Как сделать шрифт жирным в Фотошопе
Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Жирный шрифт в Фотошопе
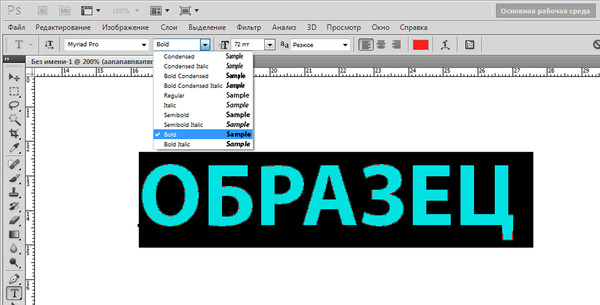
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».
Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием «Псевдополужирное». Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.
Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Практика
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
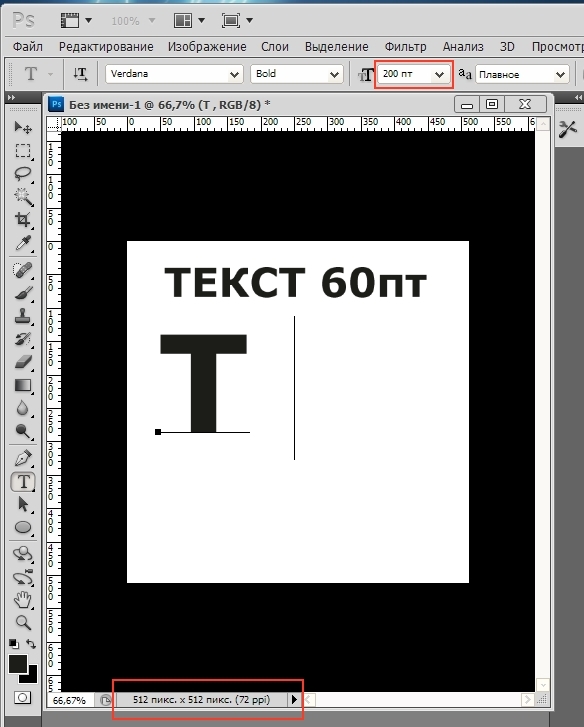
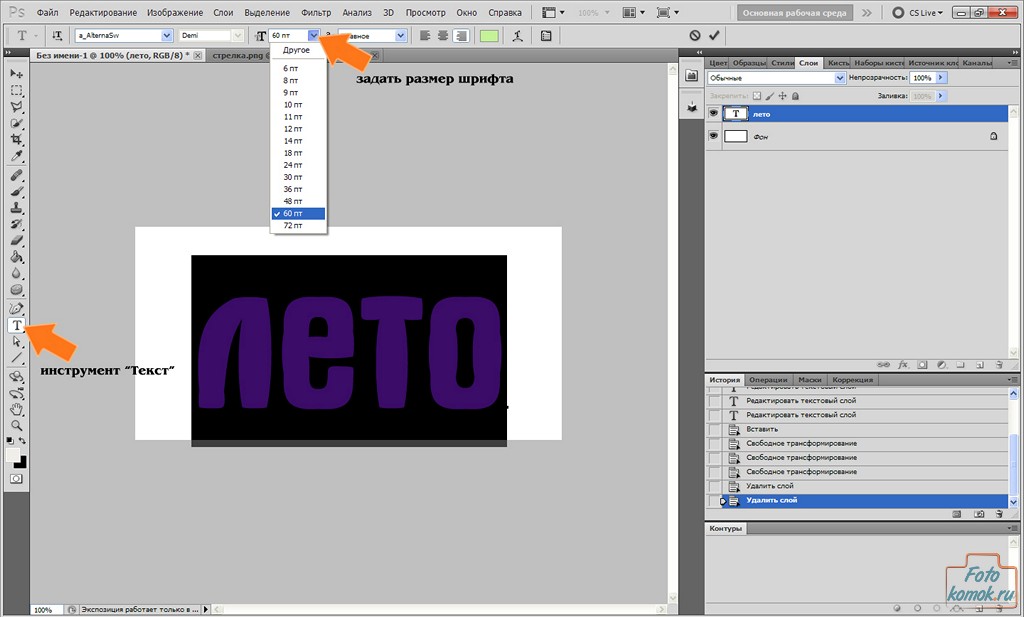
- Выбираем инструмент «Горизонтальный текст» на левой панели инструментов.
- Пишем необходимый текст. Слой создастся автоматически.
- Переходим в палитру слоев и кликаем по текстовому слою. После этого действия текст можно будет редактировать в палитре настроек. Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.
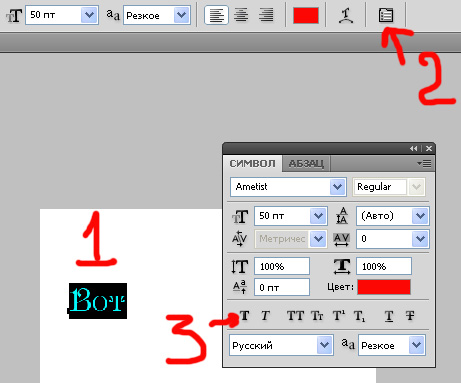
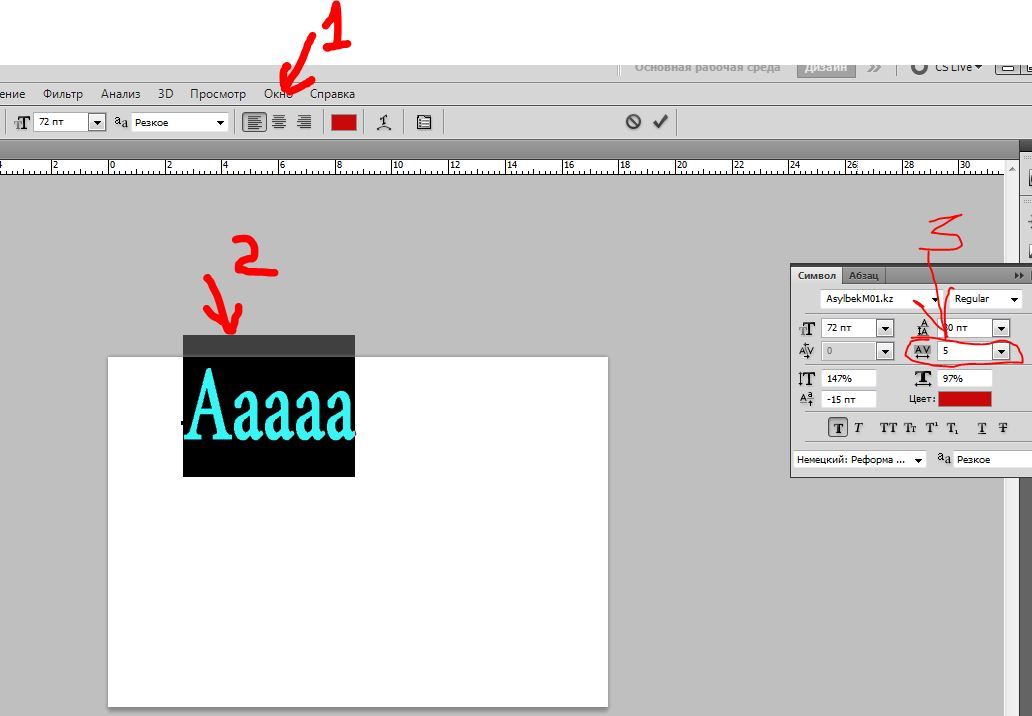
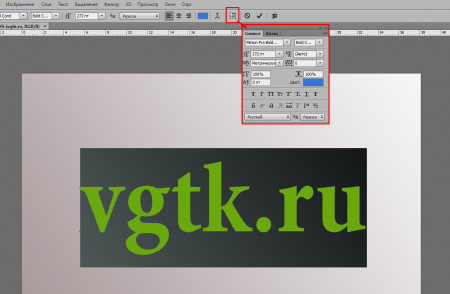
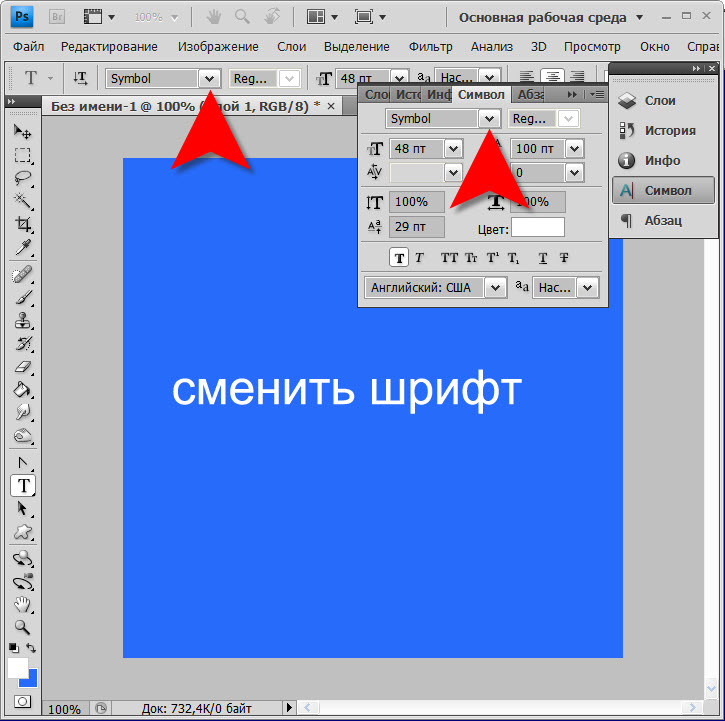
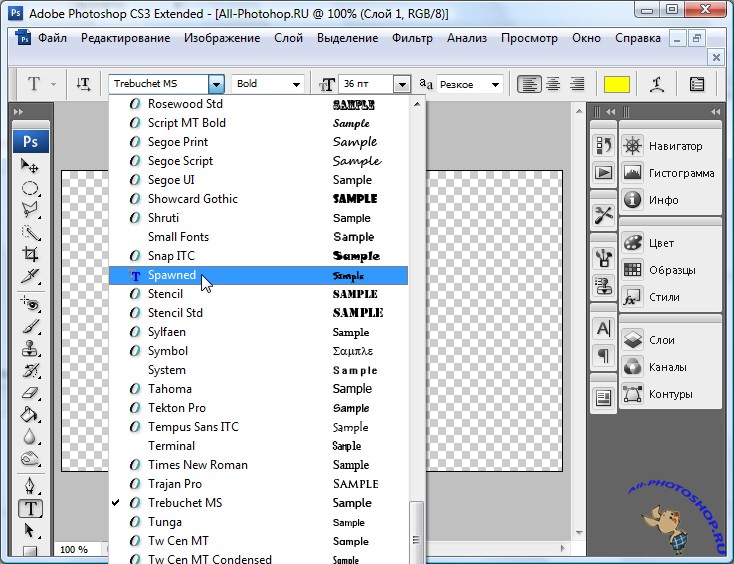
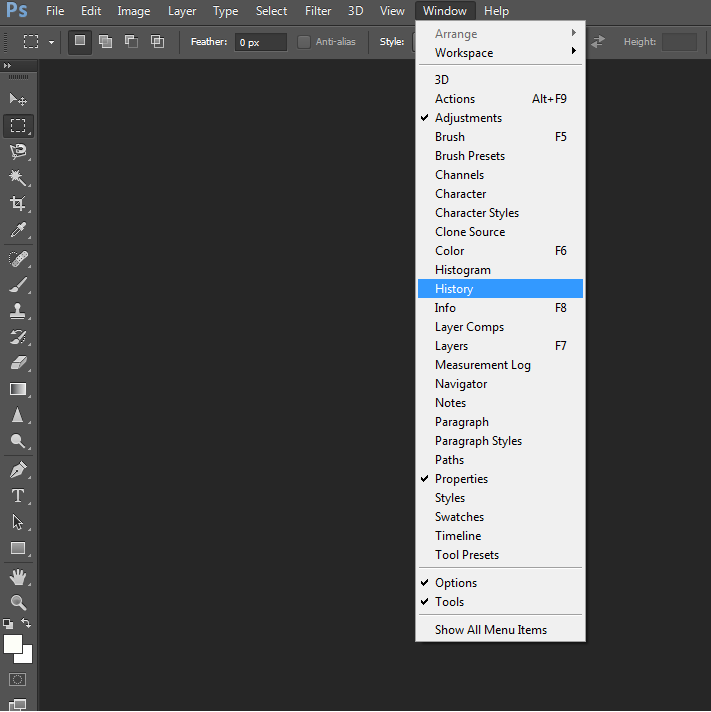
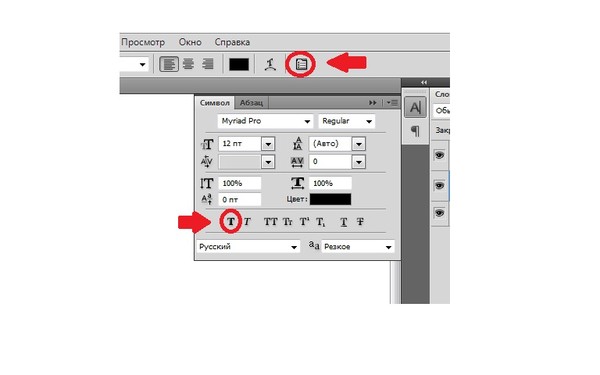
- Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ».
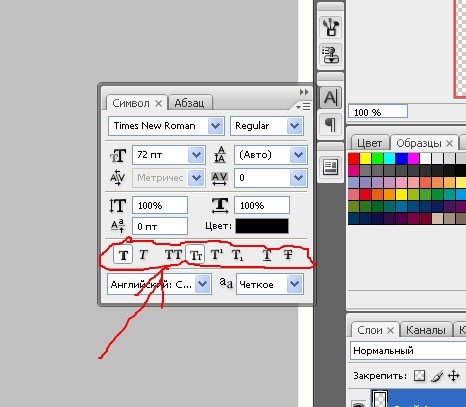
- В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».

Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать курсив
Как использовать в Photoshop инструмент «Текст»
Как фотографы мы знаем, что изображение говорит само за себя. Тем не менее, бывают случаи, когда нужно добавить слово, чтобы облегчить понимание изображения, натолкнуть людей на дальнейшие размышления после просмотра фото.
В этой статье мы рассмотрим, как добавить красивый текст в Фотошопе к изображению в Photoshop:
Инструмент «Текст»
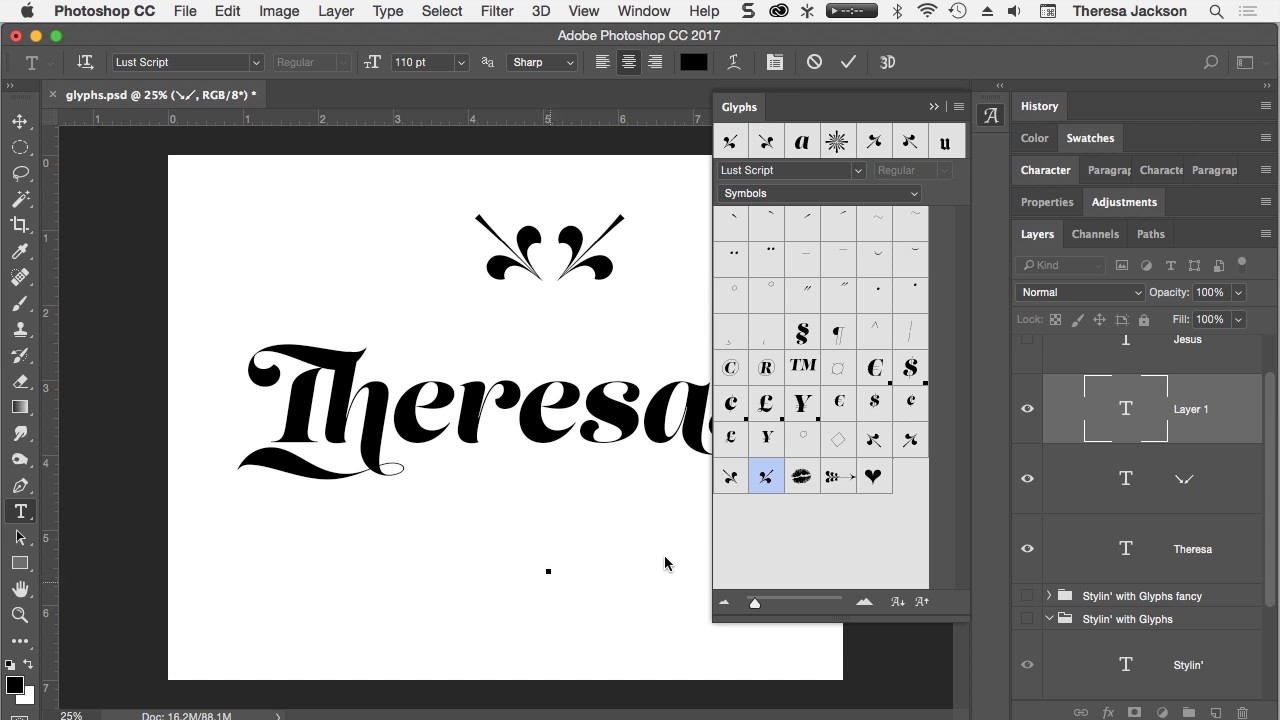
Инструмент Photoshop «Текст» находится в палитре инструментов, расположенной в левой части окна редактора. Это иконка, которая представляет собой заглавную букву T. Инструмент «Текст» также можно вызвать, нажав клавишу T.
Это иконка, которая представляет собой заглавную букву T. Инструмент «Текст» также можно вызвать, нажав клавишу T.
По умолчанию активен «Горизонтальный текст», но также есть возможность переключиться на «Вертикальный текст»:
Особенности работы с текстом в Фотошопе: При выборе инструмента «Текст» Photoshop автоматически создает новый слой над оригинальным фоновым изображением. Это удобно, если вы допустили ошибку и хотите удалить слой, чтобы начать все сначала, внести изменения позже.
Изначально слой имеет название «Layer 1«, но когда вы начнете вводить текст, имя слоя меняется на текст, который был введен. В то же время это может сбивать с толку, особенно если вводить большое количество текста. Я рекомендую изменить имя слоя на что-то более понятное. Например, «Текст заголовка» или «Текст цитаты«:
Выбор шрифта
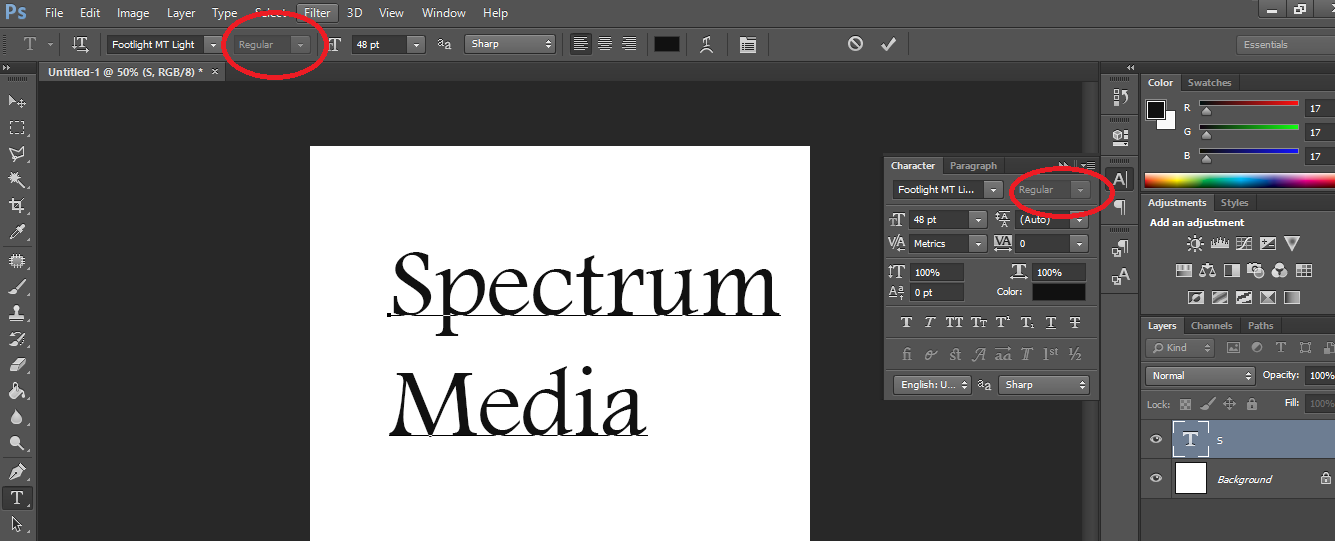
После того, как вы выбрали инструмент «Текст», в верхней части окна программы отображаются связанные с ним параметры. В том числе параметры выбора шрифта, стиля шрифта и его размера.
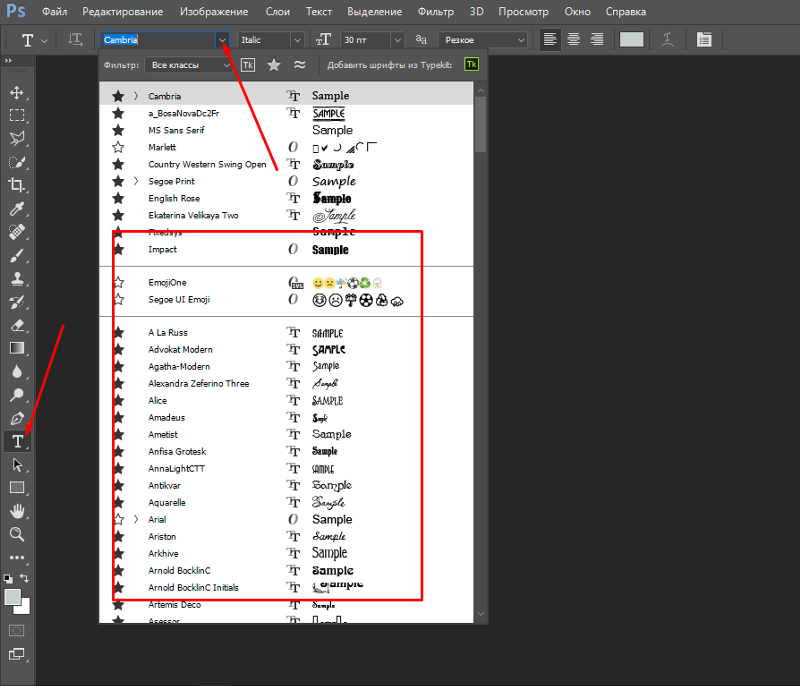
Слева направо (как показано на рисунке ниже) можно выбрать семейство шрифта, стиль, размер, выравнивание и цвет. При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.
Следующий параметр — стиль. В этом примере текста в Фотошопе я использовала курсив для изображения ниже. Далее идут размер, выравнивание и цвет шрифта. При нажатии на параметр цвета открывается палитра, в которой можно выбрать цвет из образцов или ввести шестнадцатеричное значение цвета:
Добавление текста к изображению
Инструмент Photoshop «Текст» позволяет добавлять различные типы текста в документ. Первый тип — это «Фигурный текст», а второй – «Текстовая область». Разница между ними заключается в том, что «Фигурный текст» используется для добавления небольшого количества текста в документ (несколько слов, название и т.д.). В то время как «Текстовая область» используется для добавления большего количества текста (например, цитата или абзац) внутри выделенной области. «Фигурный текст» является основным.
«Фигурный текст» является основным.
При выборе инструмента «Текст» по умолчанию активируется «Фигурный текст», который будет размещаться в одну строку до тех пор, пока вы вводите текст:
Как написать текст в Фотошопе: чтобы добавить текст с помощью «Фигурного текста», нажмите на изображение при выбранном инструменте «Текст» в том месте, где нужно начать ввод. На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
Удерживая нажатой клавишу Shift и перетаскивая границы текстового поля (мигающий маркер вставки), можно создать «Текстовую область». В нее можно вводить большие блоки текста, такие как абзацы. Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник (так же, как создается область выделения).
Инструмент «Текст» использовать для размещения надписей на изображении, а также для других целей. После того, как вы освоите работу с текстом в Фотошопе, можно попробовать добавлять различные эффекты, такие как тень и просматривающееся сквозь текст изображение.
Специальные эффекты текста
Инструмент «Текст» и эффект просматривающегося сквозь текст изображения
Эффект просматривающегося сквозь текст изображения и тени
Как сделать красивый текст в Фотошопе и добавить к нему тень:
- Создайте новый текстовый слой и выберите шрифт, размер и цвет текста. Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер (что-то жирное и широкое).
- Дважды кликните по текстовому слою, чтобы открыть панель «Стили слоя». Выберите стиль «Тень» и задайте размер, смещение и цвет тени:
Создайте новый текстовый слой поверх изображения и задайте шрифт, размер и цвет текста
Для работы с эффектом прозрачного текста лучше использовать жирный, крупный шрифт:
С помощью стилей слоя можно добавить эффект тени и настроить ее размер, смещение и угол
Создание просматривающегося сквозь текст изображения
Перед тем, как сделать красивый текст в Фотошопе и создать эффект прозрачного текста (сквозь который виден фон), откройте панель «Стили слоя» и выберите «Параметры наложения». Нам нужен раздел «Дополнительные параметры»:
Нам нужен раздел «Дополнительные параметры»:
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как будет выглядеть непрозрачность 50%:
Текстовый слой с уменьшенной непрозрачностью
Обратите внимание, что это не уменьшает непрозрачность ни одного из стилей слоя, которые мы применили. Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:
Уменьшение непрозрачности до 0%
Примечание: если вы хотите, чтобы цвет текста в Фотошопе хорошо сочетался с тонами изображения, можно использовать палитру цветов, чтобы выбрать оттенок, прямо с изображения. Для этого нажмите на цвет в верхней панели параметров или в палитре символов, если она открыта. После чего появится всплывающее окно «Выбор цвета». Наведите курсор мыши на изображение, и вы увидите небольшую пипетку. Любой цвет, по которому вы кликните мышью, будет выбран прямо с изображения:
Использование палитры цветов для выбора цвета текста с изображения
Создание изображения внутри текста
Для добавления эффекта изображения, просматривающегося через красивый текст в Фотошопе, выполните следующие действия:
- После того, как вы ввели нужный текст, разместите изображение.

- Для создания эффекта просматривающегося через текст изображения нужно добавить к слою изображения «Обтравочную маску». Благодаря этому изображение будет обрезано по тексту;
- Чтобы добавить «Обтравочную маску» перейдите в Слои> Создать обтравочную маску;
- Можно перемещать изображение, используя трансформацию, чтобы изменить положение некоторых элементов изображения и подогнать их к тексту. Например, я переместила изображение, чтобы показать больше красных и розовых цветов под текстом.
Выберите изображение, которое хотите использовать для эффекта текста в Фотошопе и поместите его над текстовым слоем
Автоматически будет активирован режим трансформации. Настройте размер изображения по своему вкусу:
Добавьте к слою изображения «Обтравочную маску» (Слой -> Создать обтравочную маску). Изображение автоматически подрежется под текст. Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Текст с эффектом изображения, просматривающегося сквозь него, и розовой тенью
Обязательно поэкспериментируйте с различными изображениями, чтобы посмотреть, какие из них вам подойдут. Как еще вы используете инструмент «Текст» для изображений? Напишите об этом в комментариях.
Перевод статьи «How to Use the Text Tool in Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сделать текст в Фотошопе, инструмент «Текст» (Type Tool)
Инструмент «Горизонтальный текст» (Horizontal Type Tool / T) на примере Photoshop CC (2014) (Rus)Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал?
Основы
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта.
Type Tool расположен на «Панели инструментов» в Photoshop в виде буквы Т.
Расположение «Type Tool» (Инструмент «Текст») на примере Photoshop CS4Горячая клавиша «T» — текст , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
— «Горизонтальный текст» (Horizontal Type) — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве «Foreground Color» (Цвет переднего плана), по горизонтали.
— «Вертикальный текст» (Vertical Type) — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
— «Горизонтальный текст-маска» (Horizontal Type Mask) — создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
— «Вертикальный текст-маска» (Vertical Type Mask) — написание вертикальным выделением.
Варианты инструмента «Type Tool» (Инструмент «Текст») на примере Photoshop CS4Создание текстового слоя
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст.
На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна.
Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить.
Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои (Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Перемещение и трансформирование
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение» (Move Tool) (V). При помощи команды «Свободное трансформирование» (Free Transform) вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift.
Изменить размер (Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.
Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.
Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.
Угол (Skew)
Удерживая Ctrl, тяните узелок.
Форматирование текста
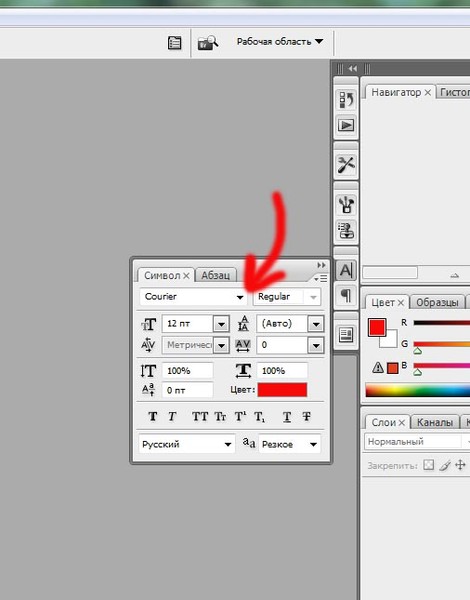
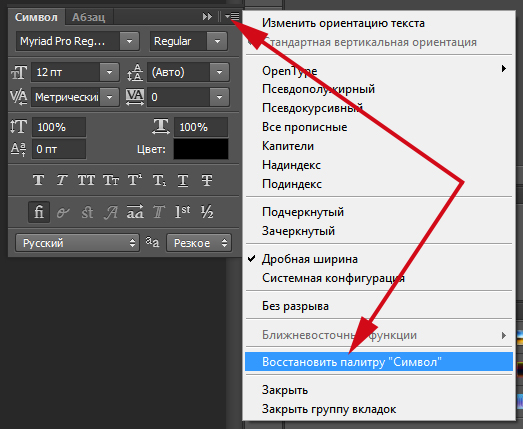
Итак, если вы откроете Окно — Символ (Window — Character) перед вами откроется палитра Символ (Character), весьма полезная при работе с текстом.
На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта;
Font Size – настраивать размер шрифта;
Text Color – изменять цвет;
Kerning – настройка расстояний между символами внутри заданных пар;
Тracking – задавать межзнаковое расстояние;
Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально.
Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.
Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.
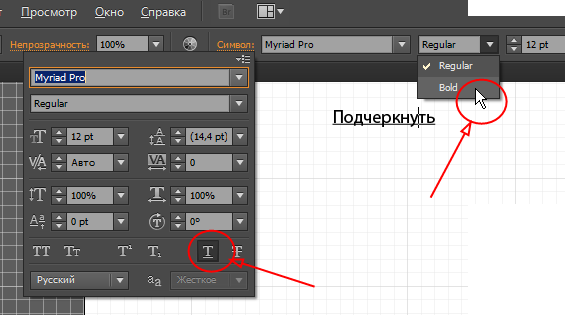
Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.
Варианты шрифта и текстовое оформление (Font Variants and Text Decoration)
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс).
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная лин6ия.
При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.
При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.
Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов.
Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading. Эта функция позволяет настраивать расстояние между строками:
Обзор палитры Paragraph (Абзац) Window — Paragraph (Окно — Абзац).
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста).
Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю.
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph (Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling).
Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов.
Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края).
Indent Right Margin + Indent First Line (Отступ правого края + отступ первой строки абзаца).
Add Space After Paragraph (Задать пробел после абзаца).
Деформация (Warp) текста
Одна из самых сильных особенностей инструмента «Текст» — способность деформировать любой текстовый слой, согласно вашим пожеланиям.
Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст» (Create Warped Text) на панели параметров.
Перед вами появится окно параметров Warp Text.
В списке Style (Стиль) можете выбрать вариант искривления.
Переключатель Горизонталь/Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления.
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.
Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).
Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.
Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур.
Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете.
При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.
Редактирование текста по контуру (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура» (Path Selection Tool) и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
Создайте текстовый слой и в меню Слой — Текст (Layer — Type / В Photoshop CC: Type — Convert to Shape (Текст — Преобразовать в кривые)) выберите «Преобразовать в кривые» (Convert Work Path), выберите инструмент «Выделение контура» (Path Selection Tool), кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.
Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента: «Горизонтальный текст-маска» (Horizontal Type Mask) и «Вертикальный текст-маска» (Vertical Type Mask).
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Автор приводит пример использования «Горизонтальный текст-маска» (Horizontal Type Mask), чтобы создать маску слоя на картине.
Заключение
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop.
Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента.
И для вас нет никаких границ для креатива с этим замечательным инструментом.
Желаю удачи!
Перевод: Оксана Гудкова;
Источник;
Жирный шрифт в Фотошопе
Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Скачать последнюю версию PhotoshopСодержание
- Жирный шрифт в Фотошопе
- Вопросы и ответы
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».
Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием «Псевдополужирное». Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.
Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Практика
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
- Выбираем инструмент «Горизонтальный текст» на левой панели инструментов.
- Пишем необходимый текст. Слой создастся автоматически.
- Переходим в палитру слоев и кликаем по текстовому слою. После этого действия текст можно будет редактировать в палитре настроек. Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.
Обязательно произведите данную процедуру, без нее отредактировать шрифт через палитру настроек будет невозможно.
- Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ».
- В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».
Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздаем и редактируем текст в Фотошопе
Фотошоп, несмотря на то, что является растровым редактором, предоставляет довольно широкие возможности для создания и редактирования текстов. Не Word, конечно, но для разработки дизайна сайтов, визиток, рекламных плакатов вполне хватает.
Кроме непосредственного редактирования текстового контента, программа позволяет украшать шрифты при помощи стилей. К шрифту можно добавить тени, свечение, тиснение, градиентную заливку и другие эффекты.
Скачать последнюю версию PhotoshopУрок: Создаем горящую надпись в Фотошопе
В этом уроке научимся создавать и редактировать текстовый контент в Фотошопе.
Редактирование текста
В Фотошопе существует группа инструментов, предназначенных для создания текстов. Как и все инструменты, она располагается на левой панели. Группа содержит четыре инструмента: «Горизонтальный текст», «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска».
Поговорим об этих инструментах подробнее.
Горизонтальный текст и Вертикальный текст
Данные инструменты позволяют создавать надписи горизонтальной и вертикальной ориентации соответственно. В палитре слоев автоматически создается текстовый слой, содержащий соответствующий контент. Принцип действия инструмента разберем в практической части урока.
Горизонтальный текст-маска и Вертикальный текст-маска
При использовании данных инструментов создается временная быстрая маска. Текст печатается обычным способом, цвет не важен. Текстовый слой в данном случае не создается.
После активации слоя (клик по слою), либо выбора другого инструмента, программа создает выделенную область в форме написанного текста.
Данное выделение можно использовать в разных целях: просто закрасить его каким-то цветом, либо при его помощи вырезать текст из изображения.
Текстовые блоки
Кроме линейных (в одну строку) текстов, Фотошоп позволяет создавать текстовые блоки. Главное отличие – контент, содержащийся в таком блоке, не может выйти за его границы. Кроме того, «лишний» текст скрывается из видимости. Текстовые блоки подлежат масштабированию и искажению. Подробнее – в практике.
Об основных инструментах создания текста мы поговорили, перейдем к настройкам.
Настройки текста
Настройка текста производится двумя способами: непосредственно во время правки, когда можно придать различные свойства отдельным символам,
либо применить правку и настроить свойства текстового слоя целиком.
Правка применяется следующими способами: нажатием кнопки с галкой на верхней панели параметров,
Кликом по редактируемому текстовому слою в палитре слоев,
либо активацией любого инструмента. В этом случае отредактировать текст можно будет только в палитре «Символ».
В этом случае отредактировать текст можно будет только в палитре «Символ».
Настройки текста находятся в двух местах: на верхней панели параметров (при активированном инструменте «Текст») и в палитрах «Абзац» и «Символ».
Панель параметров:
«Абзац» и «Символ»:
Вызываются данные палитры через меню «Окно».
Перейдем непосредственно к основным настройкам текста.
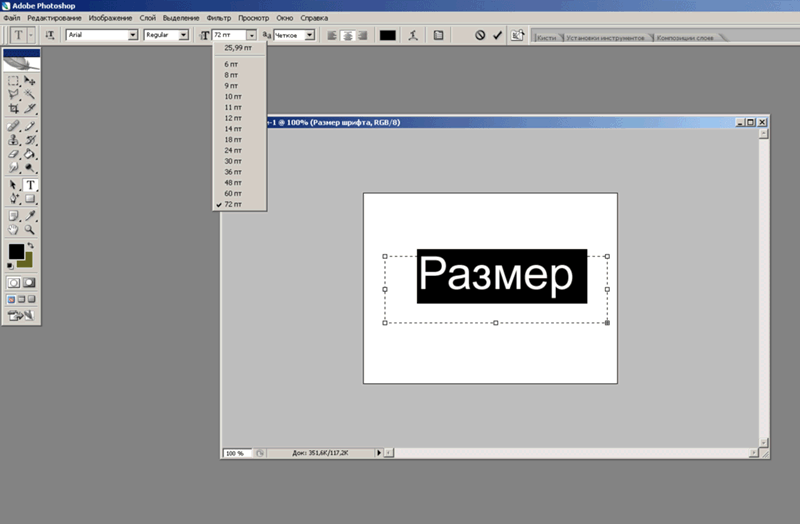
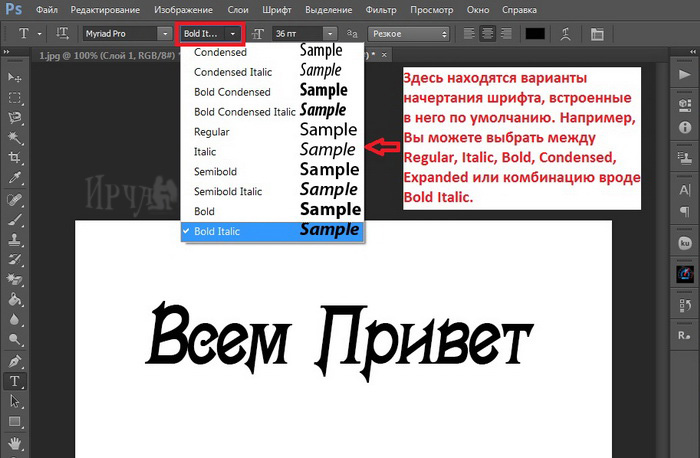
- Шрифт. Шрифт выбирается в выпадающем списке, находящемся на панели параметров, либо в палитре настройки символов. Рядом находится список, содержащий наборы глифов разного «веса» (жирный, курсив, жирный курсив и др.)
- Размер. Размер также можно выбрать в соответствующем выпадающем списке. Кроме того, цифры в данном поле поддаются редактированию. По умолчанию максимальное значение – 1296 пикселей.
- Цвет. Цвет настраивается кликом по цветовому полю и выбором оттенка в палитре. По умолчанию тексту присваивается цвет, который является на данный момент основным.

- Сглаживание. Сглаживание определяет, каким образом будут отображаться крайние (граничные) пиксели шрифта. Подбирается индивидуально, параметр «Не показывать» убирает все сглаживание.
- Выравнивание. Обычная настройка, которая имеется почти в каждом текстовом редакторе. Текст можно выровнять по левому и правому краю, по центру и по всей ширине. Выравнивание по ширине доступно только для текстовых блоков.
Дополнительные настройки шрифта в палитре Символ
В палитре «Символ» имеются настройки, недоступные на панели параметров.
- Стили глифов. Здесь можно сделать шрифт полужирным, наклонным, сделать все символы строчными или прописными, создать из текста индекс (к примеру, написать «два в квадрате»), подчеркнуть или зачеркнуть текст.
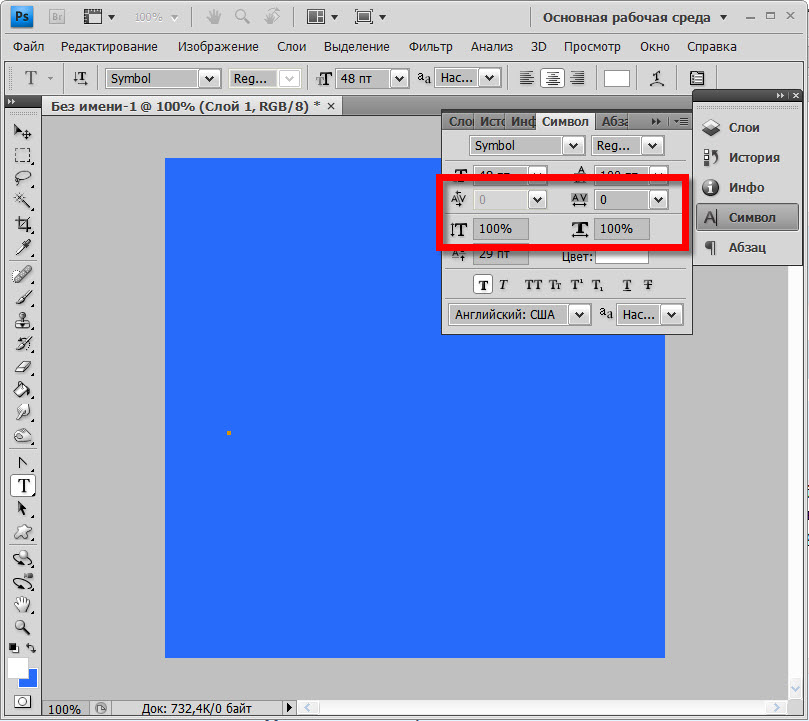
- Масштаб по вертикали и горизонтали. Данные настройки определяют высоту и ширину символов соответственно.
- Интерлиньяж (расстояние между строками). Название говорит само за себя.
 Настройка определяет вертикальный отступ между строками текста.
Настройка определяет вертикальный отступ между строками текста. - Трекинг (расстояние между символами). Похожая настройка, определяющая отступы между символами текста.
- Кернинг. Определяет избирательные отступы между символами для улучшения внешнего вида и читабельности. Кернинг призван выравнивать визуальную плотность текста.
- Язык. Здесь можно выбрать язык редактируемого текста для автоматизации простановки переносов и проверки орфографии.
Практика
1. Строка. Для написания текста в одну строку, необходимо взять инструмент «Текст» (горизонтальный или вертикальный), кликнуть по холсту и напечатать то, что необходимо. Клавиша ENTER осуществляет переход на новую строку.
2. Текстовый блок. Для создания текстового блока также нужно активировать инструмент «Текст», кликнуть по холсту и, не отпуская кнопку мыши, растянуть блок.
Масштабирование блока осуществляется при помощи маркеров, находящихся в нижней части рамки.
Искажение блока производится с зажатой клавишей CTRL. Здесь сложно что-то посоветовать, попробуйте повзаимодействовать с разными маркерами.
Для обоих вариантов поддерживается внесение текста копипастом (скопировать-вставить).
На этом урок по редактированию текста в Фотошопе окончен. Если Вам необходимо, в силу обстоятельств, часто работать с текстами, то досконально изучите этот урок, и практикуйтесь. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРабота с текстом в Photoshop: исчерпывающее руководство
Если вы используете Photoshop для своих дизайнерских проектов — для создания логотипов, постеров, инфографики или чего-либо еще — вам нужно знать о типографии.
В Photoshop есть множество инструментов для размещения текста на вашей странице и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Введите основы инструмента в Photoshop
Прежде чем мы начнем, давайте кратко расскажем об основах работы с текстом в Photoshop.
Вы добавляете текст в документ, используя один из Тип инструменты. Вы можете выбрать их на панели инструментов в левом краю экрана или нажав T на вашей клавиатуре.
Когда вы выбираете это, Тип варианты появятся в Панель настроек в верхней части экрана. Основными из них являются:
- Семейство шрифтов: Выберите шрифт из тех, которые установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например, Bold или Oblique.
- Размер: Установите размер точки для вашего типа
- Выровнять текст: Установить текст слева, справа или по центру
- Цвет: Выберите цвет для вашего текста
- Отмена или фиксация: После того, как вы добавили или отредактировали текст, вы должны подтвердить его, чтобы применить к холсту, или отменить, чтобы отменить или удалить его.

Каждый элемент текста всегда идет в своем собственном слое. Чтобы переместить или изменить размер текста во время редактирования, нажмите и удерживайте Ctrl или же Cmd ключ и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите Тип инструмент и использовать курсор для выделения текста, как в текстовом редакторе. Не просто выберите текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop
это выбрать Инструмент горизонтального типа (или вертикальный один, если хотите), нажмите на холст, затем начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
Нажатие на холст создает текстовую область, которая расширяется при вводе текста. Весь текст идет в одну строку и никогда не переносится на новую строку. Даже когда вы достигнете края холста, линия просто продолжится на монтажном столе.
Даже когда вы достигнете края холста, линия просто продолжится на монтажном столе.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Войти. Более того, создайте отдельные текстовые слои для каждой строки в заголовке. Таким образом, вы можете контролировать и позиционировать каждого из них в отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки — сначала создайте текстовое поле.
Выберите Инструмент горизонтального типа и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте вашу копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Удар Ctrl + T (Windows) или Cmd + T (Mac) затем удерживайте сдвиг и перетащите один из рулей, чтобы увеличить коробку.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формы или рисовать новые формы вручную с помощью Pen Tool, а затем заполните их текстом.
Выберите один из форма инструменты или использовать Pen Tool. Установить Режим инструмента в Дорожка в верхнем левом углу Панель настроек, затем нарисуйте свою форму на холсте.
Теперь возьмите Инструмент горизонтального типа и нажмите внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста на Центр, и введите или вставьте свой текст в поле.
Пользовательские фигуры полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в фотошопе
Вы также можете настроить свой текст так, чтобы он следовал линии кривой.
Начните с выбора Pen Tool. в Панель настроек вверху установите Режим инструмента в Дорожка. Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Далее выберите Инструмент горизонтального типа. Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, обязательно установите Режим инструмента в Дорожка прежде чем нарисовать это.
Чтобы отрегулировать положение текста на кривой, используйте Инструмент прямого выбора. Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Нажмите и перетащите по линии, чтобы указать, должен ли текст проходить внутри или снаружи фигуры.
Маскировка текста в фотошопе
Последний из основных текстовых инструментов Photoshop — это Инструмент Горизонтальный Тип Маски а также Инструмент для вертикальной маскировки.
Эти инструменты не размещают текст на холсте. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выберите слой, содержащий немного цвета.
Выберите один из Тип Маска инструменты и установить свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете совершить Кнопка ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите на Добавить маску слоя кнопка в нижней части Слои панель. Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру из исходного изображения.
Заполните текст цветом фона. Удар Ctrl + Backspace или же Cmd + Backspace вырезать текст и заменить его выбранным цветом фона.
Вырежьте текст из фона. Удар Shift + Ctrl + I или же Shift + Cmd + I инвертировать ваш выбор. Теперь нажмите Ctrl + J или же Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в фотошопе
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы можете оформить его? Мы уже рассмотрели основные настройки на панели параметров. Есть еще кое-что, что нужно знать.
Есть еще кое-что, что нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Установите, насколько четким или плавным вы хотите, чтобы текст выглядел
- Деформация текста: Искажайте текст с 15 предустановленными стилями
- Открыть панель персонажа / абзаца: Откройте панель для настройки параметров персонажа
- 3D: Переключиться в 3D-вид Photoshop
Как упоминалось ранее, вам нужно выделить текст курсором, прежде чем вы сможете изменить его форматирование.
Панели персонажа и абзаца
Нажмите на Панель символов и абзацев кнопка в Панель настроек. Первая вкладка содержит набор параметров для форматирования символов. Некоторые удваивают опции, которые мы уже видели (например, выбирая шрифты и цвета), а остальные позволяют вам уточнить свой тип.
- Панель меню: Это включает Без остановки, который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.

- Ведущий: Это позволяет вам настроить высоту строки для вашего текста. Оставив его установленным на Авто обычно достаточно хорош
- Кернинг: Устанавливает интервал между парой символов. Установите опцию на метрика использовать дизайн шрифта по умолчанию, или оптический чтобы позволить Photoshop установить его автоматически.
- Наблюдают: Управляет интервалом между всеми символами в вашем тексте. Выберите более точное отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
- Вертикальная шкала и горизонтальная шкала: Эти параметры растягивают или уменьшают ваш шрифт по вертикали или по горизонтали. Используйте их только для конкретных случаев дизайна — если вам нужен более широкий или высокий, выберите другой шрифт
,
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии.
 Чаще всего используется для написания подстрочных или надстрочных символов.
Чаще всего используется для написания подстрочных или надстрочных символов. - Искусственный жирный шрифт и курсив: По возможности избегайте их — всегда используйте версии выбранного шрифта, выделенные жирным или наклонным шрифтом, если они у вас есть.
- Все заглавные и маленькие заглавные буквы: Автоматически использовать ваш текст.
- Другие опции: Различные настройки для создания под- и надстрочных символов, подчеркивания или управления определенными шрифтами OpenType.
Нажмите на Параграф вкладка, чтобы увидеть параметры форматирования макета больших кусков текста.
Здесь вы можете сделать отступ в левом или правом полях вашего текстового поля, а также выбрать, использовать ли переносы.
Текстовые эффекты в фотошопе
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть Стиль слоя коробка.
Выбрать Drop Shadow и настроить параметры, включая помутнение, Угол, а также Расстояние. Убедитесь, что предварительный просмотр Кнопка отмечена, поэтому вы получаете в реальном времени вид эффекта. Нажмите Хорошо когда вы закончите.
Тот же подход позволяет добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или перекос текста в фотошопе
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или же Cmd + T открыть Бесплатный инструмент преобразования.
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Для перекоса текста удерживайте Shift + Ctrl или же Shift + Cmd и возьмите один из рулей на краю коробки. Перетащите в сторону, затем нажмите Войти подтвердить.
Перетащите в сторону, затем нажмите Войти подтвердить.
Помните, что слишком большое искажение может исказить ваш шрифт.
Работа со шрифтами в фотошопе
Выбор правильного шрифта
или пара шрифтов, является одним из наиболее важных частей графического дизайна.
Выберите шрифты, используя шрифты раскрыть в Панель настроек. Вы увидите небольшой предварительный просмотр для каждого.
Добавьте ваши любимые шрифты в закладки, нажав звезда значок рядом с ними. Чтобы найти их снова ударить звезда значок в строке меню.
Выберите шрифт и выберите Похожие шрифты просмотреть все доступные шрифты с похожими характеристиками.
Чтобы увеличить выбор шрифта, нажмите Добавить шрифты из Typekit значок в шрифты выпадающее меню.
Это запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем найдите и выберите любые шрифты, которые вы хотите добавить. Нажмите на Синхронизировать все кнопка, чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Нажмите на Синхронизировать все кнопка, чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Соответствие шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотели бы использовать, но не распознаете. в Photoshop Соответствие шрифтов Инструмент может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Тип> Соответствие шрифта. Инструмент поместите оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить шрифт, который вы хотите соответствовать.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите Хорошо.
Тонкая настройка шрифта
Когда вы создаете логотип
Быстрая уловка, которую вы можете сделать, чтобы придать ей уникальный вид, — это настроить шрифт, который вы используете. Вы можете сделать это легко в Photoshop.
Вы можете сделать это легко в Photoshop.
Выделите текст и перейдите к Тип> Преобразовать в форму. Это делает текст больше не редактируемым.
Хватай Инструмент выбора пути () для выбора отдельных символов. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Использовать Инструмент прямого выбора чтобы показать путь для каждого персонажа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать Pen Tool чтобы добавить новые кривые в ваши письма.
Что дальше? Больше советов по Photoshop
Тип является неотъемлемой частью графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующим шагом будет научиться включать его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop
и вы сможете начать создавать значки, логотипы, плакаты и многое другое.
Как создать удивительный логотип | Веб-дизайн
В этой статье я опишу, как создать логотип от начала до самого конца, полностью задокументировав его. Советую вам открыть Photoshop и следить за каждым шагом.
Я использовал технику, с помощью которой разрабатывал многие логотипы. Здесь только некоторые из них:
Для разработки этого логотипа я буду использовать Adobe Photoshop CS2. Многие настаивают на том, что для этого нужен только Illustrator, но я считаю, что в целях удобства большей части аудитории лучше использовать Photoshop.
Мой приятель работает на игровом ресурсе, и он давно уже хотел сделать новый логотип для сайта, так что я согласился создать его в этой статье. Итак, давайте посмотрим на существующий логотип:
Название bluelaguna.net вместе со слоганом фактически является логотипом. Я подумал, что нужно показать всю шапку, чтобы увидеть, как логотип сочетается с общим дизайном.
Этому логотипу не хватает читаемости. Когда пользователь заходит на сайт, то первым, что привлекает его внимание, должен быть как раз логотип. Первое, куда смотрят люди, это верхний левый угол сайта. Данный логотип размещен в середине шапки, написан мелким шрифтом и «синий» цвет на темно-синем фоне трудно читается.
Первое, куда смотрят люди, это верхний левый угол сайта. Данный логотип размещен в середине шапки, написан мелким шрифтом и «синий» цвет на темно-синем фоне трудно читается.
Чтобы логотип был эффективным, он должен содержать изображение «бренда«, которое должно засесть вам в голову. Этот же логотип — просто надпись шрифтом Times New Roman в верхнем регистре.
Перед началом разработки логотипа заказчик должен ответить на несколько вопросов:
- Название услуги / продукта: BlueLaguna.Net.
- Используете ли вы слоганы?: «Your #1 Source for RPG Media».
- Есть ли у вас предпочтительная цветовая схема?: Совпадает с текущим проектом.
- Что вы пытаетесь донести через логотип?: Серьезный сайт игровой тематики.
- Еще какие-нибудь пожелания?: Вы не должны использовать текущий дизайн шапки.
Этого вполне достаточно, теперь мы знаем, как сделать логотип для сайта.
В Photoshop перейдите в Файл> Создать. Затем укажите имя логотипа и задайте ширину 600 и высоту 500 пикселей. Затем нажмите кнопку ОК (Смотрите скриншот ниже):
Затем нажмите кнопку ОК (Смотрите скриншот ниже):
После этого ваш документ должен выглядеть следующим образом:
Слева у меня открыты палитры «Слои» и «Символы».
Сначала я подбираю шрифты для логотипа, которые, по моему мнению, должны подойти для него. bluelaguna мы пытаемся представить как связанный с компьютерными играми сайт, поэтому лучше выбрать серьезный шрифт. Наличие обширного набора шрифтов крайне важно. У меня их несколько тысяч.
Выберите в меню слева инструмент «Текст»:
Настройте в панели параметров сверху «Свойства текста», как показано на рисунке ниже:
В панели «Символ» справа установите для трекинга (AV) значение -60. Это просто сократит расстояние между каждым отдельным символом:
Введите в поле документа «BLUE LAGUNA«. Сначала, убедитесь, что цвет фона у вас белый, и вы можете использовать для него инструмент «Заливка». Я решил начать с заглавных букв, так как они выглядят более «серьезно»:
При выбранных инструменте «Текст» и слое 1, перейдите в меню списка шрифтов:
Вы можете изменить шрифт тремя способами.
- Нажать стрелку вниз, чтобы изменить вид шрифта надписи «BLUE LAGUNA«;
- Нажать стрелку вниз и просмотреть маленькие превью каждого из шрифтов;
- Скачать программу для просмотра шрифтов.
Лично я использую первый метод, хотя иногда использую и программу для просмотра шрифтов. Наша цель — найти шрифты, которые могли бы подойти для логотипа.
После того, как вы определитесь со шрифтом, нужно продублировать слой в палитре, а затем скрыть предыдущий слой. Кликните по слою правой кнопкой мыши и выберите из открывшегося меню пункт «Создать дубликат слоя». Так вы сохраните выбранный шрифт (скрытый слой), и получите новый слой, чтобы попробовать другие шрифты:
Так как мы хотим создавать серьезные логотипы сайтов, то нам нужны определенно выглядящие шрифты.
Вот несколько примеров неудачно выбранных шрифтов для этого проекта:
- Первый логотип (верхний) не подходит, потому что выглядит слишком весело/непрофессионально;
- Второй логотип просто «глупый«, кроме того не стоит выбирать для логотипа шрифт, который уже содержит тень;
- Третий логотип с завитушками слишком «рваный«;
- Каллиграфические логотипы, как правило, являются устаревшими, особенно этот, со странными «каплями«, стекающими вниз;
- Последний логотип читается с трудом.
 Помните, логотип должен быть легко читаемым.
Помните, логотип должен быть легко читаемым.
Вот несколько примеров хорошего выбора шрифта, который нужно осуществить перед тем, как создать свой логотип:
- Все эти логотипы, за исключением 4 и 6 являются в значительной степени похожими;
- Номера 1, 2, 3 и 5 все простые и «серьезные» на вид;
- Логотип 4 все еще выглядит «серьезно», хотя и значительно отличается от остальных. Я выбрал этот шрифт, чтобы поэкспериментировать с сочетанием шрифтов для слов «BLUE» и «LAGUNA«;
- Логотип 6 написан жирным скошенным шрифтом, но он все равно выглядит как нужно.
Для логотипов, которые состоят более чем из одного слова, лучше, если мы сделаем слова отличными друг от друга на вид. В этом проекте у нас есть два слова «BLUE» и «LAGUNA«. Мы попробуем сделать их отличными друг от друга с помощью двух разных шрифтов. Можно также разделять слова, сохраняя тот же шрифт, но изменяя цвет слов. Поэтому я поэкспериментирую с шестью отобранными выше шрифтами.
Для слова «BLUE» я использовал «нежирную» версию шрифта, использованного для написания слова «LAGUNA«. Это позволяет сохранить целостность всего логотипа PSD и разделить слова:
Это позволяет сохранить целостность всего логотипа PSD и разделить слова:
Иногда логотипы хорошо выглядят, если состоят только из слов, но в большинстве случаев добавление какого-то соответствующего символа позволяет сделать логотип выделяющимся. Давайте начнем с первого из отобранных нами ранее шрифтов:
Давайте подумаем, что можно добавить к логотипу, чтобы сделать его выразительным. Первое, что я делаю в таких случаях, это просто сажусь и смотрю на выбранный шрифт. И думаю о том, что собой представляет сайт. Ну, BlueLaguna.Net — сайт об играх, который предлагает медиа-материалы по RPG (Role Playing Game). Таким образом, мы имеем две основных черты «характера» ресурса: RPG и медиа. Я думаю, логично было бы сосредоточиться на аспекте RPG, так как медиа и так окружает нас повсюду, и это совсем не уникальная концепция.
Теперь давайте проведем некоторые исследования по ролевым играм. Мы должны установить, символ, который действительно ассоциируется с RPG. В данный момент на BlueLaguna. Net представлен женский персонаж в 3D. Изображение женщины в логотипе — это, возможно, лучший выбор. Кроме этого мир оружия и магии также связан с RPG.
Net представлен женский персонаж в 3D. Изображение женщины в логотипе — это, возможно, лучший выбор. Кроме этого мир оружия и магии также связан с RPG.
Теперь нужно придумать несколько идей для нашего символа. Я думаю, можно представить на логотипе лицо одной из этих девушек в стиле RPG с намеком на магию.
Если существует какой-нибудь инструмент, который полностью понятен всем без исключения, то это именно инструмент «Перо». Он позволяет создавать любую форму и поддерживает векторный формат, что очень важно, если нужно изменять размер логотипов для сайтов — при профессиональной печати, например.
Всегда лучше рисовать логотип вручную, без обводки контуров картинки (векторной трассировки), но если вы не очень талантливый художник, то трассировка может оказаться единственно возможным для вас вариантом.
К сожалению, на istockphoto я не нашел ничего похожего на RPG или «аниме«. Поэтому я зашел на images.google.com и нашел там картину, которая мне подходит:
После того, как вы нашли изображение, которое хотите трассировать, сохраните его на жестком диске, откройте в Photoshop. Затем нажмите Ctrl-A, Ctrl -C, чтобы выделить его и скопировать выделение, а затем вернитесь к основному документу логотипа и нажмите Ctrl -V.
Затем нажмите Ctrl-A, Ctrl -C, чтобы выделить его и скопировать выделение, а затем вернитесь к основному документу логотипа и нажмите Ctrl -V.
Теперь мы импортировали эту картинку в документ логотипа. Выберите инструмент «Прямоугольная область», выделите нижнюю половину тела девушки и нажмите клавишу Delete. Ваш документ сейчас должен выглядеть примерно так:
Теперь выберите инструмент «Лупа» и увеличьте масштаб:
Далее выберите инструмент «Перо»:
Убедитесь, что цвет переднего плана (черный квадрат в нижней части палитры) совпадает с темно-синим цветом текста, который мы указали.
Создайте новый слой и измените его непрозрачность до 0%. Это делается для того, чтобы, когда мы начнем обводить контурами изображение, синий цвет не перекрывал расположенную ниже картинку девушки.
Далее при выбранном инструменте «Перо» нажмите в точке, расположенной на внешнем контуре волос девушки (в верхней части), а затем еще раз нажмите на внешнем контуре в другой точке, чтобы между этими двумя точками можно было создать линию. Вы можете нажать и потянуть за край линии, чтобы создать кривую определенной формы.
Вы можете нажать и потянуть за край линии, чтобы создать кривую определенной формы.
В результате у вас должно получиться что-то вроде этого. Я уменьшил непрозрачность изображения девушки, чтобы вы могли видеть, как линии очерчивают ее контур:
Перед тем, как разработать логотип полностью, я создам другие фигуры, изображающие черты лица. Вот, что у меня получилось:
Как видите, для лица я использовал другой цвет (голубой). Теперь у меня есть около 15 различных слоев. Отдельный слой для верхней части каждого глаза, нижней части каждого глаза, середины и небольших бликов. Также на отдельном слое располагаются фон лица и ухо.
Давайте продолжим и добавим немного теней. Вот, что у меня получилось после 20 минут работы с тенями:
В общей сложности у меня получилось три различных слоя волос. Это довольно утомительный процесс создавать тени волос. Но вам нужно нарисовать всего несколько отдельных прядей, которые в целом создают впечатление текстуры волос.
После этого я добавил светлые и темные участки для лица и шеи.
На данный момент наш символ проекта готов. Давайте сделаем исходный слой текста видимым и посмотрим, как мы можем объединить символ и текст.
Удерживая клавишу Shift, нажмите последний и первый векторные слои, чтобы выбрать их все. Затем в палитре слоев кликните по иконке маленького круга и в появившемся окне выберите «Новая группа из слоев». Это позволит собрать все слои девушки в одну группу, чтобы ими легче было управлять. Таким образом, мы можем работать с различными слоями этой группы, и при этом они будут сохранять свою позицию относительно друг друга, чтобы не исказить лицо девушки:
Уже сейчас все выглядит неплохо. Но голова девушки непропорционально велика по отношению к надписи «BLUE LAGUNA«. Поэтому нам нужно немного ее уменьшить. Давайте попробуем переместить ее влево и добавить к слогану текст «.net«. Вот как все это будет выглядеть:
Единственное, что я еще сделал бы, это с помощью инструмента «Перо», я добавил бы белую обводку для буквы «B«, чтобы она не сливалась с лицом.
К сожалению, я упустил из виду, что bluelaguna.net и так уже имеет синий фон, и выполнил весь логотип в этих же цветах. Поэтому мне нужно изменить цвета логотипа, чтобы они соответствовали фону шапки сайта:
Изменив цвета, мы можем существенно поменять весь внешний вид логотипа. Я думаю, на этом мы можем остановиться.
Если вы первый раз используете инструмент «Перо», то у вас не получится все так красиво, как у меня. Для этого потребуется время и терпение. Но теперь вы знаете, как создать логотип для сайта.
Данная публикация является переводом статьи «How to make an awesome logo» , подготовленная редакцией проекта.
Как в фотошоп залить шрифты
Как установить новый шрифт в Photoshop / Creativo.one
Этот урок поможет вам установить новые шрифты для программы Photoshop.
Примечание: скриншоты ОС (операционной системы) Windows 10.
1 способ добавления шрифта
Для начала скачайте файл с нужными шрифтами из Интернета и распакуйте его, если он заархивирован. Для того чтобы произвести дальнейшую установку, введите в поиске Панель управления и перейдите по найденному пункту. Далее как на сриншотах ниже Оформление – Шрифты:
Для того чтобы произвести дальнейшую установку, введите в поиске Панель управления и перейдите по найденному пункту. Далее как на сриншотах ниже Оформление – Шрифты:
Когда вы откроете папку «Шрифты», то увидите список уже существующих шрифтов. Переместите свой новый шрифт в эту же папку:
2 способ добавления шрифта
Еще один способ установить файл со шрифтом – просто нажать на него правой кнопкой мыши и из появившегося списка выбрать пункт «Установить»:
Таким образом, новый шрифт появится как в Word, так и в программе Adobe Photoshop.
Посмотрим, что получилось:
Отлично!
До встречи на creativo.one!
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры(часто называемые семействами шрифтов или семействами шрифтов ) представляют собой наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают в себя множество символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое имя меняется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не содержит желаемого стиля, вы можете применить псевдо стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
Как заполнить текст изображениями в Photoshop
Оригинальная функцияCreativePro по заполнению текста изображениями стала чрезвычайно популярной с момента ее публикации еще в 2009 году. Десять лет спустя пришло время для нового подхода — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2: Добавьте свой текст
Выберите жирный шрифт, в идеале без засечек.Тонкие шрифты не будут работать так же хорошо, потому что сквозь них вы не сможете увидеть достаточно фона. Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Шаг 3. Затяните
Еще после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Чтобы не было больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4: Переместите фон
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или воспользуйтесь сочетанием клавиш Command Option G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои»: маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6: Добавьте новый фон
Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7: Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него.Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы собираемся сделать так, чтобы слово выступало поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9: Добавьте свой текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст.Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать текстовый слой в качестве обтравочной маски.
Шаг 12: Результат
Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте каркас
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой.Когда слой выбран, вы увидите толстую серую рамку вокруг слоя, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: Перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
.Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделение в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby и нажму OK. Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах о типографике, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с другими учебными пособиями на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования выделите проблемные шрифты, создав на рабочем столе две папки: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема больше не возникает, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока не будут удалены все поврежденные шрифты.
.Текст внутри текста в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания, как классической, так и профессионально обработанной типографии. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать замечательный типографский эффект «текст внутри текста», используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1.
Шаг 1Для выполнения этого шага вам понадобится два шрифта. Первый шрифт для создания текстового контейнера, он должен быть достаточно жирным, чтобы вместить в себя фрагмент текста. В данном случае шрифт Molot отличный выбор, так как его прописные буквы добавляют типографской стилистики.
Вторым шрифтом будет набран текст во внутренней полости первого. Это не должен быть особенно жирный шрифт, или шрифт определенного стиля, но старайтесь подобрать шрифт, который будет соответствовать общему стилю вашего дизайна. В данном случае я использовал шрифт Alpha Echo, но почему бы не попробовать более гранжевый Destroy?
Теперь возьмите Инструмент Текст — Type Tool (Т), кликните и потяните, чтобы создать текстовый фрейм 252 мм шириной (Width) и 62 мм высотой (Height). Разместите фрейм по центру первой страницы документа.
Какое бы слово вы не выбрали для заполнения его текстом, создавайте отдельные текстовые фреймы для каждой буквы слова (смотрите на рисунок).
Наберите букву «I», выделите ее и на панели Средства форматирования символов (Character Formatting Controls) в верхней части экрана, установите шрифт на Molot Regular, размер 250 пунктов, положение Выключка влево (Align Left) (если вы выберете Выключка по центру (Align Center), то после перевода текста в кривые придется корректировать положение букв). Заливку текста оставьте черной, как и было по умолчанию.
Выделите текстовый фрейм, скопируйте и вставьте (Ctrl + C > Ctrl + V). Измените букву на ‘N’ и передвиньте фрейм к правому краю первой буквы.
Перетащите направляющую (Guide) из верхней Линейки (Ruler) (Просмотр > Показать линейки — View > Show Rulers (Ctrl + R), чтобы создать нижнюю линию выравнивания текста. Вы также можете добавить горизонтальные направляющие, чтобы установить одинаковое расстояние между буквами (для этого перетащите направляющие из левой линейки).
Повторите процесс создания остальных букв. В данном случае это ‘S’, ‘I’, ‘D’, и ‘E’ и слово ‘INSIDE’.
Шаг 2.
Шаг 2Выделите текстовый фрейм первой буквы и переведите в кривые (Текст > Создать кривые — Type > Create Outlines (Ctrl + Shift + O). Повторите для каждого текстового фрейма. После этого каждая буква будет преобразована в векторный контур.
Шаг 3.
Шаг 3Выделите все буквы, выделив область страницы мышью. Откройте панель Образцы: Окно > Цвет > Образцы (Window > Color > Swatches) (F5) и установите заливку на «Нет» [None]. Снимите выделение, кликнув левой кнопкой мыши по пустому пространству вне страницы.
Шаг 4.
Шаг 4
Возьмите Инструмент Текст — Type Tool (Т) и занесите курсор над первой буквой. Вы увидите, что значок изменился с иконки набора текста с квадратными скобками на иконку набора текста с круглыми краями.
Кликните один раз левой кнопкой мыши и векторный контур превратиться в текстовый фрейм. Переключитесь на Инструмент Выделение — Selection Tool (V, Escape) и выделите первую букву, в данном случае это ‘I’. В нижней правой части буквы появится маленький белый квадратик. Кликните один раз по этому квадратику и затем один раз кликните по следующей букве (в данном случае ‘N’), чтобы объединить две буквы в одну цепочку текста.
Перейдите в меню Просмотр > Вспомогательные элементы > Показать цепочки текста — View > Extras > Show Text Threads (Ctrl + Alt + Y), чтобы увидеть, что теперь буквы связаны. Продолжите связывать буквы между собой, пока все они не будут связаны друг с другом.
Шаг 5.
Шаг 5
Снова возьмите Инструмент Текст — Type Tool (Т), на панели Средства форматирования символов (Character Formatting Controls) установите шрифт Alpha Echo Regular, размер 8 пунктов, Интерлиньяж (Leading) 8 пунктов, положение Выключка по формату, концевая строка влево (Justifiy with Last Line Aligned Left).
Кликните один раз внутри первой буквы и перейдите в меню Текст > Заполнить шаблонным текстом (Type > Fill with Placeholder Text). Вы можете вставить и ваш собственный текст, чтобы создать художественный эффект с особым смыслом.
Переключитесь в Режим просмотра (Preview View) нажав клавишу W, чтобы оценить эффект и откорректировать размер (Sizing), перенос (Hyphenation), трекинг (Tracking) и т.п., пока вы не достигнете желаемого результата.
Шаг 6.
Шаг 6Вы можете добавить эффекту контраста, разместив светлый текст на темном фоне.
Возьмите Инструмент Прямоугольник — Rectangle Tool (М) и создайте прямоугольник по ширине страницы. Уберите обводку (Stroke) и установите цвет заливки (Fill) C=100, M=90, Y=22, K=72 (или любой другой темный контрастный цвет на ваше усмотрение). Кликните правой кнопкой мыши и выберите пункт Упорядочить > На задний план — Arrange > Send to Back (Ctrl + Shift + [).
Выделите текст внутри контура букв и установите цвет (Color): Бумага [Paper]. Вот и все! Этот эффект больше всего подходит для дизайна масштабных проектов, например, как часть постера или баннера.
Жирный, курсив или зачеркнутый текст в Skype: как делать?
В условиях глобального карантина и разнообразных ограничений еще более популярными стали мессенджеры, которые позволяют людям общаться с помощью Интернета. Многие организации и профессионалы выбирают проверенное решение – Skype. Помимо того, что с помощью этого приложения можно проводить видео-встречи, так востребованным остается и другой функционал – обмен текстовыми сообщениями. Вот только такой форме общения люди традиционно мало уделяют внимания, не особенно задумываясь об оформлении отправляемого текста.
♥ ПО ТЕМЕ: Color Accent: Как изменять отдельные цвета на фото на черно-белые в iPhone и iPad.
Зачем вообще форматировать текст в Skype?
Давайте рассмотрим сценарий, в ходе которого в общекомандном чате вы должны предложить некую идею. Возможно, вам захочется подчеркнуть некоторые слова или использовать различные форматы для текста. Это будет выглядеть куда профессиональнее.
♥ ПО ТЕМЕ: Как создать двойника на фото (клонировать объекты) на iPhone.
Как отформатировать текст в Skype?
Теперь, когда вы знаете, почему вам может понадобиться форматирование текста в Skype, перейдем непосредственно к тому, что надо делать. Вот некоторые из возможностей, которые вы можете достичь с помощью форматирования текста в Skype.
Вы можете:
- сделать ваш текст жирным;
- выделить ваш текст курсивом;
- изменить текст на нижний или верхний индекс;
- перечеркнуть текст.
Мы также поговорим о том, как вы можете использовать несколько различных типов текстового форматирования в одном месте.
♥ ПО ТЕМЕ: Как делать собственные стикеры для WhatsApp на iPhone и Android.
Жирный текст в Skype
Как это сделать?
Чтобы выделить текст жирным шрифтом, поместите знак звездочки (*) в начале и конце текста.
Когда может быть полезен жирный текст в Skype?
Предположим, что вы хотите выделить конкретное слово или фразу. Лучший способ сделать это – выделить текст жирным шрифтом. Также убедитесь, что между двумя звездочками есть хотя бы один отличный от пробела символ.
Пример:
Чтобы написать жирным шрифтом в Skype сообщение Это выделенный текст напишите его, как
*Это выделенный текст*
Вы получите нужный результат
♥ ПО ТЕМЕ: Как сделать черно-белое фото цветным: 4 сервиса для автоматической раскраски черно-белых фотографий.
Курсив в Skype
Как это сделать?
Чтобы использовать курсив в Skype, добавьте знак подчеркивания «_» до и после текста.
Когда может быть полезен курсив в Skype?
Вы можете захотеть переслать коллегам заголовок блога, статьи или хотите пометить важный раздел обсуждаемого документа. Выделение курсивом – еще один отличный способ выделения слов в Skype. И это может оказаться лучшим выбором. При таком форматировании текст становится наклонным. Но приведенные нами примеры вовсе не обязательны – у вас могут быть свои причины выделения текста курсивом.
Пример:
Попробуйте написать курсивом в Skype сообщение Это набранный курсивом текст напишите его, как
_Это набранный курсивом текст_
Вы получите нужный результат
♥ ПО ТЕМЕ: Как правильно настроить уведомления для WhatsApp, VK и Telegram на iPhone.
Зачеркнутый текст в Skype
Как это сделать?
Опция работает путем добавления тильды ~ до и после текста.
Когда это может быть полезно в Skype?
Такое форматирование выглядит перечеркнутым горизонтальной линией словом. Это показывает и выделяет его ошибочность. Люди используют такой прием, чтобы явно продемонстрировать ошибку, которую не стоит повторять. Например, редактор может информировать своих авторов не писать слово в определенной форме, так как она неверна. В таком случае отлично подойдет опция с зачеркиванием в Skype.
Пример:
Попробуйте написать Слово почеркнутое подчеркнутое с помощью тильд
Слово ~почеркнутое~ подчеркнутое
Вы увидите как раз то, что и требовалось.
♥ ПО ТЕМЕ: Дни рождения на iPhone, iPad и Mac: как добавлять и включать напоминания.
Моноширинный текст в Skype
Как это сделать?
Моноширинный или непропорциональный текст отличается от обычного тем, что все знаки имеют одинаковую ширину. Для использования такого варианта шрифта надо перед текстом поместить два восклицательных знака, а потом поставить после них пробел.
Когда это может быть полезно в Skype?
Это может помочь, если вы хотите показать в окне чата строку своего кода, чтобы коллега или друзья могли обсудить ее. В таком варианте выделяющийся моноширинный текст окажется уместным.
Пример:
Допустим, вы хотите рассказать о пути к папке рабочего стола пользователя. Вот как вы можете написать это в чате Skype:
!! C:\Users\Имя пользователя\Desktop
Вы увидите нужный результат:
♥ ПО ТЕМЕ: Ретушь на Айфоне: лучшие iOS-приложения для ретуширования фотографий.
Будете ли вы пользоваться форматированием текста в Skype?
Мы почти уверены, что в какой-то момент у вас возникала необходимость форматирования текста в Skype. Приведенные выше советы и приемы просты для понимания, но как только вы начнете ими пользоваться при наборе текстовых сообщений, то сможете создать хорошее впечатление среди ваших коллег и начальства. Такая форма общения доказывает ваш профессионализм.
Смотрите также:
Adobe Illustrator — Делаем текст более жирным с помощью штрихов
Adobe Illustrator — Делаем текст более жирным с помощью штрихов — Graphic Design Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 82k раз
В Illustrator я пытаюсь сделать текст более жирным, добавив к нему обводку.Обводка имеет тот же цвет, что и текст, но при сохранении в формате SVG обводка считается отдельной от него, добавляя ненужный код. Можно ли как-нибудь сделать букву штрихом только из одного предмета? Спасибо большое.
Benteh10.7k44 золотых знака3939 серебряных знаков6060 бронзовых знаков
Создан 15 мар.
ЮЗ ДонСВ Дон2311 золотой знак11 серебряных знаков33 бронзовых знака
3- Выделите текст
- Выберите
«Тип»> «Создать контуры»в меню ( Примечание: после этого текст больше не будет редактируемым «живым» шрифтом.Работайте над копией , если вам нужно, чтобы текст можно было редактировать для дальнейшего использования.) - Выберите в меню
Object> Expand Appearance(если доступно) - Выберите в меню
Object> Expand(если доступно) - Нажмите кнопку
MergeилиUniteна панели Pathfinder (не в меню эффектов)
Создан 15 мар.
СкоттСкотт188k1919 золотых знаков256256 серебряных знаков507507 бронзовых знаков
Я бы поступил немного иначе, чем Скотт.. Я бы , а не , нарисовал контур текста и пошел:
тип -> создать контуры
, затем
объект -> путь -> смещение пути
Это дает вам несколько вариантов, и вы можете выбрать, насколько толще текст:
Это должно дать вам XML-файл, которым можно управлять:
Создан 15 мар.
Bentehbenteh10.7k44 золотых знака3939 серебряных знаков6060 бронзовых знаков
Очень активный вопрос . Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как увеличить толщину текста в Photoshop?
Если вы хотите сделать буквы толще с помощью Photoshop, выполните следующие действия:
- Откройте новый документ, размер Letter, 300 ppi и прозрачный фон.
- Убедитесь, что ваш цвет переднего плана черный.
- На палитре слоев нажмите клавишу Ctrl и одновременно щелкните по слою с вашим текстом .
Нажмите, чтобы увидеть полный ответ
Также знаете, что такое faux bold в Photoshop?
Если у вас есть шрифт, для которого нет версии жирным шрифтом или курсивом, не переживайте — Photoshop может сделать для вас поддельный жирный или курсивный вариант.Они называются faux bold и faux курсивом (не произносите их «fox bold », иначе французы будут очень капризными по этому поводу. Оно произносится «fo», как в «Fe, Fi, Fo, Фум »).
Кроме того, как в Word сделать текст выше? Word позволяет легко изменить горизонтальный масштаб шрифта с помощью элемента управления «Масштаб» на вкладке «Межсимвольный интервал» диалогового окна « Шрифт ».
Вы можете выполнить следующие общие шаги:
- Выберите текст, на который вы хотите повлиять.
- Увеличить размер шрифта до 15 пунктов.
- Отобразить вкладку «Межсимвольный интервал» диалогового окна «Шрифт».
Соответственно можно в Word шрифт сделать толще?
Вкладка «Дополнительно» диалогового окна « Шрифт ». Используйте раскрывающийся список «Масштаб», чтобы указать масштаб , который вы хотите применить к символам. Вы можете выбрать из предопределенной шкалы или ввести любое значение от 1% до 600%. Щелкните на ОК.
Как сделать силуэтные шрифты толще?
Как сгущать шрифты в Silhouette Studio с помощью смещения
- В Silhouette Studio перейдите в окно смещения.
- Выберите свой дизайн и нажмите «Смещение».
- Теперь используйте ползунок рядом с «Distance», чтобы сделать шрифт более толстым.
- Теперь вы перетащите новый дизайн смещения от исходного текста и удалите его.
Утолщение шрифта, у которого нет жирного шрифта |
Друзья! ПРИВЕТ! Прошла минута, а? Так рада вернуться к этому — поделиться с вами новыми советами, уловками и проектами. Добавив толщины к моим любимым тонким буквам, я смог вырезать это замысловатое приглашение с большей стабильностью, чем мог бы позволить один очень тонкий шрифт, и я очень доволен результатами.
Выбор шрифтаКак многие из вас уже знают, я большой поклонник шрифтов. Я склонен тяготеть к более тонким и нежным шрифтам, но это иногда приводит к проблемам в определенных проектах. Что делать, если для этого шрифта нет полужирного шрифта? Что ж, сегодня я расскажу, как вручную увеличить толщину любого шрифта, который может вам понадобиться.
Для начала давайте выберем шрифт .
Если вы не пробовали шрифты в Silhouette Design Store, вы многое упускаете.У меня есть , много фаворитов — но вы можете выбрать здесь свое. После того, как вы выбрали шрифт, напечатайте любую формулировку, которую хотите. Здесь я буду использовать «Бэби Бейли» в качестве образца текста, но то же руководство применимо и к вашему собственному творчеству.
Выделение шрифта вручнуюЕсть два разных способа вручную «полужирным» или жирным шрифтом :
- Добавление строки
ИЛИ
- Использование корректора
Добавление линии к шрифту — самый простой способ увеличить ширину шрифту, для которого нет полужирного шрифта. Добавив линию, вы сможете добиться смелого вида как при печати, так и при вырезании.
- Откройте панель «Стили линий »
- Увеличьте Толщина линии до желаемой ширины
Вы также можете использовать метод добавления линий, чтобы вырезать более толстые буквы. Это полезно как для дизайна, подобного приведенному выше, так и для трафаретов, которые могут не оставлять достаточно места для краски и т. Д.Чтобы убедиться, что ваша надпись правильно настроена:
- Открыть окно Параметры обрезки
- Выбрав формулировку, выберите Cut Edge в разделе Cut Style . Это перемещает линию пореза из-за пределов исходного шрифта за пределы добавленной линии.
Другой вариант увеличения толщины тонкого шрифта — смещение букв.Чтобы компенсировать вашу формулировку:
- 1 . Выберите вашу формулировку
- Откройте окно смещения
- Выберите расстояние смещения . Это определит, какой толщины будет ваша окончательная надпись.
Смещение по существу создает контур каждой буквы, поэтому после применения расстояния смещения вам нужно будет заполнить буквы для печати.
- Потяните за новые формы смещения, чтобы отделить их от исходного тонкого шрифта.
- Открыть окно Цвет заливки
- Выберите желаемый цвет заливки
Цвет заливки имеет значение только для печатных дизайнов. Для меня толщина букв имела значение для вырезания, поэтому цвет не имел значения.
Использование других инструментов Silhouette Studio®После того, как у меня была готовая формулировка, я решил использовать множество других функций в Studio для создания этих красиво замысловатых объявлений о рождении.Объединив все эти функции с утолщением букв, я думаю, что смог создать стабильный, но изящный дизайн, который кажется легким и разборчивым. ЛЮБОВЬ.
От вырезания кусочков дизайна с помощью ножевого инструмента до улучшения качества резки — в блоге есть много других полезных руководств, которые помогут вам еще больше познакомиться со всем оборудованием Silhouette Studio +, которое может предложить.
- Узнайте, как использовать нож для настройки дизайна, здесь.
- Узнайте, как получить идеальные стрижки с ковриком для резки Silhouette, , здесь.
- Поиск: Приварите в блоге, чтобы узнать о различных способах использования этой функции. Это маленький создатель скрытой магии.
Продолжайте учиться, продолжайте творить, и я буду делать то же самое. Удачного крафта!
Какой проект вы можете создать с помощью этой подсказки?Как сделать текст толще в InDesign | Small Business
В Adobe InDesign ничто не бывает таким, каким кажется.Когда вы создаете простое текстовое поле и размещаете его на странице, набираемый вами текст по умолчанию может выглядеть мягким и тонким. Возможности редактирования текста и стилизации символов в InDesign практически безграничны, поэтому настройка текста, чтобы он выглядел более толстым, — это всего лишь вопрос времени, а зачастую и вопрос терпения.
Откройте новый файл InDesign или загрузите файл, с которым вы работали. Выберите инструмент «Текст» на панели инструментов — тот, который выглядит как заглавная буква «Т» — и щелкните и перетащите в любое место страницы, чтобы создать новое текстовое поле.Если вы работаете со старым файлом, нажмите на существующий текст с помощью инструмента «Текст», чтобы выделить этот текст для редактирования. Щелкните и перетащите несколько слов, чтобы выделить их.
Щелкните «Окно» и «Персонаж», чтобы убедиться, что отображается панель инструментов «Персонаж». В этом наборе инструментов есть все команды и инструменты, необходимые для изменения текста в InDesign. Если он у вас не открыт, вы не сможете использовать весь спектр доступных вам опций.
Нажмите «Ctrl-B» на клавиатуре, чтобы сделать текст полужирным, что автоматически сделает его немного толще.В InDesign у вас нет кнопки для полужирного текста, и вам нужно использовать сочетание клавиш. Если текст еще не выглядит достаточно жирным, не волнуйтесь — вы только начинаете.
Щелкните раскрывающееся меню рядом с размером шрифта и увеличьте шрифт. Используя мелкий шрифт (размер 10 или меньше), вы можете не заметить изменения, которые вы вносите в каждый символ. Вы всегда можете изменить размер шрифта позже, когда поэкспериментируете с толщиной символов.
Щелкните на панели с буквой «T» и вертикальными стрелками.Измените процентное значение со «100%» на «120%» и обратите внимание, как меняются символы; этот атрибут регулирует высоту каждого символа в строке. Измените значение рядом с буквой «T» с помощью горизонтальных стрелок, чтобы растянуть каждый символ, делая его шире и толще. Эти инструменты называются инструментами «масштабирования текста».
Отрегулируйте значение рядом с «VA», выделенным жирным шрифтом на панели «Символ», чтобы увеличить интервал между каждой буквой в выделенном тексте. По мере настройки значений масштабирования текста по ширине и высоте вам нужно будет настроить значения керна («VA»), чтобы символы не перекрывались.Регулируя керн, вы можете управлять расстоянием между буквами и степенью их перекрытия, что также делает текст более толстым.
Ссылки
Писатель Биография
Эндрю Ааронс, живущий в Канаде, профессионально пишет с 2003 года. Он имеет степень бакалавра английской литературы в Университете Оттавы, где он работал писателем и редактором университетской газеты. Ааронс также является сертифицированным специалистом по компьютерной поддержке.
Жирный шрифт | FontSpace
Используйте полужирный шрифт, чтобы выделить текст или создать контраст между основным текстом и текстом заголовка.У нас есть огромный выбор жирных и настоящих жирных шрифтов.
Связанные стили
Cool
Каллиграфия
Cursive
Fancy
Надпись
- 000
- 000
Serif
Fun
Modern
Retro
Vintage
Logo
Wedding
Плакат
Красивый
Базовый
Дисплей
Heavy
Заголовок
- Clean 08
Логотип
Classic
Брошюра
Футуристический
Techno
Sci-Fi
000000 000для использования в коммерческих целях Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
278.2k загрузок
Личное использование Бесплатно
833,3k загрузок
Личное использование Бесплатно
258,2k загрузок
Личное использование Бесплатно
135.5k загрузок
Personal Use Free
347,1 тыс. Загрузок
Личное использование Бесплатно
Bold190.6k загрузок
Personal Use Free
27913 загрузок
100% бесплатно
247.Скачиваний 8k
Personal Use Free
4066 загрузок
Личное использование Бесплатно
Regular318,1k загрузок
Personal Use Free
152.7k загрузок
Personal Use Free
175.6k загрузок
100% бесплатно
143.6k загрузок
Personal Use Free
Средний94767 загрузок
Личное использование Бесплатно
32476 скачиваний
от 1 до 15 из 3044 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
Полужирный
- Полужирный шрифт
Полужирный шрифт
Полужирный шрифт
Полужирный современный
Полужирный каллиграфический
Полужирный шрифт, ретро-шрифт
- 000
- Полужирный
Полужирный плакат
Полужирный Холодный
Полужирный Симпатичный
Полужирный Декоративный
Полужирный Курсив
9000 9000
- 000
9000 9000
- 900 02 Bold Basic
Bold Futuristic
Полужирный шрифт
Bold Fancy
Bold Serif
Bold Sci-Fi
- , Photoshop и Illustrator
Пользователи могут выбирать из почти бесконечного множества шрифтов: будь то шрифт Arial, входящий в состав Microsoft Windows, или популярный шрифт Helvetica для реализации ваших проектов печати.Чтобы текст в вашем графическом произведении печатался точно так же, как он выглядит в исходном документе, необходимо встроить шрифты. В этом руководстве вы узнаете, почему встраивание шрифтов важно и как это сделать.
Содержание статьи:
Зачем встраивать шрифты?
Вероятно, на вашем компьютере установлено множество разнообразных шрифтов, таких как классический шрифт Helvetica или декоративные курсивные шрифты для любого случая. И вы наверняка сталкивались со следующей проблемой в таких программах, как Word или PowerPoint: вы тратите много времени и усилий на создание правильного и визуально привлекательного документа.Но после отправки документа, например, коллеге, все в вашем документе внезапно выглядит совершенно иначе, потому что шрифты были заменены автоматически. Аналогичный эффект может иметь место в художественных документах, в которые не встроены шрифты. При создании обложки вы обычно выбираете шрифт для своего проекта, размещаете текст с этим шрифтом в своем документе и, наконец, экспортируете готовый проект в формате PDF. Когда вы загружаете файл PDF с иллюстрацией в типографию, в нем могут быть не те шрифты, которые вы использовали.В результате изображение может печататься неправильно.
Onlineprinters имеет огромную коллекцию различных шрифтов. Когда мы получаем иллюстрацию, в которой шрифты не встроены, мы пытаемся встроить шрифты автоматически. Если мы не найдем используемые шрифты в нашей базе данных и, следовательно, не сможем их встроить, мы свяжемся с вами. Чтобы избежать задержек и обеспечить бесперебойную обработку вашего заказа, вы можете встроить шрифты перед загрузкой файлов для печати при экспорте иллюстраций из таких программ, как InDesign.
Что происходит при встраивании шрифтов?
Как правило, внедрение шрифтов гарантирует, что вся информация о шрифтах, используемая для вашего документа, будет сохранена в файле PDF. Таким образом, шрифт доступен локально на компьютере типографии на время открытия документа. Встраивание лишь незначительно увеличивает размер вашего графического файла, но позволяет правильно отображать все шрифты.
Шрифт может быть встроен, только если это разрешено поставщиком шрифта. Загруженные веб-шрифты обычно содержат лицензионную информацию в виде текстового файла.
Экспорт шрифтов из InDesign
InDesign автоматически встраивает все шрифты при экспорте файла при условии, что это разрешено условиями лицензирования поставщика. Чтобы убедиться, что все шрифты включены при экспорте вашей работы в формате PDF, перейдите на вкладку «Дополнительно» в окне «Экспорт» InDesign.
В этом окне отображается уведомление «Будут внедрены только шрифты с соответствующими битами прав доступа». Это означает, что все использованные символы соответствующего шрифта будут сохранены в файле во время экспорта.
Проверить встраивание шрифтов
Если шрифты не были правильно экспортированы, Adobe заменит их стандартными шрифтами в документе PDF. В одних случаях это сразу видно, в других — нет. Чтобы проверить, все ли желаемые шрифты были правильно экспортированы, вы можете просмотреть настройки экспорта шрифтов в Adobe Acrobat. Для этого щелкните правой кнопкой мыши открытый документ и выберите Свойства документа в контекстном меню. Откроется окно с разными вкладками, где вы можете просмотреть настройки экспорта.На вкладке «Шрифты» отображается список всех шрифтов в документе.
Важна информация после шрифта:
- Название шрифта ( встроенный ): Шрифт полностью внедрен.
- Название шрифта ( встроенное подмножество ): шрифт частично встроен.
- Название шрифта : Шрифт не внедрен.
Полностью встроенный шрифт имеет полный набор символов, тогда как частично встроенный шрифт содержит только те символы, которые фактически используются в PDF.Частично встроенные шрифты в файл PDF с обложкой также могут обрабатываться в типографии. В нашем примере два шрифта частично встроены: один шрифт, который использовался для заголовка, и один шрифт для основного текста.
Преобразование шрифтов в контуры
Если невозможно встроить шрифт или если он неправильно отображается в PDF, несмотря на то, что он встроен, необходимо преобразовать шрифт в контуры. Могут возникать ошибки отображения в PDF-файле, например, из-за того, что автор типа шрифта не в точности следовал типографским спецификациям.Хотя шрифт выглядит хорошо, его нельзя правильно обработать. Такие программы, как Adobe Acrobat, пытаются исправить такие ошибки или пересчитать, что в большинстве случаев усугубляет проблему. В результате возникают незначительные пиксельные ошибки или отсутствуют элементы очень курсивных шрифтов. Взгляните на PDF-файл, чтобы узнать, так ли это. Для этого увеличьте заголовок с помощью лупы или сочетания клавиш CTRL & +/-. Проверьте наличие ошибок шрифта, используя высокий коэффициент масштабирования. Повторите эту проверку для всех остальных частей текста.
Преобразовывая шрифт в контуры, InDesign позволяет избежать потенциальных проблем с отображением или внедрением. Таким образом, вместо того, чтобы распознавать существующий шрифт, Adobe Acrobat показывает только цветной контур.
Чтобы преобразовать текст в контуры в InDesign, выберите соответствующий текстовый фрейм и нажмите «Создать контуры».
Обратите внимание, что преобразование шрифта в контуры ухудшит типографское качество текста и сделает его более толстым. Это особенно актуально для мелких шрифтов и тонких шрифтов.Это потому, что шрифт был преобразован в векторный формат. Вы можете перемещать и масштабировать текст без потери качества, но вы больше не сможете его редактировать. Поэтому преобразование шрифта в контуры должно быть одним из самых последних шагов в вашем рабочем процессе. После экспорта обложки шрифт должен отображаться в PDF без ошибок.
Резюме: правильный рабочий процесс в InDesign
Чтобы предотвратить нежелательные сюрпризы, выполните следующие три шага при интеграции шрифтов в графический документ в InDesign:
Шаг 1. Создайте проект InDesign
Разместите текст любым шрифтом и размером точки в вашем печатном проекте.Стандартные шрифты, такие как Arial, Helvetica, Futura или Frutiger, всегда будут экспортированы без проблем. При использовании шрифтов, загруженных из Интернета, вы должны проверить, был ли экспорт успешным.
Шаг 2. Экспорт из InDesign
Чтобы экспортировать готовый проект печати, нажмите «Файл»> «Экспорт». На панели «Дополнительно» окна экспорта отображается уведомление «Будут внедрены только шрифты с соответствующими битами прав доступа». Это означает, что все используемые символы и шрифты будут сохранены в документе при его экспорте.
Шаг 3. Проверьте экспортированный графический файл PDF
На последнем этапе проверьте PDF на наличие ошибок отображения путем случайной проверки текста. Также проверьте информацию о шрифте, отображаемую в настройках экспорта:
Если шрифт не встроен, его необходимо преобразовать в контуры в документе InDesign:
Загрузить инфографику
Загрузить пошаговую инструкцию на «Проверка экспортированных графических изображений PDF и встраивание шрифтов» в виде инфографики.Скачать
Встраивание шрифтов с помощью Photoshop и Illustrator
InDesign — лучший выбор для обработки шрифтов и текста. Вы также можете использовать графические редакторы Photoshop и Illustrator для создания PDF-файлов со встроенным шрифтом. Однако есть некоторые вещи, на которые следует обратить внимание в этом контексте.
Photoshop
Photoshop — это программа для работы с пиксельной графикой. Возможности встраивания шрифтов ограничены. Однако есть два способа внедрения шрифтов в Photoshop: вы можете разместить шрифт и сохранить текстовый слой или растрировать текст.При выборе последнего вы больше не сможете применять к тексту графические эффекты или редактировать его символы. Обычно мы рекомендуем первый вариант. Когда вы экспортируете документ с существующим текстовым слоем, Photoshop встраивает шрифты в документ PDF. Если вы решите растрировать текст, шрифт будет полностью преобразован в пиксельную графику, и вы больше не сможете редактировать его как текстовый слой. При экспорте проекта в файл PDF в документе нет встроенного шрифта. Это становится очевидным при увеличении PDF-файла.Вы можете увидеть растеризацию (неровные края) на контурах шрифта. Насколько выражен эффект неровностей, зависит от размера шрифта и разрешения документа. Этот эффект заметен только при использовании большого коэффициента масштабирования и очень больших кеглей в документе с разрешением 300 точек на дюйм.
Чтобы создать PDF-файл из Photoshop, нажмите «Файл»> «Сохранить как» и выберите Photoshop PDF в качестве формата файла. По сравнению с InDesign или Illustrator, окно экспорта Photoshop содержит только ограниченный набор параметров настройки.
Illustrator
Будучи программой для работы с векторной графикой, Illustrator лучше подходит для экспорта PDF-файлов. После того, как вы разместите текст в документе, Illustrator будет рассматривать его как текстовый слой и соответствующим образом внедрять тип во время экспорта. Процесс сохранения идентичен InDesign. Illustrator также позволяет преобразовывать текст в контуры. Мы рекомендуем этот шаг только в том случае, если вы не можете встроить тип шрифта, например, из-за лицензионных ограничений. Выделите текст и нажмите «Объект»> «Преобразовать».Текстовый фрейм растворяется, и шрифт преобразуется в контуры. Процесс был успешным, если синий текстовый фрейм вокруг всего текста исчез, а вместо этого была выделена каждая буква. Текст больше нельзя редактировать.
Чтобы создать PDF-файл в Illustrator, нажмите «Файл»> «Сохранить как» и выберите PDF-файл в качестве формата файла. Окно экспорта открывается с панелью «Дополнительно», которая идентична своему аналогу в InDesign. Здесь вы можете проверить, действительно ли текст встроен в PDF-файл при экспорте документа.
Источники:
Автор средств массовой информации Кристоф Ульрих.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{добавить в коллекцию.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}} .



 Настройка определяет вертикальный отступ между строками текста.
Настройка определяет вертикальный отступ между строками текста.

 Чаще всего используется для написания подстрочных или надстрочных символов.
Чаще всего используется для написания подстрочных или надстрочных символов. Помните, логотип должен быть легко читаемым.
Помните, логотип должен быть легко читаемым.