Как в фотошопе скопировать цифру и вставить. Копирование выделенных областей в фотошопе
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
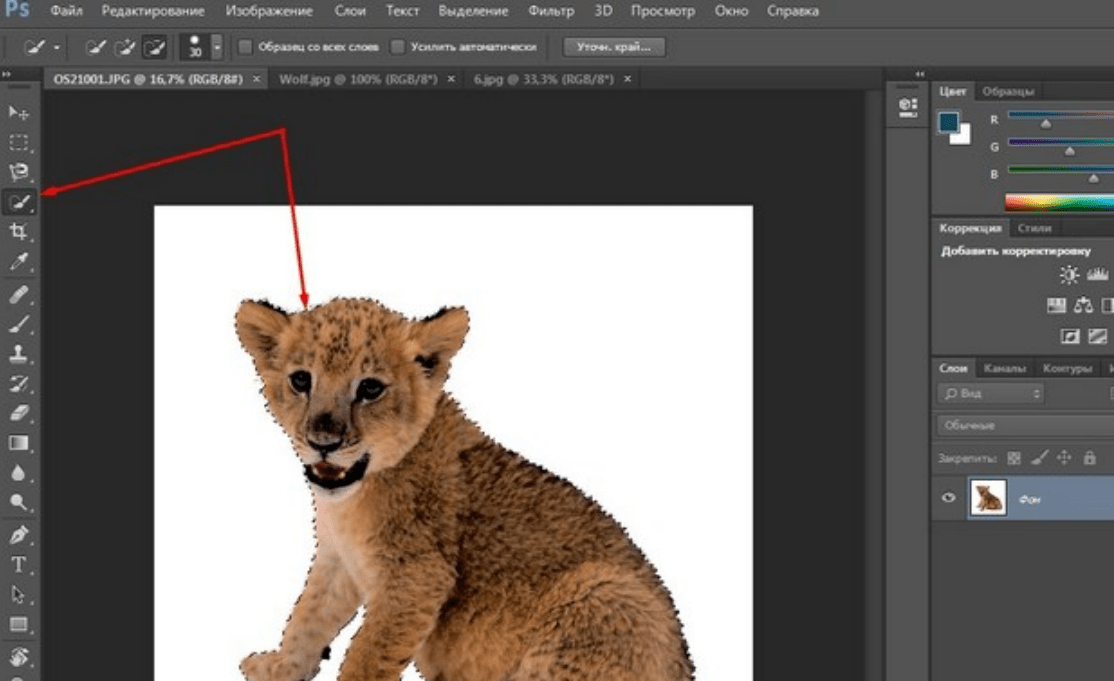
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки.
 Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее; - Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
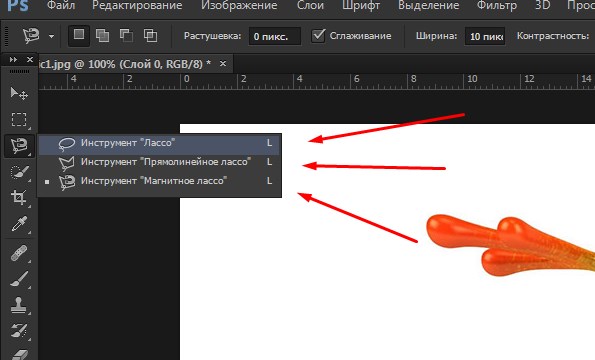
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис. 14 – пример рисунка
14 – пример рисунка
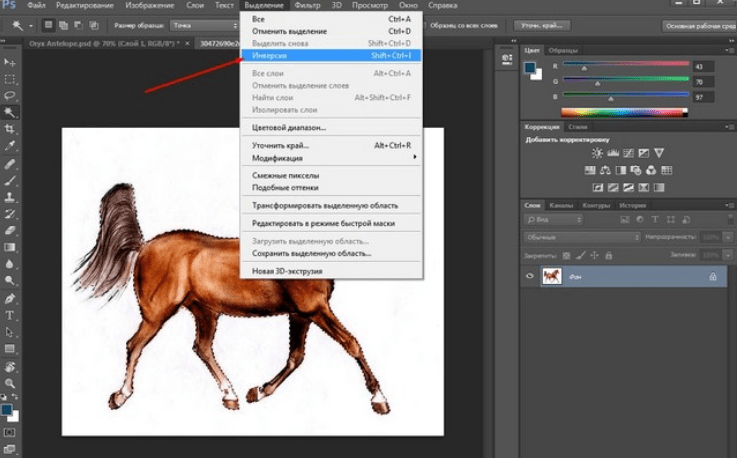
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
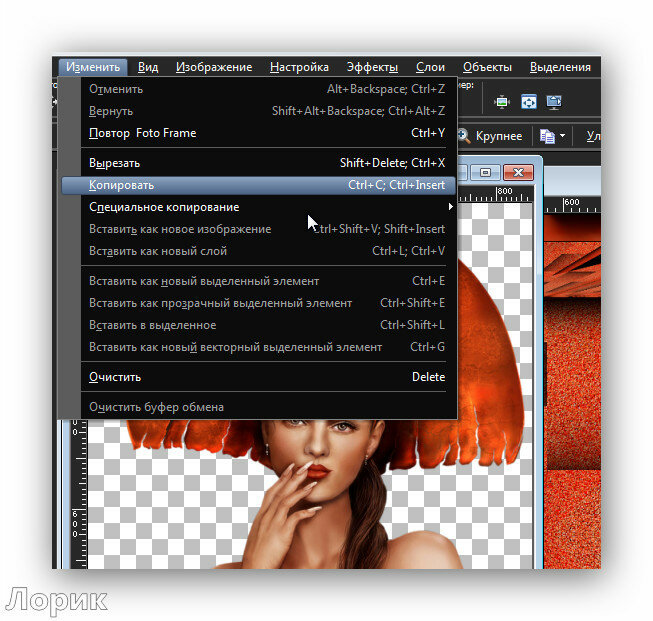
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
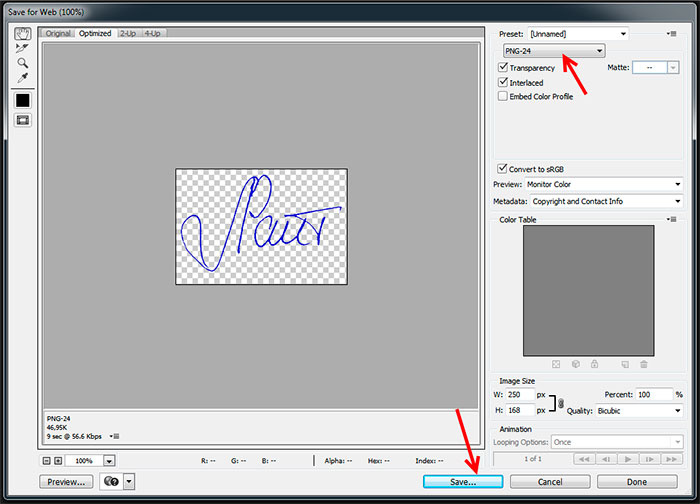
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс
, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс
, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop.
Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т.е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран
Откроем какое-либо изображение File (файл) -> Open (открыть).
Рассмотрим операцию «Перемещение ».
Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось.
Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения.
Теперь отменим выделение. Выделенный фрагмент «вклеился» в изображение.
Рассмотрим операцию «Копирование ».
Edit (редактировать) -> Copy (копировать). При этом выделенная часть изображения скопировалась в буфер обмена.
Теперь в основном меню выберем Edit (редактировать) -> Paste (вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Если при копировании выделенной области выбрать команду Edit (редактировать) -> Copy Merged (копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «Удаление ».
Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем Edit (редактировать) -> Cut (вырезать).
Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде Copy (копировать), попадает в буфер обмена, откуда мы можем его извлечь командой Edit (редактировать) -> Paste (вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit (редактировать) -> Clear (очистить). Выделенный фрагмент исчез. Причем, вставить его командой Edit (редактировать) -> Paste (вставить) уже не удастся.
Рассмотрим операцию «Клонирование ».
Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу Alt > и, не отпуская ее,начнем перемещение указателя. Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя.
Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью.
Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
Статья о небольшом нюансе, позволяющем воспользоваться функцией копирования на новый слой. Не все знают о том, в каком режиме работает эта удобная команда в программе Фотошоп. Урок предназначен для начинающей аудитории.
Не все знают о том, в каком режиме работает эта удобная команда в программе Фотошоп. Урок предназначен для начинающей аудитории.
Часто бывает так, что необходимо уже выделенную часть изображения перенести на прозрачный фон нового слоя.
Для этого следует нажать один раз на инструмент Волшебная палочка. И тогда вам будет доступна функция Layer via Copy, которую легко вызвать правым нажатием мышки. В русской версии это будет означать копирование на новый слой. Выбирайте эту строку, и ваша выделенная область сразу окажется на новом слое. Вот и вся премудрость.
Часто у новичков эта простая операция вызывает затруднение именно по той причине, что программа Фотошоп выполняет данную команду не во всех режимах. Она не выдает контекстного меню в режимах Перо, Лассо, Перемещение или других. Она молчаливо требует, чтобы был выставлен инструмент именно Волшебная палочка. И тогда контекстное меню при нажатии правой кнопки мыши сразу становится ярким и готовым к работе.
Эта статья поможет ускорить быстродействие программы Adobe Photoshop. В ней подробно разобраны все настройки, касающиеся производительности. Дополнительно прикладываю поясняющие скриншоты, сделанные мною…
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл….
Небольшая информационная статья про выбор домашнего принтера для печати фотографий. Акцент сделан на выбор между струйными и сублимационными…
Как в фотошопе скопировать фон
Быстрое копирование фона инструментом область
502
29.03.2015 | Автор: Трофименко Владимир | Просмотров: 2319 | текст
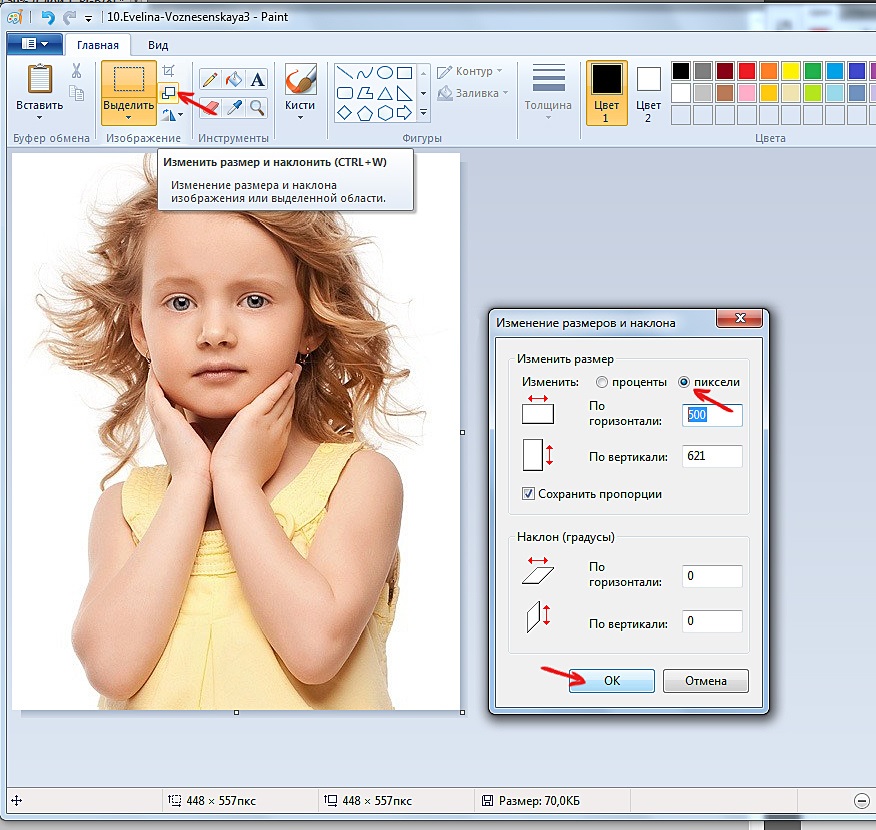
Этот фотошоп совет будет посвящен быстрому копированию фона с помощью инструмента область. Давайте представим, что у вас есть фотография, которую необходимо увеличить по ширине и конечно же нужно, чтобы фон фотографии остался. Если логически подумать, то можно выделить кусок этого фона, а затем скопировать его необходимое количество раз, чтобы закрыть всю свободную область. По своей сути это логично, но очень неудобно и долго.
Если логически подумать, то можно выделить кусок этого фона, а затем скопировать его необходимое количество раз, чтобы закрыть всю свободную область. По своей сути это логично, но очень неудобно и долго.
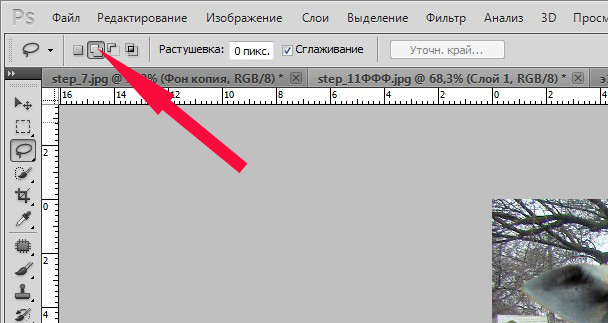
На самом деле есть более легкий способ скопировать фон, который повторяется по всей ширине или высоте. Для того, чтобы скопировать фон нам необходимо выбрать инструмент для выделения вертикальной или горизонтальной строки, в зависимости от самого фона. Затем кликнуть по тому участку фона, который необходимо копировать.
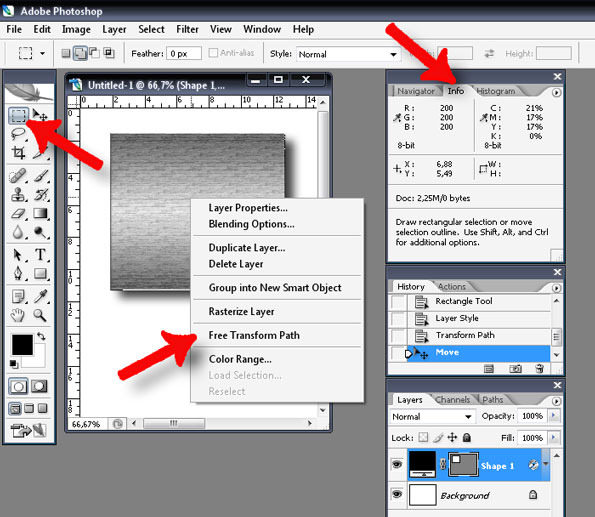
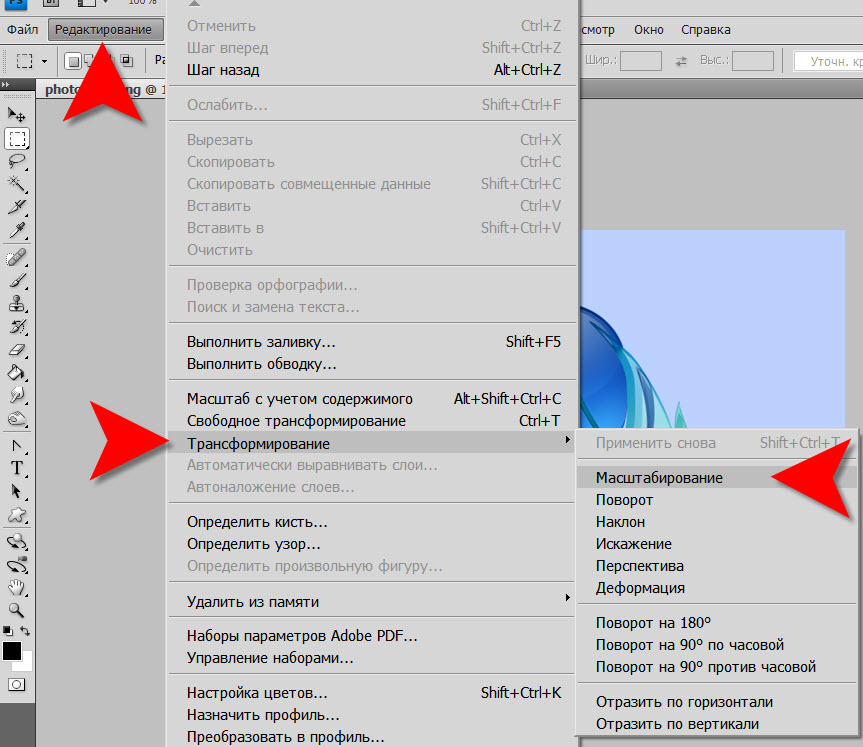
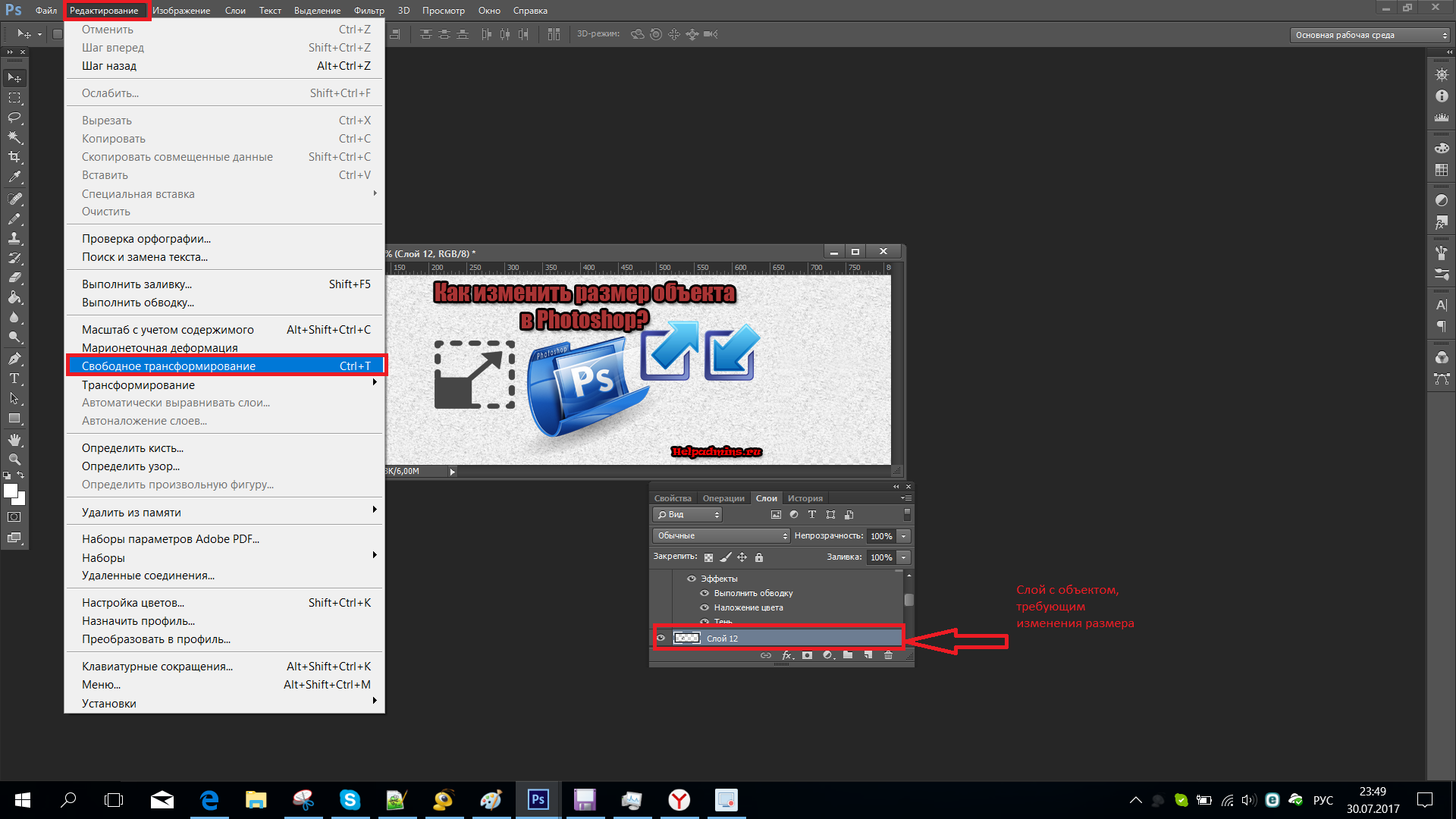
После этого нужно запустить трансформирование. Для этого заходим в пункт меню Редактирование (Edit) -> Свободное трансформирование (Free Transform) или нажимаем на клавиатуре сочетание клавиш Ctrl + T.
Ну и в конце нужно просто потянуть трансформирование в ту сторону, в которую нужно расширить фон
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
12.06.2011 | Просмотров: 3326 | текст
Сегодня открываю новую рубрику, которая называется — «Советы». В ней будут выкладываться советы по повышению и улучшению Вашей работы в программе Adobe Photoshop.
Работа со скруббером при нажатой клавише shift27.06.2011 | Просмотров: 2622 | текст
В программе Фотошоп есть такой удобный элемент управления как скруббер. Для того чтобы им воспользоваться, достаточно щелкнуть и задержать левую клавишу мыши на названии поля, затем просто перетащить указатель мыши вправо или влево…
Советы по фотошопу часть 318.12.2015 | Просмотров: 2235 | видео + текст
В этом уроке фотошоп Басманов Максим продолжит рассказывать про интересные фишки, которые облегчают работу в программе.
30.11.2015 | Просмотров: 2616 | видео + текст
Сегодня будем разбирать полезные советы по работе в программе фотошоп.
Как скопировать фон в фотошопе — копирование участка фона картинки в Photoshop и его вставка в другом месте??? — 22 ответа
В разделе Другие языки и технологии на вопрос копирование участка фона картинки в Photoshop и его вставка в другом месте??? заданный автором Отбросы лучший ответ это выделить участок фона и копировать на новый слой, потом делайте что хотите
Ответ от Nic[гуру]Щас. . . тока запишу процесс на видео )) Ответ от Мефистофель — Орлеанский[гуру]1001 способ — выделение палочкой, лассо, пером, обводкой, штампом, кистью, извлечь и т. д.Ответ от Приспособленчество[активный]Выбираешь учаток лассо или палочкой правый клик мышью ОПРЕДЕЛИТЬ НОВЫЙ СЛОЙ. в менюшке слоев хватаешь этот слой и перетаскиваешь на другую картинку
. . тока запишу процесс на видео )) Ответ от Мефистофель — Орлеанский[гуру]1001 способ — выделение палочкой, лассо, пером, обводкой, штампом, кистью, извлечь и т. д.Ответ от Приспособленчество[активный]Выбираешь учаток лассо или палочкой правый клик мышью ОПРЕДЕЛИТЬ НОВЫЙ СЛОЙ. в менюшке слоев хватаешь этот слой и перетаскиваешь на другую картинку❶ Как скопировать фон
Вам понадобится
- графический редактор Adobe Photoshop
- два цифровых изображения
Инструкция
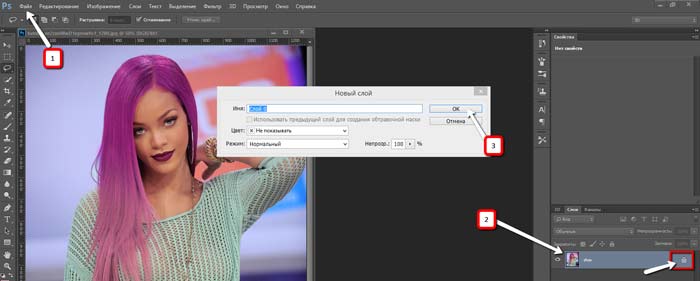
Откройте в графическом редакторе фотографию, у которой необходимо изменить фон.
Выберите на панели инструментов “Волшебную палочку” (Magic Wand). Выделите ей пространство вокруг объекта (в нашем случае — вокруг девушки). Возможно, для этого потребуется несколько кликов. При этом проследите, чтобы настройки инструмента были такими же, как на рисунке. Если палочка выделила не только фон вокруг объекта, но и некоторые участки самого объекта, это легко исправить. Выберите инструмент «лассо» и режим выделения «вычитание из выделенной области», как показано на рисунке выше. А теперь обведите лассо те участки, которые не должны быть выделены.Инвертируйте выделение, нажав Ctrl+I. Теперь нужно сделать выделение более мягким при помощи пункта меню Select — Modify – Feather (Выделение – Модификация — Растушевка). Укажите в диалоговом окне радиус растушевки 1-2 пикселя и нажмите ОК.
Теперь можно перенести нашу девушку на отдельный от фона слой при помощи комбинации клавиш Ctrl+J. Обратите внимание на палитру слоев: теперь там два слоя. На верхнем из них – девушка отдельно от фона.Если у вас в рабочем пространстве нет палитры слоев, вызовите ее, нажав клавишу F7.Теперь можно удалить нижний слой, нажав на изображение мусорного бака в нижнем правом углу палитры слоев. Наша модель останется на прозрачном фоне, под который вы можете подобрать любую подложку. Откройте файл с новым фоном, который вы хотели бы скопировать. Например, вот эти кленовые листья. В палитре слоев должен быть всего один слой под названием «Background» или «Фон». Теперь вы можете либо скопировать изображение девушки в файл с фоном, либо наоборот. В любом случае, вам нужно перетащить тот слой, который вам нужен из палитры – во второй документ. При перетаскивании держите нажатой левую клавишу мыши. Отредактируйте файл так, чтобы он принял нужный вам вид. Правильно расположите слои в палитре необходимом порядке относительно друг друга. Очередность слоев также меняется при помощи перетаскивания мышью, при нажатой левой клавише. Масштабируйте слои относительно друг друга. Для этого нужно выделить в палитре слой, размер которого вы хотите изменить относительно другого слоя, и нажать комбинацию клавишей Crtl+T. После этого вы можете изменять размер слоя двумя способами: либо вводя числовые значения в панель масштабирования, либо изменяя размер слоя при помощи мыши. Если работаете мышью, держите нажатой клавишу Shift, тогда размер слоя будет изменятся пропорционально. Подобрав тот масштаб, который вам необходим, нажмите клавишу «Ввод».
Например, вот эти кленовые листья. В палитре слоев должен быть всего один слой под названием «Background» или «Фон». Теперь вы можете либо скопировать изображение девушки в файл с фоном, либо наоборот. В любом случае, вам нужно перетащить тот слой, который вам нужен из палитры – во второй документ. При перетаскивании держите нажатой левую клавишу мыши. Отредактируйте файл так, чтобы он принял нужный вам вид. Правильно расположите слои в палитре необходимом порядке относительно друг друга. Очередность слоев также меняется при помощи перетаскивания мышью, при нажатой левой клавише. Масштабируйте слои относительно друг друга. Для этого нужно выделить в палитре слой, размер которого вы хотите изменить относительно другого слоя, и нажать комбинацию клавишей Crtl+T. После этого вы можете изменять размер слоя двумя способами: либо вводя числовые значения в панель масштабирования, либо изменяя размер слоя при помощи мыши. Если работаете мышью, держите нажатой клавишу Shift, тогда размер слоя будет изменятся пропорционально. Подобрав тот масштаб, который вам необходим, нажмите клавишу «Ввод».Пользуясь инструментом «Move» («Перемещение») установите фоновый слой и слой с портретом девушки относительно друг друга так, чтобы результат вам нравился. Если нужно, кадрируйте изображение инструментом «Crop» (Кадрирование).
Сохраните готовый файл в нужном вам формате (например, jpeg) при помощи опции меню «Save» или «Save as». Вот и готова фотография с новым фоном!
Видео по теме
Обратите внимание
Постарайтесь подобрать изображение и фон к нему так, чтобы они были примерно одного качества, иначе работа будет выглядеть неопрятно. Для этого сравните разрешение этих двух файлов в dpi — оно должно быть примерно одинаковым.Разрешение в dpi можно посмотреть в меню Image — Image Size (Изображение – Размер изображения), пункт Resolution (Разрешение).
Полезный совет
Сохраните исходник работы в формате psd, на случай, если вам потребуется внести в нее изменения. Если вам нужно отрегулировать оттенки фона и изображения на нем относительно друг друга, воспользуйтесь опцией Hue/Saturation (Тон/Насыщенность). Диалоговое окно для этого вызывается нажатием клавиш Ctrl+U.
Если вам нужно отрегулировать оттенки фона и изображения на нем относительно друг друга, воспользуйтесь опцией Hue/Saturation (Тон/Насыщенность). Диалоговое окно для этого вызывается нажатием клавиш Ctrl+U.
Почему не копируется слой в фотошопе. Советы и рекомендации. Как копировать слой в «Фотошопе»
Более или менее опытный пользователь программы Adobe Photoshop уже знаком с понятием слоев. Слои — это важная составляющая графического редактора, которая позволяет облегчить редактирование изображения, а также дает большое преимущество при работе с изображениями. Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Как копировать слой в «Фотошопе»
Как говорилось раннее, слои — это важнейший элемент, которым нужно уметь пользоваться. Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
При проектировании какого-то проекта приходится прибегать к созданию новых документов, куда необходимо перенести все наработки, что были раннее. Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
- Открыть два изображения в разных документах, которые будут спрятаны во вкладках (условно предположим, что первое изображение — оригинал, а второе — то, куда необходимо переместить слои).
- На первом слое выделяем нужные для пользователя слои.
- На заключительном этапе можно воспользоваться одним из трех предложенных способов. Первый метод заключается в том, что необходимо все слои переформатировать в один и выделить все элементы на изображении, а затем в новом документе вставить скопированное изображение. Второй — выделить слои и с помощью мыши перенести их из одной директории в другую.
 Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Еще можно рассмотреть один из вопросов: как копировать слой в «Фотошопе» с помощью клавиатуры? Необходимо выбрать нужный и на самом изображении нажать комбинацию кнопок: Alt + левая кнопка мыши.
Дублирование слоев
Рассмотрим функцию дубликата с двух позиций: внутри изображения и между изображениями. Второй метод практически не отличается от копирования слоя в «Фотошопе». Как только пользователь освоит эти функции, то редактировать изображения станет намного проще.
- Внутри изображения. Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
- Между изображениями. Открываем два изображения (как в случае с копированием). Выделяем нужный нам слой (или группу) и создаем дубликат всего перечня выбранных элементов. Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Изменение порядка
Среда Photoshop подчиняется определенному правилу — слои как бы накладываются друг на друга. Это значит, что самый нижний будет скрыт за всеми остальными. Работа со слоями включает в себя смену этого порядка — поменять их в Photoshop проще простого. Достаточно воспользоваться курсором и просто переместить слои на новое место. Но стоит иметь в виду, что новые будут добавляться поверх выбранного, а не всех слоев вместе взятых.
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.

- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.
Первый способ копирования в это Дублирование слоя.
Первый способ копирования в это Дублирование слоя.
Если то, что вы хотите копировать (размножить) находится на отдельном слое или легко перетаскивается в отдельный слой, то нет ни каких проблем… в панеле Layers (Слои) кликните правой кнопкой мыши по слою и выберите в меню Duplicate Layer… (Дублировать слой). Либо пользуйтесь главным меню сверху (так же через пункт Layer – Duplecate Layer…).
Второй способ копирования я часто использую, однако не многие его знают. Он очень удобен, когда нужно быстро сделать много копий выделенного участка на одном слое.
Выделите нужный участок с помощью выделения (лассо или прямоугольное выделение, в общем каким удобнее). Далее зажав три кнопки на клавиатуре: Ctrl + Shift + Alt, нажмите на выделение мышью и перетащите в сторону. В итоге получите копию выделения на этом же слое.
Третий способ копирования тоже часто используем мною. Это копирование выделения в новый слой . Всё просто… Имея выделение, нажмите на него правой кнопкой мыши и выберите в выплывшем меню Layer via Copy (Копировать в новый слой). Чтобы меню появилось, важно чтобы в панели инструментов (Tools) был выбран какой-либо из инструментов выделения.
Приветствуем будущего Photoshop-мастера!
Из этой статьи вы узнаете самые важные операции, которые можно производить со слоями, например, копировать, дублировать, удалять, выделять.
Продолжаем работу с нашими разноцветными аватарами.
1. Копирование слоя в новый документ
Для примера скопируем слой с красным аватаром в новый документ.
Нужный слой делаем активным.
Нажимаем комбинации клавиш: Ctrl+A (выделить все), затем Ctrl+C (копировать)
В главном меню выбираем Файл — Создать или просто нажимаем Ctrl+N
Появляется меню:
Выбираем Буфер обмена и нажимаем кнопку Создать .
Появляется новый документ уже с размерами скопированного слоя.
Нажимаем клавиши Ctrl+V (скопированное изображение вставляется в новый документ)
2. Дублирование слоя
Сначала выбираем слой для копирования и делаем его активным. Затем вызываем меню:
И нажимаем Создать дубликат слоя . Появляется окно:
Вводим желаемое название, после чего нажимаем ОК.
Клонированный слой появляется прямо на следующем, но в новом, слое.
3. Удаление слоя
Сначала делаем активным слой, который нужно удалить и вызываем тоже меню, что и в предыдущем пункте.
Выбираем команду Удалить слой .
Удалить слой можно и другим способом: простым перетаскиванием в корзину.
— она находится внизу палитры Слои.
4. Выделение изображения на слое
Чтобы выделить изображение на слое необходимо зажать клавишу Ctrl и навести мышь на картинку-миниатюру слоя (появляется белая ладошка с выделением), и кликнуть по нему:
С этим выделением вы можете делать все, что угодно: залить другим цветом, перенести на новый документ и др.
До встречи в следующем уроке!
Основная работа при монтаже и коррекции изображения состоит в создании выделенных областеи и объектов. В Фотошоп имеется удобный способ хранения объектов — СЛОИ.
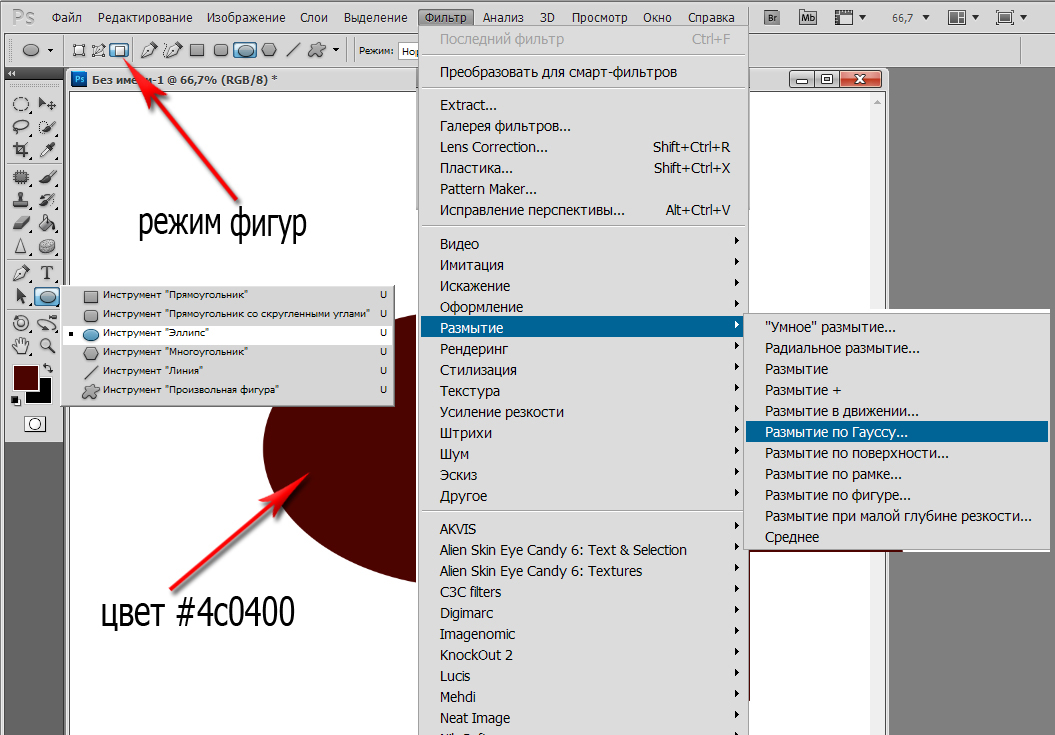
Любое изображение в Фотошоп имеет хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый). Однослойные изображения получаются в результате сканирования или открытия документа большинства графических форматов. Задний план отличается от других слоев, тем что он не может иметь прозрачных областей. Например если мы создадим выделение на фоновом слое и применим команду РЕДАКТИРОВАНИЕ-ОЧИСТИТЬ, то вместо прозрачной области на месте удаленного изображения, выделение будет залито основным цетом. Фоновый слой всегда находится под остальными слоями и служит фоном для объектов, которые находятся на этих слоях. Для преобразования фонового слоя в обычный двойным левым кликом по строке слоя вызываем диалоговое окно «Новый слой» и в сроке ИМЯ вводим имя слоя или оставляем по умолчанию, нажимаем ОК. Теперь это уже не фоновый, а обычный слой, который может иметь прозрачные области.
Теперь это уже не фоновый, а обычный слой, который может иметь прозрачные области.
Для управления слоями изображения служит палитра СЛОИ
Разделяем изображение на слои
Если Вам нужно поработать с отдельными частями изображения, удобне разместить их на отдельных слоях, тогда Вы сможете их редактировать независимо. Для того, чтобы поместить объект на отдельный слой, необходимо выделить его на изображении при помощи любого инструмента выделения, затем правым кликом по выделению вызываем меню и выбираем пункт «Скопировать на новый слой», тогда объект останется на слое с которого мы его копировали и появится на новом слое. Либо выбираем пункт «Вырезать на новый слой», тогда на слое с которого мы вырезали останется прозрачная область, а объект появится на новом слое.
Даем слоям имена
Хотя на палитре СЛОИ отображаются миниатюры слоев, при работе с документом который имеет много слоев бывает трудно понять, что это за слой, поэтому лучше давать им имя по смыслу, чтобы не путаться. Для этого правым кликом по слою который Вы хотите переименовать вызовите меню и выберите в нем пункт «Параметры слоя», появится одноименное окно, в строке ИМЯ вводим необходимое имя.
Либо дважды кликаем левой кнопкой мыши по строке слоя который необходимо переименовать, в месте где написано имя слоя, после чего вводим имя слоя прямо на строке слоя и нажимаем Enter.
Создаем новый слой
Для создания нового слоя нажимаем на кнопку «Создать новый слой» в нижней части панели СЛОИ. Появится новый слой, которомы программа автоматически присвоит имя по умолчанию. Новый слой сразу станет активным, все Ваши дальнейшие действия (Команды, фильтры), будут применяться именно к данному слою, пока Вы не сделаете активным другой слой.
Видимость слоев
В процессе работы с изображением иногда возникает необходимость отключения видимости какого либо слоя или нескольких слоев. Для этого необходимо нажать на значек глаза, который находится с левой стороны от строки слоя видимость которого нужно отключить. Если Вам необходимо оставить видимость только одного слоя, а остальные отключить, то будет проще кликнуть по значку глаза этого слоя при нажатой клавише Alt, тогда видимым останется только этот слой.
Если Вам необходимо оставить видимость только одного слоя, а остальные отключить, то будет проще кликнуть по значку глаза этого слоя при нажатой клавише Alt, тогда видимым останется только этот слой.
Порядок слоев
При работе с многослойным изображением важен порядок расположения слоев. Изображение верхнего слоя видно целиком, изображение расположенное на нижнем слое видно лишь частично, через прозрачные участки верхнего слоя, а если нижнее изображение маленькое, то его может быть и вовсе не видно. При изменении порядка следования слоев ситуация измениться. Для изменения порядка следования слоя необходимо его перетащить мышью на нужное место. Например слой с надписью находился между фоновым и верхним слоем, часть надписи была закрыта изображением вернего слоя, перетащим слой с надписью на самый верх и теперь мы видим всю надпись целиком.
Связываем слои
Иногда в процессе работы необходимо связать несколько слоев с активным слоем, чтобы переместить их или трансформировать не по отдельности, а все связанные слои. Связать слои просто — поставить значек скрепки слева от строки слоя который нужна связать с активным слоем. Теперь когда слои связаны трансформация или смещение будут применены ко всем связанным слоям.
Удаляем слои
Слои занимают место в памяти компьютера, поэтому если слой Вам больше не нужен, удалите его перетащив строку слоя на значек «Удалить слой» в нижней части панели СЛОИ.
Копирование слоев между документами
Есть несколько способов копирования слоев между документами. Первый способ — использование буфера обмена. 1.Откройте документ из которого мы хотим скопировать слой. Активируйте необходимый слой (кликните по нему). Выделите весь слой при помощи команды ВЫДЕЛЕНИЕ-ВСЕ. Теперь копируем РЕДАКТИРОВАНИЕ-СКОПИРОВАТЬ или сочетание клавиш Ctrl+C.
2.Теперь активируем документ в который мы будем переносить наш слой и применяем команду РЕДАКТИРОВАНИЕ-ВКЛЕИТЬ или сочетание клавиш Ctrl+V.
В документе появилась новая строка слоя с изображением которое мы скопировали. Копирование слоя через буфер обмена не сохраняет за слоем его имя, поэтому если Вы хотите сохранить за слоем его имя Вам придется вновь вводить слою нужное имя.
Самый простой способ копирования слоя из одного документа в другой — перетаскивание мышью. Откройте документ из которого мы хотим скопировать слой и перетащите мышью миниатюру нужного слоя в другой документ. Втот момент когда указатель окажется в окне другого документа появится инверсная рамка, тогда Вы можете отпустить кнопку мыши — слой перемещен. Копирование слоя путем перетаскивания сохраняет за слоем его имя и в другом документе. Чтобы слой оказался точно по середине нового документа при перетаскивании удерживайте нажатой клавишу Shift.
Копирование слоев внутри документа
При работе с документом, часто возникает необходимость получить копию уже имеющегося слоя. Есть несколько способов копирования слоев внутри документа. Первый способ — при помощи специализированной команды.
1.Кликаем по строке слоя, который необходимо скопировать, на палитре СЛОИ.
2.При помощи команды СЛОЙ-СОЗДАТЬ ДУБЛИКАТ СЛОЯ вызываем одноименное окно.
В этом диалоговом окне есть две области. В верхнюю вводится имя копии слоя, в нижней — документ в который будет копироваться слой (Команда КОПИРОВАТЬ СЛОЙ служит и для копирования слоев между документами), тоесть имя текущего документа. Нажимаем ОК и у нас появляется копия слоя с именем которое Вы дали слою.
Если Вас не интерисует имя копии слоя, то самый простой способ сделать копию слоя — перетащить строку необходимого слоя на значек «Создать новый слой», который находится в нижней части панели СЛОИ. Копия слоя будет иметь имя исходного слоя с добавлением в скобочках суффикса копия.
Слой в Photoshop является ключевым элементом построения изображения. Сегодня мы обстоятельно поговорим о том, что такое слои, зачем они нужны, и что с ними можно делать, а так же познакомимся с инструментом перемещения и вспомогательными элементами.
Введение
Мы совершенно уверены, что для многих из вас после прочтения этого урока, Photoshop откроется с другой, более профессиональной стороны. Сегодня вы узнаете, что же лежит в основе того, что делает возможным в этом редакторе построение столь многообразных изображений различной сложности, а так же, как удается даже неискушенным пользователям уже на начальном этапе создавать свои собственные шедевры, не боясь ничего испортить.
Конечно, вы уже поняли, что большую часть данного материала мы будем говорить о слоях и операциях над ними, но спешим успокоить тех, кто считает, что для одного урока этого мало. Информации будет много, так как параллельно мы с вами научимся создавать геометрические фигуры с помощью инструментов выделения и копировать фрагменты изображения на слои, а также познакомимся с палитрой цветов, инструментом перемещения и многими другими интересными вещами.
Слои являются, наверное, главной составляющей, на которой в Adobe Photoshop основывается работа с изображениями. Что бы понять, что это такое, представьте себе стопку абсолютно прозрачных листов, каждый из которых содержит какое-то изображение. Если посмотреть на них сверху, то визуально все изображения сольются в единую картину, так как через прозрачные области верхних листов, можно видеть содержимое нижних.
Тоже самое и со слоями. Каждый слой в Photoshop — это виртуальный прозрачный лист, на котором может размещаться любой графический объект. Вы можете создавать столько слоев, сколько вам нужно, и главное, что все они будут формировать итоговое изображение по принципу наложения. Таким образом, с помощью слоев изображение можно создавать фрагментами, работать над которыми можно по отдельности. Такой поход предоставляет пользователям очень широкие возможности при создании и редактировании графических документов.
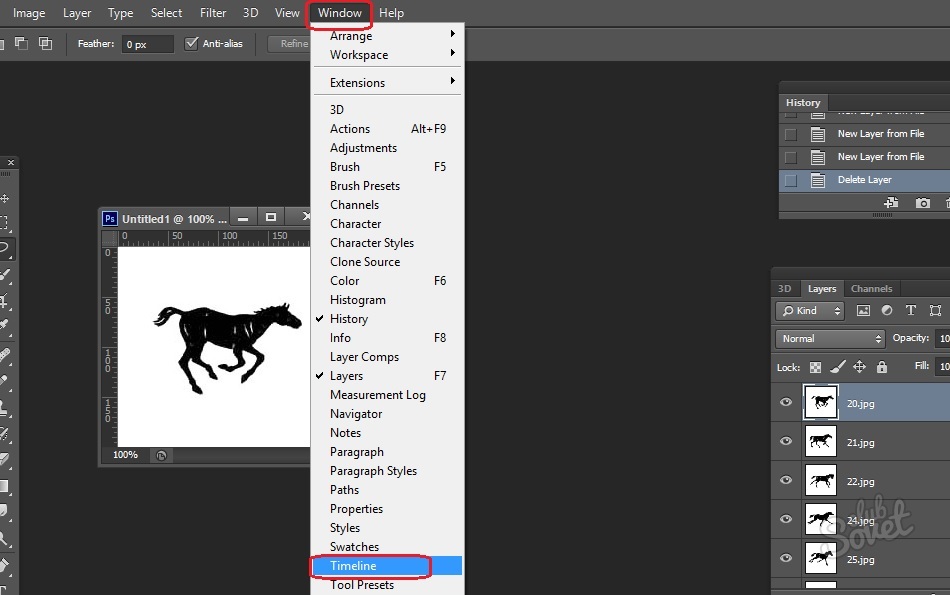
Для управления слоями и работы с ними в редакторе предназначена панель , по умолчанию располагающаяся в нижней части правой колонки. Здесь вы можете увидеть все слои, из которых состоит документ, а так же включать, отключать отображение слоев и упорядочивать их. Если по каким-то причинам панель у вас закрыта, то откройте ее, выбрав в главном меню опцию Окно , а затем пункт .
Здесь вы можете увидеть все слои, из которых состоит документ, а так же включать, отключать отображение слоев и упорядочивать их. Если по каким-то причинам панель у вас закрыта, то откройте ее, выбрав в главном меню опцию Окно , а затем пункт .
Для начала, давайте создадим новый документ с помощью команд меню Файл — Создать или используя сочетание клавиш «Ctrl + N». Когда вы открываете или создаете в редакторе новое изображение, то оно состоит из одного слоя. В этом вы можете убедиться, посмотрев на палитру «Слои», где сразу после создания документа будет находиться один единственный слой с названием «Фон» .
Фоном в Photoshop называется самый нижний непрозрачный слой, порядок следования, режим наложения и степень непрозрачности которого изменены быть не могут. Таким образом, фоновый слой является как-бы подложкой изображения, на редактирование которой накладывается ряд ограничений.
Любое изображение может иметь только один фон. При этом, все изображения, которые вы, например, снимали фотоаппаратом или отсканировали, при открытии в Photoshop будут иметь один единственный фоновый слой. Попробуйте открыть в редакторе любую фотографию и убедитесь в этом сами.
Теперь давайте создадим новый слой. Для этого в программе существует несколько вариантов. Как всегда это можно сделать с использованием главного меню. Выбираем опцию , затем пункт Новый и далее команду Слой .
Вторым, и более удобным способом, является использование кнопки Создать новый слой , которая размещается в нижней части панели «Слои» и имеет значок листика с загнутым уголком.
Так же можно воспользоваться кнопкой вызова основного меню панели «Слои», которая располагается в правом верхнем углу палитры и содержит команду .
И наконец, вы можете воспользоваться сочетанием клавиш «Shift + Ctrl + N».
Стоит отметить, что при создании слоя первым и двумя последними способами перед вами будет появляться дополнительное окно, в котором можно задать произвольное имя слоя и выбрать ряд параметров. Впрочем, все это можно будет сделать позже, и подробно на этих параметрах мы пока останавливаться не будем. Главное здесь нажать кнопку ОК.
Впрочем, все это можно будет сделать позже, и подробно на этих параметрах мы пока останавливаться не будем. Главное здесь нажать кнопку ОК.
Сразу после выполнения операции создания соя в палитре «Слои» появится новый слой, который автоматически получит название «Слой 1».
При этом на самом листе с изображением визуально никаких изменений вы не заметите. Он останется таким же чистым и белым, потому что наш новый слой абсолютно прозрачен. Именно поэтому миниатюра у «Слоя 1» в палитре «Слои» закрашена шахматным узором.
Теперь давайте на нашем новом слое создадим простой геометрический объект. Выберем на панели слева инструмент «Прямоугольная область» (М) и выделим им произвольную область на листе.
Как мы помним, слой у нас прозрачный, поэтому, чтобы получить визуально видимую фигуру, давайте закрасим выделенную область каким-нибудь цветом, а заодно и познакомимся с одним из способов выбора рабочего цвета в Photoshop.
Перед заливкой нам необходимо убедиться, что в качестве основного цвета установлен любой вариант, кроме белого (иначе на белом фоне мы с вами ничего не увидим). Для этого посмотрите на второй значок снизу на панели инструментов, который выполнен в виде двух пересекающихся квадратов . Верхний из них обозначает текущий основной (рабочий) цвет, а нижний — текущий цвет фона. Таким образом, в нашем случае, верхний квадрат должен быть окрашен в цвет, отличный от цвета нижнего квадрата. Если это не так или вам просто хочется изменить основной цвет, то щелкните по верхнему квадрату и в открывшемся окне Палитра цветов (Основной цвет) выберите любой подходящий цвет (в нашем примере выбран красный цвет). В случае необходимости, так же можно изменить и цвет фона, щелкнув по нижнему квадрату, но в нашем случае мы этого делать не будем.
После того как разобрались с цветом заливки, в главном меню выберите пункты Редактирование , а затем Выполнить заливку или сразу используйте комбинацию клавиш «Shift + F5».
После заливки нам необходимо снять выделение. Для этого лучше всего использовать клавиши «Ctrl + D». Настоятельно рекомендуем запомнить это сочетание, так как во время работы в Photoshop это действие приходится производить очень часто.
В итоге на листе у нас должен получиться окрашенный прямоугольник. При этом на панели «Слои» также произойдут изменения. Обратите внимание, что в миниатюре «Слоя 1» появился прямоугольник, который указывает на то, что данный слой больше не пустой и содержит нарисованную нами фигуру.
Теперь создадим еще один слой по уже знакомому алгоритму, только вместо прямоугольника нарисуем на нем овал и закрасим его другим цветом. Жмем на иконку с листиком, что бы создать новый слой. Меняем инструмент «Прямоугольная область» на «Овальная область» (правая кнопка мыши), а так же цвет заливки (в нашем случае мы выбрали синий).Далее выделяем овальную или круглую область (с удержанием клавиши «Shift») и выполняем заливку.
В общем, вы можете создавать столько дополнительных слоев, сколько вам нужно. Правда их количество может ограничивать объем установленной в компьютере оперативной памяти. Если ОЗУ мало, то при большом количестве слоев ПК начнет сильно «тормозить», а приложение — вылетать.
Основные операции со слоями
Перемещение слоев
Сейчас вы видите, что на нашем изображении синий круг располагается над красным прямоугольником, и при этом обе фигуры размещены на белом фоне. Теперь посмотрим на список слоев: сверху «Слой 2» с синим кругом, посередине «Слой 1» с красным квадратом, и самый нижний слой — «Фон». Давайте попробуем изменить эту последовательность. Наведите курсор мыши на «Слой 2», а затем, зажав левую клавишу, переместите его вниз к границе между слоями «Слой 1» и «Фон». Отпустив кнопку, вы увидите, что «Слой 1» и «Слой 2» поменяются местами.
Обратим внимание на изображение — в нем так же произошли изменения. Из-за того, что «Слой 1» теперь стал верхним, на рисунке сверху теперь располагается красный квадрат, а не синий круг, как было ранее. Таким образом, видно, что вышестоящие в списке слои, накладываются на нижестоящие. Обязательно учитывайте это при формировании изображения.
Таким образом, видно, что вышестоящие в списке слои, накладываются на нижестоящие. Обязательно учитывайте это при формировании изображения.
Изменение прозрачности слоев
В текущем расположении слоев мы видим, что та область синего круга, которая перекрывается красным квадратом, абсолютно невидима. Но в Photoshop имеется замечательная функция, позволяющая поменять такое положение вещей за счет изменения непрозрачности слоев. Давайте посмотрим, как это работает.
Инструмент управления непрозрачностью слоев находится на панели «Слои» и размещается в ее правой верхней части. По умолчанию значение непрозрачности равно 100%, что говорит о том, что все изображения на слое абсолютно непрозрачны и будут полностью перекрывать собой нижние области. Переключаемся на «Слой 1», щелкаем мышкой по стрелочке рядом со значением непрозрачности и изменяем ее на 50% с помощью ползунка. Также значение можно задать вручную прямо с клавиатуры.
Теперь, после изменения прозрачность слоя, часть круга, которая перекрывается прямоугольником, стала видимой. Выглядит это так, как будто мы положили на синий круг красное стеклышко. Управление непрозрачностью слоев является очень важной и полезной возможностью, с помощью которой в Photoshopсоздается огромное количество эффектов.
Наверняка многие заметили, что под параметром Непрозрачность размещается параметр, с похожими органами управления, но только под названием Заливка . В действительности эти два инструмента очень схожи по своему назначению, и отвечают за изменение прозрачности слоя, но с небольшой разницей. Применение Заливки не оказывает влияния на эффекты, применяемые к слою (стили слоя). Правда, о них мы будем разговаривать в другом материале, а пока на данном этапе эти два параметра по своему действию для вас будут полностью идентичны.
Если с изменением прозрачности обычных слоев никаких проблем нет, то, как уже говорилось выше, с фоновым слоем такой трюк не пройдет из-за ряда накладываемых на него ограничений. Ну а как же быть, если это необходимо? Например, в качестве фонового слоя может оказаться какая-либо фотография, с которой хотелось бы выполнять все те же действия, что и с обычным слоем.
Ну а как же быть, если это необходимо? Например, в качестве фонового слоя может оказаться какая-либо фотография, с которой хотелось бы выполнять все те же действия, что и с обычным слоем.
Для того, чтобы преобразовать фоновый слой в обычный, щелкните по нему два раза левой кнопкой мыши в палитре «Слои». Перед вами откроется окно, как и в случае создания нового слоя, где нужно будет просто нажать кнопку ОК. Так же вы можете создать слой из фона с помощью контекстного меню. Щелкните правой кнопкой по слою «Фон» и выберите команду Фон из заднего плана .
Включение, отключение и удаление слоев
Конечно, во время работы в Photoshop приходится не только все время создавать слои, но и удалять их. Чтобы удалить ненужный слой, достаточно его выделить и нажать на кнопку со значком корзины, который расположен внизу панели «Слои»или просто перетащить туда строку слоя. Еще проще удалить слой нажав клавишу «Del».
Также вы может не удалять, а отключать ненужные или временно не используемые слои. Для этого у каждого слоя слева имеется кнопка с изображением глазика, которая указывает на видимость слоя. Если пиктограмма с глазиком есть, то слой видим, если ее нет, то слой отключен. Включение/отключение слоев осуществляется простым щелчком мыши по этой кнопке.
Переименование и группировка слоев
Как вы уже заметили, каждому создаваемому слою присваивается типовое название «Слой» с порядковым номером. Не редки случаи, когда общее количество слоев в документе начинает исчисляться десятками. В такой ситуации, даже не смотря на миниатюры, становится нелегко запомнить, что конкретно содержит каждый из слоев, что в свою очередь приводит к путанице во время работы. Но этого можно избежать, если сразу давать слоям осмысленные названия.
Чтобы переименовать слой, наведите курсор мыши на его название и щелкните по нему два раза. Затем в активном поле вбейте новое название и нажмите «Ввод».
В продолжение разговора об организации слоев, нельзя не сказать о том, что их можно объединять в тематические группы (папки). Поверьте, это существенно облегчает навигацию в больших проектах и позволяет производить определенные действия сразу с целой группой слоев.
Поверьте, это существенно облегчает навигацию в больших проектах и позволяет производить определенные действия сразу с целой группой слоев.
Для создания группы в нижней части панели «Слои» существует специальная кнопка с пиктограммой папки. После нажатия на нее, в списке слоев создается папка, которой автоматически присваивается имя «Группа» с текущим порядковым номером. Как и в случае со слоями, для улучшения информативности, ее можно переименовать точно таким же образом.
Сразу после создания, папка группы является пустой и в нее необходимо вручную переместить все нужные слои. Делается это простым перетаскиванием слоя в папку при помощи мышки. Так же вы можете выделить сразу несколько слоев (с использованием клавиш «Ctrl» или «Shift») и переместить их все в требуемую группу за одну операцию.
В нашем примере мы создали группу с названием «Фигуры» и поместили туда два слоя — «Прямоугольник» и «Круг». Визуально мы можем это наблюдать по тому факту, что миниатюры слоев находящихся в одной группе немного смещены вправо, в то время как у фонового слоя миниатюра располагается непосредственно у левой кромки списка. Кстати, рядом с папкой находится треугольник, нажимая на который можно сворачивать или разворачивать группу, тем самым оптимизируя рабочее пространство в панели «Слои».
Если вам необходимо вывести какой-то слой и группы, то перетащите его мышкой в область над папкой. Если же нужно полностью расформировать группу, то это можно сделать с помощью контекстного меню и команды Разгруппировать слои .
Инструмент Перемещение. Копирование изображений и их фрагментов на слои.
Прежде чем продолжит разговор о слоях, сделаем небольшое отступление и познакомимся с новым инструментом, которым вам придется пользоваться очень часто. Во время работы в Photoshop нередко возникает необходимость в перемещении различных графических объектов внутри композиции для нахождения наиболее удачного их расположения. Для этой цели в программе существует специальный инструмент с говорящим названием — «Перемещение» (быстрая клавиша «V»), находящийся в самой верхней части панели инструментов.
Работает этот инструмент очень просто: наведите курсор на нужный объект, зажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор вместе с объектом в нужную точку документа. Для завершения действия отпустите клавишу манипулятора. При этом в качестве объекта может выступать как самостоятельный графический фрагмент, так и любая выделенная область.
Помимо обычного перемещения выбранных фрагментов по листу, данный инструмент можно использовать и для других полезных целей, например, копирования объектов из одного файла в другой.
Для того чтобы наглядно продемонстрировать, как это работает, мы скачали из интернета два файла с изображением неба и птицы на прозрачном фоне (формат PNG), а затем оба открыли их в Photoshop в двух окнах, вертикально расположенных рядом друг с другом.
Теперь, активируем инструмент «Перемещение» , наводим курсор мыши на птицу, зажимаем левую клавишу, и, не отпуская ее, тащим курсор на изображение неба. После того как вы отпустите кнопку, изображение птицы появится на фоне неба. При этом обратите внимание, что в документе с изображением неба, после копирования туда нового объекта, автоматически создастся новый слой. Благодаря этому вы сможете беспрепятственно перемещать птицу в любую точку фонового изображения с помощью все того же инструмента «Перемещение» .
Для того что бы осуществить копирование объекта в стандартном однооконном режиме, когда активный файл занимает все рабочее пространство, необходимо открыть два изображения, захватить в одном из них нужный объект, как мы это делали выше, и переместить курсор вверх на вкладку с названием необходимого файла.
Когда курсор окажется на вкладке, Photoshop автоматически переключаться на указанный файл. Для завершения операции, опустите курсор в нужную точку открывшегося изображения и отпустите левую кнопку мыши.
Также для копирования объектов на отдельные слои можно использовать буфер обмена. При этом данный способ можно считать наиболее универсальным, удобным и распространенным. Чтобы поместить какой-либо графический фрагмент или все изображение целиком в буфер обмена, необходимо его выделить любым известным вам способом, а затем выбрать команду Скопировать из опции меню Редактирование или просто использовать сочетание клавиш «Ctrl + C». Для помещения объекта на новый слой из буфера обмена используется команда Редактирование — Вставить или клавиши «Ctrl + V».
Чтобы поместить какой-либо графический фрагмент или все изображение целиком в буфер обмена, необходимо его выделить любым известным вам способом, а затем выбрать команду Скопировать из опции меню Редактирование или просто использовать сочетание клавиш «Ctrl + C». Для помещения объекта на новый слой из буфера обмена используется команда Редактирование — Вставить или клавиши «Ctrl + V».
В нашем примере для копирования птицы на фон неба делаем следующее. Выбираем инструмент «Прямоугольная область» и осуществляем им выделение. Понятно, что объект должен полностью попасть в выделенную область. Далее нажимаем клавиши «Ctrl + C», затем переходим в файл с изображением неба и используем сочетание клавиш «Ctrl + V». Сразу после этого, выделенный графический объект будет помещен в документе на новый слой и автоматически выравнен по центру холста.
Примечательно, что для вставки фрагмента из буфера обмена, помимо классической команды Вставка можно использовать и другие варианты, расположенные в опции из меню Редактирование .
- Вставить вместо (Shift + Ctrl + V) — копирует объект в ту же относительную область изображения, из которой он был скопирован. Например, если фрагмент находился в левом верхнем углу исходного изображения, то он будет помещен в левый верхний угол целевого документа.
- Вставить в (Alt + Shift + Ctrl + V) — позволяет вставить объект в выделенную пользователем область изображения.
- Вставить за пределами — позволяет скопировать объект из буфера обмена за пределы выделенной пользователем области изображения.
Иногда при работе с изображением возникает необходимость какую-то его часть поместить на отдельный слой.
Для того чтобы осуществить данную операцию необходимо выделить нужный участок изображений, щелкнуть по выделенной области правой кнопкой мыши и в открывшемся контекстном меню выбрать команду Скопировать на новый слой . Сразу после этого в документе будет создан новый слой с выделенным объектом, но при этом он так же останется и в составе исходного изображения. То есть, по сути, будет создан дубликат выбранного фрагмента на собственном слое, с которым можно работать, не боясь испортить основное изображение.
Сразу после этого в документе будет создан новый слой с выделенным объектом, но при этом он так же останется и в составе исходного изображения. То есть, по сути, будет создан дубликат выбранного фрагмента на собственном слое, с которым можно работать, не боясь испортить основное изображение.
Если необходимости оставлять выделяемый фрагмент на оригинальном изображении нет, то можно выбрать команду Вырезать на новый слой . Тогда выбранный объект будет удален из исходного слоя и перемещен на отдельный слой.
Иногда во время работы вам может потребоваться создать точную копию уже существующего слоя, например, для размещения в изображении нескольких одинаковых объектов. Что бы быстро создать дубликат слоя, выберите инструмент «Перемещение» , наведите курсор на изображение, содержащееся на слое, а потом, удерживая клавишу «Alt» и левую кнопку мыши перетащите его немного в сторону. При этом, название вновь образованного слоя будет содержать слово «копия».
Также создать копию слоя можно с использованием панели «Слои». Для этого перетащите строку слоя на иконку чистого листа или вызовите щелчком правой кнопки мыши по строке слоя контекстное меню и выберите в нем команду Создать дубликат слоя . Кстати в контекстном меню слоя содержится ряд и других полезных команд, с которыми вам часто придется иметь дело. Так что советуем не забывать об этом инструменте, если вы хотите научиться работать в программе наиболее эффективно.
Выделение слоев. Линейки, направляющие и сетка
Пришло время вновь вернуться к нашему примеру, в котором мы скопировали птицу на фон неба. Давайте попробуем создать дубликат слоя с птицей любым описанным выше способом, а затем разместить полученные копию и оригинал по разным углам изображения, воспользовавшись уже знакомым нам инструментом «Перемещение» .
Когда вы работаете с несколькими слоями нужно быть внимательным и постоянно следить, что у вас на текущий момент активен именно тот слой, с которым вы собираетесь работать. В противном случае вы рискуете случайно начать редактирование незапланированного фрагмента изображения, и вполне вероятно, тем самым испортить уже проделанную работу.
В противном случае вы рискуете случайно начать редактирование незапланированного фрагмента изображения, и вполне вероятно, тем самым испортить уже проделанную работу.
Таким образом, чтобы переместить определенный объект в нужную точку, нам необходимо проследить, что бы слой на котором он размещается, в этот момент был активным. В нашем примере мы имеем всего три слоя, и поэтому осуществлять их выбор можно прямо в панели «Слои». Но в других ситуациях, когда изображение состоит из множества слоев, иногда найти и выбрать нужный слой из внушительного списка не так уж и просто. В этом случае гораздо удобнее выбирать слой щелчком мыши по самому изображению, удерживая клавишу «Ctrl».
Также можно активировать специальный инструмент , позволяющий выбирать слои щелчком по изображению без нажатия кнопки «Ctrl». Его включение/отключение осуществляется на панели свойств инструмента «Перемещение» (размещается сразу под главным меню).
Итак, мы произвольно разместили наших птиц в разных частях фона, особо не задумываясь об их месторасположении. Но в некоторых случаях вам может потребоваться расположить элементы строго в определенных точках изображения.
Для точного позиционирования объектов, Photoshop имеет ряд полезных инструментов. В первую очередь это линейки, которые могут размещаться слева и сверху рабочей области документа. По умолчанию они отключены. Их включение/отключение осуществляется в опции главного меню Просмотр с помощью команды Линейки или клавишами «Ctrl + R». Единицами измерения линейки могут быть пикселы, дюймы, сантиметры, миллиметры, пункты, пики и проценты. Для их выбора проще всего воспользоваться контекстным меню, вызываемым щелчком правой кнопки мыши по шкале линейки.
Второй важный инструмент для точного позиционирования — это направляющие линии. Для их размещения на рисунке, можно также воспользоваться меню Просмотр , выбрав там команду Новая направляющая , но существует и более интересный способ. Чтобы поместить направляющую на холст, достаточно навести курсор мыши на линейку и, зажав левую кнопку манипулятора, перетащить его на изображение.
Чтобы поместить направляющую на холст, достаточно навести курсор мыши на линейку и, зажав левую кнопку манипулятора, перетащить его на изображение.
В дальнейшем вы можете редактировать положение направляющих. Для этого необходимо подвести курсор мышки с включенным инструментом «Перемещение» к линии (курсор должен измениться и принять вид разнонаправленных стрелочек), зажать левую кнопку и перетащить направляющую в нужном направлении. Если перетащить направляющую назад на линейку, она удалится.
Для тренировки, представим, что нам необходимо разместить наших птиц с отступом в 2 сантиметра от краев углов, в которых они расположены. Включаем линейки и увеличиваем масштаб изображения так, чтобы их шкала стала достаточно крупной. «Вытягиваем» из верхней и боковой линейки по две направляющие и позиционируем их в 2 см от краев изображения, руководствуясь шкалой линеек.
Теперь нам остается с помощью инструмента «Перемещение» подвинуть птиц так, чтобы их оперение не выходило за рамки направляющих. При этом стоит отметить, что для более точного позиционирования объектов можно использовать не только мышь, но и клавиши стрелок на клавиатуре.
В Photoshop существует и другой способ точного размещения объектов относительно направляющих, который называется — привязка . Работает это так: вы подводите объект близко к направляющим, после чего он автоматически как бы «прилипает» к вспомогательным элементам. Чтобы включить/отключить данную функцию, необходимо открыть меню Просмотр , и поставить/снять галочки на командах Привязка (сочетания клавиш «Shift + Ctrl + ;») или Привязать к .
В первом случае автоматическая привязка включается ко всем возможным элементам, а во втором вы можете выбрать конкретные элементы, такие как направляющие, линии сетки, слои, фрагменты раскройки и границы документа.
В заключении, хочется отметить еще один полезный вспомогательный элемент позиционирования фрагментов изображения, который называется Сетка . Чтобы включить сетку, перейдите в меню Просмотр , далее выберите пункт Показать , а затем опцию Сетку или используйте клавиши «Ctrl + ‘». Использование сетки пригодится в тех случаях, когда вам необходимо точно разместить на холсте множество различных графических объектов, так как вытаскивать на каждый из них направляющие очень долго и неудобно. Например, включение сетки может быть очень полезно при проектировании дизайна веб-сайта, который содержит множество прямоугольных блочных элементов.
Чтобы включить сетку, перейдите в меню Просмотр , далее выберите пункт Показать , а затем опцию Сетку или используйте клавиши «Ctrl + ‘». Использование сетки пригодится в тех случаях, когда вам необходимо точно разместить на холсте множество различных графических объектов, так как вытаскивать на каждый из них направляющие очень долго и неудобно. Например, включение сетки может быть очень полезно при проектировании дизайна веб-сайта, который содержит множество прямоугольных блочных элементов.
Как и в случае с направляющими, к сетке также можно включить привязку объектов. Правда, постоянно работать в таком режиме не всегда удобно, так как все самостоятельные фрагменты изображения начнут «липнуть» к сетке, что не всегда нужно и может сильно мешать. Так что после расстановки всех необходимых элементов по сетке, привязку к ней, да и саму сетку, целесообразнее отключать.
Чтобы отключить какие-либо конкретные вспомогательные элементы, будь то сетка или направляющие, используйте расстановку галочек на нужных пунктах в меню Просмотр — Показать .
Если в какой-то момент работы вы захотите отключить/включить сразу все вспомогательные элементы, то это можно сделать, щелкнув по пункту Вспомогательные элементы или использовать комбинацию клавиш «Ctrl + H».
Заключение
С определенной долей уверенности можно сказать, что сегодня мы рассмотрели одну из важнейших тем, лежащую в основе работы во всем Photoshop. Как вы уже, наверное, догадались, речь идет о слоях и принципах построения изображений с помощью них. Понимание этого вопроса действительно очень важно и критично для успешного освоения данного редактора.
Вся прелесть работы со слоями заключается в том, что объекты, помещенные на отдельные собственные слои можно редактировать и перемещать независимо друг от друга. Это дает возможность пользователям как создавать изображения из отдельных фрагментов, так и работать с отдельными фрагментами изображения, без боязни испортить всю композицию в целом. Такой принцип создания графических документов создает практически идеальные творческие условия, как для профессионалов, так и для новичков.
Такой принцип создания графических документов создает практически идеальные творческие условия, как для профессионалов, так и для новичков.
Читайте также…
Копирование настроек Camera RAW в Elements 3 и Photoshop CS
Все версии Camera RAW, равно как и Bridge и Браузер файлов, позволяют копировать настройки из одного файла в другой.
Рис. 5.34. Выбрав команду Previous Conversion (Предыдущее преобразование) из меню Camera RAW Settings (Установки), вы настроите текущее изображение таким же образом, что и предыдущее
Помните: когда вы редактируете RAW-файл в Camera RAW, все настройки записываются в метаданные этого файла. Где вы решаете сохранить эти метаданные — во внутренней кэш-памяти или в дополнительном ХМР-файле — не имеет значения.
Уютные угловые диваны для кухонь, гостиниц и офисов от компании Shop-divanov, а так же офисные кресла, кровати, матрасы и корпусная мебель с бесплатной доставкой по Москве.
В Bridge и Браузер файлов есть функция копирования настроек из одного файла в другой. Благодаря ей, вы можете открыть какой-либо файл в Camera RAW, отредактировать его, закрыть, а затем скопировать настройки в любые другие файлы. При открытии эти файлы будут обработаны тем же образом. Гак вы сможете сэкономить массу времени, если вам необходимо обработать большое количество изображений.
Понятно: прежде чем применять этот метод, нужно, обладать материалом для копирования. Поэтому откройте файл, настройте его надлежащим образом, а затем сохраните настройки и закройте его.
Копирование настроек Camera RAW в Elements 3 и CS
Применив настройки к одному RAW-файлу, вы без труда можете переместить их и в другие файлы при помощи нескольких несложных команд.
Для начала выделите файлы, затем выберите команду меню Automate > Apply Camera RAW Settings (Автоматическая обработка > Применить настройки Camera RAW) из строки меню Camera RAW.
В Photoshop Elements появится простое диалоговое окно с несколькими опциями. Опция First Selected Image (Первый выделенный файл) применяет настройки первого изображения, которое вы выделили в текущей группе, ко всем остальным. Элемент меню Camera Default (Camera RAW по умолчанию) возвращает файл к первоначальному состоянию. Опция Previous Conversion (Предыдущее преобразование) применяет последние произведенные вами настройки.
Photoshop CS предлагает то же самое, плюс еще возможность загружать настройки из файла. Кроме того, кнопка Advanced (Дополнительно) обеспечивает доступ к ползункам Camera RAW, позволяя, таким образом, отрегулировать их перед тем, как применить настройку.
10 полезных уловок для работы в Adobe Illustrator
Векторный графический редактор Adobe Illustrator – это мощная программа, обладающая большими возможностями. Изучение всей массы функций может стать весьма непростой задачей. Благо при создании больших проектов и иллюстраций нет необходимости знать «назубок» все мелочи. Достаточно освоить несколько уловок, облегчающих работу.
Совет № 1: Изучите комбинации клавиш
Время не терпит пренебрежения. Потратив несколько минут на изучение комбинаций клавиш, в будущем вы сможете сэкономить массу времени. Вам не нужно запоминать все существующие варианты: подумайте, какие команды вы используете чаще всего? Выучите их, и пользуйтесь ими в работе. Изучение иконок на Панели инструментов поможет вам хорошо ориентироваться в иллюстраторе.
Несколько примеров использования «горячих» клавиш для Windows:
- «Ctrl + V» запускает инструмент Selection tool (курсор, стрелочка чёрного цвета), который делает активной любую векторную кривую.
-
«Ctrl + А» — включает Direct Selection tool (белый курсор), позволяет выделять элементы кривой и перетаскивать их в нужное вам место.

- «Ctrl + R» — активирует Rotate tool, с помощью которого можно вращать выбранные объекты вокруг центральной точки на 360 градусов.
- «Shift + E» даёт вам возможность воспользоваться ластиком (Eraser tool) и стереть ненужное.
Совет № 2: Освойте хитрости локального копирования
Одними из часто используемых функций иллюстратора являются копирование и вставка. Это достаточно простые операции, однако при необходимости вставить объект в одно и то же место, могут возникнуть трудности. Чтобы вставить изображение на передний (Paste in Front) или задний (Paste in Back) план необходимо воспользоваться соответствующими командами в меню Редактирование (Edit).
Весьма полезными являются следующие комбинации клавиш:
— «Ctrl + F» позволяют вставить изображение сверху того места, откуда оно было скопировано, а «Ctrl + В» — ниже него.
Здесь же пригодится знание горячих клавиш, вызывающих инструмент вращения Rotate tool. Выделив объект нужно дважды «кликнуть» на инструмент. После этого появиться меню, в котором вам необходимо выбрать угол «О» и нажать «копировать». И словно по волшебству копия изображения окажется в том же месте!
Совет № 3: Не забывайте о клавишах Alt и Shift!
Клавиши Alt и Shift буквально творят чудеса! Простой фокус: выделите объект и подвигайте его в разные стороны. Нажатие клавиши Alt переключит инструмент и позволит сделать дубликат вашего объекта. А если зажатие клавиши Shift ограничивает передвижение объекта по горизонтали или вертикали. Если вам понадобиться дублировать изображение, которое расположено строго по горизонтали или вертикали, то поможет знание сочетания клавиш «Alt + Shift».
Совет № 4: Воспользуйтесь Smart Guides.
Сложно преувеличить значение выравнивающего инструмента (Align), однако ему под силу далеко не всё. Остальное сделает для вас Smart Guides. Чтобы включить «умные направляющие» выбираем в Панели инструментов меню «Вид». Затем находим команду Просмотр (View) и включаем функцию Smart Guides. Впрочем, можно пойти более простым путём и воспользоваться комбинацией клавиш «Ctrl + U».
Затем находим команду Просмотр (View) и включаем функцию Smart Guides. Впрочем, можно пойти более простым путём и воспользоваться комбинацией клавиш «Ctrl + U».
После активации Smart Guides вы сразу же заметите, что при наведении на объект появляются линии подсветки и надписи: путь, центр, опорная точка. Теперь вы сможете наложить один контур на другой — Smart Guides подскажет, где объекты пересекаются.
Простой пример: Попробуйте выровнять по центру два круга. Сделать это просто: держите за «центр» первый круг и перемещайте его в «центр» второго.
Совет № 5: Выравниваем прозрачность
Иллюстрации с обработкой прозрачности выглядят очень эффектно, поскольку появляется возможность регулировать визуальную глубину рисунка: чтобы сквозь объекты на переднем плане были видны изображения, находящиеся позади. Причём для разных объектов можно применять различный уровень прозрачности. Но иногда нам необходимо выровнять прозрачность, для этого следует воспользоваться командой «Разобрать оформление» (Outline Stroke), которая отделит обводку объекта от заливки. Для того чтобы выделить обводку пунктирной линией и разъединить с заливкой, понадобиться команда Обработки прозрачности (Flatten Transparency). Ищем её в меню «Объект» (Object) и устанавливаем уровень прозрачности на 100. Эта опция пригодится вам для разделения мазков кисти, создания эффектов деформации, в цветовых переходах.
Совет № 6: Группируем объекты
Группировка объектов необходима в случае, когда нужно работать с ними, как с единым целым. При использовании команды «Сгруппировать» (Group) объекты будут накладываться друг на друга позади одного изображения, которое находится на переднем плане. Часто возникает потребность расположить объекты определённым образом в нужном вам слое. В этом деле команда «Сгруппировать», действительно, незаменима.
-
Необходимо поместить объект на задний план (В меню «Объект» кликаем на команду Монтаж (Arrange), а затем нажимаем на «Поместить на задний план» (Send to Back).

- После выделения контура зажмите Shift и выделите тот объект, под слоем которого хотите разместить предыдущий.
- Объедините оба объекта, воспользовавшись командой «Сгруппировать» в меню «Объект» или комбинацией горячих клавиш «Ctrl + G». Это закрепит объекты в нужной вам последовательности.
Совет № 7: Хитрости трансформации
Палитра Transform, расположенная в меню «Объект» и позволяющая изменять размеры изображений, имеет весьма полезную команду – «Повторить трансформирование» (Transform Again). Пользоваться ею следует в ситуации, когда необходимо поместить копию объекта на определённом расстоянии от оригинала. Для этого необходимо копировать нужный нам слой (зажав кнопку Alt) и переносим его в нужное нам место. Затем, к полученной копии применяем команду «Повторить трансформирование». В результате получаем ещё один дубликат, расположенный с таким же интервалом, как и первые два.
Совет № 8: Создаём плавные переходы
Команда «Превращение» (Blend) используется для создания «группы превращения», а также промежуточных объектов из используемых исходных форм (контуры, объекты с градиентными заливками). Для того чтобы создать плавные переходы необходимо задать нужное нам количество шагов в переходе.
Чтобы понять принцип действия, нарисуйте рядышком квадрат и круг. Затем в меню «Объект» находим команду «Превращение» (Blend) и одну из её опций – «Параметры превращения» (Blend Options). Открывшееся диалоговое окно задаём нужное нам количество шагов с помощью команды «Заданное число шагов» (Specified Steps). Затем выделяем оба наши контура, после чего выбираем другую опцию команды «Превращение» — «Создать» (Make). В итоге получаем несколько контуров, являющих собой нечто среднее между кругом и квадратом. Для дальнейшего редактирования созданных контуров можно использовать команду «Обработка прозрачности».
Совет № 9: Работаем с текстовыми полями
Начиная работать в Иллюстраторе с текстовой информацией, быстро понимаешь, что пользоваться только инструментом «Текст» (Text tool) неудобно. Поскольку в итоге получается текст, расположенный на одной линии, дальнейшая обработка которого занимает много времени.
Поскольку в итоге получается текст, расположенный на одной линии, дальнейшая обработка которого занимает много времени.
Для того чтобы избежать этого, можно предварительно создать контур для будущей надписи, после чего вписать в него, с помощью инструмента «Текст» нужную вам информацию. Или пойти ещё более простым путём и воспользоваться инструментом «Текст в области» (Text in box).
Совет № 10: Перевоплощение Звезды в Треугольник
Не каждый может подарить звезду с неба, но нарисовать её в иллюстраторе по силам любому. Однако не многие знают, что с помощью инструмента «Звезда» (Star) можно создавать и другие геометрические фигуры. Нарисуйте звезду и, удерживая её мышью, попробуйте добавлять и удалять опорные точки (кнопками «вверх» и «вниз»). Например, если нажать кнопку «вниз», то получите замечательный треугольник! Если вам нужно расположить его параллельно странице, просто нажмите на Shift, перед тем, как отпустить клавишу мыши.
Поторопитесь воспользоваться этими советами в своей работе и не бойтесь экспериментировать!
Команда «Вставить в выделение» объяснена в этом учебном пособии по Photoshop Elements
«Просто примечание, чтобы сказать, что я ОБОЖАЮ ваш сайт! Кажется, есть несколько сайтов с учебными пособиями по PS Elements, но ваш, безусловно, самый ясный и простой для понимания. Спасибо!» — Элли«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рад найти такую полезную и понятную информацию по использованию Photoshop Elements.Я не могу дождаться, чтобы использовать ваши учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Добрый день, Рик, «Я очень ценю ВСЕ, ВСЕ твои уроки. Очень, очень понятные и полезные советы, приемы и практические приемы в PSE9. Отличная отличная работа!» — Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатый
Очень четкие и полезные. Большое спасибо». —
Богатый
«Мне нравятся ваши видео! Они мне очень помогли. Я купил книгу для чайников, и это нормально, но я лучше смотрю, а не читаю.Престижность тебе! «- Ура, Кэти.
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube. Еще раз огромное вам спасибо! »- Ванесса
«Это действительно щедрый и очень замечательный сайт!» — Ура, Джонас
Привет, Рик! Прежде всего, я должен поблагодарить вас за всю информацию, которой вы делитесь. Не могу дождаться, когда увижу «советы и рекомендации», над которыми вы работаете, потому что похоже, что они помогут всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился.Я не могу похвалить вас за ваше время и терпение. — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!» — С уважением, апрель
«Большое спасибо вам и вашему сайту, а также информация и помощь, которые я получаю от этого, я очень ценю «. — Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо вам за исключительно хорошие уроки. Кажется, вы действительно обладаете удивительным умением делать довольно сложные задачи простыми и понятными.Я фанат! «- С наилучшими пожеланиями, Тони.
Намного полезнее, чем книга «PS Elements 9 для чайников» …. Большое спасибо за ваш сайт … действительно легко следить. — Карин
Привет, Рик. Просто хотел сказать большое спасибо за всю отличную информацию, содержащуюся в ваших уроках. Я натыкался на PS9 уже несколько недель и не могу поверить, насколько легко вы объясняете различные аспекты. Это способ, намного более мощный, чем я себе представлял, и теперь и для меня его можно использовать.Большое, большое спасибо из Великобритании. — Парень
Как копировать смарт-объекты в Photoshop
В этом уроке вы узнаете два способа скопировать смарт-объект в Photoshop. Зачем искать два способа сделать одно и то же? Что ж, в зависимости от того, какой способ вы выберете, вы получите очень разные результаты.
Зачем искать два способа сделать одно и то же? Что ж, в зависимости от того, какой способ вы выберете, вы получите очень разные результаты.
Автор Стив Паттерсон.
Оба способа копирования смарт-объекта находятся в меню «Слой» в строке меню. Первый — выбрать New Layer через команду Copy , а второй — выбрать New Smart Object через Copy .Одна из этих команд создаст идентичную копию вашего смарт-объекта с тем же содержимым, что и оригинал. А другой создаст полностью отдельную копию , которая полностью независима от оригинала. Если вы не знаете разницы между ними, вы можете получить запутанные и неожиданные результаты. Итак, посмотрим, как они работают!
Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Чтобы увидеть разницу между новым слоем через копирование и новым смарт-объектом через копирование, мы начнем с преобразования слоя в смарт-объект.Затем мы сделаем две копии смарт-объекта, сначала используя команду New Layer via Copy, а затем используя New Smart Object через Copy. Когда копии будут на месте, мы отредактируем смарт-объекты и сравним результаты.
Чтобы продолжить, вы можете использовать любое понравившееся изображение. Я буду использовать это изображение, которое я скачал из Adobe Stock.
Изображение, которое будет преобразовано в смарт-объект. Фото: Adobe Stock.
Если мы посмотрим на панель Layers, мы увидим изображение на слое с именем «Photo».Фоновый слой, залитый белым, находится под ним :
.Панель «Слои», показывающая изображение над фоновым слоем.
Добавление большего пространства холста
Чтобы освободить место для копий, я добавлю к документу дополнительное пространство холста. Для этого я перейду к меню Image в строке меню и выберу Canvas Size :
.
Переход к изображению> Размер холста.
В диалоговом окне Размер холста я устанавливаю Ширина на 300 процентов и высота на 100 процентов .Я оставлю опцию Relative не отмеченной. А в сетке Anchor я оставлю выделенным центральный квадрат . Затем я нажимаю ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Чтобы разместить новый холст на экране, я перейду в меню View и выберу Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
А вот результат после добавления холста.Теперь у нас есть место для размещения копии изображения по обе стороны от него:
Слева и справа от изображения было добавлено больше холста.
Преобразование слоя в смарт-объект
Чтобы преобразовать изображение в смарт-объект, я выберу слой «Фото» на панели «Слои»:
Выбор слоя для преобразования в смарт-объект.
Затем в меню Layer в строке меню я выберу Smart Objects , а затем Convert to Smart Object :
Переход к слою> Смарт-объекты> Преобразовать в смарт-объект.
Вернувшись на панель «Слои», на эскизе предварительного просмотра слоя появляется значок смарт-объекта , сообщающий нам, что слой теперь является смарт-объектом:
Значок смарт-объекта.
Связанный: Как создавать смарт-объекты в Photoshop
Переименование смарт-объекта
Прежде чем мы продолжим, давайте быстро переименуем смарт-объект, чтобы мы знали, что это оригинал. Чтобы переименовать его, я дважды щелкаю имя «Фотография» и меняю его на «Оригинал».Затем я нажимаю Enter (Win) / Return (Mac), чтобы принять его:
Переименование исходного смарт-объекта.
Как скопировать смарт-объект
Итак, теперь, когда мы создали исходный смарт-объект, давайте узнаем, как сделать его копию. Есть два основных способа скопировать смарт-объект в Photoshop. Один из них — с помощью команды «Новый слой с помощью команды« Копировать »», а другой — с использованием нового смарт-объекта с помощью команды «Копировать ». Оба находятся в меню «Слой».Начнем с нового слоя через копирование.
Новый слой через копию
Выбрав смарт-объект на панели «Слои», перейдите в меню « Layer », выберите « New », а затем выберите « Layer via Copy ». Обратите внимание, что вы также можете использовать сочетание клавиш: Ctrl + J (Win) / Command + J (Mac). Команда «Создать слой через копирование» обычно используется для создания копий слоев, но ее также можно использовать со смарт-объектами:
Переходим в Layer> New> Layer via Copy.
На панели «Слои» копия смарт-объекта добавляется над оригиналом:
Панель «Слои», показывающая первую копию.
Установка копии на место
Чтобы переместить копию рядом с исходным смарт-объектом в документе, я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем я нажимаю и удерживаю клавишу Shift , щелкаю и перетаскиваю копию влево от оригинала.Клавиша Shift ограничивает направление, в котором вы можете двигаться, что упрощает перетаскивание. Теперь у нас есть исходный смарт-объект в центре, а копия, сделанная с помощью команды New Layer via Copy слева:
Перемещение копии смарт-объекта слева от оригинала.
Переименование первой копии
Опять же, чтобы помочь нам отслеживать ситуацию, я переименую эту первую копию смарт-объекта на панели «Слои» с «Исходная копия» на «Слой через копию»:
Переименование первой копии «Layer via Copy»
Новый смарт-объект через копию
Теперь давайте сделаем еще одну копию нашего смарт-объекта, на этот раз используя команду «Новый смарт-объект через команду копирования».На панели «Слои» я нажимаю на исходный смарт-объект, чтобы выделить его:
Выбор исходного смарт-объекта.
Затем в меню Layer в строке меню я выберу Smart Objects , а затем New Smart Object via Copy :
Переход к слою> Смарт-объекты> Новый слой через копирование.
Вторая копия смарт-объекта добавляется над оригиналом:
Появляется вторая копия.
Переименование второй копии
Переименую вторую копию «Смарт-объект через копию»:
Переименование второй копии.
Изменение порядка смарт-объектов
А затем, чтобы все было организовано, я нажимаю и перетаскиваю версию «Смарт-объект через копию» над другими:
Изменение порядка смарт-объектов.
Я отпущу кнопку мыши, чтобы она встала на место. И теперь у нас есть исходный смарт-объект внизу, версия New Layer via Copy над ним и копия, сделанная с помощью New Smart Object через Copy вверху:
Обе копии добавлены.
Установка второй копии на место
Наконец, вернувшись в документ, я щелкну инструментом «Перемещение» на второй копии и перетащу ее вправо от оригинала, удерживая нажатой клавишу Shift при перетаскивании, чтобы было легче перемещаться прямо. Теперь у нас есть исходный смарт-объект в центре, смарт-объект «Слой с помощью копирования» слева и версия «Смарт-объект с помощью копирования» справа:
Смарт-объекты «Слой через копирование» (слева), «Оригинал» (в центре) и «Смарт-объект через копирование» (справа).
Загрузите это руководство в виде готового к печати PDF-файла!
Сравнение нового слоя и нового смарт-объекта с помощью копирования
Теперь, когда у нас есть две копии, давайте посмотрим на разницу между командой «Новый слой через копирование» и «Новый смарт-объект через копирование». На данный момент обе копии нашего смарт-объекта выглядят так же, как оригинал. Но между ними есть большая разница, и разница связана с их содержанием.
Копия, которую мы сделали с помощью команды «Новый слой через копирование», является истинной копией оригинала, потому что и исходный смарт-объект, и копия имеют одно и то же содержимое .Другими словами, мы действительно не видим копию изображения. Мы видим одно и то же изображение дважды . Если мы отредактируем содержимое внутри исходного смарт-объекта, то же изменение появится в копии. И изменение копии отобразит такое же изменение в оригинале.
С другой стороны, копия, которую мы сделали с помощью нового смарт-объекта через копирование, представляет собой новый смарт-объект , который полностью отделен от оригинала, с его собственной независимой копией содержимого.Изменение исходного смарт-объекта не повлияет на копию, а изменение копии не повлияет на оригинал.
Редактирование исходного смарт-объекта
Чтобы показать вам, что я имею в виду, давайте посмотрим, что происходит, когда мы редактируем смарт-объекты. Я подробно рассмотрел, как редактировать смарт-объекты в предыдущем уроке, поэтому здесь я быстро пройдусь по нему. Я начну с внесения изменений в исходный смарт-объект. Чтобы открыть его и просмотреть его содержимое, я дважды щелкну на миниатюре смарт-объекта «Исходный» на панели «Слои»:
Открытие исходного смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе:
Документ смарт-объекта.
Добавление корректирующего слоя «Черно-белый»
Я конвертирую изображение исходного смарт-объекта в черно-белое. Для этого на панели «Слои» я нажимаю значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новая заливка или корректирующий слой».
Затем я выберу Black & White из списка:
Выбор «Черно-белое».
Над изображением появляется корректирующий слой «Черно-белый»:
Корректирующий слой «Черно-белый».
И в документе мы видим изображение теперь в черно-белом:
Результат после добавления корректирующего слоя Black & White.
Сохранение и закрытие документа
Чтобы изменение отображалось в основном документе, нам нужно сохранить и закрыть документ смарт-объекта. Чтобы сохранить его, перейдите в меню File и выберите Save :
Переход к файлу> Сохранить.
А затем, чтобы закрыть документ, вернитесь в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
Одно изменение, два результата
Вернувшись в основной документ, мы видим результат. Изменение, которое я внес в исходный смарт-объект в центре, также отображается в копии слева (той, которая была сделана с помощью команды «Новый слой через копирование»). Это потому, что они оба используют один и тот же контент, поэтому изменение одного также меняет другое.Тем не менее, копия справа, созданная с помощью команды «Новый смарт-объект с помощью команды копирования», не изменилась. И это потому, что New Smart Object через Copy создал совершенно новый смарт-объект с собственной отдельной версией изображения:
Редактирование исходного смарт-объекта повлияло на одну копию, но не повлияло на другую.
Редактирование смарт-объекта «Новый слой через копию»
Чтобы увидеть, что мы подразумеваем под двумя смарт-объектами, совместно использующими одно и то же содержимое, я открою смарт-объект «Слой через копирование» слева, дважды щелкнув его миниатюру на панели «Слои»:
Открытие смарт-объекта «Слой через копию».
Содержимое снова открывается в отдельном документе. Но обратите внимание, что на самом деле это тот же документ , который мы открывали и в который вносили изменения ранее, с тем же корректирующим слоем «Черно-белый», добавленным на панель «Слои». И исходный смарт-объект, и его копия отображают один и тот же документ:
Один и тот же контент используется несколькими смарт-объектами.
Удаление корректирующего слоя
Я удалю корректирующий слой Black & White, перетащив его в корзину Trash Bin в нижней части панели слоев:
Удаление корректирующего слоя из общего документа.
Восстанавливает исходный цвет изображения:
При удалении корректирующего слоя «Черно-белый» восстанавливается цвет.
Сохранение изменений
Я сохраню изменения, перейдя в меню File и выбрав Save :
Переход к файлу> Сохранить.
Затем я закрою документ смарт-объекта, перейдя в меню File и выбрав Close :
Переход к файлу> Закрыть.
Вернувшись в основной документ, мы снова видим результат. Несмотря на то, что на этот раз я внес изменения в копию слева, исходный смарт-объект в центре также изменился. Опять же, это потому, что они оба используют один и тот же документ смарт-объекта:
При редактировании смарт-объекта «Слой через копию» также был изменен оригинал.
Редактирование «Новый смарт-объект через копию» версии
Но давайте посмотрим, что произойдет, если мы отредактируем смарт-объект справа, созданный с помощью команды New Smart Object via Copy.Чтобы открыть его, я дважды щелкну его миниатюру на панели «Слои»:
Открытие копии, сделанной с помощью нового смарт-объекта, с помощью функции «Копировать».
Опять же, содержимое открывается в отдельном документе. Но на этот раз это действительно отдельный документ . Он может выглядеть как так же, как тот, в который мы внесли изменения ранее, но поскольку команда «Новый смарт-объект с помощью копирования» создает совершенно новый смарт-объект, его содержимое полностью отделено от оригинала:
Содержимое открывается в независимом документе.
Добавление корректирующего слоя карты градиента
Чтобы внести изменения, я попробую что-нибудь другое, добавив корректирующий слой Gradient Map. Я нажимаю значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем я выберу Gradient Map из списка:
Выбор «Градиентной карты».
Над изображением появляется корректирующий слой «Карта градиента»:
Корректирующий слой «Карта градиента».
На панели свойств я щелкну маленькую стрелку справа от образца градиента, а затем выберу один из встроенных градиентов Photoshop, например градиент от фиолетового к оранжевому, дважды щелкнув его уменьшенное изображение:
Выбор градиента.
И, наконец, вернувшись в панель Layers, я изменю режим наложения карты градиента с Normal на Color :
Изменение режима наложения корректирующего слоя на Цвет.
И вот результат, когда цвета градиента теперь смешиваются с изображением:
Результат после добавления корректирующего слоя Gradient Map.
Сохранение изменений
Опять же, я сохраню свои изменения, перейдя в меню File и выбрав Save :
Переход к файлу> Сохранить.
Затем я закрою смарт-объект, вернувшись в меню File и выбрав Close :
Переход к файлу> Закрыть.
В основном документе мы видим, что на этот раз только смарт-объект справа показывает наши изменения. Опять же, это потому, что команда «Новый смарт-объект через копирование» создала совершенно новую версию смарт-объекта без связи с оригиналом:
Редактирование копии, сделанной с помощью «Новый смарт-объект» с помощью функции «Копировать», влияет только на этот смарт-объект.
Замена содержимого смарт-объекта
Мы увидели разницу между новым слоем и новым смарт-объектом с помощью копирования, когда мы редактируем смарт-объект.Но то же самое верно, когда заменяет содержимым смарт-объекта. Если мы заменим содержимое исходного смарт-объекта, любые копии, сделанные с помощью команды «Новый слой через копирование», также будут заменены. Но копии, сделанные с помощью «Новый смарт-объект через Копирование», останутся без изменений.
Я выберу исходный смарт-объект в панели слоев:
Выбор исходного смарт-объекта.
Затем, чтобы заменить изображение внутри него другим изображением, я перейду к меню Layer , затем выберу Smart Objects , а затем Replace Contents :
Переход к слою> Смарт-объекты> Заменить содержимое
Я перейду к изображению, которым хочу заменить его, затем щелкну изображение, чтобы выбрать его, и нажмите Поместить :
Выбор содержимого замены для смарт-объекта.
Photoshop мгновенно заменяет изображение в моем исходном смарт-объекте моим новым изображением. И поскольку копия слева имеет то же содержимое, что и оригинал, ее содержимое также было заменено. Но поскольку смарт-объект справа полностью отдельный, он по-прежнему показывает свое исходное содержимое:
Новое содержимое появляется как в исходном, так и в смарт-объектах «Слой через копию».
Какой способ скопировать смарт-объект лучше всего?
Теперь, когда мы знаем разницу между новым слоем через копирование и новым смарт-объектом через копию, какой из них следует использовать? Если вы делаете копии смарт-объекта для использования в макете или шаблоне, где вам потребуются любые изменения, которые вы вносите в оригинал, чтобы они также отображались в копиях, вы захотите использовать команду «Новый слой с помощью копирования». .И, если вы просто хотите создать новый смарт-объект из существующего, без связи между ними, используйте вместо этого Новый смарт-объект через Копирование.
И вот оно! Вот как скопировать смарт-объект в фотошопе! Чтобы узнать больше о смарт-объектах, узнайте, как открывать и размещать изображения как смарт-объекты, как редактировать смарт-объекты, как смарт-объекты позволяют масштабировать и изменять размер изображений без потери качества и как применять фильтры как редактируемые смарт-фильтры! Вы также найдете множество других уроков в нашем разделе «Основы Photoshop»!
Копирование текста в Photoshop Elements с помощью инструмента «Текст»
Вам не нравится удобство исправления орфографии и грамматики перед печатью цифровых макетов для скрапбукинга?
Хотя в Photoshop Elements нет функции проверки орфографии (в Photoshop CS есть), вы можете использовать возможности Microsoft Word или другого текстового процессора, чтобы избежать ошибок.
Но прежде чем вы начнете модно редактировать журнал в Word, вам следует знать о нескольких ограничениях.
Photoshop Elements не позволяет копировать шрифты и цвета в текстовые поля. НО вы по-прежнему можете настраивать шрифты и цвета в PSE. Вот как добиться безупречного правописания и красочного журнала каждый раз.
- После ввода и проверки текста в текстовом редакторе выделите все свои журналы, нажав CTRL + A (Cmd + A на Mac)
- Нажмите CTRL + C (Cmd + C на Mac), чтобы скопировать выделенный текст.
- Перейдите к элементам Photoshop и выберите инструмент Type Tool (горячая клавиша: T)
- Щелкните и перетащите указатель мыши внутри текстового поля.
- Нажмите CTRL + V (Cmd + V на Mac), чтобы вставить скопированный текст.
- Шрифты и цвета текста не копируются из другой программы в Photoshop Elements.Вместо этого текст вставляется с использованием шрифта и цвета, которые вы в последний раз использовали в Photoshop Elements .
- Вы можете настроить внешний вид вашего текста, используя параметры инструмента
- Щелкните зеленую галочку / галочку, когда закончите редактировать текст (или нажмите Ctrl + Enter , Cmd + Return на Mac)
Копирование шрифтов и цветов в Photoshop Elements
Однако при копировании текста в Photoshop сохраняет форматирование. Итак, как только вы установили все остальное
Итак, я надеюсь, что это помогло объяснить, как работает копирование и вставка текста в Photoshop Elements.
Используете ли вы Word или другие программы для создания скрапбукинга? Или вы просто вводите журнал в Photoshop Elements?
ПАСТА ИЛЛЮСТРАТОР В ФОТОШОП С УМНЫМИ ОБЪЕКТАМИ
Итак, вы только что закончили векторный шедевр в иллюстраторе и теперь хотите вставить его в фотошоп, чтобы поработать над ним немного волшебства. Однако при вставке с несколькими смарт-объектами вы можете заметить, что элементы не выровнены для вас, как в иллюстраторе. И вы же не хотите заново выравнивать все в фотошопе, не так ли.хм… проблема? Не для нас! Давайте поработаем над переносом этих объектов в Photoshop, чтобы каждый мог быть отдельным слоем.
Первое, что нужно сделать, — это создать документ Photoshop такого же размера, как и ваш документ-иллюстратор. Если нужно что-то другое, вы можете изменить его позже, а пока сделайте то же самое. Стандартный размер печати иллюстратора — А4.
Затем нам нужно создать наш инструмент выравнивания в Illustrator. Не волнуйтесь, это просто. Создайте новый слой и переместите его поверх всего остального.Теперь нарисуйте квадрат, идущий от верхнего левого угла документа к нижнему правому углу. Он должен встать на место.
Теперь установите прозрачность обводки и заливки нового квадрата. Теперь мы готовы. Photoshop будет использовать этот прямоугольник в качестве ограничивающего прямоугольника при вставке, чтобы все было выровнено.
Теперь это просто случай копирования каждого из объектов, которые вы хотите сделать отдельными слоями, в Photoshop. Для этого выберите объект и прозрачную ограничивающую рамку, которую мы создали в иллюстраторе.Затем нажмите «Редактировать» -> «Копировать» (или Ctrl / Cmd + C) перед тем, как вставить его в фотошоп. Не нужно заново переставлять свои работы в фотошопе, все на своих местах!
Кроме того, когда вы открываете смарт-объект для его редактирования, объект будет отображаться именно там, где он был в вашем документе иллюстратора, поэтому, когда вы сохраните его и Photoshop обновит его слои, все будет там, где должно.
Помните, что даже базовые смарт-объекты занимают много места в файле, поэтому по возможности растеризуйте слои, если это возможно.Это позволит фотошопу работать быстрее. Чтобы растрировать слой, просто щелкните его правой кнопкой мыши и выберите «растеризовать» в меню. Затем он становится простым растровым слоем и больше не является редактируемым векторным смарт-объектом.
Молодец! Теперь вы можете работать с каждым объектом индивидуально, без особых усилий перенести произведение в фотошоп!
Советы по макету в Photoshop для дизайнеров
Хотя это не инструмент макета, Photoshop имеет очень мощную функцию пошагового и повторяющегося действия — если вы знаете всего пару уловок.Изучив эти приемы, вы сможете создавать целую серию равномерно расположенных объектов в кратчайшие сроки.
1 [ДОБАВИТЬ ПЕРВЫЙ ОБЪЕКТ НА НОВЫЙ СЛОЙ]
Сначала откройте новый (Файл> Новый) документ 16 × 12 ″ с разрешением 72 ppi. Щелкните образец цвета переднего плана на панели инструментов, выберите цвет фона (в этом примере R: 235, G: 162, B: 69) и нажмите OK. Нажмите Option-Delete (ПК: Alt-Backspace), чтобы залить фоновый слой новым цветом. Щелкните значок «Создать новый слой» в нижней части панели «Слои», чтобы добавить новый слой.Выберите другой цвет и используйте инструмент «Прямоугольник со скругленными углами», установленный на «Заливка пикселей» на панели параметров, чтобы создать свою первую форму. (Наша форма — 2,75 × 2,75 ″ и R: 69, G: 39, B: 19.)
2 [ДУБЛИРОВАНИЕ С ИСПОЛЬЗОВАНИЕМ СВОБОДНОГО ПРЕОБРАЗОВАНИЯ]
Удерживая нажатой клавишу (ПК: Ctrl), нажмите на закругленный квадрат миниатюру слоя на панели «Слои», чтобы выбрать его. Нажмите Command-Option-T (PC: Ctrl-Alt-T), чтобы активировать Free Transform — с изюминкой: клавиша Option (PC: Alt) указывает Free Transform сделать копию оригинала.Удерживая нажатой клавишу Shift, перетащите копию квадрата вправо, как показано. Нажмите Return (ПК: Enter), но не снимайте выделение.
3 [СОЗДАВАЙТЕ РОВНО РАЗМЕЩЕННЫЕ КОПИИ]
Нажмите Shift-Command-Option-T (ПК: Shift-Ctrl-Alt-T), чтобы сделать дополнительные копии квадрата на таком же расстоянии друг от друга. Нажимайте один и тот же ярлык несколько раз, пока не получите нужное количество копий. (Поскольку был выбран квадрат, все копии появляются на одном слое.)
4 [СДЕЛАТЬ РОВНО РАЗМЕЩЕННЫЕ КОПИИ ВНИЗ]
Удерживая нажатой клавишу Command (ПК: Ctrl), щелкните миниатюру слоя, чтобы выбрать все из закругленные квадраты на этом слое.Нажмите Command-Option-T (ПК: Ctrl-Alt-T), чтобы скопировать ряд квадратов, и введите Free Transform. Удерживая нажатой клавишу Shift, перетащите линию квадратов вниз до нужного расстояния от первого ряда квадратов. Нажмите Return (ПК: Enter), а затем нажмите Shift-Command-Option-T (ПК: Shift-Ctrl-Alt-T), чтобы сделать дополнительные копии на одинаковом расстоянии друг от друга. Нажмите Command-D (Ctrl-D), чтобы снять выделение.
5 [ДОБАВИТЬ ДРУГИЕ ПОВТОРЯЮЩИЕСЯ ЭЛЕМЕНТЫ]
Этот метод можно использовать для множества объектов.Создайте новый слой, переключитесь на инструмент «Эллипс», выберите красный цвет, удерживайте клавишу Shift и нарисуйте круг на пересечении четырех верхних левых квадратов. Затем используйте тот же метод для создания нескольких копий: выберите круг, нажмите Command-Option-T (ПК: Ctrl-Alt-T), перетащите, удерживая Shift, и нажмите Return (ПК: Enter). Затем нажмите Shift-Command-Option-T (ПК: Shift-Ctrl-Alt-T), чтобы сделать дополнительные копии. После того, как вы сделали все свои копии, перетащите слой кругов под слой квадратов на панели «Слои».
6 [ДОБАВЛЕНИЕ ГРАФИКИ С ВСТАВКОЙ]
Щелкните слой с квадратами на панели «Слои», чтобы сделать его активным, и используйте инструмент «Волшебная палочка» (W), чтобы выбрать верхний левый квадрат. Удерживая нажатой клавишу Shift, щелкните три окружающих квадрата, чтобы добавить их к выделенной области. Откройте фотографию, нажмите Command-A (ПК: Ctrl-A), чтобы выделить ее, нажмите Command-C (ПК: Ctrl-C), чтобы скопировать ее, а затем вернитесь к документу макета. В меню «Правка» выберите «Вставить в» — это создаст маску слоя в форме выбранных квадратов.Нажмите Command-T (ПК: Ctrl-T) для свободного преобразования, чтобы масштабировать вставленную фотографию по размеру. Повторите эту операцию, чтобы добавить фотографии на разные квадраты.
7 [ДОБАВИТЬ ЗАВЕРШЕНИЕ]
Добавьте текст и графику (в данном случае карту) для завершения макета.
Если вам нужно расположить объекты численно, например, расстояние между линиями 50 пикселей, попробуйте следующее: на новом слое используйте инструмент «Линия», чтобы добавить линию в самом верху документа (удерживайте клавишу Shift, чтобы он горизонтальный).В меню «Просмотр» выберите «Новое руководство». В диалоговом окне «Новая направляющая» щелкните «По горизонтали» и введите необходимое расстояние между всеми линиями. (По умолчанию в диалоговом окне используются дюймы (дюймы), но вы можете ввести «px» после числа, которое нужно измерить в пикселях.) Нажмите «ОК». Теперь мы воспользуемся тем же методом для создания и преобразования нескольких копий.
1. Удерживая нажатой клавишу Command (ПК: Ctrl), щелкните миниатюру слоя, чтобы выбрать линию.
2. Нажмите Command-Option-T (ПК: Ctrl-Alt-T), чтобы активировать свободное преобразование (с копией).
3. Удерживая Shift, перетащите линию, пока она не зафиксируется на направляющей (убедитесь, что включен View> Snap).
4. Нажмите Return (ПК: Enter), а затем Shift-Command-Option-T (ПК: Shift-Ctrl-Alt-T), чтобы сделать дополнительные строки на расстоянии 50 пикселей друг от друга.
Все фотографии Дэйва Кросса, если не указано иное
Скопируйте и вставьте содержимое рамок
В ImageReady кадр анимации действительно похож на снимок палитры слоев в определенный момент истории файла.Например, в кадре 1 могут отображаться слои 2 и 3, но не уровень 1, а в кадре 2 может отображаться только уровень 1.
Если в любой момент вы захотите скопировать способ отображения слоев в одном кадре и вставить этот снимок в другой кадр, вы можете использовать команды копирования и вставки в палитре «Анимация». Вы также можете использовать эту технику для копирования и вставки кадров между разными файлами анимации.
ПОПРОБОВАТЬ Чтобы скопировать кадр, который нужно вставить в другое место, выполните следующие действия:
1.Щелкните один раз на рамке в палитре «Анимация», чтобы выбрать ее.
1. Щелкните один раз на кадре в палитре «Анимация», чтобы выбрать его.
2. Выберите «Копировать кадры» в меню палитры «Анимация» (доступном при щелчке по маленькому треугольнику в правом верхнем углу палитры).
3. Выберите фрейм, в который или рядом с которым должны быть вставлены скопированные файлы.
Чтобы вставить выбранные кадры, выберите «Вставить кадры» в меню палитры «Анимация», укажите соответствующий метод вставки (описанный далее) и нажмите «ОК»:
• Выберите «Заменить кадры», чтобы заменить выбранные кадры скопированными.Это не создает никаких новых слоев в файле (если вы не вставляете в совершенно другой файл). Вместо этого он обновляет выбранные кадры, чтобы отразить настройки слоя из скопированных кадров.
• Выберите «Вставить поверх выделенного», чтобы добавить элементы скопированных слоев как новые слои в файл. Поэтому, если вы используете «Вставить поверх выделенного» в том же файле, вы получите удвоенное количество слоев. Затем эти новые слои становятся видимыми только в тех кадрах, которые вы выбрали для вставки.
• Выберите «Вставить перед выделением» или «Вставить после выделения», чтобы вставить скопированные кадры до или после выбранных кадров в палитре «Анимация».Предварительный просмотр анимации и настройка времени
Была ли эта статья полезной?
Вставить на место: перемещение объектов с усилением
Большинство пользователей компьютеров знакомы с командой «Вставить». Вы копируете объект, а затем помещаете его в другое место с помощью «Вставить»: перейдите в раскрывающееся меню «Правка» и выберите его там или используйте сочетание клавиш CMMD-V (Mac) / CNTRL-V (ПК). Вы можете спросить, почему «V» означает «Вставить»? «P» используется для «Печать», вот почему!
Существует еще один, более эффективный метод размещения объектов в InDesign, Photoshop и Illustrator: «Вставить на место».Он был добавлен в набор инструментов Creative Suite, начиная с CS5 (по крайней мере, тогда я впервые заметил его). Вы делаете обычную копию объекта (или группы объектов) в файле или на странице №1, которая помещает данные в невидимый файл, называемый «буфером обмена». Затем вы открываете файл или страницу №2 и выбираете опцию «Вставить на место» в раскрывающемся меню «Правка». Сочетание клавиш — SHIFT-CMMD-V (Mac) / SHIFT-CNTRL-V (ПК). Этот параметр сохраняет координаты x / y и помещает объект в то же место в файле или на странице №2, что и исходный объект в файле или на странице №1.
Полезно во многих ситуациях
- Одной из наиболее распространенных ситуаций, когда «Вставить на место» полезно, является InDesign при создании мастер-страниц для многостраничных документов. Иногда проще создать дизайн на обычной странице документа.

 Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее; Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.