Как в фотошопе переместить на передний план слой
Как выделить, переместить слой в фотошопе
Для того, чтобы в фотошопе что-то делать, у вас должен быть выделен слой, который, собственно, примет на себя все ваши действия. Он называется Активный слой, и обознается контрастным цветом, например, синим (в зависимости от версии фотошопа и выбранной цветовой схемы, этот цвет может быть разным).
Чтобы выделить слой и сделать его активным, достаточно на него просто кликнуть мышью.
Совет
Если вам нужно, чтобы на палитре не было ни одного выделенного слоя, то, удерживая клавишу Ctrl, кликните по текущему активному слою.
Как выделить два и более слоя
В фотошопе часто необходимо совершать действия одновременно с двумя и более слоями, например, чтобы их переместить, объединить, применить настройки, удалить и тому подобное. Поэтому, чтобы не повторять одинаковые действия для каждого слоя, можно выделить сразу все необходимые. Чтобы это сделать есть несколько способов.
Чтобы это сделать есть несколько способов.
Способ 1 Последовательно расположенные слои
Последовательными считаются, те слои, что находятся рядом друг с другом. Чтобы их выделить, нужно сделать активным первый из них, а затем, удерживая клавишу Shift, нужно кликнуть по последнему. Все слои, что были между ними, будут также выделены.
Способ 2 Непоследовательно расположенные слои
В ситуациях, когда слои находятся не рядом друг с другом, а, например, через один, или один в начале, другой в конце палитры, то в таких случаях выделять слои нужно с нажатой клавишей Ctrl — по очереди кликая на каждый необходимый слой.
Способ 3 Все слои
Команда меню Выделение — Все слои выберет абсолютно их все на палитре. Горячая клавиша для быстрого использования функции: Alt+Ctrl+A.
Примечание
Противоположная команда Выделение — Отменить выделение слоев скинет созданное выделение.
Способ 4 Подобные слои
В этой статье я упоминал, что слои делятся на виды: обыкновенные, текстовые, корректирующие, смарт-объекты и так далее. Если использоваться команду меню Выделение — Подобные слои (Similar Layers), то фотошоп выделит все слои одного вида с активным. Например, если был активным текстовый слой, то фотошоп выберет все текстовые.
Если использоваться команду меню Выделение — Подобные слои (Similar Layers), то фотошоп выделит все слои одного вида с активным. Например, если был активным текстовый слой, то фотошоп выберет все текстовые.
Способ 3 Связанные слои
Связанные слои, помимо всех прочих особенностей, также вынесены в отдельную команду, чтобы парой кликов можно было найти и выделить их все. Команда Слои — Выделить связанные слои (Select Linked Layers).
Перемещение слоев по палитре
Возвращаюсь к основному принципу палитры слоев: они в документе располагается сверху вниз, то есть тот, что находится вверху списка, перекрывает низлежащий и так далее.
Отталкиваясь это этого правила каскадности, появляется вполне резонное желание поменять последовательность слоев. Что-ж, фотошоп дает такую возможность. И для того чтобы переместить слой в палитре, поменять, так сказать, иерархию, существует несколько способов.
Способ 1 С помощью перетаскивания
Зажав левую кнопку мыши на слое, не отпуская клавишу, потяните слои в любое место. Фотошоп, с помощью своего интерфейса, сам подскажет, что вы делаете все правильно и куда будет в итоге помещен данный слой (разделительная полоса потемнела).
Фотошоп, с помощью своего интерфейса, сам подскажет, что вы делаете все правильно и куда будет в итоге помещен данный слой (разделительная полоса потемнела).
Способ 2 Команда Упорядочить
Выберите один или более слоев, а затем перейдите в меню Слои — Упорядочить (Arrange). Появится окно выбора, как именно вы хотите это сделать. Доступны следующие варианты:
- На передний план (Bring to front) — перемещение на первое место в списке.
- Переложить вперед (Bring Forward) — перемещение на один шаг выше.
- Переложить назад (Send Backward) — перемещение на один шаг ниже.
- На задний план (Send to Back) — перемещение на последнее место в списке.
- Инверсия (Reverse) — активна для выделения двух и более слоев; команда зеркально меняет их порядок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter.
Создание слоев в Photoshop Elements
В списке слоев на панели отображается миниатюра слоя, его название, а также один или несколько дополнительных значков, предоставляющих информацию о каждом слое.
Слой видимый. Нажмите значок с изображением глаза, чтобы отобразить/скрыть слой. Когда слой скрыт, значок имеет следующий вид . Скрытые слои не выводятся на печать.
Слой привязан к активному слою.
Слой заблокирован.
Изображение содержит группы слоев и было импортировано из Adobe Photoshop. Photoshop Elements не поддерживает группы слоев и отображает их в развернутом виде. Чтобы получить возможность редактирования изображения, эти слои следует упростить.
Для выполнения операций используются следующие кнопки на панели:
Создать новый слой.
Создать новую группу.
Создать новый слой заливки или корректирующий слой.
Удаление слоя.
Блокировать прозрачные пиксели.
Вверху панели также расположено меню «Режим наложения» («Нормальный», «Растворение», «Замена темным» и т. д.), текстовое поле «Укрывистость» и кнопка «Дополнительно», вызывающая меню команд и параметров панели.
д.), текстовое поле «Укрывистость» и кнопка «Дополнительно», вызывающая меню команд и параметров панели.
Работа со слоями в фотошопе, перемещение
Вы уже знаете, что в программе Adobe Photoshop CS5 можно создавать на одном изображении различные слои, и затем с каждым слоем работать в фотошопе отдельно.
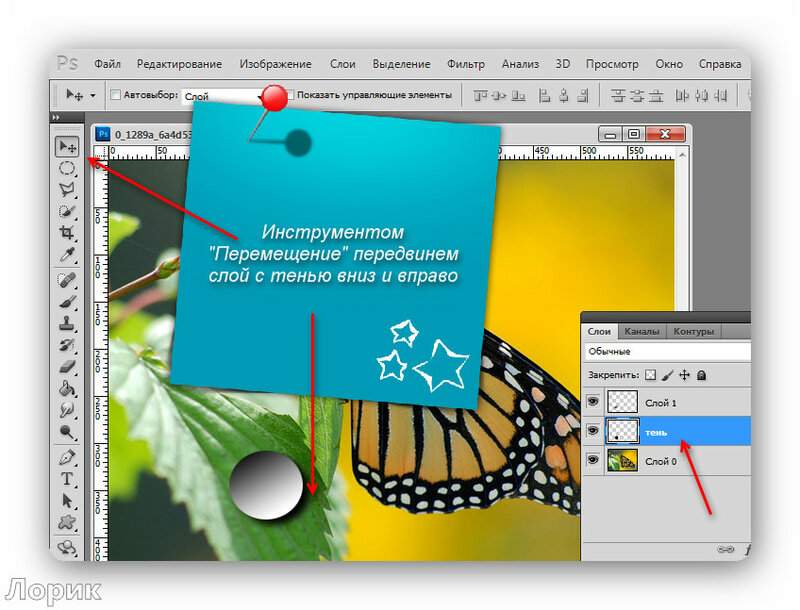
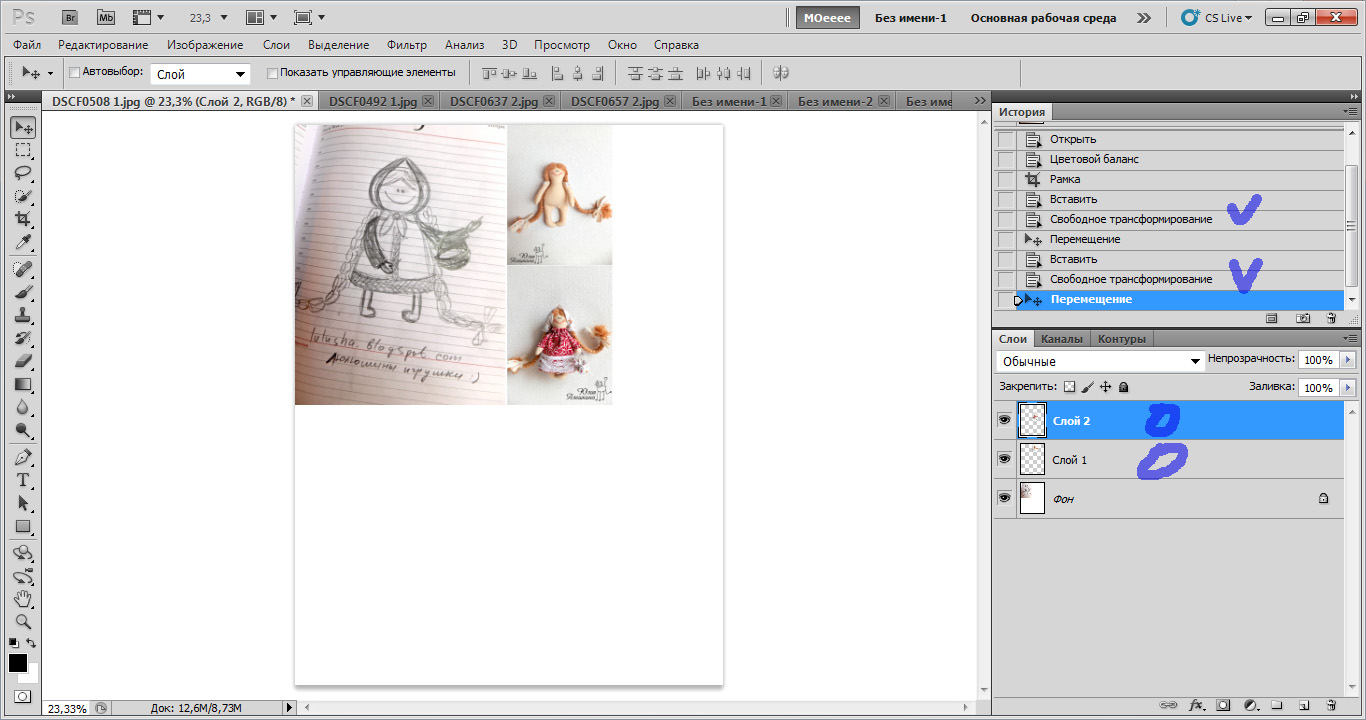
Слои можно перемещать. Для этого выбираете инструмент Перемещение (самый верхний на панели инструментов). Этому инструменту соответствует горячая клавиша V. Выбрав этот инструмент, выбирайте слой, который будете перемещать, и двигаете его.
Откройте в программе Adobe Photoshop CS5 какое-либо изображение, и напишите на нем текст. Текст у Вас разместится на новом слое, и Вы сможете его инструментом
Также перемещение можно сделать с помощью стрелок перемещения курсора на клавиатуре компьютера. Если просто нажимать стрелки, слой с каждым нажатием будет перемещаться на один пиксель, а если при этом удерживать нажатой клавишу Shift — слой сразу перемещается на десять пикселей.
На панели параметров инструмента Перемещение Вы увидите опцию Автовыбор. Если этот параметр включить, то когда Вы будете кликать по изображению, автоматически будет становиться активным слой. на котором находится та часть изображения, на которую кликнули.
Также на панели параметров есть опция Показать управляющие элементы. Если Вы сделаете ее активной, то при нажатии на изображение вокруг фрагмента активного слоя будет появляться рамка, двигая границы которой, Вы сможете изменять размеры фрагмента. Если будете двигать мышкой внутри границы — Вы будете передвигать изображение, а если Вы будете двигать мышкой снаружи границы — то будете поворачивать изображение. Чтобы изменить размеры фрагмента, не нарушая его пропорций, необходимо двигать рамку за угол. с нажатой клавишей Shift.
Можно перетаскивать слои из картинки к картинке, создавая таким образом коллажи. Для этого располагаете картинки рядом на рабочей области.
Кроме того, можно слои перемещать в палитре друг относительно друга. В этом случае изменяется их взаимное расположение, и перекрывать они друг друга будут уже иначе.
Обратите внимание: фон является одновременно задним планом изображения, его невозможно передвинуть, или изменить размеры. На палитре слоев напротив этого слоя Вы увидите значок навесного замка. Чтобы иметь возможность изменить этот слой, необходимо сделать дубликат слоя
Какие еще есть виды фиксирования изображения, кроме варианта создания заднего плана? В палитре выше списка слоев Вы увидите надпись Закрепить, а правее надписи различные значки.
Первый значок блокирует изображение по прозрачных пикселям. Если Вы сделаете слой заблокированным по этому параметру, любые изменения на нем будут происходить только в тех местах, где пиксели непрозрачные.
Откройте в программе фотошоп картинку с прозрачным фоном. Или сделайте такую: сначала откройте изображение с белым фоном, преобразуйте его в формат GIF, и откройте преобразованное изображение, с расширением GIF. Затем выберите инструмент
Заблокируйте слой по прозрачным пикселям. И попробуйте по изображению провести кистью. Кисть будет красить только там, где пиксели непрозрачные.
Следующий вид блокировки — сохранение цвета пикселей. В этом режиме нельзя использовать инструменты рисования и изменения цвета, но изображение можно перемещать. и изменять его размеры.
Блокировка по перемещениям позволяет нам изменять цвет пикселей, но не позволяет перемещать слой, или изменять его размеры.
Полная блокировка полностью блокирует слой, и на нем ничего уже нельзя сделать.
Слои можно связывать — выделяете несколько слоев, и нажимаете внизу палитры слоев на изображение цепи. После связывания слоев, если Вы их будете перемещать, они будут перемещаться все сразу. Напротив названия каждого слоя при этом появится значок цепи. Повторное нажатие на значок приведет к снятию связывания.
После связывания слоев, если Вы их будете перемещать, они будут перемещаться все сразу. Напротив названия каждого слоя при этом появится значок цепи. Повторное нажатие на значок приведет к снятию связывания.
Также перемещать несколько слоев одновременно можно, просто выделив нужные, и передвигая их инструментом Перемещение на изображении.
Слои можно помещать в группы. Группы — что-то вроде папки для слоев. Выделите несколько слоев, затем нажмите на значок в верхнем правом углу палитры, и выберите пункт 
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Особенности фонового слоя в Фотошоп / Creativo.one
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя – «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
Исходное изображение
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя – служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя – служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
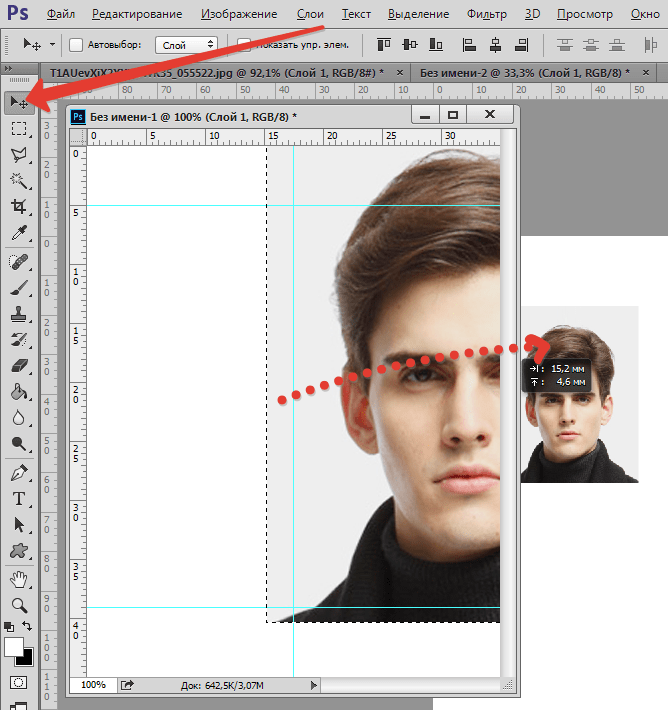
Одно из действий, которое мы не можем совершать со слоем заднего фона, – перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение», мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка», просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка»:
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) – в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона – черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том – что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон – это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Ведь задний фон – это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
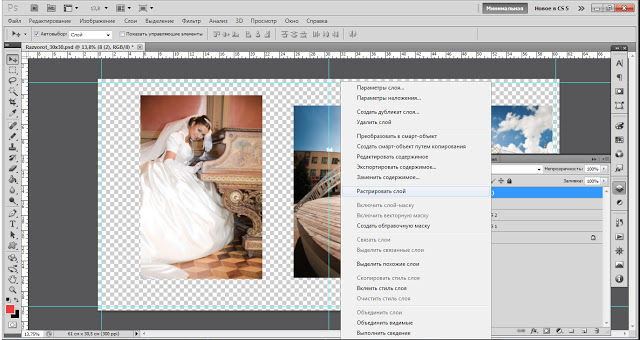
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев – поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами – легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение», потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
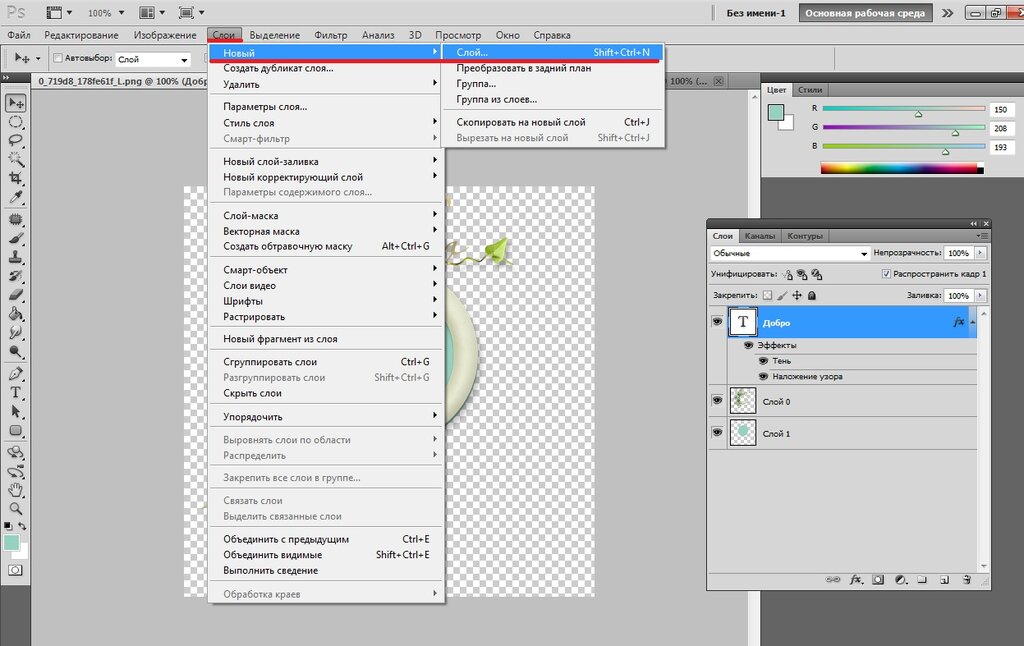
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее – «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
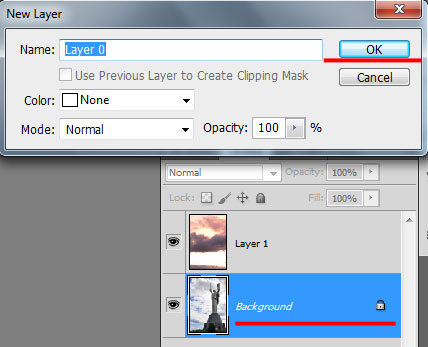
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон», просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон», просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение», удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка», как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, – вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Выбираем «Слой 1»
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Как в Photoshop вставить картинку на фон, слой или другое фото?
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
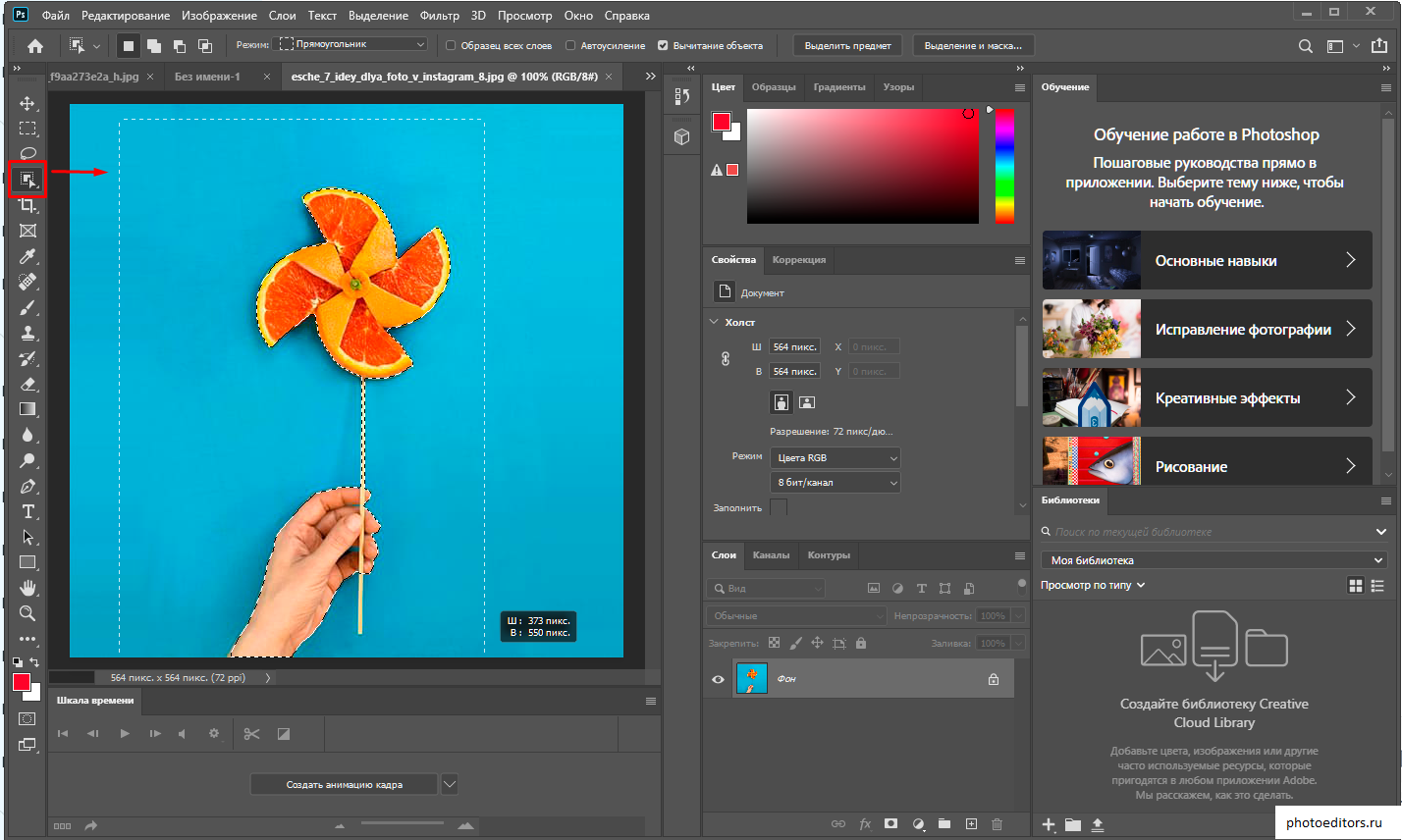
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.

Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
youtube.com/embed/bNYgz6T1d-g?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
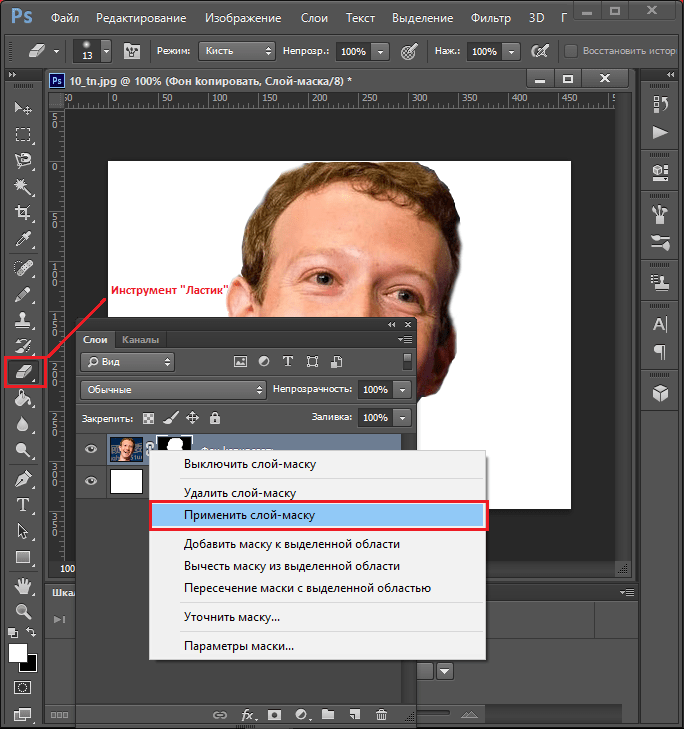
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
youtube.com/embed/9egmaDZVpHI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
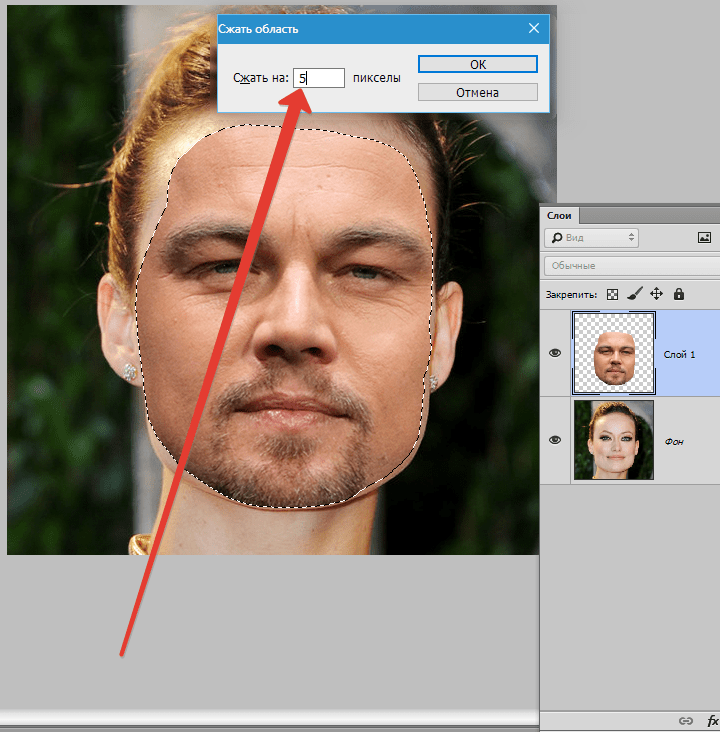
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как поменять местами слои в Photoshop
Перемещение слоев – одна из базовых операций, нужная при работе с множеством файлов в Photoshop. Существует, как минимум, три метода поменять местами слои в этом графическом редакторе.
Вам понадобится
- – программа Photoshop;
- – файл с несколькими слоями.
Инструкция
1. Самый явственный метод изменить порядок слоев в документе, открытом в Photoshop, заключается в том, дабы перетащить слой на новую позицию при помощи мышки. Для этого кликните левой кнопкой мыши по слою, тот, что хотите переместить, в палитре слоев и, не отпуская левой кнопки, перетащите слой на новое место. Если вам требуется переместить единовременно несколько слоев, выделите их, зажав клавишу Ctrl, и переместите мышкой.
Для этого кликните левой кнопкой мыши по слою, тот, что хотите переместить, в палитре слоев и, не отпуская левой кнопки, перетащите слой на новое место. Если вам требуется переместить единовременно несколько слоев, выделите их, зажав клавишу Ctrl, и переместите мышкой.
2. Перетаскивание слоев мышкой достаточно комфортно и наглядно, но подходит не для всех случаев. Если на самом верху в палитре слоев вашего документа находится не слой, а группа, для того дабы разместить один из нижних слоев выше этой группы, придется воспользоваться командами из группы Arrange («Систематизировать») меню Layer («Слой»).Для того дабы переместить выделенный слой на самый верх, используйте команду Bring to Front («Перенести на передний план»). Команда Bring Forward («Переместить вперед») переместит выделенный слой на одну позицию вверх. Как дозволено додуматься, команда Send Backward («Отправить назад») отправит выделенный слой на одну позицию вниз, а команда Send to Back («Отправить на задний план») переместит выделенный слой либо несколько слоев на самую нижнюю позицию в палитре слоев. Если вам необходимо изменить порядок следования слоев на противоположный, выделите эти слои и примените команду Reverse («Обратный»).
Если вам необходимо изменить порядок следования слоев на противоположный, выделите эти слои и примените команду Reverse («Обратный»).
3. Если при работе в графических редакторах вы привыкли пользоваться клавиатурными сочетаниями, для перемещения выделенного слоя на передний план примените жгучие клавиши Shift+Ctrl+]. Для того дабы поднять слой на одну позицию вверх, нажмите сочетание Ctrl+]. Комбинация Ctrl+[ опустит выделенный слой на одну позицию, а сочетание Shift+Ctrl+[ утащит слой, с которым вы трудитесь, на самую нижнюю позицию.При помощи этих клавиатурных сокращений дозволено перемещать не только слои , но и группы слоев.
Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали.
Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в зеркальное отражение самого себя, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Тонкая настройка масок слоя | Учебники по Adobe Photoshop
Создание маски слоя
- На панели «Слои» выберите слой, содержащий объект, который нужно изолировать.
- Используйте инструмент «Быстрое выделение» или любой другой метод выделения для выбора объекта.
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Результирующая маска слоя становится черной там, где не было выделения, скрывая фон вокруг объекта. Не волнуйтесь, если край маски еще не идеален.
Измените маску слоя на панели «Свойства»
Выделив маску слоя на панели «Слои», поэкспериментируйте с некоторыми элементами управления на панели «Свойства». (Если панель «Свойства» закрыта, выберите «Окно»> «Свойства».)
- Попробуйте перетащить ползунок «Плотность» влево, чтобы сделать маску слоя более прозрачной, чтобы можно было частично увидеть скрытую область замаскированного слоя.
- Перетащите ползунок «Растушевка» немного вправо, если вы хотите смягчить край маски слоя, чтобы смешать объект на замаскированном слое с нижележащим слоем.

Уточнить край маски в рабочей области «Выделение и маска»
- Нажмите кнопку «Выделить и замаскировать» на панели «Свойства», чтобы открыть рабочее пространство «Выделение и маска».
- Выберите инструмент Refine Edge Brush в левой части рабочего пространства. Затем проведите по краю объекта, чтобы очистить край маски.
- Выберите инструмент «Кисть» слева, убедитесь, что значок «Плюс» включен в верхней части рабочей области, и закрасьте скрытую область, которую хотите отобразить.Переключитесь на значок «Минус» и закрасьте область, которую хотите скрыть от просмотра.
- На панели «Выделение и свойства маски» в правой части рабочего пространства попробуйте перетащить ползунок «Сглаживание» вправо, чтобы сгладить край маски. Попробуйте перетащить ползунок «Контрастность» вправо, чтобы края маски были менее мягкими. При необходимости перетащите ползунок Shift Edge влево, чтобы уменьшить нежелательную окантовку на краю маски.

- Выберите «Вывод в> маску слоя» и нажмите «ОК», чтобы закрыть рабочее пространство «Выделение и маска» и применить эти уточнения к исходной маске слоя.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маску слоя для будущего редактирования.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.![]()
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
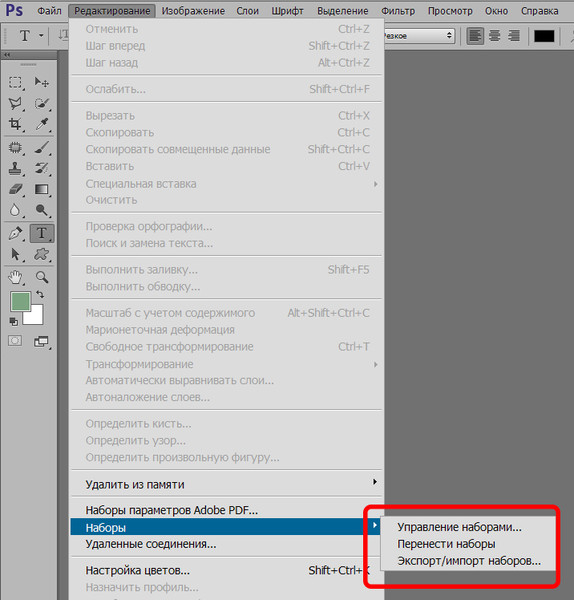
.Как перенести файл Photoshop в Premiere Pro
Кино- и видеопроекты — это не только движущиеся картинки. В этом руководстве вы узнаете, как работать с неподвижными файлами Photoshop в Adobe Premiere Pro.
Premiere Pro особенно хорошо работает с другими программными приложениями Adobe Creative Suite. Пользователи Premiere могут динамически связывать композиции из After Effects, редактировать аудиоклипы в Audition, импортировать сложные файлы изображений из Illustrator и Photoshop, а также ставить в очередь и экспортировать последовательности в Media Encoder.Все эти программы хорошо работают вместе, позволяя создавать любой контент, какой только душе угодно.
Пользователи Premiere могут динамически связывать композиции из After Effects, редактировать аудиоклипы в Audition, импортировать сложные файлы изображений из Illustrator и Photoshop, а также ставить в очередь и экспортировать последовательности в Media Encoder.Все эти программы хорошо работают вместе, позволяя создавать любой контент, какой только душе угодно.
Premiere особенно хорошо работает с Photoshop, предоставляя пользователям несколько различных способов импорта многослойных файлов .psd. Вы даже можете открыть изображение в Photoshop прямо в Premiere. Поскольку многие видеоредакторы часто работают с фотографиями, имеет смысл, что две программы будут работать вместе без проблем.
Давайте подробнее рассмотрим этот видеоурок.
Импорт файлов Photoshop
Позвольте мне привести небольшой пример. В настоящее время я работаю над проектом для клиента, и они прислали мне файл .psd с двумя слоями — текстовым слоем и изображением. Клиент хочет сделать несколько версий видео, включающих эти элементы: некоторые версии включают текстовый элемент, а некоторые нет. По этой причине я хочу добавить файл .psd в свой проект Premiere Pro в виде отдельных слоев. Давайте посмотрим, как мы можем добиться этого с помощью различных способов импорта изображений в Premiere.
В настоящее время я работаю над проектом для клиента, и они прислали мне файл .psd с двумя слоями — текстовым слоем и изображением. Клиент хочет сделать несколько версий видео, включающих эти элементы: некоторые версии включают текстовый элемент, а некоторые нет. По этой причине я хочу добавить файл .psd в свой проект Premiere Pro в виде отдельных слоев. Давайте посмотрим, как мы можем добиться этого с помощью различных способов импорта изображений в Premiere.
Во-первых, чтобы вывести.psd в мой проект Premiere, я выберу File> Import . Как только появится диалоговое окно импорта, я вижу четыре различных способа загрузить файл:
- Объединить все слои
- Объединенные слои
- Отдельные слои
- Последовательность
Давайте подробнее рассмотрим каждый и выберем лучший вариант.
Объединить все слои
Импорт с помощью этого метода объединит все слои моего файла Photoshop и импортирует его как один графический файл. Однако после импорта я все еще могу редактировать .psd, взяв файл в Premiere Pro и выбрав Edit> Edit Original . Это запустит Photoshop, и любые сделанные мной изменения будут отражены в Premiere Pro — даже что-то простое, например, изменение видимости слоя.
Однако после импорта я все еще могу редактировать .psd, взяв файл в Premiere Pro и выбрав Edit> Edit Original . Это запустит Photoshop, и любые сделанные мной изменения будут отражены в Premiere Pro — даже что-то простое, например, изменение видимости слоя.
Объединенные слои
Merged Layers дает мне возможность выбрать, какие слои я хочу объединить. В отличие от «Объединить все слои», этот метод использует флажки, чтобы указать, какие слои включить в импортированный файл.Поскольку мой файл .psd содержит только два слоя, я пропущу этот метод.
Отдельные слои
Этот метод позволяет мне импортировать отдельные слои моего файла .psd как отдельные графические клипы. С помощью флажка я могу выбрать, какие слои включить, а какие оставить, а также указать, должны ли они соответствовать размерам документа или слоя. Это именно то, что я хочу сделать, так как это даст мне возможность использовать текст отдельно от изображения в Premiere.
Последовательность
Импорт в виде последовательности аналогичен импорту с отдельными слоями. Единственное отличие состоит в том, что Premiere автоматически создаст последовательность и поместит слои внутрь. Действительно очень полезно. И еще раз, я могу указать, какие слои я хочу включить и как обрабатывать размеры видеоряда.
Единственное отличие состоит в том, что Premiere автоматически создаст последовательность и поместит слои внутрь. Действительно очень полезно. И еще раз, я могу указать, какие слои я хочу включить и как обрабатывать размеры видеоряда.
Итак, у вас есть несколько способов работы с файлами Photoshop в Premiere Pro.
Заинтересованы в дополнительных видеоуроках? Проверьте это.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете довольны своим грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как в фотошопе размыть задний план? Как создать слой в Фотошоп CS5 из заднего плана
Привет всем тем, кто зашел на мой блог. Сегодня такая классная погода. Наконец чувствуется весна. И с таким вот весенним настроением я хотел бы рассказать вам про одну вещь. Сейчас уже у многих людей есть фотоаппараты, с помощью которых мы можем делать прекрасные портретные фотографии с четким отображением главных персонажей и размытием заднего фона.
Но все же пока не у каждого фотика есть такая функция (в основном только у зеркальных фотоаппаратов), да и большинство людей пользуется смартфонами, которые также не могут снимать с размытым фоном, а ведь хочется красивую фотографию. Правильно я говорю? Выход как обычно есть и сегодня я вам расскажу как сделать в фотошопе размытый фон. Это совсем несложно.
Самый простой способ для этого дела — использовать знакомый нам . Но для начала давайте откроем изображение в фотошопе, где мы хотим размыть задний план. Я выбрал фото девушки на Красной площади.
Делайте аккуратно. Если вдруг задели лишнее, то всегда . Но не делайте всё за одно нажатие. Лучше периодически отпускайте мышку, чтобы в случае ошибки не возвращаться к началу.
Ну вот вроде и всё. Смотрится красиво. Но давайте посмотрим и пару других способов для расширения кругозора.
Ластик
В принципе здесь всё то же самое, что и в предыдущем примере, но с маленьким исключением.
Многие предпочитают пользоваться в этих случаях маской слоя, хотя я в таких случаях обхожусь без нее. Но на всякий случай все равно покажу вам. Много времени это не отнимет.
Маска слоя
Вот вроде бы и всё. какой бы способ вы не выбрали, результат будет один: Наша знакомая изображена с нормальной четкостью, а задний план размыт. То есть сразу становится красивее и эффектнее. сами посмотрите. Кстати, а какой способ больше всего понравился вам? Напишите, а то мне интересно.
Нет, все таки фотошоп — замечательный инструмент для работы с изображениями. Я до сих пор удивляюсь — какой же это мощный, удобный и интересный редактор. И хотя бы знание основ всегда пригодится в повседневной жизни.
Кстати, если вы хотите в кратчайшие сроки изучить Adobe Photoshop, то обязательно посмотрите этот замечательный видеокурс . Все уроки построены по-порядку, никакой лишней воды, всё по полочкам. А главное, что всё показано на живых примерах и рассказано человеческим языком. Понятно будет любому уровню пользователя.
Ну а на этом я сегодняшний урок заканчиваю. Я очень надеюсь, что он был для вас интересен и полезен. Поэтому рекомендую вам подписаться на обновления блога, чтобы быть в курсе всего интересного. Ну а я с вами на сегодня прощаюсь, увидимся с вами в других статьях. Пока-пока!
С уважением, Дмитрий Костин
Инструкция
Установите на компьютере программу Adobe Photoshop и запустите ее. Откройте изображение, с которым предстоит работать, при помощи горячих клавиш Ctrl+O.
Включите режим быстрой маски, нажав на изображение маски внизу панели с инструментами. Замаскируйте ту область, которая будет резкой на фотографии, чтобы отделить ее от заднего плана . Это послужит ей зажитой от фильтров размытия, которые будут применены к остальному изображению. Производите закрашивание в режиме быстрой маски инструментом «Кисть». Лучше выбрать кисть с полужесткими краями, ею будет удобнее работать. Вначале закрасьте основное поле инструментом среднего диаметра, затем тонкой кистью проработайте детали. Замаскированная область будет окрашена контрастным цветом.Случайно закрашенную область сотрите инструментом «Ластик» (горячая клавиша «Е»). Диаметр ластика тоже можно регулировать, чтобы стирать аккуратнее.
Когда объект замаскирован, нажмите клавишу Q, чтобы вернуться в обычный режим. Маска исчезнет, и область, которую надо размыть, будет выделена. Объект, который покрывали маской, будет недоступен для изменения.
Примените к изображению фильтр «Размытие по Гауссу» — в меню «Фильтр» кликните на «Размытие/Размытие по Гауссу» или Filter/Blur/Gaussian Blur. Это приведет к тому, что задний план будет размыт. Оптимальный радиус размытия, выставляемый в диалоговом окне, — от 1-4. Лучше всего определить этот радиус методом проб. Нажмите OK. Если фотография широкая, не устанавливайте слишком большой радиус, иначе рискуете сделать неестественный эффект.
Когда работа фильтром закончена, снимите выделение горячими клавишами Ctrl+D. Задний план будет размытым, а объекты на переднем плане — резкими и четкими. Сохраните изображение под другим именем, поскольку размытие убрать не получится.
Для того, чтобы в фотошопе что-то делать, у вас должен быть выделен слой, который, собственно, примет на себя все ваши действия. Он называется Активный слой , и обознается контрастным цветом, например, синим (в зависимости от версии фотошопа и выбранной цветовой схемы, этот цвет может быть разным).
Чтобы выделить слой и сделать его активным, достаточно на него просто кликнуть мышью.
Если вам нужно, чтобы на палитре не было ни одного выделенного слоя, то, удерживая клавишу Ctrl , кликните по текущему активному слою.
Как выделить два и более слоя
В фотошопе часто необходимо совершать действия одновременно с двумя и более слоями, например, чтобы их переместить, объединить, применить настройки, удалить и тому подобное. Поэтому, чтобы не повторять одинаковые действия для каждого слоя, можно выделить сразу все необходимые. Чтобы это сделать есть несколько способов.
Способ 1 Последовательно расположенные слои
Последовательными считаются, те слои, что находятся рядом друг с другом. Чтобы их выделить, нужно сделать активным первый из них, а затем, удерживая клавишу Shift , нужно кликнуть по последнему. Все слои, что были между ними, будут также выделены.
Способ 2 Непоследовательно расположенные слои
В ситуациях, когда слои находятся не рядом друг с другом, а, например, через один, или один в начале, другой в конце палитры, то в таких случаях выделять слои нужно с нажатой клавишей Ctrl — по очереди кликая на каждый необходимый слой.
Способ 3 Все слои
Команда меню Выделение — Все слои выберет абсолютно их все на палитре. Горячая клавиша для быстрого использования функции: Alt+Ctrl+A .
Примечание
Противоположная команда Выделение — Отменить выделение слоев скинет созданное выделение.
Способ 4 Подобные слои
В я упоминал, что слои делятся на виды: обыкновенные, текстовые, корректирующие, смарт-объекты и так далее. Если использоваться команду меню Выделение — Подобные слои (Similar Layers), то фотошоп выделит все слои одного вида с активным. Например, если был активным текстовый слой, то фотошоп выберет все текстовые.
Способ 3 Связанные слои
Связанные слои, помимо всех прочих особенностей, также вынесены в отдельную команду, чтобы парой кликов можно было найти и выделить их все. Команда Слои — Выделить связанные слои (Select Linked Layers).
Перемещение слоев по палитре
Возвращаюсь к основному принципу палитры слоев: они в документе располагается сверху вниз , то есть тот, что находится вверху списка, перекрывает низлежащий и так далее.
Отталкиваясь это этого правила каскадности, появляется вполне резонное желание поменять последовательность слоев. Что-ж, фотошоп дает такую возможность. И для того чтобы переместить слой в палитре, поменять, так сказать, иерархию, существует несколько способов.
Способ 1 С помощью перетаскивания
Зажав левую кнопку мыши на слое, не отпуская клавишу, потяните слои в любое место. Фотошоп, с помощью своего интерфейса, сам подскажет, что вы делаете все правильно и куда будет в итоге помещен данный слой (разделительная полоса потемнела).
Способ 2 Команда Упорядочить
Выберите один или более слоев, а затем перейдите в меню Слои — Упорядочить (Arrange). Появится окно выбора, как именно вы хотите это сделать. Доступны следующие варианты:
- На передний план (Bring to front) — перемещение на первое место в списке.
- Переложить вперед (Bring Forward) — перемещение на один шаг выше.
- Переложить назад (Send Backward) — перемещение на один шаг ниже.
- На задний план (Send to Back) — перемещение на последнее место в списке.
- Инверсия (Reverse) — активна для выделения двух и более слоев; команда зеркально меняет их порядок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Зачастую идеальная фотография — та, которая не отвлекает внимание от главного объекта съемки. Отличного фокуса можно добиться, увеличив диафрагму или используя специальный объектив; однако есть ряд хитростей, с помощью которых обычную фотографию можно превратить в произведение искусства. Все, что нужно, — это Photoshop.
В статье представлены самые простые и эффективные ответы на вопрос о том, как размыть фон в «Фотошопе». CS6 — англоязычная версия программы, в которой выполнены все перечисленные фотоманипуляции.
Зачем нужен размытый фон?
Четкий и богатый деталями фон может испортить отличный снимок, поскольку внимание зрителей будет отвлекаться на то, что происходит «за кадром». Правильно размытый задний план способен мгновенно привлечь взгляды к главному объекту съемки, находящемуся в фокусе. Умение эффектно приглушить второй план особенно важно для спортивных или концертных снимков, где толпа и реквизит часто «засоряют» композицию.
Использование специальных объективов и максимально увеличенной диафрагмы, конечно, обеспечит лучшее качество снимка, но иногда фотографу все равно приходится прибегать к помощи «Фотошопа», чтобы не потерять перспективный кадр, а наоборот — «выжать» из него все возможное.
Как размыть фон в «Фотошопе»?
«Фотошоп» — очень дружелюбная программа с богатым выбором инструментов и действий. Работа с задним фоном может занять от нескольких минут до нескольких часов, в зависимости от того, насколько сложным должен быть в результате второй план.
С помощью всего одного слоя и одного фильтра возможно создать однородное размытие заднего плана, одновременно оставив в фокусе желаемый объект. Этот легкий и быстрый способ четко делит снимок на два плана — первый и второй, не оставляя никаких переходов.
В случае, когда необходим комплексный фон, то есть несколько задних планов и элементов фокуса, работа над снимком будет долгой и кропотливой. Но для современных версий программы, то есть CS6 и выше, нет практически ничего невозможного.
Несколько простых вариантов размытия фона
Быстрого и абсолютно однородного размытия фона можно добиться за несколько шагов. Существует три очень простых способа, как сделать задний фон размытым в «Фотошопе», не прибегая к множеству слоев и совершенно минуя работу с масками.
Такое размытие, пусть простое и эффектное, все же далеко не идеальное, поскольку пространство снимка теряет часть своего реализма и глубины. Перечисленные способы больше подходят для любительского редактирования и отлично справятся с поставленной задачей — размыть задний фон.
Фильтр Iris Blur
Первый и самый легкий способ — использовать фильтр Iris Blur. Он одновременно выводит в фокус выбранный объект и размывает остальную часть снимка. Преимуществом этого метода является скорость и качество результата, среди недостатков стоит отметить форму фокуса, которая может быть только кругом или эллипсом.
Фильтр Iris Blur позволяет выбрать в эллиптический фокус всего один элемент или часть снимка, замывая и смазывая оставшийся фон. Размер фокуса и радиус размытия очень легко изменяется и контролируется. Также существует возможность настроить плавный переход между четкими и размытыми участками фотографии.
Пошаговая инструкция
Следующие шаги детально описывают, как размыть задний фон в «Фотошопе CS6» с помощью фильтра Iris Blur («Размытие диафрагмы»):
- Необходимо открыть файл в «Фотошопе» и снять блокировку слоя, дважды кликнув на его иконку, в выплывающем окне нажать Ok.
- Далее нужно выбрать необходимый фильтр в главном (верхнем) меню программы «Фотошоп», повторяя следующие шаги: Filter -> Blur -> Iris Blur. Фотография открывается в новом меню, которое предлагает выбрать точку фокусировки и радиус размытия с помощью передвижного эллипса.
- При настройке фокуса нужно, чтобы центр эллипса, обозначенный кругом, был в самом центре главного объекта фотографии. После того как фокус выбран, можно регулировать размеры и даже форму эллипса, переворачивая или вытягивая в стороны его края.
- С внутренней стороны эллипса находятся четыре точки, позволяющие регулировать переход от фокуса к размытию.
- На боковой панели под надписью Iris Blur находится бегунок, контролирующий уровень размытия — чем ниже значение, тем четче фон.
- Настроив все параметры, необходимо нажать Ok, и снимок готов.
Инструмент Blur
Второй способ — прибегнуть к помощи инструмента Blur и «закрасить» им фон. Использование инструмента «Размытие», возможно, является самым простым способом ответа на вопрос о том, как размыть фон в «Фотошопе». Для работы с ним нужен всего один слой, которым может стать оригинал фотографии.
Основные преимущества этого способа — простота и скорость, однако не стоит недооценивать и возможность контролировать не только радиус, но и участки размытия. Недостатками инструмента «Размытие» являются грубость и некая топорность конечного результата.
Детальное описание
Следуя нескольким представленным ниже шагам, можно очень просто разобраться с тем, как размыть фон в «Фотошопе» удобно и быстро, тем самым улучшив снимок:
- Нужно загрузить выбранное фото в «Фотошоп» и снять блокировку слоя.
- На панели инструментов (слева) необходимо выбрать Blur, он обозначен значком капли.
- Панель настроек, находящаяся сверху, под главным меню программы, позволяет выбрать размер кисти и интенсивность размытия (Strength).
- Настроив все параметры работы инструмента, нужно провести кистью по той части фона, которую необходимо размыть.
- Размер кисти и интенсивность размытия можно менять по мере приближения к объекту фокуса, также можно поэкспериментировать с инструментом Blur и размыть фон неравномерно.
Работа с двумя слоями
Третий способ — создать два слоя, один из которых послужит размытым фоном, а другой станет объектом фокуса. Плюсами этого способа являются простота применения и возможность выделить несколько объектов фокуса фотографии. Отрицательные моменты использования этого метода — непрофессиональность и «дешевый» вид конечного результата.
Однако для новичков это еще один простой способ, который подскажет, как сделать фон размытым в «Фотошопе» почти так же легко, как и с инструментом Blur. Для этого нужно открыть фото в программе Photoshop и дублировать основной слой, нажав по нему правой клавишей и выбрав опцию Duplicate layer. Это создаст два рабочих слоя. Для легкости работы можно переименовать верхний слой, назвав его «фон».
Подробное описание
Последующая инструкция пошагово объясняет, как сделать фон размытым в «Фотошопе», используя всего два слоя:
- Выделяем верхний слой на боковой панели справа.
- Выбираем подходящий фильтр размытия из галереи: Filter -> Blur -> фильтр на выбор. Для быстрого и непринужденного эффекта лучше использовать Gaussian Blur. В итоге получится полностью размытая фотография.
- Для того чтобы выделить объект фокуса, нужно выбрать ластик (Eraser) на панели инструментов и, отрегулировав его размер, стереть часть верхнего слоя над той частью фото, которая должно быть четко сфокусированной.
- Корректируя размеры и прозрачность ластика, можно создать сложный и по-разному размытый фон.
- В конце необходимо соединить оба слоя в один, для этого в главном меню нужно выбрать Layer и затем нажать на Flatten image.
Эти способы идеально подходят для новичков, только начинающих знакомиться с «Фотошопом». Они отвечают на частые вопросы о том, как размыть задний фон в «Фотошопе» быстро и красиво. Помимо вышеперечисленного, существует еще масса возможностей превратить простое фото в глубокий и комплексный снимок с несколькими точками фокуса и сложными задними планами.
Есть ряд сложных способов, требующих много времени и мастерства, но при этом они показывают, как сделать задний фон размытым в «Фотошопе», не теряя качества и прибавив артистизм.
Как поменять задний фон в фотошопе cs5. Как легко сменить фон на изображении в фотошопе проверенными методами?
Как поменять фон в фотошопе?
Как часто мы потрясающе выходим на фотографиях, где фон оставляет желать лучшего… Но мы не будем мириться с «законом подлости»! Узнаем, как поменять фон в фотошопе, сделав изображение естественным.
Меняем фон в фотошопе
Открываем фотошоп, перетаскиваем туда 2 фотографии: Вашу и понравившийся фон. На панели справа появляются 2 иконки с изображением слоев во вкладке «слои» (layers). Нажимаем на иконку слоя с Вашей фотографией, это означает, что сейчас мы будем работать именно с этим слоем.
Поменять фон: выделяем фигуру
Для начала нужно выделить контур своего тела или лица. Это можно сделать разными способами:
- На панели инструментов находим лассо. Нажав правой кнопкой мыши на лассо, видим 3 типа этого инструмента. Обычное лассо требует невероятного мастерства владения мышкой, так как четко выделить контур им очень сложно. Выбрав его, зажмите левой кнопкой мыши ту область изображения, с которой Вы собираетесь начать выделение, и словно карандашом обводите контур тела. Закончить выделение нужно в той точке, откуда Вы его начали.
- Второй тип лассо (прямоугольное) очень похож на первый. Но теперь не надо зажимать кнопку и вести выделение. Просто ставьте точки, между которыми будет прорисовываться линия контура. Это выделение позволяет сделать более четкий контур.
- С магнитным лассо работать проще. Выбрав его, Вы просто нажимаете левой кнопкой мыши на начало выделения, затем двигаете мышь по контуру, а лассо будет цепляться за контур благодаря различию цветов между предметом и фоном. В любом варианте выделения контура советуем увеличивать масштаб фото, чтобы контур получился более четким. Еще одна подсказка: в верхнем меню значение контраста уменьшаете, если выделяете два близких оттенка (например, голубой шарфик, развивающийся на фоне голубого неба). И наоборот, увеличиваем контраст для выделения черного предмета на белом фоне. Если получившаяся точка оказалась не там, а начинать выделение с нуля не хочется, просто нажимаете на backspaсe на клавиатуре и точка исчезает. Кстати, рядом с контрастом в меню можно менять значение частоты точек (frequency).
- Есть еще один чудесный инструмент под названием волшебная палочка (magic wand tool). Все что от Вас требуется, это нажать волшебной палочкой в нужную область, и она автоматически выделит на изображении пиксели того же цвета (оттенка). Чтобы добавить другой оттенок к выделению, зажимаете клавишу shift и выбираете другую область. Чтобы убрать какой-то выделенный кусочек, зажимаете клавишу alt и нажимаете на него. Если инструмент упорно выделяет лишние элементы изображения, уменьшите значение в верхнем меню допуск (tolerance).
- В этом же инструменте кроме волшебной палочки можно найти быстрое выделение (quick selection tool). Выбрав инструмент, Вам просто нужно вести зажатой левой кнопкой мыши по изображению, и его контуры будут выделяться. Инструмент действует по принципу волшебной палочки, распознавая различия цветов. Убирать ненужные области выделения следует также клавишей alt.
Меняем фон фотографии
Готово, фигура выделена! Выделяем фигуру из фона, теперь надо только поменять фон фотографии в фотошопе. Выбираем инструмент перемещение (move tool). Зажимая левой кнопкой мыши выделенную область, перемещаем ее на другой фон. Фигура может оказаться намного меньше или больше фона. В верхнем меню ставим галочку в опции «показать вспомогательные элементы» (show transform controls). Вокруг слоя с фигурой появляется рамочка, потянув за края которой, можно изменить размер изображения. Затем нажмите enter. Уже можете убрать галочку с вспомогательных элементов и оценить результат.
Чтобы поменять задний фон в фотошопе незаметно, сгладим немного контуры. Проследите, чтобы была нажата иконка слоя фигуры. Выберите ластик, а верхнем меню измените кисть на мягкую. Затем ластиком слегка уберите оставшиеся от прежнего фона детали. Изображение готово!
Есть еще один способ сгладить края вставленного изображения. Если Вам надо поменять фон в фотошопе на однотонный, этот метод как раз подойдет! В панеле со слоями нажимаете на кнопочку «создать новый слой» (create a new layer). Над первыми двумя слоями появляется еще один прозрачный слой. Заливаем его с помощью инструмента заливка (paint bucket tool) цветом, близким к фону. Затем нажимаете правой кнопкой мыши на иконку изображения слоя с фигурой (именно на изображение, а не на название слоя) и выбираете «select pixels». Убедитесь, что находитесь на верхнем слое и кликайте backspace. После снимаете выделение и используете фильтр гауссово размытие (gaussion blur), выбрав значение в зависимости от величины изображения — пробуйте. Затем опять выбираете «select pixels» и объединяете, копируя (shift+ctrl+alt). Снимаем выделение, убираем все слои кроме фона. А на фон вставляем (ctrl+V) скопированное размытое изображение.
Поменять фон в фотошопе онлайн следует точно также, следует лишь зайти на сайт
Доброго вам времени суток, мои дорогие друзья. Сегодня понедельник, но выходные продолжаются. Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Сколько я видел разных фотографий, где люди стоят на фоне какой-нибудь Эйфелевой башни, хотя сами (как выясняется) в Париже никогда не были. Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Если вы тоже хотите очутиться на фоне чего-либо, то вам нужно заменить фон. О том как сменить фон в фотошопе я расскажу в данной статье. Я покажу вам все действия на двух примерах.
Мы разобьем наш урок на два этапа: Сначала удалим задний фон, а потом вставим новый фон и всё подгоним как надо.
Пример с однородным фоном
Пример с разнородным фоном
Но ведь не всегда бывает всё идеально. Я имею в виду, что редко можно найти однородный фон, поэтому предыдущим способом воспользоваться будет трудно. Правильно я говорю? Вот поэтому я покажу вам как можно поменять фон на фото и все сделать чики-пуки, если фон разнородный.
Ну вот в принципе наше изображение готова. Теперь девушка загорает не на пляже, а на травке в чистом поле)). Вот такой простой прием.
Вроде бы всё просто. Можно конечно еще еще поубирать косячки для достижения более реалистичного эффекта. Например часть ладони и стопы можно подтереть с помощью ластика. Так будет видно, что ее руки и ноги находятся чуть-чуть в траве.
Способы очень простые и не требуют сильной подготовки. Но если вы хотите отлично владеть фотошопом, то обязательно посмотрите прекрасный видеокурс по данной теме. Благодаря этим урокам вы действительно изучите фотошоп от А до Я с непревзойденной легкостью.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что вам мой сегодняшний урок понравился. Но если вы хотите узнать первым о выходе новых нужных для вас уроков, то обязательно подпишитесь на обновления моего блога. Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин!
«Фотошоп», ставшим кумиром колоссальной аудитории в Интернете, кто-то потирает руки в предвкушении отредактировать неудачные фотографии, другие создают в мыслях потрясающие композиции будущих коллажей, третьи в своем воображении с вожделением переодевают моделей, примеряя им «откровеннее некуда» наряды, но почти всем им рано или поздно придется выяснять, как в «Фотошопе» поменять фон.
Эта проблема решается либо удалением самого фона, либо извлечением из него объекта и переносом его на другую основу. Иногда фон перекрашивают либо частично замещают его отдельные участки фрагментами других изображений, но во всех случаях требуется предварительное выделение «неугодных» элементов или предметов манипуляций.
Таким образом, замена фона в «Фотошопе», по существу, сводится к процедуре выделения объектов с использованием стандартных инструментов программы в совокупности с различными методами и техническими приемами, а также специальных функций, позволяющих уточнять контуры выделения до мельчайших деталей.
Выделение стандартными фигурами
Эта группа инструментов (Rectangular Marquee Tool), выделяющих прямоугольниками, эллипсами (окружностями) и строками, редко используется в связи с заменой фона, разве что для выделения/вырезания объектов с правильными формами. Здесь все просто: щелкнул где надо мышкой — и растягивай рамку, но если тащить с нажатой клавишей Shift, фигура будет правильной, а если курсор завести внутрь контура, выделение можно будет перемещать целиком.
Для овального выделения (Elliptical Marquee Tool) предусмотрен режим «Сглаживание» (Anti-aliased) контуров, который явно оправдывает свое название, поэтому нужно не забывать о галочке на панели настроек вверху.
«Ковбойское» выделение
Инструментами группы «Лассо»(Polygonal Lasso Tool) можно не только качественно вырезать фон в «Фотошоп», но и выделять контуры объектов со сложным профилем.
Простое, но «настоящее» лассо работает как инструмент «Карандаш», только, в отличие от последнего, «петлю» лассо не обязательно замыкать, поскольку это произойдет автоматически, как только вы отпустите левую кнопку мыши, в какой бы точке петли это ни случилось. По замкнутому контуру сразу «побегут муравьи».
Взяв в руки «Прямолинейное лассо», левой кнопкой мыши «выщелкивают» ломаный контур объекта или области, и замыкают его, правда, можно щелкнуть и раньше. Когда вблизи с начальной точкой рядом с курсором появится кружочек, тогда контур замкнется сам. Тот же эффект произойдет после двойного щелчка мыши (с клавишей Ctrl в ранних версиях «Фотошопа»). Если созданный контур не устраивает, клавиша Esc уберет его, а нажав Delete, можно удалить только последний отрезок. Клавиша Alt, нажатая в процессе выделения, перераспределяет на ходу роли обоих видов лассо.
Включив «Магнитное лассо» (Magnetic Lasso Tool), достаточно щелкнуть на границе выделяемой области и плавно обвести ее мышкой, не «выписывая кренделя» сложного профиля объекта, потому как умное «лассо с магнитом», следуя за курсором, притягивается к границе объекта и само укладывается точно по контуру. Для этого инструмента, в отличие от других лассо, нужно на панели настроек вверху указывать ширину (width) зоны, в пределах которой он должен определить границу.
Следующая пара стандартных инструментов выделения с легкостью решает такие задачи, как вырезать фон в «Фотошопе», а если он еще и однородный, тогда для выделения достаточно одного щелчка мыши.
«Заливка» выделением
«Волшебная палочка» (Magic Wand Tool) работает как «Заливка» (Paint Bucket Tool), только не заливает краской из ведерка, а выделяет смежные области с таким же цветом, как в точке, в которую вы «ткнули пальцем» мышки. Так «палочка-чародейка» будет поступать, если на панели настроек стоит галочка в чекбоксе «Смежные пиксели» (Contiguous), в противном случае будут выделяться участки близкого к выбранному цвета по всему изображению. Помимо этого палочке еще можно указать «Размер образца» и «Допуск», а также выбрать функции «Сглаживание» и «Образец со всех слоев».
Почти так же функционирует инструмент «Быстрое выделение» (Quick Selection), но делает он это вашей рукой, предложив кисть, у которой настраиваются жесткость, форма, размер, интервалы и угол.
Выделение удалением
В условии задачи «как убрать фон в «Фотошопе»» уже заложен ответ или подсказка («убрать»). Можно выделить, а затем вырезать объект, просто удалив все лишнее с помощью группы ластиков, куда входят инструменты «Ластик»/Eraser Tool, «Фоновый ластик»/Background Eraser Tool и «Волшебный ластик»/Magic Eraser Tool. Простой ластик — это та же самая кисть (или карандаш), с той лишь разницей, что одни красят, а другие стирают до прозрачности. Волшебный ластик «косит» под такую же палочку, а фоновый, если показать ему образец, сам сотрет то, что нужно.
Альтернатива выделения по цвету
Начиная с версии «Фотошоп SC3» в меню «Выделение» (Select) поселилась команда «Цветовой диапазон» (Color Range), по которой выделение производится, в принципе, аналогично колдовству волшебной палочки, но здесь появились некоторые дополнительные возможности и преимущества, которые особенно ощущаются при выполнении таких операций, как в «Фотошопе» поменять фон. Для выбора цвета, который подлежит выделению, предлагается стандартная троица пипеток (основная и с +/-), которыми можно бесконечно (если надо) щелкать, выбирая нужные оттенки прямо на изображении или на его миниатюре в центре диалогового окна. Контролировать процесс выделения можно, если выбрать вариант «Выделенная область» под миниатюрой. В отличие от волшебной палочки, где выбор допуска при выделении неоднородно окрашенных областей может иной раз сильно утомить, в Color Range это легко делается ползунком «Разброс» (Fuzzinness), корректирующим рассеивание за границей выделенной области, причем за эффектом можно наблюдать на миниатюре изображения.
«Фильтр-разлучник»
В меню «Фильтр» (Filter) есть команда, наименование которой прямо указывает, как через «Фотошоп» поменять фон. Это функция «Извлечь» (Extract), у которой шикарное диалоговое окно похоже на мини-редактор изображений. Извлекать мы будем, конечно, не фон, а объект, который сначала нужно обвести «фломастером», выбрав его на панели инструментов, справа вверху, а затем залить краской из ведерка, кликнув по нему и щелкнув внутри обведенного контура. После этого безжизненная доселе кнопка «OK» станет активной и, когда вы поднесете к ней курсор, зальется «голубым румянцем» от гордости за вверенную ей функцию. А в окне основного документа вас уже будет ждать безупречно вырезанный объект на прозрачном фоне, правда, если вы правильно задали толщину мазка «фломастера», показав программе, где ляжет граница между объектом и фоном, которая должна быть заключена внутри полосы фломастера.
Выделение «по своим каналам»
Уяснив, как в «Фотошопе» поменять фон с помощью стандартных инструментов выделения, можно перейти к неординарным методам. Для выделения предметов с очень сложным контуром опытные пользователи часто используют цветовые каналы.
Откройте в «Фотошопе» свой лохматый, волосатый, шерстистый, ажурный и т. д. объект и перейдите на вкладку «Каналы» (Channels), а если в палитре нет таковой, зайдите в меню «Окно» (Window) и выберите ее.
Пощелкайте по всем каналам и выберите наиболее контрастный из них (обычно это синий или реже красный). Затем сделайте копию выбранного канала, утащив этот слой на иконку «Создать новый канал » внизу.
Теперь наша задача максимально «зачернить» объект и «отбелить» фон на слое дубликата (а может быть, и наоборот), чтобы предельно усилить контрастность границы между ними. В зависимости от характера конкретного объекта это достигается настройкой параметров функций «Яркость»(Brightness)/»Контрастность»(Contrast) или «Уровни» (Levels) в меню «Изображение» (Image) > «Коррекция» (Adjustments). Но в любом варианте, как правило, возникает потребность в помощи черной кисти для добавления черного и белой для белого.
Закончив работу над силуэтом, щелкните по слою дубликата канала с нажатой клавишей Ctrl, вернитесь на вкладку «Слои», где объект уже благополучно выделен и, выделив в палитре слой, инвертируйте выделение, выбрав команду «Инвертировать» (Inverse) в меню «Выделение» (Select). Нажмите Ctrl + J — и вырезанный объект окажется на новом слое, но уже без родного фона.
Каналы используются еще в одном, более продвинутом способе выделения, который очень эффективно решает такие вопросы, как в «Фотошопе» поменять фон.
Давайте вернемся со своим объектом на вкладку «Каналы» и сразу выберем синий канал. Затем идем в «Изображение» (Image) > «Вычисления» (Calculations) и для обоих источников (Source) выбираем Blue (Синяя копия), не меняя другие параметры по умолчанию. В результате в палитре каналов появится новый альфа-канал (Alpha 1).
Оставаясь на слое Alpha 1, перейдите в «Изображение» (Image) > «Коррекция» (Adjustments) и, выбрав «Уровни» (Levels), настройте параметры яркости таким образом, чтобы объект ярко чернел на максимально осветленном фоне.
Теперь переключаемся на панель слоев, переходим в «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), выбираем в списке Channel канал Alpha 1 и жмем «OK». Остается удалить (Delete) родной фон и подложить другой (однородный и темный), чтобы убедиться в безупречности контура вырезанного объекта.
Выделение пером
Многие «фотошоперы» считают, что с помощью инструмента «Перо» (Pen Tool) получается самое точное и «чистое» выделение, но этот способ, помимо умения, требует огромного терпения. Тем не менее есть «мазохисты», которые пером выделяют волосы (благо масштаб можно увеличить до 3200%).
В общем, объект тщательно обводят пером, затем, обязательно замкнув контур, щелкают по нему правой кнопкой и выбирают команду «Образовать выделенную область» (Make Selection). Программа выполнит команду немедленно, как только вы укажите «Радиус растушевки» и решите, нужно ли вам «Сглаживание».
Шлифуем края выделенных контуров
Независимо от «происхождения» выделенного контура, начиная с версии «Фотошоп CS5» его всегда можно подправить с помощью инструмента «Уточнить край» (Refine Edge), нажав одноименную кнопку на панели настроек вверху справа или выбрав такую команду в меню «Выделение».
Здесь есть кисточка, увеличивающая область обнаружения, очень «Умный радиус», который автоматически адаптируется в соответствии с краями изображения и настройки параметров сглаживания, растушевки, смещения, а также контрастности границ выделяемого объекта.
Освоив хотя бы часть такого солидного арсенала инструментов для выделения сложных объектов, разобраться с тем, как вставить фон в «Фотошопе», будет «проще пареной репы».
Если ваш отделенный от основы объект все еще в «Фотошопе», и для него подобран новый фон, загрузите и его в редактор. Затем перейдите в окно объекта и, включив инструмент «Перемещение», подцепите его мышкой, подтяните вверх к имени файла фона и, когда он появится в окне, опустите объект и отпустите кнопку мыши. Останется лишь устроить, как дома, объект на новом фоне.
Можно выбрать и традиционный путь, выделив объект целиком (Ctrl + A), скопировав в карман (Ctrl + C) и затем вставив его на фон (Ctrl + V). По команде «Поместить» в меню «Файл» выбранный документ тоже попадет в окно, из которого команда была подана.
В этом уроке рассмотрим один из способов как с помощью программы Photoshop CC 2015 можно заменить обычный фон фотографии на более интересный в художественном замысле.
Очень часто самые обыкновенные фотографии могут выглядеть иначе, если придать им художественную огранку.
Выберем фотографию с утренника в детском саду.
Так как все детские концерты проходят в одном и том же зале, интерьер за некоторыми изменениями в оформлении повторяется раз за разом.
Хотелось бы наиболее понравившиеся кадры как-нибудь оформить в стиле приближенному к естественной тематике – заменим этому изображению фон.
Представим, что наша принцесса исполняла танец с веерами в японском национальном театре. Для этого найдем, к примеру, в интернете фотографию с изображением японского интерьера.
Первое, что нам необходимо сделать, это открыть две наши фотографии в программе Photoshop. Желательно чтобы их размеры были примерно одинаковыми.
Перейдем на фото с изображением девочки. Для этого в окне просмотра кликнем левой кнопкой мышки по пиктограмме с названием фотографии.
На палитре слоев образуется слой с изображением, на котором будем менять фон.
С помощью инструмента «Быстрое выделение» отделяем нашу героиню от фона.
Для выделения сложных элементов, таких как волосы, используем функцию выделения «Уточнить край».
Нажав на функциональную клавишу «Уточнить край», высветится окно настроек.
Изменяя настройки в области окна «Настройка края» и применив кисть, проводим ей вдоль края прически. Постараемся получить удовлетворяющий результат аккуратного отделения волос от фона.
Для дальнейшего использования выделения в области «Вывод» необходимо выбрать режим «Новый слой со слоем-маской». Нажимаем «Ок».
На палитре слоев получаем новый слой с прозрачным фоном и маской.
Начинаем выполнять основную задачу – смена фона.
В окне просмотра левой кнопкой мыши кликаем по закладке с названием фотографии фона.
Далее наведя курсор на изображение фона, зажимаем левую кнопку мыши и тянем на закладку с названием фотографии переднего плана. В момент неведения курсора на закладку переднего плана изображение в окне просмотра меняется на изображение девочки. Не отпуская левую кнопку мыши, опускаем курсор на появившееся изображение. Курсор мыши при этом меняет свой внешний вид с простой галочки со значком перемещения на стрелку со значком прибавления выделения. Отпускаем левую кнопку мыши.
На экране получаем нечто подобное.
Т.е. между отделенным объектом и старым фоном вклинивается новый нужный нам фон.
Палитра слоев выглядит следующим образом.
Для наглядности урока были умышлено, взяты фотографии разной размерности.
Проведем процесс сведения наших изображений. Находясь на слое нового фона, идем в меню «Редактирование» и выбираем пункт «Свободное трансформирование», иначе вызвать эту команду можно с помощью нажатия комбинации клавиш Ctrl+T.
Вокруг видимой и даже невидимой части изображения с новым фоном высвечивается рамка трансформации.
Удерживая клавишу Shift и перемещая углы рамки трансформации, совместим выделенное изображение с краями и центром с нижележащим изображением.
При совпадении нижнего, верхнего краев и центра начинают подсвечиваться розовые направляющие, а также само перемещение дублируется полем с указателями и цифровыми значениями отклонения от центра. После завершения трансформации размеров и изменения положения изображения нажимаем клавишу Enter (Ввод).
Теперь проведем масштабирование переднего плана относительно нового фона.
Также как и в предыдущем случае, перейдя на слой с изображением вырезанного переднего плана
нажимая комбинацию клавиш Ctrl+T, вызываем команду свободного трансформирования.
Удерживая клавишу Shift изменяем размер и положение изображения таким образом, чтобы изображение девочки вписывалось по масштабу теперь уже на новый фон. После масштабирования нажать клавишу Enter (Ввод).
Чтобы обрезать лишние области старого фона слева и справа применим инструмент «Кадрирования» с настройками Ш х В х Разрешение.
Ухватившись, нажатием левой клавиши мышки, за точки бокового кадрирования, подтянем их к левому и правому краям нового фона. Также можно по необходимости провести и вертикальное кадрирование. После необходимого кадрирования нажимаем клавишу Enter (Ввод).
Если бы начальные фотографии были одинаковой размерности, то процедура по трансформации и кадрированию могла не пригодиться.
Проанализировав наше новое изображение можно отметить, что танцовщица и фон имеют разную яркость. Исправить эту ситуацию можно с помощью корректирующего слоя «Кривые».
На панели свойств «Кривые» нажмем кнопку применения коррекции только к нижележащему слою. Саму кривую в области светлых полутонов немного опустим до выравнивания яркости переднего плана и фона.
Для последующей обработки фотографии объединим все слои в один и поместим его на самом верху палитры слоев, для чего одновременно зажимаем клавиши Shift+Ctrl+Alt+E.
И для полной реалистичности, чтобы наша японка не висела в воздухе, посадим ее на пол. Для этого нарисуем тень на полу под ее ногами. Создаем новый слой с 50-ти процентной заливкой серым цветом. Удерживая клавишу Alt, нажимаем на значок создания нового слоя внизу палитры слоев.
В выпадающем окне настроек нового слоя меняем режим наложения на «Мягкий свет», ставим галочку «Выполнить заливку нейтральным цветом (серым 50%)». Нажимаем «Ок».
На панели инструментов выбираем Кисть черного цвета.
Непрозрачность 10÷15%, режим «Нормальный» и жесткость 0%. Размер выбираем в соответствии с масштабом изображения.
На полу рисуем тень
тем самым создавая иллюзию, что девочка танцует сидя на полу в зале с японским интерьером.
Приятной работы.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Также многих интересуют разные возможности, предоставляемые графическим редактором: как размыть фон, сделать его прозрачным для создания коллажей или другой работы с изображениями.
В Photoshop вы можете обработать фон ваших фотографий: удалить, заменить или размыть его
Удаление
Рассмотрим, как убрать фон в Фотошопе . Есть несколько путей. Вначале откройте ваше изображение, преобразуйте его в слой, кликнув два раза на него в слоях.
- Если фон одноцветный с чёткими границами у объекта, который нужно оставить, удобно воспользоваться инструментом «Волшебная палочка». Выделяете им места фона, затем нажимаете Delete, и выделенное удалится, образуя прозрачный фон. Снимаем выделение Ctrl+D.
- Так же при однородном фоне с чёткими границами оставляемого изображения. Если оно выполнено в иных цветах, можно применять инструмент «Фоновый ластик». Им проводите по картинке, начав с места, где есть только фон. Ластик «запомнит» цвета, и сама картинка не будет удалена, даже если вы нечаянно зайдёте потом за границы. Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.
- Инструмент «Волшебный ластик» тоже поможет заменить обычный фон на прозрачный. Поставьте нужный допуск (например, 80) и не проводите, а просто кликните в любой точке фона. Весь фон станет прозрачным. Если допуск будет меньше, то удалится только часть.
- Если картинка вся разноцветная и сложная, то нужно выделить объект, который вы хотите сохранить, любым способом (Лассо, Перо). Затем скопировать его Ctrl+C, создать новый файл, проставив параметр «Прозрачный», затем в открывшееся поле перенести скопированную картинку из буфера обмена клавишами Ctrl+V.
Если фон однородный и контрастирует с вырезаемым элементом, воспользуйтесь «Волшебной палочкой»
Сохраняйте картинку в форматах GIF, PNG8 либо PNG24 . Учтите: формат JEPG не поддерживает прозрачный фон, преобразуя его в белый.
Изменение
Здесь рассмотрим, как поменять фон в Фотошопе, перенеся объект с одной фотографии на другую посредством инструмента «Перо», с последующим корректированием изображения.
Прежде всего, нужно выбрать правильное изображение. Лучше подходят для такого изменения снимки, на которых чётко видны границы объекта, потому что вам нужно будет выделить объект и отделить от старого изображения, а при расплывчатости это сделать сложно.
Остаётся создать объединённую копию всех слоёв, для чего нажмите Alt+Shift+Ctrl+E. Вы смогли заменить фон, перенеся объект с одного изображения на другое.
Размытие
Если стоит вопрос, как размыть фон в Фотошопе, то здесь нужно действовать так.
- Дублируем изображение на новый слой Ctrl+J.
- Заходим на вкладку «Фильтры» — «Размытие», здесь видим множество вариантов. Можете попробовать разные фильтры. Удобно использовать размытие по Гауссу. Покажем, как дальше работать с этим фильтром.
- Выставляете нужный вам радиус, нажимаете ОК.
У вас получилось размыть все изображение. Исправляем это посредством Маски.
- Нажимаем кнопку Маска, далее есть два пути:
- Берём мягкую кисточку с чёрным цветом, устанавливаем удобный размер, проводим по изображению объекта, с которого нужно стереть размытие. Этот способ удобен, когда фон большой, а объект сам маленький.
- Если, наоборот, у вас объект, который нужно сохранить неразмытым, большой, то удобнее другой использовать способ. После применения фильтра размыть по Гауссу, нажимаем Ctrl+i. Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.
Вы смогли поменять простой фон на размытый, можно дальше поработать с различными эффектами, чтобы сделать картинку выразительной.
Несмотря на внушительную инструкцию, работа с фоном несложная, начинающий пользователь вполне может самостоятельно его размыть или удалить. И фотографии приобретут . Использование различных фильтров помогает оживить, разнообразить картинку. При создании коллажей потребуется умение убирать лишний фон, делая прозрачным. Если вас интересует вопрос, как заменить фон в Фотошопе, то здесь также не требуется особого профессионализма. Поупражнявшись, вы научитесь быстро переносить объекты с одного изображения на другое.
Читайте также…
Работа со слоями в фотошопе
Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев. Можно перемещать слой для изменения положения изображения подобно перемещению прозрачного листа в стопке. Также можно изменять уровень непрозрачности слоя, чтобы сделать содержимое частично прозрачным.
Слои применяются для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение. Можно применить стиль слоя для добавления специальных эффектов, таких как отбрасывание тени или свечение.
Прозрачные области слоя позволяют видеть слои, расположенные ниже.
Создание слоев
В PhotoShop изображения состоят из одного и более слоев. Что бы понять как с ними работать , создадим новый документ, команда File- New( фаил -создать ), примерно с такими параметрами.
Теперь рассмотрим палитру Layers «слои». Там будет один активный слой – Background «фон» (или задний план). Если нажать на значок ” создать новый слой”, будет создан новый слой, либо команда Layer- New-Layer.
Активность слоев.
Вновь созданный слой является активным ( выделяется более темнее) , любое действие затронет только его. По умолчанию он прозрачный.
Слои Background ( фон или задний план) белого цвета, а Layer-1 в серую и белую шашечку (в Adobe PhotoShop это обозначение прозрачности). В более поздних версиях ps , активный слой показывается кисточкой.
На панели инструментов выберете черный цвет переднего плана, а заднего белый.
Далее выбираем инструмент Brush Tool «кисть» , и на панели параметров выставляем примерно такие значения, как на следующем изображении.
Нарисуем, что ни будь в открытом файле. Теперь на палитре Layers ( слои) , слева от иконки слоя Layer-1 ( слой 1 ) , нажмем на «глазик». Только что нарисованное изображение исчезнет, станет не видимым. При повторном нажатии на то место где был «глаз» оно снова появится.Если мы нажмем на глазик рядом со слоем Background, то у нас уберется белый фон, а то что мы нарисовали на слое 1 останется видимым.
Далее нажимаем на надпись Background «фон», на палитре Layers, и этот слой становится активным (он стал темнее, что и указывает нам какой слой активный). Можно выбрать цвет переднего плана вместо черного к примеру красный. И наносим еще одно изображение, но теперь оно будет на слое Background. Что бы убедится, понажимаем на «глазики». Можно создать еще один слой, и поэкспериментировать.
Управление слоями.
Управлять слоями можно на палитре Layers ( слои ). Как создать слой, знаем, что бы удалить слой достаточно «захватить» его указателем и перетащить на корзину (синяя стрелка).
Перетаскиванием так же можно изменить какой слой будет верхним, при этом он закрывает собой изображение нижележащего слоя.
Активный слой я поставила Layers 1 ( слой 1 ) . Создала новый слой. Изменила цвет в панели инструментов на розовый и нарисовала на новом слое розовые точки. (рис. 1) Если я перенесу мой слой 2 под слой 1, то розовый точки скроются под черным смайком. (рис. 2)
(рис. 1)
(рис. 2)
Слой Background ( фон, задний план) по умолчанию заблокирован (справа от названия замочек) , если дважды щелкнуть по замочку появится окно с предложением создания Layer-0, и он будет разблокирован.
Если после этого его расположить сверху остальных слоев, он своим белым фоном закроет все.
Прозрачность активного слоя можно изменить, изменив значение Opacity «непрозрачность».
1.Красной стрелкой обозначена кнопка вызова меню слоев, где можно создать новый слой, создать копию слоя, связывать слои для совместного редактирования, объединять слои в один слой.2.Зеленой стрелкой обозначена кнопка при нажатии на которую, раскрывается список режима наложения для слоя. Если коротко, то режим наложения определяет, каким образом пиксели активного слоя взаимодействуют с другими слоями. На данном этапе нам нужен режим Normal.
3.Теперь о блокировках, черная стрелка. Их у нас четыре.
а) Если нажать первый значок , в ряду Lock «блокировка или закрепить», мы не сможем редактировать прозрачные пиксели, то есть наша кисть сможет рисовать только на не прозрачных участках активного слоя, можете сами убедиться.
б) Второй значок, в виде кисточки, при нажатии его, заблокирует как не прозрачные, так и прозрачные пиксели.
в) Третий значок, блокирует объекты слоя от перемещения.
г) И четвертый значок, это полный «алес», полная блокировка, нельзя даже удалить заблокированный слой. Но можно перемещать между слоями (располагать выше или ниже других).Еще один опыт. Создаем три новых слоя, удаляем слой Background. Остаются три прозрачных слоя. На каждом слои, кисточкой рисуем буквы. На первом слое (слой3) букву «В»,(слой 2) на втором «Б»,(слой 1) на тратим «А».
На панели инструментов выбираем инструмент Move Tool «перемещение». Подводим указатель к букве «В» на полотне, зажав левую кнопку мыши, перемещаем букву по нашему изображению. Делая операцию «перемещение» с другими слоями, получаем надпись «АБВ». Так же мы можем перемещением составить надпись БАВ или БВА и тд…
Если зажать ctrl и пощелкать по всем нашим 3м слоям они выделятся, нажимаем правую кнопку мыши, клик на “связать слои”. На всех слоях которые мы выделили появится «цепочка», это связывание слоев, при этом мы сможем перемещать их вместе с активным слоем. Поэкспериментируйте с двумя буквами и вы поймете =)
Это элементарная работа со слоями, кроме этого к каждому слою можно применить множество эффектов и условий.
Что бы задать имя слою нужно кликнуть на название “Слой 1” и тд, в появившемся окошке вписать свое название.
В процессе работы, если создано не 2-3 слоя, а больше, вновь созданным слоям желательно давать осмысленные названия. Бывает, что приходится работать с 20-30 слоями в одном файле, и тратится наше время на поиски нужного слоя.
photoshop-free.ru
Как поменять задний фон у изображения в Фотошопе
Как-то в процессе работы мне нужно было изготовить для интернет-магазина несколько иллюстраций.
В них должны были использоваться несколько товаров, фотографии которых мне выслал заказчик.
Это была компьютерная техника, фон на всех фотографиях был белым.
Мне требовалось заменить его на другой, более подходящий к общей цветовой гамме сайта.
Сегодня я расскажу, как поменять задний фон у изображения с белого на любой другой и сохранить естественность.
1. Открываем фотографию.
2. Дублируем слой.
3. Создаем новый слой и перетаскиваем его ниже всех. На нем будет новый фон.
4. Помещаем на новый слой изображение фона.
5. Устанавливаем для первого слоя с объектом режим наложения «Overlay».
Получаем вот такое изображение:
В этом режиме наложения тень от объекта выглядит естественно на новом фоне.
6. У копии слоя с объектом оставляем режим наложения «Normal», добавляем маску и рисуя по ней черной кистью с мягкими краями, стираем белый фон, не беспокоясь о контуре объекта.
7. Дорабатываем контур объекта.
8. Немного корректируем изображение и все готово!
Данный способ смены фона у изображения гораздо быстрее, чем тот, при котором объект вырезается из фона, копируется на другой, а тень рисуется вручную, что может выглядеть не всегда корректно.
Рассмотрим ещё один вариант, когда вырезать объект из фона при помощи маски или какого-либо инструмента бывает затруднительно.
Рассмотренный способ незаменим, когда нужно отделить объект из шерсти от фона.
У нас есть изображение кота (на сплошном светлом фоне, почти белом).
Проделываем все те же действия, что и с первым изображением:
1. Дублируем слой с котом.
2. На новый слой (в самом низу) помещаем изображение нового фона.
3. Первый слой с котом устанавливаем в режим «Multiply».
Здесь нужно сказать о том, что режимы наложения первого слоя с объектом зависят от яркости фона. Если новый фон будет в темных тонах, то режим наложения может быть «Overlay», «Soft Light».
Если же фон светлых тонов, то для наложения слоя с объектом подойдет режим «Multiply».
4. Далее включаем копию слоя с объектом, добавляем к нему маску и начинаем стирать светлый (белый фон), немного заползая на сам объект.
То что, при «стирании» белого фона при помощи маски мы затрагивали и часть контура самого кота абсолютно незаметно, поскольку слоем ниже у нас лежит копия в режиме «Multiply».
Это и есть основное удобство этого способа — нет необходимости дорисовывать шерсть по контуру объекта, и тем более вырезать каждый её волосок.
Кот быстро и органично вписался в новый фон.
Еще раз про суть метода.
У слоя с объектом в режиме наложения исключается светлый (белый) фон, но остаются детали такие, как волоски шерсти, царапины, отбрасываемые тени.
При этом само изображение становиться полупрозрачным и выглядит неестественно.
На копии слоя после удаления фона при помощи маски остается объект, но без деталей.
При совмещении оба слоя образуют законченный объект на новом фоне.
По той же теме:
Как поменять очередность слоев в Photoshop?
Изображение, открытое в Photoshop, состоит из одного или нескольких слоев. Каждый из них обладает теми же размерами, разрешением, цветовой моделью, что и основной документ. Использование слоев дает возможность применять любые виды редактирования изображения, не изменяя при этом оригинал. Узнать порядок их наложения можно, посмотрев на палитру «Слои». Самый верхний слой в этой палитре скрывает под собой все остальные.
Способы перемещения слоевПорядок наложения слоев можно изменить вручную или используя соответствующие команды. Щелкните по миниатюре слоя и, удерживая кнопку мыши, перетащите его наверх или вниз. Указатель при этом превращается в крохотный кулак. Когда разделительная линия между слоями потемнеет, отпустите кнопку, чтобы слой переместился. При перетаскивании будете видеть призрачное изображение перемещаемого слоя. Изменить расположение слоя можно, используя команду «Слои» — «Упорядочить». При этом для перемещения на самый верх, выполните команду «Слой» — «Упорядочить» — «На передний край» или воспользуйтесь сочетанием клавиш Ctrl+Shift+]. А чтобы отправить слой на самый низ, в меню «Упорядочить» выберите строку «На задний план» или нажмите Ctrl+Shift+[. Чтобы поднять слой на одну позицию, примените пункт «Переложить вперед» или нажмите клавиши Ctrl+]. Соответственно, чтобы опустить слой на одну позицию вниз, вам нужно выбрать строку «Переложить назад» или нажать сочетание клавиш Ctrl+[.Единственный слой, расположение которого нельзя поменять — это фоновый. Если вам необходимо переместить его, то в палитре слоев дважды щелкните мышкой по соответствующей строке. Переименуйте фоновый слой в открывшемся диалоговом окне, а затем нажмите OK. Вы также можете выполнить команду «Слои» — «Новый» — «Из заднего плана».Если вы хотите добавить слой под тем, который выделен в данный момент, нажмите кнопку «Создать новый слой», удерживая при этом клавишу Ctrl. Это избавит вас от дополнительного перетаскивания созданного слоя на уровень ниже.Как изменить порядок наложения сразу нескольких слоевВы можете одновременно изменить расположение нескольких слоев. Для этого все они должны быть выделены на палитре «Слои». Чтобы выделить последовательно расположенные слои, щелкните мышкой по первому из них, а потом, удерживая клавишу Shift, по последнему. Photoshop автоматически выделит все слои, расположенные между ними. Для одновременного выделения слоев, которые расположены не рядом, щелкните по названию первого слоя, а потом, удерживая клавишу Ctrl, по остальным. Выделив несколько слоев, вы можете применить команду «Слои» — «Упорядочить» — «Инверсия». Она инвертирует их порядок наложения и порой приводит к очень интересным результатам. Горячих клавиш для этой команды нет.Группировка слоевЕсли в документе содержится большое количество слоев, их можно объединить в группы по назначению или какому-нибудь другому признаку. Это избавит вас от прокрутки палитры при поиске нужного слоя. Для создания группы нажмите на кнопку «Создать новую группу» в нижней части палитры «Слои». Вы также можете воспользоваться сочетанием горячих клавиш Ctrl-G. Программа добавит созданную группу на палитру «Слои», после чего мышкой перетащите в нее слои, которые хотите сгруппировать. С группами слоев можно работать так же, как и с обычными слоями — дублировать, удалять, перемещать. Также можно создавать вложенные группы слоев, перетаскивая их и помещая одну в другую.
Оцените статью!Photoshop: Поведение «Отправить на задний план» и «Отправить на передний план»
(Еще одна проблема, которую я хотел прокомментировать годами. Вот и …)Идея: сделать поведение «Отправить на задний план» и «Отправить на передний план» согласованным — почему они делают что-то иное для групп слоев, чем для слоев?
Группы слоев — демонстрация изображений (в примере используется «Отправить на задний план», но то же самое касается отправки на передний план):
Layers — демонстрация изображения (в примере используется Send to Back, но то же самое касается Send to Front):
После использования Send to Back, как показано на изображении выше, с помощью Send to Back AGAIN, будет отправлен выбранный слой (или слои) в нижнюю часть СЛЕДУЮЩЕЙ группы слоев, в которую он вложен, и так далее и так далее, пока выбранный слой не будет наконец, внизу всего стека слоев.
Зачем менять поведение сейчас, спустя столько времени?
1) Последовательность и лучшая интуитивная предсказуемость.
Эти две команды будут более последовательными / предсказуемыми для новых пользователей. Я полагаю, что любой может ожидать, что это сработает именно так, как я предлагаю. Лично меня это всегда сбивало с толку.
2) Повышенная мощность для пользователя.
Мощность команд, предоставляемых пользователям, будет увеличена — если бы они были реализованы, пользователь мог бы очень быстро одним нажатием клавиши (или выбором меню) отправить выбранную группу слоев в нижнюю часть группы слоев, в которую она в настоящее время вложена.С дополнительным использованием Send to Back он может продолжать отправлять группу слоев вниз во вложенной иерархии, пока она, наконец, не окажется в самом низу стека слоев (точно так же, как он может сделать со слоем).
3) Менее опасный щелчок / перетаскивание.
Сколько здесь работает над сложным PSD с сотнями слоев. Может потребоваться много щелчков вручную, чтобы переместить определенную группу слоев в другое место на панели слоев, если пользователь не может видеть и группу слоев, и то место, где он хочет.Это означает, что он должен перетащить его как можно дальше, прокрутить, а затем перетащить еще немного, пока он не сделает это правильно.
-ИЛИ-
Щелкните / перетащите и удерживайте верхнюю или нижнюю границу списка слоев панели слоев и автопрокрутки, но мне не удавалось пробовать это в прошлом. Иногда кажется глючным.
-ИЛИ-
«дублируйте» группу слоев в новый документ, вернитесь к рабочему документу, выберите слой / группу слоев, которая находится ниже того места, где он хочет группу слоев, о которой идет речь, затем переключитесь обратно на вновь созданный документ, «дублируйте» группу слоев обратно в работу doc и сотрите другую копию группы слоев перед копированием.
Заключение
Как и почти все в PS, да, есть множество способов снять шкуру с кота, и рабочий график обычно не остается в стороне от дождя, если действительно хочет что-то сделать — НО — возможность более быстро переместить группу слоев внутри стека слоев с помощью команд «Отправить на задний план» и «Отправить на передний план» с учетом вложенности действительно сгладит ситуацию, когда потребуется реорганизовать сумасшедший беспорядок слоев. У меня есть повторяющаяся потребность!
(спасибо за чтение)
Блог Джулианны Кост | Восемь способов выделения и фильтрации слоев в Photoshop
Существует несколько различных способов выбора и фильтрации слоев в Photoshop, любой из которых может помочь нам повысить производительность при работе со сложными документами.
На панели «Слои»: Command -click (Mac) | Control-щелкните (Win) справа от миниатюры слоя, чтобы выбрать несколько несмежных слоев на панели «Слои». Shift-щелкните, чтобы выбрать диапазон смежных слоев на панели «Слои».
С помощью инструмента «Перемещение»: Чтобы быстро выбрать несколько слоев в области изображения, с выбранным инструментом «Перемещение» включите «Автовыбор» (на панели параметров) и выберите «Слой» или «Группа» в раскрывающемся меню. Затем щелкните в области изображения над нужным слоем, чтобы выбрать его.Нажмите клавишу Shift, чтобы выбрать дополнительные слои.
Если вы предпочитаете оставить функцию автоматического выбора отключенной, нажмите Command (Mac) | Control (Win) временно активирует автоматический выбор с выбранным инструментом «Перемещение».
Примечание: вы также можете перетащить и выделить несколько слоев с помощью инструмента «Перемещение», который хорошо работает, если у вас есть несколько слоев и фон. В противном случае при включенной функции автоматического выбора щелчок в области изображения выберет первый слой, на котором вы щелкнули, и начнёт перемещать его вместо выбора дополнительных слоев (поскольку фон заблокирован по умолчанию, его нельзя выбрать и пропущено функцией автоматического выбора).Если у вас есть слои, которые не нужно выбирать автоматически, заблокируйте их.
Использование контекстных меню: Выбрав инструмент «Перемещение», нажмите Control-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) в области изображения над желаемым слоем и выберите его из списка.
Из меню выбора: Command + Option + A (Mac) / Control + Alt + A (Win) выберет все слои. Примечание: скрытые слои включены в этот выбор, однако фон не выбран с помощью этого ярлыка.
Использование сочетаний клавиш (Слой> Упорядочить):
- Option + «[» или «]» (Mac) | Alt + «[» или «]» (Win) нацеливается на слой выше или ниже текущего целевого слоя.
- Option + Shift + «]« или + «[« (Mac) | Alt + Shift + «]» или + «[» (Win) добавляет следующий слой вверх или вниз к целевому слою (-ам) (обратите внимание, когда вы дойдете до вершины или конца стека слоев, Photoshop будет «обтекать») чтобы продолжить добавление / вычитание слоев).
- Option + «,» или «.”(Mac) | Alt + «,» или «.» (Победа) нацелена на нижний / самый верхний слой.
- Option + Shift + «,» или «.» (Mac) | Alt + Shift + «,» или «.» (Победа) нацелена на все слои, которые попадают между текущим целевым слоем и вверху или внизу стека слоев.
Использование имени слоя: Option + Command + Shift + F (Mac) | Alt + Control + Shift + F (Win) включит «Поиск по слою» (на панели «Слои») и автоматически выберет «Фильтр по имени». Просто введите название слоя, чтобы быстро его найти.Это очень удобно, если вы назвали свои слои и знаете имя слоя, который ищете. 🙂
Фильтрация по типу слоя: Выберите «Тип фильтра», щелкнув раскрывающееся меню в верхнем левом углу панели «Слои» и выберите «Тип», «Имя», «Эффект», «Режим», «Атрибут», «Цвет», «Смарт-объект», Выбрано или монтажная область. Затем используйте соответствующие параметры, которые отображаются справа от типа фильтра, чтобы сузить область поиска.
«Выключатель света» справа от опций «Фильтр» включает и выключает фильтрацию. Примечание: при фильтрации по типу и смарт-объекту вы можете щелкнуть более чем по одному значку за раз, чтобы сузить область поиска. Щелкните значок еще раз, чтобы отключить его.
Изолировать слои (или вариант фильтра «Выбранные»): Функция «Изолировать слои» помогает снизить сложность панели слоев, переключая видимость невыделенных слоев на панели «Слои». Чтобы включить эту функцию, выберите нужные слои на панели «Слои» и выберите «Выделение»> «Изолировать слои».На панели «Слои» будут отображаться только выбранные слои.
На скриншоте слева слои Steam выбраны на панели «Слои». После выбора «Выделить»> «Изолировать слои» на снимке экрана справа показана панель «Слои», на которой видны только слои Steam.
Снова выберите «Выделение»> «Изолировать слои», чтобы выключить его. Примечание: вы можете добавить настраиваемое сочетание клавиш в меню «Выделение»> «Изолировать слои», чтобы упростить переключение этой функции. Чтобы временно отключить изоляцию слоев (например, чтобы изменить выбранные слои), переключите переключатель «Фильтр» справа от критериев фильтрации на панели слоев.
Еще один способ включить изоляцию слоев — использовать панель «Слой». Выберите «Выбрано» в раскрывающемся меню «Фильтр». Чтобы выключить режим изоляции, выберите «Тип» (или другой вариант фильтра) в меню фильтров.
Примечание. Режим изоляции неактивен при использовании инструментов «Прямой / Путь» в режиме «Активные слои».
Итак, какой же способ выбора слоев является «правильным»? Легко — именно так вы предпочитаете свой рабочий процесс! 🙂
Adobe объявляет о крупном обновлении Photoshop с помощью Illustrator Interop и нескольких новых функций искусственного интеллекта
Сегодня, на Adobe MAX 2021, Adobe объявила о крупном обновлении Photoshop. Инструмент выбора объекта теперь позволяет вам навести курсор на объект, который вы хотите выделить на изображении, и выбрать его одним щелчком мыши. Новая функция Color Transfer берет цветовую палитру изображения и позволяет легко применить ее к другому изображению.Теперь вы можете копировать из Adobe Illustrator и вставлять векторные фигуры, такие как прямоугольники, многоугольники, круги, линии и составные контуры в Photoshop. Обо всех новых функциях читайте ниже.
Рабочий стол Photoshop
Инструмент выбора объекта для автоматического маскирования при наведении
Инструмент выбора объекта был значительно улучшен. Теперь просто наведите указатель мыши на объект, который вы хотите выделить на изображении, и выделите его одним щелчком мыши.
- Обратите внимание, что инструмент может обнаруживать большинство объектов на изображении, но не все (пока).Мы постоянно совершенствуем модели машинного обучения Sensei AI для обнаружения дополнительных категорий объектов.
- Выделения, сделанные с помощью инструмента выбора объекта, теперь более точны и сохраняют больше деталей по краям выделения, что означает, что вы тратите меньше времени на получение этих идеальных выделений.
- Если какие-либо объекты не обнаруживаются или обнаруживаются только частично, не беспокойтесь — вы можете просто щелкнуть и перетащить рамку на любую из областей, которые хотите выделить. (Так инструмент работал раньше, но теперь вы также можете просто навести курсор мыши, чтобы щелкнуть то, что хотите).
Для получения дополнительной информации перейдите сюда.
Один щелчок замаскирует все объекты на слое
Не пропустите этот новый пункт меню, который повысит скорость выделения и маскирования. Мы добавили эту огромную экономию времени в слои, которая использует умные возможности инструмента выделения объектов. Выберите «Слой»> «Маскировать все объекты», чтобы с легкостью создавать маски для всех объектов, обнаруженных в вашем слое, одним щелчком мыши.
Новые нейронные фильтры
Вы помните функцию нейронных фильтров, которую мы выпустили в прошлом году.Нейронные фильтры — это рабочее пространство в Photoshop, которое представляет новые неразрушающие фильтры, использующие машинное обучение Sensei AI, чтобы помочь вам изучить творческие идеи за секунды.
Мы взяли многое из того, что Photoshop делает хорошо, и начали улучшать их, сокращая сложные рабочие процессы до одного щелчка или пары ползунков с помощью машинного обучения. В этом рабочем пространстве вы можете открыть для себя быстро растущую и улучшающуюся библиотеку художественных и восстанавливающих фильтров, которая ускорит часть вашего рабочего процесса.Хотя они не всегда могут дать нужный вам конечный результат, они сэкономят вам время на зачатие или приблизят вас к тому образу, который вам нужен. И, конечно же, вы можете использовать все инструменты Photoshop для окончательной корректировки.
В Neural Filters мы представили концепцию «бета-фильтров», а также новые инструменты обратной связи, позволяющие клиентам рассказать нам, насколько результаты удовлетворяют их творческие замыслы. Мы хотим, чтобы вы опробовали эти рекомендуемые и бета-фильтры на своих изображениях и поделитесь своими отзывами, чтобы улучшить Photoshop.Бета-фильтры могут очень хорошо работать с некоторыми типами изображений, но не так хорошо с другими, но это только начало, и эти фильтры будут улучшаться с вводом.
Сегодня мы поставляем три новых бета-фильтра в рабочей области Neural Filter.
Пейзаж Mixer (бета)
Пейзаж Mixer (бета) позволяет создавать совершенно новые сцены, концепт-арты или причудливые сцены за считанные секунды, комбинируя любые два пейзажных изображения вместе. Чтобы создать тот же эффект вручную, потребовалось бы много часов дополнительных усилий, но этот нейронный фильтр делает это почти автоматическим и занимает всего минуту.
- Настройте сезон сцены, создав зимний пейзаж из солнечного летнего дня, или измените цвет листьев на деревьях с летнего зеленого на осенний.
- Измените время суток на пейзаже, придав своей полуденной фотографии закат в золотые часы.
- Если в вашей сцене есть люди или другие объекты, они могут быть автоматически замаскированы и согласованы с новой сценой, которую вы создаете.
На изображениях выше художник начал с оригинального изображения путешественника вдоль береговой линии.Используя Landscape Mixer, география была смешана с ландшафтом пустыни, и путешественник был автоматически согласован с новым освещением сцены.
Объедините несколько сцен в совершенно новую, смешав структуру и стиль изображений вместе. Используйте предустановленные изображения, доступные непосредственно в фильтре, или используйте собственное изображение. Эффект может быть едва уловимым или чрезмерным… сойти с ума!
Передача цвета (бета)
Если вы когда-либо вдохновлялись изображением с отличным цветом или оттенком и хотели добиться аналогичного вида, этот фильтр для вас.Быстро сделайте цвет одного изображения похожим на эталонное, перенеся цвет из эталона в оригинал.
Color Transfer берет цветовую палитру изображения и позволяет легко применить ее к другому изображению. Это значительно сэкономит время для очень распространенного рабочего процесса (сделайте это изображение похожим на это) и обеспечит отличную отправную точку, чтобы приблизить вас к образу, который вы собираетесь.
Гармонизация (бета)
Сопоставьте цвет и тон элемента на одном слое с другим слоем, используя магию машинного обучения Adobe Sensei.Нейронный фильтр гармонизации экономит время, создавая безупречные, реалистичные композиции, за счет интеллектуальной настройки оттенка и яркости в соответствии с вашим желанием.
Другие улучшения нейронных фильтров
Когда мы запустили нейронные фильтры в прошлом году, мы сказали нашим клиентам, что, поскольку фильтры построены на машинном обучении и искусственном интеллекте, мы будем использовать отзывы клиентов для повторения моделей и постоянного улучшения результатов. Мы выполняем это обещание, внося значительные улучшения в каждый из нейронных фильтров, которые мы поставили в прошлом году.Вот некоторые из примечательных изменений:
Фильтр размытия глубины
Размытие глубины получает новую модель машинного обучения, которая применяет более естественный размытый фон и удерживает объект в фокусе. Но добавление одного только размытия может иногда сделать эффект нереалистичным, поэтому мы также недавно включили возможность добавления зернистости к размытию, чтобы компенсировать это. Наша цель — помочь нашим клиентам создать красивый эффект боке для любого изображения одним щелчком мыши, и улучшения в этом выпуске — большой шаг к достижению этой цели.
Фильтр Superzoom
Теперь Superzoom воздействует на все изображение. Выведите как новый документ, и увеличенные результаты будут применяться везде, а не только к увеличенной области в окне предварительного просмотра. Для больших коэффициентов масштабирования обработка может занять некоторое время, поэтому мы также добавили удобный индикатор выполнения.
Фильтр переноса стиля
Мы переработали перенос стиля, чтобы придать ему более живописный и художественный эффект. Для этого мы более внимательно посмотрели на мастеров-классиков (Пикассо, Ван Гог и многие другие), чтобы обучать моделей, более соответствующих их стилю.Результаты при использовании этих предустановок значительно улучшаются.
Colorize Filter
За последний год мы выпустили несколько обновлений для наших моделей Colorize, и еще одно будет выпущено вместе с этой версией MAX. Теперь всего за несколько минут вы можете оживить свои черно-белые изображения с помощью более ярких и естественных цветов.
Подробнее о новых функциях нейронных фильтров можно узнать здесь.
Улучшенные градиенты
Градиенты являются основным инструментом во многих рабочих процессах, и с новыми параметрами интерполяции градиенты теперь будут выглядеть четче, ярче и лучше, чем когда-либо.Градиенты будут иметь более естественное сочетание и будут больше походить на градиенты, которые вы видите в физическом мире (например, небо на закате или восходе солнца). Теперь можно работать с тремя типами градиентов.
- Классический режим : этот параметр сохраняет тот же способ, которым Photoshop отображал градиенты в прошлые годы.
- Perceptual mode : этот параметр отображает градиенты, наиболее близкие к тому, как люди воспринимают свет, смешивающийся с физическим миром. Этот новый режим является новым режимом по умолчанию в Photoshop для настольных компьютеров и iPad.
- Линейный режим : этот параметр часто используется в других приложениях, включая Illustrator, и также отображает градиенты, близкие к естественному освещению. Специалисты по цвету знают, что в определенных местах линейный режим дает более разнообразные результаты.
Дополнительные сведения об улучшенных градиентах в этом выпуске см. Здесь.
Illustrator Interop
Сегодня мы отправляем один из наших основных запросов на функции: копирование из Illustrator и вставка векторных фигур, таких как прямоугольники, многоугольники, круги, линии и составные контуры, при этом сохраняя редактируемые атрибуты в Photoshop, такие как заливка и т. Д. обводка, режим наложения и непрозрачность.
У нас также есть поддержка составных контуров, форм с использованием Pathfinder и обтравочных масок. Кроме того, группы и слои вставляются в Photoshop настолько точно, насколько это возможно в Illustrator. Когда Photoshop не может поддерживать возможность редактирования из Illustrator, например, потому что Photoshop не поддерживает какую-либо функцию, мы стараемся поддерживать визуальную точность.
Дополнительные сведения о новой функции взаимодействия с Illustrator см. Здесь.
Улучшенное управление цветом и возможности HDR
Photoshop теперь поддерживает Apple Pro Display XDR, чтобы видеть ваши проекты в полном, высоком динамическом диапазоне.Недавно выпущенные модели Macbook Pro с диагональю 14 дюймов и 16 дюймов теперь оснащены дисплеями XDR в дополнение к Apple Pro Display XDR. Это поможет вам увидеть ваши цвета с большей насыщенностью: черные кажутся глубже, белые — ярче, а все цвета между ними выглядят более похожими на естественный мир. Перейдите сюда для получения дополнительных сведений о настройке рабочего места.
Кроме того, Photoshop будет отображать изображения непосредственно на дисплеях с поддержкой HDR при правильном подключении. Узнайте больше здесь.
Быстро делитесь своей работой с клиентами и коллегами и получайте их отзывы в Photoshop на новой панели комментариев как для настольных компьютеров, так и для iPad.Ваши соавторы получат ссылку на ваш документ, по которой они смогут получить к нему доступ на веб-сайте Creative Cloud и оставлять комментарии, включая добавление булавок и аннотаций. Эта информация поступает прямо к вам в Photoshop, чтобы вы могли видеть и учитывать отзывы в контексте.
- Сообщите другим частными приглашениями.
- Создавайте как частные, так и общедоступные ссылки, которыми можно делиться.
- Управляйте доступом к ссылке и тем, что люди, у которых есть ссылка, могут делать с файлом.
- Отправляйте комментарии соавторам, не выходя из Photoshop.
- Просматривать пины и аннотации, оставленные другими (на компьютере и в Интернете).
- Работа в экосистеме Photoshop (настольный компьютер, мобильный телефон и Интернет).
Получите и отреагируйте на отзывы о своих проектах, не выходя из приложения, значительно сэкономит время.
Для получения дополнительной информации перейдите сюда.
Улучшенный экспорт как
Функция «Экспорт как», которая была доступна на компьютерах Macintosh M1, теперь используется по умолчанию для всех настольных операционных систем.
- Быстрее, чем когда-либо, и построен на основе нового набора API-интерфейсов экспорта
- Улучшенная обработка цветового профиля
- Новое поведение для предварительного просмотра слоев
- Параллельное сравнение настроек экспорта
Дополнительные плагины
Новая унифицированная платформа расширяемости Creative Cloud, сокращенно UXP, представляет собой общий стек технологий, который обеспечивает унифицированную современную среду выполнения JavaScript. В прошлом году запуск подключаемых модулей на базе UXP в Photoshop стал значительным обновлением экосистемы Photoshop и предоставил сторонним разработчикам возможность легко создавать подключаемые модули Photoshop.В этом году выпускаются дополнительные API и улучшения расширяемости.
Откройте для себя новые подключаемые модули сторонних производителей в Creative Cloud Desktop, которые можно установить и сразу же использовать в Photoshop, в том числе:
- Easy Panel
- Pro Stacker
- Re-Touch by FX-Ray
- APF-R
Мы постоянно добавляем плагины, и в ближайшее время их будет больше, в том числе:
Визуализация документа
Обновление экрана при перемещении слоев или включении / выключении слоев происходит быстрее, чем когда-либо, и чем больше у вас слоев, тем быстрее вы заметите различия.Ускорьте рабочий процесс при работе с большими файлами.
Улучшенная языковая поддержка для текстовых слоев
Photoshop теперь включает улучшенную языковую поддержку для текстовых слоев, которая обеспечивает бесшовную унифицированную типографскую поддержку для скриптов и языков по всему миру, включая арабский, иврит, индийские скрипты, японский, китайский и корейский.
Благодаря улучшенной языковой поддержке для текстовых слоев с использованием унифицированного текстового движка, расширенные типографские функции будут доступны и сгруппированы вместе на панели «Свойства типа в Photoshop».
Улучшенная языковая поддержка для основных функций текстовых слоев:
- Улучшено формирование текста для арабского, иврита и индийских языков.
- Улучшена поддержка двунаправленного текста (языки справа налево).
- Объединенные расширенные типографские функции теперь находятся на панели свойств текстовых слоев.
Для получения дополнительной информации перейдите сюда.
Faster Oil Paint Filter
Фильтр масляной краски был переписан, чтобы воспользоваться преимуществами более быстрой обработки, доступной через графический процессор.Все те же функции фильтра остались, но теперь он быстрее и быстрее реагирует.
Повышенная стабильность приложения и более быстрые исправления
Иногда самые большие улучшения для вас — это не новые функции. В этом году мы потратили много времени на снижение частоты сбоев, вызванных проблемами, связанными с графическим процессором. Надеюсь, у вас их вообще нет, но если да, то эти исправления для вас. С нашей новой программой бета-тестирования Photoshop, о которой я объявил в августе, мы также увеличили скорость доставки обновлений для устранения проблем, о которых сообщили клиенты.
Photoshop на iPad
Мы постоянно выпускаем новые функции Photoshop для iPad, и сегодня мы поставляем некоторые большие возможности, о которых вы давно просили.
Поддержка файлов Camera Raw
Это один из самых важных плагинов к Photoshop для настольных ПК для фотографов и, что неудивительно, один из наших основных запросов на функции Photoshop на iPad.
Теперь вы можете импортировать и настраивать необработанные фотографии с iPhone 12 и 13 Pro (ProRAW) или с цифровых камер.Редактируйте изображения с помощью корректировок и настроек, которые используют возможности Adobe Camera Raw.
- Поддерживает любой файл необработанного снимка, который в настоящее время поддерживает ACR.
- Позволяет настраивать такие области, как свет (экспозиция, светлые участки, тени и т. Д.), Цвет (оттенок, насыщенность, сочетание цветов для оттенка / насыщенности), детали (текстура, четкость), оптика (автоматически настраивается с учетом поправок объектива вашей камеры).
- Можно использовать автоматические настройки, автоматический черно-белый режим, сбросить настройки, нажать и удерживать холст для отображения до / после.
- Поместите необработанный файл камеры как встроенный смарт-объект, где вы можете открыть облачный документ в Photoshop на рабочем столе и по-прежнему получать доступ к необработанному файлу и настройкам.
Для получения дополнительной информации перейдите сюда.
Смарт-объекты
Неразрушающие рабочие процессы — основа Photoshop. Теперь вы можете преобразовывать слои в смарт-объекты, чтобы преобразования и фильтры оставались неразрушающими.
- Преобразуйте любой слой, несколько слоев или группы слоев в смарт-объект, позволяющий группировать и организовывать слои вместе.
- Смарт-объекты на iPad имеют те же свойства, что и в Photoshop на рабочем столе. Вы можете выполнять действия, такие как неразрушающее преобразование, без изменения или потери пикселей.
- Вы также можете преобразовать любой смарт-объект обратно в его составные слои.
- Преобразование слоя в смарт-объект
- Преобразование смарт-объекта в слои
Для получения дополнительной информации перейдите сюда.
Dodge and Burn
Быстро осветляйте или затемняйте области изображения с помощью инструментов Dodge и Burn, как если бы вы делали это в темной комнате.Это главный запрос клиентов на ретушь фотографий и настройку рабочих процессов.
- Инструменты Dodge и Burn доступны прямо из Photoshop на рабочем столе со всеми опциями.
- Отрегулируйте диапазон теней, полутонов, округлости кисти и угла.
- Обратите внимание, что эти инструменты, как и Photoshop на рабочем столе, работают непосредственно с вашими пикселями. Есть много неразрушающих способов осветления и затемнения (корректирующие слои кривых, черные / белые слои с режимами наложения), но это очень популярный инструмент.
Для получения дополнительной информации перейдите сюда.
Быстро делитесь своими проектами с соавторами, чтобы просматривать и оставлять отзывы. Экономьте время, получая комментарии и отвечая на них, не выходя из Photoshop на iPad. Эта функция также доступна сегодня в Photoshop для настольных ПК.
Для получения дополнительной информации перейдите сюда.
Исправление цветовых полос в Lightroom
Теперь давайте рассмотрим 3 различных способа исправления цветового оттенка в Lightroom и исправления этих желтых фотографий.1. Автоматический баланс белого. Самый простой способ исправить желтую фотографию в Lightroom — это автоматическая настройка баланса белого. Вместо того, чтобы делать какие-либо дополнительные действия, автоматический баланс белого выполняет свою работу за меньшее время.
22.04.2020, 17:40. (22.04.2020, 08:49 AM) CK1 написал: Вероятно, это связано с тем, что улучшения смешивания были добавлены в DX в течение 1.5. Если вы установите для параметра «Точность наложения» значение «Нет», цветные полосы, вероятно, исчезнут. Если вы сравниваете с программным режимом, еще одним фактом является то, что дизеринг отсутствует в аппаратных средствах визуализации.
Если вы попробовали инструмент для удаления пятен, но он не сработал, выберите корректирующую кисть в модуле проявки Lightroom. Установите кисть по своему усмотрению, чтобы исправить блики на линзах. Например. Добавьте контраст, измените цвет, уменьшите блики и т. Д. Закрасьте этим блики на линзах.
Live. •. Вот небольшое видео, в котором я прохожу очень простой метод исправления слишком большого количества красного цвета на лицах с помощью только Lightroom. Я взял этот совет из урока Аарона Нейса по аналогичной технике в Photoshop.Обычно я стараюсь избегать использования Photoshop, если это то, с чем я могу справиться в Lightroom.
Пользователь Asus ROG Phone 3 устраняет проблемы с черным искажением и цветовыми полосами; Фотографии не сохраняются в галерее. Проблема будет исправлена через будущую FOTA. Asus ROG Phone 3 с таким впечатляющим аппаратным обеспечением действительно является зверем и все еще может превзойти большинство устройств. Единственным недостатком, с которым пришлось столкнуться пользователям, была посредственная производительность в области программного обеспечения.
26 июля 2015 г. · Параметр маски нерезкости поможет вернуть некоторые детали из переэкспонированной части, параметры автоматического тона и автоматического цвета могут помочь уменьшить размытие на 20–30%.Клонирование требуется, если есть небольшие разрозненные утечки.
Привет всем! Это руководство о том, как правильно настроить цвета в серии Dell XPS этого года, может применяться к более старым моделям с Intel Command Center. Windows 20h3 и Dell Premier Color не работают вместе. Драйвер Intel GPU и патентованная технология Dell сражаются друг с другом. Некоторые люди говорят, что это Del …
29 сентября, 2016 · Большие области, такие как небо с постепенным градиентом, будут хорошо отображаться в 16-битном цветовом пространстве ProPhoto Lightroom.После преобразования изображения в 8-битное цветовое пространство sRGB на них могут появиться полосы. Это просто то, что происходит, когда вы уменьшаете битовое разрешение и сужаете цветовое пространство. вы можете уменьшить или устранить эту полосу в Photoshop.
Live. •. Вот небольшое видео, в котором я прохожу очень простой метод исправления слишком большого количества красного цвета на лицах с помощью только Lightroom. Я взял этот совет из урока Аарона Нейса по аналогичной технике в Photoshop. Обычно я стараюсь избегать использования Photoshop, если это то, с чем я могу справиться в Lightroom.
Photoshop получает серьезное обновление: выбор AI, нейронные фильтры и многое другое
Adobe объявила о выпуске основных функций Photoshop для разных платформ, начиная от улучшений в основном настольном приложении и заканчивая новыми возможностями в приложении для смартфонов Photoshop Express и браузерной программе Chrome и Edge.
Обновления рабочего стола Photoshop
Используя модели машин Sensei AI, Adobe значительно улучшила инструмент выбора объектов в Photoshop.Пользователи могут просто навести указатель мыши на объект, который они хотят выделить, и выбрать его одним щелчком мыши.
Инструмент может обнаруживать большинство объектов на изображении, но Adobe признает, что он еще не способен обнаруживать все. Если какие-либо объекты не обнаруживаются или обнаруживаются только частично, пользователи могут щелкнуть и перетащить рамку на любую из невыделенных областей, чтобы очистить выделение.
Еще один добавленный инструмент для экономии времени — это новый пункт меню, который использует возможности инструмента выбора объекта.Пользователи могут выбрать слой и щелкнуть «Маскировать все объекты», чтобы быстро сгенерировать маски для всех объектов, которые автоматически обнаруживаются внутри слоя.
Вкладка Neural Filters, представленная в прошлом году, также была улучшена новыми неразрушающими художественными и восстанавливающими фильтрами. Была добавлена концепция «бета-фильтров», а также новые инструменты обратной связи, чтобы улучшить точность и результативность фильтров.
Нейронный фильтр: Передача цветаТри новых бета-фильтра включают «Пейзажный микшер», который позволяет пользователям создавать совершенно новые сцены, комбинируя любые два пейзажных изображения вместе, «Передача цвета», который позволяет использовать эталонное изображение для передачи цвета исходному изображению. , и фильтр «Гармонизация», который сопоставляет цвет и тон элемента на одном слое с другим слоем с помощью Adobe Sensei.Это помогает создавать реалистичные композиции за счет интеллектуальной настройки оттенка и яркости.
Нейронный фильтр: гармонизацияДругие улучшения в разделе нейронных фильтров включают улучшенный «Фильтр размытия по глубине», который теперь позволяет добавлять зернистость к добавленному размытию для создания естественного размытого фона и другие обновления.
Нейронный фильтр: Размытие по глубинеОбновление Photoshop также предлагает более естественно смешанные градиенты с тремя вариантами — «Классический мод», который использует градиенты так же, как их отображало программное обеспечение, «Режим восприятия», который отображает градиенты наиболее близко к то, как люди воспринимают свет, который смешивается вместе в физическом мире — и это также новое значение по умолчанию — и «Линейный режим», который часто используется в других приложениях, включая Illustrator, и будет отображать градиенты, приближенные к естественному свету.
Adobe сообщает, что Photoshop для настольных ПК получил множество других улучшений, в том числе больше сторонних плагинов и взаимодействие с Illustrator, которое позволяет копировать и вставлять векторные фигуры, сохраняя при этом редактируемые атрибуты в Photoshop, такие как заливка, обводка, режим наложения, непрозрачность и другие. .
Photoshop на iPad
Реализован один из самых популярных запросов на Photoshop на iPad, и теперь пользователи могут импортировать и настраивать необработанные фотографии с iPhone 12 и iPhone 13 Pro или с цифровых камер.Photoshop на iPad теперь поддерживает любой файл необработанного снимка, который в настоящее время поддерживает ACR.
Новое обновление программного обеспечения также позволяет преобразовывать смарт-объекты в слои, чтобы преобразования и фильтры оставались неразрушающими, а смарт-объекты на iPad обладают теми же свойствами, что и в Photoshop на ПК.
Еще один очень востребованный инструмент — Dodge and Burn, который поставляется прямо из Photoshop на рабочем столе со всеми его параметрами и работает непосредственно с пикселями.Наконец, как и в Photoshop для настольных ПК, версия для iPad позволяет быстро делиться дизайном с соавторами, просматривать их и оставлять отзывы.
Photoshop Express
Универсальное мобильное приложение для редактирования фотографий, которое доступно бесплатно, также получило несколько обновлений. Ранее этим летом Adobe запустила Retouch для iOS для инструментов, предназначенных для редактирования лиц и селфи с помощью Adobe Sensei AI.
В дополнение к сглаживанию кожи, исцелению с учетом содержимого, сжижению с учетом лица и другим инструментам, Adobe разрабатывает набор инструментов для макияжа с первым вариантом редактирования, отображаемым как «Губы.«Этот инструмент позволяет пользователям изменять внешний вид губ объекта, используя инструмент уточнения с контрольными точками.
Другим обновлением является улучшенный инструмент Smart Cut, который может автоматически обнаруживать края различных объектов, которые являются частью исходного изображения, и пользователи могут выбирать два или более объекта для вырезания и размещения в новом изображении.