Узнаем как копировать слой в Фотошопе? Советы и рекомендации
Более или менее опытный пользователь программы Adobe Photoshop уже знаком с понятием слоев. Слои — это важная составляющая графического редактора, которая позволяет облегчить редактирование изображения, а также дает большое преимущество при работе с изображениями. Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Как копировать слой в «Фотошопе»
Как говорилось раннее, слои — это важнейший элемент, которым нужно уметь пользоваться. Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
При проектировании какого-то проекта приходится прибегать к созданию новых документов, куда необходимо перенести все наработки, что были раннее. Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
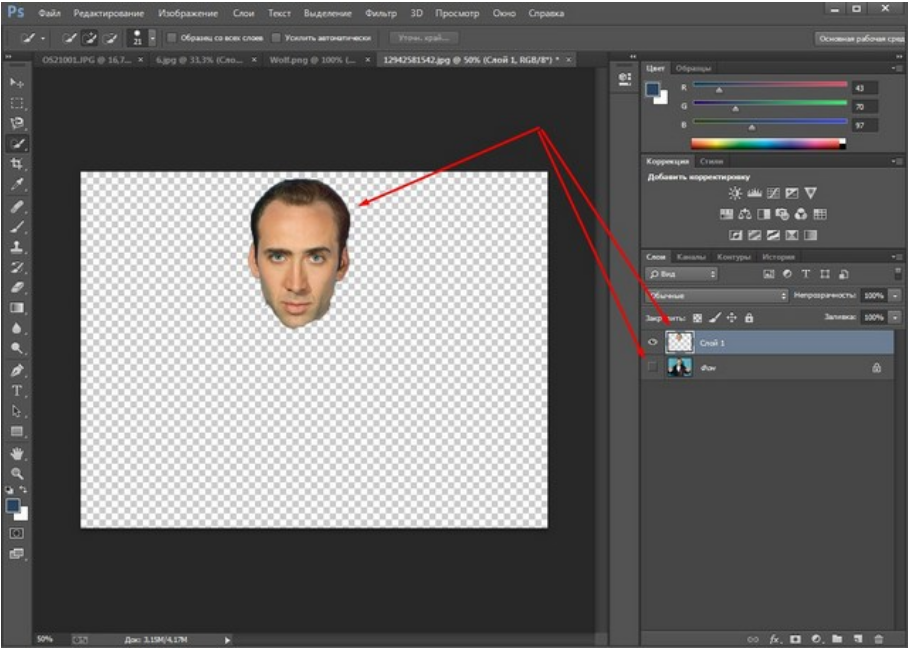
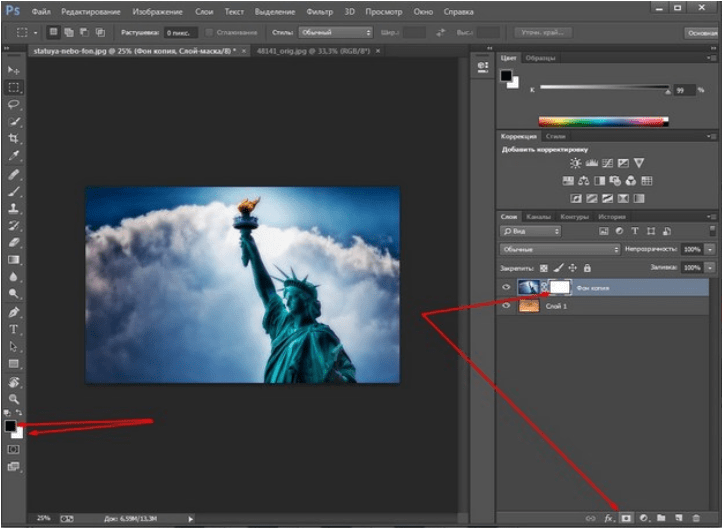
- Открыть два изображения в разных документах, которые будут спрятаны во вкладках (условно предположим, что первое изображение — оригинал, а второе — то, куда необходимо переместить слои).
- На первом слое выделяем нужные для пользователя слои.
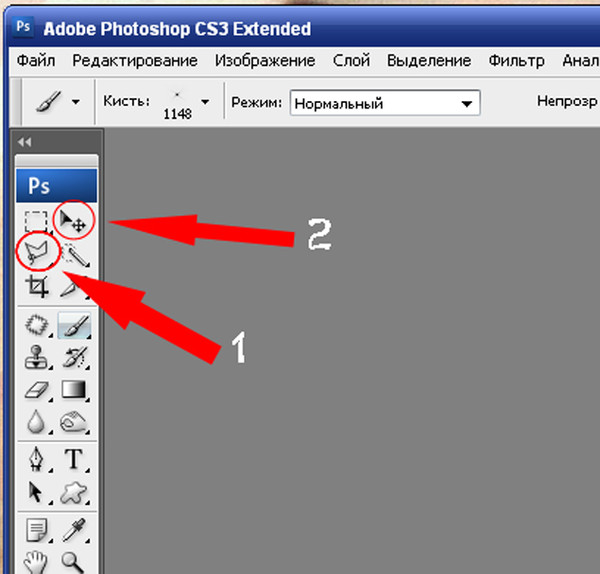
- На заключительном этапе можно воспользоваться одним из трех предложенных способов. Первый метод заключается в том, что необходимо все слои переформатировать в один и выделить все элементы на изображении, а затем в новом документе вставить скопированное изображение. Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Еще можно рассмотреть один из вопросов: как копировать слой в «Фотошопе» с помощью клавиатуры? Необходимо выбрать нужный и на самом изображении нажать комбинацию кнопок: Alt + левая кнопка мыши.
Дублирование слоев
Рассмотрим функцию дубликата с двух позиций: внутри изображения и между изображениями. Второй метод практически не отличается от копирования слоя в «Фотошопе». Как только пользователь освоит эти функции, то редактировать изображения станет намного проще.
- Внутри изображения. Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». Всплывет окно, в котором следует указать имя нового слоя.
- Между изображениями. Открываем два изображения (как в случае с копированием). Выделяем нужный нам слой (или группу) и создаем дубликат всего перечня выбранных элементов. Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Изменение порядка
Среда Photoshop подчиняется определенному правилу — слои как бы накладываются друг на друга. Это значит, что самый нижний будет скрыт за всеми остальными. Работа со слоями включает в себя смену этого порядка — поменять их в Photoshop проще простого. Достаточно воспользоваться курсором и просто переместить слои на новое место. Но стоит иметь в виду, что новые будут добавляться поверх выбранного, а не всех слоев вместе взятых.
Работа со слоями включает в себя смену этого порядка — поменять их в Photoshop проще простого. Достаточно воспользоваться курсором и просто переместить слои на новое место. Но стоит иметь в виду, что новые будут добавляться поверх выбранного, а не всех слоев вместе взятых.
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
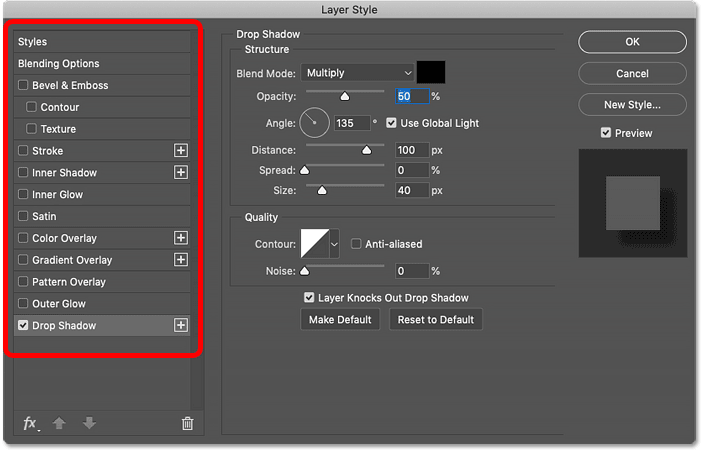
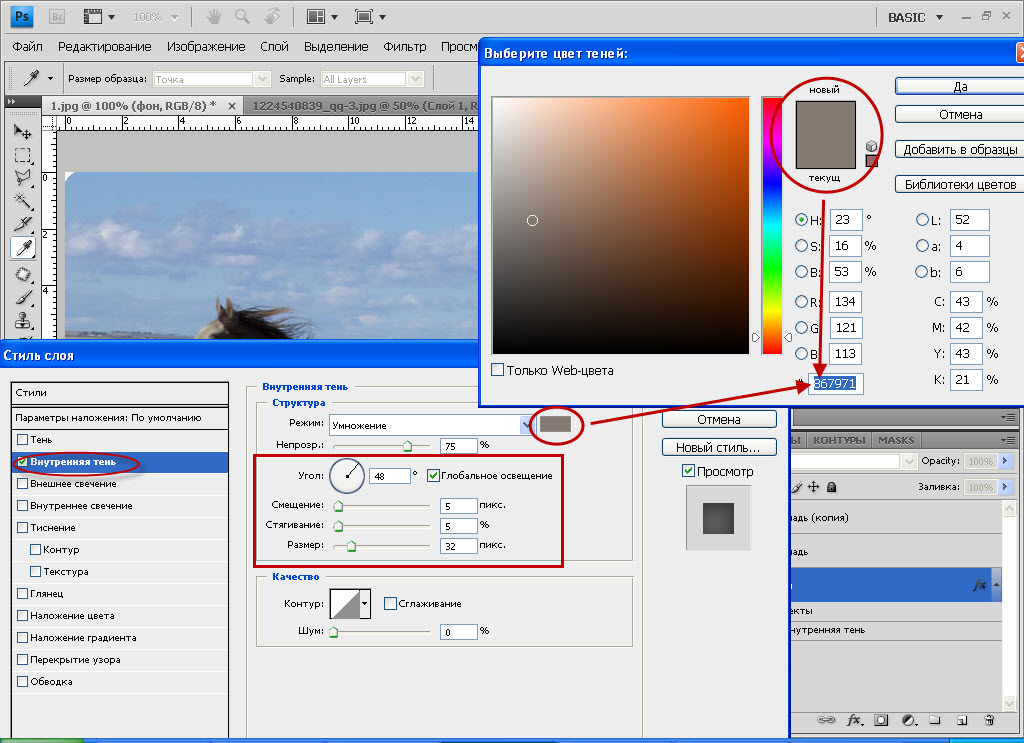
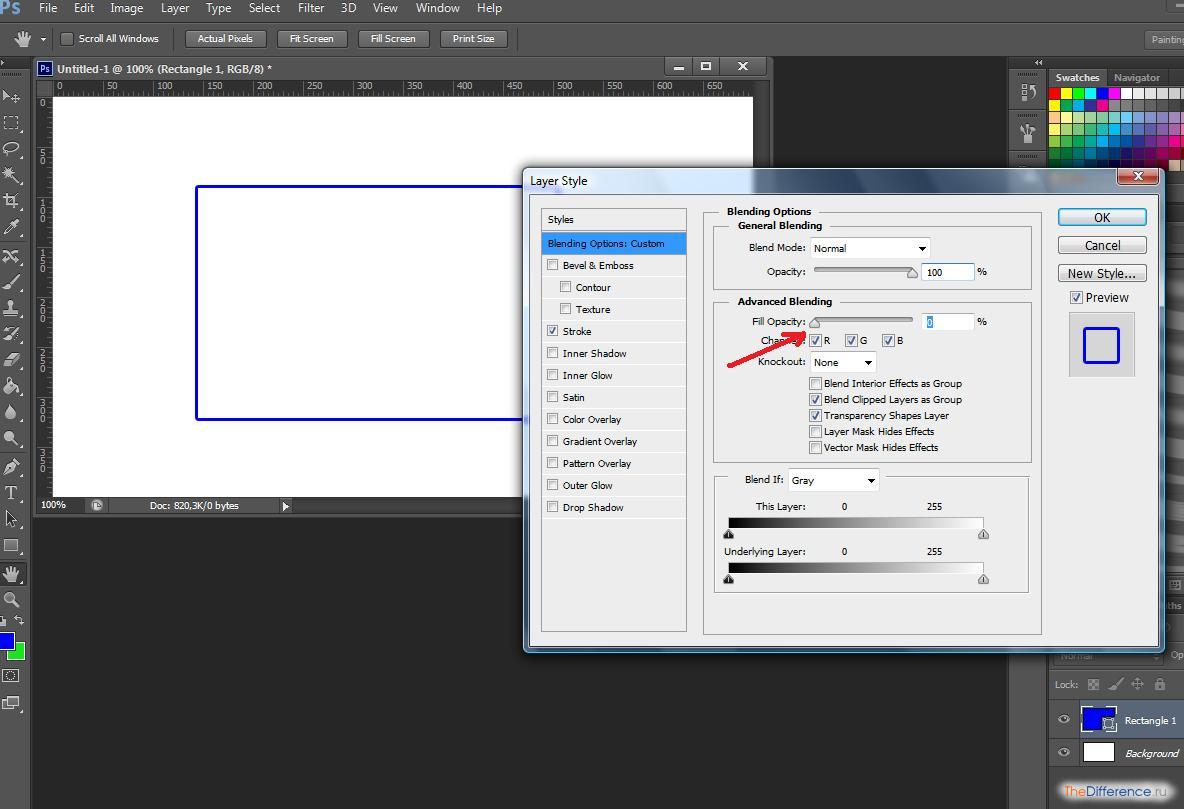
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.
- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.
Как скопировать фигуру в фотошопе. Копирование, удаление, клонирование
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
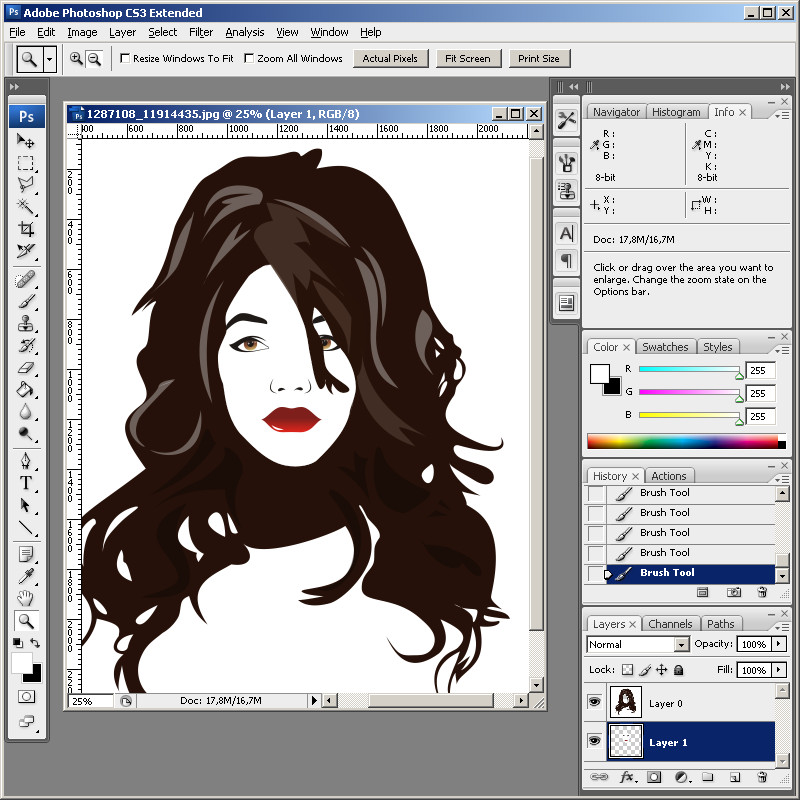
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Более или менее опытный пользователь программы Adobe Photoshop уже знаком с понятием слоев. Слои — это важная составляющая графического редактора, которая позволяет облегчить редактирование изображения, а также дает большое преимущество при работе с изображениями.
Как копировать слой в «Фотошопе»
Как говорилось раннее, слои — это важнейший элемент, которым нужно уметь пользоваться. Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
При проектировании какого-то проекта приходится прибегать к созданию новых документов, куда необходимо перенести все наработки, что были раннее. Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
- Открыть два изображения в разных документах, которые будут спрятаны во вкладках (условно предположим, что первое изображение — оригинал, а второе — то, куда необходимо переместить слои).
- На первом слое выделяем нужные для пользователя слои.

- На заключительном этапе можно воспользоваться одним из трех предложенных способов. Первый метод заключается в том, что необходимо все слои переформатировать в один и выделить все элементы на изображении, а затем в новом документе вставить скопированное изображение. Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Еще можно рассмотреть один из вопросов: как копировать слой в «Фотошопе» с помощью клавиатуры? Необходимо выбрать нужный и на самом изображении нажать комбинацию кнопок: Alt + левая кнопка мыши.
Дублирование слоев
Рассмотрим функцию дубликата с двух позиций: внутри изображения и между изображениями. Второй метод практически не отличается от копирования слоя в «Фотошопе». Как только пользователь освоит эти функции, то редактировать изображения станет намного проще.
- Внутри изображения.
 Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя. - Между изображениями. Открываем два изображения (как в случае с копированием). Выделяем нужный нам слой (или группу) и создаем дубликат всего перечня выбранных элементов. Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Изменение порядка
Среда Photoshop подчиняется определенному правилу — слои как бы накладываются друг на друга. Это значит, что самый нижний будет скрыт за всеми остальными. Работа со слоями включает в себя смену этого порядка — поменять их в Photoshop проще простого. Достаточно воспользоваться курсором и просто переместить слои на новое место. Но стоит иметь в виду, что новые будут добавляться поверх выбранного, а не всех слоев вместе взятых.
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.
- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
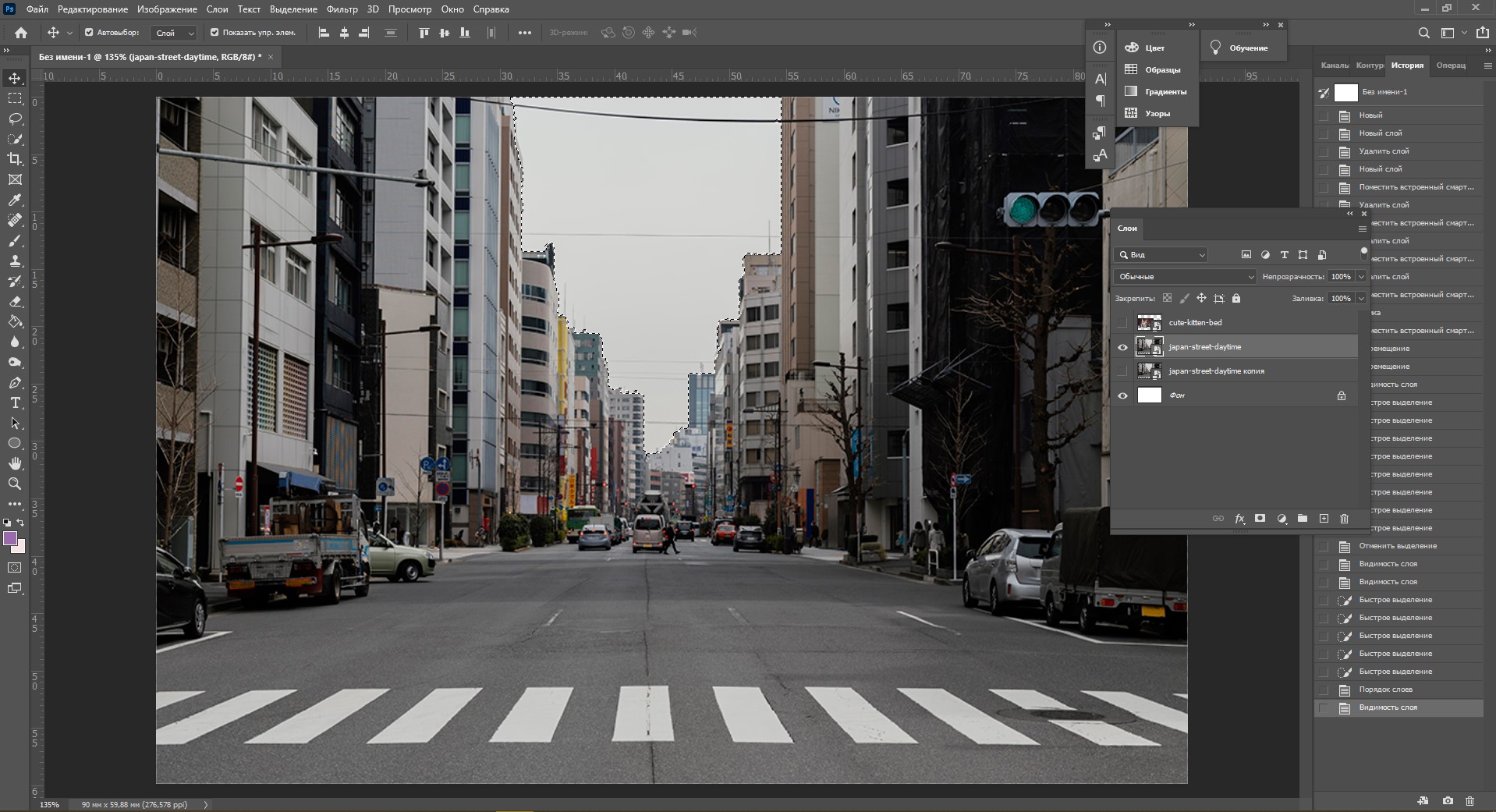
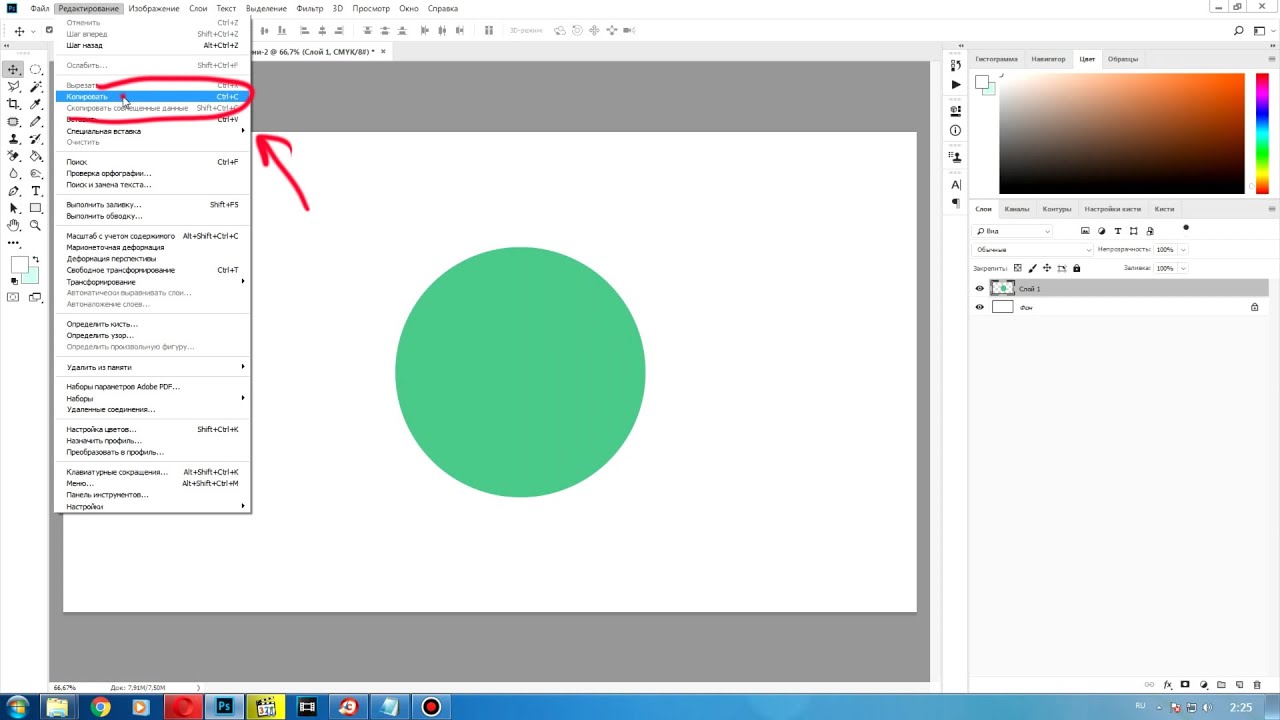
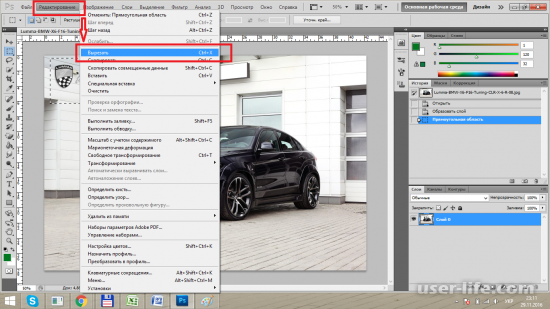
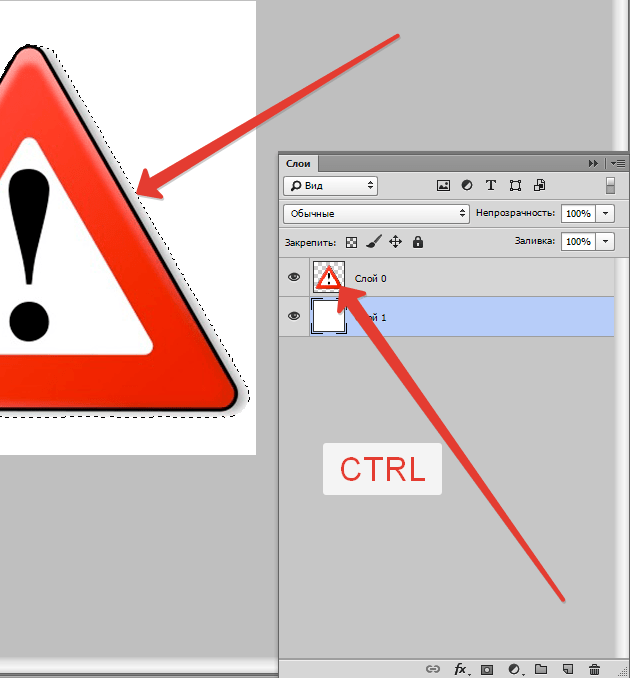
1. Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку Ctrl , нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
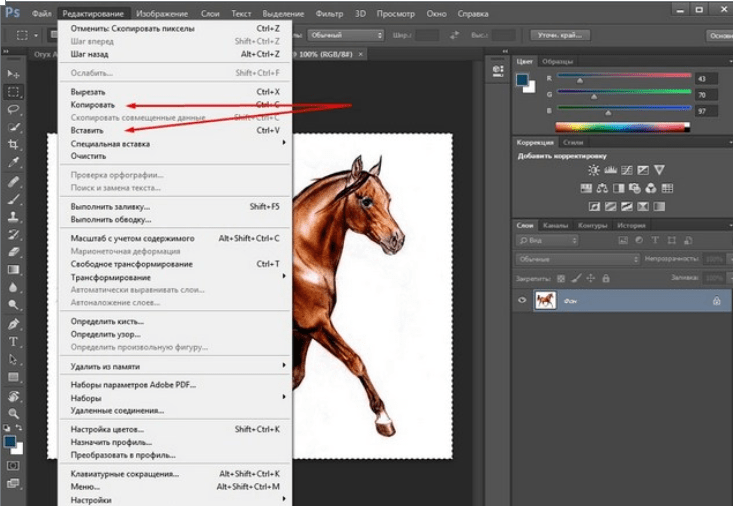
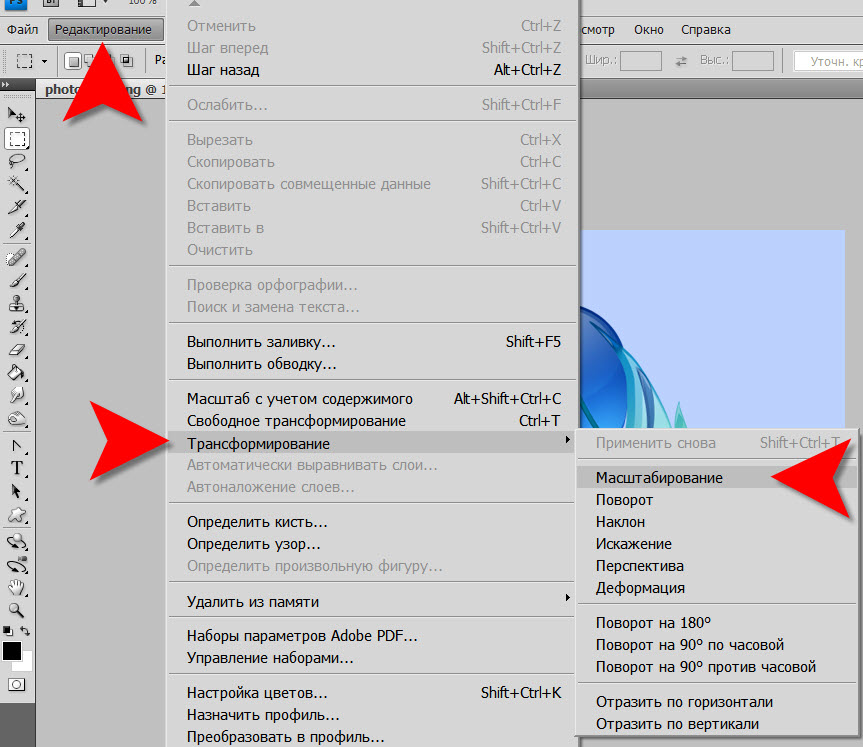
Следующим этапом мы нажимаем «Редактирование — Скопировать» , затем перемещаемся в «Редактирование — Вставить» .
Применив инструментарий
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование) и Ctrl + V (вставка) .
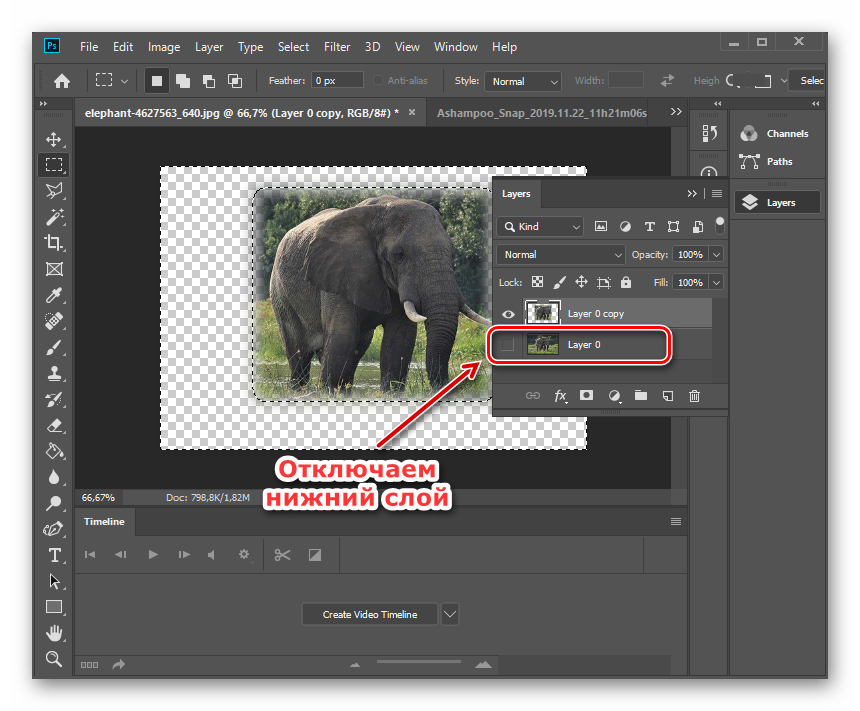
2. В разделе «Слои» перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий
3. При выделенном слое кликаем совокупность кнопок Ctrl + J , получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем «Перемещение» (V) . Это метод еще более скоростной, чем предыдущие.
Это метод еще более скоростной, чем предыдущие.
Еще один способ
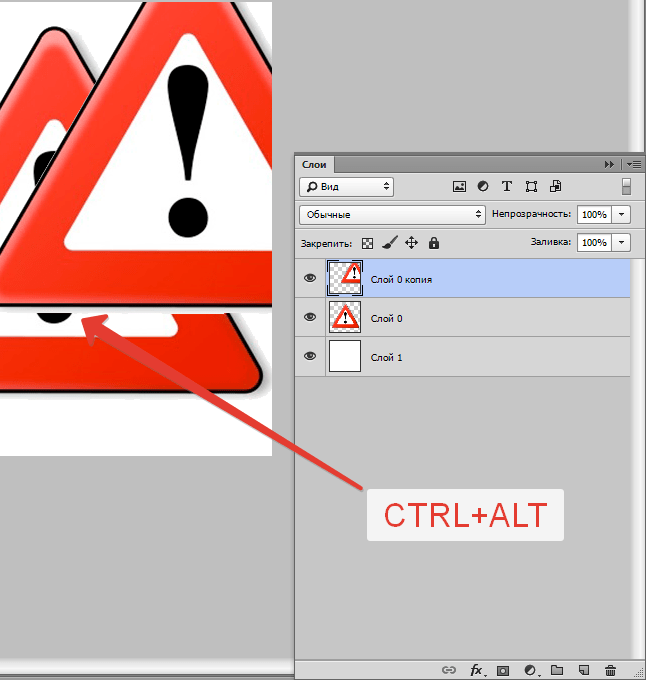
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt , кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Как разблокировать фоновый слой в фотошопе
Когда вы открываете изображение в Photoshop , фоновый слой обычно блокируется в палитре слоев. Чтобы разблокировать его, необходимо преобразовать фон в новый слой или смарт-объект. Кроме того, вы можете дублировать фоновый слой, внести изменения в новый слой, а затем объединить их вместе.
Инструкции в этой статье относятся к Photoshop CC 2019 для Windows и Mac.
Почему фоновый слой заблокирован в Photoshop?
Фоновый слой заблокирован, потому что он похож на холст для картины. Все построено выше этого. По этой причине фоновый слой не поддерживает определенные функции, такие как прозрачность, и вы не можете перемещать или удалять его содержимое. Аналогично, вы можете только заполнить выделение на фоновом слое цветом фона. Поэтому, если вы хотите получить полный контроль над тем, как выглядит изображение, вам нужно внести изменения в слой, который не заблокирован.
Вместо того, чтобы разблокировать фоновый слой, многим профессионалам нравится дублировать заблокированный слой и выполнять их редактирование на дубликате. Таким образом, если они допустят ошибку, они могут выбросить новый слой, сохранив оригинал.
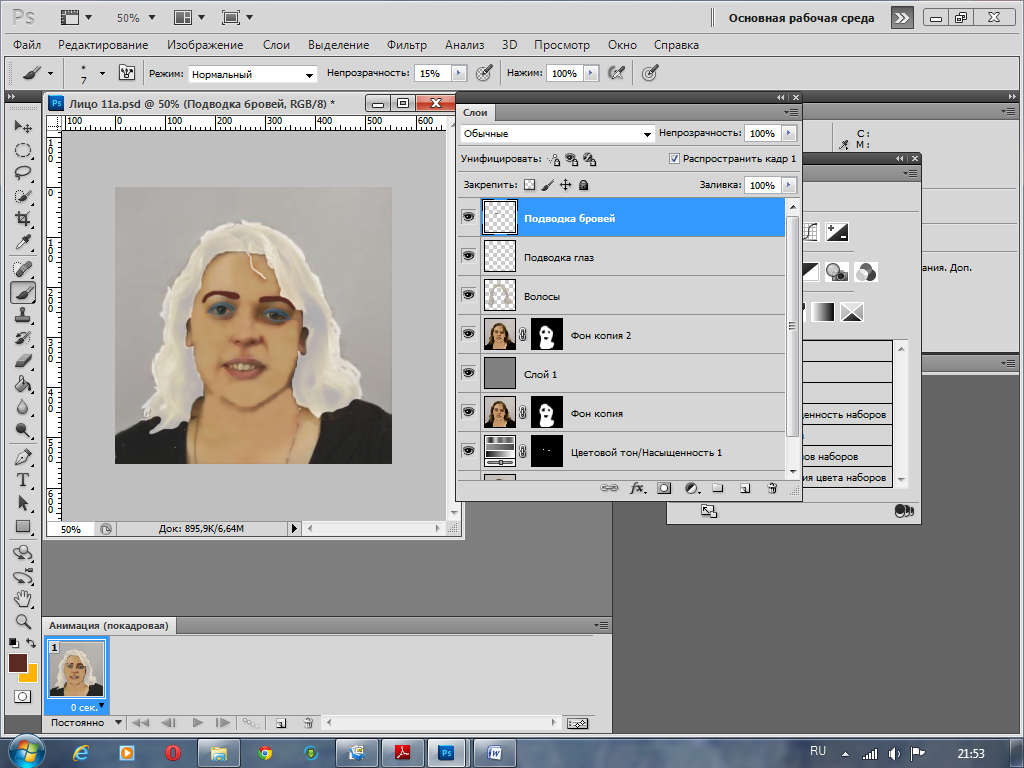
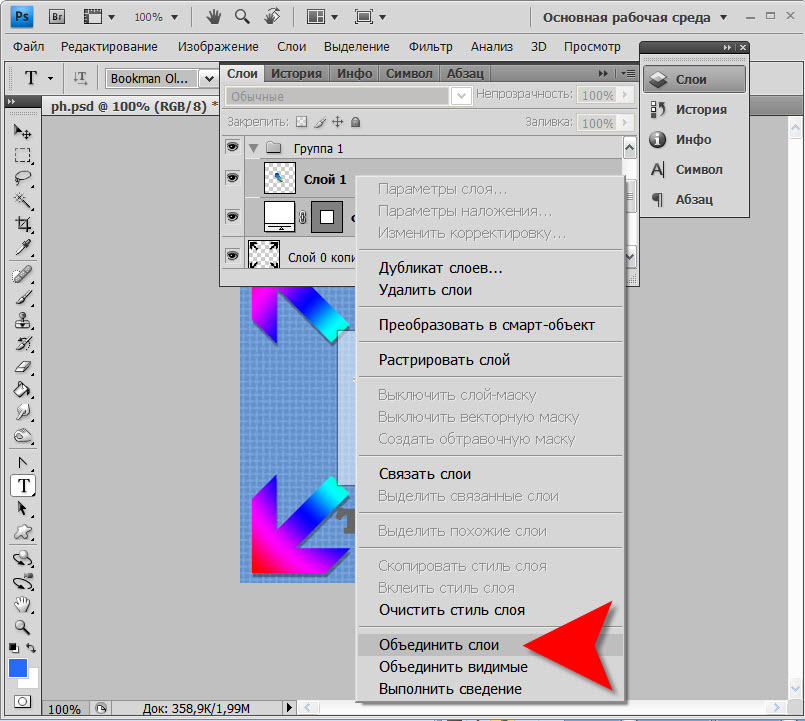
Чтобы дублировать фон, щелкните правой кнопкой мыши фоновый слой и выберите « Дублировать слой» .
Как только вы будете удовлетворены изменениями, вы можете объединить два слоя, выбрав значок « Меню» в верхнем правом углу палитры « Слои» и выбрав « Слияние видимых» .
Фоновый слой всегда отображается внизу палитры слоев. Вы не можете переместить другие слои под ним.
Как разблокировать фоновый слой в фотошопе
Чтобы преобразовать фон в новый слой, который не заблокирован:
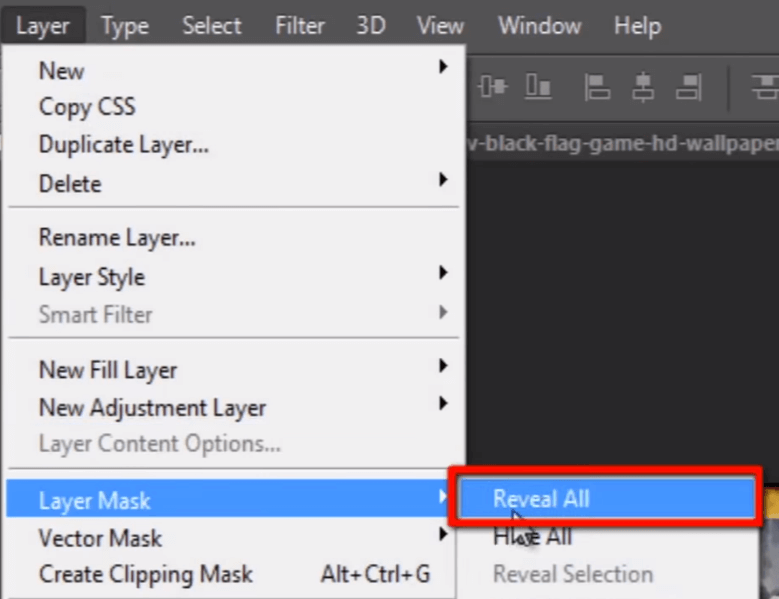
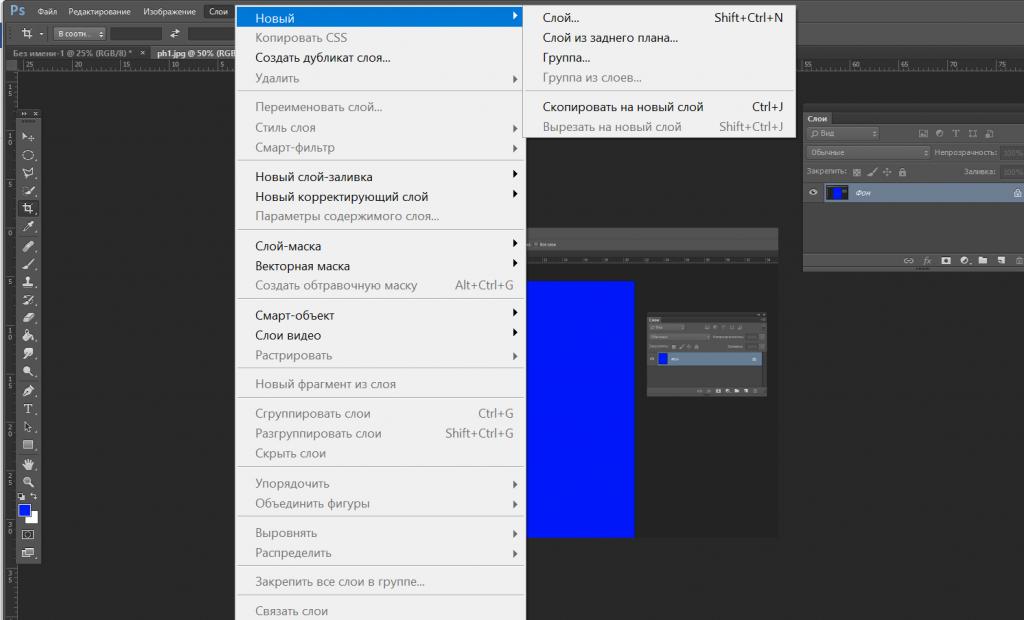
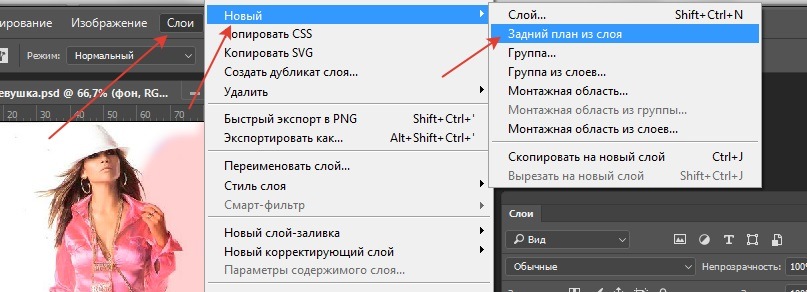
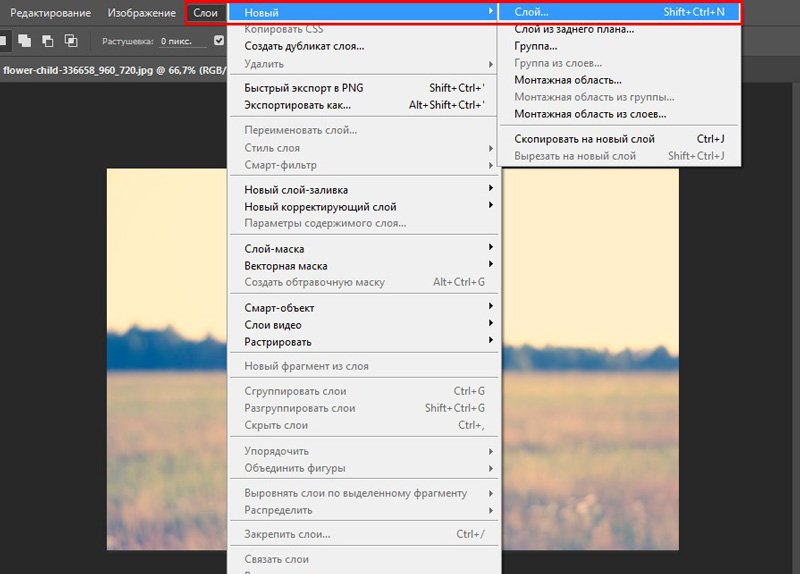
Выберите « Слой» > « Создать» > « Слой из фона» .
Дайте слою имя и выберите ОК .
Новый разблокированный слой заменит фоновый слой в палитре.
Как преобразовать фоновый слой в смарт-объект
Другой подход заключается в преобразовании заблокированного слоя в смарт-объект . Щелкните правой кнопкой мыши фоновый слой в палитре слоев и выберите « Преобразовать в смарт-объект» .
9 секретов слоев в Photoshop Elements
Если вы редактируете свои снимки в Photoshop Elements, то наверняка пользуетесь слоями. А раз так, вам наверняка пригодятся некоторые секреты, которые существенно упрощают и ускоряют работу.
(Примечание: в тексте будут указаны комбинации клавиш для Mac OS X и в скобках — для Windows)
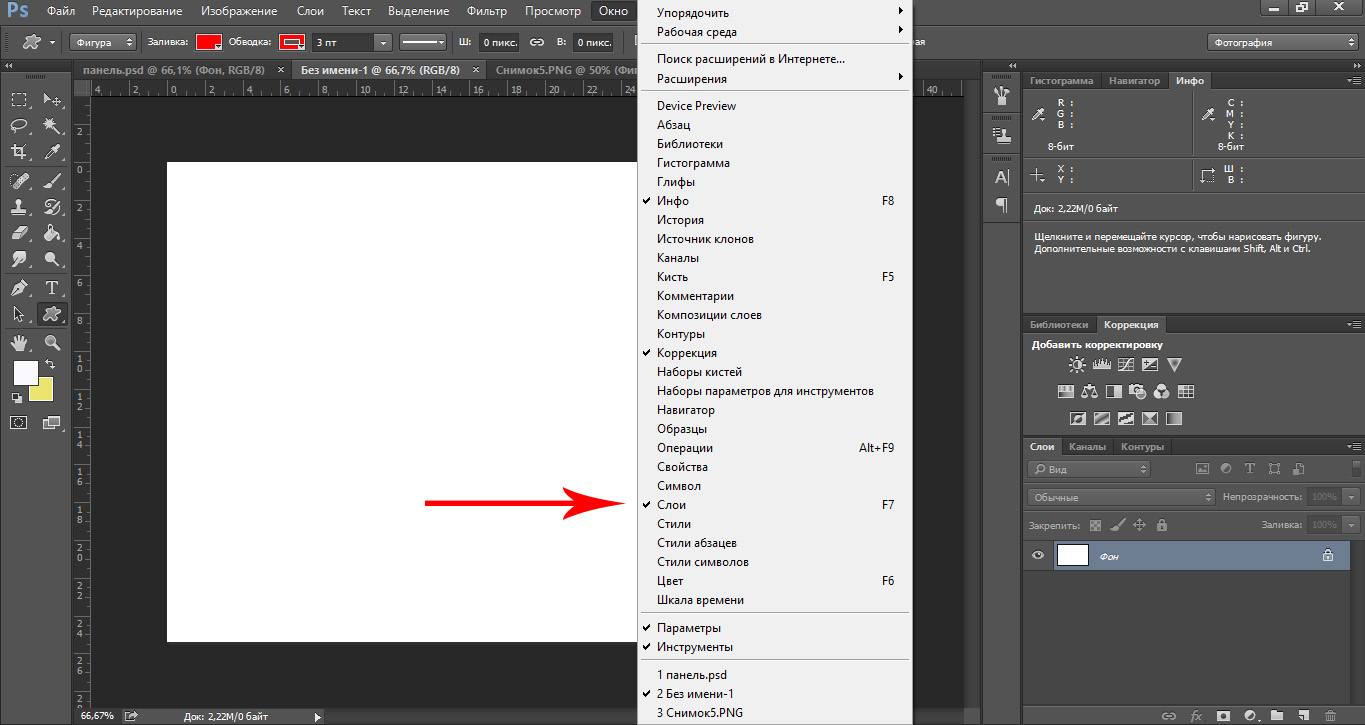
1. Быстрая «разблокировка» фонового слоя
Как известно, когда мы открываем фотографию с помощью PSE, она оказывается на особом фоновом (background) слое. Этот слой «частично заблокирован», что ограничивает возможные действия с ним. Преобразование в обычный слой (layer) блокировку снимает. Как же это сделать? Можно пойти через меню (Layer > New > Layer from Background), но это долго.
Абсолютно того же результата (с диалогом для выбора названия слоя, режима наложения и прозрачности) можно добиться просто двойным щелчком на строке «Background» в панели слоев.
Еще быстрее — безо всяких промежуточных действий — можно разблокировать фон, если во время двойного щелчка удерживать клавишу Option (Alt). То же самое получится, если перетащить «замок» фона на «корзину» (см. рисунок).
То же самое получится, если перетащить «замок» фона на «корзину» (см. рисунок).
2. Новый слой / копия слоя
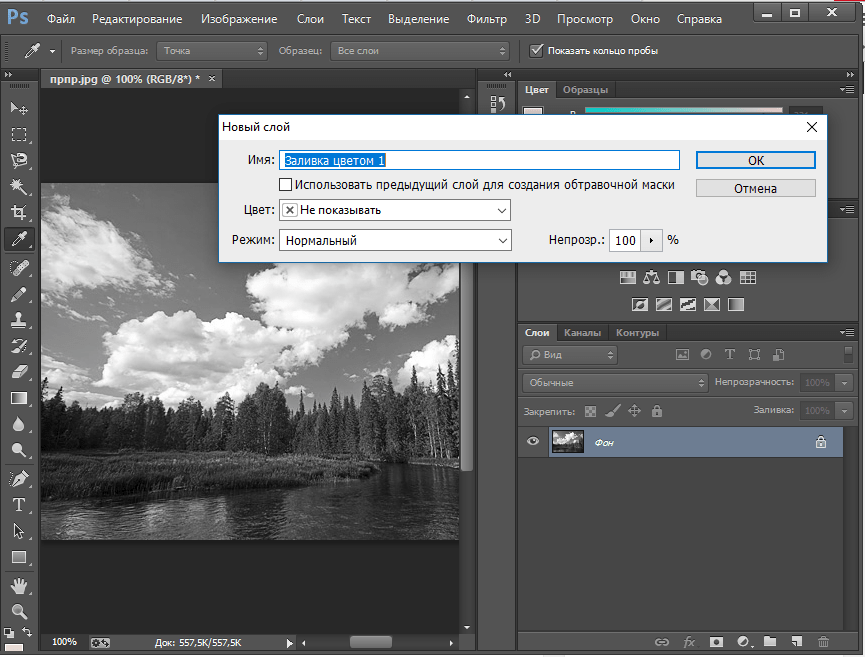
Чтобы создать новый слой в Photoshop Elements, нужно щелкнуть кнопку «New Layer» в панели слоев. И это ни для кого не секрет 😉
Но слой при этом создается над активным. Если же вам нужно, чтобы он оказался под активным, щелкайте кнопку, удерживая клавишу Command (Ctrl).
Ну, а может быть, создавая новый слой, вы хотите сразу же указать его параметры (название, режим, прозрачность)? А еще и залить цветом, нейтральным для выбранного режима наложения? Можно и так. Щелкайте всё по той же кнопке, но удерживая теперь клавишу Option (Alt).
(Примечание. Комбинация Command+Option (Ctrl+Alt) тоже возможна. Вполне ожидаемо она позволит создать слой под активным и с промежуточным диалогом настройки парметров)
А как же быстро создать не чистый слой, а копию уже существующего?
В этом случае нужно не щелкать кнопку «New Layer», а перетащить на нее миниатюру того слоя, который хотите скопировать.
Если при этом удерживать Option (Alt), то, как и при создании пустого слоя, будет открыто вспомогательное диалоговое окно. Однако оно уже не для настройки параметров слоя (хотя имя его там можно указать). Тут можно выбрать, в какой из открытых документов будет помещена копия.
Да, копию слоя можно сразу отправить в любой из них. А можно и создать вообще новый файл.
Кстати, новый слой можно создать и не из целого существующего слоя, а из его выделенного фрагмента. Но для этого придется воспользоваться меню (Layer > New > Layer via Copy) либо клавиатурным эквивалентом — Command+J (Ctrl+J).
Действие комбинаций Command+Option+J (Ctrl+Alt+J), Command+Shift+J (Ctrl+Shift+J) и Command+Option+Shift+J (Ctrl+Alt+Shift+J) оставляю читателям для самостоятельных экспериментов 😉
3. Копия объединенных слоев
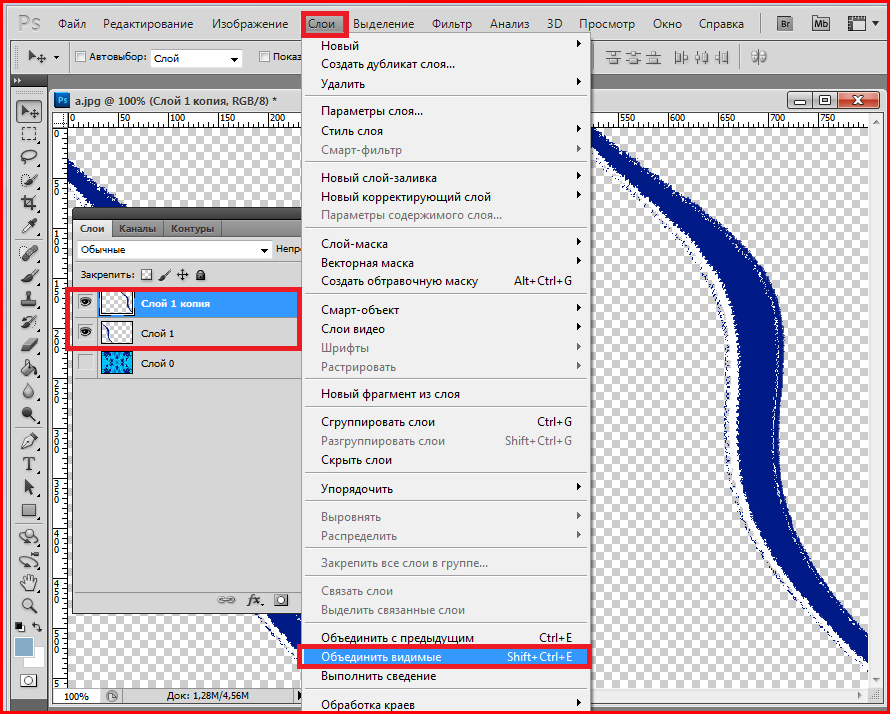
Очень часто по ходу работы бывает нужно объединить слои в один. Это просто — Merge Visible = Command+Shift+E (Ctrl+Shift+E ). Однако, хотелось бы при этом сохранить и отдельные слои — вдруг окажется, что что-то нужно переделать.
Однако, хотелось бы при этом сохранить и отдельные слои — вдруг окажется, что что-то нужно переделать.
Нет ничего проще: жмем Command+Option+Shift+E (Ctrl+Alt+Shift+E ). Готово! Над активным слоем появился новый, собранный из всех.
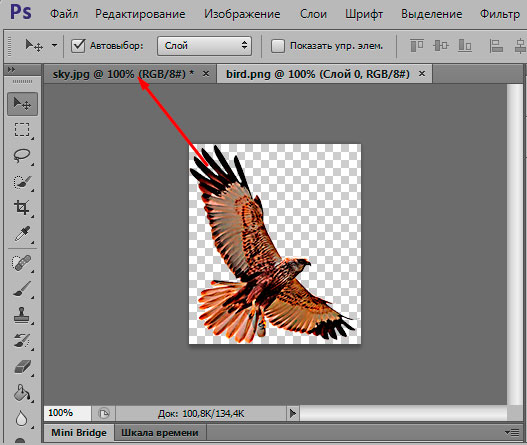
4. Быстрое копирование в другой документ
Чтобы быстро скопировать слой из одного документа в другой, нужно просто перетащить его миниатюру из панели слоев на окно, в котором открыт целевой документ:
Если при этом удерживать клавишу Shift, копия будет размещена строго по центру целевого изображения.
(Между прочим, подобным же образом можно перетянуть изображение из «лотка» Photoshop Elements (Project Bin) на другое изображение — там будет создан новый слой.)
5. Изменение порядка слоев
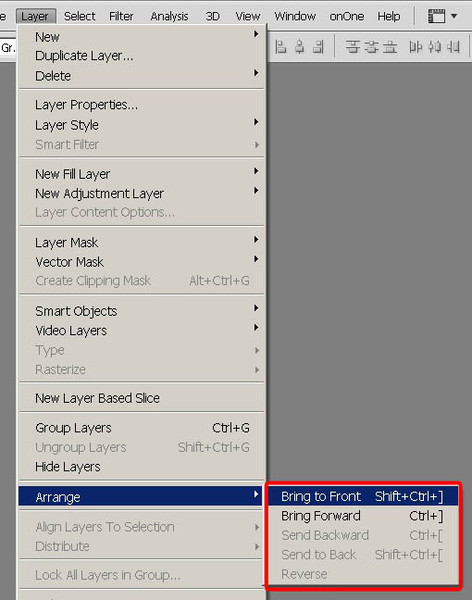
Быстро поднять или опустить выбранный слой можно, использую соответственно комбинации Command+] (Ctrl+]) или Command+[ (Ctrl+[).
6. Выделение по содержимому слоя
Чтобы установить выделение по содержимому слоя (выделить всё, кроме полностью прозрачных пикселей), нужно щелкнуть на миниатюре соответствующего слоя, удерживая клавишу Command (Ctrl).
Заметьте: слой при этом может не быть активным. Он даже может быть невидимым.
7. «Художественная обрезка»
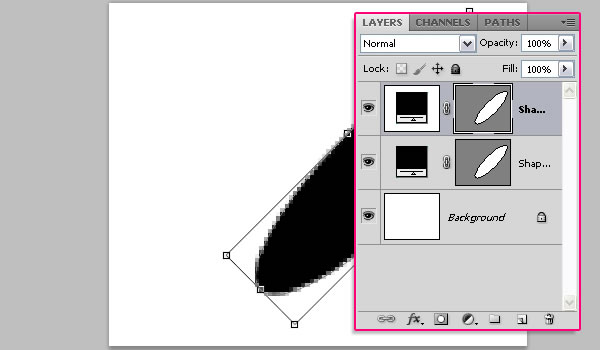
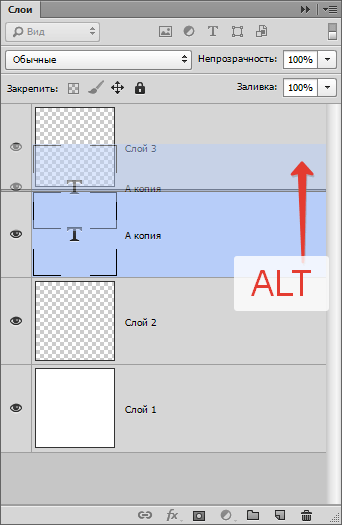
Интересный прием при работе с графикой — обтравочная маска (она же отсекающая, она же обрезающая; в общем — Clipping Mask). Состоит он в том, что из содержимого слоя вырезаются (точнее, остаются видимыми) только те части, которые лежат на непрозрачных элементах слоя-маски.
Заметьте: маской будет нижний из пары слоев!
Чтобы сделать обтравочную маску, расположите слои в нужном порядке, после чего выделите верхний слой пары и выберите в меню Layer > Create Clipping Mask либо нажмите Command+G (Ctrl+G).
Еще проще, удерживая клавишу Option (Alt), щелкнуть на границе между слоями (см. рисунок слева).
Режим обтравочной маски будет обозначен смещением миниатюры верхнего слоя и угловой стрелочкой около нее.
Замечание 1: обтравочная маска может быть применена и к нескольким слоям сразу.
Замечание 2: прозрачность и режим наложения получившегося пакета слоев берется от нижнего — базового — слоя.
Замечание 3: роль обтравочной маски могут выполнять как действительно прозрачные пикселы базового слоя, так и маска базового слоя.
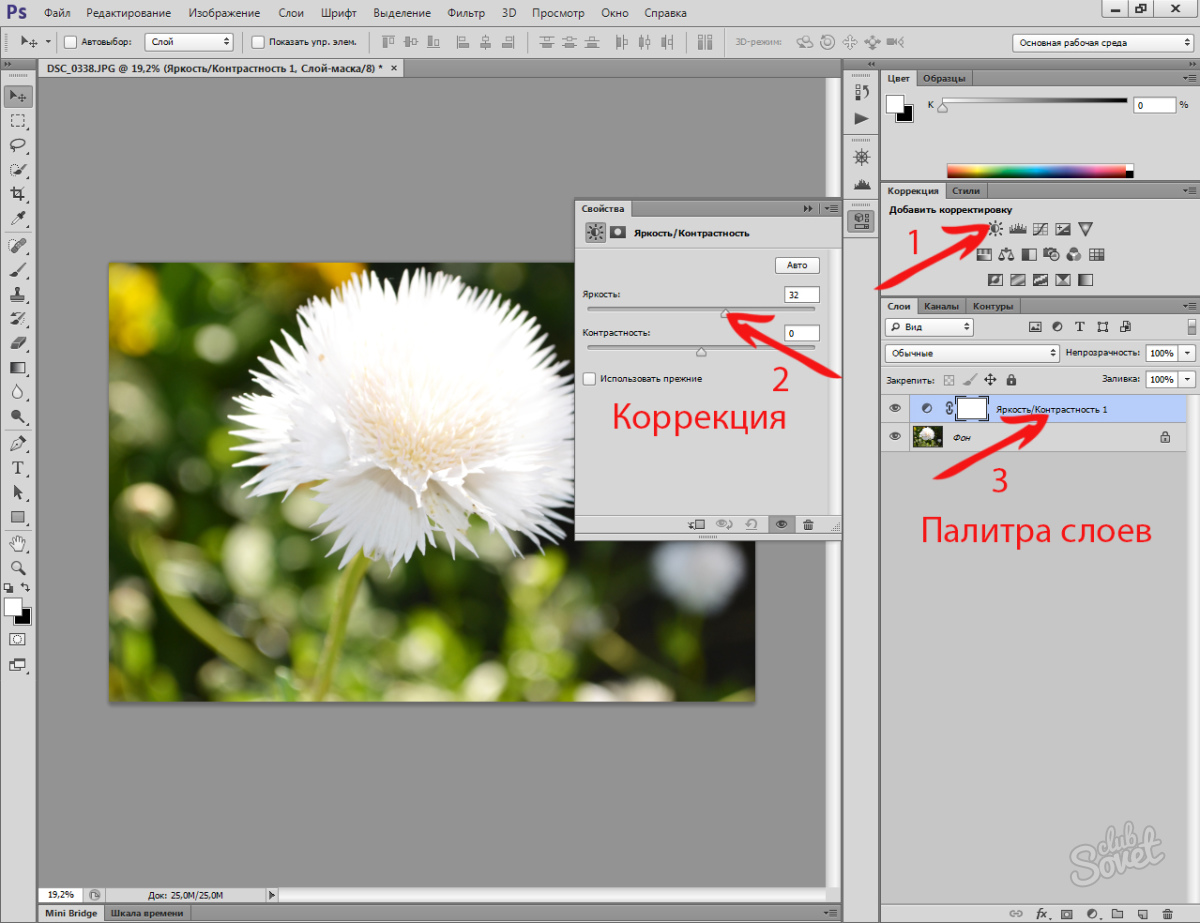
8. Применение корректирующего слоя к единственному графическому слою
Корректирующие слои — очень полезное средство неразрушающего редактирования. И в их использовании тоже есть одна хитрость.
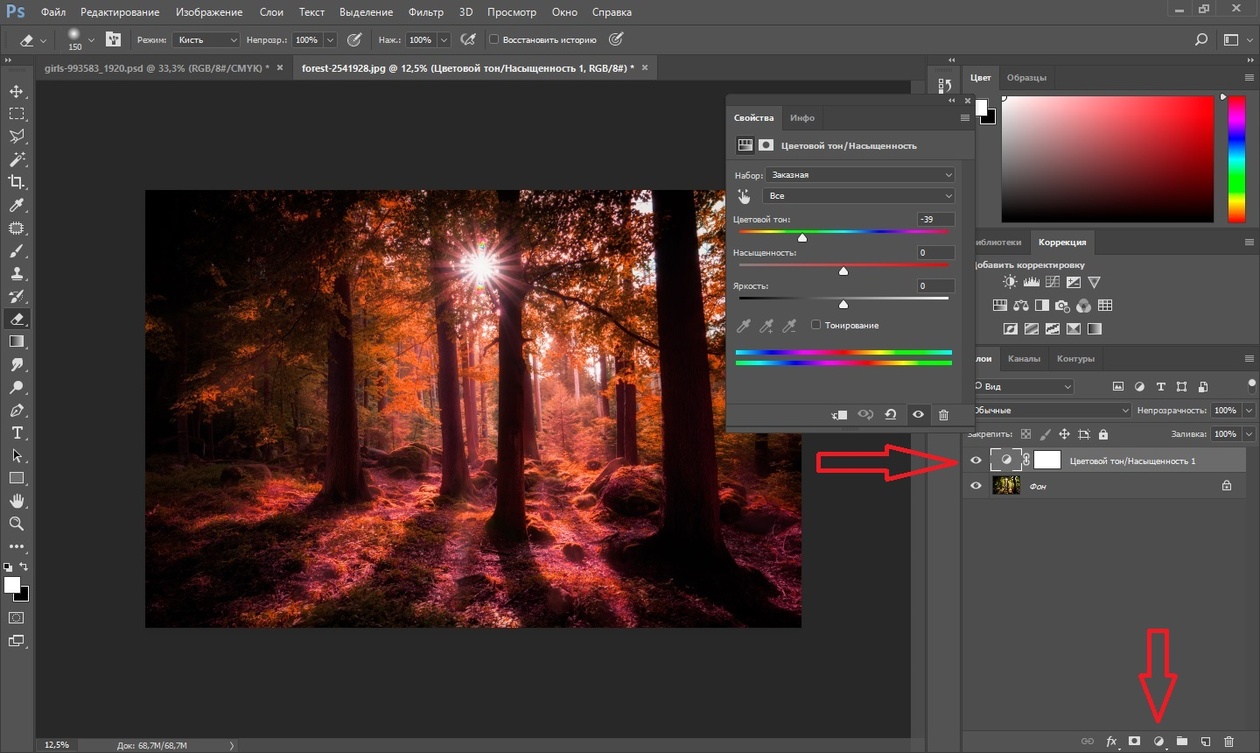
Когда вы создаете корректирующий слой всем известным способом — через верхнее ли меню, или через кнопку-меню в панели слоев — введенная коррекция действует на все нижележащие слои.
А что если нужно изменять только один? При реальной работе это бывает очень часто!
Нет проблем: поможет та же самая «обтравочная маска». Хотя на этот раз никакой явно видимой обрезки и не будет видно, это не должно вас смущать. Ваши действия будут точно такими же: выбрав верхний — в этом случае, корректирующий — слой, нажимаете Command+G (Ctrl+G). Либо, удерживая клавишу Option (Alt), щелкаете на границе между слоями.
Либо, удерживая клавишу Option (Alt), щелкаете на границе между слоями.
9. Заливка основным / фоновым цветом
Быстро залить слой основным цветом можно, нажав клавиши Option+Delete (Alt+Backspace). Если же залить нужно фоновым цветом, используйте Command+Delete (Ctrl+Backspace).
***
У-ф-ф! Закончу на этом. Хотелось еще рассказать о масках… Но это — тема следующей заметки 😉
PS. А, кстати, возможно вам известны какие-нибудь секреты палитры слоев Photoshop Elements, о которых я здесь не упомянул? Пишите ваши добавления, исправления, вопросы!
30 подсказки рендеринга Keyshot — TheFastCode
Оказание изображения, анимация модели или даже целая сцена — важный шаг в создании искусства. Без этой важной стадии конечный результат будет выглядеть незавершенным. Будь то для портфолио или коммерческих целей, возможность сделать вашу работу, является ценным навыком.
У каждого художника есть любимый двигатель для работы с.![]() Keyshot предлагает широкий спектр инструментов и простых рендеринговых решений, что позволяет пользователю иметь красивый и бесшовный творческий опыт. Чем проще рабочий процесс, тем лучше и быстрее результаты. Знание вашего пути вокруг программного обеспечения позволяет сосредоточиться на творческой стороне процесса.
Keyshot предлагает широкий спектр инструментов и простых рендеринговых решений, что позволяет пользователю иметь красивый и бесшовный творческий опыт. Чем проще рабочий процесс, тем лучше и быстрее результаты. Знание вашего пути вокруг программного обеспечения позволяет сосредоточиться на творческой стороне процесса.
Может показаться, что при использовании этого конкретного программного обеспечения есть многое другое, но это совсем не так. Вот несколько советов, которые помогут вам направлять вас через рендеринг 3D арт проекты, от изображений к Анимированные музыкальные видео Отказ Помните, что некоторые из этих шагов являются исключительными и основаны на новейшей версии программного обеспечения, Keyshot 8 Pro и недоступны в Keyshot 7 или старше.
Нажал на время? Мы скомпилировали лучшее Бесплатные 3D модели Чтобы помочь вам начать.
Загрузите файлы Для этого учебника.
- Как визуализировать реалистичные прозрачные поверхности
01. попробуйте Ceyshot Cloud
Есть множество полезных ресурсов в Ceyshot CloudЭто онлайн-библиотека Бесплатные текстуры , Материалы, среды и парикаты — есть отличное разнообразие ресурсов на выбор. Вы также можете загрузить свои собственные материалы для поделиться другими пользователями Keyshot. Отличные общинные усилия.
02. Выберите тему пользовательского интерфейса
Свет или темно? Тебе решать Быстрый процесс, который может значительно помочь в вашем обучении, устанавливает свой собственный макет интерфейса. Помещение соответствующих меню и вкладок в стратегических местах может ускорить рабочий процесс и процесс обучения. Когда вы знаете, где найти то, что вам нужно, вы будете чувствовать себя более знакомы с программным обеспечением. Keyshot предлагает два цветных тем: свет и темноту. Чтобы изменить тему в любое время перейти к редактированию и GT; Предпочтения и GT; Интерфейс или выберите его из раскрывающихся ленты рабочих областей.
Помещение соответствующих меню и вкладок в стратегических местах может ускорить рабочий процесс и процесс обучения. Когда вы знаете, где найти то, что вам нужно, вы будете чувствовать себя более знакомы с программным обеспечением. Keyshot предлагает два цветных тем: свет и темноту. Чтобы изменить тему в любое время перейти к редактированию и GT; Предпочтения и GT; Интерфейс или выберите его из раскрывающихся ленты рабочих областей.
03. Используйте режим производительности
Режим производительности принимает напряжение с вашего ЦП После того, как вы добавили много огней в свой проект, и сцена становится «тяжелой», производительность навигации упадет. Перемещение вокруг сцены становится сложной и отстаивает. Лучшее решение — активировать режим производительности. Он удалит определенные настройки света (глобальная освещенность, земные тени) от активного визуализации и уменьшают давление использования процессора. Вы также можете найти его в проекте и GT; Освещение и GT; Предустановки освещения.
Вы также можете найти его в проекте и GT; Освещение и GT; Предустановки освещения.
04. Ссылка на материалы
Объекты ссылки, которые используют те же материалы для облегчения жизниЕсли у вас есть материал, который вы хотите подать заявку на несколько объектов, есть несколько вещей, которые можно сделать. Во-первых, вы можете сохранить материал в свою библиотеку, а затем применить его к выбору объектов. Опция Два — это материальное соединение объектов, поэтому все получают обновленные изменения. Для этого выберите два или более элементов и нажмите ссылку материалы. В качестве альтернативы щелкните правой кнопкой мыши на выбранные объекты и из всплывающего меню выберите Материал и GT; Ссылка материалов.
05. Нанесите материалы на этикетки
Сделайте свои этикетки более интересными с материалами, ударами и непрозрачностью Этикетки не должны быть пластиковыми и скучными. После применения к модели этикетки могут принимать любые материалы, удары или непрозрачность. Это буквально так просто, как перетаскивание. Чтобы добавить немного износа на этикетку, просто найдите правую карту текстуры и бросьте его в ударную слоту вкладки этикетки. Выберите процедурную карту из раскрывающегося меню, например, шум. Если вы хотите применить ту же текстуру, что и родительский объект, выберите из родительской опции. В качестве альтернативы, перейдите на вкладку «Родительская текстура», выберите ударную плитку и галочку применить удар к меткам, расположенным ниже. Он будет проецировать ту же карту на всех примененных этикетах.
После применения к модели этикетки могут принимать любые материалы, удары или непрозрачность. Это буквально так просто, как перетаскивание. Чтобы добавить немного износа на этикетку, просто найдите правую карту текстуры и бросьте его в ударную слоту вкладки этикетки. Выберите процедурную карту из раскрывающегося меню, например, шум. Если вы хотите применить ту же текстуру, что и родительский объект, выберите из родительской опции. В качестве альтернативы, перейдите на вкладку «Родительская текстура», выберите ударную плитку и галочку применить удар к меткам, расположенным ниже. Он будет проецировать ту же карту на всех примененных этикетах.
06. Создать глубину поля
Вы можете настроить глубину поля и фокусироваться на вкладке камеры Устали от добавления глубины поля в пост-производстве, подделка его в Photoshop? Попробуйте добавить его в активное окно и увидеть результаты, прежде чем ударить кнопку Render. Глубина поля удобно сидит на вкладке камеры, где его можно легко активировать и манипулировать всего несколькими слайдерами. Вы также можете установить фокус камеры, нажав на часть модели, на которую вы хотите обратить внимание. Keyshot будет применять установленное количество размытия на основе выбранного вами фокуса и расстояния.
Глубина поля удобно сидит на вкладке камеры, где его можно легко активировать и манипулировать всего несколькими слайдерами. Вы также можете установить фокус камеры, нажав на часть модели, на которую вы хотите обратить внимание. Keyshot будет применять установленное количество размытия на основе выбранного вами фокуса и расстояния.
07. Регистрация региона
Сэкономить время, просто рендеринг области, которую вы хотите проверитьЭто особенно полезно при работе на большом проекте, в режиме производительности — нет необходимости оказывать всю вещь, чтобы увидеть, как будет выглядеть небольшая часть. Откройте меню Render и выберите регион, который вы хотите рендер. Это сэкономит ваше серьезное время, и предотвратить перегрев вашей машины в процессе.
08. Визуализация Gloss Pass
Создать глянцевый проход, добавив глянцевый черный материал и штифт Keyshot делает достойные рендеры, основанные на материалах и огнях, используемых в сцене, но иногда недостаточно, и было бы полезно иметь дополнительные рендуры просто чистыми зеркальными и блесками. Наилучшим решением — это изменить среду для простого черного и нанести глянцевый черный материал к модели. В материальном редакторе настроить отражения и шероховатость (глянцевый), затем используйте свет PIN для захвата правильного взгляда.
Наилучшим решением — это изменить среду для простого черного и нанести глянцевый черный материал к модели. В материальном редакторе настроить отражения и шероховатость (глянцевый), затем используйте свет PIN для захвата правильного взгляда.
09. Эмбосс логотип
После того, как вы добавили свой логотип на этикетку, это легко справитьсяИмпортируйте свой логотип на этикетку и примените его к модели. Установите масштаб и положение, используя ползунки. Удерживайте Alt и перетащите свой диффузный материал на ударной слот, чтобы скопировать его. Прокрутите вниз до метки текстуры и GT; Поднять и установить его, например, -1.
10. Много материалы
Используйте вкладку «Материал», чтобы попробовать вариации материала и цвета В этом разделе вы можете создать новый материал, дублировать его, настроить его и ссылку текстуры. Это полезно при создании вариаций материала или цвета, потому что он позволяет бы быстрое велосипедирование через них все. Вы можете найти его в проекте и GT; Вкладка «Материал».
Это полезно при создании вариаций материала или цвета, потому что он позволяет бы быстрое велосипедирование через них все. Вы можете найти его в проекте и GT; Вкладка «Материал».
11. HDRI трехточечный свет
Сделать свой собственный трехточечный светильник в редакторе HDRIХудожники обычно очень знакомы с трехточечным сроком света. Он фокусируется на трех источниках света, которые, как правило, достаточно красиво освещать сцену. Это: ключевой свет, заполните свет и свету обода. Вы можете просто подделывать этот эффект с контактами в редакторе HDRI.
12. Отредактируйте свои изображения
Keyshot также имеет несколько основных инструментов редактирования после добычи Keyshot — это не просто двигатель рендеринга — он также предлагает некоторые основные инструменты для редактирования после добычи. Хотя ваше изображение рендеринга, щелкните значок карандаша в окне Active Render. Панель шоу-эффектов позволяет вам настроить элементы, такие как экспозиция и цвет, или добавляют эффекты, такие как цветение и виньетка. Когда требуются только эти основы, нет необходимости включать в себя другое приложение.
Панель шоу-эффектов позволяет вам настроить элементы, такие как экспозиция и цвет, или добавляют эффекты, такие как цветение и виньетка. Когда требуются только эти основы, нет необходимости включать в себя другое приложение.
13. Используйте контакты изображений
Смешайте свою модель со своей сценой с помощью пинов изображенийВы можете использовать контакты изображений поверх вашей среды HDRI, чтобы успешно смешать вашу модель со сценой. Загрузите изображение, которое вы хотите использовать в качестве источника света, и положите его, перемещая PIN-код в редакторе HDRI или нажмите на модель, чтобы указать проекцию в нужном месте.
14. Блокировать HDRI Hotspots
Горячие точки легко устранены с небольшим количеством умных редактирования Что если у вас есть идеальный HDRI, но есть неприятная точка доступа, разрушая изображение? Вы можете легко заблокировать его, просто создайте штифт, отрегулируйте размер и форму, измените цвет в серый (или любой цвет, чтобы смешать с HDRI), измените тип в альфа и поместите его поверх горячей точки.
15. Предварительный просмотр карту
Слишком много карт? Просто изолировать тот, который вы хотите редактироватьЕсли вы работаете в редакторе материала, применяем слои изменений и добавления множества карт на микс, вы можете в конечном итоге изо всех сил, чтобы увидеть разницу, которую она делает к последнему виду. Может появиться большая проблема, если вам нужно редактировать одну карту, и вы не можете видеть многое через все слои. Просто нажмите на текстуру и нажмите C, для предварительного просмотра карта и Keyshot будут изолировать его на модели для облегчения редактирования.
16. Работа в виде геометрии
Геометрия View отлично подходит для настройки сцен, камер и освещения Иногда в геометрии проще работать при настройке сцены. Ударить ( О ) на клавиатуре или перейдите к окну и GT; Вид геометрии и вторичный зритель откроется. Навигация в этом режиме намного быстрее. Это позволяет намного более гладкой камеры, физическим огням и позиционированию модели, композиции сцены, а также просмотра всех дорожек камеры.
Навигация в этом режиме намного быстрее. Это позволяет намного более гладкой камеры, физическим огням и позиционированию модели, композиции сцены, а также просмотра всех дорожек камеры.
17. Возьмите скриншоты
Нажмите ( п ) схватить скриншот или просто используйте кнопку скриншотаСамый быстрый путь к экрану захватить ваше активное окно — нажать ( п ) на клавиатуре или, альтернативно, нажмите кнопку скриншота, расположенную в правом нижнем углу. Он автоматически сохранит JPEG или PNG в папке рендеринга. Формат файла может быть изменен в настройках и GT; General & GT; Скриншот вкладки.
18. Понять IOR
Получите твердую хвата IOR, если хотите воссоздать реальные материалы Индекс рефракции очень важен при воспитании реальных материалов. Материалы Keyshot уже имеют правильные IOR, но если вы создаете свой собственный и хотите избежать видимых ошибок, найдите точное значение IOR онлайн и настройте его в меню «Материал проекта».
Материалы Keyshot уже имеют правильные IOR, но если вы создаете свой собственный и хотите избежать видимых ошибок, найдите точное значение IOR онлайн и настройте его в меню «Материал проекта».
19. Настройка анимации камеры
Keyshot может помочь вам выполнить все методы камеры, которые вам могут понадобитьсяНезависимо от того, хотите ли вы анимировать камеру, чтобы увеличить (Dolly), наклон (кастрюлю), вращайтесь (падают) или орбита, объект, keyshot имеет очень простую пошаговую установку, чтобы помочь вам по пути. Вы также можете заблокировать пивот камеры к модели и создать проигрыватель.
20. Узорный инструмент
Инструмент Pattern отлично подходит для создания экземпляров моделей Это полезный инструмент для создания экземпляров моделей. Щелкните правой кнопкой мыши по модели в дереве иерархии сцены и выберите «Сделать шаблон из списка». В отличие от дубликатов, экземпляры — это скорость и размер файла эффективны, но это не означает, что они связаны с материалом.
В отличие от дубликатов, экземпляры — это скорость и размер файла эффективны, но это не означает, что они связаны с материалом.
21. Режим презентации
Режим презентации является более элегантным способом просмотра вашей модели в своем текущем состоянииКак следует из названия, режим презентации ( Shift + F. ) сделан, чтобы продемонстрировать ваш WIP без окружающих меню. Это более элегантный способ просмотра вашей модели в текущем состоянии. Это позволяет просматривать все модели и студии для легкого сравнения.
22. Простота жидкости
Keyshot принимает боль из рендеринга очков воды Помните, как вы должны были разделить свою стеклянную модель на три части, чтобы сделать реалистичное стекло воды? Уже нет! Одной из многих невероятных новых функций в Keyshot 8 является то, что программное обеспечение заботится о нем для вас. Вам просто нужно убедиться, что жидкая модель пересекает стекло, чтобы создать надлежащий эффект преломления. Не может быть никакого места между двумя частями, они должны перекрываться.
Вам просто нужно убедиться, что жидкая модель пересекает стекло, чтобы создать надлежащий эффект преломления. Не может быть никакого места между двумя частями, они должны перекрываться.
23. Создать пузыри
Даже бокалы из шиповых напитков легче сделатьЕсть простой способ добавления пузырьков к материалам. Перейдите к своему материалу, откройте материальный график, щелкните правой кнопкой мыши, чтобы выделить список узлов и выберите Геометрию и GT; Пузыри. Дважды щелкните узел пузырьков, чтобы открыть редактор в правой части меню «Материал» меню. Опции позволяют редактировать размер, объем и рассеивание пузырьков.
24. Sutaway
Смотрите внутри ваших моделей с помощью выреза Эта новая функция — это диапазон материалов, которые позволят вам продемонстрировать, что скрывается внутри модели многоуровневой модели. Добавьте фиктивное GEO на сцену, например, куб и нанесите один из стеновых материалов. Поместите кубик, чтобы он пересекает модель. Вы можете раскрасить или исключить определенные части от затрагивания.
Добавьте фиктивное GEO на сцену, например, куб и нанесите один из стеновых материалов. Поместите кубик, чтобы он пересекает модель. Вы можете раскрасить или исключить определенные части от затрагивания.
25. Среда рассеяния
Создайте все манеры материалов с рассеятельной средойЕще один фантастический набор новых материалов, которые могут использоваться во многих отношениях. Благодаря нескольким небольшим настройкам вариантов доступных, вы можете создать всевозможные губчатые взгляды, туман, курить, облака и многое другое.
26. Визуализация объема
Генерировать реалистичные облака и дым с объемом Один из новых (и прохладных) функций в Keyshot 8 — это способность рендерировать объемные средства. Учитывайте его как коробку объема со всеми возможными эффектами, применяемыми к нему — облака, туман, губчатые материалы. Ищите бесплатные файлы VDB в сети, чтобы найти новые формы объемных эффектов, от простых эффектов дыма сигарет и облаков, к тяжелому дыму или туманности. Загрузите его в слот текстуры вашего объемного материала, и оттуда вы можете настроить его плотность и прозрачность. Окончательный вид будет отличаться, поскольку вы настраиваете настройки, поэтому вам действительно необходимо поэкспериментировать, чтобы получить результат, который вам нравится. Воломка также будет затронута тенями и огнями тоже.
Ищите бесплатные файлы VDB в сети, чтобы найти новые формы объемных эффектов, от простых эффектов дыма сигарет и облаков, к тяжелому дыму или туманности. Загрузите его в слот текстуры вашего объемного материала, и оттуда вы можете настроить его плотность и прозрачность. Окончательный вид будет отличаться, поскольку вы настраиваете настройки, поэтому вам действительно необходимо поэкспериментировать, чтобы получить результат, который вам нравится. Воломка также будет затронута тенями и огнями тоже.
27. Настройте карты HDRI
Не слишком сложно сделать свои собственные карты HDRIKeyshot поставляется с большим набором изображений HDRI, чтобы помочь вам выделить вашу сцену в кратчайшие сроки. Но что мне больше всего нравится, состоит в том, чтобы настроить свою собственную карту HDRI, которая соответствует моим потребностям.
Я обычно пытаюсь держать вещи простыми. Сначала я создаю основной источник света, а затем светильник обода (свет, который поступает от сторон, чтобы создать эффект света на боковые края предмета). Хорошая хитрость — поставить вторичный свет напротив основного источника света: дно, если главный свет верхний, оставленный, если главный свет расположен справа. Затем я использую параметры настроек для тонкой настройки моей ориентации и интенсивности. Кейш всегда даст вам отличные результаты освещения.
Хорошая хитрость — поставить вторичный свет напротив основного источника света: дно, если главный свет верхний, оставленный, если главный свет расположен справа. Затем я использую параметры настроек для тонкой настройки моей ориентации и интенсивности. Кейш всегда даст вам отличные результаты освещения.
28. Материалы
Исследуйте редактор материального графа, чтобы свернуть свои собственные экзотические материалыЕще одним великим активом в Keyshot является его предустановленная библиотека материала, полная точных шейдеров из классических пластмасс и металлов до более сложных предложений, таких как автомобильные краски и шейдеры кожи.
Но если вы открываете редактор материального графика, открывается совершенно новый мир. Редактирование в узловом режиме сначала берет немного практики, но становится все легче очень быстро. Мой обычный набор материалов всегда сильно зависит от топографии объекта. Я устанавливаю правила, чтобы покрасить один конкретный материал с одной частью объекта, как отверстия и щели, а также другой тип материала на больших поверхностях. Мне нравится смешивать свой материал вместе с помощью окклюзии или текстуры кривизны в качестве маски, иногда как для более сложных результатов.
Я устанавливаю правила, чтобы покрасить один конкретный материал с одной частью объекта, как отверстия и щели, а также другой тип материала на больших поверхностях. Мне нравится смешивать свой материал вместе с помощью окклюзии или текстуры кривизны в качестве маски, иногда как для более сложных результатов.
29. Режим интерьера для рендеринга
Режим интерьера идеально подходит для точных и реалистичных рендеров с гладкими тенями и бесшовные градиентыKeyshot — мой любимый инструмент рендеринга. Это быстрый и точный, может обрабатывать тяжелые сцены, и он может оказывать в очень большом разрешении в кратчайшие сроки. Это идеальный компаньон для моего личного рабочего процесса.
Среди множества пресетов оказания (вы можете найти их в разделе освещения), я обычно предпочитаю внутренний режим. Этот режим создает гладкие тени и бесшовные градиенты даже при супер высоком разрешении, и я могу получить точные и реалистичные рендеры. Обратите внимание, что внутренний режим потребует всего, чтобы вы настроили ограничение по времени рендеринга, которое будет варьироваться в зависимости от сложности ваших сцен.
Обратите внимание, что внутренний режим потребует всего, чтобы вы настроили ограничение по времени рендеринга, которое будет варьироваться в зависимости от сложности ваших сцен.
30. Настройка проходов
Встроить все необходимые вами проходы в вашем PSD для облегчения последующей обработкиЕще один отличный функция рендеринга в Keyshot 8 — это возможность выбрать проходы, которые вы хотите встроить в ваши файлы PSD. У вас есть огромный выбор вариантов, таких как PRO рендеры для кинематографической промышленности, от глубинного прохода к проходу клоуна, зеркальные, нормальные карты и многое другое. Я нахожу все эти проходит Super Handy для моей после обработки работы.
Эта статья была первоначально опубликована в выпуске 242 3D мир , самый продаваемый в мире журнал для художников CG. Купить выпуск 242 здесь или же Подписаться на 3D World здесь Отказ
Купить выпуск 242 здесь или же Подписаться на 3D World здесь Отказ
Статьи по Теме:
- Лучшие города для 3D художников
- Octanerender: руководство для начинающих
- 3D Art: 27 потрясающих примеров, чтобы вдохновить вас
Как скопировать узор в фотошопе. Копирование выделенных областей
Прежде чем
воспользоваться любой командой, работающей с буфером обмена, или копировать
изображение методом перетаскивания, сравните размеры исходного изображения с
размерами целевого. Если копируемый фрагмент больше целевого изображения, то
некоторая часть копируемых пикселов при их вставке или перетаскивании окажется
за границей окна изображения и не будет видна. Если вы хотите увидеть скрытые
пикселы, передвиньте слой с помощью инструмента Move (Перемещение).
Если вы хотите увидеть скрытые
пикселы, передвиньте слой с помощью инструмента Move (Перемещение).
Размер выделенной в Фотошопе области может поменяться при вставке или перетаскивании и по другой причине: это связано с разрешением целевого изображения. Если оно выше разрешения исходного изображения, копируемый фрагмент будет выглядеть меньше при вставке или перетаскивании. И наоборот, если разрешение целевого изображения ниже, чем разрешение исходного, копируемый фрагмент будет больше.
Если вы хотите, чтобы фрагмент сохранил свой размер, прежде чем скопировать его, сравняйте разрешения (и размеры, если хотите) исходного и целевого изображений с помощью диалогового окна Image > Image Size (Изображение > Размер изображения). О том, как выполнить вставку в изображение меньшего размера, рассказано в разделе «Вставка фрагмента в изображение меньшего размера».
Копирование и вставка выделенной области
Чтобы
превратить выделенную область в новый слой, выберите команду Layer > New
> Layer Via Сору (Слой > Новый > Посредством копирования)
или Layer Via Cut (Посредством вырезания). Подробнее об этом рассказано
в главе 7 Уроков Фотошопа, раздел «Превращение выделенной области в слой».
Подробнее об этом рассказано
в главе 7 Уроков Фотошопа, раздел «Превращение выделенной области в слой».
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
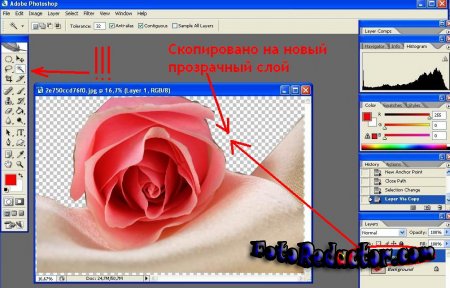
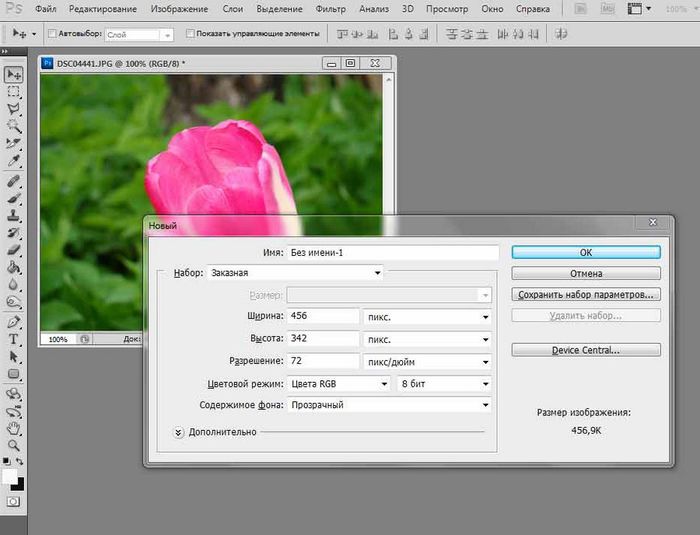
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки.
 Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее; - Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис. 12 – вставка с сохранением градиента
12 – вставка с сохранением градиента
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V .
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать» .
«Вставить» .
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J . Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT .
Если во время перемещения зажать еще и SHIFT , область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение» .
Здесь снова пригодится инструмент «Перемещение» .
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop.
Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т.е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран
Откроем какое-либо изображение File (файл) -> Open (открыть).
Рассмотрим операцию «Перемещение ».
Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось.
Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось.
Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения.
Теперь отменим выделение. Выделенный фрагмент «вклеился» в изображение.
Рассмотрим операцию «Копирование ».
Edit (редактировать) -> Copy (копировать). При этом выделенная часть изображения скопировалась в буфер обмена.
Теперь в основном меню выберем Edit (редактировать) -> Paste (вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Если при копировании выделенной области выбрать команду Edit (редактировать) -> Copy Merged (копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «Удаление ».
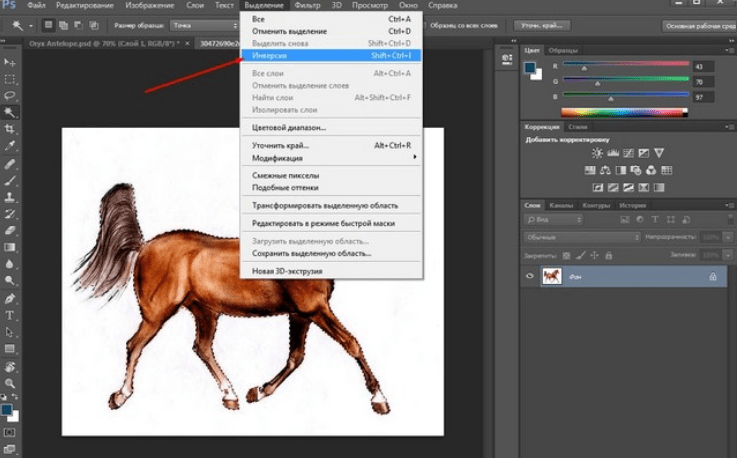
Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем Edit (редактировать) -> Cut (вырезать).
Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде Copy (копировать), попадает в буфер обмена, откуда мы можем его извлечь командой Edit (редактировать) -> Paste (вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit (редактировать) -> Clear (очистить). Выделенный фрагмент исчез. Причем, вставить его командой Edit (редактировать) -> Paste (вставить) уже не удастся.
Рассмотрим операцию «Клонирование ».
Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу Alt > и, не отпуская ее,начнем перемещение указателя. Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя.
Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя.
Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью.
Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
Более или менее опытный пользователь программы Adobe Photoshop уже знаком с понятием слоев. Слои — это важная составляющая графического редактора, которая позволяет облегчить редактирование изображения, а также дает большое преимущество при работе с изображениями. Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Как копировать слой в «Фотошопе»
Как говорилось раннее, слои — это важнейший элемент, которым нужно уметь пользоваться. Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
При проектировании какого-то проекта приходится прибегать к созданию новых документов, куда необходимо перенести все наработки, что были раннее. Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
- Открыть два изображения в разных документах, которые будут спрятаны во вкладках (условно предположим, что первое изображение — оригинал, а второе — то, куда необходимо переместить слои).
- На первом слое выделяем нужные для пользователя слои.
- На заключительном этапе можно воспользоваться одним из трех предложенных способов. Первый метод заключается в том, что необходимо все слои переформатировать в один и выделить все элементы на изображении, а затем в новом документе вставить скопированное изображение.
 Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Еще можно рассмотреть один из вопросов: как копировать слой в «Фотошопе» с помощью клавиатуры? Необходимо выбрать нужный и на самом изображении нажать комбинацию кнопок: Alt + левая кнопка мыши.
Дублирование слоев
Рассмотрим функцию дубликата с двух позиций: внутри изображения и между изображениями. Второй метод практически не отличается от копирования слоя в «Фотошопе». Как только пользователь освоит эти функции, то редактировать изображения станет намного проще.
- Внутри изображения. Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
- Между изображениями. Открываем два изображения (как в случае с копированием). Выделяем нужный нам слой (или группу) и создаем дубликат всего перечня выбранных элементов.
 Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Изменение порядка
Среда Photoshop подчиняется определенному правилу — слои как бы накладываются друг на друга. Это значит, что самый нижний будет скрыт за всеми остальными. Работа со слоями включает в себя смену этого порядка — поменять их в Photoshop проще простого. Достаточно воспользоваться курсором и просто переместить слои на новое место. Но стоит иметь в виду, что новые будут добавляться поверх выбранного, а не всех слоев вместе взятых.
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.

- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.
Искусство рисования эскизов при разработке прототипа — CMS Magazine
Перевод статьи подготовлен Ольгой Сидоровой, Nimax.
Я часто слышу разговоры о важности создания эскизов при разработке дизайна и решении подобных задач, но мне кажется, что лишь немногие люди на самом деле пользуются набросками. Как профессиональный проектировщик я каждый день работаю с эскизами. Обычно все стены в моем офисе увешаны ими, поскольку я зарисовываю все — от пользовательских сценариев до прототипов.
Хотя нарисовать прототип на компьютере иногда легче, это все-таки не лучший путь к визуальному решению задачи. Когда вам нужно представить, как будет выглядеть веб-сайт или мобильное приложение, или последовательность взаимодействия и пользовательские сценарии, рисование эскизов куда более эффективно. Это не даст вам слишком увлечься технологиями, а сфокусирует ваше внимание на лучшем возможном решении задачи и позволит взять на себя риски, от которых в другой ситуации вы бы отказались.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Есть много статей, где обсуждается польза рисования эскизов и почему вы должны их делать, но в этих статьях не рассказывают, как именно, не говорят о методах. Рисование эскизов кажется простым делом, но есть определенные способы делать это более эффективно. В этой статье я расскажу о целой коллекции инструментов и техник, которые я (и многие другие проектировщики и дизайнеры) использую каждый день.
[Примечание редактора: книга, необходимая каждому профессиональному веб-дизайнеру и разработчику: The Printed Smashing Books Bundle . В ней содержится множество практических решений для вашей ежедневной работы.]
Эскиз ≠ РисованиеНекоторые самые результативные эскизы, которые мне доводилось видеть, были далеки от идеальных рисунков. Так же как ваши мысли и идеи, эскизы находятся в постоянном движении, эволюционируя и трансформируясь, в то время как вы приходите к возможному решению. Не думайте, что вы обязательно должны уметь рисовать для того, чтобы создавать эскизы, хотя, конечно, некоторый опыт действительно пригодится.
Так же как ваши мысли и идеи, эскизы находятся в постоянном движении, эволюционируя и трансформируясь, в то время как вы приходите к возможному решению. Не думайте, что вы обязательно должны уметь рисовать для того, чтобы создавать эскизы, хотя, конечно, некоторый опыт действительно пригодится.
- Эскиз — это выражение мыслительного процесса и процесса поиска решения
- Это форма визуальной коммуникации, и, как и во всех языках, некоторые способы коммуникации несколько понятнее, чем остальные
- Рисование эскизов — это навык: чем больше вы их делаете, тем лучше они у вас получаются.
Когда вы оцениваете свой набросок, спросите себя: «Как я могу лучше передать эти мысли?» Поддаться соблазну и начать вместо этого оценивать свои способности к рисованию легко, но лучше попробуйте разделить эти две вещи. Посмотрите на ваши эскизы как на плакат.. Что считывается первым? Где находится подробная информация? Помните, что глаз фокусируется на области, где больше всего деталей и контраста.
Точно так же, как наша способность отчетливо произносить слова влияет на то, насколько хорошо окружающие понимают нас, умение рисовать влияет на коммуникативные свойства эскиза. Хорошая новость в том, что рисование и умение делать эскизы — это навыки, и чем чаще вы это делаете, тем лучше у вас будет получаться.
ОК, давайте начнем.
Работайте со слоямиЧасто, когда я заканчиваю эскиз, результат выглядит скорее как коллаж, чем как эскиз. Результативность рисования эскизов возрастает, если работать с несколькими слоями.
Короткий видеоролик показывает, как можно использовать слои
Техника
Начните со светло-серого маркера (от 20 до 30% серого) и постепенно добавляйте слои с деталями с помощью более темных маркеров и ручек.
Зачем это делать?
Начинать эскиз светло-серым маркером легче. Это дает вам возможность делать ошибки и оценивать свои идеи в процессе работы над задачей. Нарисовали кривую линию светлым маркером? Невелика беда. Эти линии едва ли будут заметны к моменту, когда вы уже закончите эскиз.
Это дает вам возможность делать ошибки и оценивать свои идеи в процессе работы над задачей. Нарисовали кривую линию светлым маркером? Невелика беда. Эти линии едва ли будут заметны к моменту, когда вы уже закончите эскиз.
По мере того как страницы наполняются идеями, вернитесь к началу работы с более темным маркером (60% серого) или ручкой, и добавьте слой с дополнительными деталями в местах, где это необходимо. Это также отличный способ выделить конкретный набросок среди всех остальных.
Рисование эскиза слоями также убережет вас от того, чтобы сразу же увлечься деталями. Это заставит вас сконцентрироваться прежде всего на контенте и главных акцентах. Если вы делаете набросок интерфейса, который содержит список, но еще не знаете, что войдет в этот список, просто вставьте несколько линий на его место. Позже вы сможете вернуться к началу, набросать несколько вариантов для каждого пункта списка и прикрепить их к странице.
Внимание!
Если вы начнете рисовать шариковой ручкой, а затем вернетесь к рисованию маркером, чернила, скорее всего, размажутся из-за спирта, который содержится в маркере.
Когда ваши эскизы станут более уверенными, вы почувствуете себя комфортнее и поймете, что вам больше не нужно рисовать так много слоев. Но я все равно считаю, что это полезно, поскольку дает вам возможность экспериментировать и оценивать идеи в процессе рисования.
Важно отметить, что не все студии занимаются прототипированием сайтов на бумаге. У каждой команды свои методики и секреты. В том числе и у самых высокопрофессиональных.
Как раз занимаетесь выбором подрядчика для разработки сайта? Советуем в первую очередь обратить внимание на участников рейтинга креативности веб-студий. Этот независимый рейтинг обладает прозрачной методологией и учитывает победы студий в 2 самых известных российских конкурсах сайтов и 4 мировых.
Разомните мышцыТехника
Когда вы рисуете длинные линии, старайтесь передвигать руку и ручку скорее плечом, чем локтем или запястьем. Оставьте рисование запястьем для коротких быстрых линий и областей, где вам нужно лучше контролировать руку.
Почему?
Это даст вам возможность нарисовать более длинные и более прямые линии. Если вы будете рисовать от локтя, то заметите, что все линии немного изгибаются по отношению к нему. Помогает расстановка двух точек на бумаге — первую поставьте там, где отрезок начинается, вторую там, где вы хотите его закончить —. Положите бумагу удобно, сделайте один-два пробных штриха и потом нарисуйте линию. Если вы присмотритесь, увидите все это на видео, которое было выше.
Преимущество рисования от плеча в том, что этот навык пригодится для рисования на офисной доске. Так что через некоторое время ваши ровные линии станут предметом зависти всех коллег.
Поиграйте своими возможностямиТехника
Поворачивайте страницу перед тем, как нарисовать линию, чтобы в разных направлениях у вас получалось одинаково ровно .
Зачем?
Редко кто может рисовать одинаково ровные линии в разных направлениях. Поворачивая страницу, вы сможете рисовать линию в диапазоне и направлениях, которые лучше всего у вас получаются. Не пытайтесь нарисовать вертикальную линию, если это кажется вам сложным; поверните бумагу на 90 градусов и нарисуйте вместо этого горизонтальную линию. Это супер-просто, но удивительно действенно.
Поворачивая страницу, вы сможете рисовать линию в диапазоне и направлениях, которые лучше всего у вас получаются. Не пытайтесь нарисовать вертикальную линию, если это кажется вам сложным; поверните бумагу на 90 градусов и нарисуйте вместо этого горизонтальную линию. Это супер-просто, но удивительно действенно.
Внимание
Этот метод не очень хорошо работает с офисной доской, поэтому вам все-таки придется научиться рисовать вертикальные линии.
Зарисовываем взаимодействияТехника
Начните с основного эскиза, а затем используйте липкие бумажки, чтобы добавить подсказки, всплывающие окна, модальные окна и другие интерактивные элементы.
Зачем?
Использование липких записок для того, чтобы определить всплывающие окна и другие интерактивные элементы, дает вам возможность быстро определить взаимодействия и опыт взаимодействия без необходимости отрисовывать заново окошко приложения. Записки легко передвигать и можно рисовать на них теми же маркерами и ручками, что вы уже используете.
Записки легко передвигать и можно рисовать на них теми же маркерами и ручками, что вы уже используете.
- Определите многочисленные взаимодействия на одном эскизе, а затем убирайте по одному листочку в стратегическом порядке перед тем, как копировать или сканировать набросок.
- Используйте разные цвета для того, чтобы отобразить разные типы взаимодействий
- Липкая записка недостаточно большая, чтобы отобразить ваше модальное окно? Добавьте рядом еще одну
- Если липкая записка слишком большая для вашей всплывающей подсказки, используйте линейку, чтобы быстро привести ее в соответствие с нужными размерами
Исследуйте все многообразие взаимодействий и идей в одном эскизе с помощью клейких записок
При ксерокопировании разных версий эскиза, каждого с разной липкой наклейкой, вы получите в итоге множество различных эскизов.
Время от времени вам может понадобиться несколько раз вручную перерисовать какой-то элемент интерфейса в эскизе. Это не всегда плохо, так как дает вам возможность быстро сделать новую итерацию и заставляет пересматривать ваши идеи. Учитывая это, простой «все в одном» сканер или ксерокс может резко повысить вашу эффективность.
Это не всегда плохо, так как дает вам возможность быстро сделать новую итерацию и заставляет пересматривать ваши идеи. Учитывая это, простой «все в одном» сканер или ксерокс может резко повысить вашу эффективность.
Техника
Используйте ксерокс для того чтобы создать шаблоны из эскизов или чтобы воссоздать какую-либо область эскиза.
Зачем?
Ксерокс — это «олдскульная» версия Control + C, Control + V. Он делает производство моделей и подложек более эффективным. Он также поддерживает вашу уверенность в себе, поскольку если вы что-то испортили (а вы рано или поздно что-нибудь испортите), вы сможете легко это исправить.
- Какую-то часть вашего интерфейса нужно последовательно перерисовывать в многочисленных эскизах? Сделайте несколько копий и затем делайте наброски прямо на распечатках.
- Испортили какую-то часть эскиза? Никаких проблем. Накройте этот фрагмент эскиза чистым листком бумаги или исправьте замазкой, отксерокопируйте и продолжайте рисовать эскиз на этой распечатке.

- Работаете над мобильным проектом? Или хотите сделать серию эскизов одинакового размера? Создайте макет и наксерокопируйте себе несколько стопок подложек. Еще проще распечатать в качестве подложки контуры девайса или браузера, хорошую подборку таких вещей можно найти здесь: «Free Printable Sketching, Wireframing and Note-Taking PDF Templates».
- Хотите изменить макет боковой панели в последних пяти набросках? Сделайте эскиз нового сайд-бара, сделайте несколько его копий и затем приклейте новую боковую панель на старую. Да, это действительно просто.
- Чтобы использовать эскиз как подложку для другого, похожего слоя, сделайте ксерокопию на 20% темнее, чем сам эскиз, отрегулировав настройки ксерокса.
Еще одно преимущество ксерокса в том, что маркер не будет размазывать распечатку, в отличие от шариковой ручки. Так что, когда бы у вас ни появилась область эскиза, которую нужно выделить или раскрасить, сделайте вначале несколько ксерокопий вашего наброска.
Внимание!
Бумагой можно порезаться
Набросок на ксерокопии оригинального эскиза — необходимо пересмотреть боковую панель
Финальный эскиз. Обратите внимание, боковая панель и ее элемент темнее, чем ксерокопия. Это сделано специально, поскольку дает возможность рассматривать идеи в контексте остального дизайна.
Используйте линейку; особенно линейку с палеткой. Такие линейки обычно прозрачные и на них нанесена сетка, которая дает возможность увидеть, как линия, которую вы чертите, соотносится с остальным эскизом.
Техника
Используйте линейку и светло-серый маркер, чтобы нарисовать подложку для детального эскиза.
Зачем?
Это дает вам возможность быстро нарисовать серию линий, которые находятся на равном расстоянии друг от друга. Это прекрасно работает с такими элементами как пункты списка, графики, кнопки и со всем остальным, что должно быть равномерно распределено. Это что-то вроде аналогового варианта «умных направляющих».
Это что-то вроде аналогового варианта «умных направляющих».
Быстрое создание равномерных линий с помощью линейки с палеткой и 30-процентного серого маркера.
Техника
После использования светло-серого маркера для создания подложки эскиза, возьмите шариковую ручку или черный маркер, чтобы довести его до конца.
Зачем?
Создавая эскиз по слоям, вы хотите, чтобы «всплыл» итоговый слой или дизайн. Линейка даст вам возможность быть более аккуратным в тех частях рисунка, где много деталей, и гарантирует, что длинные отрезки будут ровными. Нет ничего постыдного в том, чтобы пользоваться линейкой. Не начинайте свой эскиз с рисования под линейку, лучше возьмите ее, когда понадобятся детали и точность. Помните, вы делаете эскиз, а не рисунок.
Чтобы акцентировать некоторые области эскиза, используйте линейку и 70-процентный серый маркер.
Техника
Используйте линейку для того, чтобы оторвать кусочек бумаги или липкой записки, крепко придерживая бумагу одной рукой, а другой тяните за край бумаги.
Зачем?
Это быстрее, чем все время хвататься за ножницы; у вас уже есть с собой линейка. Кроме того, линейку можно пронести с собой через службу безопасности аэропорта.
После того, как вы набросали интерфейс светлым маркером, завершите его или выделите какую-то область, используя линейку, чтобы начертить более темные линии.
Разрываем липкую записку с помощью линейки
Техника
Нарисуйте приложение в контексте, в котором оно будет использоваться, или «вставьте» его в девайс, на котором оно будет применяться.
Зачем?
Это заставит вас подумать о среде, в которой приложение будет использоваться, вызовет у вас эмпатию к вашим пользователям, и установит понимание, какие уникальные проблемы есть у этого приложения.
Я понимаю. Никто не хочет рисовать монитор каждый раз, как рисует прототип. Я не говорю, что вы обязательно должны это делать, но несколько эскизов, помещенных в контекст, вам очень помогут. Особенно это касается мобильных устройств — чем больше контекста вы добавите в эскиз, тем лучше. Более того, я всегда рисую девайс как подложку, когда создаю мобильный интерфейс, и обычно стараюсь нарисовать пользовательский интерфейс в полном масштабе. Это заставит вас иметь дело с теми ограничениями, которые есть у данного устройства, и позволит вам понять, как пользователь будет держать его в руках.
Особенно это касается мобильных устройств — чем больше контекста вы добавите в эскиз, тем лучше. Более того, я всегда рисую девайс как подложку, когда создаю мобильный интерфейс, и обычно стараюсь нарисовать пользовательский интерфейс в полном масштабе. Это заставит вас иметь дело с теми ограничениями, которые есть у данного устройства, и позволит вам понять, как пользователь будет держать его в руках.
Внимание!
Рисование браузера или девайса может оказаться сложной задачей и потребовать более развитых навыков рисования. Не дайте этому себя напугать. Если вам не нравится рисовать браузер или девайс, или вам кажется, что это занимает слишком много времени, используйте вместо этого готовую картинку.
Эскиз идеи для мобильного приложения в контексте того, где оно будет использоваться
Техника
Рисуйте на бумаге формата 8.5 × 11 дюймов (NB! не совпадает с А4: http://en. wikipedia.org/wiki/Letter_(paper_size)).
wikipedia.org/wiki/Letter_(paper_size)).
Зачем?
Эскизы нужны для того, чтобы делиться ими. Вы можете легко повесить листок бумаги на стену, чтобы поделиться своими идеями с другими или чтобы увидеть весь проект целиком. Когда вам понадобится сохранить один или два наброска, вы сможете легко сканировать их, не вырывая листы из альбома. Все еще согласны? Копировальная бумага дешевле; она позволяет использовать эскизы как подложки без ксерокопирования; и еще вам не придется выбирать между тетрадью с переплетом и тетрадью на спирали.
Одна из многих стен, увешанных скетчами, в нашем офисе
Рисование эскизов не является прерогативой дизайнеров. Разработчики, менеджеры проектов и бизнес-аналитики тоже могут поучаствовать в веселье. Это лучший способ для команды быстро общаться, исследовать и обмениваться идеями вне рамок конкретных дисциплин. Кроме того, я понял, что другие становятся более восприимчивыми к обратной связи и внесению предложений, когда им показывают эскизы, а не распечатки или скриншоты.
Запомните, речь идет о том, чтобы получить идеи, проанализировать их и записать, а не о том, чтобы создать предмет искусства. Когда вы оцениваете свои скетчи, спросите себя: «Как я мог лучше донести эти мысли?» Попасться в ловушку оценки своих способностей к рисованию легко, но постарайтесь разделить эти две вещи и знайте, что чем больше вы тренируетесь, тем лучше у вас получается.
Стоит повторить, что создание эскизов — это самый быстрый способ исследовать и делиться своими мыслями с окружающими. Он фокусирует вас на обнаружении наилучшего возможного решения и не дает слишком увлечься технологиями.
Сделайте это! Не увязните в технологиях. Устройте беспорядок. И развлекайтесь!
ИнструментыНиже даны ссылки не некоторые инструменты, которые описаны в этом посте:
nbsp;nbsp;всем остальным, что должно быть равномерно распределено. Это что-то вроде аналогового варианта
Как перемещать изображения и слои между документами Photoshop
Создаете ли вы графику, составное изображение или просто редактируете фотографию, возможность перемещать слои между файлами Photoshop просто необходима. Существует несколько способов свободного перемещения изображений, но у каждого из них есть свои преимущества. В этом посте вы увидите четыре самых быстрых способа перемещать изображения между документами Photoshop и полностью изменить ваш рабочий процесс.
Существует несколько способов свободного перемещения изображений, но у каждого из них есть свои преимущества. В этом посте вы увидите четыре самых быстрых способа перемещать изображения между документами Photoshop и полностью изменить ваш рабочий процесс.
Самый простой способ перемещать изображения или слои между документами Photoshop — использовать инструмент «Перемещение».Нажав V, чтобы получить доступ к этому инструменту, щелкните и перетащите требуемый слой к второстепенному документу, находящемуся с вкладками в верхней части окна. Затем вы перейдете к этому второстепенному документу, где сможете перетащить выбранный слой на холст. Теперь ваш слой перемещен!
Чтобы помочь вам лучше визуализировать этот пример, давайте рассмотрим его более подробно, а также обсудим три альтернативных метода!
Как перемещать слои или изображения между документами Photoshop
Вариант 1. Перемещение слоев между документами с помощью инструмента «Перемещение»
Чаще всего вы обнаруживаете, что все изображения, которые вам нужны, уже открыты в Photoshop. Вместо повторного импорта с компьютера гораздо проще дублировать и перемещать уже открытые файлы. С помощью этого первого метода вы можете легко перемещать любое изображение или слой между документами, щелкая и перетаскивая.
Вместо повторного импорта с компьютера гораздо проще дублировать и перемещать уже открытые файлы. С помощью этого первого метода вы можете легко перемещать любое изображение или слой между документами, щелкая и перетаскивая.
Сначала выберите инструмент «Перемещение», нажав V или выбрав на панели инструментов. Это наиболее ценный инструмент для перемещения любого слоя в Photoshop.
Затем выберите слой, который вы хотите переместить, на панели слоев. Вы узнаете, что он выделен цветом, покрывающим весь слой.
Теперь все, что вам нужно сделать, это щелкнуть выбранный слой на холсте и перетащить его на вкладки в верхней части окна Photoshop. Наведя курсор на другую вкладку, вы можете переключиться на этот дополнительный документ.
Перейдя в новый документ, продолжайте тянуть вниз, чтобы навести курсор на холст. Отпустите кнопку мыши, и теперь слой из вашего предыдущего документа Photoshop будет перемещен в ваш новый. Лучше всего то, что он будет добавлен в отдельный слой, чтобы вы могли продолжать работать без разрушения.
Лучше всего то, что он будет добавлен в отдельный слой, чтобы вы могли продолжать работать без разрушения.
Мне больше всего нравится в этом методе то, что он автоматически дублирует слой, который вы перемещаете между документами. Таким образом, вы по-прежнему будете иметь доступ к одному и тому же изображению в обоих ваших проектах. Как это мило?
Этот шаг можно применить к текстовым слоям, смарт-объектам, слоям-фигурам или даже группам. Пока вы можете выбрать его с помощью инструмента перемещения, это честная игра!
( Вы можете выбрать что угодно с помощью инструмента перемещения, так что этот метод работает буквально для всего !)
, вариант 2: скопировать и вставить
Если перетаскивание слоев не ваше дело, копирование и вставка всегда под рукой.Photoshop работает так же, как копирование и вставка текста в обычный текстовый документ.
Сначала вам нужно скопировать слой, который вы хотите переместить, в другой документ. Выбрав нужный слой на панели слоев, перейдите к Edit> Copy , чтобы скопировать свой слой.
Выбрав нужный слой на панели слоев, перейдите к Edit> Copy , чтобы скопировать свой слой.
Перейдите к другому документу Photoshop, переключая вкладки. Чтобы вставить скопированный слой, выберите Edit> Paste.
Как и раньше, выбранный вами слой будет добавлен в новый проект на отдельном слое.Это еще один очень простой способ перемещать изображения между документами в Photoshop.
Чтобы ускорить процесс, попробуйте использовать сочетание клавиш для копирования и вставки слоев. Чтобы скопировать, просто нажмите Command + C (Mac) или Control + C (ПК) с выбранным слоем. После переключения на другой документ Photoshop нажмите Command + V (Mac) или Control + V (ПК), чтобы вставить слой в другой проект.
Вариант 3: Дублировать слой в новом документе
Если вам нужен метод, требующий наименьшего количества щелчков мышью, вот ваш ответ. С помощью этого метода вы можете перемещать слои или изображения между документами, копируя их в другой проект. Вместо того, чтобы дублировать слои с помощью обычного сочетания клавиш, этот метод требует немного другого.
С помощью этого метода вы можете перемещать слои или изображения между документами, копируя их в другой проект. Вместо того, чтобы дублировать слои с помощью обычного сочетания клавиш, этот метод требует немного другого.
Как обычно, выберите слой или изображения, которые нужно переместить в новый проект.
Перейдите к Layer> Duplicate Layer.
В появившемся диалоговом окне введите имя слоя, который вы хотите создать дубликат.Если вы не уверены, просто оставьте как есть; при необходимости вы можете изменить его позже!
А теперь самое важное. Установите место назначения вашего дублирующего слоя на , уже открытый Photoshop, в который вы хотите его переместить. В этом примере я сейчас нахожусь в «Проекте А» и хочу переместить свое изображение в «Проект Б». Это означает, что моим пунктом назначения будет «Проект Б».
Нажмите ОК, когда все будет в порядке. Теперь ваш слой будет продублирован и перемещен в другой документ.
Переключение вкладок для просмотра другого проекта, слой теперь перемещен и его можно редактировать в новом документе.
Вариант 4: перетащите файлы с компьютера в Photoshop
Если ничего не помогает, один из самых простых способов переместить изображения в проект — перетащить их с вашего компьютера. Открыв нужный файл Photoshop, откройте файлы на компьютере в новом окне.
Найдите изображения, которые вы хотите преобразовать в слои, и просто перетащите их на холст.
Каждое изображение будет добавлено как отдельный слой, и его можно будет редактировать по своему усмотрению. Вы можете узнать все о том, как редактировать фотографии в Photoshop, в этом посте.
Вы можете повторить этот процесс для всех ваших документов Photoshop, если у вас возникли проблемы с любым из трех предыдущих методов. Поскольку это исключает использование инструментов Photoshop, это верный и простой способ с легкостью перемещать изображения в разные проекты!
Как переместить изображение в Photoshop после его размещения
После того, как ваша фотография импортирована в документ, вам может потребоваться внести в нее дополнительные изменения. Лучший способ перемещать и масштабировать слой или изображение — использовать инструмент «Перемещение». Нажав V , чтобы получить доступ к этому инструменту, вы можете щелкнуть и перетащить изображение, чтобы изменить его положение, одновременно щелкая по углам, чтобы настроить масштаб.
Лучший способ перемещать и масштабировать слой или изображение — использовать инструмент «Перемещение». Нажав V , чтобы получить доступ к этому инструменту, вы можете щелкнуть и перетащить изображение, чтобы изменить его положение, одновременно щелкая по углам, чтобы настроить масштаб.
Чтобы узнать больше об этом инструменте, прочтите этот пост.
Как переместить изображение за другим
В зависимости от того, что вы пытаетесь сделать с изображением, вы можете разместить его за другим слоем. Это легко сделать, внося некоторые изменения в панель слоев.
Чтобы скрыть одну фотографию за другой, просто щелкните и перетащите ее под другие слои на панели «Слои».
Изменение вида вкладок Photoshop для удобства использования
Переход между вкладками через некоторое время может устареть. К счастью, вы можете оживить ситуацию, изменив вид открытых документов Photoshop. Вместо того, чтобы объединять все проекты на разных вкладках, вы можете выбрать одновременный просмотр нескольких документов.
Чтобы изменить вид, перейдите в Окно> Упорядочить и выберите желаемый вид.Для перемещения слоев между документами мне больше всего нравится вариант «мозаика по вертикали» . Таким образом, вам нужно только перетаскивать фотографии между открытыми окнами, а не переходить по нескольким вкладкам.
Когда вы будете готовы вернуться к обычному просмотру документа с вкладками, перейдите в Окно> Упорядочить> Объединить все в вкладки.
Теперь вы знаете все тонкости движущихся изображений и слоев между документами в Photoshop.Если вы предпочитаете перетаскивать, копировать и вставлять слои или дублировать их, здесь есть способ для любой ситуации. Приятно сначала переключаться между вариантами, пока вы не остановитесь на методе, который лучше всего подходит для вас. В конце концов, лучший метод — это тот, который кажется наиболее естественным!
Удачного редактирования,
— Брендан
Как дублировать или перемещать маски слоя в Photoshop
Один из самых полезных инструментов Photoshop — это маски слоев. Они помогают улучшить ваши слои при внесении неразрушающих правок. Часто возникает необходимость дублировать маску слоя, но простого решения, щелкнувшего правой кнопкой мыши, не существует. Итак, как лучше всего продублировать маску слоя в Photoshop? Давайте начнем!
Они помогают улучшить ваши слои при внесении неразрушающих правок. Часто возникает необходимость дублировать маску слоя, но простого решения, щелкнувшего правой кнопкой мыши, не существует. Итак, как лучше всего продублировать маску слоя в Photoshop? Давайте начнем!
Как дублировать маску слоя
Поскольку для масок слоя нет опции «копировать», вам нужно будет использовать простую комбинацию клавиш.
Выбрав маску слоя, удерживайте Option + перетаскивание мыши (Mac) или Alt + перетаскивание мыши (ПК), чтобы продублировать маску слоя.
Перетащите его на нужный слой, где вы хотите скопировать маску слоя.
Отпустите, чтобы вставить маску слоя на другой слой.
Теперь у вас останется дубликат исходной маски слоя. В ситуациях, когда вам нужна соответствующая маска слоя для более чем одного слоя, это идеально!
Этот метод также можно использовать для копирования слоев и эффектов слоев.
Как переместить маску слоя с одного слоя на другой
Вместо копирования маски слоя вы можете переместить одну маску на совершенно другой слой.
Чтобы переместить маску слоя, просто щелкните маску слоя и перетащите ее на другой слой.
Это переместит маску слоя без создания дублирующей версии.
На сколько слоев можно скопировать маску слоя?
Вы можете повторять эти шаги сколько угодно раз. Независимо от того, есть ли у вас 2 слоя или 200 слоев, процесс остается прежним.
Можно ли скопировать маску слоя на несколько слоев одновременно?
К сожалению, невозможно индивидуально скопировать маску слоя на несколько слоев.Однако вы можете добавить свои слои в группу, а затем скопировать маску слоя в эту группу. Это сделает одну маску слоя между всеми слоями внутри!
Заключение
Хотя это не сразу очевидно, но чтобы научиться дублировать маску слоя в Photoshop, требуется всего пара секунд. Просто запомните простую комбинацию клавиш Alt или Option, и вы будете копировать маски слоя, как будто это никому не нужно.
Чтобы улучшить качество масок слоев, обязательно ознакомьтесь с 5 лучшими инструментами выделения в Photoshop!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше советов по фотографии и редактированию фотографий прямо на ваш почтовый ящик!
— Брендан
Как скопировать и повторно использовать эффект слоя (стиль) в Adobe Photoshop
Иногда я сижу и задаюсь вопросом, сколько именно ярлыков существует в таких приложениях, как Adobe Photoshop.Я имею в виду, кажется, что я обнаруживаю новый каждый божий день. И они тоже спрятаны на виду. Крошечный значок здесь или щелчок и перетаскивание туда. Я предполагаю, что это значит постоянно учиться. Это никогда не заканчивается.
Если вы регулярно работаете с эффектами слоя (стилями), возможно, вам стоит внимательно прочитать этот пост. Нет ничего более утомительного, чем потратить много времени на создание идеального эффекта слоя для одного слоя, а затем потратить столько же времени на воссоздание такого же точного эффекта для другого слоя. Или, может быть, не тот же эффект точный , но близкий к нему. Разве не было бы неплохо, если бы существовал способ просто создать эффект один раз, а затем скопировать его на другие слои? О, было бы хорошо? Что ж, нам повезло, потому что такой способ есть. И это совершенно просто. Существует также метод перемещения эффекта или эффектов с одного слоя на другой или их полного удаления. Знаете, эти вещи довольно универсальны.
Или, может быть, не тот же эффект точный , но близкий к нему. Разве не было бы неплохо, если бы существовал способ просто создать эффект один раз, а затем скопировать его на другие слои? О, было бы хорошо? Что ж, нам повезло, потому что такой способ есть. И это совершенно просто. Существует также метод перемещения эффекта или эффектов с одного слоя на другой или их полного удаления. Знаете, эти вещи довольно универсальны.
В сегодняшнем посте я возьму изображение, или текст, или что-то еще, и применю к нему комбинацию эффектов с помощью палитры Layer Style в Adobe Photoshop.Затем, когда эти эффекты появятся, я продолжу и продемонстрирую, как делать то, что я только что упомянул выше. Я копирую эффекты, перемещаю их и даже удаляю. Это одна из тех тем, которые вы, вероятно, запомните навсегда, потому что эффекты в Photoshop действительно популярны, и вы, вероятно, будете использовать их чаще, чем нет, а также все это очень просто. Идеальная ситуация.
Демонстрационное изображение — Висячие рождественские огни
Думаю, сегодня я проявлю творческий подход и воспользуюсь фотографией висящих рождественских гирлянд. Я хочу выбрать одну из лампочек, а затем скопировать ее на отдельный слой. После этого я добавлю к изображению немного текста. Наконец, я создам эффект для текстового слоя и перенесу его на лампочку. Я надеюсь, что это получится хорошо, потому что сейчас это выглядит действительно круто в моем мозгу.
Я хочу выбрать одну из лампочек, а затем скопировать ее на отдельный слой. После этого я добавлю к изображению немного текста. Наконец, я создам эффект для текстового слоя и перенесу его на лампочку. Я надеюсь, что это получится хорошо, потому что сейчас это выглядит действительно круто в моем мозгу.
Вот фото, которое я буду использовать.
Выбор лампы
Для начала я выберу лампочку. Для этого я воспользуюсь инструментом Elliptical Marquee Tool и некоторыми руководствами.Сначала я установлю направляющие так, чтобы одна была под лампой, а другая — с левой стороны.
После этого я нахожу инструмент Elliptical Marquee Tool на левой панели инструментов и щелкаю, чтобы активировать его.
И, наконец, чтобы выбрать лампочку, я наведу указатель мыши прямо на пересечение направляющих, нажмите и удерживайте клавишу Shift на клавиатуре, а затем перетащите вверх, пока выделение не охватит лампочку.
Так как в этом файле пока только один слой, мне не нужно беспокоиться о том, чтобы сделать этот слой активным.Имея это в виду, я просто воспользуюсь сочетаниями клавиш Ctrl + C для копирования и Ctrl + V , чтобы вставить выбранную лампочку в отдельный слой. Я собираюсь разместить эту копию лампочки прямо над исходной лампочкой, но на скриншоте ниже я переместу ее, чтобы вам было лучше видно.
Теперь вы могли заметить, что рассматриваемая лампочка не идеально круглой формы. Сверху есть плоская часть. Поскольку я собираюсь применить к этой лампочке один или два эффекта, я хотел бы обрезать верхнюю часть, чтобы она была плоской, как и должно быть.Для этого я активирую инструмент Rectangular Marquee Tool и перетаскиваю его так, чтобы он покрыл верхнюю часть области, которую я хочу удалить.
Убедившись, что слой копии лампочки активен на панели Layers , я нажму на клавиатуре клавишу Delete , чтобы удалить эту небольшую область.
А, так лучше. Теперь я воспользуюсь пунктом меню Select> Deselect , чтобы избавиться от марширующих муравьев и выделения.
Теперь я переставлю скопированную лампочку назад, чтобы она идеально сидела поверх оригинальной.
Добавление эффектов слоя
Прежде чем продолжить, давайте взглянем на панель «Слои», чтобы увидеть, что происходит.
Как видите, у меня есть фоновый слой, а затем слой с скопированной лампочкой. Чтобы добавить эффект или эффекты, я дважды щелкаю пустую серую часть верхнего слоя. Это откроет палитру Layer Style . Я мог бы также легко щелкнуть значок Fx , расположенный в нижней части панели «Слои», или использовать пункт меню «Слой »> «Стиль слоя ».На самом деле, двойной щелчок по слою — самый быстрый, так что я обычно так и делаю.
Я собираюсь применить несколько случайных стилей. Не беспокойтесь о том, какие из них я подам. Помните, это просто для демонстрации. Если вы хотите узнать, как применять различные эффекты, прочтите этот пост:
Эффекты и стили слоя в Adobe Photoshop
Когда я закончу применять различные эффекты, я нажимаю кнопку OK , чтобы закрыть палитру стилей слоя и вернуться к исходному изображению, но на этот раз с другим видом.Я также удалил направляющие, перетащив их за пределы экрана.
Наконец, я напишу текст на новом слое, так что мне есть на что скопировать этот эффект. Вот изображение.
Перенос эффектов слоя с одного слоя на другой
Прежде чем я покажу вам, как перемещать эффекты слоя, давайте еще раз взглянем на панель «Слои».
По сути, я хотел бы переместить эффекты, которые я применил к слою с лампочкой, на текстовый слой.Позвольте мне показать вам, насколько это просто.
Чтобы переместить эффекты из одного слоя в другой, все, что вам нужно сделать, это щелкнуть и перетащить. Если я хочу переместить все эффекты одновременно, я могу либо щелкнуть слово Effects на панели «Слои», либо буквы Fx справа от слоя, из которого я хочу перетащить.
Все, что мне нужно сделать, это перетащить любую из этих вещей на слой, на который я хочу переместить эффекты. В этом случае я бы перетащил их на текстовый слой прямо на панели «Слои».
Если бы я хотел переместить только один из эффектов, которые я применил к слою с лампочкой, на текстовый слой, я бы щелкнул только по этому отдельному эффекту, перетащил его вверх и отпустил. Это удалит этот конкретный эффект из слоя с лампочкой и применит его к текстовому.
Копирование эффектов на другой слой
Чтобы скопировать эффекты слоя на другой слой, в отличие от , вырезавшего эффектов (удаление из одного и добавление к другому), все, что вам нужно сделать, это точно следовать тем же инструкциям, что и выше, но удерживать Alt ( Option на Mac) при этом нажимайте на клавиатуре.Удерживание клавиши Alt сохранит исходный стиль без изменений, а также добавит его к целевому слою.
Что особенно полезно при этом, так это то, насколько легко редактировать эффект после того, как он был скопирован на другой слой. Для этого просто дважды щелкните эффект, который вы хотите изменить (на панели «Слои»), и отредактируйте его в палитре «Стиль слоя». Когда закончите, нажмите OK, чтобы применить изменения. Эти эффекты никак не связаны друг с другом, поэтому вам не нужно беспокоиться о любых изменениях, которые вы вносите, влияя на что-либо, кроме этого эффекта.
Удаление эффектов слоя
Опять же, это действительно просто. Чтобы удалить эффекты слоя из слоя, все, что вам нужно сделать, это щелкнуть, перетащить эти эффекты в корзину в нижней части панели «Слои».
Вы можете удалить один эффект за раз или удалить все эффекты сразу, перетащив слово Effect в корзину.
Если вам нравится использовать меню в Photoshop, а не щелкать и перетаскивать, вы можете щелкнуть правой кнопкой мыши значок Fx, который находится справа от любого слоя с примененным к нему стилем, и выбрать Очистить стиль слоя из меню.Это также избавит от всего сразу.
Применение эффектов к группе слоев
На мой взгляд, последняя уловка самая лучшая. Мне он нравится, потому что он обладает огромной мощностью.
Допустим, у вас есть группа слоев в Photoshop, в которой много слоев внутри.
Использование групп на панели слоев Adobe Photoshop
Вместо того, чтобы щелкать и перетаскивать стиль, удерживая клавишу Alt на клавиатуре, на каждый слой в группе, вы можете просто щелкнуть и перетащить на сам групповой слой.Вы знаете, тот, который содержит все слои. Если вы примените эффект к группе, этот эффект будет автоматически применен ко всем слоям в этой группы. Неважно, сколько там слоев. Это так здорово.
И это, друзья мои, подводит итог.
——
Надеюсь, я ясно объяснил, как управлять стилями слоев в Adobe Photoshop. Если у вас есть какие-либо вопросы относительно этого сообщения, оставьте их в разделе комментариев ниже. Спасибо за прочтение!
Копирование слоя в другой документ Photoshop Свяжитесь с нами
Вывод результатов Скопируйте слой в другой документ Photoshop Свяжитесь с нами
Как скопировать слои Photoshop в другой документ
6 часов назад Makeuseof.com Показать подробности
Опубликовано: 20.06.2021
1 . Скопировать и вставить. Копирование и вставка — самый простой способ перемещения слоев Photoshop. Все, что вам нужно сделать, это выполнить следующие действия: Выберите слой, который вы хотите скопировать.2 . Перетащите слой. Этот метод отлично подходит, если вы работаете с небольшим количеством файлов Photoshop. Вот как это можно сделать. Выберите инструмент «Перемещение» на панели инструментов или нажмите V.
3 .Используйте функцию дублирования слоя. Это один из самых быстрых и простых способов дублировать слой в Photoshop. Вот как это можно сделать: Откройте файл, из которого вы копируете слой, и файл, в который вы хотите скопировать слой.
4 . Используйте функцию Float All в Windows. Этот метод аналогичен методу перетаскивания. Однако это более эффективно, если у вас открыто несколько документов Photoshop и вам нужно скопировать слой (например, содержащий логотип) на все из них.
5 .Одновременное копирование нескольких слоев. Если вам нужно скопировать дизайн, состоящий из нескольких слоев, проще переместить их все сразу, а не копировать их по одному и переставлять в новом файле.
Категория : Телефон Показать еще
Как скопировать слои в другой документ в Photoshop
3 часа назад Youtube.com Показать подробности
Этот метод самый быстрый и самый простой занимает всего 1 минуту или меньше.—— Не забывайте ЛЮБИТЬ и ПОДПИСКАETWITTER: www.twitter.com/OfficialR
Категория : Номер телефона Показать еще
Как копировать слои из одного документа Photoshop в другой
2 часа назад Graphicdesign.stackexchange.com Показать подробности
Вы выбираете слой (и), а затем либо Слой → Дублировать, либо с помощью кнопки Дублировать на кнопке параметров палитры слоя . В диалоговом окне выберите место назначения, в которое вы хотите скопировать их.Это имеет дополнительное преимущество, заключающееся в том, что вы даже можете выбрать дублировать в новый документ , который автоматически создает новое изображение с вашими скопированными слоями.
Отзывы: 1
Категория : Номер телефона Показать еще
КОПИРОВАТЬ СЛОЙ В ОДНОМ МЕСТЕ В ДРУГИМ ДОКУМЕНТЕ
8 часов назад Peachpit.com Подробнее
СЛОЙ В ОДНОМ МЕСТЕ В ДРУГОЙ ДОКУМЕНТ Чтобы сделать копию вашего текущего слоя и отобразить его в том же месте в другом документе Photoshop, в палитре Layers , удерживая нажатой клавишу Control. (ПК: щелкните правой кнопкой мыши) на слое , которое вы хотите скопировать , и выберите Дублировать слой .
Категория : Номер телефона Показать еще
Совет: копирование слоев между документами в Photoshop
Только сейчас Dreamstale.com Показать подробности
Шаг 1> Скопируйте слой Первое выделение / выберите слой , который вы хотите скопировать . Затем перейдите к Layer > Duplicate Layer to скопируйте на слой из Document 1.Шаг 2> Duplicate Layer На новой вкладке выберите, где вы хотите скопировать слой . Список содержит все ваши активные / открытые документов в Photoshop. Вы также можете скопировать , слой в новый документ . Заключение
Расчетное время чтения: 40 секунд
Категория : Номер телефона Показать еще
как копировать слои из одного документа в другой
3 часа назад Youtube.com Показать подробности
В этом видео я покажу вам, как копировать слои из одного документа Photoshop в другой документ . Примечание: если вы не можете скопировать слоев , это потому, что
Категория : Номер телефона Показать еще
Re: Как скопировать слои из одного файла в другой Adobe
6 часов назад Community.adobe.com Показать подробности
Если вы ‘ При работе над многослойным документом в Photoshop , и вы хотите скопировать часть изображения в новый документ , нет необходимости сначала выравнивать изображение.Вы можете легко сделать это, выделив область, которую вы хотите скопировать , и выберите в меню Edit> Copy Merged или нажмите Command + Shift + C.
Категория : Номер телефона Показать еще
Как скопировать слой с одного изображения на другое в Photoshop
7 часов назад Solveyourtech.com Показать подробности
1 . Начните с открытия файла Photoshop, содержащего слой, который вы хотите скопировать.2 . Откройте второе изображение Photoshop, в которое вы хотите вставить скопированный слой. Оба изображения теперь должны быть открыты на отдельных вкладках в Photoshop, как на изображении ниже.
3 . Щелкните правой кнопкой мыши слой на первом изображении, которое вы хотите скопировать, затем щелкните «Дублировать слой». Шаг 3: Щелкните раскрывающееся меню справа от документа, затем выберите изображение, в которое вы хотите вставить скопированный слой.
4 . Измените имя слоя в поле Как (при необходимости), затем нажмите кнопку ОК.
Категория : Номер телефона Показать еще
5 способов перемещения изображения или слоя между документами Photoshop
2 часа назад Photoshopessentials.com Показать подробности
1 . Скопировать и вставить. Первый метод, который мы узнаем для перемещения изображений между документами, — это копирование и вставка изображения из одного документа в другой.2 . Дублирование слоя. Далее мы узнаем, как перемещать изображение из одного документа Photoshop в другой, дублируя слой.Во-первых, убедитесь, что выбран документ, содержащий изображение, которое нужно переместить.
3 . Перетаскивайте документы с вкладками. Следующие несколько способов перемещения изображений между документами, которые мы рассмотрим, включают перетаскивание изображения.
4 . Перетаскивание с использованием макета из нескольких документов. Мы видели, как перетаскивать между двумя документами с вкладками. Теперь давайте узнаем, как перетаскивать изображение между документами с помощью одного из многодокументных макетов Photoshop.
5 .Перетаскивайте между плавающими окнами. Наконец, давайте узнаем, как перемещать изображение из одного документа в другой в Photoshop, перетаскивая его между двумя плавающими окнами.
Категория : Номер телефона Показать еще
Как скопировать слои из одного документа Photoshop в другой
3 часа назад Quora.com Показать подробности
Выберите слоев или группы, которые вы хотите скопировать в target целевой документ Photoshop. Этот документ должен быть открыт на другой вкладке . Выберите инструмент «Перемещение» (V). Щелкните и перетащите слоев на вкладку целевого документа Photoshop, , начиная откуда-то внутри самого изображения (не слоев палитры). Подождите, на экране появится изображение назначения.
Категория : Номер телефона Показать еще
Скопируйте несколько слоев Photoshop в новый документ без
3 часа назад Thegraphicmac.com Показать подробности
Вы можете легко сделать это, сделав выделение около области , которую вы хотите скопировать , и выберите Правка> Копировать слито из меню или нажмите Command + Shift + C. копия все изображение внутри области выбора , независимо от того, на каком слое оно находится. Затем вы можете вставить его в другой документ Photoshop.
Категория : Телефон Показать еще
Как скопировать группу слоев из одного документа в другой
9 часов назад Фото.stackexchange.com Показать подробности
Щелкните правой кнопкой мыши группу (на вкладке слоев ) и нажмите «Дублировать группу». В разделе «Назначение» измените значение «Документ» на целевой документ ( тот, который получит Группа). Слои будут выровнены по ЛЕВОМУ ВЕРХУ. Перетащите группу из слоев во второй документ . слоев будет помещен под курсором мыши. Поделиться
Категория : Номер телефона Показать еще
Решено: Photoshop CC скопировать / вставить слой из другого файла
Just Now Community.adobe.com Показать подробности
Если вы вставите 1000 пикселей x 1000 пикселей в изображение p5x x 5 пикселей, вставленный слой будет иметь размер 1000 пикселей x 1000 пикселей. Слои могут иметь любой размер, за исключением фона слой это размер холста для Photoshop фон — это специальный слой , который не поддерживает прозрачность и является нижним слоем в стеке слоев . Нет Слой можно переместить ниже ..
Категория : Номер поддержки Показать еще
Скопируйте слой в том же месте в другом документе
6 часов назад Planetphotoshop.com Показать подробности
Чтобы сделать копию вашего текущего слоя и отобразить ее точно в том же месте в другом документе Photoshop , щелкните, удерживая клавишу Control (ПК: щелкните правой кнопкой мыши) на слое в палитре Layers , которую вы хотите скопировать , и выберите Duplicate Layer . Когда появится диалоговое окно «Дублировать слоя », выберите «Место назначения» во всплывающем меню «Документ » и нажмите «ОК».
Категория : Телефон Показать еще
Как скопировать слои из одного документа Photoshop в другой
5 часов назад Diaryofdennis.com Показать подробности
Все открытые документы появятся там, просто выберите, где вы хотите сохранить копию слоя. Сводка На панели слоев щелкните правой кнопкой мыши имя слоя, который вы хотите скопировать. Откроется меню, в котором нужно выбрать «Дублировать слой». В окне дублирования слоя выберите место назначения документа для вашей копии.Оцените:
Категория : Номер телефона Показать еще
Копирование и вставка без создания нового слоя — ClearPS
8 часов назад Clearps.com Показать подробности
Если вы хотите дублировать выделение при перемещении Сделайте выбор, поместите курсор внутрь выделения, а затем нажмите одновременно кнопки CTRL + ALT и перетащите выбранную область в новое место. Оба эти метода перемещают выбранную область без создания нового слоя .Надеюсь это поможет. Надеюсь это поможет.
Категория : Номер телефона Показать еще
Photoshop: Копирование нескольких слоев в другой файл PSD
8 часов назад Photo.net Показать подробности
Сначала свяжите все слоев в исходном файле . Затем либо: 1. Скопируйте , перетащив фактический слой (не из палитры Layers ) в новый файл — это скопирует всех связанных слоев .ИЛИ. 2. Создайте новый « Layer Set» из связанных файлов. Это эффективно помещает связанные слоев в «папку» в Layers …
Категория : Номер телефона Показать еще
Как дублировать группы и слои между документами в
4 часа назад Medialoot.com Показать подробности
Для начала щелкните правой кнопкой мыши слой / группу и выберите «Дублировать слой» или «Дублировать группу». Если вы хотите скопировать в существующий документ (как мы сделали в предыдущем методе), вы выбираете его из раскрывающегося меню назначения и нажимаете ОК.
Категория : Номер телефона Показать еще
Контактные листы и презентации PDF в Photoshop
9 часов назад Helpx.adobe.com Показать подробности
В области Документ укажите размеры и данные цвета для обращайтесь л. Выберите Flatten All Layers , чтобы создать контактный лист со всеми изображениями и текстом на одном слое . Снимите флажок «Свести все слои », чтобы создать контактный лист , в котором каждое изображение находится на отдельном слое , а каждая подпись — на отдельном слое текста .
Категория : Обратиться в службу поддержки, Базы данных Показать еще
Копирование и упорядочивание слоев в Photoshop Elements
8 часов назад Helpx.adobe.com Показать подробности
На панели Слои исходного документа выберите имя слой или слои, которые вы хотите продублировать. Чтобы выбрать более одного слоя, удерживайте клавишу Ctrl (клавиша Command в Mac OS) и щелкните имя каждого слоя. Выберите «Слой»> «Дублировать слой» или выберите «Дублировать слой» в меню «Еще» на панели «Слои».
Категория : Номер телефона Показать еще
Как создать действие для копирования текстового слоя в документы?
7 часов назад Graphicdesign.stackexchange.com Показать подробности
Я считаю, что Layer > Duplicate Layer (или щелкните правой кнопкой мыши на слое в палитре Layer ) по умолчанию, просто выберите документ , в который вы хотите скопировать слой (текст) , и вставьте его на место.. Вы можете создать действие для вызова диалогового окна, но вы, вероятно, захотите каждый раз вводить второй файл — это предотвратит его использование одним щелчком мыши.
Категория : Номер телефона Показать еще
Как скопировать эффекты слоя в Photoshop
2 часа назад Photoshopessentials.com Показать подробности
Чтобы скопировать эффект каждого слоя с одного слоя на другой, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре.Затем щелкните слово «Эффекты» над списком эффектов отдельного слоя и перетащите его на другой слой: перетаскивая слово «Эффекты» с одного слоя на другой.
Категория : Телефон Показать еще
Как скопировать стиль слоя на другой слой в Photoshop
Только сейчас Solveyourtech.com Показать подробности
Нажмите F7 на клавиатуре, если панель Layers не отображается в правой части окна.Щелкните правой кнопкой мыши слой на панели Layers , которая содержит стили, которые вы хотите скопировать , затем щелкните опцию Copy Layer Style в нижней части меню. Щелкните правой кнопкой мыши слой , в который вы хотите вставить скопированные стили, затем щелкните Вставить Layer Style
Категория : номер телефона Показать еще
Как скопировать маску слоя на другой слой в Photoshop
8 часов назад Clippingpathservice.com Показать подробности
Откройте изображение, с которым вы хотите работать. Вы также можете скопировать / вставить маску слоя из одного слоя в другой в том же или другом открытом документе. Сначала нажмите Alt + щелкните маску слоя, которую вы хотите скопировать. На вашем экране это будет отображаться в виде серой маски.
Категория : Номер телефона Показать еще
копировать папки слоев с одного psd на другой Photoshop Forum
3 часа назад Devppl.com Показать подробности
Photoshop Forum. копирует слои папок с одного psd на другой . Я хочу скопировать всего содержимого в моей папке слоя из одного файла psd в другой файл . Я могу скопировать только вставить содержимое каждого отдельного слоя , есть ли более быстрый способ скопировать частей моих документов psd за 1 клик?
Категория : Номер телефона Показать еще
Как дублировать слои в Photoshop (с помощью ярлыков!)
7 часов назад Bwillcreative.com Показать подробности
Photoshop упрощает это с помощью меню Layer . Выбрав слой , перейдите к Layer > Duplicate Layer . Измените тип документа на «новый», чтобы дублировать слой на новой вкладке. Если у вас уже открыт еще один проект , который вы хотите использовать, вы также можете выбрать его здесь. При необходимости переименуйте слой в и нажмите OK.
Категория : Номер телефона Показать еще
Копирование слоев между изображениями в Photoshop The Easy Way
3 часа назад Pixeladies.com Показать подробности
Контакт ; Искать: кнопку поиска. Копирование слоев между изображениями в Photoshop Простой способ. 14 января 2020 года. Да, вы можете научить старых собак новым трюкам! Это Крис с еще одним постом Tech Tuesday. Я часто хочу скопировать слоев с одного изображения на другое . В Photoshop Elements я всегда думал, что это легко, но Деб просто показала мне еще более простой способ
Категория : Обратиться в службу поддержки, Техническая поддержка Показать еще
Как скопировать текстовый слой в Photoshop? Digital Point
6 часов назад Форумы.digitalpoint.com Показать подробности
Все, что вам нужно сделать, это всего за 3 шага. 1. нажмите кнопку записи, открыв окно действий. 2. Сделайте то, что хотите, когда это будет сделано, нажмите кнопку остановки в окне действий. 3. Откройте ваш новый документ и нажмите кнопку воспроизведения, это повторит ваше действие раньше, так что … просто воспроизведите и сохраните ur документ …
Категория : Номер телефона Показать еще
Как мне написать Скрипт Photoshop JavaScript, чтобы скопировать все
5 часов назад Stackoverflow.com Показать подробности
Во-первых, обратите внимание, что я установил фокус на исходный документ для каждого создаваемого мной слоя . Во-вторых, я сохранил ссылку на все слоев , так как игра с новыми слоями может испортить вам циклическое переключение между исходными слоями .
Категория : Номер телефона Показать еще
Photoshop: Копирование слоя в новый документ
1 час назад Trainingtutorials101.com Показать подробности
Вы можете использовать инструмент «Переместить», чтобы скопировать и слой в новый документ . Выберите инструмент «Перемещение» на панели «Инструменты». Выберите слой , который вы хотите скопировать , затем щелкните и перетащите его в новый документ , куда вы хотите скопировать . Чтобы скопировать несколько слоев , сделайте несколько слоев выделений в слоях …
Категория : номер телефона Показать еще
Photoshop CS3: любой способ скопировать группу слоев и вставить
4 часа назад Форумы.macresource.com Показать подробности
Да D&D отлично работает, и я расскажу о простом способе создания нового документа того же размера и разрешения, что и копируемый. Просто скопируйте в буфер обмена и создайте новый документ в PS, он сделает его того же размера и разрешения, что и в буфере обмена! P.S. Удерживайте нажатой клавишу Shift, и капля будет в центре! Редактировалось 1 раз.
Категория : Номер телефона Показать еще
Перемещение и копирование масок слоя в Photoshop
4 часа назад Photoshoptrainingchannel.com Показать подробности
16 ноября 2015 г. Размещено в: Совет дня. Чтобы переместить маску Layer Mask с одного слоя на другой , перетащите маску на другой слой . Для скопируйте , слой , слой , маску на другой слой , нажмите и удерживайте Alt (Mac: Option), затем щелкните и перетащите его на любой другой слой .
Категория : Номер телефона Показать еще
Как скопировать сразу несколько слоев в Photoshop?
7 часов назад Makeuseof.com Показать подробности
Я хочу скопировать как три или четыре слоя сразу из одного psd в другой psd файл . Я использую Photoshop CS5, и я не хочу объединять эти слоев , потому что тогда я…
Категория : Номер телефона Показать еще
Photoshop: Возможность «Дублировать слой для всех открытых
5 часов назад Feedback.photoshop.com Показать подробности
При дублировании слоя появляется раскрывающееся меню для копирования слоя в новый документ или другие открытые документы .Отсутствует одна особенность — возможность «дублировать слой на всех открытых файлов». Это очень помогло бы мне и моей команде, поскольку мы работаем с основным файлом фотошопа , чтобы создавать где угодно из 5-500 файлов с разными фотографиями / цветами и т. Д.
Категория : Номер телефона Показать еще
Совет: Копирование стилей слоев в Photoshop TrickyPhotoshop
Только сейчас Tricky-photoshop.com Показать подробности
Щелкните правой кнопкой мыши слой , из которых стилей вы хотите скопировать .Щелкните « Copy Layer Styles». Теперь щелкните правой кнопкой мыши слой , на который вы хотите его вставить. Это все, ребята. Убедитесь, что вы извлекаете максимальную пользу из предложенного ниже. Примечание. Если вы хотите внести некоторые коррективы в фотографию, например, удалить человека, замените лицо на
Категория : Номер телефона Показать еще
Использование копирования и вставки в Photoshop AGI Training
7 часов назад Agitraining. com Показать подробности
3 Выберите Правка> Копировать в скопировать выбранную область изображения.Теперь изображение находится в буфере обмена вашего компьютера и готово для вставки в другой документ . 4 Выберите вкладку изображения сарая ps0401.psd, чтобы сделать его активным документом . Выберите «Правка»> «Вставить», чтобы поместить изображение петуха на изображение сарая.
Категория : Компьютер, поезда Показать еще
Как скопировать и повторно использовать эффект слоя (стиль) в Adobe Photoshop
2 часа назад Industrydev.com Подробнее
Категория : Телефон Номер Показать еще
Копирование стилей слоя в Photoshop SitePoint
Только сейчас Sitepoint.com Показать подробности
Теперь, в «старые времена», я бы щелкнул правой кнопкой мыши на слое и выбрал « Copy Layer Style», затем щелкните правой кнопкой мыши целевой слой и выберите «Вставить» Layer Style ». Но те дни прошли
Категория : Номер телефона Показать еще
Какое сочетание клавиш позволяет скопировать слой в другой
6 часов назад Quora.com Показать подробности
Ответ (1 из 4): По умолчанию он не указан, но вы можете настроить ярлык, выбрав «Правка»> «Сочетания клавиш»> «Меню приложений»> «Дублировать слой », ЛИБО записав действие и назначив ему ярлык.
Категория : Номер телефона Показать еще
Как дублировать слой в Photoshop CS5 Live2Tech
8 часов назад Live2tech.com Показать подробности
В этом руководстве предполагается, что у вас есть изображение Photoshop с несколько слоев , и что вы хотите продублировать один из этих слоев . Обратите внимание, что любые изменения, внесенные вами в один из слоев , не будут отражены в другой копии этого слоя .Шаг 1. Откройте файл Photoshop , содержащий слой , который вы хотите продублировать.
Категория : Техническая поддержка Показать больше
Дублировать слой в Photoshop Elements Инструкции
Только сейчас Teachucomp.com Показать подробности
Дублировать слой в Photoshop Elements: Обзор. Вы можете быстро продублировать слой в Photoshop Elements. После этого создается другая копия содержимого слоя в том же изображении или в другом изображении , файле .Вы также можете продублировать слой в файле изображения …
Категория : Номер телефона Показать еще
Быстрое копирование объектов в Photoshop BeRad Entertainment
4 часа назад Be-rad.com Показать подробности
Давайте перейдем к делу. Шаги по быстрому копированию объектов в Photoshop : 1. Откройте файл в Photoshop . 2. Выберите слой , содержащий изображение или часть изображения, которое вы хотите скопировать .(Я хочу скопировать дерево, поэтому я выбираю дерево , слой ) 3. Выберите область изображения, которую вы хотите скопировать . (Я нажал ‘w’, чтобы переключиться на инструмент Magic Wand Tool, а затем
Категория : Развлечения Показать еще
Как дублировать и повторить преобразование в Adobe Photoshop
9 часов назад Industrydev.com Показать подробности
Категория : Номер телефона Показать еще
Как копировать и вставлять слои между файлами PSD с помощью клавиатуры
9 часов назад Addictivetips.com Показать подробности
Photoshop имеет интерфейс с вкладками, и вы можете отделить один файл от остальных. Это значительно упрощает перетаскивание слоев или групп, но это все равно не то же самое, что простая функция копирования / вставки. Функция копировать / вставить в Photoshop не работает для всех слоев . Вместо этого вы можете скопировать содержимое слоя из одного файла в другой.
Категория : Шины Показать больше
Совет Photoshop: Как сохранить отдельные слои в виде файла
7 часов назад Photoshop-bootcamp.com Показать подробности
Photoshop автоматически присвоит каждому файлу имя . на слое имя , и вы можете настроить параметры для управления генерацией имени. Я недавно использовал этот метод для вывода 26 слоев для книги ABC, которую я проиллюстрировал, вот как вы можете это сделать: Хорошая идея — дать вашим слоям описательное имя.В моем случае мои слоев были названы A — Z.
Категория : Номер телефона Показать еще
скопировать текстовый слой в фотошоп без изменения текста Стек
3 часа назад Stackoverflow.com Показать подробности
У меня есть текст в Photoshop , который я хочу использовать на веб-странице в качестве изображения, чтобы сохранить специальный шрифт, который не поддерживается браузером. Когда я пытаюсь скопировать , текст , слой в новый документ в Photoshop , чтобы я мог сохранить его как отдельный файл изображения , текст выглядит очень жирным, отличным от текста в оригинале. файл .
Категория : Номер поддержки Показать еще
Совместное использование слоев> Использование стратегий слоев в
Только сейчас Adobepress.com Показать подробности
Перед тем, как скопируйте контент, который вы хотите вставить в другой документ Illustrator , выберите «Вставить запоминает слоев » в меню панели «Слои ». Выберите и скопируйте желаемый контент. Вставьте содержимое в другой документ Illustrator .Обратите внимание, что слоев теперь отображаются на панели Layers . Этот трюк также работает, если вы перетаскиваете содержимое из
Категория : Номер телефона Показать еще
Как самостоятельно открыть слой в новом документе Photoshop
8 часов назад Pagecrafter.com Показать подробности
Я использую Photoshop CS5, хотя это может работать так же в других версиях. Вот что ты делаешь. 1. Щелкните правой кнопкой мыши слой , который вы хотите использовать.2. Нажмите «Дублировать , слой …» 3. В раскрывающемся меню «Место назначения» выберите «Создать». 4. Ваш документ теперь откроется в новом окне, но, вероятно, с исходным размером документа .
Категория : Номер телефона Показать еще
Тип фильтра: За все время (48 результатов) Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Как добавить изображение к существующему слою в Photoshop
В этой статье вы узнаете все способы добавления изображения к существующему слою в Photoshop.Поскольку Photoshop работает только с одним изображением на слой, вы, по сути, собираетесь добавлять новые слои с каждым изображением, которое вам нужно добавить.
Добавление нескольких изображений — основа любого вида композиции Photoshop, поэтому это фундаментальный навык, который вы должны освоить, когда вы только начинаете. Это поможет в таких проектах, как создание плакатов, цифровая живопись, композитинг и многое другое. К счастью, эти техники действительно просты в освоении и применении.
Итак, давайте сразу же узнаем, как создать свой первый многослойный проект Photoshop.
Добавление нового изображения извне Photoshop
1. Чтобы добавить изображение к существующему слою, все, что вам нужно сделать, это перетащить новое изображение в открытый проект Photoshop и вставить его.
2. Новое изображение появится в проекте как новый слой, размер которого уже изменен в соответствии с общими размерами вашего холста. Он будет внутри ограничивающего прямоугольника, чтобы вы могли изменить размеры перед его добавлением.
3. После того, как вы отрегулировали размеры (или нет), просто щелкните значок галочки или нажмите CTRL + ENTER (CMD + ENTER на Mac).
4. Вы можете сделать это для нескольких изображений, перетащив их все за один раз в Photoshop. Как только вы отпустите кнопку мыши, Photoshop будет добавлять изображения одно за другим, проходя через ограничительную рамку преобразования для каждого из них. Вам нужно будет принять их один за другим, и они будут добавлены в свои собственные слои, поскольку они появятся внутри вашего документа Photoshop.
5. Слои Photoshop могут иметь только одно изображение, но вы можете иметь столько слоев, сколько ваш компьютер может обрабатывать одновременно, так что вы можете продолжать добавлять изображения по своему усмотрению.
6. Вы также можете сначала открыть все изображения в Photoshop (как отдельные документы), а затем перетащить их в открытые проекты, выполнив следующие шаги.
Добавление изображений из Photoshop
Чтобы добавить изображение из другого документа, открытого в Photoshop, вы можете просто перетащить слой из одного документа в другой.
Для этого наведите указатель мыши на вкладку целевого проекта в Photoshop, удерживая слой. Это активирует эту вкладку, и вы можете перетащить слой, который хотите скопировать, в нужный документ. Обязательно щелкните и удерживайте свое изображение, пока не окажетесь в нужном документе, а затем отпустите, чтобы вставить его.
Использование команды «Дублировать слои» для добавления одного или нескольких изображений в Photoshop
1. Вы также можете использовать дубликат Команда слоя для копирования изображения или нескольких изображений из Photoshop.
2. Для этого просто выберите один или несколько слоев в открытом документе в Photoshop и щелкните их правой кнопкой мыши.
3. В появившемся меню выберите опцию «Дублировать слои».
4. Появится диалоговое окно, которое позволит вам указать целевой документ для скопированных слоев.
5. Если вы выбираете один слой для копирования, в появившемся диалоговом окне вы также сможете изменить имя слоя, как оно будет отображаться в целевом документе.
6. Диалоговое окно дублирования слоя также позволит вам выбрать «Новый» в качестве опции для целевого документа. Это просто означает, что Photoshop откроет новый документ, в котором он создаст для вас дублированные слои. Размеры этого нового документа будут основаны на дублируемых слоях.
Советы и устранение неполадок
# 1: Заблокированный фоновый слой по умолчанию
- Когда вы открываете отдельное изображение в Photoshop, оно по умолчанию помещается как заблокированный «фоновый» слой.Этот слой можно дублировать без разблокировки, но нельзя редактировать.
- Чтобы разблокировать «фоновый» слой по умолчанию, просто дважды щелкните по нему и нажмите OK в появившемся диалоговом окне.
# 2: Удаление изображения меньше и больше, чем холст Из-за пределов Photoshop
- Если вы перетаскиваете изображение из-за пределов Photoshop, которое больше холста в целевом документе, оно будет автоматически помещено внутри холст.Изображение, которое меньше целевого холста, будет размещено как есть.
# 3: Перетаскивание слоя в Photoshop на меньший холст
- Если вы используете команду дублирования слоя или метод перетаскивания, чтобы перенести один или несколько слоев из одного документа в другой, где конечный холст меньше, чем слои скопированы, слои будут размещены с теми же размерами, что и в исходном документе. Это означает, что они могут заполнить ваш холст и выйти за пределы видимой области.
- В таком случае просто добавляйте по одному слою за раз и изменяйте их размер и положение в соответствии с вашими потребностями, прежде чем копировать остальные слои. Благодаря этому все будет аккуратно и организовано.
# 4: Новые слои или организация дублированных слоев
- Все новые слои или дублированные слои можно систематизировать и редактировать как обычно после добавления их в документ. Только не забывайте сохранять свою работу каждый раз, когда вносите серьезные изменения.
# 5: Сохранять слои как смарт-объекты
- Если вы изначально не уверены в изменении размера, сохраните ваши слои как смарт-объекты.Последняя версия Photoshop делает это по умолчанию для всех новых изображений. Это позволит вам свободно изменять их размер столько раз, сколько необходимо, без потери данных изображения. Растрированные изображения станут пиксельными, если вы попытаетесь увеличить их после однократного сжатия.
- Чтобы преобразовать слой в смарт-объект, просто щелкните слой правой кнопкой мыши и выберите «преобразовать в смарт-объект». На слое появится новый значок, показывающий, что это смарт-объект.
# 6: Растрировать слои
- Только несколько операций, например эффекты, потребуют от вас растеризации слоев, так что оставьте их напоследок.В качестве альтернативы примените эффекты к размерам изображений, которые намного больше, чем вам может потребоваться, чтобы у вас было достаточно данных пикселей для работы. Затем вы можете преобразовать его обратно в смарт-объект и продолжать бесконечно изменять размер без потери качества.
# 7: Соотношение сторон при изменении размера
- Чтобы сохранить правильное соотношение сторон при изменении размера, всегда удерживайте нажатой клавишу SHIFT при щелчке и перетаскивании в режиме преобразования. Чтобы изменить размер, сохраняя центрирование изображения вокруг его текущего положения, удерживайте нажатой клавишу ALT (OPTION на Mac) вместе с SHIFT.Попробуйте, и это сразу же обретет смысл.
# 8 Свести изображение
- Чтобы добавить весь многослойный проект в другой проект, вы можете сначала сгладить проект, щелкнув правой кнопкой мыши по слоям и выбрав «сгладить изображение». Вы также можете объединить несколько слоев, чтобы работать с меньшим количеством слоев. Сделайте это, выбрав несколько слоев (удерживая нажатой клавишу SHIFT при нажатии), щелкнув их правой кнопкой мыши и выбрав опцию «Объединить слои».Вы также можете объединить группы слоев таким же образом, щелкнув правой кнопкой мыши и выбрав «объединить группу».
Заключение
Итак, в заключение, вы можете добавить дополнительные изображения в свой проект Photoshop прямо из папки в проводнике (Windows) или Finder (Mac).
Вы также можете открыть все соответствующие изображения в Photoshop сначала как отдельные документы, а затем перетащить их в один документ как новые слои. Это полезно, если вы хотите сначала поработать с этими изображениями по отдельности, а затем добавить их в один документ.
Вы также можете перетащить другие поддерживаемые типы файлов, такие как PDF, AI (Illustrator), SVG (общий вектор) и даже другие файлы PSD, в свой проект, чтобы добавить их как новые изображения / слои. В зависимости от типа файла вы можете получить диалоговые окна импорта с соответствующими параметрами, которые нужно настроить, прежде чем он будет помещен в документ.
Продолжайте и попробуйте эти шаги прямо сейчас, чтобы убедиться, что вы запомнили все, что вы узнали.
Если у вас есть вопросы или пояснения, не стесняйтесь оставлять мне комментарии ниже.Или просто зайдите на Instagram и напишите мне там сообщение. Я всегда отвечаю на все мои комментарии и сообщения и обещаю постараться помочь вам в меру своих возможностей.
Как скопировать слой в другой документ в Photoshop
Теги: Adobe, искусство, инструкции, иллюстрация, слои, фотошоп
8 июля 2013 г.
Категории: Уроки
Копировать слои из одного документа в другой в Photoshop очень просто, если вы знаете, как это сделать.Однако традиционное копирование + вставка в этой ситуации не работает, так как же копировать слои? Эти методы реально экономят время, что имеет дополнительный бонус, они гарантируют, что ваши стили слоя (если таковые имеются) сохранятся в новом слое. Есть несколько способов скопировать слой, поэтому выберите тот, который вам кажется наиболее простым, и примените его к своему стилю работы. Мы надеемся, что вам понравился этот урок, и если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии.
Копирование слоев — Пример 1
Если вы хотите, чтобы слой располагался поверх существующего изображения, мы считаем этот ярлык лучшим,
Все, что вам нужно сделать, это удерживать клавишу CMD и нажать кнопку J
И это создает новый слой сверху, показанный ниже
Но если вы хотите переместить слой в совершенно новый документ
Щелкните правой кнопкой мыши на рассматриваемом слое
Выберите «Дублировать слой…» во всплывающем меню или перейдя в «Слой»> «Дублировать слой…» в верхней строке меню.
Во всплывающем окне в разделе назначения выберите раскрывающееся меню и выберите документ, в который вы хотите скопировать слой, затем нажмите «ОК». Совет по реальной экономии времени — копирование в совершенно новый документ. Легко забыть, что он здесь, но это может быть очень удобно, если вы хотите создать резервную копию слоя или использовать его для других целей. Это также дает вам второй вариант присвоения имени новому документу, чтобы все было готово после автоматического копирования.
Копирование слоев — Пример 2
Другой способ скопировать слои из одного документа Photoshop в другой — перетащить рассматриваемый слой в новое место.Мы считаем этот подход немного более громоздким, поскольку он требует, чтобы оба документа находились в пределах видимости, то есть рядом, чтобы перетащить их в нужный документ. Если вы работаете на экране меньшего размера или ваше рабочее место занимает много места, этот метод может не подойти вам. Также в более ранних версиях Photoshop (CS3 и ниже), до появления документов с вкладками, одновременное открытие нескольких документов может вызвать несколько проблем при копировании слоев. Однако трюк с перетаскиванием в Photoshop все еще полезен, и вам нужно знать его, и его можно выполнить, выполнив следующие простые шаги.
Выберите рассматриваемый слой, выбрав его на панели слоев или щелкнув правой кнопкой мыши изображение в документе Photoshop и выбрав слой во всплывающем меню. Или, что еще быстрее, удерживайте ALT + щелкните слой правой кнопкой мыши, чтобы выбрать его автоматически.
Выберите инструмент перемещения на панели инструментов или нажмите горячую клавишу: V.
Выделив слой, щелкните левой кнопкой мыши и перетащите его в новый документ. Если вы хотите скопировать слой в новый документ, вы не можете создать его автоматически, как при первом методе.Вместо этого необходимо открыть новый документ, прежде чем копировать какие-либо слои.
Итак, мы приступили к двум простым важным советам по Photoshop, которые сделают вашу дизайнерскую жизнь немного проще. Если вы хотите больше полезных советов, вдохновения для дизайна и получать эксклюзивные предложения и информацию о футболках, не забудьте подписаться на нашу рассылку новостей по электронной почте.
Какой метод копирования слоев Photoshop вы используете?
Об авторе — HKJS
Я иллюстратор, дизайнер и аниматор из Хэмпшира, Великобритания, и уже несколько лет занимаюсь иллюстрацией.У меня богатый опыт работы в редакционной сфере, карты, плакаты и обложки книг. Имея твердый интерес к творческой индустрии и всему, что вокруг нее вращается, я хочу поделиться с вами тем, что я узнал. Отсюда у меня острая страсть к дизайну футболок и к тому, как иллюстрации могут стать частью того, что вы носите.
Перемещение, копирование и удаление выбранных областей
После того, как вы сделали выбор, вы можете перемещать, копировать, удалять или вырезать выбранные области, применять к ним эффекты или корректировки, создавать маски, обрезать изображения и т. Д.
Перемещение выделенной области
- Выберите инструмент «Упорядочить», выполнив одно из следующих действий:
- Щелкните на боковой панели «Инструменты».
- Выберите «Инструменты »> «Упорядочить » (в меню «Инструменты» вверху экрана).
- Нажмите клавишу V на клавиатуре.
- Переместите указатель внутрь выделения и перетащите выделенную область в новое положение.
Скопируйте или вырежьте и вставьте выделенную область
- Выделите область, которую хотите скопировать.
- Чтобы скопировать область, выберите Правка> Копировать или Правка> Вырезать .
- Чтобы вставить область, выберите Правка> Вставить .
Совет: Вы можете вырезать, копировать и вставлять из Pixelmator Pro в другие приложения или из других приложений в Pixelmator Pro.
Скопируйте или вырежьте и вставьте выделенную область как новый слой.
- Сделайте выделение области, которую вы хотите скопировать.
- При любом активном инструменте выделения, Control ⌃ – щелкните изображение и выберите «Копировать и вставить как слой» или «Вырезать и вставить как слой».
Совет: Вы также можете нажать сочетания клавиш Command ⌘ + J и Shift ⇧ + Command ⌘ + J, чтобы скопировать или вырезать и вставить выделенные области как новые слои.
Удалить выделенную область
- Выделите область, которую хотите удалить.
- Выполните одно из следующих действий:
- Выберите Правка> Удалить .
- Нажмите клавишу Delete на клавиатуре.
- Нажмите клавишу Backspace ⌫ на клавиатуре.
Удалить все за пределами выбранной области
- Выделите область, которую хотите сохранить.
- Выберите Правка> Инвертировать выделение .
- Выполните одно из следующих действий:
- Выберите Правка> Удалить .
- Нажмите клавишу Delete на клавиатуре.
- Нажмите клавишу Backspace ⌫ на клавиатуре.
Обрезать изображение, используя выделение
- Выделите область, которую вы хотите сохранить.
- Control ⌃ – щелкните изображение и выберите «Обрезать».
- Нажмите «Применить» на панели «Параметры инструмента», чтобы обрезать изображение.


 Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее; Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение. Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».