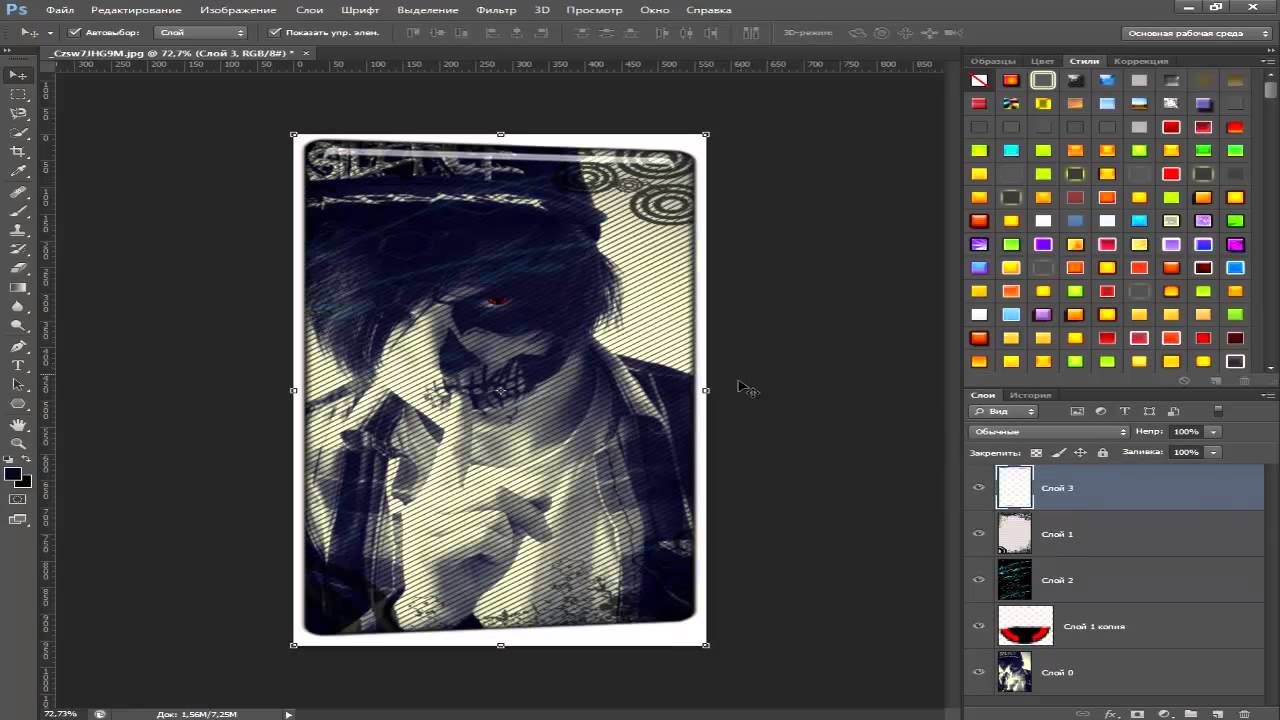
Как сделать аватар в фотошопе. Подробный фотоурок
Дорогие друзья, сегодня хочу вам рассказать о том, как можно сделать аватар в фотошопе. После изучения этого урока вы научитесь делать такие аватары самостоятельно.
Делать мы будем вот такой красивый аватар. Размер аватара я сделал 100х100 пикселей.
Сначала сделаем простой аватар из фото, а после добавим простую анимацию.
Как сделать аватар в фотошопе
Для урока я подобрал вот такую картинку (исходник какртинки, шрифт для работы в фотошопе и сам исходный файл аватара в psd формате, вы можете скачать себе на компьютер, в конце новости есть ссылка на скачивание архива с файлами).
Перейдем к самому уроку.
Создание аватара из фото
1. Открываем в фотошопе нашу картинку File→Open (Файл→Открыть или CTRL+O).
2. Берем инструмент Crop (Кадрирование, C) и выбираем вот такие настройки:
В полях Witdh (Ширина) и Height (Высота) указываем значение: 100 px.
3. Далее просто выделяем квадратную область (ее можно двигать, если нажать клавишу Shift при рисовании или после выделения просто двигая область мышью)
После этого нажимаем Enter и у нас получается аватар размером 100 на 100 пикселей.
4. Теперь добавим нашему аватару обводу в 1 пиксель. Идем в палитру Windows→Layers (Окна→Слои или F7). Выделяем фоновый слой «Background» и кликаем по нему два раза мышкой (переводим фоновый слов в простой слой). Название слою даем любое и жмем OK.
Еще раз кликаем два раза по слою и попадаем в настройки стилей слоя. Выбираем пункт Stroke (Обводка), ставим такие настройки и нажимаем OK.
Теперь, добавим текстовую анимацию в наш баннер в виде бегающей буквы.
Сделать анимированный аватар в фотошопе
5. С помощью инструмента
Horizontal Type Tool (Горизонтальный текст, T), напишем текст «Sponge Bob». Настройки для текста применяем такие:
Настройки для текста применяем такие:6. Сделаем обводу для текста. В палитре Layers (Слои, F7) выбираем слой с текстом, кликаем по нему два раза левой кнопкой мыши и в стилях слоя для Stroke (Обводка) ставим такие настройки:
7. Далее копируем слой с текстом. В палитре Layers (Слои, F7) выбираем слой с текстом и нажимаем CTRL+J (получается копия слоя). После этого берем инструмент
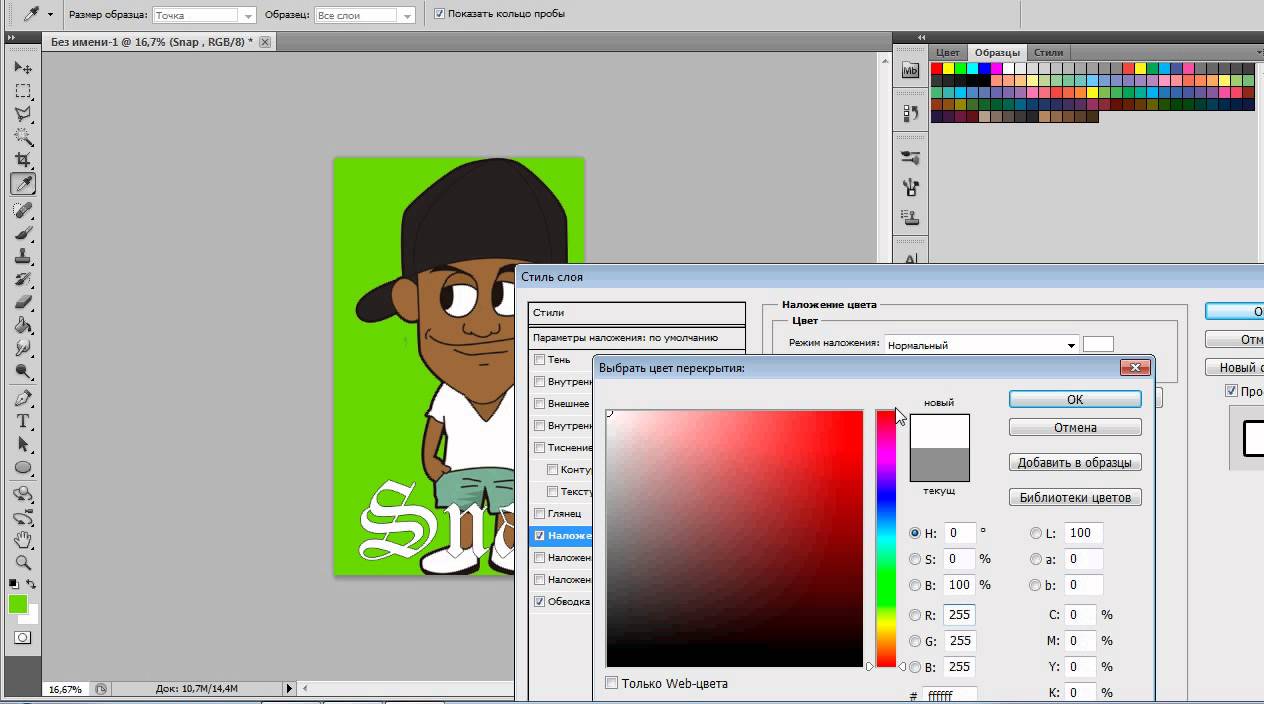
Horizontal Type Tool (Горизонтальный текст, T), кликаем им по нашему тексту и удаляем (выделяем текст мышкой и нажимаем Delete) все буквы кроме «S».После этого для слоя с буквой «S», применяем заливку цветом, впалитре Layers (Слои, F7) кликаем по слою два раза и в стилях выбираем Color Overlay (Заливка цветом) , так же уберем у слоя обводку.
8. После этого копируем слой с буквой «S» — нажимаем CTRL+J. После этого сдвинем скопированный слой немного вправо (двигать слой можно клавишами «Вверх«, «Вниз«, «Вправо«, «Влево«). Далее берем инструмент
После этого копируем слой с буквой «S» — нажимаем CTRL+J. После этого сдвинем скопированный слой немного вправо (двигать слой можно клавишами «Вверх«, «Вниз«, «Вправо«, «Влево«). Далее берем инструмент
Далее по аналогии повторяем со всеми буквами.
В итоге должно получится, так:
9. Для анимации у нас все готово, приступим к ее созданию. Идем Windows→Animation (Окна→Анимация).
Далее в окошке кликаем по кнопочке Convert to Frame Animation (справа внизу) и переходим в окошко покадровой анимации.
10. Настроим наш первый кадр. Идем в палитру Layers, F7, и отключаем видимость ненужных нам слоев (что бы включить/выключить отображение слоя, нужно убрать
«глазик» рядом с его названием в палитре слоев).
11. Теперь скопируем наш кадр. В палитре Animation, нажимаем кнопку Dublicates selected frame (Копировать выбранный кадр).
Далее настраиваем анимацию для второго кадра. В палитре Layers (F7) отключаем видимость ненужных нам слоев. Оставляем только основной текст и красную букву «P».
12. Далее копируем еще один кадр и по аналогии настраиваем его уже для следующей буквы и так далее. В итоге у меня получилось 9 кадров:
13. Уже теперь можно нажать кнопочку «Play» и посмотреть анимацию. Так же можно настроить время показа кадра, так как у нас все кадры практически одинаковые, время для каждого кадра можно поставить одно и тоже (выделяем с клавишей Shift, все наши кадры, кликаем правой кнопкой мыши под любым кадром), я выбрал 0,2 секунды.
14. Все осталось только настроить, что бы наша анимация повторялась постоянно, для этого кликаем левой клавишей мыши надписи Once (Один раз, находится слева внизу) и в выпадающем списке выбираем пункт Forever (Постоянно).
15. Сохраняем нашу анимацию, идем меню File→Save for Web & Devices (Файл→Сохранить для веб… или ALT+SHIFT+CTRL+S). В окошке справа выбираем формат файла «GIF» и нажимаем OK.
Вот и все урок закончен, открываем полученный файл у себя на компьютере в любом браузере или просмотрщике изображений и любуемся анимацией:
Теперь можно себя похвалить, мы научились самостоятельно делать анимированные аватары в фотошопе!
Вы так же можете этот анимированный аватар скачать бесплатно в PSD формате (ссылка на скачивание архива с файлами — в конце новости).
У вас есть вопросы по уроку? Может, что то не получается? Пишите в комментариях, с радостью на них отвечу.
Давайте вместе изучать этот интересный и загадочный мир программы Adobe Photoshop.
Как сделать крутую аву вконтакте. Уроки Photoshop — как самому в фотошопе сделать аватарку с искрами
Создаем новый документ размером 300 на 320 пикселей, разрешение, например, 100 . Цвет фона белый.
Цвет фона белый.
Создаем новый слой «Сердце ». Включаем режим «Quick Mask » (Быстрая маска / Клавиша «Q») .
Выбираем инструмент (Инструмент «Произвольная фигура» / Клавиша «U») и находим изображения мастей.
Начнем с сердца. Черным цветом в режиме «Quick Mask » (Быстрая маска) рисуем сердце, удерживая клавишу «Shift ».
Выключаем режим «Quick Mask » (Быстрая маска) нажав клавишу «Q » и получаем выделение.Далее переходим через меню (Редактирование — Выполнить заливку / Shift+F5). Заливаем белым цветом.
Затем (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»).
Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под «
Создаем «Новый слой » над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на (Мягкий свет) (или поэкспериментируйте).
Слой с фотографией обесцвечиваем любым способом. Проще всего нажать «Ctrl+Shift+U ». Однако можете и не обесцвечивать, если Вам так больше нравится.
Проще всего нажать «Ctrl+Shift+U ». Однако можете и не обесцвечивать, если Вам так больше нравится.
Зажав Ctrl , щелкните на слое с сердцем в окне слоев (F7). Сделав активным слой с красной заливкой, нажмите «Delete ». Затем так же на слое с фотографией.
Склейте слои «красной заливки » с фотографией. Слой «Сердце » можете удалить. Черви готовы!
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L»). Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно 300 пикселей.
Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
Сделав все четыре масти, вы должны получить примерно следующий результат:
Теперь нужно увеличить размер холста . Однако если мы сделаем это сразу, то мы увидим части фотографии за пределами нужной формы. Поэтому на каждом слое с фотографией сделайте вот что: (Выделение — Все / Сочетание клавиш «Ctrl+A»). Щелкните правой кнопкой мышки на холсте и нажмите «Layer Via Copy » (Вырезать на новый слой / С выбранным инструментом ). Затем удалите образовавшиеся ненужные слои (если Вы работали с каждой мастью в отдельном файле и просто вставили затем на один, Вам это делать не нужно).
Вызываем через меню (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»). Ставим размер
Затем все наши масти располагаем по вкусу. Рекомендую чередовать красные и черные (если Вам хочется четкости в расположении мастей, сделайте активным инструмент (Инструмент «Перемещение» / Клавиша «V»), а затем, удерживая «Shift », нажимайте стрелочку вверх или вниз, считая количество нажатий).
Получаем примерно следующий результат:
Сделаем обводку наших мастей ( (Стиль слоя — Обводка)).
Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета).
Получаем следующий результат.
Как сделать аватарку для использования в контакте и т. д.?
Ух и лето выдалось в этом году! Все липкое, в том числе и мозги… Жара, делать ничего не охота. Но вопросы поступают и на эти вопросы необходимо отвечать. Как раз этим мы сегодня с вами и будем заниматься.
Тема очередной статьи включает в себя ответ на вопрос: Как самостоятельно создать аватарку для контакта в онлайн фотошопе .
Каждый пользователь хочет иметь свои отличительные черты (свою аву) в различных социальных сетях, таких как «В контакте «. Чаще всего именно для этой сети поступают просьбы сделать аватарку. А делать то её совсем не сложно, тем более с использованием онлайн фотошопа .
К слову — аватары могут быть анимированные и статические. Кстати у нас на сайте есть и те и другие, и если вам лень — можете скачать с нашего сайта наборы аватарок и использовать их для себя. Сегодня мы с вами научимся делать статическую аву. Анимированную аватару вы можете самостоятельно сделать с использованием различных бесплатных программ для изготовления анимации, каких сейчас великое множество. Наша задача описать п роцесс создания аватарки в онлайн фотошопе .
Кстати у нас на сайте есть и те и другие, и если вам лень — можете скачать с нашего сайта наборы аватарок и использовать их для себя. Сегодня мы с вами научимся делать статическую аву. Анимированную аватару вы можете самостоятельно сделать с использованием различных бесплатных программ для изготовления анимации, каких сейчас великое множество. Наша задача описать п роцесс создания аватарки в онлайн фотошопе .
Сразу скажу, что у каждого человека свои предпочтения и представления в том, как должна выглядеть его уникальная и самая лучшая аватарка . Мы на эти представления ни в коем случае не претендуем. Задача данной статъи, наглядно показать, как можно легко самостоятельно создавать личную аватарку . В итоге прочитав данную статью вы за несколько минут сможете сделать для себя любимого(ой) лучшую на ваш взгляд аватарку.
И так — приступим . Открываем онлайн фотошоп. Как правило, стандартный размер аватарки — 100х100 пикселей. Мы с вами сделаем аву 200х200 пикселей, для наглядности.
 В любом случае её попом всегда можно уменьшить до нужных размеров. О том как уменьшить размеры фото в онлайн фотошопе — написано в других статьях у нас на сайте.
В любом случае её попом всегда можно уменьшить до нужных размеров. О том как уменьшить размеры фото в онлайн фотошопе — написано в других статьях у нас на сайте.После открытия онлайн фотошопа, выбираем в центральном меню «Create a new images » (Создать новый рисунок). Сразу придумаем ему название, например my_avatar , (название лучше писать латинскими буквами), выставим размер будущей аватарки — 200х200px и нажмем Ок. Основа для будущей авы готова.
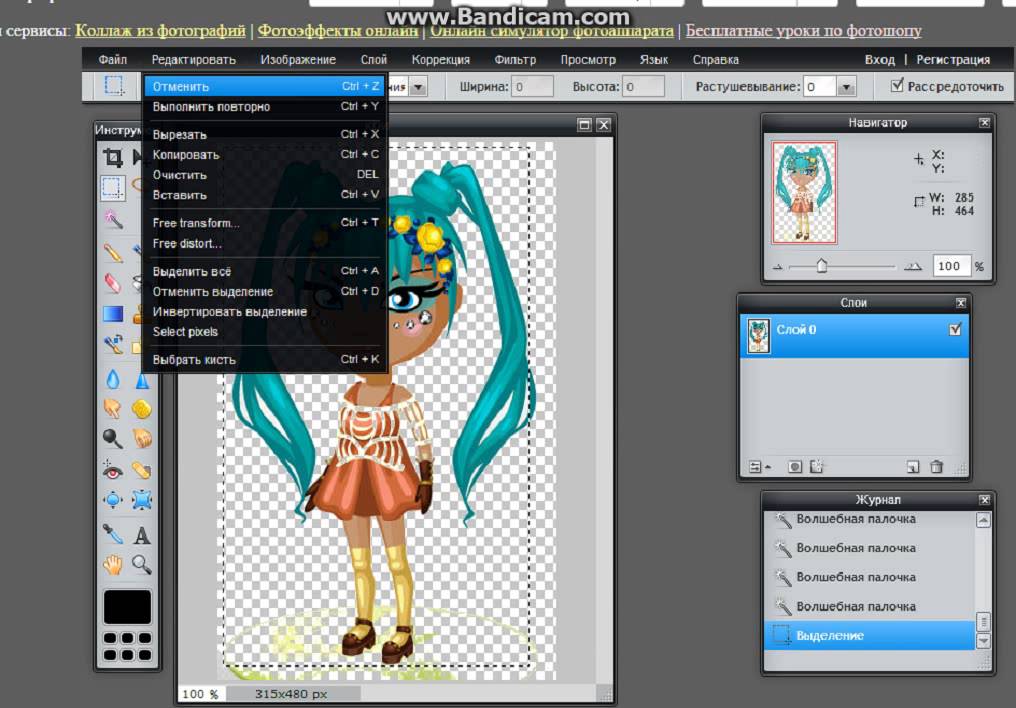
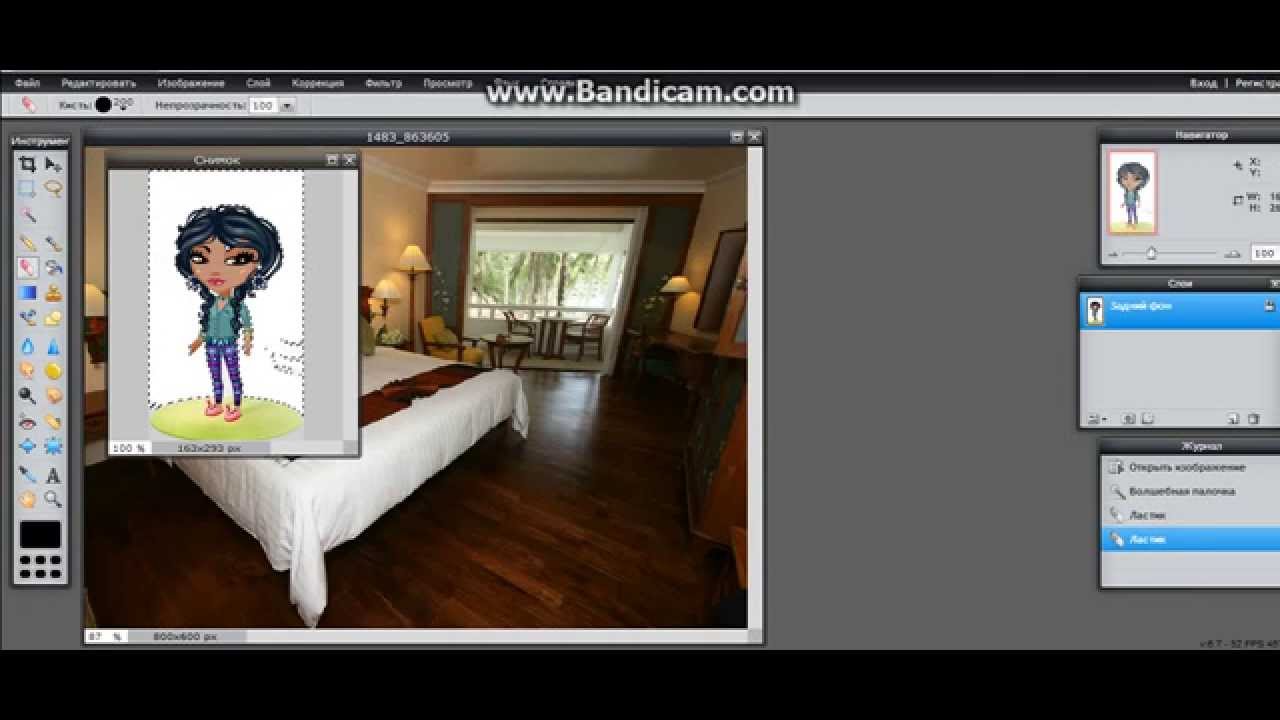
Поскольку большинство желающих создать аватарку и задающих вопросы по данной теме посетителей — девушки — (не в обиду мужчинам), за основу нашей аватарки мы взяли вот такую картинку : Это парящая пчелка. Сохраните картинку на своем компьютере и за тем загрузите ее в онлайн фотошоп, выполнив команду из верхнего меню (File->Open). У нас получилось два открытых документа. Первый — это наша заготовка 200х200 пикселей, второй — картинка пчелки.
Сделаем активным картинку пчелк и (просто кликните на ней) и за тем нажмем Ctrl+A, чтобы выделить все изображение картинки пчелки, затем нажмите Ctrl+C, для того чтобы скопировать выделение в буфер обмена.
Нажмем на заготовку для аватара (белый фон), чтобы сделать его активным. Теперь нажмем Ctrl+V, для того чтобы вставить пчелку на аватарку. Слева на панели слоев — появился дополнительный слой. Вы можете видеть, что у нас получилось на. Кликните по миниатюре для увеличения.
Небольшое отступление . Конечно, можно вырезать пчелку по контурам и вставить только ее тельце в нашу аватарку, но мы в данной статье показываем сам принцип и последовательность действий, а вы можете уже по аналогии, когда научитесь, можете делать так, как вам более по душе.
Подвигаем слой с пчелкой, чтобы сдвинуть его вверх, как показано на рисунке снизу.
Теперь нужно кликнуть на слое «Background
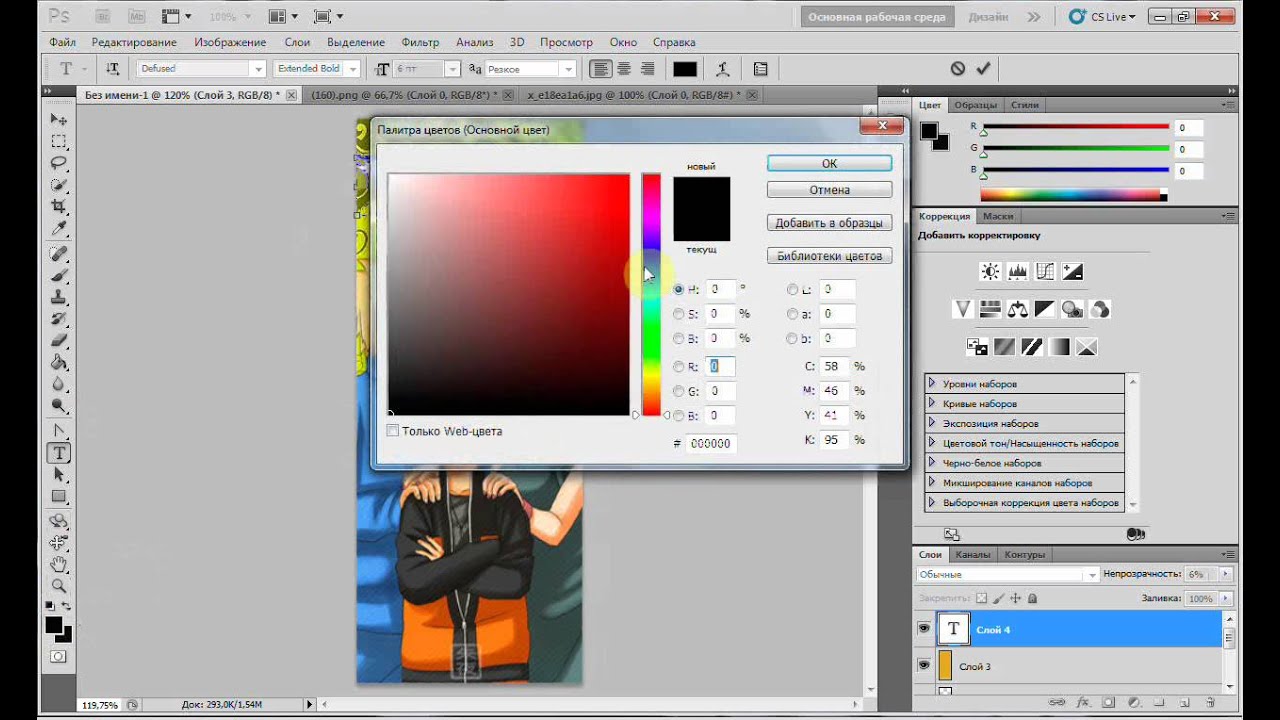
» справа в панели «Layers
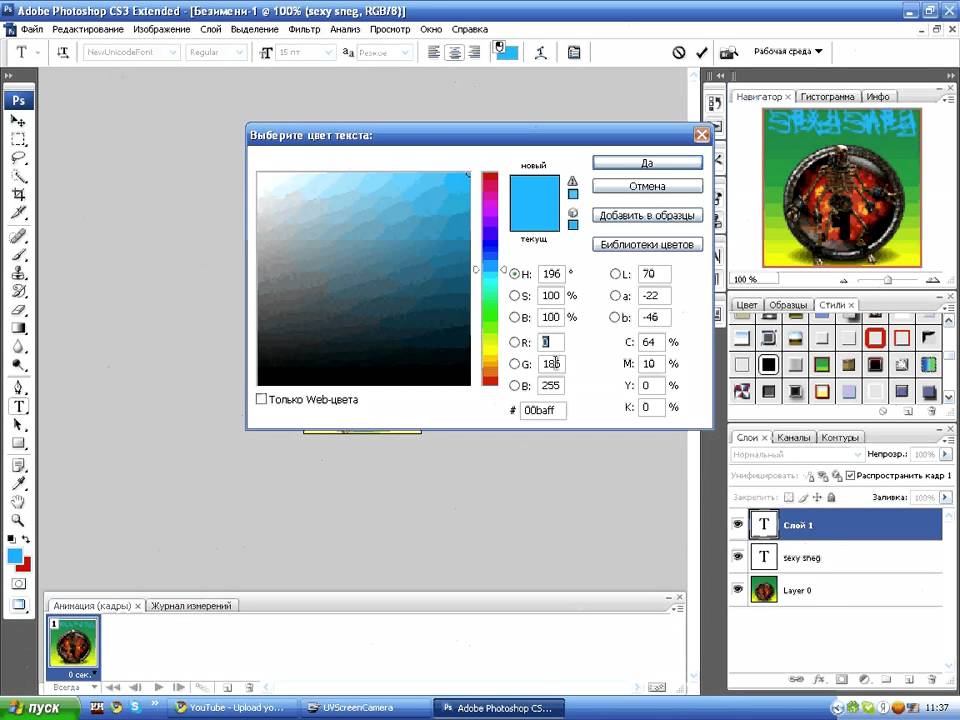
» тем самым мы сделаем его активным. Выберем слева внизу в панели — цвет заливки foreground R-147
G-181 B-42 (как показано на рисунке), и за тем выберем инструмент «Paint bucket tool G
«, и кликнем на белой части слоя. Таким образом, мы залили этот слой зеленым цветом.
Теперь нужно подписать нашу аватарку. Добавим текст. Выберем инструмент «Type tool T «. Появится дополнительное окно, в котором мы можем выбрать размер, шрифт, цвет, и добавить надпись для нашей аватарки.
Для того чтобы отредактировать текст, цвет и размер — нужно снова выбрать инструмент «Type tool T «, кликнуть на сам текстовый слой на картинке и произвести правки. Что получилось у нас — показано на рисунке.
Осталось добавить эффекты к тексту нашей авы. Для этого нужно правой кнопкой кликнуть на слое с буквой «А»
Кроме одного эффекта, который мы с вами применили, на данной вкладке есть еще несколько эффектов. Можете попробовать поработать с ними, для того чтобы достигнуть, того результата, который вам нужен.
Вот что получилось у нас. Осталось только сохранить аватар на своем компьютере и можно за тем её использовать.
Осталось только сохранить аватар на своем компьютере и можно за тем её использовать.
ЗЫ. В данной статье рассмотрен самый простой способ создания аватарки с использованием онлайн фотошопа. Вы можете попробовать создать аву на основе прямоугольника со скругленными углами — (инструмент «Draving Too l»).
Копирование материалов сайта разрешается только с письменного согласия автор а
Здравствуйте! На одном из прошлых уроков я показывала вам, . Однако, что делать, если вы хотите получить красивую аватарку в фотошопе , не взирая на размер, например, для размещения её в контакте? Сегодня я покажу вам один из множества способов украшения своего снимка! Кстати, если вы не хотите делать какие-то украшения и рамочки, рекомендую прочесть статьи по , и многого другого. Эти уроки вам также помогут сделать чудесный аватар!
Давайте же приступим!
Откроем фотографию в программе, которую мы будем украшать:
Создайте новый документ с произвольными шириной и высотой фигуры (комбинация клавиш Ctrl+N). Содержимое фона выберите белым. Далее мы будем работать с новым документом:
Содержимое фона выберите белым. Далее мы будем работать с новым документом:
На панели инструментов слева найдите «Произвольную фигуру»#Custom Shape Tool и активируйте её.
Сверху, на панели настроек выберите значок «Контуры», чтобы фигура оставила на фото только свою обводку:
Правее на этой же панели выберите фигуру, которая понравится вам. Так, я выбрала какую-то кляксу, в вашем случае это может быть чем угодно:
С помощью левой кнопки мышки разместите контур фигуры на созданном вами документе, вот так:
Теперь нам необходимо . Для этого откройте панель «Контуры» через меню Окно#Window =>> Контуры#Contour. В открывшемся диалоговом окне внизу найдите значок «Загрузить контур как выделенную область» (третий слева) и нажмите на него. После этого произвольная фигура по контуру станет выделенной:
Нам нужно её вырезать. Но не все так просто! Так как фоновый слой у нас с замочком, фигура станет прозрачной только в том случае, если . Для этого перейдем к панели «Слои»#Lyers, и дважды нажмем на миниатюру фонового слоя мышкой:
Для этого перейдем к панели «Слои»#Lyers, и дважды нажмем на миниатюру фонового слоя мышкой:
Появится вот такое окно. Здесь вам менять ничего не нужно, просто нажмите кнопку «Ок»:
Нашими предыдущими действиями мы разблокировали слой. Теперь можно вырезать фигуру (комбинация клавиш Ctrl+X):
Снова обратимся к панели «Слои» и . Его с помощью мышки перетащим вниз, вот таким образом:
Снова вернемся к нашей фотографии, из которой хотим сделать аватарку. На панели инструментов найдем «Прямоугольную область»#Rectangular Marquee, выделим с помощью него фото и скопируем его (Комбинация клавиш Сtrl+C):
Перейдем к созданному документу и вставим в новый слой нашу фотографию (Клавиши Ctrl+V):
Фотография встала не по размеру? Это легко исправить. Воспользуемся комбинацией клавиш Ctrl+T или перейдем в меню Редактирование:Edit =.> Свободное трансформирование:FreeTransform, чтобы активировать эту команду. Теперь с помощью левой кнопки мышки потянем за уголки образовавшегося контура, чтобы подогнать фото по размеру, вот так:
Теперь с помощью левой кнопки мышки потянем за уголки образовавшегося контура, чтобы подогнать фото по размеру, вот так:
После того, как с размером и расположением вы определитесь, нажмите клавишу «Enter».
Обратитесь к меню Слои$Layes =.> Стиль слоя$Layers Style =.> Тень$DropShadow. С помощью этой команды вы сможете сделать рамку фотографии более эффектной и объемной, я установила следующие значения в открывшемся окне:
Вот какой результат я получила после работы со стилями слоя:
Сделаем рамку немного прозрачной. Для этого снова перейдем к панели «Слои», и, активировав слой с рамкой, уменьшим его Непрозрачность (Opacity) со 100 до 90%:
Вот и все! Сегодня я показала вам, как сделать оригинальную и красивую аватарку в фотошопе . Не забудьте перед завершением работы и полюбуйтесь результатом на фото ниже, удачи!
Как сделать аватарку в фотошопе?
Как в реальной жизни говорят, «встречают по одежке», так и в интернете «встречают по аватарке». Еще, конечно, обращают внимание и на ник, но это уже в меньшей степени. Картинка сильнее бросается в глаза и запоминается быстрее. Как следствие этого – все больше и больше молодежи уделяют внимание именно этому элементу оформления своего профиля. Да и не только молодежь задается вопросом, как сделать аватарку в фотошопе. Иногда можно прочитать мнения, мол, зачем аватарку делать самостоятельно, если в интернете полно сайтов, где можно бесплатно скачать ее. Ответ на этот вопрос лежит на поверхности. Уникальная аватарка – признак индивидуальности. Выложенные на всеобщий доступ аватарки кочуют с одного сайта на другой. Вам хочется, чтобы такая аватарка, как Ваша была еще у кого-нибудь? Мы думаем, что нет.
Создание аватарки в фотошопе процесс абсолютно не сложный. Лучше все-таки потратить немного времени и стать счастливым обладателем индивидуального рисунка, чем не особо сильно выделяться из основной массы пользователей. Самым первым шагом необходимо определиться с размером аватарки.
Еще, конечно, обращают внимание и на ник, но это уже в меньшей степени. Картинка сильнее бросается в глаза и запоминается быстрее. Как следствие этого – все больше и больше молодежи уделяют внимание именно этому элементу оформления своего профиля. Да и не только молодежь задается вопросом, как сделать аватарку в фотошопе. Иногда можно прочитать мнения, мол, зачем аватарку делать самостоятельно, если в интернете полно сайтов, где можно бесплатно скачать ее. Ответ на этот вопрос лежит на поверхности. Уникальная аватарка – признак индивидуальности. Выложенные на всеобщий доступ аватарки кочуют с одного сайта на другой. Вам хочется, чтобы такая аватарка, как Ваша была еще у кого-нибудь? Мы думаем, что нет.
Создание аватарки в фотошопе процесс абсолютно не сложный. Лучше все-таки потратить немного времени и стать счастливым обладателем индивидуального рисунка, чем не особо сильно выделяться из основной массы пользователей. Самым первым шагом необходимо определиться с размером аватарки. Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели. Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно.
Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Если Вы ознакомились со статьей , то станет немного проще, но там не очень важны пиксели. Почти все форумы и социальные сети предъявляют требования к размерам и весу аватарки. Наиболее распространенные габариты это 100х100 px. Но не всегда. В любом случае, больше допустимых размеров делать не нужно.
Затем продумайте, что будет изображено на автарке. Если Вы хотите поместить свое фото, то выберите самое качественное и красивое. Не пожалейте времени. Красивая аватарка в фотошопе должна полностью характеризовать, как индивидуальность. Из самого удачного снимка будем делать аватарку. Следует понимать, что большая фотка с кораблями или лошадьми выглядеть будет слишком мелко и неразличимо. Для аватарки выбирайте снимки с крупными и четкими объектами.
Запускаете фотошоп и создаем новый документ. Размеры следует указать те, которые требуются на сайте, где аватарка будет размещена. Затем перетаскиваем в рабочее окно выбранную фотку или картинку. Предстоит потратить определенное время, пока не разместите источник таким образом, который устроит Вас. Добившись желаемого результата, сохраняете красивую аватарку из фотошопа в любой папке компьютера.
Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Добившись желаемого результата, сохраняете красивую аватарку из фотошопа в любой папке компьютера.
Самое главное, не делайте аватарку в фотошопе большего размера, чем требуется на сайте. Иначе вся работа может пойти насмарку. А это будет обидно. Мало кто хочет тратить свое время впустую. Теперь Вам стало понятно, как сделать аватарку в фотошопе. Как видите, нет ничего особо сложного в этом процессе.
Уроки Photoshop — как самому в фотошопе сделать аватарку с искрами
На чтение 3 мин. Просмотров 540 Опубликовано
Поделитья с друзьями в социальных сетях:
Нашел сегодня отличный урок Photoshop на русском о том, как самому в Фотошопе сделать аватарку с искрами. В уроке очень доступно и понятно рассказывается, как всего за 10 шагов сделать очень эффектную аватарку.
Уроки Photoshop — как самому в фотошопе сделать аватарку с искрами
1 шаг
Сразу хочу оговориться один момент. Если вы не умеете пользоваться программой Photoshop, то лучше скачать шаблоны для фотошопа и не мучиться.
Если вы не умеете пользоваться программой Photoshop, то лучше скачать шаблоны для фотошопа и не мучиться.
Для этого урока стоит подобрать самое эффектное фото, которое есть в вашем архиве. Если подобного не оказалось, лучше возьмите фотоаппарат и сотворите свой образ!
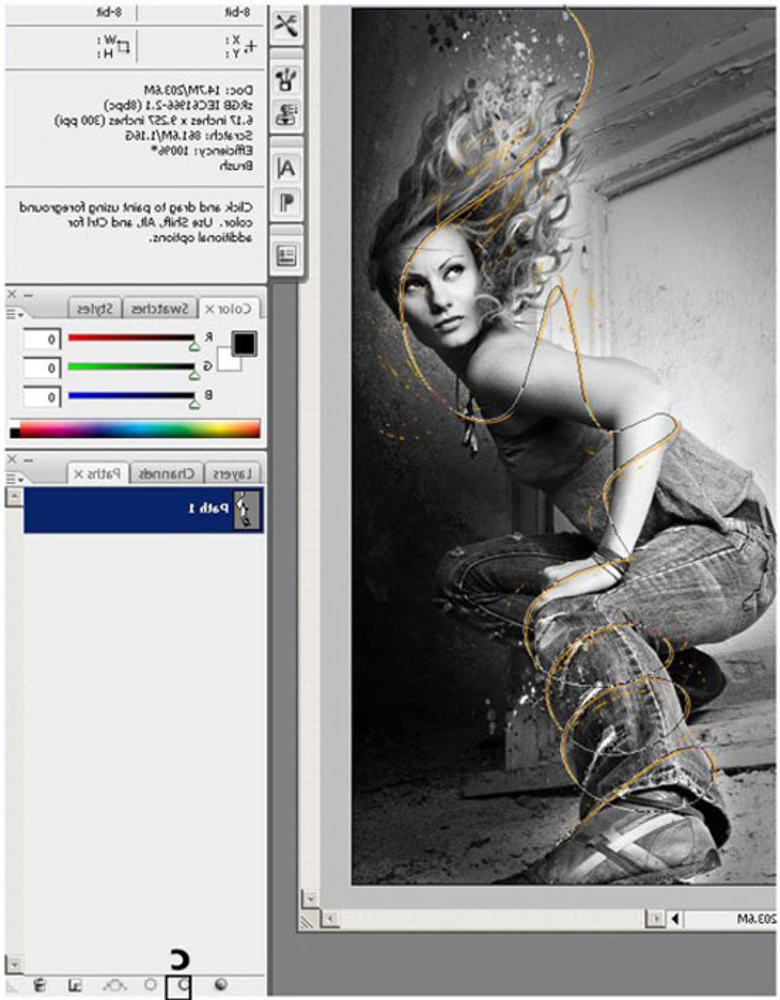
Откройте фото в фотошопе и превратите его в черно-белое.
2 шаг
После того, как фото готово, включите панель Контуры (paths) и нажмите на кнопку Создать новый контур (create new path) на рисунке отмечена буквой (A) .
Нажмите на английскую букву «P» на клавиатуре, чтобы выбрать инструмент Перо. А теперь остановитесь и подумайте, как лучше всего расположить огненные линии. Придумали? Тогда вперед! Держите направление пока в голове.
3 шаг
- Кликните по документу, чтобы поставить первую точку контура.
- Добавьте вторую точку, придайте контуру плавный изгиб.
- Продолжайте работать, следуя своей гениальной идее.
Помните, что в любой момент вы можете изменить форму контура.
Вы можете зажать Ctrl и переключиться на инструмент Белая стрелка (direct selection tool), чтобы быстро откорректировать контур.
4 шаг
Наконец-то, контур готов! Кстати, на тех участках, которые в дальнейшем спрячутся за руками и ногами, долго не останавливайтесь, ведь их все равно будет не видно.
5 шаг
A. Теперь возьмите инструмент мягкую круглую Кисть
, размер на ваше усмотрение (в уроке использовалась кисть = 5 px) оранжевого цвета.Б. Создайте новый слой и назовите его «Огонь»!
В. Вернитесь в палитру Контуры и выберите кнопку внизу, которая называется Выполнить обводку (stroke path, отмечена буквой С).
6 шаг
По контуру моментально появится рыжая линия! Чтобы контур вам не мешал, нажмите Ctrl + H, чтобы спрятать его.
На рисунке вы, должно быть, заметили, что появились дополнительные линии оранжевого цвета. Такой эффект придает иллюзию движения огня, правда! Но ведь для них мы не создавали контуров!
Как такое сделать? Очень просто — берете штамп.
7 шаг
С помощью ластика
сотрем лишние участки линии, которых не должно быть видно за ногами и руками.8 шаг
Щелчок правой кнопкой мыши по слою с Огнем, выбираем Параметры наложения (blending options), где можно добавить различные стили слоя.
Попробуйте применить те же стили и настройки, которые вы видите ниже, но знайте, что параметры можно корректировать на свой вкус и цвет.
Итак, добавляем:
Внутренняя тень, Внешнее свечение и Внутреннее свечение
9 шаг
Дублируйте слой «Огонь» и измените режим смешивания слоя на Перекрытие (Overlay)
На слое дубликате выключите глазики у стилей Внутренняя тень (inner shadow) и Внутреннее свечение (inner glow), чтобы деактивировать их.
10 шаг
А теперь дважды щелкните по оставшемуся стилю Внешнее свечение, чтобы изменить его параметры.
ФИНИШ!
Еще немного, а может быть и много, времени нужно потратить на свою работу, чтобы получить нечто подобное…
Еще маленькое замечание… дублируйте слой Огонь еще раз и примените к нему фильтр — искажение — волна(filter>distort>wave)… Поиграйте с уровнем непрозрачности и режимами наложения, особенно с Перекрытием. Если для вас это всё кажется слишком сложным, то на сайте http://framestok.ru/templatess/ вы сможете найти готовые шаблоны.
Если для вас это всё кажется слишком сложным, то на сайте http://framestok.ru/templatess/ вы сможете найти готовые шаблоны.
В итоге у вас дол;ен получиться замечательный эффект искр, таких, как делает газовая резка. На черно-белом фоне они смотрятся очень эффектно!
Удачи!
Поделитья с друзьями в социальных сетях:
Как в Фотошопе сделать аватарку (статический аватар)
Как создать статический аватар? Статический аватар можно создать из исходной картинки методом уменьшения размера до необходимых 100 х 100 пикс., а так же методом выделения необходимого участка изображения и естественно кадрированием (рамка, обрезка). Данное изображение имеет размер 550 х 407 пикс. Стандартная аватарка имеет форму квадрата и размерность 100 х 100 пикс. Для придания необходимых параметров открою вкладку ИЗОБРАЖЕНИЕ – РАЗМЕР ХОЛСТА и выставлю наибольший параметр, в данном случае ширину, равный высоте. Направление стрелок показывает в какую сторону произойдёт обрезка изображения.
Обрезанное изображение имеет размер 407 х 407 и выглядит вот так.
Теперь останется уменьшить размер готового изображения до необходимых 100 х 100 пикс. Открою вкладку ИЗОБРАЖЕНИЕ – РАЗМЕР ИЗОБРАЖЕНИЯ и выставлю необходимые параметры размера.
Жму ОК. Статическая аватарка из исходного изображения готова.
Постойте! Ещё не всё 🙂
В левой палитре инструментов выбираю инструмент «Прямоугольная область» и выделю нужный мне участок изображения.
Перейду во вкладку РЕДАКТИРОВАНИЕ – СКОПИРОВАТЬ и сразу же ФАЙЛ – СОЗДАТЬ. Создаваемый новый файл будет именно того размера как и скопированная вами область. В созданном пустом файле вкладка РЕДАКТИРОВАНИЕ – ВКЛЕИТЬ (ВСТАВИТЬ).
Почти квадратная картинка готова. Редактирую размер холста, так же как и в первой части этого урока. В данном случае высота больше ширины и укажу направление обрезки картинки.
Получилась квадратная картинка размером 318 х 318 пик.![]()
Для придания необходимых размеров аватарки 100 х 100 пикс. перейду во вкладку ИЗОБРАЖЕНИЕ – РАЗМЕР ИЗОБРАЖЕНИЯ и выставлю необходимые параметры.
Жму ОК. Статическая аватарка из части изображения готова.
И ещё не всё. В левой палитре инструментов есть инструмент «Рамка» или «Обрезка» всё вышеописанное можно сделать и при помощи обрезки. Окончательный «подгон» параметров идентичен описанному выше. Следующая статья «Как в Фотошопе сделать динамический аватар»
Как обычно статья не является прямым указанием к беспрекословному исполнению, а написана в целях ознакомления с возможностями тех или иных инструментов графического редактора Фотошоп. Удачи! 🙂
рисуем свою аву с нуля
Каждому блогеру хочется сделать такой аватар ютуб профиля, чтобы по нему узнавали среди множества других при поиске видео. Но как сделать стильную, интересную, броскую, уникальную картинку, не прибегая к помощи профессиональных дизайнеров и не тратя деньги?
Здесь на помощь видеоблогерам приходит простой и удобный онлайн-редактор Canva. С помощью него можно самостоятельно сделать аватарку для ютуба.
С помощью него можно самостоятельно сделать аватарку для ютуба.
Как сделать аватарку максимально быстро и легко
Популярный сервис Canva позволяет создать уникальную авторскую аватарку для ютуба буквально за несколько минут. Этот сервис очень удобен для новичков и всех, кто далек от сложного дизайна и программ-редакторов типа Adobe Illustrator или Photoshop. Вместо того, чтобы тратить время и нервы на то, чтобы разобраться, как правильно нарисовать аватарку для ютуба, «Канва» предлагает готовые шаблоны, с которыми справится абсолютно каждый пользователь ПК или смартфона.
Технические требования
Данный графический редактор работает даже без скачивания и без установки программы. Достаточно лишь иметь компьютер или смартфон с выходом в интернет.
1. Как сделать на компьютере
- Заходите на сайт Canva по ссылке https://www.canva.com/ru_ru/sozdat/avatarka/
- Кликаете на кнопку «создать аватарку онлайн»
- На новой странице редактор запросит зарегистрироваться.
 Это действие обязательно. Проще и быстрее это сделать, если синхронизироваться с Facebook или Google.
Это действие обязательно. Проще и быстрее это сделать, если синхронизироваться с Facebook или Google.
- После того, как вы зайдете в свою учетную запись, на верхней синей панели найдите кнопку «Файл» и опцию «Значок YouTube».Таким образом Канва изначально выставит самые оптимальные параметры. В разделе «Файл» вы также можете присвоить документу свое название.
- В новой открывшейся странице в строке «поиск шаблонов» подберите макет-шаблон, который вам понравится. В нем можно найти тематики по ключевым словам, например: retro, modern, hi-tech и все, что придет вам в голову. А также рекомендую поставить фильтр по цвету и языку, используемому в шаблоне.Например, элементы белого только на английском. Кликаете на макет, и сайт выбирает его для редактирования.
- Измените заголовки и подписи в макете так, как вам нужно. Для этого дважды кликайте на текст, появится меню редактирования.
 Можно перепечатать текст и на панели над картинкой изменить параметры – шрифт, размер текста, цвет, выравнивание и другое. Очень важно учесть, что ава мелко отображается в ютубе, поэтому размещайте только один крупный, читабельный заголовок. Никаких мелких букв.
Можно перепечатать текст и на панели над картинкой изменить параметры – шрифт, размер текста, цвет, выравнивание и другое. Очень важно учесть, что ава мелко отображается в ютубе, поэтому размещайте только один крупный, читабельный заголовок. Никаких мелких букв.
Также, можете удалить тексты и сделать свои. С этой целью в левом основном меню «Текст» можно как добавлять новые заголовки и подзаголовки, так и готовые шаблоны текста. Просто выбираете шаблон и перетаскиваете его на макет. Затем переписываете и увеличиваете на свое усмотрение.
Создание нового текстового блока- Поставьте свое фото или картинку. Для того, чтобы загрузить изображение, сохраненное на компьютере, в левом нижнем углу нажмите на раздел «Загрузки». Загрузите изображение и перетащите на макет. Можете масштабировать картинку как угодно, она будет подгоняться под квадратное соотношение сторон.
Выбор готового фото из библиотекиОднако, если вы не хотите ставить свое реальное фото или просто не выбрали картинку, то в Canva также есть готовые решения.
В левом меню нажимайте на раздел «фото», в строке поиска, там, где надпись «поиск среди миллионов фотографий», ищете то, что нужно.
В разделе есть как готовые подборки «цветы», «бизнес», «дети», «спорт» и др., так и тенденции – то есть самые стильные и красивые картинки. Выбирайте бесплатные картинки, а не Canva PRO, который будет предлагать снять водяные знаки за деньги. Картинку перетаскивайте на ту область, где хотите разместить.
- Настройте будущий аватар и добавьте ему деталей. В левом меню можно выбрать «Элементы» и добавить забавные значки, фигуры или стикеры. Например, классных нарисованных животных, эскизы фруктов или растений. Вы можете найти картинку в строке поиска. Элементы, как и фотографии, могут трансформироваться в пространстве посредством зажимания значка поворота и растягивания. Любые графические элементы, на которые вы кликаете, можно изменить. Каждый элемент, будь то заливка, рамка или текст, изменяются по отдельности, каждый раз в новом всплывающем окне.

- Удостоверьтесь, все ли элементы вам нравятся. Быть может, вам хочется заменить фоновое изображение у шаблона. Так, в левом меню имеется раздел «Фон». Опять же, его можно найти по запросу или выбрать из предложенных и по цветовой гамме. В появившемся верхнем правом меню настройки можно отрегулировать прозрачность фона.
- Примените эффекты. При нажатии на любые изображения, будь то фон или фотография, доступно подменю «Эффекты». Оно всплывает над картинкой. В нем можно выбрать множество эффектов, к которым нужно нажать голубую кнопку «применить», фильтров (например, черно-белый, винтаж или HDR). Плюс, оно открывает возможность базового редактирования: яркость, контраст, насыщенность и проч.
- Сохраните аватар. При создании аватарки обязательно помните, что она круглая и все, что расположено по углам, обрежется. Обязательно проверьте этот момент и можете сохранять готовую картинку.
 Нажмите на синюю иконку в правом верхнем углу. Будут предложены типы файлов. Лучше всего сохранять в PNG при наивысшем качестве. Нажмите на кнопку «Скачать». Несколько секунд и ваш аватар сохранен на компьютер.
Нажмите на синюю иконку в правом верхнем углу. Будут предложены типы файлов. Лучше всего сохранять в PNG при наивысшем качестве. Нажмите на кнопку «Скачать». Несколько секунд и ваш аватар сохранен на компьютер.
2. Как сделать на телефоне
- Переходите на сайт https://www.canva.com/ru_ru/sozdat/avatarka/ в браузере на мобильном телефоне. При скроллинге вниз появится зеленая кнопка «сделать аватарку онлайн».
- Нажимаете и регистрируетесь. На телефоне платформы андроид это выглядит следующим образом:
- В открывшейся панели Канвы выберете в строке поиска «Значок для YouTube»
- Далее на нижней панели жмете «Шаблоны». Ищите макеты, нажимаете на понравившийся и «редактировать».
- Коснитесь экрана и изображения, чтобы начать редактирование элементов.
- Коснитесь плюсика в правом нижнем углу, чтобы вызвать меню вставки объектов – текст, изображение, наклейка, иллюстрация и др.

- Для сохранения аватара нажмите на иконку сохранения в правом верхнем углу экрана.
Размеры и разрешение аватарки
Если раньше вопрос «какой выбрать размер аватарки для ютуба» был важен, то сейчас хостинг унифицировал размеры до классического квадрата.
Аватарка должна быть квадратной, а именно 800х800 пикселей – такое разрешение оптимально на youtube.
Также, она может быть сразу круглой, ведь ютуб обрежет ее, скруглив края. Лучше всего по качеству форматы JPG и PNG. И, конечно же, изучите запреты ютуба на официальном сайте!
Как лучше сделать аватарку?
Итак, какие же лучше использовать приемы для оформления своей иконки на ютубе?
+ Используйте свой портрет или логотип.По статистике, все крупные многомиллионные видеоблогеры, на аву ставят, как правило, либо свой портрет, либо просто логотип проекта. И делают это вовсе не случайно. Приём работает для эффективного маркетинга и продвижения канала, так как лого и лицо – важный элемент брендинга. А грамотный брендинг канала – это доверие к той информации, которую вы несете, и лояльность подписчиков реально существующей компании или персонажу.
А грамотный брендинг канала – это доверие к той информации, которую вы несете, и лояльность подписчиков реально существующей компании или персонажу.
— Не используйте трэш-фото, мультрисунки, граффити, сюрреализм, приколы и фото знаменитостей.Если вы намереваетесь создавать «серьезный» и качественный канал, воздержитесь от подобных шалостей и заигрываний с аудиторией. Иначе, отношение к вам и каналу будет достаточно поверхностное и посредственное.
Где можно скачать уже готовые?
Если лень заморачиваться, то проще всего – это найти готовые аватарки в Google или Яндекс поисковиках.
В Яндексе к вашему распоряжению великое множество рисованных и мультяшных, вымышленных персонажей. Такие авы хорошо подходят для детских, подростковых и геймерских каналов.
В Гугле уже нужно потратить время на поиск и подбор, потому что в поиске вываливается куча всего, от анимированных героев до имен, надписей и множество рекламы. Можете посмотреть сами вот по этой ссылке
Как установить аву
Установка авы происходит буквально в пару кликов в ютубе в разделе «Мой канал».
А вообще у меня уже есть очень подробная инструкция посвященная тому, как поставить аватарку в ютубе. Когда вы поменяете картинку, ваш аккаунт в Google также сменится на нее, так как они связаны друг с другом.
Заключение
Как вы видите, достаточно попробовать один раз, чтобы привыкнуть к интерфейсу онлайн-сервиса Canva, а затем создавать новые яркие и стильные авы для ютуб-канала тогда, когда пожелаете, без каких-либо денежных затрат.
00голос
Рейтинг статьи
Как сделать арт аватарку для Инстаграма: пошаговая инструкция
Аккаунты в Инстаграм часто предпочитают ставить на аватарку не стандартное фото, а стилизованный портрет. Получаются мультяшные герои и принцессы. Такие авы привлекают внимание пользователей необычностью и яркостью.
Необязательно обладать глубинными знаниями в области обработки фотографий, чтобы создать картинку в стиле арт. Мы подскажем вам, как сделать притягательную аву фотографию для страницы в Instagram.
Арт аватарки для Инстаграм
Какую роль играет фотография профиля? Она может как привлечь, так и оттолкнуть новых подписчиков. Также аватар подскажет пользователям о чем конкретно данная страница.
Также аватар подскажет пользователям о чем конкретно данная страница.
При выборе «лицевого» фото делайте упор на то, чтобы ава в Instagram объясняла суть блога заранее, еще до перехода на страницу. Как это сделать? Правильно подобрать изображение.
- Если вы продаете торты, то поставьте на аву картинку торта.
- Для личного блога подойдет фотография в полный рост, либо только лицо.
- Если вы представляете какой-либо новый, еще неизвестный, бренд, то ни в коем случае не ставьте его название на аватарку. Слова ничего не скажут. Лучше сделайте картинку, демонстрирующую товары или услуги.
- Помните, что фото должно быть хорошего качества.
Как сделать арт аватарку в Инстаграм
Хотите поставить заглавной фотографией в Инстаграм картинку в стиле арт? Есть несколько способов реализации данной затеи.
- Найти профессионального художника и заказать ему свой портрет. Полученное изображение используйте для авы в Инстаграм.
- Найти веб-дизайнера и также заказать стилизованную картинку.
 Для этого вам понадобится предоставить какой-либо исходный материал для дальнейшей обработки.
Для этого вам понадобится предоставить какой-либо исходный материал для дальнейшей обработки. - Самому изучить основные уроки программы Photoshop и творить любые фантазии.
- Воспользоваться специализированными приложениями для обработки фотографий.
- Скачать с фотостоков приглянувшийся снимок в нужной стилевой обработке.
Арт аватарки для Инстаграм. Программы
Какие программы и сервисы помогут создать красивую аву для Инсты?
- PicsArt.
 Приложение для смартфонов с обширным функционалом. Чтобы использовать возможности программы по максимуму, придется оплатить подписку. Также PicsArt редактирует видеофайлы. Большой выбор фильтров, стикеров, коллажей, шаблонов постов и сторис.
Приложение для смартфонов с обширным функционалом. Чтобы использовать возможности программы по максимуму, придется оплатить подписку. Также PicsArt редактирует видеофайлы. Большой выбор фильтров, стикеров, коллажей, шаблонов постов и сторис. - Canva. Программа для обработки фотографий доступна как в мобильной версии, так и в веб-формате. Огромное количество готовых шаблонов используется для создания бесконечных лент.
Приложение предлагает богатый выбор бесплатных вариантов улучшения фотоснимков. Для доступа ко всем фишкам, нужно будет оформить подписку. Эту программу любят SMM-менеджеры, т.к. она дает готовые решения под любые, даже самые требовательные, запросы.
В сервисе Canva огромный выбор готовых шаблонов, которые адаптируются под любое требование.
- Art Filter. Эта разработка специализируется на создании арт-картинок. Вариаций по редактированию исходных снимков достаточно. Приложение простое и понятное.
- Adobe Photoshop. Это не только компьютерная программа, но и мобильное приложение.
 Требует времени и терпения для ознакомления с возможностями. Если вы готовы вникнуть в тонкости профессиональной обработки снимков и видео, то Adobe Photoshop будет для вас незаменимым помощником.
Требует времени и терпения для ознакомления с возможностями. Если вы готовы вникнуть в тонкости профессиональной обработки снимков и видео, то Adobe Photoshop будет для вас незаменимым помощником.
Для тех, кто не хочет обременять свой смартфон установкой новых приложений, мы даем список хороших фотостоков. Эти сайты хранят огромное количество разнообразных изображений. Вы найдете на них нужный вам стиль, композицию, формат. Причем фото будут отличаться хорошим качеством.
Вам будет интересно: как найти музыку без авторских прав для сторис.
Также скачанные файлы можно использовать для дальнейшей обработки и создания новых креативных изображений. Учтите, что многие стоки являются платными. Если быть более точными, то они дают ограниченное количество скачиваний на безвозмездной основе.
- pexels.com
- shutterstock.com
- images.google.com. Чтобы использовать понравившуюся картинку без боязни нарушения авторского права, выставьте фильтры.
 Под поисковой строкой нажмите на слово «Инструменты».
Под поисковой строкой нажмите на слово «Инструменты».
В «Правах на использование» выберите один из двух последних вариантов. Эти изображения вы можете выставлять где угодно.
Аватарка – это лицо вашего профиля в Инстаграм. Позаботьтесь о том, чтобы оно привлекало будущих подписчиков и клиентов. Используйте только лучшие изображения!
КАК СДЕЛАТЬ КРАСОЧНОЮ АВАТАРКУ В PHOTOSHOP ДЛЯ YOUTUBE, Instagram, Discord, Stem
В этом видео я вам расскажу КАК СДЕЛАТЬ ОФИГЕННУЮ, КРУТУЮ АВАТАРКУ В PHOTOSHOP ДЛЯ YOUTUBE, Instagram, Discord, Stem__________________________________________________________________________
ПАК ИЗ ВИДЕО:
ГУГЛ ДИСК:
ЯНДЕКС ДИСК:
__________________________________________________________________________
Не забудь про свой царский лайк, и топовую подписку. И кстати, если ты хочешь попасть в топ коммент, просто напиши его. Это ИЗИ 🙂
__________________________________________________________________________
СОЦ-СЕТИ:
инстаграм:
__________________________________________________________________________
Тэги (можно не читать)
как сделать аватарку для youtube, как создать аватарку для канала на youtube, как создать аватарку для канала, как создать аватарку для канала на youtube в фотошопе cs6, как сделать аватарку для канала, как сделать аватарку, как сделать аву для youtube, аватар youtube, аватарка для youtube, аватарка, аватарка в фотошопе, как сделать аву, как сделать портрет, создать аватарку, как сделать красивую аватарку для youtube, как сделать красивую аватарку, уроки фотошоп, фотошоп для новичков, фотошоп видео уроки, фотошоп для чайников, аватар фотошоп, как сделать аватар в фотошоп, как сделать аватарку в фотошоп, как создать аватарку в фотошоп, форсиз, forsiz, туториал, фотошоп, фотошоп уроки, аватарка для ютуба, котайн, лирой, аватарка котайна, аватарка лироя, школьники, злость, школота, годнота, как сделать аватарку для youtube, пиксель арт, годный контент, контент, ава для ютуб, ава для youtube, leafy, аватарка как у лироя, ава как у лироя, ава как у котайна, #годныйконтентчеллендж, 4d, кс го, tutorial, аватарка для стим, стим, steam, cs go avatar, cs go аватарка, photoshop, cinema, аватарка быстро, красивый аватар, рисуем аватарку в стим, кс го аватарка, как нарисовать аватарку, уроки по иллюстратору, adobe illustrator, как перекрасить аватарку, аватар, ав, ава, аву, как, сделать, фотку, вырезать, крутую, как отредактировать, качетсвенно, уроки, фотошопа, лол, кек, гайд, рай, груть, печаль, ((((, ивангай, pewdiepew, феликс, марьяна, ро, шок, целуются, эдаврд, атева, янго, ян гордиенко, дрищ, просто, ужс, +100500, сосо, сосать, лалка, lizzztv, мейнтсрим, fosters, gta5, вк, вконтакте, офишлпейдж, как сделать шапку, как сделать шапку для канала, шапка для канала, photoshop уроки, красивая аватарка, шапка и аватарка, eugene, eugene forsiz, как сделать аватар, как сделать аватар для ютуба, невероятная аватарка, как сделать крутую аватарку, аватар для вк, 3d аватар, 3d, 3д, 3д аватар, аватарка в стиле flat, flat man, flat, человек в стиле flat, как рисовать в фотошопе, иллюстратор, как рисовать в иллюстраторе, illustrator, как рисовать мышкой, csg, логотип, шапка, как сделать шапку для youtube, 2d, 2д, шапка для ютуба, красивая шапка, красивую, как сделать, как сделать красивую, dorrian, karnett, dorriankarnett, dorrian karnett, dorrian уроки, dorrian подкаст
Как создать аватар в Photoshop: macProVideo.
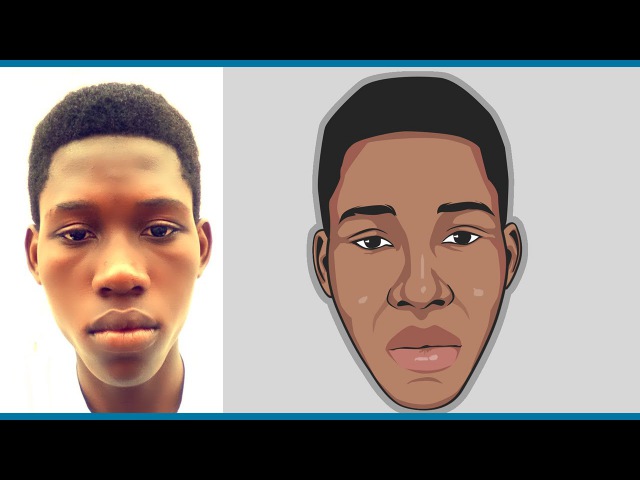
Что за аватар, черт возьми, и как его создать в Photoshop? Если вы задаете эти вопросы, то вы попали в нужное место! Аватар — это небольшое изображение, которое используется для представления вас в сети, mo
Что, черт возьми, такое аватар, и как его создать в Photoshop? Если вы задаете эти вопросы, то вы попали в нужное место! Аватар — это небольшое изображение, которое используется для представления вас в Интернете, чаще всего в блоге или форуме, в комментариях пользователей или на различных сайтах социальных сетей.Фактически, если вы являетесь пользователем Facebook или WordPress, то, вероятно, уже знаете, что такое аватар — это крошечное изображение, которое установлено в качестве изображения вашего профиля. В этом уроке мы узнаем, как их создавать.
Аватары обычно представляют собой изображения размером 40×40 или 50×50 пикселей. Вы даже можете сделать их немного больше, если хотите. Часто это будет фотография вашей кружки, мультфильм или изображение чего-то, что представляет ваши интересы или ваши личные качества. На самом деле, вы можете использовать любое изображение, которое захотите.
На самом деле, вы можете использовать любое изображение, которое захотите.
Шаг 1
Запустите Photoshop, затем выберите File> New . В диалоговом окне «Новый документ» установите размеры документа: 50 пикселей в ширину на 50 пикселей в высоту. Установите разрешение 72 и цветовое пространство RGB. Когда вы закончите, нажмите ОК .
Именно в этом крошечном пространстве мы создадим наш аватар. Чтобы создать свой, я вставлю мультфильм.
Шаг 2
Выберите Файл> Открыть ; затем найдите изображение, которое вы хотите использовать в своем аватаре.Опять же, это может быть фотография, клип-арт, мультфильм … что угодно. Мы собираемся перетащить это изображение в файл аватара, а затем уменьшить его.
Шаг 3
Выберите инструмент «Перемещение» на панели инструментов, щелкните и перетащите изображение в файл аватара. Очевидно, что изображение будет намного больше, чем наш аватар, поэтому нам нужно его масштабировать. Выберите Edit> Free Transform , чтобы уменьшить размер вашего изображения до размеров аватара. В моем примере я не хотел использовать весь мультфильм, только лицо.Итак, я немного уменьшил размер мультфильма, но затем поместил лицо в границы файла аватара.
Выберите Edit> Free Transform , чтобы уменьшить размер вашего изображения до размеров аватара. В моем примере я не хотел использовать весь мультфильм, только лицо.Итак, я немного уменьшил размер мультфильма, но затем поместил лицо в границы файла аватара.
Вот и все, вот и все! Теперь все, что вам нужно сделать, это сохранить изображение (скорее всего, в формате PNG или JPEG), а затем начать использовать его в своих социальных сетях и блогах. Я видел несколько очень креативных аватаров, и даже в некоторых использовались анимированные GIF-файлы, так что позвольте своему творчеству разыграться!
Узнайте больше о Photoshop с помощью учебника Photoshop CS5 105 .
Джефф Блейк Джефф Блейк — автор книги, видеоведущий, дизайнер и художник. Как востребованный преподаватель программного обеспечения с 1997 года, Джефф преподавал курсы настольных издательских систем, веб-дизайна и графики по всей Северной Америке и считается экспертом в приложениях Adobe Creative Suite, а также в HTML, CSS и WordPress. и сопутствующие технологии. Благодаря своему юмористическому подходу, не использующему жаргонизмы, Джефф выпускает высоко оцененные статьи, обучающие видео и DVD, а также регулярно публикует материалы для ведущих отраслевых журналов и веб-сайтов.
и сопутствующие технологии. Благодаря своему юмористическому подходу, не использующему жаргонизмы, Джефф выпускает высоко оцененные статьи, обучающие видео и DVD, а также регулярно публикует материалы для ведущих отраслевых журналов и веб-сайтов.
Как нарисовать себя в Photoshop
Александра Бейтман, 22 февраля 2021 г.,
С помощью Photoshop вы можете преобразовать свои фотографии с помощью целого ряда художественных фотоэффектов. Фактически, вы даже можете использовать Photoshop для создания мультяшных изображений из ваших картинок. Хотите сделать из своей фотографии мультик? Мультяшные эффекты могут пригодиться для особых мероприятий и проектов. А из мультяшных портретов можно сделать отличные изображения профиля в социальных сетях, которые помогут вам создать свой личный бренд!
В этой статье мы покажем вам, как нарисовать себя в фотошопе.Но сначала убедитесь, что на ваше устройство загружен Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
После того, как вы скачали Photoshop, все готово! Прежде чем приступить к обучению, давайте рассмотрим несколько моментов, в том числе:
- Типы мультипликационных эффектов в Photoshop
- Самые простые способы рисовать себя в Photoshop
- Шаги к созданию мультфильмов в Photoshop
- Лучшие уроки для рисования себя в Photoshop
В Photoshop редко бывает только один способ добиться определенного эффекта.Мультяшные эффекты ничем не отличаются! Первый шаг к пониманию того, какие инструменты Photoshop использовать для создания мультипликационного эффекта, — это узнать, в каком стиле вы хотите создать свой мультяшный портрет.
Хотя в этом уроке мы сосредоточимся на превращении портретных изображений в карикатуры, знайте, что подходы Photoshop к мультипликационным эффектам работают и с другими типами изображений. Например, для рисования пейзажа вы можете использовать те же методы редактирования, что и для портрета.
Но какие мультяшные эффекты можно добиться в Photoshop? Благодаря обширному набору инструментов Photoshop вы можете создавать как реалистичные, так и упрощенные мультипликационные изображения ваших портретных изображений.
Самые простые способы нарисовать себя в фотошопеДля создания менее детализированных мультипликационных рисунков ваших портретов вам нужно использовать Photoshop Brush Tool , Layer Masks и графический планшет с пером, которое дает вам больше контроля над отслеживанием вашего изображения. При таком подходе вы можете использовать перо планшета и кисти Photoshop, чтобы обвести изображение. Конечно, вы захотите использовать кисть на новом слое или в маске слоя, чтобы не изменять исходное изображение.
Этот подход достаточно прост, если у вас есть соответствующее оборудование, а именно графический планшет. Если вы этого не сделаете, вы можете попытаться завершить этот эффект вручную, используя мышь или трекпад.![]() Но, как нетрудно догадаться, без стилуса держать устойчивую руку для трассировки гораздо сложнее.
Но, как нетрудно догадаться, без стилуса держать устойчивую руку для трассировки гораздо сложнее.
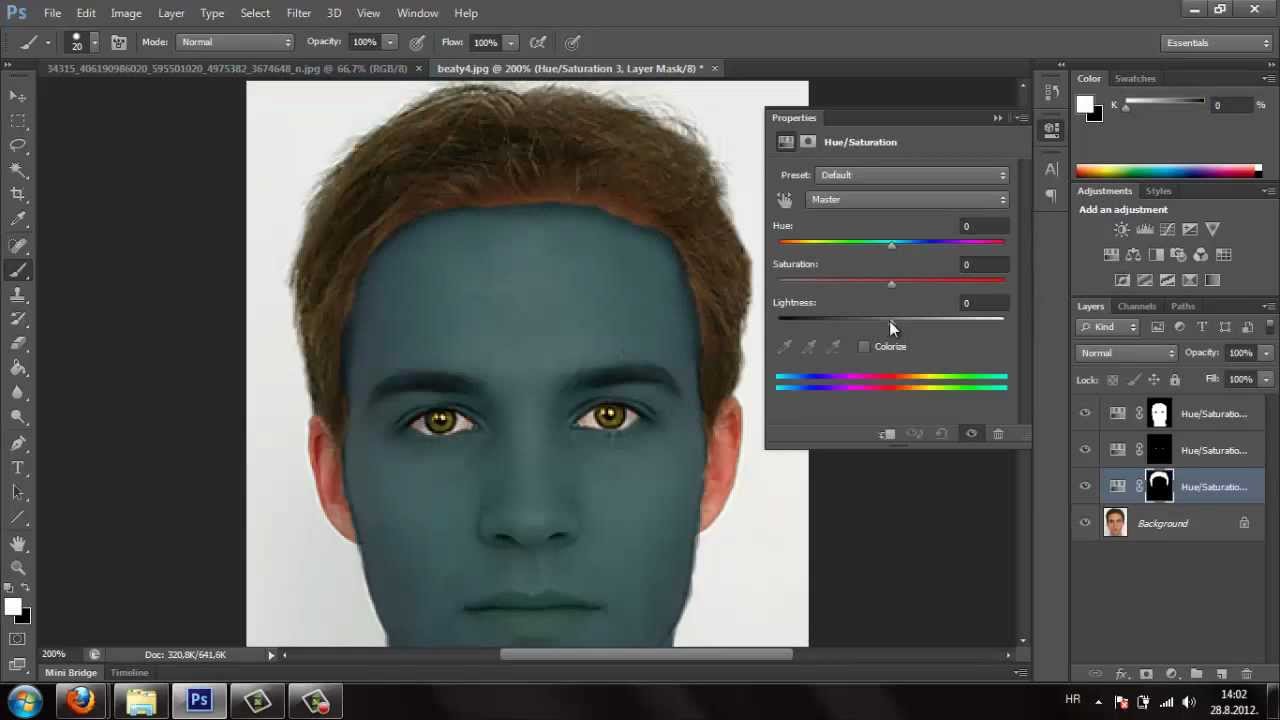
Вы также можете попробовать сделать мультяшные фотографии в Photoshop с помощью программы Pen Tool . С помощью инструмента «Перо» вы можете создавать контуры, очерчивающие фигуру и ее основные особенности, а затем использовать эти контуры для создания цветных блоков.Этот подход, как и подход с использованием инструмента «Кисть», позволяет вам быть как можно более подробным или разреженным.
В зависимости от вашего изображения подход с использованием эффекта мультфильма Pen Tool может занять много времени, особенно если вы планируете создать детализированный реалистичный рендеринг мультфильма.
К счастью, вы можете создать такой же реалистичный мультяшный рендеринг своей фотографии, используя фильтры, встроенные в Photoshop. Если вы работаете без графического планшета или другого планшета, этот подход будет более простым из двух.И, как вы вскоре увидите, результаты столь же впечатляющие!
Чтобы создать более реалистичный мультфильм самого себя в Photoshop, вам необходимо использовать фильтры, каналы и настройки Photoshop. Давайте посмотрим, как нарисовать себя в Photoshop всего за несколько простых шагов.
Давайте посмотрим, как нарисовать себя в Photoshop всего за несколько простых шагов.
Как нарисовать себя в Photoshop
Сначала откройте свой портрет в Photoshop, перетащив фотографию в рабочее пространство Photoshop или выбрав «Файл » Открыть .
Когда вы увидите свою фотографию в окне рабочего пространства Photoshop, перейдите в меню Filter »Filter Gallery и выберите папку Artistic . Затем выберите опцию Края плаката . Этот фильтр улучшит края лица и тела портрета.
Я буду использовать следующие настройки для моей фотографии:
- Толщина кромки: 2
- Интенсивность кромки: 1
- Постеризация: 6
Попробуйте эти настройки на своем изображении, а затем отрегулируйте их соответствующим образом.
Прежде чем мы перейдем к следующему шагу, нам нужно установить цвета переднего плана и фона на их значения по умолчанию — черный и белый соответственно. Продолжайте и установите эти значения, если они еще не установлены:
Продолжайте и установите эти значения, если они еще не установлены:
Затем перейдите к Фильтр »Галерея фильтров и выберите Разорванные края в раскрывающемся меню. Этот параметр добавит неровности краям фигуры на изображении.
Здесь я буду использовать следующие настройки. Опять же, начните с этих значений и настройте для вашего изображения:
- Баланс изображения: 20
- Гладкость: 15
- Контрастность: 3
Теперь выделите все изображение ( Ctrl + A ) и скопируйте выделение ( Ctrl + C ).
Затем найдите панель каналов с правой стороны экрана Photoshop, рядом с панелью слоев. Создайте новый канал в правом нижнем углу. Photoshop по умолчанию назовет этот новый канал Alpha 1 , хотя вы можете переименовать его, если хотите.
Вставьте выделение в новый канал, который вы только что создали ( Ctrl + V ). Теперь нам нужно инвертировать цвета изображения, что мы можем легко сделать, выбрав Image »Adjustments» Invert .
Теперь нам нужно инвертировать цвета изображения, что мы можем легко сделать, выбрав Image »Adjustments» Invert .
Затем нажмите Ctrl + щелкните на миниатюре канала Alpha 1 , чтобы выбрать белые области изображения.
Затем на панели «Слои» создайте новый слой, выбрав значок Новый слой . Используйте инструмент «Ведро с краской» (сочетание клавиш g) , чтобы заполнить новый слой черным цветом. Для простоты я назову этот слой Черный .
Затем добавьте еще один новый слой и залейте его белым. Я снова назову этот новый слой Белый .Создавая эти два сплошных слоя, мы разделили черный и белый цвета на исходном изображении.
Затем перетащите слой Black в верхнюю часть панели слоев, чтобы он находился над слоем White.
Теперь нам нужно добавить еще три слоя, чтобы разместить цвета нашей кожи, одежды и глаз / зубов.
Просто создайте три новых слоя, выбрав Слой »Новый» Слой , затем назовите их Кожа , Одежда и Глаза / Зубы соответственно. Перетащите эти три слоя под слой Black на панели слоев.
Перетащите эти три слоя под слой Black на панели слоев.
Затем решите, какого цвета на фотографии вы хотите, чтобы кожа, одежда, глаза и зубы были. Для фотографии в этом уроке я выбрал следующие цвета:
- Кожа: # e7c5b3
- Одежда: # d9142b & # 425ad7
- Глаза / Зубы: #ffffff
Чтобы применить цвета к соответствующим областям на фотографии, выберите Brush Tool на левой панели инструментов Photoshop. .Затем выберите конкретный слой, который вы хотите отредактировать, и аккуратно закрасьте изображение, чтобы применить цвет в этой области.
Повторите этот процесс для каждого слоя, пока все части вашей фотографии не будут окрашены так, как вам нравится.
Вот как выглядит наш финальный мультяшный портрет:
Теперь давайте создадим градиентный фон, чтобы сделать мультфильм по-настоящему ярким!
Создадим еще один слой и назовем его Gradient , затем выберем инструмент Gradient Tool на панели инструментов.
Обратите внимание на полосу непрерывного градиента, которая появляется в редакторе градиентов . Установите флажки на концах градиента, дважды щелкнув их, а затем укажите цвета.
Я собираюсь создать сине-серый градиент с цветами # 5d849a и # 9cb5c3. После настройки цветов нажмите ОК .
Чтобы заполнить градиент, щелкните и удерживайте мышь, начиная с нижнего левого угла изображения, и перетащите мышь в верхний правый угол изображения.Затем отпустите мышь. Перетащите этот слой Gradient прямо над слоем White на панели слоев.
Готово! Вы создали в Photoshop свой собственный мультфильм с профессиональным градиентным фоном. Проверьте это изображение до и после редактирования нашего мультипликационного эффекта ниже:
Как мы упоминали ранее, не стесняйтесь настраивать параметры фильтров «Края плаката» и «Разорванные края» в соответствии с вашим изображением. Однако не забудьте последовательно выполнить шаги, описанные в этом руководстве. Порядок слоев на панели слоев важен!
Порядок слоев на панели слоев важен!
Интернет — отличный ресурс для поиска руководств по рисованию себя в Photoshop! Видеоуроки на бесплатных сайтах, таких как YouTube, показывают несколько способов достижения мультипликационных эффектов в различных стилях.
Имейте в виду, что многие другие типы мультипликационных эффектов потребуют более широкого использования инструмента кисти и, следовательно, больше подходят для работы с графикой или другим планшетом.
Если вам нужно часто применять эффекты мультипликации к изображениям, подумайте о приобретении планшета и стилуса. Они сделают вашу жизнь проще и откроют для вас множество других стилей мультипликационных эффектов.
Как всегда, лучшие результаты дает практика. Не тратьте слишком много времени на чтение или просмотр руководств. Вместо этого практикуйте технику самостоятельно. Вы даже можете поэкспериментировать с некоторыми другими забавными фильтрами Photoshop, чтобы увидеть, какие уникальные эффекты вы можете создать.
Мы надеемся, что эта статья помогла вам научиться рисовать себя в фотошопе. Если вы нашли этот урок Photoshop полезным, ознакомьтесь с другими нашими уроками по Photoshop, включая наше руководство о том, как добавить эффект HDR к вашим изображениям в Photoshop.
Если вы хотите создать потрясающие галереи и помочь ускорить работу своего веб-сайта WordPress, вам следует получить здесь Envira Gallery и создать свою первую галерею.
Не забудьте подписаться на нашу рассылку справа и подписаться на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий, советов по фотографии и практических рекомендаций по WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Аватар На’ви — Урок по Photoshop CS6
Добро пожаловать в это подробное руководство по созданию эффекта Avatar Na’vi! Если вы ищете маску для лица девушки, вы можете скачать ее прямо здесь! Если вы просто готовы приступить к работе с учебником, просто прокрутите вниз, чтобы увидеть всю информацию.
Видео
1. Начнем с правильной фотографии
Чтобы получить действительно отличный эффект, вам нужно начать с красивой фотографии. Резкость и детализация являются ключевыми факторами, вам, вероятно, не нужно размытое изображение. Если у вас красивый, четкий свет, это тоже здорово. Я использую изображение, которое я снял на одном из первых уроков освещения, которые я когда-либо преподавал. Возьмите изображение и приступим!
2. Добавление деталей кожи
Создайте новый слой и перейдите в Edit> Fill и выберите заливку этого нового слоя «50% Gray». Пойдите Фильтр> Добавить шум и добавьте 35% шума. Затем перейдите в меню «Фильтр»> «Тиснение» и установите угол 50 градусов, высоту 3 пикселя и величину 90%.
Пойдите Фильтр> Добавить шум и добавьте 35% шума. Затем перейдите в меню «Фильтр»> «Тиснение» и установите угол 50 градусов, высоту 3 пикселя и величину 90%.
3. Растушевка кожи
Установите для этого слоя деталей кожи режим наложения «Мягкий свет». Перейдите «Слой»> «Маска слоя»> «Скрыть все», чтобы создать сплошную черную маску и скрыть все детали, которые мы видим на моем первом скриншоте ниже. Возьмите инструмент «Кисть» (B), установите непрозрачность кисти на 10% и начните рисовать белым цветом в качестве цвета переднего плана.Аккуратно закрасьте там, где хотите текстуру. СОВЕТ: Будьте медленными и осторожными для достижения наилучших результатов! Посмотрите скриншот моей настоящей маски ниже.
4. Небольшая регулировка освещения с помощью кривых
Я добавляю корректирующий слой Curves на место и затемняю область вокруг ее лица. Я чувствую, что мне нужно что-то сделать с этим изображением. Я закрасил ее лицо черным цветом в маске, чтобы затемнить все изображение, но не затронуть ее лицо.
5. Уклонение и сжигание
Создайте новый слой и назовите его «Осветление / Затемнение». Перейдите в Edit> Fill и залейте этот слой 50% серым. Возьмите инструмент «Осветление» (U), установите диапазон «Средние тона» и экспозицию 10%. Установите для слоя с серой заливкой режим наложения «Мягкий свет», чтобы этот слой выглядел так, как будто он исчез. Теперь любое место, где вы рисуете с помощью инструмента Dodge, станет ярче. СОВЕТ: чтобы затемнить вместо уклонения, просто удерживайте клавишу Alt / Opt во время рисования этим инструментом, чтобы быстро переключиться на инструмент затемнения.
6. Дубликат 2x
Идите вперед и дважды нажмите Cmd / Ctrl + J, чтобы дважды продублировать наш слой «Dodge / Burn». Теперь наш эффект будет красиво усилен. Не стесняйтесь уменьшить непрозрачность, если ваше изображение выглядит слишком насыщенным.
7. Начинаем глаза
У персонажей-аватаров невероятные зеленые глаза четкого цвета. Мы собираемся начать процесс их создания. Объедините все свои слои в один новый слой, нажав Cmd / Ctrl + Shift + Alt / Opt + E.Создайте обильное выделение вокруг обоих глаз с помощью инструмента Лассо (L). Перейдите в Select> Modify> Feather и растушуйте выделенные области на 40 пикселей. Нажмите Cmd / Ctrl + J, чтобы скопировать их на новый слой.
Мы собираемся начать процесс их создания. Объедините все свои слои в один новый слой, нажав Cmd / Ctrl + Shift + Alt / Opt + E.Создайте обильное выделение вокруг обоих глаз с помощью инструмента Лассо (L). Перейдите в Select> Modify> Feather и растушуйте выделенные области на 40 пикселей. Нажмите Cmd / Ctrl + J, чтобы скопировать их на новый слой.
8. Увеличивая глаза
По очереди используйте инструмент «Прямоугольная область» (M), чтобы перетащить выделение вокруг одного глаза, затем выберите «Правка»> «Трансформировать» и, удерживая нажатой клавишу Shift + Alt / Opt, увеличьте размер каждого глаза. СОВЕТ: Прежде чем начать масштабировать, перетащите маленькую точку регистрации в самый центр зрачка.Это предотвратит перемещение глаза во время масштабирования.
9. Очистить
Примените маску слоя к этому слою и закрасьте все области, которые могут распространять цвет кожи на области волос / ушей.
10.
 Увеличить Ирис
Увеличить ИрисВозьмите инструмент Elliptical Marquee Tool (M) и, удерживая нажатой клавишу Shift, перетащите идеальный небольшой фрагмент вокруг радужной оболочки по отдельности. Мы хотим увеличить этих плохих парней и сделать их такими большими, чтобы они больше не вписывались в глаза.Нажмите Cmd / Ctrl + J, чтобы поместить радужку на отдельный слой, а затем перейдите в Edit> Transform и увеличьте масштаб Iris. Посмотрите мои скриншоты, чтобы увидеть мой выбор и то, насколько большими я их сделал.
11. Маска ириса для глазного яблока
Поместите маску слоя на оба наших новых слоя Iris и нарисуйте черным цветом, чтобы эти глаза соответствовали своему положению.
12. Редактирование носа
Объедините все ваши слои в новый слой, используя горячую клавишу Cmd / Ctrl + Shift + Alt / Opt + E.Перейдите в Filter> Liquify, возьмите инструмент Bloat Tool (B) и используйте этот инструмент, чтобы накачать нос, как у меня. Используйте инструмент Forward Warp Tool в диалоговом окне Liquify и также опустите нос. Поиграйте с носиком, чтобы он выглядел именно так, как вам нравится.
Используйте инструмент Forward Warp Tool в диалоговом окне Liquify и также опустите нос. Поиграйте с носиком, чтобы он выглядел именно так, как вам нравится.
13. Глубина и детализация в глазах
Создайте новый корректирующий слой Curves, установите Blend Mode на «Screen», а также залейте маску черным, чтобы скрыть яркость, которую вытащили Curves Adjustment.Возьмите инструмент «Кисть» (B), установите для него непрозрачность 100% и возьмите кисть размером 2 пикселя. Тщательно закрасьте все более яркие выступы на радужке.
14. Продолжение глубины и деталей в глазах
Создайте еще один корректирующий слой «Кривые», установите режим наложения «Умножение» и залейте этот слой черным цветом. Продолжайте и нарисуйте здесь также теневые области радужной оболочки. ПРИМЕЧАНИЕ. Мы скорректируем жесткость и непрозрачность этих эффектов буквально за мгновение, а пока давайте закончим рисование.
15. Смешайте свет и цвет
Выберите каждую из этих масок слоя и примените красивое, тонкое размытие по Гауссу (я использовал размытие на 1,5 пикселя). Мне нравится, как выглядят глаза, и я не думаю, что буду регулировать непрозрачность этих цветов.
Мне нравится, как выглядят глаза, и я не думаю, что буду регулировать непрозрачность этих цветов.
16. Добавьте цвета глазам
Добавьте слой «Цветовой тон / Насыщенность» и установите ползунок «Оттенок» на «+30», а затем установите «Насыщенность» на «+35», а также установите значение «+5» на ползунок яркости. Как только вы увидите зеленый цвет, как и я, замаскируйте цвет только на радужную оболочку глаза.
17. Раскрашивание глаз Подробнее
Перейдите «Слой»> «Новый слой заливки» и залейте слой цветом # d1b645, затем установите для этого слоя «Мягкий свет» и замаскируйте его по радужной оболочке.
18. Уклоняйся и сжигай глаза
Создайте новый слой и перейдите в Edit> Fill и выберите заливку этого слоя «50% Grey». Установите этот слой на «Мягкий свет» и возьмите инструмент Dodge Tool (O). Я установил инструмент «Осветление» на «Средние тона» и экспозицию 10%.Используйте инструмент Dodge, чтобы осветлить нижний правый угол глаз, а затем возьмите инструмент Burn и сильно затемните в верхнем левом углу глаз. Если вы чувствуете потребность в более сильном эффекте, просто нажмите Cmd / Ctrl + J, чтобы продублировать этот слой.
Если вы чувствуете потребность в более сильном эффекте, просто нажмите Cmd / Ctrl + J, чтобы продублировать этот слой.
19. Синяя кожа
Установите цвет переднего плана # abc0d3, создайте новый слой и закрасьте каждую область кожи, но избегайте и губ, и глаз.
20. Отрегулируйте цвет и свет
Добавьте корректирующий слой «Кривые» и перетащите вниз черную область кривой, как показано на моем первом скриншоте ниже.Затем потяните вниз «красную» кривую, чтобы добавить немного голубого, как у меня на втором снимке экрана. Также создайте S-образную кривую на «синей» кривой, чтобы добавить синего цвета к светлым участкам. Замаскируйте все это на кожу, стараясь избегать попадания на губы и глаза / брови.
21. Регулировка тона и яркости
Добавьте корректирующий слой «Черно-белый» и установите для него «Умножение», уменьшите непрозрачность слоя до 80%. Маскируйте этот слой на участки кожи, также стараясь не попадать на брови, глаза и губы.
22. Окрашивание губ
Установите цвет переднего плана на # 9bc2e4 и создайте новый слой. Прокрасьте этим цветом губы. Установите для этого слоя режим наложения «Умножение».
23. Краска для лица, татуировки на лице
Я нарисовал свой собственный объект типа «чернильная маска» с помощью инструмента «Перо», залил его темно-серым цветом, а затем просто перетащил в свой документ Photoshop. Загрузите файл PNG прямо здесь! Установите режим наложения «Мягкий свет».Примените маску слоя и закрасьте черным цветом, чтобы закрасить области этой татуировки / слабого темпа / маски, которые мы не хотим видеть.
24. Sparkles Pt. 1
Чтобы добавить сияющие блестки на лицо, нам сначала нужно отредактировать кисть. Возьмите инструмент «Кисть» (B) и выберите «Окно»> «Кисть». Установите размер кисти на 15 пикселей и жесткость на 100%. Увеличьте «Интервал» до 630%.
25. Sparkles Pt. 2
Проверьте «Динамику формы» и установите для параметра «Джиттер размера» значение 100%. Также проверьте «Scattering» и установите Scatter на 1000%.
Также проверьте «Scattering» и установите Scatter на 1000%.
26. Sparkles Pt. 3
Убедитесь, что непрозрачность кисти установлена на 100%, проверив прозрачность на панели параметров инструмента в верхней части окна Photoshop. Установите белый цвет переднего плана. Нарисуйте белые точки на ее лице короткими быстрыми щелчками мыши или стилуса планшета.
27. Растушевка искр
Продублируйте наш слой с блестками трижды, используя горячую клавишу Cmd / Ctrl + J.Обратите внимание, что я назвал каждый слой, начиная снизу, «Sparkles-Blur-1», «Sparkles-Blur-2», «Sparkles-01», «Sparkles-Small-01». На данный момент у нас должно получиться четыре слоя с блестками.
28. Размытие искр
Размойте каждый из слоев «Sparkles-Blur-1» и «Sparkles-Blur-2», выбрав Filter> Blur> Gaussian Blur и используя Gaussian Blur 3.5px. Установите оба этих слоя в режим наложения «Overlay».
29. Добавление света
Теперь установите слой «Sparkles-1» в режим наложения «Screen» и уменьшите непрозрачность до 30%.
30. Добавьте блеска в блеск
Cmd / Ctrl + Щелкните миниатюру слоя «Sparkle-Small-01», чтобы загрузить все эти точки света в качестве выделения. Перейдите в Select> Modify> Contract и сократите выделение на 2 пикселя. Перейдите в Layer> Layer Mask> Reveal Selection. Это сохранит только маленькие точки света в центре каждой из наших больших точек света. Установите этот слой на «Overlay».
31. Маскировка блесток и последние штрихи
Выделите все четыре сверкающих слоя и перейдите в Layer> Group Layers.Перейдите в Layer> Layer Mask> Reveal All и возьмите инструмент Brush Tool (B). Щелкните правой кнопкой мыши в любом месте и выберите большую кисть 500 пикселей с мягкими краями. Нарисуйте черным цветом и закрасьте края блесток, чтобы они исчезли там, где считаете нужным.
32. Окончательное уклонение и сжигание
Создайте новый слой и перейдите в Edit> Fill и выберите заливку этого слоя 50% -ным серым. Возьмите инструмент «Осветление» (O) и установите для этого слоя режим наложения «Мягкий свет». Начните рисовать с помощью инструмента Осветление, чтобы осветлить области, которые нуждаются в осветлении (я обычно слежу за тем, где уже есть блики на изображении), а затем переключитесь на инструмент Затемнение (O) и закрасьте области, которые необходимо затемнить.
Возьмите инструмент «Осветление» (O) и установите для этого слоя режим наложения «Мягкий свет». Начните рисовать с помощью инструмента Осветление, чтобы осветлить области, которые нуждаются в осветлении (я обычно слежу за тем, где уже есть блики на изображении), а затем переключитесь на инструмент Затемнение (O) и закрасьте области, которые необходимо затемнить.
33. Дубликат и дубликат
Дублируйте наш новый слой Dodge / Burn несколько раз, чтобы усилить наш эффект осветления и затемнения.
34. Раскрасить
Создайте новый слой заливки, выбрав Слой> Новый слой заливки> Сплошной цвет, установите режим наложения на «Мягкий свет» и установите цвет на # 3f6991. Маскируйте часть цвета, падающего на ее лицо, и мы закончили!
Следуй за мной в Твиттере!
Мне нравится Тутвид на Facebook!
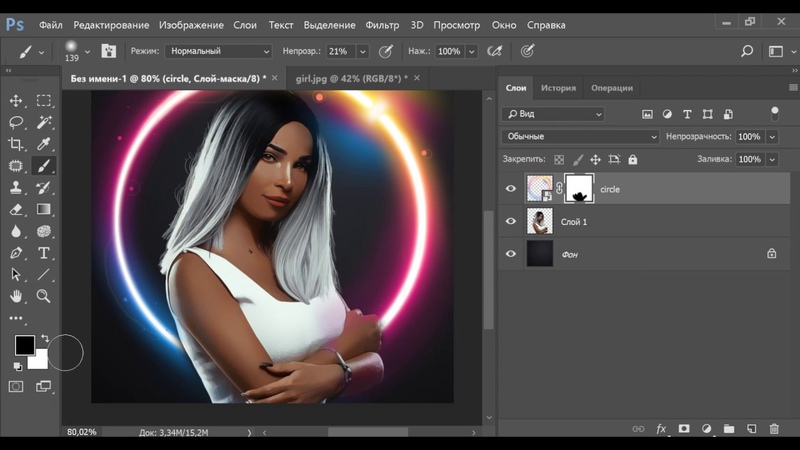
Как сделать аватар в Photoshop | by Photoshop Online
Шаг за шагом научитесь создавать аватар в Photoshop
Сегодня я научу вас, как создать крутой аватар в Photoshop. Этот метод можно использовать в Photoshop 6.0 и выше. Первым делом нужно определить размер аватара, который вам нужен. На большинстве форумов требуется определенный размер для ваших аватаров, поэтому вы должны сделать свой аватар именно того размера, который вам нужен. Вы можете сделать это, перейдя в новый документ на панели инструментов. После этого выберите пиксели и введите нужный размер. Как только вы это сделаете, у вас будет основная рамка для вашего аватара. Пришло время решить, каким должен быть ваш аватар. Если вы просто хотите, чтобы ваше изображение было аватаром на определенном форуме или в социальной сети, просто импортируйте свое изображение в Photoshop и уменьшите его.Вы можете сделать это, перейдя к изображению, а затем к размеру изображения в верхней части панели главного меню. После этого наберите тот же размер, что и ваш аватар. Вы также можете сделать аватар из более крупного изображения. Например, я взял полное изображение Джокера и использовал его лицо только в качестве аватара на форуме.
Этот метод можно использовать в Photoshop 6.0 и выше. Первым делом нужно определить размер аватара, который вам нужен. На большинстве форумов требуется определенный размер для ваших аватаров, поэтому вы должны сделать свой аватар именно того размера, который вам нужен. Вы можете сделать это, перейдя в новый документ на панели инструментов. После этого выберите пиксели и введите нужный размер. Как только вы это сделаете, у вас будет основная рамка для вашего аватара. Пришло время решить, каким должен быть ваш аватар. Если вы просто хотите, чтобы ваше изображение было аватаром на определенном форуме или в социальной сети, просто импортируйте свое изображение в Photoshop и уменьшите его.Вы можете сделать это, перейдя к изображению, а затем к размеру изображения в верхней части панели главного меню. После этого наберите тот же размер, что и ваш аватар. Вы также можете сделать аватар из более крупного изображения. Например, я взял полное изображение Джокера и использовал его лицо только в качестве аватара на форуме. Я сделал это сначала, используя инструмент кадрирования, чтобы вырезать только лицо и вырезать остальную часть его тела. Как только я обрезал часть изображения, которую хотел использовать, я просто перешел к размеру изображения в строке меню и изменил размер, чтобы он поместился на форуме.Это очень полезный метод создания аватаров из крутых персонажей комиксов и видеоигр.
Я сделал это сначала, используя инструмент кадрирования, чтобы вырезать только лицо и вырезать остальную часть его тела. Как только я обрезал часть изображения, которую хотел использовать, я просто перешел к размеру изображения в строке меню и изменил размер, чтобы он поместился на форуме.Это очень полезный метод создания аватаров из крутых персонажей комиксов и видеоигр.
Если вы действительно хотите сделать крутой аватар, вы можете просто нарисовать его с нуля. Это можно сделать, просто нарисовав что-то вроде счастливого лица, а затем вы можете изменить размер изображения до необходимого размера. Вы можете изменить размер изображения, выбрав размер изображения в строке меню. Как только вы это сделаете, вы сможете использовать аватар на любом форуме или веб-сайте по вашему желанию. Нарисовать собственный аватар легко и весело.Еще один способ создания аватара в Photoshop — объединить изображение с нарисованным вами рисунком. После того, как вы поместите оба изображения вместе на одном холсте, вы можете легко изменить размер изображения. Еще раз вы измените размер изображения, выбрав размер изображения в строке меню, а затем просто измените размер изображения до нужного вам размера. Причина, по которой вам нужно изменить размер аватара, заключается в том, что большинство форумов в Интернете допускают определенный размер. Но некоторые форумы изменят размер изображения за вас. Но лучше просто изменить размер самостоятельно, на всякий случай.Потому что, если ваш аватар слишком большой, он не будет работать на форумах и даже не появится.
Еще раз вы измените размер изображения, выбрав размер изображения в строке меню, а затем просто измените размер изображения до нужного вам размера. Причина, по которой вам нужно изменить размер аватара, заключается в том, что большинство форумов в Интернете допускают определенный размер. Но некоторые форумы изменят размер изображения за вас. Но лучше просто изменить размер самостоятельно, на всякий случай.Потому что, если ваш аватар слишком большой, он не будет работать на форумах и даже не появится.
echo $ переменная;
Пост «Как создать аватар в Photoshop» впервые появился в Photoshop Online.
Превратить фотографию в комикс Эффект в Photoshop Учебное пособие Мультфильм в Photoshop
Как превратить фотографию человека в комикс в Photoshop
Действительно забавный эффект — это когда мы превращаем фотографию в иллюстрацию книги комиксов. Есть много разных способов сделать это, и у меня есть другие альтернативные руководства здесь, в CAFE.Я посмотрела фильм «Человек-паук в стихах-пауках», и мне понравился эффект. Вот действительно простые шаги, с помощью которых можно получить аналогичный результат. Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Сделайте закладку и поделитесь этим уроком!
Вот действительно простые шаги, с помощью которых можно получить аналогичный результат. Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Сделайте закладку и поделитесь этим уроком!
Используемое изображение взято из Adobe Stock, вы можете скачать его здесь.
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Как превратить фотографию в иллюстрацию книги комиксов, простые письменные шаги.
Шаг 1
Начните с фотографии с чистым фоном, используйте этот урок, чтобы очистить фон, если вам нужно, и заменить его сплошным цветом.
Шаг 2
Дублируйте слой, нажав Cmd / Ctrl + J
Шаг 3
Выберите Фильтр> Другое> High Pass
Отрегулируйте, пока не увидите контур. 8.7 в данном случае.
8.7 в данном случае.
Щелкните Ok
Step 4
Дублируйте слой (Ctrl / Cmd + J)
Step 5
Инвертируйте верхний слой (Ctrl / Cmd + I)
Step 6
9000 Изменить по Разделить Режим наложения.Вы должны увидеть что-то похожее на карандашный набросок. (Электронная книга Free Blending Mode здесь — более 1 000 000 загрузок!)Step 7
Объедините 2 верхних слоя. Вот как…
Удерживая Shift, щелкните второй слой, чтобы выделить 2 верхних слоя.
Нажмите Cmd / Ctrl + E, чтобы объединить 2 верхних слоя.
Шаг 8. Выдавливание деталей.
Нажмите Cmd / Ctrl + L для уровней. (Или создайте корректирующий слой «Уровни»)
Сдвиньте черный ползунок влево, пока он не достигнет белой области гистограммы (117)
Переместите серый ползунок со средним тоном вправо, пока изображение не будет выглядеть, как показано ниже.(.63)
Нажмите ОК
Шаг 9
Дублируйте фон (Ctrl / Cmd + J) Перетащите новый дублированный слой в верхнюю часть панели слоев
Шаг 10
Выберите Фильтр> Размытие > Размытие поверхности
Я выбрал: Радиус 15 / Порог 39 (Ваши настройки могут отличаться, если вы используете изображения с разным разрешением)
Нам нужно, чтобы цвет и текстура поверхности были гладкими и при этом сохранялись детали контуров.
Шаг 11
Теперь у нас есть варианты, в зависимости от желаемого результата.
Я предпочитаю выбрать режим Hard Light, изменив его положение Normal на панели Layers
Вот как это выглядит в режиме Linear Light
Необязательный шаг: Варианты стиля
Если хотите, вы можете настроить непрозрачность для варианта
Также рассмотрите возможность добавления корректирующего слоя «Яркость» для усиления цветов.
И все! Надеюсь, вам понравился этот недельный урок в CAFE!
Будьте в отличной компании и присоединяйтесь к команде CAFE для еженедельных обучающих семинаров, присоединяйтесь к другим 100 000 счастливых людей в нашем списке рассылки.(нет, список никогда не продается).
Напишите комментарий и увидимся на следующей неделе!
Колин
PS, помни, твори, не кради
Общайся с Колином и PhotoshopCAFE
► INSTAGRAM:
► YOUTUBE
► FACEBOOK:
► TWITTER:
Advanced Avatar Customization · Hubs
Продвинутая замена кожи
Как описано на странице создания пользовательских аватаров, самый простой способ настроить аватар для концентраторов — это загрузить собственный набор текстур. Самый простой вариант смены скина аватара робота — просто нарисовать карту baseColor.
Самый простой вариант смены скина аватара робота — просто нарисовать карту baseColor.
Для более сложной настройки вы можете использовать следующие ресурсы:
UV-раскладка базового аватара робота намеренно симметрична по оси X (горизонтальной). Это позволяет относительно легко нарисовать одну половину текстуры (ов) и перевернуть ее на другую сторону. Некоторые приложения для редактирования изображений, такие как Photoshop, имеют встроенные инструменты зеркального отображения, которые позволяют рисовать обе половины в реальном времени.
Типы текстурных карт
Поскольку Hubs использует стандарты glTF, он поддерживает многие типы карт, связанные с физическими материалами. В аватаре по умолчанию используется:
.- Base Color — Основной дизайн / цветовая карта для текстуры
- Emissive — Какие части должны светиться (излучать свет)
- Normal — Как свет должен отражаться от текстуры
- ORM — Металлик, шероховатость и окклюзия
ПРИМЕЧАНИЕ. Текстура ORM состоит из Ambient Occlusion, Roughness (черный = глянцевый, белый = шероховатый) и Metallic (черный = неметаллический, белый = полностью металлический), объединенных в одно единственное изображение, причем каждая текстура занимает Красный, зеленый и синий каналы соответственно.
Текстура ORM состоит из Ambient Occlusion, Roughness (черный = глянцевый, белый = шероховатый) и Metallic (черный = неметаллический, белый = полностью металлический), объединенных в одно единственное изображение, причем каждая текстура занимает Красный, зеленый и синий каналы соответственно.
Настоятельно рекомендуется поддерживать разрешение текстуры 1024×1024 или ниже. Это в основном связано с тем, что концентраторы представляют собой веб-приложение, в котором большое время загрузки больших файлов может снизить производительность, особенно на мобильных устройствах. Все текстуры ДОЛЖНЫ иметь степень двойки (64, 128, 256, 512 и т. Д.)
При загрузке текстур в хабы Превью будет обновлено. Необязательно включать все текстуры — поддерживаются любые комбинации карт.Каждый из перечисленных слотов обрабатывает разные типы текстур. Вы можете узнать больше о различных типах карт здесь.
Создайте свой собственный аватар
Чтобы настроить форму своего аватара, вы можете изменить наш базовый шаблон робота или загрузить файл . glb по вашему выбору. Если вы используете шаблон робота, у вашего аватара будут руки, тело и голова, которая увеличивается / уменьшается, когда вы говорите. Если вы используете простой файл .glb, этот элемент считается головой аватара, и весь объект будет увеличиваться и уменьшаться, когда вы говорите.
glb по вашему выбору. Если вы используете шаблон робота, у вашего аватара будут руки, тело и голова, которая увеличивается / уменьшается, когда вы говорите. Если вы используете простой файл .glb, этот элемент считается головой аватара, и весь объект будет увеличиваться и уменьшаться, когда вы говорите.
Изменить базовый шаблон робота
Мы предлагаем следующие ресурсы, если вы хотите изменить наш базовый аватар робота:
Мы рекомендуем использовать Blender 2.83 (или любой другой последний выпуск) для пользовательских моделей, поскольку мы предоставили файлы примеров, которые вы можете использовать в качестве руководства. (Как правило, настройка скелета варьируется в зависимости от приложения для моделирования, что может затруднить импорт / экспорт скелетов из-за неожиданных изменений поворота костей, но все же можно использовать что-то другое, кроме Blender.) Примечание: файлы .blend были созданы с помощью Blender 2.8 благодаря встроенному экспортеру glTF. Импортер / экспортер glTF для Blender в настоящее время находится в разработке. Ожидайте появления ошибок и, пожалуйста, сообщайте о них!
Ожидайте появления ошибок и, пожалуйста, сообщайте о них!
Hubs предназначены для VR, а это значит, что вы должны работать в реальных юнитах. Типичная высота аватара составляет примерно 1,7 метра. Примечание. Обычно это «рост стоя». Показанное здесь отсутствие ножек является частью общей высоты.
Файлы с суффиксом _base относятся к самому простому, базовому шаблону аватара робота, который можно использовать в качестве справочного материала при создании новых моделей аватара.Как правило, рабочий процесс Blender заключается в том, чтобы «связать» или «добавить» объекты из AvatarBot_base_for_export.blend, чтобы использовать существующую арматуру (скелет) и любые сопровождающие ее анимации, используя их в качестве основы для вашей собственной модели. что бы вы к нему прикрепили.
Арматура в значительной степени основана на той же иерархии и соглашениях об именах, что и каркас, предоставленный High Fidelity. Он также имеет структуру, аналогичную VRChat с точки зрения ориентации костей. Однако в нашей текущей реализации в Hubs мы удалили некоторые кости в иерархии, а именно нижнюю часть тела и суставы рук, поскольку на данный момент мы не используем никакой обратной кинематики (IK). Это может измениться в будущих итерациях.
Однако в нашей текущей реализации в Hubs мы удалили некоторые кости в иерархии, а именно нижнюю часть тела и суставы рук, поскольку на данный момент мы не используем никакой обратной кинематики (IK). Это может измениться в будущих итерациях.
Используйте обычный файл .glb
Вы можете использовать любой объект .glb в качестве аватара. Это может быть что-то, что вы создали сами, или ресурс для творчества из Sketchfab или Google Poly. Иногда файлы .glb нуждаются в некоторых модификациях для правильной работы в качестве аватаров.Вы можете открыть объект в Blender, чтобы зафиксировать масштаб объекта (он должен составлять около 1,7 метра), убедитесь, что объект направлен вперед, переместите объект немного назад, чтобы он не мешал вашему обзору. Вы также можете оптимизировать объект, используя советы на странице оптимизации сцен
.Загрузите свою модель
- Войдите в комнату Hubs
- Выберите значок списка «Люди» в правом верхнем углу экрана.
- Рядом со своим именем вы увидите значок карандаша.
 Щелкните этот значок, чтобы открыть экран выбора аватара.
Щелкните этот значок, чтобы открыть экран выбора аватара. - Нажмите кнопку «Обзор аватаров».
- Отсюда вы можете увидеть список ваших собственных аватаров, первое место должно сказать «Создать аватар».
- На экране настройки аватара выберите одну из форм тела по умолчанию.
- Нажмите «Custom GLB», чтобы загрузить свою 3d модель.
- Сохранить аватар
Учебное пособие по Photoshop — Создайте свой аватар для ВАС | Ноэль Бирн стенограммы
1.Введение: на этом занятии вы узнаете, как создать вневременной двухцветный аватар, который на самом деле выглядит так, как вы, и более точно представляет вас и ваш бренд, поскольку для этого вам понадобится существующее изображение самого себя. Мы начнем с изменения размера вашего изображения, чтобы оно соответствовало квадратному и круглому формату. И вместе мы пойдем сначала шаг за шагом, добавляя волосы, одежду, очертания лица, детали лица. Наконец, солидный фон. Присоединяйтесь ко мне в этом классе и создайте свой собственный аватар и управляйте тем, как люди видят вас в сети.Пришло время создать свой аватар. 2. Сколько деталей вам нужно? Итак, сколько деталей вам нужно в вашем аватаре? Давайте посмотрим на принца Ричарда Гамильтона. На этом изображении Гамильтон исследует границу между четкостью и неясностью. Если вы прищурите глаза или уменьшите масштаб, вы можете узнать, что это многолюдный пляж. Разумно работая с картинкой на открытке, Гамильтон Зим входит и увеличивает картинку за картинкой, пока не дойдет до этого отпечатка. Но даже здесь есть вероятность, что вы узнаете в нем человека.Посмотрим еще на одно изображение. Вы можете узнать этого человека. Это бывший президент США Рональд Рейган. Когда мы сравниваем эти два изображения, в черно-белом изображении содержится гораздо меньше информации, но все же более чем достаточно, чтобы вы могли увидеть, что эти два изображения одного и того же человека, глаза и мозг работают вместе, чтобы придать смысл большинству из них.
Присоединяйтесь ко мне в этом классе и создайте свой собственный аватар и управляйте тем, как люди видят вас в сети.Пришло время создать свой аватар. 2. Сколько деталей вам нужно? Итак, сколько деталей вам нужно в вашем аватаре? Давайте посмотрим на принца Ричарда Гамильтона. На этом изображении Гамильтон исследует границу между четкостью и неясностью. Если вы прищурите глаза или уменьшите масштаб, вы можете узнать, что это многолюдный пляж. Разумно работая с картинкой на открытке, Гамильтон Зим входит и увеличивает картинку за картинкой, пока не дойдет до этого отпечатка. Но даже здесь есть вероятность, что вы узнаете в нем человека.Посмотрим еще на одно изображение. Вы можете узнать этого человека. Это бывший президент США Рональд Рейган. Когда мы сравниваем эти два изображения, в черно-белом изображении содержится гораздо меньше информации, но все же более чем достаточно, чтобы вы могли увидеть, что эти два изображения одного и того же человека, глаза и мозг работают вместе, чтобы придать смысл большинству из них. минимальное количество информации. Итак, с точки зрения создания аватара, нам нужна только основная информация, которую можно было бы преобразовать в узнаваемый образ.3. Создайте новый документ в Photoshop: Начнем с создания нового документа в фотоателье. Давайте сделаем это 1000 пикселей на 1000 пикселей с разрешением 300 точек на дюйм, чтобы этот фон оставался прозрачным. Давайте сохраним это, так что спасите нас. Некоторые сайты социальных сетей помещают ваш аватар в круг, поэтому давайте приспособимся к этому с самого начала, нарисовав собственный цикл, чтобы помочь нам расположить ваше изображение. Кристина Эулалия. Нажмите на экскурсию по фигурам на эллипсе обуви с нажатой клавишей Shift, нажмите на перетаскиваемый круг формы, затем перейдите к, когда он снова преобразует масштаб Карлоса, удерживая клавишу Shift, чтобы ограничить его Make that Saku Laja.Теперь вы знаете, так что не начинайте заново с ключами от машины. Если вам нужно начать Teoh, давайте сделаем этот штрих черным на пять пикселей.
минимальное количество информации. Итак, с точки зрения создания аватара, нам нужна только основная информация, которую можно было бы преобразовать в узнаваемый образ.3. Создайте новый документ в Photoshop: Начнем с создания нового документа в фотоателье. Давайте сделаем это 1000 пикселей на 1000 пикселей с разрешением 300 точек на дюйм, чтобы этот фон оставался прозрачным. Давайте сохраним это, так что спасите нас. Некоторые сайты социальных сетей помещают ваш аватар в круг, поэтому давайте приспособимся к этому с самого начала, нарисовав собственный цикл, чтобы помочь нам расположить ваше изображение. Кристина Эулалия. Нажмите на экскурсию по фигурам на эллипсе обуви с нажатой клавишей Shift, нажмите на перетаскиваемый круг формы, затем перейдите к, когда он снова преобразует масштаб Карлоса, удерживая клавишу Shift, чтобы ограничить его Make that Saku Laja.Теперь вы знаете, так что не начинайте заново с ключами от машины. Если вам нужно начать Teoh, давайте сделаем этот штрих черным на пять пикселей. Давайте назовем этот слой «круг» в следующие выходные. Наш образ. Так что давайте автору мою ручку. Давайте разблокируем этот слой и перетащим его на другую вкладку, в которой появляется этот документ. Мы просто как бы опускаемся посередине, поэтому нажмите на перетаскивание ламелей на этот раз, теперь его положение посередине, и отпустите. Вот и появляются эти изображения, и они очень большие. Давайте переместим этот слой под круги.Мы видим наш круг. Я собираюсь Зима подержать колесо прокрутки. Теперь мы собираемся изменить его размер, так что приступайте. Преобразуйте масштаб, чтобы увидеть, что это немного больше с корабля K. Я не могу думать, что это находка на данный момент фиксируется. Вы также можете обрезать это изображение гладко. О, мошенничество с имиджем. Ладно, это намного лучше. Нам нужно выпрямить это изображение, так что поехали. И это преобразование раздражает. На данном этапе важно заполнить Азиза. Большая часть круга возможна, потому что изменение размеров в дальнейшем будет довольно сложным.
Давайте назовем этот слой «круг» в следующие выходные. Наш образ. Так что давайте автору мою ручку. Давайте разблокируем этот слой и перетащим его на другую вкладку, в которой появляется этот документ. Мы просто как бы опускаемся посередине, поэтому нажмите на перетаскивание ламелей на этот раз, теперь его положение посередине, и отпустите. Вот и появляются эти изображения, и они очень большие. Давайте переместим этот слой под круги.Мы видим наш круг. Я собираюсь Зима подержать колесо прокрутки. Теперь мы собираемся изменить его размер, так что приступайте. Преобразуйте масштаб, чтобы увидеть, что это немного больше с корабля K. Я не могу думать, что это находка на данный момент фиксируется. Вы также можете обрезать это изображение гладко. О, мошенничество с имиджем. Ладно, это намного лучше. Нам нужно выпрямить это изображение, так что поехали. И это преобразование раздражает. На данном этапе важно заполнить Азиза. Большая часть круга возможна, потому что изменение размеров в дальнейшем будет довольно сложным. Так что я просто собираюсь Риз масштабировать это изображение, чтобы максимально увеличить область, в которой мы должны работать. Я пришел. Я думаю мы гость 4. Нарисуйте волосы: давайте продолжим и нарисуем волосы. Пока мы можем скрыть круг. Вещи, которые нам не нужны, которые создают новый слой наверху с выбранным шнурком, начинают рисовать дымку. Пентакль, а также я был им в порядке на колесе прокрутки. Вы также можете выбрать ручку, просто нажав пробел, что очень удобно, что означает, что вы можете получить доступ к этому инструменту, не меняя инструменты.После того, как вы закрыли путь, вы можете заполнить его здесь. На данный момент вы выберете яркий цвет, чтобы мы могли видеть, что мы делаем. Я вижу, что вы против проблемы с волосами, поскольку они вышли за рамки того количества одежды, которое мы хотим сохранить. Что мы можем сделать, так это использовать инструмент прямого выбора и выделить часть этого пути. Затем мы можем, используя стрелку на клавиатуре, переместить ее влево.
Так что я просто собираюсь Риз масштабировать это изображение, чтобы максимально увеличить область, в которой мы должны работать. Я пришел. Я думаю мы гость 4. Нарисуйте волосы: давайте продолжим и нарисуем волосы. Пока мы можем скрыть круг. Вещи, которые нам не нужны, которые создают новый слой наверху с выбранным шнурком, начинают рисовать дымку. Пентакль, а также я был им в порядке на колесе прокрутки. Вы также можете выбрать ручку, просто нажав пробел, что очень удобно, что означает, что вы можете получить доступ к этому инструменту, не меняя инструменты.После того, как вы закрыли путь, вы можете заполнить его здесь. На данный момент вы выберете яркий цвет, чтобы мы могли видеть, что мы делаем. Я вижу, что вы против проблемы с волосами, поскольку они вышли за рамки того количества одежды, которое мы хотим сохранить. Что мы можем сделать, так это использовать инструмент прямого выбора и выделить часть этого пути. Затем мы можем, используя стрелку на клавиатуре, переместить ее влево. Мы также можем повернуть этот выбор. Вот и все. Точки трансформации, справа. Заражение. Начни вот это разбираться.- Мы можем восстановить это, выбрав сам слой, идущий сюда, чтобы заполнить его до выхода. Назовем этот слой волосами 5. Добавьте одежду: в идеале, мы хотим нарисовать одежду так, чтобы это позволяло закрыть изображение на вырезе. Теперь этот выбор одежды не очень подходит для наших целей. Это легко исправить. Давай найдем футболку. Мы можем наложить на наше изображение. Скопируйте их Christine Eulalia, которые он фиксирует. Обрежем это изображение. Эта сторона на мгновение — эти другие дамы. Энди, используй гоночные сборы, чтобы удалить то, что нам не нужно.Теперь нужно переместить это на. Ах, оригинальный образ. Давайте немного увеличим масштаб. Ладно, нормально. Смотри, этот макет создавала Юля, а потом рисовала на грани твоих бросков. — Давай почувствуем это, Брайант. Ладно, насосы пасты. Давайте изменим цвет с помощью выбранного слоя на карандаше. Давайте дадим еще один яркий цвет, чтобы мы могли видеть, что мы делаем.
Мы также можем повернуть этот выбор. Вот и все. Точки трансформации, справа. Заражение. Начни вот это разбираться.- Мы можем восстановить это, выбрав сам слой, идущий сюда, чтобы заполнить его до выхода. Назовем этот слой волосами 5. Добавьте одежду: в идеале, мы хотим нарисовать одежду так, чтобы это позволяло закрыть изображение на вырезе. Теперь этот выбор одежды не очень подходит для наших целей. Это легко исправить. Давай найдем футболку. Мы можем наложить на наше изображение. Скопируйте их Christine Eulalia, которые он фиксирует. Обрежем это изображение. Эта сторона на мгновение — эти другие дамы. Энди, используй гоночные сборы, чтобы удалить то, что нам не нужно.Теперь нужно переместить это на. Ах, оригинальный образ. Давайте немного увеличим масштаб. Ладно, нормально. Смотри, этот макет создавала Юля, а потом рисовала на грани твоих бросков. — Давай почувствуем это, Брайант. Ладно, насосы пасты. Давайте изменим цвет с помощью выбранного слоя на карандаше. Давайте дадим еще один яркий цвет, чтобы мы могли видеть, что мы делаем. Онда, мы собираемся масштабировать это, а не рисовать этот цвет снова. Начать. Думаю, здесь мы можем улучшить этот имидж. Это превзойдет многое, что они остановят.Ладно, нормально. Далее нам нужно провести линию на плече. Почему бы нам не сделать их обоих одного цвета? Хорошо. Когда мы дойдем до тех пор, пока не увидим, фото-магазин предоставил нам новый слой для этих двух линий. Мы нарисовали не можем сократить это удаление Les Waas. Теперь давайте выберем слои, из которых состоят футболки, щелкните правой кнопкой мыши и объедините фигуры, чтобы получился один слой. Мы также можем перекрасить его здесь. Назовем этот слой снимком. 6. Создайте контур: давайте создадим контур для ушей, челюсти и шеи.Теперь, вместо того, чтобы рисовать жесткую непрерывную линию, мы попытаемся уловить суть этих элементов. Половина этого действительно сделана за нас, так как волосы справа создали силуэт уха. Лицом к шее. Давайте начнем с пива, Jewell, а затем с шеи. Что ж, мы здесь. Мы можем сделать это здесь и сейчас.
Онда, мы собираемся масштабировать это, а не рисовать этот цвет снова. Начать. Думаю, здесь мы можем улучшить этот имидж. Это превзойдет многое, что они остановят.Ладно, нормально. Далее нам нужно провести линию на плече. Почему бы нам не сделать их обоих одного цвета? Хорошо. Когда мы дойдем до тех пор, пока не увидим, фото-магазин предоставил нам новый слой для этих двух линий. Мы нарисовали не можем сократить это удаление Les Waas. Теперь давайте выберем слои, из которых состоят футболки, щелкните правой кнопкой мыши и объедините фигуры, чтобы получился один слой. Мы также можем перекрасить его здесь. Назовем этот слой снимком. 6. Создайте контур: давайте создадим контур для ушей, челюсти и шеи.Теперь, вместо того, чтобы рисовать жесткую непрерывную линию, мы попытаемся уловить суть этих элементов. Половина этого действительно сделана за нас, так как волосы справа создали силуэт уха. Лицом к шее. Давайте начнем с пива, Jewell, а затем с шеи. Что ж, мы здесь. Мы можем сделать это здесь и сейчас. Photoshopped предоставил нам новые слои для некоторых из этих элементов, например, чтобы их не было видно. Это как эти формы грязи, щелкнув правой кнопкой мыши. У нас есть один раздутый слой, который называется контуром слоя.7. Добавьте детали: теперь мы нарисуем глаза, брови, нос, Энди, рот снова. Чтобы это сработало, нам действительно нужно уловить суть этих деталей. Начнем с дублирования нашего слоя изображения. Это сложно. Этот. На самом деле, давайте посмотрим, что давайте изменим это на черно-белый. Корректировка изображения как мощь. Хорошо, теперь мы собираемся настроить изображение, яркость и контрастность. Мы собираемся играть на этих уровнях, пока не сможем уменьшить детализацию. Мои виды делают это снова. Хорошо, я думаю, это сработает для некоторых изображений, к которым мы вернемся.Сделай это еще раз. Думаю, здесь это сработает для подъема бровей. Это я окей. — Знаешь, это не выглядит потрясающе, но тебе нужно верить в это. Это будет работать с тенью. Наше Нет, я думаю, мне нужен Теох.
Photoshopped предоставил нам новые слои для некоторых из этих элементов, например, чтобы их не было видно. Это как эти формы грязи, щелкнув правой кнопкой мыши. У нас есть один раздутый слой, который называется контуром слоя.7. Добавьте детали: теперь мы нарисуем глаза, брови, нос, Энди, рот снова. Чтобы это сработало, нам действительно нужно уловить суть этих деталей. Начнем с дублирования нашего слоя изображения. Это сложно. Этот. На самом деле, давайте посмотрим, что давайте изменим это на черно-белый. Корректировка изображения как мощь. Хорошо, теперь мы собираемся настроить изображение, яркость и контрастность. Мы собираемся играть на этих уровнях, пока не сможем уменьшить детализацию. Мои виды делают это снова. Хорошо, я думаю, это сработает для некоторых изображений, к которым мы вернемся.Сделай это еще раз. Думаю, здесь это сработает для подъема бровей. Это я окей. — Знаешь, это не выглядит потрясающе, но тебе нужно верить в это. Это будет работать с тенью. Наше Нет, я думаю, мне нужен Теох. Этот образ не годится для мая, потому что это моя работа. Но не для этой исчезнувшей брови. Здесь. Это тоже немного. Не уверен, что у некоторых это похоже на тот тройной свободный экземпляр. Вот это можно посмотреть. Корректировка изображения. Добро пожаловать, белые. Вам нужны всего минуты, яркость и контраст.Итак, на этой неделе. На самом деле, это почти только что нарисовано здесь. И брови. Так мы действительно ищем это? Я да. Хорошо. Новый барашек. — Хорошо, теперь я думаю, что у нас все в порядке. Просто черно-белое. Некоторые другие детали дублируются. Ладно, послушай, — Не уверен в этом. Оставь их. Ни один фотомагазин не создает новый макет, каждый из этих элементов. Так что давайте посмотрим, сможем ли мы найти больше и просто убедиться, что мы работаем, выбирая правильные. Похоже, я думаю, это все. Мои формы. Очень больная отсутствующая бровь из этой группы есть.Ладно, как? Здесь. Теперь мне не хватает этой ноздри. — Хорошо, назовем это подробностями. 8. Добавьте твердый фон.
Этот образ не годится для мая, потому что это моя работа. Но не для этой исчезнувшей брови. Здесь. Это тоже немного. Не уверен, что у некоторых это похоже на тот тройной свободный экземпляр. Вот это можно посмотреть. Корректировка изображения. Добро пожаловать, белые. Вам нужны всего минуты, яркость и контраст.Итак, на этой неделе. На самом деле, это почти только что нарисовано здесь. И брови. Так мы действительно ищем это? Я да. Хорошо. Новый барашек. — Хорошо, теперь я думаю, что у нас все в порядке. Просто черно-белое. Некоторые другие детали дублируются. Ладно, послушай, — Не уверен в этом. Оставь их. Ни один фотомагазин не создает новый макет, каждый из этих элементов. Так что давайте посмотрим, сможем ли мы найти больше и просто убедиться, что мы работаем, выбирая правильные. Похоже, я думаю, это все. Мои формы. Очень больная отсутствующая бровь из этой группы есть.Ладно, как? Здесь. Теперь мне не хватает этой ноздри. — Хорошо, назовем это подробностями. 8. Добавьте твердый фон. Итак, мы почти закончили наши два тона таланта. Видите, где был Теох? Пора? Выглядит неплохо. И я мог видеть здесь проблему. Этот пробел сейчас для нас не сработает. Я доволен рубашкой и размещением. И я действительно не хочу, чтобы Тео слишком увлекся этой шляпой. Итак, я собираюсь, я нарисую фигуру. Я заполню это, когда мы получим матч.Эта форма со слоем с головой. Это немного читов, но мы можем. Мы можем это сделать. Начнем с изменения цвета волос на снимках. Замечательно. Новый простоя. Теперь я хочу провести непрерывную дугу к рубашке. — Перекрывайте это, а не пытайтесь присоединиться к нему. Хорошо, это здорово. Это любезно. Давай принесем это. Итак, у вас есть … привет, форма. Это мои формы. Те черные №3 цветные то. И вот мы здесь. Следующее, что нам нужно сделать, это создать сплошной белый фон. Таким образом, мы можем экспортировать это изображение как PNG с прозрачным фоном.Он должен работать в любой ситуации, вернемся к верхнему новому слою, теперь мы должны услышать. Нам не нужно быть слишком осторожными.
Итак, мы почти закончили наши два тона таланта. Видите, где был Теох? Пора? Выглядит неплохо. И я мог видеть здесь проблему. Этот пробел сейчас для нас не сработает. Я доволен рубашкой и размещением. И я действительно не хочу, чтобы Тео слишком увлекся этой шляпой. Итак, я собираюсь, я нарисую фигуру. Я заполню это, когда мы получим матч.Эта форма со слоем с головой. Это немного читов, но мы можем. Мы можем это сделать. Начнем с изменения цвета волос на снимках. Замечательно. Новый простоя. Теперь я хочу провести непрерывную дугу к рубашке. — Перекрывайте это, а не пытайтесь присоединиться к нему. Хорошо, это здорово. Это любезно. Давай принесем это. Итак, у вас есть … привет, форма. Это мои формы. Те черные №3 цветные то. И вот мы здесь. Следующее, что нам нужно сделать, это создать сплошной белый фон. Таким образом, мы можем экспортировать это изображение как PNG с прозрачным фоном.Он должен работать в любой ситуации, вернемся к верхнему новому слою, теперь мы должны услышать. Нам не нужно быть слишком осторожными.

 Можно перепечатать текст и на панели над картинкой изменить параметры – шрифт, размер текста, цвет, выравнивание и другое. Очень важно учесть, что ава мелко отображается в ютубе, поэтому размещайте только один крупный, читабельный заголовок. Никаких мелких букв.
Можно перепечатать текст и на панели над картинкой изменить параметры – шрифт, размер текста, цвет, выравнивание и другое. Очень важно учесть, что ава мелко отображается в ютубе, поэтому размещайте только один крупный, читабельный заголовок. Никаких мелких букв. В левом меню нажимайте на раздел «фото», в строке поиска, там, где надпись «поиск среди миллионов фотографий», ищете то, что нужно.
В левом меню нажимайте на раздел «фото», в строке поиска, там, где надпись «поиск среди миллионов фотографий», ищете то, что нужно. Нажмите на синюю иконку в правом верхнем углу. Будут предложены типы файлов. Лучше всего сохранять в PNG при наивысшем качестве. Нажмите на кнопку «Скачать». Несколько секунд и ваш аватар сохранен на компьютер.
Нажмите на синюю иконку в правом верхнем углу. Будут предложены типы файлов. Лучше всего сохранять в PNG при наивысшем качестве. Нажмите на кнопку «Скачать». Несколько секунд и ваш аватар сохранен на компьютер.  Для этого вам понадобится предоставить какой-либо исходный материал для дальнейшей обработки.
Для этого вам понадобится предоставить какой-либо исходный материал для дальнейшей обработки. Приложение для смартфонов с обширным функционалом. Чтобы использовать возможности программы по максимуму, придется оплатить подписку. Также PicsArt редактирует видеофайлы. Большой выбор фильтров, стикеров, коллажей, шаблонов постов и сторис.
Приложение для смартфонов с обширным функционалом. Чтобы использовать возможности программы по максимуму, придется оплатить подписку. Также PicsArt редактирует видеофайлы. Большой выбор фильтров, стикеров, коллажей, шаблонов постов и сторис. Требует времени и терпения для ознакомления с возможностями. Если вы готовы вникнуть в тонкости профессиональной обработки снимков и видео, то Adobe Photoshop будет для вас незаменимым помощником.
Требует времени и терпения для ознакомления с возможностями. Если вы готовы вникнуть в тонкости профессиональной обработки снимков и видео, то Adobe Photoshop будет для вас незаменимым помощником. Под поисковой строкой нажмите на слово «Инструменты».
Под поисковой строкой нажмите на слово «Инструменты». Щелкните этот значок, чтобы открыть экран выбора аватара.
Щелкните этот значок, чтобы открыть экран выбора аватара.