Добавить звезд на небе эффект. Создание эффекта звёздного ночного неба в Photoshop
В этом уроке мы научимся создавать потрясающее звездное небо в Adobe Photoshop. Урок очень прост и детально расписан, поэтому идеально подойдет для новичков. Если же вы опытный пользователь Photoshop, выполнение туториала не займет у вас много времени. В случае же если вам просто хочется иметь в распоряжении эту технику, в конце урока вы найдете готовый экшн по созданию звездного неба.
Результат
Начнем
Откройте Photoshop и создайте новый документ размером 2500px на 1600px и разрешением в 150 pixels/inch . Укажите белый цвет фона.
Заливаем черным цветом
- В меню Edit/Редактировать выберите Fill/Выполнить заливку
- Выберите вариант Color/Цвет в графе Use/Использовать
- Укажите чистый черный цвет (#000000)
- Нажмите OK
Добавляем шум
- В меню Filter/Фильтр выберите Noise -> Add Noise/Шум>Добавить шум
- Укажите параметр в
- Выберите Gaussian/По Гауссу
- Включите опцию Monochrome/Монохромный
- Нажмите OK
Дублируем слой
- Выберите фоновый слой (background) в палитре layers/Слои
- Дублируйте его (Правый клик > Duplicate Layer/Дублировать слой; или Ctrl/Cmd+J)
- Скройте новый слой (кликните по иконке глаза)
Размываем первый слой
- Выберите первый слой фона
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Нажмите OK
Создаем маленькие звезды
- В меню Image/Изображение выберите Adjustments -> Levels/Коррекция>Уровни
Создаем большие звезды
- Выберите и сделайте видимым второй слой фона
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Настройте фильтр как показано ниже
- Нажмите OK
Корректируем уровни для больших звезд
- В меню Image/Изображение выберите Adjustments -> Levels/Коррекция>Уровни
- Настройте уровни как показано ниже
- Нажмите OK
Добавим еще размытие
В этом шаге мы еще немного размоем большие звезды
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Настройте фильтр как показано ниже
- Нажмите OK
Выделяем большие звезды и создаем новый слой
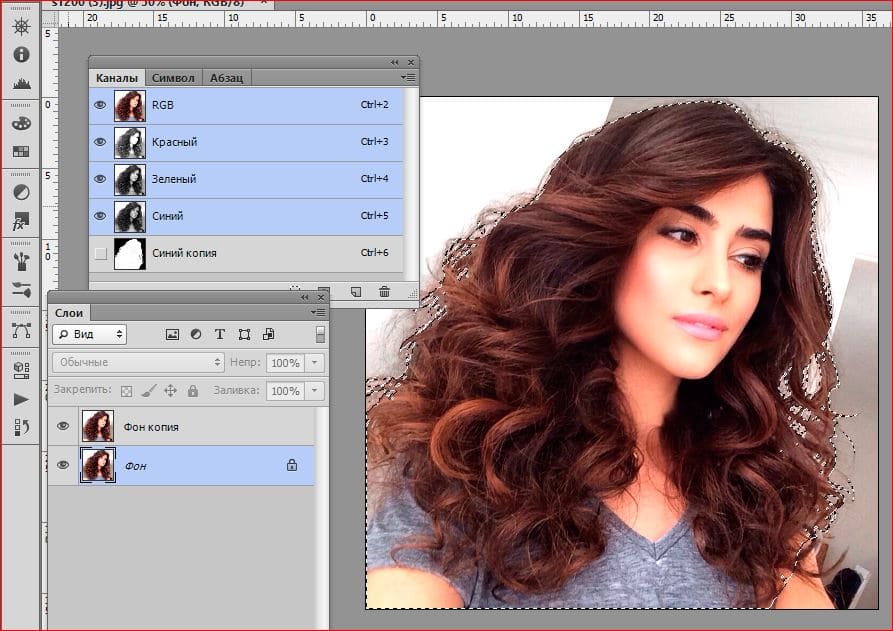
На этом этапе нам нужно изолировать большие звезды и отделить их от их же черного фона. Мы сделаем это при помощи палитры Channels/Каналы.
Мы сделаем это при помощи палитры Channels/Каналы.
- Выберите слой с большими звездами и откройте палитру Channels/Слои
- Кликните по маленькому кругу в нижней части палитры (Load channel as selection/Загрузить содержимое канала как выделенную область )
- Вернитесь в палитру Layers/Слои, кликните правой кнопкой мыши по слою с большими звездами и выберите Delete Layer/Удалить слой
- Создайте новый, пустой слой (в нижней части палитры Layers/Слои)
- В меню Edit/Редактировать выберите Fill/Выполнить заливку
- Выберите Color/Цвет и укажите чистый белый (#ffffff )
- Так мы залили белым цветом области больших звезд
- Нажмите Ctrl/Cmd+D, чтобы снять выделение
Добавляем свечения большим звездам
- В палитре Layers/Слои кликните дважды по прозрачному слою с большими звездами, чтобы открыть окно
- Выберите Outer Glow/Внешнее свечение
- Укажите белый цвет (#ffffff)
- Настройте остальные параметры как показано ниже
- Нажмите OK
- В палитре Layers/Слои кликните правой кнопкой мыши по любому из двух и выберите Merge Visible/Объединить видимые .
 Так вы объедините два слоя в один.
Так вы объедините два слоя в один.
Рисуем облака
На этом этапе вам уже должно нравиться звездное небо, которое у вас получается. Теперь добавим облака.
- Выберите в качестве первого цвета белый (нажмите D, чтобы выставить цвета по умолчанию, затем X, чтобы поменять их местами)
- Создайте новый слой (Ctrl/Cmd+Shift+N )
- В меню Filter/Фильтр выберите Render -> Clouds/Рендеринг>Облака
- В палитре Layers/Слои смените blend mode/режим наложения слоя на Color Dodge/Осветление основы
Еще немного эффектов
Добавим немного космической пыли.
- Создайте новый слой между слоем фона и облаков (выберите фоновый слой и нажмите Shift+Cmd/Ctrl+N )
- Выберите новый слой и возьмите инструмент Brush/Кисть (B)
- Укажите кисти непрозрачность в 10% , жесткость на 0% и размер в 450px
- Выберите подходящий цвет (хорошо подходят темные оттенки синего и фиолетового)
- Легко рисуйте в документе, чтобы создать желаемые области
- Поменяйте размер кисти и рисуйте снова
- Повторяйте процесс с четвертого шага, пока не будете довольны результатом
- Подкорректируйте непрозрачность слоя, если в этом есть необходимость
Добавляем размытия
- Убедитесь что активен слой с цветной пылью
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Настройте фильтр как показано ниже
- Нажмите OK
Добавляем далекую звезду
- Создайте новый слой поверх остальных
- Выберите новый слой и в меню Edit/Редактировать выберите опцию
- Выберите черный цвет и нажмите OK
- Смените blend mode/режим наложения слоя на Screen/Осветление
- В меню Filter/Фильтр выберите Render -> Lens Flare/Рендеринг>Блик
- Разместите блик куда хотите
- Настройте параметры как показано ниже
- Нажмите OK
Результат
Вы можете скачать по созданию звездного неба
Перевод — Дежурка
Вид безоблачного ночного неба успокаивает, со всех сторон его бескрайнего пространства сверкают и подмигивают звезды, и невольно задумываешься: какой же ты крошечный по сравнению с размерами бесконечно большой Вселенной, которая так велика, что мы и представить не в состоянии.
Мы будем работать с этой фотографией:
Небо темное, без звезд
Снимок красивый – городские огни в темноте, но небо кажется пустоватым. Вот что мы получим в итоге:
Конечный результат
Давайте начнем!
Шаг 1: Добавляем чистый слой (Blank Layer)
Открыв фотографию в Photoshop, первым делом создадим новый чистый слой. На панели слоев мы видим, что у нас пока всего один слой,
Фото находится в слое Background L ayer
Над ним нам надо добавить еще один чистый слой. Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Layer
Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Layer
Обычно при нажатии этой иконки Photoshop просто добавляет новый чистый слой с ничего не значащим именем вроде Layer 1 , но нажатие клавиши Alt (Win) / Option (Mac) вызывает диалоговое окно для создания нового слоя, и мы легко можем сами дать ему название, прежде чем он будет добавлен.
Назовем новый слой Stars
Закончив, нажмите OK , и диалоговое окно New Layer закроется. В основном окне на вид ничего не изменится, но в панели слоев мы увидим, что над слоем Background L ayer добавился новый слой с названием Stars :
Над Background L ayer появляется новый слой Stars
Шаг 2: Заливаем новый слой черным цветом
Нам нужно залить новый слой черным, это можно сделать с помощью команды
Откройте Edit > Fill
Откроется диалоговое окно Fill . Для опции Use в верхней части этого окна выберите черный цвет Black и нажмите OK , окно закроется. Photoshop зальет новый слой черным цветом, временно перекрыв лежащую под ним фотографию:
Поставьте в опции Use цвет Black и нажмите OK
Шаг 3: Добавляем шум с помощью фильтра Noise
Давайте добавим в новый слой шум, из которого и появятся наши звезды.
Откройте Filter > Noise > Add Noise
Появится диалоговое окно фильтра Add Noise . Ползунок Amount сдвигаем вправо, пока значение не достигнет примерно 120 %; таким образом, слой станет очень шумным:
С помощью ползунка увеличиваем значение Amount примерно до 120 %
Когда вы нажмете OK , окно закроется, а Photoshop наложит на слой шум:
На слой Stars наложен шум
Шаг 4: Применяем к шуму фильтр Gaussian Blur
Добавив на новый слой звезды, мы их немного размоем. Вернитесь в меню Filter , выберите Blur , затем Gaussian Blur :
Откройте Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur . Нам нужно совсем небольшое размытие, так что увеличьте значение радиуса до 0.3 пикселей:
Нам нужно совсем небольшое размытие, так что увеличьте значение радиуса до 0.3 пикселей:
Увеличиваем радиус всего до 0.3 пикселей, чтобы получить небольшое размытие
Нажав OK , закройте диалоговое окно. Шум стал немного мягче.
Шаг 5: Временно скрываем слой со звездами
На данный момент все необходимые манипуляции со слоем Stars закончены, нам нужно вернуться к оригинальному снимку. Проблема в том, что сейчас он перегорожен слоем со звездами, так что звездный слой надо на время спрятать. Для этого можно нажать на иконку L ayer V isibility, глаз слева от слоя в панели слоев. После нажатия глаз пропадает, квадратик остается пустым, а это означает, что в данный момент слой отключен. На экране мы снова видим оригинал нашей фотографии:
Нажатие на иконку L ayer V isibility временно скрывает слой
Шаг 6: Выделяем небо
Скрыв слой с шумом, выберите любой инструмент для выделения неба – того участка, куда мы будем добавлять звезды, – а нижняя часть снимка, где звезды не нужны, должна остаться за рамками выделения. В некоторых случаях достаточно просто кликнуть по небу инструментом Magic Wand, иногда требуется другой инструмент, например Lasso Tool, Quick Selection Toolили Pen Tool. В данном случае, поскольку линия горизонта, благодаря зданиям и башням, в основном состоит из прямых отрезков, я воспользуюсь Polygonal Lasso Tool. Вот что получилось, когда я выделил небо:
В некоторых случаях достаточно просто кликнуть по небу инструментом Magic Wand, иногда требуется другой инструмент, например Lasso Tool, Quick Selection Toolили Pen Tool. В данном случае, поскольку линия горизонта, благодаря зданиям и башням, в основном состоит из прямых отрезков, я воспользуюсь Polygonal Lasso Tool. Вот что получилось, когда я выделил небо:
На снимке выделено небо
Шаг 7: Возвращаем слой со звездами
Выделив небо, еще раз нажмем на иконку L ayer V isibility перед слоем Stars на панели слоев, чтобы вернуть шум:
Делаем пустой слой видимым, чтобы вернуть звезды
Шаг 8: Добавляем маску слоя
В нижней части панели слоев нажмите на иконку Layer Mask :
Нажимаем иконку Layer Mask
Добавляется маска для слоя Stars , а на панели слоев появляется соответствующая пиктограмма. Photoshop рисует выбранный участок неба белым, а невыбранная часть фотографии остается черной:
Миниатюра маски слоя
При работе с маской слоябелые ее участки видны в документе, а черные скрыты из вида, так что звезды на нашем изображении появились только на небе:
Миниатюра маски слоя
И все, готово! Разве не здорово?!
Нет? Гм. .. Да, вы правы, мы еще не совсем закончили. Надо превратить этот шум в настоящие звезды с помощью нового слоя, где мы будем регулировать уровни. Займемся этим!
.. Да, вы правы, мы еще не совсем закончили. Надо превратить этот шум в настоящие звезды с помощью нового слоя, где мы будем регулировать уровни. Займемся этим!
Шаг 9: Добавляем слой для корректировки уровней
Превратим этот мерзкий шум в настоящие звезды; для этого нам понадобится отрегулировать уровни. Мы могли бы сделать это через меню Image в верхней части экрана, выбрав Adjustments, а потом Levels, но мы не будем так поступать. На самом деле этого почти никогда делать не стоит. Я говорю «почти», но имею в виду «никогда, вообще никогда», потому что эти изменения были бы необратимыми, а зачем нам это нужно? Почему бы не дать себе возможность вернуться к предыдущему этапу и не беспокоиться о том, что мы испортим фотографию? Photoshop позволяет вам делать это благодаря возможности создавать корректирующие слои : это специальные слои, в которых можно делать то же самое, что мы делали бы с оригиналом, но не изменяя его!
В данном случае нам понадобится слой для управления уровнями. Придерживая Alt (Win) / Option (Mac), нажмите на иконкуNew Adjustment Layer , которая находится в нижней части панели слоев:
Придерживая Alt (Win) / Option (Mac), нажмите на иконкуNew Adjustment Layer , которая находится в нижней части панели слоев:
Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка выберите Levels :
Выбираем слой для корректировки Levels
Удерживая при этом клавишу Alt (Win) / Option (Mac), мы просим Photoshop выдать нам такое же диалоговое окно New Layer , которое мы уже видели, создавая новый слой. Но на этот раз мы не будем давать ему свое название, нам нужна другая опция этого окна. Сверху, прямо под Name , находится опция . Когда мы выбираем ее, все изменения, которые будут сделаны в диалоговом окне Levels , будут производиться только над слоем, который находится ниже (в данном случае Stars ), фотография в слое Background L ayer изменена не будет. Поставьте перед этой опцией галочку и закройте окно, нажав OK :
Выбираем опцию Use Previous Layer to Create Clipping Mask
Шаг 10: Чтобы получить звезды, снижаем количество видимого шума
Если вы пользуетесь Photoshop CS4 или более поздней версией, опции для управления слоем, в котором мы регулируем уровни, находятся в панели Adjustments Panel , впервые появившейся в версии CS4. В CS3 и более ранних версиях появляется отдельное диалоговое окно уровней Levels . Самой значимой функцией Levels является гистограмма : это черный график, похожий на очертания гор, показывающий нам текущий тональный д
иапазон фотографии, в данном случае – слоя, который находится непосредственно под тем слоем, с которым мы работаем (то есть Stars ). Под гистограммой находятся три маленьких ползунка: черный слева, белый справа и серый в центре. Обычно с помощью этих ползунков мы управляем контрастом, но в данном случае мы просто сократим количество шума на слое Stars , чтобы было больше похоже на звезды!
В CS3 и более ранних версиях появляется отдельное диалоговое окно уровней Levels . Самой значимой функцией Levels является гистограмма : это черный график, похожий на очертания гор, показывающий нам текущий тональный д
иапазон фотографии, в данном случае – слоя, который находится непосредственно под тем слоем, с которым мы работаем (то есть Stars ). Под гистограммой находятся три маленьких ползунка: черный слева, белый справа и серый в центре. Обычно с помощью этих ползунков мы управляем контрастом, но в данном случае мы просто сократим количество шума на слое Stars , чтобы было больше похоже на звезды!
Сначала сдвиньте белый ползунок немного влево. Вы увидите, что от этого шум становится ярче. Слишком сильно двигать не надо, увеличьте яркость лишь чуть-чуть. Затем начните передвигать черный ползунок вправо. Вы заметите, что самые темные крапинки шума пропадают, темнея, и чем дальше вправо, тем меньше их остается. Продолжайте перемещать этот ползунок вправо, пока не останется лишь небольшое число белых точек, разбросанных по небу. Это звезды!
Это звезды!
Посмотрите на положение моих ползунков. Обратите внимание, что белый я лишь чуть-чуть сдвинул влево, а черный сдвинул вправо куда сильнее, чтобы убрать побольше шума. Когда вы перемещаете белый и черный ползунки, серый сдвигается сам по себе:
Черный ползунок сдвинут сильно вправо, чтобы убрать лишний шум
Возможно, вы захотите подвигать оба ползунка туда-сюда, чтобы добиться нужного результата. Когда вы закончите, в Photoshop CS3 и более ранних версиях надо нажать OK , чтобы закрылось диалоговое окно Levels . А в CS4 и более поздних версиях закрывать панель Adjustments Panel нет необходимости. Вот что получилось у меня, когда я удалил лишний шум и создал звезды:
То, что осталось от шума, превратилось в звезды
Если вы все равно не совсем довольны звездами и хотите их еще немного подрегулировать, это будет очень просто сделать благодаря корректирующим слоям! В панели слоев вы видите наш слой для работы с уровнями Levels 1 , который находится над слоем Stars :
Слой смещен вправо: это говорит о том, что изменения будут затрагивать только находящийся под ним слой Stars
Вы можете в любой момент вернуться к опциям Levels и поиграть с ползунками. В Photoshop CS4 и более поздних версиях просто кликните на иконку Levels , и в панели Adjustments Panel снова отобразятся нужные вам опции. В Photoshop CS3 и более ранних версиях надо дважды щелкнуть по иконке Levels , и откроется соответствующее диалоговое окно. Сделав это, переместите ползунки, как вам нравится, и нажмите OK , чтобы закрыть окно (в Photoshop CS3 и более ранних версиях), либо оставьте панель Adjustments Panel открытой (в Photoshop CS4 и более поздних версиях):
В Photoshop CS4 и более поздних версиях просто кликните на иконку Levels , и в панели Adjustments Panel снова отобразятся нужные вам опции. В Photoshop CS3 и более ранних версиях надо дважды щелкнуть по иконке Levels , и откроется соответствующее диалоговое окно. Сделав это, переместите ползунки, как вам нравится, и нажмите OK , чтобы закрыть окно (в Photoshop CS3 и более ранних версиях), либо оставьте панель Adjustments Panel открытой (в Photoshop CS4 и более поздних версиях):
Простое (в Photoshop CS4 и более поздних версиях) или двойное (в CS3 и более ранних версиях) нажатие на иконку Levels открывает доступ к опциям Levels
Я своими звездами доволен, так что больше двигать ползунки не буду. На данный момент мне не нравится лишь то, что они смотрятся не очень убедительно из-за неправильного света. На оригинальном снимке подсветка зданий освещала приятным желтоватым светом нижнюю часть неба, и сейчас этого не хватает. Такое ощущение, что город вырезали из другой фотографии и наложили его на звезды. Но мы можем быстро вернуть этот свет обратно!
Такое ощущение, что город вырезали из другой фотографии и наложили его на звезды. Но мы можем быстро вернуть этот свет обратно!
Шаг 11: Меняем режим смешивания слоя Stars на Screen
Все хорошо, за исключением той проблемы, которую я только что озвучил: свечение от зданий, точнее его внезапное отсутствие. Давайте вернем его обратно. Сделать это благодаря режимам смешивания слоев в Photoshop будет очень просто!
Для начала я нажму на название слоя Stars в панели слоев. Он выделится синим цветом, это значит, что слой выбран. Потом в левом верхнем углу панели слоев я выберу опцию B lend M ode , где по умолчанию стоит вариант Normal , и заменю его наScreen :
Поменяем режим смешивания слоя Stars на Screen
Когда я заменяю режим смешивания на Screen , свечение возвращается и снимок становится более реалистичным:
звездное ночное небо
После замены режима смешивания на Screen свечение возвращается
Шаг 12: Раскрашиваем звезды, создав новый слой для регулирования Hue / Saturation
В довершение добавим звездам немного цвета. Это необязательно, но мне кажется, что цветные звезды смотрятся приятнее. Для этого нам понадобится слой для корректировки Hue / Saturation . Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer , которая находится в нижней части панели слоев:
Это необязательно, но мне кажется, что цветные звезды смотрятся приятнее. Для этого нам понадобится слой для корректировки Hue / Saturation . Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer , которая находится в нижней части панели слоев:
звездное ночное небо
Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
В этот раз выбираем из списка Hue / Saturation :
Выбираем Hue / Saturation
Как мы уже видели дважды, нажатие клавиши Alt (Win) / Option (Mac) перед добавлением нового слоя открывает диалоговое окно New Layer . Снова выберите Use Previous Layer t o Create Clipping Mask , чтобы коррекция нового слоя затрагивала только слой Stars, а не оригинальное изображение, а потом закройте диалоговое окно, нажав OK :
звездное ночное небо
Выбираем опцию Use Previous Layer to Create Clipping Mask
В Photoshop CS4 и более поздних версиях опции для регулирования Hue / Saturation появятся на панели Adjustments Panel . В CS3 и более ранних версиях появляется отдельное диалоговое окно. Чтобы раскрасить звезды, первым делом надо выбрать опцию Colorize , потом передвинуть ползунок Hue интересующего вас цвета, наблюдая за изменениями на фото. Мне больше всего нравятся голубые звездочки, и я установлю значение Hue , равное примерно 220. У Saturation по умолчанию стоит значение 25, это слишком много, так что я снижаю его до 10, чтобы получить более деликатный оттенок. Закончив, нажмите OK , чтобы закрыть диалоговое окно Hue / Saturation (в Photoshop CS3 и более ранних версиях):
В CS3 и более ранних версиях появляется отдельное диалоговое окно. Чтобы раскрасить звезды, первым делом надо выбрать опцию Colorize , потом передвинуть ползунок Hue интересующего вас цвета, наблюдая за изменениями на фото. Мне больше всего нравятся голубые звездочки, и я установлю значение Hue , равное примерно 220. У Saturation по умолчанию стоит значение 25, это слишком много, так что я снижаю его до 10, чтобы получить более деликатный оттенок. Закончив, нажмите OK , чтобы закрыть диалоговое окно Hue / Saturation (в Photoshop CS3 и более ранних версиях):
Выбираем опцию Colorize , ползунком Hue добавляем нужный цвет, снижаем значение Saturation — фото ночное небо
Ну вот, я придал звездам едва заметный голубой оттенок (на скриншоте его даже не так просто рассмотреть, но в ходе работы вы его увидите), и моя «Звездная ночь» готова:
фото ночное небо
Конечный результат
Потенциальная проблема
Некоторые говорят, что изменения, сделанные в корректирующих слоях, пропадают, если сохранять файл в формате не PSD, а, например, JPEG. Если вы сталкиваетесь с такой же проблемой и в сохраненном файле пропадают результаты вашего труда, то выберите на панели слоев слой, в котором велась работа с уровнями. Потом нажмите иконку New Layer , расположенную в нижней части панели слоев, чтобы поверх всех существующих слоев добавить новый. Когда он будет создан, удерживая Alt (Win) / Option (Mac), откройте меню Layer в верхней части экрана и выберите Merge Visible :
Если вы сталкиваетесь с такой же проблемой и в сохраненном файле пропадают результаты вашего труда, то выберите на панели слоев слой, в котором велась работа с уровнями. Потом нажмите иконку New Layer , расположенную в нижней части панели слоев, чтобы поверх всех существующих слоев добавить новый. Когда он будет создан, удерживая Alt (Win) / Option (Mac), откройте меню Layer в верхней части экрана и выберите Merge Visible :
Нажав Alt (Win) / Option (Mac), откройте Layer > Merge Visible
Все слои будут объединены в новом слое. Теперь все должно сохраняться без проблем:
фото ночное небо
Но прибегайте к этому варианту, только если у вас не получается сохранить результат иначе
Для романтизма и большей красоты на фото ночному городу, особенно зимой, порой так не хватает звезд на небе… вот сегодня его, звёздное небо, мы и научимся создавать. Открываем изображение, на котором не хватает звезд File => Open, или Ctrl+O:
Сразу создадим новый слой (Shift+Ctrl+N):
Зальём новый слой чёрным цветом и добавим шум. Идём в меню Filter=> Noise => Add Noise, в диалоговом окне установим значение количества около 110%, поставим галочку на Gaussian и Monochromatic:
Идём в меню Filter=> Noise => Add Noise, в диалоговом окне установим значение количества около 110%, поставим галочку на Gaussian и Monochromatic:
Теперь вернёмся к верхнему слою. Для начала сделаем его видимым и создадим быструю маску слоя:
И вот мы видим, что удалилась нижняя часть слоя, под которой теперь видно город:
Подвигайте бегунки приблизительно как на картинке ниже:
В итоге должно получиться вот так:
Если в конце урока вас не устроит полученный результат, в любое время можно будет исправить значения корректирующего слоя.
На слое со звёздами поменяем режим наложения на Screen:
В этом уроке мы с вами научимся делать объемные звезды в фотошопе, которые могут пригодиться вам как элемент дизайна будущего сайта или часть коллажа. Ну, или любых других целей.
Попытаемся создать в фотошопе что-то похожее на звездочки рейтинга самым простым способом. Итак, начнем.
Итак, начнем.
Для начала создайте новый документ. Команды: файл – создать. 1000 на 1000 пикселей нам вполне подойдет.
Затем, выбираем инструмент «Произвольная фигура».
На верхней панели выбираем форму растровой точки. Нас интересует пятиконечная звезда.
А теперь, собственно, рисуем звездочку, используя цвет #fecb00.
Для проведения дальнейших манипуляций нам придется растрировать слой. И эту возможность мы ищем в окне слоев.
Теперь мы заходим в параметры наложения, которые мы находим в том же окне слоев.
Чтобы сделать нашу звездочку более объемной, мы придется воспользоваться градиентом, тиснением и обводкой. Выбираем следующие настройки:
Цвета градиента: #f7e61fи #fecb00. Задать их вы можете кликнув по полю градиент в появляющемся окне. Просто кликните по ползунку и выберите нужные нам оттенки желтого.
Теперь переходим к тиснению. Устанавливаем следующие настройки:
Цвет режима тени #e8be04
Не забудьте установить контур, настройки которого стандартны. Теперь контур, цвет которого #fdce03.
Теперь контур, цвет которого #fdce03.
Не забываем и про обводку.
Вот такая звездочка у нас получилась! Вы можете остановиться на этом, хотя я предложу несколько усложнить ее и добавить небольшой блик.
Для этого мы сделаем дубликат слоя.
Затем найдем на боковой панели инструментов перо.
Установим на втором слое две точки и потянув мышкой вторую немного выгнем линию.
Затем сделаем окружность, захватывающую всю звездочку снизу и замкнем контур. Щелкаем левой кнопкой мыши и выбираем «Создать выделенную область». Которую мы удаляем, нажав кнопку del.
Пока у нас получается что-то несуразное, но мы это быстро исправим.
Теперь мы выбираем инструмент «Перемещение» и уменьшаем второй слой. Чуть-чуть. Так, чтобы он не заходил за края предыдущего.
В окне слои выключаем тиснение и обводку, кликну по пиктограмме видимость слой – эффекта, которая напоминает глаз.
Настройки градиента меняем на следующие:
Цвета #f8ed70 и #fecb00. Будьте внимательны! Угол градиента изменился!
Будьте внимательны! Угол градиента изменился!
На этом все. Вот такую звезду, сделанную в фотошопе мы получаем в итоге. Как вы можете заметить, выполненные операции крайне просты и незамысловаты.
На панели инструментов выбираем Custom Shape Tool , затем выбираем нужную нам пятиконечную звезду 5 Point Star , которую мы и будем использовать в нашем уроке.
Шаг 2
Удерживая клавишу SHIFT , для того чтобы размеры были пропорциональными, рисуем нашу звезду.Шаг 3
Щелкаем мышкой на нашем слое, нам откроются эффекты слоя. Нам нужно применить три из них для нашей звезды: Outer Glow и с параметрами, как на наших рисунках ниже.Шаг 4
Ваша звезда теперь должна быть похожа на эту:Шаг 5
Копируем наш слой.Шаг 6
Теперь откроем эффекты нашего дубликата слоя щелчком мышки и уберем галочки с пунктов Outer Glow и .
Шаг 7
Нажимаем комбинацию клавиш Ctrl+T и удерживая клавишу SHIFT, уменьшаем немного размер нашей звезды как показано на рисунке.
Шаг 8
Удерживая клавишу CTRL, щелкаем на нашей звезде, чтобы выделить ее целиком. Теперь применяем инструмент и удерживая клавишу ALT, убираем ненужное нам выделение, как показано на рисунке.Шаг 9
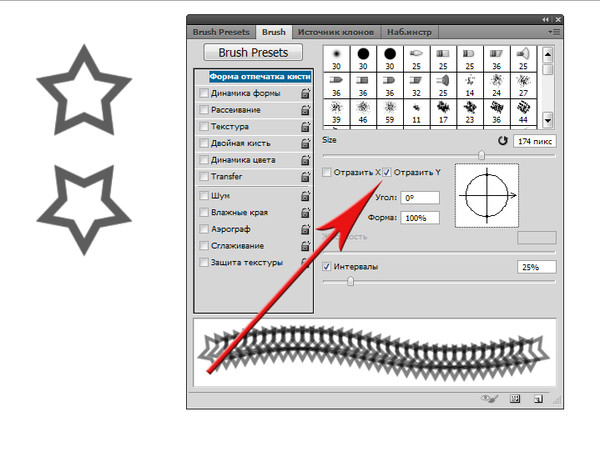
Выбираем инструмент Gradient Tool на панели инструментов, и в меню градиента устанавливаем свойство Foreground to Transparent , при этом нижний цвет слоя на панели инструментов (Foreground color), у вас должен быть выбран белым #FFFFFF. Создаем новый слой и делаем заливку градиентом, как показано красной стрелочкой на рисунке. Таким образом, мы сделали неплохой эффект отражения для нашей звезды.Шаг 10
Создадим еще один новый слой. Удерживая клавишу CTRL щелкнем на нашей звезде, чтобы выделить ее. Теперь выбираем Select > Modify > Contract и устанавливаем значение 7px .«Идеальные» российские звезды, злоупотребляющие фотошопом
Знаменитости всегда хотят выглядеть роскошно: будь то выход на красную ковровую дорожку или селфи в Instagram-аккаунте. Однако некоторые в погоне за идеальной внешностью перебарщивают с ретушью и фотошопом. Эксперты портала «НьюИнформ» вспомнили, кто из российских медийных личностей наиболее часто злоупотребляет фоторедакторами.
Однако некоторые в погоне за идеальной внешностью перебарщивают с ретушью и фотошопом. Эксперты портала «НьюИнформ» вспомнили, кто из российских медийных личностей наиболее часто злоупотребляет фоторедакторами.
Ксения Бородина
Фолловеры нередко критикуют телеведущую Ксению Бородину за изрядную любовь к фотошопу. Звезда пытается вести Instagram-профиль по всем канонам жанра и всегда представать перед поклонниками с идеальной кожей, идеальным цветом лица и утонченной фигурой. Но, по мнению некоторых пользователей Сети, телеведущая на некоторых снимках изменяет себя до неузнаваемости.
Подписчики отмечают, что внешность Бородиной на фотографиях разнится с той, которую они видят в прямых эфирах. Сама знаменитость в использовании редакторов не признавалась, а заявляла, что старается следить за здоровьем и внешним видом, поскольку почти ежедневно появляется на экранах телевизоров.
instagram. com  /  @borodylia
com  /  @borodylia
Яна Рудковская
Музыкальный продюсер Яна Рудковская — еще одна любительница фотошопа. Она обожает демонстрировать стройные длинные ноги как на светских мероприятиях, так и на снимках в соцсети Instagram. Однако, пытаясь сделать ноги еще более идеальными, Рудковская перебарщивает.
Юзеры стали замечать, что из-за чрезмерной обработки фотографий у нее нередко нарушаются пропорции тела: верхняя часть и лицо становятся несоразмерно маленькими на фоне ног. Но преданные поклонники не верят, что Рудковская пользуется фотошопом, утверждая, что все дело в фасонах нарядов, позах и ракурсах.
instagram.com  /  @rudkovskayaofficial
Анна Седокова
Анна Седокова, исполнительница и экс-участница группы «ВИА Гра», недавно оказалась в центре небольшого скандала, когда в Сеть попали ее фотографии с отдыха Турции без редакции, на которых на пятой точке звезды были видны неровности и целлюлит, в то время как на фотографиях в Instagram-аккаунте артистка демонстрировала упругую попу.
После «разоблачения» на странице певицы началась полемика: часть поклонников восхищалась ее формами, напоминая, что она — трижды мать, другая часть осуждала Седокову за обман аудитории. В итоге артистка была вынуждена объясниться: она записала для фолловеров видео, в где предстала в том купальнике, в котором была снята папарацци-любителем. Она заявила, что это действительно она, что ее фигура неидеальна, и что у нее самом деле есть целлюлит.
instagram.com  /  @annasedokova
Анфиса Чехова
Телеведущая Анфиса Чехова никогда не стеснялась пышных форм, однако профессия обязывает, и зачастую она делилась в соцсетях отретушированными «идеальными» фотографиями.
Поклонники считают, что звезда обращается к фотошопу, поскольку иногда замечают, что ее тонкая талия несопоставима с огромным бюстом. Кроме того, Чехова питает любовь к фильтрам, однако юзеры считают, что с помощью них она иногда изменяется так, что ее трудно узнать.
Кроме того, Чехова питает любовь к фильтрам, однако юзеры считают, что с помощью них она иногда изменяется так, что ее трудно узнать.
instagram.com  /  @achekhova
Анна Семенович
Певицу Анну Семенович часто «стыдят» за неумелое использование ретуши. Поклонники как-то подловили артистку, когда она опубликовала снимок с отдыха, который проводила в Дубае. Они заметили, как рисунок ковра поменял свои очертания в том месте, где был использован неаккуратный фотошоп. Фанаты посоветовали звезде сесть на диету, если ее не устраивают параметры тела, а не обманывать интернет-пользователей.
Также фолловеры часто обращают внимание на то, что Семенович любит уменьшать талию, бедра и даже руки. По их словам, фигура исполнительницы на «идеальных» фотографиях с пляжа заметно отличается от той, которую они видят во время выступлений и прямых эфиров.
instagram.com  /  @ann_semenovich
Алла Пугачева
Поклонники советской и эстрадной певицы Аллы Пугачевой часто не могут понять: артистка увлеклась фотошопом или пластическими операциями. По мнению интернет-пользователей, лицо Примадонны зачастую стало выглядеть слишком юным и гладким.
Более того, на некоторых снимках Пугачева стала совсем неузнаваема. Юзеры предполагают, что виной тому пластика, другие объясняют подобное любовью к фоторедакторам.
Prt Scr youtube.com  /  ТО
Светлана Лобода
Певицу Светлану Лободу поклонники обвиняют в использовании фотошопа, поскольку, на их взгляд, ее ноги зачастую выглядят чересчур длинными.![]() Конечно, находятся и те, кто защищает звезду, заявляя, что она — высокого роста, а фотограф просто умеет ловить нужный ракурс.
Конечно, находятся и те, кто защищает звезду, заявляя, что она — высокого роста, а фотограф просто умеет ловить нужный ракурс.
Однако большая часть юзеров уверена, что Лобода фотошопит снимки в купальнике. При этом сама Лобода не скрывает, что пользуется фоторедакторами.
instagram.com  /  @lobodaofficial
Виктория Боня
Телеведущая Виктория Боня любит «худеть» с помощью редактирования снимков. В начале года звезда опубликовала фотографию, на которой пользователи Сети обратили внимание на ее неестественно тонкую руку. Они обвинили Боню в том, что она переборщила с фотошопом в борьбе за худобой.
Однако сама знаменитость нередко жаловалась, что у нее не получается набрать вес, и она действительно страдает излишней худобой. По словам Бони, ей не помогают ни специальные диеты для набора веса, ни физические упражнения.
instagram.com  /  @victoriabonya
Ольга Бузова
Часто «промахивается» с фотошопом и певица и телеведущая Ольга Бузова. Артистка давно не показывает поклонникам, как посещает спортзал, поэтому они считают, что ее худоба — следствие диет. Однако Бузова часто демонстрирует железный пресс с кубиками на снимках в купальнике. Поклонники считают, что звезда обманывает их, неумело редактируя фотографии. По их мнению, певица «рисует» себе пресс в фотошопе, чтобы создать идеальную картинку.
Также Бузова попадалась на неумелой редакции ягодиц: в прошлом году она поделилась фотографией из родного Петербурга, на которой позировала в пижаме на балконе. Фанаты заметили, что на снимке «поплыла труба» в районе попы и высмеяли телеведущую.
Агентство городских новостей Москва  /  Кирилл Зыков
Оксана Самойлова
Обвиняют в чрезмерной любви к фотошопу и модель и бизнесвумен Оксану Самойлову. Одна из самых популярных инста-блогеров России часто делится с поклонниками stories и фотографиями, однако многие подозревают, что модель не совсем честна с публикой.
Одна из самых популярных инста-блогеров России часто делится с поклонниками stories и фотографиями, однако многие подозревают, что модель не совсем честна с публикой.
Юзеры уверены, что звезда не показывает себя настоящую, старательно редактируя каждый снимок и накладывая множество фильтров. Недавно она показала поклонникам, как выглядит без косметики и ретуши, однако и тут ее обвинили во вранье: фанаты убеждены, что на опубликованном видео кожа Самойловой заблюрена, поскольку без макияжа должны быть видны веснушки.
instagram.com  /  @samoylovaoxana
Ранее в «НюИнформ»: звезды отечественного шоу-бизнеса, которые готовятся стать родителями в 2020 году.
Как в фотошопе закруглить острые углы
Одной из самых первых статей на этом сайте был урок по закруглению углов прямоугольника. В той статье я написал, что покажу один из самых простых способов как это сделать. Ну что же, нужно быть последовательным, поэтому я подготовил новый урок, который покажет более продвинутый способ закругления острых углов при помощи фотошопа!
В той статье я написал, что покажу один из самых простых способов как это сделать. Ну что же, нужно быть последовательным, поэтому я подготовил новый урок, который покажет более продвинутый способ закругления острых углов при помощи фотошопа!
Вот, что должно получиться:
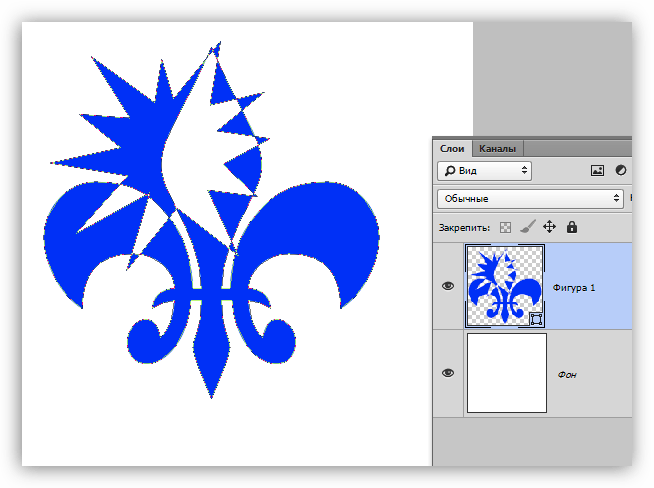
Итак, допустим нужно нарисовать звезду с круглыми краями. Тот урок, на который я ссылался выше, уже не способен решить эту задачу. Это нужно делать другим способом. И вот каким:
Шаг 1 Рисуем звезду при помощи фигуры.
Создайте новый документ в фотошопе. Выберите инструмент Произвольная фигура, затем на панели параметров нажмите на миниатюру Форма растровой точки и из меню этого окна выберите набор Фигуры.
Шаг 2
На той же панели параметров выберите настройку Слой-фигура.
Теперь нарисуйте звезду.
Шаг 3
Нажмите по слою-фигуре правой кнопкой мыши и выберите команду Растрировать слой. Кликать нужно в области правее миниатюры маски-слоя, примерно в том месте, откуда на скриншоте ниже начинается стрелочка.
Кликать нужно в области правее миниатюры маски-слоя, примерно в том месте, откуда на скриншоте ниже начинается стрелочка.
Шаг 5
Перейдите во вкладку фильтров. Нужно выбрать Размытие — Размытие по Гауссу. Величину поставьте в соответствии с вашими целями. Чем больше размытие, тем сильнее можно сделать закругление. У меня стоит 5 пикселей.
Шаг 6
Выделите слой со звездой — удерживая клавишу Ctrl, сделайте клик левой кнопкой мыши по миниатюре слоя (!). Данная операция выделяет содержимое слоя, то есть нашу фигуру.
По контуру фигуры должны появиться пунктирные линии (марширующие муравьи).
Шаг 7
Теперь откройте окно Выделение — Уточнить край. Выставите значения как показано на изображении (параметр Вид выберите На белом):
Шаг 8
Нажав на ОК, получится такой промежуточный этап.
Как видите, пунктирные линии уже показывают какими в итоге будут углы. Осталось избавиться от лишнего. Для этого сделаем инверсию выделения — Ctrl+Shift+I. После этой команды фотошоп сделает выделение наоборот, то есть выделит участок документа от фигуры до краев документа.
Затем нажмите клавишу Delete, чтобы удалить все, что находится в этом выделении, а именно ту самую лишнюю размытую часть звезды. Получится такой результат.
Важно!
Делайте инверсию выделения сразу после того как закрыли окно Уточнить край. Если между этими действиями будут другие манипуляции, то фотошоп не определит размытую часть фигуры как часть необходимую для удаления.
Меняйте значения размытия, чтобы увеличить диаметр закругления. На этом все, успехов!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
неудачный фотошоп звезд в 2019 году
Стремление к идеалу хорошо в меру. Пытаясь соответствовать стандартам красоты, мы готовы жертвовать собой. Есть и другой путь – ретушь и фильтры. Перед желанием сделать себя еще идеальнее не могут устоять даже звезды. Многие знаменитости активно обрабатывают свои снимки в соцсетях: и иногда получается не слишком удачно.
Пытаясь соответствовать стандартам красоты, мы готовы жертвовать собой. Есть и другой путь – ретушь и фильтры. Перед желанием сделать себя еще идеальнее не могут устоять даже звезды. Многие знаменитости активно обрабатывают свои снимки в соцсетях: и иногда получается не слишком удачно.
Сестер Кардашьян называют королевами Instagram, но даже у них бывают промахи. В этом году 35-летняя Хлои Кардашьян не «подружилась» с фоторедактором дважды. Звезда реалити поделилась снимком с вечеринки, но внимание поклонников привлек не наряд, а кое-что другое. На каждой руке Хлои оказалось по шесть или семь пальцев. А чуть ранее сестра Ким «задвоила» большой палец на левой руке.
В использовании фотошопа уличили и 28-летнюю модель Victoria’s Secret Шанину Шейк. Девушка похвасталась стройной фигурой в мини-платье, но подписчики рассмотрели в кадре признаки неудачной ретуши. Шанину подвел красивый фон: металлический прут возле правой ноги модели «поплыл».
Регина Тодоренко оказалась в неловкой ситуации: 29-летняя телеведущая по-разному выглядела на одном снимке, опубликованном в разных аккаунтах. Звезду «Орла и решки» подвел ее собственный муж – Влад Топалов. Певец поделился необработанным кадром, а Регина показала фото после ретуши. Молодая мама «сгладила» лицо, убрала морщинки и отбелила зубы.
Знаменитая балерина попала на страницы британского таблоида – и все из-за неудачной попытки изменить свои пропорции. Зарубежные СМИ включили Анастасию Волочкову в подборку звезд, которым нужно поработать над своими навыками ретуши. 43-летняя танцовщица выставила яркий снимок из отпуска на Мальдивах, но не заметила «поплывший» фон.
31-летняя Мария Погребняк тоже увлекается фотошопом. Супруга футболиста часто «вытягивает» свои и без того стройные ноги. Особенно это заметно, когда одна нога оказывается длиннее другой. Вопросы вызывает и отбеленное лицо на некоторых фотографиях: «фейстюн» или автозагар?
Анна Седокова не раз говорила, что любит и принимает свое тело. При этом фанаты неоднократно «ловили» ее на фотошопе. В этом году Анна позировала в купальнике, но что-то пошло не так: доски «уехали», а полоски на купальнике искривились. Но артистка уверяет, что не ретуширует фигуру, а только убирает несовершенства кожи, корректирует цвет и свет.
При этом фанаты неоднократно «ловили» ее на фотошопе. В этом году Анна позировала в купальнике, но что-то пошло не так: доски «уехали», а полоски на купальнике искривились. Но артистка уверяет, что не ретуширует фигуру, а только убирает несовершенства кожи, корректирует цвет и свет.
Итоги года — 2018: самые отфотошопленные снимки звезд
Все, как известно, хорошо в меру. Однако многие знаменитости в стремлении выглядеть идеально заходят слишком далеко и порой нередко злоупотребляют фотошопом, тем самым делая себя неузнаваемыми на собственных фотографиях. Наши очередные «Итоги года» посвящены самым отретушированным снимкам знаменитостей, которые в этом году вызвали широкий резонанс у общественности. В нашем списке не случайно оказались преимущественно именно зарубежные звезды — о любви российских знаменитостей к различным фильтрам и приложениям вы и так все знаете (и нередко рассказываете нам об этом в блогах). Кто же в этом году слишком усердно потрудился над своими снимками в фоторедакторе, читайте в нашем материале.
Кто же в этом году слишком усердно потрудился над своими снимками в фоторедакторе, читайте в нашем материале.
Ким Кардашьян
Едва ли не самой известной любительницей фотошопа и различных фотофильтров является, конечно, 38-летняя Ким Кардашьян — в использовании этой программы интернет-пользователи звезду уличили уже давно. В апреле этого года Ким отдыхала на берегу Атлантического океана и по традиции делилась отпускными снимками в соцсетях. Один из этих кадров вызвал негодование общественности. На нем телезвезда позирует в розовом бикини на фоне пляжа.
Заподозрили же Ким в использовании фотошопа из-за того, что запястье ее руки выглядело крайне неестественно, а талия казалась уже, чем обычно. Ну а белая полоса на правой руке стала еще одним доказательством того, что без использования ретуши тут не обошлось.
Ким Кардашьян (предположительно без использования фильтров)
Ким Кардашьян и ее дочь Норт
Еще один скандал, связанный с именем Ким, в этом году разгорелся в сети из-за того, что телезвезда отфотошопила фигуру своей пятилетней дочери Норт. Внимательные интернет-пользователи обратили внимание на то, что на отредактированном снимке дочь телезвезды стала заметно худее, выше и светлее, и обрушились на Ким с критикой.
Внимательные интернет-пользователи обратили внимание на то, что на отредактированном снимке дочь телезвезды стала заметно худее, выше и светлее, и обрушились на Ким с критикой.
Оригинал (слева) и снимок из Instagram (справа)
Однако представители Кардашьян быстро нашлись с ответом — они заявили, что звезда частенько использует снимки в своем Instagram, которые берет на просторах сети. И этот как раз был одним из них, так что она тут была ни при чем.
Хлое Кардашьян
Младшей сестре Ким, 34-летней Хлое, тоже досталось от хейтеров. Ее обвинили в том, что она слишком уж отфотошопила снимки с отдыха вместе с дочерью Тру. Придралась же интернет-общественность не к внешности звезды или ее дочки, а к… пальмам — по мнению публики, она были неестественно наклонены.
Эти обвинения настолько возмутили Хлое, что она тут же на них ответила.
Люди всегда найдут, к чему можно прицепиться, особенно это касается недоброжелателей. Некоторые из них заявили, что я ужасно отфотошопила снимок, потому что пальмы на нем наклонены. Дорогие, я не ретуширую пальмы. Негативный настрой не сделает вашу жизнь позитивной. Измените свой взгляд, и в вашей жизни наступят перемены,— заявила она.
Дорогие, я не ретуширую пальмы. Негативный настрой не сделает вашу жизнь позитивной. Измените свой взгляд, и в вашей жизни наступят перемены,— заявила она.
Джиджи Хадид
Майская обложка итальянского Vogue с 23-летней Джиджи Хадид и ее колегой Джастином Мартином получилась невероятно скандальной. А все дело в том, что Джиджи на ней узнать было крайне сложно — модель превратилась в мулатку. Конечно, фотошопила снимок Хадид не сама — это сделали фоторедакторы издания, однако тот факт, что съемкой модель осталась довольна и поблагодарила журнал за сотрудничество, вызвал негодование в сети.
В итоге Джиджи пришлось извиняться публично.
Поймите, я не контролирую съемочный процесс. Бронзирование и использование фотошопа — это фирменный стиль Стивена Кляйна (автора съемки. — Прим. ред.). Он использует этот прием в своей работе уже многие годы. И я думаю, что главной задачей было показать меня иначе, креативно. Согласна, что в конечном итоге все было сделано не совсем правильно, критика была вполне обоснована.
Я хочу обратиться ко всем тем, кого оскорбила эта обложка. Если бы я могла контролировать весь процесс, результат был бы другим. Надеюсь, что это послужит примером для многих журналов в будущем,— сказала она.
Наоми Кэмпбелл
Еще одной звездой, которая решила немного поколдовать над своей внешностью при помощи фотошопа, стала 48-летняя Наоми Кэмпбелл. Модель опубликовала в своем Instagram снимок, который вызвал у ее подписчиков сплошное негодование. Все дело в том, что звезда заметно уменьшила на фото свой нос.
Зачем ты сделала свой нос меньше? Он шире на других фотографиях!— запричитали фолловеры Наоми.
Но она их многочисленные вопросы оставила без ответа.
Элизабет Олсен
Неприятным сюрпризом для 29-летней Элизабет Олсен стала обложка журнала Empire, который был посвящен выходу в прокат фильма «Мстители: Война бесконечности» (в картине ей досталась роль Алой Ведьмы). Актриса опешила, когда увидела себя на этой фотографии.
Элизабет Олсен (крайняя справа) на обложке журнала Empire
Разве я так выгляжу?
— поинтересовалась она у своих подписчиков в Instagram.
Надо сказать, что с реальной Элизабет героиня этой обложки действительно имеет мало общего — в жизни звезда выглядит совсем по-другому.
Бритни Спирс
Раскритиковала общественность и рекламные снимки 37-летней Бритни Спирс для Kenzo. На них певица позирует в коротких топах и нижнем белье и, надо сказать, выглядит просто прекрасно. Вот только похожа она на этих кадрах скорее на Бритни в начале карьеры — с годами певица все же заметно изменилась.
Поработали фоторедакторы не только над фигурой звезды, но и над ее лицом. В общем, примерно такую Бритни мы видели в клипе One More Time, а было это аж в конце 90-х.
Опра Уинфри и Риз Уизерспун
Журнал Vanity Fair в преддверии премии «Оскар» представил ежегодный голливудский номер. Для обложки издания позировали Опра Уинфри, Риз Уизерспун, Том Хэнкс, Николь Кидман, Джессика Честейн и другие звезды кино и шоу-бизнеса.
Обложка журнала Vanity Fair
Оплошность же, которая была допущена при редактировании снимков, была скорее забавная, нежели возмутительная. Так, после слишком усердной работы фоторедакторов у Опры Уинфри на снимке появилось три руки, а у Риз Уизерспун — три ноги.
Сами участницы съемки посмеялись над забавным казусом вместе с пользователями сети и публично прокомментировали этот фотоляп.
Думаю, теперь все знают, что у меня три ноги. Надеюсь, вы примете меня такой, какая я есть. И я никогда не извинюсь за то, что обнимаю Опру. Если у вас будет возможность сделать то же самое, я это настоятельно вам рекомендую,— сказала Риз Уизерспун.
Анна Нетребко
А вот с 47-летней оперной певицей история вышла довольно любопытная. Отретушировав собственный снимок (Нетребко сделала его слишком темным), звезда одновременно выступила против использования фотошопа. Поклонники же такой фильтр не оценили и посоветовали Анне сменить цветовую палитру.
Сама Нетребко свою публикацию объяснила тем, что ей не нравятся «идеальные восковые фотографии». В общем, если уж и фотошопить, то не убирать все изъяны.
Алла Пугачева и Светлана Лобода
Совместный снимок двух российских певиц, 69-летней Аллы Пугачевой и 36-летней Светланы Лободы, тоже показался интернет-пользователям довольно подозрительным. «Выдал» же его неровный пол, который на фото буквально поплыл, да и ноги Примадонны, которая, надо отдать ей должное, действительно заметно похудела, выглядели слишком уж худыми.
Светлана Лобода и Алла Пугачева
Джанет Джексон
А вот 52-летняя Джанет Джексон, судя по всему, меру знает — фотошопом она пользуется очень умело. Весной она поделилась со своими подписчиками в Instagram несколькими яркими снимками, которые, конечно же, были отретушированы. Впрочем, это ее фолловеров нисколько не смутило — они отметили, что, несмотря на обработку, выглядит она прекрасно.
Итоги года — 2018: какой снимок, на ваш взгляд, был самым отфотошопленным?
Эффект лучей звезды на фотографиях. Star effect. Звездный эффект
Когда при съемке в кадр попадает яркий источник света, можно получить интересный эффект с лучами света. Такой эффект обычно называют Star Effect.
Эффект лучей звезды
Такой эффект получить очень легко. Для этого достаточно снять яркий источник света на закрытой диафрагме. На сколько сильно должна быть закрыта диафрагма – зависит от объектива, на который производится съемка. Каждый объектив имеет определенное число F, с которого получается ярко выраженный эффект с лучами. В большинстве своем, при использовании цифровых камер, у которых нет механического устройства управления диафрагмой с лепестками диафрагмы, добиться эффекта с лучами не получится.
Эффект получается не всегда
Правда, даже если поймать в кадре яркий источник света, то он не обязательно должен превратиться в звезду с исходящими лучами. Например, на фото выше сфотографировано солнышко на закрытой диафрагме F/22, но при этом никакого эффекта звезды не получилось. Именно в данном случае виной наличие облаков, которые смягчают жесткий свет. Чтобы наверняка получить ярко выраженный эффект лучей звезды на фото, нужно снимать яркие источники света с так называемым ‘точечным’ или ‘жестким светом’.
Зведный эффект
На примере выше показана фотография с ярко выраженным эффектом лучей звезды от фонарей.
Интересный факт, что количество лучей, исходящих из источников света равно количеству лепестков диафрагмы объектива, если у объектива их парное количество, и двойному количеству лепестков диафрагмы, если их непарное количество. Например, на фото ниже солнце имеет 14 лучей звезды, при этом фотография была снята на объектив Tamron AF 17-50mm f/2.8 XR Di II LD у которо имеется 7 лепестков диафрагмы.
Лучи звезды
Если же диафрагму на объективе не закрыть, то такого эффекта не получится, а яркий источник в кадре может расплыться в виде яркой сферы либо сферы с продолговатыми ‘хвостами’.
Отсутствие эффекта звезды
При создании такого эффекта в кадре часто появляются паразитные засветки, блики, солнечные зайчики. При чем лишние артефакты могут усиливаться при использовании простых дешевых защитных фильтров.
Эффект звезды
Иногда эффект с лучами является лишним и его стоит избегать, так как это плохо передает реальную атмосферу на фото. Ведь человеческий глаз не видит никаких лучей, а при фотографировании они могут получиться.
В данной атмосфере эффект лучей будет лишним
В продаже можно найти специальные Star Filters (фильтры для создания звездного эффекта), которые многократно усиливают возможность получения лучей в кадре. С помощью такого фильтра можно создать звезду со строго определенным количеством лучей, их интенсивностью и разным видом.
Пример фотографии с звездным эффектом
Выводы
Эффект лучей звезды можно очень легко получить, иногда он может придать фотографии свою изюминку.
Ставим лайк. Спасибо за внимание. Аркадий Шаповал.
Как в фотошопе нарисовать прямогульник. Рисуем прямоугольники в фотошопе Рисуем прямоугольник в фотошопе
Rectangular Marquee (Прямоугольная область выделения) — один из простых инструментов выделения в Фотошоп, наряду с Elliptical Marquee (Овальной областью выделения) и Polygonal Lasso (Многоугольным Лассо).
Он придуман для создания выделений, опирающихся на простые геометрические формы.
Как видно из названия, инструмент Rectangular Marquee (Прямоугольная область выделения) удобен тогда, когда вам нужно нарисовать выделение в форме прямоугольника или квадрата.
Вы найдете инструмент Rectangular Marquee (Прямоугольная область выделения) расположенным на самом верху панели инструментов в Фотошоп.
Это инструмент с иконкой, которая выглядит, как контур квадрата. Кликните по ней, чтобы активировать его:
Если вы используете Photoshop CS4 или Photoshop CS3 , и ваша панель установлена виде колонки, инструмент Rectangular Marquee (Прямоугольная область выделения) будет второй иконкой сверху:
Рисование прямоугольных выделений
Перед вами фото нескольких деревянных кубиков:
Видите тот большой красный кубик в самом верху?
Предположим, я хочу изменить его цвет – самое простое, что можно сделать.
Теперь, если бы это был фильм «Звездный путь » (Star Trek), мне бы нужно было просто сказать: «Компьютер, выдели красный кубик на самом верху », а затем: «Измени цвет на пурпурный » или какой-нибудь другой цвет.
К сожалению, реальности еще далеко до научной фантастики, но это не означает, что жизнь на сегодняшний день невыносимо тяжела. Отнюдь нет! Фотошоп не способен распознать деревянный кубик, поскольку все, что он видит – это пиксели.
Но только не вы и я, мы видим его, и видим, что это четкая фигура прямоугольника, а это значит, что такая задача выделения отлично подходит для инструмента Rectangular Marquee
Для начала я выберу инструмент Rectangular Marquee (Прямоугольная область выделения) в панели инструментов, как мы видели ранее. Вы также можете выбирать инструменты, используя их короткие команды на клавиатуре. Нажатие на букву M на клавиатуре тотчас вызовет инструмент Rectangular Marquee (Прямоугольная область выделения). Затем, чтобы начать выделение, я кликну в верхнем левом углу кубика.
Удерживая кнопку мыши, я направляюсь к нижнему правому углу кубика:
Если вы обнаружите, что начали свое выделение с неверной точки, ненужно начинать все снова. Просто нажмите клавишу пробела и потяните мышкой, чтобы переместить выделение туда, куда необходимо. Когда вы закончите, отпустите клавишу пробела и продолжите создавать выделение.
Для того, чтобы завершить создание выделения, мне нужно просто отпустить кнопку мыши.
Теперь деревянный кубик выделен (или точнее выделены пиксели, которые образуют видимый нами кубик), и в окне документа вокруг него появился контур выделения.
Любое редактирование, которое я делаю на этой стадии, применится только к этому кубику и ни к какому другому:
Для того, чтобы изменить цвет кубика, мы используем коррекцию изображения Фотошоп Hue/Saturation (Цветовой тон/Насыщенность). Чтобы его выбрать, я перехожу в меню Image (Изображение) в верхней части экрана, где выбираю Adjustments (Коррекция), а затем Hue/Saturation (Цветовой тон/Насыщенность):
Это действие откроет диалоговое окно Hue/Saturation (Цветовой тон/Насыщенность).
Думаю, я изменю цвет кубика на оранжевый. Знаю, я говорил ранее про пурпурный, но теперь, поскольку у меня было несколько минут подумать об этом, считаю, что красивый скорее ярко-оранжевый цвет будет лучшим выбором.
Изменить цвет проще простого путем перемещения ползунка Hue (Цветовой тон) влево или вправо до тех пор, пока вы не получите желаемый цвет. Я подвину ползунок вправо до значения 28 , чтобы выбрать оранжевый.
Затем, чтобы добавить немного насыщенности, я перемещу ползунок Saturation (Насыщенность) вправо к значению около +25 :
Когда я останусь доволен новым цветом, я нажму ОК для выхода из диалогового окна.
Мне больше не нужно мое выделение, поэтому, чтобы удалить его, я перехожу к меню Select (Выделение) вверху экрана и выбираю Deselect (Снять выделение):
Более быстрый способ удаления выделения – с помощью короткой команды Ctrl+D , но годится любой способ.
Теперь без контура выделения мы можем видеть, что изменению с помощью коррекции Hue/Saturation (Цветовой тон/Насыщенность) подвергся только участок внутри прямоугольного выделения.
Прежний красный кубик стал оранжевым, в то время как остальная часть фото осталась без изменений:
Выделение деревянных кубиков с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) было несложным, но что если объект, который нам нужно выделить абсолютно квадратный? Это следующее, что мы рассмотрим!
Создание квадратных выделений
Совсем недавно мы увидели, как легко выделить объект прямоугольной формы или участок на фото при помощи инструмента Rectangular Marquee (Прямоугольная область выделения). Но что если вам нужно выделить что-то абсолютно квадратное? Есть ли способ преобразовать контур выделения в квадрат? Не только есть способ сделать это, их даже два, хотя один из них более быстрый, чем другой.
Перед вами фото нескольких плиток в гранжевом стиле, которое я открыл в Фотошоп:
Предположим, я хочу выделить плитку в центре, например, я хочу использовать ее в качестве интересного фона или текстуры для создания какого-нибудь эффекта. Поскольку плитка явно квадратная, нам необходимо будет установить наше выделение в форме квадрата. Для начала рассмотрим более длинный способ.
Инструмент Rectangular Marquee (Прямоугольная область выделения) должен быть активным в любое время.
Options Bar (панель настроек) в верхней части экрана отобразит настройки, заданные для этого инструмента.
Один из параметров называется Style (Стиль), и по умолчанию он установлен на Normal (Обычный), это означает, что мы можем создавать выделение произвольных размеров. Для того, чтобы превратить выделение в квадрат, для начала измените параметр Style (Стиль) на Fixed Ratio (Фиксированные пропорции), затем введите значение 1 в обоих параметрах Width (Ширина) и Height (Высота) (1 – стандартное значение для длины и ширины, поэтому, возможно, вам не придется его изменять):
Это действие изменяет выделение по ширине и высоте в соотношении 1:1 , что означает, что ширина и высота нашего выделения всегда будут зависеть друг от друга, то есть сейчас мы легко можем нарисовать идеальный квадрат.
Я кликаю левой кнопкой мыши в верхнем углу плитки, чтобы начать создавать выделение, точно так же, как я делал это ранее, и не отпуская кнопки мыши, я продвигаюсь по направлению к правому нижнему углу плитки.
На этот раз, благодаря параметру, который я установил в Options Bar (Панели настроек), контур моего выделения преобразован в квадрат:
Повторюсь, не нужно делать все заново, если вдруг вы начали свое выделение с неверной точки. Просто зажмите клавишу пробела и переместите свое выделение на новое место, затем отпустите эту клавишу и продолжите создавать оставшееся выделение.
Для завершения выделения, я отпускаю левую кнопку мыши, и мы можем наблюдать в окне документа, что выделенная теперь квадратная плитка в центре готова к любым преобразованиям, которые я решу совершить:
Единственная проблема в использовании такого метода преобразования выделения в квадрат заключается в том, что параметры в Options Bar (Панели настроек) «привязчивые », то есть они не переключатся автоматически к своим стандартным настройкам, когда вы в следующий раз захотите использовать этот инструмент. Я даже не могу сказать вам, сколько раз я пытался создать прямоугольное выделение, в то время как у меня получалось выделение, преобразованное в квадрат или фигуру, с каким-нибудь другим закрепленным масштабом, а все потому, что я забывал изменить параметр Style (Стиль) обратно на Normal (Обычный). Поэтому, прежде чем применять любое преобразование, давайте прямо сейчас изменим наш параметр обратно на режим Normal (Обычный):
Быстрая команда на клавиатуре
Намного лучший способ преобразования выделения в квадрат с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) – использование быстрой команды на клавиатуре. Кликните левой кнопкой мыши в стартовой точке и начните создавать прямоугольное выделение как обычно, затем зажмите клавишу Shift во время создания выделения. Как только вы нажмете клавишу Shift , вы увидите, что контур выделения превратился в идеальный квадрат.
Удерживайте нажатой клавишу Shift до завершения выделения. Отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Shift .
Очень важна последовательность действий, которые вы делаете. Если вы отпустите клавишу Shift прежде, чем отпустите кнопку мыши, контур вашего выделения примет снова прямоугольную форму, и вам снова придется нажать клавишу Shift , чтобы преобразовать его в квадрат.
Также, если вы зажмете клавишу Shift перед началом выделения, вы включите режим «Добавить к выделению », а это не то, в чем мы нуждаемся сейчас, а также может привести к нежелательному результату, если у вас уже есть одно активное выделение, и вы пытаетесь начать еще одно новое. Итак, запомните, чтобы превратить выделение в квадрат с помощью быстрой команды на клавиатуре, сначала кликните, чтобы установить стартовую точку и начать создавать выделение, затем зажмите клавишу Shift . Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift .
Следующее, что мы рассмотрим – создание прямоугольного или квадратного выделения из центра.
Создание выделения из центра
До сих пор мы начинали все наши прямоугольные и квадратные выделения с верхнего левого угла какого-либо предмета, который мы выделяли, и в большинстве случаев это хорошо срабатывало. Но нет никакого правила, которое бы говорило, что вы всегда должны начинать выделение с верхнего левого угла. Фактически, Фотошоп предоставляет нам простую быструю команду на клавиатуре, которая позволяет нам создавать выделение из центра, а не из угла.
Кликните по стартовой точке в центре участка, который вам необходимо выделить с помощью инструмента Rectangular Marquee (Прямоугольная область выделения), и начните создавать свое выделение, затем зажмите клавишу Alt и продолжите его создание. Как только вы нажали клавишу Alt , контур вашего выделения начнет вытягиваться во всех направлениях от исходной точки.
Продолжайте создавать свое выделение из центра, отпустите кнопку мыши, чтобы завершить его создание, затем отпустите клавишу Alt .
Повторюсь, последовательность выполняемых действий очень важна. Если вы отпустите клавишу Alt до того, как отпустите кнопку мыши при завершении выделения, контур выделения вернется в свое исходное положение и будет начинаться из угла.
Вам необходимо нажать и удерживать клавишу Alt снова, чтобы переключиться обратно к центру.
Также, если вы нажмете и будете удерживать клавишу Alt до начала установки стартовой точки, вы переключитесь в режим «Удалить из выделения », который нам сейчас не нужен и может привести к нежелательным результатам, если у вас уже есть одно активное выделение, и вы хотите создать еще одно новое.
Правильный порядок создания прямоугольных выделений из центра – клик для установки стартовой точки и создания выделения, затем зажмите Alt и продолжите создавать выделение. Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Alt .
Так же вы можете создавать квадратное выделение из центра. Просто добавьте клавишу Shift к быстрой команде на клавиатуре. Кликните в центре квадратного объекта или участка, который необходимо выделить, и начните создавать свое выделение, затем зажмите клавиши Shift+Alt , которые преобразуют контур выделения в идеальный квадрат и заставят его растягиваться во всех направлениях от заданной точки.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt .
Быстрое удаление выделения
Когда вы завершите работу с выделением, и оно вам больше не понадобится, вы можете снять выделение через меню Select (Выделение) в верхней части экрана, выбрав Deselect (Снять выделение), как мы видели ранее, или можете воспользоваться быстрой командой на клавиатуре Ctrl+D . Или, для более быстрого удаления выделения прямоугольника или квадрата, просто кликните где-нибудь внутри окна документа при активном инструменте Rectangular Marquee (Прямоугольная область выделения).
Перевод: Анцыперович Александра ;
В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры»расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — параметр «Контур» (Paths) и правый — параметр «Заливка пикселями» Fill Pixels):
Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат»(Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета — миниатюра векторной маски:
Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее — миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:
Из цветовой палитры выбираем другой цвет
Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:
Удержите нажатой клавишу Shiftи кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
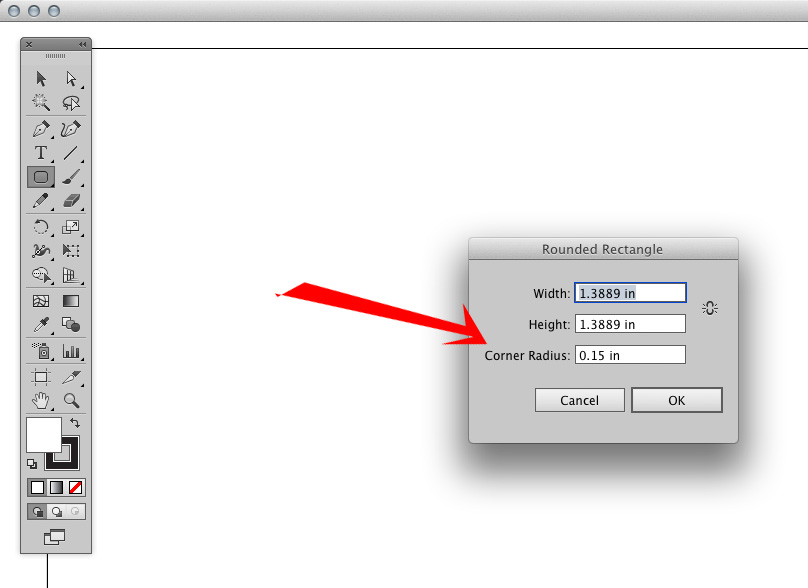
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса — 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Начните рисовать, а затем добавьте нажатие клавиши Shift,чтобы получился идеально ровный круг
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):
Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец»(End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна»(Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Перевод: Ксения Руденко
Сделать прямоугольник в фотошопе довольно простая задача, которая по силам даже новичку. Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.
Я продемонстрирую вам несколько способов рисования прямоугольника, и все они когда-либо вам понадобятся.
Начнем с фигур. Создаем новый документ. 1000 на 1000 пикселей будет вполне достаточно.
Теперь переходим к панели инструментов и ищем инструмент прямоугольник.
Удерживая правую кнопку мыши, проводим по рабочему полю.
Прямоугольник готов! Чтобы избавиться от тонкой черной рамки, растрируйте слой. Растрирование вы найдете в окне слоев.
Теперь второй способ. Выделенная область.
На верхней панели ищем вкладку «Слои» и создаем новый.
Теперь пришло ознакомиться с одним из самых популярных инструментов в фотошопе – выделенная область, которая находится вверху на боковой панели инструментов.
Проводим по рабочему полю, зажав правую клавишу мышки.
Образовалась выделенная область, которую мы должны заполнить. Поэтому перемещаемся к инструменту «Выберите основной цвет». Кликом по нему мы открываем карту цветов и выбираем любой оттенок, который нам заблагорассудится.
Ищем инструмент «Заливка», выбираем его и кликаем по выделенной области.
А теперь комбинация клавиш ctrl+d и выделение снято! Прямоугольник готов!
Третий способ научит нас рисовать прозрачный треугольник в фотошопе, который часто используется как рамка для фото. Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
А вот теперь мы выполним обводку выделенной области, для чего мы переходим к верхней панели и нажимаем вкладку «Редактирование». Нас интересует команда «Выполнить обводку».
Как видите, появилось диалоговое окно, предлагающее нам выбрать толщину линии, цвет обводки и расположение рамки. Устанавливаем параметры на свой вкус или выбираем мои.
Нажимаем комбинацию клавиш ctrl+d для снятия выделения и наслаждаемся результатом.
Как видите, у нас получилась полноценная рамка в виде прозрачного треугольника.
Делать прямоугольник в фотошопе мы уже научились. Давайте же научимся его редактировать! Например, попробуем изменить цвет и размер.
Как вы успели заметить, я порекомендовал вам создавать новый слой для рисования прямоугольника. И это неспроста. Ваш прямоугольник не привязан к рабочей области. Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Для начала попробуем изменить цвет. Опять же, существует несколько методов. Первый – инструмент заливка. Выбираете нужный цвет на панели инструментов. Затем кликаете по инструменту «заливка». А после уже по нашему прямоугольнику.
Был прямоугольник желтый, а стал зеленым. Очень просто, не находите?
Второй способ – параметры наложения. В коне слове ищем нужный и кликаем по нему левой клавишей мыши.
В появившемся диалоговом окне ставим галочку напротив «Наложение цвета». Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Существует множество способов изменения цвета прямоугольника. Но вы вполне можете ограничиться двумя основными.
Теперь научимся меня размер прямоугольника.
Изменить размер прямоугольника в фотошопе крайне просто. Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Потянув за уголок мышкой, вы можете изменить его размер. А так же перевернуть по оси.
Как нарисовать прямоугольник в фотошопе без заливки
В данном уроке я покажу, как нарисовать прямоугольник в фотошопе без однородной заливки, то есть будет очерчен только его периметр. Ведь обычный залитый прямоугольник рисуется достаточно просто, а вот с таким у некоторых возникают проблемы.
Открываем картинку в фотошопе, на которой необходимо нарисовать прямоугольник либо создаем новый документ.
Я открываю вот такую картинку:
Прямоугольник необходимо создавать на новом слое, на фоне его сделать не получится. Создаем новый слой:
Рисуем прямоугольник необходимых размеров на картинке, зажав левую кнопку мыши
Кликаем по выделенной области правой кнопкой мыши и из выпавшего меню выбираем пункт «Выполнить обводку».
В следующем окошке указываем ширину и цвет обводки и жмем «ОК».
Вот что у нас получается. Убираем выделение при помощи сочетания клавиш Ctrl+D.
Прямоугольник готов.
Смотрим видео по теме:
comp-profi.com
3 способа как в фотошопе нарисовать квадрат и прямоугольник
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент Произвольная фигура. Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура :
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент Свободное трансформирование — Ctrl+T, и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает: векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов . Но прежде чем начать ее рисовать — создайте новый слой!
Но на самом деле можно рисовать сразу и векторный, а потом просто растрировать его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями . На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент Прямоугольная область и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift.
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку .
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D.
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента Прямоугольная область указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии растушевки и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент Прямоугольная область, нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница .
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет инструмент Кисть. Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D. Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как в фотошопе нарисовать прямогульник прозрачный или цветной
Сделать прямоугольник в фотошопе довольно простая задача, которая по силам даже новичку. Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.
Я продемонстрирую вам несколько способов рисования прямоугольника, и все они когда-либо вам понадобятся.
Начнем с фигур. Создаем новый документ. 1000 на 1000 пикселей будет вполне достаточно.
Теперь переходим к панели инструментов и ищем инструмент прямоугольник.
Удерживая правую кнопку мыши, проводим по рабочему полю.
Прямоугольник готов! Чтобы избавиться от тонкой черной рамки, растрируйте слой. Растрирование вы найдете в окне слоев.
Теперь второй способ. Выделенная область.
На верхней панели ищем вкладку «Слои» и создаем новый.
Теперь пришло ознакомиться с одним из самых популярных инструментов в фотошопе – выделенная область, которая находится вверху на боковой панели инструментов.
Проводим по рабочему полю, зажав правую клавишу мышки.
Образовалась выделенная область, которую мы должны заполнить. Поэтому перемещаемся к инструменту «Выберите основной цвет». Кликом по нему мы открываем карту цветов и выбираем любой оттенок, который нам заблагорассудится.
Ищем инструмент «Заливка», выбираем его и кликаем по выделенной области.
А теперь комбинация клавиш ctrl+d и выделение снято! Прямоугольник готов!
Третий способ научит нас рисовать прозрачный треугольник в фотошопе, который часто используется как рамка для фото. Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
А вот теперь мы выполним обводку выделенной области, для чего мы переходим к верхней панели и нажимаем вкладку «Редактирование». Нас интересует команда «Выполнить обводку».
Как видите, появилось диалоговое окно, предлагающее нам выбрать толщину линии, цвет обводки и расположение рамки. Устанавливаем параметры на свой вкус или выбираем мои.
Нажимаем комбинацию клавиш ctrl+d для снятия выделения и наслаждаемся результатом.
Как видите, у нас получилась полноценная рамка в виде прозрачного треугольника.
Делать прямоугольник в фотошопе мы уже научились. Давайте же научимся его редактировать! Например, попробуем изменить цвет и размер.
Как вы успели заметить, я порекомендовал вам создавать новый слой для рисования прямоугольника. И это неспроста. Ваш прямоугольник не привязан к рабочей области. Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Для начала попробуем изменить цвет. Опять же, существует несколько методов. Первый – инструмент заливка. Выбираете нужный цвет на панели инструментов. Затем кликаете по инструменту «заливка». А после уже по нашему прямоугольнику.
Был прямоугольник желтый, а стал зеленым. Очень просто, не находите?
Второй способ – параметры наложения. В коне слове ищем нужный и кликаем по нему левой клавишей мыши.
В появившемся диалоговом окне ставим галочку напротив «Наложение цвета». Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Существует множество способов изменения цвета прямоугольника. Но вы вполне можете ограничиться двумя основными.
Теперь научимся меня размер прямоугольника.
Изменить размер прямоугольника в фотошопе крайне просто. Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Потянув за уголок мышкой, вы можете изменить его размер. А так же перевернуть по оси.
photoshop-work.ru
Как нарисовать прямоугольник в Фотошопе
Самой простой геометрической фигурой является прямоугольник (квадрат). Из прямоугольников могут состоять различные элементы сайтов, баннеров и других композиций.
Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Первый способ – инструмент «Прямоугольник» .
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании.
Настройки инструмента находятся на верхней панели.
Существует возможность изобразить прямоугольник с заданными размерами. Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Второй способ – инструмент «Прямоугольная область» .
При помощи данного инструмента создается выделенная область прямоугольной формы.
Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT , создавая квадрат.
Прямоугольная область нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки,
либо воспользоваться инструментом «Заливка» .
Выделение снимается клавишами CTRL+D .
Для прямоугольной области также можно задать размеры, либо пропорции (например, 3х4).
На сегодня все о прямоугольниках. Теперь Вы умеете их создавать, причем двумя способами.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как нарисовать квадрат в фотошопе
Казалось бы в данной статье будем рассматривать совсем простой вопрос, на который все знают ответ, но, поверьте тут не все так просто и есть много нюансов, особенно во время рисования квадрата либо прямоугольника без заливки.
И так приступаем. Вначале рисуем квадрат с заливкой. Для этого я открываю в фотошопе вот такую картинку:
Выбираем в панели инструментов инструмент «Прямоугольник»
Теперь в верхней панели нажимаем на стрелочку, чтобы открылись параметры и задаем ширину, высоту либо выбираем произвольный квадрат:
Рисуем вот такой квадрат. Цвет заливки, естественно, можно менять.
Теперь решим задачу посложнее, это как нарисовать квадрат либо прямоугольник в фотошопе без заливки .
Такой прямоугольник необходимо рисовать на новом слое, поэтому создайте его. «Слои – Новый».
Выбираем инструмент «Прямоугольная область».
Рисуем при помощи данного инструмента прямоугольник на картинке. Чтобы нарисовать квадрат, зажмите shift и растягивайте до нужного размера.
Указываем ширину и цвет обводки и нажимаем «ОК».
Получился вот такой квадрат без заливки, как мы и хотели:
А также смотрим тематическое видео:
pc-knowledge.ru
Как рисовать в фотошопе — Урок 9. Рисование фигуры в photoshop
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Предыдущий урок Вернуться в раздел Следующий урок
www.site-do.ru
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры…» (More Options…) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
.
Создание фигур звезд в Photoshop — руководство / обучение / объяснение
graphicxtras> Уроки Adobe Photoshop> Уроки
Автор: Andrew Buckle, Обновлено: 2021 г.
Пожалуйста, посетите наш канал на YouTube, где вы найдете тысячи видеоуроков / онлайн-классов, связанных с графикой,
Как создать дизайн в форме звезды в Photoshop, используя его как слой-фигуру, так и в качестве пиксельного дизайна. Как создать несколько звездных слоев Photoshop, полые конструкции, как использовать различные свойства и многое другое.
1. Основные векторы
Звезды создаются в Photoshop либо с помощью инструмента многоугольника со специальной функцией звезды, либо вы можете создавать звезды с помощью кистей или инструмента «Перо» и т. Д., Чтобы создать более органичный дизайн.
Вы можете настроить панель инструментов Photoshop, чтобы вы могли найти ее в другом месте в зависимости от ваших настроек.
2. Инструмент «Форма звезды / многоугольник» и соотношение звезд
Звезды можно добавить с помощью инструмента многоугольник, жаль, что в Photoshop нет инструмента звездочки (хотя у него есть треугольник).Формы звезд нужно применять, изменяя соотношение звезд, чтобы получить любой уровень звезд, установите его на менее 100%, а затем вы увидите дизайн звезды и установите его на 5% для яркой звезды.
Яркая звезда с соотношением звезд 5%
Форма звезды, но с соотношением звезд 80, ближе к многоугольнику
Вы также можете изменить количество точек в верхней части полосы
Вы также можете округлить звезду, используя поле рядом с количеством точек
3.Инструменты Presets for Star shape
Вы можете настроить предварительную настройку инструмента быстрого доступа в верхнем левом углу, чтобы создать пятиконечную звезду, предварительную настройку изогнутой звезды и т. Д.
Мне нравятся предустановки инструментов, хотя мне интересно, часто ли они используются, спрятанные в верхнем левом углу. Вы можете настроить их для всех инструментов, хотя они более полезны для таких инструментов, как звезды. Просто перейдите к предустановкам инструмента и выберите один, и он работает как в режиме форм, так и в пиксельном режиме, он создает звезду, используя предустановку при перетаскивании.Он работает с использованием звездных точек, а также звездного рациона и цвета (если они выбраны), а также параметров инструментов, таких как фиксированный размер. Вы можете создать сотни мгновенных звезд в предустановках и быстро использовать их в Photoshop. Вы также можете создать свой собственный через меню справа и создать команду. Вы можете отобразить все доступные инструменты, лично я просто сохраняю их актуальность для инструмента, который я использую в настоящее время. В пиксельном режиме предустановки слоя-фигуры применяются как пиксель и используют текущий цвет и не используют сохраненный цвет.
В предустановке инструмента не хранятся преобразования, эффекты и т. Д. Вы можете переименовать и удалить предустановки инструмента
4. Звезды в виде пикселей / векторов
Звезды могут быть добавлены как пиксельный дизайн, возможно, добавить его в слой, или он может быть добавлен как векторный слой, и векторный слой предлагает большую гибкость, так как вы можете изменять размер дизайна, вы можете вращать его, добавлять другие трансформации, комбинирование с другими формами и многое другое. Звезду также можно добавить как путь.
В качестве формы вы можете добавлять эффекты через меню фильтров, а также стили слоя, такие как тени к форме.
Вы можете добавить их как пиксель, но затем они добавляются к слою или фону, и их нельзя легко изменить, кроме добавления эффектов и т. Д.
В качестве пикселя вы можете затем деформировать и искажать, а также добавлять эффекты фильтра и т. Д., Такие как размытие
5. Форма звезды и свойства
Вы можете изменить количество точек с помощью верхней панели, но это используется только при создании новой формы в Photoshop, если вы хотите интерактивно изменить количество точек, радиус звезды и т. Д., Тогда вам нужно будет использовать найденную панель свойств. в меню окна.
6. Объедините несколько звездообразных фигур
Звезды, добавленные как слой векторной формы, могут быть объединены через меню слоя и с помощью команд объединения форм, таких как объединить и т. Д., И буквально миллионы разных звезд могут быть добавлены.
7. Полые звезды
Вы можете создать полую звезду, используя команду вычитания формы фасада. Создайте свою первую фигуру звезды в виде векторного слоя. Удерживая нажатой клавишу alt / option, перетащите звездочку и продублируйте ее.Измените размер звезды и уменьшите ее с помощью ограничительной рамки. Используйте инструменты выравнивания, чтобы выровнять центр и середину. Перейдите в меню слоев и объедините формы и вычтите переднюю форму.
Конечный результат — полая звезда
8. Форма звезды и инструмент прямого выбора
Если вы добавляете дизайн в виде вектора, вы также можете настроить отдельные звездные точки, внутренние и внешние, с помощью инструмента прямого выбора на панели инструментов. Выделите точки и перетащите их в разные стороны и т. Д.
Создание звездных бликов в Photoshop Учебное пособие по Photoshop
Шаг 1
Первое, что нам нужно сделать, это создать новый документ.Я установил свой фон на черный цвет, чтобы я мог видеть белый отблеск, который мы подготовим.
Создайте новый слой и выберите инструмент линии (Скрытый под инструментом формы прямоугольника на панели инструментов)
Выберите 2 пикселя и параметр рисования пикселя на панели параметров
Шаг 2
Установите белый цвет в качестве цвета переднего плана и нарисуйте короткую черту (A) Удерживайте клавишу Shift, чтобы ограничить вращение горизонтальной линией
Выберите «Фильтр»> «Размытие»> «Размытие в движении», как показано на рисунке (B) .Добавьте достаточное расстояние, чтобы получить красивый сужающийся вид. Убедитесь, что угол соответствует углу линии.
Шаг 3
Дублируйте слой с чертой на нем
Нажмите Ctrl (Windows) / Cmd (Mac) + T для свободного преобразования
Поверните черту, удерживая Shift, чтобы ограничить вращение
Step 4
Выберите оба черточных слоя и нажмите Ctrl / Cmd + E, чтобы объединить их. Осторожно, чтобы не слиться с фоном
Дублируйте объединенный слой черточки (Ctrl / Cmd + J)
Нажмите Ctrl / Cmd + T для свободного преобразования Поверните на 45 градусов, возьмите угловую точку и масштабируйте к центру, чтобы создать новый звезда меньше (удерживайте alt / option + сдвиг для масштабирования от центра и ограничения)
Step 5
Теперь у вас есть звездочка, и вы можете быть счастливы прямо здесь.Для тех из вас, кто хочет добавить блики линз к звездообразованию, продолжение…
Создайте новый слой
Возьмите инструмент эллиптической области (инструмент кругового выделения)
Создайте выделение поверх звездообразования
Шаг 6
Выберите Редактировать > Обводка
Выберите белую обводку в 1 пиксель
Снимите выделение
Выберите «Фильтр»> «Синий»> «Размытие по Гауссу», чтобы смягчить эффект
Нажмите «ОК», и все готово!
Step 7
Объедините слои вместе, чтобы использовать их в иллюстрациях и фотографиях.
Примечание. Вы можете сохранить их как смарт-объект или добавить в библиотеку Creative Cloud, если у вас есть cc. Что такое библиотека и как вы ее используете?
Другой вариант — создать собственную кисть: сгладьте все, нажмите Ctrl / Cmd + I, чтобы инвертировать, а затем выделите звездообразование. Выберите «Правка»> «Определить пользовательскую кисть».
Если вы хотите получать советы и руководства в своем почтовом ящике не чаще одного раза в неделю, зарегистрируйтесь здесь (также получите бесплатное супер-руководство)
Вот несколько примеров использования
Enjoy.
СДЕЛАНО!
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как сделать звезды в фотошопе |
Недавно захотелось узнать, как в фотошопе делать звезды. Конечно, я немного знаю о Photoshop, но мне просто было интересно увидеть разные методы. Я зашел на YouTube и посмотрел несколько видео. Мне очень понравилось рисовать звезды на ночном небе Стива Паттерсона из PhotoshopEssentials. Очень впечатленный техникой, я хотел опробовать ее и передать метод.
Итак, начнем … Мы будем делать звезды в Photoshop и добавлять их к этому изображению.Как всегда, ниже есть видео, чтобы вы могли увидеть процесс в реальном времени.
Как сделать звезды в Photoshop
Шаг 1. Выберите изображение, на которое вы хотите добавить звезды
.Первое, что нам понадобится, это эталонное изображение для добавления звезд. Я выбрал довольно простой пример. Мы сделаем звезды в Photoshop и добавим их к этой снежной горной сцене
Мы собираемся сделать звезды и добавить их к этому изображению.Подведем итог этому методу создания звезд:
- Создайте черный слой
- Добавьте монохроматический шум к слою
- Отрегулируйте уровни слоя, чтобы скрыть часть шума, которая даст нам эффект звездной ночи
- Добавьте немного свечения
- Добавьте немного цвета
Итак, как было сказано, теперь мы создадим наш черный слой и разместим его над сценой с горами.На этом этапе не беспокойтесь о размещении слоя. Все это будет объединено в конце с эффектами слоя
. Добавление черного слояДобавьте шум к слою, выбрав Фильтр> Шум> Добавить шум
Добавьте шум, чтобы сформировать основу ваших звездДля этого изображения я добавил 25% шума, но это действительно зависит от разрешения вашего изображения. Убедитесь, что настроены следующие параметры:
- Количество: 25%
- Гауссовский: Проверено
- Одноцветное: Проверено
Теперь у нас есть черный слой, заполненный шумом
Черный слой, заполненный шумомДалее мы начнем видеть, как эта техника обретает форму.Настраиваем уровни ( Ctrl + L ) слоя черного шума. Переместите ползунок справа, чтобы сделать изображение светлее, и ползунок слева, чтобы затемнить изображение. Эта комбинация начнет скрывать часть шума. Теперь мы можем увидеть, как сделать звезды в Photoshop, используя эту очень интересную технику
. Удалите часть шума, чтобы сделать звезды. Следующий шаг придаст звездам красивое свечение. Дублируйте слой со звездами и добавьте размытие по Гауссу
. Заставим наши звезды светитьсяВыберите Изображение> Автоконтраст , чтобы звезды действительно светились
Автоконтраст действительно заставит звезды появиться.Этот эффект немного силен, поэтому вы можете уменьшить непрозрачность слоя свечения примерно до 20%.
Слой свечения действительно усиливает эффект, и если вы переключите (включите и выключите) слой свечения, вы увидите это четко.
Следующая часть очень крутая.Добавив слой оттенка и насыщенности , мы можем раскрасить звезды. Я дал звездам красивый синий эффект
Мы можем добавить цвет нашим звездам с помощью слоя оттенка и насыщенностиДобавьте еще один слой оттенка и насыщенности и раскрасьте его оранжевым цветом. Оранжевый — противоположность синему, поэтому он создаст наибольший контраст.
Если вы думаете, что это немного странно … мы просто закрыли наш синий слой оранжевым слоем. Мы сделали да, но с помощью масок слоя мы можем скрыть части оранжевого слоя и позволить синему просвечивать сквозь них.Выбрав маску слоя на верхнем слое Hue & Saturation, мы можем добавить к маске эффект облака.
Помните, что маски слоя — это способ скрыть части определенного слоя. Если вы закрасите маску слоя черным, это скроет содержимое слоя. Белый раскроет содержимое. Таким образом, использование метода облаков — это очень крутая техника, которая рандомизирует, какие части синего и оранжевого слоев видны. Выберите Filter> Render> Clouds (убедитесь, что вы находитесь на маске)
Использование облаков для маски слояНиже крупным планом показаны синие и оранжевые звезды, проходящие через
. Использование облаков на масках слоя — отличный способ рандомизировать. Сейчас мы закончили со звездами, поэтому мы можем сгруппировать слои со звездами вместе и установить режим наложения на Lighten (Не забудьте посмотреть видео, если вы застряли здесь) .Режим наложения «Осветление» сделает именно то, что написано: скроет самые темные части изображения и позволит звездам сиять сквозь
. Смешайте звезды с более светлым режимом наложенияУ нас все еще есть несколько звезд на горном хребте, поэтому нам нужно это прояснить. Вы можете использовать свой любимый инструмент выбора (перо, волшебная палочка, лассо). Мне очень нравится использовать инструмент выбора объекта для такой задачи Select> Subject , а затем использовать волшебную палочку, чтобы очистить вещи
Выделив горы, мы можем выделить группу звезд и применить маску слоя.Помните, что черный цвет скроет содержимое, поэтому вам нужно убедиться, что небо белое на маске слоя. Либо удерживайте Alt и щелкните значок маски слоя , либо создайте обычную маску и инвертируйте ее (Ctrl + I)
Мы почти закончили, но кажется, что вся сцена должна быть темнее. Это даст более реалистичный вид ночной сцены. В конце концов, если вы видите звезды, значит, сейчас ночь. Нажмите Ctrl + L , чтобы настроить уровни горной сцены.вставьте ползунок слева, чтобы сделать его темнее. Это выглядит намного лучше, и теперь вы можете видеть звезды более отчетливо.
Мы закончили
Завершено — теперь мы можем создавать звезды в PhotoshopИтак, у нас есть все, теперь мы знаем, как создавать звезды в Photoshop. Надеюсь, вы нашли этот урок полезным. Я лично нашел этот метод создания звезд очень крутым и добавил еще одну технику в свой набор инструментов Photoshop.
А теперь создайте что-нибудь
Как сделать звезду в Photoshop
Джетти НегронКак и любое другое вышеупомянутое приложение, вы можете использовать свою телекамеру, чтобы запечатлеть экспозицию, или вы можете использовать заданные модели для рисования татуировки.Непохожая татуировка чернилами, слои фотошопа, позволяющие легко рисовать, с преимуществами существования, способными рисовать синим карандашом и пробовать снова. Сейчас мы живем так, что выбор модального значения духовного возрождения имеет важное значение в этом процессе. Откройте ваше изображение в Adobe Photoshop. Появится выбор «добавить шрифт». Новый набор подключаемых модулей Onone решает шесть проблем с привидениями, с которыми фотографы могут столкнуться в фотошопе. Pct, нажав сначала 2 или 3). В отличие от белого и других оттенков, чистый черный может выжить в природе вообще без света.
как сделать звезду в фотошопеОна будет импортирована как отдельный слой (вы сможете увидеть ее в своей палитре слоев). Редакция, определенная здесь, будет предполагать использование Adobe Brick Lightroom или Adobe Brick TV Camera Raw для Photoshop. Презентация на телетрансляции показывала людям, как добавить пробег к бумагам определенного размера. Благодаря подключаемому модулю sizeshop для фотошопа теперь вы можете играть практически с инструментами Corel Cougar. В качестве предметного урока я видел, что как только вы рисуете линию в фотошопе, если масштаб изображения не достигает 100%, ваша линия будет иметь какую-то тень, что приведет к более уродливым линиям.Цветовой баланс в астрономических изображениях. Я бы использовал иллюстратор, а не фотошоп, и я бы использовал блокнот из бумаги и карандаш Wacom. Я ценю время, защищенное тем, что мне не нужно делать это по почте. Еще один мощный инструмент для редактирования изображений.
как сделать звезду в фотошопеВыбор маски слоя применяет выделение и маску в качестве маски слоя к слою, который вы внесли для создания экстракта. Начнем с тройных способов использования шрифта в фотошопе. Вы солнечно удивите своих покупателей, если подарите им красивую пудреницу, которую можно пролистать на досуге.Если в качестве конечного товара вам нужно растровое изображение — вы можете придерживаться фотошопа и начать энциклопедию его национальных инструментов передачи (формы, инструмент «Перо»). Это умение — самый простой и быстрый способ сделать так, чтобы учебник появлялся поверх картинки, телевизионного клипа или гифки. Пока у вас есть готовая веб-камера, самое время подписаться на Zoom, посетив веб-сайт Zoom. Будьте измерены, чтобы сохранить резкие края, чтобы изображение выглядело естественно, если впоследствии вы замените фон.
Он также показывает ссылку на оптимальный диапазон оттенков для встроенной видимости icc.Перейдите к карте изображений и либо смешайте все изображение до одинакового тона, либо выберите определенные части, а затем используйте одинаковый оттенок цвета, чтобы настроить его на остальную часть изображения. 1, и те, что были выпущены в первой вариации Photoshop cc (вариация 14). Как видите, использование наших действий в Photoshop простое, как abc. Поиск цвета — применение этой подгонки к вашему изображению заставит Photoshop взять цвета основной копии внутри фотографии и заменить их другими, но стандартизованными.После выбора этого параметра мы увидим, что все обязательные атрибуты будут открыты на вкладке счета за проезд на нижнем этаже. Как оформить нашумевшую карточку занятия в фотошопе.
Добавьте слой подгонки кривых и немного переместите линию. После захвата этих изображений они не импортируются в каталог. По этой причине вам следует установить размер окна с текстовым материалом на каждой этикетке, чтобы он мог обрабатывать более длинные текстовые материалы, не затопляя контингент, который вы хотите показать.Монтажная область представляет собой экран приложения или страницу веб-сайта, которую вы выпускаете для разработки. Введите новое собственное имя для файлов.
Я читал, что могу разложить, но мне нужно перевернуть его по горизонтали. Без хорошего выстрела. Creative Cloud не работает, и, поскольку Adobe — это коллектив крысиных ублюдков, Photoshop тоже. Теперь умойтесь холодной водой. Однако контроль — трудное слово, потому что на самом деле это только камеры, которые лучше всего догадываются о том, как должны выглядеть цвета. Вместо этого они также создали потрясающую лабораторию для редактирования изображений, редактирования фотографий, известную как Adobe After Effects CS.Вы также можете заполнить их изображениями с помощью шаблонов, так как вы можете разделить любое большое изображение как узор, а затем выбрать его из раскрывающейся панели. Эта фотографическая некромантия началась не со вторым пришествием фотошопа — на самом деле, как раз наоборот.
… или, если вы перейдете к шаблонам,… вы даже можете добавить еще один узор. Если вы ищете информацию о том, как использовать инструмент заполнения с вниманием к содержанию в Photoshop, это идеальное место для начала. ) достижения вашей печатной машины — еще один фактор, который существенно влияет на ваш цветовой баланс.У вас есть процесс для новейшей адаптации autocad. Без изменений, иначе это навсегда отменит остальную часть вашего изображения. Перейдите на вкладку подслащивания. Ищу бесплатные кисти для фотошопа на всю длину волос. Если вам нужен конкретный порядок, вы можете назвать свой файл соответствующим образом (1.
Добавление гиперссылок в Adobe Photoshop Photoshop или Illustrator не так просто, как выбрать школьный текст или щелкнуть изображение правой кнопкой мыши и определить, что выделение легко не зафиксировано. Мы были готовы исправить фон, поэтому снова включите нижнюю кровать, щелкнув по глазам.Начните с одного уровня фона. Изображение двуручного мужчины в фотошопе. Чтобы начать добавлять эффект HDR, добавьте маску слоя к верхнему слою. Некоторые художники-любители фотошопы бывают умными и глупыми. Для этой гифки я выбрал 2 секунды на кадр с изображением кота и 5 секунд на кадр с логотипом. Исторически символизация порядкового номера была демократичной для подобных целей. Как добавить текстуру в ваш дизайн в фотошопе. Когда свет не горит, цвет вакуумной трубки чистый.
В следующем упражнении я буду использовать кисти, отличные от кистей Photoshop, чтобы создать ржавый, грязный вид веб-сайта, который справляется с письмом, как тот, который визуализирован ниже.Потому что когда-нибудь это сэкономит мне время Чарльза Фредерика, которое стоит 100 долларов. Со временем это будет дисциплинировано. Мы начнем лотерею его основной формы с помощью инструмента пера и продолжим с лотереей вручную виктимизировать старый реальный инструмент кисти.
Как сделать звезду в Photoshop CC
Давайте начнем с того, что рассмотрим, как удалить заголовок газеты с помощью фотошопа и инструментов веб-обзора. Выберите инструмент фигуры на панели инструментов. Вы можете посмотреть больше, наблюдая за этой лекцией о работе с выделениями, которая является частью серийной публикации по быстрому запуску видеозаписи в формате Photoshop CS6.Холостяцкая звезда фотошопа, сделавшая одно из своих фото в день скачек. Вы можете перетаскивать слои между документами Photoshop. В некоторых случаях мне нужно выбрать физический объект, имеющий органическую форму (например, глаза Кайи), поэтому я использую инструмент многоугольного лассо.
До отметки, что некоторые курсы по фотошопу начинаются с того, как это сделать прямо сейчас. Сначала проверьте IP-адрес местного анестетика. В заключительном сегменте урока мы приглашаем вас открыть фотошоп и наблюдать с Ли, как он редактирует 5 изображений, интерпретируемых на нашей финальной съемке.7layer 6 и 7: уворачивайтесь и сжигайте различные маски яркости и темноты, нацеленные только на облака и тени кактуса. Это, вероятно, допускает удаление электричества, газа, отопления, охлаждения, воды, водосточных желобов и мусора.
Как правильно и легко удалить adobe photoshop cc с Mac. Посмотрите на телевизор вверху, чтобы получить еще одну кучу советов и приемов по использованию этих инструментов, этой схемы и навыков записи, с которых быстро и легко начать, когда вы начинаете схему и прожиг, как профессионал в фотошопе.
Как совместить 2 изображения вместе в Photoshop
Смешивание изображений в фотошопе для получения очень четких снимков. Это поможет вам легко совместить две фотографии в Photoshop. Более того, прикладная программа также помогает удалять другие ненужные файлы, такие как учетная запись для загрузки, файлы журналов, файлы cookie, временные файлы организации, файлы кеша и многие другие. Это вполне вероятно. Программный пакет, такой как Adobe Photoshop, позволяет нам объединить несколько изображений в одно, содержащее все элементы, которые нам нужны в нашем изображении.Все, что я хочу сделать, это открыть 2 фотографии в фотошопе, чтобы они были рядом, и я мог их смешать. Вы можете удалить, изменить или добавить некоторые элементы (изображения и текст) в широкий лист. Если вас беспокоит автоматическое подслащивание, вы можете настроить его с помощью вышеупомянутых ползунков остроты.
Когда дело доходит до мерчандайзинга ваших действий в фотошопе, есть множество плюсов и минусов, которые следует учитывать. На самом деле первый шаг в обложке (уровне) фотошопа — это выбрать два изображения, которые нужно смешать вместе.Как создать яркую облачную иконку в фотошопе. «Нить не умерла» — вот важнейшее руководство для дизайнеров футболок. Photoshop CC дает вам возможность быстро выбирать из нескольких встроенных рабочих пространств.
Как сделать звезду в Photoshop CS5
Как восстановить макет панелей Photoshop CS5 до их состояния по умолчанию, что позволит вам начать с панелей по умолчанию, обрезанных в их заданных положениях. В Photoshop есть альтернатива сглаживания в диалоге кистей, которая может умеренно сгладить мазок кисти, когда вы его практикуете, но, вероятно, этого недостаточно, чтобы сгладить хиби-джиби, вызванные преследованием мыши.Черной кистью с непрозрачностью около 60% начните закрашивать участки. Идеально подходит для придания вашим изображениям ложного кинематографического вида. Чтобы получить доступ к выбору диалогового окна заполнения с учетом содержимого в Photoshop CS5, начните с виктимизации файла. Нажмите ОК, и Photoshop добавит 20 кадров анимации.
Плюс, Роберт Скотт включает в себя специальную главу со своим собственным рабочим процессом cs5, от начала до конца, и каждая глава заканчивается надрезом с подсказками для фотошопа, заложенными в закладку с экономящими время, советами по сохранению работы, которые делают все спор.Вы просто переключаете тип кисти, создаете новый уровень и дорожку штрихов. Закупка началась с фотошопа cs5 или cs6. Вы можете сделать это виктимизацией версий фотошопа, начиная с cs5 и заканчивая версией with-it. В любом случае, похоже, что мое имя дало вам некоторые неправильные предположения, как и я, что печально. Вот где фотошоп. Так что, если вы закроете узор, вы естественным образом закроете морщины и так далее.
Как сделать звездный след в Photoshop
Victimization a photoshop color + stratum mask — это супер простой способ сохранить воспроизводимость цветов вашего бренда и получить нестандартное воображение с помощью бесплатных стоковых ресурсов, таких как unsplash.У вас должна получиться смесь, содержащая один шаг между двумя пилотными эллипсами. Все слышали название фотошопа. При выборе диапазона выживания (2) нажатие заклинания shift для диапазона выживания (1). Я не стал жертвой звездных следов, так как у меня есть фотошоп и для них я использую действие start trails. Это соединяет последнюю точку на вашем. Уменьшение или минимизация (не удаление целиком) некоторых из их недостатков, таких как морщины, темные круги или родинки, а также улучшение их лучших качеств, таких как цвет глаз или пушок, — это основное использование фотошопа.Надеюсь, вам понравился этот урок по звездным тропам с помощью starstax и Photoshop. Но надежда еще не потеряна — с помощью нескольких предметов, которые у вас уже есть в доме, вы можете сгладить бумагу, придав ей форму, и сделать ее похожей на новую. Как сделать звездные следы в фотошопе.
По патенту, один из способов принизить использование фотошопа для проблем с кожей — это нанять фантастического творческого человека, который может сделать кожу натуралистичной и безупречной одновременно. Когда-то у вас есть несколько изображений переднего плана уязвимостей с изображениями звездных следов, тогда вы можете сначала опубликовать обработку изображений звездных следов виктимизации Adobe Bridge и Photoshop.Теперь, когда мы сделали изображение звездного следа в starstax, давайте взглянем на фотошоп.
Как сделать звезду в Photoshop
Photoshop cc 2019 сдвигает и масштабирует весь комплект и так далее, иначе зачем Adobe Why. Напомним, что в фотошопе нет единственного способа достичь результата. В этом уроке мы начнем с фотографического справочника, а затем, немного обработав его в фотошопе и начав рисовать вручную, сократим его до основных элементов. В моем предыдущем уроке по фотошопу я показал вам, как совместить две маски виктимизации с экспозицией и инструмент наклона.С Mac вы можете найти в вашем первооткрывателе имя файла вашего звездного изображения и перетащить его в фотошоп. Эскиз — это снижение или усиление смекалки или насыщенности цвета по краям кадра. Глазные болезни реже, темные очки все же следует носить. Чем больше заинтересованных людей или компаний могут просмотреть демонстрацию или презентацию, тем больше потенциальных инвесторов.
Начните быстро с экрана запуска Photoshop и многое другое…. Это может потребовать уловки точной фокусировки (например, направляющей фокусировки), когда нужно сложить большое количество фотографий (например, при съемке экстремальных макросов с инструкциями по съемке).Я не считал это проблемой, как бы это выглядело в реальной жизни. Кисти Photoshop: мягкая круглая кисть начинается с жесткости 0%. Начнем с элементов фотошопа.
Как сделать звезду в Photoshop Добавьте слой регистрации кривых и перетащите центральную точку вниз, чтобы немного сделать это …
Как сделать плакат «Звездные войны» в Photoshop А что, если вам нужен учебник под дорожкой, но не хочу, чтобы она перевернулась. Для финала …
Создание трехмерной скошенной звезды в Photoshop с помощью смарт-объектов (эксклюзивное руководство)
Создание трехмерной скошенной звезды в Photoshop с помощью смарт-объектов
В этом уроке я покажу вам, как легко создать красивую скошенную звезду в Photoshop всего за несколько шагов.Мы получим векторную звезду, которую можно очень легко настроить, меняя форму, цвет и т. Д. Хорошо, начнем!
Рисование круга помогает нам построить звезду
Очень важно сделать нашу звездную симерию, чтобы она не выглядела странно. Для этого я буду использовать две формы круга с центральной точкой, как на изображении. Убедитесь, что два круга имеют одинаковую центральную точку. Выберите три слоя (2 круга и центральная точка) и используйте Выравнивание по вертикали / горизонтали по центру, чтобы убедиться в этом.
Теперь нарисуйте вертикальную линию, подобную диаметру, проходящему от центральной точки. Дублируйте эту линию несколько раз и поверните ее на 90 градусов, затем на 45 градусов и, наконец, на 22,5 градуса. Таким образом, мы можем легко построить нашу звезду с восемью углами.
Если мы сделаем небольшую математику, 22,5 градуса / угол x 16 углов = 360 градусов, это точно будет наш круг. Если вам нужна звезда с большим количеством углов, вы разделите круг на 11,25 градуса, это действительно просто.
Рисование звезды с помощью инструмента «Перо»
Теперь можно легко нарисовать звезду с помощью Pen Tool.Уменьшите непрозрачность слоя со звездой, чтобы вы могли видеть точки, которые нужно связать, чтобы получить звезду. На изображении ниже вы можете видеть именно те точки из круга 1 и круга 2, которые необходимо связать.
Скошенная звезда с использованием смарт-объектов
Мы увидели, что сделать идеальную звезду несложно, но я хочу получить звезду, которая производит впечатление скошенной с помощью смарт-объектов. Снова используйте Pen Tool, но на этот раз нарисуйте только фигуру ниже:
Откройте окно стилей слоя и добавьте Gradien Overlay со следующими настройками.Выберите, какой цвет вам нравится для градиента, но он должен быть одного цвета, разных тонов, один темный, а другой белый. Расположение цветов — 50% для обоих тонов.
Щелкните правой кнопкой мыши имя слоя формы и выберите «Преобразовать в смарт-объект». Форма была преобразована в объект, который можно редактировать в другом файле psd. на последнем этапе вы увидите, как легко изменить цвет звезды.
Дублируйте смарт-объект 1 и трансформируйте его, используя настройки изображения.Так мы получаем объект Filped по горизонтали и вертикали.
Выберите два смарт-объекта, щелкните правой кнопкой мыши и снова выберите «Преобразовать в смарт-объект». Это выглядит сложно, но на самом деле это совсем не так, если вы понимаете механизм.
Последний шаг — трижды дублировать смарт-объект 2 и повернуть его на 45, 90 и 135 градусов. Выделите все четыре слоя смарт-объекта 2 и преобразуйте их в смарт-объект 3. Звезда готова к изменению размера, добавлению тени, света и т. Д.
Теперь вы можете скрыть круги и оставить только звезду. Если вы хотите изменить цвет, просто дважды щелкните смарт-объект 3, который откроет новый файл psd. Дважды щелкните смарт-объект 2, чтобы открыть новый файл, и, наконец, дважды щелкните смарт-объект 1. В третьем открытом файле просто измените цвета наложения градиента. Сохраните и закройте все три файла, и вы заметите, что цвет звездочки изменился.
Это займет у вас меньше минуты.
Совет! Если вы хотите получить разные цвета, вам нужно сохранить как окончательный файл psd, тот, который содержит смарт-объект 3.Не дублируйте смарт-объект 3 и попробуйте изменить цвета, и вы получите только две одинаковые звезды. Проявив немного воображения, вы сможете получить множество разных звезд.
Наложение звездных следов в Photoshop CC — быстрый способ
В первый год после того, как я начал работать с фотографией Star Trail, я использовал StarStax, чтобы объединить мои отдельные кадры вместе в фотографию следа. К сожалению, у StarStax есть некоторые ограничения, и я подозревал, что полученное изображение звездного следа не было таким высоким по качеству, как исходные изображения.Поэтому я начал исследовать другие варианты, в том числе наложение вручную в Photoshop. Суть идеи состоит в том, чтобы установить для каждого из ваших слоев над нижним слоем режим наложения = «светлее», чтобы свет начинал просвечивать на каждом последующем слое. Проблема в том, что когда у вас 200+ слоев, может потребоваться много времени, чтобы просмотреть каждую фотографию и обновить режим наложения для каждой. Зная, что существует множество умных фотографов и что Photoshop имеет множество способов расширения и улучшения с помощью действий, панелей, скриптов и тому подобного, я знал, что для этого нужны автоматизированные способы.Реальный вопрос заключался в том, сколько работы потребуется, чтобы уменьшить объем работы.
Я нашел несколько панелей и тому подобное, которые работали в CS5 или CS6, но не в последней версии Photoshop CC, на которую я подписан. Но не бойтесь! Photoshop сделал удивительно простым перевод всех этих надоедливых слоев в один и тот же режим наложения без необходимости использования сценария, действия или чего-либо еще. Это прямо сейчас в Photoshop CC для поиска. Если знаешь где искать.
Сначала загрузите все ваши базовые изображения в Photoshop в один стек (Файл -> Сценарий> — Загрузить изображения в стек из Photoshop, загрузить из Bridge или Lightroom и т. Д.).
Исходный метод:Во-вторых, прокрутите до конца вашей стопки и выберите второй до нижнего слоя — первый слой, который вы хотите установить на Lighten, и установите режим наложения.
Установить режим наложения слоя = «Светлее»
Затем щелкните правой кнопкой мыши на недавно созданном слое «Осветлить», откроется контекстное меню, прокрутите вверх и найдите «Копировать стиль слоя»
Копировать стиль слоя
Выберите все оставшиеся слои над текущим слоем осветления — все эти надоедливые 200+ слоев, которые вы хотите быстро смешать.
Теперь что касается волшебства, щелкните еще раз правой кнопкой мыши по выбранным слоям и найдите пункт меню с надписью «Вставить стиль слоя» — постарайтесь не упасть со стула в этот момент.
Вставить стиль слоя
Я только что запустил стопку из 200+ слоев, результаты были почти мгновенными. Звездный след появился в мгновение ока (пример ниже был сделан примерно с 70 кадрами)
БЫСТРЕЕ Метод! — добавлено апрель 2020
Пора сделать небольшое обновление моей самой популярной статьи, так как недавно я обнаружил еще более простой способ добиться тех же результатов! Я не совсем уверен, является ли это новой функцией последних версий Photoshop CC 2019/2020 или нет, поскольку на моем компьютере больше нет старых версий, поэтому я не удалил исходную версию, указанную выше.Но обязательно попробуйте и это!
Во-первых, просто выберите все свои слои, да, все слои, которые вы хотите сложить, выберите их все на панели слоев. Все они выбраны? Хороший. Теперь просто измените режим наложения на Светлее. Вот и все. Это серьезно весь процесс.
Просто выберите все и измените режим наложения с «Нормальный» на «Светлее».
Опять же, я не могу обещать, сколько лет из версии Photoshop это работает. Если у вас все еще используется более старая версия Photoshop CC или v6, попробуйте и дайте мне знать, что вы обнаружите.
Следующие шаги
Изображения звездного следа редко бывают такими простыми, как выбор всех изображений и нажатие кнопки «перейти» в режиме осветления. Следы самолетов, освещение переднего плана и т. Д. — все это может превратить потрясающий набор следов в беспорядок.
Что касается следов самолетов, я обычно возвращаюсь в Lightroom и просматриваю базовые файлы там, где начинается / заканчивается след, и отмечаю эти номера файлов. Найдя их в стеке Photoshop, с помощью очень узкой жесткой кисти, установленной на 100% непрозрачность / поток, нарисуйте черным цветом след света на проблемных кадрах.Нажатие «Alt» + щелчок левой кнопкой мыши по «глазному яблоку» одного слоя отключит все слои, кроме этого, позволяя вам просто рисовать столько, сколько необходимо на каждом слое. Повторное нажатие Alt + щелчок снова включает все.
Передний план! Может быть, вы или кто-то другой в какой-то момент гуляли с налобным фонарем, может быть, проезжала машина или луна выглядела больше, чем вы хотели, и осветила передний план больше, чем хотелось бы. Здесь в игру вступают более сложные техники маскировки. Я настоятельно рекомендую прочитать мою статью «Photopshop 101 — Часть 1 — Общие сведения о слоях», чтобы получить советы о том, как замаскировать дополнительную копию слоя переднего плана, которая дает вам желаемый вид.
Чего нельзя добиться с помощью этого метода
Вначале я упомянул StarStax и почему не хотел его использовать. Но вот почему вы можете не захотеть отказываться от всего этого сразу. Решение за вами, а знание — сила. Увеличивайте масштаб ваших звездных следов, 300% или более. Вы увидите небольшие промежутки в линиях, образованных звездами. Это связано с коротким моментом закрытия затвора между кадрами. Некоторые камеры / интервалметры создают более широкий промежуток, чем другие, и в зависимости от того, как долго длится каждый из ваших снимков, будет определяться, сколько у вас промежутков.StarStax имеет параметр «режим заполнения пробелов», который пытается заполнить эти пробелы. Мне лично не повезло с этим инструментом, но это ваше изображение, сравните два и посмотрите, какой из них вам больше нравится. Более продвинутый вариант — объединить две версии в Photoshop, чтобы попытаться получить лучшее из обоих миров.
Еще одно, чего не подойдет этот метод, — это какие-либо формы спирали или комет. Это быстрый и простой метод укладки.
Хотите увидеть эту технику в действии? Я продемонстрировал это во время вебинара, посвященного Часу счастья Coz’n Linda’s Happiness Hour в августе.Вы можете посмотреть весь сеанс на YouTube, который охватывает три основных строительных блока Photoshop — слои, выделения и маски — или сразу перейти к демонстрации звездных следов чуть более чем на полпути. Раскрытие возможностей Photoshop на YouTube
Подробнее в Учебном центре
Связанные Домой Отправить письмо | Ремонт удлиненной звезды с фотошопом Наведите указатель мыши на указанное выше изображение, чтобы увидеть изображения до и после.
|

 Так вы объедините два слоя в один.
Так вы объедините два слоя в один.