Как наложить текстуру в фотошопе cs6
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A. Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C.
Далее переходим на документ с фото, на которое необходимо наложить текстур, а затем нажимаем комбинацию Ctrl+V. Программа сама вставит текстуру в конкретный слой.
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет», либо «Перекрытие». Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U. Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
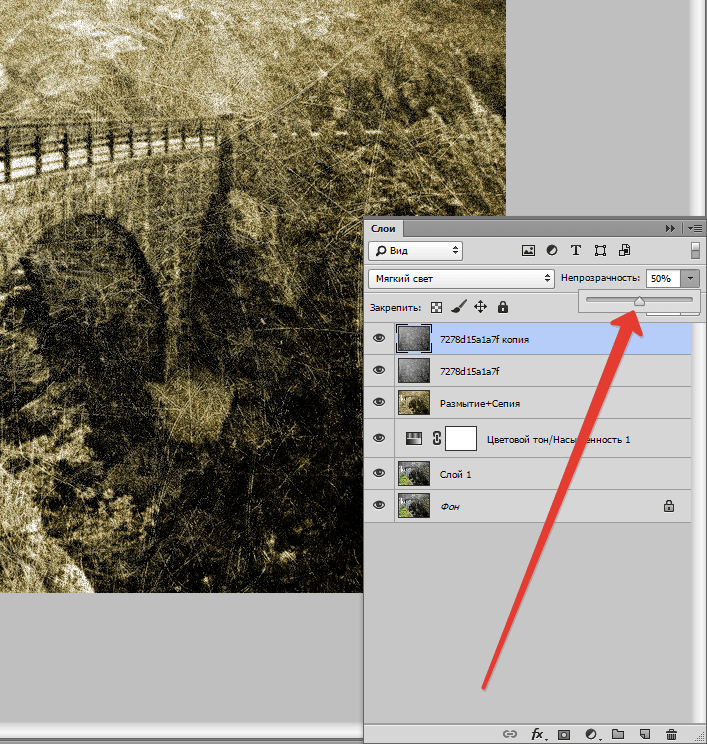
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
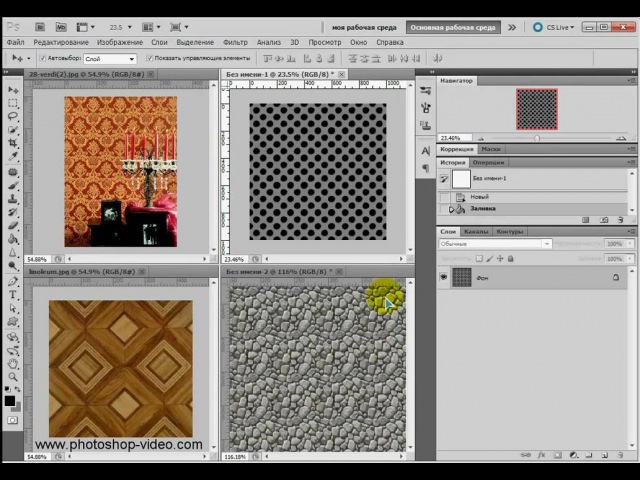
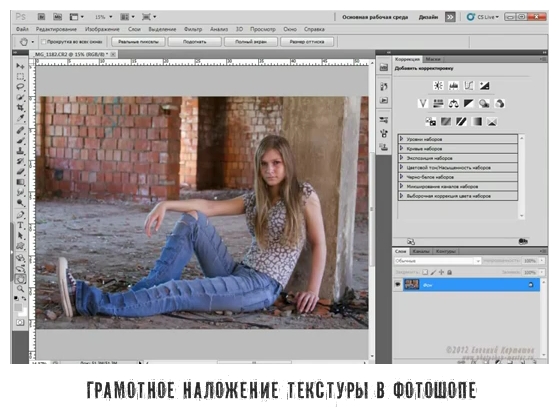
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения.
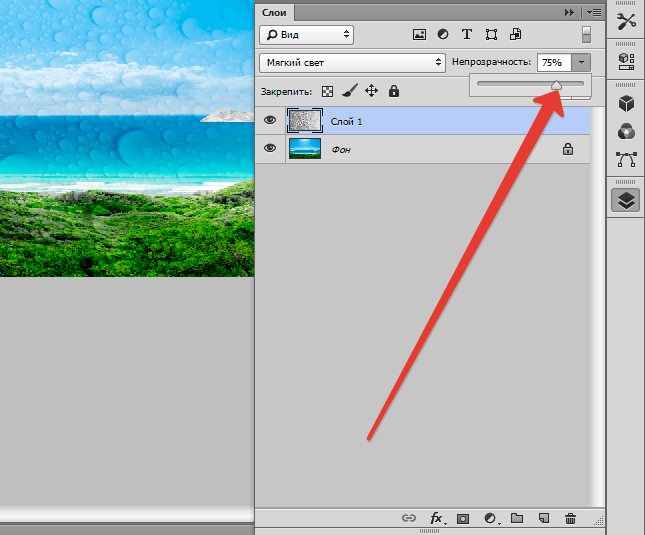
 Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» . - И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
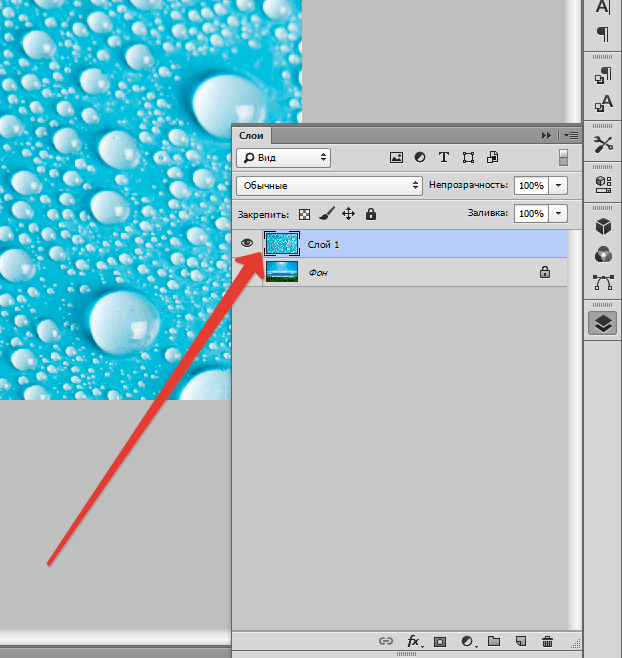
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль.

- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой.
 У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
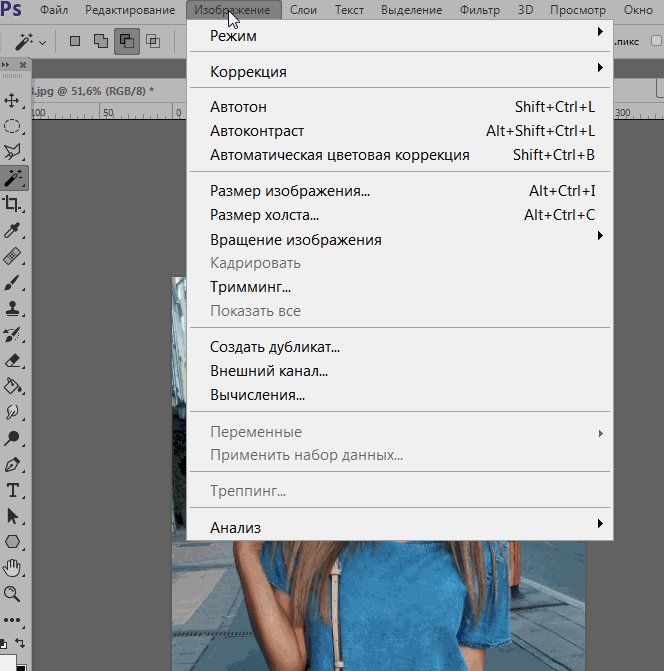
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D. - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область.
 Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
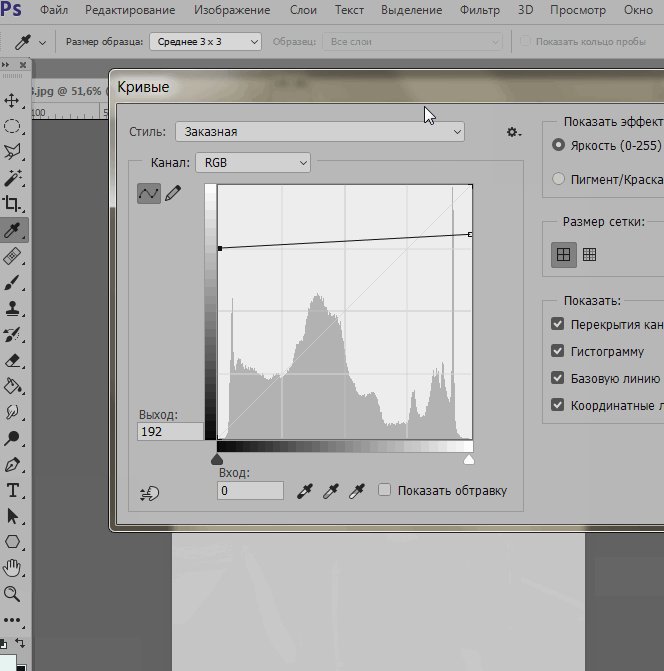
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
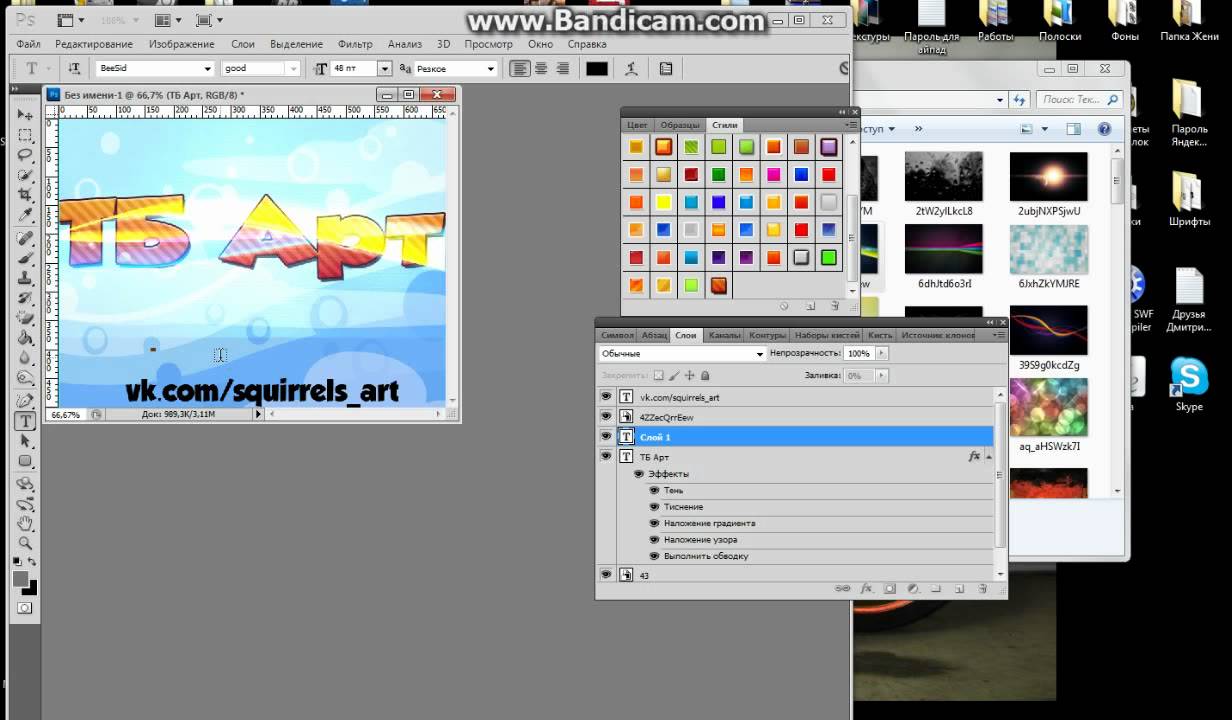
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
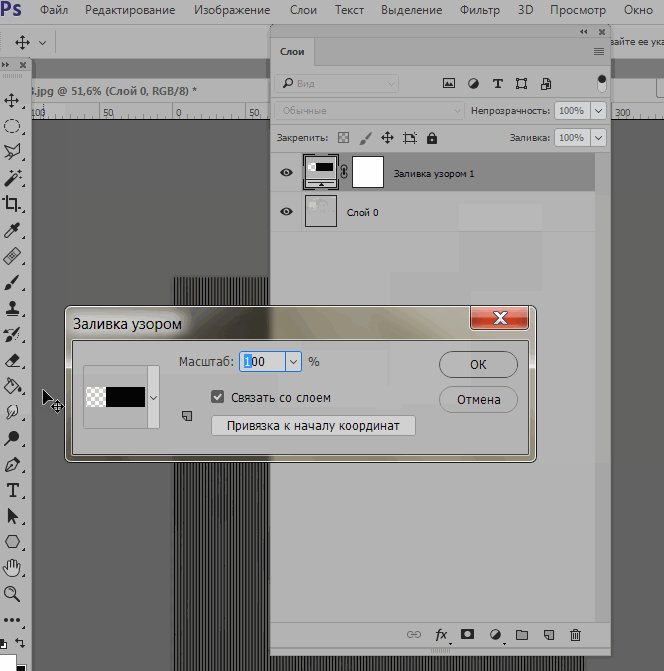
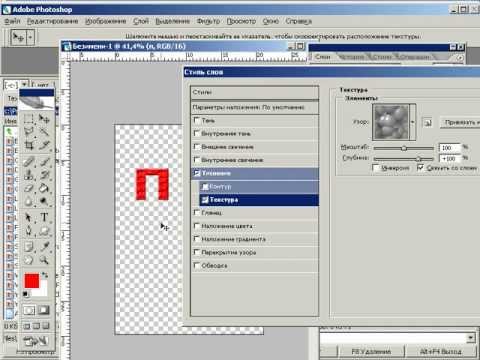
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
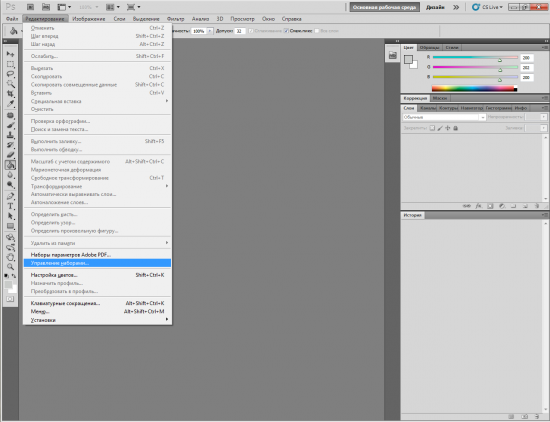
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
All» src=»http://www.rosphoto.com/images/u/articles/1310/4.gif» />
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Copy» src=»http://www. rosphoto.com/images/u/articles/1310/6.gif» />
rosphoto.com/images/u/articles/1310/6.gif» />
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Paste» src=»http://www.rosphoto.com/images/u/articles/1310/7.gif» />
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Free Transform» src=»http://www.rosphoto.com/images/u/articles/1310/9.gif» />
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Adjustments > Desaturate» src=»http://www.rosphoto.com/images/u/articles/1310/20.gif» />
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Adjustments > Invert» src=»http://www. rosphoto.com/images/u/articles/1310/24.gif» />
rosphoto.com/images/u/articles/1310/24.gif» />
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Blur > Gaussian Blur» src=»http://www.rosphoto.com/images/u/articles/1310/29.gif» />
Открываем Filter > Blur > Gaussian Blur
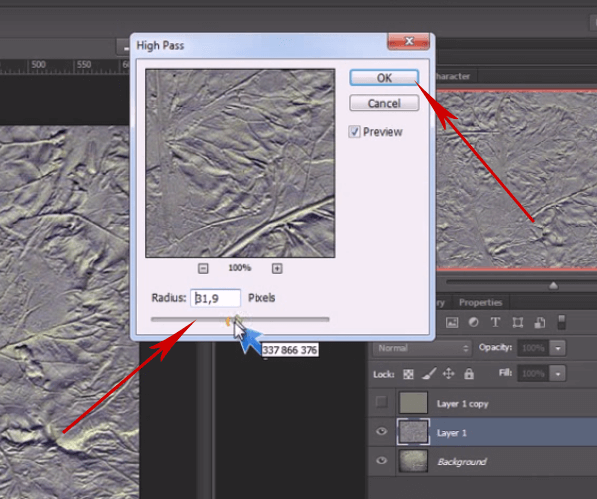
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Как наложить текстуру на лицо человека.
 Урок Фотошоп.
Урок Фотошоп.В этом уроке вы научитесь накладывать на лицо текстуру с помощью «Карты смещения». Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
Вот так выглядит результат применения этого эффекта.
Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура.
В данном случае будем работать с текстурой камня.
ШАГ 1
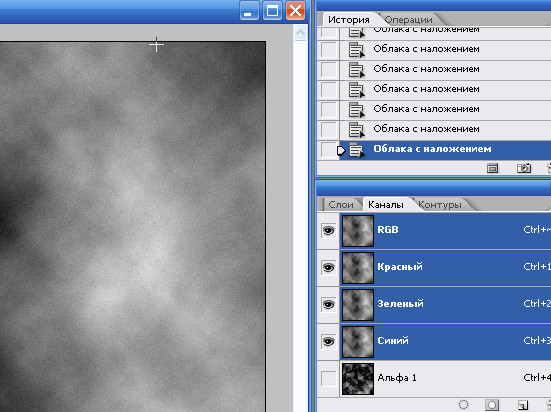
Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы, эта вкладка находится на палитре слоев. Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру.Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения».
ШАГ 2
Итак убедимся, что выбран нужный канал, в данном случае зеленый.
Нажмем на маленький значок «Меню», который находится вверху справа на палитре каналов. Далее выберем пункт Duplicate Channel/Создать дубликат канала.
В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый. Это действие откроет копию канала в новом документе. Нажимаем ОК.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения.
|
Подписавшись на бесплатную рассылку видеоуроков, вы получите Минивидеокурс по Photoshop, а так же еженедельные видеоуроки по фотографии и обработке фото! |
|||
|
ШАГ 3
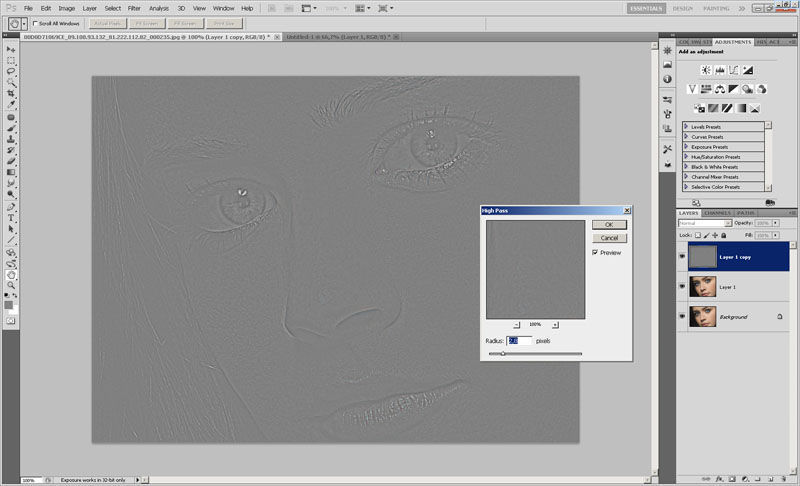
Сейчас мы будем работать с картой смещения. Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise/Шум, и далее Median/Медиана.
Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise/Шум, и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Вот такой результат получился, после применения фильтра Медиана, и детали удалены и очертания лица не пострадали.
ШАГ 4
Следующий фильтр, который мы применим к нашей «Карте смещения» это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр, далее Blur/Размытие и выбираем Gaussian Blur/Размытие по Гауссу.
В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Должно получиться что то вроде этого
ШАГ 5
Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого, для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого.
ШАГ 6
Теперь сохраним нашу «Карту смещения» в формат PSD, для этого идем в меню File/Файл далее Save As../Сохранить как…
В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace.psd и нажмем Сохранить.
ШАГ 7
Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB.
Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы. Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области. Вот, что должно получиться.
ШАГ 8
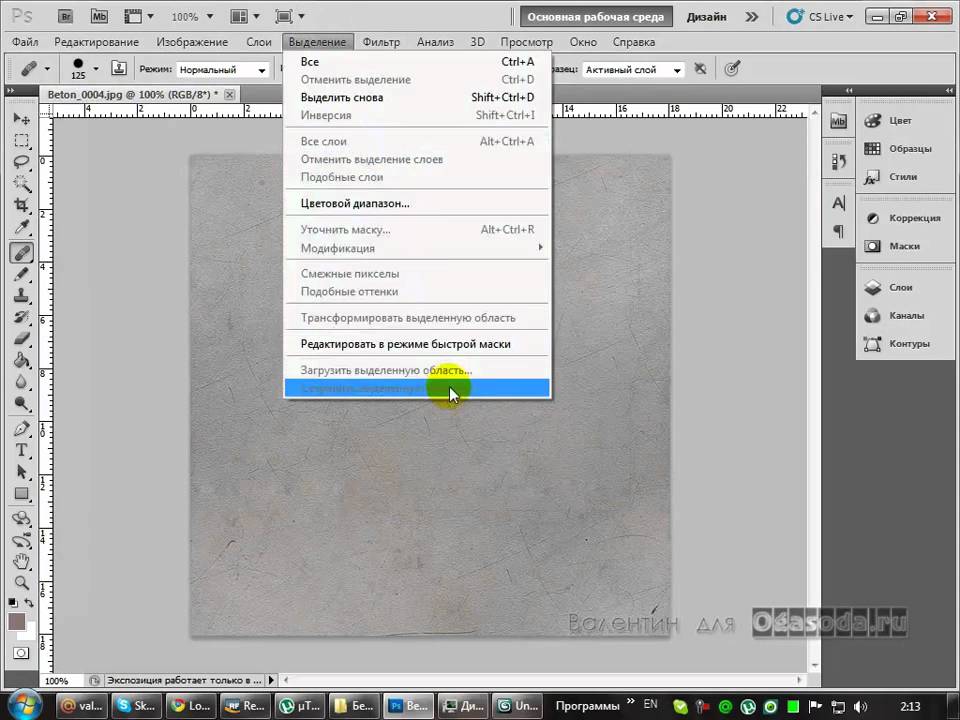
В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
В открывшемся окне введем название выделения Face и нажмем ОК.
Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D.
ШАГ 9
Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом. В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
ШАГ 10
Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку Channels/Каналы, то обнаружим наше выделение в отдельном канале в самом низу. Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl.
В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом.
ШАГ 11
Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой. Теперь создадим Слой-Маску, нажав на соответствующий значок.
Теперь у нас отсеклось все, что было за пределами выделения и мы имеем вот такое изображение.
ШАГ 12
Теперь сменим режим наложения для слоя с обрезанной текстурой на Overlay/Перекрытие
В итоге получаем вот такое изображение, но это еще не конец, добавим еще больше реализма.
ШАГ 13
Теперь выберем слой с текстурой кликнув на него. Внимание!!! кликаем не на слой-маску, а именно на слой с текстурой т.к. маска слоя находится рядом правее, что может некоторых ввести в заблуждение.
ШАГ 14
Если приглядитесь то увидите что между слоем с текстурой и его слой-маской есть связь, это значок в виде цепочки. Так вот нам необходимо эту связь убрать, для этого просто кликните левой кнопкой мыши на значке с цепочкой. Делаем это для того, чтобы слой-маска не был затронут «Картой смещения»
ШАГ 15
Теперь применим наконец эту пресловутую «Карту смещения». Идем в меню Filter/Фильтр, далее выбираем Distort/Искажение, и Displace/Смещение.
В первом из открывшихся диалоговых окон (всего их 2) установим параметры как на рисунке ниже. Нажимаем ОК и попадаем во
Нажимаем ОК и попадаем во
Нажимаем ОК и попадаем во второе окно, в разных версиях оно может выглядеть по разному но функция у этого окна все равно одна (от версии к версии меняется только оболочка). Итак указываем путь к сохраненному файлу с «Картой смещения», как вы помните мы назвали его displace.psd и нажимаем кнопку Open/Открыть.
Как только мы открыли «Карту смещения» она тут же применилась к текстуре и контурам лица и головы, тем самым придавая больше реализма изображению. И вот наш конечный результат.
Автор: Steve Patterson
Перевод: Александр Ипполитов
Как установить и наложить текстуры в Фотошоп
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке, в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Применение текстуры
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Откройте исходное фото в ФШ
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop, пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Итогом манипуляций станет красивый художественный эффект
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер, уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
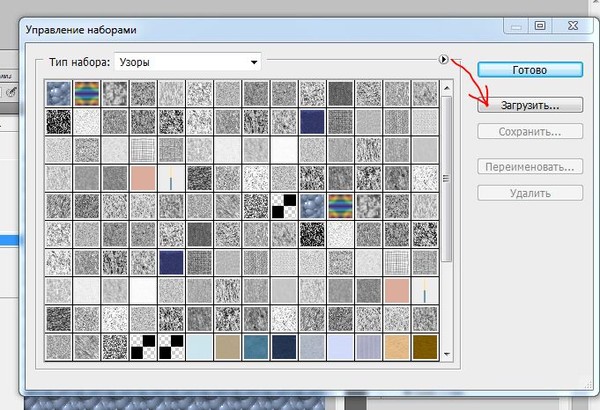
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Как сделать бархатную текстуру в фотошопе? — Вокруг-Дом
Создание реалистичной бархатной текстуры в Photoshop CC — это то, что вы можете легко сделать самостоятельно, используя набор стилей слоев и фильтров. Сначала определитесь с цветом и выберите светлый и темный оттенок для этого цвета. Если вы хотите создать роскошный красный бархат, например, используйте «FF0000» в качестве светло-красного и A80101 »в качестве темно-красного. Как только фон готов, вы можете создать реалистичную глубину для бархата, добавив в него дизайн.
Добавьте текстурированные рисунки или текст на ваш бархатный фон в Photoshop. credit: Изображение любезно предоставлено Adobe.
credit: Изображение любезно предоставлено Adobe.Создание бархатного фона
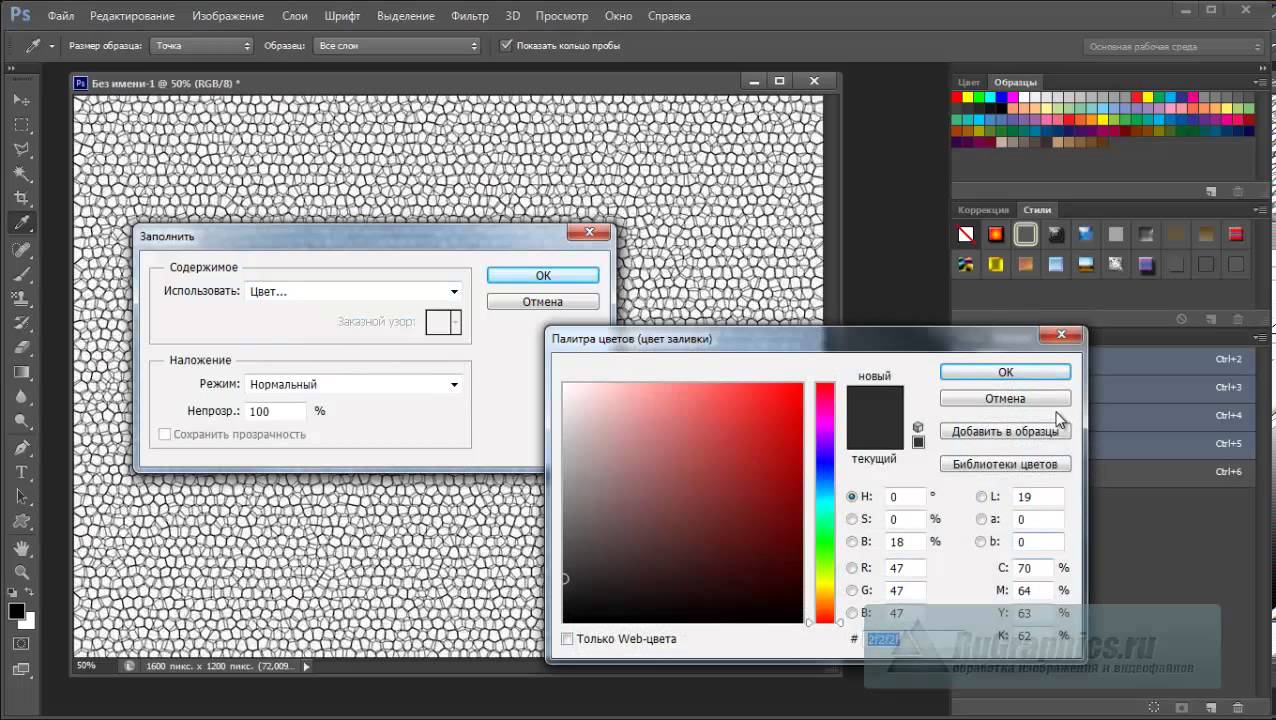
Нажмите значок «Цвет переднего плана» на Toolbox.credit: Изображение предоставлено Adobe.Создайте новый файл в Photoshop любого размера, используя настройки файла по умолчанию. Решите, какого цвета вы хотите, чтобы бархат был. Вам понадобится светлый оттенок и темный оттенок для этого цвета. Нажмите значок «Цвет переднего плана» на панели инструментов и укажите светлый оттенок в палитре цветов. Нажмите значок «Цвет фона» на панели инструментов и установите его в качестве темного оттенка.
Выберите «Облака» в параметре «Рендеринг» в меню «Фильтры». Кредит: Изображение предоставлено Adobe.Выберите «Render» из меню Filter и выберите «Clouds». Облачный эффект, который появляется на холсте, использует цвета переднего плана и фона, которые вы выбрали.
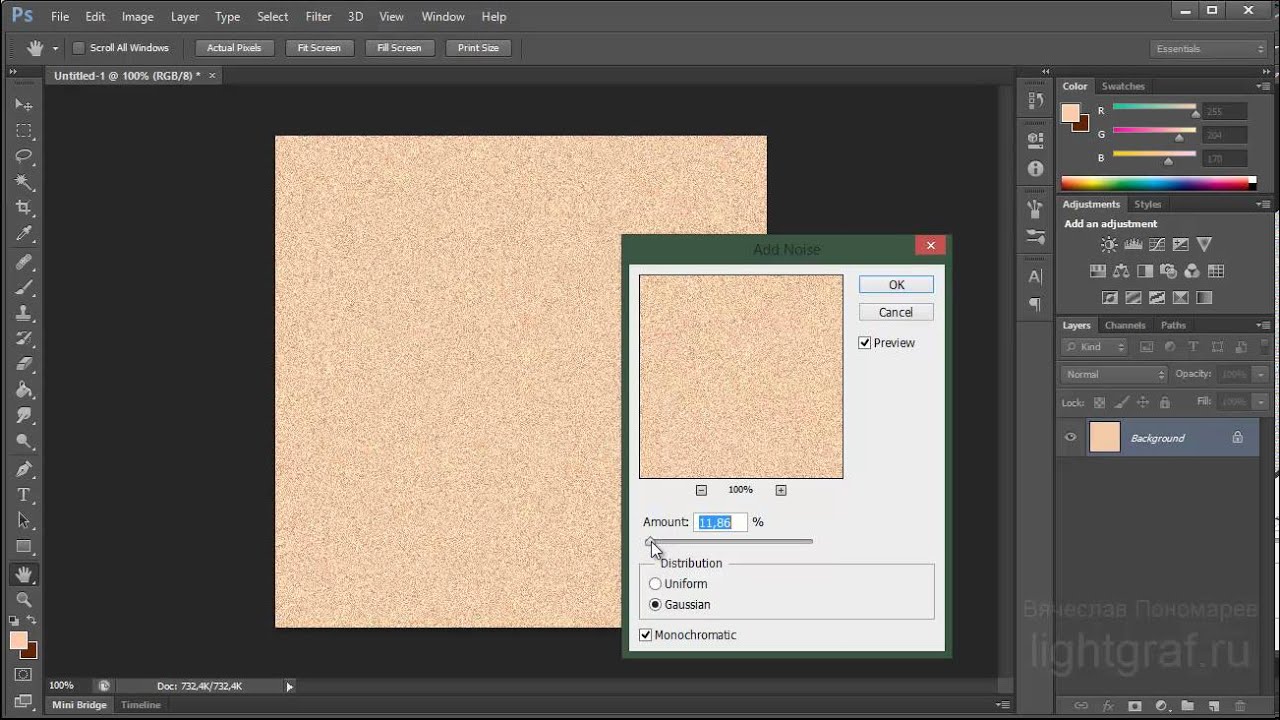
Photoshop CC’s Add Noise window. credit: Изображение предоставлено Adobe.
credit: Изображение предоставлено Adobe.Снова нажмите меню «Фильтр», выберите «Шум», затем «Добавить шум». Установите количество на «10» процентов с равномерным распределением. Выберите «Монохроматический» вариант и нажмите «ОК». Это добавляет текстуры к бархату.
Примените фильтр «Резкость». Изображение любезно предоставлено Adobe.Выберите «Резкость» в меню «Фильтр», затем нажмите «Резкость» в раскрывающемся меню. Это уплотняет пиксели, созданные фильтром шумов, улучшая текстуру.
Скопируйте слой и затем масштабируйте его до 150 процентов. Кредит: Изображение предоставлено Adobe.Перетащите слой «Фон» на панели «Слои» на кнопку «Новый слой», чтобы дублировать слой. Выберите «Преобразовать» в меню «Правка» и нажмите «Масштаб». Введите «150» в текстовые поля «Ширина» и «Высота» на панели параметров и нажмите «Ввод», чтобы развернуть этот слой. Измените меню режима наложения в верхней части панели слоев с «Обычный» на «Наложение».
Выберите «Слияние видимых» в меню «Слои», затем снова скопируйте фоновый слой, перетащив его на значок «Новый слой» на панели «Слои». Выберите «Галерея фильтров» в меню «Фильтр», откройте папку «Текстура» и щелкните значок «Зерно». Установите Интенсивность на «5», Контрастность на «10» и выберите «Вертикально» в меню «Тип зерна». Нажмите «ОК».
Уменьшите непрозрачность слоя до 30 процентов. Кредит: Изображение предоставлено Adobe.Щелкните меню «Непрозрачность» на панели «Слои» и измените непрозрачность на «30» процентов. Если вы хотите, чтобы бархат казался темнее, увеличьте непрозрачность до 40 процентов.
Добавление бархатных текстур
Галерея пользовательских форм Photoshop.credit: Изображение предоставлено Adobe.Добавьте новый слой на ваш бархатный фон, нажав кнопку «Новый слой» на панели «Слои». Введите текст, нарисуйте линии, круги или прямоугольники или добавьте пользовательскую фигуру с помощью инструмента «Пользовательская форма» на панели инструментов. Установите для «Fill» тот же цвет, который вы использовали в качестве цвета переднего плана бархата. Примените фильтры «Шум» и «Резкость» из меню «Фильтр» так же, как при создании бархатного фона.
Введите текст, нарисуйте линии, круги или прямоугольники или добавьте пользовательскую фигуру с помощью инструмента «Пользовательская форма» на панели инструментов. Установите для «Fill» тот же цвет, который вы использовали в качестве цвета переднего плана бархата. Примените фильтры «Шум» и «Резкость» из меню «Фильтр» так же, как при создании бархатного фона.
Откройте меню «Режим наложения» на панели «Слои» и выберите «Разделить». Уменьшите непрозрачность слоя примерно до 50 процентов, чтобы вывести форму на бархатный фон.
Руководства помогут вам расположить повторяющиеся фигуры на холсте. Кредит: Изображение предоставлено Adobe.Используйте «Инструмент выделения» на панели инструментов, чтобы выбрать, скопировать и вставить форму столько раз, сколько необходимо для создания рисунка. Или перетащите слой фигуры на кнопку «Новый слой» на панели «Слои». Обратите внимание, что при перемещении скопированных фигур на холсте появляются направляющие, которые помогают расположить их по мере необходимости.
Обратите внимание, что при перемещении скопированных фигур на холсте появляются направляющие, которые помогают расположить их по мере необходимости.
Добавьте глубину к формам, выбрав «Стиль слоя» в меню «Слой» и нажав «Наклонить и тиснение». Начните с опции «Тиснение подушки» в меню «Стиль», используя технику «Гладкая». Отрегулируйте значения глубины и размера по желанию.
Пользовательские формы в нижней части холста иллюстрируют атласный фильтр. Кредит: Изображение предоставлено Adobe.Выберите «Атлас» в окне «Стиль слоя», чтобы сделать фигуры темнее, чем бархат вокруг них. Используйте «Нормальный» режим смешивания и установите непрозрачность где-нибудь между «70» и «80» процентов. Убедитесь, что выбран параметр «Инвертировать».
Как заменить текстуру в фотошопе. Как установить в Photoshop новую текстуру (узор)
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
Изображение до:
Изображение после:
Приступим.
() Откройте изображение , которое будем редактировать
(1) Первое что мы должны сделать, это отделить пиджак от основного слоя, и переместить его на новый слой. Чтобы сделать это, нужно воспользоваться любым удобным для этого способом по выделению фрагмента изображения. В данном случае я воспользовался инструментом Магнитное Лассо
(2) Теперь как мы выбрали инструмент, для выделения. Произведем выделение нужно объекта, то есть пиджака
(3) Когда Вы выделили нужный участок, удостоверьтесь, что вы расположены на слое с пиджаком.
(4) Пройдите во вкладку Редактирование
(5) В раскрывшемся меню выберете Скопировать совмещенные данные или эту же команду можно проделать нажав Shift+Ctrl+C
() Нажмите комбинацию клавиш Ctrl+V , для того, чтобы создался новый слой, на котором будет расположен один пиджак
(6) Откройте файл с текстурой, которую вы хотите применить на пиджак. Выберете инструмент Перемещение
Выберете инструмент Перемещение
(7) Перенесите текстуру на изображение.
(8) Переместите слой с текстурой выше слоя с пиджаком, удостоверьтесь, что текстура покрывает весь пиджак.
(9) Переместите курсор мыши между слоями с текстурой и пиджаком. Курсор должен принять вид двух пересекающихся кругов . Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
(10) Удостоверьтесь в том, что Вы выбрали слой с текстурой. Измените Режим наложения слоя . В данном уроке я использовал Color Dodge (осветление основы). Но советую Вам поэкспериментировать и выбрать наиболее подходящий способ.
(11) Понизьте Непрозрачность слоя с текстурой. Я понизил до 50% .
Ну вот и все. Я надеюсь, что Вы изучили новые навыки и методы. Я надеюсь, что они помогут Вам в будущих работах!
P.S. Экспериментируйте как можно больше, и тогда Вы овладеете большими навыками и достигните больших успехов!
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение» . Потянем ползунок размера немного вправо, а глубину сделаем 200% .
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
Законченное изображение
Шаг 1
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
Каков наилучший способ удаления текстуры с отсканированной текстурированной фотобумаги?
Я думаю, что вы можете сделать лучше, чем размытие большого радиуса.
Для удаления светлой цветной пыли распространенным методом является дублирование изображения, установите режим смешивания на более темный, а затем подтолкните (переместите) дубликат слоя на несколько пикселей, чтобы более темные пиксели перекрывали то место, где находится пыль (а эти более темные пиксели взяты из Ближайшие окрестности, так что хорошо подбирайте цвет / тон). Поскольку вы используете режим затемнения, это влияет только на светлые пиксели (в данном случае пыль). Затем вы используете маску, чтобы закрасить пыль.
Для дефектов темного цвета вы используете дублирующий слой с режимом осветления.
Поскольку у вас есть хороший образец чередования светлых и темных пикселей, вы можете использовать комбинацию из двух дублирующих слоев, один в режиме затемнения, а другой в режиме освещения. Это обычная техника восстановления фотографий для удаления таких текстур:
- дублируйте слой, назовите его «lighten», установите режим смешивания слоя, чтобы осветлить
- Снова продублируйте слой, назовите его «darken», установите режим смешивания на darken
- с выбранным инструментом перемещения подтолкните каждый из этих слоев на несколько пикселей (я бы переместил один вверх и вправо, другой вниз и влево — вам придется экспериментировать с точным количеством пикселей для перемещения.

- Вы должны увидеть, как текстура начала таять
- в светлых областях, таких как фон, вы, вероятно, хотите замаскировать темный слой, а в более темных областях замаскируйте светлый слой
Ниже — до / после того, что я сделал быстро. Вы должны быть в состоянии получить лучшие результаты, используя оригинал с более высоким разрешением, и используя много слоев и фиксируя одну область за один раз (фон, кепка, кожа, униформа). Вы все еще можете увидеть некоторую текстуру, которую вы можете исправить адрес с легким размытием, или повторив технику снова.
Я замаскировал слои так:
Ох, и будь особенно внимателен вокруг глаз. Если все остальное получится немного размытым, пока глаза остры, изображение будет выглядеть хорошо. Я увеличивал глаза и проводил с ними много времени, а после сглаживания текстуры обострял их. У вас могут возникнуть артефакты, но вам нужны острые глаза!
11. Текстуры
Текстура является изображением, обычно небольшим, используемым для заполнения областей с помощью укладки черепицей, что означает размещение копий бок о бок как керамическую плитку. Текстура называется черепичной если левые с правыми и верхние с нижними края её копий создаются без видимых швов. Не все полезные текстуры являются черепичными, но они являются лучшими для многих случаев. ( Текстура кстати, это то же самое, что и шаблон.)
Текстура называется черепичной если левые с правыми и верхние с нижними края её копий создаются без видимых швов. Не все полезные текстуры являются черепичными, но они являются лучшими для многих случаев. ( Текстура кстати, это то же самое, что и шаблон.)
Рисунок 7.27. Использование текстур
В GIMP существует три основных способа применения текстур:
С инструментом Заливка вы можете заливать область текстурой вместо сплошного цвета.
Рисунок 7.28. Выбраный параметр для использования шаблона
С инструментом Штамп вы можете рисовать используя текстуру, в сочетании с широким многообразием форм кисти.
Когда вы обводите контур или выделение, вместо сплошного цвета вы можете использовать для этого текстуру.
 Также вашим выбором может быть штамп если вы обводите выделение с помощью инструмента рисования.
Также вашим выбором может быть штамп если вы обводите выделение с помощью инструмента рисования.
| Подсказка | |
|---|---|
текстуры не обязательно должны быть прозрачными. Если вы заливаете или рисуете с использованием текстуры по полупрозрачным или прозрачным областям, то предыдущее содержимое будет отображено позади. Это один из методов накладывания в GIMP. |
При установке GIMP устанавливается несколько дюжин текстур, которые видимо были выбраны более или менее случайным образом. Также вы можете добавить новые, созданные вами текстуры, или загрузить их из сети, где они доступны в огромных количествах.
Текущая текстура, используемая в большинстве связанных с текстурами операций, отображается в области Кисти/Шаблоны/Градиенты панели инструментов. Щелчок по значку текстуры вызовет диалог выбора Текстуры, позволяющий вам выбрать другую текстуру. Вы также можете вызвать диалог с помощью меню, или прикрепить его как панель для постоянной видимости.
Щелчок по значку текстуры вызовет диалог выбора Текстуры, позволяющий вам выбрать другую текстуру. Вы также можете вызвать диалог с помощью меню, или прикрепить его как панель для постоянной видимости.
Для добавления в коллекцию новой текстуры, для того, чтобы она отображалась в диалоге выбора текстур, вы должны сохранить её в используемом GIMP формате, во включенную в поисковый путь папку. Существует несколько форматов файлов которые вы можете использовать в качестве текстур:
- PAT
Формат
.patиспользует только GIMP, поэтому вы не найдёте текстур в этом формате, за ислючением тех, которые были созданы специально для GIMP. Однако вы можете преобразовать любое изображение в.patфайл с помощью открытия его в GIMP и сохранения под именем с окончанием.pat.Внимание Не путайте файлы в формате
., созданные GIMP, с файлами, созданными другими приложениями (например, Photoshop) – в конце концов, pat
pat.pat— это просто произвольное расширение файла.Однако GIMP поддерживает файлы
.patот Photoshop до определённой версии.- PNG, JPEG, BMP, GIF, TIFF
В GIMP 2.2 появилась возможность использовать в качестве текстур файлы форматов
.png,.jpg,.bmp,.gif, или.tiff
Для того, чтобы сделать текстуру доступной, поместите её в одну из предназначеных для текстур папок в поисковом пути GIMP. По умолчанию, поисковый путь текстур включает в себя две папки, системную patterns, которую вы не должны использовать или изменять, и папка patterns в вашей персональной директории GIMP. С помощью страницы диалога настроек Каталоги текстур вы можете добавить новые папки в поисковый путь текстур. Любые PAT файлы (или в GIMP 2.2, любые другие допустимые форматы) включённые в папку, входящую в поисковой путь текстур, при следующем запуске GIMP будут показаны в диалоге текстур.
С помощью страницы диалога настроек Каталоги текстур вы можете добавить новые папки в поисковый путь текстур. Любые PAT файлы (или в GIMP 2.2, любые другие допустимые форматы) включённые в папку, входящую в поисковой путь текстур, при следующем запуске GIMP будут показаны в диалоге текстур.
There are countless ways of creating interesting pattern images in GIMP, using the wide variety of available tools and filters — particularly the rendering filters. You can find tutorials for this in many locations, including the GIMP home page [GIMP]. Some of the filters have options that allows you to make their results tileable. Also, see Раздел 3.10, «Бесшовное размывание», this filter allows you to blend the edges of an image in order to make it more smoothly tileable.
Как совмещать текстуры с фотографиями в Photoshop
Смешивать текстуры с фотографиями
Шаг 1. Выберите и скопируйте текстуру
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите к меню Select в строке меню в верхней части экрана и выберите All .Вы также можете нажать Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать Select All с клавиатуры:
Убедитесь, что окно документа текстуры является активным, затем перейдите к меню Select в строке меню в верхней части экрана и выберите All .Вы также можете нажать Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать Select All с клавиатуры:
Выберите «Выбрать»> «Все».
Будет выделена вся текстура. Контур выделения появится вокруг внешних краев текстуры в окне документа:
Контур выделения появляется по краям текстуры.
Выбрав текстуру, перейдите в меню Edit вверху экрана и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Перейдите в Правка> Копировать.
Шаг 2. Вставьте текстуру в документ фотографии
Когда текстура скопирована в буфер обмена, переключитесь в окно документа фотографии, чтобы сделать его активным, затем вернитесь в меню Edit и на этот раз выберите Paste или нажмите Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Перейдите в меню «Правка»> «Вставить».
Photoshop вставит текстуру в документ и поместит ее на отдельный слой над фотографией.В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней от просмотра, но если мы посмотрим на панель слоев, мы увидим, что исходная фотография находится на фоновом слое, а текстура теперь находится на новом слое. слой с именем Layer 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
Шаг 3. Измените размер текстуры, если необходимо, с помощью свободного преобразования
Если ваша фотография и текстура не имеют одного и того же размера, вы, вероятно, захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды Photoshop Free Transform.Перейдите в меню Edit в верхней части экрана и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform с клавиатуры:
Перейдите в Edit> Free Transform.
Photoshop разместит ограничивающую рамку «Свободное преобразование» и ручки вокруг текстуры. Если ваша текстура больше вашей фотографии, как моя, может помочь переключиться в один из режимов полноэкранного просмотра Photoshop , нажав на клавиатуре букву F (вы можете вернуться в режим просмотра окна документа, когда вы сделали, нажав еще пару раз F).Щелкните и перетащите любой из маркеров (маленькие квадраты вокруг ограничивающей рамки), чтобы изменить размер текстуры по мере необходимости. Поскольку это всего лишь текстура, обычно можно при необходимости исказить ее форму, но если вы хотите сохранить соотношение сторон текстуры без изменений при изменении ее размера, нажмите и удерживайте клавишу Shift на клавиатуре. и перетащите любой из четырех угловых маркеров. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:
Изменение размера текстуры в соответствии с размерами фотографии с помощью Free Transform.
Шаг 4. Выберите инструмент «Перемещение»
Выберите Photoshop Move Tool в верхней части панели инструментов или нажмите букву V , чтобы выбрать Move Tool с клавиатуры. На самом деле мы не собираемся использовать инструмент «Перемещение» для чего-либо, но через мгновение мы научимся удобному сочетанию клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли увидеть, какой из них даст нам наилучшие результаты для смешиваем нашу текстуру с фотографией.
Вы спросите, какое отношение это имеет к инструменту «Перемещение»? Что ж, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать, а может и не работать.Он выполняет с выбранным инструментом перемещения, а инструмент перемещения находится в верхней части панели инструментов, поэтому сначала выбрать инструмент перемещения — самый простой способ убедиться, что сочетание клавиш будет работать:
Выберите инструмент «Перемещение».
Шаг 5: циклическое переключение режимов наложения слоев
Режим наложения находится в верхнем левом углу панели «Слои». По умолчанию он установлен на Нормальный, что просто означает, что слой никаким образом не смешивается со слоем (ами) под ним (вот почему текстура в настоящее время блокирует просмотр фотографии в документе):
По умолчанию для параметра Blend Mode установлено значение Normal.
Если вы нажмете на слово «Нормальный», вы увидите список других режимов наложения, которые мы можем выбрать, например Умножение, Экран, Наложение и так далее. Мы могли бы , если бы мы действительно хотели, выбирать каждый режим наложения по одному, щелкая по его названию в списке, и вы можете сделать это, если кто-то платит вам почасово. Однако гораздо более быстрый способ поэкспериментировать с различными режимами наложения — быстро переключаться между ними с клавиатуры. Удерживая нажатыми Shift + Alt (Win) / Shift + Option (Mac), нажмите на клавиатуре клавиши плюс ( + ) или минус ( — ). Клавиша «плюс» (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша «минус» (-) — назад. Например, удерживание Shift + Alt (Win) / Shift + Option (Mac) и однократное нажатие клавиши плюс (+) изменяет режим наложения с Normal на Dissolve :
Клавиша «плюс» (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша «минус» (-) — назад. Например, удерживание Shift + Alt (Win) / Shift + Option (Mac) и однократное нажатие клавиши плюс (+) изменяет режим наложения с Normal на Dissolve :
Удерживайте Shift + Alt (Win) / Shift + Option (Mac) и нажимайте + или -, чтобы переключаться между режимами наложения.
Режим наложения «Растворение», вероятно, не сильно повлияет на изображение, но другие режимы наложения определенно повлияют.Я нажму кнопку плюс (+) еще пару раз (все еще удерживая Shift + Alt (Win) / Shift + Option (Mac)), чтобы перейти в режим наложения Multiply :
Пробуем режим наложения Multiply.
Когда режим наложения установлен на Умножение, текстура и фотография смешиваются вместе, в результате чего общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим наложения Multiply.
Я нажимаю кнопку «плюс» (+) еще несколько раз, пока не перейду к режиму наложения Screen :
На этот раз выбираем режим наложения Screen.
Режим наложения Screen дает мне еще один интересный результат, на этот раз он выглядит намного светлее, чем то, что мы видели в режиме наложения Multiply:
Режим наложения «Экран» дает более светлый результат, чем «Умножение».
Нажав на знак плюса (+) еще несколько раз, я попадаю в режим наложения Overlay :
Просмотр возможностей режима наложения Overlay.
Overlay — еще один режим наложения, который часто является хорошим выбором для смешивания текстур с фотографиями, давая мне комбинацию светлых и темных оттенков с общим результатом более высокой контрастности:
Режим наложения Overlay создает более контрастный эффект.
Как правило, режимы наложения Multiply , Screen , Overlay , Soft Light и Hard Light дают наилучшие результаты для смешивания текстуры с фотографией, но обязательно попробуйте каждый из них. и выберите тот, который, по вашему мнению, лучше всего подходит для образа, которого вы пытаетесь добиться. В моем случае, я думаю, что мне больше всего нравится режим наложения экрана, но вы можете в конечном итоге выбрать другой для своего изображения.
и выберите тот, который, по вашему мнению, лучше всего подходит для образа, которого вы пытаетесь добиться. В моем случае, я думаю, что мне больше всего нравится режим наложения экрана, но вы можете в конечном итоге выбрать другой для своего изображения.
Шаг 6. Обесцвечивание цвета текстуры
На данный момент не только сама текстура смешивается с фотографией, но и цвет текстуры.Возможно, это именно то, что вам нужно, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии нетронутыми, тогда нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Поднимитесь в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Или нажмите Shift + Ctrl + U (Win) / Shift + Command + U (Mac), чтобы выбрать команду «Обесцветить» с клавиатуры:
Перейдите в Image> Adjustments> Desaturate.
Команда «Обесцветить» мгновенно удаляет весь цвет со слоя, по сути конвертируя его в черно-белый. Это не лучший способ преобразовать цветное изображение из черного в белое, но для наших целей этого обычно достаточно. Если мы посмотрим на миниатюру предварительного просмотра для слоя текстуры (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Изображение на эскизе предварительного просмотра показывает, что цвет был удален из текстуры.
После удаления цвета только значения яркости текстуры теперь смешиваются с фотографией.Для сравнения, вот как изначально выглядело изображение, когда я изменил режим наложения текстуры на Screen:
Эффект от режима наложения Screen перед удалением цвета из текстуры.
А вот как это выглядит теперь после обесцвечивания текстуры:
Эффект после удаления цвета текстуры.
Шаг 7: Попробуйте инвертировать текстуру
Прежде чем принять то, как все выглядит, вы можете попробовать инвертировать текстуру, что изменит ее значения яркости, сделав светлые области темными, а темные — светлыми. Чтобы инвертировать текстуру, перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl + I (Win) / Command + I (Mac), чтобы выбрать команду «Инвертировать» с клавиатуры:
Чтобы инвертировать текстуру, перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl + I (Win) / Command + I (Mac), чтобы выбрать команду «Инвертировать» с клавиатуры:
Перейдите в Image> Adjustments> Invert.
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае, я думаю, что предпочитаю эту оригинальную текстуру, поскольку она придает моей фотографии старый, блеклый вид:
Инвертирование текстуры иногда может дать более привлекательные результаты.
Шаг 8: Уменьшите непрозрачность текстуры
Наконец, если ваша текстура выглядит слишком интенсивной, вы можете уменьшить влияние, которое она оказывает на фотографию, уменьшив ее непрозрачность. Вы найдете опцию Opacity прямо напротив опции Blend Mode в верхней части панели Layers. По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его уменьшите, тем больше будет видна исходная фотография под текстурой. Я уменьшу значение непрозрачности до 50%:
Я уменьшу значение непрозрачности до 50%:
Понижение непрозрачности слоя текстуры до 50%.
При понижении непрозрачности до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
Поскольку моя текстура придает фотографии блеклый, изношенный вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно немного размыть изображение. Для этого я нажимаю фоновый слой на панели слоев, чтобы выбрать его, затем нажимаю Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой.Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появляется над оригиналом.
Затем я размываю слой «Background copy», используя фильтр Gaussian Blur. Я перейду в меню Filter вверху экрана, затем выберу Blur , затем Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Мне просто нужно небольшое размытие, поэтому я выберу значение Radius около 1.5 пикселей:
Значение радиуса управляет степенью размытия, применяемой к слою.
Я нажимаю ОК, чтобы закрыть диалоговое окно, после чего Photoshop применяет к фотографии небольшое размытие:
Изображение после размытия фоновой копии слоя.
Наконец, я уменьшу насыщенность цвета на фотографии с помощью корректирующего слоя. Я нажимаю на значок New Adjustment Layer внизу панели слоев:
Щелкните значок «Новый корректирующий слой».
Затем я выберу корректирующий слой Hue / Saturation из появившегося списка:
Выбор оттенка / насыщенности из списка корректирующих слоев.
В Photoshop CS4 и выше (здесь я использую CS5) элементы управления для корректирующего слоя Hue / Saturation появляются на панели Adjustments. В более ранних версиях Photoshop они отображаются в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение Saturation примерно до -50 или около того, перетащив ползунок влево:
Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение Saturation примерно до -50 или около того, перетащив ползунок влево:
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета изображения.
Если бы я использовал Photoshop CS3 или более ранней версии, я бы щелкнул OK, чтобы закрыть диалоговое окно (нет необходимости закрывать панель Adjustments в CS4 или более поздней версии), и вот мой окончательный результат после уменьшения насыщенности цвета :
Окончательный эффект.
Photoshop 101 — Инструмент клонирования
Photoshop 101 — Инструмент клонирования | Джордж ОрнбоПоследнее обновление
Инструмент клонирования позволяет ретушировать изображения и удалять пятна. Понимание того, как это работает, позволит вам адаптировать изображения к вашим требованиям.
Расчетное время чтения: 3 минуты
Оглавление
Клонирование частей изображений
Инструмент клонирования позволяет выбрать область фотографии и использовать ее для рисования, как если бы это была кисть. Это позволяет вам исправить дефекты на фотографии или полностью удалить участки фотографии. Для этого удерживайте ALT и щелкните, чтобы определить целевую область. Вы измените значок на значок цели.
Это позволяет вам исправить дефекты на фотографии или полностью удалить участки фотографии. Для этого удерживайте ALT и щелкните, чтобы определить целевую область. Вы измените значок на значок цели.
Совет: для многих задач Healing Brush — лучший вариант. Вместо того, чтобы точно копировать выделение, он объединяет выделение с пикселями, уже находящимися на странице.
Чтобы выбрать инструмент клонирования, нажмите S на клавиатуре. Чтобы использовать инструмент, вы должны сначала определить выбор. Это дает Photoshop ссылку на то, с чего вы хотите начать. Также следует выбрать подходящую кисть. Если вы хотите клонировать большую область, выберите большую кисть. Если вы делаете очень точную работу, вам следует выбрать маленькую кисть.
На видео ниже мы собираемся убрать одну из птиц. Фотография сделана eMotionBlogster. Наблюдайте, как определяется точка выделения, а затем мазки кисти удаляют птицу, сохраняя за ней правильные цвета неба.При использовании инструмента клонирования вам может потребоваться повторная выборка по ходу — вы увидите, как это происходит на видео, когда курсор превращается в значок цели.
Photoshop 101 — Инструмент клонирования от Джорджа Орнбо на Vimeo.
Вы также можете попробовать эту технику с помощью Healing Brush Tool. Это может сэкономить ваше время. Какой инструмент использовать для этой цели, — это личный выбор.
Инструмент клонирования предоставляет большое количество опций:
- Mode — это режим кисти.Здесь есть много вариантов, и вам лучше всего поиграть с ними, чтобы их открыть. Для большинства случаев использования инструмента клонирования лучше всего подходит обычный.
- Непрозрачность — насколько прозрачны пиксели, которые вы рисуете на холсте. Если вы установите для него значение 0, вы вообще не сможете видеть свою работу. Если он равен 100, вы не увидите ничего под окрашиваемой областью.
- Flow — Это похоже на непрозрачность, но если вы закрасите одну и ту же область дважды, не отпуская мышь, снова появится эффект рисования сверху.Таким образом, если вы установите Flow на 50 при первом рисовании, вы увидите изображение внизу с размером 50%, но если вы пропустите его снова, оно будет удалено.

- Аэрограф — включает возможности аэрографии.
- Выровнено — это означает, что вы можете отпустить кнопку мыши, не теряя текущую точку выборки.
- Образец всех слоев — Если у вас есть документ с более чем одним слоем, это означает, что точка отсчета будет включать все слои.
Инструмент «Штамп рисунка» позволяет рисовать рисунками.Чтобы определить узор, используйте инструмент Marquee Tool, чтобы определить область, которую вы хотите использовать. Затем выберите инструмент Pattern Stamp Tool. Затем перейдите в Edit> Define Pattern. Вам будет предложено дать вашему паттерну имя. На панели инструментов вверху вы увидите дополнительное окно параметров с узором внутри. Как и раньше, у вас есть те же параметры. Этот инструмент полезен при наложении текстурных наложений на изображения. Попробуйте уменьшить непрозрачность и закрасить изображение, чтобы придать ему зернистый эффект.
У вас есть обновления или предложения по этой статье?
Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Создание высокореалистичной текстуры кожи в Photoshop
В этом уроке Photoshop вы изучите УДИВИТЕЛЬНУЮ технику создания реалистичной текстуры кожи в Photoshop CC .(Также работает с Photoshop CS6!)
Вы создадите собственную текстуру кожи, которая поможет вам восстановить некоторые детали текстуры кожи, которые вы могли потерять из-за ретуширования или освещения портрета.
PTC научит вас неразрушающему методу, который даст вам большую гибкость, где вы сможете редактировать и настраивать текстуру кожи для достижения плавного перехода между исходной оболочкой и текстурой вашей индивидуальной кожи.
Фильтр Texturizer Photoshop
В этом уроке текстуры кожи мы будем использовать фильтр Texturizer Photoshop, который позволяет вам наложить текстуру на фотографию и управлять направлением освещения.
В некоторых случаях может потребоваться создать текстуру с нуля, которую можно загрузить из раскрывающегося меню фильтра.
Для этого используйте предустановку для достижения эффекта текстуры кожи.
Создание слоя текстуры
Создайте новый слой над слоем изображения и переименуйте его в «Текстура кожи».
Выберите Правка> Заливка.
В окне Заливка установите Contents на 50% серого.
Нажмите OK , чтобы закрыть окно.
Затем щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект.
Смарт-объект — это контейнер для корректировок, искажений, фильтров, который позволяет применять их неразрушающим образом, будучи редактируемым.
Применение фильтра текстуризатора
Выберите Фильтр> Галерея фильтров.
Откройте папку Texture.
Выберите Texturizer.
На правой панели установите Текстура на Песчаник , поскольку он похож на текстуру кожи.
Есть две причины, по которым этот метод лучше, чем метод тиснения в других уроках: у вас есть возможность выбрать направление освещения, которое лучше соответствует вашей фотографии, и вы можете загрузить собственную текстуру, если песчаник не подходит для вашего образ.
Вы также можете легко создать текстуру, сохранить ее как документ Photoshop, и загрузить из этого раскрывающегося меню > Загрузить текстуру.
Используйте ползунки Scaling и Relief , чтобы контролировать размер и интенсивность текстуры и добиться более реалистичного вида.
Смешайте слой текстуры кожи
Чтобы смешать слой Skin Texture с изображением, установите Blending Mode на Overlay или Softlight, поскольку оба они скрывают 50% Gray и оставляют световые и темные участки, создаваемые фильтром.
Для этого изображения выберите Soft Light , чтобы получить тонкий эффект.
Настройте слой текстуры кожи
Дважды щелкните на этикетке Smart Filter , чтобы отредактировать Skin Texture в соответствии с портретом.
Вы можете настроить Scaling на 140 , а Relief на 7 .
Выборочно закрасьте участки, на которые вы хотите нанести текстуру кожи
Удерживая нажатой клавишу e Alt (Windows) или Option (macOS) , щелкните значок Layer Mask , чтобы создать маску, скрывающую весь слой.
Выберите инструмент Brush tool и установите цвет переднего плана на white (#ffffff).
Затем на панели параметров уменьшите непрозрачность и поток до 20% , чтобы вы могли контролировать, где вы можете рисовать текстуру кожи там, где вам это нужно больше всего.
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Добавление текстур в иллюстрации Photoshop
Добавление текстур в иллюстрации Photoshop — отличный способ сделать их отличными.Этот урок представляет собой отрывок из моего курса «Иллюстрация в Photoshop: профессиональная работа по вашим наброскам», и в нем шаг за шагом показано, как я использую текстуры в своей работе, чтобы придать им особую привлекательность.
ШАГ 1 | НАЙДИТЕ СВОИ ТЕКСТУРЫ
Есть несколько способов получить текстуры.
- Создай свой! Делайте фотографии или сканируйте текстуры, которые хотите использовать. Ниже представлена текстура гуашью, которую я нарисовал вручную и отсканировал. Я собираюсь использовать это для иллюстрации тела моей собаки.
- Найдите бесплатные текстуры в Интернете. В Интернете есть множество источников бесплатных текстур. Я бы не рекомендовал просто выполнять поиск изображений в Google и использовать случайные изображения. Никогда не знаешь прав на эти изображения. Мне нравится использовать CG Textures, который сейчас находится на сайте Textures.com. Всегда читайте условия использования перед использованием в своих проектах. Изображение ниже взято из CG Textures.
- Покупка стоковых изображений. Если вы не можете создать нужную текстуру или найти бесплатную в Интернете, вы можете приобрести стандартное изображение для использования.
 Опять же, каждое стандартное изображение имеет определенные условия использования, которые вам необходимо изучить, чтобы убедиться, что вам разрешено использовать его в своей работе.
Опять же, каждое стандартное изображение имеет определенные условия использования, которые вам необходимо изучить, чтобы убедиться, что вам разрешено использовать его в своей работе.
STEP 2 | ПОДГОТОВЬТЕ ТЕКСТУРЫ
Текстуры наиболее эффективны при использовании в качестве высококонтрастного черно-белого изображения.
- Откройте текстуры в Photoshop и переведите их в оттенки серого, выбрав «Изображение»> «Режим»> «Оттенки серого». Если появится всплывающее окно, нажмите «Отменить».
- Изображение, показанное гуашью, недостаточно контрастное.Чтобы настроить контраст изображения, вы можете перейти в меню «Изображение»> «Коррекция»> «Яркость / контрастность» и сдвинуть шкалы, но во многих случаях при этом теряется слишком много деталей текстуры. Вместо этого мне нравится накладывать текстуру поверх самой себя, чтобы затемнить ее. Вы можете сделать это, продублировав слой и установив режим наложения верхнего слоя на Умножение.
 Продолжайте дублировать слой Multiply, пока текстура не станет достаточно темной.
Продолжайте дублировать слой Multiply, пока текстура не станет достаточно темной. - Объедините слои, выделив их все и нажав Command / Control + E.
ШАГ 3 | ПРИСОЕДИНЯЙТЕСЬ К СВОЕЙ ИЛЛЮСТРАЦИИ
- Выберите всю текстуру или ее часть с помощью инструмента «Прямоугольное выделение».
- Нажмите Command / Control + C, чтобы скопировать.
- Откройте иллюстрацию в Photoshop и выберите слой, на который вы хотите добавить текстуру.
- Нажмите Command / Control + P, чтобы вставить.
- Измените размер, нажав Command / Control + T, и масштабируйте текстуру, чтобы покрыть ту часть иллюстрации, к которой вы хотите ее применить.
Я наклеиваю текстуру goauche прямо над слоем тела моей собаки.
- Убедитесь, что слой текстуры находится прямо над слоем, к которому вы хотите его применить.
- Обрежьте слой текстуры на слой ниже, удерживая клавишу Option / Alt и наведя курсор мыши между двумя слоями.
 Должна появиться небольшая стрелка вниз, и как только она щелкнет между двумя слоями, чтобы закрепить верхний слой на нижнем слое. Когда вы закончите, он должен выглядеть так:
Должна появиться небольшая стрелка вниз, и как только она щелкнет между двумя слоями, чтобы закрепить верхний слой на нижнем слое. Когда вы закончите, он должен выглядеть так:
ШАГ 4 | ЭКСПЕРИМЕНТ С РЕЖИМАМИ СМЕШИВАНИЯ СЛОЕВ
Какой режим наложения слоя использовать, будет зависеть от цветов вашей иллюстрации, контраста текстуры и желаемого эффекта.Я обычно пробую несколько, прежде чем решить, какой из них использовать для каждой текстуры.
- Выделив слой текстуры, щелкайте по режимам наложения, пока не найдете тот, который вам нравится. Для этой текстуры я выбрал Overlay.
STEP 5 | ПРИМЕНЯЙТЕ ТЕКСТУРУ К ДРУГИМ СЛОЯМ
Если вы довольны тем, как выглядит текстура, вы можете применить ту же текстуру к другим слоям.
- Чтобы дублировать слой текстуры, удерживайте клавишу Option / Alt и перетащите слой текстуры НАД новым слоем, к которому вы хотите его применить.

- Удерживая нажатой клавишу Option / Alt, щелкните между двумя слоями, чтобы закрепить его на новом слое. Для дублированного слоя текстуры уже должен быть установлен выбранный вами режим наложения.
Я добавил тот же слой текстуры гуаши, который использовал на теле, ко рту и ушам.
STEP 6 | ПРИМЕНЯЙТЕ ДОПОЛНИТЕЛЬНЫЕ ТЕКСТУРЫ К СВОЕЙ ИЛЛЮСТРАЦИИ
Повторите шаги 3-5, чтобы применить к иллюстрации любые дополнительные текстуры. Для свитера моей собаки я применил льняную текстуру и на этот раз использовал режим наложения слоя Color Dodge.
ШАГ 7 | РЕГУЛИРОВКА ПРОЧНОСТИ ТЕКСТУРЫ
Я хотел, чтобы текстура выглядела немного сильнее, поэтому я продублировал слой текстуры, удерживая Option / Alt и перетаскивая его между исходным слоем текстуры и слоем свитера. Когда вы перетаскиваете слой между базовым слоем и обрезанным слоем, он автоматически подрезает его к базовому слою.
На этом этапе я обнаружил, что текстура была СЛИШКОМ сильной, и мне нужно было что-то среднее, поэтому я уменьшил Непрозрачность одного из слоев текстуры, пока мне не понравилась сила текстуры. Для меня это было 45%.
Для меня это было 45%.
ШАГ 8 | УЛЫБЛЯЙТЕСЬ ВАШЕМУ ИСПОЛЬЗОВАНИЮ ТЕКСТУР
Я надеюсь, что это руководство было для вас полезным! Если вы хотите увидеть, как я иллюстрировал свою собаку от начала до конца, и посмотреть, как я добавляю текстуры, вам следует записаться на мой урок! Нажмите сюда, чтобы проверить это.
-Анна
Здесь была Энн
Давайте подключимся!
Как легко применить текстуру к тексту в Photoshop с помощью обтравочных масок
Вы когда-нибудь видели эти «каменные» или «металлические» текстовые эффекты, появляющиеся на постерах фильмов и обложках игр, и задавались вопросом, как эти тексты созданы? Ответ заключается в том, что эти эффекты достигаются путем добавления текстуры к тексту в Photoshop с помощью простой техники.
В этом уроке я покажу вам, как легко применить текстуру к вашему тексту в Photoshop с помощью техники обтравочных масок. Этот метод можно использовать для наложения любой текстуры на ваш текст, и его легко освоить. В демонстрационных целях мы создадим средневековый текст с металлической текстурой для этого урока.
В демонстрационных целях мы создадим средневековый текст с металлической текстурой для этого урока.
PSD-файл этого руководства доступен в VIP-зоне для членов PSD Vault.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
VIP-членство в PSD Vault
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие акции:
Шаг 1
Создайте новый документ размером 1400 пикселей * 770 пикселей с черным фоном. Начнем с подготовки красивого фона для нашего текста.
Загрузите изображение «Металлическая текстура 1» в Photoshop, скопируйте и вставьте все изображение на наш холст. Используйте инструмент бесплатного преобразования, чтобы настроить размер текстуры в соответствии с размером нашего документа:
Используйте инструмент бесплатного преобразования, чтобы настроить размер текстуры в соответствии с размером нашего документа:
Уменьшите непрозрачность этого слоя с металлической текстурой примерно до 24%:
Примените следующие настройки изображения к этому слою с металлической текстурой:
Черно-белое
Уровни
А вот и эффект:
С помощью скачанных фрактальных кистей нарисуйте фрактальные узоры поверх текстуры. Фрактальная картина должна быть едва видна, поэтому убедитесь, что вы установили непрозрачность кисти примерно на 20%:
Шаг 2
Используйте загруженный шрифт и введите несколько символов на холст:
Примените следующие параметры наложения к текстовому слою, чтобы придать ему немного глубины:
Фаска и тиснение
Тень
, и вот результат:
Шаг 3
На этом этапе мы применим металлическую текстуру к нашему тексту.Загрузите изображение «Металлическая текстура 2» в Photoshop. Сделайте выбор, как показано ниже:
Сделайте выбор, как показано ниже:
Скопируйте и вставьте выделение на наш холст, закройте текст, как показано ниже:
Щелкните правой кнопкой мыши этот новый слой с металлической текстурой и выберите «Создать обтравочную маску»:
И вы увидите над текстом следующий эффект:
Чтобы затемнить металлическую текстуру поверх текста, я дважды продублировал слой с металлической текстурой и установил оба дублированных слоя как обтравочные маски. Затем я изменил режим наложения для этих двух новых слоев на «Затемнение цвета» и «Умножение» соответственно:
И вот результат, который вы после внесения вышеуказанных корректировок:
Шаг 4
На этом этапе мы добавим тексту огненный эффект.Загрузите текстуру огня в Photoshop и сделайте выделение, как показано ниже, с помощью инструмента Lasso Tool с настройкой «Feather: 40px»:
Скопируйте и вставьте выделение в наш документ, измените режим наложения слоя на «экран», поместите его поверх текстуры, как показано ниже:
Повторите описанный выше процесс, добавьте больше элементов огня вокруг холста:
Шаг 5
Мы почти закончили! Чтобы подправить окончательный результат, я добавил немного тонкой кисти гранж под текстом:
Далее я добавил несколько бликов для текста с помощью фрактальных кистей:
Также немного скорректировал цветовой баланс изображения, и вот мой окончательный результат: (щелкните, чтобы увеличить)
Это все для этого урока! Оставьте мне комментарий ниже, если у вас есть какие-либо вопросы. Наслаждайся этим? Помогите мне поделиться им, используя кнопки общего доступа в верхней части руководства!
Наслаждайся этим? Помогите мне поделиться им, используя кнопки общего доступа в верхней части руководства!
Как добавить текстуру в Photoshop для свадебных фотографов
В ShootDotEdit мы специализируемся на редактировании свадебных изображений для вас, но мы также знаем, что есть некоторые вещи, которые можете сделать только вы, чтобы сделать эти WOW-изображения, которые являются вашим фирменным стилем. И одна из самых творческих корректировок, которые вы можете сделать со своими фотографиями, — это добавление текстуры. Это означает, что вам может потребоваться научиться добавлять текстуру в Photoshop.Текстурные наложения могут быть тонкими или заметными, но что бы вы ни выбрали, ваши свадебные фотографии будут выделяться, и с помощью этого совета по редактированию Photoshop и других советов по редактированию фотографий, которые мы приводим здесь и в других сообщениях в блогах, вы сможете создавать незабываемые изображения. Если вы готовы к тому, чтобы мы редактировали для вас, экономя ваше время и позволяя вам взять на себя управление креативом только на потрясающих изображениях, ознакомьтесь с нашими ценами здесь.
Если вы готовы к тому, чтобы мы редактировали для вас, экономя ваше время и позволяя вам взять на себя управление креативом только на потрясающих изображениях, ознакомьтесь с нашими ценами здесь.
Как добавить текстуру в Photoshop
Научиться добавлять различные эффекты к изображениям во время рабочего процесса после свадьбы может быть непросто и может привести к неожиданным и неблагоприятным результатам без надлежащего обучения.Вот почему мы собрали этот пост, чтобы помочь вам добавить текстуру к вашим изображениям в Photoshop. Продолжайте читать, чтобы узнать больше о создании разнообразия для ваших изображений с помощью текстуры.
1. Откройте изображение и текстуру
Для начала выберите изображение и откройте его в Photoshop. Для наглядности это изображение уже было доставлено компанией, занимающейся редактированием свадебных фотографий, и оно было скорректировано по цвету и адаптировано в соответствии с вашим уникальным стилем фотографии. Мы не рекомендуем использовать Photoshop для редактирования свадебных фотографий.
Мы не рекомендуем использовать Photoshop для редактирования свадебных фотографий.
Откройте изображение в Photoshop
Когда у вас есть это изображение, откройте его в Photoshop. Это можно сделать двумя способами:
- Щелкните «Файл», затем «Открыть» и выберите изображение.
- Перетащите изображение с рабочего стола в Photoshop.
Импорт текстуры в Photoshop
В этом сообщении блога будет рассказано, как импортировать уже созданную текстуру, а не как создавать текстуры в Photoshop. После того, как вы откроете изображение, следующим шагом будет импорт текстуры в Photoshop.Для этого следуйте инструкциям ниже:
- Щелкните «Файл», затем «Поместить» и выберите «Выбрать файл текстуры».
Применить текстуру к основной фотографии
Чтобы применить текстуру к основной фотографии, выберите инструмент «Перемещение», который находится на панели инструментов слева. Инструмент «Перемещение» является первым элементом на панели инструментов и имеет четыре стрелки, указывающие в разных направлениях.
Удерживая «Shift», щелкните и перетащите изображение текстуры на основное изображение.Текстурированные слои должны отображаться как верхние слои.
Связанный: Как добавить зернистость в Photoshop
2. Шаг 2 в разделе «Как добавить текстуру в Photoshop» — это изменение размера файла текстуры
После импорта файла текстуры проверьте, должен ли он покрывать все изображение. Если да, то следующим шагом будет изменение размера файла текстуры.
Когда выбрано основное изображение, нажмите «F» на клавиатуре для перехода в «Полный экран», чтобы просмотреть изображение с текстурами. Если текстурированные изображения больше основного изображения, нажмите «Command + T» для Mac («Control + T» для ПК) и удерживайте «Shift», щелкая и перетаскивая мышь.
Чтобы сохранить соотношение сторон при изменении размера, удерживайте «Shift + Option» или «Alt», щелкните и перетащите мышь, пока слой не будет подогнан. При необходимости измените размер и нажмите «Enter» на клавиатуре, чтобы создать новый слой для файла текстуры.
3. Переименуйте слой текстуры
Как и для любого нового слоя, созданного в Photoshop, переименуйте слой текстуры. Этот шаг полезен, так как вы можете отслеживать свои слои и вносить необходимые корректировки в нужный.
Связанный: Получите эти 5 советов по технике Photoshop, чтобы ускорить рабочий процесс!
4. Перейдите в режим «Screen Blending»
Следующим шагом является применение режима «Screen Blending» к слою текстуры. Для этого выполните следующие действия:
- Щелкните «Слои» в меню, затем выберите «Смешивание». Вы заметите, что сейчас установлен режим «Нормальный».
- Измените режим «Смешивание» с «Нормальный» на «Экран». Это удалит темный фон текстурированного слоя.Для темного фона со светлыми объектами используйте режим «Наложение экрана». В режиме «Screen Blending» светлые участки становятся видимыми, а темные исчезают.
- Добавьте «Уровни» (для настройки текстурированного слоя), нажав «Command + L» для Mac («Control + L» для ПК).

«Уровни» в Photoshop относятся к тому, сколько светлых и темных аспектов присутствует в изображении. Перетащите ползунки влево или вправо, чтобы настроить яркость или темноту текстурированного слоя. Когда вы будете удовлетворены настройками, нажмите «ОК».”
Дополнительные настройки, которые можно добавить после добавления текстуры в Photoshop: Добавить еще один слой текстуры
Чтобы добавить вторую текстуру к изображению, выполните те же шаги, перечисленные выше. Вы добавите новый слой в свой файл Photoshop, который позже объедините. После завершения настройки второго слоя нажмите «ОК», чтобы применить изменения.
5. Примените «маску слоя»
После того, как вы внесете изменения или добавите еще один слой текстуры, вы можете добавить «маску слоя».Это позволит изменять выбранный вами слой без разрушения / удаления информации об изображении. Добавьте слой-маску следующим образом:
- На панели «Слои» в Photoshop щелкните значок «Маска слоя».
 Обратите внимание, что, щелкнув этот значок, вы добавите «маску слоя» к любому выбранному слою.
Обратите внимание, что, щелкнув этот значок, вы добавите «маску слоя» к любому выбранному слою. - Измените «Цвет переднего плана» или «Цвет фона» по мере необходимости. В этом случае выберите черный как «Цвет переднего плана» и белый как «Цвет фона».»
- После внесения этого изменения нажмите« ОК ».
- Выберите инструмент «Кисть», установите его в режим «Нормальный» и отрегулируйте процентное значение «Поток». Не забудьте выбрать более низкий процент для «Flow», чтобы легко смешать эффект.
По теме: Вы знаете, как использовать инструмент «Пластика» в Photoshop?
6. Добавьте цвет к текстуре после добавления текстуры в Photoshop
Чтобы еще больше смешать текстуру с изображением, вы можете добавить цвет к слою. Для этого выполните следующие действия:
- Выберите первый слой текстуры.Убедитесь, что второй созданный вами слой не выбран на этом этапе.
- Нажмите «Command + U» для Mac («Control + U» для PCS) на клавиатуре, чтобы выбрать оттенок / насыщенность.
 Это окно предоставит параметры для применения цвета к первому слою текстуры.
Это окно предоставит параметры для применения цвета к первому слою текстуры. - Установите флажок «Раскрашенный».
- Переместите ползунок по мере необходимости, чтобы добавить цвета к изображению.
Quick Tip
Регулируя ползунки для добавления цвета, вы можете снова посмотреть, как выглядел слой до внесения изменений.Нажмите «Command + C» для Mac («Control + C» для ПК) на клавиатуре.
Связанный: Как исправить волосы в Photoshop
БОНУС №1: Добавьте слой текстуры к вашему логотипу
Для сценариев, в которых вы хотите добавить текстуру к своему логотипу, мы собрали вместе шаги, необходимые для выполнения этого действия. Смотрите их ниже.
Добавить текстуру в логотип
- Щелкните «Файл» и выберите «Открыть».
- Выберите «Текстуры» и нажмите «Открыть».
- Удерживая «Shift», щелкните и перетащите слой текстуры к логотипу.
- Нажмите «Command + T» для Mac («Control + T» для ПК), удерживайте «Shift», щелкните и перетащите, чтобы изменить размер изображения по размеру.

Quick Tip
Удерживайте «Shift + Option» для Mac («Shift + Alt» для ПК) при щелчке и перетаскивании, чтобы сохранить соотношение сторон слоя текстуры.
После настройки слоя текстуры измените «Режим наложения» с «Нормальный» на «Экран», как вы делали в предыдущих шагах. Затем отрегулируйте «Уровни», чтобы изменить видимость, нажав «Command + L» для Mac («Control + L» для ПК) на клавиатуре.При необходимости отрегулируйте ползунок в зависимости от поставленной цели.
БОНУС № 2: Удалите текстуру ПОСЛЕ того, как вы научились добавлять текстуру в Photoshop
По мере того, как вы вносите изменения в свое изображение, вы можете заметить, что есть ситуации, в которых вы хотите удалить текстуру из определенных областей. Есть 2 варианта, которые помогут вам удалить текстуру из изображения в Photoshop после того, как вы научитесь добавлять текстуру в Photoshop.
Используйте инструмент Smudge Tool
Инструмент «Размытие» — это первая опция, которая позволяет вам контролировать, сколько текстуры остается в любой данной части изображения. Хотя это так, этот параметр может привести к медленной работе вашего компьютера и часто требуется много времени для создания окончательного вида. Вот как использовать инструмент «Smudge» для удаления текстуры с вашего изображения:
Хотя это так, этот параметр может привести к медленной работе вашего компьютера и часто требуется много времени для создания окончательного вида. Вот как использовать инструмент «Smudge» для удаления текстуры с вашего изображения:
- Нажмите «R» на клавиатуре, чтобы получить доступ к инструменту «Smudge». Вы также можете найти значок на панели инструментов.
- Поместите инструмент «Smudge» на слой текстуры, чтобы удалить текстуру из выбранной области.
Быстрый совет после того, как вы научились добавлять текстуру в Photoshop
Для более быстрого подхода используйте сочетание клавиш для инструмента «Растушевка» «]» «[», чтобы увеличить или уменьшить размер кисти по мере необходимости.
Использовать «Усреднение»
«Усреднение» — это второй вариант, который полностью исключает контроль над тем, сколько текстуры остается в любой данной части изображения. В отличие от инструмента Smudge, это быстро и легко, не замедляя работу вашего компьютера. Вот как использовать «Усреднение» для удаления текстуры с вашего изображения:
Вот как использовать «Усреднение» для удаления текстуры с вашего изображения:
- Выберите инструмент «Быстрое выделение», щелкните слой и выберите область изображения, из которой вы хотите удалить текстуру.
- Щелкните «Фильтр», наведите указатель мыши на «Размытие», а затем выберите «Среднее», чтобы удалить текстуру.
Связанные: Как уменьшить шум в Photoshop
Знание того, как добавлять текстуру в Photoshop к вашим изображениям, может помочь вам поддерживать быстрый и эффективный рабочий процесс. Как компания, занимающаяся редактированием свадебных фотографий, мы знаем, насколько важно быстро работать над вашими изображениями, чтобы вы могли сосредоточиться на самом важном.
В дополнение к Photoshop, Lightroom — это программа для постобработки, которая может помочь вам в выполнении задач рабочего процесса после свадьбы и поддержании организации.
Если вам нравится заниматься творческим редактированием, что вы, вероятно, делаете, если читаете эту статью, мы хотим и дальше давать вам советы по творческому редактированию! Обязательно посетите наш блог ShootDotEdit и найдите советы по Lightroom и Photoshop. Но если вам нравится проявлять творческий подход, лучшее, что вы можете сделать, чтобы выделить себе больше времени для творчества, — это передать основную часть редактирования свадебных фотографий ShootDotEdit — мы отредактируем свадебные изображения для вас и отберем ваши свадебные изображения, чтобы вы не Не нужно делать монотонную базовую настройку.Затем мы отправим вам все ваши изображения, настроенные и готовые к работе, а затем вы сможете выбрать лучшие из них, с которыми вы хотите проявить творческий подход, чтобы поразить жениха и невесту. Подумайте, каково это будет! Удивительный? Тогда сделайте шаг прямо и свяжитесь с нами сегодня или посетите нашу страницу с ценами для получения дополнительной информации!
Но если вам нравится проявлять творческий подход, лучшее, что вы можете сделать, чтобы выделить себе больше времени для творчества, — это передать основную часть редактирования свадебных фотографий ShootDotEdit — мы отредактируем свадебные изображения для вас и отберем ваши свадебные изображения, чтобы вы не Не нужно делать монотонную базовую настройку.Затем мы отправим вам все ваши изображения, настроенные и готовые к работе, а затем вы сможете выбрать лучшие из них, с которыми вы хотите проявить творческий подход, чтобы поразить жениха и невесту. Подумайте, каково это будет! Удивительный? Тогда сделайте шаг прямо и свяжитесь с нами сегодня или посетите нашу страницу с ценами для получения дополнительной информации!
Как применить гранжевую текстуру в Photoshop
Гранж-текстуры — популярная тенденция, характеризующаяся органичным, реалистичным и грубым внешним видом.Дизайнерам не нужно быть крайними, пытаясь придать дизайну грубый вид — тонкие визуальные элементы не менее эффективны.
В этом уроке я покажу вам, как добиться грубого эффекта, используя нерегулярные текстуры на простой черно-белой фотографии. Какая программа лучше всего подходит для создания сильно текстурированных и потертых гранжевых дизайнов? Фотошоп конечно!
Это последнее изображение, которое мы будем создавать:
Начните с создания нового образа:
- Файл: Новый
- Размер изображения: ширина 1280 пикселей ; высота 867 пикселей
- Цвет фона: черный
Откройте, скопируйте и вставьте базовую фотографию
Откройте фотографию, которую хотите использовать в качестве основы для своего дизайна.Я использую фотографию оркестра с выигранного мной конкурса.
Открыть изображение:
- выбор всего: ctrl + A
- колпачок: ctrl + C
- , затем вставив его в новый документ, созданный на предыдущем шаге: crtl + V
- , вы можете разместить его в центре, масштабировать или перемещать с помощью инструмента свободного преобразования: команда + T
Добавление текстур: режимы наложения и маски
Я люблю текстур! А кто нет? Они действительно создают приятный контраст и придают дизайну ощущение реальной жизни. В Интернете можно найти множество текстур, но не бойтесь создавать свои собственные.
В Интернете можно найти множество текстур, но не бойтесь создавать свои собственные.
При работе с текстурами мы будем использовать только несколько инструментов — простые формы, режимы наложения и маски слоев.
3D текстуры
3D-текстуры не только придают дизайну уникальный вид, но и создают приятное впечатление глубины. В этом примере я использовал текстуру, которую создал некоторое время назад в Illustrator. Поищите в Интернете другие варианты 3D-текстур.
Поместите 3D-текстуру на отдельный слой (над слоем фотографии):
- установить режим наложения (раскрывающийся список в верхней части палитры слоев): Экран
- установить непрозрачность: 67%
Нарисуйте фигуру, покрывающую изображение (вы можете использовать инструмент «Прямоугольник»):
- присвоить ему цветовую заливку # 000834
- установить режим наложения: Overlay
- непрозрачность: 100%
Снова используйте ту же текстуру и поместите ее над формой:
- установить режим наложения: нормальный
- непрозрачность: 29%
Металлическая текстура
Далее мы будем использовать текстуру, похожую на металл — я нашел неплохую на веб-сайтах. mysitemyway.com.
mysitemyway.com.
Откройте текстуру, затем скопируйте и вставьте фрагменты текстуры в свой дизайн:
- установить режим наложения: Overlay
- непрозрачность: 25%
Поэкспериментируйте с расположением текстуры, особенно в светлых областях.
Гранж текстуры
Теперь мы добавим фактическую шероховатую текстуру.
Открыв текстуру, я разрезаю ее на 5 частей и накладываю на 5 отдельных слоев.Затем я создал фрагменты, выбрав:
- инструмент Marque: M — перетаскивание и выделение области
- резка выбранной области: команда X
- наклеиваем на дизайн: команда V
Для каждого слоя установить:
- режим наложения: Оверлей
- непрозрачность: 41%
Затем добавьте маски на каждый слой:
- Слой> Маска слоя> Показать все
- ИЛИ щелкните маску слоя, прямоугольный значок в нижней части палитры слоев
Выберите инструмент «Кисть» (B) и прокрасьте каждую маску, чтобы получить более нестандартный результат.
Примечание: ваша цветовая палитра должна быть черно-белой. Поместите его на черный, если хотите стереть, и если вы хотите добавить что-то обратно, переключите его на белый и нарисуйте обратно.
Живопись по маске:
Живопись по маске:
Вот так выглядят гранж и 3D текстуры:
Вот как они все 3 выглядят вместе после включения текстуры металла:
Добавление текста
Давайте добавим структуру и подготовим области для размещения текста.Прямо над слоем с фотографией нарисуйте горизонтальную полосу с помощью инструмента Rectangle Shape Tool (U). Установите форму так, чтобы она плавно переходила в изображение:
- режим наложения: Нормальный
- непрозрачность: 100%
Теперь нарисуйте вторую фигуру (в моем примере она красная) над слоем 3D-текстуры:
- режим наложения: Умножение
- непрозрачность: 100%
Мы собираемся добавить эффект тени:
- щелкните слой правой кнопкой мыши> Параметры наложения> Тень
- Изменить расстояние на 9px> Spread 0%> size 0px
Создание текстуры с помощью кистей
Чтобы сохранить единообразие дизайна, я часто придаю иконкам стиль гранж. Опять же, вы можете найти текстуры в Интернете или получить удовольствие, создавая свои собственные.
Опять же, вы можете найти текстуры в Интернете или получить удовольствие, создавая свои собственные.
Давайте создадим нашу собственную кисть с текстурой, которая уже существует в настройках кисти по умолчанию. Создайте новый документ:
Нарисуйте несколько мазков текстурной кистью, затем продублируйте их, выбрав:
- Фильтр> Другое> Смещение: 50 пикселей по горизонтали, 50 пикселей по вертикали
Вы можете исправить любые края с помощью инструмента «Точечная восстанавливающая кисть» или «Резиновый штамп». Когда все будет выглядеть неестественно, выберите:
- Все: ctrl + A
- Правка> Определить узор
Присвойте шаблону имя — оно будет сохранено в панели рисунков для дальнейшего использования.
Социальные иконки
Как только узор создан, я загружаю значки Twitter и Facebook из набора фигур и применяю узор. Сделайте это, щелкнув слой правой кнопкой мыши> Параметры наложения> Наложение узора.

 Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
 У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
 Также вашим выбором может быть штамп если вы обводите выделение с помощью инструмента рисования.
Также вашим выбором может быть штамп если вы обводите выделение с помощью инструмента рисования. pat
pat
 Опять же, каждое стандартное изображение имеет определенные условия использования, которые вам необходимо изучить, чтобы убедиться, что вам разрешено использовать его в своей работе.
Опять же, каждое стандартное изображение имеет определенные условия использования, которые вам необходимо изучить, чтобы убедиться, что вам разрешено использовать его в своей работе. Продолжайте дублировать слой Multiply, пока текстура не станет достаточно темной.
Продолжайте дублировать слой Multiply, пока текстура не станет достаточно темной. Должна появиться небольшая стрелка вниз, и как только она щелкнет между двумя слоями, чтобы закрепить верхний слой на нижнем слое. Когда вы закончите, он должен выглядеть так:
Должна появиться небольшая стрелка вниз, и как только она щелкнет между двумя слоями, чтобы закрепить верхний слой на нижнем слое. Когда вы закончите, он должен выглядеть так:

 Обратите внимание, что, щелкнув этот значок, вы добавите «маску слоя» к любому выбранному слою.
Обратите внимание, что, щелкнув этот значок, вы добавите «маску слоя» к любому выбранному слою. Это окно предоставит параметры для применения цвета к первому слою текстуры.
Это окно предоставит параметры для применения цвета к первому слою текстуры.