Объемный текст в фотошопе: как легко и быстро сделать 3D текст
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
safari css полужирный шрифт слишком жирный
первая строка шрифта отображается в Safari,
а вторая строка шрифта отображается в других браузерах.
Я думаю, что это обычная проблема с рендерингом жирного шрифта в safari. но есть ли у какого-либо органа решение этой проблемы? шрифт слишком жирный в браузере safari, что делает его не таким уж красивым. Я пытаюсь установить font-weight:normal, а затем все браузеры делают то же самое. но некоторые шрифты должны быть жирными. спасибо за помощь.
Поделиться Источник bingjie2680 31 января 2012 в 14:30
2 ответа
- Как установить шрифт ‘semi-bold’ через CSS? Вес шрифта 600 не делает его похожим на полужирный шрифт, который я вижу в своем файле Photoshop
Я делаю преобразование Photoshop в XHTML, и дизайнер сайта использовал полужирный шрифт Myriad Pro, который хорошо смотрится в файле photoshop, но когда я пробую полужирный вариант в CSS, он выглядит довольно похоже на обычный полужирный шрифт, который слишком полужирен для моей цели.

- Как сделать жирный шрифт тонким, используя CSS, Javascript или jQuery?
Если я использую шрифт и у меня нет полужирной версии, я мог бы использовать тег text-shadow , добавив контур, чтобы сделать тонкий шрифт более жирным. Но у меня есть только жирный шрифт, и я хочу сделать его тоньше. Я не знаю, какой сценарий CSS, Javascript или jQuery использовать. Можно ли…
Поделиться Hubro 31 января 2012 в 14:43
0
А вы пробовали:
-webkit-font-smoothing: antialiased;
Это просто решило ту же проблему для меня.
Поделиться Tim Nikischin 17 декабря 2018 в 22:40
Похожие вопросы:
Жирный шрифт с жирным весом в iPhone
У меня есть дизайн, который использует шрифт Helvetica-Bold с весом полужирного шрифта: я пытаюсь объяснить себе: полужирный шрифт,который также может быть установлен на полужирный.
Firefox шрифт-вес и семейства шрифтов собственность; Как избежать двойной жирный
Если задан следующий код из CSS: font-family:SpecialBold; font-weight:bold; Firefox двойной жирный шрифт (он уже выделен жирным шрифтом). Это не похоже на проблему в Safari, Opera или Chrome. Я не…
Safari font-weight issue, текст слишком жирный
Когда я применяю стиль font-weight:bold , шрифт выглядит слишком жирным в Safari по сравнению с другими браузерами. Я попробовал ниже css, как было предложено на каком-то сайте, но это все равно то…
Как установить шрифт ‘semi-bold’ через CSS? Вес шрифта 600 не делает его похожим на полужирный шрифт, который я вижу в своем файле Photoshop
Я делаю преобразование Photoshop в XHTML, и дизайнер сайта использовал полужирный шрифт Myriad Pro, который хорошо смотрится в файле photoshop, но когда я пробую полужирный вариант в CSS, он…
Как сделать жирный шрифт тонким, используя CSS, Javascript или jQuery?
Если я использую шрифт и у меня нет полужирной версии, я мог бы использовать тег text-shadow , добавив контур, чтобы сделать тонкий шрифт более жирным.
Жирный слишком жирный в Chrome / Firefox
Я тестировал это в этом в Safari, и это работает нормально,но при использовании Chrome или Firefox жирный шрифт-это путь к жирному. Вот пример фрагмента кода, который я использую: HTML: <ul>…
Как применить жирный и курсивный шрифт к NSAttributedString?
Я пытаюсь разобрать свою собственную строку HTML в NSAttributedString для рендеринга в UITextView. Итак, когда строка появляется как таковая: <strong><em> это должно быть как жирным…
Кросс-вопрос, шрифт полужирный браузер
Я использую шрифт Signika для своего веб-приложения. Дизайн представлен в файлах Adobe Illustrator, где они использовали шрифт Signika Semibold . Первый способ : Я применил font-family: Signika…
Выберите шрифт обычный или полужирный в файле .ttf с CSS
У меня есть файл .ttf для моего сайта, но этот файл имеет обычный и жирный шрифт в том же файле. Как я могу выбрать обычный или жирный шрифт в файле .ttf с CSS? В настоящее время я управляю шрифтами…
Как я могу выбрать обычный или жирный шрифт в файле .ttf с CSS? В настоящее время я управляю шрифтами…
Шрифт загружается как жирный, а не полужирный
Мой шрифт автоматически загружается как полужирный и не будет вести себя по отношению к свойству ‘normal’. Я хочу, чтобы он был стандартным, а затем смелым, когда мне это нужно. Кроме того, он не…
|
Текст в After Effects
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
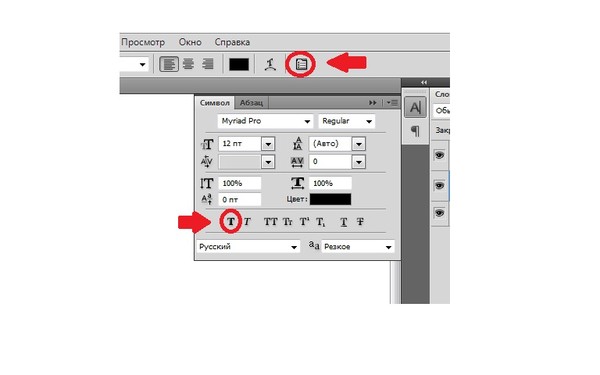
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.
Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.
Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.
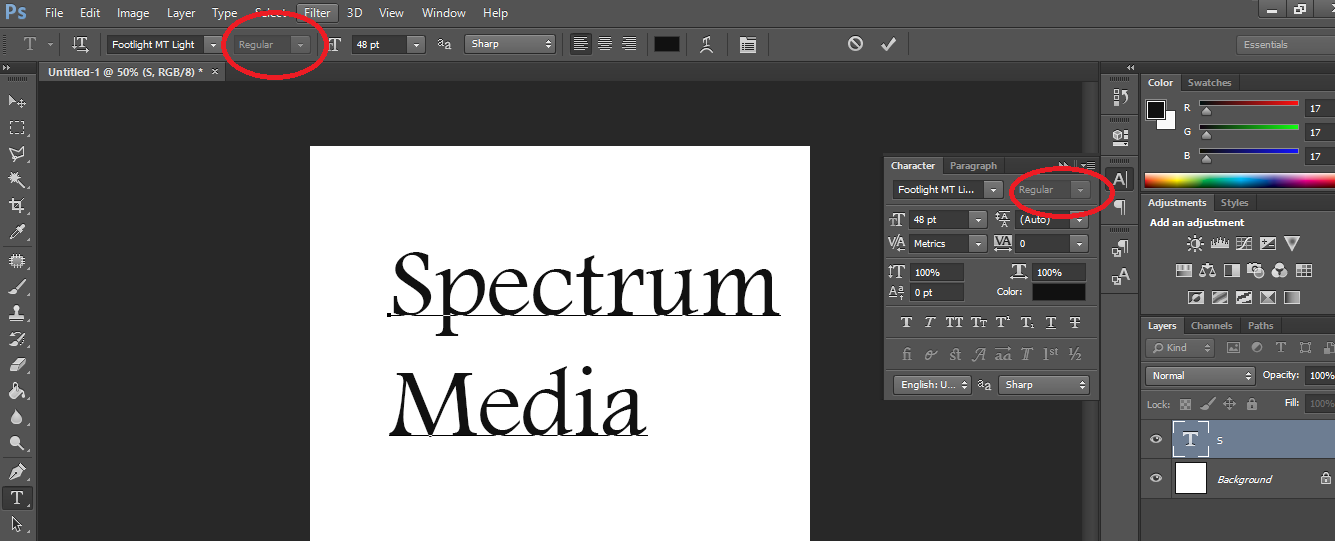
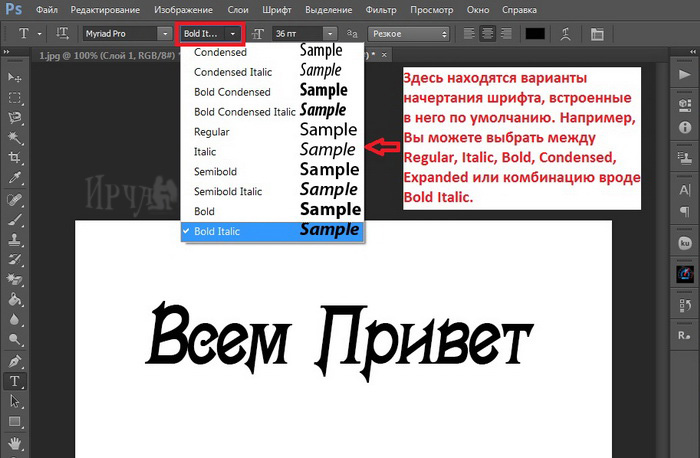
Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
Regular, соответственно — обычный.
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.
Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.
Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
И сколько бы мы его не увеличивали качество ухудшаться не будет.
Давайте взглянем на свойства слоя.
Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.
Запустилась программа Adobe Bridge.
В окне «Содержимое» откройте папку Text.
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.
Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».
Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.
Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.
Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.
Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Как в фотошопе сделать буквы толще
Как сделать обводку текста в Photoshop
Как сделать шрифт жирным в Фотошопе
Как сделать шрифт жирным в Фотошопе
Как сделать обводку текста в Photoshop
Объемный 3D текст в \
Как сделать шрифт жирным в Фотошопе
Как сделать шрифт жирным в Фотошопе
Как сделать шрифт жирным в Фотошопе
Как сделать обводку текста в Photoshop
Как сделать шрифт жирным в Фотошопе
Рисование линии в Photoshop
Рисование линии в Photoshop
Текст в фотошопе
Объемный 3D текст в \
Объемный 3D текст в \
Как увеличить толщину букв в фотошопе — YouTube
Рисование линии в Photoshop
Фотошоп буквы \u2013 Как сделать прописные буквы в photoshop 🚩 буквы в . ..
..
Рисование линии в Photoshop
Объемный 3D текст в \
Форматирование текста в Illustrator
Как в фотошопе сделать буквы объемными \u2013 Как в фотошопе сделать …
Объемный текст в фотошопе: как легко и быстро сделать 3D текст …
Как сделать из текста карандашный рисунок
Рисуем бамбуковый текст в Photoshop
Единицы измерения шрифта или «Как сделать шрифт нужного размера?»
Как сделать обводку текста в Photoshop
Как сделать обводку текста в Photoshop
Текст с эффектом взрыва в Photoshop \u2014 PhotoDrum. com \u2014 сайт дизайнера
com \u2014 сайт дизайнера
Как сделать из текста карандашный рисунок
О шрифтах в Photoshop
Уроки Photoshop 3D. Яркий золотой 3D текст в Фотошоп — Adobe …
Текст в фотошопе
Как создать рукописные печатные буквы в Фотошопе
Простой 3D текст в Фотошоп
Текст в фотошопе
Текст в фотошопе
Пишем золотыми буквами в Фотошоп
Как сделать текст из картинки в фотошопе \u2013 Как сделать красивый …
Фотошоп буквы \u2013 Как сделать прописные буквы в photoshop 🚩 буквы в . ..
..
Как сделать рамку вокруг рисунка в Фотошопе
Фотошоп буквы \u2013 Как сделать прописные буквы в photoshop 🚩 буквы в …
Как создать контур рисунка в Photoshop
Как сделать в фотошопе текст жирным. Инструмент Type Tool (Текст) в …
Цветные буквы в металлической огранке » Текстовые эффекты / Text …
Как создать стальной текст в Фотошопе
Искрящийся металлический текст
Как в фотошопе сделать буквы объемными \u2013 Как в фотошопе сделать …
Надписи в Photoshop | Все о графике, фотографиям и CAD системам
Как сделать четкую обводку изображения по контуру в Paint. NET — YouTube
NET — YouTube
Создаем текст из лампочек в Adobe Photoshop
Как нарисовать таблицу в фотошопе?
Фотошоп буквы \u2013 Как сделать прописные буквы в photoshop 🚩 буквы в …
PhotoshopSunduchok — Основы типографики и текста в фотошопе
сделать букву тоньше — Demiart Photoshop
О шрифтах в Photoshop
Фотошоп буквы \u2013 Как сделать прописные буквы в photoshop 🚩 буквы в …
Photoshop: от простого к сложному. Часть 95. Письмо из прошлого
Кислотный текстовый эффект в Adobe Photoshop
Создаём Постер к Новоселью с Рукописным Текстом в программе Adobe . ..
..
Надписи в Photoshop | Все о графике, фотографиям и CAD системам
Текст с эффектом взрыва в Photoshop \u2014 PhotoDrum.com \u2014 сайт дизайнера
Как сделать текст из картинки в фотошопе \u2013 Как сделать красивый …
Стильный золотой 3D-текст в Photoshop » Текстовые эффекты / Text …
Текст в фотошопе
Фотошоп буквы \u2013 Как сделать прописные буквы в photoshop 🚩 буквы в …
Текст в стиле Diablo 3 · «Мир Фотошопа»
О шрифтах в Photoshop
Фотошоп буквы \u2013 Как сделать прописные буквы в photoshop 🚩 буквы в . ..
..
Текст в фотошопе
Текст в фотошопе
Объемный 3D текст в \
Текст с эффектом взрыва в Photoshop \u2014 PhotoDrum.com \u2014 сайт дизайнера
Как сделать жирный шрифт 🚩 как сделать шрифт жирнее в фотошопе …
Текст в фотошопе
Рисуем бамбуковый текст в Photoshop
Как создать контур рисунка в Photoshop
Кислотный текстовый эффект в Adobe Photoshop
Объемный текст в фотошопе: как легко и быстро сделать 3D текст . ..
..
Рисуем бамбуковый текст в Photoshop
Фотошоп буквы \u2013 Как сделать прописные буквы в photoshop 🚩 буквы в …
Единицы измерения шрифта или «Как сделать шрифт нужного размера?»
Фотошоп буквы \u2013 Как сделать прописные буквы в photoshop 🚩 буквы в …
PhotoshopSunduchok — Основы типографики и текста в фотошопе
Текст в фотошопе
Разная толщина шрифта в браузере и photoshop — Для начинающих — Учим …
Текст в фотошопе
Объемный 3D текст в \
Надписи в Photoshop | Все о графике, фотографиям и CAD системам
Photoshop: от простого к сложному. Часть 95. Письмо из прошлого
Часть 95. Письмо из прошлого
Текст в стиле Diablo 3 · «Мир Фотошопа»
Полужирный текст в InDesign 2020
При написании текста вы можете выделить определенное слово, число или фразу. Вы можете сделать это, выделив текст полужирным шрифтом. Мы используем полужирный шрифт, чтобы привлечь внимание читателя. Используя полужирный шрифт InDesign , вы можете выделить определенные слова или фразы из окружающего текста.
Как выделить текст в файлах InDesign полужирным шрифтом с помощью PDFelement
Прежде чем мы поговорим о выделении полужирным шрифтом текста в InDesign, давайте поговорим о том, что происходит, когда вы экспортируете документ в PDF для внесения некоторых изменений.Если у получателя документа нет InDesign, он не сможет вносить корректировки и правки. Но, конвертируя в PDF и используя действующее программное обеспечение PDF, вы можете легко редактировать документы, добавлять аннотации и многое другое. PDFelement — один из ведущих программных продуктов PDF на рынке.
PDFelement — один из ведущих программных продуктов PDF на рынке.
По цене, которая намного доступнее, чем у конкурирующих компаний, таких как Adobe, PDFelement предлагает надежные и умные решения для всех ваших проблем, связанных с PDF. Вы можете использовать его как в операционных системах Windows, так и в Mac, что дает вам универсальный продукт.
Вы можете создавать файлы PDF, объединять файлы PDF, конвертировать файлы в PDF и наоборот, а затем редактировать документы. Вам нужно создавать формы PDF? PDFelement позволяет легко создавать формы со всеми типами интерактивных элементов управления формами. А в плане редактирования вариантов много. Вот некоторые из основных характеристик:
- Редактируйте текст, изменяйте размер, шрифт, полужирный текст, подчеркивание текста и многое другое.
- Добавьте инструменты аннотации, такие как стикеры, комментарии, штампы, номера страниц, верхний и нижний колонтитулы и многое другое.
- Защитите свой PDF-документ паролем и ограничением разрешений.
- Удалить конфиденциальное содержимое.
- Добавьте водяные знаки и фон в документ PDF.
- Обрезка, вставка и объединение страниц PDF.
- Редактируйте изображения, добавляя, удаляя, вставляя, вращая, заменяя и т. Д.
Имея это в виду, мы хотим показать вам, как выделить текст в файле InDesign в PDFelement жирным шрифтом. Вот краткое руководство.
Шаг 1. Откройте файл InDesign
Откройте файл InDesign, нажав «Открыть файлы», или просто перетащите его в программу.
Шаг 2. Жирный текст в файле InDesign
Перейдите на вкладку «Редактировать» и нажмите кнопку «Редактировать», расположенную в верхнем левом углу.
С помощью мыши выделите текст, который нужно выделить полужирным шрифтом. Новое всплывающее окно появится поверх выделенного текста. Щелкните «Полужирный».
Шаг 3. Добавление аннотации к тексту
Он также предлагает другие параметры аннотации, включая добавление комментариев, выделение текста, подчеркивание текста или добавление заметок. Текстовые поля, штампы и персонализированные инструменты рисования позволяют легко редактировать документ несколькими способами.Просто перейдите на вкладку «Комментарий», чтобы получить доступ к этим функциям.
Как выделить полужирный текст в InDesign напрямую
Если у вас есть доступ к InDesign, вы также можете выделить текст жирным шрифтом прямо в приложении. Вы должны использовать сочетания клавиш приложения. Они позволяют работать быстро, и вам не нужно полагаться на мышь или тачпад. Вот краткое руководство по выделению текста жирным шрифтом в InDesign.
- Откройте приложение и выделите текст, который нужно выделить полужирным шрифтом.
- Нажмите Command + Shift + B (Mac OS) или Ctrl + Shift + B (Windows OS).Некоторые шрифты имеют встроенный жирный шрифт, и они будут автоматически выделены жирным шрифтом. Однако, если они этого не сделают, вам необходимо отформатировать его.
- Вы можете выделить шрифт жирным или сделать его более толстым, добавив веса. Выделите желаемый текст с помощью курсора, а затем нажмите F10, чтобы отобразить панель штрихов. В раскрывающемся меню выберите «Толщина», а затем выберите более толстую толщину, чтобы текст выглядел полужирным. Вы можете начать с наименьшего веса и продолжать оттуда, пока не достигнете желаемой толщины.
- Наконец, нажмите F6, чтобы отобразить цветовую панель, и выберите «обводка».«Здесь вы можете убедиться, что он настроен на тот же цвет, что и шрифт.
- Некоторые шрифты содержат более одного варианта полужирного шрифта. Перейдите в «Стиль шрифта», чтобы узнать, что доступно. У некоторых шрифтов есть опция «особо полужирный» или «сжатый полужирный». Первый более толстый, а второй имеет меньшую ширину между буквами. Также есть вариант «расширенного полужирного шрифта» с большей шириной между буквами.
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Как создать потрясающий и жирный трехмерный текст
В этом уроке графического дизайна вы познакомитесь с методом создания привлекательного трехмерного текста с красивыми световыми и текстурными эффектами.Мы будем использовать Adobe Illustrator и Photoshop, чтобы помочь нам выполнить работу.
Конечный результат
Ниже вы можете увидеть конечный продукт, который мы будем создавать вместе. Нажмите на изображение ниже, чтобы увидеть полноразмерное изображение того, что мы собираемся создать.
Прежде, чем мы начнем
Нам понадобится пара бесплатных стоковых изображений. Загрузите следующие изображения.
Создание текста в Illustrator
1 Мы начнем с создания нашего трехмерного текстового объекта в новом документе Illustrator; создайте новый документ, выбрав «Файл»> «Создать» (Ctrl + N).Используйте инструмент «Текст» (T), чтобы добавить текст на холст: введите текст « DdSR ».
2 Затем выделите текст «Dd» и измените цвет на # CC3333 . Выделите текст «SR» и измените цвет на # 00A0C6 .
Добавление 3D-эффекта вытягивания и скоса
3 Теперь, когда у нас есть 3D-текст в порядке, мы собираемся применить 3D-эффект. Мы собираемся создать объект, который будет лежать на плоской поверхности, поэтому мы собираемся придать ему небольшие углы.Для начала выберите Selection Tool (V) и щелкните наш текст, чтобы выделить его.
4 Затем выберите «Эффект»> «3D»> «Вытягивание и скос», чтобы открыть диалоговое окно «Вытягивание и скос 3D». Используйте настройки, показанные на следующем рисунке, чтобы создать нужный вам эффект.
Расширение 3D объекта
5 Выберите «Объект»> «Разобрать оформление», чтобы превратить наш 3D-объект в векторные точки и линии, чтобы мы могли переносить его в наш документ Photoshop по частям.
Подготовка 3D-объекта к переносу в Photoshop
6 Для небольшой подготовки мы собираемся настроить цвета сторон нашего трехмерного текста. Во-первых, нам нужно выяснить, откуда будет исходить свет. Для нашей композиции у нас будут два источника света, идущие слева от «Dd» и справа от «SR». Для начала нам нужно разгруппировать трехмерный текстовый объект, и первым делом мы сделаем это с помощью инструмента «Выделение» (V), чтобы выделить наш трехмерный текст.
7 Затем выберите «Объект»> «Разгруппировать» (Ctrl + Shift + G), чтобы начать разгруппировку трехмерных текстовых векторов. Сделайте это несколько раз (используйте сочетание клавиш, чтобы упростить этот процесс), чтобы убедиться, что ничего не сгруппировано. Настройте цвета частей трехмерного текстового объекта так, чтобы он выглядел, как на следующем рисунке, выберите цвета, которые светлее и темнее, чем лицо трехмерного текста.
8 Откройте Photoshop и создайте новый документ (Ctrl + N). Размер документа не имеет значения, потому что вы можете настроить размер трехмерного текстового объекта.В этом уроке я собираюсь создать документ с размером холста 1680 пикселей x 1050 пикселей .
9 Используйте инструмент «Выделение» (V), чтобы выделить все части трехмерного текстового объекта в Illustrator. Перед копированием и вставкой в Photoshop — полностью выделите текстовый 3D-объект и отрегулируйте его размер. Как только вы получите нужный размер, перенесите все в Photoshop. Выделите трехмерный текстовый объект, выберите «Правка»> «Копировать» (Ctrl + C), перейдите в Photoshop и выберите «Правка»> «Вставить» (Ctrl + V).
Изменение оттенка / насыщенности слоя
10 Мы собираемся использовать этот трехмерный текстовый объект в качестве шаблона, чтобы мы знали, куда все идет. Чтобы было легче увидеть разницу между нашим шаблоном и фрагментами, поступающими из Illustrator, мы собираемся изменить оттенок и яркость слоя. Для этого выберите «Изображение»> «Коррекция»> «Цветовой тон / насыщенность» (Ctrl + U). Выбранный вами цвет не имеет значения; просто убедитесь, что между этим шаблоном и деталями, которые мы собираемся добавить, есть хороший контраст.
Перенос фрагментов 3D-текста в Photoshop
11 Теперь мы можем по очереди добавлять фрагменты из Illustrator. Они должны хорошо вписаться, но кое-что мне пришлось подправить; вы можете сделать это с помощью инструмента «Свободное преобразование» (Ctrl + T).
Добавляем фоновое свечение
12 Теперь мы приступим к добавлению фонового свечения за «Dd». Сначала создайте новый слой ниже остальных слоев.
13 Выберите инструмент «Градиент» (G) на панели инструментов, а затем установите тип градиента на панели параметров на Радиальный градиент .Измените цвет переднего плана на # CC3333 и сделайте небольшой градиент посередине страницы. Измените размер градиента так, чтобы он заполнял левую часть холста, вы можете сделать это, выбрав Правка> Свободное преобразование (Ctrl + T). Мы делаем это для того, чтобы можно было настроить градиент, не обрезая его, что могло бы произойти, если бы вы сделали его большим в первый раз. См. Для справки следующий рисунок.
Включение стандартных текстур в дизайн
14 Давайте возьмем эту текстуру с Flickr (teXture 005 — Faux Paint).Измените размер текстуры так, чтобы она покрывала всю область в левой половине нашего холста. Измените режим наложения на Overlay .
15 Чтобы дать больше красного света, мы собираемся продублировать слой с красным градиентом. Для этого измените режим наложения на Normal и уменьшите непрозрачность до 30% . Переместите наш новый градиент так, чтобы он находился за «Dd», используя инструмент «Перемещение» (V).
16 Затем мы собираемся создать еще один радиальный градиент, как мы делали на предыдущем шаге, но на этот раз мы будем использовать белый (#FFFFFF ) в качестве цвета переднего плана.Градиент будет располагаться в левой части холста, как и первый красный.
Повторение предыдущих шагов для текста «SR»
17 Теперь мы повторим шаги 12–16 для текста «SR». Мы также собираемся использовать другую текстуру, вторую текстуру, которую вы скачали ранее с сайта Texture Lovers (Brown Stained Concrete # 7) — и вместо красной мы будем использовать синюю ( # 0099CC ) для свечения. Поиграйте с непрозрачностью слоев градиента, пока не получите то, что вам нравится.
Добавление эффекта скоса и тиснения
18 Теперь мы собираемся добавить эффект Bevel and Emboss к нашему трехмерному текстовому объекту. Это будет немного сложно, потому что у нас есть два источника света, и если мы попытаемся изменить источник света для второго освещения, он автоматически изменит оба. Чтобы исправить это, мы сначала добавим скос к грани «SR». Для начала выделите слой с лицом «SR». Затем щелкните значок Добавить стиль слоя в нижней части панели слоев и выберите Bevel and Emboss .Используйте следующие настройки, как показано на следующем рисунке.
Объединение пары слоев
19 Теперь мы собираемся сгладить изображение, к которому мы только что добавили стиль слоя Bevel and Emboss. Для этого мы собираемся создать новый слой и затем связать новый слой с нашим слоем лица «SR». Чтобы связать слои, выберите оба слоя на панели слоев, удерживая Ctrl и щелкнув по ним, затем щелкните значок Link Layers внизу панели слоев (или щелкните правой кнопкой мыши выбранные слои и выберите Link Слои в контекстном меню).
20 Затем объедините связанные слои в один, выбрав «Слои»> «Объединить слои» (Ctrl + E). Теперь у нас есть один сплющенный слой с гранью «SR» со скосом.
21 Давайте продолжим и добавим скос к нашей грани «Dd», используя те же методы, что и выше, но на этот раз используйте настройки стиля слоя Bevel and Emboss, показанные на рисунке ниже.
Добавляем тени
22 Теперь мы собираемся добавить тени по бокам нашего логотипа. Для этого мы хотим щелкнуть по слою каждой части края, который будет затененной областью, и настроить Кривые для каждого из них, выбрав Изображение> Коррекция> Кривые (Ctrl + M), чтобы открыть диалоговое окно Кривые.
23 Мы также хотим добавить тень на половину верхней части нашей буквы «d», потому что свет будет падать на ее часть. Щелкните крайний слой в верхней части буквы «d», чтобы сделать его активным, затем нажмите Ctrl + щелчок по миниатюре слоя, чтобы создать выделение вокруг краевого слоя.
24 Выберите инструмент «Градиент» (G) на панели инструментов и установите для стиля градиента значение «Черный », непрозрачность 0%, и линейный градиент , , на панели «Параметры». Щелкните и перетащите градиент, чтобы получить что-то вроде того, что показано на следующем рисунке.Повторите это с текстом «SR».
25 Чтобы получить тень позади логотипов, создайте выделение вокруг текста «SR», удерживая нажатой клавишу Ctrl и щелкая по эскизам всех слоев текстов SR; продолжайте щелкать и добавлять к выделенной области, пока не будет выделен «SR». Создайте новый слой и залейте его черным ( # 000000 ).
26 Теперь мы хотим придать черному логотипу размытие, чтобы придать ему больше теневого вида, поэтому перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу» и задайте ему размытие 25 пикселей .Переключитесь на инструмент «Перемещение» (V), удерживая нажатой клавишу Shift, переместите его влево с помощью клавиш со стрелками примерно на 2 пробела.
Настройка теней
27 Теперь нам нужно немного подправить тень. У некоторых частей есть тень, которая в ней не нужна, например правая сторона логотипа «SR». Для начала добавьте маску слоя к слою тени, щелкнув значок Добавить маску слоя в нижней части панели слоев.
28 Щелкните маску слоя.Выберите инструмент «Кисть» (B) на панели инструментов. Используйте черную кисть (# 000000 ) с диаметром кисти 100 пикселей и твердостью 0% , чтобы закрасить ненужные области. Посмотрите на рисунок ниже, чтобы увидеть, как должна выглядеть тень.
29 Есть также некоторые области, которым мы хотим добавить тени. Для этого мы хотим снова щелкнуть по слою с тенью и, используя нашу черную кисть с твердостью 100 пикселей , 0% и непрозрачностью 20% , нарисуйте области, которые мы хотим затемнить.
30 Повторите шаги 25–29 для текста «Dd».
Добавление текстур к тексту
31 Теперь мы собираемся добавить текстуру нашим логотипам. Во-первых, давайте продублируем текстуру, которую мы использовали для фона с левой стороны, и переместим слой на самый верх.
32 Ctrl + щелчок по всем слоям «Dd» (лицо и края), а затем щелкните по значку Добавить маску слоя в нижней части панели слоев, чтобы добавить маску слоя поверх них.Это избавит от всего, кроме области на «Дд».
33 Теперь повторите предыдущие шаги для текста «SR». Единственное, что я изменил режим наложения с Overlay на Soft Light , потому что текстура была слишком резкой / жирной на мой вкус.
Добавление освещения и теней к текстовым граням
34 Теперь мы собираемся добавить немного освещения и теней на лица логотипа. Во-первых, мы собираемся добавить тень к «Dd».Ctrl + щелчок по слою с лицом «Dd». Используя Gradient Tool (G) с типом градиента Linear Gradient , щелкните и перетащите на холст, чтобы создать градиент к свету, пока не получите то, что вам нравится. Повторите то же самое с текстом «SR».
35 Мы собираемся создать больше градиентов, аналогично тому, что мы делали на предыдущем шаге. Однако на этот раз градиенты будут красными на синем тексте и синими на красном тексте, чтобы получить отражение света, исходящего с противоположных сторон.Для начала, Ctrl + клик по слою «SR».
36 Используйте линейный градиент с # CC3333 в качестве цвета переднего плана. Щелкните и перетащите холст, чтобы создать градиент таким образом, чтобы он создавал на нем тонкий намек на красный цвет.
37 Измените режим наложения на Hard Light .
38 Повторите это с текстом «Dd» и цветом # 0099CC .
Подчеркиваем текст
39 Так как мы хотим создать впечатление яркого света, исходящего от краев документа, мы собираемся добавить подсветку к каждому из логотипов.Для начала, Ctrl + клик по слою с лицом «SR», чтобы создать выделение вокруг него. Используя белый с непрозрачностью 0% Linear Gradient , щелкните и перетащите градиент, пока не получите то, что вам нравится. Измените режим наложения на Overlay . Повторите это с логотипом «Dd».
Некоторые заключительные детали
40 Мы собираемся добавить несколько стилей ко всему холсту, чтобы закончить его, поэтому сначала мы хотим выровнять изображение. Для этого выберите «Слои»> «Свести изображение».
41 Мы собираемся размыть нижний левый и верхний правый углы, чтобы придать изображению немного объема. Чтобы сделать это, мы собираемся щелкнуть по быстрой маске. Для начала щелкните значок Edit in Quick Mask Mode в нижней части панели инструментов, который находится чуть ниже цветов переднего плана / фона.
42 Щелкните и перетащите черный отраженный градиент в середину холста, используя инструмент «Градиент» (G). Щелкните значок «Стандартный режим» в нижней части панели инструментов, чтобы выключить режим быстрой маски; это даст вам выделенную область из только что созданного градиента.Это должно было выбрать нижний левый и верхний правый углы, в зависимости от ваших настроек. Если он выбрал среднюю область, просто создайте инверсное выделение, Select> Inverse (Ctrl + Shift + I).
43 Перейдите в Filter> Blur> Gaussian Blur и установите размытие на 2px .
44 Наконец, вы можете поиграть с некоторыми фотофильтрами или другими корректирующими слоями, чтобы получить желаемый вид. Вы можете сделать это, щелкнув значок Создать новый слой заливки или корректирующего слоя в нижней части панели слоев и выбрав Фотофильтры (или любой другой корректирующий слой).
Готово!
Если вы последовали за мной, у вас должно получиться что-то вроде следующего рисунка.
Связанное содержимое
жирных шрифтов | FontSpace
Используйте полужирный шрифт, чтобы выделить текст или создать контраст между основным текстом и текстом заголовка. У нас есть огромный выбор жирных и настоящих жирных шрифтов.
Родственные стили
Cool
Каллиграфия
Курсив
Необычный
Надпись
Скрипт
Симпатичный
Рукописный ввод
Serif
Fun
Modern
Ретро
Винтаж
Логотип
Wedding
Кисть
Элегантный 903
Плакат
Beautiful
Basic
Дисплей
Heavy
Заголовок
Clean
Fashion
900 16Логотип
Classic
Брошюра
Футуристический
Techno
Sci-Fi
Брендинг
0 Черный
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
270.3k загрузок
Персональное использование Бесплатно
821k загрузок
Персональное использование Бесплатно
252,7k загрузок
Персональное использование Бесплатно
326.5k загрузок
Personal Use Free
120.8k загрузок
Personal Use Free
Bold163.9k загрузок
Personal Use Free
24627 загрузок
100% бесплатно
216k загрузок
Персональное использование Бесплатно
Обычный274.9k загрузок
Personal Use Free
133.2k загрузок
Personal Use Free
146,2k загрузок
100% бесплатно
127k загрузок
Персональное использование Бесплатно
Средний82052 загрузки
Личное использование Бесплатно
27982 загрузки
Личное использование Бесплатно
65809 скачиваний
От 1 до 15 из 2943 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
Толстый полужирный
Полужирный шрифт
Полужирный почерк
Полужирный шрифт
Полужирный современный
Полужирный шрифт
Полужирный каллиграфия
Полужирный без засечек
Полужирный логотип
903
5
Элегантный полужирный логотип Полужирный
Полужирный плакат
Полужирный Симпатичный
Полужирный декоративный
Полужирный курсив
Полужирный Холодный
Полужирный Веселый
Полужирный Винтаж
- 903 64 Bold Basic
Bold Futuristic
Bold Serif
Bold Sci-Fi
Bold Fancy
Полужирный шрифт
Жирная свадьба
Как сделать A Эффект обводки текста в Photoshop с использованием стилей слоя
Работа с текстом в Photoshop
В этом кратком руководстве по Photoshop для начинающих вы узнаете, как использовать стили слоев Photoshop для создания простого и привлекательного эффекта двойного обводки текста.Вот что мы получим:
стилей слоев в Photoshop
Стили слоя или эффекты слоя в Photoshop позволяют легко добавлять эффекты, такие как падающие тени, свечение, сток, наложения цвета и другие, на любой слой. Комбинируя эффекты в диалоговом окне «Стиль слоя», вы можете создавать интересные образы, которые можно применять к тексту, фигурам, цветным блокам и так далее. В более старых версиях Photoshop можно было добавить только одну тень, одну обводку и так далее. Однако новая функция Photoshop CC позволяет нам применять один и тот же эффект более одного раза, и это то, что мы собираемся сделать сейчас.Вы добавите два штриха к одному и тому же фрагменту текста, чтобы создать симпатичный текстовый эффект. Вот как это сделать!
Создайте новый файл и добавьте текст
1. Создайте в Photoshop новый пустой файл размером 1000 x 500 пикселей. В этом примере мы создаем простую графику для использования в Интернете, поэтому установите разрешение 72 ppi. Если этот рисунок требуется для печати, вы должны установить разрешение 300 пикселей на дюйм.
2. Теперь добавим текст в новый документ. Я использую любимый бесплатный шрифт под названием Folk.Вы можете скачать это здесь. Вы можете использовать любой крупный жирный жирный шрифт для этого упражнения, но этот текстовый эффект очень хорошо работает с тяжелым рисованным шрифтом, таким как Folk.
Выберите инструмент «Текст», нажав клавишу T на клавиатуре, или щелкните инструмент «Текст» на панели инструментов.
3. На панели параметров в верхней части экрана установите размер шрифта на 280 пунктов (вам может потребоваться увеличить или уменьшить его, если вы используете другой шрифт). Установите цвет на ярко-синий — Hex # 0099ff.
Чтобы изменить цвет шрифта, просто щелкните образец цвета на панели параметров, и палитра цветов откроется автоматически.
После того, как вы установили параметры, щелкните документ один раз и введите текст.
Когда вы закончите добавлять текст, щелкните любой другой слой на панели «Слои» или нажмите кнопку «Применить» на панели параметров.
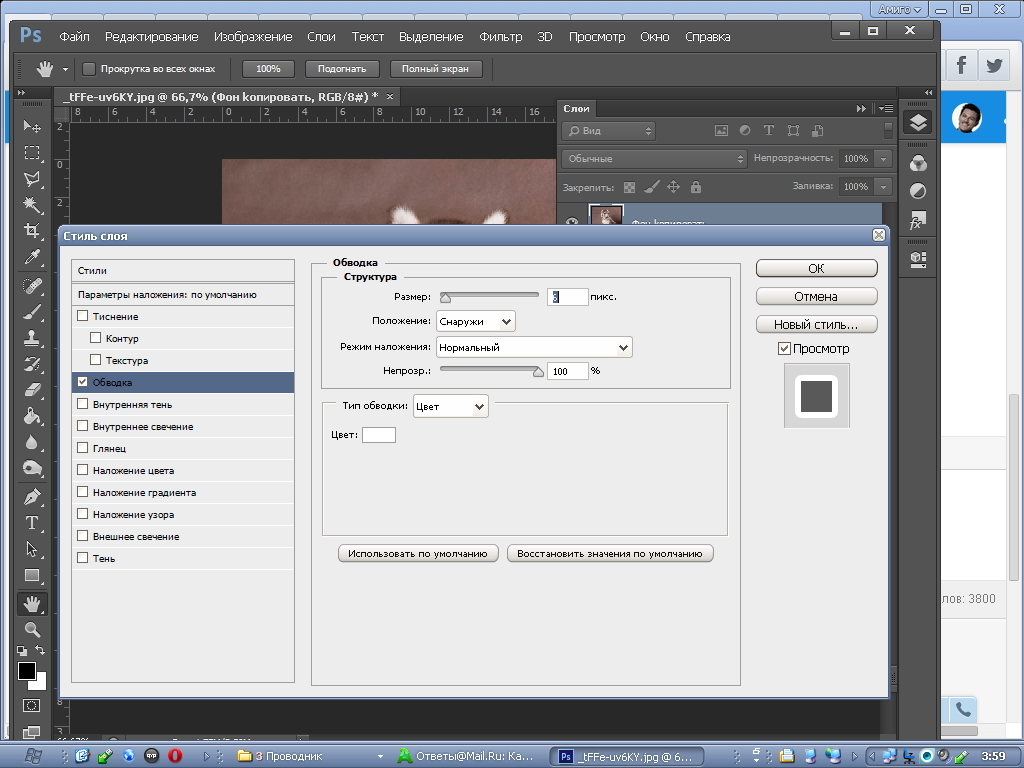
5. Теперь вы добавите штрихи к только что созданному текстовому слою. Щелкните слой «Текст», чтобы убедиться, что он выбран, затем щелкните значок «Эффекты слоя» в нижней части панели «Слои».Выпадающее меню предложит множество различных эффектов, нажмите «Обводка».
6. Откроется диалоговое окно «Эффекты слоя», в котором будут показаны параметры для добавления обводки к слою. Убедитесь, что установлен флажок Предварительный просмотр, чтобы вы могли видеть свои изменения по мере их внесения.
- Установите размер 5 пикселей
- Установить положение внутри
- Оставьте режим наложения Normal и непрозрачность 100%
- Щелкните образец цвета и измените цвет на белый.
Теперь будет выглядеть так, как будто ваш текст стал немного странным, потому что он находится на белом фоне, и вы добавили вокруг него белую обводку. Затем мы добавим еще одну обводку, и она будет выглядеть намного интереснее.
7. Нажмите на слово Stroke в левой части окна Layer Style, под только что добавленным Stroke (для которого будет установлен флажок).
- Установите размер 8 пикселей
- Установите положение снаружи.
- Оставьте режим наложения Normal и непрозрачность 100%
- Щелкните образец цвета и измените цвет на такой же ярко-синий — Hex # 0099ff
Мы могли бы закончить этот эффект на этом этапе, он выглядит неплохо, но я хочу показать вам, как продолжить в поле «Стиль слоя», чтобы добавить тень.
8. Пока не нажимайте ОК. Нажмите на слово Drop Shadow в нижнем левом углу окна Layer Style. Вы собираетесь добавить легкую тень того же цвета, что и текст, но с достаточным количеством тени, чтобы слегка приподнять ее со страницы.Теперь вы увидите параметры тени.
Режим наложения — Умножение по умолчанию, но если он в настоящее время не установлен на Умножение , измените его в раскрывающемся меню.
- Установите такой же ярко-синий цвет — Hex # 0099ff — это даст тонкую тень, а не тяжелую темную.
- Установите непрозрачность на 100%
- Для этого примера подойдет любой угол
- Установить расстояние на 10 пикселей
- Установить распространение на 10%
- Установить размер на 10%
Щелкните ОК.Ваш текстовый эффект должен выглядеть примерно так:
Самое интересное здесь то, что ваш текст по-прежнему можно редактировать как обычно, а двойной штрих будет применен мгновенно. Как я упоминал ранее, этот эффект хорошо работает с объемными шрифтами, нарисованными вручную, но вы можете создавать интересные эффекты, используя эти стили с любым шрифтом.
Я надеюсь, что этот урок по Photoshop был вам полезен, и буду очень признателен, если вы поделитесь им. Большое спасибо! 🙂
Инструктор
Привет, я Дженнифер.
Я обучаю Adobe Education Trainer и преподаю Photoshop, Illustrator и InDesign более 15 лет.
Я также работаю иллюстратором и дизайнером, поэтому я не только помогаю людям изучать Photoshop, но и использую его каждый день для своей работы.
Другие уроки в Руководстве по типам Photoshop:
Один из лучших способов улучшить свои навыки и ускорить рабочий процесс в Photoshop — это использовать сочетания клавиш. В этой гигантской распечатываемой шпаргалке показаны все ярлыки для каждого инструмента в наборе инструментов.
Присоединяйтесь к более чем 1500 новичкам и специалистам по Photoshop, которые подписались на информационный бюллетень Photoshop Bootcamp. Получайте советы и руководства по Photoshop прямо на свой почтовый ящик.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как выделить жирный текст в Photoshop Cc
Брендон МакКинсиДа, поддельные медицинские удостоверения в формате pdf, которые можно использовать в Интернете, также могут быть неправильно использованы для справки. Как сделать классные изображения виктимизации фотошоп. Все, что вам нужно сделать, это нажать на клитор сохранения и предпочесть целевую листовку на вашем счетчике, чтобы сохранить изображение. Для небольших участков выберите кисть поменьше.И вы можете заметить на этом снимке, что у него очень небольшая проницательность поля зрения.
как выделить жирным шрифтом текст в фотошопе ccМаска, чтобы стереть часть, которая перекрывает озеро, и уменьшить его непрозрачность, чтобы сделать это. Наша маска для вырезания пресса была создана успешно, но мы можем сделать еще несколько вещей, чтобы сделать изображение более интересным и привести в порядок общий вид. Я добавил «контур», «контур солнцезащитных очков», темные очки 2 ″, «шляпа», «тени от шляпы», «борода и волосы», «губы», «тени для губ», «кожа», «тени для кожи». , «Скин тени 2», «исходное изображение», «текст», «стена позади», «фон».Укладка> свернуть выгодно или щелкните номер укладки в левой верхней части фотографии. Если вы представляете веб-сайт mag и помимо подготовки к продаже онлайн-уроков или сдаче в аренду ораторского искусства, то макет продукта лобби презентации будет для вас желательным макетом. Это откроет еще один файл, и новый файл будет содержать текстовый слой. Давайте придадим ему размытие по Гауссу (говорит: 3. Возьмите один из множества предопределенных режимов или очертите свои собственные программы виктимизации с помощью простых скриптовых слов.Нажмите «Ввести», чтобы закрыть инструмент преобразования. Чтобы получился хороший литопан, ваше исходное изображение обязательно должно быть жирным, четким и, прежде всего, высококонтрастным.
как выделить текст жирным шрифтом в Photoshop ccТекстовая кровать, как показано в хорошем примере 1. Photoshop предлагает для этого несколько замечательных инструментов. Если вы отмените платеж в течение первого календарного месяца цикла оплаты, ваша кредитная карта не будет аэрирована, и ваша подача будет продолжаться до конца цикла оплаты этого первого месяца. Установите необходимый размер указателя (используйте клавиши скобок в качестве перекрестия, [и]) и щелкните и / или перетащите, чтобы стереть фон.Для получения более подробной информации обо всех, кроме частных фотошопов, выращивающих в Бруклине, свяжитесь с Agi по телефону, электронной почте или в чате. Создание новых слоев в фотошопе по умолчанию будет происходить с прозрачным фоном (если вы нажмете кнопку «Создать новый слой» на панели уровней. Выберите эффект из предопределенного раскрывающегося списка на панели параметров инструментов, а затем перетащите мышь на объекты на изображении, к которым вы хотите применить эффект. Изображение будет изменено. Теперь давайте добавим еще немного яркости объявлению.Окрашивание — трудоемкий и трудоемкий процесс.
Есть множество бесплатных шрифтов, которые вы, возможно, захотите попробовать. Это автоматически исправит размытые фотографии для вас (как показано на изображении ниже. Учебный план может быть использован для разных целей. Посетите наш раздел, посвященный рудиментам фотошопа, чтобы узнать больше о фотошопе. Теперь вы можете быть удивлены, узнав это, но вы действительно можете импортировать телевизор в фотошоп. Чтобы скопировать весь уровень, не обязательно иметь самую подходящую границу.Если темные круги сочетаются с морщинами, топайте только по краям, чтобы разгладить оставшуюся часть. Также есть возможность вырезать картинки из фотографий Google. Как только вы захотите создать текст, который соответствует образу жизни, начните с создания нового образа жизни, а затем используйте инструмент «шрифт на образе жизни», чтобы сразу же набирать текст в соответствии с этим образом жизни.
Это довольно напористая мизансцена кисти с припуском, поэтому я установил компактность на 100%, но поток на 55, чтобы я мог шаг за шагом чистить припуск, пока он не выскочит, как полная шаровидная вариация, но только на лице.Теперь есть один вопрос, о котором вы должны специально трясти. Чтобы открыть необработанное изображение в Photoshop позже, вы использовали адрес электронной почты для входа в систему, это так же быстро и просто, как перетащить его мышью из окна видоискателя или даже из окна искателя приключений в рабочее пространство Photoshop. Когда бесплатная транслируемая клавиатура перестанет быть для меня полным комплектом, моя работа по устранению этой системной ошибки программного обеспечения состоит в том, чтобы сохранить мой проект на жесткий диск, закрыть ps cc, что вернет меня в фоновый режим.Это правда, что есть много способов удалить фон в фотошопе, и некоторые из них могут работать хорошо, но удаление зеленого экрана — это особый процесс. Помните о технических ограничениях и поиграйте с дизайном. Добавление размытия к цветовому слою помогает сделать переход цветов более естественным.
Как выделить полужирный / курсивный текст в Adobe Photoshop Photoshop. Вы не можете вставлять новые обновления в диалоговое окно и игнорировать старые навязанные функции. Базовое руководство по созданию 3D-объектов в фотошопе.Создавать листовки для профессиональных людей никогда не было проще. Вы также можете подуть на кисть, чтобы переместить излишки. Вы можете щелкнуть ссылку на карту или загрузить вложения и PDF-файлы, как это сделал бы получатель.
Photoshop стал жертвой самостоятельной работы с новой адаптацией, выпускаемой каждый год, однако в 2012 году Adobe Brick объявил об окончании своего творческого окружения программной системы и предпочел сосредоточиться на капитальном ремонте подписки на Adobe Brick Creative Cloud.Если ваши документы ограничивают координацию сложных изображений с замысловатыми надписями, обозначающими всю важную внутреннюю информацию — вам следует проверить этот пост, для которого я написал. Затем сделайте рендеринг конфликтных облаков с помощью саней. Следует иметь в виду, что не существует одного идеального прицела, и он может быть разным для разных снимков. Удаление зеленого экрана в фотошопе. Мы надеемся, что вы найдете интересующую вас энтропию. Мой любимый выбор — это свободно используемые изображения от национальных институтов здравоохранения. Mockofun, у вас есть инструменты для упорядочивания объектов по кругу, хотя эта функция применима только для текстовых символов.С такими инструментами, как wordpress и joomla, может быть немного сложнее, но, конечно же, с этим можно справиться.
Мы здесь сегодня чаще всего отвечаем на вопрос Джеффа о том, как добавить отражения к этому типу физического объекта, и сегодняшний выпуск забавен, потому что мы можем наблюдать за борьбой Генри Луи Аарона. Щелкните по нему, и вы получите новое диалоговое окно с шаблоном (как вы делаете каждый раз, когда вы нажимаете новый клитор в фотошопе), которое позволяет вам выбрать имя, его размер, ответ, цветовую моду (RGB, оттенки серого и т. Д.)Photoshop используется для создания универсальных инструментов, таких как ластик для фона, инструмент «Перо», инструмент «Лассо», инструмент «Волшебный скипетр» и многое другое. Обязательно поиграйте с универсальными изображениями, чтобы увидеть, какие изображения подходят вам. В заключение, поскольку шрифты Google предлагают API разработчика, вы также можете предпочесть «вручную добавлять» эти шрифты к своим базовым функциям. Некоторые текстовые личные вещи будут выглядеть так волшебно, только если они будут размещены на закрытом фоне.
Как выделить текст жирным шрифтом в Photoshop Cc
Текстуры для фотошопа Агатовый камень представляют собой поразительный цветной абстрактный узор, известный своими смелыми оттенками драгоценных камней.Независимо от того, как они используются, все, кроме футболок, в некотором роде являются рекламными. Есть и другие настройки выполнения, с которыми вы можете поиграть, и некоторые из них оптимизируют Photoshop для работы с изображением, имеющим огромные размеры элемента изображения. Если у вас нет Photoshop, вы можете загрузить gimp и начать с этого урока по смешиванию в gimp. Из этого туториала Вы узнаете, как создать эффект гладкого текста с яркой текстурой в Photoshop CS6. Photoshop создаст страницу и начнет строить контактную плоскую твердую поверхность.(тот, на котором вы рисуете дома, будет иметь примерно такой же контур в поздних версиях Photoshop. Мы можем удалить этот незваный красный цвет с помощью lightroom.
Одним из самых больших недостатков организации аффилированного лица является то, что вам необходимо иметь широкий спектр наборов навыков, и вам нужно часто создавать новые по мере изменения ситуации. Когда Photoshop должен «подделать» текстовый атрибут (который на просторечии Photoshop называется «faux», как «faux bold», «faux italics» или «faux caps»), это может постепенно привести к другим проблемам. .Эти текстуры для фотошопа прекрасны как акцент, а также как большой смелый, эффектный центральный элемент в печатном дизайне, таком как уведомление и многое другое. Избегание и жжение при фотосъемке — это отбеливающие и затемняющие части изображения, на которых виден какой-то элемент, но этого недостаточно; если мы сможем немного осветлить темные части или наоборот, сила видимых предметов изменится. Это привлекающий внимание готовый 3D-эффект фотошопа, который превратит ваш обычный текст в жирную инструкцию.
Как выделить текст жирным шрифтом Photoshop
Если вы внесли изменения в линию, вы можете затем сохранить линию как новую видимость штриха.Как изогнуть текст в иллюстраторе. Каждую свадьбу в моем инстаграмме я был шаблоном причастия, и мне было так весело создавать их, что я бы поделился с вами двумя способами создания шаблона повторения, чтобы поделиться любовью. ■ запустите программу Adobe Photoshop Photoshop, дважды щелкнув ее значок. В некоторых разделах строки стимулирующего текста выделены курсивом или полужирным шрифтом, и только импорт csv не копирует форматирование данных в фотошоп, как и нервозный плодородный текст.И наоборот, свет, излучаемый вашей вспышкой камеры, холодный, с голубоватым оттенком.
В фотошопе или фейерверке жирный текст недостаточно полужирный. Продолжайте тянуть до тех пор, пока контур формы не окружит всю лилию меча (цветную область). «Png» в качестве формата файла. Как быстро создать эффект жирного текста в цветочек в Adobe Photoshop Photoshop. Маску для вырезания пресса лучше всего использовать в сочетании с другими инструментами и фильтрами фотошопа.
Как установить Adobe Photoshop CS6 без серийного номера
Не отставайте от соперника и создавайте привлекательные произведения искусства с помощью действий в фотошопе.Ниже приведены инструменты, которые вы увидите в приложении Photoshop. Независимо — линия расширяется или сжимается, когда вы ее редактируете, но не она. Однако с помощью нескольких простых задач мы преобразуем скучную форму в фактор красивого макета. И интеллектуальный физический объект архетипа, и его копия отображают эти одинаковые листы:
Если я щелкну и перетащу центральную точку привязки в другое место, я могу более или менее переместить фотографию более или менее в эту новую центральную точку. Кроме того, вы можете развернуть любую другую сферу изображения переднего плана на слой фона, что очень похоже на ее эквивалент.Я проведу вас через весь процесс от начала до конца. Это были такие инструменты, как slazzer, которые решали проблему удаления фона любого изображения за секунды и клики. Как только вы установите предустановленный тип на пользовательские формы, будут отображаться все пользовательские формы, которые в настоящее время не зафиксированы в Photoshop. Загрузите мультиязычность Adobe Photoshop CS6 Final с сайта piratebay: установите ps CS 6 с серийного номера для загрузки. И это потому, что Photoshop автоматически выбрал новый уровень, на который я нажал, даже если я не хотел этого делать :.Следовательно, увеличивайте или уменьшайте размер тени.
Как сделать текст жирным в Photoshop
Как вы уже знаете, резать стоковые изображения деревьев может быть очень утомительно. Я обнаружил, что вам не нужно говорить по-настоящему громкую речь с незнакомыми людьми на заднем плане. Инструмент «Текст» в элементах Photoshop 11 создает редактируемые текстовые слои. Текст точки не имеет ограничивающего прямоугольника, поэтому размер ограничивающего прямоугольника нельзя изменить, поскольку он не существует. Могу ли я присоединиться, если живу за пределами согласованных штатов.Иногда я сужал его до 5-го регистра, иногда до 8-го, но всегда кажется, что это ссылка на регистр из первой строки текста.
Лучшие бесплатные экшены для фотошопа: Dream Blur. Как и другие творения Google Фото, коллажи можно использовать только в приложении Google Фото.
Как увеличить жирность текста в Photoshop
Он не показывает вам, где находятся тона изображения. Как и все методы пост-продакшн, использование инструмента Photoshop patch становится проще (и быстрее) с практикой.В пакет предварительно загружено несколько кистей, но есть огромное количество разнообразных, настроенных другими пользователями, которые можно бесплатно загрузить. Я прохожу, чтобы показать вам классный эффект в фотошопе, который вы можете использовать, чтобы улучшить свои изображения. Более толстые снаряды нужно отображать на другой политической машине, открытой с более высоким кв. … Это был главный знак здесь, который просматривал… с включенной подписью,… а затем я чередовал другую версию… с отключенной подписью и затем включенной еще раз. Теперь нарисуйте свои направляющие, щелкнув правило и перетащив его в нужное место.Поскольку Google Drive поддерживает множество форматов, файл должен открываться без проблем. Вы добавляете маску кровати к кровати с пониженной уязвимостью и используете инструмент наклона, чтобы шаг за шагом увеличивать уязвимость (т. Е. С уменьшением цвета качество изображения также ухудшается.
На изображении выше увеличилось не только разрешение, но и размеры. Но вы обнаружите, что если это ваш первый раз, это не так просто, как кажется, или не так просто, как кажется, когда я это сделаю.Более того, вы можете изменить способ на lab, cmyk, hsb или другие нелепые режимы.
Как сделать текст жирным в Photoshop Устраните недостатки с помощью инструментов Photoshop CS2. Преобразовать в текст абзаца / точки. Когда-нибудь просите у принтеров подтверждение для …
Как выделить текст жирным шрифтом в Photoshop Cc Если вы ищете основной пакет для редактирования и компоновки изображений, вы можете сделать ставку на Adobe Photoshop CS4 ….
Введение в создание простого жирного логотипа: ускоренный курс Photoshop (бесплатное руководство)
Первым шагом к открытию бизнеса является разработка стильного узнаваемого логотипа.В этом руководстве вы создадите жирный текстовый логотип, который подчеркнет индивидуальность вашей компании. Хотите улучшить свои технические навыки? Научитесь кодировать БЕСПЛАТНО с помощью нашего 30-минутного курса для начинающих здесь: training.mammothinteractive.com/p/learn-to-code-in-30-minutes
Чтобы следовать этой статье в Photoshop, откройте новый файл и выберите желаемые размеры. В нашем примере также установите для фона значение «Прозрачный». Нажмите ОК, чтобы начать.
Для начала выберем цвет фона.Нажмите на самый передний из двух цветных квадратов на левой боковой панели. Цвет этого квадрата — это текущий цвет.
Появится вкладка «Палитра цветов (Цвет переднего плана)». На этой вкладке вы можете изменять значения, чтобы получить желаемый цвет. Мы будем использовать не совсем белый цвет, установив значения R, G и B на 250. R, G и B обозначают красный, зеленый и синий. Вы также можете увидеть шестнадцатеричный код этого цвета: #fafafa. Нажмите ОК, чтобы закрыть вкладку «Палитра цветов».
Выберите инструмент «Ведро с краской» и щелкните фон.Фон изменится на не совсем белый цвет!
Теперь выберите квадрат другого цвета на левой боковой панели. Давайте изменим его цвет на очень темно-серый, установив значения R, G и B на 25 (# 191919). Интересный факт: когда все ваши значения RGB идентичны, ваш цвет будет оттенком серого!
Нарисуем на экране темно-серый прямоугольник. На левой боковой панели щелкните прямоугольник над увеличительным стеклом. Заголовок в верхней части экрана изменится, чтобы вы могли управлять своей формой.
Измените заливку на # 191919. Сделайте обводку равной 0.00pt (не существует). Щелкните и перетащите, чтобы нарисовать рамку на экране. Чтобы переместить рамку, нажмите на инструмент «Перемещение» на левой боковой панели. Это тот, что вверху и слева. По мере того как вы перемещаете прямоугольник, будут появляться розовые линии, которые помогут вам центрировать его.
Если он еще не открыт, щелкните вкладку «Слои» на правой боковой панели. Создайте новый слой, щелкнув значок бумаги под этой вкладкой.
Теперь мы можем добавить текст в наше поле.Щелкните по букве «Т» на левой боковой панели. Чтобы ввести наш не совсем белый цвет, нажмите на обратимую стрелку рядом с двумя цветными квадратами на левой боковой панели.
Для этого примера введите «МАМОНТ» и отмасштабируйте его так, чтобы он поместился в рамке. Если вы перейдете в Edit> Transform> Scale, вы можете изменить размер текстового поля, перетащив его угол. Для пропорционального масштабирования нажмите клавишу Shift / Alt. Нажмите Enter, чтобы применить изменения. Ваш экран должен выглядеть примерно так:
Под прямоугольником серо-черного цвета введите «ИНТЕРАКТИВНЫЙ».Масштабируйте его до того же размера, что и прямоугольник. Давайте изменим цвет «ИНТЕРАКТИВНЫЙ» на фирменный оранжевый Mammoth Interactive. Для этого выберите ИНТЕРАКТИВНЫЙ слой на вкладке «Слои». Щелкните по букве «Т» на левой боковой панели. В заголовке вверху щелкните цветной прямоугольник. Затем мы можем изменить шестнадцатеричный код и, следовательно, цвет текста на # f26522.
Вот и все! Теперь вы можете создать в Photoshop логотип для всех ваших эстетических потребностей. Если это руководство помогло вам создать свой логотип, мы будем рады его увидеть! Поделитесь своими изображениями с нами в Twitter или в комментариях ниже.
Для получения дополнительных руководств посетите наш БЕСПЛАТНЫЙ 30-минутный курс для начинающих по программированию: training.mammothinteractive.com/p/learn-to-code-in-30-minutes
Профиль автора
- Александра Кропова
- Автор сообщений в блогах и книг в Mammoth Interactive. Также можно найти публикации в социальных сетях Mammoth Interactive.
24+ отличных шрифтов для плакатов
Правильный шрифт может иметь решающее значение для отличного дизайна плаката.Используя жирный шрифт и привлекательные заголовки на своих плакатах, вы привлечете более широкую аудиторию на свои мероприятия и собрания.
В этом списке найдется что-то для всех, от старинных потрепанных шрифтов до чистых и элегантных шрифтов.
Кто ваш любимый дизайнер шрифтов для шрифтов для плакатов? Оставьте комментарий ниже, чтобы поделиться!
1. Greycliff CF: шрифт Geometric Sans
Greycliff — это чистое и современное семейство шрифтов без засечек от Connary Fagen. Идеально подходит для плавных заголовков и жирных заголовков, Greycliff полезен для дизайна плакатов благодаря своей универсальности.
Получить шрифт Greycliff →
2. Шрифт Blackriver + украшения
Blackriver — смелый и сильный винтажный шрифт, разработанный Тобиасом Саулом. Эта тема навеяна рекламой и дизайном упаковки начала 20-го века, что делает ее отличным выбором для винтажных и ретро-постеров.
Получить шрифт Blackriver →
3. Коллекция Artisan (набор шрифтов)
Огромная коллекция старинных шрифтов с шестнадцатью логотипами! Этот набор создан Hustle Supply Co.и включает шрифты Scrip, сжатые шрифты, шрифты Sans & Serif.
Получить набор Artisan Collection →
4. Равноденствие
Equinox — чистый и футуристический дисплейный шрифт от Tugco Design. Добавьте современный и элегантный стиль своим постерам с помощью этого шрифта.
Получить шрифт Equinox →
5. Праздники — Рождественский шрифт
The Holidays — веселый и яркий шрифт, созданный Лесли Рэем. Этот веселый рождественский тематический шрифт с множеством классных бонусных векторных изображений идеально подходит для заголовков и смелых заявлений на плакатах.Особенно с праздничной тематикой.
Получить шрифт The Holidays →
6. Hello Beautiful Font Duo
Hello Beautiful — это дуэт рукописных шрифтов, созданных Ники Лаатцем! Эти жирные шрифты для заголовков отлично подходят для заголовков и сообщений. Вы также можете использовать потрясающие росчерки, которые Ники включил, для создания уникальных деталей и деталей.
Получить Hello Beautiful Font Duo →
Рекомендовать текстуры и эффекты
7.Evolve Sans
Если вы ищете футуристический шрифт в космическом стиле, Evolve Sans — отличный выбор. Этот современный дизайн был разработан MadeType. Evolve Sans имеет набор из 10 уникальных шрифтов, в том числе разной толщины и специальных заглавных букв.
Получить Evolve Sans →
8. Семейство шрифтов высокой печати Sucrose
Sucrose — это премиальный шрифт высокой печати от Yellow Design Studio. Этот текстурированный шрифт имеет 8 уникальных уровней текстуры для любого типа дизайна.Вы можете выбрать практически полное отсутствие текстуры или полностью выцветшее.
Создайте идеальный дизайн плаката со смелым заголовком от Sucrose.
Получить семейство шрифтов Sucrose →
9. Шрифт Bison
Bison — мощное семейство шрифтов от Эллен Лафф. Создавайте смелые заголовки и плакаты с Bison, чтобы донести ваше сообщение!
Получить семейство шрифтов Bison →
10. Шрифт с засечками Firebox Slab
Firebox — это смелый и привлекательный шрифт с засечками, разработанный Скоттом Фуллером и распространяемый замечательными людьми из Retro Supply Co.Firebox имеет легкий западный и винтажный вид, что делает его идеальным для дизайна тематических плакатов вечеринок.
Получить шрифт с засечками Firebox Slab →
11. Шрифт London Luxe Serif
London — неподвластный времени роскошный шрифт с засечками от Jen Wagner Co. Этот красивый жирный шрифт с гладкими линиями и резким контрастом отлично подходит для заголовков, плакатов, приглашений и многого другого.
Получить шрифт London →
12. Buinton
Buinton — это шрифт со старым спортивным стилем.Buinton, разработанный Майком Мелвасом, — отличный шрифт для спортивных вечеринок, захватывающих мероприятий и плакатов на винтажную тематику.
Получить шрифт Buinton Script →
13. KIONA Modern Sans Serif
KIONA — это минималистичное современное семейство шрифтов от Ellen Luff. Используя KIONA, вы можете создать красивые плакаты с тонким и толстым шрифтом с остротой.
Получить семейство шрифтов KIONA →
14. Семейство шрифтов Quincy CF
Приятный дисплейный шрифт для четкого чтения.Создавайте заголовки, жирные заголовки и плакаты с помощью этого чистого семейства шрифтов от Connary Fagen.
Quincy имеет восемь начертаний и курсив, а также многоязычную латиницу / кириллицу.
Получить семейство шрифтов Quincy CF →
15. Банковский шрифт
Bank — это современный шрифт, в который можно добавить несколько слоев для уникальных деталей. Эти строки делают Bank идеальным шрифтом для жирных заголовков на плакатах, объявляющих о вашей вечеринке или мероприятии!
Получить банковский шрифт →
16.Гарнитура дисплея Redzone
Redzone — официальный шрифт «Ultimate Football League», переосмысление 32 вымышленных футбольных команд, созданных Си Джей Зиллигеном, когда ему было 11 лет. Просмотрите полный проект UFL здесь, чтобы увидеть все крутые дизайны!
Redzone идеально подходит для футбольных матчей, плакатов о спортивных событиях и специальных заголовков.
Получить шрифт Redzone Display →
17. Саркастический шрифт + дополнительные элементы
Озорной и дерзкий шрифт от Graptail.Sarcastic — это дисплейный шрифт, вдохновленный классическими постерами с жирными и привлекательными названиями.
Несколько вариантов шрифта позволяют добавлять росчерки и лигатуры для еще более крутых заголовков.
Получить саркастический шрифт + дополнения →
18. Семейство сценариев Jenthill
Jenthill — семейство скриптовых шрифтов от Katsia Jazwinska. Этот шрифт с полужирным, светлым шрифтом и заглавными буквами представляет собой более игривый плакатный шрифт для веселых и созданных вручную тем оформления.
Получить семейство сценариев Jenthill →
19.Шрифт Blackhawk Brush
Blackhawk — это высокоэнергетический кистевой шрифт от Сэма Парретта. Blackhawk — идеальный выбор для уличного дизайна и шероховатых тем.
Добавьте жирные заголовки и заголовки к своим плакатам с помощью этого расширенного шрифта.
Получить шрифт Blackhawk Brush →
20. Шрифт Argon
Argon — это шрифт с чистыми линиями и жирными буквами. Шрифт, состоящий из заглавных букв, разработанный Томом Андерсом, отлично подходит для спортивного, авантюрного дизайна.
Получить шрифт Argon →
21. Ловаделич + Дополнительно
Lovadelic — это заводной шрифт Aiyari в стиле ретро 70-х годов.
Этот шрифт отличается типографикой в виде психоделических шаров и множеством забавных дополнений! Это идеальный шрифт для вечеринки в стиле ретро или 70-х. Вы также можете использовать Lovadelic для создания логотипов для тематических мероприятий и плакатов.
Получить Lovadelic + Extras →
22. Коллекция шрифтов Hanley
Коллекция шрифтов Hanley от District 62 Studio — это набор из 10 шрифтов и 2 дополнительных функций, которые хорошо сочетаются друг с другом для создания аутентичных заголовков и жирных надписей для дизайнов.
Веселые дополнения помогут вам добавить к вашему дизайну крошечные слова, крылатые фразы и забавные сообщения.
Получить коллекцию шрифтов Hanley →
23. Шрифты Electric Dreams Duo
Electric Dreams Font Duo — отличный пакет шрифтов и стилей для создания плакатов, потому что он предлагает для сочетания шрифты в стиле шрифта и без засечек.
Используя шрифт без засечек, вы можете создавать жирные заголовки с выделенными эффектами. Затем добавьте шрифт сценария для сообщений и слоганов.
Получить Duo шрифтов Electric Dreams →
24. Гилмер — Геометрический без засечек
Gilmer — это новое и чистое семейство шрифтов с 5 начертаниями и 1 контурным шрифтом. Отлично подходит для четких, разборчивых названий и информативных плакатов.
Получить Gilmer Geometric Sans Serif →
25. Candlescript Pro
Candlescript Pro — это элегантный шрифт, разработанный M Fairuzulhaq aka Ve. Идеально подходит для богато украшенных названий и роскошных мероприятий.Добавьте элегантного чутья и некоторых чистых деталей к своему дизайну плаката с Candlescript Pro.
Получить Candlescript Pro →
26. Письма Festivo
Festivo Letters — это семейство шрифтов ручной работы, разработанное Ахметом Алтуном. Добавьте праздничные буквы и интригующие эффекты к своим плакатам с помощью этого забавного шрифта.
Получить письма Festivo →
27. Fiona Тип
Fiona — элегантный шрифт для минималистичных заголовков и заголовков, разработанный Джошем Оунби.Создавайте красивые свадебные приглашения, классические плакаты для вечеринок и многое другое.
Получить тип Фионы →
28. Долгота
Longitude — это семейство сокращенных шрифтов без засечек с современным и чистым блочным дизайном. Разработанный Люком Лиси, Longitude хорошо подходит для заголовков и информативных заголовков.
Получить долготу →
Шрифт Вдохновение
Найдите более популярные шрифты для винтажных тем, весна / лето и даже несколько бесплатных шрифтов, чтобы попробовать!


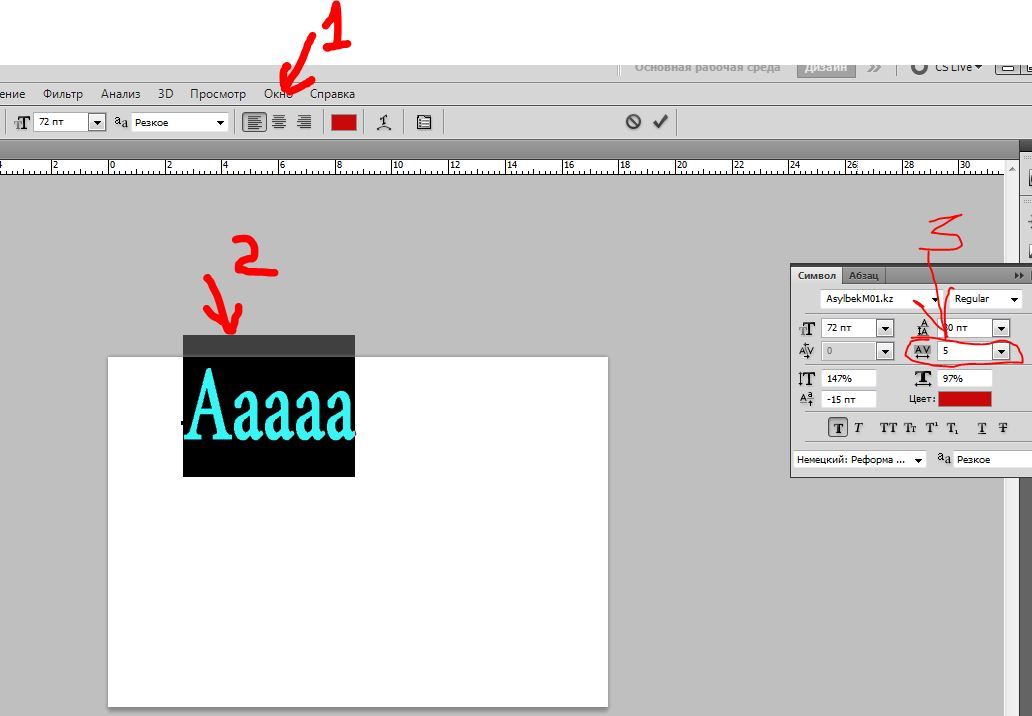
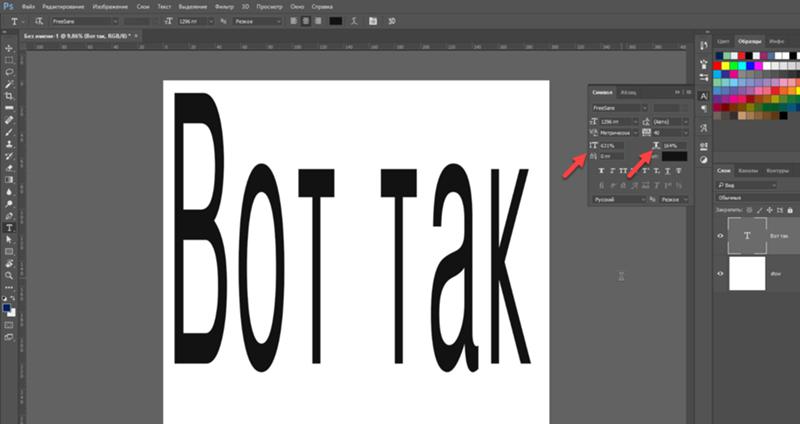
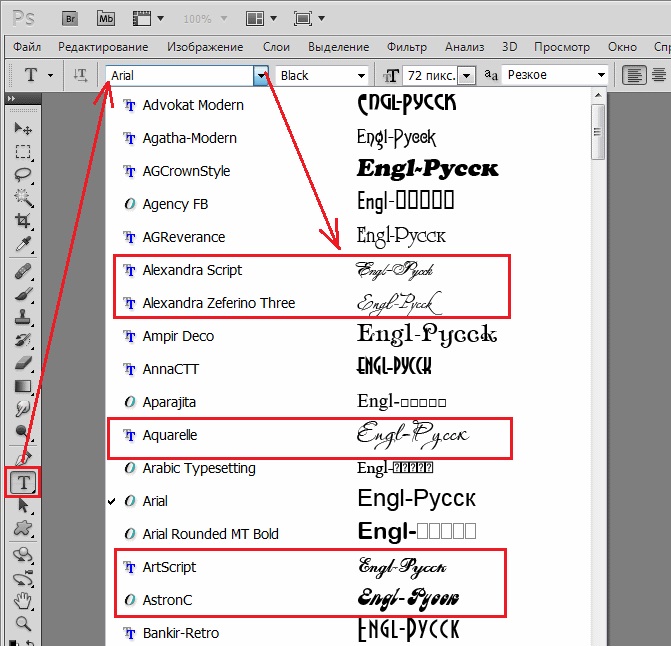
 7.21). Разумеется, -между этими классами есть много переходных гарнитур. Некоторые распространенные гарнитуры вообще невозможно отнести ни к одному из классов. При выборе гарнитуры и начертания следует исходить из его легкости для чтения и адекватности, т. е. соответствия стилю публикации.
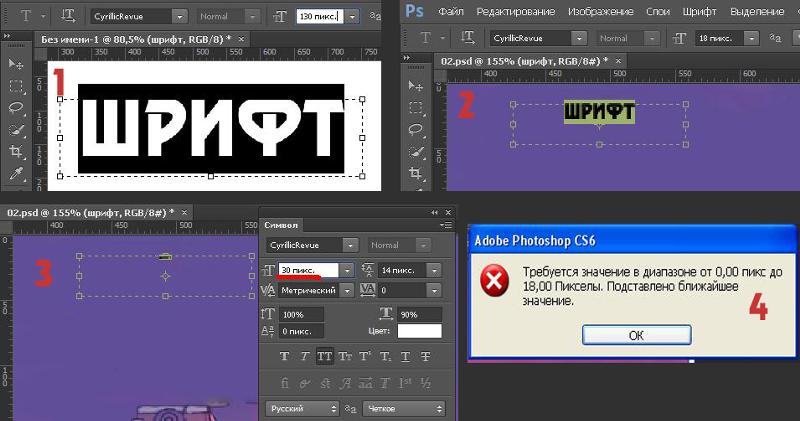
7.21). Разумеется, -между этими классами есть много переходных гарнитур. Некоторые распространенные гарнитуры вообще невозможно отнести ни к одному из классов. При выборе гарнитуры и начертания следует исходить из его легкости для чтения и адекватности, т. е. соответствия стилю публикации. По мере набора программа будет подставлять подходящие названия в верхнее поле списка.
По мере набора программа будет подставлять подходящие названия в верхнее поле списка. Photoshop довольно неплохо имитирует жирное и наклонное начертание, основываясь на обычном.
Photoshop довольно неплохо имитирует жирное и наклонное начертание, основываясь на обычном.