Как сделать объемные буквы в Фотошопе
Формирование изображений в формате 3D – одна из часто используемых функций графического редактора Фотошоп. Однако, она достаточно сложна в использовании для неподготовленного пользователя, который хочет без значительных затрат на освоение профессиональных инструментов получить объемную картинку. В данной статье будет рассмотрен пример создания объемных букв в Фотошопе без использования специальных инструментов 3D.
Создаем объемные буквы в Фотошопе
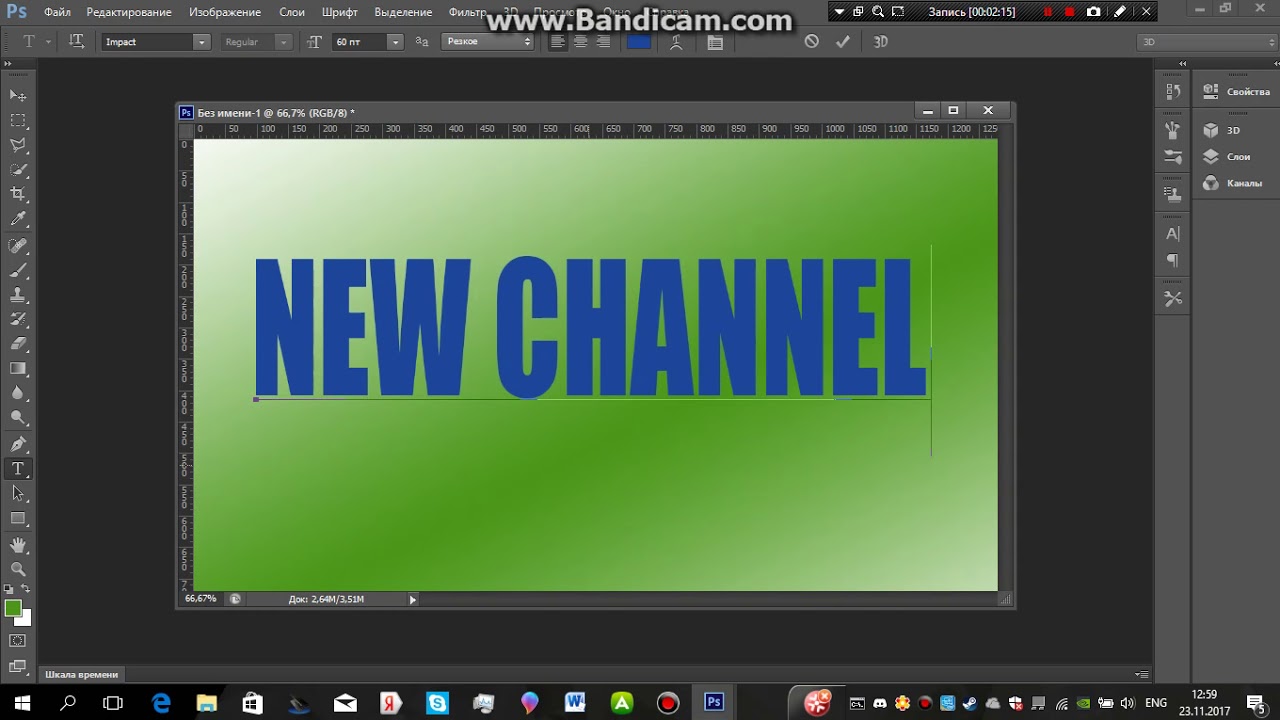
- Перед началом создания объемных букв напишем исходный текст, который в дальнейшем будет преобразован в надпись в формате 3D. Для этого воспользуемся инструментом “Горизонтальный текст”.
- Получаем слой с надписью. Теперь можно приступать к выполнению следующих шагов.
- Далее производим над текстовым слоем операции, непосредственно предшествующие процессу создания объемных букв. Открываем окно, содержащее настройки стиля текстового слоя, кликнув по нему два раза левой кнопкой мыши.
 Выбираем в левой части пункт “Наложение цвета” и подбираем подходящий оттенок, например, ярко-желтый. Буквы будут окрашены в выбранный цвет.
Выбираем в левой части пункт “Наложение цвета” и подбираем подходящий оттенок, например, ярко-желтый. Буквы будут окрашены в выбранный цвет. - Теперь начинаем придавать буквам начальный объем при помощи инструмента “Тиснение”, которое также находится в настройках стиля слоя. Настраиваем параметры выпуклости обрабатываемой надписи, исходя из ее особенностей и личных предпочтений. Основной момент – не переусердствовать с максимальными значениями параметров – в противном случае надпись получится искаженной или неестественной.
- В предыдущем шаге была получена заготовка, которая станет основанием для формирования объемного текста. Для начала выбираем текущий текстовый слой, используя инструмент “Перемещение”.
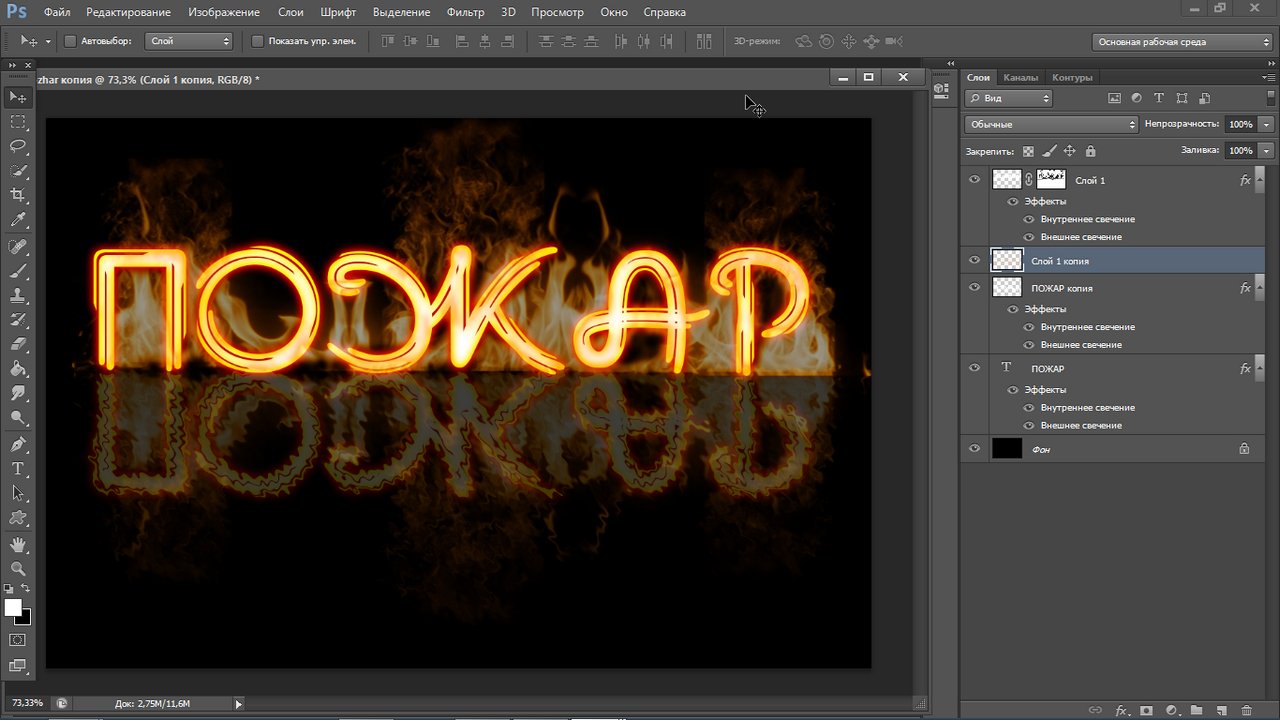
- Теперь необходимо создать несколько копий текущего слоя, смещая каждый из них вниз и влево, чтобы получить имитацию объемного изображения. Для этого используем сочетание клавиш Ctrl+J (создание копии слоя) и стрелки “вниз” и “влево” (на клавиатуре) для смещения каждого последующего слоя и создания эффекта 3D.

- Повторяем шаг 6, пока количество слоев не создаст эффект объемных букв. В рассматриваемом примере для этого понадобилось 7 слоев.
- Чтобы надпись получилась более естественной, изменим цветовой оттенок верхнего слоя на более светлый, в сравнении с базовым. Кликаем два раза на верхний слой, и меняем цвет наложения.
- И, наконец, можно внести изменения в фон надписи, чтобы сделать эффект объемных букв более выразительным.
Заключение
Описанный в данной статье способ позволяет создавать привлекательные объемные буквы и надписи без изучения сложных профессиональных инструментов 3D-моделирования, содержащихся в Фотошопе. Скорость обучения и практическая простота позволяют рекомендовать его всем начинающим пользователям графического редактора.
Как сделать объемный текст в Фотошопе
В этом уроке мы с вами
разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а
также еще несколько приемов в Adobe Photoshop.
Шаг 1.
Подготовка паттернаВначале, откроем файл с блестками. Я использовал текстуру синего цвета.
Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.
Шаг 2.
Создание документаСоздаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.
Шаг 3.
Добавление текстаСоздаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в

Шаг 4.
Наложение эффектовТеперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
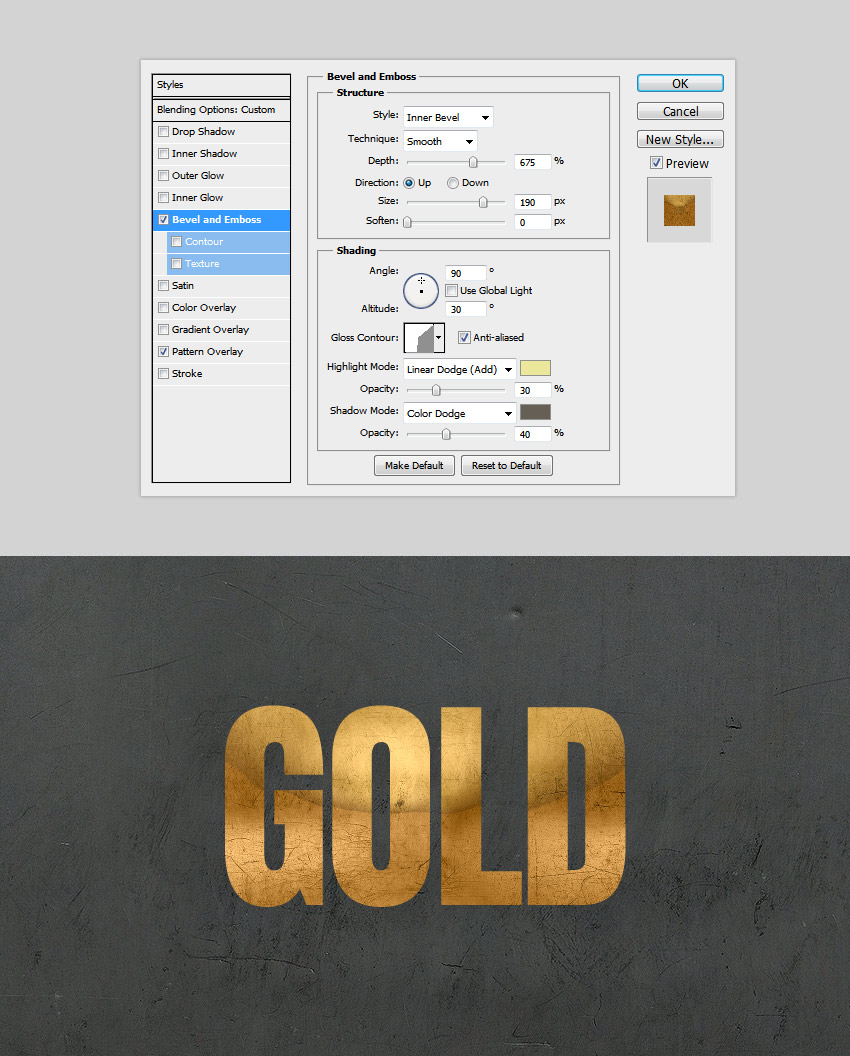
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
-
Метод — Жесткая огранка (Technique — Chisel Hard)
-
Контур глянца – Двойное кольцо (Gloss Contour — Ring- Double)
-
Сглаживание ставим галочку (Anti-aliased)
-
Режим подсветки — Яркий свет (Highlight Mode — Vivid Light)
-
Непрозрачность — 100% (Opacity — 100%)
-
Непрозрачность тени – 50% (Shadow Mode — Opacity 50%)
Шаг 5.
 Наложение эффектов
Наложение эффектовЗатем добавляем эффект Контур (Contour) со следующими настройками:
Шаг 6.
Наложение эффектов- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).
Шаг 7.
Наложение эффектовДобавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Узор (Pattern) — используем узор который мы сделали в первом шаге (текстуру с блестками)
-
Масштаб (Scale) — 10%
Шаг 8.
Наложение эффектовДобавляем эффект Тень (Drop Shadow) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Цвет (Color) — #FFFFFF
-
Непрозрачность (Opacity) — 100%
-
Смещение (Distance) — 2
-
Размер (Size) — 2
-
Шум (Noise) — 5
Шаг 9.
 Наложение эффектов
Наложение эффектовДублируем
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
-
Режим наложение – Умножение (Blend Mode — Multiply)
-
Цвет (Color) — #000000
Непрозрачность (Opacity) — 20%
-
Глобальное освещение — Убрать галочку (Use Global Light)
-
Угол (Angle) -45
-
Смещение (Distance) — 3
-
Размер (Size) — 8
-
Шум (Noise) — 5
Шаг 10.
 Промежуточный результат
Промежуточный результатУ вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.
Шаг 11.
Добавление корректирующего слояСоздадим корректирующий слой
Шаг 12.
Финальное изображениеТак как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник
Создай объёмный текст в Фотошоп / Creativo.
 one
oneМатериалы для урока:
Архив
Шаг 1. Создадим новый документ (Ctrl + N), 1600px по ширине и 1000px по высоте. Установим цвет переднего плана на # 8a5a01, а цвет фона # ba9145, и затем перетащим Линейный градиент (Linear Gradient) слева, направо. Вы можете выбрать другой цвет, который Вам нравиться, или добавить корректирующий слой, чтобы изменить цвета, как показано в конце этого урока.
Откроем панель настроек Кистей (Brush)
Напишем текст с помощью шрифта BorisBlackBloxx, размер 400 пикс.
Используйте инструмент Перо (Pen Tool), убедитесь, что у Вас активирован режим Контуры (Paths) в панели параметров, чтобы создать кривую в середине первой буквы. Добавим основные опорные точки, мы можем изменить их позже.
Добавим основные опорные точки, мы можем изменить их позже.
Затем, Вы можете использовать инструмент Выделение контура (Direct Selection Tool), чтобы перетащить кривую, точки или изменить направление.
Шаг 2. Создайте новый слой (Ctrl + Shift +N) поверх всех слоев, убедитесь, что инструмент Перо (Pen Tool) еще активен, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).

Это будет обводка пути, Кистью (Brush). Нажмите Enter, чтобы избавиться от пути.
Создайте новый путь на внутреннем краю буквы, и обводку пути на новом слое.
Сделайте то же самое по внешнему краю. В конечном итоге у Вас должно получиться три слоя, по одному для каждой обводки.
Повторите тот же процесс для остальных букв. Вы можете использовать произвольные фигуры вместо рисования кривых, когда это возможно (например, с помощью инструмента Эллипс (Ellipse Tool), в режиме Контуры (Paths) можно создать путь для буквы О).
Помните, что каждый путь должен быть на отдельном слое.
Вы можете дублировать любые слои для тех же букв (Ctrl + J).
Когда Вы закончите, каждая буква будет иметь 3-и слоя покрывающие ее точками.
Шаг 3. Сделайте оригинальный текстовый слой невидимым (щелкнув значок глаза рядом с ним), потому что мы не нуждаемся в нем.
Выделите все слои с точками (удерживая клавишу Ctrl), а затем перейдите Слой-> Объединить слои (Layer -> Merge Layers) (Ctrl + E), чтобы объединить их в один слой, и назовите его «Объединенный «.
Используйте инструмент Ластик (Erase Tool), чтобы избавиться от точек, которые не совпадают с остальными.
Убедитесь, что слой «Объединенный» является активным (выбранным), затем перейдите в Выделение-> загрузить выделение (Select -> Load Selection). Выберите Канал (Channel) «Объединенный». Это позволит выделить содержимое слоя (точки).
Это позволит выделить содержимое слоя (точки).
Выберите инструмент Градиент (Gradient Tool), и градиент Спектр (Spectrum). Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его «Градиент», затем залейте выделение градиентом.
Сделаем слой «Объединенный» невидимым (щелкнув значок глаза рядом с ним).
Шаг 4. Перейдем Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) и переместим углы, как показано ниже. Вы можете преобразовать текст, так как Вам нравится, и Вы можете сделать это снова в любое время, в дальнейшем мы будем применять перспективу, для последующих слоев. Как только Вы закончите, нажмите Ввод.
Активируйте инструмент Лассо (Lasso Tool) и создайте выделение вокруг первой буквы, а затем нажмите (Ctrl + J), чтобы дублировать ее на новый слой. Переименуем этот слой, в ту букву, которую он содержит.
Переименуем этот слой, в ту букву, которую он содержит.
Повторим то же самое для остальных букв. Когда Вы закончите, сделайте слой «Градиент» невидимым (щелкнув значок глаза рядом с ним).
Шаг 5. Создадим копию слоя первой буквы (Ctrl + J).
Перейдем в Фильтр-> Размытие-> Размытие в движении (Filter-> Blur-> Motion Blur) и установим значения, как показано ниже:
Сделайте четыре дубликата копии слоя.
Объединим копии слоев (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E), и переместим этот слой ниже оригинального слоя с буквой.
Перейдем Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) для объединенного слоя копии, чтобы сделать размытое расширение для оригинальной буквы.
Ластиком (Eraser) сотрем размытые части в левой стороне.
Это то, что Вы должны получить. Вы можете сделать другие слои невидимыми, если хотите.
Активируем инструмент Размытие (Blur Tool) и изменим параметры, как показано ниже, а затем размоем боковую часть расширения.
Используйте инструмент Ластик (Erase Tool) со значение Непрозрачности (Opacity) 30% , чтобы чуть — чуть стереть расширение у края, чтобы оно не выглядело таким острым.
Повторите эти действия для остальных букв.
Шаг 6. Объединим оригинальные слои букв в один слой (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E) и переименуйте его в текст, который у Вас написан.
Дублируйте каждый слой расширения (Ctrl + J), чтобы сделать их более яркими.
Дублируем объединенный слой оригинальных букв и переместим копию слоя ниже оригинала.
Перейдем в Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и введите значение Радиус (Raduis) 2.5.
Шаг 7. Создадим новый слой (Ctrl + Shift + N) выше фонового слоя и назовем его «Тень». Установим цвет переднего плана на # 634016, затем активируем Мягкую круглую (Soft Round) Кисть (Brush) (500 пикселей), чтобы нарисовать тень под текстом.
Перейдем в Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и введем значение Радиус (Raduis) 20.
Меняем Режим смешивания (Blend Mode) слоя «Тень» на Умножение (Multiply) и Непрозрачность (Opacity) до 70%.
Если Вы хотите, Вы можете выделить все видимые слои (кроме фона), затем перейти в меню Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) и повернуть текст еще больше.
Шаг 8. Если Вы хотите изменить цвет фона, чтобы добавить больше контраста, выберите фоновый слой, и нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в панели слоев, затем выберите Цветовой тон/Насыщенность (Hue / Saturation).
Измените значения, как показано ниже:
Еще раз, нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в панели слоев, но на этот раз выберите Уровни (levels). Измените значения, как показано ниже:
Измените значения, как показано ниже:
Наконец, выберите слой «Тень», затем перейдите к Слой-> Новый корректирующий слой-> Цветовой тон/Насыщенность (Layer-> New Adjustment Layer -> Hue/Saturation) и измените значение Насыщенность (Saturation) до -100 (в соответствии с новыми цветами фона).
Трехмерный текст готов! Надеюсь, Вы узнали что-то новое из этого урока.
Автор: Photoshopstar
Источник: www.photoshopstar.com
объемный текст в фотошопе
Я нашел этот способ создания объемного текста в фотошопе на каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал шрифт Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере #F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои( ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем делаем тени чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
с уважением, Agor
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Непременно поделитесь с друзьями!
Как сделать красивый текст в Фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как нарисовать объемные буквы в фотошопе. Красивый объёмный текст. Не в тему
В этом уроке мы будем рассматривать способ применения Свободной трансформации к подвижным и неподвижным опорным точкам, и учиться создавать объемный текст.
Шаг 1. Создайте новый документ (Ctrl+ N ) размерами 1280х1024 и 72 пикс./дюйм .
Возьмите инструмент «Прямоугольник» (Rectangle Tool (U) ), в режиме слой-фигура, цвет белый. И растяните прямоугольник на весь документ.
Есть много причин, по которым вы можете добавить слова поверх своих изображений. Итак, в этом разделе вы узнаете различные способы добавления, настройки и работы с текстом. Здесь есть еще несколько инструментов, но мы поговорим о них позже. Итак, теперь, когда вы знаете землю, дайте нам добавить текст и поиграть с ним.
Есть два способа добавления текста, и важно, чтобы вы знали, когда использовать один способ, и когда выбирать другой. Второй способ — использовать текст абзаца. Начните вводить текст. вы увидите что-то вроде этого. Текст будет иметь подчеркивание, а курсор покажет, куда вы вставляете следующую букву. Если вы продолжаете печатать, текст будет продолжаться в одной длинной одиночной строке. Сохраните это и назовите его «текст точки».
Кликните два раза по полученному слою с прямоугольником, вызвав тем самым окно Стиль слоя . Установите в нем такие параметры:
Наложение градиента (Gradient Overlay) :
Параметры Градиента:
Вы должны увидеть что-то вроде этого. Посмотрите, как текст ограничен размером поля? Вы можете захватить ручки текстового поля, чтобы определить размер области, в которой вы хотите, чтобы текст отображался. Вы можете видеть, что это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, у вас есть большая гибкость, используя текст абзаца.
Текст абзаца также легче сосредоточиться на вашей странице. Чтобы центрировать свой текст, просто возьмите одну из ручек и перетащите ее в правый край страницы. Теперь ваш текст будет точно центрирован по горизонтали на вашем документе. Чтобы придать вашему тексту многообразие, вы также можете изменить интервал отдельных букв, высоту букв и ширину букв. Вы также можете мгновенно изменить блок текста верхнего регистра на нижний регистр и наоборот. Иногда шрифт, который вы используете, может отсутствовать в курсивной версии.
У вас должен получиться вот такой фон:
Шаг 2. Используя инструмент «Произвольная фигура» (Custom Shape Tool (U)) , попытаемся нарисовать лучи выходящие из центра картины.
Выберите фигуру — «Зарегистрированная цель 2 », в режиме слой-фигура, (если такой фигуры у вас нет, то ее нужно просто добавить, она находится во вкладке «Символы »).
Итак, давайте рассмотрим всплывающее окно «Текстовый символ», где вы можете попробовать все отличные трюки. Вы найдете это поле в контекстном меню — так что убедитесь, что у вас выбран текстовый инструмент, и посмотрите, где номер 6 находится на диаграмме выше. Если вы редактируете текст точки, ваш текстовый слой должен быть выбран для этих изменений для работы. Если вы используете текст абзаца, вам нужно выбрать текст, который вы хотите преобразовать. Итак, выберите свой текст и попробуйте просмотреть все эти параметры.
При наведении указателя на элемент появится подсказка, которая дает вам краткое объяснение того, что делает каждый. Вы можете легко создавать захватывающий текст, наклонный или наклонный. Возьмите ручку с одним из углов и перетащите. Создайте текст и убедитесь, что вы находитесь на текстовом слое. Здесь вы можете выбрать тип формы для текста, это так просто!
Зажав клавишу Shift, равномерно растяните фигуру, по возможности на весть холст. Затем зажмите клавишу Ctrl и поместите получившуюся фигуру по центру.
*если перестарались с размером, или наоборот не дотянули, нажмите Ctrl+ T (Свободная трансформация) и, зажав клавишу Shift , уменьшите или увеличьте фигуру в размере*
Три простых способа сделать текст действительно поп
Иногда, когда вы добавляете текст на фотографию, он может немного потеряться в изображении. Даже если вы делаете его более крупным, это просто не кажется четким или ясным. Это особенно важно для изображений, которые вы будете использовать в Интернете. Выберите любой из других параметров и посмотрите, как они изменяют края текста. Этими предпочтениями являются личные предпочтения относительно того, какой тип сглаживания вы предпочитаете.
Часто белый работает лучше всего, поскольку он имеет чистый, элегантный вид. Но белый текст легко затеряться в деталях изображения. Вот трюк старого веб-дизайнера, чтобы сделать светлый текст действительно поп. Но не просто случайная тень. Этот будет почти невидимым, но тонкий удар, который он добавляет, огромен.
Перейдите на инструмент «Выделение контура » (А) и, зажав клавишу Ctrl , кликните по фигуре. (Опорные точки должны из заполненных, превратиться в пустые.)
Теперь нам нужно замаркировать точки находящиеся в центре, сделать их подвижными при перемещении. Для этого, зажав клавишу Shift , кликайте по точкам. Это можно делать как инструментом «Стрелка » (А), так и инструментом «Угол » (Convert Point Tool).
Для удобства изображение лучше увеличить.
Сначала выберите текстовый слой, на который вы хотите включить тень. Если вы работаете с высоким разрешением изображения из печати, измените размер тени от 1 до. Возможно, вам придется настроить эти параметры в зависимости от размера вашего изображения, просто убедитесь, что они оба одинакового числа. Посмотрите, как белый текст появляется на этом изображении, даже если изображение имеет все мягкие оттенки? Это дает достаточно простое разделение и размерность края, чтобы сделать текст очевидным, не будучи неприятным.
В приведенном ниже примере вы хотите избавиться от облаков за текстом и сделать небо более темным, чтобы текст выделялся больше. Сделайте диаметр кисти равным высоте букв. Теперь добавьте новый слой между фотографией и текстом, это ваш секретный слой и просто нарисуйте текст, который будет действительно под текстом, так как ваш слой находится под текстом. Правильно подобранная типография является важным элементом хорошей компоновки и настольной публикации. Но вы не ограничены размерами, включенными в этот список.
Уменьшите изображение. Теперь нужно собрать лучи в центре изображения. Примените Свободную трансформацию (Ctrl+ T ) и, зажав клавишу Shift , равномерно со всех краев, сузьте рамку трансформации к центру. Края фигуры останутся неподвижные, а середина будет трансформироваться.
Фотошоп, дизайнер или онлайн версия
Воспользуйтесь панелью «Символ», чтобы ввести более крупные размеры шрифта. Он может немного отличаться или значительно отличаться от других версий или продуктов. Эндрю Теннисон писал о культуре, технологии, здоровье и множестве других предметов, поскольку он имеет степень бакалавра искусств в истории и степень магистра изобразительных искусств в письменной форме.
Типография имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль в ваших произведениях. Основная идея заключалась в том, чтобы создать исторически важный стиль. Новый Занерский алфавит — это книга, которая поможет вам справиться с этой задачей. Он имеет уникальный и необычный алфавит, который позволяет создавать интересные текстовые эффекты.
Примените к этому слою Стиль слоя:
Непрозрачность 70%, Заливка 0%
Наложение градиента:
Параметры градиента:
*Для моего изображения мне пришлось поменять параметры, указанные в уроке. Думаю, вы тоже можете, исходя из вашей картинки, менять в настройках Наложения градиента Масштаб и двигать ползунки в самом Градиенте.*
В итоге у вас должно получиться так:
Прежде всего, запишите текст и определите, какой стиль вам нужен, чтобы дать его. Затем перейдите к созданию текстуры и цветовой схемы текста. Последние шаги: выбор и добавление эффекта стекла или резины к тексту, а также настройка подсветки и теней. Этот текстовый эффект действительно близок. Это не имеет особой сложности. Таким образом, нам нужно только выстроить стиль и текст, создать подсказку кисти, создать схему, отразить кисть. Создайте металлический стержень для улучшения эффекта.
Не в тему
Завершая работу, нам нужно добавить мягкие тени и огни! Очень важно настроить камеру в нужном месте, чтобы правильно снимать текст. После этого мы улучшаем цвета конечного изображения. Во-первых, вам нужно создать эскиз. Чтобы дать значительный объем и форму письмам, мы используем три типа основных моментов, включая тщательную работу с тенями. Наконец, мы составляем фон и работаем с эффектами отделки, чтобы дать более реалистичный взгляд на наши невероятные яркие буквы. Итак, все, что вам нужно, это доска для мелочей и немного фантазии.
Шаг 3. Создайте новый слой (Shift+ Ctrl+ Alt+ N ), возьмите инструмент «Кисть » (Brush Tool (B)), Цвет — черный, Непрозрачность 10%, Жесткость 0%
И затемните края вашего изображения.
Сначала мы должны подготовить наш линейный чертеж, распечатав произведения, которые мы хотим использовать. Затем нанесите обычный механический карандаш и перерисуйте буквы на бумаге. Во-вторых, мы строим кривые слоя для непосредственного создания эффекта льда. Затем нарисуйте узор в режиме мягкого освещения. Мел начерчивает края кисти текста и применяет «Акцентированный фильтр кромок», чтобы подчеркнуть цвета. С каждым текстовым эффектом становится легче объяснять, как это сделать? Таким образом, этот учебник не будет сильно отличаться от другого.
Шаг 4. Теперь напишем слово STYLE.
Каждую букву нужно писать на отдельном слое.
Настройки шрифта:
*чтобы у вас получился именно такой же текст, нужно включить «Капители » (Тт), а при написании буквы «е» отключить (Тт)*
Возьмите инструмент «Перемещение » (V), в настройках инструмента поставьте галочку напротив — Автовыбор.
И, кликая по каждой букве, расположите их как на скриншоте.
Поэтому мы создаем новый документ, составляя несколько символов в середине страницы. Затем мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым. Используйте мягкую круглую щетку и добавьте цветную накладку, внешнее свечение, внутреннее свечение. Затем добавьте штрихи в разные яркие цвета и снова добавьте «гауссовское размытие».
Завершая работу, сохраните все слои в одном финале. Цель создания этого эффекта — постепенно намазывать буквы пушистой текстурой. Задача также состоит в том, чтобы отслеживать правильное направление текстуры шероховатости. Итак, у вас есть один слой готовой текстуры — наша трава. Мы должны продублировать его так, чтобы вторая полоса лежала на первом, правильно. Если это направление горизонтально — текстура должна лежать горизонтально, если направление вертикально — соответственно оно должно быть вертикально.
Затем, используя Свободную трансформацию (Ctrl+T), зажав клавишу Ctrl, уложите каждую букву, как показано на скриншоте.
Шаг 5. Объедините все слои с буквами. Для этого кликните по первому слою с буквой, затем отыщите последний слой с буквой и, зажав клавишу Shift , кликните по нему (выделятся все слои). Затем нажмите Ctrl+ E .
Теперь зажмите клавиши Ctrl+ Alt, и кликая по букве, немного смещайте каждый полученный дубликат вниз.
Для более аккуратного результата, лучше всего увеличить изображение до размера одной буквы. У вас должно получиться много слоев, у автора их получилось 38.
Примените ластик, чтобы удалить ненужную шероховатость. В итоге удалите черный текст, который был нашей наметкой. Этот текстовый эффект очень забавный. Прежде всего, нам нужно создать новый документ и сделать черный фон. Давайте сделаем небольшое желтое пятно, такое как шестиугольник, в углу нашего письма. Увеличьте его и примените параметр, называемый инструментом выделения. С помощью градиента лайнера мы используем желтую часть нашего изображения.
Следующим шагом является установка желтого гексогена Подчеркнув обрамляющие буквы, добавьте громкость, наложив еще один коричневый слой. В этом уроке мы узнаем, как создать рельефный металлический эффект. Позвольте «активировать линейки» и создать горизонтальную направляющую. Перетащите направляющую в центр и создайте форму, которая вам нужна, с помощью функции «Масштаб». Используйте инструмент «Прямоугольная область» для рисования отверстий с обеих сторон и убедитесь, что они симметричны. чтобы придавать материалу более крупные размеры и придать тексту эффект штамповки, мы должны дать контур, наложение градиента, тень.
Шаг 6. Объедините все слои со словом «STYLE», кроме самого первого. Поменяйте местами первый слой (со словом STYLE) и слой получившийся после объединения слоев.
К получившемуся слою (из объединенных слоев), примените Стиль слоя:
Наложение градиента:
Абстрактный геометрический текстовый эффект
Следующий шаг — создать текст и сделать его защитой цвета. Затем — нанести, скосить и вырезать надпись в центре пластины. Дайте ему контур, наложение градиента, тень и объедините все слои в один. Следующая задача — добавить слои градиента к треугольникам. Конечно, мы должны настроить теневой градиент. Затем нам нужно добавить блики к письмам и создать основу теней.
И последний шаг — установить правильное количество непрозрачности. Создавая фон для текста, добавляем мягкие тени, наложение градиента и, наконец, тиснение материала. Следующая задача — добавить блеск дублированием предыдущего слоя. Последний шаг — добавление необходимого объема, формы, света и четкости.
Параметры градиента:
Получиться так:
Шаг 7. Теперь нужно немного добавить теней и бликов. Для того чтобы это получилось, нужно превратить слой с наложенными эффектами, в обычный (без эффектов).
Пришло время попробовать, вкусный десерт! Однако этот эффект довольно сложно создать. Дело в том, что киви — это трехмерный объект со множеством деталей. После создания нового документа мы создаем градиент фона. Во-первых, мы установили цветовой баланс. Во-вторых, мы разрезаем плоды на куски, чтобы создать иллюзию объема и заложить их друг на друга. С небольшими частями мы будем настраивать внешний вид слов.
Все трудные задачи заканчиваются здесь. более важно соединить слои с отдельными частями и создать эффект живых капель. Начните с черного фона и установите переднего плана как орешник. Найдите команду «Облака» и отрегулируйте яркость. Чтобы создать новый текст, нам нужно переключиться на инструмент типа. Этот фон состоит из смешивания черного и темно-синего цветов. Обратите внимание на более мощный и полужирный шрифт.
Создайте новый слой, выше слоя к которому ранее был применен Стиль слоя. Затем, зажав клавишу Ctrl , кликните по слою с эффектами, тем самым выделив его тоже. Нажмите Ctrl+ E , чтобы объединить оба слоя.
Возьмите инструмент «Затемнитель» (Burn Tool (O)), Экспоз. поставьте небольшой 15-20% и на полученном слое прорисуйте немного теней.
Теперь возьмите инструмент «Осветлитель» (Dodge Tool (O)) и на этом же слое, нарисуйте несколько бликов.
Шаг 8. Перейдите на слой с желтым словом STYLE. И примените к нему Стиль слоя:
Параметры градиента:
Обводка (Stroke):
Вот что получиться:
Возьмите инструмент «Линия» (Line Tool (U)), в режиме слой-фигура, толщина 2 пикс., цвет белый. Для удобства, увеличьте изображение, и нарисуйте несколько вертикальных линий на буквах, чтобы дополнить обводку каждой буквы.
Шаг 9. Теперь мы будем рисовать ленточку лежащую на буквах. Возьмите инструмент «Перо» (Pen Tool (P)), в режиме слой-фигура, цвет черный и нарисуйте первую часть ленты.
*если вы не знаете, как пользоваться «Пером», то почитайте уроки по работе с пером, на сайте их достаточно*. Примените к полученному слою Стиль слоя:
Наложение градиента (Gradient overlay):
Параметры градиента:
Результат:
Теперь нарисуйте продолжение ленты.
Примените Стиль слоя:
Наложение градиента (Gradient overlay):
Параметры градиента:
Получится так:
Дорисуйте ленточку
Примените к этому кусочку Стиль слоя:
Наложение градиента (Gradient overlay) :
Параметры градиента:
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Читайте также…
Создание 3D текста в фотошопе Photoshop CS3 | Soohar
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Скачать шрифт можно здесь
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Далее повторите предыдущие шаги до тех пор, пока не получите нужный вам результат:
Шаг 7
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
Шаг 9
В конце можете настроить положение и перспективу с помощью инструмента свободной трансформации:
Результат
Как вы убедились создание 3D текста в Photoshop CS3 это реально, а главное просто и быстро.
Похожие уроки:
Создание объемного текста в Photoshop • Учебники по Adobe Photoshop
Материалы для урока:
Архив
Шаг 1. Создайте новый документ (Ctrl + N), 1600 пикселей в ширину и 1000 пикселей в высоту . Установите цвет переднего плана на # 8a5a01 и цвет фона на # ba9145, а затем перетащите Linear gradient (Linear Gradient) влево, вправо. Вы можете выбрать другой цвет, который вам нравится, или добавить корректирующий слой, чтобы изменить цвета, как показано в конце этого урока.
Откройте панель настроек кисти. Window-> Brush (Окно -> Кисть) и измените настройки Brush Print Form (Brush Tip Shape), как показано ниже:
Мы пишем текст шрифтом BorisBlackBloxx размером 400 пикселей.
Используйте инструмент Pen (Pen Tool), убедитесь, что вы активировали режим Contours (Paths) на панели параметров, чтобы создать кривую в середине первой буквы.Добавьте основные контрольные точки, мы можем изменить их позже.
Если вы считаете, что кривой нужно больше точек, вы всегда можете добавить их с помощью инструмента. Добавьте опорную точку (Инструмент «Добавить опорную точку»).
Затем вы можете использовать инструмент Outline selection (Direct Selection Tool), чтобы перетащить кривую, точку или изменить направление.
Шаг 2. Создайте новый слой (Ctrl + Shift + N) поверх всех слоев, убедитесь, что инструмент Pen (Pen Tool) все еще активен, щелкните правой кнопкой мыши путь и выберите Выполните штрих (Stroke Path).
Выберите кисть из раскрывающегося меню инструментов и убедитесь, что Simulate pressure (Simulate Pressure) не является галочкой.
Это будет контур обводки, Brush (Кисть). Нажмите Введите , чтобы избавиться от пути.
Создайте новый контур на внутреннем крае буквы и обведите контур на новом слое.
Проделайте то же самое с внешним краем. В итоге у вас должно получиться три слоя, по одному на каждый штрих.
Повторите тот же процесс для остальных букв. Вы можете использовать произвольные формы вместо рисования кривых, когда это возможно (например, с помощью Ellipse (Ellipse Tool), в режиме Contours (Paths) вы можете создать путь для буквы O).
Помните, что каждый путь должен находиться на отдельном слое.
Вы можете дублировать любые слои для тех же букв (Ctrl + J).
Когда вы закончите, каждая буква будет иметь третий слой, покрытый точками.
Шаг 3. Сделайте невидимым исходный текстовый слой (щелкнув значок глаза рядом с ним), потому что он нам не нужен.
Выделите все слои с точками (удерживайте клавишу Ctrl), а затем перейдите Layer-> Merge Layers (Layer -> Merge Layers) (Ctrl + E), чтобы объединить их в один слой, и назовите его «Merged. ”
Используйте инструмент Eraser (Erase Tool), чтобы избавиться от точек, не совпадающих с остальными.
Убедитесь, что «объединенный» слой активен (выбран), затем перейдите к Selection-> load selection (Select -> Load Selection). Выберите Channel (Channel) «United». Это выделит содержимое слоя (точки).
Выберите инструмент Gradient (Gradient Tool) и Spectrum gradient (Спектр). Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его «Градиент», затем залейте выделение градиентом.
Сделайте слой «United» невидимым (щелкнув значок глаза рядом с ним).
Шаг 4. Переместитесь на Editing-> Transform-> Perspective (Edith-> Transform-> Perspective) и переместите углы, как показано ниже. Вы можете преобразовать текст как хотите, и вы можете сделать это снова в любое время, в будущем мы применим перспективу для последующих слоев. Как только вы закончите, нажмите Enter.
Активируйте инструмент Lasso (Lasso Tool) и создайте выделение вокруг первой буквы, а затем нажмите (Ctrl + J), чтобы продублировать его на новом слое.Переименуйте этот слой в букву, которую он содержит.
Повторите то же самое для остальных букв. Когда вы закончите, сделайте слой Gradient невидимым (щелкнув значок глаза рядом с ним).
Шаг 5. Создайте копию слоя с первой буквой (Ctrl + J).
Переходим к Filter-> Blur-> Motion Blur (Filter-> Blur-> Motion Blur) и устанавливаем значения, как показано ниже:
Сделайте четыре дубликата слоя.
Объедините копии слоев (выделив их, удерживая нажатой клавишу Ctrl и нажав комбинацию клавиш Ctrl + E) и переместите этот слой ниже исходного слоя с буквами.
Переместитесь на Редактирование-> Преобразование-> Перспектива (Редактирование-> Преобразование-> Перспектива) для объединенного слоя копии, чтобы сделать размытое расширение для исходной буквы.
Eraser (Ластик) стирает размытые участки с левой стороны.
Это то, что вам нужно. Вы можете сделать другие слои невидимыми, если хотите.
Активируйте инструмент Blur (Blur Tool) и измените параметры, как показано ниже, а затем выполните размытие стороны расширения.
Используйте инструмент Eraser (Erase Tool) со значением непрозрачности 30%, чтобы слегка стереть расширение по краю, чтобы оно не выглядело таким резким.
Повторите эти шаги для остальных букв.
Шаг 6. Объедините исходные слои букв в один слой (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E) и переименуйте его в текст, который вы написали.
Дублируйте каждый слой расширения (Ctrl + J), чтобы сделать их ярче.
Дублируйте объединенный слой с оригинальными буквами и переместите копию слоя ниже оригинала.
Переходим в Filter-> Blur-> Gaussian Blur (Filter-> Blur-> Gaussan Blur) и вводим значение радиуса (Raduis) 2.5.
Шаг 7. Создайте новый слой (Ctrl + Shift + N) над фоновым слоем и назовите его «Тень». Установите цвет переднего плана на # 634016, затем активируйте Soft Round Brush (Brush) (500 пикселей), чтобы нарисовать тень под текстом.
Переходим в Filter-> Blur-> Gaussian Blur (Filter-> Blur-> Gaussan Blur) и вводим значение Radius (Raduis) 20.
Change Blend mode (Blend Mode) слой «Тень» на Multiplication (Умножение) и непрозрачность до 70%.
При желании можно выделить все видимые слои (кроме фона), затем перейти в меню Редактирование-> Преобразовать-> Перспектива (Редактировать-> Преобразовать-> Перспектива) и повернуть текст еще больше.
Шаг 8. Если вы хотите изменить цвет фона, чтобы добавить больше контраста, выберите фоновый слой и щелкните значок Создайте новый корректирующий слой или слой заливки (Создать новую заливку или корректирующий слой) в панель слоев, затем выберите Hue / Saturation (Hue / Saturation).
Измените значения, как показано ниже:
Еще раз щелкните значок Создайте новый корректирующий слой или слой заливки (Создать новый слой заливки или корректирующий слой) на панели слоев, но на этот раз выберите Levels (уровни). Измените значения, как показано ниже:
Наконец, выберите слой «Тень», затем перейдите в Layer-> New Adjustment Layer-> Hue / Saturation (Layer-> New Adjustment Layer-> Hue / Saturation ) и измените значение насыщенности на -100 (в соответствии с новыми цветами фона).
3D текст готов! Надеюсь, вы узнали что-то новое из этого урока.
Автор : Photoshopstar
32 лучших учебника по текстовым эффектам Photoshop в 2021 году
Если работа над вашим проектом требует творческого подхода к тексту, мы подготовили простые и менее 5 минутные уроки по текстовым эффектам Photoshop, с которыми вы можете ознакомиться ниже.Эти уроки помогут вам в создании потрясающих текстовых эффектов.
32 учебных пособия по текстовым эффектам в Photoshop для начинающих
Все эти уроки Photoshop по созданию текстовых эффектов будут держать вас в курсе последних тенденций и техник. В нашей подборке не будет типичных, устаревших эффектов. Они будут полезны как начинающим, так и опытным дизайнерам.
1. Текстовый эффект вырезки из бумаги
Благодаря ему слова выглядят так, будто они вырезаны из бумаги, размещены на выбранном вами фоне и сфотографированы.Формат видео, который является пошаговым, поможет вам создать этот эффект, даже если вы новичок, не говоря уже о эксперте.
2. Эффект сбоя текста
Этот эффект стал модным около года назад, что повысило спрос на этот учебник по текстовым эффектам Photoshop. Дизайн этого эффекта довольно стильный и радует глаз. Вы можете изменять уровень искажения текста на различных фонах. Узнайте, как создать эффект глюка на вашем портрете, с помощью наших руководств по эффектам Photoshop.
3. Золотой текстовый эффект
Возьмите любой текст и примените к нему эффект сияющего золотого цвета, который будет выглядеть эффектно и потрясающе. Из этого урока вы узнаете, как эффективно создать этот текстовый эффект Photoshop с помощью инструментов наложения.
4. Логотип Chrome в стиле 80-х
Из этого туториала Вы узнаете, как воссоздать хромированные тексты 80-х, которые мы привыкли видеть по телевизору и в играх. Шрифт розовый, текстовый эффект — жирный хром. Вы можете создать этот текстовый эффект Photoshop, смешивая слои и их стили, добавляя цветные наложения, чтобы получить яркие цвета 1980-х годов вместе с эффектом блестящего металла.
Если вы хотите также творчески редактировать фотографии — прочтите наш список лучших руководств по Photoshop на YouTube.
5. Эффект взрыва текста
Из этого туториала Photoshop по текстовым эффектам вы научитесь создавать текст со взрывом цвета и света. Кисти, которые используются в этом руководстве, можно загрузить бесплатно. Помимо кистей, вы будете применять текстуры и работать со стандартными шрифтами. С этой задачей справится даже новичок.
6.Сложный эффект трехмерного текста
Этот эффект довольно сложно воссоздать, поскольку здесь используется несколько эффектов, таких как тени, блики и пузыри. Вам придется использовать множество инструментов Ps, чтобы добиться классного результата: от корректирующих слоев и обтравочных масок до кисти микшера и инструмента «Перо».
7. Smoke Liquid Ink Text
Это один из руководств Photoshop по текстовым эффектам, который научит вас создавать дымчатый текст в Photoshop.
Конечным результатом будет мрачный и красиво закрученный эффект, которого вы добьетесь с помощью цветного дыма.В этом уроке рассматривается все необходимое для создания теней, а также маскировка.
Кроме того, вы узнаете, как добавить к тексту 3D-эффект, перекрасить текст и добавить эффект плавающих частиц. В конце урока вы сделаете резкость и растушевку результата.
8. Эффект сбоя текста
Эффект довольно простой, и его под силу даже новичку. Этот текстовый эффект Photoshop научит вас создавать стильный гранж-эффект, который будет напоминать неровный текст.Вам понадобится текстура сухой земли и несколько кистей с эффектом брызг. Под видео вы найдете все необходимые материалы.
9. Реалистичный текстовый эффект Chrome
В этом уроке Photoshop по текстовым эффектам вы узнаете, как работать с трехмерными фигурами и трехмерным текстом, чтобы создавать хромированный текст с помощью стилей и корректирующих слоев. Вы откроете для себя трюк, с помощью которого вы можете легко создать текст на основе вашего фона и применить его к вашей 3D-форме.
10.Текстовый эффект искажения глюка
Этот эффект глюка элементарен, и освоить его можно даже начинающему пользователю. Вы можете сделать это с помощью фильтра сжижения и инструментов наложения в Photoshop.
11. Эффект светящегося текста
Этот эффект наверняка напомнит вам о названиях сериалов. Сделать это не так уж и сложно — главное найти подходящий фон и освоить эффект мягкого свечения для создания теней и света вокруг текста.
12.Эффект изгиба 3D-текста
Этот урок поможет вам создать эффект трехмерной типографии для текста, который «изгибается». Для более заметного результата вы можете добавить свои собственные изображения.
13. Эпический текстовый эффект Fortnite
Fortnite — одна из самых популярных игр 2019 года, которая породила огромное количество различных тенденций, включая тенденции в графическом дизайне. В этом руководстве по типографике вы узнаете, как создать текстовый эффект подписи с трещинами, как в Fortnite.
14. Эффект разорванного текста
Если вы смотрели сериал Netflix «Черное зеркало», то наверняка заметили этот крутой эффект битого стекла на постере сериала. Для этого вам просто нужно реалистично «вырезать» текст. Это один из самых крутых уроков по типографике в Photoshop для начинающих, так как на его изучение и создание у вас уйдет всего 5-10 минут.
15. Текстовые эффекты слоев бумаги
Этот урок Photoshop с текстовым эффектом на бумаге поможет вам освоить этот популярный эффект.Формат учебника — пошаговый, так что вы можете легко воссоздать эффект. Уровень вашего владения Photoshop не имеет значения.
16. Эффект текста галактики
Это полезное руководство, которое охватывает процесс создания эффекта текста галактики в Ps. Такой эффект часто используется в тематических афишах фильмов.
17. Текстовый эффект травы в Photoshop
С помощью этого урока вы научитесь стилизовать свой текст так, как он написан из травы или любой другой подобной структуры.Вы будете использовать кисть, маску слоя и перо, чтобы создать этот текстовый эффект Photoshop.
18. Эффект светящегося неонового текста
Классический эффект неонового текста довольно сложен и требует долгой и кропотливой работы. Но этот текстовый эффект Photoshop очень стильный и подходит для многих областей использования.
19. Типографика с полосами краски
Несложный эффект, имитирующий мазки кисти с пятнами краски. Метод прост — вы просто изменяете мазки краски, составляя из них буквы.
20. Эффект ориентир типографики
В этом уроке Photoshop для начинающих вы узнаете, как создать текстовый эффект с двойной экспозицией. Будьте готовы использовать маски, слои и другие полезные опции Ps, которые пригодятся вам в карьере графического дизайнера.
21. Эффект замороженного текста
Если вы хотите произвести эффект замороженного текста, вам не обязательно замораживать лед в виде букв. Вам просто нужно овладеть техникой, просмотрев этот урок.
22. Учебное пособие по жидким шрифтам
Из этого урока вы узнаете, как создать эффект жидких букв. Есть много способов добиться такого эффекта, но чаще они либо слишком сложные, либо не приводят к красивому и качественному результату. Учебник научит вас делать это быстро и эффективно.
23. Эффект цветочного текста
Этого текстового эффекта добиться не так уж и сложно. От вас требуется только качественный фон с цветами.Такой дизайн отлично подойдет для создания логотипа выставки, фестиваля или магазина.
24. Фотореалистичная типографика на фальцованной бумаге
Этот учебник по типографике научит вас создавать текстовый эффект, который будет трудно отличить от реального снимка бумажного текста, наклеенного на стену. Вам нужно будет поработать с текстурами и тенями, создав фотореалистичный объем формы.
25. Эффект рисования текста
Из этого туториала Вы научитесь создавать эффект капель краски с текста.Эффекта добиться не так уж и сложно — просто используйте фон, чтобы раскрасить текст, а затем размыть его с помощью Liquify.
26. Эффект текста на воздушном шаре из фольги
Это очень крутой и реалистичный эффект шара в виде буквы, который пригодится вам при оформлении пригласительных на праздничную тематику. Создание этого текстового эффекта в Photoshop — довольно сложный процесс, но вам не обязательно работать с 3D, как это может показаться на первый взгляд.
27. Металлический текстовый эффект
Это самый простой эффект в списке, который можно создать за 10 минут, даже если вы никогда раньше не использовали Photoshop.В этом руководстве вы также научитесь создавать текстуру самостоятельно, используя только инструменты Ps.
28. Эффект нарезанного текста
Это простой и стильный эффект нарезанного текста, который можно создать с помощью эффекта объема. Это отличный выбор, если вы хотите сделать простой и ненавязчивый текст / логотип.
29. Классический эффект трехмерного текста
Вы, наверное, уже видели этот трехмерный монохромный эффект в стиле голливудских плакатов 80-х. Это очень легко сделать даже без использования 3D-инструментов — просто следуйте инструкциям в текстовых руководствах Photoshop.
30. Создание текстовых эффектов для конфет
Из этого урока по типографике вы узнаете, как создать эффект, как если бы текст был написан карамелью. Это несложно и не требует от вас особых навыков рисования.
31. Эффект дымчатого неонового свечения
Этот чарующий эффект похож на то, как вы видите неоновую вывеску в ночном тумане. Эффект выглядит красиво и просто, особенно при применении к фону или баннерам. Изменение режимов наложения и размера букв может дать более интересный эффект.
32. Реалистичное мороженое
Из этого туториала Photoshop по созданию текстовых эффектов вы узнаете, как создать необычный текстовый эффект для рекламы мороженого. Вы научитесь переносить текстуры с фото на текст, делая его реалистичным и объемным.
Объемный текст в фотошопе.
Из этого урока вы узнаете, как создать глянцевый 3D-текст в Photoshop.
Шаг 1. Создайте документ 800×1000 пикселей с разрешением 300 dpi.Мы выбрали такой большой размер документа по трем причинам.
Во-первых, когда вы создаете что-то в Photoshop, а затем импортируете это в любой проект, вам может потребоваться отрегулировать размер изображения, и если исходный материал небольшой, то при увеличении он может сильно терять в качестве.
Во-вторых, при работе с большими изображениями мы можем уделять больше внимания мелким деталям.
В-третьих, у нас стало больше свободного места для работы.
Шаг 2. Первое, что нам нужно сделать, это создать письмо.Я решил использовать шрифт Defeqto с сайта www.dafont.com.
Я буду работать с буквой B, но вы можете использовать любую другую. Мне кажется, что глянцевый эффект будет лучше смотреть на этом шрифте.
Щелкните правой кнопкой мыши по букве и выберите Rasterize Type. (растровый текст). Это даст нам возможность отредактировать его.
Шаг 3. (На этом шаге мы, конечно, при необходимости упорядочим букву. Вы можете пропустить эту часть и сразу перейти к шагу 6)
Края шрифта немного неровные, давай исправим.Активируйте инструмент Elliptical Marquee Tool. (овальное выделение) (M). Удерживая SHIFT, создайте выделение, повторяющее форму верхней части буквы. Как видно на рисунке ниже, позиция выделения не совсем правильная, поэтому, нажав правую кнопку на выделении, выберите « Transform Selection». (Преобразовать выделение). Регулируем положение как показано на скриншоте. Тогда просто Жмем Удалить. Для удаления выделенной части. Благодаря этому очертания букв стали плавными, как мы и хотели.
Шаг 4. Нам также нужно откорректировать внешние края, для этого мы создаем выделение, как на предыдущем шаге, и инвертируем его SHIFT + CTRL + I . Затем возьмите Eraser Tool. (Ластик) (E) с непрозрачностью (непрозрачностью) и потоком (нажатие) на 100%. Стираем лишние края.
Шаг 5. Активируйте инструмент Pen Tool. (Pen) (P) и создайте плавную кривую в углу буквы, как показано на рисунке 1. Нажмите правую кнопку мыши и выберите Make Selection (Create a selection).Убедитесь, что параметр Feather установлен на 0,2 пикселя. Не оставляйте углы слишком крутыми и не делайте их слишком резкими. Мы используем эти действия для других частей письма, которые требуют исправления. На рисунке 3 показано, что произошло в итоге.
Шаг 6. Мы подошли к той части урока, в которой мы создаем 3D-эффект с неоновым свечением. Перейти Edit — TRANSFORM — FREE TRANSFORM (Редактирование — преобразование — свободное преобразование) (Ctrl + T). Удерживая SHIFT + Alt + Ctrl , я тяну за правый угол вниз, чтобы в будущем деформировать букву (рис. 1).Затем я подтягиваю один из боковых узелков к центру, как на Рисунке 2.
Шаг 7. Теперь давайте дадим текст объема. Берем инструмент Move Tool (Перемещение) (V), активируем слой с буквой, зажимаем клавиши Ctrl + Alt. И, обозначенный двойной стрелкой, переместите букву вправо 18 раз, чтобы создать 18 копий. После этого зажмите Ctrl и выделите копии 8, 9 и 10, затем объедините их комбинацией Ctrl + E. Мы называем этот слой «Свечение».Далее примените к нему (Изображение — Коррекция — Цветовой тон / Насыщенность) (Ctrl + U). Установите параметр Lightness на максимум.
Шаг 8. Затем выделяем копии 11-17 и объединяем их (Ctrl + E), вызываем слой «лицевая часть». Теперь совместите копии 1-7 с оригиналом и также объедините. Мы называем «тыльный» слой. Затем выделяем копию 18 и переименовываем ее в «Дизайн».
Шаг 9. Создайте новый слой «Сияние» поверх слоя «Дизайн».Затем зажмите клавишу ALT и щелкните между этими двумя слоями. В результате возле слоя «Light» появляется маленькая стрелка, направленная вниз, что означает, что применяется обтравочная маска. Активируйте инструмент RECTANGULAR MARQUEE TOOL (Прямоугольное выделение) (m), создайте выделение всей буквы и залите его белым цветом Edit — Fill (Editing — fill). Затем возьмите инструмент Elliptical Marquee Tool. (выделение овалом) (m) и выделите нижнюю часть буквы, как показано на рисунке 2.Нажмите кнопку Удалить. Чтобы удалить выбранную часть, как показано на рисунке 3. Теперь создайте маску слоя. Вы можете сделать это, щелкнув небольшой прямоугольник с кружком внутри внизу панели слоев. Добавить маску слоя. (Добавьте маску слоя). Активируйте маску, щелкнув второй белый прямоугольник на слое «сияние».
Возьмите Gradient Tool. (Gradient) (G) от черного к белому, линейный, отключите опцию Reverse (перевернуть), если она активна.Мы выполняем градиент сверху вниз документа и уменьшаем Непрозрачность (непрозрачность) слоя «сияние» примерно на 50-60%. Убедитесь, что ваше письмо похоже на мое.
Шаг 11. Нам нужна белая линия в центре светящегося, но перед этим избавляемся от той части слоя, которую мы не видим. Удерживая Ctrl , щелкните по миниатюре слоя «Передний». Вы должны нажать на миниатюру, так как нам нужно загрузить разделение слоя. После этого перейдите на слой «Свечение» (просто нажмите на него) и нажмите Удалить.Скройте слои «Фасад» и «Дизайн» и вы увидите результат данных манипуляций. Снимаем выделение Ctrl + d. Теперь переместим слой «Свечение» в самый верх панели слоев. После этого выделяем слои «передняя часть» и «задний» и объединяем их вместе (Ctrl + E). Назовите новый слой «body».
Шаг 12. Активируйте слой «Glow», нажмите кнопку «FX» внизу панели слоев и выберите Outer Glow (внешнее свечение). Я хочу, чтобы свечение было бирюзовым.Мы устанавливаем размер свечения на 6 и цвет 00E1F5.
Шаг 13. Теперь сделайте углы букв более плавными. Для этого загрузите выделение слоя дизайна. Перейти ВЫБРАТЬ — Изменить — Контракт (Выбор — изменение — сжать). Мы вводим 2 пикселя, затем инвертируем выделение. SHIFT + CTRL + I. Прежде чем продолжить, убедитесь, что слой «светится». Теперь нажмите «Удалить», чтобы удалить лишнюю часть.
Шаг 15. Активируйте слой «Дизайн» и нажмите кнопку «FX» внизу панели слоев. В меню выберите Inner Glow. (Внутреннее свечение).
Шаг 16. Снова нажмите кнопку «FX» и выберите Create Layers. (Создать слои), в соединенном окне нажмите ОК. . Теперь стиль слоя с внутренним свечением находится на отдельном слое. Переименуйте его в «свечение краев». Убедитесь, что ваши слои выглядят так же хорошо, как и мои.
Шаг 17. Создайте маску слоя для слоя «Свечение краев» и нажмите Ctrl + I. Чтобы изменить ее цвет на черный. Убедитесь, что слои вашей панели также выглядят.
Шаг 18. Возьмите кисть (B), средняя жесткость белого цвета составляет около 100 пикселей с непрозрачностью (Непрозрачность) 100% и FLOW (Нажмите) на 15%. Убедитесь, что цвета переднего и заднего планов установлены на черный и белый соответственно, если нет, то нажмите клавишу D. .Чтобы быстро сменить цвет с черного на белый, нажмите клавишу X. Щелкните кистью в тех местах, в которых должна быть видна белая окантовка. Вы также можете поэкспериментировать с параметрами кисти. Делайте это только в тех местах, где есть закругленные края, и совсем немного на жестких, как показано на рисунке ниже. Помните, что у сияния должен быть источник света, и поскольку я сделал букву немного развернутой, свет будет падать на левую сторону. Не стоит делать светящимися все углы, так как это будет смотреться нереально.
Шаг 19. Теперь мы должны добавить отражения. Активируйте слой «Дизайн», перейдите Файл — Поместить. (Файл — место) и выбираем любое изображение, желательно высокого разрешения. Я использовала фотографии с цветами. Затем поместите новый слой, как показано на рисунке 2.
Шаг 20. Если изображение преобразовано в смарт-объект, щелкните по нему правой кнопкой мыши и выберите Rasterize Layer. (Растровый слой). Теперь мы можем редактировать этот слой. Далее нам нужно укоренить окно Hue / Saturation. (Цветовой тон / Насыщенность). Изображение — Коррекция — Цветовой тон / Насыщенность (Изображение — Коррекция — Цветовой тон / Насыщенность) или Ctrl + U. Уменьшите насыщенность (насыщенность) примерно до -95% или -90% и нажмите ОК. Теперь уменьшаем непрозрачность (непрозрачность) до 20-25%.
Шаг 21. Создайте маску слоя для изображения, которое вы решите использовать в качестве отражения. После этого используйте инструмент Gradient Tool. (Градиент) (G) Так же, как мы делали в шаге 10, но на этот раз проведите градиентом вверху буквы, чтобы маска не была полностью удалена.
Шаг 22. Вы можете курить на нем, но можете продолжать добавлять детали.
Теперь мы добавим небольшой красивый эффект. Я использовал рукописный текст в отсканированной мной книге. Импортируйте его в рабочий документ через File — Place. (Файл — Место). Если изображение стало смарт-объектом , растро его. У нас есть изображение, показанное на рисунке 1. Полностью измените цвет изображения с помощью текста SHIFT + Ctrl + U. Теперь вам нужно применить уровни . (Уровни) (Ctrl + L), чтобы остались только черный и белый цвета.Нам не нужны оттенки серого, поэтому открываем уровни Изображение — Коррекция — Уровни (Изображение — Коррекция — уровни) и перемещаем ползунок Highlights (Light) вправо и ползунок Shadows (оттенок) влево, пока не появится изображение. остается только черный и белый, как показано на рисунке 3. Установите режим смешивания слоев на экране . (Молния). Затем уменьшите Непрозрачность (Непрозрачность) до 70%.
Шаг 23. Продолжаем работать над слоем с текстом. Загрузите выделение слоя «Дизайн» и сожмите его на 2 пикселя, как мы это делали до ВЫБРАТЬ — Изменить — Контракт (Выделение — модификация — сжать).Затем SELECT — Modify — Feather (Selection — модификация — решающая), введите 1 пиксель. Мы инвертируем выделение SELECT — INVERSE. (Выделение — инвертировать) (SHIFT + CTRL + I) и дважды щелкните Удалить. . Выбор все еще активен, мы выделяем слой с изображением, которое мы использовали для отражения (то есть с цветами), и дважды щелкаем Удалить. Сравните рисунок 1 и рисунок 2.
Шаг 24. Остальное ваше! На черном фоне хорошо смотрится буква! Если вы выберете темный фон, вам нужно будет добавить свечение к черным областям, как это сделал я.Повторяем шаги 15-17, но на этот раз используем все для слоя «тело».
3D-типографика всегда привлекает огромное внимание. Она вдохновляет, цепляет и надолго остается в памяти. Сегодня мы научимся создавать 3D, а также дадим несколько ценных уроков от профессионалов, которые уже имеют в этом деле достойный опыт.
Итак, сначала убедитесь, что в вашей версии Photoshop есть функции 3D и функция РЕДАКТИРОВАТЬ -> Puppet Warp. Если их нет, то можно использовать программу для 3D-рендеринга, а деформацию можно произвести с помощью Edit -> Transform -> Warp.
Шаг 1
Создайте новый документ 2560×1600, 72 DPI.
Для основания нам нужно найти изображение воды и пустыни. Возьмите оба изображения и соедините их так, чтобы вода оказалась на вершине пустыни. Ну и, конечно, сделать так, чтобы изображения заполняли весь холст.
Шаг 2.
Итак, у нас есть базовое изображение, давайте добавим текст. Мы будем использовать шрифт Cubano.
Печатайте каждую букву отдельно. У вас должно получиться что-то вроде этого:
Нам нужно сделать резервную копию этого текста, прежде чем мы будем что-то с ним делать.
Поэтому группируем буквы и делаем копию группы. Преобразуйте дубликат в смарт-объект и примените к нему стиль «overlap color» с цветом темной морской воды. В примере используется значение # 005154.
Шаг 3.
Теперь нам нужно превратить его в 3D: 3D -> Extrude from Layer. Используйте эти настройки:
Не забудьте нажать кнопку «Render» и повторить этот процесс несколько раз, прежде чем вы начнете делать что-то еще.
А теперь скроем 3D-слой.Теперь мы снова скопируем скрытую группу, и на этот раз мы соединим слои, чтобы создать один сплошной слой.
Теперь выделите слой (Ctrl + клик по слою) и сожмите его на 30 пикселей (Выделение -> Изменить -> Контракт), а затем оцените еще 30 пикселей (Выделение -> Изменить -> Сглаживание). Инвертируйте выделение (CTRL + SHIFT + I) и нажмите BEXPEY.
И теперь у нас есть более тонкий вариант шрифта. И, да, как вы понимаете, давайте повторим этот процесс. Только на этот раз мы будем использовать более песочный цвет.
Мы будем использовать маски, чтобы скрыть нежелательные области. Это довольно просто, вам просто нужно выбрать слой с водой и применить его к слоям с текстом. Уменьшите непрозрачность нижнего слоя до 80% и измените режим MULTIPLY, чтобы была видна вода.
Теперь преобразуем 3D-слои в смарт-объекты. Сначала выберите 3D-слои, сделайте их дубликатами, но только потом конвертируйте.
Шаг 4.
Отлично, база у нас есть, можно переходить к самому интересному. Немного простого текстурирования, добавьте несколько объектов и сделайте несколько штрихов, которые помогут добиться желаемого результата.
Растушуйте текстуру проползшей земли, сделайте ее в Photoshop и, установив режим наложения, поместите ее над текстом. Затем Alt + Click между слоями, чтобы установить эту текстуру как обтравочную маску. Уменьшите непрозрачность до 80-90%.
Повторите то же самое с нижней частью текста, применив текстуру подводного камня.
Создайте дубликат слоя с водой и поместите копию под оригинал. Теперь немного сдвиньте его и сделайте Edit -> Puppet Wrap. Поиграйте с этим и попытайтесь сделать воду естественной.
Когда закончите, перейдите в Изображение -> Оттенок / Насыщенность и задайте оттенок -160, чтобы вода стала оранжевой.
Шаг 5.
Мы хотим сгладить оранжевую воду и верхний текст. Для этого используйте кисть размером 150 пикселей, с непрозрачностью на 80% и жесткостью 0%, а черным нарисуйте маску слоя с текстом.
Небо Сделаем желтым, для этого нужно произвести выборочную корректировку цвета на изображении с пустыней. Используйте эти значения для синего, а для светло-голубого значения пурпурного оставьте как есть.
Чтобы получить глубокий цвет неба, мы используем градиент. Создайте новый слой и сделайте градиент от оранжевого до прозрачного, а затем примените его к небу.
Добавьте облака. Найдите панорамное изображение облаков и поместите его поверх слоя с пустыней, установив режим Linear Burn и непрозрачность 60%. Затем Ctrl + U и играйте с цветами.
Добавьте еще несколько предметов.
Шаг 6.
В результате добавьте три слоя, чтобы смешать все вместе: каналы микшера, карту градиента и уровни.Поиграйте с ними, чтобы добиться желаемого.
Добавьте еще ворона на изображение. Только не забудьте наложить на них градиент, который будет имитировать солнечный свет.
Вы можете продолжить редактировать изображение по своему усмотрению, но на этом мы закончим, так как детали не так важны. Этот урок показал вам, как в принципе можно создать 3D-шрифт в Photoshop. А теперь мы хотим дать вам пару советов, которые помогут создать качественный 3D-шрифт.
1. Экспериментируйте с трубами
Создать 3D-шрифт в виде трубок — самый простой способ.Поэтому вам следует практиковаться именно с этим типом шрифта. Попробуйте различные формы и фактуры и дайте волю вашей фантазии.
2. Ориентируемся на текстуры
Как вы заметили, в этом уроке текстуры стояли далеко не на последнем месте. Поэтому не забудьте проработать текстуру, насколько простой будет ваш шрифт.
3. Не бойтесь играть цветами
Не бойтесь пробовать свой шрифт в разных цветах. Раскрасьте его хоть в горошек, главное, чтобы он вам понравился.Помните, что пока вы учитесь, вам все позволено.
4. Модель в C4D и VRAY
Так моделирование будет быстрее и лучше. А для лучшего рендеринга используйте поверхностную дисперсию. Так вы сэкономите время и потратите не так много сил.
Текст с эффектом 3D все чаще используется на рекламных баннерах, в газетах, Интернете и других местах. Сегодня есть возможность научиться делать сам трехмерный текст с помощью программы фотошоп. Это будет непросто, и этот случай займет много времени, когда вы попробуете в первый раз, но это нормально, со временем и практикой этот урок станет намного проще.
Как сделать трехмерный текст?Для создания текста с 3D-эффектом нам понадобится только фотошоп и время. Попробуем составить такой текст:
Приступим к работе:
1. Для начала вам нужно создать новый документ, в который мы будем вносить наш текст. Открываем фотошоп, ждем, пока он загрузится, и нажимаем CNTR + N. В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (дюймов). Не забываем так же, как и качество, в строке установить 300 пикселей / дюйм.
2. Не забываем то же про фон, нам нужен темно-серый цвет, который обозначен # 333333. После установки этого параметра нажмите «ОК» для создания созданного холста.
3. На рабочем холсте нужно написать слова, которые мы хотим сделать в 3D-эффекте. Выберите инструмент «Текст» (обозначается буквой T) и начинайте писать. В нашем примере шрифт «Myriad Pro Black» желтого цвета (# FFCC00). Размер первого слова 286pt, размер второго слова 83pt.
Чтобы получить наиболее эффективный 3D-эффект, лучше всего выбирать жирный шрифт.
4. Теперь нам нужно растрировать текст, но перед этим — проверьте текст на наличие ошибок, потому что после выполнения этой функции текст нельзя редактировать. Чтобы растрировать текст, нажмите его правой кнопкой и выберите «Растрировать слой» в контекстном меню.
5. Следующий шаг — наклон текста. Так что лучше будет смотреть в трехмерности.Чтобы выделить текст и начать преобразование, нажмите Ctrl + t. Затем зажать Ctrl, щелкнуть курсором по правому верхнему маркеру и перетащить его немного влево. Так же поступаем с верхним средним маркером. В результате у нас должна получиться такая картина:
6. Чтобы текст выглядел более привлекательно, добавьте к нему несколько эффектов. Нажмите значок эффектов на панели «Слои», сделайте выбор в точке с названием «Bevel and Emboss». Настройки Установить как на фото:
Не забываем, что нам также нужно изменить цвета линий «Света» и «Тени».Установите # FFCC66 и # DFA125 соответственно.
7. Мы также можем добиться более глубокого цвета, для этого используйте эффект «Satin», в строке Blend Mode установите параметр цвета # F3881F.
8. И последний шаг в окне эффекта — «Наложение градиента». Щелкните градиент и измените цвет слева на # F7F3A7, справа на # F3881F. Остальные настройки градиента можно посмотреть на фото:
После сохранения всех примененных эффектов у нас получилась вот такая картинка.
9. Текст подготовлен и теперь можно переходить к созданию 3D-эффекта. И для начала нам нужно продублировать наш слой с текстом, мы делаем это с помощью клавиш Ctrl + J. Подойдите к нижнему дублю и удалите с него все эффекты. Далее нам нужно изменить на нем цвет, перейти в Image> Adjustment> Curves или открыть все, нажав Ctrl + m. Кривую нужно задействовать, как показано на фото.
10. После последней операции цвет текста станет темнее, но это еще не конец, теперь нам нужно убрать насыщенность цвета.Делаем переход изображения> настройки> оттенок / насыщенность или нажимаем клавиши CNTR + U, и в открывшемся окне выставляем значение 0, -40 и 0. Подтвердите свой выбор.
11. Мы несем наш основной слой немного выше дублированного слоя. Нижний слой тоже нужно немного сдвинуть, только с левой стороны. После перетаскивания слоев зажмите Alt и щелкните стрелки вниз и влево. Такой операцией дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
12. Все слои следует объединить, и для этого на панели «Слои» нажмите на верхний слой, зажмите shift и выберите все оставшиеся слои. После выделения нажмите CNTR + E. Рядом с этими слоями вам нужно добавить «Gradient Overlay», и цвет будет выбран черно-белым.
Если вы сладкоежка, то у нас для вас есть аппетитное удовольствие. В этом уроке вы узнаете, как использовать новые функции 3D-инструментов для создания восхитительной 3D-текстовой иллюстрации.Мы будем использовать большое количество стоковых изображений и применять неразрушающие возможности Photoshop, такие как корректирующие слои и маски.
Начнем!
Окончательное изображение
Исходные данные:
Некоторые файлы находятся в папке «Исходный код». Вам также понадобится бесплатный шрифт и следующие стоковые изображения из этого урока
- Шрифт Ryno Slab
- Шоколадное мороженое
- Шоколадное печенье
- Сникерс
- Кусок торта
- Кусок шоколада
- Клубника
- Шоколадный торт
- Папка «Источник» 178,21МБ (по желанию)
Шаг 1
Создайте новый размер документа Ширина (Ширина) 14,85 см Высота (Высота) 10.5 см Разрешение (разрешение) 300 точек на дюйм. Установите Color Mode. (Цветовой режим) в RGB, Фон. Содержание. (фоновое содержимое) Установите белый (белый).
Шаг 2.
Возьмите инструмент Type Tool. (T) (текст), укажите шрифт , , размер 160pt, цвет # 5D1E0F и добавьте первый символ.
Шаг 3.
Заходим в меню 3D-> New Extrusion from Selected Layer (3D-> New Extrusion from the selected layer).Если вы не получили активное 3D-пространство, появится следующее приглашение.
Шаг 4.
Если вы когда-либо использовали 3D-инструменты в Photoshop CS5, то знаете, насколько неудобен интерфейс. В версии Photoshop CS6 3D интерфейс полностью переделан и стал более интуитивно понятным, теперь все инструменты встроены в рабочее пространство. Возьмите Move Tool (V) (перемещение), расположите 3D панель, как показано на рисунке.
Шаг 5.
Справа вы увидите панель Properties. (Недвижимость). Щелкните значок Cap (Capile) и скопируйте настройки, показанные ниже. Затем активируйте значок DEFORM (Деформировать) и установите указанные параметры. Теперь щелкните значок Mesh. (Сетка) и отключите оба варианта теней.
Шаг 6.
Дублируйте свой первый слой с трехмерным текстом. Чтобы изменить текст в 3D-режиме, нажмите кнопку Edit. Источник (Изменить источник) на панели Свойства. (Недвижимость). Это действие откроет «дочерний документ», в котором вы можете редактировать текст. После редактирования текста закройте этот документ, и ваш текст автоматически обновится. Затем перетащите новый трехмерный текст по оси x в трехмерном пространстве, чтобы изменить его положение.
Повторяйте этот процесс, пока каждое слово не будет готово, затем поместите каждый символ в отдельную папку слов, как показано ниже.
Шаг 7.
Теперь воспользуйтесь вкладкой 3D Tools. В панели свойств повернуть / переместить каждую букву.Будьте осторожны, чтобы не использовать ось z, так как, перемещая объект по этой оси, вы удалите его или увеличите масштаб, сделав более или менее.
Шаг 8.
Когда вас устраивает раскладка надписи, заходим в меню 3D-> Render. (3D-> Рендеринг) и можно откинуться назад, пока не будет выполнен процесс рендеринга.
Шаг 9.
В этот момент я решил добавить немного места вверху изображения для клубничной руки.Для этого нажмите Alt + Ctrl + i, откроется окно РАЗМЕР ХОЛСТА (Размер холста), установите ориентир по центру внизу и увеличьте высоту (высоту) до 11,85 см.
Шаг 10.
Создайте новый слой под названием «Pink» над слоем «background». Установите цвет переднего плана # E2B4C1, затем нажмите Alt + Delete, чтобы заполнить слой выбранным розовым цветом.
Шаг 11.
Вставьте новый слой под названием «Тень на полу» над предыдущим.Установите режим наложения Multiply. (Умножение) с непрозрачностью (Непрозрачность) 94%. Выберите инструмент Gradient Tool. (G) (градиент), настройте его, установив на панели параметров в верхней части окна программы передний план на Прозрачный (от основного к прозрачному) и линейный (линейный) градиент. Установите темно-розовый цвет переднего плана # C18088. Теперь, удерживая SHIFT, наложите градиент в соответствии с длинной и направлением красной стрелки на изображении ниже.
Шаг 12.
Добавьте еще один слой под названием «Верхняя тень». Установите режим наложения по умолчанию, затем установите цвет переднего плана # E38DA4. Удерживая SHIFT, растяните короткий линейный градиент сверху вниз, затем измените тип градиента Radial (Radial) и проведите еще 2 градиента из двух верхних углов.
Шаг 13.
Измените цвет переднего плана на # F9F5F7 и на новом слое «Внутреннее свечение» и проведите от центра Radial (Radial) градиент.
Шаг 14.
Теперь добавляем тень на землю от надписи. Возьмите инструмент Elliptical Marquee Tool. (Овальная область) и сделайте выделение под надписью. Создайте новый слой в режиме наложения Multiply. (Умножение) Над слоем «Внутреннее свечение» назовите его «Тень 1». Установите цвет переднего плана в # D0879C и залейте им активное выделение.
Шаг 15.
Заходим в меню Фильтр -> Размытие -> Размытие в движении (Фильтр -> Размытие -> Размытие в движении), указываем Угол (Угол) 0 градусов и меняем значение параметра Расстояние (Смещение) 531px.Затем примените к тому же слою Размытие по Гауссу (Размытие по Гауссу) и введите радиус . (Радиус) 15 пикселей.
Шаг 16.
Уменьшите Непрозрачность (Непрозрачность) до 53% на слое «Тень 1». Затем продублируйте и переименуйте его в «Тень 2». Переместите немного содержимого слоя вверх, затем нажмите Ctrl + T, чтобы активировать режим трансформации и немного уменьшить тень. Наконец, уменьшите Непрозрачность (Непрозрачность) этого слоя до 31%.
Шаг 17.
Чтобы уменьшить яркость фона, добавьте корректирующий слой Hue / Saturation. (Цветовой тон / Насыщенность), установите для него настройки, показанные на рисунке, затем уменьшите Непрозрачность (Непрозрачность) до 27%.
Шаг 18.
Чтобы немного «разбавить» задний фон, выберите слой Shadow 2 и перейдите в меню. Фильтр-> Шум-> Добавить шум (Фильтр-> Шум-> Добавить шум), введите Amoun. t (эффект) 3px и активируйте кнопку Uniform (Uniform).Выделите по очереди оставшиеся слои (как показано) и нажмите Ctrl + F, чтобы повторно использовать фильтр для каждого из них. Теперь поместите все эти слои в группу под названием «Фон».
Шаг 19.
Перейдем к текстурированию первой буквы. Используйте LASSO. Инструмент. ( л. ) (Лассо), чтобы сделать грубый выбор из этого изображения . Копировать -> Вставьте выделенную область в новый слой над всеми группами, затем продублируйте слой с мороженым и разместите рядом с оригиналом.Используйте ластик . ( E. ) (Ластик) с мягкими краями для соединения жестких краев оригинала и дубликата, затем нажмите Ctrl + E, чтобы объединить их в один слой. Назовите получившийся слой «Текстура 1».
Поместите получившуюся текстуру над буквой так, чтобы она покрывала ее, затем, удерживая клавишу Ctrl, щелкните соответствующий текстовый слой, чтобы создать выделение на основе слоя. Убедитесь, что ваш новый слой выделен, затем щелкните значок Добавить. слой. маска. (Добавить маску слоя) внизу палитры Layers. (слои).
Шаг 20.
У вас есть первый слой с текстурой, которая перекрывает первую букву, теперь применим к нему. корректирующий слой уровней. (Уровни) и установите значение белого ползунка на нижней шкале 94.
Шаг 21.
Теперь добавьте текстуру карамели с шоколадной лазурью. Используйте Quick Selection Tool (W) (быстрое выделение), чтобы извлечь леденец из фона.Поместите полученное выделение как новый верхний слой, отрегулируйте размер и место, как показано на рисунке. Добавьте слой-маску, а затем используйте набор мягких и твердых кистей, чтобы карамельный слой плавно переключился на слой шоколада. Назовите этот слой «Текстура 2».
Шаг 22.
Добавьте (Цветовой баланс) и увеличьте Красные (красные) до +23
Шаг 23.
Удалите шоколадное мороженое (как на шаге 19), затем поверните, отрегулируйте размер и поместите как новый слой.Назовите этот слой «Текстура 3», добавьте маску . Затем нажмите Ctrl + I, чтобы инвертировать цвет маски. Теперь воспользуйтесь белыми кистями, чтобы восстановить область, показанную ниже.
Шаг 24.
Добавьте уровней корректирующего слоя. (Уровни) со следующими настройками для слоя «Текстура 3» для затемнения средних тонов.
Шаг 25.
Снова добавьте шоколадное мороженое в качестве нового верхнего слоя и назовите его «текстура 4». Поместите букву, затем добавьте к ней слой-маску и повторите шаг работы с маской из шага 23.
Шаг 26.
Примените уровни корректирующего слоя. (Уровни) на слой «Текстура 4» и переместите серый маркер вправо.
Шаг 27.
Наконец, чтобы закончить с первой буквой, снова вставьте изображение с мороженым и назовите получившийся слой « Текстура 5 «. Добавьте этот слой с маской и сделайте видимую область, показанную на картинке:
Шаг 28.
Поместите все слои, связанные с первой буквой, в группу под названием «Letter S», затем добавьте маску в группу.Загрузите выделение второй буквы, перейдите к маске группы и залейте ее черной кистью, перекрывая ее участок от первой буквы.
Шаг 29.
Удалите текстуру шоколада, нажмите Ctrl + J, чтобы скопировать на новый слой, отключите видимость исходного слоя. Выберите новый слой, возьмите инструмент Move Tool (V) (перемещение), а затем, удерживая CTRL, перетащите верхние узловые точки, как показано на рисунке.
Добавьте текстуру в качестве верхнего слоя под названием «Текстура 1», отрегулируйте размер и поместите поверх второй буквы.Уменьшите Непрозрачность (Непрозрачность) до 32%, а затем загрузите выделение второй буквы и создайте маску слоя, чтобы скрыть ненужные области.
Шаг 30.
Дублируйте этот слой, переименуйте его в «Текстура 2» и измените непрозрачность (Непрозрачность) 95%. Перетащите маску на значок корзины и нажмите Удалить. (Удалить) в следующем окне. Временно отключите видимость обоих слоев текстуры, а затем используйте Magic Wand . (W) (волшебная палочка), чтобы выделить переднюю часть буквы.Теперь нажмите SHIFT + F6 и укажите ПЕРО. (Решающий радиус) 3px, далее в меню SELECT-> Modify-> Expand (Selection -> Modification -> compress) 5px. Наконец, щелкните значок Добавить маску слоя. (Добавьте маску слоя). Не сбрасывая выделение, перейдите на слой «Текстура 2» и добавьте маску слоя.
Шаг 31.
Добавьте корректирующий слой Color Balance (Цветовой баланс) к слою «Текстура 2» и увеличьте красный (красный) и желтый (желтый).
Шаг 32.
Теперь примените корректирующий слой Level. с (уровней) на том же слое для увеличения контраста.
Шаг 33.
Теперь примените (цветовой тон / насыщенность) к тому же слою и настройте основной (все), красный (красный) и желтый (желтый), как показано ниже.
Шаг 34.
Добавьте в качестве последнего изменения корректирующий слой выборочного цвета (выборочная коррекция слоя) к тому же слою, увеличьте значение черного (черный) до 72.Поместите все слои, относящиеся ко второй букве, в группу под названием «Буква W».
Шаг 35.
Переходим к текстурированию третьей буквы. Откройте изображение шоколадными конфетами. Повторите процесс, описанный в шаге 19, чтобы добавить и применить следующее изображение. Эта текстура должна быть покрыта лицевой стороной буквы, поэтому не волнуйтесь, если ее недостаточно для левой стороны. Назовите этот слой «Текстура 1»
Шаг 36.
Добавьте корректирующих уровней слоя. (Уровни) на слой «Текстура 1» и установите значение белого ползунка 59, чтобы затемнить изображение.
Шаг 37.
Снова добавьте то же изображение с конфетой и назовите его «Текстура 2». Теперь применим технику работы с маской, как на шаге 30.
Шаг 38.
Примените корректирующий слой уровней. (Уровни) на слой «Текстура 2» и скопируйте следующие настройки. Поместите слои, принадлежащие третьей букве, в группу под названием «Буква E1»
Шаг 39.
Теперь примените корректирующий слой ОТТЕНОК / НАСЫЩЕННОСТЬ (Цветовой тон / насыщенность) к тому же слою и уменьшите насыщенность красного (красного) до -15.
Шаг 40.
Снимите и поместите изображение с шоколадным печеньем на вторую букву «Е». Создайте слой с печеньем и маской, уменьшите непрозрачность (Непрозрачность) до 45% и назовите его «Текстура 1»
Шаг 41.
Шаг 42.
Примените корректирующие уровни слоя. (Уровни) к слою «Текстура 1» и отрегулируйте значение серого маркера до 0,84
Шаг 43.
Еще раз добавьте текстуру с печеньем в качестве нового слоя, назовите его «текстура 2» , добавьте маску и сделайте видимой область, показанную на картинке:
Шаг 44.
Примените корректирующий слой уровней. (Уровни) на слой «Текстура 2» и скопируйте следующие настройки.
Шаг 45.
Теперь добавьте корректирующий слой Color Balance (Цветовой баланс) для того же слоя со следующими настройками.
Шаг 46.
Удалите правую часть этого изображения. Поместите его в верхний левый угол буквы, используя Warp. (Деформация) придайте форму. Добавьте маску и аккуратно соедините этот кусочек карамели с текстурой шоколадного печенья. Назовите этот слой «Текстура 3».
Шаг 47.
Нанесите корректирующий слой HUE / SATURATION (Color Tone / Saturation) на тот же слой и измените красный (красный) и желтый (желтый), как показано на рисунке.Теперь поместите все слои, относящиеся к четвертой букве, в группу под названием «Буква E2».
Шаг 48.
Теперь добавьте маску к исходному текстовому слою и скройте верхнюю часть буквы.
Шаг 49.
Удалите и добавьте его изображение ) в качестве нового слоя и назовите его «Текстура 1». Как и в предыдущих шагах, с помощью маски слоя сделайте текстуру видимой только по сторонам букв, только уменьшите OPACITY (непрозрачность) до 90%.
Шаг 50.
Примените к этому слою корректирующий слой уровней.
Шаг 51.
Добавьте ту же текстуру торта, что и другой слой, назовите его «Текстура 2». Теперь создайте маску для этого слоя, чтобы текстура была видна на лицевой стороне буквы.
Шаг 52.
Добавьте корректирующий слой Color Balance (Color Balance) к слою «Текстура 2» и примените следующие настройки.
Шаг 53.
Теперь добавьте к нему корректирующих уровней слоя. (Уровни) со следующими настройками.
Шаг 54.
Вставьте текстуру карамели, которая использовалась для первой буквы, и назовите ее «Текстура 3». Разместите его, как показано на рисунке, и спрячьте под маской ненужные участки.
Шаг 55.
Добавьте корректирующий слой Color Balance (Color Balance) для этого слоя, затем увеличьте красный (красный) до +17 и желтый (желтый) до +7. Теперь добавьте корректирующий слой LEVELS (уровни) и измените значение серого маркера на 0.67 и значение белого маркера 215. Теперь поместите эти слои в группу под названием «Letter T»
Step 56.
Буквы «O» будет достаточно. Отделите от фона и поместите изображение пончика в качестве нового слоя. Измените размер, чтобы покрыть букву, и назовите ее «Текстура 1». Загрузите выделение буквы и создайте маску на слое с текстурой, чтобы скрыть ненужные области, затем удалите выделение и осторожно черной кистью внешней кромки и центрального отверстия.
Шаг 57.
Примените к этому слою корректирующий слой LEVELS (уровни) и скопируйте следующие настройки, чтобы затемнить текстуру. Поместите эти два слоя в группу под названием «Letter O1»
Шаг 58.
Используя инструменты Lasso Tool. (L) (Лассо) Сделайте небрежное выделение темных краев на изображении торта. Копировать -> Вставить выбранный кусок несколько раз и разместить по бокам следующую букву. Когда вы будете удовлетворены, слейте воду и назовите получившийся слой «Текстура 1».Далее загрузите выделение текущей буквы и создайте маску для слоя «Текстура 1», чтобы скрыть ненужные области.
Шаг 59.
Примените уровни корректирующего слоя . (Уровни) на слой «Текстура 1» установите серый ползунок на 0,86, белый ползунок на 236. Отделите кекс от фона, поместите над буквой, если выделенной части недостаточно, чтобы покрыть всю букву, продублируйте и слейте, как вы это сделали с самой первой буквой текстуры.Добавьте получившуюся текстуру как новый слой, затем поместите и добавьте маску . , как показано на картинке. Назовите этот слой «Текстура 2». Поместите все слои, связанные с этой буквой, в группу под названием «Буква N»
Шаг 60.
Повторите ту же процедуру для следующей буквы, только в этом случае используйте замятие. Скройте под маской ненужные участки, как показано на рисунке, назовите этот слой «Текстура 1».
Шаг 61.
Добавьте уровней корректирующего слоя. (Уровни) к этому слою и установите значение белого ползунка на 148. Затем примените корректирующий слой Color Balance (Color Balance) для того же слоя и скопируйте следующие настройки.
Шаг 62.
Примерно отделите изображение того же торта с вареньем от фона и поместите его новым слоем. Выделите и вставьте центральную часть торта, увеличьте и вытащите, как показано на картинке. Соедините оба слоя, затем добавьте маску так, чтобы была видна только передняя часть торта с вареньем.Назовите этот слой «Текстура 2»
Шаг 63.
Примените корректирующий слой Цветовой баланс (Цветовой баланс) для этого слоя и скопируйте следующие настройки. Добавьте слои, связанные с этой буквой, в отдельную группу под названием «Буква Y»
Шаг 64.
Следующую букву легко текстурировать. Откройте «donut.jpg» из папки «Исходный код» и отделите его от фона. Поместите пончик, как новый слой, затем отрегулируйте его размер. Назовите этот слой «Текстура 1», отключите видимость исходного текстового слоя.
Теперь примените к этому слою два корректирующих слоя — Levels. (Уровни) и Цветовой баланс (Цветовой баланс) со следующими настройками. Поместите эти слои в группу под названием «Letter O2»
Шаг 65.
Откройте изображение с куском торта, удалите его и поместите поверх последней буквы. Отрегулируйте размер и наложите маску так, чтобы она закрывала стороны букв, назовите этот слой «Текстура 1».
Шаг 66.
Добавьте уровней корректирующего слоя. (Уровни) к этому слою и примените следующие настройки, чтобы затемнить его.
Шаг 67.
Поместите ту же текстуру торта в качестве другого слоя (удалите маску из полученной копии), назовите ее «Текстура 2». Отрегулируйте размер и положение этого слоя, уменьшите OPACITY (непрозрачность) на 48%. Теперь добавьте маску к слою «Текстура 2», чтобы видна была только передняя часть буквы.
Шаг 68.
Добавьте корректирующий слой Color Balance (Цветовой баланс) и примените следующие настройки.
Шаг 69.
Снимите и поместите кусок шоколада на рабочий лист в качестве нового слоя, назовите его «Текстура 3». Отразите по горизонтали (Отразите по горизонтали), поверните, отрегулируйте размер и разместите, как показано. Затем добавьте маску слоя и выровняйте кусок по текстуре торта.
Шаг 70
Добавьте уровней корректирующего слоя. (Уровни) к этому слою и скопируйте следующие настройки, чтобы затемнить его.
Шаг 71.
Добавьте корректирующий слой Color Balanc e (Color Balance) к тому же слою и скопируйте следующие настройки.Добавьте маску к исходному текстовому слою и скройте запечатывающую часть. Наконец, добавьте все слои, относящиеся к последней букве в группе «буква U».
Шаг 72.
Шаг 73.
Для этого изображения нам нужно точное выделение, поэтому выберите инструмент Быстрое выделение (W) (Быстрое выделение) и выделите белый фон.
Шаг 74.
Нажмите SHIFT + CTRL + I, чтобы инвертировать выделение, затем нажмите Refine EDGE (Clarify the edge) на панели настроек.В следующем окне выберите НА СЛОЕ (L) (на слое) из раскрывающегося меню ВИД. (режим просмотра), скопируйте настройки и нажмите ОК.
У вас будет дубликат с маской, несмотря на то, что видимость исходного слоя отключится. Перетащите значок с маской на пиктограмму с корзиной для мусора внизу палитры слоев и в появившемся окне нажмите Применить (Применить), а затем удалите исходный слой.
Эта клубника выглядит не очень красиво, к счастью, поправить несложно.Откройте изображение и отделите клубнику от фона с помощью той же функции Refine EDGE (Clarify the edge). Удалите получившуюся маску дублированного слоя и исходного слоя с клубникой, измените размер клубники и разместите, как показано на рисунке.
Наложение (перекрытие) над слоем «Ретушь рук». Возьмите образец лака для ногтей (я использовала # 814564) и залейте ногти инструментом «Кисть ». (Кисть), чтобы выделить их. Чтобы удалить случайно закрашенные области, загрузите выделение слоя «рука», инвертируйте выделение и нажмите Удалить. (Удалить), находящийся на слое гвоздей.
Шаг 81.
Нанесите белые кончики ногтей на новый слой «Retouch Nail» и используйте тот же метод, что и на предыдущем шаге, чтобы удалить излишки по краям. Поместите все слои, относящиеся к руке, в группу под названием «Рука».
Шаг 82.
Перетащите значок группы Рука на рабочий документ, измените размер и место, как показано на рисунке. Если вы заметили ореол по краям на слое «Рука», выберите его и перейдите в меню Layer-> Matting-> Defringe (Layer -> Edge Processing -> Repair Kima) и введите 1- Значение 2px.
Шаг 83.
Использование функции Refine EDGE (Уточнить края) Отделите от фонового изображения «choc_1.jpg» и «choc_2.jpg» (расположенные в папке «Source» для добавления струящегося шоколада. Используйте методы добавления корректирующих слоев, которые вы узнали ранее, чтобы исправить цвет шоколада и каплю варенья. Поместите эти слои в верхнюю папку под названием «Элементы»
Шаг 84.
Отделить от фона и добавьте «white_choc.jpg «, затем с помощью Warp. (Деформация) Расположите над двоеточием и скройте под маской ненужные части изображения соответственно. Добавьте корректирующий слой Levels. (Levels) для увеличения контрастности и корректирующий слой Hue / Saturation. (Color Tone / Saturation), чтобы перекрасить белый шоколад в розовую глазурь. Затем выделите небольшой кусок этого изображения и поместите в виде небольшого обрезанного печенья под последней буквой на панели Layers. (Слои) Поместите его в группу «Элементы».
Добавить пустой слой в режиме наложения Умножить. (Умножение) внизу списка слоев в той же группе. Загрузите все слои из группы «Элементы», перейдите на новый слой и залейте выделенную область темно-коричневым цветом. Преобразуйте слой, как показано ниже, затем примените такое же размытие и добавьте шум, как вы делали в начале урока для основной тени от надписи. Наконец, уменьшите Непрозрачность (Непрозрачность) до 90% и скройте под маской часть тени с помощью градиента с опцией от черного к прозрачному.
Шаг 85.
Поместите новый слой над всеми группами и назовите его «ретушь». Теперь возьмите Clone Stamp Tool (S) (штамп) маленького размера с Hardness (жесткостью) около 50% и обойдите края надписи, чтобы они были немного неровными.
Шаг 86.
В заключение немного улучшим резкость всего изображения. Поместите пустой слой поверх всех слоев, а затем перейдите в меню Изображение -> применить изображение (Изображение -> Внешний канал).В следующем окне установите НОРМАЛЬНЫЙ (Нормальный) режим наложения и нажмите ОК. Назовите этот слой «Цветовой контраст». Выберите FILTER-> OTHER-> HIGH PASS (Filter -> Other -> Color Contrast) и введите значение 3px. Измените режим наложения этого слоя на Overlay (Overlapping), чтобы сделать серый невидимым, затем поместите оба слоя («цветовой контраст» и «ретушь») в группу под названием «final retouch».
Заключение
Надеюсь, вам понравился этот урок и вы узнали несколько новых техник.Я также надеюсь, что это вдохновило вас на создание собственных типографских иллюстраций!
Когда вы увидели название этого урока, то, скорее всего, сказали: «Нельзя!» Но это не так. Текст и любой другой объект в Photoshop можно эструировать (сдвиг / нажать), создав 3D-эффект, даже без специальной команды, как в Photoshop CS 4 и CS 5. В процессе «сжатия» можно регулировать глубину. , направление пути и многие другие свойства. А по времени на это уйдет не больше пяти минут.Звучит заманчиво, правда? Вы думаете, что создание 3D текста в Photoshop CS3. невозможно? Вы глубоко ошибаетесь, потому что с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Шаг 1
Итак, для начала создайте новый документ, используя Файл> Новый … Размер 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2.
Пришло время добавить сам текст. Для этого активируйте инструмент ГОРИЗОНТАЛЬНЫЙ ТИП (T) и добавьте текст по всей ширине документа:
Шаг 3.
Обязательно сделайте копию этого слоя (Ctrl + J). Выберите исходный слой и измените цвет текста, затем на палитре слоев (слои) щелкните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню, в котором выберите «Тип растеризации»:
Шаг 4.
Нажмите Ctrl + T, чтобы войти в режим преобразования в свободном режиме (FREE MODE TRANSFORM). На панели «Свойства инструмента» введите значение «99,5%» в поля «Установить масштаб по горизонтали» и «Установить масштаб по вертикали», а затем нажмите клавишу ВВОД на клавиатуре:
Шаг 5.
Снова удалите этот слой (Ctrl + J). Выделите его и повторите шаг 4:
Шаг 6.
Выделите все слои, кроме самого верхнего и «фонового», щелкнув по ним булавкой SHIFT и нажмите Ctrl + E, чтобы превратить их в один слой. Нажмите кнопку «FX» на палитре Layers (слои) и в открывшемся меню выберите «Blending Options». Настройте свойства «Параметры наложения», как показано ниже:
Шаг 8.
Самый верхний слой также добавьте эффект «Параметры наложения» и настройте его, как показано ниже:
Супер глянцевый текст в Photoshop. Урок Photoshop как создать объемные глянцевые буквы Как сделать буквы глянцевыми в Photoshop
Самые известные шрифты в мире встречаются практически везде. Когда вы становитесь дизайнером, все эти засечки и толщины штриха начинают появляться у вас, и вы начинаете узнавать их в окружающей среде. У каждого мазка, который вы видите, есть свой создатель, история и поклонники.
Посмотрите, как создавались некоторые из знаменитых шрифтов и как дизайнеры изменили наш визуальный мир своими смелыми шагами.
1. Helvetica
Разработано: Макс Мидингер и Эдуард Хоффман
Стиль шрифта: без засечек
История создания: Швейцария, 1957 год, литейный завод Haas. Мидингер хотел стать художником, но отец убедил его сосредоточиться на более прикладной профессии. Мидингер занялся шрифтовым дизайном и 30 лет спустя вместе с Хоффманом создали Helvetica.Это должно было восполнить недостаток нейтрального шрифта, подходящего для вывесок.
Где это можно было увидеть: Считается самым широко используемым шрифтом в мире. Фильм «Гельветика». Американский бренд одежды. Логотип Crate & Barrel. Логотип Lufthansa. Логотип Jeep. Система указателей метро Нью-Йорка. И многое другое.
2. Бодони
Разработано: Giambattista Bodoni
Стиль шрифта: serif
История создания: Италия, 1798 год.Бодони был нанят в качестве официального наборщика для ряда итальянских герцогов. Эти герцоги были влюблены в его работу и предложили ему работу в типографии во дворце в Парме. Одно время его называли «дизайнер королей и король дизайнеров». После его смерти его работы были объединены для создания шрифта, который мы теперь знаем как Bodoni.
Где это можно было увидеть: Один из старейших шрифтов, используемых до сих пор. Журнал Vogue. Постеры к мюзиклу «Мамма Миа! «. Логотип Nirvana.Торговая марка Columbia Records.
3. Times New Roman
Разработано: Victor Lardent
Стиль шрифта: serif
История создания: Англия, 1931 год. Разработан для британской газеты The Times после того, как шрифт дизайнера Стэнли Морисона раскритиковали за плохую читаемость. Морисон помог штатному дизайнеру создать Times New Roman, который затем стал распространяться по всему миру.
Где это можно было посмотреть: Ваш отчет из вуза. Набирается с двойным пробелом. 12 тип. Его обычно называют «шрифтом наименьшего сопротивления». Включен во все версии Microsoft с 1992 года. Часто используется в книгах и газетах. Его высокая разборчивость отлично подходит для текстов. Без него список шрифтов не будет полным.
4. Futura
Разработано: Пол Реннер
Стиль шрифта: геометрический гротеск
История создания: Франкфурт, 1927 год в Bauer Type Foundry.Futura часто ошибочно считают первым геометрическим шрифтом без засечек. Однако эта честь принадлежит гарнитуре Erbar от литейного завода Ludwig & Mayer. Futura был создан из-за популярности таких шрифтов в то время. Но благодаря тому, что Бауэр был намного больше, чем Ludwig & Mayer, Futura удалось выдержать испытание временем.
Где это можно было увидеть: Широкий выбор постеров к фильмам, включая «Гравитация», «Красота по-американски», «Ушедшая девушка» и «Инрестеллар», а также телесериалы, такие как «Затерянные» и «Улица Сезам».Используется в получившем признание графическом романе «Хранители». Это любимый шрифт известных режиссеров Уэса Андерсона и Стэнли Кубрика, который часто встречается в их фильмах.
5. Фрутигер
Разработано: Адриан Фрутигер
Стиль шрифта: без засечек
История создания: 1974. Швейцарский дизайнер Фрутигер был нанят американской литейной фабрикой Mergenthaler. Компания хотела получить печатную версию шрифта Roissy, который Фрутигер создал для вывесок нового аэропорта Шарль де Голль в Париже.Фрутигер считал, что шрифт имеет четкость и обнаженность из-за отсутствия дополнительных функций.
Где это можно было увидеть: Официальный шрифт многих университетов и колледжей, включая Клермонтский колледж Маккенны, Корнельский университет и Университет Южной Калифорнии. О знаках систем высокоскоростных электропоездов (BART), Amtrak и Sydney CityRail. Наиболее примечательным является использование этого шрифта на официальных банкнотах евро Европейского Союза.
6.Гарамонд
Разработано: Claude Garamond
Стиль шрифта: под старину под старину
История создания: Один из самых старых шрифтов, которые до сих пор используются. Датой появления считается около 1530 года. Время политических и социальных волнений во Франции. Это была эпоха, когда для формулирования новых идей требовались новые шрифты. Позже, после смерти Гарамонда, шрифт был приобретен франко-немецким шрифтовым заводом и стал использоваться в качестве шрифта в 20 веке.
Где это можно было увидеть: В основном используется для печати. Это по-прежнему один из самых популярных шрифтов во французских издательствах. Логотип Abercrombie & Fitch. Утверждалось, что этот шрифт может сэкономить 400 миллионов долларов США. из-за более тонких штрихов (предупреждение: это был просчет).
7. Акзиденц-Гротеск
Разработано: Литейное производство типа Berthold
Стиль шрифта: гротеск
История создания: По слухам, он был создан в 1898 году на литейном заводе Бертольда.Точное происхождение неизвестно, и многим дизайнерам приписывают создание этого популярного шрифта. В 1950 году шрифт был изменен и расширен тогдашним директором Berthold Гюнтером Герхардом Ланге. Именно эта версия сегодня используется чаще всего.
Где это можно было увидеть: Официальный шрифт Американского Красного Креста. Фирменный шрифт баскетбольной команды Brooklyn Nets. Был в серии печатной рекламы Volkswagen в 1960-х годах. Шрифт для многих продуктов Braun.
8. Авенир
Разработано: Адриан Фрутигер
Стиль шрифта: геометрический гротеск
История создания: 1988 г.Avenir был разработан в преклонном возрасте дизайнером шрифтов Frutiger Адрианом Фрутигером. Он считал Авенир своей лучшей работой.
Где это можно было увидеть: Официальный шрифт для фирменного стиля Амстердама, включая знаменитые буквы I Amsterdam. Apple использует Avenir для своего приложения «Карты». А для компании Best Buy был специально разработан
. В этом уроке Photoshop вы узнаете, как создать сияющий глянцевый текст с переливающейся текстурой. Мы будем использовать различные техники наложения и эффекты стиля слоя для лучшего результата.
Предварительный просмотр окончательного результата:
Создайте новый документ в Photoshop (Ctrl + N) размером 1024×768 пикселей с разрешением 72 пикселей / дюйм и белым фоном. Прежде чем начать, обратите внимание, что стили слоя подходят для шрифтов размером не более 220 пунктов. (240 pt для заглавной буквы) … Если вы используете шрифт, отличный от моего, поиграйте с настройками. Вы можете изменить размер окончательного изображения без потери эффектов после выравнивания всех слоев.
Разблокируйте фон, дважды щелкнув его миниатюру, превратив его в слой.
Теперь откройте «Стили слоя» (Стиль слоя-слоя или щелкните значок «FX» в нижней части панели слоев) и выполните настройки для «Наложения градиента» (Наложение градиента) :
Давайте сделаем фон полосатым, используя диагональный узор. Загрузите мой узор в Photoshop из ресурсов урока через меню «Управление наборами» (Edit-Preset Manager) или используйте свой собственный. После загрузки выкройка должна появиться в общем наборе.Создайте новый пустой слой (Ctrl + Shift + N или Layer-New Layer) и залейте (Edit-Fill) нашим шаблоном. В диалоговом окне заливки укажите не цвет, а узор («обычный» (узор) ) … Нажмите ОК.
Теперь, чтобы сделать полосы изогнутыми, как шкура зебры, перейдите в меню Filter-Distort-Twist (Filter> Distort> Twirl) и установите угол 200 °.
Измените режим наложения (Blending Mode) узорного слоя на Overlay (Overlay) (Opacity) на 10%.
Создайте новый слой (Ctrl + Shift + N) над предыдущим и выберите мягкую кисть (Кисть) размером 500 пикселей и цветом # ff0096. Поместите цветное пятно в центр холста.
Измените режим наложения пятна на Overlay (Наложение) .
Активируйте инструмент «Горизонтальный текст» (Инструмент «Горизонтальный текст») и загрузите в Photoshop рукописный шрифт, который я предоставил. В верхнем меню сначала установите размер шрифта на 240 пунктов и напишите заглавную букву «G», затем введите размер 220 пунктов, нажмите Enter (Enter) и добавьте слово меньшими буквами.Если вы хотите настроить интервал между символами (Трекинг) , введите его значение в палитре символов (Window-Character) или поместите курсор между требуемыми буквами и, удерживая Alt, переместите их с помощью стрелок на клавиатуре в любое расстояние.
Создайте новый слой (Ctrl + Shift + N) под текстовым слоем и перейдите в меню Edit-Stroke (Edit> Stroke) … Установите ширину обводки на 3 пикселя.
Уменьшите уровень заливки (Заливка) слоя с обводкой до 0% и добавьте в «Стили слоя» (Стиль слоя) параметр «Тиснение» (Скос и тиснение) … Выполняем настройки со скриншота ниже:
Отрегулируйте форму контура, выбрав из меню «Конус» (второй по счету) :
Вернитесь к текстовому слою и продублируйте его (Ctrl + J) три раза. Растрируйте каждый из дубликатов, щелкнув другими кнопками мыши на миниатюре и выбрав — Растрировать текст (Растрировать) … Поместите копии над слоем обводки.
На слое с первой копией уменьшите уровень заливки (поле Заливка) до 85% и откройте «Стили слоя» (Стиль слоя) , добавив следующие эффекты:
Тень (Отбросить Тень) :
Внутренняя тень (Внутренняя тень) :
Внутреннее свечение (Внутреннее свечение) :
Тиснение (Скос и тиснение) :
Контур) :
В диалоговом окне контура щелкните сам контур и переместите кривую, как показано ниже:
Наложение градиента (Наложение градиента) :
Для параметра «Наложение узора « (Наложение узора) выберите узор Атлас из набора Узоров 1 (Атлас) , щелкнув стрелку справа в диалоговом окне и загрузив его:
Перейдите ко второй копии текста и понизьте уровень заполнения (Заливка) до 0%.Открывая «Стили слоя» (значок «fx» внизу панели слоев) и выбирая параметр «Тиснение» (Bevel and Emboss) , выполняем настройки со скриншота:
В диалоговом окне «Тиснение» откройте контурную кривую, щелкнув поле, и сформируйте ее положение, как показано ниже:
В отдельной опции «Контур» (Контур) также измените положение кривой, следуя Снимок экрана:
Перейдите к третьей копии текста и добавьте к ней эффект «Глянец» (Атлас) , открыв окно «Стили слоя» (Стиль слоя) .
Теперь вернитесь к слою с полосатой текстурой и продублируйте его. (Ctrl + J) … Поместите копию над всеми слоями панели. Загрузка выделения текстового слоя (Ctrl + щелчок по миниатюре слоя) и на дублированной текстуре перейдите в меню Filter-Distort-Spherize (Filter> Distort> Spherize) и установите количество (Amount ) на 50%. Нажмите ОК и примените фильтр. Инвертируйте выделение (Select-Inverse или Ctrl + Shift + I) и удалите лишнее с дублирующей текстуры с помощью клавиши Delete.Убрать выделение (Ctrl + D) .
Установите режим наложения этого слоя на Overlay (Overlay) с непрозрачностью (Opacity) 20%. Теперь наши буквы приобрели красивую выпуклую форму.
Затем продублируйте слой (Ctrl + J) с текстурой полосатого текста, чтобы создать эффект блеска. Измените режим наложения дубликата на «Растворение» (Растворение) и уменьшите его непрозрачность (Непрозрачность) до 14%.Создайте новый пустой слой (Ctrl + Shift + N) над предыдущим и объедините его с нижележащим слоем с эффектом растворения (Ctrl + E) .
Измените режим наложения для объединенного слоя на Overlay (Overlay) , установив непрозрачность (Opacity) на 80%. Чтобы удалить эффект сияния на краях букв, загрузите выделение текстового слоя (Ctrl + щелчок по миниатюре слоя) , затем перейдите к Select-Modify-Shrink (Select> Modify> Contract) с помощью радиус 2 пикселя, затем в меню Select-Modify-Feather (Select> Modify> Feature) с радиусом 2 px, и Selection-Inverse (Select> Inverse) … Удалите лишнюю блестящую текстуру клавишей Delete или перейдите в Edit> Clear.
Наконец, добавьте сверкающую звезду поверх текста с помощью набора кистей Assorted Brushes. Активируйте инструмент Кисть (Brush Tool) и в верхнем меню откройте палитру кистей, щелкнув стрелку. Для скачивания набора «Ассорти кистей» («Различные кисти»)
Шаг 1
Создайте новый документ в Photoshop (Ctrl + N) 1250×1000 пикселей. Установите шрифт «Franks Regular», установите размер 280pt и напишите «УДАЧИ» заглавными буквами.
Шаг 2
Если у вас две или более строк текста, установите для интерлиньяжа значение 250. Это можно сделать на панели «Символ» («Окно»> «Символ»). Также измените Отслеживание.
Шаг 1
Щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в формы». Создайте копию получившегося слоя (Ctrl + J) и назовите ее «Обводка».
Шаг 2
Активируйте инструмент Direct Selection Tool и на верхней панели включите цвет обводки # e5bf25.
3. Создание трехмерных слоевШаг 1
Выделите оба текстовых слоя и перейдите в 3D> New Extrusion From Selected Path.
Оба 3D-слоя необходимо объединить в один (3D> Объединить 3D-слои) (3D> Объединить 3D-слои)
Для работы с трехмерной средой вам потребуются две панели: 3D и Свойства.Они доступны через меню «Окно».
Панель 3D содержит все компоненты сцены. Когда вы выбираете любой из элементов, вы можете видеть различные параметры и свойства на панели «Свойства».
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените глубину выдавливания на 70 пикселей.
Перейдите на вкладку Cap и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Обводка» на панели 3D и измените глубину выдавливания.
5. Создание текстуры для материала передней выпуклости (материал передней выпуклости) Шаг 1Выберите Материал передней инфляции текстовой сетки. Щелкните значок параметра Diffuse и выберите Edit Texture.
Откроется новый документ с буквами.Измените цвет букв на # 61129d.
Выберите инструмент «Прямоугольник» и нарисуйте полосу 15 пикселей цвета # e5bf25. Создайте копию этой полосы.
Шаг 4Активируйте режим свободного преобразования и переместите копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения.Покрыв весь текст полосами, объедините слои. Назовите получившийся слой «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню «Файл»> «Сохранить как» и назовите его «Отражение». Сохраните файл в папке проекта, чтобы его было легче найти.
Измените цвет текста на # 535353.
Шаг 3Примените стиль Pattern Overlay к слою «Stripes»: Satin pattern.
Сохраните документ (Ctrl + S).
Сохраните еще одну копию файла как «Bump».
Измените цвет текста на # 1c1c1c и сохраните документ.
7. Настройка материалов трехмерной сетки Шаг 1Вернитесь к исходному документу и выберите Front Inflation Material.Щелкните значок параметра «Отражение» и выберите «Загрузить текстуру». Загружает текстуру Reflection, которую мы создали ранее. Затем проделайте то же самое с параметром Bump.
Настройте остальные свойства, как показано на снимке экрана.
Выберите материал скоса и материал заднего накачивания, настройте их следующим образом:
Шаг 4Выберите «Экструзионный материал» и удалите текстуру.
Шаг 5 Измените цвета Экструзионного материала следующим образом:
Diffuse: 70, 9.93
Specular: 207, 178, 75
Настроить все материалы обводки:
Шаг 7Выберите «Экструзионный материал» и удалите диффузную текстуру, цвет — 229, 191, 37.
8. Удаление сеток и изменение перспективы Шаг 1Выберите обе текстовые сетки и перейдите на вкладку Координаты.Измените угол поворота. После этого перейдите в меню 3D> Переместить объект на плоскость земли (3D> Переместить объект на плоскость земли).
Используйте инструмент «Перемещение», чтобы расположить обводку посередине текста.
Выберите Текущий вид на панели 3D и установите вид сверху.
Выберите Infinite Light 1 на панели 3D и измените его:
Шаг 2Добавьте новый прожектор.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Поместите источник света сюда:
Затем вернитесь к виду сверху.
Шаг 5
Выберите среду, щелкните значок параметра IBL и выберите «Заменить текстуру». Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под текстовый слой и отразите его (Transform — Flip Vertical). Для фона можно использовать какую-то градиентную заливку или сильно размыть любое изображение.
После добавления фона вам нужно будет еще немного поработать со светом. Добавьте больше света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как только вы закончите со сценой, начните рендеринг (3D> Render) (3D> Render).Его можно остановить в любой момент, нажав клавишу Esc.
По окончании рендеринга преобразуйте 3D-слой в смарт-объект.
Шаг 3Создайте копию смарт-объекта и растрируйте ее, выключите оригинал.
Увеличьте масштаб и увидите, что края полос зазубрены.
Выберите инструмент Spot Healing Brush Tool, смягчите и закрасьте неровные края.
Вы также можете работать с инструментом Clone Stamp Tool.
Вы должны получить такой результат:
Создайте корректирующий слой «Уровни» (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звезды Шаг 1Откройте второе изображение из набора Deep Space 10K Backgrounds Vol2. Перейдите в раздел Изображение> Размер изображения и установите Разрешение на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Звезды». Преобразуйте его в смарт-объект. Установите режим наложения на Screen и уменьшите непрозрачность до 60%. Дублируйте слой (Command + J) и уменьшите Непрозрачность до 30%.
Примените фильтр Iris Blur к верхнему слою со звездами (Filter> Blur> Iris Blur).
Отрегулируйте размытие следующим образом:
Этот шаг не является обязательным. Мы удалим звезды под эффектом боке. Добавьте маску слоя к исходному слою со звездами. Используя Ластик (белый) или черную кисть, сотрите белые точки внутри кругов.
Думаю, многие согласятся со мной, что глянцевый блестящий текст выглядит эффектно и привлекает внимание. Когда я вижу несколько хороших эффектов, примененных к тексту, я пытаюсь определить стили слоя, которые использовались для создания этих надписей.Создать красивый текст в фотошопе несложно.
Кто угодно может создать привлекательные надписи с помощью всего лишь нескольких стилей слоя. В этом уроке я хочу показать вам, как сделать красивый глянцевый текст в Photoshop.
Вот что мы получаем после завершения урока:
Шаг 1
Создайте документ размером 700 × 700 пикселей и разрешением 72 dpi.
Начнем работу над красивым текстом в фотошопе с фонового изображения.
Для этого я выбрал текстуру с деревянными панелями.Вы можете выбрать любую другую фактуру дерева или даже бумаги.
Отрегулируйте насыщенность (Shift + Ctrl + U), чтобы сделать ее немного темнее. Я также добавил корректирующий слой градиента (для этого щелкните соответствующий значок внизу палитры слоев):
Этот градиент затемнит верх и низ фона, чтобы текст выглядел более эффектно в Photoshop. :
Шаг 2
Вы можете выбрать любой шрифт для создания блестящего текста, как этот. Я использовал Lobster.На новом слое нарисуйте большую надпись с помощью Type Tool (T):
Давайте сделаем текст в Photoshop большой тенью. Дважды щелкните по слою в палитре слоев и в появившемся окне выберите строку «Drop Shadow» (Тень).
Установите аналогичные настройки:
Добавьте синее внешнее свечение. В этом же окне установите флажок и выберите строку «Outer Glow», установите следующие параметры:
Давайте добавим объем нашему тексту в Photoshop.Выберите «Bevel and Emboss» в окне стиля слоя, выполните следующие настройки:
Дважды щелкните значок «Gloss Contour», чтобы перейти в редактор контуров и создать контур, похожий на мой. Вы можете немного настроить его в зависимости от выбранного шрифта:
Теперь примените стили наложения цвета и градиента к нашему тексту в Photoshop. Однако сейчас мы не увидим этих изменений, пока не выполним наложение узора.
Выберите «Color Overlay» и установите цвет на # b7eaff:
Шаг 3
Давайте продолжим создание супер блестящего текста в Photoshop.Применим узор. Я использовал для этого следующее изображение:
Я уменьшил насыщенность изображения до минимума (Shift + Ctrl + U) и применил фильтр сферизации: Filter> Distort> Spherize со значением 100%.
Теперь сохраните это изображение как узор (Edit> Define Pattern). Вы можете оставить имя по умолчанию — Pattern 1.
Теперь вернемся к нашей этикетке. Пришло время добавить узор к тексту в фотошопе. Дважды щелкните текстовый слой, чтобы открыть окно «Стили слоя».
Установите флажок рядом с «Pattern Overlay» (Наложение текстуры).
Выберите шаблон, созданный на предыдущем шаге, из раскрывающегося списка:
Используйте курсор, чтобы отрегулировать положение рисунка на тексте, когда диалоговое окно «Наложение рисунка» открыто. У вас должно получиться аналогичное изображение текста в Photoshop:
Добавьте градиентную обводку к нашему блестящему тексту. Поставьте галочку в строке «Stroke» (Обводка). Отрегулируйте обводку градиента следующим образом:
Давайте сделаем текст еще красивее в Photoshop — добавим блеска.Для этого возьмите мягкую белую кисть и нанесите несколько бликов на новый слой над текстовым слоем:
Вот какой красивый текст у нас есть в Photoshop:
На этом урок по созданию глянцевого блестящего текста завершен. в фотошопе.
Надеюсь, вам было интересно!
Более 20 текстовых стилей Photoshop для создания уникальной типографики — Creatisimo.net
Здесь мы представляем вам последние стили текста Photoshop (стили слоев), которые помогут вам создавать уникальные и потрясающие текстовые эффекты для вашего дизайн-проекта.Все эти текстовые стили многослойны и находятся в полностью редактируемом формате PSD, поэтому вы можете легко и быстро изменить их в соответствии с вашими требованиями.
Возможно вам понравится:
Free Photoshop Золотые текстовые стили
Получите эти 3 золотых стиля текста для Photoshop, чтобы добавить их в свой дизайн и сделать его идеально блестящим и привлекательным.
Бесплатный текстовый эффект игривых букв
Наслаждайтесь этими крутыми и игривыми текстовыми эффектами для Photoshop.Легко редактировать.
Бесплатный световой текстовый эффект с подсветкой
Яркий блеск этой надписи может осветить любую презентацию, презентацию или портфолио. Вы можете сами в этом убедиться, скачав этот текстовый эффект.
Эффект 3D-текста
Вы можете заменить это текстовое сообщение своим собственным сообщением, которое будет выглядеть точно так же, как эти шаблоны, с помощью Photoshop.
Текстовый эффект дыма
Добавьте дымовой текст к своему дизайну с помощью Photoshop.
Эффект цветного текста в PSD стиле
Этот текстовый эффект дает вам быструю и легкую возможность следовать чрезмерно высококачественному стилю вашего текста. Вы можете использовать его для простого текста, фигур и векторных логотипов. Простое редактирование смарт-объекта в Photoshop.
Война — Редактируемый текстовый эффект в формате PSD
От ваших личных проектов до заказов ваших клиентов. Просто напишите свой текст, и эффект будет применен с помощью Photoshop.
Текстовый эффект неонового освещения
Помимо самого неонового света, актив включает в себя этот «фантомный» эффект, копируя написанный текст с помощью фантомной копии.
Текстовый эффект Rock PSD
Супер реалистичный, уникальный, полезный, премиальный, современный. На основе реальных фотографий, действительно высокое разрешение, проста в использовании.
Кинематографический эффект теневого текста
Легко изменить цвета и фон. Получите их сейчас и сделайте свой 3D-текст с заменой смарт-объекта.
Эффект реалистичного мыльного текста
С помощью этого шаблона для Adobe Photoshop вы легко создадите текстовый эффект, всего несколькими щелчками мыши текст изменится в таком стиле.Вы также можете легко изменить шрифт по своему желанию, и это еще не все!
Эффект Photoshop с разрывом текста
Сделайте текст разорванным и добавьте его в свой дизайн. Вы можете создавать потрясающие эффекты типографики.
Стили и дополнительные элементы слоя неонового текста
Набор готов для реалистичного дизайна постеров, открыток, изображений для социальных сетей, эскизов для настоящей неоновой вывески.
Бесплатный текстовый эффект неоновых надписей
Если вы поклонник неона, киберпанка и стиля ретро-волна, то этот бесплатный текстовый эффект отлично подойдет для ваших дизайнерских проектов.
Текстовый эффект Papercut
Посмотрите, в вырезке из бумаги спрятан целый новый красочный мир! Объемные изогнутые слои, натянутые под каждой вырезанной буквой, освободят их все с помощью этого удобного и симпатичного текстового эффекта.
Эффект искажения текста
Даже если вы не профессиональный графический дизайнер, с этим текстовым эффектом Photoshop все равно будет интересно работать: создавать впечатляющие плакаты, сообщения в социальных сетях, упаковку, фоны и т. Д.
Бесплатный текстовый эффект в Photoshop
Этот красочный эффект свободного текста делает ваш дизайн выдающимся. Просто используйте Photoshop и воспроизведите текст.
3 бесплатных текстовых эффекта в Photoshop: глюк хаоса
В этой коллекции текстовых эффектов есть три эффекта, из которых вы можете выбрать наиболее подходящий для вас.
3 бесплатных фрагмента с текстовым эффектом Photoshop
Использование этого текста придаст современный вид вашему дизайну.Эффект нарезки может произвести грубое впечатление, но в элегантном плане он грубоват.
Бесплатный текстовый эффект Photoshop Love
Это самый красивый текстовый эффект, который может легко передать ваши глубокие чувства.
Photoshop Текстовые эффекты Vol. 3
Этот замечательный графический ресурс дает вам быструю и легкую возможность создать прекрасный эффект из разных стилей всего за несколько секунд.
Полный комплект текстовых эффектов 80-х годов
Этот графический ресурс дает вам быструю и легкую возможность применить к вашему тексту высококачественный классический стиль 80-х с помощью Photoshop.
25 бесплатных PSD-файлов с 3D-текстом: Скачать 3D-шрифт с эффектом
Использование 3D-текста — отличное дополнение практически к любому дизайн-проекту. Это делает текст более интересным, добавляет глубину дизайну и определенно привлекает внимание при красивом создании.
Вот список из 25 удивительных 3D-текстов PSD и файлов действий, которые помогут вам довольно легко и быстро создать высококачественный элегантный 3D-текст — бесплатно как для личного, так и для коммерческого использования.Наслаждаться!
Не забудьте проверить все прилагаемые Условия использования или информацию о лицензии с файлами.
1 — Классический металлический Psd текстовый эффект
2 — Psd ретро текстовый эффект Vol3
3 — текстовый эффект рамок Psd
4- 3D Золотой стиль
5 — Эффект мягкого белого текста
6 — 3D стиль черного дерева
7 — 3D-макет логотипа и текстовых эффектов (PSD)
8 — 3D Ocean Blue Style
9 — Экшены Photoshop для создания 3D ретро текста
10 — Эффект трехмерного текста (бесплатный PSD)
11 — 3D ракушка Pearl Style
12 — Эффект ретро текста # 2
13 — Psd Wall Poster Text Effect
14 — 3D металлический стиль
15 — Бесплатный 3D текст PSD
16 — стили слоя «Винтаж»
17 — 3D деревянный стиль
18 — Выдавленный текст — Смарт-объект — PSD
19 — Текстовый эффект мотеля Grand
20 — Эффект трехмерного текста
21 — Эффект трехмерного текста в Photoshop
22 — Эффект текста викторины
23 — Эффект ретро текста
24- 3D стиль
25 — Текстовый эффект лайтбокса
Многие думают, что текст предназначен только для чтения.Текстовые эффекты могут передавать читателю различные эмоции в зависимости от их формы, размера, контраста и цвета. Текстовый эффект может вывести ваш проект на новый уровень. Это может быть то, что вам нужно, чтобы он стал популярным.
Текстовые эффекты популярны при разработке плакатов, листовок, рекламных щитов и т. Д. В последнее время текстовые эффекты стали широко использоваться в баннерах профилей в социальных сетях. Хорошие дизайнеры думают о влиянии типографики на их работу и красиво ее применяют. Мы рекомендуем посмотреть проекты, похожие на ваш, чтобы узнать, как они развертывают шрифты.
Мы рекомендуем вам поэкспериментировать с несколькими шрифтами, чтобы увидеть, как они выглядят. Измените текст файла фотошопа в соответствии со своими потребностями, расслабьтесь и посмотрите, какие эмоции вы испытываете, когда смотрите на него. Некоторые шрифты радуют вас своими теплыми цветами, а другие выражают печаль. Хотя подобрать шрифты непросто, но это очень важно.
Hell of Tutorial в Photoshop
Несколько дней назад я потратил время на то, чтобы попробовать несколько уроков, которые я читал, например, действительно классный эффект «Драматический текст на огне» в Photoshop от Collis от PSDTUTS, и претворил в жизнь некоторые идеи 3D-типографики.Моя идея заключалась в том, чтобы создать трехмерный текст с огнем, исходящим изнутри документа, как дыра.
Шаг 1
Первое, что вам нужно сделать, это создать трехмерный текст. Для этого вы можете использовать Illustrator. У него очень хороший 3D-фильтр, и он будет работать нормально.
Введите нужный текст и перейдите в Effect> 3D> Extrude & Bevel. Измените положение на Off-Axix Bottom. Затем вы просто вращаете оси X, Y и X, пока не получите желаемый результат.Следуйте изображению ниже для справки. Совет: очень важно выбрать Draw Hidden Faces. В противном случае Illustrator не создаст некоторые лица, которые будут очень важны для конечного результата.
Шаг 2
Теперь вам нужно будет расширить 3D-эффект, чтобы выбрать и изменить цвет лиц, которые вы хотите. Перейдите в Obejct> Expand Appearance. Сначала выберите верхние грани и отодвиньте их. Затем выберите только внешние грани и залейте их черным цветом.
Шаг 3 — Photoshop
Создайте новый документ в Photoshop и залейте фон черным цветом. Скопируйте трехмерный текст без верхних граней и вставьте его в Phothoshop. Расположите его посередине документа и уменьшите его размер.
Шаг 4
Инструментом Magic Wand Tool (W) выберите черные грани и удалите их.
Шаг 5
Перейдите в Images> Adjustments> Hue / Saturation , измените цвет текста на оранжевый.
Шаг 6
Убедитесь, что у вас есть черный и белый цвета для фона и переднего плана. Затем перейдите в Filter> Render> Clouds … После этого измените размер слоя. Сделайте его меньше, чтобы охватить слово. Затем просто измените режим наложения на Color Dodge
.Шаг 7
Теперь создайте новый слой поверх остальных и залейте его черным, затем с помощью инструмента Brush Tool (B) выберите обычную кисть, очень мягкую, с жесткостью 0%, и белый цвет.Затем просто закрасьте несколько участков, чтобы они стали ярче. (1-4)
Шаг 8
Примените стиль слоя к трехмерному слову, используйте обводку с размером 1 пиксель, непрозрачностью 40% и черным цветом.
Шаг 9
Давайте добавим Gradient Overlay к фону. Это будет необходимо для того, чтобы заставить работать некоторые световые эффекты. Используйте Radial для Style и используйте Black и # 412e1d (коричневый) для цветов.
Шаг 10
Теперь продублируйте 3D-слой и перейдите в Filter> Blur> Gaussian Blur, используйте 30px для Radius. Поместите этот слой под слой Hell.
Шаг 11
Инструментом Ellipse Tool (U) создайте эллипс, как на изображении ниже, затем перейдите в Filter> Blur> Gaussian Blur. Используйте 70 пикселей для радиуса. После этого просто измените режим наложения на Overlay.
Шаг 12
Создайте новый слой поверх слоя Backgroud.Залейте его белым и перейдите в Filter> Texture> Texturizer. Используйте 60% для масштабирования, 15 для рельефа и верха для света. Измените режим наложения на Умножение.
Шаг 13
Здесь я хотел добавить красивую текстуру полу, поэтому я использовал текстуру дерева. Вы можете найти тот, который я использовал, на http://www.sxc.hu/photo/947335. Или вы можете проверить Великие текстуры дерева на http://abduzeedo.com/great-wood-textures.
Вставьте изображение в документ и измените его размер, чтобы оно перекрывало область градиента.Затем перейдите в Edit> Transform> Distort. Переместите вершины, чтобы создать красивую перспективу на дереве. После этого просто измените режим наложения на Умножение.
Шаг 14 — Пожар
Теперь давайте разожжем огонь. Для этого я воспользуюсь тем, что я узнал из потрясающего эффекта «Драматический текст в огне» в Photoshop, созданного Коллисом с сайта PSDTUTS.com. В основном мы получим фотографию огня с пламенем и воспользуемся инструментом Warp для создания различных вариаций пламени.
Загрузите изображение с http://www.sxc.hu/photo/985088 и вставьте его в документ. Убедитесь, что он находится перед другими слоями. Затем с помощью Eraser Tool (E) удалите некоторые области. Также перейдите в Edit> Transform> Warp и искажайте пламя, чтобы получить красивый эффект. Затем просто измените режим наложения на Screen.
Шаг 15
Создайте больше пламени, используя ту же технику, вы даже можете использовать инструмент Smudge Tool (R) , чтобы изменить форму пламени.
Шаг 16
Создайте новый слой перед другими слоями и перейдите в Filter> Render> Clouds . Убедитесь, что вы выбрали черный и белый для цветов фона и переднего плана. Затем вы можете немного изменить размер слоя, чтобы дым стал меньше. С помощью Eraser Tool (E) удалите некоторые области и просто оставьте дым над текстом. Затем измените режим наложения на Soft Light.
Шаг 17
Повторите то же самое, что и в предыдущем шаге, но на этот раз используйте Hard Light для режима наложения. Этот шаг создаст более объемный дым на изображении.
Шаг 18
Создадим трещины на полу. Для этого воспользуемся другим изображением с sxc.hu, вы можете скачать его по адресу http://www.sxc.hu/photo/995884. Поместите изображение в документ и измените его размер, чтобы покрыть область градиента. Затем, как мы делали раньше с текстурой дерева, перейдите в Edit> Transform> Distort. Искажайте изображение, пока не получите хорошую перспективу, затем измените режим наложения на Multiply .
Шаг 19
Этот шаг может показаться сложным, но это не так. На самом деле это довольно просто. Дублируйте слой с трещиной и снова измените режим наложения на Нормальный. Перейдите в Image> Adjustments> Invert, затем перейдите в Image> Adjustments> Desaturate. Это изменит цвета так, что то, что когда-то было черным, теперь станет белым, и наоборот. Теперь перейдите в Image> Adjustments> Levels и используйте 40, 1.00 и 226.
Сразу после этого выберите инструмент Magic Wand Tool (W) и выделите черную часть изображения.Затем перейдите в Select> Similar , Photoshop выделит весь черный цвет слоя. Затем удалите черный цвет, и у вас будут белые трещины. Теперь просто примените стиль слоя. Перейдите в Layer> Layer Styles> Color Overlay. Используйте для цвета # ffba00 .
Шаг 20
Выберите инструмент Eraser Tool (E) с большой мягкой кистью, используйте жесткость 0%. Затем начните удалять слой. Оставьте только небольшой участок рядом со словом. После этого перейдите в Filter> Blur> Gaussian Blur. Используйте маленькое значение 0,5%. И последнее, что здесь есть, переместите этот слой на 2 пикселя влево и вниз, чтобы создать красивый 3D-эффект.
Шаг 21
Здесь вы можете продублировать слой с желтой трещиной и применить другое размытие по Гауссу, на этот раз используйте большее значение и измените режим наложения на Color Dodge. Если хотите, можете продублировать еще один или два раза, чтобы сделать эффект ярче.
Заключение
Вы можете добавить больше трещин или изменить пламя, теперь выбор за вами.Идея этого урока заключалась в том, чтобы создать изображение, используя огонь, идущий из ада, как более глубокое место, используя 3D-типографику. По сути, это смесь учебных пособий и техник. Все дело в том, чтобы играть и искать в Интернете, есть действительно отличные уроки.

 Выбираем в левой части пункт “Наложение цвета” и подбираем подходящий оттенок, например, ярко-желтый. Буквы будут окрашены в выбранный цвет.
Выбираем в левой части пункт “Наложение цвета” и подбираем подходящий оттенок, например, ярко-желтый. Буквы будут окрашены в выбранный цвет.