с хорошей темы.
Спроси себя:
- О чем спрашивают люди?
- Какая проблема у моей аудитории?
- Какие текущие идеи можно было бы лучше изучить и передать?
Например, в CoSchedule мы заметили, что все спрашивают: «Когда лучше всего публиковать сообщения в социальных сетях?» и поэтому мы превратили этот самый вопрос в сообщение в блоге, а затем в инфографику.
Используйте три приведенных выше вопроса, чтобы сузить круг вопросов, которые заинтересуют вашу аудиторию и проведут вас через процесс создания.
Хотите узнать, как сделать инфографику из уже написанного вами сообщения? Перейти к шагу # 3
Совет от профессионалов: создайте опрос или пообщайтесь со своей аудиторией в социальных сетях, чтобы узнать, какие проблемы вы можете решить с помощью своей инфографики.
2. Проведите исследование
Теперь, когда у вас есть звездная тема, пора заняться исследованием.
Этот шаг может занять некоторое время, но он абсолютно важен, поэтому примите его и начните копаться.
Найдите абсолютно все, что вы можете в этой концепции, начав с больших ресурсов, а затем переходите к маленьким частям, которые могут скрываться. Опять же, не бойтесь вкладывать много времени в этот этап.
Исследования — это основа инфографики, поэтому в конечном итоге они того стоят.
Исследования — это основа #infographic, так что в конечном итоге они того стоят. #contentmarketing
#contentmarketing
Нажмите, чтобы твитнуть
Получить перспективу
Найдите похожие аналоги и выясните, почему ваша тема важна для того, что вы пытаетесь доказать. Затем исследуйте идеи, которые полностью этому противоречат. Это даст вам здоровую перспективу и может даже удивить или опровергнуть вашу первоначальную идею. Позвольте данным сформировать вашу тему и при необходимости скорректировать ее.
Помните , что инфографика — это прежде всего исследование; однако скучные данные, оформленные красиво, все равно останутся скучной инфографикой. Хотя это может показаться утомительным, найдите время, чтобы найти интересные данные, чтобы вы могли подготовиться к чертовой инфографике.
# Творчество — это просто соединение. -Стив Джобс
Нажмите, чтобы твитнуть
Ищите числа
Статистика и числа отлично подходят для инфографики, потому что их легко усвоить, и они обладают огромной ценностью. Они оба интересны и могут быть представлены в сотне различных визуальных форматов. Это беспроигрышный вариант для вас и вашей аудитории!
Это беспроигрышный вариант для вас и вашей аудитории!
Подсказка: есть ли в одном из ваших сообщений в блоге масса цифр и статистики? Подумайте о том, чтобы сделать из этого инфографику!
Найдите историю
При всех исследованиях и плавающих цифрах инфографике легко не хватать смысла истории.
Воплотите его в жизнь, подумав об общей картине, и выберите тему или метафору, которые могут быть последовательными во всех данных. Таким образом, ваша инфографика будет читаться как книга от начала до конца, вызывая у вашей аудитории чувство волнения и любопытства во время чтения.
Совет профессионала: какое эмоциональное качество представляет ваше исследование? Используйте ту же эмоцию, чтобы придумать историю, которую вы хотели бы упомянуть в своей инфографике.
3. Соберите визуальное вдохновение
Как раз тогда, когда вы думали, что закончили исследования … поздоровайтесь с визуальным вдохновением!
Теперь, когда у вас есть все ваши числа и статистика, пришло время очистить голову и собрать визуальные идеи для вашей инфографики. Некоторые из моих любимых мест для поиска визуального вдохновения можно найти на Behance, Pinterest и Dribbble.
Некоторые из моих любимых мест для поиска визуального вдохновения можно найти на Behance, Pinterest и Dribbble.
Сделайте перерыв, поменяйте точку зрения и давайте поговорим о визуальных эффектах.
Спроси себя:
- Какие форматы диаграмм сейчас действительно хорошо работают?
- Как другие рассказывают историю?
- Какие стили вас привлекают?
- Какая инфографика нравится вашим читателям?
Помните, цель получения визуального вдохновения — подготовить ваш мозг к творческим аспектам вашей инфографики, а не просто собирать и копировать все, что вы видите.
Вдохновитесь и спросите себя:
- Почему это удалось?
- Как это можно улучшить визуально?
У вас и только у вас есть возможность создать инфографику лучше, чем когда-либо прежде, поэтому берите свои идеи и воплощайте их в жизнь!
Совет профессионала: не недооценивайте ценность этих вопросов. Они вполне могут сэкономить вам часы, когда вы начнете создавать свою инфографику.
Рекомендуемая литература:
- Как создать лучшую графику для блога с помощью бесплатных инструментов и теории дизайна
- Как сделать лучшую графику для блога (для не дизайнеров)
4. Создайте свою инфографику
Вы подготовили потрясающую тему, которая нравится вашей аудитории, у вас есть данные, подтверждающие ее из надежных источников, и ваше творчество готово взорваться от всего визуального вдохновения. Пришло время заняться дизайном! Вот ваши варианты …
Вариант 1. Передайте это на аутсорсинг
Аутсорсинг может быть отличным вариантом, если у вас нет опыта в дизайне или времени для создания инфографики. И хорошие новости! Есть несколько дизайнеров, которые ждут возможности поработать с вами. Вам, наверное, интересно, как это работает?
- Аутсорсинг конкурса: такие компании, как 99designs, позволяют вам создавать конкурсы, ориентированные на ваши потребности в дизайне. В этом случае вы выбираете сумму в долларах, вводите детали дизайна своей инфографики, а затем ждете, чтобы увидеть, что дизайнеры представят в надежде найти лучший вариант для вас.
 Представлено несколько концепций, поэтому обычно есть из чего выбрать, и это всегда довольно быстро.
Представлено несколько концепций, поэтому обычно есть из чего выбрать, и это всегда довольно быстро. - Внештатный аутсорсинг: Другой вариант — найти дизайнера-фрилансера через такие сайты, как Dribbble или Behance. Это даст вам прямой доступ к дизайнеру, чтобы можно было построить отношения. У вас также будет место для любых изменений, которые могут потребоваться. Фрилансерам платят либо почасово, либо от проекта к проекту, поэтому важно спрашивать об этом сразу при выборе дизайнера.
Рекомендуемая литература: Как работать с дизайнерами с помощью достоверных советов от дизайнера CoSchedule
Вариант 2: создай сам
Ты восхитителен!
Способ воплотить в жизнь вашу инфографическую идею. Если у вас есть опыт проектирования или вы только начинаете, вот несколько полезных советов, которые помогут вам начать:
- Бесплатные инструменты: существует несколько замечательных инструментов для создания инфографики, которые позволяют легко начать процесс дизайна.
 Visage, Vizualize, Easel.ly, Piktochart, Infogr.am, Visual.ly, Venngage, Visme.co и Canva — это лишь некоторые из них. Есть также несколько видеоуроков, если у вас есть конкретная программа, в которой вы хотели бы работать.
Visage, Vizualize, Easel.ly, Piktochart, Infogr.am, Visual.ly, Venngage, Visme.co и Canva — это лишь некоторые из них. Есть также несколько видеоуроков, если у вас есть конкретная программа, в которой вы хотели бы работать. - Выберите цветовую схему: спросите себя, какое настроение лучше всего отразится на вашей теме, а затем найдите несколько разных цветовых палитр, которые отображают такое же настроение. Мне нравится использовать для этого Adobe Kuler. Вы можете легко получить визуальное вдохновение и поиграть с разными цветами, чтобы найти что-то, что точно соответствует вашим целям. Обычно используется три основных цвета , а затем два акцентных цвета , что делает пятицветную схему идеальной как для яркости, так и для последовательности в вашей инфографике.
- Выберите ключевые моменты для выделения: как и в рассказе, есть определенные фрагменты информации, которые более важны, чем другие. То же самое и с дизайном; они называют это визуальной иерархией.
 Чтобы использовать иерархию в инфографике, я пытаюсь найти три основных подтемы, а затем выделить каждый раздел немного по-разному в инфографике. Когда у меня есть три ключевых раздела, я начинаю добавлять более мелкие детали. Какое название у каждого раздела? Какие данные принадлежат каждому разделу? Какие подписи можно добавить, чтобы пояснить данные? Начните с большого и постепенно переходите к более мелким элементам.
Чтобы использовать иерархию в инфографике, я пытаюсь найти три основных подтемы, а затем выделить каждый раздел немного по-разному в инфографике. Когда у меня есть три ключевых раздела, я начинаю добавлять более мелкие детали. Какое название у каждого раздела? Какие данные принадлежат каждому разделу? Какие подписи можно добавить, чтобы пояснить данные? Начните с большого и постепенно переходите к более мелким элементам.
В обоих этих сценариях невероятно важно иметь хорошее задание на дизайн. Краткое описание дизайна — это написанные «что» и «почему», чтобы ваш дизайнер точно знал, чего должна достичь цель инфографики. Он также должен включать любые другие рекомендации или спецификации, которым должен следовать дизайн. Без четких руководящих принципов возникнет недопонимание, и тогда ресурсы и время будут потрачены впустую. Определите свою инфографику, создайте несколько рекомендаций, а затем тщательно сделайте выбор. Найдите дизайнера, которому можно доверять.
5. Проверка согласованности
Хорошо, вы зашли так далеко!
После того, как ваша инфографика будет изначально собрана и разработана, сделайте шаг назад и получите обратную связь. Не бойтесь спрашивать своих коллег или друзей о честной и конструктивной обратной связи, чтобы вы могли усовершенствовать дизайн до совершенства, прежде чем начинать публикацию.
Не бойтесь спрашивать своих коллег или друзей о честной и конструктивной обратной связи, чтобы вы могли усовершенствовать дизайн до совершенства, прежде чем начинать публикацию.
Спросить:
- Что-нибудь слишком выделяется?
- Есть ли информация, которая недостаточно очевидна?
- История течет плавно от начала до конца?
После этапа обратной связи всегда есть что изменить, и это всегда улучшает конечный результат.
Совет от профессионала: распечатайте инфографику в полный размер и стойте на расстоянии 10 футов от нее. Что ты видишь? Это позволит вам просмотреть инфографику на макроуровне и по-новому взглянуть на часть в целом.
6. Добавьте призыв к действию и кредиты
Это ваш последний шаг.
Ваша инфографика прекрасна и наполнена потрясающими данными, так что теперь пора добавить очень важный призыв к действию, который будет направлять читателей к тому, что они должны делать дальше. Должны ли они на что-то подписаться? Или порекомендовать другу?
Что вы хотите от аудитории?
Совет от профессионала: призыв к действию должен напрямую указывать на общую цель инфографики, над которой вы работали.
Дайте кредит. Если вы не провели тонну опросов и исследований с нуля, у вас, вероятно, есть несколько источников, заслуживающих упоминания в вашей инфографике. Это покажет, что ваша информация не только продумана, но и заслуживает доверия. Кредиты также служат для читателей способом узнать больше информации, если они захотят.
Помните, добавьте призыв к действию, кредиты, и тогда все готово!
7. Публикуйте и делитесь
Время продвигать!
Здесь инфографика становится очень удобной, потому что вместо того, чтобы создавать графику для поддержки вашего контента в социальных сетях, у вас уже есть целая инфографика, которую нужно разбить и использовать для социального продвижения. Используйте это замечательное руководство по размеру социальных сетей, а затем выберите лучшее время для публикации.
У Нила Пателя также есть очень изобретательный блог, в котором есть несколько способов уникального продвижения вашей инфографики. Некоторые из моих самых любимых мест, где можно поделиться инфографикой CoSchedule, — это Slideshare, Pinterest и наша библиотека ресурсов. Вместе они приносят новый трафик в инфографику даже за пределы самого блога. Некоторые другие замечательные места, которые также бесплатны , включают Infographic of the Day Fast Company, Visual.ly и Love Infographics. Прежде чем вы это узнаете, вы будете делиться информацией как профессионал, и ваша инфографика станет вирусной.
Вместе они приносят новый трафик в инфографику даже за пределы самого блога. Некоторые другие замечательные места, которые также бесплатны , включают Infographic of the Day Fast Company, Visual.ly и Love Infographics. Прежде чем вы это узнаете, вы будете делиться информацией как профессионал, и ваша инфографика станет вирусной.
Вот как начать:
- Выберите три любимых места, которыми вы хотите поделиться.
- Выберите подходящий день и время, чтобы поделиться своей инфографикой на каждом сайте.
- Следите за своими результатами в Excel, Evernote или Google Таблицах.
- Оцените свои результаты и настройте, чтобы достичь оптимального трафика.
Теперь вы знаете, как сделать профессиональную инфографику в кратчайшие сроки
Итак, вот оно. Теперь вы знаете, как делать инфографику. Все, от исследований до дизайна, от дизайна до продвижения по службе.
Вы не поверите, но вы можете создать инфографику и использовать ее для достижения своих маркетинговых целей на 2016 год. Начните со своей основной цели или идеи и потратьте время на исследование своей инфографики, потому что каждая хорошая инфографика начинается с отличных данных. Выберите приложение для дизайна, которое лучше всего подходит для вас, и продумайте историю, которую хотите рассказать. Наконец, получите отзывы и поделитесь ими со всем миром!
Начните со своей основной цели или идеи и потратьте время на исследование своей инфографики, потому что каждая хорошая инфографика начинается с отличных данных. Выберите приложение для дизайна, которое лучше всего подходит для вас, и продумайте историю, которую хотите рассказать. Наконец, получите отзывы и поделитесь ими со всем миром!
PS Покажи нам свои работы! Поделитесь ссылкой на свою инфографику в разделе комментариев ниже.
1 февраля 2016 г.
Как сделать инфографику в powerpoint?
Инструкция: Создаём инфографику в Microsoft PowerPoint 03.10.2014
Мы уже писали обо всех преимуществах инфографики. Возможно, кто-то заинтересовался этим маркетинговым инструментом, но боится сложности и дороговизны его создания. Сегодня мы докажем вам, что инфографика доступнее, чем кажется.
Одна из сегодняшних рыночных тенденций заключается в том, что продажи делает визуальный контент. Картинки и видео – мощные маркетинговые инструменты, и ими нужно пользоваться во что бы то ни стало, а инфографика поможет соблюсти баланс между текстовым и визуальным контентом.
Интеграцию инфографики в вашу маркетинговую стратегию проще описать, чем сделать. Часто она требует ресурсов в виде человека, разбирающегося в графическом дизайне, или использования дорогостоящего программного обеспечения. Зачастую специальное программное обеспечение для инфографики имеет высокую кривую обучаемости, из-за чего, если вдруг понадобится, его трудно освоить. Один из способов достичь всех преимуществ профессиональной инфографики, не проделывая всей работы (ну, большей части работы), является Microsoft PowerPoint. Для того чтобы использовать весь потенциал инфографики в PowerPoint, вы должны знать, как использовать три ключевых элемента:
- Заливка: основной цвет объекта или текста, обозначенный значком в виде ведра.
- Цвет линии: определите цвет контуров объекта с этой командой.

- Эффекты: есть несколько встроенных эффектов, которые можно применить к элементам инфографики, например, тени и тип линий
- Стили: есть также несколько встроенных стилей, которые можно использовать, чтобы создать красивую инфографику с минимальными усилиями. Их можно применять к цветам, линиям и эффектам.
Выбор цветовой схемы
Для большей эффективности инфографика требует определённой цветовой схемы. Можно использовать не более четырёх цветов – много разных цветов запутают читателя. В самом Microsoft PowerPoint доступны рисунки, фигуры и объекты SmartArt, но не бойтесь загружать и использовать собственные картинки. Но пусть они будут простыми.
Кроме того, вы можете создавать собственные фигуры и картинки. Можно изменять заливку и цвет линий, дважды щёлкнув на фигуре или соответствующем значке на ленте. Если вы пытаетесь разбить идеи на разные разделы, измените стиль, чтобы отслеживать изменения.
Размер текста и шрифта
Разве бывает хорошая инфографика без интересной статистики? Когда придёт время вставить большое количество информации, выберите интересный шрифт и действуйте. Для лучших результатов используйте три цвета и один шрифт. Не оставляйте много пустого пространства. Инфографику не зря так назвали – если там не на что смотреть (или она слишком длинная), нужного взаимодействия с аудиторией не будет.
Ещё несколько приёмов, которые можно попробовать:
- Чередуйте цвета, чтобы выделять отдельные слова. Так люди поймут, что в статистике самое важное.
- Используйте разные виды фигур для создания собственной графики.
- В статистике хорошо смотрятся большие цифры. Если вы пытаетесь сделать акцент на статистике, её размер должен быть соизмерим с тем, насколько она действительно ценна.

- Из-за графиков люди теряют интерес. Вместо графиков попробуйте объяснить суть картинками.
Источник: How to: Make Infographics in Microsoft PowerPoint
Тэги: инфографика, продвижение, советы
Инфографика являются быстрый и простой способ представить сложные идеи в виде интересной графики, поэтому они могут сэкономить много времени, если вы можете создавать и добавлять их в PowerPoint презентации. К сожалению, большинство веб-сервисов, которые позволяют сделать инфографика не позволяют пользователям сохранять их в виде изображения, что делает его трудно, чтобы добавить их в PowerPoint. Ниже приведены несколько веб-сервисов, которые можно использовать для создания инфографики, которые впоследствии могут быть добавлены в PowerPoint презентации, а также совместно в Интернете.
Visual.ly
Visual.ly представляет собой удобный веб-сервис, который позволяет создавать инфографику с использованием различных простых методов.
После того, как исследование было завершено, график был создан, который я скачал для моей презентации PowerPoint образец.
Как сгенерированный инфографики был доступен для скачивания как JPG изображения, я был в состоянии вставить его в PowerPoint слайд. Вы можете использовать тот же метод легко генерировать различные типы визуализации данных и инфографики, чтобы использовать их для слайдов PowerPoint или обмениваться ими в режиме онлайн через прямую ссылку, код встраивания или кнопки обмена социальных медиа данных на Visual.ly.
Для получения более подробной информации об этом веб-сервиса, увидеть наш обзор Visual. ly.
ly.
Infogr.am
Так же , как Visual.ly, вы можете использовать веб — службы Infogr.am для создания инфографики, которые могут быть распространены в Интернете или загрузить в виде изображения PNG или PDF — файла. В то время как вы можете легко использовать версию PNG вашего инфографики, вы также можете загрузить и добавить документ PDF в PowerPoint. Для получения более подробной информации см наш пост о том, как вставить PDF в PowerPoint.
Еще одним преимуществом является то, что usingInfogr.am вы можете создавать интерактивные инфографику и вставить широкий спектр объектов, таких как изображения и карты на визуализаций.
Единственным недостатком использования этого сервиса является то, что некоторые хорошие возможности доступны только в PRO (платная) версия, например, возможность загружать ваши инфографику как PNG или PDF-файла. Однако, если вы не против платить за PRO версии, вы можете обнаружить, эта услуга стоит использовать.
Перейти к Infogr.am
И, наконец, в PowerPoint вы также можете сделать инфографику при помощи редактируемых форм и клипартов. Один из лучших ресурсов для загрузки редактируемого картинок и иллюстраций, чтобы сделать инфографику в Интернете является SlideModel. Вы можете просмотреть галерею шаблонов PowerPoint и инфографики конструкций PowerPoint, чтобы получить вдохновение и использовать их в своих инфографики, созданных в Microsoft PowerPoint.
Инфографика – это зрительное отображение данных, включающее в себя лаконичную по объему, но значимую и доступную информацию. C помощью инфографики можно в доступной форме истолковать сложный для понимания материал, грамотно преподнести нужную информацию. Примеры инфографики — фото в статье.
Популярность инфографики
Появившаяся в конце двадцатого века как вид доступного изложения информации, она и сейчас остается достаточно популярной. Во многих крупных компаниях трудятся дизайнеры и журналисты, ориентирующиеся на создание таких красочных схем. Как правило, люди желают быстро и в доступном виде получить нужную для них информацию, потому ее визуальное оформление является отличным способом донесения данных.
Форум, сайт, обычная интернет-страница, включающая графики, схемы и таблицы, привлекает и удерживает у себя больше посетителей, чем обычный ресурс, так как визуальный ряд сам по себе вызываете интерес.
Самостоятельно создаем инфографику
- полезную и актуальную информацию;
- живое оформление;
- легкость и доступность изложения темы;
- интуитивно понятные схемы, символы и обозначения.
Достаточно часто администраторы сайтов и задумываются о создании инфографики, которая бы заинтересовала посетителя своим содержанием и служила для него помощью в поиске ответов на различные вопросы. Но большинство таких идей остаются мечтами, так как владельцы сайтов считают, что они не компетентны в вопросах графического дизайна и не способны создать такую сложную работу. Поэтому начинают вбивать запрос «инфографика, сколько стоит сделать?» и наблюдают совсем не выгодные предложения.
На самом же деле тут нет ничего сложного. Сделать инфографику самостоятельно вполне реально.
Первые шаги. Из чего состоит инфографика?
Для начала стоит ознакомиться с теоретической информацией об инфографиках. Например, какие существуют виды инфографики:
- Статическая показывает факты и цифры, порой служит для отображения зависимости между событиями.
- Инструкция – это рецепты, пошаговые инструктажи и так далее.
- Бизнес-инфографика. Помогает компаниям наглядно показать историю своего существования, приобретения опыта и восхождения к успеху.
- Рекламная инфографика. Служит для помощи в продаже товаров и услуг, при этом не перегружает потенциального клиента излишней информацией, а кратко и лаконично рассказывает о плюсах и минусах, эффективности и достоинствах, о других качествах товара или услуги.
- Презентации – от начальных классов в школе до бизнес-заседания, везде применяется это классическое средство наглядного представления. Презентации вмещают большой объем информации, лаконичные и легко воспринимаются.
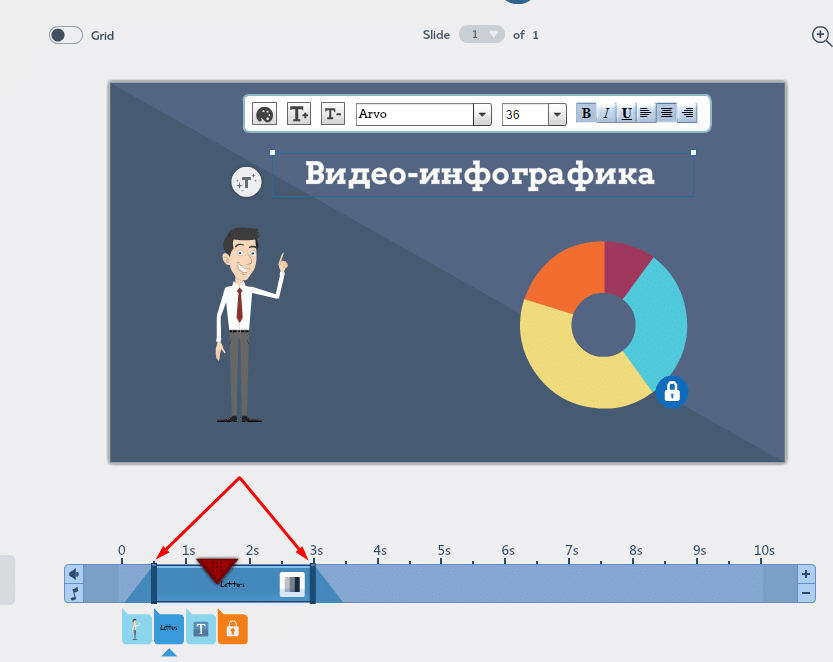
- Видео-инфографика. Видеоформат инфографики имеет особое воздействие на человека, осуществляется это за счет использования броской графики, а также добавления подходящей музыки и звуковых эффектов. Что представляет из себя самостоятельно сделанная видеоинфографика? Тут предстоит создавать не просто видео, а короткометражный фильм, который зрители поймут, прочувствуют и примут на себя его идею, а еще лучше – которым они захотят поделиться с друзьями в социальных сетях.
Как сделать инфографику?
Самостоятельное создание инфографики начинается с идеи. Определитесь с идеей, которую вы пытаетесь донести, очень важно, чтобы она была органична вашим словам и мыслям. Отыщите для нее интересные факты и статистику.
Далее подумайте о том, как донести идею до своих слушателей и в какой форме стоит это сделать. Инфографика существует во множестве форм, так что продумайте, как она будет выглядеть: график, диаграмма, карта с пояснениями, движущаяся (интерактивная) схема. Любые проявления на ваш вкус.
Как сделать инфографику в «Фотошопе»? Во-первых, набросайте план, отражающий основные пункты информации, которую необходимо передать слушателю. Упрощайте свой текст по максимуму, в одной картинке должно быть как можно меньше текстовой информации. Стили шрифтов, иконок и цветовой фон, предметы на картинке — это также очень важные элементы. Они все должны сочетаться и в итоге быть органичным целым.
Кроме того, установите взаимосвязь между фактами и добавьте название своей компании (возможно, еще и электронный адрес), чтобы люди могли связаться с тем, кто создал инфографику. Связаться могут, например, в случае возникновения вопросов по теме.
Основные программы для создания инфографики
Как сделать видеоинфографику самому? Самостоятельно создать инфографику можно в обычных программах вроде PowerPoint или Photoshop. Для работы понадобится найти приемлемые шрифты, подборки картинок по интересующей теме и заготовки таблиц и схем.
Какие приемы можно использовать в стандартных программах?
Что можно использовать в стандартных программах:
- Чередуйте цвета, чтобы выделять основные мысли. Так люди лучше поймут, какие идеи вы пытаетесь до них донести.
- Используйте различные фигуры и обозначения. Перед вами неограниченное поле возможностей. Все свои основные мысли подавайте в различных вариациях.
- В статистике должны быть справедливые цифры. Если вы акцентируете внимание на статистике, то размер ее цифр должен быть подобен реальному факту существования проблемы.
- Графики способствуют снижению интереса у посетителей. Попробуйте использовать их как можно меньше. Хорошей альтернативой будет, если вы попытаетесь донести необходимую информацию в виде изображений и картинок. В случае крайней необходимости использования графиков, нужно сделать их максимально информативными, привлекающими внимание.
Как сделать инфографику в PowerPoint или Photoshop? Очень часто, приступая к созданию презентации, стоит для начала определиться с вопросом, зачем вообще этот документ создается, с какой целью. И это только начало, ведь создание любого визуального ряда — это целый комплекс вопросов, на которые нужно ответить прежде, чем садиться за работу.
Инструменты, которые позволят реализовать инфографику
Для быстрого и индивидуального создания инфографики очень полезны будут интернет ресурсы. В них вы сможете найти примеры готовых шаблонов, остается лишь поменять информацию, поставить фигурки или картинки в нужные места и создать из этого целостный пласт. Это превосходная возможность для тех, кому хотелось бы сделать инфографику самому без особого знания основ дизайна. Интерфейс у сайтов понятен, каких-либо проблем возникнуть не должно.
Создать инфографику можно в таких онлайн-программах:
- Vizualize – ресурс, который генерирует резюме в виде инфографики. Этот сервис будет полезен, если нужно составить информацию о себе в краткой структурированной схеме, выделив при этом основные моменты и факты, касающиеся вашей жизни. В результате получается креативное резюме, которому будет приятно удивлен работодатель. Многие компании, кстати, обращают особое внимание на креативность кандидата, такой сервис пригодится и дизайнерам, фриленсерам или фотографам.
- Google Developers – инструменты от «Гугла», позволяющие создать графики и диаграммы среди предложенных, то есть рекомендованных под конкретный сайт. Плюсом данного ресурса служит то, что заполненная вами статистика может меняться в реальном времени.
- Easel.Ly – сервис предоставляет множество бесплатных шаблонов для инфографики. Все элементы будущей инфографики можно отредактировать по собственному вкусу и цвету.
- Infogr.am — удобное решение для создания схем, графиков и карт с возможностью загрузки видео- и фотоматериалов для создания интерактивной инфографики. Все данные вносятся в таблицу, очень похожую на Excel. Их всегда можно отредактировать, а после внесения всех правок на данном ресурсе поделиться своим творением с друзьями из знакомыми из различных социальных сетей.
- Venngage – сервис, созданный для помощи в реализации и публикации инфографики с довольно легким в использовании набором инструментов. Для пользователей доступны уже готовые, заранее разработанные схемы, шапки оформления, графики и иконки, а также поддерживается загрузка авторских картинок и фонов для готовых решений.
Среди дополнительных возможностей есть поддержка анимации.
Инфографика на русском
Как сделать инфографику на русском? Многие из представленных ресурсов отечественные и помогут в создании инфографики на русском языке. Следует только начать, на самом деле все не так сложно, как кажется сначала. Самостоятельно создавать прекрасную инфографику просто.
Создание инфографики в Canva за 15 минут
В 2010-2012 инфографика стала очень популярной и не удивительно, что в 2015 она востребована. Онлайн приложения, такие как Piktochart, Easel.ly и Canva зарабатывают на этом тренде и упрощают обмен информацией.
Несколько недель назад все говорили о печально известном “платье”. Для тех, кто был далеко от Земли и пропустил величайший спор 2015 года, не паникуйте! Мы собираемся ввести вас в курс дела, создав разъяснительную инфографику в Canva.
Платье и данные
Прежде чем приступить к созданию инфографики любого типа, мы должны собрать данные. Следующие статистические данные предоставлены Facebook Data Science.
Согласно Facebook:
- 58% пользователей Facebook увидели платье белым и золотым
- 42% пользователей Facebook увидели платье черным и синим
- Мужчины имели на 6% больше шансов увидеть платье черным и синим
- Другие мобильные пользователи видели платье белым и золотым
- Пользователи Facebook в возрасте от 13-17 видели платье черным и синим
- Пользователи Facebook между 55-64 видели платье белым с золотым
- Днем больше пользователей видели платье черным и синим, в отличие от предыдущего дня.
Начало
Для тех, кто не знаком с Canva, это бесплатное онлайн веб-приложение, которое может быть использовано для разработки всех видов материалов графического дизайна. От презентаций до заголовков социальных медиа, Canva упрощает проектирование, особенно для не-дизайнеров.
Подписка на Canva занимает всего минуту. У вас есть выбор: либо с помощью входа на вашу страницу Facebook или быстрое создание аккаунта.
После того, как вы зарегистрировались и активировали свою учетную запись через электронную почту, которую вам отправили, вы попадете в главную панель управления. Здесь вы увидите некоторые из форматов, которые можете создать.
Так как Canva сейчас не имеет шаблон, предназначенный для создания инфографики, вам придется довольствоваться шаблоном Blog Graphic. Не волнуйтесь, этот шаблон поможет создать такую инфографику, как вам нужно.
Проектирование в панели управления
В отличие от многих веб-приложений, Canva не предоставляет всплывающие подсказки, но все довольно понятно. В панели управления очень легко ориентироваться. Слева вы найдете 5 вкладок, которые предлагают различные элементы дизайна и настройки для вашей работы.
Поиск
Вкладка Search будет помощником для большинства ваших элементов дизайна. Вы найдете различные подгруппы, как линии, иллюстрации и фотографии, которые, как правило, составляют основу для вашего дизайна.
Макеты
В зависимости от шаблона, который вы выбираете после авторизации, вы найдете различные готовые макеты, если вы решите использовать их.
Текст
Здесь под вкладкой Text вы найдете предварительно установленные параметры текста и макеты, но также как появится определенный текстовый формат, вы можете настроить его.
Фон
Во вкладке Background вы можете очень легко изменить цвет холста или добавить предоставленные текстурированные или узорчатые фоны.
Загрузки
Вкладка Uploads позволяет загружать свои собственные ресурсы с компьютера, Facebook или Google Drive, если вы посчитаете, что у Canva нет того, что вы ищете.
Настройка инфографики
Теперь, когда вы поняли схему Canva, пора создать нашу инфографику. Для начала нам нужно создать фон, нажав на вкладку Background. Для этого конкретного проекта я хочу придерживаться прозрачного вида, чтобы вся информация легко читалась. Четвертый дизайн фона будет выглядеть как хороший фон и предлагать контраст между всеми элементами.
Чтобы добавить больше контраста и интереса к фону я собираюсь добавить фигуры. При нажатии на вкладку Search и подгруппу Shapes вы можете сделать свой выбор. Для этого проекта я собираюсь использовать треугольники.
Я буду продолжать размещать формы и изменять цвета и прозрачности, пока не получу то. что хочу. Вот то, что получилось:
Добавление элементов
Фон готов и пора дополнить инфографику. Мы начнем с добавления визуальных элементов, таких как название, дополнительный текст и ключевых визуальных график. Я создал различные версии платья – черное с синим и белое с золотым, и конечно коллаж из двух вариантов.
Размещение этих элементов вначале позволяет мне получить лучшее представление о том, как моя инфографика будет выглядеть в конечном итоге, прежде чем начать добавлять важную информацию, чтобы сделать инфографику настоящей.
Я использовал вкладки Text, Search (Icons) и Upload для того, чтобы получить эти конкретные элементы.
Теперь с помощью элементов во вкладках Text и Search, я могу начать добавлять информацию из статистики, которую мы ранее собрали.
Я буду продолжать добавлять больше элементов для конкретизации инфографики, чтобы распланировать размещение статистики.
Завершение
Чтобы закончить свою инфографику я вставил несколько вещей, добавил важный текст и некоторые цифры, чтобы наглядность имела смысл. Вот конечный результат:
Итог
Лично мне очень нравится Canva. Интерфейс удобный, проектировать довольно легко, и вам не нужно быть дизайнером или художником для того, чтобы создать что-то, что выглядит довольно профессионально.
Я хотел бы дать ему твердую 9 из 10, потому что мне показалось немного сложным захватить нужный элемент, если он был слишком близко к чему-то еще.
В целом Canva впечатляет, особенно учитывая тот факт, что это бесплатная программа. Если у вас есть все данные под рукой, то можно легко спроектировать инфографику или быстро создать коллажи. Я определенно рекомендовал бы программу для дизайнеров и не-дизайнеров.
Хотя она не подойдет для любого проекта, Canva вполне может дать вам результат быстрее, чем другие варианты – и это будет совсем бесплатно.
14-03-2016
пошаговая инструкция, особенности и рекомендации. Лучшие сервисы для создания презентаций в режиме онлайн
Инфографика - это визуализация данных, или (проще говоря) - искусство передать цифры статистики, информации, данных и знаний образным языком графики. предлагает Вам подборку сервисов, которые помогут создать инфографику для Вашей компании, проекта или для Вас лично.
1. Piktochart
Piktochart — это приложение, с помощью которого любой человек, даже совершенно лишенный художественного таланта, сможет создать эффектную инфографику для использования в Интернете, презентациях и докладах. При этом ему не понадобятся никакие дорогостоящие профессиональные программы и специальные умения. Все, что необходимо – это современный браузер и соединение с сетью Интернет. Базовая версия бесплатна, расширенная обойдется в $29 в месяц. В бесплатной версии несколько довольно стильных шаблонов.2. Сreately
Дизайн у Сreately , можно сказать, не очень современный. Поддерживает 7 языков, среди которых - русский. Больше можно использовать если нужно таблично выразить данные.3. Infogr.am
Infogr.am – это онлайн-сервис для создания интерактивных визуализаций и инфографиков. Все, что нужно сделать, – это загрузить данные на сайт, сделать несколько щелчков мышью и автоматически создать из загруженных данных инфографику. После публикации на сайте вы можете встроить ее на своем собственном ресурсе, так же, как вы ставите на страницу видео из YouTube. Полученную картинку можно расшарить в Facebook, Twitter и Pinterest. Самое приятное здесь то, что совершенно не нужно программировать или понимать основы дизайна. Все очень просто и выглядит красиво.4. Visual.ly
У Visual.ly тоже есть ряд бесплатных тем для создания инфографики, но в большей степени это библиотека аккуратно отсортированных работ со всего мира. Сюда нужно ходить за вдохновением!5. Google Charts
Google Chart позволяет строить 11 типов различных диаграмм. Вот они:- Линейный график
- Гистограмма
- Пузырьковый график
- Лепестковая диаграмма
- Японские свечи
- Диаграмма Венна
- QR-код
- Карта
- Формула
- Круговая диаграмма
6. Vizualize.me
Сервис Vizualize.me , превращающий ваше LinkedIn-резюме в инфографику. Российский аналог - Resumup.ru .7. Easel.ly
У Easel.Ly более современный стиль графики и шрифтов, тот же основополагающий принцип Drag and Drop и кастомизация. На главной выложено 15 темплейтов, которые можно взять за основу своей инфографики, а можно сразу начать с чистого листа.8. Draw.io
Draw.io – это рабочий стол для онлайн-редактирования инфографики, похожий на Creately.Com. Он бесплатен для всех пользователей и оценен на 5 баллов на Google Apps Marketplace, откуда его можно присоединить к своему Google-аккаунту. Оценки пользователей масштабируются не слишком сильно: от «очень полезный бесплатный инструмент» до «превосходно». Draw. io позволяет тут же искать в Google тематические фото для фонов и элементов, что здорово. С точки зрения стиля он довольно нейтрален и многим понравится больше, чем Creately.Com – не супермодно, но вполне достойное визуальное решение с множеством «рабочих» иконок. Поскольку Draw.io ориентирован на Google Drive, его интерфейс на большой процент русифицирован.Одним из лучших, доступных в интернете бесплатных интерактивных редакторов инфографики является Infogr.am . Привлекательная анимация сопровождает создание графиков и размещение других элементов. Графики получаются интерактивными — например, можно задать описание, которое отображается при наведении указателя мыши на одну из представленных переменных. Благодаря этому, проекты созданные в сервисе динамичны, в отличие от обычной инфографики, которая основана на статических формах презентации.
Конечно, все анимации разработаны с использованием стандарта HTML5 — то есть не используется устаревший плагин Flash, так что они одниково хорошо работают на ПК и на мобильных платформах.
В диаграмму можно вставить целую таблицу Excel, что очень облегчает перевод в интернет-графики данных из документов MS Office. В платной версии сервиса (доступ стоит 15 долларов в месяц) к диаграмме можно подключить таблицу из Google Docs.
Первый онлайн график на сайте Infogr.am
Создание учетной записи в сервисе infogr.am сводится к вводу логина, пароля и адреса электронной почты.
Приложение, основанное на API Google JavaScript. Позволяет создавать различные графики и анимации, связанные с визуализацией данных, а также конструировать интерактивные диаграммы, которые пользователь может изменять в браузере, например, подставляя свои данные, либо выбрав диапазон данных для визуализации.
Диаграммы создаются с помощью кодирования и с помощью команд текстовых файлов HTML5. На сайте доступны подробные разъяснения по поводу определения стилей диаграммы. Большой помощью являются примеры графиков с исходным кодом.
Преимущество диаграмм, созданных с помощью приложения платформы Google Developers, является возможность полной интеграции визуализации данных с собственным контентом.
Dipity — интерактивная шкала времени
Адрес : http://www.dipity.com/
На сайте вы можете создать интерактивную шкалу времени . Вы можете вставить фотографию и описание, а также ссылку на источник и географическое положение.
Правда, не хватает здесь инструментов для создания графиков, но их можно создать в другой программе и импортировать в виде графического файла.
Преимуществом являются альтернативные способы просмотра шкалы времени, например, в виде карусели изображений или списка. Готовую презентацию можно вставлять на веб-странице.
Venngage — анимированные графики
Приложение предназначено для проектирования диаграмм и инфографике. Его преимуществом является очень понятный интерфейс редактора, а также большая база профессионально разработанных графических элементов.
Стоит обратить внимание также на обширную библиотеку заголовков для инфографики и большой выбор шрифтов. Готовые проекты получаются динамичными: при наведении указателя мыши на диаграмму запускается ненавязчивая анимация.
В инфографику можно встраивать мультимедиа. Разработчики предоставляют также модули, предназначенные для зондирования мнений интернет-пользователей.
16 способов создать потрясающую инфографику
Мы продолжаем публиковать переводы самых интересных статей зарубежных интернет-маркетологов, дизайнеров, специалистов в области seo и smm. Автор статьи: Lilach Bullock . Ее контакты: [email protected] , Pinerest: lilachbullock
На данный момент инфографика находится на пике моды, особенно в связи с ростом популярности таких сайтов как Pinterest , где основной составляющей являются изображения и визуализация статистики.
Что такое инфографика?
Инфографика — это визуальное отображение данных , содержащая небольшую по объему, но значимую и правильно оформленную информацию . Однако инфографику следует не только потреблять, но и создавать — это полезно для вашего бизнеса.
Обычно люди хотят как можно быстрее получить нужную им информацию, и использование визуалов (визуально оформленной информации — графиков, диаграмм, схем) является отличным способом удовлетворения этой их потребности. Блог, содержащий визуальную информацию, привлекает больше внимания, чем обычный блог , так как визуалы сами притягивают к себе взгляд.
Включение интересных фактов, представленных в краткой визуальной форме, будет поддерживать внимание ваших читателей. Кроме того, лучше вносить разнообразие в блог с помощью разных типов контента (видео, статьи, визуалы и т.д.).
Я только что поделилась инфографикой «Узнайте заповеди интернет-маркетинга» и обнаружила, что эта новость получила значительно больше лайков, чем средний пост в блоге. Использование инфографики — отличный способ делиться контентом, получать больше отзывов на ваши новости и больше траффика для вашего блога.
Как создать инфографику?
14 лучших способов создания инфографики
1. Piktochart трансформирует информацию в захватывающие визуальные истории. Его очень легко использовать. Имеет функцию автоматически настраиваемой инфографики . Вы можете добавлять иконки и ваш собственный логотип. Предлагает отличный набор тем для дизайна . Сервисом можно пользоваться бесплатно, хотя если вы хотите иметь возможность выбирать больше тем и иметь при этом лучшие цены, настроенные индивидуально под заказчика, минимально возможная цена будет составлять 9.99$ в месяц.
2. Visual.ly — это отличный инструмент, который позволяет генерировать ряд инфографик . Инфографика в этом случае почти полностью будет основана на социальных метриках, таких как данные Twitter или Facebook . Сервис возник относительно недавно и до сих пор добавляет к своим категориям новую информацию. Является бесплатным и легким для использования.
3. Fluxvfx — это потрясающий инструмент, с помощью которого можно создавать видеоинфографику . Он предлагает набор готовых шаблонов , поэтому его легко использовать. Минимальная цена — 25$.
4. Vizualize.me — новое приложение (в настоящее время в Beta-версии), которое создает инфографику для вашего резюме . Работает, используя информацию профиля пользователя в LinkedIn, и превращает его резюме в настраиваемую инфографику.
5. Infogr.am до сих пор является относительно новым сервисом и имеет множество возможностей, которые пока находятся на стадии внедрения. Полезный инструмент для создания бесплатных интерактивных диаграмм и инфографики .
6. Vizify — новый инструмент создания инфографики по данным Twitter и демонстрации детальных данных из вашей Twitter ленты, включая: самых активных фолловеров (подписчиков), самые популярные посты и т.д.
7. Creately — удобный для пользователя инструмент, который помогает создавать профессиональные диаграммы и динамические схемы. Вы можете выбрать из предложенного набора типов диаграмм , и просто добавить свои данные, чтобы создать вашу собственную диаграмму или график.
8. Stat Planet — это отличный инструмент, который создает интерактивные визуализации и статические изображения ). Предоставляет доступ к важным всемирным данным , которые вы можете с пользой продемонстрировать через схематичные визуализации. Вы также можете подстраивать эти визуализации под свои требования.
9. Hohli — еще один сервис для создания графиков и диаграмм, которым легко пользоваться. Позволяет изменять внешний вид инфографики исходя из ваших потребностей.
10. Google Public Data Explorer — полезный способ использовать общедоступные данные для того, чтобы трансформировать их в любую инфографику на ваш вкус. Вы можете добавлять эти графики на вебсайт или в блог.
11. Tagxedo превращает слова (известные речи, новостные статьи, слоганы и тематики, даже ваши любовные признания) в облака слов , оказывающие визуальное воздействие на пользователя.
12. Wordle — простой в использовании инструмент для создания эффективных словесных визуализаций . Просто введите ваш собственный текст (от коротких до длинных абзацев). Сервис предоставляет огромное количество дизайнов, из которых можно выбрать нужный.
13. Cacoo — онлайн инструмент для рисования, который делает возможным создание разных видов инфографики, включая карты сайта, схемы страниц, UML (Unified Modeling Language — унифицированный язык моделирования) и сетевые графики. Сервис позволяет совершать совместную работу в реальном времени, а значит несколько пользователей могут делиться друг с другом и добавлять в блог одну диаграмму одновременно.
14. Lilach & Sarah»s Inforgraphics package — если вы ищете возможность заполучить в свои руки набор из 10 инфографик, где уже есть весь контент, и вам нужно только добавить логотип и URL сайта, тогда за 10 фунтов вы можете приобрести эту инфографику (в нее входит блог мастер, система для создания блога WordPress.com , хостинг , заповеди интернет-маркетинга, итоговые советы).
Надеюсь, что перечисленные сервисы будут вам полезны. Выбирайте тот вид инфографики, который наиболее соответствует задаче момента, экспериментируйте, создавайте новый и запоминающийся контент — тогда посетителей на вашем ресурсе с каждым днем будет все больше.
Инфографика — это замечательный способ подачи информации. Особенно для современного пользователя, который с неохотой тратит время на чтение, но отлично воспринимает визуальную информацию. Вот несколько онлайн-ресурсов, которые помогут вам быстро сделать инфографику для своего блога или проекта, и несколько советов по ее созданию.
Если бы у вас был выбор — прочитать статью или посмотреть инфографику на ту же тему, — что бы вы предпочли? И чем поделились бы с друзьями в социальных сетях — картинкой с информацией или ссылкой на статью, которую еще надо открыть на стороннем сайте и прочитать?
Конечно, инфографика воспринимается гораздо легче, поэтому на ваш пост обратят внимание больше пользователей. Кроме того, не обязательно заменять текст инфографикой, можно просто дополнить его, чтобы нагляднее представить информацию.
Чуть позже я приведу список онлайн-ресурсов для создания инфографики. Но для начала немного расскажу о том, как мы воспринимаем информативные картинки и схемы, а также как сделать свои творения более заметными и удобными для восприятия.
Инфографика и периферическое зрение
Зачастую достаточно одного взгляда на картинку, чтобы определить, интересна ли информация и стоит ли рассмотреть инфографику подробнее. Именно в этом первом и определяющем взгляде на изображение важную роль играет периферическое зрение.
Доктор Рут Розенхольц, главный научный сотрудник кафедры когнитивных наук в Массачусетском институте, исследовала периферическое зрение и его влияние на восприятие информации на картинке. Вот несколько выводов, которые были получены в результате экспериментов, а также примеры инфографик и их восприятия периферическим зрением.
1. Монохромные элементы
Когда вы бросаете один взгляд на картинку (см. фрагмент инфографики ниже), не вся она воспринимается четко. Например, если вы смотрите на кленовый листочек в центре, некоторые элементы дизайна видны достаточно хорошо: коричневые окна, зеленый текст (прочитать не получается, но, по крайней мере, вы знаете, что он там есть), маленькие оранжевые окошки.
Другие элементы, например украшения в виде осенних листочков, расплываются и совершенно теряются. На рисунке ниже представлена примерная картина того, как мы воспринимаем инфоргафику при первом взгляде на нее. Как видите, здесь нельзя разобрать ни одного кленового листочка, кроме того, на который мы смотрим.
Делаем вывод: монохромные постоянные конструкции, вроде коричневых окон, хорошо просматриваются периферическим зрением, а небольшие украшения совершенно не видны .
2. Связанные графические элементы
На рисунке ниже видно, как воспринимаются графические элементы. Если обратить внимание на концентрические круги, все они просматриваются четко. Не менее четко видны четыре цветных элемента в виде листочков с процентами и оранжевый баннер под ними.
Человеческие фигуры расположены ближе к точке концентрации, но они просматриваются хуже, чем оранжевый баннер. Это происходит потому, что баннер более простой формы и одного цвета.
Таким образом, четкие и простые фигуры, расположенные близко друг к другу, просматриваются гораздо лучше .
3. Эффект квадратного логотипа
Если смотреть на цифру 50 000 в центре графики, все остальные прямоугольные графические элементы просматриваются отлично, как и размеры зарплаты над ними.
Видны и желтый и зеленый шрифты, правда, трудно разобрать, что там написано. Количество нулей также просматривается не слишком хорошо. Возможно, если убрать зеленые рожицы, будет понятнее.
Исходя из этих выводов, можно выделить пять способов сделать свою инфографику более читаемой и понятной с первого взгляда.
- В инфографике должны преобладать цельные, большие и однотонные элементы.
- Если элемент необязателен и служит только для украшения, лучше его убрать, потому что он может ввести в заблуждение.
- Создайте «якорь» — часть элемента инфографики, которая делает его заметным и понятным.
- Ограничьте свою палитру: обилие цветов сбивает с толку и не позволяет глазу сосредоточиться на чем-то одном.
- Не бойтесь абстракции. Почему во всем мире предпочитают абстракный формат карт (B), а не более достоверный в географическом плане формат (A)? Потому что на первом много лишней информации, в которой теряются нужные данные. А второй формат позволяет четко видеть маршруты даже при одном взгляде.
Онлайн-ресурсы для создания инфографики
Вот 7 онлайн-ресурсов, которые помогут создать инфографику для разных целей. Некоторые из них требуют регистрации, другие позволяют пропустить этот момент. Есть сервисы с платной версией pro или полностью бесплатные варианты. Выбирайте, тестируйте и создавайте свою инфографику.
Vizualize.me
Этот ресурс подойдет тем, кто хочет создать оригинальное резюме в формате инфографики на LinkedIn.
Piktochart
На этом ресурсе вы можете сделать инфографику, используя разные шаблоны. Выбираем подходящую инфографику, меняем текст, графические элементы, добавляем рисунки, иконки и экспортируем в нужном формате для своего блога.
easel.ly
При помощи этого сервиса создавать инфографику просто и удобно. Перетаскивайте подходящие графические элементы на основное поле, меняйте текст и блоки. Вы можете сделать понятную и красивую инфографику, не особо заморачиваясь, выбрать уже готовую тему или начать с «чистого листа».
Visual.ly
Этот сервис поможет вам создать инфографику, даже если вы не обладаете навыками дизайнера или аналитика. Кроме того, здесь можно смотреть и оценивать инфографику других пользователей.
Infogr.am
Здесь достаточно просто сделать как статичную, так и интерактивную инфографику. Загружаете свою информацию, используете онлайн-инструменты и создаете привлекательную, полностью готовую инфографику за несколько минут.
На этом сайте вы можете создавать классные инфографики, включая интерактивные, с кнопками, ссылками и другими элементами.
iCharts
Этот сервис позволяет создавать красивые диаграммы, закачивать информацию из Excele и Google Drive, сохранять в формате PDF и размещать готовые диаграммы на разных ресурсах.
Инфографика — это замечательный способ подачи информации. Особенно для современного пользователя, который с неохотой тратит время на чтение, но отлично воспринимает визуальную информацию. Вот несколько онлайн-ресурсов, которые помогут вам быстро сделать инфографику для своего блога или проекта, и несколько советов по ее созданию.
Если бы у вас был выбор — прочитать статью или посмотреть инфографику на ту же тему, — что бы вы предпочли? И чем поделились бы с друзьями в социальных сетях — картинкой с информацией или ссылкой на статью, которую еще надо открыть на стороннем сайте и прочитать?
Конечно, инфографика воспринимается гораздо легче, поэтому на ваш пост обратят внимание больше пользователей. Кроме того, не обязательно заменять текст инфографикой, можно просто дополнить его, чтобы нагляднее представить информацию.
Чуть позже я приведу список онлайн-ресурсов для создания инфографики. Но для начала немного расскажу о том, как мы воспринимаем информативные картинки и схемы, а также как сделать свои творения более заметными и удобными для восприятия.
Инфографика и периферическое зрение
Зачастую достаточно одного взгляда на картинку, чтобы определить, интересна ли информация и стоит ли рассмотреть инфографику подробнее. Именно в этом первом и определяющем взгляде на изображение важную роль играет периферическое зрение.
Доктор Рут Розенхольц, главный научный сотрудник кафедры когнитивных наук в Массачусетском институте, исследовала периферическое зрение и его влияние на восприятие информации на картинке. Вот несколько выводов, которые были получены в результате экспериментов, а также примеры инфографик и их восприятия периферическим зрением.
1. Монохромные элементы
Когда вы бросаете один взгляд на картинку (см. фрагмент инфографики ниже), не вся она воспринимается четко. Например, если вы смотрите на кленовый листочек в центре, некоторые элементы дизайна видны достаточно хорошо: коричневые окна, зеленый текст (прочитать не получается, но, по крайней мере, вы знаете, что он там есть), маленькие оранжевые окошки.
Другие элементы, например украшения в виде осенних листочков, расплываются и совершенно теряются. На рисунке ниже представлена примерная картина того, как мы воспринимаем инфоргафику при первом взгляде на нее. Как видите, здесь нельзя разобрать ни одного кленового листочка, кроме того, на который мы смотрим.
Делаем вывод: монохромные постоянные конструкции, вроде коричневых окон, хорошо просматриваются периферическим зрением, а небольшие украшения совершенно не видны .
2. Связанные графические элементы
На рисунке ниже видно, как воспринимаются графические элементы. Если обратить внимание на концентрические круги, все они просматриваются четко. Не менее четко видны четыре цветных элемента в виде листочков с процентами и оранжевый баннер под ними.
Человеческие фигуры расположены ближе к точке концентрации, но они просматриваются хуже, чем оранжевый баннер. Это происходит потому, что баннер более простой формы и одного цвета.
Таким образом, четкие и простые фигуры, расположенные близко друг к другу, просматриваются гораздо лучше .
3. Эффект квадратного логотипа
Если смотреть на цифру 50 000 в центре графики, все остальные прямоугольные графические элементы просматриваются отлично, как и размеры зарплаты над ними.
Видны и желтый и зеленый шрифты, правда, трудно разобрать, что там написано. Количество нулей также просматривается не слишком хорошо. Возможно, если убрать зеленые рожицы, будет понятнее.
Исходя из этих выводов, можно выделить пять способов сделать свою инфографику более читаемой и понятной с первого взгляда.
- В инфографике должны преобладать цельные, большие и однотонные элементы.
- Если элемент необязателен и служит только для украшения, лучше его убрать, потому что он может ввести в заблуждение.
- Создайте «якорь» — часть элемента инфографики, которая делает его заметным и понятным.
- Ограничьте свою палитру: обилие цветов сбивает с толку и не позволяет глазу сосредоточиться на чем-то одном.
- Не бойтесь абстракции. Почему во всем мире предпочитают абстракный формат карт (B), а не более достоверный в географическом плане формат (A)? Потому что на первом много лишней информации, в которой теряются нужные данные. А второй формат позволяет четко видеть маршруты даже при одном взгляде.
Онлайн-ресурсы для создания инфографики
Вот 7 онлайн-ресурсов, которые помогут создать инфографику для разных целей. Некоторые из них требуют регистрации, другие позволяют пропустить этот момент. Есть сервисы с платной версией pro или полностью бесплатные варианты. Выбирайте, тестируйте и создавайте свою инфографику.
Vizualize.me
Этот ресурс подойдет тем, кто хочет создать оригинальное резюме в формате инфографики на LinkedIn.
Piktochart
На этом ресурсе вы можете сделать инфографику, используя разные шаблоны. Выбираем подходящую инфографику, меняем текст, графические элементы, добавляем рисунки, иконки и экспортируем в нужном формате для своего блога.
easel.ly
При помощи этого сервиса создавать инфографику просто и удобно. Перетаскивайте подходящие графические элементы на основное поле, меняйте текст и блоки. Вы можете сделать понятную и красивую инфографику, не особо заморачиваясь, выбрать уже готовую тему или начать с «чистого листа».
Visual.ly
Этот сервис поможет вам создать инфографику, даже если вы не обладаете навыками дизайнера или аналитика. Кроме того, здесь можно смотреть и оценивать инфографику других пользователей.
Infogr.am
Здесь достаточно просто сделать как статичную, так и интерактивную инфографику. Загружаете свою информацию, используете онлайн-инструменты и создаете привлекательную, полностью готовую инфографику за несколько минут.
На этом сайте вы можете создавать классные инфографики, включая интерактивные, с кнопками, ссылками и другими элементами.
iCharts
Этот сервис позволяет создавать красивые диаграммы, закачивать информацию из Excele и Google Drive, сохранять в формате PDF и размещать готовые диаграммы на разных ресурсах.
Читайте также…
Как сделать инфографику: 6 полезных сервисов
24 Июля, 2013, 12:30
6974
Американская газета USA Today, которая долгое время обходила по тиражу все прочие газеты США, впервые стала использовать сочетание графики и текста в 1982 году. Это позволило изданию за несколько лет войти в пятерку самых читаемых изданий страны, а читатели быстро поняли и приняли преимущества такого способа подачи информации. По оценкам аналитиков Центра исследований РИА Новости, инфографика, как часть журналистики данных, будет трендом 2013-2014 годов.
Но где, помимо печатных и онлайн-изданий можно встретить инфографику? Часто ее используют в качестве визуализации резюме. Также, этот инструмент является частью образовательного процесса и статистического отчета. В общем, инфографика необходима там, где необходимо структурировать большие объемы информации. Редакция AIN.UA подготовила подборку из 6 сервисов, которые помогут красочно визуализировать ваши данные.
Easel.ly
Веб-сервис Easel.ly может смело носить подобное название, ведь он позволяет создавать сложную инфографику без особых усилий и навыков работы с графическими редакторами. В частности, он позволяет новичкам легко и быстро создавать инфографику, основываясь на готовых шаблонах или данных пользователя. Стоит отметить, что даже самая сумбурная схема, которая раньше была нарисована карандашом на салфетке, при переносе в Easel.ly, выглядит весьма достойно. Стартовый шаблон (на рисунке) демонстрирует все функции, которые доступны пользователям.
С помощью сервиса можно изменить фон инфографики, добавить всевозможные объекты и геометрические фигуры, выбрать и изменить шрифт текста, а также загрузить пользовательские фотографии. Пожалуй, раньше самым большим минусом данного сервиса — было отсутствие кириллицы. Более 6 месяцев назад, когда Easel.ly был в стадии бета-тестирования, он не поддерживал русский язык. В данный момент все работает. Также стоит отметить, что сервис полностью бесплатный, а после регистрации и создания инфографики, пользователь получает возможность экспорта в фотографию и просмотра в браузере. Сюда стоит добавить большой выбор шаблонов, который варьируются в соответствии с любыми запросами.
Google Charts
Пожалуй, Google Charts — самый популярный инструмент для создания инфографики, диаграмм и всевозможных зрительных образов. Этот сервис действенен, прост в использовании и бесплатен. Пользователь может выбрать из множества схем подходящую. От несложных диаграмм разброса до многоуровневых последовательных построений с ответвлениями. В принципе, популярный сервис компании Google больше рассчитан на создании симпатичных и несложно настраиваемых графики и диаграммы из данных, которые вы подключите.
Кроме того, графики можно легко встраивать в ваш сайт. Среди доступных объектов: линейный график, гистограмма, лепестковая диаграмма, QR-код, карта, японские свечи, диаграмма Венна и другие. Особенности сервиса Google Charts заключается в том, что его элементы не имеют статичности. То есть они могут позволить вашим пользователям различным образом взаимодействовать с диаграммами или графиками, которые вы разместили. При наведении курсора на данные объекты будет появляться более полная информация о них, данные действия будут сопровождаться плавной анимацией.
Infogr.am
Infogr.am — это простой и удобный инструмент для создания интерактивной и красивой инфографики. Среди плюсов данного сервиса стоит выделить его бесплатность и простоту использования. Фактически, любую инфографику можно создать всего за несколько минут. Перед тем, как создать инфографику, необходимо пройти несложную процедуру регистрации, а потом произвести привязку аккаунта к социальной сети Facebook или сервису микроблогов Twitter. После регистрации пользователю станут доступны 8 шаблонов инфографики и 5 шаблонов для создания диаграмм.
С помощью Infogr.am можно прописывать и менять заголовки, вставлять текст и изображения, прописывать собственные цифровые параметры и задавать им имена, менять фон, перемещать элементы при помощи перетаскивания мыщью, а также включать или выключать анимацию. Инфографикой, которая получилось, можно поделиться с друзьями в социальных сетях. Конечно, ее можно интегрировать в собственный сайт. Также стоит отметить, что этот действительно красивый сервис. Латвийский Infogr.am рассчитан на тех, кто не знаком с дизайном и программированием, но хочет за пару минут создать приятное визуальное представление какой-либо информации.
Piktochart
Piktochart позиционирует себя как сервис, с помощью которого любой человек, даже совершенно лишенный художественного таланта, сможет создать эффектную инфографику для использования в Интернете, презентациях и докладах. Стоит отметить, что с этим и, пожалуй, самым важным моментом, сервис создания инфографики справляется на ура. Не даром же ему удалось собрать аудиторию в 200 тыс активных пользователей. Перед началом визуализации данных, пользователю необходимо пройти стандартную процедуру и зарегистрироваться. После этого стоит выбрать один из множества шаблонов. После этого, выбранный шалон загружается в редактор — главное место для создания инфографики, где пользователь может изменить его дизайн и наполнить данными. Практически каждый элемент можно добавить или изменить. Массив данных можно вводить в ручную, а также экспортировать в инфографику. Для этого, пользователю необходимо воспользоваться функцией экспорта таблицы в формате CSV. Сохранить готовую работу можно, как в облачном хранилищи Piktochart, так и загрузить на персональный компьютер.
Важный момент: Piktochart бесплатен, но в то же время, предлагает пользователям несколько тарифных планов. В частности, базовая версия сервиса бесплатная, а расширенная версия обойдется в $29. Также пользователь может оформить годичный тарифный план. В этом случае, ежемесячная плата составит $19. Премимум подписка избавляет от логотипа сервиса, предоставляет доступ к более чем 100 профессиональным темам, а также позволяет экспортировать инфографику в изображения высокого качества. Среди компаний, которые пользуются Piktochart: Red Bull, Deloitte, Marriott.
Visual.ly
Сервис Visual.ly больше выступает в качестве биоблиотеки красивой инфографики, которая очень хорошо отсортирована. Впрочем, сервис дает пользователям возможность попробовать свои силы в создании инфографики и предлагает несколько бесплатных тем, которые понадобятся для реализации этой идеи. Здесь каждый может создать отличную иллюстрацию, используя встроенные инструменты визуализации данных. В частности, пользователи могут создать инфографику исходя из собственной активности в соцсети Facebook. На создание инфографики уйдет не больше 5 минут.
Среди интересных моментов, стоит отметить интеграцию сервиса с Google Analytics. При регистрации в Visual.ly пользователю предлагается подключить свой аккаунт в Google Analytics. После того, как вы выбрали сайт, инструменты Visual.ly в течении нескольких секунд предоставят вам подробную инфографику на основе данных Google Analytics. В ней подробно и удобно будут указаны такие параметры как: посещение страницы, динамика посещений, новые пользователи, старые пользователи, вернувшиеся обратно, количество времени, которое пользователь провел на сайте. Помимо всего прочего, Visual.ly — прекрасный ресурс, который нужно посещать в поисках вдохновения.
Vizualize.me
Vizualize.me — сервис, который позволяет пользователю создать инфографику исходя из данных резюме в соцсети LinkedIn. Канадский стартап, который в данный момент находится в стадии бета-тестирования, позволяет создать необычные резюме. Стандартный лист бумаги с перечнем личных характеристик, мест работы и занимаемых должностей уже мало кого интересует. Если вы маркетолог, журналист или дизайнер, тогда стоит попробовать Vizualize.me.
Для того, чтобы создать собственное графическое резюме, вам надо зарегистрироваться на сайте проекта или использовать для входа свою учетную запись деловой социальной сети LinkedIn. В принципе, все работает корректно. Для создания интерактивного резюме уходит не более 10 минуты. Несмотря на простоту и бесплатность сервиса, а также отсутствие необходимости ввода данных в ручном режиме, у Vizualize.me есть несколько недастатков. Во-первых, пользователю доступно небольшое количество шаблонов. Во-вторых, нет раздела «Портфолио», а созданная инфографика достаточно занимает явно не одну страницу А4. Впрочем, это прекрасный инструмент для создания личной инфографики и на него обязательно стоит обратить внимание, если вы задумались о создании интерактивного резюме.
P.S. Если знаете еще полезные сервисы для создания инфографики, расскажите о них в комментариях.
Как создать инфографику за 7 шагов
В нашем цифровом мире визуальный обмен информацией имеет первостепенное значение для успеха контента. Из-за этого мы увидели создание довольно крутого контента, который сочетает данные и визуализацию в увлекательной и творческой форме — инфографику.
Инфографика может иметь разные макеты, но, как правило, они включают диаграммы, визуальные элементы, значки и короткие фрагменты текста для передачи идеи. Инфографика должна способствовать общему пониманию темы вашим читателем, а не просто дополнять существующий контент.Понять цель инфографики легко. Однако уметь делать инфографику не так-то просто.
Как создать инфографику
Поскольку мы понимаем, насколько сложно может быть знание того, как создать инфографику, мы создали это простое 7-шаговое руководство, которое поможет вам создать и разработать свою инфографику с минимальными усилиями. Следуя этим семи шагам, вы можете создать эффективную инфографику.
1. Определите свою аудиторию
На первом этапе нашего руководства по созданию инфографики мы рекомендуем вам определить свою аудиторию.Знание того, для кого вы создаете этот контент, может помочь вам определить, где будет существовать инфографика, например на платформах социальных сетей или рассылке новостей по электронной почте. Кроме того, ваша аудитория может помочь вам выбрать правильную визуализацию данных (подробнее об этом позже) и какие типов инфографики использовать. Для иллюстрации представьте, что вы создаете инфографику о ракетах. То, как будет выглядеть эта инфографика, будет сильно отличаться, если она будет создана для детей и ученых-ракетостроителей. Как правило, ваша аудитория состоит из всех ваших потребителей или небольшой секты.
2. Определите свои цели
Есть несколько причин для создания инфографики. Сужение его до одной цели даст вам четкое направление для движения вперед. Вот конкретные цели, которые вы можете выбрать:
Объяснить и упростить сложный процесс
Обобщить отчет или длинное сообщение в блоге
Обеспечить быстрый обзор темы
Сравнить и сопоставить несколько вариантов
Отображение данных опроса или результатов исследования
Повышение осведомленности о проблеме или причине
3.Сбор данных
После того, как вы определили свою аудиторию и цели, следующим шагом в создании инфографики является сбор данных; если у вас есть данные для начала — отлично! Если нет, то вы можете получить доступ к множеству общедоступных данных, выполнив несколько простых стратегий.
Поиск в существующих репозиториях данных
Просмотрите несколько из этих репозиториев, чтобы найти данные, готовые к использованию:
Данные переписи населения США для социальных, экономических и медицинских исследований : данные переписи населения с 1790 г. по настоящее время.
Pew Research : место, где можно найти исследования общественного мнения, демографии, медиа-контента и т. Д.
Statista : Исследование рынка.
Kaggle : загружаемые пользователями наборы данных по всему, от финансирования стартапов до шоколадных плиток.
Google Trends Datastore : кураторские наборы данных из лаборатории новостей Google.
Открытые данные правительства США : место, где можно найти данные по климату, сельскому хозяйству, здравоохранению, общественной безопасности и образованию.
Google Scholar : удобная поисковая система для академических публикаций.
Уточнить поиск в Google
Эта стратегия немного менее доработана, но все же является отличным местом для начала получения данных. Вы можете уточнить поиск с помощью символов и условий поиска, относящихся к данным, как показано ниже:
Добавьте «данные» к поисковой фразе
Например — данные о конструкции продукта
Добавьте данные для конкретных данных формат файла (например,g., CSV, XLS, TSV) к поисковой фразе
Например — дизайн продукта XLS
Используйте кавычки для поиска точной фразы
Например — «этапы процесса разработки продукта»
Используйте знак минус, чтобы исключить термины из поиска
Например — дизайн продукта -работы
4. Создайте копию схемы
Следующий шаг в изучении того, как сделать Хорошая инфографика заключается в создании копии схемы.Создание плана поможет вам сфокусировать вашу тему и оставаться лаконичным. Ваш план должен включать следующее:
Цель: чего вы хотите достичь с помощью своей инфографики?
Аудитория: для кого предназначен контент?
Пункты списка контента или данных, которые вы хотите включить
Выбранные шрифты и цветовая палитра
Пара примеров инфографики для вдохновения
Каналы продвижения: где будет публиковаться ваша инфографика и повышен?
Когда ваш план будет готов, вы можете приступить к созданию инфографики.
5. Создание визуализаций данных
Инфографика обычно используется для визуализации данных, но создание полезных и удобных для чтения визуализаций данных может быть трудным и неприятным. Вам следует выбрать правильную диаграмму для отображаемого набора данных; это сделает его гораздо более эффективным. Вот несколько типов визуализаций данных, из которых вы можете выбрать:
Линейная диаграмма
Точечные диаграммы
Гистограмма
Круговые диаграммы
При создании визуализации помните только о том, что включайте необходимые данные и избегайте сложных визуальных эффектов с несколькими линиями и диаграммами.Также важно создать диаграмму с одним очевидным выводом и избежать чрезмерного использования меток данных.
6. Выберите макет шаблона
Разработка макета инфографики может быть сложной задачей. Как и большинство других типов контента, инфографика следует типичным форматам и структурам. Чтобы сделать этот шаг по созданию инфографики более легким для вас, вы можете вместо этого выбрать из банка шаблонов инфографики , а не создавать с нуля.Выбор правильного макета будет зависеть от типа информации, которую вы хотите передать. Вот девять различных стилей шаблонов, из которых вы можете выбрать, а также то, для какой информации они лучше всего подходят.
Этот макет лучше всего использовать, когда вы показываете историю чего-либо, показывая этапы проекта или размещаете события в хронологическом порядке.
Сравнительная инфографика лучше всего подходит, если вы помогаете своей аудитории принять решение, особенно между двумя разными вариантами. Используйте этот макет шаблона, чтобы помочь покупателю понять различия между продуктами или сравнить ваш продукт с продуктом конкурента.
Применяя этот конкретный стиль инфографики, вы можете легко проиллюстрировать или помочь визуализировать что-либо с примечательным началом и конечной точкой, например, вехи проекта или этапы процесса.
Макет инфографики со списком имеет множество применений. Вы можете использовать этот стиль, чтобы составить контрольный список дел, составить список из 10 лучших мест для отдыха (или 10 лучших мест для отдыха!) Или объяснить, как работает процесс.
Географическая инфографика лучше всего подходит для любого набора данных или сравнения, относящегося к определенному месту.
Инфографика, насыщенная цифрами
Этот макет инфографики объединяет несколько типов диаграмм и графиков, чтобы рассказать историю с вашими данными. Вы можете использовать его для синтеза данных в поддержку аргументации, резюмирования отчета об исследовании или обмена полезными или интересными данными.
Инфографика резюме статьи
Макет резюме статьи лучше всего подходит для предоставления краткого обзора подробной статьи или длинного сообщения в блоге.Это отличный вариант для перепрофилирования контента для публикации в социальных сетях или отправки электронного письма с продажами.
Как видно из названия, этот дизайн инфографики наглядно рассказывает о профессиональных навыках и опыте работы человека.
Визуальная основа инфографики
В этом макете используется одно большое изображение в качестве центральной основы инфографики, при этом каждый набор данных или точка разбивают один визуальный компонент. Лучше всего использовать этот стиль при визуализации частей целого, например интересных фактов о человеческом теле.
7. Следуйте передовым методам дизайна инфографики
Чтобы создать профессионально выглядящую инфографику, следуйте этим передовым методам дизайна.
Делайте выбор шрифтов и цветовую палитру простыми. Используйте один шрифт для заголовка и один для основного текста. Выберите цветовую палитру, которая включает:
Один основной цвет
Два-три дополнительных цвета
Нейтральный цвет, например белый, черный или серый
Убедитесь, что ваши значки соответствуют вашей цветовой палитре и похожи по стилю друг на друга.
Два столбца и основа
Если вы разрабатываете свою инфографику, разделите ее на два столбца с большим заголовком вверху. Ваши столбцы не обязательно должны быть симметричными. Затем выберите фон с простым элементом дизайна. Основа может состоять из значков, визуальных элементов или строки.
Любые диаграммы или данные, которые вы добавляете, должны быть четкими и понятными. Придерживайтесь своей цветовой палитры, используя разные оттенки выбранных вами цветов. Не забудьте добавить метки к своим диаграммам.
Белое пространство — это область, свободная от элемента дизайна или текста. Убедитесь, что у вас достаточно места вокруг заголовков и между разделами, а также избегайте объемного текста.
Разделите вашу инфографику на отдельные разделы в зависимости от темы. Вы можете различить каждый раздел, разбив их чередующимися цветами, границами или линиями. Включите основной подзаголовок или метку и соответствующий значок или изображение для каждого раздела.
Когда у вас будет первый черновик вашего дизайна, вернитесь к нему и убедитесь, что все ваши основные элементы выровнены по одной и той же вертикальной или горизонтальной оси, и что все интервалы между каждым разделом одинаковы.
Создание инфографики
Разбив этапы создания инфографики, мы надеемся, что превратили это непростое мероприятие во что-то менее пугающее. И не забывайте, что если вы все еще не уверены, как должна выглядеть ваша инфографика или с чего начать, попробуйте наши шаблоны инфографики бесплатно!
Создание инфографики и стимулирование взаимодействия
Что такое инфографика?
Инфографика — это форма содержания с информацией, которая легко читается и понимается потребителями.Инфографика передает данные и статистику в удобной для чтения форме и предоставляет зрителям возможность быстрого обучения. Они могут включать в себя графику, диаграммы, различные цвета и многое другое, чтобы четко передать отображаемую информацию. Они оказались полезными и ценными материалами.
Отслеживайте успех своей инфографики
Как сделать инфографику?
Перед тем, как создавать инфографику, у вас должна быть тема, по которой вы будете создавать. Правильная тема привлечет внимание к вашему визуальному контенту, и вместе они привлекут и увлекут ваших читателей.Независимо от того, создаете ли вы образовательную инфографику, бизнес-инфографику, медицинскую инфографику или другие отрасли, важно понимать, что контент работает для всех типов бизнеса и аудиторий.
Куб данных BrightEdge — отличное место для начала этого поиска. Начните исследовать популярные ключевые слова, которые привлекают много трафика, но также хорошо переводятся в визуальное представление. С помощью SEO-инфографики вы обычно хотите использовать надежную статистику, чтобы подкрепить свои мнения или утверждения.Следовательно, вы не хотите выбирать темы, которые в значительной степени основаны на мнениях или не имеют серьезных исследований, чтобы дать вам необходимую статистику. Вместо этого ищите популярные темы, которые позволят вам построить фактический аргумент, подтверждающий ваши идеи.
Помимо исследования Data Cube, вы также можете отслеживать посещаемость вашего веб-сайта, включая самые популярные статьи и сообщения в блогах. Это даст вам представление о том, что больше всего интересует посетителей вашего веб-сайта, чтобы вы могли создать инфографику, чтобы привлечь их в дальнейшем.
Каковы преимущества инфографики?
ИнфографикаSEO предоставляет вам фантастическую платформу для обмена сообщениями, используя визуальную часть мозга. Человеческий мозг обрабатывает визуальные эффекты примерно в 60 000 раз быстрее, чем текст. Инфографика легче запоминается. Вы можете привлечь больше трафика и помочь читателям лучше понимать информацию с помощью SEO-инфографики. Имея достаточно данных для создания приятной для глаз инфографики, вы можете считаться экспертом в своей отрасли.
Инфографика — это не просто причудливый способ писать числа. Вместо этого ваша цель — помочь мозгу обработать информацию, которую вы представляете, чтобы ваши потенциальные клиенты быстрее поняли вашу точку зрения. Поскольку вы собираете различные статистические данные по предмету в приятно оформленном формате, вы также предоставляете своим зрителям полезный ресурс, который поощряет клики и обратные ссылки. Легко усваиваемая информация заставляет читателей возвращаться.
Как можно использовать инфографику для ранжирования?
Создание сильной SEO-инфографики требует сочетания данных и дизайна.Вот несколько советов по созданию выигрышной инфографики:
- Начните с достоверных данных, которые рассказывают историю. Хотя SEO-инфографика может быть создана на основе мнений, цифры будут самым сильным аргументом и будут иметь наибольший вес у читателей.
- Разработайте дизайн мозгового штурма, который будет хорошо сочетаться с историей, которую вы пытаетесь рассказать. Вы хотите придумать тему или дизайн, которые помогут потоку данных и легко перенесут зрителя от первой точки к последней.
- Прежде чем приступить к проектированию, подумайте о том, что вы хотите, чтобы зрители извлекли из инфографики SEO, и используйте это понимание, чтобы направлять свое творчество, включая размещение данных и выбор цвета.
Что такое инфографика? (& How To Make One)
Сосредоточение внимания на визуальных элементах — вторая натура для графических дизайнеров и маркетологов контента. В конце концов, они лучше всех понимают, что людям нравятся образы.
Мы используем образы каждую минуту дня, будь то визуализация, созерцание или планирование. Подсознание работает исключительно с образами — вот почему оно является таким мощным инструментом, когда дело доходит до быстрого и эффективного донесения идеи.
В том же ключе, когда маркетологам необходимо эффективно обмениваться данными, они обращаются к надежному инструменту — современной инфографике.
Сегодня инфографика в ее различных формах представлена повсюду. В этом руководстве мы подробнее расскажем, что такое инфографика, как она работает и как начать создавать свою собственную.
Сам термин «инфографика» является сокращением от фразы «информационная графика». Инфографика помогает передавать сложную и подробную информацию в легко усваиваемом визуальном формате.
Хорошо построенная инфографика использует изображение, данные и текст, чтобы рассказать убедительную и запоминающуюся историю.
Инфографика может помочь заинтересовать читателей, быстро предоставив большой объем информации. Читатели могут принимать большие объемы данных намного быстрее, чем при чтении блока текста.
Есть много причин для использования инфографики в вашей стратегии SEO, особенно если вы заметите, что они следующие:
- Легче поделиться : большие блоки текста и статистики не только трудно читать, но и намного меньше скорее всего, будет опубликовано в Интернете, чем инфографика.
- Легче для чтения : Упрощение данных с помощью инфографики позволяет читателю сразу понять суть сообщения. Мало того, люди могут четко вспомнить ваше сообщение, поскольку его легко понять.
- Дружественный к маркетингу : Хотя брендинг не всегда является основной целью, значительным побочным преимуществом инфографики является ее способность транслировать ваш бренд и идентичность. Хорошо продуманная и увлекательная инфографика поможет идентифицировать вас как эксперта и мастера в своей области.
- Сжатый контент : Инфографика преобразует длинные статьи, блоги или отчеты в сжатые, визуально улучшенные «моментальные снимки» информации.
Есть две основные функции инфографики, которые имеют много общего: статическая и интерактивная.
Статическая инфографика, обычно построенная на основе шаблона, является более простым решением для начала работы, особенно когда ваша информация и данные остаются относительно неизменными.
Однако интерактивная инфографика — хотя и намного сложнее с точки зрения программирования и дизайна — выделяется из общего ряда, поскольку может показаться целевой аудитории гораздо более привлекательной и динамичной.
Интерактивная инфографика дает вам возможность предоставить вашей аудитории данные, которые постоянно обновляются, сохраняя при этом вашу основную историю в неинтерактивных частях инфографики.
Нажатие кнопок воспроизведения, просмотр видео или прослушивание звука — отличные способы привлечь внимание аудитории и сообщить пользователям более сложные детали презентации.
Выбор дизайна для инфографики напрямую связан с типом информации, которую вы хотите сообщить или уточнить.Обычно используемые типы инфографики включают:
- Списки : эти инфографики следует читать в определенном порядке. Это позволяет читателю бегло перейти к важным деталям.
- Сравнение : В этой инфографике сравниваются и противопоставляются важные темы. Их можно использовать, когда в сравнительном исследовании сравниваются два схожих предмета.
- Географический : они обеспечивают визуальное представление региональных данных, например статистика переписи, целевые рынки или погодные явления.
- Статистический : В этих типах инфографики используются большие числа, которые подчеркивают основную мысль и могут быть выделены, чтобы привлечь внимание читателя.
- Информационное : Эти концепции эффективно и действенно отображают концепции, но не содержат данных.
- Визуализация данных : Для больших объемов данных диаграммы и графики могут передавать информацию в легко усваиваемой форме.
- Хронология : Эта инфографика изображает историю в историческом порядке.Когда важны даты и события, используйте этот тип, чтобы упростить чтение и отслеживание информации.
- Интерактивный : этот тип можно использовать для привлечения пользователей с помощью всплывающих окон, вопросов, а также видео- или аудиоплееров.
Создавая концептуальную концепцию своей инфографики, выберите лучший способ передать информацию в удобоваримой форме. Вам понадобится карта? Будет ли он интерактивным? Нужна ли диаграмма или линейный график? Эти вопросы могут помочь вам лучше понять, как представить вашу информацию вашей аудитории.
Прежде чем начать, убедитесь, что вы четко представляете, чего хотите достичь, создавая инфографику.
Следующий шаг — определение того, что ваша целевая группа должна понимать. Если вы не можете выразить цель в одном-двух предложениях, инфографика просто не сложится.
Вот еще несколько советов при разработке инфографики:
После того, как вы определили тему и цель своей инфографики, теперь вы можете определить вопросы, на которые должна отвечать инфографика.
Первичный вопрос (также известный как «животрепещущая проблема») очень важен, поэтому не бойтесь тратить время на его правильное решение. Ваша инфографика должна отвечать или представлять ответы на вопросы читателя с фактами и визуализацией.
После того, как вы остановились на типе инфографики из нашего списка выше, выбор подходящего формата дизайна напрямую зависит от характера задаваемых вопросов и предлагаемых ответов.
Направлена ли ваша предполагаемая инфографика на данные или она концептуальна? Вы делаете объявление или изучаете возможности?
Диаграммы во всех их формах, карты, временные шкалы, списки… имеет значение только то, что ваш макет соответствует тому, что вы пытаетесь достичь.
Вы можете выбрать шаблон или основать свой дизайн на тысячах примеров, доступных в Интернете. Есть также множество учебных пособий, которые помогут вам начать работу.
Canva остается одним из самых популярных инструментов онлайн-дизайна для создания маркетингового контента — от брошюр до рекламы, презентаций и т. Д. Его конструктор инфографики особенно пригодится, когда пришло время создать инфографику.
Воспользуйтесь преимуществами бесплатных и платных элементов дизайна, таких как шрифты, изображения и палитры дизайна.
Как и Canva, Google Charts — еще один отличный инструмент для разработки и распространения инфографики. В отличие от Canva, вы можете создавать и публиковать интерактивный инфографический контент на своем веб-сайте с помощью Google Charts. Этот инструмент для создания инфографики совершенно бесплатный и легко настраивается.
Этот бесплатный инструмент для создания инфографики на основе карт позволяет создавать интерактивные и визуальные карты без подключения к сторонним картографическим службам.
Благодаря большому количеству типов карт, доступных для использования, легко представить и поделиться представлением географических данных, особенно с помощью библиотеки Python и инструментов JavaScript от Kartograph.
- Полностью ознакомьтесь со своей целевой аудиторией. Здесь важен тон голоса, а также использование дизайна, который будет радовать глаз, и темы, которые могут заинтересовать ваши зрители.
- Оригинальность — король: в киберпространстве полно контента, поэтому сделайте свою инфографику уникальной для вас и вашего бренда.
- Организация — королева: размещайте информацию по порядку, чтобы самое важное было вверху. Нарисуйте читателя и убедитесь, что беспорядок сведен к минимуму.Прежде всего, придерживайтесь своей основной темы.
- Цвет не менее важен: цвета могут помочь передать концепции и могут направить зрителя к важным данным или тексту.
- Обеспечьте хороший баланс между текстом и визуальными элементами. Используйте значки, иллюстрации или изображения, чтобы заменять заголовки и разбивать блоки текста. Использование нескольких разных шрифтов — необходимость в каждом хорошем макете.
- Рассмотрите возможность использования интерактивных элементов. Популярная сегодня инфографика привлекает внимание интерактивными и анимированными элементами.Хотя с технической точки зрения это может быть немного сложнее, оно того стоит.
Несмотря на то, что при разработке инфографики не существует жестких правил, следует учитывать некоторые камни преткновения. Ваша инфографика не будет столь впечатляющей или эффективной в следующих случаях:
- Она выглядит так же, как и все остальные : Интернет-контент неумолимо заметен — слишком большой риск копировать чужую работу.
- Плохо оформлено : противоречивые цвета и неразборчивые шрифты сделают вашу инфографику менее привлекательной.
- Слишком много текста или он слишком длинный : Всегда помните, что текст, который вы предоставляете, предназначен для конкретизации и улучшения визуальных эффектов. Сделайте его актуальным и лаконичным.
- Содержание разбавлено : слишком много информации снижает мгновенную эффективность тщательно отредактированной инфографики. Убедитесь, что вы включаете самую важную информацию, которую нужно знать вашим читателям.
- Информация неверна : Ваш контент должен быть не только точным, но и цитироваться.Представляя факты или данные, обязательно указывайте источники где-нибудь в своей инфографике.
После завершения убедитесь, что свободные концы связаны, убедившись, что окончательный дизайн имеет правильный размер для просмотра. Ничего страшного, если ваша инфографика больше по размеру или более высокого качества — это будет полезно для читателей, которые могут захотеть увеличить вашу инфографику, чтобы прочитать текст или просмотреть данные.
Сделайте изображение инфографики с полным разрешением доступным по ссылке, которой можно будет легко поделиться.Когда пришло время поделиться в социальных сетях, выберите свою аудиторию и включите инфографику там, где она вызовет наибольший интерес.
Распространение вируса — это всегда цель, но довольствоваться большим интересом, поскольку реалистичная цель работает каждый раз. Не забывайте использовать Semrush Social media Toolkit, чтобы отслеживать свои продвижение в социальных сетях.
Определенные публикации, блоги и влиятельные лица, которые разделяют интерес к вашей теме, продукту или услуге, также могут быть жизненно важными каналами для обмена и продвижения вашего контента.
Инфографика по-прежнему играет большую роль в распространении вашего сообщения. Они популярны и эффективны, потому что работают.
Развитие анимации и интерактивных элементов вывело инфографику в новые области. Эта область находится в постоянном развитии, поэтому можно с уверенностью сказать, что инфографика будет и дальше распространяться, развиваться и распространяться.
Можно превратить свое творчество в лайки и трафик, а также в авторитет читателей, ищущих точную и полезную информацию.
Не бойтесь экспериментировать с типами инфографики, дизайном и продвижением. Со временем вы научитесь понимать, как лучше всего представлять данные, которые нужны вашей аудитории, в том формате, который им больше всего нравится.
Как создавать элементы дизайна инфографики в PowerPoint
Если вы думаете, что инфографика предназначена только для маркетинга и визуализации данных, подумайте еще раз. На самом деле они действительно полезны для всех, кто занимается онлайн-обучением, потому что в них используется много тех же элементов, что и разработчики курсов для разработки электронного обучения.
В этой серии руководств мы рассмотрим использование PowerPoint для создания простых элементов инфографики. PowerPoint идеален, потому что это не только мощная графическая программа, но и почти универсальный инструмент, а редактируемую графику, которую вы создаете, можно использовать в Articulate Storyline.
Создание простых иконок: люди
Мы написали несколько статей о создании пользовательских пиктограмм для электронного обучения. Первый показывает «Простые способы создания потрясающей пользовательской графики для электронного обучения», а второй — еженедельное задание по созданию собственных персонажей для электронного обучения с пиктограммами.
В этой статье я хочу поделиться изящным трюком, как настроить графику таким образом, чтобы ее можно было легко закрасить для отображения процентов. Самое приятное, что вам не нужно создавать отдельную графику для каждого процентного изменения.
Шаг 1. Создание значков людей
Секрет создания вашей собственной графики заключается в том, чтобы видеть основные формы, составляющие окончательную графику. Посмотрите следующее видео, чтобы узнать, как комбинировать базовые формы для создания людей:
Шаг 2: Создание эффекта маскировки для вашей графики
Теперь, когда у вас есть коллекция редактируемых векторных фигур, пора объединить эти изображения в одно изображение, чтобы создать эффект маскировки или трафарета.Чтобы объединить фигуры, вы будете работать с инструментом «Объединить (объединить) фигуры», представленным в PowerPoint 2010. Вы можете узнать больше о «Объединении фигур» в этой статье.
ПРИМЕЧАНИЕ . Прежде чем начать, не забудьте продублировать изображения людей, чтобы не потерять работу, созданную на предыдущем шаге. Я упоминаю об этом в видео, но стоит повторить.
Шаг 3: Создание процентов
Теперь, когда ваша графика и маскирующий эффект на месте, последний шаг — создать несколько направляющих, которые помогут вам настроить акцент для каждого процента.
В этом примере мы используем направляющие как временные линейки, но нет ничего плохого в том, чтобы использовать эту технику для создания постоянных направляющих для ваших собственных целей.
Примеры инфографики
Используя эту базовую технику, вы можете применить ее практически к любой векторной графике, которую вы создаете в PowerPoint. Просто помните, всегда сохранять исходные графические формы, чтобы вы могли использовать или редактировать их позже. Как только вы объедините формы, они потеряны.
Покажи мне свои примеры
Если вы попробуете этот эффект, включите ссылку на свои примеры в комментариях ниже. Вы знаете, как мы любим примеры, и я найду способ отразить то, чем вы делитесь, в другом сообщении, чтобы продемонстрировать вашу работу.
В следующей статье мы рассмотрим создание простых круговых диаграмм с помощью встроенных инструментов PowerPoint. Верно, мы не используем инструменты данных и диаграмм, потому что хотим, чтобы графику можно было редактировать в Articulate Studio и Articulate Storyline.
Связанные руководства
Как создать инфографику с Canva за 5 простых шагов
Использование инфографики может быть успешным способом отображения данных и статистики в удобочитаемых форматах, взаимодействия с аудиторией и распространения вашего контента в социальных сетях. И не волнуйтесь, вам не нужно быть графическим дизайнером, чтобы создать потрясающую инфографику. Продолжайте читать, чтобы узнать, как создавать инфографику с помощью Canva.
В этой статье мы рассмотрим:
- Зачем создавать инфографику
- Преимущества использования средства создания инфографики Canva
- Пошаговые инструкции по созданию инфографики с помощью Canva
- Как поделиться своей инфографикой со всем миром
- Лучшие советы по созданию успешной инфографики
К концу чтения вы будете хорошо разбираться в том, как создавать инфографику с помощью Canva, и делиться ею в социальных сетях.Итак, приступим!
Зачем создавать инфографику?
Прежде чем мы обсудим, как создавать инфографику с помощью Canva, давайте сначала рассмотрим преимущества использования инфографики.
Взаимодействуйте со своей аудиторией
Помогите читателям понять данные
Отображая сложную информацию в визуальной, легко читаемой инфографике, вашей аудитории будет легче усвоить материал. Было обнаружено, что 40% людей лучше реагируют на визуальную информацию, чем на простой текст.Итак, если вы хотите, чтобы ваши данные оказали влияние на аудиторию, действительно были поняты и запомнены, создание инфографики поможет вам в достижении этой цели.
Привлекайте посетителей на ваш сайт
Инфографика может отображать данные и статистику в увлекательной и интересной форме, визуально привлекательной для ваших читателей. Следовательно, это может увеличить количество ваших репостов в социальных сетях и помочь вашему бренду охватить более широкую аудиторию. Последствием этого взаимодействия является расширение круга ваших подписчиков в социальных сетях и увеличение посещаемости вашего сайта трафиком.Исследование Visually показывает, что маркетологи, использующие инфографику, увеличивают трафик на 12% быстрее, чем те, кто этого не делает.
Итак, теперь мы знаем плюсы создания инфографики. Давайте теперь обсудим, почему вам следует создавать инфографику с помощью Canva.
Canva — обзор
Canva — это онлайн-инструмент графического дизайна, который используют все, от новичков до профессиональных дизайнеров, для создания потрясающего контента. Эта платформа для дизайна предоставляет ряд мощных функций, а также обширную библиотеку фотографий, графики и шрифтов.Таким образом, какой бы ни был ваш дизайн-проект, результат будет выглядеть профессионально и элегантно.
Создатель инфографики из Canva
Одним из ключевых достоинств Canva является простой в использовании инструмент для создания инфографики с перетаскиванием. Вот обзор его лучших функций:
- Бесплатное использование — Хотя вы можете приобрести элементы дизайна премиум-класса, Canva предлагает множество бесплатных вариантов на выбор.
- Конструктор страниц с перетаскиванием — просто перемещайте элементы по странице, перетаскивая их на место.
- Готовые шаблоны инфографики — Выбирайте из множества бесплатных и премиальных готовых макетов, созданных для самых разных проектов.
- Фотографии и элементы дизайна — Доступ к тысячам фотографий и элементам графического дизайна, которые помогут вам создать красивую инфографику.
- Поделитесь своей инфографикой — Разместите свою инфографику в Facebook и Twitter прямо из Canva.
Итак, теперь мы немного знаем о Canva.Теперь давайте узнаем, как создавать инфографику с помощью Canva.
Как создавать инфографику на Canva
Для начала вам необходимо создать учетную запись в Canva. Вы можете войти в систему через Facebook, Gmail или другой адрес электронной почты.
После входа следуйте инструкциям по установке, а затем в разделе Создать дизайн выберите Инфографика .
Откроется панель управления Canva, и вы сможете приступить к созданию своей инфографики.
Итак, давайте теперь посмотрим на различные инструменты дизайна, доступные здесь, и на то, как их использовать для создания вашей первой инфографики:
Шаг первый: просмотрите макеты
Canva предоставляет множество готовых бесплатных и дополнительных шаблонов инфографики. Они различаются по планировке, дизайну и тематике. Таким образом, более чем вероятно, что вы найдете шаблон, подходящий для вашего проекта. (Чтобы создать инфографику с нуля, перейдите ко второму шагу и выберите свой фон).
Если вы хотите использовать готовый макет, сначала выберите Макет в строке меню слева. Затем прокрутите вниз, чтобы найти макет, который соответствует вашим потребностям. После этого просто нажмите на выбранный вами макет, чтобы переместить его в центр страницы.
Чтобы настроить готовый макет, вы можете просто щелкнуть каждый отдельный элемент. Затем измените или замените фон, текст, изображения или любой другой элемент по своему усмотрению (более подробно описано в шагах 2–4).
Шаг второй: выберите фон
Canva предоставляет широкий выбор бесплатных и премиальных фонов для инфографики, из которых вы можете выбирать. Если вы ищете цвет блока, узор или изображение, здесь для вас найдется что-то.
С Canva очень просто изменить фон инфографики. Сначала выберите Фон из меню, а затем просмотрите многочисленные фоны. Если вам сложно сделать выбор, щелкните фон, чтобы просмотреть его на инфографике.
После того, как вы выбрали свой фон, вы можете настроить его внешний вид в строке меню редактора выше. Измените цвет, добавьте фильтры, измените прозрачность и многое другое.
Шаг третий: добавьте текст
После того, как был выбран фон вашей инфографики, вы можете начать конкретизировать содержание, добавив текст.
Щелкните Текст , а затем перетащите типы заголовков или любой из типов шрифтов в качестве примера. Пишите прямо в текстовые поля, а затем изменяйте размер и положение текста на инфографике по своему усмотрению.Дополнительные параметры настройки также доступны в меню редактора вверху страницы.
Шаг четвертый: Выберите соответствующие графические элементы
Элементы — это один из самых важных разделов, о котором нужно знать. Представленная здесь графика поможет вам добавить забавные и интересные визуальные аспекты к вашей инфографике, одновременно поддерживая ключевые моменты, которые вы отметили в тексте.
Элементы разбиты на несколько категорий:
- Бесплатные фото
- Решетки и рамки
- Фигуры и линии
- Иллюстрации и иконы
- Графики
Чтобы выбрать графический элемент для использования в инфографике, выберите выбранную категорию, а затем дважды щелкните или перетащите элемент, который хотите использовать, на экран.Ниже я добавил белые квадраты из фигур, графиков из иллюстраций и таблицу из графиков . Я также загрузил несколько собственных изображений (загрузка изображений будет рассмотрена далее).
Опять же, вы можете перетаскивать графические элементы, чтобы изменить их размер, и перемещать их по инфографике. Дополнительные настройки также можно найти в верхней части страницы в меню редактора, включая возможность добавления URL-ссылки к отдельным элементам.
Дополнительные графические элементы
Есть несколько других функций, которые вы можете использовать в зависимости от типа изображений и графики, которые вы хотите добавить в свою инфографику.
- Search — используйте функцию поиска Search для поиска в библиотеке Canva бесплатных и премиальных фотографий и иллюстраций.
- Загрузки — Если вы хотите использовать определенные изображения или графику, не принадлежащие Canva, вы можете загрузить их со своего рабочего стола или учетной записи Facebook.
После того, как вы добавили и расположили все необходимые визуальные элементы и любой дополнительный текст, который вам может понадобиться, ваша инфографика должна быть завершена и готова к публикации.
Шаг пятый — поделитесь своей инфографикой со всем миром
Последний шаг в процессе создания инфографики в Canva — поделиться ею со всем миром. Нажмите кнопку Поделиться , отображаемую в меню вверху страницы. Затем выберите один из четырех вариантов обмена:
- Социальные сети — Поделитесь своей инфографикой в Facebook или Twitter.
- Люди — Пригласите людей поделиться или просмотреть вашу инфографику.
- Ссылка — Отправьте ссылку людям для просмотра или редактирования вашего дизайна.
- Вставить — Вставьте свою инфографику в любое место в Интернете, используя простую ссылку или строку кода.
Вы также можете выбрать Загрузить , чтобы загрузить инфографику и использовать ее по своему усмотрению.
Лучшие советы по созданию успешной инфографики
Как видите, Canva — очень простой в использовании инструмент. Однако размещение элементов на странице не всегда приводит к созданию успешной инфографики. Вот несколько основных советов, которые помогут в процессе проектирования:
Создание потоковой инфографики
Для успешной инфографики будет использоваться непрерывный макет.Это означает, что когда ваш читатель просматривает вашу инфографику, сразу становится очевидно, с чего начать, а где искать дальше.
Для создания потока рассмотрите возможность использования:
- Подзаголовки или полужирный текст для разделения статистики.
- Линии или точки, которые помогут вашей аудитории следовать по пути инфографики.
- Номера для заказа ваших данных.
Если ваша инфографика не структурирована и поток неочевиден, вы можете быстро потерять внимание аудитории.
Используйте правильный «тип» инфографики для своего проекта
Важно то, как вы представляете информацию в инфографике. Существует множество стилей инфографики, поэтому попробуйте выбрать тот, который лучше всего отражает вашу тему. Вот несколько наиболее широко используемых типов инфографики…
- Сравните и сопоставьте — подчеркните сходства и различия между двумя продуктами или идеями.
- Временные шкалы — отображать информацию на временной шкале, чтобы помочь объяснить процесс или показать, как развивалась конкретная тема.
- Алфавитный порядок — данные представлены в алфавитном порядке, чтобы помочь структурировать общую тему и обеспечить четкий порядок чтения.
Используйте актуальные и привлекающие внимание визуальные элементы
Развлекательные и привлекательные визуальные эффекты — ключ к созданию успешной инфографики. Используйте изображения для резервного копирования ключевой статистики и добавьте интересную динамику к тексту. И убедитесь, что визуальные элементы актуальны и помогают, а не мешают потоку инфографики.
Последние мысли о создании инфографики с помощью Canva
Canva — чрезвычайно простой в использовании инструмент, который позволит вам создавать стильную, профессиональную и красивую инфографику. Как только вы потратили время на разработку инфографики, убедитесь, что вы делитесь, делитесь, делитесь! Разместив свою инфографику в социальных сетях, вы сможете:
- Взаимодействуйте со своей аудиторией
- Повышение узнаваемости бренда
- Рост подписчиков в социальных сетях
- Привлекайте посетителей на ваш сайт
У вас есть вопросы, как создавать инфографику с помощью Canva? Пожалуйста, задавайте вопросы в комментариях ниже!
Как создать инфографику
Визуальный контент сегодня доминирует в контент-маркетинге.Эпоха больших блоков текста с небольшим количеством визуальных элементов или без них ушла в прошлое.
Люди обучаются визуально, и именно визуальный контент имеет тенденцию становиться вирусным. Согласно исследованию PR Daily, визуальный контент просматривается на 94% чаще, чем простой контент без визуальных элементов.
Сообщения в блогах останутся центральными в контент-маркетинге, но именно визуальные эффекты сделают ваш контент более привлекательным для ваших читателей.
Визуальный контент включает изображения, видео, мемы, слайд-шоу и инфографику.Однако инфографика — это средство визуальной коммуникации, о котором мы поговорим в этой статье.
Инфографика — это визуальное представление информации в формате, который включает изображения, диаграммы и ограниченный текст. Инфографика использует привлекательные визуальные эффекты для быстрой и четкой передачи информации.
Это позволяет вашим читателям легче переваривать ваш контент, чем сканировать большие фрагменты текста.
Зачем нужна инфографика?
Полезность инфографики как визуального средства очевидна, но вам может потребоваться больше убежденности, прежде чем делать решительный шаг.Есть много причин использовать инфографику в своем контент-маркетинге, и некоторые из них:
Инфографика разбивает сложную информацию и упрощает ее усвоение.
Читатели предпочтут сканировать визуально привлекательную инфографику, чем читать длинные тексты.
Инфографика упрощает передачу фактов и цифр, которые позиционируют вас как эксперта в своей нише.
Людям нравятся факты, а инфографика позволяет легко передавать эти факты с помощью привлекательной графики и изображений.
Инфографикой легко делиться, и она чаще становится вирусной, чем текстовый контент.
Привлекательность инфографики делает их идеальными для публикации в социальных сетях. Вирусный контент не только улучшит ваше SEO, но и повысит узнаваемость вашего бренда.
Вирусная инфографика привлечет трафик на ваш сайт.
Когда вашим читателям понравится ваша инфографика и поделится ею, больше людей будут ссылаться на ваш сайт и узнают о ваших продуктах и услугах.
Теперь вы знаете о преимуществах инфографики для вашей стратегии контент-маркетинга, но как вы можете создать инфографику?
Как создать свою собственную инфографику
Мы не все мастера дизайна, и вы можете поспешно заключить, что вам не хватает дизайнерских навыков для создания инфографики.Это неправда.
Многие бесплатные и платные инструменты для создания инфографики интуитивно понятны, и эти инструменты упрощают создание инфографики.
Создать инфографику легко, и мы покажем вам, как это сделать, в пошаговом руководстве ниже:
Шаг 1. Определите, чего вы хотите достичь с помощью своей инфографики
Цель вашей инфографики будет определять элементы дизайна вы будете использовать и слова, которые вы включите в копию своей инфографики.
Если вы пытаетесь передать сложные данные своим читателям, представить краткий обзор сообщения в блоге или отобразить результаты опроса, цель вашей инфографики будет определять ваш подход к дизайну.
Шаг 2. Определите аудиторию для вашей инфографики
Целевая аудитория вашей инфографики также будет определять то, как вы визуализируете информацию в вашей инфографике. Выбор графики, цвета и тона копии вашей инфографики будет зависеть от того, что нравится вашей целевой аудитории.
Вы должны проверить своих конкурентов, чтобы увидеть инфографику, которую они используют. Инфографический дизайн, который получит большое количество репостов, будет беспроигрышной ставкой, и вы также можете сказать, что не работает, с помощью инфографики, которая мало привлекает внимание.
Шаг 3: Курируйте свой контент и систематизируйте свои данные
Вы определили цель своей инфографики и знаете идеальных читателей вашей инфографики, следующим шагом будет сбор информации, которая вам понадобится, чтобы рассказать свою историю.
Первым делом выберите тему для своей инфографики. Выбор темы поможет вам определить тему вашей инфографики. Он служит основой вашей истории и помогает сфокусировать ваше исследование.
Далее вы соберете данные, относящиеся к вашей теме.Представление данных ради данных не принесет пользы вашей аудитории и может снизить эффективность вашей инфографики.
Вы можете использовать свои данные, сторонние данные или их комбинацию. Проверьте факты и обязательно укажите источники ваших данных.
Шаг 4. Выберите правильный шаблон инфографики для данных, которые вы хотите представить .
Вот некоторые из этих шаблонов:
Шаблон сравнительной инфографики
Источник: Pinterest
Вы можете использовать этот тип шаблона для размещения двух концепций или продуктов рядом и объяснения их различий. Этот шаблон позволяет создать контраст и показывает преимущества и недостатки одной концепции по сравнению с другой.
Шаблон информационной инфографики
Источник: Venngage
Это более тяжелый тип инфографики, но текст дополнен графикой, такой как значки, цвета, шрифты и другие визуальные элементы.Вы можете использовать информационную инфографику для создания списков, инструкций или обзора сообщения в блоге.
Шаблон инфографики The Numbers
Источник: Advertisingrow
Инфографика этого типа идеально подходит для отображения статистической информации. Он позволяет отображать данные в легко усваиваемых числах и в визуально привлекательной форме.
- Хронология инфографики. Инфографика на временной шкале может быть простым и привлекательным способом соотнести события со временем. Они являются отличным выбором для передачи истории или прогресса проектов и инициатив, и их легко адаптировать к любому временному масштабу.
- Бизнес-инфографика. Практически любой шаблон или дизайн инфографики можно использовать для создания бизнес-инфографики. Компании могут использовать инфографику во внутренних коммуникациях и информационных бюллетенях, в презентациях и развитии нового бизнеса, в маркетинге и рекламе и почти везде, где сложные данные могут быть представлены в простой и привлекательной форме. Деловая инфографика обычно предназначена для отражения бренда компании с использованием фирменных шрифтов, цветов и руководств по стилю для создания инфографики, визуально гармонирующей с другими материалами бренда.
- Интерактивная инфографика. Добавление к инфографике даже простых интерактивных элементов или анимации — отличный способ повысить интерес и заинтересованность. Это также может быть мощным способом добавления слоев данных, отражающих изменения с течением времени, влияние различных переменных или выявление различных результатов. Такие сайты, как Infogram и Visme, позволяют легко создавать собственные анимированные или интерактивные инфографики.
Шаблон инфографики с диаграммами
Источник: UsaToday
Инфографика с диаграммами также используется для отображения статистических данных.
Однако они больше подходят для сравнения большого количества элементов. Инфографика круговых диаграмм, в частности, довольно распространена.
Шаг 5: Создайте свою инфографику
Источник: edrawsoft
Это самая интересная часть. Это этап, на котором вы вводите тему, данные и выбираете графику и цвета в свой инфографический шаблон.
Итак, как вы создадите свою инфографику?
- Запустите инструмент дизайна инфографики
- Выберите шаблон инфографики
- Выберите подходящий размер для своей инфографики
- Добавьте свои данные в заполнители содержимого вашего шаблона инфографики
- Добавьте значки, изображения и другие графические элементы в свою инфографику
- Установите цвета, шрифты и фон для вашей инфографики
- Просмотрите свою работу
- Сохраните и загрузите заполненную инфографику
Шаг 6: Продвигайте свою инфографику
Если вы хотите, чтобы ваша инфографика получила распространение и стала вирусной, тогда вам нужно продвигать свою инфографику.Этот процесс аналогичен тому, как вы продвигаете свои сообщения в блоге. Сделайте свою инфографику общедоступной, продвигайте ее в своих учетных записях в социальных сетях и наблюдайте, как она становится все популярнее.
Лучшие производители инфографики, которые вы можете использовать для создания своей инфографики
Чтобы помочь вам начать создание инфографики, мы определили лучших бесплатных и платных производителей инфографики. Эти создатели инфографики предоставят вам все инструменты, шаблоны, графические элементы и ресурсы, необходимые для создания любого типа инфографики.
Piktochart (бесплатно)
Источник: blog.drumup.io
Piktochart — это бесплатное средство для создания инфографики, идеально подходящее для людей с небольшим опытом проектирования или без него. На платформе есть множество шаблонов, и она имеет интерфейс с перетаскиванием, который позволяет с легкостью добавлять графические элементы в вашу инфографику.
Canva (бесплатно)
Источник: Causevox
Canva — один из самых мощных инструментов дизайна, которые вы можете найти сегодня в Интернете. Он позволяет создавать что угодно, от брошюр до поздравительных открыток.Вы также можете бесплатно создавать инфографику. Создатель инфографики Canva прост в использовании, и у вас будет доступ к огромной библиотеке полностью настраиваемых шаблонов, изображений, цветовых схем и графических иллюстраций — как бесплатных, так и платных.
Venngage (бесплатно)
Источник: iconscout
Venngage предлагает более 100 шаблонов инфографики на ваш выбор, и вы можете легко создавать инфографику для социальных сетей, презентации данных, отчеты и многое другое.
Adobe Spark (бесплатно)
Источник: helpx.adobe
Adobe Spark позволяет быстро и легко создавать потрясающую инфографику. Он поставляется с редактором перетаскивания, который оснащен библиотекой из тысяч шаблонов и графических иллюстраций. Платформа особенно идеальна для создания инфографики для социальных сетей и имеет удобную функцию, которая позволяет вам установить соответствующий размер инфографики для вашей любимой платформы социальных сетей.
Google Charts (бесплатно)
Источник: Computerworld
С Google Charts создавать красочные диаграммы для представления статистических данных легко и бесплатно.Вы можете выбирать из обширной галереи настраиваемых диаграмм и подключаться к своим наборам данных в режиме реального времени.
Easel.ly (freemium)
Источник: Templatetoaster
Easel.ly позволяет легко создавать красивую инфографику, выбирая из сотен категоризированных шаблонов. Он также поставляется с редактором перетаскивания, с помощью которого вы можете легко менять графические иллюстрации, изменять цвета, выбирать между стилями шрифтов и загружать свои изображения.
Snappa (freemium)
Источник: Buffer
Snappa поставляется с полнофункциональным графическим редактором, с помощью которого вы можете легко изменять размер готовых шаблонов для социальных сетей, рекламы, электронных писем, инфографики и т. Д.Платформа также позволяет вам планировать и делиться своей инфографикой прямо в социальных сетях.
Genial.ly (freemium)
Источник: Commonsense.org
Genial.ly — это онлайн-инструмент для визуализации данных, который предлагает простой в использовании редактор, с помощью которого вы можете добавлять фигуры, изображения и другие графические иллюстрации на ваш компьютер. шаблон. Он также работает в облаке, поэтому вы можете получить доступ к своей инфографике с любого устройства. Однако бесплатная подписка предотвращает загрузку, и вы можете делиться своей инфографикой только непосредственно в социальных сетях.
BeFunky (премиум)
Источник: Buffer
Это один из лучших онлайн-инструментов для создания привлекающей внимание инфографики, которая привлекает внимание читателей, в которых вы нуждаетесь. Инструмент включает в себя более миллиона стоковых изображений, тысячи готовых профессионально разработанных шаблонов и сотни элементов дизайна.
Visme (freemium)
Источник: Pinterest
С помощью перетаскиваемого редактора Visme вы можете создавать красивую инфографику за считанные минуты. Редактор поставляется с библиотекой готовых проектных ресурсов, которые вы можете легко добавить в свой шаблон.Вы получите доступ к бесплатным шрифтам, сотням шаблонов и тысячам изображений и значков.
Лучшая информация для размещения инфографики
Есть несколько проверенных элементов дизайна, которые вы должны включить в свою инфографику, и некоторые из них:
Соответствующие и проверенные данные
Читателям нравится визуальный контент, но этот визуальный контент также должен передавать информацию, относящуюся к теме инфографики и полезную для ваших читателей. Информация должна находить отклик у вашей аудитории, а ваши данные должны быть актуальными.Использование устаревших данных создаст неправильное впечатление и может нанести вред вашему бренду.
Великолепная графика
Элементы визуального дизайна — это красота инфографики, а используемые вами графические иллюстрации должны быть привлекательными и подходящими для вашей аудитории. Используйте правильные цвета, шрифты и значки, которые будут соответствовать вашей целевой аудитории читателей.
Последовательная организация данных
Ключ к успешной инфографике — это идеальный баланс текста и графических иллюстраций.Ваши читатели должны быть в состоянии понять суть вашей инфографики при быстром сканировании. Если ваш дизайн инфографики хаотичен, заинтересовать читателя сложно.
Как провести мозговой штурм идеи для вашей инфографики
Легко определить тенденцию инфографики вашего конкурента, но вы не можете просто скопировать ее, вам нужно придумать новые идеи для своей инфографики.
Чтобы помочь вам найти идеи, мы составили список проверенных способов мозгового штурма отличных инфографических идей.
Переупаковка существующего контента
Если вы много лет инвестировали в контент-маркетинг, вы можете использовать свои сообщения в блогах, пресс-релизы и тематические исследования для создания своей инфографики. Все, что вам нужно сделать, это обрезать контент в визуализированную и легко усваиваемую инфографику.
Данные компании
Вы можете продемонстрировать свои уникальные достижения и выделиться среди конкурентов, используя достоверные данные, чтобы рассказать свою историю с помощью шаблона инфографики чисел или шаблона инфографики диаграмм.
Академические исследования и правительственные отчеты
Вы можете использовать общедоступные академические исследования и общедоступные данные, чтобы получить статистику, необходимую для вашей инфографики.
Актуальные новости в вашей нише
Вы можете использовать бесплатный инструмент, такой как Buzzsumo, для поиска актуальных статей в вашей отрасли. Все, что вам нужно сделать, это ввести ключевое слово, и Buzzsumo будет ретранслировать статьи, которые получают наибольшее участие в социальных сетях по этому ключевому слову. Вы можете использовать это как вдохновение для своей инфографики.
Опросы
Почему бы не спросить своих читателей? Вы можете использовать такой инструмент, как SurveyMonkey, чтобы опросить своих читателей и получить ценные данные о том, что думают ваши читатели, и о типе контента, который им понравится.
Принципы дизайна для инфографики
Если у вас нет опыта в графическом дизайне, не волнуйтесь. Вы по-прежнему можете создавать красивую инфографику, следуя нескольким простым правилам. Вот основные принципы дизайна инфографики:
- Цвет. Если вам интересно, как выбирать цвета при создании инфографики, вот несколько цветовых принципов, о которых следует помнить:
- Бренд. У вашего бренда уже есть предпочтительная цветовая палитра? Должна ли ваша инфографика соответствовать другим материалам брендинга и использовать ту же цветовую палитру?
- Соответствие, оттенок и комплимент. Когда вы смотрите на стандартный цветовой круг, основное правило заключается в том, что цвета, расположенные рядом друг с другом, совпадают, в то время как цвета, расположенные прямо напротив друг друга, дополняют друг друга.Вы также можете использовать один цвет, а затем подкрашивать его светлее и темнее, чтобы получить три цвета, которые естественно хорошо сочетаются друг с другом и не добавляют ненужной визуальной сложности.
- Чувства и эмоции. Будет ли цветовая палитра вашей инфографики соответствовать эмоциональному тону данных, которые она передает? Если ваша инфографика посвящена веселым и веселым темам, имеет смысл использовать игривые цвета, но яркие цвета подходят не для всех типов информации. Подумайте, соответствуют ли ваши цвета передаваемой вами информации.
- Визуализация данных. При разработке инфографики помните, что основная цель — передать информацию в привлекательной форме, а цвет может быть мощным инструментом для визуализации данных. Например, мы естественным образом ассоциируем красный цвет с жарой или срочностью, поэтому создание диаграммы или графика, где срочные или важные данные окрашены в красный цвет, помогает передать сообщение. С другой стороны, если гистограмма показывает одно значение или измерение с течением времени, сохранение каждой полосы одного цвета имеет смысл, а создание разных цветов может сбивать с толку.Для привлекательной инфографики, которая передает информацию четко и эффективно, выберите ограниченную цветовую палитру, состоящую всего из 1-2 цветов, или один цвет с оттенками и оттенками, а затем добавьте дополнительный цвет только в том случае, если это необходимо для дополнительного эффекта.
- Типографика. Многие люди не понимают, какие шрифты использовать в инфографике. Если вы хотите знать, как выбирать шрифты для своей инфографики, вот ключевые факторы, которые следует учитывать:
- Бренд. У вашего бренда уже есть шрифт? Включены ли в правила вашего бренда шрифты и способы их использования?
- Разборчивость.Самым важным фактором при выборе шрифтов для инфографики является удобочитаемость. Ваша информация должна быть четкой, а ярлыки должны четко указывать данные, которые они представляют. Выберите шрифты, которые можно прочитать с первого взгляда, разместите и стилизуйте их для ясности и разборчивости.
- Шрифты с засечками или без засечек. Практическое правило типографики в дизайне — использовать не более двух шрифтов в одном дизайне и комбинировать шрифт с засечками и без засечек. Поскольку шрифты без засечек, такие как Arial и Helvetica, более разборчивы, рекомендуется выбрать стильный шрифт с засечками для заголовков и заголовков и более разборчивый шрифт без засечек для меньших надписей и текстовых блоков.
- Графические элементы. Графические элементы — отличный способ сделать инфографику более разборчивой и привлекательной. При выборе графических элементов для инфографики, вот ключевые факторы дизайна:
- Бетон или абстрактный? Ваша инфографика посвящена конкретной теме, например, овощам или мобильным устройствам, или она о чем-то более абстрактном, например, о текучести покупателей или общественном мнении? Вы можете выбрать элементы графического изображения, которые непосредственно указывают на конкретные предметы, но может быть сложнее и запутать попытки использовать изображения для отражения абстрактных концепций.
- Будьте проще. Используйте простые графические элементы, которые можно быстро понять. Простая графика, такая как смайлики, знаки доллара, стрелки и фигуры, обычно более эффективна в инфографике, чем сложные конструкции.
- Добавьте ясности своей графике. Графика — мощный способ повысить визуальную привлекательность вашей инфографики, но она всегда должна в первую очередь добавлять ясность. Например, линии, круги и стрелки могут визуально разделять или связывать различные концепции, указывать изменения или поток информации или визуально группировать информацию.Комбинируйте графические элементы с выбранными вами цветами, чтобы упорядочить информацию и добавить ясности.
- Негативное пространство. Отрицательное пространство делает инфографику чистой, организованной и профессиональной. Он разделяет различные наборы данных, помогает сфокусировать и систематизировать информацию, а также упрощает чтение и понимание инфографики. Избегайте загромождения инфографики слишком большим количеством информации, слишком большими или слишком близко расположенными элементами, а также слишком большим количеством цветов, шрифтов или графических элементов.Дайте дизайну возможность дышать.
- Какой размер лучше всего подходит для инфографики? Оптимальный размер инфографики зависит от того, что она содержит, где она будет опубликована, и от целевого устройства пользователя. Каждая платформа социальных сетей имеет свой предпочтительный размер и ориентацию изображения. Для максимальной гибкости создайте свою инфографику с вертикальной ориентацией и используйте следующие популярные размеры:
- Блоги и веб-страницы: Вертикальная ориентация. 800-1920 пикселей в ширину и любую длину
- Социальные сети:
- Квадратная ориентация (Instagram): 2000 x 2000 пикселей
- Горизонтальная ориентация (Twitter, LinkedIn, Facebook): 2000 x 1000 пикселей
- Вертикальная ориентация (Pinterest): 735 x 1150
- Печать: используйте цвета CMYK, измеряйте размер цифрового холста в дюймах или миллиметрах бумаги и используйте максимально возможное разрешение.
Хорошие инструменты и приложения для создания инфографики будут иметь шаблоны, которые позволят вам создавать инфографику оптимального размера и масштабировать ее для различных платформ.
Типы инфографики, которые распространяются и становятся вирусными
Красивая инфографика, которая содержит актуальную информацию и продвигается в правильных каналах социальных сетей, имеет хорошие шансы стать вирусной.
Однако не вся инфографика одинакова, и существуют определенные типы инфографики, которые оказались более эффективными в привлечении внимания читателей.
Инфографика на основе списков
Источник: European-business.com
Читатели любят списки, их легко просматривать и усваивать. Хорошо продуманная инфографика на основе списка будет включать короткие тексты, большое пространство и динамические цвета.
Инфографика сравнения
Источник: business2community
Инфографика сравнения помогает вашим читателям оценивать варианты и принимать решения. Сравнительная инфографика упрощает процесс принятия решения о покупке для ваших читателей, и они понравятся вашим читателям.
Инфографика с практическими рекомендациями
Источник: adioma.com
Кому не нравятся инструкции с практическими рекомендациями? Посты в блогах с практическими рекомендациями оказались чрезвычайно популярными, и то же самое относится к инфографике. Вы можете использовать формат How-To для целого ряда тем, и неотъемлемая ценность этого руководства делает их идеальной вирусной инфографикой.
Диаграмма Инфографика
Источник: weforum
Инфографика Диаграммы позволяют представлять статистические данные в визуально привлекательном формате.Инфографика диаграмм хорошо работает в социальных сетях, потому что сложные данные разбиты на формы и числа, которые читатели могут легко обработать.
Существует несколько различных типов инфографики диаграмм, которые могут представлять информацию и данные наиболее наглядно. Вот некоторые из наиболее распространенных типов инфографических диаграмм:
- Гистограмма. Гистограммы и столбчатые диаграммы — отличный выбор для инфографики на основе данных, которая показывает сравнение различных элементов или отражает изменения с течением времени.Они также являются отличным выбором, когда вам нужно указать количества ниже нуля. Они уменьшают беспорядок при управлении большими числами и быстро визуализируют ключевую информацию.
- Пузырьковая диаграмма. Пузырьковая диаграмма включает в себя все данные, записанные в традиционном точечном графике, вместе с ключевой информацией о количестве или объеме, что отражено в размере пузырьков. При разработке пузырьковой диаграммы используйте только круглые формы и масштабируйте круги по площади, а не по диаметру, чтобы информация отображалась точно.
- Пончиковая диаграмма. Кольцевая диаграмма представляет собой вариант круговой диаграммы и является отличным способом обозначения процентов и пропорций. Кольцевая диаграмма имеет отрицательное пространство в центре, которое можно использовать для добавления надписей или текста или просто для придания инфографике более сложного дизайна.
- Интерактивная диаграмма инфографики. Создавать интерактивные диаграммы в PowerPoint или Excel довольно просто, и это отличный способ представить ваши данные и вычислить переменные в реальном времени. Раньше, если вы хотели создавать интерактивные диаграммы для своего веб-сайта или каналов социальных сетей, вам требовался Javascript.Сегодня существует ряд отличных онлайн-инструментов, таких как Visme или everviz, которые позволят вам легко создавать и публиковать интерактивные или анимированные диаграммы, которые оживят ваши данные.
Пришло время создать собственную инфографику
Мы составили это руководство, чтобы показать вам важность инфографики для ваших усилий по контент-маркетингу и то, как вы можете создать визуально привлекательную инфографику, которая найдет отклик у ваших читателей.
Теперь вам нужно начать работу с любым из перечисленных выше инструментов и создать красивую и увлекательную инфографику, которая будет продвигать ваш бренд и привлекать трафик на ваш сайт.
Инфографика построения— Аналитик сообщества | Документация
С помощью ArcGIS Community Analyst вы можете визуализировать ключевые показатели и информацию в виде красивой инфографики. Инфографические отчеты можно создавать из набора готовых к использованию шаблонов, или вы можете создавать свои собственные шаблоны для создания графических отчетов. Эти визуально привлекательные отчеты могут содержать диаграммы, графики, таблицы, изображения и текст, которые можно стилизовать, чтобы сделать их более интересными.
Это видео было создано с помощью ArcGIS Business Analyst Web App, где пользовательский интерфейс и рабочие процессы идентичны ArcGIS Community Analyst.
Погружение:
На этой странице описывается, как создавать и настраивать шаблоны инфографики. Чтобы узнать, как запускать шаблоны инфографики для сайтов, см. Запуск инфографики.
Шаблоны инфографики
Ниже приведены доступные вам шаблоны.
Стандартные шаблоны
Это предопределенные шаблоны, которые вы можете использовать как есть или в качестве отправной точки для изменения и настройки. Например, шаблон «Ключевые факты» уже содержит важную демографическую информацию и информацию о расходах, а также диаграмму населения по возрасту.Вы можете просто добавить свой собственный логотип и сохранить его для использования или отредактировать контент, чтобы настроить шаблон в соответствии с вашими потребностями. Чтобы открыть стандартный шаблон для редактирования, наведите на него указатель и нажмите «Открыть».
Если вам нужен шаблон, который включает параллельные сравнения для всех торговых областей на сайте с несколькими кольцами, используйте сравнение с несколькими кольцами.
Пустые шаблоны
Это пустые шаблоны, в которые вы можете добавить собственный логотип и инфографику, диаграммы, графики, таблицы и другие элементы.Есть два типа пустых шаблонов, с которых вы можете начать.
Шаблоны с сетками
Это пустые шаблоны с предварительно определенными рекомендуемыми макетами для логотипа и рядов столбцов. Щелкните один из эскизов, чтобы начать работу, или щелкните Создать собственный шаблон с сетками, чтобы определить собственный макет сетки. Дополнительные сведения см. В этом пошаговом руководстве, в котором в качестве отправной точки используется шаблон с сетками.
Шаблон произвольной формы
Это пустой шаблон без предварительно определенного макета.Щелкните Создать шаблон свободной формы, чтобы начать работу. Затем вы можете добавить свое собственное содержимое в виде плавающих панелей, например панелей, которые можно разместить в любом месте шаблона и перемещать по мере необходимости.
Щелкните «Добавить изображение», чтобы добавить плавающие элементы, такие как изображения и фигуры, которые будут отображаться над или за панелями в шаблоне.
Мои шаблоны
Здесь можно получить доступ к сохраненным шаблонам. Сюда входят шаблоны, которые вы создали, шаблоны, которыми вы поделились с другими пользователями, и шаблоны, добавленные из файла или галереи.
- Нажмите «Поиск», чтобы поиск шаблона по названию.
- Нажмите «Обновить», чтобы обновите список шаблонов. Это обновит список до включить, например, шаблоны, которыми с вами поделился другой пользователь с список был заполнен.
- Чтобы добавить шаблон из галереи, нажмите «Добавить шаблон»> «Обзор галереи». Галерея представляет собой тщательно подобранный набор шаблонов, которые вы можете просматривать и добавлять в Мои шаблоны.
- Чтобы добавить шаблон, сохраненный в виде файла на вашем компьютере, нажмите «Добавить шаблон»> «Добавить шаблон из файла».
Наведите указатель на шаблон, чтобы увидеть его дополнительные параметры:
Совет:
Вы можете использовать вариант загрузки, чтобы использовать шаблон инфографики в другой стране. Например, у вас может быть полезный шаблон в США, который вы хотите запустить для сайтов во Франции. Для этого сначала загрузите шаблон в виде файла. Затем выберите «Франция» в раскрывающемся меню и используйте «Добавить шаблон из файла», чтобы просмотреть его в разделе «Мои шаблоны». Если этот шаблон инфографики содержит переменные, которые не поддерживаются во Франции, перед запуском его для сайтов вам потребуется отредактировать шаблон, чтобы удалить их или заменить поддерживаемыми переменными.
Общие шаблоны
Здесь перечислены шаблоны, созданные другими сотрудниками вашей организации и предоставленные вам. Чтобы сохранить шаблон, наведите на него указатель и нажмите кнопку «Сохранить как». После сохранения шаблон будет доступен вам в разделе «Мои шаблоны».
Элементы инфографики
Шаблоны инфографики состоят из одной или нескольких панелей. Чтобы изменить или создать шаблоны инфографики, вы замените или добавите элементы на панели. В шаблоне может быть до 10 страниц.Используйте Добавить страницу, чтобы добавить дополнительные страницы.
Чтобы добавить панель, уже присутствующую в другом шаблоне, щелкните Добавить панель из другого шаблона или выберите один из доступных типов элементов для вставки в панель.
Диаграмма
В диалоговом окне «Вставить диаграмму» используйте обозреватель данных слева, чтобы выбрать переменные (включая атрибуты сайта) и перетащить их в раздел диаграммы справа. Вертикальная гистограмма — это диаграмма по умолчанию, но вы можете выбрать другой тип в раскрывающемся списке диаграммы.Щелкните Создать настраиваемую переменную, чтобы создать настраиваемую переменную и добавить ее на панель. Используйте параметры диаграммы, чтобы настроить внешний вид диаграммы и улучшить ее визуальную привлекательность, изменив заголовок, выбрав значки, изменив настройки и размещение меток, осей и линий сетки, включив легенду и т. Д. У вас есть возможность добавить интерактивный интерфейс к некоторым элементам диаграммы. Более подробный пример построения диаграммы см. В пошаговом руководстве Создание собственного шаблона инфографики.
Изображение
Найдите и загрузите изображение со своего компьютера или выберите «Фигуры и значки». По умолчанию отображаются все доступные значки. Отфильтруйте список по категории, щелкнув стрелку раскрывающегося списка значков фильтра.
Совет:
Когда шаблон открыт для редактирования, вы можете перетащить поддерживаемые файлы изображений (png, jpg, gif, svg), включая сразу несколько файлов, с вашего компьютера на любую страницу вашего шаблона.
Вы можете использовать элементы управления для изменения размера и поворота добавленных изображений, фигур и значков.
Существует несколько стандартных ярлыков, которые можно использовать для настройки внешнего вида и размещения элементов изображения.
- Ctrl + Z (Command + Z на Mac) — отменить последнее изменение
- Ctrl + Y (Command + Y на Mac) — повторить последнее изменение
- Ctrl + A (Command + A на Mac) — выбрать все плавающие панели / elements
- Ctrl + C (Command + C на Mac) — копировать выбранные панели / элементы
- Ctrl + V (Command + V на Mac) — вставить выбранные панели / элементы
- Ctrl + X (Command + X на Mac) — вырезать выбранные панели / элементы
- Удалить — удалить выделенные панели / элементы
Эти ярлыки изменения размера и поворота можно использовать для выбранных элементов изображения:
- При нажатии клавиши Shift во время изменения размера пропорции сохраняются.
- При нажатии клавиши Ctrl во время изменения размера изменение размера происходит относительно центра.
- Когда одновременно нажимаются Shift и Ctrl при изменении размера, будут иметь место оба вышеуказанных поведения.
- Нажатие клавиш Shift + стрелка вверх / вниз / влево / вправо изменяет размер фигуры по горизонтали или вертикали.
- Во время вращения, если нажата клавиша Shift, вращение происходит с шагом 10 градусов.
Текст
Вы можете настроить содержимое и визуальный стиль текстового элемента.Щелкните Расширенное редактирование текста, чтобы добавить к тексту переменные и добавить динамическое поле или примечания. Чтобы пользователь мог редактировать текст при экспорте инфографики, установите флажок «Разрешить редактирование текста».
Инфографика
В диалоговом окне «Добавить панель инфографики» вы можете добавить на панель инфографику. Выберите одну из доступных стандартных панелей или нажмите «Создать инфографику», чтобы создать свою собственную инфографику. Подробный пример см. В пошаговом руководстве Создание собственного шаблона инфографики.Ваши персонализированные панели инфографики доступны в разделе Мои панели. Панели инфографики, которыми с вами поделились другие сотрудники вашей организации, доступны в разделе Общие панели. Щелкните Поиск, чтобы выполнить поиск по ключевым словам для инфографических панелей.
Совет:
Чтобы включить фотографии сайта в шаблон, выберите панель фотографий сайта из доступных панелей инфографики. Когда инфографика запущена, вы сможете прокручивать фотографии для сайта и щелкать любую фотографию, чтобы просмотреть ее в средстве просмотра фотографий, включая 360-градусные и панорамные фотографии.Фотографии на 360 градусов можно поворачивать для просмотра всего изображения.
Если вы хотите выбрать стандартную панель, которая включает параллельные сравнения для всех торговых областей на сайте с несколькими кольцами, вы можете выполнить поиск сравнений или использовать стрелки для просмотра доступных панелей.
Таблица
В диалоговом окне «Добавить таблицу» вы выберите тип таблицы для добавления на панель. У вас также есть возможность щелкнуть Изменить тему таблицы по умолчанию и создать свою собственную тему или выбрать тему, которую вы сохранили ранее.
- Пустая таблица, чтобы начать с пустой таблицы и установить размер, например, 2 x 2, а затем добавить элементы в ячейки таблицы.
- Таблица с переменными — для таблицы с переменными, которую вы выберете с помощью браузера данных в диалоговом окне «Добавить таблицу».
- Таблица сравнения, для таблицы с параллельным сравнением нескольких торговых площадей (кольца, время в пути, время прогулки) на объекте с несколькими кольцами. Вы будете использовать обозреватель данных в диалоговом окне «Добавить таблицу», чтобы выбрать переменные для таблицы, у вас будет возможность выбрать уровни географии для сравнения с вашим сайтом — например, если вы выберете «Округа», таблица также будет включать столбец для округа, в пределах которого находится местоположение сайта, и вы также можете добавить географические регионы на одну из панелей карты в шаблоне инфографики.
Карта
В диалоговом окне «Обзор и выбор карт» выберите карту для добавления на панель.
- В шаблон инфографики можно добавить не более шести карт.
- Когда создается инфографика для параллельного сравнения для более чем шести сайтов, панели карты удаляются.
Рядом
В диалоговом окне «Добавить данные о ближайших местоположениях» добавьте или создайте отфильтрованную таблицу или соседние местоположения на основе выбранных атрибутов на панели.Вы можете выбрать:
- Добавить готовую таблицу
- Создать настраиваемую таблицу, выбрав источник точечного слоя
- Выполнить новый бизнес-поиск, а затем вернуться сюда, чтобы использовать слой, созданный на основе результатов.
Во всех случаях максимальное количество по умолчанию, которое будет добавлено, — это 25 ближайших местоположений. Чтобы настроить это, измените параметр «Максимальное количество расположений» в разделе «Настроить внешний вид таблицы».
Добавить готовую таблицу
- Ближайшие предприятия — вы можете:
- Выбрать один или несколько популярных типов бизнеса из доступных вариантов, например, Банки и кредитные союзы.
- Введите собственный поисковый запрос, например «кофе», чтобы заполнить список ближайших предприятий результатами поиска.
- Добавьте все ближайшие бизнес-точки.
Если выбрана страна США, вы можете выбрать Infogroup или SafeGraph в качестве источника данных. Infogroup — это выбор по умолчанию (который вы можете изменить в «Предпочтения»> «Общие»> «Настройки»).Разверните раскрывающееся меню «Источник данных» и нажмите «Применить», чтобы переключиться на другой вариант. Чтобы просмотреть описание источника данных, щелкните Показать подробности.
- Ближайший трафик — добавьте на панель список ближайших мест для подсчета трафика.
Создать настраиваемую таблицу из источника точечного слоя
- Слой из проекта — выберите точечный слой из текущего проекта в качестве источника для ближайших местоположений.
- Найдите слой в ArcGIS — в диалоговом окне «Выбрать слой» найдите и выберите слой веб-карты из ArcGIS в качестве источника для ближайших местоположений.Этот опыт будет очень похож на выбор веб-карты или слоя в рабочем процессе веб-карт и слоев.
- Использовать слои Esri — выберите из списка доступных слоев Esri.
- Использование фильтра по тексту вернет все результаты, содержащие термин, например кофе. Установите флажок «Точное совпадение», чтобы возвращать только точные совпадения — это полезно, например, при поиске только по названию определенной компании.
В разделе «Фильтровать по атрибуту» используйте фильтр «Добавить», чтобы ограничить результаты по атрибутам сайта, например, количество сотрудников> 50. Для точечного слоя, созданного поиском «Бизнес и объекты», вы можете выполнить фильтрацию по коду NAICS, что полезно для ограничение результатов по типу бизнеса. Например, фильтр по тексту для кофе вернет ближайшие кофейни, а также все другие предприятия, в названии которых указан кофе. Вы можете ограничить результаты только кофейнями, используя соответствующий код NAICS.
- Используйте Добавить группу, чтобы задать комбинации фильтров. Например, чтобы отображать только крупные предприятия, вы можете добавить фильтры, чтобы возвращать только предприятия с численностью сотрудников более 100 человек и объемом продаж более 1 000 000 долларов США. Вы можете применять И / ИЛИ с другими комбинациями фильтров.
Выберите метод для отображения результатов
- Показать как таблицу — добавляет таблицу со списком результирующих ближайших местоположений, включая связанные атрибуты, в шаблон инфографики.
- Показать как сводную инфографику — добавляет в шаблон инфографики счетчик числа найденных ближайших местоположений.
Когда выбран параметр Показать как таблицу, шаг будет доступна настройка внешнего вида таблицы.
Для обоих методов вы можете дополнительно проверить установите флажок, чтобы добавить на карту полученные ближайшие местоположения.
Начать новый бизнес-поиск и вернуться к этому рабочему процессу, чтобы использовать этот уровень
Этот параметр перенесет вас в рабочий процесс поиска предприятий и помещений, чтобы выполнить новый бизнес-поиск, и вернет вас к этому рабочему процессу, чтобы использовать созданный слой в качестве точки источник здесь.
Пошаговое руководство: настройка готового к использованию шаблона
Чтобы быстро познакомить вас с настраиваемой инфографикой, это руководство покажет вам, как выбрать готовый начальный шаблон и настроить его в соответствии с вашими потребностями. . В другом руководстве вы узнаете, как создать свой собственный шаблон, и воспользуетесь преимуществами более продвинутых опций.
- Войдите в Community Analyst. Перейдите в Отчеты> Создать инфографику.
Вкладка Esri Templates открыта по умолчанию и содержит несколько готовых начальных шаблонов.
- В этом примере вы выберете шаблон маркетингового профиля. Наведите на него указатель и нажмите «Открыть».
Откроется шаблон инфографики в редактируемом режиме. Каждый шаблон инфографического отчета состоит из панелей. Инфографика «Маркетинговый профиль» состоит из семи различных панелей — пяти маленьких и двух больших, и каждую панель можно настраивать.
- Для начала вы настроите верхнюю левую панель с логотипом вашей компании. Наведите указатель мыши на верхнюю левую панель и нажмите «Изменить».
Панель открыта в режиме редактирования. Вы можете щелкнуть поле заголовка и настроить его. Вы также можете щелкнуть поле «Описание» и ввести описание. Чтобы настроить логотип, нажмите «Изменить изображение» и загрузите собственное изображение логотипа.
- Нажмите Применить.
Первая панель будет обновлена с вашими изменениями. Затем вы можете щелкнуть любую из других панелей, чтобы заменить содержимое другой инфографикой, диаграммой или другим элементом. Например, наведите указатель мыши на панель «Расходы на образование» и нажмите «Заменить».Вы даже можете заменить его панелью из другого шаблона, щелкнув Добавить панель из другого шаблона. Здесь мы выберем еще один доступный элемент инфографики. Щелкните Инфографика. Вы можете использовать кнопки со стрелками слева и справа для просмотра доступных готовых инфографических панелей.
- Наведите указатель мыши на инфографику о доступе в Интернет, так как это будет хорошим индикатором потенциала продвижения онлайн-книг. Щелкните Добавить.
Инфографическая панель «Образование» заменяется инфографической панелью «Доступ в Интернет».Вы также можете заменить панели другими элементами, такими как изображения и диаграммы.
- Вернувшись к изображению на шаге 4, вы теперь добавите диаграмму, которая содержит некоторую информацию о привычках потребителей в отношении покупок книг. Наведите указатель мыши на большую панель инфографики «Сегменты гобелена», нажмите «Заменить», а затем нажмите «Диаграмма».
Откроется браузер данных, в котором вы можете выполнить поиск информации о книгах.
- Используйте операцию Shift + щелчок, чтобы выбрать первые три переменные в результатах поиска слева.
- Перетащите выбранные переменные на правую панель. График будет создан.
- В раскрывающемся меню «Тип диаграммы» вверху измените тип диаграммы на «Горизонтальная гистограмма». Щелкните Применить.
Панель «Сегменты гобелена» будет заменена таблицей с информацией о ваших привычках к покупке книг.
- Теперь вы закончили изменять свой шаблон. Щелкните Сохранить.
Откроется диалоговое окно «Сохранить шаблон инфографики».
- Дайте шаблону инфографики собственное название, в данном случае: «Маркетинговый профиль« Моя книга »».Щелкните Сохранить.
Появится диалоговое окно «Инфографика сохранена» с уведомлением о том, что ваш шаблон инфографики был сохранен. Установите флажок, чтобы установить эту инфографику в качестве инфографики по умолчанию во всплывающем окне сведений о сайте (при этом вы увидите эту инфографику по умолчанию, когда вы запросите инфографику для сайта).
- Нажмите ОК.
Откроется вкладка «Мои шаблоны», и вы увидите сохраненный вами пользовательский шаблон инфографики вверху списка.
- Щелкните вкладку Карты и на панели проекта загрузите сайт на карту.
- Щелкните Инфографика, чтобы просмотреть инфографику для этого сайта. Если вы запускаете инфографику впервые, вам будет предложено сохранить инфографику по умолчанию (которую вы можете изменить в раскрывающемся меню), и вы ( по умолчанию выбран полноэкранный просмотрщик инфографики, но вы можете изменить его на слайд-шоу). Щелкните Сохранить.
Инфографика маркетингового профиля My Book для сайта отображается в полноэкранном режиме при первом звонке. Вверху есть несколько элементов управления — например, вы можете выбрать другую инфографику в раскрывающемся меню в левом верхнем углу, изменить выбор на другое кольцо в раскрывающемся меню, подогнать страницу, изменить, поделиться, экспортировать и распечатать.На диаграмме в правом нижнем углу есть элемент управления переключением представления. Вы можете щелкнуть, чтобы переключиться в представление таблицы и отсортировать значения.
Совет:
Вы также можете изменить этот параметр в разделе «Настройки»> «Отчеты»> «Инфографика».
- Щелкните Экспорт инфографики.
Откроется диалоговое окно «Экспорт инфографики». Вы можете экспортировать инфографику как:
Каждый экспорт в PDF и динамический HTML использует 10 кредитов.
Dynamic HTML создает автономную HTML-страницу со всеми динамическими возможностями средства просмотра инфографики Community Analyst, которую вы можете использовать на своем собственном веб-сайте.Это означает, что вы можете получать всплывающие подсказки для более подробной информации, просматривать таблицы диаграмм, а также панорамировать и масштабировать интерактивные карты.- Никаких вызовов веб-служб для получения данных Community Analyst не будет; все дата уже обернута на странице.
- Карты являются динамическими, они позволяют панорамировать, масштабировать и взаимодействовать с контентом.
- Все области анализа экспортируются одновременно, что означает, что вы можете переключать и сравнивать 3 кольца.
- Также доступны все возможности средства просмотра инфографики — например, печать и масштабирование.
Когда инфографика с панелями карты экспортируется как динамический HTML и сохраненный файл открывается локально, будут видны только общедоступные слои карты. Защищенные или частные слои карты (не доступные за пределами организации) не будут видны. Однако, если экспортированный файл динамического HTML размещен на веб-сервере, пользователь сможет просматривать эти слои, войдя в свою организацию. В качестве альтернативы вы можете выбрать экспорт статического изображения карты для таких слоев карты, установив флажок Экспортировать статические изображения карты, когда динамические карты недоступны.Чтобы изменить настройку по умолчанию для этого флажка, нажмите «Изменить настройки».
Создайте свой собственный шаблон инфографики.
Community Analyst включает новый способ визуализации ключевых показателей и информации в виде красивой инфографики. Инфографические отчеты можно создавать из набора готовых к использованию шаблонов, или вы можете создавать свои собственные шаблоны для создания графических отчетов. Эти визуально привлекательные отчеты могут содержать диаграммы, графики, таблицы, изображения и текст, которые можно стилизовать, чтобы сделать их более интересными.
Допустим, вы являетесь аналитиком в ведущей сети книжных магазинов, и вам было поручено создать шаблон инфографики, который руководители вашей компании могут использовать, чтобы быстро получить информацию о своих магазинах или своих конкурентах, сосредоточив внимание на соответствующих демографических характеристиках и бронировании.

 Представлено несколько концепций, поэтому обычно есть из чего выбрать, и это всегда довольно быстро.
Представлено несколько концепций, поэтому обычно есть из чего выбрать, и это всегда довольно быстро. Visage, Vizualize, Easel.ly, Piktochart, Infogr.am, Visual.ly, Venngage, Visme.co и Canva — это лишь некоторые из них. Есть также несколько видеоуроков, если у вас есть конкретная программа, в которой вы хотели бы работать.
Visage, Vizualize, Easel.ly, Piktochart, Infogr.am, Visual.ly, Venngage, Visme.co и Canva — это лишь некоторые из них. Есть также несколько видеоуроков, если у вас есть конкретная программа, в которой вы хотели бы работать. Чтобы использовать иерархию в инфографике, я пытаюсь найти три основных подтемы, а затем выделить каждый раздел немного по-разному в инфографике. Когда у меня есть три ключевых раздела, я начинаю добавлять более мелкие детали. Какое название у каждого раздела? Какие данные принадлежат каждому разделу? Какие подписи можно добавить, чтобы пояснить данные? Начните с большого и постепенно переходите к более мелким элементам.
Чтобы использовать иерархию в инфографике, я пытаюсь найти три основных подтемы, а затем выделить каждый раздел немного по-разному в инфографике. Когда у меня есть три ключевых раздела, я начинаю добавлять более мелкие детали. Какое название у каждого раздела? Какие данные принадлежат каждому разделу? Какие подписи можно добавить, чтобы пояснить данные? Начните с большого и постепенно переходите к более мелким элементам.
