Как сделать зеркальное отражение текста в Фотошопе

В этом уроке вы узнаете, как сделать отражение текста в Фотошопе.
Шаг 1. Создание нового документа
Создайте новый документ в Adobe Photoshop (Ctrl + N). В данном случае это документ 800 х 400 пикселей, разрешение (resolution) 300 пикс/дюйм, цветовой режим (color mode): RGB.
Залейте фон черным цветом (так отражение будет выглядеть эффектней).

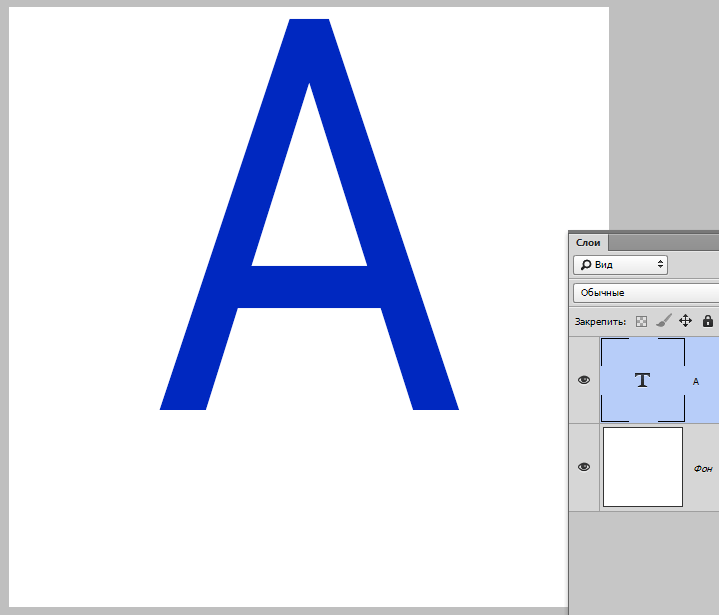
Шаг 2. Создание текста
Возьмите Инструмент Текст – Type Tool (T) и сделайте любую надпись. Для урока был выбран шрифт METROPOLIS 1920, размер 30 пунктов, цвет #fdb916.

Шаг 3. Создание текста
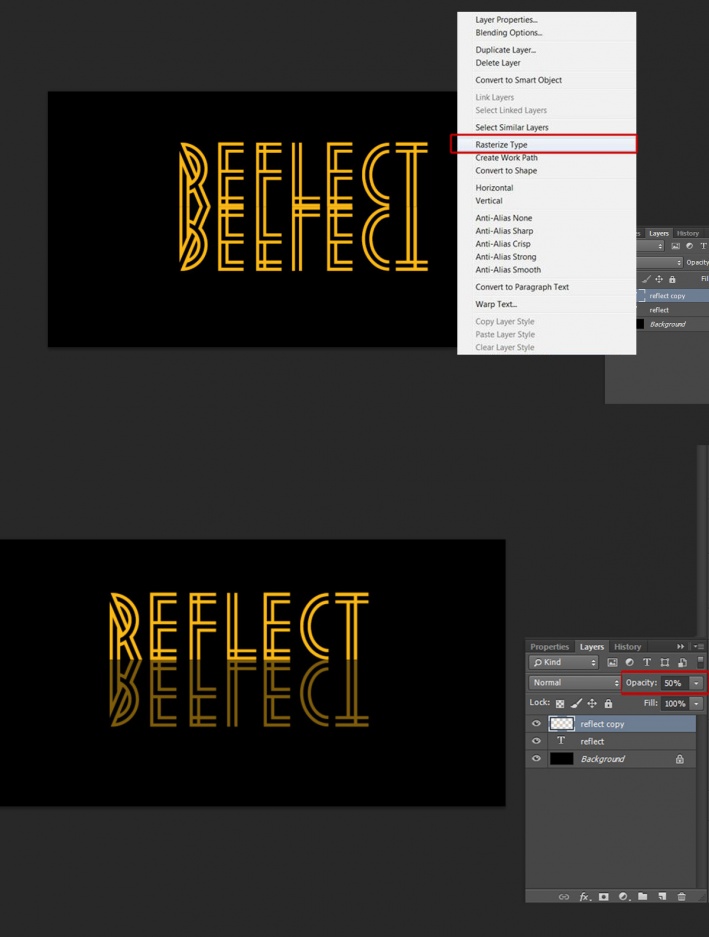
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter).
Сместите отраженный текст вниз.

Шаг 4. Создание текста
Растрируйте отраженный текст: для этого кликните правой кнопкой мыши по слою и выберите пункт Растрировать текстовый слой (Rasterize Type)

Шаг 5. Создание текста
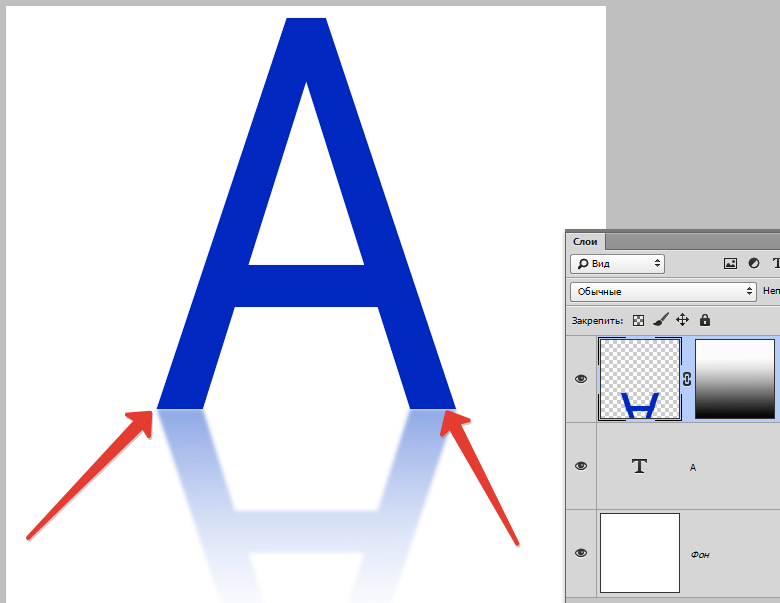
Возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и выделите нижнюю половину отраженного текста. Затем перейдите в меню Выделение > Модификация > Растушевка — Select > Modify > Feather (Shift + F6), в появившемся окне выставьте радиус растушевки (Feather Radius): 10 пикселей, нажмите ОК.

Шаг 6. Создание текста
Нажмите иконку Добавить маску слоя (Add layer mask) внизу панели слоев, затем нажмите сочетание клавиш Ctrl + I, чтобы инвертировать маску.

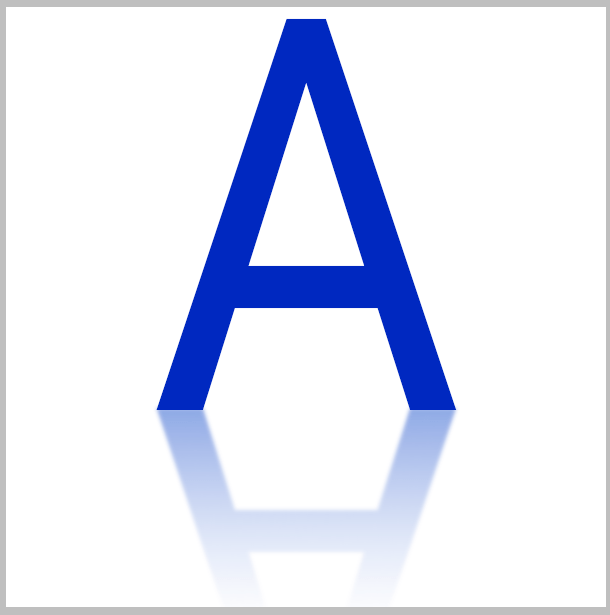
Шаг 7. Финальное изображение
Готово!
Ссылка на источник

Делаем в Фотошоп текст с эффектом зеркального отражения / Фотошоп-мастер

В этом уроке вы узнаете, как создать текстовый эффект с зеркально отраженным пейзажем, используя фото природы, обтравочные слои, маски, кисти и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока.
1. Создаем фон и текстовые слои
Шаг 1
Для качественного результата очень важно выбрать правильную картинку. На ней должны быть две контрастные области, которые мы зеркально отразим и получим нужный эффект, причем одна из контрастных областей должна быть достаточно однотонной с небольшим количеством деталей.
Открываем туманный пейзаж или любую другую картинку в Photoshop. Изображение достаточно большое, поэтому мы подкорректируем его разрешение с помощью команды Image – Image Size (Изображение – Размер изображения). Вводим необходимые размеры и нажимаем ОК.

Шаг 2
Пишем любой текст, используя шрифт Sumac Typeface, затем нажимаем Ctrl+T, чтобы активировать режим свободной трансформации, и подгоняем размер текста под размер документа.
Закончив, нажимаем Enter, чтобы принять изменения.

2. Применяем текстуру к тексту
Шаг 1
Дублируем слой Background (Фон), размещаем копию над текстом, кликаем по ней правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 2

Шаг 3
Берем Move Tool  (V) (Перемещение) и с помощью стрелок на клавиатуре сдвигаем текстуру до тех пор, пока не подберем наиболее удачное расположение.
(V) (Перемещение) и с помощью стрелок на клавиатуре сдвигаем текстуру до тех пор, пока не подберем наиболее удачное расположение.

3. Создаем градиентную маску
Шаг 1
Выбираем текстовый слой и в нижней части панели слоев жмем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).

Шаг 2
Берем Gradient Tool  (G) (Градиент), на верхней панели выбираем черно-белый градиент и стиль
(G) (Градиент), на верхней панели выбираем черно-белый градиент и стиль
Кликаем по маске текстового слоя и заливаем градиентом нижнюю часть текста, начиная от точки за пределами нижней границы текста и заканчивая примерно на полпути до следующей границы.
Таким образом, мы получили плавный переход между нижней частью текста и фоном.

4. Добавляем финальные штрихи
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Кисть», затем берем Brush Tool  (B) (Кисть).
(B) (Кисть).
Устанавливаем цвет переднего плана на белый и добавляем в Photoshop набор кисточек «Дым». С их помощью рисуем вокруг текста дым, чтобы лучше смешать надпись с туманным фоном.
Очень важно при работе регулировать непрозрачность кисточки и отдельно слоя «Кисть», чтобы получить более интересный результат, чем при использовании одного уровня непрозрачности.
В данном случае я уменьшила Opacity (непрозрачность) слоя до 50%, а для кисточки в процессе работы на верхней панели меняла непрозрачность.

Шаг 2
Выше предыдущих слоев добавляем новый и называем его «Шум», затем переходим Edit – Fill

Шаг 3
Кликаем правой кнопкой по слою «Шум» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Меняем режим смешивания смарт-слоя на Soft Light (Мягкий свет).

Шаг 4
Устанавливаем цвета переднего и заднего планов на черный и белый соответственно (клавиша D) и переходим
Устанавливаем Amount (Эффект) на 15, Distribution (Распределение) – на Uniform (Равномерный) и ставим галочку напротив Monochromatic (Монохромный). Обратите внимание, что значение Amount (Эффект) зависит от размера изображения, который вы выбрали в начале урока.

Поздравляю, мы закончили!
В этом уроке мы с помощью картинки, обтравочных слоев, масок, а также кисточек и фильтров создали креативный текстовый эффект с зеркально отраженным пейзажем.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.

Автор: Rose
Поворот и отражение отдельных букв в тексте
В этом то и заключается проблема — мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:

При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:

Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои —> Шрифты —> Преобразовать в кривые (Layer —> Type —> Convert to Shape):

А в версии CS6 Следует пройти по вкладке Шрифт —> Преобразовать в кривые (Type —> Convert to Shape):

Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева — CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:

Теперь вокруг букв появился контур, и, если мы возьмём инструмент «Выделение контура» (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:

Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:

Таким же образом я повернул букву «т». А к букве «е» я применяю дополнительные опции трансформации — «отразить по вертикали» и «Искажение» (Distort):

Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву «р».
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:

Как сделать зеркальное отражение в фотошопе разными способами
Автор Дмитрий Костин На чтение 7 мин. Опубликовано
Здравствуйте, дорогие мои читатели и посетители блога koskomp.ru. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Способ 1. Простое отражение
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N), чтобы было удобнее работать.

Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J. После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали». После этого объект повернется вверх ногами зеркально.
Далее, вам нужно будет с помощью инструмента «Перемещение» поставить копию машины прямо под оригинал, будто бы один стоит на другом.

Далее, просто поставьте непрозрачность слоя-копии процентов на 30-35. Как видите, теперь отражение стало полупрозрачным, как мы и добивались.

Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.

Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.

При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.

- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование» — «Трансформирование» — «Отразить по вертикали». Я специально не рассказывал об этой функции в статье про трансформирование объектов, чтобы объяснить принцип действия наглядно.

- Теперь создайте еще один слой и выполните заливку полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.

- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация» (CTRL+T). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.

- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно «Деформация». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.

- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация». После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.

- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.

- Далее, снова выбираем «Деформацию» и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.

- То же самое сделайте и с колесами, чтобы они выглядили более естественными.


- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.

- Далее, выберите инструмент «Градиент» и назначте цветность от черного к прозрачному.

- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.

Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.

Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
- Создайте новый документ в фотошопе с параметрами 800×600 и белым фоном.
- Теперь активируйте инструмент текст, выберете шрифт, размер, и напишите что-нибудь.
- Теперь проделываем то же самое, что и в первом варианте, т.е. создаем копию слоя и отражаем по вертикали. После сего подгоняем копию текста прямо под оригинал.

- В палитре цветов выберете основной цвет белым, ну или тем, которым у вас залит фон. У меня белый фон, значит я выберу белый цвет. Всё понятно?
- А теперь заходим в стили слоя копии нашего текста и там ставим галочку «Наложение градиента». После этого поставьте режим наложения «Нормальный», а непрозрачность 100%. Белый цвет выбран? Тогда нажмите на само окошко с градиентом левой кнопкой мыши и в появившемся окне выберете переход от белого к прозрачному. Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело.

- Ну и в завершении можно еще снизить непрозрачность копии текстового слоя до 80%. Тогда отражение будет смотреться еще эффектнее.

Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.

Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:

Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс. Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Ну в общем на этой веселой ноте я заканчиваю мой сегодняшний урок. Надеюсь, что вам он понравился. А я в свою очередь рекомендую вам подписаться на обновления блога и поделиться с друзьями в социальных сетях. Тогда вы точно будет в курсе всего интересного для вас. В общем еще увидимся. Пока-пока!
С уважением, Дмитрий Костин
Как в «Фотошопе» сделать зеркальное отражение изображения? Простой мастер-класс для каждого.
Как в «Фотошопе» сделать зеркальное отражение изображения? Наверняка у многих начинающих художников или иллюстраторов возникала острая необходимость посмотреть на свой рисунок или фотографию с совершенно другой стороны. Ну или же просто перевернуть изображение — отзеркалить. А ведь подобное действие исполняется совершенно просто. С этим процессом мы и познакомим вас в этой статье. Как сделать зеркальное отражение фото в «Фотошопе»? Давайте разберемся в этом вопросе.
Как самым простым способом можно сделать зеркальное отражение картинки?
Для того чтобы отзеркаливать любое изображение по необходимости, нам потребуется лишь программа Photoshop. Несложный порядок действий описан в нашем мастер-классе. Старайтесь выбирать для этой цели изображение, на котором четко и полностью показан объект, человек или животное. Порядок действий для отзеркаливания картинки будет дан на примере фото большого дерева. В точности выполняя все шаги, вы сможете узнать как в «Фотошопе» сделать зеркальное отражение картинки.

Помните, что порядок действий совершенно простой, и вам не составит трудности все повторить и достичь желаемого результата в изменении изображения. В будущем вам безусловно пригодятся эти навыки для различных корректировок и изменений своих творений. Самое первое, что нам понадобится — это создать чистый слой. А далее уже начинается основная часть в редакции изображения и создания зеркального отражения. Этот процесс не такой уж и сложный, как может показаться на первый взгляд. Как в «Фотошопе» сделать зеркальное отражение? Приступим к первому этапу работы в этой программе.
Первый этап. Переходим в полноэкранный режим отображения нашей картинки
Прежде, чем приступать к самому изображению, давайте настроим оригинальные значения Photoshop в работе с картинками. По умолчанию программа создает отражение картинки в плавающем окошке вашего документа или во вкладке. Однако в данном случае, так как нам потребуется увеличивать размер отражения рисунка, гораздо комфортнее будет трудиться в «Фотошопе» с абсолютным порядком.
После того, как вы открыли свое изображение, над которым будете трудиться, изучите вкладку по пути «Показ — Системы Экрана — Во весь дисплей» (View — Screen Mode — Full Screen Mode With Menu Bar). Кроме этого вы сможете поменять системы экрана лишь один раз, нажав кнопку «F» на клавиатуре. Для того чтобы возвратиться в обыкновенный режим, просто нажмите еще один раз ту же самую кнопку.
Этап второй. Очищение картинки от ненужных элементов
В панели инструментов слева находим «Рамку» (Crop Tool) и обозначаем наш объект, удерживая долго на картинке левой кнопкой мышки и проводя с левого верхнего угла в правый нижний. Не забудьте нажать Enter для того, чтобы получилось вырезать необходимую часть картинки.

Нажимаем комбинацию клавиш Cntrl+J, таким образом, создавая копию изображения. У нас появляется еще один слой. В панели справа снизу вы можете увидеть все слои, которые уже присутствуют в «Фотошопе». Продолжаем дальше. Теперь займемся изменением ширины холста. Сверху найдите «Картинка — Объем холста» (Image — Canvas Size).
Этап третий. Объединение и расширение
Теперь объединяем наши два слоя с помощью сочетания кнопок Ctrl+E, теперь у нас имеется только один слой. Далее нам необходимо удвоить вышину холста для того, чтобы появилось новое место для отзеркаленной картинки. Перетаскиваем рисунок, начиная с верха, зажав при этом кнопку Shift. Именно благодаря этой клавише мы получаем два слоя картинки. Объединяем их вновь, зажав Ctrl+Shift+Alt+E. На этот момент у нас активен наружный слой. Давайте повернем его на девяносто градусов согласно часовой стрелке. Для осуществления этого нажмите комбинацию кнопок Ctrl+T, далее кликните по левой кнопки мыши, пока она находится на картинке. Появится пункт «Переворот на 90 градусов по часовой стрелке». Вновь нажмите Enter для сохранения изменения.

Этап четвертый. Финальный поворот — отзеркаливание
Соединяем все имеющиеся на данный момент слои. Переходим во вкладку «Исправление — Изменение – Переворот» (Edit — Transform — Rotate). Далее в панели характеристик задаем значимость угла в 45 градусов. После чего нажмите вновь Enter и сохраните изображение.
Как сделать зеркальное отражение в фотошопе
 Здравствуйте, друзья. Сделать зеркальное отражение в фотошопе не так сложно, как вам кажется. Нужно лишь немного терпения и все получится. Я часто работаю в фотошопе и иногда применяю зеркальное отражение к элементам. Сейчас расскажу, как я это делаю. Буду показывать на примере. Вы тоже можете следовать инструкции и постигать этот метод сразу на практике. Повторюсь, что сложность создания зеркального отражения минимальная и с ней справится даже новичок. Итак, я буду использовать вот эту фигуру человечка.
Здравствуйте, друзья. Сделать зеркальное отражение в фотошопе не так сложно, как вам кажется. Нужно лишь немного терпения и все получится. Я часто работаю в фотошопе и иногда применяю зеркальное отражение к элементам. Сейчас расскажу, как я это делаю. Буду показывать на примере. Вы тоже можете следовать инструкции и постигать этот метод сразу на практике. Повторюсь, что сложность создания зеркального отражения минимальная и с ней справится даже новичок. Итак, я буду использовать вот эту фигуру человечка.
Открываем фотошоп и создаем новый документ Ctrl + N. высота его должна быть в 2 раза больше этой картинки. Помещаем это изображение в документ и создаем копию слоя Ctrl + J. Далее идем в Редактирование — Трансформирование — Отразить по вертикали и перемещаем копию картинки вниз под первую. Затем первый слой с картинкой переносим на самый верх. У копии слоя устанавливаем прозрачность примерно 40%. Теперь берем мягкую кисть и проводим один-два раза по низу скопированной картинки. Вот, собственно и все манипуляции. Процент прозрачности зависит от фона, на котором расположена фигура, к которой применен эффект зеркального отражения, ну и цвет самой фигуры. Для того, чтобы изображение получилось уникальным, я добавил к нему фон. Как проверить картинку на уникальность, читайте по ссылке. Вот. что получилось в итоге:
Хотите закруглить углы изображения, то читайте об этом здесь. Если вам что-то показалось непонятным при создании зеркального отражения в фотошопе, то спрашивайте об этом в комментариях, постараюсь вам помочь. И не забудьте поделиться записью в социальных сетях. 😉 Благодарю.
Как сделать зеркальное отражение в Фотошопе

Зеркальное отражение объектов в коллажах или других композициях, создаваемых в Фотошопе, выглядит довольно привлекательно и интересно. Сегодня научимся создавать такие отражения. Точнее, изучим один эффективный прием.
Создание отражений
Предположим, у нас уже есть какой-то объект, например, текст:

- Для начала необходимо создать копию слоя с объектом (CTRL+J).
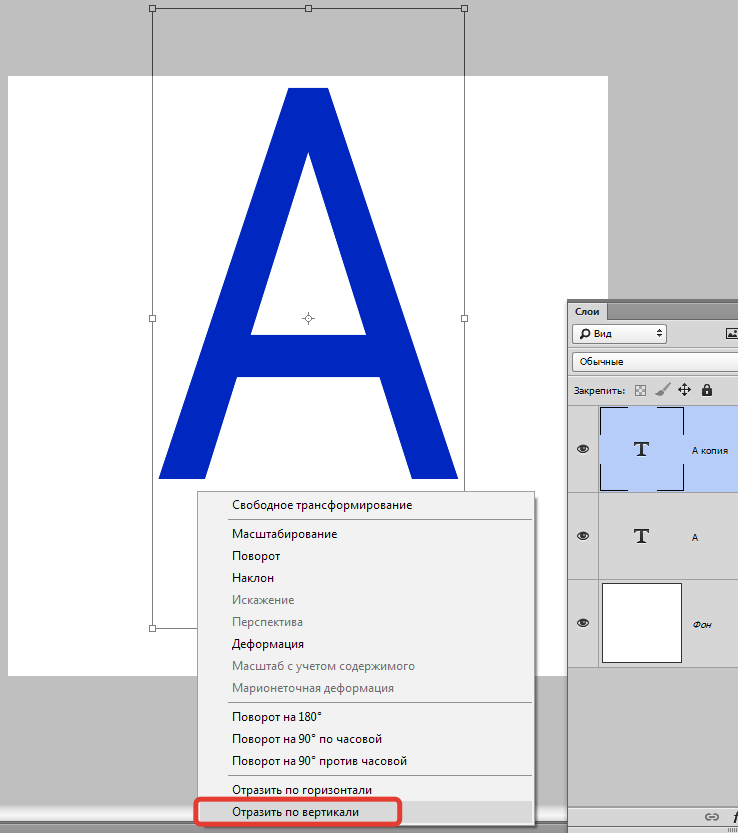
- Затем применим к нему функцию «Свободное трансформирование». Вызывается она сочетанием горячих клавиш CTRL+T. Вокруг текста появится рамка с маркерами, внутри которой необходимо кликнуть правой кнопкой мыши и выбрать пункт «Отразить по вертикали».

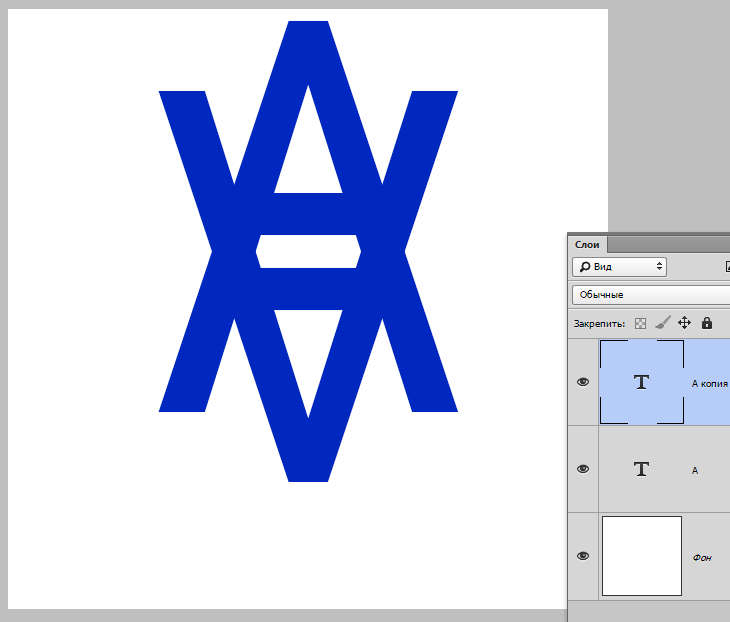
Получаем такую картину:

- Совмещаем нижние части слоев инструментом «Перемещение».

- Далее добавляем маску к верхнему слою:

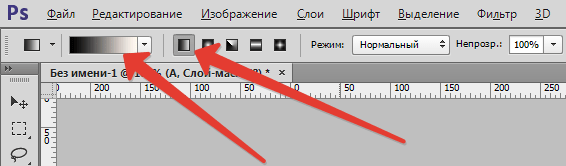
- Теперь нам нужно градиентно стереть наше отражение. Берем инструмент «Градиент».

Настраиваем, как на скриншоте:

- Зажимаем левую кнопку мыши и протягиваем градиент по маске снизу вверх.

Получается как раз то, что нужно:

- Для максимальной реалистичности полученное отражение можно немного размыть фильтром «Размытие по Гауссу». Не забываем перейти с маски непосредственно на слой, кликнув по его миниатюре.

- При вызове фильтра Фотошоп предложит растрировать текст. Согласимся и продолжим.

- Настройки фильтра зависят от того, от какой поверхности, с нашей точки зрения, отражается объект. Советы здесь давать сложно. Пользуйтесь опытом или интуицией.

- Если между изображения появились нежелательные зазоры, то берем «Перемещение» и стрелками двигаем верхний слой немного выше.

Получаем вполне приемлемое по качеству зеркальное отражение текста.

На этом урок окончен. Используя приемы, которые в нем приведены, вы сможете создавать отражения объектов в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.