Как подготовить фото для интернета
Всем привет! Я рад Вас видеть на моем блоге ps-blog.ru, который посвящен урокам для начинающих пользователей по программе Фотошоп. Напоминаю, что в прошлой статье мы научились загружать шрифты в Фотошоп, всем кто еще ее не читал эту статью рекомендую с ней ознакомится.
Сегодня мы продолжим изучать основы Фотошоп, тема сегодняшнего урока Как подготовить фото для интернета. Возможно, у Вас сразу возникли вопросы, для чего и зачем фото готовить для интернета? Можно ведь просто взять загрузить и все.
Да, действительно в некоторых случаях можно просто взять загрузить и все, но это влечет за собой массу проблем и неудобств. Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
5 причин подготовки изображений для WEB
Большой вес изображения. Если Вы например разместите у себя на сайте фото которое весит несколько мегабайтов, во-первых Вы перегружаете и нарушаете работу своего сервера, во-вторых у Вас очень долго будет грузится страница, где Вы разместили свою картинку. А это сильно влияет на посещаемость сайта. Запомните, люди не любят посещать сайты которые тормозят и долго грузятся.
Во время вёрстки веб-дизайна, все элементы макета будущего сайта (картинки в формате .png и .jpg) обязательно подготавливаются для интернета, без этого вёрстка невозможна.
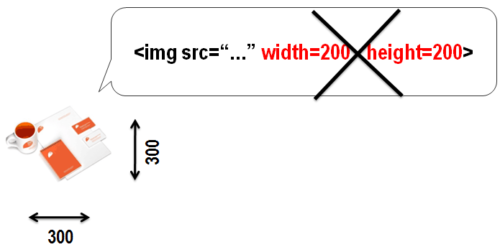
Неправильные пропорции фотографии, которые приводят к искажению. Этот пункт я думаю не нуждается в разъяснение.
Высокая потеря качества изображения. Когда Вы загружаете свои новые фотоснимки например в социальные сети или на интернет аукционы, то наверняка Вы заметили, что они становятся не такие четкие, цветные, контрастные как были изначально. Дело в том, что когда вы загружаете свои изображений на
В некоторых ситуациях требуется загрузка изображения определенного размера и формата. Например Вам нужно загрузить иконку 16×16 пикселей в формате .png для своего сайта. Все это легко и просто можно сделать в Фотошоп.
Со всеми этими задачами прекрасно справляется наша любимая программа Adobe Photoshop CC. Разработчиками Фотошоп был придуман очень полезный и нужный модуль с функцией сохранения изображений для интернета (Save for Web). Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета
Преимуществами и удобствами пользования этого модуля являются такие полезные и нужные возможности как:
выбор нескольких режимов просмотра во время оптимизации изображения для web
выбор формата в котором изображение будет сохранено
выбор качества и размера сохраняемого изображения
выбор способа оптимизации, сжатия и просмотр веса оптимизированного изображения.
На этом вся теория заканчивается, переходим к практике. Для начала давайте откроем изображение или фотографию которую будем сохранять для интернета. Я буду работать с этим изображением:
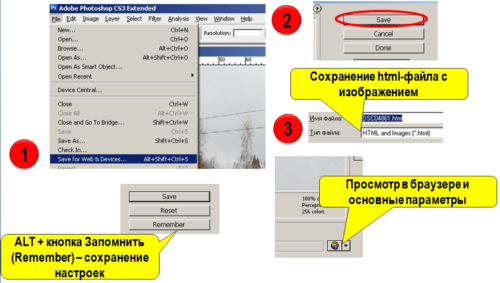
Для того, чтобы перейти к сохранению для web, заходим в верхнее меню Файл/Сохранить для web или воспользуемся горячими клавишами Ctrl+Alt+Shift+S.
Перед нами должно открыться окошко с настройками как показано на скриншоте ниже. Не нужно бояться большого количества кнопочек и настроек, мы будем пользоваться лишь некоторой частью из них и чуть ниже подробно разберем для чего они нужны и как ими пользоваться.
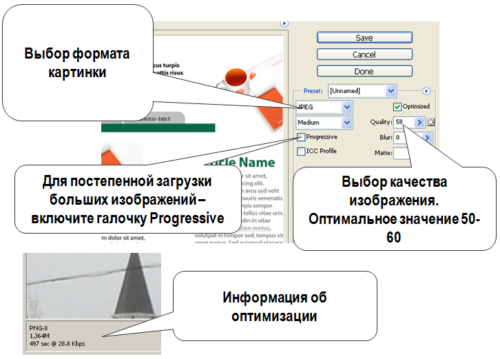
Описание опций:
1. Четыре вкладки вариантов предварительного просмотра.
— Исходное — это когда Вы видите тока своё исходное изображение
— Оптимизация — это когда Вы видите в предварительном просмотре только оптимизированное изображение
— 2 Варианта — это когда Вы видите своё исходное изображение вверху, а оптимизированное внизу. Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
— 4 Варианта — это когда Вы видите в предварительном просмотре исходное изображение, изображение в качестве котором Вы выбрали, изображение в качестве 22 и изображение в качестве 11.
2. Формат сохраняемого файла. В нашем случае мы выбираем JPEG.
— PNG — формат файла для сохранения Веб-графики. Бывает двух видов, 8 bit -индексированые изображения, 24 bit — «все» цвета. Обычно в этом формате сохраняют клипарты и логотипы на прозрачном фоне.
— GIF — устаревший формат файла для сохранения Веб-графики. Чаще всего в этом формате сохраняют файлы с ограниченным количеством цветов, таблицы, схемы, логотипы, так же формат поддерживает анимацию и прозрачный фон. Этим форматом пользуются всё меньше и меньше, потому что появился более лучший формат PNG.
— JPEG — Самый популярный формат. Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
3. Значение качества. Мне нравится «Высокое».
— Низкое
— Среднее
— Высокое
— Очень высокое
— Наилучшее
4. Здесь ставим галочку в значение «Оптимизация«. Рассматривать и заострять внимание на опциях «Прогрессивный» и «Встроенный профиль«, мы не будем так как большинство веб-браузеров их не поддерживают.
5. Ставим галочку для того чтобы включить опцию «Преобразовать в sRGB«. Это нужно для того чтобы, наше изображение корректно отображалось на веб-сайте и сохранилось в цветовом пространстве sRGB.
6. Выставляем нужный размер изображения. В моём случае это, ширина 500 — пикселей, высота — 281 пиксель.
7.
8. Размер оптимизированного изображения для интернета.
Думаю теперь Вы разобрались с темой Как подготовить фото для интернета в Фотошоп и теперь сможете сделать это самостоятельно. Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте До встречи в следующих уроках!
Как правильно подготовить фото для размещения в Web
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Фотографии, полученные с помощью даже самого дешёвого фотоаппарата, имеют слишком большой для размещения во всемирной паутине размеры и разрешение. В этом уроке по работе с фотошопом будет показан способ подготовки фотографии для размещения в Web, чтобы при этом сохранилась резкость фото, ведь ни для кого не секрет, что при уменьшении размеров фото, теряется его резкость.

Подобные публикации:
Откроем исходное изображение.

Посмотрим, какие оно имеет размеры. Для этого нажмём сочетание клавиш Ctrl+Alt+I, появится окно «Размер изображения». Ширина и высота изображения составляет 4320х3240, что очень много для размещения в Интернете.

Уменьшим ширину фото до 600 пикселов, в связи с тем, что стоит галочка «Сохранить пропорции», то в поле «Высота» автоматически подставится числовое значение, в данном случае 450 пикселов. Щёлкаем по чёрной стрелочке в самом низу окна и выбираем метод интерполяции «Бикубическая, чётче (наилучшая для уменьшения)». Нажимаем «Да».

Сразу заметно, что картинка «поплыла». Устраняем эту проблему.

Создаём дубликат слоя, для чего перетаскиваем основной слой на вторую справа иконку в палитре «Слои».

Переходим в «Фильтр — Другие — Цветовой контраст».

В окне фильтра ставим такое значение, что бы проступили контуры цветов. У меня это 2 пиксела. Нажимаем «Да».

Обесцвечиваем изображение — Shift+Ctrl+U.

Режим наложения верхнего слоя устанавливаем на «Мягкий свет». Можно попробовать «Перекрытие» и «Жёсткий свет». Если эффект резкости проявился слишком сильно, то уменьшите непрозрачность верхнего слоя.

Сливаем слои вместе — Ctrl+E.

В результате получили резкое изображение с нужным размером, которое смело можно размещать в Web.

Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
Подготовка фотографии для Интернета
Урок №2
Подготовить фотографию к размещению в интернете не могут большинство начинающих пользователей. Пытаются «всунуть» фотографию огромного размера на свой сайт, а потом удивляются, почему страница сайта очень долго грузится, или почему искажены пропорции фотографии.
При подготовке фото для интернета, нужно максимально уменьшить объем файла, что бы посетители не ушли с сайта до окончательной загрузки фотоснимка, в то же время, что бы качество снимка не сильно пострадало при сжатии.
Итак, сначала определяемся, какой размер будет у нашей фотографии.
Смотрим исходный размер. То есть, в меню Изображение, выбираете пункт Размер изображения.
Открывается окно Размер изображения
Как видите, у приведенной мной для образца фотографии размер слишком большой — объем файла будет тоже не маленький. Поскольку самое распространенное на данный момент экранное разрешение — 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Вводим вместо 2048 (у вас скорее всего там другие цифры) 1024 в окошко «ширина», при этом в окошке «Высота» автоматически появится цифра 768 (потому, что перед фразой Сохранить пропорции стоит галочка)
Нажимаем кнопку «ОК» — теперь у Вашей фотографии нужный размер!
Кстати, если вы на первом уроке кадрировали снимок до нужного размера, то этот абзац можете пропустить.
Примечание: Если исходный размер снимка меньше, чем 1024х768, то увеличивать его не стоит. Он, конечно, растянется до требуемого размера, но качество изображения ухудшится. Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
С размерами определились, переходим непосредственно к сохранению.
Сохранение фотографии для Интернета
В меню Файл, выбираете пункт Сохранить для Web.
Открывается диалоговое окно Save For Web
Как видите, появляется 2 снимка для сравнения качества изображения: оригинал и тот снимок, который получится при устанавливаемых Вами параметрах.
Вы спросите: какие параметры устанавливать?
Во-первых, в окошке 2 выберите формат GIF или JPEG.
Формат GIF поддерживает не больше 256 цветов и подойдет только для сохранения рисунков и чертежей (рисунки 6-8 на этой странице сохранены в формате GIF с поддержкой 64 цветов, поэтому весят по 7-11 кб — мелочь, а приятно!)
Конечно, красивую фотографию в этом формате не сохранишь, поэтому выбираем формат JPEG.
В окошке 3 выбираем качество фотографии: низкое, среднее, высокое, максимальное. Вы скажете: конечно максимальное?
Да, если бы речь шла о сохранении на винчестер, то так бы оно и было. Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Представленная фотография сохранена при среднем качестве и «весит» 36 кб. При высоком качестве она бы весила около 100 кб, а при максимальном — 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
А вы можете поэкспериментировать. Меняя значения, вы будете видеть, как у вас на глазах меняется качество правого снимка. Кроме того, под правым снимком увидите, как меняется размер К (в килобайтах) снимка, в зависимости от качества.
Наконец, когда выбор размера изображения, формата и качества закончен, нажимаем кнопку Save (Сохранить). Как обычно, потребуется назвать файл (поскольку файл готовите для Интернета — сразу напишите латинскими буквами) и определить папку для сохранения. Когда вы это сделали — опять нажимаете кнопку Сохранить.
Если шибко грамотный фотошоп при этом выдаст вам предупреждение, что «некоторые имена файлов несовместимы с некоторыми веб-браузерами», скажите, что и без него все знаете и нажмите ОК .
Всё, снимок готов!
Внимание! Пока Вы полностью не закончите работу над фотографией, сохраняйте ее в «родном» фотошоповском формате PSD. Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
Перейти к другим урокам по фотошопу:
- Кадрирование фотографии.
- Тоновая коррекция изображения
- Маскировка некоторых дефектов на фото с помощью Заплатки
- Удаление «эффекта красных глаз» с помощью Photoshop
- Подготовка фотографии к печати
Как сохранять фотографии для web-публикации в фотошколе — запись пользователя Маруся (Slivina) в сообществе Фотошкола в категории вопросы по компьютерной обработке фотографий
как сделать стрелки в фотошопеНачнем с конца - как подготовить вашу фотографию к публикации?
На самом деле существует масса способов, одни более простые, другие более сложные. Каждый выбирает алгоритм, удобный лично ему.
Посмотрим на три простейших.
Уменьшение размера фотографии с помощью вкладки Image
(мы ведь пользуемся англоязычной версией ФШ, не так ли?)
Открываем фотографию, которую нужно уменьшить
Нажимаем Ctrl+Alt+I или кликаем Image ---- Image size... ---
Width - ширина снимка
Height - высота снимка.
У нас снимок горизонтальный, большее значение - у ширины снимка. Его и меняем на 800 пикселей. Проследите, чтобы значок, помеченный второй красной стрелкой тоже стоял - он сохранит пропорции снимка при изменении параметров.
Изменили? Жмем ок, сохраняем jpeg
С этим способом разобрались.
Уменьшение размера фотографии с помощью Save for web
Первый шаг абсолютно идентичен - нужно открыть уменьшаемую фотографию в фотошопе.
Теперь
Ctrl+Alt+Shift+S либо File ---- Save for Web & Devices...
откроется вот такое окно:
Справа у нас должно стоять: JPEG maximum, Quality 100%
выбираем вкладку Image size, в ней изменяем размер по тому же принципе, что и в первом варианте (изменяем длинную сторону)
Quality выбираем bicubic (говорят - лучший алгоритм сжатия. Я не в курсе, но мужчинам склонна доверять)
Далее Save - и дело сделано.
Третий способ допишу тут же, но чуть позже. А пока прошу разобраться с этими двумя - что где непонятно - будем сразу поправлять и редактировать.
Как только допишу третий способ - озвучу ДЗ
Подготовка изображение и размер изображения для Веб
Цель: изучение алгоритма подготовки графических элементов веб-страницы
Требования к иллюстрациям для ВЕБ
Общие пожелания для подготовки изображений:
- Графические элементы должны быть представлены в формате GIF или PNG.
- Фотографии должны быть представлены в формате JPEG.
- Обеспечьте показ изображений с малым разрешением, пока идет загрузка больших изображений.
- Используйте GIF-изображения с чересстрочным форматом.
- Укажите атрибуты height и width элемента img.
- Сократите количество анимации.
- По возможности используйте пиктограммы изображений.
- Обязательно создавайте «альтернативный» текст (атрибут alt)

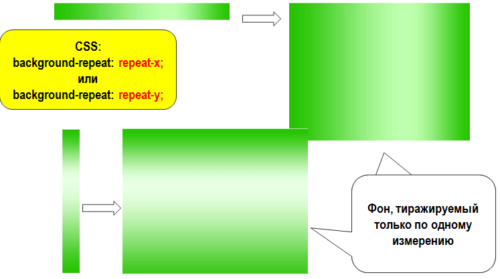
Градиент на фон в Photoshop
При размещении градиента на фон, подбирается либо горизонтальный либо вертикальный градиент, и, в зависимости от этого, вырезается лишь тонкая линия данного градиента. При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1)

Рис. 1.1. Градиент на фон в Photoshop
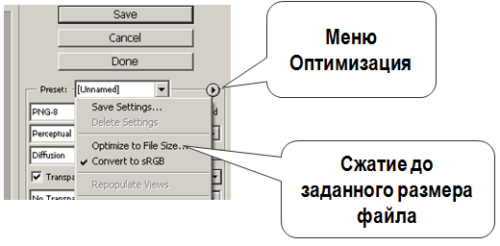
Диалоговое окно Сохранить для Интернета и устройств
Прежде чем использовать файл изображения в веб-странице, необходимо в графическом редакторе подготовить его для размещения. При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2):

Рис. 1.2. Диалоговое окно Сохранить для Интернета и устройств
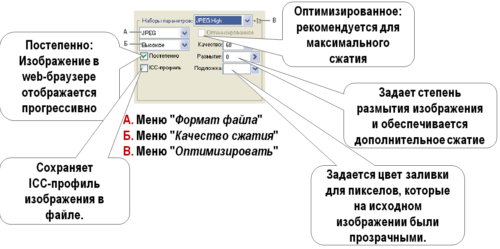
Устанавливаем настройки диалогового окна Сохранить для Интернета и устройств:

Рис. 1.3. Настройки диалогового окна Сохранить для Интернета и устройств
Оптимизация и сжатие до заданного размера файла:

Рис. 1.4. Оптимизация и сжатие до заданного размера файла
Лабораторная работа Photoshop 1_1:
- Откройте изображение в Photoshop и выберите «Файл» -> «Сохранить для Интернета и устройств».
- В диалоговом окне «Сохранить для Интернета и устройств» щелкните вкладку «Оптимизированный».
- В меню «Стиль» выберите «Низкое качество JPEG».
- Щелкните вкладку «Размер изображения».
- Убедитесь, что установлен параметр «Сохранить пропорции» и введите ширину. Для электронной почты подходит размер 400 пикселов.
- Нажмите кнопку «Сохранить». Введите имя файла и путь для сохранения файла. Убедитесь, что в меню «Формат» выбран вариант «Только изображения». Нажмите кнопку «Сохранить».
Установка параметров оптимизации JPEG
Для размещения качественных фото, необходимо подготовить в Photoshop изображение в формате JPEG:

Рис. 1.5. Параметры оптимизации JPEG
Установка параметров оптимизации для форматов GIF и PNG

Рис. 1.6. Параметры оптимизации для форматов GIF и PNG
Лабораторная работа Photoshop 1_2: JPEG-сохранение
- Откройте в редакторе изображение jpg формата (или скачайте изображение желтого цветка) и вызовите диалог «Сохранить для Веб и устройств» (Save for Web & Devices) в меню File.
- Выберите вкладку «Оптимизированный» (Optimized)
- Откройте список «Наборы параметров» (Preset) и выберите один из 12 предлагаемых вариантов – JPEG Medium (средний)
- Оцените качество изображения и размер итогового файла
- Уровень качества, можно грубо задать в меню, а можно точно настроить ползунком «Качество» (Quality): передвиньте ползунок на 70.
- Включите флажок опции «Оптимизированный» (Optimized): позволяет чуть уменьшить размер файла в обмен на ограничение совместимости со старинными браузерами.
Лабораторная работа Photoshop 1_3: GIF-сохранение
- Скачайте файл для работы.
- Из «списка форматов» выберите пункт «GIF».
- Выберите (или впечатайте) количество оттенков в поле «Цвета» (Colors) и посмотрите, как это отразилось на изображении и размере итогового файла (установите 90)
- Для уменьшения исходной гаммы картинки до заданного количества, можно воспользоваться одним из 9 доступных методов редукции цвета. Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive)
- Смешение цветов (Dithering) отчасти компенсирует узость гаммы, «конструируя» отсутствующие цвета из набора имеющихся. Выберите «Диффузия» (Diffusion) и передвиньте ползунок Dither (степень количества полутонов) на 80.
- В таблице цветов выберите один из цветов (желтый), дважды щелкнув по цвету, и замените его другим оттенком. Для выбора можно воспользоваться Пипеткой в левой части экрана.
- Щелкните кнопку Done, чтобы сохранить параметры оптимизации в исходный документ
- Скачайте файл для работы.
- Откройте файл в редакторе. Выделите фрагмент картинки (цветок) Прямолинейным Лассо или любым другим инструментом.
- Сохраните выделение в альфа-канал (Select → Save Selection (Выделение → Сохранить выделение)). Дайте ему имя (введите в поле Имя).
- Откройте диалог «Сохранить для Веб и устройств», выберите «JPEG» в качестве формата на выходе и, если нужно, настройте уровень качества.
- Щёлкните кнопку «маска» по соседству с полем «Качество» (Quality). Открывается диалоговое окно.
- Выберите в меню «Канал» (Channel) только что сохранённый альфа-канал. Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok.
- В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите пункт «Изменить настройки вывода» (Edit output settings).
- Отметьте флажок Вывод XHTML: При экспорте создаются web-страницы, соответствующие стандарту XHTML.
- Щелкните по кнопке Следующая и настройте параметры в группе «Фрагменты».
- Настройте вывод фона щелкнув по Следующая.
- Щелкните ОК и сохраните оптимизированный файл.
- Просмотрите HTML-код результирующего файла.
Не сохраняет для веб. Как правильно сохранить изображение для Web в Photoshop
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):

При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):

Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF . формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:

Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:

Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:

Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:

Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photo
Почему картинки сохраняются в формате webp: что делать — МирДоступа
Расскажем, почему браузеры сохраняют все изображения в формате webp…
Webp — это сравнительно молодой формат изображений, основанный на морфологических алгоритмах сжатия. Webp сжимает изображения на 25-30% лучше JPEG с потерями и на 30% лучше PNG без потерь.
За девять лет существования формат webp, продукт компании Google, стал достаточно популярным в профессиональной среде, но в настоящее время его распространение существенно ограничено тем, что он существует только на OC Windows 10.
Как же быть обладателям других версий Windows и почему картинки сохраняются в формате webp?
Изображения формата webp невозможно открыть программой для просмотра изображений, невозможно вставить в документ или использовать каким-либо иным образом. Чтобы извлечь изображение можно воспользоваться конвертером, однако, есть более быстрые способы добыть изображение из webpбез установки дополнительного программного обеспечения
Подводных камней c форматом webp всё еще очень много. Ответить почему картинки сохраняются в формате webp можно несколькими путями. Об это — далее.
Запустить любой современный браузер с поддержкой webp — Opera, Яндекс, Chrome. На данный момент все перечисленные браузеры поддерживают данный формат изображений.
Извлечь картинку можно следующими способами:
- Кликнуть по необходимому изображению и в появившемся меню выбрать «Открывать новое изображение в новой вкладке». В результате получится изображение в формате WEBP со своим URL-адресом. Таким образом, мы получим ссылку на изображение и вопрос почему картинки сохраняются в формате webp будет решен успешно.
- В адресной строке удалить 3 последних символа («-rw») и нажать Enter — теперь изображение будет представлено в исходном формате, как правило, PNG или JPEG.
- Кликнуть по необходимому изображению и выбрать «Сохранить изображение», указав путь, по которому будет произведено сохранение картинки. Формат фотографии после этих действий не изменится и вопрос почему картинки сохраняются в формате webp не будет возникать.
- Открыть изображение в новой вкладке и при сохранении поменять его расширение на PNG или JPEG — делается это в списке с типами файлов, который находятся под строкой для ввода названия файла в диалоговом окне.
- Установить расширение для браузера Chrome «Save image as Type» — можно легко выбирать формат сохранения требуемого изображения. Обычно, это PNG, либо в JPEG. Следует отметить, что имя сохраняемых файлов может иметь некорректный вид так как расширение «Save image as Type» не умеет работать с кириллицей.
Таким образом, проблему почему картинки сохраняются в формате webp можно решить сразу несколькими способами…
Мой мир
Вконтакте
Одноклассники


