Как перевести сантиметры в пиксели? Перевести сантиметры в пиксели. Что такое ppi
Что такое ppi?
Размер пикселя на экране и количество пикселей в квадратном сантиметре всегда различно и зависит от матрицы экрана. Следовательно пиксель — величина относительная.
И для того, чтобы вычислить количество пикселей в сантиметре необходимо знать такой параметр как PPI.
PPI (произносится как пи-пи-ай), сокращение для англ. pixels per inch, пикселей на дюйм — единица измерения разрешающей способности монитора.
Зная эту величину можно вычислить количество пикселей в мм и см и наоборот.
Не стоит путать ppi с dpi (ppi — это разрешение самого цифрового изображения, а dpi — это разрешение печатающего устройства).
Для начала узнаем как рассчитать ppi
Если нам известны такие параметры как :
- dp — диагональное разрешение экрана в пикселях,
- w — ширина разрешения в пикселях,
- h — высота разрешения в пикселях и
- di — размер диагонали в дюймах (это число объявляется как размер дисплея.
 )
)
Можно рассчитать количество пикселей на дюйм:
- Рассчитать диагональное разрешение в пикселях с использованием теоремы Пифагора:
dp = √ w2+h2 - Вычислить PPI:
ppi = dp / di
Например, разрешение экрана составляет 1024*768 px. А диагональ равна 15».
- dp = √ 10242+7682
dp = 1280 px - ppi = 1280 px / 15»
ppi = 85,5
Вспомним также, что 1 дюйм равен 2,54 см (и соответственно 25,4 мм).
Рассчитать сколько пикселей в сантиметре
С помощью деления узнаем сколько пикселей содержится в 1 см: ppi / 2,54
85,5 / 2,54 ≈ 33,6 пикселей в 1 см
Следовательно в 1 мм содержится примерно 3,36 пикселей.
Перевести пиксели в сантиметры:
Предположим у нас имеется изображение размером 336*504 px, при этом ppi = 85,5 px/дюйм
Производим вычисления:
336 px / 85,5 px/дюйм ≈ 3,36 дюйм ≈ 10 см
504 px / 85,5 px/дюйм ≈ 5,89 дюйм ≈ 15 см
Перевести сантиметры в пиксели:
Попробуем перевести сантиметры в пиксели:
Предположим у нас имеется изображение физические размеры которого составляют 10*15см.
Зная, что в одном сантиметре содержится 33,6 пикселей (величина ppi в сантиметрах) можно рассчитать:
10 см * 33,6 px/см = 336 px
15 см * 33,6 px/см = 504 px
Получаем размеры изображения в пикселях: 336*504 px.
Как правило люди, которые слабо разбираются в компьютерной графике, составляют себе представление о качестве фотографии именно по её размерам в пикселах, что является заблуждением. Потому что изображение 100×150см с разрешением 8,5ppi также будет иметь размер в пикселах 336×504px.
При печати такого изображения рассматривать его невозможно будет ближе чем с 20 метров, иначе оно перестанет быть понятным изображением, а превратиться в набор разноцветных квадратных пикселов.
Сколько пикселей в 1 см?
Как много пикселей содержится в одном сантиметре — казалось бы, вопрос очевидный, подвохов тут быть не должно. Но все не так просто, как кажется на первый взгляд. Дело в том, что пиксель не является какой-то фиксированной величиной — это наименьший логический элемент двумерного растрового изображения, имеющий свой размер, прозрачность, координаты, цвет. Потому, рассмотрим подробнее данные свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение печатающего устройства (DPI) и разрешение экрана монитора (PPI).
Потому, рассмотрим подробнее данные свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение печатающего устройства (DPI) и разрешение экрана монитора (PPI).
Что значит понятие «Разрешения»?
Количество пикселей, наряду с разрядностью палитры, являются одной из важнейших характеристик, влияющих на качество изображения. Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади. Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее Разрешением. Данная характеристика имеет четыре разновидности, в зависимости вида преобразования изображения — DPI, PPI, LTI и SPI. Основными тут являются величины DPI и PPI, рассмотрим их подробнее.
- DPI — количество точек на дюйм, тип разрешения, применяемый к принтерам при печати изображений.
 Чем больше данный параметр, тем более детализированным выйдет изображение при печати.
Чем больше данный параметр, тем более детализированным выйдет изображение при печати. - PPI — количество пикселей на дюйм, применяется для указания разрешающей способности монитора. Данная величина, чаще всего, подсчитывает количество пикселей, которые поместятся на экране вашего монитора.
Таким образом, если говорить об изображениях напрямую, то следует отметить, что оно не имеет собственной разрешающей способности. Данный параметр формируется устройством, на котором изображение было создано. К примеру, если фото A сделано на 3-мегапиксельную камеру, то разрешающая способность его будет равна 2048 пикселей по ширине на 1536 по высоте. Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
Логично далее подчеркнуть взаимосвязь разрешения экрана с размером изображения. Возьмем описанные выше примеры. Если вывести изображение A на печать с разрешением 300 DPI, то на выходе мы получим фотографию с размерами 17×13 сантиметров. Если же напечатать фото B, то оно будет иметь размеры 19×14 сантиметров. Та же тенденция будет наблюдаться и при выводе данных изображений на экран монитора. Фото B займет на дисплее большие размеры, чем фото A.
Если же напечатать фото B, то оно будет иметь размеры 19×14 сантиметров. Та же тенденция будет наблюдаться и при выводе данных изображений на экран монитора. Фото B займет на дисплее большие размеры, чем фото A.
Отсюда следует любопытный вывод — разрешение в чистом виде не является мерой точности и качества изображения, оно лишь формирует конечные размеры, при которых картинка будет иметь наивысшую детализацию. Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
Настала пора познакомиться с принципом определения размера пикселя в 1 см.
Определение количества пикселей в 1 сантиметре
Перед тем, как познакомиться с вышеописанными терминами и закономерностями, вы, наверняка, были озабочены лишь одним вопросом — количества пикселей в 1 см. Теперь же вы понимаете, что количество пикселей на единицу площади, то есть разрешение — это не фиксированная величина. А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
Ну а как определить размеры пикселя? На самом деле, данный вопрос является очень каверзным. Ведь такого понятия как «размер пикселя» не существует. Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
P/U=R, где P — пиксельный размер экрана, U — физический размер экрана и R — количество пикселей, приходящихся на один дюйм.
К примеру, один из экранов Mac Cinema Display 27 от компании Apple обладает физической шириной в 23.5 дюйма, пиксельная ширина его равна 2560. Исходя из этих данных мы можем вычислить плотность пикселей на дюйм:
2560/23. 2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
Используя эти формулы, можно рассчитать, сколько пикселей в одном сантиметре при условии, что фото сделано с помощью цифрового устройства, например, камеры. При печати используется совершенно другое разрешение, которое называется DPI. Используя его, можно рассчитать конечный размер изображения при выводе его на плоский носитель, что может пригодится на практике, к примеру, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю рассчитать, сколько пикселей приходится на один сантиметр при выводе изображения на плоский носитель. Как правило, печатающие устройства имеют разрешение 300 DPI. Это означает, что на один дюйм изображения придется 300 точек. Точки и пиксели — это не всегда одно и тоже, потому как некоторые принтеры печатают точки без смешения красок, что требует большего числа точек для того, чтобы отобразить пиксель. Тем не менее знание этого параметра помогает определить размер изображения, выводимого на печать. Для того, чтобы узнать это, используется следующая формула:
Для того, чтобы узнать это, используется следующая формула:
X=(2.54*p)/dpi, где x — длина стороны фото, 2.54 — количество сантиметров в одном дюйме, p — пиксельный размер стороны.
К примеру, нам требуется распечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства — 300 dpi. Воспользуемся формулой, чтобы определить размеры плоского носителя, на который будет распечатано данное изображение.
- X = (2.54*2560)/300=21 сантиметр в ширину;
- X = (2.54*1440)/300=12 сантиметров в длину.
Таким образом, размер фотобумаги, требующейся для распечатки данного изображения, должен иметь размеры 21 x 12 см.
3 на 4 см сколько в пикселях?
При распечатке фото используются разные размеры, 3 x 4 см — один из них. Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
x=(2.54*p)/300, отсюда
p1 = (300*2. 3)/2.54 = 271 — пиксельная ширина фото;
3)/2.54 = 271 — пиксельная ширина фото;
p2 = (300*4)/2.54 = 472 — пиксельная длина;
Таким образом, в данной фотографии будет содержаться 271*472=127912 пикселей.
Заключение
С появлением разновидности разрешений, точек, капель и так далее стала возникать путаница в определении плотности пикселей, размере фото и др. Но, приведенные в статье формулы являются актуальными, теперь вы можете определить число пикселей в одном сантиметре.
Если вы хотите узнать больше информации о DPI и PPI, предлагаю взглянуть вам на видеоролики, раскрывающие содержание данных понятий:
youtube.com/embed/ESWTWCBx73c?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Автор Александр Филатов Опубликовано Обновлено
Пиксели в сантиметры? Элементарно…
В связи с тем, что почти у каждого из нас сейчас есть если не телефон, то цифровик или планшет, имеющий более-менее приличную камеру, теперь запечатлеть любой момент жизни для домашней коллекции не является проблемой. В то же время, настраивая параметры снимков на гаджетах, многие задаются вопросом о том, как перевести пиксели в сантиметры. Если установить разрешение слишком высоким, получится мало места для фото, а их пересылка по сети может быть долгой и проблематичной из-за больших размеров. С другой стороны, низкое разрешение почти всегда означает плохое качество.
Пиксели в сантиметры: что нужно знать для перевода?
Для начала нужно четко представлять себе, что такое пиксель. По сути, это наименьший элемент растрового изображения. Другими словами, это миниатюрная точка, окрашенная в тот или иной цвет. Следует отметить, что размеры одного пикселя не являются статическими и зависят от технических характеристик устройства. Для того чтобы разобраться в том, как преобразовывать пиксели в сантиметры, осталось разобраться еще с одним важным параметром под названием DPI. Он представляет собой не что иное, как плотность точек на дюйм. Чем она больше, тем более резким и качественным будет полученный снимок. Пусть вас не смущает, что вместо привычных сантиметров для расчетов придется использовать дюймы — перевод inch в см делать легко, нужно лишь запомнить соотношение: 1 inch = 25,4 мм или 2,54 см. Осталось добавить, что в полиграфии, как правило, используют dpi = 300, так как принято считать, что человеческий глаз больше чем 306 точек в одном дюйме попросту не способен увидеть.
Формула и практика
После того как мы разобрались со всеми необходимыми параметрами для перевода, можно легко вывести формулу для того, чтобы быстро конвертировать пиксели в сантиметры. Исходные данные отпечатка можно узнать в свойствах файла или параметрах работы камеры. Алгоритм следующий: вначале делим длину сторон в пикселях на dpi и узнаем размеры изображения в дюймах, а затем умножаем эти величины на 2,54 и переводим пиксели в сантиметры. Как видите, данный перевод делается очень просто. Соответствующая формула может быть записана в таком виде:
x=2,54 * p/dpi, где:
х – длина стороны фото в сантиметрах,
p – размер стороны в пикселях,
dpi – плотность разрешения отпечатка.
Как узнать размер пикселя экрана
Иногда для практических целей бывает полезно знать о том, какое количество цветных точек содержится в сантиметре используемого устройства. Проще всего, конечно, найти эту характеристику в инструкции. Но что делать, если она давно выкинута или там этот параметр не указан? В этом случае можно просто открыть изображение, длина и ширина которого в пикселях заранее известны, и измерить эти же параметры линейкой. После чего останется найти отношения сторон и получить искомый результат.
После чего останется найти отношения сторон и получить искомый результат.
Немного практики
Предположим, мы хотим распечатать фото природы формата А3 (два альбомных листа) для того, чтобы повесить его на стену. Какие минимальные характеристики должно иметь такое изображение? Стандартные размеры формата А3 составляют 297 × 420 мм (29,7 х 42 см). Для расчетов используем стандартное значение 300 dpi. Согласно вышеприведенной формуле: p = x * dpi / 2,54. Тогда ширина фото должна быть не менее p = 42 * 300/ 2,54 = 12 600 / 2,54 ≈ 4 961 px, а длина: p= 29,7 * 300 / 2,54 ≈ 3 508 px.
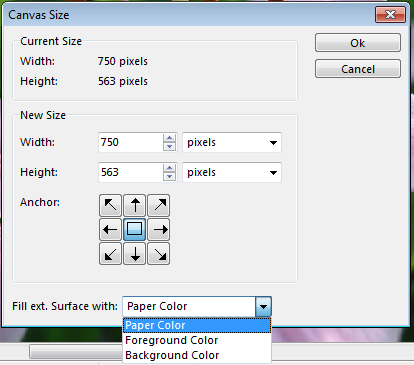
Как поменять пиксели на миллиметры в фотошопе
Как изменить единицы измерения в Adobe Photoshop
Как изменить единицы измерения в Adobe Photoshop
Категория: Adobe Photoshop / Добавил: Артём
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Adobe Photoshop, Графический редактор.
Как в фотошопе поменять пиксели на миллиметры — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе поменять пиксели на миллиметры»:Как поменять единицы измерения в фотошопе
Линейка в Adobe Photoshop. Как пользоваться инструментом линейка в Adobe Photoshop?
youtube.com/embed/unrdMDaEjvM?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Как УТОЧНИТЬ КРАЙ в фотошопе ВЫДЕЛЕНИЕ и МАСКА
Как УТОЧНИТЬ КРАЙ в фотошопе ВЫДЕЛЕНИЕ и МАСКА
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер изображения в фотошопе. Процесс интерполяции
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте статью о пикселях — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера, например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера, фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется. Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
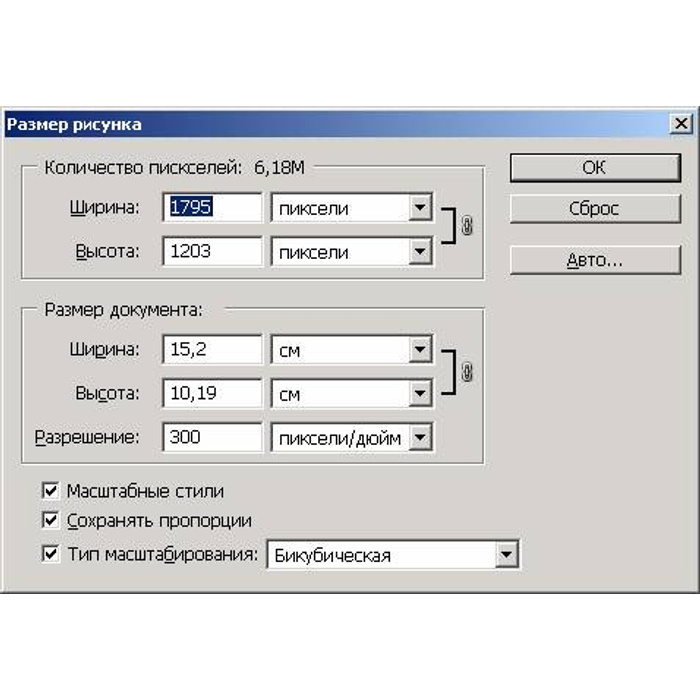
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку
«Сохранить пропорции» (Constrain Proportions).
Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку
«Сохранить пропорции» (Constrain Proportions).
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о печати изображения на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Масштабировать стили (Scale Styles)Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция (Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели. Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция, вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм, размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм. Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor). Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы.
 Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены. - Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого. Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
- Бикубическая (наилучшая для плавных градиентов) (Bicubic). Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него.
 Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим. - Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother). Близок к предыдущему методу по способу создания новых пикселов. При использовании этого метода пиксели немного размываются, чтобы можно было наложить новые на старые, придавая изображению более гладкий и естественный вид. Рекомендуется применять данный метод для увеличения изображений.
- Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper). Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Как установить параметры измерения в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как установить параметры измерения в Photoshop CS6
Автор: Барбара Обермайер
На панели настроек единиц и линейок в Photoshop CS6 может установить единицы измерения, используемые для измерения объектов на экране (дюймы, пиксели, миллиметры и т. д.), и определить размер столбца по умолчанию при вводе текста в несколько столбцов. Кроме того, вы можете определить разрешение изображения, выбрав «Файл» → «Создать» и выбрав предустановку из списка «Предустановленные размеры».
В области «Единицы» на панели вы найдете следующие параметры:
Линейки: Выберите единицы измерения, которые Photoshop использует для линеек. Ваш выбор: пиксели, дюймы, сантиметры, миллиметры, точки, пикеты или проценты. Самыми популярными единицами измерения являются дюймы и миллиметры, но если вы работаете с публикациями и указываете в пиктограммах, вы можете предпочесть этот шаг. Если вы готовите веб-графику, вы можете увеличить линейки в пикселях.
Тип: Выберите размер, используемый для представления размеров шрифта. Размер точки используется почти повсеместно, но также доступны пиксели и миллиметры. Вы можете использовать пиксели, если вы пытаетесь уместить шрифт в область изображения определенного размера.
В области Размер столбца можно указать следующее:
Ширина: Ширина столбца в дюймах, сантиметрах, миллиметрах, точках или пиках.
Желоб: Ширина области, разделяющей столбцы, также в дюймах, сантиметрах, миллиметрах, точках или пиках.
В области «Предустановленные разрешения нового документа» можно установить следующие значения:
Разрешение печати: По умолчанию — 300 пикселей на дюйм, что является хорошей общей настройкой печати. Вы можете выбрать другое значение и использовать пиксели на сантиметр в качестве измерения, если хотите. Этот параметр разрешения влияет на фото, International Paper и U.S. Предустановки бумаги, найденные в диалоговом окне «Создать».
Разрешение экрана: Обычно 72 пикселя на дюйм подходят для большинства изображений, подготовленных для просмотра на экране. Вы можете выбрать другое разрешение и использовать пиксели на сантиметр, если хотите. Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать».
Изменение разрешения изображения после его создания может повлиять на резкость изображения и ухудшить качество.Лучше всего выбирать окончательное разрешение при создании документа, независимо от того, указываете ли вы разрешение вручную или используете эти предустановки.
В области Point / Pica Size вы можете выбрать, хотите ли вы использовать измерение 72 точки на дюйм (которое впервые стало актуальным в области Macintosh и распространилось по мере распространения настольных издательских систем) или традиционное определение 72,27 точки на дюйм. в докомпьютерную эпоху. Если у вас нет особых причин выбрать иное, используйте параметр PostScript (72 точки на дюйм).
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Конвертерпикселей в мм (пикселей в миллиметры) Конвертер
пикселей в мм (пикселей в миллиметры)Мы предлагаем вам онлайн-конвертер пикселей для эффективного преобразования пикселей в миллиметры (мм) . Все, что вам нужно сделать, это просто ввести количество пикселей (пикселей) и значение разрешения, чтобы вычислить их в миллиметрах (мм) .
Сколько миллиметров в пикселе?
Предполагается, что плотность пикселей составляет 96 точек на дюйм, что означает 96 пикселей на дюйм.Мы знаем, что 1 дюйм равен 25,4 мм. Таким образом, на 25,4 мм приходится 96 пикселей. Чем 1 пиксель = (25,4 / 96) мм. Таким образом, — это 0,26458333 миллиметра в пикселе .
Как рассчитать пиксель в миллиметр
dpi - это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 25,4 миллиметрам. 1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пиксель = 25,4 мм / 96 1 пиксель = 0,26458333 мм
Таблица преобразования пикселей в миллиметры для различных разрешений
Таблица преобразования1 пиксель в мм для различных значений плотности пикселей (dpi).
| Плотность пикселей | Миллиметры | ||
|---|---|---|---|
| 1 dpi | 25,4 мм | ||
| 2 dpi | 12,7 мм | ||
| 3 dpi | 8,466667 мм | ||
| 4 dpi | 6,35 мм | ||
| 5 точек на дюйм | 5,08 мм | ||
| 6 точек на дюйм | 4,233333 мм | ||
| 7 точек на дюйм | 3,628571 мм | ||
| 8 точек на дюйм | 3.175 мм | ||
| 9 dpi | 2,822222 мм | ||
| 10 dpi | 2,54 мм | ||
| 11 dpi | 2.309091 мм | ||
| 12 dpi | 2,116667 мм | ||
| 13 dpi | 1,953846 мм | ||
| 14 dpi | 1,814286 мм | ||
| 15 dpi | 1,6 | мм||
| 16 dpi | 1,5875 мм | ||
| 17 dpi | 1.494118 мм | ||
| 18 dpi | 1.411111 мм | ||
| 19 dpi | 1,336842 мм | ||
| 20 dpi | 1,27 мм | ||
| 21 dpi | 1.209524 мм | ||
| 22 dpi | 1,154545 мм|||
| 23 dpi | 1,104348 мм | ||
| 24 dpi | 1,058333 мм | ||
| 25 dpi | 1,016 мм | ||
| 26 dpi | 0.976923 мм | ||
| 27 dpi | 0,940741 мм | ||
| 28 dpi | 0, | 3 мм | |
| 29 dpi | 0,875862 мм | ||
| 30 dpi | 0,846667 мм | ||
| 31 dpi | 0,819355 мм | ||
| 32 dpi | 0,79375 мм | ||
| 33 dpi | 0,769697 мм | ||
| 34 dpi | 0,747059 мм | ||
| 35 dpi | 0.725714 мм | ||
| 36 dpi | 0,705556 мм | ||
| 37 dpi | 0,686486 мм | ||
| 38 dpi | 0,668421 мм | ||
| 39 dpi | 0,65128235 | ||
| 40 dpi | |||
| 40 dpi 0,635 мм | |||
| 41 dpi | 0,619512 мм | ||
| 42 dpi | 0,604762 мм | ||
| 43 dpi | 0,5 | мм | |
| 44 dpi | 0.577273 мм | ||
| 45 dpi | 0,564444 мм | ||
| 46 dpi | 0,552174 мм | ||
| 47 dpi | 0,540426 мм | ||
| 48 dpi | 0,529167 мм | ||
| 49 dpi | |||
| 49 dpi 0,518367 мм | |||
| 50 dpi | 0,508 мм | ||
| 51 dpi | 0,498039 мм | ||
| 52 dpi | 0,488462 мм | ||
| 53 dpi | 0.479245 мм | ||
| 54 dpi | 0,47037 мм | ||
| 55 dpi | 0,461818 мм | ||
| 56 dpi | 0,453571 мм | ||
| 57 dpi | 0,445614 мм | ||
| 58 dpi | 58 dpi | 0,437931 мм | |
| 59 dpi | 0,430508 мм | ||
| 60 dpi | 0,423333 мм | ||
| 61 dpi | 0,416393 мм | ||
| 62 dpi | 0.409677 мм | ||
| 63 dpi | 0,403175 мм | ||
| 64 dpi | 0,396875 мм | ||
| 65 dpi | 0,3 | мм||
| 66 dpi | 0,384848 мм | ||
| 67 dpi 0,379104 мм | |||
| 68 dpi | 0,373529 мм | ||
| 69 dpi | 0,368116 мм | ||
| 70 dpi | 0,362857 мм | ||
| 71 dpi | 0.357746 мм | ||
| 72 dpi | 0,352778 мм | ||
| 73 dpi | 0,347945 мм | ||
| 74 dpi | 0,343243 мм | ||
| 75 dpi | 0,338667 мм | ||
| 76 dpi | 0,334211 мм | ||
| 77 dpi | 0,32987 мм | ||
| 78 dpi | 0,325641 мм | ||
| 79 dpi | 0,321519 мм | ||
| 80 dpi | 0.3175 мм | ||
| 81 dpi | 0,31358 мм | ||
| 82 dpi | 0,309756 мм | ||
| 83 dpi | 0,306024 мм | ||
| 84 dpi | 0,302381 мм | ||
| 85 dpi | 0,298824 мм | ||
| 86 dpi | 0,295349 мм | ||
| 87 dpi | 0,2 | мм | |
| 88 dpi | 0,288636 мм | ||
| 89 dpi | 0.285393 мм | ||
| 90 dpi | 0,282222 мм | ||
| 91 dpi | 0,279121 мм | ||
| 92 dpi | 0,276087 мм | ||
| 93 dpi | 0,273118 мм | ||
| 94 dpi | |||
| 94 dpi 0,270213 мм | |||
| 95 dpi | 0,267368 мм | ||
| 96 dpi | 0,264583 мм | ||
| 97 dpi | 0,261856 мм | ||
| 98 dpi | 0.259184 мм | ||
| 99 dpi | 0,256566 мм | ||
| 100 dpi | 0,254 мм |
| Плотность пикселей | Миллиметры | |
|---|---|---|
| 101 точек на дюйм | 0,251485 мм | |
| 102 точек на дюйм | 0,24902 мм | |
| 103 точек на дюйм | 0,246602 мм | |
| 104 точек на дюйм | 0,244231 | |
| 105 точек на дюйм | 0,24 1905 мм | |
| 106 точек на дюйм | 0.239623 мм | |
| 107 dpi | 0,237383 мм | |
| 108 dpi | 0,235185 мм | |
| 109 dpi | 0,233028 мм | |
| 110 dpi | 0,230909 мм | |
| 111 dpi | 0,228829 мм | |
| 112 dpi | 0,226786 мм | |
| 113 dpi | 0,224779 мм | |
| 114 dpi | 0,222807 мм | |
| 115 dpi | 0.22087 мм | |
| 116 точек на дюйм | 0,218966 мм | |
| 117 точек на дюйм | 0,217094 мм | |
| 118 точек на дюйм | 0,215254 мм | |
| 119 точек на дюйм | 0,213445 мм | |
| 120 точек на дюйм | 0,211667 мм | |
| 121 dpi | 0,209917 мм | |
| 122 dpi | 0,208197 мм | |
| 123 dpi | 0,206504 мм | |
| 124 dpi | 0.204839 мм | |
| 125 dpi | 0,2032 мм | |
| 126 dpi | 0.201587 мм | |
| 127 dpi | 0,2 мм | |
| 128 dpi | 0,198438 мм | |
| 129 dpi | 0,196899 мм | |
| 130 dpi | 0,195385 мм | |
| 131 dpi | 0,193893 мм | |
| 132 dpi | 0,1 | мм |
| 133 dpi | 0.1 | |
| 134 dpi | 0,189552 мм | |
| 135 dpi | 0,188148 мм | |
| 136 dpi | 0,186765 мм | |
| 137 dpi | 0,185401 мм | |
| 1383534 | 0,184058 мм | |
| 139 dpi | 0,182734 мм | |
| 140 dpi | 0,181429 мм | |
| 141 dpi | 0,180142 мм | |
| 142 dpi | 0.178873 мм | |
| 143 dpi | 0,177622 мм | |
| 144 dpi | 0,176389 мм | |
| 145 dpi | 0,175172 мм | |
| 146 dpi | 0,173973 мм | |
| 147 0,172789 мм | ||
| 148 dpi | 0,171622 мм | |
| 149 dpi | 0,17047 мм | |
| 150 dpi | 0,169333 мм | |
| 151 dpi | 0.168212 мм | |
| 152 dpi | 0,167105 мм | |
| 153 dpi | 0,166013 мм | |
| 154 dpi | 0,164935 мм | |
| 155 dpi | 0,163871 мм | |
| 156 | 0,162821 мм | |
| 157 dpi | 0,161783 мм | |
| 158 dpi | 0,160759 мм | |
| 159 dpi | 0,159748 мм | |
| 160 dpi | 0.15875 мм | |
| 161 dpi | 0,157764 мм | |
| 162 dpi | 0,15679 мм | |
| 163 dpi | 0,155828 мм | |
| 164 dpi | 0,154878 мм | |
| 0,153939 мм | ||
| 166 dpi | 0,153012 мм | |
| 167 dpi | 0,152096 мм | |
| 168 dpi | 0,15119 мм | |
| 169 dpi | 0.150296 мм | |
| 170 точек на дюйм | 0,149412 мм | |
| 171 точек на дюйм | 0,148538 мм | |
| 172 точек на дюйм | 0,147674 мм | |
| 173 точек на дюйм | 0,146821 мм | 2|
| 0,145977 мм | ||
| 175 dpi | 0,145143 мм | |
| 176 dpi | 0,144318 мм | |
| 177 dpi | 0,143503 мм | |
| 178 dpi | 0.142697 мм | |
| 179 dpi | 0,141899 мм | |
| 180 dpi | 0,141111 мм | |
| 181 dpi | 0,140331 мм | |
| 182 dpi | 0,13956 мм | |
| 183 0,138798 мм | ||
| 184 dpi | 0,138043 мм | |
| 185 dpi | 0,137297 мм | |
| 186 dpi | 0,136559 мм | |
| 187 dpi | 0.135829 мм | |
| 188 dpi | 0,135106 мм | |
| 189 dpi | 0,134392 мм | |
| 190 dpi | 0,133684 мм | |
| 191 dpi | 0,132984 мм | |
| 192 dpi | 0,132984 мм | |
| 0,132292 мм | ||
| 193 dpi | 0,131606 мм | |
| 194 dpi | 0,130928 мм | |
| 195 dpi | 0,130256 мм | |
| 196 dpi | 0.129592 мм | |
| 197 dpi | 0,128934 мм | |
| 198 dpi | 0,128283 мм | |
| 199 dpi | 0,127638 мм | |
| 200 dpi | 0,127 мм |
| Плотность пикселей | Миллиметров | |
|---|---|---|
| 201 dpi | 0,126368 мм | |
| 202 dpi | 0,125743 мм | |
| 203 dpi | 0,125123 мм | |
| 204 dpi | 12451 мм | |
| 205 точек на дюйм | 0,123902 мм | |
| 206 точек на дюйм | 0,123301 мм | |
| 207 точек на дюйм | 0,122705 мм | |
| 208 точек на дюйм | 0,122115 мм | |
| 0,121531 мм | ||
| 210 dpi | 0,120952 мм | |
| 211 dpi | 0,120379 мм | |
| 212 dpi | 0,119811 мм | |
| 213 dpi | 0.119249 мм | |
| 214 точек на дюйм | 0,118692 мм | |
| 215 точек на дюйм | 0,11814 мм | |
| 216 точек на дюйм | 0,117593 мм | |
| 217 точек на дюйм | 0,117051 мм | |
| 0,116514 мм | ||
| 219 dpi | 0,115982 мм | |
| 220 dpi | 0,115455 мм | |
| 221 dpi | 0,114932 мм | |
| 222 dpi | 0.114414 мм | |
| 223 dpi | 0,113901 мм | |
| 224 dpi | 0,113393 мм | |
| 225 dpi | 0,112889 мм | |
| 226 dpi | 0,112389 мм | |
| 0,112389 мм | ||
| 228 dpi | 0,111404 мм | |
| 229 dpi | 0,110917 мм | |
| 230 dpi | 0,110435 мм | |
| 231 dpi | 0.109957 мм | |
| 232 dpi | 0,109483 мм | |
| 233 dpi | 0,109013 мм | |
| 234 dpi | 0,108547 мм | |
| 235 dpi | 0,108085 мм | |
| 237 dpi | 0,107173 мм | |
| 238 dpi | 0,106723 мм | |
| 239 dpi | 0,106276 мм | |
| 240 dpi | 0.105833 мм | |
| 241 dpi | 0,105394 мм | |
| 242 dpi | 0,104959 мм | |
| 243 dpi | 0,104527 мм | |
| 244 dpi | 244 0,104098 мм | |
| 0,104098 мм | ||
| 0,103673 мм | ||
| 246 dpi | 0,103252 мм | |
| 247 dpi | 0,102834 мм | |
| 248 dpi | 0,102419 мм | |
| 249 dpi | 0.102008 мм | |
| 250 dpi | 0,1016 мм | |
| 251 dpi | 0,101195 мм | |
| 252 dpi | 0,100794 мм | |
| 253 dpi | 0,100395 мм | |
| 254 0,1 мм | ||
| 255 dpi | 0,099608 мм | |
| 256 dpi | 0,099219 мм | |
| 257 dpi | 0,098833 мм | |
| 258 dpi | 0.09845 мм | |
| 259 dpi | 0,098069 мм | |
| 260 dpi | 0,097692 мм | |
| 261 dpi | 0,097318 мм | |
| 262 dpi | 0,096947 мм | |
| 260034 0,096578 мм | ||
| 264 dpi | 0,096212 мм | |
| 265 dpi | 0,095849 мм | |
| 266 dpi | 0,095489 мм | |
| 267 dpi | 0.095131 мм | |
| 268 dpi | 0,094776 мм | |
| 269 dpi | 0,094424 мм | |
| 270 dpi | 0,094074 мм | |
| 271 dpi | 0,093727 мм | |
| мм | ||
| 273 dpi | 0,09304 мм | |
| 274 dpi | 0,0 | мм|
| 275 dpi | 0,0 | мм |
| 276 dpi | 0.0 | мм|
| 277 dpi | 0,0 | мм|
| 278 dpi | 0,0 | мм|
| 279 dpi | 0,0 | мм|
| 280 dpi | 0,0 | мм |
| 282 dpi | 0,0 | мм|
| 283 dpi | 0,089753 мм | |
| 284 dpi | 0,089437 мм | |
| 285 dpi | 0.089123 мм | |
| 286 точек на дюйм | 0,088811 мм | |
| 287 точек на дюйм | 0,088502 мм | |
| 288 точек на дюйм | 0,088194 мм | |
| 289 точек на дюйм | 0,087889 мм | |
| 0,087586 мм | ||
| 291 dpi | 0,087285 мм | |
| 292 dpi | 0,086986 мм | |
| 293 dpi | 0,086689 мм | |
| 294 dpi | 0.086395 мм | |
| 295 точек на дюйм | 0,086102 мм | |
| 296 точек на дюйм | 0,085811 мм | |
| 297 точек на дюйм | 0,085522 мм | |
| 298 точек на дюйм | 0,085235 мм | |
| 0,08495 мм | ||
| 300 dpi | 0,084667 мм |
Пиксели в Миллиметры Таблица преобразования
Px в мм, таблица преобразования значений для 96 dpi.
| Пиксели | Миллиметры | |||
|---|---|---|---|---|
| 1 пиксель | 0,264583333 мм | |||
| 2 пикселя | 0,52 | 67 мм | ||
| 3 пикселя | 0,79375 мм | |||
| 4 пикселя | 1,058333333 мм | 5 пикселей | 1,322 | 7 мм |
| 6 пикселей | 1,5875 мм | |||
| 7 пикселей | 1,852083333 мм | |||
| 8 пикселей | 2.116666667 мм | |||
| 9 пикселей | 2,38125 мм | |||
| 10 пикселей | 2,645833333 мм | |||
| 11 пикселей | 2, | 6667 мм|||
| 12 пикселей | 3,175 мм | |||
| 133534 3,439583333 мм | ||||
| 14 пикселей | 3,704166667 мм | |||
| 15 пикселей | 3,96875 мм | |||
| 16 пикселей | 4,233333333 мм | |||
| 17 пикселей | 4.497 | 7 мм | ||
| 18 пикселей | 4,7625 мм | |||
| 19 пикселей | 5.027083333 мм | |||
| 20 пикселей | 5,2 | 667 мм | ||
| 21 пикселей | 5,55625 мм | |||
| 22 пикселей | 5,820833333 мм||||
| 23 пикселей | 6,085416667 мм | |||
| 24 пикселей | 6,35 мм | |||
| 25 пикселей | 6,614583333 мм | |||
| 26 пикселей | 6.87 | 67 мм | ||
| 27 пикселей | 7,14375 мм | |||
| 28 пикселей | 7,408333333 мм | |||
| 29 пикселей | 7,672 | 7 мм | ||
| 30 пикселей | 7,9375 мм | |||
| 31 пикселей 8.202083333 мм | ||||
| 32 пикселя | 8.466666667 мм | |||
| 33 пикселя | 8.73125 мм | |||
| 34 пикселя | 8.995833333 мм | |||
| 35 пикселей | 9.260416667 мм | |||
| 36 пикселей | 9,525 мм | |||
| 37 пикселей | 9,789583333 мм | |||
| 38 пикселей | 10,054166667 мм | |||
| 39 пикселей | 10,31875 мм | |||
| 40 пикселей 10,583333333 мм | ||||
| 41 пиксель | 10,847 | 7 мм | ||
| 42 пикселя | 11,1125 мм | |||
| 43 пикселя | 11,377083333 мм | |||
| 44 пикселя | 11.641666667 мм | |||
| 45 пикселей | 11, | мм|||
| 46 пикселей | 12,170833333 мм | |||
| 47 пикселей | 12,435416667 мм | |||
| 48 пикселей | 12,7 мм | |||
| 4935 пикселей | 12,7 мм | |||
| 49 пикселей 12,964583333 мм | ||||
| 50 пикселей | 13,22 | 67 мм | ||
| 51 пикселей | 13,49375 мм | |||
| 52 пикселей | 13,758333333 мм | |||
| 53 пикселей | 14.022 | 7 мм | ||
| 54 пикселей | 14,2875 мм | |||
| 55 пикселей | 14,552083333 мм | |||
| 56 пикселей | 14,816666667 мм | |||
| 57 пикселей | 15.08125 мм | |||
| 15,345833333 мм | ||||
| 59 пикселей | 15,610416667 мм | |||
| 60 пикселей | 15,875 мм | |||
| 61 пикселей | 16,139583333 мм | |||
| 62 пикселей | 16.404166667 мм | |||
| 63 px | 16,66875 мм | |||
| 64 px | 16. | 3333 мм|||
| 65 px | 17,197 | 7 мм | ||
| 66 px | 17,4625 мм | |||
| 67 17,727083333 мм | ||||
| 68 пикселей | 17,9 | 667 мм | ||
| 69 пикселей | 18,25625 мм | |||
| 70 пикселей | 18,520833333 мм | |||
| 71 пикселей | 18.785416667 мм | |||
| 72 пикселей | 19,05 мм | |||
| 73 пикселей | 19,314583333 мм | |||
| 74 пикселей | 19,57 | 67 мм | ||
| 75 пикселей | 19,84375 мм | |||
| 76 пикселей | 20,108333333 мм||||
| 77 пикселей | 20,372 | 7 мм | ||
| 78 пикселей | 20,6375 мм | |||
| 79 пикселей | 20, | 3333 мм | ||
| 80 пикселей | 21.166666667 мм | |||
| 81 пикселей | 21,43125 мм | |||
| 82 пикселей | 21,695833333 мм | |||
| 83 пикселей | 21,960416667 мм | |||
| 84 пикселей | 22,225 мм | |||
| 22,489583333 мм | ||||
| 86 пикселей | 22,754166667 мм | |||
| 87 пикселей | 23,01875 мм | |||
| 88 пикселей | 23,283333333 мм | |||
| 89 пикселей | 23.547 | 7 мм | ||
| 90 пикселей | 23,8125 мм | |||
| 91 пикселей | 24.077083333 мм | |||
| 92 пикселей | 24,341666667 мм | |||
| 93 пикселей | 24.60625 мм | |||
| 94 24,870833333 мм | ||||
| 95 пикселей | 25,135416667 мм | |||
| 96 пикселей | 25,4 мм |
| Пикселей | Миллиметров | |||||
|---|---|---|---|---|---|---|
| 97 пикселей | 25.664583333 мм | |||||
| 98 пикселей | 25,92 | 67 мм | ||||
| 99 пикселей | 26,19375 мм | |||||
| 100 пикселей | 26,458333333 мм | |||||
| 10134 пикселей | 26.722 | 7 мм | 102||||
| 26,9875 мм | ||||||
| 103 пикселей | 27,252083333 мм | |||||
| 104 пикселей | 27,516666667 мм | |||||
| 105 пикселей | 27,78125 мм | |||||
| 106 пикселей | 28.045833333 мм | |||||
| 107 пикселей | 28,310416667 мм | |||||
| 108 пикселей | 28,575 мм | |||||
| 109 пикселей | 28,839583333 мм | |||||
| 11034 | 29,104166667 мм | |||||
| 29,36875 мм | ||||||
| 112 пикселей | 29,633333333 мм | |||||
| 113 пикселей | 29,897 | 7 мм | ||||
| 114 пикселей | 30,1625 мм | |||||
| 115 пикселей | 30.427083333 мм | |||||
| 116 пикселей | 30,6 | 667 мм | ||||
| 117 пикселей | 30,95625 мм | |||||
| 118 пикселей | 31,220833333 мм | |||||
| 11934 11934 | 31,485416667 мм | 31,485416667 мм | 31,75 мм | |||
| 121 пикселей | 32,014583333 мм | |||||
| 122 пикселей | 32,27 | 67 мм | ||||
| 123 пикселей | 32,54375 мм | |||||
| 124 пикселей | 32.808333333 мм | |||||
| 125 пикселей | 33.072 | 7 мм | ||||
| 126 пикселей | 33,3375 мм | |||||
| 127 пикселей | 33.602083333 мм | |||||
| 128 пикселей | 33,866666667 мм | 1293234,13125 мм | ||||
| 130 пикселей | 34,395833333 мм | |||||
| 131 пикселей | 34,660416667 мм | |||||
| 132 пикселей | 34,925 мм | |||||
| 133 пикселей | 35.189583333 мм | |||||
| 134 пикс. | 35.454166667 мм | |||||
| 135 пикс. | 35,71875 мм | |||||
| 136 пикс. 36,5125 мм | ||||||
| 139 пикселей | 36,777083333 мм | |||||
| 140 пикселей | 37,041666667 мм | |||||
| 141 пикселей | 37,30625 мм | |||||
| 142 пикселей | 37.570833333 мм | |||||
| 143 пикс. | 37,835416667 мм | |||||
| 144 пикс. | 38,1 мм | |||||
| 145 пикс. | 38,364583333 мм | |||||
| 146 пикс. 38,89375 мм | ||||||
| 148 пикселей | 39,158333333 мм | |||||
| 149 пикселей | 39,422 | 7 мм | ||||
| 150 пикселей | 39,6875 мм | |||||
| 151 пикселей | 39.952083333 мм | |||||
| 152 пикселей | 40,216666667 мм | |||||
| 153 пикселей | 40,48125 мм | |||||
| 154 пикселей | 40,745833333 мм | |||||
| 155 пикселей | 41,0104166627 мм | 41,275 мм|||||
| 157 пикселей | 41,539583333 мм | |||||
| 158 пикселей | 41,804166667 мм | |||||
| 159 пикселей | 42,06875 мм | |||||
| 160 пикселей | 42.333333333 мм | |||||
| 161 пикс. | 42,597 | 7 мм | ||||
| 162 пикс. | 42,8625 мм | |||||
| 163 пикс. | 43,127083333 мм | |||||
| 164 пикс. 43,65625 мм | ||||||
| 166 пикселей | 43, | 3333 мм|||||
| 167 пикселей | 44,185416667 мм | |||||
| 168 пикселей | 44,45 мм | |||||
| 169 пикселей | 44.714583333 мм | |||||
| 170 пикселей | 44.97 | 67 мм | ||||
| 171 пикселей | 45,24375 мм | |||||
| 172 пикселей | 45,508333333 мм | |||||
| 173 пикселей | 45.772 | 27 мм | 46,0375 мм | |||
| 175 пикселей | 46,302083333 мм | |||||
| 176 пикселей | 46,566666667 мм | |||||
| 177 пикселей | 46,83125 мм | |||||
| 178 пикселей | 47.095833333 мм | |||||
| 179 пикселей | 47,360416667 мм | |||||
| 180 пикселей | 47,625 мм | |||||
| 181 пикселей | 47,889583333 мм | |||||
| 182 пикселей | 48,154166667 мм | 48,41875 мм | ||||
| 184 пикселей | 48,683333333 мм | |||||
| 185 пикселей | 48,947 | 7 мм | ||||
| 186 пикселей | 49,2125 мм | |||||
| 187 пикселей | 49.477083333 мм | |||||
| 188 пикселей | 49,741666667 мм | |||||
| 189 пикселей | 50,00625 мм | |||||
| 190 пикселей | 50,270833333 мм | |||||
| 191 пикселей | 50,5354166627 мм | 50,8 мм |
| Пикселей | Миллиметров | |||||
|---|---|---|---|---|---|---|
| 193 пикселей | 51,064583333 мм | |||||
| 194 пикселей | 51.32 | 67 мм | ||||
| 195 пикселей | 51,59375 мм | |||||
| 196 пикселей | 51,858333333 мм | |||||
| 197 пикселей | 52.122 | 7 мм | ||||
| 198 пикселей | 52,3875 мм | |||||
| 52,652083333 мм | ||||||
| 200 пикселей | 52, | 6667 мм | ||||
| 201 пикселей | 53,18125 мм | |||||
| 202 пикселей | 53,445833333 мм | |||||
| 203 пикселей | 53.710416667 мм | |||||
| 204 пикселей | 53,975 мм | |||||
| 205 пикселей | 54,239583333 мм | |||||
| 206 пикселей | 54,504166667 мм | |||||
| 207 пикселей | 54,76875 мм | 55,033333333 мм | ||||
| 209 пикселей | 55,297 | 7 мм | ||||
| 210 пикселей | 55,5625 мм | |||||
| 211 пикселей | 55,827083333 мм | |||||
| 212 пикселей | 56.0 | 667 мм | ||||
| 213 пикселей | 56,35625 мм | |||||
| 214 пикселей | 56,620833333 мм | |||||
| 215 пикселей | 56,885416667 мм | |||||
| 216 пикселей | 57,15 мм | |||||
| 216 пикселей | 57,15 мм | |||||
| 218 пикселей | 57,67 | 67 мм | ||||
| 219 пикселей | 57,94375 мм | |||||
| 220 пикселей | 58,208333333 мм | |||||
| 221 пикселей | 58.472 | 7 мм | ||||
| 222 пикс. | 58,7375 мм | |||||
| 223 пикс. | 59,002083333 мм | |||||
| 224 пикс. 59,795833333 мм | ||||||
| 227 пикселей | 60,060416667 мм | |||||
| 228 пикселей | 60,325 мм | |||||
| 229 пикселей | 60,589583333 мм | |||||
| 230 пикселей | 60.854166667 мм | |||||
| 231 пикс. | 61,11875 мм | |||||
| 232 пикс. | 61,38333333 мм | |||||
| 233 пикс. | 61,647 | 7 мм | ||||
| 234 пикс. 62,177083333 мм | ||||||
| 236 пикселей | 62,441666667 мм | |||||
| 237 пикселей | 62,70625 мм | |||||
| 238 пикселей | 62,970833333 мм | |||||
| 239 пикселей | 63.235416667 мм | |||||
| 240 пикс. | 63,5 мм | |||||
| 241 пикс. | 63,764583333 мм | |||||
| 242 пикс. | 64,02 | 67 мм | ||||
| 243 пикс. 64,558333333 мм | ||||||
| 245 пикселей | 64,822 | 7 мм | ||||
| 246 пикселей | 65,0875 мм | |||||
| 247 пикселей | 65,352083333 мм | |||||
| 248 пикселей | 65.616666667 мм | |||||
| 249 пикселей | 65,88125 мм | |||||
| 250 пикселей | 66,145833333 мм | |||||
| 251 пикселей | 66.410416667 мм | |||||
| 252 пикселей | 66,675 мм | 252 пикселей | 66,675 мм | 66,939583333 мм | ||
| 254 пикселей | 67,204166667 мм | |||||
| 255 пикселей | 67,46875 мм | |||||
| 256 пикселей | 67,733333333 мм | |||||
| 257 пикселей | 67.997 | 7 мм | ||||
| 258 пикселей | 68,2625 мм | |||||
| 259 пикселей | 68,527083333 мм | |||||
| 260 пикселей | 68,7 | 667 мм | ||||
| 261 пикселей | 69,05625 мм | 261|||||
| 69,320833333 мм | ||||||
| 263 пикселей | 69,585416667 мм | |||||
| 264 пикселей | 69,85 мм | |||||
| 265 пикселей | 70,114583333 мм | |||||
| 266 пикселей | 70.37 | 67 мм | ||||
| 267 пикселей | 70,64375 мм | |||||
| 268 пикселей | 70. | |||||
| 269 пикселей | 71,172 | 7 мм | ||||
| 270 пикселей | 71,4375 мм | 71,702083333 мм | ||||
| 272 пикселей | 71,966666667 мм | |||||
| 273 пикселей | 72,23125 мм | |||||
| 274 пикселей | 72,495833333 мм | |||||
| 275 пикселей | 72.760416667 мм | |||||
| 276 пикселей | 73,025 мм | |||||
| 277 пикселей | 73,289583333 мм | |||||
| 278 пикселей | 73,554166667 мм | |||||
| 279 пикселей | 73,81875 мм | 279 пикселей | 73,81875 мм | 74,083333333 мм | ||
| 281 пикселей | 74,347 | 7 мм | ||||
| 282 пикселей | 74,6125 мм | |||||
| 283 пикселей | 74,877083333 мм | |||||
| 284 пикселей | 75.141666667 мм | |||||
| 285 пикселей | 75,40625 мм | |||||
| 286 пикселей | 75,670833333 мм | |||||
| 287 пикселей | 75. | |||||
| 288 пикселей | 76,2 мм |
Сколько точек в 1 пикселе
Размер пикселя на экране и количество пикселей в квадратном сантиметре всегда различно в зависимости от матрицы экрана. Существует специальная величина – пиксели на дюйм (ppi). Из нее можно высчитать количество пикселей на мм и см и наоборот, сколько в том или ином расстоянии пикселей.
Спонсор размещения P&G Статьи по теме «Как перевести сантиметры в пиксели» Как убрать пиксели Как перевести из растра в вектор Как сделать красивый логотип
Инструкция
Пиксель не является метрической или статической величиной. Это — величина относительная. Поэтому для вычисления количества пикселей в сантиметре необходимо знать такой параметр, как ppi. Стоит отметить, что человеческий глаз не различает ppi, равное 306 и более. Это настолько мелкие пиксели, что глазное яблоко не может распознать отдельную точку и воспринимает изображение как единое целое. На сегодняшний день, такой параметр ppi используется при печати глянцевых журналов, а также в телефонах Apple iPhone 4.
Для измерения количества пикселей в сантиметре на каком-либо экране можно воспользоваться специальной таблицей “Pixel Size”, расположенной по адресу http://lcdtech.no-ip.info/data/pixel.size.htm.
В таблице вы увидите диагональ дисплея, его разрешение, формат, количество пикселей на дюйм (ppi) и размер пикселя в миллиметрах.
Например, исходя из таблицы, экран с диагональю 21 дюйм, имеющий разрешение 1680×1050 пикселей, располагает 94.3 пикселями на 1 дюйм, а размер пикселя такой матрицы равен 0.27 мм.
Значит, в 1 см (=10 мм) такой матрицы (по длине) содержится 37.037 пикселя (10 мм / 0.27 мм = 37.037). В квадратном сантиметре матрицы такого разрешения и диагонали будет содержаться примерно 1371.742 пикселя (37.037 x 37.037 = 1371.742).
Вы также можете воспользоваться специализированным калькулятором, если в таблице не приведена нужная для вас матрица. Введите в поля калькулятора вверху страницы разрешение экрана и диагональ, используя точку в качестве разделителя целого числа и его частей, после чего нажмите кнопку «Вычислить». На экране отобразятся такие параметры, как видимая область экрана, соотношение сторон, а также нужные вам параметры – размер пикселя в миллиметрах и удельное разрешение.
Как простоДругие новости по теме:
Большинство современных телевизоров, компьютерных мониторов и фотоаппаратов изготавливаются на основе матричных экранов. Они состоят из огромного количества одинаковых ячеек, которые носят название пикселей. Именно на эти ячейки и осуществляется выход цифрового сигнала, который преображается в
Чтобы понять термин «пиксель», необходимо представить, что весь мир состоит из частичек: коллектив из отдельных людей, человек состоит из молекул, которые представляют собой упорядоченное скопление атомов. Пиксель — это часть графического изображения или предмета. Спонсор размещения P&G Статьи по
Бывало у вас такое, когда на вашем любимом мониторе вдруг появлялась непонятно откуда черная или цветная точка или даже несколько? А ведь такие точки мешают и отвлекают внимание во время просмотра любимого кино. Эти точки называют битыми пикселями – основным дефектом монитора. Что есть битый
Разрешение экрана монитора отвечает за четкость изображения и текста, а также за правильное расположение картинки на экране. Чем выше разрешение, тем четче кажутся объекты на экране, и в то же время тем меньше они становятся. Спонсор размещения P&G Статьи по теме «Как настроить разрешение экрана»
У жидкокристаллических мониторов есть определенные стандарты качества, по которым допускается наличие на мониторе нескольких дефектных пикселей. Поэтому важно обнаружить такие пиксели до оплаты монитора, так как продавец может отказать в возврате денег, если количество битых пикселей не превышает
Пользоваться телевизором или монитором, имеющим битые пиксели, нравится не всем. Во избежание недоразумений, количество таких точек необходимо проверять перед покупкой аппарата. Спонсор размещения P&G Статьи по теме «Как проверить пиксели телевизора» Как узнать по адресу телефон в Санкт-Петербурге
Разрешением экрана называется величина, которая определяет количество точек (пикселей) изображения на единицу его площади. Разрешение экрана является определяющим показателем качества и четкости изображения. Таким образом, чем выше разрешение, тем выше качество изображения. Высокое разрешение
Сколько пикселей содержится в одном сантиметре — казалось бы, вопрос очевидный, подвохов тут быть не должно. Но все не так просто, как кажется на первый взгляд. Дело в том, что пиксель не является какой-то фиксированной величиной — это наименьший логический элемент двумерного растрового изображения, имеющий свой размер, прозрачность, координаты, цвет. Потому, рассмотрим подробнее данные свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение печатающего устройства (DPI) и разрешение экрана монитора (PPI).
Так выглядит изображение под большим увеличением. Маленькие квадратики, которые вы можете наблюдать на данном фото и есть те самые пиксели.
Количество пикселей, наряду с разрядностью палитры, являются одной из важнейших характеристик, влияющих на качество изображения. Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади. Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее Разрешением. Данная характеристика имеет четыре разновидности, в зависимости вида преобразования изображения — DPI, PPI, LTI и SPI. Основными тут являются величины DPI и PPI, рассмотрим их подробнее.
- DPI — количество точек на дюйм, тип разрешения, применяемый к принтерам при печати изображений. Чем больше данный параметр, тем более детализированным выйдет изображение при печати.
- PPI — количество пикселей на дюйм, применяется для указания разрешающей способности монитора. Данная величина, чаще всего, подсчитывает количество пикселей, которые поместятся на экране вашего монитора.
Таким образом, если говорить об изображениях напрямую, то следует отметить, что оно не имеет собственной разрешающей способности. Данный параметр формируется устройством, на котором изображение было создано. К примеру, если фото A сделано на 3-мегапиксельную камеру, то разрешающая способность его будет равна 2048 пикселей по ширине на 1536 по высоте. Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
Логично далее подчеркнуть взаимосвязь разрешения экрана с размером изображения. Возьмем описанные выше примеры. Если вывести изображение A на печать с разрешением 300 DPI, то на выходе мы получим фотографию с размерами 17×13 сантиметров. Если же напечатать фото B, то оно будет иметь размеры 19×14 сантиметров. Та же тенденция будет наблюдаться и при выводе данных изображений на экран монитора. Фото B займет на дисплее большие размеры, чем фото A.
Здесь вы можете наблюдать разность в количестве пикселей на единицу площади. Как видите, несмотря на одинаковый размер, изображение справа будет выглядеть точнее, чем слева, так как PPI второй картинки больше.
Отсюда следует любопытный вывод — разрешение в чистом виде не является мерой точности и качества изображения, оно лишь формирует конечные размеры, при которых картинка будет иметь наивысшую детализацию. Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
Вот наглядный пример, показывающий, как при одинаковом размере, но разном разрешении будут выглядеть изображения при печати.
Настала пора познакомиться с принципом определения размера пикселя в 1 см.
Определение количества пикселей в 1 сантиметре
Перед тем, как познакомиться с вышеописанными терминами и закономерностями, вы, наверняка, были озабочены лишь одним вопросом — количества пикселей в 1 см. Теперь же вы понимаете, что количество пикселей на единицу площади, то есть разрешение — это не фиксированная величина. А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
Ну а как определить размеры пикселя? На самом деле, данный вопрос является очень каверзным. Ведь такого понятия как «размер пикселя» не существует. Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
P/U=R , где P — пиксельный размер экрана, U — физический размер экрана и R — количество пикселей, приходящихся на один дюйм.
К примеру, один из экранов Mac Cinema Display 27 от компании Apple обладает физической шириной в 23.5 дюйма, пиксельная ширина его равна 2560. Исходя из этих данных мы можем вычислить плотность пикселей на дюйм:
2560/23.5=109 пикселей приходится на один дюйм данного дисплея. Давайте попробуем перевести эту величину в сантиметры:
1 дюйм = 2.54 см, следовательно, 109/2.54 = 42 пикселя на сантиметр, так мы рассчитали, сколько пикселей в одном сантиметре данного экрана.2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
Используя эти формулы, можно рассчитать, сколько пикселей в одном сантиметре при условии, что фото сделано с помощью цифрового устройства, например, камеры. При печати используется совершенно другое разрешение, которое называется DPI. Используя его, можно рассчитать конечный размер изображения при выводе его на плоский носитель, что может пригодится на практике, к примеру, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю рассчитать, сколько пикселей приходится на один сантиметр при выводе изображения на плоский носитель. Как правило, печатающие устройства имеют разрешение 300 DPI. Это означает, что на один дюйм изображения придется 300 точек. Точки и пиксели — это не всегда одно и тоже, потому как некоторые принтеры печатают точки без смешения красок, что требует большего числа точек для того, чтобы отобразить пиксель. Тем не менее знание этого параметра помогает определить размер изображения, выводимого на печать. Для того, чтобы узнать это, используется следующая формула:
X=(2.54*p)/dpi , где x — длина стороны фото, 2.54 — количество сантиметров в одном дюйме, p — пиксельный размер стороны.
К примеру, нам требуется распечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства — 300 dpi. Воспользуемся формулой, чтобы определить размеры плоского носителя, на который будет распечатано данное изображение.
- X = (2.54*2560)/300=21 сантиметр в ширину;
- X = (2.54*1440)/300=12 сантиметров в длину.
Таким образом, размер фотобумаги, требующейся для распечатки данного изображения, должен иметь размеры 21 x 12 см.
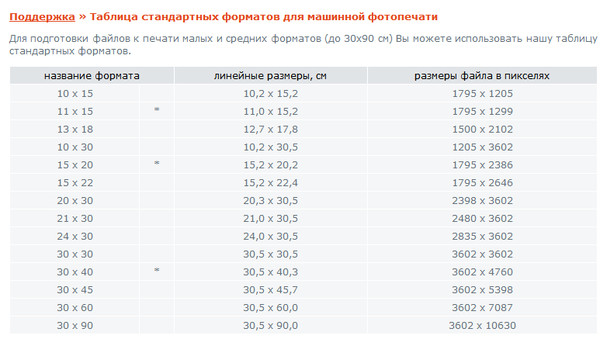
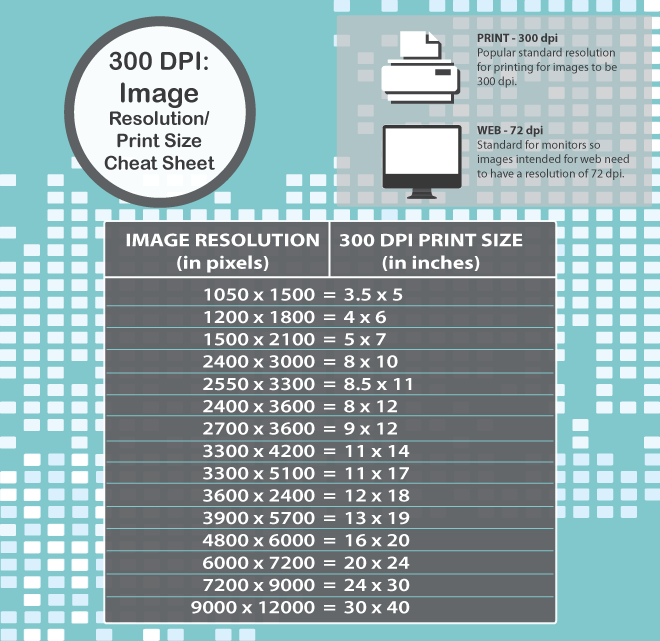
Здесь представлены распространенные разрешения экранов и выходные размеры при печати изображений с данными разрешениями. Тут ярко прослеживается взаимосвязь пиксельного размера, DPI и физического размера экрана/матрицы.
3 на 4 см сколько в пикселях?
При распечатке фото используются разные размеры, 3 x 4 см — один из них. Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
x=(2.54*p)/300, отсюда
p1 = (300*2.3)/2.54 = 271 — пиксельная ширина фото;
p2 = (300*4)/2.54 = 472 — пиксельная длина;
Таким образом, в данной фотографии будет содержаться 271*472=127912 пикселей .
Еще одна таблица соотношения пиксельного разрешения, формата листа и физического размера изображения на выходе.
Заключение
С появлением разновидности разрешений, точек, капель и так далее стала возникать путаница в определении плотности пикселей, размере фото и др. Но, приведенные в статье формулы являются актуальными.
Если вы хотите узнать больше информации о DPI и PPI, предлагаю взглянуть вам на видеоролики, раскрывающие содержание данных понятий:
Вконтакте
Переводим пиксели в сантиметры. Чему равен 1 пиксель в сантиметрах? Соотношение пикселей и сантиметров :: SYL.ru
PPI, или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
Сам пиксель — это единица измерения высоты и ширины изображения. Один пиксель можно представить в виде крохотного квадрата, окрашенного одним цветом.
Экран первого компьютера Mac обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.
Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) и 642 точек на дюйм (Sony Xperia 1). Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Почему плотность пикселей важна?
PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов. А разрешение у него всего 720×1280… То экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.
Поэтому при выборе смартфона, смотрите не только на его диагональ, но обязательно посмотрите на PPI.
Без разрешения никуда
Однозначный ответ на этот вопрос дать сложно. Допустим, взять вышеприведенный широкоформатник — 1400х900. В одном случае так, но у таких мониторов множество поддерживаемых форматов.
С другой стороны, обычная открытка — 10х15 см. Если мы ее снимем с разрешением 150 точек, то получим одно количество точек. А если снять с разрешением 300 (обычное качество для полиграфических работ) — точек/пикселей будет в два раза больше (вообще-то больше, чем в два, но не будем углубляться). То есть без разрешения все равно посчитать не получится.
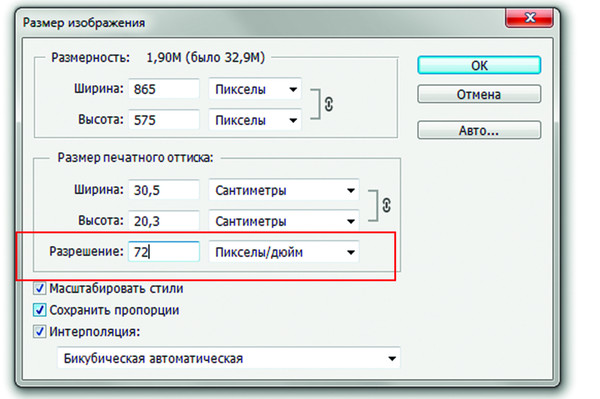
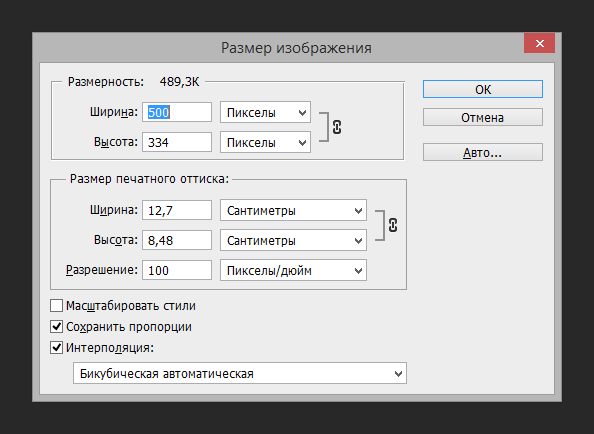
Что же такое разрешение? Возьмем обычную функцию «Фотошопа» — размер изображения.
В верхней части он нам дает размер в пикселях. В нижней части — в дюймах (дюйм ~2,54 см). Обратим внимание на поле, где написано 72. Теперь попробуем вместо 72 написать, например, 300. Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Общие сведения
Шрифты с засечками и без них
Типографика изучает воспроизведение текста на странице и использование его размера, гарнитуры, цвета и других внешних признаков для того, чтобы текст лучше читался и красиво выглядел. Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Гарнитуры подразделяют на разные виды, например на шрифты с засечками и без. Засечки — декоративный элемент шрифта, но в некоторых случаях они облегчают чтение текста, хотя иногда происходит и наоборот. Первая буква (голубого цвета) на изображении набрана шрифтом с засечками Бодони. Одна из четырех засечек обведена красным цветом. Вторая буква (желтая) — набрана шрифтом Футура без засечек.
Существует множество классификаций шрифтов, например, согласно времени их создания, или стилю, популярному в определенное время. Так, есть шрифты старого стиля
— группа, которая включает самые старые шрифты; более новые шрифты
переходного стиля
;
современные шрифты
, созданные после переходных шрифтов и до 1820-х годов; и, наконец,
шрифты нового стиля
или
модернизированные старые шрифты
, то есть, шрифты, выполненные по старому образцу в более позднее время. Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
Скриншот программы для верстки Adobe InDesign компании Adobe Systems.
Главная задача типографики — регулируя размер букв и выбирая подходящие шрифты, разместить текст на странице так, чтобы он хорошо читался и красиво выглядел. Существует ряд систем для определения размера шрифта. В некоторых случаях, одинаковый размер букв в типографских единицах, если они отпечатаны в разных гарнитурах, не означает одинаковый размер самих букв в сантиметрах или дюймах. Эта ситуация более подробно описана ниже. Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
В верстке необходимо знать не только размер текста, но и высоту и ширину цифровых изображений, чтобы разместить их на странице. Размер можно выразить в сантиметрах или дюймах, но существует также специально предназначенная для измерения размера изображений единица — пиксели. Пиксель — это элемент изображения в виде точки (или квадрата), из которых оно состоит.
Пиксель или точка
Но это далеко не один камень на пути. Чтобы считать более точно, давайте определимся для начала, что такое пиксель (или точка, так проще). Точка для монитора — это светящая единица измерения. То есть, 1400х900 можно принять так — по горизонтали у нас светится 1400 точек, по вертикали — 900. Точка на фотографии — тоже единица изменения, но другая. Если бесконечно увеличивать фотографию на мониторе, то мы увидим множество разноцветных точек вместо снимка любимого хомячка. Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Есть ли простое решение?
Так есть ли простое решение — как пересчитать размер пикселей в сантиметрах? Для дизайнера однозначного ответа не существует, но для обычного пользователя, который просто фотографирует, такое решение можно вывести. Но для этого вернемся к разрешению. На самой первой картинке у нас указано 72 пикселя на дюйм. Это разрешение обычной цифровой мыльницы. Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Разница в 28 точек идет от различия так называемых «русских» и «английских» точек. Русская отсчитывается от метра, а точнее, миллиметра, тогда как английская отсчитывается от дюйма. Величина точки по-русски 0,25 мм или четверть миллиметра. Та же величина по-английски равна 0,328 мм или 1/72 дюйма. В то же время дюйм равен 2,54 см. Вся техника отсчитывает 72 «английские» точки. Именно поэтому «Фотошоп» или любая цифровая мыльница будет писать 72 точки. Если переводить пиксели в сантиметры, точнее, сначала в дюймы, а потом в сантиметры, мы и получим 100 «русских» точек.
Что запомнить
- Десятки мегапикселей — это прежде всего маркетинг. Качество фото и видео напрямую от них не зависит.
- Даже 5 или 8 Мп хватит, чтобы распечатать снимок хорошего качества на альбомном листе. 4К‑разрешение экрана передового телевизора — это около 8–9 Мп. Full HD — всего 2 Мп.
- Крупные пиксели собирают больше света. В результате получается чёткий, хорошо детализированный кадр с естественной цветопередачей и без шума.
- Если не хотите заморачиваться с теорией, идите к практикам. Сравнительные обзоры смартфонов и фото с камер (полноразмерные и кропы — вырезанные и увеличенные фрагменты) дадут понять реальное положение вещей.
Несколько примеров. Сначала в 72 точки
Теперь, зная примерные размеры, вернемся к примеру с открыткой 10х15 см (некоторые фотостудии дают меньше, но это связано с размерами фотобумаги, стандарт — А4). Хватит ли нам такой открытки, чтобы напечатать квадрат 1000х1000, указанный на картинке из «Фотошопа»? Разрещение 72 точки. Переводим пиксели в сантиметры. 28,346х10, а потом на 15, округляя до целого, получаем — 283 на 425, это опять же очень приблизительный расчет.
Те, кто пробовал печатать снимки в домашних условиях, согласятся, что для печати, снятого даже мобильником, кадра на открытке, его нужно сильно масштабировать. В конце статьи будет приведена таблица, в которой отражен примерный перевод различных форматов в 150 точек. Кого заинтересует — могут при помощи калькулятора пересчитать в 100 или 72 точки.
Теперь возьмем стандартный форматный лист А4 и попробуем на нем разместить квадрат, который мы взяли для примера. Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Цифр называть не станем, но можно убедиться, что нашего листа не хватит для размещения 1000 точек. При этом в примере у нас отображен квадрат 1000х1000, что уж говорить о формате кадра среднего 2 мг пиксельного фотика с кадрами 2048х1536?
Горизонтальное видео
Горизонтальные видео обеспечивают широкий обзор и отлично подходят для съемок природы и живописных видов. Помните, большинство пользователей привыкли просматривать горизонтальные ролики.
Характеристики:
- Размер горизонтального видео в Instagram — 600 х 315 пикселей (минимум)
- Идеальное соотношение сторон — 1,9:1
- Рекомендованный формат любого видео — MP4 или MOV
- Максимальный размер файла любого видео — 4 Гб
- Максимальная продолжительность любого видео — 60 секунд
- Максимальная кадровая частота — 30
Те же примеры, но в 300 точек
Теперь мы вернемся к «Фотошопу» и вместо 72 выставим 300 (хорошее полиграфическое качество). Форматы все теже. Открытка 10х15 см и лист бумаги 21х29.7см. Сначала открытка. Как видим, при другом разрешении у нас еще и запас есть.
Теперь таже операция с листом.
А лист и того лучше. Тут не только один квадрат можно положить.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Как изменить размер изображения без потери качества
Понимание разрешения изображения вызывает недоумение даже у более опытных креативщиков. Считайте эту статью своим ускоренным курсом по всему DPI.
Вы выучите основной словарный запас, как быстро определить разрешение изображения и как изменить размер изображения с помощью Adobe Photoshop и Shutterstock Editor, сохранив при этом качество. Давайте начнем с некоторых общих вопросов и словарного запаса, касающихся разрешения изображения.
Макросъемка пикселей на экране. Изображение предоставлено maurobeltran.Что такое пиксели?
пикселей — это стандартная единица измерения для экранов. «Пиксель» — это сочетание «изображения» и «элемента». Вы можете думать о пикселях как о крошечных строительных блоках графической информации.
Все, что вы видите на экране, состоит из пикселей. На старых компьютерных мониторах эти пиксели были более заметны, потому что они были менее плотными, но новые компьютеры и мобильные устройства имеют возможность отображать больше пикселей в меньшем физическом пространстве, что приводит к четкому и гладкому внешнему виду.
Что такое разрешение?
Проще говоря, разрешение — это отношение между размерами изображения и количеством пикселей, содержащихся в этих измерениях. Чем больше пикселей, тем выше разрешение. Изображение размером 3000 x 3000 пикселей можно рассматривать как изображение с высоким разрешением для цифрового использования, которое выглядит большим на вашем экране.
Если бы вы распечатали его с размером 10 x 10 дюймов, плотности пикселей было бы достаточно для высококачественной печати, но вы столкнулись бы с проблемами качества изображения при значительно большем размере печати (например, 20 x 20 дюймов), потому что плотность пикселей будет ниже.Кстати о плотности пикселей…
Макросъемка «полутоновых» чернильных точек, напечатанных на бумаге. Изображение предоставлено maurobeltran.
Что такое DPI? Это то же самое, что и PPI?
DPI — это печатный термин, обозначающий «точек на дюйм» и относящийся к количеству точек чернил на одном дюйме напечатанного изображения. PPI — это цифровой эквивалент, означающий «пикселей на дюйм» и обозначающий количество пикселей в пределах одного дюйма на цифровом экране.
Хотя эти аббревиатуры не означают одно и то же, они часто используются как синонимы.DPI / PPI — важные определяющие факторы качества печати. Как правило, для наилучших результатов печати вам нужно 300 точек на дюйм / дюйм, но знайте, что у вас есть пространство для маневра. (Мир , вероятно, не закончится, если вы нажмете на изображение с разрешением 275 точек на дюйм.)
Стандартные размеры PPI. Изображение предоставлено Bro Studio.При использовании на экране можно обойтись меньшими размерами пикселей и при этом иметь красивое изображение. Это связано с тем, что для получения лучших результатов для печати обычно требуется более высокое разрешение.
Например, 72 PPI было стандартом для цифрового использования в течение многих лет, но фактические размеры в пикселях являются наиболее важными для цифрового использования, потому что разрешение экрана меняется на разных устройствах. На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях.
С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Таблица преобразования дюймов в пиксели.Как мне найти свой DPI / PPI?
Вы можете легко проверить DPI / PPI любого изображения в Adobe Photoshop . Просто откройте свое изображение и выберите Изображение> Размер изображения . Переключите единицу измерения, чтобы увидеть размеры вашего изображения в дюймах. В этом примере с разрешением 300 пикселей / дюйм (PPI) я могу напечатать свое изображение как есть с разрешением 16 x 9 дюймов, не беспокоясь о качестве изображения.
Если ваша цель — печатать, работайте в дюймах или сантиметрах.Поскольку размеры и разрешение являются относительными, лучшее время для проверки эффективных точек на дюйм вашего изображения — это когда вы размещаете его в своем дизайне с желаемым размером. Точный метод зависит от программы, которую вы используете. Ознакомьтесь с советом № 5 в этой статье, чтобы получить краткое руководство по проверке эффективного PPI в Adobe InDesign.
Можно ли изменить размер изображения по своему усмотрению?
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество.Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Вы всегда можете уменьшить изображение без потери качества, но вы не можете увеличить изображение, пока не заметите резкое снижение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота.Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей. Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его размер, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, необходимо создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения.Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
А как насчет векторных изображений?
Вся приведенная выше информация относится к «растровым» изображениям, состоящим из пикселей. Эти правила не применяются к «векторным» изображениям, которые основаны на математических уравнениях и могут масштабироваться бесконечно! Типы файлов для векторной графики включают Adobe Illustrator ( .ai ), .eps, или .SVG .
Сохранить детали в Adobe Photoshop с использованием передискретизации
Resampling позволяет отдельно изменять разрешение и размеры, а также позволяет Adobe Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size . Установите флажок, чтобы включить Resample , и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним.Adobe Photoshop настроен на Автоматически , но для наших целей вам нужно выбрать Сохранить детали 2.0 .
Resample будет во всплывающем окне Image Size.После выбора Preserve Details 2.0 вы увидите ползунок Noise Reduction . После того, как вы изменили размеры на новый желаемый, используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка шумоподавления меняет изображение.
Слишком низкое перемещение может привести к зернистости и пикселизации изображения, но слишком высокое перемещение может быть слишком размытым.Регулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали. Когда вы подберете баланс, нажмите ОК, и Сохраните копию вашего измененного размера изображения.
В этом примере при увеличении на 300% некоторое ухудшение является нормальным.Если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
Как изменить размер изображения в Shutterstock Image Resizer
Если вы хотите быстро изменить размер изображения, бесплатный Shutterstock Image Resizer может быть именно тем инструментом, который вам нужен.Просто перетащите и измените размер вашего изображения.
Ага. Это действительно так просто!Как изменить размер изображения в редакторе Shutterstock
Для тех, кто хочет большего контроля и не имеет доступа к Adobe Photoshop, есть Shutterstock Editor . Editor — это бесплатное онлайн-приложение для изменения размера изображений, и вам не нужно ничего загружать, чтобы его использовать.
Перейдите в редактор Shutterstock и нажмите «
Начать работу »Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню Файл .Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return , чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Добавить как фон , чтобы добавить его на свой холст.
«Добавить как фон» автоматически изменяет размер холста по размеру изображения.Измените разрешение для вашей среды
В правом верхнем углу панели инструментов найдите Размер холста , чтобы открыть меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
В этом меню есть раскрывающийся список для Разрешение .
- Для веб-изображений выберите 72 DPI .
- Для изображений с низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
Помните, что загрузка изображения правильных размеров гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров , включая:
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Скачать и сохранить
Когда изображение вас устраивает, нажмите красную кнопку Загрузить в правом верхнем углу экрана. Затем выберите формат файла и разрешение . Ударьте Загрузите и наслаждайтесь новым измененным размером изображения!
Ваше изображение с измененным размером. Отличная работа!Дополнительные полезные советы и рекомендации можно найти в следующих статьях:
Изображение обложки через PixelChoice.
Что такое пиксель? Что такое DPI? (точек на дюйм ) Вы можете подумать, что не знаете, что такое пиксель, но, Если вы когда-нибудь видели карточный трюк на спортивном мероприятии, вы, вероятно, видели! Пиксель — это просто отдельная точка цвета на цифровом изображении. Пиксель не иметь определенный размер. Это абстрактное представление конкретной координаты, например точка на карте. Подобно тому, как отдельные спортивные болельщики держат на стадионе цветную карточку, отдельные пиксели загорится на вашем дисплее, чтобы сформировать узор.Единственное отличие — размер точки когда он отображается.Эта же концепция распространяется и на многие другие цифровые продукты. Пиксель используется для описания количество конкретных точек, которые могут быть захвачены цифровыми камерами, и потому что большинство камер действительно может распознавать миллионы точек, термин мегапиксель используется для сокращения необходимое количество нулей. Пиксель указывает только точку на сетке, но не размер точки. Вместо пикселей создать выкройку исходя из масштаба используемого устройства.Фото показано здесь хороший пример. Когда устройство отображения размером со стадион, человек пиксели — это размер карточек, которыми владеют люди. Когда размер дисплея на экране, на который вы смотрите, пиксели настолько малы, что вы, возможно, не сможете видеть их индивидуально. Для принтеров и сканеров отдельные точки цвета часто называют «точки», а не пиксели, но концепция остается той же, что и стадион. Поскольку принтер выводит бумагу, размер которой обычно измеряется в дюймах, термин DPI или точек на дюйм используется для обозначения масштаба или физический размер каждого пикселя.Так же, как многим людям, сидящим в сетке, нужно показать карточный трюк на стадион, принтер должен разместить цветные точки на бумаге, чтобы создать фотографию. Сканер выполняет эту функцию в обратном порядке, распознавая цвет в определенной строке и столбец на сканируемом объекте. Сканер или цифровая камера действительно записывает файл информации, указывающей, какой цвет появился в каком месте изображения. Это снова тот же принцип, что и ряд и место на стадионе.
| |||||||||||||||||||||||||
Как преобразовать пиксели в дюймы для печати?
Обратите внимание, что вы не можете печатать прямо из PicMonkey. Сначала вы должны загрузить свое изображение на свой компьютер.
PicMonkey использует пиксели в качестве стандартного размера.
Изображение «высокого разрешения» для печати почти всегда составляет 300 точек на дюйм (точек на дюйм) и больше.Это разрешение большинства принтеров. Чтобы определить, как распечатать изображение в высоком разрешении (300 точек на дюйм), возьмите размеры изображения в дюймах и умножьте ширину и высоту на 300. Это означает, что для создания отпечатка 8 x 8 на принтере с разрешением 300 точек на дюйм вам необходимо 2400 х 2400 пикселей.
Таблица преобразования пикселей в дюймы
| РАЗМЕР В ДЮЙМАХ | РАЗМЕР В ПИКСЕЛЯХ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 3 X 5 | 900 X 1500 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4 X 6352 5 X 7 | 1500 X 2100 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 8 X 8 | 2400 X 2400 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 8 X 10 | 2400 X 3000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 8.5 X 11 | 2550 X 3300 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 9 X 16 | 2700 X 4800 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 11 X 14 | 3300 X 4200 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 11 X 16 | 3300 X 4800 9402 |
| PX | ДЮЙМОВ |
|---|---|
| 96 пикселей | 1 дюйм |
| 192 пикс. | 2 дюйма |
| 384px | 4 дюйма |
| 480 пикселей | 5 дюймов |
| 528px | 5.5 дюймов |
| 556.8px | 5,8 дюйма |
| 576px | 6 дюймов |
| 696px | 7,25 дюйма |
| 768px | 8 дюймов |
| 793.92px | 8,27 дюйма |
| 816px | 8.5 дюймов |
| 960 пикселей | 10 дюймов |
| 1008px | 10,5 дюйма |
| 1056px | 11 дюймов |
| 1122.24px | 11,69 дюйма |
| 1152px | 12 дюймов |
| 1344px | 14 дюймов |
| 1584px | 16.5 дюймов |
| 1632px | 17 дюймов |
| 1920px | 20 дюймов |
| 2112px | 22 дюйма |
| 2246.34px | 23,4 дюйма |
| 2304px | 24 дюйма |
| 2880px | 30 дюймов |
| 3177.6px | 33,1 дюйма |
| 3264px | 34 дюйма |
| 3456px | 36 дюймов |
| 4032px | 42 дюйма |
| 4224px | 44 дюйма |
| 4608px | 48 дюймов |
Как преобразовать пиксели в дюймы
Чтобы преобразовать пиксели в дюймы, вам понадобятся две вещи.
- 1. Значение пикселей
- 2. PPI или пикселей на дюйм
Пикселей в дюймы Формула:
дюймы = пиксели / PPI
Конвертировать пиксели
Преобразовать дюйм. Пиксель -> пиксель -> дюйм -> см CVT100D
Вставьте значение в одно из полей ввода и нажмите Enter.
Система вычислит остальные.
пикселей 203 dpi. . . . . . : 160
пикселей 300 dpi. . . . . . : 237
пикселей 600 dpi.. . . . . : 475
дюйм. Пель. . . . . . . . . : 0,190
дюйма с 2 десятичными знаками. . : 0,79
Сантиметра с 2 десятичными знаками: 2,00 2,00
F3 = Выход F12 = Отмена
Как рассчитать размер изображения в Photoshop
Узнайте, как Photoshop вычисляет размер файла вашего изображения, почему размер изображения изменяется при изменении количества пикселей и как легко определить размер файла самостоятельно!
Автор Стив Паттерсон.
В предыдущем уроке этой серии, посвященном размеру изображений, мы узнали, как изменить размер изображений для электронной почты и для публикации в Интернете с помощью команды «Размер изображения» в Photoshop. На этом уроке мы увидели, что при изменении количества пикселей в изображении изменяется и размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
Но как это работает? Какое отношение имеет количество пикселей в изображении к размеру файла? В этом кратком уроке я покажу вам, как именно связаны пиксели и размер файла, и как цвета в вашем изображении также играют важную роль.К концу вы будете знать, как легко определить размер изображения самостоятельно, и точно будете знать, откуда берется этот размер изображения в диалоговом окне «Размер изображения» Photoshop!
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Это урок 5 из моей серии «Изменение размера изображений в Photoshop».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Где найти текущий размер изображения
Чтобы просмотреть текущий размер изображения, перейдите в меню Изображение в строке меню и выберите Размер изображения :
Переход к изображению> Размер изображения.
Откроется диалоговое окно «Размер изображения» Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра было добавлено в Photoshop CC:
.Диалоговое окно «Размер изображения» в Photoshop CC.
Текущий размер в пикселях (px) и мегабайтах (M) находится вверху. Число рядом со словами Размер изображения показывает количество места, которое изображение занимает в памяти вашего компьютера. А ниже, рядом со словом Dimensions , указаны ширина и высота изображения в пикселях.
В моем случае изображение занимает 42,1 МБ памяти. Он имеет ширину 4700 пикселей и высоту 3133 пикселей. Через мгновение я покажу, как именно связаны размер изображения и размеры в пикселях:
Текущий размер изображения в мегабайтах и пикселях.
Как пиксели и цвет влияют на размер изображения
Чтобы действительно понять, как количество пикселей в изображении влияет на размер файла, нам также необходимо знать, как Photoshop отображает цвета в вашем изображении. Это потому, что сами по себе пиксели не создают размер файла.Большая часть размера происходит от того, как Photoshop отображает цветов по каждого пикселя.
В большинстве полноцветных изображений используется так называемый цвет RGB . RGB означает «красный, зеленый и синий», которые являются тремя основными цветами света. Каждый цвет, который вы видите на своем изображении, создан путем смешивания некоторой комбинации красного, зеленого и синего цветов.
Цветовые каналы Photoshop
Photoshop смешивает красный, зеленый и синий, используя цветовых каналов . Чтобы увидеть, как это работает, я на мгновение закрою диалоговое окно «Размер изображения», нажав кнопку «Отмена»:
Отмена команды «Размер изображения».
Затем я переключусь на панель каналов , которую вы найдете рядом с панелью слоев. И здесь мы видим каналы Red , Green и Blue , которые использует Photoshop. Канал RGB вверху на самом деле не является каналом. Он представляет собой полноцветное изображение, которое мы видим на экране:
Все цвета на вашем изображении созданы путем смешивания красного, зеленого и синего.
Узнайте больше о цвете и цветовых каналах RGB в Photoshop
Как цветовые каналы влияют на размер изображения?
Каждый из трех цветовых каналов (красный, зеленый и синий) занимает ровно 1 байт в памяти по для каждого пикселя в изображении.Например, если ваше изображение содержит 10 пикселей, каждому пикселю потребуется 1 байт для красного, 1 байт для зеленого и 1 байт для синего, всего 3 байта .
Конечно, большинство изображений содержат миллионов пикселей, а не только 10. Но объем памяти, необходимый каждому пикселю, не меняется. Это всегда 3 байта на каждый пиксель ; один для красного, один для зеленого и один для синего.
Как рассчитать размер файла
Итак, чтобы определить размер файла изображения, все, что нам нужно сделать, это взять общее количество пикселей, умножить его на 3, и мы получили ответ! Вот как это сделать.
Шаг 1. Найдите общее количество пикселей в изображении
Во-первых, нам нужно общее количество пикселей, и мы находим его в диалоговом окне «Размер изображения». Я снова открою его, вернувшись в меню Image и выбрав Image Size :
Возвращаемся к Image> Image Size.
И снова мы видим в разделе Размеры , что мое изображение имеет ширину 4700 пикселей, и высоту 3133 пикселей :
Ширина и высота изображения в пикселях.
Чтобы найти общее количество пикселей, умножьте ширину и высоту. В этом случае 4700 пикселей x 3133 пикселей = 14 725 100 пикселей . Это много пикселей. Но, как мы узнали, одно лишь количество пикселей — это еще не все.
Шаг 2. Умножьте общее количество пикселей на 3
Помните, что для каждого пикселя изображения требуется 3 байта в памяти; один для красного канала, один для зеленого канала и один для синего канала. Итак, чтобы найти общий размер файла в байтах, умножьте общее количество пикселей на 3.В моем случае 14 725 100 пикселей x 3 байта на пиксель = 44 175 300 байтов .
Шаг 3. Преобразование размера изображения из байтов в килобайты
У нас есть общий размер файла в байтах. Но байт — это очень маленькая единица измерения, поэтому не очень практично ссылаться на размер изображения в байтах. Вместо этого мы обычно говорим о размере изображения либо в килобайт , либо, чаще, в мегабайтах .
Один килобайт равен 1024 байтам. Итак, чтобы преобразовать байты в килобайты, разделите общее количество байтов на 1024.С моим изображением 44 175 300 байт ÷ 1024 = 43 139,94 килобайт (или КБ).
Шаг 4. Преобразование размера изображения из килобайт в мегабайты
Даже килобайты — это слишком мало для типа измерения, чтобы быть очень практичным для большинства изображений. Поэтому вместо этого мы обычно ссылаемся на размер файла в мегабайтах. Один мегабайт равен 1024 килобайтам. Итак, чтобы найти общий размер изображения в мегабайтах, разделите количество килобайт (43 139,94) на 1024, что даст нам 42,1 мегабайт (или МБ, хотя по какой-то причине диалоговое окно «Размер изображения» сокращает «МБ» до «M»). «).
И если мы снова посмотрим на диалоговое окно «Размер изображения», то увидим, что Photoshop показывает мне, что размер моего изображения составляет 42,1M :
Фотошоп согласен с нашими расчетами.
Как рассчитать размер изображения — Краткое описание
Вот и все! Чтобы определить размер изображения, выполните следующие простые шаги:
1. Умножьте ширину и высоту изображения в пикселях, чтобы получить общее количество пикселей.
2.Умножьте общее количество пикселей на 3, чтобы получить размер изображения в байтах.
3. Разделите количество байтов на 1024, чтобы получить размер изображения в килобайтах.
4. Разделите количество килобайт на 1024, чтобы получить размер изображения в мегабайтах.
И вот оно! В следующем уроке мы рассмотрим веб-разрешение, распространенное мнение о том, что вам нужно снизить разрешение изображения, прежде чем загружать его в Интернет, и насколько легко доказать, что это неправда!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop».Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
.
 )
) Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.