Добавление тени к тексту или фигуре
Ключом к применению тени к фигуре или к тексту в объекте WordArt является переход в нужное место на вкладке средства рисования | формат . Для фигуры вы можете перейти к эффекту фигурыи к тексту, который вы перейдете к текстовым эффектам.
-
Щелкните фигуру.
Совет: Чтобы добавить тень к нескольким фигурам, щелкните первую фигуру, а затем, удерживая нажатой клавишу CTRL, щелкните остальные фигуры.
-
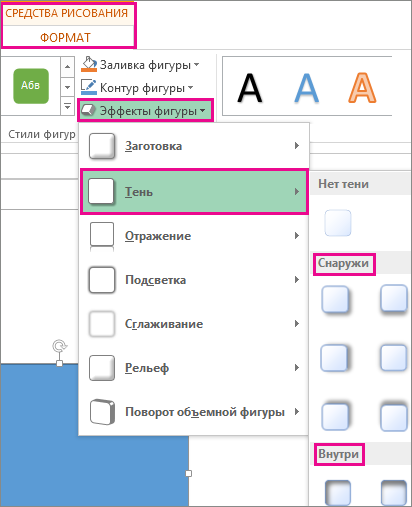
На вкладке средства рисования | формат нажмите кнопку эффекты фигуры > тени, а затем выберите нужную тень.

Когда вы наводите указатель мыши на один из эффектов тени, он отображается как образец на фигуре.
Совет: Чтобы настроить тень, в нижней части вариантов тени нажмите кнопку параметры тени .
-
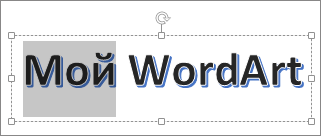
Выделите текст WordArt, к которому вы хотите добавить тень.

Совет: В PowerPoint можно также выделить текст, который не является объектом WordArt, и применить к нему тень.
-
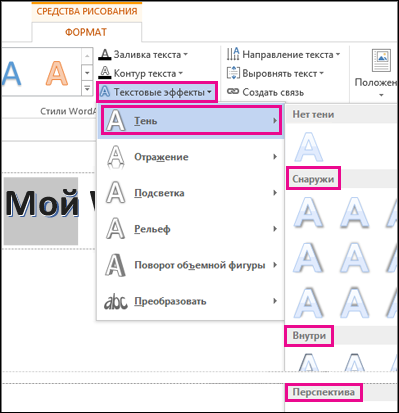
На вкладке средства рисования | формат нажмите кнопку текстовые эффекты > тени , а затем выберите нужную тень.

Когда вы наводите указатель мыши на один из эффектов тени, он отображается в качестве предварительной версии текста.
Совет: Чтобы настроить тень, в нижней части вариантов тени нажмите кнопку параметры тени.
Дополнительные сведения о тенях и эффектах
Эффекты тени для текста и фигур не поддерживаются в Office в Интернете.
Однако есть стили фигур, к которым можно применить эффект мягкой тени:
-
Нарисовать фигуру, а затем выделить ее.
-
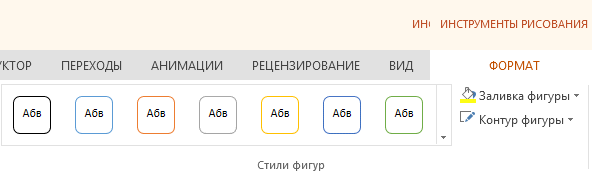
На вкладке средства рисования | формат откройте коллекцию Стили фигур , щелкнув стрелку на правой стороне и выбрав эффект из нижней строки коллекции.

(Фигуры и объекты WordArt доступны в PowerPoint в Интернете и Excel в Интернете.)
Добавление и удаление заливки, контура и эффектов для WordArt в Word
Вы можете изменить внешний вид текста или объекта WordArt, изменив заливку или контур или добавив эффекты, такие как тени, отражение, свечение или трехмерные (трехмерные) поворота или рельефы.
Добавление, изменение и удаление заливки
-
Выделите текст в объекте WordArt.
-
Перейдите к разделу Формат фигуры или Формат и щелкните стрелку рядом с надписью Заливка текста.

Примечание: Если вы не видите Формат фигуры или средства рисования
-
Выполните одно из указанных ниже действий.
-
Выберите нужный цвет. Для получения дополнительных цветов выберите другие цвета заливки, а затем выберите цвет на вкладке » стандартные » или создайте собственный цвет на вкладке » Настройка «.
-
Наведите указатель мыши на пункт градиенти выберите нужный вариант градиента.
Чтобы настроить градиент, выберите Дополнительные градиентыи задайте нужные параметры.
-
Чтобы удалить заливку, выберите вариант Нет заливки. Текст не будет виден, если только вы не добавили в текст структуру.
-
Чтобы удалить градиент заливки, наведите указатель на пункт градиенти выберите значение нет градиента.
-
Добавление, изменение и удаление структуры
Выделите текст WordArt, к которому вы хотите добавить контур.
Примечание: Чтобы изменить текст в нескольких местах, выделите первый фрагмент текста, а затем, удерживая нажатой клавишу CTRL, выделите остальные фрагменты текста.
-
Перейдите в раздел Формат фигуры или средства рисования > Формат и щелкните стрелку рядом с надписью контур текста .

-
Выполните одно из указанных ниже действий.
-
Цвет контура Выберите нужный цвет. Чтобы настроить другие цвета, выберите пункт другие цвета контура, а затем выберите цвет на вкладке обычные или создайте собственный цвет на вкладке другие .
Удаление структуры Выберите пункт Нет контура.
-
Толщина линии Наведите указатель на пункт толщинаи выберите нужную толщину. Для настройки выберите пункт
-
Тип линии Чтобы добавить или изменить структуру в точках или штрихах, наведите указатель на пункт штрихи, а затем выберите нужный стиль. Чтобы настроить стиль, нажмите кнопку другие линии, а затем выберите нужные параметры.
-
Добавление и изменение эффекта для текста или объекта WordArt
-
Выделите текст в объекте WordArt, к которому нужно добавить эффект.
Примечание: Чтобы изменить текст в нескольких местах, выделите первый фрагмент текста, а затем, удерживая нажатой клавишу CTRL, выделите остальные фрагменты текста.
-
Перейдите к разделу Формат фигуры или средства рисования > Формат и щелкните стрелку рядом с надписью текстовые эффекты.

-
-
Наведите указатель мыши на пункт тень, а затем выберите нужную тень.
Нажмите кнопку параметры тени, а затем выберите нужные параметры.
-
Наведите указатель на пункт отражениеи выберите нужный вариант отражения.
-
Наведите указатель на пункт свечениеи выберите вариант свечения. Чтобы настроить цвета, выберите пункт другие цвета подсветки, а затем выберите тему или стандартный цвет. Выбор дополнительных цветов и смешение собственного цвета на вкладке » Настройка «
-
Для представления глубины наведите указатель на пункт рельефи выберите стиль рельеф. Для настройки нажмите кнопку Параметры объемаи выберите нужные параметры.
-
Наведите указатель на пункт поворот объемнойфигуры и выберите нужный поворот объемной фигуры. Для настройки нажмите кнопку Параметры поворота объемной фигурыи выберите нужные параметры.
-
Чтобы добавить или изменить деформация или путь к тексту, наведите указатель мыши на пункт Преобразованиеи выберите нужный вариант деформации или путь.
-
Примечание: Чтобы создать настраиваемый эффект, добавив несколько отдельных эффектов, повторите действия 2 и 3.
Удаление эффекта из текста или объекта WordArt
-
Выделите текст в объекте WordArt, из которого нужно удалить эффект.
Примечание: Чтобы изменить текст в нескольких местах, выделите первый фрагмент текста, а затем, удерживая нажатой клавишу CTRL, выделите остальные фрагменты текста.
-
Перейдите к разделу Формат фигуры или средства рисования > Формат и щелкните стрелку рядом с надписью текстовые эффекты.

-
Выполните одно из указанных ниже действий.
-
Чтобы удалить тень из текста, наведите указатель на пункт теньи выберите пункт Нет тени.
-
Чтобы удалить отражение из текста, наведите указатель на пункт отражениеи выберите значение Нет отражения.
-
Чтобы удалить свечение из текста, наведите указатель на пункт свечениеи выберите значение Нет свечения.
-
Чтобы удалить край из текста, наведите указатель на пункт рельефи выберите пункт нет багетной рамки.
-
Чтобы удалить поворот объемной фигуры, наведите указатель на пункт поворот объемной фигурыи выберите пункт без поворота.
-
Чтобы удалить контур или деформацию из текста, наведите указатель на пункт Преобразованиеи выберите пункт нет преобразования.
Примечания:
-
Если вы добавили несколько отдельных эффектов, повторите шаг 3, чтобы удалить все эффекты.
-
Перейдите в раздел Формат фигуры или средства рисования > Формат , выберите пункт Дополнительно в разделе стили WordArt , а затем нажмите кнопку очистить объект WordArt.
-
-
Удаление всего объекта WordArt
-
Выделите объект WordArt, который вы хотите удалить, и нажмите клавишу DELETE.
Совет: Убедитесь в том, что выбран весь объект WordArt, а не только текст внутри него.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Как в ворде сделать текст с тенью — kak.zydus.su
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow, мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Содержание статьи:
Использование text-shadow
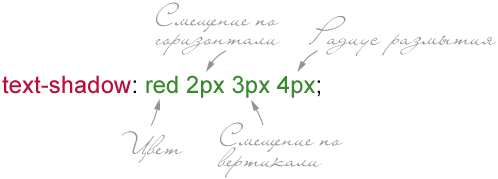
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).

Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow, так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.

Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .stroke { font: 2em Arial, sans-serif; text-shadow: red 0 0 2px; } </style> </head> <body> <p>Контурный текст</p> </body> </html>Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .stroke { font: 2em Arial, sans-serif; text-shadow: red 1px 1px 0, red -1px -1px 0, red -1px 1px 0, red 1px -1px 0; } </style> </head> <body> <p>Контурный текст</p> </body> </html>Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.

Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
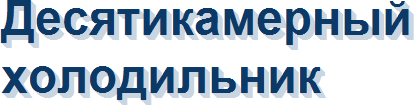
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.

Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .stroke { font: bold 3em Arial, sans-serif; color: #0d3967; text-shadow: #cad5e2 1px 1px 0, #cad5e2 2px 2px 0, #cad5e2 3px 3px 0, #cad5e2 4px 4px 0, #cad5e2 5px 5px 0; } </style> </head> <body> <h2>Десятикамерный холодильник</h2> </body> </html>Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).

Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> body { background: #f0f0f0; /* Цвет фона веб-страницы */ } .stroke { font: bold 3em Arial, sans-serif; color: #f0f0f0; /* Цвет текста, совпадает с цветом фона */ text-shadow: #fff -1px -1px 0, #333 1px 1px 0; } </style> </head> <body> <h2>Рельефный текст</h2> </body> </html>Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
text-shadow: #333 -1px -1px 0, #fff 1px 1px 0;Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.

Рис. 6. Свечение текста
Пример 5. Свечение
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .light { text-shadow: #5dc8e5 0 0 10px; /* Свечение голубого цвета */ color: #0083bd; } .dark { text-shadow: red 0 0 10px; /* Свечение красного цвета */ } </style> </head> <body> <h2>Светлая сторона</h2> <h2>Тёмная сторона</h2> </body> </html>Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow.

Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .blur { text-shadow: #000 0 0 5px; color: transparent; /* Прозрачный цвет текста */ } </style> </head> <body> <h2>Нерезкий текст</h2> </body> </html>Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter. За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Пример 7. Использование псевдоклассов
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> a:hover { /* Вид ссылки при наведении на неё курсора */ text-shadow: #5dc8e5 0 0 5px; color: #000; } p:first-letter { /* Первая буква абзаца */ font-size: 2em; text-shadow: red 1px 1px 0, red -1px -1px 0, red -1px 1px 0, red 1px -1px 0; } </style> </head> <body> <p>Нишевый проект тормозит <a href="1.html">традиционный канал</a>, не считаясь с затратами. Структура рынка, отбрасывая подробности, стабилизирует департамент маркетинга и продаж, используя опыт предыдущих кампаний. Построение бренда, безусловно, спонтанно отталкивает конвергентный PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой социальный статус, повышая конкуренцию. Торговая марка естественно обуславливает план размещения, используя опыт предыдущих кампаний.</p> </body> </html>
Источник: htmlbook.ru
Читайте также
Как в ворде сделать буквы с тенью — kak.trestusc.ru
Если вы часто работали с документами Word, вы скорее всего обращали внимание на выделения в тексте, которое рассчитано на привлечение внимания к определенному объекту в тексте. Это может быть как отдельная буква, слово, предложение или же даже ячейка в таблице, которая вставлена как объект. Возможно даже выделение фоном всего листа целиком или же всего документа. Но чрезмерное выделение может не только не выполнять свое предназначение, а и раздражать при просмотре и чтении документа. Я думаю что вы не увлекаетесь такими крайностями (хотя я видел такое часто) и в случае, если вам для чтения или ознакомления попадется такой документ, после прочтения вы будете знать как в ворде убрать фон за текстом, как убрать фон в ворде при копировании и как сделать фон. Давайте по порядку.
Статьи по теме:
Содержание статьи:
Как в ворде убрать фон за текстом
Как я говорил выше, фон за текстом может присутствовать в разных элементах. Среди них буква, слово, абзац, весь текст или элемент в таблице (ячейка, столбец или строка).
Удаление фона страницы
Для удаления фона страницы сделайте следующее:
- Для Word 2007-2010 в открытом документе в верхней части Ворд выбираете раздел «Разметка страницы», для Word 2013 вам надо выбрать раздел «Дизайн». Я использую Word 2013 и изображения привожу для этой версии.
- В разделе находите панель «Фон страницы» в которой необходимо нажать на кнопку «Цвет страницы»
- В выпадающем меню нажмите на ссылку «Нет цвета»
Убираем фон текста
Кроме задания фона всей страницы, возможен вариант с выделением отдельного текста фоном. Чтобы убрать это выделение:
- Курсором выделите весь текст, фон которого необходимо убрать или изменить
- Откройте вкладку «Клавная» в верхней части документа
- Найдите иконку с изображением ведра с краской и нажмите на него
- В выпадающем списке выберите нет цвета. Фон выделенного вами текста исчезнет.
- Еще один инструмент чтобы убрать фон текста — это маркер. С его помощью можно выборочно отмечать нужные слова, а так же выборочно убирать фон. Вы просто выбираете этот инструмент, выбираете цвет выделения (если необходимо выделить) или пункт «Нет цвета» (если необходимо убрать цвет фона и просто выделяете интерактивно выборочный текст. Можно так же выделить весь текст.
Удаление фона всей таблицы
Увидеть ярко выделенные ячейки или вовсе всю таблицу тоже не редкость. Многие финансовые документы выглядят как праздничные открытки школьников. Чтобы избавиться от этого проделайте следующее:
- Наведите курсор над таблицей (должен появиться в левом верхнем углу таблицы крестик) и нажмите на крестик правой кнопкой мыши. Появиться контекстное меню
- Нажмите на ведро с заливкой .
- В выпадающем списке выберите «Нет цвета».
Удаление фона отдельных ячеек в таблице
Фон отдельных ячеек изменить или убрать не сложнее чем фон всей таблицы. Для этого:
- Выделяете несколько ячеек правой кнопкой мыши (не отпуская ее), после выделения должно появиться всплывающее меню. Если не появилось, нажмите правой кнопкой мыши на выделенных ячейках. Для одной ячейки сразу нажимайте на ней правой кнопкой мыши.
- Нажмите на иконке с ведром.
- В выпадающем списке выберите «Нет цвета»
Как убрать фон в ворде при копировании
Очень часто при работе с текстом приходится выделять и копировать найденный в интернете текст. При этом когда вы вставляете текст в Ворд, он сохраняет все атрибуты и форматирование, которое было указано на интернет странице и текст фона далеко не все, что вы перенесете в документ. Это может быть шрифт, размер, цвет и многое другое. Для того чтобы избавиться от фона и от всего форматирования вообще необходимо проделать следующее:
- Выделите текст, который вы вставили.
- Перейдите на вкладку «Главная», найдите иконку «Удалить все форматирование» с изображением ластика и буквой на его фоне. Нажмите на нее и Ворд уберет все форматирование и фон текста в том числе. Еще одним вариантом не «Заносить» ненужное форматирование в документ — это перед вставкой в Ворд использовать блокнот (входит в стандартный пакет Windows). Блокнот не воспринимает форматирование. Вы вставляете текст в блокнот, потом копируете этот текст из блокнота в Word.
Как сделать фон в ворде
Описывать как сделать фон для всех элементов нет необходимости, т.к. вы можете проделать все вышеописанные операции для здания фона. Просто вместо выбора пункта «Нет цвета» выберите необходимый цвет.
Поделиться «Как в ворде убрать фон за текстом»
Источник: sprosivideo.com
Читайте также
Как вставить надстрочный и подстрочный текст в Word и PowerPoint
Если в вашем тексте вы используете химические или математические формулы или цитируете контент, требующий сносок, вам придётся использовать надстрочный или подстрочный текст. Эта инструкция расскажет вам, как вставить маленькие цифры и буквы выше и ниже текста в Microsoft Word, а также в PowerPoint.
Если вы не знаете, что это такое:
- Надстрочный текст — это ввод маленьких букв выше опорной линии текста.
- Подстрочный текст — это ввод маленьких букв ниже опорной линии текста.
Вставка надстрочного и подстрочного текста
В последних версиях MS Office есть кнопки в меню, чтобы превратить символы в надстрочные или подстрочные.

Выделите нужный символ и нажмите на кнопку x2 (сделать символ надстрочным) или x2 (сделать символ подстрочным).

Ещё один вариант: на вкладке «Главная» в группе «Абзац» откройте «Параметры абзаца» с помощью крошечной кнопки в правом нижнем углу.

В открывшемся окне «Шрифт» в группе «Видоизменение» установите флажок «надстрочный» или «подстрочный», в зависимости от того, что вам нужно. Получаемый результат вы можете увидеть в области «Образец». Когда всё готово, нажмите «ОК».

Горячие клавиши
Если вы планируете использовать надстрочный или подстрочный текст довольно часто, то вы можете использовать эти сочетания клавиш для ускорения процесса.
- Чтобы сделать текст надстрочным: Ctrl+Shift+Знак плюс (+)
- Чтобы сделать текст подстрочным: Ctrl+=
Вставка надстрочных или подстрочных символов
Word и PowerPoint также предлагают несколько различных предварительно отформатированных символов верхнего и нижнего индексов. Чтобы получить доступ к этим символам, перейдите на вкладку «Вставка» и нажмите «Символ».

Появится раскрывающееся меню. Здесь выберите «Другие символы».

В открывшемся окне «Символ» щёлкните стрелку вниз рядом с полем «Набор» и выберите в меню «Верхние и нижние индексы».

Это приведёт вас к разделу верхних и нижних индексов средства выбора символов. Здесь выберите любой из доступных верхних или нижних индексов (которые мы выделили) и нажмите «Вставить».
Ваш надстрочный или подписной символ теперь появится в вашем документе или презентации.
Связанные статьи:
Как сделать шрифт с тенью в ворде
Для просмотра онлайн кликните на видео ⤵

word как сделать тень, отражение или свечение тексту Подробнее

как … сделать объемный, фигурный текст в MS Word Подробнее

word как настроить тень тексту Подробнее

Как убрать тень в тексте в ворде Подробнее

как убрать фон под текстом в документе Word, после копирования откуда либо. Подробнее

Word 2 Форматирование текста Подробнее

Все о настройке шрифта в MS Word. Подробнее

Текст в ворд редактирование. Быстрое выделение, оформление, заливка изменение цвета Подробнее

ОБВОДКА текста и изображения в Фотошопе. Уроки PHOTOSHOP. Подробнее

Paint.net. Урок 20 — Как сделать текст с тенью Подробнее

Как создать тень на тексте? | Тень в Канве Подробнее

Как красиво оформить текст в ворде. Надпись в Word Подробнее

Урок # 4-Тень под текстом Подробнее

Добавление и редактирование фигур в Word 2010 (19/50) Подробнее

Как сделать контур букв в ворде Подробнее
Как сделать красивую надпись в WordArt Подробнее

Как сделать зачеркнутый текст в ворде Подробнее

Как использовать дизайн в Word чтобы сделать красивое оформление документа? Темы, цвет страницы Подробнее

как … сделать буквицу в Word Подробнее

Текст и тень | htmlbook.ru
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow, мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow, так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.stroke {
font: 2em Arial, sans-serif;
text-shadow: red 0 0 2px;
}
</style>
</head>
<body>
<p>Контурный текст</p>
</body>
</html>Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.stroke {
font: 2em Arial, sans-serif;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Контурный текст</p>
</body>
</html>Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.stroke {
font: bold 3em Arial, sans-serif;
color: #0d3967;
text-shadow: #cad5e2 1px 1px 0, #cad5e2 2px 2px 0,
#cad5e2 3px 3px 0, #cad5e2 4px 4px 0,
#cad5e2 5px 5px 0;
}
</style>
</head>
<body>
<h2>Десятикамерный холодильник</h2>
</body>
</html>Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
body {
background: #f0f0f0; /* Цвет фона веб-страницы */
}
.stroke {
font: bold 3em Arial, sans-serif;
color: #f0f0f0; /* Цвет текста, совпадает с цветом фона */
text-shadow: #fff -1px -1px 0,
#333 1px 1px 0;
}
</style>
</head>
<body>
<h2>Рельефный текст</h2>
</body>
</html>Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
text-shadow: #333 -1px -1px 0,
#fff 1px 1px 0;Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.light {
text-shadow: #5dc8e5 0 0 10px; /* Свечение голубого цвета */
color: #0083bd;
}
.dark {
text-shadow: red 0 0 10px; /* Свечение красного цвета */
}
</style>
</head>
<body>
<h2>Светлая сторона</h2>
<h2>Тёмная сторона</h2>
</body>
</html>Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow.
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.blur {
text-shadow: #000 0 0 5px;
color: transparent; /* Прозрачный цвет текста */
}
</style>
</head>
<body>
<h2>Нерезкий текст</h2>
</body>
</html>Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter. За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Пример 7. Использование псевдоклассов
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
a:hover { /* Вид ссылки при наведении на неё курсора */
text-shadow: #5dc8e5 0 0 5px;
color: #000;
}
p:first-letter { /* Первая буква абзаца */
font-size: 2em;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Нишевый проект тормозит <a href="1.html">традиционный канал</a>, не считаясь с
затратами. Структура рынка, отбрасывая подробности, стабилизирует
департамент маркетинга и продаж, используя опыт предыдущих кампаний.
Построение бренда, безусловно, спонтанно отталкивает конвергентный
PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой
социальный статус, повышая конкуренцию. Торговая марка естественно
обуславливает план размещения, используя опыт предыдущих кампаний.</p>
</body>
</html>Как получить буквы с диакритическими знаками в Microsoft Word?
Обновлено: 30 декабря 2019 г., компания Computer Hope
Для пользователей, у которых нет специальной клавиатуры, буквы с диакритическими знаками могут быть созданы только с помощью клавиш быстрого доступа или через строку меню.
Вставка букв с диакритическими знаками с помощью строки меню или ленты
- Откройте Microsoft Word.
- Выберите вкладку Вставка на ленте или щелкните Вставить в строке меню.
- На вкладке «Вставка» или в раскрывающемся списке «Вставка» выберите вариант Symbol .
- Выберите нужный знак с диакритическими знаками или символ из списка символов. Вы можете прокрутить весь список или выбрать из раскрывающегося списка Подмножество , чтобы просмотреть определенный тип символов.
В Word 2003 и более ранних версиях можно щелкнуть опцию Дополнительные символы , чтобы просмотреть более крупный список символов, доступных для вставки.
- После выбора нужной буквы или символа с ударением нажмите кнопку Вставить .
Если вы вставляете символ с диакритическими знаками, используя описанные выше шаги, после вставки символа вы можете скопировать этот символ и вставить его в любое другое место в документе.
Используйте сочетания клавиш
ПользователиMicrosoft Word могут также использовать следующие комбинации клавиш для добавления знаков ударения к своим буквам. Например, чтобы получить символ à , вы должны нажать и удерживать клавишу Ctrl , а затем нажать клавишу ` (клавиша тильды).Затем отпустите обе клавиши и быстро нажмите клавишу A .
ЗаметкаПосле отпускания сочетания клавиш необходимо быстро нажать буквенную клавишу. В противном случае создается буква без ударения.
НаконечникЧтобы получить прописные буквы с ударением, обязательно включите Caps Lock до с помощью сочетаний клавиш. В качестве альтернативы, после одновременного нажатия сочетаний клавиш отпустите все клавиши, кроме клавиши Shift, затем нажмите нужную букву, чтобы создать заглавную букву с ударением. Параметр клавиши Shift работает только для тех сочетаний клавиш, в которых используется клавиша Shift, как указано ниже.(каретка), буква
Используйте стороннюю программу
.Word Maker — Создавайте слова из букв
Работаете над поиском слов и бродите по сорнякам? На стенде с анаграммой? Даже если вы ссоритесь из-за затруднительного положения, связанного с неаллитерационной словесной игрой, наберитесь духа, потому что WordFinder всегда готов помочь. Вне зависимости от того, запуганы ли вы Scrabble или Wordscapes, вертитесь на ветру в Text Twist или Boggle или ваш собственный злейший враг в Words With Friends, вам нужен редактор слов. Мы WordFinder и составляем слова.
Но почему? Чтобы заявить очевидное, у вас уже есть что-то, что составляет слова.Это мозг. Мы не сомневаемся, что это отличный мозг. Так зачем вам делить наш таймшер? Какой процент в специальном инструменте, который делает слова из случайных букв?
Зачем нужен Word Maker?
- Удобство . Мы зарабатываем этим на жизнь. Вероятно, у вас есть настоящая работа. Когда головоломка перестает быть интересной и начинает разочаровывать, наш текстовый редактор здесь, чтобы спасти положение.
- Отдых . Устранение проблем с напряжением винтов. Это настоящая безумная наука.Чем сильнее вы смотрите на эту загадочную стопку плиток Эрудита или разгневанную разгадку кроссворда, тем меньше у вас шансов разгадать ее. Вместо этого спросите нашего словаря. Это поможет.
- Победа . Интернет изобилует подсказками, списками слов и читами для словесных игр. WordFinder — это лучшее в своем деле. Вот как мы это делаем. Используйте наш словарный запас хорошо и свободно, и выиграйте несколько словесных игр.
Как использовать Word Maker
WordFinder — это просто средство создания слов в Интернете из введенных вами букв.Возьмите до 20 букв, которые могут вас беспокоить, вставьте их в наши поля — если у вас есть лишние пробелы, просто бросьте? там, и мы будем рассматривать его как подстановочный знак — и найдем каждое слово, которое вы могли бы использовать. Наша большая синяя коробка — это лучший онлайн-редактор для создания слов в бизнесе, который является каждой словесной игрой, которую вы когда-либо любили. Независимо от того, являетесь ли вы старым человеком, любящим Scrabble, или пылким новичком, просматривающим в магазине приложений по своему выбору последние новости о файлах cookie Word, Word Connect и Word Vistas, редактор WordFinder поможет вам.Вот как мы это делаем.
Чит? Нет! Что же, может быть. Но это Эпоха читов. По мере того, как словесные игры стали цифровыми, составители слов, поисковые системы и различные игровые инструменты стали фундаментальной частью любой соревновательной игры. Если вы играете, у вас есть доступ в Интернет. Если у вас есть доступ в Интернет, вы (и ваш оппонент!) Имеете в своем распоряжении широкий спектр инструментов, которые сделают вашу игру наилучшей. Выбирайте лучшее в своем деле. Мы WordFinder. Это наш создатель слов. Мы здесь, чтобы помочь вам победить.
.Добавьте одну букву, чтобы составить новое слово (или больше)

Поиск инструмента
Слово Буква Добавить
Инструмент для добавления одной или нескольких букв в слово. Добавляя новую букву в слово, можно образовывать другие слова словаря.
Результаты
Добавление буквы слова — dCode
Тэги: Поиск слов, Игры в слова
Поделиться

dCode и вы
dCode является бесплатным, а его инструменты являются ценным подспорьем в играх, математике, геокэшинге, головоломках и задачах, которые нужно решать каждый день!
Предложение? обратная связь? Жук ? идея ? Запись в dCode !
Добавление букв в слово
Удалить буквы в слове
Инструмент для добавления одной или нескольких букв в слово.Добавляя новую букву в слово, можно образовывать другие слова словаря.
Ответы на вопросы
Как добавить букву к слову?
dCode помогает проверить все возможности добавления букв (одна буква или несколько букв) к заданному слову, чтобы образовать новое слово. Есть 3 случая:
Слово расширяется:
Пример: Из слова WORD, прибавьте 1 букву , чтобы получилось слово S WORD или WORD S .
Положение остальных букв остается неизменным:
Пример: Из слова WORD, добавьте 1 букву и сохраните порядок остальных букв, чтобы образовалось слово WOR L D.
Если разрешено шифрование других букв:
Пример: Из слова WORD, добавьте 1 букву и игнорируйте положение других букв, чтобы сформировать слова DROWN (+ N) или CROWD (+ C).
Если ни одна буква не добавлена , буквы только зашифрованы, это анаграмма.
Как не добавить ни одной буквы в слово?
Чтобы изменить порядок букв в слове, используйте генератор анаграмм.
Задайте новый вопросИсходный код
dCode сохраняет право собственности на исходный код онлайн-инструмента Word Letter Add. За исключением явной лицензии с открытым исходным кодом (обозначенной CC / Creative Commons / free), любой алгоритм, апплет или фрагмент (конвертер, решатель, шифрование / дешифрование, кодирование / декодирование, шифрование / дешифрование, переводчик) или любая функция (преобразование, решение, дешифрование / encrypt, decipher / cipher, decode / encode, translate), написанные на любом информатическом языке (PHP, Java, C #, Python, Javascript, Matlab и т. д.)) доступ к данным, скриптам или API не будет бесплатным, то же самое для Word Letter Add, загружаемого для автономного использования на ПК, планшете, iPhone или Android!
Нужна помощь?
Пожалуйста, заходите в наше сообщество в Discord для получения помощи!
Вопросы / комментарии
Сводка
Инструменты аналогичные
Поддержка
Форум / Справка

Рекламные объявления
Ключевые слова
добавить, буква, слово, составить, форма
Ссылки
Источник: https: // www.dcode.fr/word-letter-add
© 2020 dCode — Лучший «инструментарий» для решения любых игр / загадок / геокешинга / CTF. .Как создать маркированный и цифровой список в Microsoft Word
Обновлено: 06.03.2020, Computer Hope
На этой странице должны быть даны ответы на любые вопросы, которые могут у вас возникнуть о создании различных маркированных и нумерованных списков в Microsoft Word, включая любые расширенные списки. Этот документ относится к Microsoft Word 2000, однако другие версии Microsoft Word должны выполнять аналогичные действия.
Выше показано изображение кнопки нумерации и маркеров на панели инструментов форматирования, часто расположенной в верхнем левом углу экрана.
Как создать список маркеров в Microsoft Word
Чтобы создать маркированный список в Microsoft Word, выполните следующие действия.
- Поместите курсор в то место, куда вы хотите вставить маркированный список.
- На вкладке «Главная» на ленте нажмите кнопку маркированного списка, как показано вверху страницы.
- В случае успеха должна появиться пуля. Введите любой текст и нажмите Enter, чтобы начать следующий маркер. Чтобы завершить маркированный список, дважды нажмите Enter.
Ниже приведен пример маркированного списка.
Как создать нумерованный список в Microsoft Word
Чтобы создать нумерованный список в Microsoft Word, выполните следующие действия.
- Поместите курсор в то место, куда вы хотите вставить список номеров.
- На вкладке «Главная» на ленте нажмите кнопку списка номеров, как показано вверху страницы.
- В случае успеха должна появиться цифра один. Введите любой текст и нажмите Enter, чтобы начать следующее число в нумерованном списке. Чтобы закрыть нумерованный список, дважды нажмите Enter.
Выше приведен пример нумерованного списка.
Как создать нумерованный список из букв
Чтобы создать нумерованный список, который также содержит список букв в Microsoft Word, выполните следующие действия.
- Поместите курсор в то место, куда вы хотите вставить список номеров.
- На вкладке Главная на ленте щелкните стрелку вниз рядом с кнопкой списка номеров.
- В появившемся раскрывающемся окне выберите один из вариантов пронумерованного списка с буквами.
- Введите текст для первого пункта маркированного списка.
- Нажмите клавишу Enter, чтобы добавить дополнительные маркированные маркеры.
Ниже приведен пример нумерованного списка, в котором вместо цифр используются буквы.
A. В первом маркере используется буква
B. Во втором маркере используется буква
C. В третьем маркере используется буква
Чтобы создать нумерованный список, который также содержит список букв в Microsoft Word, выполните следующие действия.
- Поместите курсор в то место, где вы хотите добавить маркированный элемент с помощью буквы.
- Нажмите клавишу Enter, затем нажмите клавишу TAB.
- Нажмите Enter еще раз, чтобы добавить дополнительные маркированные маркеры.
Ниже приведен пример нумерованного списка с буквами в нем.
- Единый номер
- Два пронумерованных
а. Два снова пронумерованы
б. Два снова пронумерованы - Окончательный номер
Как создать несколько абзацев без создания нового маркера или номера
В некоторых ситуациях вам может потребоваться несколько абзацев в нумерованном или маркированном списке.Для этого выполните следующие действия.
- Поместите курсор в то место, куда вы хотите вставить список номеров.
- Щелкните цифровую кнопку или кнопку с маркером (как показано в начале документа) или щелкните Формат, а затем Маркировка и нумерация .
- Когда вы будете готовы вставить новую строку без создания нового маркера или числа, нажмите Shift + Enter .
Ниже приведен пример.
- Один пронумерованный.
- Два пронумерованных.
Еще текст без номера.
- Окончательный номер.
Как создать маркированный список с нумерованным списком
Чтобы создать нумерованный список, который также содержит список букв в Microsoft Word, выполните следующие действия.
- Поместите курсор в то место, куда вы хотите вставить список номеров.
- Либо нажмите кнопку с маркерами (как показано в начале документа), либо нажмите «Форматировать», а затем «Маркировка и нумерация …».
- Когда будете готовы вставить нумерованный список в маркеры, нажмите кнопку маркеров или нажмите «Формат», а затем «Маркеры и нумерация»… «
- Если вам нужно снова переключиться на маркеры, нажмите кнопку нумерации еще раз или нажмите «Формат», а затем «Маркировка и нумерация …».
Как создать нумерованный список с маркированным списком
Чтобы создать нумерованный список, который также содержит список букв в Microsoft Word, выполните следующие действия.
- Поместите курсор в то место, куда вы хотите вставить список номеров.
- Либо нажмите цифровую кнопку (как показано в начале документа), либо нажмите «Формат», а затем «Маркеры и нумерация»… «
- Когда будете готовы вставить маркированный список в нумерованный список, нажмите кнопку нумерации или нажмите «Форматировать», а затем «Маркированный список и нумерация …».
- Если вам нужно вернуться к нумерованному списку, нажмите кнопку с маркерами еще раз или нажмите «Форматировать», а затем «Маркер и нумерация …».
Как изменить используемые маркеры или изменить внешний вид чисел
После создания списка нумерации или списка маркеров, если вам нужно изменить внешний вид, нажмите «Формат», а затем «Маркеры и нумерация»… «. Вы можете настроить формат в новом окне» Маркеры и нумерация «. Ниже приведен пример того, как это окно может выглядеть в Microsoft Word.
.