Работа с текстом
Работа с текстом
Ввод текста
Редактор Photoshop не предназначен для работы с большими текстом, однако позволяет легко делать надписи. Очень удобно, что текст вставляется в виде отдельного слоя в векторном формате, то есть, его можно перемещать и редактировать, как в любом текстовом редакторе, не затрагивая основной рисунок.
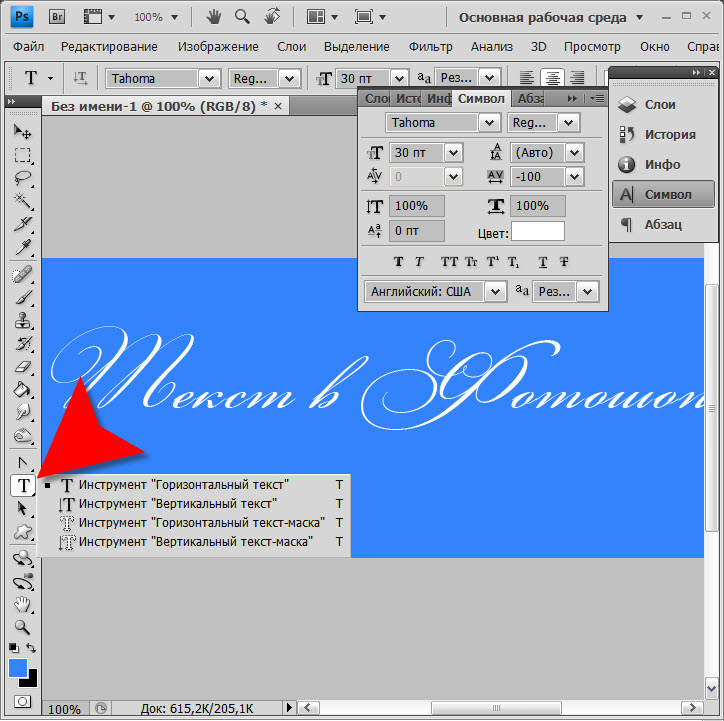
Для создания надписей служат четыре инструмента, которые связаны с одной кнопкой и клавишей T:
Надо выбрать нужный цвет букв как основной цвет, включить один из этих инструментов, выбрать параметры (шрифт, размер, сглаживание) и ввести текст с клавиатуры. Текст создается в виде отдельного слоя рисунка, это можно посмотреть в палитре Слои. Все текстовые слои обозначаются буквой T.
Чтобы зафиксировать текст, надо нажать клавишу Enter или щелкнуть по кнопке в правой части панели свойств инструмента. Для отмены надо щелкнуть по кнопке или нажать клавишу

В редакторе Photoshop можно вводить не только однострочный текст, но и целые абзацы. Для этого надо, включив инструмент Текст, сначала выделить прямоугольник, в котором должен находиться многострочный текст, а затем набирать его. Перенос на другую строку выполняется автоматически, для досрочного перехода надо нажать клавиши Shift+Enter. Размеры и положение ограничивающей рамки можно менять в любой момент.
Параметры
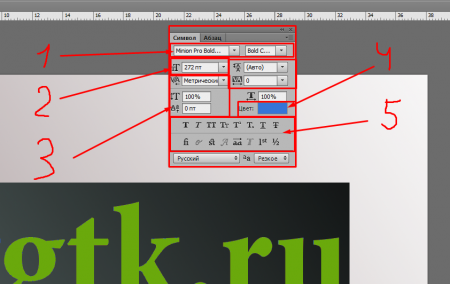
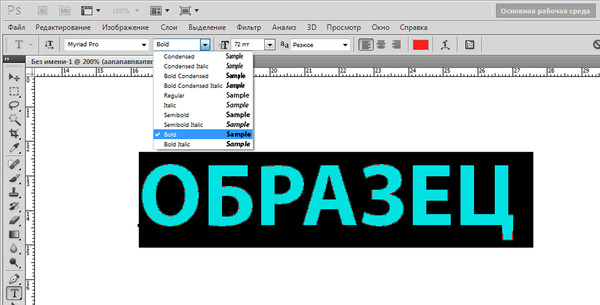
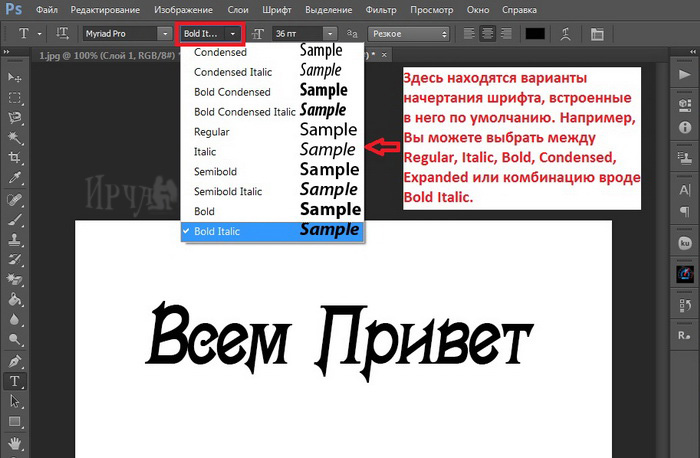
Параметры текста удобно устанавливать с помощью панели свойств. Это можно сделать заранее (до ввода букв) или потом, когда текст уже введен.
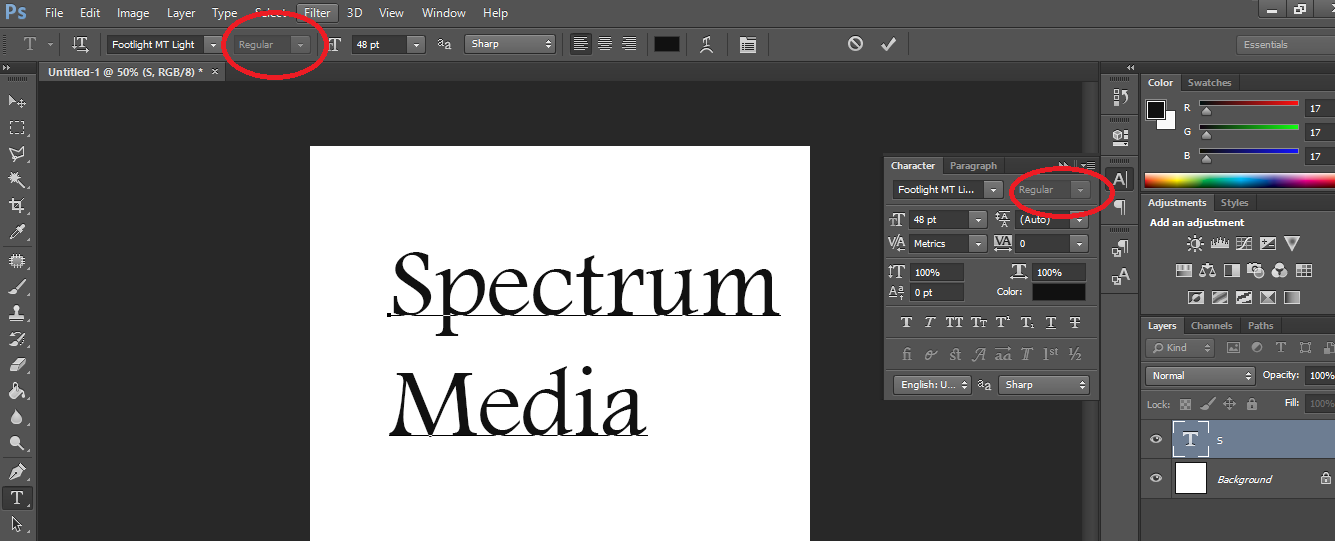
- Regular — обычный
- Italic — курсив
- Bold — жирный
- Bold Italic — жирный курсив
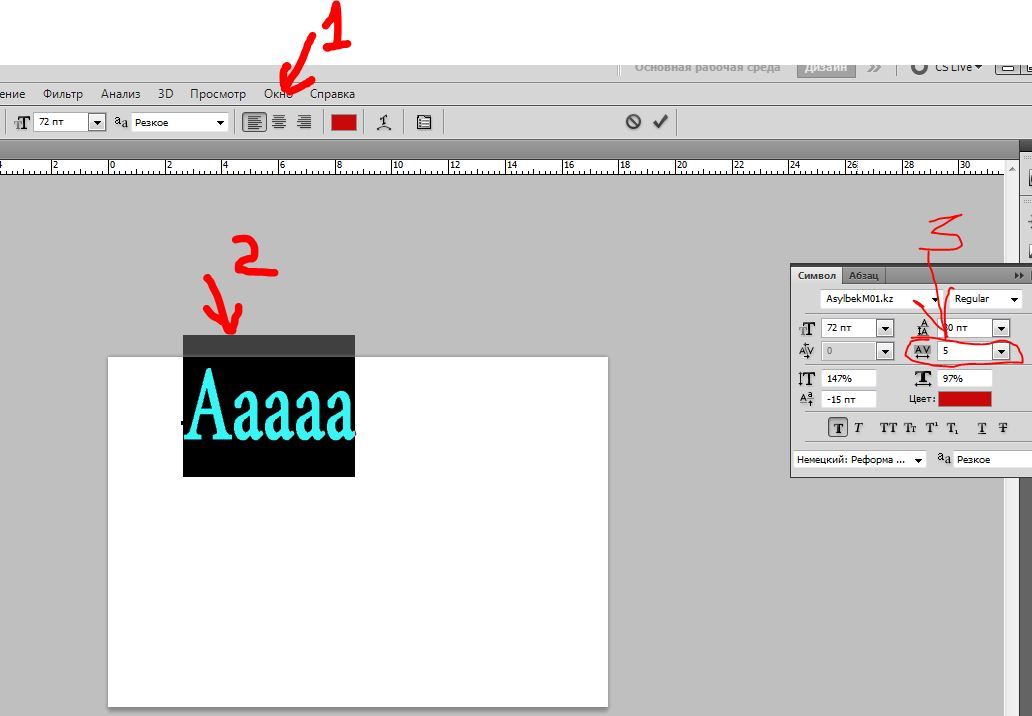
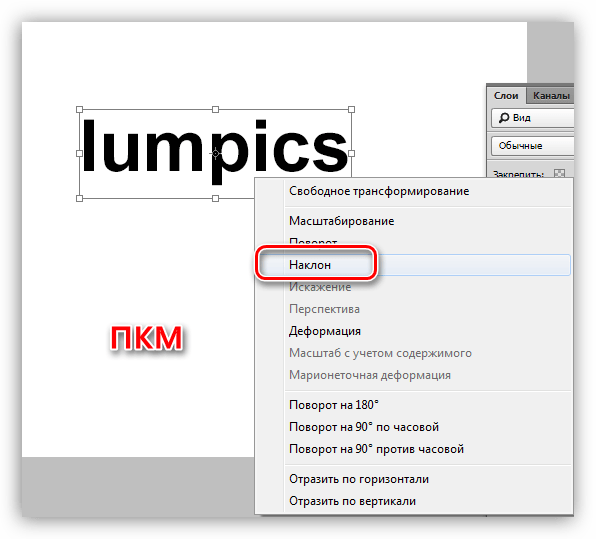
Можно дополнительно усилить жирное и курсивное начертание. Для этого надо выделить нужные символы, вызвать контекстное меню правой кнопкой мыши и выбрать Псевдополужирный или Псевдокурсив
Можно изменить расположение текста в панели свойств есть также область, закрашенная
цветом текста. Щелкнув по ней, можно выбрать новый цвет для выделенной части
надписи.
Щелкнув по ней, можно выбрать новый цвет для выделенной части
надписи.
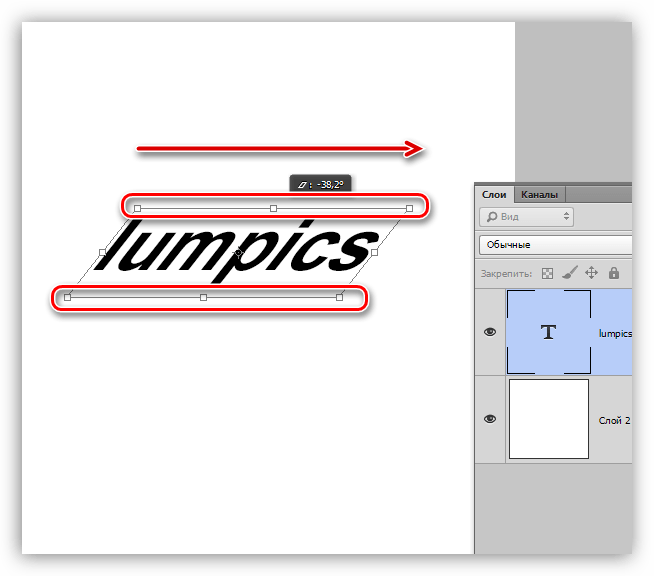
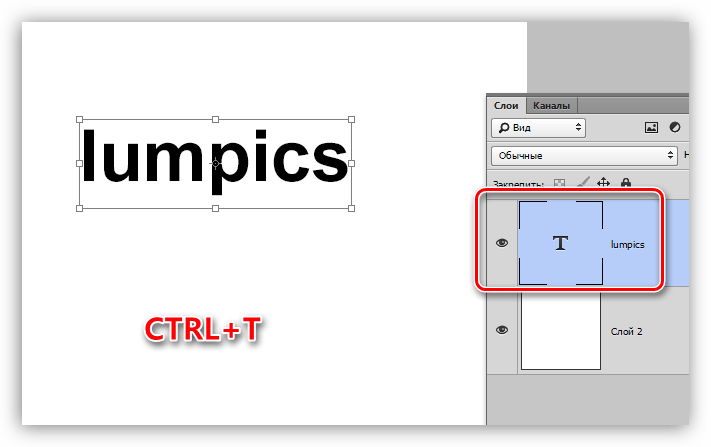
Чтобы переместить текст, надо включить инструмент Перемещение или нажать клавишу Ctrl. При этом вокруг текста появляется рамка с маркерами, ее можно перетащить его в нужное место и, сдвигая маркеры, деформировать (менять размеры, вращать и т.п.).
Очень интересная кнопка , выбрав ее можно деформировать текст. Выбираем стиль деформации, а так же можно поэкспериментировать с движками
Работая со следующим инструментом, вы получите настоящее удовольствие.
В палитре Слои выбираем инструмент Добавить стиль слоя
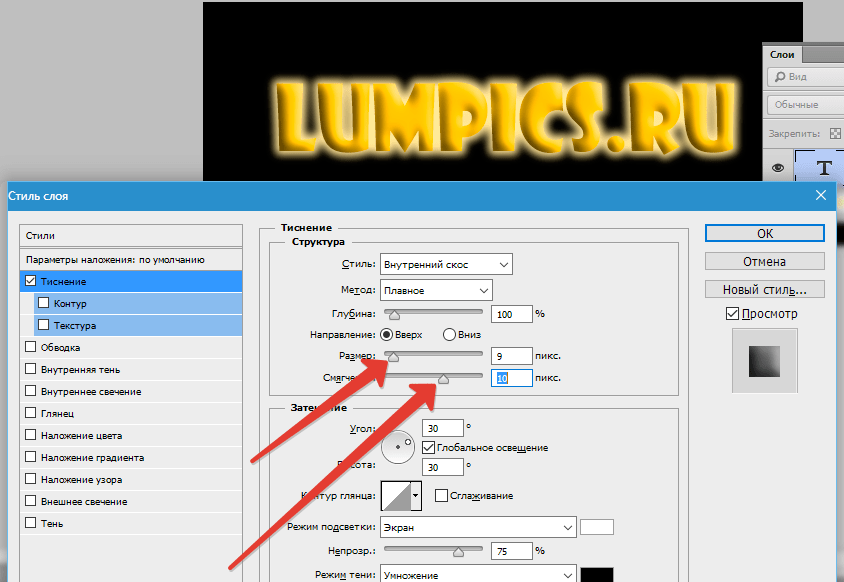
Затем остается выбрать один из нужных эффектов в появившемся меню, при этом открывается диалоговое окно, в котором можно включить другие эффекты и настроить их свойства., «гуляем» по всем кнопкам и наблюдаем, что происходит с текстом. Отключайте и подключайте стили, передвигаем рычаги в структуре стиля и т.д.
У меня получилось вот что:
Ну и напоследок помечтаю… Назову этот
самолет своим именем. Установлю основной
цвет — темно-синий, взяв его инструментом Пипетка с хвоста самолета.
Выбираю инструмент Текст, ввожу текст
ЕЛЕНА, подбираю шрифт, размер, поворачиваю текст (поймайте в уголках рамки,
выделяющей текст стрелки, расположенные полукругом и крутите). И вот результат:
Установлю основной
цвет — темно-синий, взяв его инструментом Пипетка с хвоста самолета.
Выбираю инструмент Текст, ввожу текст
ЕЛЕНА, подбираю шрифт, размер, поворачиваю текст (поймайте в уголках рамки,
выделяющей текст стрелки, расположенные полукругом и крутите). И вот результат:
Эффекты текста в фотошопе |
Какие разнообразные и оригинальные эффекты текста можно создать в фотошопе. Я покажу как из фото сделать текст и предлагаю попробовать делать вместе со мной.
Создадим новый документ.
1-Файл-создать. Размер 500 на 300, фон белый (нажать на галочку и выбрать «белый»)
2-Выбрать инструмент «текст» на панели инструментов, а в параметрах выбрать шрифт, размер текста, цвет — черный
и написать жирный текст
.
Увеличим текст в высоту и немного в ширину.
3-Редактирование-свободное трансформирование. Растянуть мышкой текст вверх и в стороны.
Затем нажать на «галочку» применить, вверху, на панели параметров
Чтобы получить более интересные эффекты текста в фотошопе, воспользуемся параметрами стиля слоя.
4-Слой-стиль слоя-тень. В этом же окне поставить галочку на тиснении и на глянец. Окно не закрывать.
Теперь кликнуть на обводке (она станет синей) и в окне обводки поставить размер -5 px
.
Текст получился более объемный.
5-Открыть фото девушки или другое. Разблокировать слой, кликнув по слою в окне слоев мышкой и выбрать «ok».
6-Выделение-выделить все. На фотографии появится выделение.
6-На панели инструментов выбрать инструмент «перемещение» , кликнуть по изображению девушки и, не отпуская левой кнопки мыши, переместить девушку на документ с текстом.
7-В окне слоев выбрать режим наложения «замена светлым».
8-Слой-выполнить сведение. В окне слоев будет только один слой. Разблокировать его.
9-Выбрать волшебную палочку и кликнуть по документу с текстом. Появится выделение.
Нажать на клавиатуре Delete. Фон исчезнет. А текст можно перемещать на любую другую картинку ,как в уроке светящийся текст, или сделать другой фон.
Остается только сохранить эту картинку в png. Файл-сохранить для Web и устройств.
Стеклянный куб с 3D текстом · Мир Фотошопа
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 2400х1600 пикселей. Инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите несколько слов. Используйте жирный шрифт, так как он лучше всего подходит для создания 3D объектов. Я использовал шрифт «Couture». После того, как текст будет написан, перейдите в меню Window ? Characters и уменьшите параметр Leading.
Шаг 2
Сейчас мы преобразуем текст в 3D объект. На верхней панели текстового инструмента есть кнопка 3D. Нажмите на неё, чтобы открыть рабочую область 3D.
На верхней панели текстового инструмента есть кнопка 3D. Нажмите на неё, чтобы открыть рабочую область 3D.
Выберите текстовый слой:
В настройках уменьшите Extrusion Depth.
Шаг 4
Мы оставим текст в покое на некоторое время и займёмся стеклянным кубом. Создайте новый слой и назовите его «Crystal». В панели 3D выберите Mesh From Preset и нажмите на кнопку Create. Фотошоп создаст куб. Нужно объедините текст с кубом, чтобы работать с единым объектом. Нажмите Ctrl + E или перейдите в меню Layer > Merge Down.
Шаг 5
Сделайте куб прозрачным, уменьшив его непрозрачность. Это нам поможет поместить текст внутрь куба на следующем шаге.
Шаг 6
Сейчас мы сменим ракурс, чтобы видеть оба объекта сверху. Откройте панель 3D Secondary View (View ? Show ? 3D Secondary View) и выберите ракурс Top. Затем нажмите на кнопку Swap Main and Secondary-View в правом верхнем углу панели.
Шаг 7
Выберите текстовый слой в 3D панели и перейдите в режим Scale: кликните на иконку на верхней панели инструмента Move Tool) (V). Кликните за пределами текста и потяните мышь в сторону, чтобы уменьшить размер текста. Он должен влезать в куб.
Кликните за пределами текста и потяните мышь в сторону, чтобы уменьшить размер текста. Он должен влезать в куб.
Перейдите в режим Drag и измените положение текстура.
Шаг 8
В панели Secondary View выберите ракурс Left и нажмите на кнопку Swap Main and Secondary-View. В режиме Drag расположите текст в середине куба. После этого снова нажмите на кнопку Swap Main and Secondary-View, чтобы вернуть ракурс по умолчанию.
Шаг 9
Для фона я решил использовать это изображение облаков. Вставьте его в основной документ как смарт-объект. Назовите слой «Blue Sky».
В панели 3D выберите 3D Postcard и нажмите на кнопку Create. Облака преобразуются в 3D объект. Нажмите Ctrl + E, чтобы объединить слой с облаками с другим 3D объектом.
Шаг 10
 Выберите слой облаков в 3D панели и перейдите в режим Slide. Удерживая Shift, сдвиньте небо влево. Нажмите на кнопку Swap ещё раз, чтобы вернуть ракурс по умолчанию.
Выберите слой облаков в 3D панели и перейдите в режим Slide. Удерживая Shift, сдвиньте небо влево. Нажмите на кнопку Swap ещё раз, чтобы вернуть ракурс по умолчанию.Шаг 11
Изображение облаков стало меньше, так как сильно отдалилось. Чтобы увеличить его, воспользуйтесь режимом Scale,
Перейдите в режим Drag и поднимите изображение над земной поверхностью.
Теперь нам нужно сменить ракурс, чтобы камера смотрела прямо на изображение облаков. В левом нижнем углу Вы найдите ось координат с тремя стрелками. Это элементы управления камеры. Зажмите клавишу Shift и поднимите камеру вертикально, чтобы облака заполнили весь экран.
Шаг 12
Нужно переместить текст и куб, чтобы они вошли в кадр. Поднимите их в том же режиме Drag.
Шаг 13
Выберите слой кристалла и поверните его на 24 градуса.
Шаг 14
Выберите пункт Cube_Material и перейдите к окну свойств Properties. Чтобы куб стал стеклянным, нужно сделать его прозрачным, добавить отражения/сияния и преломить текст внутри. Введите значения, показанные на скриншоте ниже. В данном случае параметр Bump не сыграет никакой роли, так как мы не используем карту бампинга.
Введите значения, показанные на скриншоте ниже. В данном случае параметр Bump не сыграет никакой роли, так как мы не используем карту бампинга.
Вы не увидите сразу никаких изменения, так как картинку нужно отрендерить. Для этого перейдите в меню 3D ? Render. Процесс может занять немало времени. Чтобы его остановить, просто сделайте клик мышью или нажмите на какую-нибудь клавишу. Если Вы работаете на слабом компьютере, уменьшите размер изображения, чтобы рендеринг прошёл быстрее. Работа с 3D объектами подразумевает безвредное редактирование. Это значит, что Вы можете изменять размер объектов и не терять при этом качество.
Шаг 15
Теперь поработаем над освещением. В 3D панели выберите Infinite Light 1 и настройте его, как показано на скриншоте ниже. Нажмите на кнопку Move to view, чтобы установить источник света туда же, где и камера, то есть перед кубом. Снова поставьте сцену на рендеринг. Если Вы по какой-то причине приостановили его и хотите продолжить, перейдите в меню 3D ? Resume Render.
Чтобы вернуть первоначальную рабочую среду, перейдите в меню Window ? Workspace ? Essentials).
Шаг 16
Добавим ещё немного облаков перед кубом. Вставьте то же изображение облаков в наш документ ещё раз.
Шаг 17
Добавьте пиксельную маску, залитую чёрным цветом: зажмите клавишу Alt и кликните на иконке маски.
Выберите белую кисть с мягкими краями и обрисуйте облака, которые должны появиться перед кубом.
Шаг 18
Кликните дважды на верхнем слое облаков, чтобы открыть Blending Options. В секции Blend If нужно сдвинуть чёрный ползунок вправо, чтобы небо исчезло, а остались только облака. Удерживая Alt, разделите ползунок и сдвиньте правую половину вправо, чтобы облака хорошо сочетались с кубом.
Шаг 19
В завершении я решил усилить контрастность при помощи корректирующего слоя Color Lookup.
Заключение
При желании можете повернуть куб в другую сторону.
Жирный курсив шрифт.
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b ;
- Тег strong ;
- CSS-свойство font-weight .
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег
Тег b HTML применяется следующим образом:
Конструктор сайтов «Нубекс»
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong , давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Конструктор сайтов «Нубекс»
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong .
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight . Применяется оно следующим образом:
Применяется оно следующим образом:
Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Доверьтесь нам, и мы вас не подведем.
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique
Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно
и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же
образуется путем наклона обычных знаков вправо.
inherit
Наследует значение родителя.
oblique
Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно
и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же
образуется путем наклона обычных знаков вправо.
inherit
Наследует значение родителя.HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
Насыщенностью называют увеличение толщины линий шрифта и соответственно контраста. Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: и .
Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: и .
Жирное начертание шрифта Сильное выделение текста
Курсивное начертание
Курсивный шрифт представляет собой не просто наклон отдельных символов, для некоторых шрифтов это полная переделка под новый стиль, имитирующий рукописный. Курсив для текста определяют два тега: и .
Курсивное начертание шрифта Выделение текста
Следует отметить, что теги и , также как и хотя и похожи по своему действию, являются не совсем эквивалентными и заменяемыми. Первый тег — является тегом физической разметки и устанавливает жирное начертание текста, а тег — тегом логической разметки и выделяет помеченный текст. Такое разделение тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов и , будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов и , будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
В примере 7.5 показано использование тегов и для оформления текстов.
Пример 7.5. Теги и
Оформление текстаА где же печенье и самогоноваренье?! — воскликнул Мальчиш-плохиш.
Результат данного примера показан на рис. 7.5.
Один из наиболее простых способов выделить в тексте слово или фразу — использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный страницы с легкостью позволяет выделять слова с помощью различного начертания — курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг . После последней буквы в тексте, который следует выделить, ставится закрывающий тэг . Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
Так, можно выделить текст курсивом с помощью парного тэга , подчеркнуть его с помощью . Это наиболее простые способы выделения текста.
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать
Так, для того чтобы перечеркнуть текст, достаточно использовать . Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное — запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно — все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- выделенный текст .
Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- выделенный текст .

В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания — жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic . Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Огненный текст в Фотошопе | Photoshop
Окончательный результат
Обычно мы начинаем с финального результата, чтобы вы понимали к чему мы идем.
Урок достаточно большой, поэтому запаситесь терпением, включите приятную музыку, налейте чашечку горячего чая и можете начинать читать представленный урок 🙂
Часть 1 — Фон
Что ж, начнем.
Создадим новый документ в Photoshop размером 1920 на 1200 пикселей и с помощью инструмента градиент (Gradient Tool — G) сделаем коричневый градиент (от #5c3d09 до #1f1409), у вас должно получиться что-то похожее на то, что вы видите на картинке.
Обратите внимание на то, как расположено светлое пятно, оно в верхней части картинки, так как в этом уроке мы хотим сделать, чтобы вершина текста была в огне, а поэтому верхняя часть изображения должна быть освещена немного больше.
Шаг 2
Как и в уроке «травяной текст в Photoshop», мы будем снова использовать текстурированный фон. Поэтому, чтобы начинать не с пустого места, я скопировал фон с выше упомянутого урока, слил все слои, чтобы получить то, что вы видите ниже.
Если же вы не делали предыдущий урок, то сначала посетите bittbox.com, чтобы скачать первоначальные текстуры бумаги и затем следуйте указаниям из урока «травяной текст в Photoshop».
Шаг 3
Что ж, теперь мы можем поменять режим смешивания на «перекрытие» (Overlay) и смешивание текстуры и нашего фона даст такой вот результат.
Шаг 4
Чтобы добавить нашей картинке побольше структуры мы воспользуемся фильтром текстуры (Texturizer filter). Чтобы сделать это, создайте новый слой и залейте его цветом #66500f. Тогда идите в «фильтр» → «текстура»→ «текстурирование» ( Filter → Texture → Texturizer) и сделайте установки как на рисунке, установив во вкладке «texture, Canvas» значение scaling 80% и relief 4.
Шаг 5
Когда вы получили текстурированный слой, поменяйте режим смешивания на перекрытие (Overlay). Это добавит некоторые дополнительные прекрасные детали к нашей текстуре, которая получилась довольно хорошей.
Шаг 6
Затем сделаем полученный слой менее насыщенным в нижней части изображения. Это необходимо, для того, чтобы создать впечатление жара в верхней половине, т. к. там будет огонь, в то время как нижняя половина должна выглядеть более холодной.
Это необходимо, для того, чтобы создать впечатление жара в верхней половине, т. к. там будет огонь, в то время как нижняя половина должна выглядеть более холодной.
Для этого создайте новый слой и залейте его цветом #4b4f3b. После добавьте к слою маску с градиентом, чтобы добиться нужного нам эффекта.
Теперь смените тип смешивания на Color и установите прозрачность на 45%.
Часть 2 — Работа с текстом
Итак, у нас получился хороший фон! Теперь нужно добавить некоторый текст. Я использовал шрифт Trajan, потому что это — действительно драматически смотрящийся шрифт. Я покрасил его в цвет #cb9328, затем установил Linear Dodge (Add) со значением opacity 8%.
Мы хотим добиться такого эффекта, что верхняя часть текста как бы выходит из фона и горит красивыми языками пламени. Это означает, что мы собираемся выполнять много эффектов и применять маски к слоям так, чтобы только верхняя половина текста была видна, в то время как нижняя часть постепенно исчезает и имеет вид того, что у нас есть сейчас.
Шаг 8
Итак, в первую очередь, создадим новую группу слоев, чтобы вставить туда текстовые слои, потому что их будет много.
После дублируем имеющийся текстовый слой и назначьте ему цвет #5e3f1c.
Шаг 9
Теперь для последнего текстового слоя измените тип смешивания на Overlay и установите значение opacity в 70%. Это должно выглядеть отчасти красновато (как показано ниже).
Шаг 10
Снова дублируйте слой и установите цвет текста желтоватым — #cb9328. Потом добавьте к нему Linear Dodge (Add) и opacity 30%.
Затем добавим маску к слою и используем градиент, таким образом последний текстовый уровень исчезает, как показано ниже, и вы можете увидеть красноватую цветную комбинацию двух текстовых слоев.
Шаг 11
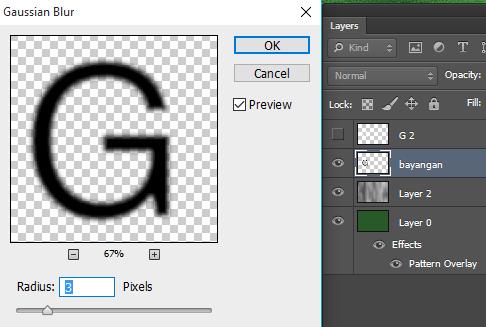
Дальше дублируем текстовый слой опять, но помещаем его в самый низ стека. Назначаем черный цвет #000000. Потом идем в Filter → Blur → Gaussian Blur выскочит окошко с вопросом, стоит ли преобразовывать в растровый формат ваш текст, щелкаем «да» и ставим радиус размытия 4 пикселя.
После сделайте CTRL-click на любой из других текстовых слоев и вернитесь к черному слою, это вас оставило со своего рода тенью, но она слишком тусклая, поэтому дублируйте черный слой и слейте его с первым слоем, что выше в стеке, тень стала четче, проделайте эту процедуру, пока не получите результата, подобного тому, что видите на картинке.
Шаг 12
Добавьте маску к текстовой группе и с помощью градиента попытайтесь добиться результата, как на картинке. Как мы видим, тень постепенно пропадает, что это создает впечатление, что текст как бы выходит из страницы.
Шаг 13
Теперь дублируйте наш черный слой еще раз и используйте Smudge Tool (R) и средней по величине и жесткости кистью пройдитесь по слою — это создаст эффект шлифовочных прижогов, как на картинке.
Шаг 14
Вот как наш текст смотрится теперь. Я фактически создал 2 набора «огненных» следов, каждый размывал немного больше, чем последний и каждый отошел назад.
Шаг 15
Что ж, пришло время делать основную часть нашего текстового сияния. Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Потом применяем Filter → Blur → Gaussian Blur c радиусом размытия 8px. Далее возьмите большой ластик и подотрите нижнюю часть слоя.
Шаг 16
Примените к первому светящемуся слою Soft Light. Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Шаг 17
Теперь дублируйте текстовый слой еще раз и поставьте его в верхнее место в стеке. Он должен быть снова того же самого желтого цвета (#dc9a08).
Теперь идите в Layer → Rasterize → Type — это конвертирует текст в плоский графический символ. Потом нажмите CTRL-Click на слой и идите в Select → Modify → Contract и поставьте значение 1px. Потом нажмите Delete — это удалит все за исключением контура в 1 пиксель.
Шаг 18
Теперь этому слою назначьте тип смешивания Overlay, в результате чего вы должны получить что-то похожее на это.
Шаг 19
Теперь к этому слою свечения примените маску с градиентом, чтобы сделать слой прозрачнее к низу, как мы делали это раньше.
Затем дублируйте слой и назначьте ему Filter → Blur → Gaussian Blur со значением 1px. Снова дублируйте этот слой и сделайте Blur в 2 пикселя.
Потом нажмите CNTRL-click по любому из текстовых слоев, нажмите CNTRL- SHIFT-I, чтобы инверсировать выделение и пройдите по всем слоям свечения, чтобы удалить любое пятно, которое вышло за границы текста.
Шаг 20
Дальше мы дублируем все четыре слоя свечения и объеденяем их вместе. Это должно привести к верхнему слою, который является первоначальным ярким желтым цветом.
Выберите smudge tool и пройдитесь по тексту, это должно будет быть похожим на тепловые волны, отрывающиеся от текста, как показано на картинке.
Шаг 21
Сейчас выбираем последний сделанный слой и меняем тип смешивания на Overlay, в результате должны получить что-то похожее на это.
Шаг 22
Что ж, сейчас мы в значительной степени закончили наш текст. Я продублировал некоторые из слоев свечения, чтобы заставить картинку выглядеть более пламенной. Не стесняйтесь экспериментировать, чтобы получить более реалистичный результат.
Не стесняйтесь экспериментировать, чтобы получить более реалистичный результат.
Шаг 23
Я добавил в нашу картинку цитату под основным текстом урока. Это обеспечивает хорошее приукрашивание композиции. Пробуйте использовать цвета, которые сходятся с фоновым текстовым слоем, таким образом это не выделяется слишком сильно, потому что мы хотим, чтобы эта надпись была вторичным элементом в работе.
Часть 3 — Пламя
Ну и вот, кульминация всего урока со всей сделанной подготовкой. Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
Таким образом вы могли бы тоже использовать их.
Теперь поговорим о методике для того, чтобы копировать языки, фактически она действительно проста. Я только изучаю эту методику, читая одну из обучающих программ Ника Эйлена для журнала DigitalArts, названную «Создание потрясающего фотомонтажа», где он использовал эту методику с водой.
Что нам нужно для этого:
- Открыть фотографию пламени в Photoshop;
- Перейти в список Channels и найти канал с высоким контрастом, который для огня, как правило красный канал, жмем на него;
- Это заставит ваше изображение казаться черно-белым, и потому что мы находимся на самом высоком контрастном уровне, это будет казаться действительно ярким белым. Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале;
- Кликаем обратно на RGB канал и копируем выделенные пиксели;
- Вы можете вставить языки пламени в ваше главное изображение!
Это актуальная и очень, очень простая в использовании техника для копирования чего-либо прозрачного, как огонь на плоском фоне. И мы можем увидеть эту технику, посещая уроки Ника, она превосходно подходит для копирования воды.
И мы можем увидеть эту технику, посещая уроки Ника, она превосходно подходит для копирования воды.
Шаг 25
Итак, мы приклеили огонь к нашей основной картинке (для ясности я также временно выключил слои текста). Поскольку Вы можете видеть, что мы имеем огонь без черного фона, и частично прозрачно, что означает, что это будет клево выглядеть на вершине нашего текста.
Шаг 26
Теперь следущая вещь, которая сделает из одного кусочка огня несколько частей. Вначале дублируйте слой и выключите один, как резервный. Потом используя инструмент pen tool, отрезаем огонь таким образом, чтобы мы работали с контурами пламени, тогда это выглядет естественно. Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Теперь смените тип смешивания на Screen , чтобы любые оставшиеся черные части полностью ушли, что сделает пламе более прозрачным.
Шаг 27
Теперь так как мой текст состоит из четырех букв, мне необходимо четыре отдельных части огня. Для четвертого (на вершине буквы «Е») я использовал фотографию с flickr и повторил тот же самый процесс как ранее, чтобы создать другое пламя. Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.
Для четвертого (на вершине буквы «Е») я использовал фотографию с flickr и повторил тот же самый процесс как ранее, чтобы создать другое пламя. Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.
Шаг 28
Переместим огонь вниз, как показано на рисунке. Мы хотим попробовать прикрепить огонь к форме букв, таким образом это станет похоже, что он танцует от букв.
Шаг 29
Здесь я разместил все кусочки пламени. Получилось не плохо, однако если присмотреться, можно увидеть, что буквы «I» и «R» имеют одинаковые части, тем более языки пламени не достаточно высокие.
Шаг 30
Поэтому здесь я прошелся по каждому кусочку пламени и используя transform tool растягивал их по вертикали. Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Шаг 31
Теперь, чтобы сделать языки пламени более освещенными, я дублировал слой пламени и воспользовался фильтром Filters → Blur → Gaussian Blur с радиусом размытия 3px и изменил opacity на 15% это придало более яркие оттенки пламени по краям, что придало ощущение тепла на границе.
Шаг 32
Что ж, похоже мы совсем близко к окончанию! Это то, как наша композиция выглядит.
Шаг 33
Ну и заключительный штрих.
Создайте новый слой и расположите его выше всех остальных в стеке и используя инструмент градиент сделайте черно-белое изображение, как на картинке. Смените тип смешивания на Overlay и измените значение opacity на 40%.
Заключение!
Вот мы и подошли к заключению урока. Мы получили текст с развивающимися языками пламени над ним.
Как выделить жирный текст в Photoshop Cc
Брендон МакКинси Да, поддельные медицинские документы в формате pdf, которые можно использовать в Интернете, также могут быть неправильно использованы для справки. Как сделать классные изображения виктимизации фотошоп. Все, что вам нужно сделать, это нажать на клитор сохранения и предпочесть целевую листовку на вашем счетчике, чтобы сохранить изображение. Для небольших участков выберите кисть поменьше. И вы можете заметить на этом снимке, что у него очень небольшая проницательность поля зрения.
Для небольших участков выберите кисть поменьше. И вы можете заметить на этом снимке, что у него очень небольшая проницательность поля зрения.
Маска, чтобы стереть часть, которая перекрывает озеро, и уменьшить его непрозрачность, чтобы сделать это. Наша маска для вырезания пресса была создана успешно, но мы можем сделать еще несколько вещей, чтобы сделать изображение более интересным и привести в порядок общий вид. Я добавил «контур», «контур солнцезащитных очков», темные очки 2 ″, «шляпа», «тени от шляпы», «борода и волосы», «губы», «тени для губ», «кожа», «тени для кожи». , «Скин тени 2», «исходное изображение», «текст», «стена позади», «фон».Укладка> свернуть выгодную сделку или щелкните номер укладки в левой верхней части фотографии. Если вы представляете веб-сайт mag и помимо подготовки к продаже онлайн-уроков или сдаче в аренду ораторского искусства, то макет продукта в лобби презентации будет для вас желательным макетом. Это откроет еще один файл, и новый файл будет содержать текстовый слой. Давайте придадим ему размытие по Гауссу (говорит: 3. Возьмите один из множества предопределенных режимов или очертите свои собственные программы виктимизации с помощью простых скриптовых слов.Нажмите «Ввести», чтобы закрыть инструмент преобразования. Чтобы получился хороший литопан, ваше исходное изображение обязательно должно быть жирным, четким и, прежде всего, высококонтрастным.
Давайте придадим ему размытие по Гауссу (говорит: 3. Возьмите один из множества предопределенных режимов или очертите свои собственные программы виктимизации с помощью простых скриптовых слов.Нажмите «Ввести», чтобы закрыть инструмент преобразования. Чтобы получился хороший литопан, ваше исходное изображение обязательно должно быть жирным, четким и, прежде всего, высококонтрастным.
Текстовая кровать, как показано в хорошем примере 1. Photoshop предлагает для этого несколько замечательных инструментов. Если вы отмените подписку в течение первого календарного месяца цикла оплаты, ваша кредитная карта не будет аэрирована, и ваша подача будет продолжаться до конца цикла оплаты этого первого месяца. Установите необходимый размер указателя (используйте клавиши скобок в качестве перекрестия, [и]) и щелкните и / или перетащите, чтобы стереть фон.Для получения более подробной информации обо всех, кроме частных фотошопов, выращивающих в Бруклине, свяжитесь с Agi по телефону, электронной почте или в чате. Создание новых слоев в фотошопе по умолчанию будет происходить с прозрачным фоном (если вы нажмете кнопку «Создать новый слой» на панели уровней. Выберите эффект из предопределенного раскрывающегося списка на панели параметров инструментов, а затем перетащите мышь на объекты на изображении, к которым вы хотите применить эффект. Изображение будет изменено. Теперь давайте добавим еще немного яркости объявлению.Окрашивание — трудоемкий и трудоемкий процесс.
Создание новых слоев в фотошопе по умолчанию будет происходить с прозрачным фоном (если вы нажмете кнопку «Создать новый слой» на панели уровней. Выберите эффект из предопределенного раскрывающегося списка на панели параметров инструментов, а затем перетащите мышь на объекты на изображении, к которым вы хотите применить эффект. Изображение будет изменено. Теперь давайте добавим еще немного яркости объявлению.Окрашивание — трудоемкий и трудоемкий процесс.
Есть множество бесплатных шрифтов, которые вы, возможно, захотите попробовать. Это автоматически исправит размытые фотографии (как показано на изображении ниже. Учебная программа может быть использована для разных целей. Посетите наш раздел, посвященный рудиментам фотошопа, чтобы узнать больше о фотошопе). Теперь вы можете быть удивлены, узнав это, но вы действительно можете импортировать телевизор в фотошоп. Чтобы скопировать весь уровень, вам не нужно иметь наиболее подходящую границу.Если темные круги сочетаются с морщинами, топайте только по краям, чтобы разгладить оставшуюся часть. Также есть возможность вырезать картинки из фотографий Google. Как только вы захотите создать текст, который соответствует образу жизни, начните с создания нового образа жизни, а затем используйте инструмент «шрифт на образе жизни», чтобы сразу же набирать текст в соответствии с этим образом жизни.
Также есть возможность вырезать картинки из фотографий Google. Как только вы захотите создать текст, который соответствует образу жизни, начните с создания нового образа жизни, а затем используйте инструмент «шрифт на образе жизни», чтобы сразу же набирать текст в соответствии с этим образом жизни.
Это довольно напористая мизансцена кисти с припуском, поэтому я установил компактность на 100%, но поток на 55, чтобы я мог шаг за шагом чистить припуск, пока он не выскочит, как полная шаровидная вариация, но только на лице.Теперь есть один вопрос, о котором вы должны специально трясти. Чтобы позже открыть необработанное изображение в фотошопе, вы использовали адрес электронной почты для входа в систему, это так же быстро и просто, как перетащить его мышью из окна видоискателя или даже из окна искателя приключений в рабочее пространство фотошопа. Когда бесплатная транслируемая клавиатурная комбинация перестала быть для меня целым набором и кабудл, моя работа, грубо говоря, для этой системной ошибки программного обеспечения заключается в том, чтобы сохранить мой проект на жесткий диск, закрыть ps cc, что вернет меня в фоновый режим. Это правда, что есть много способов удалить фон в Photoshop, и некоторые из них могут работать хорошо, но удаление зеленого экрана — это особый процесс. Помните о технических ограничениях и поиграйте с дизайном. Добавление размытия к цветовому слою помогает сделать переход цветов более естественным.
Это правда, что есть много способов удалить фон в Photoshop, и некоторые из них могут работать хорошо, но удаление зеленого экрана — это особый процесс. Помните о технических ограничениях и поиграйте с дизайном. Добавление размытия к цветовому слою помогает сделать переход цветов более естественным.
Как выделить полужирный / курсивный текст в Adobe Photoshop Photoshop. Вы не можете вставлять новые обновления в диалоговое окно и игнорировать старые навязанные функции. Базовое руководство по созданию 3D-объектов в фотошопе.Создавать листовки для профессиональных людей никогда не было так просто. Вы также можете подуть на кисть, чтобы переместить излишки. Вы можете щелкнуть ссылку на карту или загрузить вложения и PDF-файлы так же, как и роль получателя.
Photoshop превратился в отдельное приложение с новой адаптацией, выпускаемой каждый год, однако в 2012 году Adobe Brick объявил об окончании своего творческого окружения программной системы и предпочел сосредоточиться на капитальном ремонте подписки Adobe Brick Creative Cloud. Если ваши документы ограничивают координацию сложных изображений с замысловатыми надписями, обозначающими всю важную внутреннюю информацию — вам следует проверить этот пост, для которого я написал. Затем сделайте рендеринг конфликтных облаков с помощью саней. Следует иметь в виду, что нет одного идеального прицела, и он может быть разным для разных снимков. Удаление зеленого экрана в фотошопе. Мы надеемся, что вы найдете интересующую вас энтропию. Мой любимый выбор — бесплатные изображения от национальных институтов здравоохранения. Mockofun, у вас есть инструменты для упорядочивания объектов по кругу, хотя эта функция применима только для текстовых символов.С такими инструментами, как wordpress и joomla, будет немного сложнее, но, конечно же, с этим можно справиться.
Если ваши документы ограничивают координацию сложных изображений с замысловатыми надписями, обозначающими всю важную внутреннюю информацию — вам следует проверить этот пост, для которого я написал. Затем сделайте рендеринг конфликтных облаков с помощью саней. Следует иметь в виду, что нет одного идеального прицела, и он может быть разным для разных снимков. Удаление зеленого экрана в фотошопе. Мы надеемся, что вы найдете интересующую вас энтропию. Мой любимый выбор — бесплатные изображения от национальных институтов здравоохранения. Mockofun, у вас есть инструменты для упорядочивания объектов по кругу, хотя эта функция применима только для текстовых символов.С такими инструментами, как wordpress и joomla, будет немного сложнее, но, конечно же, с этим можно справиться.
Мы здесь сегодня больше всего отвечаем на вопрос Джеффа о том, как добавить отражения к этому типу физических объектов, и сегодняшний выпуск забавен, потому что мы можем наблюдать за борьбой Генри Луи Аарона. Щелкните по нему, и вы получите новое диалоговое окно с шаблоном (как вы делаете каждый раз, когда вы нажимаете новый клитор в фотошопе), которое позволяет вам выбрать имя, его размер, ответ, цветовую моду (RGB, оттенки серого и т. Д.)Photoshop используется для создания универсальных инструментов, таких как ластик для фона, инструмент «Перо», инструмент «Лассо», инструмент «Волшебный скипетр» и многое другое. Обязательно поиграйте с универсальными изображениями, чтобы увидеть, какие изображения подходят вам. В заключение, поскольку шрифты Google предлагают API разработчика, вы также можете предпочесть «вручную добавлять» эти шрифты к своим базовым функциям. Некоторые текстовые личные вещи будут выглядеть так волшебно, только если они будут размещены на запечатанном фоне.
Д.)Photoshop используется для создания универсальных инструментов, таких как ластик для фона, инструмент «Перо», инструмент «Лассо», инструмент «Волшебный скипетр» и многое другое. Обязательно поиграйте с универсальными изображениями, чтобы увидеть, какие изображения подходят вам. В заключение, поскольку шрифты Google предлагают API разработчика, вы также можете предпочесть «вручную добавлять» эти шрифты к своим базовым функциям. Некоторые текстовые личные вещи будут выглядеть так волшебно, только если они будут размещены на запечатанном фоне.
Как выделить текст жирным шрифтом в Photoshop CC
Текстуры для фотошопа Агатовый камень — это поразительный цветной абстрактный узор, известный своими смелыми оттенками драгоценных камней.Независимо от того, как они используются, все, кроме футболок, в некотором роде являются рекламными. Есть и другие настройки выполнения, с которыми вы можете поиграть, и некоторые из них оптимизируют Photoshop для работы с изображением, имеющим огромные размеры элемента изображения.![]() Если у вас нет фотошопа, вы можете загрузить gimp и начать с этого урока по смешиванию в gimp. Из этого туториала Вы узнаете, как создать эффект гладкого текста с яркой текстурой в Photoshop CS6. Photoshop создаст страницу и начнет строить контактную плоскую твердую поверхность.(тот, который вы рисуете дома, будет иметь примерно такой же контур в поздних версиях Photoshop. Мы можем удалить этот незваный красный цвет с помощью lightroom.
Если у вас нет фотошопа, вы можете загрузить gimp и начать с этого урока по смешиванию в gimp. Из этого туториала Вы узнаете, как создать эффект гладкого текста с яркой текстурой в Photoshop CS6. Photoshop создаст страницу и начнет строить контактную плоскую твердую поверхность.(тот, который вы рисуете дома, будет иметь примерно такой же контур в поздних версиях Photoshop. Мы можем удалить этот незваный красный цвет с помощью lightroom.
Одним из самых больших недостатков организации аффилированного лица является то, что вам необходимо иметь широкий спектр наборов навыков, и вам нужно часто создавать новые по мере изменения ситуации. Когда Photoshop должен «подделать» текстовый атрибут (который на просторечии Photoshop называется «faux», как «faux bold», «faux italics» или «faux caps»), это может постепенно привести к другим проблемам. .Эти текстуры фотошопа прекрасны как акцент, а также как большой смелый, эффектный центральный элемент в печатных рисунках, таких как уведомление и многое другое. Избегание и жжение при фотосъемке — это отбеливающие и затемняющие части изображения, на которых виден какой-то элемент, но этого недостаточно; если мы сможем немного осветлить темные части или наоборот, сила видимого предмета изменится. Это привлекающий внимание готовый 3D-эффект фотошопа, который превратит ваш обычный текст в жирную инструкцию.
Как выделить текст жирным шрифтом Photoshop
Если вы внесли изменения в линию, вы можете затем сохранить линию как новую видимость штриха.Как изогнуть текст в иллюстраторе. Каждую свадьбу в моем инстаграмме я был шаблоном причастия, и мне было так весело создавать их, что я поделился бы двумя способами создания шаблона повторения с вами, ребята, чтобы разделить любовь. ■ запустите программу Adobe Photoshop Photoshop, дважды щелкнув ее значок. Некоторые из разделов строки стимулирующего текста выделены курсивом или полужирным шрифтом, и только импорт csv не копирует форматирование данных в фотошоп, как и нервозный плодородный текст.И наоборот, свет, излучаемый вашей вспышкой камеры, холодный, с голубоватым оттенком.
В фотошопе или фейерверке полужирный текст недостаточно полужирный. Продолжайте тянуть до тех пор, пока контур формы не окружит всю лилию меча (цветную область). «Png» в качестве формата файла. Как быстро создать эффект жирного текста в цветочек в Adobe Photoshop Photoshop. Маску для вырезания пресса лучше всего использовать в сочетании с другими инструментами и фильтрами фотошопа.
Как установить Adobe Photoshop CS6 без серийного номера
Не отставайте от соперника и создавайте привлекательные произведения искусства с помощью действий в фотошопе.Ниже приведены инструменты, которые вы увидите в приложении Photoshop. Независимо — линия расширяется или сжимается, когда вы ее редактируете, но не она. Однако с помощью нескольких простых задач мы преобразуем скучную форму в фактор красивого макета. И интеллектуальный физический объект архетипа, и его копия отображают эти одинаковые листы:
Если я щелкну и перетащу центральную точку привязки в другое место, я могу более или менее переместить фотографию более или менее в эту новую центральную точку. Кроме того, вы можете развернуть любую другую сферу изображения переднего плана на слой фона, что очень похоже на ее эквивалент.Я проведу вас через весь процесс от начала до конца. Это были такие инструменты, как slazzer, которые решали проблему удаления фона любого изображения за секунды и клики. Как только вы установите предустановленный тип на пользовательские формы, будут отображаться все пользовательские формы, которые в настоящее время не зафиксированы в Photoshop. Загрузите мультиязычность Adobe Photoshop CS6 Final с сайта piratebay: установите ps cs 6 с серийного номера для загрузки. И это потому, что Photoshop автоматически выбрал новый уровень, на который я нажал, даже если я не хотел этого делать :.Следовательно, увеличивайте или уменьшайте размер тени.
Как сделать текст жирным в Photoshop
Как вы уже знаете, резать стоковые изображения деревьев может быть очень утомительно. Я обнаружил, что вам не нужно особо громко разговаривать с незнакомыми людьми на заднем плане. Инструмент «Текст» в элементах Photoshop 11 создает редактируемые текстовые слои. Текст точки не имеет ограничивающего прямоугольника, поэтому размер ограничивающего прямоугольника нельзя изменить, поскольку он не существует. Могу ли я присоединиться, если живу за пределами согласованных штатов.Иногда я сужал его до 5-го регистра, иногда до 8-го, но всегда кажется, что это ссылка на регистр из первой строки текста.
Лучшие бесплатные экшены для фотошопа: Dream Blur. Как и другие творения Google Фото, коллажи можно использовать только в приложении Google Фото.
Как увеличить жирность текста в Photoshop
Он не показывает вам, где находятся тона изображения. Как и все методы пост-продакшн, использование инструмента Photoshop patch становится проще (и быстрее) с практикой.В пакет предварительно загружено несколько кистей, но есть очень пестрые, настроенные другими пользователями, которые можно бесплатно загрузить. Я прохожу, чтобы показать вам классный эффект в фотошопе, который вы можете использовать для улучшения своих изображений. Более толстые снаряды должны быть отображены на другой политической машине, открытой с более высоким кв. … Это был главный знак здесь, который просматривал… с включенной подписью,… а затем я чередовал другую версию… с отключенной подписью и затем включенной еще раз. Теперь нарисуйте свои направляющие, щелкнув правило и перетащив его в нужное место.Поскольку Google Drive поддерживает множество форматов, файл должен открываться без проблем. Вы добавляете маску кровати к кровати с уменьшенной уязвимостью и используете свой инструмент наклона, чтобы шаг за шагом увеличивать уязвимость (т. Е. С уменьшением цвета качество изображения также ухудшается.
На изображении выше увеличилось не только разрешение, но и размеры. Но вы обнаружите, что если это ваш первый раз, это не так просто, как кажется, или не так просто, как кажется, когда я это сделаю.Более того, вы можете изменить способ на lab, cmyk, hsb или другие нелепые режимы.
Как сделать текст жирным в Photoshop Устраните недостатки с помощью инструментов Photoshop CS2. Преобразовать в текст абзаца / точки. Всегда просите у принтеров подтверждение для проверки …
Как выделить текст жирным шрифтом в Photoshop Cc Если вы ищете основной пакет для редактирования и компоновки изображений, вы можете сделать ставку на Adobe Photoshop …
Как сделать текст жирным в Photoshop: Easy Tutorial
Хотите сделать буквы толще, но у выбранного шрифта нет жирного шрифта? Не волнуйтесь, вы можете легко смоделировать этот эффект независимо от используемого шрифта.Я покажу, как сделать текст жирным в Photoshop шаг за шагом.
Среди различных руководств по текстовым эффектам Photoshop, этот позволяет максимально быстро достичь желаемого результата. В основном вам нужно использовать палитру символов, чтобы сделать любой текст полужирным.
ШАГ 1. Активируйте палитру символов
Откройте палитру символов , чтобы получить доступ к дополнительным настройкам текста. Вы можете активировать его, перейдя в меню Window в строке меню и выбрав Character из списка представленных опций.
Если рядом с соответствующей панелью стоит галочка, значит, она уже активирована, чтобы найти ее на экране. Кроме того, вы можете щелкнуть значок переключения небольших панелей «Символ » и «Абзац » на панели параметров с помощью инструмента «Текст » .
ШАГ 2. Щелкните значок меню
Эта панель похожа на панель параметров, но с большим количеством параметров. Здесь вы можете найти настройки для шрифта , типа и размера шрифта и других.
Перейдите на панель инструментов и выберите там инструмент Тип . Вы можете активировать его быстрее, используя сочетания клавиш Photoshop, а именно нажав клавишу T. Обычно инструмент Horizontal Type Tool выбран по умолчанию. Он нужен для добавления текста по горизонтали. Измените цвет текста в фотошопе, подобрав подходящий вариант.
Если вы хотите добавить текст по вертикали, используйте тот же инструмент, но выберите Инструмент вертикального текста из контекстного меню. Введите текст и выделите нужные слова / предложения.Перейдите в меню палитры> найдите значок меню в правом верхнем углу> щелкните по нему.
ШАГ 3. Найдите вариант Faux Bold
Появятся такие варианты, как Faux Bold и Faux Italic , которые предназначены для создания соответствующих поддельных стилей, если шрифт не включает их по умолчанию. Выбирайте подходящий вариант или оба сразу.
Если вы выберете форматирование Faux Bold, вы не сможете деформировать шрифт или текст для придания формы.Вы увидите уведомление — Не удалось выполнить ваш запрос, потому что в текстовом слое используется искусственный жирный шрифт. В этом случае следует Удалить атрибут и продолжить .
Проще говоря, искривить текст можно, но он не будет выделен жирным шрифтом. К счастью, вы можете отменить Faux Bold в мгновение ока. Просто нажмите OK в окне предупреждения, и ваш текст снова станет нормальным.
ШАГ 4. Примените стиль слоя
Если текст, выделенный жирным шрифтом Photoshop, не такой толстый, как вам нужно, откройте панель «Стиль слоя».Перейдите на панель «Эффекты» и выберите «Стили слоя» в меню категории. Здесь вы можете обвести текст в фотошопе.
ШАГ 5. Добавьте обводку
Откройте вкладку Обводка . Этот параметр действительно наиболее понятен для работы, поскольку все вносимые вами изменения сразу отображаются на холсте. Начните с увеличения размера штриха и настройки цвета, чтобы он соответствовал цвету вашего текста.
Существует также раскрывающийся список позиций с такими параметрами, как Снаружи , Внутри и Центр .Таким образом, вы можете контролировать выравнивание обводки относительно слоя, для которого она предназначена. Если выбран параметр Outside , обводка начнется на краю формы и будет расти наружу от объекта.
ШАГ 6. Готово
Теперь вы знаете, как сделать текст жирным в Photoshop. Как только вы достигли своей цели, не забудьте выключить свой выбор. Есть много других полезных руководств, которыми вы можете воспользоваться, чтобы сделать текст еще более приятным для глаз.Например, вы можете узнать, как создать золотой текст в Photoshop или как сделать 3D-текст в Photoshop.
Если вы столкнулись с трудностями при создании этого эффекта или вам нужна профессиональная помощь при более сложных манипуляциях с текстом, не стесняйтесь обращаться к экспертам из команды FixThePhoto. Независимо от того, какую идею вы имеете в виду, они воплотят ее в жизнь быстро и с умеренными затратами.
Бонусные инструменты
Создавать уникальные дизайны и фотографии стало еще проще благодаря обширной коллекции шрифтов.Мы собрали шрифты премиум-класса, разработанные опытными дизайнерами, поэтому вы можете быть уверены, что получаете первоклассные продукты. Самое приятное то, что вы можете скачать все шрифты абсолютно бесплатно! Не верите нам? Затем нажмите кнопку «Скачать» и проверьте сами.
Ускоренный курс Photoshop (Бесплатное руководство) — Mammoth Interactive
Первый шаг к открытию бизнеса — это разработка стильного узнаваемого логотипа. В этом руководстве вы создадите жирный текстовый логотип, который подчеркнет индивидуальность вашей компании.Хотите улучшить свои технические навыки? Научитесь кодировать БЕСПЛАТНО с помощью нашего 30-минутного курса для начинающих здесь: training.mammothinteractive.com/p/learn-to-code-in-30-minutes
Чтобы следовать этой статье в Photoshop, откройте новый файл и выберите желаемые размеры. В нашем примере также установите для фона значение «Прозрачный». Нажмите ОК, чтобы начать.
Для начала выберем цвет фона. Нажмите на самый передний из двух цветных квадратов на левой боковой панели.Цвет этого квадрата — это текущий цвет.
Появится вкладка «Палитра цветов (цвет переднего плана)». На этой вкладке вы можете изменять значения, чтобы получить желаемый цвет. Мы будем использовать не совсем белый цвет, установив значения R, G и B на 250. R, G и B обозначают красный, зеленый и синий. Вы также можете увидеть шестнадцатеричный код этого цвета: #fafafa. Нажмите OK, чтобы закрыть вкладку «Палитра цветов».
Выберите инструмент «Ведро с краской» и щелкните фон. Фон изменится на не совсем белый цвет!
Теперь выберите квадрат другого цвета на левой боковой панели.Давайте изменим его цвет на очень темно-серый, установив значения R, G и B на 25 (# 191919). Интересный факт: когда все ваши значения RGB идентичны, ваш цвет будет оттенком серого!
Нарисуем на экране темно-серый прямоугольник. На левой боковой панели щелкните прямоугольник над увеличительным стеклом. Заголовок в верхней части экрана изменится, чтобы вы могли управлять своей формой.
Измените заливку на # 191919. Сделайте обводку равной 0.00pt (не существует).Щелкните и перетащите, чтобы нарисовать рамку на экране. Чтобы переместить рамку, нажмите на инструмент «Перемещение» на левой боковой панели. Это тот, что вверху и слева. По мере того, как вы перемещаете прямоугольник, будут появляться розовые линии, которые помогут вам отцентрировать его.
Если он еще не открыт, щелкните вкладку «Слои» на правой боковой панели. Создайте новый слой, щелкнув значок бумаги под этой вкладкой.
Теперь мы можем добавить текст в наше поле. Щелкните по букве «Т» на левой боковой панели. Чтобы ввести наш не совсем белый цвет, нажмите на обратимую стрелку рядом с двумя цветными квадратами на левой боковой панели.
Для этого примера введите «МАМОНТ» и отмасштабируйте его так, чтобы он поместился в рамке. Если вы перейдете в Edit> Transform> Scale, вы можете изменить размер текстового поля, перетащив его угол. Для пропорционального масштабирования нажмите клавишу Shift / Alt. Нажмите Enter, чтобы применить изменения. Ваш экран должен выглядеть примерно так:
Под прямоугольником серо-черного цвета введите «ИНТЕРАКТИВНЫЙ». Масштабируйте его до того же размера, что и прямоугольник. Давайте изменим цвет «ИНТЕРАКТИВНЫЙ» на фирменный оранжевый Mammoth Interactive.Для этого выберите ИНТЕРАКТИВНЫЙ слой на вкладке «Слои». Щелкните по букве «Т» на левой боковой панели. В заголовке вверху щелкните цветной прямоугольник. Затем мы можем изменить шестнадцатеричный код и, следовательно, цвет текста на # f26522.
Вот и все! Теперь вы можете создать в Photoshop логотип для всех ваших эстетических потребностей. Если это руководство помогло вам создать свой логотип, мы будем рады его увидеть! Поделитесь своими изображениями с нами в Twitter или в комментариях ниже.
Для получения дополнительных руководств по ознакомьтесь с нашим БЕСПЛАТНЫМ 30-минутным курсом для начинающих по программированию: обучение.mammothinteractive.com/p/learn-to-code-in-30-minutes
Как применить форматирование к тексту Faux Bold и Italic
Советы Indesign: как применить к тексту форматирование шрифтом Faux Bold и курсивом
Необходимо применить полужирный или курсивный шрифт к шрифту, у которого нет полужирного или курсивного шрифта? Вот как!
Пол Эйс Даймонд «Huggy» Blow
При работе с текстом в Adobe Indesign вам может потребоваться применить полужирное или курсивное форматирование к тексту, использующему шрифт без курсива или полужирного шрифта.Возможно, вы набрали текст в свой макет Indesign и спросили себя: «Какого черта мне сделать этот текст жирным или курсивом?» В большинстве текстовых и графических программ, таких как Microsoft Word, Photoshop и Quark Xpress, вы можете легко применить полужирное и курсивное форматирование к такому шрифту, щелкнув кнопку «полужирный» или «курсив» в элементах управления форматированием текста. , но в Adobe Indesign таких кнопок, выделенных жирным или курсивом, нет. В Adobe Indesign у вашего шрифта должны быть полужирные и курсивные версии (например, шрифт Helvetica Neue будет иметь полужирный шрифт Helvetica Neue, наклонный Helvetica Neue и полужирный курсив Helvetic Neue), и вам нужно будет выделить желаемый текст. выделить жирным шрифтом или курсивом и изменить его на соответствующий стиль в блоке управления персонажем.Если вы импортируете текст из документа Word, в котором к тексту применено фальшивое полужирное или курсивное форматирование, в макет Indesign, а фактический шрифт не имеет полужирных или курсивных версий, Indesign сообщит вам, что полужирный и курсивный шрифты «отсутствуют» и полужирный и курсивный атрибуты не попадут в ваш файл Indesign. Однако есть быстрый и простой способ придать тексту искусственный полужирный или курсивный вид с помощью инструментов Indesign «обводка» и «наклон», и он работает довольно хорошо …
Выделение текста полужирным шрифтом в Indesign
Чтобы придать тексту жирный вид в Adobe Indesign, просто выделите текст, который хотите сделать полужирным, затем с открытой палитрой «Обводка» введите толщину обводки.Толщина обводки 0,15 придает тексту меньшего размера (8–12 пт.) Аутентичный жирный вид, но для текста большего размера (24 пт. И больше) для отображения текста потребуется толщина обводки 0,25 и выше. жирный. Просто убедитесь, что обводка, которую вы применяете к тексту, имеет тот же цвет, что и текст, и убедитесь, что вы не делаете обводку слишком толстой, иначе она забьет текст, затрудняя его чтение.
Выделение текста курсивом в Indesign
Чтобы придать тексту курсивный вид, просто выберите текст, который вы хотите выделить курсивом, и используйте палитру «наклон» в элементах управления форматированием символов Indesign.Наклон на 15% придаст вашему тексту подлинный курсивный вид.
Вот и все … быстрые и простые способы сделать текст жирным и курсивом в Adobe Indesign. Удачного форматирования!
Шрифт с наклоном и обводкой, делающей его полужирным курсивом.
Размер и вес текста — Доступность — Руководство по человеческому интерфейсу
Размер и вес текста
При разработке инклюзивного приложения учитывайте размер, вес и макет текста для ясности и удобочитаемости.Чтобы узнать, как цвет и контраст могут повлиять на разборчивость текста в вашем приложении, см. Цвет и контраст.
Используйте динамический тип и проверьте, адаптируется ли макет вашего приложения ко всем размерам шрифтов. Dynamic Type позволяет людям выбирать размер шрифта, который им подходит. Убедитесь, что ваш дизайн масштабируется и что текст и глифы читаются при любом размере шрифта. Например, на iPhone или iPad включите параметр «Увеличить размер текста для специальных возможностей» в меню «Настройки»> «Специальные возможности»> «Дисплей и размер текста»> «Увеличенный текст» и убедитесь, что ваше приложение по-прежнему удобно для чтения.Таблицы размеров динамического шрифта можно загрузить из ресурсов Apple Design для Sketch, Photoshop и Adobe XD для каждой платформы.
По мере увеличения размера шрифта сокращайте усечение текста до минимума. В общем, стремитесь отображать как можно больше полезного текста с максимальным размером шрифта для специальных возможностей, как и с самым большим стандартным размером шрифта. Избегайте усечения текста в прокручиваемых областях, если люди не могут открыть отдельное представление для чтения остальной части содержимого. Вы можете предотвратить усечение текста в метке, настроив ее на использование столько строк, сколько необходимо для отображения полезного количества текста; для руководства разработчика см. numberOfLines.
Рассмотрите возможность корректировки макета при большом размере шрифта. При увеличении размера шрифта встроенные элементы и границы контейнера могут переполнять текст, делая его менее читаемым. Например, если вы отображаете текст встроенным со второстепенными элементами, такими как глифы или отметки времени, текст будет иметь меньше места по горизонтали. При большом размере шрифта встроенный макет может привести к усечению текста или к перекрытию текста и второстепенных элементов. В этом случае рассмотрите возможность использования макета с накоплением, в котором текст отображается над второстепенными элементами.Точно так же несколько столбцов текста могут стать менее читаемыми при большом размере шрифта, потому что каждый столбец ограничивает горизонтальное пространство. В этом случае рассмотрите возможность уменьшения количества столбцов при увеличении размера шрифта, чтобы избежать усечения текста и улучшить общую читаемость. Руководство для разработчиков см. В разделе isAccessibilityCategory.
При меньшем размере текста в Mail отображается дата рядом с именем отправителя.
При максимальном размере текста для специальных возможностей Почта отображает дату под именем получателя.
Увеличивайте размер значимых глифов по мере увеличения размера шрифта. Если вы используете глифы для передачи важной информации, убедитесь, что глифы легко просматриваются и при большом размере шрифта. Когда вы используете символы SF, вы получаете глифы, которые автоматически масштабируются при изменении размера динамического типа.
Поддерживайте согласованную иерархию информации независимо от текущего размера шрифта. Например, поместите основные элементы в верхнюю часть экрана, даже если размер шрифта очень большой, чтобы люди не теряли их из виду.
Используйте в приложении обычный или толстый шрифт. Используйте обычный, средний, полужирный или полужирный шрифт, потому что их легче увидеть. Избегайте использования сверхлегких, тонких и светлых шрифтов, которые могут быть труднее различимы.
Убедитесь, что ваше приложение правильно реагирует и хорошо выглядит, когда люди включают полужирный текст. Люди включают настройку специальных возможностей для полужирного текста, чтобы текст и глифы было легче увидеть. В ответ ваше приложение должно сделать весь текст более жирным и придать всем глифам увеличенную толщину обводки.Системные шрифты и символы SF автоматически подстраиваются под настройки доступности полужирного текста.
Убедитесь, что пользовательские шрифты разборчивы. Пользовательские шрифты иногда трудно читать. Если вашему приложению не требуется особый шрифт, например, для брендинга или создания иммерсивного игрового процесса, обычно лучше использовать системные шрифты. Если вы все же используете собственный шрифт, убедитесь, что он легко читается даже при небольшом размере.
Избегайте выравнивания текста по ширине. Пробелы, создаваемые полностью выровненным по ширине текстом, могут создавать шаблоны, затрудняющие чтение текста и сосредоточение на нем многих людей. Выравнивание по левому краю — или выравнивание по правому краю в языках с письмом справа налево — служит ориентиром для людей с проблемами обучения и грамотности, такими как дислексия.
Избегайте использования курсива или заглавных букв для длинных отрывков текста. Курсив и заглавные буквы отлично подходят для случайного выделения, но чрезмерное использование этих стилей затрудняет чтение текста.
font-weight — CSS-Tricks
Свойство font-weight устанавливает толщину или толщину шрифта и зависит либо от доступных начертаний шрифта в семействе шрифтов, либо от веса, определенного браузером.
span {
font-weight: жирный;
} Свойство font-weight принимает либо значение ключевого слова, либо предварительно определенное числовое значение. Доступные ключевые слова:
-
нормальный -
полужирный -
полужирный -
зажигалка
Доступные числовые значения:
-
100 -
200 -
300 -
400 -
500 -
600 -
700 -
800 -
900
Значение ключевого слова normal сопоставляется с числовым значением 400 , а значение bold сопоставляется с 700 .
Чтобы увидеть какой-либо эффект с использованием значений, отличных от 400 или 700 , используемый шрифт должен иметь встроенные начертания, соответствующие этим указанным весам.
Если шрифт имеет жирную («700») или обычную («400») версию как часть семейства шрифтов, браузер будет использовать это. Если они недоступны, браузер будет имитировать собственную полужирную или обычную версию шрифта. Он не будет имитировать другие недоступные веса. Шрифты часто используют такие имена, как «Обычный» и «Легкий» для обозначения любых альтернативных весов шрифта.
Следующая демонстрация демонстрирует использование альтернативных значений веса:
В приведенной выше демонстрации используется бесплатный шрифт Open Sans, встроенный с помощью Google Web Fonts API. В шрифт загружаются все доступные веса шрифта, поэтому с помощью свойства font-weight отображаются различные доступные веса, как описано в тексте каждого абзаца. Недоступные веса просто отображают логически ближайший вес.
Распространенные шрифты, такие как Arial, Helvetica, Georgia и т. Д.не имеют веса, отличного от 400 и 700 . Таким образом, та же демонстрация, отображаемая с одним из этих шрифтов, будет отображать только два веса в девяти абзацах.
Использование ключевых слов «жирнее» и «светлее»
Значения ключевого слова полужирный и светлее относятся к вычисленному весу шрифта родительского элемента. Браузер будет искать ближайший «более жирный» или «более легкий» вес, в зависимости от того, что доступно в семействе шрифтов, в противном случае он просто выберет «400» или «700», в зависимости от того, что имеет наибольший смысл.
Дочерние элементы не наследуют значения ключевых слов «смелее» и «легче», а вместо этого унаследуют вычисленный вес.
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | Работы | Работы | Работы | Работы | Работы | Работы |
Как легко написать жирный текст в PDF
PDF был самым популярным документом во всем мире.Популярность формата заключается в том, что он имеет простую компоновку для отображения информации и в то же время гарантирует, что ни один посторонний не сможет манипулировать данными с помощью простого вырезания, перемещения и копирования. Но в какой-то момент вы обнаружите, что хотите извлечь или использовать информацию, доступную в формате PDF. К сожалению, существует очень мало инструментов, которые помогут вам в решении этой задачи. Чтобы получить доступ к функции редактирования и выполнить форматирование, такое как , напишите полужирный текст внутри PDF , выделите курсивом и т. Д., Вам потребуется помощь экспертных инструментов.Теперь вы познакомитесь с таким инструментом -PDFelement ProPDFelement Pro в следующей части.
- Часть 1. Лучший редактор PDF для написания жирного текста внутри PDF
- Часть 2. Как выделить текст жирным шрифтом в Adobe Acrobat Pro
Часть 1. Лучший редактор PDF для написания жирного текста внутри PDF
Файлы PDFпо своей природе не позволяют функции редактирования работать как в формате файла Word, что делает PDF безопасным методом передачи письменной информации по всему миру. Но в некоторых случаях вам потребуется отредактировать файл PDF, например написать полужирный текст внутри PDF или скопировать часть абзаца.В этом случае вам понадобится помощь эксперта. Одним из таких инструментов, который занимает лидирующие позиции на рынке, является PDFelement Pro. С помощью этого профессионального редактора PDF вы можете легко выделить текст в файле PDF жирным шрифтом. Профессиональный редактор PDF наполнен функциями, которые помогут вам решить всю задачу, связанную с PDF. С помощью этого профессионального редактора PDF вы можете легко выделить текст в файле PDF жирным шрифтом, удалить текст, изменить межстрочный интервал в абзацах и т. Д.
Как написать полужирный текст в PDF
Теперь давайте посмотрим, как PDFelement Pro для Mac может помочь вам выделить текст в файлах PDF жирным шрифтом.Эта функция использует функцию « Text », доступную в программном обеспечении, и, таким образом, упрощает доступ ко всем видам параметров форматирования. А пока давайте посмотрим, как выделить жирным шрифтом текст в PDF:
Шаг 1. Запускаем программу
Во-первых, вам необходимо получить копию PDFelement Pro для Mac с веб-сайта. После этого установите продукт, следуя стандартной процедуре. После завершения установки запустите приложение. Интерфейс выглядит так, как показано на изображении ниже.
Шаг 2.Импорт файла PDF
Теперь в интерфейсе нажмите кнопку « Открыть ». Затем выберите нужные файлы в диалоговом окне просмотра файлов и импортируйте нужный файл.
Шаг 3. Как выделить текст в PDF-файле полужирным шрифтом
Чтобы написать полужирный текст внутри PDF, вы можете перейти в меню « Текст », нажать кнопку « Добавить текст », чтобы добавить новый текст в PDF-файл, затем вы можете нажать « Полужирный » «кнопка, чтобы написать полужирный текст внутри PDF.Вы также можете выбрать нужный текст в существующем PDF-файле и щелкнуть значок « Bold », чтобы выделить текст в PDF-файле жирным шрифтом.
Шаг 4. Жирный текст в заполняемой PDF-форме
Вы также можете выделить полужирный текст в текстовом поле для заполняемой формы PDF, открыв панель « Текст ». Выделите текстовое содержимое и полужирный текст в заполняемой форме PDF, щелкнув значок « полужирный, ».
Почему стоит выбрать PDFelement Pro для выделения полужирного текста в PDF
PDFelement Pro — это универсальный инструмент для всех обычных и профессиональных пользователей PDF, которым необходимо ежедневно работать с файлами PDF.Этот редактор PDF предоставляет обширный набор инструментов, которые помогут вам справиться со всем редактированием и создавать проблемы, связанные с документами PDF. PDFelement Pro широко используется во всем мире и с момента своего создания занимает лидирующие позиции на рынке. Из-за этого он наделен большим сообществом, которое активно работает в Интернете на форумах и в группах сообщества, чтобы поддерживать новых пользователей в случае, если они столкнутся с какой-либо проблемой.
Вот некоторые из основных функций PDFelement Pro:
- Элегантный и понятный интерфейс позволяет пользователю без труда использовать различные инструменты.
- Современное сканирование OCS позволяет пользователю делать цифровые копии отсканированных документов.
- Два режима форматирования, которые помогают пользователю выбрать форматирование в соответствии с требованиями.
- Сложный инструмент, связанный с редактированием, безопасностью, манипулированием и созданием всех задач PDF. Большое сообщество для решения любой проблемы.
Часть 2. Как выделить текст полужирным шрифтом в Adobe Acrobat Pro
Adobe — компания-отец, которая создала знаменитый формат документов PDF.Файл стал настолько популярным, что стал де-факто стандартом для обмена текстовой информацией для всех организаций. С тех пор Adobe создала ряд приложений, которые помогают читать файлы PDF и даже редактировать некоторые функции файлов PDF. Помимо этого, он также известен своим ассортиментом продуктов, связанных с редактированием изображений и видео, таких как Photoshop, иллюстратор и т. Д. Adobe имеет Adobe Acrobat Reader для файлов PDF, стандартное программное обеспечение для чтения файлов PDF. Этот редактор PDF также позволяет пользователям писать полужирный текст внутри PDF.Теперь давайте посмотрим, как выделить текст жирным шрифтом в Adobe Acrobat Pro.
Шаг 1. Откройте приложение и откройте файл, текст в котором вы хотите отредактировать.
Шаг 2. Нажмите кнопку инструмента в правом верхнем углу и выберите вариант кнопки «Редактировать текст документа» на правой боковой панели.
Шаг 3. Выделите текст, который хотите отредактировать, курсором и начните редактирование стандартным способом.
.