Как нарисовать 3D-иконку в Иллюстраторе
Не смотря на повальное увлечение плоским дизайном, векторные 3D рисунки по прежнему пользуются спросом. Красивые иконки всегда востребованы на стоках. В этом уроке мы узнаем как быстро нарисовать стильную 3D-иконку в Adobe Illustrator на примере символа курсора.
Как нарисовать 3D-иконку в Adobe Illustrator
Шаг 1. Основные настройки
Создадим новый документ (Ctrl+N) размерами 600х600 пикселей, разрешением 72dpi и без привязки к пиксельной сетке. Единицы измерения — пиксели. В меню Вид включим Сетку и Привязку к ней. Далее в Настройках (Edit > Preferences > Guides > Grid) выставим ячейку сетки, равную 1рх. При желании можно включить Информационную панель, что бы контролировать размеры формы (Window > Info).
Шаг 2. Создаем форму стрелки
Выберем инструмент Прямоугольник (М). Уберем цвет у обводки и зададим цвет заливки R=209 G=211 B=212.
Теперь нам надо преобразовать фигуру в треугольник. Для этого сначала добавим опорных точек (Object > Path > Add Anchor Points), а затем, с помощью инструмента Удаления опорных точек (-) уберем те, что обведены на рисунке. В завершение сдвинем нижнюю центральную точку на 6рх вправо.
Шаг 3. Корректируем стрелку
Добавим еще одну опорную точку (+) внизу треугольника. Она будет смещена относительно центра на 6 пикселей влево. После чего выделим две точки в основании (А) поднимем их на 6 пикселей вверх.
Шаг 4. Добавим основание
Используя инструмент Прямоугольник (М), нарисуем фигуру 12x22px. Подставив четко под основание стрелки Соединим две фигуры через панель Обработка контуров (Pathfinder)
Шаг 5. Делаем 3D
С помощью фильтра Выдавливание (Effect > 3D > Extrude & Bevel) добавим объем для нашей иконки. Используем настройки, как показано на рисунке.
Шаг 6. Первичная обработка
Развернем получившуюся фигуру (Object > Expand Appearance). Далее выделим только видимые стороны стрелки (см рисунок). Сгруппируем их (Ctrl+G) и на панели Слоев выключим видимость этой группы. Нам покажутся элементы невидимой стороны 3D-объекта. Закрасим светло-серые участки черным цветом (R=0 G=0 B=0). Снова включим видимость переднего плана и разгруппируем фигуру.
Шаг 7. Добавляем цвет и подсветку
Выделим 5 фигур, которые образуют боковые части. Продублируем их (Ctrl+C > Ctrl+F), затем Объединим через Обработку контуров и преобразуем в Сложенный контур (Сompound path, Ctrl+8). Результат зальем R=39 G=170 B=225.
На панели Слоев выделим задний фон. Продублируем его и переместим на передний план (Ctrl+Shift+]). Идем на панель Действий, убираем заливку и делаем обводку цветом R=247 G=148 B=30, толщину линии выберем 2px. После чего Преобразуем обводку в форму (Object > Path > Outline Stroke).
Выберем синюю и оранжевую форму и затем Разделим их с помощью панели Обработки контуров. Новую форму преобразуем в Сложенный контур. Далее уберем некоторые точки (-) с остатков желтой формы, как показано на рисунке.
Новую форму преобразуем в Сложенный контур. Далее уберем некоторые точки (-) с остатков желтой формы, как показано на рисунке.
Не снимая выделения, перейдем на панель Действий. Заменим заливку на черный, выставим прозрачность в 20%, а Режим смешивания установим Рассеянный свет (Soft Light).
По очереди выделяем пять боковых форм и заливаем их Линейными градиентами, как показано на рисунке.
Аналогично зальем верхушку курсора.
Добавим ей обводку. Перейдем на панель Действий, выставим Режим смешивания Рассеянный свет (Soft Light). Далее изменим положения и прозрачность ползунков градиента, как на рисунке. Обратите внимание, что синий цвет означает положение, а желтый — прозрачность. После этих действий добавим обводку в один пиксель. В её настройках поставим Закругленные углы и расположение Внутри.
Шаг 8. Очерчиваем форму
Выделим видимые формы. Продублируем их. Уберем все градиенты, заменив их случайными оттенками синего. Уберем обводки у верхней части.
Уберем обводки у верхней части.
Продублируем верхнюю часть курсора. Добавим (Shift) синюю боковушку, показанную на рисунке. Вычтем эти формы.
Выделим все синие формы. На панели Действий удалим заливки и зададим обводку в 1рх. Затем Сгруппируем результат (Ctrl+G).
Продублируем результат. Объединим его через панель Обработки контуров. Зададим новой форме белую заливку. Вернемся к черной обводке и удалим лишнее, как показано на рисунке.
Выделим белую форму и черную обводку. Затем откроем панель Прозрачности и создадим маску. После чего зададим режим смешивания Рассеянный свет, а прозрачность выставим 30%.
Вернемся к панели слоев и выделим задний план. Идем в панель Действий. Добавим форме обводку в 1 пиксель. Проследим, что бы она располагалась снаружи и углы были скруглены. Прозрачность обводки зададим в 5%.
Далее добавим Тень через меню Эффектов (внизу панели). Даже не одну тень, а целых три. Выбираем настройки, как показано на рисунке.
Шаг 9. Тени и раскрашивание
У нас была «замаскированная» группа. Выделим её и Продублируем. С помощью панели Обработки контуров Объединим её. Закрасим новую форму R=28 G=117 B=188 и зададим ей режим смешивания Рассеянный свет.
Попробуйте другие варианты режима смешивания.
И прозрачности…
Или даже несколько режимов…
И, в конце концов, не стесняйтесь варьировать цвета.
Наша 3D-иконка готова! Не забудьте поделиться своими результатами!
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд.
КАК СДЕЛАТЬ СТРЕЛКУ В ILLUSTRATOR: 13 ШАГОВ — ЧАЕВЫЕ
Нарисовать стрелку в Adobe Illutrator очень просто. Выполните следующие действия и создайте стрелку, которую можно будет назвать своей. Начните с треугольной части стрелки. Используйте инструмент
Нарисовать стрелку в Adobe Illustrator очень просто. Выполните следующие действия и создайте стрелку, которую можно будет назвать своей.
Выполните следующие действия и создайте стрелку, которую можно будет назвать своей.
меры
- Начните с треугольной части стрелки. Используйте инструмент «Прямоугольник со скругленными углами», установите «размер» на 500×500 пикселей и «радиус вершины» на 20 пикселей.
- Сделайте этот прямоугольник треугольником с помощью инструмента «Удалить привязку». Сначала поверните квадрат на 45º. Нажмите на квадрат, а затем нажмите на точку, показанную на рисунке, у вас будет треугольник.
- Создайте новый прямоугольник для тела стрелки. Используйте инструмент «Прямоугольник со скругленными углами», установите «размер» на 600×400 пикселей и «радиус вершины» на 20 пикселей.
-
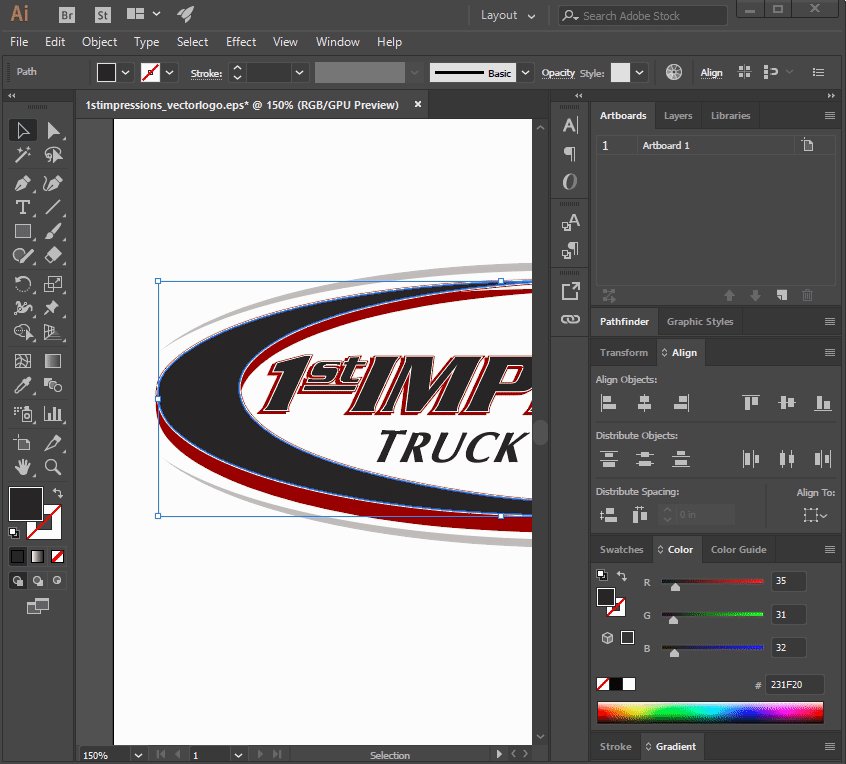
Расположите свой прямоугольник согласно рисунку. Выделите две формы, перейдите в «Конструктор фигур» и нажмите «Добавить в область фигуры», чтобы две формы объединить, затем нажмите «развернуть».

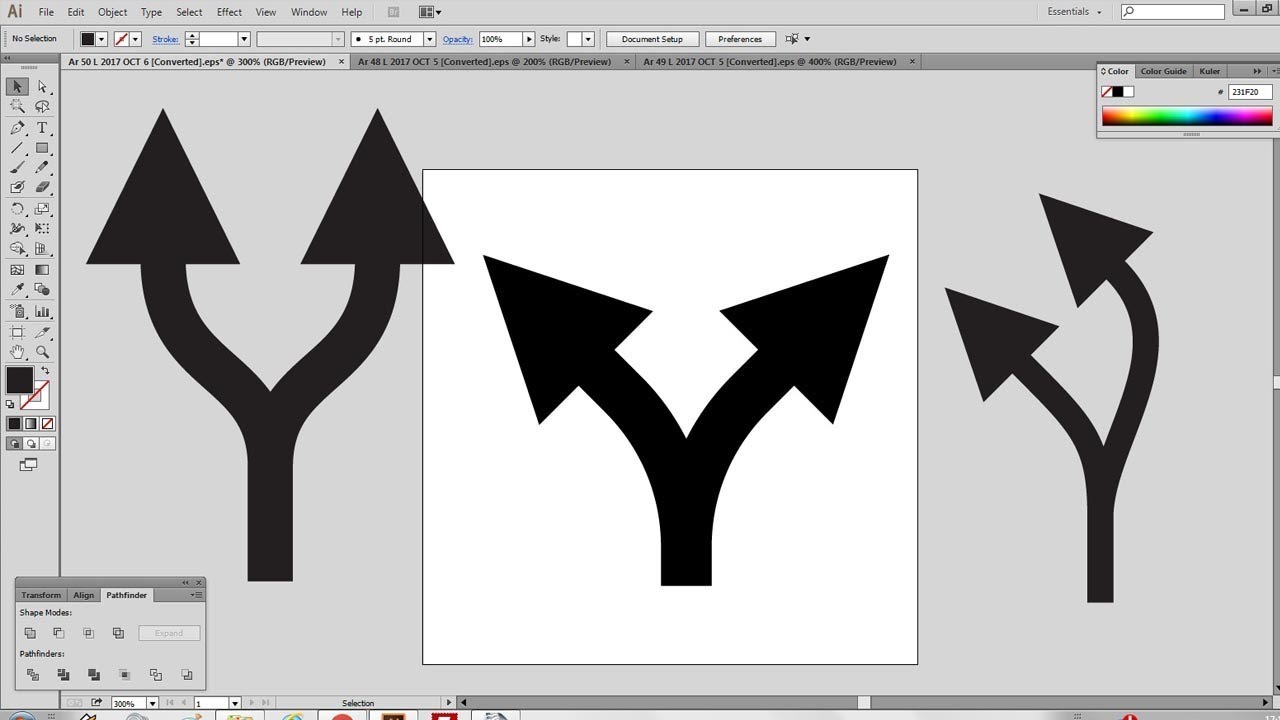
- Скопируйте свою стрелку 3 раза и определите 3 разных цвета для каждой, чтобы облегчить понимание. На этом рисунке были выбраны черный (основная стрелка), еще один синий (средняя стрелка) и красный (тень стрелки) цвета.
- Поместите синюю стрелку под черную и сделайте, как показано на рисунке, используйте инструмент «Прямое выделение» и переместите точки вправо (как показано на рисунке).
- Выберите красную стрелку и расположите ее, как показано на рисунке, после этого нажмите «отправить обратно» в меню правой кнопки мыши.
- Определите цвет основной стрелки с помощью инструмента «Градиент», определите цвета следующим образом: первый цвет в позиции R = 101, G = 197, B = 220; второй цвет в позиции R = 92, G-192, B-217 и третий цвет в позиции R = 72, G = 151, B = 197; для контура выберите белый цвет и ширину 4pt.
- Сделайте копию синей стрелки.
 Создайте прямоугольник и разместите его по центру в верхней половине стрелки, выберите все и перейдите в «Конструктор фигур». Нажмите «Вычесть из области фигуры», а затем нажмите «развернуть».
Создайте прямоугольник и разместите его по центру в верхней половине стрелки, выберите все и перейдите в «Конструктор фигур». Нажмите «Вычесть из области фигуры», а затем нажмите «развернуть». - Расположите синюю стрелку в соответствии с изображением, после чего нарисуйте большую стрелку, следуя этим определениям: R = 19, G = 116 и B = 158.
- Выделите стрелку. Используйте инструмент Прямоугольник со скругленными углами, создайте длинный тонкий прямоугольник и поместите его на край стрелки. Раскрасьте его в белый цвет и установите прозрачность на 60%. Оттенок должен быть такого же оттенка синего, но с 80% прозрачностью.
- Создайте тень, используя цвет R = 128, G = 128 и B = 128. Выделите эту часть и перейдите в Эффекты> Размытие> Размытие по Гауссу> Радиус 16 пикселей. У вас будет размытая тень.
- Это ваша готовая стрелка.
App Store: Adobe Illustrator Draw
Мы заменяем Adobe Draw двумя новыми приложениями, в которых вы найдете все инструменты, функции и возможности, необходимые для творчества. Это Adobe Fresco и Adobe Illustrator для iPad — ознакомьтесь с ними и оцените, какое из приложений подойдет вам лучше всего.
Это Adobe Fresco и Adobe Illustrator для iPad — ознакомьтесь с ними и оцените, какое из приложений подойдет вам лучше всего.
Adobe Fresco — это бесплатное приложение, которое позволяет рисовать с помощью тех же векторных кистей, которые всем так нравятся в Adobe Draw. Все ваши проекты Adobe Draw будут перенесены автоматически, так что вы сможете продолжить творчество, используя новые расширенные инструменты, такие как средства выделения, неограниченное количество слоев, маскирование, формы и прямые трансляции. Adobe Fresco предоставляется бесплатно, однако можно приобрести дополнительное пространство, доступ к Photoshop на iPad и тысячи кистей.
Adobe Illustrator: приложение для графического дизайна, которое используют миллионы творцов, стало доступно на iPad. Создавайте логотипы, значки, иллюстрации и графику с помощью набора инструментов для дизайнеров, включающего средства для работы со шрифтами и градиентами, для построения фигур и точного векторного редактирования. Если вы уже используете Adobe Illustrator на ПК в рамках подписки на Creative Cloud, за новое приложение не будет взиматься дополнительная плата.
————————————————————————
БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)
Если вам нужно больше места для хранения файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1,99 USD в месяц. Регулярные платежи будут автоматически списываться с вашего счета iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена: при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.
Важная информация
Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:
http://www.adobe.com/special/misc/terms.html
http://www.adobe.com/privacy/policy-linkfree.html
Использование мобильных приложений и онлайн-сервисов Adobe требует регистрации для получения бесплатного Adobe ID в рамках бесплатного базового уровня подписки на Creative Cloud. Онлайн-сервисы Adobe требуют интернет-соединения, доступны не во всех странах и не на всех языках, а также могут подлежать изменению или отмене предоставления без уведомления.
Онлайн-сервисы Adobe требуют интернет-соединения, доступны не во всех странах и не на всех языках, а также могут подлежать изменению или отмене предоставления без уведомления.
Если вам нравится Adobe Draw, поделитесь своим мнением с другими пользователями!
Как сделать холст Inkscape похожим на артборд Adobe Illustrator
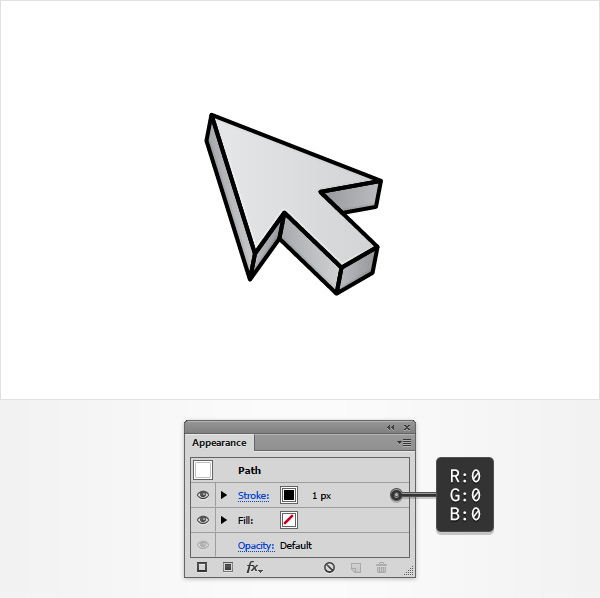
Как давний пользователь Adobe Illustrator, самой сложной частью перехода на Inkscape было открытие программы и видение полностью белого холста, смотрящего на меня.
Возможно, это просто потому, что я привык к настройке артборда Illustrator (показанному в верхней части фотографии), который включал темно-серый фон для всех областей, которых не было на монтажной области, и белый фон для областей которые были на артборде. Кроме того, граница, которая очерчивала монтажную область, всегда отображалась поверх любых частей моих дизайнов, которые выходили за пределы монтажной области.
В Inkscape, однако, как активная, так и неактивная части моего холста по умолчанию белые (показаны в нижней части первой фотографии), а граница исчезает всякий раз, когда объект рисуется поверх нее (другими словами, объект загораживает границу — показано на фото выше, обозначено красной стрелкой). Это затрудняет точное определение того, когда вы рисуете на холсте, а когда уже ушли с него.
Это затрудняет точное определение того, когда вы рисуете на холсте, а когда уже ушли с него.
К счастью, довольно легко внести несколько изменений в Inkscape, и ваш холст будет выглядеть точно так же, как артборд Adobe Illustrator. Вот как.
Шаг 1: измени фон вашего документа
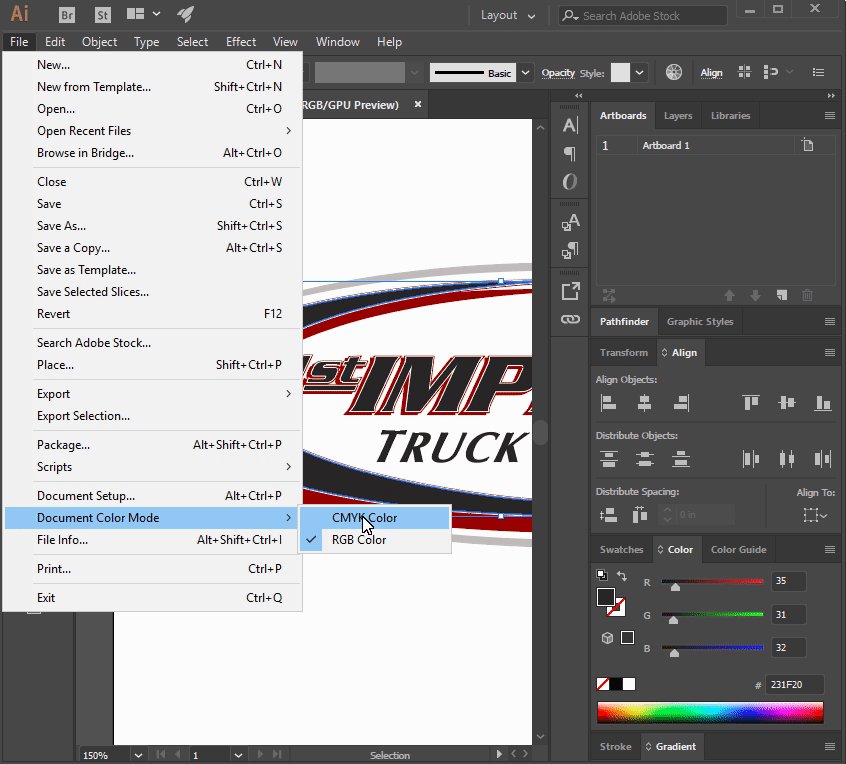
Чтобы начать этот процесс, я перейду в Файл> Свойства документа.
Это вызовет диалоговое окно «Свойства документа», которое содержит некоторые параметры настройки для нашего документа и холста. На первой вкладке с надписью «Страница» (обозначенной красной стрелкой на фотографии выше) есть несколько разделов, которые позволяют нам настраивать параметры холста.
Если вы предпочитаете, вы можете сделать свой документ и фон холста прозрачными, что отображается серой шахматной доской. Для этого перейдите в раздел «Фон» и нажмите «Фон шахматной доски» (обозначен зеленой стрелкой выше).
Однако я предпочитаю, чтобы мой фон был того же темно-серого цвета, что и в иллюстраторе. Чтобы установить для фона определенный цвет, я могу щелкнуть «Цвет фона» прямо под флажком «Фон шахматной доски» в разделе «Фон» (обозначен синей стрелкой на фотографии выше).
Чтобы установить для фона определенный цвет, я могу щелкнуть «Цвет фона» прямо под флажком «Фон шахматной доски» в разделе «Фон» (обозначен синей стрелкой на фотографии выше).
Это вызовет диалоговое окно «Цвет фона». Здесь вы можете вручную установить цвет в различных цветовых режимах (RGB, HSL, CMYK и т. Д. — я остался с RGB, который является вариантом по умолчанию) и ползунками цвета, или вы можете ввести значение HTML для определенный цвет в разделе «RGBA» (обозначен красной стрелкой). В нашем случае мы хотим установить это значение цвета RGBA на цвет, используемый в Illustrator, который имеет обозначение HTML # 606060. Итак, я сотру старое значение и вставлю вместо него «606060». В Inkscape вам также необходимо указать значение альфа-канала (RGBA означает красный, зеленый, синий и альфа) или прозрачность / непрозрачность цвета фона. Поскольку я хочу, чтобы цвет фона был полностью непрозрачным, я установлю значение Alpha равным 100, набрав «ff» в конце нашего значения HTML. Итак, окончательное значение будет «606060ff».
Итак, окончательное значение будет «606060ff».
Как только цвет фона установлен, вы можете закрыть диалоговое окно «Цвет фона», нажав «X» в правом верхнем углу.
Шаг 2: отрегулируйте границы холста
Справа от раздела «Фон» находится раздел «Граница» (обозначен красной стрелкой выше). Сначала вы хотите убедиться, что установлен флажок «Показать границу страницы». Ниже есть возможность показать «Границу поверх рисунка». Отметьте этот параметр, так как он гарантирует, что любые объекты, которые перекрывают границу страницы, не будут препятствовать этой границе. Скорее, граница будет отображаться поверх объекта (ов) — как в Illustrator.
Под этой опцией находится опция «Показать тень границы». Я не большой поклонник тени границы, поэтому я снял этот флажок.
Прямо сейчас немного трудно увидеть границу вокруг нашего документа, потому что она аналогична цвету нашего нового фона. Чтобы изменить его, щелкните параметр «Цвет границы» (обозначен зеленой стрелкой).
Если вы посмотрите на значение RGBA, цвет границы в настоящее время установлен на «666666ff». Я изменю этот цвет на чистый черный, установив значение RGBA на «000000ff» (обозначено красной стрелкой). Закройте диалоговое окно «Цвет границы страницы» и диалоговое окно «Свойства документа», чтобы применить изменения.
Шаг 3: создайте белый фоновый слой
На последнем этапе я хочу сделать мой настоящий документ белым, чтобы его было легче отличить от неактивных областей холста. Для начала я щелкну значок «Просмотр слоев» (обозначен красной стрелкой), чтобы открыть диалог «Слои» (зеленая стрелка). Я дважды щелкаю по названию «Layer 1» и назову этот слой «Background» (синяя стрелка).
Я нажму на значок «Привязать к границе страницы» (красная стрелка), чтобы на следующем шаге все нарисованные мной объекты были привязаны к границе моей страницы.
Затем, находясь на фоновом слое, я возьму свой инструмент «Прямоугольник» (красная стрелка) и нарисую прямоугольник, идущий от верхнего левого угла к нижнему правому углу всего моего документа, как обозначено зелеными стрелками (вы должны увидеть на кончике мыши появится всплывающее сообщение с надписью «Обработать границу страницы», что означает, что ваш объект будет нарисован точно в углу границы страницы).
Теперь у вас должна быть форма, занимающая все пространство документа, и поэтому она должна быть точно такого же размера, как и ваш документ. Мой документ был 210 мм на 297 мм, что является размером документа по умолчанию, когда вы впервые открываете иллюстратор. Вы увидите, что ширина и высота моей фигуры соответствуют этим размерам (выделены зеленым на фотографии выше).
Теперь мне нужно изменить цвет моего прямоугольника. Для этого я просто нажимаю на белый цвет в моих образцах внизу холста (красная стрелка). Чтобы убедиться, что у прямоугольника нет обводки, я, удерживая клавишу Shift, щелкаю цвет «X» в моих образцах (зеленая стрелка).
Я могу удерживать Ctrl и использовать колесо мыши, чтобы увеличить углы моей композиции и убедиться, что моя фигура не выходит за границы моей страницы.
Затем я нажимаю значок замка рядом с моим фоновым слоем в диалоговом окне «Слои» (красная стрелка), чтобы заблокировать этот слой и убедиться, что я случайно не переместил его или не нарисовал на нем.
Наконец, я нажимаю значок «Создать новый слой» (зеленая стрелка), чтобы открыть диалоговое окно «Добавить слой» (обведено синим цветом выше), назову мой новый слой «Слой 1» и установлю «Положение» на «Выше». текущий.» Я нажму «Добавить», чтобы создать новый слой, и сделаю его своим активным. Все, что я создаю, теперь будет на слое 1, что позволит мне в любой момент скрыть фоновый слой, если я захочу экспортировать композицию без фона или нарисовать белый объект.
Шаг 4: сохранение документа в качестве шаблона по умолчанию
Последний шаг — переопределить существующий шаблон документа по умолчанию, найденный в Inkscape, чтобы с этого момента этот документ, который мы только что создали, был нашим документом по умолчанию, и нам не приходилось каждый раз заново выполнять настройки.
Для этого перейдите в Файл> Сохранить.
Затем найдите на своем компьютере папку Inkscape (обычно она находится на вашем диске C: или D: в зависимости от того, где вы его установили). Затем перейдите в папки «Поделиться»> «Шаблоны» (красная стрелка) и щелкните файл с именем «default.svg». Убедитесь, что тип «Сохранить как» установлен на «Inkscape SVG» (зеленая стрелка). Нажмите кнопку «Сохранить».
Затем перейдите в папки «Поделиться»> «Шаблоны» (красная стрелка) и щелкните файл с именем «default.svg». Убедитесь, что тип «Сохранить как» установлен на «Inkscape SVG» (зеленая стрелка). Нажмите кнопку «Сохранить».
Вы получите сообщение типа «Файл с именем ‘default.svg’ уже существует. Вы хотите заменить это?» Нажмите «Заменить», чтобы заменить файл.
Теперь, когда мы переходим в меню «Файл»> «Новый», наш новый документ принимает все установленные нами настраиваемые свойства, делая его похожим на монтажную область Adobe Illustrator. Имейте в виду, что, если вы не скроете фоновый слой перед экспортом своих композиций, у вас будет белый фон для всех ваших дизайнов!
Вот и все для этого урока! Если вам понравилось, вы можете проверить любой из моих других Статьи справки Inkscapeсмотри яnkscape Видеоурокили проверить любой из моих Учебники GIMP.
Как создать векторный компас Safari в Illustrator
Браузер Safari от Apple , имеет большой маленький значок , который хорошо работает в небольших форматах , а также отображать довольно много сложных детали при просмотре в большом формате. Перейдите по этому учебному пособию по Adobe Illustrator, чтобы создать собственный векторный компас, вдохновленный Safari, в Adobe Illustrator.
Перейдите по этому учебному пособию по Adobe Illustrator, чтобы создать собственный векторный компас, вдохновленный Safari, в Adobe Illustrator.
Как обычно, начните с нового документа в Adobe Illustrator, нарисуйте кружок на монтажной области, удерживая SHIFT, чтобы получить идеальную форму. Заполните форму вертикальным градиентом от серого до белого.
Скопируйте и вставьте переднюю (CTRL / CMD + F) новую версию круга и добавьте более светлый градиент от серого к белому, на этот раз в радиальном формате. Уменьшите круг немного.
Вставьте третий кружок, залейте очень слабым серым и уменьшите масштаб, оставляя видимое количество предыдущей фигуры.
Вставьте еще один кружок, на этот раз с линейным градиентом от серого к белому, и его масштаб будет немного меньше.
Еще раз вставьте в другой круг, используя радиальный градиент. Этот метод укладки различных градиентов дает отличное впечатление от контурного и отражающего металлического каркаса.
Вставьте последний круг, но на этот раз залейте градиентом синего цвета, чтобы представить фон лица компаса.
Начните рисовать переводные картинки с помощью обведенного круга и инструмента со звездочкой, а при перетаскивании формы звезды нажимайте клавиши курсора со стрелкой, чтобы изменить количество точек вплоть до одной. Используйте инструмент прямого выделения (белая стрелка), чтобы перетащить самую верхнюю точку дальше вверх, чтобы получить более длинный треугольник.
Дублируйте треугольники и разместите их на 90 градусов вокруг круга. Использование функции Align to Artboard в палитре Align значительно упрощает работу.
Воссоздайте треугольники и слегка масштабируйте их, чтобы создать диагональные указатели.
Используйте больше маленьких треугольников, чтобы отметить точки на севере, востоке, юге и западе. Добавление обводки к синему фону может помочь смешать треугольники с рамкой.
Вокруг оригинальной иконки Safari расположены добавочные треугольники, указывающие градусы по окружности компаса. Чтобы воссоздать этот паттерн, начните с треугольника, продублируйте и переместите фиксированное расстояние в сторону.
Чтобы воссоздать этот паттерн, начните с треугольника, продублируйте и переместите фиксированное расстояние в сторону.
Повторите процесс с немного меньшим треугольником, создавая чередование узоров между большими и маленькими фигурами.
Во время создания иконки Safari для этого урока я допустил небольшую ошибку, но подумал, что было бы здорово включить его и показать простой обходной путь, который можно использовать.
Обратите внимание, что в примере шаблон кисти, который мы создадим, не совпадает корректно, давая неравные расстояния между треугольниками…
• Простое исправление заключается в добавлении одной точки в конец шаблона, смещая его на то же расстояние, которое использовалось ранее. Эта точка не будет видна, но добавит дополнительный участок в область шаблона.
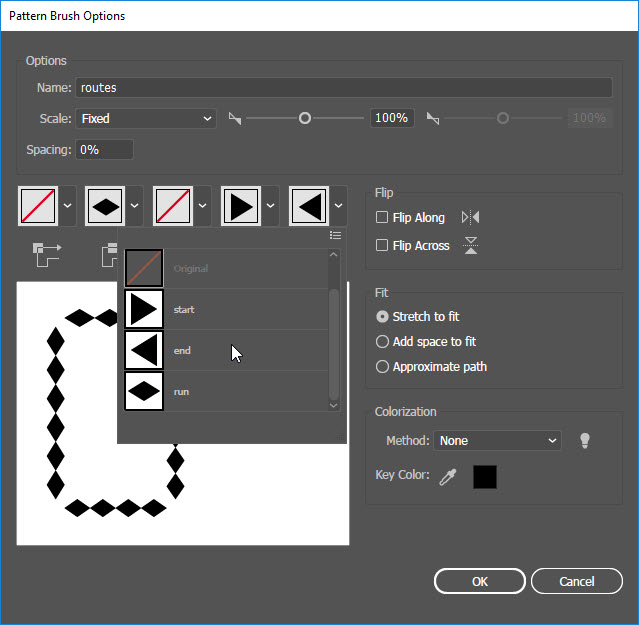
Теперь, создавая рисунок, выберите группу треугольников и поверните их так, чтобы они указывали вниз. Затем щелкните значок «Новая кисть» в палитре кистей.
Выберите New Pattern Brush из списка и Ok и параметры в диалоговом окне.
Скопируйте и вставьте передний синий фоновый круг, очистите заливку и добавьте только что созданную кисть, масштабируйте круг в соответствии с областью компаса.
Возьмите бесплатную векторную карту из недавнего поста, откройте в Illustrator и вставьте в свой документ. Используйте копию синего круга вместе с параметром «Пересечь из области формы» в инструменте «Навигатор», чтобы вырезать излишки.
Заполните оставшуюся область карты белым и установите прозрачность на Наложение или Мягкий свет, отрегулируйте непрозрачность по своему усмотрению.
Используйте Type Tool, чтобы нарисовать инициалы N, E, S и W. Используемый здесь шрифт — это сладкий шрифт с засечками Minion Pro .
Поверните и поместите инициалы на место на компасе, используйте палитру выравнивания, чтобы точно подобрать их.
Повторите этот процесс с меньшими инициалами на северо-западе и т. Д., Установите непрозрачность 80%.
Д., Установите непрозрачность 80%.
Используйте другой треугольник, чтобы нарисовать половину стрелки компаса, переместите конечную точку с помощью инструмента прямого выбора, чтобы получить длинную точку.
Скопируйте и вставьте дубликат стрелки компаса и переместите одну из нижних точек внутрь на полпути. Залейте новую версию светло-серым.
Дублируйте стрелку компаса и расположите ее в противоположном направлении, на этот раз заполните две половинки оттенками красного.
Увеличьте масштаб и нарисуйте круг в качестве иглы для установки иглы, используйте серый линейный градиент в качестве заливки.
Вставьте в другой круг, немного уменьшите масштаб и заполните другим градиентом, чтобы создать впечатление отражающей поверхности.
Продукт Apple не был бы полным без его отражения. Вставьте белый круг над гранью компаса, нарисуйте дополнительную фигуру для использования вместе с опцией «Вычесть из области формы» в инструменте «Навигатор».
Отбросьте непрозрачность отражения, чтобы дать мягкий свет на стеклянный экран компаса.
Доработайте векторный компас с небольшими изменениями и дополнениями. Здесь я отрегулировал размер рамки по сравнению с лицом компаса, сделал некоторые незначительные изменения цвета и слегка повернул весь блок.
Но ждать! Там больше …
После завершения векторной иллюстрации всегда хорошо открыть файл в Adobe Photoshop, чтобы добавить несколько окончательных настроек, чтобы действительно вывести детали и цвета.
Используйте кисть, чтобы аккуратно закрасить слабую тень под стрелкой компаса, чтобы слегка приподнять ее с лица. Также перетащите градиент от черного к белому по компасу и установите режим наложения на Overlay на 65%.
На новом слое, нарисуйте несколько шероховатых пятен с помощью кисти, нацеливаясь на случайные области вокруг металлического каркаса. Нарисуйте круглые маски, чтобы удалить излишки по краям компаса и любые совпадения на лице.
Установите этот слой на Soft Light на 50%, чтобы добавить некоторую штриховку к металлическому корпусу.
Нарисуйте градиент от синего до белого по лицевой стороне компаса и установите для этого слоя значение «Линейный прожиг» на 35%, это помогает высветить цвета фона компаса.
Если было важно, чтобы ваша иллюстрация оставалась полностью векторной, аналогичные настройки можно было бы выполнить прямо в Illustrator, однако я считаю, что Photoshop дает лучший контроль над этими небольшими тональными настройками. Раньше изображение выглядело довольно простым и плоским, но теперь с этими последними изменениями у компаса есть хороший диапазон тона, что приводит к немного более реалистичной иллюстрации.
Adobe Illustrator CC. Руководство пользователя
Инструмент «Групповое выделение»
Инструмент «Выбор перспективы»
Инструмент «Лассо»
Инструмент «Волшебная палочка»
Инструмент «Выделение быстрых заливок»
Команды выделения
Допуск
Выделять объект только по контуру
Примечание. В режиме контуров с помощью инструмента «Частичное выделение» можно
В режиме контуров с помощью инструмента «Частичное выделение» можно
выделить импортированную графику, расположенную рядом с его указателем. Чтобы избежать
выбора ненужной графики, блокируйте или скрывайте графику перед тем, как выполнить
выделение.
Позволяет выделить объект внутри группы, отдельную
группу внутри нескольких групп или набор групп внутри изображения. Каждый дополнительный щелчок
добавляет в иерархию все объекты из следующей группы.
Позволяет располагать объекты и текст в перспективе,
переключать активные плоскости, перемещать объекты в перспективе, а также перемещать объекты в
перпендикулярном направлении.
Позволяет выделять объекты, опорные точки или сегменты контура,
перетаскивая указатель мыши вокруг объекта или части объекта.
Позволяет щелчком мыши выделять объекты одного цвета, с
одинаковой толщиной или цветом обводки, одинаковой непрозрачности или с одинаковым режимом
наложения..jpg)
Позволяет выделять фрагменты (области внутри
контуров) и края (участки контуров между пересечениями) в группах быстрых заливок.
(расположены в меню «Выделение») Позволяют быстро выделять все объекты
и снимать с них выделение, а также выделять объекты исходя из их расположения относительно
других объектов. Также можно выделять все объекты определенного типа или с определенными
общими атрибутами и сохранять или загружать выделенные объекты. Можно также выделять все
объекты в активной монтажной области.
Чтобы временно активировать последний использованный инструмент выделения
(«Выделение», «Частичное выделение» или «Групповое выделение») во время работы с
инструментом другого типа, нажмите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
См. также
Редактирование контуров
Настройка параметров выделения
Выделение контуров и точек в сложных изображениях может быть трудной задачей. С помощью
С помощью
установок «Отображение выделенного и опорных точек» можно указать допуск в пикселах при
выделении и выбрать другие параметры, которые помогут упростить выделение в конкретном
документе.
1.
Выберите «Редактирование» > «Установки» > «Отображение выделенного и
опорных точек» (Windows) или «Illustrator» > «Установки» > «Отображение
выделенного и опорных точек» (Mac OS).
2.
Задайте любые из следующих параметров выделения.
Определяет диапазон пикселов для выделения опорных точек. Чем выше
значение, тем шире область вокруг опорной точки, которую можно щелкнуть для
выделения точки.
Определяет, можно ли выделить объект с
заливкой щелчком мыши внутри объекта или нужно щелкнуть контур.
327
Как сделать баннер на Adobe Illustrator —
Adobe Illustrator должен быть одним из моих любимых программ для работы, особенно при разработке чего-то такого большого, как баннер. Причины этого очень очевидны. Цвета Illustrator настолько ясны и выглядят так красиво без пикселизации, что еще хотелось бы любому дизайнеру в их дизайне.
Причины этого очень очевидны. Цвета Illustrator настолько ясны и выглядят так красиво без пикселизации, что еще хотелось бы любому дизайнеру в их дизайне.
В то время как баннеры не могут быть ограничены сектором маркетинга, где бизнес делает баннеры для своего продукта и показывает их. Людям нравится делать баннеры для своих вечеринок и связанных с ними событий тоже. Например, сделать поздравительный баннер для выпускного вечера или для новых родителей. Использование баннера для отправки сообщения может быть отличной идеей. Вот как вы можете сделать удивительный баннер в Adobe Illustrator, используя следующие простые методы. Дизайн, очевидно, может отличаться в зависимости от вашего творчества, я просто даю вам основные рекомендации по инструментам, которые вы можете использовать для создания баннера.
- Откройте Adobe Illustrator и заполните детали для размеров для вашего артборда. Так как это баннер, вы должны быть очень уверены в размере баннера. Дизайн не может быть напечатан в большем масштабе, если дизайн был сделан в меньшем масштабе.
 Я использовал 12 дюймов для моей ширины баннеров и 48 дюймов для высоты. Если вы хотите сделать что-то меньше, чем этот размер, вы всегда можете настроить параметры соответствующим образом.
Я использовал 12 дюймов для моей ширины баннеров и 48 дюймов для высоты. Если вы хотите сделать что-то меньше, чем этот размер, вы всегда можете настроить параметры соответствующим образом.
Добавляем детали. Убедитесь, что вы используете правильные настройки высоты и ширины. Вы можете вручную измерить кусок ткани, если хотите быть уверенным в том, какой размер баннера будет в действительности. - Вот как будет выглядеть артборд вашего баннера. Теперь обратите внимание, что баннеры не всегда находятся в горизонтальной ориентации. Они также могут быть в вертикальной ориентации. Так что, если вы выберете любой из двух, все, если действительно хорошо.
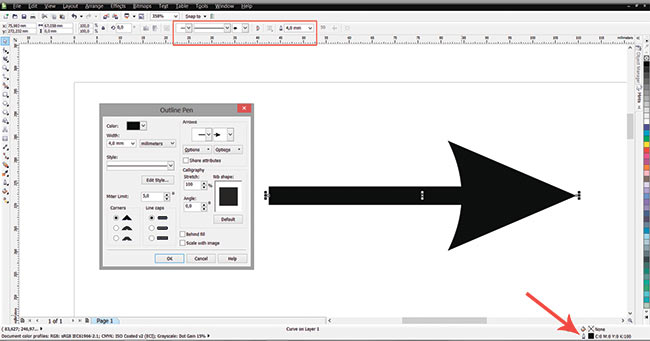
Мой баннер артборд, над которым я буду работать. - Инструменты на левой стороне дают вам множество вариантов инструментов, которые можно использовать для создания чего угодно. Например, я подумал сделать декоративный баннер на этом артборде, чтобы баннер выглядел более интересно. Теперь есть два способа сделать это. Я мог бы вручную нарисовать баннер, используя инструмент пера слева, который является третьим инструментом на левой панели, который выглядит как ручка.
 Это может быть длительным процессом, требующим больше вашего времени и внимания, и есть большая вероятность ошибок, если вы новичок. Или, альтернативный способ сделать баннер на моем баннере, это использовать инструмент линии и добавить обводку, которая выглядит как баннер. Да, это возможно в Adobe Illustrator. Для этого вам нужно будет сначала выбрать инструмент линии на левой панели инструментов.
Это может быть длительным процессом, требующим больше вашего времени и внимания, и есть большая вероятность ошибок, если вы новичок. Или, альтернативный способ сделать баннер на моем баннере, это использовать инструмент линии и добавить обводку, которая выглядит как баннер. Да, это возможно в Adobe Illustrator. Для этого вам нужно будет сначала выбрать инструмент линии на левой панели инструментов.
Нажмите на этот значок. Это линейный инструмент. Вы можете рисовать линии на вашем артборде, используя этот инструмент. - До того, как я создал линию на артборде, я использовал верхнюю панель для инструментов, которая показала мне больше опций для инструмента линии. Здесь, перед заголовком обводки, вы найдете эти два варианта обводки: Унифицированный и Базовый. Вам нужно нажать на стрелку вниз для Basic. Теперь это покажет вам все штрихи, которые вы можете использовать вместо основного типа штрихов. Теперь, когда вы откроете эту панель, вы не найдете здесь много вариантов. Для лучшего и более интересного выбора, вам нужно нажать на вкладку, которая выглядит как куча книг, это библиотека.

Библиотека для типов обводки, которая является очень полезным инструментом для создания различных обводок, будь то инструмент линии или инструмент формы - Нажмите на стрелку вниз на этой вкладке, и вы найдете расширенный список штрихов на выбор. Стрелки, Artistic и есть длинный список на выбор. Для баннеров вам нужно будет выбрать вариант «Декоративный», а из другого появившегося расширенного списка выбрать «Декоративные баннеры и печати».
Декоративные баннеры и печати. - В ту минуту, когда вы нажмете на эту опцию, откроется небольшое окно, которое покажет вам коллекцию баннеров и печатей в Adobe Illustrator. Вы можете выбрать любой из них и использовать его для своего дизайна.
Я случайно выбрал любой, чтобы показать вам, как вы можете его использовать. - Вы можете настроить размер обводки, чтобы увеличить или уменьшить размер фиолетового баннера, который теперь появляется на вашей монтажной области.
Используйте точки обводки, чтобы отрегулировать обводку. Увеличение числа приведет к расширению штриха, как показано на рисунке.
Увеличение числа приведет к расширению штриха, как показано на рисунке. - Добавьте любой текст, который вы хотите добавить, используя инструмент «Текст», который представляет собой большую букву «T» на левой панели инструментов. После добавления текста в правом верхнем углу экрана появится значок «Деформация». Используйте это, экспериментируйте и посмотрите, какой вид деформации лучше всего выглядит в вашем тексте. Деформация в основном добавляет кривую к вашей фигуре или тексту.
Деформируйте текст так, как вам нравится. - Ваш баннер готов.
Поздравляем баннерПросто если вам не нравится то, что вы сделали, найдите себе удивительный баннер, готовый купить на Shindigz.
Создание стрелок и наконечников стрелок в Illustrator CS6
Есть несколько способов создать стрелку с помощью Illustrator CS6. Вот пять различных методов, которые предоставят вам широкий выбор стрелок на выбор :
- Использование панели обводки
- Использование символов
- Использование символов
- Использование кистей
- Использование фигур
Использование панели штрихов
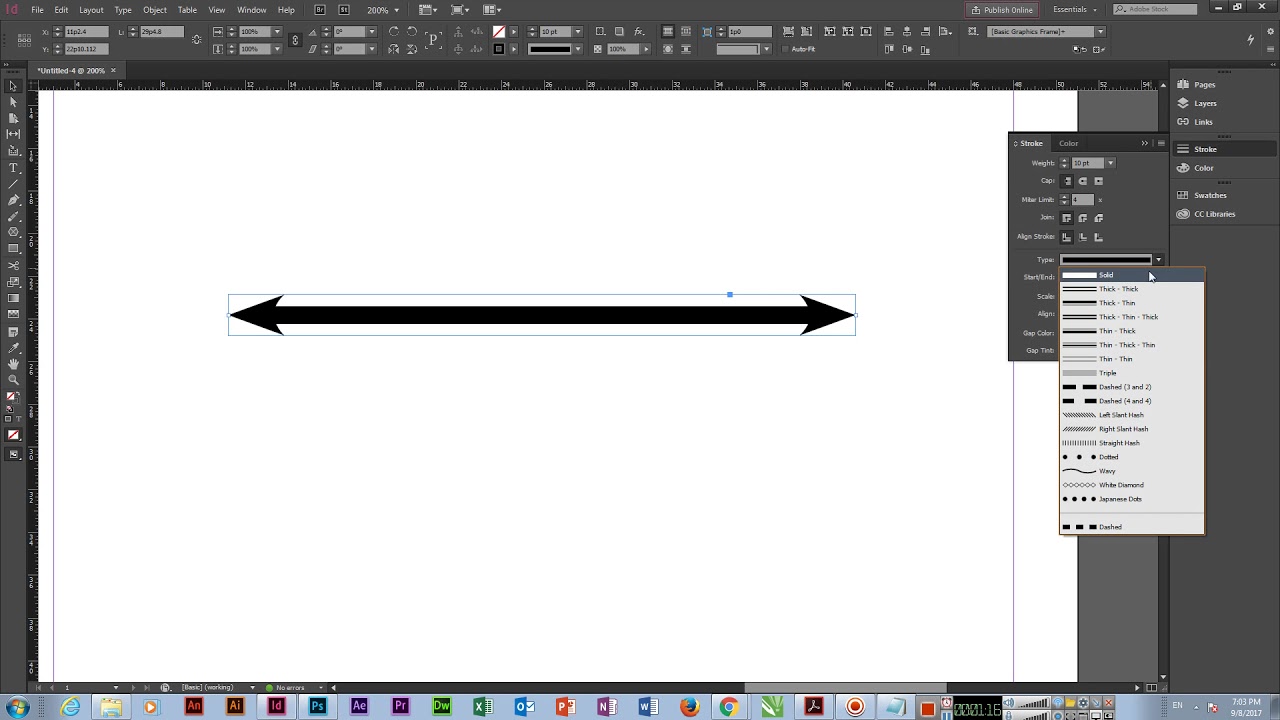
В Illustrator CS6 любую линию легко превратить в стрелку со стрелками и хвостами.
- Создайте любую линию (прямую или изогнутую) с двумя конечными точками.
- Выделив линию, откройте панель «Обводка», выбрав «Окно»> «Обводка».
- Найдите раздел под названием «Стрелки» и выберите части для стрелы и хвоста!
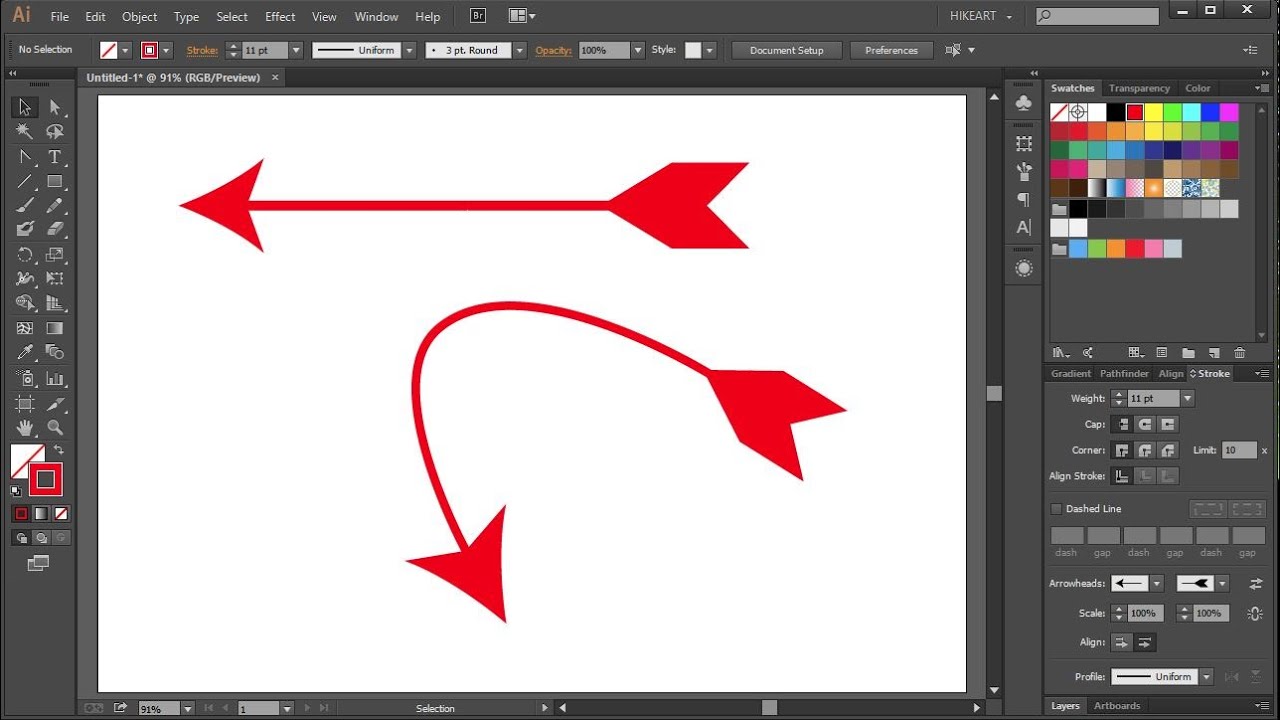
Ниже приведены несколько примеров стрелок, созданных с помощью панели «Обводка»:
Использование символов
- Чтобы использовать предустановленные символы в Illustrator CS6, откройте панель «Символы», выбрав «Окно»> «Символы».
- На панели «Символы» откройте раскрывающееся меню, выберите «Открыть библиотеку символов» и откройте библиотеку стрелок.
- Оттуда просто перетащите стрелки на монтажную область.
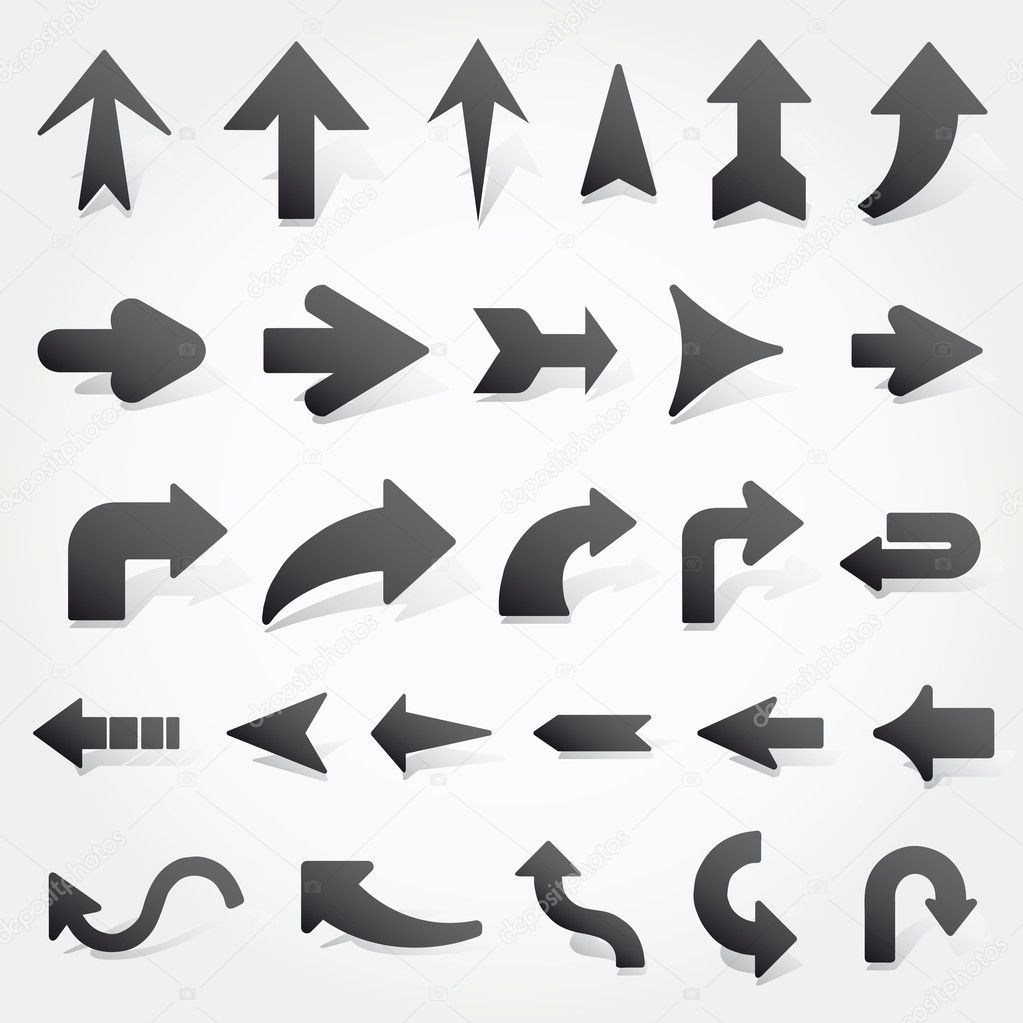
Вот несколько примеров символов стрелок:
Примечание : Когда вы вносите изменения в символ на монтажной области, изменения применяются к символу в библиотеке. Чтобы предотвратить это, щелкните правой кнопкой мыши по символу, который вы перетащили, и выберите «Разорвать связь с символом», прежде чем вносить в него какие-либо изменения.
Использование символов
- Вы можете выбрать шрифт, содержащий специальные символы стрелок. Чтобы узнать, содержит ли шрифт символы стрелки, выберите «Окно»> «Текст»> «Глифы».
- Выберите шрифт в нижней части панели и прокрутите глифы (символы) для поиска стрелок.
- Создайте текстовое поле. Дважды щелкните глиф, который вы хотите использовать, и он появится в текстовом поле.
- Чтобы преобразовать стрелку из живого текста в графический значок, выделите текстовое поле и выберите «Текст»> «Создать контуры».Преобразование живого текста в контуры важно, если вы хотите редактировать текст так же, как редактируете объекты. Например, вы можете изменить край текстового символа, но не сможете этого сделать, если не преобразуете его в контуры.
Вот несколько примеров глифов стрелок в гарнитуре Zapf Dingbats:
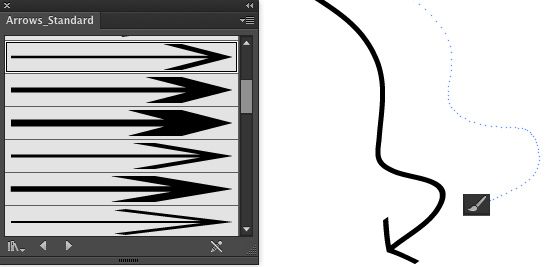
Использование кистей
- Чтобы использовать кисти со стрелками, выберите «Окно»> «Кисти».

- Во всплывающем меню панели выберите «Открыть библиотеку кистей»> «Стрелки».
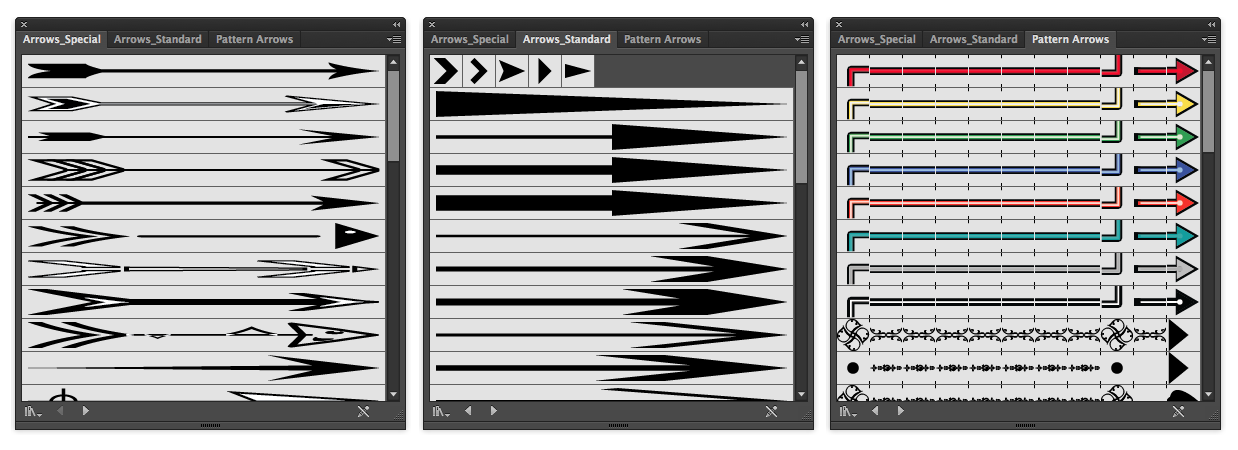
- В Illustrator CS6 есть три библиотеки стрелок по умолчанию (специальные стрелки, стандартные стрелки, узорчатые стрелки). Откройте любую из библиотек и выберите нужную стрелку.
- Используйте инструмент «Кисть» и нарисуйте стрелку на монтажной области. Стрелка будет следовать за движением вашей кисти.
Вот несколько примеров стрелок, созданных с помощью инструмента «Кисть»:
Использование фигур
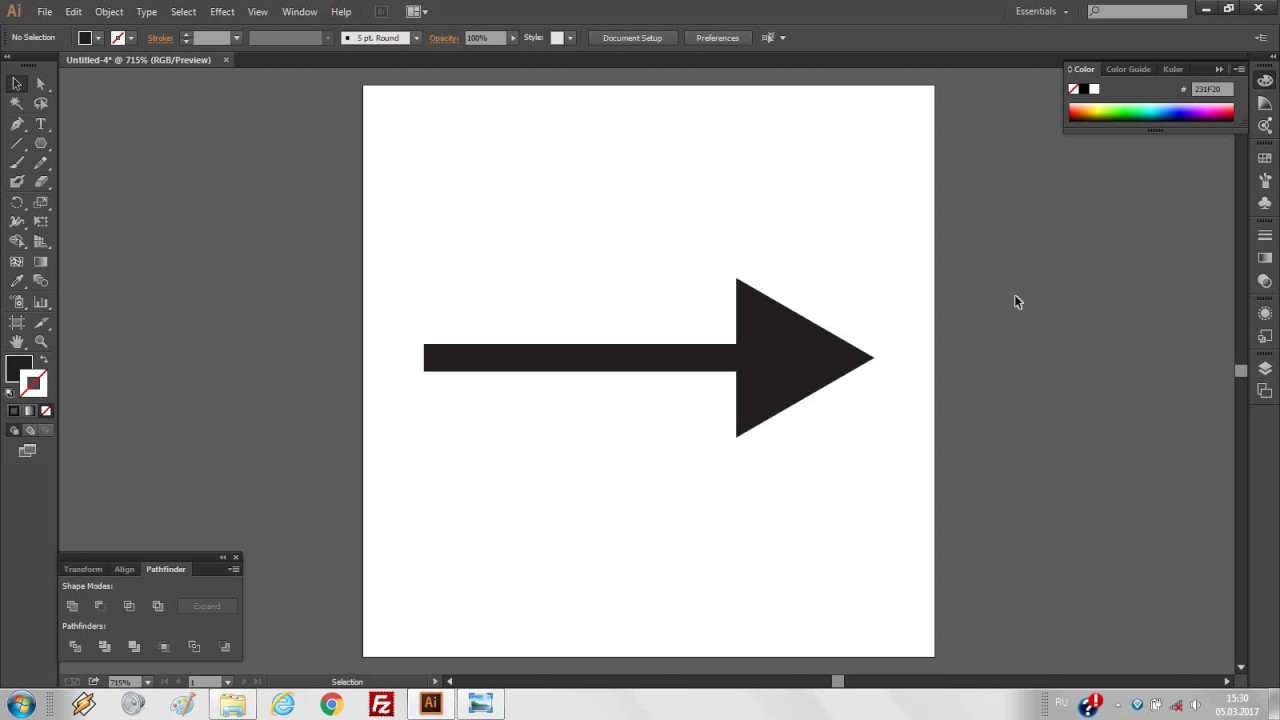
Создавать собственные стрелки с использованием фигур очень просто с помощью инструмента Обработка контуров.Вот базовый пример использования простых форм.
- Начните с создания прямоугольника и треугольника.
- Расположите два так, чтобы они слегка перекрывали друг друга и образовали форму стрелки.
- Откройте панель «Обработка контуров», выбрав «Окно»> «Обработка контуров». Выделите обе формы и выберите «Объединить» на панели «Обработка контуров».

- Две части объединились, чтобы стать одним! Этот же процесс можно использовать с любым количеством фигур, которые вы создаете, так что проявите творческий подход!
Дополнительные ресурсы
Вот и все … пять простых способов дать вам множество стрелок для любых ваших дизайнерских нужд! Если вы хотите узнать больше о создании стрелок и наконечников стрелок с помощью Illustrator CS6, ознакомьтесь с этими замечательными ресурсами:
[Примечание Луанн: это сообщение от приглашенного блоггера Майкла Джарротта, одного из стажеров в области цифровых медиа, работающих на меня здесь, в Adobe.]
Нравится:
Нравится Загрузка …
Связанные Эта запись была размещена в разделах CS6, Дизайн, Иллюстрация, Illustrator, Учебники, Учебники (Illustrator), Типография и помечена как Adobe, Adobe Illustrator, arrowheads, arrow, illustrator пользователем mtjarrott. Добавьте в закладки постоянную ссылку.
Как сделать стрелки в Illustrator — MakiPlace
Думаете о создании стрелок для вашего проекта или логотипа в Adobe Illustrator, но не знаете, как это сделать? Это руководство поможет вам создать свои собственные базовые векторные стрелки.
Следуйте пошаговой инструкции ниже:
1. Начните с создания нового документа с помощью Adobe Illustrator и выберите « File »> « New ».
Выберите «Файл»> «Новый».2. Введите необходимые данные о размере и нажмите « OK ».
Укажите необходимые данные о размере и нажмите «ОК».3. Затем выберите « Line Segment Tool ».
Затем выберите «Инструмент отрезка линии».4. Вернувшись в окно документа, удерживайте левую кнопку мыши и перетаскивайте линию на холсте.
4. Перетащите линию на холст.5. Чтобы добавить стрелку, щелкните « Window »> «Stroke».
Щелкните «Окно»> «Обводка». 6. На панели штрихов щелкните « Arrowheads » и выберите из раскрывающегося списка начальную и конечную формы стрелки.
7. Чтобы изменить цвет стрелки, щелкните стрелку с помощью инструмента Selection Tool и выберите вкладку Stroke Color Tab .В этом примере мы собираемся выбрать « Orange ».
Выберите вкладку «Цвет обводки»8. Чтобы изменить толщину стрелки, настройте «Толщина обводки» на вкладке «Толщина обводки» на верхней панели инструментов или на панели «Обводка » . В этом примере мы установим толщину стрелки на 12.
Измените толщину стрелки. Установите толщину стрелки на 12.9. Чтобы изменить размер начальной и конечной точек стрелки, просто перейдите на панель «Обводка» и отрегулируйте уровень шкалы для обеих конечных точек.В этом примере мы устанавливаем масштаб 30% для начальной точки и 100% для конечной точки.
Перейдите в панель обводки и отрегулируйте масштаб. 10. Повторите шаги выше, чтобы создать больше стрелок. Просто поверните угол и настройте начальную / конечную точку по своему усмотрению.
11. Если вы ищете более сложную стрелку и хотите изогнуть области стрелки, щелкните « Add Anchor Point Tool ».
11. Щелкните «Добавить инструмент точки привязки».12. Щелкните по той части стрелки, где вы хотите, чтобы кривая достигла максимума.
Щелкните на части стрелки.13. Затем следует выбрать « Direct Selection Tool » и начать щелкать и перемещать / перетаскивать выбранную привязку в соответствии с вашими предпочтениями.
Выберите «Инструмент прямого выбора»14. Чтобы сгладить изгиб, нажмите « Convert Anchor Point Tool », чтобы начать перемещение преобразованного якоря в изогнутый изгиб.
Нажмите на кнопку «Convert Anchor Point Tool» Переместить преобразованную якорь в изогнутый изгиб.Альтернативный метод
1.Вы также можете использовать инструмент прямоугольных и многоугольных фигур, чтобы создать стрелку. Начните с нажатия на « Rectangle Tool » и перетащите указатель мыши на холст, чтобы создать прямоугольник.
2. Теперь щелкните на «Инструмент многоугольника » и перетащите мышь на холст и, удерживая левую кнопку мыши, нажимайте стрелку вниз, пока не увидите треугольник. Отпустите кнопку мыши и поверните только что созданный треугольник .
Нажмите на «Инструмент многоугольника». Освободите мышь и поверните только что созданный треугольник.3. Чтобы соединить две фигуры вместе, выберите « Windows »> « Pathfinder ».
Выберите «Windows»> «Pathfinder».4. Открыв Pathfinder , убедитесь, что прямоугольник и треугольник перекрывают друг друга.
Убедитесь, что прямоугольник и треугольник перекрывают друг друга.5. Выберите обе формы и затем в панели Pathfinder нажмите « Unite ». Вы заметите, что перекрывающиеся контуры штрихов будут удалены, а фигуры объединятся в одну стрелку.
Щелкните «Объединиться».
6. Настройте стрелку в соответствии с предпочтениями. Вы можете изменить цвет обводки или цвет заливки и повернуть его в любом направлении, в котором вы хотите, чтобы он указывал.
Настройте стрелку в соответствии с предпочтениями.6. Создайте светящиеся волны с помощью стрелок с помощью Adobe Illustrator
Это было сделано с помощью Adobe Illustrator CS5.1.
1. В поле редактирования Layers создайте несколько новых слоев с именами Waves1, Waves2, Waves3 и т. Д. Выберите нижний слой, Waves1.
2. Скройте все остальные слои, кроме фона, щелкнув значки с изображением глаз на панели «Слои». На слое Waves1 создайте синюю линию, используя инструмент отрезка линии. На панели обводки справа установите толщину линии на 18.3. Поместите стрелку на линию на панели Обводка и установите ее размер на 35%.
4. Пока линия выделена, перейдите в Effect -> Distort and Transform -> Zig Zag.
5. В диалоговом окне «Зигзаг» установите размер 0,5 см, 6 выступов на сегмент и точки «Сглаживание». Нажмите ОК.
Нажмите ОК.
6. Перейдите в Эффект -> Размытие -> Размытие по Гауссу и установите его на 40 пикселей.
7. Скопируйте стрелку, Ctrl + C.
8. Теперь выберите слой Waves2 на панели Layers и нажмите Ctrl + V, чтобы вставить стрелку в этот слой. Поместите стрелку прямо над стрелкой в нижнем слое Waves1.9. Выберите новую строку и перейдите на панель «Оформление». Прокрутите вниз и нажмите Gaussian Blur.
10. Установите новое размытие на 20 пикселей в радиусе.
11. На панели «Оформление» выберите «Обводка» и установите для него новую толщину 5 пунктов.
12. Повторите шаги 8-11 на верхних слоях Wave, продолжая делать стрелку более тонкой и менее размытой. Последняя волна-стрелка на верхнем слое должна быть более белой, иметь толщину обводки около 1,2, отсутствие размытия и непрозрачность 65%.
13. Чтобы закруглить стрелку, мы добавляем несколько точек свечения вдоль волны. Выберите слой Glare на панели Layers и скопируйте один из смешанных бликов внутреннего красителя, созданных на предыдущей странице этого урока.
14. Выберите верхний слой, здесь Waves6, и вставьте смесь, нажав Ctrl + V. Измените форму и поверните смесь так, чтобы она вписывалась в волновой вектор и вдоль него.
15. Повторите шаг 14 пару раз и вставьте точки свечения в различные положения вдоль волны. Последняя волна будет выглядеть примерно так:
16. Повторите шаги 2-15 для остальных стрелок. Рисунок должен теперь выглядеть следующим образом:
6 простых шагов для создания удивительных трехмерных стрелок в Illustrator
Программное обеспечение: Illustrator
Время проекта: 10 минут
Цель: Создавайте удивительные цветные стрелки с глубиной за шесть простых шагов
Создание удивительных трехмерных стрелок электронного обучения — это на самом деле быстрый и простой процесс.Позвольте мне показать вам немного своего сладкого соуса, чтобы я мог сэкономить вам время и помочь вам выглядеть как мастер 3D-стрел. В этом сообщении блога мы воспользуемся шестью простыми шагами, чтобы создать потрясающую трехмерную стрелку для ваших курсов. Готовый?
В этом сообщении блога мы воспользуемся шестью простыми шагами, чтобы создать потрясающую трехмерную стрелку для ваших курсов. Готовый?
# 1 Выберите цвет и форму контура
В Illustrator создайте стрелку своего любимого цвета. Если острие стрелки кажется слишком большим, уменьшите его до желаемого размера. Стрелка может быть прямой или кривой. Создайте стрелку по вашему выбору.
# 2 Сделайте свои 3D-стрелки
Убедитесь, что ваша стрелка выделена, затем перейдите в Effect> Extrude and Bevel. Поиграйте с параметрами, пока не будете довольны.
# 3 Немного оживить
А теперь давайте сделаем это еще лучше. Расширьте внешний вид вашей 3D-стрелки, перейдя в «Объект»> «Разобрать оформление». Расширяя внешний вид, вы превратите стрелку в редактируемые грани. Это хорошо.
# 4 Редактировать лица
Этот шаг зависит от ориентации стрелки и от того, изогнута она или нет.
Выберите две верхние грани (или в данном случае две голубые) и перейдите на Обработчик контуров и Объедините, чтобы объединить эти две части. Если ваша стрелка находится на прямом пути, переходите к шагу 5. Если ваша стрелка находится на изогнутом пути, после объединения этих двух частей временно заблокируйте их, возьмите все части, которые являются частью кривой, и объедините их. Разблокируйте все заблокированные лица.
# 5 Добавить градиенты
Добавьте градиенты на разные грани.Когда вы почувствуете себя хорошо с добавленными градиентами, переходите к следующему шагу.
# 6 Сделай это поп
Что вам нужно сделать, так это добавить обводку к основной грани, а затем выровнять ее по внутренней стороне, чтобы она стала выделяющейся. Поэкспериментируйте с этим процессом. Вы найдете несколько хороших результатов.
Если вы довольны своими результатами, сохраните его как файл . png с прозрачностью и используйте в своих проектах электронного обучения.
png с прозрачностью и используйте в своих проектах электронного обучения.
Специальный бонус
Спасибо за чтение моего сообщения в блоге о трехмерных стрелках.В качестве специального бонуса я создал несколько стрелок с шестью ступенями. Не стесняйтесь их использовать. Наслаждаться!
Какие советы по электронному обучению искусству и дизайну вы хотели бы видеть в Illustrator или Photoshop? Какие проблемы вас больше всего раздражают? Поделитесь с нами своими комментариями и мыслями.
————————————————- ————————————————— ————————-
Нужны электронные изображения и графика в вашем курсе электронного обучения? У нас есть множество премиальных стрелок, офисных изображений, кнопок, значков предупреждений, бизнес-значков и т. Д.!
Как найти и использовать кисти со стрелками в Illustrator — Дизайн смеющегося льва
В Illustrator предварительно загружено множество кистей со стрелками в самых разных стилях. Стрелки скрыты в меню библиотеки кистей. Вот как их найти и использовать.
Стрелки скрыты в меню библиотеки кистей. Вот как их найти и использовать.
1 На панели «Кисти» нажмите кнопку «Меню библиотек кистей» в нижнем левом углу. Выберите «Стрелки», затем «Стрелки_Специальные»; появится плавающая панель со стрелками.
2 Когда вы щелкаете стиль стрелки, который хотите использовать, эта кисть появляется на главной панели «Кисти».
3 Выберите инструмент «Кисть» на панели «Инструменты» и нарисуйте путь любой формы.Кисти со стрелками сконструированы таким образом, что стрелка будет растягиваться до длины нарисованного вами пути, когда вы отпускаете мышь.
Вам НЕ ОБЯЗАТЕЛЬНО рисовать стрелки с помощью инструмента «Кисть». Вы можете нарисовать путь с помощью любого инструмента — «Перо», «Карандаш», «Фигура», а затем, пока контур все еще выделен, щелкните нужную стрелку на панели кисти со стрелками.
В приведенном ниже примере я нарисовал верхний контур с помощью инструмента «Перо», а контуры под ним — с помощью инструментов «Фигура».
4 По умолчанию для большинства стрелок установлен черный цвет.Однако это легко изменить. Выбрав путь стрелки, щелкните всплывающую панель «Цвет обводки» на панели «Управление» и выберите образец цвета.
Создайте собственную кисть со стрелкой в IllustratorВот как можно использовать существующие кисти со стрелками. А как насчет того, чтобы сделать свой собственный? Вот как это сделать.
1 Создайте схематичное длинное изображение. У меня какая-то странная рыба.
2 Выберите и перетащите произведение искусства на панель «Кисти».
В открывшемся диалоговом окне выберите «Художественная кисть».
3 Когда откроется диалоговое окно «Параметры художественной кисти», оставьте все параметры без изменений и нажмите «ОК».
4 Выделив новую специальную художественную кисть на панели «Кисти», выберите инструмент «Кисть» на панели «Инструменты», затем перетащите, чтобы нарисовать стрелки. Да да! Забавные рыбные стрелы.
Да да! Забавные рыбные стрелы.
Создание простых стрелочных графиков с помощью инструмента Live Paint в Illustrator — Medialoot
Покопайтесь в инструменте «Живое рисование»
Инструмент «Живое рисование» — мощный инструмент Adobe Illustrator.Но это также тот, который иногда упускают из виду при создании простых форм. Давайте посмотрим, как можно использовать Live Paint Tool для создания простых стрелочных графиков.
Шаг 1. Создайте круг
В Adobe Illustrator создайте новый документ и выберите инструмент «Эллипс» (L). Удерживая нажатыми клавиши Shift и Options на клавиатуре, щелкните и перетащите новую форму круга. Установите обводку фигуры на 30 пикселей. Цвет сейчас не имеет значения. Щелкните Объект | Разверните, чтобы создать форму из обводки.Теперь выберите инструмент «Многоугольник». Если вы его не видите, нажмите и удерживайте кнопку «Эллипс» на панели инструментов, и в появившемся меню появится инструмент «Многоугольник». Щелкните и перетащите новую форму и, не отпуская мышь, используйте клавишу со стрелкой вниз на клавиатуре, чтобы уменьшить количество сторон до 3 (треугольник). Прежде чем отпустить мышь, удерживайте клавишу Shift, чтобы точно выровнять треугольник. Немного уменьшите масштаб треугольника, поверните его и совместите с краем круга. Используя инструмент «Отрезок линии» (\), нарисуйте линию, пересекающую край круга.
Щелкните и перетащите новую форму и, не отпуская мышь, используйте клавишу со стрелкой вниз на клавиатуре, чтобы уменьшить количество сторон до 3 (треугольник). Прежде чем отпустить мышь, удерживайте клавишу Shift, чтобы точно выровнять треугольник. Немного уменьшите масштаб треугольника, поверните его и совместите с краем круга. Используя инструмент «Отрезок линии» (\), нарисуйте линию, пересекающую край круга.Шаг 2 — Примените инструмент Live Paint
Выделите все формы и выберите ведро с быстрой краской (K) на панели инструментов. Начните щелкать различные формы, чтобы залить их новым цветом. Вы можете использовать инструмент Group Selection Tool, чтобы выбрать линию разреза, а затем использовать инструмент Rotate Tool, чтобы переместить конец стрелки, чтобы включить больше или меньше формы круга.Шаг 3 — развернуть и завершить
Теперь выделите все формы и щелкните Объект | Расширять. Затем щелкните Объект | Разгруппировать. После разгруппировки вы можете щелкнуть каждую фигуру по отдельности. Удалите разделитель строки. Выделите все формы зеленых стрелок и нажмите кнопку «Объединить» на панели навигации, чтобы объединить их в одну форму. В завершение попробуйте добавить градиент, чтобы сделать стрелочный график немного более контрастным.
Удалите разделитель строки. Выделите все формы зеленых стрелок и нажмите кнопку «Объединить» на панели навигации, чтобы объединить их в одну форму. В завершение попробуйте добавить градиент, чтобы сделать стрелочный график немного более контрастным.Как сделать стрелки в Illustrator
Я расскажу, как делать стрелки в Illustrator.
Как правило, часто используемые стрелки создаются с помощью 「Прямая линия, Инструмент Многоугольник」 и очень просты, но это скучно, не правда ли?
Так как в Illustrator есть удобная функция, давайте попробуем использовать ее для создания различных типов стрелок.
step01 Нарисуйте прямую линию с помощью инструмента «Перо»
Нарисуйте прямую линию с помощью 「Pen tool. На этот раз я нарисовал прямую линию с помощью инструмента «Перо», но подойдут и другие инструменты.
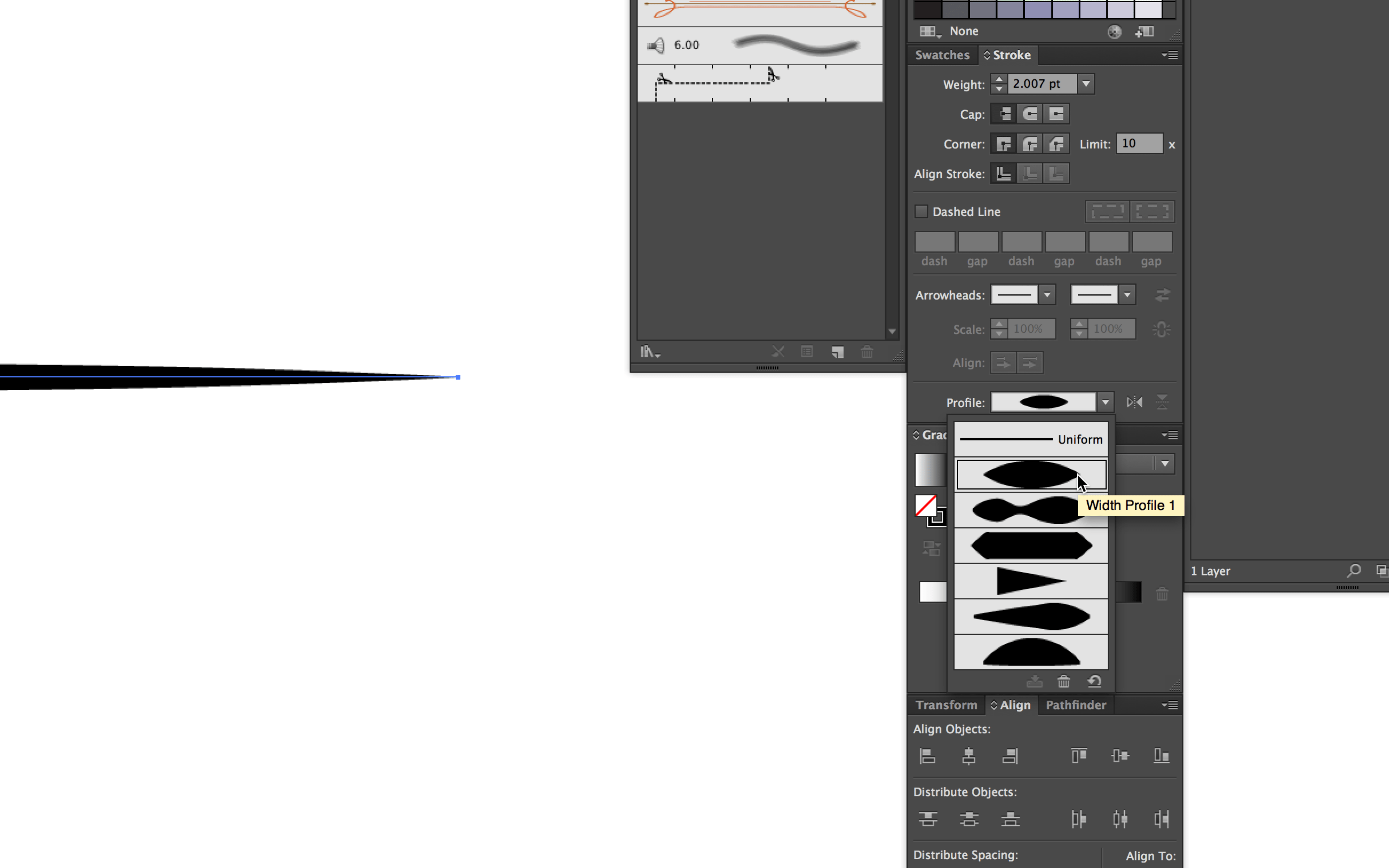
step02 Используйте линейную панель
При нажатии red ▼ > красного квадрата отображается стрелка. В Начальная точка / Конечная точка отображается 39 различных типов.
В Начальная точка / Конечная точка отображается 39 различных типов.
step03 Выберите стрелку
Используя 「Инструмент выбора」, после выбора прямой линии выберите стрелку, которую вы хотите использовать, от начальной точки / конечной точки.
Здесь я выбрал Начальную точку < Стрелка 3 > и Конечную точку < Стрелка 27 >. Можно выбрать другие параметры в Начальной точке и Конечной точке. Пожалуйста, не выбирайте в случае, если это нормально, чтобы не превращать ни то, ни другое в стрелку.
Знаки стрелки влево и вправо, окруженные красным квадратом, заменяют дизайн стрелки начальной / конечной точки.
step04 Изменить размер стрелки
При изменении значений красного квадрата на изображении выше толщина линии не изменяется, но изменяется только размер стрелки.
Знак блокировки, окруженный красным квадратом, выполняет масштабирование для начальной точки / конечной точки с тем же соотношением.
step05 Изменение толщины
При изменении значений масштабного коэффициента ширины линии на приведенном выше рисунке, толщина линии и стрелки изменится.
Даже при той же длине линии, в зависимости от масштабного коэффициента ширины линии, размер стрелки будет изменяться.
step06 Изменение положения наконечника стрелки
Положение наконечника стрелки может определяться конечной точкой пути или конечной точкой пути.
Изменится вся длина, но толщина линии и размер стрелки не изменится.
step07 Отделить внешний вид
Несмотря на то, что внешний вид выглядит законченным, как иллюстрация стрелки, выделите его в качестве последнего шага.
О разделении внешнего вида, потому что это подробно обсуждается в статье Что такое «внешний вид» и что означает его разделение? так что используйте это как ссылку.
Разнообразные иллюстрации стрелок
Есть много других вариантов стрелок.
Стрелки также можно использовать не только как стрелки, но, если вы разделите внешний вид, его можно объединить с несколькими другими элементами. Пожалуйста, попробуйте разные варианты.


 Создайте прямоугольник и разместите его по центру в верхней половине стрелки, выберите все и перейдите в «Конструктор фигур». Нажмите «Вычесть из области фигуры», а затем нажмите «развернуть».
Создайте прямоугольник и разместите его по центру в верхней половине стрелки, выберите все и перейдите в «Конструктор фигур». Нажмите «Вычесть из области фигуры», а затем нажмите «развернуть». Я использовал 12 дюймов для моей ширины баннеров и 48 дюймов для высоты. Если вы хотите сделать что-то меньше, чем этот размер, вы всегда можете настроить параметры соответствующим образом.
Я использовал 12 дюймов для моей ширины баннеров и 48 дюймов для высоты. Если вы хотите сделать что-то меньше, чем этот размер, вы всегда можете настроить параметры соответствующим образом. Это может быть длительным процессом, требующим больше вашего времени и внимания, и есть большая вероятность ошибок, если вы новичок. Или, альтернативный способ сделать баннер на моем баннере, это использовать инструмент линии и добавить обводку, которая выглядит как баннер. Да, это возможно в Adobe Illustrator. Для этого вам нужно будет сначала выбрать инструмент линии на левой панели инструментов.
Это может быть длительным процессом, требующим больше вашего времени и внимания, и есть большая вероятность ошибок, если вы новичок. Или, альтернативный способ сделать баннер на моем баннере, это использовать инструмент линии и добавить обводку, которая выглядит как баннер. Да, это возможно в Adobe Illustrator. Для этого вам нужно будет сначала выбрать инструмент линии на левой панели инструментов.
 Увеличение числа приведет к расширению штриха, как показано на рисунке.
Увеличение числа приведет к расширению штриха, как показано на рисунке.
