Как сделать золотой текст в фотошопе — бесплатный онлайн урок
Одним из наиболее интересных инструментов в фотошопе являются «параметры наложения». Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Где нам может пригодиться золотой текст? Да практически везде. Начиная с логотипа и заканчивая буклетом. И вы даже не представляете, насколько часто клиенты требуют сделать подобную вещь, несмотря на обилие модных направлений в дизайне. Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
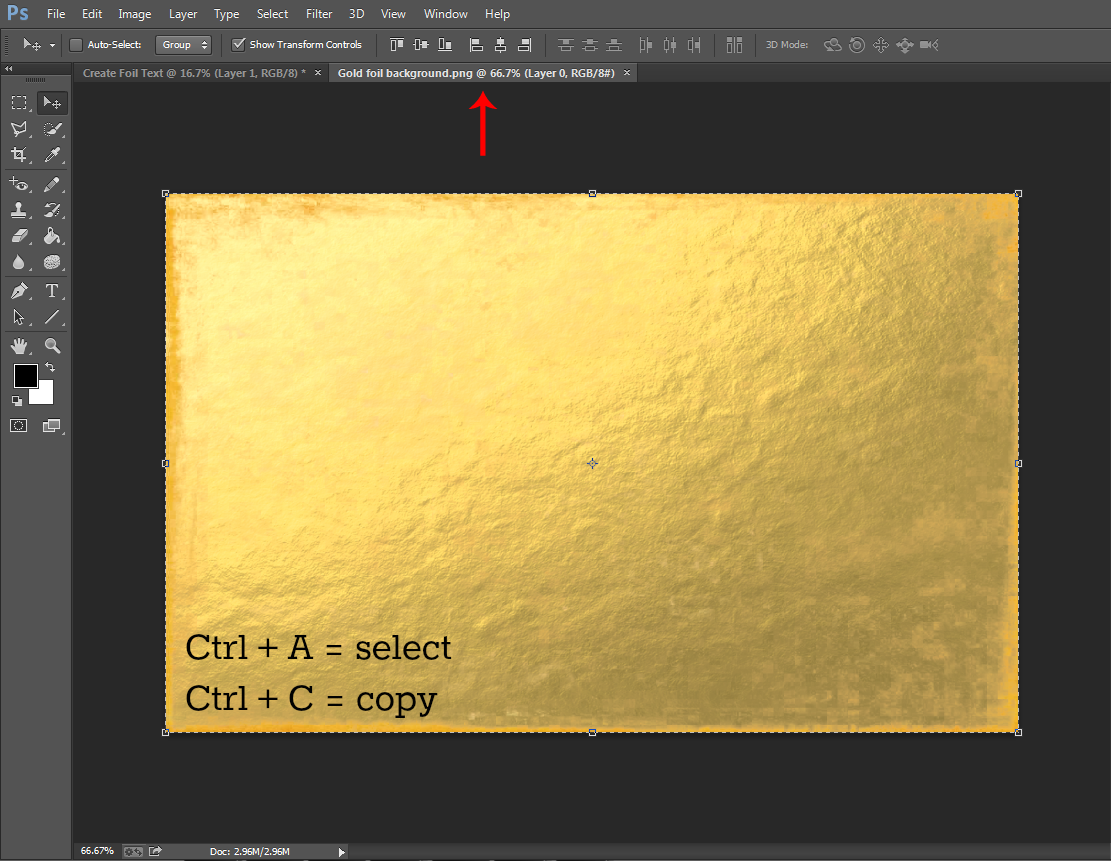
Для начала нам следует создать заготовку. А именно рабочую область с подходящим градиентом. Создаем новый документ. И новый слой. Для этого нажимаем комбинацию клавиш ctrl+shift+n.
Нам необходимо залить новый слой любым цветом.
Теперь нам следует обратиться к окну слоев. Дабы золотой текст смотрелся органично, мы создадим для него подложку. Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
Выбираем «градиент» и в появившейся вкладке вбиваем следующие настройки:
А теперь делаем клик по полоске «Градиент». Нам следует задать цвета.
Делая клик по нижним ползункам, мы получаем возможность выбрать цвет. Для того, чтобы золотой текст выглядел натурально и правдоподобно, нам нужно создать переход от насыщенного коричневого к желтому. Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Жмем «ок» и получаем наш фоновый слой.
Теперь выбираем инструмент текст и пишем любую надпись. Шрифт тоже на ваше усмотрение. Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.
А теперь приступаем к долгожданным настройкам параметров наложения. Где их найти вы уже знаете.
Нам следует выполнить эффекты: тень, тиснение, обводка и градиент.
Настройки градиента:
Как вы можете заметить, ползунков стало гораздо больше. Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Теперь перечислю цвета слева направо:
#7c561c
#af7623
#f1bc39
#dda536
#875d1e
#875d1e
Вот, что у нас получилось.
Да, надпись с золотистым градиентом, но сказать, что у нас получился текст из золота можно с большой натяжкой. Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
Настало время обводки. Не забудьте выбрать в «типе обводки» градиент.
Цвета обводки слева направо:
#dba325
#af7725
Смотрим промежуточный результат:
Добавляем тиснение:
Цвета сверху вниз:
#c7811e
#f6daaa
И тень цвета: #342b1b
Смотрим промежуточный результат:
Осталось только применить все вышеописанные настройки к нижней надписи. Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
И уже после, на новом слое нажать:
Настройки это параметра применятся к слою автоматически.
Давайте же посмотрим, вышел ли у нас текст золотом?
Как видите, все у нас получилось. При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
Как создать золотой цвет. Изящный золотой текст в Adobe Photoshop. Золотой текст в фотошопе
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис. 9.
9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Как сделать золотым цветок, рамку, предмет, элемент декора, человека, да что угодно!
Сделайте этот урок, и вам будет доступно все золото Фотошопа! Смотрим видео, читаем текстовый вариант. Внизу — ссылка на скачивание нескольких золотых стилей и картинки-схемки. Если вы не знаете, как добавить стили в Фотошоп, посмотрите Там речь идет о кистях, но со стилями все то же самое.
1. Открываем нужную фотографию в Фотошопе. Делаем копию: изображение – создать дубликат. Оригинал закрываем и дальше работаем с копией.
2. Выделяем нужную область (предмет, цветок и т. д.) любым удобным для вас способом, например, инструментом Быстрое выделение. Копируем выделение на новый слой – Ctrl + j.
3 .Работаем на новом созданном слое(он должен быть активным). Нижний слой можно пока отключить – нажать глазик. Внизу палитры слоев находим черно-белый кружок – добавить новый корректирующий слой, кликаем по нему и выбираем Цветовой тон – насыщенность. Ползунок Насыщенность переводим до конца влево. Изображение становится черно-белым. Подводим курсор между верхним слоем (корректирующий слой) и слоем с изображением и зажимаем Alt. Появляется стрелочка. Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
4 . Открываем изображение со схемой кривых. (Она есть в архиве со стилями, или сохраните ее к себе на компьютер с данного изображения: правой к.м. – сохранить как). Инструментом Перемещение стаскиваем картинку на рабочий стол, чтобы было удобнее работать. Делаем активным файл с цветком (или с чем там у вас) – кликаем по нужной картинке. Выбираем Новый корректирующий1 слой – кривые. Применяем его к слою с картинкой-копией – см. пункт 3. Настраиваем кривые как на схеме – просто берем в нужном месте мышкой и тащим на новое место, после чего мышку отпускаем.
Делаем активным файл с цветком (или с чем там у вас) – кликаем по нужной картинке. Выбираем Новый корректирующий1 слой – кривые. Применяем его к слою с картинкой-копией – см. пункт 3. Настраиваем кривые как на схеме – просто берем в нужном месте мышкой и тащим на новое место, после чего мышку отпускаем.
5. Заходим в Новый корректирующий слой – цветовой тон – насыщенность. Опять применяем его к слою с предметом на прозрачном фоне с помощью Alt – см. пункт 3. Ставим галочку Тонирование. Ставим настройки: цветовой тон 43, насыщенность 45, яркость примерно -13. Настройки можно менять по своему вкусу. Это примерные цифры.
6. В конце можно немного размыть изображение. Стоя на слое с золотым цветком, заходим в Фильтры – размытие – размытие по Гауссу. Сдвигаем ползунок до нужного значения (как вам понравится).
Вот, собственно, и все. Можно пользоваться полученным золотым предметом на прозрачном фоне – вставить его куда-нибудь в другое фото, украсить им рамочку и т. д. Можно включить самый нижний слой, и тогда ваш золотой предмет будет красоваться на старом фоне!
д. Можно включить самый нижний слой, и тогда ваш золотой предмет будет красоваться на старом фоне!
Желаю всем творческих успехов! Ваша
Микс-кисть 3d. Рисуем змею и не только.
Микс-кисть 3d. Рисуем змею и не только. Всем привет! Есть такой интересный инструмент в Фотошопе — микс- кисть. У нее множество разных возможностей…
Открытка к празднику.
Открытка к празднику. Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп! Сегодня у нас разговор о том, как самому сделать открытку…
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:
Шаг 1
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет — #8a5240, а фоновый — #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) — Радиальный (Radial), Градиент — От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.
Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Контур (Contour):
Внутреннее свечение (Inner Glow):
Глянец (Satin):
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 3
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48 , а фоновый на #593809 .
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).
Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.
Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
Результат:
Результат:
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).
Результат:
Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.
Шаг 5
Установите основной цвет на #9e0039 , выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (F5).
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 6
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка
(Direct Selection Tool) (A).
Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите Кисть (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).
Контур будет обведён кистью, которую мы настраивали в пятом шаге.
Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):
Контур (Contour):
Отбрасывание тени (Drop Shadow):
Текст станет толще и объёмнее.
Той же кистью нарисуйте точки на краях красной обводки.
Шаг 8
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Установите Режим наложения (Blending Mode) корректирующего слоя — Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.
Настройте градиент так:
Цвета станут ярче и светлее.
На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по
В средние века учёные мужи искали философский камень-начало всех начал, который даёт знания и бессмертие.
Но самое главное, что привлекало всех алхимиков, это свойство философского камня превращать любые металлы в золото.
Многие алхимики потратили всю свою жизнь на бесконечные опыты в поисках «философского камня», так и не добившись желаемого.
Многие мудрецы и поэты воспевали и проклинали золото:
«Одно из свойств золота есть то, что его лицезрение даёт свет глазам и радость сердцу, другое — то, что оно делает человека смелым и укрепляет ум, третье — то, что оно увеличивает красоту лица, освещает молодость и отдаляет старость, четвёртое — то, что оно увеличивает удовольствие и делает его более ценным в глазах людей». Омар Хайям
Омар Хайям
А у нас в роли «философского камня» выступит программа Фотошоп, с помощью которой можно превратить в золото все — и металл, и глину, и стекло.
«Всё моё»,- сказало злато;
«Всё моё»,- сказал булат.
«Всё куплю»,- сказало злато;
«Всё возьму»,- сказал булат.
Александр Пушкин
Итак, давайте же возьмём всё золото мы сами, будем создавать золото в фотошопе .
Имитация золота – не самая лёгкая из задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени. На нашем сайте уже есть статья о том, как создать золотой текст , но приёмы, описанные в ней, подойдут не для всех ситуаций.
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Причём, попробуем использовать совершенно разные материалы и фактуры.
В Фотошопе есть несколько способов решить нашу задачу.
Способ 1 .
Вполне естественно предположить, что металлический золотой блеск проще всего придать металлической же блестящей поверхности, поскольку на ней уже присутствуют естественные блики.
Давайте превратим этот серебряный Грааль в золотой.
Прежде всего, нам необходимо отделить предмет от фона и поместить его на новом слое, если он находится на каком-либо фоне. Для этого вырезаем его любым удобным для Вас способом (например, «Волшебная палочка», «Быстрое выделение» или «Волшебный ластик», если предмет на однородном фоне).
Как это сделать смотрите .
Затем, при активном инструменте выделения, жмём ПКМ и выбираем «Скопировать на новый слой».
Кстати, чтобы увидеть предмет на прозрачном слое, не забудьте отключить видимость нижнего слоя.
Создаём новый корректирующий слой «Кривые» (значок чёрно-белого кружочка внизу панели слоёв).
В открывшейся палитре настроек переходим в красный канал. Для того чтобы «Кривые» применились только к верхнему слою, активируем кнопку привязки (внизу крайняя левая). Ставим точку в центре на кривой, и тянем её вверх и вправо, до достижения оттенка, как на скриншоте:
Далее, в том же окне, выбираем зелёный канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Затем идём в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении. Важно добиться практически полного «растворения» розового оттенка и минимум зелёного.
Добавим контраста нашему Граалю с помощью кривой – в этом же окне придадим кривой RGB S-образную форму, как на скриншоте ниже:
Последний штрих – подложите под наш кубок какой-нибудь контрастный фон.
Способ 2.
В принципе это не отдельный способ, а дополнение к способу 1. Заключается он в том, что к изображению добавляется ещё один корректирующий слой «Кривые», причём добавить его надо самым первым. Кривая довольно сложная и описывать её действие подробно здесь не вижу смысла, т. к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
Для этого эффекта, после вырезания объекта на новый слой и его обесцвечивания, добавьте новый корректирующий слой «Кривые», как показано ниже. Постарайтесь повторить форму кривой (но опять же, эта форма — не догма, пробуйте!). Получится примерно так:
Кстати, иногда совсем другого эффекта можно достичь, если не обесцвечивать объект. Пробуйте!
Способ 3.
В наличии вот такой узор, но мы хотим его сделать золотым.
В первую очередь, вырезаем объект на новый слой. Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Следующим шагом обесцветьте изображение. Это можно сделать разными способами. Самое простое – переходите в меню «Изображение > Коррекция > Обесцветить (Shift + Ctrl + U)», либо – корректирующий слой «Цветовой тон/Насыщенность» и убрать насыщенность до нуля (не забудьте включить связку со слоем внизу панели слоёв слева).
Поработаем с корректирующими слоями.
Выбираем ещё раз корректирующий слой «Цветовой слой/Насыщенность» и выставляем значения, как на скриншоте.
Цветовой тон – 42 -45; — Насыщенность – 45-48; — Яркость — -12.
Не нравятся мне уроки, где дают голые цифры «… поставьте такие …», и я Вам не предлагаю ставить такие же – это ориентир, дальше пробуйте!
Ну и, конечно же, красивый фон.
Способ 4.
Самый простой. Примените стиль слоя к выделенному объекту. Если предмет не на прозрачном слое, вырежьте его на отдельный слой (удобным для Вас инструментом выделения) — и, не снимая выделения (либо щёлкните по иконке слоя с зажатой клавишей Ctrl), выберите какой-либо стиль из списка установленных. Для этого перейдите в меню «Окно > Стили» и выберите нужный стиль.
Правомерный вопрос – где взять золотые стили? Исчерпывающий ответ – в Интернете. Их там, на множестве различных сайтах, превеликое множество, есть они и на нашем сайте .
И от меня бонусом несколько штук (скачайте по ссылке в конце урока).
Как устанавливать? Проще простого: два раза щёлкните по файлу стиля (.asl), запустится Фотошоп (если он ещё не был запущен), откройте палитру «Стили» и в конце списка Вы увидите скачанные стили, а дальше применяйте их как Вам угодно. Если не очень понятно объяснил, спрашивайте в комментариях или введите поисковый запрос в Яндекс или Гугл – уроков очень много подробных и не очень.
Я надеюсь, Вам понравились способы превращения серости в блеск. Хотя и говорят, что не всё золото, что блестит. Но, фотошоп – это действительно золото среди всех подобных программ.
Вот ещё несколько примеров
На этом урок по как сделать золото в фотошопе закончен. Пишите в комментариях, присылайте ссылки на свои работы, делитесь своим опытом – нам очень интересно.
Удачных Вам творческих работ.
Скачать урок в формате PDF и материалы к нему:
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
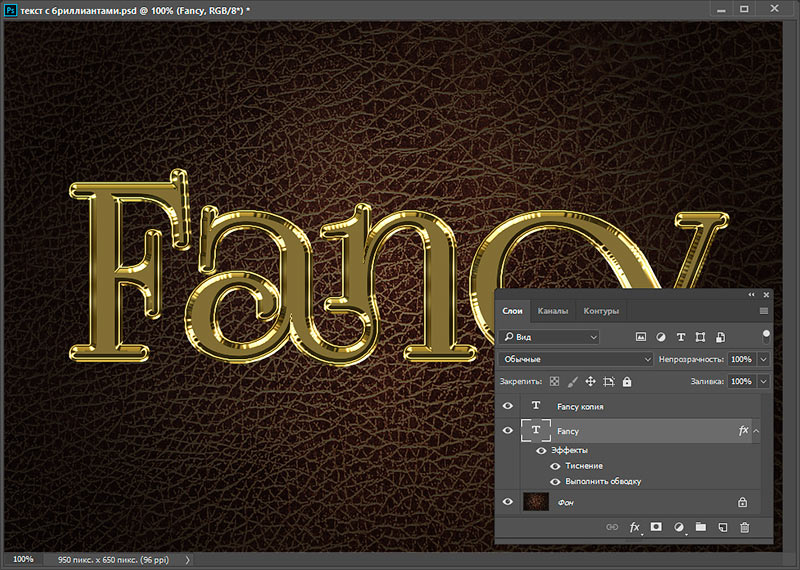
Стили слоя фотошопа имеют практически безграничный потенциал в использовании. Они так же позволяют существенно экономить время, а так же имеют значительную гибкость при их применении и настройке. Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
Выполнив этот урок, вы сможете с легкостью использовать созданный здесь стиль слоя в других своих проектах просто копируя его. Итак, приступаем в выполнению урока.
Законченное изображение
Описание урока
Использованное ПО: Adobe Photoshop CS5 и выше
Примерное время выполнения: 40 минут
Сложность: для начинающих/средняя
Шаг 1
Создайте новый документ: Файл > Создать (File > New) и примените к нему параметры, приведенные ниже. Сохраните этот документ под названием as “Gold Text Effect.psd”. В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Шаг 2
Наберите слово “Gold” или любое другое, на свое усмотрение, задав какой-нибудь строгий жирный шрифт. В данном случае использован шрифт: Adobe Caslon, жирный, размером 205 pt.
Шаг 3
Приступаем к созданию стиля слоя, имитирующего золотое покрытие. Сначала в качестве основы применим Наложение градиента (Gradient Overlay):
Шаг 4
Теперь, чтобы придать объем, применим Тиснение (Bevel and Emboss):
Шаг 5
Стиль слоя Глянец (Satin), который добавит переливы:
Шаг 6
Наш золотой стиль слоя готов. Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Шаг 7
Теперь создайте над фоновым слоем еще один новый слой и назовите его “ Notepaper ”. Залейте этот слой белым цветом. Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Шаг 8
Установите слой с текстурой почтовой бумаги в Режим наложения (Blend mode) – Перекрытие (Overlay), и уменьшите его Непрозрачность (Opacity) до 30%. Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Шаг 9
Создайте еще один залитый белым слой и назовите его “ Right light ”. Расположите этот слой над слоем с текстурой бумаги и пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting Effect). Примените показанные ниже установки:
Примените показанные ниже установки:
Шаг 10
Установите последний созданный слой с эффектами освещения в Режим наложения (Blend mode) – Мягкий свет (Soft Light), уменьшив его Непрозрачность (Opacity) до 60%. Данный слой будет выступать в качестве источника света с правой стороны.
Шаг 11
Нажатием D установите стандартные Основной и Фоновый цвета. Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его “ Left shadow ” (Тень слева).
Выберите инструмент Градиент (Gradient tool). Раскройте на панели опций в верхней части окна программы выпадающий список со стандартными градиентами, и выберите вариант “От основного к прозрачному” (Foreground to Transparent). Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Шаг 12
Установите слой с левой тенью в Режим наложения (Blend mode) – Умножение (Multiply), и уменьшите Непрозрачность (Opacity) до 40%.
Шаг 13
Создайте между слоями с золотом и светом справа новый слой. Назовите его “Gold shadow”. Затем, удерживая Ctrl, кликните по иконке слоя с надписью “Gold”, чтобы образовать выделенную область:
Шаг 14
Залейте выделенную область черным цветом, и сместите этот слой влево, нажимая для этого клавишу со стрелкой влево.
Шаг 15
Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply). Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Then Filter > Blur > Motion Blur), задав величину размытия: 10 пикселей. Затем пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), и задайте значение 3 пикселя. В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
Шаг 16
Еще раз кликните, удерживая CTRL, по иконке слоя с золотым текстом. После того, как будет создана выделенная область, кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 17
Переименуйте созданный корректирующий слой в “Color boost” (Усиление цвета). Выделенная область, созданная на основе слоя с текстом послужит маской для слоя коррекции. Настройте слой коррекции как показано на изображении ниже:
Шаг 20
В открывшемся диалоговом окне введите имя слоя (Смягчение отсветов), задайте Режим наложения (Blend mode) – Перекрытие (Overlay), и поставьте галочку на пункте Залить нейтральным серым цветом (Fill with Overlay-neutral color (50% gray)).
Шаг 21
Удерживая Ctrl, еще раз кликните по иконке слоя с золотым текстом, чтобы создать выделенную область. Выберите инструмент Осветлитель (Dodge Tool), и убедитесь, что на панели опций в верхней части окна программы задан диапазон Света (Highlight) и Экспозиция (Exposure) = 100%. Теперь, кликая по освещенным поверхностям, создайте яркие отсветы. Не перестарайтесь, так как этот процесс будет продолжен на отдельном слое. Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
Шаг 22
Повторите процесс, создав еще один слой, залитый 50%-серым цветом, и назвав его “ Highlight bright ” (Яркие отсветы). Установите этот слой в Режим наложения (Blend mode) – Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Ориентируйтесь на скриншот ниже:
Шаг 23
Создаваемое нами золотое покрытие должно быть по-настоящему блестящим и сверкающим. Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Шаг 24
Кликните, удерживая Ctrl, по иконке слоя с золотым текстом, загружая его выделенную область. Затем пройдите в меню Выделение > Инвертировать (Select > Inverse), чтобы инвертировать выделенную область. В результате выделенной окажется вся холста область вне текста. Теперь все тем же светло-желтым цветом, взятым с поверхности слоя смягчения отсветов, используя мягкую круглую кисть, нанесите пятна света на поверхности слоя с Поверхностным светом. Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Шаг 25
Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 80%. В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
Шаг 26
Теперь мы добавим несколько бликов поверх наиболее ярких отсветов на тексте. Пройдите в меню Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Однако, если мы наложим блики непосредственно поверх отсветов на тексте, мы лишимся возможности из последующего редактирования. Поэтому мы используем для бликов отдельный слой. Создайте над слоем с отсветами новый слой и назовите его “ Lens flares ” блики. Залейте его черным цветом. Теперь нам нужно скрыть этот черный цвет. Кроме того, наши блики должны получиться максимально яркими. Чтобы достичь этих целей, мы воспользуемся Режимом наложения – Линейный осветлитель (Linear Dodge). Задайте его для слоя с бликами.
Задайте его для слоя с бликами.
Шаг 27
Теперь нам нужно подобрать очень точную позицию для блика. Откройте панель Инфо: Окно > Инфо (Window > Info), кликните по значку (+) рядом с координатами X и Y, и выберите пункт Пикели. Оставьте эту панель открытой.
Теперь наведите курсор на один из отсветов, и зафиксируйте координаты по осям X и Y на палитре Инфо. Можете записать их на бумаге или сохранить в текстовом файле.
Пройдите в меню: Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Далее кликните, удерживая Alt в окне предпросмотра блика. В результате откроется небольшое окно, куда можно будет ввести точные координаты блика. Задайте сохраненные ранее координаты в поле для центра блика (Set flare center), и нажимайте OK, чтобы закрыть окно.
Возвращаемся в основное диалоговое окно настройки блика и выбираем тип объектива: 105 mm Prime. Нажатием OK, закрываем и это окно. В результате наш блик будет расположен точно в заданных координатах.
Недостаток фильтра с бликами заключается в том, что он создает несколько дополнительных световых артефактов (в виде колец, пятен и т.д.). В подобных случаях можно воспользоваться мягкой кистью черного цвета, и закрасить появившиеся проблемные участки.
Шаг 28
Повторите описанный выше процесс создавая еще несколько бликов. Затем пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate). В результате излишняя интенсивность бликов будет уменьшена. На скриншоте ниже показан пример расположения бликов.
Шаг 29
Наконец, уменьшите Непрозрачность (Opacity) слоя с бликами до 50%.
Вот мы и закончили!
Поздравляю! Текст с реалистичным золотым покрытием готов.
Гранжевая визитка в Иллюстраторе [ч.2]
Это продолжение первой части статьи Гранжевая визитка в Фотошопе [ч.1] в которой мы продолжим верстку нашей визитки. Сделать визитку от и до в Фотошопе, конечно, можно. И если все правильно, и вы не нарушили технические требования печать пройдет нормально.
И если все правильно, и вы не нарушили технические требования печать пройдет нормально.
Но боюсь печатники возненавидят вас за один вид фаила PDF, сгенерированного в Фотошопе. Хочу заметить, что сам всегда работаю в связке Фотошоп+Иллюстратор, Фотошоп+ИнДизайн. Либо Фотошоп+Иллюстратор+ИнДизайн. Поэтому в этой статье мы продолжим наши эксперименты и сделаем все по правильному. Работы не много. Всего делов импортировать графику в Иллюстратор, создав заранее правильный пустой фаил для визитки. Затем написать текст.
Однако для статьи слишком просто. Поэтому мы усложним нашу задачу. Мы решим через вектор в Иллюстраторе и ромбовидный дизайн и квази-логотипом Хронофага. По старой традиции в конце статьи всегда можно скачать исходники урока.
Создаем рабочую область Гранжевой визитки
Прежде всего создадим рабочую область для нашей визитки. Нам нужны блиды, который пойдут на резку и правильные размеры, которыми по умолчанию являются 90 на 50 мм. Если вы вступаете в подготовку к печати впервые, то прочитайте для начала статьи Как сделать Флаер и Подготовка к печати за 10 минут.
Если вы вступаете в подготовку к печати впервые, то прочитайте для начала статьи Как сделать Флаер и Подготовка к печати за 10 минут.
В блидах поставьте 4мм, этого хватит для любой типографии. Цветовой режим, конечно, CMYK. Пункт Raster Effect — не является тем, о чем думаешь вначале. Это вовсе не разрешение фаила. Разрешение в 300dpi уже установлено в исходной графике, которую мы создали в первой части статьи. Raster Effect — степень разрешения растровых эффектов Иллюстратора. Пока мы ими не пользуемся эта цифра не имеет значения.
Иллюстратор и разрешение
Иллюстратор — это та программа в которой растровая графика может иметь разное разрешение. Мы импортируем одну картинку, затем вторую и Иллюстратору совершенно наплевать на разрешение. Все что его волнует — реальный физический размер. Благодаря этому Иллюстратор отображает импортированную графику в реальном соотношении с рабочей областью. Поэтому если область визитки 90 на 50мм, то и импортируемая графика должна быть 90 на 50 мм.
Поэтому если область визитки 90 на 50мм, то и импортируемая графика должна быть 90 на 50 мм.
Разрешение же регулирует степень детализации графики. Сколько пикселей уложится на один дюйм. Стандартно это число равняется 300dpi, но это тема для другой статьи и подробнее о том разрешении графики можно прочитать в статье Разрешение в Фотошопе. Мы же продолжим с того места, на котором остановились в прошлой статье. Если вы читали первую часть, то у вас есть PSD фаил в слоях, который можно скачать в конце статьи. Я продолжу работу именно с ним.
Подготовка графических элементов визитки
Прежде всего нам необходим фон визитки. Текст мы переделаем по новой. Он нам не нужен. Поэтому я отключу все лишние слои в PSD фаиле. Текст, логотип и золотые кубики. Их мы тоже переделаем, но об этом после. Отключив ненужные слои я пересохраню фаил, назвав его Background.
Как помните, в первой части статьи я решил делать визитку в пространстве RGB. Это было сознательное решение. Во первых, я собирался воспользоваться режимами цветокоррекции, а в разных цветовых пространствах они работают по разному. Во вторых, я хотел показать вам что можно работать и с RGB изображением. А затем спрятать слои в смарт слой и поменять RGB на CMYK. Таким образом у нас останется RGB контроль внутри смарт слоя, а визуально визитка будет конвертирована в CMYK снаружи смарт слоя.
Теперь мы снова подошли к вопросу перевода CMYK, но в нашем макете есть нечто, делающее это невозможным. Слои цветокоррекции. Если помните изначальная текстура была светлой. Мы затемнили её при помощи слоев цветокоррекции. К сожалению Фотошоп не способен корректно переводить из RGB в CMYK слои цветокоррекции и режимы наложения. Поэтому перед нами лишь 2 решения.
- Слить слои создав монолитную текстуру
- Воспользоваться мощью смарт слоев и «зашить» все ненужное внутрь смарт объекта.

Вы в праве работать так как вам удобнее и проще. Я так же не упомянул важную деталь. Дело в том, что переводить фаилы в CMYK не обязательно. Ведь в Иллюстраторе мы уже выбрали рабочим пространством CMYK, а при сохранении в PDF графика автоматически сконвертируется в CMYK. Однако цвет графики при конвертации может сильно меняться. Что если это произойдет в Иллюстраторе? тогда вам придется в слепую менять настройки цветокоррекций, чтобы проверить как это меняет изображение в Иллюстраторе.
Лично мне всегда нравится контролировать цвет и заранее видеть как все получается в процессе работы. Я не хочу получать различные сюрпризы после сохранения фаила или постоянно прыгать между Иллюстратором и Фотошопом, делая изменения в слоях цветокоррекции RGB наугад, и проверять как оно отображается в Иллюстраторе с CMYK. Поэтому мой выбор — смарт слои. Вот что я сделаю.
Вначале я вынесу все отключенные слои в самый верх. А из слоев заднего фона сделаю смарт слой. Теперь я могу легко изменить цветовой режим, не теряя слои заднего фона. А если я захочу подправить внешний цвет, почему бы не создать новые слои цветокоррекции уже в CMYK?
А если я захочу подправить внешний цвет, почему бы не создать новые слои цветокоррекции уже в CMYK?
Подготовка золотого фона визитки
Мне понадобится и золотой фон. Золотой фон мы создали при тесном взаимодействии слоев и режимов наложения. Но как сделать всю поверхность визитки золотой? Логично создать пустую заливку, которая сядет поверх гранжевого фона, и настроить такой же стиль, как и у золотых элементов. Сделать это можно просто перетянув значок fx на нужный слой при нажатом ALT.
Сделав это я опять сохраню фаил как Background Gold. Но перед этим я проделаю с ним тоже самое что проделал с первый задним фоном. Объединю все слои смарт слоем и поменяю цветовую модель. Image > Mode > CMYK Как только я сделал это случилось то, о чем я предупреждал. Цвет потускнел. Это не проблема. Создадим новый слой цветокоррекции уже в CMYK и подправим яркость.
Выцепляем векторные пути
Теперь у меня есть все то нужно, или не все? Остались векторные элементы, фигуры, которые мы воссоздадим в Иллюстраторе. Но зачем рисовать 2 раза если они уже нарисованы через векторные заливки? Вот что мы сделаем.
Но зачем рисовать 2 раза если они уже нарисованы через векторные заливки? Вот что мы сделаем.
Зайдите внутрь смарт слоя любого из 2х наших фаилов, либо в первый исходник визитки. Найдите тот смартслой, в котором содержались ромбовидные узоры и зайдите внутрь контейнера (двойной клик по иконке смарт слоя). Внутри мы найдем цепочку векторных фигур, которые я спрятал в смарт слой. Надеюсь вы уже поняли как полезно пользоваться смарт слоями и вектором в Фотошопе, не затирая за собой следы. Проблема слоев заключается в том, что каждый контур находится на отдельном слое. Дело в том, что я не утруждал себя работой с векторной маской. Мы создали одну фигуру, а затем продублировали её нужное количество раз.
Тогда это было отличным решением. Сейчас же это нам сильно мешает, так как Фотошоп не позволяет выделять векторные маски с разных слоев одним махом. Нам нужно слить маски. Это очень просто. Выберите инструмент Path Selection Tool и выделите любую векторную маску. Затем нажмите CTRL+X чтоб вырезать её.
Затем нажмите CTRL+X чтоб вырезать её.
Появится диалоговое окно удаления, которое спросит нас, что именно мы намерены удалять? Весь слой Layer Shape, векторную маску или только контур. Вы можете работать как угодно. Но логичнее сразу удалять слой. Контур останется в буферной памяти. После удаления переключитесь на следующую векторную маску и скопируйте контур CTRL+V.
Теперь у вас на слой меньше. А в одном из слоев 2 векторные фигуры. Продолжайте туже операцию, пока не удалите все слои и не перенесете все контуры на один слой.
Остался последний рывок. Еще раз выделим все контуры и скопируем их CTRL+C. Переключайтесь в Иллюстраторе и CTRL+V. В появившемся окне выбирайте Compaund Shape. Контуры перенесутся в таком же виде. На мой вкус слишком много контуров для одной визитки. В дальнейшем они нам помешают, когда мы будем делать Clipping Mask, поэтому выберите объект, откройте Pathfinder и нажмите кнопочку Expand, что в данном случает означает — слить все контуры в один цельный объект.
Можете залить объект на время красным цветом.
Импортируем графику визитки в Иллюстратор
Откройте File > Place и найдите наш первый задний фон — фаил Background.
Разместите его по центру, теперь слой можно заблокировать чтобы он нам не мешал. Как только я проделал все это, у меня сразу же возникла первая проблема. Рабочая область графики меньше чем нужно. По видимому когда я создавал первый урок, я сделал всего 2 мм блидов по краям. Случайно или нарочно, но для визитки это маловато. Ничего страшного. Переключитесь в Фотошоп Image > Image Size И увеличим визитку с 94 на 54 мм, на 98 на 58 мм. Нажмите Save.
После этого визитка в Иллюстраторе автоматически обновится. Текстура не увеличится в размере. Но обновится её содержание. Теперь вы можете смело растянуть её на 4 мм во все стороны без потери качества.
Шрифты
Выберите свой шрифт. Я выберут тот же, что использовал для логотипа Hronofag в Фотошопе. Напишите текст. На панели Characters можно отрегулировать размер, расстояние между буквами. Разверните надпись и переведите её в кривые Type > Create Outlines
Напишите текст. На панели Characters можно отрегулировать размер, расстояние между буквами. Разверните надпись и переведите её в кривые Type > Create Outlines
Теперь выберите оба объекта, фигуры и логотип и слейте их в сложную фигуру Object > Compound Path > Make В процессе перевода шрифта в кривые в слоях могут появиться лишние группы, объединяющие в себе буквы. От групп надо избавляться Object > Ungroup
Теперь, когда у вас имеется сложный векторный объект, включающий в себя логотип и фигуры, зальем его правильной текстурой.
Создаем Clipping Mask в иллюстраторе
Зачем это вообще нужно? Почему было бы не импортировать все объекты одним задним фоном, а мелкий шрифт просто дописать. Во первых, тогда урок получился бы значительно короче. А во вторых, когда речь идет о визитках вам наверняка захочется получить большую детализацию, чем может дать растр. При разрешении 300dpi качество получится конечно хорошим, но края золотых фигур откровенно распадаются на темном фоне.
Это происходит так же за счет того, что у фигур, логотипа и заднего фона единая текстура. Просто в рамках шрифта она окрашена в золотой цвет. Разделив фоны и поместив золотой в векторную маску мы добьемся куда большей детализации, а логотип и фигуры станут выделяться намного больше.
Импортируйте таким же образом и второй золотой фон визитки. Поместите векторные фигуры выше. Это можно сделать на панели слоев Layers. Она устроена почти так же как в Фотошопе.
Выделите оба объекта и откройте Object > Clipping Mask > Make Теперь совсем другое дело?
На панели выше нажмите кнопочку Edit Content и попробуйте наружить взаимосвязь двух текстур. Разверните золотую текстуру, уменьшите её. В общем поэксперементируйте.
Дополнительные эффекты
В Фотошопе мы подтенили фигуры и логотип, чтобы выделить их на фоне текстуры. Тоже самое мы сделаем и в Иллюстраторе. Выберите фигуру и откройте Effect > Stylize > Drop Shadow. Настройте небольшую размытую тень. Можете воспользоваться моими настройками.
Настройте небольшую размытую тень. Можете воспользоваться моими настройками.
Убедитесь, что в настройках Raster Effects у вас стоит 300 dpi. Если вы пропустили этот пункт вначале, перенастроить настройки разрешения растровых эффектов можно в диалоговом окне Effects > Document Raster Effects Settings
Шрифты для визитки
Заключительный этап, он же повторение того что мы делали в Фотошопе. Выберите инструмент Type и вбейте текст для визитной карточки. Настроить его можно на панели Characters. Настройте размер, расстояние между строками по вашему вкусу и наша визитка закончена.
Сохранение в PDF
Переходим к правильному сохранению для печати. При столкновении с диалоговым окном настроек PDF кажется, будто во всем этом невозможно разобраться. Славо богу в печати давно приняты стандартизированные настройки, выбрав которые вы решите 99% ваших проблем. Выбирайте File > Save As. В диалоговом окне выбираем PDF/X-1a:2001
Выбирайте File > Save As. В диалоговом окне выбираем PDF/X-1a:2001
Остается лишь убедиться что мы правильно сохранили линии реза и блиды. Переходим в раздел Maks and Bleeds. Сразу поставьте галочку на Trim Marks. Это линии реза. Но чтобы линии реза сохранились там где нужно, свяжите их с блидами. Так как Блиды мы уже определили при создании документа достаточно поставить галочку Use Document Bleed Settings.
На этом наша работа с визиткой в Иллюстраторе заканчивается. Её можно смело слать в типографию. Получив визитку сделанную в Фотошопе в первой части этой статьи печатники наверняка вас проклянут. Но если вы следовали советам этой статьи и подготовили визитку в Фотошопе+Иллюстраторе у типографии не останется к вам претензий.
Скачать фаилы
По доброй традиции можно скачать все то, о чем вы только что прочитали. Скачивание исходников бесплатное. В исходниках вы найдете ссылку на целый проект. PSD фаил из первой статьи. 2 текстуры, AI фаил иллюстратора с версткой и готовый для печати PDF. Удачных экспериментов.
PSD фаил из первой статьи. 2 текстуры, AI фаил иллюстратора с версткой и готовый для печати PDF. Удачных экспериментов.
Скачать исходник визитки из первой части статьи
Скачать архив: 2 текстуры psd, ai, pdf.
Автор:
Как сделать эффект загорелой кожи на фото☀☀
Как эти красотки на фотках делают супербронзовую кожу с золотым отливом? Если вам тоже интересно разгадать, как многие блоггеры создают эффект загорелой кожи на своих снимках, тогда эта статья для вас. Давайте же детально во всем разберемся.
VSCO
Да, многие скажут, что можно сходить в солярий или полететь на Мальдивы, чтобы образовался бронзовый загар. Но что делать, если ты живешь в малонаселенном городе, где большую часть главенствует зима, и не вылезаешь из своего пуховика? А так хочется быть красивой загорелой кисочкой в инстаграме. Как же создать эффект загорелой кожи на снимках?
Как же создать эффект загорелой кожи на снимках?
В этом нам поможет приложение VSCO. В нем нужно выставить следующие настройки:
- Экспозиция на -2;
- Температура +2 для придания коже желтоватого оттенка;
- Оттенок кожи (Телесный цвет) +1.6;
- фильтр C5 на значении 5 или 6;
- фильтр C7 на значении 5;
- фильтр К2 на значении 4 или 5;
- Контрастность на +1;
- Зернистость на +4.5;
- Четкость на +1.
Все параметры приблизительные, выставляйте их, исходя из вашего оригинального снимка.
Теперь вы знаете, как добиться золотого оттенка кожи, примеры можно увидеть на фото.
Avatan
Эффект загорелой кожи можно сделать и в приложении Avatan. Оно абсолютно бесплатно и скачать его можно из официальных магазинов.
Как сделать загорелую кожу на фото:
- Открыть фоторедактор Avatan.
- В нижней панели нажать на кружок и загрузить нужный снимок.
- В появившейся вкладке тапнуть на значок «Губы».
- Найти вкладку «Загар». В палитре можно выбрать любой оттенок кожи.
- Кистью аккуратно «закрасить» участки тела. Ластиком можно убрать лишнее.
- Готово! Вы великолепны!
Будьте самыми стильными! Используйте суперэффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Топ-20 лучших фильтров VSCO.
- Анонимно смотреть истории.
- Видеоредакторы.
- Как убрать предмет с фото.
- Рамки (большая коллекция).
- Мемоджи.
- Акварельные мазки.
- Flat Lay раскладка.
- Надпись в круге на фото.
- Двойная экспозиция.
- Снимки в стиле Полароид.

- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Эти простые советы помогают сделать эффект загорелой кожи для фото в инстаграм. Используйте их, чтобы всегда выглядеть свежо и ухоженно. Пускай ваши фото собирают огромное количество лайков в инстаграм.
Спасибо за ваше потраченное время☀
Создание золотой статуи из фотографии в Photoshop
В этом видео вы узнаете простой пошаговый процесс создания золотой статуи из фотографии в Photoshop!
Процесс прост: все, что вам нужно, это фотография с большим контрастом и команда «Применить изображение» в Photoshop.
Затем вы можете использовать фильтр Camera Raw, чтобы сгладить изображение и получить еще лучшие результаты!
Учебное изображение
Удаление фона с помощью быстрых действий
Дублируйте фоновый слой , нажав Ctrl J (Windows) или Command J (macOS) , чтобы сохранить его копию, поскольку этот процесс будет разрушительным, то есть мы не сможем вернуться к исходному, как только начнем применять эффекты, фильтры и настройки.
Переименуйте дублирующийся слой в «Хром».
Отключите исходный фоновый слой , чтобы вы могли сосредоточиться на работе со слоем Chrome .
Затем выберите Window> Properties , чтобы убедиться, что у вас есть панель Properties в вашем рабочем пространстве.
В разделе Quick Actions нажмите кнопку Remove Background , чтобы позволить Adobe Sensei , Artificial Intelligence (AI) проанализировать все изображение, чтобы определить основной объект, выбрать его, применить маску слоя и мгновенно удалить фон.
Уточнить маску слоя
Результирующая маска слоя не всегда идеальна. Приближаясь к области руки объекта, вы все равно можете видеть оставшиеся части фона. Однако вы можете легко удалить это, используя инструмент Brush и установив черный (# 000000) в качестве цвета переднего плана .
Выберите миниатюру Layer Mask и начните рисовать в промежутках между пальцами объекта, чтобы скрыть эти области с помощью существующей маски слоя.
Сглаживание деталей с помощью фильтра Camera Raw
Выберите эскиз слоя и выберите Image> Adjustments> Desaturate . Обесцвечивая изображение, он удаляет цвет из изображения и оставляет его в оттенках серого.
При увеличении масштаба можно увидеть множество мелких деталей, таких как волосы на теле и сетчатый узор рубашки, которые могут мешать хромированному образу, к которому вы стремитесь.
Выберите «Фильтр»> «Фильтр Camera Raw».
На вкладке Basic уменьшите текстуру, полностью опустив ползунок, чтобы сгладить текстуры изображения.
Щелкните значок Toggle , чтобы увидеть исходные настройки и то, как будет выглядеть изображение после применения настроек.
Затем перейдите на вкладку Detail и увеличьте ползунок Luminance до максимума, чтобы придать ему гладкий вид масляной живописи.
Luminance Detail контролирует шумовой порог и полезен для зашумленных фотографий.Уменьшите значение, сдвинув его влево, чтобы еще больше сгладить и удалить детали.
Уменьшите значение Luminance Contrast до минимума для получения более плавных результатов.
Используйте команду «Применить изображение», чтобы создать эффект Chrome.
Выберите Изображение> Применить изображение.
В окне Apply Image установите Layer как Merged , а также установите Channel как RGB.
Установите режим наложения на Разница , чтобы превратить объект в черный силуэт.
Затем, установите флажок для Инвертировать для создания эффекта хрома на объекте.
Нажмите OK , чтобы применить изменения.
Теперь, чтобы усилить эффект, повторите процесс еще раз.
Выберите Изображение> Применить изображение.
В окне Применить изображение Photoshop запоминает последнюю настройку, поэтому все, что вам нужно сделать, это нажать OK , чтобы применить изменения.
Если есть область изображения, которая требует дальнейшего улучшения, используйте инструмент Lasso , чтобы выбрать следующую область, и вы можете повторить процесс, но на этот раз он будет применяться только к выбранной области.
Затем нажмите OK , чтобы применить изменения.
Добавить сплошной цвет фона
Чтобы изображение было лучше видно, создайте слой сплошной заливки.
Перейдите в нижнюю часть панели Layers и щелкните значок New Adjustment Layer и выберите Solid Color .
В окне «Палитра цветов » выберите темно-серый цвет и нажмите OK , чтобы закрыть окно.
Colorize the Hue Saturation Adjustment
(Цветовая настройка насыщенности оттенка)Выберите слой Chrome .
Щелкните значок New Adjustment Layer и выберите Hue / Saturation.
На панели свойств щелкните значок Clip Layer Mask , чтобы закрепить корректирующий слой на слое Chrome под ним.Таким образом, любые корректировки, примененные к слою, повлияют только на слой Chrome и ни на что другое.
Установите флажок для Colorize , чтобы применить цвет к слою Hue / Saturation .
С помощью ползунка Hue вы можете переместить указатель в желто-оранжевую область, чтобы установить цвет, подобный золотому.
Увеличьте ползунок Saturation , чтобы усилить эффект насыщенного золота.
Точная настройка с помощью Camera Raw
Чтобы еще больше сгладить изображение, выберите слой Chrome и выберите Filter> Camera Raw Filter.
Увеличьте изображение, чтобы лучше рассмотреть эффекты.
На вкладке Basic уменьшите ползунок Текстура .
На вкладке Detail увеличьте Luminance , чтобы увеличить шумоподавление и удалить оставшиеся детали волос на теле, волос на лице и сетчатого узора рубашки.
Дважды щелкните сбоку от слоя Chrome , чтобы открыть окно Layer Style .
Установите флажок для внутренней тени .
Дважды щелкните на миниатюре цвета, чтобы открыть окно выбора цвета и выберите один из цветов тени на слое хрома.
Выберите темно-золотистый цвет в качестве цвета внутренней тени.
Нажмите OK , чтобы закрыть окно палитры .
На Inner Shadow Structure отрегулируйте ползунки Size и Opacity , чтобы улучшить его внешний вид.
Когда вы будете довольны настройками, нажмите OK , чтобы закрыть окно Layer Style .
Вот как можно создать золотую статую из фотографии в Photoshop! Если вам понравился этот урок, вот аналогичный урок, который вам может понравиться!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Кодыи использование градиентов в InDesign
Вам не нужно покупать дорогие украшения, чтобы насладиться роскошью золота.Сделайте свои проекты графического дизайна яркими, добавив нотку класса и изысканности с помощью золотых бликов. В этом руководстве вы узнаете, как использовать триадные цвета Cyan, Magenta, Yellow и Key для имитации реалистичного эффекта золота в вашем проекте печати без использования плашечных цветов.
Содержание статьи:
Что особенного в золоте
Золото отражает свет. Это свойство, конечно, сложно воспроизвести на 100% на бумаге. Для этой цели Adobe InDesign предоставляет мощный инструмент градиента, который эффективно имитирует эффект металлического золота.Выбор бумаги также влияет на эффект золота.
Классическое золото CMYK
В нашем первом примере мы создадим эффект золота, состоящий из четырех различных оттенков коричневого и охры. Прежде чем мы сможем определить фактический градиент, мы сначала должны создать каждый цвет отдельно. Для этого откройте цветовую тему и нажмите кнопку «Новый образец». Затем дважды щелкните только что созданный цвет, чтобы открыть диалоговое окно «Параметры образца». В этом окне вы назначаете имя цвета и значения цвета для первого цвета.
В этом примере мы называем четыре цвета от «Gold 1» до «Gold 4» со следующими значениями:
- Gold 1: C9 M22 Y65 K2
- Gold 2: C0 M0 Y21 K20
- Gold 3 : C21 M39 Y81 K17
- Золото 4: C1 M2 Y35 K0
После создания четырех цветов откройте «Цветовые темы» и щелкните значок с тремя горизонтальными линиями, чтобы открыть раскрывающееся меню. Щелкните «Новый образец градиента». В новом окне сначала назначьте имя, как если бы вы делали это для стандартного цвета.В этом примере имя — «Золотой градиент 1». Выберите Linear в поле Type. Область установки цвета по-прежнему неактивна и недоступна для редактирования. Это изменится, как только вы нажмете на одну из цветовых точек на шкале градиента в нижней части окна.
Вы можете переместить ограничители цвета в любое положение вдоль градиента. Кроме того, вы можете добавить больше цветовых точек, щелкнув под градиентной рамкой. Чтобы удалить цветовую границу, просто щелкните ее левой кнопкой мыши и перетащите подальше от области рампы. Градиентная рампа определяет градиент от верхнего края к нижнему краю окрашиваемого объекта.Нажмите на одну из цветовых точек, чтобы выбрать ее и назначить цвета.
Если щелкнуть первую точку цвета, откроется раскрывающееся меню «Цвет остановки» для назначения цвета. Используйте раскрывающееся меню Stop Color, чтобы выбрать панель Color Swatches. Теперь вы можете назначить каждому цвет индивидуально. Добавьте еще три точки цвета и назначьте им соответствующие цвета «Gold 1» и «Gold 4». Последняя цветовая отметка снова назначается «Gold 1».
Щелкните OK, чтобы подтвердить настройки, и градиент отобразится в цветовых темах как обычный цвет.Теперь выделите текст или объект и раскрасьте его цветом «Цветовой градиент 1».
В зависимости от версии InDesign может случиться так, что эффект изначально отображается слева направо, а не сверху вниз. Чтобы получить желаемый результат, откройте панель «Градиент», щелкнув «Окно»> «Цвет»> «Градиент». В этом окне теперь вы можете установить угол градиента.
Пластиковый эффект золота в CMYK
Контур делает эффект золота еще более пластичным.Определив «Золотой градиент 1» в качестве цвета контура в дополнение к цвету заливки, градиент выглядит как край и имитирует специальный эффект золотого отражения. Вы можете изменить угол, чтобы отрегулировать интенсивность эффекта пластикового золота.
Тонкий золотой эффект
Если вы предпочитаете более тонкий эффект, мы рекомендуем наш третий золотой цвет, чтобы добавить менее очевидный, но все же элегантный штрих вашему дизайну. Во-первых, нам нужны два новых образца цвета. У них есть следующие значения:
- Золото 5: C7 M21 Y56 K0
- Золото 6: C18 M34 Y80 K0
Создайте другой градиент цвета, используя Цветовые темы.Присвойте «Gold 5» левому ограничителю цвета и «Gold 6» правому ограничителю цвета. Измените поле «Тип» с «Линейное» на «Радиальное», чтобы сделать золотой эффект светлее снаружи и изнутри. Назовите новый градиент «Золотой градиент 2» и нажмите «ОК», чтобы подтвердить настройки. Как и в предыдущем примере, просто выберите объект и залейте его цветом «Золотой градиент 2». Результат намного более тонкий, но все же очень стильный.
Правильная бумага
Выбор бумаги в основном зависит от цели, для которой вы хотите использовать свой дизайн с эффектом золота.Для рекламы продукта мы рекомендуем глянцевую мелованную бумагу для художественной печати. Светоотражающие свойства усиливают эффект золота и придают изделию изысканный вид.
Немелованная бумага или бумага с матовым покрытием предпочтительнее, если вы хотите подчеркнуть эффект золота. Нет отражения, которое делает эффект золота отчетливым. Лучше всего это работает на матовой бумаге с темным фоном.
Наше золото CMYK на глянцевой мелованной бумаге для художественной печати
Наше золото CMYK на матовой бумаге для художественной печати
Источники:
Автор медиа-дизайнер Кристоф Ульрих.
Эффект текста с золотым эмалью в Photoshop
В этом уроке вы будете использовать бесплатный шрифт «ПОДЛИННЫЙ» от Ари Риади и несколько бесплатных градиентов «Gold».1 — В Photoshop создайте «Новый» документ 3000 на 1999 пикселей @ 300 dpi.
2 — Создайте «Новый слой градиентной заливки», щелкнув маленький черно-белый значок в нижней части «панели слоев» и выбрав «Градиент» из опций. Сделайте это «Радиальный градиент» с углом 90 °, масштаб 100% от # deddd4 @ 0% до (белого) #ffffff @ 100%.Убедитесь, что установлены флажки «Реверс» и «Выровнять по слою».
3 — Создайте «Новый слой» поверх всего, нажав на маленькую кнопку внизу «Панели слоев». Назовите его «Скрыть».
4 — Чтобы заполнить его, перейдите в «Правка»> «Заливка…» (Shift + F5) и выберите нужный цвет (мы использовали «Цвет переднего плана»). Или нажмите «Command / Control + Delete», чтобы залить его «Цветом фона».
5 — Выберите «Инструмент« Текст »(T), выберите шрифт (мы использовали« Подлинный ») и введите текст.Сделайте его настолько большим, насколько необходимо, отцентрируйте его и залейте черным цветом.
6 — Выберите слои «Текст» и «Скрыть» с помощью клавиши «Shift», щелкните правой кнопкой мыши сверху и выберите «Преобразовать в смарт-объект». Затем снова щелкните правой кнопкой мыши поверх «Смарт-объекта» и выберите «Редактировать содержимое». Это должно открыть «Смарт-объект» в другом окне.
7 — Перетащите слой «Скрыть» в «корзину» в нижней части «панели слоев», чтобы удалить его. «Сохраните» документ и закройте его, чтобы вернуться к исходному.Изменения должны появиться.
8 — Измените имя слоя «Смарт-объект» на «Золотой».
9 — Щелкните его правой кнопкой мыши и выберите «Дублировать слой», выберите «Как действие» в диалоговом окне и нажмите «ОК».
10 — Убедитесь, что «Панель действий» открыта, перейдя в окно > Действия. Затем на панели щелкните значок «Маленькая папка», чтобы «Создать новый набор». Назовите его «Сжать» и «Создать новое действие» с именем «Сжать» внутри папки. Щелкните «Запись», чтобы начать создание «Действия».
11 — Убедитесь, что слой «Действие» выбран, и нажмите «Command / Control + J», чтобы создать «Дубликат». Перейдите в Layer> Arrange> Send Backward. Введите «Свободное преобразование» (Command / Control + T) и установите значение «W» на 99,93% и значение «H» на 99,90%. Нажмите «Enter», чтобы «зафиксировать изменения». На «Панели действий» нажмите кнопку «Остановить запись» в нижней части панели и перетащите слои «Действие» и «Копировать действие» в корзину.
12 — Теперь нажимайте кнопку «Play Action», пока не создадите 55 копий слоя «Gold» с помощью «Shrink Action».
13 — Выберите слой «Золотая копия 55», «Дублируйте» его, назовите его «Тень» и поместите под всеми «Золотыми» копиями.
14 — Выберите (клавиша «Shift») от «Золотая копия» до «Золотая копия 9» и «Сгруппируйте» их вместе, щелкнув значок маленькой папки в нижней части «Панели слоев». Повторите то же самое с «золотой копией 10» до «золотой копией 19» и создайте другую группу. Затем с «золотой копией 20» до «золотой копии 29», с «золотой копией 30» до «золотой копии 44», с «золотой копией 45» до «золотой копии 50» и, наконец, с «золотой копией 51» до «золотой». копия 55 ».У вас должно быть 6 «групповых» папок.
15 — Дважды щелкните миниатюру слоя «Gold», чтобы применить следующие «стили слоя»:
Bevel & Emboss: (Gloss Contour: Ring — Double)
Stroke: (Залейте градиентом с следующие цвета: Местоположение 0% — Цвет # f7c753, Местоположение 6% — Цвет # f76b37, Местоположение 15% — Цвет # f7c753, Местоположение 25% — Цвет # c59f44, Местоположение 35% — Цвет # f7c753, Местоположение 50% — Цвет # c59f44, расположение 55% — цвет # 7a6637, расположение 70% — цвет # c59f44, расположение 75% — цвет # f7c753, расположение 85% — цвет # c59f44, расположение 90% — цвет # 7a6b37 и расположение 100% — цвет # f7c753) .
Атлас:
Наложение цвета:
Наложение градиента: (Расположение 0% — Цвет # 000000, Расположение 10% — Цвет # 010202, Расположение 35% — Цвет # 737373, Расположение 60% — Цвет # 010202, Расположение 75% — Цвет # 737373, Местоположение 100% — Цвет # 010202).
16 — Отобразите содержимое папки «Группа 1», щелкнув маленькую стрелку с левой стороны, выберите слой «Золотая копия» и дважды щелкните его миниатюру, чтобы применить следующие «Стили слоя»:
Внутренний Свечение: (#ffffff)
Наложение цвета: (# f9df85)
Наложение градиента: (*)
17 — Щелкните правой кнопкой мыши в верхней части эскиза слоя, с которым вы только что работали, и выберите «Копировать стиль слоя» ».Выделите остальные слои в папке «Group» с помощью клавиши «Shift», щелкните правой кнопкой мыши вверху и выберите «Paste Layer Style». Теперь вы можете закрыть папку.
18 — Отобразите содержимое папки «Группа 2» и выберите слой «Золотая копия 10». Дважды щелкните его миниатюру, чтобы применить следующие «Стили слоя»: (Вам может потребоваться «Вставить стиль слоя», чтобы начать со стилями, использованными в предыдущей «Группе»)
Внутреннее свечение: (#ffffff) Измените «Непрозрачность» ”До 10%
Наложение цвета: (# f9df85) Остается прежним.
Наложение градиента: используйте тот же «Градиент», но измените «Масштаб» на 150%.
«Копировать стиль слоя». Выделите остальные слои в папке «Group» с помощью клавиши «Shift», щелкните правой кнопкой мыши вверху и выберите «Paste Layer Style». Теперь вы можете закрыть папку.
Откройте папку «Группа 3», выберите слои «Золотая копия 20» и «Вставить стиль слоя». Дважды щелкните на его миниатюре и измените значение непрозрачности «Inner Glow» на 5%. «Копировать стиль слоя». Выделите остальные слои в папке «Group» с помощью клавиши «Shift», щелкните правой кнопкой мыши вверху и выберите «Paste Layer Style».Теперь вы можете закрыть папку.
19 — Откройте папку «Группа 4», выберите слои «Золотая копия 30» и «Вставить стиль слоя». Дважды щелкните его миниатюру, удалите или закройте стиль «Внутреннее свечение», оставив остальное без изменений. «Копировать стиль слоя». Выделите остальные слои в папке «Group» с помощью клавиши «Shift», щелкните правой кнопкой мыши вверху и выберите «Paste Layer Style». Теперь вы можете закрыть папку.
Откройте папку «Группа 5», выберите слои «Золотая копия 45» и «Вставить стиль слоя».Дважды щелкните на его миниатюре, чтобы применить следующие «Стили слоя»:
Inner Glow: (# 000000)
Оставьте «Наложение цвета» и «Наложение градиента» без изменений.
20 — Откройте папку «Группа 6», выберите слои «Золотая копия 51» и «Вставить стиль слоя».
Измените значение непрозрачности «Inner Glow» на 20%, оставив остальное без изменений. «Копировать стиль слоя». Выделите остальные слои в папке «Group» с помощью клавиши «Shift», щелкните правой кнопкой мыши вверху и выберите «Paste Layer Style».Теперь вы можете закрыть папку.
21 — Выберите слой «Тень», введите «Свободное преобразование» (Command / Control + T) и увеличьте значение «X» на 20 пикселей и значение «Y» на 30 пикселей. Нажмите «Enter», чтобы «зафиксировать изменения».
22 — Дважды щелкните его миниатюру, чтобы применить следующие «Стили слоя»:
Параметры наложения:
Наложение цвета: (# 180e02)
Падающая тень:
23 — Выберите Фильтр> Размытие> Гаусс. Размытие… и используйте «Радиус» 8 пикселей. Затем перейдите в Фильтр> Размытие> Размытие в движении и используйте угол -60 ° и «Расстояние» 85 пикселей.
24 — Дублируйте слой (Command / Control + J), переместите его примерно на 25 кликов вверх и 25 кликов влево. Дважды щелкните его миниатюру и измените значение непрозрачности «Режим наложения» на 20%.
25 — Проверьте свои работы! Вы можете изменить текст, дважды щелкнув слой «Gold», а также можете добавить логотип.
* Чтобы загрузить свои «Золотые градиенты», щелкните значок маленькой шестеренки справа от «Градиентов» и выберите «Загрузить градиенты…». Перейдите туда, где вы сохранили те, которые вы хотите использовать, выберите файл / файлы и нажмите «Открыть».
by @lornacane
Как создать текстовый эффект плавления золота в Photoshop
В этом уроке Photoshop вы узнаете, как создать великолепный текстовый эффект тающего золота в Photoshop. Мы будем использовать комбинацию техник наложения слоев, а также обтравочных масок и пользовательских кистей для достижения этого эффекта. Попробуй!
Это учебник средней сложности. Для выполнения этого урока вам понадобится Photoshop CC или более поздняя версия.
PSD-файл этого учебного пособия доступен в VIP-зоне для членов PSD Vault и в PSD Vault Shop.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
VIP-членство в PSD Vault
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов и 50+ VIP-эксклюзивных руководств по Photoshop.Зарегистрируйтесь сейчас и получите эксклюзив!
Хорошо. Приступим!
Для выполнения этого урока вам потребуются следующие акции:
Обновление ноябрь 2019 г.
Если у вас возникли трудности с нанесением текстуры золота на текст, посмотрите это видео:
Шаг 1 — Подготовка фона
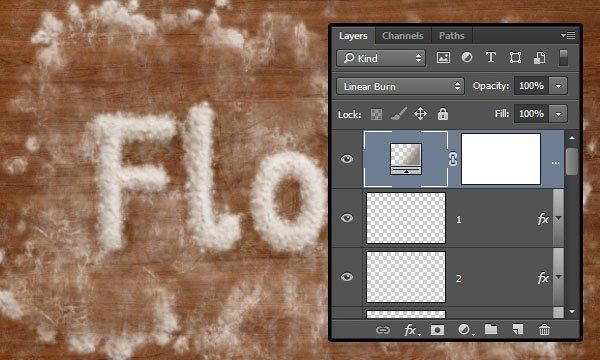
Создайте новый документ размером 1440 * 800 пикселей с черным фоном. Загрузите Золотую текстуру в Photoshop, закройте все изображение и вставьте его на холст.Используйте мягкий ластик, чтобы обесцветить края текстуры, как показано ниже:
Примените следующие корректировки уровней к этой золотой текстуре:
И вот эффект на данный момент:
Шаг 2 — Добавление текстов
Используйте шрифт, который мы загружаем, напечатайте текст поверх нашего документа:
Примените к этому текстовому слою следующие режимы наложения:
Наложение градиента
Падающая тень
А вот и эффект:
Шаг 3 — Применение золотой текстуры
Вернитесь к слою с золотой текстурой, выберите следующую часть с помощью прямоугольного выделения:
Закройте текст этой текстурой:
Щелкните правой кнопкой мыши этот новый слой текстуры и выберите «Создать обтравочную маску»:
Повторите описанный выше процесс, добавьте еще один кусок золотой текстуры меньшего размера, чтобы покрыть слово «текст», установите его как обтравочную маску и установите режим наложения на «Яркий свет»:
И вот эффект на данный момент:
Шаг 4 — Заставляем золотой текст плавиться!
Перейдите к золотой текстуре и создайте новый пустой слой.Используя жидкую кисть, которую мы загрузили, нарисуйте следующий узор поверх нового слоя:
Выберите эту область рисования и вернитесь к фону, скопируйте это выделение:
Вставьте выделение в наш документ, измените размер и поместите текст, как показано ниже:
Установите режим наложения слоя на «Color Dodge» для этого слоя с золотой текстурой — это создаст эффект плавления для нашей текстуры:
Повторите этот процесс, добавьте эффект плавления к текстам слева:
Шаг 5 — Последние штрихи
На этом этапе мы будем работать над финальной доработкой этого текстового эффекта «таяние золота».Снова мы можем перейти к золотой текстуре, используя инструмент Lasso Tool (установите параметр растушевки на 40 пикселей), чтобы выбрать следующую область:
Поместите его поверх нашей текстуры:
Установите режим наложения на «Яркий свет» — это добавляет бликов к нашему тексту:
Мы также можем сгладить изображение и продублировать этот фоновый слой и применить следующий фильтр «Ocean Ripple»:
Убедитесь, что вы сохранили копию многослойного файла на случай, если вы захотите отредактировать его позже.
Это мой окончательный результат (нажмите, чтобы увеличить):
Вот и все для этого урока! Оставьте мне комментарий ниже, если у вас есть какие-либо вопросы, и я постараюсь на них ответить.
Photoshop Gold Text Tutorial — Необычный, блестящий, золотой текст для вашего веб-сайта!
Хорошо, я видел, что в последнее время многие владельцы веб-сайтов действительно обращают внимание на блестящие золотые текстовые эффекты. Проблема в том, что большинство из них в конечном итоге выглядят слишком безвкусно или просто очень низкого качества.
Итак, сегодня у меня для вас есть руководство по созданию профессионального реалистичного золотого текста в Photoshop. Вот шаги (и видео ниже).
Шаг 1. Откройте Photoshop 🙂
Шаг 2: Введите свое имя (или желаемый текст) и используйте следующие спецификации: Georgia, Bold, # 666666 (это шестнадцатеричный код для веб-цветов, он оказывается серым, который вы видите здесь). Кстати, размер шрифта, который я использую в этой демонстрации, составляет 138 пунктов.
Шаг 3. Откройте диалоговое окно «Параметры слоя», дважды щелкнув текстовый слой с текстом, который вы хотите сделать золотым.
Шаг 4: Теперь первое, что вам нужно сделать, это добавить Drop Shadow.Итак, выберите опцию «Drop Shadow» в диалоговом окне Layer Styles. Теперь выполните настройки точно так же, как на картинке ниже:
Шаг 5: Теперь пора добавить внутреннюю тень. Нажмите на опцию «Внутренняя тень» в диалоговом окне «Стили слоя» и установите настройки точно так, как вы видите на картинке ниже (желтый цвет # ffcc33):
Шаг 6: Теперь пора добавить наложение градиента. Во-первых, вам нужно выбрать опцию «Наложение градиента» в диалоговом окне «Стили слоя».Теперь посмотрите под ползунком «Непрозрачность», и вы увидите, где написано «Градиент» с цветной полосой рядом с ним. Щелкните эту цветовую полосу, чтобы открыть редактор градиентов, который выглядит следующим образом:
Для достижения золотого градиента, который вы видите на цветной панели выше, используйте следующие настройки:
# cc9966 расположение 0%
# cc9966 расположение 14%
# ffcc99 расположение 33%
# ff9966 расположение 50%
# ffff99 расположение 64%
# ffcc66 расположение 82%
#ffffcc расположение 99%
Теперь нажмите «ОК».
Мы все еще на шаге 6, потому что теперь вам нужно убедиться, что настройки «Gradient Overlay» точно такие, как вы видите на следующем рисунке:
Шаг 7: Теперь нам нужно добавить обводку. Итак, выберите опцию «Обводка» в диалоговом окне «Стили слоя». Убедитесь, что настройки точно такие же, как на следующем рисунке. Обратите внимание, что ТИП ЗАЛИВКИ следует изменить на Градиент, затем откройте редактор Градиента и используйте следующие настройки:
#ffffcc расположение 1%
# cc9966 расположение 16%
# 996633 расположение 27%
# ffcc99 расположение 45%
#ffffcc расположение 60%
# cc6666 расположение 91%
#ffffcc расположение 100%
Шаг 8: Поздравляем! Теперь у вас есть Gold Text! Сохраните настройки, чтобы вам не приходилось повторять это каждый раз, когда вам нужны золотые текстовые эффекты.
Спасибо за ознакомление с этим учебником по золотому тексту Photoshop, и я скоро с вами поговорю!
Томми
Учебное пособие по Adobe Photoshop 2019 | Золотые стили текстовых эффектов для логотипов и флаеров мероприятий Party Club
Учебное пособие по Adobe Photoshop 2019 | Золотые стили текстовых эффектов для логотипов и флаеров мероприятий Party Club
by | 20 февр.2020 г. | Учебники по Adobe Photoshop |
Мы нашли одни из лучших онлайн-руководств по Adobe Photoshop как для продвинутых, так и для начинающих пользователей.
Make Adobe Photoshop Tutorial 2019 Gold Text Effects Styles
► Загрузите файл проекта: https://todaysbeats.com/urbanstyle/
Как дела, Фам? Я вернулся, чтобы сделать новое руководство по созданию шрифтов и эффектов Gold Texts с помощью учебников Adobe Photoshop на 2019 год с использованием CS6 или CC для дизайна флаеров, обложек микстейпов и логотипов. Обязательно скачайте мастер-файл psd здесь: ► https://todaysbeats.com/urbanstyle/
Кроме того, если вы заинтересованы в получении текстовых шрифтов Photoshop и кистей psd, элементов фона, файлов PNG, моделей, автомобилей и т. Д., Подумайте о том, чтобы выбрать один из наших выпусков на сайте todaysbeats.ru / products /
Этот текстовый дизайн и графика Adobe Flyer Gold помогут вам понять, что входит в создание этих элементов, а также насколько продвинутыми вы можете стать. Я буду использовать Photoshop Extended, но каждый шаг полностью совместим с Photoshop CC, CS6 и более ранними версиями Photoshop. В этом учебном пособии по тексту Photoshop — Дизайн флаеров для клубных мероприятий мы будем использовать Adobe Photoshop (программное обеспечение) для компании, занимающейся графическим дизайном (отрасль), которая хочет, чтобы мы создали флаер для предстоящего мероприятия.В руководстве по фотошопу подробно рассказывается о том, из чего состоит флаер, флаер вечеринки и флаер клуба. В дизайне логотипа в наших предыдущих видеороликах использовался Adobe Creative Suite (программное обеспечение), потому что нам нужно было использовать элементы After Effects для плавных шрифтов и бликов.
Adobe Photoshop CS6 имеет много полезных советов и секретов, мы любим показывать лучшие советы и многое другое. Нет, мы не Говард Пински, но мы показываем учебные пособия по 3D-фотошопу, типографику и простые уроки по фотошопу для начинающих.Мы делаем уроки по рассеиванию, используя экшен Adobe Photo Shop, который используется по всему Интернету.
#GoldTextEffect, #Photoshoptexteffects, #Adobephotshoptexteffects,
исходник
Бесплатный экшен Photoshop для превращения чего угодно в золото в Photoshop
Превратите все в золото с помощью моего бесплатного Экшена для Adobe Photoshop! При нажатии кнопки это действие запускает серию корректировок, которые придают изображению блестящий вид с желтоватыми оттенками, имитирующими сплошное золото.При воспроизведении действия он попросит вас выбрать объект, прежде чем продолжить обработку эффекта с помощью различных инструментов и фильтров Photoshop.
Неограниченное количество скачиваний более 2000000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Существует множество методов выделения, которые можно использовать, чтобы отделить объект от фона. Возможно, самым быстрым и простым (в зависимости от содержимого изображения) является инструмент «Быстрое выделение».Кнопка «Выбрать тему» на верхней панели инструментов иногда может сгенерировать хороший выбор всего одним щелчком мыши. Альтернативные методы включают обводку с помощью инструмента «Кисть», обводку с помощью инструмента «Перо» или другие расширенные методы выделения. После того, как ваш выбор сделан, заполните область красным цветом на специальном слое «выделение», который создается во время первого шага действия, затем продолжайте воспроизведение действия, чтобы завершить эффект.
Читая комментарии, кажется, что значительное количество людей сталкивается с проблемами, поэтому я сделал несколько обновлений для загрузки, чтобы попытаться устранить неполадки, где это могло пойти не так.
— Удален шаг, который выбирал фоновый слой, поэтому слой «Выделение» остается активным. Надеюсь, это предотвратит случайное заполнение красной области прямо на изображении.