Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
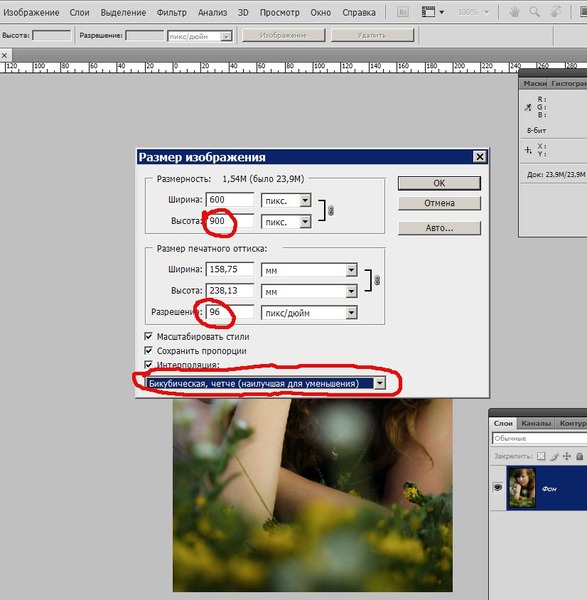
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.

- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.

Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB.

- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Сохранение слоев в виде отдельных файлов в Adobe Photoshop
В какой-то момент может возникнуть потребность сохранить все слои файла .psd в виде отдельных файлов изображений. В данной статье будет рассмотрен пример автоматического сохранения слоев как отдельных файлов в Adobe Photoshop с помощью встроенного сценария.
Статья написана на основе 11 версии программы Adobe Photoshop CS 4.
Для примера рассмотрим готовый файл типа .psd, в котором созданы кнопки компьютерной клавиатуры. Всего видимых слоев 56:
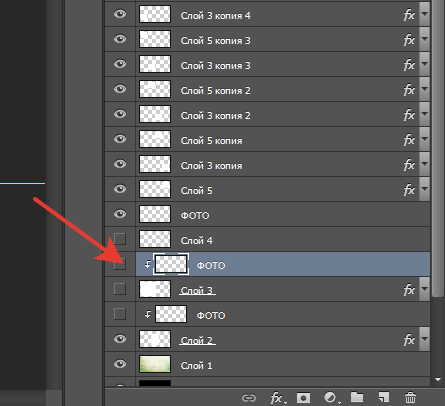
Список слоев .psd — файла
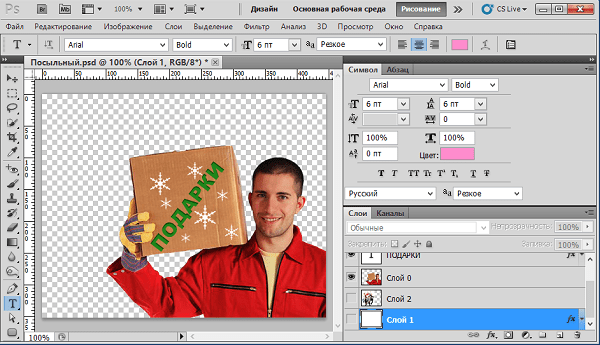
Обратите внимание, что все слои в исходном файле находятся друг над другом, размер «холста» соответствует размеру каждого конечного файла. То, как выглядит рабочая область исходного .psd файла, показано на рисунке:
Рабочая область исходного .psd файла
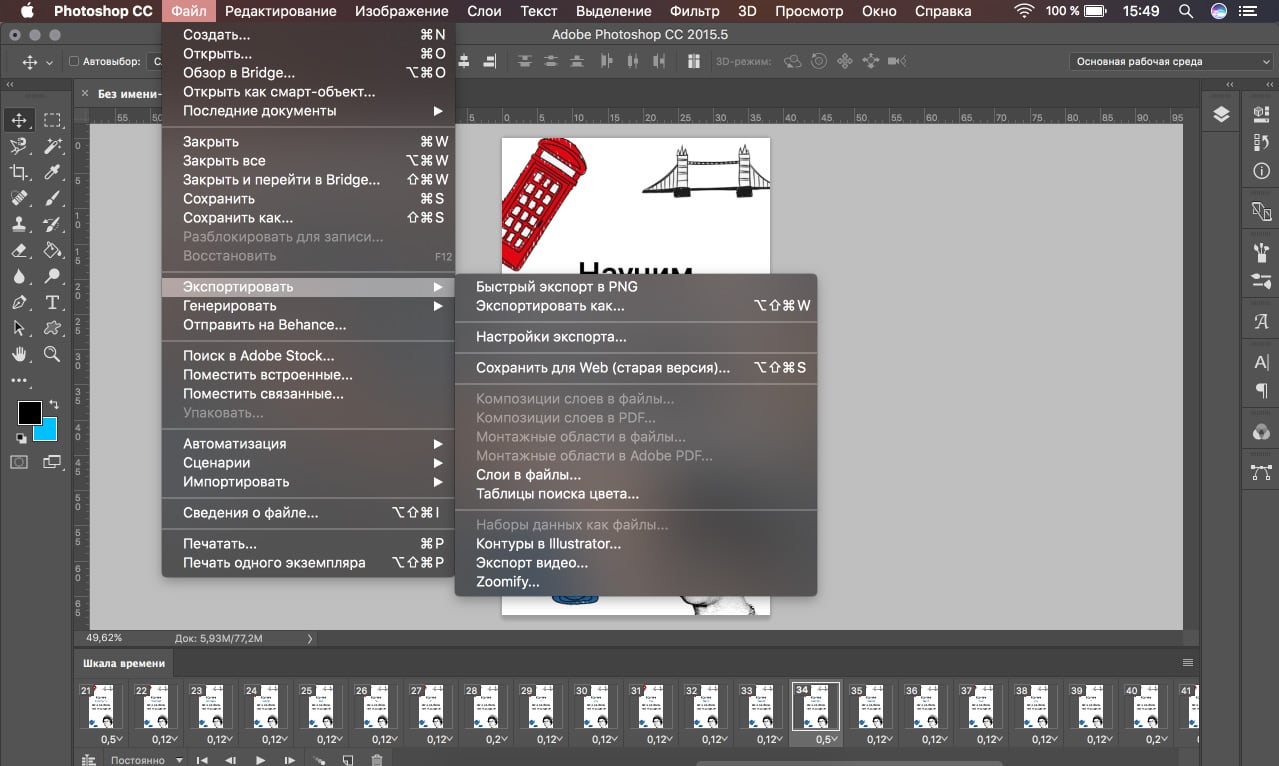
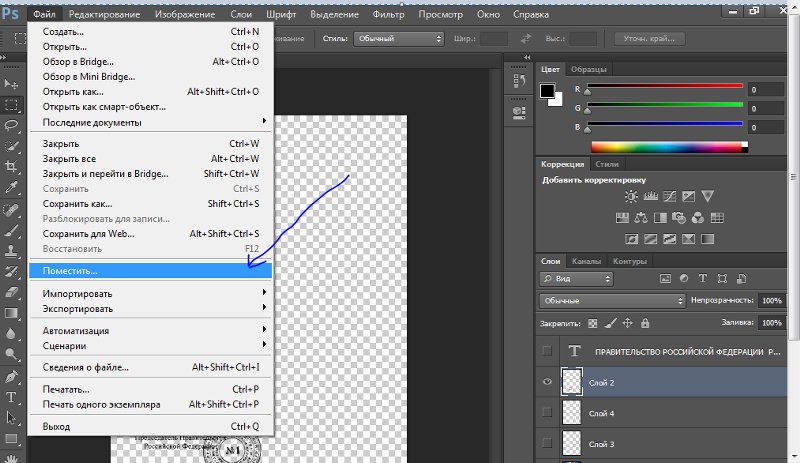
Чтобы сохранить каждый слой в отдельный файл, в главном меню выберите «Файл» -> «Сценарии» -> «Экспортировать слои в файлы«, как показано на изображении ниже:
Открытие сценария экспорта слоев в файлы
Откроется окно настройки экспорта слоев в файлы:
Окно экспорта слоев в файлы
В поле «Выходная папка» укажите адрес каталога, в который будут сохранены итоговые изображения.
В поле «Префикс имени файла» можно указать строку, с которой будет начинаться имя каждого файла. В данном случае не заполнено, т.к. Adobe Photoshop в качестве имени каждого файла берет наименование слоя.
Установите галочку «Только видимые слои«, чтобы файлы изображений создались только из тех слоев, которые отмечены как видимые.
Тип файла в данном случае указан «
Качество рекомендуем указать как «Хорошее» — 8 баллов.
Нажмите кнопку «Выполнить«.
Программа начнет автоматически выполнять требуемые операции, чтобы сохранить каждый слой в отдельный файл изображения. Затем отобразится окно об успешном завершении операции:
Окно об успешном завершении экспорта слоев
Теперь перейдите в каталог, который был указан при настройке экспорта в поле «Выходная папка». Здесь можно увидеть, что к имени каждого файла Photoshop добавил свои префиксы с несколькими нулями и цифрами. Их придется удалить вручную, если в этом есть необходимость. Результат в данном случае выглядит так:
Сохраненные в файлы слои
На этом наш урок о том, как сохранить отдельные слои в разные файлы в программе Adobe Photoshop, завершен. Если остались вопросы, предлагаем воспользоваться формой комментариев.
Экспортируем векторные слои из AI в PSD

В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
Экспортируя в Иллюстраторе через меню File → Export → PSD с опцией «Write Layers» → «Maximum Editability», мы получим случайным образом слитые растровые слои.
Экспорт в PSD по умолчанию
Сторонние способы
Забегая вперёд, ни сторонние программы, ни моё решение не переносят редактируемые мешы или эффекты из Иллюстратора в Фотошоп.
В статье 2013 года попадается вариант сохранения AI в PSD через Файерворкс.
Плюсы:
- Сохраняются имена
Минусы:
- Адоб перестал обновлять Файерворкс с 2013 года
- Непонятно, что растрируется, что остаётся векторным
Сохранение PSD через Affinity Designer
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты
- Импортирует растровые изображения в документе
- Прозрачность объектов
- Редактируемые тексты
Минусы:
- Цена 50$
- Все группы распадаются
- Сбрасывает имена объектов
- Не поддерживает обтравочные маски, эффекты
Расширение SVG Layers
Импорт SVG в Фотошоп через SVG Layers
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты в бета версии
- Группы объектов
- Редактируемые тексты
Минусы:
- Цена 19$
- Макет придётся предварительно из AI, EPS сохранять в SVG
- Проблемы импорта объектов с прозрачностью
- Не поддерживает обтравочные маски, эффекты, растровые изображения в документе
- Лишние символы в именах объектов
Способы в Иллюстраторе
Сторонний платный софт имеет свои плюсы и минусы экспорта. Мне интересно было найти решение напрямую из Иллюстратора.
Мне интересно было найти решение напрямую из Иллюстратора.
На примере статьи 2011 года у Турбомилк обычно все уроки сводятся к получению растровых слоёв:
- Группировать объекты в макете
- Сортировать по слоям
- Растрировать через Object → Rasterize или эффект Effect → Rasterize
- Экспортировать в PSD
Экспорт в PSD растровых слоёв
И тут попадается трюк для Иллюстратора на Tutsplus. Если к объектам применить Make Compound Shape в панели Pathfinder, то при экcпорте объект будет векторным. Проверяю способ на нескольких объектах.
Экспорт после применения Make Compound Shape
Верхний круг при открытии в Фотошопе сохранил цвет и остался векторным шейпом. Соседние объекты растрировались, значит этот способ не поможет перенести редактируемые градиенты и обводки в PSD.
Что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape долго. Если записывать экшн в Иллюстраторе, то появляется проблема перебора объектов — встроенная команда Select Next Object будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Я решил автоматизировать процесс подготовки векторного файла для экспорта в PSD и написал скрипт Ai2Psd.
Cкрипт проверяет все объекты документа в группах и слоях. Найдя объект с одноцветной заливкой, он применяет к нему команду Make Compound Shape. В конце скрипт покажет инструкцию и откроет окно экспорта в PSD.
Upd: У Адоб в Иллюстраторе 2020 до сих пор остаются проблемы самого механизма экспорта. Будьте готовы, что даже новые версии скрипта в каких-то случаях не помогут.
Плюсы:
- Скрипт бесплатный
- Векторные объекты c одноцветной заливкой
- Группы объектов
- Обтравочные маски
- Прозрачность, режимы наложения
- Имена объектов
- Редактируемые тексты
Минусы:
- Скрипт вносит изменения в файл, лучше его запускать на копии
- Градиенты, паттерны и обводки растрируются
- Растровые изображения могут в PSD оказаться слитыми в 1 слой
Скачать Ai2Psd
Оптимизация документа
Обводки
Чтобы обводки остались в Фотошопе векторными, в Иллюстраторе сделайте их самостоятельными объектами через Object → Path → Outline Stroke.
Преобразование обводки в объект
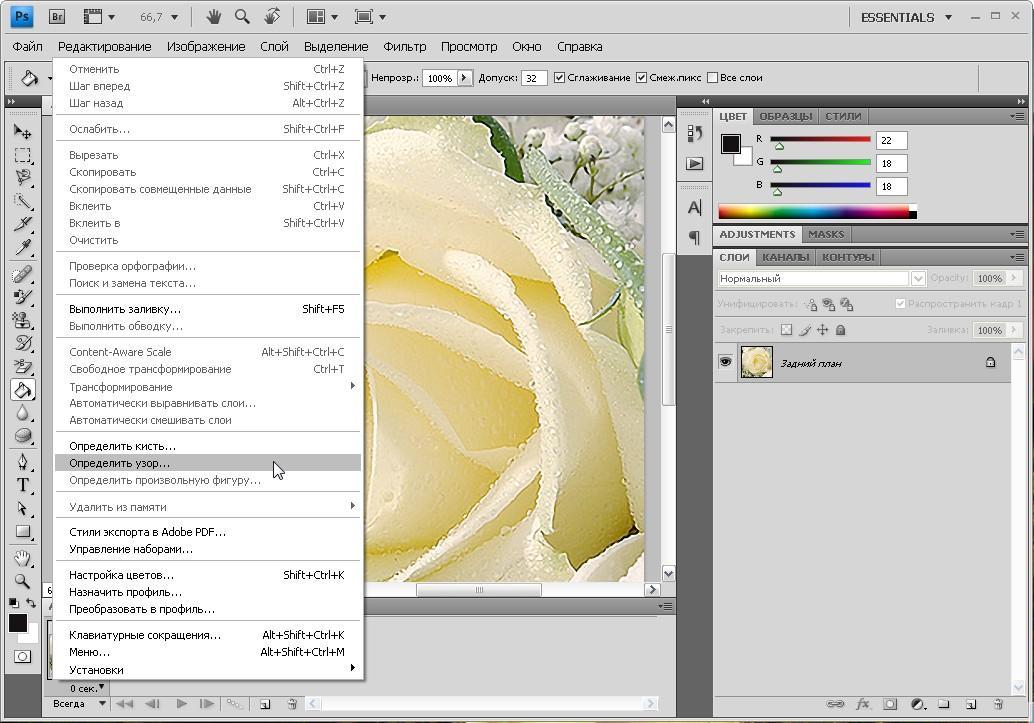
Похожие объекты
Если у вас есть группа из сотен одинаковых объектов, например, кистью нарисованы волосы или текст, переведенный в кривые, для скорости работы скрипта объедините элементы в Compound Path через Object → Compound Path → Make.
Объединение схожих объектов
Исключения
Эффекты
Если в файле присутствуют объекты, к которым применены эффекты: тень, свечение, шум и т.д. и вы хотите их перенести в PSD, то перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
Паттерны
Чтобы паттерны остались векторными, примените Object → Expand. Тогда они станут обычными векторными объектами внутри обтравочных масок, которые скрипт обработает.
Меши, градиенты
Их сам Иллюстратор не может перенести в Фотошоп, но скрипт поможет сделать отдельными растровыми слоями без ручной сортировки по группам и слоям в Иллюстраторе. Для этого применяется еще одна хитрость — скрипт автоматически делает из каждого такого объекта отдельную группу.
Для этого применяется еще одна хитрость — скрипт автоматически делает из каждого такого объекта отдельную группу.
Автогруппировка проблемных объектов в AI для получения отдельных слоёв в PSD
Скачать Ai2Psd
Если скрипт не скачивается, то вот запасная ссылка.
Отзывы
Mateusz Nowak: «Thanks for Ai-to-Psd script!»
Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!»
Weyn Cueva: «This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you.»
Maggie Stilwell: «This is awesome! A great timesaver. Thank you for sharing it.»
WashIrving: «выглядит чертовски полезно. спасибо, бро»
zmotion: «Шикарный скрипт. Уверен для многих, в том числе и для меня это будет весьма полезно!»
Краткие итоги
- Ни сторонний платный софт, ни скрипт Ai2Psd не являются 100% способом перенести сложные макеты корректно из Иллюстратора в Фотошоп.

- Флэт иконки, UI элементы, простые иллюстрации — их можно получить из AI в PSD векторными.
- Трюк с Make Compound Shape на объекте с заливкой без обводки в Иллюстраторе позволяет экспортировать вектор в PSD.
- Если сгруппировать растрируемый объект в Иллюстраторе, то он будет отдельным слоем в Фотошопе.
- Скрипт Ai2Psd является бесплатной альтернативой сторонним программам.
Если вы скачали скрипт и он вам пригодился в работе, можете выразить благодарность в виде символичной суммы через сервисы QIWI / ЮMoney (ex-Яндекс.Деньги) / Paypal мне на печеньки или поделиться ссылкой с друзьями-дизайнерами.
Как сохранить слои в фотошопе как отдельные файлы jpg, png и т.п.
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений.
Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
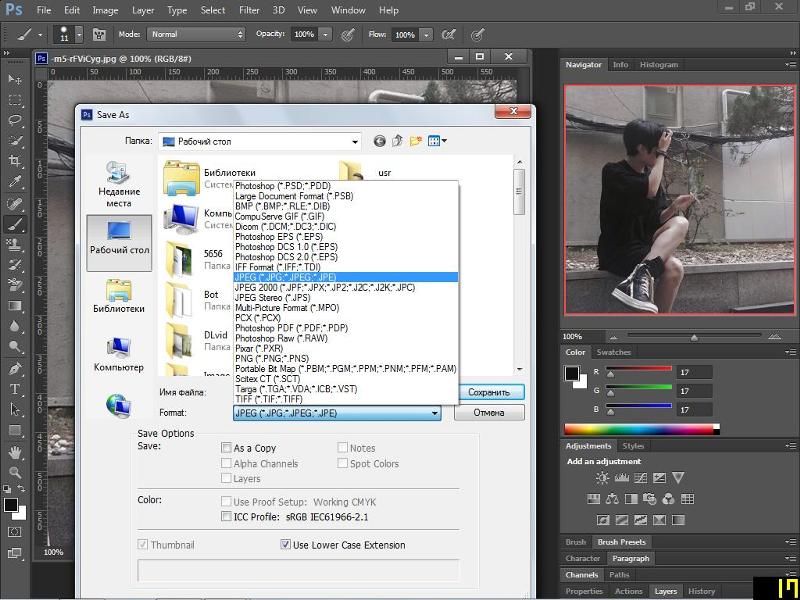
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
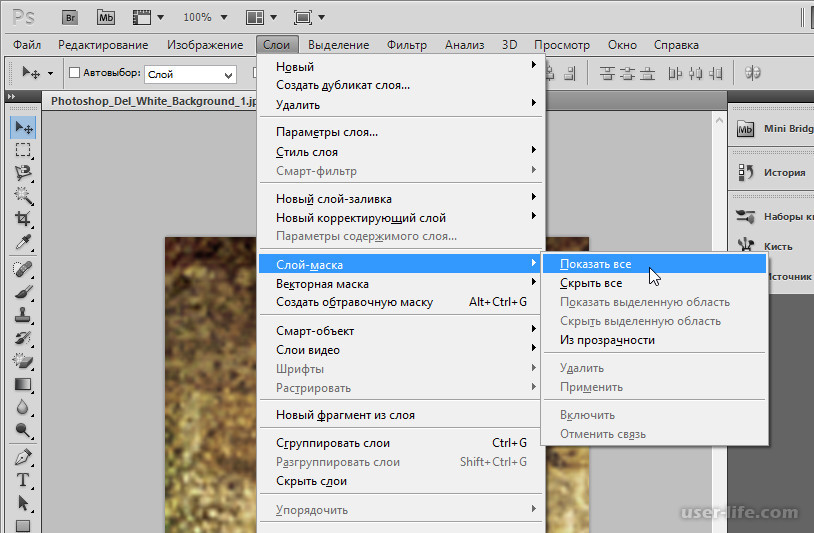
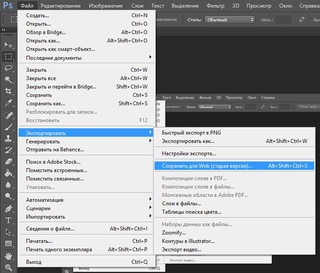
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
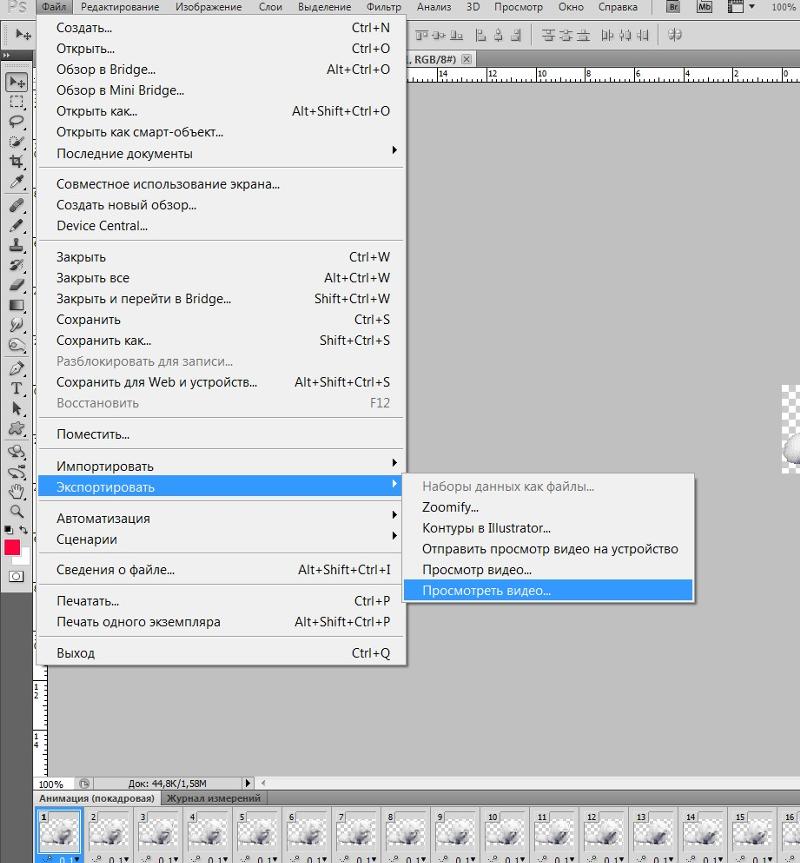
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
- Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
- Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
- Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.

Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Источник: https://pixelbox.ru/kak-sohranit-v-fotoshope
Про PNG. Часть вторая
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений.
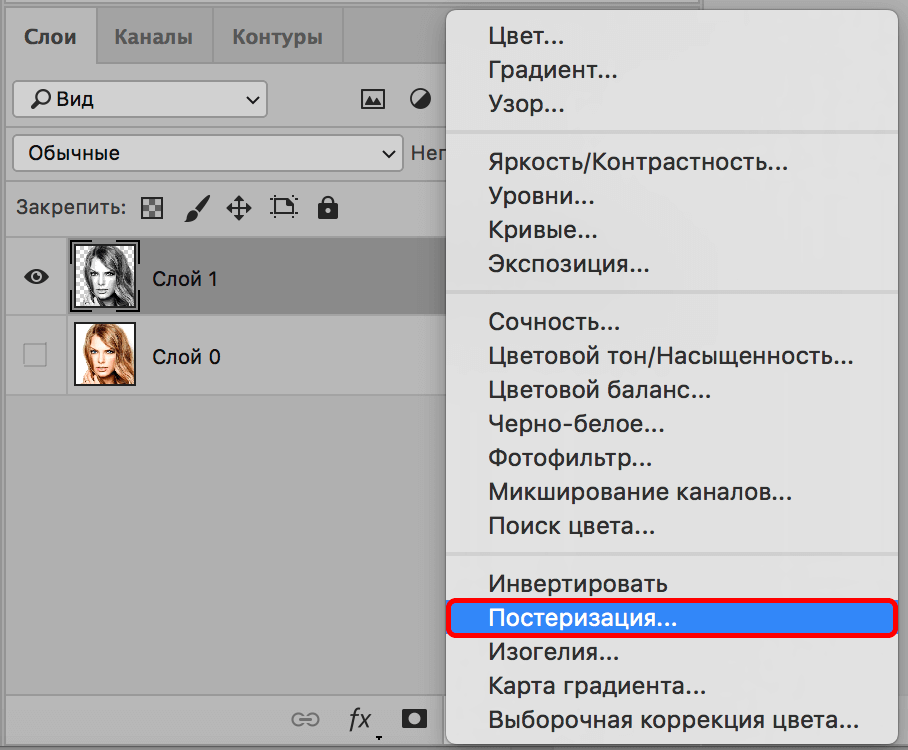
Начнем с самого простого способа — постеризации изображения. Если говорить сложным языком, постеризация — это изменение количества уровней яркости в каждом цветовом канале изображения, если простым — изменение количества цветов.
Откроем тестовую картинку (PNG, 12 КБ) в фотошопе и вызовем Image → Adjustments → Posterize. Перемещайте слайдер, чтобы увидеть, как меняется изображение:
15 уровней (3014 байт) | 50 уровней (6584 байта) |
Не сложно заметить, что чем меньше уровень, тем меньше цветов у изображения и крупнее одноцветные области. И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
Без постеризации (152 КБ) | 50 уровней постеризации (108 КБ) |
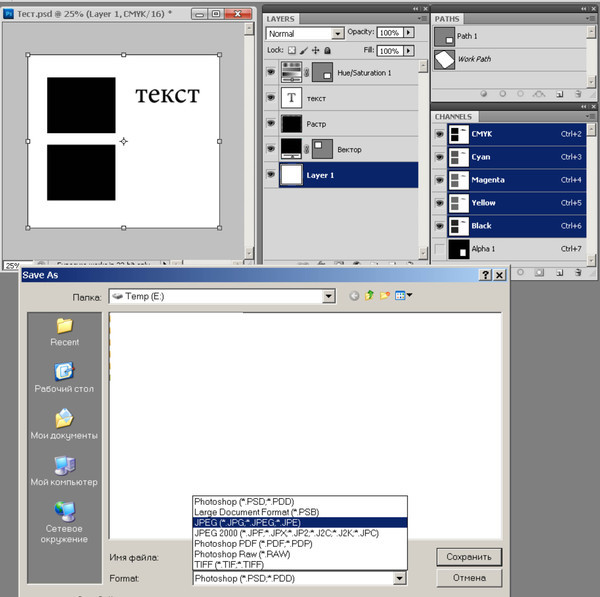
Следующий способ немного сложнее, он используется в изображениях с полупрозрачными областями. Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные — в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
В качестве примера возьмем это изображение (PNG, 62 КБ):
Открываем в фотошопе. Следует помнить, что все разделяемое изображение должно быть в одном слое, поэтому если ваше изображение состоит из нескольких слоев (тени, отражения, блики и т. п.), их нужно предварительно объединить в один слой.
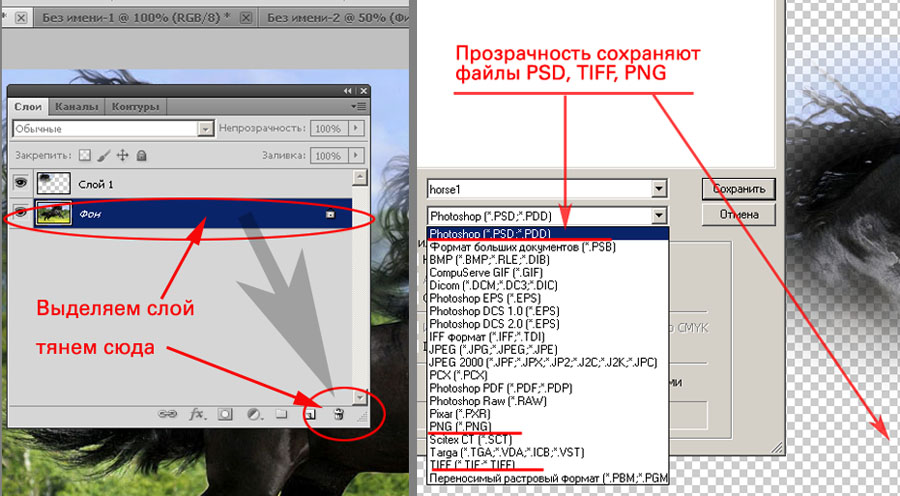
Сначала нужно выделить объект в слое, для этого делаем Ctrl-клик (или ⌘-клик на Маке) на изображении в палитре слоев (Layers):
Переходим в палитру каналов (Channels) и создаем новый канал из выделения, нажав на соответствующую иконку:
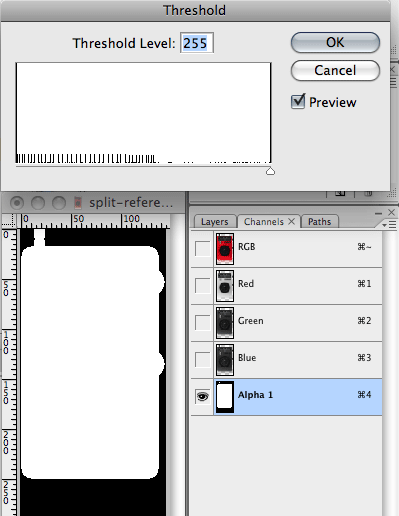
Снимаем выделение (Ctrl-D или ⌘-D), выделяем только что созданный канал и вызываем команду Threshold (Image → Adjustments → Threshold). Перетаскиваем слайдер в крайнее правое положение:
Мы получили маску для выделения абсолютно непрозрачных пикселей. Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Осталось сохранить эти слои в отдельных файлах: непрозрачные пиксели сохраняем в PNG-8, а полупрозрачные — в PNG-24 (для этого изображения дополнительно можно выполнить постеризацию):
PNG-8 | PNG-24 |
Вот что в итоге получилось:
Было | Стало |
Внимательный читатель заметит, что практически все действия очень удобно записываются в Actions, после чего разделение изображения выполняется буквально одним нажатием клавиши. |
Недостаток этого способа в том, что в результате получается 2 изображения, которые не всегда удобно использовать (например, при создании каталога продукции). В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
Источник: https://www.artlebedev.ru/technogrette/img/png-2/
Почему фотошоп не дает сохранить в png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
- Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
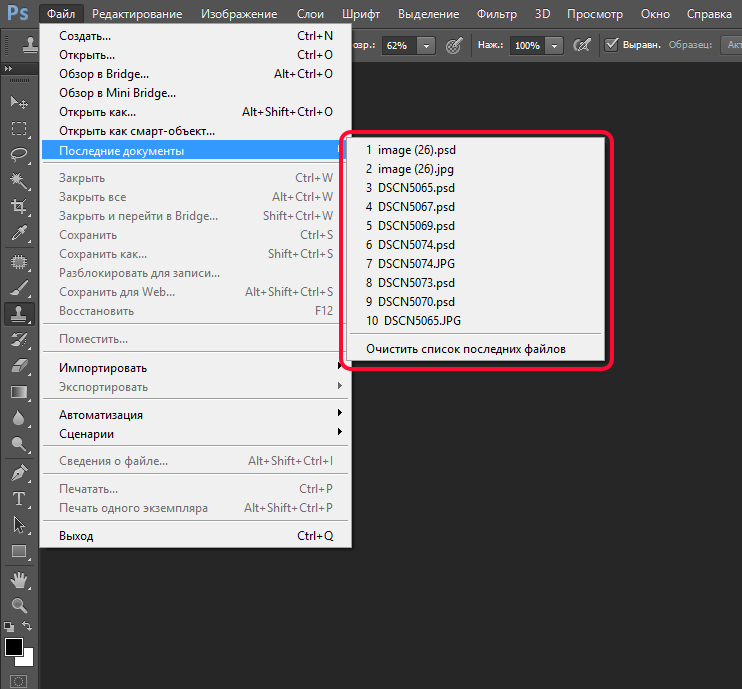
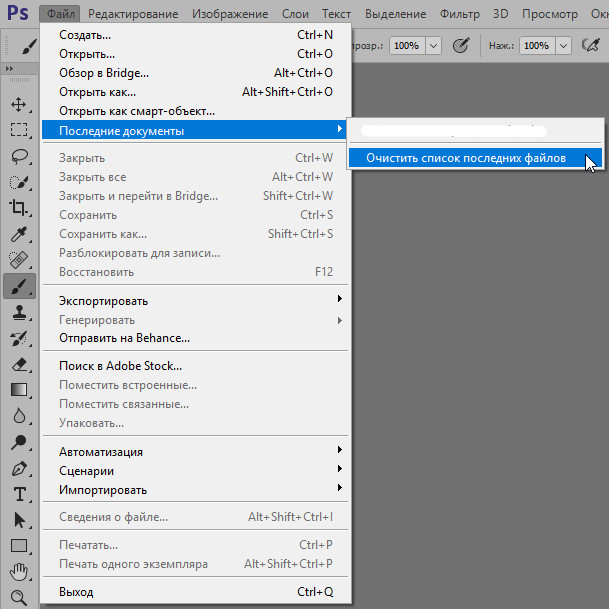
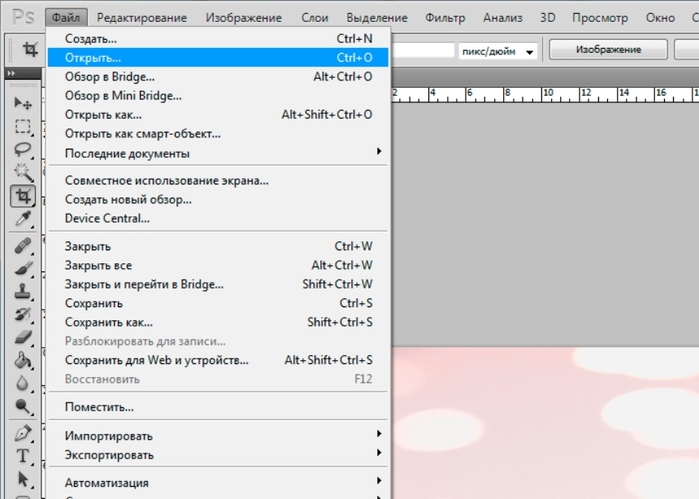
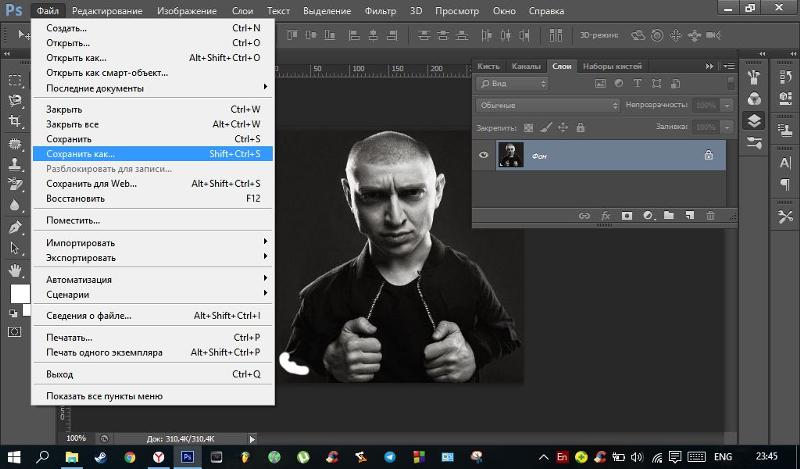
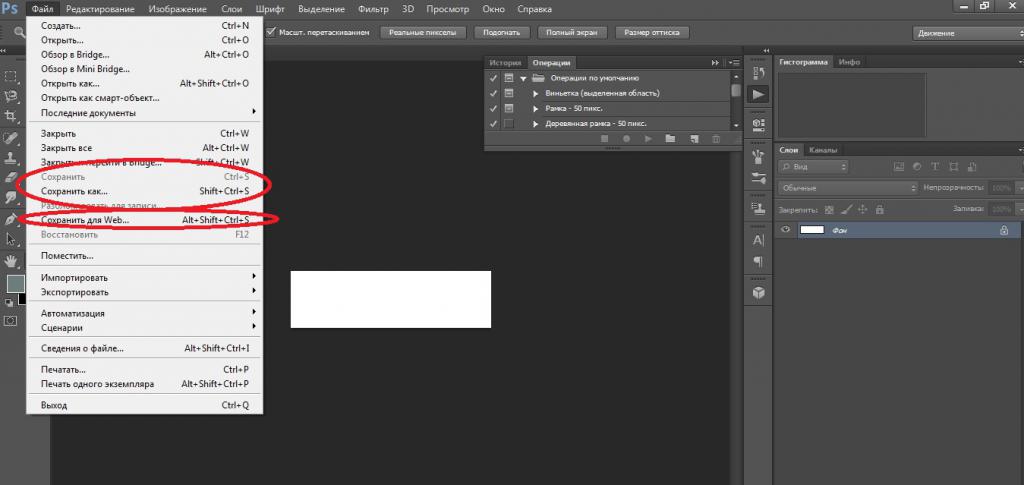
- Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
- Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
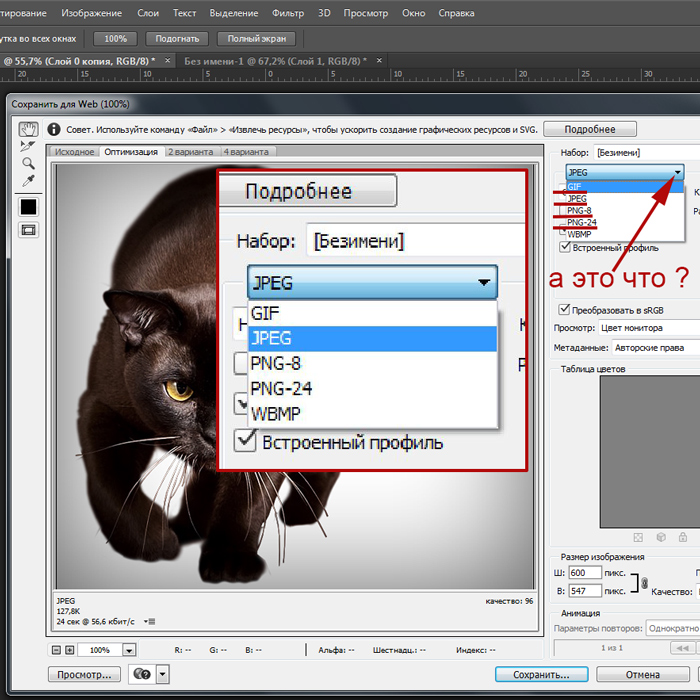
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
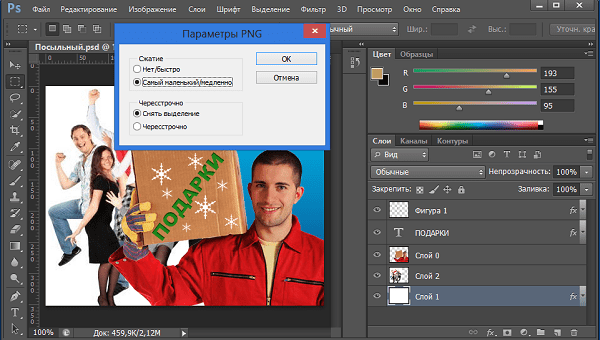
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
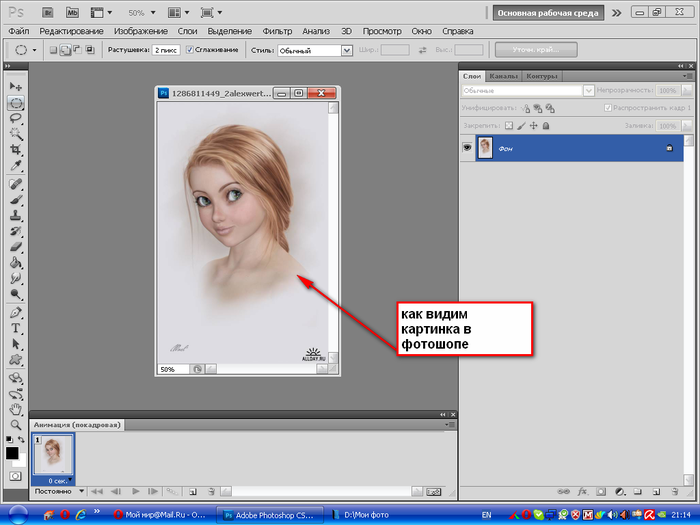
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант – JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами.
От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах).
Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
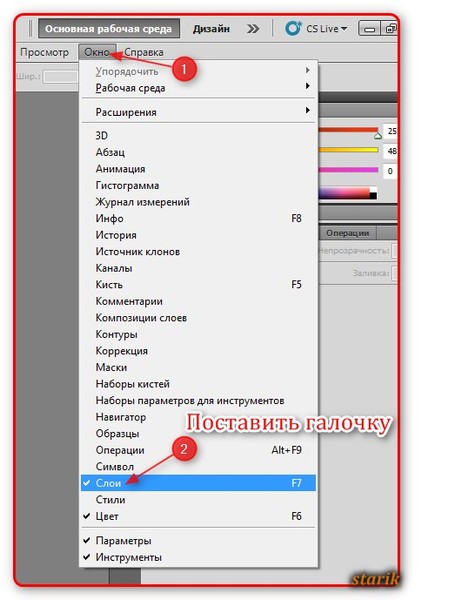
- Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
- Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
- После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.

- Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
- Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG
, PNG
и GIF
.
Начнем с JPEG
. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
- Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты»
, причиной которых является потеря некоторого количества пикселов промежуточных оттенков. - Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
- В отличие от предыдущего формата, PNG
при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF
. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
- Давайте немного попрактикуемся.
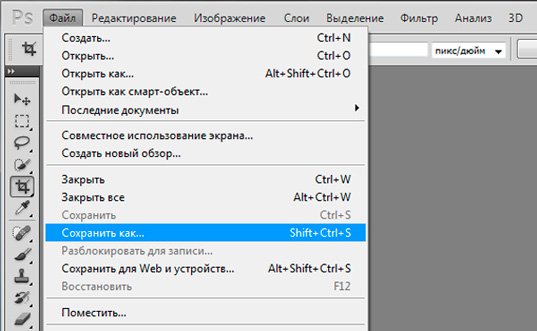
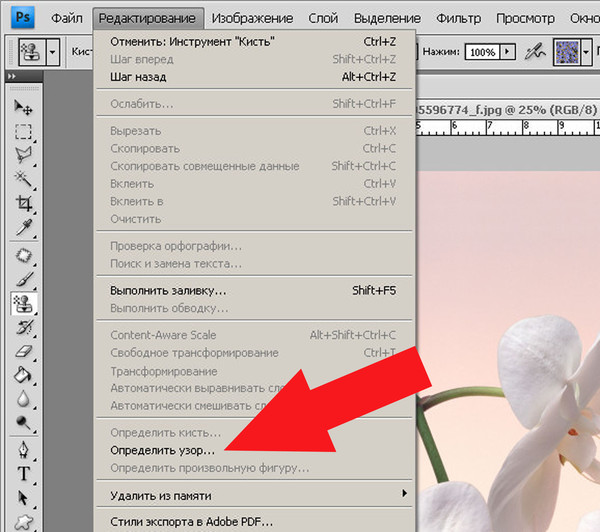
- Для вызова функции сохранения необходимо перейти в меню «Файл»
и найти пункт «Сохранить как»
, либо воспользоваться горячими клавишами CTRL+SHIFT+S
. - Это универсальная процедура для всех форматов, кроме GIF
.
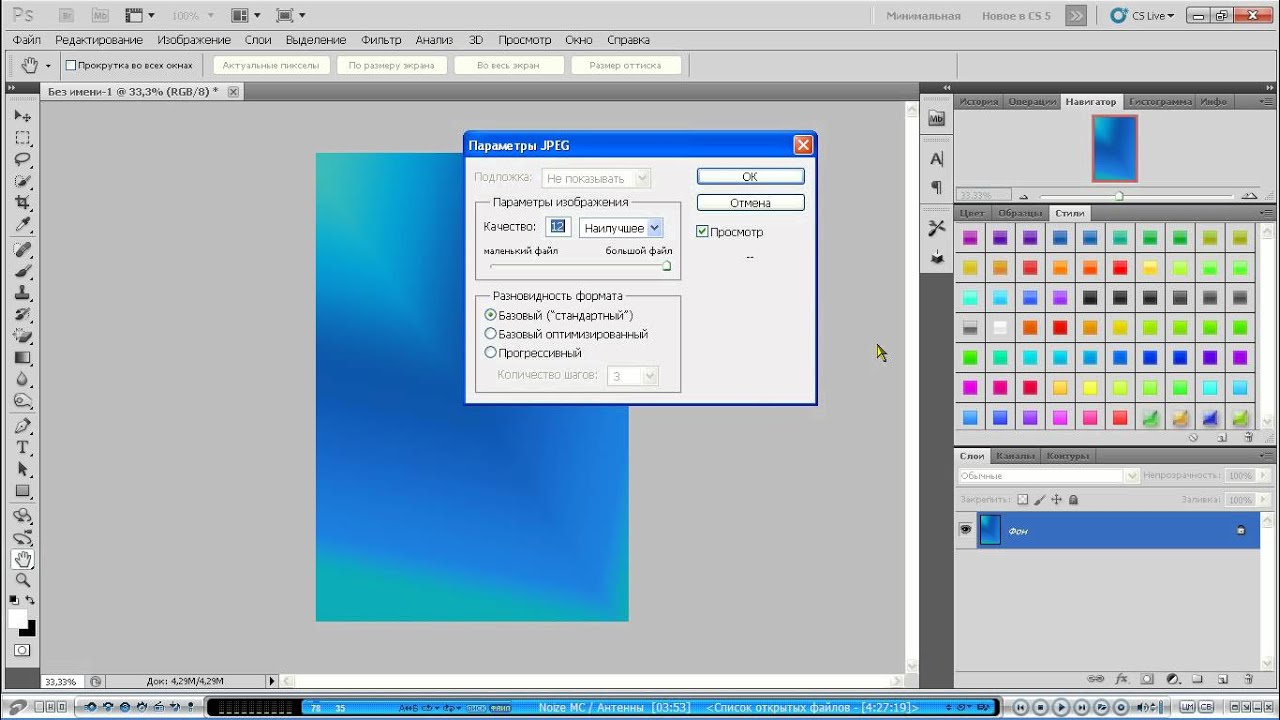
Подложка
Ка мы уже знаем, формат JPEG
не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный)
выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный
использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный
позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»)
.
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG
файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно»
.
Чересстрочно
Настройка «Снять выделение»
позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно»
выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF
необходимо в меню «Файл»
выбрать пункт «Сохранить для Web»
.
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As
и Save for Web & Devices
.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *. psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты – алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) – он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода – очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
2 голоса
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Источник: https://www.nexxdigital.ru/pochemu-fotoshop-ne-daet-sohranit-v-png-kak-bystro-v-photoshop-sohranit-izobrazhenie/
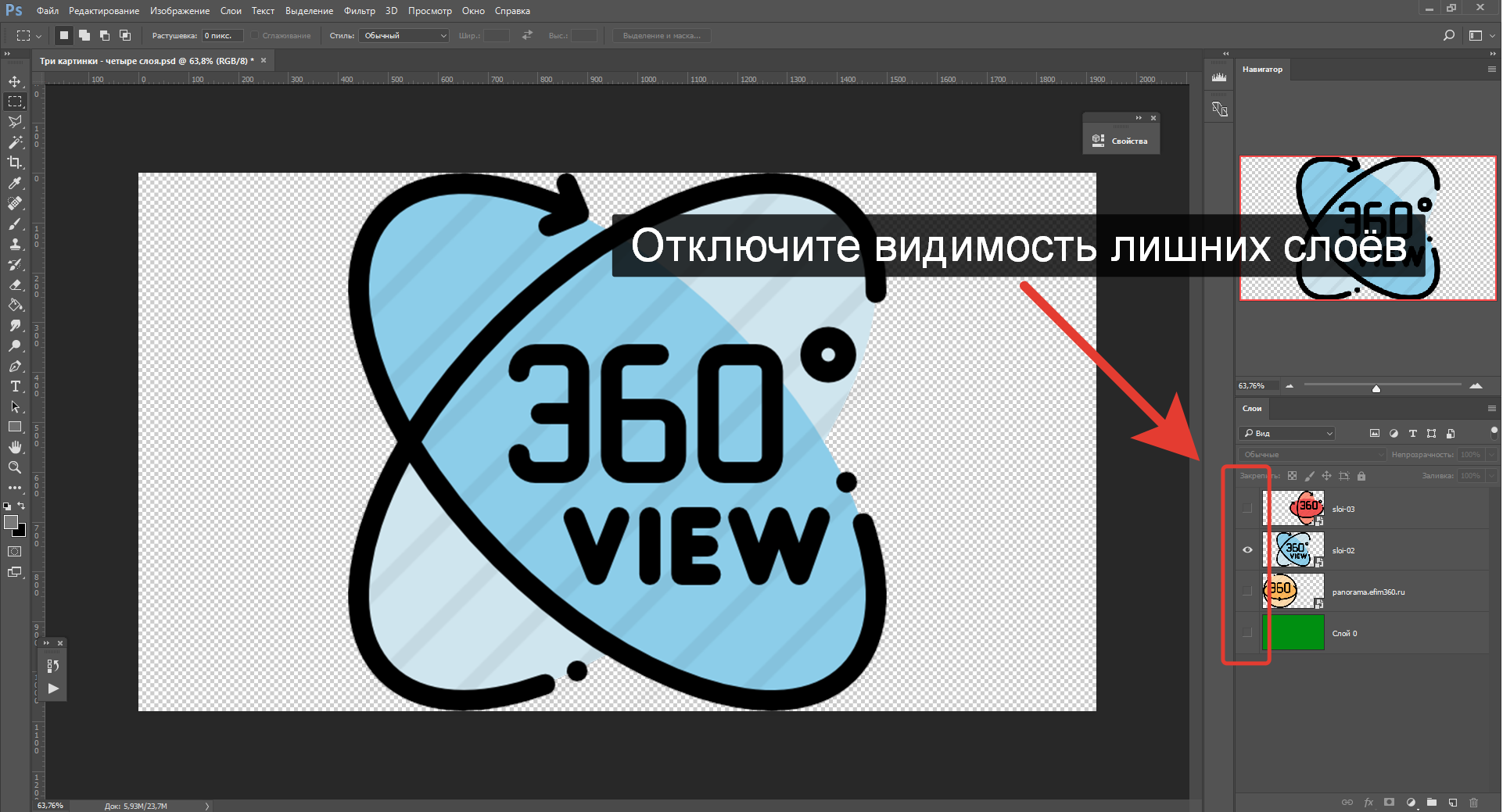
Фотошоп | Как сохранить слой?
Иногда возникает задача сохранить один отдельный слой из всего документа Photoshop. Желательно с прозрачностью. Как это сделать?
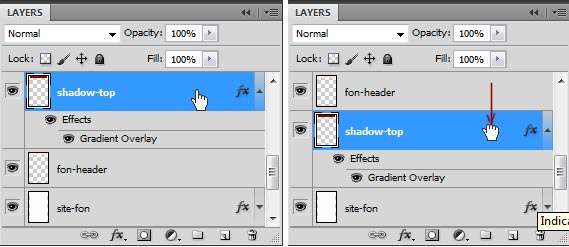
Отключите видимость лишних слоёв
Для этого нужно убрать иконки «глаз» левой кнопкой мыши напротив ненужных слоёв.
Нужно оставить видимым только один слой
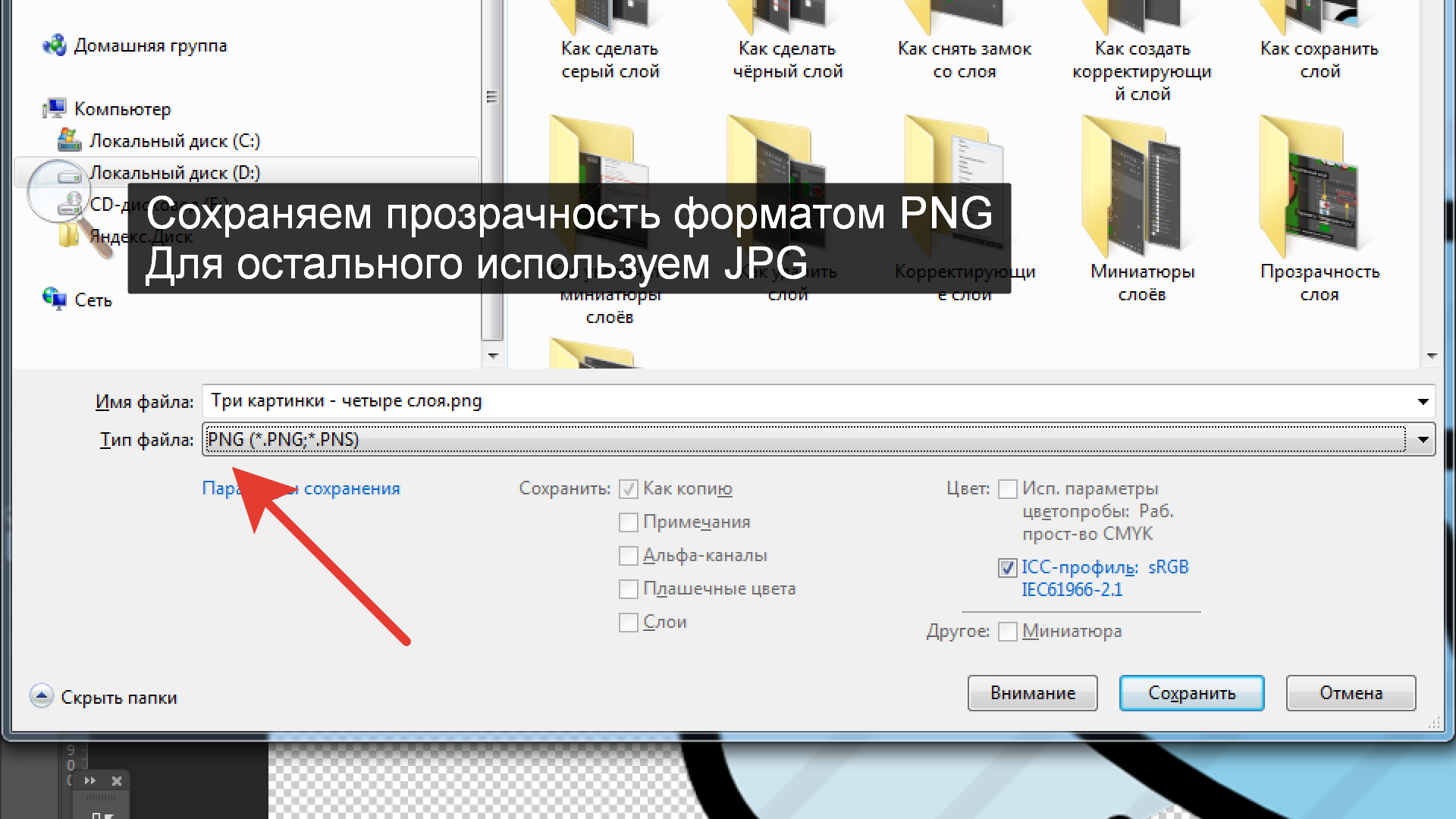
Нажимаем в меню пункт «Файл» выбираем «Сохранить как»
Файл, Сохранить как
Для сохранения прозрачности выбираем формат файла PNG
Если сохраняется полностью закрашенный слой, то можно использовать тип файла JPG. Жмём «Сохранить»
Выбираем тип файла PNG
На компьютере сохраняется файл с полным содержимым отдельного слоя, с сохранением размеров основного документа Photoshop
Слой в отдельном файлеПоделись страницей. Расскажи обо мне.
Расскажи обо мне.
Как переименовать слой? Наведите курсор на текущее название слоя Делаем двойной клик левой кнопкой мыши по текущему имени слоя Поле имени становится […]
Найдите середину документа Этот вопрос подробно расписан в статье «Как найти середину?» Создайте пустой слой в текущем документе фотошопа Выделите пустой слой […]
Как разблокировать слой? В процессе работы возникают трудности, когда начинающий дизайнер не знает как снять защиту со слоя. Он пытается провести манипуляции […]
Создайте новый слой По-умолчанию он будет прозрачным. Значит нам нужно его покрасить в чёрный цвет. Найдите слева панель инструментов и выберете инструмент […]
Источник: https://panorama.efim360.ru/fotoshop-kak-sohranit-sloy/
Как в фотошопе экспортировать все слои в отдельные файлы | DesigNonstop – О дизайне без остановки
Как в фотошопе экспортировать все слои в отдельные файлы
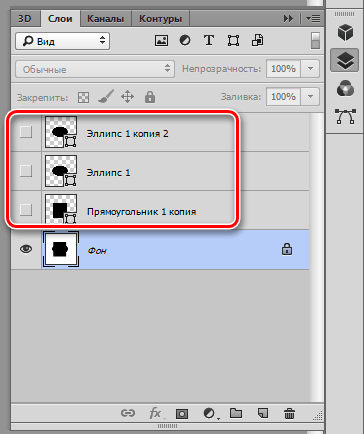
18
Шаг 1Итак, у нас есть документ фотошопа с несколькими слоями (в данном случае 11), которые мы, собственно, и хотим преобразовать в отдельные файлы.
Шаг 2В меню выбираем путь «Файл» (File) > «Сценарии» (Scripts) > «Экспорт слоев в файл» (Export Layers To Files)
Шаг 3В открывшемся диалоговом окошке заполняем следующие поля. Куда сохранить картинку выбираем на компьютере с помощью «Browse…». Имя файла можно не задавать, так как скрипт все равно сохранит файлы под своими именами. Я обычно все файлы потом сама переименовываю.
Если нужно сделать картинки только видимых слоев, то ставим галку у Visible Layers Only. Потом выбираем тип файла. Потом нажимаем Run.
Шаг 4Скрипт предоставляет возможность выбора таких вот типов файлов. Самый полезный здесь для меня jpg.
Шаг 6После выполнения задачи скрипт выдаст такое вот сообщение об успешном выполнении экспорта слоев в файлы.
Шаг 6Ну а в том месте, где вы указали, появятся 11 отдельных файлов в формате jpg.
Источник: https://www.designonstop.com/useful/photoshop/kak-v-fotoshope-eksportirovat-vse-sloi-v-otdelnye-fajly.htm
Сохранение слоев в виде отдельных файлов в Adobe Photoshop
В какой-то момент может возникнуть потребность сохранить все слои файла . psd в виде отдельных файлов изображений. В данной статье будет рассмотрен пример автоматического сохранения слоев как отдельных файлов в Adobe Photoshop с помощью встроенного сценария.
psd в виде отдельных файлов изображений. В данной статье будет рассмотрен пример автоматического сохранения слоев как отдельных файлов в Adobe Photoshop с помощью встроенного сценария.
Статья написана на основе 11 версии программы Adobe Photoshop CS 4.
Для примера рассмотрим готовый файл типа .psd, в котором созданы кнопки компьютерной клавиатуры. Всего видимых слоев 56:
Список слоев .psd – файла
Обратите внимание, что все слои в исходном файле находятся друг над другом, размер “холста” соответствует размеру каждого конечного файла. То, как выглядит рабочая область исходного .psd файла, показано на рисунке:
Рабочая область исходного .psd файла
Чтобы сохранить каждый слой в отдельный файл, в главном меню выберите “Файл” -> “Сценарии” -> “Экспортировать слои в файлы“, как показано на изображении ниже:
Открытие сценария экспорта слоев в файлы
Откроется окно настройки экспорта слоев в файлы:
Окно экспорта слоев в файлы
В поле “Выходная папка” укажите адрес каталога, в который будут сохранены итоговые изображения. Для этого можно воспользоваться кнопкой “Обзор…” или скопировать из адресной строки стандартной программы “Проводник” ОС Windows.
Для этого можно воспользоваться кнопкой “Обзор…” или скопировать из адресной строки стандартной программы “Проводник” ОС Windows.
В поле “Префикс имени файла” можно указать строку, с которой будет начинаться имя каждого файла. В данном случае не заполнено, т.к. Adobe Photoshop в качестве имени каждого файла берет наименование слоя.
Установите галочку “Только видимые слои“, чтобы файлы изображений создались только из тех слоев, которые отмечены как видимые.
Тип файла в данном случае указан “JPEG“, и мы рекомендуем оставить этот тип.
Дело в том, что, когда установили тип “PNG“, программа стала сначала скрывать все лишние слои, кроме одного, затем выполняла сохранение, затем скрывала все слои, кроме следующего и т.д.
По нашим подсчетам, в этом случае на сохранение 56 файлов потребуется больше часа. Если выбрать тип “JPEG”, то сохранение происходит гораздо быстрее.
- Качество рекомендуем указать как “Хорошее” – 8 баллов.
- Нажмите кнопку “Выполнить“.
- Программа начнет автоматически выполнять требуемые операции, чтобы сохранить каждый слой в отдельный файл изображения. Затем отобразится окно об успешном завершении операции:
Окно об успешном завершении экспорта слоев
Теперь перейдите в каталог, который был указан при настройке экспорта в поле “Выходная папка”. Здесь можно увидеть, что к имени каждого файла Photoshop добавил свои префиксы с несколькими нулями и цифрами. Их придется удалить вручную, если в этом есть необходимость. Результат в данном случае выглядит так:
Сохраненные в файлы слои
На этом наш урок о том, как сохранить отдельные слои в разные файлы в программе Adobe Photoshop, завершен. Если остались вопросы, предлагаем воспользоваться формой комментариев.
Источник: https://cadelta.ru/photo/id358
Сохранить как… или как лучше сохранить созданное изображение · «Мир Фотошопа»
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices.
Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т. е. поддерживает максимум 256 цветов.
е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *. png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Источник: http://photoshopworld.ru/lessons/11/
Design resources
В предыдущем уроке я рассказывал про обработку большого количества фотографий с повторяющимися действиями, а сейчас я расскажу, как сохранить каждый слой отдельным файлом.
В графической программе Фотошоп есть встроенная функция, которая позволит нажатием одной кнопки сохранить все слои в разный формат, а также можно сохранять только видимые слои.
Очень удобно, например, для изготовления скриншотов.
Для примера я сделаю скриншоты этого сайта. Кто не знает что такое скриншот, объясняю, (от англ.
screenshot [screen – экран, изображение на экране, кадр, содержимое экрана; shot – снимок мгновенного состояния]) — снимок экрана, картинка, которая точно отображает то, что показывает ваш монитор в конкретный момент времени.
На клавиатуре есть кнопка PrintScreen, после нажатия в буфер копируется изображение вашего экрана. Открываем Photoshop и создаем новый файл (Ctrl+N) и вставляем из буфера изображение (Ctrl+V). Для примера я создал 6 скриншотов.
Срежем ненужную часть при помощи Crop Tool (C).
Теперь стоит задача, как сохранить слой отдельным файлом. Можно конечно сохранять обычным способом (Файл >> Сохранить как… или File >> Save as…), но если у вас 50-100 слоев, вам потребуется много времени.
Делаем так (Файл >> Сценарий >> Export Layers to Files или File >> Script >> Export Layers to Files).
В окне вводим: папку, куда сохраняем скриншоты, название скриншотов и выбираем видимые или невидимые слои будут сохраняться, формат, профиль и качество.
Смотрите папку, всё готово!
Источник: https://3pix.ru/export_layers_to_files/
Экспорт слоев и монтажных областей в Photoshop
С помощью Photoshop можно экспортировать монтажные области, слои, группы слоев или документы Photoshop как графические ресурсы PNG, JPEG, GIF или SVG.
Экспорт документа Photoshop или всех его монтажных областей
Выберите Файл > Экспорт > Быстрый экспорт в [формат изображения]. Если появится запрос, выберите целевую папку. Photoshop экспортирует текущий документ в качестве графического ресурса в формате, заданном в настройках быстрого экспорта. Если документ содержит монтажные области, то все они экспортируются по отдельности при выборе этого параметра.
Экспорт выбранных слоев, групп слоев или монтажных областей
На панели Слои выберите слои, группы слоев или монтажные области, которые необходимо экспортировать в качестве графических ресурсов. Щелкните выделенные объекты правой кнопкой мыши и выберите Быстрый экспорт в [формат изображения] в контекстном меню. Если появится запрос, выберите целевую папку.
Для каждого выбранного слоя, группы слоев или монтажной области создается один графический ресурс.
По умолчанию в процессе быстрого экспорта создаются ресурсы в формате PNG с прозрачностью, и каждый раз появляется запрос на выбор места экспорта. Чтобы изменить настройки, выберите Установки > Экспорт или Файл > Экспорт > Настройки экспорта, а затем укажите следующее:
Чтобы изменить настройки, выберите Установки > Экспорт или Файл > Экспорт > Настройки экспорта, а затем укажите следующее:
- Выберите предпочитаемый формат быстрого экспорта: PNG, JPG, PNG-8, GIF или SVG.
- Параметры, связанные с форматом. Например, для PNG можно указать, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит).
- Местоположение для изображений, экспортируемых с помощью быстрого экспорта. Для этого выберите один из следующих вариантов.
Каждый раз спрашивать, куда экспортировать: запрос на выбор местоположения появляется каждый раз при экспорте ресурсов Экспортировать файлы в папку ресурсов рядом с текущим документом: графический ресурс помещается в подпапку Ресурсы в папке, содержащую исходный документ Photoshop.
- Возможность включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.

- Возможность преобразовать ресурсы в цветовое пространство sRGB.
Диалоговое окно «Экспортировать как»
При использовании окна Экспортировать как можно настраивать параметры каждый раз при экспорте слоев, групп слоев, монтажных областей или всего документа Photoshop в виде изображений.
- Выберите Файл > Экспорт > Экспортировать как, чтобы экспортировать текущий документ Photoshop. Если документ содержит монтажные области, то все они экспортируются с помощью этого диалогового окна.
- Чтобы вызвать это диалоговое окно для слоев, групп слоев или монтажных областей, выберите нужные объекты на панели Слои. Щелкните выделенные объекты правой кнопкой мыши и выберите Экспортировать как в контекстном меню. Каждый выбранный слой, группа слоев или монтажная панель экспортируется как отдельный графический ресурс.
Можно задать следующие параметры в диалоговом окне Экспортировать как:
ВыберитеPNG, JPG, GIF или SVG.
Для PNG укажите, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны.
Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны.
Примечание.
При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра Прозрачность будут созданы 32-битные ресурсы PNG.
- Выбор параметра Файл меньшего размера позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг Выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселях либо разрешения, обычно при изменении размера изображения.
Билинейная: этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества.
Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселей. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселям.
Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
Бикубическая, четче: удобный метод для уменьшения размера изображения на основе Бикубическая интерполяция при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
По соседним: быстрый, но менее точный метод, который повторяет пиксели изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края.
Он сохраняет четкие края и позволяет создать файл уменьшенного размера.
Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне Экспортировать как… обновляется: изображение располагается по центру в этих границах.
Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикс.

- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты.
Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Диалоговое окно «Экспортировать как» позволяет экспортировать выделенные слои, монтажные области или документы в качестве ресурсов разного размера. Выполните следующие действия.
- На панели в левой части окна выберите относительный размер ресурса, например 1,25x.
- Выберите суффикс для имени ресурса, экспортируемого с относительным размером.
 Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами.
Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами. - При необходимости щелкните значок +, чтобы задать другие размеры и суффиксы для экспортируемых ресурсов.
Примечание.
Выбранные параметры масштабирования применяются ко всем выделенных слоев или монтажным областям.
- При рендеринге текст отображается не так, как ожидалось. Чтобы обеспечить максимальную надежность, преобразуйте текстовый слой в фигуру, прежде чем экспортировать его в SVG.
- При рендеринге слои-маски и обтравочные маски отображаются не так, как ожидалось. Попробуйте использовать вместо них векторные маски для экспорта SVG.
- Фоновый слой экспортируется в SVG как прозрачный. Продублируйте фоновый слой на панели Слои, чтобы сделать его видимым на экспортированном изображении SVG.
В диалоговом окне «Экспортировать как» невозможно выполнить рендеринг слоев, которые являются пустыми или не поддерживают рендеринг изображений. Эти слои могут быть обтравочными масками, корректирующими слоями или просто слоями без пикселей.
Операции экспорта не удалось провести рендеринг изображения, потому что оно выходит за пределы холста. Переместите изображение так, чтобы оно находилось в границах холста.
Для ее устранения нажмите кнопку Готово, чтобы закрыть диалоговое окно Экспортировать как, сохраните файл и перезапустите Photoshop.
Источник: https://helpx.adobe.com/ru/photoshop/using/export-artboards-layers.html
Почему Фотошоп не сохраняет в jpg и png: обновлено
Многие дизайнеры, художники и другие пользователи часто сталкиваются с тем что графический редактор Фотошоп не сохраняет фотографии в требуемых форматах.
Как правило, невозможность сохранения фотографий в формате JPG обычно проявляется после обновления самого Фотошопа или даже после установки новой версии Windows
- Нередко невозможность сохранения фотографий в JPG и PNG может зависеть от настроек графического редактора — подобные ошибки могут также возникать из-за перегрузки Фотошопа плагинами.

- Кстати, далеко не все форматы сохранения изображений поддерживаются монитором — именно поэтому сохранять фотографии в подобных форматах просто нецелесообразно.
- Причин немного почему фотошоп не сохраняет в JPG не так много. Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Сохранение в JPG цветовой схемы CMYK поддерживается далеко не всеми версиями Фотошопа. Схемы Lab и многоканальные цветовые профили и вовсе чаще всего не поддерживаются.
Есть и другие факторы, которые могут повлиять на сохранение готовых фотографий в Фотошоп.
Так если создание картинка состоит из нескольких слоев, то перед её сохранением в JPG слои необходимо объединить. Ещё одна причина, почему Фотошоп не сохраняет в JPG — это нехватка вычислительных ресурсов машины
Так попытка сохранить обработанную фотографию после многослойной ретуши или со сложной цветовой гаммой, для слабого компьютера может быть непосильной задачей.
Специально для Вас: Почему не работает штамп в фотошопе: решение
Почему Фотошоп не сохраняет в PNG
Формат изображения PNG отличается от JPG тем, что первый позволяет сохраняет изображение с прозрачным фоном, что особенно удобно для Web-проектов. Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Кроме того, есть еще одна специфическая причина почему Фотошоп не сохраняет в PNG — это отсутствует файла png.8bi, который должен находиться в рабочем каталоге программы. Внимательно проверьте подкаталоги Plugins/форматы файлов — там должен быть файл png.8bi
Если данный файл отсутствует, то необходимо скачать его либо переустановить Фотошоп целиком. Производитель при сохранении в формате PNG также рекомендует производить сохранение не через Save As, а через Save for web.
Источник: https://mirdostupa.ru/pochemu-fotoshop-ne-soxranyaet-v-jpg-i-png-obnovleno/
Уроки Фотошоп: Как сохранить каждый слой отдельным файлом?
В предыдущем уроке я рассказывал про обработку большого количества фотографий с повторяющимися действиями, а сейчас я расскажу, как сохранить каждый слой отдельным файлом. В графической программе Фотошоп есть встроенная функция, которая позволит нажатием одной кнопки сохранить все слои в разный формат, а также можно сохранять только видимые слои. Очень удобно, например, для изготовления скриншотов.
В графической программе Фотошоп есть встроенная функция, которая позволит нажатием одной кнопки сохранить все слои в разный формат, а также можно сохранять только видимые слои. Очень удобно, например, для изготовления скриншотов.
Для примера я сделаю скриншоты этого сайта. Кто не знает что такое скриншот, объясняю, (от англ. screenshot [screen – экран, изображение на экране, кадр, содержимое экрана; shot – снимок мгновенного состояния]) — снимок экрана, картинка, которая точно отображает то, что показывает ваш монитор в конкретный момент времени. На клавиатуре есть кнопка PrintScreen, после нажатия в буфер копируется изображение вашего экрана. Открываем Photoshop и создаем новый файл (Ctrl+N) и вставляем из буфера изображение (Ctrl+V). Для примера я создал 6 скриншотов.
Срежем ненужную часть при помощи Crop Tool (C).
Теперь стоит задача, как сохранить слой отдельным файлом. Можно конечно сохранять обычным способом (Файл >> Сохранить как… или File >> Save as…), но если у вас 50-100 слоев, вам потребуется много времени. Делаем так (Файл >> Сценарий >> Export Layers to Files или File >> Script >> Export Layers to Files). В окне вводим: папку, куда сохраняем скриншоты, название скриншотов и выбираем видимые или невидимые слои будут сохраняться, формат, профиль и качество.
Смотрите папку, всё готово!
Сохранить слой в файл и обрезать
Я пытаюсь экспортировать слои в виде файлов, но скрипт в photoshop экспортирует слои в виде PNG, включая все пустое пространство. Есть ли еще один скрипт, который позволяет обрезать слои перед экспортом?
photoshopПоделиться Источник Allen 04 февраля 2014 в 12:11
3 ответа
- Как сохранить Kinetic.
 Layer в JSON и загрузить его в другой существующий слой?
Layer в JSON и загрузить его в другой существующий слой?У меня есть пустой слой (не совсем пустой, я нарисовал там сетку, так что там есть линии и прямоугольники) и еще один слой, похожий на первый слой, где я перетаскивал несколько фигур и изображений. То, что я хочу сделать, это: Сохраните второй слой (называемый rightLayer) с помощью toJSON() :…
- Как обрезать изображение и сохранить?
Я открыл изображение в QHBoxLayout . Мне нужно обрезать открытое изображение и сохранить обрезанное изображение. Как я могу сделать это в PySide? import sys from PySide import QtGui, QtCore class Example(QtGui.QWidget): def __init__(self): super(Example, self).__init__() self.initUI() def…
4
Перед экспортом файлов выберите «Trim Layers». По умолчанию Photoshop поддерживает обрезку при экспорте в формат PNG с помощью скрипта.
При желании, если вы хотите экспортировать в JPEG, вы можете заглянуть в сценарий ниже.
Экспорт слоев в файлы с поддержкой trim jpeg
Поделиться user3137901 04 февраля 2014 в 15:42
Поделиться colorage 31 июля 2014 в 11:40
0
Я пытался использовать следующий скрипт в CC 2015 году, и для JPGs он работает, но не для PNGs. Для PNGs вся прозрачная монтажная панель является частью файла, независимо от настроек прозрачности. но обрезается на JPEG.
Очевидно, что функция ‘trim’ DOES работает в некоторых случаях, но сценарий может нуждаться в некоторой настройке для Photoshop CC 2015.
Реквизит для сценария-Наоки Хада, том Руарк и Джеффри Транберри. Ссылка на нить здесь: https:/ / forums.adobe.com / резьба / 1639513
ALSO-еще один способ сделать это, как я только что узнал, как упоминал первый комментатор, — использовать генераторные префиксы и суффиксы в ваших группах.
Вот хороший букварь: http:/ / www.maderalabs.com/? p=1249
Поделиться Semiconducted 17 декабря 2015 в 18:44
- Openlayers: как сохранить слой zIndex в заданном виде
Я использую OpenLayers 2.13.1. У меня есть векторный слой и некоторые WMS слоя на карте. WMS слоя можно добавлять и удалять, но векторный слой всегда остается на карте. Векторный слой является интерактивным, поэтому я хочу, чтобы он всегда находился поверх слоя WMS. Я держу zIndex вектора над 1000…
- Без потерь обрезать AVCHD и сохранить обратно как AVCHD
У меня есть много видео, записанных в формате AVCHD моей камерой SONY NEX6 . я хочу обрезать эти бесполезные снимки и сохранить их обратно в AVCHD . Это потому, что я не хочу конвертировать видео в другой формат, который занимает больше места ( Apple ProRes ), чем исходный файл, и я не хочу…
Похожие вопросы:
Silverlight для WP7: обрезать существующий файл media
На WP7 манго, которые позволяют экономить собственные мелодии на звонок из приложения. Это здорово и все такое, но не в том случае, если ваш исходный материал слишком длинный (рингтоны должны быть…
Это здорово и все такое, но не в том случае, если ваш исходный материал слишком длинный (рингтоны должны быть…
Обрезайте PDF и сохраните его с помощью jquery или javascript
Как обрезать изображение PDF в iFrame? А как сохранить обрезанное изображение в том же формате?
Обрезать файл изображения
У меня есть форма, которая позволяет пользователю загружать изображение и обрезать его Я уже разобрался в его потоке 1.User загрузить изображение 2.Server обработайте его и отправьте обратно в…
Как сохранить Kinetic.Layer в JSON и загрузить его в другой существующий слой?
У меня есть пустой слой (не совсем пустой, я нарисовал там сетку, так что там есть линии и прямоугольники) и еще один слой, похожий на первый слой, где я перетаскивал несколько фигур и изображений….
Как обрезать изображение и сохранить?
Я открыл изображение в QHBoxLayout . Мне нужно обрезать открытое изображение и сохранить обрезанное изображение. Как я могу сделать это в PySide? import sys from PySide import QtGui, QtCore class…
Как я могу сделать это в PySide? import sys from PySide import QtGui, QtCore class…
Openlayers: как сохранить слой zIndex в заданном виде
Я использую OpenLayers 2.13.1. У меня есть векторный слой и некоторые WMS слоя на карте. WMS слоя можно добавлять и удалять, но векторный слой всегда остается на карте. Векторный слой является…
Без потерь обрезать AVCHD и сохранить обратно как AVCHD
У меня есть много видео, записанных в формате AVCHD моей камерой SONY NEX6 . я хочу обрезать эти бесполезные снимки и сохранить их обратно в AVCHD . Это потому, что я не хочу конвертировать видео в…
Обрежьте длину числа в plsql и держите ее постоянной
Как обрезать числовую переменную, чтобы сохранить ее длину постоянной в PL/SQL. Например: у меня есть поле customerId типа NUMBER . Теперь у меня есть функция маски, где я хочу передать только…
Как обрезать файл STL онлайн
Я очень новичок в PHP & HTML, теперь я имею дело с сеткой 3D. Я использую Three.js, чтобы сделать его просмотр онлайн. Есть ли возможность обрезать или вырезать файл STL и сохранить его на моем…
Я использую Three.js, чтобы сделать его просмотр онлайн. Есть ли возможность обрезать или вырезать файл STL и сохранить его на моем…
Konva — очистить слой, но сохранить фон
Я пытаюсь очистить слой от каждого круга и линии (удалить его полностью), но сохранить изображение в фоновом режиме. Если я использую layer.clear() , он также удаляет изображение. Вопрос : как…
Как экспортировать один слой как изображение в Photoshop
Слои — самая мощная функция в Adobe Photoshop. Это основная функция Photoshop
вокруг которого вращаются другие инструменты. Как прозрачные листы друг над другом, вы можете перетасовать слои вокруг, чтобы сделать что-нибудь.
Таким образом, как начинающий пользователь Photoshop, вам придется изучить все тонкости управления слоями. Но иногда вы обнаружите, что хотите сохранить один конкретный слой как изображение. Как вы можете это сделать, не пряча все остальные слои, а затем скрывайте их, когда закончите?
Как сохранить слой Photoshop как изображение
Вы можете быстро извлечь слой как отдельное изображение с помощью Быстрый экспорт в формате PNG метод (см. скриншот ниже), но это не дает вам никакого контроля.
скриншот ниже), но это не дает вам никакого контроля.
С Photoshop CC 2017, более точным и мощным Экспортировать как диалог доступен для каждого слоя в многослойном документе Photoshop.
Чтобы вызвать это диалоговое окно для слоев, выберите слой, который вы хотите извлечь в Слои панель. Щелкните правой кнопкой мыши этот выбор и выберите Экспортировать как из контекстного меню.
Экспортировать как диалог отображается. Этот диалог поможет вам точно настроить каждое изображение на слое перед его экспортом. Например:
- Выберите формат (PNG, JPG, GIF или SVG) и настройки формата.
- Укажите ширину и высоту изображения, которое вы хотите экспортировать.
- Используйте метод передискретизации, чтобы изменить качество изображения, удалив или добавив пиксели.
- Установите окончательный размер холста, если вы хотите, чтобы ваше изображение имело определенную ширину и высоту.
Вы можете увидеть другие параметры в диалоговом окне. Одна из настроек слева позволяет вам увеличивать или уменьшать изображение при экспорте. Выберите относительный размер актива.
Одна из настроек слева позволяет вам увеличивать или уменьшать изображение при экспорте. Выберите относительный размер актива.
Есть еще несколько способов извлечь определенный слой как актив из многослойного изображения, но Экспортировать как диалог является предпочтительным инструментом для работы.
Возможно, вы захотите экспортировать один слой в определенном формате, а другие в другом формате. Возможно, вы захотите включить прозрачность для одного изображения. Или вы можете отправить кому-нибудь компактную версию изображения из слоев. Это все возможно.
Насколько полезен этот метод? Какой еще способ вы используете для автоматизации экспорта слоев из Photoshop?
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если вы не выберете вышеуказанные параметры, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: Подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.

- Ближайший сосед: быстрый, но менее точный метод, воспроизводящий пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.

- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Сохранение загрузки и повторное использование стилей слоев в Photoshop
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная с использованием стилей слоев в Photoshop.
Имейте в виду, что фоторамка сама по себе не является основной темой этого урока, хотя вы, безусловно, можете следовать инструкциям и использовать готовую рамку со своими изображениями. Однако цель урока — узнать, насколько легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем мгновенно применить их к другим изображениям.
Однако цель урока — узнать, насколько легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем мгновенно применить их к другим изображениям.
Приступим!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle-2 ]
Шаг 1. Дублируйте фоновый слой
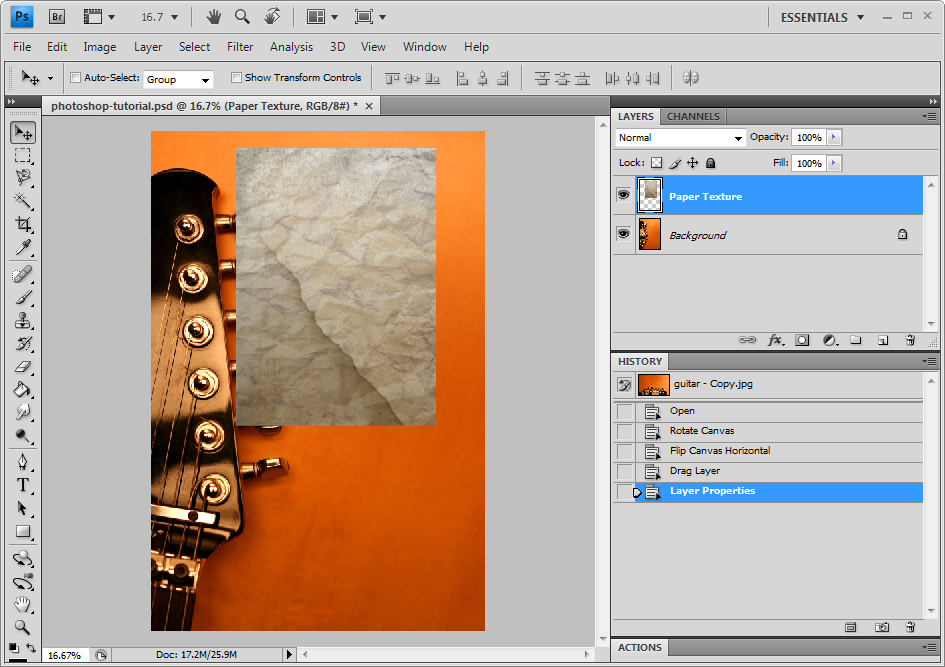
Когда наша фотография открыта в Photoshop, первое, что нам нужно сделать, прежде чем мы сможем начать добавлять к ней какие-либо стили слоя, — это продублировать фоновый слой.Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть один слой, и он называется Background . Это слой, содержащий нашу исходную фотографию. Обычно мы дублируем этот слой, прежде чем делать что-либо еще, чтобы не повредить нашу исходную информацию пикселей , но в этом случае есть другая причина. Photoshop не позволяет нам применять стили слоя к фоновым слоям. Фактически, если вы посмотрите на значок стилей слоя в нижней части палитры слоев, вы увидите, что он в настоящее время неактивен и недоступен:
Значок стилей слоя отображается серым цветом и недоступен для фонового слоя.
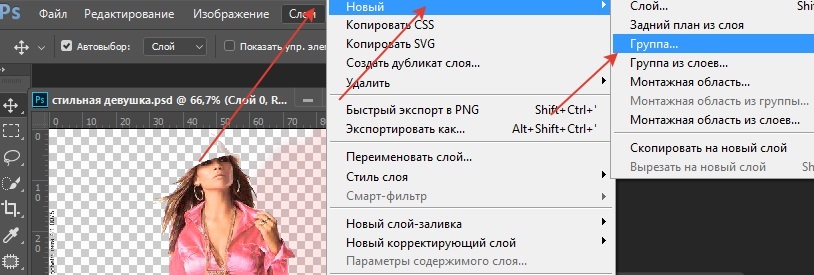
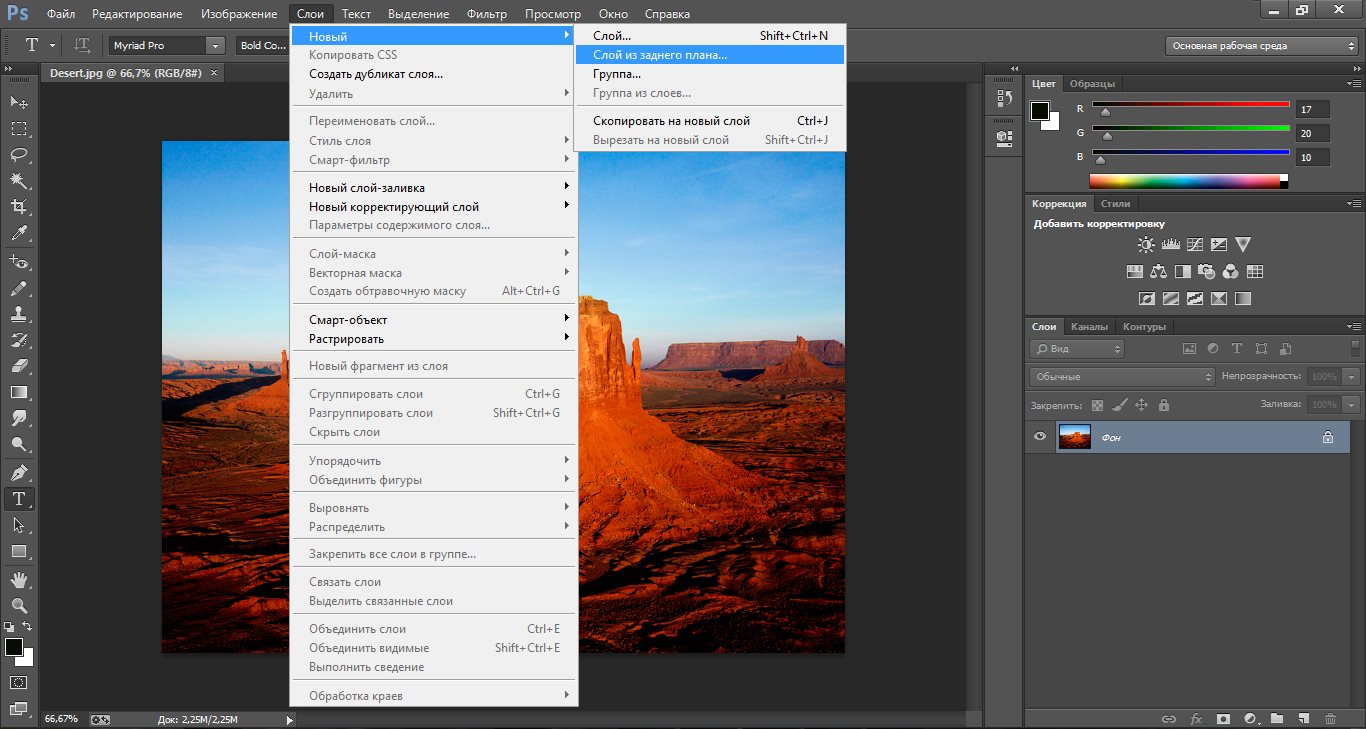
Давайте обойдем эту небольшую проблему, создав копию фонового слоя. Подойдите к меню Layer вверху экрана, выберите New , а затем выберите Layer через Copy :
Выберите «Слой»> «Создать»> «Слой через копирование».
Или, для более быстрого способа дублирования слоя, просто нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть идентичная копия фонового слоя, расположенная над оригиналом.Photoshop автоматически назвал копию «Слой 1»:
Копия фонового слоя появляется над оригиналом в палитре слоев.
Теперь, когда у нас есть копия фонового слоя, с которой можно работать, мы можем начать добавлять стили слоя!
Шаг 2. Нанесите черную обводку на слой
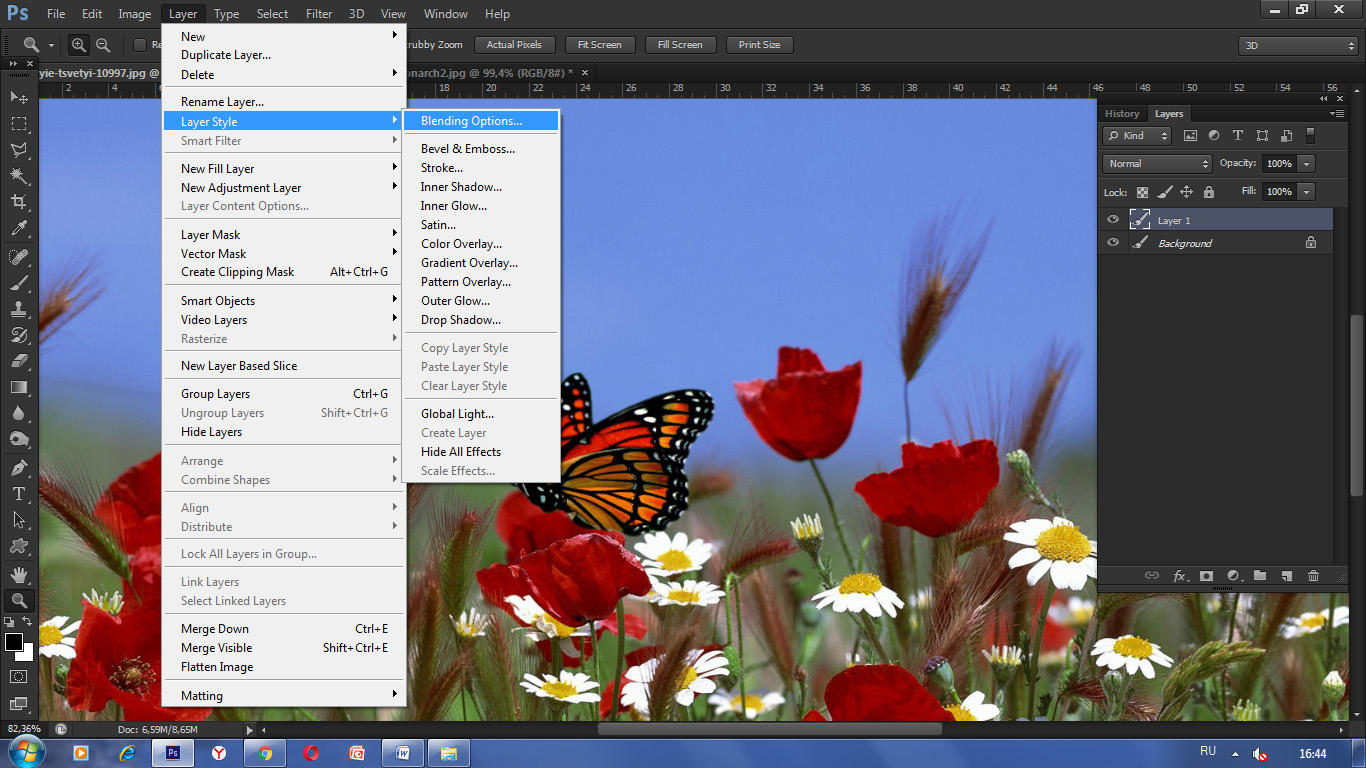
Как я упоминал в начале, мы собираемся создать простую фоторамку, используя только стили слоя, и первое, что мы сделаем, это создадим черную рамку по краям фотографии. Щелкните значок Layer Styles в нижней части палитры слоев (которая теперь доступна нам) и выберите Stroke в нижней части появившегося списка стилей слоя:
Щелкните значок Layer Styles в нижней части палитры слоев (которая теперь доступна нам) и выберите Stroke в нижней части появившегося списка стилей слоя:
Выберите «Обводка» в списке стилей слоя.
Это вызывает довольно большое диалоговое окно Photoshop Layer Style с параметрами обводки в среднем столбце. Первое, что мы хотим изменить, — это цвет обводки. По какой-то причине сотрудники Adobe установили по умолчанию красный цвет обводки.Думаю, я могу сосчитать по пальцам, сколько раз мне нужен красный цвет для обводки, но это неважно. Мы легко можем это изменить. Мы собираемся использовать черный цвет обводки, поэтому щелкните образец цвета справа от слова Цвет :
Щелкните образец цвета, чтобы изменить цвет обводки.
Откроется палитра цветов Photoshop . В качестве цвета обводки выберите черный . Если вы не знаете, как использовать палитру цветов, просто введите значение 0 для параметров R , G и B , обведенных красным. Это выберет черный цвет. По завершении нажмите OK, чтобы выйти из палитры цветов:
Это выберет черный цвет. По завершении нажмите OK, чтобы выйти из палитры цветов:
Выберите черный цвет в палитре цветов.
Теперь, когда цвет обводки установлен на черный, измените параметр Position на Inside . Это поместит всю обводку в рамки нашего изображения. Затем, чтобы настроить толщину обводки, перетащите ползунок Размер . Перетаскивание ползунка вправо увеличивает размер штриха, а перетаскивание влево уменьшает размер штриха.Значение, которое вы выберете, будет зависеть от размера фотографии, которую вы используете, а также от того, какой толщины вы хотите, чтобы ваша рамка отображалась, поэтому следите за своим изображением в окне документа при перетаскивании ползунка. Для моей фотографии я выберу значение 60 пикселей (пикселей) для размера обводки:
Измените положение обводки на «Внутри», затем увеличьте размер, чтобы создать черную рамку вокруг изображения.
Когда вы закончите, ваша фотография должна иметь черную рамку по внутренним краям:
Теперь по внутренним краям фотографии появляется черная рамка.
Пока не щелкайте за пределами диалогового окна «Стиль слоя». У нас еще есть еще пара стилей слоя, которые нужно добавить, прежде чем наша фоторамка будет завершена.
Шаг 3: Добавьте белое внутреннее свечение
Мы создали первую часть нашей фоторамки, используя стиль слоя «Обводка» в Photoshop, чтобы добавить черную рамку по внутренним краям фотографии. На этот раз давайте добавим белую рамку внутри черной. К сожалению, мы можем использовать определенный стиль слоя только один раз для каждого слоя, а это означает, что, поскольку мы уже использовали стиль слоя Stroke для добавления черной границы, мы не можем использовать его снова, если не создадим еще один новый слой и не применим полностью другой набор стилей слоя, чего мы не хотим.Итак, поскольку мы хотим добавить что-то похожее на белую обводку, но мы не можем использовать стиль слоя «Обводка», потому что мы уже использовали его, нам нужно проявить немного творчества.
К счастью, есть и другие способы создания эффекта обводки. Один из них — использование стиля слоя Inner Glow . Нам просто нужно изменить несколько параметров. Во-первых, при открытом диалоговом окне «Стиль слоя» выберите стиль Inner Glow сверху в левой части диалогового окна. Убедитесь, что вы нажимаете прямо на слова «Inner Glow», а не просто нажимаете внутри флажка.Щелчок внутри флажка включит стиль слоя, но не даст нам доступа ни к одному из его параметров. Чтобы получить доступ к параметрам, нам нужно щелкнуть непосредственно по имени стиля слоя:
Один из них — использование стиля слоя Inner Glow . Нам просто нужно изменить несколько параметров. Во-первых, при открытом диалоговом окне «Стиль слоя» выберите стиль Inner Glow сверху в левой части диалогового окна. Убедитесь, что вы нажимаете прямо на слова «Inner Glow», а не просто нажимаете внутри флажка.Щелчок внутри флажка включит стиль слоя, но не даст нам доступа ни к одному из его параметров. Чтобы получить доступ к параметрам, нам нужно щелкнуть непосредственно по имени стиля слоя:
Щелкните непосредственно на слове «Inner Glow» в левой части диалогового окна «Стиль слоя».
После того, как вы выбрали Inner Glow, средний столбец диалогового окна Layer Style изменится на параметры Inner Glow. Цвет внутреннего свечения по умолчанию — желтый, и мы хотим использовать белый цвет, поэтому, как мы это делали для обводки минуту назад, щелкните образец цвета , который на этот раз расположен непосредственно под словом «Шум» :
Щелкните образец цвета, чтобы изменить цвет внутреннего свечения.
Это снова вызывает палитру цветов в Photoshop . Выберите белый в качестве цвета внутреннего свечения. Если вам нужна помощь в выборе белого цвета, просто введите значение 255 для опций R , G и B , обведенных красным. Это выберет белый цвет. По завершении нажмите OK, чтобы выйти из палитры цветов:
Выберите белый цвет для внутреннего свечения с помощью палитры цветов.
Теперь, когда цвет установлен на белый, у нас есть несколько параметров, которые нам нужно изменить, чтобы сделать наше внутреннее «свечение» больше похожим на внутреннюю «обводку».Во-первых, в верхней части диалогового окна увеличьте непрозрачность внутреннего свечения до полного 100% . Затем в центре диалогового окна измените параметр Technique на Precise . Внизу списка опций уменьшите опцию Range до 1% . Наконец, вернитесь в центр диалогового окна и перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет отображаться в виде штриха благодаря измененным параметрам.Свечение на самом деле начинается с краев фотографии, а не с краев черной обводки, которую мы применили мгновение назад, а это означает, что, когда вы перетаскиваете ползунок размера вправо, вы на самом деле не увидите белую границу, появляющуюся в изображение, пока вы не увеличите его до размера, превышающего размер черной границы. Если вы помните, я установил толщину моего черного штриха на 60 пикселей, а это значит, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
Наконец, вернитесь в центр диалогового окна и перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет отображаться в виде штриха благодаря измененным параметрам.Свечение на самом деле начинается с краев фотографии, а не с краев черной обводки, которую мы применили мгновение назад, а это означает, что, когда вы перетаскиваете ползунок размера вправо, вы на самом деле не увидите белую границу, появляющуюся в изображение, пока вы не увеличите его до размера, превышающего размер черной границы. Если вы помните, я установил толщину моего черного штриха на 60 пикселей, а это значит, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
Я действительно хочу, чтобы моя белая рамка казалась такой же толщины, как и моя черная рамка, а это значит, что мне нужно установить размер моего внутреннего свечения на , вдвое больше размера моей черной обводки.Так как моя черная обводка установлена на 60 пикселей, я установил размер моего внутреннего свечения на 120 пикселей . Опять же, значение, которое вы вводите, может отличаться в зависимости от размера используемого изображения:
Опять же, значение, которое вы вводите, может отличаться в зависимости от размера используемого изображения:
Измените параметры, обведенные красным, чтобы внутреннее свечение было больше похоже на обводку.
Теперь ваше изображение должно выглядеть примерно так: с черной рамкой по краям фотографии и белой рамкой внутри черной:
У фоторамки теперь есть внутренняя белая рамка и внешняя черная рамка.
Давайте добавим еще один стиль слоя для завершения кадра, а затем мы увидим, как его сохранить, чтобы мы могли мгновенно применить его к другой фотографии, не повторяя ни один из этих шагов!
Шаг 4: Добавьте внутреннюю тень
Давайте закончим нашу простую фоторамку, придав ей немного глубины, как если бы черная внешняя граница находилась перед белой внутренней рамкой. Для этого мы добавим внутреннюю тень . Пока диалоговое окно Layer Style все еще открыто, щелкните непосредственно на слове Inner Shadow слева. Еще раз убедитесь, что вы нажимаете сами слова, а не просто щелкаете внутри флажка, иначе у нас не будет доступа к параметрам внутренней тени:
Еще раз убедитесь, что вы нажимаете сами слова, а не просто щелкаете внутри флажка, иначе у нас не будет доступа к параметрам внутренней тени:
Щелкните прямо на словах «Inner Shadow» слева в диалоговом окне Layer Style.
Это изменяет диалоговое окно «Стиль слоя», отображая параметры внутренней тени в среднем столбце. Сначала уменьшите расстояние Distance внутренней тени до 0 пикселей . Установите для параметра Choke значение примерно 65% , затем увеличьте Размер внутренней тени до 100 пикселей :
Добавьте глубины фоторамке с помощью стиля слоя «Внутренняя тень».
Возможно, вам придется немного поэкспериментировать с параметрами Choke и Size в зависимости от размера вашего изображения, но если вы следили за тем, чтобы использовать те же значения для стилей Stroke и Inner Glow, которые я использовал, значения выше должно работать нормально. Когда вы закончите, у вас должна появиться легкая тень вокруг внутренней части черной рамки, как если бы она немного приподнялась над белой рамкой под ней. Вот мой окончательный результат фоторамки:
Вот мой окончательный результат фоторамки:
Завершенный эффект фоторамки.
Шаг 5: Сохраните стиль слоя
Наша фоторамка готова! Возможно, для его создания потребовалось всего несколько шагов, но это был всего лишь простой пример того, что вы можете делать со стилями слоев.Добавьте стиль Outer Glow, Color, Gradient или Pattern Overlay или эффект Bevel and Emboss, все с различными параметрами и настройками, которые вам нужно запомнить, и внезапно появится способ легко сохранить завершенный эффект, чтобы вы могли мгновенно применить его позже, кажется довольно хорошей идеей.
Чтобы сохранить стиль слоя, нажмите кнопку New Style в правом верхнем углу диалогового окна Layer Style :
Сохраните законченный стиль слоя, нажав кнопку «Новый стиль».
Photoshop откроет диалоговое окно «Новый стиль», в котором мы сможем назвать наш новый стиль слоя. Я назову свою «Простая фоторамка». Внизу диалогового окна есть несколько параметров, которые мы обычно можем игнорировать, потому что Photoshop хорошо справляется с автоматическим выбором этих параметров по мере необходимости, хотя все же помогает узнать, для чего они используются. Первый, Include Layer Effects , касается того, хотим ли мы включить отдельные эффекты, которые мы использовали, такие как Stroke, Inner Glow и Inner Shadow.Технически говоря, эти отдельные стили называются «эффектами» слоя, и когда вы комбинируете их для получения разных результатов, вы получаете «стиль» слоя. Однако большинство людей просто используют термин «стиль слоя» независимо от того, имеют ли они в виду отдельный эффект или комбинацию нескольких эффектов. Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, этот вариант автоматически выбирается для нас.
Первый, Include Layer Effects , касается того, хотим ли мы включить отдельные эффекты, которые мы использовали, такие как Stroke, Inner Glow и Inner Shadow.Технически говоря, эти отдельные стили называются «эффектами» слоя, и когда вы комбинируете их для получения разных результатов, вы получаете «стиль» слоя. Однако большинство людей просто используют термин «стиль слоя» независимо от того, имеют ли они в виду отдельный эффект или комбинацию нескольких эффектов. Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, этот вариант автоматически выбирается для нас.
Второй вариант, Включить параметры наложения слоя , является более сложной темой и важен только в том случае, если мы внесли какие-либо изменения в основной раздел параметров наложения в диалоговом окне «Стиль слоя».Например, если мы снизили общую непрозрачность нашей фоторамки до 50% и хотим использовать ту же пониженную настройку непрозрачности каждый раз, когда мы применяем рамку к новому изображению, мы бы хотели убедиться, что этот параметр выбран. Здесь мы ничего подобного не делали, поэтому можем не отмечать эту опцию:
Здесь мы ничего подобного не делали, поэтому можем не отмечать эту опцию:
Диалоговое окно «Новый стиль».
По завершении нажмите «ОК», чтобы Photoshop сохранил стиль слоя и вышел из диалогового окна. Вы также можете закрыть диалоговое окно «Стиль слоя» на этом этапе, поскольку мы закончили с нашей фоторамкой.
Шаг 6. Откройте новую фотографию
И с этим наша фоторамка сохранена и готова к немедленному применению к любому другому изображению! Чтобы показать вам, как легко повторно применить стиль слоя, откройте новое изображение. Вот фото, которое я использую:
Открыть новую фотографию.
Шаг 7. Дублируйте фоновый слой
Помните, что Photoshop не позволяет нам применять стили слоя к фоновым слоям, что означает, что первое, что нам нужно сделать с нашим новым изображением, — это продублировать фоновый слой.Подойдите к меню Layer вверху экрана, выберите New , а затем выберите Layer через Copy или используйте более быстрое сочетание клавиш Ctrl + J (Win) / Command + J ( Mac). Наша палитра слоев теперь показывает копию фонового слоя с именем «Layer 1» над оригиналом:
Наша палитра слоев теперь показывает копию фонового слоя с именем «Layer 1» над оригиналом:
Не забудьте сначала продублировать фоновый слой, прежде чем пытаться применить какие-либо стили слоя.
Шаг 8: Нажмите на свой стиль слоя в палитре стилей
Вы найдете все стили слоя, которые вы создали и сохранили, а также те, которые Photoshop загружает для нас как часть программы, в палитре Styles («Стили» — это сокращение от «Layer Стили »).По умолчанию палитра «Стили» сгруппирована с палитрой «Цвет» и «Образцы». Вам нужно будет щелкнуть вкладку имени в верхней части палитры стилей, чтобы вывести палитру на передний план, если она скрывается за одной из двух других палитр в группе. Если вы вообще не видите палитру стилей на экране, просто перейдите в меню Window в верхней части экрана и выберите палитру Styles из списка.
Палитра стилей содержит маленькие эскизы всех стилей слоев, которые в настоящее время загружены в Photoshop, включая стиль, который мы только что создали и сохранили. Если у вас включены подсказки в настройках Photoshop, вы увидите, как названия стилей слоя отображаются при наведении курсора мыши на маленькие эскизы. Каждый раз, когда вы сохраняете новый стиль слоя, он появляется в нижней части списка на палитре стилей, что означает, что наш стиль слоя «Простая фоторамка» будет последним в списке. Просто щелкните миниатюру стиля, чтобы выбрать и применить его:
Если у вас включены подсказки в настройках Photoshop, вы увидите, как названия стилей слоя отображаются при наведении курсора мыши на маленькие эскизы. Каждый раз, когда вы сохраняете новый стиль слоя, он появляется в нижней части списка на палитре стилей, что означает, что наш стиль слоя «Простая фоторамка» будет последним в списке. Просто щелкните миниатюру стиля, чтобы выбрать и применить его:
Щелкните стиль слоя, который нужно применить, в палитре стилей.
И вот так, простым щелчком мыши, готовый стиль фоторамки применяется к новому изображению:
Стиль слоя фоторамки мгновенно применяется к новому изображению.
Следует иметь в виду одну важную вещь: несмотря на то, что мы сохранили наш стиль слоя фоторамки, и он появляется в палитре стилей, чтобы мы могли выбирать и применять всякий раз, когда он нам нужен, в настоящее время он сохраняется только временно. По сути, он сохраняется в Photoshop, и это нормально, пока Photoshop не выйдет из строя, и нам нужно переустановить его или обновить до новой версии Photoshop. Если по какой-либо причине Photoshop необходимо переустановить, мы потеряем наш стиль слоя фоторамки вместе с любыми другими стилями слоев, которые мы создали.К счастью, Photoshop позволяет нам сохранять постоянные копии наших стилей слоев (или, по крайней мере, такие постоянные, какие вы можете получить на компьютерах), которые мы можем загрузить обратно в любое время, когда они нам понадобятся. Посмотрим, как это сделать дальше!
Если по какой-либо причине Photoshop необходимо переустановить, мы потеряем наш стиль слоя фоторамки вместе с любыми другими стилями слоев, которые мы создали.К счастью, Photoshop позволяет нам сохранять постоянные копии наших стилей слоев (или, по крайней мере, такие постоянные, какие вы можете получить на компьютерах), которые мы можем загрузить обратно в любое время, когда они нам понадобятся. Посмотрим, как это сделать дальше!
Шаг 9: Откройте менеджер предустановок
Чтобы сохранить любые стили слоя, которые мы создали, чтобы мы не потеряли их, если нам когда-либо понадобится переустановить Photoshop, нам нужно использовать Photoshop Preset Manager , который вы можете найти, перейдя к Edit меню вверху экрана и выбрав Preset Manager :
Перейдите в Edit> Preset Manager.
Непосредственно на палитре стилей есть опция для сохранения стилей слоя, но она не дает нам никакого контроля над тем, какие стили мы сохраняем. Все, что он может сделать, это взять каждый стиль слоя, который в данный момент загружен в Photoshop, и сохранить их все как одну большую группу, что обычно не то, что мы хотим делать. Менеджер предустановок, с другой стороны, позволяет нам выбирать, какие именно стили слоя мы хотим сохранить.
Все, что он может сделать, это взять каждый стиль слоя, который в данный момент загружен в Photoshop, и сохранить их все как одну большую группу, что обычно не то, что мы хотим делать. Менеджер предустановок, с другой стороны, позволяет нам выбирать, какие именно стили слоя мы хотим сохранить.
Шаг 10: Выберите «Стили» из списка «Тип предустановки»
Когда появляется диалоговое окно «Диспетчер предустановок», по умолчанию отображается список доступных кистей.Выберите Styles из поля выбора Preset Type вверху:
Выберите «Стили» в параметре «Тип предустановки».
Шаг 11: Выберите и сохраните стиль (-ы) слоя
После того, как вы выберете «Стили» в списке вверху, все стили слоя, которые в данный момент загружены в Photoshop, появятся в Менеджере предустановок с теми же миниатюрами, которые мы видели в палитре стилей. Чтобы сохранить стиль фоторамки, просто щелкните его эскиз, чтобы выбрать его. Вы увидите, что вокруг миниатюры появится черная рамка выделения, чтобы вы знали, что она выбрана. Если у вас есть другие стили слоя, которые вы также хотите сохранить как часть этого набора стилей , удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните их эскизы, чтобы выбрать несколько стилей в однажды. В моем случае здесь я сохраняю только стиль «Простая фоторамка». Затем нажмите кнопку Save Set в правой части диалогового окна:
Если у вас есть другие стили слоя, которые вы также хотите сохранить как часть этого набора стилей , удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните их эскизы, чтобы выбрать несколько стилей в однажды. В моем случае здесь я сохраняю только стиль «Простая фоторамка». Затем нажмите кнопку Save Set в правой части диалогового окна:
Выберите стиль (ы) слоя, затем нажмите кнопку «Сохранить набор».
Photoshop откроет еще одно диалоговое окно, на этот раз с просьбой назвать свой набор стилей и выбрать, где вы хотите его сохранить.Поскольку я сохраняю только один стиль слоя, я назову свой набор «Simple Photo Frame.asl». Убедитесь, что вы добавили трехбуквенное расширение в конце имени, если хотите использовать свой набор стилей как на ПК, так и на Mac. Самый простой способ сохранить набор стилей — это рабочий стол. В моем случае я создал на своем рабочем столе папку с именем «стили слоя», в которой я сохраню свой набор. Разумеется, вы можете выбрать любое удобное для вас место. После того, как вы назвали набор и выбрали место для сохранения, нажмите кнопку «Сохранить», чтобы сохранить набор:
Разумеется, вы можете выбрать любое удобное для вас место. После того, как вы назвали набор и выбрали место для сохранения, нажмите кнопку «Сохранить», чтобы сохранить набор:
Назовите новый набор стилей и выберите место для его сохранения.
Когда вы закончите, нажмите Done в правом верхнем углу Preset Manager, чтобы выйти из него. Ваш стиль слоя теперь безопасно сохраняется вне Photoshop, поэтому, если Photoshop умирает на вас, он не унесет ваш стиль слоя вместе с ним! Конечно, если весь ваш жесткий диск выйдет из строя, ну это отдельная история.
Шаг 12: Выберите «Загрузить стили» из меню палитры стилей.
Если нам когда-нибудь понадобится снова загрузить стиль слоя в Photoshop, мы сможем легко это сделать из палитры стилей.Просто щелкните значок меню палитры в правом верхнем углу палитры (здесь я использую Photoshop CS3. В Photoshop CS2 и более ранних версиях значок меню отображается в виде маленькой стрелки), что вызывает всплывающее меню. Выберите Загрузить стили из списка вариантов:
Выберите Загрузить стили из списка вариантов:
Выберите параметр «Загрузить стили» во всплывающем меню палитры стилей.
Photoshop откроет диалоговое окно с вопросом, какой набор стилей слоя вы хотите загрузить. Просто перейдите туда, где вы сохранили свой набор стилей, которым в моем случае была папка на моем рабочем столе с именем «стили слоя».Щелкните имя набора, который вы хотите загрузить, затем щелкните кнопку Загрузить , чтобы загрузить набор в Photoshop:
Перейдите туда, где вы сохранили свой набор стилей, выберите его из списка, затем нажмите кнопку «Загрузить».
Photoshop загружает набор стилей слоя, и стиль «Простая фоторамка» снова появляется внутри палитры Образцов, готовый к применению к новому изображению:
Стиль слоя теперь загружен обратно в Photoshop и отображается внутри палитры «Образцы».
Основы Photoshop: сохранение изображений
/ ru / photoshopbasics / basic-tasks-in-photoshop / content /
Введение
В Photoshop сохранение работает немного иначе, чем в большинстве других приложений. Вместо того, чтобы работать с одним основным типом файлов, например .docx в Microsoft Word, Photoshop предлагает различные способы сохранения изображений. В этом уроке мы рассмотрим различных вариантов сохранения в Photoshop, а также некоторые общие причины для сохранения файлов в разных форматах.
Вместо того, чтобы работать с одним основным типом файлов, например .docx в Microsoft Word, Photoshop предлагает различные способы сохранения изображений. В этом уроке мы рассмотрим различных вариантов сохранения в Photoshop, а также некоторые общие причины для сохранения файлов в разных форматах.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Варианты сохранения
При сохранении файла в Photoshop у вас есть несколько вариантов и форматов файлов на выбор:
- PSD : это тип файла по умолчанию для документов Photoshop, хотя его необязательно использовать для каждого изображения. Он сохранит ваши слоев и всю другую информацию в вашем изображении, чтобы вы могли легко отредактировать его позже.Файлы PSD предназначены для открытия в Photoshop, поэтому, если вы хотите поделиться изображением с другими, вам также необходимо сохранить копию изображения в общем формате файла, например JPEG .

- Общие форматы файлов : Вы можете сохранять изображения в различных общих типах файлов, включая JPEG и PNG . Эти форматы файлов можно просматривать и редактировать практически на любом компьютере или мобильном устройстве, что делает их удобными для обмена с другими. Однако, в отличие от файлов PSD, эти форматы не так полезны, если вы планируете продолжить редактирование файла, и они также не могут сохранить информацию о слоях.
- Сохранить для Интернета : Если вы планируете загрузить изображение в Интернет, например, в блог или на веб-сайт, вы захотите использовать функцию Сохранить для Интернета . Этот инструмент позволяет сохранять изображения, которые оптимизированы для Интернета , что упростит их загрузку и просмотр в Интернете. Сохранение для Интернета также включает несколько полезных функций для подготовки изображений для Интернета, в том числе возможность изменения размера изображений .

На изображении ниже вы можете увидеть три разные версии файла изображения: исходный файл JPEG, отредактированную версию PSD и окончательную версию JPEG, размер которой был изменен и сохранен для Интернета.Вы можете видеть, что веб-версия имеет гораздо меньший размер файла, чем исходная версия и версия PSD.
В конечном итоге, выбранный вами вариант сохранения будет зависеть от того, что вам нужно делать с изображением. Давайте рассмотрим несколько сценариев, чтобы понять, почему вы можете выбрать разные варианты сохранения.
Сценарий 1
Допустим, вас просят создать новое изображение заголовка для веб-сайта компании. Вам предоставили фотографию для включения, и вам нужно добавить текст с названием компании.Поскольку вы, вероятно, будете редактировать и пересматривать этот тип проекта, вы захотите сохранить его как файл PSD . Таким образом, вы можете легко продолжить редактирование файла позже. И поскольку он в конечном итоге будет размещен в Интернете, вы также захотите использовать Сохранить для Интернета для создания новой версии готового изображения в формате JPEG.
Сценарий 2
Допустим, вы планируете поделиться фотографиями с недавнего отпуска с друзьями. Вы просто хотели бы внести некоторые быстрые настройки в Photoshop, такие как кадрирование и поворот, прежде чем поделиться ими.В этом случае вы можете открыть исходные файлы изображений в Photoshop, внести необходимые корректировки, а затем сохранить новую версию отредактированных фотографий как JPEG . Поскольку ни одно из этих правок не является слишком сложным, вам, вероятно, не нужно сохранять отдельную версию PSD для каждого изображения.
Как видите, выбранный вами вариант сохранения будет отличаться от проекта к проекту. Перед сохранением изображения найдите и подумайте, какие файлы вам понадобятся. По мере того, как вы начнете получать больше опыта работы с Photoshop, этот процесс будет казаться быстрым и естественным.
Использование «Сохранить как»
Вы будете использовать команду Сохранить как для сохранения файлов в формате PSD, а также в других распространенных форматах, таких как JPEG и PNG.
Чтобы сохранить файл с помощью команды «Сохранить как»:
- Открыв изображение в Photoshop, выберите File > Сохранить как .
- Появится диалоговое окно. Введите желаемое имя файла , затем выберите местоположение для файла. Вы захотите использовать новое имя файла, чтобы избежать случайной перезаписи исходного файла.
- Щелкните меню Формат , затем выберите нужный формат файла . В нашем примере мы сохраним это изображение как файл JPEG . Если вы сохраняете как файл PSD, убедитесь, что установлен флажок Layers . Однако большинство других форматов не позволяют выбрать эту опцию.
- Нажмите Сохранить .
- Некоторые форматы файлов, такие как JPEG и TIFF, предоставляют дополнительные параметры при сохранении. Выберите желаемый уровень качества, затем нажмите OK , чтобы сохранить изображение.

Если вы уже сохранили свой проект как файл PSD, вы можете выбрать Файл> Сохранить или нажать Ctrl + S (или Command + S на Mac), чтобы сохранить свой прогресс в любое время. Однако, если вы работаете с другим форматом, например JPEG, мы рекомендуем использовать Сохранить как , чтобы избежать перезаписи исходного файла.
Попробуй!
Откройте файл примера в Photoshop и попробуйте сохранить его в разных форматах файлов, например PSD и JPEG. Обратите внимание, как формат PSD сохраняет отдельные слои, а формат JPEG — нет.
Использование сохранения для Интернета
Когда вы используете функцию «Сохранить для Интернета», вам необходимо принять несколько решений относительно сохраняемого изображения:
- Формат файла : «Сохранить для Интернета» позволяет выбрать один из нескольких веб-безопасных форматов файлов . В большинстве случаев для фотографий вы будете использовать формат JPEG.
 PNG-24 сохранит полное качество изображения, тогда как PNG-8 в основном используется для графики и иллюстраций, в которых используется всего несколько цветов. Как правило, вам не нужно использовать форматы GIF или WBMP.
PNG-24 сохранит полное качество изображения, тогда как PNG-8 в основном используется для графики и иллюстраций, в которых используется всего несколько цветов. Как правило, вам не нужно использовать форматы GIF или WBMP. - Размер изображения : Вы можете изменить размер изображения непосредственно из диалогового окна «Сохранить для Интернета». Уменьшение размера изображения также уменьшит размер файла. Однако, если вы используете такую службу, как Facebook или Tumblr, вам, вероятно, не потребуется изменять размер изображений, потому что эти службы автоматически изменяют их размер .
- Качество : Если вы используете формат JPEG, изображение можно сохранить с разным качеством уровней .Вы можете поэкспериментировать с различными настройками, чтобы найти наилучший баланс между качеством и размером файла.
Попробуй!
Перетащите ползунок в интерактивном меню ниже, чтобы настроить качество сжатия JPEG. Помните, что более высокие уровни качества также увеличивают размер файла. Попытайтесь найти настройку, которая будет хорошо выглядеть, при этом размер файла будет относительно небольшим.
Помните, что более высокие уровни качества также увеличивают размер файла. Попытайтесь найти настройку, которая будет хорошо выглядеть, при этом размер файла будет относительно небольшим.
Для достижения наилучших результатов мы рекомендуем использовать с этими интерактивными материалами веб-браузер Chrome.
Для сохранения в Интернете:
- Выберите Файл > Сохранить для Интернета .
- Откроется диалоговое окно Сохранить для Интернета . Выберите нужный тип файла и уровень качества .
- При необходимости измените размер изображения , введя нужные размеры в поле Размер изображения . Когда вы вводите новую ширину изображения, высота должна быть скорректирована автоматически , чтобы сохранить исходное соотношение сторон .
- Если хотите, вы можете использовать 2-Up view , чтобы сравнить исходное изображение с предварительным просмотром новой версии.
 Это простой способ убедиться, что вы не потеряли слишком много качества по сравнению с исходной версией. Обратите внимание на размер файла в нижнем левом углу каждого окна предварительного просмотра.
Это простой способ убедиться, что вы не потеряли слишком много качества по сравнению с исходной версией. Обратите внимание на размер файла в нижнем левом углу каждого окна предварительного просмотра. - Нажмите Сохранить . Появится новое диалоговое окно. Введите желаемое имя файла и выберите расположение для файла, затем нажмите Сохранить . Вы захотите использовать новое имя файла, чтобы избежать случайной перезаписи исходного файла.
Попробуй!
Откройте файл примера в Photoshop и используйте «Сохранить для Интернета», чтобы сохранить новую версию изображения.Попробуйте разные форматы файлов и настройки качества, чтобы увидеть, как они влияют на качество изображения и размер файла.
/ ru / photoshopbasics /standing-Layers / content /
Как экспортировать все слои в файле Photoshop в виде изображений
Слои — это основная функция Photoshop. Если вы на самом деле не использовали приложение или что-то подобное, вы не цените слои за то, что они делают. В более продвинутом приложении, таком как Photoshop, один слой может составлять сложную часть окончательного изображения.Конечно, в одном файле Photoshop может быть несколько слоев. Вы можете объединить их в один, продублировать, связать и т. Д. Окончательное изображение можно сохранить как PNG или JPG. Возможно, вы не знаете, что вы также можете экспортировать все слои в файле Photoshop как изображения. Вы можете сделать это массово для данного файла.
В более продвинутом приложении, таком как Photoshop, один слой может составлять сложную часть окончательного изображения.Конечно, в одном файле Photoshop может быть несколько слоев. Вы можете объединить их в один, продублировать, связать и т. Д. Окончательное изображение можно сохранить как PNG или JPG. Возможно, вы не знаете, что вы также можете экспортировать все слои в файле Photoshop как изображения. Вы можете сделать это массово для данного файла.
Параметр экспорта позволяет экспортировать все слои в файле Photoshop независимо от того, скрыты они или видимы. Это также дает вам возможность экспортировать только видимые файлы. Вы можете выбрать, в какой формат экспортировать слои.Вы можете экспортировать каждый слой в отдельные собственные файлы PSD или экспортировать их как файлы JPG, PDF, PNG, BMP и TIFF
Откройте файл Photoshop, из которого нужно экспортировать слои. Перейдите в Файл> Экспорт> Слои в файл.
Откроется небольшое окно. Здесь вы можете выбрать формат файла, в который будут экспортироваться слои. Что еще более важно, вы можете выбрать, где их сохранить, что не менее важно. Вы же не хотите, чтобы на рабочий стол внезапно выгружалось более 50 слоев файлов.
Что еще более важно, вы можете выбрать, где их сохранить, что не менее важно. Вы же не хотите, чтобы на рабочий стол внезапно выгружалось более 50 слоев файлов.
Нажмите кнопку «Обзор» и выберите папку, в которую вы хотите экспортировать слои. Вы можете добавить префикс к имени файла. По умолчанию Photoshop использует имя открытого файла. Однако вы можете изменить его на что-нибудь другое, если хотите.
Если вы хотите экспортировать только видимые слои, установите флажок «Только видимые слои» под окном префикса.
Откройте раскрывающийся список Тип файла и выберите, в какой формат вы хотите экспортировать все слои в файле. В некоторых случаях e.g., если вы выбираете JPEG, вы можете выбрать качество изображения.
Процесс экспорта может занять время. Если ваша система устарела или в ней мало оперативной памяти, это займет больше времени. Photoshop откроет каждый слой в новом файле и затем экспортирует его.
Мы протестировали это на системе, работающей на SSD с 8 ГБ ОЗУ. В рассматриваемом файле Photoshop было 105 слоев. На их экспорт ушло около 2-3 минут. Вы не можете выборочно выбирать слои для экспорта, но вы можете экспортировать их все или только видимые.Вы можете скрыть слои, которые не хотите экспортировать, а затем экспортировать только видимые. Это единственный способ выбирать слои при их экспорте.
В рассматриваемом файле Photoshop было 105 слоев. На их экспорт ушло около 2-3 минут. Вы не можете выборочно выбирать слои для экспорта, но вы можете экспортировать их все или только видимые.Вы можете скрыть слои, которые не хотите экспортировать, а затем экспортировать только видимые. Это единственный способ выбирать слои при их экспорте.
hsw107 / Photoshop-Export-Layers-to-Files-Fast: этот скрипт позволяет экспортировать ваши слои как отдельные файлы JPG / PNG со скоростью, намного большей, чем встроенный скрипт от Adobe.
Этот сценарий позволяет экспортировать слои в документе Photoshop в виде отдельных файлов со скоростью, намного большей, чем встроенный сценарий от Adobe.Пока что он не поддерживает все форматы, которые есть во встроенной версии, но по запросу можно легко добавить больше. Не стесняйтесь вносить в него свой вклад и делать его еще мощнее!
Пожалуйста, подумайте о том, чтобы пожертвовать небольшую сумму, если вам нравится регулярно использовать наш скрипт и вы хотите, чтобы как можно скорее было реализовано больше функций.
Этот скрипт изначально был создан как ответ на вопрос на сайте graphicdesign.stackexchange.com.
Обязательно загрузите все файлы:
Загрузить в формате zip
Заявление об ограничении ответственности: мы никоим образом не связаны с Adobe.По любым вопросам, связанным с продуктами Adobe или скриптами Adobe, обращайтесь к ним напрямую. У нас никогда не было проблем, но используйте этот скрипт на свой страх и риск. Мы не несем ответственности за потерю данных или повреждение файлов PSD, поэтому всегда делайте резервную копию.
Характеристики:
- Поддерживаемые форматы экспорта:
- PNG (8- и 24-битные)
- JPEG
- Targa
- БМП
- Обрабатывает вложение в сгруппированных слоях.
- Экспортировать все слои или только видимые.
- Показывает текущий прогресс и позволяет отменить в любой момент.
- Заранее показывает правильное количество слоев.
- Файлы именуются с использованием имен слоев или автоматических индексов слоев.

- Самый нижний слой можно рассматривать как общий фон.
- Экспортируемые изображения могут иметь размер слоя или размер холста (опция обрезки).
- Запоминаются последние использованные настройки диалога.
- Выбранная группа может быть экспортирована как обычно (слой за слоем), а все остальное остается без изменений.(Таким образом можно экспортировать переменное содержимое для сложного фиксированного фона и переднего плана.)
- Может экспортировать группы в виде иерархии папок. Конфликтующие папки переименовываются.
Вы также можете увидеть, что будет дальше, и просмотреть некоторые результаты наших тестов производительности.
Требования:
Adobe Photoshop CS2 или выше.
Как использовать:
- Открыть Photoshop
- Файл -> Сценарии -> Обзор …
- Найдите файл и откройте его.
В качестве альтернативы переместите сценарий в каталог / presets / scripts, расположенный в папке Photoshop.
Windows: / Program Files / Adobe / Adobe Photoshop ВЕРСИЯ / Presets / Scripts /
Mac: / Applications / ВЕРСИЯ Adobe Photoshop / Presets / Scripts /
История версий:
17 сен 2018 автор Виллена, finscn, jgod
29 апреля 2016 , Skjorn
- Параметр «Группы как папки» экспортирует слои в дереве папок (так же, как группы), а не в плоский список.
05 мая 2015 Skjorn
- Выбранную группу можно экспортировать как обычно (слой за слоем), в то время как все остальное остается без изменений. (Таким образом можно экспортировать переменное содержимое для сложного фиксированного фона и переднего плана.) Работает только для первой выбранной группы! Если не выбран ни один слой / группа, Photoshop принимает самый верхний слой. Все родительские группы выделения становятся видимыми. Не учитывается видимость экспортируемых слоев; все экспортируются.
25 апреля 2015 г. Ханна Вальтер и Скьорн
Ханна Вальтер и Скьорн
- Запоминаются последние пользовательские настройки для версий CS 3 и выше.
21 ноября 2014 г. от Skjorn
- Добавлена опция удаления расширений из имен слоев и сделана по умолчанию.
26 сентября 2014 от Skjorn
01 августа 2014 , Skjorn
- Самый нижний слой можно рассматривать как общий фон.
10 июля 2014 г. от Skjorn
- Добавлена поддержка BMP.
- Включено с использованием индексов слоев для имен файлов.
- Необязательный префикс имени файла.
23 июня 2014 г. от Skjorn
- Добавлены индикаторы выполнения с кнопками отмены.
- Медленный поиск слоя ускорился и вначале сдвинулся.
- Диалог показывает правильное количество слоев.
08 июня 2014 Skjorn
- Скрипт переименован в соответствии со встроенной версией.

- Диалог расширен.
- Папка назначения сделана доступной для выбора.
- Добавлена возможность экспортировать только видимые слои и фиксированное переключение видимости после экспорта.
- Скрипт сделан быстрее!
- Документ больше не нужно сохранять и быть многослойным PSD. Возможен экспорт из временной рабочей копии.
- Существенная переработка внутренних компонентов.
22 мая 2014 от Skjorn
- Добавлена поддержка Targa (TGA).
02 декабря 2013 Джастин Ван
- Добавлена поддержка PNG-24 и PNG-8
24 мая 2013 Ханна Уолтер
- Вложение правильно обработано
- Все слои снова сохраняются по отдельности (без наложения).
27 марта 2013 г. Робин Пармар (robin (at) robinparmar (dot) com)
- предпочтения хранятся в объекте
- автоинкремент имен файлов для предотвращения коллизий
- правильно обрабатывает группы слоев
- добавлен заголовок
- добавлены комментарии к коду
- main () теперь имеет ловушку ошибок
- считает количество слоев
- много небольших улучшений кода
26 сентября 2012 г. , Ханна Вальтер
, Ханна Вальтер
Контакты:
Используйте каналы связи на GitHub для написания отзывов / ошибок / предложений: https: // github.com / hsw107 / Photoshop-Export-Layers-to-Files-Fast / issues
Блог Джулианны Кост | Семь советов по сохранению и экспорту в Photoshop
Вот семь быстрых советов по сохранению и экспорту файлов в Photoshop CC:
1) Сохранение в фоновом режиме
Сохранение в фоновом режиме включено по умолчанию и позволяет продолжить работу в Photoshop при выборе «Сохранить файл» или «Сохранить как» путем сохранения файла в качестве фона. задача. Примечание: эту функцию можно отключить в разделе «Настройки»> «Обработка файлов», чтобы повысить производительность, например, при автоматизации PS.
2) Автосохранение
Автосохранение может помочь восстановить изменения, внесенные в открытый документ, если ваш компьютер выйдет из строя до того, как вы успели сохранить. Чтобы выбрать временной интервал автосохранения, выберите «Установки»> «Обработка файлов» и выберите из списка. Примечание: эту функцию также можно отключить в разделе «Установки»> «Обработка файлов» для повышения производительности при выполнении действий и т. Д.
Примечание: эту функцию также можно отключить в разделе «Установки»> «Обработка файлов» для повышения производительности при выполнении действий и т. Д.
3) Сохранение файлов в исходных папках
По умолчанию при выборе «Сохранить как» Photoshop автоматически «сохраняет как» в том же месте, что и оригинал.Чтобы сохранить файлы в другом месте (например, в «обработанной папке»), выберите «Настройки»> «Обработка файлов»> и отключите «Сохранить как в исходную папку».
4) Закройте все файлы в Photoshop.
Option — щелчок (Mac) | Alt-нажатие кнопки закрытия файла (Win) проинструктирует Photoshop закрыть все открытые документы, однако Photoshop спросит, хотите ли вы сохранить каждый файл, прежде чем он закроет его. Если вы знаете, что вы либо хотите сохранить все, либо не сохранять все, вы можете обойти диалоговое окно, выбрав Файл> Закрыть все (вместо Файл> Закрыть), и, когда вас спросят, хотите ли вы сохранить изменения, включите параметр Применить ко всем, чтобы сохранить все документы без дополнительных запросов.
5) Сохранение файлов с максимальной совместимостью
Чтобы сохранить многослойный файл Photoshop с предварительным просмотром высокого разрешения для использования другими приложениями (например, Lightroom), Photoshop необходимо создать «сплющенную» версию изображения и сохранить эта сплющенная версия в файле. Чтобы Photoshop автоматически сохранял сведенную версию, установите для параметра «Настройки»> «Обработка файлов»> «Максимизировать совместимость файлов PSD и PSB» значение «Всегда». Примечание. Если вам когда-нибудь понадобится открыть плоскую (составную) версию многослойного документа, выберите «Файл»> «Открыть», перейдите к изображению и удерживайте Option + Shift (Mac) | Alt + Shift (Win) и нажмите Открыть.Появится диалоговое окно с сообщением «Вместо этого читать составные данные?» Щелкните ОК для подтверждения. Примечание: этот ярлык также работает при открытии файлов PSD в ОС.
6) Требование пароля для открытия документа
Сохранение документа в формате Photoshop PDF позволяет использовать дополнительные параметры безопасности. Выберите «Сохранить как», выберите Photoshop PDF и выберите параметры безопасности PDF слева. Назначьте желаемые ограничения для файла, такие как пароли и разрешения на открытие и печать.
Выберите «Сохранить как», выберите Photoshop PDF и выберите параметры безопасности PDF слева. Назначьте желаемые ограничения для файла, такие как пароли и разрешения на открытие и печать.
7) Экспорт файлов
Поскольку сохранение файлов и экспорт файлов идут рука об руку, я подумал, что также включу этот эпизод из 3, 2, 1, Photoshop! Три способа экспорта в Photoshop CC.Посмотрите его и узнайте, как экспортировать целые документы, несколько монтажных областей, а также отдельные слои и группы слоев.
6 наборов настроек для сохранения в Photoshop
Одной из особенностей Photoshop является его способность сохранять такие вещи, как пользовательские формы, кисти и рабочие области, чтобы вы могли использовать их снова и снова. Сохранение настроек, которые вы часто используете в Photoshop, сэкономит ваше время в будущем, когда вам нужно будет повторить процесс.
Сохранение настроек, которые вы часто используете в Photoshop, сэкономит ваше время в будущем, когда вам нужно будет повторить процесс.
Вот шесть удобных способов ускорить работу в Photoshop, сохранив пользовательские настройки:
1. Кривые (и другие) Предустановки диалогового окна
Одно из моих любимых исправлений — это корректировка кривых в цветовом пространстве LAB, которую я представил в своем сообщении в блоге «Превратите цвет Ho-Hum в WOW! с фотошопом ». Исправление включает перевод изображения в цветовой режим LAB, а затем, на дубликате фонового слоя, применение определенной корректировки Curves. Сделав это один раз, вы можете ускорить процесс в следующий раз, сохранив настройки кривых в качестве предустановки.Для этого щелкните значок со стрелкой, направленной вниз, справа от списка предустановок, выберите «Сохранить предустановку» и введите имя предустановки. В следующий раз, когда вам понадобится применить ту же настройку, все, что вам нужно сделать, это выбрать предустановку из списка в диалоговом окне «Кривые», чтобы не создавать кривые вручную.
Во время работы в Photoshop обратите внимание на диалоговые окна, которые предлагают вам возможность сохранять ваши настройки в виде предустановок, которые вы можете использовать в любое время в будущем.
2. Стиль слоя виньетки изображения
Другой тип предустановок, который вы можете сохранить для повторного использования, — это стиль слоя, например тот, который применяет виньетку к изображению.Чтобы настроить это, преобразуйте фоновый слой изображения в обычный слой и выберите «Слой»> «Стиль слоя»> «Внутреннее свечение». Настройте Inner Glow с такими настройками, как Blend Mode: Multiply, Opacity: 50%, Noise: 0%, Color: Black или Dark Brown / Grey. Установите Технику на Мягче, Источник: Край, Дроссель: 10%, Размер: 250 пикселей (или в соответствии с изображением).
Нажмите кнопку «Новый стиль» и введите название своего стиля. Установите флажки «Включить эффекты слоя» и «Включить параметры наложения слоя» и нажмите «ОК».
В будущем этот эффект можно будет применить к изображению, выбрав «Окно»> «Стили» для отображения палитры стилей. Ваш новый стиль слоя будет последним в диалоговом окне, и вы можете применить его к любому изображению, щелкнув по нему.
Ваш новый стиль слоя будет последним в диалоговом окне, и вы можете применить его к любому изображению, щелкнув по нему.
3. Сохранение самих пресетов
Определенные наборы кистей, стилей, градиентов, форм и инструментов необходимо сохранить на диск, иначе вы рискуете потерять их, если, например, вы переустановите Photoshop, удалите файл настроек или выберите «Заменить» вместо «Добавить» при добавлении пресетов в панель.
Чтобы сохранить эти предустановки на диск в виде файлов, выберите «Правка»> «Диспетчер предустановок» и выберите тип функции для сохранения, например «Стили», если вы создали собственный стиль. Выберите стиль или стили, которые нужно сохранить, нажмите «Сохранить набор» и дайте набору стилей имя.
После того, как они будут сохранены в виде файла на диске, вы можете загрузить их в Photoshop в любое время в будущем с помощью диалогового окна Preset Manager или собственного всплывающего меню функции.
4.
 Сохраните запись о своей работе
Сохраните запись о своей работеИногда то, что вы хотите сохранить в Photoshop, — это не настройки или кисти, а, вместо этого, детали работы, которую вы выполняли над своими изображениями.Вы можете сохранить подробную информацию о выполненных вами шагах в отдельные файлы или в файл журнала, выбрав «Правка»> «Настройки»> «Общие» и установив флажок «Журнал истории».
Выберите, чтобы сохранить элементы журнала в метаданных, текстовом файле или обоих. Если вы выберете Текстовый файл, откроется диалоговое окно, в котором вы можете выбрать папку и имя текстового файла для сохранения информации. Выберите «Только сеансы», «Краткий» или «Подробный» — чтобы узнать больше об этих параметрах, прочтите это сообщение в блоге. Нажмите ОК, и в будущем работа, которую вы проделываете со всеми своими файлами, будет записываться и сохраняться для вас.
5. Сохраните свои действия
Когда вы создаете экшены Photoshop для ускорения работы, которую вы делаете в Photoshop, например кисти и наборы настроек, они будут потеряны, если вы потеряете настройки Photoshop. Чтобы обеспечить их резервное копирование во внешние файлы, чтобы вы могли восстановить их в случае их утери, просмотрите палитру «Действия», выберите группу действий, резервную копию которой необходимо выполнить, и щелкните всплывающее меню. Выберите «Сохранить действия» и, когда появится диалоговое окно, сохраните свои действия в файле, чтобы вы могли загрузить их в Photoshop в любое время.
Чтобы обеспечить их резервное копирование во внешние файлы, чтобы вы могли восстановить их в случае их утери, просмотрите палитру «Действия», выберите группу действий, резервную копию которой необходимо выполнить, и щелкните всплывающее меню. Выберите «Сохранить действия» и, когда появится диалоговое окно, сохраните свои действия в файле, чтобы вы могли загрузить их в Photoshop в любое время.
6. Сохраните рабочее пространство
Мне нравится определенное оформление рабочего пространства Photoshop, поэтому я использую функцию рабочего пространства для хранения предпочтительного макета окна и палитр Photoshop. Чтобы увидеть, как это сделать, расположите Photoshop так, как вы хотите, в том числе скройте любые палитры, которые вы не хотите видеть, и покажите те, которые вы делаете. Выберите «Окно»> «Рабочая область»> «Сохранить рабочую область» («Новая рабочая область в Photoshop 5») и дайте своему рабочему пространству имя. Выберите, следует ли включать расположение панелей, сочетания клавиш и / или меню.








 Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами.
Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами.
 Layer в JSON и загрузить его в другой существующий слой?
Layer в JSON и загрузить его в другой существующий слой?




 PNG-24 сохранит полное качество изображения, тогда как PNG-8 в основном используется для графики и иллюстраций, в которых используется всего несколько цветов. Как правило, вам не нужно использовать форматы GIF или WBMP.
PNG-24 сохранит полное качество изображения, тогда как PNG-8 в основном используется для графики и иллюстраций, в которых используется всего несколько цветов. Как правило, вам не нужно использовать форматы GIF или WBMP. Это простой способ убедиться, что вы не потеряли слишком много качества по сравнению с исходной версией. Обратите внимание на размер файла в нижнем левом углу каждого окна предварительного просмотра.
Это простой способ убедиться, что вы не потеряли слишком много качества по сравнению с исходной версией. Обратите внимание на размер файла в нижнем левом углу каждого окна предварительного просмотра.