Как залить слой в Фотошопе

Заливка в Фотошопе используется для закрашивания слоев, отдельных объектов и выделенных областей заданным цветом. Сегодня речь пойдет о заливке слоя с названием «Фон», то есть того, который по умолчанию появляется в палитре слоев после создания нового документа. Способы, описанные в статье, также могут быть применены и к другим типам слоев, кроме «Фигур» и «Смарт-объектов».
Заливка слоя в Photoshop
Как всегда в Фотошопе доступ к данной функции можно осуществить разными способами. Их отличия состоят в применяемых инструментах, результат же всегда одинаков.
Способ 1: Меню программы
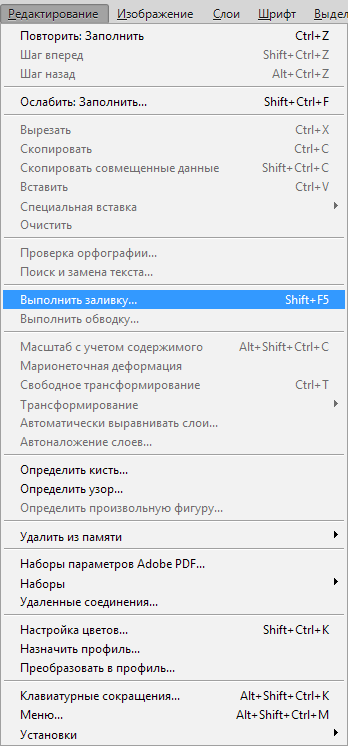
- Идем в меню «Редактирование — Выполнить заливку».

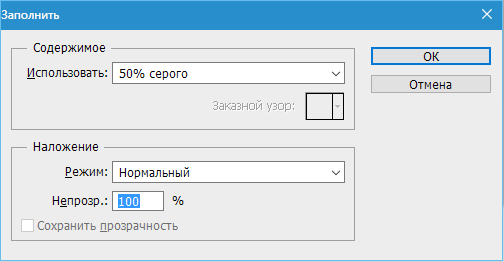
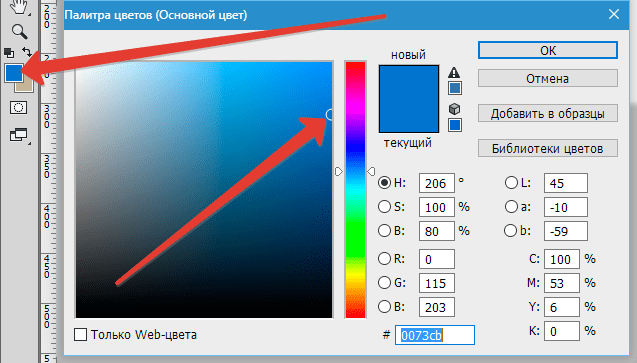
- В окне настройки заливки можно выбрать цвет, режим наложения и непрозрачность. Это же окно можно вызвать нажатием горячих клавиш

Способ 2: Инструмент «Заливка»
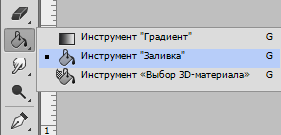
В этом случае нам понадобится инструмент «Заливка» на левой панели инструментов.

Здесь же, на левой панели, можно настроить цвет заливки.

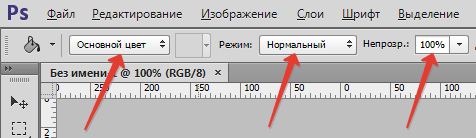
На верхней панели настраивается тип заливки (Основной цвет или Узор), режим наложения и непрозрачность.

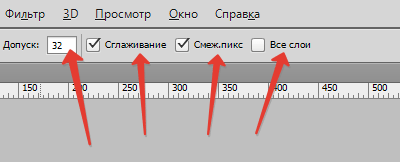
Настройки, находящиеся правее на верхней панели, применимы в том случае, если на фоне имеется какое-либо изображение.
- Допуск определяет количество похожих оттенков в обе стороны по шкале яркости, которые будут заменены при клике по участку, этот оттенок содержащих.
- Сглаживание устраняет зубчатые края.
- Галка, установленная напротив «Всех слоев» применит заливку с заданными настройками ко всем слоям в палитре.

Подробнее: Как сделать заливку в Фотошопе
Способ 3: Горячие клавиши
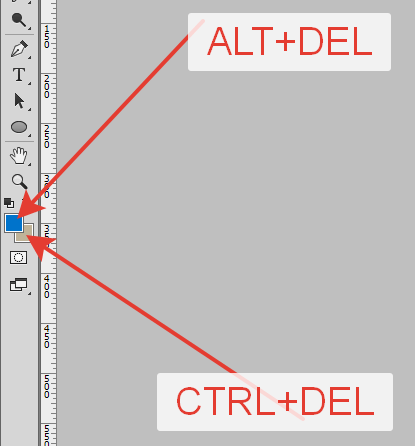
Комбинация ALT+DEL заливает слой основным цветом, а CTRL+DEL – фоновым. В данном случае не важно, находится на слое какое-либо изображение или нет.

Таким образом, мы научились заливать слой в Фотошопе тремя разными способами.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак залить слой в Фотошопе
Стоит также отметить, что методы, приведенные в данной статье не подойдут для слоев с «Фигурами» или «Смарт-объектами».
Что ж, приступим!
Содержание
- Заливаем слой в Adobe Photoshop
Заливаем слой в Adobe Photoshop
Мы рассмотрим всего 3 метода для проведения данной процедуры.
Метод №1: С помощью горячих клавиш
На наш взгляд это очень удобный способ, который подойдет не всегда, конечно, но все же. Благодаря сочетанию горячих клавиш

Метод №2: С помощью инструмента «Заливка»
Данный метод подразумевает использование инструмента “Заливка”, который можно найти в панели инструментов слева.

После того, как инструмент выбран, остается только определиться с цветом для заливки холста. Выбрать его также можно в панели инструментов.

Также можно поиграться с настройками заливки во вспомогательном меню, которое располагается под главным. Оно появляется после выбора инструмента “Заливка”:

Важно! В этой панели есть настройки, которые применимы только тогда, когда у вас на слое не фон, а изображение. Он них ниже:
- Параметр “Допуск” позволяет определить кол-во схожих оттенков рядом опираясь на шкалу яркости. Впоследствии они заполнятся выбранным цветом при заливке.
- Параметр “Сглаживание” сделает края плавными.
- «Смежные пиксели». Благодаря этому параметру мы сможем заливать лишь ту область, по которой кликнем. Если убрать галочку, то заливка закрасит все участки со схожим оттенком, при учете значения в “Допуске”.
- Если же активировать параметр “Все слои”, то мы сразу, одним кликом, зальем все слои в палитре слоев.

- Необходимо в самом верхнем меню кликнуть на “Редактирование” и, в выпадающем списке, выбрать “Выполнить заливку”.

- Перед нами появится окно с настройками, благодаря которому можно задать определенные параметры заливки и кликнуть “ОК”. Также окно с настройками заливки можно вызвать благодаря комбинации горячих клавиш SHIFT+F5.

Это было 3 простых способа, которые вы сможете применять в дальнейшем, при заливке слоя в Фотошопе.
Как залить слой цветом в фотошопе
Приветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology.ru. У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о тенденциях в современном дизайне. Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.

За короткий период обучения вы получите навыки, которые помогут вам создавать сайты. Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться. Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, поищите в интернете ту картинку, с которой вам приятнее работать.

Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».

У нас появилось окно, нам нужен чёрный фон.

Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на новый слой.

В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.

Покраска
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.

Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.

Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.

Помимо всего, что я описал, существует еще и градиент. Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент позволяет создавать красивые, интересные переходы цвета. Что делает покрашенный слой более сложным и богатым.
На первых этапах выделения мяча можно было использовать инструмент «маска». В правом меню со слоями, внизу есть значок фотоаппарата. Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.

Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать. В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — Как быстро нарисовать чёрный фон в Photoshop), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!
Как залить цветом объект в фотошопе. Заливка фонового слоя в фотошопе. Способы заливки слоя цветом.
В Фотошоп предусмотрено два инструмента заливки: Paint Bucket (Заливка) и Gradient (Градиент). Эти инструменты призваны выполнять заливки трех типов:
- равномерная — раскраска области заливки одним цветом;
- шаблонная — заполнение области заливки мозаичным узором, составленным из элементов выбранного шаблона;
- градиентная — заливка плавным переходом цвета (градиентом), по заданному правилу.
Paint Bucket («Заливка; Ковш») () — щелчок этим инструментом приводит к заливке однородной области сплошным цветом переднего плана, или заранее заданным узором (т. е. равномерная и шаблонная заливка). Все параметры данного инструмента устанавливаются на панели параметров.
Изменение заполнения и обводки существующих фигур
Менее 6 шагов мы можем создать приятный эффект, и вы можете использовать его в качестве фона для своих веб-проектов. Вы можете смешивать технику для разных моделей металлических эффектов. Для разных размеров документа вам может потребоваться изменить входные значения фильтра.
Детали и ресурсы учебника
Расчетное время завершения: 5-10 минут.Заливка части фонового слоя
Выберите инструмент «Градиент» на панели инструментов и создайте 5-точечный градиент, похожий на. Затем, заполните горизонтально фон. Градиентные заливки — это быстрый способ добавить несколько разновидностей в пустые фоны и сплошные цвета. Добавление заливки градиентом к фону — это просто перетаскивание курсора над холстом. Чтобы применить градиент только к части изображения, сначала выберите область, используя один из инструментов выбора. Если вы хотите добавить градиент в текст, используйте слой заливки градиента и обтравочную маску.
Рис. 147. Панель параметров для инструмента Paint Bucket
Fill (Заливка) — в этом раскрывающемся списке можно выбрать тип заливки: цветом переднего плана (Foreground) и шаблоном (Pattern) . Если выбран именно этот способ заливки (Шаблонный), то тогда становится активным следующий параметр: Pattern . В этом меню можно выбрать шаблон, который предлагается по умолчанию Фотошопом, либо созданный самим. Этот узор можно задать командой меню Edit>Define Pattern (Редактирование>Определитьузор).
Используйте обтравочную маску, чтобы применить градиентную заливку к тексту. Используйте инструмент «Градиент», расположенный в панели инструментов. Выберите «Инструмент градиента» из панели инструментов. Выберите стиль градиента, используя панель параметров.
Перетащите курсор на холст. Перетащите курсор на холст, чтобы указать, в каком направлении должен появиться градиент. Короткая стрелка расширяет градиент, а длинный — уплотняет градиент. Независимо от того, как долго стрелка, градиент будет охватывать весь холст.
Использование заливки градиента в выбранной области
Градиентная заливка появляется, когда вы поднимаете кнопку мыши. Отпустите кнопку мыши, и градиент будет применен к слою. Перетащите курсор по выбранной области. Перетащите курсор на область выбора. Отпустите кнопку мыши, чтобы применить заливку градиента к выбранной области. Область вне вашего выбора не изменяется.
Рис. 148. Заливка шаблоном (Pattern)
Рис. 149. Заливка цветом переднего плана (Foreground)
Кроме всего прочего, для данного инструмента можно задать режим смешения цветов (Mode) , уровень непрозрачности (Opacity) и т.д.
Gradient («Градиент») (). Заливает выделенную область плавным переходом цветов, который обычно и называется градиентом. Плавный переход цветов генерируется автоматически редактором, необходимо задать только крайние (ключевые) цвета. Эти цвета устанавливаются как цвет переднего плана и цвет фона.
Выберите размер шрифта и стиль, который вы хотите, на панели параметров. Добавьте новый слой для слоя заполнения градиента. Вставьте новый слой над слоем «Текст» на панели «Слой». Выберите «Инструмент градиента» на панели инструментов и создайте любую градиентную заливку, которую вы хотите, используя панель параметров.
Заливка всей области или выделенной с помощью инструмента «Заливка»
Примените обтравочную маску для создания градиентного текста. Выберите «Создать обтравочную маску» в меню «Слой». Градиент привязан к форме текста, что приводит к заполнению градиентом букв для вашего проекта. Самый быстрый способ увеличения и уменьшения масштаба одним нажатием клавиши.
Чтобы задать градиентную заливку, нажимаем левую кнопку мыши, установив указатель в том месте, где будет начало градиента и, неотпуская ее, протягиваем в направлении распространения градиента. Точка начала линии определяет положение основного цвета. Точка конца линии — соответственно, положение цвета фона.
В отличие от инструмента заливки Paint Bucket , данный инструмент заливает весь рисунок, независимо от значения параметра Tolerance . Если же необходимо залить градиентом какой-то определенный участок изображения, то предварительно создаем выделение этого участка и применяем инструмент внутри этой области. Если есть несколько выделенных областей, то протягивание инструмента по всем областям создает непрерывную заливку для всех этих областей.
Великолепный выбор цвета с цветн