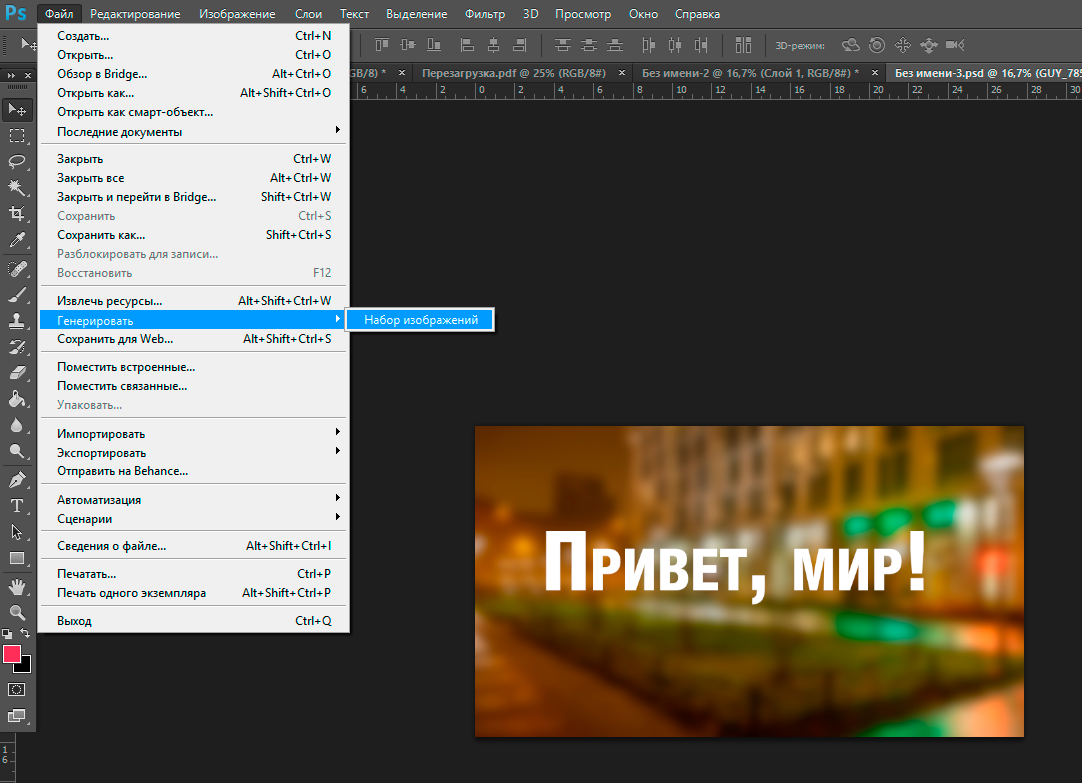
Как сохранить фото в Фотошопе CS6 и CC
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
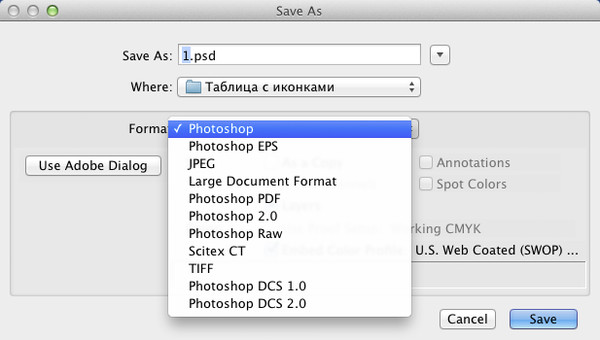
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2020, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Сейчас, в 2020, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Лично я пока использовать этот формат не готов.
Как сохранить в PSD
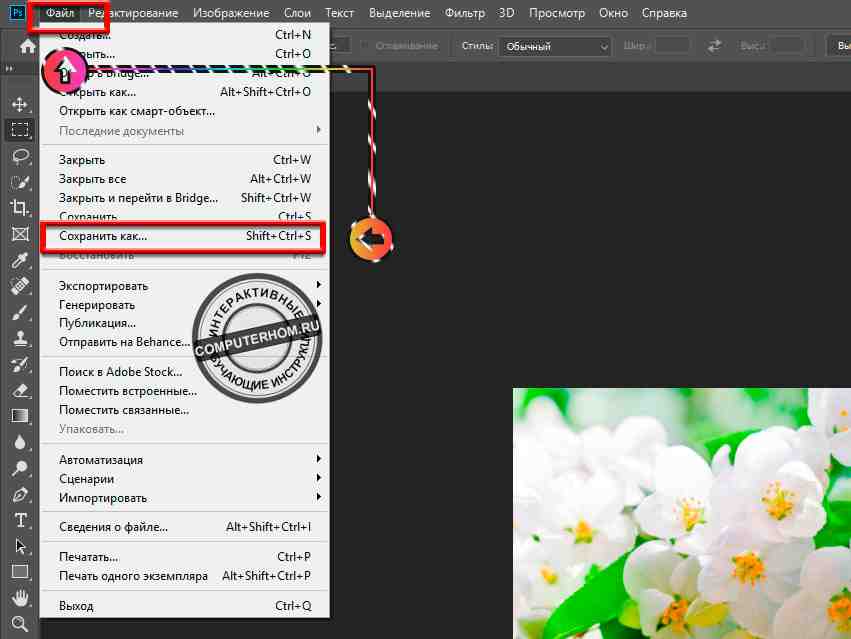
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре
Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
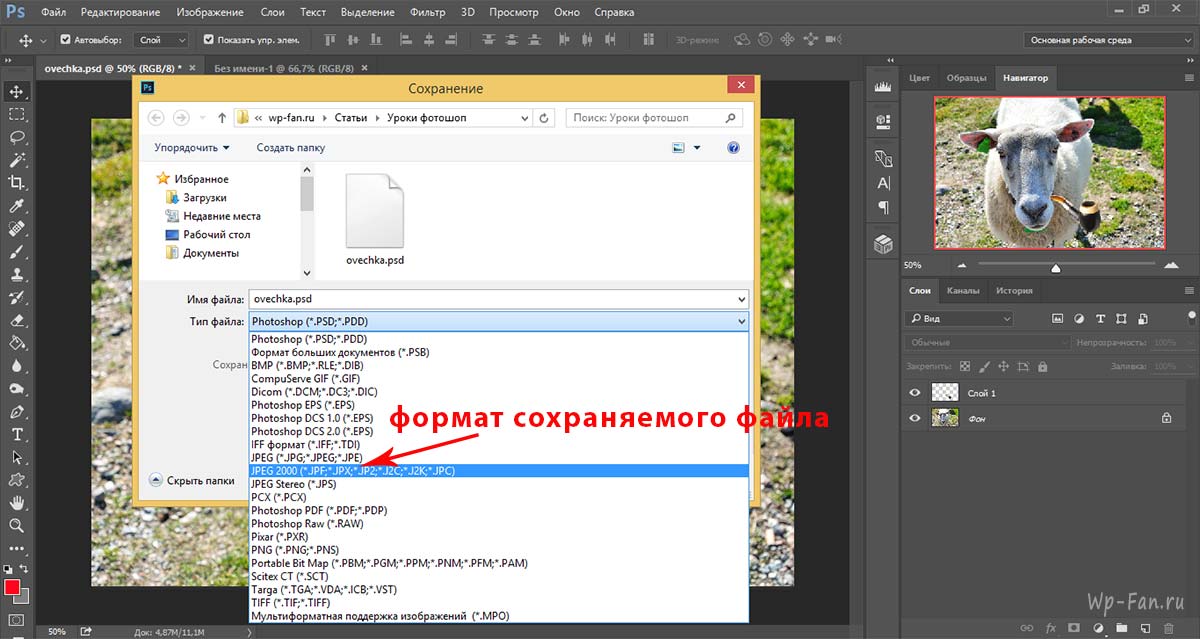
Как сохранить в JPG
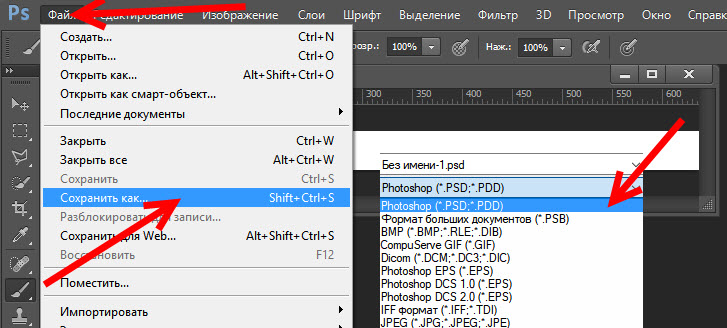
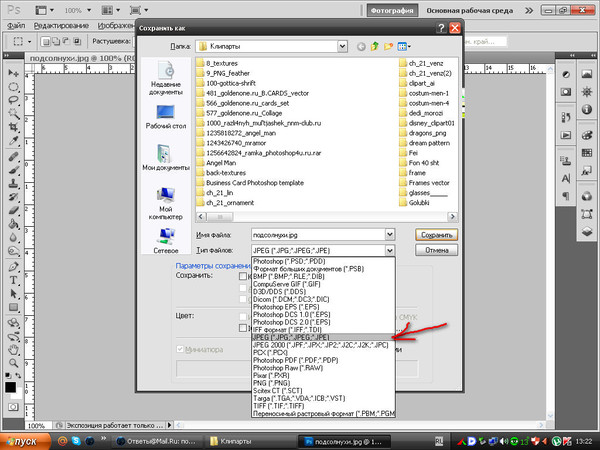
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
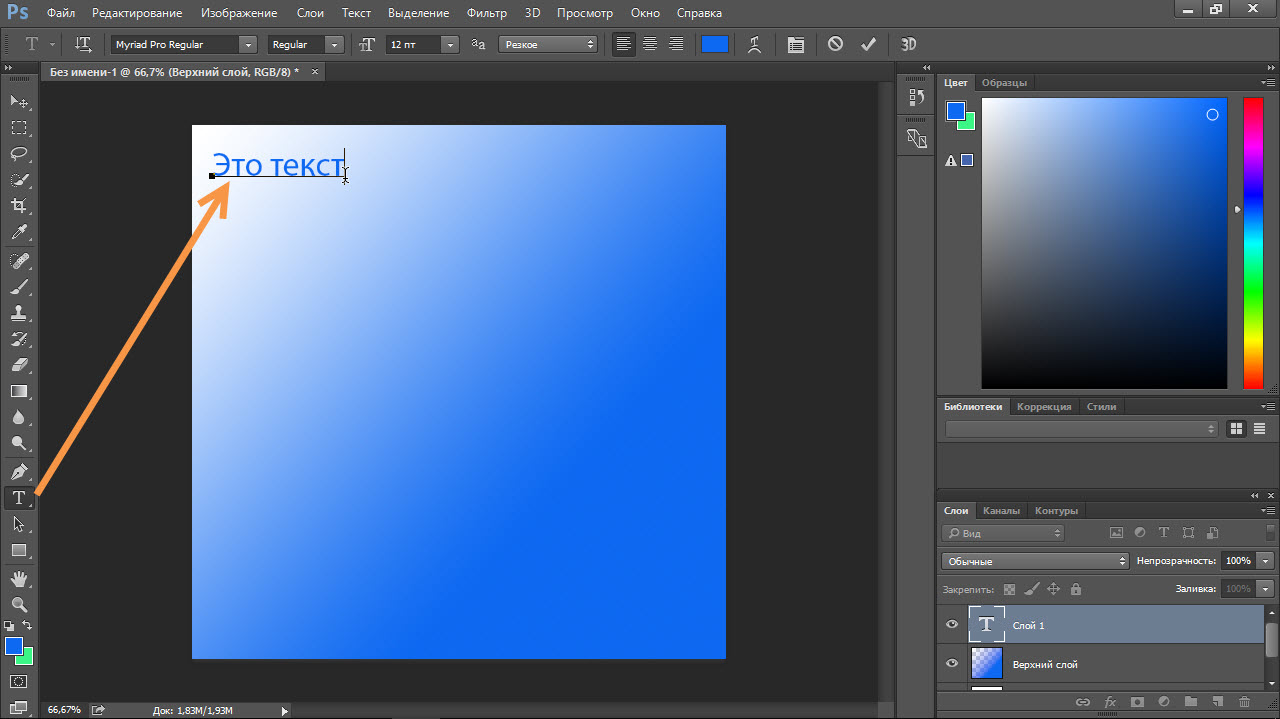
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
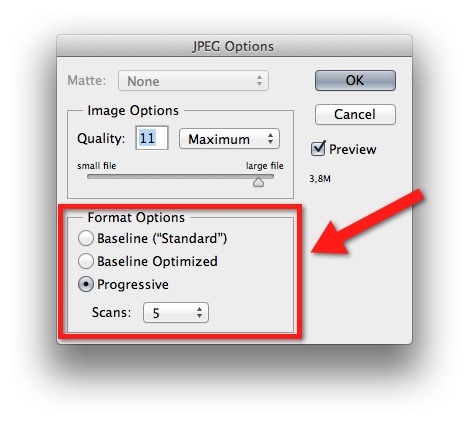
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Первый способ
1 шаг
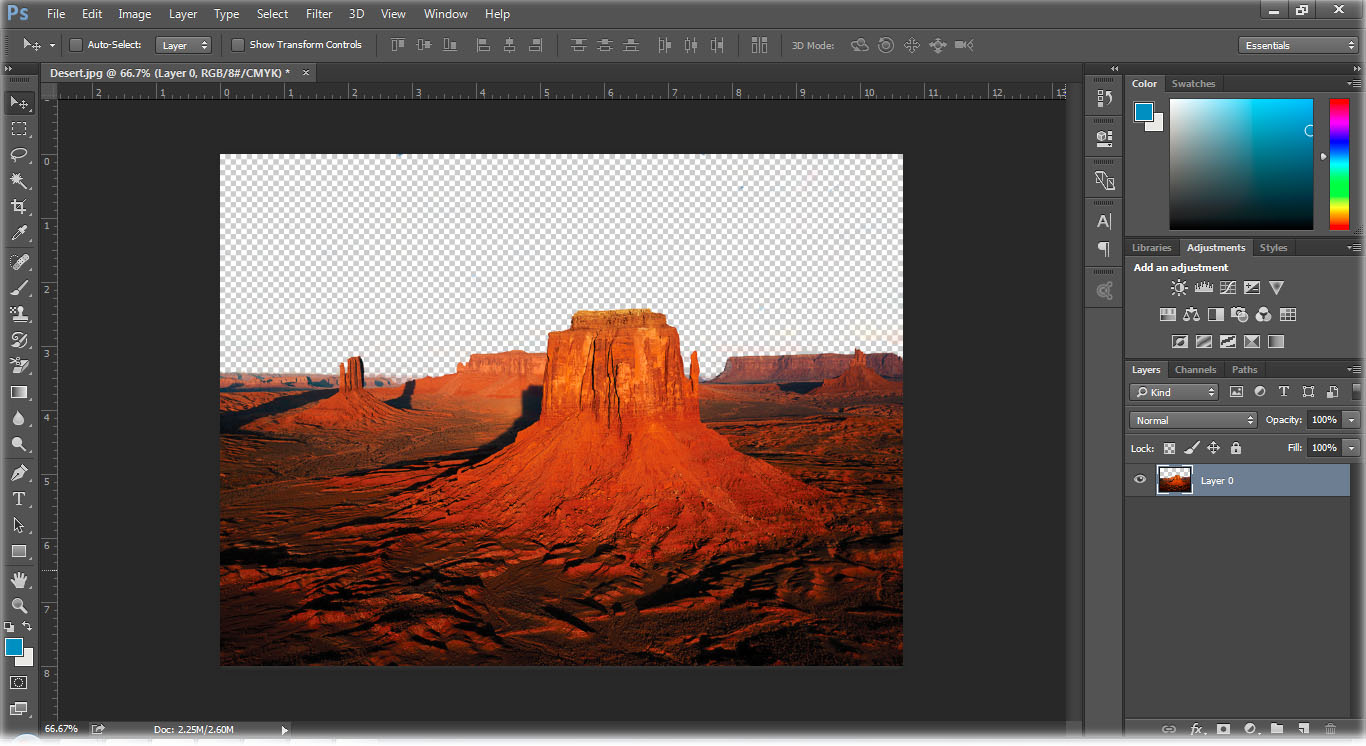
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
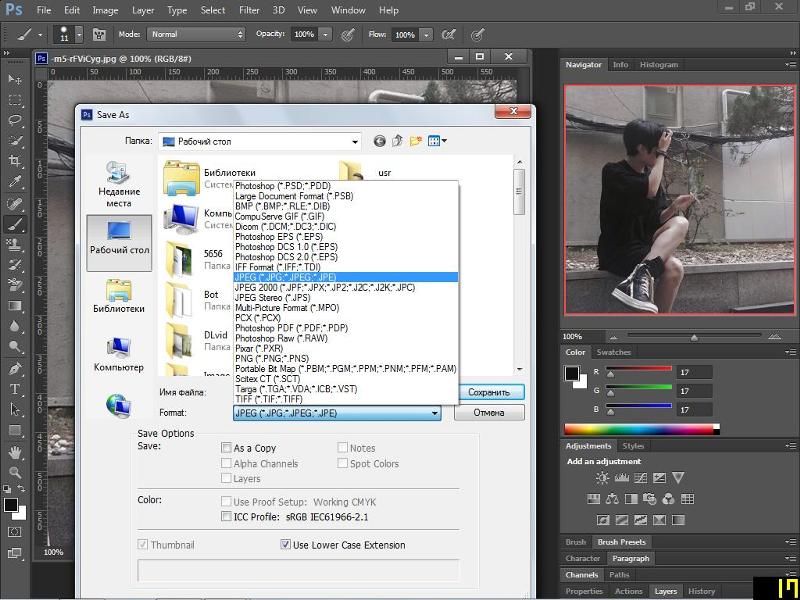
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
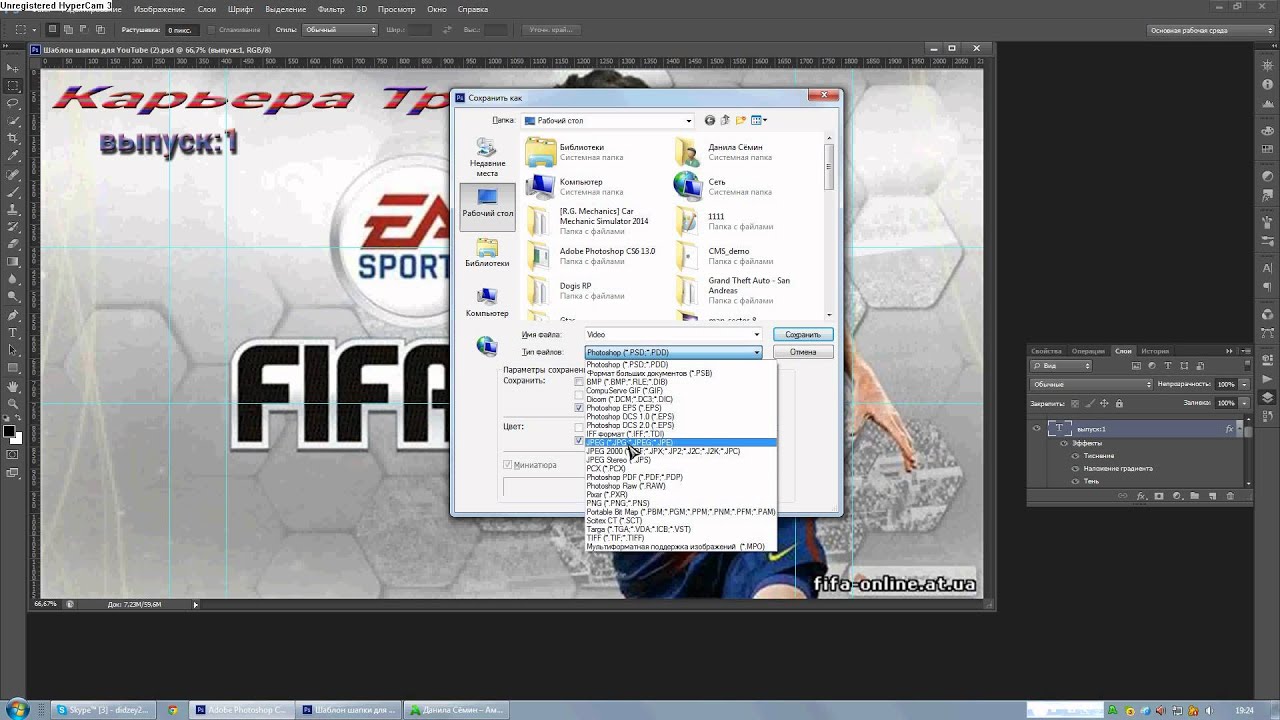
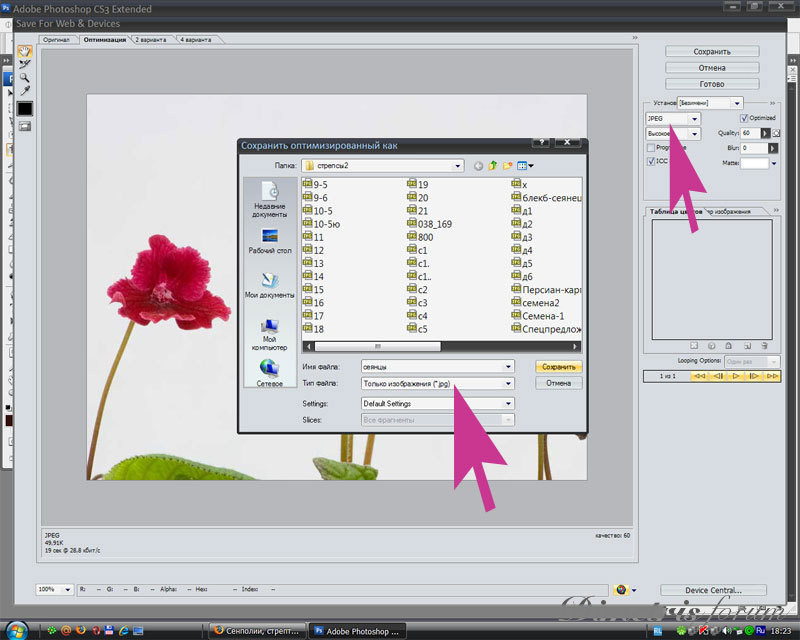
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*. JPG, *.JPEG, *.JPE)».
JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
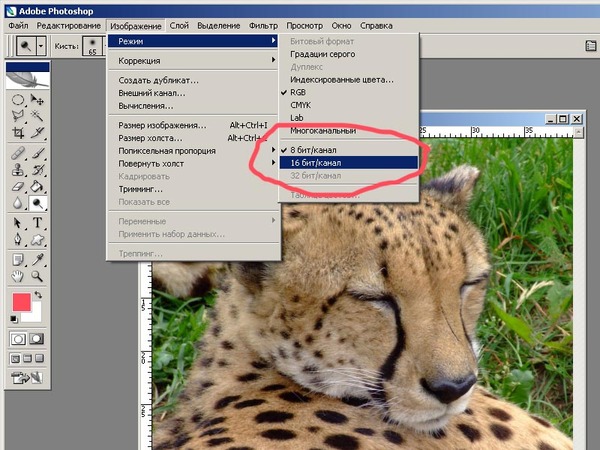
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
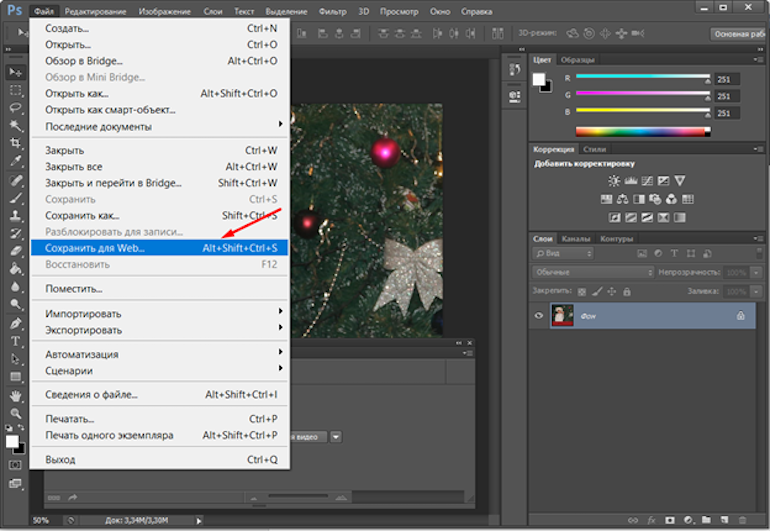
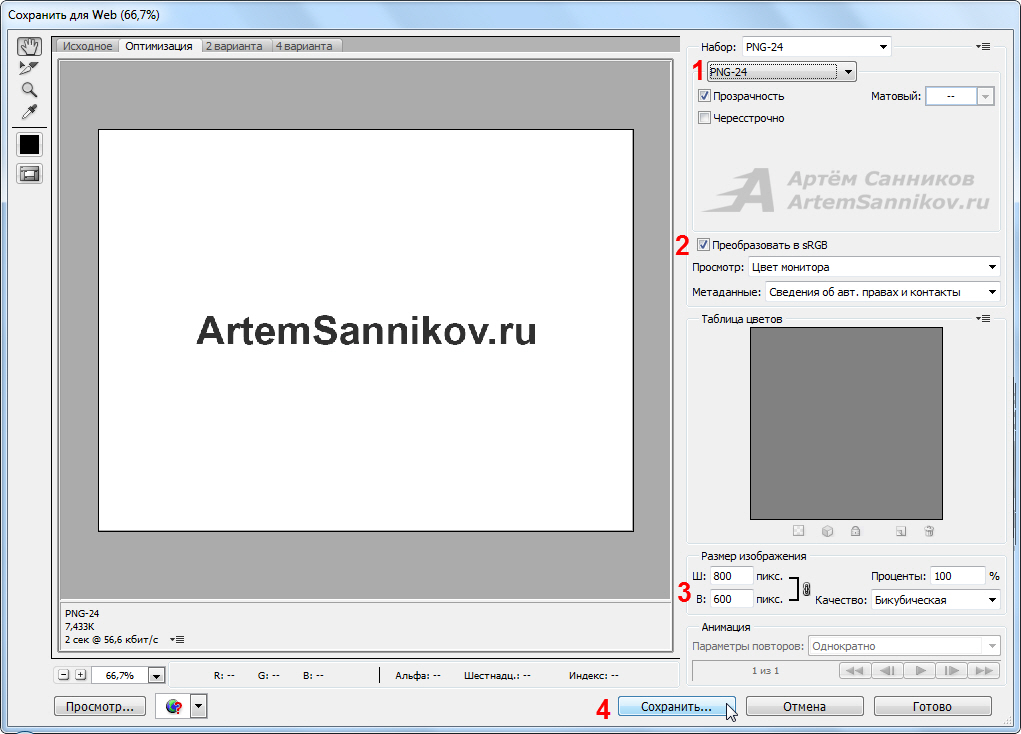
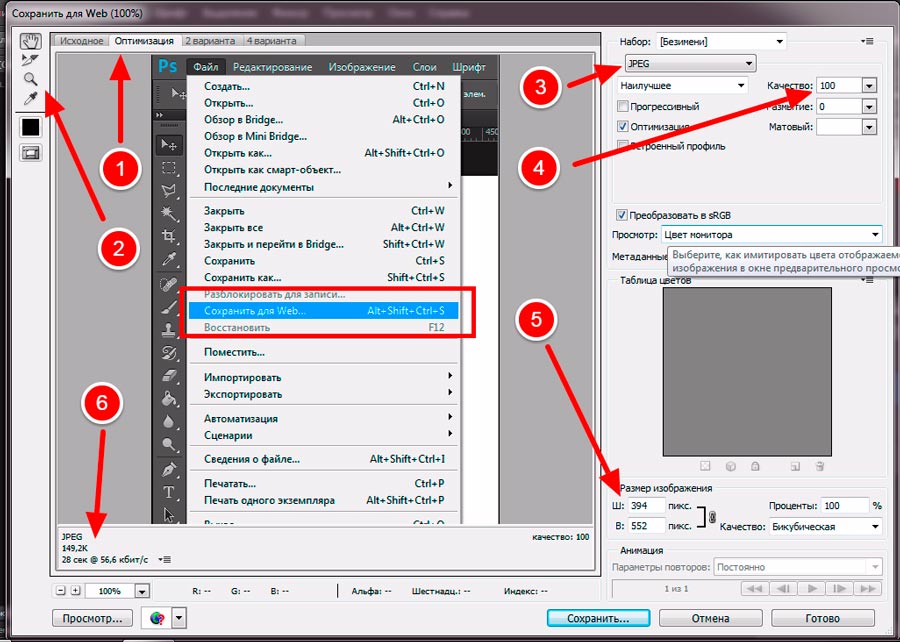
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
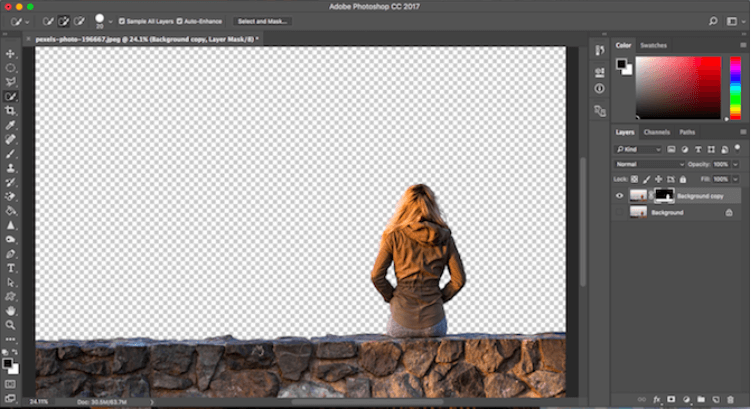
картинка с прозрачным фоном сохранённая в фотошопе
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
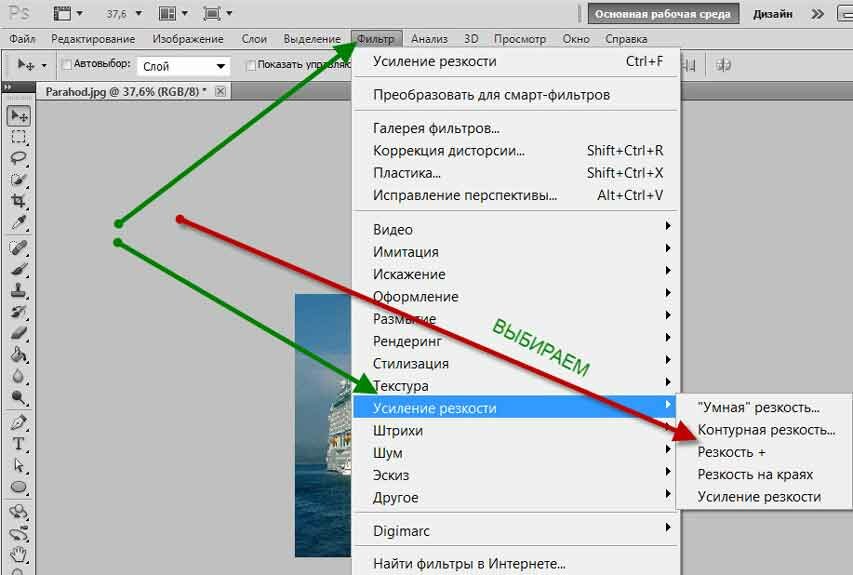
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество? Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Как сделать прозрачный фон в photoshop. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
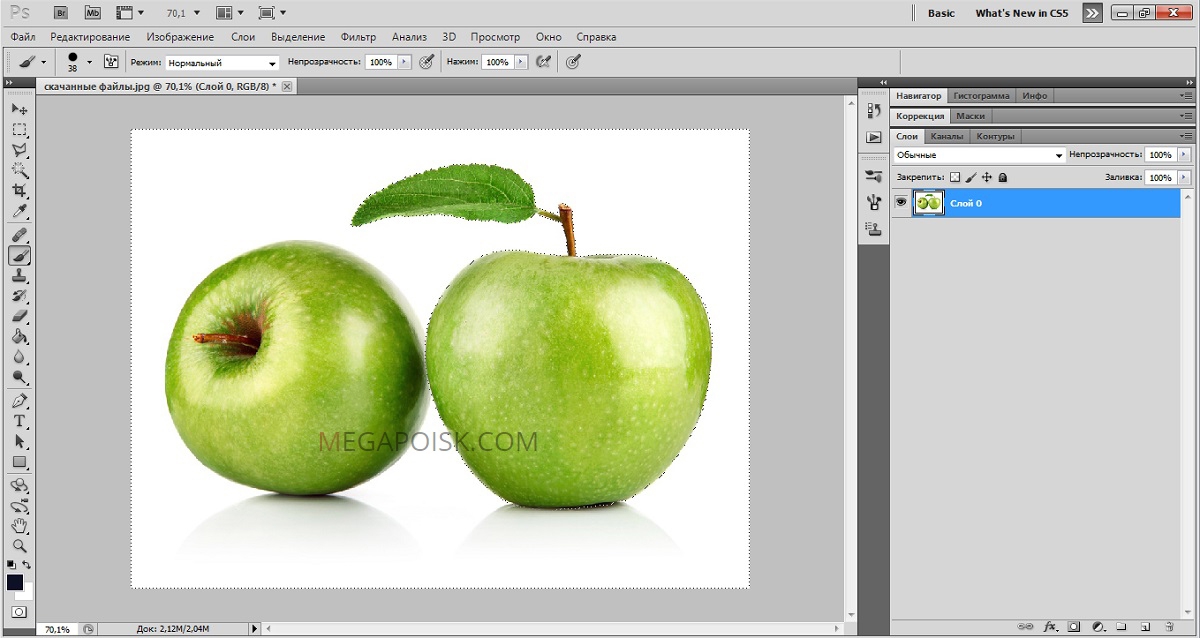
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу.
Итак, открываем картинку.
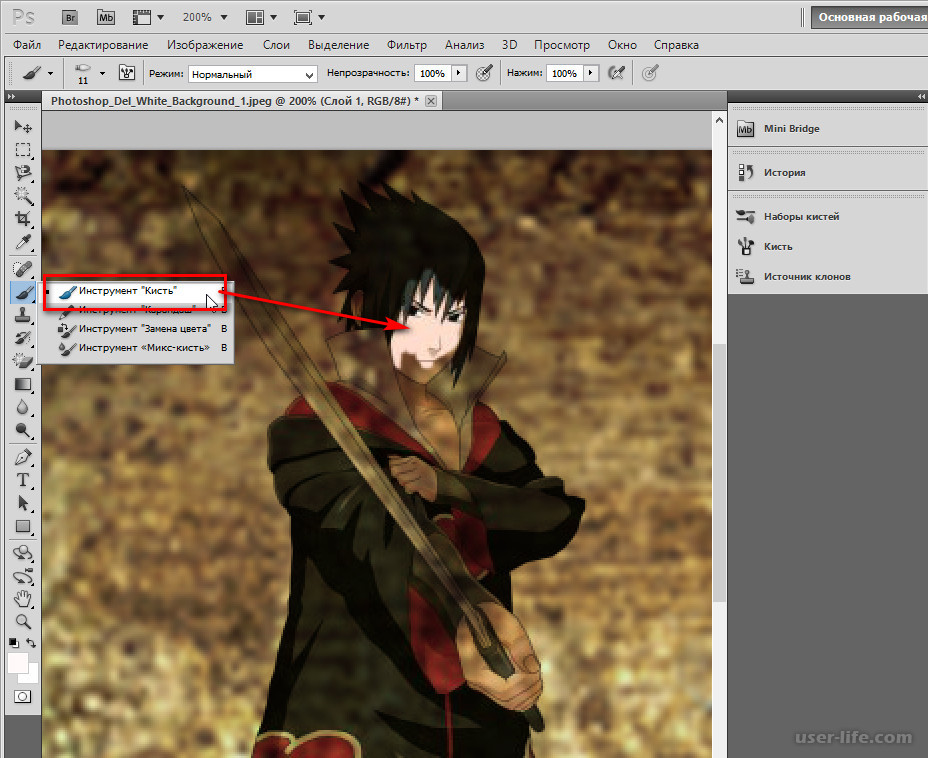
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл
– Открыть
и указываем расположение изображения.
Жмем меню Файл
– Открыть
и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint. net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
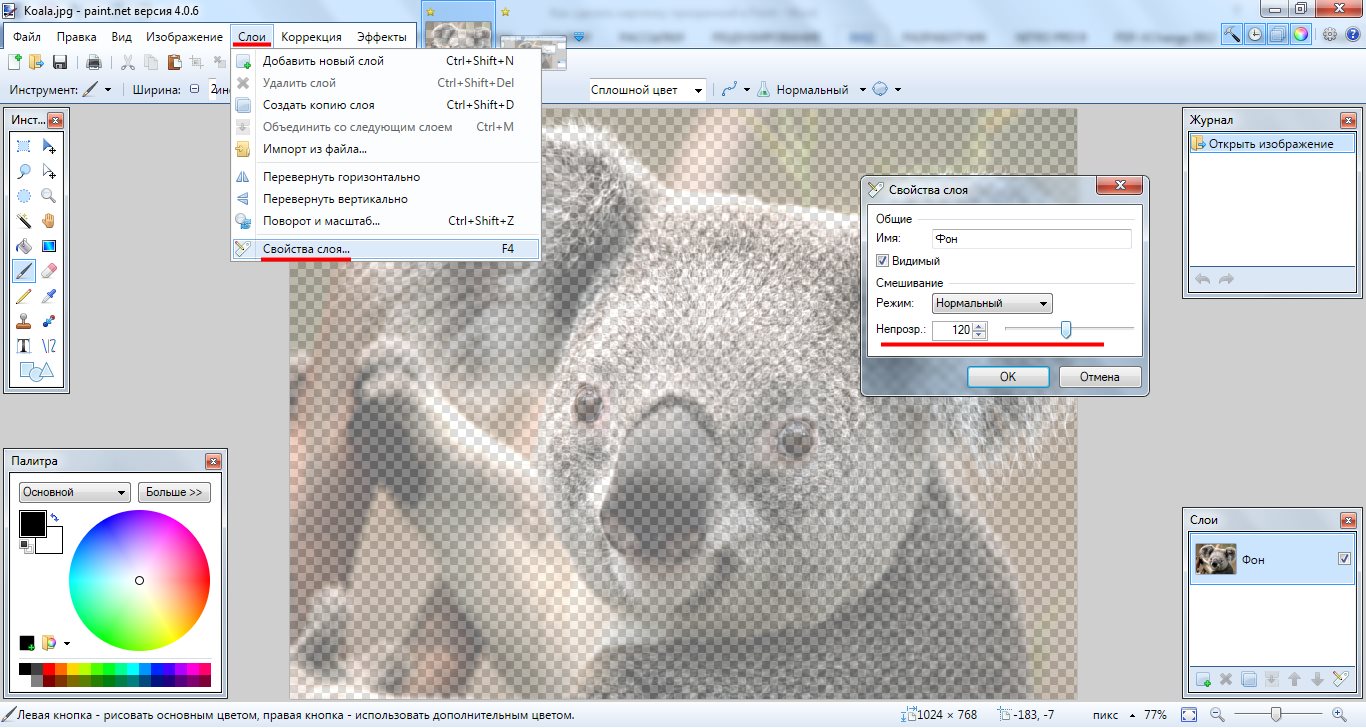
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift»
и продолжайте выделение. Для удаления выделенных областей нажмите «Delete»
.
Для удаления выделенных областей нажмите «Delete»
.
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C»
. Дальше создаем новый файл, «Ctrl+N»
, с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:Как сделать прозрачный фон картинки в Photoshop (фотошоп)
Сегодня, с нашими читателями сайта Комплитра, закроем вопрос о том, как сделать прозрачный фон картинки при помощи Фотошоп (Photoshop).
Не скажу что много, но однако же, подобные вопросы время от времени поступают, а значит должно быть решение…
…если вы хотите органично наложить одну картинку на другую, да так… чтобы фон накладываемой картинки не закрывал элементы другого изображения — то это статья как раз для вас (скриншоты ниже).
Будем работать с редактором Photoshop.
Поехали кататься по теме))
Способ №1.
Это самый простой способ на мой взгляд.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Способ №2.
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В этом варианте мы будем использовать инструмент «Магнитное лассо».
 Выбираем именно магнитное лассо.
Выбираем именно магнитное лассо.Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Как сделать прозрачный фон у подписи в фотошопе?
Иногда для создания электронной подписи или факсимильной подписи требуется прозрачный фон, что бы можно было вставлять ее в любой документ. Для начала мы сканируем оригинальную подпись и загружаем ее в программу.
Если подпись стоит рядом с другими элементами, то при помощи «выделения» вырезаем подпись и ставим ее на новый документ.
Далее, выбираем все тот же инструмент, «волшебную палочку«. Поскольку фон у нас однотонный, то этот инструмент будет подходящим. Однако, в пункте допуск необходимо выставить определенное значение.
Каким оно будет — зависит от самой подписи. Подбирайте экспериментально. Главное, что бы в итоге была выделена и подпись фон вокруг нее. В моем варианте значение допуска было равно 70. Щелкаем «волшебной палочкой» по документу и получаем такой результат.
Затем нажимаем все ту же клавишу DELETE. В результате фон будет удален. Но, обратите внимание, что имеются участки, где фон остался. Это зависит от подписи.
Убираются они аналогично, внутрь участков щелкаем «волшебной палочкой» и нажимаем клавишу DELETE. Вот мы и получили готовую к использованию подпись на прозрачном фоне.
Теперь осталось вставлять ее в нужное место в отсканированном документе или напечатанном. Или в шаблон документа программы 1С. Вот так достаточно просто можно сделать прозрачный фон. Главное, не забыть сохранить картинку именно в формате PNG! Тогда прозрачный фон сохранится для других проектов. Успехов!
Автор публикации
не в сети 3 месяца
Способ №3.

Суть этого варианта заключается в использовании такого инструмента, как маска.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
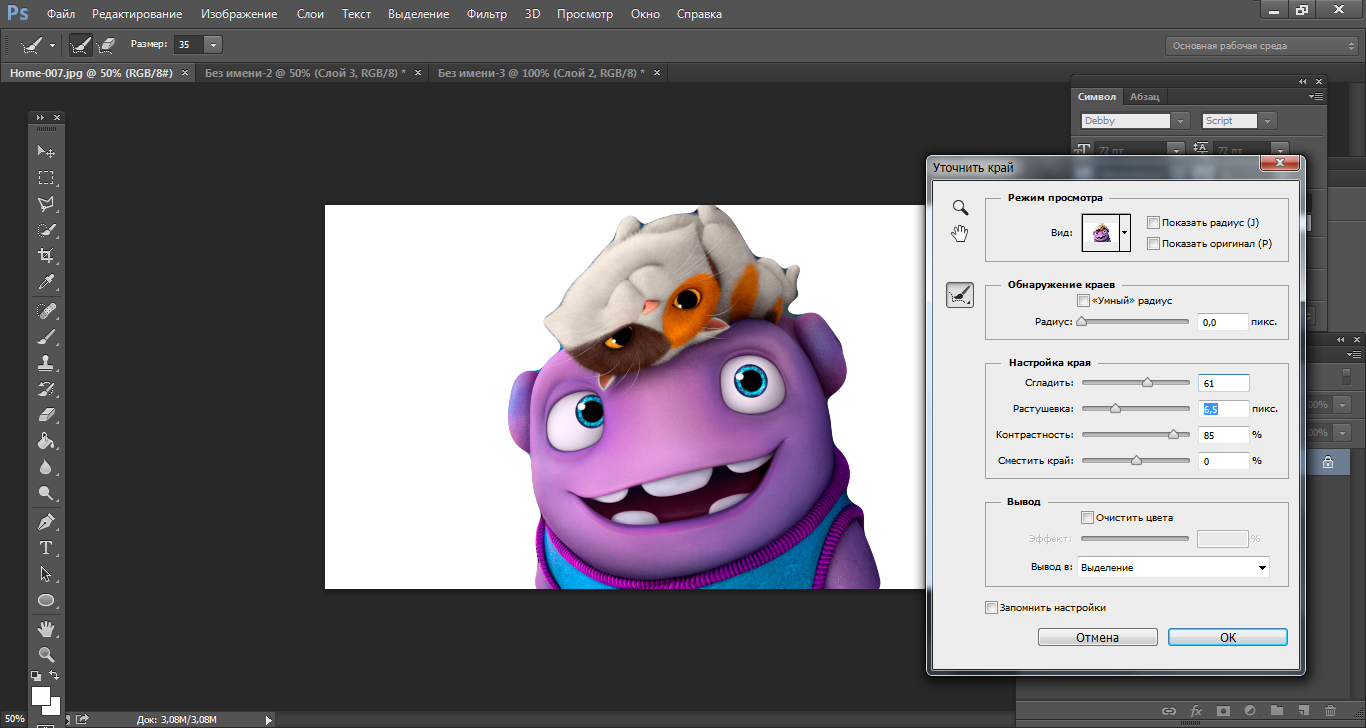
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
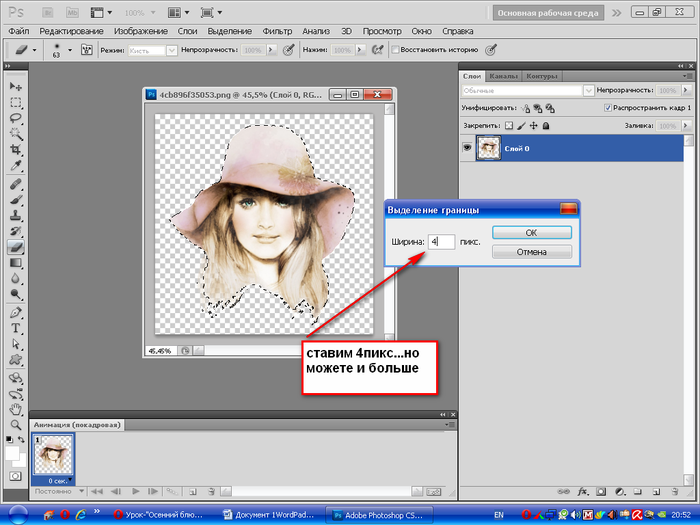
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию – белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию – белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
web-article.com.ua
А вы знали?
Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Сохранение отредактированного изображения
Дело в том, что формат JPEG, использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в формате PNG-24. Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
обычное фото, на прозрачном фоне и без потери качества
Знакомство с программой фотошоп лучше начинать с создания нового документа. Пользователю на первых порах понадобится умение открывать фото, предварительно сохраненное на ПК. Важно также научиться сохранять в Фотошопе любую картинку.
На сохранение изображения или фотографии влияет формат графических файлов, при выборе которых требуется учитывать следующие факторы:
Размер;
поддержку прозрачности;
число цветов.
Информацию относительно различных форматов можно найти дополнительно в материалах, описывающих расширения с форматами, которые применяются в программе.
Подведем итог. Сохранение картинки в фотошопе выполняется двумя командами меню:
Такую команду следует использовать, если пользователь работает с существующим изображением с целью его редактирования. Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как».
Файл – Сохранить как… (Shift+Ctrl+S)
Эту команду считают главной, и при работе с ней нужно знать множество нюансов.
После выбора этой команды пользователь должен указать Фотошопу, каким образом он хочет сохранить фотографию. Необходимо назвать файл, определить его формат и показать место, куда он будет сохранен. Все указания выполняют в появившемся диалоговом окне:
Кнопки, позволяющие управлять навигацией, представлены в виде стрелок. Пользователь показывает ими место, где планирует сохранить файл. С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку «Сохранить» .
С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку «Сохранить» .
К примеру, если отдать предпочтение JPG , диалоговое окно будет выглядеть так:
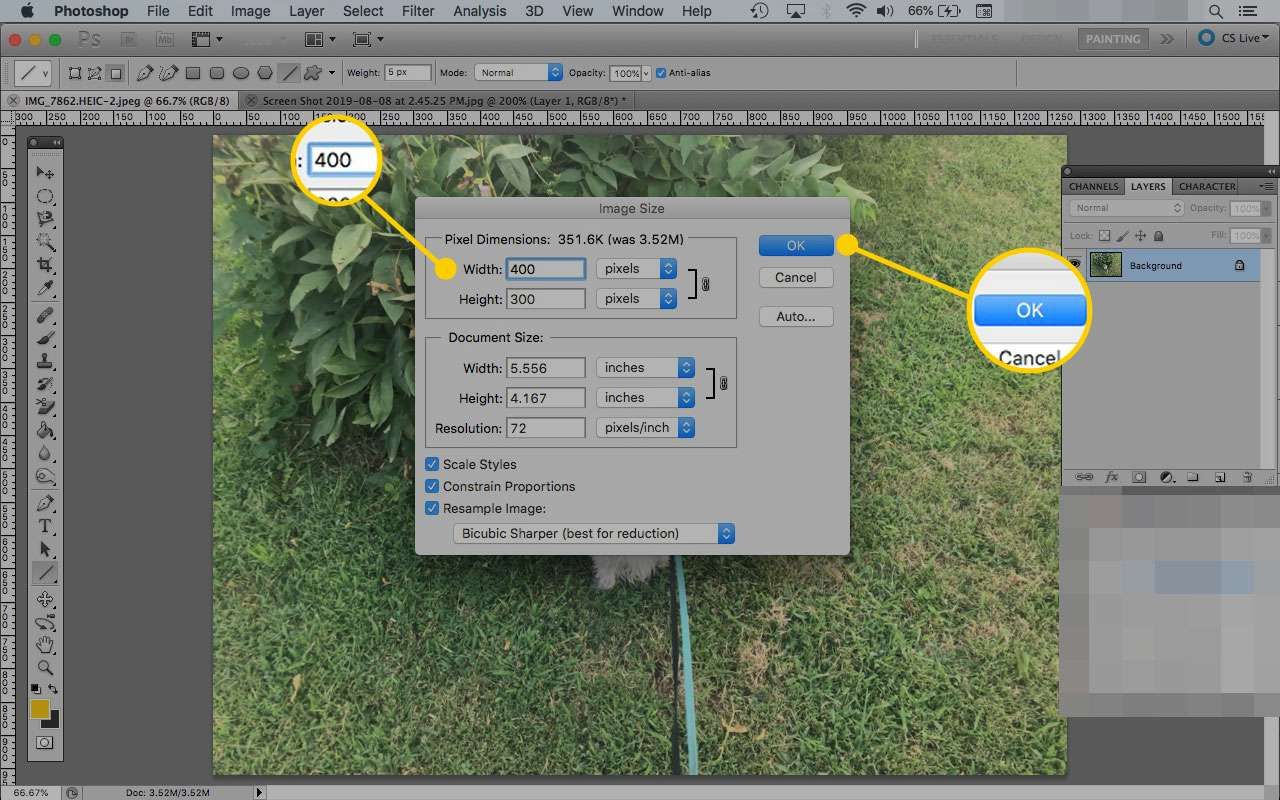
Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя.
Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах 1-12 . Обозначенный размер файла появится в окне с правой стороны.
Качество изображения способно повлиять не только на размер, а и на скорость, с которой открываются и загружаются файлы.
Базовый («стандартный») – при этом картинки или фото на мониторе отображаются построчно. Так отображаются файлы JPG .
Базовый оптимизированный – изображение с оптимизированной кодировкой Huffman .
Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.
Сохранение может рассматриваться как сохранение результатов работы на промежуточных этапах. Специально для этого предназначен формат PSD , его разработали для использования в программе Фотошоп.
Пользователю нужно выбрать его из раскрывающегося окна со списком форматов и нажать «Сохранить» . Это позволит при необходимости вернуть фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.
Пользователь сможет, если понадобится, снова все настроить и дополнить. Поэтому в Фотошопе удобно работать как профессионалам, так и новичкам: не требуется создавать изображение с самого начала, когда можно вернуться на нужный этап, и все исправить.
Если после сохранения картинки пользователь хочет ее просто закрыть, команды, описанные выше, использовать не обязательно.
Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы Фотошопа сверху.
Когда работа завершена, кликните на крестик программы Фотошопа сверху.
В появившемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы или без него. Кнопка отмены позволит пользователю вернуться в программу, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, созданной пользователем. Сохраняются все слои, их порядок, стили и эффекты. Имеются незначительные отличия по размеру. PSD весит меньше.
Наиболее распространенный формат для сохранения фотографий. Подходит как для печати, так и для публикации на странице сайта.
Основным недостатком данного формата является утрата некоторого количества информации (пикселей) при открытии и произведения манипуляций с фото.
Имеет смысл применять, если на изображении имеются прозрачные участки.
Несжатое и необработанное фото. Содержит наиболее полную информацию обо всех особенностях снимка.
Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе RAW .
Вывод следующий: наиболее часто фотографии сохраняются в формате JPEG , но, если существует потребность создать несколько изображений разного размера (в сторону уменьшения), то лучше использовать PNG .
Остальные форматы не совсем подходят для сохранения фотографий.
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.
- Если ваш проект еще не закончен, то сохраняйте в формате PSD . Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG) . Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
- Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF , так как только он может состоять одновременно из нескольких изображений.
 Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо. - Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG . Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF . Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает.
 Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
Единственным минусом становится то, что он занимает неприлично много места на жестком диске. - Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF , что позволит открывать его не как изображение,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность»
стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Обязательно убедитесь, что в пункте «Прозрачность»
стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
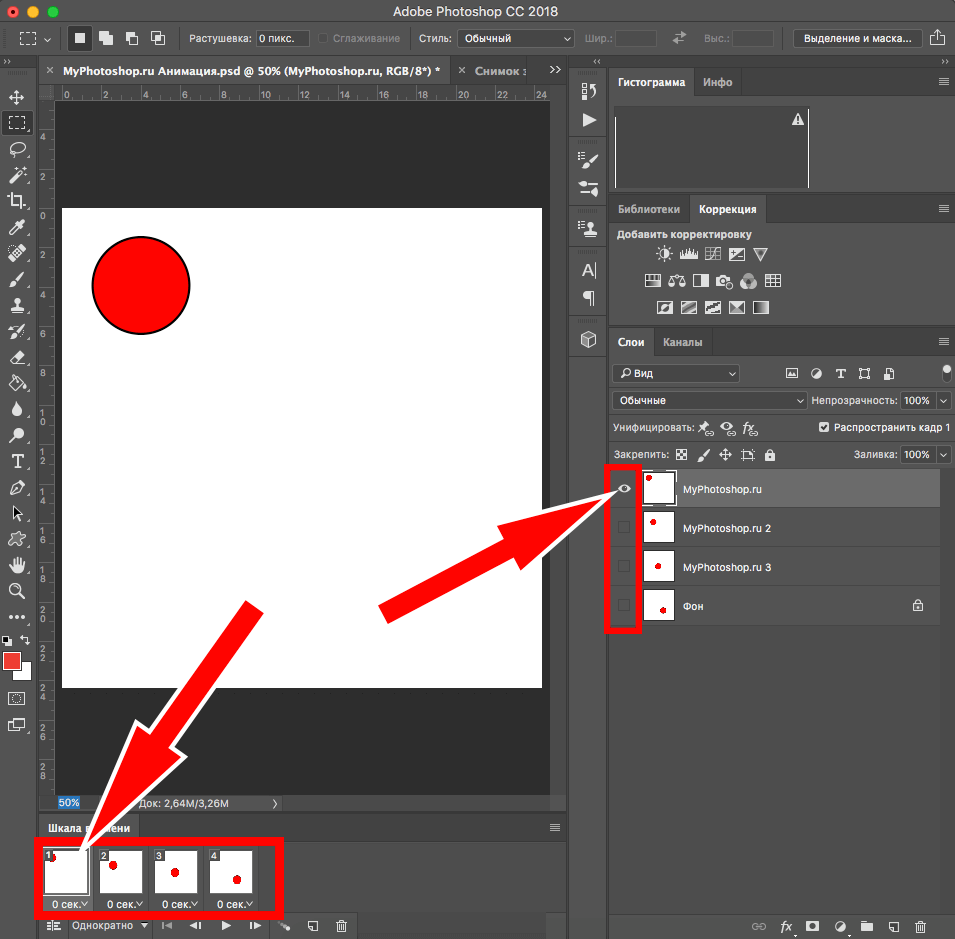
Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
С уважением, Дмитрий Костин
Наверное, стоило бы поместить эту главу в начале книги, но авторы думают, что читатели и без их подсказок отыскали команду File › Save (Файл › Сохранить) или вспомнили известное по многим другим программам сочетание клавиш CTRL + S . Для обучения приемам работы в Illustrator этого вполне достаточно.
Для обучения приемам работы в Illustrator этого вполне достаточно.
Однако иногда следует обратить особое внимание на операцию сохранения файла — особенно если вы собираетесь передавать его другим людям для доработки или вставки в программу верстки. В этих случаях следует задуматься, какой формат выбрать.
Adobe Illustrator — формат «для себя»
По умолчанию документ Illustrator сохраняется в его «родном» формате, который так и называется: Adobe Illustrator (расширение файла — AI) и является одним из вариантов языка PostScript. Пока вы — единственный человек, работающий с данным документом, этот формат является оптимальным — в нем сохраняются все эффекты и самые сложные типы объектов, которые есть в файле. Настроек сохранения очень мало (рис. 12.1).
Главная настройка здесь — Create PDF Compatible File (Создавать PDF-совместимый файл). Если она включена, документ можно будет открыть в одной из программ, «понимающих» формат PDF: Adobe Acrobat, CorelDRAW (посредством импорта) и… Adobe Illustrator. А именно Illustrator ранних версий. Программа предупредит о том, что при открытии файла могут возникнуть проблемы, но, скорее всего, откроет и поймет все правильно. Во всяком случае, Illustrator 10 почти всегда корректно читает документы Illustrator CS. Но если вы собираетесь пользоваться только CS-версией пакета и только на своем компьютере, то можете выбирать любые настройки сохранения — все будет в порядке.
А именно Illustrator ранних версий. Программа предупредит о том, что при открытии файла могут возникнуть проблемы, но, скорее всего, откроет и поймет все правильно. Во всяком случае, Illustrator 10 почти всегда корректно читает документы Illustrator CS. Но если вы собираетесь пользоваться только CS-версией пакета и только на своем компьютере, то можете выбирать любые настройки сохранения — все будет в порядке.
Рис. 12.1 . Настройки сохранения файла в формате Adobe Illustrator
Будьте внимательны, если вы готовите документ, с которым будут далее работать другие люди. Например, рисуете иллюстрацию, которая войдет в книгу или рекламный буклет. Авторам известны всего два пакета верстки, которые всегда правильно интерпретируют формат Adobe Illustrator — Adobe PageMaker (версия не ниже 6.5) и Adobe InDesign (желательно CS). Во всех остальных случаев придется использовать еще один «диалект» PostScript — EPS (Encapsulated PostScript ).
Универсальными такие графические форматы являются по той причине, что они читаются в любых программах просмотра изображений. Сохранить фото в файл с выбранным форматом можно в любом графическом редакторе, а распечатать снимки легко: это делается сразу с фотоаппарата или другого электронного носителя.
Сохранить фото в файл с выбранным форматом можно в любом графическом редакторе, а распечатать снимки легко: это делается сразу с фотоаппарата или другого электронного носителя.
Самым известным и распространенным форматом для фото является JPEG или jpg, который обеспечивает высокое качество изображения с плавным переходом цвета, имея при этом небольшой размер. Большинство графических объектов на сайтах, собственные снимки, размещаемые в различных соцсетях, имеют идеальный для хранения фотографий и их просмотра формат jpg.
Недостатками формата являются следующие моменты: при каждом открытие файла с вашим любимым фото и последующем его сохранении происходит сжатие изображения, в результате которого качество ухудшается. В графических программах после пересохранения фото возможность вернуть последние изменения отсутствует, т.е. дальнейшее редактирование становится проблематичным, как и работа со слоями.
Формат TIFF лишен недостатков jpg, обладает великолепным качеством и изображения, и печати фото. Наиболее эффективен для хранения фото с большой глубиной цвета и при сканировании. Но весит настолько много, что не используется для размещения в интернете.
Наиболее эффективен для хранения фото с большой глубиной цвета и при сканировании. Но весит настолько много, что не используется для размещения в интернете.
Очень часто для анимационных картинок и открыток в интернете используют стандартный графический формат GIF, имеющий наименьший размер файла, но ограниченное количество цветов. Для хранения качественного фото такой формат не используется, хотя он не подвержен потере информации при каждом его открывании и сохранении.
Формат PNG самый популярный после jpg в сети интернет благодаря одновременным достоинствам форматов jpg и gif. Помимо этого он обладает еще одним плюсом – поддерживает прозрачность картинки.
Специальные форматы для сохранения фото
Владельцев зеркальных цифровых камер волнует вопрос сохранения фото в формате RAW, который позволяет редактировать и корректировать в дальнейшем полученное изображение до неузнаваемости. Да и качество raw значительно лучше jpg, но при этом размер в разы больше, как и время, затраченное на обработку фото, которое требует определенных навыков и терпения.
Иллюстраторы и художники, создающие свои потрясающие картины с помощью специальных графических программ типа Photoshop, затрачивают на уникальные произведения значительное время. Чтобы в следующий раз продолжить работу над компьютерной графикой, им приходится сохранять фото в формате программы, в которой они рисуют. В , например, это формат PSD. Специальные графические форматы позволяют сохранять используемые настройки, слои и маски, режимы и прочие тонкости при создании и обработке изображений.
Только после окончательной обработки фото можно сохранить изображение в формате jpg для публикации в интернете.
Какой формат выбрать для фото определяется практическим путем, сохраняя одно и то изображение в разных форматах для сравнения качества картинки и размера получившегося файла. Из полученных результатов выбирают оптимальный вариант для конкретного случая.
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Сделать белый фон прозрачным, но сохранить тень?
В подобном изображении я хочу удалить белый фон,но сохранить серость тени. Повторное отображение реального изображения-это не проблема!
Повторное отображение реального изображения-это не проблема!
Поделиться Источник Himmators 23 ноября 2010 в 21:58
3 ответа
- Как сделать фон значка прозрачным в PyQt>?
Я использую значок меню с белым фоном. Когда я запускаю свою программу, я вижу этот белый фон на сером пункте меню. Это выглядит не очень красиво. Как сделать белый фон прозрачным, чтобы не видеть белого цвета?
- Android PopupWindow: белый фон, но держать тень?
Как мне стилизовать свой PopupWindow в Android с белым фоном, но при этом сохранить тень? Я пытаюсь создать что-то вроде [этого][1]: По умолчанию my PopupWindow имеет темный фон. Поэтому я установил содержимое всплывающего окна на белый фон, который дает мне это : У которого есть тень, но все еще…
2
Это то, что я делаю вместо этого после многих и многих проб и ошибок.
Дублируйте слой с бумагой в нем. Инвертируйте новый слой. Покраска «paper-part» в чистый белый цвет
Использование перевернутого слоя в качестве маски на первом слое.
Сработало как заклинание, идеальная маскировка!
Поделиться Himmators 24 ноября 2010 в 09:44
1
Два варианта, которые я могу придумать: а) Отредактируйте изображение в photoshop и сделайте фон прозрачным. б) Наложение «white» фона w/ наложение div с белым фоном.
а-предпочтительный вариант. Оставьте комментарий к этому ответу, если вам нужно, чтобы я сделал это для вас.
Поделиться regex 23 ноября 2010 в 22:02
0
ты создал этот образ? Почему бы не сделать изображение на прозрачном фоне?
Но если вы не сделали изображение, я не знаю, сможете ли вы это сделать, если только вы не планируете поместить его на другой беловатый фон, потому что сама тень будет немного прозрачной, и все, что находится под ней, будет просвечивать.
Поделиться Bill 23 ноября 2010 в 22:01
Похожие вопросы:
UIWebView PaginationMode всегда показывать белый фон, как сделать его прозрачным?
Я пытаюсь использовать ‘paginationMode’, чтобы сделать мою html-содержательную пагинацию для iOS 7 последней. //set webview to transparent webView.backgroundColor = [UIColor clearColor];…
Как сделать фон 20% прозрачным на Android
Как сделать фон Textview о 20% прозрачным (не полностью прозрачным), где есть цвет на заднем плане (т. е. белый)?
Сделайте белый фон изображения прозрачным в css
У меня есть два изображения, одно из которых-маленький значок, наложенный на первое изображение. Мой значок имеет белый фон, поэтому, когда значок помещается поверх другого изображения, мы получаем…
Как сделать фон значка прозрачным в PyQt>?
Я использую значок меню с белым фоном. Когда я запускаю свою программу, я вижу этот белый фон на сером пункте меню. Это выглядит не очень красиво. Как сделать белый фон прозрачным, чтобы не видеть…
Когда я запускаю свою программу, я вижу этот белый фон на сером пункте меню. Это выглядит не очень красиво. Как сделать белый фон прозрачным, чтобы не видеть…
Android PopupWindow: белый фон, но держать тень?
Как мне стилизовать свой PopupWindow в Android с белым фоном, но при этом сохранить тень? Я пытаюсь создать что-то вроде [этого][1]: По умолчанию my PopupWindow имеет темный фон. Поэтому я установил…
белый фон для диалогового окна выбора даты тень
Я добавляю datepicker в свое приложение, но моя проблема в том, что тень для диалога имеет белый фон, используйте Android 21 для компиляции . пожалуйста, помогите мне удалить белый фон …
RMagick удалить белый фон с картинки и сделать его прозрачным
Мне нужно удалить белый фон с этого изображения и сделать фон прозрачным. Так что это просто черная галочка на прозрачном фоне, экспортируемая как png. например, поворот В Есть идеи?
GD: сделать белый фон для PNG прозрачным
У меня есть изображение водяного знака PNG с прозрачным фоном. Но случайно он генерирует белый фон вместо того, чтобы оставаться прозрачным. // Watermark $watermark = imagecreatefrompng($docRoot ….
Но случайно он генерирует белый фон вместо того, чтобы оставаться прозрачным. // Watermark $watermark = imagecreatefrompng($docRoot ….
JPG сделать белый фон прозрачным
Я загружаю несколько изображений и хочу перейти от PNG к JPG, чтобы иметь меньший размер файла. Однако в качестве JPG отсутствует информация о прозрачности, поэтому фон изображения отображается…
Как удалить белый фон изображения и сделать его прозрачным?
Я пытаюсь программно удалить белый фон нескольких изображений и сделать его прозрачным. Формат изображения прост, он имеет белый фон и один объект, расположенный в основном посередине. Я хочу…
простой и довольно быстрый способ без лишних заморочек
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка»
.
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete» :
Все, фон исчез:
○ 2 способ :
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
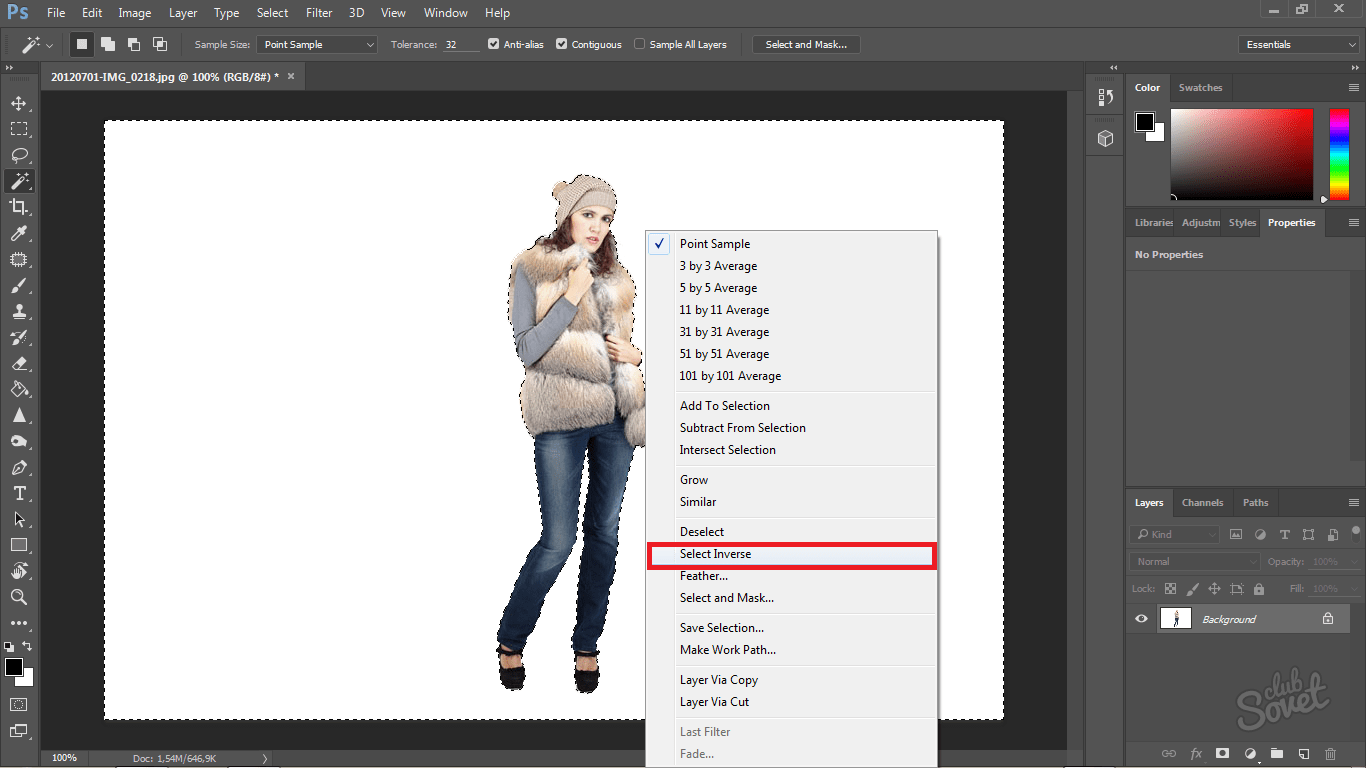
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete»
. Все, фон исчез:
Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete» . Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе
.
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
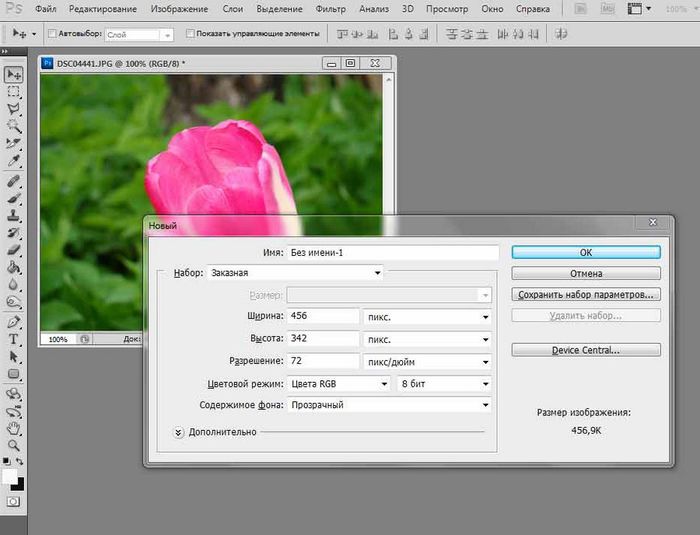
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои
». В появившемся меню выбираем пункт «Кривые
»:
Создать его можно, нажав на черно-белый круг внизу панели «Слои
». В появившемся меню выбираем пункт «Кривые
»:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop
. Например, какой-нибудь градиент. Вот что может получиться в итоге:
Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои
», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой
». Вот как сейчас выглядит наша пустыня:
Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение
»:
А затем в контекстном меню выбираем пункт «Инвертировать выделение
»:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе.
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Как сделать файл прозрачным в фотошопе. Как сделать прозрачный фон у картинки
У некоторых пользователей может возникнуть необходимость сделать прозрачный фон на некоторых фото. Это может быть связано с соображениями эстетики, потребностью создания водяного знака в коммерческих целях и другими причинами – факт в том, что пользователь не знает, как, и с помощью чего, это можно осуществить. В данном материале я постараюсь помочь таким пользователям и расскажу, как сделать прозрачный фон онлайн, какие сервисы для этого существуют, и как ими воспользоваться.
Перечень сервисов способных сделать прозрачный фон картинки
В сети существую несколько сервисов, позволяющих убрать фон фотографии онлайн бесплатно. При этом все они обладают достаточно простым инструментарием, позволяя удалить фон фотографий практически за несколько кликов. Ниже я перечислю данные сервисы с подробным описанием их функционала.
Если у вас, как и у меня возникает желание , то спешу вас обрадовать я протестировал большинство из них и составил список лучших (по ссылке выше).
Сервис Online-Photoshop позволяет удалить задний фон
Первый ресурс, позволяющий создать прозрачный фон онлайн – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
- Для реализации намеченного перейдите на ресурс , кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.
- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.
- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.
Теперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
Сервис Pixlr задаём один цвет фону
Другой инструмент чтобы сделать прозрачный фон онлайн – это похожий на «Фотошоп» онлайн-редактор Pixlr. Он обладает значительным числом возможностей, но нас интересует в первую очередь создание прозрачного фона онлайн.
Сервис IMGonline позволяет сделать прозрачный фон
Данный сервис представляет собой практически полностью автоматизированный вариант, позволяющий сделать задний фон прозрачным онлайн.
Для работы с сервисом перейдите на него , кликните на кнопку «Обзор», убедитесь, что в опции «Заменить однотонный фон на» стоит вариант «Прозрачный» и нажмите на большую кнопку «Ок» внизу.
После обработки вы получите возможность просмотреть полученный результат или скачать его к себе на компьютер с помощью соответствующих ссылок.
Замечу, что за счёт автоматизации качество получаемой обработки обычно хуже, чем в перечисленных выше Online-Photoshop и Pixlr.
Сервис Watermark.Algid.Net
Ещё один сервис, позволяющий сделать прозрачный фон на фото онлайн бесплатно.
Для работы с данным сервисом фотографию нужно подготовить, для чего нужно закрасить потенциально прозрачную область цветом, отсутствующим на самом изображении (например, синим, как приведено в примере ниже). Также важно, чтобы фото было в формате png или gif.
- Затем необходимо перейти на сам сайт , нажать на кнопку «Обзор», указать сервису путь к вашему файлу и кликнуть на «Следующий шаг».
- Откроется ваше изображение, вам будет необходимо кликнуть мышкой на цвете фото, который вы хотите сделать прозрачным (задний фон для удаления должен иметь один цвет после обработки).
- Кликните на цвете заднего фона, программа обработает его и он станет прозрачным.
- Если обработка вас устроила, нажмите правой клавишей мыши на фотографии и выберите «Сохранить изображение как».
Сервис LunaPic убираем задний фон изображения
Данный сервис для создания прозрачного фона похож в своём функционале похож на предыдущий, требуя заднего фона, выполненного в одном цвете. Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
- Для работы с сервисом выполните вход на него , нажмите на «Обзор» и загрузите требуемое фото (или укажите ссылку на него в сети в строке ниже).
- Затем выберите цвет на фото, который бы вы хотели сделать прозрачным и кликните на него мышкой.
- Фото будет обработано, и вы, в идеале, получите прозрачный цвет заднего фона.
По сравнению с сервисом Watermark.Algid.Net сервис LunaPic больше похож на полноценный фоторедактор, позволяя окрасить задний фон одним цветом с помощью встроенных в данный сервис инструментов.
Заключение
Выше мной были перечислены несколько удобных и лёгких в работе сервисов, позволяющих сделать прозрачный фон в режиме онлайн. Наиболее эффективными, по моему мнению, являются сервисы Online-Photoshop и Pixlr, результаты их обработки находятся на хорошем уровне, а специфика опционала совсем не сложна. Если вам необходимо сделать прозрачный фон для фото — рекомендую обратиться к возможностям данных инструментов, они позволят легко и быстро создать прозрачный фон онлайн.
Прозрачность в Photoshop — одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop . Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open… ).
2. Выделяем все изображение/фото (Ctrl+O ).
3. Копируем выделенную картинку (Ctrl+C ).
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N ). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent — «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную Ctrl+V . В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М )
или с помощью «волшебных» инструментов (W ):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики — эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим » и «полностью прозрачен » существует состояние частичной видимости или частичной прозрачности . Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель — указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open… ).
2. Выбираем инструмент Текст (T ) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers ) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя — этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб , корректно отображаются браузерами и поддерживают прозрачность — только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Взгляните на рисунок в формате jpg , небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета» .
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif .. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить» .. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif .
Создание в рисунке прозрачных областей
gif » alt=»Мамонтёнок»>
прозрачных фонов в Photoshop Elements
Подробнее… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать. Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements.Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатые
«Я люблю твои видео! Они были такой БОЛЬШОЙ помощью.Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и очень достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен поблагодарить вас за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апреля
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт .. действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как сохранить изображение без белого фона? — Более старые версии CorelDRAW — CorelDRAW X3 и более ранние версии
написали в сообщении новости: 57792 @ coreldraw.ком …> Я разработал логотип для человека, который собирается создать веб-сайт.
> и, я полагаю, установить этот логотип поверх существующего фона.
> Они не хотят, чтобы вокруг дизайна была белая область.
>
Я уже давно занимаюсь веб-сайтами, Мэри. Есть всего несколько раз
, который мне когда-либо действительно требовался для создания графики с прозрачным фоном.
Конечно, в последнее время мне приходилось делать больше, чем в прошлые годы, но каждый раз, когда я
один, я уверен, что это абсолютно необходимо.В противном случае просто сделайте
фон вашего изображения соответствует тому, что вы используете в качестве фона для
сайт. Почему? Ну, в то время как все текущие браузеры могут читать прозрачные файлы PNG
(и вам действительно нужно использовать PNG, поскольку GIF поддерживает только один цвет
уровень прозрачности, и если вы не планируете немного его настраивать, вы получите
ореол вокруг объекта в зависимости от цвета фона, который вы использовали для
прозрачность и какой фон у сайта / будет) есть
по-прежнему много людей используют IE (ack), а также используют старые версии IE.
IE начал официально «видеть» прозрачные PNG только с IE7.
IE6 и ниже 5.5 (возможно, 5) могут видеть только прозрачный PNG с некоторыми
конкретных настроек кода веб-страниц. Забудьте об этом ниже IE5.
Итак, если кто-то создает этот сайт, убедитесь, что они
знает, как / может настроить код страницы для IE6 и ниже, чтобы увидеть прозрачность.
Если они не знают, как или не хотят учиться, вы захотите подтолкнуть
они НЕ делают прозрачный PNG.
DrawX4 отлично подходит для прозрачных PNG. Ниже X4 они все еще хороши, но вы
* сначала необходимо * запомнить небольшую хитрость: установите прозрачную ограничивающую рамку вокруг
то, что вы хотите экспортировать. Убедитесь, что эта ограничивающая рамка
пропорционально тому, каким должен быть конечный продукт. Я всегда работаю в пикселях, поэтому
Я могу убедиться, что экспортирую нужный мне размер.
По сути, просто возьмите свой логотип / графику / что угодно и поместите его поверх
Прямоугольник
, который вы нарисовали — прямо сейчас не имеет значения, есть ли в этом «квадрате»
контур или цвет заливки, на самом деле лучше, если у вас есть заливка или
, чтобы вы могли видеть ограничения, в которые вы должны вписать графику.Делать
убедитесь, что логотип / изображение не касается краев этой ограничительной рамки, но
они могут быть несколько близки к.
Теперь сделайте так, чтобы в коробке НЕТ ЗАПОЛНЕНИЯ и НЕТ ОБЗОРА, сгруппируйте элементы вместе, нажмите
ctrl-e, чтобы экспортировать его, отметьте «только выбранные» и выберите PNG в качестве
Формат файла
. Убедитесь, что ваш цвет — RGB, а сглаживание —
проверено, установлен прозрачный фон, установлена ли ваша высота / ширина
в пикселях, и вы экспортируете их с точными размерами в пикселях.
необходимо, и разрешение не имеет значения, потому что ни один веб-браузер не прочитает это
В любом случае значение
.
Затем, чтобы убедиться, что он выглядит правильно, откройте его в Photo-Paint или
, чтобы увидеть, как это выглядит. Вы видите что-нибудь похожее на
лезвие откололось? Если да, увеличьте коробку или сделайте
графический меньше. Старые версии Draw имеют тенденцию обрезаться сверху и справа
краев экспорта растрового изображения, поэтому вам нужно использовать эту «пустую границу».
box «, так что сглаживание работает с ошибками в пустой области.
, а не тот предмет, который вы хотите, чтобы люди видели.
Я пробовал это в Draw 10 — прилагаю пример прозрачного PNG
от нем.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{добавить в коллекцию.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}прозрачных файлов PNG в Fireworks и Photoshop
Сегодня небольшой пост о создании и экспорте прозрачных файлов png из ваших любимых редакторов изображений.
Лично мне больше всего нравится приложение для редактирования изображений Photoshop по многим причинам, но когда дело доходит до создания макетов для веб-сайтов, у Fireworks есть несколько небольших инструментов, которые я предпочитаю.Однако экспорт прозрачных файлов png в этих двух приложениях обрабатывается по-разному.
Прежде всего, я имею дело с файлами png, а не с гифками из-за проблем с альфа-прозрачностью. С помощью gif у вас может быть изображение на прозрачном фоне, но края довольно грубые. Обычно это можно обойти, указав матовый цвет, соответствующий фону, на котором он будет располагаться. Однако иногда вы хотите поместить его на другой цвет фона или у вас есть падающая тень, которая просто не работает как gif.
В Photoshop просто Alt + щелчок по выбранному разделу изображения должен скрыть все остальные слои, и если вы преобразовали свой фон в слой, вы будете просматривать его на прозрачной шахматной доске. Теперь перейдите в меню «Изображение» и выберите «Обрезка»> «Прозрачные пиксели», чтобы обрезать холст до нужного размера. Отсюда перейдите в меню «Файл» и выберите «Сохранить для Интернета и устройств». Выберите пресет PNG-24 в верхнем углу и сохраните файл.
PNG-24 из фотошопа
Фейерверк немного отличается.Для начала, похоже, нет возможности скрыть все слои, кроме одного, одним щелчком мыши. Однако есть удобный щелчок правой кнопкой (ctrl) по параметру объекта, чтобы вставить прямоугольный фрагмент. Это аккуратно облегает ваш объект. Затем щелкните правой кнопкой мыши еще раз, и вы увидите параметр «Экспортировать выбранный фрагмент…» (если у вас отключены другие слои, вы можете выбрать прозрачный png). На панели «Оптимизировать» вам необходимо установить для параметра свой параметр PNG 32 Есть вариант для PNG 24, но он НЕ дает прозрачности.
Помните, Фейерверк = PNG 32.
PNG 32 из Fireworks
другая страницаКак сделать фон прозрачным в Photoshop
(последнее обновление 2 августа 2021 г.)
Включает ли ваш последний проект Photoshop удаление определенного объекта с фона? Вы переживаете из-за того, что пытаетесь найти способ сделать так, чтобы в вашем проекте появился прозрачный фон? Прочтите, чтобы узнать, как работать с прозрачным фоном в этом информативном руководстве.
Предположим, у вас есть фотография с интересным предметом, который вы хотите выделить. Может быть, вы хотите, чтобы в центре внимания был лист, который вы нашли на траве, или вы хотите поместить кого-нибудь в другое место. Photoshop может воплотить эти мечты в реальность.
Удаление объектов с фона стало довольно распространенной практикой в Photoshop. Точно так же, как фильм может размещать актеров в разных местах с помощью эффекта зеленого экрана, Photoshop может изолировать определенную область, которую вы хотите сделать прозрачной или расположить поверх другого изображения.
Инструменты Photoshop, которые также воспроизводят эффекты зеленого экрана, со временем улучшились. В прежние времена приложения требовали много отлаженной работы с лассо, чтобы идеально вырезать предмет. Чтобы вырезать часть фотографии, нужно уметь обращаться с кистью.
Со временем усовершенствования достигли такой степени, что вам не нужно обладать каким-то мастерским ротоскопом, чтобы придать фотографиям прозрачный фон. Вот несколько способов сделать это.
Сделать фон прозрачным в Photoshop 1. Быстрый путьИногда вам может повезти с фотографией, не содержащей тонны информации. Возможно, фон настолько упрощен, что представляет собой один сплошной цвет или набор похожих цветов. Если это так, возможно, вам просто повезло и вы нашли простой способ сделать прозрачный фон.
Взгляните на это изображение. Небо здесь довольно яркое. Предположим, я хочу удалить его и поместить другое небо над этой областью, чтобы оно выглядело совершенно по-другому.Для этого совсем не нужно много работать.
На панели инструментов Photoshop просто выберите инструмент «Волшебный ластик», похожий на ластик с волшебной палочкой. Теперь выберите силу стирания инструмента на панели свойств в верхней части экрана, чтобы изменить чувствительность.
Чувствительность ластика в конечном итоге будет зависеть от того, насколько фон проступает в остальной части объекта. Я вижу, что на этой фотографии есть белые пятна на некоторых меньших частях здания.Я собираюсь уменьшить силу ластика, чтобы он не заходил слишком далеко.
С помощью набора инструментов все, что мне нужно сделать, это щелкнуть по небу с помощью инструмента Magic Eraser. И престо, фон ушел! Теперь вы должны увидеть черно-белую сетку позади здания, сигнализирующую о том, что фон прозрачный.
Этот инструмент работает по-разному для фона в зависимости от количества цветов и спада. Если вы уверены, что ваш фон достаточно прост, чтобы его можно было удалить, вам придется поэкспериментировать с различными сильными сторонами инструмента Magic Eraser, чтобы определить, какой уровень работает лучше всего.
Вы также можете рассмотреть возможность использования более стандартного инструмента «Ластик для фона», который больше похож на классический ластик, за исключением того, что он распознает фон, который вы пытаетесь стереть. Однако с этим инструментом немного сложнее справиться, и его рекомендуется использовать только в том случае, если вы пытаетесь удалить часть фона.
2. Инструмент выбораТеперь предположим, что фон немного плотнее. На фоне много цветов и деталей, которые инструмент Magic Eraser просто не справится с этой задачей.Если это так, нам придется использовать инструменты выделения, чтобы изолировать наш объект от фона.
Здесь требуется немного навыков для выбора объекта, который мы хотим изолировать. Взгляните на инструменты выделения на панели инструментов и найдите тот, который подходит для вашего объекта. Если вы пытаетесь удалить шар с фона, выберите сферическое выделение. Если это сложный дизайн, нарисуйте лассо.
В данном случае мы пытаемся изолировать товарный вагон.Так что лучшим выбором для этой работы будет инструмент прямоугольного выделения. Щелкните и перетащите инструмент выделения вокруг объекта, чтобы покрыть область, которую мы хотим выделить из фона.
Чтобы сохранить эталонный снимок, мне нравится дублировать этот слой, над которым я работаю, чтобы знать, какая часть фона была удалена. Это не является обязательным требованием для данного проекта, но, безусловно, безопасно, если вы захотите попробовать другую маску.
Теперь мы нажимаем на инструмент «Выделение и маска» в верхнем меню свойств с выбранным товарным вагоном.Это откроет новое окно для точной настройки того, как мы удалим этот конкретный фрагмент из остальной части фотографии.
В новом меню свойств вы можете выбрать один из нескольких ползунков. Самый важный слайдер — это прозрачность. Когда вы увеличиваете это значение до 100%, фон, окружающий выбранный объект, исчезнет.
Под ползунком «Прозрачность» находится ряд других опций для лучшего переоснащения инструмента выделения. Вы можете изменить плавность выделения, а также растушевку, если хотите более постепенного спада.
После того, как вы завершите эти изменения, у вас будет слой с удаленным объектом из фона. Итак, что вы можете сделать с этой прозрачностью за изолированным объектом? Ну, совсем немного, в зависимости от того, чего вы пытаетесь достичь.
Вы можете сохранить изображение как PNG, который сохранит прозрачность, и либо разместить его на веб-сайте, либо сохранить его для другого проекта в Illustrator или InDesign. Пока объект все еще находится в Photoshop, вы можете разместить за ним фон на разных слоях.
ЗаключениеПрозрачность фона в Photoshop с годами становится только легче. Учитывая, что это была основная функция приложения на протяжении десятилетий, неудивительно, что инструменты значительно улучшились.
Если вы новичок в Photoshop, это важный аспект программы, который нужно освоить. Независимо от того, являетесь ли вы дизайнером, который хочет вырезать людей из фотографий для определенных страниц, или фотографом, который хочет поместить человека на другом фоне, это бесценный навык, необходимый практически для любой профессии.
Часто задаваемые вопросы Как сделать белый фон прозрачным в Photoshop?Если фон, который вы пытаетесь удалить, имеет один цвет, возможно, вам проще всего избавиться от фона. Быстрый и грязный способ сделать это — вырвать инструмент Magic Eraser, изменить его силу и просто щелкнуть по белой области. Это может потребовать некоторой тонкой настройки, чтобы решить, какую часть белого вы хотите удалить, поскольку он может проступать на ваш изолированный объект, поэтому вам придется поиграть с настройками.Если объект, который вы изолируете, имеет этот цвет, вам придется использовать инструменты выделения, чтобы выделить объект для прозрачного фона.
Как сделать фон PNG прозрачным?Важно отметить, что при сохранении прозрачного фона из Photoshop необходимо убедиться, что информация передается в тип файла. Самый распространенный тип файла, который вы будете использовать для создания объектов с прозрачностью, — это PNG.Однако при экспорте этого изображения необходимо убедиться, что в настройках экспорта выбрана прозрачность. PNG не имеет прозрачности автоматически, поэтому вам нужно убедиться, что информация распознается. Если этот параметр не выбран, вместо этого вы получите белый фон.
Как удалить белый фон с логотипа?Если вы пытаетесь удалить белый фон с логотипа, высока вероятность, что логотип был создан как векторный рисунок.В этом случае удалить белый фон можно так же просто, как использовать волшебный ластик для фона. Поиграйте с уровнями для инструмента стирания, и вы можете просто удалить фон простым щелчком. Если вы хотите более точное стирание фона, используйте волшебную палочку или инструмент выделения в сочетании с инструментами стирания.
Как удалить белый фон с изображения?Удаление белого фона с изображения может быть затруднено в зависимости от изображения.Если вы пытаетесь удалить фон векторного изображения, такого как логотип, создать прозрачность можно так же просто, как настроить инструмент «Волшебный ластик». Предположим, вы пытаетесь удалить белый фон с фотографии с большим количеством информации о цвете. В этом случае вам придется проявить творческий подход к инструментам выделения и стирания, чтобы найти правильное сочетание обоих для создания прозрачности.
Марк Макферсон работает видеоредактором и автором контента более десяти лет.Его опыт начинался с анимации и редактирования видео, а затем перешел в сферу веб-разработки. Он также занимался написанием контента для различных онлайн-изданий. Марк является экспертом в области редактирования видео, написания контента и 2D / 3D анимации.
Как оптимизировать изображения для Интернета без потери качества
Пошаговое руководство: как оптимизировать изображения для Интернета
PNGТеперь давайте сделаем то же самое, только на этот раз мы выберем файл, который лучше всего подходит для формата PNG, а не для JPG.
Помните, что формат файла PNG-8 дает вам ограниченную цветовую палитру (до 256 цветов), поэтому вы не захотите использовать его на фотографии, как мы использовали в последнем примере (мы покажем вам, почему в момент).
Все, что основано на значках (например, инфографика), иллюстрировано или требует прозрачности фона, следует сохранять в формате PNG. Мы также рассмотрим формат файла PNG-24, который является лучшим вариантом, когда дело доходит до сохранения изображения с прозрачностью для Интернета.
Почему не гифки? GIF также могут поддерживать прозрачность.Они примерно эквивалентны формату PNG-8 (нет эквивалента GIF для формата PNG-24). Файлы GIF во многом перекрывают файлы PNG. Со временем Интернет все больше склоняется к PNG, а не к GIF (что-то связано с патентом на формат GIF). Кроме того, в 9 из 10 случаев PNG обеспечивает лучшее сжатие и меньшие размеры файлов, чем GIF. Итак, когда бы вы использовали GIF? Используйте GIF, если вы создаете анимированный GIF .
Вот изображение, которое мы создали в Illustrator, которое нужно сохранить для Интернета.Мы рассмотрим сохранение этого файла в формате PNG с белым фоном и прозрачным фоном:
1. Выполните шаги MeasureIt из приведенного выше раздела JPG, чтобы измерить пространство , на котором вы хотите разместить изображение PNG. Допустим, мы снова пытаемся достичь 439 пикселей x 419 пикселей пикселей.
2. С подобными иллюстрированными изображениями векторного типа вы часто будете начинать работу в Adobe Illustrator, а не в Adobe Photoshop. У вас будет файл .AI (Adobe Illustrator) или.Файл EPS (инкапсулированный Postscript). Вы можете выполнять все эти действия с сохранением для Интернета в Illustrator, но для целей этого пошагового руководства мы будем использовать Photoshop, поскольку это наиболее часто используемое приложение.
Бонусный совет: Вы можете получить доступ к тому же диалоговому окну «Сохранить для Интернета», используя ту же комбинацию клавиш в Adobe Illustrator : Command + Alt + Shift + S.
3. Вы можете скопировать и вставить векторную иллюстрацию в новый документ в Photoshop из Illustrator ИЛИ открыть файл EPS или Illustrator непосредственно в Photoshop. При копировании + вставке из Illustrator сначала выберите все иллюстрации на монтажной области в Illustrator и нажмите Cmd + C или «Правка»> «Копировать».
4. Со скопированной векторной графикой в буфер обмена перейдите в Photoshop и нажмите Cmd + N или Файл> Создать. Photoshop предлагает новый размер документа, который точно соответствует тому, что вы скопировали. Просто примите размер документа, который они рекомендуют, и нажмите , введите .
5. В новом документе PS нажмите Cmd + V или «Правка»> «Вставить».Вы увидите всплывающее окно, в котором вам предложат варианты. Выберите Smart Object , так как он сохранит возможности масштабирования векторных изображений в Photoshop. Если вам нужно отредактировать это произведение в PS, вы можете щелкнуть слой правой кнопкой мыши и выбрать «Растрировать».
6. Если открыть файл EPS или AI непосредственно в Photoshop, вы, как правило, сразу увидите прозрачный фон при открытии файла. Если нет, и вы не видите белый фоновый слой, который можно включить / выключить на вкладке «Слои», вам может потребоваться открыть файл в Illustrator или другой программе для редактирования изображений, чтобы скопировать только нужную графику, оставив позади цвет фона.
7. После того, как вы откроете иллюстрацию в Photoshop, выполните шаги, описанные в разделе JPG выше, используя инструмент Crop Tool в PS. Введите размеры, которые вам нужны для окончательного изображения, и сделайте кадрирование.
8. Когда вы будете довольны обрезанным изображением, нажмите (на Mac) Command + Alt + Shift + S (Ctrl + Alt + Shift + S в Windows) или выберите Файл> Экспорт> Сохранить для Интернета ( Наследие).
9.
PNG БЕЗ ПРОЗРАЧНОСТИ — для файлов меньшего размера с меньшей детализациейНа вкладке Optimized в раскрывающемся меню Preset выберите PNG-8 128 Dithered .
Здесь есть несколько вещей, с которыми вы можете поэкспериментировать. Он автоматически проверяет для вас поле Transparency . Однако если вы посмотрите на край изображения, где рисунок переходит в фон, вы увидите тонкую белую рамку. Обычно это нежелательно, и поэтому мы рекомендуем использовать формат PNG-24 при сохранении с прозрачностью. Вы можете изменить цвет этой белой границы с помощью раскрывающегося меню Matte: , но даже если вы выберете None, вы получите неровный край.
Если вы сохраняете PNG БЕЗ прозрачности, скорее всего, вам следует сохранить его как PNG-8 . Вы можете снять отметку с поля Transparency и поэкспериментировать с раскрывающимся списком Colors: . Цифры (2, 4, 8, 16, 32 и т. Д.) Указывают, сколько цветов будет использовано в цветовой палитре файла PNG. Если у вас простой двухцветный логотип, вы можете установить это число на 2 или 4. Если у вас много цветов, попробуйте 128 или 256. Чем больше цветов вы выберете, тем больше будет файл, но тем ближе к исходному изображению качество будет.Меньшее количество цветов = меньший размер файла. В большинстве случаев выпадающий переключатель Matte: должен быть установлен на White или None .
В нижнем левом углу диалогового окна «Сохранить для Интернета» обратите внимание на то, как изменение этих параметров также приводит к изменению размера файла.
Используя окно предварительного просмотра вместе с выходным размером файла, найдите качество изображения и размер в КБ, которые вас устраивают, затем нажмите Сохранить или нажмите Enter.
10.
PNG С ПРОЗРАЧНОСТЬЮ — для высокого разрешения и сверхчистой прозрачностиВ том же диалоговом окне «Сохранить для Интернета» на вкладке Optimized в раскрывающемся меню Preset измените свой выбор на PNG-24 .Обратите внимание, насколько чище края вашего изображения при использовании PNG-24 по сравнению с PNG-8? Также обратите внимание, что размер файла намного больше по сравнению с PNG-8.
При сохранении как PNG-24 мы обычно просто устанавливаем флажок Transparency и оставляем все остальное по умолчанию. Когда вы будете довольны своим изображением, нажмите Сохранить или нажмите Enter.
11. Если вы сохраните изображение как PNG-24, файл изображения может быть намного больше, чем вам хотелось бы. К счастью, есть отличный бесплатный онлайн-инструмент Tiny PNG.
12. Перейдите на http://tinypng.com и загрузите недавно сохраненный файл изображения PNG-24. Крошечный PNG лучше всего подходит, если вы загружаете довольно большой файл PNG (более 100 КБ), так как меньшие PNG обычно не обеспечивают заметного улучшения размера файла. Их инструмент говорит сам за себя:
Загрузите файл изображения , подождите секунду и посмотрите, насколько Tiny PNG смог сжать ваше изображение.
Обратите внимание, что мы использовали другой PNG, чем в предыдущем примере файла, чтобы продемонстрировать возможности сжатия Tiny PNG. Наш исходный пример изображения PNG начинался с 20 КБ, поэтому мы сохранили увеличенное изображение с прозрачностью, чтобы продемонстрировать сжатие.
13. Нажмите Загрузите и сохраните файл с _mini.png или с небольшим изменением имени, чтобы не перезаписывать исходный файл. Затем вы можете открыть оба файла рядом, чтобы узнать, какая версия вам больше нравится. Обычно вы не заметите разницы и можете использовать сжатый файл, при желании отказавшись от исходного PNG.
Сохранить
Как удалить фон в Photoshop
Вы когда-нибудь задумывались, как вырезать объект из изображения, но при этом не показать «холст» или белый квадратный фон? Это, вероятно, один из самых часто задаваемых вопросов о Photoshop, и к тому же очень хороший.Именно эта способность делает Photoshop таким мощным инструментом для редактирования изображений. Даже для себя я также задавался вопросом, как избавиться от фона объектов, особенно при печати на футболках, поскольку на самом деле вы не хотите, чтобы фон тоже печатался!
Подготовка:
Первый шаг — подготовить фотографию в Photoshop. Вы можете перетащить его в Photoshop или просто зайти в File> Open> your photo.
Этот урок был написан в Adobe Photoshop CS5.Другие версии могут незначительно отличаться.
Шаг 1:
Хорошо, поэтому сложность варьируется в зависимости от имеющейся у вас картинки и объекта, который вы хотите очертить. Давайте посмотрим на мой пример, сегодня я буду обрисовывать и извлекать семью из четырех человек. Перво-наперво убедитесь, что ваш слой Rasterized . Это просто означает растровую форму (точки или пиксели), а не вектор. Чтобы проверить, просто щелкните правой кнопкой мыши слой с фотографией. Если Rasterize Layer неактивен, значит, все в порядке.Если нет, выберите «Растрировать слой»!
Шаг 2:
Теперь мы должны очертить объект, в данном случае четырех человек. Если вы не читали руководство по выделению объекта, прочтите его и вернитесь сюда. Я буду использовать, как всегда, инструмент Polygonal Lasso Tool . Не забывайте увеличивать и уменьшать масштаб, чтобы сделать вашу жизнь проще и точнее! Мне потребовалось около 5 минут, чтобы обрисовать это, и после обрисовки у вас должен получиться такой красивый пунктирный контур.
Шаг 3:
Затем, убедившись, что слой с фото / изображением выбран, нажмите Ctrl + J (Cmd + J) . Это скопирует контур и вставит его в новый слой, как вы можете видеть в примере ниже как Layer 2 . Обратите внимание, как на миниатюре показаны только четыре человека, но не фон? Однако мы не видим никакой разницы в основном изображении, так как обведенный слой из четырех человек просто перекрывает фон, а это , те же четыре человека , поэтому, очевидно, вы не увидите никаких изменений.
Шаг 4:
Теперь начинается самое интересное! Чтобы просмотреть контурный объект отдельно, просто delet e или скройте исходное фоновое изображение. Я рекомендую только Hiding , так как никогда не знаешь, когда снова может понадобиться исходное изображение. Скройте исходное изображение, щелкнув «глазное яблоко», как показано в примере. Теперь вы должны увидеть свое изображение на белом фоне! (при условии, что когда вы впервые вставили исходную фотографию, по умолчанию уже был белый фон)
Шаг 5:
Если вы хотите сохранить свое изображение на белом фоне как оно есть, то вперед! (Если вы еще не знали, выберите в строке меню: «Файл»> «Сохранить как».) В противном случае поместим объект на прозрачный фон! Просто снова скройте белый фон, щелкнув «глазное яблоко». Теперь вы должны увидеть фон из бело-серых квадратов в клетку. Не пугайтесь, это просто означает, что фон прозрачный. Эти квадраты не появятся после сохранения изображения.
Шаг 6:
Затем я просто использую Trim , чтобы уменьшить размер холста для облегчения перемещения и просмотра. Он просто «автоматически обрезает» все до самых краев объекта.Перейдите в строку меню : Изображение> Обрезать . Я буду резать со всех сторон, поэтому проверю верх, низ, лево и право.
И мы получаем что-то подобное.
Шаг 7:
Ой, чуть не забыл одну важную деталь! Видите эту маленькую «дырочку» на фоне правой руки дамы? Да, эта часть не «удаляется», как при контуре, мы обрисовали только внешние части объекта. Слева от парня тоже есть крошечная деталь.Чтобы удалить их, просто очертите отверстие и нажмите удалить! Простой! Просто запомните еще раз, чтобы убедиться, что слой объектов выбран, а затем обведите контур и нажмите удалить, иначе ничего не произойдет. Или, если хотите, вы также можете использовать Eraser , чтобы вручную стереть фон.
Шаг 8:
Теперь вы можете сохранить свое изображение! Обратите внимание, что вы можете сохранить его только как файл gif или png , так как только эти два формата поддерживают прозрачность.

 Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
Единственным минусом становится то, что он занимает неприлично много места на жестком диске.