Как сделать все картинки одинакового размера в Microsoft Word
Обновление: Перестаньте получать сообщения об ошибках и замедляйте работу своей системы с помощью нашего инструмента оптимизации. Получите это сейчас на эту ссылку
Вы хотите вставить в документ Word несколько изображений, но изображения имеют разные размеры. Тем не менее, вы хотите, чтобы они имели одинаковый размер в вашем документе. Вы можете использовать подходящие инструменты для редактирования изображений, но иногда у вас нет к ним доступа. В таких ситуациях вы можете использовать Microsoft Word Сам, чтобы изменить размер всех изображений.
Изменение размера всех изображений до одинаковой высоты и ширины с помощью клавиши клавиатуры
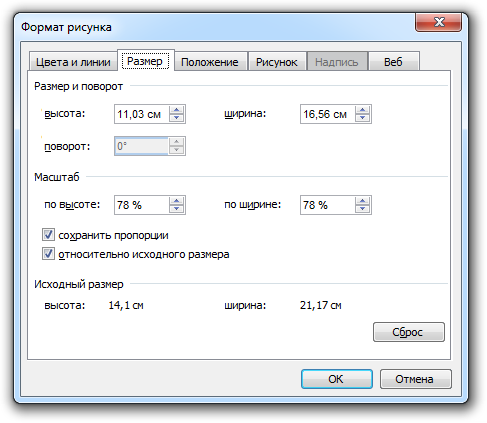
а. Щелкните правой кнопкой мыши первое изображение, откройте поле «Размер и положение» (или откройте поле из поля Изображение -> Формат -> Размер. Вам нужно поле размера, а не только параметры высоты и ширины на вкладке, чтобы заблокировать соотношение сторон, иначе не получится)
б.
с. Измените высоту и ширину до желаемого размера
д. Закройте коробку
е. Щелкните следующее изображение и нажмите F4. Продолжайте, нажимая на последовательные изображения и нажимая F4 (для MAC используйте «команду — Y»).
е. Для больших документов используйте вертикальную полосу прокрутки справа для перемещения от одного изображения к другому.
Использование макросов
Иногда нам хочется, чтобы у нас была всего одна кнопка, которую мы могли бы нажать для автоматического выполнения сложной задачи. Это то, что делают макросы в Word.
Макросы автоматизируют определенную задачу, которая в противном случае потребовала бы ее повторного выполнения. Вы можете создать макрос, записав шаги, которые вы хотите выполнить, или написав ряд инструкций.
Поскольку нам нужно изменить размер всех изображений в MS Word, мы воспользуемся помощью макросов. Мы создаем его, написав код для изменения размера картинок. Не запутайся. Вот подробные шаги:
Вот подробные шаги:
Теперь вы можете предотвратить проблемы с ПК с помощью этого инструмента, например, защитить вас от потери файлов и вредоносных программ. Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности. Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows — нет необходимости часами искать и устранять неполадки, если у вас под рукой есть идеальное решение:
- Шаг 1: Скачать PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.
Шаг 1: Откройте файл Word, в котором вы хотите создать все изображения одинакового размера.
Шаг 2: Нажмите на первое фото в файле, чтобы выбрать его. Затем нажмите на вкладку «Вид» вверху.
Шаг 3: Нажмите на Макросы.
Шаг 4: откроется всплывающее окно. Введите имя в поле под именем макроса. Вы можете дать ему имя по своему выбору. Для лучшего понимания мы назовем это изменением размера.
Затем нажмите Создать.
Шаг 5. Откроется новое окно Microsoft Visual Basic для приложений. Выберите существующий код и удалите его.
Шаг 6: Затем скопируйте один из следующих кодов и вставьте его в окно.
Тип A: Используйте следующий код, если вы хотите изменить высоту и ширину в пикселях. Замените 500 и 600 своими собственными значениями.
Sub resize () Dim i As Long With ActiveDocument For i = 1 To .InlineShapes.Count With .InlineShapes (i) .Height = 500 .Width = 600 Конец со следующим i Конец с концом Sub
Тип B: используйте эту опцию, если вы хотите изменить размер в дюймах. Замените 2 на ваше значение.
Sub resize () Dim i As Long With ActiveDocument For i = 1 To .InlineShapes.Count With .InlineShapes (i) .Height = InchesToPoints (2) .Width = InchesToPoints (2) End with Next i End with End Sub
Тип C: если вы хотите масштабировать изображения, следующий код поможет вам заменить 30 и 40 на ваши предпочтительные значения.
Sub resize () Dim i As Long с ActiveDocument для i = 1 до .InlineShapes.Count With .InlineShapes (i) .ScaleHeight = 30 .ScaleWidth = 40 Конец следующим i Конец с End Sub
Шаг 7. После копирования закройте окно Microsoft Visual Basic для приложений, щелкнув значок крестика.
Шаг 8: Когда изображение выбрано, снова нажмите «Макросы» на вкладке «Вид».
Шаг 9: Откроется окно «Макросы». Нажмите Run с выбранным макросом.
Как только вы нажмете кнопку «Выполнить», вы заметите, что размер изменяется для всех изображений.
https://support.office.com/en-us/article/change-the-size-of-a-picture-shape-text-box-or-wordart-98929cf6-8eab-4d20-87e9-95f2d33c1dde
РЕКОМЕНДУЕМЫЕ: Нажмите здесь, чтобы устранить ошибки Windows и оптимизировать производительность системы
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Как сделать в фотошопе все фото одного размера
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер сразу нескольких картинок (фотографий)?
Опубликовано: 23.07.2012 | Рубрика: Разное
Всем привет! Я решил поделиться с вами одной полезной функцией фотошопа, которая поможет вам в наполнении контента ваших сайтов. Когда я сделал редизайн на женском сайте, актуальным стал вопрос замены практически всех старых изображений, которые использовались в статьях. Старые картинки абсолютно не вписывались в новый дизайн из-за того, что они были разной ширины и совсем не вписывались в новый дизайн.
Когда я сделал редизайн на женском сайте, актуальным стал вопрос замены практически всех старых изображений, которые использовались в статьях. Старые картинки абсолютно не вписывались в новый дизайн из-за того, что они были разной ширины и совсем не вписывались в новый дизайн.
На протяжении 3-х дней мы с Надей искали новые картинки, меняли их разрешение до нужного нам размера и заменяли ими старые картинки. Работа очень нудная, скажу я вам. Особенно, когда нужно было для одной статьи заменить с десяток изображений. Вот тогда я и задумался о том, как изменить размер сразу нескольких картинок (или фотографий).
Перепробовав несколько программ, которые мне не совсем подошли, я вспомнил про фотошоп. Оказалось, в нём есть функция, которая мне так была нужна.
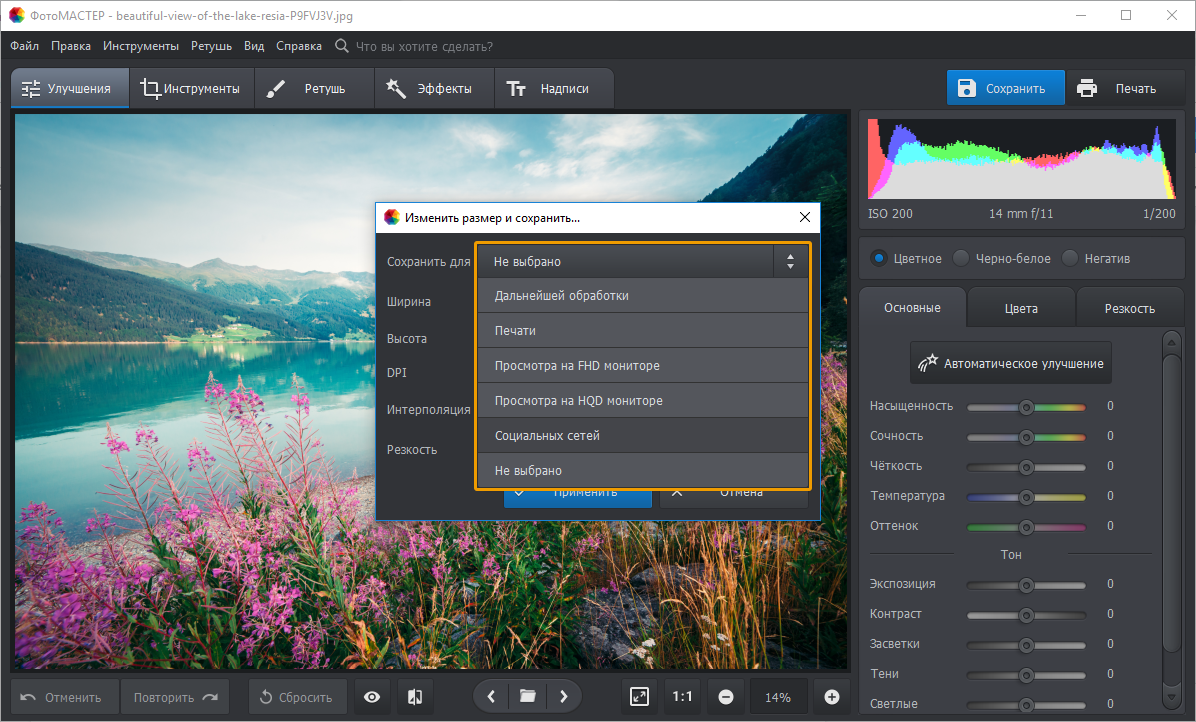
Итак, чтобы изменить размер нескольких изображений загрузите их все в одну папку на компьютере. Теперь открываем фотошоп и выбираем: «Файл»-«Сценарии»-«Обработчик изображений»
Выбираем папку, в которую вы загрузили нужные изображения, устанавливаем качество «7», и указываем нужный размер фотографии.
В моем случае, ширина картинок на сайте не должна превышать 523 пикселя, поэтому я и указал эту цифру в настройках. Высоту я указал как можно больше (она превышает исходный размер картинки и, соответственно, не будет меняться).
Нажимаем кнопку «Выполнить». Готово – у вас все изображения изменились до нужного вам размера!
p.s. А вот тут можно найти простые видео уроки фотошоп для начинающих.
Как редактировать сразу несколько фотографий в фотошопе
Фотошоп обладает многими удобными функциями, которые значительно облегчают жизнь фотографа или веб-дизайнера. Одной из таких полезных функций является пакетная обработка, которая позволяет довести процесс редактирования изображения до полного автоматизма. Данный функционал будет очень удобен в случаях, если вам требуется обработать большое количество изображений по одному и тому же принципу.
К примеру, у вас имеется с два десятка фотографий, которые нужно сделать одного размера, черно-белыми и прибавить яркости. Действия с каждым фото будут одни и те же — открыть, обесцветить, прибавить яркость, обрезать и сохранить. Представьте каким нудным и долгим будет процесс обработки каждого фото по отдельности. Функция пакетной обработки в фотошопе как раз-таки решает данную проблему и позволяет вам поручить все эти нудные действия программе. Принцып действия данной функции заключается в том, ято фотошоп записывает (запоминает) все действия пользователя, после чего применяет эти действия в той же очередности к выбранным изображениям (фото).
Действия с каждым фото будут одни и те же — открыть, обесцветить, прибавить яркость, обрезать и сохранить. Представьте каким нудным и долгим будет процесс обработки каждого фото по отдельности. Функция пакетной обработки в фотошопе как раз-таки решает данную проблему и позволяет вам поручить все эти нудные действия программе. Принцып действия данной функции заключается в том, ято фотошоп записывает (запоминает) все действия пользователя, после чего применяет эти действия в той же очередности к выбранным изображениям (фото).
Давайте рассмотрим все это дело на практике. Для примера возьмем несколько картинок (фото) бабочек разного размера.
Допустим, что нам необходимо сделать все фото (картинки) одинаковыми по ширине (450px), обесцветить их (сделать черно-белыми), прибавить яркости и сохранить в формате jpg в высоком качестве.
Первым делом, открываем одну из картинок (фото) программой фотошоп, в верхней панели меню выбираем «Окно» — «Операции», либо просто нажимаем комбинацию клавиш «Alt + F9»..jpg)
Далее в открывшемся окошке создаем новую операцию, кликнув на соответствующий значок левой кнопкой мыши.
После этого в всплывающем окошке вводим название нашей новой операции, в данном случае «Бабочки» и нажимаем кнопку «Записать».
После данных манипуляций фотошоп начнет записывать все наши действия, поэтому нужно действовать четко и в нужной очередности. И так, запись пошла и для начала разблокируем наше изображение в панели слоев справа, кликнув по замочку левой клавишей мыши. Если мы не разблокируем изображение, то не сможем его редактировать.
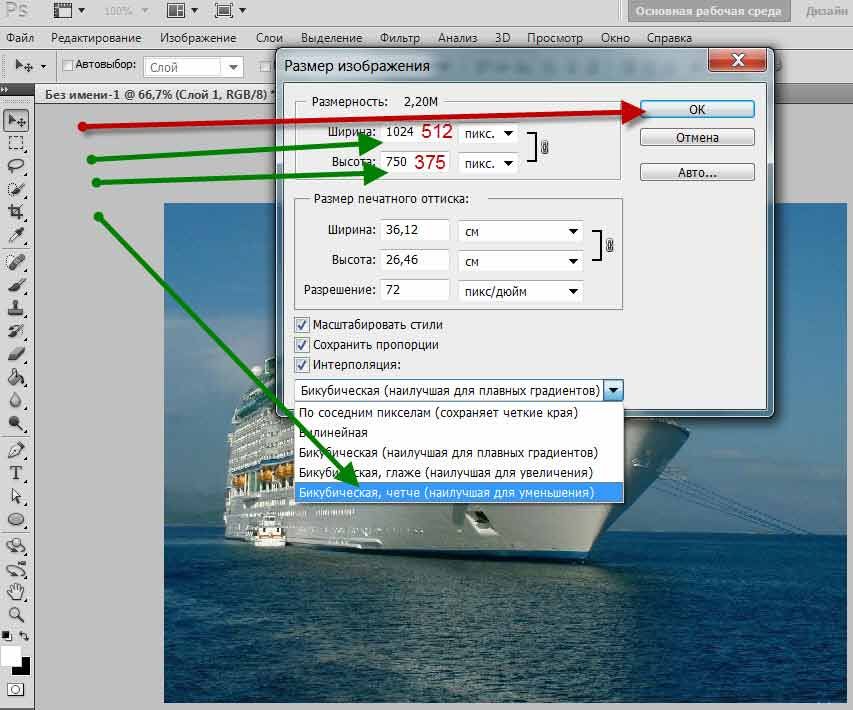
Значок замочка у слоя с изображением пропал, а это значит что оно разблокировано, теперь зададим нужную нам ширину изображения (450 пикселей). Для этого в верхней панели меню выбираем «Изображение» — «Размер изображения», либо нажимаем комбинацию клавиш «Alt+Ctrl+I».
В открывшемся окошке устанавливаем необходимую ширину картинки (450 пикселей), при этом должна быть нажата кнопка закрепления размера, для того, чтобы ширина изображения изменилась пропорционально высоте, иначе картинка получится искаженной.
Выставили нужную ширину и нажимаем кнопку «Ок». Следующим шагом мы будем обесцвечивать фото, т.е. делать его черно-белым, для этого в верхней панели меню выбираем «Изображение» — «Обесцветить» или нажимаем комбинацию клавиш «Shift+Ctrl+U».
Теперь прибавим яркость, для этого в верхней панели меню выберем «Изображение» — «Коррекция» — «Яркость/Контрасность».
В всплывающем окошке выставим ползунок яркости, допустим на 40 и нажмем кнопку «Ок».
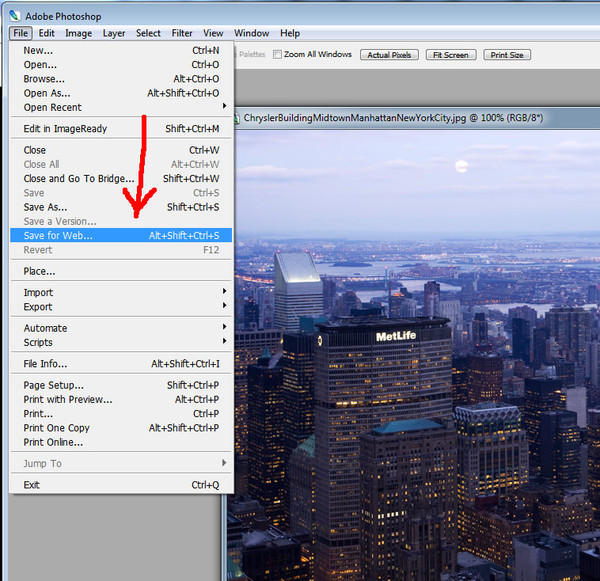
Остается последний шаг — сохранить изображение в формате jpg высокого качества. Для этого в верхней панели меню выбираем «Файл» — «Экспортировать» — «Сохранить для Web», либо комбинацию клавиш «Alt + Shift + Ctrl + S» и в появившемся окне настроек выбераем формат JPG и выставляем значение качества на 80, после чего нажимаем кнопку «Сохранить» и выбираем место сохранения нашего изображения.
И последним шагом будет закрытие окна с редактируемым изображением, просто закрываем его, без сохранения изменений.
Теперь обратим внимание на окошко операций, в котором все это время вилась запись наших действий. Остановим запись, нажав на кнопку стоп, мы увидим, что красная точка погасла, т.е. запись действий прекратилась. Теперь видно, что мы создали операцию с рядом действий, все действия, которые мы производили фотошоп записывал и они содержаться в списке по порядку.
Остановим запись, нажав на кнопку стоп, мы увидим, что красная точка погасла, т.е. запись действий прекратилась. Теперь видно, что мы создали операцию с рядом действий, все действия, которые мы производили фотошоп записывал и они содержаться в списке по порядку.
Теперь можно применить созданную нами операцию в пакетной обработке ко всем нужным нам изображениям (фото). Для этого в верхней панели меню выбираем «Файл» — «Автоматизация» — «Пакетная обработка» и в появившемся окне устанавливаем следующие настройки:
1) В пункте «Операция» выбираем созданную нами операцию.
2) В пункте «Источник», нажатием на кнопку «Выбрать» выбираем папку с нашими изображениями «Фото», которые будут обрабатываться;
3) Ставим галочки на подавление диалогов и на запрет управления цветом;
4) В пункте «Выходная папка», нажатием на кнопку «Выбрать» выбираем на компьютере папку, в которую будут сохраняться обработанные изображения.
5) Жмем кнопку «Ок»
В результате фотошоп автоматически обработает все ваши изображения по указанной операции.
Массовая обработка фото — уменьшение размера. Условные операции
Шаг 3:
Затем откройте вертикальное изображение (портретной ориентации) и сделайте то же самое, но назовите эту операцию
Tall Photo (Высокая фотография) и в диалоговом окне Image Size (Размер изображения) введите 532 пикселя в ширину и 800 пикселей в высоту. Нажмите ОК, а затем кликните по иконке «Останавливает воспроизведение/запись» (Stop Recording). Теперь у нас имеются две операции, и мы можем их использовать для создания условной операции в следующем шаге.
Шаг 4:
Еще раз кликните по иконке «Создает новую операцию», назовите эту операцию Conditional Resize Photo (Условие изменения размера фотографии) и нажмите кнопку Record (Записать).
Нажмите на кнопку в верхнем правом углу панели «Операции» (Actions), откроется выпадающее меню где выберите опцию «Вставить условное» (Insert Conditional):
Это как раз и есть тот инструмент, которым мы сообщаем Photoshop, какую операцию запускать, если открывается вертикальное изображение и какую операцию запускать, если открывается горизонтальное изображение. Можно видеть,
Можно видеть,
что имеется целый список различных условий для выбора из диалогового окна «Условная операция» (Conditional Action, в моём Photoshop это окно почему-то называется «Условное действие»):
Шаг 5:
Для нашей задачи в окне «Если текущий» (If Current) выбираем операцию «Документ имеет альбомную ориентацию» (Document is Landscape), и если это условие выполняется, то из всплывающего меню «То действие воспроизведения» (Then Play Action) для автоматического выполнения следует выбрать созданную нами ранее операцию Wide Photo (уменьшение для альбомной ориентации).
Наконец, из всплывающего меню «Иначе действие воспроизведения» (Else Play Action) для автоматического выполнения следует выбрать операцию Tall Photo:
Здесь мы создали условие: если текущий документ имеет альбомную ориентацию, применяем операцию Wide Photo, иначе (условие не выполнено и фото имеет не-альбомную ориентацию, в нашем случае, книжную) применяем операцию Tall Photo
Нажмите ОК, а затем по иконке Stop Recording (Останавливает воспроизведение/запись) внизу панели Операций.
Шаг 6
Теперь, чтобы применить эту условную операцию к какой-либо папке с фотографиями, зайдите по вкладке главного меню Файл —> Автоматизация —> Пакетная обработка (File —> Automate —> Batch). Мы используем эту команду, чтобы автоматически обработать в один прием все изображения, содержащиеся в папке.
Когда появляется диалоговое окно пакетной обработки, в секции «Выполнить» (Play) вверху слева, в графе «Набор» (Set) во всплывающем меню выберите созданный нами ранее набор Resize Photos, во всплывающем меню Операция (Action) выберите созданную нами ранее условную операцию Conditional Resize Photo. Затем выберите папку, где находятся исходные фотографии — в секции «Источник» (Source) нажмите на кнопку «Выбрать» (Choose) и выберите папку (у меня это папка C:\Photo).
В секции «Выходная папка» (Destination) выберите папку, куда будут сохраняться готовые изображения (у меня это папка C:\afterPhoto), либо, если вы хотите, чтобы снимки были просто заменены на уменьшенные в папке-источнике, вместо «Папка» (Folder) выберите опцию «Сохранить и закрыть» (Save and Close):
Шаг 7:
После пакетной обработки, несмотря на то, что в исходной в папке были как «широкие», так и «высокие» фотографии, вы увидите, что в выходной папке фотографии сохранены с учётом ориентации. Это лишь один пример использования условной операции, но теперь вы знаете, для чего они нужны и как их создавать (ничего сложного, не так ли?), и теперь вы легко можете приступить к созданию своих собственных, более сложных операций.
Это лишь один пример использования условной операции, но теперь вы знаете, для чего они нужны и как их создавать (ничего сложного, не так ли?), и теперь вы легко можете приступить к созданию своих собственных, более сложных операций.
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.
 е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта. - Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.

Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Как изменить размер изображения (картинки) в Фотошопе
Каждый пользователь, наверняка, хотя бы раз сталкивался с необходимостью изменения размера какого-либо изображения. Подогнать фото под нужный размер, обрезать какую-то его часть, сделать обои для рабочего стола и т.д. – для выполнения всех этих задач требуется увеличивать или, наоборот, уменьшать размер исходной картинки.
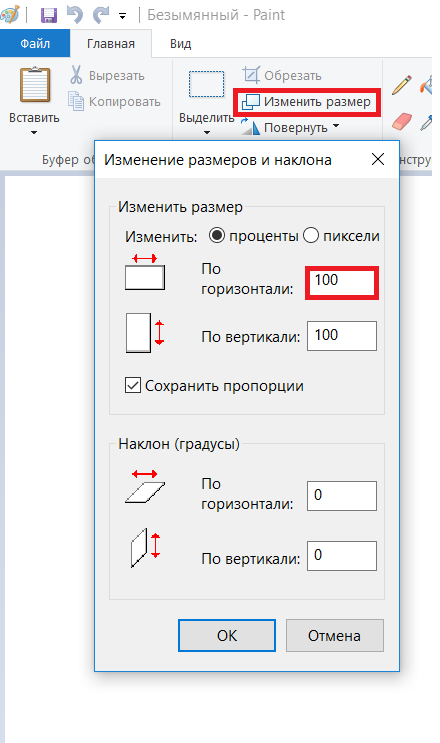
Прежде всего, необходимо выбрать инструмент для работы с изображениями. Конечно же, можно обойтись стандартным редактором Paint (в Windows), но Adobe Photoshop более функциональный и профессиональный инструмент, который позволяет добиться наилучшего результата. Поэтому давайте посмотрим, как можно изменить размер изображения в данном графическом редакторе.
Меняем размер изображения
Выполнить поставленную задачу можно как путем изменения разрешения картинки, так и с помощью ее кадрирования (обрезки). Давайте рассмотрим оба метода на примере изображения ниже.
Метод 1: Простое изменение размера (разрешения) изображения
- Открыв картинку в программе переходим в меню “Изображение” и кликаем по пункту “Размер изображения” (не путайте с “Размером холста”). Или же можно вызвать данную функцию при помощи комбинации клавиш Alt+Ctrl+I.
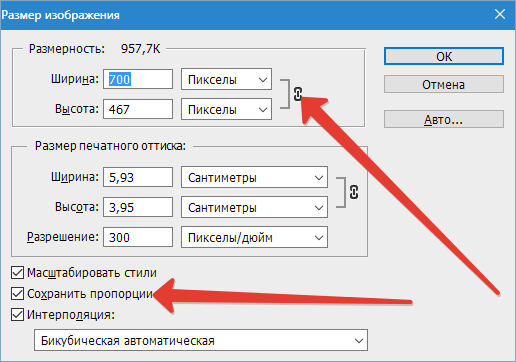
- Появится окошко, в котором устанавливаем нужные значения ширины и высоты. Чтобы соблюсти пропорции исходного изображения необходимо активировать соответствующую опцию нажатием небольшого значка рядом с квадратной скобкой, объединяющей размеры. После этого достаточно ввести всего один параметр, а второй рассчитается автоматически.Примечание: обращаем внимание на параметр “Разрешение”. Чем выше его значение, тем качественнее получится картинка при распечатке.

- После того как нужные параметры выставлены, просто жмем OK.
Метод 2: Обрезка картинки
Еще один способ изменения размера исходного изображения. Он пригодится, если нужно уменьшить картинку путем отсечения ненужной ее части (например, чтобы вырезать фото для аватарки, убрав лишний фон). Вот, что мы делаем:
- На боковой панели инструментов выбираем “Рамку”.
- В верхней части программы отобразится строка с настройками инструмента. Есть возможность воспользоваться стандартными параметрами, либо выставить свои собственные значения. Здесь же выбираем вид сетки, это поможет более корректно кадрировать картинку. Для доступа к дополнительным параметрам щелкаем по значку в виде шестеренки.
- С помощью зажатой левой кнопки мыши перетаскиваем границы активного участка изображения (выделены на скриншоте), который останется после кадрирования. По готовности жмем Enter.
- Все готово, нам удалось успешно изменить размер изображения, обрезав его.

Заключение
Как вы могли только что убедиться, вся проделанная работа занимает буквально пару минут. Таким образом, изменение размера изображения не требует глубокого знания Фотошопа и выполняется в несколько простых шагов.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере.
Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
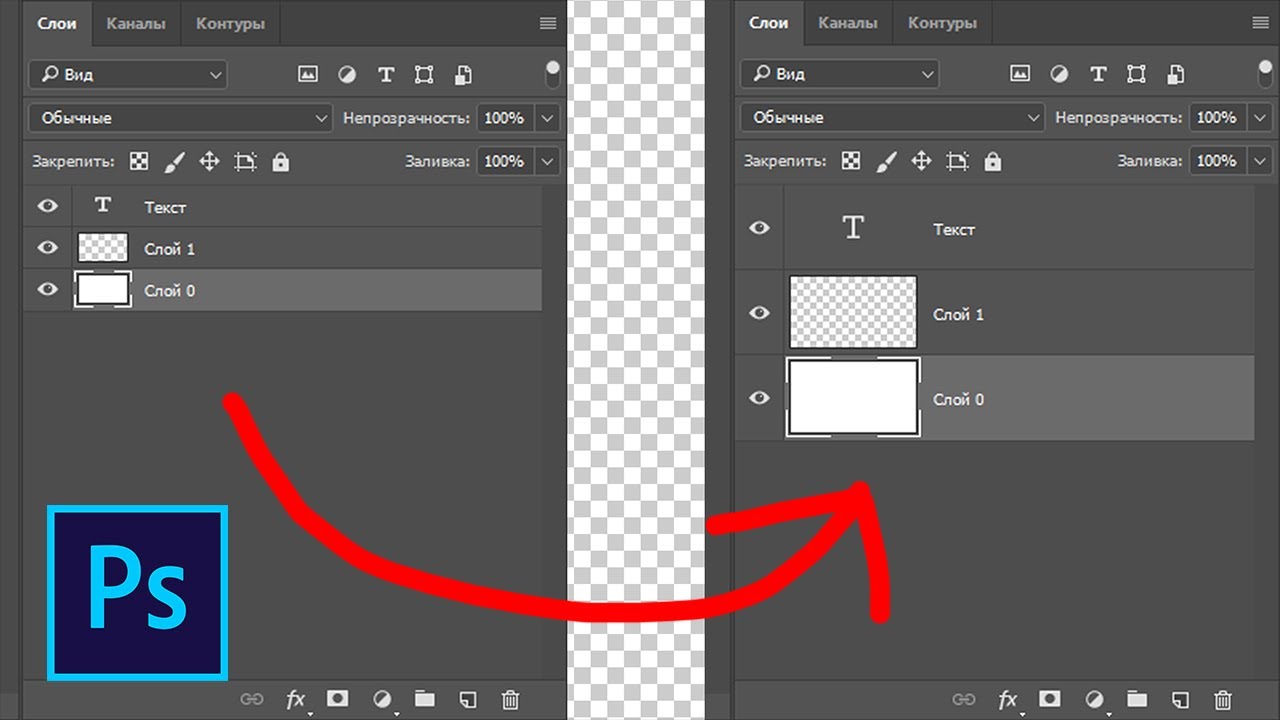
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым цветом, потому что это изображение начинается с нового пустого изображения с предустановкой белого фона.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам возможность изменять размер и положение каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию так, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен быть внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как выбрать один и тот же цвет в Photoshop
Вы можете использовать инструмент Photoshop Select, чтобы выбрать все пиксели определенного цвета в вашем изображении для бесшовных изменений.
Инструмент «Выделение» в Photoshop довольно надежен и имеет некоторые надежные функции искусственного интеллекта, которые могут помочь вам сделать умный выбор, например, выбрать только объект изображения или определенную область фотографии.Это одна из многих вещей, которые вы можете сделать с помощью Photoshop.
Вы также можете использовать инструмент Photoshop Select, чтобы выбрать все пиксели определенного цвета в вашем изображении, что упрощает внесение бесшовных изменений.
Как выбрать один и тот же цвет в Photoshop
Открыв изображение, в меню нажмите Выберите > Цветовой диапазон .
На открывшейся панели у вас есть два способа выбора цвета.Вы можете использовать инструмент «Пипетка», чтобы выбрать только один цвет. Это означает, что вы можете щелкнуть один раз в любом месте изображения, и Photoshop автоматически выберет все идентичные цвета в этом точном пикселе.
Если вы хотите немного больше нюансов, щелкните инструмент «Пипетка» со знаком плюса рядом с ним.Это позволит вам сделать несколько вариантов выбора. Это означает, что вы можете выбрать, например, все оттенки желтого на одном изображении. Или, если хотите, вы можете выбрать более одного цвета.
Если вы обнаружите, что был включен цвет или оттенок, который вы не хотите выбирать, щелкните инструмент «Пипетка» со знаком минус рядом с ним и щелкните то, что вы хотите удалить из своего выбора.
Вы можете уточнить свой выбор, перетащив ползунок под Нечеткость .Чем левее ползунок, тем точнее будет ваш выбор. Чем правее, тем больше похожих цветов будет в Photoshop.
Как узнать, что вы выбрали
В диалоговом окне «Цветовой диапазон» у вас есть несколько вариантов просмотра изображения.В самом диалоговом окне Selected отобразит поляризованный черно-белый эскиз.
Все, что вы выберете, будет отображаться белым, а остальная часть изображения будет черным.Если вы выберете Image , вы просто увидите миниатюрную версию своей фотографии или дизайна, что не очень помогает при использовании инструмента.
Вы также можете предварительно просмотреть свой выбор на реальном изображении, что может быть очень полезно для особенно подробного изображения.Выберите четыре варианта из раскрывающегося меню Selection Preview :
- Grayscale: Это выглядит так же, как эскиз в диалоговом окне.
- Матовый черный: Все изображение становится черным, за исключением вашего выделения, которое отображается в исходном цвете.
- Белый матовый: Все изображение белое, за исключением вашего выделения, которое отображается в исходном цвете.
- Быстрая маска: Изображение покрыто красной маской Photoshop, за исключением вашего выделения, которое отображается в исходном цвете.
Как отредактировать выбор цвета дальше
После того, как вы сделали свой выбор и увидите «марширующих муравьев», которые представляют ваш выбор, вы можете изменить цвет несколькими способами, большинство из которых можно найти в меню под Image > Adjustments .Вот несколько примеров, которые стоит рассмотреть:
- Для плавного изменения вы можете изменить оттенки изображения, перейдя в Изображение > Коррекция > Цветовой баланс .
- Вы можете изменить свой выбор на черно-белый, перейдя в Изображение > Корректировки > Черно-белый .
- Вы можете изменить оттенок и насыщенность, выбрав Image > Adjustments > Hue / Saturation .
- Вы можете изменить яркость или контрастность выделения, перейдя в Image > Adjustments > Brightness / Contrast .
Это ни в коем случае не исчерпывающий список всех инструментов настройки, которые вы можете использовать для внесения изменений в свое изображение, а скорее всего лишь набор некоторых инструментов, которые позволяют легко вносить плавные изменения, которые полезны при выполнении таких задач, как смена глаза. или цвет волос, или выделение яркости на вашем изображении.Чтобы сделать с цветами еще больше, узнайте, как создать собственную цветовую палитру в Photoshop или приложениях, чтобы найти лучшие цветовые схемы.
В этом примере была увеличена яркость левой половины изображения и изменен цветовой баланс.Правая половина изображения осталась прежней:
Изображение предоставлено: PixabayЕсли вы ищете больше способов сделать точные выделения в Photoshop, инструмент «Уточнить край» — отличный вариант для упрощения процесса создания сложных выделений.
А чтобы профессионально подправить свои фотографии, попробуйте эти бесплатные кисти Photoshop и узнайте, как создавать текстуры в Photoshop.
Кредит изображения: Yaruta / Depositphotos
Что нового в Ubuntu 20.10 Groovy Gorilla? Почему стоит дать Ubuntu еще один шанс
Об авторе Нэнси Месси (Опубликовано 911 статей)Нэнси — писательница и редактор, живущая в Вашингтоне.Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Ещё от Nancy MessiehПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как изменить размер картинки / фото в пикселях, как сжать фото на компьютере
Некоторые фотографии настолько большие, что приходится существенно менять их размер и / или разрешение. Задача вроде простая, но рутинная. Что, если картинок несколько? Или, например, вам часто приходится менять размеры изображений вручную. В этой статье мы рассмотрим простые, быстрые и бесплатные способы изменения размера фото.
Содержание:
Способ 1. Программа Image Resizer for Windows
Вначале мы рассмотрим утилиту Image Resizer, который позволяет изменять размер фото – практически любых изображений: снятых на камеру телефона, объемных файлов, png, jpg и других форматов.
Это клон популярного фильтра Image Resizer Powertoy – утилиты, разработанной в свое время для Windows XP. Достоинство Image Resizer – возможность изменить разрешение картинки (а также размер и формат) практически в два клика.
Прежде всего, скачайте программу здесь. Установка осуществляется в один клик. После этого в контекстном меню появятся новые пункты.
Чтобы использовать Image Resizer, щелкните правой кнопкой мыши по фотографии и выберите «Изменение размеров изображений» в контекстном меню.
В стандартном режиме вы можете выбрать один из 4 различных размеров:
- маленький (854 × 480),
- средний (1366 × 768),
- большой (1920 × 1080),
- формат, адаптированный мобильное устройство (320 × 480).
Нажмите на кнопку Расширенные настройки…, чтобы перейти в дополнительные параметры и изменить размер изображения, задав пользовательские настройки.
Во вкладке Кодирование доступен выбор форматов: JPG, PNG, TIFF, GIF, PNG и другие. Для каждого формата настраивается качество сжатия.
Измененное изображение сохраняется в ту же директорию. В скобках, в имени файла, указывается заданный пресет.
Можно выбрать несколько файлов одновременно и подогнать фото под необходимый размер. Этот способ позволяет сэкономить время.
Таким образом, инструмент Image Resizer предоставляет простой способ быстро изменить размеры фотографий и затем передать их различными способами на мобильное устройство, по почте.
Приложение бесплатное, работает на Windows 7 и 10.
Скачать Image Resizer
Метод №2 (более сложный). Adobe Photoshop
Перевод из одного формата в другой, пакетная обработка, изменение размеров изображений возможно с помощью графического пакета Adobe Photoshop.
Мы привыкли к тому, что компьютер делает за нас практически неподъемную работу. Что и говорить — полная автоматизация. Но, к сожалению, приходится осознавать, что так далеко не всегда. В частности, многие файловые операции приходится выполнять вручную.
Данный способ пригодится для создания галерей изображений, уменьшения и изменения формата, оптимизации изображений и т. п. Круг задач может быть очень широким.
Шаг 1. Открываем изображение
Для начала работы необходимо открыть изображение, которое послужит шаблоном для файлов, у которых требуется поменять размер. Ведь эти действия мы не можем протестировать на «чистом листе».
Откройте файл командой File — Open… или просто перетяните картинку в окно программы.
Шаг 2. Запись макроса
В программе предусмотрен инструментарий для записи определенных действий. В Adobe Photoshop действия такого рода называются Actions. Мы их будем называть экшенами, на английский манер.
Инструмент доступен через палитру Actions. Внизу палитры вы видите кнопку Create new action. Нажимаем ее, даем экшену определенное имя (допустим, Action1) и нажимаем Record. Кнопка записи приобретает нажатое состояние.
Шаг 3. Изменение размера
Далее мы сделаем с нашим изображением то, что потом Photoshop будет совершать массово. Командой Image — Image Size… задаем размеры изображения: в пикселях, процентах или других единицах.
Заметьте, что при изменении длины или ширины в пикселях другие изображения должны будут иметь идентичные текущему изображением пропорции по ширине/длине, иначе оно исказится, станет неестественным.
При указании процентных величин тоже есть обратная сторона: ни ширина, ни высота конечного рисунка не будут заранее известны. Опять же, если изображения для обработки имеют разный формат, то потом они также будут отличаться по размеру. Но зато пропорции будут сохранены.
Нажмите Ok для применения изменений.
Шаг 4. Сохранение изображения
File — Save for Web & Devices… — в этом диалоге нужно задать параметры сохранения изображения. Выберите нужный формат (или преднастройку Preset), затем нажмите Save и укажите папку, в которую нужно скопировать изображение. (Название файла роли не играет.)
Шаг 5. Окончание записи, редактирование макроса (опционально)
Закройте файл изображения, на предупреждение Save changes… ответьте No.
На данном этапе экшен записан, поэтому по завершению не забудьте нажать кнопку Stop. Не важно, что обрабатываемый файл уже закрыт, именно это нам и нужно.
Любое действие, совершаемое нами, отразится в палитре Actions в виде записанного действия.
Шаг 6. Пакетная обработка
Наступило время для пакетного изменения размеров изображений. Необходимое нам диалоговое окно с настройками можно открыть командой File —Automate — Batch. Внимательно ознакомимся с настройками.
Set: выбор группы экшенов. Их можно создавать через палитру Actions, нажав на кнопку в виде папки.
Action: непосредственно экшен. В нашем случае нужно выбрать то действие, которое мы записали на примере одного изображения (Action1).
Source: источник изображений. Здесь из выпадающего списка позволяется выбрать один из нескольких вариантов. Import — опция предназначена для открытия файлов с периферийных устройств, например, сканера. Folder — то, что нужно выбрать в нашем случае. В качестве источника указываем папку, в которой хранятся изображения для обработки. Opened Files — будет осуществляться обработка открытых в данный момент файлов. Bidge — обработка файлов галереи Adobe Bridge. Таким образом, из списка выбираем опцию Folder.
Override Action “Open” Commands — здесь не устанавливайте флажок.
Include all subfolders — если ваши изображения для пакетной обработки хранятся еще и во вложенных папках, отметьте данную опцию.
Suppress file Open Options Dialog — поставьте галочку для того, чтобы в процессе обработки не нужно было отвечать на вопросы диалогов и нажимать кнопки подтверждения, отмены и т. д.
Suppress Color profile warning — аналогично, но для цветовых профилей. Установите здесь флажок.
Destination: папка, в которую должны быть помещены обработанные изображения. Снова выбираем Folder. Важно создать новую папку для изображений во избежание того, чтобы оригинальные файлы не были затерты.
Override Action “Save as” — поставьте галочку для того, чтобы диалог Save as… не отображался при сохранении каждого рисунка.
File Naming: здесь все просто. В первой части названия может быть все что угодно, а вот во второй должно стоять не что иное как расширение файла.
После применения описанных настроек можно нажать кнопку «ОК». В зависимости от мощности компьютера, обработка изображений занимает от нескольких секунд до неопределенного количества минут, а то и часов. Поэтому запаситесь терпением.
Метод №3. XnView
Рассмотренный выше способ изменения размера сложен тем, что все действия выполняются в несколько шагов, которые, в свою очередь, делятся еще на несколько. По неопытности достаточно легко запутаться в настройках Adobe Photoshop, сколько бы их ни было. Кроме того, из-за отсутствия опыта работы в такой сложной программе, могут возникнуть ошибки при создании экшена.
С помощью бесплатной программы XnView можно изменить размер картинки значительно быстрее. В дистрибутив XnView включена русификация, что делает задачу еще более простой.
В XnView аналогичный Photoshop’овскому Batch режим называется Мультипреобразование. Вызывается окно инструмента командой Инструменты — Мультипреобразование (или Пакетная обработка).
Шаг 1. Добавление изображений
Первый раздел во вкладке Основные называется Вход. Для того, чтобы добавить в XnView несколько изображений или директорий для обработки, нажмите кнопки Добавить… или Добавить папку… соответственно.
Шаг 2. Настройка конечных изображений
Обратите внимание на раздел Выход. В нем настраиваются параметры для конечных изображений — т. е., тех которые мы получим после пакетной обработки. Во-первых, важно указать папку (путь к сохраняемым файлам), во-вторых, формат рисунков. По желанию, выставьте галочки напротив других пунктов этого раздела.
Шаг 3. Настройка преобразования
Откройте вкладку Преобразования. Предустановок очень много, что мы не будем их рассматривать. Для начала можно попробовать опции Изменение размера и Обрезать. Для того, чтобы сделать их активными, по очереди выделите каждую из них в левой панели и нажмите кнопку Добавить. Для просмотра и настройки параметров выделите настройку в правой части окна.
Шаг 4. Используем сценарии
Впрочем, в XnView есть некоторое подобие экшенов. Это сценарии. Только в случае с XnView сценарий — это сохраненный набор определенных настроек. Для того, чтобы не заниматься повторной установкой опций, можно создать профиль и сохранить его под определенным именем (см. нижнюю часть окна, кнопки Загрузить и Сохранить).
Как сделать все изображения одинакового размера в Microsoft Word
Обновление: Не получайте сообщения об ошибках и замедляйте работу системы с помощью нашего инструмента оптимизации. Получите это сейчас по этой ссылке
Вы хотите вставить несколько изображений в документ Word, но изображения имеют разные размеры. Тем не менее, вы хотите, чтобы они имели одинаковый размер в вашем документе. Вы можете использовать подходящие инструменты для редактирования изображений, но иногда у вас нет к ним доступа. В таких ситуациях вы можете использовать сам Microsoft Word, чтобы изменить размер всех изображений.
Измените размер всех изображений на одинаковую высоту и ширину с помощью клавиши клавиатуры
а. Щелкните правой кнопкой мыши первое изображение, откройте поле «Размер и положение» (или откройте поле из поля Изображение -> Формат -> Размер. Вам нужно поле размера, а не только параметры высоты и ширины на вкладке, чтобы заблокировать соотношение сторон, иначе не пойдет)
б. Отключите «Заблокировать соотношение сторон».
г. Измените высоту и ширину на желаемый размер
d. Закройте коробку
e.Щелкните следующее изображение и нажмите F4. Продолжайте, нажимая на последовательные изображения и нажимая F4 (для MAC используйте «команду — Y»).
ф. Для больших документов используйте вертикальную полосу прокрутки справа для перехода от одного изображения к другому.
Использование макросов
Иногда нам хочется, чтобы у нас была единственная кнопка, которую мы могли бы нажать для автоматического выполнения сложной задачи. Это то, что делают макросы в Word.
Макросыавтоматизируют конкретную задачу, которая в противном случае потребовала бы от вас выполнения ее неоднократно.Вы можете создать макрос, записав шаги, которые вы хотите выполнить, или написав серию инструкций.
Поскольку нам нужно изменить размер всех изображений в MS Word, мы воспользуемся помощью макросов. Мы создаем его, написав код для изменения размера картинок. Не запутайтесь. Вот подробные шаги:
Ноябрь 2021 Обновление:Теперь вы можете предотвратить проблемы с ПК с помощью этого инструмента, например, защитить вас от потери файлов и вредоносных программ. Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности.Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows — нет необходимости часами искать и устранять неполадки, когда у вас под рукой идеальное решение:
- Шаг 1: Загрузите PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите « Начать сканирование », чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3. Нажмите « Восстановить все », чтобы исправить все проблемы.
Шаг 1. Откройте файл Word, в котором вы хотите создать все изображения одного размера.
Шаг 2: Щелкните первую фотографию в файле, чтобы выбрать ее. Затем щелкните вкладку «Просмотр» вверху.
Шаг 3: Щелкните Макросы.
Шаг 4: Откроется всплывающее окно. Введите имя в поле под именем макроса. Вы можете дать ему имя по своему выбору. Для лучшего понимания мы назовем это изменением размера.
Затем нажмите «Создать».
Шаг 5. Откроется новое окно Microsoft Visual Basic для приложений.Выберите существующий код и удалите его.
Шаг 6: Затем скопируйте один из следующих кодов и вставьте его в окно.
Тип A: Используйте следующий код, если вы хотите изменить высоту и ширину в пикселях. Замените 500 и 600 своими собственными значениями.
Дополнительное изменение размера () Тусклый я до тех пор, пока С ActiveDocument Для i = 1 To .InlineShapes.Count С .InlineShapes (i) Высота = 500 .Ширина = 600 Конец с Далее я Конец с Концевой переводник
Тип B: используйте эту опцию, если вы хотите изменить размер в дюймах.Замените 2 своим значением.
Дополнительное изменение размера () Тусклый я до тех пор, пока С ActiveDocument Для i = 1 To .InlineShapes.Count С .InlineShapes (i) .Height = InchesToPoints (2). .Width = InchesToPoints (2). Конец с Далее я Конец с Концевой переводник
Тип C: если вы хотите масштабировать изображения, следующий код поможет вам заменить 30 и 40 желаемыми значениями.
Дополнительное изменение размера () Тусклый я до тех пор, пока С ActiveDocument Для i = 1 К.InlineShapes.Count С .InlineShapes (i) .ScaleHeight = 30 .ScaleWidth = 40 Конец с Далее я Конец с Концевой переводник
Шаг 7. После копирования закройте окно Microsoft Visual Basic для приложений, щелкнув значок крестика.
Шаг 8: Когда изображение выбрано, снова нажмите «Макросы» на вкладке «Просмотр».
Шаг 9: Откроется окно макросов. Щелкните Выполнить с выбранным макросом.
Как только вы нажмете кнопку «Выполнить», вы заметите, что размер всех изображений меняется.
https://support.office.com/en-us/article/change-the-size-of-a-picture-shape-text-box-or-wordart-98929cf6-8eab-4d20-87e9-95f2d33c1dde
РЕКОМЕНДУЕТСЯ: Нажмите здесь, чтобы устранить ошибки Windows и оптимизировать производительность системы
CCNA, веб-разработчик, средство устранения неполадок ПК
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами годы опыта в компьютерном программировании, устранении неполадок и ремонте оборудования. Я специализируюсь на веб-разработке и проектировании баз данных.У меня также есть сертификат CCNA по проектированию сетей и устранению неисправностей.
Как изменить размер изображения, чтобы оно соответствовало другому в Photoshop
В этом руководстве показано, как мгновенно сопоставить размер (ширину и высоту) двух открытых изображений или документов в Photoshop с помощью диалогового окна «Размер изображения» и меню «Окно». Для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Если вы компонуете изображения, разрабатываете макет или загружаете фотографии в Интернет, вам часто нужно изменить размер изображений в Photoshop, чтобы они имели одинаковые размеры (одинаковую ширину и высоту).Один из способов сделать это — вручную ввести одинаковые значения ширины и высоты в диалоговое окно «Размер изображения» Photoshop для каждого изображения, размер которого необходимо изменить. Но если одно из ваших изображений уже имеет размер, который вам нужен, вот трюк для экономии времени, который вы можете использовать, чтобы быстро изменить размер другого изображения в соответствии с ним! Я буду использовать Photoshop CC 2018, но подойдет любая последняя версия.
Загрузите это руководство в виде готового к печати PDF-файла!
Два изображения, два разных размера
Вот два изображения, открытых в Photoshop.Это первое изображение больше из двух, и мне нужно изменить размер (портретная фотография
из Adobe Stock):Первое из двух открытых изображений. Фото: Adobe Stock.
Чтобы просмотреть текущий размер изображения, я перейду к меню Изображение в строке меню и выберу Размер изображения :
Открытие диалогового окна «Размер изображения».
В диалоговом окне «Размер изображения» мы видим, что это изображение имеет ширину 5184 пикселей и высоту 3456 пикселей .Я сейчас нажму «Отмена», чтобы закрыть диалоговое окно без каких-либо изменений:
Диалоговое окно «Размер изображения», показывающее текущую ширину и высоту большего изображения.
Чтобы переключиться на мое второе изображение, я нажимаю на его вкладку документа. Обратите внимание на вкладках, что мое увеличенное изображение названо «большое портретное», а мое меньшее изображение — «маленькое портретное». Имена изображений станут важными, когда мы перейдем к изменению размера одного изображения, чтобы оно соответствовало размеру другого:
Щелкните вкладку, чтобы просмотреть второе изображение.
После нажатия на вкладку мы видим мое второе изображение меньшего размера (портретное фото
из Adobe Stock):Второе из двух открытых изображений. Фото: Adobe Stock.
Если посмотреть его размер, я снова перейду в меню Image и выберу Image Size . И здесь мы видим, что это меньшее изображение имеет ширину 1600 пикселей и высоту 1067 пикселей . Мне нужно изменить размер моего большего изображения, чтобы оно соответствовало точному размеру, но нет необходимости записывать числа.Вместо этого давайте посмотрим, как Photohop может вводить значения для нас! Я снова нажимаю Отмена, чтобы закрыть диалоговое окно:
Второе изображение уже настроено на нужную нам ширину и высоту.
Как изменить размер изображения, чтобы оно соответствовало размеру другого
Шаг 1. Выберите изображение для изменения размера
Чтобы изменить размер изображения в соответствии с размером другого открытого изображения, сначала выберите документ, содержащий изображение, размер которого необходимо изменить, щелкнув его вкладку. Я выберу свой документ «большой портрет»:
Выбор изображения, размер которого необходимо изменить.
Шаг 2. Откройте диалоговое окно размера изображения
Выбрав документ, перейдите в меню Изображение и выберите Размер изображения :
Переход к изображению> Размер изображения.
Откроется диалоговое окно «Размер изображения», в котором мы видим текущую ширину и высоту изображения. Напомним, что здесь мы снова видим, что мое увеличенное изображение имеет ширину 5184 пикселей и высоту 3456 пикселей:
Текущая ширина и высота изображения.
Шаг 3. Выберите изображение, которое вы хотите сопоставить, в меню «Окно»
Чтобы изменить размер изображения в соответствии с размером другого изображения, перейдите в меню Window в строке меню. В самом низу меню «Окно» находится имя каждого изображения, которое в данный момент открыто в Photoshop. В моем случае у меня есть два открытых изображения: «portrait-large.psd» и «portrait-small.psd». Рядом с изображением, которое вы сейчас просматриваете, стоит галочка. Выберите изображение, которое вы хотите сопоставить, из списка. Я выберу «портрет-маленький»:
Выбор изображения соответствующего размера в меню «Окно».
Photoshop мгновенно изменяет значения ширины и высоты в соответствии с размерами выбранного изображения. В моем случае большее изображение теперь будет иметь ту же ширину (1600 пикселей) и высоту (1067 пикселей), что и меньшее изображение. Щелкните OK, чтобы изменить размер изображения. Оба изображения теперь одинакового размера:
Photoshop автоматически подбирает ширину и высоту другого изображения.
И вот оно! Вот как быстро изменить размер изображения, чтобы оно соответствовало размеру другого в Photoshop! Чтобы узнать больше об изменении размера изображений, см. Раздел «Как изменить размер изображений в Photoshop».Или посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Как изменить размер и редактировать изображения в WordPress (правильный путь)
У вас проблемы с размерами изображений? Многие люди часто упускают из виду простую возможность изменения размера изображений в WordPress.
Изменение размера изображений в WordPress может существенно повлиять на скорость загрузки вашего сайта, а также на экономию места на сервере.
В этой статье мы расскажем, как именно использовать WordPress для изменения размера изображений, чтобы вы не увязли в медленной загрузке страницы.
Приступим?
Зачем использовать WordPress для изменения размера изображений?
Изменение размера изображений, которые вы добавляете в WordPress, важно по 2 причинам:
- Чтобы ваш сайт не замедлялся из-за загрузки больших изображений.
- Для экономии места на сервере хостинга вашего сайта.
Если вы еще не предприняли шагов для повышения производительности своего веб-сайта, то лучше всего начать со сжатия изображений.
Если вы используете высококачественные стоковые фотографии или работаете с изображениями, снятыми с камеры, скорее всего, ваши изображения имеют довольно большие размеры файлов.Хотя эти большие файлы изображений могут отлично подходить для печати, изображения меньшего размера лучше работают в Интернете, поскольку браузерам требуется меньше времени для загрузки.
Большинство тем WordPress оптимизированы для определенного набора размеров изображений, которые обычно составляют:
- Большой
- Средний
- Маленький
- Миниатюра
Выбор размера изображения, который требуется в вашей теме, и изменение размера загруженных изображений в соответствии с ними — отличный способ обеспечить быструю загрузку изображений.
Не знаете, какого размера должны быть ваши изображения?
Во-первых, определите шириной вашей области контента в WordPress. Область вашего контента — это место, где отображается любой текст или изображения, которые вы добавляете на свой сайт.
Это можно сделать в Chrome с помощью инструмента проверки. Щелкните правой кнопкой мыши любой контент на своем сайте и выберите в меню Inspect .
Появится окно с кодом. Не беспокойтесь о том, насколько это страшно, вам не нужно ничего делать с кодом.
Наведите курсор на код, пока не увидите выделенный столбец, обычно синего цвета. Вы увидите всплывающую подсказку в верхней части выделенной области. Первое число — это ширина содержания вашей темы.
В нашем случае ширина 695 пикселей . Это означает, что любое загружаемое изображение должно быть не более 695 пикселей в ширину.
Теперь у вас есть отправная точка для размера вашего изображения, давайте подробнее рассмотрим, как вы можете использовать WordPress для изменения размера изображений.
Как изменить размер изображений в WordPress
Использовать WordPress для изменения размера изображений довольно просто.
Чтобы начать работу, перейдите в Media » Library из панели администратора WordPress.
Теперь загрузите или щелкните изображение, размер которого хотите изменить, в WordPress.
Отсюда нажмите Edit Image .
Под заголовком Масштаб изображения вы можете ввести новые размеры изображения. Если вы просто введете ширину, высота будет автоматически рассчитана на основе соотношения сторон изображения или наоборот.
В первом поле введите ширину области содержимого. В нашем случае это было 695 пикселей .
Когда вы закончите, нажмите Масштаб , чтобы изменить размер изображения.
Чтобы использовать изображение с измененным размером, вернитесь на страницу сведений об изображении и скопируйте URL-адрес, как показано на снимке экрана ниже.
Вот и все! Теперь вы использовали WordPress для изменения размера изображения и можете использовать его где угодно.
Чтобы дать вам представление о том, как изменение размера изображения может повлиять на скорость вашей страницы, давайте посмотрим на скорость страницы исходного изображения по сравнению с измененным размером изображения.
В этом примере мы использовали инструмент проверки скорости веб-сайта Blog Tyrant.
Вот результат теста исходного размера изображения при добавлении в стандартную запись блога.
И вот результаты для изображения с измененным размером.
На первый взгляд разница может показаться незначительной. Но представьте себе веб-сайт с сотнями изображений. Даже самая незначительная разница во времени загрузки может иметь огромное влияние на вероятность того, что посетители останутся на вашей странице.
Тем не менее, WordPress предлагает больше, чем простое изменение размера изображений.Вы также можете использовать его для обрезки, поворота и переворачивания изображений. Мы узнаем, как?
Как обрезать изображения в WordPress
Чтобы обрезать изображение в WordPress, мы сделаем те же первые шаги, что и при изменении размера изображения.
Перейдите в Media » Library , щелкните изображение, которое хотите обрезать, и щелкните Edit Image .
Затем щелкните изображение и перетащите указатель мыши, чтобы начать процесс обрезки.
Вы можете щелкнуть любой из маленьких квадратов, чтобы настроить область обрезки или переместить область вокруг изображения.Когда вы будете удовлетворены, щелкните значок Crop , как показано ниже.
Теперь нажмите Сохранить .
Все просто: вы кадрировали свое изображение!
Снова выберите URL-адрес на странице сведений об изображении, чтобы использовать обрезанное изображение.
Но что, если вы хотите повернуть изображение в другом направлении? Не волнуйтесь, WordPress тоже справится. Мы покажем вам, что делать дальше.
Как повернуть изображения в WordPress
Чтобы узнать, как повернуть изображение в WordPress, следуйте этим инструкциям.
Сначала перейдите в Media » Library , выберите свое изображение и щелкните Edit Image .
Теперь нажмите кнопки Повернуть влево или Повернуть вправо , чтобы повернуть изображение на 90 градусов за раз.
Если вы ошиблись, не паникуйте. Нажатие кнопки Undo вернет изображение к последнему шагу.
Нажмите Сохранить , когда будете счастливы.
Отличная работа! Повернуть изображение в WordPress довольно просто, не так ли? Теперь давайте посмотрим, как перевернуть изображение.
Как переворачивать изображения в WordPress
Для поворота изображения в WordPress выполняются те же основные шаги, что и для поворота изображения.
Сначала перейдите в Media » Library на панели инструментов WordPress, выберите свое изображение и затем щелкните Edit Image .
Чтобы перевернуть изображение, нажмите кнопку Отразить по вертикали или Отразить по горизонтали .
По завершении нажмите Сохранить .
Что делать, если вы хотите вернуться к исходному изображению и начать все сначала? Продолжайте читать, чтобы узнать, как это сделать.
Как восстановить изображения с измененным размером в WordPress
Мы все время от времени лажаем. Мы правы?
Если вы облажались, используя WordPress для изменения размера изображений, мы полностью вас поддержим. Есть простой способ вернуться к исходному изображению.
На изображении ниже мы явно обрезали изображение не в том месте и масштабировали его до слишком малых размеров.
Посмотрите в правую часть экрана редактирования изображения, и вы увидите заголовок с надписью Восстановить исходное изображение .
При нажатии на нее открывается кнопка, которая позволяет восстановить исходный размер изображения.
Щелкните Restore Image , чтобы сбросить все ваши изменения.
Теперь ваше изображение в точности такое, каким оно было при первой загрузке. Довольно удобно, правда?
Вот и все!
Сегодня вы узнали, как использовать WordPress для изменения размера изображений. Плюс, как их переворачивать, обрезать, вращать и сбрасывать.
Вы также узнали, как найти идеальный размер изображения на основе области содержимого вашей темы WordPress.Теперь, когда посетители переходят на ваш сайт, их браузеры будут загружать ваши изображения быстрее без потери качества.
Надеемся, вам понравилось узнавать, как изменять размер изображений в WordPress. И если вы не уверены, что ваша тема WordPress — лучший выбор для вас, это руководство поможет вам найти лучшую.
Пока вы это делаете, не забудьте подписаться на нас в Facebook и Twitter, чтобы увидеть будущие руководства и руководства по WordPress.
Как изменить размер избранного изображения в WordPress
Как говорится: «Не судите книгу по обложке.«Что ж, люди все еще делают это, и то же самое касается избранных изображений на вашем веб-сайте WordPress. Правильное изображение в сочетании с привлекательным заголовком привлекает внимание посетителей. Когда они нажимают на вашу статью, показанное изображение является одним из первых, что видят посетители, и может повлиять на их восприятие вашего контента еще до того, как они начнут читать.
Все это говорит о том, что вам нужно правильно настроить размер избранного изображения WordPress. В этом руководстве я объясню, как настроить размер избранных изображений в соответствии с вашими страницами и сообщениями.Но сначала давайте обсудим назначение избранных изображений и то, как установить их на свой сайт WordPress.
Что такое избранное изображение в WordPress?
Рекомендуемое изображение визуально представляет сообщение или страницу на вашем веб-сайте WordPress. Рекомендуемые изображения обычно появляются на вашем веб-сайте в верхней части сообщений. Они также появляются, когда вы делитесь своими сообщениями за пределами своего сайта WordPress, например, в социальных сетях или на новостных сайтах. Цель этого изображения — привлечь читателей к вашему контенту и указать, о чем ваши сообщения, а также усилить тон и брендинг вашего сайта.
В большинстве случаев ваша активная тема WordPress определяет, будут ли и как отображаться на вашем сайте избранные изображения. Поскольку избранные изображения так важны, они включены в большинство авторитетных тем WordPress.
Тем не менее, есть большая вероятность, что избранные изображения будут выглядеть по-разному в зависимости от темы, поэтому важно убедиться, что файлы, которые вы собираетесь использовать в качестве избранных изображений, оптимизированы.
Расположение избранного изображения на вашем сайте зависит от вашей темы, но обычно вы можете ожидать, что ваше изображение появится как минимум в этих трех местах:
- В любом месте вашего веб-сайта, где есть ссылка на сообщение в блоге, связанное с показанным изображением, например на вашу домашнюю страницу, страницу результатов поиска или область рекомендуемых сообщений.В этом контексте изображение служит «миниатюрой» произведения.
- Вверху ваших сообщений или страниц или рядом с ним. Точное расположение зависит от темы.
- Когда вы публикуете свои сообщения на других онлайн-каналах, а именно на сайтах социальных сетей, таких как Twitter или LinkedIn. Если вы установите избранное изображение, эти платформы по умолчанию сделают его миниатюрой.
Вы также можете видеть избранные изображения в других местах вашего сайта, например, в галереях изображений, фоновых изображениях или слайдерах изображений на вашей домашней странице.
Вот базовый пример избранных изображений на домашней странице WordPress с использованием темы Fortune:
Источник изображения
Как установить избранное изображение в WordPress
Чтобы добавить уникальное пользовательское избранное изображение к сообщению или странице на вашем сайте WordPress:
1. Откройте редактор публикации или страницы.
2. Щелкните значок шестеренки в правом верхнем углу, чтобы открыть панель настроек.
3. На панели настроек на вкладке Документ выберите Избранное изображение> Установить избранное изображение .
4. Загрузите избранное изображение или выберите его из медиатеки.
5. В поле Альтернативный текст добавьте альтернативный текст, описывающий ваше избранное изображение. Информативный и точный замещающий текст — ключевой шаг к оптимизации SEO вашего сайта WordPress.
6. Добавьте Заголовок , Заголовок и / или Описание , если хотите.
7. Щелкните Установить миниатюрное изображение .
8. Вернувшись в редактор, нажмите Preview , чтобы увидеть ваше избранное изображение в контексте.
Вы можете заменить или удалить избранное изображение в настройках в разделе Документ> Рекомендуемое изображение .
WordPress Размер рекомендуемого изображения
Хорошей отправной точкой для вашего избранного изображения WordPress является размер 1200 x 628 пикселей. Эти размеры, как правило, хорошо работают с темами WordPress и макетами страниц, а также хорошо выглядят при публикации в каналах социальных сетей.
Вот как выглядит изображение размером 1200 на 628 пикселей в сообщении с темой Twenty Twenty-One:
Однако лучший размер изображения для вашего конкретного сайта может варьироваться в зависимости от макета вашей темы и ваших личных предпочтений.Например, вы можете предпочесть другое соотношение сторон (1200 x 628 соответствует соотношению сторон 16: 8,4). Или вы можете настроить размеры избранного изображения, чтобы оно лучше всего выглядело в социальной сети, которой вы чаще всего делитесь.
Кроме того, конкретный макет вашей темы может по умолчанию соответствовать размерам избранного изображения WordPress или иметь свои собственные размеры. В большинстве случаев можно изменить размер избранного изображения по своему усмотрению.
Как изменить размер избранного изображения в WordPress
Изменение внешнего вида избранных изображений — это серьезное изменение внешнего вида вашего сайта, поэтому давайте рассмотрим этот процесс поэтапно.Мы также рекомендуем протестировать эти модификации на промежуточном сайте WordPress, чтобы скрыть любые ошибки форматирования от публики, пока вы не внесете свои изменения вживую.
1. Узнайте о размерах изображений WordPress.
Для того, чтобы изменить размер избранных изображений на страницах и в сообщениях, важно сначала разобраться с размером изображений по умолчанию в WordPress.
Когда вы добавляете изображение в свою медиатеку, WordPress автоматически создает три копии исходного изображения в трех измерениях:
- Размер эскиза , по умолчанию обрезан до 150×150 пикселей.
- Средний размер , максимальная ширина / высота по умолчанию составляет 300 пикселей.
- Большой размер , максимальная ширина / высота по умолчанию составляет 1024 пикселя.
Эти копии создаются для того, чтобы изображение можно было использовать в различных разделах вашего веб-сайта без необходимости каждый раз изменять размер исходного изображения, что снизило бы производительность страницы. Представьте, что вы загружаете изображение размером 2000 x 1200 пикселей в качестве избранного изображения. Такое относительно высокое разрешение имеет смысл при размещении изображения во всю ширину в верхней части сообщения.Однако было бы непрактично вжимать это большое изображение в меньшую область, например, в галерею изображений. Вот почему WordPress создает уменьшенные версии одного и того же файла.
Хотя изменение размера изображений WordPress часто бывает полезным, размеры по умолчанию не подходят для избранных изображений на всех сайтах WordPress. Например, ваша тема WordPress может требовать большего или меньшего размера для ваших избранных изображений в разных местах вашего сайта. В этом случае тема может автоматически перезаписать размеры изображений WordPress по умолчанию.
В качестве альтернативы вы можете настроить эти размеры вручную. В WordPress это легко сделать — давайте узнаем, как это сделать.
2. Измените размеры избранного изображения.
Чтобы изменить размеры избранного изображения, в первую очередь вам следует посмотреть на свою тему. Многие темы добавляют свои собственные размеры избранного изображения, которые будут использоваться вместо настроек WordPress по умолчанию. Проверьте параметры на вкладке Внешний вид на левой боковой панели и найдите параметры для переключения размера избранного изображения в вашей конкретной теме.
Если в настройках вашей темы нет опции, вы можете изменить размер избранного изображения по умолчанию в настройках WordPress.
Чтобы изменить размеры изображений по умолчанию в WordPress:
1. На панели управления WordPress выберите «Настройки »> «Медиа ».
2. В числовых полях рядом с Размер эскиза введите желаемые размеры для избранных изображений. (В WordPress термины «эскиз» и «избранное изображение» взаимозаменяемы.)
3.Щелкните Сохранить изменения .
3. Переформатируйте старые избранные изображения
Размеры изображений по умолчанию применяются только при загрузке изображений в WordPress, поэтому новые размеры будут применяться только к изображениям, загруженным после того, как вы измените эти настройки. Чтобы изменить размер старых изображений в соответствии с новыми спецификациями, повторно загрузите их вручную или используйте плагин WordPress Regenerate Thumbnails, который сделает это за вас.
При загрузке новых избранных изображений с этого момента размер их должен быть не меньше установленного вами размера избранного изображения, чтобы избежать размытых или искаженных фотографий.
Также рассмотрите возможность обрезки избранных изображений до размеров миниатюр WordPress перед загрузкой, чтобы избежать проблем с автоматической обрезкой. Здесь, вероятно, потребуется немного поэкспериментировать, чтобы добиться хорошей подгонки.
Как оптимизировать избранные изображения WordPress для поиска
Вы установили размер избранного изображения, но мы еще не закончили. Избранные изображения могут привлечь не только читателей, но и поисковые системы. Вам просто нужен правильный альтернативный текст и заголовок.
Альтернативный текст служит двум целям:
- Он описывает изображение для тех, кто не может четко его видеть, включая читателей с нарушениями зрения и читателей с медленным интернет-соединением.
- Это помогает поисковым системам, таким как Google, размещать веб-сайты на страницах результатов.
Добавляя чистый замещающий текст, содержащий релевантные ключевые слова, поисковые системы могут повысить рейтинг вашего контента в результатах поиска.
Например, альтернативный текст в этом сообщении в блоге: «Два человека сидят на диване и используют компьютер для настройки размера избранного изображения WordPress».Это описание (1) сообщает читателю содержание изображения, а (2) включает важные ключевые слова для этой статьи, которые сигнализируют о ее релевантности для Google.
Точно так же размещение релевантных ключевых слов в заголовке избранного изображения также помогает поисковым системам индексировать ваши страницы. Для этой цели я назвал избранное изображение в этой статье «размер-изображения-wordpress».
Обратите внимание, что все недекоративные изображения на вашем веб-сайте должны иметь альтернативный текст и описательные заголовки, а не только ваши избранные изображения.Чтобы узнать больше об изображениях и поисковой оптимизации, см. Руководство для маркетологов по оптимизации изображений для поиска Google.
Увеличиваются ли размеры ваших избранных изображений?
Для большинства веб-сайтов WordPress рекомендуемые изображения не являются проблемой. Они привлекают и информируют ваших посетителей, объединяют ваш бренд, обеспечивают профессиональный вид, улучшают поисковую оптимизацию и повышают общую ценность вашего веб-сайта для ваших потенциальных клиентов и клиентов.
Это может показаться придирчивым, но внешний вид, макет и мета-детали ваших избранных изображений имеют большое значение.Деформированное, размытое или плохо отформатированное изображение говорит о том, что вы недостаточно поработали над тем, что будет после него. Чем ваш контент может быть ценным, если вы не прибили первую фотографию?
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и был обновлен для полноты.
Изменить размер изображения в Word в Windows бесплатно
Когда мы работаем с изображениями и рисунками в наших документах, нам не всегда нужен исходный размер.Одна из причин, по которой мы обычно изменяем размер изображений, — это уменьшить их размер. Изображение размером 5 МБ займет всю страницу в Word. Нам нужно изменить его размер, чтобы он соответствовал документу и не нарушал процесс чтения. Сегодня мы узнаем , как изменить размер изображения в Word , чтобы оно соответствовало нашим потребностям. И это можно сделать с помощью PDFelement, чтобы изменить размер изображений в файле PDF.
Как изменить размер изображения в Word 2016
Используя Microsoft ® Word, вы можете изменять размер не только изображений, но и текстовых полей, WordArt и полей.При желании вы также можете удалить ненужные части изображения, обрезав его. Однако сегодня мы поговорим о том, как изменить размер изображения в Word.
Изменить размер изображения в Word очень просто. Если вы хотите растянуть, сжать или просто изменить размер изображения, выполните следующие действия:
- Щелкните изображение, объект, объект WordArt или фигуру, размер которой нужно изменить.
- Возьмитесь за ручку изменения размера от центра или к центру, чтобы увеличить или уменьшить размер изображения.В то же время нажмите и удерживайте Ctrl, чтобы центр оставался на том же месте, пока вы перетаскиваете маркер изменения размера.
- Если вы хотите сохранить пропорции, вы можете нажать и удерживать Shift, перетаскивая маркер изменения размера от или к центру.
- Если вы хотите сохранить центр в том же месте и сохранить пропорции, вы можете нажать и удерживать Ctrl и Shift, пока вы перетаскиваете маркер изменения размера.
Важно отметить, что изменение размера объекта WordArt приведет только к изменению размера блока, в котором находится объект WordArt.Фактический текст WordArt ведет себя так же, как и любой другой текст в Word. Если вам нужно изменить размер текста в WordArt, выделите текст и измените размер шрифта на вкладке «Главная» ленты.
Если вы хотите изменить размер изображения в Word до точной высоты и ширины, выполните следующие действия:
- Щелкните изображение, размер которого нужно изменить.
- На вкладке «Работа с рисунками» щелкните вкладку «Формат».
- Чтобы изменить размер изображения, перейдите на вкладку «Формат изображения» и введите нужные размеры для высоты и ширины.Если вы изменяете размер фигуры или объекта, перейдите в «Формат фигуры» и введите размеры для «Высота и ширина».
Другой вариант изменения размера изображения в Word — использование процентов. Если вы хотите изменить размер до точной пропорции с использованием процентов, выполните следующие действия:
- Щелкните изображение, размер которого нужно изменить.
- Перейдите на вкладку «Формат изображения» и нажмите «Положение»> «Дополнительные параметры макета».
- Щелкните вкладку «Размер», а затем в разделе «Масштаб» убедитесь, что флажок «Заблокировать соотношение сторон» снят.Теперь введите проценты для высоты и ширины.
- Нажмите «ОК», когда закончите с процентами.
PDFelement — это комплексное решение для работы с PDF не только для личных нужд, но и для нужд вашего бизнеса. Если вы хотите изменить размер изображений PDF, вы можете открыть файл PDF в PDFelement, затем нажать кнопку «Изменить» в верхнем левом углу и щелкнуть изображение, чтобы получить дополнительные настройки справа. Вы также можете перетащить угол изображения, чтобы изменить его размер по своему усмотрению. Ознакомьтесь с дополнительными сведениями о том, как изменить размер изображений PDF.
Советы: документы PDF против документов Word
Microsoft ® Word — не единственное программное обеспечение, которое можно использовать для изменения размера изображений. В настоящее время PDF занял место Word как самый популярный файл данных. PDF намного более универсален, так как вы можете использовать его на разных платформах, независимо от программного обеспечения. Это делает файлы PDF намного более удобными для передачи. По этой причине профессионалы в сфере бизнеса все больше и больше предпочитают PDF Word.
Имея это в виду, теперь, когда мы знаем, как изменить размер изображения в Word, давайте рассмотрим тот же процесс в PDF.Это так просто? Или все сложнее? Прежде всего, вам нужен подходящий программный инструмент для работы с PDF.
- Создавайте документы PDF с нуля и конвертируйте PDF в существующие файлы, такие как DOC, PPT, XLS, изображения и другие, и из них.
- Редактируйте PDF-документы, будь то текст или изображения. В разделе редактирования вы можете изменить размер изображений.
- Используйте OCR, чтобы преобразовать любые отсканированные документы в полностью редактируемые и доступные для поиска документы.
- Добавьте текстовые поля.
- Автоматическое заполнение анкет.
- Аннотируйте файлы, добавляя комментарии, пользовательские штампы, заметки и многое другое.
- Цифровая подпись PDF-документов.
- Извлеките определенные страницы из документа для создания новых файлов PDF.
- Объединяйте и разделяйте документы или вставляйте и заменяйте новые страницы в существующий PDF-файл.
- Сделайте ваши PDF-документы профессиональными и организованными с помощью верхних и нижних колонтитулов.
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Как подобрать размер фотографии для блога
КАК ИЗМЕНИТЬ ФОТОГРАФИИ ДЛЯ ВАШЕГО БЛОГА
Фотографии — ключ к образу жизни блоггеров.Они помогают рассказать историю, продемонстрировать продукты, которые вы хотите выделить, и являются одной из причин, по которой многие люди могут посещать ваш блог. Одна вещь, которую должен делать ваш блог, — это не только иметь отличные изображения, но и следить за тем, чтобы они были подходящего размера. Давайте поговорим о том, почему размер так важен.
Изображения, загруженные с полным разрешением и размером файла, замедлят работу вашего сайта и заставят ваших читателей загрузиться бесконечно.
Слишком маленькие изображения могут показаться пользователям размытыми, если они увеличены на больших экранах или дисплеях Retina
Изображения разной ширины сделают ваш блог неаккуратным и менее профессиональным.Стабильность ширины — ключ к успеху!
Во-первых, давайте поговорим о том, какой ширины должны быть ваши изображения. Это основа всего вашего контента и того, как вы будете сохранять и экспортировать изображения. Важно, чтобы все изображения были одинаковой ширины, чтобы при прокрутке сообщений все было аккуратно и аккуратно. Каждый сайт может немного отличаться, поэтому здесь нет настоящего правила, кроме как найти ширину вашего сообщения, соответствующую вашей теме. Если вы наняли дизайнера для создания своего сайта, он обычно предоставит вам эту информацию.Однако не у всех это может быть под рукой. Вы можете зайти в раздел Editor и заглянуть в папку stylesheet.css. Здесь вы будете искать по ширине отдельного сообщения и обычно найдете, что тема настроена таким образом. Раньше был способ сделать это с помощью Inspect в Chrome, к сожалению, он больше не работает должным образом, так как размер регулируется при изменении размера экрана.
Как только вы узнаете, насколько широким должно быть ваше изображение, увеличьте его вдвое. Всегда нужно увеличивать ширину файлов изображений вдвое, чтобы они казались более четкими на дисплеях Retina.Конечно, не у всех есть сетчатка, но все больше и больше людей движутся к ним. Вы хотите, чтобы ваш контент отлично смотрелся на этих дисплеях, когда они станут нормой.
ПРАВИЛЬНЫЙ ЭКСПОРТ ИЗОБРАЖЕНИЙ
Теперь поговорим об экспорте изображений из Lightroom для загрузки в блог. Мы рекомендуем использовать Lightroom для редактирования изображений, а также для изменения их размера. Это довольно доступный инструмент по цене 9,99 долларов в месяц с Adobe. Вы также получаете Photoshop, который поможет вам в создании этих великолепных коллажей, а также обновите наши загружаемые ресурсы в нашей библиотеке.Когда ваши изображения будут готовы к редактированию, импортируйте их в Lightroom. Внесите любые изменения, которые вам нравятся, а затем экспортируйте их соответствующим образом. Вот рекомендуемые нами настройки экспорта. Это также соответствует порядку экрана «Экспорт файла», когда вы находитесь в Lightroom, чтобы вы могли легко следить за своими действиями.
- В разделе «Именование файлов»: ваши изображения должны быть названы с использованием ключевых слов, соответствующих создаваемому вами сообщению и содержанию. Это ключ к увеличению вашего обычного поискового трафика из Google.
- В разделе «Параметры файла»: формат вашего изображения должен быть JPEG, и убедитесь, что вы установили флажок в разделе «Ограничить размер файла».Это уменьшит размер файла вашего изображения, чтобы ваши фотографии были четкими и четкими, но не замедлили работу вашего сайта. Мы рекомендуем установить это значение в пределах 200-230K.
- В разделе «Размер изображения»: изображения должны экспортироваться с двойной шириной вашего сообщения в блоге, пусть он автоматически регулирует вашу высоту, чтобы предотвратить искажение, и оставьте поле «Высота» пустым. Ваше разрешение должно быть около 220 пикселей на дюйм.
- Выберите ЭКСПОРТ!
Теперь, когда ваши файлы готовы к работе, имеют нужную ширину, размер и правильно названы, вы можете загрузить их в свой блог.
Как пакетно изменить размер изображений в Photoshop — Уроки
Здесь, как часть нашего руководства по Adobe Photoshop для новичков, мы покажем вам, как использовать действия и пакетную обработку для изменения размера нескольких изображений.
Если у вас есть папка, полная изображений, размер которых вы хотите изменить, вы, возможно, опасаетесь, сколько времени потребуется, чтобы открывать каждое изображение в Photoshop, изменять их размер, повторно сохранять и снова закрывать. Тем не менее, есть способ сделать изменение размера нескольких изображений в Photoshop действительно быстрым и легким, но сначала потребуется немного поработать.
Перво-наперво вы захотите убедиться, что все изображения, размер которых вам нужно изменить, находятся в одной папке. Внутри этой папки (или там, где вы предпочитаете, чтобы ваши изображения с измененным размером оказывались в конечном итоге) создайте другую папку, которая называется что-то вроде «Изображения с измененным размером».
Теперь откройте одно из изображений в Photoshop (здесь мы используем Photoshop CC, но этот процесс будет работать и в более старых версиях Photoshop).
Создать действие
Перейти в панель действий. Если вы его не видите, перейдите в «Окно» и нажмите «Действия».
Внизу панели действий, между значками корзины и папками, есть квадратный значок «новый». Щелкните по нему, и вы увидите окно «Новое действие».
Выберите название для вашего действия. Здесь мы изменяем размер наших изображений до 512 пикселей в ширину, поэтому мы назвали его «Изменение размера изображения — 512 пикселей». Затем вы можете выбрать, хотите ли вы, чтобы действие было сохранено в наборе «По умолчанию» или в отдельном созданном вами. (Создайте новые наборы, щелкнув значок папки, упомянутый ранее).
Если вы хотите создать ярлык, чтобы упростить выполнение действия, вы можете сделать это, выбрав функциональную клавишу в раскрывающемся меню и проверив сдвиг и / или команду. Вы также можете закодировать действие цветом, если хотите.
После того, как вы выбрали название действия, набор, ярлык и цвет, вам нужно записать свое действие.
Нажмите кнопку записи, затем перейдите к Image> Image Size , чтобы открыть окно Image Size (внизу) .
Здесь выберите, как вы хотите изменить размер изображений. Вы можете изменить размеры для отображения в различных измерениях, например в процентах или пикселях, а также выбрать ширину и разрешение.
По завершении нажмите «ОК».
Теперь перейдите к File> Save As , а затем выберите папку «Resized Images». Не меняйте имя файла вашего изображения.
Нажмите «Сохранить».
Выберите параметры изображения и нажмите «ОК».
Наконец, закройте изображение, а затем на панели действий щелкните квадратный значок «Стоп» рядом с красной кнопкой записи.
Ваше действие должно появиться на панели действий.
Проверьте свои действия
На случай, если вы что-то напутали, лучше всего проверить свое действие, прежде чем пытаться выполнить его на нескольких изображениях.
Откройте другое изображение, размер которого вы хотите изменить, а затем выберите новое действие.
Теперь щелкните значок «Играть». Ваше изображение должно исчезнуть из вашего окна, но теперь вы должны найти его с измененным размером в папке «Resized Images».
Изменение размера нескольких изображений путем их пакетной обработки
Сработало? Большой!
Теперь вы можете обрабатывать изображения в пакетном режиме, чтобы изменить их размер. Для этого откройте Photoshop, затем перейдите в File> Automate> Batch .
Теперь вы должны увидеть окно Batch. Выберите набор, в котором вы создали свое действие, а затем выберите свое действие.
Там, где написано «Источник», вы захотите выбрать «Папку», а затем нажмите кнопку «Выбрать…», чтобы выбрать папку, в которой находятся все ваши изображения.
Вам не нужно выбирать место назначения, потому что вы встроили его в свое действие.
(ПРИМЕЧАНИЕ. Если вы хотите добавить расширение к именам файлов изображений, вы можете сделать это, выбрав «Изображения с измененным размером» в качестве целевой папки, а затем отметив «Переопределить действие» Сохранить как «Команды».

 InlineShapes.Count With .InlineShapes (i) .Height = InchesToPoints (2) .Width = InchesToPoints (2) End with Next i End with End Sub
InlineShapes.Count With .InlineShapes (i) .Height = InchesToPoints (2) .Width = InchesToPoints (2) End with Next i End with End Sub е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.