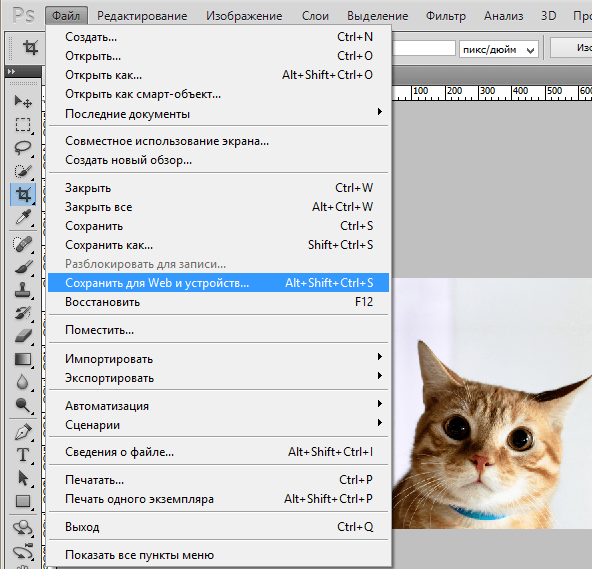
Как правильно сохранить изображение для Web в Photoshop
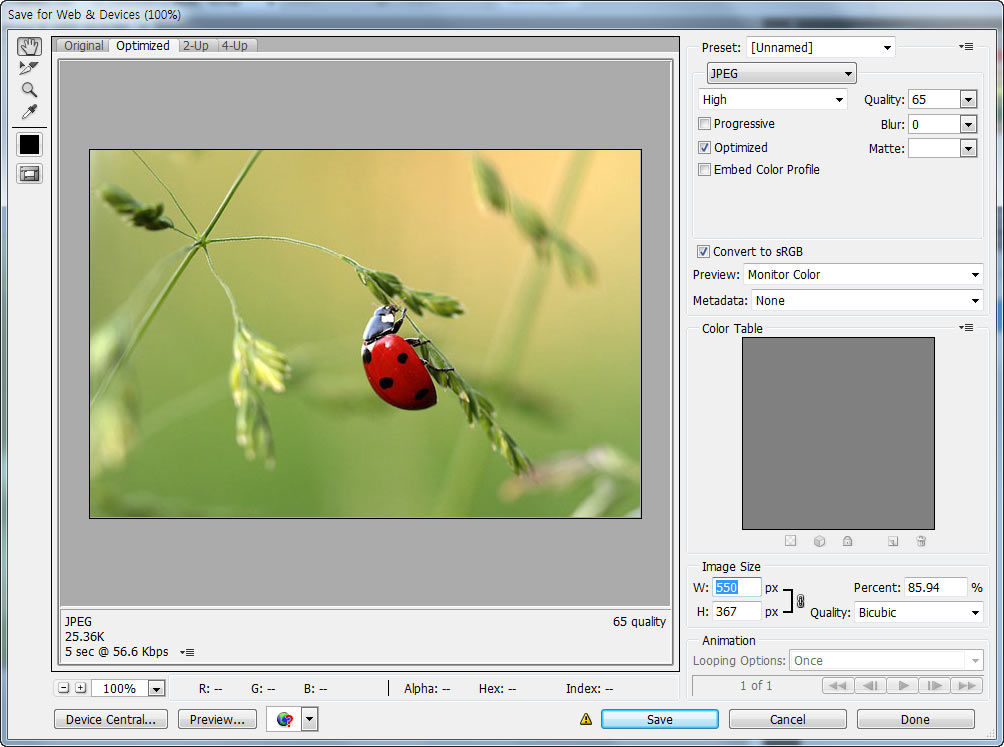
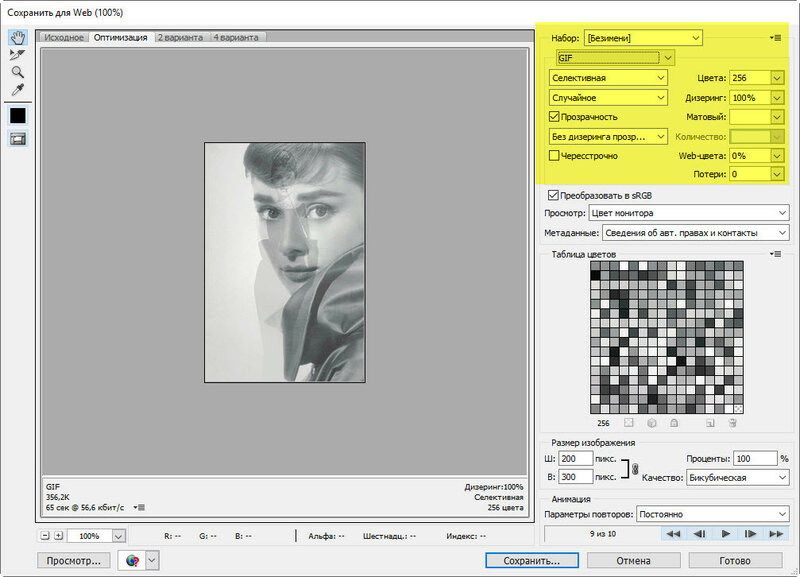
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
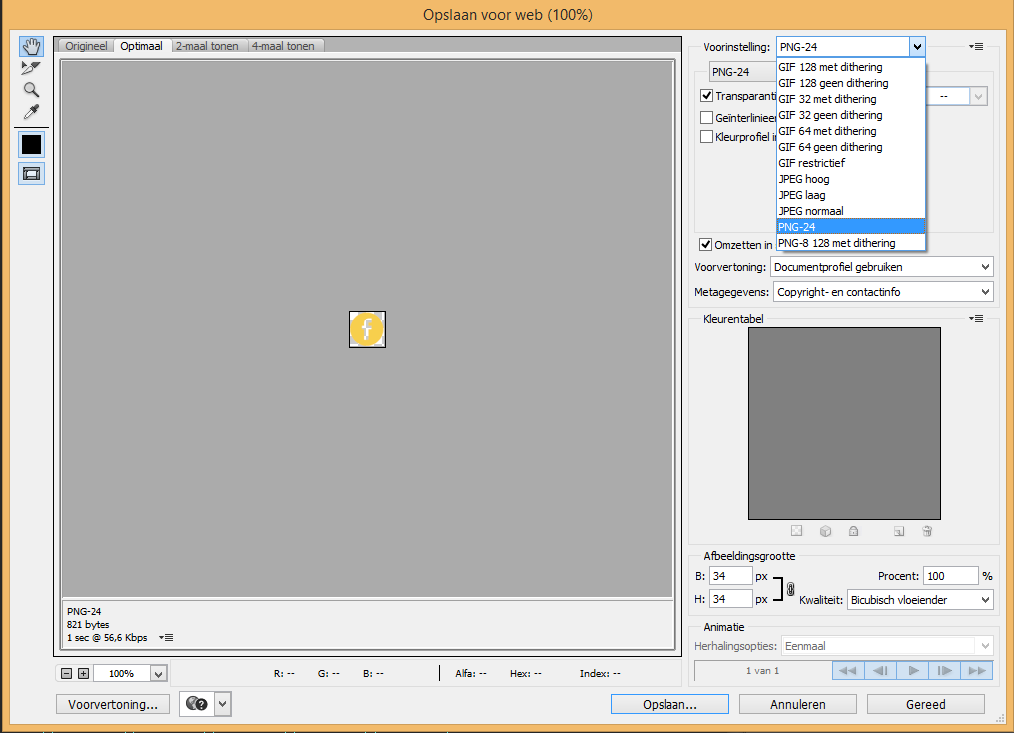
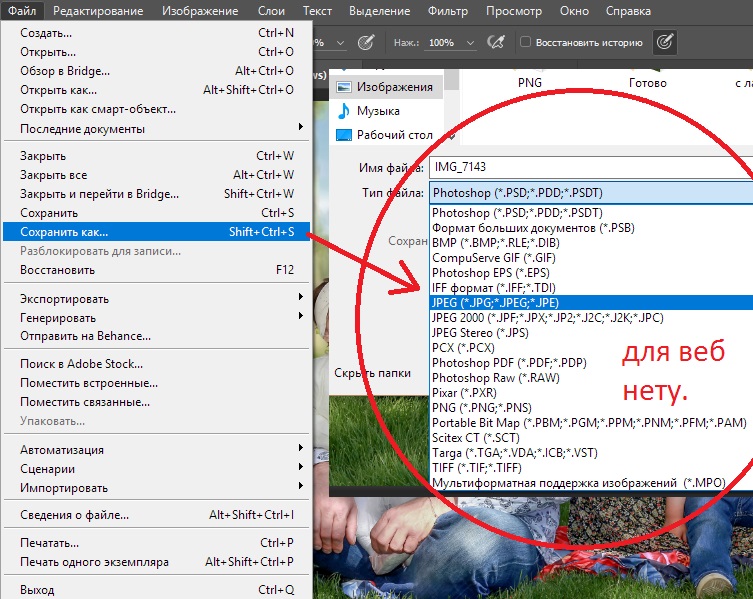
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
 Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения». Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже — здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :
Сохранение изображения
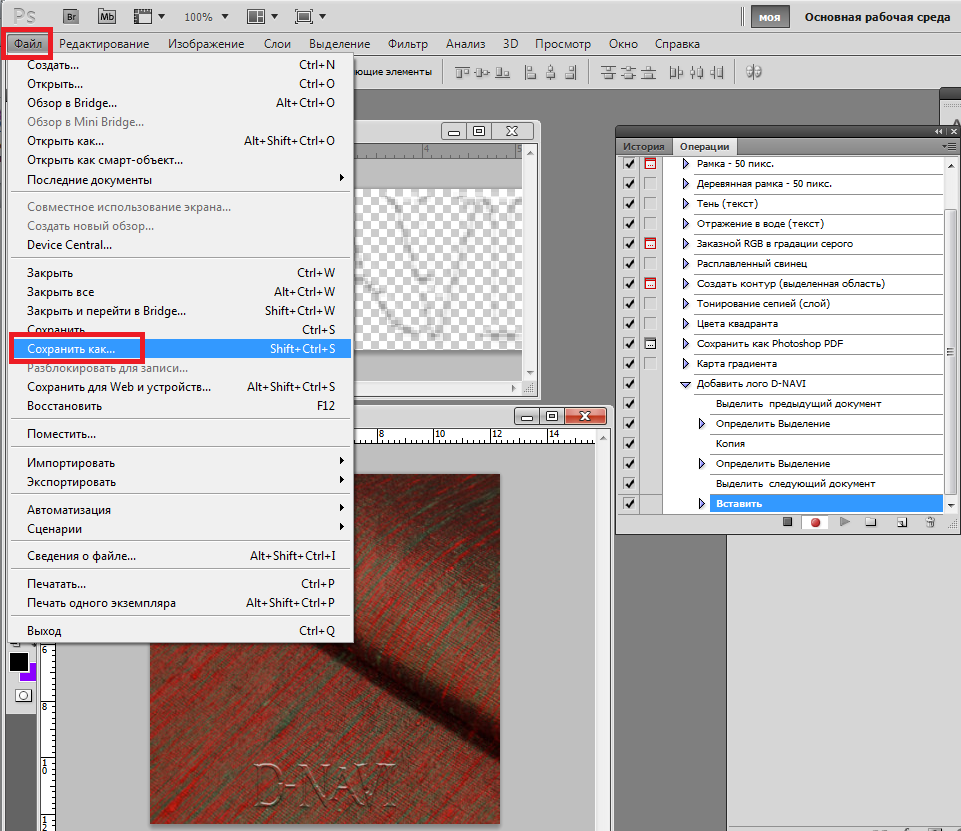
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Как сохранять изображения для сайтов. Оптимизация фото для веб
Головная боль вебмастера – картинки. Поисковые системы хотят, чтобы картинки были лёгкими и быстро грузились, посетители сайтов и соцсетей не хотят смотреть на «пожатые» пикселы и отвратительные артефакты сжатия. Как найти компромисс между требованиями поисковых алгоритмов и людей? Вот несколько советов.
Выберите подходящий формат для изображений
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24. GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы). И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы). И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже.Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже.Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов. Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией. До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати.Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты!
@aromaesthetica
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним. А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением. Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
GIF и PNG-8
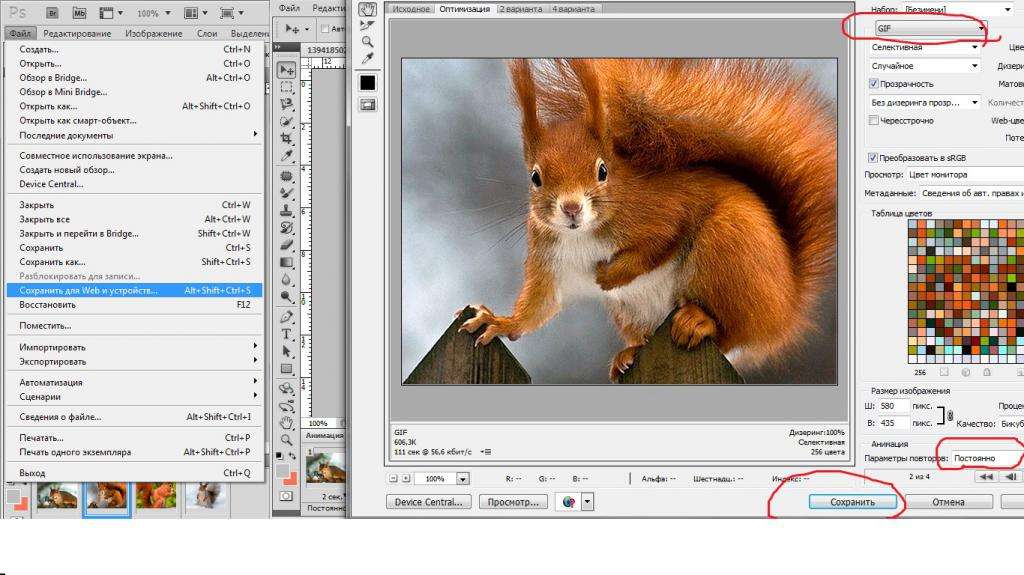
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов. Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8GIF использует сжатие без потерь в формате LZW и поддерживает анимацию.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8GIF использует сжатие без потерь в формате LZW и поддерживает анимацию.
Его основное ограничение — палитра в 256 цветов. В конце 80-х, когда формат был создан, это было оправдано. Тогдашние дисплеи больше цветов и не поддерживали. Однако с развитием технологий такая цветопередача оказалась недостаточной. GIF не справляется с градиентными переходами цветов.
Однако, если говорить об анимации, проблемы с цветопередачей отходят на задний план: в этом случае мы менее чувствительны к качеству картинки.
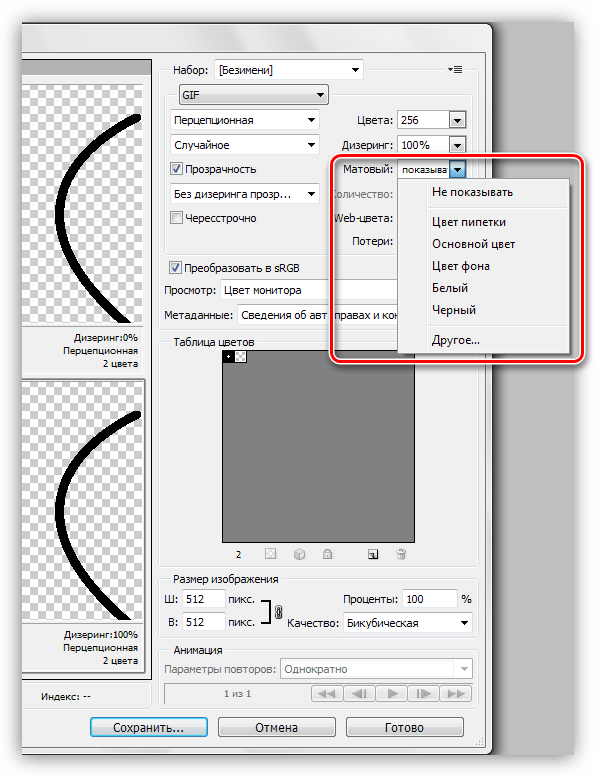
При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
PNG-24
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность (альфа-канал).
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG. Размер загружаемого изображения прямо влияет на скорость загрузки страницы, и файл в формате PNG-25 «весит» примерно в 4−8 раз больше этого же изображения в формате JPEG без видимого ухудшения качества (с показателем сжатия 80%).
Если вы загружаете фото в соцсети (Facebook, Instagram, Vkontakte), стоит выбрать PNG-24. Причина в том, что при загрузке изображения всё равно будут конвертированы и ужаты соцсетями, а значит, качество фото пострадает ещё раз. Вы никак не можете контролировать степень сжатия, можно лишь попытаться снизить риски. Для этого и нужен PNG-24 как формат без потери качества. Во всех других случаях используйте более подходящие форматы.
Вы никак не можете контролировать степень сжатия, можно лишь попытаться снизить риски. Для этого и нужен PNG-24 как формат без потери качества. Во всех других случаях используйте более подходящие форматы.
Новые форматы изображений для WEB: WebP и HEIC
Алгоритмы, используемые видеокодеками для сжатия потоков, можно разделить на 2 основных типа: межкадровые и внутрикадровые. Межкадровые алгоритмы избавляют от лишних данных на временной шкале. Внутрикадровые сжимают информацию в рамках каждого кадра, вне зависимости от остальных кадров. И такой алгоритм вполне применим к статическим изображениям.
Развитие мобильного видео и увеличения разрешения дисплеев стали причиной появления новых стандартов кодирования, а с ними — и новых форматов изображений. Эти форматы предлагают намного больше возможностей сжатия, чем JPEG. Качество — выше, «вес» — меньше.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. WebP — формат, производный от видеокодека VP8. Он обеспечивает сжатие без потерь, и в отличие от JPEG поддерживает анимацию и прозрачность. Таким образом, все старые форматы — JPEG, PNG и GIF в перспективе становятся не нужны. Единственная проблема — совместимость. Но рано или поздно эта проблема будет устранена.
Он обеспечивает сжатие без потерь, и в отличие от JPEG поддерживает анимацию и прозрачность. Таким образом, все старые форматы — JPEG, PNG и GIF в перспективе становятся не нужны. Единственная проблема — совместимость. Но рано или поздно эта проблема будет устранена.
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2018, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее. И что более важно: зачем пережимать уже оптимизированную картинку во второй раз?
С другой стороны, страничка становится тяжелее. И что более важно: зачем пережимать уже оптимизированную картинку во второй раз?
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
HEIC / HEIF
Этот формат может стать настоящим прорывом в области изображений для интернета. И вот почему:
- Контейнер файла поддерживает самый большой набор функций среди существующих форматов изображений. Например, тут есть поддержка многокадровых изображений с многокадровым сжатием. А это — HDR-изображения, а также мультифокусные и многообъективные изображения.
- Поддержка дисплеев 4K и 8K последних поколений. Кодирование HEVC использует сложные операции с меньшим, чем у JPEG, количеством ограничений.
 А это более эффективное сжатие за счет чуть большего времени кодирования.
А это более эффективное сжатие за счет чуть большего времени кодирования.
Главная проблема на сегодняшний день — всё та же совместимость. Формат HEIC поддерживают только приложения iOS. Ни Windows, ни Android РУШС не поддерживают. А учитывая проблемы с лицензированием, ситуация, скорее всего, сохранится.
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Заключение
Чтобы соблюсти баланс качества и малого размера файла, сохраняйте изображения для публикации в интернет вручную. К выбору конечного формата подходите осознанно, если есть сомнения — выбирайте JPG. Да, каждый год появляются новые оптимизированные форматы, но поддерживаются они не всеми браузерами и системами управления контентом. JPG — универсальный формат для иллюстраций к текстам.
JPG — универсальный формат для иллюстраций к текстам.
Резюме
Название статьи
Как сохранять изображения для сайтов
Описание
Как выбрать формат изображений для публикации в интернет, какие настройки применить, чтобы картинка хорошо выглядела, но не замедляла загрузку сайта? Работающие рекомендации.
Автор
Виктор Петров
Издатель
aromaesthetica.ru
Photoshop. Как сохранить для Web
В этом уроке Вы увидите, как картинки из PSD файла сохранить для Web.
Например, Вы хотите изменить этот голубой слоган и название, написанное большими черными буквами.
Как Вы видите, этот текст нельзя выделить и поэтому его нельзя изменить в HTML файле. Эти две фразы – изображения. Давайте их отредактируем.
1. Откройте файл PSD
Пожалуйста, обратите внимание, что для обработки текста в PSD файле нужно установить необходимые шрифты, которые указаны в fonts_info.txt файле.
2.Выберите инструмент Slice Select (Выделение фрагмента). Вы можете видеть, что фрагменты с этими фразами перекрывают другие. Нужно их достать. Для этого выберите нужный фрагмент и перенесите его поверх других (детальная информация находится здесь — Как использовать инструмент bring to front).
Вы можете видеть, что фрагменты с этими фразами перекрывают другие. Нужно их достать. Для этого выберите нужный фрагмент и перенесите его поверх других (детальная информация находится здесь — Как использовать инструмент bring to front).
То же самое нужно сделать и для слогана. Его перекрывают другие фрагменты. Так же перенесите его на перед.
3.Сейчас нужно при нажатой клавише «Shift» выделить все фрагменты, которые хотите сохранить.
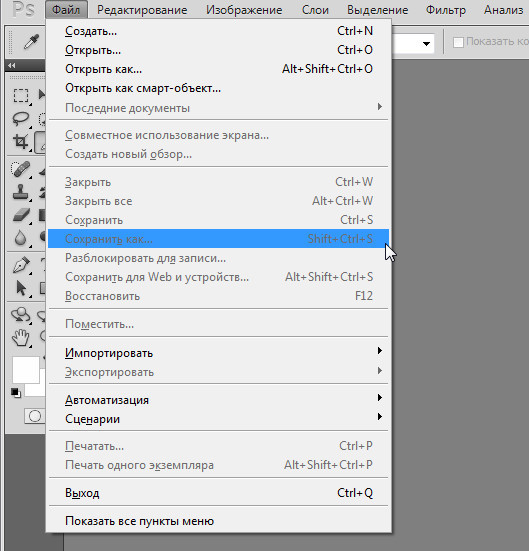
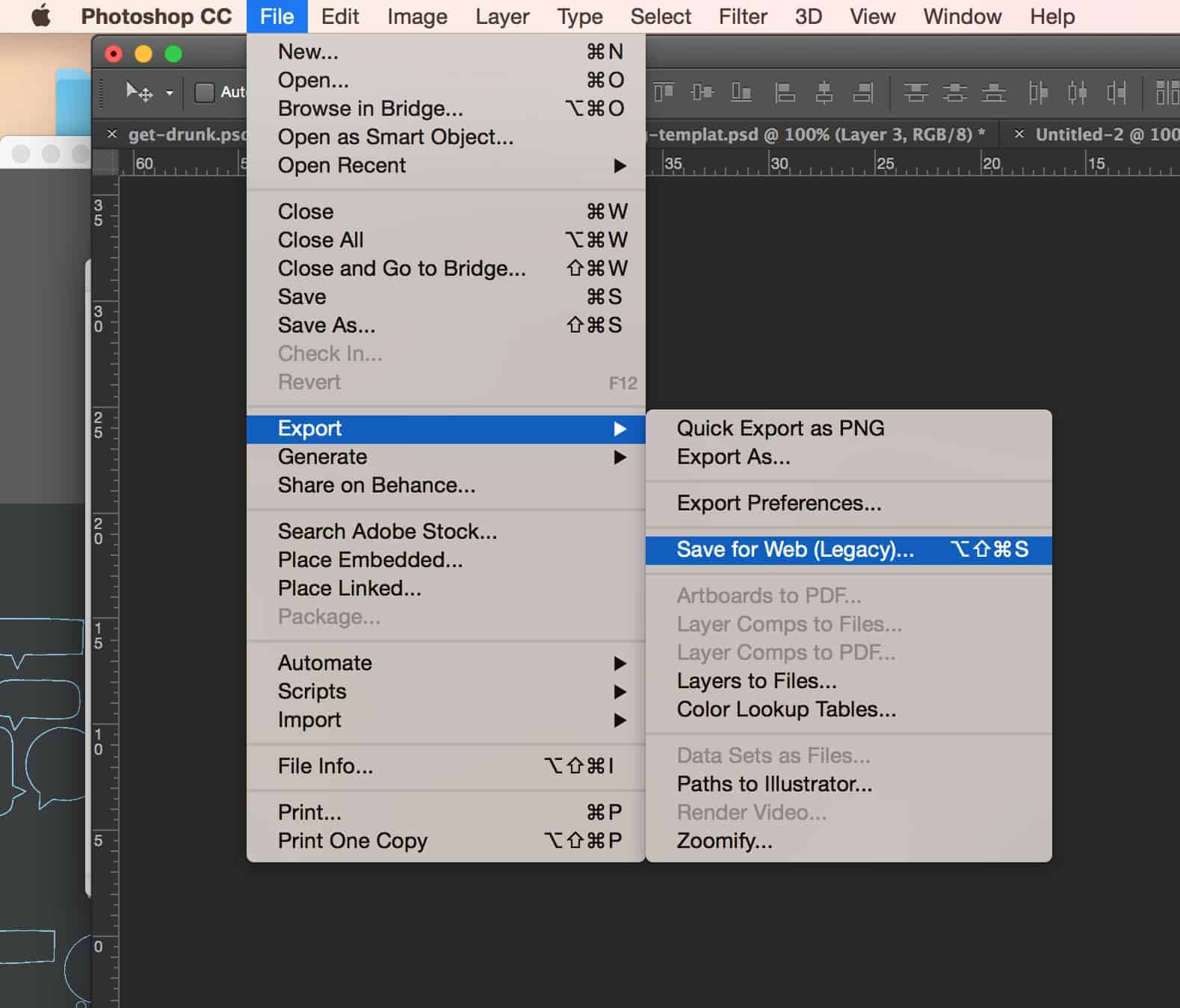
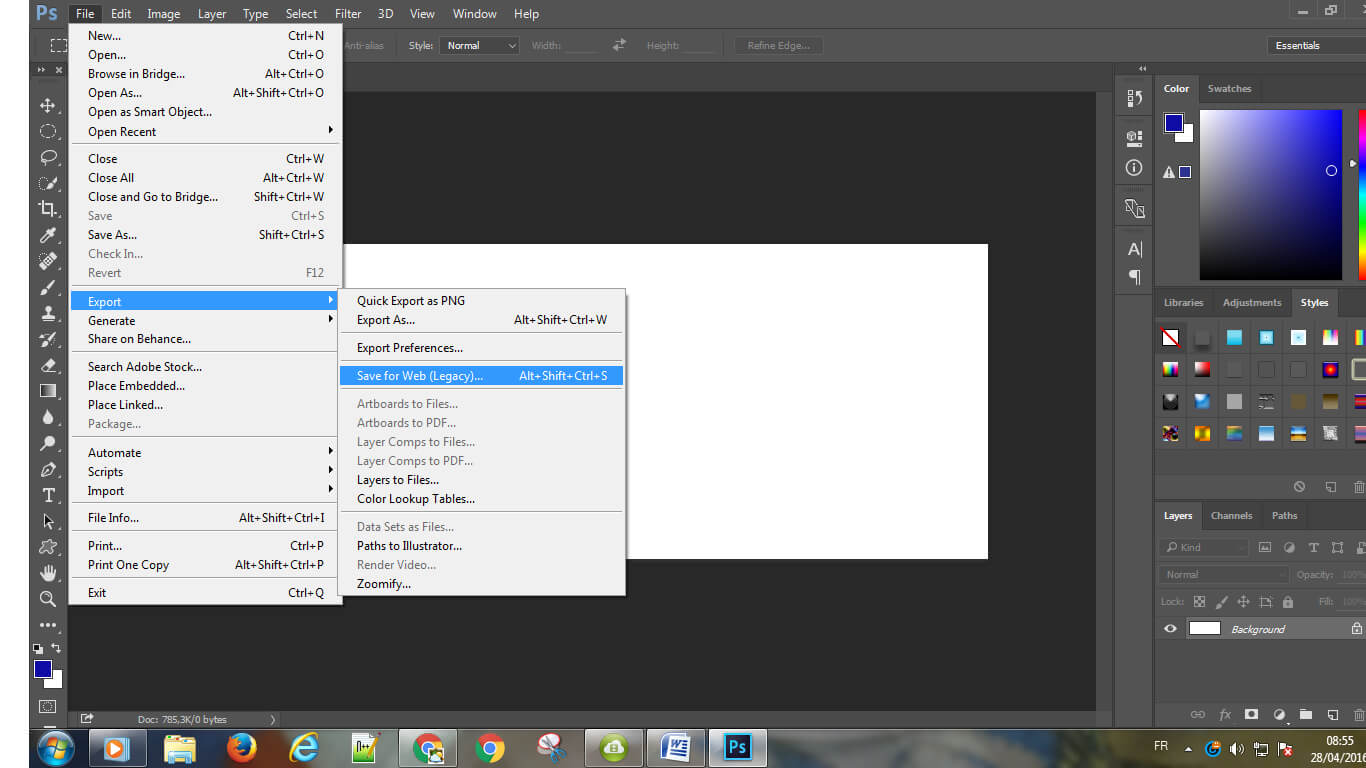
4. В верхнем меню перейдите на File > Save for Web & Devices (файл > сохранить для Web & Devices)
5.Выберите инструмент Slice select (выбор фрагмента) и опять при нажатой клавише «Shift» выберите фрагменты. Нажмите на кнопку Save (сохранить)
Обратите внимание, пожалуйста, что картинки нужно сохранить в папке Site, а не в Images. Убедитесь еще раз, что у Вас такие же настройки:
- — Save as type/Сохранить как тип: Images Only/Только картинки
- — Settings/Настройки: Default Settings/Стандартные Настройки
- — Slices/Фрагменты: Selected Slices/Выбрать фрагменты (Важно!)
Нажмите на кнопку Save (сохранить)
6. Вы увидите файлы, которые будут заменены. Нажмите на кнопку «Replace» (Заменить)
Вы увидите файлы, которые будут заменены. Нажмите на кнопку «Replace» (Заменить)
7. Обновите страницу и проверьте картинку, которую Вы только что изменили.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
Как сохранить для webКак сохранить фото для интернета в фотошопе без потери качества
Главная » Разное » Как сохранить фото для интернета в фотошопе без потери качестваКак правильно сохранить изображение для Web в Photoshop
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения». Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже — здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна.![]() Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Подготовка фотографии для Интернета
Урок №2
Подготовить фотографию к размещению в интернете не могут большинство начинающих пользователей. Пытаются «всунуть» фотографию огромного размера на свой сайт, а потом удивляются, почему страница сайта очень долго грузится, или почему искажены пропорции фотографии.
При подготовке фото для интернета, нужно максимально уменьшить объем файла, что бы посетители не ушли с сайта до окончательной загрузки фотоснимка, в то же время, что бы качество снимка не сильно пострадало при сжатии.
Итак, сначала определяемся, какой размер будет у нашей фотографии.
Смотрим исходный размер. То есть, в меню Изображение, выбираете пункт Размер изображения.
Открывается окно Размер изображения
Как видите, у приведенной мной для образца фотографии размер слишком большой — объем файла будет тоже не маленький. Поскольку самое распространенное на данный момент экранное разрешение — 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Вводим вместо 2048 (у вас скорее всего там другие цифры) 1024 в окошко «ширина», при этом в окошке «Высота» автоматически появится цифра 768 (потому, что перед фразой Сохранить пропорции стоит галочка)
Нажимаем кнопку «ОК» — теперь у Вашей фотографии нужный размер!
Кстати, если вы на первом уроке кадрировали снимок до нужного размера, то этот абзац можете пропустить.
Примечание: Если исходный размер снимка меньше, чем 1024х768, то увеличивать его не стоит. Он, конечно, растянется до требуемого размера, но качество изображения ухудшится. Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
С размерами определились, переходим непосредственно к сохранению.
Сохранение фотографии для Интернета
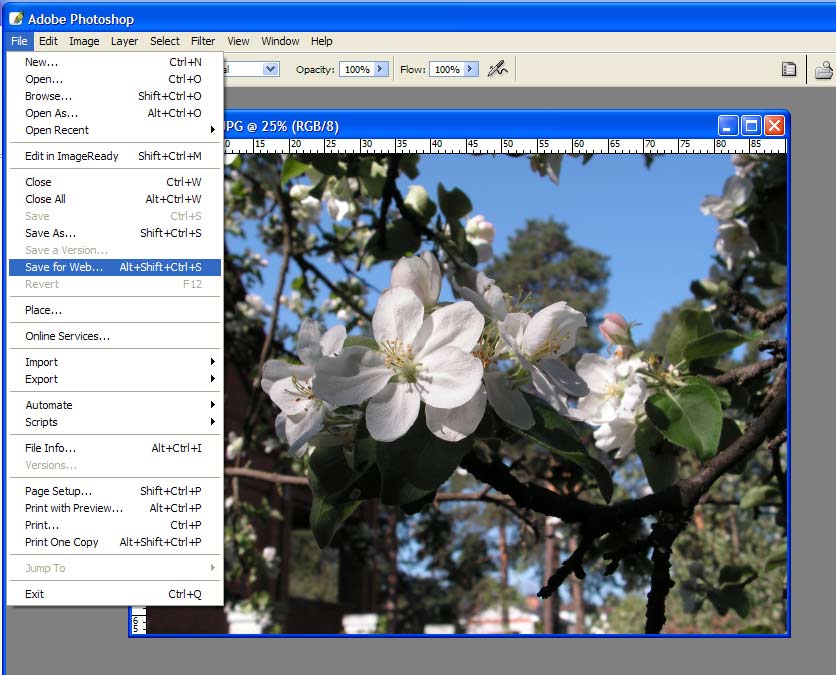
В меню Файл, выбираете пункт Сохранить для Web.
Открывается диалоговое окно Save For Web
Как видите, появляется 2 снимка для сравнения качества изображения: оригинал и тот снимок, который получится при устанавливаемых Вами параметрах.
Вы спросите: какие параметры устанавливать?
Во-первых, в окошке 2 выберите формат GIF или JPEG.
Формат GIF поддерживает не больше 256 цветов и подойдет только для сохранения рисунков и чертежей (рисунки 6-8 на этой странице сохранены в формате GIF с поддержкой 64 цветов, поэтому весят по 7-11 кб — мелочь, а приятно!)
Конечно, красивую фотографию в этом формате не сохранишь, поэтому выбираем формат JPEG.
В окошке 3 выбираем качество фотографии: низкое, среднее, высокое, максимальное. Вы скажете: конечно максимальное?
Вы скажете: конечно максимальное?
Да, если бы речь шла о сохранении на винчестер, то так бы оно и было. Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Представленная фотография сохранена при среднем качестве и «весит» 36 кб. При высоком качестве она бы весила около 100 кб, а при максимальном — 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
А вы можете поэкспериментировать. Меняя значения, вы будете видеть, как у вас на глазах меняется качество правого снимка. Кроме того, под правым снимком увидите, как меняется размер К (в килобайтах) снимка, в зависимости от качества.
Наконец, когда выбор размера изображения, формата и качества закончен, нажимаем кнопку Save (Сохранить). Как обычно, потребуется назвать файл (поскольку файл готовите для Интернета — сразу напишите латинскими буквами) и определить папку для сохранения. Когда вы это сделали — опять нажимаете кнопку Сохранить.
Если шибко грамотный фотошоп при этом выдаст вам предупреждение, что «некоторые имена файлов несовместимы с некоторыми веб-браузерами», скажите, что и без него все знаете и нажмите ОК .
Всё, снимок готов!
Внимание! Пока Вы полностью не закончите работу над фотографией, сохраняйте ее в «родном» фотошоповском формате PSD. Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
Перейти к другим урокам по фотошопу:
- Кадрирование фотографии.
- Тоновая коррекция изображения
- Маскировка некоторых дефектов на фото с помощью Заплатки
- Удаление «эффекта красных глаз» с помощью Photoshop
- Подготовка фотографии к печати
Как подготовить фото для интернета
Всем привет! Я рад Вас видеть на моем блоге ps-blog.ru, который посвящен урокам для начинающих пользователей по программе Фотошоп. Напоминаю, что в прошлой статье мы научились загружать шрифты в Фотошоп, всем кто еще ее не читал эту статью рекомендую с ней ознакомится.
Сегодня мы продолжим изучать основы Фотошоп, тема сегодняшнего урока Как подготовить фото для интернета. Возможно, у Вас сразу возникли вопросы, для чего и зачем фото готовить для интернета? Можно ведь просто взять загрузить и все.
Да, действительно в некоторых случаях можно просто взять загрузить и все, но это влечет за собой массу проблем и неудобств. Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
5 причин подготовки изображений для WEB
Большой вес изображения. Если Вы например разместите у себя на сайте фото которое весит несколько мегабайтов, во-первых Вы перегружаете и нарушаете работу своего сервера, во-вторых у Вас очень долго будет грузится страница, где Вы разместили свою картинку. А это сильно влияет на посещаемость сайта. Запомните, люди не любят посещать сайты которые тормозят и долго грузятся.
Во время вёрстки веб-дизайна, все элементы макета будущего сайта (картинки в формате .png и .jpg) обязательно подготавливаются для интернета, без этого вёрстка невозможна.
Неправильные пропорции фотографии, которые приводят к искажению. Этот пункт я думаю не нуждается в разъяснение.
Высокая потеря качества изображения. Когда Вы загружаете свои новые фотоснимки например в социальные сети или на интернет аукционы, то наверняка Вы заметили, что они становятся не такие четкие, цветные, контрастные как были изначально. Дело в том, что когда вы загружаете свои изображений на
какие-либо интернет ресурсы, они автоматически сжимают и ухудшают качество ваших изображений.
В некоторых ситуациях требуется загрузка изображения определенного размера и формата. Например Вам нужно загрузить иконку 16×16 пикселей в формате .png для своего сайта. Все это легко и просто можно сделать в Фотошоп.
Со всеми этими задачами прекрасно справляется наша любимая программа Adobe Photoshop CC. Разработчиками Фотошоп был придуман очень полезный и нужный модуль с функцией сохранения изображений для интернета (Save for Web). Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета .jpg, .gif, .png.
Преимуществами и удобствами пользования этого модуля являются такие полезные и нужные возможности как:
выбор нескольких режимов просмотра во время оптимизации изображения для web
выбор формата в котором изображение будет сохранено
выбор качества и размера сохраняемого изображения
выбор способа оптимизации, сжатия и просмотр веса оптимизированного изображения.
На этом вся теория заканчивается, переходим к практике. Для начала давайте откроем изображение или фотографию которую будем сохранять для интернета. Я буду работать с этим изображением:
Для того, чтобы перейти к сохранению для web, заходим в верхнее меню Файл/Сохранить для web или воспользуемся горячими клавишами Ctrl+Alt+Shift+S.
Перед нами должно открыться окошко с настройками как показано на скриншоте ниже. Не нужно бояться большого количества кнопочек и настроек, мы будем пользоваться лишь некоторой частью из них и чуть ниже подробно разберем для чего они нужны и как ими пользоваться.
Описание опций:
1. Четыре вкладки вариантов предварительного просмотра.
— Исходное — это когда Вы видите тока своё исходное изображение
— Оптимизация — это когда Вы видите в предварительном просмотре только оптимизированное изображение
— 2 Варианта — это когда Вы видите своё исходное изображение вверху, а оптимизированное внизу. Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
— 4 Варианта — это когда Вы видите в предварительном просмотре исходное изображение, изображение в качестве котором Вы выбрали, изображение в качестве 22 и изображение в качестве 11.
2. Формат сохраняемого файла. В нашем случае мы выбираем JPEG.
— PNG — формат файла для сохранения Веб-графики. Бывает двух видов, 8 bit -индексированые изображения, 24 bit — «все» цвета. Обычно в этом формате сохраняют клипарты и логотипы на прозрачном фоне.
— GIF — устаревший формат файла для сохранения Веб-графики. Чаще всего в этом формате сохраняют файлы с ограниченным количеством цветов, таблицы, схемы, логотипы, так же формат поддерживает анимацию и прозрачный фон. Этим форматом пользуются всё меньше и меньше, потому что появился более лучший формат PNG.
— JPEG — Самый популярный формат. Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
3. Значение качества. Мне нравится «Высокое».
— Низкое
— Среднее
— Высокое
— Очень высокое
— Наилучшее
4. Здесь ставим галочку в значение «Оптимизация«. Рассматривать и заострять внимание на опциях «Прогрессивный» и «Встроенный профиль«, мы не будем так как большинство веб-браузеров их не поддерживают.
5. Ставим галочку для того чтобы включить опцию «Преобразовать в sRGB«. Это нужно для того чтобы, наше изображение корректно отображалось на веб-сайте и сохранилось в цветовом пространстве sRGB.
6. Выставляем нужный размер изображения. В моём случае это, ширина 500 — пикселей, высота — 281 пиксель.
7. Размер оригинального изображения.
8. Размер оптимизированного изображения для интернета.
Думаю теперь Вы разобрались с темой Как подготовить фото для интернета в Фотошоп и теперь сможете сделать это самостоятельно. Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте До встречи в следующих уроках!
Как настроить цветопередачу для публикации фото в интернете?
Иногда после обработки фотографий в Lightroom или Photoshop у некоторых пользователей фотографии отличаются по цветам и контрасту при сохранении и загрузке их в интернет, просмотре в другом графическом редакторе или просто на компьютере. Выглядят не так, как в фотошопе или лайтруме.
Например, наша афиша выглядит в фотошопе как на первой картинке, а при сохранении превращается во вторую картинку:
Чтобы ваши фотографии одинаково правильно отображались после сохранения и сохранили свой цвет и контраст, нужно правильно настроить программы, фотошоп и лайтрум.
Интернет, практически все мониторы и экраны телефонов работают в режиме передачи цветов sRGB, следовательно, нам нужно настроить программы так, чтобы они сохраняли и показывали нам на мониторе изображение в sRGB.
Adobe LightroomНачнем с лайтрума. Тут достаточно установить правильные параметры экспорта фотографий. После обработки фотографии мы нажимаем «экспорт» и в появившемся окошке проверяем, чтобы в разделе «формат файла» было указано «цветовое пространство» sRGB . Вот и все!
А также, если вы сохраняете фотографии для публикации в интернете, в соцсетях или на форумах, нужно заранее подготовить фотографии, чтобы при загрузке на соответствующий ресурс они не теряли качество и насыщенность.
Формат файла
Размер изображения. Социальные сети и форумы имеют ограничение на размер загружаемой фотографии, и если фотография больше допустимого предела, то она автоматически сжимается. Ну а автоматические алгоритмы интерполяции только испортят качество вашей фотографии. Чтобы этого избежать, нужно заранее ее уменьшить. Размер фотографии стоит выбирать исходя из простой логики, чтобы при просмотре и с мобильного телефона, и с компьютера она сохранила свою резкость. Оптимальным размером для интернета сейчас являются значения от 1400 пикселей по длинной стороне, до 2100. В частности для «ВКонтакте» идеальным будет 1680 пикселей по длинной стороне.
Резкость вывода. Для интернета – чем больше, тем лучше. В разумных пределах. В лайтруме ставим «сильная».
После этих настроек ваша фотография готова к публикации в интернете.
Adobe PhotoshopДля того, чтобы настроить правильную цветопредачу в фотошоп, заходим в «редактирование», «настройка цветов».
И в появившемся окне выбрать настройки «универсальные настройки для Европы 3».
Если в вашем фотошопе нет предустановок для Европы, то просто выставите в поле RGB – «sRGB IEC61966-2.1», там всегда будет один профиль sRGB.
Кликаем ok, идем дальше.
«Просмотр» – «варианты цветопробы» – и ставим интернет-стандарт sRGB.
А также при открытии RAW-файла в фотошопе обратите внимание и выставите профиль sRGB.
Теперь ваш фотошоп правильно воспроизводит и сохраняет все цвета фотографии.
Сохранение фотографии для интернета в Adobe PhotoshopПодготовить фотографию для экспорта в интернет можно и в фотошопе. Для этого нужно сначала ее уменьшить, потом добавить резкости.
Уменьшаем через «изображение» – «размер изображения»:
Выставляем единицу измерения «пиксели» и в поле «ширина» указываем необходимый нам размер. Ресамплинг оставляем автоматический или ставим «бикубическая (с уменьшением)».
После уменьшения нужно добавить резкости на фотографию. Для этого отлично подойдет «умная резкость».
Обязательно делаем новый слой и заходим в «фильтр» – «усиление резкости» – «умная резкость».
Уменьшение шума ставим на 0. Радиус для уменьшенной фотографии находим в диапазоне от 0,3 до 1. Для фотографии размером 1680 пикселей по длинной стороне подойдет радиус 0,4 – 0,5. Эффект также находим в диапазоне от 70 до 150.
Так как мы сделали новый слой , то можно выставить сильный «эффект резкости», например 180, и потом, уменьшая непрозрачность слоя с резкостью, добиться правильной резкости фотографии.
Значения резкости подбираются на глаз, но для интернета лучше делать больше резкости. Фотография будет смотреться на экране намного выразительнее.
Поделиться в социальных сетяхВконтакте
КАК СОХРАНИТЬ ФОТО ДЛЯ ИНТЕРНЕТ БЕЗ ПОТЕРИ КАЧЕСТВА
08-04-2019
КАК СОХРАНИТЬ ФОТО ДЛЯ ИНТЕРНЕТ БЕЗ ПОТЕРИ КАЧЕСТВА
Просмотров: 2340
Комментариев:25
Нравится15
Очень многие сталкиваются с проблемой потери качества изображения при его уменьшении, для последующей демонстрации фото в интернет. Приходится жертвовать качеством, обрезая фото и уменьшая их разрешение. И в итоге — картинка становится не четкой, цвета блеклые, не насыщенные….
Так какими параметрами можно манипулировать для уменьшения размера снимка и как провести оптимизацию, минимально затронув качество?
Об этом вы и узнаете посмотрев данный видео урок.
К уроку прилагается материал: actions для быстрой оптимизации
изображения
Поделись с друзьями
Как оптимизировать изображения для сайта
Здесь тоже не возникнет особенных трудностей. Эта программа позволяет работать с изображениями очень по-разному. Фотошоп включает в себя множество инструментов, а также поддерживает практически все форматы. Благодаря чему он и стал лучшей программой для работы с изображениями.
Первое, что можно сделать в нём – поменять расширение. Для этого откройте файл в Фотошопе, а потом сохраните в другом формате. И всё, документ будет весить значительно меньше.
Оптимизировать можно и с помощью средств, встроенных в программу. Например, при сохранении можно выбрать «сохранить для web». Тогда программа, во-первых, сохранит текст (а это значит, что поисковикам будет проще индексировать изображение), во-вторых – позволит сэкономить место.
Кстати, там же можно выбрать настройки прозрачности, а также отрегулировать анимации. Поэтому вы не потеряете не только в качестве изображения, но и в его ключевых моментах.
Облегчить картинку можно, если сохранять не в png-24, а в png-8. Такой формат чаще используют как замену gif (кроме анимаций), потому что он поддерживает меньше оттенков. Но зато с его помощью можно создавать лёгкие и яркие картинки для привлечения внимания. Если вам нужно именно это, то стоит попробовать его.
Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в развороте журнала или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения. Узнайте больше о том, как создать изображение в высоком разрешении с помощью Photoshop здесь.
- Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Делайте больше со своими изображениями. Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .Как увеличить изображение цифровым способом без потери качества
С сегодняшними камерами, имеющими больше мегапикселей, вы с большей вероятностью уменьшите фотографию, чем увеличите ее. Но бывают случаи, когда увеличение размера изображения действительно может пригодиться. К сожалению, увеличить изображение без потери качества бывает непросто.
Есть несколько способов решить эту проблему, и в этой статье мы опишем два из лучших способов увеличить изображение без потери качества.
О чем следует помнить при увеличении изображения
Когда вы увеличиваете размер изображения, вы просите свой компьютер добавить информацию.Короче говоря, вы говорите ему взорвать изображение, потеряв детали, и для этого «угадываете», как будет выглядеть большее изображение.
Это означает, что вы никогда не получите идеального воссоздания своей фотографии в большем размере, потому что это вопрос формата и программного обеспечения: одни приложения справятся с этим лучше, чем другие, а некоторые изображения будут изменять размер лучше, чем другие.Но все они должны гадать.
Количество предположений, которые делает ваш компьютер, будет зависеть от того, насколько вы хотите увеличить размер изображения.Чем больше вы увеличиваете изображение, тем больше вероятность того, что качество ухудшится. Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Как изменить размер изображения с увеличением на 10 процентов
Это обычно рекомендуемый метод, чтобы узнать, насколько масштабным масштабированием можно обойтись при увеличении изображения без потери качества.Лучше всего это работает, если вы , а не , пытаетесь масштабировать изображение до определенного размера, а пытаетесь увеличить изображение до максимально возможного размера, не делая его плохим. Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Это изображение в настоящее время имеет ширину 670 пикселей.Если вы наклонитесь к монитору и прищурится, вы, вероятно, сможете разобрать весь текст. Сейчас все довольно гладко, и изображение выглядит красиво.
Чтобы увеличить изображение, мы воспользуемся функцией Resampling , которая является частью «угадывания», о которой мы рассказывали ранее.И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
Как изменить размер изображения с помощью Photoshop
Чтобы изменить размер этого изображения в Photoshop, щелкните в верхнем меню приложения и выберите Изображение > Размер изображения .Затем отрегулируйте высоту и ширину в диалоговом окне Размер изображения . Также убедитесь, что Resampling включен, с Bicubic Smoother в качестве предустановки.
Как видите, Photoshop великолепно сглаживает это изображение с 670 до 2000 пикселей.Photoshop CC за эти годы действительно улучшился стремительно, и хотя это изображение определенно размыто по краям, а текст не такой резкий, вы все равно можете легко разобрать большую его часть.
Однако легко представить, что некоторые детали на другом изображении станут неразличимыми.Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Чтобы увеличить размер изображения до 10 процентов в Photoshop, выберите «Изображение »> «Размер изображения ».Затем — вместо настройки ширины и высоты по пикселям — выберите Percent . Наберите 110% и убедитесь, что Resampling: Bicubic Smoother все еще включен.
Вот как выглядит изображение, если увеличить его на 10 процентов:
Как видите, все еще выглядит довольно четко.Чтобы поэкспериментировать с этим, продолжайте увеличивать изображение в Photoshop на 10 процентов за раз, пока не начнете видеть некоторую зернистость. Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Если вы собираетесь использовать этот метод, очень важно убедиться, что Resample включен в вашем приложении для редактирования фотографий.Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вы также можете использовать такое приложение, как Pixelmator или GIMP, для передискретизации изображения.Оба хороши и предложат аналогичный вариант. Если вам повезет, вы сможете выбрать алгоритм интерполяции (то есть метод «угадывания» компьютера) для масштабирования. Когда вы увеличиваете масштаб, вариант Bicubic Smoother будет хорошим вариантом.
Как использовать специальное приложение для увеличения изображения
Поскольку так много людей нуждаются в больших фотографиях, на самом деле существует ряд приложений, специально разработанных для увеличения изображения без потери качества.
Например, Sharper Scaling — это бесплатное приложение для Windows, которое обещает лучшее масштабирование, чем Photoshop.Результаты, опубликованные на его сайте, впечатляют. Это приложение делает одно и только одно — увеличивает размер изображения — но оно бесплатное, поэтому его определенно стоит скачать.
Бесплатные эквиваленты для macOS менее многочисленны, но это не значит, что у вас нет вариантов.Waifu2x — надежный онлайн-вариант. Waifu показал очень впечатляющие результаты при увеличении аниме-изображения и прояснении его, хотя это может быть немного непредсказуемо с фотографиями.
В конце концов, вам, возможно, придется попробовать несколько из этих вариантов, чтобы увидеть, какое приложение лучше всего подходит для увеличения вашего изображения.Выше приведен пример того, что Waifu может сделать для нашего изображения по сравнению с Photoshop бок о бок.
Даже не увеличивая изображение, чтобы сделать его ясным, вы, вероятно, увидите, что изображение из Waifu очень похоже на последнюю версию Photoshop.Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Однако, если Waifu вам не подходит, вы можете попробовать Online Image Enlarger, Simple Image Resizer или Rsizr.
Теперь вы можете увеличивать изображение без потери качества
Эти два метода увеличения размера изображения, вероятно, лучше всего подходят, если вы хотите увеличить изображение без потери качества.Ни один из них не идеален, но из-за ограничений технологий они — лучшее, что мы можем сделать.
К счастью, большинство телефонов и камер теперь делают фотографии с очень высоким разрешением, так что вам не придется сталкиваться с этим слишком часто.Вы также можете сохранять изображения с высоким разрешением в Photoshop. Просто не забывайте всегда работать с максимально крупным исходным изображением.
Кредит изображения: фрактал-ан / Shutterstock
Эти 10 функций делают Edge более производительным, чем Chrome
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Ещё от Shianne EdelmayerПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , ширина x высота в любой единице измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений.В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но для целей этой статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — это стандартная единица измерения экранов.На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение (DPI) изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения на любой, какой хотите?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете увеличить изображение, пока не заметите резкое снижение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины x высоты. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его в размере, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, необходимо создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с тем, что пиксели искусственно создаются из других пикселей, а не из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2. Используйте Resample
Resampling позволяет изменять разрешение и размеры отдельно, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Отрегулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта.Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете публиковать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер окна изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в левом верхнем углу и выберите Сохранить как . Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений печати с низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения правильных размеров гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и посмотрите, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4. Отрегулируйте размер изображения
Щелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю изображение по сравнению с исходным размером.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Примените код купона 202020 при оформлении заказа. Акция
заканчивается 9 ноября 2020 года.
Сэкономьте сегодня
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько заметна потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и настройте его на повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы получить более четкие края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура повышает резкость изображения контролируемым образом, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению
Лучшие результаты могут быть получены с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.Подготовка фотографии для Интернета
25 декабря 2019 в 17:01 — последнее обновление
Урок №2
Подготовить фотографию к размещению в интернете не могут большинство начинающих пользователей. Пытаются «всунуть» фотографию огромного размера на свой сайт, а потом удивляются, почему страница сайта очень долго грузится, или почему искажены пропорции фотографии.
При подготовке фото для интернета, нужно максимально уменьшить объем файла, что бы посетители не ушли с сайта до окончательной загрузки фотоснимка, в то же время, что бы качество снимка не сильно пострадало при сжатии.
Итак, сначала определяемся, какой размер будет у нашей фотографии.
Смотрим исходный размер. То есть, в меню Изображение, выбираете пункт Размер изображения.
Открывается окно Размер изображения
Как видите, у приведенной мной для образца фотографии размер слишком большой — объем файла будет тоже не маленький. Поскольку самое распространенное на данный момент экранное разрешение — 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Вводим вместо 2048 (у вас скорее всего там другие цифры) 1024 в окошко «ширина», при этом в окошке «Высота» автоматически появится цифра 768 (потому, что перед фразой Сохранить пропорции стоит галочка)
Нажимаем кнопку «ОК» — теперь у Вашей фотографии нужный размер!
Кстати, если вы на первом уроке кадрировали снимок до нужного размера, то этот абзац можете пропустить.
Примечание: Если исходный размер снимка меньше, чем 1024х768, то увеличивать его не стоит. Он, конечно, растянется до требуемого размера, но качество изображения ухудшится. Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
С размерами определились, переходим непосредственно к сохранению.
Сохранение фотографии для Интернета
В меню Файл, выбираете пункт Сохранить для Web.
Открывается диалоговое окно Save For Web
Как видите, появляется 2 снимка для сравнения качества изображения: оригинал и тот снимок, который получится при устанавливаемых Вами параметрах.
Вы спросите: какие параметры устанавливать?
Во-первых, в окошке 2 выберите формат GIF или JPEG.
Формат GIF поддерживает не больше 256 цветов и подойдет только для сохранения рисунков и чертежей (рисунки 6-8 на этой странице сохранены в формате GIF с поддержкой 64 цветов, поэтому весят по 7-11 кб — мелочь, а приятно!)
Конечно, красивую фотографию в этом формате не сохранишь, поэтому выбираем формат JPEG.
В окошке 3 выбираем качество фотографии: низкое, среднее, высокое, максимальное. Вы скажете: конечно максимальное?
Да, если бы речь шла о сохранении на винчестер, то так бы оно и было. Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Представленная фотография сохранена при среднем качестве и «весит» 36 кб. При высоком качестве она бы весила около 100 кб, а при максимальном — 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
А вы можете поэкспериментировать. Меняя значения, вы будете видеть, как у вас на глазах меняется качество правого снимка. Кроме того, под правым снимком увидите, как меняется размер К (в килобайтах) снимка, в зависимости от качества.
Наконец, когда выбор размера изображения, формата и качества закончен, нажимаем кнопку Save (Сохранить). Как обычно, потребуется назвать файл (поскольку файл готовите для Интернета — сразу напишите латинскими буквами) и определить папку для сохранения. Когда вы это сделали — опять нажимаете кнопку Сохранить.
Если шибко грамотный фотошоп при этом выдаст вам предупреждение, что «некоторые имена файлов несовместимы с некоторыми веб-браузерами», скажите, что и без него все знаете и нажмите ОК .
Всё, снимок готов!
Внимание! Пока Вы полностью не закончите работу над фотографией, сохраняйте ее в «родном» фотошоповском формате PSD. Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
Перейти к другим урокам по фотошопу:
- Кадрирование фотографии.
- Тоновая коррекция изображения
- Маскировка некоторых дефектов на фото с помощью Заплатки
- Удаление «эффекта красных глаз» с помощью Photoshop
- Подготовка фотографии к печати
Как правильно сохранить изображение для Web в Photoshop. Модуль Save for Web
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF . формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения» . Об изменении размера изображения в Photoshop CC рассказывается , а в версиях CS6 и ниже — .
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb:
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Зачем оптимизировать фотографии для интернета — ведь мы потеряем в качестве? Часто такие вопросы возникают у начинающего фотографа при упоминании о сжатии фотографий для размещения в интернете. Замечательно, если у вас скоростной интернет! А если у вас ещё и скоростной мобильный интернет — тогда вам очень повезло!
Однако, не стоит забывать, что не у всех есть такая возможность. Большая часть населения России (да и многих других стран Восточной Европы и Азии) не могут пока позволить себе быстрое и, самое важное, устойчивое интернет соединение. Особенно если есть возможность использовать только мобильный интернет. При низкой скорости интернет соединения 1 Мбайт информации может загружается более 2 минут, а средний размер фотографии 10Мп фотоаппарата в составляет примерно 6-8 Мб.
Теперь представьте, что на вашей интернет-страничке не одна фотография, а несколько…. Вы же размещаете свои фотографии для того, чтобы их могли посмотреть другие пользователи интернета? А сами вы будете ждать загрузки фотографий на странице так долго? Скорее всего нет! А если интернет-соединение в добавок ещё и неустойчивое?
Да и по электронной почте посылать такие объёмы информации другу с «медленным» интернетом, просто неуважительно! А если учесть, что количество пикселей в цифровых фотоаппаратах растёт с той же скоростью, что и интернет технологии, то вряд ли мы сможем не думать об этом вопросе в будущем. Остаётся только один выход — сжимать фотографии перед отправкой в мировую электронную сеть.
Итак цель оптимизации фотографий для интернета мы уже выяснили, а исходя из цели ставим перед собой задачу: изменить размер фотографии до принятого в интернете размера 800 × 600 пикселей и немного ужать объём файла, контролируя при этом качество картинки.
Один из самых качественных и достаточно быстрых способов оптимизации сжатия фотографий для интернета — это использование соответствующей функции Adobe Photoshop — Save For Web.
Оптимизация сжатия фотографий для размещения в интернете
Пошаговая инструкция для Photoshop
1. Загрузка фотографии в окно Sawe For Web & Devices
Итак, открываем нашу фотографию в фотошопе, запускаем команду File>Save For Web & Devices… или просто жмём «хитрое» сочетание клавиш: Alt+Shift+Ctrl+S и пред нами открывается «страшное» на первый взгляд окно под названмем Save For Web & Devices , что в переводе обозначает Сохранить Для Интернета и др. Устройств.
Не нужно боятся большого количества кнопочек и настроек — мы будем использовать лишь некоторую часть предлагаемых функций — нужные нам зоны я выделил красным цветом. Но и в этих зонах, нам понадобятся не все настройки.
На любом этапе оптимизации фотографии для интернета вы можете прямо из окна Save For Web & Devices запустить браузер и посмотреть как будет выглядеть ваша работа в его окне — значок Internet Explorer внизу окна оптимизации фотографий для интернета.
Если вы уже успели изучить, что находится в открывшемся окне (просто поводите мышкой по картинке выше, задерживая там, где появится знак вопроса), то мы приступаем к оптимизации фотографий для размещения в интернете.
2. Уменьшаем размер изображения — Image Size
Ставим галочку Constrain Proportions (Сохранить Пропорции).
В окошке With (Ширина)
поля New Size (Новый Размер)
ставим 800 для горизонтального снимка или 600
для вертикального снимка. Ширина снимка (Height)
и процент уменьшения (Percent) изменятся автоматически.
3. Оптимизируем качество сжатия фотографии
Для того, чтобы объём файл фотографии «вписался» в требуемый объём 80-100 Кбайт и при фотография не сильно отличалась от несжатого оригинала делаеем следующее:
Внимание!
Не сохраняйте оптимизированный для интернета снимок вместо
исходного файла — обратно его уже не улучшить!
Это самый простой способ оптимизации фотографий для интернета с использованием фотошоп. Есть ещё некоторые настройки и возможности, особенно полезные, когда нужно оптимизировать большое количество фотографий, например для интернет галереи… Но это уже отдельная тема. А пока скачивайте бесплатный видеоурок и смотрите сами, как просто уменьшить объём фотографии с помощью фотошоп!
Цель: изучение алгоритма подготовки графических элементов веб-страницы
Общие пожелания для подготовки изображений:
- Графические элементы должны быть представлены в формате GIF или PNG .
- Фотографии должны быть представлены в формате JPEG .
- Обеспечьте показ изображений с малым разрешением, пока идет загрузка больших изображений.
- Используйте GIF -изображения с чересстрочным форматом.
- Укажите атрибуты height и width элемента img .
- Сократите количество анимации.
- По возможности используйте пиктограммы изображений.
- Обязательно создавайте «альтернативный» текст (атрибут alt )
При размещении градиента на фон, подбирается либо горизонтальный либо вертикальный градиент, и, в зависимости от этого, вырезается лишь тонкая линия данного градиента. При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1 )
Рис. 1.1. Градиент на фон в Photoshop
Прежде чем использовать файл изображения в веб-странице, необходимо в графическом редакторе подготовить его для размещения. При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2 ):
Устанавливаем настройки диалогового окна Сохранить для Интернета и устройств :
Оптимизация и сжатие до заданного размера файла:
Рис. 1.4. Оптимизация и сжатие до заданного размера файла
Лабораторная работа Photoshop 1_1:
- Откройте изображение в Photoshop и выберите «Файл» -> .
- В диалоговом окне «Сохранить для Интернета и устройств» щелкните вкладку «Оптимизированный» .
- В меню «Стиль» выберите «Низкое качество JPEG» .
- Щелкните вкладку «Размер изображения» .
- Убедитесь, что установлен параметр «Сохранить пропорции» и введите ширину. Для электронной почты подходит размер 400 пикселов.
- Нажмите кнопку «Сохранить» . Введите имя файла и путь для сохранения файла. Убедитесь, что в меню «Формат» выбран вариант «Только изображения» . Нажмите кнопку «Сохранить» .
Установка параметров оптимизации JPEG
Для размещения качественных фото, необходимо подготовить в Photoshop изображение в формате JPEG:
Рис. 1.5. Параметры оптимизации JPEG
Установка параметров оптимизации для форматов GIF и PNG
Рис. 1.6. Параметры оптимизации для форматов GIF и PNG
Лабораторная работа Photoshop 1_2 : JPEG-сохранение
- Откройте в редакторе изображение jpg формата (или скачайте ) и вызовите диалог (Save for Web & Devices ) в меню File .
- Выберите вкладку «Оптимизированный» (Optimized )
- Откройте список «Наборы параметров» (Preset ) и выберите один из 12 предлагаемых вариантов – JPEG Medium (средний)
- Оцените качество изображения и размер итогового файла
- Уровень качества, можно грубо задать в меню, а можно точно настроить ползунком «Качество» (Quality ): передвиньте ползунок на 70 .
- Включите флажок опции «Оптимизированный» (Optimized ): позволяет чуть уменьшить размер файла в обмен на ограничение совместимости со старинными браузерами.
Лабораторная работа Photoshop 1_3 : GIF-сохранение
- для работы.
- Из «списка форматов» выберите пункт «GIF» .
- Выберите (или впечатайте) количество оттенков в поле «Цвета» (Colors) и посмотрите, как это отразилось на изображении и размере итогового файла (установите 90 )
- Для уменьшения исходной гаммы картинки до заданного количества, можно воспользоваться одним из 9 доступных методов редукции цвета. Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive)
- Смешение цветов (Dithering ) отчасти компенсирует узость гаммы, «конструируя» отсутствующие цвета из набора имеющихся. Выберите «Диффузия» (Diffusion) и передвиньте ползунок Dither (степень количества полутонов) на 80 .
- В таблице цветов выберите один из цветов (желтый), дважды щелкнув по цвету, и замените его другим оттенком. Для выбора можно воспользоваться Пипеткой в левой части экрана.
- Щелкните кнопку Done , чтобы сохранить параметры оптимизации в исходный документ
Лабораторная работа Photoshop 1_4 : Взвешенная оптимизация
- для работы.
- Откройте файл в редакторе. Выделите фрагмент картинки (цветок) Прямолинейным Лассо или любым другим инструментом.
- Сохраните выделение в альфа-канал (Select → Save Selection (Выделение → Сохранить выделение )). Дайте ему имя (введите в поле Имя ).
- Откройте диалог «Сохранить для Веб и устройств» , выберите «JPEG» в качестве формата на выходе и, если нужно, настройте уровень качества.
- Щёлкните кнопку «маска» по соседству с полем «Качество» (Quality) . Открывается диалоговое окно.
- Выберите в меню «Канал» (Channel) только что сохранённый альфа-канал. Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok .
Лабораторная работа Photoshop 1_5 : Настройка параметров вывода
- В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите пункт «Изменить настройки вывода» (Edit output settings ).
- Отметьте флажок Вывод XHTML : При экспорте создаются web-страницы, соответствующие стандарту XHTML.
- Щелкните по кнопке Следующая и настройте параметры в группе «Фрагменты» .
- Настройте вывод фона щелкнув по Следующая .
- Щелкните ОК и сохраните оптимизированный файл.
- Просмотрите HTML-код результирующего файла.
Вы создали в Фотошопе
свой маленький шедевр и Вам хочется похвастаться им перед своими друзьями. Для
этого его нужно сохранить для публикации в Интернет.
В меню «Файл» выберите команду «Сохранить для Веб и устройств» (Save for Web
& Devices). Открывается большое диалоговое окно, предназначенное для
оптимизации сохраняемых изображений, то есть, для поиска оптимального
соотношения качества изображения и размера получаемого файла.
· 1. Панель инструментов.
· 2. Параметры отображения
· 3. Область комментариев
· 4. Масштаб
· 5. Информация о цвете
· 6. Просмотр в браузере
· 7. Палитра оптимизации
· 8. Метаданные
· 9. Таблица цветов
· 10. Размер изображения
· 11. Элементы управления анимацией
· 12. Кнопки подтверждения отмены операции
· 13. Область предварительного просмотра
Область предварительного просмотра
Если Вам кажется, что картинка великовата для размещения на веб-странице, откройте вкладку «Размер Изображения» (Image Size) — (№10 в описании диалогового окна)- и уменьшите её ширину и высоту.
Настройки и оптимизация для формата GIF
1. Меню «Оптимизировать»
2. Меню «Формат файла»
3. Алгоритм редукции цвета
4. Алгоритм дизеринга
Примечание: Сохранение изображений с помощью диалога «Сохранить для Web и
устройств (Save for Web)» (часто называемое «экспортом») подразумевает создание
«облегчённой» и несколько «ухудшенной» копии, предназначенной именно для
публикации в Web. Ни в коем случае не сохраняйте оптимизированную копию поверх
исходного изображения!
Мы научились загружать шрифты в Фотошоп, всем кто еще ее не читал эту статью рекомендую с ней ознакомится.
Сегодня мы продолжим изучать основы Фотошоп, тема сегодняшнего урока Как подготовить фото для интернета . Возможно, у Вас сразу возникли вопросы, для чего и зачем фото готовить для интернета? Можно ведь просто взять загрузить и все.
Да, действительно в некоторых случаях можно просто взять загрузить и все, но это влечет за собой массу проблем и неудобств. Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
5 причин подготовки изображений для WEB
Большой вес изображения. Если Вы например разместите у себя на сайте фото которое весит несколько мегабайтов, во-первых Вы перегружаете и нарушаете работу своего сервера, во-вторых у Вас очень долго будет грузится страница, где Вы разместили свою картинку. А это сильно влияет на посещаемость сайта. Запомните, люди не любят посещать сайты которые тормозят и долго грузятся.
Во время вёрстки веб-дизайна, все элементы макета будущего сайта (картинки в формате.png и.jpg) обязательно подготавливаются для интернета, без этого вёрстка невозможна.
Неправильные пропорции фотографии, которые приводят к искажению. Этот пункт я думаю не нуждается в разъяснение.
Высокая потеря качества изображения. Когда Вы загружаете свои новые фотоснимки например в социальные сети или на интернет аукционы, то наверняка Вы заметили, что они становятся не такие четкие, цветные, контрастные как были изначально. Дело в том, что когда вы загружаете свои изображений на
какие-либо интернет ресурсы, они автоматически сжимают и ухудшают качество ваших изображений.
В некоторых ситуациях требуется загрузка изображения определенного размера и формата. Например Вам нужно загрузить иконку 16×16 пикселей в формате .png для своего сайта. Все это легко и просто можно сделать в Фотошоп.
Со всеми этими задачами прекрасно справляется наша любимая программа Adobe Photoshop CC . Разработчиками Фотошоп был придуман очень полезный и нужный модуль с функцией сохранения изображений для интернета ( Save for Web) .Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета .jpg , .gif , .png .
Преимуществами и удобствами пользования этого модуля являются такие полезные и нужные возможности как:
Выбор нескольких режимов просмотра во время оптимизации изображения для web
Выбор формата в котором изображение будет сохранено
Выбор качества и размера сохраняемого изображения
выбор способа оптимизации, сжатия и просмотр веса оптимизированного изображения.
На этом вся теория заканчивается, переходим к практике. Для начала давайте откроем изображение или фотографию которую будем сохранять для интернета. Я буду работать с этим изображением:
Для того, чтобы перейти к сохранению для web, заходим в верхнее меню Файл/Сохранить для web или воспользуемся горячими клавишами Ctrl+Alt+Shift+S .
Перед нами должно открыться окошко с настройками как показано на скриншоте ниже. Не нужно бояться большого количества кнопочек и настроек, мы будем пользоваться лишь некоторой частью из них и чуть ниже подробно разберем для чего они нужны и как ими пользоваться.
Описание опций:
1. Четыре вкладки вариантов предварительного просмотра.
— Исходное — это когда Вы видите тока своё исходное изображение
— Оптимизация — это когда Вы видите в предварительном просмотре только оптимизированное изображение
— 2 Варианта — это когда Вы видите своё исходное изображение вверху, а оптимизированное внизу. Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
— 4 Варианта — это когда Вы видите в предварительном просмотре исходное изображение, изображение в качестве котором Вы выбрали, изображение в качестве 22 и изображение в качестве 11.
2. Формат сохраняемого файла. В нашем случае мы выбираем JPEG.
— PNG — формат файла для сохранения Веб-графики. Бывает двух видов, 8 bit -индексированые изображения, 24 bit — «все» цвета. Обычно в этом формате сохраняют клипарты и логотипы на прозрачном фоне.
— GIF — устаревший формат файла для сохранения Веб-графики. Чаще всего в этом формате сохраняют файлы с ограниченным количеством цветов, таблицы, схемы, логотипы, так же формат поддерживает анимацию и прозрачный фон. Этим форматом пользуются всё меньше и меньше, потому что появился более лучший формат PNG.
— JPEG — Самый популярный формат. Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
3. Значение качества. Мне нравится «Высокое».
Среднее
Высокое
Очень высокое
Наилучшее
4. Здесь ставим галочку в значение «Оптимизация « . Рассматривать и заострять внимание на опциях «Прогрессивный » и «Встроенный профиль «, мы не будем так как большинство веб-браузеров их не поддерживают.
5. Ставим галочку для того чтобы включить опцию «Преобразовать в sRGB «. Это нужно для того чтобы, наше изображение корректно отображалось на веб-сайте и сохранилось в цветовом пространстве sRGB.
6. Выставляем нужный размер изображения. В моём случае это, ширина 500 — пикселей, высота — 281 пиксель.
7. Размер оригинального изображения.
8. Размер оптимизированного изображения для интернета .
Думаю теперь Вы разобрались с темой Как подготовить фото для интернета в Фотошоп и теперь сможете сделать это самостоятельно. Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте До встречи в следующих уроках!
Как сохранить фото в Фотошоп и ускорить свой сайт
Есть у вас проблемы с медленной загрузкой сайта? Довольно часто блогеры не задумываются над тем как правильно сохранять фотографии в Фотошоп для Web. А, между прочим, картинки и плагины делят первое место, как первопричина заторможенности в работе сайта. Сегодня своими секретами оптимизации фото поделится Лисицына Юлия, автор сайта «Фотошоп для блогера».
Чем плоха медленная работа блога или сайта? Прежде всего влиянием на поведенческий фактор посетителей. По статистике, лишняя секунда ожидания на 7% снижает конверсию на сайте, на 11% уменьшает просмотры страниц и на 16% снижает желание клиентов ещё раз заглянуть к вам в гости.
Большое фото может увеличить время загрузки вашего ресурса на 5%. Как же можно решить проблему не потеряв в качестве визуального контента.
Если вы хотите оптимизировать фото и загрузить картинку на блог, прежде необходимо сделать две вещи: выбрать правильный формат для фотографии и сделать минимальный разумный размер.
Напоминаю, оптимальный размер фотографии для публикации на сайте — не более 100 Кб. Для миниатюры сайта — не более 50 Кб.
Если для публикации выбрана цветная фотография, лучше сохранять в формате JPEG. Если картинка маленькая или транспарентная (полупрозрачная) — оптимально применить PNG формат. Различия форматов — в возможностях цветопередачи изображения.
Для получения минимального размера, используйте разумную компрессию (сжатие) картинки, т.е получение минимального размера без сильной потери качества.
Несмотря на обилие программ по обработке фотографий в данном обзоре я воспользуюсь Фотошоп и расскажу как должным образом сохранить фото для Web.
Данный протокол подойдет для всех версий Фотошоп ( от CS4 — точно).
Шаг 1 Открываем фото
На самом деле это шажочек. Открываем нашу картинку в Фотошоп. Меню «Файл» (File), подраздел «Открыть» (Open), и выбираем откуда открыть наше фото.
Шаг 2 Уменьшаем фото
Далее, уменьшим размер фото до необходимого для корректной публикации на вашем сайте. Для сайта Блоги Мам — это 500 pix
Заходим в меню «Изображение» (Image) и выбираем подраздел «Размер изображения» (Image size). В открывшемся окошечке, вводим необходимый нам размер по ширине. По автоматическим настройкам, высота фото уменьшится пропорционально.
Шаг 3 Возвращаем резкость
В результате уменьшения, фото станет немного размытым. Это убирается в один клик.
Меню «Фильтры» (Filtres), подменю «Усиление резкости» (Sharpen) — «Контурная резкость» (Unsharp Mask). И вводим значения как на фото, они оптимальны.
Вы зрительно увидите, что фотографии вернулась потерянная резкость.
Шаг 4 Сохранение фотографии в Фотошоп
Заходим в меню «Файл» (File), подраздел «Сохранить для Web» (Save for Web). В открывшемся для вас окне обращаем внимание на выделенные мною фрагменты.
Под цифрой 1, ещё раз акцентирую внимание на выборе формата вашего фото: GPEG или PNG.
Под цифрой 2, выбор качества изображения и, соответственно, его размера.
Под цифрой 3, акцентирую внимание на выборе цветового пространства RGB. Но оно у вас будет стоять по умолчанию.
Остаётся нажать кнопку «Сохранить» и опубликовать фотографию на вашем сайте. Хочу отметить, что использованное мною фото изначально «весило» 51Мб и имело размер 5000 pix по ширине. Конечное фото — 99 Кб и 500 pix по ширине.
Вот так, всего в 4 шага, вы можете самостоятельно и грамотно сохранить фотографию в Фотошоп и ускорить работу вашего сайта без вмешательства со стороны.
Автор текста Лисицына Юлия.
Источник фото: Unsplash.com
Как использовать Photoshop «Сохранить для Интернета»
Графические дизайнеры, веб-дизайнеры и другие специалисты, создающие контент для Интернета, также создают готовые для Интернета изображения, такие как фотографии для веб-сайтов и рекламные баннеры. Перед загрузкой этих изображений они оптимизируются для быстрой загрузки и отображения в веб-браузере.
Инструмент «Сохранить для Интернета» в Photoshop — это простой способ подготовить файлы JPEG для Интернета. Этот инструмент также сохраняет файлы GIF, PNG и BMP. Вот как использовать инструмент «Сохранить для Интернета», чтобы получить правильный баланс качества изображения и размера файла для ваших изображений.
Инструкции в этой статье относятся к Photoshop 5.5 и более поздних версий. Команды и параметры меню могут отличаться в зависимости от версии.
Что делает графику готовой к работе в Интернете?
Большинство веб-графики имеют общие характеристики:
- Разрешение 72 dpi.
- Цветовой режим — RGB.
- Файлы уменьшены в размере для более быстрой загрузки веб-страниц.
Как сохранить для Интернета в Photoshop
Сохранить для Интернета — это не такой инструмент, как Marquee, Move или Magnetic Lasso.Это способ экспортировать необработанный файл в формат, который могут легко использовать другие люди. Вот как его использовать для оптимизации изображений.
Откройте изображение, которое хотите сохранить, в Photoshop.
Выберите Image > Image Size . Или нажмите Alt / Option + Command + I на клавиатуре.
В поле Ширина введите новую ширину, выберите пикселей , затем выберите ОК .
Измените размер фотографии до небольшого размера, который можно использовать на веб-сайте.
Выберите Файл > Сохранить для Интернета и устройств . Или используйте сочетание клавиш: Alt / Option + Command + Shift + S .
В других версиях Photoshop путь: Файл > Экспорт > Сохранить для Интернета . Элемент может называться «Сохранить для Интернета» или «Сохранить для Интернета и устройств».
В окне Save for Web перейдите на вкладки Original , Optimized , 2-Up и 4-Up .Эти вкладки позволяют переключаться между просмотром исходной фотографии, оптимизированной фотографии с примененными к ней настройками «Сохранить для Интернета» или сравнением двух или четырех версий фотографии.
Выберите 2-Up , чтобы сравнить исходную фотографию с оптимизированной фотографией. Это показывает расположенные рядом копии изображения.
Измените значение Качество . По мере снижения качества изображение выглядит более грязным, а размер файла уменьшается. Файлы меньшего размера означают более быструю загрузку веб-страниц.
Найдите золотую середину между размером файла и качеством. Качество от 40 до 60 — хороший диапазон. Используйте предустановленные уровни качества (например, JPEG Medium), чтобы сэкономить время.
При необходимости измените тип файла на JPEG, GIF, PNG-8, PNG-24 или WBMP.
При необходимости измените размер изображения. Введите ширину или высоту или масштабируйте ее в процентах.
Щелкните значок блокировки , чтобы изменить пропорции изображения.В противном случае введите другую ширину или высоту, чтобы пропорционально изменить другое значение.
Значения под предварительным просмотром изображения отображают тип файла, размер и время, необходимое для открытия изображения на веб-сайте. Эти числа обновляются по мере внесения изменений.
Когда фотография вас устроит, выберите Сохранить .
Введите имя фотографии и нажмите Сохранить .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьОптимизация изображений для Интернета: пошаговое практическое руководство
Говорят, что изображение стоит тысячи слов, и это одна из причин, по которой изображения так важны в электронной коммерции.Поскольку покупатели не могут взять, потрогать и осмотреть продукт, они в значительной степени полагаются на изображения, чтобы понять цвет, качество и историю продукта.
Само собой разумеется, что ваши изображения должны быть четкими и с высоким разрешением. Но за это приходится платить. Большие изображения высокой четкости могут иметь огромные размеры файлов. Поместите несколько из них на свой сайт, и эта мгновенная навигация по вашему интернет-магазину может в конечном итоге стать более похожей на плавание через патоку. Это не только приведет к отказу посетителей, но со временем это заметит и Google, и это может повлиять на ваше SEO.
В электронной коммерции очень важно найти хороший баланс между качеством изображения и размером файла изображения при сохранении изображения для своего сайта. В этой статье мы покажем вам, как это сделать.
Если вам приходилось делать фото продукта и загружать его прямо в свой магазин, это руководство для вас. Если у вас нет формальных знаний или процесса для сохранения изображений с учетом размера файла, это руководство для вас. Если на вашем сайте много изображений, и работа кажется вялой, это руководство для вас.Если вы еще не начали создавать свой интернет-магазин, это руководство специально для вас.
Готовы оптимизировать изображения?
Параметры типа файла изображения
Есть три основных типа файлов, на которых мы хотим сосредоточиться для сохранения изображений, оптимизированных для Интернета: GIF, JPG и PNG. У каждого типа файла есть свои сильные и слабые стороны, и это очень важно знать и учитывать при сохранении изображения.
Работа с JPGJPG (также известный как JPEG) — самый популярный тип файлов для изображений в Интернете.JPG идеально подходят для фотографий или сложных изображений, содержащих много цветов, теней, градиентов или сложных узоров. JPG хорошо справляются с изображениями такого типа, потому что JPG имеют огромную цветовую палитру, с которой можно работать.
JPG также можно сохранять в высоком качестве, низком качестве или где-то посередине. Это позволяет настраивать и сохранять изображение именно так, как вы хотите, балансируя качество и размер файла.
Пример использования для предпринимателей в области электронной коммерции: JPEG являются наиболее популярным форматом файлов в Интернете и обычно используются для изображений продуктов, фотографий и баннеров / изображений главной страницы.
Работа с PNGPNG — еще один популярный формат файлов в Интернете. В Adobe Photoshop у вас будет возможность сохранять PNG как PNG-8 или PNG-24.
- PNG-8 имеет очень ограниченную цветовую палитру из 256 цветов. Хотя размер изображения меньше, это не лучший вариант для сложных изображений и фотографий.
- PNG-24 обеспечивает гораздо более высокое качество изображения, но за счет большего размера файла.
Самое главное, PNG могут обрабатывать прозрачность.Это одно из самых больших различий между PNG и JPEG.
Пример использования для предпринимателей электронной коммерции: PNG обычно используются для логотипов, потому что они высокого качества и могут обеспечивать прозрачность. Это хорошо работает для логотипов, потому что логотипы почти всегда требуют прозрачности, вы, вероятно, хотите, чтобы она была высокого качества, и поскольку логотипы являются небольшой частью вашего сайта в целом, поэтому размер файла по-прежнему невелик.
Работа с GIF GIF-файлыбыли более популярны много лет назад, но все еще остаются вариантом для изображений небольшого размера, когда требуется всего несколько цветов.Как и в случае с PNG-8, файлы GIF могут содержать только 256 цветов. По этой причине нельзя использовать GIF-файлы для фотографий товаров.
Пример использования для предпринимателей электронной коммерции: GIF-файлы можно использовать для логотипов, но из-за их ограниченного количества цветов они не так популярны в большинстве случаев использования в электронной коммерции.
Правильное сохранение изображений
Как и следовало ожидать, загрузка больших изображений занимает больше времени. Когда мы говорим «большой», мы имеем в виду размер файла, а не размеры изображения, т.е.е. значение в КБ, МБ, ГБ и т. д. Поскольку 47% пользователей ожидают, что веб-страница загрузится менее чем за 2 секунды, а 40% покинут страницу, загрузка которой занимает более 3 секунд, важно, чтобы ваши изображения были достаточно маленькими. для обеспечения быстрого сайта.
Чтобы правильно оптимизировать изображения для своего интернет-магазина, вы можете сделать три вещи:
Сохраните правильные размерыВы должны открыть изображение в Photoshop и просмотреть его на 100%. Это позволяет просматривать изображение с точным размером, который будет отображаться на мониторе компьютера при сохранении изображения для Интернета.
Сохранить изображения для ИнтернетаМожно уменьшить размер файла без значительного снижения качества изображений. Наш любимый метод уменьшения размера файла без значительного снижения качества изображения — это использование функции Photoshop «Сохранить для Интернета». Откройте изображение в Photoshop и выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)…». Появится окно, в котором вы сможете выбрать качество экспорта. Мы обнаружили, что качество 60 работает лучше всего, потому что при этом размер файла уменьшается до менее мегабайта, и нет заметной разницы в качестве.
Сжать изображения для ИнтернетаПриложения для сжатия изображений — это самый простой способ уменьшить размер файлов изображений. Эти типы инструментов удаляют скрытые данные в файле изображения, такие как дополнительные цветовые профили и метаданные (например, геолокацию того места, где была сделана фотография), которые не нужны. Эти инструменты предоставляют быстрый и простой способ уменьшить размер файлов без потери качества изображения.
Приложения и службы сжатия изображений
Сохранение изображения для Интернета: пошаговый пример
Для начала давайте представим, что мы Stiff Salt (на самом деле принадлежит другу и разработчику Shopify), и мы хотели изменить изображение функции в нашем интернет-магазине.
Мы настраиваем сцену, заставляем нашу соль выглядеть совершенно невероятно и делаем снимок с помощью цифровой зеркальной камеры. Отлично, у нас есть фото. Как красиво!
Но… размер файла ОГРОМНЫЙ! 14,6 МБ, если быть точным. А размеры фото — 5184 × 3456 пикселей. Сейчас это совершенно непригодно для использования. Буквально он достаточно большой, чтобы напечатать плакат размером с фильм. При размере 14,6 МБ загрузка этого изображения на компьютер посетителя займет много времени. Это нехорошо.
Пора приступить к работе и значительно уменьшить размер изображения и размер файла.
Помните, мы собираемся сделать три вещи с изображением.
- Уменьшить размер изображения: Это размеры фотографии
- Правильное сохранение изображения для уменьшения размера файла: Это размер файла и сколько места он занимает на жестком диске вашего компьютера и / или на вашем веб-сервере.
- Сжать файл изображения: Чтобы избавиться от дополнительных скрытых данных, занимающих место
Уменьшить размер изображения
В зависимости от того, какую программу вы решите использовать, и личных предпочтений, вы можете:
- Уменьшите размер изображения перед сохранением
- Уменьшить размер изображения при сохранении изображения
- Сохраните изображение, затем уменьшите его размер
Для простоты сначала уменьшим размер изображения.Для этого мы собираемся открыть изображение в Photoshop (вы можете использовать любую программу обработки изображений, которая вам удобнее).
Чтобы выяснить, какой размер, мы посмотрели на рекомендуемый размер изображения главной страницы темы. Это было 1600 x 800 пикселей (помните, что оригинал был 5184 x 3456 пикселей).
В Photoshop выберите «Изображение»> «Размер изображения».
Хорошо, мы уменьшили размер (размеры) изображения до более подходящего и рекомендованного разработчиком темы.
Правильное сохранение изображения (Сохранить для Интернета)
В Photoshop есть специальная команда под названием «Сохранить для Интернета», которая оптимизирует файл изображения для отображения в Интернете. Это важно, поскольку обычная команда «Сохранить» может привести к созданию файлов размером в 2-3 раза больше, чем команда «Сохранить для Интернета».
В поле «Сохранить для Интернета» нам нужно сделать несколько вариантов.
- Тип изображения: Тип файла влияет на качество и размер выходного файла
- Качество изображения: Это важно и может сильно повлиять на окончательный размер файла.
- Размеры: Мы уже сделали это на первом этапе, поэтому нет необходимости делать это снова, но если бы мы не сделали этого на первом этапе, мы могли бы просто изменить размеры изображения здесь
Основываясь на том, что мы узнали в начале этого поста, мы знаем, что JPEG — лучший тип файла для фотографий или любого изображения с большим количеством цветов и сложностью.Выберем JPEG.
Для качества изображения у вас есть шкала, которую вы можете выбрать из 5 предустановок в диапазоне от максимального до низкого. Давайте посмотрим на окончательный размер выходного файла для каждого из уровней качества (эта информация отображается в нижнем углу окна сохранения изображения):
- Максимум: 1,38 МБ
- Очень высокий: 611 КБ
- Высокий: 339 КБ
- Средний: 152 КБ
- Низкий: 86k
Вы можете видеть, что с каждым понижением уровня качества размер изображения уменьшается почти вдвое.В целом мы обнаружили, что для большинства изображений лучше всего подходит высокий уровень. На этом уровне человеческому глазу практически невозможно увидеть ухудшение качества изображения, а размер файла почти в 4 раза меньше, чем если бы мы просто выбрали максимум.
Если изображение является чрезвычайно важным изображением с большим количеством деталей, вы можете выбрать более высокий уровень и сохранить на Очень высоком.
По сути, сохранение для Интернета — это балансирующее действие: вы должны сбалансировать качество графики и размер файла мультимедиа в соответствии с вашими личными потребностями.
СОВЕТ ПРОФЕССИОНАЛА: Как правило, мы хотим, чтобы фотографии наших продуктов были не более 80–150 КБ, а для больших изображений главной страницы — не более 250–350 КБ. Это хорошие контрольные цифры, к которым вы тоже должны стремиться.
Сжатие изображений для ИнтернетаЕсли вы использовали Adobe Photoshop, он уже проделал действительно большую работу по уменьшению размера изображения, однако вы все равно можете сократить еще 5-10% размера изображения с помощью приложения для сжатия, такого как ImageOptim и / или ShortPixel.
ImageOptim — также самый простой способ быстро уменьшить размер файла изображения, если вы использовали другую программу для сохранения изображений, которая уступает по качеству Photoshop.
Перетащив каждый файл из предыдущего шага в ImageOptim, мы смогли еще больше уменьшить размер изображения еще на 5%. Небольшие, но опять же, они уже были оптимизированы с помощью Photoshop. В любом случае, каждый килобайт на счету.
Заключение
Напомним, наша фотография была безумно огромной, когда мы начинали, однако с помощью нескольких простых шагов мы уменьшили размер фотографии с 5184 × 3456 до 1600 x 800, чтобы она идеально подходила для нашей домашней страницы и, в то же время, взял с компа-грохот 14.4 МБ, до гораздо более разумных 336 КБ.
Сохранение изображений для Интернета — важный шаг, который нужно выучить на ранней стадии и неукоснительно применять. Даже если вы сэкономите только 10-20% на каждом изображении, со временем, по мере роста вашего магазина и веб-сайта, каждый маленький КБ может дать значительную экономию, которая приведет к гораздо более приятным впечатлениям в целом для ваших посетителей, клиентов и Google.
Как оптимизировать изображения для Интернета: видеообзор
Как сохранить высококачественные изображения для Интернета в Photoshop »XO PIXEL
Перед сохранением
Есть несколько вещей, которые вы должны проверить перед сохранением изображений.Первый — это проверка ваших документов. Режим изображения , а второй — настройка размера изображения . Вот как это сделать:
Режим изображения
Чтобы проверить режим изображения в Photoshop, перейдите в Image> Mode . Проще говоря, если вы планируете использовать свои изображения для Интернета, ваше изображение должно быть в режиме RGB . Если вы планируете печатать документ на бумаге, ваше изображение должно быть в режиме CMYK . Установка режима изображения для предполагаемого конечного использования вашего изображения поможет гарантировать, что цвета вашего изображения будут отображаться с максимальной цветопередачей.
Разрешение изображения
Чтобы настроить разрешение изображения в Photoshop, выберите Изображение> Размер изображения . Помимо настройки изображения на желаемый размер, вы также должны убедиться, что разрешение подходит для его окончательного вывода (который в данном случае находится в Интернете). Как правило, качество изображений, сохраняемых для Интернета, составляет 72 пикселя на дюйм. Все, что больше или меньше этого, сделает изображение слишком большим или некачественным. Вы также можете настроить размер изображения в окне «Сохранить для Интернета» в Photoshop (см. Ниже).
Окно «Сохранить для Интернета» в Photoshop
Когда вы будете готовы сохранить изображения для Интернета в Photoshop CC, выберите «Файл »> «Экспорт»> «Сохранить для Интернета» (устаревшая версия). Откроется окно «Сохранить для Интернета». Понимание различных типов файлов, в которые вы можете сохранять изображения, значительно приблизит вас к сохранению высококачественных изображений для Интернета. Чтобы упростить задачу, я собираюсь просмотреть все типы файлов, в которых вы можете сохранять изображения (и рекомендации для каждого из них), в таблице ниже:
| Формат файла | Плюсы | Минусы |
|---|---|---|
| JPG | может отображать миллионы цветов, лучше всего использовать для красочных фотографий | не поддерживает качество прозрачности уменьшается каждый раз при открытии файла (сжатие с потерями) нет подходит для значков и логотипов |
| PNG-8 | 256 цветов поддерживают прозрачность, используемую для значков и логотипов с небольшим количеством цветов, аналогичных GIF, меньший размер файла, чем сжатие без потерь GIF (файл большего размера, чем JPEG) | большой размер файла для сложных изображений (фотографии) |
| PNG-24 | 24-битный цвет поддерживает прозрачность, используемую для значков и логотипов с множеством цветов, аналогичных сжатию без потерь JPEG (при каждом открытии файла качество не меняется) | размер файла больше, чем Большой размер файла JPEG для сложных изображений (фотографий) |
| GIF | Сжатие без потерь 256 цветов, лучше всего использовать для небольших микросхем изображения с небольшим количеством цветов, которые лучше всего использовать для простых графических изображений, поддерживает прозрачность, поддерживает небольшие анимации | размер файла больше, чем в формате PNG |
Взвесив плюсы и минусы каждого типа файла в таблице выше, вы сможете выбрать, какой тип файла, в котором вы хотите сохранить окончательное изображение.Как видите, для каждого типа файлов есть несколько плюсов и минусов. Но есть также рекомендации по использованию для каждого типа файлов. Это поможет сузить круг вариантов. Правильный выбор типа файла для окончательного изображения гарантирует, что вы будете использовать высококачественное изображение в Интернете.
Качество изображения и размер изображения
После того, как вы выбрали файл изображения, в котором хотите сохранить изображение, теперь вы можете выбрать различные параметры качества изображения, уникальные для каждого типа файла.Выбор качества изображения JPEG довольно прост. Для получения изображения наивысшего качества выберите «Максимум» или установите «Качество» на 100. Для изображений PNG и , как указано в таблице выше, чем больше цветов вы выберете (до 256), тем более высокое качество будет изображение будет. Наконец, при сохранении изображения GIF , аналогичного PNG, чем больше цветов вы выберете, тем выше качество изображения. Просто имейте в виду, что чем больше цветов вы выберете для изображения, тем больше будет размер файла.Чем меньше цветов вы выберете, тем меньше размер файла. Вы просто не можете этого получить!
При сохранении изображений для Интернета также важно, чтобы они были сохранены в качестве окончательного размера изображения, которое вы планируете использовать в Интернете. Изображения, которые сохраняются намного больше, чем их конечное использование, увеличивают время загрузки страницы, чего вам следует избегать.
Сохранение образа
После того, как вы выполнили все вышеперечисленные шаги, самое время сохранить изображение. Все, что вам нужно сделать, это нажать «Сохранить» в правом нижнем углу окна.Легко!
Заключение
Сохранять высококачественные изображения для Интернета в Adobe Photoshop очень просто. Применяя советы и информацию, описанные выше, вы сможете сохранять высококачественные изображения для своего веб-сайта. Конечно, есть более подробные способы сохранения изображений для Интернета в Photoshop, однако для большинства веб-изображений всего, что я рассмотрел выше, определенно достаточно.
Оставьте комментарий ниже!
Как вы обычно сохраняете изображения для Интернета? Есть ли какие-то специальные методы или программы, которые вы используете для сохранения изображений? Давайте пообщаемся в комментариях ниже!
Сообщение навигации
Подготовка изображений для Интернета или печати
В комплекте:
В этом руководстве объясняется, как преобразовать изображение с вашего компьютера в формат, более совместимый с Интернетом.Это очень важно для минимизации времени загрузки и сохранения высокого качества изображения. Можно конвертировать все типы изображений, в том числе с камеры, отсканированных изображений и т. Д.
Поиск и открытие Photoshop
Для подготовки изображений используется программа Adobe Photoshop. Если вы используете Macintosh , просто щелкните значок Photoshop в нижней части экрана, как показано на изображении ниже. Если его там нет, перейдите в Приложения> Photoshop ..
Если вы используете Windows , щелкните меню «Пуск» в нижнем левом углу экрана. Найдите папку «Adobe» и выберите «Photoshop CS-2 Start»:
Вернуться к началу
Создание правильного размера изображения
Получение изображения подходящего размера — это первый шаг. Ваш текущий размер экрана . Используя эту информацию в качестве справки, выясните, какого размера вы хотите, чтобы изображение отображалось на экране. Когда у вас будет общее представление о размере изображения, посмотрите Руководство по DPI, чтобы выяснить, с каким DPI вы хотите сканировать изображение.Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Размер изображения …».
Откроется окно размера изображения. Здесь вы можете установить изображение любого размера по вашему желанию. Снятие флажка «Ограничить пропорции» предоставит больше свободы при выборе размера изображения, но при этом рискует выглядеть непропорционально.
Подготовка изображений для Интернета
При создании изображений для использования в Интернете очень важно сохранять небольшой размер файла. Для этого необходимо учитывать формат и степень сжатия.Для веб-изображений чаще всего используются форматы GIF и JPG. Эти форматы предлагают файлы малого размера и качество от среднего до очень высокого. GIF обычно используется для простых иллюстраций, а JPEG — для фотографий.Откройте изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить для Интернета».
Откроется окно «Сохранить для Интернета».
Если вы работаете с фотографией, рекомендуется формат файла JPEG. Если это графический объект, например баннер, логотип или средство навигации, рекомендуется использовать формат GIF.
Чтобы использовать формат JPEG, выберите в меню JPEG.
При использовании JPEG важно учитывать размер файла изображения, чтобы минимизировать время загрузки. Если оно слишком высокое, уменьшите качество.
По завершении нажмите кнопку «Сохранить».
Чтобы сохранить изображение в формате GIF, выберите следующие параметры в меню настроек.
Поиграйте с настройкой «Цвета»: чем меньше цветов, тем меньше будет изображение.Используйте цветовую таблицу, чтобы удалить все лишние цвета; вы можете удалить цвета прямо из таблицы цветов. Чтобы удалить цвет из таблицы цветов, выберите цвет, который вы хотите удалить, а затем щелкните значок корзины. Следите за изменениями в размере оптимизированного изображения.
Когда вы закончите, нажмите OK и сохраните изображение.
Теперь ваше изображение готово для Интернета.
Вернуться к началу
Подготовка изображений к печати
При подготовке изображений к печати желательны изображения самого высокого качества.Идеальный выбор формата файла для печати — TIFF, за которым следует PNG.Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как».
Откроется окно «Сохранить как».
Выберите формат, который вы хотите использовать для изображения, и нажмите «Сохранить».
Теперь ваше изображение готово к печати.
Вернуться к началу
Формат файла и руководство по DPI
Краткое руководство по формату файлов| Плюсы | Минусы | |
| JPEG | Отлично подходит для размещения фотографий в Интернете. | Больше обивки. Сжатие необратимо. |
| GIF | Малый размер файла, сжатие без потерь. Отлично подходит для логотипов или простого искусства. | Работает только с изображениями, содержащими менее 256 цветов. Очень плохо для фотографий. |
| TIFF | Сжатие без потерь. Отличное качество изображения. Идеально для печати. | Большой размер файла. |
| PNG | Отличное качество изображения. Может использоваться в Интернете и в печати. | Не очень хорошо поддерживается. |
Руководство по DPI
Уравнение DPI — полезный инструмент для определения размера вашего изображения на компьютере.
(Ширина изображения в дюймах x DPI) x (Высота изображения в дюймах x DPI) = размер изображения на экране.
Пример:
(6 дюймов x 100 точек на дюйм) x (4 дюйма x 100 точек на дюйм) = 600 x 400 пикселей
Вернуться к началу
Полное руководство по сохранению изображений для Интернета
На первый взгляд, сохранение изображений для Интернета может быть довольно простым процессом.Однако, если вы копнете глубже, вы можете упустить огромное количество информации и техник.
В этой статье основное внимание будет уделено разнообразным функциям команды Photoshop «Сохранить для Интернета и устройств», а также некоторым передовым методам сохранения изображений, оптимизированных для использования в Интернете. Мы начнем с очень простого для всех новичков, но по мере нашего прогресса у нас будет много дополнительной информации для опытных ветеранов, которые работают в профессиональных командах веб-дизайнеров.
Перед сохранением
Подготовка изображений для Интернета начинается не с сохранения.Перед тем, как перейти в диалоговое окно «Сохранить для Интернета», рекомендуется проверить несколько вещей.
Во-первых, вам нужно взглянуть на свой режим изображения . Создавая дизайн для Интернета или любого другого экранного носителя, вы должны убедиться, что ваши изображения отформатированы в формате RGB. Традиционно CMYK зарезервирован для печати. Это потому, что существует фундаментальная разница между созданием цветов с помощью света и имитацией цветов с помощью чернил. В то время как принтеры используют крошечные точки, содержащие только один из четырех цветов (голубой, пурпурный, желтый или черный), чтобы создать иллюзию других цветов, экраны способны воспроизводить миллионы цветов.
Кроме того, RGB является аддитивной системой, что означает, что результатом большего количества цвета является белый цвет. И наоборот, CMYK — это система вычитания, то есть отсутствие какого-либо цвета — это белый (цвет большей части бумаги), а цвета добавляются, чтобы приблизиться к черному. Аддитивные системы способны производить более яркие цвета в более широком спектре.
Ключевая информация здесь заключается в том, что для экранной графики вы не можете превзойти изображение RGB .
Помните об этом в самом начале проекта, особенно если вы создаете веб-графику с помощью Photoshop.Начать работу в рабочем пространстве RGB намного лучше, чем работать с CMYK и конвертировать позже, что позволяет создавать пятнистые градиенты и приглушенные цвета. Команда Photoshop «Сохранить для Интернета» автоматически преобразует изображения CMYK в соответствующую цветовую систему на основе вашего выбора в диалоговом окне, но вы определенно захотите узнать и принять во внимание исходный цветовой режим изображения, прежде чем даже войдете в диалоговое окно. Если вы не знаете цветовой режим данного изображения, посмотрите в строке меню в разделе Изображение> Режим.
Второе, на что следует обратить внимание, это размер исходного изображения
.Если ваше изображение слишком велико, нажатие «Сохранить для Интернета» выдаст вам следующее предупреждение:По сути, Photoshop сообщает вам, что ваше изображение не только слишком велико для большинства веб-приложений, но и больше, чем было создано командой «Сохранить для Интернета». Если вы нажмете «продолжить», Photoshop фактически выполнит сохранение. Однако диалог и включенные команды могут быть очень медленными из-за размера файла, в зависимости от системных ресурсов вашего компьютера. Рекомендуется уменьшить размер больших файлов перед входом в диалоговое окно «Сохранить для Интернета», чтобы избежать каких-либо проблем.
Вход в диалоговое окно «Сохранить для Интернета»
Когда у вас есть цветовой режим и размер изображения, все в квадрате, нажмите Cmd / Ctrl + Shift + Alt + S на клавиатуре, чтобы открыть диалоговое окно «Сохранить для Интернета и устройств».
Если вы не знакомы с этим диалоговым окном, сначала оно может показаться немного утомительным. Фактически, даже если вы являетесь проверенным временем профессионалом в Photoshop, но не владеете CS4, все будет выглядеть немного иначе, поскольку Adobe полностью переработала это меню.
Здесь все важно, но вы обнаружите, что есть несколько ключевых функций, которые вы будете использовать чаще всего, которые выделены ниже.
Размер изображения
В правом нижнем углу окна вы должны увидеть раздел «Размер изображения». Этот раздел довольно прост и работает так же, как и в предыдущих версиях Photoshop.
Вы можете установить размеры, используя высоту / ширину в пикселях или просто введя процент от исходного размера изображения.Когда вы настраиваете эти числа, обратите внимание на предварительный просмотр изображения, так как оно будет обновляться, чтобы отразить изменения.
Качество передискретизации
Самая сложная часть этого раздела — раскрывающееся меню Качество . Если вы откроете его, вы увидите, что у вас есть выбор: Ближайший сосед , Билинейный , Бикубический , Бикубический сглаживание или Бикубический сглаживание . Каждый из них отражает другой метод интерполяции пикселей.
Изменение размера изображения с помощью только базовой интерполяции просто увеличивает / уменьшает данные пикселей и может привести к довольно уродливым результатам. Чтобы предотвратить это, Photoshop пытается изменить способ интерпретации пикселей при изменении размера изображения.
К сожалению, не существует лучшего решения для каждого изображения, а Photoshop недостаточно умен, чтобы решить, какой режим лучше всего подходит для данного изображения. По умолчанию выбран бикубический. Как правило, этого достаточно для большинства новичков, и на самом деле это самый сложный метод.Однако, если вы действительно хотите научиться получать максимальную отдачу, ознакомьтесь с краткими объяснениями плюсов и минусов каждого метода ниже.
Ближайший сосед: Этот параметр является самым основным режимом интерполяции и направлен на сохранение резких краев изображения путем простого увеличения или уменьшения данных пикселей, как упомянуто выше. Это может быть хорошо, если ваше изображение не содержит много градиентов, но при значительном изменении размера будет иметь наложенное, пиксельное изображение.
Билинейный: Немного более интеллектуальный, чем ближайший сосед, и использует средневзвешенное значение 4 ближайших пикселей для увеличения количества пикселей. Этот метод создает эффект сглаживания, который устраняет резкие пиксельные края, но в результате может создавать размытое изображение.
Бикубический: Бикубический — самый сложный метод и выборки из ближайших 16 пикселей. Как и в случае с билинейным, этот метод приводит к сглаживанию для предотвращения любых нежелательных артефактов.
В программе Photoshop есть три версии бикубического метода: бикубический, бикубический сглаживание и бикубический формирователь. Чтобы получить подсказку, когда использовать каждый из них, мы обратимся к другой части Photoshop. Закройте диалоговое окно «Сохранить для Интернета» и перейдите в строку меню в разделе «Изображение»> «Размер»> «Размер изображения». Теперь загляните в раскрывающееся меню «resample», и вы найдете несколько знакомых опций.
На этот раз мы видим, что каждая опция (кроме билинейной) имеет небольшую подсказку относительно того, когда ее использовать.Теперь мы можем видеть, что у каждого варианта бикубического режима есть свои преимущества: бикубический режим лучше всего подходит для создания плавных градиентов, бикубический сглаживание лучше всего подходит для увеличения, а бикубический более резкий — для уменьшения.
Всегда помните об этих советах при изменении размера изображений в диалоговом окне «Сохранить для Интернета». Однако не следует слепо следовать им, не изучив результаты каждого, чтобы решить, какой вариант лучше всего подходит для конкретного изображения.
Тип файла и качество изображения
В правом верхнем углу окна вы найдете настройки, позволяющие выбрать тип файла для вывода, а также различные параметры, касающиеся качества вывода.
При настройке этих параметров вы, очевидно, захотите следить за предварительным просмотром изображения, но не менее важна, чем то, как выглядит изображение, — это информация непосредственно под предварительным просмотром, относящаяся к размеру изображения и приблизительному времени загрузки.
Помните, что всегда существует компромисс между качеством и размером файла . Как новичок, у вас может возникнуть соблазн выбрать качество вместо размера и сделать снимок по максимуму, но это большая ошибка, из-за которой ваши сайты загружаются очень медленно.Как вы можете видеть на изображениях выше, по умолчанию размер моего файла составляет почти 1,3 МБ. Это намного больше, чем предпочтительно для большинства веб-изображений. С помощью всего лишь нескольких настроек размера и качества я могу легко уменьшить его до 20 КБ (гораздо более предпочтительный размер).
Параметры типа файла
Есть три основных типа файлов, на которых мы хотим сосредоточиться для сохранения изображений, оптимизированных для Интернета: GIF, JPG и PNG . У каждого типа файла есть свои сильные и слабые стороны, и это очень важно знать и учитывать при сохранении изображения.Начнем с самого сложного: GIF .
Работа с GIF
GIF-файлыпопулярны для простой веб-графики из-за их относительно небольшого размера файла. Однако GIF-файлы ограничены 256 цветами и поэтому должны использоваться очень избирательно. Многие дизайнеры укажут на то, что фотографии не следует сохранять в формате GIF, поскольку для воссоздания сцены из «реальной жизни» необходимы миллионы цветов. Это определенно правильно, но не дает вам свободы использовать GIF для всех нефотографических элементов.Например, изображение «шести редакций», которое мы использовали до сих пор, было создано в Photoshop и, следовательно, не является фотографическим, но все же очень плохой кандидат для файла GIF. Посмотрите на изображение выделения текста с помощью сжатия GIF:
.Как видите, даже при включенном максимальном количестве цветов градиент от белого к красному довольно пестрый. Однако это определенно не исключает GIF как полезного формата файлов. Часто бывает, что вы сохраняете изображение, например логотип, в котором может быть только несколько цветов. Все, что имеет большие области сплошного цвета и минимальные градиенты, должно отлично выглядеть в формате GIF . Например, если бы наше изображение было изменено, чтобы оно выглядело более похожим на изображение ниже, у нас было бы гораздо больше свободы в выборе типа файла.
Как видите, изображение выше довольно простое и даже не требует всех 256 доступных цветов. Выбрав GIF в качестве типа файла в диалоговом окне «Сохранить для Интернета», у вас будет несколько вариантов выбора количества цветов, от 2 до 256.
Очевидно, что двух цветов слишком мало для создания красивого изображения. Однако 256 выглядит немного излишним, потому что наша 16-цветная версия очень хороша. Эта версия имеет всего 7 КБ, в то время как JPG аналогичного качества подтолкнет нас более чем вдвое к 16 КБ.
Другие способы уменьшить размер файла GIF включают уменьшение или устранение любого дизеринга, настройку настроек цветовой палитры (перцепционная, адаптивная и т. Д.) И увеличение сжатия с потерями. Потребуется еще несколько абзацев, чтобы оценить эти параметры должным образом, поэтому я просто рекомендую вам настроить эти параметры, наблюдая за качеством и размером файла, чтобы попытаться найти идеальный результат.
Работа с JPG
Как я упоминал ранее, форматы JPG будут вашим лучшим выбором при работе с фотографиями или графикой, содержащей сложные эффекты , такие как тени, градиенты и т. Д. Из-за широкого диапазона цветов, доступных в JPG, вам не нужно беспокоиться о выборе цветовой палитры. Остается только настроить основные параметры качества.
Для настройки качества изображения используйте ползунок «Качество» справа или раскрывающийся список слева (от низкого до максимального).Опять же, не забудьте, что следите как за предварительным просмотром изображения, так и за размером файла , когда вы пробуете различные настройки. Как вы можете видеть на изображении ниже, существует широкий диапазон качества между самыми низкими и самыми высокими настройками.
Обратите внимание, что при снижении качества страдают не только резкие края, но и градиенты. Изящная деградация от одного цвета к другому превращается в неаккуратный беспорядок с четко различимыми ступенями цвета. Однако при максимальном размере мы увеличиваем 90 КБ, что немного не нужно для этого небольшого изображения.Вы обнаружите, что лучшее решение почти всегда находится где-то между самыми низкими и самыми высокими настройками. Постарайтесь найти настройку самого низкого качества, которая не приведет к значительному ухудшению визуальных деталей вашего изображения.
Совет. Увеличив параметр «Размытие» при сохранении JPG, вы можете уменьшить размер файла. Однако делайте это только в той степени, в которой это не приведет к значительному ухудшению качества вашего изображения.
Работа с PNG
Photoshop предоставляет вам два варианта работы с PNG: PNG-8 и PNG-24.Если вы откроете параметры PNG-8, вы увидите, что они очень похожи на параметры, которые мы видели для GIF. Мы снова возвращаемся к выбору максимального количества цветов 256. Это означает, что PNG-8 ограничен теми же типами простых файлов, которые вы использовали бы для файлов GIF. Иногда использование PNG-8 вместо GIF может дать файл меньшего размера при почти идентичном качестве. Лучше поэкспериментировать с обоими, чтобы увидеть, какой из них дает лучший результат
PNG-24, с другой стороны, обеспечивает гораздо более высокое качество изображения.PNG-24 сохраняют большую часть исходного качества изображения PSD и могут обрабатывать прозрачность намного лучше, чем GIF.
Как вы можете видеть на изображении выше, качество теней довольно высокое, и они будут отлично смотреться на сплошном фоне в файле HTML. Однако у использования PNG есть два больших недостатка. Во-первых, размер файла; обратите внимание, что для PNG шириной 550 пикселей больше размера файла в 40.9K. Это неплохо для большинства современных подключений к Интернету, но он намного больше, чем эквивалентный JPG или GIF, и может действительно затянуть веб-страницу с большим количеством изображений.Последним и еще более серьезным недостатком использования прозрачных PNG является то, что они поддерживаются не всеми основными веб-браузерами. Почти каждый профессиональный веб-дизайнер знает об этом и либо игнорирует это, игнорируя всех пользователей, которые не обновляют свои браузеры, либо вообще избегает использования PNG, либо придумывает хитроумные уловки, чтобы обмануть браузеры, такие как IE6, и заставить их представить. Независимо от того, какой метод вы выберете для жизни, обязательно примите осознанное решение, прежде чем оставлять позади всех посетителей. Если у вас уже есть сайт, используйте Google Analytics или другой аналог, чтобы отслеживать процент посетителей, которых вы получаете с браузерами, не поддерживающими PNG.Это позволяет вам принять наилучшее решение для вашей текущей пользовательской базы.
Режимы просмотра
К настоящему времени вы можете быть немного ошеломлены количеством опций, доступных для сохранения изображений для Интернета. Вы можете подумать, что переключение между различными параметрами занимает слишком много времени и что точное сравнение этих параметров практически невозможно без сохранения версии каждого из них. К счастью, Photoshop устраняет эти проблемы, позволяя одновременно просматривать несколько вариантов.В верхнем левом углу диалогового окна «Сохранить для Интернета» вы увидите 4 вкладки с названиями «Исходный», «Оптимизированный», «2 варианта» и «4 варианта». Дизайнеры часто не обращают на них внимания, но они чрезвычайно полезны при выборе оптимальных настроек для данного изображения.
Оригинал и оптимизация
При просмотре вкладок «Исходный» и «Оптимизированный» можно просмотреть одно изображение. Принципиальное отличие состоит в том, что «Исходный» позволяет увидеть неизмененный PSD, а «Оптимизированный» позволяет увидеть, как будет выглядеть изображение после его сохранения с текущими настройками.
2 варианта и 4 варианта
Эти две вкладки значительно упрощают сохранение изображений для Интернета, позволяя экспериментировать с различными параметрами без потери настроек. Оба они работают одинаково и отличаются только количеством вариантов, с которыми вы можете поэкспериментировать.
Каждый предварительный просмотр показывает вам тип файла, размер, качество и приблизительное время загрузки изображения с настройками, относящимися к этому выбору. Если вы выберете предварительный просмотр, щелкнув по нему, вы можете изменить его настройки справа, используя все методы, описанные выше.Затем вы можете выбрать другой предварительный просмотр и изменить его настройки для быстрого визуального сравнения. Вы можете сравнивать файлы разных типов (JPG, PNG, GIF и т. Д.) Или файлы определенного типа и ограничивать вариации настройками качества. Если вы делаете последнее, Photoshop может автоматизировать задачу, автоматически заполняя каждое окно разными настройками, чтобы вы могли видеть, в каком направлении вы хотите двигаться.
Сначала выберите тип файла, который, по вашему мнению, вам понадобится, например: JPG. Затем следуйте рисунку выше, чтобы найти раскрывающийся список в правом верхнем углу окна «Сохранить для Интернета».Нажмите на это и перейдите к «Заново заполнить просмотры». Это автоматически заполнит каждое представление JPG, содержащим различные настройки качества. Просто найдите тот, у которого наиболее приемлемая четкость изображения и размер файла, и изменяйте настройки до тех пор, пока вы не будете удовлетворены. Этот метод позволяет новичкам разобраться в настройках, не тратя много времени на то, чтобы копаться в них по очереди.
Работа с ломтиками
Веб-дизайнеры, которые выполняют большую часть первоначального макета в Photoshop, обычно работают одним из двух способов.Они либо вытаскивают изображения из макета и обрезают / сохраняют их по отдельности, либо используют встроенные инструменты нарезки Photoshop для выбора и сохранения различных частей изображения.
Если вы дизайнер, часто использующий срезы, в диалоговом окне «Сохранить для Интернета» есть множество опций, позволяющих ускорить рабочий процесс. Используя инструмент Slice Select Tool (C), расположенный в верхнем левом углу, вы можете выбрать отдельные фрагменты для работы (удерживайте Shift, чтобы выбрать несколько фрагментов). Используя этот метод, вы можете изменить настройки каждого среза.Это означает, что если вы хотите, чтобы изображение заголовка было в формате GIF, а нижний колонтитул — в формате JPG, это так же просто, как выбрать каждый фрагмент и назначить тип файла. По завершении нажмите кнопку «Сохранить», чтобы открыть диалоговое окно сохранения. Здесь вы можете решить, хотите ли вы сохранить все фрагменты изображения как отдельные файлы или только те, которые вы выбрали. Экспорт всех фрагментов сразу позволяет вам собрать все необходимые изображения из макета PSD за один шаг. Это может сэкономить вам массу времени, если вы работаете со сложным дизайном сайта.
Вывод HTML
Последняя возможность, которую мы обсудим, — это использование диалогового окна «Сохранить для Интернета» в сочетании с фрагментами для вывода реального файла HTML. Для начала нарежьте PSD-файл и откройте диалоговое окно «Сохранить для Интернета». После того, как вы получите нужные настройки для каждого фрагмента, вернитесь к раскрывающемуся списку в правом верхнем углу окна и нажмите «Изменить настройки вывода».
Должно появиться окно, в котором вы сможете настроить параметры HTML, фрагментов, фона и сохранения файлов.Используя эти параметры, вы можете настроить, хотите ли вы выводить XHMTL, какой цвет вы хотите, чтобы ваш фон был, какое соглашение об именах вы хотите использовать и т.д. хотя вы выбираете «Создать CSS» вместо «Создать таблицу» в меню «Срезы». Если вы на самом деле не пытаетесь создать таблицу, современные веб-стандарты не рекомендуют использовать таблицы для создания макета веб-страницы.
Наконец, чтобы экспортировать нарезанный PSD в виде HTML-документа, нажмите «Сохранить» и выберите вариант экспорта «HTML и изображения.«Не рассчитывайте использовать этот метод для создания всего веб-сайта в Photoshop. Он просто предназначен для облегчения процесса экспорта изображений и их разметки в HTML. Если вы все равно делаете большую часть макета в Photoshop, использование опции экспорта HTML может сэкономить вам много времени при настройке исходного файла HTML. Обратной стороной является то, что нужно будет много навести порядок, чтобы организовать код в соответствии с вашими предпочтениями. Следовательно, большинство опытных программистов предпочтут полностью пропустить этот метод и написать код с нуля, но я рекомендую вам поэкспериментировать с ним, чтобы увидеть, можете ли вы каким-либо образом улучшить свой рабочий процесс.
Заключение
Приведенной выше информации более чем достаточно, чтобы начать ваш путь к тому, чтобы стать гуру сохранения для Интернета. Надеюсь, вы узнали кое-что, чего не знали о диалоговом окне Photoshop «Сохранить для Интернета и устройств». Используйте раздел комментариев ниже, чтобы сообщить нам, что вы думаете об этой статье. Кроме того, на самом деле в диалоговом окне есть еще много чего, что мы не рассмотрели, поэтому не стесняйтесь указывать на любые функции, которые вы регулярно используете, но не упомянутые выше. Дизайнерам полезно знать эти навыки, потому что их можно использовать на веб-сайтах в любой отрасли, от риэлторов до местных ресторанов!
Связанное содержимое
5 простых шагов для оптимизации ваших изображений в Photoshop
Прежде чем мы начнем, я хочу сделать оговорку: в этом руководстве исключаются другие процессы оптимизации, такие как выбор правильных форматов изображений для ваших нужд, а также оптимизация SEO, например alt теги, которые могут улучшить поиск ваших изображений, например, в Картинках Google.Это короткое руководство покажет вам, как уменьшить окончательные изображения, которые вы собираетесь разместить в Интернете.
Шаг 1. Откройте Photoshop и откройте свое изображение
Перейдите в Файл> Открыть ( Ctrl / Command + O ) и перенесите изображение в рабочее пространство.
Шаг 2. Запустите Photoshop Actions
Я хочу использовать Действия для записи каждой команды в этом процессе, включая команду «Сохранить для Интернета и устройств», чтобы я мог обрабатывать свои изображения в пакетном режиме без необходимости открывать каждое из них позже.
Откройте панель действий, выбрав Windows> Действия ( Alt / Option + F9 ).
На панели действий щелкните значок «Создать новый набор»: назовите новый набор. Я назвал свои изображения .
Чтобы начать процесс записи, щелкните значок «Создать новое действие»; дайте своему действию имя. Я назвал свой Image Optimization . Щелкните Record , чтобы начать.
Помните : с этого момента все ваши команды будут записываться в вашу панель действий.
Шаг 3. Сохраните изображение для Web & Devices
Сохраните изображение для Интернета и устройств, выбрав «Файл»> «Сохранить для Интернета и устройств» ( Alt / Option + Shift + Ctrl / Command + S ).
В рабочем пространстве должно появиться диалоговое окно «Сохранить для Web и устройств». Я собираюсь поддерживать качество изображения приличного, поэтому использую следующие настройки:
- Предустановка: JPEG High (выбирается JPEG с качеством 60)
- Оптимизировано: Проверено
- Преобразовать в sRGB: Проверено
- Размер изображения: изменить в соответствии с требованиями вашего сайта
- Процент: 100%
- Качество: Бикубический
Мне нужно убедиться, что ширина моего изображения не превышает 600 пикселей, поэтому я собираюсь изменить размер изображения, включив переключатель (значок ссылки), чтобы сохранить исходные пропорции изображения.
Не стесняйтесь делать то же самое, если вам нужно соответствовать определенным требованиям по ширине / высоте.
Совет: Выберите вкладку «4 варианта» в окне «Сохранить для Интернета и устройств», чтобы просмотреть изображение, а также увидеть разницу в размере файла и сравнении качества. Не стесняйтесь поэкспериментировать с настройками, чтобы найти качество и оптимизацию, которые соответствуют вашим потребностям.
Вы также можете щелкнуть значок «Выбрать скорость загрузки», чтобы изменить размер / время загрузки, чтобы получить оценку того, сколько времени потребуется для загрузки изображения с выбранным размером / временем загрузки.
Для предварительного просмотра изображения в реальном размере нажмите кнопку «Предварительный просмотр», чтобы увидеть изображение в веб-браузере.
Если вас устраивает изображение, нажмите Сохранить .
Я решил сохранять свои изображения в другой папке, так как хочу сохранить исходные изображения с большими размерами для будущего использования (помните, что я уменьшаю размер своих изображений до 600 пикселей в ширину).
Закройте файл изображения из рабочего пространства.
Перейдите на панель действий, нажмите кнопку «Остановить воспроизведение / запись», чтобы остановить запись действий.Это должно записывать все, включая закрытие изображения.
Помните : Поскольку я решил сохранить свое изображение в новой папке и не сохранил исходное изображение после его закрытия, это отразится на моих записанных действиях. Если вы хотите заменить свое изображение, убедитесь, что вы делаете это во время записи.
Вы можете увидеть специфику записанных вами действий, щелкнув, чтобы развернуть каждое действие.
Шаг 4. Пакетная обработка изображений
Пора сделать то же самое с остальными изображениями.Вместо того, чтобы просматривать их один за другим, давайте запустим наш недавно созданный Action!
Выберите «Файл»> «Автоматизация»> «Пакетная обработка». Используйте мои настройки ниже.
Вы должны были выбрать набор действий и действие, которые мы только что записали.
Убедитесь, что вы установили исходную и целевую папки, и установите флажок «Переопределить команды« Сохранить как »».
Установив флажок «Переопределить команды« Сохранить как »», мы разрешаем Photoshop включать нашу команду «Сохранить для Интернета и устройств».
Я сохраняю имя файла как исходное имя документа, а также его расширение.
Шаг 5. Используйте инструменты оптимизации изображения
Мы уже немного уменьшили исходное изображение в Photoshop, но давайте еще больше уменьшим его с помощью инструмента оптимизации изображения. Есть из чего выбирать, но мне нравится использовать Smush.it! Это просто, быстро и бесплатно.
Перейти на Smush.it! из вашего браузера (полный URL: https://www.imgopt.com/.
Щелкните вкладку ЗАГРУЗИТЕЛЬ.
Теперь нажмите «Выбрать файлы и удалить». В появившемся окне выбора файлов перейдите к файлам изображений.
Выберите изображения и нажмите «Открыть».
А теперь посмотрите, как работает оптимизатор!
По завершении вы получите сообщение с подробным описанием сохраненного процента и общего размера.
Убедитесь, что установлен флажок «Сохранять структуру каталогов в zip-файле» — это позволит вам легко заменять изображения, если они находятся в разных подпапках, когда вы их загружали.
Щелкните «Загрузить сжатые изображения».
Откройте zip-файл и замените старое изображение уменьшенными файлами изображений.
Сводка
Вы только что узнали, как уменьшить размер изображения в Photoshop, выполнив 5 простых шагов. Вы также создали Действия, чтобы оптимизировать изображения за один раз, сэкономив ваше драгоценное время. Полное руководство по оптимизации изображений путем выбора правильных форматов для ваших веб-проектов можно найти в «Всеобъемлющем руководстве по сохранению изображений для Интернета».
Оптимизация изображений для Интернета | Уроки Adobe Photoshop
версия для печати
Неправильная оптимизация изображений приводит к очень медленной загрузке время. Когда вы собираетесь публиковать свои изображения в Интернете, вы должны оценивать качество.
В этом руководстве подробно объясняется, как использовать параметр Photoshop Сохранить для Интернета , чтобы получить наилучшее возможное качество в самом маленьком файле.
Внизу страницы находится сравнительная таблица, чтобы вы могли увидеть, как эти различные форматы и сжатия воспроизводятся в реальной жизни.
Форматы изображений
Доступно множество форматов изображений, но лишь некоторые из них работают в Интернете. Они отличаются некоторыми важными свойствами.
Существует два вида сжатия изображений: с потерями и без потерь .
Сжатие с потерями означает, что после распаковки сжатых данных вы не получите точно такое же изображение, как оригинал. Однако это будет видно только при ближайшем рассмотрении. Сжатие с потерями хорошо для Интернета, потому что изображения используют небольшой объем памяти, но могут быть достаточно похожи на исходное изображение.
При распаковке изображения без потерь вы получите точно такое же изображение, что и оригинал. Это сжатие использует больший объем памяти, поэтому иногда это может не подходить для Интернета.
JPEG
JPEG — это формат с расширением .jpg . Этот тип изображения с потерями, и вы может контролировать уровень сжатия в редакторах изображений.
Это хорошо для сохранения изображений с миллионами цветов, таких как фотографии, рисунки с множеством оттенков, изображения. содержащие градиенты и т. д.
Это пример изображения JPEG:
GIF
Этот формат представляет собой растровое изображение , что означает, что это сетка, состоящая из крошечных квадратов пикселей. Данные о каждом пиксель сохраняется (поэтому он без потерь), и вы можете сохранить до 256 цветов. Пиксели также могут быть прозрачными.
GIF может содержать более одного кадра, поэтому его можно анимировать.
Поскольку программы обработки изображений могут контролировать точное количество или цвета, хранящиеся в конкретном изображении, это хороший формат для сохранение изображений с меньшим количеством цветов, таких как диаграммы, мелкая графика (маркеры, кнопки веб-сайтов), изображения, содержащие текст, однотонные рисунки и т. д.
Это пример изображения в формате GIF:
PNG
Этот формат был создан, чтобы стать новым и улучшенным GIF, потому что GIF был запатентовано. PNG — это формат без потерь.
Существует два типа PNG: 8-битный и 24-битный. 8-битный может хранить до 256 цветов, как GIF. 24-битный может хранить миллионы цветов, а также имеет частичную прозрачность.
Лучше всего сохранять изображения в этом формате, когда вам нужно сохранить как прозрачность, так и большое количество цвета.
Это пример 8-битного изображения PNG:
Это пример 24-битного изображения PNG с прозрачным фоном:
Сохранение изображений для Интернета
Вариант экспорта изображений для Интернета находится в разделе Файл> Сохранить для Интернета … — другая графика в редакторах должно быть что-то подобное, вероятно, в разделе Файл> Экспорт .
Сохранение изображений с множеством цветов
Исходное изображение сохранено с качеством 100% [171KB]
- Выберите Файл> Сохранить для Интернета…
- Так как это фотография, выберите JPEG.
- Вы можете выбрать опцию Progressive , если хотите, разница только в том, как будет выглядеть загрузка как. Прогрессивные изображения сначала кажутся размытыми, а затем становятся более четкими по мере загрузки изображения. Непрогрессивный изображения загружаются построчно.
- Сначала выберите уровень качества, Высокое , если изображение будет видимым, Среднее или Низкое , если оно имелось в виду в качестве фона.
- Чтобы лучше контролировать качество, используйте ползунок или введите число в поле Качество
- Посмотрите на размер файла и расчетное время загрузки, отображаемые в нижнем левом углу при настройке параметров.В то же время посмотрите на изображение, чтобы решить, какое качество выглядит достаточно хорошо.
- Если это фон, убедитесь, что размер файла меньше 5 КБ, лучше до 2 КБ.
- Если изображение является заголовком макета, допускается размер до 40 КБ.
- Если это изображение, которое будет отображаться на странице, разумным будет до 70 КБ, в зависимости от размеров.
- Произведения и фотографии для вашего портфолио могут быть сохранены в более высоком качестве, поскольку люди, которые будут их смотреть, уже ожидают увидеть большие изображения.В этом случае размер файла может быть от 100 до 200 КБ, но не более.
- Как только вы найдете идеальный баланс между качеством и сжатием, нажмите кнопку Сохранить
Изображение сохранено с качеством 60% [42KB]
Изображение выше загрузится примерно за 8 секунд при соединении со скоростью 56 кбит / с. Качество не самое лучшее, в некоторых областях выглядят размытыми, но все же достаточно для веб-целей, и мы использовали на 75% меньше памяти, чем раньше.Вот как изображения с большим количеством цветов должны быть сохранены.
Сохранение одноцветных изображений и диаграмм
Исходное изображение сохранено в формате JPEG с качеством 100% [177KB]
- Выберите Файл> Сохранить для Интернета …
- Так как в нем меньше цветов, выберите GIF.
- Если изображение содержит пустые (прозрачные) пиксели, убедитесь, что установлен флажок Прозрачность .
- Выберите количество цветов — постарайтесь, чтобы число было как можно меньше, при этом изображение выглядит достойно.
- Если изображение не в главном фокусе (например, фон), попробуйте добавить немного потери , перетащив ползунок Направо. Это уменьшит размер файла.
- Как только вы найдете идеальный баланс между качеством и размером, нажмите кнопку Сохранить
Изображение сохранено в формате GIF, 8 цветов, 50% с потерями [25KB]
Приведенное выше изображение загрузится примерно за 5 секунд при соединении со скоростью 56 кбит / с. Если вы присмотритесь, вы заметите некоторые отличий, но изображение по-прежнему выглядит достаточно хорошо, чтобы служить фоном — что более важно, это только 15% от исходного размера файла!
Сравнение форматов
Чтобы дать более четкое представление о различных форматах и сжатиях, вот таблица:
Понравился этот урок? Прочтите больше уроков по Photoshop!
Поделитесь этим уроком со своими друзьями!
.

 А это более эффективное сжатие за счет чуть большего времени кодирования.
А это более эффективное сжатие за счет чуть большего времени кодирования.